Уроки Adobe Animate CC, опубликованные в этом разделе сайта, предназначены, в основном, для начинающих.
Новичкам всегда трудно! Им нужно не только быстро освоить интерфейс программы, поскольку хочется поскорее создать что-нибудь свое, интересное и креативное, но и понять основы анимации, правила и принципы, на которых она базируется. А это не всегда так просто, как кажется!
Уроки Adobe Animate CC решают эту задачу оптимальным способом:
Во-первых, они публикуются не только в видео-формате, который, на сегодняшний день, стал относительным стандартом в обучении, но и в текстовом, учитывая потребности тех, кто легче воспринимает информацию с помощью текста и иллюстраций.
Во-вторых, рассказывать об интерфейсе программы, ее инструментах и возможностях гораздо интереснее, эффективнее и поучительнее, создавая реальные проекты, близкие к тем, что мы видим каждый день на страницах в интернете или в приложениях мобильных устройств. Именно поэтому в этих уроках Animate CC будет использован такой подход.
В-третьих, каждый урок (хотя и короткий по времени) решает одну, максимум две, практические задачи. Ведь для изучающих уроки Adobe Animate CC важно не только усвоить информацию, но и выработать необходимые навыки:
- Знать где расположены инструменты программы и их базовые свойства
- Знать горячие клавиши основных инструментов и операций
- Понимать разницу между различными видами анимаций (покадровая, classic, motion, shape tween) и быстро их создавать …
Этот список можно продолжать и дальше, но не буду Вас утомлять чтением, лучше используйте это время для реального обучения!
Да, и еще… надеюсь, что и для старых поклонников Adobe Flash в этих уроках найдется много полезного и интересного. Хотя Animate и является полноправным преемником Flash, но в нем много нового, отвечающего современным требованиям и трендам в создании мультимедийного интерактивного контента.
Сразу под этими строчками Вы видите проект, который мы с вами будем создавать с нуля. В процессе создания Вы познакомитесь с интерфейсом программы, основными инструментами рисования, способами анимации и настройками при публикации конечного продукта.
Adobe Animate 2022 for Creative Professionals — Second Edition
This is the code repository for Adobe Animate 2022 for Creative Professionals — Second Edition, published by Packt.
Implement professional techniques and create vivid animated and interactive content with Animate
What is this book about?
Adobe Animate is platform-agnostic asset creation, motion design, animation, and interactivity software. Complete with explanations of essential concepts and step-by-step walkthroughs of practical examples, this book will guide you in using Adobe Animate to create immersive experiences by breaking through creative limitations across every medium.
This book covers the following exciting features:
- Gain a solid understanding of Adobe Animate foundations and new features
- Understand the nuances associated with publishing and exporting rich media content to various platforms
- Make use of advanced layering and rigging techniques to create engaging motion content
- Create dynamic motion using the camera and variable layer depth techniques
- Develop web-based games, virtual reality experiences, and multiplatform mobile applications
If you feel this book is for you, get your copy today!
Instructions and Navigations
All of the assets are organized into folders. For example, Chapter13.
The code will look like the following:
private function photoSelected(e:Event):void {
var selectedPhoto:File = photos[e.target.selectedIndex];
PhotoViewer.source = selectedPhoto.url;
}
Following is what you need for this book:
This book is for web, graphic, and motion design professionals with basic experience in animation who want to take their existing skills to the next level. A clear understanding of fundamental animation concepts will help you to get the most out of this book and produce impressive results.
With the following software and hardware list you can run all code files present in the book (Chapter 1-14).
Software and Hardware List
| Chapter | Software required | OS required |
|---|---|---|
| 1-14 | Adobe Animate 2022 | Windows or Mac OS |
| 1-14 | Web browser | Windows or Mac OS |
We also provide a PDF file that has color images of the screenshots/diagrams used in this book. Click here to download it.
Code in Action
Click on the following link to see the Code in Action:
YouTube
Related products
-
Mastering Adobe Photoshop Elements 2022 — Fourth Edition [Packt] [Amazon]
-
Up and Running with Affinity Designer [Packt] [Amazon]
Get to Know the Author
Joseph Labrecque
is a creative developer, designer, and educator with nearly two decades of experience creating expressive web, desktop, and mobile solutions. He joined the University of Colorado Boulder College of Media, Communication, and Information as an instructor of technology for the Department of Advertising, Public Relations, and Media Design in Autumn 2019. His teaching focuses on creative software, digital workflows, user interaction, and design principles and concepts. Before joining the faculty at CU Boulder, he was associated with the University of Denver as adjunct faculty and as a senior interactive software engineer, user interface developer, and digital media designer.
Labrecque has authored a number of books and video course publications on design and development technologies, tools, and concepts through publishers including Packt, LinkedIn Learning (Lynda.com), and Adobe. He has spoken at large design and technology conferences such as Adobe MAX and for a variety of smaller creative communities. He is also the founder of Fractured Vision Media, LLC, a digital media production studio and distribution vehicle for a variety of creative works.
Joseph is an Adobe Education Leader, Adobe Community Professional, and member of Adobe Partners by Design. He holds a bachelor’s degree in communication from Worcester State University, and a master’s degree in digital media studies from the University of Denver.
Other books by the author
- Mastering Adobe Animate 2021
- The JavaScript Workshop
Download a free PDF
If you have already purchased a print or Kindle version of this book, you can get a DRM-free PDF version at no cost.
Simply click on the link to claim your free PDF.
https://packt.link/free-ebook/9781803232799
Слайды и текст этой презентации
Слайд 1
Описание слайда:
Учебное пособие
Adobe Animate CC 2015.2
Индивидуальный проект
Выполнила ученица 10е класса Долматова Карина
Слайд 2
Описание слайда:
Глава 1: установка программы
Программу Adobe Animate CC 2015.2 можно установить как на ПК(персональный компьютер), так и на ноутбук. Для этого нужно, что бы ваше устройство соответствовало минимальным системным требованиям: 4 ГБ свободного места на жестком диске для установки; высокоскоростной доступ к Интернету; операционная система Windows 10 версии 1803, 1809 и более поздних версий; дисплей с разрешением 1024×900. Если ваш компьютер соответствует данным требованиям, то можете смело устанавливать Adobe Animate CC 2015.2
Слайд 3
Описание слайда:
Глава 2: знакомимся с программой
С помощью Adobe Animate CC можно создавать векторную анимацию, рекламу, мультимедийный контент, динамические проекты, приложения, игры и многое другое. Кроме того, в Animate предусмотрены эффективные инструменты для рисования и создания иллюстраций. Ваш контент будет доступен практически на любых настольных ПК и мобильных устройствах.
Слайд 4
Описание слайда:
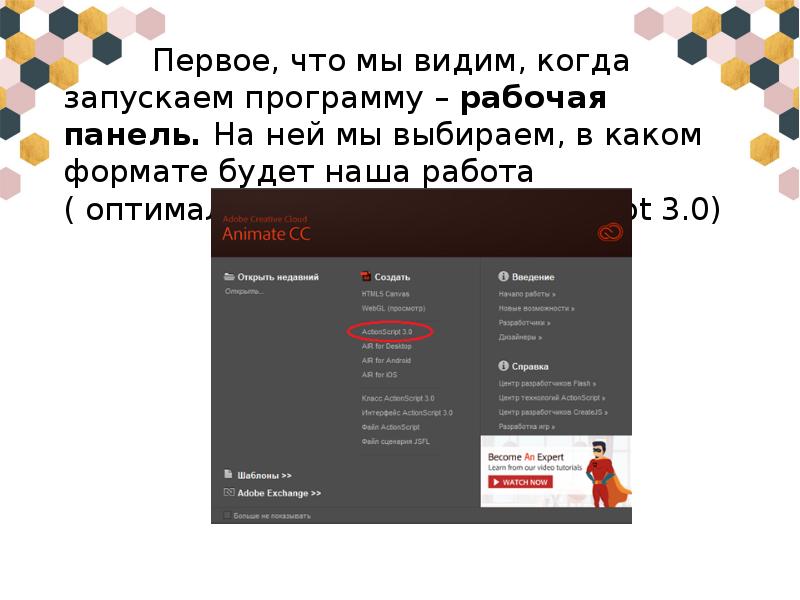
Первое, что мы видим, когда запускаем программу – рабочая панель. На ней мы выбираем, в каком формате будет наша работа ( оптимальный вариант ActionScript 3.0)
Первое, что мы видим, когда запускаем программу – рабочая панель. На ней мы выбираем, в каком формате будет наша работа ( оптимальный вариант ActionScript 3.0)
Слайд 5
Описание слайда:
Перед нами появляется рабочая поверхность. На ней мы наблюдаем рабочую область, инструменты, свойства документа, временную шкалу и многое другое. Но именно это то, чем мы будем пользоваться чаще всего при создании мультфильма.
Перед нами появляется рабочая поверхность. На ней мы наблюдаем рабочую область, инструменты, свойства документа, временную шкалу и многое другое. Но именно это то, чем мы будем пользоваться чаще всего при создании мультфильма.
Слайд 6
Описание слайда:
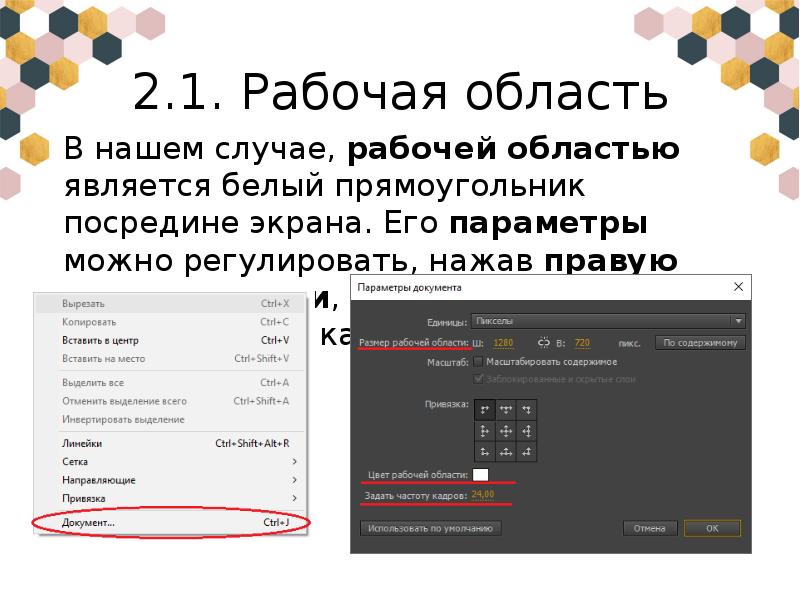
2.1. Рабочая область
В нашем случае, рабочей областью является белый прямоугольник посредине экрана. Его параметры можно регулировать, нажав правую кнопку мышки, выбрав документ и настроить так, как вам нужно.
Слайд 7
Описание слайда:
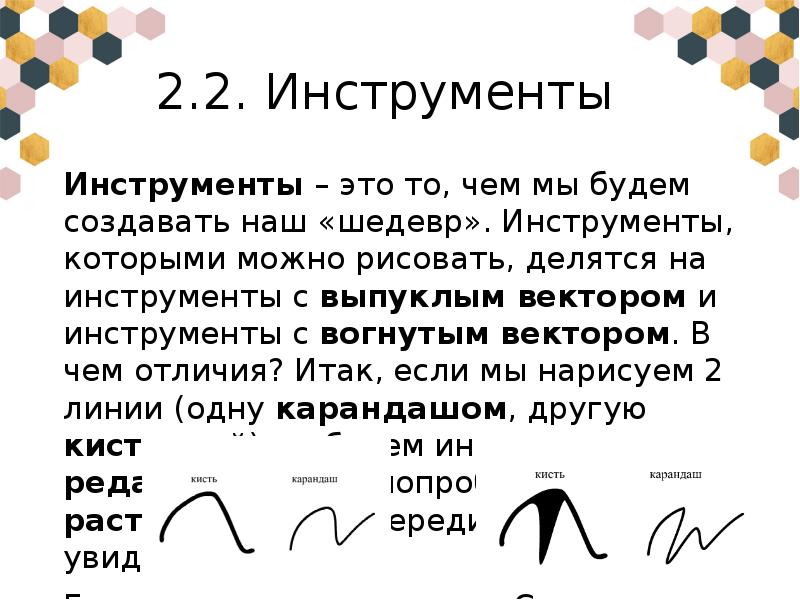
2.2. Инструменты
Инструменты – это то, чем мы будем создавать наш «шедевр». Инструменты, которыми можно рисовать, делятся на инструменты с выпуклым вектором и инструменты с вогнутым вектором. В чем отличия? Итак, если мы нарисуем 2 линии (одну карандашом, другую кисточкой), выберем инструмент редактировать и попробуем растянуть их по очереди, тут мы и увидим разницу:
Было Стало
Слайд 8
Описание слайда:
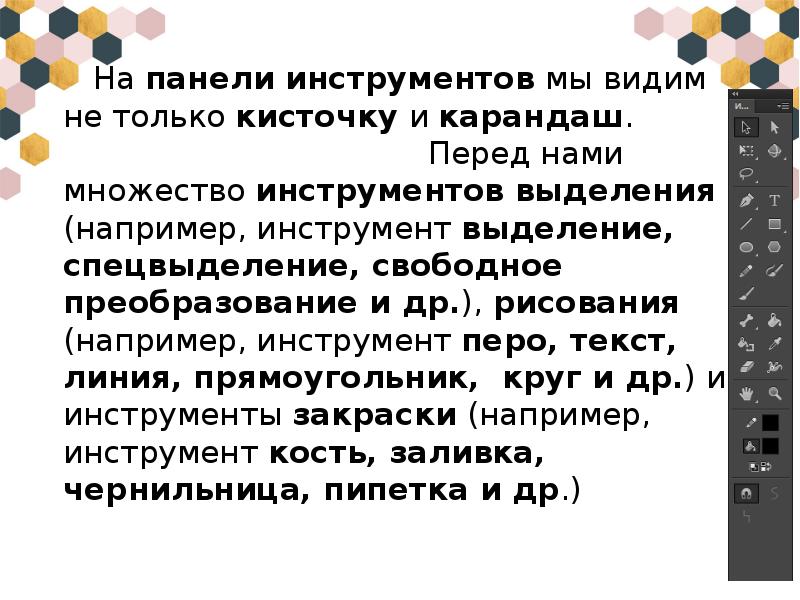
На панели инструментов мы видим не только кисточку и карандаш. Перед нами множество инструментов выделения (например, инструмент выделение, спецвыделение, свободное преобразование и др.), рисования (например, инструмент перо, текст, линия, прямоугольник, круг и др.) и инструменты закраски (например, инструмент кость, заливка, чернильница, пипетка и др.)
На панели инструментов мы видим не только кисточку и карандаш. Перед нами множество инструментов выделения (например, инструмент выделение, спецвыделение, свободное преобразование и др.), рисования (например, инструмент перо, текст, линия, прямоугольник, круг и др.) и инструменты закраски (например, инструмент кость, заливка, чернильница, пипетка и др.)
Слайд 9
Описание слайда:
2.3. Временная шкала
Временная шкала или Time Line упорядочивает содержимое документа по времени и управляет слоями и кадрами. Временная шкала показывает, в каком месте документа находится анимация, а также контуры движения. На ней отображаются секунды, слои и кадры. Временная шкала содержит многослойные структуры. Это когда текущий слой становится прозрачным и видно предыдущие кадры.
Слайд 10
Описание слайда:
Что бы создать новые кадры, нужно нажать клавишу F7. они появятся вот тут
Что бы создать новые кадры, нужно нажать клавишу F7. они появятся вот тут
Из данной картинки видно, что мы создали 25 кадров, а значит 1 секунду видео.
Это очень кропотливый и сложный процесс рисовать покадрово, но со временем это затягивает.
Слайд 11
Описание слайда:
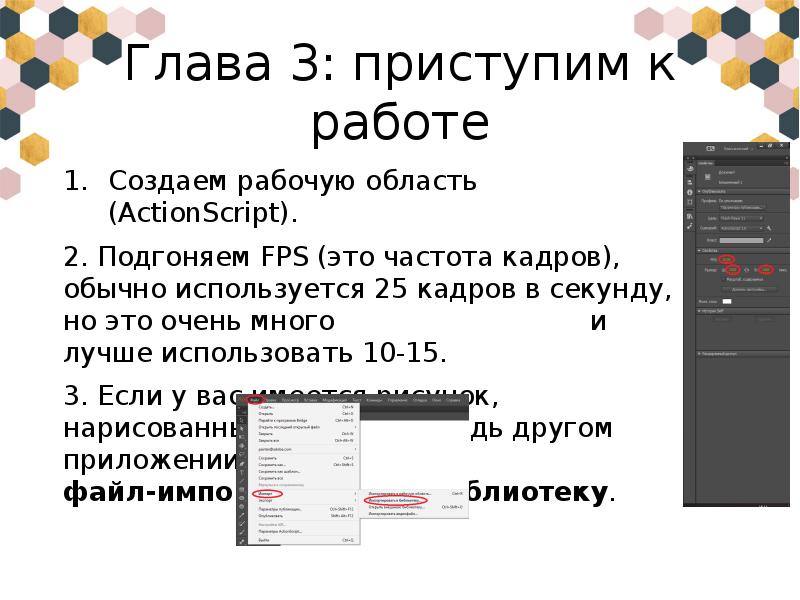
Глава 3: приступим к работе
Создаем рабочую область (ActionScript).
2. Подгоняем FPS (это частота кадров), обычно используется 25 кадров в секунду, но это очень много и лучше использовать 10-15.
3. Если у вас имеется рисунок, нарисованный в каком -нибудь другом приложении, то нажимаем файл-импорт-импорт в библиотеку.
Слайд 12
Описание слайда:
5. Выбираем изображение и нажимаем готово. Если такого нет, то рисуем в Adobe Animate все, что душе угодно.
5. Выбираем изображение и нажимаем готово. Если такого нет, то рисуем в Adobe Animate все, что душе угодно.
6. Заходим в библиотеку, нажимаем на картинку и перетаскиваем ее на рабочую область. Подгоняем по размеру.
7. Выделяем картинку, нажимаем ПКМ преобразовать в символ. Называем и выбираем тип графика.
Слайд 13
Описание слайда:
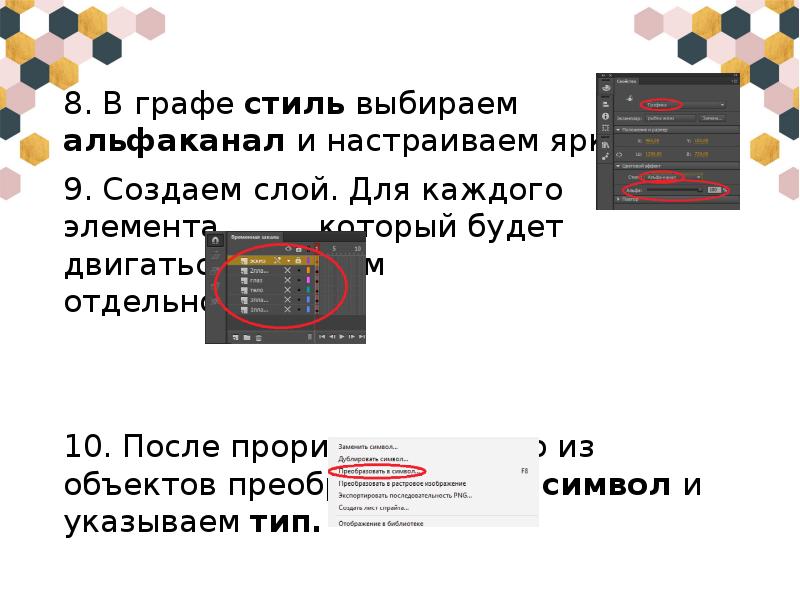
8. В графе стиль выбираем альфаканал и настраиваем яркость.
8. В графе стиль выбираем альфаканал и настраиваем яркость.
9. Создаем слой. Для каждого элемента, который будет двигаться, создаем отдельно.
10. После прорисовки одного из объектов преобразуем его в символ и указываем тип.
Слайд 14
Описание слайда:
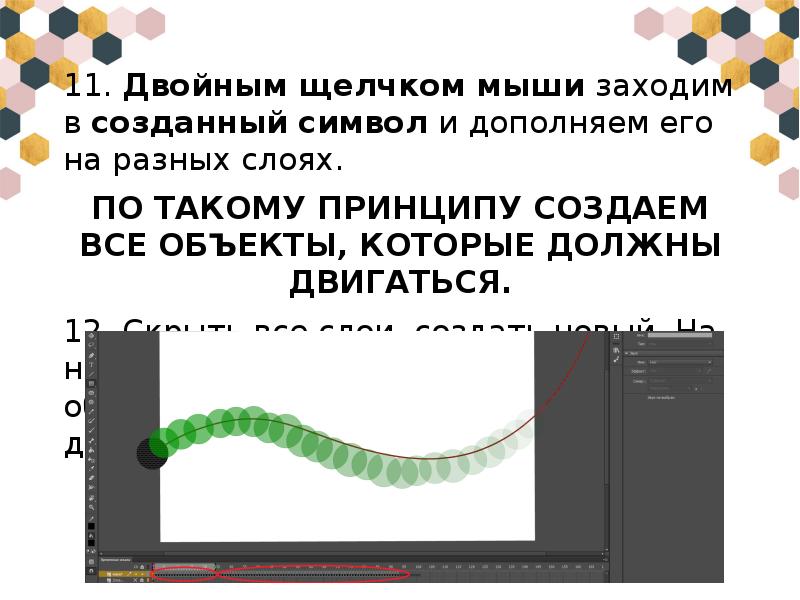
11. Двойным щелчком мыши заходим в созданный символ и дополняем его на разных слоях.
11. Двойным щелчком мыши заходим в созданный символ и дополняем его на разных слоях.
ПО ТАКОМУ ПРИНЦИПУ СОЗДАЕМ ВСЕ ОБЪЕКТЫ, КОТОРЫЕ ДОЛЖНЫ ДВИГАТЬСЯ.
12. Скрыть все слои, создать новый. На нем создаем примерные движения объекта. Каждый кадр – это отдельное движение.
Слайд 15
Описание слайда:
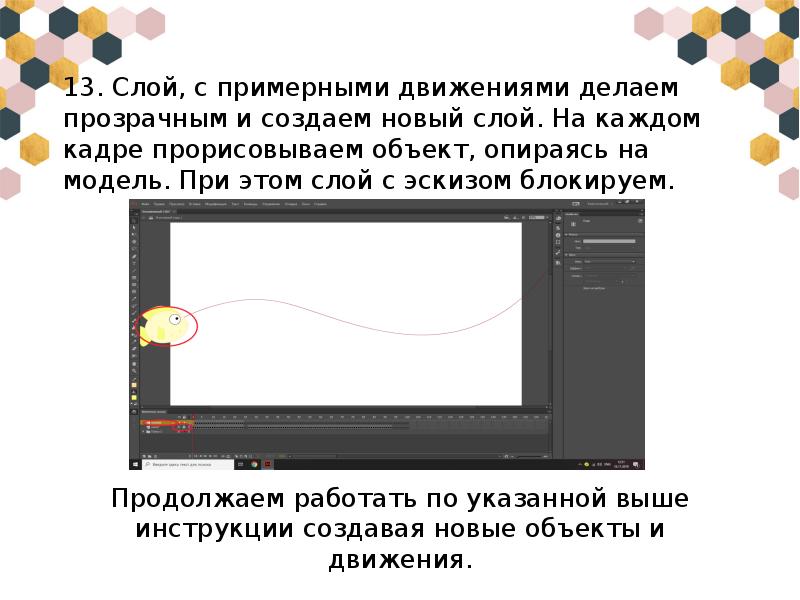
13. Слой, с примерными движениями делаем прозрачным и создаем новый слой. На каждом кадре прорисовываем объект, опираясь на модель. При этом слой с эскизом блокируем.
13. Слой, с примерными движениями делаем прозрачным и создаем новый слой. На каждом кадре прорисовываем объект, опираясь на модель. При этом слой с эскизом блокируем.
Продолжаем работать по указанной выше инструкции создавая новые объекты и движения.
Слайд 16
Описание слайда:
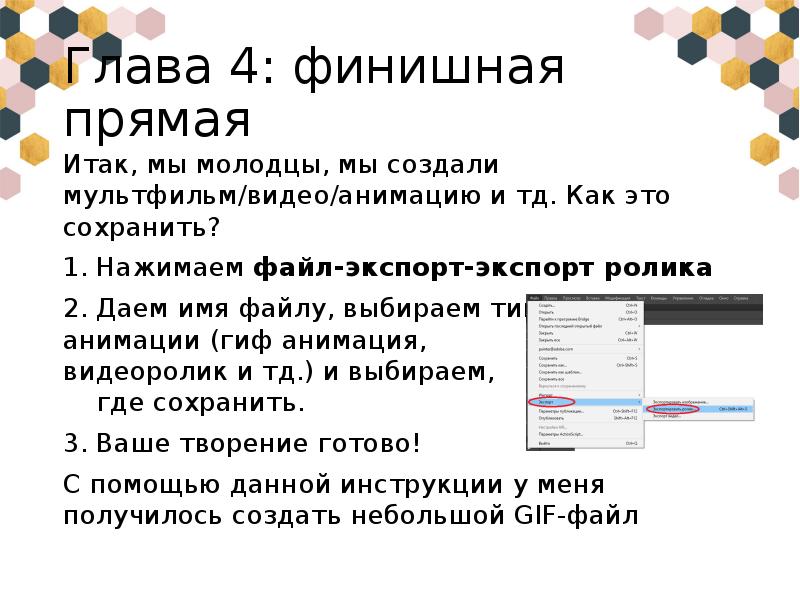
Глава 4: финишная прямая
Итак, мы молодцы, мы создали мультфильм/видео/анимацию и тд. Как это сохранить?
1. Нажимаем файл-экспорт-экспорт ролика
2. Даем имя файлу, выбираем тип анимации (гиф анимация, видеоролик и тд.) и выбираем, где сохранить.
3. Ваше творение готово!
С помощью данной инструкции у меня получилось создать небольшой GIF-файл
The 2017 release of Adobe Animate CC provides a comprehensive authoring environment for creating sophisticated animations and interactive, media-rich applications that you can publish to a variety of platforms. Animate CC is widely used in the creative industry to develop engaging projects integrating video, sound, graphics, and animation. You can create original content in Animate CC or import assets from other Adobe applications such as Photoshop or Illustrator, quickly design animation and multimedia, and use code to integrate sophisticated interactivity.