Из данного руководства вы узнаете, как быстро и просто предварительно просматривать, систематизировать, редактировать и публиковать различные творческие ресурсы в Photoshop.
Начните изучение с самого начала, посетите каждую страницу по отдельности или обратитесь к сообществу за помощью в создании проекта.
Примите участие в обсуждении.
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.
- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Это руководство поможет разобраться в функциях Illustrator и научиться создавать прекрасные векторные изображения и иллюстрации на настольных ПК и iPad.
Обсудить
Популярные темы
Новые возможности в приложении Illustrator
Системные требования Illustrator
Основные сведения о рабочей среде
Комбинации клавиш по умолчанию | Illustrator
Начните с этих проектов
Создание и изменение фигур
Редактирование и преобразование работ
Добавление текста в проекты
Изменение цвета и обводок
Photoshop, полное руководство, официальная русская версия, Фуллер Д.М., Финков М.В., Прокди Р.Г., 2017.
Серия «Просто о сложном»
Если вы хотите освоить и научиться эффективно пользоваться Photoshop для решения своих творческих задач, то эта книга как ничто поможет вам в этом. В ней вы найдете грамотное, доступное и структурированное описание всевозможных инструментов и методик использования Photoshop в сочетании с большим количеством характерных примеров. Причем все примеры подобраны с особой тщательностью и представляют реальную практическую ценность. Достаточно много в книге пошаговых инструкций по выполнению наиболее востребованных задач: созданию фотореалистичного отражения или падающей тени оттого или иного объекта, технике фотомонтажа, гламурной ретуши, наклеиванию одного изображения на какой-либо объект с другого изображения, текстурированию, созданию плавных переходов от одного изображения к другому и т.д.
В книге затронуты все темы: от выделения и трансформации до использования градиентов, стилей, кривых, уровней, маскирования, корректирующих слоев в Photoshop. Часть материала дается на цветных вкладках.
Основной упор в книге сделан на официальную русскую версию, но книга подойдет и для изучения англоязычной версии, так как для всех команд и опций в скобках дается англоязычное их название. Книга актуальна для всех последних версий Adobe Photoshop, включая CS6 и СС.
Общее описание Adobe Photoshop.
Ни для кого не является секретом, что программа Photoshop является неоспоримым лидером среди редакторов растровой графики, Существует множество растровых редакторов, но ни один из них не может похвастать таким же обширным набором инструментов и таким количеством функциональных возможностей, как в Photoshop.
Впервые программа Photoshop появилась еще 1988 году, правда ее первые версии были предназначены для запуска исключительно па платформах Macintosh. Только в 1992 году появляется первая версия программы для запуска в среде операционной системы Windows. С тех пор новая версия Photoshop появляется практически каждый год. Каждая новая версия несет в себе какие-то изменения. Добавляются какие-то инструменты, новые функции и возможности, дорабатывается программный код с учетом поддержки новых операционных систем. Например, в версии 5, выпущенной в 1998 году, впервые появилась возможность редактирования добавленного к изображению текста (в ранних версиях он растеризовался сразу после добавления).
Начиная с версии 8, программа Photoshop входит в пакет программ Adobe Creative Suite. В этом наборе собраны программы, предназначенные для дизайна и творчества. Среди них: редактор векторной графики Illustrator, редактор видео Premiere Pro, программа для создания анимации и эффектов After Effects, а также звуковые редакторы, программы для создания Flash анимации и т. д. С каждой новой версией набор программ пакета Creative Suite пополняется.
Бесплатно скачать электронную книгу в удобном формате, смотреть и читать:
Скачать книгу Photoshop, полное руководство, официальная русская версия, Фуллер Д.М., Финков М.В., Прокди Р.Г., 2017 — fileskachat.com, быстрое и бесплатное скачивание.
Скачать pdf
Ниже можно купить эту книгу по лучшей цене со скидкой с доставкой по всей России.Купить эту книгу
Скачать
— pdf — Яндекс.Диск.
Дата публикации: 08.12.2018 17:30 UTC
Теги:
Photoshop :: Фуллер :: Финков :: Прокди :: 2017
Следующие учебники и книги:
- Программирование на С для начинающих, Майк МакГрат, 2016
- Аниматор: набор для выживания, Секреты и методы создания анимации, ЗD-графики и компьютерных игр, Уильямс Р., 2019
- Создание эффектных презентаций с использованием PowerPoint 2013 и других программ, Шульгин В.П., Финков М.В., Прокди Р.Г., 2015
- Планшет на Android 5, все об использовании вашего планшетного компьютера, Шпее В.В., 2016
Предыдущие статьи:
- Фотошопчик, создание фотомонтажа и обработка цифровых фотографий, Photoshop на практике, Устинова М.И., Прохоров А.А., Прокди Р.Г., 2014
- Фотошопчик, Photoshop на практике, создание фотомонтажа и обработка фотографий в программе Photoshop, Устинова М.И., Прохоров А.А., Прокди Р.Г., 2015
- Новичок, переустановка, установка, настройка, восстановление Windows 7, Трубникова А.В., Прокди Р.Г., 2010
- Еxcel 2010, готовые ответы и полезные приемы профессиональной работы, книга+ 7 обучающих курсов на dvd, Серогодский В.В., Рогозин А.В., Козлов Д.А., Дружинин А.Ю., Прокди Р.Г., 2013
Adobe Photoshop. Справка и учебные материалы.
Коллектив Adobe «Adobe Photoshop. Справка и учебные материалы. Официальное руководство пользователя Photoshop CC» Adobe, 2014 год, 935 стр., (14,7 мб pdf)
Книга является официальным руководством пользователя для графического редактора Adobe Photoshop CC. Описания описание всех функций, включая новые приведены на русском языке.
Официальное руководство дает возможность провести изучение функционала программы основываясь на первоисточнике. Adobe Photoshop CC — инструментальный комплекс для работы с растровой графикой. Осуществлена поддержка практически всех распространенных форматов.
В Adobe Photoshop возможно вести работу начиная от создания и до редактирования готовых изображений с применением разных эффектов и инструментов. Фотошоп незаменим при создании фотореалистичных картин и изображений.
Программа получила заслуженное признание одного из лучших редакторов в работе с цветными сканированными изображениями, при ретушировании, выполнении цветокоррекции, коллажировании, преобразовании графики, цветоделении и т.д.
Adobe Photoshop содержит полный набор инструментов, методов и функций для работы с точечными изображениями. Один из основных методов это работа со слоями.
За счет своих высоких возможностей Adobe Photoshop стал признанным флагманом профессиональных графических редакторов и имеет во всем мире массу поклонников полюбивших его за высокую эффективность, скорости работы и богатые функциональные возможности.
Похожая литература
967
https://www.htbook.ru/kompjutery_i_seti/dizajn_i_grafika/adobe-photoshop-oficialnoe-rukovodstvoAdobe Photoshop. Официальное руководство.https://www.htbook.ru/wp-content/uploads/2014/11/Grapfiks001-29.jpghttps://www.htbook.ru/wp-content/uploads/2014/11/Grapfiks001-29.jpg2014-11-27T21:29:26+04:00Дизайн и графикаPhotoshop,программа,руководствоAdobe Photoshop. Справка и учебные материалы.
Коллектив Adobe ‘Adobe Photoshop. Справка и учебные материалы. Официальное руководство пользователя Photoshop CC’ Adobe, 2014 год, 935 стр., (14,7 мб pdf)
Книга является официальным руководством пользователя для графического редактора Adobe Photoshop CC. Описания описание всех функций, включая новые приведены на русском языке.
Официальное руководство дает возможность…
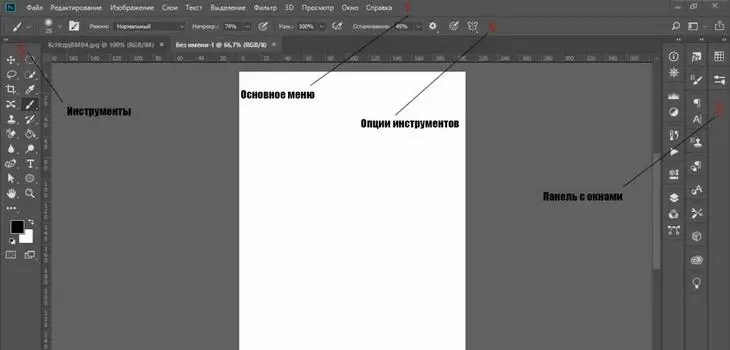
Верхняя панель

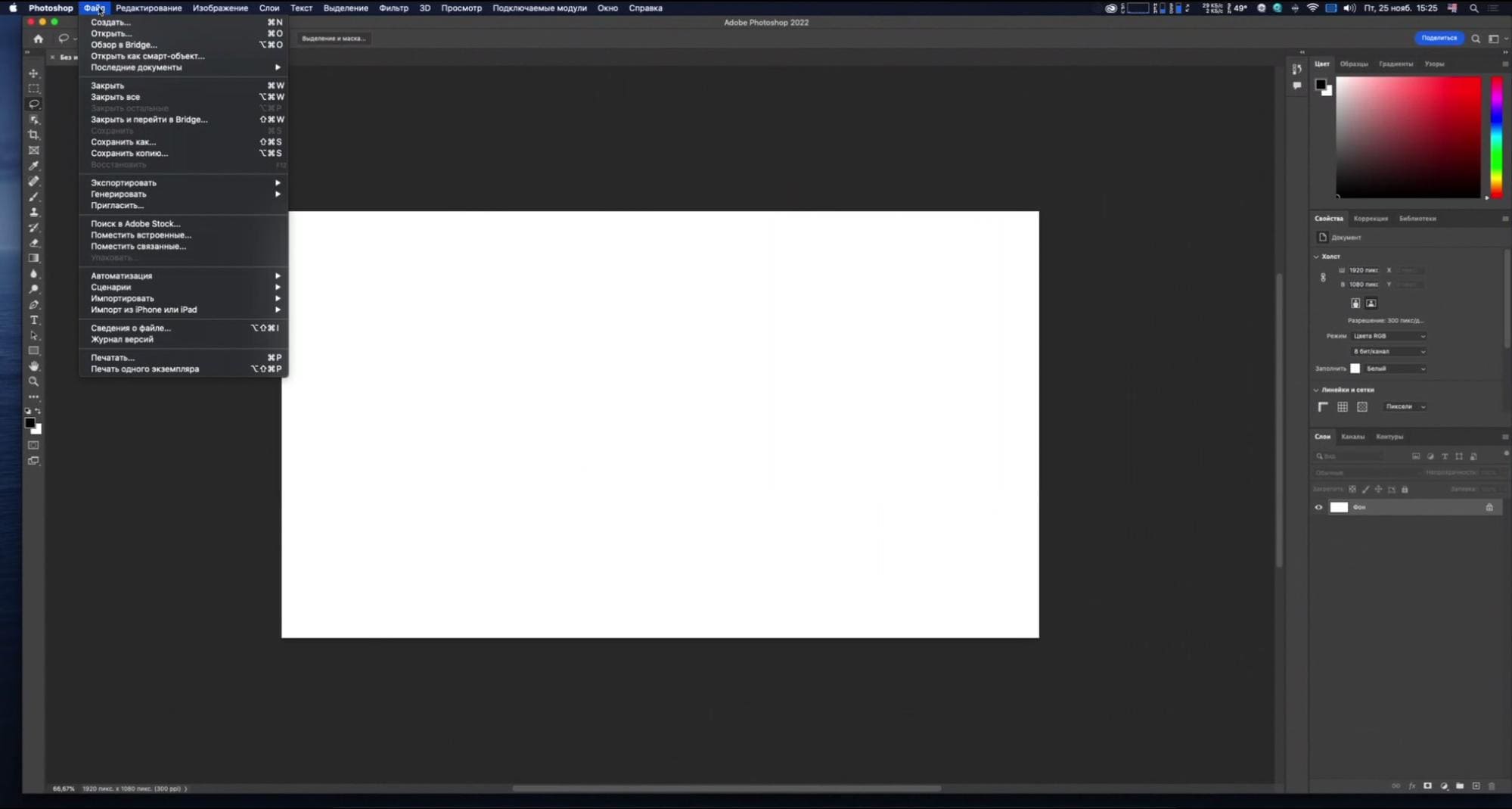
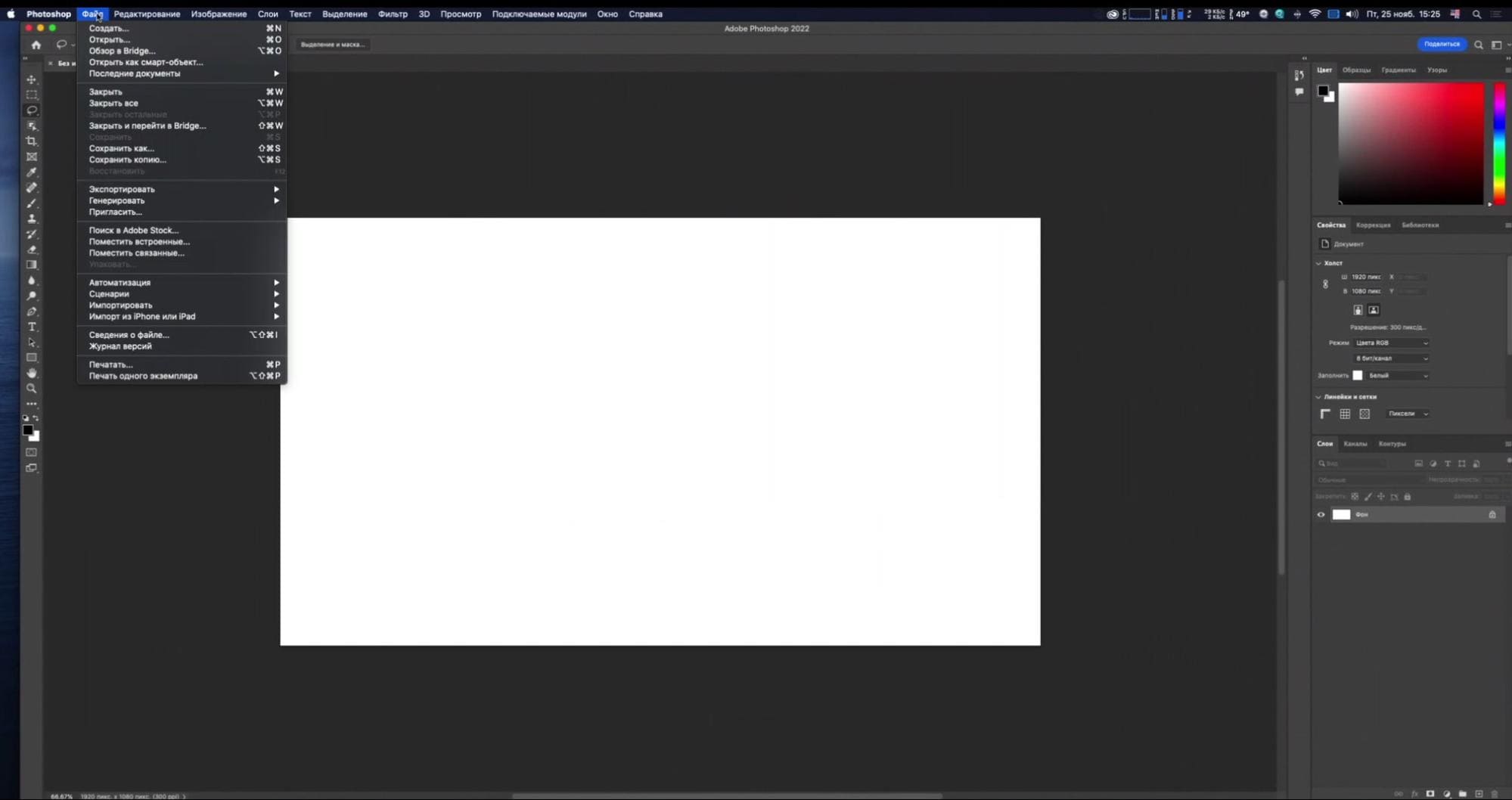
Основные действия и настройки проекта заключены в меню верхней панели. Пройдемся по его пунктам.
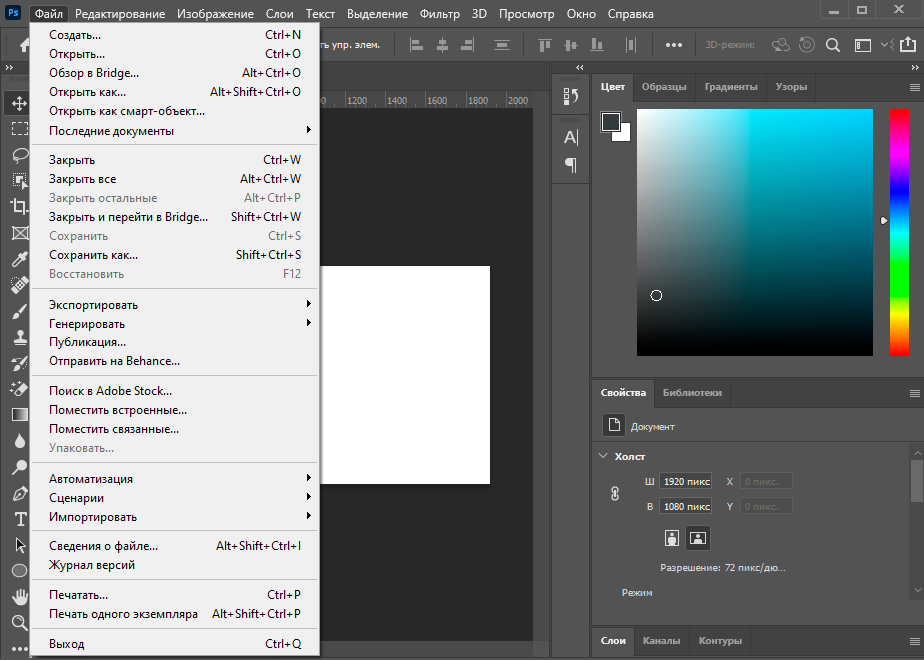
Фотошоп для начинающих не самая интуитивно понятная программа. Поэтому начнем по порядку. Как и в большинстве графических редакторов, первым идет пункт «Файл». После клика по нему мышкой выпадает список действий. Все они относятся к базовым манипуляциям. Если вы забыли, как создавать новый проект, как импортировать в него файлы или как сохранять его — смело обращайтесь к меню «Файл». Там вы найдете ответы на все эти вопросы. Обратите внимание, что рядом с большинством команд прописаны сочетания горячих клавиш. Постарайтесь запомнить их. С ними каждый, изучающий фотошоп с нуля, будет работать в 2 или в 3 раза быстрее, не отвлекаясь от монитора.

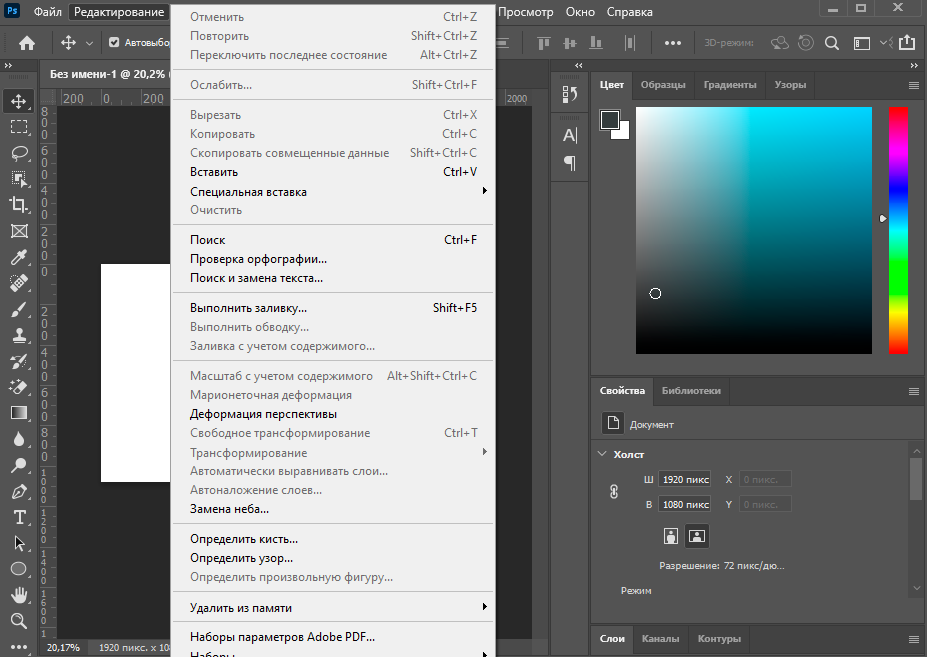
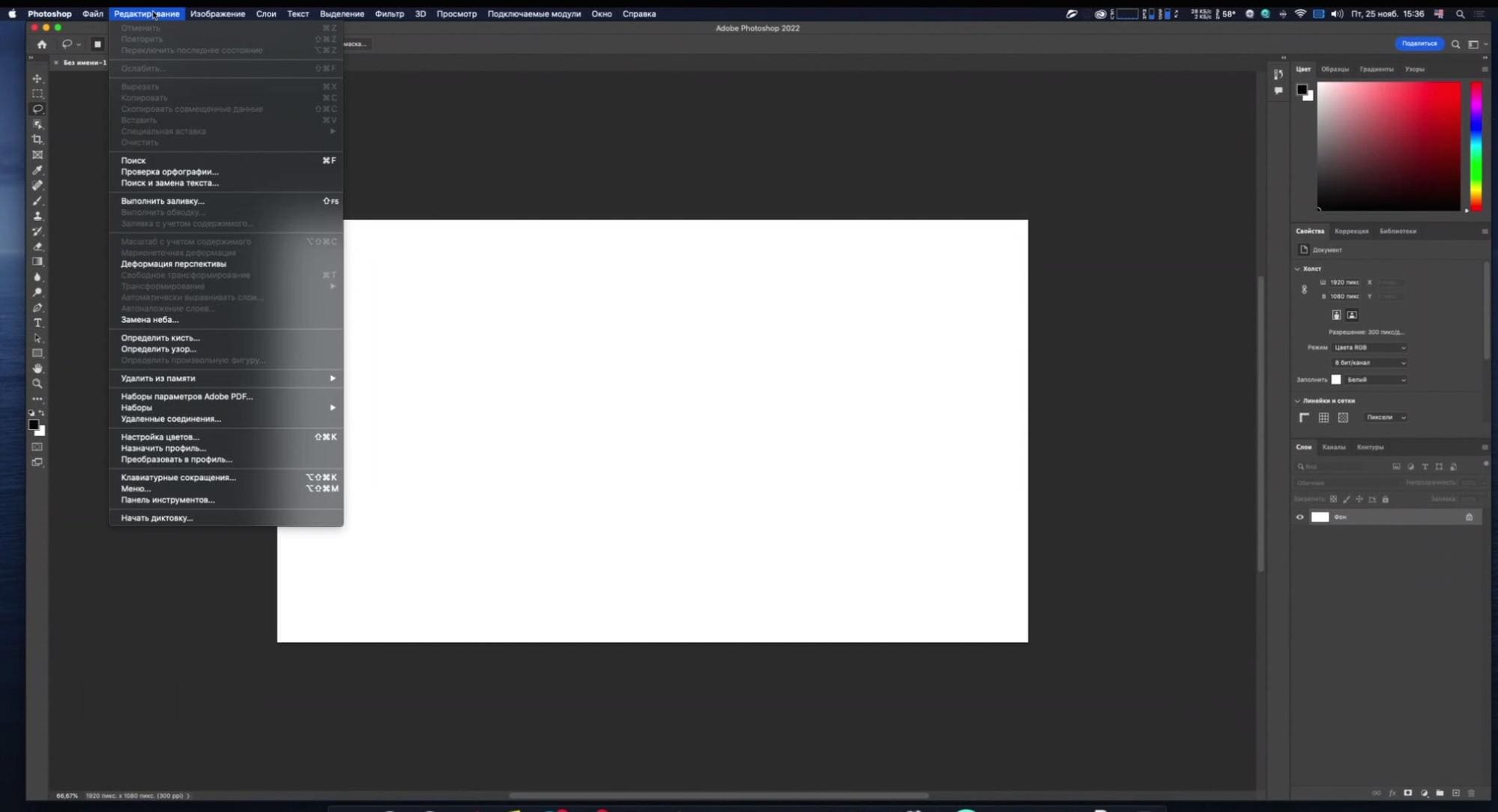
Следующий пункт — «Редактирование» — почти ничего не редактирует. Тут собраны рабочие манипуляции с проектом: «Отменить», «Повторить», «Вырезать» — почти как в Word. Но есть и отличия. Через это меню трансформируют изображение, выравнивают слои и выполняют заливку. Можно даже превратить солнечный день в грозовой вечер с помощью инструмента «Автоматическая замена неба». То, что легко для фотошопа, для фотографа почти нереально сделать!

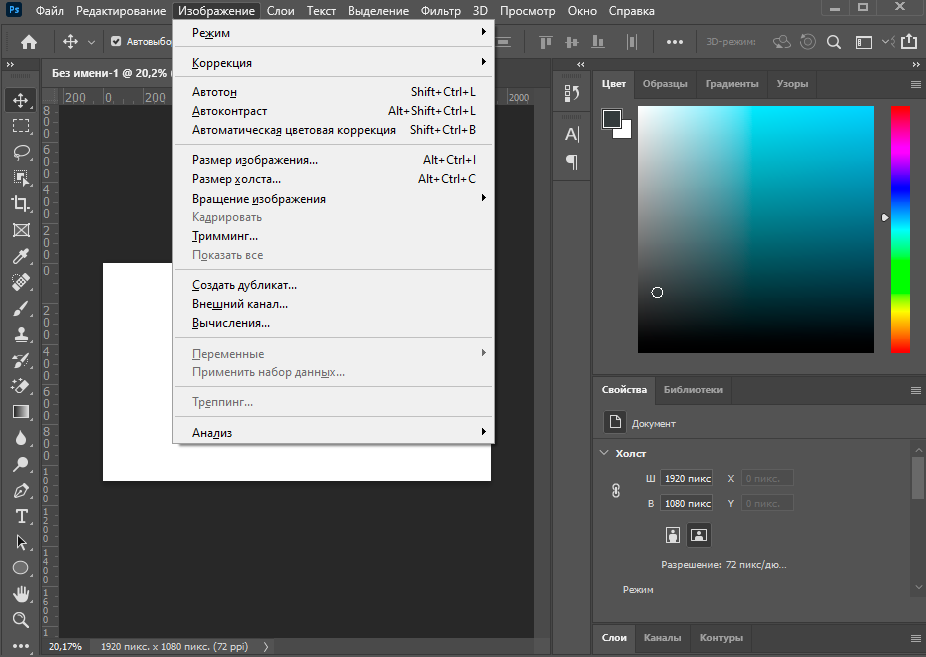
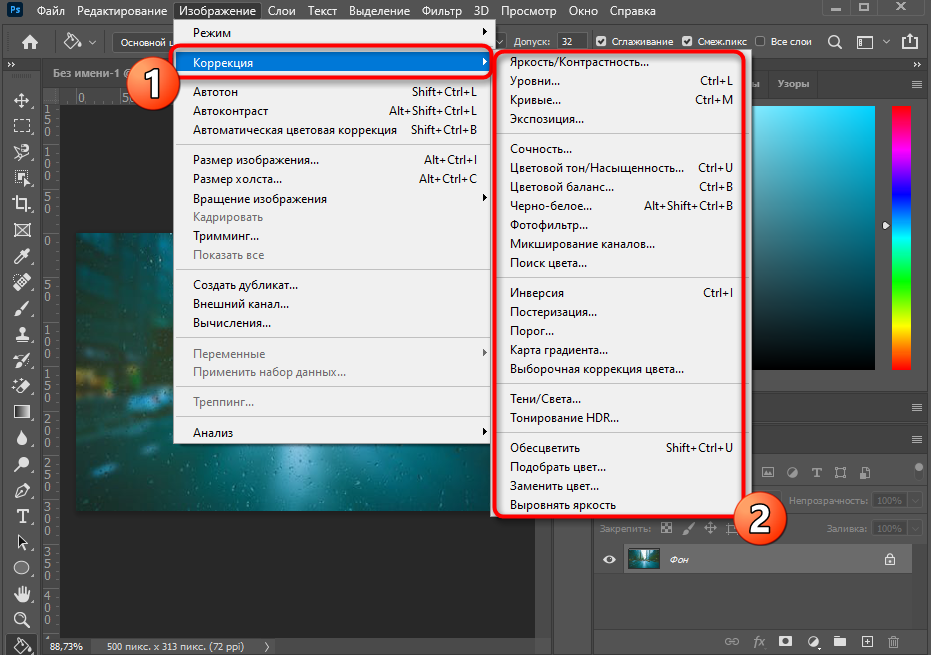
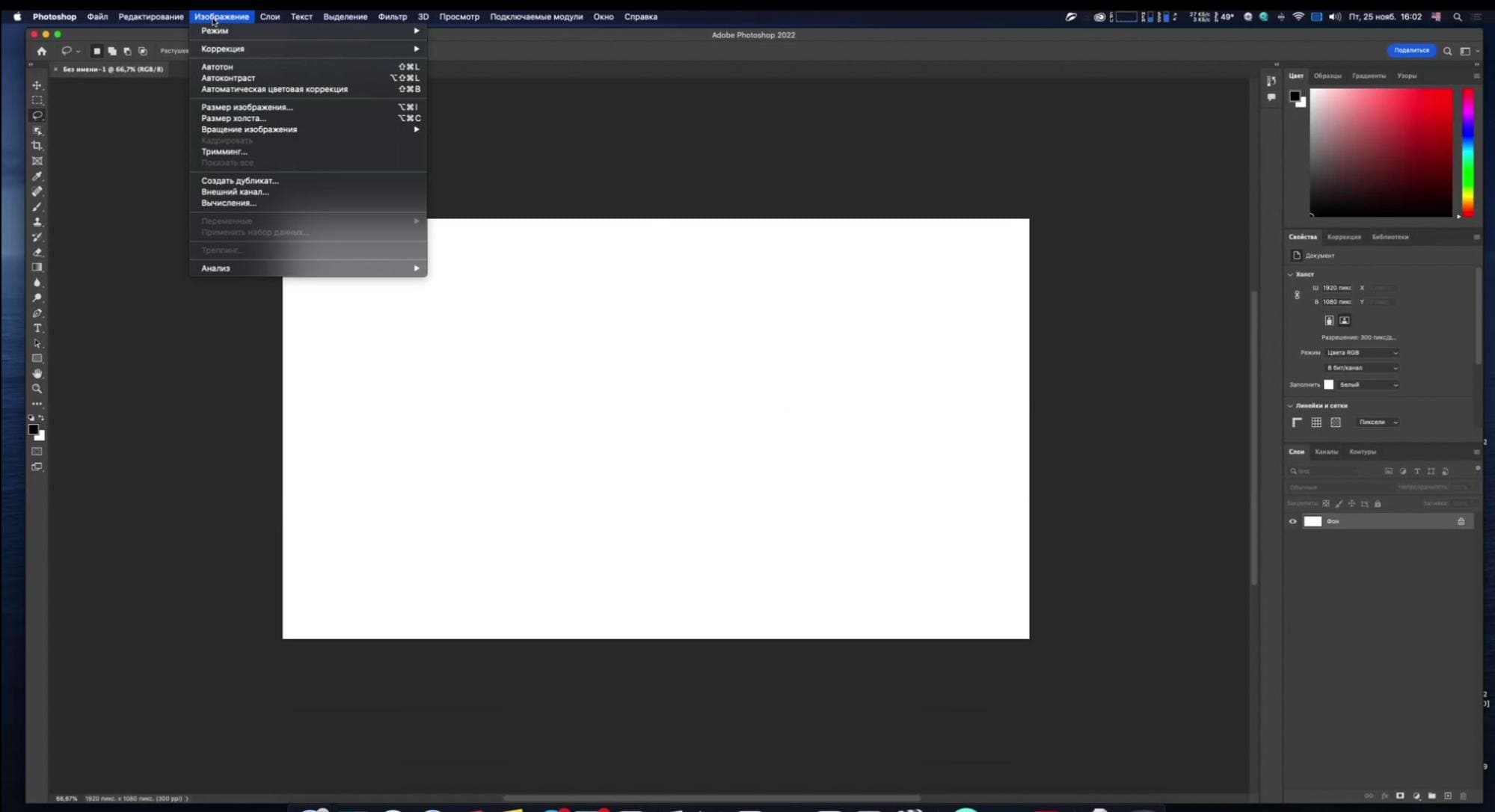
Далее идет пункт «Изображение». Он отвечает за цветовую составляющую. Через него можно вызвать инструменты цветокоррекции, в том числе автоматической. Также можно быстро изменить настройки холста, кадрировать картинку или повернуть ее на несколько градусов.

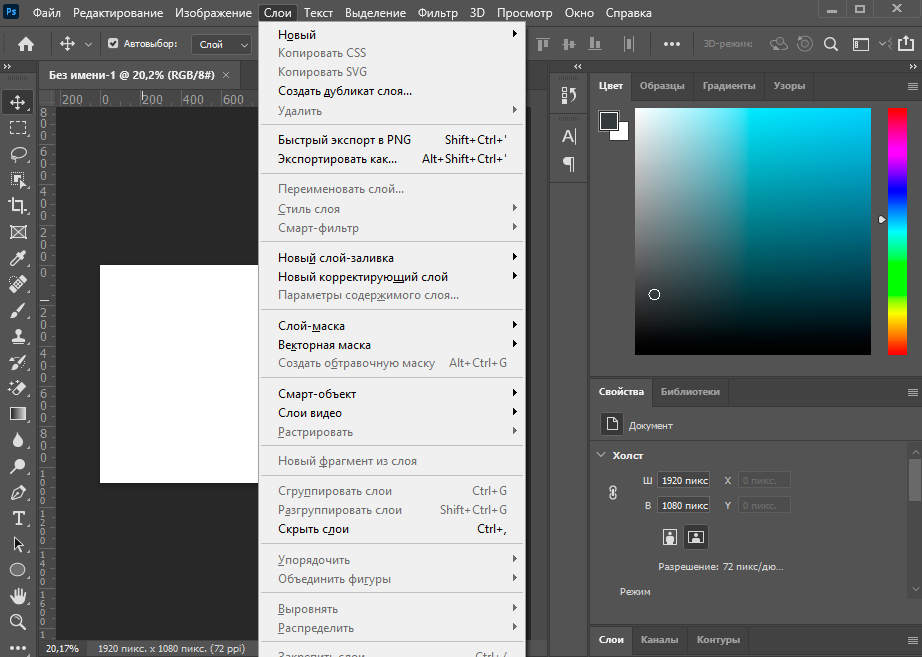
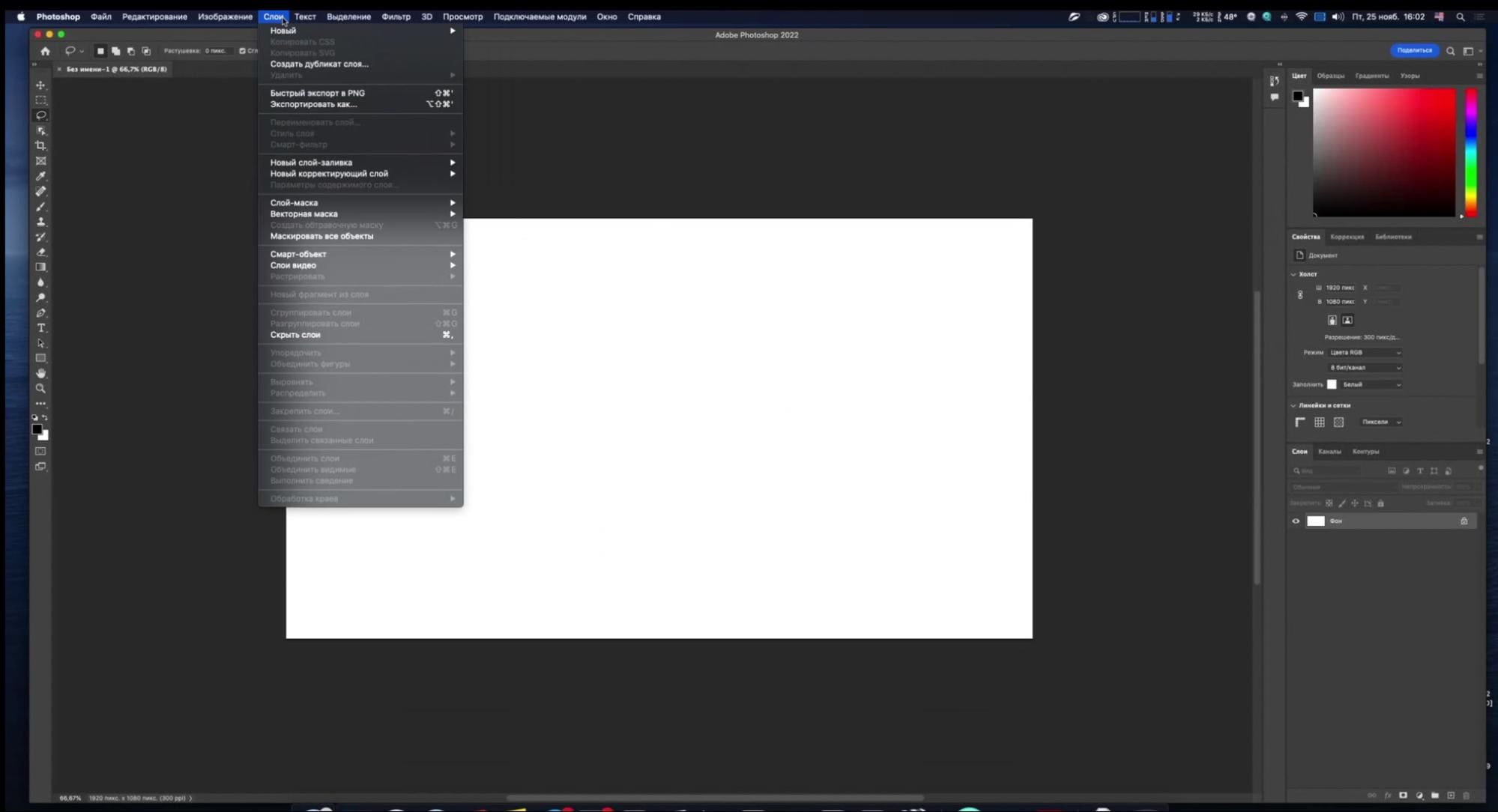
Через инструменты пункта «Слои» можно создавать новые слои или дублировать уже имеющиеся. Опытные фотошоперы создают тут корректирующие слои, смарт-объекты и маски. Если вам нужно экспортировать один выделенный слой из большой композиции — это тоже не составит проблем.

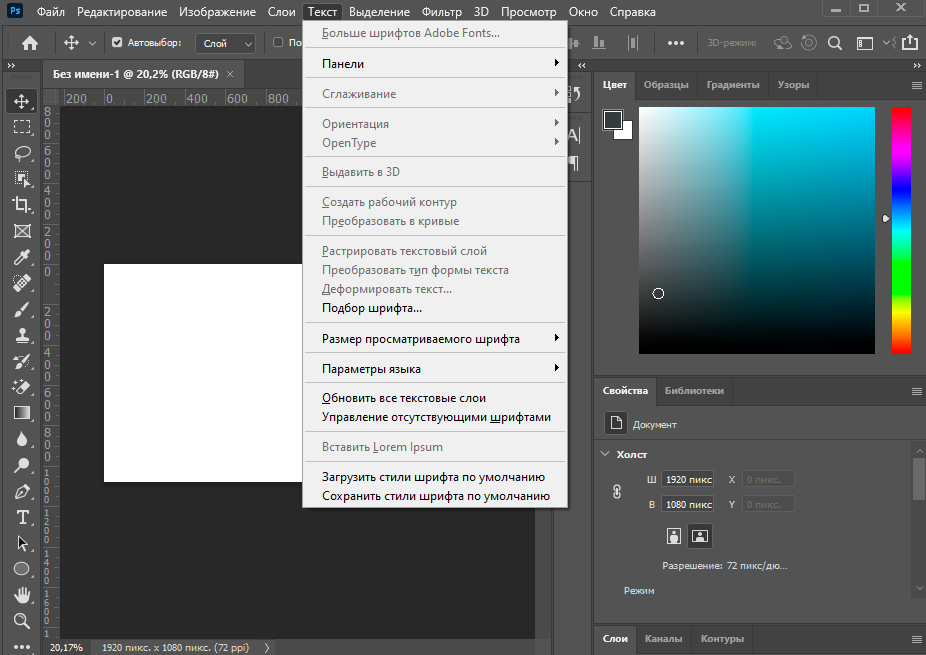
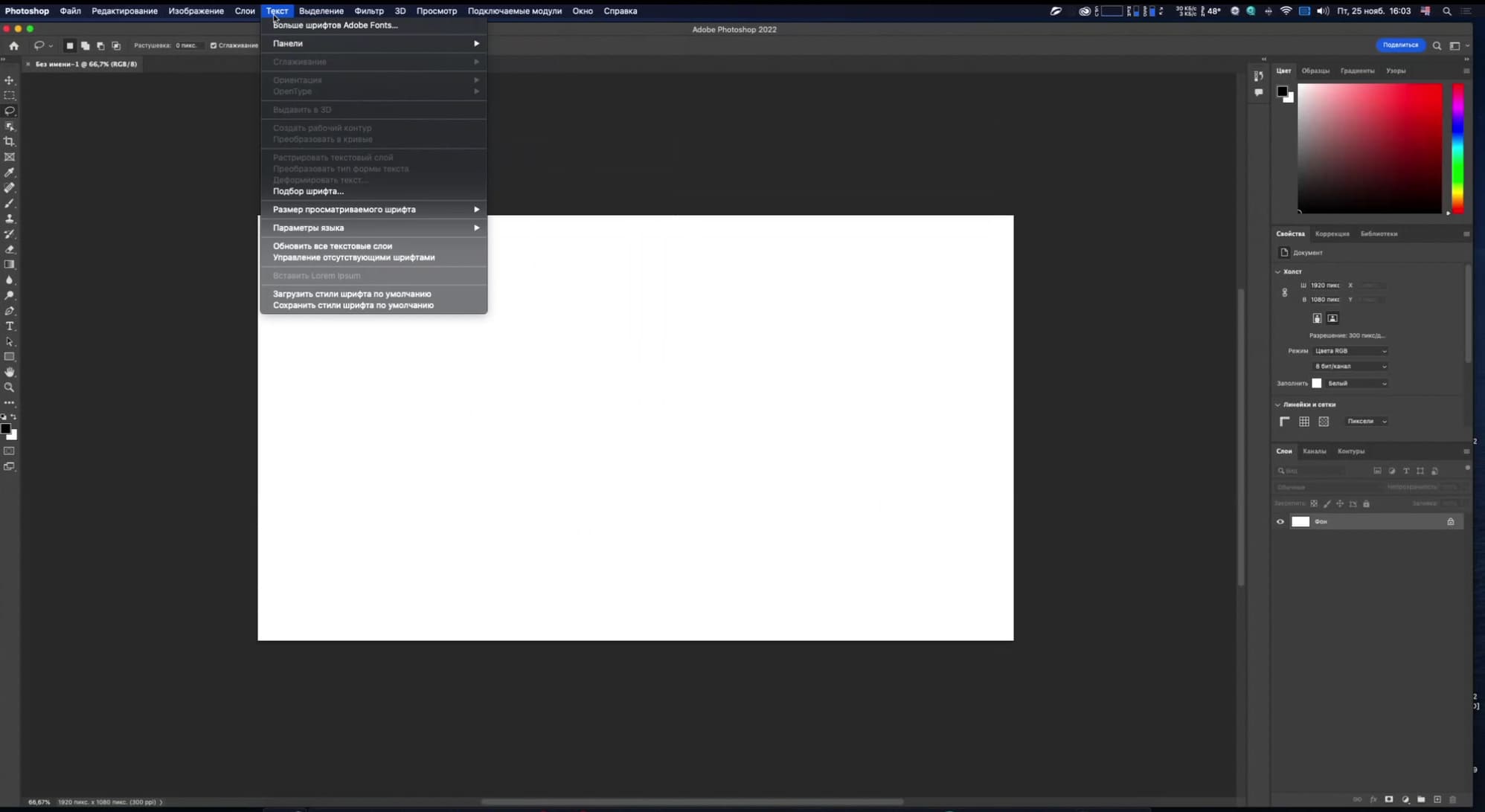
Как понятно из названия, меню «Текст» отвечает за более глубокий уровень проработки текста. Его можно растрировать (превращать в пиксели), сглаживать, выдавливать в 3D. Через это меню обычно добавляют новые шрифты в библиотеку adobe photoshop, если возникла такая необходимость.

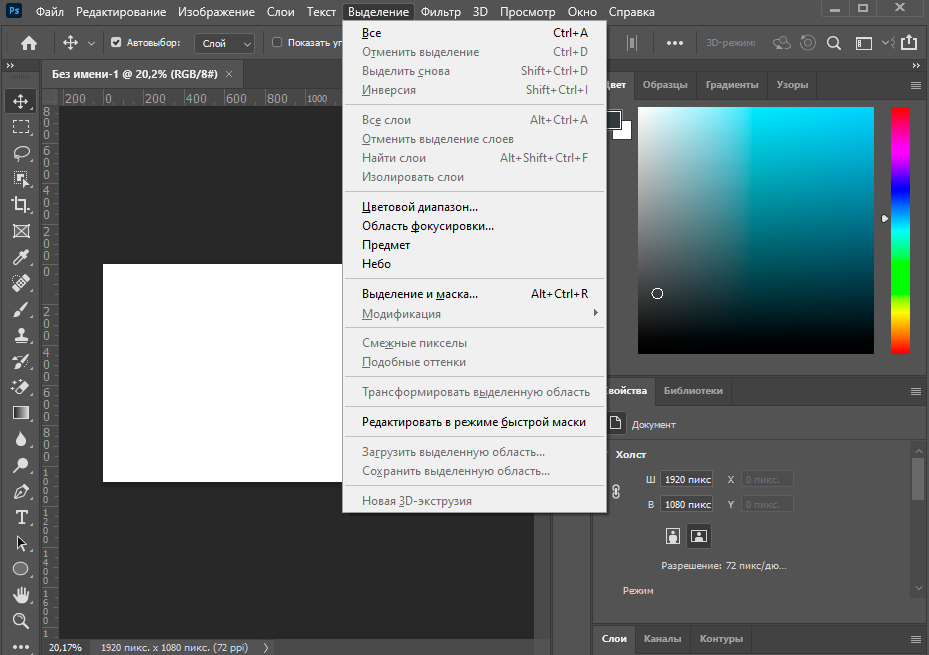
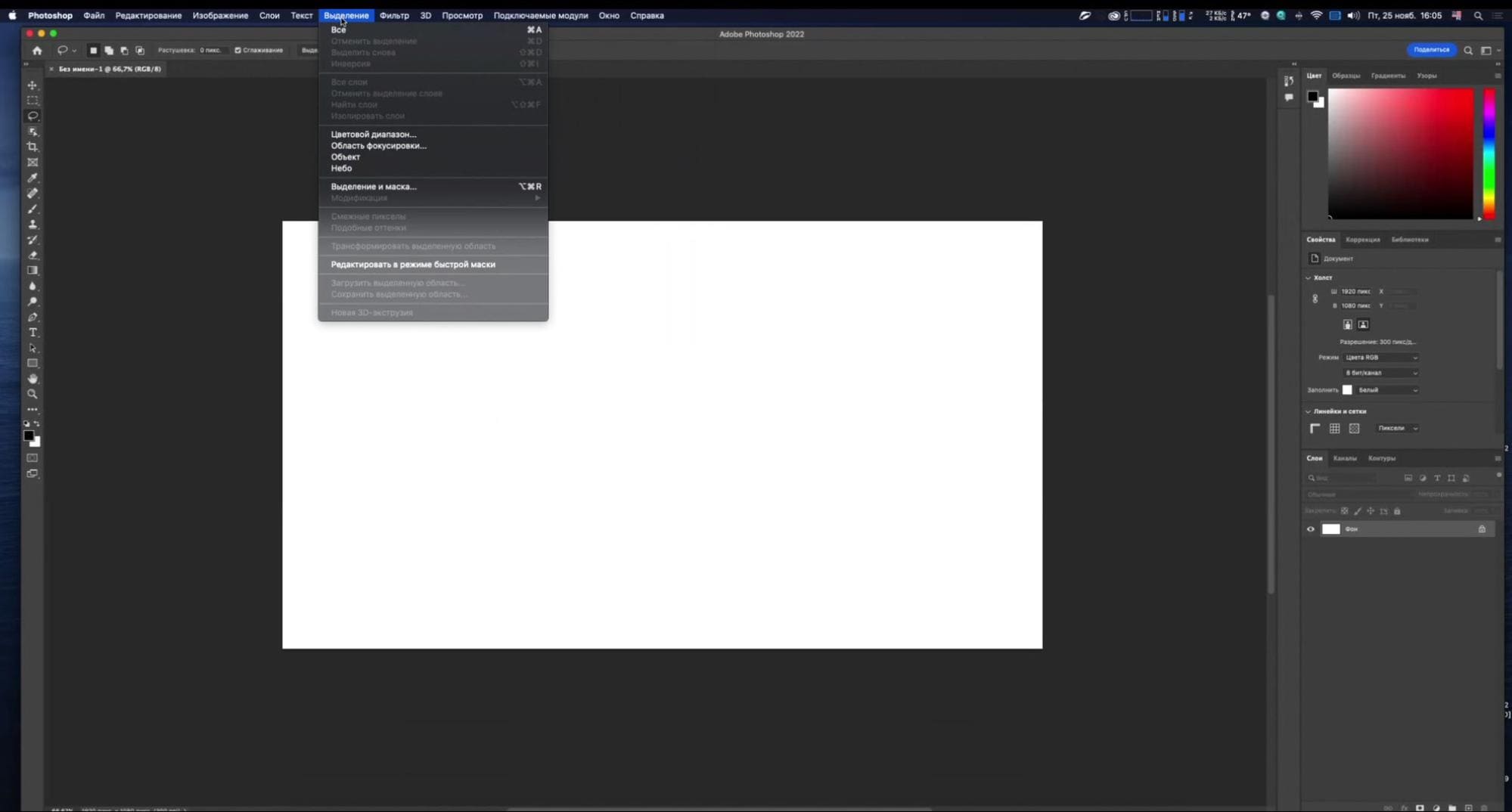
В меню «Выделение» большой набор подпунктов: выделение объектов поодиночке, группой, даже выделение слоев. Можно выбрать не только область, а задать встроенному алгоритму определенный цветовой диапазон, например все зеленые предметы. Этот же алгоритм легко распознает небо на картинке и отсоединит его от других деталей изображения.

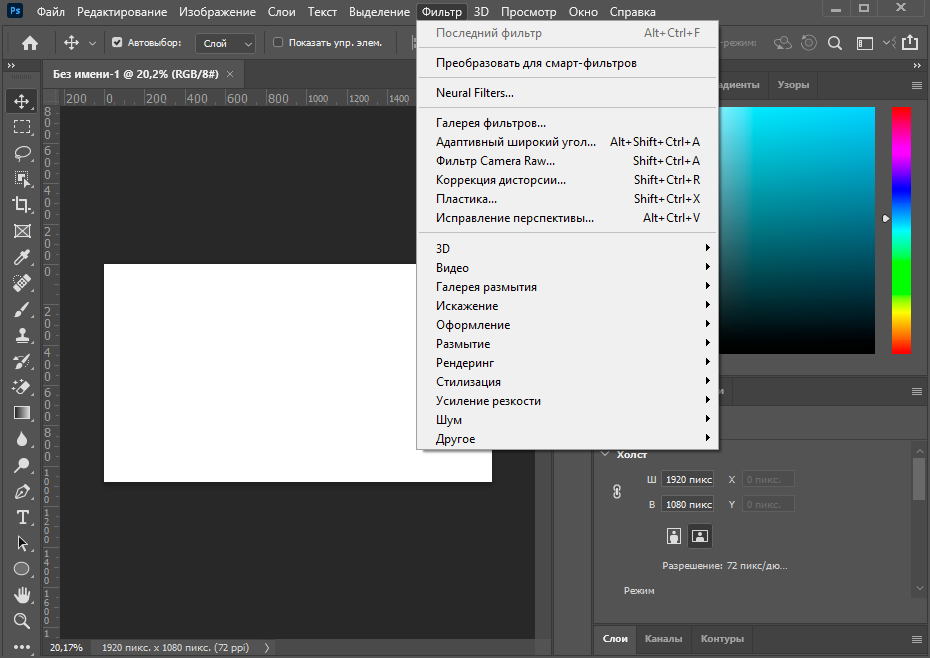
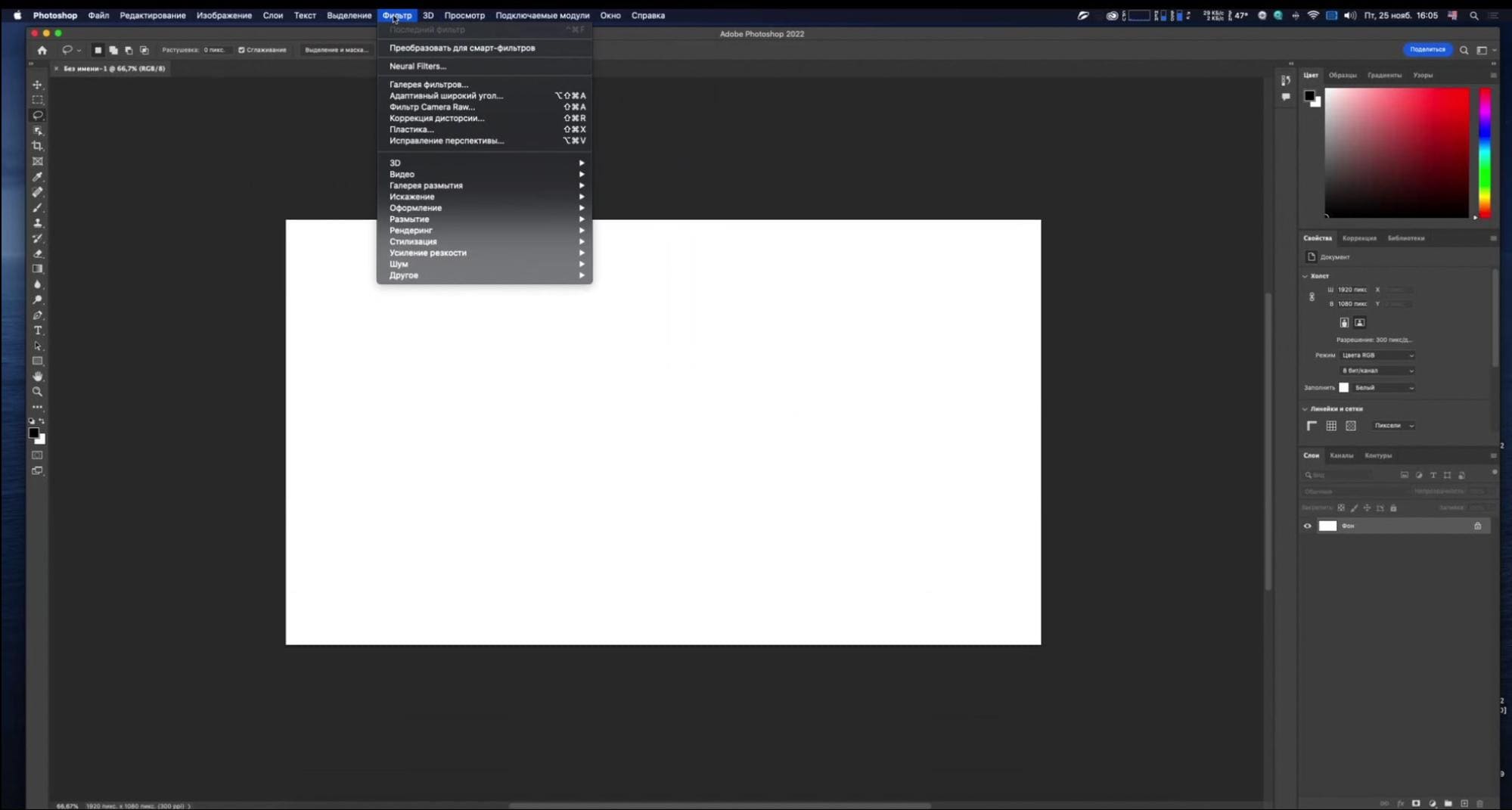
Пункт «Фильтр» популярен у работающих с фотографией. С его помощью исправляют огрехи съемки: корректируют дисторсию (искажения по краям), убирают шумы, добавляют имитацию глубины резкости, как на камерах с дорогой оптикой. Есть много встроенных фильтров для стилизации фото, если вам захочется сделать его более «нуарным» или «гранжевым». В каждом встроенным фильтре есть предустановленный режим, который можно настраивать и добиваться интересных результатов.

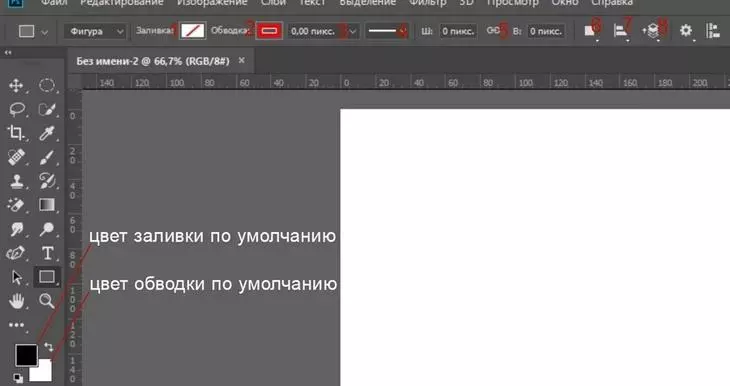
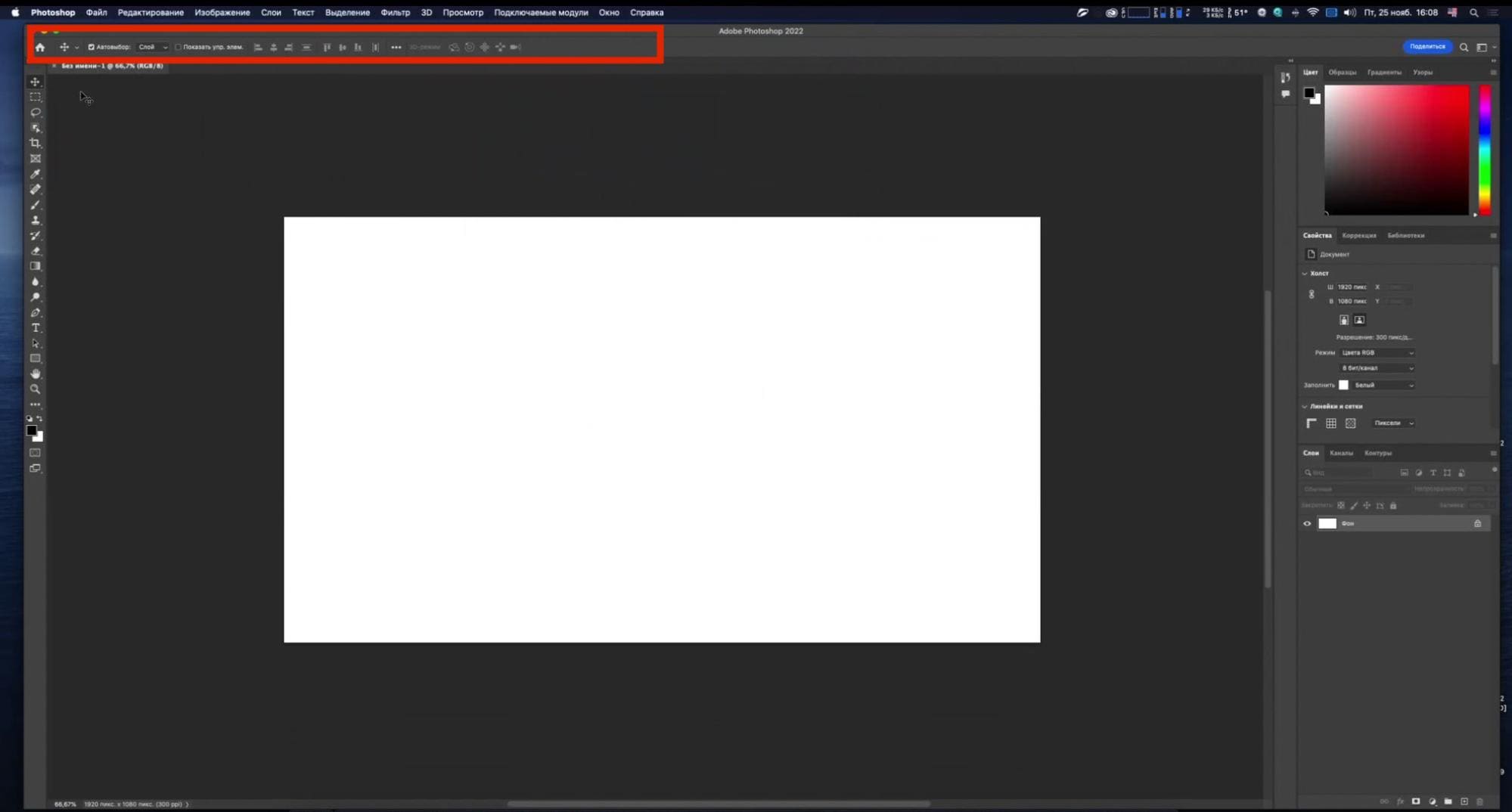
Панель с параметрами инструмента
Редактор фотошоп под верхним меню имеет панель, отображающую параметры каждого активного инструмента. Это контекстно-ориентированная панель. Она не имеет постоянного вида. Если вы выберете, например, инструмент «Штамп» — она отобразит его текущие настройки, а если «Кисть» — настройки и параметры будут совсем другими. Этими настройками можно управлять.

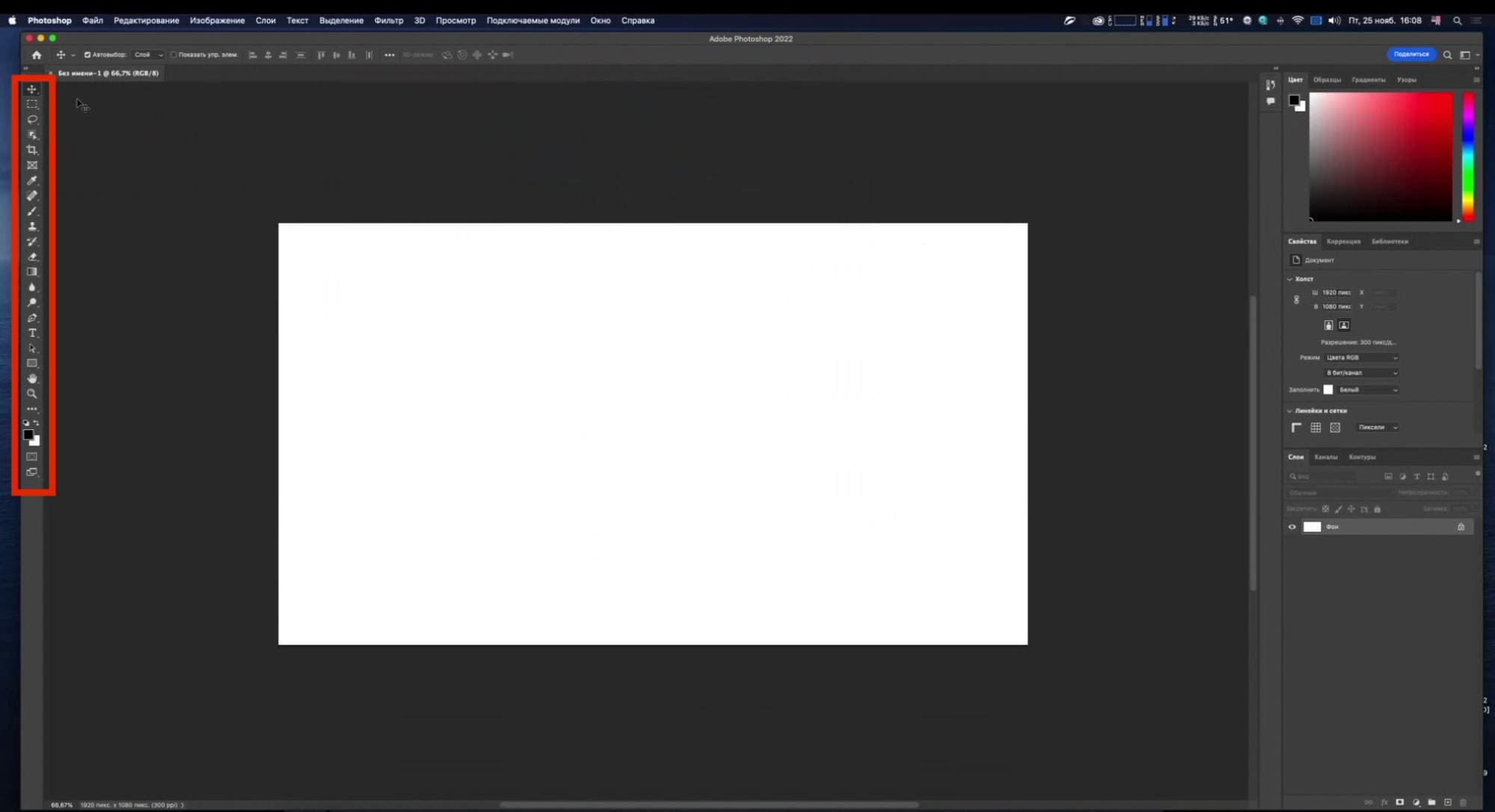
Панель инструментов
Панель инструментов помещается слева вертикально. Именно к ней вы будете обращаться больше всего при работе в программе. Все инструменты фотошопа располагаются на ней. Но обратите внимание: по умолчанию пиктограммы показывают только базовый элемент инструмента. Нажмите на пиктограмму левой кнопкой мыши и чуть-чуть задержите: раскроется подменю, а в в нем появятся еще и дополнительные варианты этого инструмента. Например, при нажатии на иконку с овалом, появятся и прямоугольник, и другие фигуры на выбор.

Окна
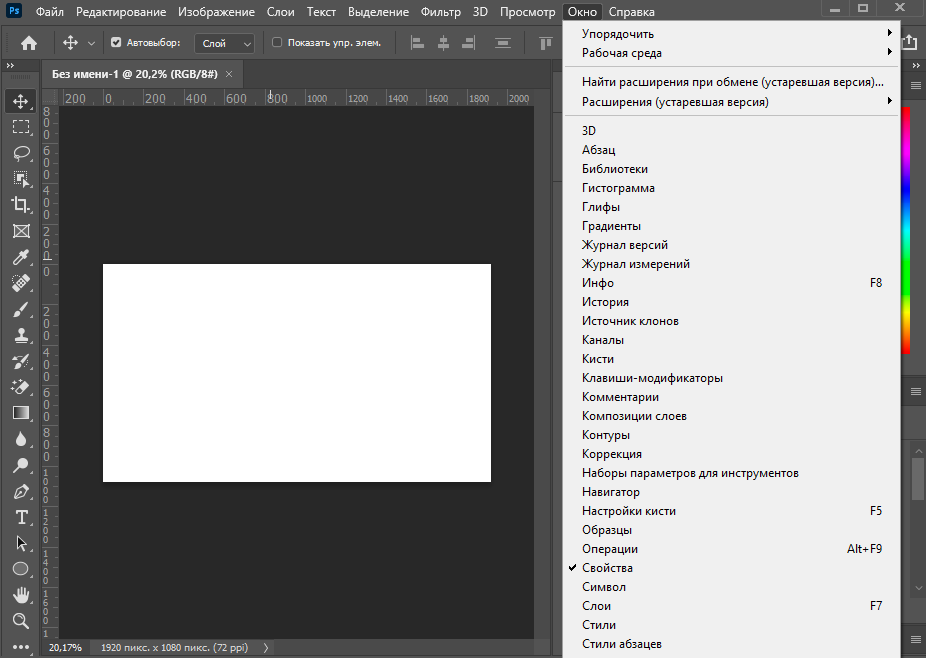
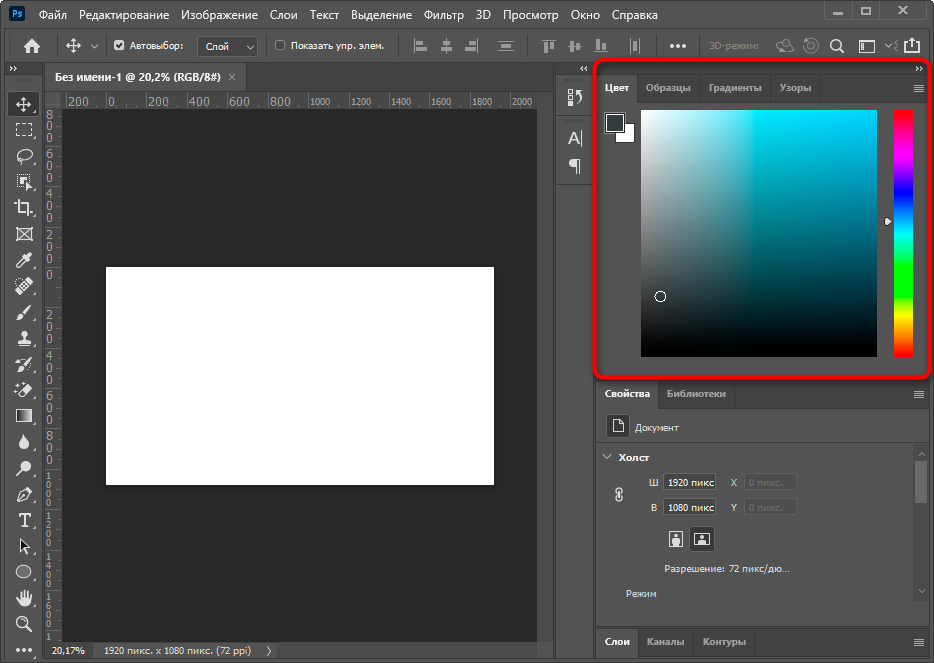
В фотошоп по умолчанию окна, расположенные в правой части экрана, имеют вид, как на картинке ниже. Как мы уже упоминали, под определенные задачи можно выводить разные окна. Вы можете их трансформировать: поместить в другое место, растягивать или сжимать, а также связывать между собой, чтобы их было удобно перетаскивать. Включают или отключают окна в пункте «Окно» верхнего меню. Чтобы сохранить настроенный под себя вид окон, зайдите на вкладку «Рабочая среда» в пункте «Окно», далее — «Новая рабочая среда» — «Сохранить».
Теперь рассмотрим как работать с окнами.

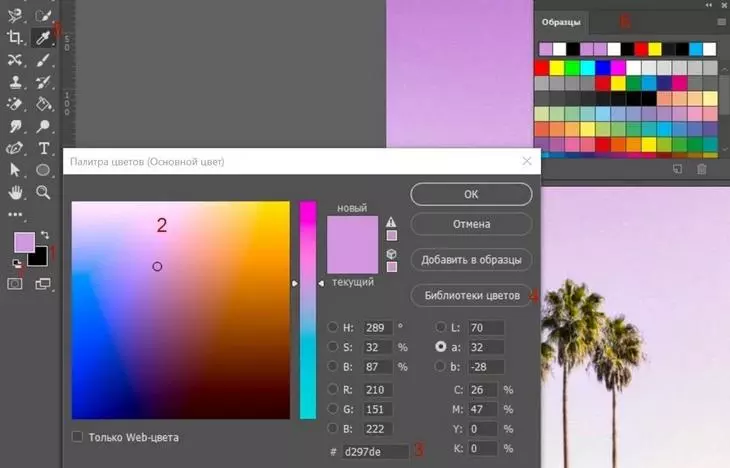
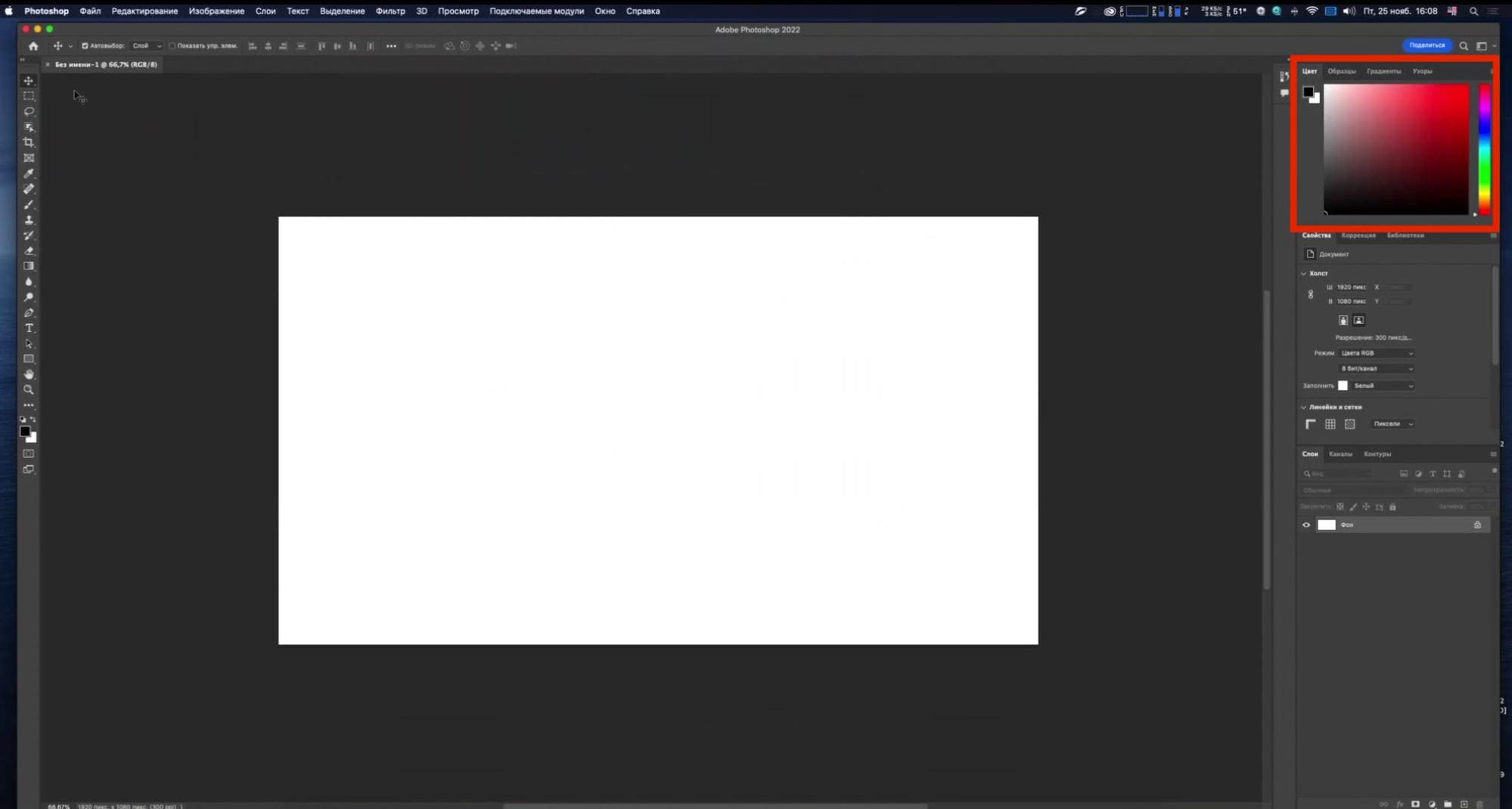
Окно «Цвет» вы увидите в верхней части правого блока. В нем вы будете менять цвет фигур, обводок, линий, фона. В окне четыре вкладки. В первой вы выбираете образец цвета. Во второй вместо простого цвета можно настроить сложный градиент. Третья вкладка предлагает выбрать в качестве заливки какой-нибудь узор.
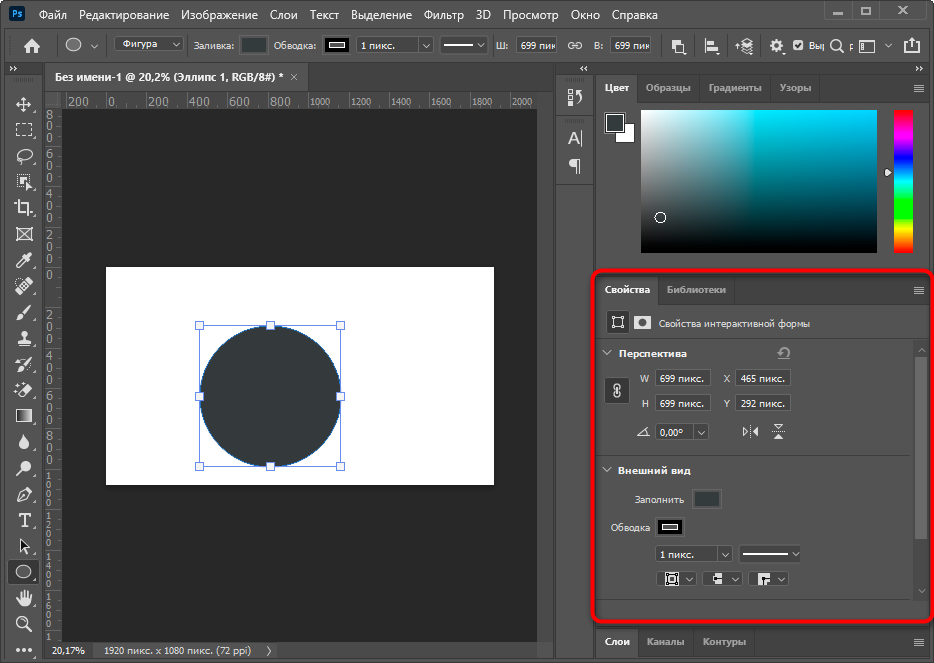
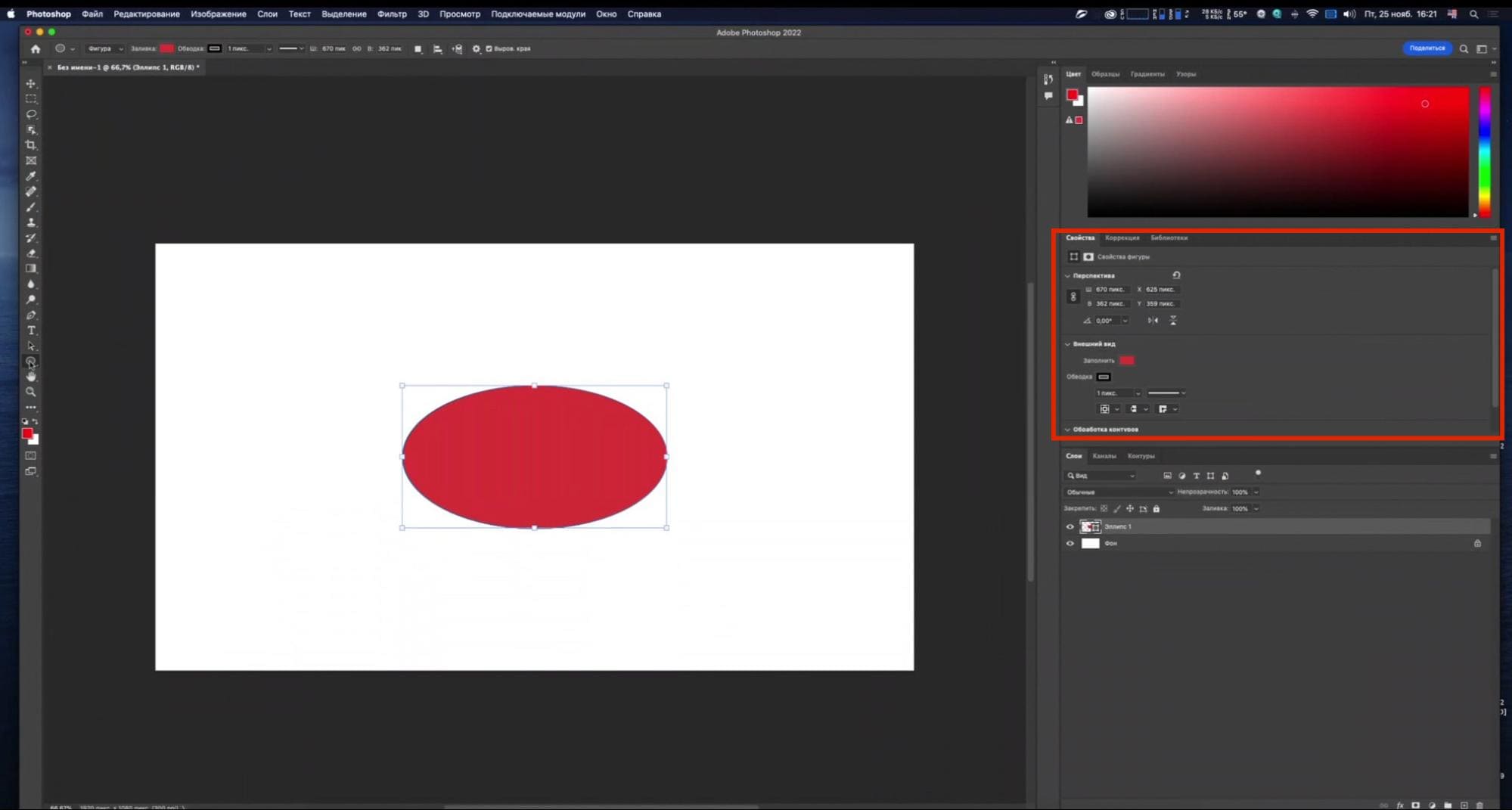
Ниже расположено окно «Свойства». Как только вы кликните по объекту, оно станет активным и отобразит его параметры, которые можно изменять. На иллюстрации мы видим, что у выделенного эллипса трансформируются перспектива, обводка, заливка, угол наклона.

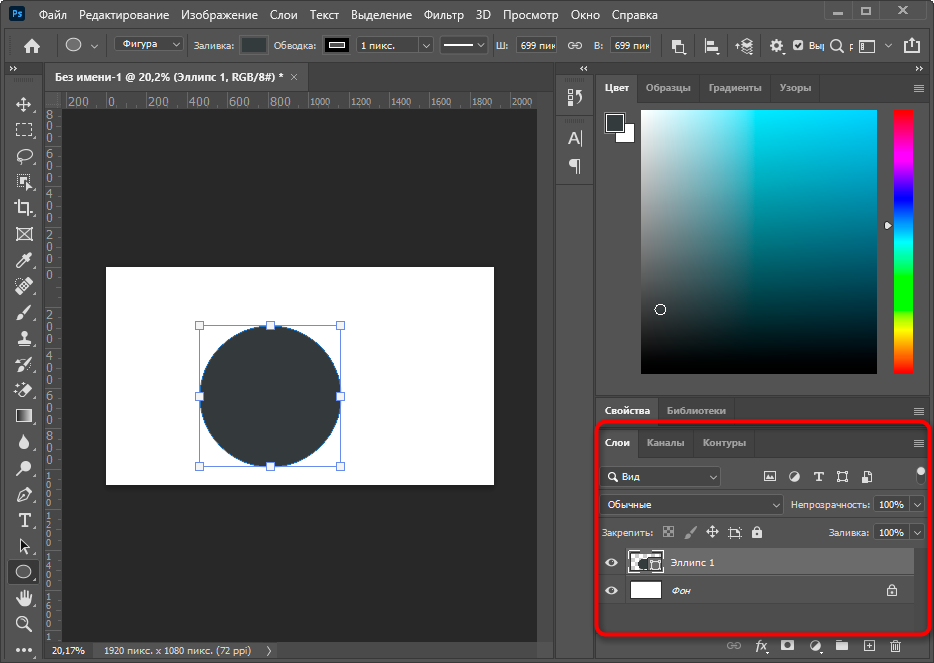
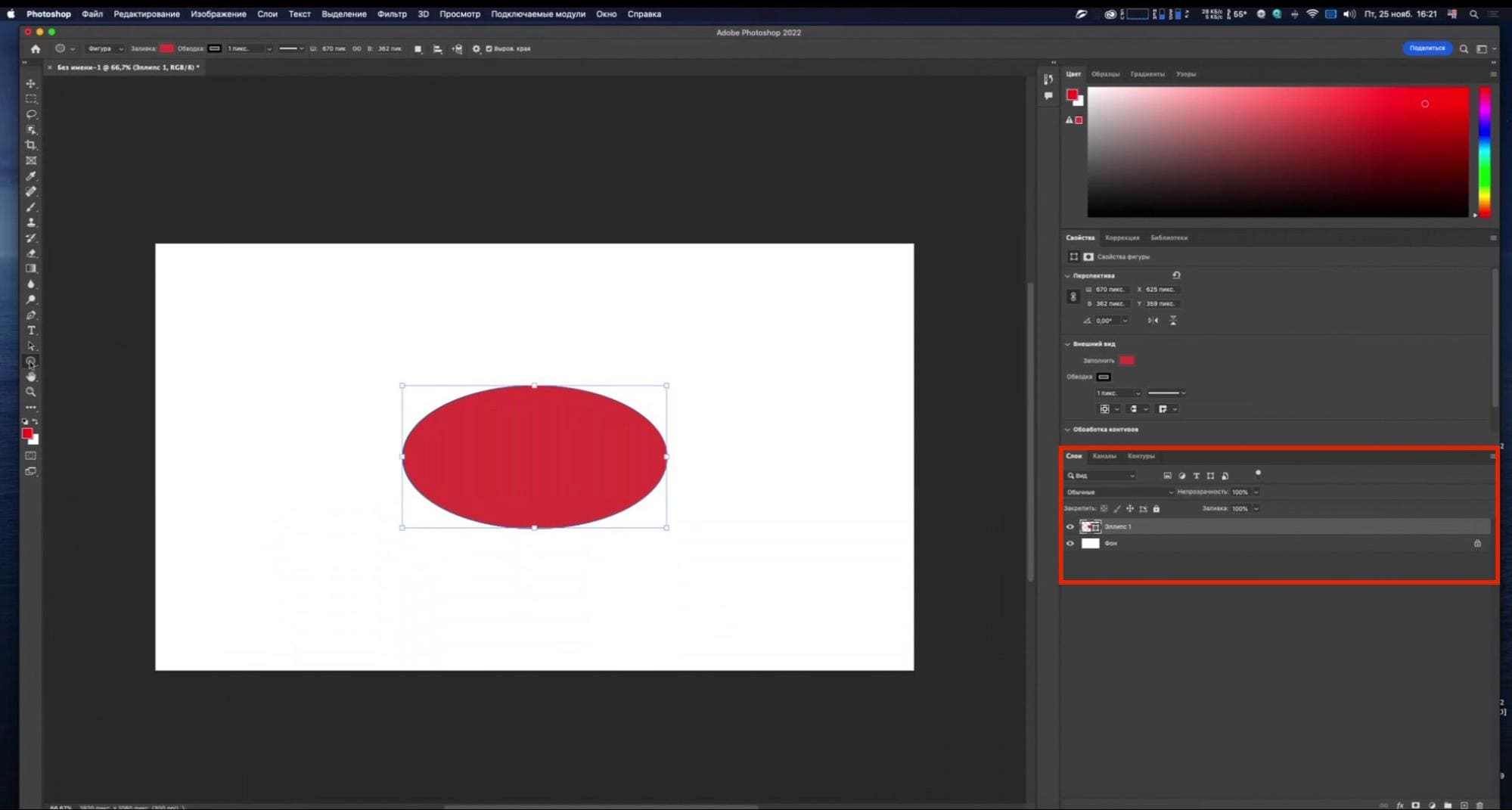
Окно «Слои». Работа в adobe photoshop построена на многоуровневом расположении слоев. Каждый их них можно редактировать независимо, не затрагивая остальные элементы: изменять его прозрачность, режим наложения, степень заливки. Слой «Фон» по умолчанию не редактируется, но можно снять с него «замочек» и проделывать любые манипуляции или вовсе удалить.

Adobe Photoshop – самый популярный в мире графический редактор, предоставляющий пользователю огромное множество инструментов как для создания рисунков с нуля, так и для обработки фотографий. С его помощью можно ретушировать снимки, избавляться от лишних предметов на фото или заменять объекты. Если говорить о ручном рисовании, то Фотошоп станет отличным решением для художников, поскольку он полностью совместим с графическими планшетами и подходит для создания рисунков.
Давайте познакомимся с этой программой поближе.
Создание проекта в Phooshop
Предлагаю сразу перейти к инструкции по использованию редактора. Для начала вам понадобится приобрести программу или загрузить ее пробную версию с официального сайта, что не займет много времени и не является чем-то сложным, поэтому детально об этом говорить не буду.
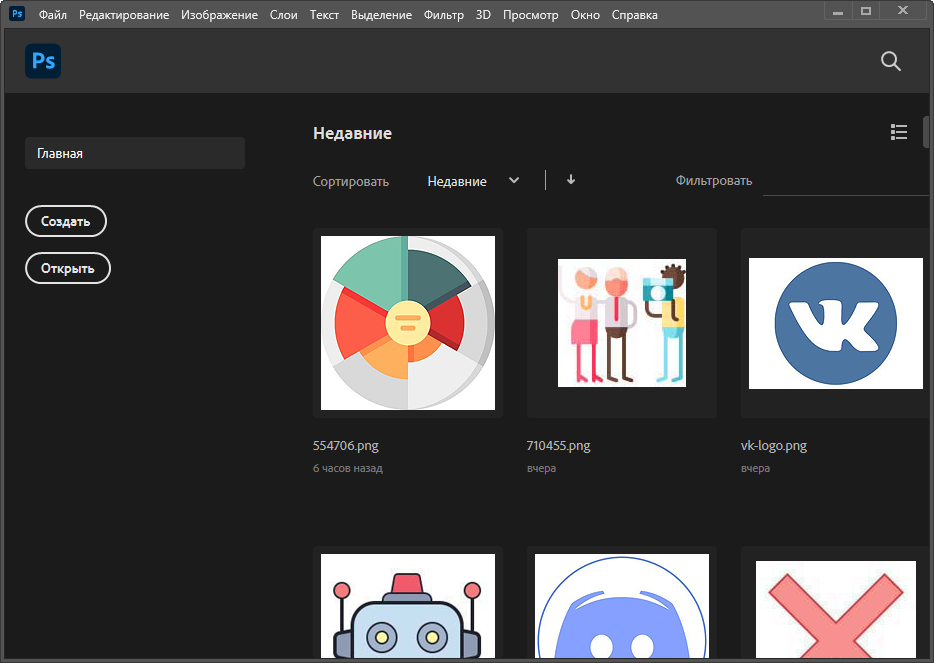
Сразу после инсталляции можно запускать Фотошоп и дожидаться появления приветственного окна. Оно показывается при запуске (если это не отключено в настройках), отображает недавние документы с возможностью фильтрации, позволяет открыть проект для работы или создать новый.
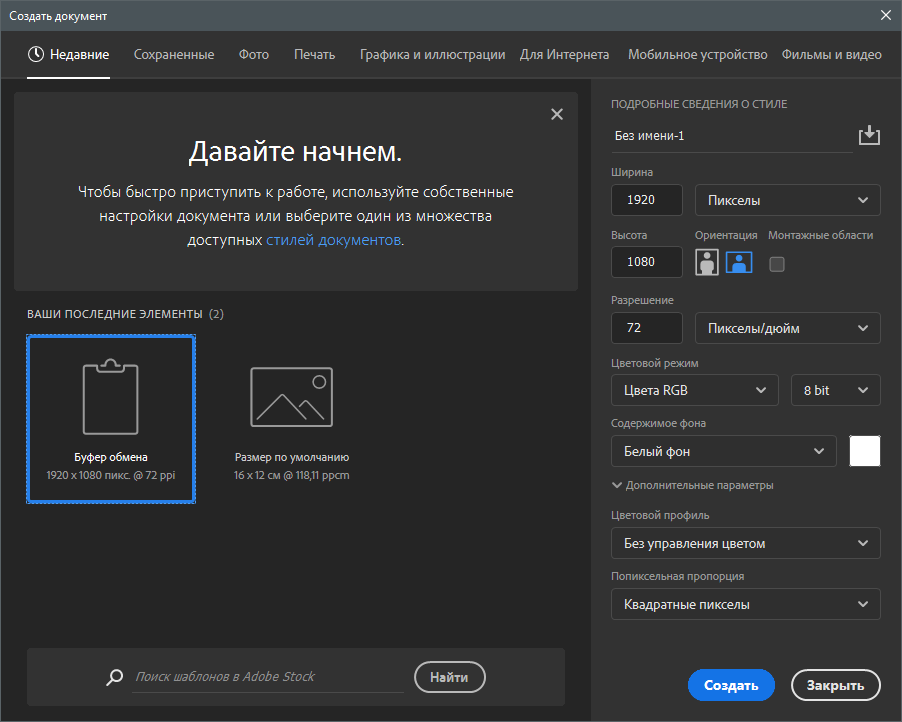
Если нажать кнопку «Создать», отобразится другое окно с названием «Создать документ». В нем присутствует несколько заготовленных шаблонов с ориентацией холста, его размером и остальными параметрами. То есть вы можете использовать данные настройки для редактирования параметров стиля документа. Например, для оформления значков нужен холст фиксированного размера (например – 64×64 пикселя), для листовок это может быть формат A4 или любой другой стандартный. Все это можно указать при создании документа и сразу начинать работу с правильно подобранными пропорциями.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Основные элементы интерфейса
Не получится быстро освоиться в программе такого уровня, если нет представления об общих элементах интерфейса, с которыми придется взаимодействовать в любом случае. Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
Верхняя панель
Больше всего разных пунктов, параметров и функций находится в меню на верхней панели. Списки меню отображаются при нажатии по нему левой кнопкой мыши – так, можно ознакомиться с присутствующими настройками и вызвать одну из них. Давайте по порядку разберем все присутствующие меню на верхней панели.
Сначала идет «Файл» – по названию этого меню уже понятно его предназначение. Через него вы можете приступить к созданию нового проекта, открыть уже существующий, закрыть тот, с которым сейчас идет работа, или сохранить изменения. Если запомните горячие клавиши, расположенные напротив каждого пункта, это значительно ускорит рабочий процесс, ведь нажать сочетание гораздо проще, нежели кликать несколько раз мышкой.
В меню «Редактирование» чаще всего используются функции «Отменить» или «Повторить», для которых тоже назначены горячие клавиши. Однако здесь присутствуют и другие стандартные действия: «Вставить», «Вырезать» или «Копировать». Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или «Деформация перспективы». Первый инструмент автоматически определяет на фотографии небо и позволяет редактировать его цвет. При использовании второго вы самостоятельно выделяете область для изменения перспективы и вращаете ее при помощи булавки, изменяя угол представления элементов на фотографии.
Об «Изображение» я расскажу детальнее в другом разделе статьи, когда речь пойдет о ретушировании изображения и изменении его внешнего вида. Однако знайте, что через это же меню вы можете изменить размер холста (при этом изображение будет обрезано, если оно больше заданных параметров) или провернуть то же самое со всем изображением. Здесь же присутствуют функции для вращения картинки или создания ее дубликата.
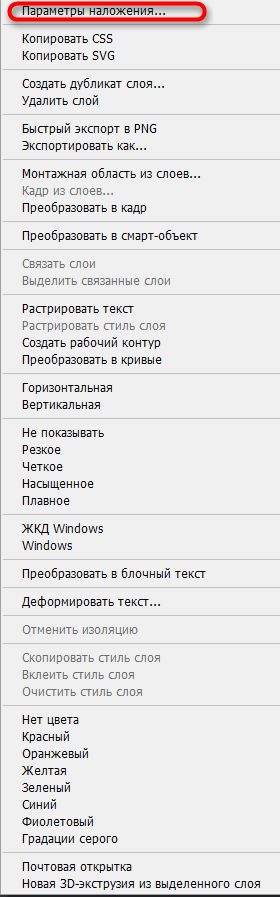
Перечень функций «Слои» редко используется для работы со слоями, поскольку это проще сделать через отдельно выделенное окно, о котором я тоже расскажу немного позже. Большинство присутствующих здесь инструментов предназначены для опытных пользователей, поскольку вряд ли начинающему нужно создавать смарт-объект или слой видео. Отмечу, что через это же меню вы можете быстро экспортировать текущий слой в PNG или любой другой подходящий формат.
Для работы с текстом используется отдельная панель, появляющаяся при выборе соответствующего инструмента, однако в одноименном меню вы можете получить больше возможностей, чтобы загрузить больше официальных шрифтов, настроить ориентацию, сглаживание, перевести слой в 3D или поменять языковые параметры, если установленные по умолчанию вас не устраивают.
При работе с разными объектами в Adobe Photoshop часто используется выделение, которое не получается быстро снять. Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
Доступные функции в «Фильтр» пригодятся, если вы занимаетесь обработкой фотографий. С их помощью можно настроить искажение, изменить размытие, стилизацию, устранить шумы или исправить перспективу. Взаимодействие с каждым фильтром интуитивно понятно, поэтому вам остается только выбрать подходящий и в новом окне изменить параметры, что скажется на отображении снимка.
В меню «Окно» осуществляется управление всеми доступными окнами в Фотошопе. Галочка напротив пункта означает, что сейчас он отображается в рабочей среде. Со временем к вам придет понимание того, каких окон вам не хватает, а пока можно использовать список доступных шаблонов из пункта «Рабочая среда», выбрав там вариант под определенный тип деятельности.
Панель с параметрами инструмента
Вкратце расскажу о панели ниже, куда выводятся все доступные параметры для выбранного инструмента. Их отображение как раз и зависит от того, выбрали ли вы кисть, текст или любую другую функцию на панели слева. Соответственно, все настройки индивидуальны, и рассказать обо всех них в рамках одной статьи не получится, поэтому я буду упоминать лишь самые важные при разборе конкретных инструментов в одном из следующих разделов.
Панель инструментов
Про элементы панели инструментов речь пойдет далее, а сначала хотелось бы просто рассказать о ее существовании. Вы всегда видите ее слева, и на ней отображаются практически все доступные инструменты, которые используются как при создании рисунка с нуля, так и при редактировании фотографии. Если нажать левую кнопку мыши на каждом инструменте, откроются его дополнительные свойства, например, можно выбрать не просто лассо, а магнитное или прямолинейное (в зависимости от потребностей в выделении фигуры).
Окна
Отдельно поговорим о разновидности окон, которые отображаются в установленной по умолчанию рабочей среде. Конечно, вы можете менять их расположение или вообще отключить, если вы не используете выбор цвета или не работаете со свойствами объекта. Это осуществляется через меню на верхней панели, о котором я уже рассказывал ранее.
Первое окно – «Цвет» – предназначено для выбора цвета при использовании заливки, рисовании кистью или добавлении фигуры. Вы можете изменять как основной, так и вторичный цвет, переключаясь между соответствующими плитками. Это окно имеет несколько вкладок, переключением между которыми происходит выбор образцов цвета, добавление градиентов или узоров на рисунок. Все доступные варианты отсортированы по группам, поэтому поиск подходящего не займет много времени.
Окно «Свойства» становится доступным только после выбора конкретного объекта. На следующем скриншоте вы видите, что сейчас активен слой с эллипсом (он обведен в рамку с булавками), для него доступны изменения перспективы и внешнего вида. Используйте «Заполнить», если хотите изменить цвет объекта, и «Обводка», когда нужно добавить контур. Кстати, для обводки есть несколько параметров, позволяющих выбрать ее разновидность, размер и тип линии.
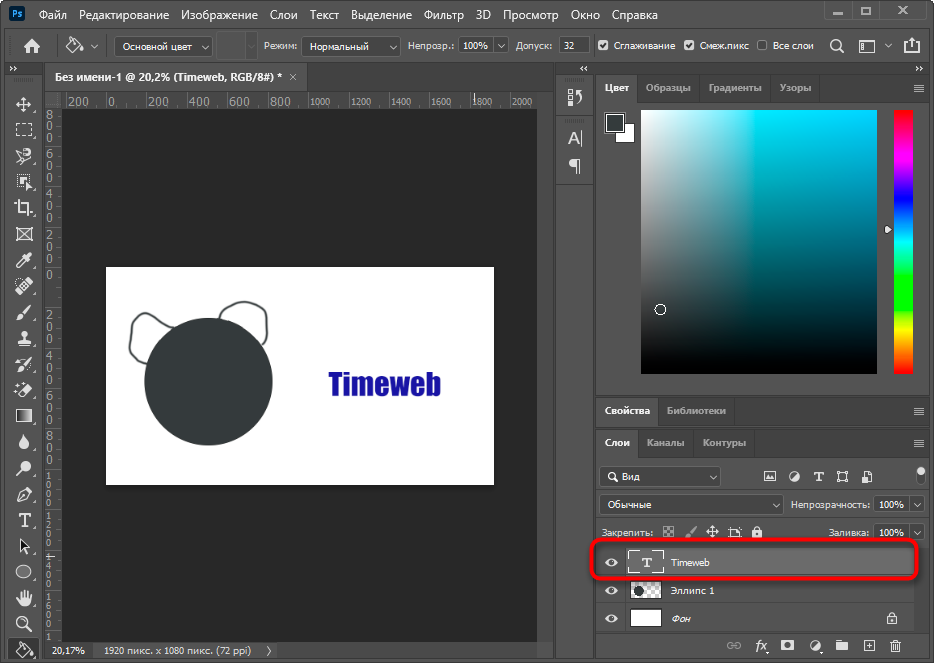
Еще одно основное окно – «Слои». Каждый элемент на холсте создается как отдельный слой, но ими можно управлять и вручную, например, когда речь идет об обработке фотографии. Фон закрепляется и недоступен для перемещения, а все остальные слои, наложенные поверх него, редактируются в соответствии с потребностями пользователя. Если щелкнуть правой кнопкой мыши по слою, появится дополнительное меню, позволяющее удалить его, создать дубликат, наложить маску или перейти к параметрам наложения.
Основные инструменты Photoshop
Приступим к разбору предназначения основных инструментов Фотошопа. Рассказать детально о каждом не получится, поэтому остановимся исключительно на принципе работы, а вы сможете проверить их действие самостоятельно, создав для этого тестовый проект.
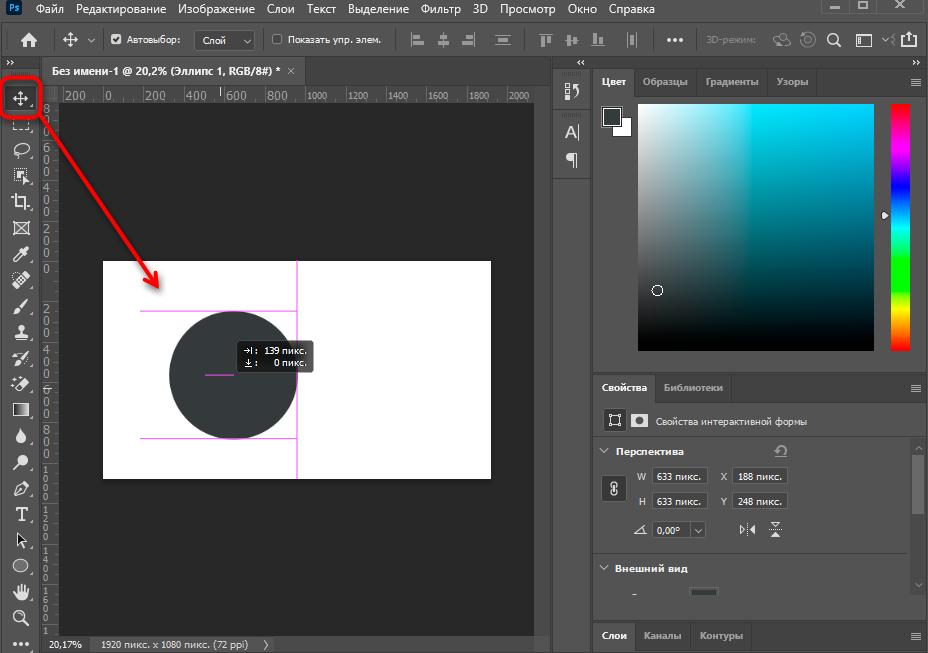
По умолчанию выбран инструмент «Перемещение», его название как раз и говорит об основном предназначении. Выберите любой слой и используйте данную функцию, чтобы переместить его в нужное место на холсте. Обратите внимание на направляющие, выделенные розовым цветом – они позволяют соблюдать пропорции относительно самого холста или других расположенных на нем объектов.
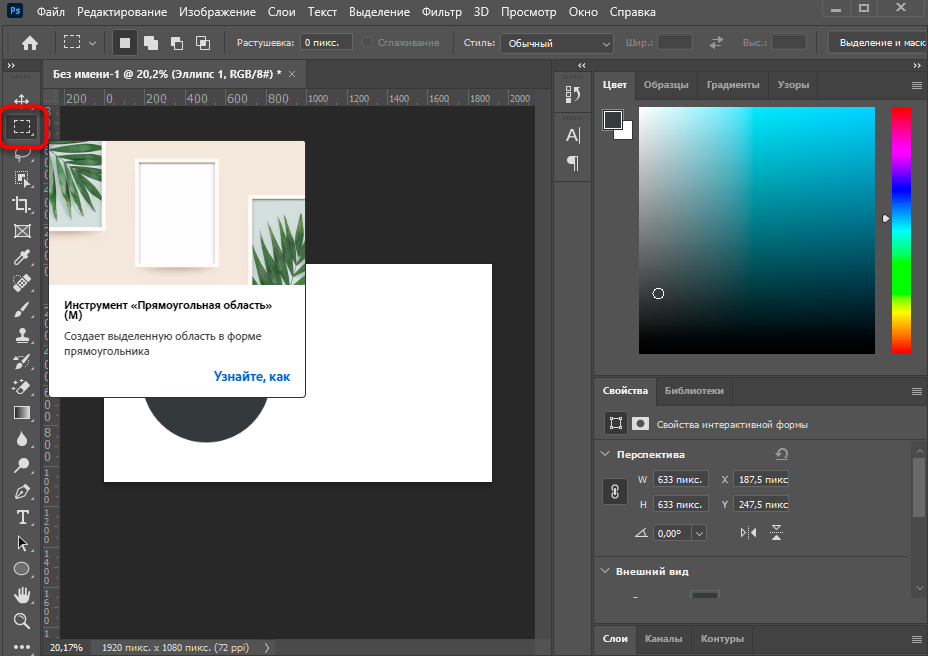
Следом идет «Прямоугольная область». Если зажать левую кнопку мыши на данном инструменте, то можно выбрать другой тип выделения: овалом, вертикальной или горизонтальной строкой. Суть его функционирования заключается в том, что вы выделяете произвольную область в виде указанной фигуры на слое и можете скопировать ее, вырезать или заняться другим редактированием, например, залить цветом при помощи другого инструмента или использовать ластик, когда нельзя, чтобы предмет выходил за границы выделенного.
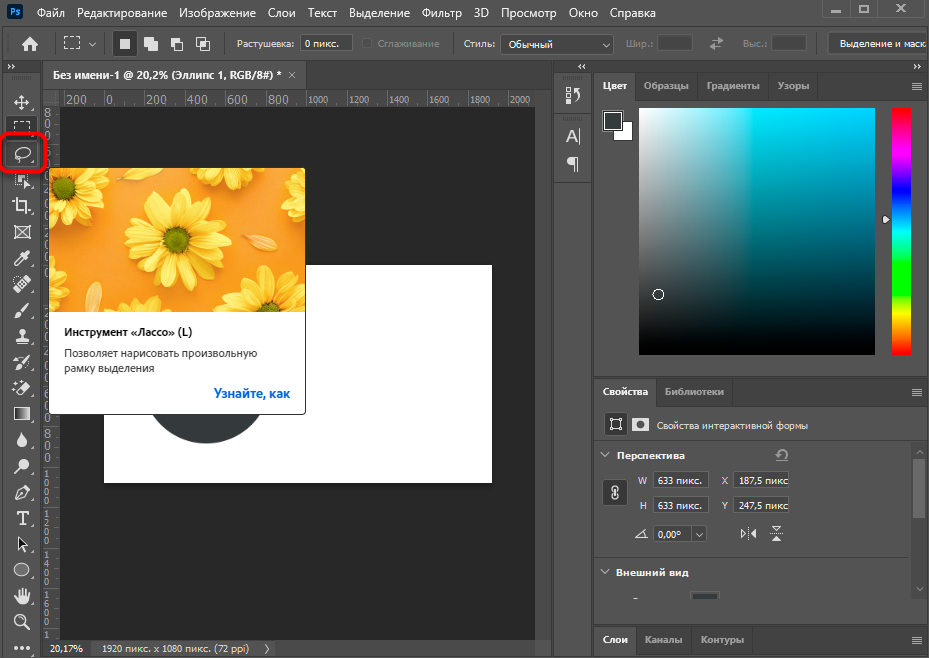
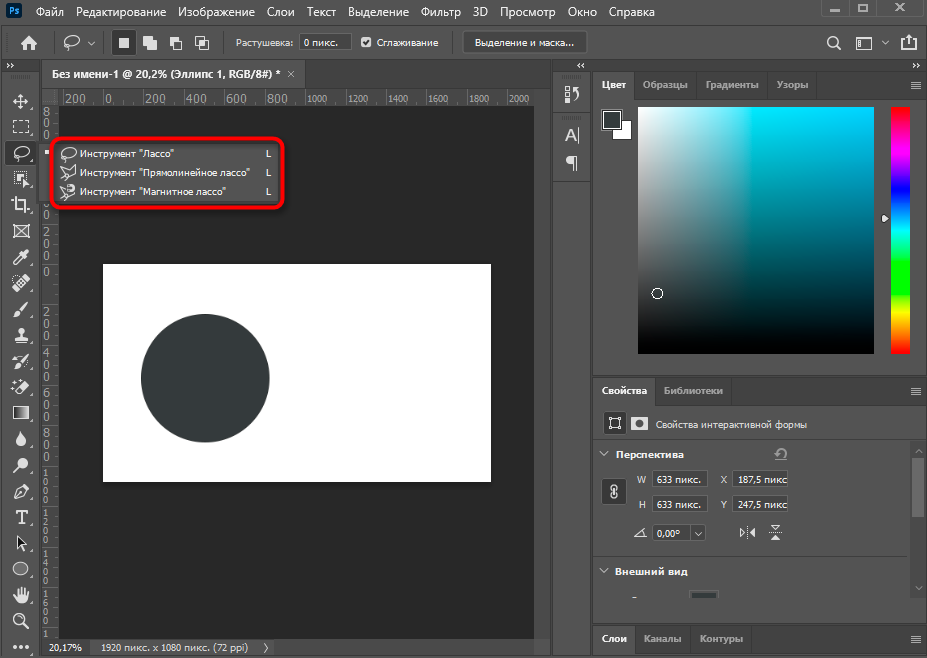
Если речь идет о произвольной рамке выделения, для этого идеально подойдет «Лассо» и все его типы. Им можно рисовать выделение по точкам, использовать магнитный тип для прикрепления точек на стыке цветов или применять только прямые линии.
На следующем изображении вы видите доступные типы данного инструмента, которые появляются при вызове контекстного меню.
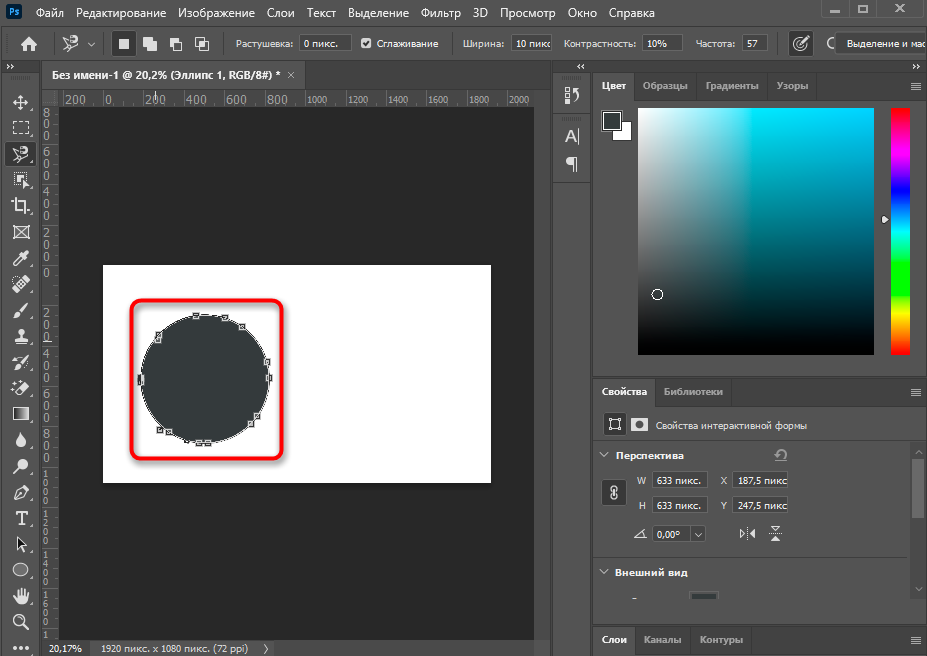
Еще ниже представлен вариант выделения фигуры при помощи «Магнитного лассо». Как видно, автоматически сформированные точки покрывают исключительно эллипс и не выходят за его границы. Это позволит свободно переместить выделенный объект, клонировать его или вырезать.
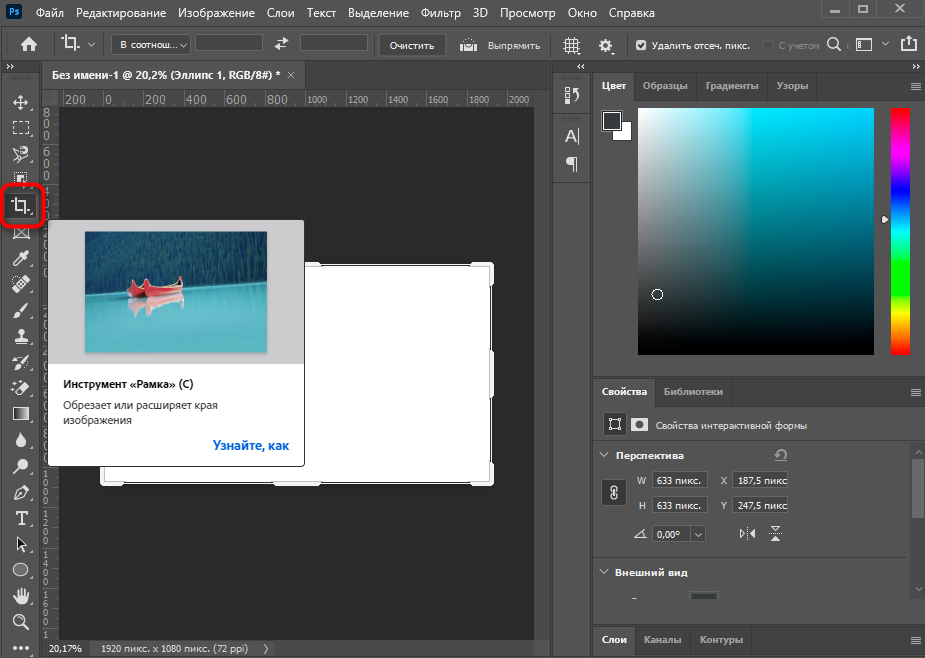
Если при работе с фотографией выяснилось, что ее нужно обрезать, поскольку присутствует лишнее по краям или есть другие нежелательные детали, от которых нужно избавиться, используйте для этого инструмент «Рамка». Он добавляет на холст рамку, которую можно редактировать, изменяя активную область. После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
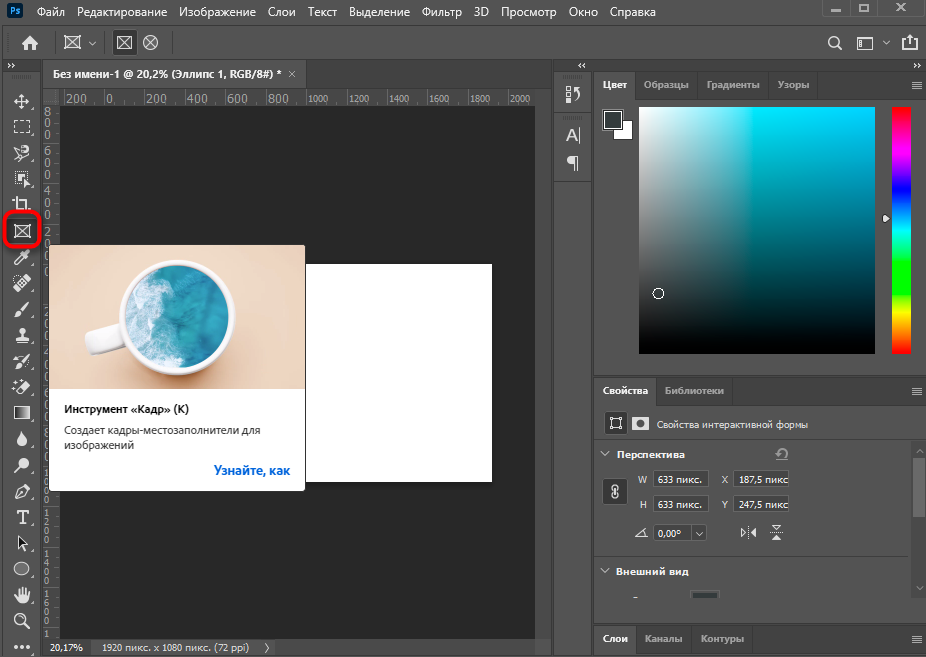
Функция «Кадр» предназначена для заполнения выделенной области другим кадром. На следующем скриншоте вы видите, что в качестве примера используется кружка, внутри которой поместили изображение с океаном, при этом края идеально соблюдены и ничего за них не вылазит. Сделано это при помощи данного инструмента, которым сначала выделили область для местозаполнителя, а затем перенесли туда кадр. Все делается буквально за одну минуту.
Попробуйте! Я уверен, что у вас все получится с первого раза.
Графический редактор предоставляет еще один интересный инструмент – «Пипетка». Он предназначен для взятия образца цвета из изображения. Это пригодится, когда вы хотите закрасить определенный участок в желаемый цвет, но не можете выбрать его на палитре. Тогда временно переместитесь на холст изображение с нужным цветом, выберите пипетку и нажмите ЛКМ в нужном участке. Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
Пропущу инструмент «Точечная восстанавливающая кисть» и расскажу о нем вместе с другим похожим инструментом, поскольку они часто применяются в одних и тех же условиях – при обработке фотографий, когда одни объекты заменяются другими, копируются или вовсе удаляются. Сейчас же остановимся на кистях, которых в Photoshop существует огромное множество.
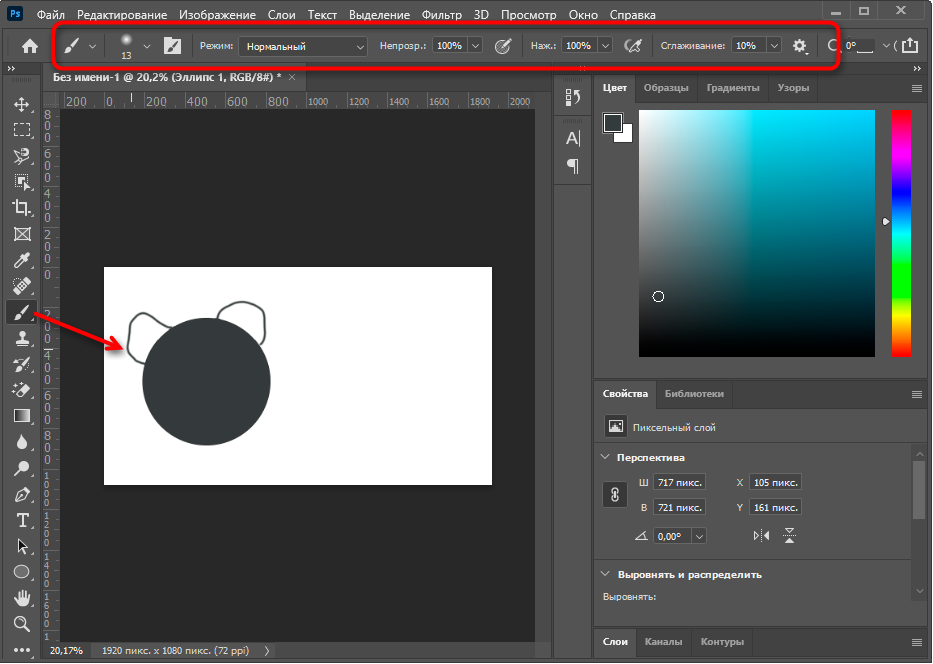
Понятно, что они предназначены для рисования, и почти каждый знает, как именно ими управлять, поскольку хотя бы раз работал в том же Paint. На панели инструментов вверху, о которой я уже говорил ранее, можно выбрать тип кисти, ее размер, режим рисования, непрозрачность и нажим, что будет крайне полезно для обладателей графических планшетов, которые в Фотошопе рисуют с нуля. Кстати, дополнительные настройки кисти появляются при нажатии в любой области холста правой кнопкой мыши. Так тоже можно быстро настроить ее размер, жесткость и тип.
«Штамп» – как раз тот инструмент, который я хочу объединить в одном блоке с «Точечной восстанавливающей кистью». Первый предназначен для копирования пикселей из одной области изображения в другую. То есть вам нужно зажать ALT + ЛКМ (кликнуть по нужному участку), после чего им можно рисовать в другой области изображения, клонируя или закрашивая участок в тот же цвет, устраняя проблемные участки лица или заменяя объекты на снимке.
Восстанавливающей кистью нужно провести по участку, который должен замениться. То есть объект будет закрашен в цвет, который находится рядом. Так можно удалить родинки или пигменты на лице, сделать небо на фотографии чище или избавиться от других мелких деталей, которые находятся на однородном фоне.
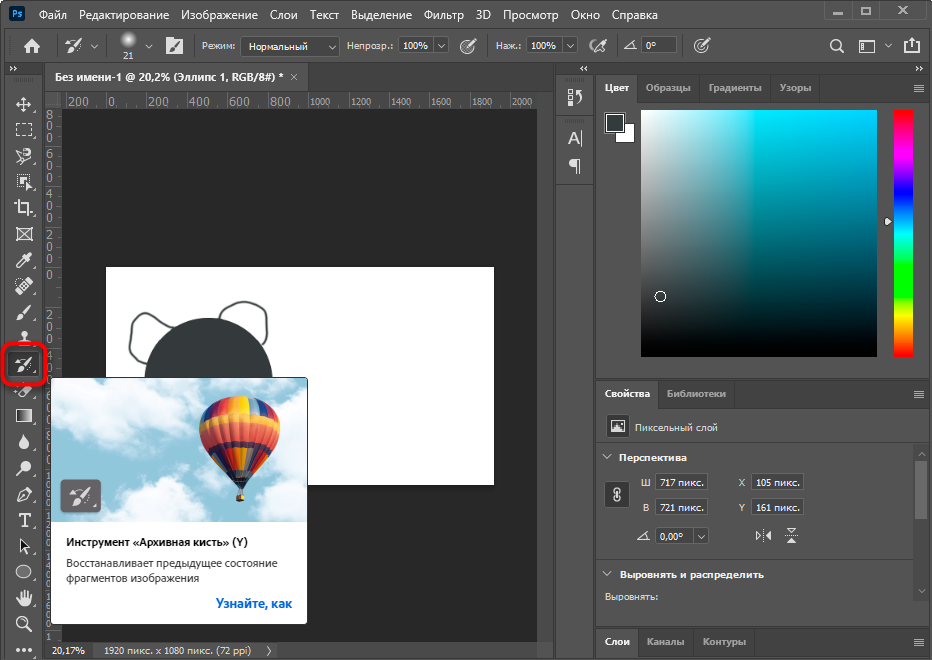
После применения предыдущих инструментов может потребоваться «Архивная кисть». Она восстанавливает предыдущее состояние выделенного ею фрагмента, то есть уберет все зарисовки, наложения или замененные объекты, возвращая слой к тому состоянию, в котором он находился по умолчанию.
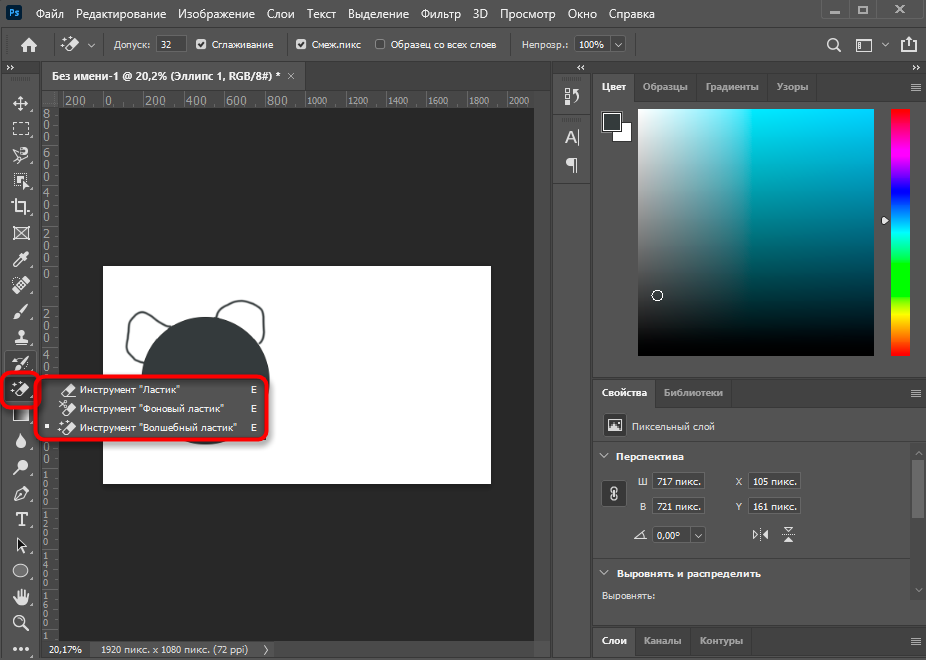
Немного иначе работает «Ластик», который представлен в трех типах. Первый тип просто делает пиксели прозрачными, второй предназначен для закраски их в фоновый цвет, а третий позволяет умно удалить какой-либо объект. Он находит контуры и полностью стирает их, оставляя другие объекты. Одно из самых популярных применений этого инструмента – удаление однотонного фона, на котором расположен объект.
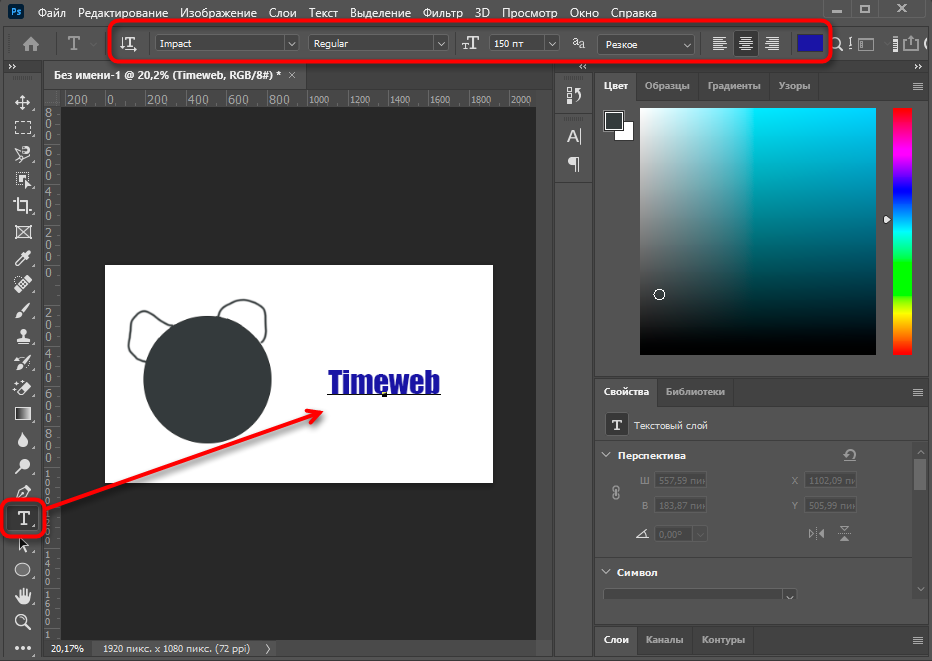
«Текст» тоже используется довольно часто, поскольку Фотошоп позволяет не только рисовать или обрабатывать фото, но и заниматься графическим дизайном, делать презентации, верстать мокапы и другие проекты, где обязательно присутствуют надписи. Все установленные в ОС шрифты подхватываются автоматически, создается новый слой с текстом, а все основные настройки вы увидите на верхней панели. После выбора инструмента нажмите в произвольной области и начните вводить текст. Если он уже создан, но нуждается в редактировании, сначала выделите его, а после изменяйте параметры.
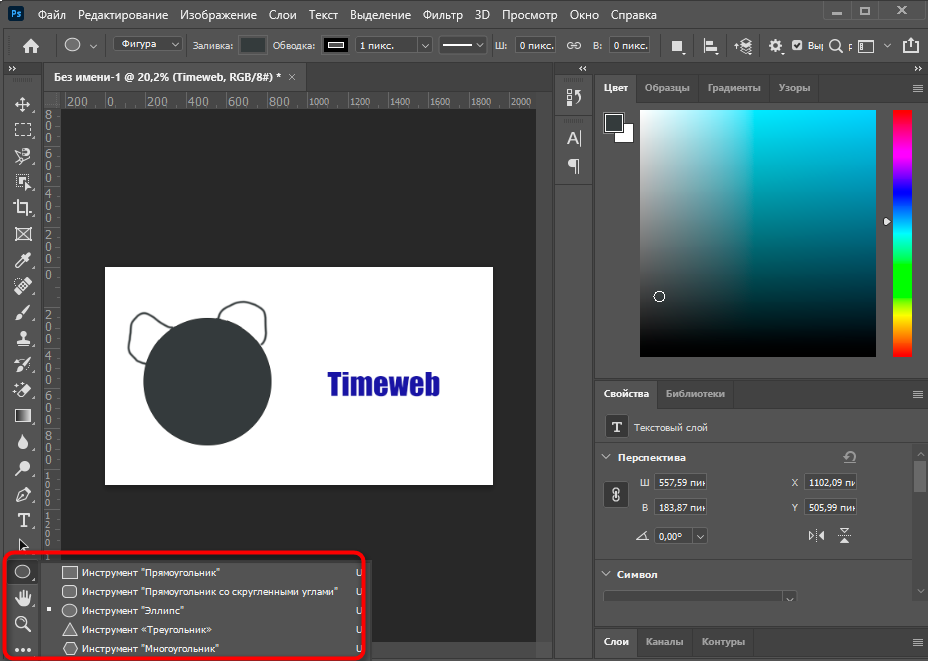
Отдельно затрону тему выбора геометрических фигур. В Photoshop их пять, но каждую можно редактировать при помощи точек так, чтобы создалась новая, уникальная фигура. Чаще всего их рисование как раз и нужно для презентаций. Используйте окно «Свойства» после выбора объекта, чтобы сделать его прозрачным и оставить только контур или произвести другие изменения, о которых я уже говорил при разборе данного окна.
Примеры действий в Photoshop
Конечно, формат одной статьи не подразумевает обучению Фотошопу в полном представлении, поскольку существуют тысячи разных действий, которые можно в нем выполнить. В качестве примеров я приведу всего два, как мне кажется, основных действия, а вы, основываясь на их примерах, сможете приступить к работе со своими проектами или хотя бы понять, в каком направлении следует двигаться при изучении данной программы.
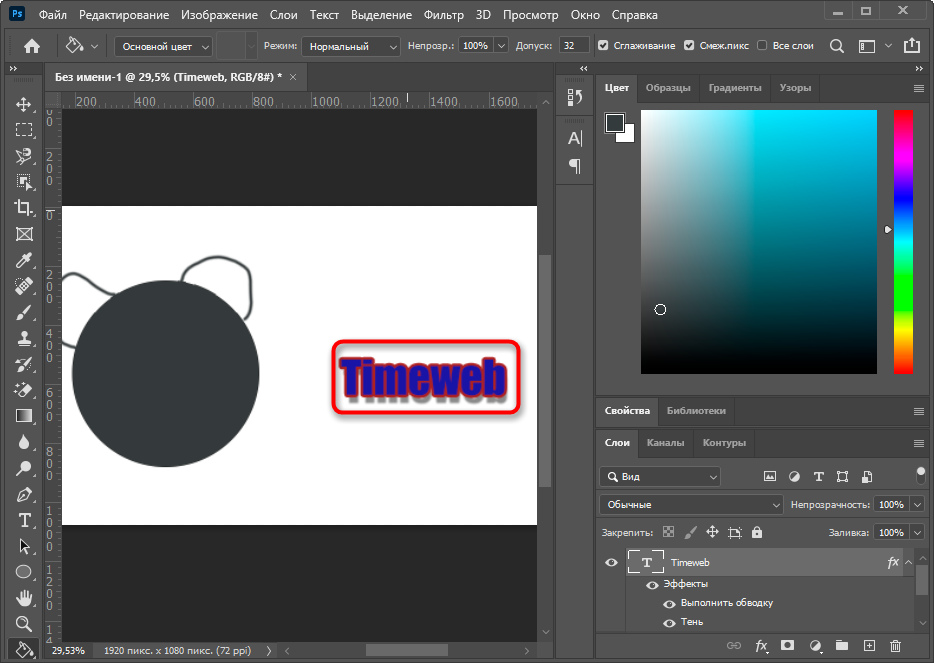
Использование параметров наложения
Выше я рассказал, как создать надпись, поэтому на ее примере и покажу, как работают параметры наложения, применимые к отдельным слоям с различными объектами. Это может быть любая фигура, текст или даже фотография.
-
Для начала найдите необходимый слой в соответствующем окне и кликните по нему правой кнопкой мыши.
-
Из появившегося контекстного меню выберите первый пункт – «Параметры наложения».
-
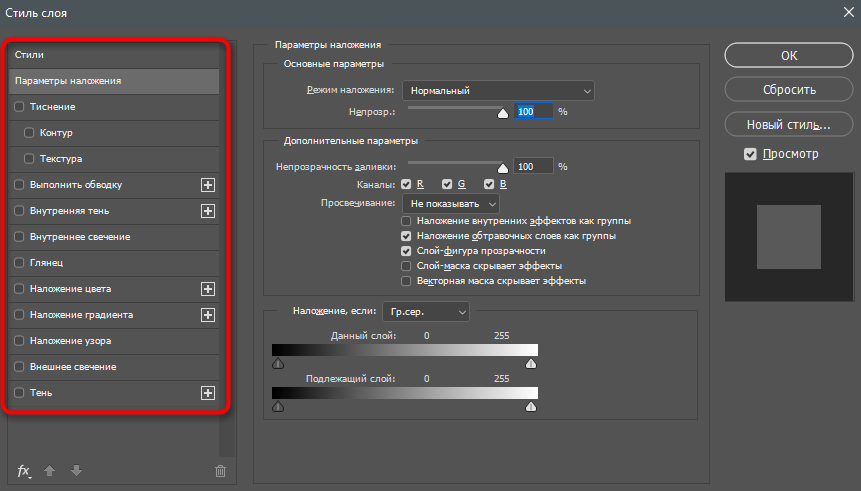
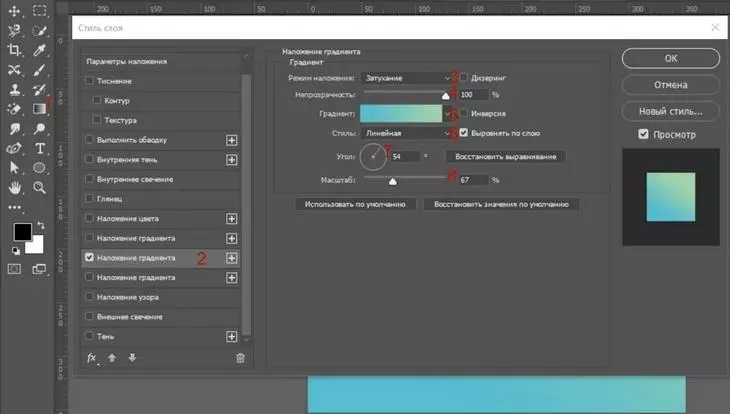
Откроется окно «Стиль слоев», в котором и присутствуют все доступные опции. Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры.
-
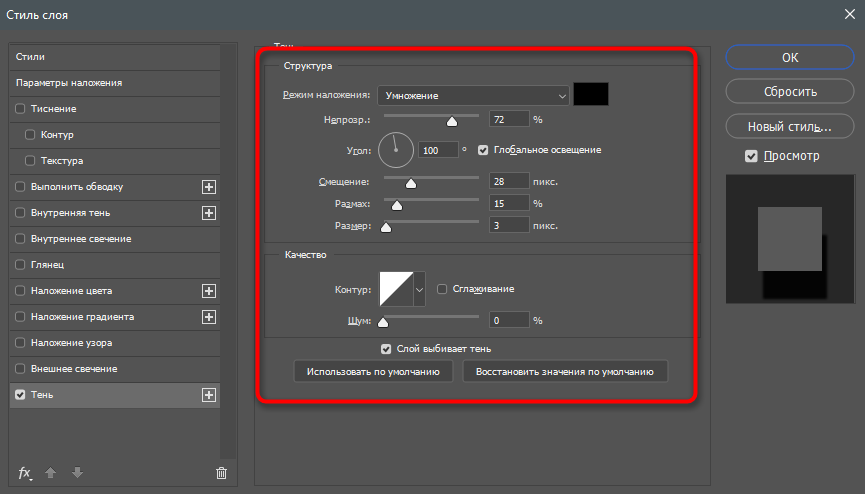
В качестве примера возьмем «Тень». Для нее можно настроить режим наложения, установить уровень прозрачности, смещение, размер и размах, а также добавить шумы.
-
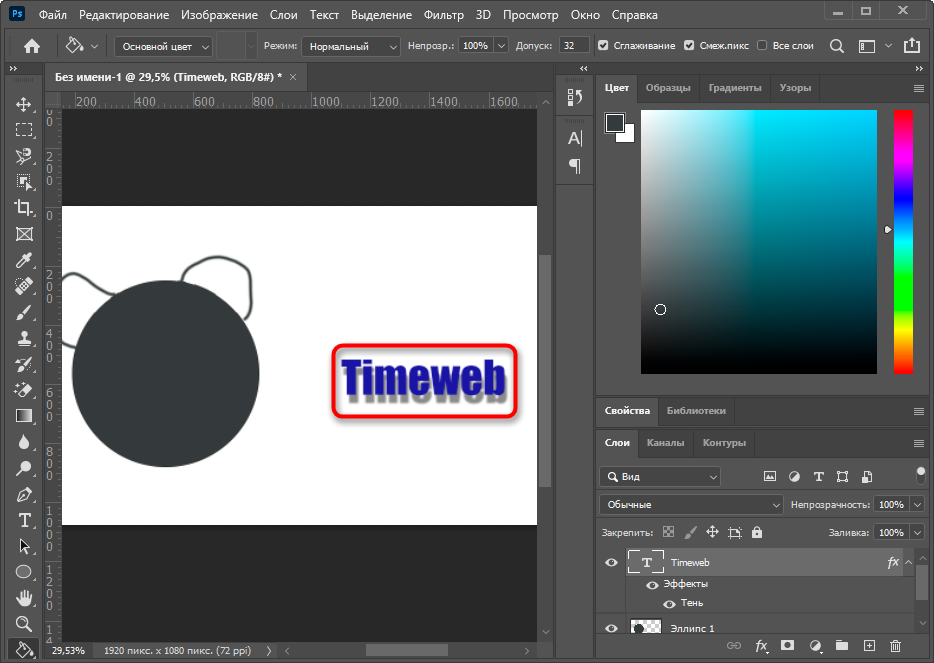
На следующем скриншоте вы видите, как применилась тень после выполненных настроек. Так же она отобразится и при работе с другими фигурами.
-
Еще я добавил внешнюю обводку, задал для нее другой цвет и получилось вот что.
Это самый банальный и простой пример. При помощи параметров наложения можно добавлять свечение, красить фигуру в глянец или изменять ее цвет, добавляя даже градиенты. Все это выполняется через описанное меню «Стиль слоя».
Ретушь фотографий
Ретушь фотографий в Фотошопе – сложный процесс, требующий специальных знаний и понимания того, как должен выглядеть снимок в итоге. Я продемонстрирую одну из настроек, которую вы можете взять за пример и самостоятельно понять, как изменяется внешний вид фотографии.
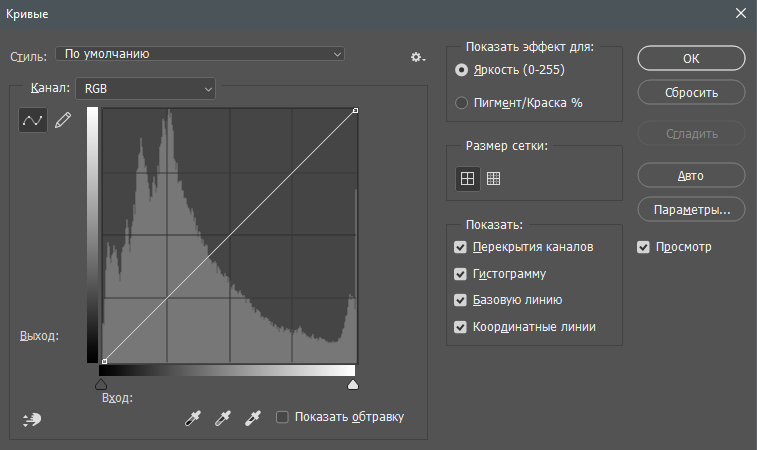
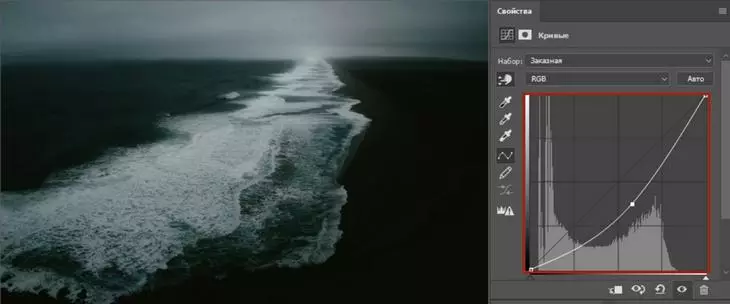
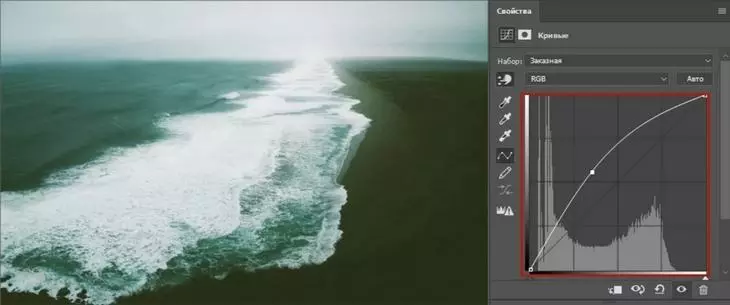
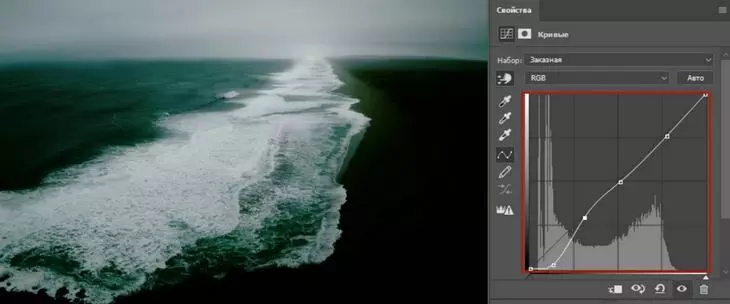
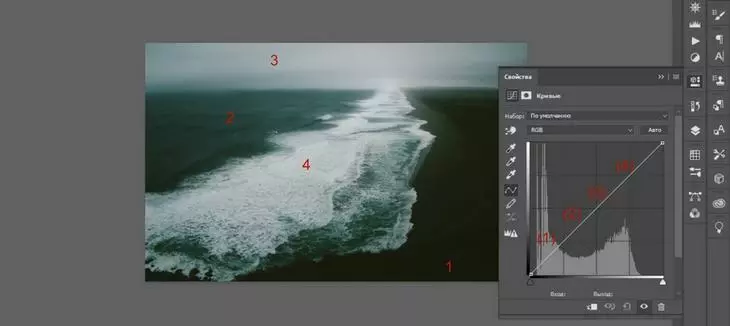
Используйте уже знакомый элемент верхней панели «Изображение», вызвав тем самым перечень доступных параметров. Я немного отредактирую кривые при помощи соответствующего параметра в разделе «Коррекция». Если вы думаете, что изображение слишком яркое или ему не хватает контраста, выбирайте другие настройки и регулируйте их при помощи ползунков.
В новом окне выберу цветовой канал «RGB» и немного уменьшу зеленый, поскольку график показывает, что его больше всего. Ориентируйтесь на него, чтобы понять, какие цвета представлены на изображении и нужно ли какой-то из них выкрутить еще больше.
Сохранение проекта
Расскажу о том, как сохранить свой проект по завершении работы, чтобы в дальнейшем открыть его и внести изменения. Для этого выполните простой алгоритм действий:
-
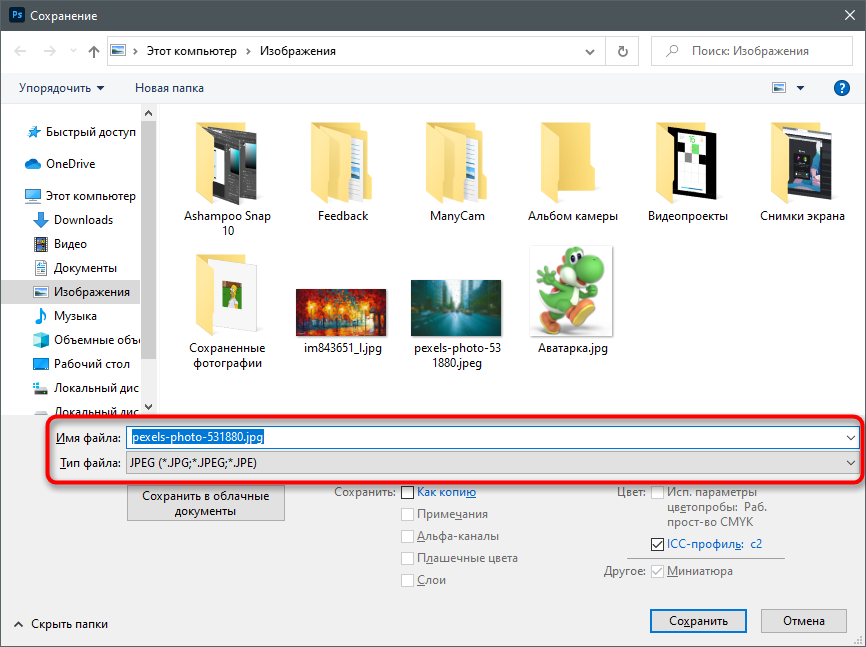
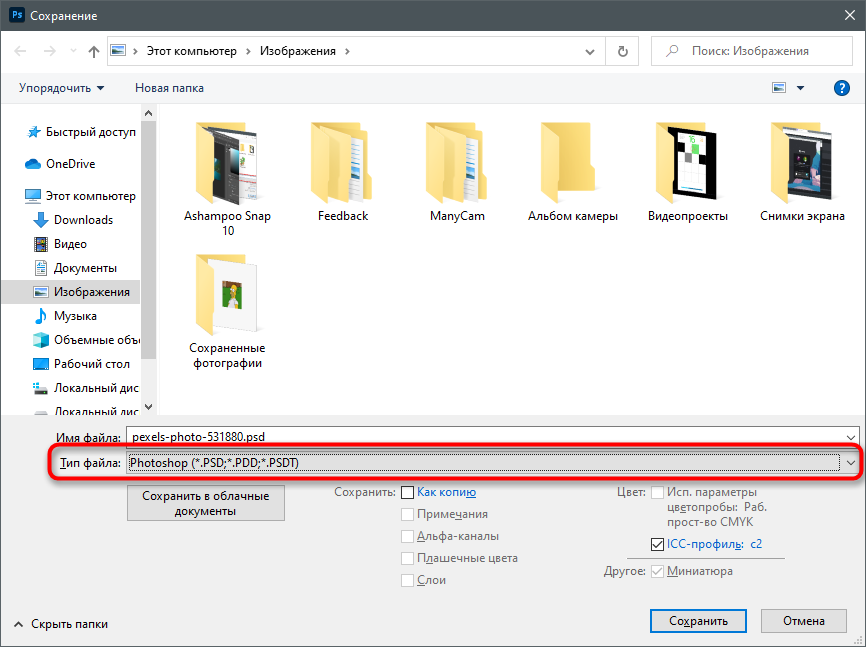
Откройте уже знакомое меню «Файл» и выберите пункт «Сохранить как». Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере.
-
При открытии окна Проводника задайте имя файла и из выпадающего списка выберите подходящий для него формат. Он зависит от того, для каких целей создавался проект.
-
Учитывайте, что при выборе JPG или других форматов файлов при следующем открытии в Фотошопе слои не отобразятся и не будут доступны для редактирования. Чтобы этого избежать, используйте фирменный формат PSD.
В рамках этой статьи вы узнали, как работает Photoshop и какие функции в нем есть. Конечно, нельзя назвать эту статью универсальной инструкцией, поскольку я лишь описал самые важные моменты, которые используются при взаимодействии с данным продуктом. Всю остальную информацию предлагаю черпать из авторитетных источников или даже книг, где рассказывается о работе с программой.
Adobe Acrobat Series User Manual pdf
- Acrobat — 4.0 — U.M.
- Acrobat — 6.0 — JavaScript Scripting Guide
- Acrobat — 7.0 Professional — U.M.
- Acrobat — 7.0 Standard — U.M.
- Acrobat — 7.0.5 — SDK User’s Guide
- Acrobat — 8.0 Professional — Quick Start
- Acrobat — 8.0 Professional — U.M.
- Acrobat — 8.0 Standard — U.M.
- Acrobat — 9.0 Professional — U.M.
- Acrobat — 9.0 Professional Extended — U.M.
- Acrobat — 9.0 Standard — U.M.
- Acrobat — X Professional — U.M.
- Acrobat — X Standard — U.M.
- Acrobat — XI Professional — Help and Tutorials
- Acrobat — XI Professional — Accessibility Guide
- Acrobat — DC — Help
Adobe Acrobat 3D Series User Manual pdf
- Acrobat 3D — 8.0 — Quick Start
- Acrobat 3D — 8.0 — U.M.
- Acrobat 3D — 9.0 — U.M.
Adobe Acrobat Connect Series User Manual pdf
- Acrobat Connect — U.M.
- Acrobat Connect Pro — 7.0 — U.M.
- Acrobat Connect Pro — 7.5 — U.M.
Adobe Acrobat.com Series User Manual pdf
- Acrobat.com — U.M.
Adobe Air Series User Manual pdf
- Air — HTML Developer’s Guide
- Air — Runtime Redistribution Instructions
- Air — 1.5 — Administrator’s Guide
- Air — 1.5 — Developing Applications with HTML and Ajax
- Air — 2015 — Building Applications
- Air — 2017 — Building Applications
- Air — 2017 — Developing Native Extensions
Adobe Air Security Series User Manual pdf
- Air Security — U.M.
Adobe After Effects Series User Manual pdf
- After Effects — 5.5 — U.M.
- After Effects — 6.0 — U.M.
- After Effects — 6.5 — U.M.
Adobe After Effects CC Series User Manual pdf
- After Effects — CC (2013) — Help and Tutorials
- After Effects — CC (2014) — Help and Tutorials
- After Effects — CC (2015) — Help
- After Effects — CC (2016) — Help
Adobe After Effects CS Series User Manual pdf
- After Effects — CS3 — U.M.
- After Effects — CS3 — Scripting Guide
- After Effects — CS4 — U.M.
- After Effects — CS5 — U.M.
- After Effects — CS5.5 — U.M.
- After Effects — CS6 — Help and Tutorials
- After Effects — CS6 — Scripting Guide
Adobe Animate Series User Manual pdf
- Animate — CC — Help
Adobe Audition Series User Manual pdf
- Audition — 1.0 — U.M.
- Audition — 1.5 — U.M.
- Audition — 2.0 — Troubleshooting
- Audition — 3.0 — U.M.
- Audition — 3.0 — Troubleshooting
Adobe Audition CC Series User Manual pdf
- Audition — CC (2013) — Help and Tutorials
- Audition — CC (2014) — Help and Tutorials
- Audition — CC (2015) — Help
- Audition — CC (2016) — Help
Adobe Audition CS Series User Manual pdf
- Audition — CS5.5 — U.M.
- Audition — CS5.5 — Troubleshooting
- Audition — CS6 — Help and Tutorials
Adobe Breeze Series User Manual pdf
- Breeze — 4 — Live User Guide for Meeting Participants
- Breeze — 4 — Live User Guide for Meeting Presenters
- Breeze — 4 — Using Breeze Manager
- Breeze — 4 — Using the Breeze Publish Wizard
- Breeze — 4 — Using the Breeze Plug-In for Microsoft PowerPoint
- Breeze — 4 — Using the Breeze XML Web Services
- Breeze — 5 — Installation and Configuration Guide
- Breeze — 5 — Integration Guide
- Breeze — 5 — Meeting User Guide for Meeting Participants
- Breeze — 5 — Meeting User Guide for Meeting Hosts and Presenters
- Breeze — 5 — Manager User Guide
- Breeze — 5 — Presenter User Guide
Adobe Bridge Series User Manual pdf
- Bridge — CS2 — JavaScript Guide
- Bridge — CS3 — U.M.
- Bridge — CS3 — JavaScript Guide
- Bridge — CS4 — U.M.
- Bridge — CS5 — U.M.
- Bridge — CS6 — Help and Tutorials
Adobe Captivate Series User Manual pdf
- Captivate — 1.0 — U.M.
- Captivate — 3.0 — U.M.
- Captivate — 4.0 — U.M.
- Captivate — 5.0 — U.M.
- Captivate — 5.5 — U.M.
- Captivate — 6.0 — U.M.
- Captivate — 7.0 — Help and Tutorials
- Captivate — 8.0 — Help and Tutorials
- Captivate — 8.0.1 — Help
- Captivate — 9.0 — Help
- Captivate — 9.0.1 — Help
Adobe Captivate CC Series User Manual pdf
- Captivate — CC — Help and Tutorials
Adobe ColdFusion Series User Manual pdf
- ColdFusion — 8.0 — Installing and Using
- ColdFusion — 8.0 — CFML Reference
- ColdFusion — 8.0 — Configuring and Administering
- ColdFusion — 8.0 — Developer’s Guide
- ColdFusion — 9.0 — Installation Manual
- ColdFusion — 9.0 — Configuring and Administering
- ColdFusion — 9.0 — Developing Applications
- ColdFusion — 9.0 — CFML Reference
- ColdFusion — 10.0 — Installation Manual
- ColdFusion — 10.0 — Configuring and Administering
- ColdFusion — 10.0 — Developing Applications
- ColdFusion — 10.0 — CFML Reference
- ColdFusion — 10.0 — Lockdown Guide
- ColdFusion — 11.0 — Installation Manual
- ColdFusion — 11.0 — Configuring and Administering
- ColdFusion — 11.0 — Developing Applications
- ColdFusion — 11.0 — CFML Reference
- ColdFusion — 11.0 — Lockdown Guide
- ColdFusion — 11.0 — Mobile Application Development
- ColdFusion — 11.0 — Migration Guide
- ColdFusion — 2016 — Installation Manual
- ColdFusion — 2016 — Features
- ColdFusion — 2016 — Configuring and Administering
- ColdFusion — 2016 — Developing Applications
- ColdFusion — 2016 — CFML Reference
- ColdFusion — 2016 — Lockdown Guide
- ColdFusion — 2016 — Mobile Application Development
- ColdFusion — 2016 — Migration Guide
- ColdFusion — 2016 — API Manager
Adobe ColdFusion Builder Series User Manual pdf
- ColdFusion Builder — Installation Manual
- ColdFusion Builder — U.M.
- ColdFusion Builder — 2.0 — Installation Manual
- ColdFusion Builder — 2.0 — U.M.
- ColdFusion Builder — 3.0 — U.M.
- ColdFusion Builder — 2016 — U.M.
Adobe ColdFusion MX Series User Manual pdf
- ColdFusion — MX 6.1 — Quick Start
- ColdFusion — MX 6.1 — Installing and Using
- ColdFusion — MX 6.1 — CFML Quick Reference
- ColdFusion — MX 6.1 — CFML Reference
- ColdFusion — MX 6.1 — Configuring and Administering
- ColdFusion — MX 6.1 — Developing ColdFusion MX Applications
- ColdFusion — MX 6.1 — Installing and Using ColdFusion MX for IBM
- ColdFusion — MX 7.0 — Quick Start
- ColdFusion — MX 7.0 — Installing and Using
- ColdFusion — MX 7.0 — CFML Quick Reference
- ColdFusion — MX 7.0 — CFML Reference
- ColdFusion — MX 7.0 — Configuring and Administering
- ColdFusion — MX 7.0 — Developer’s Guide
- ColdFusion — MX 7.0 — Migrating Applications
Adobe Connect Series User Manual pdf
- Connect — 8.0 — Migrating, Installing, and Configuring
- Connect — 8.0 — Installation Checklist
- Connect — 8.0 — U.M.
- Connect — 8.0 — Web Services Guide
- Connect — 9.0 — Migrating, Installing, and Configuring
- Connect — 9.0 — Installation Checklist
- Connect — 9.0 — U.M.
- Connect — 9.0 — Event Migration Guide
- Connect — 9.2 — Migrating, Installing, and Configuring
- Connect — 9.3 — Migrating, Installing, and Configuring
- Connect — 9.3 — U.M.
- Connect — 9.4 — Migrating, Installing, and Configuring
- Connect — 9.4 — U.M.
Adobe Connect Entreprise Series User Manual pdf
- Connect Entreprise — U.M.
Adobe Connect Entreprise Server Series User Manual pdf
- Connect Entreprise Server — 6.0 — Installation and Configuration Guide
- Connect Entreprise Server — 6.0 — Server Administrator’s Guide
- Connect Entreprise Server — 6.0 — SSL Configuration Guide
Adobe Connect Mobile Series User Manual pdf
- Connect Mobile — 1.7 — Quick Start
- Connect Mobile — 2.0 (hosts and presenters using mobile phones) — Quick Start
- Connect Mobile — 2.0 (hosts and presenters using tablet devices) — Quick Start
- Connect Mobile — 2.0 (participants using mobile phones) — Quick Start
- Connect Mobile — 2.0 (participants using tablet devices) — Quick Start
Adobe Connect Pro Series User Manual pdf
- Connect Pro — 7 — Migrating, Installing, and Configuring
- Connect Pro — 7 — U.M.
Adobe Contribute Series User Manual pdf
- Contribute — 1.0 — Quick Start
- Contribute — CS3 — U.M.
- Contribute — CS3 — Deploying
- Contribute — CS4 — U.M.
- Contribute — CS4 — U.M.
- Contribute — CS5 — U.M.
- Contribute — 6.5 — U.M.
Adobe Device Central Series User Manual pdf
- Device Central — CS3 — U.M.
- Device Central — CS4 — U.M.
- Device Central — CS5 — U.M.
- Device Central — CS5.5 — U.M.
Adobe Director Series User Manual pdf
- Director — MX 2004 — Quick Start
- Director — MX 2004 — U.M.
- Director — MX 2004 — Scripting Reference
- Director — 11 — U.M.
- Director — 11 — Scripting Dictionary
- Director — 11.5 — U.M.
- Director — 11.5 — Scripting Dictionary
Adobe Dreamweaver Series User Manual pdf
- Dreamweaver — U.M.
- Dreamweaver — 8 — Quick Start
- Dreamweaver — 8 — U.M.
- Dreamweaver — 8 — Extending
- Dreamweaver — 8 — API Reference
Adobe Dreamweaver CC Series User Manual pdf
- Dreamweaver — CC (2013) — Help and Tutorials
- Dreamweaver — CC (2014) — Help and Tutorials
- Dreamweaver — CC (2015) — Help
Adobe Dreamweaver CS Series User Manual pdf
- Dreamweaver — CS3 — U.M.
- Dreamweaver — CS3 — Extending
- Dreamweaver — CS3 — API Reference
- Dreamweaver — CS4 — U.M.
- Dreamweaver — CS4 — Extending
- Dreamweaver — CS5 — U.M.
- Dreamweaver — CS5.5 — U.M.
- Dreamweaver — CS6 — Help and Tutorials
Adobe Drive Series User Manual pdf
- Drive — 2.0 — U.M.
- Drive — 3.0 — U.M.
- Drive — 3.0 — Administrator’s Guide
- Drive — 3.0 — Migration Tool Guide
- Drive — 4.0 — U.M.
- Drive — 4.0 — Administrator’s Guide
- Drive — 4.2 — U.M.
- Drive — 4.2 — Administrator’s Guide
Adobe Drive CC Series User Manual pdf
- Drive — CC — U.M.
- Drive — CC — Administrator’s Guide
Adobe EchoSign Series User Manual pdf
- EchoSign — U.M.
- EchoSign — Integration For Microsoft Dynamics CRM — Installation Guide
- EchoSign for NetSuite V3 — U.M.
- EchoSign for Salesforce — Quick Start
- EchoSign for Salesforce V13 — Installation and Customization Guide
- EchoSign for Salesforce V14 — Installation and Customization Guide
- EchoSign for SharePoint — Integration Manual
Adobe Edge Animate Series User Manual pdf
- Edge Animate — CC — Help and Tutorials
- Edge Animate — CC (2014) — Help
- Edge Animate — CC (2015) — Help
Adobe eLearning Suite Series User Manual pdf
- eLearning Suite — 2.0 — Quick Start
- eLearning Suite — 2.5 — Quick Start
- eLearning Suite — 6 — Quick Start
Adobe Elements Organizer Series User Manual pdf
- Elements Organizer — 8.0 — U.M.
- Elements Organizer — 9.0 — U.M.
- Elements Organizer — 10.0 — U.M.
- Elements Organizer — 11.0 — Help and Tutorials
- Elements Organizer — 12.0 — Help and Tutorials
- Elements Organizer — 13.0 — Help
- Elements Organizer — 14.0 — Help
- Elements Organizer — 15.0 — Help
Adobe Encore Series User Manual pdf
- Encore — CS3 — U.M.
- Encore — CS4 — U.M.
- Encore — CS5 — U.M.
- Encore — CS6 — U.M.
Adobe Fireworks Series User Manual pdf
- Fireworks — MX — U.M.
- Fireworks — 8 — Quick Start
- Fireworks — CS3 — U.M.
- Fireworks — CS3 — Extending
- Fireworks — CS3 — Troubleshooting
- Fireworks — CS4 — U.M.
- Fireworks — CS4 — Extending
- Fireworks — CS4 — Troubleshooting
- Fireworks — CS5 — U.M.
- Fireworks — CS5 — Extending
- Fireworks — CS5 — Troubleshooting
- Fireworks — CS5.5 — Troubleshooting
- Fireworks — CS6 — U.M.
Adobe Flash Series User Manual pdf
- Flash — 8 — Quick Start
- Flash — 8 — Help and Tutorials
- Flash — 8 — Learning ActionScript 2.0
Adobe Flash ActionScript Series User Manual pdf
- Flash ActionScript — MX 2004 — Language Reference
- Flash ActionScript — MX 2004 — Reference Guide
- Flash ActionScript — 2.0 — Developer’s Guide
- Flash ActionScript — 2.0 — Learning ActionScript 2.0 in Flash 8
- Flash ActionScript — 3.0 — Developer’s Guide
Adobe Flash Builder Series User Manual pdf
- Flash Builder — 4.6 — U.M.
- Flash Builder — 4.7 — U.M.
Adobe Flash CC Series User Manual pdf
- Flash Professional — CC (2013) — Help and Tutorials
- Flash Professional — CC (2014) — Help and Tutorials
- Flash Professional — CC (2015) — Help
Adobe Flash CS Series User Manual pdf
- Flash Professional — CS3 — U.M.
- Flash Professional — CS4 — U.M.
- Flash Professional — CS5 — U.M.
- Flash Professional — CS5.5 — U.M.
- Flash Professional — CS6 — Help and Tutorials
Adobe Flash Media Encoder Series User Manual pdf
- Flash Media Encoder — 2.5 — U.M.
- Flash Media Live Encoder — 3.0 — U.M.
- Flash Media Live Encoder — 3.1 — U.M.
Adobe Flash Media Server Series User Manual pdf
- Flash Media Server — Installation Guide
Adobe Flash MX Series User Manual pdf
- Flash — MX — Tutorials
- Flash — MX 6.0 — U.M.
- Flash — MX 2004 — Quick Start
- Flash — MX 2004 — U.M.
- Flash — MX 2004 — Learning
- Flash — MX 2004 — Flash Lite User Guide
- Flash — MX 2004 — JavaScript Dictionary
- Flash — MX 2004 — Using Components
- Flash — MX 2004 — Using ActionScript
Adobe Flex Series User Manual pdf
- Flex — 2.0 — Programming ActionScript
- Flex — 3.0 — Building and Deploying
- Flex — 3.0 — Creating and Extending
- Flex — 3.0 — Compiler API
- Flex — 3.0 — Developer Guide
- Flex — 3.0 — Advanced Data Visualization
- Flex — 3.0 — Programming ActionScript
- Flex — 4.0 — U.M.
- Flex — 4.0 — Compiler API
- Flex — 4.6 — U.M.
Adobe Flex Builder Series User Manual pdf
- Flex Builder — 3.0 — U.M.
Adobe FrameMaker Series User Manual pdf
- FrameMaker — 7.0 — FDK 7.0 Programmer’s Guide
- FrameMaker — 7.0 — XML Cookbook
- FrameMaker — 7.1 — Structure Application Developer’s Guide
- FrameMaker — 8.0 — Quick Start
- FrameMaker — 8.0 — U.M.
- FrameMaker — 8.0 — Installation Guide UNIX
- FrameMaker — 8.0 — Character Sets (Windows and UNIX)
- FrameMaker — 8.0 — Structure Application Developer Guide
- FrameMaker — 8.0 — Structure Application Developer Reference
- FrameMaker — 9.0 — U.M.
- FrameMaker — 9.0 — Character Sets
- FrameMaker — 9.0 — Developing Structured Applications
- FrameMaker — 9.0 — Structured Application Developer Reference
- FrameMaker — 9.0 — MIF Reference
- FrameMaker — 10.0 — U.M.
- FrameMaker — 10.0 — Scripting Guide
- FrameMaker — 11.0 — U.M.
- FrameMaker — 11.0 — Scripting Guide
- FrameMaker — 11.0 — FDK Installation Guide
- FrameMaker — 11.0 — FDK Programmer’s Guide
- FrameMaker — 11.0 — FDK Programmer’s Reference
- FrameMaker — 12.0 — U.M.
- FrameMaker — 12.0 — Scripting Guide
- FrameMaker — 12.0 — Structured Application Developer Reference
- FrameMaker — 12.0 — Developing Structured Applications
- FrameMaker — 12.0 — FDK Programmer’s Guide
- FrameMaker — 12.0 — FDK Programmer’s Reference
- FrameMaker — 12.0 XML Author — U.M.
- FrameMaker — 2015 — Quick Start
- FrameMaker — 2015 — U.M.
- FrameMaker — 2015 — Scripting Guide
- FrameMaker — 2015 — INI Reference
- FrameMaker — 2017 — U.M.
- FrameMaker — 2017 — Scripting Guide
- FrameMaker — 2017 — Developing Structured Applications
- FrameMaker — 2017 — FDK Programmer’s Guide
- FrameMaker — 2017 — INI Reference
- FrameMaker — 2017 — MIF Reference
- FrameMaker — 2019 — Quick Start
- FrameMaker — 2019 — U.M.
Adobe FrameMaker Publishing Server Series User Manual pdf
- FrameMaker Publishing Server — 11.0 — U.M.
- FrameMaker Publishing Server — 12.0 — U.M.
- FrameMaker Publishing Server — 2015 — Quick Start
- FrameMaker Publishing Server — 2015 — U.M.
- FrameMaker Publishing Server — 2017 — U.M.
- FrameMaker Publishing Server — 2019 — Quick Start
- FrameMaker Publishing Server — 2019 — U.M.
Adobe FrameMaker Server Series User Manual pdf
- FrameMaker Server — 10.0 — U.M.
- FrameMaker Server — 2017 — U.M.
Adobe FrameMaker XML Author Series User Manual pdf
- FrameMaker XML Author — 2015 — Quick Start
- FrameMaker XML Author — 2015 — U.M.
- FrameMaker XML Author — 2015 — U.M.
Adobe Freehand Series User Manual pdf
- Freehand — MX — U.M.
Adobe GoLive Series User Manual pdf
- GoLive — CS — U.M.
- GoLive — CS2 — U.M.
- GoLive — 9.0 — U.M.
Adobe Illustrator Series User Manual pdf
- Illustrator — U.M.
- Illustrator — 10.0 — Reviewer’s Guide
- Illustrator — 10.0 — Scripting Guide
Adobe Illustrator CC Series User Manual pdf
- Illustrator — CC — Help and Tutorials
- Illustrator — CC — Scripting Guide
- Illustrator — CC — Scripting Reference: AppleScript
- Illustrator — CC — Scripting Reference: JavaScript
- Illustrator — CC — Scripting Reference: VBScript
- Illustrator — CC — Programmer’s Guide
- Illustrator — CC Development — Quick Start
- Illustrator — CC (2014) — Help and Tutorials
- Illustrator — CC (2014) — Scripting Guide
- Illustrator — CC (2014) — Scripting Reference: AppleScript
- Illustrator — CC (2014) — Scripting Reference: JavaScript
- Illustrator — CC (2014) — Scripting Reference: VBScript
- Illustrator — CC (2014) — Programmer’s Guide
- Illustrator — CC (2014) — Porting Guide
- Illustrator — CC (2015) — Help
- Illustrator — CC (2015) — Scripting Guide
- Illustrator — CC (2015) — Scripting Reference: AppleScript
- Illustrator — CC (2015) — Scripting Reference: JavaScript
- Illustrator — CC (2015) — Scripting Reference: VBScript
- Illustrator — CC (2015) — Programmer’s Guide
- Illustrator — CC (2015) Development — Quick Start
- Illustrator — CC (2015.3) — Scripting Guide
- Illustrator — CC (2015.3) — Scripting Reference: AppleScript
- Illustrator — CC (2015.3) — Scripting Reference: JavaScript
- Illustrator — CC (2015.3) — Scripting Reference: VBScript
- Illustrator — CC (2017) — Scripting Guide
- Illustrator — CC (2017) — Scripting Reference: AppleScript
- Illustrator — CC (2017) — Scripting Reference: JavaScript
- Illustrator — CC (2017) — Scripting Reference: VBScript
- Illustrator — CC (2017) — Programmer’s Guide
- Illustrator — CC (2017) — Porting Guide
- Illustrator — CC (2017) Development — Quick Start
Adobe Illustrator CS Series User Manual pdf
- Illustrator — CS2 — AppleScript Reference
- Illustrator — CS2 — Scripting GettingStarted with JavaScript
- Illustrator — CS2 — JavaScript Reference
- Illustrator — CS2 — Visual Basic Scripting Reference
- Illustrator — CS3 — U.M.
- Illustrator — CS3 — Scripting Guide
- Illustrator — CS3 — AppleScript Reference
- Illustrator — CS3 — JavaScript Reference
- Illustrator — CS3 — VBScript Reference
- Illustrator — CS4 — U.M.
- Illustrator — CS4 — Scripting Guide
- Illustrator — CS4 — Scripting Reference: AppleScript
- Illustrator — CS4 — Scripting Reference: JavaScript
- Illustrator — CS4 — Scripting Reference: VBScript
- Illustrator — CS4 — Freehand Migration Guide
- Illustrator — CS4 — Troubleshooting
- Illustrator — CS5 — U.M.
- Illustrator — CS5 — Scripting Guide
- Illustrator — CS5 — Scripting Reference: AppleScript
- Illustrator — CS5 — Scripting Reference: JavaScript
- Illustrator — CS5 — Scripting Reference: VBScript
- Illustrator — CS6 — Help and Tutorials
- Illustrator — CS6 — Scripting Guide
- Illustrator — CS6 — Scripting Reference: AppleScript
- Illustrator — CS6 — Scripting Reference: JavaScript
- Illustrator — CS6 — Scripting Reference: VBScript
- Illustrator — CS6 — Porting Guide
Adobe InCopy CC Series User Manual pdf
- InCopy — CC — Help and Tutorials
- InCopy — CC — Workflow Guide
- InCopy — CC (2014) — Help and Tutorials
- InCopy — CC (2015) — Help
- InCopy — CC (2015.4) — Help
- InCopy — CC (2017) — Workflow Guide
Adobe InCopy CS Series User Manual pdf
- InCopy — CS3 — U.M.
- InCopy — CS4 — U.M.
- InCopy — CS5 — U.M.
- InCopy — CS5.5 — U.M.
- InCopy — CS6 — Help and Tutorials
- InCopy — CS6 — Scripting Guide: AppleScript
- InCopy — CS6 — Scripting Guide: JavaScript
- InCopy — CS6 — Scripting Guide: VBScript
Adobe InDesign Series User Manual pdf
- InDesign — 1.5 — U.M.
Adobe InDesign CC Series User Manual pdf
- InDesign — CC — Help and Tutorials
- InDesign — CC — Workflow Guide
- InDesign — CC (2014) — Help and Tutorials
- InDesign — CC (2015) — Help
- InDesign — CC (2016) — Help
- InDesign — CC (2017) — Workflow Guide
Adobe InDesign CS Series User Manual pdf
- InDesign — CS3 — U.M.
- InDesign — CS4 — U.M.
- InDesign — CS4 — Scripting Guide JavaScript
- InDesign — CS4 — Solutions
- InDesign — CS4 — Programming Guide
- InDesign — CS5 — U.M.
- InDesign — CS5 — Scripting Guide JavaScript
- InDesign — CS5 — Scripting Guide VB Script
- InDesign — CS5 — Troubleshooting
- InDesign — CS5 — Tagged Text
- InDesign — CS5.5 — U.M.
- InDesign — CS5.5 — Troubleshooting
- InDesign — CS6 — Help and Tutorials
- InDesign — CS6 — Scripting Guide: AppleScript
- InDesign — CS6 — Scripting Guide: JavaScript
- InDesign — CS6 — Scripting Guide: VBScript
- InDesign — CS6 — Programming Guide Volume 1: Fundamentals
- InDesign — CS6 — Programming Guide Volume 2: Advanced Topics
- InDesign — CS6 — SDK Solutions
- InDesign — CS6 — Porting Guide
- InDesign — CS6 Plug-In Development — Quick Start
- InDesign — CS6 Server — Scripting Guide
- InDesign — CS6 Server — Solutions
- InDesign — CS6 Server Development — Introduction
Adobe Lightroom Series User Manual pdf
- Lightroom — 1.0 — U.M.
- Lightroom — 2.0 — U.M.
- Lightroom — 3.0 — U.M.
- Lightroom — 4.0 — U.M.
- Lightroom — 5.0 — Help and Tutorials
- Lightroom — 6.0 — Help
- Lightroom — CC — Help
Adobe LiveCycle Series User Manual pdf
- LiveCycle — ES 8.0 — Quick Start
- LiveCycle — ES3 — Overview
Adobe LiveCycle Data Services Series User Manual pdf
- LiveCycle Data Services — ES2 3.1 — Overview
Adobe LiveCycle Designer Series User Manual pdf
- LiveCycle Designer — 8.0 — Scripting Basics
Adobe Media Encoder CC Series User Manual pdf
- Media Encoder — CC — Help and Tutorials
- Media Encoder — CC (2014) — Help and Tutorials
- Media Encoder — CC (2015) — Help and Tutorials
- Media Encoder — CC (2016) — Help
Adobe Media Encoder CS Series User Manual pdf
- Media Encoder — CS4 — U.M.
- Media Encoder — CS5 — U.M.
- Media Encoder — CS5.5 — U.M.
- Media Encoder — CS6 — Help and Tutorials
Adobe Media Server Series User Manual pdf
- Media Server — 5.0.3 — Installing
- Media Server — 5.0.3 — Configuration and Administration Guide
- Media Server — 5.0.3 — Developer’s Guide
- Media Server — 5.0.3 — Technical Overview
- Media Server — 5.0.3 — Server Side ActionScript Language
- Media Server — 5.0.6 — Installing
- Media Server — 5.0.6 — Configuration and Administration Guide
- Media Server — 5.0.6 — Developer’s Guide
- Media Server — 5.0.6 — Technical Overview
- Media Server — 5.0.6 — Administration API Reference
Adobe OnLocation Series User Manual pdf
- OnLocation — CS3 — U.M.
- OnLocation — CS4 — U.M.
- OnLocation — CS5 — U.M.
Adobe Photoshop Series User Manual pdf
- Photoshop — 5.0 — U.M.
- Photoshop — 6.0 — U.M.
- Photoshop — 7.0 — Using Help
- Photoshop — 7.0 — Scripting Guide
Adobe Photoshop CC Series User Manual pdf
- Photoshop — CC — Help and Tutorials
- Photoshop — CC — Scripting Guide
- Photoshop — CC (2014) — Help and Tutorials
- Photoshop — CC (2014) — Scripting Guide
- Photoshop — CC (2014) — AppleScript Scripting Reference for Macintosh
- Photoshop — CC (2014) — JavaScript Scripting Reference for Windows and Macintosh
- Photoshop — CC (2014) — VBScript Scripting Reference for Windows
- Photoshop — CC (2015) — Help
- Photoshop — CC (2015) — Scripting Guide
- Photoshop — CC (2015) — AppleScript Scripting Reference for Macintosh
- Photoshop — CC (2015) — JavaScript Scripting Reference for Windows and Macintosh
- Photoshop — CC (2015) — VBScript Scripting Reference for Windows
- Photoshop — CC (2019) — Scripting Guide
- Photoshop — CC (2019) — AppleScript Scripting Reference for Macintosh
- Photoshop — CC (2019) — JavaScript Scripting Reference for Windows and Macintosh
- Photoshop — CC (2019) — VBScript Scripting Reference for Windows
Adobe Photoshop CS Series User Manual pdf
- Photoshop — CS — AppleScript Reference
- Photoshop — CS2 — Scripting Guide
- Photoshop — CS2 — AppleScript Scripting Reference for Windows and Macintosh
- Photoshop — CS2 — JavaScript Scripting Reference for Windows and Macintosh
- Photoshop — CS2 — VBScript Scripting Reference for Windows and Macintosh
- Photoshop — CS3 — U.M.
- Photoshop — CS3 — Scripting Guide
- Photoshop — CS3 — AppleScript Scripting Reference for Macintosh
- Photoshop — CS3 — JavaScript Scripting Reference for Windows and Macintosh
- Photoshop — CS3 — VBScript Scripting Reference for Windows
- Photoshop — CS4 — U.M.
- Photoshop — CS4 — Scripting Guide
- Photoshop — CS4 — AppleScript Scripting Reference for Macintosh
- Photoshop — CS4 — JavaScript Scripting Reference for Windows and Macintosh
- Photoshop — CS4 — VBScript Scripting Reference for Windows
- Photoshop — CS5 — U.M.
- Photoshop — CS5 — Scripting Guide
- Photoshop — CS5 — AppleScript Scripting Reference for Macintosh
- Photoshop — CS5 — JavaScript Scripting Reference for Windows and Macintosh
- Photoshop — CS5 — VBScript Scripting Reference for Windows
- Photoshop — CS6 — Help and Tutorials
- Photoshop — CS6 — Scripting Guide
- Photoshop — CS6 — AppleScript Scripting Reference for Macintosh
- Photoshop — CS6 — JavaScript Scripting Reference for Windows and Macintosh
- Photoshop — CS6 — VBScript Scripting Reference for Windows
Adobe Photoshop Elements Series User Manual pdf
- Photoshop Elements — U.M.
- Photoshop Elements — 2.0 — U.M.
- Photoshop Elements — 6.0 — U.M.
- Photoshop Elements — 7.0 — U.M.
- Photoshop Elements — 8.0 (Mac OSX) — U.M.
- Photoshop Elements — 8.0 (Windows) — U.M.
- Photoshop Elements — 9.0 — U.M.
- Photoshop Elements — 10.0 — U.M.
- Photoshop Elements — 11.0 — Help and Tutorials
- Photoshop Elements — 12.0 — Help and Tutorials
- Photoshop Elements — 13.0 — Help
- Photoshop Elements — 14.0 — Help
- Photoshop Elements — 15.0 — Help
Adobe Prelude CC Series User Manual pdf
- Prelude — CC — Help
- Prelude — CC (2014) — Help
- Prelude — CC (2015) — Help
- Prelude — CC (2015.4) — Help
- Prelude — CC (2016) — Help
Adobe Prelude CS Series User Manual pdf
- Prelude — CS6 — Help and Tutorials
Adobe Premiere Series User Manual pdf
- Premiere — 5.0 — U.M.
- Premiere — 6.0 — U.M.
- Premiere — 6.5 — U.M.
- Premiere — 7.0 — U.M.
Adobe Premiere CC Series User Manual pdf
- Premiere Pro — CC (2013) — Help and Tutorials
- Premiere Pro — CC (2014) — Help and Tutorials
- Premiere Pro — CC (2015) — Help
- Premiere Pro — CC (2016) — Help
Adobe Premiere CS Series User Manual pdf
- Premiere Pro — CS3 — U.M.
- Premiere Pro — CS4 — U.M.
- Premiere Pro — CS5 — U.M.
- Premiere Pro — CS5.5 — U.M.
- Premiere Pro — CS6 — Help and Tutorials
Adobe Premiere Elements Series User Manual pdf
- Premiere Elements — 7.0 — U.M.
- Premiere Elements — 8.0 — U.M.
- Premiere Elements — 9.0 — U.M.
- Premiere Elements — 10.0 — U.M.
- Premiere Elements — 11.0 — Help and Tutorials
- Premiere Elements — 12.0 — Help and Tutorials
- Premiere Elements — 13.0 — Help
- Premiere Elements — 14.0 — Help
- Premiere Elements — 15.0 — Help
Adobe Presenter Series User Manual pdf
- Presenter — 6.0 — U.M.
- Presenter — 7.0 — U.M.
- Presenter — 8.0 — U.M.
- Presenter — 9.0 — Help and Tutorials
- Presenter — 10.0 — Help and Tutorials
- Presenter — 11.0 — Help
Adobe Reader Series User Manual pdf
- Reader — 4.0 — U.M.
- Reader — 5.1 — Using Help
- Reader — 7.0 — Using Help
- Reader — 8.0 — U.M.
- Reader — X — U.M.
- Reader — XI — Help and Tutorials
- Reader — DC — Help and Tutorials
Adobe RoboHelp Series User Manual pdf
- RoboHelp — 6.0 — Quick Start
- RoboHelp — 7.0 — Quick Start
- RoboHelp — 8.0 — Quick Start
- RoboHelp — 8.0 — Reviewer’s Guide
- RoboHelp — 8.0 — Scripting Guide
- RoboHelp — 10.0 — Reviewer’s Guide
- RoboHelp — 10.0 — Scripting Guide
- RoboHelp — 2015 — Quick Start
- RoboHelp — 2015 — U.M.
- RoboHelp — 2017 — Quick Start
- RoboHelp — 2017 — U.M.
- RoboHelp — 2019 — U.M.
Adobe RoboHelp HTML Series User Manual pdf
- RoboHelp HTML — 8.0 — Instructions for Using
- RoboHelp HTML — 9.0 — U.M.
- RoboHelp HTML — 10.0 — U.M.
- RoboHelp HTML — 11.0 — U.M.
Adobe RoboHelp Server Series User Manual pdf
- RoboHelp Server — 7.0 — Quick Start
- RoboHelp Server — 8.0 — Instructions for Using
- RoboHelp Server — 9.0 — Instructions for Using
- RoboHelp Server — 10.0 — Quick Start
- RoboHelp Server — 10.0 — Instructions for Using
Adobe Sign Series User Manual pdf
- Sign — U.M.
- Sign — Admin Guide
Adobe Soundbooth Series User Manual pdf
- Soundbooth — CS3 — U.M.
- Soundbooth — CS4 — U.M.
- Soundbooth — CS5 — U.M.
Adobe Speedgrade CC Series User Manual pdf
- Speedgrade — CC — Help
- Speedgrade — CC (2015) — Help
Adobe Speedgrade CS Series User Manual pdf
- Speedgrade — CS6 — Help and Tutorials
Adobe Technical Communication Suite Series User Manual pdf
- Technical Communication Suite — 4 — U.M.
- Technical Communication Suite — 5 — U.M.
Adobe Ultra Series User Manual pdf
- Ultra — CS3 — U.M.
Adobe Version Cue Series User Manual pdf
- Version Cue — CS3 — Quick Start
- Version Cue — CS3 — U.M.
- Version Cue — CS3 — Client Programmer’s Guide
- Version Cue — CS3 — Server Programmer’s Guide
- Version Cue — CS4 — U.M.
Обновление: Александра Шпак
Я рассказал, как ориентироваться в программе Photoshop, о принципах работы, разобрал основные функции и инструменты. Оно подойдет тем, кто не знаком с программой совсем или хочет лучше в ней разобраться – копирайтерам, менеджерам, маркетологам, начинающим дизайнерам. Руководство поможет лучше доносить свои идеи в презентациях, делать иллюстрации для статей и постов в соцсетях, качественно обрабатывать фотографии.

Как читать. Если вы осваиваете Photoshop с нуля, прочитайте руководство целиком, по порядку. При этом прочитанное лучше сразу закреплять на практике — в программе. Если же вы хотите закрыть пробелы в знаниях, находите нужную информацию с помощью оглавления.
В чем преимущество. В этом руководстве, в отличие от видеоуроков, вы быстро найдете нужную информацию с помощью поиска по странице и оглавления. Преимущество, по сравнению с официальным гидом Adobe или профессиональными учебниками, в том, что:
- собрана только самая важная информация,
- текст написан простым языком,
- контент понятно структурирован.
А еще это руководство будет обновляться по мере выхода новых версий Photoshop — следите за датой публикации материала выше, под заголовком.
Что такое Photoshop
Photoshop − это графический редактор для работы с растровыми изображениями. Они состоят из пикселей – квадратиков, которые вы видите при увеличении любой картинки.
Для чего нужен. Photoshop подходит для цветокоррекции и ретуши фотографий, создания коллажей и иллюстраций.
Для чего не подойдет. Для верстки многостраничной печатной продукции и сайтов эта программа не годится, так как перегружает систему. Полиграфию удобнее создавать в InDesign, а веб – в Figma или Sketch. Логотипы, иконки и все, что в дальнейшем нужно будет масштабировать, лучше рисовать в программах, предназначенных для работы с вектором. Созданные в них изображения сохраняют качество, так как не состоят из пикселей, а являются неделимыми фигурами (до сохранения в jpeg или растрирования).
Разработаем вам фирменный стиль
Быстро и красиво!
Подробнее

Настройки перед началом работы
Перед началом работы настройте программу так, чтобы повысилась ее производительность, а вам было удобнее ею пользоваться. Это поможет сэкономить время и улучшить результат.
Интерфейс
При желании можно выбрать один из четырех цветов интерфейса (возле цифры 1 на изображении ниже (далее будем использовать просто цифру в скобках)). Для этого зайдите в настройки интерфейса, в меню «Редактирование». Там выберите светло-серый фон, если важна точность цветов на картинке. Если вы используете Mac, то зайдите в меню «Photoshop», далее в «Настройки», в выпадающем меню выберите пункт «Интерфейс». Слишком темное или светлое окружение будет искажать восприятие цветов. По сравнению с черным интерфейсом, изображения будут казаться светлее и насыщеннее, а по сравнению с белым – наоборот. К тому же, выбрав светло-серый, вы будете читать темный шрифт на светлом фоне – это привычнее, чем на выворотке.
По той же причине стоит выбрать средний серый цвет заливки окрестностей вокруг картинки (2). Серый не будет мешать правильному восприятию цветов.
Выберите внешний вид интерфейса
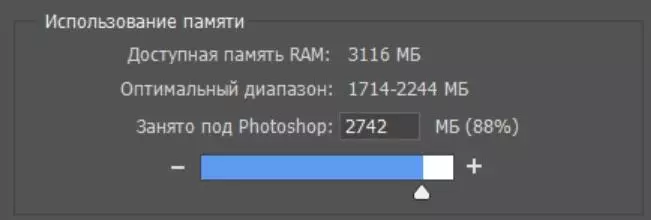
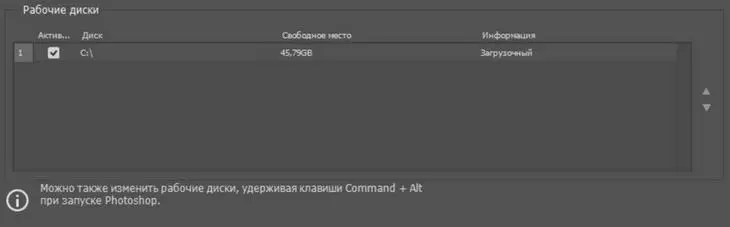
Производительность
Определитесь, сколько места предоставить Photoshop. Сделать это можно в том же окне, в разделе «Производительность». Для нормальной работы достаточно 8 Гб. Но не отдавайте под него все место – оставьте 10-20 % для других программ.
Когда места для работы не хватает, временно ненужная информация сбрасывается на жесткий диск и подгружается при необходимости. Если она будет сбрасываться на системный диск (в большинстве случаев это диск «C»), то работоспособность программы может снижаться. Поэтому в разделе «Временные диски» убедитесь, что у вас выбран не диск «C». Если у вас есть SSD, то лучше поставить его – программа будет работать быстрее.


Смотреть галерею
Отведите на работу Photoshop побольше места и выберите несистемный диск для сброса информации
Курсоры
Инструменты в Photoshop делятся на два вида: для рисования и все остальные. Перейдите во вкладку «Курсоры». Для первого вида выберите «Нормальный кончик кисти» (1). При этом будет отображаться кружок, определяющий границы мазка – это наиболее естественное представление о кисти.
Для второго вида поставьте галочку напротив пункта «Точный» (2). Вместо иконки инструмента будет отображаться точный курсор. Используя его, легче понять, какой вы участок выбираете.
Выберите отображение курсора
Отображение инструментов
Некоторыми командами вы пользоваться не будете. В разделе «Меню», находящемся в пункте «Редактирование», их можно выключить, чтобы не отвлекали. Для этого уберите значок глазика с ненужных команд. Те же, которыми вы будете пользоваться чаще всего, например, «Сохранить» или «Открыть», пометьте цветом, чтобы их было легче находить. Если отключенная операция вдруг понадобится, вы можете выбрать внизу любого пункта «Показывать все пункты меню». Вернуть настройки по умолчанию можно в этом же окне.
Скройте ненужные команды и выделите наиболее востребованные
Единицы измерения
В разделе «Единицы измерения и линейки» поставьте привычные вам миллиметры вместо дюймов.
Выберите привычные единицы измерения
Комбинации
В пункте «Редактирование» зайдите в раздел «Меню» и перейдите во вкладку «Клавиатурные сокращения». Напротив большинства команд стоят комбинации клавиш, которыми они вызываются. Их можно переназначить, кликнув на существующее назначение, или задать, если оно отсутствует. С помощью комбинаций горячих клавиш можно вызывать команды гораздо быстрее, чем методом поиска в меню. Поэтому выучите те, которыми пользуетесь наиболее часто – это существенно сэкономит время. Чтобы первое время было проще, распечатайте наиболее популярные комбинации горячих клавиш и подглядывайте в эту шпаргалку при необходимости.
Пользуйтесь клавиатурными сокращениями
Обзор программы
Основная проблема при работе с Photoshop − найти нужный инструмент или команду. Но если знать, что и где искать, работать будет гораздо быстрее и приятнее. Чтобы свободно ориентироваться в программе, разберем три основных органа управления.
Основные органы управления Photoshop
Основное меню
Строка основного меню находится сверху и состоит из одиннадцати пунктов. В каждый из них входят команды, сгруппированные по определенным признакам.
Файл. В пункте «Файл» собраны все опции, отвечающие за взаимодействие программы с внешним миром: «Сохранить», «Открыть изображение», «Экспортировать», «Распечатать» и т.д.
Редактирование. Здесь сгруппированы команды, которым не нашлось места в других пунктах. Например, «Отменить», «Повторить», «Трансформирование слоя», а еще «Меню», «Настройки» и «Клавиатурные сокращения».
Изображение. Сюда собраны команды для коррекции изображений. Здесь можно изменить размер, яркость или подкорректировать цвета.
Слои. Так как основная работа в Photoshop связана именно со слоями, это самое большое ниспадающее меню. В нем собраны все команды, касающиеся слоев.
Текст. В этот пункт собраны команды для работы с текстом. Скорее всего, заглядывать сюда вы будете редко. Так как основные текстовые настройки находятся в окнах «Символ» и «Абзац».
Выделение. Если вы ищете команды, связанные с выделением участков изображения, то это здесь. В этом пункте можно отменить все выделения, инвертировать, деформировать, растушевать границы или сохранить.
Фильтры. Здесь находится набор фильтров, которые можно накладывать на изображения. Если существующих покажется мало, дополнительные фильтры можно найти в интернете.
3D. Photoshop умеет создавать несложные 3D-модели и обрабатывать созданные в других программах. Например, в 3ds Max. Функциональность простая: можно вращать модели, натягивать на них поверхности, освещать с разных сторон. Учтите, что работа в этом режиме перегружает память, отчего Photoshop может подвисать. Для 3D существуют более подходящие программы. Поэтому не будем в этой статье касаться данного пункта.
Просмотр. В пункте «Просмотр» находятся функции, которые меняют не саму картинку, а ее отображение на экране. Вам — сюда, если надо уменьшить или увеличить фотографию, поменять режимы экрана, включить или выключить отображение вспомогательных элементов, таких как направляющие, линейки, границы выделения.
Окно. В этом пункте сгруппированы команды для работы с окнами. Отсюда можно вызвать любое окно и менять отображение открытых в программе картинок: показывать их во вкладках или одновременно выводить на экран.
Окна
Где находятся и как добавлять. Собраны они в правой части экрана. Включаются в пункте «Окно», который находится в основном меню.
Какие окна нужны. Это зависит от задач. Для начала подойдет и набор по умолчанию, который по необходимости можно корректировать.
Как расставлять. Включив окно в основном меню, вы увидите его в отдельной вкладке. Его можно сворачивать, растягивать и сжимать.
Сворачивайте и меняйте размер
Связывайте между собой. Для этого перетащите одно окно к другому за ярлык с названием до появления синей полоски. Теперь они будут сворачиваться и перетаскиваться вместе. Если нужно вставить третье окно между ними, перетащите его к их стыку. Чтобы окна открывались в одном окне и переключались с помощью вкладок, перетаскивайте не на стык, а накладывайте одно на другое
Связывайте
Объединяйте
Прикрепите отдельные окна к панели окон, чтобы они не загораживали рабочую область. Для этого перетащите их к правому краю до появления синей полоски.
Сгруппируйте нужные окна на правой панели
Как сохранить. Чтобы сохранить расположение окон, перейдите во вкладку «Рабочая среда» в пункте «Окно», выберите «Новая рабочая среда» и нажмите «Сохранить». Вместе с окнами там можно сохранить клавиатурные сокращения, вкладки в пунктах меню и состояние панели инструментов. По умолчанию предлагается несколько рабочих сред для разных целей. Например, для рисования или обработки фотографий.
К сохраненной среде можно вернуться, выбрав ее в том же вложенном меню и нажав «Сбросить».
После настройки сохраните расположение окон, инструментов и горячие клавиши, чтобы вернуться к ним позже
Инструменты и опции
Панель инструментов находится слева (1). Сюда собраны все инструменты ручного редактирования. Выбрав один из инструментов, вы увидите его настройки на панели «Опции» (2), находящейся под основным меню. Большинство иконок на панели содержат вложенные инструменты со схожими функциями (3), например, вместе с «Кистью» находится «Микс-кисть» и «Карандаш». Чтобы их вызвать, кликните правой мышью по иконке.
Панель инструментов в Photoshop
Навигация
Открытие изображения
Чтобы открыть изображение, в пункте «Файл» нажмите «Открыть» и выберите картинку на компьютере или воспользуйтесь сокращением «Ctrl+O» (На Mac: «Cmd+O»). Во вложенном меню «Последние документы» находятся картинки, которые вы недавно открывали. Их количество можно увеличить в настройках, выбрав больший период запоминания.
Откройте файл для работы
Изменение масштаба
Масштаб изображения изменяется четырьмя основными способами:
- С помощью команд в пункте «Просмотр».
- Колесиком мыши при зажатой клавише Alt (кнопка Option на Mac).
- Комбинациями «Ctrl -» и «Ctrl +» (на Mac: «Cmd -» и «Cmd +».
- В окне «Навигатор».
Если нужно быстро вернуться к общему виду, нажмите «Ctrl + 0» (на Mac «Cmd + 0») − изображение займет всю рабочую область.
Также масштабировать можно с помощью «Увеличительного стекла», которое вызывается из панели инструментов либо с помощью модификатора «Ctrl + пробел» (на Mac: «Cmd + пробел»). Отличие модификаторов от клавиатурных сокращений заключается в том, что они не выполняют какую-либо команду, а временно меняют назначение курсора.

Масштабируйте работу горячими клавишами
Перемещение по изображению
Быстро перемещаться по увеличенному изображению поможет инструмент «Рука». Для этого зажмите пробел и передвигайтесь с помощью мыши. Это самый удобный способ. Также для этого можно использовать окно «Навигатор» и полосы прокрутки, появляющиеся внизу и справа при приближении.
Перемещайтесь по картинке с помощью «Руки» − так быстрее
Отмена и возврат действий
Чтобы быстро отменить действие, нажмите «Ctrl + Z» (на Mac «Cmd + Z»), а при повторном нажатии комбинация вернет внесенное до этого изменение. Чтобы переключиться на несколько шагов назад, используйте сокращение «Alt + Ctrl + Z» (на Mac «Option + Cmd + Z») , вперед – «Shift + Ctrl + Z» (на Mac «Shift + Cmd + Z»). Вернуться сразу на много действий можно в окне «История».
«Alt + Ctrl + Z» − несколько шагов назад, «Shift + Ctrl + Z» − несколько шагов вперед
Окно «История» − сразу вернуться на много действий
Размеры и разрешение
Размер изображения
Чтобы редактировать размер и разрешение, в пункте «Изображение» выберите «Размер изображения» и задайте нужную ширину и высоту(1). Чтобы картинка менялась пропорционально при изменении одной из сторон, нажмите на иконку цепочки (2). А если хотите с размерами менять и разрешение (3), то снимите галочку с пункта «Ресамплинг» (4).
Меняйте размер и разрешение в окне «Размер изображения»
Рамка
С помощью инструмента «Рамка» можно добавлять фон, обрезать или наклонять картинку. Если нужно обрезать ее до конкретных размеров, введите их в специальные поля на панели «Опции» или выберите в контекстном меню, всплывающем по правому клику на изображение.
Используйте «Рамку», чтобы расширить или обрезать края картинки
Если нужно растянуть фон с учетом содержимого, в «Опциях» нажмите на соответствующую иконку.
Добавьте фон с помощью «Рамки»

Создание изображений для соцсетей: размеры, вотермарки, инструменты, примеры
Слои
Работа в Photoshop похожа на создание аппликаций, только вместо слоев бумаги в нем используются виртуальные слои. Благодаря им вы можете удалять, редактировать, передвигать отдельные объекты или участки изображения, а также точечно на них воздействовать, не боясь задеть другие картинки на прочих слоях.
Окно «Слои»
Действия со слоями
В программе «Слои» находятся на правой панели (1). Если нет, то включите их в пункте «Окно» в основном меню. Чтобы изменить или переместить слой, кликните по нему левой кнопкой.
Создать. Создавайте новый слой каждый раз, когда совершаете новое действие с фотографией. Для этого либо нажмите на иконку (2) внизу окна, либо выберите команду в пункте «Слои», либо воспользуйтесь комбинацией «Ctrl + Shift + N» (на Mac «Cmd + Shift + N»).
Назвать. Когда слоев несколько, в них легко ориентироваться. Когда же их накапливается много, можно запутаться, какой элемент на картинке к какому слою относится. Чтобы было удобно искать нужный слой, им можно давать названия. Для этого кликните два раза по существующему названию слоя.
Удалить. Удалить слой можно при помощи кнопки Delete в контекстном меню, которое вызывается кликом правой мыши по слою, либо перенеся его на значок корзины (3).
Переместить. Чтобы подвинуть слой в плоскости картинки, используйте инструмент «Перемещение».
Поменять порядок. Перетащите слой с помощью мыши.
Меняйте слои местами с помощью левой кнопки мыши
Скопировать. Чтобы скопировать слой, воспользуйтесь быстрыми клавишами «Ctrl + J» (на Mac «Cmd + J») или перетащите его на иконку создания нового слоя (2). Если неудобно лезть в окно со слоями, выберите инструмент «Перемещение», зажмите Alt (на Mac — Option) и перетащите слой с картинки в сторону с помощью мыши.
Скопируйте слой, перенеся на значок «Создать новый слой»
Сделать прозрачным. Регулировать прозрачность слоя (9) можно с помощью двух полей: «Непрозрачность» и «Заливка». «Непрозрачность» регулирует слой вместе с наложенными на него эффектами. А «Заливка» − непосредственно сам слой. Например, уменьшая показатель в заливке, тень или обводка, наложенные на слой, будут оставаться без изменений.
«Заливка» отвечает за слой без эффектов, «Непрозрачность» − за весь
Объединить. Слои удобно объединять, когда они относятся к одному объекту на картинке, и если изменять их по отдельности вы больше не собираетесь. Чтобы объединить, выделите нужные, правым кликом по слоям вызовите контекстное меню и нажмите «Объединить». А чтобы связать слои временно, нажмите «Связать».
Залить цветом. Выберите нужные цвета на панели инструментов, возьмите инструмент «Заливка» и нажмите «Alt + Backspace» (на Мас «Option + Backspace»), чтобы залить основным цветом, или «Ctrl + Backspace» (на Mac «Cmd + Backspace»), чтобы залить фоновым.
Деформировать. Нажмите «Ctrl + T» (на Мас «Cmd + T»), чтобы трансформировать слой. Правым щелчком мыши вызовите контекстное меню и выберите один из четырнадцати способов деформации. С помощью мыши изменяйте его размер, перемещайте и искажайте. Если хотите, чтобы слой сохранял пропорции при уменьшении или увеличении, зажмите Shift.
Наложить эффекты. Правым кликом мыши по слою вызовите меню и выберите «Параметры наложения». В этом окне можно задать обводку и тени, создать тиснение, наложить градиент или свечение. Чтобы включить эффект, поставьте галочку напротив его названия. Чтобы изменить его параметры − кликните по названию эффекта. Если рядом с названием есть значок плюсика, значит эффект можно дублировать: на один слой наложить несколько одинаковых эффектов с разными настройками. Например, это полезно, когда нужно сделать несколько теней для одного объекта, который освещается несколькими источниками света. Также эффекты можно включить и через меню, скрывающееся за иконкой fx (4) − оно полностью дублирует «Параметры наложения».
Накладывайте эффекты на слои в «Параметрах наложения»
Изменить режим наложения. Photoshop позволяет выбирать, как будет накладываться верхний слой по отношению к нижнему. Для этого в окне со слоями существует поле «Режимы наложения» (8). Эти режимы делают изображение прозрачным, более контрастным или просвечивающими в определенных тонах.
Эта функция дает возможность добиваться наложения любых эффектов или фильтров на верхний слой, меняя нижний. А рисуя кистью в одном из параметров, можно создавать свет, тени и блики. Для наложения тени выберите режим «Умножение», «пипеткой» возьмите образец цвета предмета, на котором должна быть тень, уменьшите непрозрачность и жесткость кисти − она будет рисовать мазками похожими на тень. Чтобы наложить свет, рисуйте кистью в режиме «Экран». Для бликов используйте «Мягкий свет» и белую кисть.
Используйте разные режимы наложения, чтобы накладывать эффекты, например, блики
Наложить маску. «Встаньте» на нужный слой и нажмите на иконку, похожую на японский флаг (5). Рядом со слоем появится его маска. Теперь черной кистью можно скрыть часть слоя в маске, а белой – вернуть обратно. Если вырезать область или стереть ее с помощью «Стерки», то это действие можно будет вернуть только отменой.
Наложите маску, чтобы спрятать часть слоя
Создать обтравочную маску из слоя. Эта команда позволяет накладывать верхний слой на нижний. То есть нижний становится окном в верхний, к которому вы применили маску. Так, например, на текст накладывается фон.
Закрепить. Закрепите слой, если хотите, чтобы ни одно действие с картинкой его не коснулось. Для этого «встаньте» на нужный слой и нажмите на иконку с замочком (7). Вы не сможете его двигать, перемещать, рисовать на нем или накладывать эффекты – для программы он будет неприкосновенен.
Виды слоев
Обычный растровый слой. Это просто элемент изображения, находящийся на отдельном слое. Его можно редактировать и проделывать с ним все, что описано выше.
Фоновый. Самый нижний закрепленный слой (с замочком). Его можно сделать обычным, сняв замочек по клику. Также любой слой можно сделать фоновым, переместив в самый низ и закрепив.
Текстовый. Текст, написанный на картинке, автоматически становится новым слоем. С ним можно проделывать все действия, что и с обычным, плюс те, которые описаны в разделе «Текст».
Корректирующий. Это прозрачный слой, не являющийся каким-либо эффектом. Он накладывается поверх обычного слоя, выполняя функцию цветного стекла, помещенного над картинкой. Чтобы его создать, нажмите на иконку, похожую на «Инь-ян» (6), и выберите слой с нужным видом коррекции. Он нужен для создания фильтров и цветокоррекции (подробнее об этом в следующем разделе).
Смарт-объект. Превратите растровый слой в смарт-объект (или наоборот) в контекстном меню слоя. После этого он как бы пакуется в папку. Чтобы воздействовать на слой, кликните по нему дважды. Он откроется отдельно в новой вкладке в Photoshop. После изменений в слое сохраните их с помощью сочетания клавиш «Ctrl + S» (на Мас «Cmd + S»), чтобы они вступили в силу на основном изображении. Это удобно, когда требуется более детальная работа с областью. Например, при создании мокапов.
Слой-заливка. Позволяет залить слой цветом, градиентом или узором. Слой-заливка является отдельным слоем, к которому можно отдельно применить режимы наложения.
Редактируйте смарт-слой в отдельной вкладке, например, для создания мокапа
Цветокоррекция
В этом разделе я расскажу, как настраивать яркость и контрастность фотографий, убирать лишние оттенки и корректировать цветовой баланс.
Все настройки цветокоррекции есть в пункте «Изображение». Но, по возможности, пользуйтесь корректирующими слоями. Они накладывают коррекцию отдельным слоем, который удобно скрывать и редактировать (как создавать корректирующие слои – в разделе «Слои»).
Кривая
Что такое кривая. Вызвав инструмент «Кривые», вы видите график. На оси X показывается яркость: от самого темного участка к самому светлому, слева направо. На оси Y показывается количество пикселей на картинке, соответствующих яркости по оси X.
Зависимость графика от изображения. Определив, какие участки на графике каким областям изображения соответствуют, вы поймете, в каком месте и куда двигать кривую. Сделать это можно по трем параметрам:
- По яркости. Чем ярче область на фотографии, тем ближе она к правому краю графика.
- По соотношению площади участка к высоте пиков на графике. Если на фото есть большой темный участок, скорее всего, он относится к пику слева.
- По ширине столбца. Ширина столбца говорит о количестве пикселей одной яркости. Пики графиков соответствуют однородным по яркости областям, равнины − областям с большим разбросом.
Соотнести график с фотографией поможет инструмент, скрывающийся за иконкой руки. Выбрав его и передвигая курсор по фотографии, вы будете видеть, как перемещается ползунок на кривой. Он и будет соответствовать той части фото, на которую наведен курсор. По клику на месте ползунка появится точка. С ее помощью можно изменять яркость соответствующего участка. Такие опорные точки можно ставить и по клику на саму кривую. Чтобы их убрать, просто перетащите точки за пределы графика, захватив мышью.

Определите, как график соотносится с картинкой
Как кривая меняет картинку. Есть четыре базовых правила, описывающих работу кривой:
- Если кривая проходит ниже − фотография затемняется (чем ниже, тем сильнее).
- Если выше − наоборот становиться светлее.
Что происходит, если выше
- Если кривую круто изогнуть в виде буквы S, то темные участки станут еще темнее, светлые − светлее. Чем круче кривая, тем больше контраст.
Иллюстрация влияния кривой в виде буквы S
- Если S-образную кривую изогнуть в другую сторону, то фото станет менее контрастным. Чем больше степень изгиба, тем меньше контраст.
Так меняется контраст
Чтобы воздействовать на картинку в областях с определенной яркостью, с помощью опорных точек зафиксируйте кривую на участке, который не нужно менять.
Меняйте только определенные участки фотографии с помощью опорных точек
Полноконтрастность фотографии. Открывая график с кривой на некоторых изображениях, видно, что пиксели занимают не всю ось X: крайние правый и левый участки графика остаются пустыми. Это значит, что фотография не полноконтрастная: недостаточно насыщенная, блеклая. Чтобы это исправить, приведите ее к полноконтрастному виду. Для этого:
- Найдите самую черную точку на картинке. Зажмите Alt и двигайте левый ползунок вдоль оси X вправо, пока не появится самый темный участок. Затем возьмите пипетку для установки точки черного и кликните по этому участку.
- Также найдите самую белую точку, только теперь передвигая правый ползунок влево. Выберите пипетку для установки точки белого и кликните на самую светлую область.
Сделайте фотографию полноконтрастной для придания глубины фотографии
Удаление лишних оттенков. Удалите с фотографии оттенки, которых там не должно быть. Для этого переключитесь на другие цветовые каналы (красный, зеленый или синий) в окне со свойствами кривой и корректируйте ее там. Например, когда фото желтит, перейдите в синий канал и немного поднимите кривую.
Уберите лишние оттенки в цветовых каналах
Чтобы сравнить изменения, переключайтесь между было/стало с помощью иконки глазика внизу. А если изменения не понравились, то с помощью стрелочки, что слева от иконки с глазиком, сбросьте все изменения на кривой.
Цветовой тон и насыщенность
Выбрав «Цветовой тон/Насыщенность», в окне вы увидите три шкалы: «Цветовой тон», «Насыщенность» и «Яркость». Изменения, вызванные в цветах перемещением ползунков на любой из шкал, будут отображаться на самой нижней полоске (1). Полоса над ней показывает изначальные цвета для сравнения.
«Цветовой тон» (2) позволяет смещать цвета по цветовому кругу. С помощью него можно перекрасить любой одноцветный участок на снимке.
Ползунок насыщенности (3) изменяет фото от черно-белого до кислотно-цветного.
Регулировка яркости (4) позволяет затемнять и осветлять фотографию.
В поле вверху, где по умолчанию стоит «Все» (5), можно выбрать, какой конкретно цвет на фотографии будут менять три шкалы ниже. Оттенки этого цвета можно корректировать с помощью пипеток (6) и ползунков, появляющихся на полоске снизу.
При выборе цвета учитывается не весь цветовой круг, а его часть. Пипеткой выделите на картинке цвет, который надо подкорректировать, и работайте со шкалами. Если вместе с нужным участком изменился цвет другого, сдвиньте ползунки внизу ближе к нужному цвету и подальше от того, который менять не хотите.
Все настраиваемые элементы
Настройте цветовой тон и насыщенность
Сочность
Чтобы увеличить насыщенность цветов, используйте инструмент «Сочность».
Придайте картинке сочность
Цветовой баланс
В свойствах этого инструмента – три регулятора (1). При смещении ползунка к определенному цвету изменяются тона на фотографии. Переместили в сторону желтого − картинка желтеет. К красному − краснеет. Причем в поле (2), которое над ползунками, можно выбирать, в каких тонах изменять цвета: в тенях, светах или средних тонах. Но цвет на тона накладывается очень неточно, захватывая почти весь спектр. Поэтому для коррекции этот инструмент не подойдет. Он понадобится для стилизации и тонировки, например, чтобы наложить какой-нибудь оттенок на фото.
Регуляторы цветбаланса
Наложите цветной фильтр на изображение для стилизации фотографии
Тени и свет
Этого инструмента нет в корректирующих слоях. Чтобы его выбрать, зайдите в пункт «Изображение» и в выпадающем меню «Коррекция» выберите вкладку «Тени / Света». С помощью этого инструмента отдельно затемняйте и осветляйте темные (1) и светлые (2) области. В настройках каждой из них существует три шкалы: «Эффект» (3), «Тон» (4) и «Радиус» (5). «Тон» отвечает за затемнение и осветление. «Радиус» − за растушевку света или тени. «Эффект» − за прозрачность эффекта, вызванного двумя предыдущими настройками.
Здесь можно настраивать тени и свет
Настройте темные и светлые области
Когда открываете любой инструмент цветокоррекции, каждый ползунок выкручивайте до крайних точек, чтобы понять, какой за что отвечает.
Выделение
Сделать коллаж, удалить или переместить объект, наложить эффект на часть картинки… − без выделений в Photoshop не обойтись. Поэтому инструментов и способов выделения в нем много. Рассмотрим основные восемь из них.
Области
Инструмент «Области» выделяет с помощью фигур: овалов, прямоугольников, линий. Им удобно быстро выделять объекты на однородном фоне, геометрически простую фигуру или когда с предметом можно захватить немного фона.
Выделяйте с помощью областей предметы на однородном фоне
Лассо
Есть три вида лассо: «Обычное», «Прямолинейное» и «Магнитное». «Обычным» очерчивайте произвольный участок, будто в руках карандаш или кисть. «Прямолинейным» выделяйте линиями: с помощью него можно обвести геометрическую фигуру любой формы. «Магнитным» выделяйте по границе любого предмета: при обведении выделение будет липнуть к его контуру. Им удобно обводить сложные объекты на однородном фоне. Если фон сложный, «Магнитное лассо» может неправильно распознать границы предмета, соответственно, неправильно выделить.
«Магнитным лассо» выделяете, когда нужно точно обвести предмет на однородном фоне
Волшебная палочка
«Волшебная палочка» обводит области похожего цвета. Для этого инструмента важно, чтобы выделяемый объект сильно отличался от фона по цвету. Допустимое отклонение цвета настройте в опциях этого инструмента в поле «Допуск»: чем больше в нем цифра, тем более неоднородную область выделит программа.
«Волшебной палочкой» выделяйте однородные по цвету области
Быстрое выделение
«Быстрое выделение» работает по тому же принципу, что и «Волшебная палочка». Отличие в том, что область выделения можно регулировать. Меняя назначение курсора, создавайте выделение или убирайте, если захватили лишнее и нужно скорректировать область. Меняя величину курсора, регулируете, насколько большая площадь будет выделяться вокруг него.
«Быстрым выделением» выделяйте и корректируйте однородные участки
Выделение цвета
Инструмент «Цветовой диапазон» находится в пункте «Выделения» в меню. Он позволяет выделить участки на фотографии по цвету. Для этого с помощью курсора выберите нужный цвет. Пипеткой с плюсом дополнительно добавляйте оттенки, с минусом − удаляйте. Чтобы увеличить или уменьшить разброс допустимых цветов для выделения, переставляйте ползунок на шкале «Разброс». Также можно выделять цвета не на всей фотографии, а лишь в диапазоне. Для этого поставьте галочку напротив «Локализованные наборы цветов» и отрегулируйте площадь выделения на шкале «Диапазон». Таким способом можно выделять сложные объекты типа травы или деревьев, которые сильно отличаются по оттенкам и разбросаны по картинке.
С помощью инструмента «Цветовой диапазон» выделите нужные цвета
Перо
«Перо» (P) − это не прямой инструмент выделения. С помощью пера создайте «Фигуру» или «Контур» (выбирается в опциях инструмента), а после – выделите.
«Перо» − лучший инструмент выделения по двум причинам. Первая: после построения области ее можно как угодно изменять с помощью опорных точек на контуре, которые добавляются кликом по нему. Вторая причина в том, что границы области, выделенной «Пером», плавные и не имеют рваных краев.
Есть три вида пера: «Обычное», «Свободное» и «Перо кривизны». «Обычное» обводит прямыми линиями. «Свободное» очерчивает область как карандаш. «Перо кривизны» скругляет все узлы, делая их плавными. Чтобы переключиться между ними, кликните правой кнопкой мыши по иконке «Пера» и выберите нужный вид.
Также у инструмента есть три функции: «Добавить опорную точку», «Удалить опорную точку» и «Угол». Находятся они также в выпадающем меню «Пера». Первые две добавляют и удаляют опорные точки. Третья делает из всех закругленных узлов углы: если с помощью четырех точек очертить пером круг, то «Углом» можно сделать из него квадрат.
Также на опорные точки можно воздействовать инструментом «Выделение узла». По клику на точку появляется что-то вроде усиков или рычажков. Они позволяют более гибко изменять фигуру.
Если нужно плавно и точно выделить предмет сложной формы, воспользуйтесь «Пером»
Быстрая маска
«Быстрая маска» дает возможность тонко редактировать границы и прозрачность выделения с помощью кисти. Для ее наложения нажмите на значок в самом низу панели инструментов. С помощью «Быстрой маски» можно создавать выделение с нуля либо работать с уже выделенной областью. В этом режиме черная кисть добавляет участок к выделению, белая − удаляет. Для создания разной прозрачности выделений используйте разные оттенки серого: чем светлей − тем прозрачнее. Чем меньше прозрачность выделения, тем слабее будет проявляться эффект, наложенный на изображение. Это пригодится для цветокоррекции, например, когда некоторые участки нужно затемнить меньше, чем остальные.
Создавайте, редактируйте и меняйте прозрачность выделения с помощью «Быстрой маски»
Что делать с выделенными областями
Трансформировать. Нажмите «Трансформировать выделенную область» в пункте «Выделение» или в контекстном меню выделенной области. Кликните правой кнопкой мыши по выделению и выберите нужный режим. Например, с помощью «Искажения» можно сделать тень. Для этого выделите объект, который будет ее отбрасывать, «положите» выделение на поверхность и затемните.
Деформируйте выделение
Менять режимы наложения. В опциях большинства инструментов выделения можно выбрать один из четырех режимов наложения. Первый режим: создавая новое выделение, старое исчезает. Второй (Shift): выделения накладываются друг на друга. Третий (Alt или Option): выделение перекрывает предыдущее. Четвертый (Shift + Alt или Shift + Option): при наложении одного на другое, остается выделенной только область их пересечения.
Создавайте сложные выделения, меняя режимы наложения
Модифицировать. Можно растушевать границы, увеличить или уменьшить площадь выделения на заданные пиксели. Для этого перейдите в раздел «Модификация» в пункте меню «Выделение».
Модифицируйте края выделения
Выделить смежные пиксели. Добавьте к существующему выделению участки, окрашенные примерно в тот же цвет. Сделать это можно с помощью команды «Смежные пикселы» в пункте «Выделение».
Выделите пиксели, окрашенные примерно в тот же цвет
Сделать инверсию. Кликните на выделение правой кнопкой мыши, затем в контекстном меню выберите «Инверсия выделенной области». Все, что было не выделено, выделится вместо изначальной области.
Инвертируйте выделение
Переместить. Выделите область и нажмите «Ctrl + T» (на Mac «Cmd + T») или «Трансформировать выделенную область» в контекстном меню. Теперь участок можно двигать и изменять его размер.
Скопировать или вырезать. Выделите область и нажмите «Ctrl + C» (на Мас «Cmd + C») или «Ctrl + X» (на Мас «Cmd+ X»), чтобы скопировать или вырезать. А затем − «Ctrl + V» (на Мас «Cmd + V»), чтобы вставить участок на новый слой.
Залить. В контекстном меню выберите «Выполнить заливку», чтобы залить выделенную область. Сделать это можно выбранным цветом или с учетом фона. Также в открывшемся окне можно регулировать прозрачность заливки и режим ее наложения.
Залейте выделенную область цветом
Обвести. В контекстном меню слоя выберите «Выполнить обводку», чтобы обвести выделение. В открывшемся окне можно выбрать цвет, расположение обводки, а также прозрачность и режим наложения.
Текст
Как написать
Вызовите инструмент «Текст» (T), кликните левой мышью по изображению или выделите участок и начните писать. Когда закончите редактировать, нажмите Enter, чтобы сохранить результат или ESC, чтобы отменить. Измените написанное, кликнув левой кнопкой мыши по тексту, или переместите (при этом в руках должен быть инструмент «Текст»).
Как настроить
Настройте типографику в окнах «Абзац», «Символ» и «Глифы». Если их нет на правой панели, вызовите в пункте «Окно».
Символы. В окне «Символ» выберите шрифт (1) и его начертание (2). Настройте размер шрифта (3), межбуквенное (4) и межстрочное расстояние (5). Выберите цвет (7). В декоративных целях шрифт можно растянуть по ширине или высоте (6) − этой функцией пользуйтесь с осторожностью, сохраняйте читаемость. В настройках ниже (8) можно изменить регистр, подчеркнуть или зачеркнуть текст.
Настройте текст в окне «Символ»
Абзацы. В окне абзац регулируются настройки, связанные с абзацем: выравнивание (1), отступы (2) и переносы (3).
Укажите, как выровнять текст, настройте отступы и переносы в окне «Абзац»
Глифы. В окне «Глифы» находятся спецсимволы, знаки пунктуации и смайлики.
Дополнительные символы выберите в окне «Глифы»
Сохранение настроек. Если планируете тиражировать текст с одинаковыми настройками, сохраните их — не настраивайте каждый раз по новой. В окне «Стили абзацев» сохраните настройки, связанные с абзацами, нажав «Создать новый стиль абзаца». В «Стилях символов» − с помощью команды «Создать новый стиль символов». Чтобы применить сохраненный стиль к тексту, выделите текст и укажите нужный стиль в тех же окнах.
Действия с текстом
С текстовым слоем можно проделывать все то же, что и с обычным (подробнее в разделе «Слои») плюс еще несколько действий.
Деформировать. Выберите «Деформировать» в контекстном меню текстового слоя. В открывшемся окне выберите вид деформации (дугой, волной, надутый, закрученный) и настройки (степень деформации, создать искажение по горизонтали или вертикали).
Создавайте композиции из текста с помощью «Деформации»
Написать по контуру или вписать в фигуру. Создайте фигуру любой формы (подробнее в разделе «Фигуры»). Чтобы вписать текст в фигуру, выберите инструмент «Текст» и кликните по ее области. Чтобы писать по контуру фигуры, нажмите на ее границу.
Вписывайте текст в фигуру или пишите по ее контуру

Как выбрать и использовать шрифт: 10 советов
Цвета и градиенты
В этом разделе поговорим о том, где брать цвета, как выбрать оттенок, сохранять свои образцы, накладывать и настраивать градиент.
Окна для работы с цветом
Основной и фоновый цвета
В Photoshop есть основной и фоновый цвет (1). Находятся они на панели инструментов. Основной цвет нужен для рисования, заливки, обводки, стирания слоя в режиме маски. Фоновый − для заполнения стираемых областей, восстановления слоя в режиме маски и обводки фигуры.
По умолчанию в качестве основного и фонового цветов используются черный и белый. Чтобы к ним вернуться, кликните по их иконке (7).
Как выбрать цвет
Скопировать с изображения. Выберите инструмент «Пипетка» (5) и кликните на тот цвет, который хотите выбрать. В опциях инструмента, в поле «Размер образца», изначально выбран пункт «Точка». Применив «Пипетку», вы скопируете цвет пикселя, на который попали курсором. Этот цвет может сильно отличаться от того, который вы видите. Поэтому поменяйте настройку в поле «Размер образца» на «Среднее 5 x 5». Пипетка будет копировать средний цвет области, состоящей из 25 пикселей.
В палитре. Два раза щелкните по иконке с основным или фоновым цветом для вызова палитры цветов. Чтобы добиться нужного оттенка, в открывшемся окне перемещайте курсор на поле (2) и отрегулируйте ползунок на шкале справа.
С помощью кода цвета. Если известно точное значение цвета, введите его в соответствующее поле (3).
Найти код нужного оттенка можно на сайте color.adobe.com. Найдите цвет по ключевым словам. Допустим, если вам нужен цвет, чтобы нарисовать огонь, введите fire в строку поиска. Найдя нужный, нажмите «Редактировать копию» и скопируйте число из поля HEX.
Ищите нужные цвета на сайте Adobe
Из библиотеки цветов (4). Здесь цвета из цветового круга разложены на шкале. Кликните на ее участок и выберите нужный оттенок с помощью цветовых образцов слева.
Из образцов. Откройте окно «Образцы» (6) и выберите один из предложенных вариантов или последних используемых − они отображаются на самой верхней полоске. Сохраняйте сюда свои цвета или загружайте, скачанные с color.adobe.com.
Как наложить градиент
Градиент можно создать двумя способами. Первый: выберите инструмент «Градиент» (1), зажмите левую кнопку мыши и потяните ее в нужном направлении. После наложения эффекта на слой отредактировать его будет нельзя − только накладывать новый или отменять действие.
Растяните градиент в нужном направлении
Второй способ: нажмите на нужный слой правой кнопкой мыши, выберите «Параметры наложения» и перейдите во вкладку «Наложение градиента» (2). Градиент, наложенный таким способом, будет отображаться как эффект в окне «Слои». Его можно скрыть, в любой момент отредактировать или наложить еще один поверх. Поэтому пользуйтесь этим вариантом.
Накладывайте градиент через «Параметры наложения»
В настройках выберите режим (3), стиль (6) (расположение цветов в градиенте относительно друг друга) и угол (7) наложения градиента. Отрегулируйте непрозрачность (4) и масштаб (8). Кстати, чем больше масштаб, тем больше рассеяна граница цветов. Кликните на поле «Градиент» (5) и в открывшемся окне настройте цвета, их соотношение и прозрачность.
Отредактируйте параметры градиента
Выберите один из готовых (9) или создайте свой с помощью шкалы (10). На ней нижние ползунки (11) отвечают за цвет и его долю в градиенте. Верхние (12) − за непрозрачность. Для добавления нового ползунка кликните на границу шкалы или перенесите ползунок за границу, чтобы удалить.
Кисти
Выберите нужный цвет (подробнее — в разделе «Цвета и градиенты»), инструмент «Кисть» (1), и можно рисовать. Читайте дальше, и узнаете, как менять форму кисти, ее размер, прозрачность, границы мазка и другие настройки.
Настройки
«Кисть» настраивается с помощью двух органов управления: в опциях инструмента (та панель, что ниже основного меню) и в окне «Настройки кисти».
Настройки и опции кисти
Настройки. В окне «Настройки кисти» настраивайте форму (8) и размер (10) (размер удобнее регулировать клавишами «[»− уменьшить, «]» − увеличить), жесткость мазка (11) и интервалы между отпечатками кисти (13). Меняйте угол наклона мазка (12). Выбирайте эффекты (9): изменение формы отпечатков, их наклона и границ, наложение шума и текстур на мазок. При этом смотрите, как будет меняться кисть в окне, предназначенном для демонстрации мазка (14).
Опции. Половина настроек в «Опциях» дублируется из «Настроек кисти».
Набор кистей. За иконкой с формой кисти (2) скрываются уже знакомые нам настройки. Интересен в этом окне только большой набор кистей.
Режимы наложения. Такие же, как и у обычного слоя.
Непрозрачность (3). Делает мазок более или менее прозрачным.
Нажатие (4). То же, что и «Непрозрачность». Отличие будет заметно, если снизить показатель нажатия и провести кистью несколько раз в одном и том же месте. Этот участок с каждым мазком будет закрашиваться все сильнее. А при сниженной непрозрачности мазки не будут накладываться друг на друга.
Сделайте мазок прозрачнее в поле «Непрозрачность» или «Нажатие»
Сглаживание (5). Показатель влияет на плавность линий. На минимуме линия получится такой, какой вы ее нарисуете. На максимуме все изгибы будут плавными.
Настройте плавность линий
Симметрия. Чтобы включить функцию симметрии, нужно нажать на значок бабочки на панели «Параметры». Там вы сможете выбрать один из доступных типов симметрии: вертикальная, горизонтальная, двухосевая, диагональная, волнистая, круговая, спиральная, параллельные линии, радиальная или мандала.
Создавайте красивые узоры или паттерны с помощью симметрии
Создание своей кисти
Создайте свою форму кисти. Для этого откройте изображение, которое хотите сделать кистью, перейдите в пункт «Редактирование» и нажмите «Определить кисть»: вся картинка запомнится как кисть. Если нужно запомнить определенный участок, перед тем как нажать «Определить кисть», выделите его любым инструментом. После сохранения новая кисть появится в наборах.
Создавайте свои отпечатки для кистей
Фигуры
Создание
Выберите любую фигуру и растяните ее как угодно мышкой. Чтобы создавать равносторонние фигуры и ровные линии, растягивайте с зажатой клавишей Shift: из овала получится круг, из прямоугольника – квадрат.
В наборе есть шесть фигур: «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Линия», «Многоугольник» и «Произвольная фигура». Если с первыми четырьмя все понятно, разберем две последние.
Многоугольник будет создаваться с количеством сторон по умолчанию или последним выбранным. Чтобы выбрать число сторон, нажмите левой кнопкой мыши по картинке и впишите цифру в соответствующее поле.
Выберите количество сторон и нарисуйте многоугольник
Инструмент «Произвольная фигура» предлагает на выбор шаблоны: стрелочки, галочки, сердечки, формы диалога и т. д. Чтобы выбрать их, вызовите окно с набором, щелкнув правой кнопкой мыши по изображению.
Выберите один из шаблонов в «Произвольной фигуре»
Деформация
Деформируйте фигуру. Для этого создайте любую, возьмите инструмент «Перо» или «Выделение узла» и изменяйте с помощью опорных точек. Принципы такие же, как и с трансформацией выделений (подробнее в разделе «Выделение»). С помощью «Пера» можно не только изменять, но и создавать фигуру с нуля. Для этого в его опциях в поле, где написано «Контур», выберите «Фигура». Так можно создавать области любой формы.
Деформируйте фигуры, чтобы создавать разные формы
Настройки фигур
Изменяйте фигуру и ее расположение на панели с опциями
Настраивается фигура в опциях инструмента и в окне «Свойства». Выберите, каким цветом (1) или градиентом ее залить, какого цвета (2), толщины (3), типа (4) (прямая или пунктирная) будет обводка. В полях «ширина» и «высота» задайте размеры в пикселях (5). Выберите, как фигуры будут накладываться друг на друга (6). Выровняйте фигуру относительно фотографии (7). Переместите слой с фигурой на нужное место относительно других слоев (8).
Удаление и перемещение элементов
С помощью инструментов коррекции удаляйте с изображения объекты, людей, тексты или водяные знаки. Я выделил пять, на мой взгляд, наиболее удобных инструментов коррекции: «Штамп», «Восстанавливающая кисть», «Заплатка», «Перемещение с учетом содержимого» и «Волшебный ластик».
Штамп
«Штамп» (S) позволяет скопировать участок изображения и добавить его в другую область. Выберите инструмент, зажмите Alt (на Мас — Option) и обведите, какой участок следует скопировать. Опции «Штампа» похожи на опции «Кисти»: размер курсора, форма, жесткость, прозрачность, нажатие.
Перенесите «Штампом» фрагмент картинки в другое место
Восстанавливающие кисти
Восстанавливающих кистей существует два вида: «Обычная» и «Точечная». «Обычная» восстанавливает с учетом выбранной области. «Точечная» восстанавливает закрашенную область с учетом ее фона.

Удаляйте ненужные фрагменты с помощью восстанавливающих кистей
Заплатка
С помощью «Заплатки» или любого инструмента для выделения обведите определенный участок, затем замените его другой областью картинки.
Выделите область на фото и с помощью «Заплатки» замените ее соседней
Перемещение с учетом содержимого
Выделите нужный объект, перенесите в другое место и нажмите Enter. Область, откуда был вырезан этот объект, автоматически заполнится с учетом фона. Как и предыдущий инструмент «Перемещение с учетом содержимого» работает с любыми выделениями.
Чтобы вырезать объект, выделите его и переместите в другое место с помощью «Перемещения с учетом содержимого»
Волшебный ластик
Если нужно вырезать какой-то объект на однородном фоне, воспользуйтесь инструментом «Волшебный ластик».
Вырежьте объект с однородного фона «Волшебным ластиком»
Подготовка и сохранение файлов
Как сохранить
Чтобы сохранить файл, откройте пункт «Файл» в меню. Существуют три команды для сохранения: «Сохранить», «Сохранить как» и «Экспортировать».
«Сохранить» (Ctrl + S или для Мас Cmd + S). Картинка автоматически сохраняется вместо своей изначальной версии.
«Сохранить как…» (Ctrl + Shift + S или для Мас Cmd + Shift + S). Открывается окно, в котором можно выбрать формат файла, название и путь.
«Экспортировать как…» (Alt + Ctrl + Shift + W или для Мас Option + Cmd + Shift + W). Эта команда позволяет перед сохранением поменять формат, качество картинки, размер, название и путь.
Что следует проверить перед сохранением
Перед сохранением проверьте шесть параметров: размер, разрешение, глубину цвета, цветовую модель, цветовой профиль и формат файла.
Размер и разрешение. Поменяйте разрешение в пункте «Изображение», разделе «Размер изображения». Если сохраняете картинку для соцсетей, поставьте разрешение 72 пикселя на дюйм − некоторые соцсети не пропускают изображения с большим расширением. Для сайта выберите значение 120–150 − изображение с большим разрешением будет слишком тяжелым. Для печати − не менее 300 пикселей/дюйм, а размеры выставьте в мм или см.
Глубина цвета. В окне «Режим» выберите глубину цвета. Сохраняйте в системе 8 бит/канал, когда картинка готова для печати или интернета и не требует дальнейших изменений. Больше бит на канал − это неоправданно большой размер и невозможность сохранить в jpeg. Сохраняйте в 16-канальной системе исходники, если планируете дальше с ними работать.
Цветовая модель. В окне «Режим» выберите и цветовую модель. Для печати − CMYK. Если картинку будут смотреть с мониторов − RGB.
Цветовой профиль. Эта настройка влияет на цветопередачу изображения. Чтобы настроить цветовой профиль, в пункте «Редактирование» перейдите во вкладку «Настройки цветов». Чтобы цвета отображались примерно одинаково и правильно на большинстве мониторов, в поле настройки выберите «Универсальные настройки для Европы 3».
Формат файла. Сохраняйте в jpeg готовую картинку для интернета. Она совсем немного потеряет в качестве, зато будет гораздо легче, чем в png. В psd сохраняйте, чтобы в дальнейшем файл можно было открыть в программе и доработать − это формат Photoshop. В tiff − когда собираетесь отдавать в типографию: он нужен для высококачественной печати.