Photoshop Elements
- < Посетить Справочный центр Adobe
- Обучение и поддержка
- Начало работы
- Руководство пользователя
- Руководства
Вопросы сообществу
Получайте помощь от экспертов по интересующим вас вопросам.
Задайте вопрос
Свяжитесь с нами
Реальная помощь от реальных людей.
Начать
^ Наверх
Была ли эта страница полезна?
Да
Нет
-
Contents
-
Table of Contents
-
Bookmarks
Quick Links
Related Manuals for Adobe PHOTOSHOP ELEMENTS
Summary of Contents for Adobe PHOTOSHOP ELEMENTS
-
Page 2
The content of this guide is furnished for informational use only, is subject to change without notice, and should not be construed as a commitment by Adobe Systems Incorporated. -
Page 3: Table Of Contents
……..24 Getting the most out of Photoshop Elements .
-
Page 4
..74 Using the Adobe Color Picker ……77 Using other color pickers . -
Page 5
Painting and Drawing Chapter 7 About painting and drawing ……139 Using the painting tools . -
Page 6
Pixelate filters ……..200 Render filters . -
Page 7
Printing Chapter 13 Printing images ……..261 Positioning and scaling images . -
Page 9: Installing And Learning Adobe Photoshop Elements
Photoshop Elements software develop- user guide, online Help, Hints, Recipes, tutorials, ments, please register your application. and tool tips. You can also use the free Adobe When you first start the Adobe Photoshop Online service to easily access a host of continually Elements application, you’re prompted to register…
-
Page 10
Installing and Learning Adobe Photoshop Elements Using the printed documentation To start online Help: Do one of the following: A printed user guide, Adobe Photoshop Elements User Guide, is included with the application. Choose Help > Help Contents. • The user guide assumes you have a working (Windows) Press F1. -
Page 11: Using Web Resources
Adobe Online daily, weekly, or monthly. To access the Adobe home page for your region: When you set up Adobe Online to connect to your Open the Adobe U.S. home page at Web browser, Adobe can either notify you www.adobe.com.
-
Page 12: Customer Support
Photoshop Elements, choose Help > Adobe option, click Setup and follow the prompts. You Online or click the Adobe icon in the shortcuts bar. can also set up an automatic refresh using the (See “Using Web resources” on page 3.) Update Options.
-
Page 15: Overview
When Photoshop Elements is launched, the Quick Start screen lets you quickly open or create a file, acquire an image from a scanner or digital camera, and more. Once you have the image in Photoshop Elements, the software offers features designed to help you begin retouching images with ease.
-
Page 16
Photographs are often taken or scanned at a slight angle and as a result may need to be cropped or rotated. Photoshop Elements lets you automatically straighten and crop images by using one of the Straighten Image commands. You can also cut and rotate images by using the crop tool. -
Page 17: Digital Photography: Explore And Create
ADOBE PHOTOSHOP ELEMENTS User Guide Digital Photography: Explore and Create Photoshop Elements tools enable you to explore your visual ideas while mastering the elements of digital imaging. Create panoramas Adobe Photomerge technology automatically resizes, skews, and blends portions of multiple images into ™…
-
Page 18: Easy To Use And Affordable
You can then paste the foreground object into another image to create professional, seamless composites. Easy to Use and Affordable With an intuitive interface and affordable price, Photoshop Elements enables anyone interested in digital imaging to quickly enhance their images using professional tools. Search for images by previewing them If you’re searching for an existing file, the integrated file browser lets you find photos simply by viewing…
-
Page 19
Or simply click the Step Backward button or Step Forward button in the shortcuts bar until you’ve returned to the step you want. You can even configure your preferences for the number of undos Photoshop Elements allows, giving you the ability to optimize the program’s performance and usability. -
Page 20: Web Tools
Overview Web Tools Photoshop Elements provides a series of commands and tools that let you quickly and easily create eye-catching visuals for your Web page. Add custom effects You can specify layer settings such as drop shadows, bevels, and glows. This gives you a fast way to create realistic three-dimensional text, buttons, and other effects that look as if you spent hours refining them.
-
Page 21: Explore Your Creativity
file sizes. Explore Your Creativity Photoshop Elements software provides endless ways to get creative with your images. Its wide variety of tools and commands provide easy yet powerful ways to create and modify images.
-
Page 22: Produce Outstanding Results
Or you can use the Impressionist tool to quickly give photos the look of an artistic painting. Produce Outstanding Results Photoshop Elements software provides highly flexible image capture and output options. You can work with images from digital and film cameras and scanners to easily prepare professional-quality output for print, email, or Web posting.
-
Page 23
User Guide Convenient, cost-effective, reliable printing Photoshop Elements makes it easy to get the most outstanding printed results while also saving time and money. The Picture Package feature automatically generates multiple copies of a photo in different sizes on a single page, similar to the photo packages traditionally sold by portrait studios. This enables you to maximize the use of expensive photo-quality paper, and gives you a simple way to create and print a contact sheet of your images for easy reference. -
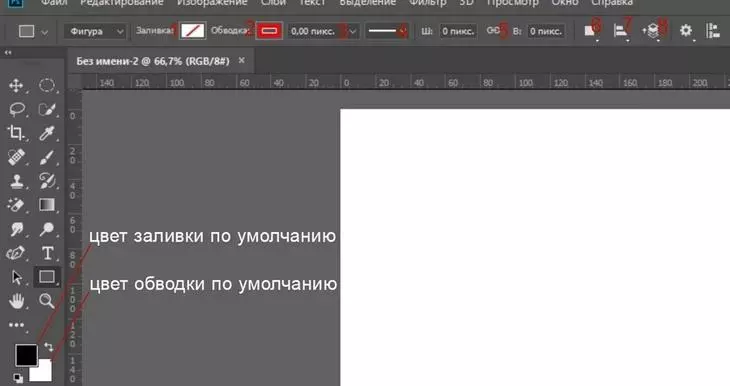
Page 27: Looking At The Work Area
Using the tools area Some tools in the toolbox let you select, edit, and The Photoshop Elements work area is arranged to view images; other tools let you paint, draw, and help you focus on creating and editing images. type. You can view information about any tool in the toolbox by positioning the pointer over it.
-
Page 28
CHAPTER 1 Looking at the Work Area To select a tool: Using the options bar Do one of the following: The first thing you should do after you select a tool is to set its options in the options bar. By default, Click its icon in the toolbox. -
Page 29
ADOBE PHOTOSHOP ELEMENTS User Guide To collapse the options bar (Windows only): Using the palette well Double-click the bar at the left edge of the options The palette well helps you organize and manage bar to show only the tool icon. -
Page 30
CHAPTER 1 Looking at the Work Area To view information about a palette in the palette To change the size of a palette: well: Drag any corner of the palette (Windows) or drag Position the pointer over the palette’s tab. the size box at its lower right corner (Mac OS). -
Page 31
Using palette menus Palette menus are an important part of working with Photoshop Elements. Some commands in Palettes are grouped. palette menus can be found in the menu bar; other commands are exclusive to palette menus. -
Page 32: Viewing Images
CHAPTER 1 Looking at the Work Area Viewing images To use a palette menu: Select a palette. The hand tool, the zoom tools, the Zoom commands, and the Navigator palette let you view Do one of the following: different areas of an image at different magnifica- If the palette is docked in the palette well, click •…
-
Page 33
ADOBE PHOTOSHOP ELEMENTS User Guide To close windows: • Click the Zoom In button ( ) on the Navigator palette bar. Do one of the following: Choose File > Close to close the active window. • To zoom out: Click the close icon on the title bar for the •… -
Page 34
CHAPTER 1 Looking at the Work Area Drag over the part of the image you want These options scale both the zoom level and the to magnify. window size to fit the available screen space. To automatically resize the window when magnifying or reducing the view: With the Zoom tool active, select Resize Windows To Fit in the options bar. -
Page 35
To specify a different color, click the color box, Note: To reset the ruler origin to its default value, and choose a color. (See “Using the Adobe Color double-click the upper left corner of the rulers. Picker” on page 77.) •… -
Page 36: Getting The Most Out Of Photoshop Elements
• Getting the most out of Click OK. Photoshop Elements The Photoshop Elements interface provides a To change the grid settings: variety of features to help you work efficiently and Choose Edit > Preferences > Grid. knowledgeably. Some features—such as the Hints For Color, choose a preset color, or select palette and the Recipes palette—provide infor-…
-
Page 37
Follow the instructions in the recipe. You can commands. click the play button ( ), when available, to have Photoshop Elements perform the task for you. Using the Hints palette The Hints palette helps you learn how to use tools Using the Info palette and palettes. -
Page 38
CHAPTER 1 Looking at the Work Area ( ) The change in position along the x- To change the unit of measurement displayed in the coordinate ( X) and y-coordinate ( Y) as you Info palette: move a selection, layer, or shape. Do one of the following: ( ) The angle (A) of a line or gradient;… -
Page 39
If the value is below If the filter finds a watermark, a dialog box displays 100%, Photoshop Elements is using the scratch the Creator ID, copyright year (if present), and disk and, therefore, is operating more slowly. -
Page 40: Correcting Mistakes
Choose Window > Show Quick Start. Deselect Show this screen at startup if you don’t want the Quick Start window to appear when you restart Photoshop Elements. Correcting mistakes Most operations can be undone if you make a Context menu for a document window mistake.
-
Page 41: Reverting To Any State Of An Image
Purge command when the amount of information changes to a particular image and so are not added held in memory is so large that Photoshop Elements’ to the History palette. performance is noticeably diminished.
-
Page 42
CHAPTER 1 Looking at the Work Area • States are added from the top down. That is, the To display the History palette: oldest state is at the top of the list, the most recent Choose Window > Show History, or click the one at the bottom. -
Page 43: Working With Presets
Working with presets Photoshop Elements provides predefined brushes, swatches, gradients, patterns, layer styles, and custom shapes called presets. Think of presets as ingredients for creating an image. You select presets through pop-up palettes in the options bar.
-
Page 44
CHAPTER 1 Looking at the Work Area To select a preset in a pop-up palette: To save a library of brushes, gradients, or patterns for later use: Click the triangle next to the thumbnail image Choose the Save command from the pop-up of the current preset. -
Page 45
• Reset to restore the default library for that type. come with Photoshop Elements. For example, you • Replace to replace the current library with the can create a set of favorite brushes, or you can contents of another library. -
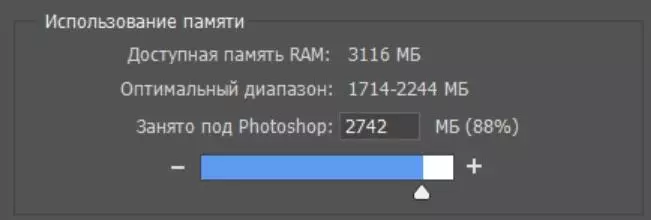
Page 46: Configuring Photoshop Elements
In Windows, press and hold Alt+Control+Shift control how the program uses memory, and to immediately after launching Photoshop Elements. control the work area environment. Click Yes to delete the Adobe Photoshop Elements settings file. Setting preferences In Mac OS, do one of the following:…
-
Page 47
The Other Cursors options control the pointers Folder, and drag the following files to the Trash: for the marquee, lasso, magic wand, crop, Adobe Save For Web 1.0 Prefs and all files in the eyedropper, gradient, paint bucket, shape, hand, Adobe Photoshop Elements Prefs folder. -
Page 48
(Windows) or click Open (Mac OS). Photoshop Elements may not be able to list all the The path to the folder will appear in the prefer- plug-ins in their appropriate menus. Newly installed ences window. -
Page 49
Select the desired disks from the menu (you can partition of a drive with free memory. By default, assign up to four scratch disks). Photoshop Elements uses the hard drive that the Click OK. operating system is installed on as its primary scratch disk. -
Page 50: Closing Files And Quitting
Click No (Windows) or Don’t Save (Mac OS) to • close the file without saving it. To exit Photoshop Elements: Choose File > Exit (Windows) or File > Quit (Mac OS). Choose whether or not to save any open files: Click Yes (Windows) or Save (Mac OS) for each •…
-
Page 53: Getting Images Into
file formats, and how to adjust the resolution and Note: Bitmap images in Photoshop Elements are not size of images. the same as images saved using the .bmp file format in Windows.
-
Page 54: About Image Size And Resolution
CHAPTER 2 Getting Images into Photoshop Elements certain radius, set at a specific location, and filled For example, a 15-inch monitor typically with a specific color. You can move, resize, or displays 800 pixels horizontally and 600 vertically. change the color of the tire without losing the An image with dimensions of 800 pixels by quality of the graphic.
-
Page 55
ADOBE PHOTOSHOP ELEMENTS User Guide The number of pixels displayed Image resolution of 90,000 pixels. Higher resolution images usually per unit of printed length in an image, usually reproduce more detail and subtler color transi- measured in pixels per inch (ppi). In Photoshop tions than lower resolution images. -
Page 56: Changing Image Size And Resolution
The box displays the width and height of the image (both in pixels and in the unit Photoshop Elements supports a maximum file size of measurement currently selected for the rulers), of 2 GB and maximum pixel dimensions of 30,000 the number of channels, document dimensions, by 30,000 pixels per image.
-
Page 57
Photoshop Elements provides three interpolation methods: • Nearest Neighbor is the fastest but least precise method. -
Page 58
Under Pixel Dimensions, enter values for Width Photoshop Elements adjusts the other value and Height. To enter values as percentages of the automatically to preserve the total pixel count. For current dimensions, choose Percent as the unit of the highest print quality, it’s generally best to… -
Page 59: Scanning Images
Do one of the following: see “Using plug-in modules” on page 40. Choose View > Print Size. • If your scanner does not have an Adobe Photoshop-compatible scanner driver, import the • Select the hand tool or zoom tool, and click Print scan using the TWAIN interface.
-
Page 60: Importing Images From A Digital Camera
Click Acquire on the Quick Start screen that • white printer, and then scan it into Photoshop appears when you start Photoshop Elements. Elements. Note: You can also perform this test using an Optimizing the dynamic range of the scan 18-percent neutral gray card or an 11-step gray wedge from a photography store.
-
Page 61: Importing Images Using Wia (Windows Image Acquisition) Support
WIA Support. When you • Click Select All to import all available images. use WIA Support, Photoshop Elements works Click Get Picture to import the image. with Windows and your digital camera or scanner software to import images directly into Photoshop To import images from a scanner using WIA Support: Elements.
-
Page 62: Creating New Images
CHAPTER 2 Getting Images into Photoshop Elements Make sure Unique Subfolder is selected so that • Click New on the Quick Start screen that appears the imported images are put directly into a folder when you start Photoshop Elements. named with the current date.
-
Page 63: Opening And Importing Images
Saving Files preferences to always save a preview; on page 245.) select Ask When Saving to save previews on a file- Note: Photoshop Elements uses plug-in modules to per-file basis. open and import many file formats. If a file format Click Open.
-
Page 64
file’s true format, or the Adobe Acrobat. file may be damaged. Photoshop Elements recognizes two types of PDF files: Photoshop PDF files and Generic PDF files. Opening files with File Browser You can open both types of PDF files; however, File Browser helps you quickly locate image files… -
Page 65
Are created using applications Generic PDF files To import images from a PDF file: other than Photoshop Elements, such as Adobe Choose File > Import > PDF Image, Acrobat and Adobe Illustrator, and can contain select the file you want to import images from, multiple pages and images. -
Page 66
CHAPTER 2 Getting Images into Photoshop Elements To open an EPS file: • Profile to specify a device profile for color management. (See “Using color management” on Choose File > Open. page 65.) Select the file you want to open, and click Open. -
Page 67
To have Photoshop Elements retain the header and not to the resource’s identification number. when you save the file, select Retain When Saving. Note: In Photoshop Elements, you can also open a Click OK. file in the PICT Resource file format by choosing File >… -
Page 68: Placing Files
Illustrator, and EPS files. edge of the image. When you place a PDF, Adobe Illustrator, or EPS If desired, scale the placed artwork by doing one file, it is rasterized; you cannot edit text or vector or more of the following: data in placed artwork.
-
Page 69
ADOBE PHOTOSHOP ELEMENTS User Guide If desired, skew the placed artwork by holding down Ctrl (Windows) or Command (Mac OS), and dragging a side handle of the bounding box. Set the Anti-alias option in the options bar as desired. To blend edge pixels during rasterization, select the Anti-alias option. -
Page 73: Working With Color
Photoshop Elements follows a color management workflow based on conven- tions developed by the International Color About color and computer Consortium (ICC).
-
Page 74: Calibrating Your Monitor
The parameters work just as they do on a television set. exact color profile depends on the color mode of Adobe Gamma helps you set an optimum the image. brightness and contrast range for calibration.
-
Page 75: Describing Color
• To use a version of the utility that will guide you blue (RGB) light. Photoshop Elements lets you use through each step, select Step by Step, and click the HSB and RGB color models to select and OK.
-
Page 76: Choosing A Color Mode
0% (black) to 100% (white). Although you can use the HSB model in Photoshop Elements to define a color in the Color Picker dialog box, there is no HSB mode available for creating and editing images.
-
Page 77
When converting to indexed color, values of all three components are equal, the result Photoshop Elements builds a color lookup table is a shade of neutral gray. When the value of all (CLUT), which stores and indexes the colors in the components is 255, the result is pure white;… -
Page 78
CHAPTER 3 Working with Color To convert an image to another mode: To convert an image to Bitmap mode: Choose Image > Mode, and choose the mode you Do one of the following: want from the submenu. Modes not available for If the image is in color, choose Image >… -
Page 79
ADOBE PHOTOSHOP ELEMENTS User Guide surrounding pixels and diffused throughout the Converting to indexed color image, resulting in a grainy, filmlike texture. This Converting to indexed color reduces the option is useful for viewing images on a black- number of colors in the image to at most 256—… -
Page 80
Previous colors from the RGB color cube. For example, if previous conversion, making it easy to convert Photoshop Elements takes 6 evenly spaced color several images with the same custom palette. levels each of red, green, and blue, the combi- nation produces a uniform palette of 216 colors (6 cubed = 6 x 6 x 6 = 216). -
Page 81
Dithering mixes Choose a color, as explained in “Using the the pixels of the available colors to simulate the Adobe Color Picker” on page 77, and click OK. missing colors. Choose a dither option from the menu, and enter a value for the dither amount. -
Page 82: Choosing Foreground And Background Colors
Displays a palette based on the Black Body Photoshop Elements uses the foreground color to different colors a blackbody radiator emits as it paint, fill, and stroke selections and shapes, and is heated—from black to red, orange, yellow, the background color to make gradient fills and fill…
-
Page 83
You can also specify the area sampled by the eyedropper tool. For example, you can set the The Info palette and the Adobe Color Picker let eyedropper to sample the color values of a you display color values using a number of color 3-by-3-pixel area under the pointer. -
Page 84
Color Picker to select the color you want to add. the background color selection box. Release the (See “Using the Adobe Color Picker” on page 77.) mouse button to pick the new color. Position the pointer over an empty space in the… -
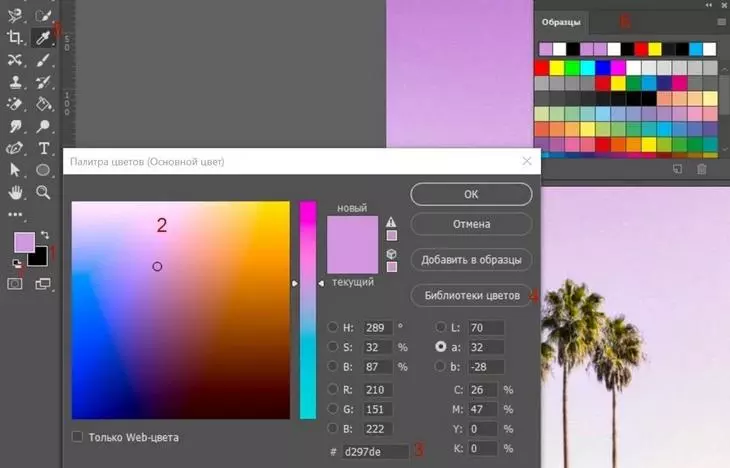
Page 85: Using The Adobe Color Picker
Preferences file. Using the Adobe Color Picker Changing views of the palette You can use the Adobe Color Picker to select the You can change the view of the palette to display foreground or background color by choosing from swatches in different ways.
-
Page 86
Any color you pick with Specifying a color using numeric values this option selected is Web-safe. In the Adobe Color Picker, you can select a color • Choose a color in the color picker. If you choose… -
Page 87: Using Other Color Pickers
To use the Apple Color Picker (Mac OS): Choose Edit > Preferences > General. In addition to the default Adobe Color Picker, you can use the built-in color pickers on your system For Color Picker, choose Apple, and click OK.
-
Page 91: Making Color And Tonal
Check the scan quality and tonal range the image’s histogram to evaluate whether the Photoshop Elements are used with images image has sufficient detail to produce high-quality that were taken with a digital camera or output.
-
Page 92: Checking Scan Quality And Tonal Range
CHAPTER 4 Making Color and Tonal Corrections Once you Make other special color adjustments detail concentrated in the midtones. An image have corrected the overall color balance of your with full tonal range has a high number of pixels in image, you can make optional adjustments to all areas.
-
Page 93: Adjusting Tonal Range
ADOBE PHOTOSHOP ELEMENTS User Guide Displays the intensity level of the area To display the histogram for an image: Level underneath the pointer. To display histogram data for a portion of the image, first select that portion. By default, Shows the total number of pixels corre-…
-
Page 94
CHAPTER 4 Making Color and Tonal Corrections Using the Auto Levels command Using the Auto Contrast command The Auto Levels command defines the lightest and The Auto Contrast command adjusts the overall darkest pixels in an image, and then redistributes contrast and mixture of colors in an image intermediate pixel values proportionately. -
Page 95
ADOBE PHOTOSHOP ELEMENTS User Guide To use the Adjust Backlighting command: To use the Brightness/Contrast command: Choose Enhance > Adjust Backlighting. Do one of the following: Drag the Darker slider or enter a value in the Choose Enhance > Brightness/Contrast >… -
Page 96
CHAPTER 4 Making Color and Tonal Corrections avoid altering the color balance. You can use the image) are mapped to 255; pixels with lower middle Input slider to change the intensity values intensity values are mapped to corresponding of the middle range of gray tones without dramat- lighter values. -
Page 97
ADOBE PHOTOSHOP ELEMENTS User Guide If your image needs midtone corrections, use To set target colors for highlights, neutral grays, and shadows: the gray Input Levels slider. Drag the slider to the right to darken the midtones; drag it to the left to Select the eyedropper tool, and choose 3 by 3 lighten the midtones. -
Page 98
CHAPTER 4 Making Color and Tonal Corrections • With a low-key image, you might want to set the • You can approximate these same values quickly highlight to a lower value to avoid too much by entering 4 in the Brightness (B) text box under contrast. -
Page 99: Adjusting Color
ADOBE PHOTOSHOP ELEMENTS User Guide darkest parts if you are dragging the black slider. If color components, it helps to keep a diagram of a color channel is selected in the Levels dialog box, the color wheel on hand. You can use the color…
-
Page 100
CHAPTER 4 Making Color and Tonal Corrections Using the Color Cast command You can also use the Colorize option to add color to a grayscale image converted to RGB, or to an The Color Cast command changes the overall RGB image—for example, to make it look like a mixture of colors in an image for generalized duotone by reducing its color values to one hue. -
Page 101
ADOBE PHOTOSHOP ELEMENTS User Guide For Saturation, enter a value or drag the slider • Ctrl-drag (Windows) or Command-drag to the right to increase the saturation or to the left (Mac OS) the color bar so that a different color is to decrease it. -
Page 102
CHAPTER 4 Making Color and Tonal Corrections To colorize a grayscale image or create a monotone Using the Replace Color command effect: The Replace Color command lets you create a If you are colorizing a grayscale image, choose mask around specific colors and then replace those Image >… -
Page 103: Applying Special Color Effects To Images
ADOBE PHOTOSHOP ELEMENTS User Guide Using the Variations command Drag the Fine/Coarse slider to determine the amount of each adjustment. Moving the slider one The Variations command lets you adjust the color tick mark doubles the adjustment amount. balance, contrast, and saturation of an image by showing you thumbnails of alternatives.
-
Page 104
When you apply this command, areas of an image. Photoshop Elements finds the brightest and darkest values in the composite image and remaps them so that the brightest value represents white… -
Page 105
ADOBE PHOTOSHOP ELEMENTS User Guide To use the Threshold command to convert images to Click Cancel to close the Threshold dialog box black and white: without applying changes to the image. Do one of the following: Using the Posterize command Choose Image >… -
Page 106: Sharpening Images
CHAPTER 4 Making Color and Tonal Corrections To use the Posterize command: • To edit the gradient fill currently displayed in the Gradient Map dialog box, click the gradient fill. Do one of the following: Then modify the existing gradient fill or create a Choose Image >…
-
Page 107
ADOBE PHOTOSHOP ELEMENTS User Guide Unsharp Mask locates pixels that differ from • Drag the Radius slider or enter a value to surrounding pixels by the threshold you specify determine the number of pixels surrounding the and increases the pixels’ contrast by the amount edge pixels that affect the sharpening. -
Page 111: About Selections
Chapter 5: Selecting o modify part of an image in Adobe isolating color areas with the magic wand tool. Photoshop Elements, you first select the Making a new selection replaces the existing one. area you want to edit in the currently active Additionally, you can create selections that can be layer.
-
Page 112
CHAPTER 5 Selecting To use the marquee tools: To make a selection, drag over the area you want to select. Hold down Shift as you drag to constrain Select a marquee tool: the marquee to a square or circle. To drag a Rectangle marquee ( ) to make a rectangular •… -
Page 113
ADOBE PHOTOSHOP ELEMENTS User Guide To close the selection border, release the To use the magnetic lasso tool: mouse without holding down Alt (Windows) Select the magnetic lasso tool ( ), and select or Option (Mac OS). options. (See “Setting options for the lasso, polygonal lasso, and magnetic lasso tools”… -
Page 114
CHAPTER 5 Selecting Close the selection border: • To specify the lasso’s sensitivity to edges in the image, enter a value between 1% and 100% for To close the border with a freehand magnetic • Edge Contrast. A higher value detects only edges segment, double-click, press Enter or Return, or that contrast sharply with their surroundings;… -
Page 115: Adjusting Pixel Selections
ADOBE PHOTOSHOP ELEMENTS User Guide To use the magic wand tool: Moving, hiding, or inverting a selection Select the magic wand tool ( ). You can move a selection border around an image, hide a selection border, and invert a selection so…
-
Page 116: Softening The Edges Of A Selection
CHAPTER 5 Selecting To select the unselected parts of an image: Do one of the following: Choose Select > Inverse. Select the Subtract from Selection option ( ) • in the options bar, and drag inside the selection to You can use this option to select an object placed subtract it.
-
Page 117
ADOBE PHOTOSHOP ELEMENTS User Guide Smooths the jagged edges of a Anti-aliasing To define a feathered edge for an existing selection: selection by softening the color transition between Choose Select > Feather. edge pixels and background pixels. Since only the Enter a value for the Feather Radius, and edge pixels change, no detail is lost. -
Page 118: Moving, Copying, And Pasting Selections And Layers
CHAPTER 5 Selecting Moving, copying, and pasting Do one of the following: selections and layers Move the pointer inside the selection border, and • drag the selection to a new position. If you have You can move or copy selections and layers within selected multiple areas, all move as you drag.
-
Page 119
ADOBE PHOTOSHOP ELEMENTS User Guide Depending on your color management settings To create multiple copies of a selection within an image: and the color profile associated with the file (or imported data), you may be prompted to Select the move tool ( ), or hold down Ctrl specify how to handle color information in the file… -
Page 120
CHAPTER 5 Selecting Using drag and drop to copy between In some cases, the contents of the Clipboard are converted to a raster image. Photoshop Elements applications prompts you when vector artwork will be The drag-and-drop feature lets you copy and rasterized. -
Page 121: Deleting Selections
ADOBE PHOTOSHOP ELEMENTS User Guide Deleting selections In the dialog box, select from the following options: To delete a selection, choose Edit > Clear, or press • Paste as Pixels to have the artwork rasterized as it Backspace (Windows) or Delete (Mac OS). To cut is pasted.
-
Page 125: Transforming And Retouching
Chapter 6: Transforming and Retouching ou can transform and retouch images in If necessary, select the Shield cropped area many ways. For example, you can manip- option to show the cropping shield. To adjust the ulate areas of a layer as if the pixels in the color and opacity of the cropping shield, use the area had been melted, and scale, rotate, or flip color selection box and the opacity pop-up slider…
-
Page 126: Changing The Size Of The Work Canvas
CHAPTER 6 Transforming and Retouching Changing the size of the work Creating panoramic images canvas using Photomerge The Canvas Size command lets you add or remove The Photomerge command lets you create a ™ work space around an existing image. You can crop seamless, panoramic image from multiple an image by decreasing the canvas area.
-
Page 127
30% to 50% of the image area. If larger than 2 megapixels. Larger file sizes will take the overlap is less, Photomerge may not be able to longer for Photoshop Elements to process, and too automatically assemble the panorama. However, many large files could generate memory errors. -
Page 128
Choose File > Photomerge. dialog box appears. Click Add in the Photomerge dialog box. If Photoshop Elements is unable to automati- Navigate to the source files and select the files cally assemble the composition, a message to for your Photomerge composition. -
Page 129
Because of differences in the work area: perspective, the pieces may not line up exactly. Photoshop Elements lets you adjust the • Dragging to control the interaction between perspective and blend exposure differences to overlapping images. -
Page 130
CHAPTER 6 Transforming and Retouching To adjust the perspective of a composition: The perspective correction only works up to approximately a 120° angle of view. For a wider Select the Use Perspective option. angle of view, the Use Perspective option should be Select the vanishing point tool ( ), and click deselected. -
Page 131
ADOBE PHOTOSHOP ELEMENTS User Guide To preview a Photomerge composition: Saving and opening Photomerge compositions Select Composition options as desired: You can save a composition so that you can Cylindrical Mapping to reduce the “bow tie” • reaccess it at a later time. You may want to create… -
Page 132: Using The Liquify Filter
CHAPTER 6 Transforming and Retouching Using the Liquify filter Choose Filter > Liquify. A dialog box displays the preview image, tools for editing the image, and The Liquify filter makes it easy to manipulate tool and view options. areas of an image as if those areas had been melted. Note: If a type or shape layer is selected, you must You work with a preview image of the current simplify the layer before proceeding.
-
Page 133: Rotating And Straightening Images
ADOBE PHOTOSHOP ELEMENTS User Guide • The twirl counterclockwise tool ( ) to rotate To restore a preview image to a previous state: pixels counterclockwise as you hold down the Do one of the following: mouse button or drag. Select the reconstruct tool ( ), and hold down •…
-
Page 134: Transforming Layers, Selections, And Shapes
CHAPTER 6 Transforming and Retouching Transforming layers, selections, • Canvas 90° Right to rotate the image clockwise by a quarter-turn. and shapes • Canvas 180° to rotate the image by a half-turn. You can scale, rotate, skew, distort, and apply Canvas Custom to rotate the image by the angle •…
-
Page 135
ADOBE PHOTOSHOP ELEMENTS User Guide To set the reference point for a transformation: To freely rotate a layer, selection, or shape: Select a transformation command, as described Select the layer, area, or shape you want to in the following topics. A bounding box appears in transform. -
Page 136
CHAPTER 6 Transforming and Retouching To scale a layer, selection, or shape: Skewing, distorting, and applying perspective to layers, selections, and Select the layer, area, or shape you want to shapes transform. (See “Specifying what to transform” on page 126.) Skewing, distorting, and applying perspective are transformations that change the geometry of a Choose Image >… -
Page 137
ADOBE PHOTOSHOP ELEMENTS User Guide If desired, switch to a different type of transfor- Do one or more of the following: mation by clicking the Rotate button ( ), the To scale, drag a handle. Press Shift as you drag a •… -
Page 138: Transforming Objects In Three Dimensions
CHAPTER 6 Transforming and Retouching Transforming objects in three • Drag the 3D Transform thumbnail from the Filters palette to the image. dimensions Select one of these tools in the dialog box: The 3D Transform filter lets you manipulate a flat, Cube ( ) to map the image (such as a file •…
-
Page 139
ADOBE PHOTOSHOP ELEMENTS User Guide If you are creating a complex cylinder, do any of • To move the object, click the pan camera tool the following: ( ) in the dialog box, and drag the object. • To add an anchor point to a cylinder, select the •… -
Page 140: Retouching An Image
CHAPTER 6 Transforming and Retouching Modifying the preview image • Select Display Background to include the portions of the original image outside of the wire Use the zoom and hand tools in the 3D Transform frame in the preview and with the rendered image. dialog box to change your preview of an image.
-
Page 141
ADOBE PHOTOSHOP ELEMENTS User Guide Select Aligned to apply the entire sampled area To use the pattern stamp tool: once, regardless of how many times you stop and Select the pattern stamp tool ( ). resume painting. This option is useful when you… -
Page 142
CHAPTER 6 Transforming and Retouching Using the red eye brush • To pick a custom replacement color, click the Replacement color swatch, and pick the color that Red eye occurs when light from an on-camera you want to use for the correction. flash reflects off the back of the eye. -
Page 143
ADOBE PHOTOSHOP ELEMENTS User Guide If a brush is too large to fit in the palette, it appears To use the blur or sharpen tool: as a smaller brush with a number indicating the Select the blur tool ( ) or sharpen tool ( ). -
Page 144
CHAPTER 6 Transforming and Retouching To use the dodge or burn tool: To use the sponge tool: Select the dodge tool ( ) or burn tool ( ). Select the sponge tool ( ). Choose a brush size from the pop-up palette in Choose a brush size from the pop-up palette in the options bar. -
Page 147: Painting And Drawing
Chapter 7: Painting and Drawing here are several tools you can use to paint • The paintbrush tool creates soft strokes of color. and draw objects in Photoshop Elements. The pencil tool creates hard-edged freehand • You can create different effects with the lines.
-
Page 148: Erasing
CHAPTER 7 Painting and Drawing Set additional options: To use the eraser tool: Select the eraser tool ( ). For the paintbrush tool, select Wet Edges to • paint with a watercolor effect. The paint builds up Choose a brush size from the pop-up palette in along the edges of the brush stroke.
-
Page 149
ADOBE PHOTOSHOP ELEMENTS User Guide parency, the pixels change to the background Using the background eraser tool color; otherwise, the pixels are erased to trans- The background eraser tool lets you erase pixels on parency. You can choose to erase contiguous pixels a layer to transparency as you drag;… -
Page 150: Using The Impressionist Brush Tool
CHAPTER 7 Painting and Drawing Using the impressionist brush For Tolerance, enter a value or drag the slider. A low tolerance limits erasure to areas that are very tool similar to the sampled color. A high tolerance The impressionist brush tool lets you paint with erases a broader range of colors.
-
Page 151: Customizing Brush Libraries
In Photoshop Elements, you can save libraries, For Spacing, enter a value or drag the slider to load, replace, save, rename brushes in libraries,…
-
Page 152
CHAPTER 7 Painting and Drawing shows the current brush angle and roundness. • Click the brush in the pop-up palette, and As you enter new options, the brushes in these choose Delete Brush from the pop-up boxes update. Set the brush options as described palette menu. -
Page 153
Preset Manager. Press Shift+ the [ key to decrease the brush hardness. (See “Working with presets” on page 35.) Exiting Photoshop Elements saves the contents of the current pop-up palette in the Preferences file. Setting brush options You can define a number of options for the default… -
Page 154
CHAPTER 7 Painting and Drawing Controls the size of the brush’s hard Specifies the angle by which an elliptical Hardness Angle center. Type a number, or use the slider to enter a brush’s long axis is offset from horizontal. Type a value that is a percentage of the brush diameter. -
Page 155: Setting Options For Painting And Editing Tools
ADOBE PHOTOSHOP ELEMENTS User Guide Setting options for painting and Edits or paints only on the transparent Behind part of a layer. This mode works only in layers with editing tools Lock Transparency deselected and is analogous to You set options for a painting or editing tool in the painting on the back of transparent areas in a sheet options bar for that tool.
-
Page 156
CHAPTER 7 Painting and Drawing Darkens or lightens the colors, Looks at the color information in each Soft Light Lighten depending on the blend color. The effect is similar channel and selects the base or blend color— to shining a diffused spotlight on the image. whichever is lighter—as the result color. -
Page 157
Photoshop Elements. Specifying the effect of stylus pressure Specifying a paint fade-out rate Photoshop Elements is compatible with most If you don’t have a stylus, you can still simulate pressure-sensitive digitizing tablets such as the actual brush strokes by setting the rates at which Wacom tablets. -
Page 158: Using The Gradient Tools
CHAPTER 7 Painting and Drawing Using the gradient tools To specify a paint fade-out rate: Click the Brush Dynamics button ( ) in the The gradient tools create a gradual blend between options bar, and choose Fade for each of the multiple colors.
-
Page 159
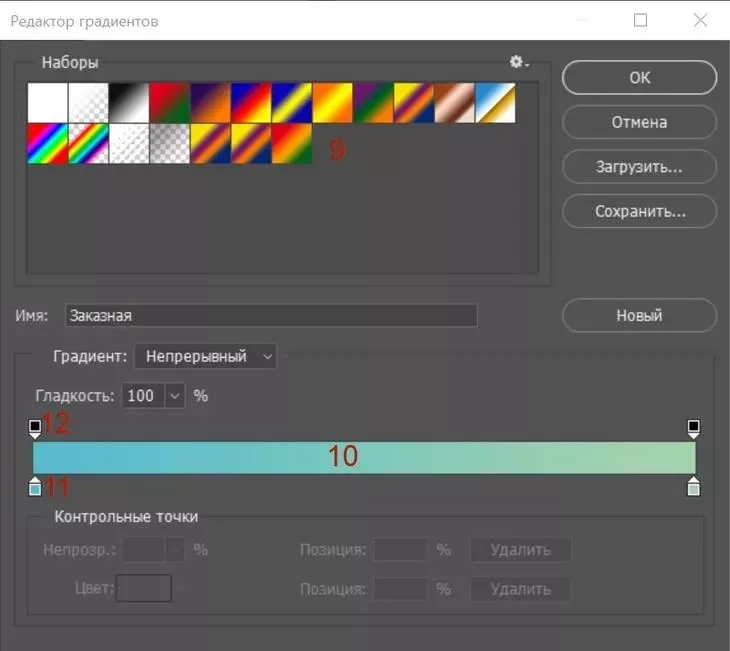
ADOBE PHOTOSHOP ELEMENTS User Guide To apply a gradient fill: Creating or editing gradient fills To fill part of the image, select the desired area. The Gradient Editor dialog box lets you define a Otherwise, the gradient fill is applied to the entire new gradient by modifying a copy of an existing active layer. -
Page 160
Choose a color, and click OK. For information on choosing a color, If desired, set transparency values for the see “Using the Adobe Color Picker” on page 77. gradient. (See “Specifying the gradient trans- parency” on page 153.) •… -
Page 161
ADOBE PHOTOSHOP ELEMENTS User Guide Applying gradient fill to text Specifying the gradient transparency You can fill text using the gradient tool. Each gradient fill contains settings that control the opacity of the fill at different locations on the gradient. For example, you can set the starting To apply gradient fill to text:… -
Page 162
CHAPTER 7 Painting and Drawing • Drag the diamond above the gradient bar to the To create a noise gradient: left or right. Select the gradient tool ( • Select the diamond and enter a value for Click in the gradient sample in the options bar Location. -
Page 163: Using The Paint Bucket Tool
Select the paint bucket tool ( ). (See “Locking layers” on page 178.) Specify whether to fill the selection with the foreground color, or in Photoshop Elements, with a pattern. (See “Filling and stroking selections and layers” on page 159.) Specify a blending mode and opacity for the paint.
-
Page 164: Drawing Shapes
fill the shape. (See “Using the draw a rectangle with fixed dimensions or a line Adobe Color Picker” on page 77.) with arrowheads. • Select a layer style from the Layer Style pop-up palette to apply a predefined layer style to…
-
Page 165: Editing Shapes
ADOBE PHOTOSHOP ELEMENTS User Guide Renders a polygon as a star. Enter To set tool-specific options: Indent Sides By a percentage in the text box to specify the portion Select a shape tool. of the star’s radius taken up by the points. A 50%…
-
Page 166
Click a style to apply it to the shape layer. • Use the color picker to select a new color. (See “Using the Adobe Color Picker” on page 77.) Using the shape selection tool If the color of a shape doesn’t change when you… -
Page 167: Filling And Stroking Selections And Layers
Select the shape selection tool ( ). and layers Drag the shape to a new position in the image. Photoshop Elements provides a variety of ways to fill a selection or a layer with colors and patterns. Transforming shapes You can also paint a border around a selection or a You can alter a shape by applying transformations layer.
-
Page 168
CHAPTER 7 Painting and Drawing you can easily change the type of layer being used. Specify the blending mode and opacity for the (See “Using the Layers palette” on page 166 and paint. (See “Setting options for painting and “Using adjustment layers and fill layers” on editing tools”… -
Page 169: Creating And Editing Patterns
This In addition to using the libraries of patterns allows you to create a softer border than one provided with Photoshop Elements, you can created using the Stroke layer style. The Stroke create your own custom patterns. Once you’ve…
-
Page 170
Feather must be set to 0 px. Choose Edit > Define Pattern. The pattern is Choose Edit > Define Pattern and enter a name defined as an Adobe Photoshop Elements pattern. for the pattern. Enter a name for the pattern in the Pattern Deselect the rectangle. -
Page 173: Using Layers
About layers When you create, import, or scan an image in Photoshop Elements, the image consists of a single layer. If you’re simply retouching the image, you don’t have to create new layers. However, if you plan to add different elements to your image, layers will make your task a lot easier.
-
Page 174: Using The Layers Palette
CHAPTER 8 Using Layers Using the Layers palette Because the background can never be transparent, it’s helpful to have a background when you want to The Layers palette lists all layers in an image, create an image that will not have any transparent starting with the topmost layer.
-
Page 175
The right column lists the layer’s name and may Displaying the Layers palette display additional icons. By default, this column When you open Photoshop Elements for the first also shows a thumbnail image that is updated as time, the Layers palette appears on the right side of you edit the layer. -
Page 176
CHAPTER 8 Using Layers To select a layer: To show or hide a layer: Do one of the following: Do one of the following: In the Layers palette, click a layer to make In the Layers palette, click the eye icon next to a •… -
Page 177
ADOBE PHOTOSHOP ELEMENTS User Guide To change the transparency display: To change the order of layers by dragging: Choose Edit > Preferences > Transparency. In the Layers palette, select the layer that you want to move. For Grid Size, choose a pattern size. By default, the transparent areas of a document appear as a Drag the layer up or down in the Layers palette. -
Page 178: Creating A Layered Image
• Creating a layered image the New Layer button at the bottom of the Layers Photoshop Elements lets you create up to 8000 palette. layers in an image, each with its own blending Name the layer, and set other layer options.
-
Page 179
ADOBE PHOTOSHOP ELEMENTS User Guide The selection contents appear in the same position When copying layers between images, keep in relative to the image boundaries. mind that the printed size of the copied layer depends on the resolution of the destination image. -
Page 180
CHAPTER 8 Using Layers • Use the move tool ( ) to drag the layer from the Choose Layer > Duplicate Layer, or choose source image to the destination image. The copied Duplicate Layer from the Layers palette menu. layer appears in the destination image where you Type a name for the duplicate layer. -
Page 181: Managing Layered Images
ADOBE PHOTOSHOP ELEMENTS User Guide • Hold down Shift as you drag to move the layer Simplifying layers directly up or down, directly to the side, or on a 45° You can simplify a type layer, shape layer, solid diagonal. In other words, using the Shift key in this color layer, gradient layer, pattern fill layer, or an…
-
Page 182
CHAPTER 8 Using Layers Merging layers To merge all the visible layers in an image: Hide any layers you do not want to merge. Make Merging layers combines several layers into one sure that no hidden layers are linked to the and keeps file size manageable. -
Page 183: Using Layer Styles
The layer styles that come with To track file size: Photoshop Elements are grouped into sets. For Select the Document Sizes option in the status bar. example, one set contains drop shadow styles;…
-
Page 184
CHAPTER 8 Using Layers To change the set of styles in the Layer Styles palette: To apply a layer style to a layer: Select a style set from the pop-up list at the top of Do one of the following: the Layer Styles palette. -
Page 185: Editing Layers
ADOBE PHOTOSHOP ELEMENTS User Guide Adjust one or more of the following settings, Specify how much you want to scale the effects. and click OK. If a setting is dimmed, it is not Scaling applies only to shadow distance, outer present in the effect you are using, and therefore glow size, inner glow size, and bevel size.
-
Page 186
CHAPTER 8 Using Layers Locking layers Click the Lock Transparency icon ( ) at the top of the Layers palette. You can fully or partially lock layers to protect their contents. When a layer is locked, a lock Note: For type and shape layers, transparency is displays to the right of the layer name. -
Page 187: Specifying Opacity And Blending Options
ADOBE PHOTOSHOP ELEMENTS User Guide In the options bar, select Use All Layers. • To add the pixels to an existing selection, press Ctrl+Shift (Windows) or Command+Shift Mac OS), and click the layer thumbnail in the Layers palette. • To subtract the pixels from an existing selection,…
-
Page 188: Creating Grouped Layers
CHAPTER 8 Using Layers Specifying opacity To specify a blending mode for a layer: Select the layer in the Layers palette. A layer’s opacity determines to what degree it obscures or reveals the layer beneath it. A layer Choose an option from the Blending Mode with 1% opacity appears nearly transparent, while pop-up menu.
-
Page 189: Using Adjustment Layers And Fill Layers
ADOBE PHOTOSHOP ELEMENTS User Guide Note that only successive layers can be included • Hold down Alt (Windows) or Option (Mac OS), in a group. The name of the base layer in the position the pointer over the line separating two…
-
Page 190
CHAPTER 8 Using Layers About adjustment layers Creating adjustment layers or fill layers Adjustment layers let you experiment with color Adjustment layers and fill layers have the same and tonal adjustments to an image without opacity and blending mode options as image permanently modifying the pixels in the image. -
Page 191
For more information on creating then click OK. patterns and loading pattern presets, see “Creating and editing patterns” on page 161 and “Working Specify a color. (See “Using the Adobe Solid Color with presets” on page 35. Color Picker” on page 77.) -
Page 192
CHAPTER 8 Using Layers Specify a threshold level. (See “Using Threshold To edit an adjustment or fill layer: the Threshold command” on page 96.) Do one of the following: Specify the number of tonal levels for Posterize Double-click the adjustment or fill layer’s •… -
Page 193
ADOBE PHOTOSHOP ELEMENTS User Guide • Shift-click the adjustment layer thumbnail to Merging adjustment layers or fill layers turn off the masking effects temporarily; click the You can merge an adjustment or fill layer several thumbnail again to turn on the mask. -
Page 197: Applying Filters And Effects
Chapter 9: Applying Filters and Effects photographer places filters over the Using the Filters palette camera lens to create visual effects. Adobe The Filters palette lets you view and select Photoshop Elements provides filters you filter effects. can use to simulate photographic effects and to create visual effects beyond the bounds of tradi- tional photography.
-
Page 198
CHAPTER 9 Applying Filters and Effects • Click the Thumbnail View button ( ) at the If a dialog box appears, enter values or bottom of the Filters palette to view the filters select options. as thumbnails. To display the dialog box for the last filter you •… -
Page 199
ADOBE PHOTOSHOP ELEMENTS User Guide Not all of these filters load images or textures in the Using texture and glass surface controls same way. (See “Using the Lighting Effects filter” The Conté Crayon, Glass, Rough Pastels, on page 207.) Texturizer, and Underpainting filters have textur- izing options. -
Page 200: Using Effects
CHAPTER 9 Applying Filters and Effects Using effects When prompted, click Yes to keep the effect, or click No to discard the effect. Effects let you achieve complex effects through the Note: To undo multiple actions effects, such as automatic sequencing of filters, layer styles, and/or Blizzard, you must undo multiple times to clear all program functions.
-
Page 201: Improving Performance With Filters
By applying filter effects to Apply backgrounds solid-color or grayscale images, you can generate a • Allocate more RAM to Photoshop Elements. If variety of backgrounds and textures. You might necessary, exit from other applications to make then blur these textures. Although some filters more memory available to Photoshop Elements.
-
Page 202
CHAPTER 9 Applying Filters and Effects Soften a selection or an image. Blur Create 3D shapes, cloud patterns, Blur filters Render filters filters are useful for retouching. They smooth refraction patterns, and simulated light reflections transitions by averaging the pixels next to the hard in an image. -
Page 203: Artistic Filters
ADOBE PHOTOSHOP ELEMENTS User Guide Portrays an image as though it were made Invert command to outline the edges of a color Cutout from roughly cut-out pieces of colored paper. image with colored lines or to outline the edges of High-contrast images appear as if in silhouette, a grayscale image with white lines.
-
Page 204: Blur Filters
CHAPTER 9 Applying Filters and Effects Reduces the number of colors in an Blur filters Poster Edges image (posterizes) according to the posterization The Blur filters soften a selection or an image, and option you set, and finds the edges of the image are useful for retouching.
-
Page 205: Brush Stroke Filters
ADOBE PHOTOSHOP ELEMENTS User Guide Preserves the details and features of results; or Good and Best for smoother results, Crosshatch the original image while adding texture and which are indistinguishable except on a large roughening the edges of the colored areas in the selection.
-
Page 206
CHAPTER 9 Applying Filters and Effects Uses an image, called a displacement Displace The Displace filter shifts a selection using a color map, to determine how to distort a selection. For value from the displacement map—0 is the example, using a parabola-shaped displacement maximum negative shift, 255 is the maximum map, you can create an image that appears to be positive shift, and a gray value of 128 produces no… -
Page 207: Liquify Filter
ADOBE PHOTOSHOP ELEMENTS User Guide Distorts an image along a curve. Specify the Shear the upper left or lower right, Out From Center curve by dragging the line in the box to form a displaces pixels toward or away from the center of curve for the distortion.
-
Page 208: Pixelate Filters
CHAPTER 9 Applying Filters and Effects Detects the edges in an image (areas Despeckle Increase the threshold gradually by entering a where significant color changes occur) and blurs value or by dragging the slider to the highest value all of the selection except those edges. This blur- possible that eliminates defects.
-
Page 209: Render Filters
ADOBE PHOTOSHOP ELEMENTS User Guide Render filters • For Grayscale images, use only channel 1. For RGB images, use channels 1, 2, and 3, which • The Render filters create 3D shapes, cloud correspond to the red, green, and blue channels.
-
Page 210: Sharpen Filters
CHAPTER 9 Applying Filters and Effects Lets you produce myriad lighting Sketch filters Lighting Effects effects on RGB images by varying 17 light styles, Filters in the Sketch submenu add texture to 3 light types, and 4 sets of light properties. You can images, often for a 3D effect.
-
Page 211: Stylize Filters
ADOBE PHOTOSHOP ELEMENTS User Guide Is best used with black-and-white images. For a muted effect, change the background color Stamp The filter simplifies the image to appear stamped to white with some foreground color added to it with a rubber or wood stamp.
-
Page 212
CHAPTER 9 Applying Filters and Effects Makes a selection appear raised or Emboss Select Solid Front Faces to fill the front face of stamped by converting its fill color to gray and each block with an averaged color of the block. tracing the edges with the original fill color. -
Page 213: Texture Filters
ADOBE PHOTOSHOP ELEMENTS User Guide Adds texture to an image by simulating To use the Trace Contour filter: Grain different kinds of grain—regular, soft, sprinkles, Choose Filter > Stylize > Trace Contour, or use clumped, contrasty, enlarged, stippled, horizontal, the Filters palette to apply the Trace Contour filter.
-
Page 214: Other Filters
CHAPTER 9 Applying Filters and Effects Other filters Repeat steps 2 and 3 for all pixels to include in the operation. You don’t have to enter values in all Filters in the Other submenu let you create your the text boxes. own filter effects, use filters to modify masks, offset For Scale, enter the value by which to divide the a selection within an image, and make quick color…
-
Page 215: Lighting Effects Filter
For information on choosing a location. Depending on the size of the selection, color picker, see “Using the Adobe Color Picker” you can fill the empty area with a transparent on page 77, or “Using other color pickers” on background, with the edge pixels, or with pixels page 79.
-
Page 216
CHAPTER 9 Applying Filters and Effects To use a texture fill, choose a color in the To adjust the angle and height of the Directional light using the preview window: Texture Channel pop-up menu. (See “Using a Lighting Effects texture” on page 210.) Choose Filter >… -
Page 217
ADOBE PHOTOSHOP ELEMENTS User Guide A white spotlight with medium (35) • To stretch the ellipse or rotate the light, drag one Crossing intensity and a wide (69) focus. of the handles. Shift-drag to keep the angle constant and change only the size of the ellipse. -
Page 218: About Plug-In Filters
Filter menu unless specified by the developer. Plug-in filters must be created and installed by the To delete a style: filter developer especially for Photoshop Elements In the Lighting Effects dialog box, choose a style, for previews to appear in the Filters browser.
-
Page 221: Using Type
) in the options bar. Creating type • Press the Enter key on the numeric keypad. In Photoshop Elements, you create and edit type Press Ctrl+Enter on the main keyboard • directly on-screen (instead of in a dialog box). This (Windows) or Command+Return (Mac OS).
-
Page 222: Working With Type Layers
CHAPTER 10 Using Type To enter type: To create a type selection border: Select the horizontal type tool ( ) or the Select a layer in the Layers palette. For best vertical type tool ( ). results, create the type selection border on a normal image layer, not on a type layer.
-
Page 223
ADOBE PHOTOSHOP ELEMENTS User Guide • Use fill shortcuts. To fill with the foreground Position the insertion point in the text, and do color, press Alt+Backspace (Windows) or one of the following: Option+Delete (Mac OS); to fill with the •… -
Page 224
CHAPTER 10 Using Type Specifying anti-aliasing Warping type layers Anti-aliasing lets you produce smooth-edged type Warping allows you to distort type to conform to a by partially filling the edge pixels. As a result, variety of shapes; for example, you can warp type the edges of the type blend into the background. -
Page 225: Formatting Characters
ADOBE PHOTOSHOP ELEMENTS User Guide Formatting characters If desired, specify values for additional warping options: Photoshop Elements gives you precise control over • Bend to specify how much warp is applied to individual characters in type layers, including the layer.
-
Page 226
CHAPTER 10 Using Type • To use the arrow keys to select characters, Italic. The range of available type styles varies with hold down Shift and press the Right Arrow or Left each font. If a font doesn’t include the style you Arrow key. -
Page 227
ADOBE PHOTOSHOP ELEMENTS User Guide Choosing a type size To specify the default unit of measurement for type: Choose Edit > Preferences > Units & Rulers. The type size determines how large the type appears in the image. The default unit of Select a unit of measurement for Type. -
Page 228: Setting Options For Asian Type
Setting options for Asian type Select Strikethrough to apply a line through the • middle of the type. Photoshop Elements provides several options for working with Asian type. Asian fonts are often referred to as double-byte fonts or CJK fonts. CJK Aligning type fonts means Chinese, Japanese, and Korean fonts.
-
Page 229
ADOBE PHOTOSHOP ELEMENTS User Guide Adjusting tsume Using tate-chuu-yoko Tsume reduces the space around a character by a Tate-chuu-yoko (also called kumimoji and renmoji) specified percentage value. The character itself is is a block of horizontal type laid out within a not stretched or squeezed as a result. -
Page 230
CHAPTER 10 Using Type Using mojikumi Mojikumi determines spacing between punctu- ation, symbols, numbers, and other character classes in Japanese type. When mojikumi is off, full-width spacing is applied to these characters. When mojikumi is on, half-width spacing is applied to these characters. Mojikumi on, and Mojikumi off To turn on or turn off mojikumi: If you’re working with an existing layer, select… -
Page 233: Optimizing Images For The Web
Chapter 11: Optimizing Images for the Web dobe Photoshop Elements lets you and modify optimization settings to select the optimize the display and file size of your best combination of settings for your needs. You images for effective Web publishing can also use the layers in your original image to results.
-
Page 234
CHAPTER 11 Optimizing Images for the Web Viewing images during optimization options, the size of the optimized file, and the estimated download time using the selected You use a dual image window to view both the modem speed. You can select a modem speed in original and optimized images in the Save For Web the Preview pop-up menu. -
Page 235: Choosing A File Format For Optimization
ADOBE PHOTOSHOP ELEMENTS User Guide • Standard Windows Color to view the image supported by the PNG-24 format but the JPEG with color adjusted to simulate a standard format does not support any transparency. See Windows monitor. “Making transparent and matted images” on page 233.)
-
Page 236
CHAPTER 11 Optimizing Images for the Web About JPEG format color of the Web page where you will place the image, you can match the Matte color to the Web The JPEG format supports 24-bit color and page background color to simulate the effect of preserves the broad range and subtle variations in background transparency. -
Page 237
ADOBE PHOTOSHOP ELEMENTS User Guide background matting, in which you blend the edges matting, in which you blend the edges of the image of the image with a Web page background color. with a Web page background color. (See (See “Previewing and controlling dithering” on “Previewing and controlling dithering”… -
Page 238: Optimizing Images
CHAPTER 11 Optimizing Images for the Web Optimizing images Setting optimization options for JPEG format Optimization options appear on the right side of JPEG is the standard format for compressing the Save For Web dialog box. You can choose a continuous-tone images such as photographs.
-
Page 239
ADOBE PHOTOSHOP ELEMENTS User Guide To create an enhanced JPEG with a slightly efficiently compresses solid areas of color while smaller file size, select Optimized. The Optimized preserving sharp detail; however, not all Web JPEG format is recommended for maximum file browsers can display PNG-8 files. -
Page 240
Selective is the the frequency of colors in the image. Choose Auto default option. if you want Photoshop Elements to determine the Adaptive to create a custom color table by • optimal number of colors in the color table. -
Page 241: Making Transparent And Matted Images
ADOBE PHOTOSHOP ELEMENTS User Guide Setting optimization options for PNG-24 Background matting, supported by GIF, PNG, and JPEG formats, simulates transparency by filling or format blending transparent pixels with a matte color that PNG-24 format is suitable for compressing you choose to match the Web page background on continuous-tone images.
-
Page 242
CHAPTER 11 Optimizing Images for the Web Select Transparency. If you deselect Transparency, fully transparent pixels are filled with the matte color, and partially For GIF and PNG-8 format, decide how you transparent pixels are blended with the want to treat partially transparent pixels in the matte color. -
Page 243: Previewing And Controlling Dithering
ADOBE PHOTOSHOP ELEMENTS User Guide the optimized image. Use hard-edged trans- appearance of background transparency in a parency when you don’t know the background JPEG. Fully transparent pixels are filled with the color of a Web page or when the Web page matte color, and partially transparent pixels are background is a pattern.
-
Page 244
Application dither occurs in GIF and PNG-8 • continuous-tone color (especially color gradients) images when Photoshop Elements attempts to may require dithering to prevent color banding. simulate colors that appear in the original image but not in the color lookup table. You can choose To control application dither: a dithering pattern to be applied to the image. -
Page 245
You can save custom You can preview browser dither directly in dither patterns in groups called collections, and use Photoshop Elements or in a browser that uses an the dither patterns with other images. 8-bit color display (256-color mode). -
Page 246
CHAPTER 11 Optimizing Images for the Web Choose one of the following from the color To edit the custom dither pattern, do one of palette pop-up menu in the DitherBox dialog box: the following: • Web Safe Colors to create a dither pattern using •… -
Page 247: Creating Animated Gifs
Save GIF dialog box, which has the same images, or frames, over time. Photoshop Elements animation options as the Save for Web dialog box. provides a powerful, easy way to create animated GIFs from a multiple-layer image.
-
Page 248: Previewing An Image In A Browser
Photoshop Elements program folder. You can open an existing animated GIF in Restart Photoshop Elements. Photoshop Elements using the Open command. The file is opened as a stack of layers. Each layer Saving optimized images corresponds to one frame. If you want to view a specific frame in the document window, make the…
-
Page 249: Creating Web Photo Galleries
To set options for the gallery pages, choose Gallery Images from the Options pop-up menu. Photoshop Elements provides a variety of styles Then do the following: for your gallery, which you can select using the Web Photo Gallery command. If you are an •…
-
Page 250
CHAPTER 11 Optimizing Images for the Web To set options for the home page, choose To set options for colors of elements in the Gallery Thumbnails from the Options pop-up gallery, choose Customize Colors from the menu. Then do the following: Options pop-up menu. -
Page 253: Saving Images
Photoshop Elements features format for newly created images and supports all to add information to files, and set up multiple image data that Photoshop Elements is capable of image layouts. producing—layers, shapes, editable type, and so on.
-
Page 254: Saving Images
CHAPTER 12 Saving Images Saving images compress image data without removing detail; lossy techniques compress images by removing You can use the following commands to detail. The following are commonly used save images: compression techniques: Save to save changes you’ve made to the current •…
-
Page 255: Saving Images In Specific Formats
Saving images in specific formats Saves thumbnail data for Thumbnail (Windows) Photoshop Elements can save images to various the file. In order to select or deselect this option, file formats. (See “About file formats” on you must choose Ask When Saving for the Image page 245.) While you’re developing an image, you…
-
Page 256
file format of a downloading time seem shorter and assures Filmstrip file in Photoshop Elements, you won’t be viewers that downloading is in progress. However, able to save it back to Filmstrip format. For further interlacing also increases file size. -
Page 257
ADOBE PHOTOSHOP ELEMENTS User Guide When the Save GIF dialog box appears, set optimi- If the image contains transparency, select a zation options as described in “Optimizing Matte color to simulate the appearance of images” on page 230. If necessary, select Animate. -
Page 258
(as described in “Saving images” on for newly created images. You can open PSD files page 246), and click Save. that were created in Adobe Photoshop; however, you may not be able to access all file data. For For Preview, choose a low-resolution preview example, Photoshop Elements does not support type. -
Page 259
PostScript printer to convert the file data to the application that supports PDF transparency. printer’s color space. Do not select PostScript When reopening the file in Photoshop Elements, Color Management if you’re planning to place the transparency is always preserved, regardless of image into another color-managed document. -
Page 260
CHAPTER 12 Saving Images PNG format Each pixel is described in binary format, with 0 representing black and 255 white. You can specify Developed as a patent-free alternative to GIF, the file extension (Windows), file type (Mac OS), Portable Network Graphics (PNG) format is used file creator (Mac OS), and header information. -
Page 261
Select a byte order to determine file compati- for opening multiresolution files such as PNG format bility with IBM PC or Macintosh computers. or Photo CD; however, Adobe InDesign and some Select LZW Compression to compress the image servers provide support for opening multires- image and reduce the file size. -
Page 262: Adding File Information
Setting preferences for saving format. files To enter information about a file: In Photoshop Elements, you can set preferences Choose File > File Info. for saving image previews, using file extensions, For Section, choose an attribute. To move and maximizing file compatibility.
-
Page 263
Right-click the file on the desktop (or in any File extensions Append File Extension (Mac OS) Windows or Photoshop Elements dialog box that are necessary for files that you want to use on or displays a file list), and choose Properties from the transfer to a Windows system. -
Page 264: Using The Batch Command
CHAPTER 12 Saving Images Using the Batch command To change the size and/or resolution of processed images, select Convert Image Size. Then You can automatically convert multiple images to choose the resolution to which you want to the same file format, size, and resolution using the convert the images.
-
Page 265: Creating Multiple-Image Layouts
Subdirectories to include images inside any • Select Use Frontmost Document to use the subfolders of the chosen folder. image currently active in Photoshop Elements as the source. Under Document, specify the dimensions, resolution, and color mode for the contact sheet, For Layout, choose a preset layout option.
-
Page 266
CHAPTER 12 Saving Images Customizing picture package layouts • The height of the document. You can customize existing layouts or create new Note: The width and height of the document should layouts using a text-editing application. The layout not exceed the printable area of the paper. For options in the Picture Package dialog box are example, if you plan to print on 11 x 17 paper, determined by text files that are stored in the… -
Page 269: Printing Images
Adobe Photoshop Elements. You and choose File > Print One. can adjust the positioning, scaling, and Note: By default, Photoshop Elements prints a output options for your image. You can also use composite of all visible layers. To print an individual…
-
Page 270: Positioning And Scaling Images
To scale the print size of an image in the Print Preview dialog box: represents the margins of the selected paper; the printable area is white. Photoshop Elements Do one of the following: cannot override the borders settings for your Click Scale to Fit Media to fit the image within…
-
Page 271: Printing Part Of An Image
ADOBE PHOTOSHOP ELEMENTS User Guide Prints crop marks where the options aren’t visible by default in the Print Corner Crop Marks page is to be trimmed. Options dialog box; you must select Show More Options (located below the image preview area) in order to see them.
-
Page 272: Using Color Management When Printing
Understanding when to use color management color graphics. requires an understanding of how colors are repre- sented in digital images. Photoshop Elements uses To determine if you need to use color management a grid of elements known as pixels to represent when printing: images.
-
Page 273
ADOBE PHOTOSHOP ELEMENTS User Guide Known as the Image intent in Adobe To color-manage an image while printing: Perceptual PageMaker and Illustrator 9, Perceptual aims to Choose File > Print Preview, or click the Print preserve the visual relationship between colors Preview button ( ) in the shortcuts bar. -
Page 274: Printing Over The Web
If you don’t have a printer or want to get paper would be printed over with a dingy gray to high-quality reproductions, you can send images simulate the actual newsprint appearance. from Photoshop Elements to an online service This intent is identical Relative Colorimetric for printing.
-
Page 275: Index
Bilinear interpolation 49 aspect ratio, constraining Adobe Photomerge 9 binary encoding 263 when placing files 60 Adobe Photoshop Elements CD 1 bitmap images, about 45 Auto Erase option 140, 142 Adobe Premiere 248 See also images Auto Levels command 86, 88…
-
Page 276
INDEX black and white points, New Brush command 143 Choose 23 scanning 52 options 145 chroma 68 black-and-white images, pointer options 39 Chrome filter 202 creating 96 presets 37 CJK type blending modes 147 Roundness option 146 composition options 222 bloat tool 125 selecting 139 showing options for 220… -
Page 277
39 Color Picker option 79 choosing a compression format Curves command, setting target color pickers for 227 values with 89 Adobe 77, 79 contrast Custom color table 232 Apple 79 adjusting 87 Custom filter 206 choosing 79 adjusting automatically 86… -
Page 278
INDEX dithering Dark Strokes filter 197 edge effects 193 about 70, 73, 235 Darken mode 148 editing application dither, previewing and controlling 236 Define Brush command 144 blending modes 147 browser dither, previewing and Define Pattern command 161, 162 layers 177 minimizing 237 De-Interlace filter 205 See also copying, correcting… -
Page 279
filling Find Edges filter 204 Facet filter 201 layers 159 Fine Grain filter 195 fade rate selections 159 Finger Painting option 134 for brush strokes 140 with background color 160 Fit on Screen command 26 for eraser strokes 140 with foreground color 160 Fixed Size option 104 painting 149 with gradients 151… -
Page 280
INDEX radial gradient tool 150 Hints palette 29 gamut 65 Randomize option 154 Histogram command 85 Gaussian Blur filter 196 reflected gradient tool 150 histograms GIF format saving and loading 155 about 84, 91 about 228, 248 tools 150 key type 84 Adaptive color table 232 transparency 153 Levels display of 89… -
Page 281
converting between color importing images modes 69, 71 laser printers 48 digital camera with WIA copying layers between 171 support 53 lasso tool copying selections between 111 from a digital camera 52 detection width 106 creating new 54 from a scanner 52 edge sensitivity 106 cropping 117 scanning with WIA support 53… -
Page 282
INDEX saving 247 Crossing 209 locking layers 178 scaling 127 Crossing Down 209 lossless compression selecting 168 Default 209 CCITT 246 shape 156 Five Lights Down 209 GIF format 228 skewing 128 Five Lights Up 209 LZW 246 stroking 159 Flashlight 209 PNG-24 format 229 thumbnails 168… -
Page 283
midtones New View command 24 See also placing, importing adjusting 95, 136 Noise dither 236 OpenType fonts 213 adjusting with Levels 89 Noise filters 194, 199 Optimized option, for JPEG 231 Minimum and Maximum See also individual names of optimizing images filter 206 filters about 225… -
Page 284
155, 160 Photoshop 2.0 format 250 options 147 libraries 162 Photoshop compensation 227 Overlay mode 147 painting with 133 Photoshop Elements 1 result color 147 PostScript Pattern folder 162 Photoshop EPS format. See EPS Saturation mode 148 format presets 37… -
Page 285
display of 46 Web-safe color table 232 File Extension 255 maximum 48 See also PNG format Grid 28 new images and 54 PNG-24 format Gutter 28 resampling and 49 about 229 History States 33 viewing 48 optimization settings for 233 Image Previews 254 Pixelate filters 194, 200 preserving transparency 233… -
Page 286
Resample Image option 50 raster images. See bitmap images about dpi 48 resampling rasterizing 112 background color 263 interpolation methods 49 Adobe Illustrator artwork 113 borders 263 See also resizing PDF files 57, 60 captions 263 Reselect command 103 PostScript artwork 57, 60… -
Page 287
resolution select image tool 121 sampling about 47 selecting from layers 178 changing 49 contiguous pixels 107 image with clone stamp tool 132 displaying 48 layers 168 document size 50 saturation pixels 103 about 68 dpi 48 type 217 adjusting 92, 95, 136 file size and 48 unselected areas 108 Saturation mode 148… -
Page 288
INDEX softening edges of 108 Shear filter 199 Standard Macintosh Color display 227 stroking 159 defining undistorted areas 191 Standard Windows Color subtracting from 108 shift pixels tool 125 display 227 tools 103 shortcuts bar 21 status bar 30 See also floating selections Show Bounding Box option 215 straight-edged selection Selective color table 232… -
Page 289
text. See type automatic 86 hidden tools 19 Texture Channel 210 automatic adjustments 86 layer sampling 178 Texture Fill filter 202 Brightness/Contrast magic eraser 140 command 87 Texture filters 195, 205 magic wand 106 Color Cast 92 See also individual names of magnetic lasso 104 filters Fill Flash 87… -
Page 290
INDEX in EPS files 250 size 219 vector graphics 112 option for PNG-24 232, 233 strikethrough 219 about 45 option in Save for Web 234 tool options bar 213 resizing 48 preserving in optimized underlining 219 vector shapes. See shapes images 233 warping 216 vertical type tool 214… -
Page 291
Web documentation overview 3 Web Photo Gallery command 241 Web-safe color table 232 Wet Edges option 140 WIA support 53 importing with digital camera 53 scanning 53 Wind filter 205 Windows Color Picker 79 wire frame 130 wire frame. See transformations work area about 19 components 19… -
Page 293
Production Notes This book was created electronically using Adobe Julieanne Kost FrameMaker . Art was produced using Adobe Business woman (page 10), Butterfly (page 21), ® Illustrator and Adobe Photoshop. The Minion Orange (page 26), Grapes (page 71), Archway ®…
This manual is also suitable for:
65089063
С правильными учебными пособиями Photoshop Elements вы сможете сделать многое из того, чего вы можете достичь с помощью полной версии Photoshop CC, за долю от стоимость (читайте наш обзор Photoshop CC, если вы не уверены, нужен ли он вам). Photoshop Elements содержит множество функций профессиональной версии, и это отличный выбор для тех, кто не нуждается во всех этих тяжелых опциях.
Эти учебные пособия по Photoshop Elements охватывают версии от 7 и выше, и они проведут вас от базовых инструментов к более сложным эффектам.
Содержание статьи
- 0.1 Начало работы
- 1 01. Введение в элементы Photoshop
- 2 02. Используйте Elements Organizer
- 3 03. Сортировка и упорядочение изображений
- 3.1 Обработка изображений
- 4 04. Удалите объекты или артефакты с помощью Content-Aware Fill
- 5 05. Используйте кисть «Уточнить выделение»
- 6 07. Очистите вашу сцену
- 7 08 , Исправьте экспозицию и освещение изображения
- 8 09. Аэрограф и удаление пятен
- 8.1 ] Спецэффекты
- 9 10. Создание поп-арта
- 10 11. Используйте направленное редактирование фотографий
- 11 12. Создание сложных эффектов размытия
- 12 13. Создать авторскую кисть с водяным знаком
- 13 14. Овладейте ручкой и чернильным фильтром
Начало работы
Ознакомьтесь с основами [Image: Adobe]
Если вы новичок в Photoshop Элементы, посмотрите это видео от Яна Кабили из Lynda.com. Он поможет вам понять основные рабочие пространства — eLive, Media, People, Places и Events — а также объяснит, как организовать, отредактировать, создать и поделиться своими фотографиями.
02. Используйте Elements Organizer
Управляйте своими фотографиями с помощью этого руководства [Image: Adobe]
Чтобы помочь вам найти свой В этом руководстве вы познакомитесь с Elements Organizer и узнаете, как просматривать, упорядочивать, искать и отмечать фотографии. Также вы узнаете о рабочем пространстве, макете, видах и способах быстрого поиска фотографий.
03. Сортировка и упорядочение изображений
Член команды Elements Philip Andrews рассказывает, как действительно быстро сортировать, управлять и находить фотографии в этом учебном пособии по Photoshop Elements на основе видео.
Обработка изображений
04. Удалите объекты или артефакты с помощью Content-Aware Fill
С легкостью теряйте ненужные элементы фото
(Кредит изображения: Adobe) [19459]
С более новыми версиями Elements у вас есть множество полезных опций для очистки фотографий. В этом руководстве для Elements 13 вы узнаете, как удалять ненужные части фотографии с помощью Content-Aware Fill, который заменяет выбранные элементы содержимым из другого места на фотографии.
05. Используйте кисть «Уточнить выделение»
Вот способ убедиться, что ваш выбор абсолютно идеален
(Кредит изображения: Adobe)
Когда вы пытаетесь сделать выбор вокруг объектов сложной формы, может быть действительно сложно получить правильные вещи. Из этого туториала Вы узнаете, как изменить существующую выделенную область, используя кисть «Уточнить выделение», чтобы получить наилучшие возможные результаты.
Рекомендуйте свои фотографии, чтобы сделать их проще для глаз
(Изображение предоставлено: Adobe)
Если фотография выглядит почти хорошо, но композиция не совсем правильная, Elements позволяет легко перемещать объекты, пока не все немного более эстетично. Посмотрите это руководство по Элементам 13, и вы узнаете, как использовать инструмент «Перекомпоновать» для перемещения всего, сохраняя важные элементы, в то же время избавляясь от ненужных деталей.
07. Очистите вашу сцену
Интуитивно понятный инструмент очистки сцены был представлен в Photoshop Elements 7. В этом учебном пособии по Photoshop Elements на основе видео вы узнаете, как добавлять или удалять объекты с вашего изображения.
08 , Исправьте экспозицию и освещение изображения
Ваше изображение переэкспонировано? Или детали теряются из-за плохого контраста? Многие фотографии выглядят лучше с исправленными яркостью и контрастностью, здесь вы узнаете, как их отрегулировать.
09. Аэрограф и удаление пятен
Всего за 10 минут этот полезный учебник Photoshop Elements охватывает пользовательский интерфейс, аэрографию и сглаживание кожи, слои и устранение дефектов.
] Спецэффекты
10. Создание поп-арта
В этом учебном пособии по элементам Photoshop для видео рассказывается, как создавать эффекты поп-арта с помощью функции редактирования поп-арта. Для Photoshop Elements 9 и выше.
11. Используйте направленное редактирование фотографий
В режиме управляемого редактирования вы можете создавать привлекательные специальные эффекты. Это видео, от базового редактирования фотографий до потрясающего VFX, познакомит вас с основами работы в этом режиме. Это руководство по Photoshop Elements для версий 10 и выше.
12. Создание сложных эффектов размытия
В этом руководстве команда Photoshop Elements расскажет о функциях, которые позволяют создавать сложные методы размытия, такие как смещение наклона и размытие объектива, с легкостью.
13. Создать авторскую кисть с водяным знаком
Хотите защитить свою работу? В этом 20-минутном руководстве по Photoshop Elements вы узнаете, как сделать водяные знаки на изображениях одним щелчком мыши.
14. Овладейте ручкой и чернильным фильтром
Перо и чернильный фильтр ловко делает фотографию и дает ей нарисованный или мультяшный вид. Следуйте этому короткому видео-уроку, чтобы узнать, как его использовать.
Подробнее:
Photoshop Elements — это упрощённая версия классического Adobe Photoshop. Она позволяет быстро редактировать фотографии, накладывать эффекты и делать цветокоррекцию. В этой программе нет некоторых инструментов, а интерфейс визуально гораздо более простой и минималистичный. В Photoshop Elements едва ли получится сделать сложную обработку, но отлично подойдет для репортажников, любителей, новичков и тех фотографов, кто делает ставку на естественность, отказываясь от глубокой ретуши.
Рассказываем об интересных фишках и особенностях Adobe Photoshop Elements, которые могут вас заинтересовать и побудят «пощупать» редактор своими руками.

Две панели редактирования: для новичков и для профи
Открывая фотографию в Photoshop Elements, можно выбрать два режима: Быстрый / Quick и Экспертный / Expert. Для этого достаточно кликнуть на кнопки с соответствующими названиями в верхней части экрана.

В Быстром режиме в пару кликов можно подправить яркость, наложить резкость и эффекты. Из ручных инструментов представлено всего 8 видов, подходящих для базовой коррекции. Например, если нужно обрезать снимок, убрать пару прыщиков, выровнять горизонт.
Режим Быстрый подойдет для:
— новичков, только осваивающих графические редакторы, которых пугает обилие кнопок и громоздкий интерфейс;
— фотографий, где не нужна глубокая ретушь. Например, только чуть-чуть сделать снимок темнее или светлее, подправить насыщенность цветов;
— обработки репортажных снимков;
— обработки пейзажных, архитектурных фотографий, снимков с путешествий.
На любом этапе обработки вы можете нажать кнопку Экспертный и перейти в профессиональный режим. Он куда ближе по функционалу к Photoshop: там появляются слои, кисти, привычный для ретуширующих штамп и восстанавливающая кисть. Также расширяется и количество инструментов ручного редактирования: 21 против 8 в Быстром режиме.
Пресеты для базовых команд
В меню Быстрый / Quick слева находятся шесть основных автоматических инструментов для работы с фотографией:
1. Умное исправление / Smart Fix. Автоматически корректирует все нижеперечисленные параметры.
2. Экспозиция / Exposure. Проще говоря, делает фотографию светлее или темнее.
3. Освещенность / Lighting. Осветляет или затемняет преимущественно тёмные части фотографии.
4. Цвет / Color. Позволяет сделать цвета более насыщенными или тусклыми, изменить их тон.
5. Баланс /Balance. Правильнее было бы назвать Баланс Белого. Корректирует цвета на фотографии, если изначально она желтила, синила, зеленила.
6. Резкость / Sharpen. Поднимает резкость, а в некоторых ситуациях также добавляет зерно на фотографию для создания эффекта плёночной фотографии.
Чтобы изменить любой из параметров, кликните по соответствующему названию и сдвиньте ползунок. Казалось бы, что проще? Но разработчики сумели сделать работу с инструментами ещё проще — открыв любое меню, вы увидите список из 9 готовых пресетов. И так для каждой настройки!

Обработка под картины и стили известных художников
В Photoshop Elements любую фотографию можно стилизовать под живописную картину в один клик. Для этого перейдите во вкладу Эффекты / Effects и нажмите на любую картину. Программа подгонит цвета и даже постарается повторить мазки и стиль выбранного полотна.

На выбор редактор предлагает 28 картин известных художников. Например, Ван Гога или Мунка. Если нажать галочку Сохранить цвета оригинала / Keep original photo colors, программа постарается повторить только стиль и мазки, но оставит изначальные цвета снимка.
Это может оказаться интересным подарком, если вы, например, хотите распечатать стилизованный портрет на холсте. Также можно побаловаться и получить сюрреалистичные пейзажи, предметы, архитектурные снимки или попытаться уйти в абстракцию и получить арт, где пересекается фотография и рисунок.
Классические пресеты в один клик
Если во вкладке Эффекты выбрать раздел Классические / Classic, графический редактор предложит 11 базовых пресетов. Например, позволит перевести фотографию в чёрно-белый или предложит обработку под винтаж.
Инструмент для мгновенного отбеливания зубов
Мечтали отбелить зубы модели, но не знали, как и где это сделать в громоздком Photoshop? В Photoshop Elements для этого есть отдельный инструмент, а по времени процедура займет всего пару минут.

Выбрав инструмент, с помощью кисти обведите зубы. Программа сама автоматически осветляет их. Чтобы коррекция была точнее, регулируйте размер кисти с помощью единственного ползунка внизу.
Автоматически раскрасить чёрно-белую фотографию
Если нужно восстановить старую фотографию и вернуть ей цвет, воспользуйтесь инструментом Photoshop Elements, который сам раскрасит снимок. Для этого в панели наверху найдите кнопку Улучшение / Enhance — Раскрашивание фотографии / Colorize photo или нажмите горячие клавиши Ctrl + Alt + R.

Перед вами откроется окно, где можно выбрать один из четырёх вариантов пресетов — два более тёплых и два в более холодных цветах, с синевой и зеленцой. После этого нажмите Ok и коррекция применится.
Программа работает не идеально и не всегда точно, но это отличный быстрый вариант для любителя. Для гарантированно качественного восстановления цвета на снимке лучше работать вручную или обратиться к профессионалу.
Открыть закрытые глаза на фотографии
Photoshop Elements позволяет в пару кликов «открыть» глаза модели, если на фотографии она их случайно закрыла. Программа предлагает как четыре варианта глаз на выбор, но гораздо качественней получится, если пойти по второму пути — выбрать фотографию из той же серии с той же моделью, но где у неё открыты глаза. Да, возможно придётся перебрать несколько снимков, чтобы найти лучший ракурс, но в остальном графический редактор сделает всё за вас.

Как открыть глаза на фотографии в Photoshop Elements:
1. На панели слева возьмите инструмент Глаза / Eye. Горячая клавиша Y.
2. Внизу найдите кнопку Открыть закрытые глаза / Open Closed Eyes.

3. В открывшемся окне нажмите Компьютер / Computer и выберите снимок с «донорскими» глазами. Они загрузятся и появятся справа. Выберите нужное изображение. Photoshop Elements сам заменит глаза на снимке. После этого нажмите Ok.
Обновление: Александра Шпак
Я рассказал, как ориентироваться в программе Photoshop, о принципах работы, разобрал основные функции и инструменты. Оно подойдет тем, кто не знаком с программой совсем или хочет лучше в ней разобраться – копирайтерам, менеджерам, маркетологам, начинающим дизайнерам. Руководство поможет лучше доносить свои идеи в презентациях, делать иллюстрации для статей и постов в соцсетях, качественно обрабатывать фотографии.

Как читать. Если вы осваиваете Photoshop с нуля, прочитайте руководство целиком, по порядку. При этом прочитанное лучше сразу закреплять на практике — в программе. Если же вы хотите закрыть пробелы в знаниях, находите нужную информацию с помощью оглавления.
В чем преимущество. В этом руководстве, в отличие от видеоуроков, вы быстро найдете нужную информацию с помощью поиска по странице и оглавления. Преимущество, по сравнению с официальным гидом Adobe или профессиональными учебниками, в том, что:
- собрана только самая важная информация,
- текст написан простым языком,
- контент понятно структурирован.
А еще это руководство будет обновляться по мере выхода новых версий Photoshop — следите за датой публикации материала выше, под заголовком.
Что такое Photoshop
Photoshop − это графический редактор для работы с растровыми изображениями. Они состоят из пикселей – квадратиков, которые вы видите при увеличении любой картинки.
Для чего нужен. Photoshop подходит для цветокоррекции и ретуши фотографий, создания коллажей и иллюстраций.
Для чего не подойдет. Для верстки многостраничной печатной продукции и сайтов эта программа не годится, так как перегружает систему. Полиграфию удобнее создавать в InDesign, а веб – в Figma или Sketch. Логотипы, иконки и все, что в дальнейшем нужно будет масштабировать, лучше рисовать в программах, предназначенных для работы с вектором. Созданные в них изображения сохраняют качество, так как не состоят из пикселей, а являются неделимыми фигурами (до сохранения в jpeg или растрирования).
Разработаем вам фирменный стиль
Быстро и красиво!
Подробнее

Настройки перед началом работы
Перед началом работы настройте программу так, чтобы повысилась ее производительность, а вам было удобнее ею пользоваться. Это поможет сэкономить время и улучшить результат.
Интерфейс
При желании можно выбрать один из четырех цветов интерфейса (возле цифры 1 на изображении ниже (далее будем использовать просто цифру в скобках)). Для этого зайдите в настройки интерфейса, в меню «Редактирование». Там выберите светло-серый фон, если важна точность цветов на картинке. Если вы используете Mac, то зайдите в меню «Photoshop», далее в «Настройки», в выпадающем меню выберите пункт «Интерфейс». Слишком темное или светлое окружение будет искажать восприятие цветов. По сравнению с черным интерфейсом, изображения будут казаться светлее и насыщеннее, а по сравнению с белым – наоборот. К тому же, выбрав светло-серый, вы будете читать темный шрифт на светлом фоне – это привычнее, чем на выворотке.
По той же причине стоит выбрать средний серый цвет заливки окрестностей вокруг картинки (2). Серый не будет мешать правильному восприятию цветов.
Выберите внешний вид интерфейса
Производительность
Определитесь, сколько места предоставить Photoshop. Сделать это можно в том же окне, в разделе «Производительность». Для нормальной работы достаточно 8 Гб. Но не отдавайте под него все место – оставьте 10-20 % для других программ.
Когда места для работы не хватает, временно ненужная информация сбрасывается на жесткий диск и подгружается при необходимости. Если она будет сбрасываться на системный диск (в большинстве случаев это диск «C»), то работоспособность программы может снижаться. Поэтому в разделе «Временные диски» убедитесь, что у вас выбран не диск «C». Если у вас есть SSD, то лучше поставить его – программа будет работать быстрее.


Смотреть галерею
Отведите на работу Photoshop побольше места и выберите несистемный диск для сброса информации
Курсоры
Инструменты в Photoshop делятся на два вида: для рисования и все остальные. Перейдите во вкладку «Курсоры». Для первого вида выберите «Нормальный кончик кисти» (1). При этом будет отображаться кружок, определяющий границы мазка – это наиболее естественное представление о кисти.
Для второго вида поставьте галочку напротив пункта «Точный» (2). Вместо иконки инструмента будет отображаться точный курсор. Используя его, легче понять, какой вы участок выбираете.
Выберите отображение курсора
Отображение инструментов
Некоторыми командами вы пользоваться не будете. В разделе «Меню», находящемся в пункте «Редактирование», их можно выключить, чтобы не отвлекали. Для этого уберите значок глазика с ненужных команд. Те же, которыми вы будете пользоваться чаще всего, например, «Сохранить» или «Открыть», пометьте цветом, чтобы их было легче находить. Если отключенная операция вдруг понадобится, вы можете выбрать внизу любого пункта «Показывать все пункты меню». Вернуть настройки по умолчанию можно в этом же окне.
Скройте ненужные команды и выделите наиболее востребованные
Единицы измерения
В разделе «Единицы измерения и линейки» поставьте привычные вам миллиметры вместо дюймов.
Выберите привычные единицы измерения
Комбинации
В пункте «Редактирование» зайдите в раздел «Меню» и перейдите во вкладку «Клавиатурные сокращения». Напротив большинства команд стоят комбинации клавиш, которыми они вызываются. Их можно переназначить, кликнув на существующее назначение, или задать, если оно отсутствует. С помощью комбинаций горячих клавиш можно вызывать команды гораздо быстрее, чем методом поиска в меню. Поэтому выучите те, которыми пользуетесь наиболее часто – это существенно сэкономит время. Чтобы первое время было проще, распечатайте наиболее популярные комбинации горячих клавиш и подглядывайте в эту шпаргалку при необходимости.
Пользуйтесь клавиатурными сокращениями
Обзор программы
Основная проблема при работе с Photoshop − найти нужный инструмент или команду. Но если знать, что и где искать, работать будет гораздо быстрее и приятнее. Чтобы свободно ориентироваться в программе, разберем три основных органа управления.
Основные органы управления Photoshop
Основное меню
Строка основного меню находится сверху и состоит из одиннадцати пунктов. В каждый из них входят команды, сгруппированные по определенным признакам.
Файл. В пункте «Файл» собраны все опции, отвечающие за взаимодействие программы с внешним миром: «Сохранить», «Открыть изображение», «Экспортировать», «Распечатать» и т.д.
Редактирование. Здесь сгруппированы команды, которым не нашлось места в других пунктах. Например, «Отменить», «Повторить», «Трансформирование слоя», а еще «Меню», «Настройки» и «Клавиатурные сокращения».
Изображение. Сюда собраны команды для коррекции изображений. Здесь можно изменить размер, яркость или подкорректировать цвета.
Слои. Так как основная работа в Photoshop связана именно со слоями, это самое большое ниспадающее меню. В нем собраны все команды, касающиеся слоев.
Текст. В этот пункт собраны команды для работы с текстом. Скорее всего, заглядывать сюда вы будете редко. Так как основные текстовые настройки находятся в окнах «Символ» и «Абзац».
Выделение. Если вы ищете команды, связанные с выделением участков изображения, то это здесь. В этом пункте можно отменить все выделения, инвертировать, деформировать, растушевать границы или сохранить.
Фильтры. Здесь находится набор фильтров, которые можно накладывать на изображения. Если существующих покажется мало, дополнительные фильтры можно найти в интернете.
3D. Photoshop умеет создавать несложные 3D-модели и обрабатывать созданные в других программах. Например, в 3ds Max. Функциональность простая: можно вращать модели, натягивать на них поверхности, освещать с разных сторон. Учтите, что работа в этом режиме перегружает память, отчего Photoshop может подвисать. Для 3D существуют более подходящие программы. Поэтому не будем в этой статье касаться данного пункта.
Просмотр. В пункте «Просмотр» находятся функции, которые меняют не саму картинку, а ее отображение на экране. Вам — сюда, если надо уменьшить или увеличить фотографию, поменять режимы экрана, включить или выключить отображение вспомогательных элементов, таких как направляющие, линейки, границы выделения.
Окно. В этом пункте сгруппированы команды для работы с окнами. Отсюда можно вызвать любое окно и менять отображение открытых в программе картинок: показывать их во вкладках или одновременно выводить на экран.
Окна
Где находятся и как добавлять. Собраны они в правой части экрана. Включаются в пункте «Окно», который находится в основном меню.
Какие окна нужны. Это зависит от задач. Для начала подойдет и набор по умолчанию, который по необходимости можно корректировать.
Как расставлять. Включив окно в основном меню, вы увидите его в отдельной вкладке. Его можно сворачивать, растягивать и сжимать.
Сворачивайте и меняйте размер
Связывайте между собой. Для этого перетащите одно окно к другому за ярлык с названием до появления синей полоски. Теперь они будут сворачиваться и перетаскиваться вместе. Если нужно вставить третье окно между ними, перетащите его к их стыку. Чтобы окна открывались в одном окне и переключались с помощью вкладок, перетаскивайте не на стык, а накладывайте одно на другое
Связывайте
Объединяйте
Прикрепите отдельные окна к панели окон, чтобы они не загораживали рабочую область. Для этого перетащите их к правому краю до появления синей полоски.
Сгруппируйте нужные окна на правой панели
Как сохранить. Чтобы сохранить расположение окон, перейдите во вкладку «Рабочая среда» в пункте «Окно», выберите «Новая рабочая среда» и нажмите «Сохранить». Вместе с окнами там можно сохранить клавиатурные сокращения, вкладки в пунктах меню и состояние панели инструментов. По умолчанию предлагается несколько рабочих сред для разных целей. Например, для рисования или обработки фотографий.
К сохраненной среде можно вернуться, выбрав ее в том же вложенном меню и нажав «Сбросить».
После настройки сохраните расположение окон, инструментов и горячие клавиши, чтобы вернуться к ним позже
Инструменты и опции
Панель инструментов находится слева (1). Сюда собраны все инструменты ручного редактирования. Выбрав один из инструментов, вы увидите его настройки на панели «Опции» (2), находящейся под основным меню. Большинство иконок на панели содержат вложенные инструменты со схожими функциями (3), например, вместе с «Кистью» находится «Микс-кисть» и «Карандаш». Чтобы их вызвать, кликните правой мышью по иконке.
Панель инструментов в Photoshop
Навигация
Открытие изображения
Чтобы открыть изображение, в пункте «Файл» нажмите «Открыть» и выберите картинку на компьютере или воспользуйтесь сокращением «Ctrl+O» (На Mac: «Cmd+O»). Во вложенном меню «Последние документы» находятся картинки, которые вы недавно открывали. Их количество можно увеличить в настройках, выбрав больший период запоминания.
Откройте файл для работы
Изменение масштаба
Масштаб изображения изменяется четырьмя основными способами:
- С помощью команд в пункте «Просмотр».
- Колесиком мыши при зажатой клавише Alt (кнопка Option на Mac).
- Комбинациями «Ctrl -» и «Ctrl +» (на Mac: «Cmd -» и «Cmd +».
- В окне «Навигатор».
Если нужно быстро вернуться к общему виду, нажмите «Ctrl + 0» (на Mac «Cmd + 0») − изображение займет всю рабочую область.
Также масштабировать можно с помощью «Увеличительного стекла», которое вызывается из панели инструментов либо с помощью модификатора «Ctrl + пробел» (на Mac: «Cmd + пробел»). Отличие модификаторов от клавиатурных сокращений заключается в том, что они не выполняют какую-либо команду, а временно меняют назначение курсора.

Масштабируйте работу горячими клавишами
Перемещение по изображению
Быстро перемещаться по увеличенному изображению поможет инструмент «Рука». Для этого зажмите пробел и передвигайтесь с помощью мыши. Это самый удобный способ. Также для этого можно использовать окно «Навигатор» и полосы прокрутки, появляющиеся внизу и справа при приближении.
Перемещайтесь по картинке с помощью «Руки» − так быстрее
Отмена и возврат действий
Чтобы быстро отменить действие, нажмите «Ctrl + Z» (на Mac «Cmd + Z»), а при повторном нажатии комбинация вернет внесенное до этого изменение. Чтобы переключиться на несколько шагов назад, используйте сокращение «Alt + Ctrl + Z» (на Mac «Option + Cmd + Z») , вперед – «Shift + Ctrl + Z» (на Mac «Shift + Cmd + Z»). Вернуться сразу на много действий можно в окне «История».
«Alt + Ctrl + Z» − несколько шагов назад, «Shift + Ctrl + Z» − несколько шагов вперед
Окно «История» − сразу вернуться на много действий
Размеры и разрешение
Размер изображения
Чтобы редактировать размер и разрешение, в пункте «Изображение» выберите «Размер изображения» и задайте нужную ширину и высоту(1). Чтобы картинка менялась пропорционально при изменении одной из сторон, нажмите на иконку цепочки (2). А если хотите с размерами менять и разрешение (3), то снимите галочку с пункта «Ресамплинг» (4).
Меняйте размер и разрешение в окне «Размер изображения»
Рамка
С помощью инструмента «Рамка» можно добавлять фон, обрезать или наклонять картинку. Если нужно обрезать ее до конкретных размеров, введите их в специальные поля на панели «Опции» или выберите в контекстном меню, всплывающем по правому клику на изображение.
Используйте «Рамку», чтобы расширить или обрезать края картинки
Если нужно растянуть фон с учетом содержимого, в «Опциях» нажмите на соответствующую иконку.
Добавьте фон с помощью «Рамки»

Создание изображений для соцсетей: размеры, вотермарки, инструменты, примеры
Слои
Работа в Photoshop похожа на создание аппликаций, только вместо слоев бумаги в нем используются виртуальные слои. Благодаря им вы можете удалять, редактировать, передвигать отдельные объекты или участки изображения, а также точечно на них воздействовать, не боясь задеть другие картинки на прочих слоях.
Окно «Слои»
Действия со слоями
В программе «Слои» находятся на правой панели (1). Если нет, то включите их в пункте «Окно» в основном меню. Чтобы изменить или переместить слой, кликните по нему левой кнопкой.
Создать. Создавайте новый слой каждый раз, когда совершаете новое действие с фотографией. Для этого либо нажмите на иконку (2) внизу окна, либо выберите команду в пункте «Слои», либо воспользуйтесь комбинацией «Ctrl + Shift + N» (на Mac «Cmd + Shift + N»).
Назвать. Когда слоев несколько, в них легко ориентироваться. Когда же их накапливается много, можно запутаться, какой элемент на картинке к какому слою относится. Чтобы было удобно искать нужный слой, им можно давать названия. Для этого кликните два раза по существующему названию слоя.
Удалить. Удалить слой можно при помощи кнопки Delete в контекстном меню, которое вызывается кликом правой мыши по слою, либо перенеся его на значок корзины (3).
Переместить. Чтобы подвинуть слой в плоскости картинки, используйте инструмент «Перемещение».
Поменять порядок. Перетащите слой с помощью мыши.
Меняйте слои местами с помощью левой кнопки мыши
Скопировать. Чтобы скопировать слой, воспользуйтесь быстрыми клавишами «Ctrl + J» (на Mac «Cmd + J») или перетащите его на иконку создания нового слоя (2). Если неудобно лезть в окно со слоями, выберите инструмент «Перемещение», зажмите Alt (на Mac — Option) и перетащите слой с картинки в сторону с помощью мыши.
Скопируйте слой, перенеся на значок «Создать новый слой»
Сделать прозрачным. Регулировать прозрачность слоя (9) можно с помощью двух полей: «Непрозрачность» и «Заливка». «Непрозрачность» регулирует слой вместе с наложенными на него эффектами. А «Заливка» − непосредственно сам слой. Например, уменьшая показатель в заливке, тень или обводка, наложенные на слой, будут оставаться без изменений.
«Заливка» отвечает за слой без эффектов, «Непрозрачность» − за весь
Объединить. Слои удобно объединять, когда они относятся к одному объекту на картинке, и если изменять их по отдельности вы больше не собираетесь. Чтобы объединить, выделите нужные, правым кликом по слоям вызовите контекстное меню и нажмите «Объединить». А чтобы связать слои временно, нажмите «Связать».
Залить цветом. Выберите нужные цвета на панели инструментов, возьмите инструмент «Заливка» и нажмите «Alt + Backspace» (на Мас «Option + Backspace»), чтобы залить основным цветом, или «Ctrl + Backspace» (на Mac «Cmd + Backspace»), чтобы залить фоновым.
Деформировать. Нажмите «Ctrl + T» (на Мас «Cmd + T»), чтобы трансформировать слой. Правым щелчком мыши вызовите контекстное меню и выберите один из четырнадцати способов деформации. С помощью мыши изменяйте его размер, перемещайте и искажайте. Если хотите, чтобы слой сохранял пропорции при уменьшении или увеличении, зажмите Shift.
Наложить эффекты. Правым кликом мыши по слою вызовите меню и выберите «Параметры наложения». В этом окне можно задать обводку и тени, создать тиснение, наложить градиент или свечение. Чтобы включить эффект, поставьте галочку напротив его названия. Чтобы изменить его параметры − кликните по названию эффекта. Если рядом с названием есть значок плюсика, значит эффект можно дублировать: на один слой наложить несколько одинаковых эффектов с разными настройками. Например, это полезно, когда нужно сделать несколько теней для одного объекта, который освещается несколькими источниками света. Также эффекты можно включить и через меню, скрывающееся за иконкой fx (4) − оно полностью дублирует «Параметры наложения».
Накладывайте эффекты на слои в «Параметрах наложения»
Изменить режим наложения. Photoshop позволяет выбирать, как будет накладываться верхний слой по отношению к нижнему. Для этого в окне со слоями существует поле «Режимы наложения» (8). Эти режимы делают изображение прозрачным, более контрастным или просвечивающими в определенных тонах.
Эта функция дает возможность добиваться наложения любых эффектов или фильтров на верхний слой, меняя нижний. А рисуя кистью в одном из параметров, можно создавать свет, тени и блики. Для наложения тени выберите режим «Умножение», «пипеткой» возьмите образец цвета предмета, на котором должна быть тень, уменьшите непрозрачность и жесткость кисти − она будет рисовать мазками похожими на тень. Чтобы наложить свет, рисуйте кистью в режиме «Экран». Для бликов используйте «Мягкий свет» и белую кисть.
Используйте разные режимы наложения, чтобы накладывать эффекты, например, блики
Наложить маску. «Встаньте» на нужный слой и нажмите на иконку, похожую на японский флаг (5). Рядом со слоем появится его маска. Теперь черной кистью можно скрыть часть слоя в маске, а белой – вернуть обратно. Если вырезать область или стереть ее с помощью «Стерки», то это действие можно будет вернуть только отменой.
Наложите маску, чтобы спрятать часть слоя
Создать обтравочную маску из слоя. Эта команда позволяет накладывать верхний слой на нижний. То есть нижний становится окном в верхний, к которому вы применили маску. Так, например, на текст накладывается фон.
Закрепить. Закрепите слой, если хотите, чтобы ни одно действие с картинкой его не коснулось. Для этого «встаньте» на нужный слой и нажмите на иконку с замочком (7). Вы не сможете его двигать, перемещать, рисовать на нем или накладывать эффекты – для программы он будет неприкосновенен.
Виды слоев
Обычный растровый слой. Это просто элемент изображения, находящийся на отдельном слое. Его можно редактировать и проделывать с ним все, что описано выше.
Фоновый. Самый нижний закрепленный слой (с замочком). Его можно сделать обычным, сняв замочек по клику. Также любой слой можно сделать фоновым, переместив в самый низ и закрепив.
Текстовый. Текст, написанный на картинке, автоматически становится новым слоем. С ним можно проделывать все действия, что и с обычным, плюс те, которые описаны в разделе «Текст».
Корректирующий. Это прозрачный слой, не являющийся каким-либо эффектом. Он накладывается поверх обычного слоя, выполняя функцию цветного стекла, помещенного над картинкой. Чтобы его создать, нажмите на иконку, похожую на «Инь-ян» (6), и выберите слой с нужным видом коррекции. Он нужен для создания фильтров и цветокоррекции (подробнее об этом в следующем разделе).
Смарт-объект. Превратите растровый слой в смарт-объект (или наоборот) в контекстном меню слоя. После этого он как бы пакуется в папку. Чтобы воздействовать на слой, кликните по нему дважды. Он откроется отдельно в новой вкладке в Photoshop. После изменений в слое сохраните их с помощью сочетания клавиш «Ctrl + S» (на Мас «Cmd + S»), чтобы они вступили в силу на основном изображении. Это удобно, когда требуется более детальная работа с областью. Например, при создании мокапов.
Слой-заливка. Позволяет залить слой цветом, градиентом или узором. Слой-заливка является отдельным слоем, к которому можно отдельно применить режимы наложения.
Редактируйте смарт-слой в отдельной вкладке, например, для создания мокапа
Цветокоррекция
В этом разделе я расскажу, как настраивать яркость и контрастность фотографий, убирать лишние оттенки и корректировать цветовой баланс.
Все настройки цветокоррекции есть в пункте «Изображение». Но, по возможности, пользуйтесь корректирующими слоями. Они накладывают коррекцию отдельным слоем, который удобно скрывать и редактировать (как создавать корректирующие слои – в разделе «Слои»).
Кривая
Что такое кривая. Вызвав инструмент «Кривые», вы видите график. На оси X показывается яркость: от самого темного участка к самому светлому, слева направо. На оси Y показывается количество пикселей на картинке, соответствующих яркости по оси X.
Зависимость графика от изображения. Определив, какие участки на графике каким областям изображения соответствуют, вы поймете, в каком месте и куда двигать кривую. Сделать это можно по трем параметрам:
- По яркости. Чем ярче область на фотографии, тем ближе она к правому краю графика.
- По соотношению площади участка к высоте пиков на графике. Если на фото есть большой темный участок, скорее всего, он относится к пику слева.
- По ширине столбца. Ширина столбца говорит о количестве пикселей одной яркости. Пики графиков соответствуют однородным по яркости областям, равнины − областям с большим разбросом.
Соотнести график с фотографией поможет инструмент, скрывающийся за иконкой руки. Выбрав его и передвигая курсор по фотографии, вы будете видеть, как перемещается ползунок на кривой. Он и будет соответствовать той части фото, на которую наведен курсор. По клику на месте ползунка появится точка. С ее помощью можно изменять яркость соответствующего участка. Такие опорные точки можно ставить и по клику на саму кривую. Чтобы их убрать, просто перетащите точки за пределы графика, захватив мышью.

Определите, как график соотносится с картинкой
Как кривая меняет картинку. Есть четыре базовых правила, описывающих работу кривой:
- Если кривая проходит ниже − фотография затемняется (чем ниже, тем сильнее).
- Если выше − наоборот становиться светлее.
Что происходит, если выше
- Если кривую круто изогнуть в виде буквы S, то темные участки станут еще темнее, светлые − светлее. Чем круче кривая, тем больше контраст.
Иллюстрация влияния кривой в виде буквы S
- Если S-образную кривую изогнуть в другую сторону, то фото станет менее контрастным. Чем больше степень изгиба, тем меньше контраст.
Так меняется контраст
Чтобы воздействовать на картинку в областях с определенной яркостью, с помощью опорных точек зафиксируйте кривую на участке, который не нужно менять.
Меняйте только определенные участки фотографии с помощью опорных точек
Полноконтрастность фотографии. Открывая график с кривой на некоторых изображениях, видно, что пиксели занимают не всю ось X: крайние правый и левый участки графика остаются пустыми. Это значит, что фотография не полноконтрастная: недостаточно насыщенная, блеклая. Чтобы это исправить, приведите ее к полноконтрастному виду. Для этого:
- Найдите самую черную точку на картинке. Зажмите Alt и двигайте левый ползунок вдоль оси X вправо, пока не появится самый темный участок. Затем возьмите пипетку для установки точки черного и кликните по этому участку.
- Также найдите самую белую точку, только теперь передвигая правый ползунок влево. Выберите пипетку для установки точки белого и кликните на самую светлую область.
Сделайте фотографию полноконтрастной для придания глубины фотографии
Удаление лишних оттенков. Удалите с фотографии оттенки, которых там не должно быть. Для этого переключитесь на другие цветовые каналы (красный, зеленый или синий) в окне со свойствами кривой и корректируйте ее там. Например, когда фото желтит, перейдите в синий канал и немного поднимите кривую.
Уберите лишние оттенки в цветовых каналах
Чтобы сравнить изменения, переключайтесь между было/стало с помощью иконки глазика внизу. А если изменения не понравились, то с помощью стрелочки, что слева от иконки с глазиком, сбросьте все изменения на кривой.
Цветовой тон и насыщенность
Выбрав «Цветовой тон/Насыщенность», в окне вы увидите три шкалы: «Цветовой тон», «Насыщенность» и «Яркость». Изменения, вызванные в цветах перемещением ползунков на любой из шкал, будут отображаться на самой нижней полоске (1). Полоса над ней показывает изначальные цвета для сравнения.
«Цветовой тон» (2) позволяет смещать цвета по цветовому кругу. С помощью него можно перекрасить любой одноцветный участок на снимке.
Ползунок насыщенности (3) изменяет фото от черно-белого до кислотно-цветного.
Регулировка яркости (4) позволяет затемнять и осветлять фотографию.
В поле вверху, где по умолчанию стоит «Все» (5), можно выбрать, какой конкретно цвет на фотографии будут менять три шкалы ниже. Оттенки этого цвета можно корректировать с помощью пипеток (6) и ползунков, появляющихся на полоске снизу.
При выборе цвета учитывается не весь цветовой круг, а его часть. Пипеткой выделите на картинке цвет, который надо подкорректировать, и работайте со шкалами. Если вместе с нужным участком изменился цвет другого, сдвиньте ползунки внизу ближе к нужному цвету и подальше от того, который менять не хотите.
Все настраиваемые элементы
Настройте цветовой тон и насыщенность
Сочность
Чтобы увеличить насыщенность цветов, используйте инструмент «Сочность».
Придайте картинке сочность
Цветовой баланс
В свойствах этого инструмента – три регулятора (1). При смещении ползунка к определенному цвету изменяются тона на фотографии. Переместили в сторону желтого − картинка желтеет. К красному − краснеет. Причем в поле (2), которое над ползунками, можно выбирать, в каких тонах изменять цвета: в тенях, светах или средних тонах. Но цвет на тона накладывается очень неточно, захватывая почти весь спектр. Поэтому для коррекции этот инструмент не подойдет. Он понадобится для стилизации и тонировки, например, чтобы наложить какой-нибудь оттенок на фото.
Регуляторы цветбаланса
Наложите цветной фильтр на изображение для стилизации фотографии
Тени и свет
Этого инструмента нет в корректирующих слоях. Чтобы его выбрать, зайдите в пункт «Изображение» и в выпадающем меню «Коррекция» выберите вкладку «Тени / Света». С помощью этого инструмента отдельно затемняйте и осветляйте темные (1) и светлые (2) области. В настройках каждой из них существует три шкалы: «Эффект» (3), «Тон» (4) и «Радиус» (5). «Тон» отвечает за затемнение и осветление. «Радиус» − за растушевку света или тени. «Эффект» − за прозрачность эффекта, вызванного двумя предыдущими настройками.
Здесь можно настраивать тени и свет
Настройте темные и светлые области
Когда открываете любой инструмент цветокоррекции, каждый ползунок выкручивайте до крайних точек, чтобы понять, какой за что отвечает.
Выделение
Сделать коллаж, удалить или переместить объект, наложить эффект на часть картинки… − без выделений в Photoshop не обойтись. Поэтому инструментов и способов выделения в нем много. Рассмотрим основные восемь из них.
Области
Инструмент «Области» выделяет с помощью фигур: овалов, прямоугольников, линий. Им удобно быстро выделять объекты на однородном фоне, геометрически простую фигуру или когда с предметом можно захватить немного фона.
Выделяйте с помощью областей предметы на однородном фоне
Лассо
Есть три вида лассо: «Обычное», «Прямолинейное» и «Магнитное». «Обычным» очерчивайте произвольный участок, будто в руках карандаш или кисть. «Прямолинейным» выделяйте линиями: с помощью него можно обвести геометрическую фигуру любой формы. «Магнитным» выделяйте по границе любого предмета: при обведении выделение будет липнуть к его контуру. Им удобно обводить сложные объекты на однородном фоне. Если фон сложный, «Магнитное лассо» может неправильно распознать границы предмета, соответственно, неправильно выделить.
«Магнитным лассо» выделяете, когда нужно точно обвести предмет на однородном фоне
Волшебная палочка
«Волшебная палочка» обводит области похожего цвета. Для этого инструмента важно, чтобы выделяемый объект сильно отличался от фона по цвету. Допустимое отклонение цвета настройте в опциях этого инструмента в поле «Допуск»: чем больше в нем цифра, тем более неоднородную область выделит программа.
«Волшебной палочкой» выделяйте однородные по цвету области
Быстрое выделение
«Быстрое выделение» работает по тому же принципу, что и «Волшебная палочка». Отличие в том, что область выделения можно регулировать. Меняя назначение курсора, создавайте выделение или убирайте, если захватили лишнее и нужно скорректировать область. Меняя величину курсора, регулируете, насколько большая площадь будет выделяться вокруг него.
«Быстрым выделением» выделяйте и корректируйте однородные участки
Выделение цвета
Инструмент «Цветовой диапазон» находится в пункте «Выделения» в меню. Он позволяет выделить участки на фотографии по цвету. Для этого с помощью курсора выберите нужный цвет. Пипеткой с плюсом дополнительно добавляйте оттенки, с минусом − удаляйте. Чтобы увеличить или уменьшить разброс допустимых цветов для выделения, переставляйте ползунок на шкале «Разброс». Также можно выделять цвета не на всей фотографии, а лишь в диапазоне. Для этого поставьте галочку напротив «Локализованные наборы цветов» и отрегулируйте площадь выделения на шкале «Диапазон». Таким способом можно выделять сложные объекты типа травы или деревьев, которые сильно отличаются по оттенкам и разбросаны по картинке.
С помощью инструмента «Цветовой диапазон» выделите нужные цвета
Перо
«Перо» (P) − это не прямой инструмент выделения. С помощью пера создайте «Фигуру» или «Контур» (выбирается в опциях инструмента), а после – выделите.
«Перо» − лучший инструмент выделения по двум причинам. Первая: после построения области ее можно как угодно изменять с помощью опорных точек на контуре, которые добавляются кликом по нему. Вторая причина в том, что границы области, выделенной «Пером», плавные и не имеют рваных краев.
Есть три вида пера: «Обычное», «Свободное» и «Перо кривизны». «Обычное» обводит прямыми линиями. «Свободное» очерчивает область как карандаш. «Перо кривизны» скругляет все узлы, делая их плавными. Чтобы переключиться между ними, кликните правой кнопкой мыши по иконке «Пера» и выберите нужный вид.
Также у инструмента есть три функции: «Добавить опорную точку», «Удалить опорную точку» и «Угол». Находятся они также в выпадающем меню «Пера». Первые две добавляют и удаляют опорные точки. Третья делает из всех закругленных узлов углы: если с помощью четырех точек очертить пером круг, то «Углом» можно сделать из него квадрат.
Также на опорные точки можно воздействовать инструментом «Выделение узла». По клику на точку появляется что-то вроде усиков или рычажков. Они позволяют более гибко изменять фигуру.
Если нужно плавно и точно выделить предмет сложной формы, воспользуйтесь «Пером»
Быстрая маска
«Быстрая маска» дает возможность тонко редактировать границы и прозрачность выделения с помощью кисти. Для ее наложения нажмите на значок в самом низу панели инструментов. С помощью «Быстрой маски» можно создавать выделение с нуля либо работать с уже выделенной областью. В этом режиме черная кисть добавляет участок к выделению, белая − удаляет. Для создания разной прозрачности выделений используйте разные оттенки серого: чем светлей − тем прозрачнее. Чем меньше прозрачность выделения, тем слабее будет проявляться эффект, наложенный на изображение. Это пригодится для цветокоррекции, например, когда некоторые участки нужно затемнить меньше, чем остальные.
Создавайте, редактируйте и меняйте прозрачность выделения с помощью «Быстрой маски»
Что делать с выделенными областями
Трансформировать. Нажмите «Трансформировать выделенную область» в пункте «Выделение» или в контекстном меню выделенной области. Кликните правой кнопкой мыши по выделению и выберите нужный режим. Например, с помощью «Искажения» можно сделать тень. Для этого выделите объект, который будет ее отбрасывать, «положите» выделение на поверхность и затемните.
Деформируйте выделение
Менять режимы наложения. В опциях большинства инструментов выделения можно выбрать один из четырех режимов наложения. Первый режим: создавая новое выделение, старое исчезает. Второй (Shift): выделения накладываются друг на друга. Третий (Alt или Option): выделение перекрывает предыдущее. Четвертый (Shift + Alt или Shift + Option): при наложении одного на другое, остается выделенной только область их пересечения.
Создавайте сложные выделения, меняя режимы наложения
Модифицировать. Можно растушевать границы, увеличить или уменьшить площадь выделения на заданные пиксели. Для этого перейдите в раздел «Модификация» в пункте меню «Выделение».
Модифицируйте края выделения
Выделить смежные пиксели. Добавьте к существующему выделению участки, окрашенные примерно в тот же цвет. Сделать это можно с помощью команды «Смежные пикселы» в пункте «Выделение».
Выделите пиксели, окрашенные примерно в тот же цвет
Сделать инверсию. Кликните на выделение правой кнопкой мыши, затем в контекстном меню выберите «Инверсия выделенной области». Все, что было не выделено, выделится вместо изначальной области.
Инвертируйте выделение
Переместить. Выделите область и нажмите «Ctrl + T» (на Mac «Cmd + T») или «Трансформировать выделенную область» в контекстном меню. Теперь участок можно двигать и изменять его размер.
Скопировать или вырезать. Выделите область и нажмите «Ctrl + C» (на Мас «Cmd + C») или «Ctrl + X» (на Мас «Cmd+ X»), чтобы скопировать или вырезать. А затем − «Ctrl + V» (на Мас «Cmd + V»), чтобы вставить участок на новый слой.
Залить. В контекстном меню выберите «Выполнить заливку», чтобы залить выделенную область. Сделать это можно выбранным цветом или с учетом фона. Также в открывшемся окне можно регулировать прозрачность заливки и режим ее наложения.
Залейте выделенную область цветом
Обвести. В контекстном меню слоя выберите «Выполнить обводку», чтобы обвести выделение. В открывшемся окне можно выбрать цвет, расположение обводки, а также прозрачность и режим наложения.
Текст
Как написать
Вызовите инструмент «Текст» (T), кликните левой мышью по изображению или выделите участок и начните писать. Когда закончите редактировать, нажмите Enter, чтобы сохранить результат или ESC, чтобы отменить. Измените написанное, кликнув левой кнопкой мыши по тексту, или переместите (при этом в руках должен быть инструмент «Текст»).
Как настроить
Настройте типографику в окнах «Абзац», «Символ» и «Глифы». Если их нет на правой панели, вызовите в пункте «Окно».
Символы. В окне «Символ» выберите шрифт (1) и его начертание (2). Настройте размер шрифта (3), межбуквенное (4) и межстрочное расстояние (5). Выберите цвет (7). В декоративных целях шрифт можно растянуть по ширине или высоте (6) − этой функцией пользуйтесь с осторожностью, сохраняйте читаемость. В настройках ниже (8) можно изменить регистр, подчеркнуть или зачеркнуть текст.
Настройте текст в окне «Символ»
Абзацы. В окне абзац регулируются настройки, связанные с абзацем: выравнивание (1), отступы (2) и переносы (3).
Укажите, как выровнять текст, настройте отступы и переносы в окне «Абзац»
Глифы. В окне «Глифы» находятся спецсимволы, знаки пунктуации и смайлики.
Дополнительные символы выберите в окне «Глифы»
Сохранение настроек. Если планируете тиражировать текст с одинаковыми настройками, сохраните их — не настраивайте каждый раз по новой. В окне «Стили абзацев» сохраните настройки, связанные с абзацами, нажав «Создать новый стиль абзаца». В «Стилях символов» − с помощью команды «Создать новый стиль символов». Чтобы применить сохраненный стиль к тексту, выделите текст и укажите нужный стиль в тех же окнах.
Действия с текстом
С текстовым слоем можно проделывать все то же, что и с обычным (подробнее в разделе «Слои») плюс еще несколько действий.
Деформировать. Выберите «Деформировать» в контекстном меню текстового слоя. В открывшемся окне выберите вид деформации (дугой, волной, надутый, закрученный) и настройки (степень деформации, создать искажение по горизонтали или вертикали).
Создавайте композиции из текста с помощью «Деформации»
Написать по контуру или вписать в фигуру. Создайте фигуру любой формы (подробнее в разделе «Фигуры»). Чтобы вписать текст в фигуру, выберите инструмент «Текст» и кликните по ее области. Чтобы писать по контуру фигуры, нажмите на ее границу.
Вписывайте текст в фигуру или пишите по ее контуру

Как выбрать и использовать шрифт: 10 советов
Цвета и градиенты
В этом разделе поговорим о том, где брать цвета, как выбрать оттенок, сохранять свои образцы, накладывать и настраивать градиент.
Окна для работы с цветом
Основной и фоновый цвета
В Photoshop есть основной и фоновый цвет (1). Находятся они на панели инструментов. Основной цвет нужен для рисования, заливки, обводки, стирания слоя в режиме маски. Фоновый − для заполнения стираемых областей, восстановления слоя в режиме маски и обводки фигуры.
По умолчанию в качестве основного и фонового цветов используются черный и белый. Чтобы к ним вернуться, кликните по их иконке (7).
Как выбрать цвет
Скопировать с изображения. Выберите инструмент «Пипетка» (5) и кликните на тот цвет, который хотите выбрать. В опциях инструмента, в поле «Размер образца», изначально выбран пункт «Точка». Применив «Пипетку», вы скопируете цвет пикселя, на который попали курсором. Этот цвет может сильно отличаться от того, который вы видите. Поэтому поменяйте настройку в поле «Размер образца» на «Среднее 5 x 5». Пипетка будет копировать средний цвет области, состоящей из 25 пикселей.
В палитре. Два раза щелкните по иконке с основным или фоновым цветом для вызова палитры цветов. Чтобы добиться нужного оттенка, в открывшемся окне перемещайте курсор на поле (2) и отрегулируйте ползунок на шкале справа.
С помощью кода цвета. Если известно точное значение цвета, введите его в соответствующее поле (3).
Найти код нужного оттенка можно на сайте color.adobe.com. Найдите цвет по ключевым словам. Допустим, если вам нужен цвет, чтобы нарисовать огонь, введите fire в строку поиска. Найдя нужный, нажмите «Редактировать копию» и скопируйте число из поля HEX.
Ищите нужные цвета на сайте Adobe
Из библиотеки цветов (4). Здесь цвета из цветового круга разложены на шкале. Кликните на ее участок и выберите нужный оттенок с помощью цветовых образцов слева.
Из образцов. Откройте окно «Образцы» (6) и выберите один из предложенных вариантов или последних используемых − они отображаются на самой верхней полоске. Сохраняйте сюда свои цвета или загружайте, скачанные с color.adobe.com.
Как наложить градиент
Градиент можно создать двумя способами. Первый: выберите инструмент «Градиент» (1), зажмите левую кнопку мыши и потяните ее в нужном направлении. После наложения эффекта на слой отредактировать его будет нельзя − только накладывать новый или отменять действие.
Растяните градиент в нужном направлении
Второй способ: нажмите на нужный слой правой кнопкой мыши, выберите «Параметры наложения» и перейдите во вкладку «Наложение градиента» (2). Градиент, наложенный таким способом, будет отображаться как эффект в окне «Слои». Его можно скрыть, в любой момент отредактировать или наложить еще один поверх. Поэтому пользуйтесь этим вариантом.
Накладывайте градиент через «Параметры наложения»
В настройках выберите режим (3), стиль (6) (расположение цветов в градиенте относительно друг друга) и угол (7) наложения градиента. Отрегулируйте непрозрачность (4) и масштаб (8). Кстати, чем больше масштаб, тем больше рассеяна граница цветов. Кликните на поле «Градиент» (5) и в открывшемся окне настройте цвета, их соотношение и прозрачность.
Отредактируйте параметры градиента
Выберите один из готовых (9) или создайте свой с помощью шкалы (10). На ней нижние ползунки (11) отвечают за цвет и его долю в градиенте. Верхние (12) − за непрозрачность. Для добавления нового ползунка кликните на границу шкалы или перенесите ползунок за границу, чтобы удалить.
Кисти
Выберите нужный цвет (подробнее — в разделе «Цвета и градиенты»), инструмент «Кисть» (1), и можно рисовать. Читайте дальше, и узнаете, как менять форму кисти, ее размер, прозрачность, границы мазка и другие настройки.
Настройки
«Кисть» настраивается с помощью двух органов управления: в опциях инструмента (та панель, что ниже основного меню) и в окне «Настройки кисти».
Настройки и опции кисти
Настройки. В окне «Настройки кисти» настраивайте форму (8) и размер (10) (размер удобнее регулировать клавишами «[»− уменьшить, «]» − увеличить), жесткость мазка (11) и интервалы между отпечатками кисти (13). Меняйте угол наклона мазка (12). Выбирайте эффекты (9): изменение формы отпечатков, их наклона и границ, наложение шума и текстур на мазок. При этом смотрите, как будет меняться кисть в окне, предназначенном для демонстрации мазка (14).
Опции. Половина настроек в «Опциях» дублируется из «Настроек кисти».
Набор кистей. За иконкой с формой кисти (2) скрываются уже знакомые нам настройки. Интересен в этом окне только большой набор кистей.
Режимы наложения. Такие же, как и у обычного слоя.
Непрозрачность (3). Делает мазок более или менее прозрачным.
Нажатие (4). То же, что и «Непрозрачность». Отличие будет заметно, если снизить показатель нажатия и провести кистью несколько раз в одном и том же месте. Этот участок с каждым мазком будет закрашиваться все сильнее. А при сниженной непрозрачности мазки не будут накладываться друг на друга.
Сделайте мазок прозрачнее в поле «Непрозрачность» или «Нажатие»
Сглаживание (5). Показатель влияет на плавность линий. На минимуме линия получится такой, какой вы ее нарисуете. На максимуме все изгибы будут плавными.
Настройте плавность линий
Симметрия. Чтобы включить функцию симметрии, нужно нажать на значок бабочки на панели «Параметры». Там вы сможете выбрать один из доступных типов симметрии: вертикальная, горизонтальная, двухосевая, диагональная, волнистая, круговая, спиральная, параллельные линии, радиальная или мандала.
Создавайте красивые узоры или паттерны с помощью симметрии
Создание своей кисти
Создайте свою форму кисти. Для этого откройте изображение, которое хотите сделать кистью, перейдите в пункт «Редактирование» и нажмите «Определить кисть»: вся картинка запомнится как кисть. Если нужно запомнить определенный участок, перед тем как нажать «Определить кисть», выделите его любым инструментом. После сохранения новая кисть появится в наборах.
Создавайте свои отпечатки для кистей
Фигуры
Создание
Выберите любую фигуру и растяните ее как угодно мышкой. Чтобы создавать равносторонние фигуры и ровные линии, растягивайте с зажатой клавишей Shift: из овала получится круг, из прямоугольника – квадрат.
В наборе есть шесть фигур: «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Линия», «Многоугольник» и «Произвольная фигура». Если с первыми четырьмя все понятно, разберем две последние.
Многоугольник будет создаваться с количеством сторон по умолчанию или последним выбранным. Чтобы выбрать число сторон, нажмите левой кнопкой мыши по картинке и впишите цифру в соответствующее поле.
Выберите количество сторон и нарисуйте многоугольник
Инструмент «Произвольная фигура» предлагает на выбор шаблоны: стрелочки, галочки, сердечки, формы диалога и т. д. Чтобы выбрать их, вызовите окно с набором, щелкнув правой кнопкой мыши по изображению.
Выберите один из шаблонов в «Произвольной фигуре»
Деформация
Деформируйте фигуру. Для этого создайте любую, возьмите инструмент «Перо» или «Выделение узла» и изменяйте с помощью опорных точек. Принципы такие же, как и с трансформацией выделений (подробнее в разделе «Выделение»). С помощью «Пера» можно не только изменять, но и создавать фигуру с нуля. Для этого в его опциях в поле, где написано «Контур», выберите «Фигура». Так можно создавать области любой формы.
Деформируйте фигуры, чтобы создавать разные формы
Настройки фигур
Изменяйте фигуру и ее расположение на панели с опциями
Настраивается фигура в опциях инструмента и в окне «Свойства». Выберите, каким цветом (1) или градиентом ее залить, какого цвета (2), толщины (3), типа (4) (прямая или пунктирная) будет обводка. В полях «ширина» и «высота» задайте размеры в пикселях (5). Выберите, как фигуры будут накладываться друг на друга (6). Выровняйте фигуру относительно фотографии (7). Переместите слой с фигурой на нужное место относительно других слоев (8).
Удаление и перемещение элементов
С помощью инструментов коррекции удаляйте с изображения объекты, людей, тексты или водяные знаки. Я выделил пять, на мой взгляд, наиболее удобных инструментов коррекции: «Штамп», «Восстанавливающая кисть», «Заплатка», «Перемещение с учетом содержимого» и «Волшебный ластик».
Штамп
«Штамп» (S) позволяет скопировать участок изображения и добавить его в другую область. Выберите инструмент, зажмите Alt (на Мас — Option) и обведите, какой участок следует скопировать. Опции «Штампа» похожи на опции «Кисти»: размер курсора, форма, жесткость, прозрачность, нажатие.
Перенесите «Штампом» фрагмент картинки в другое место
Восстанавливающие кисти
Восстанавливающих кистей существует два вида: «Обычная» и «Точечная». «Обычная» восстанавливает с учетом выбранной области. «Точечная» восстанавливает закрашенную область с учетом ее фона.

Удаляйте ненужные фрагменты с помощью восстанавливающих кистей
Заплатка
С помощью «Заплатки» или любого инструмента для выделения обведите определенный участок, затем замените его другой областью картинки.
Выделите область на фото и с помощью «Заплатки» замените ее соседней
Перемещение с учетом содержимого
Выделите нужный объект, перенесите в другое место и нажмите Enter. Область, откуда был вырезан этот объект, автоматически заполнится с учетом фона. Как и предыдущий инструмент «Перемещение с учетом содержимого» работает с любыми выделениями.
Чтобы вырезать объект, выделите его и переместите в другое место с помощью «Перемещения с учетом содержимого»
Волшебный ластик
Если нужно вырезать какой-то объект на однородном фоне, воспользуйтесь инструментом «Волшебный ластик».
Вырежьте объект с однородного фона «Волшебным ластиком»
Подготовка и сохранение файлов
Как сохранить
Чтобы сохранить файл, откройте пункт «Файл» в меню. Существуют три команды для сохранения: «Сохранить», «Сохранить как» и «Экспортировать».
«Сохранить» (Ctrl + S или для Мас Cmd + S). Картинка автоматически сохраняется вместо своей изначальной версии.
«Сохранить как…» (Ctrl + Shift + S или для Мас Cmd + Shift + S). Открывается окно, в котором можно выбрать формат файла, название и путь.
«Экспортировать как…» (Alt + Ctrl + Shift + W или для Мас Option + Cmd + Shift + W). Эта команда позволяет перед сохранением поменять формат, качество картинки, размер, название и путь.
Что следует проверить перед сохранением
Перед сохранением проверьте шесть параметров: размер, разрешение, глубину цвета, цветовую модель, цветовой профиль и формат файла.
Размер и разрешение. Поменяйте разрешение в пункте «Изображение», разделе «Размер изображения». Если сохраняете картинку для соцсетей, поставьте разрешение 72 пикселя на дюйм − некоторые соцсети не пропускают изображения с большим расширением. Для сайта выберите значение 120–150 − изображение с большим разрешением будет слишком тяжелым. Для печати − не менее 300 пикселей/дюйм, а размеры выставьте в мм или см.
Глубина цвета. В окне «Режим» выберите глубину цвета. Сохраняйте в системе 8 бит/канал, когда картинка готова для печати или интернета и не требует дальнейших изменений. Больше бит на канал − это неоправданно большой размер и невозможность сохранить в jpeg. Сохраняйте в 16-канальной системе исходники, если планируете дальше с ними работать.
Цветовая модель. В окне «Режим» выберите и цветовую модель. Для печати − CMYK. Если картинку будут смотреть с мониторов − RGB.
Цветовой профиль. Эта настройка влияет на цветопередачу изображения. Чтобы настроить цветовой профиль, в пункте «Редактирование» перейдите во вкладку «Настройки цветов». Чтобы цвета отображались примерно одинаково и правильно на большинстве мониторов, в поле настройки выберите «Универсальные настройки для Европы 3».
Формат файла. Сохраняйте в jpeg готовую картинку для интернета. Она совсем немного потеряет в качестве, зато будет гораздо легче, чем в png. В psd сохраняйте, чтобы в дальнейшем файл можно было открыть в программе и доработать − это формат Photoshop. В tiff − когда собираетесь отдавать в типографию: он нужен для высококачественной печати.