Кажется, что все товары и услуги сейчас продаются через соцсети. Во ВКонтакте и в Инстаграме* можно найти как небольшие магазины рукодельных свечей, украшений или десертов, так и компании, торгующие сборными домами. Но если вашему бизнесу становится там тесно — стоит задуматься о создании сайта. На нём можно собрать всю информацию о вашем товаре или услугах, рассказать о главных преимуществах, показать фото и отзывы покупателей.
Создание сайта — трудоёмкое дело. Мы расскажем, через какие этапы придётся пройти и на какие нюансы стоит обратить внимание.
«Перед тем как создать сайт, проанализируйте конкурентов, поймите, как они продают. Создание сайта не поднимет продажи автоматически. Если у вас небольшой салон красоты или маленькая пиццерия, вам больше подойдут странички в соцсети, которые легче продвигать, и затраты на них меньше».
Созданием сайтов занимаются несколько специалистов: дизайнер, верстальщик, программист. Наполняют сайты текстами копирайтеры и контент-менеджеры, а продвигают готовые странички маркетологи. Руководит всем процессом менеджер проекта.
Вы можете обратиться к специалисту, который соберёт вам сайт под ключ — и даже найдёт всех сотрудников. Или попробовать самому стать руководителем проекта и нанять команду специалистов.
Содержание:
- Шаг 1. Определяем цель создания сайта
- Шаг 2. Выбираем тип сайта
- Шаг 3. Придумываем название и доменное имя
- Шаг 4. Выбираем хостинг
- Шаг 5. Выбираем платформу, или движок сайта
- Шаг 6. Собираем семантическое ядро сайта
- Шаг 7. Продумываем структуру сайта
- Шаг 8. Готовим контент сайта
- Шаг 9. Проверяем юзабилити, или удобство использования сайта
- Шаг 10. Создаём дизайн
- Шаг 11. Приступаем к вёрстке
- Шаг 12. Запускаем сайт
- Бонус: индексация в поисковых системах
Шаг 1. Определяем цель создания сайта
Для начала стоит определиться с целью создания сайта. Они обычно бывают двух видов — коммерческие и некоммерческие.
Если вы планируете привлекать клиентов через сайт, то ваша цель определённо коммерческая. Значит, и функционал сайта должен быть соответствующий: придётся разработать форму заказа, каталог товаров и корзину.
Если же основной поток заказов поступает к вам не через сайт — скорее всего, у вас некоммерческие цели. Тогда из сайта можно сделать, например, новостной портал или блог, которые будут рассказывать об интересных событиях, так или иначе связанных с вашим продуктом.
Затем попробуйте определить задачи, которые сайт должен решить. Например:
- оформление заказа;
- сбор контактов клиентов;
- размещение материалов для скачивания — например, каталогов продукции;
- консультирование клиентов перед покупкой;
- повторные продажи.
Шаг 2. Выбираем тип сайта
Тип сайта зависит от того, какие функции он выполняет — продаёт, знакомит с продуктом или же просто развлекает ваших покупателей, работая на имидж компании.
Интернет-магазин
Его главное отличие — товар можно выбрать, добавить в корзину и купить прямо на месте. Для этого на сайте должна быть возможность регистрации и создания личного кабинета. Так покупатели смогут не только комфортно оплатить заказ, но и отследить его. А спустя какое-то время совершить повторную покупку.
Каждому товару понадобится карточка с фото и описанием. Чтобы оплачивать заказы картой, нужно будет подключить платёжные системы. Также можно добавить возможность назначать скидки — например, чтобы устроить распродажу к празднику.
Сайт услуг
Если вам не нужно продавать товары, то можно ограничиться небольшим сайтом с несколькими страницами. Такой тип подойдёт для салона красоты, кафе, медицинской клиники. На нескольких страничках будут расписаны основные услуги компании, может быть, выложен прайс-лист.
Сайт-визитка
Небольшой сайт, часто одностраничник, который содержит самую основную информацию о компании и контакты. Это может быть портфолио специалиста, например юриста или фотографа. Или же презентация одной краткой и понятной услуги: соляной комнаты, солярия или даже разового мероприятия — выставки или концерта.
Сайт компании, или корпоративный сайт
В отличие от визитки, состоит из нескольких страниц: меню может включать страницы второго и третьего уровня. Подходит для размещения большего количества информации. Может содержать каталог товаров, новости компании, информацию о выполненных проектах и партнёрах.
Порталы, новостные блоги
Главная цель — интересная подача информации. На таких сайтах обычно можно встретить множество статей, тестов, фото и видео.
Форумы
Будут полезны, если у клиентов возникает множество вопросов, связанных с вашими товарами и услугами. Постепенно вокруг вашего бизнеса может даже сформироваться небольшое сообщество. Правда, сейчас форумы часто заменяются группами и чатами в соцсетях.
Шаг 3. Придумываем название и доменное имя
Доменное имя для сайта — это название сайта, которое вбивается в адресную строку, например profi.ru. Название должно отражать имя бренда, но при этом быть запоминающимся и легкочитаемым. В идеале вы должны суметь его легко продиктовать — без всяких «эс как доллар». Не стоит выбирать и слишком длинные имена — желательно ограничиться 12 символами. Также стоит избегать цифр и символов. И, конечно же, ошибок — всё это ассоциируется с мошенническими ресурсами.
Домен верхнего уровня, или доменная зона — это те буквы, которые стоят в конце адреса после точки: .ru, .com или .org. Благодаря им можно понять, где находится организация или в какой стране она ведёт свою деятельность. Самый популярный домен — .com, но его нет смысла использовать, если вы работаете только в России. Больше подойдёт привычный .ru. К тому же за использование доменов других стран поисковые системы могут применять к вашему сайту штрафные санкции.
В последнее время кроме географических доменов стали появляться профессиональные: agency, .media, .travel. Они сразу обозначают сферу вашей деятельности.
Доменное имя вы покупаете не навсегда, а лишь арендуете. Поэтому платить за него придётся регулярно, например раз в год. Выбирая доменное имя для сайта, обязательно проверьте, не совпадает ли оно с адресом конкурента. Если имя уже занято, добавьте к названию короткое слово, которое относится к вашей сфере деятельности. Например, к названию магазина можно добавить shop, а к игрушкам — toys. Купить доменное имя для сайта, подобрать и зарегистрировать домен можно, например, на сайтах WebNames, REG.RU, NIC.RU.
Шаг 4. Выбираем хостинг
Хостинг — это место на сервере, где будут храниться все материалы вашего сайта. При его выборе обратите внимание на показатель Uptime — время бесперебойной работы. Оно должно быть максимально приближено к 100%. Также желательно выбирать хостинги с понятным функционалом и русской службой поддержки. Именно к ней вы будете обращаться, если сайт перестанет работать.
Как и доменное имя, хостинг арендуют. Цена аренды зависит от объёма хранилища. Поэтому если вы не планируете создавать крупный портал, то дорогой хостинг вам не понадобится. Но и пользоваться бесплатными хостингами для сайта тоже не стоит — это ненадёжно. Сервер может внезапно «упасть», и все материалы с вашего сайта пропадут на неопределённое время.
Шаг 5. Выбираем платформу, или движок сайта
Платформа для сайта — это примерно то же, что операционная система для компьютера. От неё зависит, сколько функций вы сможете добавить на свой сайт и насколько удобно будет им пользоваться.
Платформу можно создать тремя способами:
- с помощью конструктора сайтов;
- с помощью CMS;
- написать код самостоятельно.
Конструкторы сайтов
Вариант, который больше всего подходит для новичков. Создать сайт на конструкторе почти так же легко, как зарегистрироваться в социальной сети. По умолчанию вам будет присвоено доменное имя конструктора, то есть название_вашего_сайта.wix.com. Но многие сервисы дают возможность доплатить и убрать название конструктора из адреса.
«Сайт на конструкторе я советую делать только в том случае, если нужно получить результат максимально быстро и дёшево. Например, необходимо протестировать новый сегмент рынка или продать билеты на мероприятие. Для капитальных сайтов конструкторы не подходят. Такие ресурсы тяжелее продвигать».
Примеры конструкторов: Tilda, Mobirise, Wix, Nethouse.
СMS-системы
СMS, или Content Management System — это система управления сайтом, также называемая админкой. Они бывают платные и бесплатные.
Самая известная бесплатная система администрирования — WordPress. На ней создано около четверти всех сайтов в интернете. Она отлично подходит для блогов, сайтов-визиток, портфолио, корпоративных сайтов. Для новичков это идеальный вариант: управление админкой интуитивно понятно и не требует специальных знаний.
Платные платформы предоставляют больше возможностей для персонализации. Но, чтобы ими пользоваться, придётся немного подучить HTML или позвать на помощь программиста.
Самая известная платная CMS — «1С-Битрикс». Она позволяет создавать крупные сайты и может интегрироваться с системой 1C — это особенно важно для интернет-магазинов.
Самостоятельное написание кода сайта
Чтобы создать сайт с нуля, нужно будет пройти три основных этапа:
- Отрисовка макета сайта. На этом этапе дизайнер продумывает, как будут выглядеть основные элементы сайта — «шапка», меню, блоки с информацией, баннеры. Обычно для этого используют Adobe Photoshop или другие графические редакторы.
- Вёрстка. На этом этапе пишется код, а созданные элементы вшиваются в сайт.
- Внедрение PHP. Сайт перестаёт быть просто картинкой, пользователи могут взаимодействовать с ним, например оставлять заказы.
У самостоятельно созданного сайта больше возможностей как в дизайне, так и в продвижении. Но работа с ним потребует гораздо больше времени и навыков. Вносить изменения в него будет труднее.
Шаг 6. Собираем семантическое ядро сайта
Семантическое ядро сайта — это набор ключевых запросов, по которым пользователи будут находить ваш сайт в поисковых системах — Гугле и Яндексе. Например, «купить мебель тверь», «торты на заказ москва» или «сшить шторы на заказ сокол». Составив список таких запросов, вы поймёте, какие статьи и новости потребуются для продвижения сайта. Если на сайте будет большое количество экспертной, хорошо структурированной и часто обновляемой информации по определённой теме, поисковики будут чаще показывать сайт в выдаче. Так клиенты смогут попадать к вам прямо из поисковиков.
Подобрать запросы по вашей теме, или «ключи», можно с помощью бесплатного сервиса Яндекс.Wordstat. В нём нужно вбить слова, связанные со сферой деятельности компании, и посмотреть, как часто люди ищут их в интернете. Чем больше цифра, тем популярнее запрос. Не стоит писать статьи только на популярные темы — так вы не сможете продвинуться. Ориентируйтесь и на запросы средней популярности.
Шаг 7. Продумываем структуру сайта
Теперь, когда вы разобрались с типом сайта и семантическим ядром, можно набросать структуру. Это своеобразная схема страниц сайта. Сделать её можно даже на бумаге. Чтобы поисковики показывали сайт в начале поисковой выдачи, соблюдайте такие рекомендации:
- Сделайте возможность попадать на главную с любой страницы. Например, с помощью шапки сайта и логотипа, на которые всегда можно кликнуть.
- Не забудьте «хлебные крошки». Это кнопки, с помощью которых можно вернуться на шаг назад с любой страницы сайта. Например, в магазине одежды уйти со страницы конкретного платья обратно в общий каталог.
- Не создавайте более 4 уровней страниц. Стоит остановиться на: Одежда —> Платья —> Праздничные платья —> Платья для свадьбы.
Шаг 8. Готовим контент сайта
Перед запуском сайта стоит подготовить содержимое, то есть тексты, фото и видео, чтобы страницы не были пустыми. Вы можете делать это сами или доверить специалистам — копирайтерам и контент-менеджерам.
Вот на что стоит обратить внимание:
- Тексты должны быть уникальными. Не стоит копировать статьи с сайтов конкурентов или перепечатывать странички из Википедии.
- Фотографии и видео не должны много весить. Например, вес одной фотографии не должен превышать 1 Мб. Некоторые CMS автоматически ужимают фотографии или позволяют это сделать при загрузке. Если такой опции нет, оптимизировать фото можно онлайн с помощью разных конвертеров или в графических редакторах типа Adobe Photoshop.
Шаг 9. Проверяем юзабилити, или удобство использования сайта
Анализ юзабилити можно проводить и после запуска сайта, чтобы делать его всё более удобным для пользователей. Но ещё до запуска стоит убедиться в следующем:
- Шрифт сайта не слишком мелкий.
- Нет большого количества всплывающих окон, которые мешают пользователю видеть основную информацию на странице.
- Есть «хлебные крошки», благодаря которым пользователь в любой момент может вернуться на предыдущую страницу.
- С главной страницы пользователь может легко попасть на второстепенные страницы, например с каталогом товаров.
- Пользователь может найти всю необходимую информацию об оплате, доставке, возврате и контактах.
«Сейчас в тренде максимальная простота. Считается, что пользователь должен сделать не больше 2 кликов от момента входа на сайт до целевого действия, например нажатия кнопки «Добавить в корзину». Если путь длиннее, вы можете потерять клиентов».
Шаг 10. Создаём дизайн
Если вы используете конструкторы или системы типа WordPress, то можете выбрать дизайн из готовых бесплатных шаблонов — сделать это так же легко, как сменить заставку на телефоне. Если же вам хочется добавить сайту индивидуальности, придётся вникнуть в основы HTML и СSS. Тогда шаблон можно будет доработать под свои нужды: изменить шапку сайта, поменять цвета.
Важно: проверьте, как сайт будет выглядеть на различных устройствах — обычных компьютерах, планшетах и мобильных телефонах. Если вашу страницу будет неудобно просматривать со смартфона, вы можете потерять часть продаж. Хорошая новость: шаблонные сайты, как правило, уже содержат мобильные версии.
Шаг 11. Приступаем к вёрстке
Если макет сайта вы разрабатывали самостоятельно, нужно будет сделать под него код. Этим занимаются верстальщики и программисты. Принимая работу, проверьте, соответствует ли результат макету.
Самостоятельно сверстать сайт можно в программах Atom, Sublime и Visual Studio Code.
Шаг 12. Запускаем сайт
Перед запуском нужно протестировать в браузере, всё ли работает правильно, и только после этого открывать доступ для всех.
Когда домен зарегистрирован, хостинг оплачен, сайт проверен на работоспособность, его переносят на сервер. Для этого используют программы-проводники типа FileZilla — они переносят файлы с вашего компьютера на хостинг.
Бонус: индексация в поисковых системах
Чтобы сайт попал в поисковые системы Google и Яндекс и отображался по разным запросам, нужно, чтобы поисковые машины его проверили. Этот процесс можно ускорить, если создать файлы robots.txt и sitemap.xml и отправить их в Яндекс.Вебмастер и Google Search Console.
Файл robots.txt создаёт программист, который пишет код сайта. В этом файле указаны рекомендации для поисковиков — что им можно сканировать, а что нет. Например, стоит запретить поисковику просматривать содержимое корзины клиента и системные файлы.
Файл sitemap.xml — это карта сайта. В ней указано, как организованы страницы на сайте и как обновляется информация на них. Это нужно, чтобы поисковик запомнил, как часто нужно сканировать ваш сайт и обновлять результаты в выдаче.
Важно время от времени проводить анализ индексации. Особенно если на вашем сайте много страниц и они часто обновляются. Узнать, индексируют ли вас поисковики, можно несколькими способами:
- Ввести в поиске site: и название вашего сайта, например site: profi.ru. Количество результатов будет равняться количеству одобренных поисковиком страниц.
- Посмотреть Google Search Console в разделе «Индекс Google — Статус индексирования» и в Яндекс.Вебмастере в разделе «Индексирование — Страницы в поиске».
- Воспользоваться расширениями для браузера RDS Bar, который отобразит, была ли проиндексирована конкретная страница.
Есть несколько причин, по которым поисковики могут индексировать не все страницы:
- Сайту меньше 3 месяцев.
- В файле robots стоят ограничения на индексацию определённых страниц.
- Вы редко обновляете информацию на сайте и создаёте новые страницы.
- У сайта низкая скорость работы, страницы медленно загружаются. Это может произойти, если на страницах есть «тяжёлые» фото или видео.
- Поисковики наложили на вас санкции за использование мошеннических схем или «серого» продвижения.
Instagram* («Продукт компании Meta, которая признана экстремистской организацией в России»).
Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.
Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
- Планирование
- Дизайн
- Разработка
Планирование
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса). Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
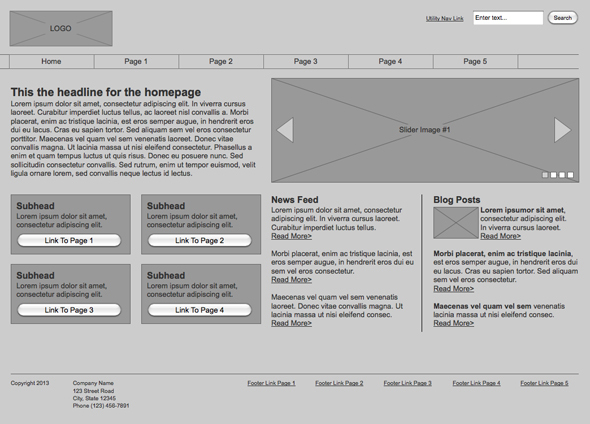
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
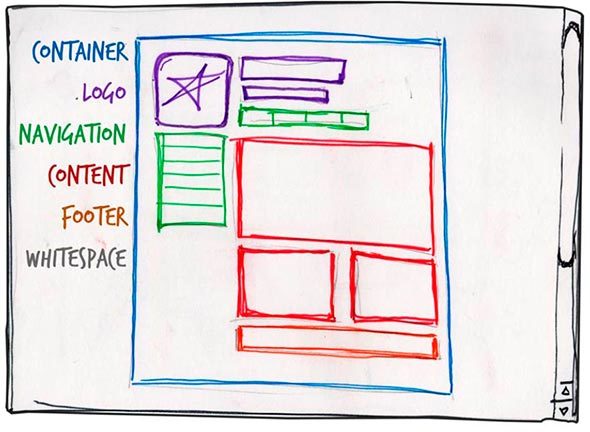
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container), логотип, навигация, контент, футер (нижний колонтитул), свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).
Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Нижний колонтитул (footer)
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
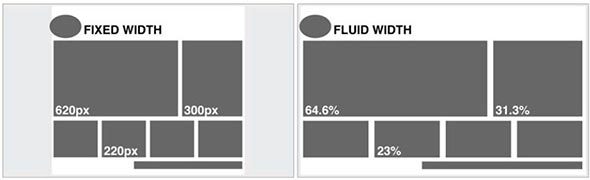
Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
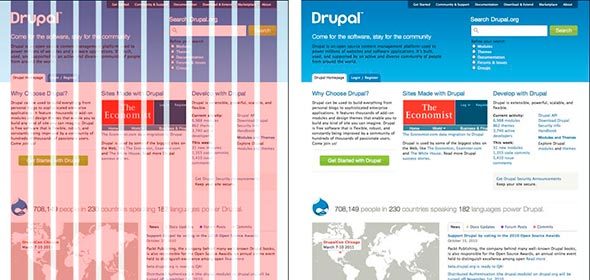
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
- Пример сайта, использующего концепцию адаптивного веб-дизайна
- Статья, в которой разбирается данная концепция (eng.)
- Книга об отзывчивом веб-дизайне
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом. На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
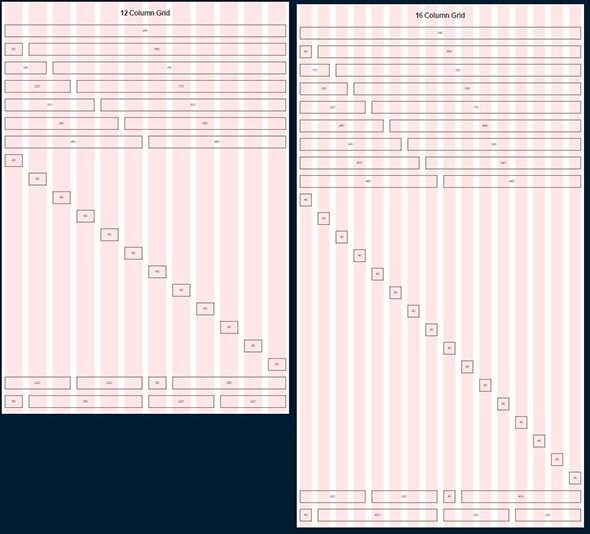
Модульная сетка
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
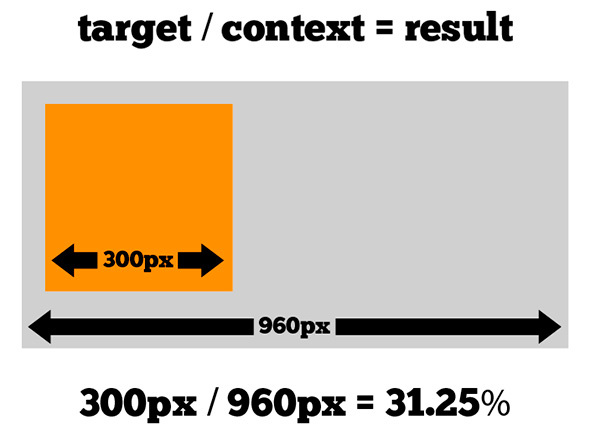
Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www.designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
- Паттерны адаптивной сетки
- Создание прототипа на основе 960gs (eng.)
- Использование сетки 960gs как основы для дизайна (eng.)
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
- Навигация в левом столбце
- Навигация в правом столбце
- Навигация в трёх столбцах
- Горизонтальная навигация. На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
Но данный список типов макетов нельзя назвать исчерпывающим, поэтому перед разработкой макета и дизайна страницы так же можно погулять по различным сайтам с примерами других работ, а так же по сайтам схожей с вашей тематикой:
- http://unmatchedstyle.com/gallery
- http://cssdrive.com
- http://foundation.zurb.com/templates.html
- http://zurb.com/patterntap
На первых двух сайтах можно посмотреть какие цвета использовались в дизайне.
Mobile First
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов. Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
Дизайн
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
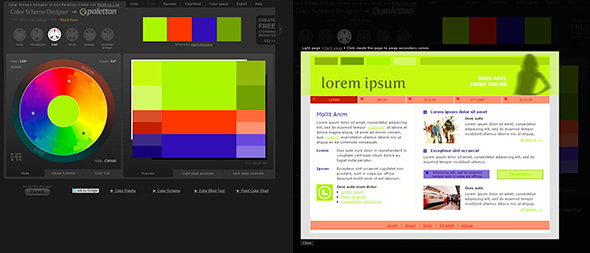
- Color Scheme Designer 3 (http://colorschemedesigner.com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
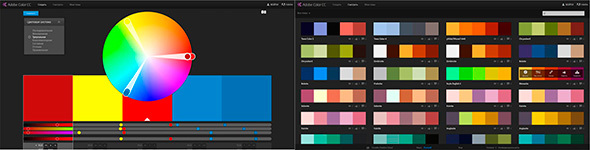
- Adobe Color CC (https://color.adobe.com/ru/). Данный ресурс, в отличие от Color Scheme Designer 3, позволяет создавать палитры ещё и на основе загруженных изображений (которые, например, могли появиться у нас на этапе составления mood board). Так же данный сервис обладает большим архивом палитр других пользователей.
- COLORlovers (http://www.colourlovers.com/). Обширное сообщество, где можно подобрать различные палитры.
Важно отметить, что при подборе цветов для палитры всегда стоит выбирать как минимум 2 контрастирующих цвета. Достижение нужного контраста между цветами – необходимое условие для того, чтобы у вас получился хороший интерактивный дизайн.
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр. Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
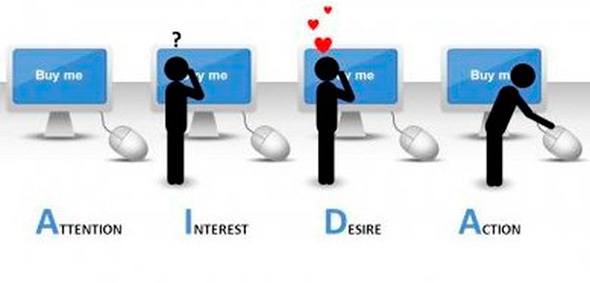
Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
AIDA
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр. Если перевести данный акроним на русский, то мы получим следующие понятия:
- Привлечение внимания
- Интерес
- Желание
- Действие
Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.
Визуальные направляющие
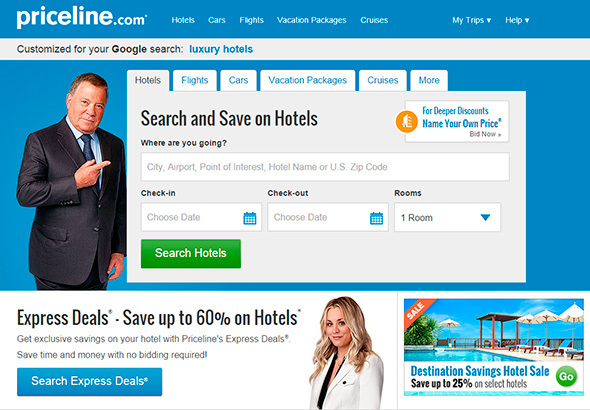
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
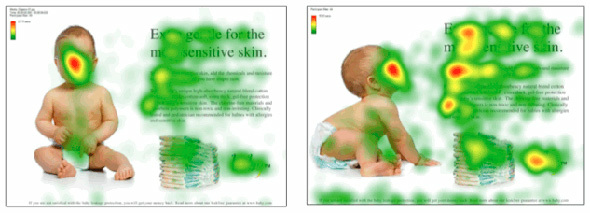
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Фрэймворки
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки Bootstrap, Foundation, Material Design Lite, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
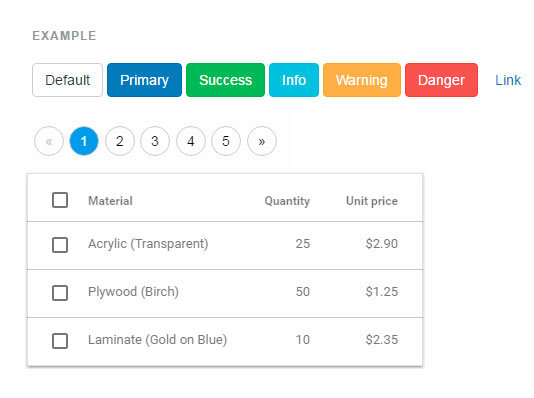
Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Скевоморфизм
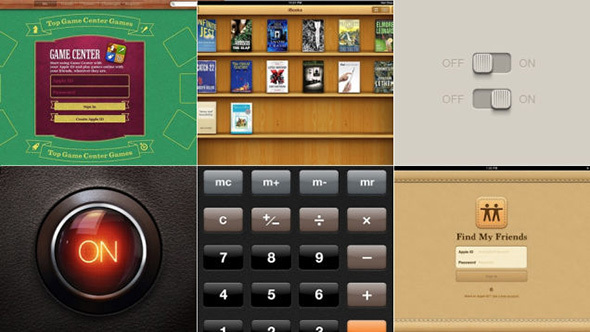
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр. Данный принцип активно использовался при создании страниц буквально пару лет назад, но затем тенденции сменились и на первый план вышел плоский дизайн (Flat, Material).
Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.
Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Неплохой сайт-сравнение двух концепций: http://www.flatvsrealism.com/
По основам веб-дизайна и прототипированию неплохим подспорьем может стать данная книга: Джейсон Берд: Веб-дизайн. Руководство разработчика.
Разработка
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:
- Sublime Text (http://www.sublimetext.com/3)
- Atom (https://atom.io/)
- Brackets (http://brackets.io/)
От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
- Atom
- Sublime Text
- Brackets
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.
Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
Так же стоит сказать и об именовании файлов проекта. Чаще всего применяются следующие имена: главная страница – это index.html, стили проекта styles.css, скрипты scripts.js или app.js, минимизированные версии файлов имеют префикс .min, картинки носят не пространные названия на русском языке или набора цифр, а отражают то, что на них изображено, например, button.png, download-icon.png, logo.png и т.д.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
- Написание HTML
- Написание CSS
- Написание JS
Написание HTML
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (https://github.com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.
При вёрстке сайтов в настоящее время, априори, используется блочный подход, никаких таблиц, iframe’ов и пр. Таблицы выполняют только свою прямую роль – представление информации в виде таблицы. В вёрстке таблицы используются лишь при работе с электронными письмами.
На этапе написания HTML мы, как бы, создаём скелет страницы, её абстрактную модель при помощи тэгов (языка разметки HTML). Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
При написании разметки мы так же сразу можем прописывать элементам классы и идентификаторы.
Правила именования классов
В проекте во всём должен быть порядок: от структуры проекта до имен классов, разметки и написания кода. Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс .nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
БЭМ
На сегодняшний день есть один популярный подход, который касается принципов построения проекта в целом, но на данном этапе нас интересует именно именование классов. Подход называется БЭМ и расшифровывается, как Блок Элемент Модификатор.
Вкратце можно описать данный подход, как некое соглашение по именованию классов и представлению разметки страницы. Каждый элемент страницы являет собой сущность, которая может существовать независимо от контекста, тогда мы говорим о Блоке (.block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
Таким образом мы представляем наш код, как композицию блоков, элементов и их модификаций.
Более полная информация о методологии: https://ru.bem.info/
SMACSS
Так же существует подход SMACSS (расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.
- К базовому уровню будет относиться всё, что касается непосредственно тэгов html.
- К уровню макета мы будем относить всё, что касается основных составляющих страницы: секции.
- К уровню модуль мы будем относить всё, что касается переиспользуемых элементов страницы: баннеры, навигация, списки, блоки информации и пр.
- Уровень Состояние описывает как будут выглядеть модули и секции в том или ином состоянии: отображаются или не отображаются, сжатые или раскрытые, активны или неактивны и пр.
- Уровень темы чем-то схож с уровнем Состояния и отражает как модули или секции могут выглядеть.
В данном подходе используются следующие соглашения по именованию. Уровни определяются при помощи префиксов и соответствующего буквенного обозначения:
- Макет: .l- или .layout-
- Так как модули составляют основную часть проекта именовать их, используя префикс module- избыточно. Поэтому для них используются имена как есть, например: .example {}, .afisha {} и пр.
- Состояния имеют префикс .is-, например .is-hidden {}
- Уровень Темы именуется подобно модулям.
При данном подходе часто бывает удобно каждый уровень абстракции и его классы держать в отдельном файле.
Информация о методологии и онлайн книга: https://smacss.com/
Русскоязычный перевод книги по SMACSS: https://github.com/andrew—r/smacss
Важно помнить, что любое соглашение по именованию призвано создать определённый уровень абстракции, благодаря которому работать с проектом будет удобно и он не будет перегружен излишним кодом и прочими артефактами.
Небольшой курс по основам HTML: Смотреть
Написание CSS
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Reset.css
Изначально в проектах повсеместно использовался reset.css, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.
Normalize.css
Normalize.css наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства {margin: 0; padding: 0}. Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы. Но данную технику не рекомендуется использовать, так как она замедляет процесс отрисовки страницы, да и по сути имеет мало смыла (на мой взгляд).
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a. Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т.д. пока он не доберётся до содержащего класса.
Специфичность кода, так же означает чрезмерную привязку к базовым тэгам. Например, если мы хотим, чтобы элемент внутри .block был синим и при разметке использовали элемент span (в правилах мы написали .block span {background-color: blue}), то при замене его на div, например, нам нужно будет написать новое правило уже для div внутри .block. Таким образом наш код будет обрастать ненужными правилами, которые по сути дублируют друг друга. Гораздо проще определить всего лишь один класс (класс элемента), который при присвоении внутренним элементам будет приводить нас к желаемому результату.
Ещё один пример контекстной зависимости кода – это использование имен тэгов вместе с именами классов, например, div.block {display: block}. Если мы захотим тот же класс применить к span, то нам придётся написать опять span.block {display: block} или span.block, div.block {display: block}, что в любом случае приведёт к увеличению кода на лишнюю строчку.
Почему это важно? Во-первых, вы не делаете лишнюю работу, во-вторых, вам не нужно потом среди 10000 строк искать нужное правило и, наконец, чем больше строк кода, тем больше размер файла, а большие по объему файлы медленнее передаются по сети, что в свою очередь может быть причиной долгой загрузки, а излишняя специфичность причиной долгой отрисовки вашей страницы.
Если, вы используете правила, относящиеся к спецификации CSS3, то не поленитесь проверить необходимость использования браузерных префиксов на сайте http://caniuse.com.
Возвращаясь к Mobile First, стоит сказать, что при работе в данной концепции написание стилей стоит начинать с мобильной версии, а затем с помощью медиа запросов добавлять правила, которые будут работать на других разрешениях. Зачастую, при расширении правил от мобильной версии к десктопной, приходится писать гораздо меньше кода, чем при работе наоборот: от десктопной версии к мобильной.
Полезные ссылки и материалы:
- Книга Сначала мобильные
- Книга CSS. Рецепты программирования
- Книга Большая книга CSS3
- Книга CSS3. Руководство разработчика
- Небольшой курс по основам CSS: Смотреть
Написание JS
Итак, заключительным этапом является написание JS скриптов. При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Есть неплохой ресурс, который приводит альтернативы одних и тех же манипуляций на языке JavaScript и с помощью библиотеки jQuery: http://youmightnotneedjquery.com/, так же неплохим подспорьем является сайт https://developer.mozilla.org/ru/, на котором, помимо описания методов и свойств JavaScript, можно найти полифиллы для тех или иных методов (библиотека или часть кода, которая добавляет в старые браузеры поддержку возможностей современных функций и методов JavaScript).
Важно отметить, что не рекомендуется использовать JavaScript для стилизации, то есть не стоит для того или иного объекта DOM (элемента страницы) добавлять портянку CSS свойств с помощью JavaScript, чтобы выделить его состояние и пр. Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Например, у нас есть элемент списка с классом .list__item, для того, чтобы показать активный элемент в данный момент (выбран пользователем) или нет, можно просто добавить класс (.list__item—active), а не прописывать все стили, присущие этому классу в JS:
document.querySelector(‘.list__item’).style.color = ‘red’; и т.д.
Небольшой пример с возможными способами присваивания класса (присвоение модификатора происходит при нажатии на зелёный квадрат): http://jsbin.com/.
Не рекомендуется решать задачи, которые явно относятся к уровню CSS с помощью JavaScript, пытаясь как-то выровнять объект или добавить ему стили при наведении и пр.
Опять-таки, возвращаясь к теме Mobile First, нельзя не упомянуть о 2-х концепциях, которые коррелируют с данной техникой. Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
При Graceful Degradation подход противоположный – мы разрабатываем для современных браузеров и, лишь, потом начинаем вносить доработки и изменения с учётом старых версий.
Подход Mobile First чем-то схож с Progressive Enhacement.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно. Для этого можно использовать online средства:
- Для проверки html: https://validator.w3.org/
- Для проверки CSS: http://jigsaw.w3.org/css-validator/
- Для проверки JS: http://www.jslint.com/
Благодаря данным сервисам можно проверить не забыли ли вы где-то закрыть тэг, верно ли используете параметры и атрибуты, всё ли в порядке с вашими стилями и правилами в них, а так же проверить ваш код на правильность написания функций, методов и пр.
Статьи с рекомендациями по написанию JS, HTML и CSS:
- 10 советов по написанию нативного JavaScript без jQuery
- Сайт-сборник рекомендаций по JS, HTML и CSS
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
960GS
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн. Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
<div class="container_12">
<div class="grid_7 prefix_1">
<div class="grid_2 alpha">
...
</div>
<div class="grid_3">
...
</div>
<div class="grid_2 omega">
...
</div>
</div>
<div class="grid_3 suffix_1">
...
</div>
</div>
Emmet
Emmet – это средство работы с html и css (http://emmet.io/). Плагин для работы с данным средством можно установить, например, в Sublime Text, тогда у вас появляется возможность не писать громоздкие куски кода на html и css, а записывать их в строчку, раскрывая затем в полноценную разметку. Например, строка .block>ul.list>li.list__item*3, может быть раскрыта в полноценный код:
<div class="block">
<ul class="list">
<li class="list__item"></li>
<li class="list__item"></li>
<li class="list__item"></li>
</ul>
</div>
Затем вам просто необходимо вписать текстовые значения в элементы списка. То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
width: 100px;
height: 150px;
background-color: #ff0;
Благодаря данным средствам писать код становится быстрее и приятнее, так как вы меньше времени тратите на написания закрывающих блоков, переходам по строчкам, а так же уменьшается возможность, касательно html, не закрыть тот или иной элемент разметки. В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
Jade
Далее стоит упомянуть и о таком языке работе с шаблонами, как jade (http://jade-lang.com/). Опять-таки, с помощью jade писать html становится быстрее и удобнее, а так же появляется возможность создания переиспользуемых блоков кода и миксинов, передавая которым на вход те или иные параметры мы будет получать нужную нам разметку. Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
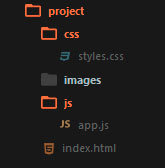
mkdir project && cd project && mkdir css && touch css/styles.css && mkdir images && mkdir js && touch js/app.js && touch index.html
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles.css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Sass
Далее стоит поговорить о таком языке как Sass (http://sass-lang.com/). Данный язык упрощает работу с css. Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки. Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
HTML5Boilerplate
HTML5Boilerplate (https://html5boilerplate.com/) представляет собой заранее скомпонованный проект, в котором уже есть index.html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку: http://www.initializr.com/. Опять-таки, принцип прост: зачем тратить время на написание одних и тех же строк или на проделывание одних и тех же манипуляций, если мы сразу можем сосредоточиться непосредственно на работе с проектом.
Gulp и Grunt
Gulp (http://gulpjs.com/) и Grunt (http://gruntjs.com/) представляют собой сервисы запуска задач, которые описываются в основных файлах данных сервисов, выполняются с помощью совместимых модулей и запускаются на выполнение с помощью консоли.
Данные сервисы помогают использовать в разработке, например, вышеописанные средства Jade и Sass, автоматически преобразовывать их в соответствующие файлы html и css, сжимать их, если необходимо, а так же проверять, например css свойства, на необходимость использования браузерных префиксов и подставлять их в автоматическом режиме.
Оба сервиса используют различный подход в описании выполнения задач, но суть их работы одинакова. Полезным будет данное сравнение: http://frontender.info/gulp-grunt-whatever/
Так же многие сервисы вроде autoprefixer (автоматическая простановка браузерных префиксов), jshint (проверка JS кода на валидность) могут быть установлены как сторонние плагины в текстовом редакторе (Sumblime Text, Atom, Brackets) и инициализированы при нажатии определённого сочетания клавиш.
Bootrstrap, Foundation, Material Design Lite
Данные фрэймворки уже упоминались в разделе про дизайн. Но стоит опять вспомнить о них, так как они, в определённой степени, помогают автоматизировать процесс разметки веб-страницы и работы с ней.
При подключении файлов фрэймворков в проекте мы можем использовать определённые в них классы и сниппеты разметки, которые будут работать по уже описанным правилам и иметь установленный внешний вид (например, кнопки, поля ввода, таблицы и пр.). Таким образом мы экономим время, например, на описание расположения блоков дизайна, их размеров в зависимости от разрешения, внешний вид полей формы, кнопок и их состояния.
Со всеми возможностями и примерами можно ознакомиться на соответствующих сайтах:
- Bootstrap: http://getbootstrap.com/
- Foundation: http://foundation.zurb.com/
- Material Design Lite: http://www.getmdl.io/
Данное описание не является исчерпывающим и представляет собой лишь поверхностный взгляд на некоторые технологии. Но прежде чем пускаться во все тяжкие, используя средства автоматизации, библиотеки, framework’и, готовый код и прочее, стоит, всё-таки, изучить основы работы с html, css и js.
Надеюсь, что все описанные вещи будут полезны вам в изучении темы веб-дизайна и фронтенд разработки.

На данный момент на моем блоге размещена 20-я по счету статья (с юбилеем, юху! 🙂 ).
Если вы внимательно следили за предыдущими публикациями, то могли для себя почерпнуть всю необходимую информацию для самостоятельного создания веб-сайтов.
Для тех же, кто попал на мой блог впервые или не хочет перелопачивать и анализировать написанный ранее материал, я решил написать статью под названием «Инструкция по созданию сайта», чтобы свести все советы воедино.
- Необходимость написания инструкции по созданию сайта
- Пошаговая инструкция создания сайта
- Шаг 1 — Определиться с целью создания сайта
- Шаг 2 – Определиться с типом сайта
- Шаг 3 – Выбор способа создания сайта
- Шаг 4 – Разработка структуры сайта
- Шаг 5 – Продумывание структуры БД
- Шаг 6 – Разработка дизайна
- Шаг 7 — Придание ресурсу функциональности
- Шаг 8 – Выбор и регистрация доменного имени
- Шаг 9 – Подбор хостинга
- Шаг 10 – Перенос на удаленный сервер
- Шаг 11 – Установка SSL сертификата
- Шаг 12 – Индексация сайта в поисковых системах
- Инструкция по созданию сайтов: эпилог
Необходимость написания инструкции по созданию сайта
На сегодняшний день на просторах Интернета существует масса информации по этому вопросу. Различные профессионалы (и не очень) написали уже не один десяток статей о том, как сделать сайт самостоятельно и бесплатно.
И все же, почему я решил написать еще одно подробное и пошаговое руководство по созданию сайта с нуля?
- Проанализировав Топ-20 результатов поисковой выдачи Google и Яндекс по запросу «инструкция по созданию сайта», я обнаружил всего 2-3 стоящих статьи, да и то им не хватало некоторых деталей.
В большинстве случаев мне попадались страницы с предложением купить видеокурс или пособие по созданию сайтов с помощью платных онлайн-конструкторов.
То есть, большинство авторов создавали свои труды исключительно для собственной выгоды, а не для людей.
За что, кстати, поисковые системы могут блокировать такие сайты и существенно понижать их позиции.
Я даже удивлен, что в топ-20 их так много. - Именно поэтому, второй причиной публикации этой инструкции является мое желание написать качественный, универсальный и по-настоящему полезный материал, призванный помочь всем желающим, независимо от типа создаваемого ресурса.
А то, что изложенная ниже информация будет для вас полезна, подтверждает, как минимум, мой блог, который разрабатывался по изложенным ниже принципам.
Пошаговая инструкция создания сайта
Шаг 1 — Определиться с целью создания сайта
Для начала нужно ответить на вопрос «Зачем мне сайт?». От этого, кстати, может зависеть, нужен ли он вам или нет.
Например, у вас есть товар, который нужно вам продать. Первая мысль, конечно «Мне нужен Интернет-магазин».
Может быть, несколько лет назад это и был единственный выход в сложившейся ситуации. Но сегодня все изменилось.
Продавать товары можно через социальные сети, размещать их в специальных каталогах и досках объявлений (olx.ua, avito.ru, rusale.net и др.) или арендовать готовый магазин (SaaS-сервис) вместо того, чтобы разрабатывать и раскручивать его с нуля.
- Эти способы дешевле.
- Они менее трудозатратны – начать торговлю можно сразу после регистрации там.
- Вы быстрее обретете покупателя, т.к. при создании своего магазина у вас уйдет не один месяц на то, чтобы придать ему посещаемости.
Использование готовых площадок не лишено минусов. Но разбирать их мы сейчас не будем.
На данном этапе нужно усвоить только одно – перед созданием сайта необходимо четко обозначить свою цель. Здесь главное понимать, что ваш собственный ресурс – это не цель, а инструмент ее достижения.
Цель должна быть конкретной: «продать», «рассказать», «заработать» и т.д.
Только когда вы с ней определитесь и на 100% будете уверены, что без создания ресурса вам не обойтись, тогда будет смысл переходить к следующему шагу инструкции по созданию веб-сайта.
В противном же случае лучше поискать другие способы достижения и не тратить свои деньги и время, т.к. процесс создания и раскрутки ресурса – весьма долгосрочный и ресурсоемкий.
Шаг 2 – Определиться с типом сайта
Необходимость этого пункта пособия по созданию сайта состоит в том, что для достижения поставленной цели может подойти не один тип ресурса. Ту же продажу товаров можно производить не только через Интернет-магазин, но и благодаря лендингам. Для приема платежей от клиентов с банковских карт Visa, Mastercard, Google Pay, Apple Pay используют платежный сервис Fondy. Он дает возможность подключить оплаты на сайте, лендинге или интернет-магазине и получать деньги на свой счет в Украине, России или Европе.
В случае торговли услугами к этому списку подключаются сайты-визитки и блоги. А если же ваша цель «заработать в Интернете», то тут вообще подойдёт, пожалуй, любой тип. Главное — правильно его использовать.
Так что все снова упирается в цель. Поэтому, повторю еще раз, уделите должное внимание самому первому шагу данной инструкции по созданию сайта, т.к. от него зависит многое.
Чтобы определиться с типом статьи, настоятельно рекомендую вам ознакомиться с существующей классификацией сайтов.
Шаг 3 – Выбор способа создания сайта
Первые два шага являются актуальными как в случае самостоятельной разработки ресурса, так и в случае разработки его профессионалами по вашему заказу.
А вот как стоит поступить – этот выбор напрямую зависит от ваших действий.
Прежде всего, нужно ознакомиться с существующими способами создания веб-ресурсов.
Вкратце напомню, что их на сегодняшний момент существует три:
- «с нуля»;
- при с помощью CMS;
- при помощи онлайн-конструкторов.
Чтобы более точно определиться, читайте о плюсах и минусах каждого из них в упомянутой статье.
По поводу финансовых затрат могу сказать, что в первом случае, скорее всего, придется прибегать к услугам профессионала, т.к. «с нуля» разработать качественный сайт самому весьма проблематично.
Исключение составляют только очень простенькие визитки и лендинги. Если это – ваш случай, то хочу порекомендовать вам к прочтению статью о программах для создания сайтов, без которых вам никак не обойтись.
Создание веб-сайта на CMS является, пожалуй, единственным достойным способом на сегодняшний день, позволяющим разработать конкурентоспособный сайт самостоятельно и с минимальными затратами. Но в некоторых ситуациях без профессионала все же не обойтись.
Создать веб-проект с помощью онлайн-конструктора (так называемых сайтов по созданию сайта) может абсолютно каждый, но такое удовольствие платное. Есть и бесплатные варианты, но что-то серьезное на их базе построить попросту невозможно.
Правда, в оплату их услуг помимо разработки сайта входит еще его продвижение и размещение на хостинге. Что называется, «все включено».
Одним из недорогих ведущих конструкторов является SETUP.RU. С примерами работ, созданных на его базе, и отзывами клиентов можно ознакомиться на его официальном сайте.
Шаг 4 – Разработка структуры сайта
Начиная с данного шага, вы приступаете к непосредственной разработке ресурса.
Независимо от того, какой путь вы выбрали – самостоятельно создавать сайт или с привлечением профессионалов, – вам необходимо будет задержаться на этом этапе, т.к. он крайне важен.
В случае самостоятельной разработки, думаю, нет надобности подчеркивать важность этого мероприятия, т.к. структура ресурса – это схема устройства ресурса, от которой будет зависеть степень выполнения им своих функций.
Более подробно о структуре страницы сайта, а также о советах по ее проектированию вы можете прочитать в соответствующей статье.
О необходимости такого этапа для различных способов разработки могу только сказать следующее:
- «с нуля» — необходим;
- с использованием CMS – скорее всего, не потребуется, т.к. «движки», в своём большинстве, — продукты продуманные;
- онлайн-конструктор – не требуется, т.к. «все включено».
При заказе сайта у программистов данный шаг необходим для составления грамотного ТЗ (техническое задание), которое гарантирует качественное и максимально быстрое выполнение заказа, что позволит вам сэкономить время и деньги.
ТЗ также потребуется и при самостоятельной разработке, т.к. позволит вам более четко изложить свои требования и поможет не запутаться в них.
Шаг 5 – Продумывание структуры БД
Для тех, что не знает, что такое база данных (БД) сайта, настоятельно рекомендую ознакомиться с соответствующей статьёй, т.к. этот элемент характерен для абсолютно любого ресурса.
Тех, кто ничего не понял, спешу успокоить, т.к. данный этап в в пошаговом создании сайта имеет смысл только для создания ресурса «с нуля», т.е. для меньшинства пользователей. Если вы к нему относитесь, не забудьте написать свои требования в ТЗ на разработку.
В случае использования CMS и конструкторов углубляться в структуру БД вам не нужно. Единственное, что от вас потребуется, — это задать ей имя при установке движка. Все остальное система сделает сама.
Пожалуй, единственной причиной вникания в структуру БД является ситуация, когда в ней чего-то не хватает или нужно оптимизировать существующую структуру. Но это случается крайне редко, а если вдруг подобное действие потребуется — лучше привлечь профессионального разработчика.
Шаг 6 – Разработка дизайна
На этом шаге инструкции по созданию сайтов вам предстоит взглянуть на ваш будущий ресурс глазами пользователя и составить список того, что вас не устраивает в его внешнем виде.
Данная работа очень важна, т.к. от облика вашего ресурса, от его «обложки» будет зависеть его юзабилити, т.е. удобство для пользователя и насколько комфортно ему будет у вас находиться.
Также дизайн сайта крайне важен для его индивидуальности, позволяя выделить его среди конкурентов и сделать более запоминающимся для пользователей.
Если затрудняетесь в конечном выборе дизайна – просто прогуляйтесь по Интернету, подыскивая веб-ресурсы похожей тематики.
Это натолкнет вас на мысли, а также позволит проанализировать конкурентов и сделать ваш ресурс непохожим.
Особенное внимание следует уделить разработке логотипа, т.к. без него ваш бренд и продукт будут просто лишены лица и индивидуальности. Но если вы не обладаете необходимыми навыками для его создания или просто лишены креативных идей — вы всегда можете воспользоваться сервисами по разработке логотипа, например, Logaster.
У них, кстати, есть целый чеклист с примерами реальных логотипов успешных компаний, который поможет вам выделить характерные черты вашей предметной области и определиться с дизайном для вашего лого.
При разработке «с нуля» вам предстоит больший объем работ, чем при использовании CMS и конструкторов, т.к. в последнем случае вы уже обладаете хорошей базой.
Все, что от вас потребуется при проектировании, да и при реализации дизайна ресурса на базе движка — это подобрать подходящий шаблон, подстроить его под себя (изменить структуру блоков, поменять оформление элементов интерфейса) и разместить на сайте свой логотип (не обязательно).
В этом случае вы будете в состоянии сделать это все сами, обращаясь к профессионалам только с какими-то отдельными мелочами.
При создании сайта «с нуля» затраты будут намного больше.
Шаг 7 — Придание ресурсу функциональности
Если вы тщательно соблюдали предыдущие шаги создания сайта, то на этот момент у вас уже должен быть вполне привлекательный ресурс.
Единственное, чего ему не хватает, чтобы называться полноценным, — это функциональности.
Под функциональностью подразумеваются функции, доступные на вашем веб-сайте.
- Для магазинов это будут способы оплаты и доставки, а также возможности обратного звонка и быстрого оформления заказа.
- Для блога – возможность делиться записью в соц. сетях, а также оставлять комментарии и авторизовываться через различные существующие аккаунты.
В большинстве случаев, даже при использовании для создания ресурса базы в виде CMS или конструктора, данные возможности не реализованы в базовой комплектации. Про разработку «с нуля», думаю, можно вообще не говорить.
И тут на помощь создателям сайтов приходят различные модули, плагины, виджеты и прочие дополнения, призванные добавить недостающие функции.
Они разрабатываются программистами по всему миру и бывают как платные, так и бесплатные (графических шаблонов это, кстати, тоже касается). От их цены, соответственно, зависят их возможности и качество разработки.
При выборе CMS проблем на данном шаге у вас возникнуть не должно, т.к. их ассортимент очень широк.
При их установке также все просто. На своем блоге я постоянно пишу статьи с подробными руководствами по выбору и установке данных продуктов на различные движки.
В случае использования конструктора сложностей будет побольше, ввиду «закрытости» их кода для сторонних разработчиков и скудности ассортимента. И, как правило, они платные.
Шаг 8 – Выбор и регистрация доменного имени
На этом шаге пособия по созданию сайтов ресурс должен быть готов.
Единственная задача, которая перед вами сейчас стоит, — это чтобы ваш проект стал достоянием общественности, т.е. разместить его в Интернете.
И первый этап на этом пути – подобрать своему ресурсу подходящее имя.
Доменное имя ресурса – это его адрес в Интернете, который вы видите в адресной строке браузера при переходе на него из поисковых систем, социальных сетей или по прямым ссылкам. «vk.com», «www.yandex.ru», «ok.ru» — все это доменные имена.
Поэтому нужно будет подобрать такое же для своего ресурса.
Доменное имя сайта должно быть:
- запоминающимся;
- максимально коротким (средняя длина самых популярных интернет-ресурсов составляет 9 символов);
- свободным (проверить это можно на странице регистрации имени).
Регистрировать доменные имена лучше у официальных регистраторов, например REG.RU.
Если же по каким-то причинам сделать это не удается, не отчаивайтесь – такие услуги предоставляются хостинг-провайдерами, правда, стоить они будут дороже.
Шаг 9 – Подбор хостинга
Слово «хостинг» уже прозвучало на предыдущем шаге. Немного расшифрую это слово.
Для того, чтобы сайт был доступен в Интернете, его нужно разместить на удаленном сервере, который подключен к данной сети. Так вот, аренда такого сервера с установленным на нем набором необходимых программ для работы вашего ресурса и называется хостингом.
Такие услуги предоставляются хостинг-провайдерами. Цены на них различаются в зависимости от сроков аренды, размеров дискового пространства, возможности SSL-доступа и др.
Также я не советовал бы вам пользоваться услугами бесплатного хостинга по той причине, что создать посещаемый сайт на их базе вряд ли получится ввиду реакции на них поисковых систем и обилии рекламы, которую вы не сможете контролировать и удалять.
Кроме того, вы не будете являться хозяином своего сайта, т.к. администрация хостинга имеет право удалить его в любой момент, даже не согласовывая данный вопрос с вами.
Услуги хостинга не так уж и дорого стоят, чтобы экономить на них таким способом, расплачиваясь репутацией ресурса и его посещаемостью.
Пока же мои рекомендации будут заключаться в изучении различных рейтингов хостинг-провайдеров и отзывов клиентов.
- Лидирующей компанией, как в РФ, так и в Украине является AvaHost, предоставляющей надежные, быстрые и защищенные сервера, а также имеющие интересные предложения по размещению крупных проектов. Кстати, у меня для вас есть хорошая новость — это эксклюзивная 20% скидка на все услуги данного хостера для друзей cccp-blog.com и подписчиков. Чтобы воспользоваться ею, введите при регистрации следующий промокод — AVA-CCCPBLOG
- Интересный вариант представляет собой российская компания FULLSPACE.RU, которая может похвастаться самыми низкими ценами на свои услуги в своём сегменте (67 руб/месяц).
- Лично я пользуюсь услугами компании THEHOST.UA, которая привлекла мое внимание благодаря сочетанию цены и качества и вхождением в топ-5 лучших украинских хостеров по версиям различных изданий.
Пару слов о том, как правильно выбрать хостинг для своего веб-ресурса, в видео:
Шаг 10 – Перенос на удаленный сервер
Ну, вот и все. Проект готов, услуги заказаны.
Все, что остается в завершении процесса пошагового создания сайта, – это перенести файлы ресурса на удаленный сервер, чтобы он стал доступен для пользователей.
Действия на этом этапе будут заключаться в переносе самих файлов и осуществляться с помощью FTP-клиентов (например, FileZilla).
Также нужно будет произвести настройку сайта, чтобы он корректно заработал на удаленном сервере.
Она происходит в 2 этапа:
- Первый — разворачивание БД ресурса на удаленном сервере.
- Второй — прописывание необходимой информации в конфигурационных файлах программ, которые используются для работы веб-ресурса.
В случае использования CMS, данные настройки, как правило, хранятся в одном файле.
На различных движках он хранится в разных местах и имеет разные названия, а также свои особенности синтаксиса.
Шаг 11 – Установка SSL сертификата
В современном мире всё большее значение приобретает наличие у сайта SSL сертификата и работа ресурса по протоколу HTTPS. Причём, обращают внимание на данную особенность не только пользователи, но и поисковые системы, которые ранжируют защищённые сайты выше остальных.
Что такое HTTPS, чем он отличается от HTTP и зачем нужен SSL сертификат — обо всём этом вы можете прочитать в статье по приведённой ссылке.
Также в публикации по указанной ссылке вы найдёте информацию о том, какие виды SSL сертификатов существуют и сколько они стоят.
Значение передачи данных сайта по HTTPS протоколу настолько велико, что многие существующие сайты с огромной историей и трафиком стали переходить с привычного HTTP на HTTPS, невзирая на то, что данное мероприятие чревато многими проблемами, в том числе и снижением трафика из поисковых систем.
Ну, а поскольку новому сайту такие проблемы не ведомы, т.к. поисковые роботы ещё не проиндексировали его, то лучше установить SSL сертификат на него сразу, чтобы избежать трудностей и неприятностей в будущем. Также это действие поможет вам сэкономить деньги на услугах специалистов, т.к. самостоятельный перевод сайта с HTTP на HTTPS может быть не под силу неопытным пользователям.
Шаг 12 – Индексация сайта в поисковых системах
На данный момент ресурс у нас давно уже готов. Теперь нужно сделать так, чтобы он выполнял свои функции — а именно, предоставлял пользователям необходимую информацию и услуги.
Сегодня главным способом привлечения реальных пользователей на сайт были и остаются поисковые системы, которые индексируют содержимое сайта и выдают нужные страницы пользователям при соответствующих запросах.
Чтобы поисковые системы узнали о существовании вашего сайта, вам нужно сделать один важный шаг — добавить сайт в кабинете вебмастера Google, Яндекс и других поисковых системах, откуда хотите получать трафик.
В принципе, ресурс проиндексируется и без данного шага, но лучше воспользоваться описанным способом, т.к. в кабинетах вебмастеров можно указывать информацию, помогающую роботам быстрее и качественнее индексировать ресурс, а также увеличивать трафик за счёт конкретизации содержащейся на нём данных (область, предназначение, ключевые слова и т.д.).
Инструкция по созданию сайтов: эпилог
Вот и подошла к концу инструкция по созданию сайтов самостоятельно. Надеюсь, всё было понятно, и материал был вам полезен. Вам остаётся только реализовать шаги, указанные в ней, и после преодоления последнего у вас уже будет готовый для работы ресурс.
Далее идут наполнение сайта контентом, его продвижение и дальнейшая деятельность по достижению поставленной цели с помощью уже имеющегося инструмента – вашего веб-проекта.
Но эти этапы нуждаются в более детальном описании ввиду имеющихся нюансов, поэтому в мою инструкцию по созданию сайта они не вошли. Разговор о них мы поведем в будущих публикациях.
А чтобы не пропустить их, подписывайтесь на обновления и вступайте в группы в социальных сетях, ссылки на которые вы найдете в верху блога.
Оставляйте свои отзывы и пожелания в комментариях – буду рад выслушать любое ваше мнение.
Всем удачи и до новых встреч! 🙂
P.S.: если вам нужен сайт либо необходимо внести правки на существующий, но для этого нет времени и желания, могу предложить свои услуги.
Более 5 лет опыта профессиональной разработки сайтов. Работа с PHP, OpenCart, WordPress, Laravel, Yii, MySQL, PostgreSQL, JavaScript, React, Angular и другими технологиями web-разработки.
Опыт разработки проектов различного уровня: лендинги, корпоративные сайты, Интернет-магазины, CRM, порталы. В том числе поддержка и разработка HighLoad проектов. Присылайте ваши заявки на email cccpblogcom@gmail.com.
И с друзьями не забудьте поделиться 😉
Как создать сайт бесплатно и самостоятельно с полного нуля не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны? Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если вам близки вышеперечисленные вопросы, просим устроиться поудобнее, а мы попробуем подробно ответить на них в этой инструкции. Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
- Технические аспекты создания сайта
- Конструкторы сайтов
- Простой пример создания сайта
- CMS-системы
- Топ бесплатных CMS-систем
- Топ платных CMS-систем
- Самостоятельное создание сайта
- Создание HTML-сайта
- Ключевые этапы создания сайта
- Создание макета сайта
- Верстка сайта
- Создание сайта с помощью PHP
- Создавать сайт с нуля или на конструкторе сайтов?
- Полезные программы для начинающих вебмастеров
- Конструкторы сайтов
- Подборка курсов по веб-разработке
- Публикация созданного сайта в сети Интернет
- Что такое «домен» и зачем он нужен
- Как выбрать домен
- Где можно купить домен?
- Что такое «хостинг»
- Как выбрать хостинг
- Размещение готового сайта на сервере
- Вместо заключения
- Ответы на вопросы
- Можно ли создать полноценный сайт абсолютно бесплатно?
- С чего начать обучение будущему вебмастеру (создателю сайтов)?
- Как найти и выбрать специалистов для создания сайта
- Где можно пройти профессиональное обучение созданию сайтов?
- Можно ли бесплатно изучить основы сайтостроения?
- Можно ли самостоятельно создать собственный сайт?
- Можно ли заработать на создании сайтов?
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
- с помощью конструкторов сайтов;
- с помощью CMS-систем;
- путем самостоятельного написания исходного кода сайта.
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта — это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.
Наиболее популярные конструкторы сайтов
- uKit – лучший конструктор на российском рынке для создания простых и эффективных сайтов своими руками, целится на бизнес-аудиторию: визитки, лендинги, корпоративные сайты с новостным разделом, портфолио и т.п. Здесь легко начать с готовых шаблонов, очень простой и удобный для новичков визуальный редактор, масса действий по продвижению, рекламе, подключению доменов, добавлению аналитики – автоматизирована. Больше деталей и цены подписок – в нашем подробном обзоре uKit + мануал по работе с этим конструктором.
- Nethouse – конструктор, который отлично подойдет для создания сайтов-визиток, сайтов-портфолио, интернет-магазинов. Он достаточно прост в первичном освоении и дальнейшем использовании. Мы подготовили его подробный обзор, а также пошаговое руководство.
- Wix – крупнейший игрок с мировым охватом, хорошо локализован для российской аудитории, имеет много профильных инструментов. Правда, с недавних пор наблюдаются проблемы с приёмом оплаты на сайтах интернет-магазинов, она недоступна, и сложно оплатить подписки самого сервиса с карт российских банков. У нас есть отдельный подробный обзор этого конструктора, а также пошаговое руководство по работе с ним. Чем заменить Wix.
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Давайте вкратце пробежимся по этапам создания сайта в конструкторе uKit. Он отлично подойдет для представителей малого бизнеса и новичков, которые не желают погружаться в тонкости создания сайтов. uKit избавит вас от необходимости делать свой первый ресурс на «голом» HTML или разбираться с особенностями работы CMS.
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей (подойдут также аккаунты поисковиков Яндекс и Google).
Определитесь с нужным вам функционалом и выберите подходящую подписку. Стандартные цены uKit – от 2,5 $/месяц. Это с учетом скидок за оплату наперед, от года и более. 14 дней тестирования – бесплатно.
Чтобы получить максимально выгодное предложение по подписке uKit прямо сейчас, воспользуйтесь нашим промокодом: IT-15.
Шаг второй – выбираем шаблон дизайна для будущего сайта.
Конструктор предоставляет в распоряжение пользователей коллекцию из более 350 уникальных бесплатных шаблонов! И это не просто «рыбы», текст и описания в блоках осмысленные, полностью соответствуют тематике. Для сайтов, которые не нуждаются в уникальном контенте, например, при создании лендингов и визиток, останется поменять только контакты.
Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.
Шаг третий – оформляем и персонализируем сайт.
В первую очередь необходимо дать создаваемому ресурсу уникальное имя (изначально — это домен третьего уровня, фактически это техническое имя сайта, позже его лучше заменить на свой домен второго уровня, красивый, понятный и запоминающийся). Стоит отметить, что в случае с ru/рф-зонами, домен даже не придётся настраивать, нужные ресурсные записи внесутся автоматически. Только регистрировать домен необходимо через админ-панель сервиса.
Визуальный редактор uKit позволяет изменять и настраивать любой элемент страницы, вы можете без каких-либо проблем добавлять или удалять разнообразные блоки и виджеты, менять их содержимое и внешний вид (фон, шрифты, анимации и т.п.).
В частности можно:
- Добавлять на сайт необходимые страницы и наполнять их контентом.
- Фотогалереи, слайдеры и видеоролики. У uKit нет ограничений по месту на диске – полный безлимит во всех подписках!
- Разнообразные функциональные элементы, такие как формы, кнопки и меню.
- Кнопки социальных сетей и специальные виджеты соцсетей (подписчики, участники групп и т.п.)
- Функционал для ведения блога компании (новостного раздела).
- Реализовать простой интернет-магазин (без массового экспорта и импорта, но с полноценной оплатой, корзиной и уведомлениями).
- Получить все необходимые SEO-возможности для продвижения создаваемого сайта – мета-теги, элементы микроразметки, автоматическое сжатие изображений и плавную подгрузку по скроллу (для ускорения отрисовки и повышения ранжирования). Есть даже встроенный SEO-мастер, который автоматически найдёт основные проблемы на страницах и порекомендует действия.
- Добавить красочный favicon.
- Разнообразные счетчики и метрики для отслеживания важных параметров и характеристик сайта (подключение аналитики происходит в специальном мастере, никакой код никуда добавлять не нужно, данные отображаются внутри панели управления).
- И еще множество других модулей под разные задачи – виджеты калькуляторов uCalc, кнопки заказа обратного звонка, онлайн-чаты, прайс-листы, счётчики обратного отсчёта и т.п.
Шаг четвертый – финальные штрихи и запуск.
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Проверьте ранее введенные контактные данные, попробуйте работу форм и кнопок в деле.
- Обязательно сделайте «Предпросмотр» перед запуском сайта. Определитесь с тем, какие блоки показывать в десктопной версии сайта, а какие – в версии для планшетов или для смартфонов.
- И наконец, нажмите кнопку «Опубликовать», чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.
Конечно, создание сайта – это процесс творческий и скорее всего вы будете постоянно возвращаться к нему и внедрять новые возможности и фишки. uKit дает возможность сконцентрироваться на самом важном и наслаждаться процессом редактирования.
А для вашего удобства и безопасности имеется встроенная автоматическая и ручная система бэкапов. Вы в любой момент сможете откатиться до более удачной версии сайта.
Как итог – вы получаете высококачественный сайт с удобной мобильной версией без каких-либо технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых «систем управления контентом» (сайтом).
Эти же системы зачастую называют «движками» для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.
Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
- WordPress – отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов. Кстати, сайт, который вы сейчас читаете, работает на базе именно этой CMS. И мы уже опубликовали руководство, в котором рассказывается о том, как создать сайт на WordPress.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин. Обязательно прочитайте наше руководство, посвященное тому, как создать сайт на Joomla.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов, а также сайтов знакомств и онлайн-клубов;
- Drupal — ещё одна популярная CMS-система, которая отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов;
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов. Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
- phpBB – отличная CMS-система, предназначенная для создания форумов.
- «1С-Битрикс» — мощная и многофункциональная система управления сайтами. Она позволяет создавать и поддерживать интернет-ресурсы практически любого типа. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С (это очень важный момент для российских интернет-магазинов), а также обширные возможности мобильного администрирования.
- UMI.CMS – еще один достойный представитель платных CMS-систем. Девиз его разработчиков — «удобство для людей». Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект. А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его «затачивании» именно под ваши цели.
- osCommerce — платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями.
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов?»
В качестве первого примера мы создадим простой HTML-сайт, который будет состоять всего из одной страницы. HTML (HyperText Markup Language — язык разметки гипертекстов) – универсальный язык, предназначенный для описания веб-страниц. Его задача заключается в том, чтобы указать браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы.
Ниже приводится исходный код простейшей HTML-страницы:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <base href="https://www.internet-technologies.ru/wp-content/uploads/pages/createMySite/" /> <title>Туристическое агентство ТурБюро</title> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова" /> <link rel="stylesheet" href="style.css" media="screen" /> </head> <body> <div id="page"> <header> <a href="/" title="" class="logo"><img src="images/logo.png" alt="Туристическое агентство" /></a> <div class="phone">+7 (123) 45-67-89</div> <nav> <ul id="top_menu"> <li><a href="index.html">О компании</a></li> <li><a href="services.html">Наши услуги</a></li> <li><a href="contacts.html">Контакты</a></li> </ul> </nav> <div class="header_img"> <img src="images/header_img.jpg" alt="Туристическое агентство" /> </div> </header> <section id="content"> <h1>Приветствуем Вас на сайте ТурБюро!</h1> <img src="images/content_img.jpg" alt="Картинка" class="float-right" /> <p>Здравствуйте! Мы рады приветствовать вас на сайте туристического агентства «ТурБюро»! Мы предлагаем нашим клиентам только самые интересные и захватывающие приключенческие туры по всему миру!</p> <p>Только у нас вы сможете полететь в Индию на слоне и окунуться в глубокое синее море, держась за плавник акулы. Но не волнуйтесь - каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова!</p> <p>Если вам нечего заняться, вы поистине решили заняться приключениями на свою голову, то приглашаем вас в офисы нашей компании по всей стране для выбора самых вкусных предложений.</p> </section> <footer> <a href="https://www.internet-technologies.ru/" title="Сайтостроение от А до Я">Сайтостроение от А до Я</a><br />Все права защищены </footer> </div> </body> </html>
Скопируйте этот код в новый текстовый файл и сохраните его на своем компьютере. Задайте для сохраняемого файла имя index.html. Затем откройте этот файл в любом браузере и посмотрите на результат.
Обратите внимание, что по умолчанию любой веб-сервер пытается выдать браузеру именно страницу с названием index.html. Поэтому в 99% случаев исходный код главной страницы сайта сохраняется в файле под таким названием и это считается хорошим тоном.
Полную версию этого простейшего HTML-сайта вы можете скачать в виде архива (10,8Mb). После распаковки архива запускаем html/index.html.
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
- Создание макета сайта. Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс. Чаще всего используется Adobe Photoshop или другие растровые редакторы.
- Верстка сайта. На этом этапе приступают к верстке сайта из макета .psd, мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP. На этом этапе сайт превращается из статичного в динамический.
Давайте разберемся со всеми этими этапами более подробно.
Чаще всего макет (в данном случае под этим словом стоит понимать визуальное оформление) сайта создается в программах, которые принято называть графическими редакторами. Наиболее популярными являются Adobe Photoshop и CorelDRAW. Мы рекомендуем использовать именно Photoshop, так как он чуть проще в освоении и при этом обладает богатейшими возможностями. Кроме того, именно им пользуются все веб-дизайнеры.
Создаем новый документ в Adobe Photoshop. Задаем ему имя – MySite.
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, так как именно они отвечают за корректное отображение веб-страницы.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню «Просмотр» – «Направляющие» и активируем отображение линеек и направляющих.
В пункте меню «Просмотр» — «Привязка к» необходимо проверить, что включена привязка к направляющим и границам документа.
С помощью инструмента «Текст», вводим текстовое название будущего сайта, слоган под ним, а также контактный номер телефона справа вверху макета.
Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента «Формы» создаем прямоугольник с закруглёнными краями (радиус – 8 точек) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.
Теперь пришло время вставить изображение в шапку сайта.
С помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор операционной системы Windows, создаем навигационное меню и заголовок главной страницы сайта.
Затем, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы. В данном случае лучше всего использовать блочный текст для последующей работы с ним.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.
Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы (справа от текста).
Используя инструмент «Формы» — «Прямая», проводим заключительную линию под текстом страницы.
C помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы (под линией).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы).
В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
Для того чтобы сохранить и использовать результаты проделанной работы в виде изображений для последующей вёрстки сайта, переходим в меню «Файл» и выбираем пункт «Сохранить для Веб». Затем настраиваем качество выходных изображений и сохраняем их.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями (images). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Прежде всего, необходимо создать новый текстовой файл и сохранить его под названием index.html.
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
<html><head> «Голова» документа</head><body> «Тело» документа</body></html>
Пара тегов <html>…</html> говорит о том, что внутри содержится HTML-код.
Внутри <head>…</head> располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег <title>…</title> отображается в качестве заголовка окна браузера и анализируется поисковыми системами.
Далее располагается пара тегов <body>…</body>, в которые заключено содержимое страницы. Именно эта часть, которую часто называют телом страницы, отображается в браузере пользователя.
Также важно понимать, что существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>…</div>) и в виде таблиц (<table>…</table>).
Что касается формата отображения элементов, то он может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега <head>, либо в отдельном файле (чаще всего этот файл имеет имя style.css), ссылка на который также располагается внутри <head>.
В нашем случае структура элементов сайта выглядит следующим образом:
Основополагающими документами, в которых описываются все компоненты того или иного языка, применяемого при создании сайтов, являются спецификации.
Более подробно изучить все основные HTML-теги, их назначение, и принципы использования таблиц стилей (CSS) можно в нашем разделе статей: «Верстка сайта».
На HTML-странице, созданной в предыдущем примере, все определено заранее и не будет изменяться при обращении со стороны пользователей. Такие страницы принято называть статичными, для их создания вполне хватает средств, предоставляемых языком гипертекста HTML.
Если же предоставляемая пользователям сайта информация изменяется в зависимости от каких-либо факторов или запросов, говорят, что веб-страница содержит динамический контент (является динамической).
Для создания таких страниц необходимо использовать языки веб-программирования. Среди них наиболее широко распространены PHP, Python и Ruby on Rails для Unix-систем, а для Windows характерна разработка динамического контента с использованием средств .NET.
Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript.
В подготовленном нами архиве есть папка php, в которой сохранен файл index.php. Именно он позволяет реализовать три странички нашего тестового сайта с помощью PHP.
PHP – это популярнейший язык веб-программирования, предназначенный для создания динамических веб-страниц. Главное отличие динамической веб-страницы от статичной заключается в том, что она формируется на сервере, а уже готовый результат передается в браузер пользователя.
В рамках этой статьи мы не будем углубляться в дебри PHP-программирования и для наглядности ограничимся простыми вставками фрагментов кода.
Суть этих действий заключается в том, что мы выносим шапку и подвал сайта в отдельные файлы: header.php и footer.php соответственно. А затем на страницах с текстовым содержанием вставляем их в макет сайта с помощью PHP. Сделать это можно с помощью приведенного ниже кода:
<?php include('templates/header.php'); // Вставка шапки сайта ?>
...
<?php include('templates/footer.php'); // Вставка подвала сайта ?>
Попробуйте запустить в браузере файл php/index.php. Не получилось? Конечно нет. Ведь браузер не знает, что ему делать с командами, из которых состоит PHP-файл (он же PHP-скрипт).
Для того чтобы любой PHP-скрипт выполнился успешно, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно присутствует на всех веб-серверах и позволяет обрабатывать PHP-код. Но как же посмотреть, что изменилось в результате нашей работы?
Для отладки веб-приложений и реализации полноценного веб-сервера на компьютерах, работающих под управлением операционной системы Windows, был создан бесплатный пакет Denwer (для вашего удобства он присутствует в подготовленном нами архиве). Он включает в себя веб-сервер Apache, интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL, а также средства для работы с электронной почтой.
Установка пакета приложений Denwer не требует каких-либо серьезных усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа к веб-серверу, создаем ярлыки. Вот и все! Denwer готов к работе!
Только что установленный нами веб-сервер запускается кликом по ярлыку Start Denwer (у вас он может называться иначе). После старта веб-сервера скопируйте в папку home/test1.ru/www/, расположенную на появившемся в системе виртуальном диске (обычно Z), содержимое папки php из архива, с которым мы работаем, кроме файла index.html.
После этого наберите в адресной строке браузера test1.ru. Знакомая картина? А теперь пройдитесь по ссылкам, расположенным сверху страницы. Работает? Отлично!
Ключевое отличие создания с нуля (будь то с помощью CMS-систем или исходного кода) от конструктора сайтов заключается в том, что создание сайта с нуля подразумевает возможность не только создать сайт, отвечающий именно вашим потребностям, но и управлять всеми возможностями, которые вы сами и заложили.
В свою очередь, создание интернет-ресурса с помощью того или иного конструктора сайтов не потребует от вас наличия специальных технических навыков. Любой из перечисленных выше конструкторов позволяет создать полноценный сайт буквально за несколько часов. Однако к выбору конструктора нужно отнестись предельно внимательно. Выбор за вами!
В приведенной ниже таблице мы постарались обобщить ключевые преимущества и недостатки сайта с нуля VS конструктора сайтов:
| Сравнительная характеристика | Сайты, созданные с помощью конструктора | Сайты, созданные самостоятельно с нуля |
| Простота создания | Просто | Сложно |
| Скорость создания | Очень быстро | Долго |
| Возможность редактирования исходного кода | Нет | Есть |
| Возможность продвижения в поисковых системах | Возможны нюансы | Полная свобода |
| Гибкость в настройке дизайна и функциональности | Ограничена | Не ограничена |
| Возможность перенести на другой хостинг | Чаще нет | Есть |
Какой же способ создания сайта наиболее предпочтителен?
На самом деле, однозначного ответа на этот вопрос не существует. Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Но если вы хотите создать современный и действительно качественный сайт в предельно короткий срок, мы рекомендуем воспользоваться именно конструкторами сайтов!
Мы перечислим несколько полезных программ, которые значительно облегчат и ускорят процесс самостоятельного создания сайта:
Notepad++ — текстовый редактор, позволяющий создавать и редактировать исходный код создаваемого сайта. Отличная замена программе «Блокнот», входящей в состав операционной системы Windows.
Adobe Dreamweaver — мощная и многофункциональная программа для создания сайтов. Помимо всего прочего она включает в себя возможность предварительного просмотра создаваемого ресурса.
NetBeans – среда разработки приложений, которая позволяет эффективно работать с такими языками разметки и Веб-программирования, как HTML, CSS, JavaScript и PHP.
4.5 
4.4 
4.5 
4.5 
4.4 
Веб-разработка для начинающих
4.5 
Допустим, вы уже создали свой первый сайт, но что нужно сделать, чтобы на него мог зайти любой пользователь Всемирной паутины?
Домен — это имя сайта. Кроме того, под термином «домен» зачастую понимают адрес вашего сайта в сети «Интернет».
Отличным примером домена может быть имя сайта, на котором вы сейчас находитесь — internet-technologies.ru.
Как видно из приведенного выше примера доменное имя сайта состоит из двух частей:
- непосредственно названия сайта — в нашем случае это internet-technologies;
- выбранной доменной зоны. В нашем случае была выбрана доменная зона «.ru». Доменная зона указывается в адресе сайта после его названия.
Также стоит отметить, что существуют домены различных уровней. Разобраться в этом очень просто – достаточно посмотреть на количество разделенных точкой частей адреса сайта. Например:
- internet-technologies.ru – домен второго уровня;
- forum.internet-technologies.ru – домен третьего уровня (он же поддомен).
Доменные зоны могут быть разными. Чаще всего выбор доменной зоны зависит от страны или назначения каждого конкретного сайта.
Наиболее часто используются следующие доменные зоны:
- .ru — наиболее популярная доменная зона в рамках русскоязычного сегмента Всемирной паутины;
- .biz — часто доменная зона используется для сайтов бизнес-тематики;
- .com — эта доменная зона чаще всего используется для коммерческих и корпоративных сайтов;
- .info — в этой доменной зоне достаточно часто располагаются именно информационные сайты;
- .net — еще одна популярная доменная зона, подходящая для проектов, связанных с Интернетом;
- .рф — официальная доменная зона Российской Федерациию
Важно! Мы настоятельно не рекомендуем использовать домены в зоне .рф. Связано это со сложностью в продвижении сайта, расположенного в этой доменной зоне.
Если большая часть целевой аудитории находится в России, мы рекомендуем регистрировать домен в зоне «.ru».
При выборе домена для собственного сайта мы рекомендуем руководствоваться следующими принципами:
- оригинальность и легкость запоминания;
- максимальна длина – 12 символов;
- легкость набора на латинице;
- отсутствие в имени домена знака «тире» (желательно, но не обязательно).
- Чистота истории домена и отсутствие на нем каких-либо санкций со стороны поисковых систем. Это можно проверить с помощью сервиса «whois history».
Мы рекомендуем пользоваться услугами надежного и проверенного временем регистратора доменных имен – WebNames. Мы используем именно его.
Помимо всего прочего, сайт этого регистратора позволяет прямо в режиме онлайн подобрать имя (домен) для своего сайта. Сделать это довольно просто.
Для этого достаточно ввести в соответствующее поле желаемое имя домена и нажать кнопку «Искать домен».
Для того чтобы созданный вами сайт стал доступен всем пользователям Всемирной паутины, помимо домена вашему интернет-ресурсу понадобится еще и хостинг.
Термином «хостинг» обозначается услуга по размещению вашего сайта в Интернете. Предоставлением подобных услуг занимается большое количество компаний, которые принято называть «хостерами».
Вы должны четко понимать, что все сайты, которые доступны на просторах Всемирной паутины, где-то находятся. Если говорить более конкретно, находятся они (их файлы) на жестких дисках серверов (мощных компьютеров), находящихся в распоряжении компаний — хостеров.
Так как практически любой сайт состоит из разных типов файлов (базы данных, тексты, картинки, видео), доступ к ним с разных компьютеров осуществляется путем обработки запроса, обращенного к сайту, который располагается на сервере компании-хостера.
Стоимость хостинга может сильно варьироваться в зависимости от того, насколько крупный и посещаемый сайт вы создадите. Хорошая новость заключается в том, что большинству сайтов не требуется по-настоящему дорогостоящий хостинг.
При выборе хостинга для создаваемого сайта мы рекомендуем руководствоваться следующими критериями:
- Стабильная работа. Выбранный вами хостинг должен стабильно работать 24 часа в сутки, 7 дней в неделю. Иначе вы будете нести репутационные потери в глазах посетителей, а также потеряете доверие со стороны поисковых систем. В этой связи стоит обратить особое внимание на такой параметр, как uptime хостинга. Uptime — это время, в течение которого сайт работает в штатном режиме и посетители могут его открыть в своем браузере без каких-либо проблем. Оно должно быть максимально приближено к 100%. В свою очередь время отклика сайта демонстрирует, насколько быстро ваш сайт отвечает на запрос, поступающий от браузера пользователя. Чем меньше время отклика, тем лучше.
- Простота и удобство пользовательского интерфейса. При входе в личный кабинет вся панель управления должна быть не только доступна, но и интуитивно понятна. В частности, вы должны видеть текущий баланс, а также иметь быстрый доступ ко всем основным функциям хостинга.
- Профессиональная русскоязычная служба поддержки. Быстрая, квалифицированная и говорящая на родном для вас языке техническая поддержка очень важна в случае возникновения различных сбоев в работе сайта и необходимости их оперативного устранения.
- Стоимость услуг. Этот аспект важен как для начинающих вебмастеров, которые имеют в своем распоряжении ограниченный бюджет, так и для владельцев масштабных интернет-проектов, требующих использования действительно дорогостоящего хостинга.
Со своей стороны мы можем порекомендовать вам таких надежных и проверенных временем хостинг-провайдеров, как Beget (для начинающих и продвинутых вебмастеров), а также FastVPS (для тех, кому нужен высокопроизводительный хостинг).
Допустим, вы уже создали сайт, купили домен и хостинг. Что делать дальше?
Теперь нужно разместить все файлы нашего сайта на сервере выбранного вами хостинг-провайдера. Есть сразу несколько способов сделать это. Давайте поговорим о них.
- Это загрузка содержимого вашего сайта по HTTP-протоколу с помощью панели управления хостингом.
- По протоколу FTP с помощью так называемого FTP-клиента.
Именно второй способ является наиболее быстрым. Для этой задачи мы рекомендуем один из лучших бесплатных FTP-клиентов – FileZilla.
После установления связи с FTP-сервером выбранного вами хостинг-провайдера (обычно после оплаты хостинга провайдер передает IP-адрес, логин и пароль входа) доступное дисковое пространство отобразится в виде логического устройства (как и обычные жесткие диски компьютера) на одной из двух панелей используемой программы. После этого останется запустить процесс копирования и дождаться его окончания.
Таким образом, ваш сайт будет опубликован в Интернете и станет доступен всем пользователям Всемирной паутины. На этом этапе уже можно будет набрать в адресной строке браузера его доменное имя и полюбоваться результатом проделанной работы.
Можно ли создать полноценный сайт абсолютно бесплатно?
С чего начать обучение будущему вебмастеру (создателю сайтов)?
Как найти и выбрать специалистов для создания сайта
Где можно пройти профессиональное обучение созданию сайтов?
Можно ли бесплатно изучить основы сайтостроения?
Можно ли самостоятельно создать собственный сайт?
Можно ли заработать на создании сайтов?
Благодарим вас за прочтение этой статьи. Мы будем очень рады, если вам помогут нашими рекомендации. Кроме того, благодарим вас за лайки и шаринги. Оставайтесь с нами, и вы узнаете еще много интересного!
Может быть, у вас есть какие-то вопросы по созданию сайтов? Задайте их в комментариях, и мы постараемся вам помочь!
По статистике за 2020 год 56% жителей Земли активно пользуются интернетом, и эта цифра имеет устойчивую тенденцию к росту. В Интернете порядка 1,8 млрд сайтов, а каждые сутки появляются все новые web-ресурсы. Для бизнеса наличие сайта становится важным фактором даже не прогресса, а выживания. Не надо быть Вангой, чтобы предсказать дальнейшее развитие интернета и онлайн-продаж, поэтому создание и продвижение сайтов для чайников — популярный запрос у пользователей сети.
Что такое сайт
Site переводится с английского как место. По сути, это и есть место, где под одним именем объединены страницы, наполненные какими-то тематическими материалами. Пользователь, переходя по страницам сайта, воспринимает их как некую связанную одной идеей общность. Web-ресурсы в этом смысле похожи на книги: здесь есть главы, разделы, страницы, которые находятся под одной обложкой.
Физически сайт — это набор текстовых файлов с HTML-разметкой. HTML — Hyper Text Markup Language — язык разметки, который умеют читать и правильно интерпретировать браузеры. Тексты с HTML-разметкой называют гипертекстами.
В принципе, простенький сайт может состоять только из HTML-файлов, но это позавчерашний день, поэтому современные web-ресурсы имеют еще 2 компонента:
- CSS — таблицы стилей, которые задают параметры визуального отображения HTML-страниц в браузере: фон, цвет, шрифт, размер букв, эффекты;
- JavaScript — язык скриптов, который отвечает за интерактивные фишки.
Процесс создания сайтов включает работу над всеми этими компонентами.
Кто участвует в разработке сайтов
Создание элементарного сайта самостоятельно может освоить с нуля любой человек, не обделенный интеллектом, благо пошаговых инструкций в интернете полно. Но над серьезными проектами обычно работает команда:
- менеджер проектов — организует работу группы, является связующим узлом между заказчиком и исполнителями;
- web-дизайнер — отвечает за визуал, интерфейс, графику, рисует макеты страниц и все графические элементы;
- верстальщик — воплощает идеи дизайнера в HTML-коде, отвечает за адаптив: корректное отображение страниц на разных устройствах;
- web-программист — разрабатывает интерактивный функционал;
- контент-менеджер — занимается информационным наполнением;
- SEO-специалист — продвигает страницы ресурса в поисковых системах;
- маркетолог — настраивает рекламу в интернете.
Виды сайтов
Вид сайта зависит от его цели: планируются ли с его помощью продажи или нет. Исходя из этого площадки делятся на:
- коммерческие;
- некоммерческие.
Коммерческие сайты это не обязательно интернет-магазины, созданные для непосредственных продаж товаров. К этой группе относятся все типы web-ресурсов, которые работают как инструмент для продвижения товаров или услуг: визитки, лендинги, корпоративные сайты, каталоги, витрины, портфолио — все это тоже коммерческие ресурсы.
У некоммерческих сайтов нет цели прямо продать товар или услуги. Хотя с их помощью тоже можно зарабатывать. Форумы, блоги, информационные и новостные порталы — это главные типы некоммерческих web-ресурсов. Основная цель здесь не продажи, а общение, просветительская деятельность, развлечения, информирование, формирование репутации.
В основе создания сайта всегда лежит вопрос «Для чего вам нужен web-ресурс». Ответ на него — это цель вашего проекта.
Задачи сайта
Сайт может решать разные задачи, поэтому нужно их отрефлексировать и сформулировать. Волшебная формула, так любимая клиентами web-студий, «у Васи есть и мне надо», не слишком эффективна. Задачи, которые должен решать сайт, — это точка опоры для его разработчиков.
Типы задач:
- Взаимодействие с целевой аудиторией:
- информирование потребителей о продукте;
- публикация новостей компании;
- получение обратной связи от клиентов.
- Продвижение бренда:
- увеличение трафика;
- привлечение новых клиентов;
- повторные продажи;
- оптимизация рекламного бюджета.
- Улучшение качества сервиса:
- отработка негатива;
- запуск дополнительных услуг;
- упрощение оформления покупки.
Типы сайтов
Под разные задачи разрабатываются разные типы сайтов.
Лендинг
Landing page — посадочная страница, посвященная какому-то одному продукту. У лендингов есть традиционная схема, шаг за шагом снимающая все возражения пользователя.
Задача — дать полную информацию о продукте, мотивировать целевую аудиторию на покупку или другое конверсионное действие. Посадочные страницы используются в рекламных кампаниях: сюда попадает по клику пользователь, заинтересовавшийся рекламным объявлением.
Сайт-визитка
Небольшой сайт на одну или несколько страниц. Обычно это портфолио специалистов-одиночек или небольших фирм, где размещается краткая информация, лучшие кейсы, прайс, контакты.
Задача — познакомить пользователя с компанией, вызвать доверие и положительные эмоции.
Корпоративный сайт
Многостраничник с разветвленной структурой. Здесь дается полное представление о компании, направлениях ее деятельности, сотрудниках, услугах, расценках, новостях и т.п. Основные правила создания корпоративного сайта: выявить реальные цели, провести анализ конкурентов и ЦА, собрать и кластеризовать семантическое ядро и только после этого выстраивать структуру, придумывать дизайн и запускать проект в разработку.
Задачи могут комбинироваться: взаимодействие с аудиторией, дополнительный источник клиентов, информирование пользователей о новинках и акциях, формирование репутации, продвижение товаров и услуг компании.
Информационный сайт
Информационники ничего не продают в лоб. Их задача — красиво и интересно подать информацию на заявленную тему. Зарабатывают здесь обычно на баннерной рекламе, предоставляя место под платные объявления. Чем более интересный, полезный, уникальный контент публикуется на информационной площадке, тем выше она котируется у пользователей и поисковиков.
Сайт-каталог
Онлайн-каталоги знакомят пользователей с ассортиментом компании. Это промежуточный вариант между корпоративным сайтом и интернет-магазином. Здесь есть подробные описания товаров, но нет функции онлайн-оформления покупки.
Задача — рассказать о товарах компании, привлечь новых покупателей в офлайн-компанию.
Интернет-магазин
Площадки под онлайн-торговлю. Здесь расписаны все характеристики товара, можно оформить доставку и оплатить покупку.
Задача — прямые продажи товара.
Портал, новостной блог
Площадки, аккумулирующие новости в узких или широких нишах. Здесь публикуют свежие новости, статьи на злобу дня, интервью, полезные материалы.
Главная задача — поддерживать градус интереса пользователей к ресурсу.
Способы создания сайта
Существует три популярных способа создания сайта с нуля. Перечислим в порядке возрастания сложности:
- Конструктор — для абсолютно незамутненных гуманитариев;
- CMS — для тех, кто имеет хотя бы смутное представление о верстке, безопасности, HTML и web-дизайне;
- HTML-код — для продвинутых.
Все три не без нюансов. Разберем каждый вариант подробно.
Сайт на конструкторе
Конструктор — это сервис, где из готовых модулей любой новичок может быстро и без заморочек собрать собственный сайт. Это так же просто, как начертить Пакс в конструкторе гардеробов Икеи или собрать машинку из блоков Lego Duplo. Проще, пожалуй, только создать страничку в соцсетях. Конструктор — это то, с чего можно начать создание сайта новичку без каких-либо вложений или особых знаний.
Преимущества конструкторов:
- не нужно никаких специальных навыков: программирования, администрирования, знаний о CSS, HTML, FTP и проч.;
- все очень быстро: дизайн и верстка за пару часов, останется только заполнить шаблоны своим контентом;
- никаких команд и прочих кодов: все настройки и управление мышкой в удобном графическом интерфейсе;
- большинство конструкторов предоставляет базовый функционал бесплатно;
- проблему безопасности готового сайта берет на себя разработчик сервиса.
Недостатки конструкторов:
- сайты на конструкторах похожи друг на друга, как родные братья: пользователь ограничен в выборе дизайна, т.к. количество шаблонов не бесконечно;
- невозможно внедрить фишки, которых нет в исходном функционале: код конструкторов закрыт, добавлять туда что-то свое нельзя;
- запустив проект на конструкторе, вы превращаетесь в «раба лампы»: фактически ваш сайт вам не принадлежит — вы как бы арендуете его у сервиса;
- бесплатная база конструкторов очень ограничена, за любые дополнения придется платить.
Популярные конструкторы
-
Российский сервис. 550 блоков, которые можно комбинировать без ограничений. Есть инструмент для создания индивидуальных блоков в соответствии с концепцией сайта. Автоматически создаются адаптивные версии для разных устройств. Большое внимание разработчики конструктора уделяют визуальной подаче информации и типографике.
-
Российский конструктор, заточенный под разработку интернет-магазинов. Кроме этого здесь есть все, что нужно для создания с нуля сайта специалиста, компании или лендинга. Есть встроенный модуль SEO, интеграция с 1C. Готовый сайт можно вывести на свой хостинг.
-
Битрикс — это, в первую очередь, CRM-система, конструктор здесь побочный сервис, цель которого привести клиентов на платные тарифы CRM. Здесь есть готовые шаблоны, в которых можно менять и добавлять блоки из каталога. Сайт на Б24 можно продвигать в поисковых системах, но основная их проблема — низкая скорость загрузки, а это негативно влияет на поведенческие факторы.
-
Сервис предлагает 2 варианта помощи в создании сайта: вы сами собираете проект из готовых модулей в редакторе или за вас все делает искусственный интеллект Wix ADI. В конструкторе представлено 500 шаблонов с разными эффектами, есть открытая платформа для разработчиков.
-
Платный конструктор со своей CRM-системой и хостингом uCoz. Сервис предлагает 350 шаблонов в 38 тематических группах. Есть сетки, палитры, подборки шрифтов, понятный визуальный редактор, встроенный контроллер оптимизации под поисковики. Бесплатная тестовая версия на 2 недели.
-
Платный сервис, заточенный под конструирование лендингов. 150 шаблонов созданы с учетом 19 продающих скриптов. Есть «свободная секция» для реализации своих фантазий. Есть возможность построить интернет-магазин. Готовый сайт легко масштабировать.
-
Платный конструктор с каталогом из 450 шаблонов и секций. Можно создавать сайты и лендинги, интернет-магазины, автоматические воронки продаж и квизы (опросы). Пользователям предоставляется бесплатная встроенная CRM.
Алгоритм создания сайта на примере конструктора Tilda
Все конструкторы плюс-минус работают по одному сценарию. Посмотрим базовый алгоритм на примере одного из самых популярных сервисов рунета Tilda.
- Нажимаем кнопку «Создать сайт».
- Регистрируемся и входим в аккаунт.
- Продумываем тип сайта, его структуру и необходимые блоки на страницах.
- Нажимаем кнопку «Создать новую страницу» и выбираем шаблон под ее задачу.
- Редактируем готовый шаблон или создаем свой из блоков Тильды, заполняем нужные пункты в настройках страницы.
- Сохраняем шаблон и выбираем домен.
- Наполняем сайт контентом в редакторе, проверяем в предпросмотре, правим ляпы.
- Публикуем готовый сайт.
Сайт на CMS
CMS — content management system — система управления контентом, или движок сайта, с помощью которого web-ресурс редактируется, обновляется и контролируется.
Управление происходит через админку — панель с инструментами для добавления и редактирования контента, распределения доступов, загрузки файлов, создания и удаления страниц и прочих манипуляций с web-ресурсом.
На CMS можно прикрутить любой сайт, созданный с нуля в HTML, а можно воспользоваться шаблонами самого движка и, как на конструкторе, собрать свой сайт прямо в CMS. Правда, в отличие от конструкторов, здесь нужна подготовка.
Преимущества CMS:
- большая свобода в выборе шаблонов и плагинов;
- возможность редактировать код под себя и интегрировать сторонние решения;
- беспроблемное масштабирование проекта по ходу развития бизнеса;
- готовый сайт принадлежит владельцу, нет ежемесячной арендной платы, можно сделать неплохой и надежный сайт бесплатно.
Недостатки CMS:
- для самостоятельного создания сайтов с нуля требуется обучение азам web-разработки;
- высокий риск допустить серьезные ошибки при запуске сайта неподготовленному человеку.
Движки бывают бесплатными и платными. Бесплатные имеют свои ограничения, но у самых популярных много платных плагинов, которые позволяют привинтить к бесплатной основе любой функционал.
Бесплатные CMS
-
Самый популярный движок в мире. Изначально делался под блоги, но сейчас используется для пошагового создания с нуля сайта любого типа. Сейчас на WP работает треть всех сайтов мира. Любим народом за свои плагины и виджеты, имеет огромное международное комьюнити энтузиастов, кучу обучающих материалов. CMS с открытым кодом, но знать основы программирования не обязательно, хотя и желательно.
-
Движок с открытым кодом для продвинутых пользователей, здесь практически нет шаблонов, поэтому потребуется самоучитель по созданию сайта с нуля, знания CSS, HTML и графических редакторов. Хороший уровень защиты сайта, бесплатно можно делать неограниченное количество проектов.
-
Один из лучших бесплатных движков для создания интернет-магазинов. Открытый код позволяет как угодно допиливать сайт. Для развития полноценного магазина достаточно базовых функций CMS. Нет визуального редактора, поэтому корректировка дизайна затруднена.
-
Движок с открытым кодом для продвинутых разработчиков. Подходит для создания сложных сайтов с высоким трафиком и большим объемом данных. 2000 шаблонов (правда, далеко не все бесплатные) и 40000 модулей, хорошая система защиты.
-
Сайты любых типов собираются из модулей и плагинов, есть библиотека шаблонов и возможность внедрить собственные разработки в открытый код. Работа в удобном визуальном редакторе, не обязательно знание программирования. Есть слабые места в безопасности.
-
Российский движок для больших порталов и соцсетей. Из 500 дополнительных модулей здесь можно собирать сложные, устойчивые к высоким нагрузкам проекты, рассчитанные на общение и высокую посещаемость. Движок не для новичков. Есть готовые шаблоны, но все они платные.
-
Движок с узкой специализацией под форумы, площадки для общения пользователей и доски объявлений с возможностью интеграции на сайты в других CMS. Подходит для новичков, т.к. прост в установке и использовании. Нет встроенного редактора, а готовые стили нужно загружать и устанавливать через админку.
Платные CMS
-
Лидер среди российских платных движков. Хорош для крупных корпоративных сайтов и больших интернет-магазинов. Молодой бизнес может не потянуть стоимость лицензии. Высокая степень защиты и производительности. Можно использовать базу готовых шаблонов и модулей или разрабатывать свои. Проекты на Битрикс хорошо масштабируются. В открытом доступе нет бесплатных инструкций, а движок сложен для начинающих, поэтому, чтобы научиться созданию сайтов, придется покупать платные курсы.
-
Российский движок, рассчитанный на крупные бизнес-сайты, интернет-магазины и информационники. Длинная линейка тарифов, возможность легко переходить на более продвинутые лицензии по мере развития проекта. 550 готовых шаблонов, интеграция с 1C и другими внешними сервисами. CMS не требует глубоких познаний в области программирования, поэтому подходит для новичков.
-
Движок для работы с интернет-магазинами, не требующий специальных навыков. Есть графический конструктор, понятный интерфейс, несколько тарифов, интеграция с различными сервисами, необходимыми для торговли.
Алгоритм создания сайта на CMS
Несмотря на различия движков, порядок разработки сайта на них в общих чертах совпадает. Отличаются детали, набор функций и интерфейсы. Перед началом работы нужно продумать структуру, выбрать хостинг и желательно прикрепить домен (об этом поговорим чуть позже).
- Выбираем нужную CMS и устанавливаем ее на хостинге. Хостинг-провайдеры часто предлагают услугу автоустановки движка, тогда вам ничего не придется скачивать и самостоятельно разбираться с установкой.
- Устанавливаем необходимые настройки и функции сайта через консоль управления.
- Намечаем внешний вид, выбираем и редактируем шаблон (тему). Шаблоны бывают бесплатные и платные, а можно заказать у дизайнера индивидуальную тему под свой проект.
- Добавляем меню и название сайта.
- Генерируем контент и заливаем его на готовый сайт через админку.
Сайт в HTML-коде
Принципиальное отличие самолепных сайтов в характере хранения информации. HTML-сайты состоят из статичных страниц, которые в виде отдельных файлов хранятся на сервере. Страницы сайтов на CMS генерируются в процессе пользовательского запроса из информации, которая хранится в базе данных. Разработка web-ресурса в HTML — это путь настоящих джедаев: сложный и тернистый, но не лишенный достоинств:
- HTML-сайт меньше весит, поэтому быстрее грузится;
- наименьшая уязвимость и высокая степень защищенности;
- независимость ни от кого: не нужны ни обновления движка, ни арендная плата конструктору, ни прочие обязательства перед сторонними сервисами — вы сам себе хозяин;
- высокий уровень сохранности данных и стабильность системы;
- широкие возможности кастомизации.
Недостатки HTML-сайтов:
- требуется продвинутый уровень знаний в программировании;
- практически нереально создать на чистом коде интернет-магазин, соцсеть или большой новостной портал;
- более замороченный процесс обновления информации на сайте и наполнения его контентом.
Разберем этапы создания сайта с нуля в HTML-коде.
Планирование
Как говорится, хорошо спланированное — наполовину сделанное. С разработкой сайтов в HTML это особенно актуально. Если в конструкторе еще можно как-то плыть по течению и решать, каким будет проект, на ходу, то здесь так не получится. На подготовительном этапе планируем структуру, макет и характер контента.
- Структура.
Это каркас сайта, который собирается на основе семантического ядра: тех запросов пользователей, по которым они будут вас находить в поисковых системах. Структура — это иерархия разделов и страниц, на ее основе составляется навигационное меню и прорабатываются сценарии взаимодействия пользователя с сайтом.
- Макет.
На этапе планирования прорабатывается схематический макет сайта: что будет в шапке, какое меню, какие блоки и где будут располагаться на странице. На основе этого предварительного макета будет отрисовываться дизайн-проект.
- Планирование контента и функционала.
Готовим материалы для каждой страницы: уникальные тексты, изображения, видео, инфографику. От характера контента будет зависеть и дизайн страниц. Определяем, какой функционал нужен на сайте: корзина, форма заказа, онлайн-калькулятор, комментарии, всплывающие окна и т.д.
Основные элементы и дизайн страниц
У web-дизайна есть свои законы и нормы. Пользователи привыкли к исторически сложившемуся расположению элементов на сайтах. Эти нормы лучше не нарушать радикально, иначе можно вызвать эффект неприятия, когда пользователь, зашедший на сайт, не понимает, как с ним взаимодействовать, и, не желая тратить время и вникать в фантазии разработчиков, просто закрывает вкладку и уходит на более понятный, традиционный ресурс.
- Базовые элементы страниц:
- Header — шапка сайта с главными разделами сайта;
- логотип — он же, как правило, ссылка на главную; традиционно находится в левом верхнем углу хедера;
- навигация — меню с быстрыми переходами в разные разделы сайта, встречается 4 варианта расположения навигационных блоков на web-страницах. По мере убывания популярности:
- горизонтальная навигация в верхней части страницы;
- вертикальная навигация в левом столбце;
- вертикальная навигация в правом столбце;
- комбинированная навигация в трех столбцах;
- контентная часть — самый большой и заметный блок на странице для текстов и изображений;
- Footer — подвал в самом низу страницы с вспомогательной информацией, ссылками на соцсети, контактными данными.
- Модульная сетка.
Это основа дизайн-макета, которая помогает делать пропорциональную, гармоничную верстку. Модульная сетка делит страницу на равные ячейки или столбцы, которые задают расположение объектов и приводят страницы к единообразию. Размер объектов должен быть кратным размеру модуля.
Самая популярная модульная сетка для сайтов 960 Grid System. Она рассчитана на ширину 960 пикселей и делит страницу на 12, 16 или 24 столбцов.
Адаптивная версия сайта
Доля мобильного трафика в 2021 году превысила 55 %, поэтому адаптивная версия сайта уже не приятный бонус, а жизненная необходимость. Скажем больше. Если раньше сначала делали сайт под десктоп, а потом верстали адаптивную версию для смартфонов, то сейчас в тренде принципиально иной подход к последовательности создания сайта— Mobile First. Сначала разрабатывается мобильный вариант, а потом на него накручивается дополнительный функционал и тяжеловесные элементы для десктопов.
Дизайн
Дизайн — едва ли не главная составляющая сайта. От визуального восприятия зависит впечатление о web-ресурсе в целом. Плохой дизайн может угробить любой интересный проект или, наоборот, вытянуть слабый. Дизайн — это не столько про красоту, сколько про гармонию, психологию, утилитарность, удобство, впечатление.
Основные векторы работы web-дизайнера.
- Проработка цветовой схемы — оттенков, которые будут использованы в проекте. Цветовая схема помогает добиться целостного восприятия сайта и серьезно ускоряет работу. Цветовую схему составляют на основе фирменной палитры, анализа конкурентов или данных специальных онлайн-сервисов:
- Color Scheme Designer 3 — подбирает цвета и дает возможность посмотреть, как будет выглядеть ваш сайт в разных палитрах;
- Adobe Color — может подбирать цвета на основе загруженных картинок, сохраняет базу пользовательских палитр;
- COLOURlovers: Color Trends + Palettes — есть база тематических цветовых схем, на сайте можно узнать трендовые оттенки.
- Элементы Call to Action для коммерческих сайтов. Для каждой страницы сайта необходимо продумать целевое действие и инструмент, который поможет пользователю его совершить. Call to Action — это призыв к действию: кнопки «купить», «получить скидку», «подписаться», различные формы для заполнения, интерактивные баннеры. Без этого трафик будет утекать в песок.
- AIDA — формула продающей страницы. Принцип AIDA — это 4 последовательных шага:
- Attention — внимание;
- Interest — интерес;
- Desire — желание;
- Action — действие.
Схема плавно подводит пользователя к совершению целевого действия: привлекает внимание, вызывает живой интерес, разжигает желание обладать продуктом и финальным аккордом предоставляет простой способ удовлетворить желание. Подробно формулу мы обсуждали в статье Модель AIDA в маркетинге.
- Схема просмотра страницы. Пользователь не читает информацию на сайте от корки до корки. Он сканирует страницу по определенной схеме. Обычно взгляд двигается по Z-образной модели: от левого верхнего угла (логотип) по горизонтали вправо, оттуда по диагонали в левый нижний угол и снова по прямой вправо. Именно на этом пути нужно размещать значимые элементы страницы, тогда они попадут в поле зрения пользователя.
- Визуальные направляющие. Элементы дизайна, перенаправляющие внимание пользователя на важную информацию: стрелка, картинка-указатель, изображение человека, смотрящего в нужную нам сторону и т.д.
- Фреймворки. Это набор заготовок, основа, которая помогает ускорить и упростить процесс поэтапного создание сайта. Фреймворки — это золотая середина между разработкой проекта с чистого листа и уже готовыми решениями CMS.
- Тренды. В web-дизайне тренды меняются очень быстро. Чтобы сайт не выглядел устаревшим, их нужно отслеживать.
Еще недавно в моде был скевоморфизм — имитация реальности, когда объекты, кнопки, текстуры выглядят, как настоящие. Но тренд сменился и в моду вошел Flat — «плоский дизайн». Его основные признаки: двухмерность без всяких объемных эффектов, теней и градиентов, яркие, контрастные цвета. Наряду с модой на Flat-дизайн популярен стиль Material — он не так радикален, как совершенно плоский Flat, т.к. допускает использование теней.
Сейчас в тренде минимализм. Его отличают:
- максимум воздуха (свободного пространства);
- минимум цветов, шрифтов и визуального шума;
- лаконичные формы.
Поиск Google: минимализм, как он есть
Разработка кода
Создание сайта состоит не только из приятных хлопот по выбору дизайна. Самый сложный и рутинный этап здесь — написание корректного, грамотного кода, который все оживит и завертит.
Можно конечно писать код в любом текстовом редакторе, хоть в блокноте. Но это слишком сурово: как делать дизайн в Paint или учиться вождению на копейке. Все давно уже работают в специальных редакторах кода или в более продвинутых интегрированных средах разработки IDE. Инструментов много, они отличаются функционалом, но все упрощают жизнь разработчику: как минимум, подсвечивают определенные синтаксические конструкции, проверяют ошибки, подсказывают и подставляют часто используемые элементы кода.
Вот пара самых ходовых редакторов:
- Visual Studio Code — мощный бесплатный редактор с функционалом IDE, один из самых используемых в мире;
- Notepad++ — простой, легкий, проверенный временем, абсолютно бесплатный инструмент.
Что еще нужно знать для создания сайта, так это правила хорошего тона. Адекватный специалист всегда заморачивается над корректной структурой проекта, т.е. нормальной организацией хранения и именования файлов в директории. Любой человек после вас должен с ходу разобраться, где что лежит и к чему относится.
Пошаговый план самостоятельного создания сайта состоит из трех ступеней:
- Написание HTML.
Прописываем абстрактную модель страницы при помощи тэгов, попутно присваивая классы для каждого смыслового блока документа (заголовки, абзацы, списки и т.п.).
Для описания классов чаще всего применяется методика БЭМ — Блок–Элемент–Модификатор.
- Блок не зависит от контекста и является самостоятельной единицей;
- Элемент существует только в контексте другой сущности;
- Модификатор задает характеристики блокам и элементам (цвет, прозрачность, форму и проч.).
Код, таким образом, реализован как совокупность блоков, элементов и модификаторов.
Другая популярная методика — SMACSS (масштабируемая и модульная архитектура для CSS). Здесь разметка представляется как совокупность пяти уровней: базы, макета, модулей, состояний и тем. Каждому уровню соответствует свой префикс.
- Написание CSS.
После создания HTML-структуры и определения классов можно переходить к описанию CSS-стилей. Здесь тоже есть 2 распространенных методики:
- Reset.css — сброс всех стилей браузера и прописывание новых стилей с нуля;
- Normalize.css — нормализация имеющихся стилей браузеров и приведение к общему знаменателю отображение в них нашего проекта.
- Написание JS.
Заключительный шаг — написание JavaScript. Если HTML формирует структуру документа, CSS определяет его внешний вид, то JS отвечает за интерактивность, оживляет элементы сайта.
Проверка кода
После написания всех составляющих кода его необходимо проверить на валидность в сервисах-валидаторах:
HTML: The W3C Markup Validation Service;
CSS: The W3C CSS Validation Service;
JS: JSLint: The JavaScript Code Quality Tool.
Средства автоматизации
Инструменты автоматизации существенно ускоряют процесс:
- 960 Grid System — кроме модульных сеток предлагает систему именования классов;
- Emmet — плагин автоподстановки целых кусков кода для текстовых редакторов;
- Jade — Template Engine — шаблонизатор для Node.js с чистым и простым синтаксисом;
- Командная строка — оптимизирует создание папок и файлов проекта;
- Sass — язык, упрощающий работу с CSS-стилями;
- HTML5 Boilerplate — шаблон на HTML5 с открытым исходным кодом, который можно брать за основу для создания кросс-браузерных сайтов;
- gulp.js и Grunt — инструменты для автоматизации повторяющихся процессов при сборке сайта;
- Фреймворки Bootstrap, Foundation, Material Design Lite — автоматизируют разметку web-документов.
Необходимые затраты на создание сайта
Домен
Домен — это имя и адрес сайта в одном флаконе. Это то название, которое мы вбиваем в адресную строку и по которому сайт находят пользователи. К выбору доменного имени нужно подойти ответственно, как к имени ребенка, ведь вам с ним жить.
Домен нельзя купить раз и навсегда, обычно оплачивается годовая аренда, которую придется продлевать ежегодно. Приобретать доменное имя лучше у проверенных официальных регистраторов. Например, REG.RU или RU-CENTER. Имя нужно проверить на предмет темного прошлого: если сайт на домене был под фильтрами, продвигать его будет сложно.
Качество домена важно для продвижения, чтобы имя работало на вас, а не против вас, нужно соблюсти ряд условий:
- не больше 12 символов;
- легко диктуется и воспринимается на слух;
- отражает суть бренда, в идеале совпадает с его названием;
- состоит из одного слова или короткой фразы.
Доменная зона тоже влияет на ранжирование и трастовость сайта. Она обозначается буквами после точки. Кроме традиционных географических маркеров (.ru, .com, .ua), существуют и нишевые, которые указывают на тематику сайта: .media, .travel. Есть «правильные» зоны и подозрительные: те, на которых концентрируются сайты сомнительного содержания: порно, интернет-казино, финансовые махинаторы и т.п.
Хостинг
Хостинг — это аренда места на сервере для хранения файлов вашего сайта. Хостинги различаются по типам и функционалу, но главное для всех — параметр Uptime, или время бесперебойной работы.
Хостинг тоже арендуется, поэтому расходы на него будут регулярными и обязательными. Можно воспользоваться бесплатным хостингом, но это чревато проблемами, как с перебоями в работе сайта, так и в оценке трастовости вашего web-ресурса.
О выборе хостинга читайте в нашей статье Как хостинг влияет на SEO продвижение сайта.
Заключение
В этом небольшом пособии по созданию сайта с нуля мы разобрали, какие варианты web-разработки существуют, с чего начать проект и какие требования придется соблюдать, чтобы получить приличный результат. Если вам нужен простенький сайт для сиюминутных целей, то с задачей отлично справится любой бесплатный конструктор, вручную в HTML верстают какие-то нестандартные проекты, большинство же сайтов сейчас делаются на базе различных CMS.

_604.jpeg)
_711.jpeg)
_170.jpeg)
_555.jpeg)
_312.jpeg)
_795.jpeg)
_21.jpeg)
_539.jpeg)