#Руководства
- 18 июл 2018
-
1
Платформа Android открытая, поэтому каждый может написать своё приложение и распространять его через каталоги программ. Все инструменты бесплатны.
vlada_maestro / shutterstock
Пишет про разработку в Skillbox Media. Работал главным редактором сайта «Хабрахабр», ведёт корпоративные блоги.
Язык программирования для мобильной разработки на Android очень простой — это Java. Сейчас Google активно продвигает Kotlin как язык, который сможет заменить Java. Приложения пишут и на C++.
Создание простейшего приложения состоит из нескольких этапов:
- проект в Android Studio;
- создание пользовательского интерфейса;
- добавление активностей, навигации и действий;
- тест-драйв приложения в эмуляторе.
Первым делом установите программу Android Studio. Это официальная среда разработки (IDE) для Android, она работает на Windows, macOS и Linux. Хотя при разработке программ для Android можно использовать и другие среды, кроме Android Studio.

Если на компьютере не установлены Android SDK и другие компоненты, то Android Studio автоматически скачает их. Android SDK — это среда программирования, в которую входят библиотеки, исполняемые файлы, скрипты, документация и т.д.
Android SDK компилирует код вместе с любыми данными и ресурсами в файл с расширением .apk. Он содержит всё необходимое для установки приложения на Android-устройство.

Полезно установить и эмулятор Android, чтобы запускать и тестировать приложения. Эмулятор поставляется в комплекте с Android Studio.

Когда все инструменты установлены, можно создать первый проект. Но сначала нужно разобраться с основными понятиями.
Android-приложение состоит из четырёх компонентов. Каждый компонент — это точка входа, через которую система или пользователь может получить доступ.
- Активность (activity) — элементы интерактивного пользовательского интерфейса.
Одна активность задействует другую и передаёт информацию о том, что намерен делать пользователь, через класс Intent (намерения). Активности подобны веб-страницам, а намерения — ссылкам между ними. Запуск приложения — это активность Main. - Сервис (service) — универсальная точка входа для поддержания работы приложения в фоновом режиме.
Этот компонент выполняет длительные операции или работу для удалённых процессов без визуального интерфейса. - Широковещательный приемник (broadcast receiver) транслирует нескольким участникам намерения из приложения.
- Поставщик содержимого (content provider) управляет общим набором данных приложения из файловой системы, базы данных SQLite, интернета или другого хранилища.
Теперь попробуем сделать своё приложение для Android.
Выбираем название приложения, домен компании, путь к проекту и название пакета. Указываем, включить ли поддержку опциональных языков программирования C++ и Kotlin.
Задаём одну или несколько целевых платформ для сборки. Для этого используется SDK и AVD, менеджер виртуальных устройств Android. Инструмент позволяет устанавливать в SDK пакеты, которые поддерживают несколько версий ОС Android и несколько уровней API (интерфейсов программирования приложений).

Справка
Чем ниже версия Android, тем больше устройств, на которых приложение запустится. Чем выше версия, тем богаче функциональность API.
Выбираем основную активность, которая будет запускаться при нажатии на иконку приложения, и даём ей имя.

После нескольких минут сборки Android Studio открывает интерфейс IDE. Здесь три основных момента.
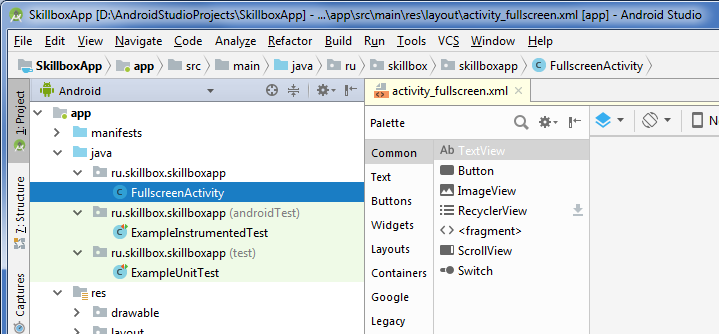
Если выбрать в выпадающем меню вид Android, то вы увидите файлы проекта. Например, наша основная активность называется app > java > ru.skillbox.skillboxapp > FullscreenActivity. При создании проекта мы указали вместо активности Main полноэкранную активность.

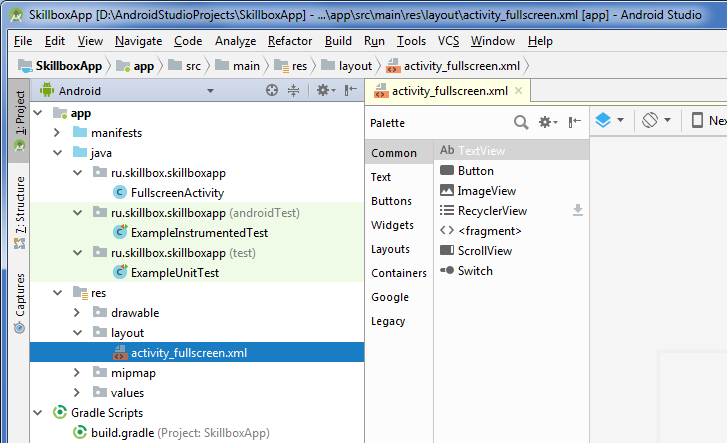
Далее можно посмотреть файл app > res > layout > activity_fullscreen.xml. Это XML-файл с макетом для UI нашей основной активности.

Наконец, третий важный файл app > manifests > AndroidManifest.xml описывает фундаментальные характеристики приложения и определяет все его компоненты.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ru.skillbox.skillboxapp">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".FullscreenActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:label="@string/app_name"
android:theme="@style/FullscreenTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Созданное нами приложение — это одна активность, которая запускается в полноэкранном режиме и не имеет графических элементов.
Запускаем на Android-устройстве или в эмуляторе.
Смартфон или планшет для этого подключаем в режиме USB-отладки, которая активируется в Настройках разработчика в меню Настройки.
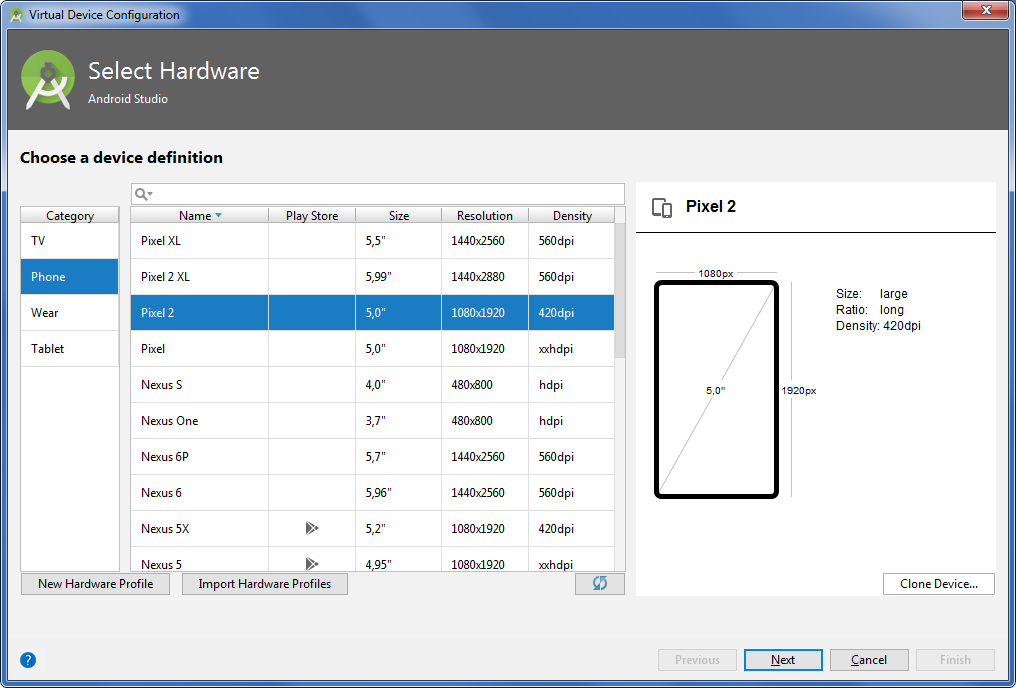
Для запуска в эмуляторе нажимаем в Android Studio кнопку Run в меню Run (Shift+F10). Выбираем подходящее устройство и версию ОС, портретную или ландшафтную (альбомную) ориентацию.

Пользовательский интерфейс Android-приложения создаётся через иерархию макетов (layouts, объекты ViewGroup) и виджетов (объекты View). Макеты управляют расположением дочерних виджетов на экране. Сами виджеты — это непосредственно компоненты UI: кнопки, текстовые поля на экране и т.п.
Интерфейс активностей создаётся в Android Studio в редакторе макетов (Layout Editor) и хранится по большей части в XML-файлах.
- Открываем файл app > res > layout > activity_fullscreen.xml.
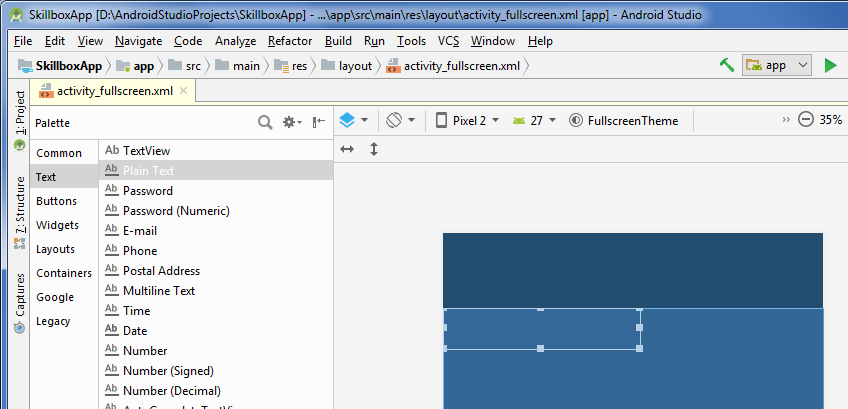
- Добавляем на экран из палитры (Palette) виджеты перетаскиванием мышью.
- Например, берём текстовое поле (PlainText). Это виджет EditText, куда пользователь может вводить текст.
- Добавляем кнопки и другие нужные элементы.

Предположим, мы создали активность с текстовым полем и кнопкой «Отправить». После этого нужно написать, что конкретно будет происходить при нажатии кнопки «Отправить».
- Заходим в код app > java > FullscreenActivity.
- Добавляем метод SendMessage() в класс FullscreenActivity, чтобы при нажатии на кнопку вызывался этот метод.
- Создаём намерения (класс Intent) для перехода от одной активности к другой, новые активности, навигацию и всё остальное, что необходимо для приложения.
И, конечно, начинаем мечтать, как монетизировать приложение.

Научитесь: Профессия Мобильный разработчик
Узнать больше
Время на прочтение
6 мин
Количество просмотров 115K
Ларс Вогель — евангелист Eclipse.
Под катом Вы обнаружите перевод его статьи, которая описывает процесс создания Android-приложений с помощью Eclipse. Используется Eclipse 3.6, Java 1.6 и Android 2.3 (Gingerbread).
Часть 2
1. Разработка под Android
1.1. Операционная система Android
Android — операционная система, основанная на Linux с интерфейсом программирования Java. Это предоставляет нам такие инструменты, как компилятор, дебаггер и эмулятор устройства, а также его (Андроида) собственную виртуальную машину Java (Dalvik Virtual Machine — DVM). Android создан альянсом Open Handset Alliance, возглавляемым компанией Google.
Android использует специальную виртуальную машину, так званую Dalvik Virtual Machine. Dalvik использует свой, особенный байткод. Следовательно, Вы не можете запускать стандартный байткод Java на Android. Android предоставляет инструмент «dx», который позволяет конвертировать файлы Java Class в файлы «dex» (Dalvik Executable). Android-приложения пакуются в файлы .apk (Android Package) программой «aapt» (Android Asset Packaging Tool) Для упрощения разработки Google предоставляет Android Development Tools (ADT) для Eclipse. ADT выполняет автоматическое преобразование из файлов Java Class в файлы dex, и создает apk во время развертывания.
Android поддерживает 2D и 3D графику, используя библиотеки OpenGL, а также хранение данных в базе данных SQLite.
Каждое Android-приложение запускается в своем собственном процессе и под своим собственным userid, который автоматически генерируется Android-ом во время развертывания. Поэтому приложение изолировано от других запущенных приложений, и неправильно работающее приложение не может беспрепятственно навредить другим Android-приложениям.
1.2. Основные компоненты Android
Android-приложения состоят из следующих частей:
- Activity/Деятельность (далее Активити) — представляет собой схему представления Android-приложений. Например, экран, который видит пользователь. Android-приложение может иметь несколько активити и может переключаться между ними во время выполнения приложения.
- Views/Виды — Пользовательский интерфейс активити, создаваемый виджетами классов, наследуемых от «android.view.View». Схема views управляется через «android.view.ViewGroups».
- Services/Службы — выполняет фоновые задачи без предоставления пользовательского интерфейса. Они могут уведомлять пользователя через систему уведомлений Android.
- Content Provider/Контент-провайдеры — предоставляет данные приложениям, с помощью контент-провайдера Ваше приложение может обмениваться данными с другими приложениями. Android содержит базу данных SQLite, которая может быть контент-провайдером
- Intents/Намерения (далее Интенты) — асинхронные сообщения, которые позволяют приложению запросить функции из других служб или активити. Приложение может делать прямые интенты службе или активити (явное намерение) или запросить у Android зарегистрированные службы и приложения для интента (неявное намерение). Для примера, приложение может запросить через интент контакт из приложения контактов (телефонной/записной книги) аппарата. Приложение регистрирует само себя в интентах через IntentFilter. Интенты — мощный концепт, позволяющий создавать слабосвязанные приложения.
- Broadcast Receiver/Широковещательный приемник (далее просто Приемник) — принимает системные сообщения и неявные интенты, может использоваться для реагирования на изменение состояния системы. Приложение может регистрироваться как приемник определенных событий и может быть запущено, если такое событие произойдет.
Другими частями Android являются виджеты, или живые папки (Live Folders), или живые обои (Live Wallpapers). Живые папки отображают источник любых данных на «рабочем столе» без запуска соответствующих приложений.
1.3. Безопасность и разрешения
Android определяет конкретные разрешения для определенных задач. К примеру, если приложение хочет получить доступ в Интернет, оно должно определить в своем файле конфигурации, что оно хотело бы получить соответствующие разрешения. Во время установки Android-приложения пользователю показывается экран, на котором ему нужно дать приложению требуемые разрешения.
1.4. AndroidManifest.xml
Android-приложения описываются файлом «AndroidManifest.xml». В этих файлах должны быть объявлены все активити, службы, приемники и контент-провайдеры приложения. Также он должен содержать требуемые приложением разрешения. Например, если приложению требуется доступ к сети, то это должно быть определено здесь. «AndroidManifest.xml» можно рассматривать, как описание для развертывания Android-приложения.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="de.vogella.android.temperature"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".Convert"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="9" />
</manifest>
Атрибут «package» — базовый пакет для следующих элементов Java. Он также обязан быть уникальным, т.к. Android Marketplace только единожды принимает заявку на каждый «package». Следовательно, хорошей привычкой будет использование Вашего обратного доменного имени как «package», для избежания конфликтов с другими разработчиками.
«android:versionName» и «android:versionCode» определяют версию Вашего приложения. «versionName» — то, что видит пользователь и может быть любой строкой. «versionCode» должен быть целым, и Android Market использует это для определения, предоставили ли Вы новую версию, чтобы запустить обновления на устройствах, на которых установлено Ваше приложение. Как правило. начинается с 1 и увеличивается на единицу, если Вы выпускаете новую версию приложения.
«activity» определяет активити, в этом примере указывает на класс «de.vogella.android.temperature.Convert». Для этого класса зарегистрирован фильтр интентов, определяющий, что это активити запускается при запуске приложения (действие android:name=«android.intent.action.MAIN»). Определение категории (категория android:name=«android.intent.category.LAUNCHER» ) определяет, что это приложение добавлено в директорию приложений на Android-устройстве. Значения со знаком @ ссылаются на файлы ресурсов, которые содержат актуальные значения. Это упрощает работу с разными ресурсами, такими как строки, цвета, иконки, для разных устройств и упрощает перевод приложений.
Часть «uses-sdk» из «AndroidManifest.xml» определяет минимальную версию SDK, на котором можно запускать Ваше приложение. Это предотвращает установку Вашего приложения на устройства с более старой версией SDK.
1.5. R.java, Resources и Assets
Каталог «gen» в Android-проекте содержит генерированные значения. «R.java» — генерированный класс, который содержит ссылки на ресурсы из папки «res» проекта. Эти ресурсы содержатся в директории «res» и могут быть значениями, меню, схемами, иконками или рисунками, или анимациями. Например, ресурсом могут быть рисунок или XML-файлы, содержащие определенные строки.
Если Вы создаете новые ресурсы, то соответствующие ссылки будут автоматически созданы в «R.java». Ссылки являются статическими значениями типа int (целочисленными константами), система Android предоставляет методы доступа к соответствующим ресурсам. Например, для доступа к строке с идентификатором ссылки «R.string.yourString» используйте метод getString(R.string.yourString)); Пожалуйста, не пробуйте изменять «R.java» в ручную.
Тогда как каталог „res“ хранит структурированные значения, известные платформе Android, каталог „assets“ может быть использован для хранения любых данных. В Java Вы можете получить доступ к этим данным через AssetsManager и метод getAssets().
1.6. Активити и Макеты (layout)
Пользовательский интерфейс для деятельности (Activity) определяется с помощью макетов. Во время исполнения макеты — экземпляры «android.view.ViewGroups». Макет определяет элементы пользовательского интерфейса, их свойства и расположение. Элементы UI основываются на классе «android.view.View». ViewGroup — подкласс View. Макеты может содержать компоненты UI (Views/Виды) или другие макеты (ViewGroups). Вам не следует делать большую вложенность дочерних элементов во ViewGroups, так как это влияет на производительность.
Макет может быть определен с помощью Java-кода или с помощью XML. Как правило, используйте Java-код для генерирования макета, если не знаете про содержимое заранее. Например, если Ваш макет зависит от содержимого, которое Вы читаете из интернета.
Макеты, основанные на XML определяются с помощью файла ресурсов в папке «/res/layout». Этот файл определяет группу видов (см. пункт 1.2), виды, их отношения и атрибуты для отдельных макетов. Если элемент UI требует доступа с помощью Java-кода, дайте элементу UI уникальный идентификатор (id) с помощью атрибута «android:id». Для того, чтобы назначить новый идентификатор элементу UI, используйте конструкцию «@+id/yourvalue». Условно это создаст и назначит новый id «yourvalue» соответствующему элементу UI. Позже, в Java-коде Вы можете получить доступ к этим элементам UI с помощью метода findViewById(R.id.yourvalue).
Определение макетов через XML обычно предпочтительней, поскольку отделяет программной логику от определения макетов и позволяет легче определять разные ресурсы макетов, для разных устройств. Можно также смешивать оба подхода.
1.7. Активити и жизненный цикл
Продолжение следует?
Это мой первый такой большой перевод. Буду рад конструктивной критике.
Before diving into the vast field of Android Development, there is a need to understand the tool required for it. The name of the tool is Android Studio, used for developing Android Applications. Android Studio is developed by Google and Jetbrains. It’s the most widely used software for developing Android Applications. So in this article, there is a deep discussion about Android Studio. Like how to install it, tips and tricks that increase productivity while developing an Android application. So stay tuned till the end.
So in this article, we have covered the following things:
- What is Android Studio?
- How to Install Android Studio?
- File Structure of a Project in Android Studio
- Writing first Android Studio Application
- Understanding the Designing Part
- Understanding the Coding Part
- Run Android App
- Essential Android Studio Keyboard Shortcuts
- Some Android Studio Tips and Tricks
- Complete Android Studio Tutorial
1. What is Android Studio?
Before starting and learning any programming language, the one thing required to learn to program is IDE (Integrated Development Environment). It provides a convenient way to write code. If there are any errors or bugs after compiling, they can be debugged. So, Android Studio is an official IDE for developing Android applications. It provides features that enrich productivity while writing code. It provides features like:
- A flexible Gradle build system, easy to manage all the dependencies in a single place.
- It allows you to run and test applications if one doesn’t have an Android smartphone. Because of its feature-rich emulator, it can run one or more emulators at a time to test client-server applications. And it also allows you to run and test physical Android Smartphones.
- It provides a unified environment so that applications can be developed for all types of Android devices.
- Intelligent code completion feature.
- Predefined code templates.
- Git integration makes developers maintain repositories, and also helps to build common app features and import sample code.
- C++ and Native Development Kit(NDK) support.
2. How to Install Android Studio?
To install Android Studio, visit the Android Studio Download page. Make sure to install the latest stable version of the Android Studio. Before installing the Android Studio, check the system requirements on the same page, so that the system meets its minimum requirement to run Android Studio smoothly. Visit Android Install and Set up Android Studio in Windows. To find out how to install the Android Studio on Windows OS-based systems. Or one may visit the official page Install Android Studio to find out how to install Android Studio on Windows, Mac, and Linux.
3. File Structure of a Project in Android Studio
Android studio project folder structure: There are two view types of the project file structure in Android Studio. One is Android View(Summarised), another is Project View(Detailed View). Most beginners use the Android View(Summarised). Have a look at the following image to see the differences between these views. One can read the detailed info about the Android project folder structure here: Android Project folder Structure
Android Studio Application File structure:
This folder is responsible for holding the Application’s Manifest file, looking at the main application’s Business logic (Java/Kotlin), drawable files (images, vector graphics), Application’s UI layout files, mipmap (app’s icon files), colors(application’s branding color), strings(all the texts, used for localizing the application), styles(predefined or user-defined styles of application), app-level gradle file(managing the dependencies). To find out more about the app file structure read: Android Application File Structure
Application Manifest File: The manifest file is an important part of our app because it defines the structure and metadata of our application, its components, and its requirements. This file includes nodes for each of the Activities, Services, Content Providers, and Broadcast Receiver that make the application and, using Intent Filters and Permissions, determine how they co-ordinate with each other and other applications. To get more insights about the Android Manifest read: The Application Manifest File. The typical very basic manifest file looks like this:
res/values folder: The values folder used to store the values for the resources that are used in many Android projects includes features of color, styles, dimensions, padding values, margin values, etc. There are 4 main files under the res/values folder. Those are: colors.xml, dimens.xml, strings.xml, styles.xml. Read on the res/values folder to find out the details of the res/values folder. Have a look at the following image where it’s found:
build.gradle file: Gradle is a build system (open source) that is used to automate building, testing, deployment, etc. Every Android project needs a Gradle for generating an apk from the .java and .xml files in the project. It is located in the root project directory and its main function is to define the build configurations that will be applied to all the modules in the project. Read: build.gradle and get to know more about the various build.gradle. Have a look at the following image to get the location of build.gradle files.
Assets Folder: Assets provide a way to add arbitrary files like text, XML, HTML, fonts, music, and video in the application. If one tries to add these files as “resources“, Android will treat them into its resource system and you will be unable to get the raw data. Read Assets Folder in Android Studio for a detailed view of the assets folder. Have a look at the following image to get the location of the assets folder in Android Studio.
Resource Raw Folder: The raw folder in Android is used to keep mp3, mp4, sfb files, etc. The raw folder is created inside the res folder: main/res/raw. So we will simply create it inside the res folder. Read: Resource Raw Folder in Android Studio to know details about the raw folder. Have a look at the following image to get the location of the folder where it needs to be created:
Logcat window: Logcat Window is the place where various messages can be printed when an application runs. Suppose, you are running your application and the program crashes, unfortunately. Then, Logcat Window is going to help you to debug the output by collecting and viewing all the messages that your emulator throws. Read: Logcat window in Android Studio to know more about the Logcat in Android Studio. Have a look at the following image to locate the Logcat window:
debug.keystore file: is one of the most important files which is present in almost every application when we download that app from the Google Play Store. This file is basically considered as the certificate of any application which is being verified by Google each and every time. Each app that you are using on your phone needs to be signed. Read: Where is debug.keystore in Android Studio? to know where it is located and to generate the certificate for the Android app.
4. Writing first Android Studio Application
As in features of Android Studio, it’s mentioned that Android Studio provides various numbers of templates by default. It allows you to select them before creating a project. To create a new project click on “Create New Project“.
After clicking, another new window pops up to select several predefined templates. Pick what suits the current project needs. If there is no desired template, choose “Empty Activity” and click on the “Next” button.
To find out more on this, refer to Android Studio Main Window
After clicking on the Next button, another window pops up asking to enter the name of the project, package name, location to save the project, programming language to select(as two programming languages are supporting Kotlin & Java), and the minimum SDK API level (The minimum API level that is supported by the app). After entering the information, click on the “Finish” button.
Congratulations, the first Android Studio project is ready. Initially, it shows the tip of the day, which gives tips to improve work efficiency. Before going to explore the Android Studio, get familiar with the initial screen which is shown below.
For a better understanding of the Android Studio environment, it has been divided into 4 parts:
1. Menu Part: In this section, it provides options to create a new project, open an existing android studio project, a button to run the application, dropdown for selecting the desired device to run and test an application on.
2. Coding Area: This section provides for writing code for files like .xml, .java, .kt. It allows you to open multiple files at a time in different tabs, but it allows you to edit one file at a time.
3. Project Structure: This area allows us to explore every file of the project. There are various views of the structure. Android is a summarised view of the project structure hierarchy and Project is a detailed view of the project hierarchy. Have a look at the following image.
4. Current Execution Part: One of the most important parts of the Android Studio environment. It provides a detailed view of the current execution of the process or activity. It shows what errors, build outputs, logcat results, etc.
5. Understanding the Designing Part
All the UI layouts of the application can be found under the res/layout directory. These are of the .xml extension, responsible for building the UIs for application. Android Studio provides two types of ways of designing UI for applications. One is Text, where one needs to design the UI by hardcoding and one is the Design section that provides a convenient drag and drop mechanism for building UI. Have a look at the following image which shows how the code is being written, it goes on to show the result in the right pane.
The following image shows the drag and drop environment for widgets to pick and add in the UI of the application. One can switch to the Design layout by clicking on the bottom left button, shown as the following.
6. Understanding the Coding Part
As we have understood the design part similarly, another main part is the coding part. In the image below you can see a file named MainActivity.kt. Yes, this is the file where you write the backend part. The logic part. For example, you want to add two numbers. So, after entering two numbers in the EditText, when the user clicks on the Button, it will give the output as the sum of two numbers. So to calculate the sum, you have to write the logic in its part.
Note: If you select Language as Java during project creation, then the file name will be MainActivity.java.
7. Run Android App
To run an application there are two ways to do it. One is using an emulator, another is using a physical device by connecting it through a USB cable. Refer to How to install Android Virtual Device(AVD) how to set up an android virtual device or refer to How to Run the Android App on a Real Device? setting up a real physical android device and running applications on it. Have a look at the following image of what the Android Virtual Device looks like on the first run of the application.
8. Essential Android Studio Keyboard Shortcuts
Keyboard shortcuts make work a lot easier and increase productivity. One may refer to 10 Important Android Studio Shortcuts You Need the Most getting to know the essential keyboard shortcuts for Android Studio.
9. Android Studio Tips and Tricks
There are some tips and tricks that can be used to master Android development using Android Studio. These tips and tricks are:
- Setting up the theme of Android Studio
- Changing color of Logcat
- Fast Searching
- Split Screen
- Distraction-free mode
- Code completion
- Multi cursor feature and many more
You may refer to the following articles to find out more about Android Studio Tips and Tricks
- Top 20 Tips and Tricks of Android Studio
- 10 Android Studio Tips and Tricks For Android Developers
10. For the complete Android Studio Tutorial, you may refer to this article: Android Studio Tutorial
Android – базирующаяся на ОС Linux операционная система с открытым исходным кодом, предназначенная для мобильных устройств – таких, как, например, смартфоны или планшетные компьютеры.
Это руководство предназначено для введения в основные понятия программирования под Android, так что после его изучения вы будете понимать некоторые базовые концепции программирования под эту ОС.
От вас же, в свою очередь, требуется только желание и базовое понимание программирования на языке Java. Не так много, правда? Что ж, начнём!
Среда разработки
Для разработки приложений под Android можно использовать любые из перечисленных операционных систем:
- Microsoft Windows XP или более поздняя версия
- Mac OS X 10.5.8 или более поздняя версия с чипом Intel
- Linux, включающая GNU C Library 2.7 или более позднюю версию
При этом все необходимые инструменты для разработки Android-приложений находятся в свободном доступе и вы можете загрузить их из Интернета. Для того, чтобы начать создавать приложения под Android, вам понадобятся:
- Java JDK5 или более поздняя версия
- Android Studio
Структура приложений
Поздравляем, ваше оборудование готово к работе! Однако прежде чем приступить к вашему первому приложению, поговорим о том, что из себя представляет приложение на Android и из чего оно состоит.
Компоненты приложения являются своего рода «строительными блоками» для приложения Android. Эти компоненты связаны файлом-манифестом приложения AndroidManifest.xml, который описывает каждый компонент приложения и взаимодействие этих компонентов между собой.
Есть четыре базовых типа компонентов, которые могут быть использованы в приложении Android:
- Операции (Activities) представляют собой элементы пользовательского интерфейса (одна операция – один экран) и отвечают за взаимодействие пользователя с экраном мобильного устройства;
- Службы (Services) представляют собой длительные операции, работающие в фоновом режиме и не имеющие пользовательского интерфейса (например, передача данных), вместо этого они, как правило, запускаются иными элементами, уже имеющими пользовательский интерфейс, и взаимодействуют с ними;
- Приемники широковещательных сообщений (Broadcast receivers) представляют собой компоненты, реагирующие на объявления самой ОС, передаваемые всей системе (как хороший пример – объявление о низком уровне заряда батареи устройства). Они также не имеют пользовательского интерфейса, однако могут передавать данные другим компонентам, где они демонстрируются пользователю в виде уведомлений;
- Поставщики контента (Content providers) представляют собой компоненты, управляющие взаимодействием приложения с его базой данных — посредством поставщика контента другие компоненты приложения могут запрашивать или изменять данные.
Помимо четырех базовых типов, существуют дополнительные типы компонентов, используемые для выстраивания взаимодействий и связей как между базовыми типами компонентов, так и между компонентами и внешними элементами. К ним относятся:
- Фрагменты (Fragments) – части пользовательского интерфейса в Операциях (см. выше);
- Виды (Views) – элементы пользовательского интерфейса, отображаемые на экране, например, кнопки, списки и т. д.;
- Макеты (Layouts) – определяют элементы пользовательского интерфейса, их свойства и расположение;
- Намерения (Intents) – соединяют вместе различные компоненты приложения или связывают друг с другом работу разных приложений;
- Ресурсы (Resources) – внешние элементы, такие, как строки, константы или изображения;
- Манифест (Manifest) – конфигурационный файл приложения.
Теперь, когда вы получили базовое понимание о структуре приложений на Android, хотелось бы предложить вам самим попробовать создать свое первое приложение.
Первое приложение
Итак, давайте приступим к созданию простого Android-приложения, которое будет выводить на экран «Hello World!».
У вас к этому времени уже должен быть установлен Android Studio последней версии. Ниже будет приведена небольшая пошаговая инструкция:
- Откройте Android Studio.
- В открывшемся окне кликните на «Start a new Android Studio project», чтобы создать новый проект.
- В открывшемся окне в строку «Application name» введите название вашего будущего приложения. Нажмите Next.
- В следующем окне вам нужно выбрать тип устройств, для которых создается приложение – в нашем случае необходимо выбрать «Phone and Tablet» (смартфоны и планшетные компьютеры), а в выпадающем списке под названием «Minimum SDK» нужно выбрать версию Android, для которой создается приложение (обычно указывается самая ранняя версия, способная запустить приложение) – в нашем конкретном случае выберем версию Android 6.0. Если в вашей версии есть возможность выбрать язык программирования (выпадающее окно Language), выберите пункт “Java”. Остальные опции можно оставить без изменений. Нажмите Next.
- На следующем этапе выберите пункт Empty Activity – это будет означать, что экран нашего приложения не будет иметь никаких дополнительных элементов. Нажмите Next.
Теперь перед вами открылась привычная среда разработки. К сожалению или к счастью, но сейчас вам не нужно будет писать код – среда разработки уже сделала это за вас, создав файлы для приложения, выводящего «Hello world!» на экран, по умолчанию. Вместо этого хотелось бы обратить ваше внимание на несколько созданных файлов и папок, найти которые вы можете в колонке слева, отображающей все элементы проекта.
- Файл MainActivity.java
В папке «Java» содержатся исходные файлы формата .java для вашего приложения. По умолчанию в ней находится исходный файл MainActivity.java, имеющий класс Операция – он запускается при нажатии пользователем на иконку приложения на устройстве. Этот файл содержит главный код приложения, и именно он преобразуется в файл .exe для запуска приложения на устройстве.
- Файл AndroidManifest.xml
Это файл типа «Манифест», который описывает основные характеристики приложения и определяет каждый из его компонентов. Он является своего рода интерфейсом между ОС Android и вашим приложением – если компонент не упомянут в этом файле, он не будет отображен и в операционной системе.
- Файл Build.gradle
Это автоматически генерируемый файл, содержащий определённые данные касательно приложения – такие, как, например, версия SDK.
Запустить приложение можно двумя способами: на реальном устройстве или на эмуляторе в самой среде разработки. В нашем случае мы рассмотрим более универсальный случай – запуск на эмуляторе, полностью имитирующем работу устройства с операционной системой Android.
Запуск приложения на эмуляторе
Попытайтесь запустить приложение кнопкой «Run» – в появившемся диалоговом окне выберите пункт «Create New Virtual Device». В последующих окнах нужно будет выбрать размер экрана и версию Android – помните, что она должна быть не ниже, чем указанная на этапе создания проекта. В случае, если данная версия Android будет отсутствовать на компьютере, Android Studio предложит ее загрузить. Остальные пункты можно оставить без изменений – на данный момент нет необходимости их изменять. После выбора всех настроек нажмите кнопку «Finish», и если вы увидели на своем мониторе экран телефона с названием вашего приложения сверху и с надписью «Hello world!» на экране, значит, вы можете себя поздравить – вы создали свое первое Android-приложение!
Теперь у вас есть базовое понимание и минимальный опыт в создании приложений на Android. Этого, разумеется, совершенно не хватит, чтобы заниматься разработкой, но это необходимый для дальнейшего развития фундамент – продолжайте изучать и практиковаться! Всего наилучшего!
Также можно научиться создавать приложения на Android и другие ОС после прохождения нашего шестимесячного курса «Профессия: Разработчик» 👉 Узнать подробности!
Урок 1. Введение.
Урок 2. Установка Android Studio
Урок 3. Создание AVD. Первое приложение. Структура Android-проекта.
Урок 4. Компоненты экрана и их свойства
Урок 5. Layout-файл в Activity. XML представление. Смена ориентации экрана.
Урок 6. Виды Layouts. Ключевые отличия и свойства.
Урок 7. Layout параметры для View-элементов.
Урок 8. Работаем с элементами экрана из кода
Урок 9. Обработчики событий на примере Button.
Урок 10. Оптимизируем реализацию обработчиков.
Урок 11. Папка res/values. Используем ресурсы приложения.
Урок 12. Логи и всплывающие сообщения
Урок 13. Создание простого меню
Урок 14. Меню, группы, порядок. MenuInflater и xml-меню.
Урок 15. Контекстное меню
Урок 16. Программное создание экрана. LayoutParams
Урок 17. Создание View-компонент в рабочем приложении
Урок 18. Меняем layoutParams в рабочем приложении
Урок 19. Пишем простой калькулятор
Урок 20. Анимация
Урок 21. Создание и вызов Activity
Урок 22. Intent, Intent Filter, Context — теория
Урок 23. Activity Lifecycle. В каких состояниях может быть Activity
Урок 24. Activity Lifecycle, пример смены состояний с двумя Activity
Урок 25. Task. Что это такое и как формируется
Урок 26. Intent Filter — практика
Урок 27. Читаем action из Intent
Урок 28. Extras — передаем данные с помощью Intent
Урок 29. Вызываем Activity и получаем результат. Метод startActivityForResult
Урок 30. Подробнее про onActivityResult. Зачем нужны requestCode и resultCode
Урок 31. Зачем у Intent есть атрибут data. Что такое Uri. Вызываем системные приложения
Урок 32. Пишем простой браузер
Урок 33. Хранение данных. Preferences.
Урок 34. Хранение данных. SQLite
Урок 35. SQLite. Методы update и delete с указанием условия
Урок 36. SQLite. Подробнее про метод query. Условие, сортировка, группировка
Урок 37. Запросы из связанных таблиц. INNER JOIN в SQLite. Метод rawQuery.
Урок 38. Транзакции в SQLite. Небольшой FAQ по SQLite.
Урок 39. onUpgrade. Обновляем БД в SQLite
Урок 40. LayoutInflater. Учимся использовать.
Урок 41. Используем LayoutInflater для создания списка
Урок 42. Список — ListView
Урок 43. Одиночный и множественный выбор в ListView
Урок 44. События в ListView
Урок 45. Список-дерево ExpandableListView
Урок 46. События ExpandableListView
Урок 47. Обзор адаптеров
Урок 48. Используем SimpleAdapter.
Урок 49. SimpleAdapter. Методы SetViewText и SetViewImage
Урок 50. SimpleAdapter. Используем ViewBinder
Урок 51. SimpleAdapter, добавление и удаление записей
Урок 52. SimpleCursorAdapter, пример использования
Урок 53. SimpleCursorTreeAdapter, пример использования
Урок 54. Кастомизация списка. Создаем свой адаптер
Урок 55. Header и Footer в списках. HeaderViewListAdapter
Урок 56. Spinner – выпадающий список
Урок 57. GridView и его атрибуты
Урок 58. Диалоги. TimePickerDialog
Урок 59. Диалоги. DatePickerDialog
Урок 60. Диалоги. AlertDialog: Title, Message, Icon, Buttons
Урок 61. Диалоги. AlertDialog.Метод onPrepareDialog
Урок 62. Диалоги. AlertDialog. Список
Урок 63. Диалоги. AlertDialog. Список с одиночным выбором
Урок 64. Диалоги. AlertDialog. Список с множественным выбором
Урок 65. Диалоги. AlertDialog. Кастомизация
Урок 66. Диалоги. Обработчики и операции
Урок 67. Диалоги. ProgressDialog
Урок 68. Немного о Parcel
Урок 69. Передаем Parcelable объекты с помощью Intent
Урок 70. onSaveInstanceState. Сохранение данных Activity при повороте экрана
Урок 71. Preferences как настройки приложения. PreferenceActivity
Урок 72. Preferences. Список, экраны и категории
Урок 73. Preferences. Управляем активностью настроек (setEnabled)
Урок 74. Preferences. Программное создание экрана настроек
Урок 75. Хранение данных. Работа с файлами.
Урок 76. Tab — вкладки. Общий обзор
Урок 77. Tab — вкладки. TabActivity. Activity, как содержимое вкладки
Урок 78. Tab — вкладки. TabContentFactory, ручное создание содержимого вкладки
Урок 79. XmlPullParser. Парсим XML
Урок 80. Handler. Немного теории. Наглядный пример использования
Урок 81. Handler. Посылаем простое сообщение
Урок 82. Handler. Пример с более содержательными сообщениями
Урок 83. Handler. Отложенные сообщения, удаление из очереди, Handler.Callback
Урок 84. Handler. Обработка Runnable
Урок 85. Еще несколько способов выполнения кода в UI-потоке
Урок 86. AsyncTask. Знакомство, несложный пример
Урок 87. AsyncTask. Параметры. Промежуточные результаты
Урок 88. AsyncTask. Итоговый результат. Метод get
Урок 89. AsyncTask. Cancel – отменяем задачу в процессе выполнения
Урок 90. AsyncTask. Status – статусы задачи
Урок 91. AsyncTask. Поворот экрана
Урок 92. Service. Простой пример
Урок 93. Service. Передача данных в сервис. Методы остановки сервиса
Урок 94. Service. Подробно про onStartCommand
Урок 95. Service. Обратная связь с помощью PendingIntent
Урок 96. Service. Обратная связь с помощью BroadcastReceiver
Урок 97. Service. Биндинг. ServiceConnection
Урок 98. Service. Локальный биндинг
Урок 99. Service. Уведомления — notifications
Урок 100. Service. IntentService. Foreground. Автозагрузка сервиса
Урок 101. Создаем свой ContentProvider
Урок 102. Touch – обработка касания
Урок 103. MultiTouch – обработка множественных касаний
Урок 104. Android 3. Fragments. Lifecycle
Урок 105. Android 3. Fragments. Динамическая работа
Урок 106. Android 3. Fragments. Взаимодействие с Activity
Урок 107. Android 3. ActionBar. Размещение элементов
Урок 108. Android 3. ActionBar. Навигация — табы и выпадающий список
Урок 109. Android 3. Fragments. ListFragment — список
Урок 110. Android 3. Fragments. DialogFragment — диалог
Урок 111. Android 3. Fragments. PreferenceFragment — настройки. Headers
Урок 112. Android 3. ActionBar. Динамическое размещение элементов
Урок 113. Android 3. ActionMode, как альтернатива контекстному меню
Урок 114. Android 3. Библиотека Support Library. Зачем нужна и как ее использовать на примере фрагментов
Урок 115. Одно приложение на разных экранах
Урок 116. Поведение Activity в Task. Intent-флаги, launchMode, affinity
Урок 117. Виджеты. Создание. Lifecycle
Урок 118. Виджеты. Конфигурационный экран. Обновление
Урок 119. PendingIntent – флаги, requestCode. AlarmManager
Урок 120. Виджеты. Обработка нажатий
Урок 121. Виджеты. Список
Урок 122. Виджеты. Превью, изменение размера, экран блокировки, ручное обновление
Урок 123. Как подписать приложение. Утилиты keytool и jarsigner
Урок 124. Что такое Package для приложения
Урок 125. ViewPager
Урок 126. Медиа. MediaPlayer – аудио/видео плеер, основные возможности
Урок 127. Медиа. SoundPool
Урок 128. Медиа. Audio Focus
Урок 129. Медиа. Запись звука с помощью MediaRecorder
Урок 130. Медиа. Запись звука с помощью AudioRecorder
Урок 131. Камера. Используем системное приложение
Урок 132. Камера. Вывод изображения на экран. Размер preview. Обработка поворота устройства
Урок 133. Камера. Делаем снимок и пишем видео
Урок 134. Камера. Настройки
Урок 135. Loader. LoaderManager. AsyncTaskLoader
Урок 136. CursorLoader
Урок 137. Сенсоры. Ускорение, ориентация.
Урок 138. Определение местоположения. GPS координаты.
Урок 139. Google maps. Создание и настройка проекта. Карта, камера, события
Урок 140. Google maps. Свои объекты на карте
Урок 141. Рисование. Доступ к Canvas
Урок 142. Рисование. Простые фигуры, текст
Урок 143. Рисование. Path
Урок 144. Рисование. Matrix-преобразования
Урок 145. Рисование. Matrix. setRectToRect и setPolyToPoly
Урок 146. Рисование. Canvas-преобразования. Методы save и restore.
Урок 147. Рисование. Region
Урок 148. Рисование. Canvas, clip
Урок 149. Рисование. Текст
Урок 150. Рисование. PathMeasure – информация о Path-объекте
Урок 151. Рисование. PathEffect
Урок 152. Рисование. Picture
Урок 153. Рисование. ColorFilter, ColorMatrix
Урок 154. Рисование. PorterDuff.Mode, PorterDuffXfermode
Урок 155. Рисование. PorterDuffColorFilter
Урок 156. Рисование. AvoidXfermode
Урок 157. Рисование. Bitmap. BitmapFactory. Чтение, вывод на канву, основная информация
Урок 158. Рисование. Bitmap. Методы createBitmap, работа с пикселами, density, mutable
Урок 159. Рисование. Bitmap. BitmapFactory.Options, сохранение в файл
Урок 160. Рисование. Bitmap. Чтение изображений большого размера
Урок 161. Рисование. Bitmap. Memory-кэш. Picasso
Урок 162. Графика. Drawable. Shape, Gradient.
Урок 163. Графика. Drawable. Bitmap, Layer List, State List.
Урок 164. Графика. Drawable. Level List, Transition, Inset, Clip, Scale
Урок 165. Графика. BitmapShader, LinearGradient, RadialGradient, SweepGradient
Урок 166. Графика. Создание своего Drawable
Урок 167. Рисование. Метод Canvas saveLayer.
Урок 168. OpenGL. Введение.
Урок 169. OpenGL. Шейдеры
Урок 170. OpenGL. Графические примитивы
Урок 171. OpenGL. Цвет.
Урок 172. OpenGL. Perspective. Frustum. Ortho.
Урок 173. OpenGL. Камера
Урок 174. OpenGL. Модель
Урок 175. OpenGL. Текстуры.
Урок 176. OpenGL. Индексы, текстуры для куба.
Урок 180. ConstraintLayout. Основы
Урок 181. ConstraintLayout: match_constraints, инструменты в toolbar, guidelines, aspect ratio
Урок 182. ConstraintLayout: chain, weight, barrier, group, circular
Урок 183. ConstraintSet. Программная настройка ConstraintLayout
Урок 184. Android Notifications. Уведомления. Основы
Урок 185. Notifications. Режимы открытия Activity
Урок 186. Notifications. Расширенные уведомления
Урок 187. Notifications. Action кнопки. Reply.
Урок 188. Notifications. Кастомные уведомления
Урок 189. Notifications. Группировка уведомлений
Урок 190. Notifications. Каналы




















