Теперь все проще на стим, после очередного обновления, в разделе магазин появился подраздел магазин очков. Удовольствие это не очень дешевое (3000 очков), однако оно того стоит анимированное изображение. Задайте его нашему сообществу, у нас наверняка найдется ответ! Делитесь опытом и знаниями, зарабатывайте награды и репутацию, заводите новых интересных друзей!
Можно ли сделать анимированную иллюстрацию из анимированного фона профиля steam с летней распродажей стим появились анимированные фоны профиля. Нет, фоны можешь выбивать с крафта значков или покупать на тп. Но ты можешь в витринах своё что-то сделать с этим фоном.
Улучшение значка посол сообщества в лидер сообщества. Как сделать шрифт текст как на превью у ютуберов! Самый простой вариант с легкими аккордами. Зачем нужны карточки и значки в стиме как заработать и прокачать уровень. Находясь на главной странице магазина перейдите в личный профиль.
Для этого кликните на имя аккаунта, а далее откроется окно с графой профиль.
КАК СДЕЛАТЬ АНИМИРОВАННЫЙ ПРОФИЛЬ STEAM | ОФОРМЛЕНИЕ STEAM
Популярные запросы
- Как сделать анимированную картинку в стиме
- Как сделать анимированный профиль в стим
- Как сделать анимированную аватарку в стиме
- Как сделать анимированную картинку в стим профиле
- Как сделать в стим профиле картинку анимированную
- Как сделать анимированную картинку в профиле стим
- Как сделать анимированную картинку в стиме в профиле
- Как сделать гифку в стим профиле
- Как сделать гифку в профиле стим
Источник: redactor-online.ru
В новом дизайне Steam можно делать анимированные обложки игр, вот несколько подборок
Игроки собрали приличную галерею иконок на все случаи жизни.
На прошлой неделе стартовало бета-тестирование нового дизайна Steam. Одной из неочевидных особенностей дизайна стала возможность создавать анимированные обложки для игр: оказалось, что в качестве иконок можно ставить png с анимацией.
Сделать это просто: достаточно в новом дизайне кликнуть правой кнопкой мышки по обложке игры, перейти в меню «Управление» и нажать на пункт «Задать свою обложку». После этого остается только выбрать файл с анимацией.
Отыскать подходящую обложку можно, например, в сабреддите Steamgrid. За неделю игроки успели создать десятки обложке, но стоит обращать внимание на их разрешение и вес: некоторые обложки это, по сути, небольшие видеоролики, весящие по 10-20 мегабайт.
Пока каждую обложку приходится устанавливать вручную; какого-нибудь инструмента, разом меняющего постеры в библиотеке на анимированные, еще не придумано. Еще одна большая подборка обложек собрана вот здесь.
Источник: wtftime.ru
Как сделать анимированную иллюстрацию в профили стим?
Smolan
13.02.2021
У меня стоит анимированный фон стим ( фото прикрепил), так вот, как мне сделать под него анимированную иллюстрацию?
Дополнено (1).
Кирилл Лихачев
13.02.2021
FOREST HADSON
13.02.2021
Нужно найти специальный фон и иллитсрацию
Top Game
13.02.2021
Найди инструкцию на Ютубе или потрать денюжку и заплати людям, которые этим занимаются. Их группы можно найти Вконтакте или в том же Стиме.
Самому, конечно, посложней будет, и потребуются программы Фотошоп и другие
Кстати, дай ссылку на профиль:3
- Steam: Давно завезли анимированные фоны стим. Как сделать gif иллюстрацию этого фона? (Steam Design не работает) Мне нужно сделать иллюстрацию для профиля. Когда я делаю через Steam Design мне выдаёт картинку, а не видео. Можете пожалуйста скинуть вырезанный gif файл фона Irid Novo из Hellpoint?
- Как сделать gif иллюстрацию данного анимированного фона в стим? Вот это тот фон для которого необходимо сделать иллюстрацию.
- Как залить в стим иллюстрацию в полный размер, но чтобы не была прямой как на скрине, а обычной фотой когда много Заливаешь и их много, то мелкие не оч, и хочется в полный размер и как фотография)
- Можно ли сделать анимированную иллюстрацию из анимированного фона профиля Steam С летней распродажей стим появились анимированные фоны профиля. Можно ли как-то сделать иллюстрацию (не самому анимированную) которая будет идти как часть анимированного фона.
Источник: steamru.org
На чтение 2 мин Просмотров 6.4к.
Эта статья поможет вам загружать любую анимацию в свою Витрину Мастерской Steam.
᠌ ᠌ ᠌᠌ ᠌᠌ ᠌ ᠌ ᠌ ᠌᠌ ᠌᠌ ᠌ ᠌ ᠌ ᠌᠌ ᠌᠌ ᠌ ᠌ ᠌ ᠌᠌ ᠌
Всем привет! Это руководство о том, как создать иллюстрацию в Витрине Мастерской Steam. Теперь вы сможете сделать изображения анимируемым и удалить значок игры.
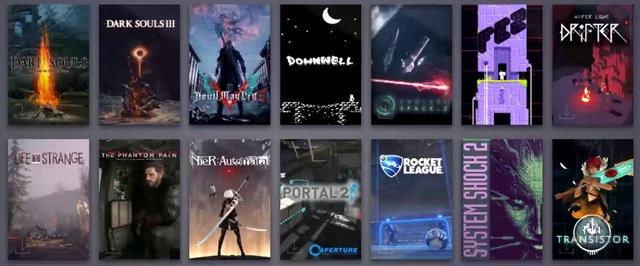
Используя собственный анимации, вы сможете создать что-то на подобии этого:
Создание Иллюстрации
Существуют шаблоны для вашей иллюстрации. Любое ваше изображение должно быть размером 150x150px (в один «квадрат»). Таким образом, цельное изображение должно быть в длину 150*4=600px+12px=612px — длина и 150px ширина. 12px уходят на пространство между изображениями. Далее просто делите на ровные квадраты. Вы можете редактировать / загружать изображения с помощью графических редакторов: PaintNET, Adobe Photoshop (я предлагаю его) и т.д.. Если у вас возникли трудности можете посмотреть обучающее видео (ниже в руководстве).
Откройте браузер и сохраните этот шаблон на свой рабочий стол. Далее откройте в Photoshop`e свою гиф-анимацию и наложите это изображение сверху. Делите и сохраняйте.
Загрузка
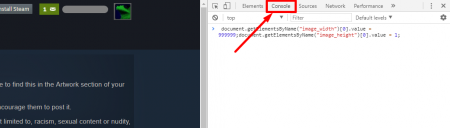
Откройте: Страницу Загрузки Иллюстраций Steam в браузере. Затем нажмите правую кнопку мыши или клавишу F12 и выберите пункт «Просмотреть код элемента»/»Код элемента»(зависит от браузера); или зажмите комбинацию клавиш: ctrl+shift+c.
Перейдите в раздел «Console» и вставьте туда следующий код:
document.getElementsByName(«file_type»)[0].value = 11;
Нажмите Enter
Загрузка. Шаг 2
Загрузите ваше изображение один за одним (всего 4)
Если вы хотите скрыть название ваших изображений, вы можете вставить это имя (текст невидим, но вы можете скопировать его)
᠌
᠌ ᠌ ᠌ ᠌᠌ ᠌᠌ ᠌ ᠌ ᠌ ᠌᠌ ᠌ ᠌ ᠌ ᠌᠌ ᠌᠌ ᠌ ᠌ ᠌ ᠌᠌ ᠌ ᠌ ᠌ ᠌᠌ ᠌᠌ ᠌ ᠌ ᠌ ᠌᠌ ᠌
Заключительный этап
Перейдите в настройки профиля, выберите Витрину Мастерской , добавьте в нее изображение по порядку. Не забывайте соблюдать последовательность! Это важно!
( 27 оценок, среднее 1.56 из 5 )
После статей о том, как и зачем повышать уровень в Steam, мы бы хотели рассказать вам об одной из уникальных возможностей, открывающейся после 10 уровня.
Самый лёгкий способ простенько украсить ваш профиль Steam — это размещение своих коллекций, скриншотов, достижений и т.д.
Для того, чтобы это сделать, необходимо зайти в свой профиль и нажать:
«Редактировать профиль» → Витрины → Выбрать тип витрины → Разместить желаемые предметы → Сохранить
Это самый простой способ, поэтому особо разойтись здесь не получится. Если хотите большего, то придётся немножко постараться.
А теперь разберём более сложный способ, но с более впечатляющим результатом.
Для начала необходимо разобраться будете ли вы делать сами иллюстрацию или скачаете из интернета готовую? Для второго способа особенно сложных операций проделывать не придётся. Вам необходимо будет просто скачать желаемый gif, картинку и т.п.
Затем открываем браузер → Заходим в профиль Steam → Иллюстрации → Загрузить иллюстрацию
Прежде, чем сохранить иллюстрацию, открываем панель с инструментами сайта (например, в Google Chrome это кнопка F12), заходим в раздел Console и вводим следующую команду:
$J(‘#image_width’).val(‘1000’);$J(‘#image_height’).val(‘1’);
Данная команда позволит вашей картинке не сплющиться
Нажимаем Enter, закрываем консоль и кликаем «Сохранить»
Готово! Теперь, по тому же принципу, что и с витриной предметов, в редакторе профиля добавляем её через раздел «Витрина иллюстраций»
Готовые анимации для профиля можно также скачать на многочисленных сайтах в интернете. Как правило, к ним прилагается ссылка на покупку соответствующего по тематике фона профиля в Steam на торговой площадке.
Теперь пройдёмся по более сложному пути. Если вы решили сделать собственную иллюстрацию, то придётся посидеть немного дольше.
Для начала разберёмся с фоном. Выберите тот, который вы бы хотели видеть в своём профиле Steam. Вы можете выбрать из уже имеющихся у вас или купить на торговой площадке Steam.
Также фоны можно получить за создание значков из игр, карточки для которых вы можете получить при покупки уровня на нашем сайте.
Выбрали? Теперь заходим в инвентарь, кликаем по желаемому фону и в правом меню выбираем «Показать в полном размере». Он откроется в браузере.
Теперь нажимаем ПКМ и «Копировать URL/адрес изображения»
Затем заходим на сайт
steam.design
и вставляем туда адрес нашего фона и нажимаем «Скачать ZIP»
Благодаря сайту мы имеем вырезку определённых областей нашего фона, на которых в дальнейшем будем работать с анимацией.
Теперь начинаем творить магию и красоту.
Вот и настал момент творить чудеса. От себя можем порекомендовать сайт
gifmaker
с довольно широким выбором анимации, смайликов и редакторов текста.
Для работы сначала необходимо будет зарегистрироваться на сайте
gifmaker.
Не бойтесь, это займёт всего несколько секунд.
Для того, чтобы начать там работу, достаём из скачанного с
steam.design
архива файл с названием Artwork_Middle.png и вставляем его на сайте
После того, как вы сделали всё, как хотите, сохраняем файл в формате gif.
Анимация для нашего профиля готова!
Мы разобрали только один способ, как можно использовать анимацию на изображении. На самом деле, всё зависит от вашей фантазии и куда она разойдётся.
Если вы умеете пользоваться Adobe Photoshop или Adobe After Effects, то дерзайте! Всё в ваших руках! Есть также многочисленные уроки в интернете по работе в данных приложениях, так что у вас всё получится.
После того, как ваше чудо-творение готово:
Открываем браузер → Заходим в профиль Steam → Иллюстрации → Загрузить иллюстрацию
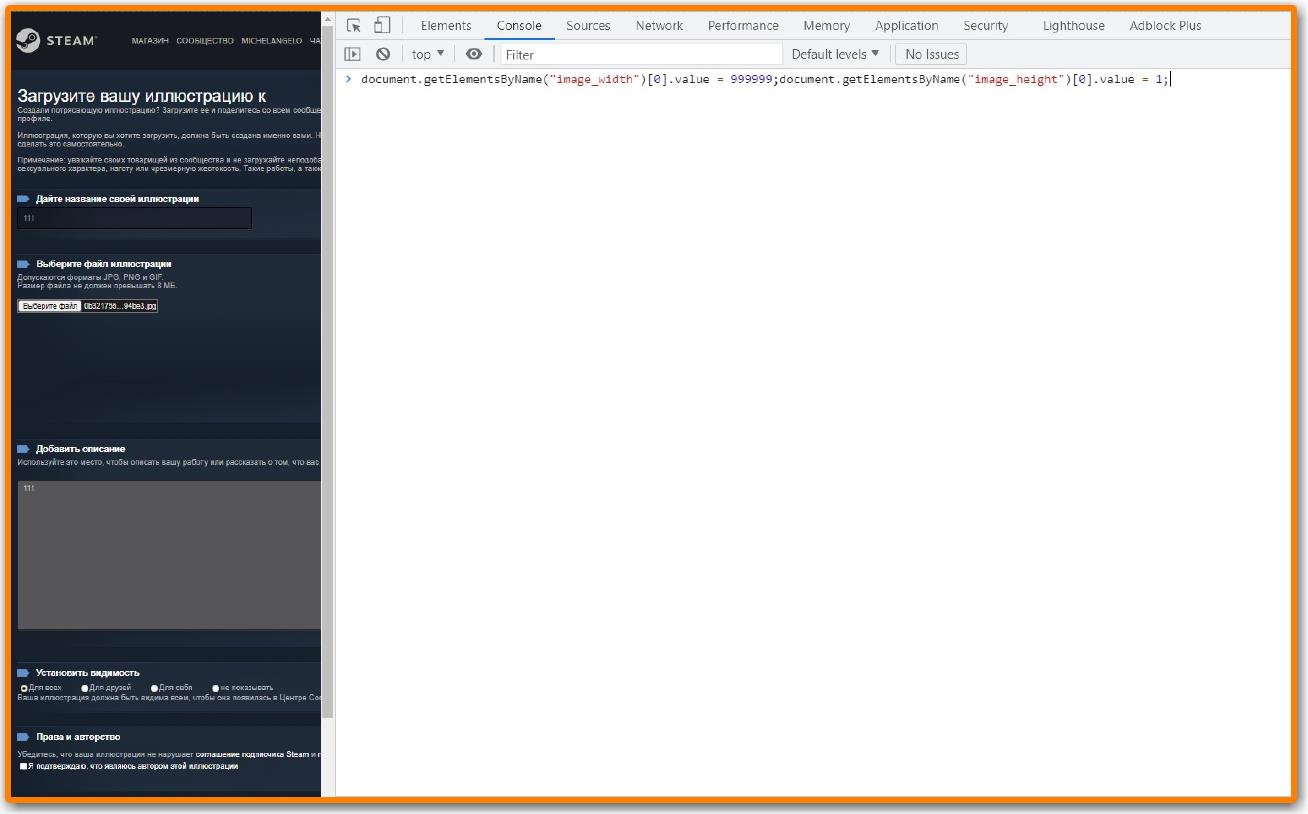
Прежде, чем сохранить иллюстрацию, открываем панель с инструментами сайта(например, в Google Chrome это кнопка F12), заходим в раздел Console и вводим следующую команду:
document.getElementsByName(«image_width»)[0].value =
999999;document.getElementsByName(«image_height»)[0].value = 1;
Нажимаем Enter, закрываем консоль и кликаем «Сохранить»
Аналогичную операцию проводим с файлом Artwork_Right_Top.png из того же начального архива.
Теперь открываем профиль Steam → «Редактировать профиль» → Витрины → Витрина Иллюстраций→ Размещаем иллюстрации → Сохранить
Заходим в профиль и радуемся, что всё получилось!
По данной схеме вы можете загружать абсолютно любые анимации в ваш профиль Steam, чтобы заявлять о себе и своих взглядах пользователям Steam.
И так, мы разобрали, как сделать красивый профиль Steam (Стим)! Пользуйтесь представленными в статье сервисами(это не реклама), и тогда что-нибудь прекрасное точно получится.
Как загрузить анимированные витрины в свой профиль в Steam

В этом гайде я опишу, как загружать анимированные gif для витрин Steam в оригинальном размере. Для этого Вам потребуется как минимум 10 уровень в Steam.
Витрина иллюстраций/скриншотов
Для начала откройте эту ссылку (в Google Chrome или Firefox): https://steamcommunity.com/sharedfiles/edititem/767/3/
Загрузите Ваш файл и заполните всю информацию (образец на рисунке ниже).
$J(‘#image_width’).val(‘1000’);$J(‘#image_height’).val(‘1’);
Далее откройте консоль одной из комбинаций клавиш:
для Chrome: Ctrl+Shift+J
для FireFox: Ctrl+Shift+K
Скопируйте туда нужный Вам код:
$J(‘#image_width’).val(‘1000’);$J(‘#image_height’).val(‘1’);
– чтобы загрузить иллюстрацию
$J(‘#image_width’).val(‘1000’);$J(‘#image_height’).val(‘1’);$J(‘[name=”file_type”]’).val(“5”);
– чтобы загрузить скриншот
Нажмите “Сохранить и продолжить”Страница загрузки иллюстраций и скриншотов
Перейдите в свой профиль, нажмите на кнопку “редактировать профиль”. Создайте витрину иллюстраций или скриншотов, и установите туда Вашу анимацию (если всё загружено правильно, то в окне выбора изображения должны быть черные полоски).
Витрина мастерской
Откройте эту ссылку:https://steamcommunity.com/workshop/edititem/570/11
Откройте консоль и скопируйте туда этот код:
$J(‘[name=”appid”]’).val(“766″);$J(‘[name=”consumer_app_id”]’).val(“766″);$J(‘[name=”visibility”]’).val(“0”)
– чтобы загрузить в мастерскую
Далее введите название и описание, нажмите “Сохранить и продолжить”
Повторите это со всеми пятью анимациями.
Откройте профиль и нажмите “Редактировать профиль”.
Выберите витрину мастерской и установите Ваши анимации в каждый блок (всего их 5).
Вот и всё, Вы успешно загрузили все анимации и Ваш профиль выглядит великолепно 🙂

Украшение своего профиля уже давно стало обыденным делом и получило широкое распространение среди рядовых пользователей Steam.
Но вот проблема, чтобы добавить анимацию в витрину нужно как минимум уметь пользоваться Photoshop или After Effects.
Но не для нас парни, мы же не ищем сложных путей? Сейчас я покажу вам как легко добавить изюминку своему Steam профилю, затратив при этом минимум времени.
Важно, перечисленные ниже действия стоит выполнять после достижения 10 уровня.
Приготовления
Для начала сделаем фон для нашей будущей витрины, переходим на сайт и загружаем zip архив с изображениями. 
После загрузки архива, вытаскиваем из него файлы: Artwork_Middle, Artwork_Right. После архив можно удалять.
Добавляем анимацию
За сим идем на giphy.com в недавно появившийся раздел создания gif.
Загрузить наши картинки можно не только по кнопке Browse, но и просто перетянув их на сам сайт.
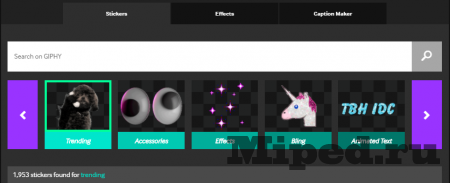
После загрузки изображения перед вами появятся три раздела:
Нам для нашего творчества понадобятся только два из них Stickers и Caption Maker (эффекты сильно снижают качество).
С помощью поиска вы легко сможете найти интересующие вас гифки и добавить их себе в витрину.
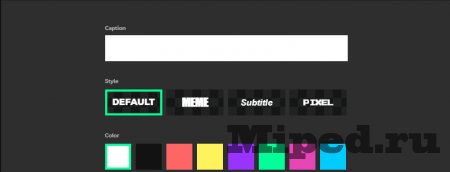
А во вкладке Caption Maker добавляем анимированный текст. Для этого выбираем шрифт и вид анимации.
Далее все зависит только от вашей фантазии и дизайнерских умений.
Удачи
Загружаем иллюстрации в Steam
Загружаем получившиеся gif по ссылке. После загрузки каждого файла вставляем код ниже в консоль браузера.
document.getElementsByName(«image_width»)[0].value = 999999;document.getElementsByName(«image_height»)[0].value = 1;

Для того чтобы открыть консоль зажмите:
Сtrl+Shift+J в chrome.
Ctrl+Shift+k в firefox.
Дайте имя вашей иллюстрации и поставьте галочку в левом углу.
Готово, осталось только добавить витрину.
Информация предоставлена в ознакомительных целях и актуальна на момент выхода публикации.
Спасибо за внимание и удачи в фарме редких фонов.
СОЗДАНИЕ АНИМАЦИИ ДЛЯ ИЛЮСТРАЦИИ СТИМ
Возможно каждый хотел бы иметь крутую индивидуальную анимацию в свой стим профиль,но не каждый знает как её сделать или просто не хочет в этом всем разбираться. В этом руководстве я постараюсь показать как создать,сохранить и установить анимацию в свой стим профиль.
Для начала
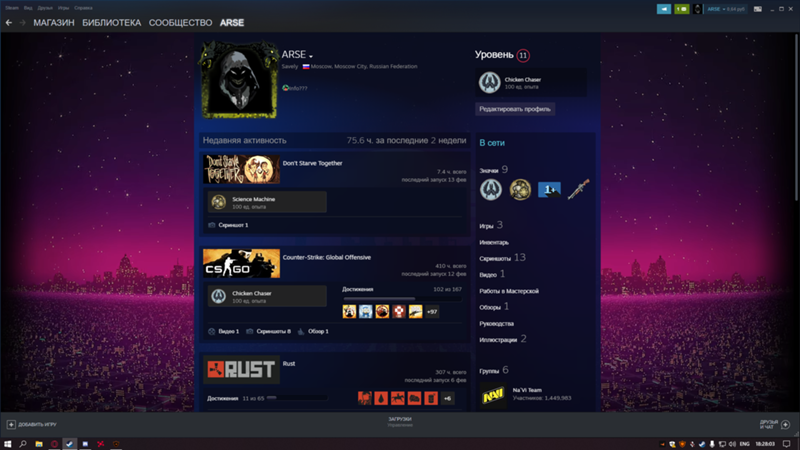
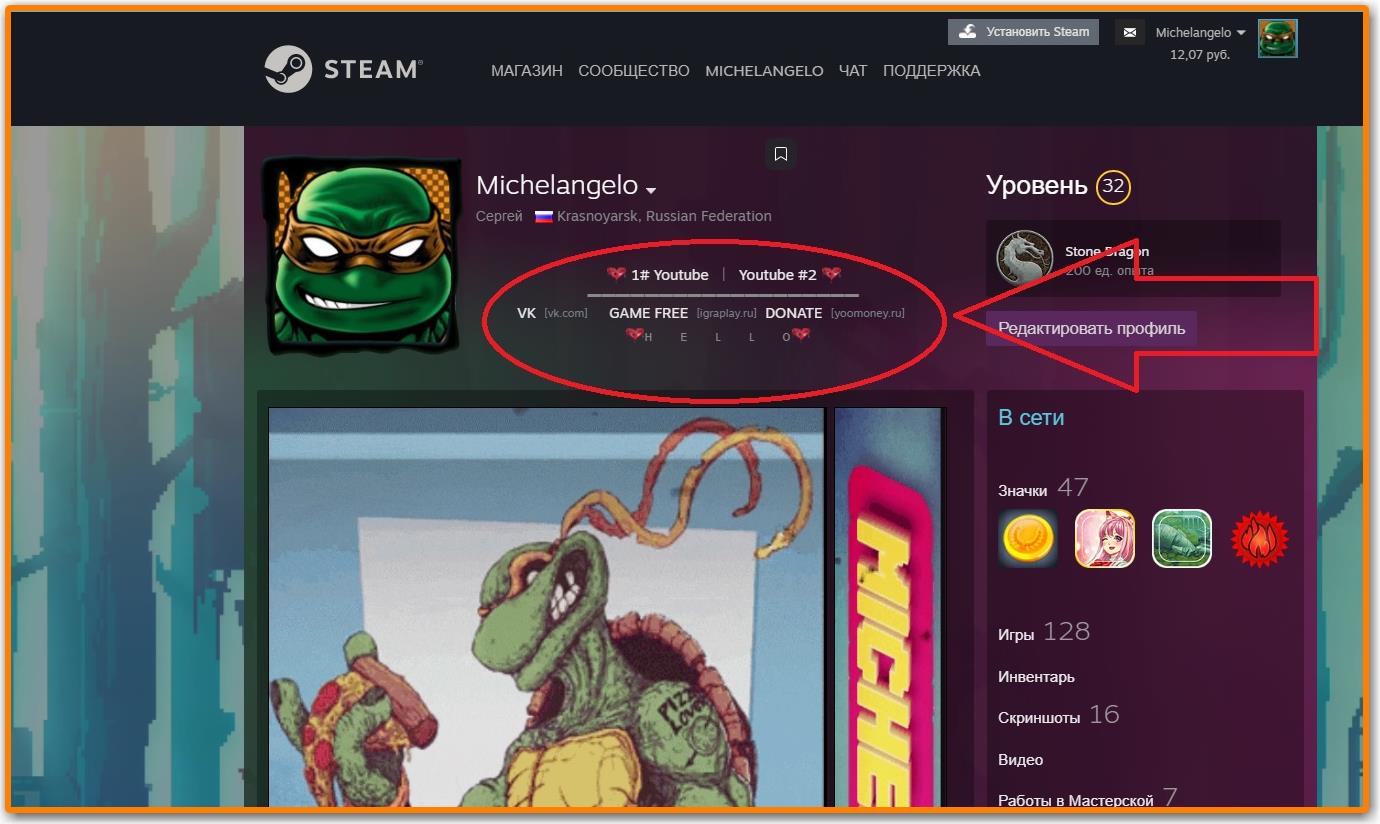
Для того что бы мы могли приступить к созданию анимации, нам нужно подготовить сам стим профиль. Согласитесь,что вот такой профиль не внушает доверия вне зависимости от даты создания самого аккаунта. Назревает вопрос,что же можно с этим сделать? Самое элементарное,просто дать уникальный ник,установить аватарку,выбрать значок,заполнить описание. Делается это все практически в 2 клика. Нажимаем кнопку «Редактировать профиль» (она находится прямо под вашим уровнем стима) и нам открываются все доступные на данный момент возможности костомизации своего профиля стим.
Вот. Теперь выглядит конечно не так круто как мы сами хотели бы,но все же нужно учитывать что мы просто настроили свой профиль.
При достижении каждого круглого уровня (10,20,30…n0) вам открывается одна витрина стима (в общем их можно добавить только 10,на каждую категорию по одной). Но где можно проследить сколько осталось набрать опыта для следующего уровня? Просто тыкнув на свой нынешний уровень.
Как видно на скриншоте,у меня выполнено только 10 заданий из 28 возможных. Эти задания одноразовые и по выполнению их всех вы получите 9 уровень. Дальше в ход идут крафт значков. Карточки можно получить несколькими способами:
1)При покупке игры и препровождении в ней некоторого времени может выпасть от 3 до 8 карточек (В зависимости от того,насколько много карточек необходимо на значок. Это можно посмотреть как в стиме (там же, где и смотрите свой уровень), как и на сторонних ресурсах/сайтах).
2) Покупка самих карточек на торговой площадке стима или обмен с другими игроками/друзьями.
При создании значка выдается 100 очков (Один значок можно апнуть только 5 уровня,500 очков (Если это не распродажа стим конечно)),значок,фон,смайлик и скидка на какую нибудь игру стима. Зачастую они очень дешевые и не несут никакой ценности, но если правильно выбирать значок, можно получить очень красивые фоны или значки,с которыми не захочется расставаться.(Фон можно установить в настройках своего профиля,а значок использовать в диалогах и витринах)
Что мы хотим?
Теперь нам нужно поставить цель. Что именно мы хотим видеть в своем профиле стима? Может это будет простой фон? Или надпись с «Welcome to my profile» на этом самом профиле? А может мы ходит анимешного персонажа,который будет двигаться? Все это конечно можно сделать,НО,нам нужны программы с помощью которых мы все это будем делать.Если мы сможем правильно поставить свою цель,мы поймем что именно нужно делать.
Первое что нам нужно,это выбрать фон.Тут каждый решает сам где и как искать,но лично я выбирал себе фон тут [steamprofiledesign.com] (Я никого не призываю переходить по ссылкам).
Выбрав фон, покупаем его или получаем другими способами (Крафт значков,обмен с друзьями/игроками). Открываем его в инвентаре стима.
После чего открываем его нажав «Показать в полном размере» и копируем ссылку (подчеркнуто).
Дальше переходим на сайт [steam.design],где мы будем брать шаблон для нашего профиля стим. Там вставляем вот сюда (подчеркнуто) ссылку, после чего нажимаем «Change BG».Если вышел тот фон,который вы подготовили,то все Good. Там же можно настроить высоту самой витрины и изменить режим самих скриншотов. После чего справа нажимаем на «Download Images» и распаковываем его.
Если вы хотели просто залить фон,то на этом этапе можно переходить к разделу «Установка в свой профиль». Если же вы хотите просто добавить текст без всяких программ,то переходим на этот сайт [giphy.com], загружаем картинку и творим нужное чудо.
НА ДАННОМ ЭТАПЕ НУЖНО УЧЕСТЬ,ЧТО В СТИМ МОЖНО ЗАЛИТЬ ГИФКУ РАЗМЕРОМ МЕНЬШЕ 8 МБ. Ну что же,приступим. Добавляем текст,стикеры и фильтры (На свой вкус и необходимость. Так же не забываем о 8 МБ.) После того ка сделали свой шедевр, нажимаем «Continue to Upload». Следом нажимаем на «Continue to GIFHY»
Когда гифка создалась,тыкаем на неё правой кнопкой мыши и выбираем «Сохранить изображение как…»
Уже не плохо, у нас есть анимация для стима,хоть и качество такое себе(Но не нужно забывать,это сделанно без каких либо программ!). Теперь тыкаем правой кнопкой мыши на нашу гифку и заходим в «Свойства».
Смотрим на размер, если он не превышает 8 МБ,то смело можно переходить к оглавлению «Установка в свой профиль»
Если ваше гифка больше 8МБ,то тогда переходим к разделу «Вес файла».
Анимация через программы
Если мы хотим сделать что то действительно интересное для профиля стим, то нам нужно 2 программы любой версии:
1) Photoshop
2) Adobe After Effects
Эти программы можно скачать как с официального сайта Adobe,так и с сторонних сайтов,подобия торрента (Ссылок не будет)
Фон у нас есть. А кого будем добавлять на этот фон? Каждый решает индивидуально,но главное что бы сам персонаж был в PNG формате. Это необходимо для того,что бы у персонажа не было заднего фона и мы могли спокойно добавить его на фон и анимировать. Искать будем это конечно в браузере,вписав что то подобия «Персонаж без фона» или «png персонаж для стима».
Лучше брать рисованных персонажей,потому что это проще всего редактировать по ходу анимации и работы в Photoshop. Вот я подумал что он неплохо подойдет для наших целей, но к сожалению у него есть белые места,их будем убирать с помощью Photoshop.
Запускаем программу
Ждем примерно такого окна программы
Нажимаем открыть и выбираем нужный файл,открываем его
У вас должно быть примерно вот это:
У каждого окна по левому и правому краю могут выглядеть по разному и это нормально,это напрямую влияет он стандартных настроек Photoshop.
В первую очередь снимаем замок (если он есть(просто кликнув на сам замок)) и создаем новый слой
После этого перетаскиваем новый пустой слой под нашу картинку
И теперь с помощью инструмента заливка заливаем весь слой одним слпошным цветом (Лучше всего брать цвет,которого нету на картинке,не слишком яркий,но и не слишком темный)
Теперь инструментом ластик на Фоне с персонажем аккуратно чистим «грязные» места,что бы не было резких по цветам краев.
Выглядит потрясающе,осталось лишь удалить нижний слой с заливкой и сохранить эту картинку как png файл с другим названием (для того,что бы если появились проблемы,могли так же оперативно изменить их)
После того,как мы нашли нужную png картинку,запускаем Adobe After Effects
После подгрузки всего After Effects у нас все будет выглядеть примерно вот так:
Берем наш фон и png персонажа и перетаскиваем вот в это поле
Потом перетягиваем по очереди фон,а следом и персонажа в нижнее окно
Персонаж у нас слишком большой для этого фона,нам нужно его уменьшить. Для этого нам нужно потянуть его вот за эти квадратики и зажимая Shift уменьшит до нужного размера
Лучше всего его ставить таким образом,что бы ноги уходили чуть чуть за край,это необходимо для того,что бы когда мы анимировали его,не было нъюансов что куски ног летали в воздухе(края ног).
После того,как мы разобрались с местоположением и размером,займемся анимацией. Нам нужно выбрать инструмент «Булавка марионетки»
После установить эти самые булавки на персонаже (Главное не перепутайте фоны). Сами булавки я обычно ставлю на голову,шею,плечи,локти, живот и коленки (Но тут напрямую зависит от позы персонажа или же того,что именно я хочу анимировать в нем)
На данный момент нам нужно открыть все эти булавки которые мы поставили и задать длину самой анимации. Слева видим в эффектах «Марионетка» и дальше «Сетка 1».Нам нужно её открыть,а там открыть «Деформировать» и открыть каждую булавку
Все это должно выглядеть примерно вот так
Следом нам нужно настроить длину анимации. Я не советую брать больше 5 секунд,потому что как я ранее говорил,у нас ограничение в 8 МБ. Я обычно беру 2-4 секунд (Что бы уменьшит длину анимации,просто нужно сжать шкалу,которая идет сразу под временем)
На шкале времени переходи примерно на середину времени от всей гифки (у меня она будет идти 3 секунды,я ставлю примерно на 1:15)
И начинаю саму анимацию. Просто каждый из ранее установленных булавок двигаем чуть чуть,что бы сделать анимацию дыхания(кроме самых нижних,это будет нашей основой,что бы персонаж не летал по фону).
После того,как подвигали каждую булавку,переходим на шкалу времени и переходим там в самый конец (В моем случае это 3 секунды)
Выделяем самые первые булавки
нажимаем Ctrl+C и сделом Ctrl+V (без плюса («+»)). Если вы все правильно сделали,у вас должно выйти примерно вот так
Дальше нам нужно выделить все точки
И нажать F9. Если все правильно сделано,то сами булавки на временной шлаке изменят форму
Делаем «Предпросмотр».
Если всем довольны,зажимаем Ctrl+M и следом «Рендеринг»
Выбираем место куда сохранить видео,сохраняем на всякий случай саму работу,которую мы делали в After Effects.
Открываем Photoshop и закидываем туда это видео
После того,как оно подгрузилось,переходим в вкладку «Файл»,находим строчку «Экспортировать» и выбираем там «Сохранить для Web (старая версия)»
Как откроется окно,выбираем в параметрах повтора «Постоянно» и сохраняем
Вес файла
За самим весом файла нужно начинать следить сразу после создания анимации,на моменте сохранения видео,как показывала практика,видео в 300-500 МБ может выдать гифки размером в 20 МБ причем очень спокойной. Что бы такого не было нужно или редактировать саму анимацию (как я ранее говорил,сохранять работу в After Effects,кто знает что может случится) или резать само качество (что конечно же гораздо проще). Лично я пользуюсь 2 способами:
1) Photoshop
Он конечно получше будет,если вы как раз делали саму работу в After Effects и преобразуете в гифку через Photoshop.
Нужно изменить буквально параметр, а если точнее во время сохранения гифки,нужно убавить «Дизеринг» с 100% до 99%(Подчеркнуто красным), а в левом нижнем углу можно увидеть размер самой гифки (Подчеркнуто желтым)
На скриншоте показано как 1% сбивает вес гифки практически в 2 раза(с 6 мб до 3 мб)
Так же сохраняем и идем в раздел «Установка в свой профиль»
2)Сторонние сайты
Тут тоже особо трудного нету, просто делаем все поэтапно. Для начала нужно зайти на сайт [ezgif.com] и загрузить свою гифку. Следом нажать на «Upload»
После загрузки гифки,переходим в вкладку «Optimize»
Скролим вниз и видим ползунок,это идет количество сжатий (как я понял),минимальное для гифки это 5,максимальное это 200 (Берите в районе 30-60,зачастую этого достаточно)
Тыкаем «Optimize GIF» и ждем
Если размер файла меньше 8 МБ (В теории лучше что бы файл был размером 7.98 МБ,тогда проблем вообще не будет с файлом,а то он как то раз через раз загружает гифки с 7.99 МБ и 8 МБ)
Если все устраивает,нажимаем «Save» и сохраняем сжатую гифку
Установка в свой профиль
Самое сложно уже далеко позади (конечно если это доставило кому то сложности). Теперь осталось лишь правильно залить эти гифки,что бы это не создало осложнений.
Переходим в свой стим профиль,наводим на ник и там нажимаем «Контент»
Там выбираем «Иллюстрации» и загрузить
В сплывающем окне выбираем «Не из игры»
Загружаем свою гифку,даем имя иллюстрации и ставим снизу галочку что вы «Являетесь автором»,но не не загружаем её
Нажимаем правую кнопку мышки и переходим в «Посмотреть код элемента»
Там переходим в «Console»(Консоль)
Вписываем следующее
document.getElementsByName(«image_width»)[0].value = 999999;document.getElementsByName(«image_height»)[0].value = 1;
И нажимаем Enter. Если вышла «1»,то все работает, если выходит «0»,то значит вы где то накосячили и нужно все делать по новой.
После чего можно закрыть это окно и заливать эту гифку. Она будет грузится гораздо дольше,но не нужно беспокоится,он просто загружается под другим разрешением из за чего стим адаптирует его и это требует времени. После полной загрузки гифки,можно загружать вторую (если она конечно есть).
Дальше переходим к себе в профиль и нажимаем «Редактировать профиль»,там выбираем «Витрину иллюстраций»
В витрине иллюстрации нажимаем на более широкую ячейку и выбираем саму гифку. Они будут выглядить как полоски (Это дефект команды,но он никак не влияет на качество самой гифки)
Потом сохраняем изменения и наслаждаемся гифками у себя в профиле
Выполненные работы
Я оставлю несколько ссылок на то что я сделал (Все гифки сделанны исключительно по запросам пользователей, если кто то попросил просто сделать небольшой глич и светящиеся глаза,я делаю что меня попросили,поэтому такой разброс в качестве работ).
Так же есть гифки,которые сделаны,но нигде не выставлены,если есть идеи как их показать,пишите в комментариях,там постараюсь всем показать их
Многое можно сделать даже не имея в этом достаточного опыта,главное практиковать и изучать дополнительные плагины и программы.
Заключение
Надеюсь я смог кому то в этом помочь,может кто то закрепил какие то знания,а кто то узнал и вовсе новое. Я старался разъяснить для всех, показав все максимально наглядно,для тех кто просто хочет сделать фон и для людей,кто хочет заморочиться в этом.
Если кто то хотел бы поблагодарить меня или же помочь,подкинуть идей или же просто пообщаться,оставлю все ссылки чуть ниже:
Qiwi: +79046608984
Steam Трейд ссылка
Discord DRAkOH#5246
(Собираю редкие вещи стима,которые нельзя продать,которые уже никак не получить,скины,паттерны,ну наверное шарите)
Пишите в комментариях если не отвечаю (а то работа…не всегда могу отвечать)
Богатая подборка анимашек для украшения вашего профиля в Steam. Найдутся картинки на любой вкус. Выбирайте, качайте, выделяйтесь. Все бесплатно абсолютно )
Анимированный профиль Стим
GIF
GIF
GIF
GIF
GIF
GIF
Готовые иллюстрации для Steam профиля
GIF
GIF
GIF
GIF
GIF
GIF
Анимированные аватарки для Стим
GIF
GIF
GIF
GIF
GIF
GIF
Гифки для витрины в Стиме
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
Всем привет, это небольшой гайдик, о том, как сделать красивый профиль стим (Steam 2021). А также как поставить анимацию, чтобы при заходе к тебе в профиль, гость видел большую анимированную картинку на твой вкус. Сейчас самые прошаренные пользователи Steam, именно так украшают свою страничку. Давай сделаем с тобой это вместе. Ниже ты увидешь, что мы будем делать.
- Шапка профиля.
- Анимация – картинка почти на пол страницы.
- Задний фон.
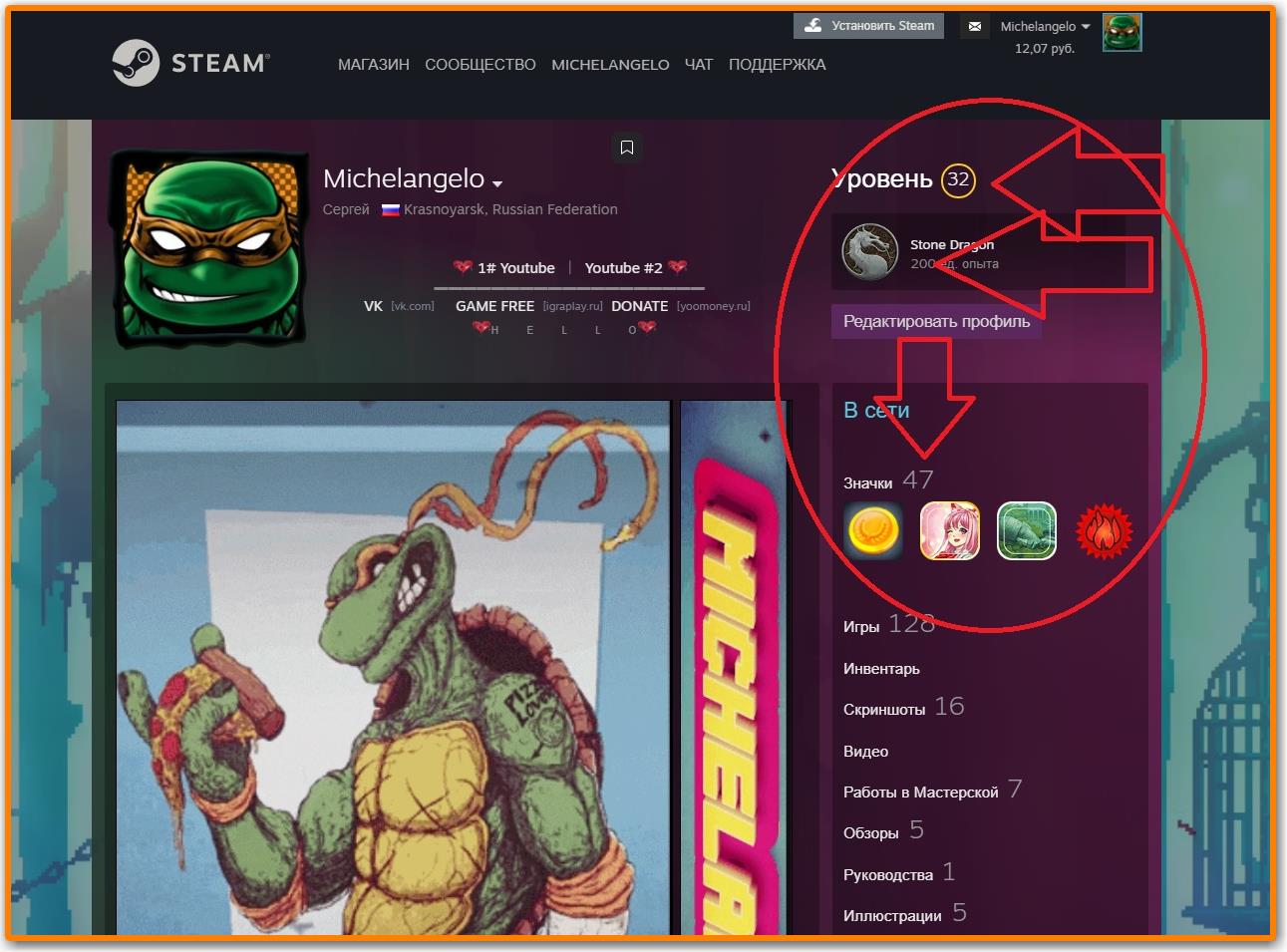
- Знаки и уровень стима.
- Дополнительное украшение steam.
Шапка профиля
Вначале, сделаем шапку профиля, внизу ты увидешь ссылку на образцы, для этого нажми кнопку “скачать”. Тебе останется только выбрать пример, скопировать и заменить данные на свои. Я использую вот так кой вот шаблон. На аватарку не сильно будем обращать внимание, так как она может любой, даже не сочитаться с дизайном.
Анимация – картинка почти на пол страницы
В первую очередь мой дружок пирожок тебе понадобится 10 уровень стима, без него у тебя попросту не получится добавить иллюстрацию. Именно это и даёт, возможность добавить в профиль, такую большую картинку или анимацию. Делается он очень просто, с помощью прохождения заданий steam и крафта пару значков, думаю у тебя с этим с этим не составит проблем и можно идти дальше.
Далее тебе понадобится 2 анимации по размерам 506 на 824 и 100 на 824. Более того внизу также можешь скачать уже сделанные, абсолютно на любой вкус и по готовым размерам. Готовим и идём далее.
Заходим в свой аккаунт в браузере, переходим в профиль и кликаем на иллюстрации добавить. Вписываем всё в пустые поля, желательно пустые символы и выбираем наш файл. Но прежде чем ты отправишь на проверку, тебе нужно открыть консоль браузера и ввести этот код, нужный для правильного вывода изображения.
document.getElementsByName("image_width")[0].value = 999999;document.getElementsByName("image_height")[0].value = 1;
Жмём “ENTER” и добавляем анимацию. Затем выбираешь её, как только появится в иллюстрациях и вот у тебя отображается в профиле. Но всё ещё нету боковинки, поэтому делаем все те же самые операциии с боковой картинкой. Вауля и всё готово, у тебя топ анимированный профиль с няшками.
Задний фон
В стиме не так давно, сделали анимированной задний фон, что сделает твой профиль ещё более красивым. А если сделать так, чтобы он сочетался с иллюстрацией, которую добавляли ранее, то получится вообще красота! Но к сожалению фон нельзя сделать самому, он покупается за балы, которые выдаются в Steam за покупки в магазине, к примеру игр. За каждые потраченные 100 рублей, дают 138 очков, а фон стоит 2000 балов. То есть получается тебе нужно купить игр или внутри игровые предметы на 1500 рублей. Если у тебя нет таких денег, то пропускаем этот шаг.
Знаки и уровень стима
Знаки и уровень послужат как дополнительное украшение профиля. Они показываются справа в небольшом масштабе, но с помощью их можно показать, что у вас есть какой то особенный редкий знак или что у тебя супер высокий уровень. Который помимо того что меняет цвет, так ещё и изменяет свою форму. Делаются они из карточек которые появляются у тебя в инвентаре, когда играешь в игры. Но для знака нужен целый набор карт, который не может выпасть, а иногда и вовсе выпадают одинаковые карточки. Поэтому чтобы сделать знак, тебе придётся либо купить недостающий экземпляр на торговой площадке, либо обменяться с другими игроками в сообществе. Когда ты создаёшь знак, тебе начисляется опыт, получаешь фон игры и смайлик, по достижения полоски опыта, получаешь тот самый заветный уровень.
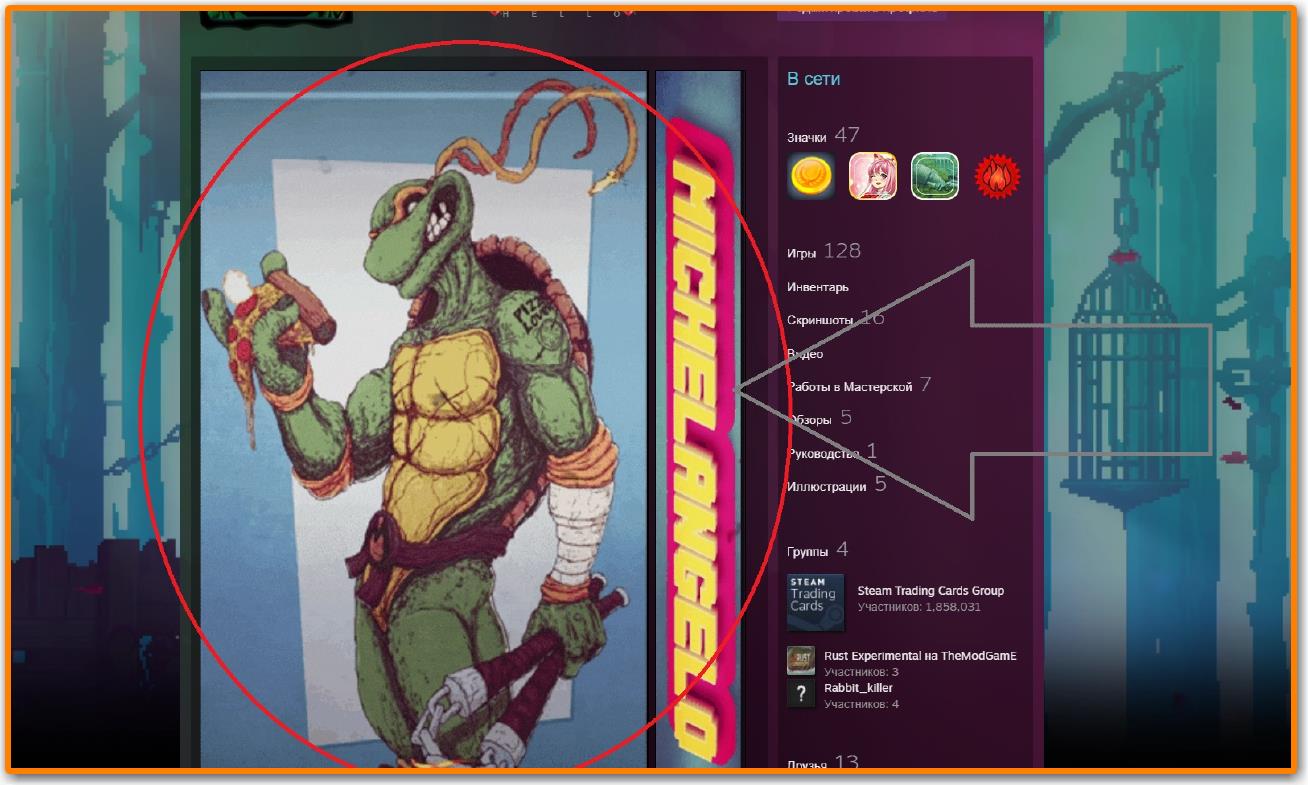
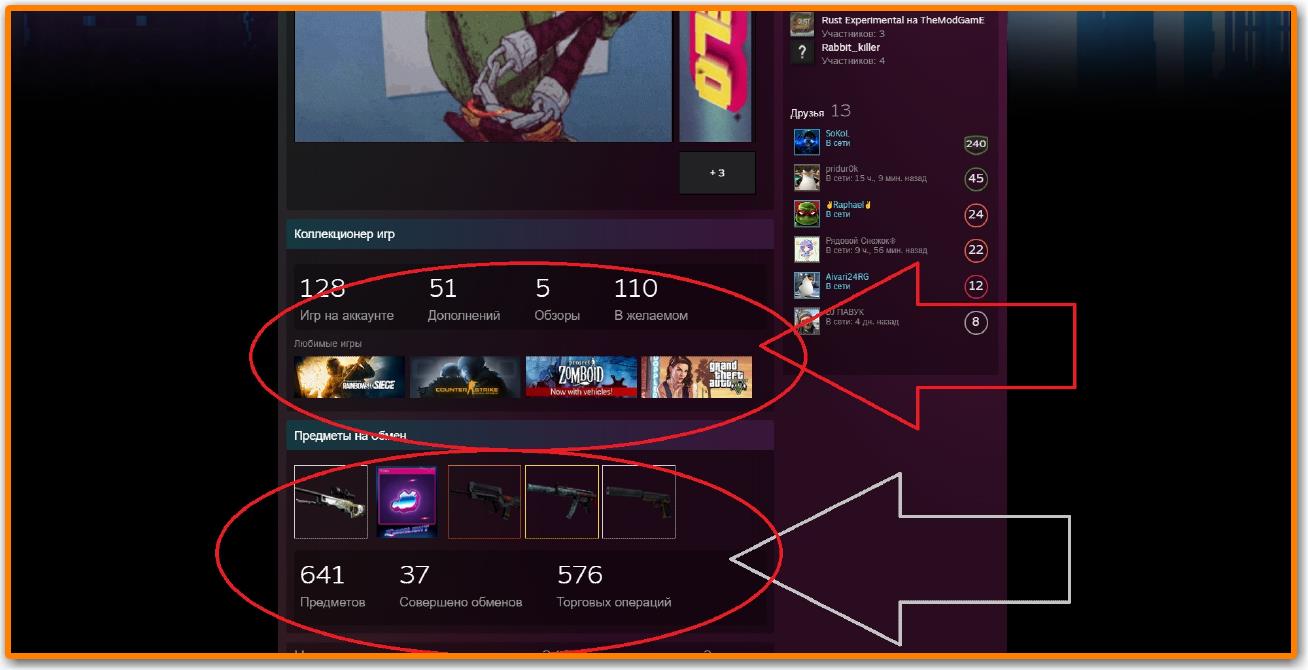
К украшениям можно отнести дополнительные витрины, которые ты можешь поставить в профиль стима. Это редчайшие достижения, коллекционные предметы, любимые обзоры или группы, предметы на обмен, работы в мастерской, сколько у тебя игр. В общем всё то, чем можно похвастаться и что делает, твой профиль Steam ещё уникальнее. Но к сожалению дополнительные витрины даются только за каждые 10 уровней путём гринда, о чём писалось чуть выше. Зато комментарии можешь наклепать в красивых рисунках, шаблоны также ниже.
Вот теперь ты знаешь, как сделать красивый профиль стим (Steam) и сделать его уникальным. Так что дело упирается только в твоё воображение. А если не хочешь заморачиваться воспользуйся шаблонами из сайтов, о которых я рассказывал раннее. Также по всем вопросам пиши в вк или в комментариях. И если тебе понравился гайд не забудь поставить лайк и поделиться с друзьями!
скачать шаблоны для профиля стим бесплатно