Axure RP – Введение в прототипирование
Слово прототипирование очень распространено и актуально для людей, занимающихся разработкой программного обеспечения, а также архитектурной разработкой. Когда дело доходит до архитектурного развития, в Египте есть прототипы Великих пирамид Гизы. Они были построены с (конечно) меньшей версией, чтобы получить согласие или одобрение правителя.
Этот небольшой, но значимый пример точно иллюстрирует цель прототипа. Согласно Википедии, прототипом является «первая или предварительная версия устройства или транспортного средства, из которого разработаны другие формы».
Для мира разработки программного обеспечения определение можно адаптировать как предварительную версию страницы, экрана или функциональности, которая поддерживает другую разработку, эффективно визуализируя элементы экрана и демонстрируя взаимодействия. Это определение включает в себя наиболее важную часть, взаимодействие.
При разработке программного обеспечения для разработки части функциональности или самой полной функциональности требуются значительные инвестиции с точки зрения времени и усилий. Это бесконечный процесс разработки, проверки и исправления проблем в соответствии с отзывами клиентов.
Большинство компаний-разработчиков программного обеспечения хотят, чтобы этот процесс был максимально быстрым. Следовательно, они не идут вперед с усилиями и временными затратами от всех членов команды. Вместо этого они делают умный ход, наняв инженера пользовательского опыта (UX), который обладает навыками визуализации конкретной функции. Это приводит их к водительскому креслу при разработке продукта.
По сути, прототипирование требуется для моделирования и визуализации требований к программному обеспечению на самых ранних этапах разработки. Этот процесс в конечном итоге становится выгодным как для компаний-разработчиков программного обеспечения, так и для клиентов, поскольку он уменьшает неизвестность в функции, тем самым обеспечивая правильное направление развития.
Правильная фаза для разработки прототипа
В нынешнюю эпоху разработки программного обеспечения высокого профиля в общей таблице жизненного цикла разработки программного обеспечения было много достижений. Эти достижения связаны с технологиями, а также с ролью / положением конкретного члена команды в жизненном цикле. Одна такая позиция начала набирать обороты, которая называется UX инженер.
Инженер UX оснащен набором навыков, который выгоден для клиентов. Используя различные методы или шаги, чтобы лучше узнать клиента, инженер UX может получить хорошее представление о том, что пользователь ожидает от данного программного продукта.
Обычно, когда происходит процесс сбора требований, технологические компании привлекают инженеров UX, чтобы выйти на рынок, чтобы понять, что нужно пользователю. С последним трендом Responsive Web XDesign и Mobile-First подход к разработке программного обеспечения, может быть ряд областей, на которых хочется сосредоточить свое внимание. Инженер UX использует такие процессы, как пользовательские интервью, обзоры рынка, чтобы знать пульс своей целевой аудитории.
Этот процесс занимает много времени, а также важен, поскольку он дает возможность программному продукту увидеть его пригодность на рынке. Эти шаги используются при сборе требований к программному обеспечению и их выявлении. Это идеальный этап, поскольку он снижает общую стоимость разработки. Однако, когда программный продукт является зрелым, можно ввести этап исследования UX, чтобы измерить жизнеспособность производимого усовершенствования.
Axure RP – Введение
Для инженеров UX процесс понимания их пользовательской базы не ограничивается только получением информации от клиента или связанных разговоров. Есть несколько интересных шагов, которые они должны предпринять, чтобы понять, чего хочет пользователь. Настоящая работа начинается тогда, когда ему становится ясно, что пользователь может ожидать от программного продукта.
Как только становятся доступны некоторые данные о том, как пользователь воспринимает предстоящее программное обеспечение или усовершенствование существующего программного обеспечения, инженер UX возвращается в свое логово, чтобы разработать пользовательский интерфейс для них. Традиционно или в качестве общего подхода, когда кто-то говорит о дизайне, это означает программное обеспечение, такое как Adobe Photoshop, CorelDraw или даже Microsoft Paint. Иногда, чтобы быстро вернуться к пользователям, дизайнеры UX используют старые добрые ручки и бумагу для проектирования интерфейсов.
Однако для дизайнера UX обеспечение качества при разработке пользовательского интерфейса означает больше, чем просто демонстрация великолепного дизайна. Пользовательский опыт состоит не только в том, как пользователь видит интерфейс, но и в том, как пользователь взаимодействует с ним. Программные средства, упомянутые выше, и лайки на рынке поставляются со своими собственными наборами функций. Это действительно утомительная задача для инженера UX, чтобы выбрать соответствующее программное обеспечение, которое позволит – мозговой штурм, проектирование и получение обратной связи.
Введите Axure, современное программное обеспечение для разработки красивых пользовательских интерфейсов и взаимодействий. Axure существует уже около десяти лет, чтобы позволить инженерам UX с легкостью добраться до деталей создания прототипа программного обеспечения. Axure, помимо того, что является инструментом для создания прототипов, имеет мощное сообщество, вносящее свой вклад в мир UX с множеством примеров и умелых взаимодействий.
На более высоком уровне ниже перечислены функции, предлагаемые Axure –
- Диаграммы и документация
- Эффективное прототипирование с динамическим контентом
- Условные потоки
- Красивые анимации для улучшения взаимодействия
- Адаптивные виды
- Поддержка на Windows и Mac
Чтобы ознакомиться с подробным списком функций, предоставляемым Axure, посетите https://www.axure.com . Для получения инструкций по установке перейдите по ссылке https://www.axure.com/download .
Для быстрого создания прототипов Axure RP предоставляет разнообразный набор инструментов и методов, которые всегда помогают инженерам-аналитикам / пользовательскому интерфейсу визуализировать конечную цель.
Благодаря сильному сообществу, которое всегда готово оказать помощь, Axure RP становится предпочтительным инструментом для энтузиастов и практиков UX.
Axure RP – Пользовательский интерфейс
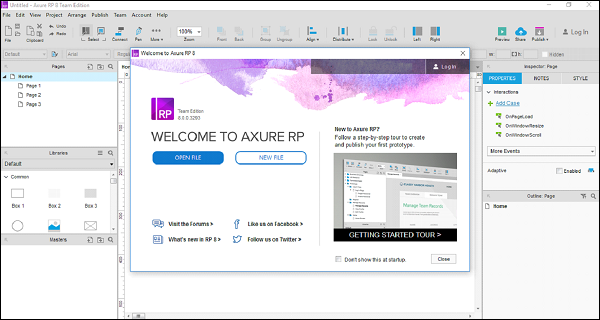
После установки Axure вам будет представлен интерфейс, как показано на следующем снимке экрана.
Этот экран всегда будет отображаться при запуске, пока вы не решите не показывать его.
На этом экране у вас есть следующие опции –
- Начать новый файл в Axure
- Откройте существующий проект Axure
Давайте теперь создадим новый файл с Axure.
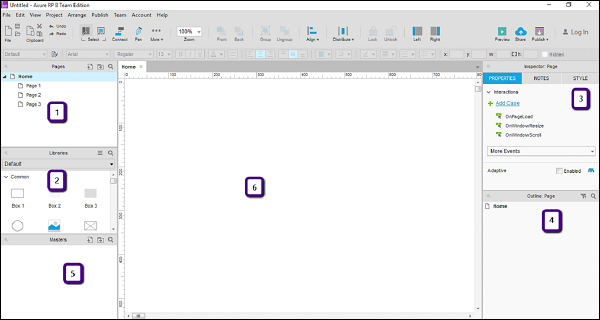
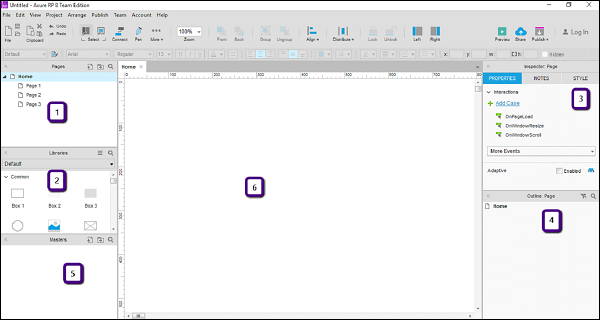
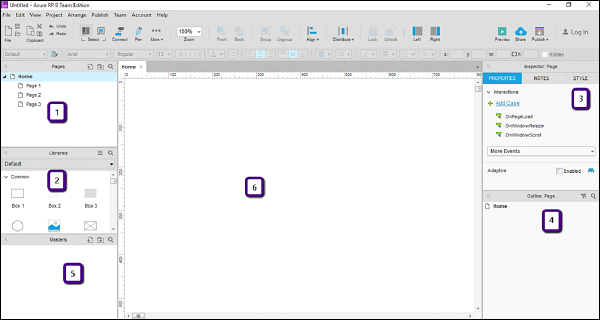
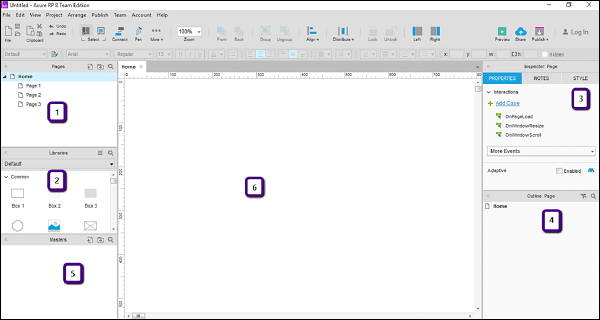
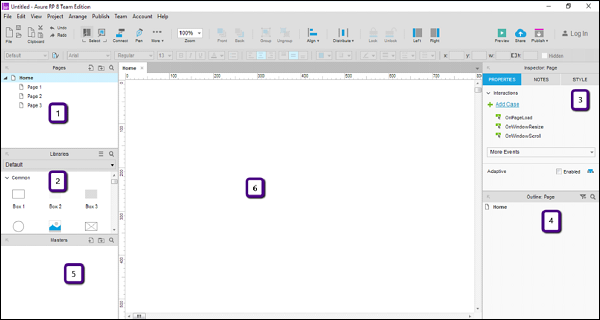
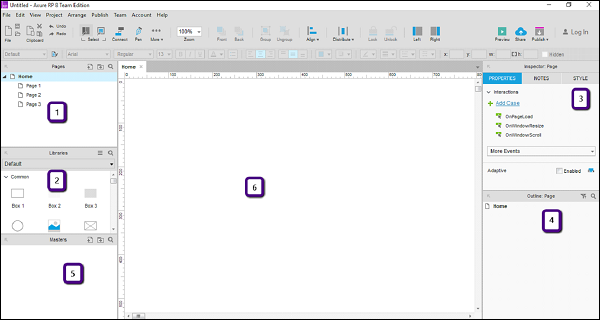
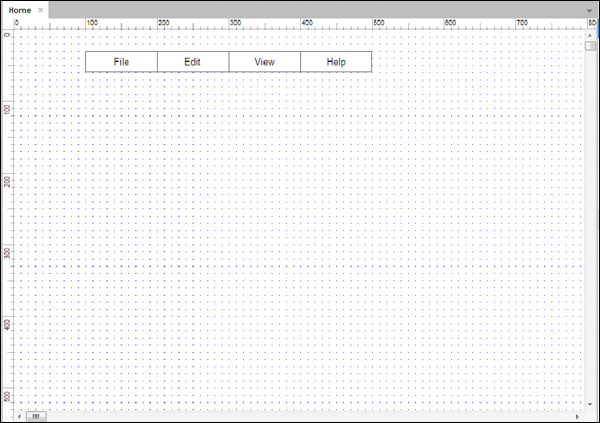
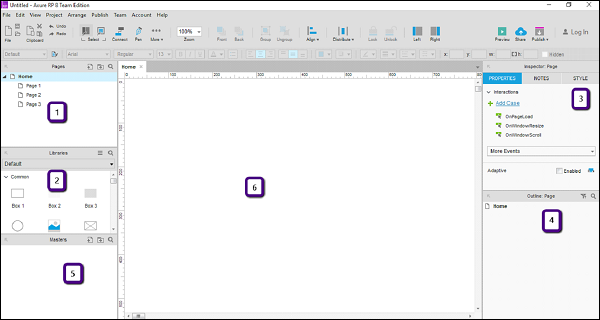
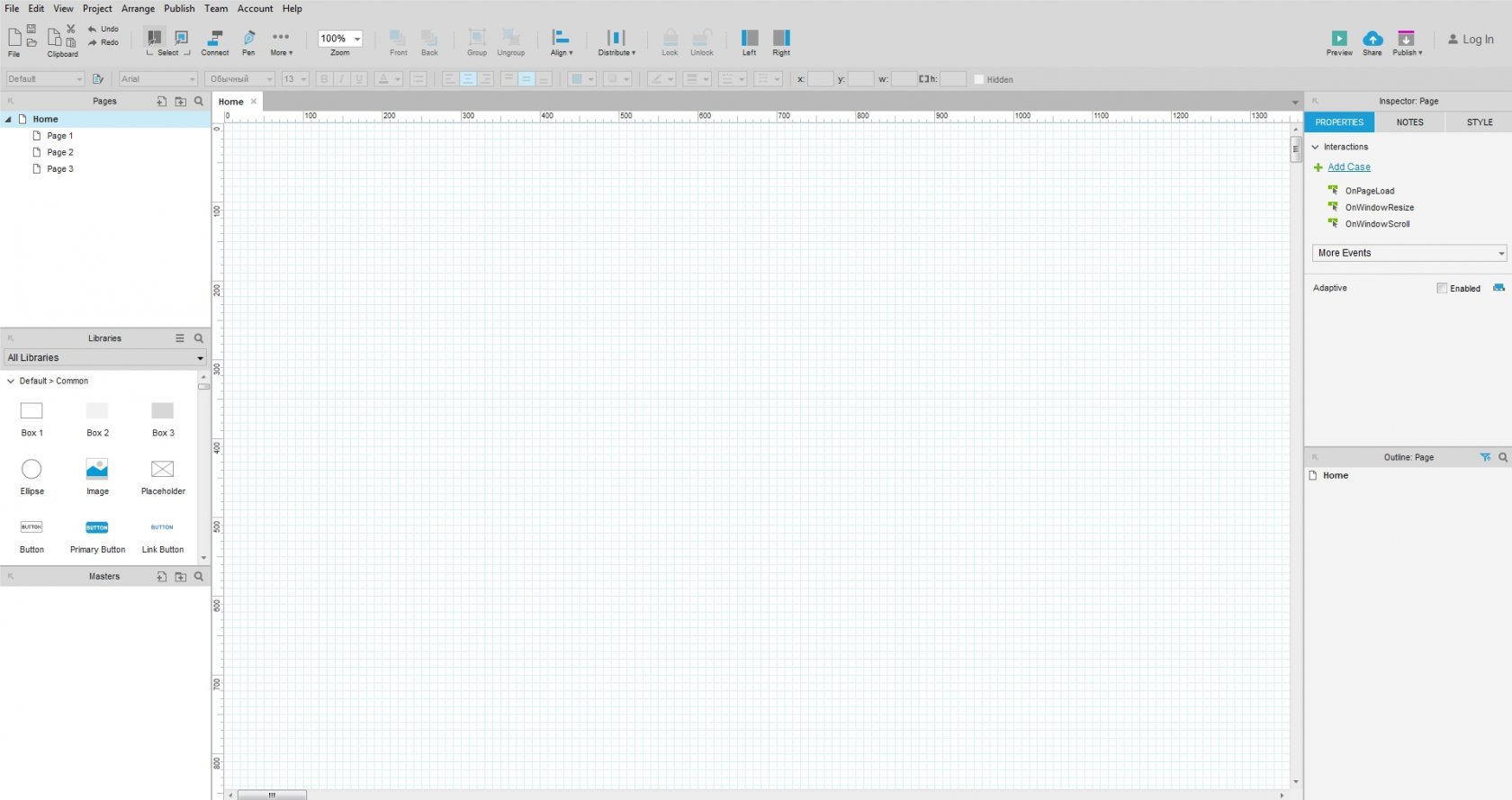
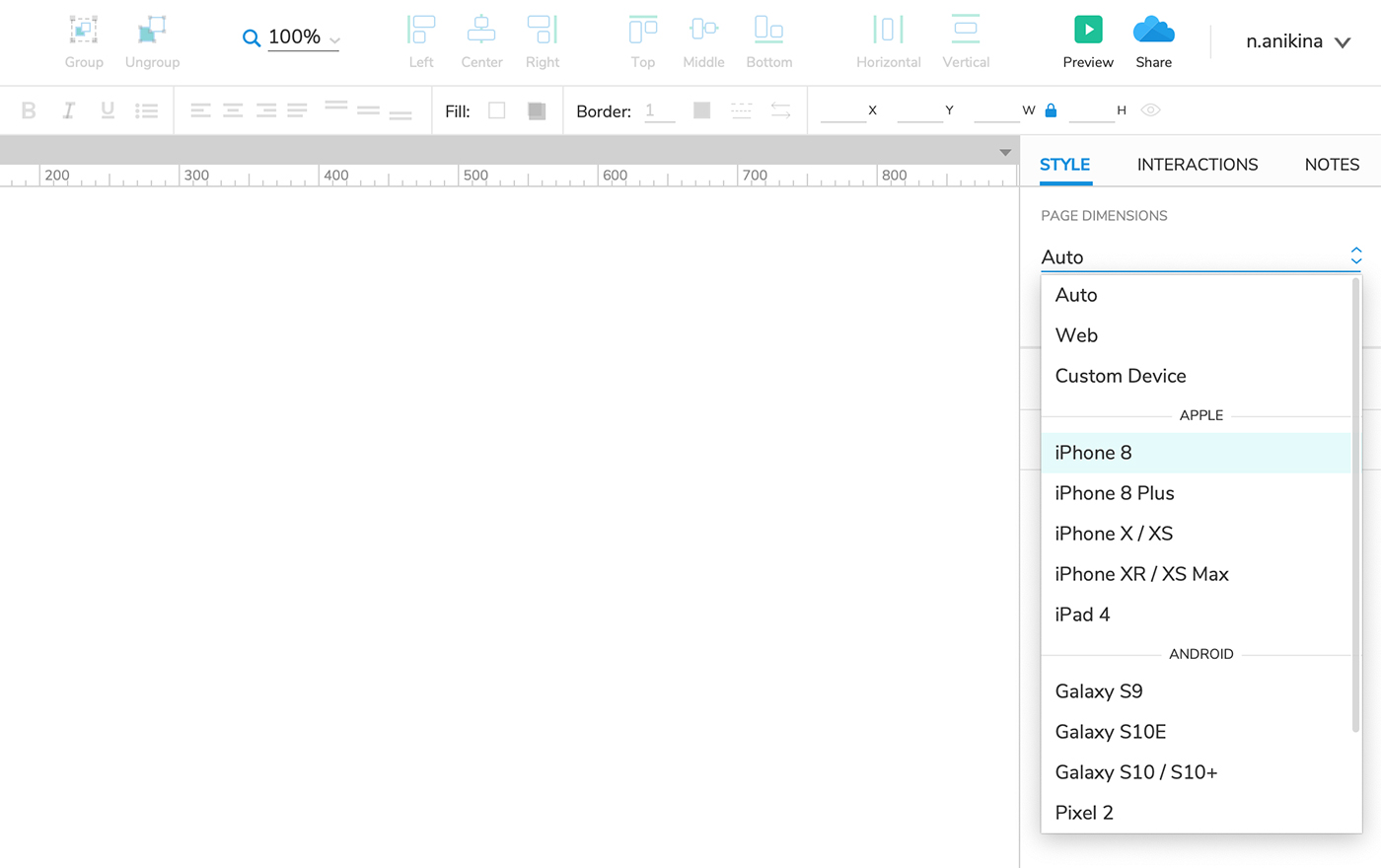
Когда вы нажмете кнопку «НОВЫЙ ФАЙЛ», вы увидите следующий экран для создания нового прототипа.
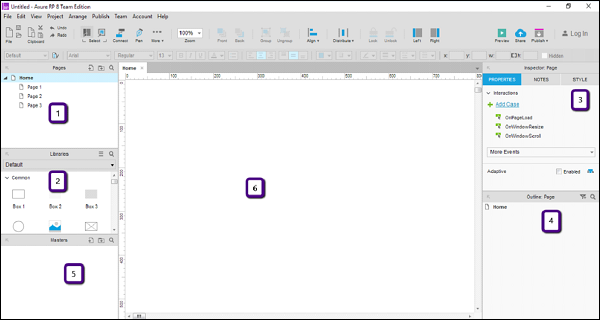
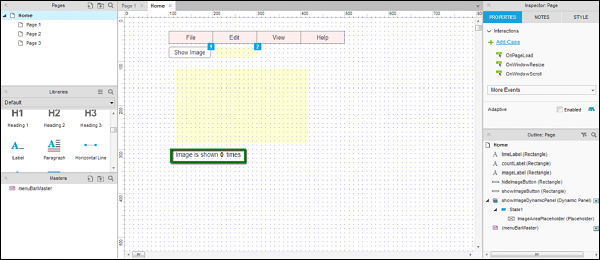
Как показано на рисунке выше, рабочее пространство разделено на 6 частей.
- страницы
- Библиотеки
- Инспектор
- Контур
- Мастера
- Площадь дизайна
Давайте пройдемся по этим частям по очереди.
страницы
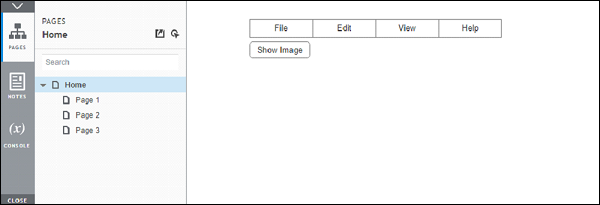
В этом разделе показаны страницы, над которыми вы работаете. Эти страницы отображаются в древовидной структуре по умолчанию следующим образом. Домашняя страница имеет следующие дочерние страницы.
Главная
Страница 1
Страница 2
Страница 3
Вы можете продолжить работу с данной структурой или изменить ее в соответствии со своими потребностями. Для этого щелкните правой кнопкой мыши на любой странице, после чего вам будут представлены такие параметры, как – Добавить, Переместить, Удалить, Переименовать, Дублировать и т. Д.
Как и большинство доступных инструментов, этот раздел позволяет вам взаимодействовать со страницами вашего прототипа. Вы можете использовать его для планирования экранов в предполагаемом прототипе.
Панель библиотек
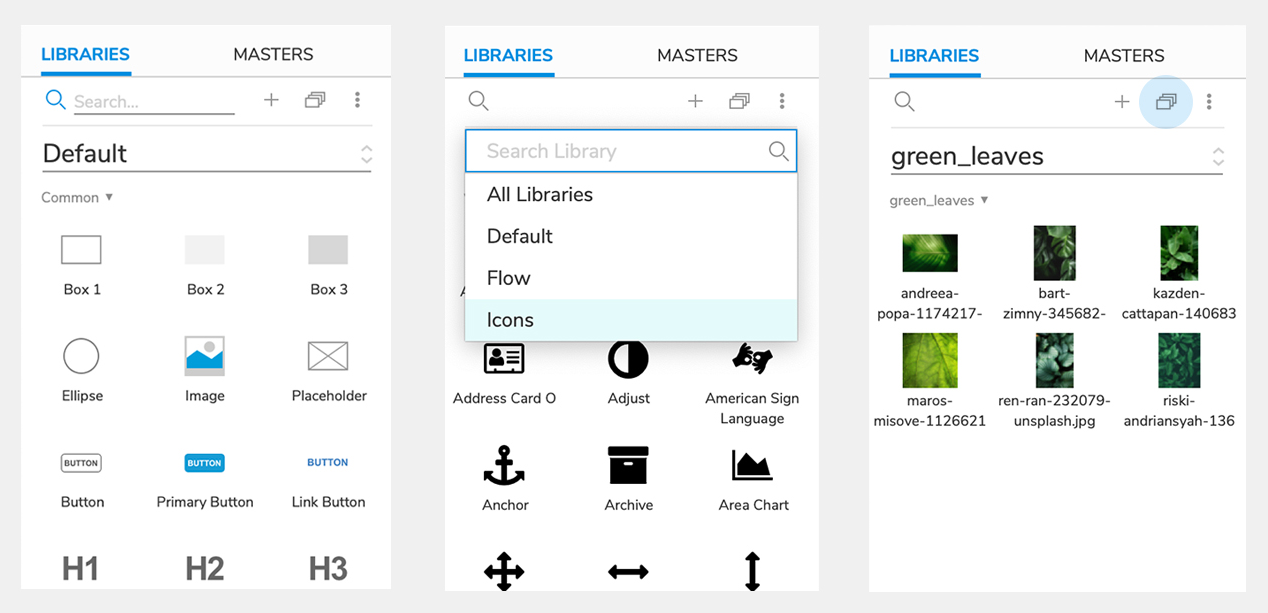
На панели библиотек доступно большинство элементов управления, необходимых для прототипа. Типичные элементы управления, доступные в этом разделе, – Box, Image, Placeholder, Buttons и т. Д. Axure RP предоставляет богатый набор элементов управления UI, распределенных по категориям в соответствии с областью их применения.
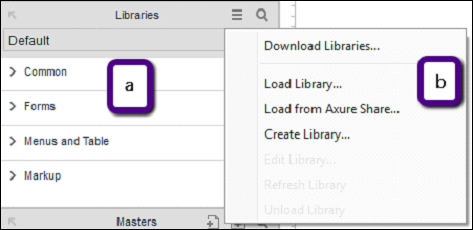
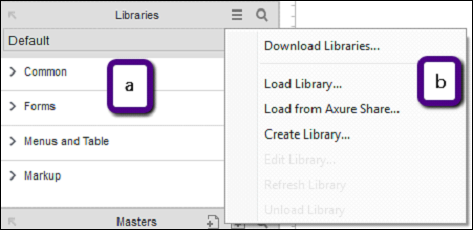
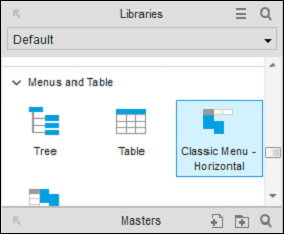
Как показано на рисунке выше (а), библиотеки имеют такие категории, как – Общие, Формы, Меню и Таблица и Разметка. Все эти категории раскрываются при открытии приложения. Для удобства он свернут на этом скриншоте.
Общие библиотеки включают в себя основные фигуры, кнопки, текст заголовка, Hot Spot, панель Dynamic и т. Д.
С Axure RP, для всех ваших требований к прототипированию, появляется очень эффективный контроль, называемый Hot Spot. Используя этот элемент управления, вы можете обеспечить взаимодействие щелчка практически с любым элементом управления в пользовательском интерфейсе. Пример будет приведен на последующих страницах.
В библиотеку форм, как следует из названия, включены элементы управления List Box, Checkbox, переключатель, текстовая область и текстовое поле. Для разработки формы пользовательского ввода вы можете использовать элементы управления из этого раздела в библиотеке.
Меню и таблицы имеют традиционную структуру. Такая структура, возможно в горизонтальной или вертикальной форме, доступна в этой библиотеке, называемой Меню и таблицы.
Наконец, что не менее важно, идет библиотека разметки, которая включает в себя стикеры, маркеры и стрелки. В основном, это будет использоваться для аннотаций в вашем прототипе.
Площадь дизайна
Это настоящая площадка для инженеров UX. Это пространство будет использоваться для создания прототипов в соответствии с вашими требованиями. Для начала обратитесь к области, выделенной цифрой 6 на следующем скриншоте.
В этой области вы можете перетащить нужные элементы управления из библиотеки. Давайте создадим быструю строку меню, используя библиотеку.
Пример – Строка меню
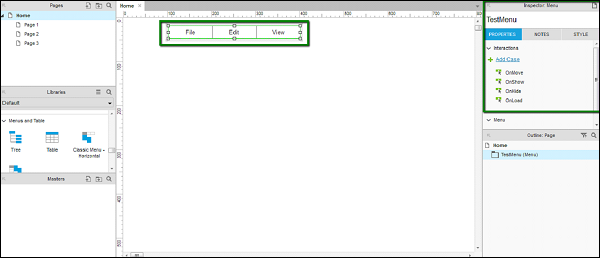
Из библиотек в меню и в таблице перетащите классическое меню – горизонтальное управление в область проектирования.
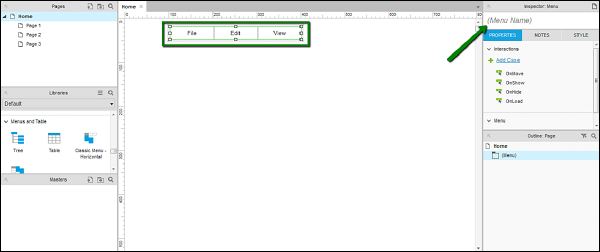
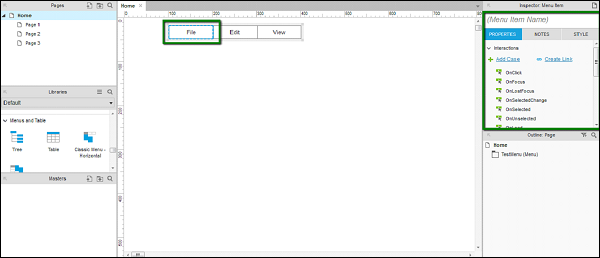
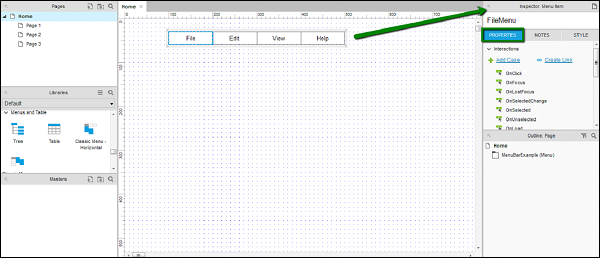
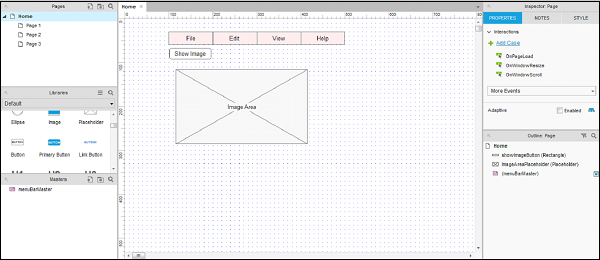
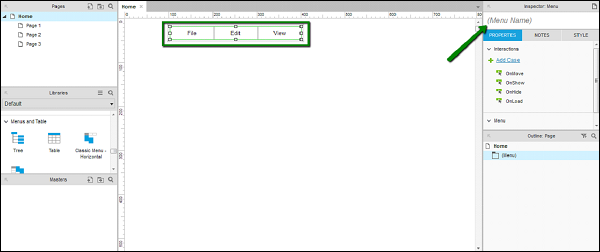
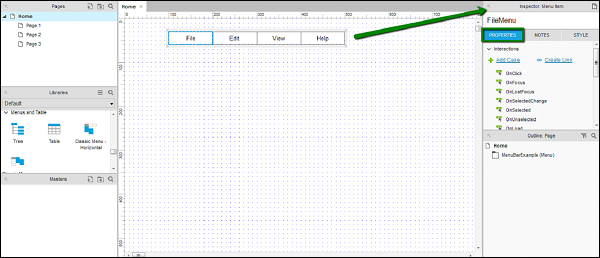
Как только вы перетащите элемент управления в область дизайна, вы увидите следующий экран.
Как показано на приведенном выше экране, Axure RP достаточно интеллектуален, чтобы отображать нужный текст в меню. Учитывая, что это строка меню, Axure RP автоматически создал File, Edit и View как меню в элементе управления.
Как указано стрелкой, в разделе инспектора отображаются свойства элемента управления. Используйте этот раздел, чтобы создать имя для вашего элемента управления для уникальной идентификации при создании сложных прототипов.
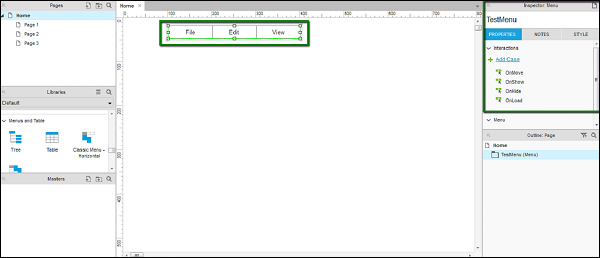
Давайте дадим имя этому элементу управления TestMenu. Мы будем использовать это имя в следующих примерах.
Свойства страницы
При планировании прототипа имеет смысл иметь четкое представление о пользователе и, следовательно, об устройстве, на котором будет демонстрироваться / просматриваться прототип. Для лучшего взаимодействия с прототипом в Axure предусмотрена функция настройки свойств страницы.
Как показано на рисунке выше, область, обозначенная цифрой 3, является разделом свойств страницы. В этом разделе вы сможете увидеть выпадающий список взаимодействий и подраздел Adaptive.
Давайте обсудим эти разделы подробно.
В разделе «Взаимодействия» рассматриваются возможные взаимодействия (случаи) со страницей. Как видите, случай взаимодействия OnPageLoad обрабатывает события при загрузке страницы. В большинстве прототипов инженеры UX предпочитают помещать анимацию, чтобы произвести первое впечатление. Это конкретное событие для отображения анимации обычно вызывается в случае OnPageLoad.
Точно так же другие случаи включают – OnWindowResize, OnWindowScroll. В раскрывающемся списке Дополнительные события вы можете увидеть другие поддерживаемые случаи для настройки взаимодействий, связанных со страницей.
Благодаря адаптивному разделу Axure RP начинает адаптивный веб-дизайн. В настоящее время разработка опыта для веб-сайтов не является достаточной, наряду с этим, предприятия предпочитают, чтобы мобильные сайты сосуществовали с веб-сайтами.
Одна и та же страница, если смотреть с разных размеров экрана и макетов, представляет собой разные адаптивные виды. Как правило, адаптивные представления предназначены для мобильных телефонов и планшетов. Axure предоставляет эту функцию адаптивных представлений, так что инженеры UX могут контролировать адаптивный аспект прототипов с нуля.
Панель инспектора для виджета
Панель взаимодействий виджетов является наиболее важной частью Axure. Вы можете увидеть эту панель, щелкнув любой виджет в области дизайна.
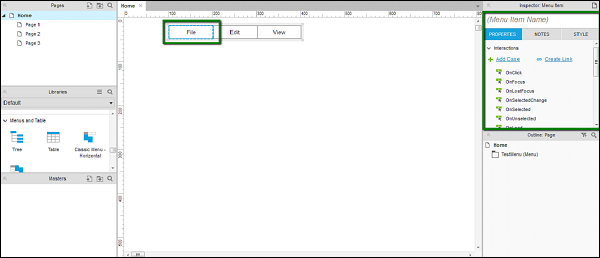
Рассмотрим пример пункта меню, который мы использовали в предыдущем разделе. Выберите пункт меню с именем TestMenu и обратите внимание на раздел, выделенный на следующем снимке экрана.
Как вы можете видеть на вкладке Свойства, существуют различные взаимодействия, такие как OnMove, OnShow, OnHide и OnLoad. Они относятся к элементу управления меню в целом.
Теперь нажмите «Файл» в элементе управления меню.
Вы заметите изменение типа взаимодействий на панели свойств виджета. Кроме того, он предоставляет гибкость, чтобы дать имя для этого пункта меню. Давайте возьмем случай OnClick в качестве примера.
OnClick – случай OnClick определяет поведение элемента управления, когда вы щелкаете элемент управления при запуске прототипа. Это позволяет различные взаимодействия, такие как навигация по страницам, всплывающее меню и т. Д.
Панель «Примечания». В самой панели инспектора имеется подраздел «Примечания». В области заметок вы сможете добавить некоторые запоминающиеся моменты для управления по вашему выбору.
Эти моменты будут понятны, когда мы погрузимся в пример в следующей главе.
Сетки и направляющие
Для прототипа с максимальным уровнем качества и точности инженерам UX требуется умение совмещать / позиционировать элемент управления с другим элементом управления.
Например, предположим, что вы хотите показать всплывающее окно входа в систему. Если это всплывающее окно должно отображаться в центре экрана, вам нужны общие размеры экрана. Кроме того, чтобы выровнять точно в середине экрана, у вас должны быть сетки, чтобы выровнять его соответствующим образом.
Axure предоставляет функцию гридов и направляющих, что позволяет эффективно использовать область проектирования.
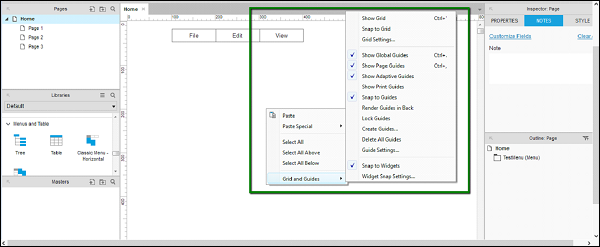
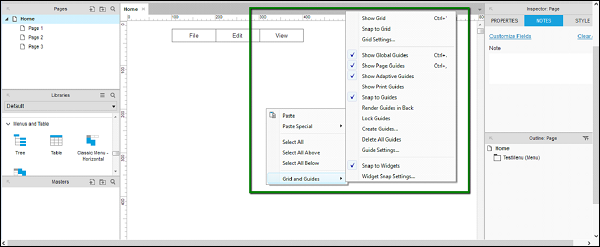
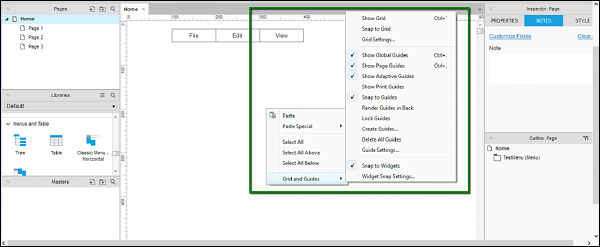
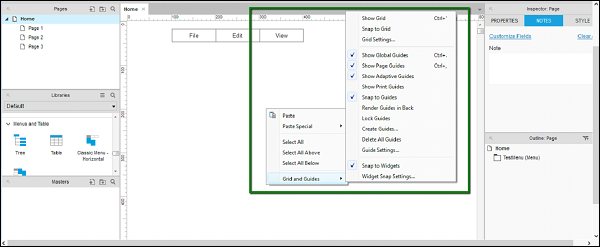
Чтобы увидеть доступные сетки и направляющие, щелкните правой кнопкой мыши область дизайна, и появится контекстное меню, показанное на следующем снимке экрана.
Теперь позвольте нам понять доступные варианты.
Сетка – первые три параметра, показанные в контекстном меню, связаны с сетками. Это Показать сетку, Привязать к сетке и Параметры сетки.
-
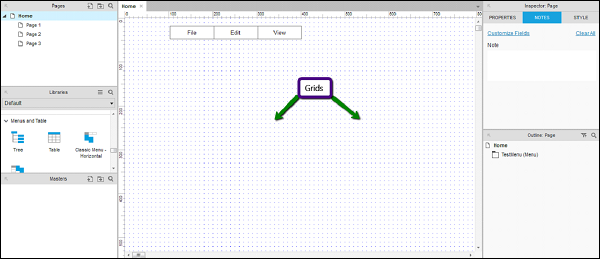
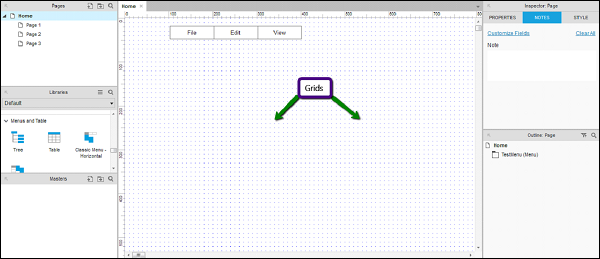
Показать сетку – когда включена функция Показать сетку, вы сможете увидеть сетку в области дизайна, как показано на следующем снимке экрана. Это очень полезно для выравнивания элементов управления с другими элементами управления на экране.
Показать сетку – когда включена функция Показать сетку, вы сможете увидеть сетку в области дизайна, как показано на следующем снимке экрана. Это очень полезно для выравнивания элементов управления с другими элементами управления на экране.
-
Привязать к сетке – когда функция «Привязать к сетке» включена, элементы управления будут автоматически прикрепляться в соответствии с сетками, присутствующими вокруг. Вы сможете увидеть это поведение, когда перетащите элемент управления, и он присоединится к соседней сетке.
-
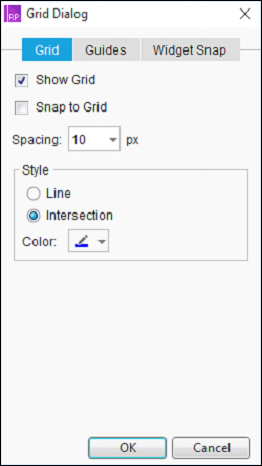
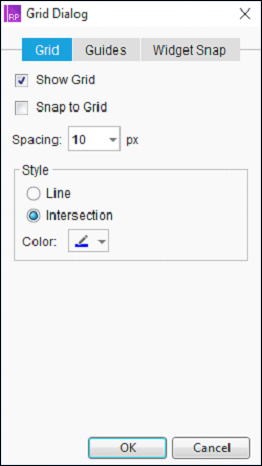
Настройки сетки – в этом диалоговом окне присутствуют дополнительные настройки, связанные с сетками . Как показано на следующем снимке экрана, в этом диалоговом окне будет доступно расстояние между сеткой, типом сетки и т. Д. Вы можете выбрать сетки типа пересечения, как вам удобнее.
Привязать к сетке – когда функция «Привязать к сетке» включена, элементы управления будут автоматически прикрепляться в соответствии с сетками, присутствующими вокруг. Вы сможете увидеть это поведение, когда перетащите элемент управления, и он присоединится к соседней сетке.
Настройки сетки – в этом диалоговом окне присутствуют дополнительные настройки, связанные с сетками . Как показано на следующем снимке экрана, в этом диалоговом окне будет доступно расстояние между сеткой, типом сетки и т. Д. Вы можете выбрать сетки типа пересечения, как вам удобнее.
Направляющие – в контекстном меню, как показано на следующем снимке экрана, параметры после первого разделителя связаны с направляющими.
Мы рассмотрим варианты, которые обычно используются для руководства.
-
Показать глобальные направляющие – эти направляющие будут видны при перетаскивании горизонтальных и вертикальных линейок в области дизайна. Попробуйте сами!
-
Показать страницы руководства – руководства также доступны на уровне страницы. Эти направляющие создаются при перетаскивании их из вертикальных и горизонтальных линейок. Они встречаются чаще, чем Global Guides. Наличие руководства по страницам повышает гибкость дизайна на уровне страниц.
-
Показать адаптивные руководства – когда речь идет о разработке страниц для различных адаптивных видов, стоит иметь адаптивные руководства на месте. Эта опция обеспечивает видимость адаптивных направляющих, которые будут использоваться для выравнивания объектов по различным адаптивным видам.
-
Привязка к направляющим – при расположении различных элементов экрана в области дизайна эта функция позволяет привязывать объекты к направляющим. Это удобно, когда вы размещаете определенный объект на экране и располагаете его относительно другого объекта.
Показать глобальные направляющие – эти направляющие будут видны при перетаскивании горизонтальных и вертикальных линейок в области дизайна. Попробуйте сами!
Показать страницы руководства – руководства также доступны на уровне страницы. Эти направляющие создаются при перетаскивании их из вертикальных и горизонтальных линейок. Они встречаются чаще, чем Global Guides. Наличие руководства по страницам повышает гибкость дизайна на уровне страниц.
Показать адаптивные руководства – когда речь идет о разработке страниц для различных адаптивных видов, стоит иметь адаптивные руководства на месте. Эта опция обеспечивает видимость адаптивных направляющих, которые будут использоваться для выравнивания объектов по различным адаптивным видам.
Привязка к направляющим – при расположении различных элементов экрана в области дизайна эта функция позволяет привязывать объекты к направляющим. Это удобно, когда вы размещаете определенный объект на экране и располагаете его относительно другого объекта.
Axure RP – Основные взаимодействия
В этой главе вы познакомитесь с базовым набором взаимодействий, предоставляемым Axure при разработке экрана.
Целью Axure RP является предоставление интерактивных прототипов. Теперь, когда дело доходит до создания интерактивных прототипов, всегда есть предостережение о создании чрезмерно интерактивного прототипа. По этой причине имеет смысл начинать с одного важного взаимодействия за раз, чтобы пробежаться по остальным доступным страницам.
Axure Взаимодействия
Взаимодействия – это термин, придуманный для функциональных элементов, которые преобразуют статический каркас в интерактивный прототип с интерактивной активацией. Чтобы упростить подход к взаимодействию, Axure избавляет от необходимости кодировать прототип, предоставляя интерфейс для определения структур и логики.
При создании прототипа HTML Axure RP преобразует взаимодействия в реальный код (HTML, CSS и JavaScript). Это действует как катализатор, чтобы показать предполагаемый дизайн и взаимодействия на странице.
Как правило, взаимодействие начинается с того момента, когда взаимодействие происходит. Например, когда страница загружается в браузере, когда пользователь нажимает на один из элементов и т. Д.
Затем возникает вопрос, где на экране происходит взаимодействие. Это может быть простой элемент экрана, такой как прямоугольник, который мы хотим превратить в нажимаемую кнопку для меню (пример показан ниже).
Наконец, есть описание того, что происходит во взаимодействии. Давайте рассмотрим загрузку страницы, когда браузер загружает страницу; Вы можете просто выбрать конкретное слайд-шоу, чтобы начать или увеличить изображение при вводе на экране.
Axure Events
События в Axure могут быть двух типов, инициируемые двумя типами событий.
События уровня страницы и мастера
Когда страница загружается, происходит множество событий, извлекающих информацию о дизайне, содержание и, следовательно, выравнивание каждого элемента на экране. Поскольку эти события происходят во время начальной загрузки страницы, вы можете считать, что эти события будут повторяться при каждой загрузке страницы. Ниже приведены некоторые примеры событий уровня страницы и мастера.
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
События уровня объекта или виджета
Давайте рассмотрим, мы создали страницу и определенный виджет кнопки на странице. Теперь для взаимодействия с этим виджетом кнопки, возможно, прикосновением (на мобильном прототипе) или щелчком мыши. Ниже приведены некоторые примеры событий уровня объекта или виджета.
- По щелчку
- OnMouseEnter
- OnDrag
- OnDrop
- OnMouseHover
случаи
Как обсуждалось в предыдущей главе, в разделе свойств страницы может быть разработано конкретное взаимодействие с виджетами. Это так называемые случаи . Конкретное взаимодействие может представлять собой совокупность нескольких случаев.
Давайте рассмотрим пример, чтобы понять это лучше.
Пример: Axure Prototype – Показать меню при наведении мыши
Чтобы начать с этого примера, создайте новый файл, щелкнув « Новый» в меню « Файл» или с помощью сочетания клавиш Ctrl + N.
В этом примере мы собираемся разработать простую строку меню, как это видно в большинстве программных продуктов. Структура меню будет иметь следующие элементы меню и подменю под каждым из них.
файл
- новый
- открыто
- Сохранить
- близко
редактировать
- Резать
- копия
- Вставить
- найти
- замещать
Посмотреть
- Показать строку состояния
- Панели инструментов
- Главная панель инструментов
- Панель инструментов для укладки
Помогите
- Начиная
- Использование справки
- Что это
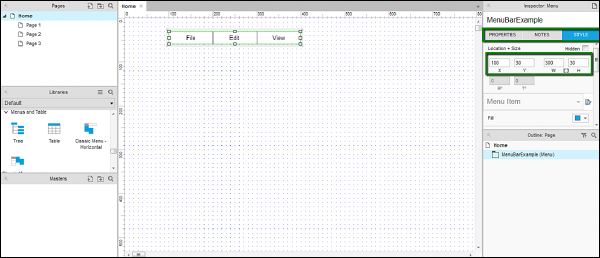
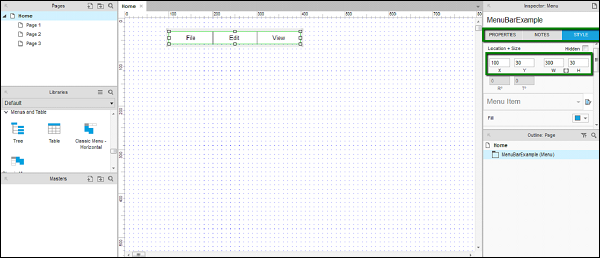
Для начала перетащите Classic Menu – Horizontal в область дизайна. Вы найдете его в разделе «Библиотеки» → «Меню и таблицы». Назовите элемент управления как MenuBarExample. Давайте сделаем этот элемент шириной 300 пикселей и высотой 30 пикселей. Поместите его на 100 на оси X и на 30 на оси Y. Вы можете настроить эти значения на вкладке «Стиль» в разделе «Инспектор» справа.
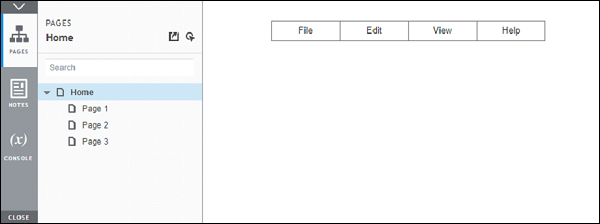
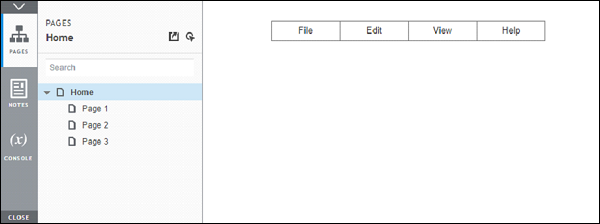
В конце описанной выше процедуры вы сможете увидеть конечный результат, как показано на следующем снимке экрана.
Давайте также добавим имена к заголовкам меню в разделе «Инспектор». Нажмите на каждый заголовок меню и посмотрите раздел инспектора. Если имя не указано в конкретной строке меню, оно изменится на (Название пункта меню).
Назовите меню «Файл» как FileMenu .
То же самое касается редактирования как EditMenu и просмотра как ViewMenu .
Чтобы подтвердить, были ли указаны имена, щелкните каждое отдельное меню и подтвердите в разделе «Инспектор: Пункт меню». Вы сможете увидеть имена, а не (Название пункта меню).
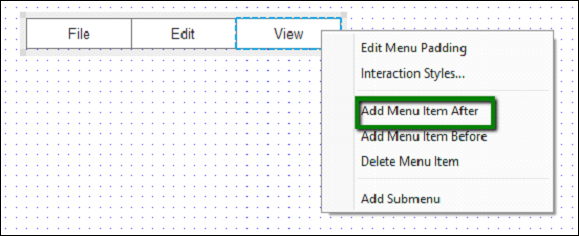
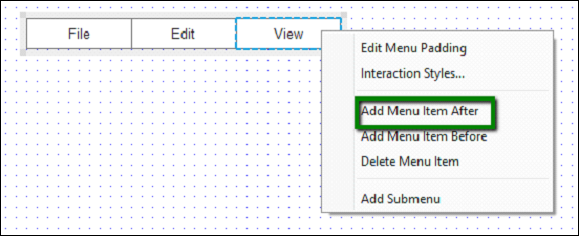
Теперь, согласно нашему требованию, давайте заполним строку меню меню Справка. Щелкните правой кнопкой мыши заголовок строки меню – View, вы увидите контекстное меню. Нажмите Добавить пункт меню после.
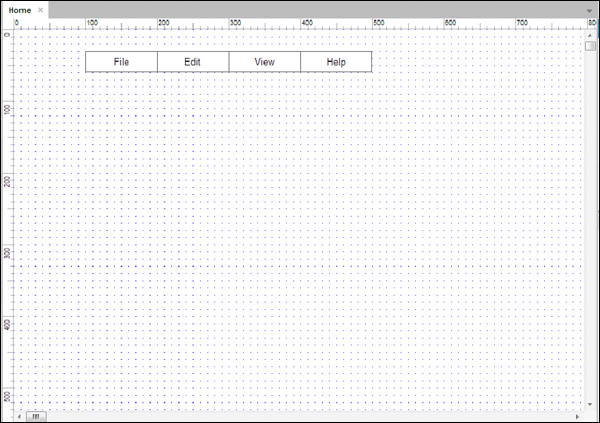
Появится пустой пункт меню. Дважды щелкните пустой элемент меню и введите заголовок меню в качестве справки. Повторите процедуру, указав ее имя в разделе «Инспектор: Имя элемента меню». После завершения вы увидите область дизайна следующим образом.
Далее, давайте разработаем взаимодействие для File Menu.
Щелкните заголовок строки меню «Файл» и посмотрите «Инспектор: пункт меню».
Как показано на скриншоте выше, обратите внимание на вкладку Свойства.
На вкладке «Свойства» мы создадим взаимодействие для меню «Файл».
Добавить подменю в меню очень просто. Щелкните правой кнопкой мыши меню «Файл», в появившемся контекстном меню выберите «Добавить подменю».
Примечание. Мы также можем удалить подменю, повторив тот же шаг и щелкнув Удалить подменю.
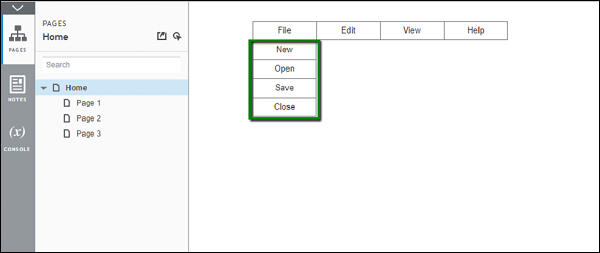
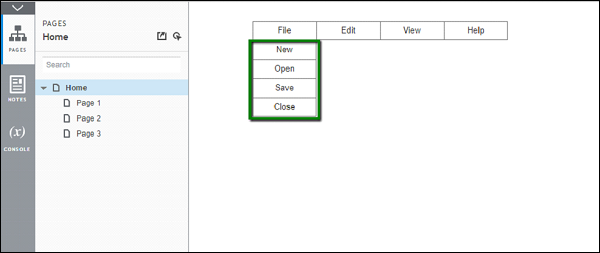
После добавления подменю появится пустое подменю. Дважды щелкните каждый из пунктов меню и введите названия, такие как – Создать, Открыть, Сохранить.
Щелкните правой кнопкой мыши по последнему элементу подменю и добавьте еще один элемент подменю. Назовите это как Close.
Рекомендуется также указывать все пункты подменю в разделе «Инспектор». Это помогает ссылаться на них в вашем общем процессе проектирования.
При разработке этой части обратите внимание, что всякий раз, когда мы щелкаем любую другую часть области дизайна, подменю исчезает. Нам нужно нажать пункт меню Файл, чтобы просмотреть подменю.
Давайте поговорим о взаимодействии – ховер . Это взаимодействие имеет уникальное поведение срабатывания, когда указатель мыши наведен на определенный элемент. В Axure это взаимодействие автоматически реализуется с помощью Классического меню – Горизонтальное.
Чтобы увидеть взаимодействие в действии, нажмите кнопку «Просмотр» на панели инструментов. Axure откроет предварительный просмотр в браузере по умолчанию.
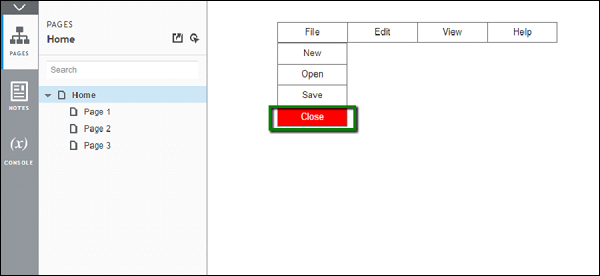
Наведите курсор на меню Файл. Подменю будет отображаться, как показано на следующем снимке экрана.
Если мы посмотрим на это объективно, мы только что использовали Axure для создания сложного взаимодействия, такого как наведение на пункт меню. В обычном HTML-кодировании это заняло бы от 1 до 1,5 часов времени.
В качестве задания заполните остальные меню для своих подменю.
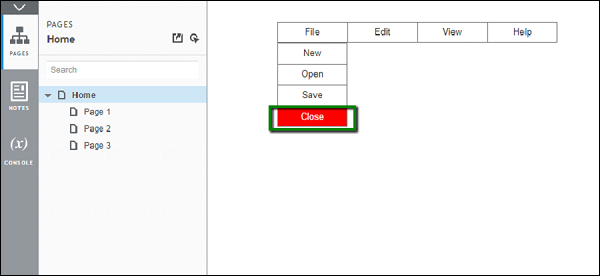
Теперь давайте быстро создадим взаимодействие в подменю «Закрыть» в меню «Файл». Мы выделим его красным, когда зависли. Для этого щелкните правой кнопкой мыши подменю «Закрыть». Нажмите Стили взаимодействия …
На вкладке MouseOver установите флажок «Цвет заливки» и выберите красный цвет. Axure немедленно покажет предварительный просмотр в области дизайна. Предполагая, что выбран пункт Применить к разделу Выбранное меню и все подменю, все меню будет выделено красным.
Нажмите Только выбранный пункт меню. Теперь установите флажок «Цвет шрифта» и выберите белый цвет для шрифта. Предварительный просмотр будет обновлен немедленно.
Нажмите OK, чтобы завершить эту настройку.
Нажмите Preview еще раз, чтобы увидеть взаимодействие в действии.
Это завершает пример.
Вы можете попробовать следующее взаимодействие в качестве быстрого задания.
Свойство OnClick с помощью виджета кнопки.
Axure RP – Использование мастеров и динамических панелей
Многие подходы к разработке программного обеспечения, когда дело доходит до разработки пользовательских интерфейсов, используют общую технику – создание мастеров.
Мастер – это каркас многократного использования, который будет создан один раз и впоследствии будет широко использоваться на последующих страницах. В Axure RP при создании главной страницы изменения, внесенные на этой странице, будут применены к страницам, на которых она используется. Следовательно, это значительно сокращает время для компонентов, общих для всех страниц.
Чтобы начать работу с мастерами, вы можете сосредоточиться на разделе «Мастера» (отмечен как 5), как показано на следующем снимке экрана.
Используйте этот раздел мастеров, чтобы –
-
Организуйте мастера прототипа, добавляя, удаляя или редактируя главную страницу / папку.
-
Выберите конкретного мастера для редактирования.
Организуйте мастера прототипа, добавляя, удаляя или редактируя главную страницу / папку.
Выберите конкретного мастера для редактирования.
Динамические Панели
В Axure RP, как мы видели в предыдущей главе, с данным виджетом связаны разные состояния. Для объединения / организации состояний конкретного виджета или набора виджетов нам нужен контейнер / заполнитель. Динамические панели служат контейнером / заполнителем для состояний виджета.
Давайте лучше разберемся с динамической панелью на примере. Мы продолжим с нашего примера строки меню.
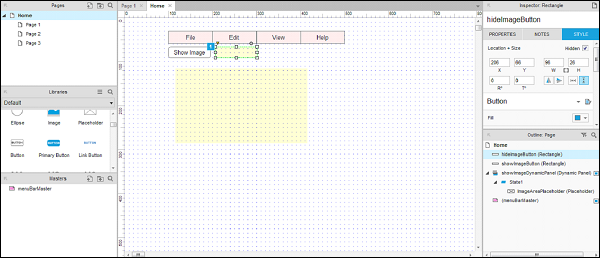
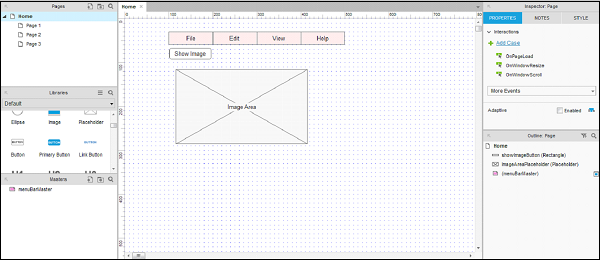
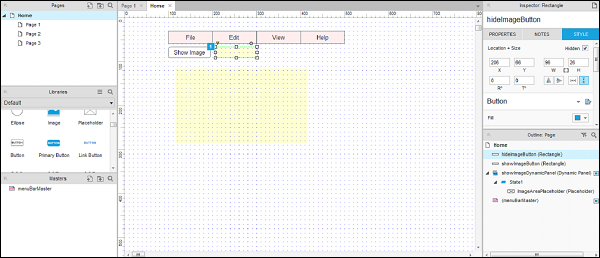
Дополнением в этом примере будет область изображения и кнопка под строкой меню. Используйте виджет Placeholder для области изображения и кнопку под общими виджетами. Назовите местозаполнитель как ImageAreaPlaceholder, кнопку как showImageButton.
Кроме того, давайте добавим строку меню в мастера. Щелкните правой кнопкой мыши по строке меню и выберите «Преобразовать в мастер». Появится диалоговое окно, предлагающее имя мастера. Добавьте имя как menuBarMaster.
Как показано на скриншоте выше, строка меню становится розовой и добавлена запись для мастеров.
Теперь давайте создадим динамическую панель. Контекст для динамической панели: вы хотите управлять видимостью области изображения, основываясь на нажатии кнопки Показать изображение. Наличие динамической панели позволит гибкость области изображения.
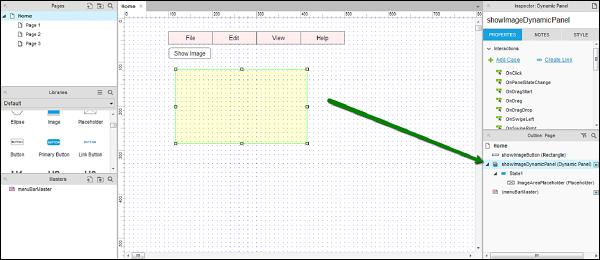
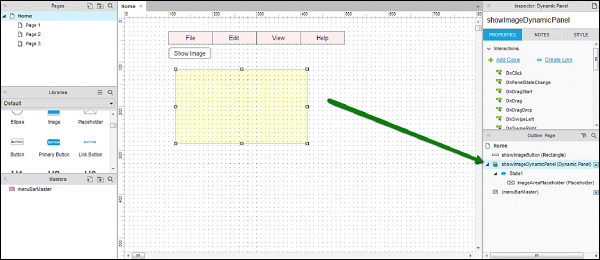
Давайте посмотрим, как создать динамическую панель. Щелкните правой кнопкой мыши область изображений, появится контекстное меню, выберите «Преобразовать в динамическую панель».
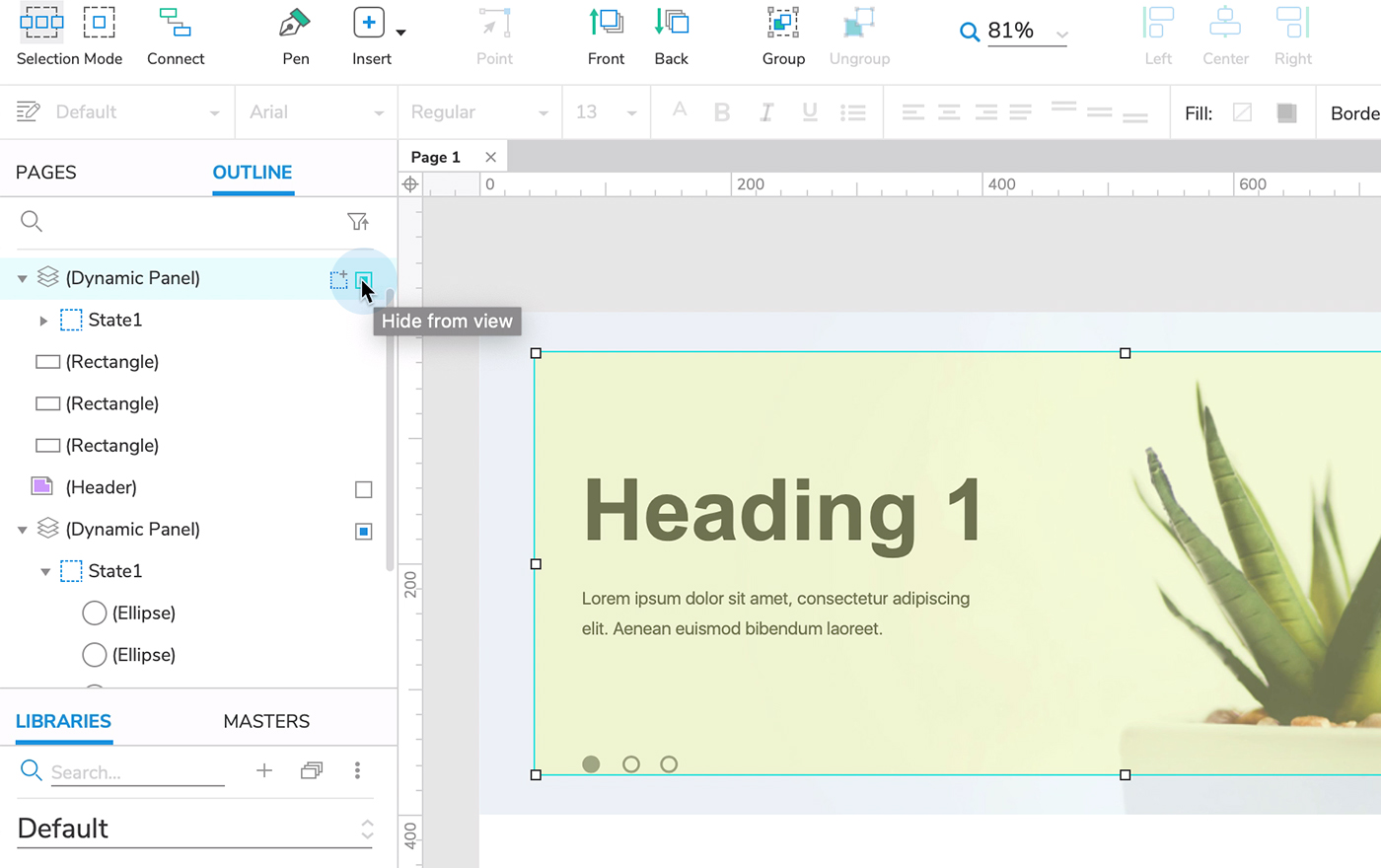
Динамическая панель будет находиться под Outline: Page. Также под Инспектором, это показывает динамическую панель. Назовите динамическую панель как showImageDynamicPanel. Имя этой динамической панели будет обновлено в разделе Outline: Page.
В области дизайна щелкните правой кнопкой мыши динамическую панель «Показать изображение», чтобы увидеть контекстное меню. Выберите Set Hidden, динамическая панель исчезнет с экрана.
Доступ к динамической панели можно получить, дважды щелкнув в разделе Outline: Page.
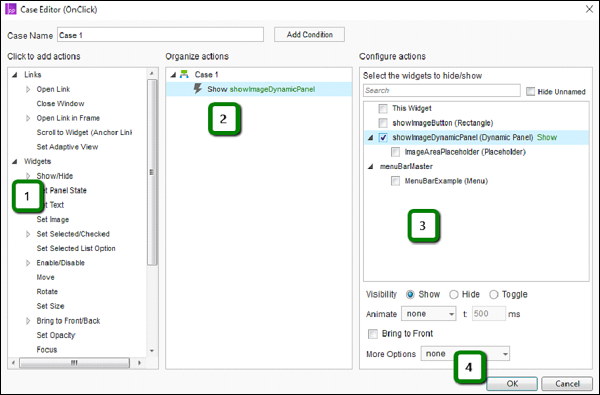
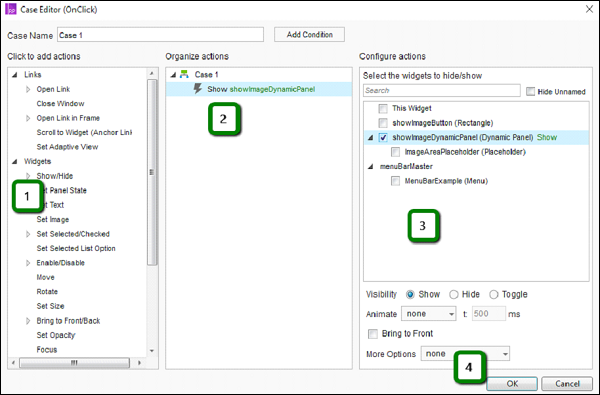
Теперь давайте предоставим событие нажатия кнопки. Нажмите кнопку «Показать изображение» в разделе «Инспектор» → «Свойства», дважды щелкните взаимодействие OnClick.
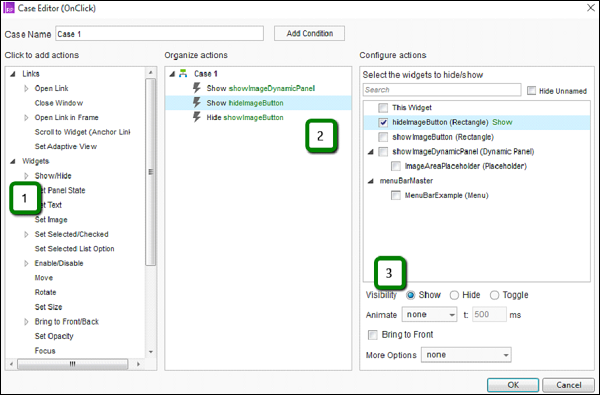
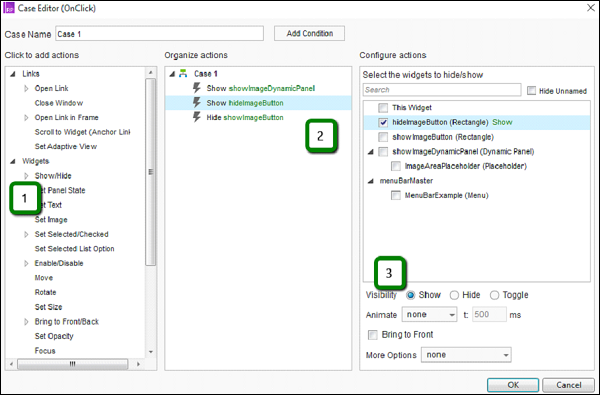
Как показано на скриншоте выше, нажмите Показать / Скрыть под виджетами. Он автоматически покажет доступные виджеты для настройки действий. Проверьте выберите showImageDynamicPanel. Нажмите ОК.
Теперь нажмите Preview. На экране предварительного просмотра нажмите «Показать изображение». Другое взаимодействие для кнопки наконец создано.
Axure RP – логика состояния
В этой главе мы обсудим условную логику, используемую в Axure RP.
Если – то еще в Axure
Как и любые другие инструменты программирования, Axure также поддерживает условную логику для создания улучшенных взаимодействий в прототипах. Как только вы ознакомитесь с тем, как вы можете предоставлять взаимодействия, следующим условием будет предоставление условной логики взаимодействиям.
Ниже приводится простой и лаконичный поток условной логики:
- Если щелкнуть конкретный виджет / экран
- Затем выполните определенное действие / взаимодействие
- Иначе, сохранить / изменить состояние виджета или экрана
Чтобы лучше это понять, давайте возобновим наш поток из предыдущего примера. Для этого нам необходимо познакомиться с Конструктором условий.
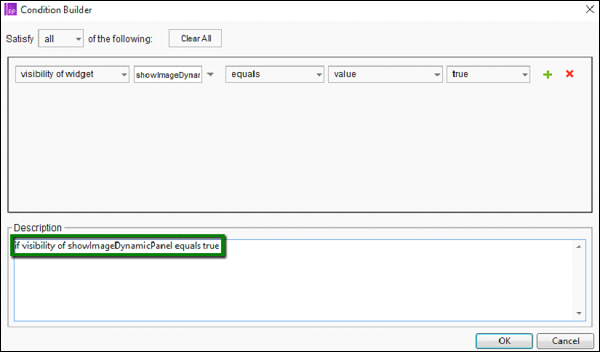
Строитель Условий
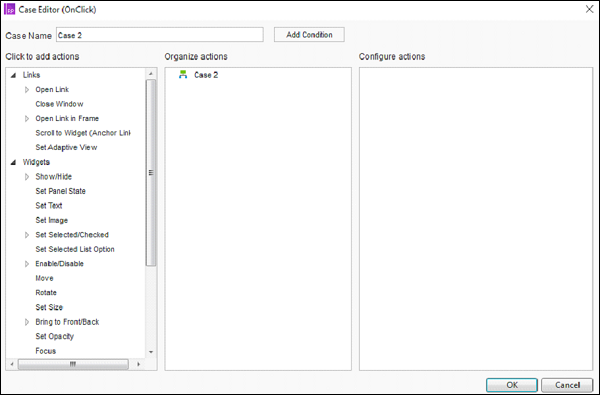
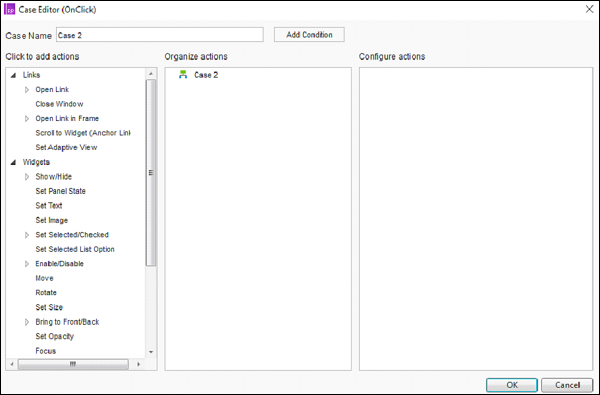
Дважды щелкните любое из взаимодействий, например, OnClick. Вы сможете увидеть Редактор дел, как показано на следующем снимке экрана.
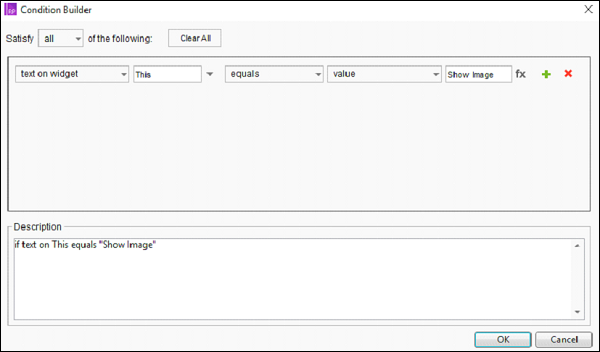
Нажмите кнопку – Добавить условие рядом с именем дела. Это будет показано ниже в диалоговом окне.
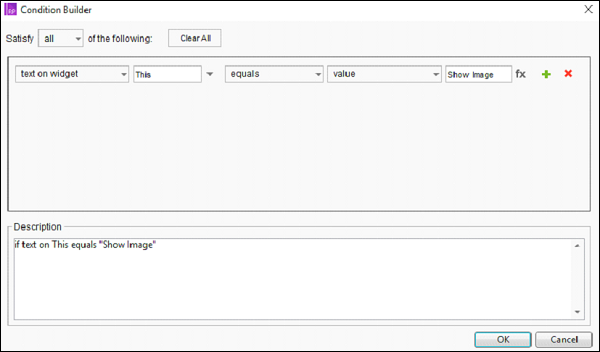
Как показано в описании, построитель условий создаст поток If-Then-Else в соответствии с условиями, выбранными в разделе условий.
Давайте создадим условие для этой кнопки.
Мы хотим показать кнопку скрытия изображения, когда динамическая панель станет видимой. Мы сделали динамическую панель видимой при нажатии кнопки «Показать изображение» в предыдущем примере. Теперь давайте сделаем еще одну кнопку «Скрыть изображение» видимой.
Закройте конструктор условий и вернитесь в область проектирования.
Вставьте кнопку «Скрыть изображение» из библиотек под общими библиотеками. Повторим еще раз: лучше всего называть элемент пользовательского интерфейса сразу после того, как вы вставили его в область дизайна.
Щелкните правой кнопкой мыши кнопку «Скрыть изображение» и выберите «Установить скрытый». Кнопка будет скрыта от области дизайна, как показано на следующем снимке экрана.
Теперь давайте вернемся к взаимодействиям для кнопки Показать изображение.
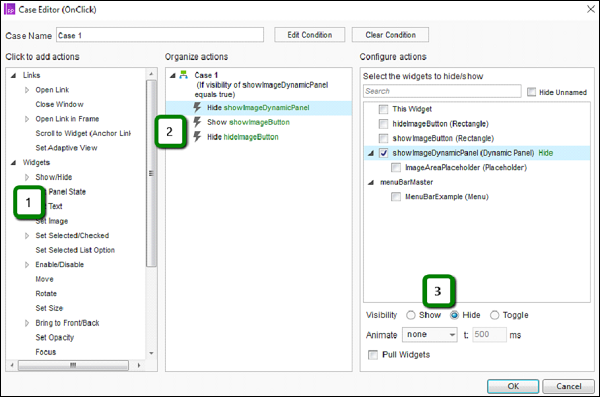
Во-первых, под взаимодействием кнопки «Показать изображение» дважды щелкните «Случай 1», чтобы увидеть редактор вариантов. Используйте действие Показать / Скрыть, чтобы выбрать hideImageButton и установить его видимость для отображения.
Точно так же, используя действие Показать / Скрыть, выберите showImageButton и установите его видимость, чтобы скрыть.
Нам удалось настроить видимость кнопки «Скрыть изображение», чтобы при нажатии кнопки «Показать изображение» кнопка отображалась.
Полное состояние будет таким, как показано на следующем снимке экрана.
Давайте строить условия.
Под областью дизайна нажмите кнопку «Скрыть изображение». В разделе «Инспектор» нажмите «Добавить дело».
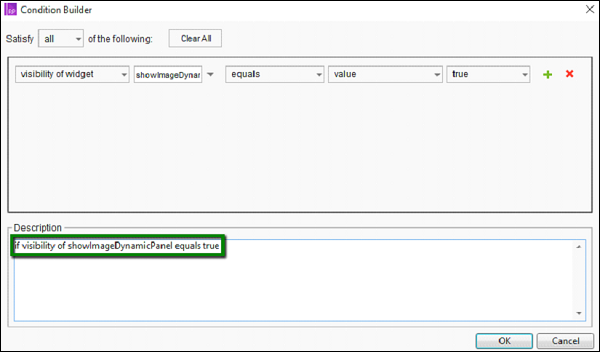
Под Добавить дело, нажмите кнопку Добавить условие. В соответствии с предоставленным ранее фоном создайте набор условий, используя раскрывающиеся значения в построителе условий.
Проще говоря, с вышеуказанным условием мы проверяем, видима ли динамическая панель showImageDynamicPanel или нет
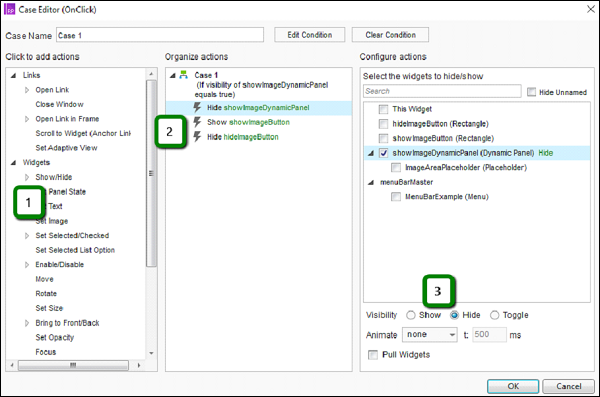
Теперь давайте спроектируем взаимодействие для кнопки «Скрыть изображение», настроим его следующим образом:
- Выберите Показать / Скрыть действие.
- Выберите виджет showImageDynamicPanel.
- Установите видимость Скрыть.
Аналогичным образом повторите упражнение для показа showImageButton и скрытия hideImageButton.
После этого нажмите OK, чтобы закрыть Редактор дел.
Затем нажмите Preview, чтобы увидеть сделанные изменения.
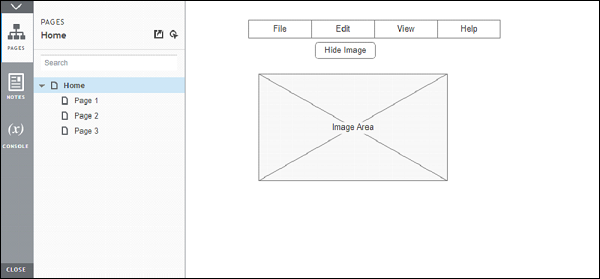
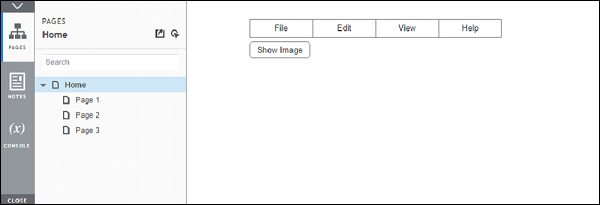
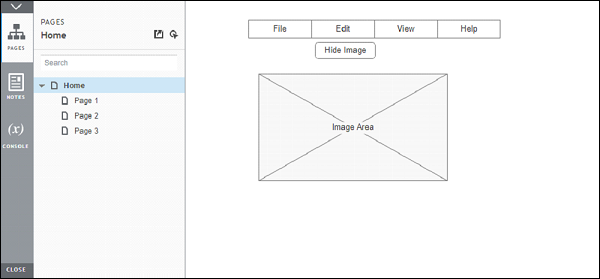
Успешные результаты будут такими, как показано на следующих скриншотах.
Когда кнопка Показать изображение нажата –
Когда кнопка Скрыть изображение нажата –
Axure RP – расширенные взаимодействия
До сих пор мы знакомились с основными функциями Axure для взаимодействия. Тем не менее, будет много реальных сценариев, где прототип должен быть интеллектуальным. По слову «интеллектуальный», прототипу нужно будет определить состояние определенного виджета, чтобы выполнить действие / вызвать определенное поведение.
Типичным примером такого взаимодействия является настройка цвета кнопки. Это требует, чтобы инженер UX носил задумчивую шляпу и поднимал дизайн прототипа на новый уровень.
Использование переменных в Axure
Переменная , по определению, обозначает фактор, который может изменяться или изменяться. В Axure мы можем использовать переменные для представления или идентификации состояния виджета / взаимодействия.
Типичным примером будет сохранение значения данных при переносе данных с одной страницы на другую. Чтобы сохранить пример простым и понятным, давайте рассмотрим сценарий, в котором нам нужно показать состояние определенного виджета.
Продолжая наш последний пример, давайте рассмотрим, что мы хотим показать, сколько раз было показано изображение.
Вот как мы это сделаем –
-
Мы создадим переменную для инициации счетчика в 0.
-
При нажатии кнопки «Показать изображение» мы будем увеличивать значение этой переменной.
-
Отобразите значение в текстовой метке.
Мы создадим переменную для инициации счетчика в 0.
При нажатии кнопки «Показать изображение» мы будем увеличивать значение этой переменной.
Отобразите значение в текстовой метке.
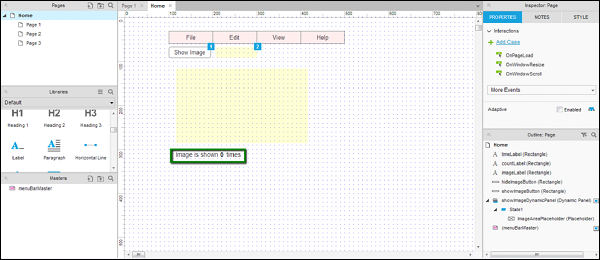
Для этого примера мы будем создавать текст под динамической панелью. Текст будет читать – изображение показывается 0 раз.
Критическое – важно, чтобы ярлыки были разбиты на три части. Пожалуйста, следуйте названиям этикеток и текстам, указанным в таблице.
| Название ярлыка | Текст метки |
|---|---|
| imageLabel | Изображение показано |
| countLabel | 0 (ноль цифрами) |
| timesLabel | раз |
Это необходимо, поскольку мы хотим контролировать значение countLabel для каждого нажатия кнопки Показать изображение.
Давайте сначала определим переменную.
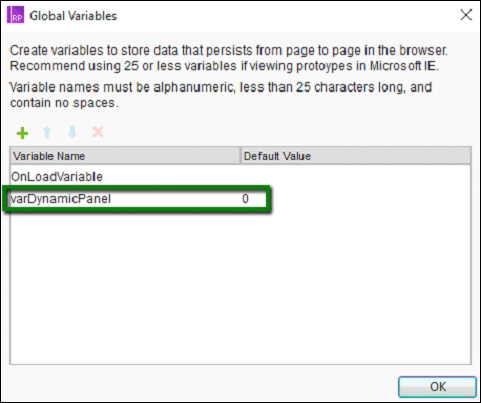
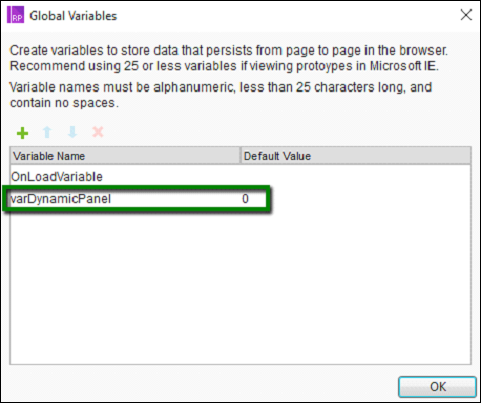
Нам понадобится переменная, которая будет контролироваться при нажатии кнопки. Эта переменная в терминологии Axure – Глобальная переменная. Чтобы определить глобальную переменную, нажмите «Проект» в строке меню, а затем нажмите «Глобальные переменные». Откроется диалоговое окно, как показано на следующем снимке экрана.
Нажмите на зеленый значок плюс (+), чтобы добавить глобальную переменную. Давайте назовем нашу глобальную переменную – varDynamicPanel . Его значение по умолчанию будет 0 .
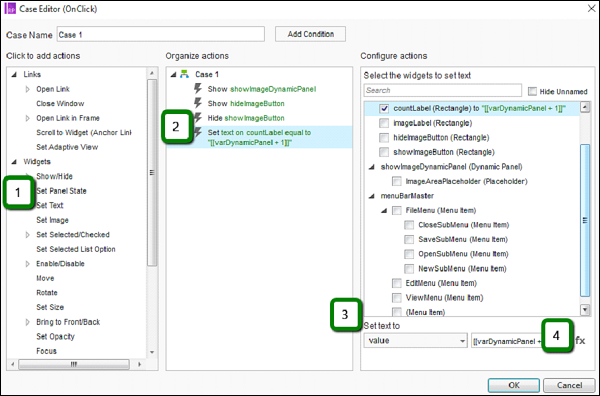
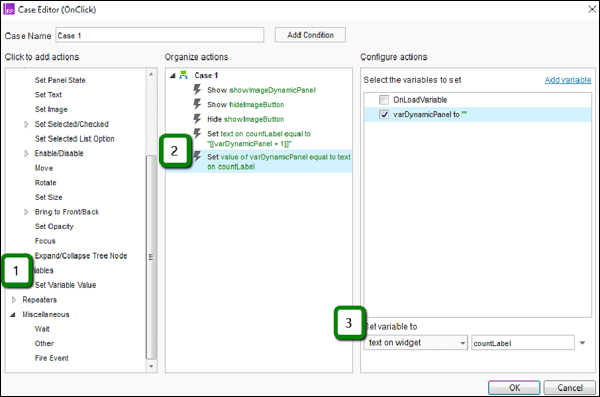
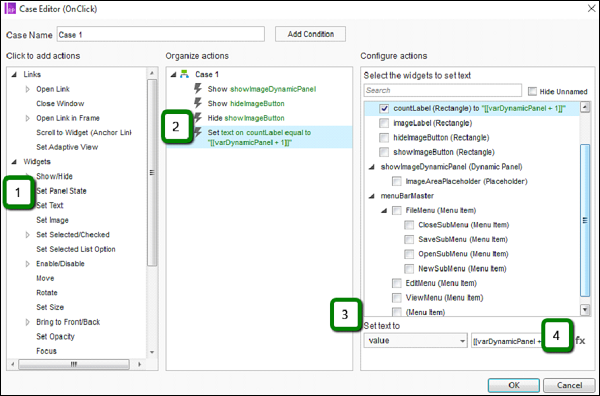
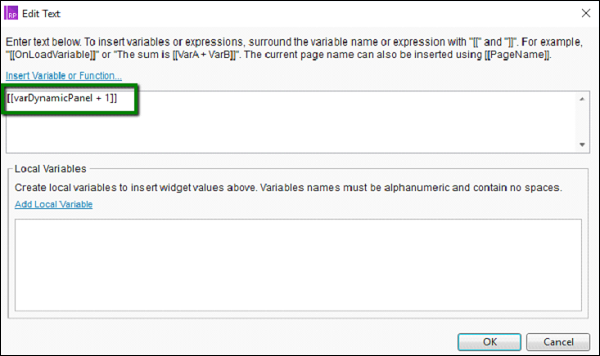
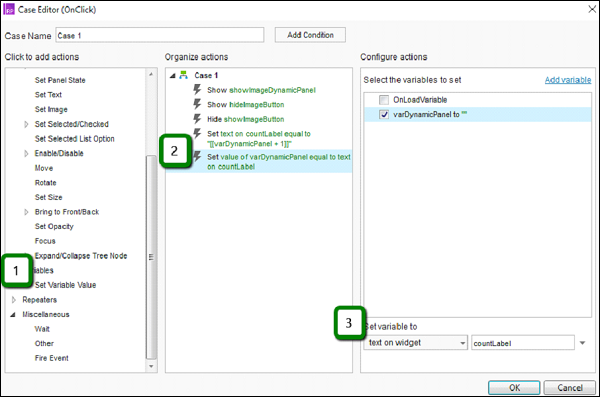
При взаимодействии кнопки «Показать изображение» дважды щелкните «Случай 1». Добавьте еще одно действие. Как показано на следующем снимке экрана, действие для параметра « Установить текст в countLabel» имеет значение [[varDynamicPanel + 1]] .
Выбор текстовой метки для значения довольно прост. Давайте посмотрим, как получить значение из динамической панели.
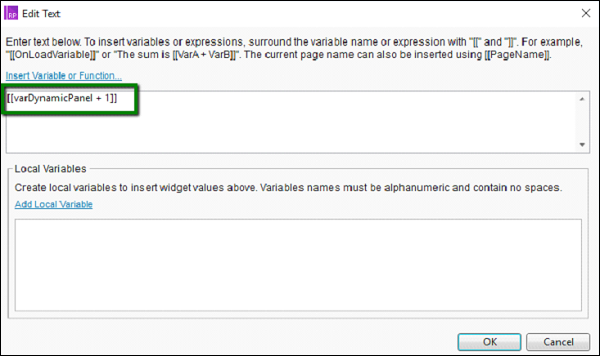
Как указано в шаге 4 на приведенном выше снимке экрана, нажмите кнопку fx , и откроется следующее диалоговое окно.
Под первой текстовой областью введите следующую строку.
[[varDynamicPanel + 1]]
Нажмите ОК.
Теперь нам нужно убедиться, что переменная обновляется после каждого нажатия кнопки.
В диалоговом окне редактора дел в разделе действия выберите Переменные → Задать значение переменной.
Выберите varDynamicPanel в качестве переменной.
Установите переменную для получения значения из текста на виджете в виде countLabel из доступных опций.
Закройте Редактор дел, нажав ОК. Затем нажмите кнопку «Просмотр».
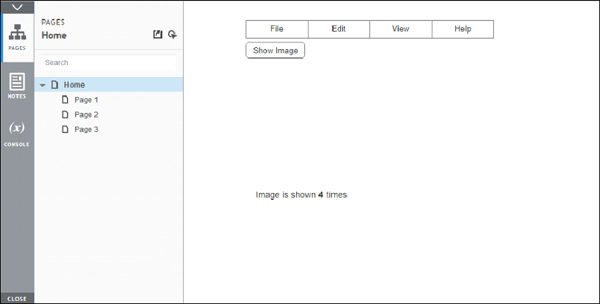
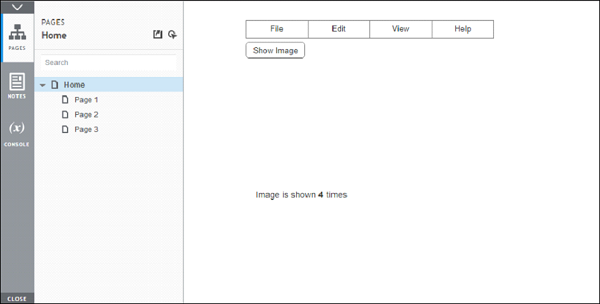
После показа / скрытия изображения четыре раза, вот результат на экране предварительного просмотра.
Axure RP – Библиотека виджетов
Теперь, когда вы хорошо знакомы с различными взаимодействиями и событиями, которые возможны в Axure, вы можете расширить свою работу, чтобы минимизировать усилия в будущем.
Например, самый первый пример с Classic Menu – Horizontal, когда-то был представлен в версиях Axure как комбинация различных доступных виджетов. Это означает, что Axure эволюционировал со временем, чтобы разместить часто используемые виджеты в форме библиотеки отдельных виджетов .
Концепция библиотеки виджетов более применима в больших командах UX. Некоторые организации хранят утвержденные виджеты для последующих инженеров UX в центральном хранилище.
Таким образом, в двух словах, библиотека виджетов Axure представляет собой набор пользовательских виджетов, хранящихся в одном файле. Тип файла для библиотеки виджетов Axure – RPLIB .
Типы библиотек виджетов
Axure Встроенные библиотеки
Эти библиотеки доступны из панели библиотек. Эти библиотеки не могут быть обновлены / удалены. Для решения большинства сложных задач по созданию прототипов в помощь приходят встроенные библиотеки Axure.
Библиотека состоит из 17 уникальных виджетов потока, которые используются в основном для создания диаграмм. Также в библиотеке каркасов есть 25 виджетов.
Краткое функционирование библиотек представлено в главе 3 – Пользовательский интерфейс.
Пользовательские библиотеки Axure
Сообщество Axure, которое растет с каждым днем, имеет обширную коллекцию пользовательских библиотек. Вы можете посетить их по адресу – https://www.axure.com/support/download-widget-libraries .
Профессионалы UX со всего мира, которые стремятся создать сообщество, представляют свою работу по вышеуказанной ссылке.
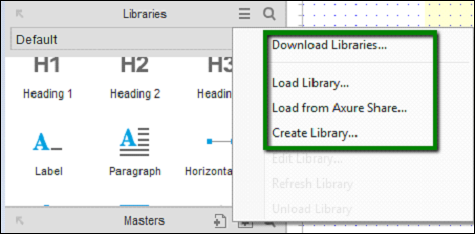
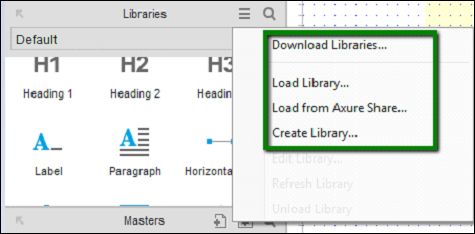
Вы можете скачать библиотеки с веб-сайта и добавить их в Axure, используя опцию Load Library в библиотеках. Также вы можете напрямую загружать библиотеки из самого интерфейса приложения.
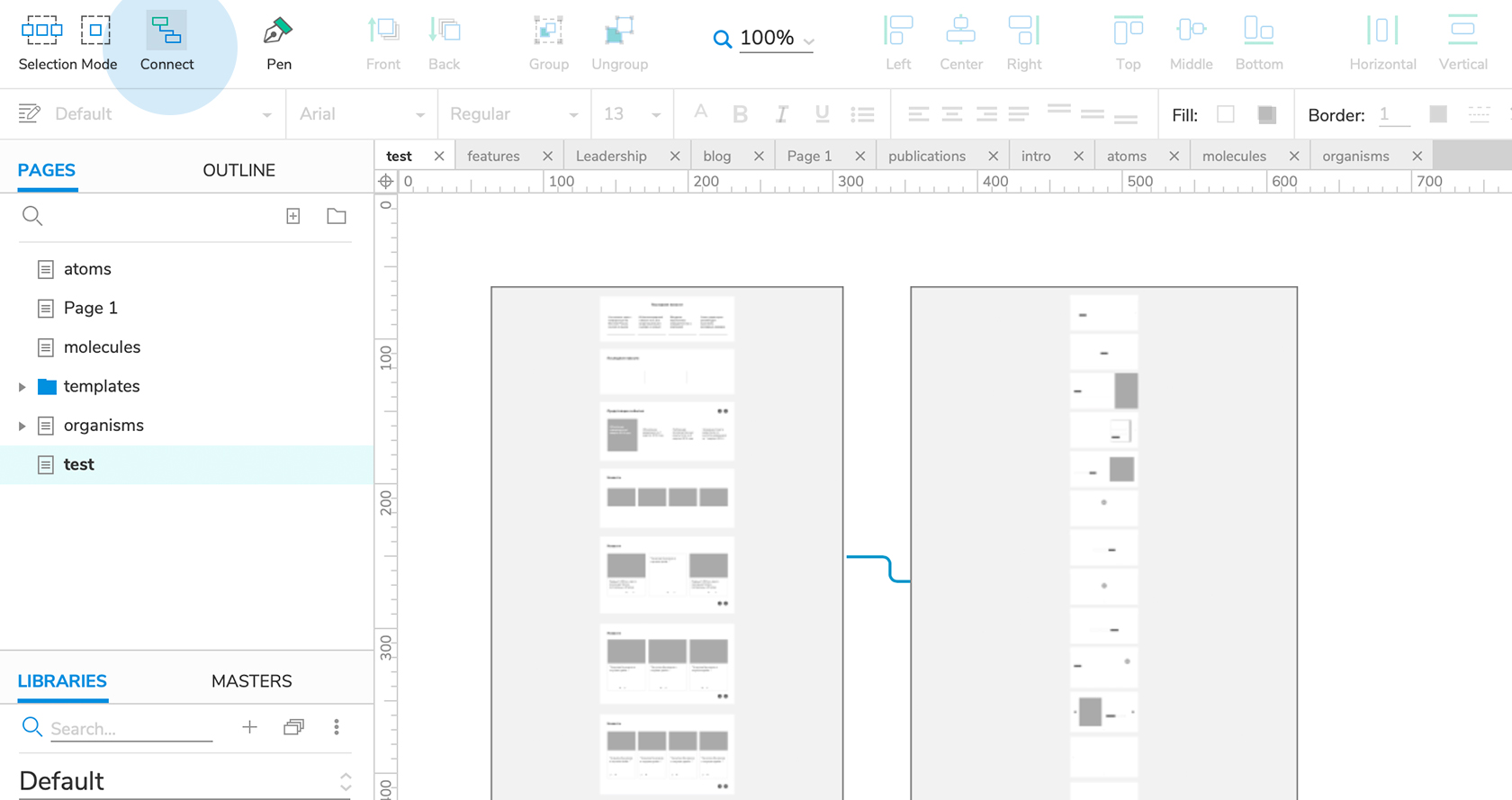
Как показано на приведенном выше экране, у нас есть контекстное меню, где вы можете загрузить различные библиотеки, как это предлагается на https://www.axure.com/support/download-widget-libraries . Вы также можете создать свою собственную библиотеку, которая будет удобна при создании повторяющихся элементов управления для данного прототипа.
Полные инструкции по загрузке / загрузке библиотек доступны по адресу: https://www.axure.com/support/reference/widget-libraries .
Когда дело доходит до использования пользовательского виджета из одной из ваших загруженных библиотек, перетащите его в область дизайна, аналогичную встроенным виджетам. Если виджет содержит переменные или пользовательский стиль, диалоговое окно « Мастер импорта» помечает такие зависимости.
Среди таких зависимостей вы можете заметить, что есть определенные несовместимые стили, которые идут вместе с импортируемой библиотекой виджетов. Вы можете выбрать Отменить и импортировать только виджеты или нажать кнопку Готово , чтобы импортировать весь пакет.
Когда вы перетаскиваете виджет в каркас, этот конкретный экземпляр больше не ассоциируется с его исходной библиотекой виджетов. Таким образом, изменения и изменения, внесенные в виджеты в импортированной библиотеке виджетов, не применяются ни к одному из экземпляров этих виджетов в файле проекта, даже после обновления библиотеки. Будьте уверены, что после импорта вы можете использовать виджеты в импортированной библиотеке, не беспокоясь об обновлениях, которые происходят в той же библиотеке виджетов, что и онлайн.
Использование RPLIB
Использовать файл библиотеки Axure RP довольно просто. При загрузке библиотеки значок файла библиотеки (.rplib) четко отличается от файла-прототипа Axure RP (.rp). Например, как видно на следующем скриншоте.
Механизм, чтобы это работало – Вы можете импортировать документ iOS Wireframe в iOS Wireframe Demo.
Эта библиотека может использоваться для нескольких проектов, и обновления в файле библиотеки будут доступны после обновления библиотеки из контекстного меню. Как подчеркивалось ранее, это очень удобно при работе над командным проектом и распределении библиотек подобным образом.
Axure RP – Экспорт прототипа
Axure RP 8 поддерживает совместную работу с функцией Team Projects. Эта функция полезна не только для распределенных команд, но и для одного пользователя. Преимущество для одного пользователя заключается в возможности создания версий для незавершенного производства.
Работа с командными проектами
В сценарии групповых проектов каждый член группы имеет копию проекта на своем компьютере. Этот проект будет синхронизирован с общим хранилищем. Этот общий репозиторий связан с другими членами команды.
После рабочего дня каждый член команды создаст новые элементы, извлечет файлы и в целом отредактирует проект. Check Out – это часто используемый термин для обозначения незавершенного производства для конкретного файла.
Изменения не будут отражены в общем хранилище, пока член команды не проверит все свои извлеченные элементы. Консоль Manage Team Project предоставляет всем членам группы в режиме реального времени представление о состоянии доступности элементов, которыми управляет система.
В этом представлении представлены сведения об элементе, извлеченном другим членом группы.
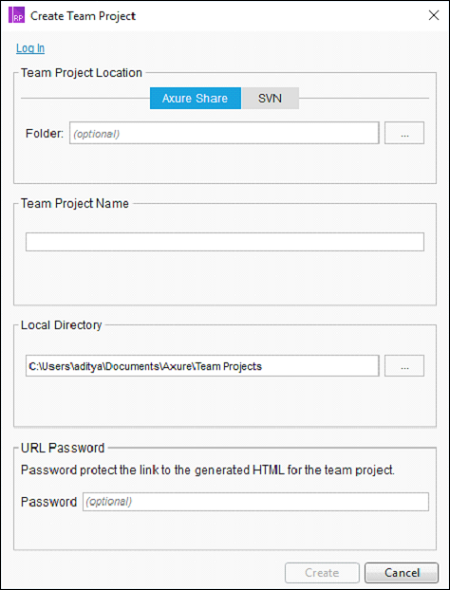
Инициировать командный проект
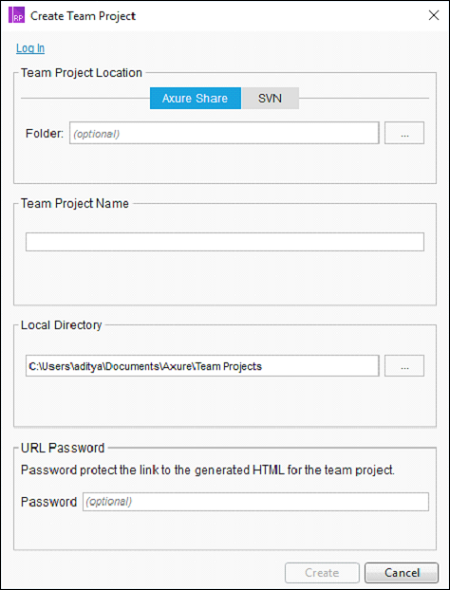
Для работы с командным проектом или его создания перейдите в меню «Команда». Нажмите «Команда» и выберите «Создать командный проект из текущего файла». Появится следующий экран.
Доступны варианты размещения командного проекта: использование AxShare и SVN. Мы обсудим AxShare в следующем разделе. SVN является широко используемой системой контроля версий, которая предоставляет сервер для размещения ваших документов.
Следуйте инструкциям на экране для создания командного проекта, и тогда вы сможете начать совместную работу с одним файлом Axure в команде / использовать его для своего собственного исторического хранилища.
Axure Share
Когда дело доходит до демонстрации вашего прототипа, существует несколько вариантов, доступных в зависимости от среды, в которой вы находитесь. Наиболее часто используемый метод экспорта вашего прототипа – это использование Axure Share (он же AxShare).
Благодаря Axure Share возможны следующие возможности совместной работы.
-
Прототипы могут быть размещены на Axure Share и предоставлены в распоряжение участвующих членов команды / клиентов.
-
С помощью функции обсуждения / комментариев вы можете получить на ходу вводные данные о создании прототипа.
Прототипы могут быть размещены на Axure Share и предоставлены в распоряжение участвующих членов команды / клиентов.
С помощью функции обсуждения / комментариев вы можете получить на ходу вводные данные о создании прототипа.
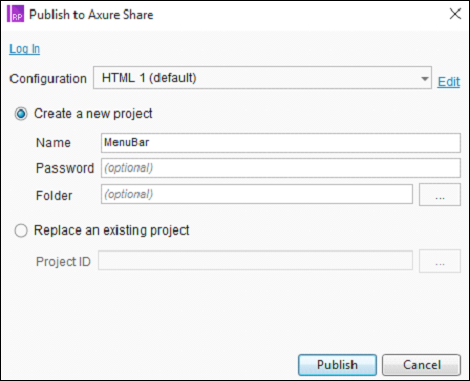
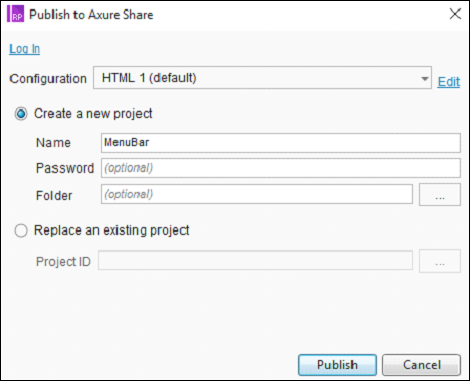
Когда вы будете готовы с прототипом, вы можете загрузить его в AxShare, используя команду «Опубликовать» → «Опубликовать в Axure Share». Будет отображено следующее диалоговое окно.
Вы должны создать учетную запись на AxShare.com, чтобы двигаться вперед. Если у вас уже есть учетная запись, вы можете использовать опцию «Войти», чтобы войти и загрузить свои работы в AxShare .
Загруженные данные представлены в HTML, CSS и JavaScript. После загрузки вам предоставляется ссылка, которую вы можете предоставить предполагаемым заинтересованным сторонам / команде.
Базовый курс (1-10)
Основная операция
Эта статья содержит 56 общих базовых операций.Начинающие должны изучить реальный пример после усвоения содержания этой статьи, чтобы избежать препятствий в обучении. В то же время читателям с определенным основанием рекомендуется изучить и освоить относительно незнакомое содержание этой статьи.
Глава 1 Использование компонентов
Содержание статьи
Базовый 1. Добавление компонентов на холст
Базовый 2. Добавить имя компонента
Базовый 3. Установите положение / размер компонента
Базовый 4. Установите угол компонентов по умолчанию.
Базовый 5. Установите цвет и прозрачность компонента.
Основные 6. Установите форму или сопряжение изображения.
Базовый 7. Установите прямоугольник так, чтобы отображалась только часть границы.
Базовый 8. Установите стиль линии / стрелки / границы
Базовый 9. Установка поля текста компонента / межстрочного интервала
Базовый 10. Настройте скрытие компонентов по умолчанию.
текст
Базовый 1. Добавление компонентов на холст
Выберите компонент, который вы хотите использовать, в библиотеке компонентов слева, удерживая левую кнопку мыши, перетащите его в подходящее место на холсте и отпустите. (Рисунок 1-1)
Базовый 2. Добавить имя компонента
Введите собственное имя компонента в свойствах текстового поля.Рекомендуется использовать английское имя.
Предлагаемый формат: PasswordInput01 или Password01.
Значение имени: поле ввода пароля серийного номера 01
Описание формата: «Пароль» указывает на основную цель; «Ввод» указывает на тип компонента, который может быть опущен при нормальных обстоятельствах. Он используется, когда есть разные типы компонентов с одним и тем же именем, которые необходимо различать, или имя не может четко выражать цель; «01» означает, что существует несколько одинаковых имен Номер компонента; формат написания первой буквы слова легко читается. (Рисунок 1-2)
Базовый 3. Установите положение / размер компонента
Положение и размер компонента можно отрегулировать, перетащив мышь, а также ввести и отрегулировать его с помощью функции быстрого доступа или стиля компонента. (Рисунок 1-3)
x: относится к значению координаты по оси x компонента на холсте.
y: относится к значению координаты оси Y компонента на холсте.
w: относится к значению ширины компонента.
h: относится к значению высоты компонента.
При вводе значения для настройки размера компонента вы можете установить его в стиле, чтобы компонент Сохранял соотношение сторон】. (Рисунок 1-4)
Базовый 4. Установите угол наклона компонентов по умолчанию.
Метод 1: Выберите компонент, угол которого необходимо изменить, удерживая нажатой клавишу, перетащите узел компонента на соответствующий угол с помощью мыши. (Изображение 1-5)
Метод 2: Установите угол в стиле компонента.Компонентный угол и угол текста компонента могут быть установлены отдельно. (Изображение 1-5)
Базовый 5. Установите цвет и прозрачность компонента.
Выберите компонент, цвет которого вы хотите изменить, нажмите кнопку настройки цвета фона в функциональной области ярлыка, выберите соответствующий цвет или установите его в стиле компонента. (Фото 1-6)
Основные 6. Задайте форму или скругление изображения.
Его можно настроить, перетащив значок точки в верхнем левом углу компонента, или вы можете установить радиус скругления в стиле компонента. (Рисунок 1-7)
Базовый 7. Установите прямоугольник так, чтобы отображалась только часть границы.
В версии Axure RP 8 прямоугольную рамку можно настроить для отображения всего или части стиля в стиле. (Рисунок 1-8)
Базовый 8. Установите стиль линии / стрелки / границы
Стили сегментов линий, стрелок и границ компонентов можно установить в функции быстрого доступа или в стиле компонента. (Рисунок 1-9)
Базовый 9. Установка поля текста компонента / межстрочного интервала
В стиле компонента вы можете установить [межстрочный интервал] и [заливку] текста компонента. (Изображение 1-10)
Межстрочный интервал: обозначает расстояние между строками абзацев текста.
Заливка: относится к пространству, заполненному между текстом и краем фигуры.
Базовый 10. Настройте скрытие компонентов по умолчанию.
Выберите компонент, который нужно скрыть, и установите флажок [Скрыть] в функции ярлыка или стиле компонента. (Фото 1-11)
Базовый курс (11-20)
Базовый 11. Установите ввод текстового поля как пароль.
Выберите {Тип} текстового поля в свойствах текстового поля как [Пароль]. (Изображение 1-12)
Базовый 12. Настройка открытия окна выбора файлов.
В свойствах текстового поля выберите {тип} текстового поля как [Файл], оно станет кнопкой для открытия и выбора локального файла в браузере. Стиль кнопки немного отличается от браузера к браузеру. (Фото 1-13)
Базовый 13. Ограничьте количество символов, вводимых в текстовое поле.
Введите {максимальную длину} текстового поля в свойствах текстового поля как число указанной длины. (Изображение 1-14)
Базовый 14. Установите текст подсказки текстового поля
Введите {текст подсказки} текстового поля в свойствах текстового поля. Шрифт текста подсказки, цвет, выравнивание и другие стили можно установить, щелкнув [Стиль подсказки]. (Изображение 1-15)
Настройки текста приглашения включают параметр {Hide Prompt Trigger}, где:
Ввод: текст приглашения исчезает, когда пользователь начинает ввод.
Получить фокус: текст приглашения исчезает, когда курсор входит в текстовое поле.
Базовый 15. Установите текстовое поле для ввода триггерного события.
Событие триггера «Enter» текстового поля относится к событию определенного компонента путем нажатия клавиши <Enter> в состоянии ввода текстового поля. Просто выберите соответствующий компонент в списке {submit button} в свойствах текстового поля. (Рисунок 1-16)
Базовый 16. Установите подсказку, когда мышь перемещается в компонент
Введите содержание подсказки в {Component Prompt} в свойствах текстового поля. (Изображение 1-17)
Базовый 17. Установите прямоугольник другой формы.
Щелкните значок точки в верхнем правом углу прямоугольника на холсте, чтобы открыть список фигур и установить для него другие фигуры. (Рисунок 1-18)
Базовый 18. Настройка нестандартной формы
Щелкните <правой кнопкой мыши> на фигуре и выберите в меню пункт [Преобразовать в произвольную фигуру], чтобы отредактировать фигуру. Вы также можете щелкнуть значок точки в верхнем правом углу фигуры и выбрать [Преобразовать в пользовательскую фигуру] в открывшемся списке выбора фигуры (рис. 1-18). Конкретная операция редактирования показана на рисунке 1-19.
Основные 19. Установите форму, чтобы перевернуть по горизонтали / вертикали
В свойствах фигуры вы можете выполнять операции [Отразить по горизонтали] и [Отразить по вертикали] над формой. (Изображение 1-20)
Базовый 20. Задайте содержимое списка.
Как в раскрывающемся списке, так и в списке можно установить элемент списка содержимого. Его можно установить с помощью опций [Свойства] — [Элемент списка] или двойным щелчком по компоненту мышью. (Изображение 1-21)
Базовый курс (21-30)
Базовый 21. Установить компоненты, которые будут выбраны / отключены по умолчанию.
Состояние по умолчанию для некоторых элементов может быть установлено в свойствах элемента. Можно установить следующие состояния: [Выбрано] и [Отключено]. Установка состояния по умолчанию может запускать стиль взаимодействия, установленный в свойствах. Например, чтобы настроить отключение определенного элемента по умолчанию серым цветом в браузере, необходимо установить флажок [Отключить] (флажок) и установить интерактивный стиль [Отключить]. (Изображение 1-22)
Помимо отключения и выбора отдельных компонентов, он также имеет параметр [только для чтения]. Например: текстовое поле и многострочное текстовое поле.
Базовый 22. Установите переключатель только для выбора
Выберите все переключатели и {установите имя группы переключателей} в свойствах компонента, чтобы добиться только выбранного эффекта. (Изображение 1-23)
Базовый 23. Установите стили взаимодействия различных состояний компонентов.
Щелкните имя каждого интерактивного стиля в свойствах компонента, чтобы установить стиль компонента в разные состояния. Эти стили будут отображаться при запуске взаимодействия. (Рис. 1-24) Например, если вы установите состояние компонента по умолчанию как отключенное, при просмотре прототипа отключенный стиль компонента будет отображаться при открытии страницы. (Изображение 1-22)
Базовый 24. Установить текст изображения
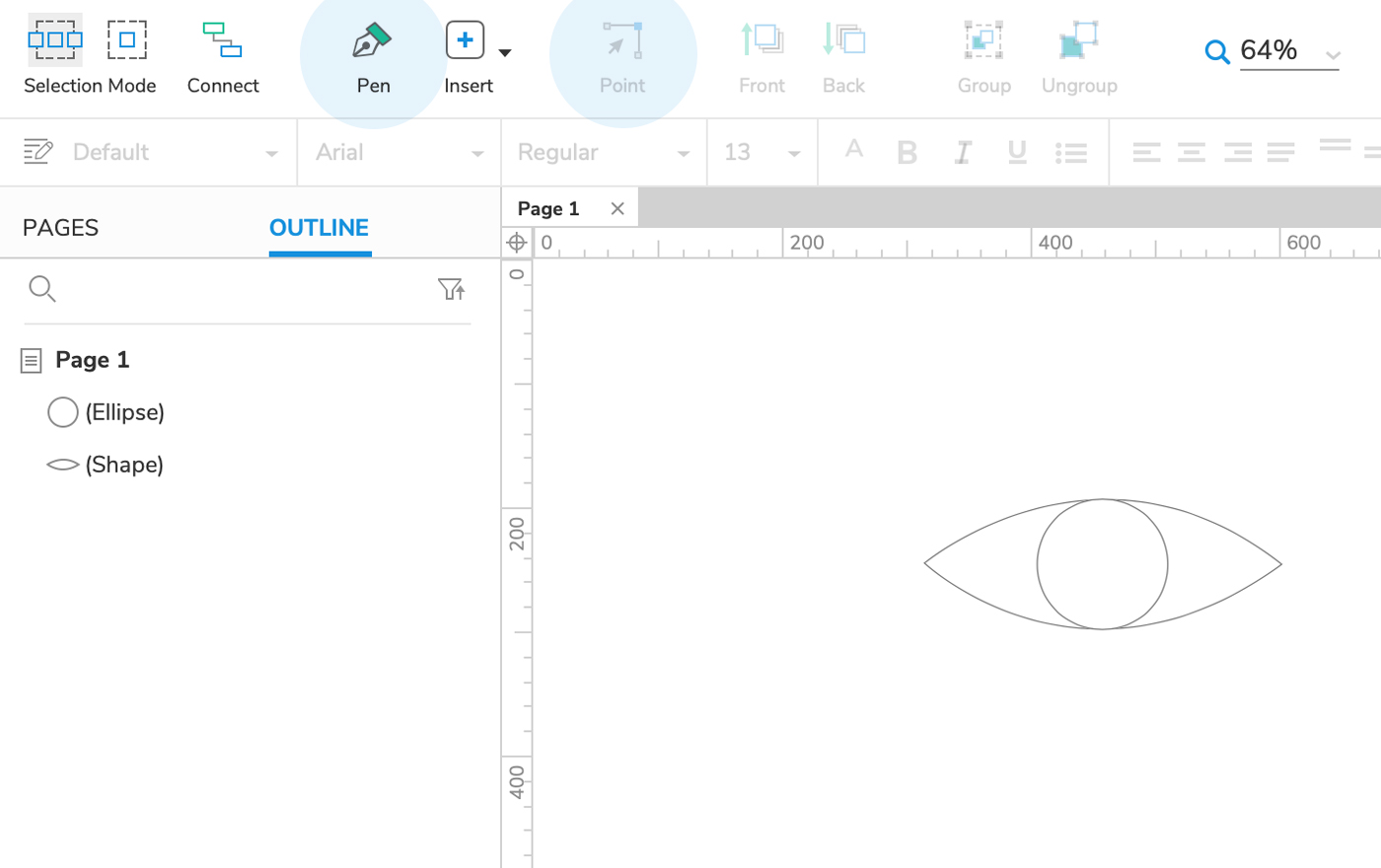
Чтобы установить текст изображения, вам нужно щелкнуть правой кнопкой мыши на изображении и выбрать [Редактировать текст], чтобы отредактировать текст на изображении. (Изображение 1-25)
Базовый 25. Вырезание / вырезание картинок
В свойствах компонентов изображения есть значки для функций обрезки и обрезки.Нажмите, чтобы использовать соответствующие функции. Щелкните <правой кнопкой мыши> на компоненте, и в меню появятся соответствующие параметры. (Изображение 1-26)
Обрезка: изображение можно обрезать по горизонтали и вертикали, чтобы разделить изображение.
Обрезать: убрать определенную часть изображения. Есть несколько типов кадрирования: кадрирование, обрезка и копирование. Среди них: при вырезании сохраняется только выделенная область; вырезание — это вырезание выбранной части из исходного изображения в системный буфер обмена; копирование — для копирования выбранной части в системный буфер обмена, а метод копирования не влияет на исходное изображение. ,
Базовый 26. Встраивание мультимедийных файлов / страниц.
Встроенный фрейм в базовом компоненте позволяет вставлять мультимедийные файлы и веб-страницы. Дважды щелкните компонент или нажмите [Целевая страница фрейма] в свойствах, выберите [Ссылка на URL или файл] во всплывающем интерфейсе, введите {Гиперссылка}, содержание — это адрес мультимедийного файла (сетевой адрес или путь к файлу) или адрес веб-страницы. В этом интерфейсе вы также можете встроить страницу в прототип. (Изображение 1-27)
Адрес видео Youku, указанный на картинке: http://player.youku.com/player.php/sid/XMTM2MDA3NDA0OA==/v.swf
Базовый 27. Отрегулируйте уровень компонентов
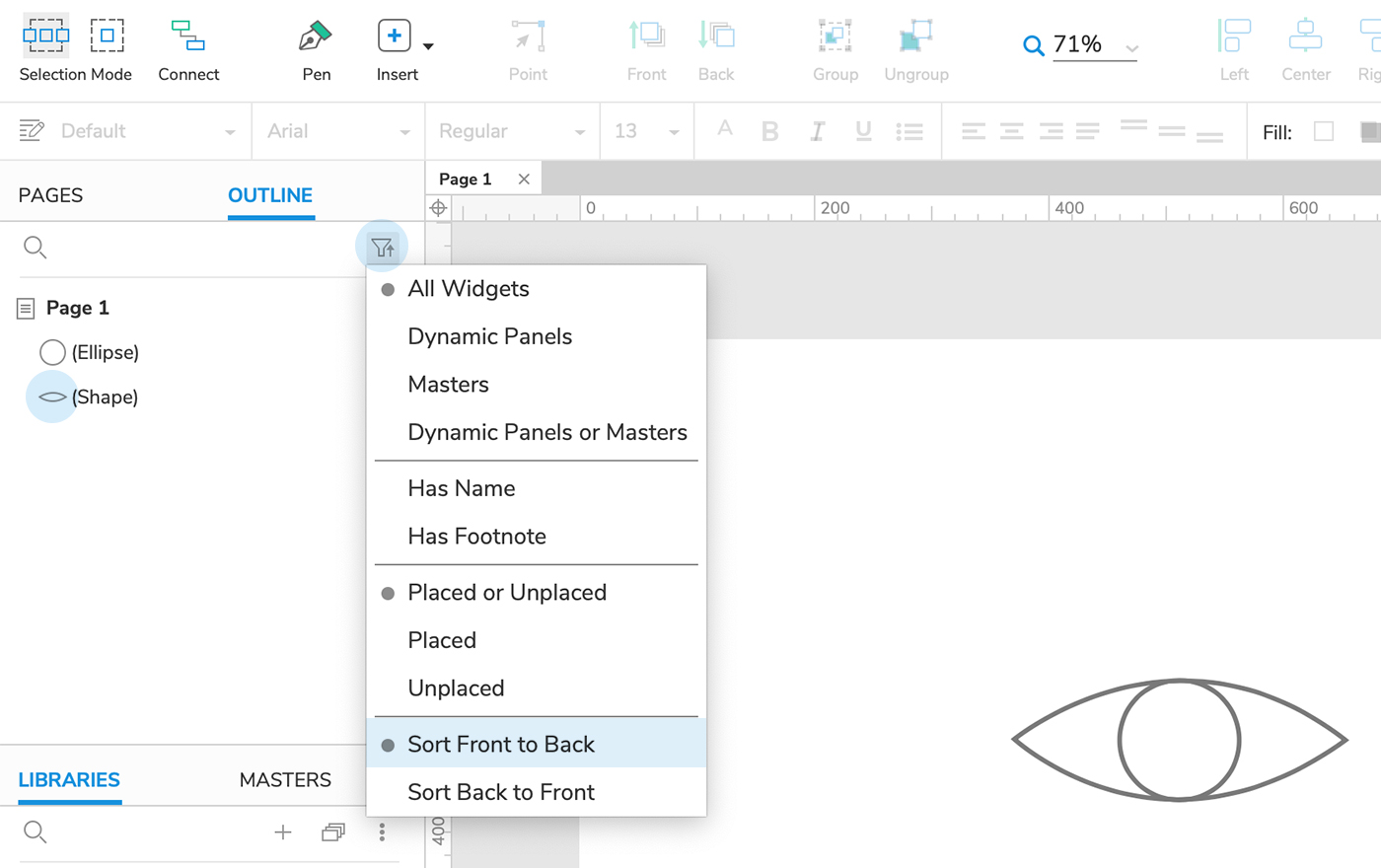
Уровень компонентов можно отрегулировать, щелкнув значок в функции ярлыка или опцию [Порядок] в контекстном меню, или перетащив сводку содержимого страницы. Иерархический порядок в схеме — сверху вниз, а самый нижний компонент — самый верхний. (Изображение 1-28)
Базовый 28. Комбинирование / Несоединение компонентов
С помощью значка функции быстрого доступа или меню, вызываемого правой кнопкой мыши, можно объединить несколько компонентов для достижения общего взаимодействия перемещения / выбора / добавления и других операций. Горячей клавишей для комбинирования / отмены комбинирования является клавиша / клавиша <Ctrl G>. (Изображение 1-29)
Базовый 29. Преобразование компонентов в изображения
Для таких элементов, как фигура / текстовая метка / сегмент линии, щелкните <правой кнопкой мыши> и выберите [Преобразовать в изображение]. Например, при использовании небольшого количества специальных шрифтов или значков, вы можете преобразовать компоненты в изображения, чтобы избежать неправильного отображения при просмотре прототипа на устройствах без установленных шрифтов. (Изображение 1-30)
Базовый 30. Загрузить библиотеку компонентов
Помимо использования библиотеки компонентов по умолчанию и библиотеки компонентов блок-схемы, которые поставляются с программным обеспечением, пользователи также могут загружать пользовательскую библиотеку компонентов. Чтобы загрузить библиотеку пользовательских компонентов, просто щелкните значок функции и выберите в списке [Загрузить библиотеку компонентов]. (Изображение 1-31)
Базовый курс (31-40)
Базовый 31. Переключение библиотеки компонентов
На панели функций библиотеки компонентов вы можете выбрать различные библиотеки компонентов для использования, щелкнув список библиотек компонентов. (Изображение 1-32)
Глава 2 Настройки страницы
Базовый 32. Установите центр страницы
Выберите кнопку в центре страницы в настройке [стиль] страницы. Центрирование страницы означает, что содержимое страницы центрируется при просмотре прототипа в браузере. (изображение 2-1)
Базовый 33. Установите фон страницы (рисунок / цвет).
На странице [стиль] вы можете редактировать цвет фона и фоновое изображение страницы. (Рисунок 2-2)
Базовый 34. Установите цвет страницы (эскиз / черно-белый).
В [Стиль] страницы текущая страница может отображаться как эффект эскиза, а цвет страницы можно переключать между цветным и черно-белым. (Рисунок 2-3)
Глава 3 Установка условий
Базовый 35. Добавить оценку условия
Щелкните Добавить [Кнопка условия] в интерфейсе редактирования варианта использования, чтобы добавить условия. (Рисунок 3-1)
Например: определить, что текст текущего компонента содержит «@». (Рисунок 3-2)
Базовый 36. Установите условные логические отношения
Чтобы задать выполнение действия, необходимо одновременное выполнение нескольких условий или выполнение только одного из нескольких условий. Его необходимо задать в интерфейсе для добавления условий. (Рисунок 3-3)
Базовый 37. Преобразование условий варианта использования
При изменении отношения оценки условий для нескольких вариантов использования, вам нужно только щелкнуть <правой кнопкой мыши> на соответствующем имени варианта использования и выбрать [Переключиться на или]. (Рисунок 3-4)
Глава 4 Использование переменных / формул
Базовый 38. Настройки глобальных переменных
Глобальная переменная — это контейнер данных, как и U-диск, вы можете хранить необходимую информацию, носить ее с собой и читать, когда вам это нужно. Настройки глобальных переменных находятся в [Проект] — [Глобальные переменные]. (Рис 4-1)
Базовый 39. Настройки локальных переменных
Локальные переменные создаются в интерфейсе редактирования значения / текста, их можно выбрать и использовать в списке [Вставить переменную или функцию …].
При создании локальные переменные могут получать данные нескольких типов. (Рисунок 4-2)
Базовый 40. Формат и тип формулы
Формула редактируется в интерфейсе редактирования значения / текста в формате «[[содержание формулы]]». Содержимое формулы можно вычислить, например: «[[3 * 15]]». Полученный результат — «45»; результат вычисления формулы автоматически связывается с содержимым вне формулы для формирования строки, например: «[[ 3 * 15]] «45» приобретено. Переменные и функции должны быть записаны в «[[]]» формулы, чтобы правильно получить значение переменной или результат работы функции. (Рисунок 4-3)
Базовый курс (41-50)
Глава 1 Настройки функций
Основные сведения об устройстве 41. Настройка форм для отображения тонких границ бок о бок
В списке опций [Меню] — [Проект] выберите [Настройки проекта] и установите {Выравнивание границ} на всплывающей панели. При выборе [Границы перекрываются] граница между двумя фигурами будет тонкой, а при выборе [Границы рядом] граница между двумя фигурами будет толстой. (Рисунок 5-1)
Базовый 42. Установите маску тени на холсте.
В списке опций [Меню] — [Вид] — [Маска] отмените соответствующую проверку. Например, если скрытые компоненты на холсте не имеют светло-желтой тени, снимите флажок [Скрытый объект]. (Рисунок 5-2)
Основы 43. Показать / скрыть взаимодействие и номер описания
В списке опций [Меню] — [Просмотр] снимите флажок [Показать сноски]. (Рисунок 5-3)
Базовый 44. Показать / скрыть функциональные панели с обеих сторон.
Щелкните значок в функции ярлыка, чтобы закрыть и открыть соответствующую панель функций. (Рисунок 5-4)
Базовый 45. Развернуть / свернуть / раскрыть / закрепить / закрыть функциональную панель.
Если функциональной панели требуется больше рабочего места, вы можете открыть ее или убрать другие панели. Восстановить после завершения операции. После того, как панель всплывет, ее можно закрыть. (Изображение 5-5)
Базовый 46. Закрыть / восстановить функциональную панель.
Панель можно закрыть, щелкнув [×] во всплывающем состоянии (Рис. 5-5), или ее можно закрыть или открыть в меню [Вид] — [Область функций]. Если вам нужно восстановить все панели в функциональной области по умолчанию. Это можно сделать с помощью [Reset View] в [View]. (Рисунок 5-6)
Базовый 47. Резервное копирование и восстановление файлов.
Включение функции автоматического резервного копирования программного обеспечения может эффективно помочь нам снизить риск несохраненных или поврежденных файлов из-за ненормальных операций, сбоев программного обеспечения, сбоев питания и т. Д. Резервное копирование и восстановление файлов можно выполнить в меню [Файл]. (Рисунок 5-7)
Базовый 48. Настройка адаптивного просмотра.
Адаптивный вид относится к редактированию прототипа с несколькими разрешениями. При просмотре на устройстве система автоматически сопоставляет прототип с подходящим разрешением в соответствии с его собственным разрешением и отображает его. Адаптивный вид устанавливается в [Проект] — [Адаптивный вид]. (Рисунок 5-8)
Глава 2 Просмотр прототипа
Базовый 49. Быстрый предварительный просмотр прототипа.
Сочетание клавиш для предварительного просмотра прототипа является ключевым. Или щелкните значок предварительного просмотра в функции ярлыка для предварительного просмотра. Перейдите в меню [Опубликовать] — [Настройки предварительного просмотра], чтобы установить предварительный просмотр. (Рисунок 6-1)
Базовый 50. Создайте HTML для просмотра прототипа.
Сочетания клавиш для создания прототипов являются клавишами. Или щелкните значок создания в функции ярлыка и выберите [Создать файл HTML] для создания. Вы также можете создать его через меню навигации [Опубликовать] — [Создать HTML-файл …]. (6-2)
При генерации вам необходимо выбрать папку для сохранения HTML-файла. Настройка просмотра такая же, как настройка предварительного просмотра. (Рисунок 6-3)
Базовый курс (51-56)
Базовый 51. Создайте несколько страниц-прототипов.
При публикации прототипа, если вам не нужно создавать или публиковать все страницы, вы можете открыть параметр [Страница] в настройках генерации HTML, снять флажок [Создать все страницы], а затем вы можете настроить создание указанных страниц. Обратите внимание, что дочерние страницы не могут быть опубликованы отдельно, и родительская страница будет автоматически проверяться при проверке дочерней страницы. Если вам нужно опубликовать дочернюю страницу отдельно, вам необходимо настроить уровень дочерней страницы на страницу первого уровня в панели управления страницей. (Рисунок 6-4)
Базовый 52. Добавление логотипа в прототип
В настройке генерации HTML есть настройка [Logo], с помощью которой можно добавить к прототипу графический логотип или текстовый заголовок. После того, как прототип будет опубликован, он отобразится на панели страниц панели инструментов. (Рисунок 6-5)
Базовый 53. Публикация прототипов в AxShare
Публикация прототипов в AxShare означает публикацию готовых прототипов в пространстве, официально предоставленном Axure, и доступ к ним через автоматически сгенерированный URL. Сочетания клавиш, опубликованные в AxShare, являются ключами. Для публикации в AxShare требуется предварительная регистрация учетной записи AxureShare. Адрес регистрации: https://share.axure.com/. (Изображение 6-6)
После публикации URL-адрес будет автоматически сгенерирован. Вы можете просмотреть прототип, открыв URL-адрес в ПК или мобильном браузере. (Изображение 6-7)
Базовый 54. Восстановить текущую страницу
Чтобы изменить страницу, вам не нужно повторно создавать весь прототип HTML-файла, просто выберите [Восстановить текущую страницу в HTML-файле] в списке параметров [Опубликовать]. (Изображение 6-8)
Базовый 55. Настройки мобильного устройства
Прототипы мобильных устройств должны соответствовать спецификациям, чтобы прототипы имели стандартные размеры. Инструмент для расчета размера прототипа мобильного устройства: http://www.iaxure.com/share/yxcc/ (отдельные мобильные устройства могут отличаться, только для справки!)
Помимо создания стандартного размера прототипа, также необходимо настроить параметр [мобильное устройство] в конфигурации файла HTML, чтобы сгенерированный файл HTML [включая тег области просмотра] мог нормально отображаться. (Рисунок 6-9)
Базовый 56. Настройки веб-шрифтов
Когда в прототипе используются некоторые специальные шрифты, он не будет правильно отображаться на устройствах, на которых этот шрифт не установлен. Веб-шрифты могут лучше решить эту проблему. Есть два способа использовать веб-шрифты.
Метод 1. Свяжите файл «.CSS» (рис. 6-10).
Преимущества: простота настройки.
Недостатки: требуется поддержка сетевых и онлайн-файлов CSS.
Возьмем, к примеру, FontAwesome. В настройках веб-шрифта щелкните [], чтобы добавить новую конфигурацию, отметьте параметр [Ссылка на файл «.CSS»] и заполните гиперссылку файла «.CSS», предоставленную официальным веб-сайтом шрифта. Таким образом, если при просмотре прототипа есть поддержка сети, шрифт может отображаться нормально.
На рисунке показано, как настроить шрифт Fontawesome 4.4.0. Официальный адрес ссылки на CSS-файл шрифта: https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css.
Метод второй, @ font-face (рис. 6-11)
Преимущества: поддержка локальных шрифтов и онлайн-шрифтов
Недостатки: немного сложно настроить
Возьмем, к примеру, FontAwesome. После создания новой конфигурации веб-шрифтов выберите [@ font-face option] и введите код.
Код онлайн-шрифта выглядит следующим образом:
font-family:FontAwesome;
src:url(‘http://7xl7jg.com1.z0.glb.clouddn.com/fontawesome-webfont.ttf’) format(‘truetype’);
Код местного шрифта выглядит следующим образом:
font-family:FontAwesome;
src:url(‘fontawesome-webfont.ttf ‘) format(‘truetype’);
Примечание. Чтобы использовать локальные шрифты, вам необходимо скопировать файл шрифта (.ttf) в созданную папку HTML.
Axure RP — Introduction to Prototyping
The word prototyping is very common and relevant to folks in Software Development as well as Architectural development. When it comes to architectural development, in Egypt, there are prototypes of the Great Pyramids of Giza. These were constructed with (of course) a smaller version in order to take the agreement or approval from the ruler.
This small but meaningful example precisely illustrates the purpose of a prototype. According to Wikipedia, a prototype is, “A first or preliminary version of a device or vehicle from which other forms are developed.”
For the software development world, the definition can be adapted as, a preliminary version of a page, screen, or functionality, which supports the other development by visualizing the screen elements effectively and showcasing the interactions. This definition includes the most critical part, interaction.
In software development, for developing a part of functionality or the complete functionality itself, a considerable investment is required in terms of time and efforts. It is an unending process of developing, validating and correcting issues as per the feedback from clients.
Most of the software development companies want this process to be as quick as possible. Hence, they do not go ahead with effort and time investment from all the team members. Instead, they make a smart move of hiring a User Experience (UX) engineer, who has the skillset of visualizing a particular feature. This gets them on the driving seat when developing the product.
In essence, prototyping is required to simulate and visualize the software requirement very early in the development. The process eventually becomes beneficial to both software development companies and the clients as it reduces the unknown in the feature, thereby providing a right direction to the development.
Right Phase for Prototype Development
In the current era of high profile software development, there have been many advances in the overall software development life cycle table. These advances are from the aspect of technologies as well as the role/position of a particular team member in the life cycle. One such position has started getting traction, which is called a UX engineer.
A UX engineer is equipped with a skill set, which is beneficial for the customers. By using different techniques or steps to know the customer better, the UX engineer can get a good hold of what the user is expecting out of a given software product.
Usually, when the requirement gathering process takes place, tech companies are now involving the UX engineers to go out in the market to understand what the user needs. With the latest trend of Responsive Web XDesign and Mobile-First Approach to software development, there can be a number of areas one wants to focus their attention on. A UX engineer employs processes such as User Interviews, Market Surveys to know the pulse of its intended audience.
This process is time taking as well as important, as it gets the path clear for the software product to see its suitability in the market. These steps are employed when gathering the software requirements and eliciting them. It is an ideal phase, as it reduces the overall cost of development. However, when the software product is mature, one can introduce the UX research phase in order to gauge the viability of the enhancement being made.
Axure RP — Introduction
For the UX engineers, the process of understanding their user base is not just limited to getting the inputs from the customer or the related conversations. There are some interesting steps that they need to take to understand what a user wants. The real work starts when they are somewhat clear about what the user might be expecting out of the software product.
Once some data is available about how the user is perceiving the upcoming software or an enhancement in the existing software, the UX engineer comes back to its den to design the user interface for them. Traditionally or as a common approach, when someone says design, it means software such as Adobe Photoshop, CorelDraw, or even Microsoft Paint. At times, to get back to the users real quick, UX designers make use of good old pen and paper to design interfaces.
However, for UX designer, providing the quality in designing the User Interface means more than just showing an awesome design. User Experience consists of not only how the user sees the interface but also how the user interacts with it. The software tools mentioned above and the likes in the market come with their own feature sets. It is indeed a tedious task for the UX engineer to choose the appropriate software which will enable − brainstorming, designing, and getting feedback.
Enter Axure, the currently trending software to design beautiful user interfaces and interactions. Axure has been around since close to a decade to allow UX engineers to get to the details of creating a software prototype with ease. Axure, along with being the prototyping tool, has a powerful community contributing to the UX world with many examples and skillful interactions.
At a higher level, following are the features offered by Axure −
- Diagramming and Documentation
- Effective prototyping with Dynamic Content
- Conditional Flows
- Beautiful animations to enhance the interactions
- Adaptive Views
- Support on Windows and Mac
To explore the detailed feature list provided by Axure, please visit https://www.axure.com. For installation instructions, follow the link https://www.axure.com/download.
For rapid prototyping, Axure RP provides a varied range of tools and techniques, which always help the Analysts/User Experience engineers to visualize the end goal.
With a strong community always available to assist, Axure RP is becoming the preferred tool for UX enthusiasts and practitioners.
Axure RP — User Interface
Once you install Axure, you will be presented with an interface as shown in the following screenshot.
This screen will always be shown at the startup until you opt for not to show it.
On this screen, you have the following options −
- Start a New File in Axure
- Open an existing Axure project
Let us now create a new file with Axure.
When you click the button “NEW FILE”, you will be presented with the following screen to create a new prototype.
As shown in the figure above, the workspace is divided into 6 parts.
- Pages
- Libraries
- Inspector
- Outline
- Masters
- Design Area
Let us walk through these parts one by one.
Pages
This section shows the pages you are working on. These pages are shown in a default tree structure as follows. Home page has the following child pages.
Home
Page 1
Page 2
Page 3
You can continue with the structure given or you can change it as per your needs. For doing so, right-click on any of the page, then you will be presented with the options such as – Add, Move, Delete, Rename, Duplicate, etc.
Like most of the different tools available, this section allows you to interact with the pages in your prototype. You can use it to plan the screens in the intended prototype.
Libraries Pane
In the libraries pane, most of the controls required for the prototype are available. Typical controls available in this section are – Box, Image, Placeholder, Buttons, etc. Axure RP provides a rich set of UI controls categorized according to their area of applications.
As shown in the figure above (a), the libraries have the categories as – Common, Forms, Menus and Table, and Markup. All these categories are expanded when you open the application. For convenience, it is collapsed in this screenshot.
Common libraries include basic shapes, buttons, heading text, Hot Spot, Dynamic panel, etc.
With Axure RP, for all your prototyping requirements, there comes a very effective control called Hot Spot. Using this control, you can provide click interaction to almost any control in the UI. An example will be provided in the proceeding pages.
In the forms library, as the name suggests, List Box, Checkbox, radio button, text area, and text field controls are included. For designing a user input form, you may use controls from this section under the library.
Menus and tables have a traditional structure. Such structure, maybe in a horizontal or a vertical form, is available under this library called Menus and tables.
Last, but not the least, comes the Markup library, which is inclusive of stickies, markers, and arrows. Mostly, this will be used for annotations in your prototype.
Design Area
This is the actual playground for the UX engineers. This space will be used for creating the prototypes as per your requirement. To start with, refer to the area highlighted with number 6 in the following screenshot.
In this area, you can drag and drop your desired controls from the library. Let us create a quick menu bar using the library.
Example — Menu Bar
From the libraries, under Menus and Table, drag Classic Menu − Horizontal control to design area.
Once you’ve dragged the control in the design area, you will see the following screen.
As shown in the screen above, Axure RP is intelligent enough to show the intended text in a menu. Considering it is a menu bar, Axure RP has automatically created File, Edit and View as menus in the control.
As pointed by the arrow, the inspector section shows the properties of the control. Use this section to create a name for your control for unique identification, when creating complex prototypes.
Let us give a name to this control as TestMenu. We will use this name in the proceeding examples.
Page Properties
When planning for a prototype, it makes sense to have a clear idea of the user and hence the device on which the prototype will be showcased/viewed. For the best experience of interacting with prototype, Axure has provided a feature to set the page properties.
As shown in figure above, the area denoted by number 3 is the page properties section. In this section, you will be able to see the interactions dropdown and the sub-section Adaptive.
Let us discuss these sections in detail.
Interactions section deals with the possible interactions (cases) with the page. As you can see, the interaction case OnPageLoad handles the events when the page loads. In most of the prototypes, the UX engineers prefer to put an animation to make the first impression. This particular event for showing the animation is usually triggered on OnPageLoad case.
Similarly, other cases include – OnWindowResize, OnWindowScroll. In the dropdown, More Events, you can see other supported cases to configure the interactions related to the page.
With the Adaptive section, Axure RP enters into a responsive web design. Nowadays, designing an experience for websites is not sufficient, along with this, businesses prefer mobile sites to co-exist with the websites.
The same page, as viewed from different screen sizes and layouts constitute different adaptive views. Commonly, adaptive views are designed for mobiles and tablets. Axure provides this feature of adaptive views, so that the UX engineers have a grip over the responsive aspect of the prototypes right from the scratch.
The Inspector Pane for Widget
The Widget Interactions pane is the critical most section in Axure. You can see this pane by clicking any widget in the design area.
Consider an example of the menu item that we used in previous section. Select the menu item named TestMenu and observe the section highlighted in the following screenshot.
As you can see under Properties tab, there are different interactions such as OnMove, OnShow, OnHide and OnLoad. These are specific to the Menu control as a whole.
Now, click File from the menu control.
You will notice a change in the type of interactions in the Widget Properties pane. Also, it provides flexibility to provide a name for this menu item. Let us take OnClick case as an example.
OnClick − The case OnClick defines the behavior of the control, when you click the control when running the prototype. This enables various interactions such as page navigation, menu popup, etc.
Notes Pane − In the inspector pane itself, there is a sub-section called Notes. In the notes pane, you will be able to add certain points to remember, for the control of your choice.
These points will be clear once we dive into an example in the next chapter.
Grids and Guides
For a prototype with maximum level of quality and precision, UX engineers require the ability to align/position a control with the other control.
For instance, consider you want to show a login popup. If this popup is to be shown right in the middle of the screen, you need the overall dimensions of the screen. Also, to align exactly in the middle of the screen, you should have the grids to align it appropriately.
Axure provides the feature of Grids and Guides, so that you can use your design area effectively.
To see Grids and Guides available, right-click on the design area, and the context menu shown in the following screenshot will pop up.
Now, let us understand the options available.
Grid − The first three options shown in the context menu are associated with grids. They are Show Grid, Snap to Grid, and Grid Settings.
-
Show Grid − When Show Grid is enabled, you will be able to see the grid on the design area as shown in the following screenshot. This is very useful in aligning the controls with the other controls on the screen.
-
Snap to Grid − When Snap to Grid is enabled, the controls will automatically get attached according to the grids present around. You will be able to see this behavior when you will drag a control and it will attach itself to the grid nearby.
-
Grid Settings − More settings related to Grids are present in this dialog. As shown in the following screenshot, spacing between the grid, type of a grid, etc. will be available in this dialog. You can select the grids of type intersection, as per your convenience.
Guides − In the context menu as shown in the following screenshot, the options after the first separator are related to the guides.
We will cover the options which are commonly used for Guides.
-
Show Global Guides − These guides will be visible when you drag from both the horizontal and vertical rulers in the design area. Try it for yourself!
-
Show Page Guides − Guides are also available at a page level. These guides are created when you drag them from the vertical and horizontal rulers. They are more common than Global Guides. Having a page guide increases the flexibility of design at a page-level.
-
Show Adaptive Guides − When it comes to designing the pages for different adaptive views, it is worthwhile to have the adaptive guides in place. This option enables visibility of adaptive guides, which will be used to align the objects across different adaptive views.
-
Snap to Guides − When arranging the different screen elements in the design area, this functionality enables the objects to be snapped to the guides. This comes handy when you place a particular object on the screen and arrange it with respect to the other object.
Axure RP — Basic Interactions
This chapter will take you through the basic interactions set provided by Axure when designing a screen.
The purpose of Axure RP is to allow interactive prototypes. Now, when it comes to making the interactive prototypes, there is always a caveat of creating an overly interactive prototype. This is the reason why, it makes sense to start with single important interactions at a time, in order to sprint through the rest of the available pages.
Axure Interactions
Interactions is the term coined for the functional elements that transform a static wireframe into a clickable interactive prototype. To make it a simple approach towards interactions, Axure eliminates the need to code the prototype by providing an interface for defining structures and logics.
While generating HTML prototype, Axure RP converts the interactions into the real code (HTML, CSS and JavaScript). This acts as a catalyst to show the intended design and interactions on the page.
Typically, the interactions will begin with When the interaction is happening. For instance, when the page is loaded in the browser, when the user clicks on one of the elements, etc.
Then comes the question, Where on the screen the interaction is taking place. It can be a simple screen element such as a rectangle, which we want to turn into a clickable button for the purpose of a menu (example shown later).
Finally, there is the description of What is happening in the interaction. Let us consider the page loading when the browser loads the page; you can simply select a particular slideshow to begin or have an image grow bigger when entered on the screen.
Axure Events
The events in Axure can be of two types, triggered by two types of events.
Page and Master Level Events
When a page loads, there is a plethora of events happening to fetch the design information, content, and hence, the alignment of every single element on the screen. As these events take place during the initial page load, you can consider that these events will be repetitive on every page load. Following are some examples of Page and Master Level Events.
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
Object or Widget Level Events
Let us consider, we have created a page and a particular button widget on the page. Now, for interacting with this button widget, maybe by touch (on mobile prototype) or a mouse click. Following are some examples of Object or Widget Level Events.
- OnClick
- OnMouseEnter
- OnDrag
- OnDrop
- OnMouseHover
Cases
As discussed in the previous chapter, in the page properties section, a particular widget interaction can be designed. These are called cases. A particular interaction can be a constitution of multiple cases.
Let us consider an example, to understand this better.
Example: Axure Prototype – Show Menu on Mouse Hover
To start with this example, create a new file by clicking New under File Menu or using the shortcut key Ctrl + N.
In this example, we are going to design the simple Menu Bar as seen in most of the software products. The menu structure will have the following menu elements and the submenu under each of them.
File
- New
- Open
- Save
- Close
Edit
- Cut
- Copy
- Paste
- Find
- Replace
View
- Show Status Bar
- Toolbars
- Main Toolbar
- Styling Toolbar
Help
- Getting Started
- Using Help
- What’s this
To get started, drag and drop Classic Menu – Horizontal in the design area. You will find it under Libraries → Menus and Tables. Name the control as MenuBarExample. Let us make this element of width 300 px and height 30 px. Position it at 100 on X-axis and at 30 on Y-axis. You can adjust these values under the Style tab under Inspector section on the right.
At the end of the above procedure, you will be able to see the end result as shown in the following screenshot.
Let us add the names to the menu titles in the Inspector section as well. Click each menu title and observe the inspector section. If the name is not given to the specific menu bar, the name will turn as (Menu Item Name).
Name the File menu as FileMenu.
Same goes for Edit as EditMenu and View as ViewMenu.
To confirm whether the names have been provided, click each individual menu and confirm under Inspector: Menu Item. You will be able to see the names and not (Menu Item Name).
Now, as per our requirement, let us complete the menu bar with the Help menu. Right-click the menu bar title – View, you will see a context menu. Click Add Menu Item After.
A blank menu item will appear. Double-click the blank menu item, and enter menu title as Help. Repeat the procedure, providing it a name under Inspector: Menu Item Name. Once complete, you will see the design area as follows.
Next, let us design the interaction for File Menu.
Click the File menu bar title and observe the Inspector: Menu Item.
As highlighted in the screenshot above, observe the Properties tab.
Under Properties tab, we will create the interaction for File Menu.
It is very simple to add a submenu to the menu. Right-click on File menu, in the context menu that appears, click Add Submenu.
Note − We can also remove the submenu by repeating the same step, and clicking Remove Submenu.
Once the submenu has been added, a blank sub-menu will appear. Double-click each of the menu items and provide names such as – New, Open, Save.
Right-click on the last submenu item and add one more submenu item. Name it as Close.
It is a good practice to name all the submenu items under the Inspector section as well. This helps referencing them in your overall design process.
While designing this part, notice that whenever we click any other part of the design area, the submenu will disappear. We need to click the File menu item to view the submenu.
Let us talk about the interaction – Hover. This interaction has a unique behavior of getting triggered, when the mouse pointer is hovered over a particular element. In Axure, this interaction is automatically implemented with the Classic Menu – Horizontal.
To see the interaction in action, click the Preview button in the toolbar. Axure will open the preview in the default browser.
Hover on the File menu. The submenu will be displayed as shown in the following screenshot.
If we look at it objectively, we have just utilized Axure to create a complex interaction, such as hovering on the menu item. In usual HTML coding, it would have taken close to 1 to 1.5 hours of time.
As an assignment, complete the rest of the menus for their submenus.
Now, let us quickly create an interaction on the Close submenu under the File menu. We will highlight it in red when hovered. To do this, right-click on Close submenu. Click Interaction Styles…
Under MouseOver tab, check select Fill Color and select red color. Axure will immediately show the preview in the design area. Assuming that the Apply to section Selected Menu and all submenus is selected, it will highlight the whole menu in red.
Click Selected Menu Item only. Now check select Font Color and choose white color for the font. The preview will be updated immediately.
Click OK to complete this setup.
Click Preview again to see the interaction in action.
This completes the example.
You may try the following interaction as a quick assignment.
OnClick property by using a button widget.
Axure RP — Using Masters & Dynamic Panels
Many of the software development approaches, when it comes to user interfaces development, employ a common technique − Creating Masters.
A master is a reusable wireframe, which will be created once and used extensively thereafter on the subsequent pages. With Axure RP, when we create a master page, the changes made to this page will be applied to the pages where it is being used. Hence, it reduces time to a great extent for the components common to all pages.
To get started with Masters, you can focus on the Masters section (marked as 5) as highlighted in the following screenshot.
Use this masters section to −
-
Organize the prototype’s masters by adding, deleting, or editing master page/folder.
-
Select a particular master for editing.
Dynamic Panels
In Axure RP, as we have seen in the previous chapter, there are different states associated with a given widget. For consolidating/organizing the states of a particular widget or set of widgets, we need a container/placeholder. Dynamic panels serve as the container/placeholder for the states of a widget.
Let us understand the dynamic panel better using an example. We will continue from our menu bar example.
The addition in this example will be an image area and a button underneath the menu bar. Use the widget Placeholder for the image area and button under common widgets. Name the placeholder as ImageAreaPlaceholder, button as showImageButton.
Also, let us have the menu bar added into masters. Right-click on the menu bar and click Convert to Master. A dialog box will appear prompting the name for the master. Add the name as menuBarMaster.
As shown in the above screenshot, the menu bar turns pink and the entry for the masters has been added.
Now, let us create a dynamic panel. The context for dynamic panel is, you want to control the visibility of image area based on Show Image button click. Having a dynamic panel will allow for the flexibility of image area.
Let us see how to create the dynamic panel. Right-click on the Image Area, the context menu will appear, select Convert to Dynamic Panel.
The dynamic panel will be under Outline: Page. Also under Inspector, it shows the dynamic panel. Name the dynamic panel as showImageDynamicPanel. The name for this dynamic panel will get updated under Outline: Page section.
In the design area, right-click on Show Image dynamic panel to see the context menu. Select Set Hidden, the dynamic panel will disappear from the screen.
The dynamic panel can be accessed by double-clicking under Outline: Page.
Now, let us provide a click event to the button. Click the Show Image button, under Inspector → Properties, double-click OnClick interaction.
As shown in the above screenshot, click the Show/Hide under Widgets. It will automatically show the available widgets to configure actions. Check select showImageDynamicPanel. Click OK.
Now, click Preview. On the preview screen, click Show Image. Another interaction for a button is finally created.
Axure RP — Condition Logic
In this chapter, we will discuss the conditional logic used in Axure RP.
If — Then — Else in Axure
Just like any other programming tools, Axure also supports conditional logic to create enhanced interactions in prototypes. Once you are familiar with how you can provide interactions, providing conditional logic to the interactions is the next level.
Following is the simple and concise flow for conditional logic −
- If, a particular widget/screen is clicked
- Then, perform a particular action/interaction
- Else, keep/change the state of the widget or the screen
To understand this better, let us resume our flow from the previous example. For this purpose, its required for us to get acquainted with the Condition Builder.
The Condition Builder
Double-click any of the interactions, for instance OnClick. You will be able to see the Case Editor as shown in the following screenshot.
Click the button – Add Condition near the Case Name. It will show below in the dialog box.
As shown under the Description, the condition builder will create the If-Then-Else flow as per the conditions chosen in the condition section.
Let us create a condition on this button.
We want to show the hide image button, once the dynamic panel is visible. We made the dynamic panel visible on the Show Image button click in the previous example. Now, let us make another button Hide Image visible.
Close the condition builder, and come back to the design area.
Insert the Hide Image button from the Libraries under common libraries. To reiterate, it is a best practice to name the UI element right after you’ve inserted it in the design area.
Right-click the Hide Image button and click Set Hidden. The button will be hidden from the design area as shown in the following screenshot.
Now, let us come back to the interactions for Show Image button.
First, under the Show Image button interactions, double-click Case 1, you will be able to see the case editor. Use the Show/Hide action, to select hideImageButton and set its visibility to show.
Similarly, using the Show/Hide action, select showImageButton and set its visibility to hide.
We have managed the visibility of Hide Image button such that, when we click the Show Image button, the button will be shown.
A complete condition will be as shown in the following screenshot.
Let us build the condition.
Under the design area, click the Hide Image button. From the Inspector section, click Add Case.
Under Add Case, click Add Condition button. As per the background provided earlier, create the condition set using the dropdown values in the Condition Builder.
In simple words, with the above condition, we are checking whether the dynamic panel showImageDynamicPanel is visible or not
Now, let us design the interaction for Hide Image button, configure it as follows −
- Select Show/Hide action.
- Select the widget showImageDynamicPanel.
- Set the visibility to Hide.
Similarly, repeat the drill for showing showImageButton and hiding the hideImageButton.
Once done, click OK to close Case Editor.
Then, click Preview to see the changes done.
The successful results will be as shown in the following screenshots.
When the Show Image button is clicked −
When the Hide Image button is clicked −
Axure RP — Advanced Interactions
Until now, we have got ourselves introduced to the basic features of Axure for interactions. However, there will be many real-world scenarios, where the prototype will have to be intelligent. By the word intelligent, the prototype will need to detect the state of a certain widget in order to perform an action/trigger a certain behavior.
A typical example of such an interaction is setting the color of a button. This requires UX engineer to wear the thinking hat and take the prototype designing to the next level.
Using Variables in Axure
Variable, by definition, stands for a factor that is liable to vary or change. In Axure, we can use variables to represent or identify the state of a widget/interaction.
A typical example will be storing a data value when transferring data from one page to the other. To keep the example simple and clear, let us consider a scenario where we need to show the state of a particular widget.
Continuing with our last example, let us consider that we want to show how many times the image was shown.
Here is how we will do it −
-
We will create a variable for initiating the count to 0.
-
On the click of the button Show Image, we will increment the value of this variable.
-
Display the value in the text label.
For this example, we will be creating a text below the Dynamic Panel. The text will read – Image is shown 0 times.
Critical − It is important that the labels are broken into three. Please follow the label names and text listed in the table.
| Label Name | Label Text |
|---|---|
| imageLabel | Image is shown |
| countLabel | 0 (zero in digits) |
| timesLabel | Times |
This is required as we want to control the countLabel value for every Show Image button click.
Let us define a variable first.
We will need a variable, which will be controlled when the button is clicked. This variable in Axure’s terminology is − Global Variable. To define a global variable, click Project in the menu bar, and then click Global Variables. A dialog box will open as shown in the following screenshot.
Click the green plus (+) icon to add a global variable. Let us call our global variable − varDynamicPanel. Its default value will be 0.
With the Show Image button interactions, double-click on Case 1. Add another action. As shown in the following screenshot, the action is Set Text on countLabel to [[varDynamicPanel + 1]].
Selecting a text label to a value is pretty straightforward. Let us see how to get the value from a dynamic panel.
As indicated by step 4 in the above screenshot, click fx button and the following dialog box will open up.
Under the first text area, enter the following string.
[[varDynamicPanel + 1]]
Click OK.
Now, we need to ensure that the variable is updated after every button click.
In the case editor dialog box, under actions, select Variables → Set Variable Value.
Select the varDynamicPanel as the variable.
Set the variable to fetch value from the text on widget as countLabel from the available options.
Close the Case Editor by clicking OK. Then, click Preview button.
After showing/hiding image for four times, here is the result on the preview screen.
Axure RP — Widget Library
Now that you are well-versed with different interactions and events that are possible in Axure, you may want to extend your work in order to minimize efforts in future.
For instance, the very first example with Classic Menu – Horizontal, was once present in Axure versions as a combination of different available widgets. This means, Axure evolved with time to accommodate frequently used widgets in the form of single widget library.
The concept of widget library is applicable more prominently in large UX teams. Some organizations keep approved widgets for subsequent UX engineers on a central repository.
Thus, in a nutshell, Axure Widget Library is a collection of custom widgets stored in a single file. The file type for Axure Widget Library is RPLIB.
Types of Widget Libraries
Axure Built-in Libraries
These libraries are accessible from Libraries pane. These libraries can’t be updated/removed. For most of the complex prototyping needs, Axure built-in libraries come to rescue.
The library consists of 17 unique flow widgets, which are used primarily for diagram creation. Also, there are 25 widgets in the wireframe library.
A brief functioning of libraries is present in Chapter 3 − User Interface.
Axure Custom Libraries
Axure community, growing day-by-day in size, has a vast collection of user-created libraries. You can visit them at − https://www.axure.com/support/download-widget-libraries.
The UX professionals from all around the world, who are committed to make this community grow, submit their work on the above link.
You can download the libraries from the website and add them to Axure using Load Library option under libraries. Also, you can directly download libraries from the application interface itself.
As shown in the above screen, we have a context menu, where you can download different libraries as offered on https://www.axure.com/support/download-widget-libraries. You can also create your own library, which will be handy while creating repetitive controls for a given prototype.
The complete instructions to download/load libraries is available at: https://www.axure.com/support/reference/widget-libraries.
When it comes to using a custom widget from one of your loaded libraries, drag and drop it in the design area similar to the built-in widgets. If the widget includes variables or a custom style, the Import Wizard dialog would flag such dependencies.
Among such dependencies, you may notice there are certain incompatible styles that come along with the widget library being imported. You may choose to Cancel and import only the widgets or click the Finish button to import the entire package.
Once you drag and drop a widget into your wireframe, that particular instance is no longer associated with its original widget library. Thus, edits and changes made to widgets in the imported widget library are not applied to any of the instances of these widgets in your project file, even after you refresh the library. Rest assured, once imported, you can utilize the widgets in the imported library without worrying about the updates that take place in the same widget library as available online.
Using RPLIB
Using an Axure RP Library file is pretty straightforward. When you download a library, the icon for library file (.rplib) is clearly distinguished from the Axure RP prototype file (.rp). For instance, as seen in the following screenshot.
The mechanism for this to work — You can import the iOS Wireframe document in iOS Wireframe Demo.
This library can be used for multiple projects and updates in the library file will be available once you Refresh the library from the context menu. As highlighted earlier, this comes very handy when working on a team project and distributing the libraries in this fashion.
Axure RP — Exporting Prototype
Axure RP 8 supports collaboration with the feature − Team Projects. This feature is not only beneficial for the distributed teams but also for the single user. The benefit to the single user is the ability to create versioning on the work in progress.
Working with Team Projects
In the Team Projects scenario, each team member has a copy of the project on their computer. This project will be synced with a shared repository. This shared repository is connected to other members of the team.
After the course of a day’s work, each team member will create new elements, check out files, and generally edit the project. Check Out is a commonly used term for indicating the work in progress for a particular file.
The changes will not be reflected in the shared repository until the team member checks in all their checked out elements. The Manage Team Project console provides all team members with a real-time view of the availability status of the elements that are managed by the system.
This view provides the details of an element that is checked out by another team member.
Initiate a team project
For working with or creating a team project, head over to the Team menu. Click Team and then select Create Team Project from Current File. Following screen pops up.
Available options for hosting a team project are − using AxShare and SVN. We will discuss AxShare in the next section. SVN is the commonly used Version Controlling System, which provides a server to host your documents.
Follow the on-screen guidelines for creating a team project and then you will be able to start collaborating with a single Axure file across the team/use it for your own historical storage.
Axure Share
When it comes to showcasing your prototype, there are multiple options available as per the environment you are in. Most commonly used method to export your prototype is to use Axure Share (aka AxShare).
With Axure Share, the following collaboration capabilities are possible.
-
Prototypes can be hosted on Axure Share and shared with the involved team members/clients.
-
With the discussion/comments feature, you can get the on-the-go inputs on the prototype in the making.
Once you are ready with the prototype, you can upload the prototype to AxShare using Publish → Publish to Axure Share. Following dialog box will be displayed.
You must create an account at AxShare.com in order to progress ahead. If you already have an account, you can use the ‘Log In’ option to log in and upload your work to AxShare.
The uploaded data is in HTML, CSS, and JavaScript. Once uploaded, you are provided with a link, which you can provide to the intended stakeholders/team.
Axure — инструмент для создания интерактивных прототипов сайтов и мобильных приложений. Навыков работы с ним часто требуют работодатели, ищущие проектировщика интерфейсов или UX&UI-дизайнера. В России это почти что отраслевой стандарт. Axure 7 — последняя версия программы. Восьмая версия сейчас в бете.
В одной школе интернет-технологий (не упоминаю, чтобы не сочли за рекламу) с мая 2015 года я рассказываю начинающим дизайнерам об Axure 7. В течение 3 часов (минус небольшой перерыв) объясняю, как работают те возможности программы, которые нужны мне для большинства проектов. И закрепляю знания практикой.
Примерная структура занятия:
- Примеры прототипов;
- Виджеты, их настройка и расстановка по холсту с помощью сетки, направляющих и выравнивания;
- Мастера;
- Динамические панели;
- Создание интерактива (ивенты, экшены, кейсы, условия);
- Под конец: способы передачи прототипа заказчику, свойства страниц, стили.
Начинающим тяжело усвоить столько информации, но это базовые вещи для тех, кто с акшурой уже работает. Для улучшения учебного процесса (и чтобы не скучать, рассказывая одно и то же) я перевёл теоретическую часть в формат видео.
Урок 1. Вводная информация об Axure, создание структуры проекта
Урок 2. Обычные виджеты и их оформление
Урок 3. Виджеты форм
Урок 4. Сетки, направляющие и выравнивание виджетов
Урок 5. Мастера
Урок 6. Динамические панели и интерактив
Урок 7. Интерактив, последовательность действий, кейсы, условия
Урок 8. Ещё пример с условиями, организация прототипа, в котором есть интерактив, скроллирование к определённому виджету, открытие страницы в текущей вкладке
Урок 9. Генерация и демонстрация прототипа, свойства страницы, стили
Погружение в детали
Я рассказал об основных возможностях Axure, не погружаясь в детали, если эти знания не особо востребованы в моей работе. Далее — примеры уроков, которые помогут начать движение уже к продвинутому пользователю.
Запуск события при нажатии на Enter
Как выполнить любое действие по нажатию на кнопку ввода при заполнении формы (например, формы поиска). Посмотрев ролик, можно узнать про ивент «Нажатие на кнопку», про условие «Нажата определённая кнопка» и ещё про свойства виджетов форм.
Перемещение с 1-й страницы в определённое место 2-й
Как сделать так, чтобы пользователь нажал на ссылку на одной странице и при этом перешёл к определённому месту на второй странице. Посмотрев ролик, можно узнать про глобальные переменные.
Работа с условиями в Axure 8: If и Else If
Ролик записан в восьмой версии Axure, но эти приёмы верны и для текущей версии.
Прикрепляем к верхней части страницы укороченную версию шапки и фильтр для одного из блоков контента. Посмотрев ролик, можно узнать про нюансы в работе кейсов и условий, в частности, как переключить условия с Else If на If и зачем это может понадобиться.
Дополнительные материалы
- Раздел обучения на официальном сайте Axure: видео про основные возможности, текстовое описание всего остального. На английском.
- Официальный форум с ответами на вопросы типа «как сделать так, чтобы…». На английском.
- Неофициальная группа ВКонтакте с ответами на вопросы участников группы и видео-материалами. На русском.
- Канал проектировщика Егора Камелева на YouTube с обучающими видео. На русском.
Автор: Grav
Источник
Как в Uplab создают прототипы сайтов: принцип работы и обзор инструментов



Наталия Аникина
UX-специалист
В прошлом материале мы подробно рассказали, что представляет собой этап аналитики и проектирования сайтов в нашем агентстве. Сегодня хотим расширить тему: поделиться своими принципами работы и рассмотреть инструменты, с помощью которых создаем прототипы разных digital-продуктов.
Принцип работы UX-специалистов агентства
Определить, какие страницы предстоит спроектировать и утвердить с заказчиком, нам позволяет этап аналитики. После его проведения мы создаем прототипы только уникальных или сложных функциональных страниц. Если на сайте много типовых, то делаем один прототип такой страницы с максимальным набором возможных блоков. Кроме того, создаем отдельную страницу, на которой размещаем все повторно используемые элементы и блоки прототипа, описывая их назначение и правила использования. Как показывает практика, такое решение помогает нашим дизайнерам быстрее погрузиться в проект и оценить масштабы предстоящей работы.
Для разработки прототипов мы в Uplab используем программу Axure RP — мощный инструмент по созданию динамических страниц без использования кода. Несмотря на бум развития рынка инструментов прототипирования, аналогов ему по удобству и функционалу, на наш взгляд, пока что нет.
Не так давно версия Axure 9 вышла из беты. Мы уже успели реализовать в ней часть проектов и хотим поделиться, какие особенности и приятные новшества инструмента для себя отметили.
Axure 9 — главный инструмент прототипирования в Uplab
Рабочая область в Axure 9
Поскольку Axure в основном используют проектировщики интерфейсов, сначала посмотрим, как изменился интерфейс программы в новой версии.
Вот каким был интерфейс в Axure 8:
В Axure 9 он выглядит иначе:
Какие изменения сразу бросаются в глаза:
Добавлена темная тема интерфейса — дань трендам веб-дизайна последних лет. В настройках Preferences > General > Appearance можно выбрать светлый или темный режим по умолчанию или — отображение темы в зависимости от настроек темы ОС. Считаем, что темный режим реализован не совсем удачно (резкие контрасты). Например, в Sketch — выглядит аккуратнее.
Изменился цвет фона и стиль иконок. Иконки стали контурными, теперь они более точно передают смысл действий.
Более современно оформлены интерфейсные элементы.
Исчезли лишние рамки — стало больше свободного пространства.
Объединили панели с библиотеками и мастерами, страницы и контуры (слои). Панели можно перетаскивать, привязывая их ко вкладкам с другими панелями.
Настройка панели инструментов
Чтобы настроить верхнюю панель инструментов под себя, перейдите в меню View Toolbars — Customize Main Toolbar, после чего откроется окно с настройками:
Панель инструментов в Axure 9
Окно настройки панели инструментов
Теперь при создании страницы можно быстро выбрать одно из популярных устройств для прототипирования мобильных экранов:
Выбор размера страницы в Axure 9
Для добавления адаптивной версии кликните на ссылку Add Adaptive Views, добавьте страницу и задайте ей размеры в появившемся окне:
В восьмой версии библиотека состояла из png-иконок. Axure 9 радует большой библиотекой svg-иконок с сайта fontawesome.com. Svg-иконки, в отличие от png, не теряют качества при масштабировании. В новой версии появилась возможность добавить папку с изображениями — Add image folder.
Любую панель можно переместить в другое, более удобное место, перетаскивая имя и привязывая панель ко вкладкам:
Вы можете стилизовать виджеты на свой вкус. Например, задать цвет обводки у полей ввода, изменить отступы у радиокнопок или добавить им тень. Заданные стили будут применяться ко всем настроенным компонентам. Это поможет визуально улучшить прототип: все однородные элементы будут в одном стиле. Перейдите в меню программы: в раздел Project > Widget Style Manager.
Появилась возможность скопировать и вставить стиль виджета горячими клавишами Alt + Command + C / Alt + Command + V (Ctrl — на Windows).
Копирование и вставка стиля кнопки
Эти инструменты, привычные для графических редакторов, позволяют рисовать произвольные векторные фигуры. При помощи «Пера» вы создадите новые фигуры, задавая точки и кривые. «Точка» дает возможность произвольного изменения готовых фигур. Все созданные фигуры имеют векторный формат и расширение .svg:
Pen & Point на панели инструментов
Взгляните на пример создания фигуры с использованием пера:
Панель Outline отображает все элементы, созданные на странице. Они содержат графические обозначения, которые упрощают поиск нужного элемента. Кроме того, их можно отсортировать в удобном порядке.
Сортировка элементов на панели Outline
Настройка области выделения
В Axure 9 по умолчанию следующие настройки: если часть элемента попадает в область выделения, то выделяется весь элемент. Если хотите выделить только те элементы, которые полностью находятся в области, переключите режим выделения.
Инструменты настройки выделения элементов
Настройка выделения элементов
Расширенные настройки на панели Style теперь предоставляют нам больше контроля над оформлением прототипов. С помощью новых параметров стилей мы можем вставить в фигуру картинку.
Другой способ — скопировать изображение в браузере и вставить на страницу прототипа: Command (Ctrl) + V.
Позволяет быстро создать блок со скриншотом выбранной страницы.
Создание скриншота страницы
Используйте Snapshot вместе с Connector tool (горячая клавиша E) для создания карт переходов по страницам / экранам проекта:
Инструмент Connect (Соединитель)
Масштабирование рабочей области
Плавное масштабирование рабочей области — Command (Ctrl) + колесико мыши:
Масштабирование рабочей области
Приемы для упрощения работы в Axure 9
Для быстрой работы с основными виджетами появились горячие клавиши:
R — Rectangle (Прямоугольник)
Они действительно ускоряют процесс. Посмотрите, как это работает на практике:
Использование горячих клавиш
Инструменты Align помогают быстро создать равные отступы между объектами. Используйте горячие клавиши для ускорения работы:
Shift + Command + R — выравнивание по правому краю.
Shift + Command + С — выравнивание по центру.
Shift + Command + L — выравнивание по левому краю.
Shift +Command + T — выравнивание по верхнему краю.
Shift + Command + M — выравнивание по середине.
Shift + Command + B — выравнивание по нижнему краю.
Обратите внимание, как это удобно и просто:
Выравнивание объектов (Align)
Умные привязки и направляющие расстояния
Умные привязки есть во многих редакторах — теперь и в Axure. Они помогают видеть расстояния объектов и делать их равными. Посмотрите, как это работает:
Пропорциональное масштабирование
Чтобы задать одинаковую ширину и высоту, закрепите размеры, кликнув на символ замка. Изменить размер фигуры можно с помощью зажатой клавиши Shift.
Пропорциональное масштабирование фигуры
Автоширина и автовысота текста
Настройка автоширины и высоты
Автоширину и автовысоту текста можно задать прямо в рабочей области:
Клик по углам элемента включает сразу оба параметра.
Клик по верхней или нижней стороне включает автовысоту.
Клик по левой или правой стороне включает автоширину.
Автонастройка ширины и высоты на рабочей области
«Мастера» в Axure — компонент из группы элементов, который можно перенести на другую страницу. Его используют для создания повторяющихся элементов на страницах. Изменения, внесенные в «мастеров», автоматически применяются ко всем копиям компонента в прототипе. Все созданные «мастера» хранятся в панели Masters.
Мы часто применяем «мастера» для создания:
Карточек с контентом и связанных ссылок
Кликните правой клавишей мыши и выберите в меню действие Create Master — настройте виджет на свой вкус.
Чтобы показать взаимодействие, создайте из элементов динамическую панель и задайте ей действие через Interactions, нажав на кнопку New Interaction. Посмотрите, как это делается, на примере создания разворачивающегося вопроса-ответа:
Создание аккордеона вопрос–ответ
Виджетам можно добавлять подсказки (Tooltips), задавать значения символов (например, только буквы или только цифры). В новой версии Axure появилась возможность менять состояние при фокусе и другие полезные свойства.
Так создается выпадающий список:
Создание выпадающего списка
Стили виджетов при разных состояниях
Чтобы показать состояние кнопки, используйте расширенные стилевые настройки на панели Interactions:
Настройка разных состояний
Скрытие виджетов в рабочей области
Если на странице много динамических панелей, работать с ней в рабочей области становится неудобно. В этом случае виджеты можно скрыть через список:
Возможность задавать переменные и функции — наверное, главная отличительная черта Axure от остальных инструментов прототипирования. С их помощью можно максимально точно имитировать работу готового сайта или сервиса.
Переменные и функции позволяют:
Делать интерактивные формы.
Задавать и менять значения в виджетах или их свойства и положение на странице.
Сообщать действия с одной страницы, чтобы что-то менять на другой.
Изучите простой пример использования функций: при загрузке страницы мы задаем изображению ширину, равную ширине экрана пользователя:
Блок на всю ширину экрана
Используйте инструмент Notes, если нужно добавить заметку к странице или описать работу элемента.
Панель Notes (Панель Закладок)
Закладка в презентации прототипа
Еще несколько слов об обновлениях Axure 9
Важно отметить другие достоинства 9-ой версии Axure:
Обновилось мобильное приложение Axure Share — позволяет презентовать и хранить прототипы на мобильном устройстве.
Появилась возможность командной работы — отличная новость для отделов аналитики и проектирования.
В программе увеличилась скорость при работе над прототипами с большим количеством страниц.
Другие инструменты прототипирования
Figma
Figma — онлайн-сервис для разработки интерфейсов и прототипирования с возможностью организации совместной работы в режиме реального времени. Отлично подходит дизайнерам для перелинковки макетов и презентации их заказчику. Однако создавать что-то более сложное в Figma долго и неудобно: возникают трудности, когда требуется показать разные состояния кнопок или ссылок. Чтобы продемонстрировать каждое взаимодействие, приходится создавать отдельный фрейм и связывать его с основным.
Посмотрите на прототип, созданный нами в Figma:
Principle
Principle — инструмент для создания анимации. В нем можно показать плавные переходы и различные эффекты. Он интегрирован со Sketch и Figma. При внесении изменений в дизайн, они автоматически переносятся в Principle.
Пример анимации в Principle
Axure + Sketch
Для Sketch появился специальный плагин, который позволяет импортировать элементы и целые артборды в Axure. Это может быть полезно, когда нужно показать заказчикам динамику на готовых макетах. На наш взгляд, перелинковать все страницы в Axure проще и быстрее, чем в том же Invision или других инструментах. Кроме того, здесь можно показать сложные взаимодействия — актуально для проектирования различных сервисов.
Invision
Invision — инструмент для дизайнеров, который позволяет настраивать простые переходы между экранами, загружать макеты из Photoshop или Sketch. Из фишек — можно оставлять комментарии прямо в макетах, создавать с командой совместные мудборды.
У Invision есть дополнительные инструменты:
Invision Studio — для отрисовки макетов и создания анимации.
Напоследок несколько полезных ссылок по созданию прототипов и использованию Axure 9:
Читайте по теме
Подпишитесь на нашу рассылку
Мы отправляем полезные материалы, которые помогут вам в работе
Кейсы
UX
Аналитика
CJM
Front-end
Back-end
SEO
+
61
%
к органическому трафику на второй месяц
+
40
%
к плану продаж с нового сайта
Mydent24
Интернет-магазин стоматологического оборудования
UX
Аналитика
Front-end
Back-end
SEO
2
типа пользователей с разными ролевыми моделями
Ceramic Pro
Монобрендовый интернет-магазин для b2b и b2c клиентов
UX
Аналитика
Front-end
Back-end
SEO
4
награды в digital-конкурсах
Мосполитех
Лучший сайт образовательного учреждения 2020
UX
Аналитика
Front-end
Back-end
SEO
Топ
3
крупнейших железнодорожных перевозчиков страны
FESCO
Сервисный сайт крупнейшей частной логистической компании России
UX
Аналитика
Front-end
Back-end
SEO
Техподдержка
1
место в конкурсе PROBA Awards
KPMG
Сайт нишевого СМИ для эффективного контент-маркетинга
UX
Аналитика
Front-end
Back-end
SEO
№1
в производстве алюминия за пределами Китая
4
награды в digital-конкурсах
En+ Group
Корпоративный сайт мирового лидера в металлургии и энергетике
Услуги
Сайты и сервисы
Создаем удобные и эффективные сайты, которые нравятся пользователям и хорошо продвигаются в поисковых системах.
Дизайн
Сервисный дизайн на основе аналитики, метрик и пользовательского опыта — продуктовый подход для создания привлекательных и эффективных решений.
Аналитика
Изучаем бизнес клиента и его конкурентов, подбираем инструменты и способы продвижения.
SEO-продвижение
Увеличиваем органический трафик на сайте и снижаем затраты на привлечение клиентов.
Axure RP — это программа для создания интерактивных прототипов.
Для изучения Axure достаточно пройти 8 уроков на сайте UX Fox
Автор уроков, Ярослав Бирзул, перевёл официальный How To с разрешения компании Axure. Чтобы просмотреть материалы и начать делать первый прототип потребуется 1 день.
Разработка прототипа в программе Axure RP
1. Интерфейс программы Axure RP
Axure RP используют для создания интерактивных прототипов. В макетах совмещаются внешний вид и функциональность.
2. Страницы проекта, макеты страниц, виджеты
В Axure можно создавать многостраничные проекты. Все элементы интерфейса создаются с помощью виджетов.
Описанная блочная разметка :
- создание, систематизация и редактирование страниц проекта;
- добавление виджетов в макет страницы и настройка их внешнего вида;
- добавление примечаний к виджетам.
3. Свойства страниц
Свойства страницы :
- добавление примечаний к страницам;
- форматирование страниц;
- использование направляющих.
4. Мастер-панели (шаблоны)
В мастер-панелях помещают элементы интерфейса, которые многократно используются на страницах сайта.
Например, футер удобно поместить в мастер-панель и разместить её на нужных страницах. Достаточно внести
изменения в футер в мастер-панели, чтобы эти изменения появились в футере на всех страницах.
Мастера :
- назначение мастеров;
- создание, настройка и редактирование мастеров;
- добавление мастера в макет страницы.
5. Создание взаимодействия. Часть 1. Базовая динамика
В Axure RP можно создавать различные взаимодействия — от обычных гипертекстовых ссылок до логических операций и математических функций.
Базовая динамика :
- понятие взаимодействия в Axure RP: события, сценарии, действия;
- создание взаимодействий, редактор сценариев.
6. Создание взаимодействия. Часть 2. Динамические панели
Зачастую при создании взаимодействий нужно управлять сразу с группой виджетов. Для этого их объединяют в динамические панели.
Знакомство с динамическими панелями :
- назначение и возможности динамических панелей;
- понятие динамических панелей;
- создание и редактирование динамических панелей;
- управление динамическими панелями.
7. Создание взаимодействия. Часть 3. Условия, значения, переменные
8. Генерация интерактивных прототипов
Интерактивные прототипы :
- настройка и генерация интерактивных прототипов;
- предоставление доступа к прототипу.
Этих материалов достаточно для того, чтобы начать создавать прототипы.