Construct 2 – отличный выбор! Начнем создание Вашей первой HTML5 игры. Мы создадим демо-игру «Ghost Shooter». Попробуйте поиграть немного тут, чтобы понять нашу цель: игрок смотрит по направлению мыши, двигается с помощью клавиш стрелок и стреляет в монстров нажатием мышки. Вы узнаете все составляющие создания простой игры – от слоев до системы событий!
Примечание: пожалуйста, не задавайте вопросов в комментариях к этой теме! Вместо этого, зайдите на наш форум, чтобы получить наиболее лучший ответ на любые возникшие у Вас вопросы .
Альтернативные руководства
Существует другое руководство для новичка: Как сделать платформер , направленное на создание платформера, а не стрелялки с видом сверху. Вы можете начать с любого руководства, но мы настоятельно рекомендуем пройти оба, чтобы разобраться в создании обоих видов игры!
Также существует руководство, созданное Kyatric‘ом — Как создать «Астероид» клон меньше чем за 100 событий . Оно также содержит много необходимого, но уже для более продвинутого уровня.
Установка Construct 2
Если вы еще не установили программу, скачайте последнюю версию здесь. Construct 2 работает только под Windows, но игры, которые вы создадите, пойдут на любой системе — Mac, Linux или iPad. Construct 2 также можно установить на (аккаунтах ограниченной учётной записи?). Программа портативна, к примеру, Вы можете установить ее на флешке и взять с собой.
Начинаем создание игры
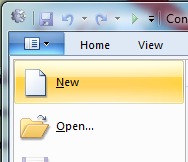
Теперь, когда вы установили программу Construct 2, запустите ее. Кликните кнопку File и нажмите на New.
В диалоговом окне New Project ничего изменять не надо. Просто кликните Create project. Construct 2 хранит проект в .capx файле. Сейчас перед Вами пустой layout (план) – окно, где вы создаете и располагаете объекты. Layout воспринимайте как уровень игры или экран меню. В других инструментах он мог называться room, scene или frame.
Расположение объектов
Тайловый фон
Первое, что мы создадим — повторяющиеся тайлы на заднем фоне. Объект Tiled Background может создать такой фон. В первую очередь возьмите текстуру фона – кликните по ней правой кнопкой мыши и сохраните на своем компьютере:
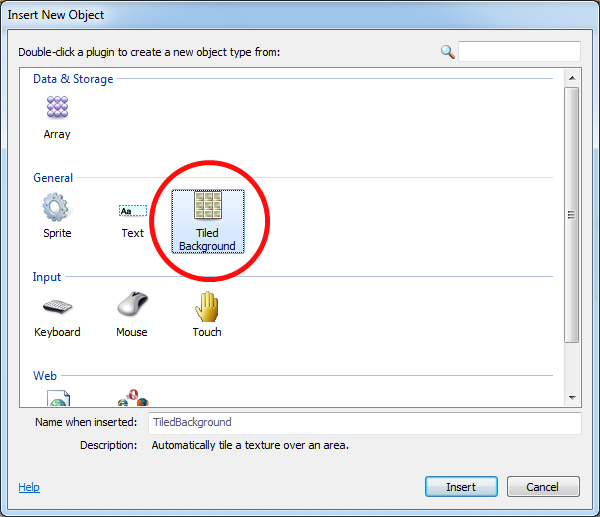
Теперь два раза кликните по плану, чтобы вставить новый объект. (Позже, если он полон, вы также можете кликнуть правой кнопкой мыши и выбрать Insert new object (Вставить новый объект). Когда появится диалоговое окно Insert new object, кликните два раза на объекте Tiled Background в Insert new object, чтобы вставить его.
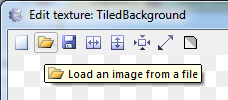
Появится перекрестие, указывающие, куда расположить объект. Кликните примерно посередине плана – откроется texture editor (редактор текстуры), который добавит текстуру тайлу. Давайте вставим изображение, которое вы сохрани ранее. Кликните на значок папки, чтобы загрузить текстуру с диска, найдите, куда вы скачали файл и выберите его.
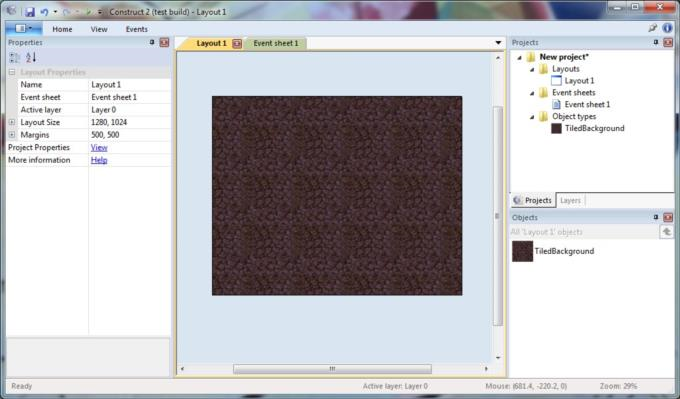
Закройте редактор текстуры, кликнув Х в верхнем правом углу. Если отобразится вопрос — убедитесь, что Вы сохранили объект! Теперь Вы должны увидеть свой объект фона на плане. Давайте изменим размер, чтобы покрыть весь план. Убедитесь, что объект выбран, потом Properties Bar (Панель свойств) слева должна показать все настройки для объекта, включая его размер и расположение. Установите расположение на 0, 0 (верхняя левая область плана), а размер на 1280, 1024 (размер плана).
Давайте рассмотрим нашу работу. Удерживайте Ctrl и крутите колесо мыши вниз, чтобы уменьшить масштаб либо несколько раз кликните view — zoom out. Вы также можете удерживать пробел или среднюю кнопку мыши, для перемещения по плану. Красиво, да? Ваш фон должен покрывать весь план:
Нажмите Ctr+O или кликните view — zoom до 100% , чтобы вернуться к виду 1:1.
(Если вы такой же нетерпеливый, как я, кликните по маленькой иконке ‘run’ в окне строка заголовка, и браузер покажет ваш экран! Отлично!)
Добро пожаловать в официальное руководство по Construct 3, переведенное на русский язык. Этот любительский перевод создан чтобы облегчить обучение новичкам в сфере создания игр.

Руководство начинается с описания интерфейса Construct и как выполнять основные задачи. Далее в руководстве представлен подробный справочник по всем плагинам и поведениям, включая объекты System.
Если вы столкнулись с проблемой, то в первую очередь проверьте руководство на наличие информации по вашему вопросу.
В интерфейсе движка также имеются ссылки на руководство в различных диалоговых окнах и меню, которые направляют вас к нужной странице руководства по данной теме.
Упорные пользователи могут захотеть прочитать руководство, чтобы узнать обо всех возможных функциях движка. В руководстве вы можете найти множество скрытых функций, о которых вы не знали ранее. Здесь же они полностью задокументированы.
Опечатки в руководстве по Construct 3
Если вы обнаружите ошибку или неточность в документации, то сообщите о проблеме в Construct 3 issue tracker. Приложите ссылку на соответствующую запись руководства с объяснением того, что по вашему мнению не правильно. Разработчик рассмотрит ваш запрос и при необходимости внесет обновление.
Лицензия Creative Commons
Руководство по Construct находится под лицензией Creative Commons BY-SA 3.0. Вы можете копировать, переиздавать, адаптировать, изменять или иным образом использовать материалы руководства. Главное условие — правильное указание источника.
Источник — Construct 3 Manual с официального сайта.
Дорогие друзья, рад вас всех приветствовать на открытии темы, посвященной полностью переведенному мануалу по Construct 2 на русский язык. Когда-то давно на форуме С3 я слегка проанонсировал выход русской версии руководств для обеих программ, но там в комментариях люди были настолько этим восхищены, что мне, дабы не огорчить многих с их завышенными ожиданиями, пришлось перенести дату публикации.
Переводом занимался не я, а божественный переводчик DeepL (не реклама). Описывать его не вижу смысла, если у вас появится желание с ним ознакомиться, то сделаете это самостоятельно. Текст после прогона не редактировал, могут быть косяки.
Надеюсь, все переведено точно и грамотно, чтобы всем понравилось и никто не остался не доволен. Кстати, о вашем удобстве. При создании этого перевода мне пришлось посетить все круги ада. Выражено это в некоторых вещах, начиная с того, что при конвертации форматов файла сбрасывались закладки, заканчивая тем, что приложения не желали сохранять файл. В любом случае, мне это понравилось, но хотелось бы услышать ваше мнение насчет перевода мануала С3, нужен ли он вам? Просто интересно.
Итак, оставляю переведенное руководство в трех форматах — doc, docx и PDF. Качайте, что хотите. Отличий они не имеют, это один файл, сохраненный сразу в нескольких форматах. Бонусом для тех, у кого файлы будут открываться прямо в браузере, что занимает много времени и многим не уперлось, я также выложу эти же файлы, сжатые в архив. Опубликовано все будет на Гугл Диске. Если у вас есть объективные причины, по которым ГД с вами не по пути, то при их предоставлении я также добавлю ссылки на Яндекс Диск.
Возможно, эта тема будет дополняться и редактироваться. Конечно, вы можете на это повлиять. Если вы считаете, что чего-то не хватает, то подумаю, что можно сделать.
Жду ваших отзывов!
Ссылочки:
Файлы:
doc —
https://docs.google.com/document/d/1g10 … ue&sd=true
docx —
https://docs.google.com/document/d/1sby … ue&sd=true
PDF —
https://drive.google.com/file/d/1n8YwhP … share_link
Файлы в архиве:
doc —
https://drive.google.com/file/d/1vcGojK … share_link
docx —
https://drive.google.com/file/d/1OGJYj- … share_link
PDF —
https://drive.google.com/file/d/1BZJdGb … share_link
Последний раз редактировалось Rexouer 03 фев 2023, 10:51, всего редактировалось 4 раз(а).
Интерфейс программы Construct очень гибок и разнообразен. С помощью него процесс создания игр становится простым и увлекательным. В этой статье вы узнаете про назначение всех имеющихся панелей и инструментов программы, а также узнаете как можно настроить интерфейс по своему усмотрению.
Содержание
- File menu (Файловое меню)
- Quick access toolbar (Панель быстрого доступа)
- Ribbon tabs (Вкладки главной панели команд)
- Ribbon (Главная панель команд)
- Window Buttons (Кнопки Окна)
- Window tabs (Вкладки окна)
- Properties bar (Панель свойств)
- Information panel (Информационная панель)
- Object bar (Панель объектов)
- Editor tabs (Вкладки редактора)
- Layout Editor (Редактор Уровня)
- Status bar (Панель состояния)
- Additional Tabs (Дополнительные Вкладки)
- Bars (Панели)
Введение
Эта статья рассказывает об устройстве и основных функциях интерфейса в программе Scirra Construct. Ниже на рис. 1 схематично изображен интерфейс Construct.
Рис. 1 — Схематичное изображение интерфейса программы Construct.
Интерфейс программы состоит из трех основных частей:
- В самом верху располагается Ribbon (Главная панель команд), со множеством кнопок и настроек.
- В центре расположен главный редактор, который называется Layout Editor (Редактор Уровня). Если в проекте присутствует множество уровней, то вы можете переключаться между ними, используя вкладки Window tabs (Вкладки окна). Также вы можете переключаться между редактором уровня и редактором событий с помощью Editor tabs (Вкладки редактора), которые расположены ниже под редактором.
- И панели, которые располагаются в левой и правой части окна интерфейса, такие как: Properties (Свойства), Object (Объект), Project (Проект), Layers (Слои), Animation (Анимация) и Resources (Ресурсы).
Панели
Панели могут быть реорганизованы на ваш вкус в ряде направлений:
- Нажмите и перетащите заголовок, чтобы прикрепить панель куда угодно, или оставьте ее «плавающей». На системе с несколькими мониторами, вы можете перенести плавающие панели на отдельный монитор, таким образом освободив пространство рабочего окна.
- Панели также могут быть пристыкованы к верху другой панели, тогда появятся вкладки для переключения между ними (таким образом организованы по-умолчанию три панели, находящиеся справа внизу окна интерфейса программы).
- Кликните на иконку кнопки рядом с крестиком (в заголовке панели), чтобы включить автоскрытие панели. Она появляется в виде вертикальной вкладки и выезжает, как только вы навели на нее курсор мыши. Это очень экономит рабочее пространство.
- Кликните на иконку с изображением крестика, чтобы спрятать панель. Вы можете открыть ее снова, используя вкладку Home (Главная) на главной панели команд.
1. File menu (Файловое меню)
Файловое меню располагается в левой верхней части окна интерфейса. Оно содержит следующие опции:
New (Новый) — при наведении открываются три дополнительные опции. Смотрите рис. 2.
Рис. 2 — New (Новый).
New application (Новое приложение) — создает новое приложение.
New Direct-X game (Новая Direct-Х игра) — создает новую игру.
New template/example (Новый шаблон/пример) — при нажатии на эту опцию откроется окно New Template (Новый шаблон), в котором вы можете выбрать заранее созданные примеры работ. Смотрите рис. 3.
Рис. 3 — New Template (Новый шаблон).
Далее в файловом меню содержатся следующие опции:
Open (Открыть) — открывает проводник, через который вы можете загрузить ранее сохраненный проект.
Save (Сохранить) — сохраняет текущий проект.
Save As (Сохранить Как) — открывает проводник, с помощью которого вы можете сохранить свой проект на жесткий диск.
Preferences (Настройки) — при нажатии на эту опцию откроется окно Preferences (Настройки). Смотрите рис. 4.
Рис. 4 — Preferences (Настройки).
Группа Auto save options (Опции автосохранения) содержит опцию Enable Auto Save (Включить автосохранение), а в поле для ввода текста вы можете указать, через какой интервал будет происходить автосохранение.
В группе Auto backup options (Опции резервного копирования) содержится две опции Auto backup saves (Автоматически копировать сохранения) и Auto backup auto saves (Автоматически копировать автосохранения), а в поле для ввода текста вы можете указать максимальное количество создаваемых копий (по достижению максимального количества копий — они пересохраняются с самого начала).
А в группе Theme (Тема) во всплывающем списке Interface theme (Тема интерфейса) вы можете выбрать внешний вид программы.
Примечание: после того, как вы внесли необходимые изменения в настройки, чтобы эти изменения вступили в силу — вам необходимо перезапустить программу.
2. Quick access toolbar (Панель быстрого доступа)
Quick access toolbar (Панель быстрого доступа) эта мини-панель всегда на экране, в ней находятся часто используемые команды для быстрого доступа. По умолчанию, это Save (Сохранить) и Preview (Предпросмотр). Нажмите на стрелочку в конце панели, чтобы:
- Настроить панель быстрого доступа (при выборе этой команды откроется окно, где вы сможете настроить панель быстрого доступа).
- Сбросить настройки панели быстрого доступа.
- Показать панель быстрого доступа внизу.
- Свернуть панель команд (автоматически спрячет панель, но сами вкладки оставит видимыми).
3. Ribbon tabs (Вкладки главной панели команд)
Ribbon tabs (Вкладки главной панели команд) — это вкладки, которые позволяют вам переключаться между различным набором команд главной панели. Также они автоматически меняются, в зависимости от того, где вы находитесь. Например, страница Events (События) автоматически выбирается, когда вы открываете Event Sheet Editor (Редактор событий).
4. Ribbon (Главная панель команд)
Ribbon (Главная панель команд) содержит различные команды, которые объединены в подгруппы. В первой вкладке Home (Главная) содержатся следующие подгруппы: Clipboard (Буфер обмена), Bars (Панели) и Online (Онлайн). Смотрите рис. 5.
Рис. 5 — Вкладка Home (Главная).
В группе Clipboard (Буфер обмена) располагаются следующие команды:
Undo (Отменить) — позволяет отменить предыдущую операцию (имеет бесконечный уровень отмены, вплоть до самого начала проекта).
Redo (Сделать вновь) — в случае отмены позволяет обратно повторить операцию.
Paste (Вставить) — вставляет событие, текст или объект из буфер обмена.
Copy (Копировать) — копирует событие, текст или объект в буфер обмена.
Cut (Вырезать) — вырезает событие, текст или объект и помещает в буфер обмена.
Delete (Удалить) — удаляет событие, текст или объект.
В группе Bars (Панели) располагаются следующие команды:
Layers (Слои) — включает/отключает панель слоев, которая располагается в правой части окна интерфейса.
Project (Проект) — включает/отключает панель ресурсов проекта, которая располагается в правой части окна интерфейса.
Properties (Свойства) — включает/отключает панель свойств, которая располагается в левой части окна интерфейса.
Animator (Анимация) — включает/отключает панель анимации, которая располагается в правой части окна интерфейса.
В группе Online (Онлайн) располагаются следующие команды:
Scirra.com — ссылка на официальный английский сайт разработчиков программы Construct.
Forum (Форум)— ссылка на официальный английский форум разработчиков программы Construct.
Report bug (Сообщить об ошибке) — сообщить разработчикам об ошибке в программе.
Help (Помощь) — ссылка на страницу с различной англоязычной документацией по программе Construct.
Check for updates (Проверить обновления) — позволяет скачать из интернета обновление для программы.
Следующая вкладка под названием Project (Проект) содержит подгруппы: Run (Запуск), Transitions (Переходы) и Families (Семьи). Смотрите рис. 6.
Рис. 6 — Вкладка Project (Проект).
В группе Clipboard (Буфер обмена) располагаются следующие команды:
Run all (Запустить всё) — запускает всю игру с первого уровня.
Run layout (Запустить уровень) — запускает текущий уровень, который открыт в Layout Editor (Редактор уровня).
Debug all (Устранить все неполадки) — запускает программу для отслеживания ошибок во всей игре, начиная с первого уровня. Смотрите рис. 7.
Рис. 7 — Runtime Debuger (Запуск отладчика).
Debug layout (Отладка уровня) — запускает программу для отслеживания ошибок в текущем уровне.
Export to EXE (Экспортировать в EXE) — при нажатии на эту опцию откроется окно Export Wizard (Мастер экспорта), в котором вы можете сохранить вашу игру в расширении .exe. Смотрите рис. 8. В итоге у вас получится самостоятельное приложение/игра, которая будет работать без установленной программы Construct.
Рис. 8 — Export Wizard (Мастер экспорта).
В группе Transitions (Переходы) располагается всего одна команда:
Add transition (Добавить переход) — при нажатии на эту опцию откроется список различных переходов между уровнями. Смотрите рис. 9. Выбрав один из переходов, он появится в панели свойств приложения, которая располагается в левой части окна интерфейса. Далее, через события, вы сможете управлять этими переходами.
Рис. 9 — Список переходов между уровнями.
В группе Families (Семьи) тоже располагается всего одна команда:
Manage Families (Управление семьями) — при нажатии на эту опцию откроется список семей, которые есть в сцене, и входящие в них объекты. Смотрите рис. 10. Через события можно управлять не только одним объектом, но и целыми семьями. Например, вы назначили всем врагам одну семью, а затем создали событие, которое управляет этой семьей — таким образом, событие будет распространяться на всех врагов, включенных в эту семью.
Рис. 10 — Family Manager (Менеджер семей).
Далее следует вкладка под названием Layout (Уровень), она содержит следующие под группы: Objects (Объекты), Tags (Метки), Grid (Сетка) и Selection (Выделение). Смотрите рис. 11.
Рис. 11 — Вкладка Layout (Уровень).
В группе Objects (Объекты) располагаются следующие команды:
Array paste (Вставить массив) — на данный момент эта опция еще не реализована.
Insert object (Вставить объект) — при нажатии на эту опцию откроется окно Insert new object (Вставить новый объект), в котором содержится список доступных объектов в программе Construct. Смотрите рис. 12.
Рис. 12 — Список объектов.
Add tag (Добавить метку) — на данный момент эта опция еще не реализована.
В группе Grid (Сетка) располагаются следующие команды:
Toggle grid (Переключить сетку) — включает/отключает сетку.
Edit grid (Редактировать сетку) — при нажатии на эту опцию откроется окно Grid settings (Настройки сетки), в котором вы можете задать размер сетки по горизонтали и по вертикали. Смотрите рис. 13.
Рис. 13 — Grid settings (Настройки сетки).
Snap-to moving (Передвижение с привязкой к сетке) — установите галочку, если хотите, чтобы объект автоматически примагничивался к опорным точкам сетки.
Snap-to resizing (Изменение размера с привязкой к сетке) — установите галочку, если хотите, чтобы при ручном масштабировании объекта его размер автоматически подгонялся под опорные точки сетки.
В группе Selection (выделение) располагаются следующие команды:
Select all (Выделить все) — выделяет все объекты в сцене.
Unselect all (Отменить выделение всего) — отменяет выделение.
Invert selection (Инвертировать выделение) — инвертирует выделение.
Далее следует вкладка под названием Objects (Объекты), она содержит следующие под группы: Order (Порядок), Behaviors (Поведения), Effects (Эффекты) и Information (Информация). Смотрите рис. 14.
Рис. 14 — Вкладка Objects (Объекты).
В группе Order (Порядок) располагаются следующие команды:
Move Forward (Двигать вперед) — перемещает объект на одну позицию вперед по оси Z (исключительно на текущем слое).
Move Backward (Двигать назад) — перемещает объект на одну позицию назад по оси Z (исключительно на текущем слое).
Bring To Front (На передний план) — перемещает объект по оси Z таким образом, что он оказывается впереди всех других объектов на данном слое.
Send To Back (На задний план) — перемещает объект по оси Z таким образом, что он оказывается позади всех других объектов на данном слое.
В группе Behaviors (Поведения) располагаются следующие команды:
Add behavior (Добавить поведение) — если в редакторе уровня вы выделите объект и нажмете на эту опцию — откроется окно New Behavior (Новое Поведение), в котором вы можете назначить поведение для данного объекта. Смотрите рис. 15.
Рис. 15 — New Behavior (Новое Поведение).
Remove all behaviors (Удалить все поведения) — данная опция удаляет все поведения выделенного вами объекта.
В группе Effects (Эффекты) располагаются следующие команды:
Add effect (Добавить эффект) — если в редакторе уровня вы выделите объект и нажмете на эту опцию, то откроется новое окно New Effect (Новый Эффект), в котором вы можете применить эффект для выбранного объекта. Смотрите рис. 16.
Рис. 16 — New Effect (Новый Эффект).
Remove all effects (Удалить все эффекты) — данная опция удаляет все эффекты выделенного вами объекта.
В группе Information (Информация) располагается всего одна команда:
Information (Информация) — если в редакторе уровня вы выделите объект и нажмете на эту опцию, то откроется новое окно Object information (Информация об объекте) в котором вы можете посмотреть подробную информацию по данному объекту. Смотрите рис. 17.
Рис. 17 — Object information (Информация об объекте).
И последняя вкладка под названием Events (События), которая содержит следующие под группы: Structure (Структура), Comments (Комментарии), View (Вид) и Bookmarks (Закладки). Смотрите рис. 18.
Рис. 18 — Вкладка Events (События).
В группе Structure (Структура) располагаются следующие команды:
Add event (Добавить событие) — добавляет новое событие.
Add sub-event (Добавить под-событие) — добавляет под-событие.
Add condition (Добавить действие) — добавляет новое действие.
Add group (Добавить группу) — добавляет новую группу.
Toggle event (Переключить событие) — выключает/включает текущее событие.
Find & Replace (Найти & Заменить) — при нажатии на эту опцию откроется окно Find and Replace (Найти и Заменить), в котором вы можете найти и заменить созданные вами события. Смотрите рис. 19.
Рис. 19 — Find and Replace (Найти и Заменить).
В группе Comments (Комментарии) расположена всего одна команда:
Add comment (Добавить комментарий) — добавляет комментарий. Это очень полезная опция, особенно, когда вы делаете игру с большим количеством событий.
В группе View (Вид) располагаются следующие команды:
Chronological (Хронологический) — если вы включите эту опцию, события в сцене будут отображаться в виде иконок для каждого условия и действия. Смотрите рис. 20.
Рис. 20 — Хронологический порядок отображения событий.
List (Список) — если вы включите эту опцию, события в вашей сцене будут отображаться в виде списка с подробным описанием условия и действия. Смотрите рис. 21.
Рис. 21 — Отображение событий в виде подробного списка.
В группе Bookmarks (Закладки) располагаются следующие команды:
Bookmark (Закладка) — добавляет к событию маркер, с помощью которого его потом можно быстро найти.
Remove bookmarks (Удалить закладку) — удаляет маркер на выделенном событии.
Next bookmarks (Следующая закладка) — перейти к следующему маркеру.
Previous bookmark (Предыдущая закладка) — вернутся к предыдущему маркеру.
5. Window Buttons (Кнопки Окна)
На панели Window Buttons (Кнопки Окна), которая расположена в правой части окна интерфейса, имеются стандартные кнопки управлением окном (свернуть, свернуть в окно и закрыть). Также здесь есть еще одна дополнительная кнопка, нажав на которую откроется окно About (О программе), где вы можете получить информацию о текущей версии вашей программы и узнать имена разработчиков Construct.
Смотрите рис. 22.
Рис. 22 — About (О программе).
6. Window tabs (Вкладки окна)
Window tabs (Вкладки окна) позволяют вам переключаться между уровнями в игре. Если вы случайно закрыли вкладку, вы можете снова ее открыть, зайдя во вкладку Project (Проект) и далее в ресурсах, в папке Layouts (Уровни) кликнув 2 раза левой кнопкой мыши по названию уровня.
7. Properties bar (Панель свойств)
Properties bar (Панель свойств) располагается в левой части окна интерфейса программы и содержит свойства выбранного вами объекта, уровня, слоя, анимации и т.д. Большинство настроек в Construct осуществляются с помощью данной панели.
Список основных свойств, которые могут быть на панели.
- Свойства приложения.
- Свойства уровня.
- Свойства слоя.
- Свойства объекта.
- Свойства анимации.
Теперь давайте рассмотрим каждый пункт по отдельности, за исключением свойств объекта и анимации. Так как все объекты имеют разные свойства, о них мы подробно расскажем в статьях, посвященных каждому отдельному объекту, а что касается свойств анимации, то о них речь пойдет чуть ниже, в соответствующей главе.
Common Properties (Общие свойства)
Общие свойства — это категория свойств, которые имеют все объекты; находится на Properties Bar (панели свойств). Внизу вкладки находится небольшое пространство, где при выделении определенной опции показывается небольшая информация о ней. Некоторые объекты, которые просто добавляются в сцену, и не располагаются нигде на Layout (уровне) (например, такие как XAudio2, клавиатура и т.д.) не имеют позиции и размера.
Name (имя) — имя объекта. Это то, к чему Construct будет обращаться в редакторе событий (Event Sheet Editor). Например, если вам нужна X координата вашего объекта, вы сможете получить ее, используя выражение ObjectName.X. Имя объекта может состоять только из букв и цифр — пробелы и другие знаки не допускаются.
X — горизонтальная позиция вашего спрайта, в пикселях. Она определяется расстоянием от центра объекта (hotspot) до левого края текущего уровня.
Y — вертикальная позиция вашего спрайта, в пикселях. Она определяется расстоянием от центра объекта (hotspot) до верхнего края текущего уровня.
Width (ширина) — Горизонтальный размер вашего объекта, в пикселях.
Height (высота) — вертикальный размер вашего объекта, в пикселях.
Angle (угол) — угол вашего объекта, в градусах. Только объекты, которые могут поворачиваться, имеют данную опцию.
Opacity (прозрачность) — задает прозрачность объекта. 100% — объект непрозрачный, 0% — объект полностью прозрачный.
Filter (фильтр) — перекрашивает объект в другой цвет. Если утановлен Белый цвет (WebWhite), то объект не перекрашивается, а имеет свой изначальный цвет.
Destroy when (уничтожить когда) — используется для совместимости с различными версиями пиксельных шейдеров. Выбор одного из вариантов в раскрывающемся меню позволит работать вашему спрайту только под определенной версией пиксельных шейдеров. Обычно это необходимо, если спрайт используется в сочетании с какими-либо шэйдерными эффектами.
Icon (значок) — большая иконка, которая отображается в редакторе событий (event sheet editor). Вы можете редактировать изображение иконки, как вам угодно. Изменение иконки не затрагивает внешний вид самого объекта.
Small Icon (маленький значок) — маленькая иконка, которая отображается в редакторе событий. Вы можете редактировать отображение иконки, как вам угодно. Изменение иконки не затрагивает внешний вид самого объекта.
Global (глобальный) — выбор этой опции делает ваш объект глобальным. Глобальные объекты не уничтожаются, когда заканчивается уровень, и доступны в редакторе событий.
Show in editors (показывать в редакторах) — если вы снимите эту галочку, то ваш объект не появится в редакторе событий. Полезно использовать эту опцию для декораций и редко используемых объектов, чтобы они не мешались в списке объектов.
Category (категория) — введите категорию объекта, чтобы была возможность сортировать объекты по категориям в редакторе событий (Event Sheet Editor).
Примечания
Z Order (порядок по Z оси) не указан в свойствах, но он есть и доступен во вкладке Layers (слои), если вы выберете в списке Z Order (порядок по Z). Его можно изменить, если кликнуть на объекте правой кнопкой мыши и выбрать из различных опций в подменю Order (порядок). Z Order затрагивается слоем, на котором находится объект, — объекты на верхних слоях всегда будут на первом плане, и наоборот, независимо от того, что вы выбрали в подменю Order (порядок).
Также помните, что вы можете отразить и отвернуть (mirror & flip) любой объект на уровне вручную, просто введя отрицательные (с минусом) параметры высоты и ширины. Это одна из скрытых функций Construct. Если вы хотите отразить объект автоматически (с помощью угла), вы можете легко изменить его угол в Angle Properties (свойства угла) на панели Properties Bar (панель свойств). Не забывайте, что не все объекты имеют данную опцию.
Общие свойства поведений
Когда выбран объект, вы можете добавить к нему поведение в категории Behaviors (поведение) на панели Properties Bar (панель свойств). Большинство поведений можно активировать/деактивировать с помощью действий в редакторе событий.
Вы можете добавлять несколько поведений на один объект, но не все объекты могут иметь все поведения.
Где возможно, поведения используют тэги анимации (tagged animations), и автоматически анимируют объекты.
В событиях
Большинство поведений имеют свои условия, действия и выражения. Они появляются в специальной вкладке в помощнике событий (Event Wizard) после того, как вы выбрали объект. Доступ к выражениям поведений производится таким же путем, как и к остальным объектам, и используя такой же синтаксис (то есть построение выражения) — Object[имя_поведения].Expression
Все поведения имеют следующие свойства:
Remove (Удалить) — удаляет поведение у объекта.
Name (Имя) — имя поведения. Оно используется в выражениях поведения, в форме Object[имя].Expression.
Add (Добавить) — добавляет новое поведение к объекту.
Вы можете назначить много поведений на один объект. Например, 8-direction movement (движение по 8-направлениям) можно сочетать с поведением Wrap (зацикливать), тогда вы создадите контролируемое стрелками движение, которое зациклит объект на уровне (т.е. будет выводить его с противоположной стороны, когда вы будете заезжать за экран).
Вы можете включать/выключать отдельные поведения действием Set activated (включить).
Application Properties (Свойства приложения)
Вы можете перейти к свойствам приложения, кликнув на названии приложения на панели Project (Проект) или по надписи Properties (Свойства), которая находится в свойствах уровня, напротив опции Application (Приложение).
Во вкладке Information Properties (Информационные Свойства) содержатся следующие опции:
Creator (Создатель) — здесь вы можете написать свое имя в качестве создателя игры или приложения.
Name (Имя) — здесь вы можете написать имя своей игры или приложения.
Во вкладке Window Properties (Свойства окна) содержатся следующие опции:
Menu (Меню) — в данный момент эта опция еще не реализована (вы можете создать меню используя стандартные функции программы).
Caption (Заголовок) — показывает панель заголовка и границу окна при запуске приложения.
Resizing (Изменение размеров) — включает возможность менять размер окна приложения. В открывающимся списке имеются следующие режимы:
- Disabled (Выключено) — граница не может менять размер.
- Show more window content (Показать больше содержимого окна) — видимая область уровня меняется, чтобы соответствовать размеру окна.
- Stretch window content (Растянуть содержимое) — содержимое уровня отображается на экране в оригинальном размере, а потом растягивается под новый размер окна.
Minimize box (Свернуть окно) — включает кнопку свертывания окна приложения на панели заголовка окна.
Maximize box (Развернуть окно) — включает кнопку развертывания окна приложения на панели заголовка окна. Когда приложение развернуто, изменение размеров окна определяется опцией Resizing (Изменение размера) — если стоит Disabled (Выключено), то используется режим Stretch (Растягивание).
Window Width (Ширина Окна) — горизонтальный размер игрового окна (это же разрешение экрана, будет использоваться в режиме Fullscreen (Полноэкранном)).
Window Height (Высота окна) — вертикальный размер игрового окна (это же разрешение экрана, будет использоваться в режиме Fullscreen (Полноэкранном)).
Во вкладке Runtime properties (Опции запуска) содержатся следующие опции:
Enable scripting (Включить сценарии) — если эта опция включена, вы можете использовать функциональность скриптов Python в Construct. Экспортируемые "exe" файлы должны содержать "Python25.dll". Смотрите Python scripting для большей информации.
Framerate mode (Режим частоты кадров) — определяет частоту кадров игры. В открывающемся списке имеются следующие режимы:
- V-Synced (Вертикальная синхронизация) — экран обновляется синхронно с частотой обновления монитора. Самое лучшее качество и гладкое отображение. Рекомендуется использовать именно этот режим для создания игр.
В продолжении темы читайте статью про TimeDelta. - Unlimited (Безлимитный) — экран обновляется так быстро, как может, безо всяких задержек. Предназначен для тестирования производительности вашей игры.
- Fixed (Фиксированный) — используйте опцию FPS (Количество кадров в секунду), чтобы вручную задать фиксированную частоту кадров. В этом режиме вертикальная синхронизация отсутствует, поэтому на картинке могут быть разрывы и она будет более низкого качества.
FPS (Количество кадров в секунду) — задает фиксированное количество кадров (работает только при включенном режиме Fixed (фиксированный) в опции Framerate mode (Режим частоты кадров)).
FPS in caption (FPS в заголовке) — показывает частоту кадров в заголовке окна для удобства тестирования производительности.
Fullscreen (Полный экран) — если данная опция включена, то ваша игра будет запускаться на весь экран. Если размер окна приложения не соответствует разрешению монитора — игра изменит разрешение экрана на время игры.
Runtime (Запуск) — выберите один из двух режимов в котором будет запускаться ваше приложение:
- Direct-X 9 — поддерживается аппаратное ускорение отображения и пиксельные шейдеры. Используйте этот режим для создания игр.
- Application (Приложение) — в этом режиме Direct-X 9 не поддерживается и приложение грузится гораздо быстрее, поэтому рекомендуется использовать этот режим для создания программ.
Load Textures (Загружать Текстуры) — выберите один из режимов загрузки текстуры в VRAM:
- On application start (При запуске приложения) — в этом режиме все текстуры, находящиеся на всех уровнях игры, будут сразу загружены в VRAM.
- Per Layout (По уровню) — в этом режиме загрузка текстур в VRAM осуществляется по отдельности для каждого уровня (в момент перехода). Это может повысить производительность вашей игры, так как загрузка текстуры для новых объектов будет происходит исключительно при переходе на новый уровень.
Sampling (Сэмплинг) — выберите, в каком режиме должна отображаться графика при вращении и растяжении:
- Point (Точка) — низкое качество, но быстрое отображение, которое может появляться попиксельно. Рекомендуется использовать для создания игр в ретро стиле.
- Linear (Линейный) — гладкое отображение графики для более качественных вращений и растяжений. Рекомендуется использовать для создания современных игр.
Text rendering (Отображение текста) — выберите режим, в котором будет отображаться текст во время игры:
- Aliased (Резкий) — текст выводится с резкими (зубчатыми) краями.
- Antialiased (Сглаженный) — текст выводится со сглаженными краями.
- Cleartype — начиная от Windows XP и выше, в этом режиме текст будет выводится со сглаживанием Cleartype, это обеспечивает лучшее качество изображения для шрифтов большого размера.
Multisampling (Мультисэмплинг) — с помощью этой опции вы можете выбрать качество сглаживания ступенчатых линий на изображении. В списке имеются следующие режимы:
- Off (Выключено) — сглаживание ступенчатых линий отсутствует.
- 2x, 4x и 8x — степень сглаживания ступенчатых линий (максимально 8x).
Далее следует под-вкладка Advanced (Расширенные), в которой содержатся следующие опции:
Minimum FPS (Минимальный FPS) — если частота кадров падает ниже этого значения, TimeDelta не будет увеличиваться дальше. Это предотвращает прыжки объектов на большие расстояния при очень низкой частоте кадров.
Override TimeDelta (Перекрыть TimeDelta) — перекрывает значение, получаемое системным выражением TimeDelta, чтобы всегда выдавать одно и то же значение. Тем не менее, игра теряет способность адаптироваться к различной частоте кадров. Это также затрагивает все встроенные поведения. Смотрите TimeDelta.
Timer FPS (Таймер FPS) — если Override TimeDelta (Перекрыть TimeDelta) включено, это частота кадров для имитации возвращения TimeDelta. Например, если вы введете значение 60, тогда TimeDelta вернет 1/60 = 0.01666…
Во вкладке Effects (Эффекты) содержатся следующие опции:
Shader version (Версия пиксельных шейдеров) — в данной опции пишется поддерживаемая вашим компьютером версия пиксель шейдеров, например, PS 2.0. Смотрите Pixel shaders для более подробной информации о версиях.
Run without PS (Запустить без пиксельных шейдеров) — позволяет запускать игру с выключенными эффектами, если у вас вдруг не поддерживается нужная версия пиксельных шейдеров.
Simulate shader (Имитация шейдеров) — позволяет проверить, как отображается ваша игра на компьютере с более низкой версией пиксельных шейдеров.
Motion Blur (Размытие движения) — включает глобальный эффект размытия движения на все подвижные объекты с помощью временного смазывания. Смотрите Motion blur для большей информации.
- Off (Выключено) — эффект размытия движения отсутствует.
- 2x, 3x, 4x, 5x, 6x, 7x, 8x, 9x, 10x, 15x и 20x — степень размытия движения (рекомендуется не ставить больше 5x).
Во вкладке Transitions (Переходы) содержится всего одна опция:
Add transition (Добавить переход) — при нажатии на Add/Edit (Добавить/Редактировать) откроется новое окно, в котором вы можете выбрать один из переходов для вашего уровня (аналогично опции Add transition (Добавить переход) на главной панели команд). Смотрите рис. 9.
Во вкладке Grouping (Группирование) содержатся следующие опции:
Edit Attributes (Редактировать атрибуты) — при нажатии на Add/Edit (Добавить/Редактировать) откроется окно Attributes Manager (Менеджер Атрибутов), где вы можете добавить свои собственные атрибуты. Смотрите рис. 23.
Рис. 23 — Attributes Manager (Менеджер Атрибутов).
Edit Families (Редактировать семьи) — при нажатии на Add/Edit (Добавить/Редактировать) откроется окно Families editor (Редактор семей), где вы можете добавить свои собственные семьи.
Рис. 24 — Families editor (Редактор семей).
Manage Families (Управление семьями) — при нажатии на Add/Edit (Добавить/Редактировать) откроется окно Family Manager (Менеджер семей) (аналогично опции Families (Семьи) на главной панели команд). Смотрите рис. 10.
Во вкладке Controls (Управление) содержатся следующие опции:
Move left (P1) (Движение Влево (Игрок 1)) — в активном списке выберите клавишу для движения объекта влево.
Move Right (P1) (Движение Вправо (Игрок 1)) — в активном списке выберите клавишу для движения объекта вправо.
Move Up (P1) (Движение Вверх (Игрок 1)) — в активном списке выберите клавишу для движения объекта вверх.
Move Down (P1) (Движение Вниз (Игрок 1)) — в активном списке выберите клавишу для движения объекта вниз.
Jump (P1) (Прыжок (Игрок 1)) — в активном списке выберите клавишу для прыжка.
Steer Left (P1) (Направление Влево (Игрок 1)) — в активном списке выберите клавишу для направления объекта влево.
Steer Right (P1) (Направление Вправо (Игрок 1)) — в активном списке выберите клавишу для направления объекта вправо.
Accelerate (P1) (Ускорение (Игрок 1)) — в активном списке выберите клавишу для ускорения объекта.
Brace (P1) (Тормоз (Игрок 1)) — в активном списке выберите клавишу для торможения объекта.
Примечание: данные клавиши управления используются по умолчанию для следующих поведений: 8 Direction (8 направления), Car (Машина), Grid Movement (Движение по сетке) и Platform (Платформер). По умолчанию всегда выбран Player 1 (Игрок 1).
Manage Controls (Менеджер Управления) — при нажатии на Open (Открыть) откроется окно Manage controls (Менеджер управления), в котором вы можете добавить свои клавиши управления и назначить другого игрока. Смотрите рис. 25.
Рис. 25 — Manage controls (Менеджер управления).
Мы рассмотрели свойства приложения, далее переходим к следующему пункту:
Layout Properties (Свойства уровня)
Свойства уровня можно посмотреть, выбрав Layout (Уровень) на панели проекта или кликнув на пустое (по умолчанию белое) пространство в Layout Editor (Редактор уровня).
Во вкладке Layout Properties (Свойства уровня) содержатся следующие опции:
Name (имя) — здесь вы можете вписать имя вашего уровня, которое также показывается на панели Project (Проект).
Width (Ширина) — задайте ширину уровня в пикселях, таким образом вы увидите, что белое поле в Layout Editor (Редакторе уровня) станет шире или сожмется. Изменение размеров в большую сторону никак не влияет на потребление ресурсов системы, поэтому вы можете выбрать любую ширину уровня, которая вам нужна.
Height (Высота) — задайте высоту уровня в пикселях, таким образом вы увидите, что белое поле в Layout Editor (Редакторе уровня) станет выше или ниже. Изменение размеров в большую сторону никак не влияет на потребление ресурсов системы, поэтому вы можете выбрать любую высоту уровня, которая вам нужна.
Application background (Фон приложения) — включите эту опцию, если хотите, чтобы фон игнорировал цвет самого уровня и заливался цветом фона Windows в соответствии с темой пользователя. Таким образом ваше окно будет выглядеть так же, как и приложение. Эта опция по умолчанию включается при запуске приложения.
Layout colour (Цвет уровня) — задает фоновый цвет уровня, при условии, что опция Application background (Фон приложения) выключена.
Unbounded scrolling (Неограниченная прокрутка) — по умолчанию, прокрутка ограничивается шириной/высотой уровня. Если вы включите неограниченную прокрутку, то никаких лимитов на прокрутку налагаться не будет, и вы, например, можете перейти к отрицательным X/Y координатам.
Event Sheet (Список событий) — здесь отображается имя списка событий, принадлежащего данному уровню. Если у вас больше одного уровня, вы можете выбрать здесь список событий от другого уровня — в таком случае на вашем текущем уровне будут использоваться события, принадлежащие другому уровню.
Application Properties (Свойства приложения) — кликните по надписи Properties (Свойства) для того, чтобы переключится в Application Properties (Свойства Приложения).
Мы рассмотрели свойства уровня, переходим к заключительному пункту.
Layer Properties (Свойства слоя)
Чтобы увидеть свойства слоя, кликните на любом слое во вкладке Layers (Слои).
Во вкладке Layer Properties (Свойства слоя) содержатся следующие опции:
Title (Название) — здесь вы можете задать имя слоя.
Type (Тип) — на данный момент эта опция еще не реализована.
Во вкладке Display (Отображение) содержатся следующие опции:
Show layer (Показать слой) — установите/снимите галочку, если хотите, чтобы слой отображался/скрывался в игре.
Transparent (Прозрачный) — установите галочку, если хотите задать слою прозрачный фон.
3D layering (3D расслоение) — установите галочку, если на данном слое предполагается использовать 3d объекты.
Background (Фон) — в этой опции вы можете задать цвет для заднего фона (при условии, что вы не установили галочку в опции Transparent (Прозрачный)).
Scroll X (Прокрутка по оси X) — позволяет вам прокручивать слой по оси X, независимо от других слоев.
Scroll Y (Прокрутка по оси Y) — позволяет вам прокручивать слой по оси Y, независимо от других слоев.
Scroll X rate (Скорость прокрутки по оси X) — здесь вы можете задать, как быстро будет прокручивается слой по оси X относительно общей прокрутки экрана.
Scroll Y rate (Скорость прокрутки по оси Y) — здесь вы можете задать, как быстро будет прокручивается слой по оси Y относительно общей прокрутки экрана.
Примечание: используйте опции Scroll X rate (Скорость X прокрутки) и Scroll Y rate (Скорость Y прокрутки) для создания эффекта параллакс. Пример 1 — в платформенной игре можно создать отдельный слой на заднем плане и в опции Scroll X rate (Скорость X прокрутки) установить значение 50%. Далее расставить на нем декорации (например, деревья) и, когда вы запустите игру и попробуете побегать по уровню, то деревья будут как бы плыть на заднем плане.
Пример 2 — если установить скорость прокрутки 0 по оси X и Y, то объекты на этом слое всегда будут находиться на одном месте и не прокручиваться, что подходит, например, для создания интерфейса в игре.
Zoom X (Масштабирование по оси X) — здесь вы можете задать масштаб выбранного вами слоя по оси X.
Zoom Y (Масштабирование по оси Y) — здесь вы можете задать масштаб выбранного вами слоя по оси Y.
Примечание: вы можете устанавливать как одинаковые, так и разные значения по осям X и Y. Например, если установить значение 200%, то масштаб слоя станет в два раза больше, а если 50% — наполовину меньше.
Zoom X rate (Скорость масштабирования по X) — здесь вы можете задать скорость масштабирования выбранного вами слоя по оси X.
Zoom Y rate (Скорость масштабирования по Y) — здесь вы можете задать скорость масштабирования выбранного вами слоя по оси Y.
Opacity (Прозрачность) — здесь вы можете задать степень прозрачности слоя (100% — нормальный, 0% — полностью прозрачный).
Filter (Фильтр) — цветной фильтр, который накладывается на слой. Белый цвет, установленный по-умолчанию, не искажает цвета.
Force own texture (Навязать собственную текстуру) — показывает слой на собственной текстуре. Это приводит к изменению работы эффектов — слой рисуется на своей собственной текстуре, не содержащей заднего фона, поэтому эффекты смешивания будут рендерится с цветом заднего фона. Однако данная опция требует сделать рабочим эффект Erase (Стереть).
Sampling (Сэмплинг) — аналогична опции Sampling в Application properties (свойствах приложения) с одной лишь разницей, в данном случае режим отображения графики при вращении и растяжении — можно назначить каждому слою индивидуально. По-умолчанию выбран режим use Application settings (использовать настройки Приложения) поэтому слой отображается согласно выбранному режиму в свойствах приложения.
Во вкладке Inheritance (Наследование) содержится всего одна опция:
Inheritance Layer (Наследовать слой) — если в поле для ввода текста вписать имя другого слоя, то Construct попытается найти слой с таким именем и показать его содержимое на текущем слое. Это также работает между разными уровнями, поэтому вы можете показывать содержимое слоя другого уровня без необходимости копировать объекты.
Во вкладке Effects (Эффекты) тоже содержится всего одна опция:
Add layer effects (Добавить эффект слоя) — при нажатии на Add (Добавить) откроется окно, в котором вы можете выбрать эффект для текущего слоя. Смотрите рис. 16. Для больше информации читайте Effects.
8. Information panel (Информационная панель)
Информационная панель является продолжением панели Properties bar (Панель свойств). В ней отображается описание выбранного элемента на самой панели свойств. Это бывает полезно для настройки свойств, с которыми вы еще не знакомы.
9. Object bar (Панель объектов)
Object bar (Панель объектов) содержит все объекты присутствующие на данном уровне. Если перетащить объект из этой панели в окно Layout Editor (Редактор Уровня), то автоматически создастся его копия Instance.
10. Editor tabs (Вкладки редактора)
Editor tabs (Вкладки редактора) располагаются чуть ниже по центру и позволяют переключатся между Layout Editor (Редактор Уровня) и Event Sheet Editor (Редактор Событий).
11. Layout Editor (Редактор Уровня)
В самом центре окна интерфейса располагается Layout Editor (Редактор Уровня). Он напоминает универсальную среду для редактирования, WYSIWYG редактор. Добавленные объекты можно перетаскивать, нажав и удерживая левую кнопку мыши, затем переместив курсор нужное место и отпустив. Изменение размера можно сделать через специальные маркеры (см. на рисунок вверху), которые окружают объект, если он выбран. Щелчок правой кнопкой мыши на объекте показывает общие задачи, которые можно сделать в редакторе уровня: выравнивание объектов, распространение объектов одинаково по всей области, группировка объектов, добавление поведений, эффектов, упорядочивание объектов (по оси Z), изменение размеров объектов и стандартные операции с буфером обмена — вырезать, скопировать и вставить. В этом окне происходит сборка каждого уровня для вашей игры.
Вставка объектов
Есть несколько способов вставить новый объект. Первый — с помощью кнопки Insert object (Вставить объект), которая располагается на главной панели команд, второй — в самом редакторе, на белом поле нажать правую кнопку мыши и в открывшемся списке команд выбрать команду Insert an object (Вставить объект).
Навигация по редактору уровня
Для масштабирования окна зажмите клавишу Control и прокручивайте колесико мыши. Для передвижения по полю вы можете использовать как полосы прокрутки справа и снизу, так и зажать среднюю кнопку мыши, чтобы прокрутить уровень.
12. Status bar (Панель состояния)
Status bar (Панель состояния) располагается под редактором уровня. В левой части отображается текущий масштаб окна Layout Editor (Редактор Уровня). В правой — позиция курсора.
13. Additional Tabs (Дополнительные Вкладки)
Additional Tabs (Дополнительные Вкладки) располагаются в правой нижней части окна интерфейса. С помощью них осуществляется переключение между тремя панелями: Project (Проект), Animator (Анимация), Layers (Слои). Более полное описание этих панелей смотрите ниже.
14. Bars (Панели)
Bars (Панели) располагаются справа и могут переключатся между собой с помощью Additional Tabs (Дополнительные Вкладки).
Project (Проект)
Project (Проект) позволяет вам управлять приложениями, а также содержит в себе ресурсы, которые располагаются в древовидном формате. С помощью папок вы можете добавлять новые уровни, музыку, звуки, иконки и т.д. Как и другие панели, она может быть пристыкована, отстыкована, спрятана или закреплена.
Нажав один раз на приложение или уровень во вкладке Project (Проект), вы увидите их свойства слева на панели свойств. Для открытия уровня или списка событий кликните по их названию 2 раза левой кнопкой мыши. Если вы кликните правой кнопкой мыши на приложении или уровне, вы увидите меню с дополнительными опциями:
Команды приложения:
Add layout (Добавить уровень) — добавляет новый уровень (он появится в ресурсах в папке Layouts (Уровни)). Чтобы перейти к нему — кликните 2 раза левой кнопкой мыши по названию уровня.
Manage families (Менеджер семей) — открывает панель управления семьями. Смотрите рис. 10.
View used plugins (Посмотреть используемые плагины) — показывает список используемых в приложении плагинов, включая информацию о лицензии. Смотрите рис. 26 и рис. 17 для панели Information (информация).
Close project (Закрыть проект) — закрывает текущее приложение.
Рис. 26 — Used plugins (Посмотреть используемые плагины).
Команды уровня:
Preview layout (Предпросмотр уровня) — запускает выбранный уровень.
Clone layout (Клонировать уровень) — делает клон выбранного уровня. Это новый уровень с дублированными копиями тех же объектов, что и на выделенном уровне.
Delete layout (Удалить уровень) — удаляет выбранный уровень.
Animator Bar (Панель анимации)
Панель анимации используется для того, чтобы создавать и управлять анимациями спрайтов. По умолчанию, она доступна в правой части основного окна, как вкладка между Project (Проект) и Layers (Слои).
Как и другие панели, она может быть пристыкована, отстыкована, спрятана или закреплена.
У панели анимации существует два основных окна. Верхнее окно анимации показывает названия текущих анимаций для спрайта, а нижнее окно кадров — набор кадров выбранной анимации. Смотрите рис. 27.
Рис. 27 — Верхнее окно анимации и Нижнее окно кадров.
Верхнее окно анимации
Чтобы создать новую анимацию, на верхнем окне, на белом поле кликните правой кнопкой мыши и выберите Add new animation (Добавить новую анимацию). Чтобы изменить имя анимации, выберите ее и затем слева на панели свойств измените имя в опции Animation Name (Название анимации). По умолчанию, изначальный угол анимации Angle (Угол) равен 0 (Вправо). Чтобы добавить новый угол, выберите анимацию, нажмите правую кнопку мыши и выберите Add new angle (Добавить новый угол). Это, например, позволяет нарисовать вам персонажа, который смотрит в разные стороны. Вы можете создавать суб-анимации для главной анимации, выбрав Add sub-animation (Добавить суб-анимацию). Суб-анимации могут использоваться, чтобы организовать похожие анимации. Чтобы удалить анимацию, кликните на ней правой кнопкой мыши и выберите Remove (Удалить).
Нижнее окно кадров
В нижнем окне кадров вы можете редактировать кадры выбранной анимации. Когда вы создаете спрайт, появляется Picture Editor (Редактор изображений), который позволяет вам импортировать или создать первый кадр в первой анимации. По умолчанию, кадры в новой анимации пустые. Дважды кликните на кадре, чтобы снова открыть Picture Editor (Редактор изображений) и отредактировать новый кадр. Вы также можете скопировать кадры из предыдущих анимаций и вставить их в новую. Еще вы можете импортировать кадры, дважды кликнув левую кнопку мыши и выбрав команду Import frames (Импортировать кадры). При импорте кадров откроется окно проводника, с помощью которого вы можете выбрать изображения для кадров анимации. Далее откроется окно Import frames (Импорт кадров) , где вы можете установить центр (hotspot), развернуть, отразить или повернуть изображение на 90 градусов. Смотрите рис. 28.
Рис. 28 — Import frames (Импорт кадров).
На панели свойств вы также можете поменять скорость, с которой отдельные кадры будут показываться. 1 — нормальная, 0.5 в два раза быстрее, и т.д. Это может быть полезно, если один кадр должен показываться дольше, чем другие, без необходимости повторять один и тот же кадр анимации.
Если вы кликните ПКМ в окне кадров, вы можете добавить или удалить другие кадры.
Свойства
Свойства панели анимации отображаются в левой части окна интерфейса на панели Properties bar (Панель свойств). Они обновляются в зависимости от того, что вы выбрали:
Когда выбрана анимация, то на панели доступны следующие свойства:
Animation name (Имя анимации) — здесь вы можете задать имя анимации которое будет использоваться в Event Sheet Editor (Редакторе событий).
Tag (Ярлык) — здесь вы можете назначить ключевую анимацию выбрав один из следующих вариантов:
- Stopped (Остановленный) — воспроизводится когда объект стоит на месте.
- Walking (Ходьба) — воспроизводится при движении объекта.
- Jumping (Прыгание) — воспроизводится когда объект начинает прыгать.
- Falling (Падение) — воспроизводится когда объект начинает падать.
Помеченные таким образом анимации будут использоваться проведениями Grid Movement (Движение по клеткам) и Platform (Платформер) автоматически.
Когда выбран угол анимации то на панели доступны следующие свойства:
Animation speed (Скорость анимации) — здесь вы можете задать скорость воспроизведения анимации (кадров в секунду).
Loop (Зацикливание) — включает бесконечное повторение анимации, когда она заканчивается. Если выключено, анимация остановится, как только проиграется последний кадр.
Repeat # (Повторить # раз) — если вы хотите, чтобы анимация повторялась, но не бесконечно, используйте эту опцию. Значение показывает, сколько раз должна повториться анимация.
Repeat to (Повторить с) — если вы хотите, чтобы анимация повторялась, но не хотите, чтобы она возвращалась к первому кадру, просто выберите с какого кадра нужно начинать.
Ping-pong (Пинг-понг) — если включено Loop (Зацикливание), выберите эту опцию для того, чтобы анимация проигрывалась сначала вперед, а затем назад (и так по кругу).
Когда выбран кадр анимации то на панели будет доступно следующие свойство:
Frame speed (Скорость кадра) — как долго показывать выбранный кадр (1 — нормальное время для выбранного кадра, 2 — будет в два раза дольше, 0,5 — в два раза меньше и т.д.).
Layers (Слои)
Layers (Слои) показывает слои текущего уровня и объекты на этих уровнях. Как и другие панели, она может быть пристыкована, отстыкована, спрятана или закреплена.
Нажав один раз на слой, слева на панели свойств вы увидите свойства слоя (см. выше в свойствах слоя). Чтобы переместить объект с одного слоя на другой, вы можете выделить объект и перетащить его на нужный слой на панели Layers (Слои).
В верхней части панели находятся кнопки управления слоями. Смотрите рис. 29.
Рис. 29 — Кнопки управления Слоями.
Лист со стрелкой вниз — создает новый слой под другими слоями.
Лист со стрелкой вверх — создает новый слой над другими слоями.
Корзина — удаляет выделенный слой.
Изображение глаза — скрывает слой. Повторное нажатие вновь показывает слой.
Замок — замораживает слой (нельзя выделить ни один объект). Повторное нажатие размораживает слой.
Стрелка вниз — перемещает выделенный слой под слой, находящийся ниже его.
Стрелка вверх — перемещает выделенный слой над другим слоем, находящимся выше его.
Примечание: вы также можете перемещать слой с помощью мышки — выберите слой, зажмите левую кнопку мыши и перетащите его выше или ниже.
Напротив каждого слоя с левой стороны есть изображение глаза и замка, их действия аналогичны командам, находящимся в верхней части панели слоев. Смотрите рис. 29. Обратите внимание, что слои нумеруются снизу вверх, т.е. самый нижний слой будет всегда первым и он всегда будет перекрываться объектами находящимися на слоях выше. Это следует учитывать при создании событий, в которых вы добавляете те или иные объекты на определенный слой.
Понравилась статья? Подписывайтесь на нашу RSS-ленту , чтобы быть в курсе последних новостей!
JavaScript, Из песочницы, Программирование, Разработка игр
Рекомендация: подборка платных и бесплатных курсов Java — https://katalog-kursov.ru/
Здравствуйте, если вы это читаете, то наверное у вас есть мечта создать свою игру.
А может вы просто странник случайно открывший эту статью? _^-^_/
Первым делом стоит уточнить… Сегодня мы не будем создавать AAA-игру с открытым миром и огромным сюжетом на 2000 страниц сценария… Нет, сегодня мы создадим обычную игру жанра — платформер в котором не будет ничего сверхъестественного. Ну что же… Приступим!
Первый проект
Проект создать не сложно. С самого начала следует выбрать проекту имя, потом выбрать разрешение экрана и наконец ориентацию проекта (Landscape — горизонтальная, portrait — вертикальная)
Далее следует выбрать как мы будем писать логику игры. Есть два варианта…
-
Использовать внутреннюю систему «листа событий» где вся логика будет строиться на основе простых блоков.
-
система скриптов на основе языка программирования JavaScript.
Не хочется огорчить опытных программистов, но сегодня мы прибегнем к первому варианту.
Настройки сцены
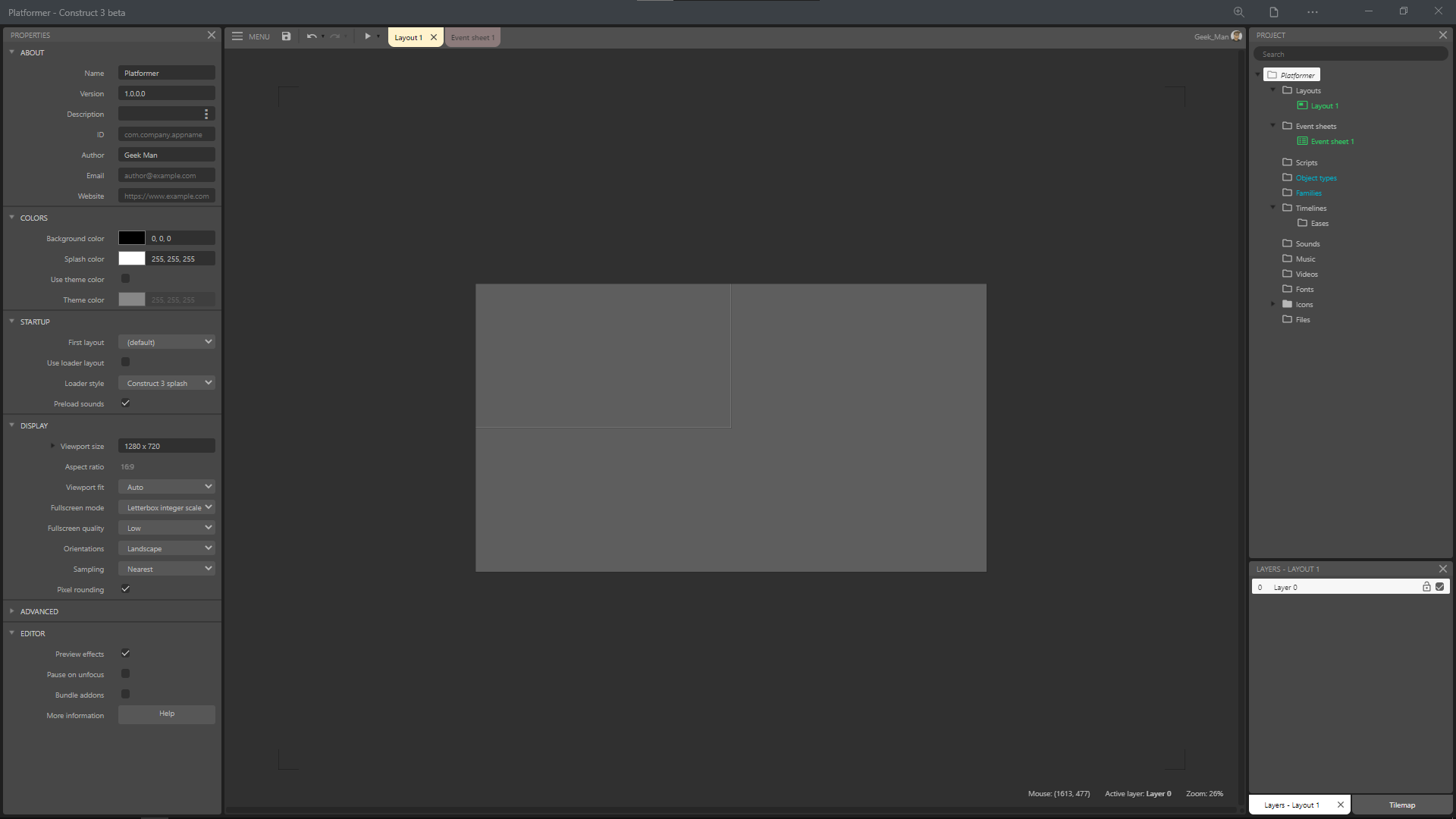
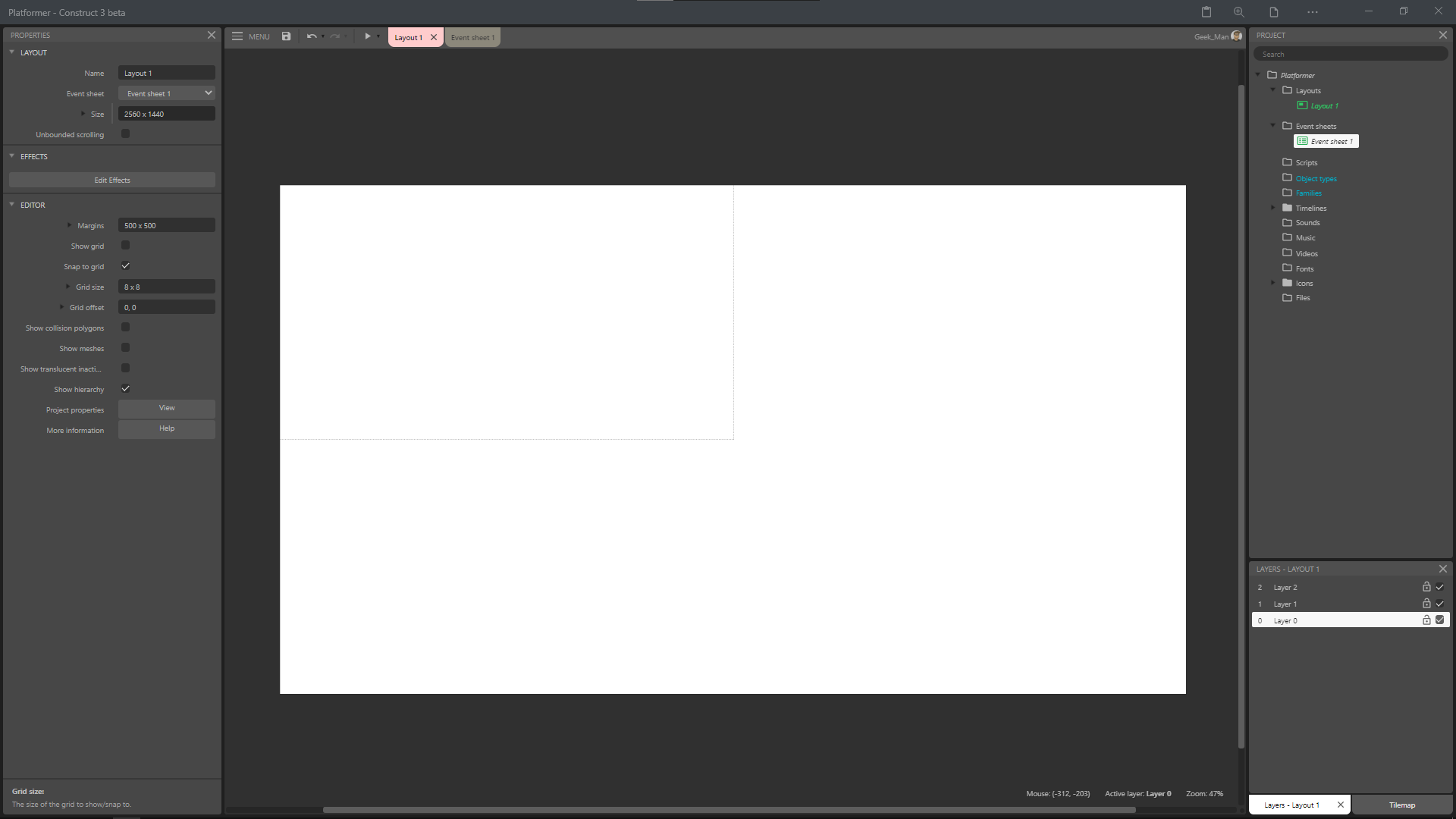
Создав проект первое что вы увидите, это сцену, на которой и будут находиться все игровые объекты.
Долго по настройкам проходится не буду, ведь это и правда долго, но все же без них никуда…
Во вкладке About необходимо заполнить всю контактную информацию.
На вкладке Startup следует выбрать первую сцену, которая будет запускаться в начале и загрузочный экран, который будет показываться в самом начале игры. Рекомендую вам его убрать, чтобы никакие знаки в начале игры не всплывали и не отвлекали внимание игрока от основной сути происходящего.
Думаю с основными настройками мы закончили но подождите… Что это за серый фон? Так не пойдет…
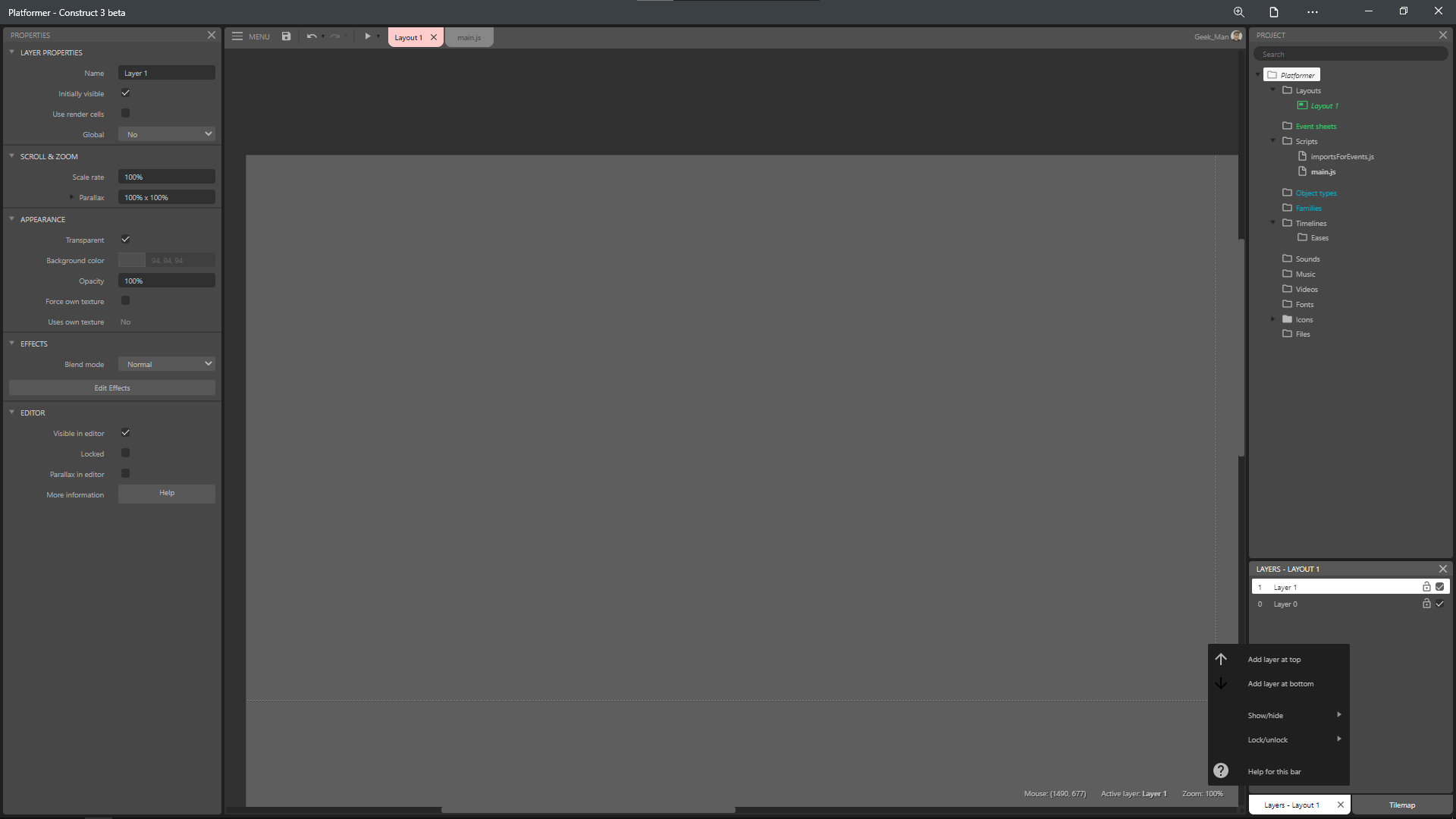
Слои и их свойства
Слои в Construct — это настоящая магия.
Мы можем изменить parallax, цвет, прозрачность, эффекты и много много еще того, что сегодня пройдет мимо нас…
Нам будет достаточно выбрать приятный глазу цвет и пойти изучать основы дальше.
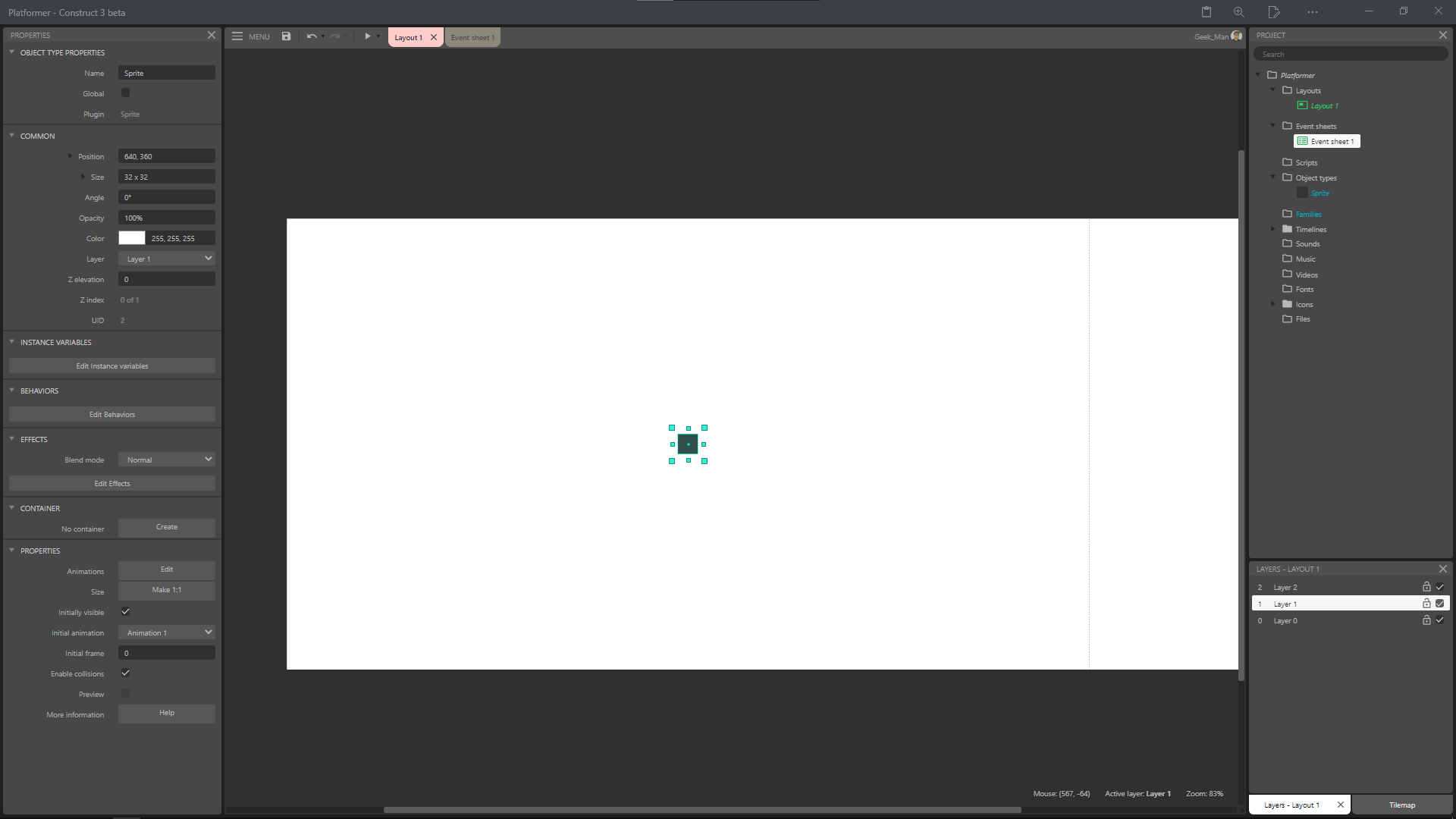
Сцена и видимая область
Обратите ваше внимание на контур в сцене. Видите? Так вот… Это та область, которую мы указывали еще при создании проекта, вопрос… За что она отвечает? Все просто… Эта та территория, которую видит игрок на своем экране, все остальное — размер сцены, проще говоря размер уровня. Давайте размер сцены уменьшим и поставим значения к примеру 1560 x 720
Стоит еще рассказать про лист событий… Лист событий — это среда программирования в Construct. На листе событий мы задаем логику игры и определяем то, как будут себя вести объекты на сцене.
Давайте не будем гнаться за всем и сразу и первым делом создадим первый объект.
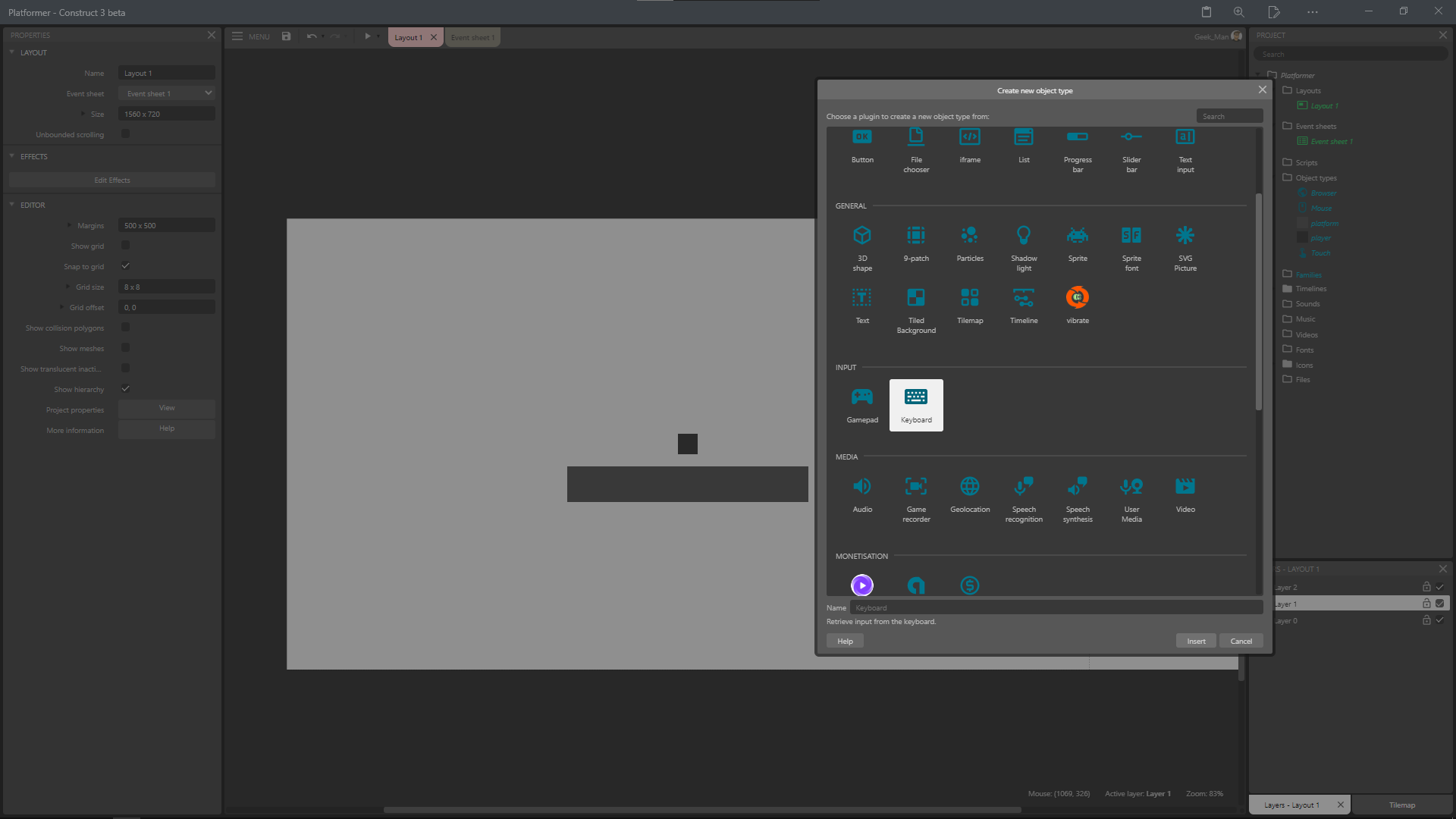
Первый объект
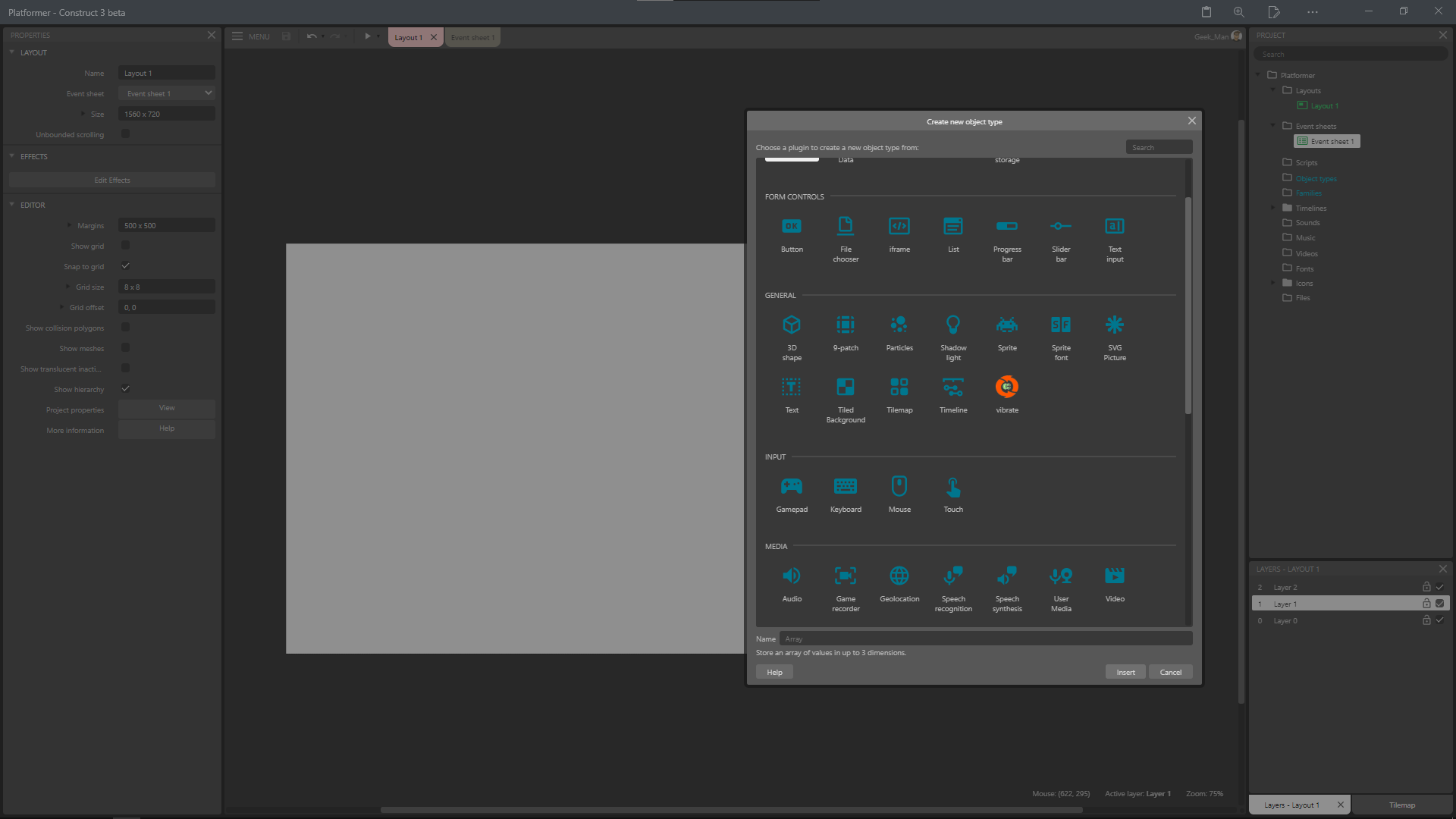
Двойным кликом мыши и взмахом волшебной палочки мы открыли меню объектов и плагинов. Здесь мы можем добавить в наш проект плагины и объекты. Так же можно подключить устройства ввода и вывода. В общем… Это меню вы будете открывать часто при разработке игры.
Нам необходимо добавить объект Sprite и дальше будет интересно…
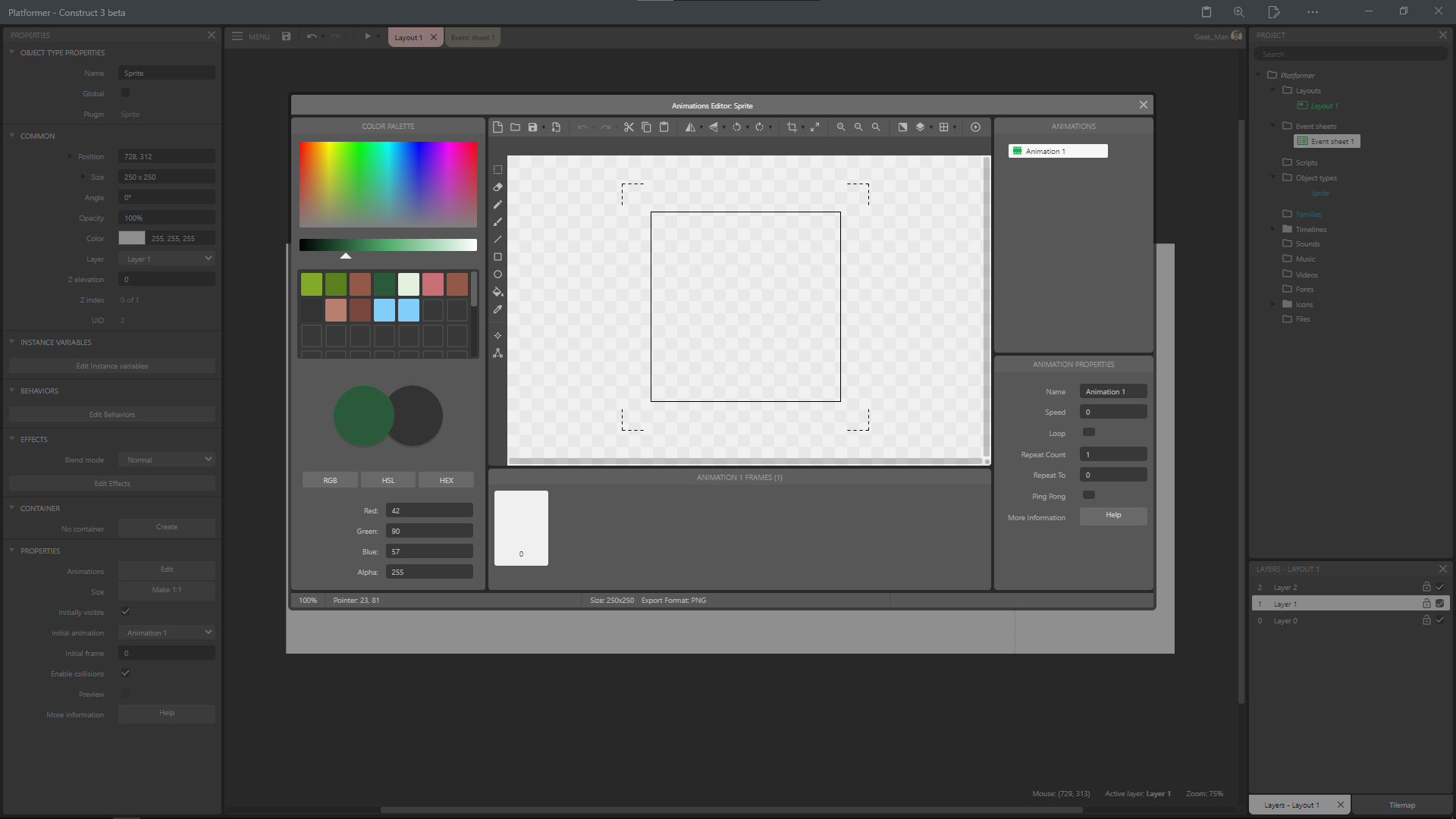
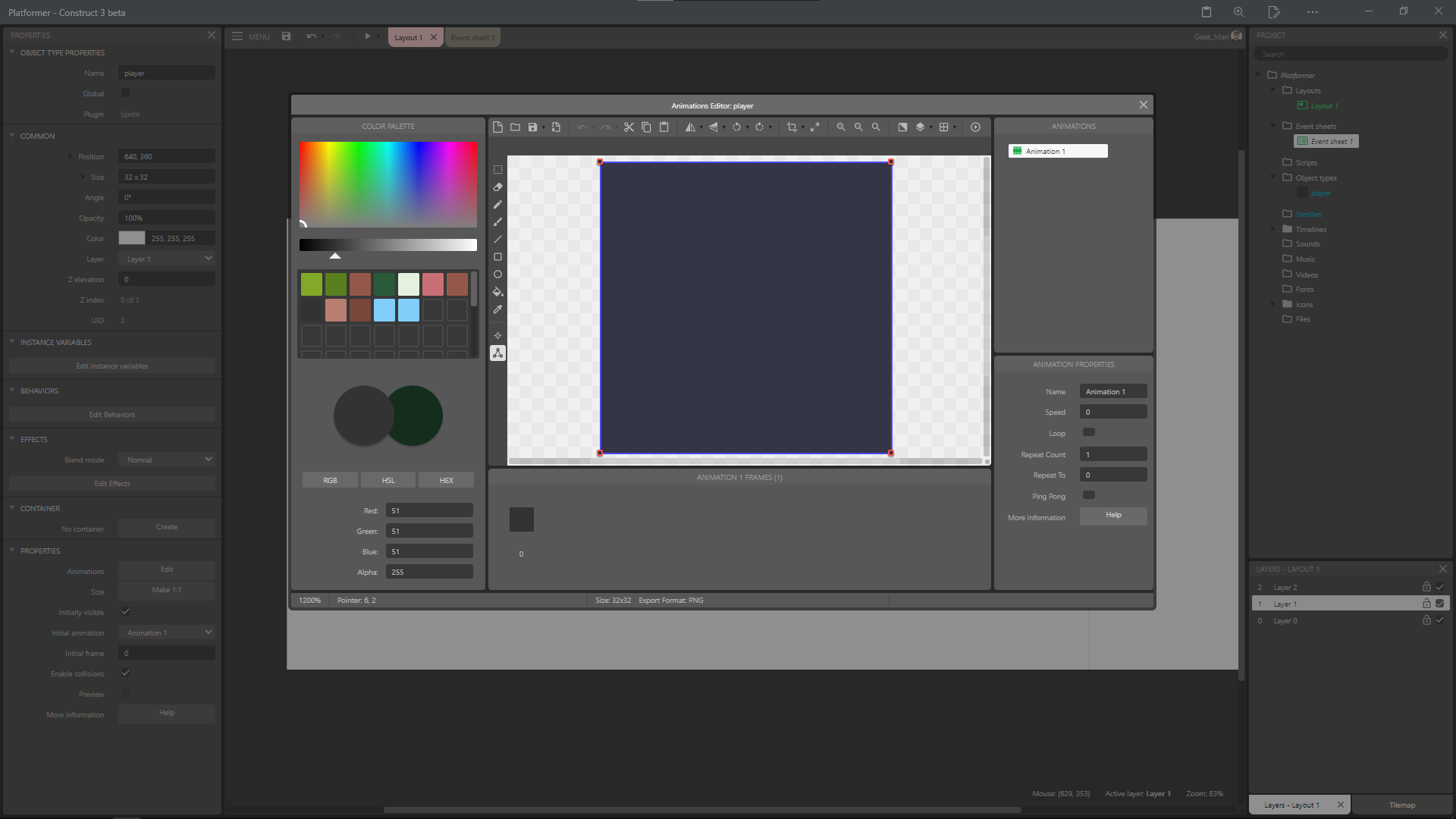
Графический редактор
О да… Ещё одно незнакомое нам окно, как же это интригует!
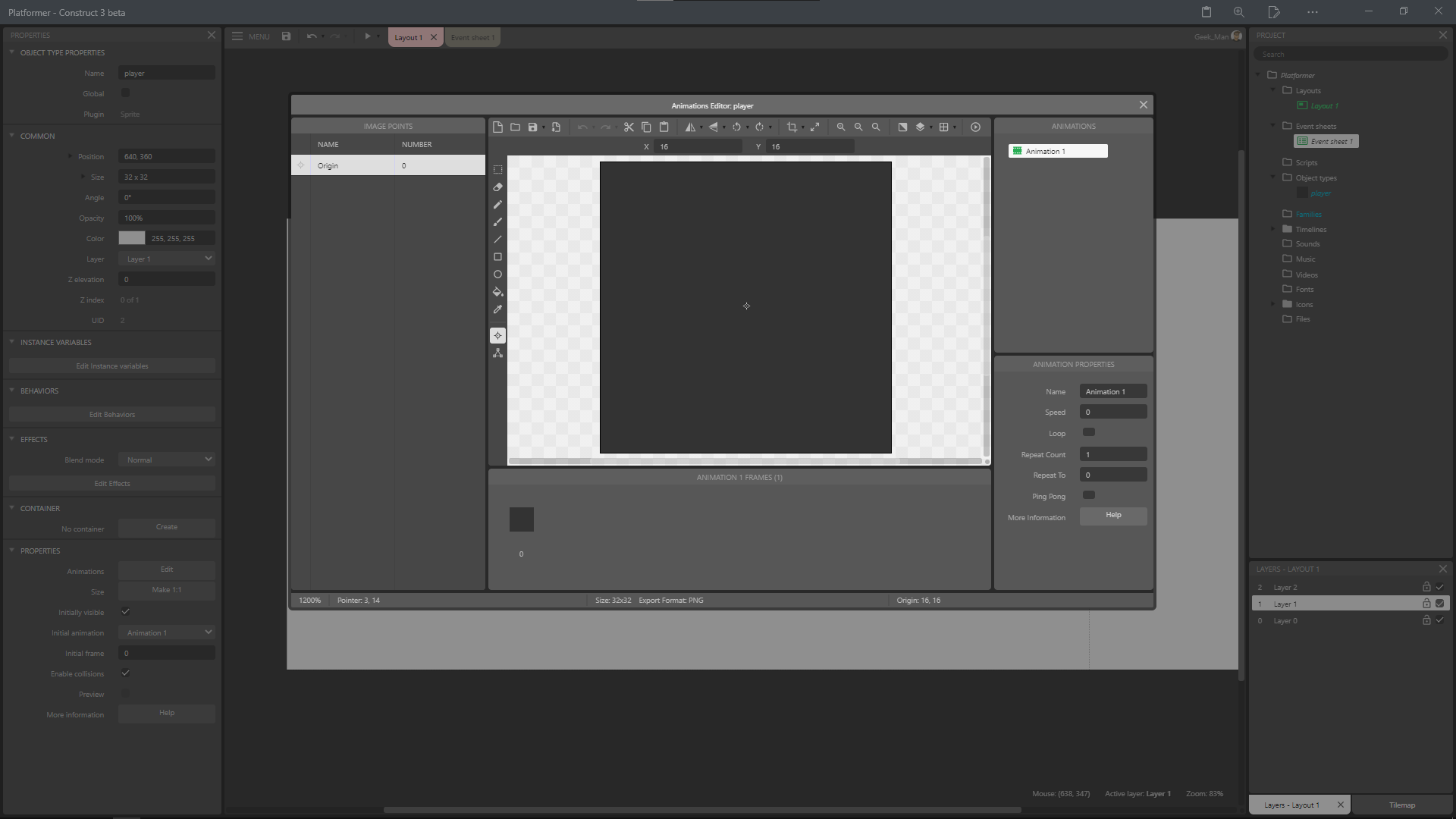
Это графический редактор, здесь вы можете рисовать и настраивать анимации. Так же здесь вы можете выбрать центр спрайта и настроить Collision polygon
Обо всем по порядку… Справа сверху вы видите анимации, а справа снизу настройки этой самой анимации. Вы можете настроить скорость анимации, её имя, включить или выключить зацикленность и число повторений анимации. Далее по центру внизу вы можете увидеть кадры анимации, в этой панели будут отображаться все кадры, которые вы добавите в анимации. Слева вы видите цветовую палитру, но это не все… Совсем ненадолго я упомянул про центр спрайта. Так вот…
центр спрайта — origin. Он определяет центральную точку вашего спрайта. По этой точке конструктор смотрит координаты объекта и его угол поворота. Рекомендую ставить origin по центру снизу, так будет проще работать.
Ой… Совсем забыл. Я же еще говорил про Collision polygon.
Конструктор не видит границ объекта если вы их не укажите сами. Это границы объекта, за счет них и определяется то, где у персонажа ноги, а где голова. Рекомендую много точек в коллизии не ставить, ведь это может плохо повлиять на оптимизацию игры, но если это необходимо, то так уж и быть…
Поведения и их свойства
Ух ты… Мы добавили первый объект на сцену! Я вас поздравляю, но радоваться рано. Как вы видите Слева у объекта появилось множество настроек, давайте познакомимся с ними.
Object type properties — Тут будет достаточно указать имя вашего объекта. Рекомендую называть все объекты на Английском языке.
Common — Вот тут интересное, мы можем указать позицию объекта, размеры, его угол наклона, прозрачность, цвет, слой на котором будет этот объект и расположение по Z — координате.
Instance variables — Это локальные переменные объекта, мы наверное будем их использовать в процессе программирования.
Behaviors — поведения объекта. Если говорить проще, то это свойства объекта, буквально в два клика мыши мы можем оживить наш объект и научить его ходить. Я повторю… В два клика!
Effects — Эффекты объекта, за счет них можно сделать красивую воду или к примеру добавить в игру Виньетку.
Ну что же… Не устали? Предлагаю немного отдохнуть и составить формулу Гидроксида кальция. Кхм… Шучу, не расслабляйтесь, впереди интереснее.
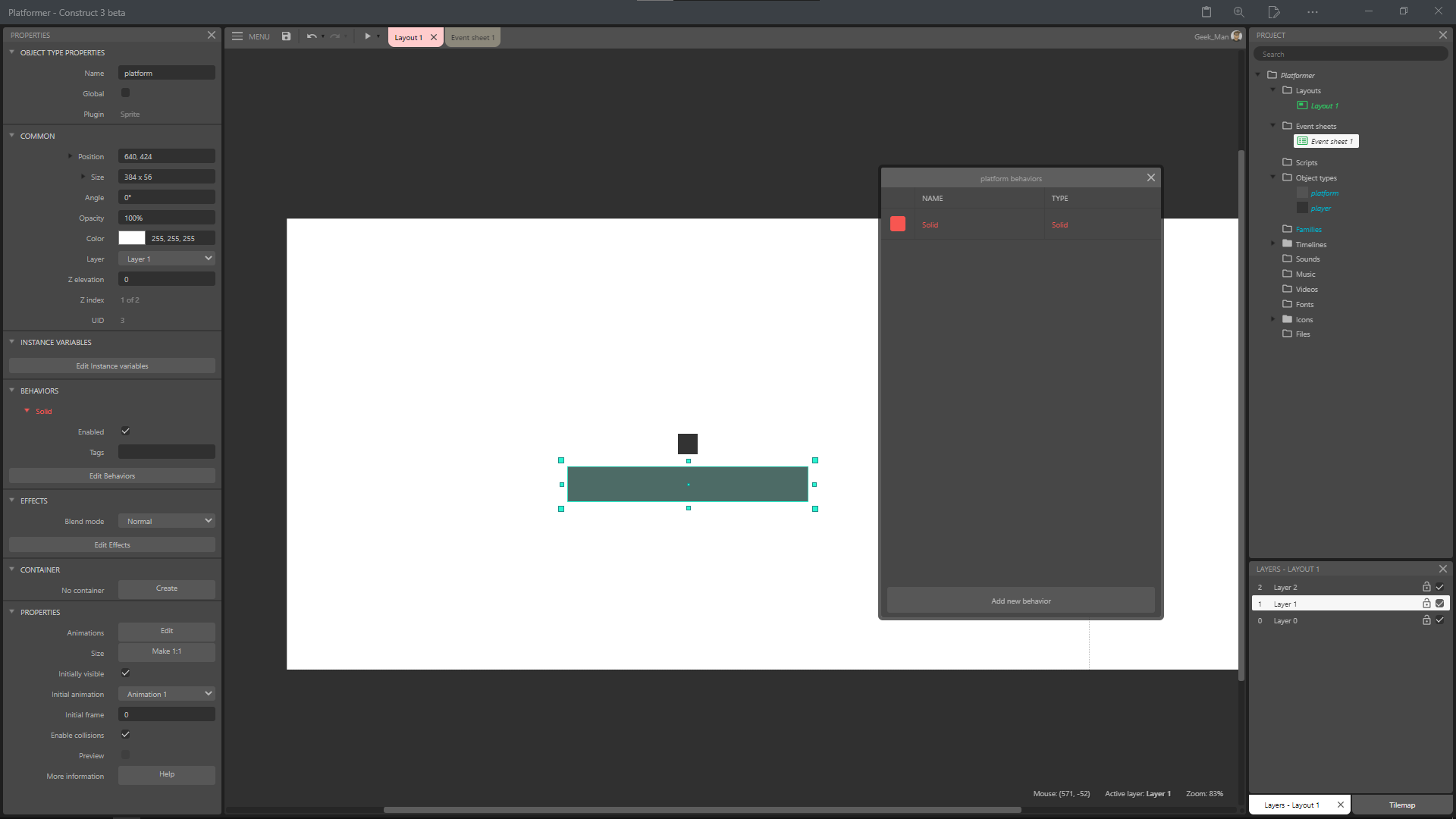
Поведение «platform»
хо-хо-хо. Вот и все, наш объект стал игровым персонажем и мы научили его ходить, падать, прыгать и так далее… Но почему так просто? В этом и заключается особенность этого конструктора. Однако мы еще успеем взорвать голову в процессе программирования.
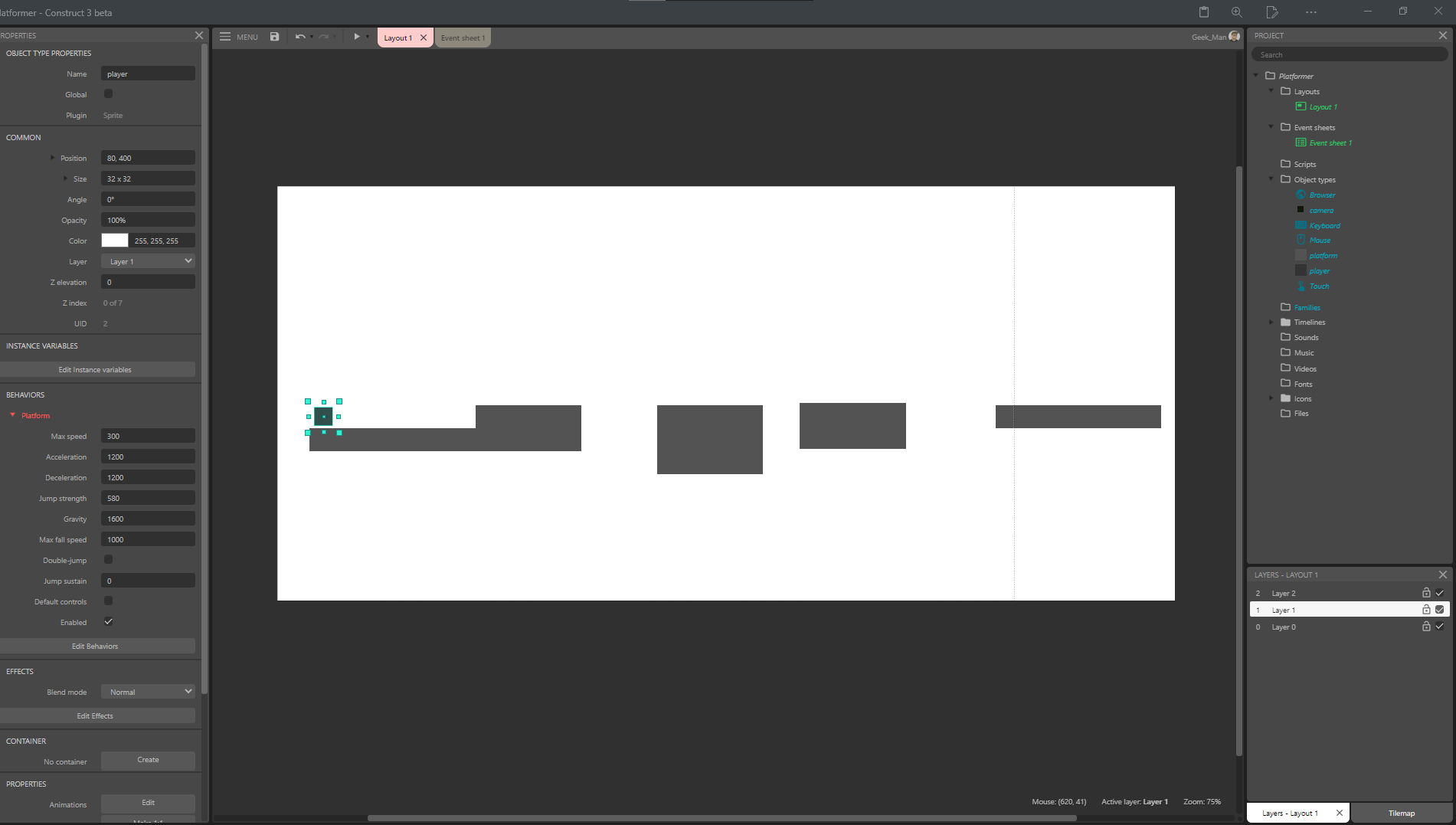
Платформа и первый тест
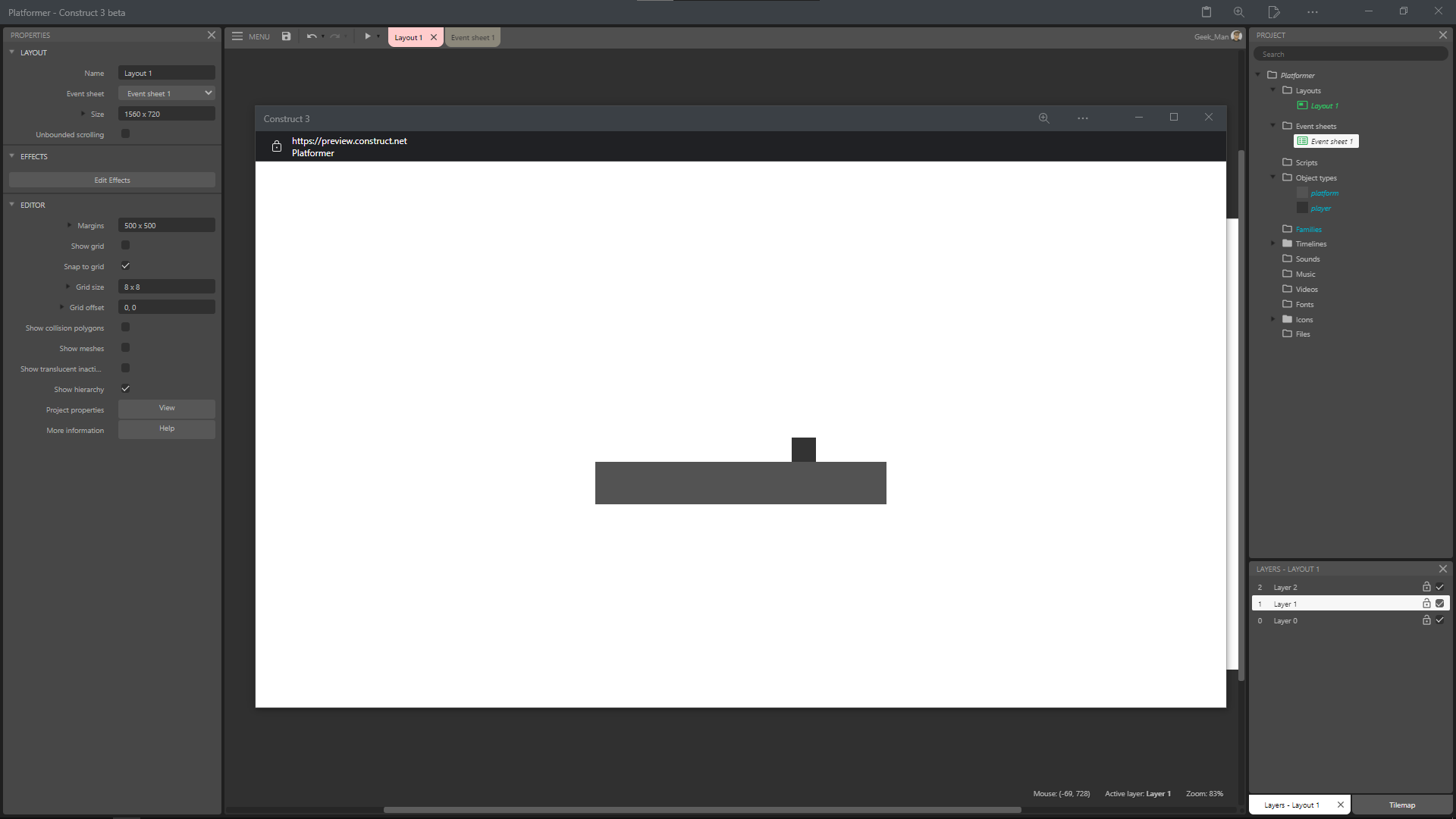
Давайте добавим второй объект на сцену и вместо поведения platform наденем на него поведение solid. Отлично, теперь игру можно протестировать.Сверху на панели инструментов есть маленький треугольник, нажав на него вы сможете запустить игру и протестировать её.
Юхуу! Мы сделали это. Нажимая на стрелочки клавиатуры мы можем ходить и прыгать. Однако… Это было слишком просто 
Давайте попробуем немного программирования.
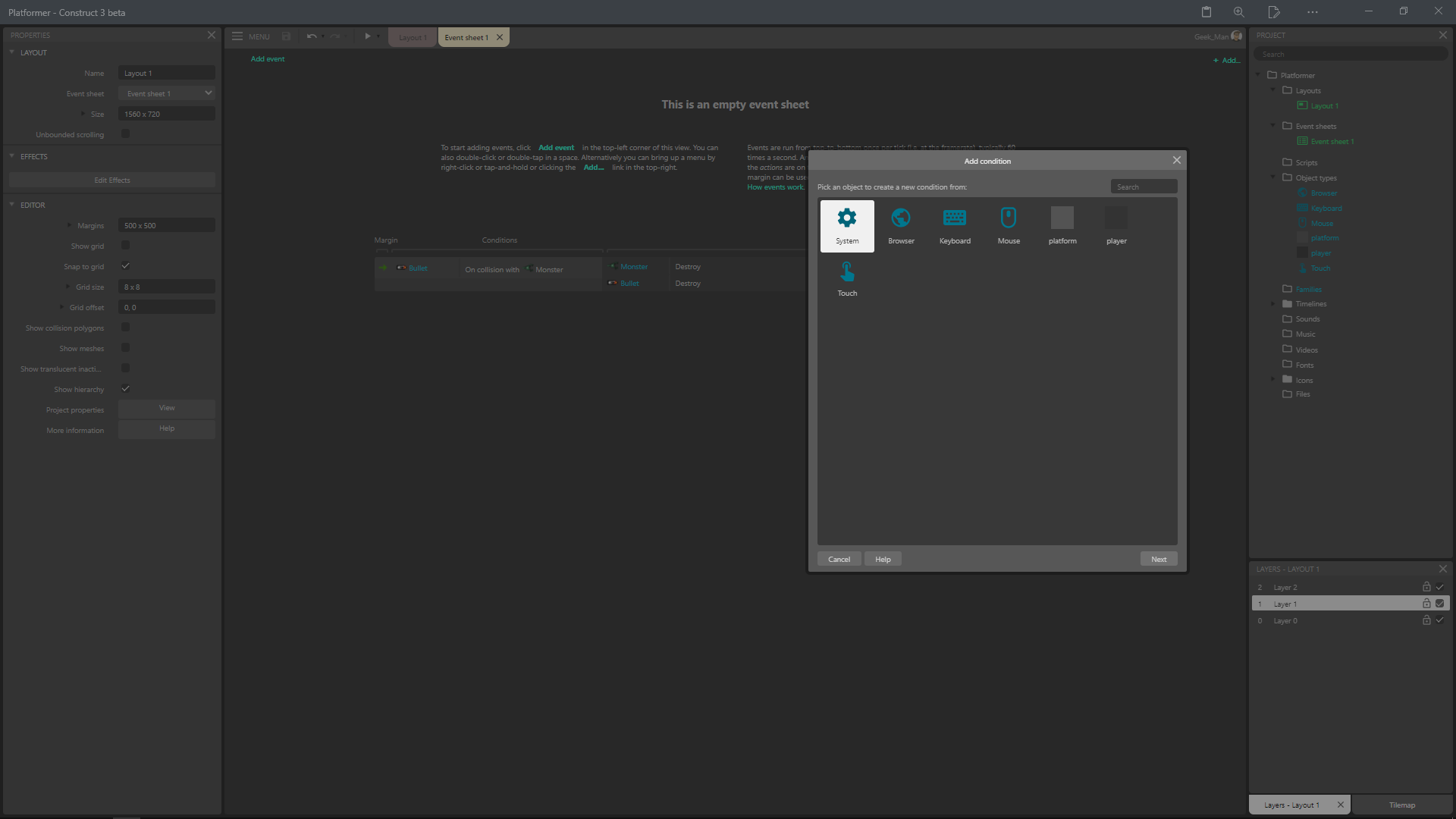
Лист событий и плагин клавиатуры
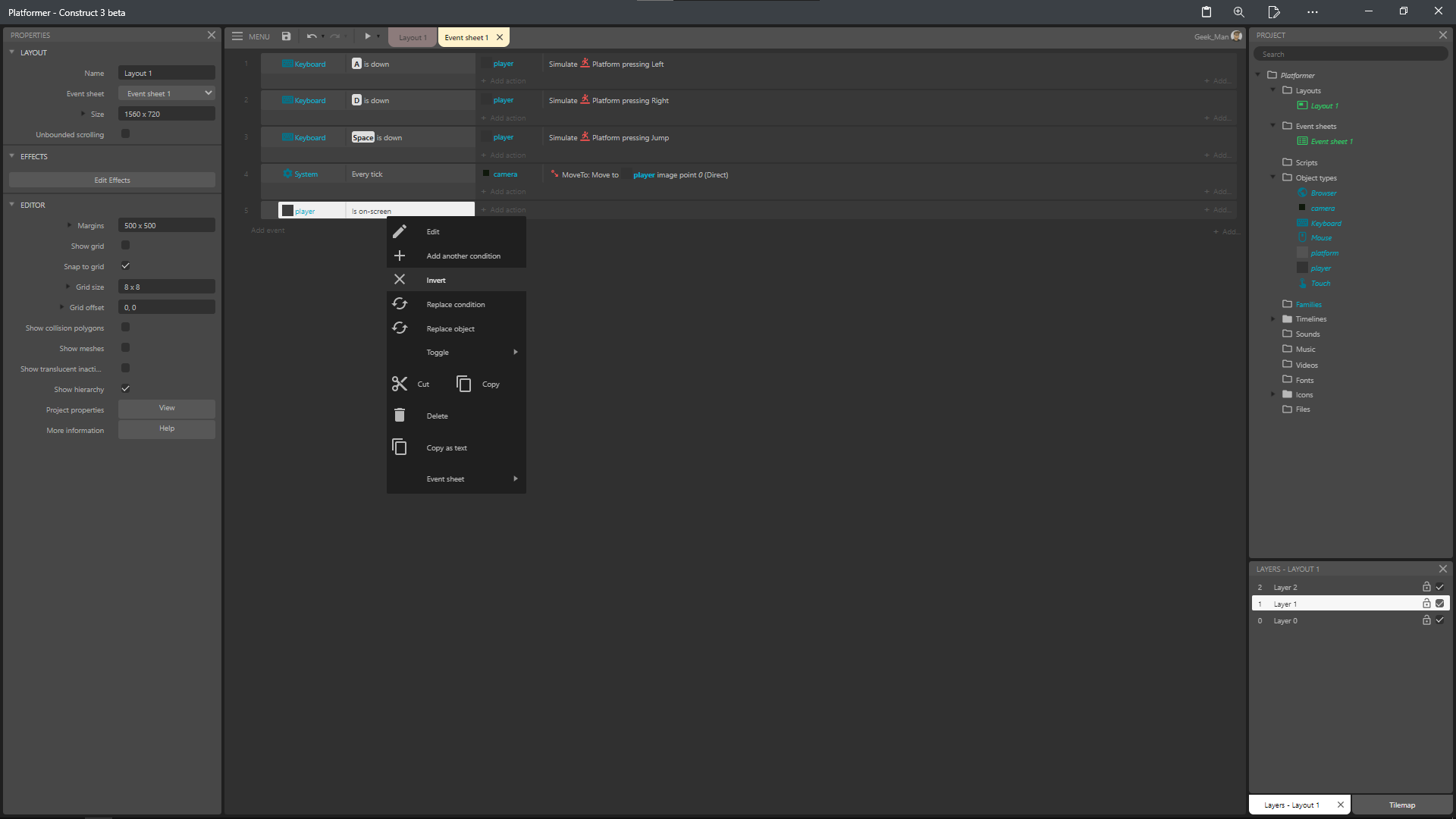
Хорошо, давайте научимся строить логику игры и управлять персонажем через кнопки клавиатуры, которые укажем сами. Никаких стрелочек, только WASD!
Открыв лист событий можно добавить первое событие, но подождите… Что за события?
Все очень просто… У каждого события есть свои последствия и именно по таким правилам происходит процесс программирования в Construct.
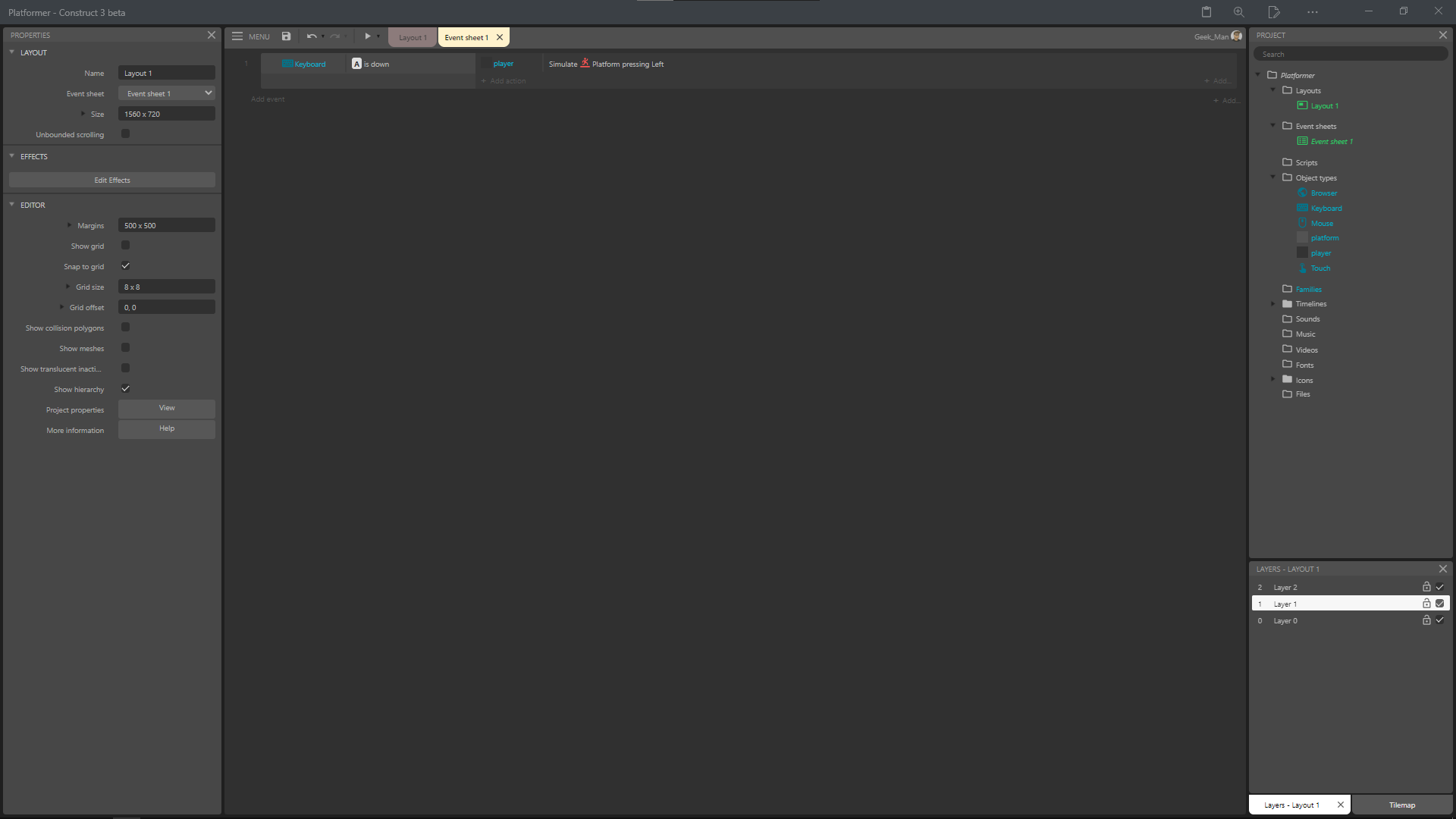
Давайте сделаем так, чтобы при удержании какой-либо клавиши наш персонаж бы двигался влево и наоборот.
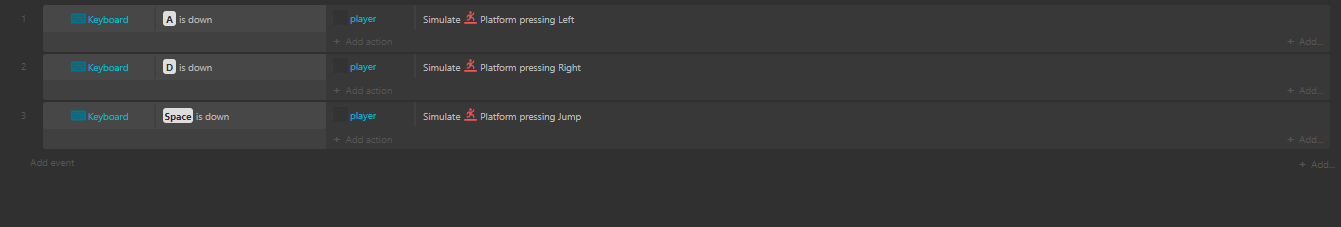
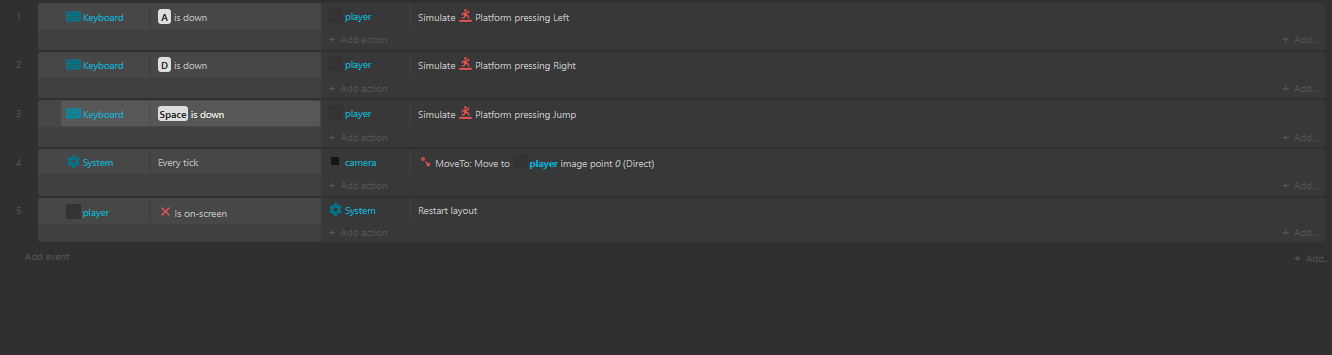
Вот так будет выглядеть наше событие. Но этого мало и поэтому добавим еще несколько событий.
Теперь мы сделали полноценное управление за счет привычных клавиш на клавиатуре. Но что дальше? Дальше я предлагаю добавить камеру и немного больше платформ.
Камера
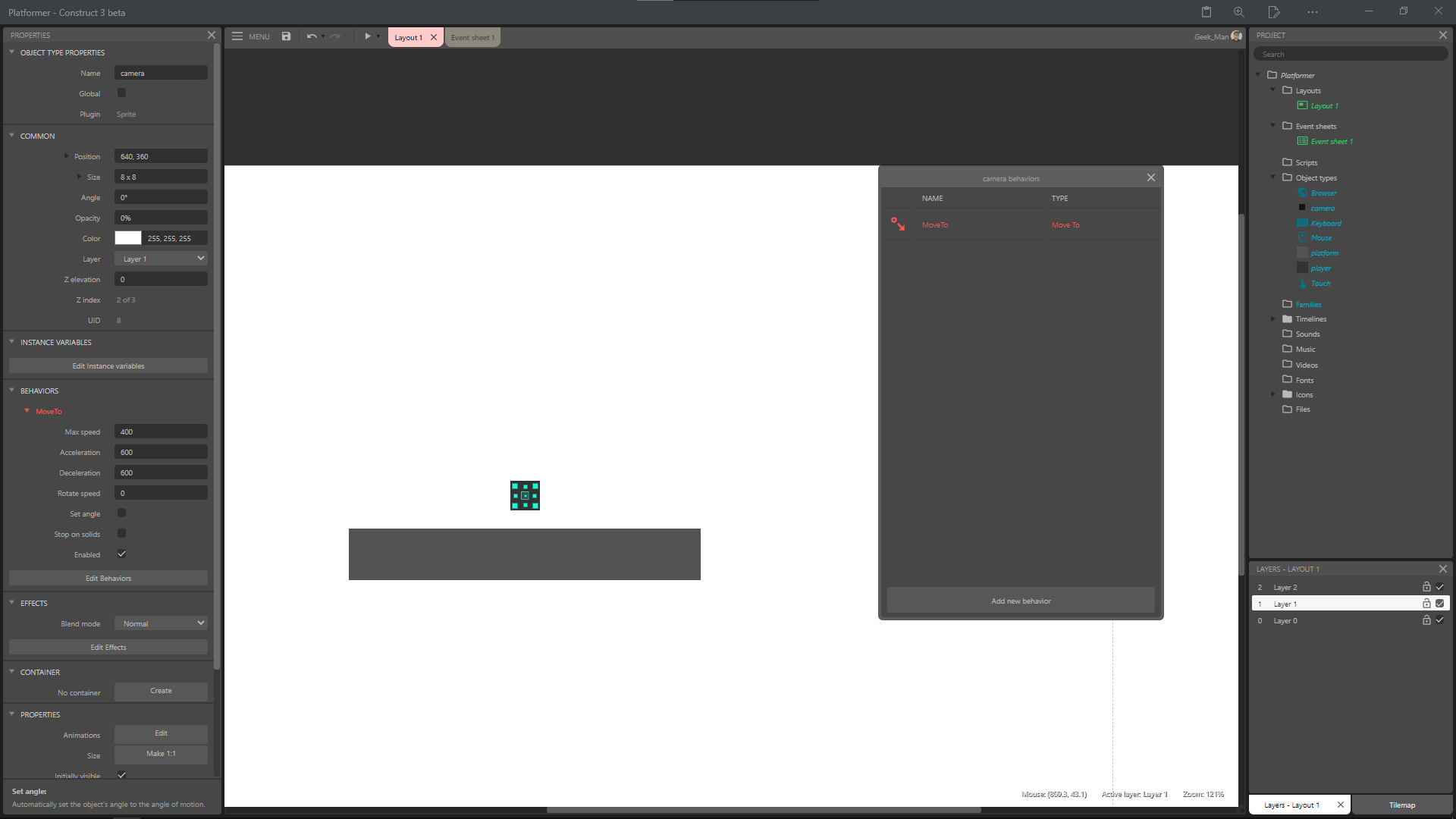
Давайте добавим еще один объект на сцену и назовем его «camera» Далее установим у этого объекта прозрачность на 0% и добавим новое поведение «MoveTo» а так же «Scroll To»
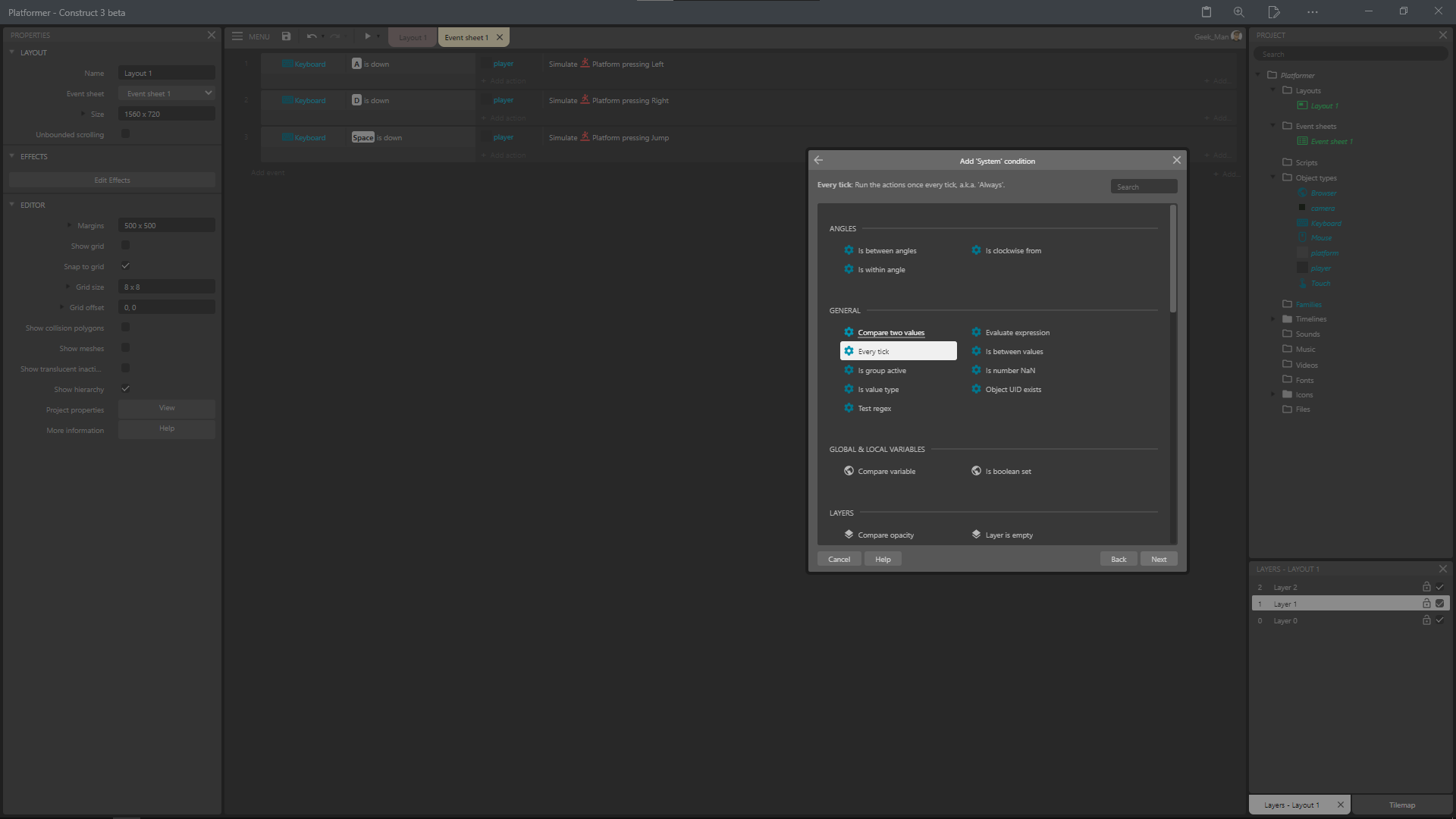
Отлично, теперь перейдем в лист событий и добавим простое событие.
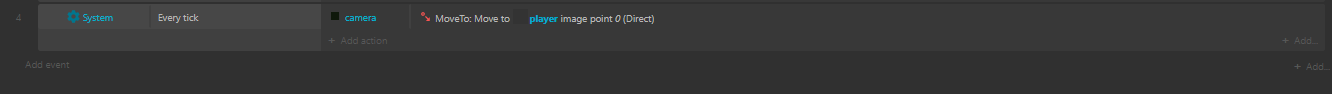
Добавим событие every tick — каждый кадр и сделаем так чтобы камера постоянно двигалась к объекту (нашему игроку)
Вот и все… На самом деле можно просто добавить поведение «Scroll To» на нашего персонажа, но такой способ немного не подходит нам, ведь тогда камера будет следовать за нами не плавно, а это не круто.
Перезагрузка уровня
Что будет если наш персонаж упадет вниз при попытке пройти этот уровень? Хмм… Да, он продолжит падать вниз и игрок не сможет пройти этот уровень с самого начала, давайте это исправим.
Добавим новое событие и инвертируем его. Я знаю, у вас появились вопросы, давайте по порядку. Я добавил событие is on-screen — если на экране. Потом я инвертировал его и звучит оно так: если не на экране. Я надеюсь что вы поняли… Это трудно понять новичкам, но вы уже не новички, вы уже почти создали свою первую игру!
Доделаем это событие и в условии поставим restart layout — перезагрузка сцены. Таким образом если наш игрок будет вне видимости, то сцена просто начнется с самого начала.
Оптимизация игры под разные экраны
Если развернуть игру на полный экран, то можно заметить неприятную картину…. Это легко исправить. Перейдем в настройки проекта и найдем настройку Fullscreen mode у этой настройки необходимо поставить режим scale inner, либо же scale outer. Если scale inner приближает картинку и заполняет всё недостающее пространство, то вот scale outer добавляет это самое пространство вокруг и оставляет картинку такой, какая она была.
Вот и все…
Я рад тому, что кто-то дошёл до конца этой статьи и прочел её полностью. Если вам что-то осталось непонятным, то задавайте вопросы в комментариях. Постараюсь помочь. Окей, удачи тебе, странник.