-
and909
- Сообщения: 811
- Зарегистрирован: 28 май 2013, 13:20
Re: Мигрируем в DIAStudio
Сообщение
and909 » 03 июн 2021, 14:31
Я потихоньку начинаю осваивать:
- Снимок экрана 2021-06-03 162802.png (74.29 КБ) 3518 просмотров
Скачал новый COMMGR
- Снимок экрана 2021-06-03 163219.png (93.54 КБ) 3518 просмотров
и DIADesigner (бывший ISPSoft)
Полюбовался:
- Снимок экрана 2021-06-03 161946.png (173.14 КБ) 3518 просмотров
Стало страшно, закрыл, надо отойти.
-
and909
- Сообщения: 811
- Зарегистрирован: 28 май 2013, 13:20
Re: Мигрируем в DIAStudio
Сообщение
and909 » 04 июн 2021, 07:27
Замеченные косяки.
Проект залит в ПЛК из ISPSoft, делаем Upload в DIADesigner: конфигурация железа скачивается, программа нет.
Открываем проект, созданный в ISPSoft через миграцию: программа конвертируется, конфигурация железа нет.
- Сами свои файлы скачать не можем, у нас лапки
- Снимок экрана 2021-06-04 111711.png (31.14 КБ) 3394 просмотра
В Hardware Configuration не работает Online.
Старый HWConfig ругался, что в ПЛК старая прошивка 1.06.70 и некоторый функции недоступны, новому пофиг.
ПС: Скачал на сайте Стоика новую прошивку 1.10.10 особых улучшений не замечено.
Последний раз редактировалось and909 04 июн 2021, 09:21, всего редактировалось 5 раз.
-
pkl
- Сообщения: 1378
- Зарегистрирован: 23 ноя 2010, 10:08
Re: Мигрируем в DIAStudio
Сообщение
pkl » 04 июн 2021, 07:41
В разных приложениях были разные баги. Теперь все собрали в одну систему и баги размножились и переопылились!!!
Пока обожду переезжать.
-
and909
- Сообщения: 811
- Зарегистрирован: 28 май 2013, 13:20
Re: Мигрируем в DIAStudio
Сообщение
and909 » 04 июн 2021, 07:48
pkl писал(а): ↑
04 июн 2021, 07:41
Пока обожду переезжать.
Всеми руками за!
Тем более новый софт только для ПЛК AS серии, а у меня на них проектов пара штук, остальные старые DVP.
Новый софт изучаю пока ради спортивного интереса.
-
bayk
- Сообщения: 846
- Зарегистрирован: 30 май 2015, 21:20
Re: Мигрируем в DIAStudio
Сообщение
bayk » 06 июн 2021, 00:11
Ну все. Капец. Решили вполне рабочую и удобную среду похоронить… Посмотрел скрин, как будто в древние поделим сименс окунался…. Для с7-200

DIADesigner-AX
Motion Development & Engineering Software
DIADesigner-AX is the IEC 61131-3 programming tool for Delta’s new generation motion controller – AX series. It adopts a large number of applied instructions, especially Motion library. The multilingual environment and user-friendly interfaces provide users a convenient and efficient development environment.
- Standard IEC 61131-3 programming and unified integrated software
- Open and modular Platform to allow secondary development for customized functionalities and components by users with industry know-how
- Motion control programming based on standard PLC open motion control
-
Tags Sharing between DIAScreen and AX Controller Series. Variable sharing for easy operation
Документация и софт для среды разработки DIAStudio
Примечание: большая часть софта скачивается напрямую с сервера производителя, поэтому система не может определить размер файла и в колонке «размер» может стоять ‘0’
Категория файлов:
Сбросить
| Тип | Документ | Язык | Категория | Размер | Дата |
|---|---|---|---|---|---|
DIAStudio 1.2 — единая среда разработки (требует регистрации) |
EN | Программное обеспечение | 0Mb | 10.02.2022 | |
DIAStudio — единая среда разработки (требует регистрации) |
EN | Программное обеспечение | 0Mb | 20.04.2021 | |
Презетация возможностей DIAStudio |
RU | Презентация | 16,18Mb | 20.04.2021 | |
Инструкция по регистрации DIAStudio |
EN | Руководства пользователя | 0,83Mb | 20.04.2021 | |
Каталог DIAStudio |
EN | Рекламные материалы | 3,86Mb | 20.04.2021 | |
DIAInstaller установщик ПО, требуется регистрация — переход по стрелке |
EN | Программное обеспечение | 0Mb | 15.04.2021 |
5.1. Startup (Запуск)
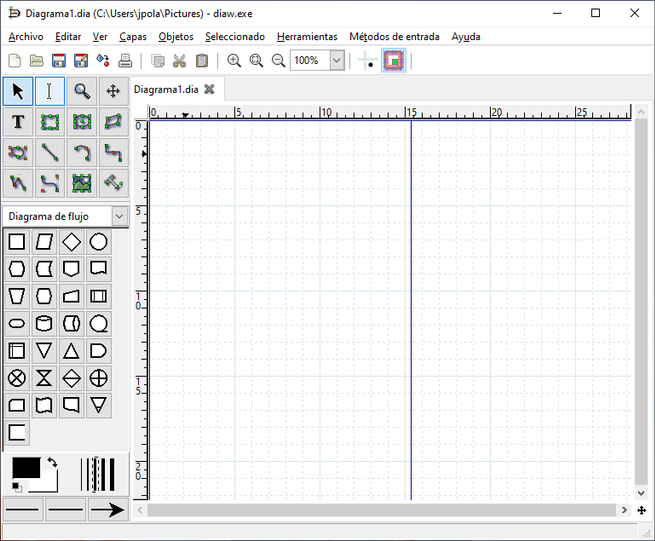
После установки приложение запускается с помощью команды dia. ПП: с помощью такой команды программа запустится в виде пары плавающих окон.
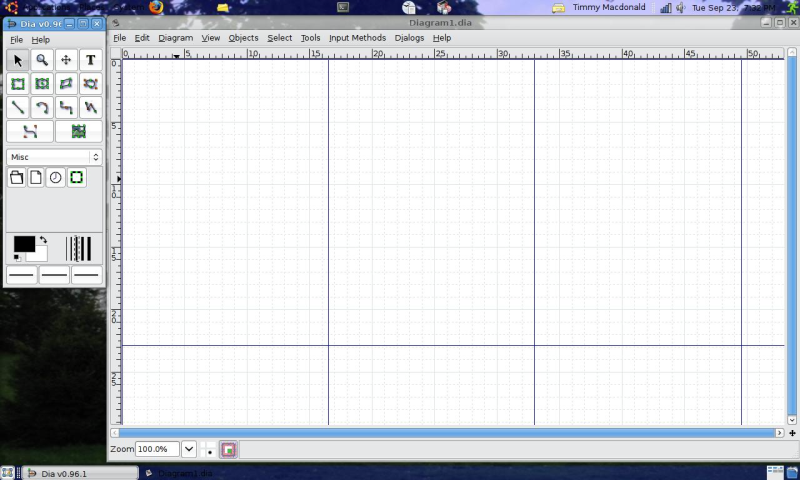
ПП. Dia в виде одного окна (с зафиксированными окнами) выглядит так:
Для начала стоит зайти в меню File ? Параметры и проверить личные настройки. Они сохраняются в вашем домашнем каталоге по адресу .dia/diarc (ПП: мне такой скрытый каталог найти не удалось). Большинство настроек можно оставить по-умолчанию, обратив внимание на следующее:
- Настройка диаграммы по умолчанию… Если вас не беспокоит экономия места на диске, то снимите флажок Сжимать сохраняемые файлы. Это позволит без труда манипулировать UML моделями позже.
- Видимый … да
После щелчка на кнопке OK окна параметров, вы можете приступать к созданию диаграмм.
5.2. New diagram (Новая диаграмма)
ПП. При запуске программы Dia уже открывается один новый документ. Если планируется работать с несколькими, то следует выполнить команду Файл ? Создать. После этого в рабочей области появится вторая вкладка.
Диалоговое окно Настройка страницы (запускается из меню Файл) позволяет установить следующие свойства):
- Размер бумаги
- Ориентация. Используется портрет (книга) для большинства web-страниц и пейзаж (альбом) для просмотра пленки.
- Отступы. Оставьте как есть. Их размер соответствует бумажному формату.
- Масштабирование. Оставьте Масштаб … 100. Тем не менее, мы вернемся к этому позже.
После нажатия кнопки OK, окно параметров страницы исчезает, и вы готовы к созданию диаграммы.
Совместимость Dia с Windows
Редактор диаграмм Dia не требователен к компьютеру, его можно запустить даже на слабых машинах под управлением Windows XP версии XP SP2 или выше. Поддерживаются системы разрядностью 32 бит и 64 бит.
На данной странице можно скачать две версии программы Dia — установочную и портативную. Для запуска портативной версии распакуйте вложенный архив «dia_0.97.2_win32.zip», перейдите в папку «bin» и запустите файл «dia.exe».
По мере создания заметок к лекциям, презентаций к урокам и прочих обучающих материалов, постоянно хочется представить какую-нибудь схему для будущей аудитории более наглядно. Для создания таких схем можно использовать возможности построения графических объектов Microsoft Office или другого редактора из бесплатного офисного пакета. Однако есть программы, которые предназначены именно для таких целей.
В Microsoft Windows замечательным инструментом для рисования профессиональных диаграмм разных типов является Microsoft Visio. Однако она платная и очень дорогая, к тому же, использовать её можно только в Windows.
Одним из бесплатных аналогов является программа GNU Dia. В этом пособии я расскажу, для чего она вам нужна, и как с ней правильно работать.
GNU Dia — является простым, но весьма мощным редактором диаграмм от проекта GNU. Создана в среде GTK+.
Присутствуют все необходимые инструменты и обширная коллекция предустановленных объектов для добавления в создаваемые диаграммы.
5.3. Draw an Organization Chart (Создание организационной карты, схемы и т.п.)
При создании некой организационной структуры обычно требуется некоторое количество боксов (ПП: боксами будем иногда называть все прямоугольно-квадратное), сплошных и пунктирных линий. Все это может быть сделано базовыми инструментами. Так как же использовать базовые инструменты?
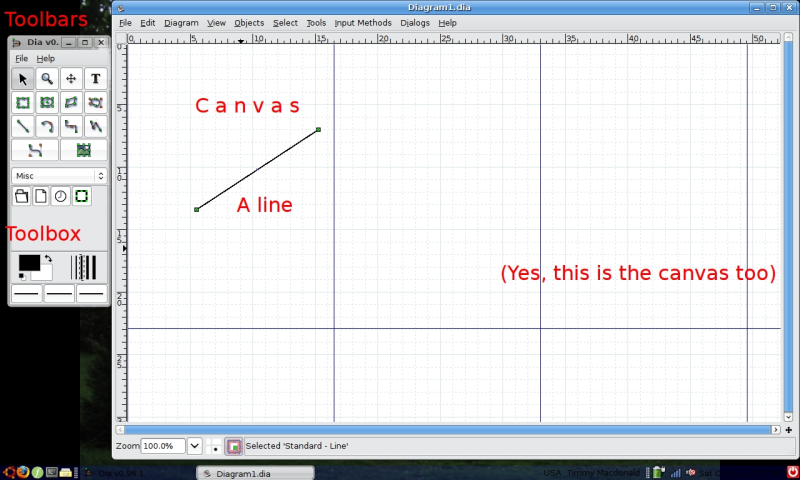
Обратите внимание на план (пп: это описание интерфейса программы, которое мы видим с левой стороны):
При задержке на значках курсора мыши будет показана подсказка. После щелчка на значке-кнопке инструмент будет активирован. После этого клик левой кнопкой мыши в рабочей области создает копию выбранной базовой формы. После размещения экземпляра фигуры автоматически происходит переключение на первый базовый инструмент (черная стрелка в левом верхнем углу), с помощью которого можно перемещать и изменять полученную фигуру.
Самый простой способ работы заключается в следующем:
- Выберите форму
- Щелкните по рабочей области.
- Создайте надпись в ней. (Это касается не базовых элементов, а большинство фигур из библиотек. Большинство библиотечных фигур может допускать текстовые метки внутри них).
- Переместите форму в место ее размещения.
- Соедините фигуры линиями. Убедитесь, что линии действительно связаны с метками формы.
- Создайте метки для линий в случае необходимости.
- Если надо, переместите фигуры и линии. Также можно добавить дополнительные точки соединения, чтобы разместить линии более точно.
- Добавляйте и изменяйте другие фигуры и линии.
«Cтратегия» в Simple Framework, начинаем писать DiaTreeStrategy
Класс реализующий «стратегию» (реализующий интерфейс Strategy) в Simple Framework занимается тем, что определяет сопоставление между узлами XML и классами в Java.
У этого интерфейса всего 2 метода — read() и write(). Первый занимается тем, что по переданному xml-узлу пытается понять, какой класс мы сейчас будем заполнять, а второй создает xml-узел, в который мы будем заполнять свойства объекта.
Писать стратегию с нуля — «дело не барское», тем более, что обычный TreeStrategy во всем остальном (кроме незнания как правильно сопоставлять классы и узлы типа object) — вполне хорошо работает. Потому мы его просто подправим. Отнаследуем и подправим.
public class DiaTreeStrategy extends TreeStrategy Читатель наверняка уже догадался, что «всё», что нам надо — это научить «стратегию» читать свойство type у тега object, и откуда-то понимать что «UML — Class» — соответствует классу diaXML.shapes.uml.UmlClass, а «Standard — Box» — классу diaXML.shapes.standart.StdBox.
Информацию о маппинге (type + version => имя класса) я решил хранить в обычном ArrayList:
ArrayList diaObj2ClassMap;
Инициализируем маппинг прямо под объявлением
public ArrayList diaObj2ClassMap = new ArrayList(); { //default base mapping — object type name and version mapped to java class name. //use «*» for ‘any class’ or ‘any version’ diaObj2ClassMap.add(new DiaObjToClassMapRecord(«UML — Class», «0», «diaXML.shapes.uml.UmlClass» )); diaObj2ClassMap.add(new DiaObjToClassMapRecord(«UML — Association», «2», «diaXML.shapes.uml.UmlAssociation» )); diaObj2ClassMap.add(new DiaObjToClassMapRecord(«Standard — Box», «0», «diaXML.shapes.standart.StdBox» )); diaObj2ClassMap.add(new DiaObjToClassMapRecord(«Standard — Text», «1», «diaXML.shapes.standart.StdText» )); diaObj2ClassMap.add(new DiaObjToClassMapRecord(«Standard — ZigZagLine», «1», «diaXML.shapes.standart.StdZigZagLine» )); diaObj2ClassMap.add(new DiaObjToClassMapRecord(«Standard — BezierLine», «*», «diaXML.shapes.standart.StdBezierLine» )); //universal diaObj2ClassMap.add(new DiaObjToClassMapRecord(«*», «*», «diaXML.shapes.UncknownShapeObject» )); }
Как видите, все достаточно прозрачно. Маппинг можно расширить своими классами (если кто напишет свой класс для ещё одного элемента диаграммы) как только будет создан экземпляр DiaTreeStrategy. Пока описано 5 классов (POJO) которые умеют инициализировать свои свойства из атрибутов объекта диаграммы, и один класс универсальный — UncknownShapeObject — в него попадают всё неизвестные нам объекты; он ничего не инициализирует, и хранит массив атрибутов в неизменном виде.
Механизм поиска в этом массиве сопоставления я вынес в отдельную функцию
private Class readValueAdv(Type type, NodeMap node) throws Exception { // we need here catch only tag if( !»object».equals(node.getName()) ) return NULL; Node entry_type = node.get(«type»); Node entry_version = node.get(«version»); if( entry_type == NULL || entry_version==NULL) { return NULL; }; String name_type = entry_type.getValue(); String name_version = entry_version.getValue(); String className=NULL; Class expect=NULL; for (DiaObjToClassMapRecord crec: diaObj2ClassMap) { if ( ( crec.diaType!=NULL && (crec.diaType.equals(name_type) || !crec.diaType.isEmpty() && crec.diaType.equals(«*») ) ) && ( crec.diaVersion!=NULL && ( crec.diaVersion.equals(name_version) || !crec.diaVersion.isEmpty() && crec.diaVersion.equals(«*») ) ) ) { className = crec.javaClassName; break; } } if (className !=NULL) { expect = loader.load(className); Node entry = node.remove(label); } return expect; }
Теперь все что осталось — исправить метод read. public class DiaTreeStrategy extends TreeStrategy … @Override public Value read(Type type, NodeMap node, Map map) throws Exception { Class actualDeclaredByDia = readValueAdv(type, node); if (actualDeclaredByDia==NULL) return super.read(type, node, map); return new ObjectValue(actualDeclaredByDia); } Это, почти всё. Вернее, это был «краеугольный камень преткновения», который не позволял с помощью Simple Framework парсить файлы, которые генерирует DIA.
Естественно, помимо того, что описано в статье, было проведено много другой работы, связанной с аннотированием классов, исследованием того, как в Simple XML работают аннотации-перехватчики событий в процессе сериализации и разбора XML, созданием сервисных классов и тд. и тп., но это уже другой разговор.
5.4. Boxes and text (Боксы и текст)
На самом деле можно изначально использовать бокс, который включает текст, а также изменяется, если текст превышает границы бокса. Боксы из библиотеки Блок-схема (например, квадрат) позволяют легко включать в себя текст. К тому же можно создать собственную форму, которая «знает» о тексте.
Однако в данный момент выберем более сложный путь, а именно создадим прямоугольники с текстом, пользуясь исключительно базовыми инструментами.
После создания надписи можно настроить ее свойства через диалоговое окно, доступ к которому можно получить либо через двойной клик по надписи либо щелкнув на ней правой кнопкой мыши и выбрав Свойства. После размещения прямоугольника выбираем базовый инструмент Текст и щелкаем в центр бокса. Курсор появляется в его центре и мы можем ввести текст. При этом текст не выровнен как надо. Чтобы решить эту проблему следует вызвать окно свойств текста и выбрать выравнивание по середине как по горизонтали так и вертикали.
Если после этих манипуляций вы попробуете переместить бокс, то текст окажется к нему привязанным и переместится вместе с ним. Однако, если попытаться сдвинуть текст с места, то он отсоединиться от бокса. Чтобы затем точно выровнять текст в боксе можно воспользоваться стрелками на клавиатуре.
Для того, чтобы текст и бокс в дальнейшем все-время «путешествовали» вместе, их можно сгруппировать, например, выделив с помощью рамки выделения и нажав Ctrl + G.
Если в дальнейшем потребуется редактировать какую-либо часть группы, то сначала придется разгруппировать составной объект (Ctrl + Shift + G). ПП: в Windows XP горячие клавиши не работают, поэтому все приходится делать через меню.
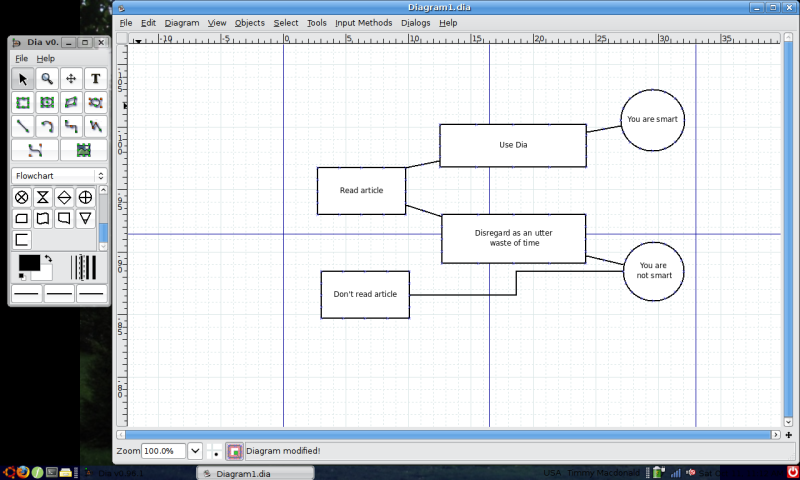
Таким образом можно создать что-то наподобие этого:
ПП. Удобнее копировать боксы с текстом, предварительно выделив группу, чем настраивать текст для каждого прямоугольника. Для редактирования текста следует его выделить и нажать F2.
Не будем сейчас разбирать полностью всю структуру, а перейдем сразу к «проблемным особенностям».
В .dia, структура хранения любого элемента диаграммы унифицирована: это тег object, который «обрамляет» перечень тегов attribute, в которых описываются все характеристики объекта.
Например, вот так описывается элемент ‘линия’ из базовой палитры DIA
Основная проблема тут в том, что все типы элементов описываются одним тегом. В итоге, не понятно как сказать Simple Framework, что — надо разбирать в объект класса Line, а — в объект класса Box. В штатном наборе инструментария Simple Framework я не нашел как решать эту задачу. Именно поэтому была описана «стратегия» DiaTreeStrategy, история создания которой приведена ниже.
К слову, раз уж мы говорим про минимализм Simple Framework применимо к разбору формата .dia, стоит упомянуть про аннотацию @Xpath и её ограничения.
Проблема кроется в том, что состав атрибутов объекта диаграммы, которые Dia сохраняет в xml — не постоянен и зависит от того, какие свойства вы меняли у данного объекта. Из-за этого, при разборе xml структур в .dia, нельзя использовать аннотацию @Xpath с указанием индекса для того, что бы сопоставить свойство класса и описываемый в xml атрибут объекта. Если бы в @Xpath можно было указать имя и значения атрибута, как мы это можем сделать в xpath-запросе — то это сделало бы задачу проще, но увы — в @Xpath можно указать только путь и индекс. Эти обстоятельства привели к появлению у меня в коде не самого удобного механизма заполнения свойств класса из массива атрибутов, но об этом в другой раз.
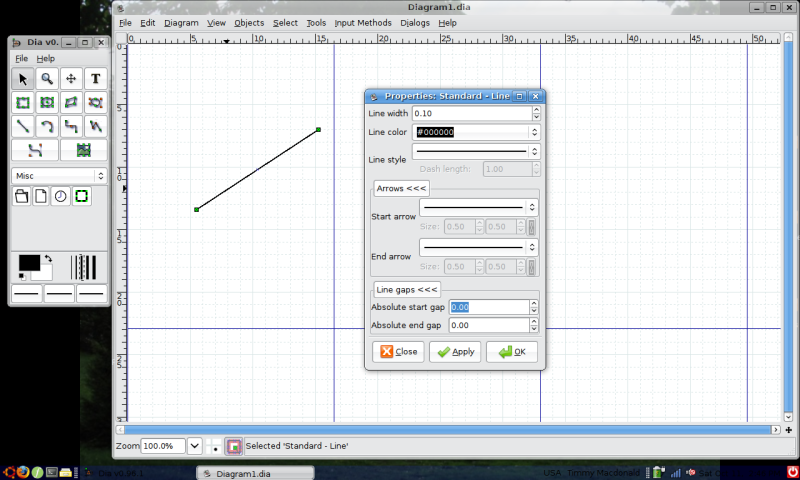
5.5. Lines (Линии)
Теперь мы можем добавить несколько линий. Мы будем использовать линии «Зигзаг». Рисуем их примерно от одного объекта к другому, а затем с помощью указателя перетаскиваем концы линии точно на метки соединяемых объектов. Когда конец линии фиксируется на метке, то становится красным.
Мы хотим сделать линии более интересными.
Свойства линий устанавливаются с помощью настроек главного окна:
- Цвет линии — с помощью иконок цвета переднего плана и фона.
- Ширина линии — определяется вертикальными линиями различной ширины.
- Стиль линии (например, пунктирная, штриховая) — по середине внизу.
- Форма концов линии — внизу слева и справа.
Вид линий, которые будут нарисованы, как раз определяются этими настройками. Но всегда можно изменить уже нарисованную линии. Для этого ее следует выделить с помощью указателя, затем открыть диалоговое окно ее свойств (двойной клик или через контекстное меню).
Таким образом, для изменения настроек уже существующих линии выполним следующие действия. Для каждой линии следует вызвать ее окно свойств и изменить ширину линии с 0,1 на 0,2. Сделайте линию, соединяющую «менеджера проектов» с «системным архитектором», пунктирной. Но длина штриха может оказаться слишком большой, чтобы линия выглядела адекватно. Поэтому изменим интервал на 0,5. Конечный результат должен быть примерно таким:
Скажем, «системный архитектор» на самом деле докладывает «исполнительному директору» (через длинную цепочку менеджеров среднего звена, конечно). Мы хотим это отметить, но не предавать большого значения. Поэтому нарисуем тонкую линию:
Эх. Мы хотим, чтобы линия находилась снаружи. Но нам не хватает еще одной точки изгиба на линии. Для ее добавления следует выделить линию, щелкнуть в определенном ее месте правой кнопкой мыши и выбрать Добавить сегмент. После добавления одного двух сегментов, можно расположить линию так, чтобы схема выглядела более приятно:
User login
Интегрированная операционная система предприятия, централизованно управляющая всеми бизнес-процессами компании в режиме реального времени
Операционные системы предприятия, универсальные (организационно-независимые), интегрированные, многоагентные, реального времени, или общо — IEM-системы, — новое поколение корпоративных управляющих систем, приходящих на смену ERP — системам планирования ресурсов.
Операционная система предприятия — кибернетический позвоночник компании, соединяющий разрозненные фрагменты бизнеса в единый, согласованно функционирующий, организм.
Фронт-, мидл-, бэк-офис; все дивизионы и филиалы, где бы они ни находились; клиенты, поставщики и подрядчики; мобильные, десктопные приложения и веб-сайты — все работают в глобальном информационном поле с равно актуальными и достоверными данными централизованного инфоконтейнера dia$par в режиме реального времени.
Одна компания — один диаспар. Сорокалетний кошмар «интеграций» и «синхронизаций» в хаосе вечно конфликтующих «систем» — завершен.
Активный dia$par эмулирует полный (замкнутый) цифровой двойник управляемого предприятия; идеально отражающий реальное предприятие, и уникальный настолько же, насколько уникально оно само.
Ваш диаспар работает именно так, как нужно именно вашему бизнесу — больше не надо выворачивать компанию наизнанку, пытаясь вколотить здравый смысл и современность в доисторический примитив «best practices» ERP.
Интегрированная операционная система предприятия замещает все ранее использовавшиеся монофункциональные системы (ERP, CRM, WMS, MES, PLM…) — одновременно, и все сразу.
В рамках dia$par реализуется любой потребный бизнес-функционал, при этом скорость прикладной разработки в 10 и более раз превосходит системы ERP-парадигмы. Continuous delivery — органическая методология доставки изменений в dia$par.
Универсальность IEM-модели (узел цепочек создания стоимости) гарантирует кибернетически-оптимальное управление произвольной организацией: dia$par равно эффективно управляет компаниями любой отрасли, масштаба и сложности операций.
От управления взаиморасчетами с контрагентами до задач сотрудников; от веб-сайтов до торгового складского оборудования, конвейеров, и станков с ЧПУ; закупки, продажи, услуги, мультимодальная логистика, проектный бизнес и строительство, розница, дистрибьюция, e-commerce b2b и b2c, производство дискретное и непрерывное, гарантийный сервис, офисы, магазины, склады, заводы, ремонтные цеха… Как бы масштабен, сложен и географически разнесен ваш бизнес бы ни был — цифровой двойник dia$par отразит его полностью, и в мельчайших деталях (включая, при необходимости, параллельную трансляцию интерфейсов на разных языках).
Тотальный синхронизатор: dia$par организует множество разрозненно исполняемых бизнес-процессов компании в единую в масштабе всего предприятия сеть виртуальных конвейеров, и далее автономно управляет ей — без вмешательства менеджмента.
Синхронность, прозрачность и взаимная согласованность исполнения сложных бизнес-операций, характерные для классического сборочного конвейера в материальном производстве, — dia$par обеспечивает компаниям любого типа, сферы и отрасли. Удобная, простая и надежная организация удаленной работы для всех категорий сотрудников, вплоть до полностью виртуального офиса — естественное следствие.
Автономная управляющая система — автопилот для бизнеса. Роевой Интеллект dia$par автоматически исполняет формализованные бизнес-операции любого уровня сложности — без вмешательства людей.
Центр управления Internet of Things: dia$par централизованно управляет любым цифровым оборудованием — от офисных принтеров и веб-сайтов до складских штабелеров, конвейерных линий и (будущих) беспилотных грузовиков.
Неограниченная адаптивность dia$par — мгновенная управляемость бизнеса любого масштаба. Изменения, в обычной компании требующие недель, месяцев или никогда, многоразовых собраний, убеждений, бюрократических переписок, преодоления саботажа на каждом этаже корпоративной иерархии, с dia$par занимают часы-дни, и заключаются в перенастройке параметров цифрового двойника.
Централизованный инфоконтейнер dia$par транслирует готовые для немедленной обработки Big Data исходные данные в режиме реального времени.
Рекордная производительность процессинга высокоуровневых бизнес-транзакций позволяет dia$par обеспечивать транзакционные потребности самых крупных компаний планеты в режиме мягкого реального времени.
Omni channel, выдающаяся устойчивость системы и безопасность данных, 100% соответствие GDPR, реальная роботизация на всех участках бизнес-процессов, agile… — все это вы получаете «из коробки».
И — минимум в десять раз быстрее и дешевле, в сравнении с монофункциональными системами ERP-парадигмы.
Доказанные операционные преимущества dia$par, продемонстрированные в реальной бизнес-практике эксплуатантов, являются системным следствием фундаментального технологического превосходства инновационной концепции ОС предприятия — парадигмы Intelligent Enterprise Managing (IEM) System.
- Операционная система для бизнеса — все очень просто
- IEM System для ИТ-специалистов
- dia$par: результаты и факты
- Кейсы-примеры из жизни эксплуатантов
- Бизнес в диаспаре: что делать топ-менеджменту
Dia — бесплатный удобный редактор, с помощью которого можно создавать диаграммы, графики и схемы любой сложности. С Dia можно создавать различные диаграммы и схемы, в том числе электрических цепей. Редактор имеет поддержку более 50-ти языков, в том числе и русского.
Софт экспортирует готовые проекты в самые разнообразные форматы. Так можно создавать файлы с векторной графикой — SVG и FIG, VDX. Программа способна создавать файлы PDF, а также изображения BMP, JPG, включая многослойные TIF. Есть у редактора и свой собственный тип файлов — DIA.
Интерфейс главного окна программы предельно прост. На панели инструментов пользователю доступны разные геометрические фигуры, клипарты, иконки, которые нужно просто перетянуть в рабочую область. Программа позволяет рисовать кривые Безье, есть поддержка слоев. В случае необходимости различные фигуры и иконки можно импортировать. Dia совместим с платным аналогом Microsoft Visio, правда, в некоторых случаях «плывут» шрифты и пропадают элементы форматирования.
Чертим электросхему в программе DIA
Скачать MultiSetup
безопасно с помощью MultiSetup или ниже по прямой ссылке с сервера
Преимущества и недостатки
- Бесплатное распространение
- Возможность создавать свои элементы
- Наличие готовых шаблонов
- Совместимость с Microsoft Visio
- Устаревший дизайн
- Нет руководства на русском языке
Источник: ktonasoft.ru
Используем Dia для построения диаграмм
Программа, разработанная специально для диаграмм? Возможно ли такое?
Диаграммы нужны каждому. Большинству пользователей требуется создавать их чаще, чем они думают: это и блок-схема для презентации, и эскиз кормушки для птиц, которую планируется сделать в ближайшие выходные, и диаграмма времени. Если говорить о технических применениях, всегда нужны какие-нибудь схемы, чертежи и т.п. Хватит тратить время, решая эти задачи с помощью офисного пакета, GIMP и других программ рисования: используйте Dia — простой, но при этом очень мощный, специализированный редактор диаграмм.
Где взять Dia
Если вы работаете в GNU/Linux, то просто установите Dia из репозитория вашего дистрибутива. Если же вы используете Windows, то здесь всё чуть сложнее: лучше всего воспользоваться инструкциями по установке Dia на Windows . Теперь запустите Dia, и. мда, ничего фантастического не случилось.
Всё, как у многих программ — рабочая область, область инструментов, главное меню со стандартными пунктами («открыть», «сохранить», «копировать» и т.п.). На рабочей области — сетка для контроля за масштабом и расположением того, что вы рисуете. Отображаемый набор инструментов может быть различным. Но даже это вряд ли оправдывает ваши ожидания.
Давайте посмотрим, что же вы можете делать с помощью Dia.
Dia — свободный кроссплатформенный редактор диаграмм
Первые шаги
Про рабочую область я уже упоминал. Если вы уже использовали Paint, Powerpoint, OpenOffice Impress, GIMP или какую-то подобную программу (я уверен, что так оно и есть), то вы должны точно знать, что делать: рисовать в ней. А область инструментов (окно с разными иконками на нём) используется, чтобы выбрать, что вы хотите нарисовать. Начнём с отрезка: щёлкните иконку «line» («линия») в области инструментов (она похожа на обратную косую черту с точками по краям), щёлкните в рабочей области и (держа левую кнопку мыши нажатой) перетащите второй конец отрезка в другое место.
Если то, что получилось, вам не понравилось, захватите один из концов отрезка (выделенный небольшим прямоугольником) и перетащите в другое место. Я же говорил вам, что это просто!
Наш отрезок получился простым, без чего-нибудь на концах, и это довольно скучно. (Если у вас есть стрелка на конце отрезка, не беспокойтесь — это не меняет сути дела.) Итак, предположим, вы хотите получить что-то поинтереснее: в нижней части области инструментов есть три более широкие иконки, с тремя прямыми линиями. Они обозначают начало, середину и конец отрезка.
Щёлкните на первую из них и измените её на стрелку (если она и была стрелкой, тогда поменяйте её на что-нибудь ещё). Создайте новый отрезок. Теперь точно также измените среднюю и правую иконки, и нарисуйте ещё отрезок. Поняли принцип? Здесь речь идёт не о левой и правой сторонах, а о начале и конце отрезков.
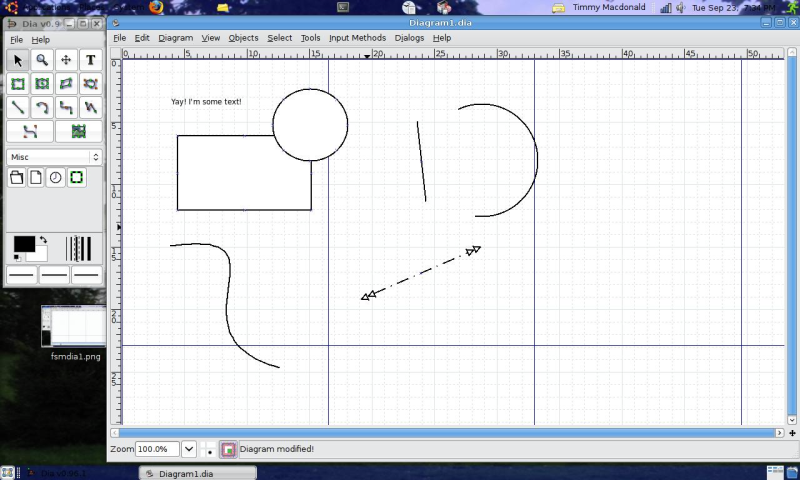
Чтобы создать прямоугольник, вы могли бы нарисовать четыре отрезка. Однако это, в лучшем случае, слишком утомительно, а в худшем — неаккуратно. К счастью, в Dia есть инструмент «rectangle» («прямоугольник»). На соответствующей иконке прямоугольник и нарисован. Попробуйте порисовать прямоугольники в рабочей области.
А теперь соберитесь с духом и нарисуйте эллипс.
Обратите внимание, что прямоугольник и эллипс изображаются тем же стилем линии, какой вы выбрали для отрезка. Если вам это не нравится, измените это так же, как для отрезков.
Поиграйтесь с другими доступными инструментами. При наведении курсора мыши на иконку вы получите подсказку о её функции, на тот случай если у вас возникнут сомнения.
Погружаемся глубже
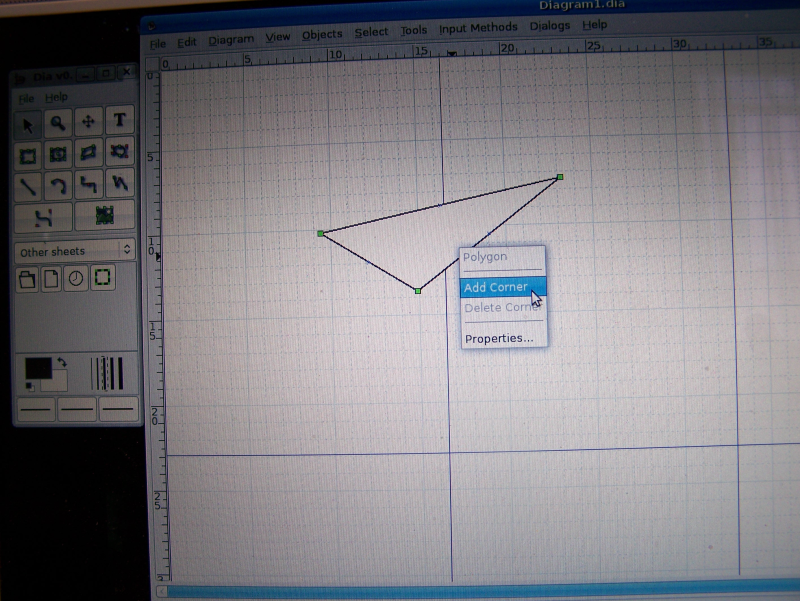
Если вы попробуете нарисовать многоугольник с помощью соответствующего инструмента, то можете несколько растеряться — как же создать что-то кроме треугольников!
Если вам нужны более интересные многоугольники, щёлкните правой кнопкой мыши над вашим многоугольником, и выберите пункт «Add Corner» («добавить уголок»). Теперь у вас будет дополнительная вершина, а ваш многоугольник станет четырёхугольником. Проделайте это ещё раз, и вы получите пятиугольник. Выполните то же самое 138 раз — и те, кто находится неподалёку, будут над вами смеяться.
Контекстное меню, которое можно вызвать правой кнопкой мыши, скрывает ещё несколько секретов. Щёлкните по фигуре снова и выберите «Properties» («свойства»). Теперь вы можете поэкспериментировать с шириной, цветом и другими вещами. (Цвет задаётся в шестнадцатеричном формате, рассмотрение которого выходит за рамки этой статьи. Обратитесь к руководству по шестнадцатеричной нотации .)
Для эллипсов и прямоугольников это меню предлагает ещё больше опций: «Fixed aspect» («Фиксированные пропорции») и «Circle» («Круг»)/»Square» («Квадрат»). Обратите внимание, что «Фиксированные пропорции» просто означает сохранение исходных пропорций при изменении размеров, но не гарантирует, что фигура станет квадратом или кругом.
Последний «фокус»: создание объектов. В терминах Dia «объект» означает «предопределённая группа линий, имеющая конкретное значение». В области инструментов обратите внимание на надпись «Misc» («Разное»). Под ним вы найдёте часы, папку, и т.п. Создайте часы так же, как всё остальное: просто перетащите на рабочую область.
Проделайте то же самое с папкой.
Вас может удивить, что Dia предлагает для рисования объект «папка». что поднимает вопрос о множестве других объектов. И это означает существование расширений для различных (более специфических) задач. Меню «Разное» может быть полезно для разработки диаграммы файловой системы.
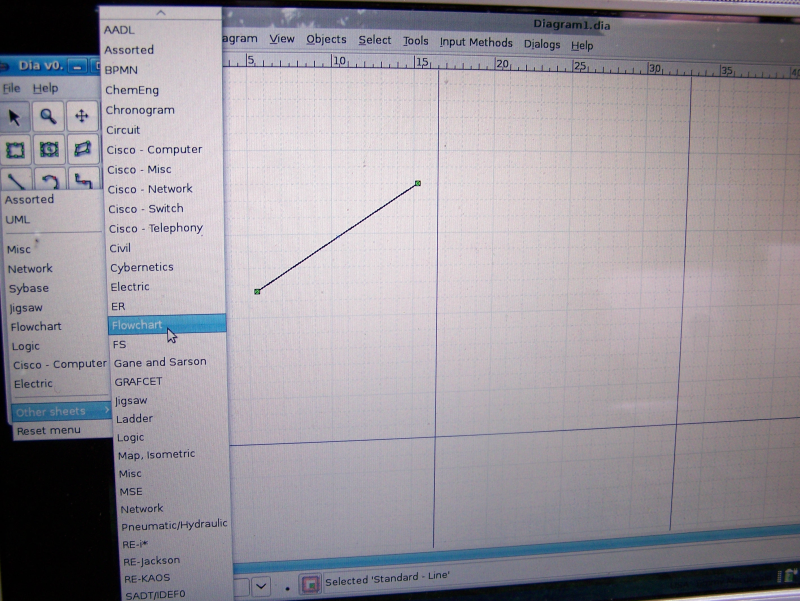
Щёлкните «Misc» («Разное»), затем «Other sheets» («Другие библиотеки элементов»), и вы увидите меню со множеством разнообразных объектов. Попробуйте «Flowchart» («Диаграмма потоков»). Раз, и вы получили уйму полезных объектов для рисования блок-схем.
Заключение
Теперь вы знаете о Dia достаточно, чтобы решать множество задач. Этот редактор интуитивно понятен для начинающих, так что просто поиграйтесь с ним несколько минут, и он станет ещё более понятным. Однако в нём есть множество вещей, которых мы даже не касались.
Одна из них — поддержка в Dia скриптов на Python. Это совершенно выходит за рамки нашей статьи, но существует замечательное руководство по использованию Python совместно с Dia . И раз уж речь зашла о руководствах, взгляните на официальный учебник по Dia .
И лучший способ достичь небывалых высот — перестать читать эту статью и приступить к работе в Dia. Наслаждайтесь!
Источник: rus-linux.net
Программа dia что это
Dia — бесплатная программа для Linux для создания диаграмм и блок-схем. Позволяет создавать UML диаграммы, диаграммы отношений, сетевые диаграммы и многие другие.
Dia включает большое количество графических элементов для рисования различных схем: блок-схемы, электрические схемы, химия, Cisco и другие.
На официальном сайте можно скачать дополнительные фигуры (также они называются символами или объектами) и добавить их в программу.
Диаграммы сохраняются в формате XML (дополнительно сжимается с помощью gzip), также поддерживается экспорт в форматы JPEG, EPS, SVG, XFIG, WMF, PNG и другие. В Dia можно импортировать новые объекты, которые описываются в XML файлах.
Программа Dia доступна для Linux, Windows, MacOS X.
Установка
Установка в Ubuntu (LinuxMint)
sudo apt install dia
Программа кроссплатформенная
Работает в:
Windows аналоги
- Microsoft Visio
Источник: pingvinus.ru
DIA: бесплатная программа для проектирования и создания диаграмм
Диаграммы — это ресурс, который почти каждый человек использует каждый день для различных процессов, которые априори могут быть трудны для понимания. Взаимосвязь его элементов означает, что ни одна точка в процессе не теряется. Это вызывает лучшую ассимиляцию у человека, который видит это, и гораздо быстрее, чем если бы мы попытались объяснить, что это за процесс. От представления собраний, конференций или, в более техническом мире, мы находим блок-схемы. И АСВ это одна из программ, которая позволит нам лучше всего это сделать.
Рынок графические программы очень обширный. У нас есть от Microsoft Visio через Gliffy или даже UML Designer. Последний ориентирован на профессиональный мир, отвечает за преобразование нашего языкового кода JAVA в простую для понимания диаграмму и даже может делать тот же процесс в обратном порядке. Как бы то ни было, правда в том, что мы должны искать программное обеспечение, которое адаптировано к пользовательскому опыту, который мы хотим иметь, и, кроме того, которое удовлетворяет все наши потребности, не дополняя его другими сторонними программами.
- Редактор диаграмм DIA
- DIA форматы экспорта
- Как создать нашу первую диаграмму с помощью DIA
- Давайте поговорим о его преимуществах и недостатках ДВД
Редактор диаграмм DIA
DIA — бесплатное приложение, предназначенное для создания технических диаграмм. Он ориентирован на профессиональный мир. По своему интерфейсу и своим техническим характеристикам он напрямую напоминает нам Microsoft Visio, включенный в Microsoft Офис пакет. Один из Наиболее важные особенности DIA заключается в том, что он может экспортировать многостраничные диаграммы, которые невозможны для других программ, в форматы EPS, SVG CGM и даже PNG.
Среди наиболее заметных применений DIA — создание UML-диаграмм, сетевых карт и блок-схем, которые дают более общее представление о том, что мы проектируем.
DIA форматы экспорта
- EPS (инкапсулированный PostScript)
- SVG (масштабируемая векторная графика)
- DXF (формат обмена рисунками в Autocad)
- CGM (метафайл компьютерной графики, определенный стандартами ISO)
- WMF (метафайл Windows)
- PNG (Портативная сетевая графика)
- JPEG (Объединенная группа экспертов по фотографии)
- VDX (Microsoft XML для рисования Visio)
Как создать нашу первую диаграмму с помощью DIA
- Какие элементы входят в нашу систему и каковы будут результаты.
- Мы должны решить, что является наилучшей ориентацией для его понимания, хотя нормы указывают, что мы должны делать это вертикально (сверху вниз), поскольку не все проблемы одинаковы и, следовательно, их представление.
Мы можем определить различные виды диаграмм, хотим ли мы представлять проект или просто иметь представление о конкретном процессе. Мы должны понимать, что если мы применим диаграмму к нашей работе, это улучшит затраты времени и денег. Кроме того, мы получим более качественный конечный результат, так как мы сможем увидеть, как мы можем улучшить сложный процесс для понимания в гораздо более простых частях.
После установки DIA мы находим его интерфейс, который будет напоминать нам, как мы уже сказали Visio. С большими значками это показывает нам, во-первых, наиболее используемые инструменты, такие как: выбор, ввод текста, расширение, перемещение, различные геометрические фигуры и, что наиболее важно, различные типы соединителей, чтобы сделать это.
- База данных
- BPMN
- Кибернетика
- Civil
- Cisco-Switch
- Цепь
- Cisco — Разное
- Cisco — сеть
- Компьютер Cisco
- Cisco — телефония
- Назначить
- Блок-схема
- Электрогитара
- Различные типы диаграмм ER (сущность — отношение)
- Лестница
- FS
- Вин и Сарсон
- ГРАФЦЕТ
- Логика
- Фонари
- Изометрическая карта
- Химический мотор
- MSE
- Пневматический / Гидравлический
- Головоломки
- Чистыми
- САДТ
- Ассорти диаграммы
- Sybase
- UML-
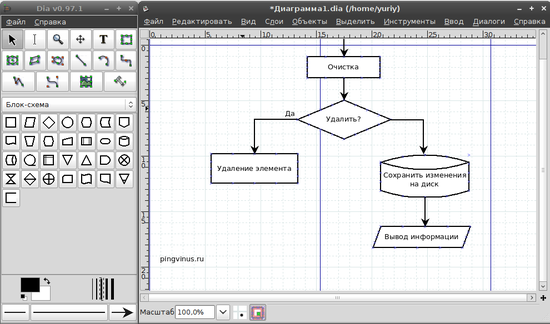
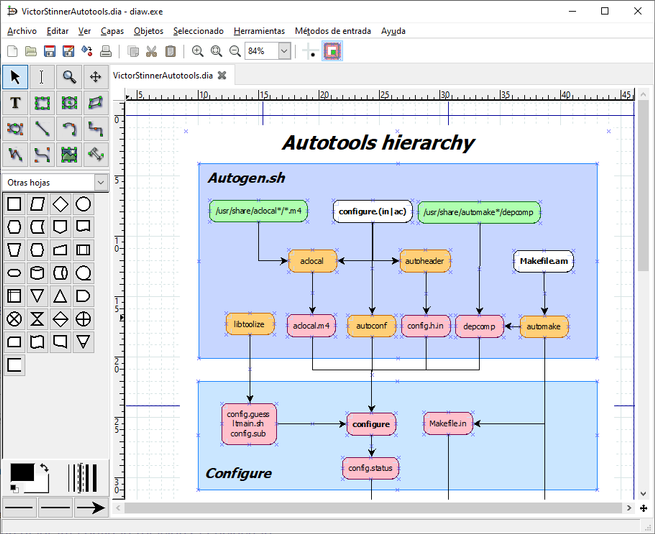
После того, как мы выбрали наш тип диаграммы, мы включаем и заполняем различные компоненты. Примером того, чего мы можем достичь за день, является следующая диаграмма.
У DIA a majors есть уровень персонализации, который мы можем найти довольно интересным. Среди пунктов, которые мы можем персонализировать, мы находим, например, цвет фона документа, расстояние между линиями и т. Д. Он также имеет возможность добавлять новые функции с помощью плагинов, которые мы найдем в его сообществе.
Как личное мнение, я использовал различные альтернативы для создания различных диаграмм, которые мне нужны, некоторые для оплаты и другие бесплатные альтернативы. Большинство из них удовлетворяют потребности в интерфейсе и функциональности, которые мы ищем, но немногие предлагают универсальность с точки зрения форматов и типов диаграмм, чем DIA. Будучи совершенно бесплатной альтернативой, это альтернатива, которую мы должны учитывать при выборе той или иной программы.
Разработка DIA началась в 1998 году и финансировалась за счет пожертвований. Это в настоящее время в версии 0.97.2 и может быть загружено с его Веб-сайт.
Давайте поговорим о его преимуществах и недостатках ДВД
Теперь, когда мы разработали нашу первую диаграмму, мы можем сделать различные выводы из программы. Что касается его преимуществ, мы можем сказать, что благодаря множеству типов, с которыми мы можем экспортировать, речь идет о том, чтобы сделать разработку схемы с программным обеспечением синонимом взаимодействия с другими сторонними программами. Если мы можем что-то сказать о его недостатках, то в основном это то, что, несмотря на то, что он мультиязычный, его руководства разработаны только на четырех языках, среди которых испанский не включен. Тем не менее, мы можем использовать собственный переводчик Google, чтобы загрузить PDF-файл и немного осветить перевод руководства.
Понятно, что для быстрого и простого понимания процесса любого типа лучше всего составить диаграмму. Существует много способов создания диаграмм, некоторые из которых более сложны, чем другие, но мы можем сказать, что, принимая решение о создании диаграммы или нет, мы должны учитывать различные факторы, такие как сложность процесса и продолжительность его выполнения. взять, чтобы сделать это.
Источник: itigic.com
Dia Diagram Editor для Windows

Dia Diagram Editor — бесплатный и понятный редактор для рисования всевозможных диаграмм, структур UML, блок-схем описывающих алгоритмы программ, связей в базах данных и даже схем размещения устройств в локальной сети. Разработчики прямо заявляют, что при создании Dia вдохновлялись и старались превзойти другой коммерческий продукт — Windows Visio, выпущенный компанией MicroSoft.
Dia уже содержит в себе множество различных библиотек объектов и элементов, в числе которых иконки Cisco для создания схем инфраструктуры компьютерных сетей, элементы для описания структур баз данных, кибернетические элементы, источники освещения и многое другое. При этом библиотека элементов Dia может расширяться с помощью XML файлов описывающих новые наборы объектов.
При создании диаграмм можно изменять цвет шрифтов и заливку блоков, сохранять и загружать готовые работы в формате XML, а так же экспортировать их во множество растровых и векторных графических форматов (PNG, JPEG, EPS, SVG и некоторые другие).
Поддержка слоёв помогает рыботать с нужными объектами, не затрагивая остальную схему, а привязка к сетке помогает равномерно размещать объекты на листе, при этом можно полностью готовые элементы можно закрепить, чтобы случайно не потревожить в процессе редактирования. Масштабирование, изменение габаритов элементов, а так же изменения расцветки окантовки и заливки помогает сделать блок-схему выразительнее, выделить наиболее важные или подобные элементы, которые помимо зигзагов, дуг и ломаных линий могут соединяться между собой кривыми Безье.
Скачать Dia на русском языке можно абсолютно бесплатно как в составе офисного пакета GNOME Office, так и в качестве самостоятельной программы. В процессе установки Dia не предлагает установки на русском языке, но не спешите с выводами, выберите установку на английском, а сам редактор запустится уже с русскоязычным интерфейсом.
Источник: cybersoft.ru