Последнее обновление: 29.04.2023
Содержание руководства по созданию веб-приложений на языке Python с помощью фреймворка Django.
-
Глава 1. Введение в Django
-
Что такое Django
-
Установка и настройка Django
-
Создание первого проекта
-
Создание первого приложения
-
-
Глава 2. Представления и маршрутизация
-
Обработка запроса
-
Определение маршрутов и функции path и re_path
-
Получение данных запроса. HttpRequest
-
HttpResponse и отправка ответа
-
Параметры представлений
-
Вложенные маршруты и функция include
-
Параметры строки запроса
-
Переадресация и отправка статусных кодов
-
Отправка json
-
Отправка и получение кук
-
-
Глава 3. Шаблоны
-
Создание и использование шаблонов
-
Передача данных в шаблоны
-
Встроенные теги шаблонов
-
Фильтры шаблонов
-
Статические файлы
-
TemplateView
-
Конфигурация шаблонов
-
Расширение шаблонов и фильтр extends
-
Вложенные шаблоны и фильтр include
-
-
Глава 4. Работа с формами
-
Отправка форм
-
Определение форм Django
-
Типы полей формы
-
Настройка формы и ее полей
-
Валидация данных
-
Детальная настройка полей формы
-
Стилизация полей форм
-
-
Глава 5. Модели
-
Подключение к базе данных
-
Создание моделей
-
Типы полей моделей
-
QuerySet API
-
Создание и получение объектов модели
-
Редактирование и удаление объектов модели
-
Фильтрация
-
values и values_list и сортировка
-
Операции с множествами
-
Получение отдельных объектов и проверка их наличия
-
Агрегатные операции
-
Выполнение SQL-выражений
-
CRUD. Все базовые операции с моделями в веб-приложении
-
Отношение один ко многим (One to Many)
-
Практический пример связи один ко многим
-
Отношение многие ко многим (Many to Many)
-
Отношение многие ко многим (Many to Many)
-
Отношение один к одному (One to one)
-
Writing your first Django app, part 1¶
Let’s learn by example.
Throughout this tutorial, we’ll walk you through the creation of a basic
poll application.
It’ll consist of two parts:
- A public site that lets people view polls and vote in them.
- An admin site that lets you add, change, and delete polls.
We’ll assume you have Django installed already. You can
tell Django is installed and which version by running the following command
in a shell prompt (indicated by the $ prefix):
/
$ python -m django --version
...> py -m django --version
If Django is installed, you should see the version of your installation. If it
isn’t, you’ll get an error telling “No module named django”.
This tutorial is written for Django 4.2, which supports Python 3.8 and
later. If the Django version doesn’t match, you can refer to the tutorial for
your version of Django by using the version switcher at the bottom right corner
of this page, or update Django to the newest version. If you’re using an older
version of Python, check What Python version can I use with Django? to find a compatible
version of Django.
See How to install Django for advice on how to remove
older versions of Django and install a newer one.
Where to get help:
If you’re having trouble going through this tutorial, please head over to
the Getting Help section of the FAQ.
Creating a project¶
If this is your first time using Django, you’ll have to take care of some
initial setup. Namely, you’ll need to auto-generate some code that establishes a
Django project – a collection of settings for an instance of Django,
including database configuration, Django-specific options and
application-specific settings.
From the command line, cd into a directory where you’d like to store your
code, then run the following command:
/
$ django-admin startproject mysite
...> django-admin startproject mysite
This will create a mysite directory in your current directory. If it didn’t
work, see Problems running django-admin.
Note
You’ll need to avoid naming projects after built-in Python or Django
components. In particular, this means you should avoid using names like
django (which will conflict with Django itself) or test (which
conflicts with a built-in Python package).
Where should this code live?
If your background is in plain old PHP (with no use of modern frameworks),
you’re probably used to putting code under the web server’s document root
(in a place such as /var/www). With Django, you don’t do that. It’s
not a good idea to put any of this Python code within your web server’s
document root, because it risks the possibility that people may be able
to view your code over the web. That’s not good for security.
Put your code in some directory outside of the document root, such as
/home/mycode.
Let’s look at what startproject created:
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
asgi.py
wsgi.py
These files are:
- The outer
mysite/root directory is a container for your project. Its
name doesn’t matter to Django; you can rename it to anything you like. manage.py: A command-line utility that lets you interact with this
Django project in various ways. You can read all the details about
manage.pyin django-admin and manage.py.- The inner
mysite/directory is the actual Python package for your
project. Its name is the Python package name you’ll need to use to import
anything inside it (e.g.mysite.urls). mysite/__init__.py: An empty file that tells Python that this
directory should be considered a Python package. If you’re a Python beginner,
read more about packages in the official Python docs.mysite/settings.py: Settings/configuration for this Django
project. Django settings will tell you all about how settings
work.mysite/urls.py: The URL declarations for this Django project; a
“table of contents” of your Django-powered site. You can read more about
URLs in URL dispatcher.mysite/asgi.py: An entry-point for ASGI-compatible web servers to
serve your project. See How to deploy with ASGI for more details.mysite/wsgi.py: An entry-point for WSGI-compatible web servers to
serve your project. See How to deploy with WSGI for more details.
The development server¶
Let’s verify your Django project works. Change into the outer mysite directory, if
you haven’t already, and run the following commands:
/
$ python manage.py runserver
...> py manage.py runserver
You’ll see the following output on the command line:
Performing system checks... System check identified no issues (0 silenced). You have unapplied migrations; your app may not work properly until they are applied. Run 'python manage.py migrate' to apply them. May 17, 2023 - 15:50:53 Django version 4.2, using settings 'mysite.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Note
Ignore the warning about unapplied database migrations for now; we’ll deal
with the database shortly.
You’ve started the Django development server, a lightweight web server written
purely in Python. We’ve included this with Django so you can develop things
rapidly, without having to deal with configuring a production server – such as
Apache – until you’re ready for production.
Now’s a good time to note: don’t use this server in anything resembling a
production environment. It’s intended only for use while developing. (We’re in
the business of making web frameworks, not web servers.)
Now that the server’s running, visit http://127.0.0.1:8000/ with your web
browser. You’ll see a “Congratulations!” page, with a rocket taking off.
It worked!
Changing the port
By default, the runserver command starts the development server
on the internal IP at port 8000.
If you want to change the server’s port, pass
it as a command-line argument. For instance, this command starts the server
on port 8080:
/
$ python manage.py runserver 8080
...> py manage.py runserver 8080
If you want to change the server’s IP, pass it along with the port. For
example, to listen on all available public IPs (which is useful if you are
running Vagrant or want to show off your work on other computers on the
network), use:
/
$ python manage.py runserver 0.0.0.0:8000
...> py manage.py runserver 0.0.0.0:8000
Full docs for the development server can be found in the
runserver reference.
Automatic reloading of runserver
The development server automatically reloads Python code for each request
as needed. You don’t need to restart the server for code changes to take
effect. However, some actions like adding files don’t trigger a restart,
so you’ll have to restart the server in these cases.
Creating the Polls app¶
Now that your environment – a “project” – is set up, you’re set to start
doing work.
Each application you write in Django consists of a Python package that follows
a certain convention. Django comes with a utility that automatically generates
the basic directory structure of an app, so you can focus on writing code
rather than creating directories.
Projects vs. apps
What’s the difference between a project and an app? An app is a web
application that does something – e.g., a blog system, a database of
public records or a small poll app. A project is a collection of
configuration and apps for a particular website. A project can contain
multiple apps. An app can be in multiple projects.
Your apps can live anywhere on your Python path. In
this tutorial, we’ll create our poll app in the same directory as your
manage.py file so that it can be imported as its own top-level module,
rather than a submodule of mysite.
To create your app, make sure you’re in the same directory as manage.py
and type this command:
/
$ python manage.py startapp polls
...> py manage.py startapp polls
That’ll create a directory polls, which is laid out like this:
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py
This directory structure will house the poll application.
Write your first view¶
Let’s write the first view. Open the file polls/views.py
and put the following Python code in it:
polls/views.py¶
from django.http import HttpResponse def index(request): return HttpResponse("Hello, world. You're at the polls index.")
This is the simplest view possible in Django. To call the view, we need to map
it to a URL — and for this we need a URLconf.
To create a URLconf in the polls directory, create a file called urls.py.
Your app directory should now look like:
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
urls.py
views.py
In the polls/urls.py file include the following code:
polls/urls.py¶
from django.urls import path from . import views urlpatterns = [ path("", views.index, name="index"), ]
The next step is to point the root URLconf at the polls.urls module. In
mysite/urls.py, add an import for django.urls.include and insert an
include() in the urlpatterns list, so you have:
mysite/urls.py¶
from django.contrib import admin from django.urls import include, path urlpatterns = [ path("polls/", include("polls.urls")), path("admin/", admin.site.urls), ]
The include() function allows referencing other URLconfs.
Whenever Django encounters include(), it chops off whatever
part of the URL matched up to that point and sends the remaining string to the
included URLconf for further processing.
The idea behind include() is to make it easy to
plug-and-play URLs. Since polls are in their own URLconf
(polls/urls.py), they can be placed under “/polls/”, or under
“/fun_polls/”, or under “/content/polls/”, or any other path root, and the
app will still work.
When to use include()
You should always use include() when you include other URL patterns.
admin.site.urls is the only exception to this.
You have now wired an index view into the URLconf. Verify it’s working with
the following command:
/
$ python manage.py runserver
...> py manage.py runserver
Go to http://localhost:8000/polls/ in your browser, and you should see the
text “Hello, world. You’re at the polls index.”, which you defined in the
index view.
Page not found?
If you get an error page here, check that you’re going to
http://localhost:8000/polls/ and not http://localhost:8000/.
The path() function is passed four arguments, two required:
route and view, and two optional: kwargs, and name.
At this point, it’s worth reviewing what these arguments are for.
path() argument: route¶
route is a string that contains a URL pattern. When processing a request,
Django starts at the first pattern in urlpatterns and makes its way down
the list, comparing the requested URL against each pattern until it finds one
that matches.
Patterns don’t search GET and POST parameters, or the domain name. For example,
in a request to https://www.example.com/myapp/, the URLconf will look for
myapp/. In a request to https://www.example.com/myapp/?page=3, the
URLconf will also look for myapp/.
path() argument: view¶
When Django finds a matching pattern, it calls the specified view function with
an HttpRequest object as the first argument and any
“captured” values from the route as keyword arguments. We’ll give an example
of this in a bit.
path() argument: kwargs¶
Arbitrary keyword arguments can be passed in a dictionary to the target view. We
aren’t going to use this feature of Django in the tutorial.
path() argument: name¶
Naming your URL lets you refer to it unambiguously from elsewhere in Django,
especially from within templates. This powerful feature allows you to make
global changes to the URL patterns of your project while only touching a single
file.
When you’re comfortable with the basic request and response flow, read
part 2 of this tutorial to start working with the
database.
Время на прочтение
14 мин
Количество просмотров 288K
Представляю вам перевод статей о Django с сайта effectivedjango.com. Наткнулся я на этот сайт во время изучения данного фреймворка. Информация размещенная на этом ресурсе показалась мне полезной, но так как нигде не нашел перевода на русский, решил сделать сие доброе дело сам. Этот цикл статей, как мне думается, будет полезен веб-разработчикам, которые делают только первые шаги в изучении Django.
Оглавление
- Введение
- Эффективный Django. Руководство
- Глава 1. Приступая к работе
- Глава 2. Используем модель
- Глава 3. Пишем представление
- Глава 4. Используем статические ресурсы
- Глава 5. Дополнительные базовые представления
- Глава 6. Основы форм
- Глава 7. Связанные модели
- Глава 8. Обработка аутентификации и авторизации
- Тестирование в Django
- Понимание Middleware’ов
- Базы данных и модели
- Представления-классы (CBV)
- Формы
Введение ⇧
Django — это популярный, мощный фреймворк на языке Python. Он имеет множество «батареек«, и позволяет сразу начать разработку. Однако вся эта мощь означает, что вы можете написать низкопробный код, который будет казаться рабочим. Так что же подразумевается под Эффективным Django? Под Эффективным Django будем понимать использование Django таким образом, чтобы написанный код был связным, тестируемым и масштабируемым. Что же каждое из этих слов значит?
«Связный» код — это код, который сосредоточен на выполнении одной вещи, только одной единственной вещи. Это значит, что когда вы пишете функцию или метод — написанный вами код должен делать что-то одно и делать это хорошо.
Это непосредственно относится к написанию тестируемого кода: код, который делает много вещей, достаточно часто является чересчур сложным для тестирования. Когда я ловлю себя на мысли: «Хорошо, этот кусок кода слишком сложен, чтобы писать для него тесты — это просто не стоит потраченных усилий» — вот сигнал к тому, чтобы вернутся назад и сосредоточиться на упрощении. Тестируемый код — такой код, который позволяет просто писать для него тесты; код, в котором легко найти проблемы.
И наконец, мы хотим писать масштабируемый код. Это означает не просто масштабировать его в терминах исполнения, но так же увеличивать в терминах команды и командного понимания. Хорошо протестированные приложения проще для понимания другими (и проще для изменения ими), что подразумевает большую возможность улучшить ваше приложение, путем добавления новых инженеров.
Моя цель — убедить вас в важности этих принципов, и предоставить примеры того, как следуя им, построить более стойкое Django-приложение. Я собираюсь последовательно пройти через процесс построения приложения для управления контактами, рассказывая про решения и стратегию тестирования, которые я использую.
Эти документы являются сочетанием заметок и примеров подготовленных для PyCon 2012, PyOhio 2012, и PyCon 2013, а также для web-разработки Eventbrite. Я все еще работаю над объединением их в один документ, но надеюсь вы найдете их полезными.
Примеры кода для этого руководства доступны на github’е. Отзывы, предложения и вопросы можете присылать на nathan@yergler.net.
Этот документ доступен на сайте, а также в форматах PDF и EPub.
Видео этого руководства с PyCon можно посмотреть на YouTube.
Глава 1. Приступая к работе ⇧
1.1. Ваша среда разработки
Когда ведется разговор о вашей среде разработки, существует три важных факта, которые необходимо иметь в виду: изоляция, предопределенность и сходство. Каждый из них важен и все они взаимодействуют друг с другом согласованно.
Изоляция
означает, что вы не сможете случайно воспользоватся инструментами или пакетами установленными вне вашего окружения. Это особенно важно, когда подобное происходит с чем-то, похожим на пакеты Python с расширениями написанными на C: если вы используете что-то установленное на системном уровне и не знаете об этом, то при развертывании или распространении своего кода вы можете обнаружить, что он работает не так как предполагалось. Инструменты наподобие virtualenv могут помочь создать нечто похожее на изолированную среду.
Ваша среда
предопределена
, если вы уверены в том, на какую версию ваших зависимостей вы полагаетесь и сможете ли вы наверняка воспроизвести системное окружение.
И на конец,
сходство
с производственной средой или средой сервера разработки означает, что везде установлена одна и та же операционная система (возможно даже одинаковый выпуск) и вы используете одинаковые инструменты как для конфигурирования вашей среды разработки, так и для конфигурирования вашей производственной среды. Это отнюдь не необходимость, но если вы строите большое и сложное программное обеспечение — сходство будет полезно для уверенности в том, что все проблемы, которые вы можете увидеть на «боевом» сервере, воспроизводимы в той среде, где вы ведете разработку. К тому же
сходство
ограничивает область исследования вашего кода.
1.1.1. Изоляция
- Мы хотим избежать использования неизвестных зависимостей или неизвестных версий.
- virtualenv предоставляет простой путь для работы над проектом, без использования системных site-packages.
1.1.2. Предопределенность
- Предопределенность означает управление зависимостями.
- Выберете один из инструментов и используйте как при разработке, так на «боевом» сервере:
- pip и специальные файлы зависимостей;
- buildout;
- install-requires в
setup.py.
- Определите точные версии зависимостей.
Вы можете точно определить версии используя либо версию пакета на PyPI, либо же определенную ревизию (SHA в git, номер ревизии в Subversion и т. д.). Это гарантирует вам возможность получить в точности те же версии пакетов, которые вы используете при тестировании.
1.1.3. Сходство
- Работа в среде, похожей на ту, где вы будете разворачивать ваше приложение и пытаться обнаружить проблемы.
- Если вы разрабатываете что-то, требующее дополнительных сервисов — сходство становится еще более важным.
- Vagrant — это инструмент для управления виртуальными машинами, позволяющий вам легко создавать окружение отделенное от вашего повседневного окружения.
1.2. Настройка вашего окружения
1.2.1. Создание чистого рабочего пространства
Примечание переводчика:
Для начала создадим каталог (tutorial), в котором будем работать:~$ mkdir tutorial ~$ cd tutorial ~/tutorial$ mkdir venv projectВ каталоге
venvбудет находится наше виртуальное окружение, а в каталогеproject— Django-проект
~/tutorial$ virtualenv --prompt="(venv:tutorial)" ./venv/
New python executable in ./venv/bin/python
Installing setuptools............done.
Installing pip...............done.
~/tutorial$ source ./venv/bin/activate
(venv:tutorial)~/tutorial$1.2.2. Создание файла зависимостей
Создайте файл requirements.txt в директории tutorial с единственной строкой (зависимостью) в нем:
Django==1.6.7Примечание переводчика:
В случае, если вы хотите использовать последнюю версию Django (1.7 — на момент написания перевода) — вместо строкиDjango==1.6.7оставьте простоDjango— pip установит последнюю доступную версию.
1.2.3. Установка зависимостей
А теперь мы можем использовать pip для установки зависимостей:
(venv:tutorial)~/tutorial$ pip install -U -r requirements.txt
Downloadping/unpacking Django==1.6.7 (from -r requirements.txt (line 1))
Downloading Django-1.6.7.tar.gz (6.6MB): 6.6MB downloaded
Running setup.py egg_info for package Django
warning: no previously-included files matching ’__pycache__’ found under directory ’*’
warning: no previously-included files matching ’*.py[co]’ found under directory ’*’
Installing collected packages: Django
Running setup.py install for Django
changing mode of build/scripts-2.7/django-admin.py from 644 to 755
warning: no previously-included files matching ’__pycache__’ found under directory ’*’
warning: no previously-included files matching ’*.py[co]’ found under directory ’*’
changing mode of /home/nathan/p/edt/bin/django-admin.py to 755
Successfully installed Django
Cleaning up...1.3. Начало проекта Django
Когда здание находится в процессе постройки, строительные леса часто используются для поддержания структуры до того как строительство будет завершено. Строительные леса могут быть временными или они могут служить частью фундамента здания, но несмотря на это, они представляют некоторую поддержку когда вы только начинаете работу.
Django, как и многие web-фреймворки, представляет скаффолдинг для вашей разработки. Это происходит при помощи принятия решений и предоставления отправной точки для вашего кода, что позволяет вам сосредоточится на проблеме, которую вы пытаетесь решить, а не на том, как разобрать HTTP-запрос. Django предоставляет скаффолдинг как для работы с HTTP, так и для работы с файловой системой.
HTTP-скаффолдинг управляет, например, преобразованием HTTP-запроса в объект языка Python, а также предоставляет инструменты для более простого создания серверных ответов. Скаффолдинг файловой системы иной: это набор соглашений по организации вашего кода. Эти соглашения облегчают добавление новых инженеров в проект, так как инженеры (гипотетически) уже понимают как организован код. В терминах Django, проект — это конечный продукт, и он объединяет внутри себя одно или несколько приложений. В Django 1.4 было изменено то, как проекты и приложения размещаются на диске, что облегчило разъединение и повторное использование приложений в разных проектах.
1.3.1. Создание проекта
Django устанавливает в систему скрипт django-admin.py для обработки задач скаффолдинга. Для создания файлов проекта используется задача startproject. Мы определим имя проекта и имя директории, в которой хотим разместить проект. Так как, мы уже находимся в изолированной среде, можно просто написать:
Примечание переводчика:
Перейдем директорию~/tutorial/project/и в дальнейшем будем работать только из этой директории (под$далее будем подразумевать~/tutorial/project/$):(venv:tutorial)~/tutorial/$ cd project
(venv:tutorial)$ django-admin.py startproject addressbook .Созданный проект имеет следующую структуру
manage.py
./addressbook
__init__.py
settings.py
urls.py
wsgi.py1.3.2. Скаффолдинг проекта
manage.py— является ссылкой на скриптdjango-admin, но с уже предустановленными переменными окружения, указывающими на ваш проект, как для чтения настроек оттуда, так и для управления им при необходимости;settings.py— здесь находятся настройки вашего проекта. Файл уже содержит несколько разумных настроек, но база данных не указана;urls.py— содержит URL’ы для маппирования (отображения) представлений: мы вскоре (в дальнейших главах) поговорим об этом подробнее;wsgi.py— это WSGI обёртка для вашего приложения. Этот файл используется сервером разработки Django и возможно другими контейнерами, такими какmod_wsgi,uwsgiи др. на «боевом» сервере.
1.3.3. Создание приложения
(venv:tutorial)$ python ./manage.py startapp contactsСозданное приложение имеет следующую структуру:
./contacts
__init__.py
models.py
tests.py
views.py- Начиная с Django 1.4, приложения размещаются внутри пакета с проектом. Это замечательное улучшение, особенно когда приходит время разворачивать проект на «боевом» сервере;
models.pyбудет содержать Django ORM-модели для вашего приложения;views.pyбудет содержать код представлений;tests.pyбудет содержать написанные вами модульные и интеграционные тесты.- Django 1.7:
admin.pyбудет содержать модель для административного интерфейса. - Django 1.7:
migrations/содержит файлы миграций
Примечание переводчика:
На текущий момент наша директория~/tutorial/содержит файл зависимостей (requirements.txt), директорию с виртуальным окружением (venv/), один проект (project/addressbook), одно приложение (project/contacts) и имеет следующее содержание:~/tutorial/ requirements.txt venv/ ... project/ manage.py addressbook/ __init__.py settings.py urls.py wsgi.py contacts/ __init__.py models.py tests.py views.py
Глава 2. Используем модель ⇧
2.1. Конфигурирование базы данных
Django поддерживает «из коробки» MySQL, PostgreSQL, SQLite3 и Oracle. SQLite3 входит в состав Python начиная с версии 2.5, так что мы будем использовать его в нашем проекте (для простоты). Если вы хотите, к примеру, использовать MySQL, то нужно добавить mysql-python в ваш requirements.txt.
Для того чтобы в качестве базы данных использовать SQLite, отредактируйте определение DATABASES в файле addressbook/settings.py. Файл settings.py содержит настройки Django для нашего проекта. В нем есть несколько настроек, которые вы обязаны указать — например DATABASES — а так же другие, необязательные, настройки. Django устанавливает некоторые настройки сам, когда генерирует проект. Документация содержит полный список настроек. К тому же вы можете добавить свои собственные настройки, если это необходимо.
Для использования SQLite нам нужно указать движок (ENGINE) и имя базы (NAME). SQLite интерпертирует имя базы как имя файла для базы данных:
DATABASES = {
'defaults': {
'ENGINE': 'django.db.backends.sqlite3,' # ’postgresql_psycopg2’, ’mysql’, ’sqlite3’ or ’oracle'.
'NAME': os.path.join(BASE_DIR, 'address.db'),
'USER': '', # Not used with sqlite3.
'PASSWORD': '', # Not used with sqlite3.
'HOST': '', # Set to empty string for localhost. Not used with sqlite3.
'PORT': '', # Set to empty string for default. Not used with sqlite3.
}
}Заметьте, что движок базы данных указан строкой, а не прямой ссылкой на объект Python. Это сделано по той причине, что файл настроек должен быть легко импортирован не вызывая сторонних эффектов. Вы должны избегать добавления вызовов import в этот файл.
Вам редко придется непосредственно импортировать файл настроек: Django импортирует его за вас, и делает настройки доступными как django.conf.settings. Вы, как правило, импортируете настройки из django.conf:
from django.conf import settings2.2. Создание модели
Модели Django отображают (грубо говоря) таблицы базы данных, и предоставляют место для инкапсулирования бизнес-логики. Все модели являются наследниками базового класса Model и содержат поля определений. Давайте создадим простую модель Contacts для нашего приложения в файле contacts/models.py:
from django.db import models
class Contact(models.Model):
first_name = models.CharField(
max_length=255,
)
last_name = models.CharField(
max_length=255,
)
email = models.EmailField()
def __str__(self):
return ' '.join([
self.first_name,
self.last_name,
])
Django предоставляет набор полей для отображения типов данных и различных правил валидации. К примеру, EmailField, который мы использовали, является отображением на колонку с типом CharField, но добавляет валидацию данных.
После того, как вы создали модель, необходимо дополнить вашу базу данных новыми таблицами. Команда Django syncdb смотрит установленные модели и создает (если нужно) таблицы для них:
Примечание переводчика:
Django предложит создать суперпользователя для андминки, которая включена в этой версии по умолчанию. Воспользуйтесь его предложением.
Примечание переводчика:
С версии Django 1.7 во фреймворк добавлена нативная поддержка миграций и командаsyncdbобъявлена устаревшей. Так что будьте так любезны, воспользуйтесь командойmigrateвместоsyncdb.
(venv:tutorial)$ python ./manage.py syncdb
Creating tables ...
Creating table django_admin_log
Creating table auth_permission
Creating table auth_group_permissions
Creating table auth_group
Creating table auth_user_groups
Creating table auth_user_user_permissions
Creating table auth_user
Creating table django_content_type
Creating table django_session
You just installed Django's auth system, which means you don't have any superusers defined.
Would you like to create one now? (yes/no): yes
Username (leave blank to use 'bjakushka'):
Email address:
Password:
Password (again):
Superuser created successfully.
Installing custom SQL ...
installing indexes ...
Installed 0 object(s) from 0 fixture(s)
(venv:tutorial)$Примечание переводчика:
Если вы используете Django версии 1.7 и выше — вывод будет следующий:(venv:tutorial)$ python ./manage.py migrate Opperation to perform: Apply all migrations: admin, contenttypes, auth, sessions Running migrations: Applying contenttypes.0001_initial... OK Applying auth.0001_initial... OK Applying admin.0001_initial... OK Applying sessions.0001_initial... OK (venv:tutorial)$
Однако нашей таблицы с контактами нигде не видно. Причина этого состоит в том, что нам нужно еще указать проекту использовать приложение.
Настройка INSTALLED_APPS содержит список приложений, используемых в проекте. Этот список содержит в себе строки, которые отображают пакеты Python. Django будет импортировать каждый из указанных пакетов, а потом смотреть модуль models. Давайте добавим наше приложение contacts в настройки проекта (addressbook/settings.py):
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'contacts',
)
После этого запустите syncdb снова:
Примечание переводчика:
Для Django версии 1.7 и выше вам нужно будет запустить сначала командуmakemigrations— для создания миграций на основе изменений в моделях, а после этого выполнить командуmigrate— для того чтобы применить созданные миграции.
(venv:tutorial)$ python ./manage.py syncdb
Creating tables ...
Creating table contacts_contact
Installing custom SQL ...
Installing indexes ...
Installed 0 object(s) from 0 fixture(s)
(venv:tutorial)$Примечание переводчика:
Вывод для Django 1.7 и выше:(venv:tutorial)$ python ./manage.py makemigrations Migrations for 'contacts': 0001_initial.py: - Create model Contact (venv:tutorial)$ python ./manage.py migrate Opperation to perform: Apply all migrations: admin, contenttypes, sessions, auth, contacts Running migrations: Applying contacts.0001_initial... OK (venv:tutorial)$
Заметьте, что Django создает таблицу с именем contacts_contact: по умолчанию Dj ango дает таблицам имена используя комбинацию имени приложения и имени модели. Вы можете изменить это с помощью опций модели Meta.
2.3. Взаимодействие с моделью
Теперь, когда модель синхронизирована с базой данных мы можем взаимодействовать с нею используя интерактивную оболочку:
(venv:tutorial)$ python ./manage.py shell
Python 2.7.3 (default, Mar 14 2014, 11:57:14)
[GCC 4.7.2] on linux2
Type "help", "copyright", "credits" or "license" for more information.
(InteractiveConsole)
>>> from contacts.models import Contact
>>> Contact.objects.all()
[]
>>> Contact.objects.create(first_name='Nathan', last_name='Yergler')
<Contact: Nathan Yergler>
>>> Contact.objects.all()
[<Contact: Nathan Yergler>]
>>> nathan = Contact.objects.get(first_name='Nathan')
>>> nathan
<Contact: Nathan Yergler>
>>> print nathan
Nathan Yergler
>>> nathan.id
1
Здесь использовалось несколько новых штук. Во-первых, команда manage.py shell запускает для нас интерактивную оболочку Python’а с правильно установленными путями для Django. Если вы попробуете запустить интерпретатор Python и просто импортировать ваше приложения, будет выброшено исключение, потому что Django не знает, какие настройки использовать, и не может отобразить экземпляры модели на базу данных.
Во-вторых, здесь использовалось свойство objects нашей модели. Это менеджер модели. Так, если один экземпляр модели является аналогией для строки в базе, то менеджер модели — аналогией для таблицы. По умолчанию менеджер модели предоставляет функциональность запросов и может быть настроен. Когда мы вызываем all(), filter() или сам менеджер, возвращается объект QuerySet. QuerySet является итерируемым объектом и загружает данные из базы по необходимости.
И последнее — выше использовалось поле с именем id, которое мы не определяли в нашей модели. Django добавляет это поле как первичный ключ для модели, но только в том случае если вы сами не определили какое поле будет первичным ключом.
2.4. Написание тестов
В нашей модели определен один метод, __str__, так что настало время писать тесты. Метод __str__ будет использоваться всего лишь в нескольких местах, и, вполне возможно, полностью будет показан конечному пользователю. Для этого метода стоит написать тест, пока мы понимаем как он работает. Django создал файл tests.py когда создавал приложение, так что мы добавим первый тест в этот файл, приложения contacts.
from django.test import TestCase
from contacts.models import Contact
class ContactTests(TestCase):
"""Contact model tests."""
def test_str(self):
contact = Contact(first_name='John', last_name='Smith')
self.assertEquals(
str(contact),
'John Smith',
)
Вы можете запустить тесты для вашего приложения используя команду manage.py test:
(venv:tutorial)$ python ./manage.py test
Если вы запустите это, то увидите что выполнилось около 420 тестов. Это удивляет, так как мы написали только один. Произошло это потому, что по умолчанию Django запускает тесты для всех установленных приложений. Когда вы добавляли приложение contacts в наш проект, то могли увидеть, что там по умолчанию были добавлены несколько встроенных приложений Django. Дополнительные 419 тестов были взяты оттуда.
Примечание переводчика:
В нашем случае (при использовании версии Django 1.6.7) предыдущий абзац несколько устарел: запустится только один тест — тот который мы создали. Вывод команды будет такой как указано ниже.
Если же вы захотите запустить тесты для определенного приложения — укажите имя приложения в команде:
(venv:tutorial)$ python manage.py test contacts
Creating test database for alias ’default’...
.
----------------------------------------------------------------------
Ran 1 tests in 0.001s
OK
Destroying test database for alias ’default’...
(venv:tutorial)$
Еще одна интересная вещь на заметку, прежде чем двигаться дальше — первая и последняя строка вывода: Creating test database и Destroying test database. Некоторым тестам необходим доступ к базе данных, и поскольку мы не хотим мешать тестовые данные с «реальными» (по разным причинам, не последней из которых является предопределенность), Django услужливо создает тестовую базу для нас, прежде чем запускать тесты. По существу, создается новая база данных, и потом запускается syncdb для нее. Если тестовый класс является потомком класса TestCase (как у нас), Django так же сбросит данные в значения по умолчанию после запуска каждого теста, так что изменения в одном из тестов не затронут другие.
2.5. Резюме
- Модель определяет поля в таблице, и содержит бизнес-логику.
- Команда
syncdbсоздает таблицы в вашей базе данных из моделей. В Django версии 1.7 и выше вместо командыsyncdbнеобходимо использовать сначала командуmakemigrations— для создания миграций, а после этого командуmigrate— для внесение изменений в базу. - Менеджер модели позволяет вам оперировать коллекциями экземпляров: запросы, создание и т. д..
- Пишите модульные тесты для методов, которые вы добавили в модель.
- Команда управления
testзапускает модульные тесты на выполнение.
Примечание переводчика:
Для того чтобы протестировать наше, пока еще пустое, приложение нужно выполнить следующую команду:(venv:tutorial)$ python ./manage.py runserver 0.0.0.0:8080Это запустит встроенный сервер, функционал которого любезно предоставляет нам Django. В параметрах после
runserverуказывается ip-адрес и порт, который будет слушаться работающим сервер. В нашем случае сервер будет принимать запросы от всех ip-адресов при обращении на 8080 порт.Я использую для разработки домашний сервер с внутренним IP 192.168.1.51. Так что для того что-бы увидеть результат работы сервера разработки в браузере я захожу по адресу http://192.168.1.51:8080/. Вы же должны подставить адрес своего сервера.
Как думаете, нужно ли продолжать перевод остальных глав? Оказался ли перевод для Вас полезен?
Буду рад конструктивной критике в комментариях.
Об ошибках и неточностях перевода прошу сообщать в личном сообщении.
Использованное в начале поста изображение создано как вариация изображения пользователя MaGIc2laNTern
Джанго – Основы
Django – это веб-фреймворк Python высокого уровня, который способствует быстрой разработке и чистому, прагматичному дизайну. Django облегчает создание лучших веб-приложений быстро и с меньшим количеством кода.
Примечание. Django является зарегистрированным товарным знаком Django Software Foundation и лицензируется по лицензии BSD.
История Джанго
-
2003 – Автор проекта: Адриан Головатый и Саймон Уиллисон, внутренний проект газеты Lawrence Journal-World.
-
2005 – Выпущен в июле 2005 года и назван Django в честь джазового гитариста Django Reinhardt.
-
2005 – достаточно зрелый, чтобы обрабатывать несколько сайтов с большим трафиком.
-
Текущая версия – Django – это проект с открытым исходным кодом, в котором участвуют участники со всего мира.
2003 – Автор проекта: Адриан Головатый и Саймон Уиллисон, внутренний проект газеты Lawrence Journal-World.
2005 – Выпущен в июле 2005 года и назван Django в честь джазового гитариста Django Reinhardt.
2005 – достаточно зрелый, чтобы обрабатывать несколько сайтов с большим трафиком.
Текущая версия – Django – это проект с открытым исходным кодом, в котором участвуют участники со всего мира.
Джанго – Философия дизайна
Джанго приходит со следующими философиями дизайна –
-
Слабосвязанная – Django стремится сделать каждый элемент своего стека независимым от других.
-
Меньше кодирования – меньше кода, поэтому, в свою очередь, быстрое развитие.
-
Не повторяйте себя (СУХОЙ) – все должно развиваться только в одном месте, а не повторяться снова и снова.
-
Быстрое развитие . Философия Django состоит в том, чтобы делать все возможное, чтобы способствовать сверхбыстрому развитию.
-
Чистый дизайн – Django строго поддерживает чистый дизайн в своем собственном коде и позволяет легко следовать лучшим практикам веб-разработки.
Слабосвязанная – Django стремится сделать каждый элемент своего стека независимым от других.
Меньше кодирования – меньше кода, поэтому, в свою очередь, быстрое развитие.
Не повторяйте себя (СУХОЙ) – все должно развиваться только в одном месте, а не повторяться снова и снова.
Быстрое развитие . Философия Django состоит в том, чтобы делать все возможное, чтобы способствовать сверхбыстрому развитию.
Чистый дизайн – Django строго поддерживает чистый дизайн в своем собственном коде и позволяет легко следовать лучшим практикам веб-разработки.
Преимущества Джанго
Вот несколько преимуществ использования Django, которые можно перечислить здесь –
-
Поддержка объектно-реляционного отображения (ORM) – Django обеспечивает мост между моделью данных и механизмом базы данных и поддерживает большой набор систем баз данных, включая MySQL, Oracle, Postgres и т. Д. Django также поддерживает базу данных NoSQL через форк Django-nonrel. Пока единственными поддерживаемыми базами данных NoSQL являются MongoDB и google app engine.
-
Многоязычная поддержка – Django поддерживает многоязычные веб-сайты через встроенную систему интернационализации. Таким образом, вы можете разработать свой сайт, который будет поддерживать несколько языков.
-
Поддержка фреймворка – Django имеет встроенную поддержку Ajax, RSS, Caching и различных других фреймворков.
-
GUI администрирования – Django предоставляет удобный готовый пользовательский интерфейс для административной деятельности.
-
Среда разработки – Django поставляется с облегченным веб-сервером, который упрощает разработку и тестирование комплексных приложений.
Поддержка объектно-реляционного отображения (ORM) – Django обеспечивает мост между моделью данных и механизмом базы данных и поддерживает большой набор систем баз данных, включая MySQL, Oracle, Postgres и т. Д. Django также поддерживает базу данных NoSQL через форк Django-nonrel. Пока единственными поддерживаемыми базами данных NoSQL являются MongoDB и google app engine.
Многоязычная поддержка – Django поддерживает многоязычные веб-сайты через встроенную систему интернационализации. Таким образом, вы можете разработать свой сайт, который будет поддерживать несколько языков.
Поддержка фреймворка – Django имеет встроенную поддержку Ajax, RSS, Caching и различных других фреймворков.
GUI администрирования – Django предоставляет удобный готовый пользовательский интерфейс для административной деятельности.
Среда разработки – Django поставляется с облегченным веб-сервером, который упрощает разработку и тестирование комплексных приложений.
Джанго – Обзор
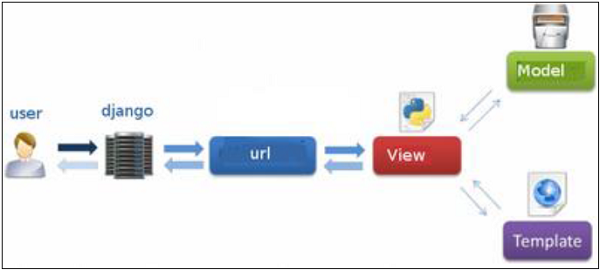
Как вы уже знаете, Django – это веб-фреймворк Python. И, как и большинство современных фреймворков, Django поддерживает шаблон MVC. Сначала давайте посмотрим, что такое шаблон Model-View-Controller (MVC), а затем мы рассмотрим специфику Django для шаблона Model-View-Template (MVT).
MVC Pattern
Говоря о приложениях, которые предоставляют пользовательский интерфейс (веб или настольный компьютер), мы обычно говорим об архитектуре MVC. И как следует из названия, шаблон MVC основан на трех компонентах: Модель, Представление и Контроллер. Посмотрите наш учебник MVC здесь, чтобы узнать больше.
DJANGO MVC – MVT Pattern
Модель-представление-шаблон (MVT) немного отличается от MVC. На самом деле основное различие между этими двумя шаблонами заключается в том, что Django сам заботится о части контроллера (программный код, который контролирует взаимодействие между моделью и представлением), оставляя нас с шаблоном. Шаблон представляет собой файл HTML, смешанный с языком шаблонов Django (DTL).
Следующая диаграмма иллюстрирует, как каждый из компонентов шаблона MVT взаимодействует друг с другом для обслуживания пользовательского запроса.
Разработчик предоставляет Модель, представление и шаблон, а затем просто сопоставляет его с URL-адресом, а Django делает все возможное, чтобы предоставить его пользователю.
Джанго – Окружающая среда
Среда разработки Django состоит из установки и настройки Python, Django и Системы баз данных. Поскольку Django имеет дело с веб-приложением, стоит упомянуть, что вам также потребуется настройка веб-сервера.
Шаг 1 – Установка Python
Django написан на 100% чистом коде Python, поэтому вам нужно установить Python в вашей системе. Последняя версия Django требует Python 2.6.5 или выше для ветки 2.6.x или выше 2.7.3 для ветки 2.7.x.
Если вы используете один из последних дистрибутивов Linux или Mac OS X, возможно, у вас уже установлен Python. Вы можете проверить это, набрав команду python в командной строке. Если вы видите что-то подобное, то Python установлен.
$ python Python 2.7.5 (default, Jun 17 2014, 18:11:42) [GCC 4.8.2 20140120 (Red Hat 4.8.2-16)] on linux2
В противном случае вы можете скачать и установить последнюю версию Python по ссылке http://www.python.org/download .
Шаг 2 – Установка Django
Установка Django очень проста, но шаги, необходимые для ее установки, зависят от вашей операционной системы. Поскольку Python является независимым от платформы языком, Django имеет один пакет, который работает везде, независимо от вашей операционной системы.
Вы можете скачать последнюю версию Django по ссылке http://www.djangoproject.com/download .
Установка UNIX / Linux и Mac OS X
У вас есть два способа установки Django, если вы используете систему Linux или Mac OS –
-
Вы можете использовать менеджер пакетов вашей ОС или использовать easy_install или pip, если он установлен.
-
Установите его вручную, используя официальный архив, который вы скачали ранее.
Вы можете использовать менеджер пакетов вашей ОС или использовать easy_install или pip, если он установлен.
Установите его вручную, используя официальный архив, который вы скачали ранее.
Мы рассмотрим второй вариант, так как первый зависит от дистрибутива вашей ОС. Если вы решили следовать первому варианту, просто будьте осторожны с версией Django, которую вы устанавливаете.
Допустим, вы получили свой архив по ссылке выше, это должно быть что-то вроде Django-x.xx.tar.gz:
Распакуйте и установите.
$ tar xzvf Django-x.xx.tar.gz $ cd Django-x.xx $ sudo python setup.py install
Вы можете проверить свою установку, выполнив эту команду –
$ django-admin.py --version
Если вы видите текущую версию Django, напечатанную на экране, то все настроено.
Примечание. В некоторых версиях Django это будет django-admin, а “.py” удаляется.
Установка Windows
Мы предполагаем, что на вашем компьютере установлены архив Django и python.
Во-первых, проверка PATH.
В некоторых версиях Windows (Windows 7) вам может понадобиться, конечно, убедиться, что системная переменная Path содержит путь C:Python27;C:Python27Libsite-packagesdjangobin в зависимости от вашей версии Python.
Затем распакуйте и установите Django.
c:>cd c:Django-x.xx
Затем установите Django, выполнив следующую команду, для которой вам потребуются административные привилегии в командной оболочке Windows “cmd” –
c:Django-x.xx>python setup.py install
Чтобы проверить установку, откройте командную строку и введите следующую команду –
c:>django-admin.py --version
Если вы видите текущую версию Django, напечатанную на экране, то все установлено.
ИЛИ ЖЕ
Запустите приглашение «cmd» и введите python –
c:> python >>> import django >>> print django.get_version()
Шаг 3 – Настройка базы данных
Django поддерживает несколько основных механизмов баз данных, и вы можете настроить любой из них в зависимости от вашего удобства.
- MySQL (http://www.mysql.com/)
- PostgreSQL (http://www.postgresql.org/)
- SQLite 3 (http://www.sqlite.org/)
- Oracle (http://www.oracle.com/)
- MongoDb (https://django-mongodb-engine.readthedocs.org)
- GoogleAppEngine Datastore (https://cloud.google.com/appengine/articles/django-nonrel)
Вы можете обратиться к соответствующей документации для установки и настройки базы данных по вашему выбору.
Примечание. Номер 5 и 6 – базы данных NoSQL.
Шаг 4 – Веб-сервер
Django поставляется с легким веб-сервером для разработки и тестирования приложений. Этот сервер предварительно настроен для работы с Django, и, что более важно, он перезапускается всякий раз, когда вы изменяете код.
Тем не менее, Django поддерживает Apache и другие популярные веб-серверы, такие как Lighttpd. Мы обсудим оба подхода в следующих главах, работая с разными примерами.
Джанго – Создание проекта
Теперь, когда мы установили Django, давайте начнем его использовать. В Django каждое веб-приложение, которое вы хотите создать, называется проектом; и проект представляет собой сумму заявок. Приложение представляет собой набор файлов кода, основанных на шаблоне MVT. В качестве примера, скажем, мы хотим создать веб-сайт, веб-сайт – это наш проект, а форум, новости, механизм контактов – приложения. Эта структура облегчает перемещение приложения между проектами, поскольку каждое приложение является независимым.
Создать проект
Если вы работаете в Windows или Linux, просто получите терминал или командную строку и перейдите в место, где вы хотите создать свой проект, а затем используйте этот код –
$ django-admin startproject myproject
Это создаст папку «myproject» со следующей структурой –
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.py
Структура проекта
Папка «myproject» – это просто контейнер вашего проекта, на самом деле она содержит два элемента:
-
manage.py – Этот файл является своего рода локальным django-admin вашего проекта для взаимодействия с вашим проектом через командную строку (запустите сервер разработки, sync db …). Чтобы получить полный список команд, доступных через manage.py, вы можете использовать код –
manage.py – Этот файл является своего рода локальным django-admin вашего проекта для взаимодействия с вашим проектом через командную строку (запустите сервер разработки, sync db …). Чтобы получить полный список команд, доступных через manage.py, вы можете использовать код –
$ python manage.py help
-
Подпапка «myproject» – эта папка является актуальным пакетом python вашего проекта. Он содержит четыре файла –
-
__init__.py – Просто для python рассматривайте эту папку как пакет.
-
settings.py – Как видно из названия, настройки вашего проекта.
-
urls.py – Все ссылки вашего проекта и функции для вызова. Это своего рода ToC вашего проекта.
-
wsgi.py – если вам нужно развернуть проект через WSGI.
-
Подпапка «myproject» – эта папка является актуальным пакетом python вашего проекта. Он содержит четыре файла –
__init__.py – Просто для python рассматривайте эту папку как пакет.
settings.py – Как видно из названия, настройки вашего проекта.
urls.py – Все ссылки вашего проекта и функции для вызова. Это своего рода ToC вашего проекта.
wsgi.py – если вам нужно развернуть проект через WSGI.
Настройка вашего проекта
Ваш проект настроен в подпапке myproject / settings.py. Ниже приведены некоторые важные параметры, которые вам может потребоваться установить:
DEBUG = True
Эта опция позволяет вам установить, находится ли ваш проект в режиме отладки или нет. Режим отладки позволяет получить больше информации об ошибке вашего проекта. Никогда не устанавливайте «True» для живого проекта. Однако для этого нужно установить значение «True», если вы хотите, чтобы сервер освещения Django обслуживал статические файлы. Делайте это только в режиме разработки.
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': 'database.sql', 'USER': '', 'PASSWORD': '', 'HOST': '', 'PORT': '', } }
База данных устанавливается в словаре «База данных». Пример выше для движка SQLite. Как говорилось ранее, Django также поддерживает –
- MySQL (django.db.backends.mysql)
- PostGreSQL (django.db.backends.postgresql_psycopg2)
- Oracle (django.db.backends.oracle) и NoSQL DB
- MongoDB (django_mongodb_engine)
Перед настройкой любого нового движка убедитесь, что у вас установлен правильный драйвер БД.
Вы также можете установить другие параметры, такие как: TIME_ZONE, LANGUAGE_CODE, TEMPLATE …
Теперь, когда ваш проект создан и настроен, убедитесь, что он работает –
$ python manage.py runserver
При запуске приведенного выше кода вы получите что-то вроде следующего:
Validating models... 0 errors found September 03, 2015 - 11:41:50 Django version 1.6.11, using settings 'myproject.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Django – жизненный цикл приложений
Проект представляет собой сумму многих приложений. Каждое приложение имеет цель и может быть повторно использовано в другом проекте, например, контактная форма на веб-сайте может быть приложением и может использоваться повторно для других. Рассматривайте это как модуль вашего проекта.
Создать приложение
Мы предполагаем, что вы находитесь в папке вашего проекта. В нашей основной папке «myproject» эта же папка затем manage.py –
$ python manage.py startapp myapp
Вы только что создали приложение myapp и, как и проект, Django создали папку «myapp» со структурой приложения –
myapp/ __init__.py admin.py models.py tests.py views.py
-
__init__.py – просто чтобы убедиться, что python обрабатывает эту папку как пакет.
-
admin.py – Этот файл поможет вам изменить приложение в интерфейсе администратора.
-
models.py – здесь хранятся все модели приложений.
-
tests.py – это где ваши юнит-тесты.
-
views.py – это то, где ваши представления приложения.
__init__.py – просто чтобы убедиться, что python обрабатывает эту папку как пакет.
admin.py – Этот файл поможет вам изменить приложение в интерфейсе администратора.
models.py – здесь хранятся все модели приложений.
tests.py – это где ваши юнит-тесты.
views.py – это то, где ваши представления приложения.
Получить проект, чтобы знать о вашем приложении
На этом этапе у нас есть приложение «myapp», теперь нам нужно зарегистрировать его в нашем проекте Django «myproject». Для этого обновите кортеж INSTALLED_APPS в файле settings.py вашего проекта (добавьте имя вашего приложения) –
INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'myapp', )
Джанго – интерфейс администратора
Django предоставляет готовый пользовательский интерфейс для административной деятельности. Мы все знаем, насколько важен интерфейс администратора для веб-проекта. Django автоматически генерирует интерфейс администратора на основе моделей вашего проекта.
Запуск интерфейса администратора
Интерфейс администратора зависит от модуля django.countrib. Чтобы это работало, вам нужно убедиться, что некоторые модули импортированы в кортежи INSTALLED_APPS и MIDDLEWARE_CLASSES файла myproject / settings.py.
Для INSTALLED_APPS убедитесь, что у вас есть –
INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'myapp', )
Для MIDDLEWARE_CLASSES –
MIDDLEWARE_CLASSES = ( 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', )
Перед запуском вашего сервера, чтобы получить доступ к интерфейсу администратора, вам нужно запустить базу данных –
$ python manage.py migrate
syncdb создаст необходимые таблицы или коллекции в зависимости от типа вашей базы данных, необходимые для запуска интерфейса администратора. Даже если у вас нет суперпользователя, вам будет предложено его создать.
Если у вас уже есть суперпользователь или вы забыли его, вы всегда можете создать его с помощью следующего кода:
$ python manage.py createsuperuser
Теперь, чтобы запустить интерфейс администратора, нам нужно убедиться, что мы настроили URL для нашего интерфейса администратора. Откройте myproject / url.py, и у вас должно получиться что-то вроде –
from django.conf.urls import patterns, include, url from django.contrib import admin admin.autodiscover() urlpatterns = patterns('', # Examples: # url(r'^$', 'myproject.views.home', name = 'home'), # url(r'^blog/', include('blog.urls')), url(r'^admin/', include(admin.site.urls)), )
Теперь просто запустите сервер.
$ python manage.py runserver
И ваш интерфейс администратора доступен по адресу: http://127.0.0.1:8000/admin/
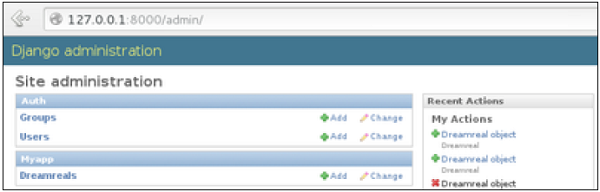
После подключения к вашей учетной записи суперпользователя вы увидите следующий экран –
Этот интерфейс позволит вам администрировать группы и пользователей Django, а также все зарегистрированные модели в вашем приложении. Интерфейс дает вам возможность выполнять как минимум операции «CRUD» (создание, чтение, обновление, удаление) на ваших моделях.
Джанго – Создание видов
Функция просмотра, или для краткости «просмотр», это просто функция Python, которая принимает веб-запрос и возвращает веб-ответ. Этим ответом может быть HTML-содержимое веб-страницы, или перенаправление, или ошибка 404, или XML-документ, или изображение и т. Д. Пример. Вы используете представление для создания веб-страниц, обратите внимание, что вам нужно связать представление на URL, чтобы увидеть его как веб-страницу.
В Django представления должны создаваться в файле приложения views.py.
Простой вид
Мы создадим простой вид в myapp, чтобы сказать “добро пожаловать в мое приложение!”
Смотрите следующий вид –
from django.http import HttpResponse def hello(request): text = """<h1>welcome to my app !</h1>""" return HttpResponse(text)
В этом представлении мы используем HttpResponse для визуализации HTML (как вы, вероятно, заметили, мы жестко закодировали HTML в представлении). Чтобы увидеть это представление как страницу, нам просто нужно сопоставить его с URL-адресом (это будет обсуждаться в следующей главе).
Мы использовали HttpResponse для визуализации HTML в представлении ранее. Это не лучший способ визуализации страниц. Django поддерживает шаблон MVT, поэтому для создания прецедентного представления, Django – MVT, нам понадобится –
Шаблон: myapp / templates / hello.html
И теперь наш взгляд будет выглядеть так:
from django.shortcuts import render def hello(request): return render(request, "myapp/template/hello.html", {})
Представления также могут принимать параметры –
from django.http import HttpResponse def hello(request, number): text = "<h1>welcome to my app number %s!</h1>"% number return HttpResponse(text)
При ссылке на URL на странице будет отображаться число, переданное в качестве параметра. Обратите внимание, что параметры будут передаваться через URL (обсуждается в следующей главе).
Django – URL Mapping
Теперь, когда у нас есть рабочее представление, как объяснено в предыдущих главах. Мы хотим получить доступ к этому представлению через URL. У Django есть свой собственный способ сопоставления URL-адресов, и это делается путем редактирования файла проекта url.py (myproject / url.py) . Файл url.py выглядит так:
from django.conf.urls import patterns, include, url from django.contrib import admin admin.autodiscover() urlpatterns = patterns('', #Examples #url(r'^$', 'myproject.view.home', name = 'home'), #url(r'^blog/', include('blog.urls')), url(r'^admin', include(admin.site.urls)), )
Когда пользователь делает запрос на страницу в вашем веб-приложении, контроллер Django начинает поиск соответствующего представления в файле url.py, а затем возвращает HTML-ответ или ошибку 404 not found, если она не найдена. В url.py самым важным является кортеж urlpatterns . Здесь вы определяете соответствие между URL-адресами и представлениями. Сопоставление – это кортеж в шаблонах URL, таких как –
from django.conf.urls import patterns, include, url from django.contrib import admin admin.autodiscover() urlpatterns = patterns('', #Examples #url(r'^$', 'myproject.view.home', name = 'home'), #url(r'^blog/', include('blog.urls')), url(r'^admin', include(admin.site.urls)), url(r'^hello/', 'myapp.views.hello', name = 'hello'), )
Отмеченная строка отображает URL «/ home» на вид приветствия, созданный в файле myapp / view.py. Как вы можете видеть выше, отображение состоит из трех элементов:
-
Шаблон – регулярное выражение, соответствующее URL, который вы хотите разрешить и сопоставить. Все, что может работать с модулем Python ‘re’, подходит для шаблона (полезно, когда вы хотите передать параметры через URL).
-
Путь Python к представлению – такой же, как при импорте модуля.
-
Имя. Чтобы выполнить реверсирование URL-адреса, необходимо использовать именованные шаблоны URL-адресов, как это сделано в приведенных выше примерах. После этого просто запустите сервер, чтобы получить доступ к вашему представлению через: http: //127.0.0.1/hello
Шаблон – регулярное выражение, соответствующее URL, который вы хотите разрешить и сопоставить. Все, что может работать с модулем Python ‘re’, подходит для шаблона (полезно, когда вы хотите передать параметры через URL).
Путь Python к представлению – такой же, как при импорте модуля.
Имя. Чтобы выполнить реверсирование URL-адреса, необходимо использовать именованные шаблоны URL-адресов, как это сделано в приведенных выше примерах. После этого просто запустите сервер, чтобы получить доступ к вашему представлению через: http: //127.0.0.1/hello
Организация ваших URL
До сих пор мы создавали URL-адреса в файле «myprojects / url.py», однако, как уже говорилось ранее о Django и создании приложения, лучше всего было иметь возможность повторно использовать приложения в различных проектах. Вы можете легко увидеть, в чем проблема, если вы сохраняете все свои URL в файле «projecturl.py». Поэтому рекомендуется создавать для каждого приложения «url.py» и включать его в файл url.py наших основных проектов (ранее мы включали URL-адреса администрирования для интерфейса администратора).
Как это сделано?
Нам нужно создать файл url.py в myapp, используя следующий код –
from django.conf.urls import patterns, include, url urlpatterns = patterns('', url(r'^hello/', 'myapp.views.hello', name = 'hello'),)
Тогда myproject / url.py изменится на следующее –
from django.conf.urls import patterns, include, url from django.contrib import admin admin.autodiscover() urlpatterns = patterns('', #Examples #url(r'^$', 'myproject.view.home', name = 'home'), #url(r'^blog/', include('blog.urls')), url(r'^admin', include(admin.site.urls)), url(r'^myapp/', include('myapp.urls')), )
Мы включили все URL из приложения myapp. Файл home.html, к которому обращались через «/ hello», теперь называется «/ myapp / hello», что является лучшей и более понятной структурой для веб-приложения.
Теперь давайте представим, что у нас есть другое представление в myapp «morning», и мы хотим отобразить его в myapp / url.py, затем мы изменим наш myapp / url.py на –
from django.conf.urls import patterns, include, url urlpatterns = patterns('', url(r'^hello/', 'myapp.views.hello', name = 'hello'), url(r'^morning/', 'myapp.views.morning', name = 'morning'), )
Это может быть переоценено на –
from django.conf.urls import patterns, include, url urlpatterns = patterns('myapp.views', url(r'^hello/', 'hello', name = 'hello'), url(r'^morning/', 'morning', name = 'morning'),)
Как видите, теперь мы используем первый элемент нашего кортежа urlpatterns . Это может быть полезно, когда вы хотите изменить имя вашего приложения.
Отправка параметров в представления
Теперь мы знаем, как сопоставить URL, как их организовать, теперь давайте посмотрим, как отправлять параметры в представления. Классическим примером является пример статьи (вы хотите получить доступ к статье через «/ article / article_id»).
Передача параметров осуществляется путем захвата их с помощью регулярного выражения в шаблоне URL. Если у нас есть вид, подобный следующему в «myapp / view.py»
from django.shortcuts import render from django.http import HttpResponse def hello(request): return render(request, "hello.html", {}) def viewArticle(request, articleId): text = "Displaying article Number : %s"%articleId return HttpResponse(text)
Мы хотим отобразить его в myapp / url.py, чтобы мы могли получить к нему доступ через «/ myapp / article / articleId», нам нужно следующее в «myapp / url.py» –
from django.conf.urls import patterns, include, url urlpatterns = patterns('myapp.views', url(r'^hello/', 'hello', name = 'hello'), url(r'^morning/', 'morning', name = 'morning'), url(r'^article/(d+)/', 'viewArticle', name = 'article'),)
Когда Django увидит URL: «/ myapp / article / 42», он передаст параметры «42» представлению viewArticle, и в вашем браузере вы должны получить следующий результат –
Обратите внимание, что порядок параметров здесь важен. Предположим, нам нужен список статей за месяц, давайте добавим представление viewArticles. Наш view.py становится –
from django.shortcuts import render from django.http import HttpResponse def hello(request): return render(request, "hello.html", {}) def viewArticle(request, articleId): text = "Displaying article Number : %s"%articleId return HttpResponse(text) def viewArticles(request, month, year): text = "Displaying articles of : %s/%s"%(year, month) return HttpResponse(text)
Соответствующий файл url.py будет выглядеть так:
from django.conf.urls import patterns, include, url urlpatterns = patterns('myapp.views', url(r'^hello/', 'hello', name = 'hello'), url(r'^morning/', 'morning', name = 'morning'), url(r'^article/(d+)/', 'viewArticle', name = 'article'), url(r'^articles/(d{2})/(d{4})', 'viewArticles', name = 'articles'),)
Теперь, когда вы перейдете в «/ myapp / Articles / 12/2006 /», вы получите «Отображение статей: 2006/12», но если вы измените параметры, вы не получите тот же результат.
Чтобы избежать этого, можно связать параметр URL с параметром просмотра. Для этого наш url.py станет –
from django.conf.urls import patterns, include, url urlpatterns = patterns('myapp.views', url(r'^hello/', 'hello', name = 'hello'), url(r'^morning/', 'morning', name = 'morning'), url(r'^article/(d+)/', 'viewArticle', name = 'article'), url(r'^articles/(?Pd{2})/(?Pd{4})', 'viewArticles', name = 'articles'),)
Джанго – система шаблонов
Django позволяет разделить питон и HTML, питон идет в представлениях, а HTML – в шаблонах. Чтобы связать их, Django использует функцию рендеринга и язык шаблонов Django.
Функция рендеринга
Эта функция принимает три параметра –
-
Запрос – Первоначальный запрос.
-
Путь к шаблону – это путь относительно параметра TEMPLATE_DIRS в переменных проекта settings.py.
-
Словарь параметров – словарь, который содержит все переменные, необходимые в шаблоне. Эта переменная может быть создана или вы можете использовать locals () для передачи всех локальных переменных, объявленных в представлении.
Запрос – Первоначальный запрос.
Путь к шаблону – это путь относительно параметра TEMPLATE_DIRS в переменных проекта settings.py.
Словарь параметров – словарь, который содержит все переменные, необходимые в шаблоне. Эта переменная может быть создана или вы можете использовать locals () для передачи всех локальных переменных, объявленных в представлении.
Язык шаблонов Django (DTL)
Движок шаблонов Django предлагает мини-язык для определения пользовательского уровня приложения.
Отображение переменных
Переменная выглядит следующим образом: {{variable}}. Шаблон заменяет переменную на переменную, отправленную представлением в третьем параметре функции рендеринга. Давайте изменим наш hello.html для отображения сегодняшней даты –
hello.html
<html> <body> Hello World!!!<p>Today is {{today}}</p> </body> </html>
Тогда наше мнение изменится на –
def hello(request):
today = datetime.datetime.now().date()
return render(request, "hello.html", {"today" : today})
Теперь мы получим следующий вывод после обращения к URL / myapp / hello –
Hello World!!! Today is Sept. 11, 2015
Как вы, вероятно, заметили, если переменная не является строкой, Django будет использовать метод __str__ для ее отображения; и с тем же принципом вы можете получить доступ к атрибуту объекта так же, как вы делаете это в Python. Например: если мы хотим отобразить дату года, моя переменная будет: {{today.year}}.
фильтры
Они помогают вам изменять переменные во время отображения. Структура фильтров выглядит следующим образом: {{var | filters}}.
Некоторые примеры –
-
{{string | truncatewords: 80}} – этот фильтр будет обрезать строку, поэтому вы увидите только первые 80 слов.
-
{{string | lower}} – Преобразует строку в нижний регистр.
-
{{string | escape | linebreaks}} – удаляет содержимое строки, а затем преобразует разрывы строк в теги.
{{string | truncatewords: 80}} – этот фильтр будет обрезать строку, поэтому вы увидите только первые 80 слов.
{{string | lower}} – Преобразует строку в нижний регистр.
{{string | escape | linebreaks}} – удаляет содержимое строки, а затем преобразует разрывы строк в теги.
Вы также можете установить значение по умолчанию для переменной.
Теги
Теги позволяют выполнять следующие операции: условие, цикл, наследование шаблонов и многое другое.
Отметить, если
Как и в Python, вы можете использовать if, else и elif в своем шаблоне –
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
</body>
</html>
В этом новом шаблоне, в зависимости от даты дня, шаблон будет отображать определенное значение.
Тег для
Как и в случае с if, у нас есть тег for, который работает точно так же, как в Python. Давайте изменим наш вид приветствия, чтобы передать список в наш шаблон –
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})
Шаблон для отображения этого списка с помощью {{for}} –
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
</body>
</html>
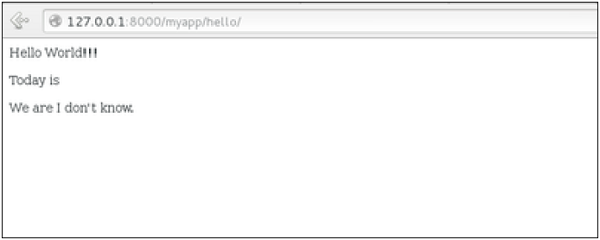
И мы должны получить что-то вроде –
Hello World!!! Today is Sept. 11, 2015 We are I don't know. Mon Tue Wed Thu Fri Sat Sun
Блокировать и расширять теги
Система шаблонов не может быть полной без наследования шаблонов. Это означает, что при разработке ваших шаблонов у вас должен быть основной шаблон с отверстиями, которые дочерний шаблон будет заполнять в соответствии со своими потребностями, например, странице может потребоваться специальный CSS для выбранной вкладки.
Давайте изменим шаблон hello.html для наследования от main_template.html.
main_template.html
<html>
<head>
<title>
{% block title %}Page Title{% endblock %}
</title>
</head>
<body>
{% block content %}
Body content
{% endblock %}
</body>
</html>
hello.html
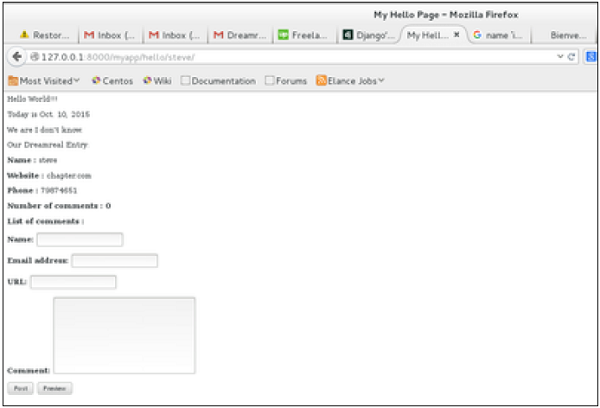
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}
В приведенном выше примере при вызове / myapp / hello мы все равно получим тот же результат, что и раньше, но теперь мы полагаемся на extends и block для рефакторинга нашего кода –
В main_template.html мы определяем блоки с помощью блока тегов. Блок заголовка будет содержать заголовок страницы, а блок контента будет иметь основное содержимое страницы. В home.html мы используем extends для наследования от main_template.html, затем заполняем определенный выше блок (content и title).
Тег комментария
Тег комментария помогает определять комментарии в шаблонах, а не в комментариях HTML, они не будут отображаться на странице HTML. Это может быть полезно для документации или просто комментирования строки кода.
Джанго – Модели
Модель – это класс, который представляет таблицу или коллекцию в нашей БД, и где каждый атрибут класса является полем таблицы или коллекции. Модели определены в app / models.py (в нашем примере: myapp / models.py)
Создание модели
Ниже приводится модель Dreamreal, созданная в качестве примера –
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"
Каждая модель наследуется от django.db.models.Model.
Наш класс имеет 4 атрибута (3 CharField и 1 Integer), это будут поля таблицы.
Мета-класс с атрибутом db_table позволяет нам определить фактическое имя таблицы или коллекции. Django называет таблицу или коллекцию автоматически: myapp_modelName. Этот класс позволит вам присвоить имя таблицы тому, что вам нравится.
В django.db.models есть больше типов полей, о которых вы можете узнать больше на https://docs.djangoproject.com/en/1.5/ref/models/fields/#field-types
После создания вашей модели вам потребуется Django для создания фактической базы данных –
$python manage.py syncdb
Манипулирование данными (CRUD)
Давайте создадим представление «crudops», чтобы увидеть, как мы можем выполнять операции CRUD на моделях. Наш myapp / views.py будет выглядеть как –
MyApp / views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def crudops(request):
#Creating an entry
dreamreal = Dreamreal(
website = "www.polo.com", mail = "sorex@polo.com",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
#Read ALL entries
objects = Dreamreal.objects.all()
res ='Printing all Dreamreal entries in the DB : <br>'
for elt in objects:
res += elt.name+"<br>"
#Read a specific entry:
sorex = Dreamreal.objects.get(name = "sorex")
res += 'Printing One entry <br>'
res += sorex.name
#Delete an entry
res += '<br> Deleting an entry <br>'
sorex.delete()
#Update
dreamreal = Dreamreal(
website = "www.polo.com", mail = "sorex@polo.com",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
res += 'Updating entry<br>'
dreamreal = Dreamreal.objects.get(name = 'sorex')
dreamreal.name = 'thierry'
dreamreal.save()
return HttpResponse(res)
Другое манипулирование данными
Давайте рассмотрим другие манипуляции, которые мы можем сделать на моделях. Обратите внимание, что операции CRUD выполнялись на экземплярах нашей модели, теперь мы будем работать непосредственно с классом, представляющим нашу модель.
Давайте создадим представление «datamanipulation» в myapp / views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def datamanipulation(request):
res = ''
#Filtering data:
qs = Dreamreal.objects.filter(name = "paul")
res += "Found : %s results<br>"%len(qs)
#Ordering results
qs = Dreamreal.objects.order_by("name")
for elt in qs:
res += elt.name + '<br>'
return HttpResponse(res)
Связывание моделей
Django ORM предлагает 3 способа связать модели –
Одним из первых случаев, которые мы увидим здесь, являются отношения «один ко многим». Как видно из приведенного выше примера, компания Dreamreal может иметь несколько онлайн-сайтов. Определение этого отношения осуществляется с помощью django.db.models.ForeignKey –
MyApp / models.py
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
online = models.ForeignKey('Online', default = 1)
class Meta:
db_table = "dreamreal"
class Online(models.Model):
domain = models.CharField(max_length = 30)
class Meta:
db_table = "online"
Как вы можете видеть в нашем обновленном myapp / models.py, мы добавили онлайн-модель и связали ее с нашей моделью Dreamreal.
Давайте проверим, как все это работает через оболочку manage.py –
Сначала давайте создадим несколько компаний (записи Dreamreal) для тестирования в нашей оболочке Django –
$python manage.py shell >>> from myapp.models import Dreamreal, Online >>> dr1 = Dreamreal() >>> dr1.website = 'company1.com' >>> dr1.name = 'company1' >>> dr1.mail = 'contact@company1' >>> dr1.phonenumber = '12345' >>> dr1.save() >>> dr2 = Dreamreal() >>> dr1.website = 'company2.com' >>> dr2.website = 'company2.com' >>> dr2.name = 'company2' >>> dr2.mail = 'contact@company2' >>> dr2.phonenumber = '56789' >>> dr2.save()
Теперь некоторые хостинговые домены –
>>> on1 = Online() >>> on1.company = dr1 >>> on1.domain = "site1.com" >>> on2 = Online() >>> on2.company = dr1 >>> on2.domain = "site2.com" >>> on3 = Online() >>> on3.domain = "site3.com" >>> dr2 = Dreamreal.objects.all()[2] >>> on3.company = dr2 >>> on1.save() >>> on2.save() >>> on3.save()
Получить доступ к атрибуту хостинговой компании (Dreamreal entry) из онлайн-домена просто –
>>> on1.company.name
И если мы хотим знать весь онлайн-домен, размещенный компанией в Dreamreal, мы будем использовать код –
>>> dr1.online_set.all()
Чтобы получить QuerySet, обратите внимание, что все методы манипуляции, которые мы видели ранее (filter, all, exclude, order_by ….)
Вы также можете получить доступ к атрибутам связанной модели для операций фильтрации, например, вы хотите получить все онлайн-домены, в которых имя Dreamreal содержит «company» –
>>> Online.objects.filter(company__name__contains = 'company'
Примечание. Этот тип запроса только поддерживается для базы данных SQL. Это не будет работать для нереляционной БД, где нет объединений и есть два «_».
Но это не единственный способ связать модели, у вас также есть OneToOneField, ссылка, которая гарантирует, что связь между двумя объектами уникальна. Если бы мы использовали OneToOneField в нашем примере выше, это означало бы, что для каждой записи Dreamreal возможна только одна запись Online, а другим способом -.
И последнее, ManyToManyField для (nn) отношения между таблицами. Обратите внимание, что они актуальны для баз данных на основе SQL.
Джанго – перенаправление страниц
Перенаправление страницы необходимо по многим причинам в веб-приложении. Возможно, вы захотите перенаправить пользователя на другую страницу, когда происходит определенное действие, или в основном в случае ошибки. Например, когда пользователь входит на ваш сайт, его часто перенаправляют либо на главную домашнюю страницу, либо на его личную панель инструментов. В Django перенаправление выполняется методом ‘redirect’.
Метод ‘redirect’ принимает в качестве аргумента: URL-адрес, на который вы хотите быть перенаправлены как строка A представления имени.
Myapp / views пока выглядит следующим образом –
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return HttpResponse(text)
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)
Давайте изменим представление hello для перенаправления на djangoproject.com и нашей viewArticle для перенаправления на наш внутренний «/ myapp / article». Для этого myapp / view.py изменится на –
from django.shortcuts import render, redirect
from django.http import HttpResponse
import datetime
# Create your views here.
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return redirect("https://www.djangoproject.com")
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(viewArticles, year = "2045", month = "02")
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)
В приведенном выше примере сначала мы импортировали перенаправление из django.shortcuts, а для перенаправления на официальный сайт Django мы просто передали полный URL-адрес методу redirect в виде строки, а для второго примера (представление viewArticle) – перенаправление Метод принимает имя представления и его параметры в качестве аргументов.
Получив доступ к / myapp / hello, вы увидите следующий экран –
И доступ к / myapp / article / 42, даст вам следующий экран –
Также можно указать, является ли перенаправление временным или постоянным, добавив параметр constant = True. Пользователь не увидит никакой разницы, но это детали, которые поисковые системы учитывают при ранжировании вашего сайта.
Также помните, что параметр ‘name’ мы определили в нашем url.py при отображении URL-адресов –
url(r'^articles/(?Pd{2})/(?Pd{4})/', 'viewArticles', name = 'articles'),
Это имя (здесь статья) может использоваться в качестве аргумента для метода ‘redirect’, тогда наше перенаправление viewArticle может быть изменено с –
def viewArticle(request, articleId): """ A view that display an article based on his ID""" text = "Displaying article Number : %s" %articleId return redirect(viewArticles, year = "2045", month = "02")
К –
def viewArticle(request, articleId): """ A view that display an article based on his ID""" text = "Displaying article Number : %s" %articleId return redirect(articles, year = "2045", month = "02")
Примечание. Существует также функция для генерации URL; он используется так же, как перенаправление; обратный метод (django.core.urlresolvers.reverse). Эта функция не возвращает объект HttpResponseRedirect, а просто строку, содержащую URL-адрес представления, скомпилированный с любым переданным аргументом.
Джанго – Отправка электронной почты
Django поставляется с готовым и простым в использовании световым движком для отправки электронной почты. Как и в Python, вам нужно импортировать smtplib. В Django вам просто нужно импортировать django.core.mail. Чтобы начать отправку электронной почты, отредактируйте файл проекта settings.py и установите следующие параметры:
-
EMAIL_HOST – сервер smtp.
-
EMAIL_HOST_USER – учетные данные для входа на сервер SMTP.
-
EMAIL_HOST_PASSWORD – Учетные данные для пароля для сервера SMTP.
-
EMAIL_PORT – порт сервера smtp.
-
EMAIL_USE_TLS или _SSL – True, если безопасное соединение.
EMAIL_HOST – сервер smtp.
EMAIL_HOST_USER – учетные данные для входа на сервер SMTP.
EMAIL_HOST_PASSWORD – Учетные данные для пароля для сервера SMTP.
EMAIL_PORT – порт сервера smtp.
EMAIL_USE_TLS или _SSL – True, если безопасное соединение.
Отправка простого электронного письма
Давайте создадим представление «sendSimpleEmail» для отправки простого электронного письма.
from django.core.mail import send_mail
from django.http import HttpResponse
def sendSimpleEmail(request,emailto):
res = send_mail("hello paul", "comment tu vas?", "paul@polo.com", [emailto])
return HttpResponse('%s'%res)
Вот детали параметров send_mail –
-
тема – тема электронной почты.
-
сообщение – E-mail body.
-
from_email – электронная почта от.
-
receient_list – Список адресов электронной почты получателей.
-
fail_silently – Bool, если false send_mail вызовет исключение в случае ошибки.
-
auth_user – Логин пользователя, если он не установлен в settings.py.
-
auth_password – пароль пользователя, если он не установлен в settings.py.
-
соединение – E-mail backend.
-
html_message – (новое в Django 1.7), если оно присутствует, электронное письмо будет составным / альтернативным.
тема – тема электронной почты.
сообщение – E-mail body.
from_email – электронная почта от.
receient_list – Список адресов электронной почты получателей.
fail_silently – Bool, если false send_mail вызовет исключение в случае ошибки.
auth_user – Логин пользователя, если он не установлен в settings.py.
auth_password – пароль пользователя, если он не установлен в settings.py.
соединение – E-mail backend.
html_message – (новое в Django 1.7), если оно присутствует, электронное письмо будет составным / альтернативным.
Давайте создадим URL для доступа к нашему представлению –
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^simpleemail/(?P<emailto>
[w.%+-]+@[A-Za-z0-9.-]+.[A-Za-z]{2,4})/',
'sendSimpleEmail' , name = 'sendSimpleEmail'),)
Так что при доступе к /myapp/simpleemail/polo@gmail.com вы получите следующую страницу –
Отправка нескольких писем с помощью send_mass_mail
Метод возвращает количество успешно доставленных сообщений. Это то же самое, что send_mail, но принимает дополнительный параметр; datatuple, тогда наше представление sendMassEmail будет –
from django.core.mail import send_mass_mail
from django.http import HttpResponse
def sendMassEmail(request,emailto):
msg1 = ('subject 1', 'message 1', 'polo@polo.com', [emailto1])
msg2 = ('subject 2', 'message 2', 'polo@polo.com', [emailto2])
res = send_mass_mail((msg1, msg2), fail_silently = False)
return HttpResponse('% s '%res)
Давайте создадим URL для доступа к нашему представлению –
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^massEmail/(?P<emailto1>
[w.%+-]+@[A-Za-z0-9.-]+.[A-Za-z]{2,4})/(?P<emailto2>
[w.%+-]+@[A-Za-z0-9.-]+.[A-Za-z]{2,4})', 'sendMassEmail' , name = 'sendMassEmail'),)
При доступе к /myapp/massemail/polo@gmail.com/sorex@gmail.com/ мы получаем –
Подробности параметров send_mass_mail –
-
datatuples – кортеж, в котором каждый элемент похож (тема, сообщение, от_почты, список получателей).
-
fail_silently – Bool, если false send_mail вызовет исключение в случае ошибки.
-
auth_user – Логин пользователя, если он не установлен в settings.py.
-
auth_password – пароль пользователя, если он не установлен в settings.py.
-
соединение – E-mail backend.
datatuples – кортеж, в котором каждый элемент похож (тема, сообщение, от_почты, список получателей).
fail_silently – Bool, если false send_mail вызовет исключение в случае ошибки.
auth_user – Логин пользователя, если он не установлен в settings.py.
auth_password – пароль пользователя, если он не установлен в settings.py.
соединение – E-mail backend.
Как вы можете видеть на изображении выше, два сообщения были успешно отправлены.
Примечание. В этом примере мы используем Python smtp debuggingserver, который вы можете запустить с помощью –
$python -m smtpd -n -c DebuggingServer localhost:1025
Это означает, что все отправленные вами электронные письма будут напечатаны на stdout, а фиктивный сервер работает на localhost: 1025.
Отправка электронной почты администраторам и менеджерам с помощью методов mail_admins и mail_manager
Эти методы отправляют электронные письма администраторам сайта, как определено в параметре ADMINS файла settings.py, и менеджерам сайта, как определено в параметре MANAGERS файла settings.py. Давайте предположим, что наши параметры ADMINS и MANAGERS выглядят так:
ADMINS = ((‘polo’, ‘polo@polo.com’),)
МЕНЕДЖЕРЫ = ((«popoli», «popoli@polo.com»),)
from django.core.mail import mail_admins
from django.http import HttpResponse
def sendAdminsEmail(request):
res = mail_admins('my subject', 'site is going down.')
return HttpResponse(' %s '%res)
Приведенный выше код отправит электронное письмо каждому администратору, указанному в разделе ADMINS.
from django.core.mail import mail_managers
from django.http import HttpResponse
def sendManagersEmail(request):
res = mail_managers('my subject 2', 'Change date on the site.')
return HttpResponse(' %s '%res)
Приведенный выше код отправит электронное письмо каждому менеджеру, указанному в разделе МЕНЕДЖЕРЫ.
Параметры детали –
-
Тема – тема электронной почты.
-
сообщение – E-mail body.
-
fail_silently – Bool, если false send_mail вызовет исключение в случае ошибки.
-
соединение – E-mail backend.
-
html_message – (новое в Django 1.7), если оно присутствует, электронное письмо будет составным / альтернативным.
Тема – тема электронной почты.
сообщение – E-mail body.
fail_silently – Bool, если false send_mail вызовет исключение в случае ошибки.
соединение – E-mail backend.
html_message – (новое в Django 1.7), если оно присутствует, электронное письмо будет составным / альтернативным.
Отправка HTML электронной почты
Отправка HTML-сообщения в Django> = 1.7 так же просто, как –
from django.core.mail import send_mail
from django.http import HttpResponse
res = send_mail("hello paul", "comment tu vas?", "paul@polo.com",
["polo@gmail.com"], html_message=")
Это создаст многочастную / альтернативную электронную почту.
Но для Django <1.7 отправка HTML-сообщений осуществляется через класс django.core.mail.EmailMessage, затем вызывается «send» для объекта –
Давайте создадим представление «sendHTMLEmail» для отправки электронного письма в формате HTML.
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendHTMLEmail(request , emailto):
html_content = "<strong>Comment tu vas?</strong>"
email = EmailMessage("my subject", html_content, "paul@polo.com", [emailto])
email.content_subtype = "html"
res = email.send()
return HttpResponse(' %s '%res)
Детали параметров для создания класса EmailMessage –
-
Тема – тема электронной почты.
-
сообщение – тело письма в HTML.
-
from_email – электронная почта от.
-
to – Список адресов электронной почты получателей.
-
bcc – Список адресов электронной почты получателей «Bcc».
-
соединение – E-mail backend.
Тема – тема электронной почты.
сообщение – тело письма в HTML.
from_email – электронная почта от.
to – Список адресов электронной почты получателей.
bcc – Список адресов электронной почты получателей «Bcc».
соединение – E-mail backend.
Давайте создадим URL для доступа к нашему представлению –
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^htmlemail/(?P<emailto>
[w.%+-]+@[A-Za-z0-9.-]+.[A-Za-z]{2,4})/',
'sendHTMLEmail' , name = 'sendHTMLEmail'),)
При доступе к /myapp/htmlemail/polo@gmail.com мы получаем –
Отправка электронной почты с вложением
Это делается с помощью метода attach в объекте EmailMessage.
Вид для отправки электронной почты с вложением будет –
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendEmailWithAttach(request, emailto):
html_content = " Comment tu vas? "
email = EmailMessage("my subject", html_content, "paul@polo.com", emailto])
email.content_subtype = "html"
fd = open('manage.py', 'r')
email.attach('manage.py', fd.read(), 'text/plain')
res = email.send()
return HttpResponse(' %s '%res)
Подробности о вложенных аргументах –
-
filename – имя файла для вложения.
-
content – содержимое файла для вложения.
-
mimetype – тип mime содержимого вложения.
filename – имя файла для вложения.
content – содержимое файла для вложения.
mimetype – тип mime содержимого вложения.
Джанго – общие взгляды
В некоторых случаях написание представлений, как мы видели ранее, действительно тяжело. Представьте, что вам нужна статическая страница или страница листинга. Django предлагает простой способ установить те простые представления, которые называются общими представлениями.
В отличие от классических представлений, общие представления являются классами, а не функциями. Django предлагает набор классов для универсальных представлений в django.views.generic, и каждое универсальное представление является одним из тех классов или классов, которые наследуются от одного из них.
Есть 10+ общих классов –
>>> import django.views.generic >>> dir(django.views.generic) ['ArchiveIndexView', 'CreateView', 'DateDetailView', 'DayArchiveView', 'DeleteView', 'DetailView', 'FormView', 'GenericViewError', 'ListView', 'MonthArchiveView', 'RedirectView', 'TemplateView', 'TodayArchiveView', 'UpdateView', 'View', 'WeekArchiveView', 'YearArchiveView', '__builtins__', '__doc__', '__file__', '__name__', '__package__', '__path__', 'base', 'dates', 'detail', 'edit', 'list']
Это вы можете использовать для общего вида. Давайте посмотрим на некоторый пример, чтобы увидеть, как это работает.
Статические страницы
Давайте опубликуем статическую страницу из шаблона «static.html».
Наш static.html –
<html>
<body>
This is a static page!!!
</body>
</html>
Если бы мы сделали это так, как мы узнали раньше, нам пришлось бы изменить myapp / views.py на –
from django.shortcuts import render
def static(request):
return render(request, 'static.html', {})
и myapp / urls.py, чтобы быть –
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views", url(r'^static/', 'static', name = 'static'),)
Лучший способ – использовать общие представления. Для этого наш myapp / views.py станет –
from django.views.generic import TemplateView class StaticView(TemplateView): template_name = "static.html"
И наш myapp / urls.py мы будем –
from myapp.views import StaticView
from django.conf.urls import patterns
urlpatterns = patterns("myapp.views", (r'^static/$', StaticView.as_view()),)
При доступе к / myapp / static вы получаете –
Для того же результата мы также можем сделать следующее –
- Без изменений в views.py
- Измените файл url.py на –
from django.views.generic import TemplateView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^static/',TemplateView.as_view(template_name = 'static.html')),)
Как видите, вам просто нужно изменить файл url.py во втором методе.
Список и отображение данных из БД
Мы собираемся перечислить все записи в нашей модели Dreamreal. Это легко сделать с помощью универсального класса представления ListView. Отредактируйте файл url.py и обновите его как –
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns(
"myapp.views", url(r'^dreamreals/', ListView.as_view(model = Dreamreal,
template_name = "dreamreal_list.html")),
)
На данный момент важно отметить, что переменная, передаваемая шаблонному представлению, является object_list. Если вы хотите назвать его самостоятельно, вам нужно добавить аргумент context_object_name в метод as_view. Тогда url.py станет –
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^dreamreals/', ListView.as_view(
template_name = "dreamreal_list.html")),
model = Dreamreal, context_object_name = ”dreamreals_objects” ,)
Связанный шаблон будет тогда –
{% extends "main_template.html" %}
{% block content %}
Dreamreals:<p>
{% for dr in object_list %}
{{dr.name}}</p>
{% endfor %}
{% endblock %}
При доступе к / myapp / dreamreals / появится следующая страница –
Джанго – Обработка форм
Создание форм в Django действительно похоже на создание модели. Здесь снова нам просто нужно наследовать от класса Django, и атрибуты класса будут полями формы. Давайте добавим файл forms.py в папку myapp для хранения форм наших приложений. Мы создадим форму входа.
MyApp / forms.py
#-*- coding: utf-8 -*- from django import forms class LoginForm(forms.Form): user = forms.CharField(max_length = 100) password = forms.CharField(widget = forms.PasswordInput())
Как видно выше, тип поля может принимать аргумент «виджет» для рендеринга html; в нашем случае мы хотим, чтобы пароль был скрыт, а не отображен. Многие другие виджеты присутствуют в Django: DateInput для дат, CheckboxInput для флажков и т. Д.
Использование формы в представлении
Существует два вида HTTP-запросов: GET и POST. В Django объект запроса, передаваемый в качестве параметра вашему представлению, имеет атрибут «method», в котором задается тип запроса, и ко всем данным, передаваемым через POST, можно получить доступ через словарь request.POST.
Давайте создадим вид входа в систему в нашем myapp / views.py –
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})
Представление будет отображать результат формы входа в систему, размещенной через loggedin.html . Чтобы проверить это, нам сначала понадобится шаблон формы входа. Давайте назовем это login.html.
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>
Шаблон отобразит форму входа и опубликует результат в нашем представлении входа выше. Вы, вероятно, заметили тег в шаблоне, который просто предотвращает атаку межсайтовых запросов (CSRF) на ваш сайт.
{% csrf_token %}
После того, как у нас есть шаблон входа в систему, нам нужен шаблон loggedin.html, который будет отображаться после обработки формы.
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>
Теперь нам просто нужна наша пара URL, чтобы начать: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
url(r'^login/', 'login', name = 'login'))
При доступе к «/ myapp / connection» мы получим следующий шаблон login.html:
На бланке сообщения форма действительна. В нашем случае обязательно заполните два поля, и вы получите –
В случае, если ваше имя пользователя поло, и вы забыли пароль. Вы получите следующее сообщение –
Используя нашу собственную проверку формы
В приведенном выше примере при проверке формы –
MyLoginForm.is_valid()
Мы использовали только самопроверочный движок Django, в нашем случае просто убедившись, что поля обязательны для заполнения. Теперь давайте попробуем убедиться, что пользователь, пытающийся войти, присутствует в нашей БД как запись Dreamreal. Для этого измените myapp / forms.py на –
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return username
Теперь, после вызова метода is_valid, мы получим правильный вывод, только если пользователь находится в нашей базе данных. Если вы хотите проверить поле вашей формы, просто добавьте метод, начинающийся с «clean_», а затем имя вашего поля в классе формы. Повышение формы. ValidationError важен.
Django – загрузка файлов
Как правило, для веб-приложения полезно загружать файлы (изображение профиля, песни, PDF, слова …). Давайте обсудим, как загружать файлы в этой главе.
Загрузка изображения
Перед началом игры с изображением убедитесь, что у вас установлена библиотека изображений Python (PIL). Теперь, чтобы проиллюстрировать загрузку изображения, давайте создадим форму профиля в нашем myapp / forms.py –
#-*- coding: utf-8 -*- from django import forms class ProfileForm(forms.Form): name = forms.CharField(max_length = 100) picture = forms.ImageFields()
Как видите, основное отличие здесь – это только формы . ImageField . ImageField убедится, что загруженный файл является изображением. Если нет, проверка формы не удастся.
Теперь давайте создадим модель «Профиль», чтобы сохранить загруженный профиль. Это делается в myapp / models.py –
from django.db import models
class Profile(models.Model):
name = models.CharField(max_length = 50)
picture = models.ImageField(upload_to = 'pictures')
class Meta:
db_table = "profile"
Как вы можете видеть для модели, ImageField принимает обязательный аргумент: upload_to . Это место на жестком диске, где будут сохранены ваши изображения. Обратите внимание, что параметр будет добавлен в параметр MEDIA_ROOT, определенный в вашем файле settings.py.
Теперь, когда у нас есть Форма и Модель, давайте создадим представление в myapp / views.py –
#-*- coding: utf-8 -*-
from myapp.forms import ProfileForm
from myapp.models import Profile
def SaveProfile(request):
saved = False
if request.method == "POST":
#Get the posted form
MyProfileForm = ProfileForm(request.POST, request.FILES)
if MyProfileForm.is_valid():
profile = Profile()
profile.name = MyProfileForm.cleaned_data["name"]
profile.picture = MyProfileForm.cleaned_data["picture"]
profile.save()
saved = True
else:
MyProfileForm = Profileform()
return render(request, 'saved.html', locals())
Не пропустите часть, есть изменение при создании ProfileForm, мы добавили второй параметр: request.FILES . Если не пройти, проверка формы не удастся, давая сообщение, что изображение пустое.
Теперь нам просто нужен шаблон save.html и шаблон profile.html для формы и страницы перенаправления –
myapp / templates / save.html –
<html>
<body>
{% if saved %}
<strong>Your profile was saved.</strong>
{% endif %}
{% if not saved %}
<strong>Your profile was not saved.</strong>
{% endif %}
</body>
</html>
myapp / templates / profile.html –
<html>
<body>
<form name = "form" enctype = "multipart/form-data"
action = "{% url "myapp.views.SaveProfile" %}" method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Name" name = "name" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "file" style = "margin-left:20%;"
placeholder = "Picture" name = "picture" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px;background-color:#4285F4; margin-top:8%;
height:35px; width:80%; margin-left:19%;" type = "submit" value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>
Далее нам нужна пара URL-адресов, чтобы начать работу: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns(
'myapp.views', url(r'^profile/',TemplateView.as_view(
template_name = 'profile.html')), url(r'^saved/', 'SaveProfile', name = 'saved')
)
При доступе к «/ myapp / profile» мы получим следующий шаблон profile.html:
И на пост формы, сохраненный шаблон будет отображаться –
У нас есть пример для изображения, но если вы хотите загрузить другой тип файла, а не просто изображение, просто замените ImageField в Model и Form на FileField .
Django – Настройка Apache
До сих пор в наших примерах мы использовали веб-сервер Django dev. Но этот сервер только для тестирования и не подходит для производственной среды. После запуска вам понадобится настоящий сервер, такой как Apache, Nginx и т. Д. Давайте обсудим Apache в этой главе.
Обслуживание приложений Django через Apache осуществляется с помощью mod_wsgi. Поэтому прежде всего убедитесь, что у вас установлены Apache и mod_wsgi. Помните, когда мы создавали наш проект и смотрели на структуру проекта, это выглядело как –
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.py
Файл wsgi.py обеспечивает связь между Django и Apache.
Допустим, мы хотим поделиться нашим проектом (myproject) с Apache. Нам просто нужно настроить Apache для доступа к нашей папке. Предположим, мы поместили нашу папку myproject в папку по умолчанию “/ var / www / html”. На этом этапе доступ к проекту будет осуществляться через 127.0.0.1/myproject. В результате Apache просто перечислит папку, как показано на следующем снимке.
Как видно, Apache не работает с Django. Для этого нужно настроить Apache в httpd.conf. Итак, откройте httpd.conf и добавьте следующую строку –
WSGIScriptAlias / /var/www/html/myproject/myproject/wsgi.py
WSGIPythonPath /var/www/html/myproject/
<Directory /var/www/html/myproject/>
<Files wsgi.py>
Order deny,allow
Allow from all
</Files>
</Directory>
Если вы можете получить доступ к странице входа в систему как 127.0.0.1/myapp/connection, вы увидите следующую страницу –
Django – Обработка печенья
Иногда вам может потребоваться сохранить некоторые данные для каждого посетителя сайта в соответствии с требованиями вашего веб-приложения. Всегда имейте в виду, что файлы cookie сохраняются на стороне клиента, и в зависимости от уровня безопасности браузера клиента настройка файлов cookie может иногда работать, а иногда – нет.
Чтобы проиллюстрировать обработку файлов cookie в Django, давайте создадим систему, используя систему входа, которую мы создали ранее. Система будет держать вас в системе в течение X минут, и по истечении этого времени вы выйдете из приложения.
Для этого вам нужно настроить два куки, last_connection и username.
Во-первых, давайте изменим наш вид входа в систему, чтобы сохранить наши имена пользователя и файлы cookie last_connection –
from django.template import RequestContext
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = LoginForm()
response = render_to_response(request, 'loggedin.html', {"username" : username},
context_instance = RequestContext(request))
response.set_cookie('last_connection', datetime.datetime.now())
response.set_cookie('username', datetime.datetime.now())
return response
Как видно из вышеприведенного представления, настройка cookie выполняется методом set_cookie, который вызывается в ответе, а не в запросе, и также обратите внимание, что все значения cookie возвращаются в виде строки.
Давайте теперь создадим formView для формы входа в систему, где мы не будем отображать форму, если cookie установлен и не старше 10 секунд –
def formView(request):
if 'username' in request.COOKIES and 'last_connection' in request.COOKIES:
username = request.COOKIES['username']
last_connection = request.COOKIES['last_connection']
last_connection_time = datetime.datetime.strptime(last_connection[:-7],
"%Y-%m-%d %H:%M:%S")
if (datetime.datetime.now() - last_connection_time).seconds < 10:
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})
else:
return render(request, 'login.html', {})
Как видно из приведенного выше описания формы, доступ к установленному вами файлу cookie осуществляется через атрибут COOKIES (dict) запроса.
Теперь давайте изменим файл url.py, чтобы изменить URL, чтобы он соответствовал нашему новому представлению –
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))
При доступе к / myapp / connection вы получите следующую страницу –
И вы будете перенаправлены на следующий экран при отправке –
Теперь, если вы попытаетесь снова получить доступ к / myapp / connection в диапазоне 10 секунд, вы будете перенаправлены на второй экран напрямую. И если вы снова получите доступ к / myapp / connection из этого диапазона, вы получите форму входа (экран 1).
Джанго – Сессии
Как обсуждалось ранее, мы можем использовать файлы cookie на стороне клиента для хранения большого количества полезных данных для веб-приложения. Ранее мы видели, что мы можем использовать файлы cookie на стороне клиента для хранения различных данных, полезных для нашего веб-приложения. Это приводит к множеству дыр в безопасности в зависимости от важности данных, которые вы хотите сохранить.
По соображениям безопасности в Django есть структура сеанса для обработки файлов cookie. Сеансы используются для абстрагирования приема и отправки файлов cookie, данные сохраняются на стороне сервера (как в базе данных), а файл cookie на стороне клиента просто имеет идентификатор сеанса для идентификации. Сессии также полезны, чтобы избежать случаев, когда браузер пользователя настроен на «не принимать» куки.
Настройка сессий
В Django включение сеанса выполняется в вашем проекте settings.py путем добавления нескольких строк в опции MIDDLEWARE_CLASSES и INSTALLED_APPS . Это должно быть сделано при создании проекта, но это всегда полезно знать, поэтому MIDDLEWARE_CLASSES должно иметь:
'django.contrib.sessions.middleware.SessionMiddleware'
И INSTALLED_APPS должен иметь –
'django.contrib.sessions'
По умолчанию Django сохраняет информацию о сеансе в базе данных (таблица или коллекция django_session), но вы можете настроить механизм для хранения информации, используя другие способы, такие как: в файле или в кэше .
Когда сеанс включен, каждый запрос (первый аргумент любого представления в Django) имеет атрибут сеанса (dict).
Давайте создадим простой пример, чтобы увидеть, как создавать и сохранять сеансы. Ранее мы создали простую систему входа в систему (см. Главу «Обработка форм в Django» и главу «Обработка cookie-файлов Django»). Давайте сохраним имя пользователя в файле cookie, чтобы при выходе из нашей страницы входа в систему вы не увидели форму входа. По сути, давайте сделаем нашу систему входа в систему, используемую в Django Cookies, более безопасной за счет сохранения куки-файлов на стороне сервера.
Для этого сначала давайте изменим наше представление входа в систему, чтобы сохранить нашу серверную часть имени пользователя cookie –
def login(request):
username = 'not logged in'
if request.method == 'POST':
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
request.session['username'] = username
else:
MyLoginForm = LoginForm()
return render(request, 'loggedin.html', {"username" : username}
Затем давайте создадим представление formView для формы входа в систему, где мы не будем отображать форму, если установлен cookie –
def formView(request):
if request.session.has_key('username'):
username = request.session['username']
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})
Теперь давайте изменим файл url.py, чтобы изменить URL, чтобы он соответствовал нашему новому представлению –
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))
При доступе к / myapp / connection вы увидите следующую страницу –
И вы будете перенаправлены на следующую страницу –
Теперь, если вы попытаетесь снова получить доступ к / myapp / connection, вы будете перенаправлены на второй экран напрямую.
Давайте создадим простое представление выхода из системы, которое стирает наши куки.
def logout(request):
try:
del request.session['username']
except:
pass
return HttpResponse("<strong>You are logged out.</strong>")
И соедините его с URL для выхода из системы в myapp / url.py
url(r'^logout/', 'logout', name = 'logout'),
Теперь, если вы получите доступ к / myapp / logout, вы получите следующую страницу –
Если вы снова войдете в / myapp / connection, вы получите форму входа (экран 1).
Еще несколько возможных действий с использованием сессий
Мы видели, как хранить и получать доступ к сеансу, но хорошо знать, что атрибут сеанса запроса имеет некоторые другие полезные действия, такие как –
-
set_expiry ( значение ) – устанавливает время истечения сеанса.
-
get_expiry_age () – возвращает количество секунд до истечения этого сеанса.
-
get_expiry_date () – Возвращает дату окончания этой сессии.
-
clear_expired () – удаляет просроченные сеансы из хранилища сеансов.
-
get_expire_at_browser_close () – Возвращает либо True, либо False, в зависимости от того, истек ли срок действия файлов cookie сеанса пользователя при закрытии веб-браузера пользователя.
set_expiry ( значение ) – устанавливает время истечения сеанса.
get_expiry_age () – возвращает количество секунд до истечения этого сеанса.
get_expiry_date () – Возвращает дату окончания этой сессии.
clear_expired () – удаляет просроченные сеансы из хранилища сеансов.
get_expire_at_browser_close () – Возвращает либо True, либо False, в зависимости от того, истек ли срок действия файлов cookie сеанса пользователя при закрытии веб-браузера пользователя.
Джанго – Кэширование
Кэширование чего-либо – это сохранение результата дорогостоящего вычисления, чтобы вы не выполняли его в следующий раз, когда оно вам понадобится. Ниже приведен псевдокод, объясняющий, как работает кэширование.
given a URL, try finding that page in the cache if the page is in the cache: return the cached page else: generate the page save the generated page in the cache (for next time) return the generated page
Django поставляется с собственной системой кеширования, которая позволяет вам сохранять динамические страницы, чтобы избежать их повторного расчета при необходимости. Хорошим моментом в Django Cache Framework является то, что вы можете кэшировать –
- Вывод конкретного вида.
- Часть шаблона.
- Весь ваш сайт.
Чтобы использовать кеш в Django, первое, что нужно сделать, – это установить, где будет находиться кеш. Каркас кеша предлагает различные возможности – кеш можно сохранить в базе данных, в файловой системе или непосредственно в памяти. Настройка производится в файле settings.py вашего проекта.
Настройка кэша в базе данных
Просто добавьте следующее в файл settings.py проекта –
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.db.DatabaseCache',
'LOCATION': 'my_table_name',
}
}
Чтобы это работало и чтобы завершить настройку, нам нужно создать кеш-таблицу «my_table_name». Для этого вам нужно сделать следующее –
python manage.py createcachetable
Настройка кэша в файловой системе
Просто добавьте следующее в файл settings.py проекта –
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache',
'LOCATION': '/var/tmp/django_cache',
}
}
Настройка кэша в памяти
Это наиболее эффективный способ кэширования, чтобы использовать его, вы можете использовать один из следующих вариантов в зависимости от библиотеки привязки Python, которую вы выбрали для кэша памяти:
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': '127.0.0.1:11211',
}
}
Или же
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': 'unix:/tmp/memcached.sock',
}
}
Кеширование всего сайта
Самый простой способ использования кеша в Django – это кеширование всего сайта. Это делается путем редактирования опции MIDDLEWARE_CLASSES в проекте settings.py. Следующее необходимо добавить к опции –
MIDDLEWARE_CLASSES += ( 'django.middleware.cache.UpdateCacheMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.cache.FetchFromCacheMiddleware', )
Обратите внимание, что здесь важен порядок, обновление должно предшествовать промежуточному ПО Fetch.
Затем в том же файле, вам нужно установить –
CACHE_MIDDLEWARE_ALIAS – The cache alias to use for storage. CACHE_MIDDLEWARE_SECONDS – The number of seconds each page should be cached.
Кэширование представления
Если вы не хотите кэшировать весь сайт, вы можете кэшировать определенный вид. Это делается с помощью декоратора cache_page , поставляемого с Django. Допустим, мы хотим кэшировать результат представления viewArticles –
from django.views.decorators.cache import cache_page @cache_page(60 * 15) def viewArticles(request, year, month): text = "Displaying articles of : %s/%s"%(year, month) return HttpResponse(text)
Как вы можете видеть cache_page занимает несколько секунд вы хотите просмотреть результат в кэше в качестве параметра. В нашем примере выше, результат будет кэшироваться в течение 15 минут.
Примечание. Как мы уже видели, вышеупомянутый вид был отображен на
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>d{2})/(?P<year>d{4})/', 'viewArticles', name = 'articles'),)
Поскольку URL принимает параметры, каждый отдельный вызов будет кэшироваться отдельно. Например, запрос к / myapp / article / 02/2007 будет кэшироваться отдельно в / myapp / article / 03/2008.
Кэширование представления также может быть выполнено напрямую в файле url.py. Тогда следующее имеет тот же результат, что и выше. Просто отредактируйте файл myapp / url.py и измените связанный сопоставленный URL-адрес (см. Выше) на –
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>d{2})/(?P<year>d{4})/',
cache_page(60 * 15)('viewArticles'), name = 'articles'),)
И, конечно же, он больше не нужен в myapp / views.py.
Кэширование фрагмента шаблона
Вы также можете кэшировать части шаблона, это делается с помощью тега кеша . Давайте возьмем наш шаблон hello.html –
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}
А для кеширования блока контента наш шаблон станет –
{% load cache %}
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% cache 500 content %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}
{% endcache %}
Как вы можете видеть выше, тег кэша будет принимать 2 параметра – время, в которое вы хотите, чтобы блок был кэширован (в секундах), и имя, которое будет присвоено фрагменту кэша.
Джанго – Комментарии
Прежде чем начать, обратите внимание, что среда комментариев Django устарела, начиная с версии 1.5. Теперь вы можете использовать внешнюю функцию для этого, но если вы все еще хотите использовать ее, она все еще включена в версии 1.6 и 1.7. Начиная с версии 1.8 его нет, но вы все равно можете получить код в другой учетной записи GitHub.
Каркас комментариев позволяет легко прикреплять комментарии к любой модели в вашем приложении.
Чтобы начать использовать структуру комментариев Django –
Отредактируйте файл settings.py проекта и добавьте «django.contrib.sites» и «django.contrib.comments» в параметр INSTALLED_APPS –
INSTALLED_APPS += ('django.contrib.sites', 'django.contrib.comments',)
Получить идентификатор сайта –
>>> from django.contrib.sites.models import Site >>> Site().save() >>> Site.objects.all()[0].id u'56194498e13823167dd43c64'
Установите идентификатор, который вы получите в файле settings.py –
SITE_ID = u'56194498e13823167dd43c64'
Синхронизировать БД, чтобы создать все комментарии таблицы или коллекции –
python manage.py syncdb
Добавьте URL-адреса приложения комментариев в urls.py вашего проекта –
from django.conf.urls import include
url(r'^comments/', include('django.contrib.comments.urls')),
Теперь, когда у нас есть установленный фреймворк, давайте изменим наши привет-шаблоны, чтобы отслеживать комментарии к нашей модели Dreamreal. Мы будем перечислять, сохранять комментарии для конкретной записи Dreamreal, имя которой будет передано в качестве параметра в URL-адрес / myapp / hello.
Dreamreal Model
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"
привет вид
def hello(request, Name): today = datetime.datetime.now().date() daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] dreamreal = Dreamreal.objects.get(name = Name) return render(request, 'hello.html', locals())
шаблон hello.html
{% extends "main_template.html" %}
{% load comments %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
<p>
Our Dreamreal Entry:
<p><strong>Name :</strong> {{dreamreal.name}}</p>
<p><strong>Website :</strong> {{dreamreal.website}}</p>
<p><strong>Phone :</strong> {{dreamreal.phonenumber}}</p>
<p><strong>Number of comments :<strong>
{% get_comment_count for dreamreal as comment_count %} {{ comment_count }}</p>
<p>List of comments :</p>
{% render_comment_list for dreamreal %}
</p>
{% render_comment_form for dreamreal %}
{% endblock %}
Наконец, URL-адрес сопоставления с нашим привет-представлением –
url(r'^hello/(?P<Name>w+)/', 'hello', name = 'hello'),
Сейчас,
-
В нашем шаблоне (hello.html) загрузите структуру комментариев с помощью – {% load comments%}
-
Мы получаем количество комментариев для объекта Dreamreal, передаваемых представлением – {% get_comment_count для dreamreal as comment_count%}
-
Мы получаем список комментариев для объектов – {% render_comment_list для dreamreal%}
-
Мы отображаем форму комментариев по умолчанию – {% render_comment_form для dreamreal%}
В нашем шаблоне (hello.html) загрузите структуру комментариев с помощью – {% load comments%}
Мы получаем количество комментариев для объекта Dreamreal, передаваемых представлением – {% get_comment_count для dreamreal as comment_count%}
Мы получаем список комментариев для объектов – {% render_comment_list для dreamreal%}
Мы отображаем форму комментариев по умолчанию – {% render_comment_form для dreamreal%}
При доступе к / myapp / hello / steve вы получите информацию о комментариях для записи Dreamreal, которую зовут Steve. Доступ к этому URL даст вам –
После публикации комментария вы будете перенаправлены на следующую страницу –
Если вы снова перейдете в / myapp / hello / steve, вы увидите следующую страницу –
Как видите, количество комментариев теперь равно 1, и у вас есть комментарий под строкой списка комментариев.
Джанго – RSS
Django поставляется с фреймворком для создания каналов синдикации. С его помощью вы можете создавать каналы RSS или Atom, просто создав подкласс django.contrib.syndication.views.Feed .
Давайте создадим канал для последних комментариев, сделанных в приложении (см. Также главу Django – Comments Framework). Для этого давайте создадим myapp / feeds.py и определим наш фид (вы можете размещать ваши фиды в любом месте в своей структуре кода).
from django.contrib.syndication.views import Feed
from django.contrib.comments import Comment
from django.core.urlresolvers import reverse
class DreamrealCommentsFeed(Feed):
title = "Dreamreal's comments"
link = "/drcomments/"
description = "Updates on new comments on Dreamreal entry."
def items(self):
return Comment.objects.all().order_by("-submit_date")[:5]
def item_title(self, item):
return item.user_name
def item_description(self, item):
return item.comment
def item_link(self, item):
return reverse('comment', kwargs = {'object_pk':item.pk})
-
В нашем ленте класса атрибуты title , link и description соответствуют стандартным элементам RSS <title> , <link> и <description> .
-
Метод items возвращает элементы, которые должны идти в ленте, как элемент item. В нашем случае последние пять комментариев.
-
Метод item_title , получит то, что будет заголовком для нашего элемента фида. В нашем случае заголовком будет имя пользователя.
-
Метод item_description , получит то, что будет в качестве описания для нашего элемента фида. В нашем случае сам комментарий.
-
Метод item_link создаст ссылку на полный элемент. В нашем случае это приведет вас к комментарию.
В нашем ленте класса атрибуты title , link и description соответствуют стандартным элементам RSS <title> , <link> и <description> .
Метод items возвращает элементы, которые должны идти в ленте, как элемент item. В нашем случае последние пять комментариев.
Метод item_title , получит то, что будет заголовком для нашего элемента фида. В нашем случае заголовком будет имя пользователя.
Метод item_description , получит то, что будет в качестве описания для нашего элемента фида. В нашем случае сам комментарий.
Метод item_link создаст ссылку на полный элемент. В нашем случае это приведет вас к комментарию.
Теперь, когда у нас есть наш канал, давайте добавим представление комментариев в views.py для отображения нашего комментария –
from django.contrib.comments import Comment def comment(request, object_pk): mycomment = Comment.objects.get(object_pk = object_pk) text = '<strong>User :</strong> %s <p>'%mycomment.user_name</p> text += '<strong>Comment :</strong> %s <p>'%mycomment.comment</p> return HttpResponse(text)
Нам также нужны некоторые URL в нашем myapp urls.py для отображения –
from myapp.feeds import DreamrealCommentsFeed
from django.conf.urls import patterns, url
urlpatterns += patterns('',
url(r'^latest/comments/', DreamrealCommentsFeed()),
url(r'^comment/(?Pw+)/', 'comment', name = 'comment'),
)
При доступе к / myapp / latest / comments / вы получите наш канал –
Затем, нажав на одно из имен пользователей, вы получите: / myapp / comment / comment_id, как определено в нашем представлении комментариев ранее, и вы получите –
Таким образом, определение RSS-канала – это всего лишь вопрос подкласса класса Feed и обеспечения определения URL-адресов (один для доступа к каналу и один для доступа к элементам канала). Так же, как комментарий, это может быть прикреплено к любой модели в вашем приложении.
Джанго – Аякс
Ajax по сути представляет собой комбинацию технологий, которые объединены вместе, чтобы уменьшить количество загрузок страниц. Обычно мы используем Ajax для облегчения работы конечного пользователя. Использование Ajax в Django может быть сделано напрямую с помощью библиотеки Ajax, такой как JQuery или других. Допустим, вы хотите использовать JQuery, тогда вам нужно скачать и обслуживать библиотеку на вашем сервере через Apache или другие. Затем используйте его в своем шаблоне, точно так же, как при разработке любого Ajax-приложения.
Другой способ использования Ajax в Django – это использование инфраструктуры Django Ajax. Наиболее часто используемым является django-dajax, который является мощным инструментом для простой и сверхбыстрой разработки логики асинхронного представления в веб-приложениях с использованием Python и почти без исходного кода JavaScript. Он поддерживает четыре самых популярных фреймворка Ajax: Prototype, jQuery, Dojo и MooTools.
Использование Django-dajax
Первое, что нужно сделать, это установить django-dajax. Это можно сделать с помощью easy_install или pip –
$ pip install django_dajax $ easy_install django_dajax
Это автоматически установит django-dajaxice, требуемый django-dajax. Затем нам нужно настроить как dajax, так и dajaxice.
Добавьте dajax и dajaxice в ваш проект settings.py в опции INSTALLED_APPS –
INSTALLED_APPS += ( 'dajaxice', 'dajax' )
Убедитесь, что в том же файле settings.py у вас есть следующее –
TEMPLATE_LOADERS = ( 'django.template.loaders.filesystem.Loader', 'django.template.loaders.app_directories.Loader', 'django.template.loaders.eggs.Loader', ) TEMPLATE_CONTEXT_PROCESSORS = ( 'django.contrib.auth.context_processors.auth', 'django.core.context_processors.debug', 'django.core.context_processors.i18n', 'django.core.context_processors.media', 'django.core.context_processors.static', 'django.core.context_processors.request', 'django.contrib.messages.context_processors.messages' ) STATICFILES_FINDERS = ( 'django.contrib.staticfiles.finders.FileSystemFinder', 'django.contrib.staticfiles.finders.AppDirectoriesFinder', 'dajaxice.finders.DajaxiceFinder', ) DAJAXICE_MEDIA_PREFIX = 'dajaxice'
Теперь перейдите в файл myapp / url.py и убедитесь, что у вас есть следующее, чтобы установить URL-адреса dajax и загрузить js-файлы статистики dajax –
from dajaxice.core import dajaxice_autodiscover, dajaxice_config
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.conf import settings
Then dajax urls:
urlpatterns += patterns('',
url(r'^%s/' % settings.DAJAXICE_MEDIA_PREFIX, include('dajaxice.urls')),)
urlpatterns += staticfiles_urlpatterns()
Давайте создадим простую форму, основанную на нашей модели Dreamreal, для ее хранения, используя Ajax (значит, не обновлять).
Сначала нам нужна форма Dreamreal в myapp / form.py.
class DreamrealForm(forms.Form): website = forms.CharField(max_length = 100) name = forms.CharField(max_length = 100) phonenumber = forms.CharField(max_length = 50) email = forms.CharField(max_length = 100)
Затем нам нужен файл ajax.py в нашем приложении: myapp / ajax.py. Вот где наша логика, где мы помещаем функцию, которая будет сохранять нашу форму, а затем возвращать всплывающее окно –
from dajaxice.utils import deserialize_form
from myapp.form import DreamrealForm
from dajax.core import Dajax
from myapp.models import Dreamreal
@dajaxice_register
def send_form(request, form):
dajax = Dajax()
form = DreamrealForm(deserialize_form(form))
if form.is_valid():
dajax.remove_css_class('#my_form input', 'error')
dr = Dreamreal()
dr.website = form.cleaned_data.get('website')
dr.name = form.cleaned_data.get('name')
dr.phonenumber = form.cleaned_data.get('phonenumber')
dr.save()
dajax.alert("Dreamreal Entry %s was successfully saved." %
form.cleaned_data.get('name'))
else:
dajax.remove_css_class('#my_form input', 'error')
for error in form.errors:
dajax.add_css_class('#id_%s' % error, 'error')
return dajax.json()
Теперь давайте создадим шаблон dreamreal.html, который имеет нашу форму –
<html>
<head></head>
<body>
<form action = "" method = "post" id = "my_form" accept-charset = "utf-8">
{{ form.as_p }}
<p><input type = "button" value = "Send" onclick = "send_form();"></p>
</form>
</body>
</html>
Добавьте представление, которое идет с шаблоном в myapp / views.py –
def dreamreal(request): form = DreamrealForm() return render(request, 'dreamreal.html', locals())
Добавьте соответствующий URL в myapp / urls.py –
url(r'^dreamreal/', 'dreamreal', name = 'dreamreal'),
Теперь давайте добавим необходимое в наш шаблон, чтобы заставить работать Ajax –
Вверху файла добавьте –
{% load static %}
{% load dajaxice_templatetags %}
А в разделе <head> нашего шаблона dreamreal.html добавьте –
Мы используем библиотеку JQuery для этого примера, поэтому добавим –
<script src = "{% static '/static/jquery-1.11.3.min.js' %}"
type = "text/javascript" charset = "utf-8"></script>
<script src = "{% static '/static/dajax/jquery.dajax.core.js' %}"></script>
Функция Ajax, которая будет вызываться по клику –
<script>
function send_form(){
Dajaxice.myapp.send_form(Dajax.process,{'form':$('#my_form').serialize(true)});
}
</script>
Обратите внимание, что вам нужен «jquery-1.11.3.min.js» в вашем каталоге статических файлов, а также jquery.dajax.core.js. Чтобы убедиться, что все статические файлы dajax обслуживаются в вашем статическом каталоге, запустите –
$python manage.py collectstatic
Примечание. Иногда jquery.dajax.core.js может отсутствовать, если это произойдет, просто загрузите исходный код, возьмите этот файл и поместите его в вашу статическую папку.
Вы увидите следующий экран при доступе к / myapp / dreamreal / –
После отправки вы получите следующий экран –
Поскольку Django разрабатывался в быстро развивающейся среде редакции новостей, он был создан для того, чтобы быстро и легко выполнять обычные задачи веб-разработки. Вот неформальный обзор того, как написать веб-приложение, управляемое базой данных, с помощью Django.
Цель этого документа — дать вам достаточно технических подробностей, чтобы понять, как работает Django. Но это не учебник или справочник, хотя есть здесь и они. Когда вы будете готовы начать проект, вы можете начать с учебника или погрузиться прямо в подробную документацию.
Проектирование модели¶
Хотя вы можете использовать Django без базы данных, он поставляется с объектно-реляционным отображением , в котором вы описываете структуру вашей базы данных в коде Python.
Синтаксис модели данных предлагает множество способов представления ваших данных. Это позволяет решать задачи по использованию различных БД. Вот быстрый пример:
mysite/news/models.py¶
from django.db import models class Reporter(models.Model): full_name = models.CharField(max_length=70) def __str__(self): return self.full_name class Article(models.Model): pub_date = models.DateField() headline = models.CharField(max_length=200) content = models.TextField() reporter = models.ForeignKey(Reporter, on_delete=models.CASCADE) def __str__(self): return self.headline
Установим¶
Теперь запустите утилиту командной строки Django для автоматического создания таблиц:
/
$ python manage.py makemigrations $ python manage.py migrate
...> py manage.py makemigrations ...> py manage.py migrate
Команда migrate просматривает все доступные модели и создает таблицы в базе данных для моделей, таблицы которых еще не существуют. Также дополнительно предоставляет намного более продвинутую систему управления схемой данных.
Наслаждайтесь свободным API¶
Благодаря этому у вас есть свободный и многофункциональный Python API для доступа к вашим данным. API создается на лету, генерация кода не требуется:
# Import the models we created from our "news" app >>> from news.models import Article, Reporter # No reporters are in the system yet. >>> Reporter.objects.all() <QuerySet []> # Create a new Reporter. >>> r = Reporter(full_name='John Smith') # Save the object into the database. You have to call save() explicitly. >>> r.save() # Now it has an ID. >>> r.id 1 # Now the new reporter is in the database. >>> Reporter.objects.all() <QuerySet [<Reporter: John Smith>]> # Fields are represented as attributes on the Python object. >>> r.full_name 'John Smith' # Django provides a rich database lookup API. >>> Reporter.objects.get(id=1) <Reporter: John Smith> >>> Reporter.objects.get(full_name__startswith='John') <Reporter: John Smith> >>> Reporter.objects.get(full_name__contains='mith') <Reporter: John Smith> >>> Reporter.objects.get(id=2) Traceback (most recent call last): ... DoesNotExist: Reporter matching query does not exist. # Create an article. >>> from datetime import date >>> a = Article(pub_date=date.today(), headline='Django is cool', ... content='Yeah.', reporter=r) >>> a.save() # Now the article is in the database. >>> Article.objects.all() <QuerySet [<Article: Django is cool>]> # Article objects get API access to related Reporter objects. >>> r = a.reporter >>> r.full_name 'John Smith' # And vice versa: Reporter objects get API access to Article objects. >>> r.article_set.all() <QuerySet [<Article: Django is cool>]> # The API follows relationships as far as you need, performing efficient # JOINs for you behind the scenes. # This finds all articles by a reporter whose name starts with "John". >>> Article.objects.filter(reporter__full_name__startswith='John') <QuerySet [<Article: Django is cool>]> # Change an object by altering its attributes and calling save(). >>> r.full_name = 'Billy Goat' >>> r.save() # Delete an object with delete(). >>> r.delete()
Динамический интерфейс администратора. Это не просто строительный материал, а целый дом¶
Как только ваши модели определены, Django может автоматически создать профессиональный, готовый к работе административный интерфейс — веб-сайт, который позволяет аутентифицированным пользователям добавлять, изменять и удалять объекты. Единственный необходимый шаг — зарегистрировать вашу модель на сайте администратора:
mysite/news/models.py¶
from django.db import models class Article(models.Model): pub_date = models.DateField() headline = models.CharField(max_length=200) content = models.TextField() reporter = models.ForeignKey(Reporter, on_delete=models.CASCADE)
mysite/news/admin.py¶
from django.contrib import admin from . import models admin.site.register(models.Article)
Идея такого решения заключается в том, что ваш сайт редактируется персоналом, или клиентом, или, может быть, только вами — и нет необходимости иметь дело с созданием внутренних интерфейсов только для управления контентом.
Один из типичных рабочих процессов при создании приложений Django — это создание моделей и максимально быстрый запуск сайта администрирования, чтобы сотрудники (или клиенты) могли начинать вводить данные. А в это время вы можете продолжать работу над публичной частью проекта.
Проектирование URL¶
Чистая, элегантная схема URL — важная деталь в высококачественном веб-приложении. Django поощряет красивый дизайн URL и не помещает в URL никаких излишеств, таких как .php или .asp.
Для проектирования URL-адресов приложения, вы должны создать модуль Python URLconf. Оглавление вашего приложения – это простое сопоставление между шаблонами URL и функциями обратного вызова Python. URLconfs также служат для отделения URL-адресов от кода Python.
Вот как может выглядеть URLconf для примера «Reporter»/»Article», приведенного выше:
mysite/news/urls.py¶
from django.urls import path from . import views urlpatterns = [ path('articles/<int:year>/', views.year_archive), path('articles/<int:year>/<int:month>/', views.month_archive), path('articles/<int:year>/<int:month>/<int:pk>/', views.article_detail), ]
Приведенный выше код сопоставляет пути URL с функциями Python («views»). Строки пути используют теги параметров для «захвата» значений из URL. Когда пользователь запрашивает страницу, Django пробегает каждый путь по порядку и останавливается на первом, который соответствует запрошенному URL. (Если ни один из них не совпадает, Django вызывает специальное представление 404.) Это невероятно быстро, потому что пути компилируются в регулярные выражения во время загрузки.
Когда один из шаблонов URL совпадает, Django вызывает заданное представление (напоминаем, что это обычная функцией Python). Каждое представление получает объект запроса, который содержит метаданные запроса, и значения, захваченные в шаблоне URL.
Например, если пользователь запросил URL-адрес «/article/2005/05/39323/», Django вызовет функцию news.views.article_detail (request, year=2005, month=5, pk=39323).
Написание представлений¶
Каждое представление отвечает за выполнение одного из двух действий: возврат объекта HttpResponse, содержащий содержимое для запрашиваемой страницы, или вызывая исключение, например Http404. Остальное зависит вас самих.
Как правило, представление извлекает данные в соответствии с параметрами, загружает шаблон и отображает шаблон с полученными данными. Вот пример представления для year_archive:
mysite/news/views.py¶
from django.shortcuts import render from .models import Article def year_archive(request, year): a_list = Article.objects.filter(pub_date__year=year) context = {'year': year, 'article_list': a_list} return render(request, 'news/year_archive.html', context)
В этом примере используется :doc: система шаблонов </topics/templates> Django, которая имеет мощные возможности, но старается оставаться достаточно простой для использования непрограммистами.
Создание шаблонов¶
Приведенный выше код загружает шаблон news/year_archive.html.
В Django есть путь поиска шаблонов, который позволяет минимизировать избыточность шаблонов. В настройках Django вы указываете список каталогов для проверки с помощью DIRS. Если шаблон не существует в первом каталоге, то проверяется второй и т.д.
Допустим, шаблон news/year_archive.html был найден. Вот как это может выглядеть:
mysite/news/templates/news/year_archive.html¶
{% extends "base.html" %} {% block title %}Articles for {{ year }}{% endblock %} {% block content %} <h1>Articles for {{ year }}</h1> {% for article in article_list %} <p>{{ article.headline }}</p> <p>By {{ article.reporter.full_name }}</p> <p>Published {{ article.pub_date|date:"F j, Y" }}</p> {% endfor %} {% endblock %}
Переменные окружены двойными фигурными скобками. {{ article.headline }} означает «Вывести значение заголовка статьи». Но точки используются не только для поиска атрибутов. Они также могут выполнять поиск по словарю, поиск по индексу и вызовы функций.
Примечание: {{ article.pub_date|date:"F j, Y" }} использует «pipe» в стиле Unix (символ «|»). Это называется фильтром шаблона, т.е. способ фильтрации значения переменной. В этом случае фильтр даты форматирует объект даты и времени Python в заданном формате (как в функции даты в PHP).
Вы можете объединить столько фильтров, сколько захотите. Вы можнете написать собственный шаблонный фильтр. Вы можете написать: doc: пользовательский шаблонный тег </howto/custom-template-tags>, который запускает ваш код Python «за кулисами».
Наконец, Django использует концепцию «наследования шаблонов». Это выполняетсяс помощью {% extends "base.html" %}. Это означает «Сначала загрузите шаблон с именем «base», который определяет группу блоков, и заполните блоки следующими блоками». Короче говоря, это позволяет значительно сократить избыточность в шаблонах: каждый шаблон должен определять только то, что уникально для этого шаблона.
Вот как может выглядеть шаблон «base.html», включая использование статических файлов:
mysite/templates/base.html¶
{% load static %} <html> <head> <title>{% block title %}{% endblock %}</title> </head> <body> <img src="{% static 'images/sitelogo.png' %}" alt="Logo"> {% block content %}{% endblock %} </body> </html>
Упрощенно, он определяет внешний вид сайта (с логотипом сайта) и предоставляет «места» для заполнения дочерними шаблонами. Это делает редизайн сайта таким же простым, как и изменение одного файла — базового шаблона.
Он также позволяет создавать несколько версий сайта с различными базовыми шаблонами, одновременно используя дочерние шаблоны. Создатели Django использовали эту технику для создания совершенно разных мобильных версий сайтов — просто создав новый базовый шаблон.
Обратите внимание, что нет необходимости использовать систему шаблонов Django, если вы предпочитаете другую систему. Хотя система шаблонов Django особенно хорошо интегрирована со слоем моделей Django, ничто не заставляет вас использовать ее. В этом отношении вам также не нужно использовать API базы данных Django. Вы можете использовать другой уровень абстракции базы данных, вы можете читать файлы XML, вы можете читать файлы с диска или что угодно. Каждая часть Django — модели, виды, шаблоны — отделена от следующей.
Это просто поверхность¶
Это был только краткий обзор функциональности Django. Еще несколько полезных функций:
- Фреймворк кеширования позволяет интегрировать ваш проект с memcached или любым другим бекэндом.
- Фреймворк синдикации делает создание каналов RSS или Atom таким же простым, как написание небольшого класса Python.
- Более привлекательные автоматически сгенерированные функции администратора — этот обзор едва коснулся его описания.
Следующими шагами для вас будут загрузка и установка Django, чтение учебника и присоединение к сообществу. Спасибо за ваш интерес!