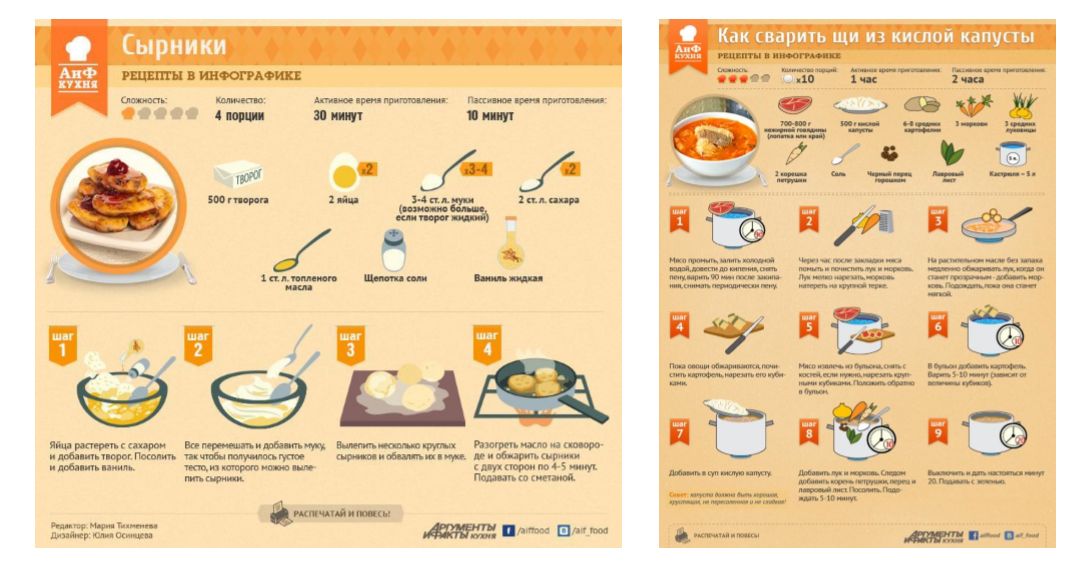
Рассказать читателям просто о сложном — одна из основных задач журналистики. Если вы рассказываете о новых законах, лучше всего подойдут карточки. Если же ваша задача объяснить какой-то простой алгоритм действий, удобнее всего создать пошаговую инструкцию.
О том, как легко и быстро создать разъясняющую картинку, рассказал Юрий Звягинцев, редактор, издатель, медиатренер из России. До этого эксперт рассказал о создании интерактивных фотографий в сервисе ThingLink. «Новый репортёр» собрал гайд по созданию пошаговых инструкций в бесплатном сервисе Draw.io.
Почему стоит развивать этот формат
- Реальная польза для читателя. Мы действительно помогаем разобраться в каком-то сложном вопросе.
- Формирует лояльностью аудитории. Люди лояльны к нам, мы лояльны к нашим читателям.
- Долгоиграющий формат. Особенно если вы придумали хороший, правильный заголовок, который будет соответствовать поисковому запросу.
- Хорошо индексируется.
- Возможность брендирования.
- Вирусный эффект.
Для сложных алгоритмов формат не подходит. Например, вы можете рассказать, как подать налоговую декларацию, но не сможете рассказать, как подать в суд на компанию. Если это простой пошаговый алгоритм — делаем. Если вариативный — не делаем.
Несколько важных правил
- Тема должна быть важной и актуальной, не нужно делать пошаговые инструкции на то, как самому забить гвоздь, на очевидные вещи.
- Инструкция должна реально помочь решить проблему.
- Инструкция должна быть максимально понятной. Минимум сложной лексики.
- Используем минимально возможный объём текста.
- Дизайн инструкции должен вписываться в дизайн СМИ.
- В идеале стиль и дизайн должны соответствовать теме.
- Проведите фактчекинг и проверьте актуальность данных.
- Обязательно укажите источник и дайте ссылку.
Распространённые ошибки
- Неконкретные или вариативные рекомендации. Например, «отнесите пакет документов в органы власти». Какой пакет? В какие органы?
- В алгоритме действий пропущены важные шаги. То, что очевидно для вас, не всегда очевидно для ваших читателей.
- В простой формат упакованы сложные алгоритмы.
- Автор пытается впихнуть невпихуемое.
- Много лишних элементов и украшательства.
- На последнем шаге цель не достигнута.
Создаём пошаговую инструкцию в сервисе Draw.io
Интересные и эффективные мультимедийные форматы можно делать без дизайнера.
- Подбираем тему и фактуру, разбиваем алгоритм на шаги, готовим дополнительные материалы (если нужно).
- Заходим на сайт Draw.io (регистрация не требуется), выбираем язык и место для хранения файлов (Google Drive, One Drive или компьютер). Если выбрано «Облако», система попросит авторизоваться. Если хранить будете в компьютере, сразу жмите «Создать новую диаграмму».
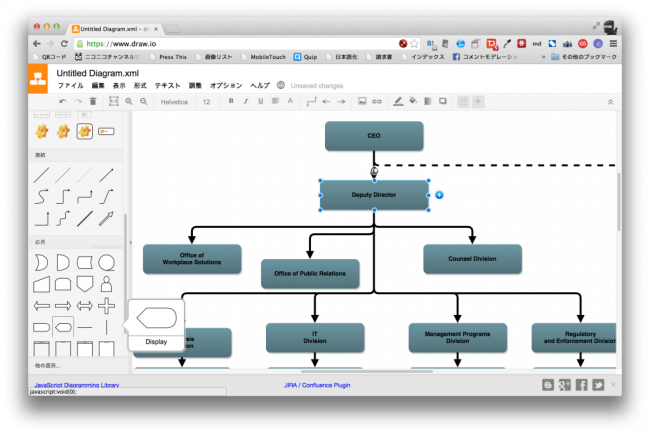
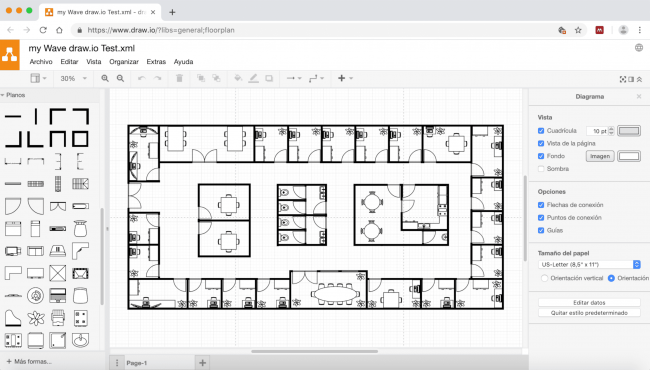
- Впишите название диаграммы. Затем в левом меню во вкладке «Базовые» выберите пустой шаблон (если хотите нарисовать схему с нуля) либо один из готовых дизайнов, отсортированных в библиотеке по видам. После того как определитесь с шаблоном, нажмите «Создать».
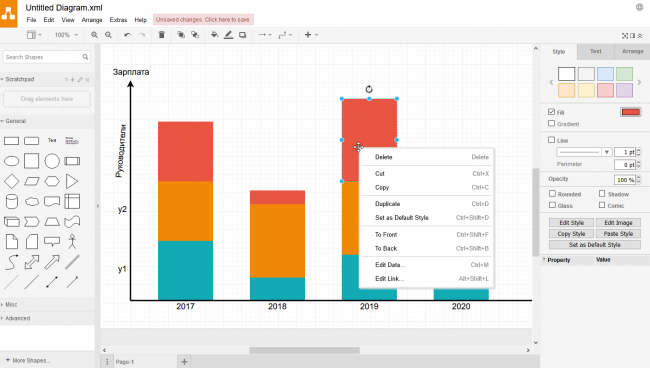
- Теперь вы работаете со своей инфографикой. Интерфейс рабочего поля устроен так: слева — библиотека с иконками и другими рабочими элементами; справа — опции работы с текстом, стилями и расположением; в верхнем меню можно отменить действие, выбрать вид стрелок и линий, соединяющих этапы алгоритма.
- Любой элемент можно сделать кликабельным. Для этого активируйте элемент, нажмите «+» на верхней панели, выберите пункт «Добавить ссылку» и впишите URL.
- Чтобы сохранить инфографику, в меню «Файл» выберите опцию «Экспортировать как» и нужный формат (jpg, png и т. д.).
- Чтобы встроить инфографику на сайт или в блог, в меню «Файл» выберите пункт «Поместить», а затем «IFrame».
Особенности сервиса Draw.io:
- Он бесплатный и не требует регистрации
- Сервис мультиязычный
- Можно взять шаблон и создать инфографику самому
- У сервиса широкие функциональные возможности
- У сервиса понятный для недизайнера интерфейс
Альтернативы сервису Draw.io: pictochart.com, canva.com, infogr.am, easel.ly, creately.com
Как создавать блок-схемы? В статье рассмотрим вопрос пошагово. Кроме этого расскажу, как скачивать и устанавливать программу Draw io, как с ней работать. Благодаря схемам, вы сможете что-то показать людям по инструкции.
Программа Draw io, что это такое

Для работы с Draw io, вам необходимо ее скачать и установить на компьютер. Далее запускаете программу и создаете блок-схему из готовых шаблонов. Эти шаблоны достаточно быстро редактируются – есть удобная панель управления.
Блок схемы, созданные, в этой программе чем-то напоминают интеллект карты. Они позволяют показать схематично многие моменты из жизни или какой-либо деятельности.
Как скачать и установить программу Draw io
Скачивается данная программа с официального сайта – «rt.draw.io». Кроме того, дистрибутив программы можно скачать с сайтов конкурентов, но там будьте осторожнее – есть реклама. На сайте программы нажимаете кнопку «Скачать» и закачиваете установщик.
Чтобы установить утилиту, нажмите по установщику несколько раз левой кнопкой мыши. Далее выберите место сохранения программы и жмите кнопку «Установить».
Когда программа установится, нажимаете кнопку «Готово», после чего она должна запуститься.
Как создавать блок схемы в программе Draw io
Как создать блок схемы? Для этого запускаете установленную выше программу и нажимаете кнопку «Создать новую диаграмму».
Далее выбираете шаблоны схем слева и нажимаете по кнопке «Создать». Также вы можете добавить имя к файлу в разделе «Имя файла».
После чего будет открыт шаблон схемы, который можно отредактировать.
Для этого достаточно нажать два раза левой кнопкой мыши, например, по квадратику и убрать текст с помощью кнопки «Delete» на клавиатуре, затем напишите свой вариант. Если нужно передвинуть стрелку, по ней так же кликаете левой кнопкой мыши и удерживая клавишу мыши, проводите в нужную сторону.
Что касается дополнительных элементов, можно слева выбрать общие символы и перетащить их в поле программы.
Здесь есть квадраты, круг, стрелки, прямоугольник и другие варианты символов.
Как сохранить блок-схему на компьютер
Когда ваша блок-схема будет готова, ее можно сохранить. Для этого кликните кнопку «Файл» в программе, затем «Экспортировать как».
Выбираете справа формат, например, PNG, JPEG, SVG и так далее. Затем еще раз нажмите «Экспортировать». Далее откроется проводник Виндовс, где нужно выбрать место для сохранения блок-схемы и нажмите «Сохранить». На рабочем столе компьютера схема будет под названием – «Диаграмма без названия».
Есть ли сервис у программы Draw io
У рассмотренной выше программы, есть сервис – «app.diagrams.net». Его вы так же можете использовать, как и программу, но только в браузере. Этот сервис может интегрироваться с Гугл Драйв, Дропбокс, OneDrive и другими ресурсами.
Сервис вам пригодится, поскольку эта хорошая возможность не устанавливать программу.
Заключение
Сегодня мы рассмотрели, как создавать блок-схемы с помощью программы Draw io. Она позволит вам быстро отредактировать любые варианты схем. Если вы хотите более умную интеллект карту – можете использовать программу Xmind.
Спасибо за внимание!
С уважением, Сергей Ёлчев
Работа любого инженера, IT-специалиста, маркетолога, бизнес-аналитика, менеджера связано с необходимостью создания различных диаграмм, блок-схем и графиков. Для данных целей замечательно подойдет сервис «draw», доступный по ссылке.
Его главное достоинство – бесплатность. За пользование ресурсом не взнимается плата, что делает его ещё более приятным. Кроме того, для полноценной работы не нужно проходить регистрацию и проходить нудный процесс авторизации на сайте.
При входе на главную страницу предстоит выбрать путь для сохранения проекта. Конечные результаты можно хранить на удаленном хранилище – «облаках» («Google Drive», «Dropbox», «OneDrive») , на ресурсе «GitHub», на жёстком диске устройства «Device» или непосредственно в среду для управления разработкой веб-приложений и программ «Trello».

По умолчанию, стоит включённой галочка для сохранения выбранных настроек в дальнейшем.
Чтобы упростить задачу по ознакомлению с возможностями онлайн-сервиса, изменим язык интерфейса, нажав на «Language».


После установки необходимого языка, потребуется перезагрузить страницу для того, чтобы изменения вступили в силу.
Теперь перейдем к созданию нового проекта, для чего нажмем на кнопку «Создать новую диаграмму», после чего осуществиться переход к графической части работы.


Можно открыть пустое поле и создать схему самостоятельно или воспользоваться библиотекой различных графических шаблонов. «Диаграммы Исикавы» (она же «рыбий хвост»), «Схемы для описания бизнес-процессов», «Структурные графики», «Блок-схемы», «Электрические схемы», «Программные блоки» — это лишь малая часть того, что уже присутствует в качестве заготовок.
Большой интерес пользователей вызывает возможность описание бизнес-процессов с помощью сервиса draw.io.
Для начала работы выберем «Пустую диаграмму» среди категории шаблонов «Базовый».

В качестве примера опишем основные бизнес-процессы, связанные с работой современного не крупного интернет-магазина.
Для графической части работы нам потребуются разделы «BPMN Общие» и «BPMN Events».
При рассмотрении примера не будем углубляться в узкую специфику продвижения магазина, работу директолога, поискового оптимизатора, контент-менеджера, системного администратора, которые также принимают непосредственное участие в жизни предприятия, а за начальную точку будем считать поступление заказа от клиента и те шаги, которые необходимо будет сделать на обрабатывающей стороне.
Создадим на схеме событие – поступление заявки менеджеру, который занимается обслуживанием интернет-магазина, для чего перетянем мышкой значок конверта, символизирующий поступление заявки (входящего сообщения) и контейнера «Задачи», описывающий реакцию на обращение.


Установим связь, поставив для этого стрелку между двумя блоками.

Для удобства использования онлайн-инструмента draw.io, имеется верхняя панель управления, содержащая кнопки отмены действий, масштаба, прокрутки и управления слоями, а также наиболее используемые элементы (опорные точки, стрелки установления связей).
Двойным щелчком левой кнопки мышки отредактируем текст на блоке, переименовав «Task» в «Проверка наличия заказанных товаров на складе». Именно с этого шага, менеджер интернет-магазина должен начинать анализ заказа, так как от него зависит дальнейшие шаги по коммуникации с клиентом.

Логично предположить, что следующим блоком должно быть условие, которое определяет последовательность действий при различных результатах проверки складских остатков.
* Важно помнить, что бизнес-процессы пишутся не для бумаги, а для обычных людей, работников компании. Чем детальнее и подробнее будет произведена проработка, тем меньше ошибок, будет происходить в будущем. От постановки задачи зависит 80% успеха её выполнения.

При наличии товара на складе можно перейти к «Проверке корректности заполненных данных пользователем», при отсутствии к «Уточнению точной даты поставки». Для того, чтобы написать комментарий над каким-либо блоком или стрелкой нужно выбрать вкладку «Общие» и элемент «Text». В рассматриваемом случае это указания направлений «Да/нет».
Разберем отрицательную ветку и нанесем на схему все дальнейшие шаги действий.

Добавятся один вспомогательный блок «Связаться с поставщиком, запросить точные сроки отправки», два основных «Подобрать альтернативные варианты товаров, которые есть в наличии и можно предложить, как замену», «Проверка корректности заполненных данных пользователя» и блок связи с клиентом «Связаться по телефону и обсудить детали доставки». Важно быть заранее подготовленным к любому исходу и потому прорабатывать альтернативы. В нашем случае мы создали бизнес-процесс в сервисе draw.io, связанный с подборкой альтернатив, что поможет удержать клиента в случае его несогласия со сроками доставки. Вспомогательные блоки изображаются в виде пунктира, доступны во вкладке «BPMN Общие».
Если магазин работает над лояльностью своих клиентов, то возможно добавить ещё один блок, связанный с предоставлением персональной скидки на альтернативный товар, в случае если сроки затягиваются по вине интернет-магазина (например, некорректно отобразились остатки товара (на сайте «в наличии», а по факту товар закончился)).
Теперь осталось добавить ещё одно условие: «Клиент согласен на заказ». На данном этапе решается исход всей деятельности, либо заказ переходит в оформление и далее поступает в «Службу снабжения», либо менеджер закрывает заказ, предложив получить оставившему заявку посетителю сайта уведомление о поступлении товара в наличии.

Таким образом, потратив всего 5 минут времени, мы проработали бизнес-процессы в сервисе draw.io, относящиеся к менеджеру по продажам. Аналогичным образом можно составить на отдельных листах схемы для остальных подразделениях, участвующих в деятельности интернет-магазина, а также произвести обобщение всех служб компании в целом.
Остаётся лишь только сохранить результат, для чего необходимо нажать «Файл» -> «Сохранить». При сохранении на жесткий диск файл просто скачается в формате .xml (по умолчанию в папку «Загрузки»).

Чтобы открыть документ в будущем, достаточно просто зайти на сайт сервиса, и, выбрав «Открыть существующую диаграмму», найти сохраненный ранее xml-проект.

Кроме конечных результатов в указанном ранее формате, возможно экспортировать диаграммы и схемы как pdf и html документы, а также в виде картинок и векторной графики (SVG).
С недавнего времени появилась возможность скачать draw.io в виде программы на ПК (работает на операционных системах Windows, MacOs, Chrome OS, Linux), а также установить как мобильное приложение, работающее, как на iOS, так и на Android.
Для данных целей необходимо на панели управления нажать кнопку «Дополнительно» и в раскрывшемся меню выбрать «Скачать».

Представленной в обзоре информации вполне достаточно, чтобы начать работу над своим проектом, вне зависимости от того, к какой отрасли, сфере деятельности или производства он относится, будь-то программирование, администрирование, проектирование, управление, распределение или снабжение и т. п.
При возникновении трудностей, всегда можно ознакомиться с инструкциями и официальной документацией, представленной на сайте онлайн-сервиса.
Draw.io – это уникальный и бесплатный сервис, предназначенный для создания диаграмм. Он представлен доступным онлайн-инструментом, который обладает большим количеством возможностей, благодаря которым любой пользователь за короткий период времени может нарисовать красивую диаграмму, соответствующую его требованиям.
Содержание
- 1 Особенности утилиты
- 2 Основные функции online-сервиса
- 3 Нюансы использования
- 4 Правила работы
- 5 Инструкция: как сделать диаграмму
- 6 Плюсы и минусы
- 7 Отзывы
- 8 Аналоги
Особенности утилиты
Draw.io специально разработан для упрощения процесса создания диаграмм. Сервис включает большое количество полезных и профессиональных инструментов, благодаря которым не составляет труда вставить фигуру. Можно выбрать фигуры разных форм, а также легко подкорректировать их размер.
Можно воспользоваться не только простыми геометрическими фигурами, представленными кругами или квадратами, но и специфическими конструкциями, к которым относятся палочки, стрелки или блок-схемы.
Интерфейс Draw.io считается продуманным, а также интуитивно понятным, поэтому пользоваться сервисом может любой пользователь независимо от имеющихся навыков и опыта. Особенно востребованными считаются блок-схемы, которые позволяют получить интересные диаграммы. Готовый проект можно сохранить на жестком диске или сразу выложить в интернет.
Основные функции online-сервиса
Draw.io предлагает несколько возможностей:
- создание многочисленных графических элементов необычного внешнего вида;
- библиотека готовых блоков, которые можно изменять по своему усмотрению;
- сохранение готового проекта в разных графических форматах или PDF;
- возможность работы на любой операционной системы;
- работа через браузер при подключении к интернету.
Программа пользуется спросом среди обычных пользователей, а также специалистов, занимающихся графическим дизайном. Ею можно пользоваться не только через браузер, но и скачать на компьютер.
Утилита содержит множество ярких и необычных графических элементов, поэтому предварительно нужно изучить предназначение каждого раздела и кнопки. На официальном сайте находится специальная инструкция, а также на видеохостинках выложено множество видеороликов, содержащих основные нюансы использования этого программного обеспечения.
Нюансы использования
Программы Draw.io представлена онлайн-инструментом, поэтому для ее использования достаточно только зайти на официальный сайт, чтобы воспользоваться всеми предлагаемыми возможностями. Не предъявляются какие-либо системные требования к компьютеру или иному электронному устройству. Работать с утилитой можно на любой операционной системе.
При открытии сайта появляется небольшое окно, в котором сразу выбирается способ сохранения готовой диаграммы. Для этого можно выбрать Google диск, собственное устройство или другие методы. В любой момент времени при последующей работе с программой можно изменить место сохранения готового проекта.
Правила работы
Для создания диаграммы через Draw.io не нужно устанавливать утилиту на свой компьютер. Достаточно только открыть сайт разработчика, выбрать место для сохранения готового проекта, после чего открывается доступ ко всем инструментам, которые позволяют сделать диаграмму. Рекомендуется хорошо изучить интерфейс, чтобы разбираться в предназначении каждой кнопки.
Слева располагается панель инструментов, содержащая множество инструментов, сгруппированным по назначению. По умолчанию открывается набор General, включающий универсальные фигуры, которые можно перетаскивать мышкой в окно редактора.
Пользователь может самостоятельно менять язык интерфейса, причем россияне обычно предпочитают русифицированный интерфейс.
При выделении какого-либо объекта на диаграмме появляются его параметры с правой стороны экрана. Они делятся на три раздела: Style, Text, Arrange. Пользователь самостоятельно меняет параметры, регулируя разные проценты или градусы. Каждую фигуру, используемую для создания диаграммы, можно увеличить или уменьшить, повернуть или изменить прозрачность. Имеются инструменты для изменения места расположения объекта.
Если кликнуть на какую-либо фигуру два раза, то открывается режим редактирования, в котором имеется множество дополнительных возможностей, например, объект можно поместить в таблицу или картинку. Профессионалов особенно радует возможность работы с соединительными линиями, которые позволяют построить логические связи между разными объектами. Для прикрепления линии нужно перетащить ее к нужному элементу из набора General.
Инструкция: как сделать диаграмму
Сервис Draw.io считается очень простым для использования, поэтому для создания диаграммы достаточно выполнить несколько последовательных действий:
- при открытии сайта выбирается место, где будет сохранен готовый проект, поэтому можно выбрать как удаленное хранилище, так и собственный компьютер;
- при необходимости можно изменить язык интерфейса, нажав на кнопку «Language», но если меняется язык, то придется перезагрузить страницу для вступления в силу внесенных изменений;
- далее появляется еще одно окно, в котором предлагается открыть ранее сохраненную диаграмму или начать новый проект;
- открывается редактор, содержащий множество инструментов для создания диаграмм;
- допускается самостоятельно создавать схему или воспользоваться бесплатной библиотекой, которая содержит множество графических шаблонов;
- пользователь может выбирать разные шаблоны, к которым относятся схемы для описания разных процессов, структурные графики или программные блоки;
- сначала выбирается пункт «Пустая диаграмма», который находится в категории базовых шаблонов;
- нередко пользователи выбирают шаблоны бизнес-процессов, которые необходимо анализировать каждому экономисту и предпринимателю;
- для заполнения графической части диаграммы применяются инструменты из разделов «BPMN Общие» и «BPMN Events»;
- на схеме можно создать любое событие, после чего заполняются другие элементы схемы;
- с помощью специальных стрелок можно создавать связи между отдельными блоками;
- на верхней панели инструментов можно отменять ранее произведенные действия, менять масштаб или управлять слоями;
- для редактирования текста или любого объекта достаточно совершить двойной щелчок мышки.
Если следовать этой простой инструкции, то на создание диаграммы не будет потрачено больше 5 минут. Для сохранения результат нужно только нажать на раздел «Файл» и выбрать пункт «Сохранить». Если проект сохраняется на жесткий диск, то выбирается формат .хml.
На сервисе сохраняются все проекты, поэтому если нужно продолжить работать с диаграммой, то при открытии сайта нужно только выбрать пункт «Открыть существующую диаграмму», чтобы при необходимости внести нужные корректировки.
Плюсы и минусы
Онлайн инструмент Draw.io обладает многими плюсами:
- простой и понятный интерфейс;
- множество функций;
- возможность сохранять проекты через облачные хранилища;
- русифицированный интерфейс;
- много готовых шаблонов;
- приступать к работе можно без предварительной регистрации;
- возможность создавать не только диаграммы, но и таблицы;
- функция дублирования элементов;
- бесплатный доступ ко всем опциям.
Профессионалы отмечают и некоторые недостатки утилиты. Им не хватает некоторых ярких элементов и уникальных инструментов. Новичкам же довольно сложно разобраться с некоторыми сложными параметрами, которые можно менять самостоятельно для каждого объекта. Пользователи дополнительно отмечают немного скучный дизайн и сложность работы с таблицами.
Отзывы
В интернете можно найти множество отзывов относительно использования Draw.io:
Для написания курсовых и дипломных работ на заказ я всегда делают диаграммы через сервис Draw.io. Здесь можно сделать необычную диаграмму, пользуясь разными объектами и формами. В результате получается интересный проект, который украшает любую научную работу.
Для анализа работы своего интернет-магазина я регулярно делаю диаграммы, которые позволяют наглядно увидеть результаты функционирования организации. Для этого применяю сервис Draw.io. Я легко смогла разобраться со всеми инструментами, а также регулярно создаю связи с разными блоками и добавляю новые объекты.
Елизавета
Для составления ежемесячных отчетов по работе фирмы регулярно пользуюсь диаграммами. Для их создания выбираю сайт Draw.io, где можно сделать проект за несколько минут, пользуясь простыми инструментами.
Сергей
Такие положительные отклики свидетельствуют о том, что многие люди с удовольствием пользуются Draw.io для создания диаграмм для совершенно разных целей.
Аналоги
Для создания диаграмм можно пользоваться и другими программами, поэтому к самым популярным аналогам относится:
- Lucidchart. Программа предназначена для создания диаграмм с блок-схемами. Она поддерживает импорт из Microsoft Visio, а также легко устанавливается на разные операционные системы. Утилита работает через браузер, а также полностью бесплатна.
- Dia. Утилита предназначена для рисования структурированных диаграмм. Она предлагается на бесплатной основе и работает на Windows, Linux, Unix и Mac OS. Она обладает ограниченным количеством функций, поэтому часто выбирается новичками, которые создают неформальные диаграммы, предназначенные для бытового применения.
- yEd Graph Editor. Мощный редактор для диаграмм позволяет вручную создавать любой проект. онлайн сервис предлагается бесплатно, а также содержит множество полезных опций, благодаря которым пользуется популярностью среди профессионалов.
Каждая программа обладает своими особенностями, поэтому отличается как плюсами, так и минусами.
О программе и ее использовании в видео:
Draw.io – это бесплатный онлайн-инструмент, позволяющий любому человеку сделать интересную и оригинальную презентацию. Сервис включает множество полезных функций, а также содержит разнообразные шаблоны, позволяющие сделать презентацию на любую тему.
Если вы хотите создать иллюстрацию ваших идей и событий в хронологическом порядке, вам следует сделать временную шкалу. Это диаграмма, показывающая, насколько правильно вы управляете своим временем и расписанием. По этой причине мы не можем отрицать, насколько важны сроки для личного управления в компании и организации, которые нуждаются в мониторинге и своевременном завершении проекта. И да, Draw.io содержит шаблоны временной шкалы которые вы можете использовать, чтобы облегчить задачу. По этой причине эта статья была создана, чтобы показать вам и другим пользователям, которые ищут правильную процедуру с помощью Draw.io.
Мало того, вы, вероятно, думаете, что Draw.io — лучшее решение, но здесь мы представим гораздо более простое и практичное решение, которого вы никогда не ожидали. Итак, чтобы увидеть и понять все это, расслабьтесь и продолжайте читать полезную информацию ниже.
- Часть 1. Наиболее рекомендуемый способ сделать временную шкалу онлайн
- Часть 2. Подробные рекомендации по созданию временной шкалы в Draw.io
- Часть 3. Таблица для сравнения двух создателей временной шкалы
- Часть 4. Часто задаваемые вопросы о создании временной шкалы и создателях
Часть 1. Наиболее рекомендуемый способ сделать временную шкалу онлайн
Как упоминалось выше, чтобы вы могли испытать гораздо более простой и практичный способ создания временной шкалы помимо Draw.io, тогда MindOnMap это то, что мы настоятельно рекомендуем. Да, это инструмент для картирования разума, который также имеет отличные возможности для более плавного создания диаграмм и диаграмм, таких как временная шкала. Кроме того, он предоставляет пользователям интерактивные элементы, такие как значки, стили, шрифты, формы, цвета, фоны и многое другое. В отличие от Draw.io, MindOnMap позволяет пользователям включать изображения, которые улучшат и сделают временную шкалу более активной. Не говоря уже о простоте его интерфейса, который позволяет пользователям понять его менее чем за минуту, когда они его увидят.
Что-то еще? Форматы, которые поддерживает MindOnMap, более популярны, чем в Draw.io, поскольку он может создавать временную шкалу в форматах PDF, Word, JPEG, PNG и SVG. Тем временем вы можете приобрести шаблоны временной шкалы Draw.io в форматах HTML, Vector и XML. Поэтому, если вы решили попробовать этот фантастический создатель временной шкалы, следуйте приведенным ниже инструкциям.
Как сделать временную шкалу с помощью MindOnMap
1
Посетите веб-сайт
Во-первых, вам нужно посетить домашнюю страницу MindOnMap и нажать кнопку Авторизоваться кнопка. После этого вы должны зарегистрироваться, используя свою электронную почту, чтобы создать учетную запись.
2
Выберите свой шаблон
Во-вторых, на главной странице перейдите в Новый вариант и выберите шаблон или план, который вы хотите использовать. Для временной диаграммы вы можете выбрать Рыбная кость контур.
3
Начать хронологию
Как только вы щелкнете контур, инструмент перенесет вас на основной холст, где вы увидите основной узел. Щелкните узел, и вы можете начать создавать временную шкалу, щелкнув Вкладка или же ВОЙТИ на клавиатуре, чтобы добавить подузлы.
4
Дизайн временной шкалы
На этот раз сделайте свою временную шкалу привлекательной, разработав ее с помощью функций этого инструмента. Перейдите к Строка меню справа, чтобы добавить темы, стили и значки. Затем перейдите к Вставлять Лента для добавления изображений, ссылок и комментариев.
5
Сохранить временную шкалу
Наконец, вы можете сохранить временную шкалу, нажав кнопку Экспорт кнопка. Выберите предпочитаемый формат для экспорта, и инструмент немедленно экспортирует файл через загрузку.
Часть 2. Подробные рекомендации по созданию временной шкалы в Draw.io
Между тем, мы не можем игнорировать возможности Draw.io в создании таких диаграмм. Это потому, что это онлайн создатель временной шкалы доказал много вещей, когда дело доходит до создания диаграмм и графиков. Кроме того, Draw.io способен, поскольку он содержит множество трафаретов, элементов и других, несомненно, отличных вариантов для этой задачи. Однако, если вы новичок в области диаграмм, вы можете найти Draw.io сложным и довольно запутанным в использовании, потому что вам нужно приложить дополнительные усилия, чтобы найти его замечательные функции, поскольку большинство из них скрыты. Тем не менее, с точки зрения производительности, технических характеристик и масштабируемости продукта, Draw.io не остался позади.
Поэтому ниже представлены рекомендации по использованию Draw.io для создания временной шкалы, чтобы вы могли их понять.
1
Выберите хранилище
Сначала зайдите на главную страницу Draw.io, и сразу же инструмент покажет вам окно другого хранилища, где вы хотите сохранить результат. Для этого урока давайте выберем Устройство. После этого нажмите кнопку Создать новую диаграмму возможность начать новую.
2
Выберите свой шаблон временной шкалы
Далее, инструмент теперь позволит вам выбрать шаблон для вашей временной шкалы. Чтобы увидеть их, перейдите на Бизнес вариант и прокрутите вниз, пока не дойдете до тех, которые относятся к временной шкале. После того, как вы выбрали один, нажмите кнопку Создавать tab, чтобы вывести его на холст.
3
Изменить шаблон
Теперь вы видите, что в шаблоне временной шкалы есть информация по умолчанию, которую вам нужно изменить. Удалите ненужные ярлыки с временной шкалы и начните вводить свои.
4
Дизайн временной шкалы
Чтобы создать свою временную шкалу, перейдите на Панель формата и изучите его навигацию. Обратите внимание, что каждый набор, который вы делаете, будет автоматически применяться к временной шкале.
5
Сохранить временную шкалу
После всех ваших изменений вы, наконец, можете сохранить временную шкалу. Как? Перейти к Файл вкладку, затем щелкните Sпр. как.
Часть 3. Таблица для сравнения двух создателей временной шкалы
Два создателя временной шкалы действительно хороши по-своему. Поэтому, пожалуйста, посмотрите сравнительную таблицу ниже, чтобы помочь вам решить, какой из них использовать.
| Атрибут | MindOnMap | Draw.io |
| Функция автоматического сохранения | Доступный | Доступный |
| Поддерживаемые форматы | Word, JPEG, PNG, PDF и SVG. | HTML, JPEG, XML, PNG, SVG и PDF. |
| Шаблоны временной шкалы | Доступный | Доступный |
| Функция совместной работы | Доступный | Доступно только для файлов OneDrive и Google Диска. |
| Уровень интуитивно понятного интерфейса | 9 из 10 | 8 из 10 |
| Уровень техники | Низкий | Высокая |
| Расходы | Свободно | Бесплатная пробная версия; Облако начинается с $5 до $27.50. |
Часть 4. Часто задаваемые вопросы о создании временной шкалы и создателях
Могу ли я сделать временную шкалу в Google?
Да, с помощью функции рисования Google Doc. Однако эта функция не имеет шаблонов. Поэтому вам нужно создать диаграмму, используя его вручную. Нажмите здесь чтобы узнать, как сделать временную шкалу в Google Docs.
Могу ли я открыть свою временную шкалу в MindOnMap с помощью Android?
Да. К счастью, к MindOnMap можно получить доступ с мобильных устройств, включая Android.
Могу ли я загрузить шаблон, который я получил онлайн в MindOnMap?
Нет. К сожалению, MindOnMap пока не открывается при импорте шаблонов с разных сайтов. Таким образом, создание вашего любимого шаблона временной шкалы возможно с помощью превосходных инструментов MindOnMap.
Вывод
Теперь вы знаете, как создать временную шкалу на Draw.io. Видите ли, не так уж сложно быть управляемым, если вы выберете диаграмму временной шкалы, чтобы помочь вам. Однако вам придется приложить дополнительные усилия при его создании, если вы не будете следовать руководствам и советам, которые мы дали вам в этой статье. И самое главное, чтобы получить бесплатную и более легкую процедуру, используйте MindOnMap!