Быстрая подстройка Element
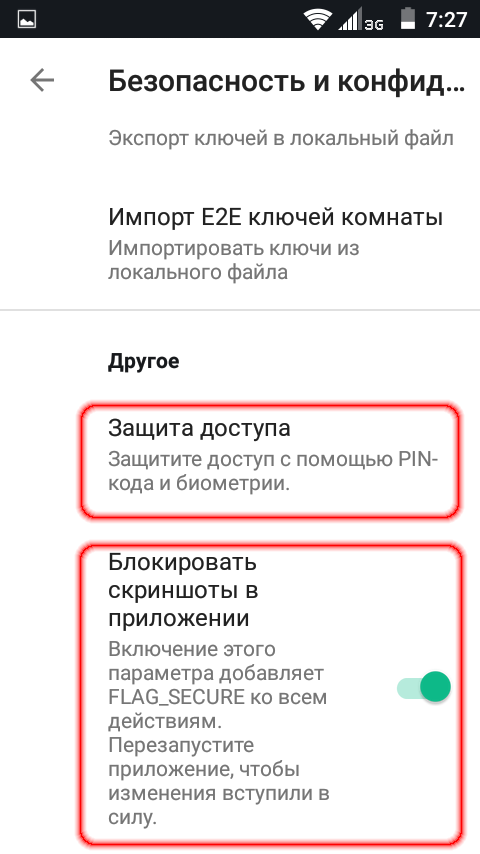
Тыкаем в три вертикальные точки в правом верхнем углу, затем в настройки. Выбираем в списке “Безопасность и конфиденциальность” до раздела “Другое” и блокируем запись скриншотов в приложении.
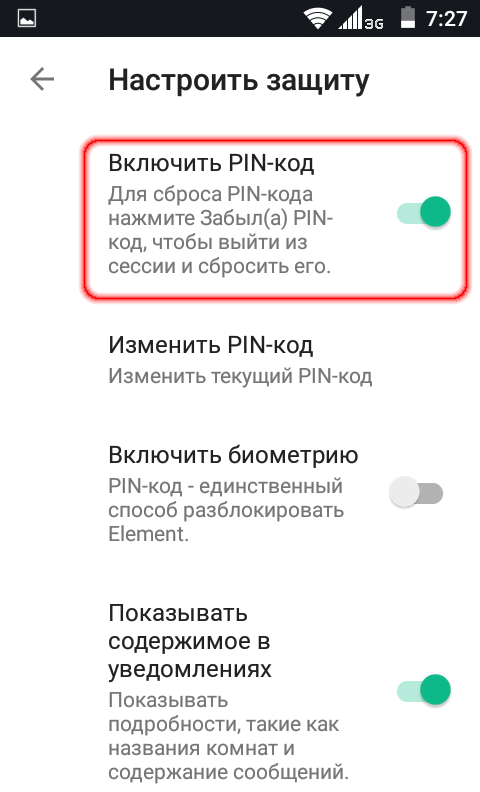
Затем идём в “Защита доступа” и устанавливаем там PIN-код, и если нужно, биометрию. На этом первичную настройку можно считать законченой, с остальными пунктами меню можно поиграться потом под настроение.
Как пользоваться Element’ом
Диалоги (личная переписка)
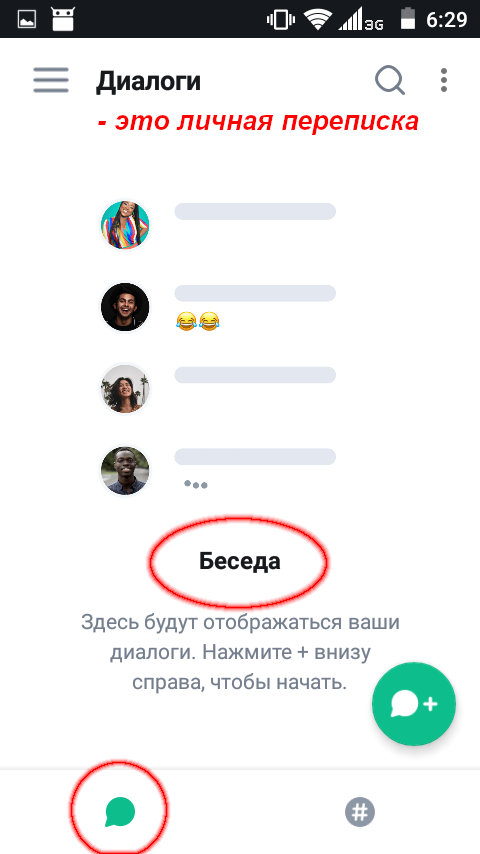
Что такое “Диалоги”?
В Element всё, что ни возьми, его основа — это так называемые комнаты, только разных размеров и с разной мебелью. ☺ Самая маленькая, как отдельный VIP-кабинет в вашем частном ресторане — личная переписка двух человек, где ведут беседы тет-а-тет за закрытой дверью. Но Element позволяет позвать туда ещё и других собеседников сделать этакий небольшой приватный междусобойчик для своих.
Комната побольше, что называется “Диалоги”, это сам ваш ресторан, в котором эти самые VIP-кабинеты типа “беседа” располагаются. Для перехода к диалогам (в ресторан) нужно тыкнуть в “лампочку” в левом нижнем углу экрана.
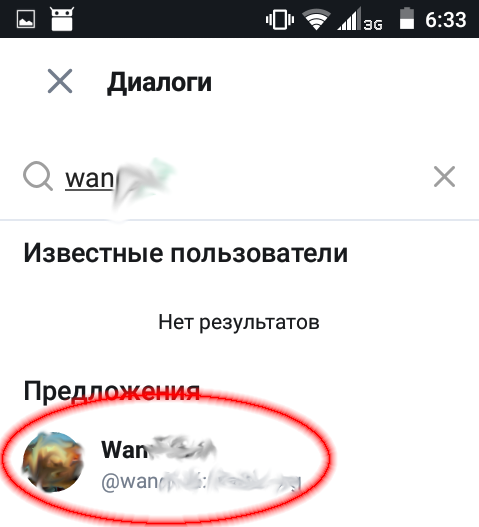
Для того, чтобы с кем-то пообщаться, надо добавить людей в контакты. Для этого нажмите “лампочку с плюсом” внизу справа. Появится окно поиска. В строке наберите ник контакта:
и добавьте его в личный чат.
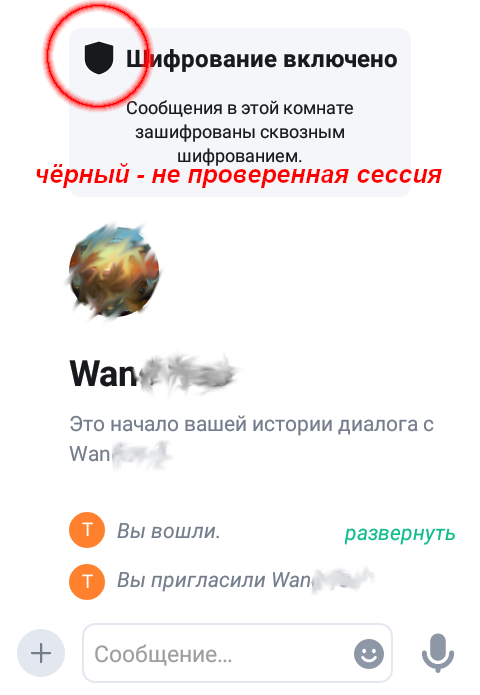
Шифрование в вашем диалоге включено, но не проверено, поэтому “щит” возле ника чёрный. Теперь надо проверить шифрование.
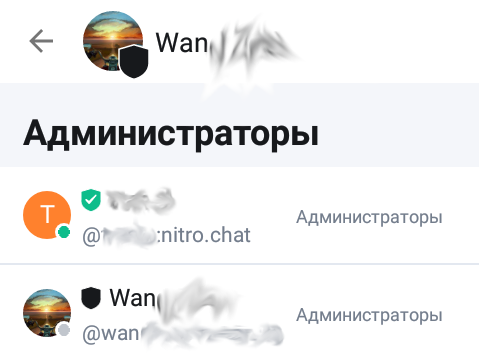
Тычем в три точки в правом верхнем углу -> Настройки -> 2 участника:
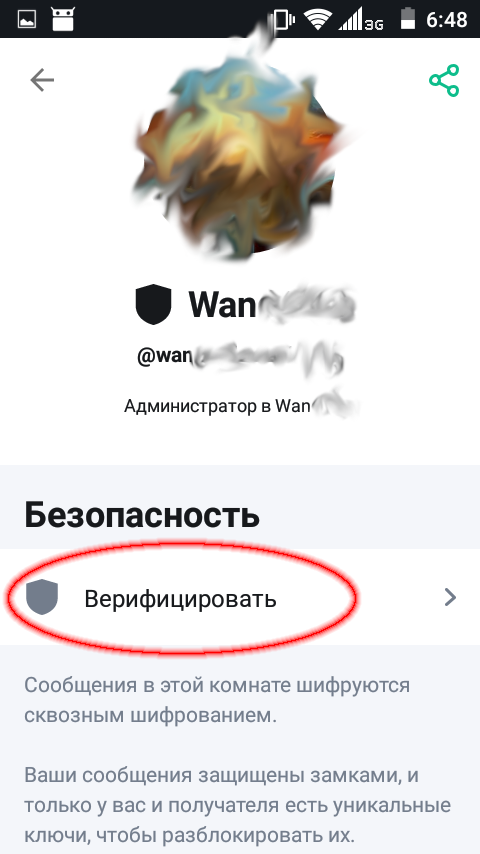
Зтаем в ник собеседника с чёрным щитом и затем в “Верифицировать”:
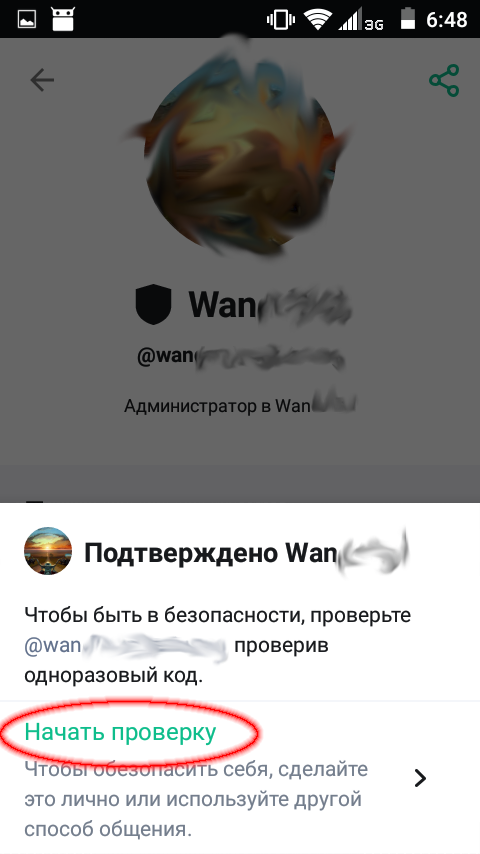
На следующем экране тыкаем в “Начать проверку”:
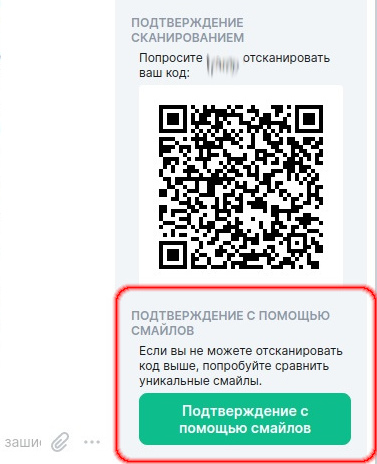
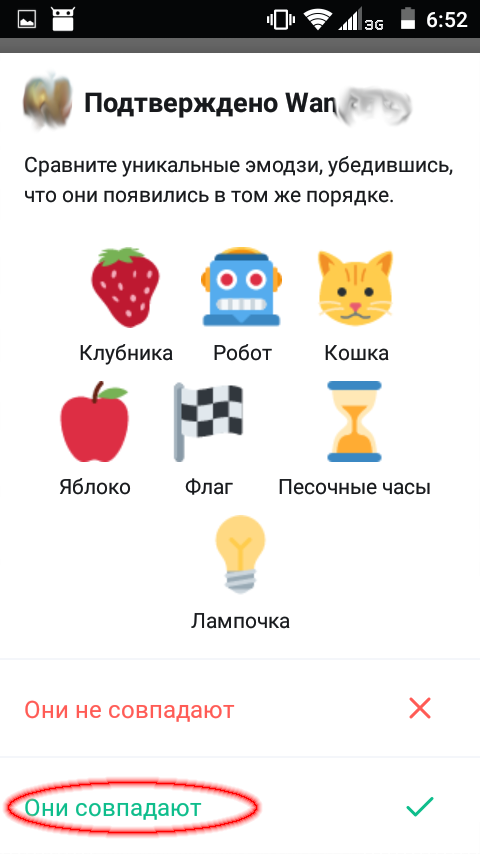
Проверить можно сканированием QR-кода, или, если такой возможности нет — например, при верификации сессии на компьютере — визуальным сравнением смайликов и их последовательности.
Если они сопадают, то с шифрованием всё в порядке.
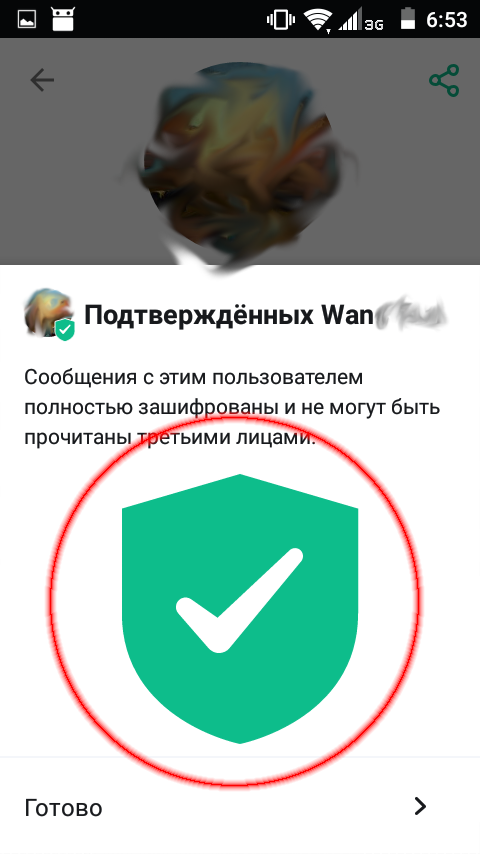
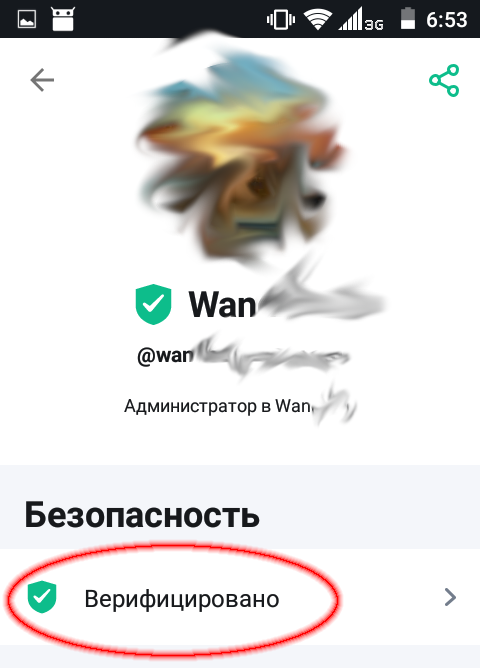
и “щит” становится зелёным.
Нажимаем “Готово”, контакт верифицирован.
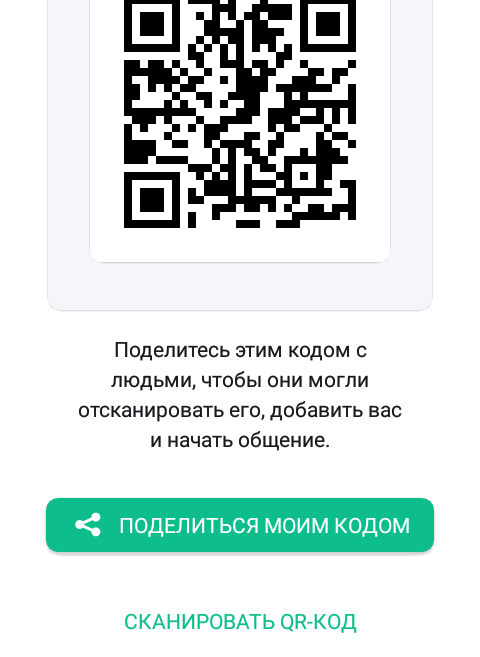
А в правом верхнем углу панели управлени (три горизонтальные полоски в левом верхнем углу экрана) находится значок QR-кода вашего аккаунта, который можно отправить людям в качестве вашего идентификатора для добавления в контакты:
Комнаты (чаты)
Что такое “Комнаты”?
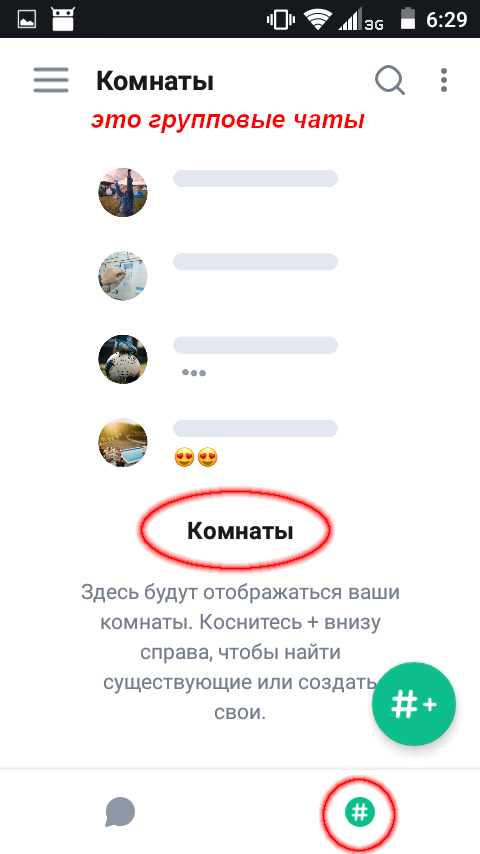
Рядом с ресторанчиками в городе Матрикс находится клубный тусовочный квартал, где клубы по интересам незатейливо называются “Комнаты”. Это то, что обычно называется групповыми чатами. Они могут быть закрытые и публичные, с шифрованием или без. Строгих правил, с вышибалами… — ой, простите, модераторами, или вовсе свободных нравов до полной анархии. Вариантов настроек комнат множество. Для перехода к списку комнат нужно тыкнуть в “решётку” в правом нижнем углу экрана.
Вы можете присоединиться к уже существующей комнате (чату) или создать свою. Для этого тыкаем в “Решётку-плюс” в правом нижнем углу:
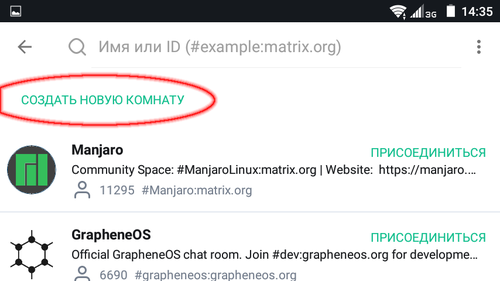
и либо найти нужную комнату по названию или адресу, либо создать свою. Например, комната, где обсуждаются по русски проблемы Матрикса и Элемента, можно найти по названию “ru.[matrix]” или по её адресу “#ru.matrix:matrix.org”. По адресу “#ru:kde.org” отыщется подборка русскоязычных комнат.
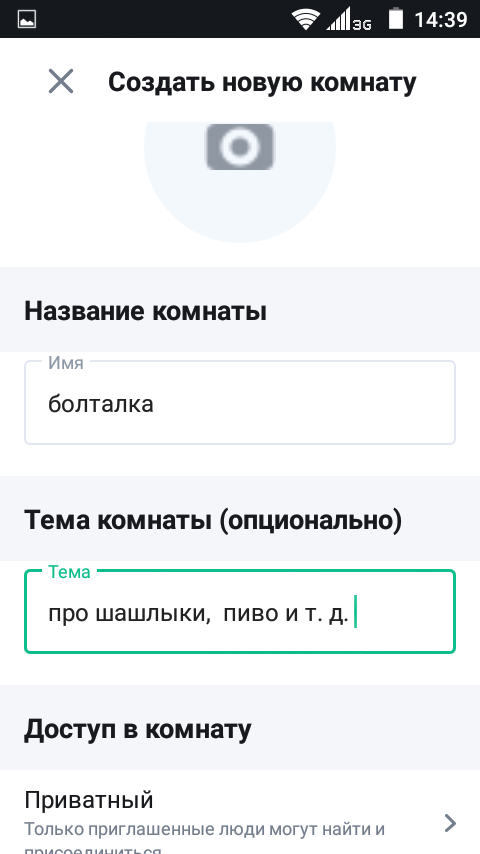
Создадим и настроим свою комнату. Тыкаем в “СОЗДАТЬ НОВУЮ КОМНАТУ”:
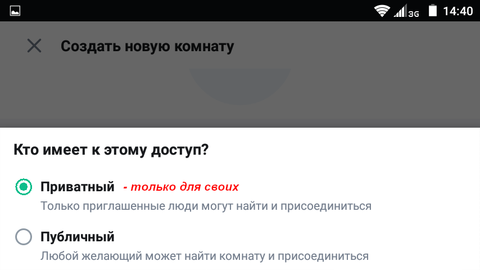
Определяемся с доступом, будет это приватная комната пошушукаться строго со своими или публичная для всех желающих:
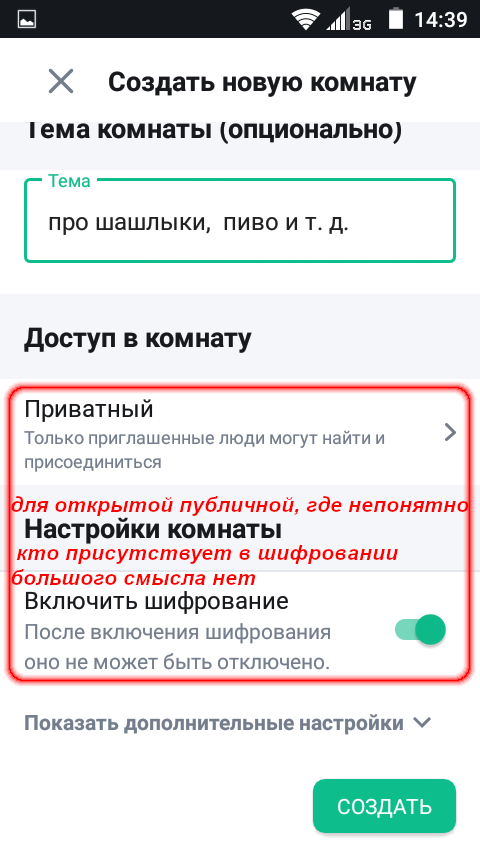
Если комната приватная, то включаем шифрование:
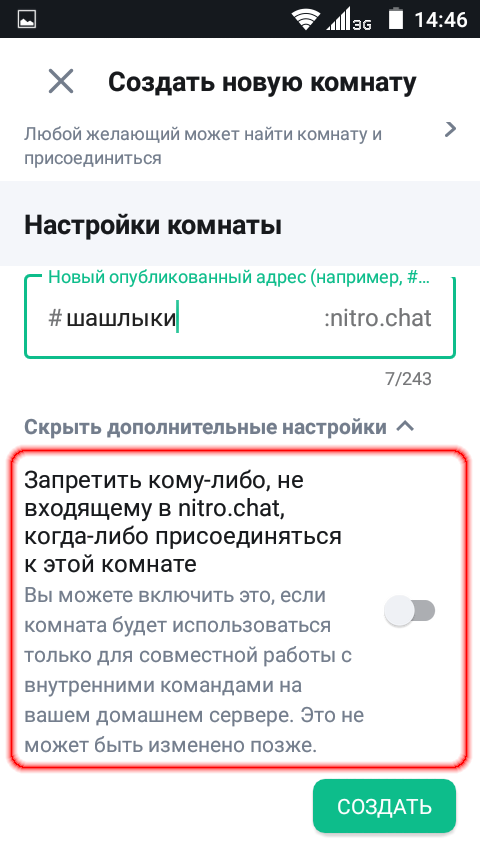
Если комната не приватная, то выключаем шифрование (или нет, по желанию). Дополнительные настройки не трогаем, иначе люди, зарегистрированные на других серверах, на matrix.org, например, к вам попасть не смогут. И это навсегда.
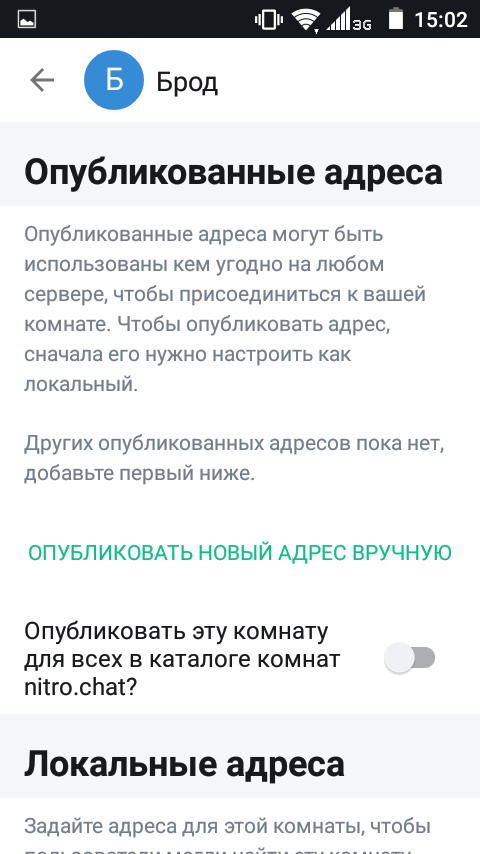
Если комната не приватная, то есть смысл опубликовать её адрес, чтобы её можно было найти.
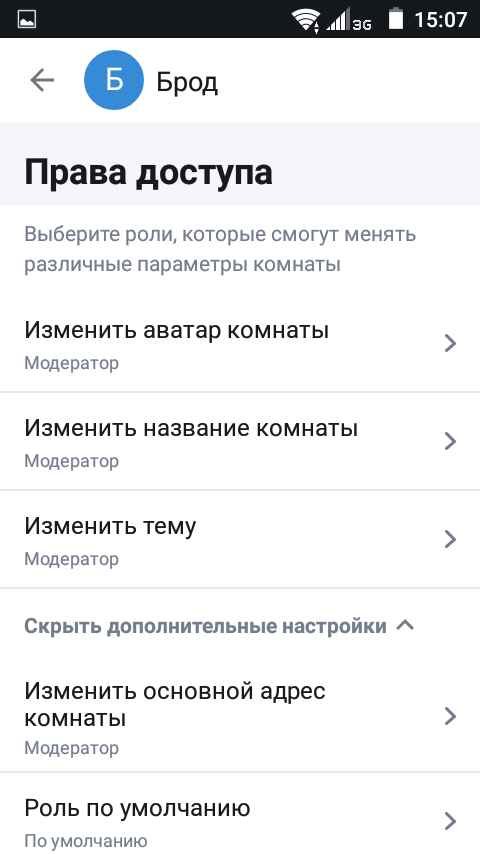
Затем можно распределить роли в этом вашем личном театре хаоса, определить, кто за что в ответе.
Всё. Комната создана и настроена, можно звать гостей.
Пространства
Что такое “Пространство”?
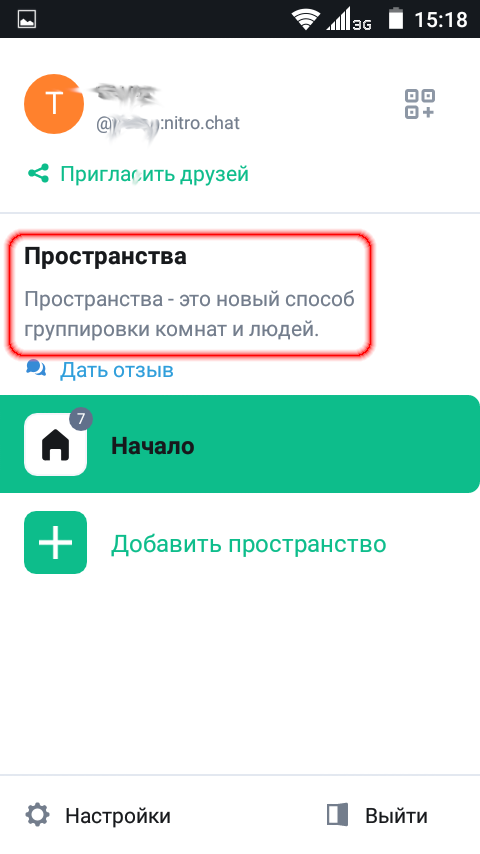
Самая большая комната в Element — это “Пространства”, ваши огромные куски личной земли в стране Матрикс, на которых можно построить и рестораны с кабинетами (беседы тет-а-тет), и понастроить клубов (групповых чатов). Пространства позволяют сгруппировать чаты (комнаты) и контакты (личные беседы) по категориям. Они тоже могут быть публичными и закрытыми. Например, можно создать пространства для рабочих контактов и чатов, семья и окружение, хобби и т.д. Панель пространств вызывается либо кликом по трём горизонтальным чёрточкам в левом верхнем углу экрана, либо движением пальца по экрану от левого края к правому. Там же, в верхней и в нижней частях экрана, можно войти и в настройки своего аккаунта.
А в правом верхнем углу находится значок QR-кода вашего аккаунта, который можно отправить людям в качестве вашего идентификатора для добавления в контакты:
Создаём пространство
Тыкаем в большой “плюс” в середине экрана с надписью “Создать пространство”:
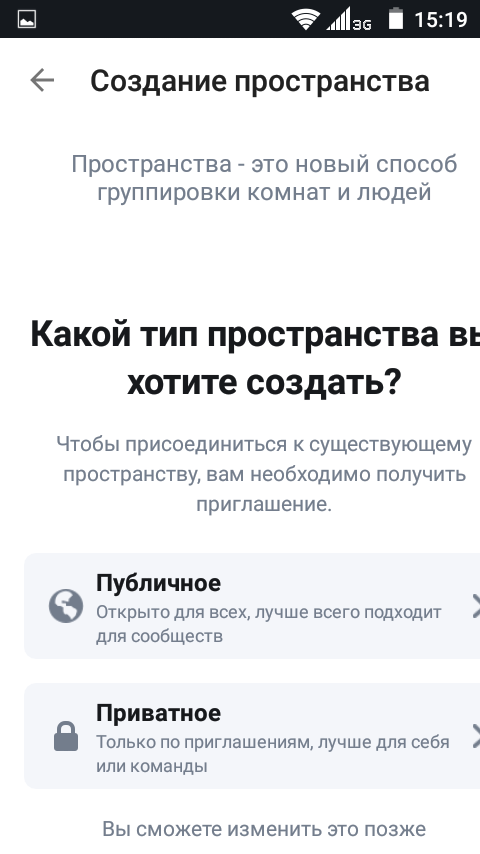
Создание пространства очень похоже на создание комнаты (чата). Выбираем тип пространства, например, публичное. Вписываем название, адрес и описание, и тыкаем в “Next” (Далее). При создании пространства автоматически создаются комнаты (чаты). Вписываем их названия в окошки и тыкаем в “Создать пространство”. И всё, пользуемся сотворённым.
А звонить можно? А фоточки?
Можно и звонить. Element поддерживает и голосовые, и видеозвонки. И качество звука, во всяком случае по моему опыту использования, вполне достойное. И голосовые сообщения в комнатах (то бишь чатах) тоже есть. И разумеется можно и фоточки отправить, и файл переслать. Тут вообще всё по взрослому, не смотря на молодость…
Итого…
Как видите, ни установка, ни создание аккаунта никакого труда не составляют. Да, чуть больше телодвижений, чем при установке Телеграма-Вайбера. Зато в награду получаем возможность выбора домашнего сервера практически в любой точке мира (а желающие могут запустить и свой личный сервер, ибо код открыт и бесплатен). Реальную приватность общения, возможность иметь несколько аккаунтов и отсутствие привязки к телефону. Большой плюс и в том, что мессенджеры Матрикса (а кроме Element’а есть и другие) не тянут автоматически в интернет, не пойми куда и зачем, всю вашу телефонную книгу (а она там нужна?). И по удобству использования Element нисколько не уступает остальным мессенджерам, а батарею расходует весьма корректно. Так что плюсов от его использования больше, чем минусов. К тому же Element активно развивается, и обещано ещё немало “плюшек”…
По поводу расхода трафика. Я не замерял специально, но трафик кушается примерно как и в телеграме. Технически эти мессенджеры отличаются только тем, что в телеграме сервера от одного хозяина, а в матриксе — от многих разных. Но это такая же федеративная структура. Это в полностью децентрализованных, вроде ТОХ или Retroshare, трафик расходуется весьма интенсивно, потому что каждый девайс — и клиент и сервер одновремено. И естественно, чем больше комнат и чем больше в них картинок и видео, тем больше скушается трафика. А если отключить предпромотр ссылок (а это хорошо и для безопасности), то выходит совсем немного. На чисто переписку у меня уходило примерно 15-50 мегабайт в месяц.
Расход батареи приблизительно такой же, как и в телеграме, вайбере и т.п., визуально ни больше, ни меньше. Да и с чего бы?
Для компьютеров также существуют версии Element, для всех популярных операционных систем. Есть версии и для мобильных и десктопных “понадкусанных яблочек”. Установка Element на компьютер практически ничем не отличается от описанной выше на телефон, надо просто зайти на https://matrix.org и скачать версию для своей операционной системы.
Дополнительным бонусом для компьютера является наличие web-версии, поэтому Element можно использовать просто из браузера, вообще ничего не устанавливая. Можно использовать web-версию и из браузера телефона, кстати. Для этого надо только набрать в адресной строке браузера адрес своего домашнего сервера, например https://chat.tchncs.de , https://app.nitro.chat , https://element.envs.net и т.д., и ввести логин и пароль. Так можно заходить в ваш аккаунт с абсолютно любого компьютера, где подключен интернет и есть браузер.
Добро пожаловать в Матрих, господа!
Wandering Thinker
&
Wand Rod (@wandrod:matrix.org)
Часть 1. Установка Element
Содержимое руководства
- Визуальное редактирование в нашей теме
- ВНИМАНИЕ!
- Начало работы с Elementor
- Изучение возможностей плагина
- Настройки Elementor
- Какие виджеты (элементы) доступны в бесплатной версии?
- Сравнение версий. А нужно ли покупать Elementor PRO?
- Использование бесплатной версии конструктора
- Шаг 0. Выбор правильной темы (шаблона) для сайта на базе Elementor
- Шаг 1. Создание новой страницы или записи
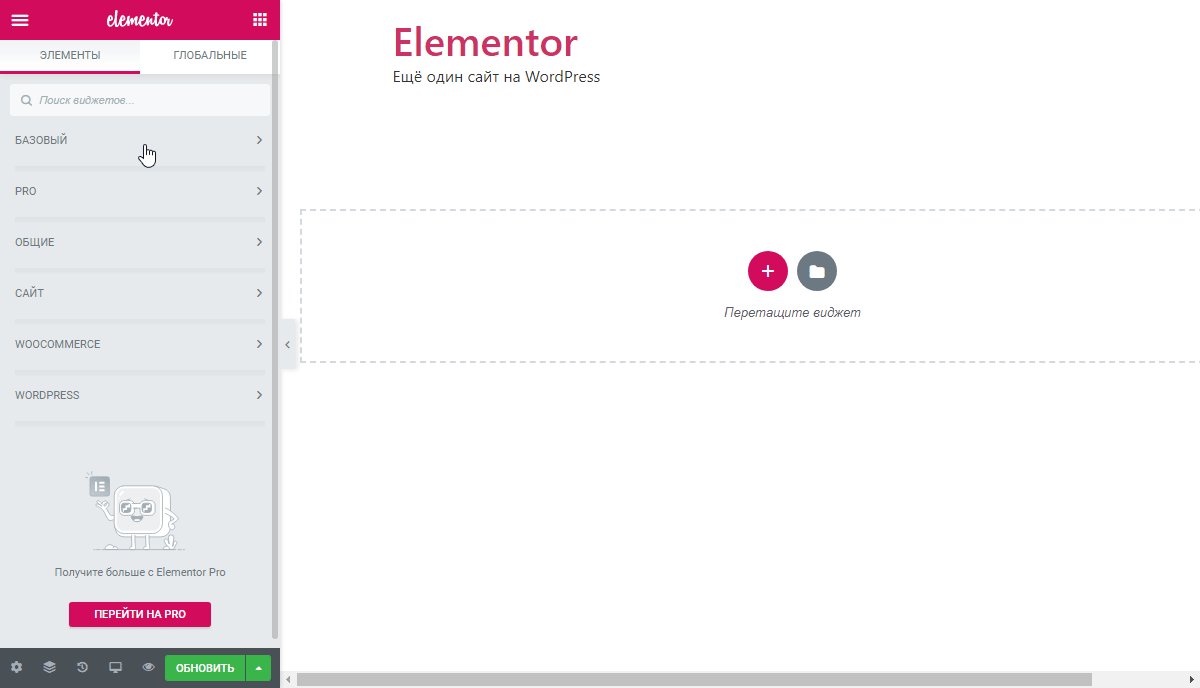
- Шаг 2. Начало работы в редакторе
- Шаг 3. Глобальные настройки
- Шаг 4. Строки, колонки, элементы и их настройки
- Шаг 5. Шаблоны страниц в Elementor
- Elementor PRO
- Редактор тем в PRO версии
- Часто задаваемые вопросы
-
- Что такое Elementor?
- Elementor работает со всеми темами?
- Совместим ли он с другими плагинами WordPress?
- Что такое Elementor PRO
- Могу ли я редактировать страницы своего блога с помощью Elementor?
- Могу ли я редактировать страницы WooCommerce?
-
- Подведем итог
Хорошие новости … С недавних пор сделать это стало гораздо проще! Нет необходимости вручную верстать каждую страницу с нуля или нанимать студию веб дизайна.
Визуальное редактирование в нашей теме
Приятный и простой процесс редактирования страниц и записей. 60+ дополнительных блоков для Elementor!
В наши дни все, что вам действительно нужно – это плагин под названием Elementor, один из самых универсальных и доступных конструкторов страниц для WordPress. Более того, не нужно платить ни копейки, чтобы начать им пользоваться!
В этом посте мы расскажем о том, как использовать Elementor, и рассмотрим некоторые из его лучших функций. К концу у вас обязательно сложится представление как этот плагин работает, из чего он состоит и всё такое.
ВНИМАНИЕ!
Для Elementor существует множество дополнений и готовых шаблонов страниц. Например, в нашем шаблоне есть дополнительные 60 блоков для бесплатной версии Elementor!
В рамках этого гайда мы не будет углубятся в теорию установки и активации плагинов, так как это у на есть отдельное руководство.
Elementor – это самый популярный конструктор страниц, который полностью раскрывает свой потенциал только при использование максимально легких WordPress тем. Отличным примером считается тема «Hello», а скачать её можно в официальном репозитории.
Конструктор страниц позволяет вам контролировать каждый аспект визуального оформления и макетов страниц или записей вашего сайта с помощью десятков различных элементов.
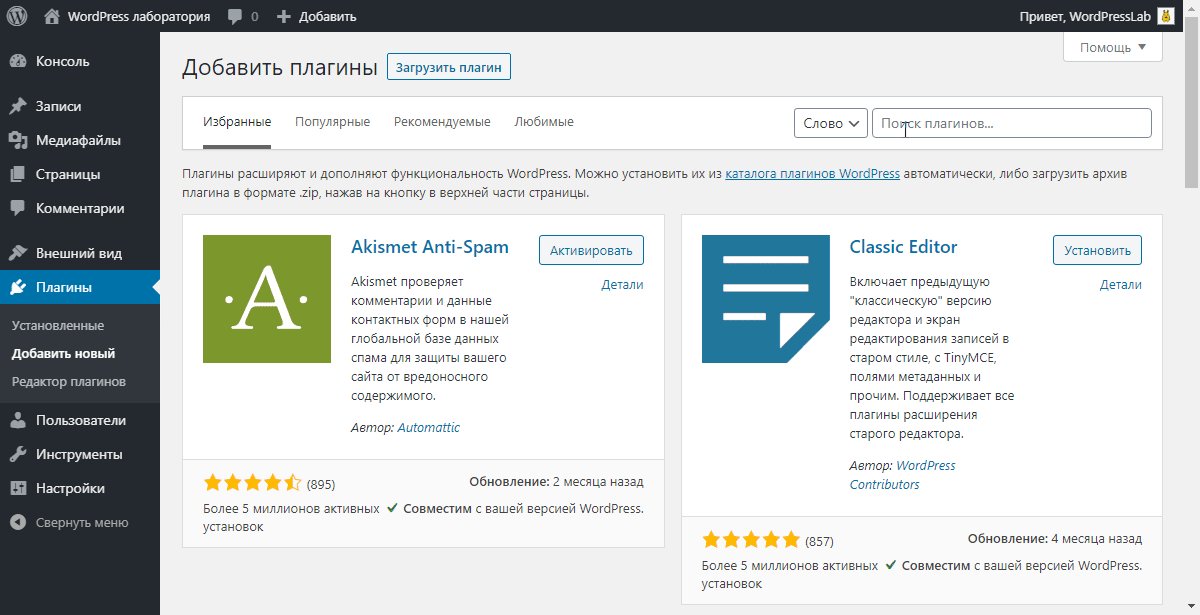
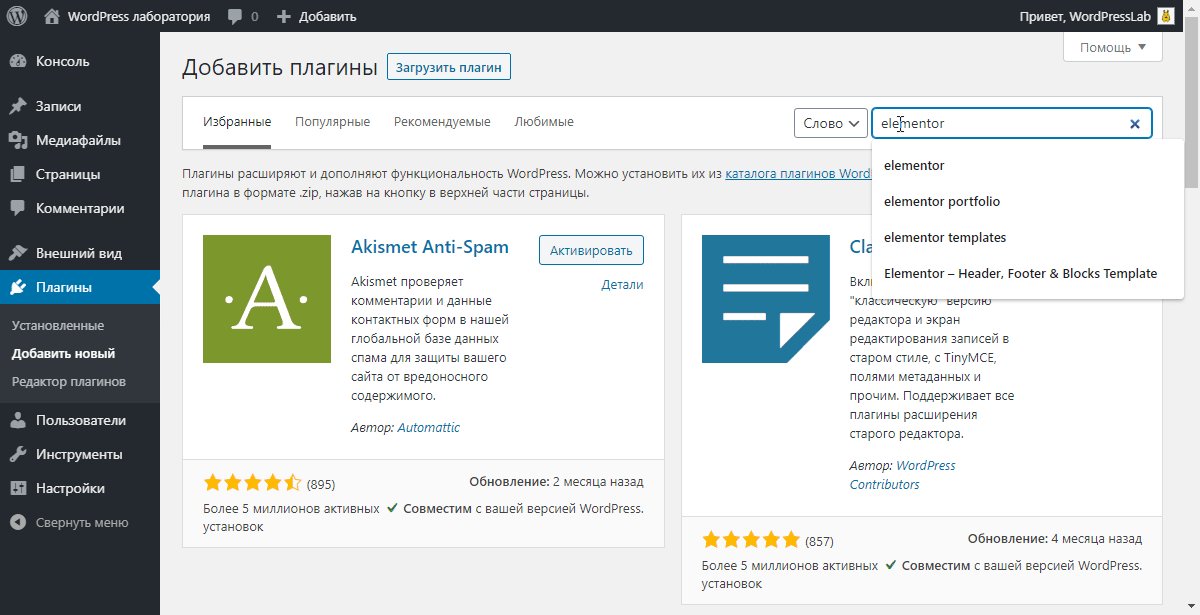
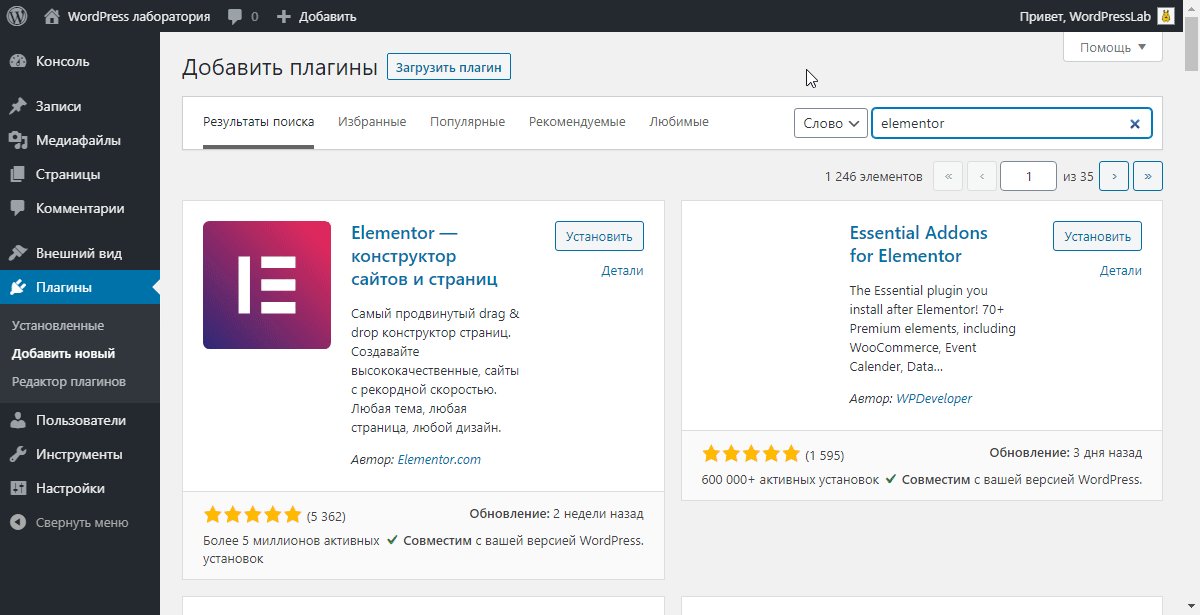
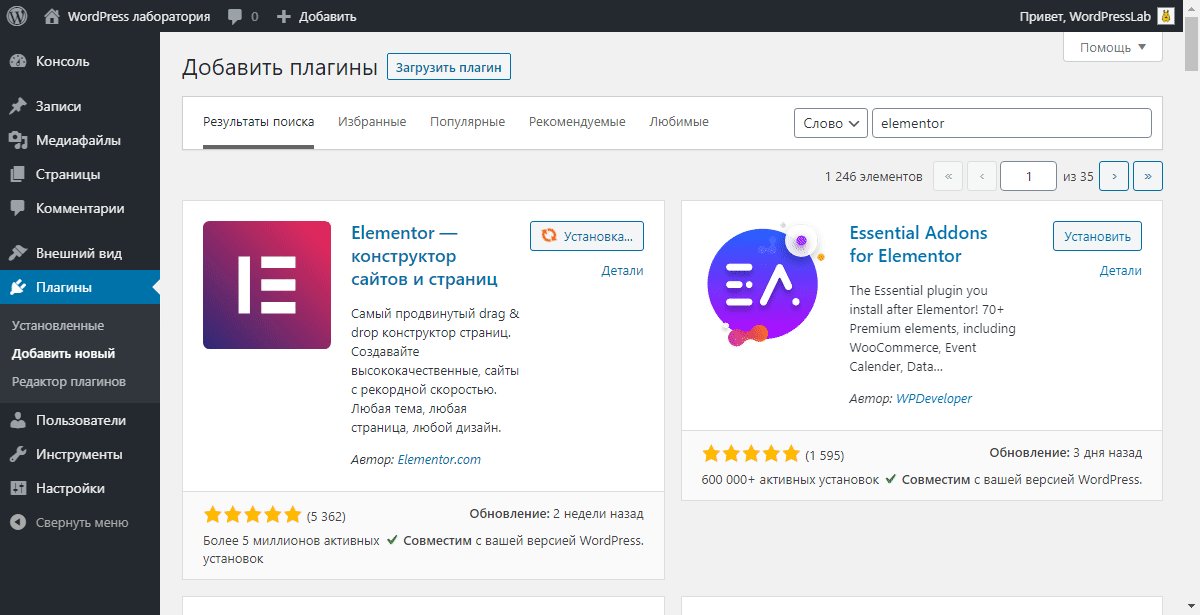
Итак, в переходим в раздел Плагины → Добавить новый, в строке поиска вводим «Elementor». Самый первый из найденных плагинов нам и потребуется. Нажимаем «Установить», а когда процесс завершиться – «Активировать».
🥳 Поздравляем, вы сделали первый шаг на правильном пути!
Изучение возможностей плагина
Чуть позже мы рассмотрим создание наших собственных страниц и шаблонов с помощью плагина, но сначала давайте взглянем на его основные особенности!
Одной из самых важных отличительных черт любого конструктора является простота использования. Пользователь должен воплотить свое видение в реальность без большого количества головокружительных и бешеных поисков уроков на YouTube.
К счастью, Elementor – это самый простой из когда-либо созданных конструкторов. Это интерфейсный редактор, который даём возможность видеть все вносимые на страницы изменения непосредственно на этапе создания или редактирования.
Когда вы привыкнете к перетаскиванию элементов по странице, то поймете, что он настолько интуитивно понятен, насколько это возможно в принципе!
Большинство параметров настройки, которые вы найдете, основаны на виджетах (элементах) и даже в бесплатной версии их много.
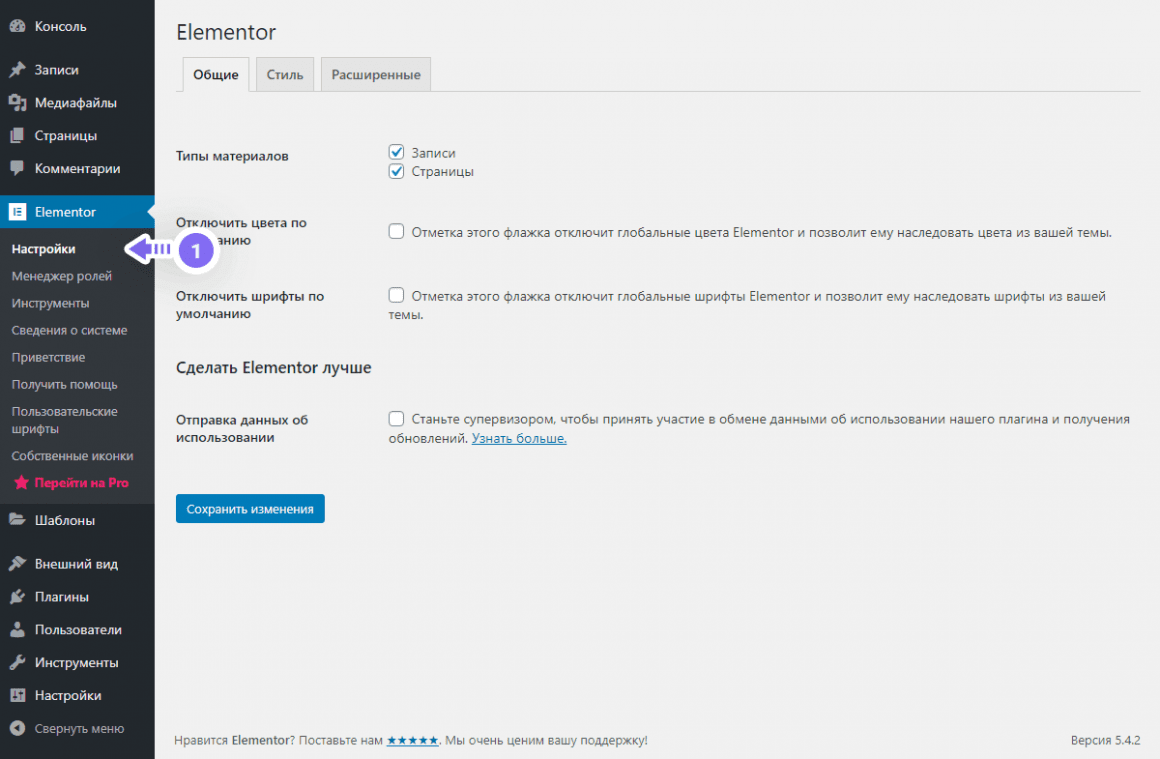
Настройки Elementor
У плагина есть несколько настроек базового уровня, которые расположены в разделе Elementor → Настройки. Тут можно выбрать с каким типом записей плагин будет работать, установить размеры контейнера которые будет использоваться по-умолчанию и так далее. На то они и базовые настройки, так как влияют сразу на весь сайт!
Также есть удобный менеджер ролей, который позволяет определить, какие типы пользователей могут иметь доступ к Elementor, а какие останутся сидеть на стандартном редакторе блоков (контроль над ролями доступен только в PRO версии).
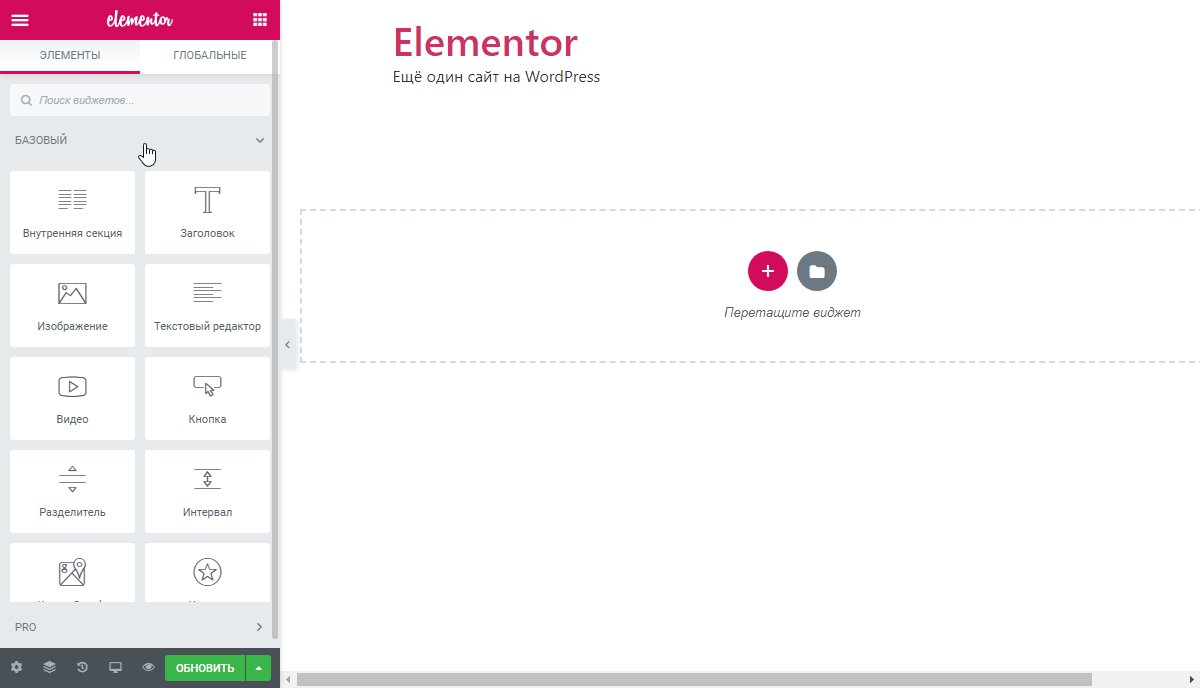
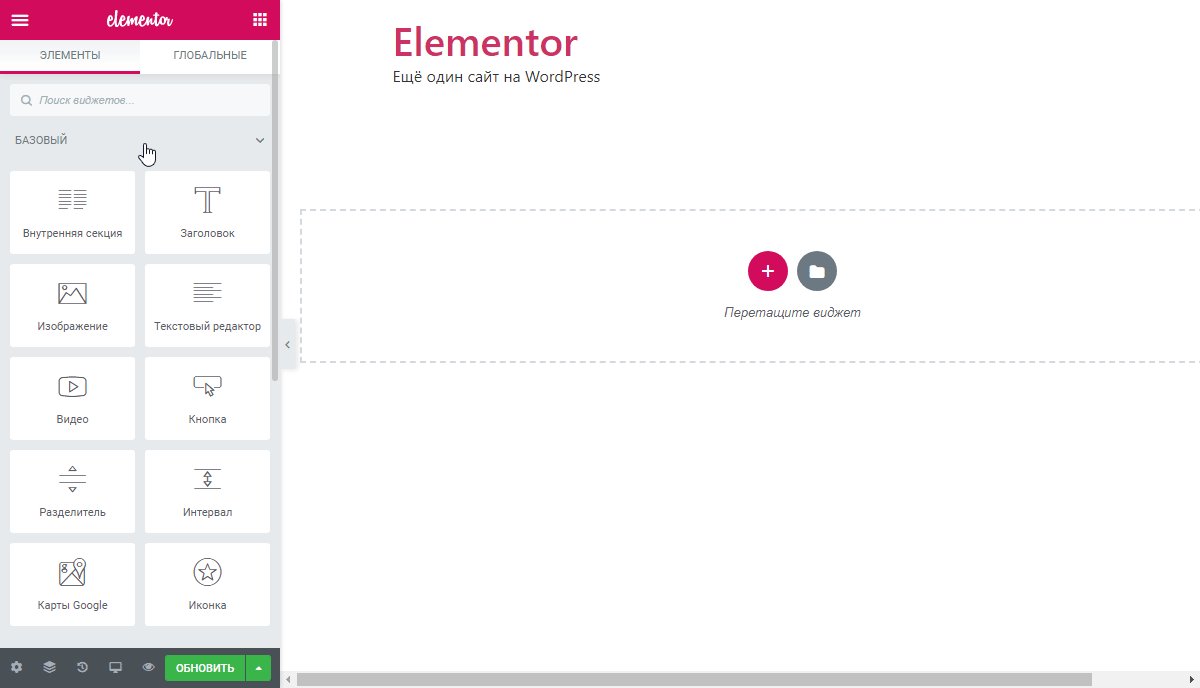
Какие виджеты (элементы) доступны в бесплатной версии?
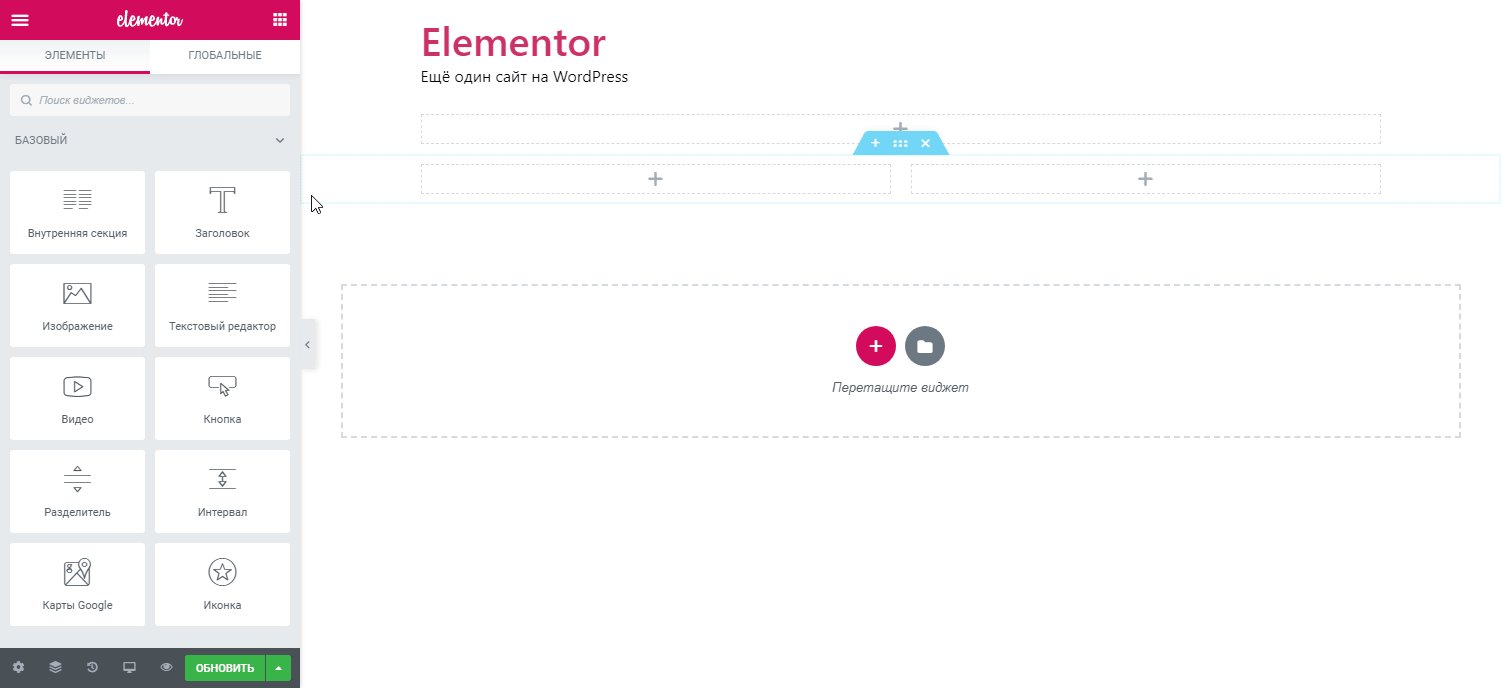
В целом, плагин построен на методе Drag-and-drop, и содержит много различных элементов структурированных по разделам.
В общей сложности вы получаете около 30 базовых элементов (все вкладки, кроме PRO), которые дают вам все необходимое для создания страниц.
Если базовых элементов недостаточно, можно получить дополнительные виджеты путем обновления до Elementor Pro.
Наконец, Elementor поддерживает виджеты, созданные сторонними разработчиками. Вы можете найти множество сторонних дополнений для плагина, которые еще больше расширяют библиотеку доступных элементов, или даже создать свой собственный виджет, используя API плагина.
Сравнение версий. А нужно ли покупать Elementor PRO?
Если вам нужен удобный, мощный бесплатный конструктор, то бесплатная версия – отличный выбор!
Но весь потенциал плагина раскрывается только с переходам на PRO версию.
Давайте посмотрим на сравнительную таблицу и продолжим:
| FREE | PRO | |
| Цена | Бесплатно | От $49 в год |
| Кол-во виджетов | ~ 25 | ~ 50 |
| Конструктор страниц | X | ✓ |
| Конструктор темы | X | ✓ |
| Поддержка | X | ✓ |
| Динамичный контент | X | ✓ |
| PRO шаблоны и элементы | X | ✓ |
| Интеграция | X | ✓ |
Одной из самых привлекательных отличительных черт является «Конструктор темы», благодаря этой опции можно создавать неограниченное сочетание шапок и подвалов сайта, а также управлять их выводом. Только подумайте, что у вас появляется возможность создать уникальный внешний вид сайта вне зависимости от установленной темы!
Чуть позже мы вернемся к PRO, а сейчас продолжим знакомство с бесплатной версией плагина Elementor
Использование бесплатной версии конструктора
Elementor работает с пользовательскими типами постов и имеет множество шаблонов, готовых для использования, но в рамках этого гайда, давайте все делать по порядку и с нуля. Вы можете ознакомиться с нашей подбокой топовых шаблонов Elementor
Шаг 0. Выбор правильной темы (шаблона) для сайта на базе Elementor
Шаг 1. Создание новой страницы или записи
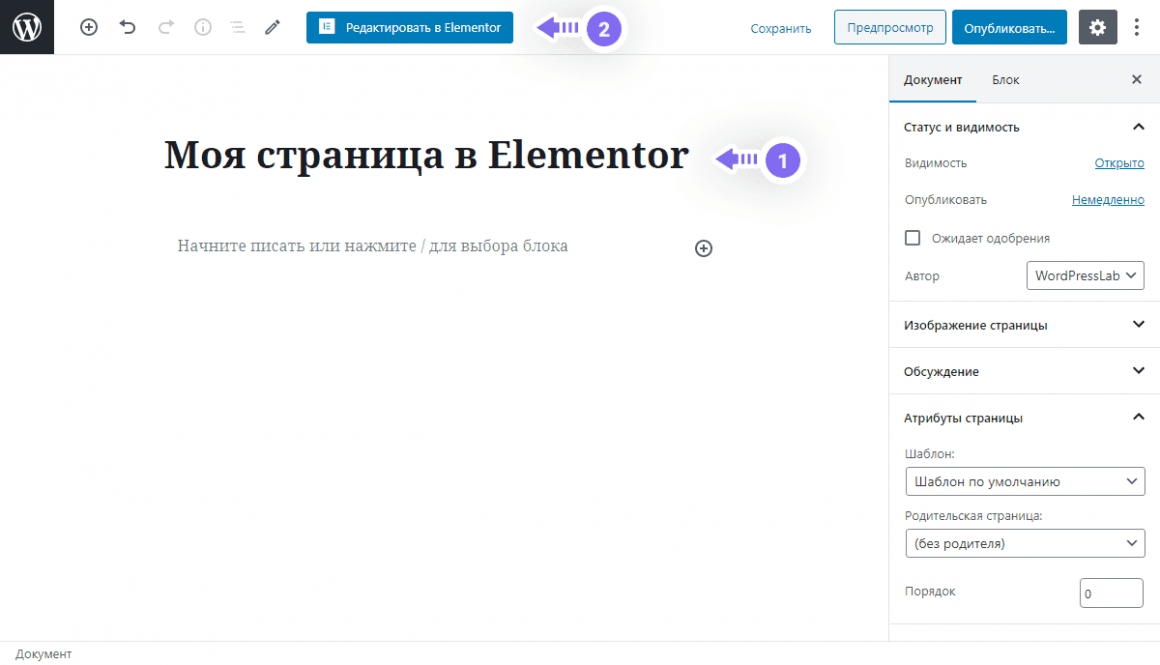
Мы будет создавать страницу, а для этого перейдите во вкладку Страницы → Добавить новую на панели инструментов. Откроется, всем уже знакомый, редактор блоков (Гутентберг). Печатаем название страницы и нажимаем синюю кнопку «Редактировать в Elementor»
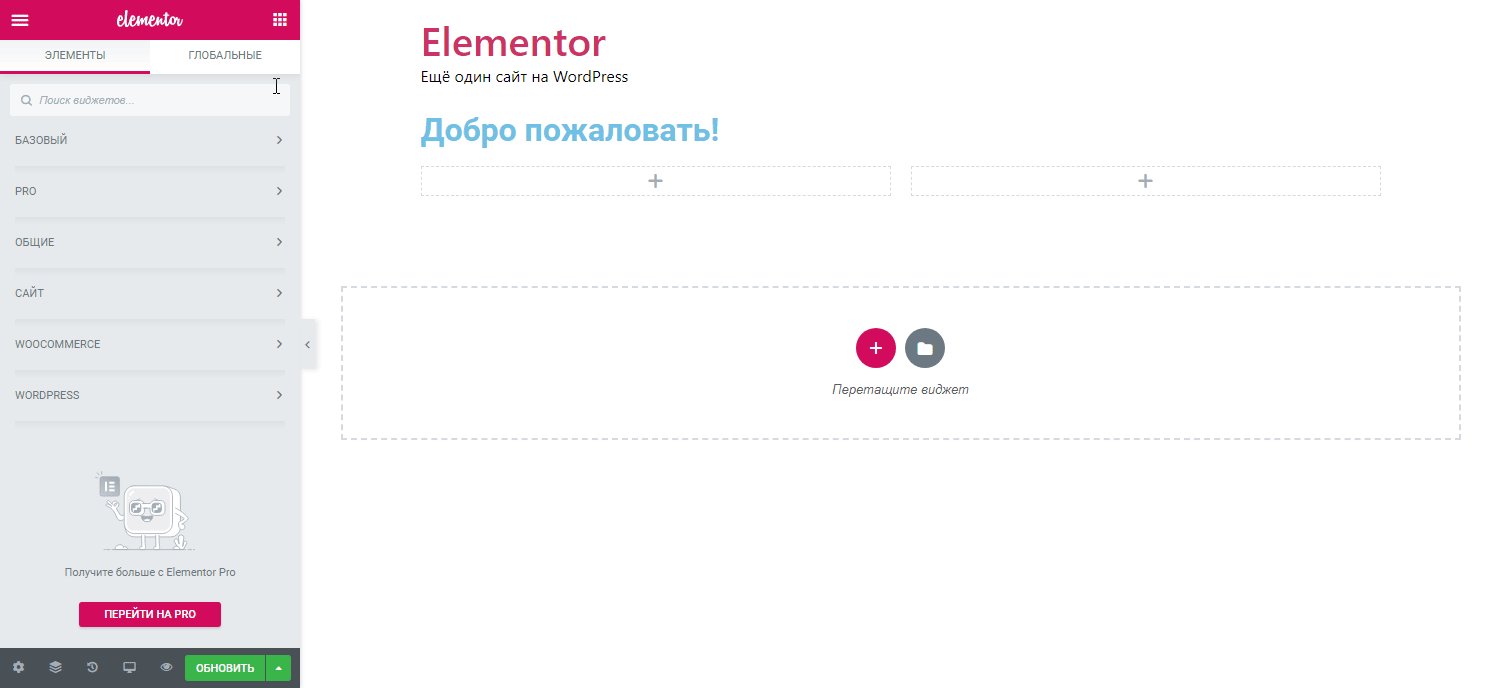
Шаг 2. Начало работы в редакторе
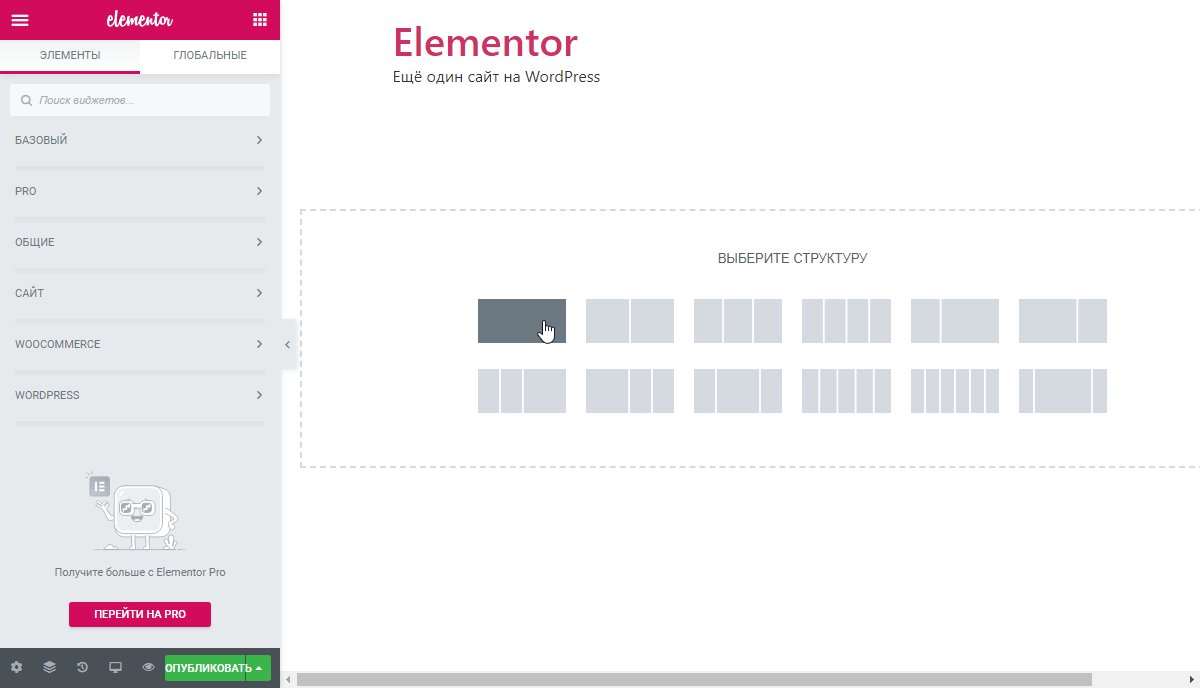
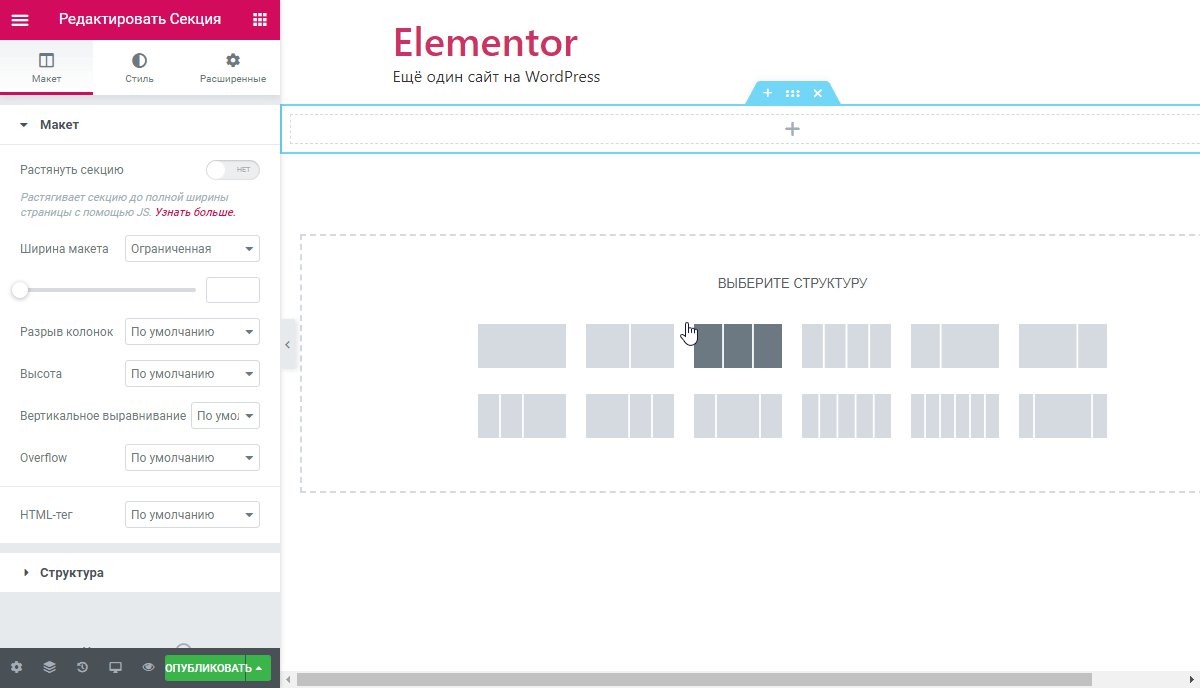
Откроется редактор Elementor. Первое с чем мы будет работать это строки и столбцы, которые позволят разделить страницу на отдельные логические элементы.
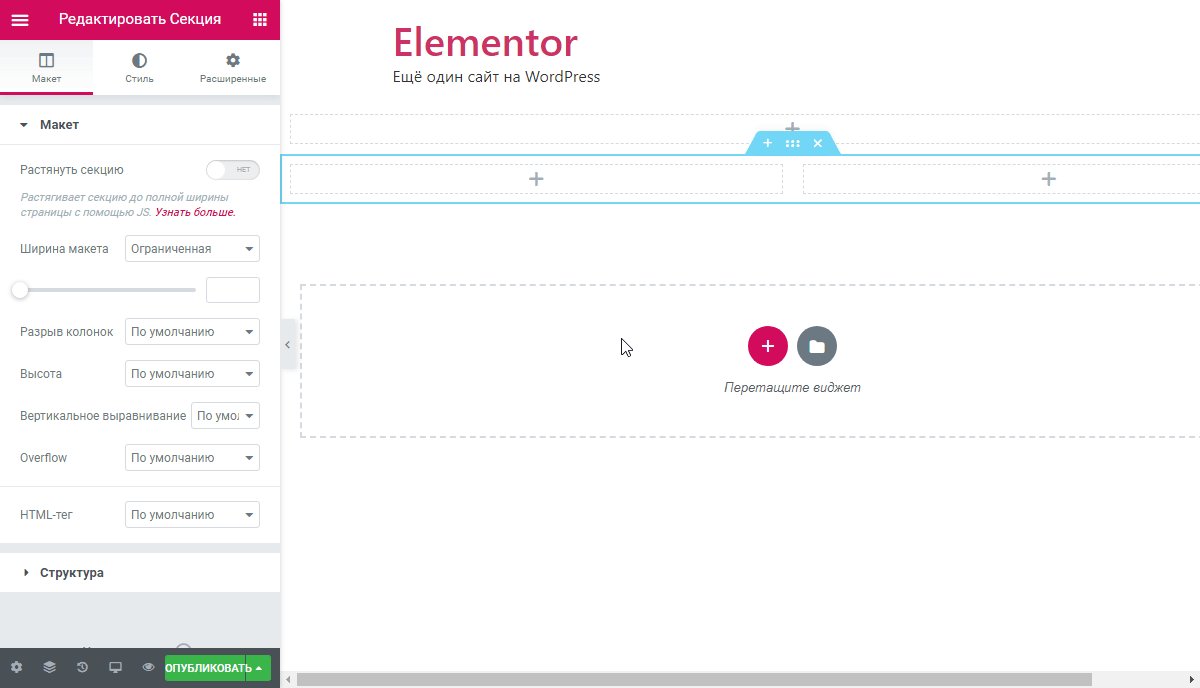
В качестве примера мы создали две строки, первая строка содержит один, полно-размерный столбец, а вторая – 2 столбца.
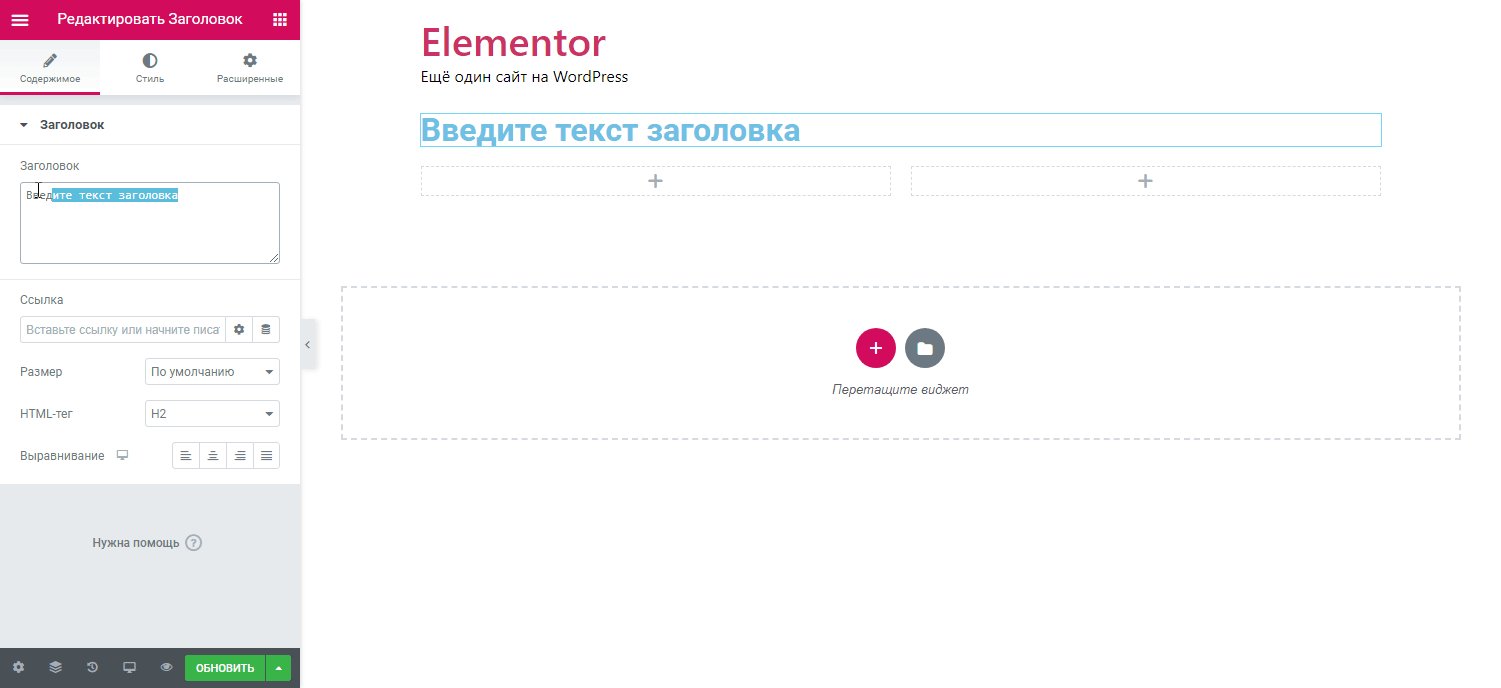
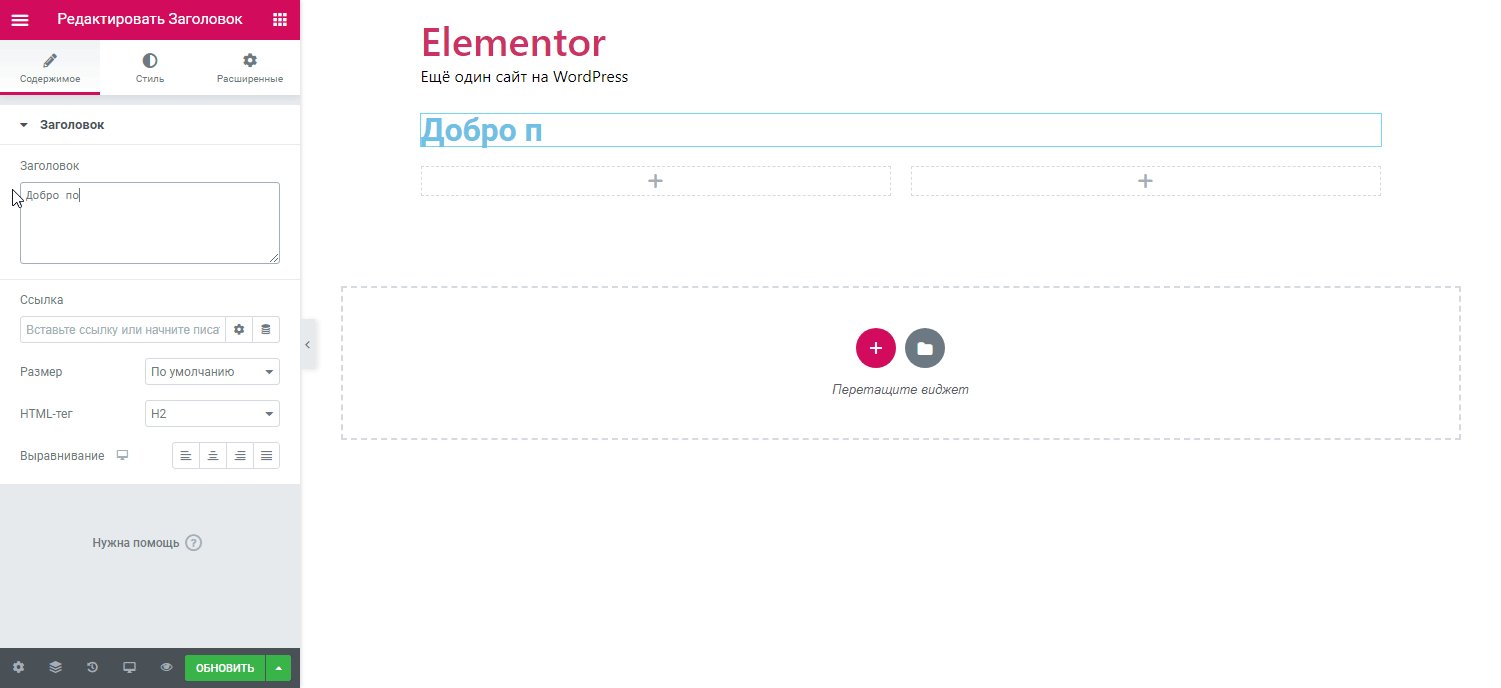
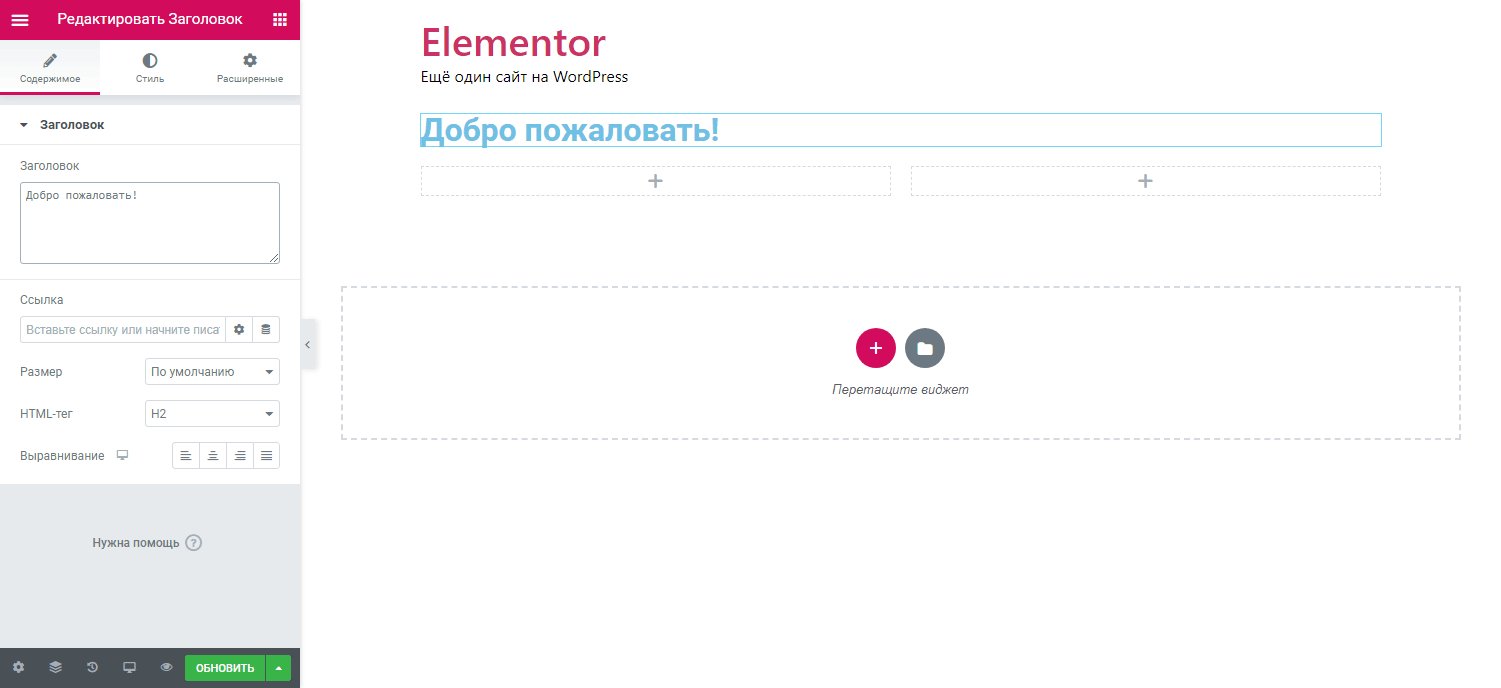
В первую строку добавим заголовок:
Вы неверное уже заметили, что не смотря на то, что страницы была создана с названием «Моя страница в Elementor» – заголовок не отображается. Добиться этого можно используя родительскую тему «Hello» и её дочернюю тему.
В functions.php дочерней темы следует добавить следующий фильтр:
function wplb_disable_page_title( $return ) {
return false;
}
add_filter( 'hello_elementor_page_title', 'wplb_disable_page_title' );
Продолжаем…
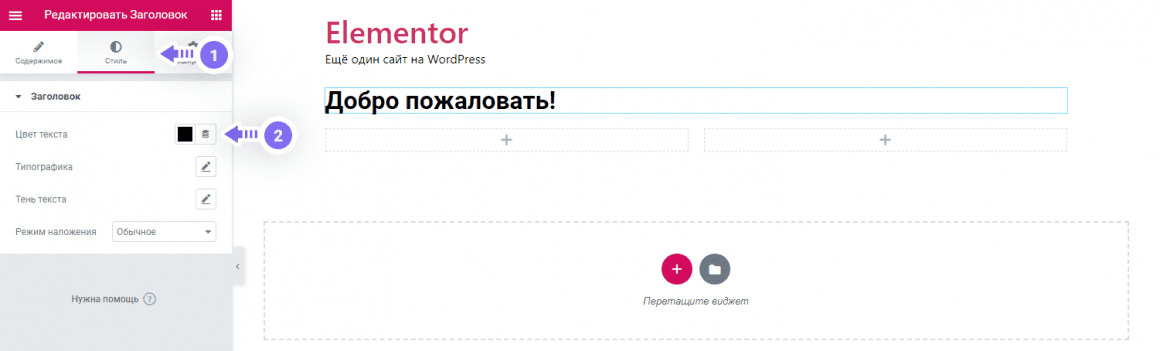
Важной особенность плагина Elementor являются его глобальные настройки. Поменять цвет заголовка можно используя вкладку «Стиль».
Но это крайне не рациональное использование редактора, так как эти действия нужно будет выполнять для каждого заголовка на каждой странице.
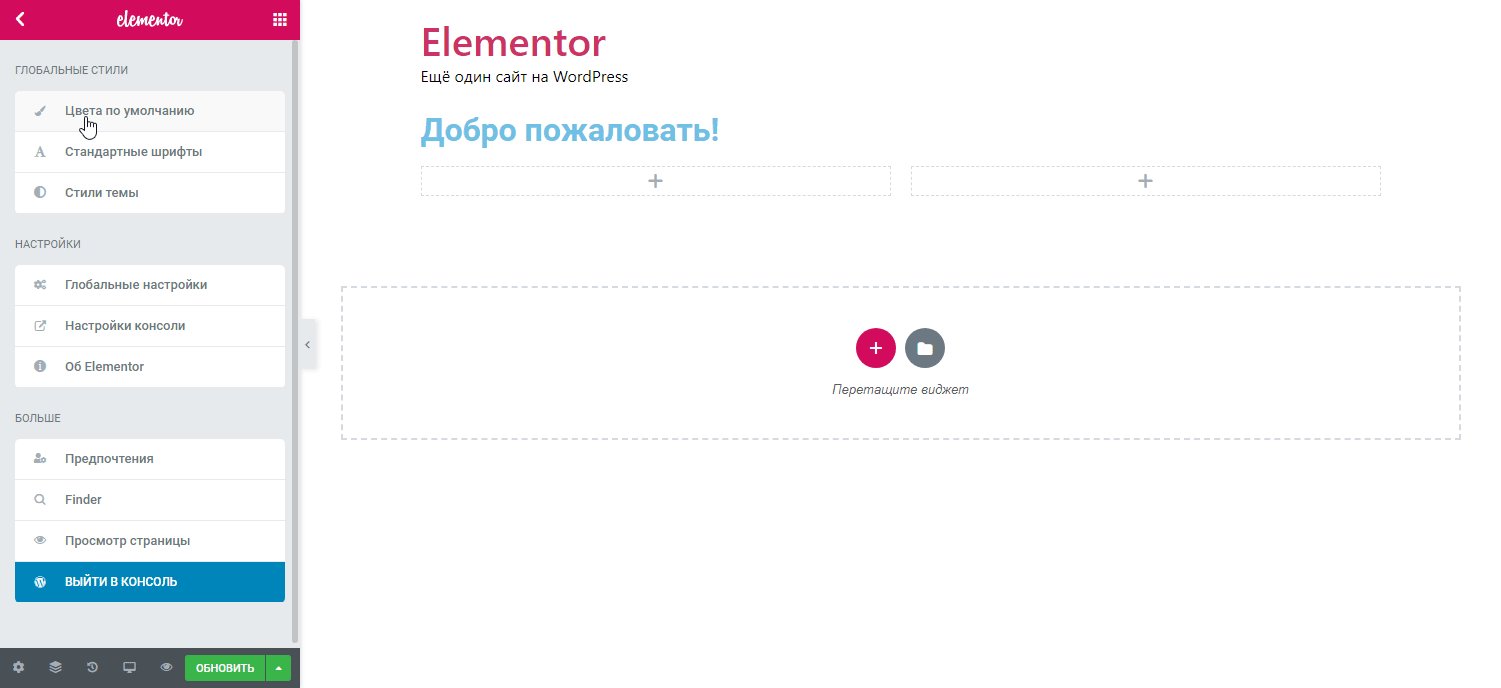
Шаг 3. Глобальные настройки
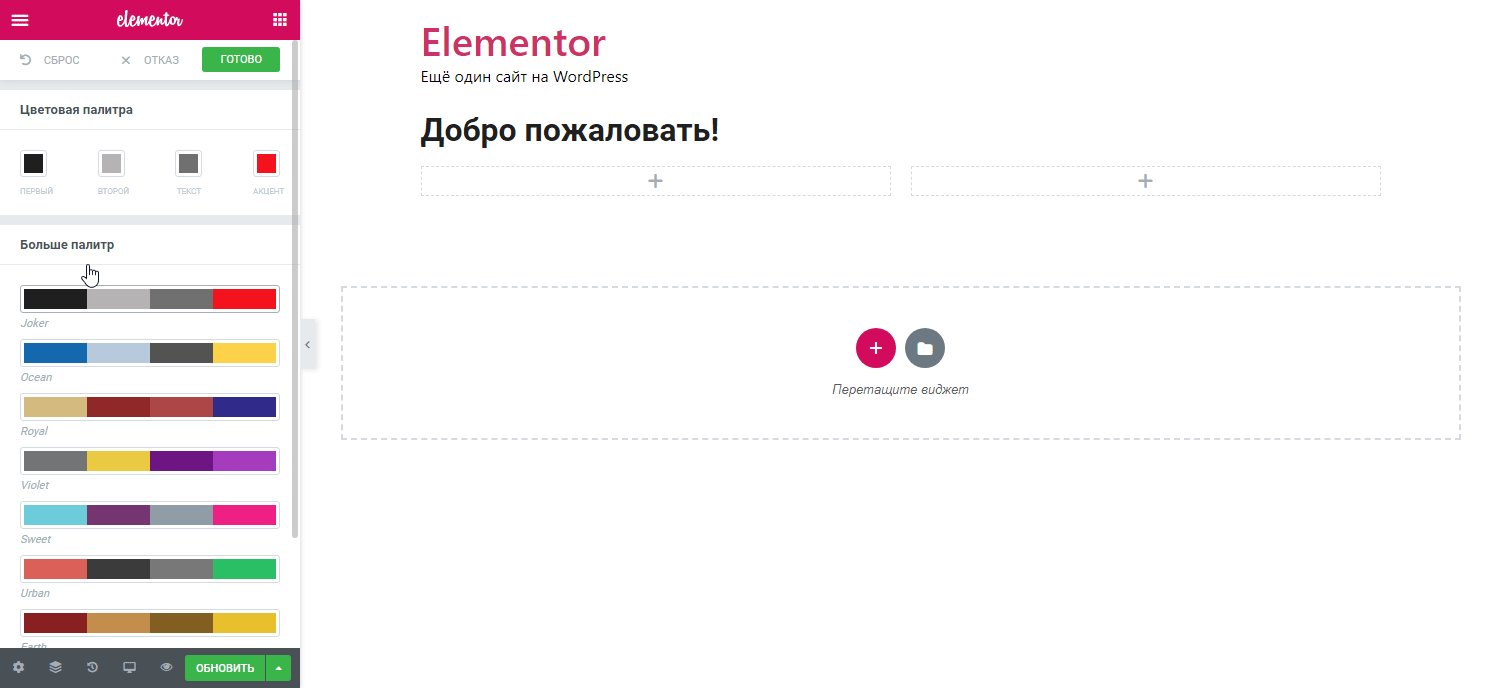
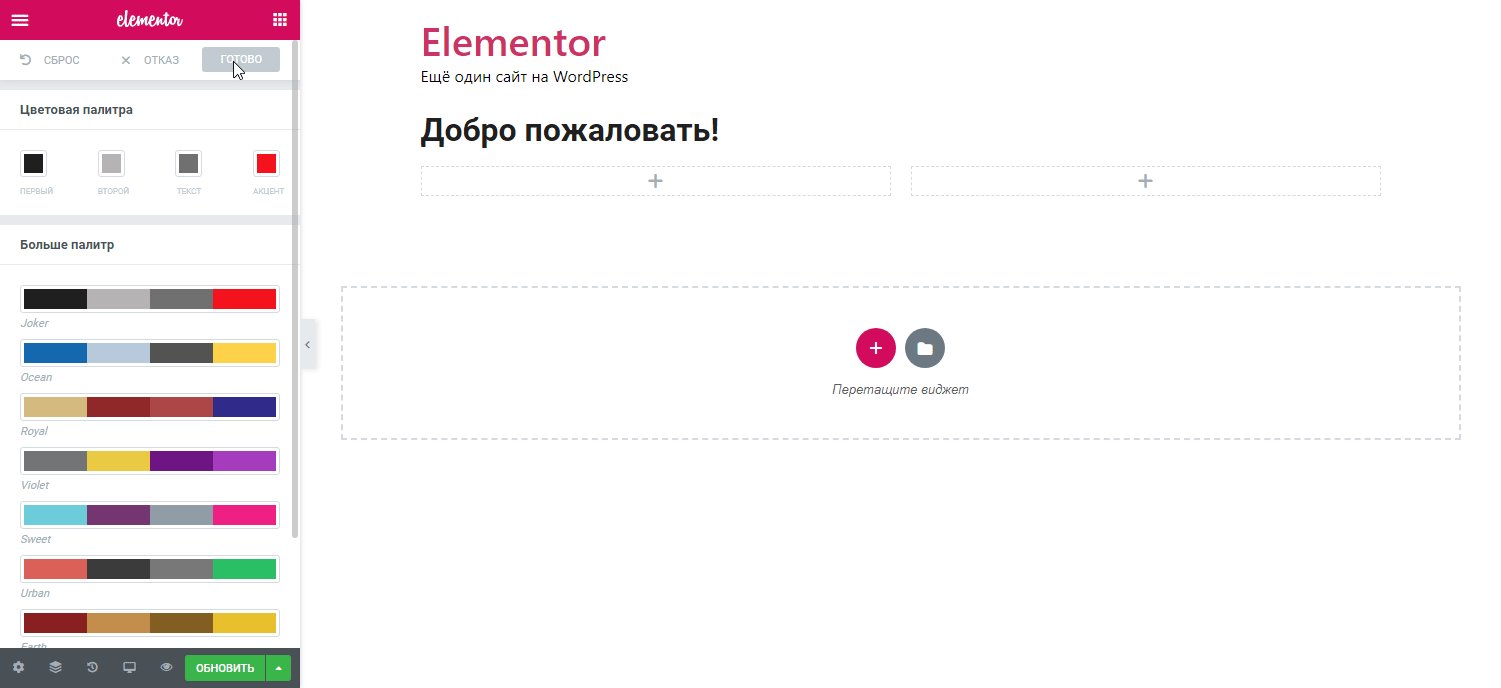
Для создания общей стилевой направленности сайта необходимо задать некоторые глобальные настройки:
В качестве примера была выбрана одна из доступных по умолчанию палитр, но её всегда можно отредактировать или создать собственную.
Шаг 4. Строки, колонки, элементы и их настройки
Даже, используя бесплатную версию плагина у вас есть тонна инструментов для воплощения вашего видения. Каждая строка, колонка и отельный элемент может быть настроен. Вот где раскрывается настоящая сила Elementor как WordPress плагина.
Сейчас нет смысла описывать все доступные строкам и элементам настройки. Но в качестве примера давайте визуально отделим шапку сайта от заголовка.
Не дурно, да? Но давайте двигаться дальше и разбираться с шаблонами которые доступны в бесплатной версии плагина Elementor.
Шаг 5. Шаблоны страниц в Elementor
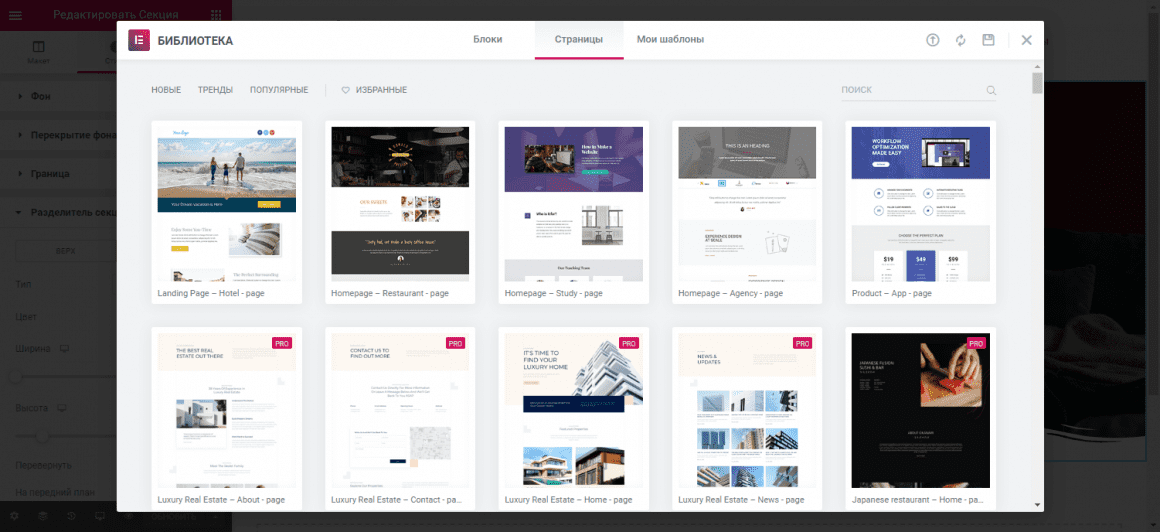
Нажав на иконку с изображение папки открывается библиотека доступных и заранее сверстанных макетов, которые можно использовать при создание страниц и записей:
Тут все просто – выберем понравившийся шаблон и вставляем его в тело контента. Большинство самых “вкусных” шаблонов доступно только в PRO версии.
Elementor PRO
Несмотря на то, что благодаря бесплатной версии плагина вполне можно создать сайт, PRO версия поможет максимально раскрыть весь творческий потенциал и даст доступ к эффективным маркетинговым инструментам, таким как PopUp (всплывающие окна).
Создание форм, также доступно только в Elementor PRO, а ведь благодаря им можно полностью избавиться от сторонних, жрущих тонны ресурсов, плагинов типа «Contact Form 7».
Но всё же начать стоит возможности создания шапки и подвала сайта.
Редактор тем в PRO версии
Elementor – это особый случай, который одновременно прост в использовании и невероятно универсален, во многом благодаря своему конструктору тем.
Конструктор тем меняет правила игры для всех, кто знаком с созданием собственных тем, поскольку он позволяет создавать собственные верхние и нижние колонтитулы (Header и Footer), а также другой динамический контент для вашего веб-сайта. Он позволяет вам переопределять важнейшие аспекты используемой WordPress темы!
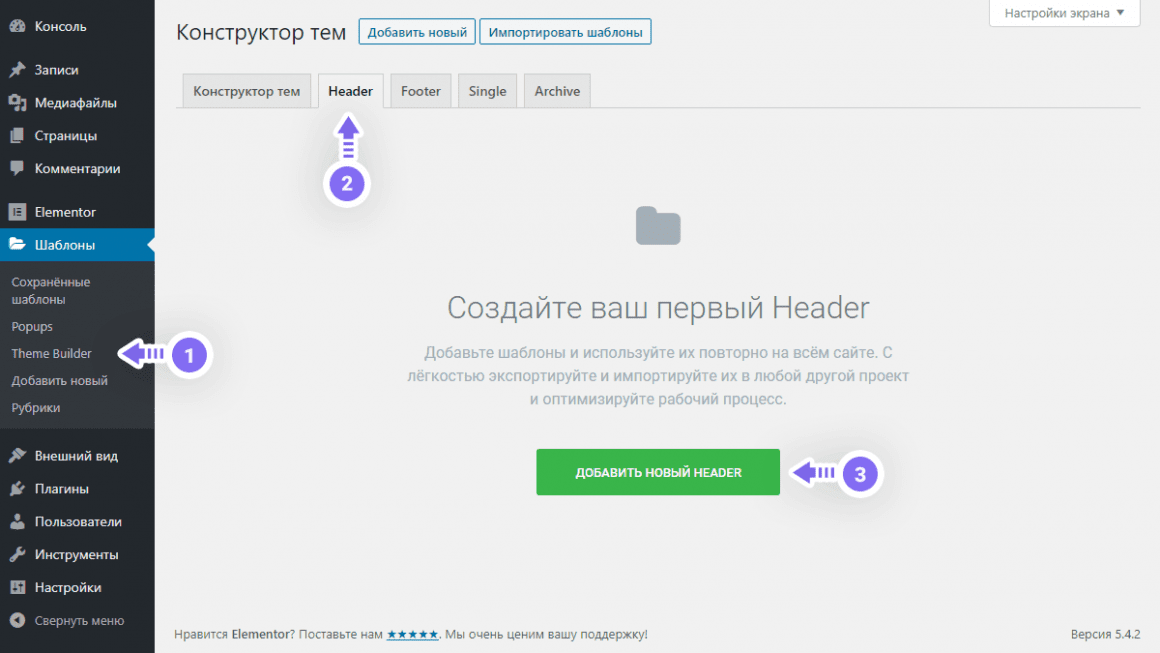
Перейдите во вкладку Шаблоны → Theme Builder на панели инструментов, затем выберите «Header» и нажмите кнопку «Добавить новый Header».
Дальше потребуется ввести название шаблона, пусть он так и называется «Header». А после нажатия большой зеленой кнопки «Создать шаблон» начинается самое интересное.
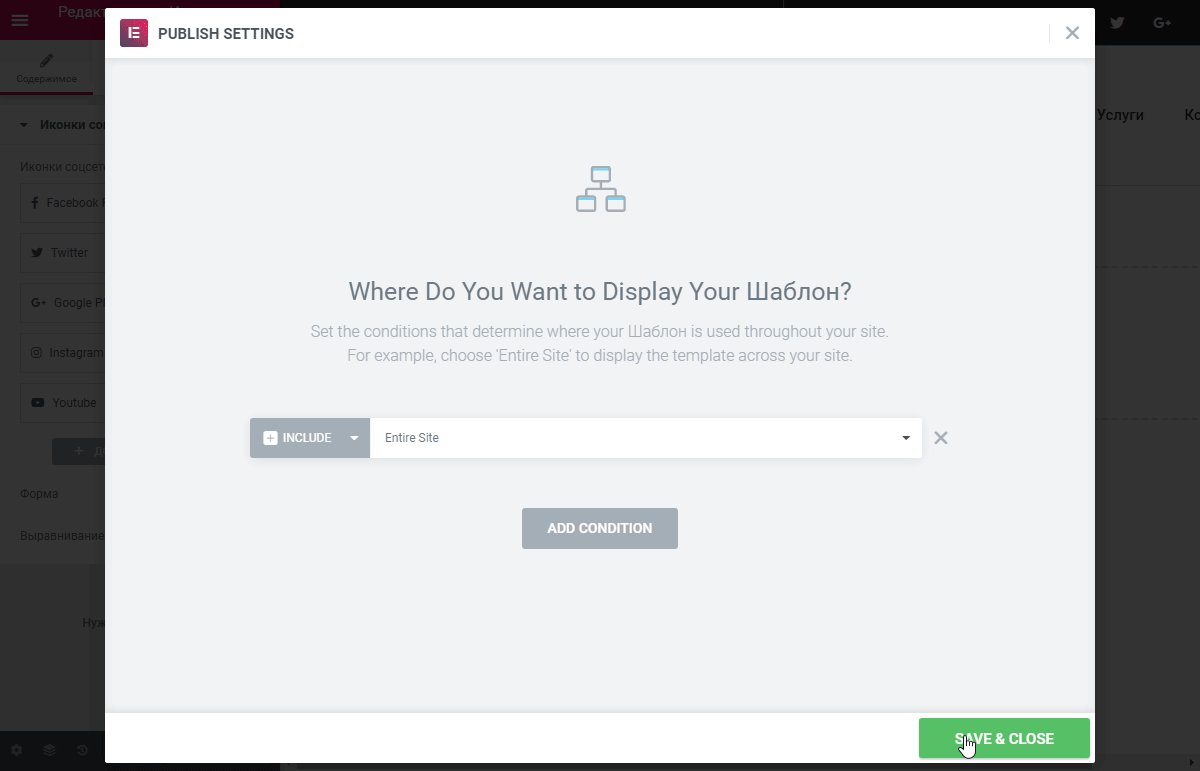
Выберите один из понравившихся шаблонов и нажмите «Опубликовать», так как к редактированию мы вернемся чуть позже.
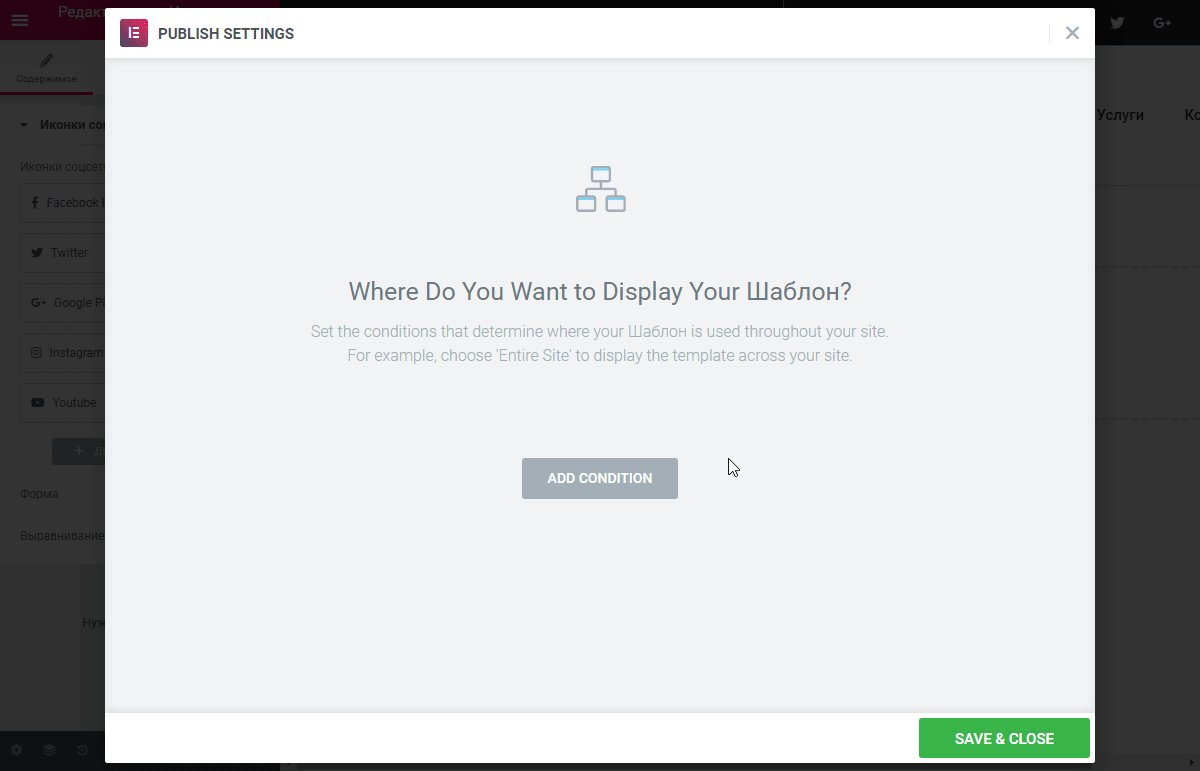
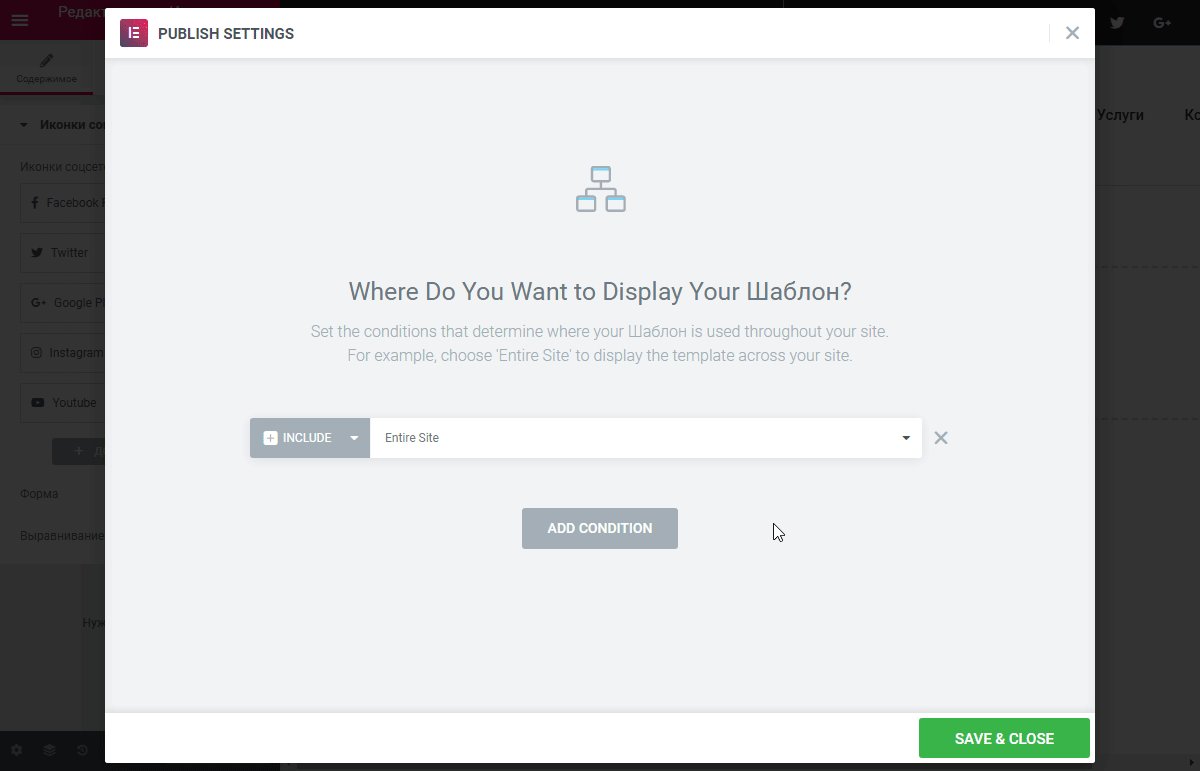
Будет предположено добавить условия отображения. Нажимаем «Add Condition», а так как там по умолчанию выбрана опция «Entire Site», что означает – показывать на всех страницах сайта, то нажимаем «Save & Close». Как вы уже поняли можно создавать и совмещать различные условия отображения динамических элементов, но в рамках этого руководства это рассматриваться не будет.
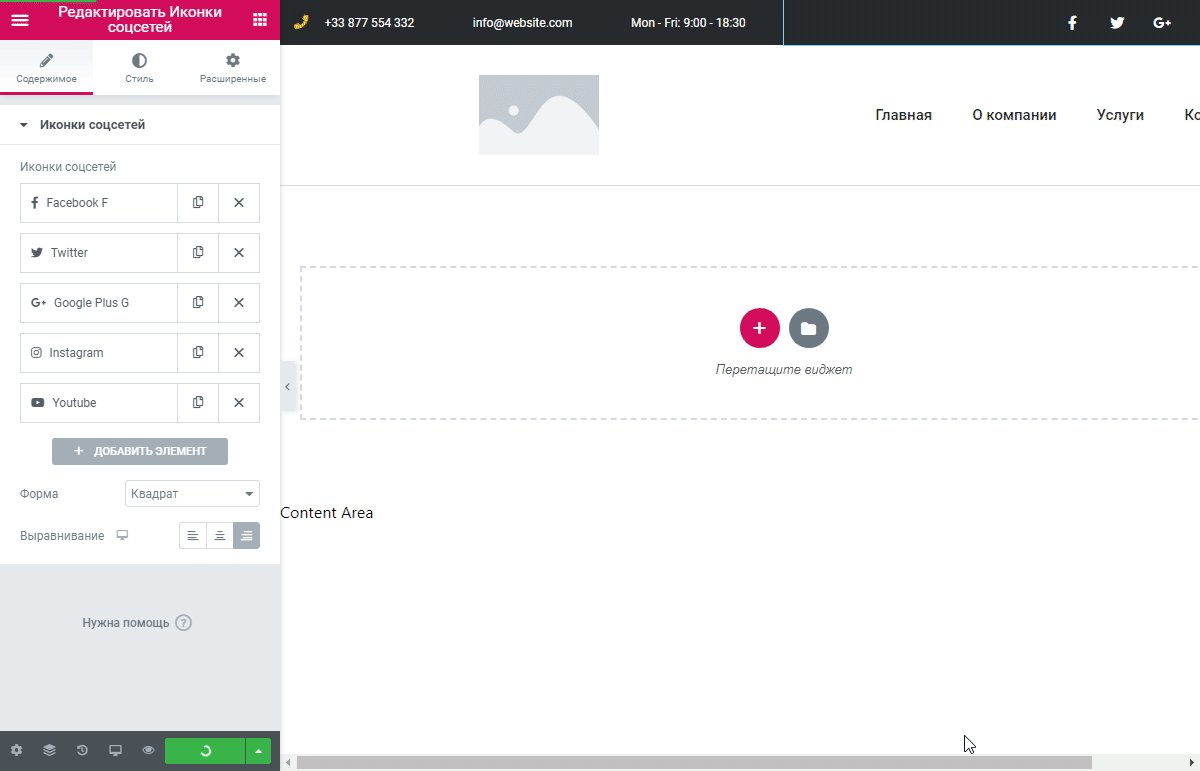
Прежде чем продолжить убедитесь, что вы загрузили свой логотип, а если нет то перейдите во вкладку Внешний вид → Настроить на панели инструментов, выберите вкладку «Свойства сайта» и загрузите логотип.
В нашем случае логотип –
Возвращаемся к редактированию страницы, которую мы создали ранее. И что мы видим? Правильно, нашу созданную шапку. Давайте дополнительно стилизуем её, а для этого нужно нажать «Редактировать Header»
Как видно, всё достаточно просто и на интуитивно понятном уровне. Тем же способом можно создать подвал сайта (Footer) и различные всплывающие окна, но об этом в другой раз.
Часто задаваемые вопросы
Что такое Elementor?
Elementor – это лучший и бесплатный конструктор для WordPress, который позволяет создавать красивые веб-сайты самым простым и быстрым способом.
Elementor работает со всеми темами?
Плагин работает со всеми темами, которые соответствуют стандартам WordPress.
Совместим ли он с другими плагинами WordPress?
Плагин совместим практически со всеми плагинами.
Что такое Elementor PRO
Elementor PRO расширяет набор инструментов, необходимых веб-разработчикам для создания профессиональных веб-сайтов. Он включает в себя лучший в отрасли конструктор тем, виджет визуальных форм, настраиваемый CSS и многие другие революционные функции.
Могу ли я редактировать страницы своего блога с помощью Elementor?
Да, но Вам понадобится “конструктор тем”, который входит в Elementor PRO
Могу ли я редактировать страницы WooCommerce?
Вы можете редактировать страницу товара и страницы архивов с помощью конструктора WooCommerce Elementor. Скоро появится возможность редактировать страницу оформления заказа и страницу корзины с этой функцией.
Подведем итог
С точки зрения основных выводов, надеемся, вы понимаете, почему Elementor – фантастический конструктор, который берет на себя большую часть по верстке макетов. Он обеспечивает идеальный баланс между простотой использования и широкими функциональными возможностями, что делает его одним из самых доступных конструкторов, доступных для WordPress.
Надеемся, это мини-руководство дало вам отличную отправную точку для успешного использования плагина Elementor и его PRO версии.
Если у вас есть какие-либо вопросы или комментарии, пожалуйста, поделитесь ими с нами ниже!
Спасибо.
Купец — WordPress шаблон
Для создания сайта компании или интернет магазина с высокой конверсией на базе WordPress и WooCommerce.
Комплект услуг для успешного запуска нового сайта
Мы, опираясь на 12 лет опыта, подберём и купим максимально легкий и практичный шаблон. Выполним все работы по настройки домена, хостинга, ядра WordPress, а также изначальную установку и настройку шаблона. Вам останется только наполнить сайт контентом.
Подбрем и купим:
- Бессрочную лицензию на шаблон с дополнительной скидкой
- Тариф на услуги хостинга, домен и SSL на первый год
Выполним ряд работ на хостинге:
- Настроим DNS
- Установим SSL сертификат
- Создадим базу данных для WordPress
- Зададим правила для сжатия и кеширования
- Настроем MX и SPF записи, а также DKIM подпись для работы почтовых адресов связанных с доменом
Запустим сайт:
- Установим ядро WordPress
- Выполним первоначальную настройку ядра
- Установим шаблон и активируем лицензию
- Импортируем демо контент
- Выполним первоначальную настройку шаблону
- Установим и настроим ряд плагинов
Стоимость нашей работы:
7 500 ₽
Дополнительно оплачивается:
- — Лицензия на шаблон от 500 ₽
- — Усуги хостинга от 654 ₽
Создать личный кабинет и обсудить детали:
Лицензия на шаблон, а так же хостинг и домен приобретаются на Ваше имя и мы не взимаем за сам факт покупки чего-либо дополнительных сборов. Всё максимально прозрачно!
Создание HTML-формы – неотъемлемая часть сайта и важный навык веб-разработчиков. Используйте это руководство для изучения элементов HTML-форм.
Введение
HTML-формы требуются для сбора данных от посетителей сайта. Например, при регистрации на Uber, Netflix или Facebook пользователь вводит свое имя, почту и пароль.
Примечание: В примерах ниже уже заданы CSS стили, поэтому они отличаются от того, что получится у вас. CSS файлы можно скачать отсюда:
- Пользовательские стили
- Нормализация CSS
Элемент Form
Элемент Form (<form></form>) оборачивает все элементы внутри HTML-формы.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
</form>
</body>
</html>
Атрибуты:
- action – это веб-адрес (URL) программы, которая обрабатывает данные формы.
- Method – это HTTP метод, который используется браузером для отправки формы.
- Возможные значения: POST или GET. POST – отправляет данные формы на сервер.
GET – данные отправляются внутри URL, параметры разделяются знаком «?».
Примечание: Нельзя создать форму внутри формы. То есть использование элемента <form> внутри другого элемента <form> недопустимо.
Элемент Input
Это самый популярный элемент HTML-формы. Используется для создания текстовых полей, в которые пользователь вводит информацию (например: пароль, адрес почты и т. д.).
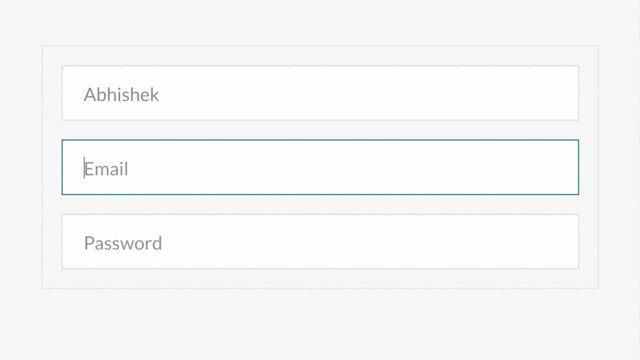
Создадим текстовое поле, в которое пользователь сможет ввести свое имя.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" id="name" name="student_name">
</form>
</body>
</html>
В примере выше над тегом input были добавлены три атрибута.
type
Указывает на тип ввода. При значении text пользователь должен вводить текстовые данные. У этого атрибута имеется множество значений, например, email, tel (для номера телефона), password и т. д.
Пример: при попытке зайти в свой профиль на сайте (Amazon/Netflix) необходимо указать почту и пароль. Для этих целей используется элемент input. Атрибуты type будут иметь значения email и password соответственно.
id
Это не обязательное, но весьма полезное поле HTML-формы. Например, для определения элементов в CSS/JavaScript. Идентификаторы используются для сопоставления меток с нужными элементами управления формой.
name
Обязательный атрибут. При передаче HTML-формы в серверный код сервер должен интерпретировать данные из формы и правильно их обработать.
placeholder
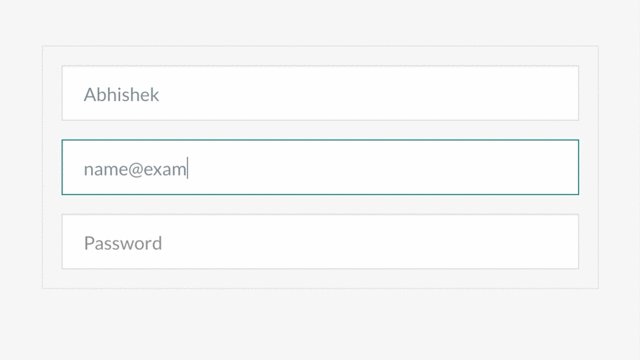
Атрибут подсказывает пользователю, что именно необходимо ввести в поле ввода HTML-формы. Исчезает, как только пользователь начинает печатать в поле.
Примечание: Использование разных значений в атрибуте type выводит разный результат:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" id="name" name="student_name">
<input type="email" id="mail" name="student_email">
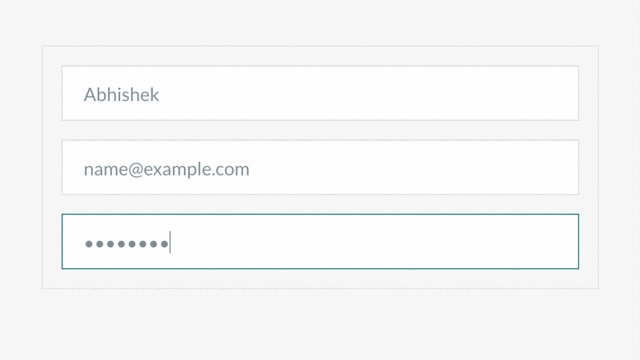
<input type="password" id="password" name="student_password">
</form>
</body>
</html>
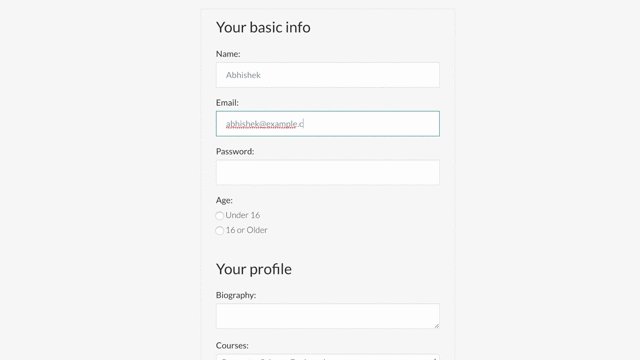
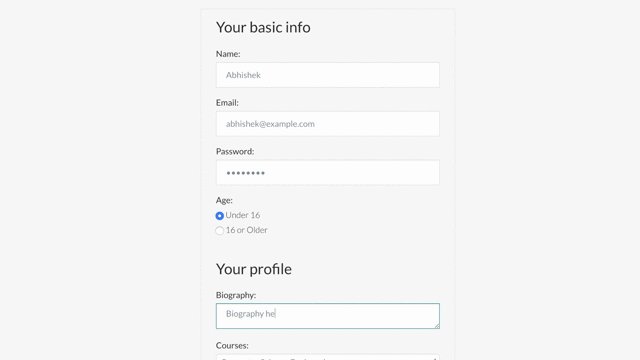
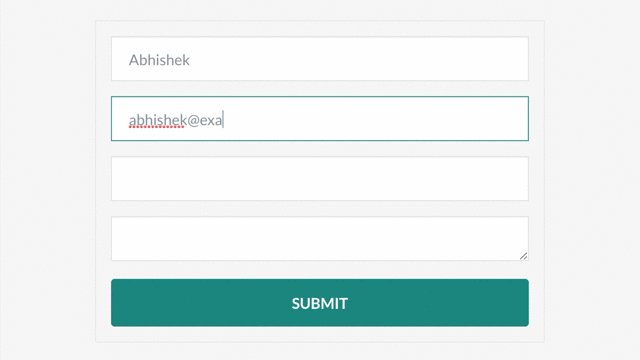
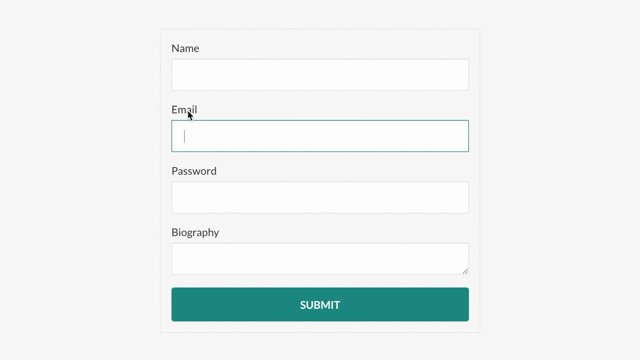
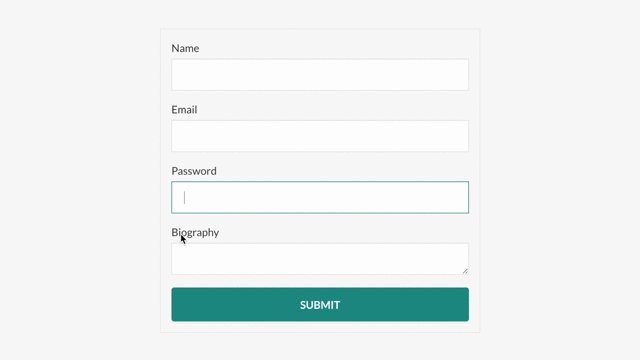
Элементы input без placeholder:
Элементы input с placeholder:
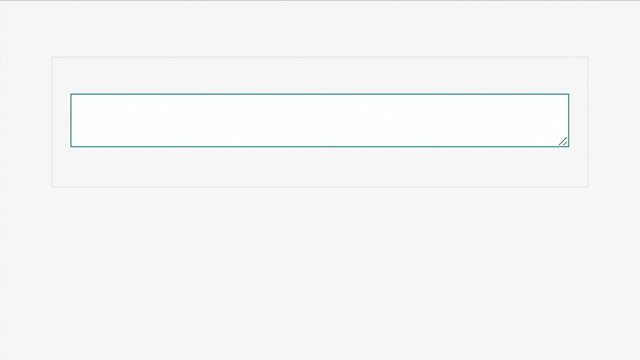
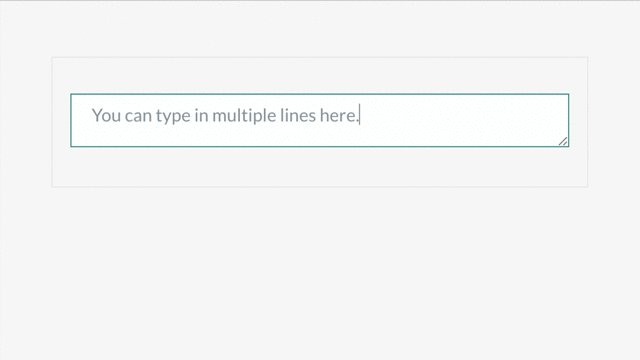
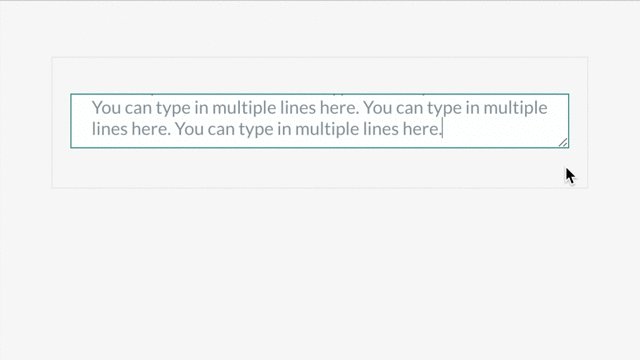
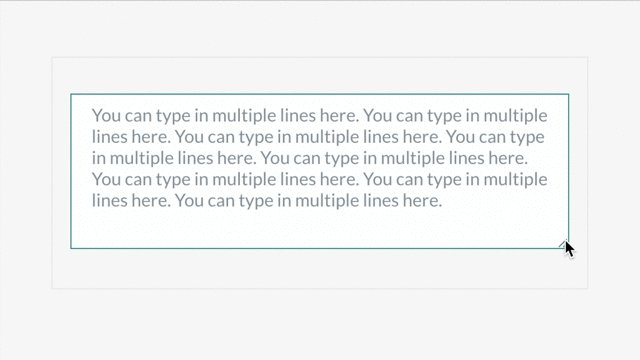
Элемент textarea
Иногда одной строки текста бывает недостаточно, а простой элемент input совершенно не подходит. Например, на некоторых сайтах добавляются формы, в которых пользователи оставляют свои отзывы и задают вопросы. В таких случаях лучше прибегнуть к элементу textarea.
Элемент <textarea> не является самозакрывающимся тегом, поэтому требует открывающей и закрывающей скобки.
Атрибуты:
- id – см. <input/>.
- name – см. <input/>.
- cols – задает видимую ширину текстовой области.
- rows – задает видимое количество строк в текстовой области.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<textarea id="bio" name="student_bio"></textarea>
</form>
</body>
</html>
Примечание: В большинстве браузеров можно изменять размер элемента.
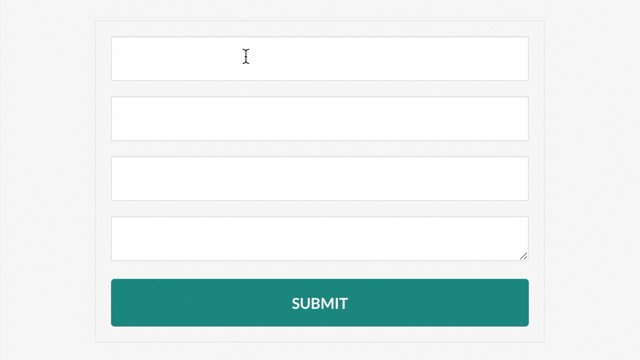
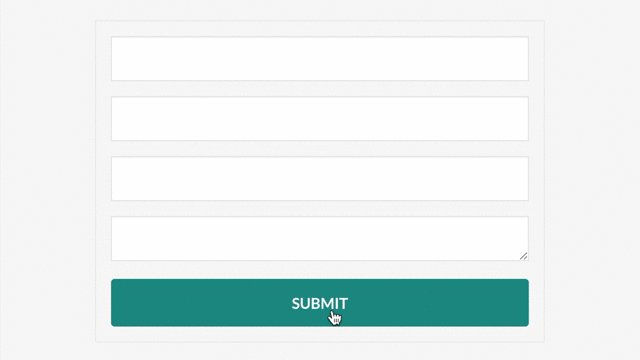
Элемент button
Один из важнейших элементов HTML-формы. Без кнопки вы не сможете отправить и обработать данные формы на сервере.
В элементе задается атрибут type, который может принимать три разных значения: submit, reset и button.
Атрибуты:
- type=”reset” – при нажатии очищает все данные формы.
- type=”button” – в нем нет какого-то стандартного поведения. В основном используется в JavaScript для программирования настраиваемого поведения.
- type=”submit” – стандартное поведение кнопки «Отправить», т. е. передача данных на сервер.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" id="name" name="student_name">
<input type="email" id="mail" name="student_email">
<input type="password" id="password" name="student_password">
<textarea id="bio" name="student_bio"></textarea>
<button type="submit">Submit</button>
</form>
</body>
</html>
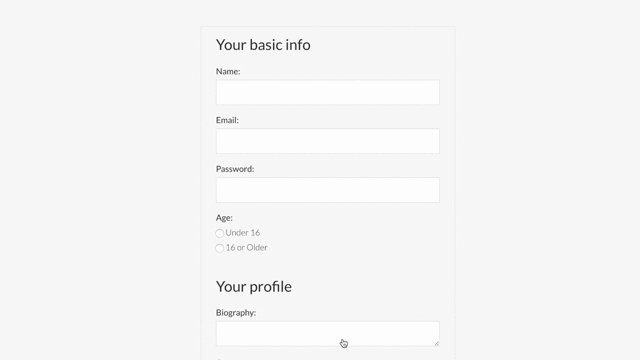
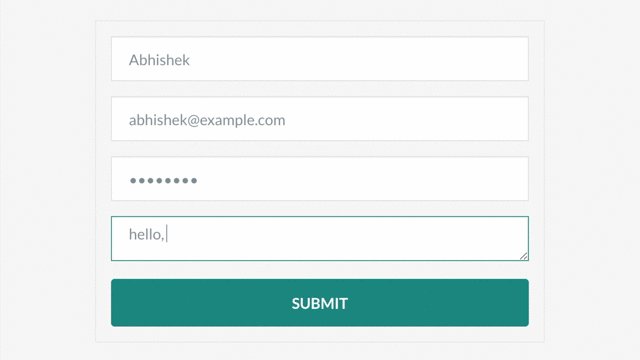
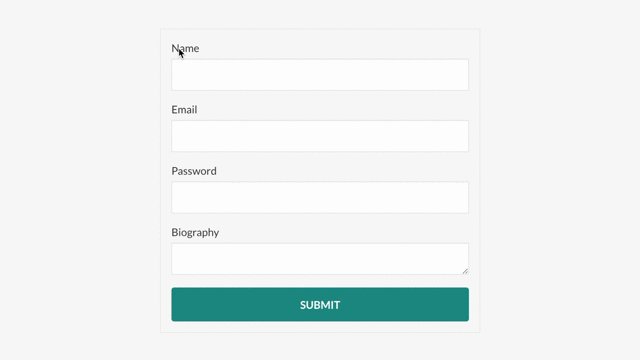
Элемент label
Пока что пользователь не сможет понять, для чего нужен каждый элемент HTML-формы. Вы не можете предугадать, куда вводить адрес почты, а куда – пароль. Формы смотрятся недоделанными и непонятными.
Каждую строку HTML-формы можно отметить элементом label.
Наиболее популярным атрибутом label является for.
Атрибуты:
for – связывает метку строки с определенным элементом формы. Соответствие проверяется по ID. Значением атрибута ID для элемента input в примере выше является email. Оно совпадает со значением атрибута for для элемента label. Таким образом, оба элемента связаны.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
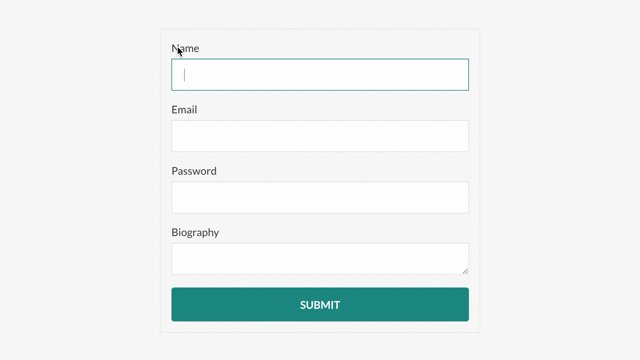
<label for="name">Name</label>
<input type="text" id="name" name="student_name">
<label for="mail">Email</label>
<input type="email" id="mail" name="student_email">
<label for="password">Password</label>
<input type="password" id="password" name="student_password">
<label for="bio">Biography</label>
<textarea id="bio" name="student_bio"></textarea>
<button type="submit">Submit</button>
</form>
</body>
</html>
Примечание: если навести мышкой на метку (название строки), то активируется поле ввода, связанное с данной меткой Это стандартное поведение элемента.
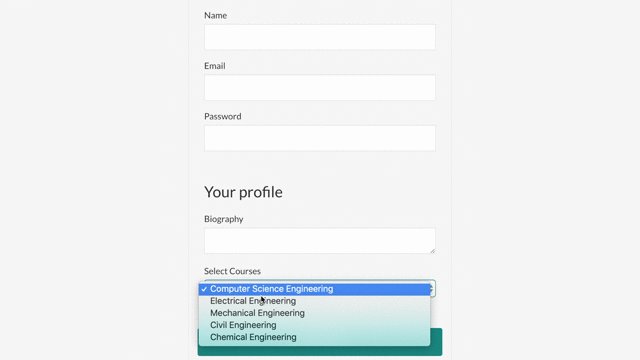
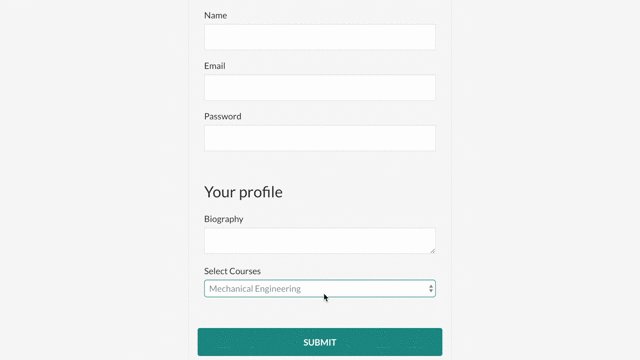
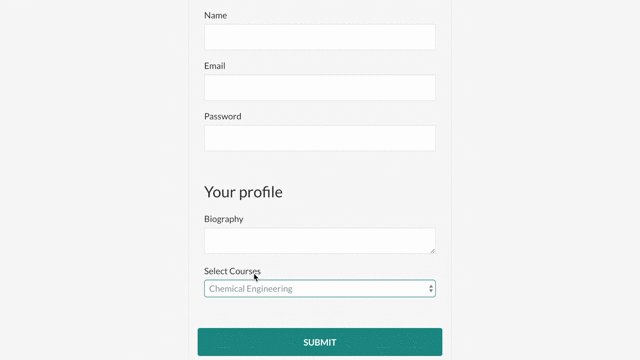
Меню select
Иногда требуется создание HTML-формы, в которой пользователь будет выбирать определенные значения.
Для экономии места в интерфейсе рекомендуется выносить все списки длиннее 4-5 пунктов в меню select.
Пример: форма для поступления в университет, в которой студенты выбирают нужный профиль подготовки.
Элементу <select> нужны открывающие и закрывающие теги.
<select> отображает выпадающее меню с заданными значениями. Сам по себе элемент select не выполняет никаких действий, т.к. ему нужны дополнительные теги (элементы option). Здесь можно провести параллель с тегом <ul>, которому необходимы элементы <li>.
Атрибуты:
- name – см. <input/>.
- <option> – вариант выбора из меню select. Использует атрибут value.
value – при отправке формы на сервер каждый элемент обладает определенным значением (value) для текстовых полей и областей. Иными словами, value – это все, что пользователь указывает в поле. Но при создании меню select с готовыми опциями необходимо заранее определять в них value.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
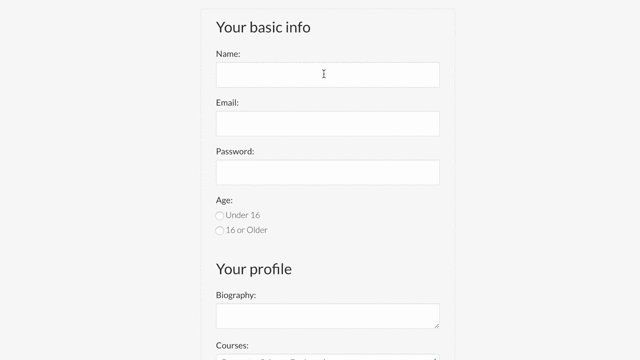
<h2>Your basic info</h2>
<label for="name">Name</label>
<input type="text" id="name" name="student_name">
<label for="mail">Email</label>
<input type="email" id="mail" name="student_email">
<label for="password">Password</label>
<input type="password" id="password" name="student_password">
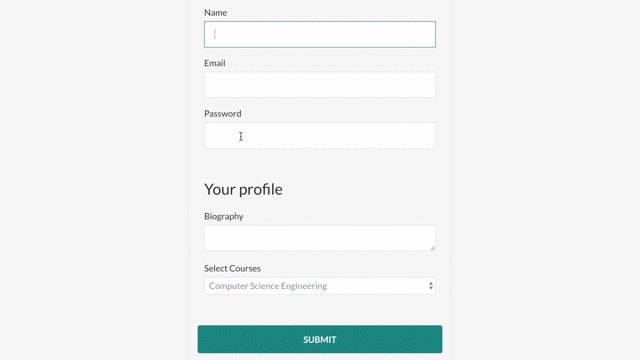
<h2>Your profile</h2>
<label for="bio">Biography</label>
<textarea id="bio" name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<select id="courses" name="student_courses">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</select>
<button type="submit">Submit</button>
</form>
</body>
</html>
Для формы выбора курса также задается элемент label. Кроме того, списки можно упорядочить по логическим группам. Для этих целей используется элемент <optgroup>.
Атрибуты:
label: – название группы опций (вариантов). В примере ниже варианты выбора делятся на две группы с меткой Engineering (Проектирование) и Management (Управление).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h2>Your basic info</h2>
<label for="name">Name</label>
<input type="text" id="name" name="student_name">
<label for="mail">Email</label>
<input type="email" id="mail" name="student_email">
<label for="password">Password</label>
<input type="password" id="password" name="student_password">
<h2>Your profile</h2>
<label for="bio">Biography</label>
<textarea id="bio" name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<label for="courses">Select Courses</label>
<select id="courses" name="student_courses">
<optgroup label="Engineering">
<option value="computer_engineering">Computer Science</option>
<option value="electrical_engineering">Electrical</option>
<option value="mechanical_engineering">Mechanical</option>
<option value="chemical_engineering">Chemical</option>
<option value="civil_engineering">Civil</option>
</optgroup>
<optgroup label="Management">
<option value="finance_management">Finance Management</option>
<option value="technology_management">Technology</option>
<option value="marketing_management">Marketing</option>
<option value="business_administration">Business</option>
</optgroup>
</select>
<button type="submit">Submit</button>
</form>
</body>
</html>
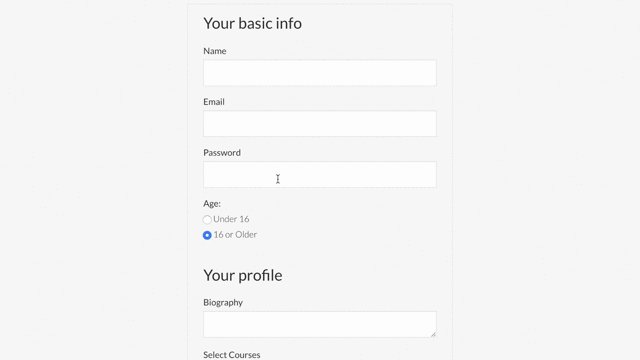
Радиокнопки
Меню select – это идеальное решение для HTML-формы с объемным списком. Однако при наличии 5 и менее вариантов выбора, лучше реализовать их через радиокнопки.
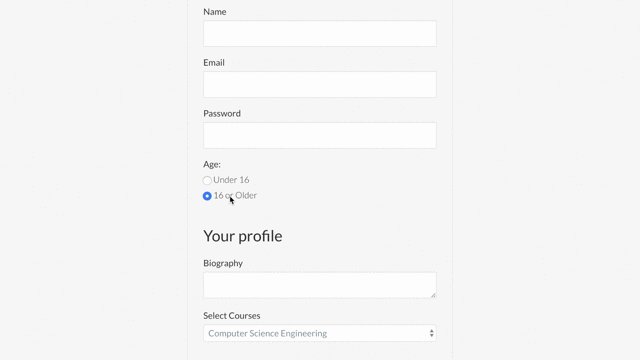
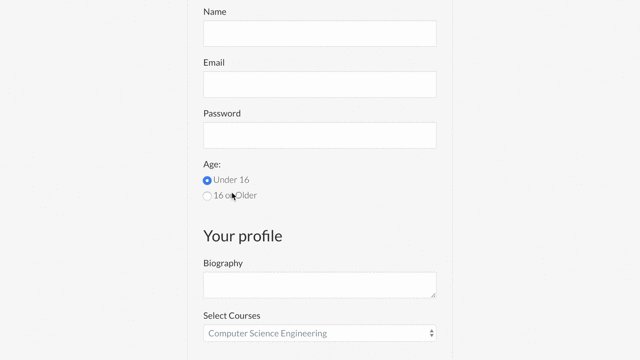
В отличие от меню select, радиокнопки (radio button) сразу показывают все доступные опции. Пользователь по-прежнему может выбрать только один вариант.
Атрибуты:
- name – см. <input/>.
- value – определение значений заданных вариантов.
Примечание: При выделении одного варианта и попытке выделения другого первый выбор удалится. Это реализуется благодаря атрибуту name, в котором прописана принадлежность этих двух радиокнопок к одной группе.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h2>Your basic info</h2>
<label for="name">Name</label>
<input type="text" id="name" name="student_name">
<label for="mail">Email</label>
<input type="email" id="mail" name="student_email">
<label for="password">Password</label>
<input type="password" id="password" name="student_password">
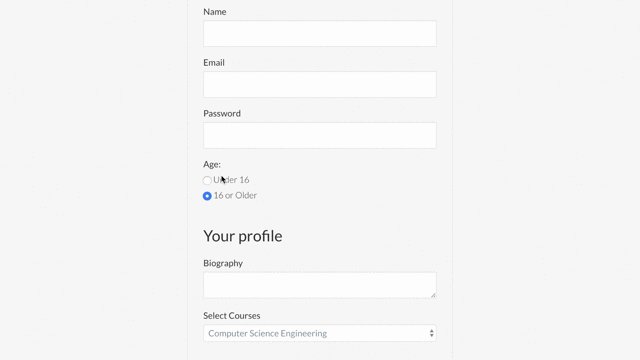
<label>Age:</label>
<input type="radio" id="under_16" value="under_16" name="user_age"><label for="under_16" class="light">Under 16</label><br>
<input type="radio" id="over_16" value="over_16" name="user_age"><label for="over_16" class="light">16 or Older</label>
<h2>Your profile</h2>
<label for="bio">Biography</label>
<textarea id="bio" name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<select id="courses" name="student_courses">
<optgroup label="Engineering">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</optgroup>
<optgroup label="Management">
<option value="finance_management">Finance Management</option>
<option value="technology_management">Technology Management</option>
<option value="marketing_management">Marketing Management</option>
<option value="business_administration">Business Administration</option>
</optgroup>
</select>
<button type="submit">Submit</button>
</form>
</body>
</html>
Примечание: Внутри одной группы радиокнопок атрибут name должен быть одинаковым.
Чекбоксы
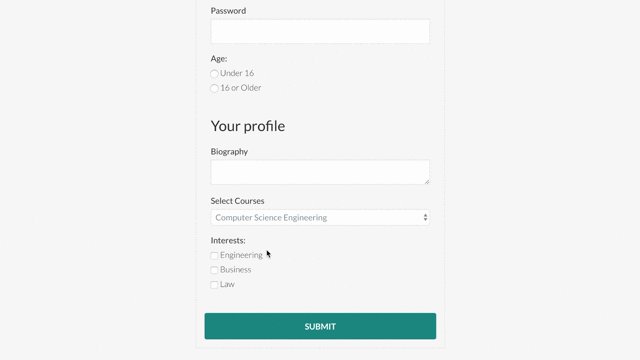
Иногда необходимо создать некую группу различных вариантов, из которых пользователь сможет выбрать несколько. С этим помогут чекбоксы.
Атрибуты:
- name – см. <input/>.
- value – определение значений заданных вариантов.
- checked – отметка о предвыборе данного варианта, т.к. по умолчанию у чекбоксов нет выбранного значения. Важно помнить, что это логический атрибут (boolean).
<input type="checkbox" checked id="name" value="abhishek" name="user_name" />
В примере ниже каждый отдельный вариант использовался с метками (элементом label). Для объединения чекбоксов и меток внутри HTML-формы использовался атрибут for для label и атрибут id для checkbox.
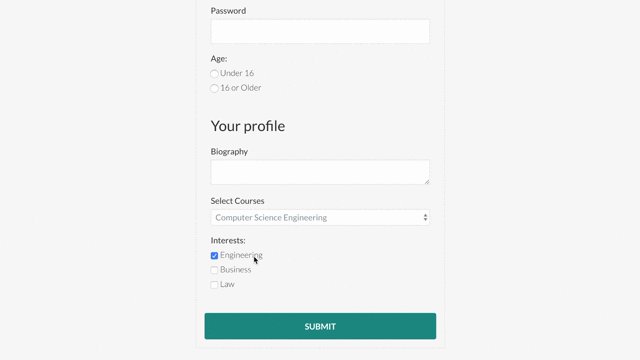
Примечание: поскольку кликать по маленьким чекбоксам неудобно, лучше оборачивать элемент <label> вокруг каждого чекбокса. Тогда при клике в области метки выделение чекбокса будет добавляться или сниматься. Однако в примере ниже этого не сделано.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h2>Your basic info</h2>
<label for="name">Name</label>
<input type="text" id="name" name="student_name">
<label for="mail">Email</label>
<input type="email" id="mail" name="student_email">
<label for="password">Password</label>
<input type="password" id="password" name="student_password">
<label>Age:</label>
<input type="radio" id="under_16" value="under_16" name="user_age"><label for="under_16" class="light">Under 16</label><br>
<input type="radio" id="over_16" value="over_16" name="user_age"><label for="over_16" class="light">16 or Older</label>
<h2>Your profile</h2>
<label for="bio">Biography</label>
<textarea id="bio" name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<select id="courses" name="student_courses">
<optgroup label="Engineering">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</optgroup>
<optgroup label="Management">
<option value="finance_management">Finance Management</option>
<option value="technology_management">Technology Management</option>
<option value="marketing_management">Marketing Management</option>
<option value="business_administration">Business Administration</option>
</optgroup>
</select>
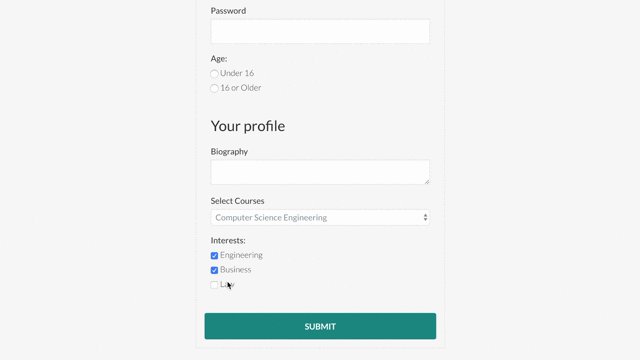
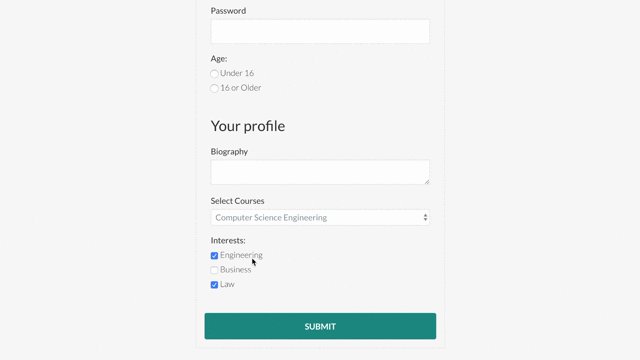
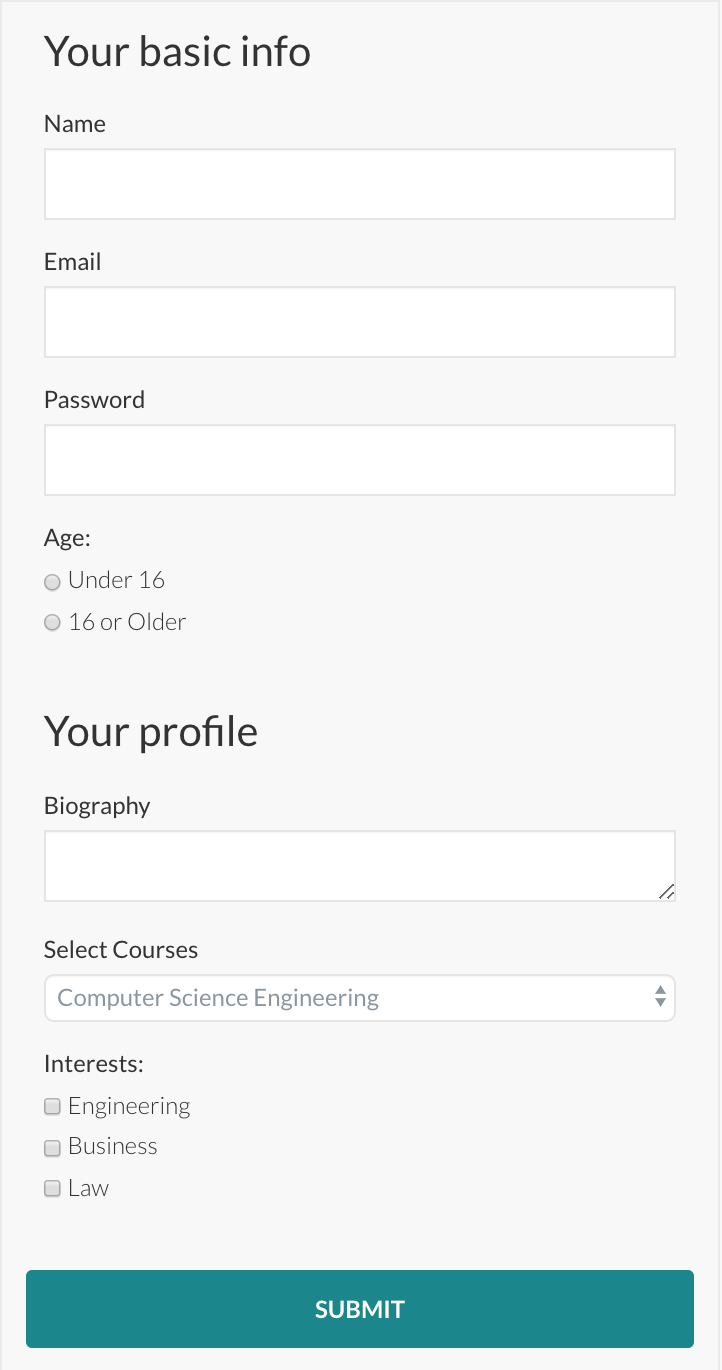
<label>Interests:</label>
<input type="checkbox" id="engineering" value="interest_engineering" name="user_interest"><label class="light" for="engineering">Engineering</label><br>
<input type="checkbox" id="business" value="interest_business" name="user_interest"><label class="light" for="business">Business</label><br>
<input type="checkbox" id="law" value="interest_law" name="user_interest"><label class="light" for="law">Law</label>
<button type="submit">Submit</button>
</form>
</body>
</html>
Чекбокс может существовать сам по себе. Радикнопки появляются только в качестве группы (минимум 2 кнопки).
В отличие от радиокнопки выбор чекбокса не является обязательным.
Конечный результат
В статье было представлено пошаговое руководство по созданию HTML-формы. Не старайтесь запомнить все и сразу – ни один разработчик не сможет назвать каждый атрибут или элемент. Гораздо важнее научиться ориентироваться в документации.
Вы можете добавить в эти примеры CSS и создать собственные формы.
Перевод статьи Abhishek Jakhar: A step-by-step guide to getting started with HTML forms
Другие статьи по теме:
- 10 вещей в HTML, о которых вы вряд ли знали
- 10 способов проверить знания HTML/CSS
- Супершпаргалка по верстке для новичков: все основные HTML-теги
В конечном счете, уверенность в том, что служба поддержки Elementor оказывает поддержку в версии Pro, — вот что заставляет нас твердо верить в версию Pro.
Он также имеет некоторые нишевые функции, которые вы найдете в других плагинах, но почему бы не сделать все это за один раз.
Например, конструктор всплывающих окон, динамические параметры, условия, при которых отображается заголовок или всплывающие окна, настраиваемый CSS, шорткоды и виджеты шаблонов, настраиваемые шрифты и менеджер ролей.
Возможность назначать и ограничивать роли для пользователей в WordPress позволяет им продолжать свою работу без ущерба для вашего дизайна. Клиент имеет доступ только для изменения содержимого страницы и не может добавлять или удалять элементы путем перетаскивания; так ваш дизайн всегда будет защищен.
Очень удобное приложение. Интуитивно понятное. Система запуска работает без нареканий. Очень удобна функция закрытия дверей если ключи в зажигании и нужно оставить машину заведенной. Особо радует что при эксплуатации система охраны не глючит. Был неприятный опыт с системой другой компании. При движении спутник потерял автомобиль, система заблокировала двигатель. Было весело в левом ряду МКАДа. Это моя третья система. Довольна качеством и простотой эксплуатации.
Хорошее приложение, ничего не могу сказать. Но, стиль вождения пришлось подстраивать. Трогаться плавней, да и тормозить тоже. Мои резкие манёвры системе не нравятся, а если превысил скорость, то вижу где именно. С другой стороны, количество штрафов от ГАИ резко снизилось. Чувствую, что водить стал аккуратнее.
Иван9251
Отзыв из AppStore
Очень благодарны сотрудникам данной компании, что помогли обнаружить угнанный автомобиль на территории другого государства, по звонку оперативно подключили услугу роуминга и в ту же минуту автомобиль появился на карте. Всегда дружелюбно общались и давали советы, что можно сделать в той или иной ситуации. Если бы не лаборатория умного вождения элемент, то машины бы 100% никогда не нашли.
Kia Rio, Комплект Базовый
Два месяца пользуюсь системой и понимаю — вот оно будущее. После установки блока и приложения возникло ощущение, что купил новый автомобиль. Завожу машину из дома, знаю об уровне топлива и среднем расходе, машина всегда под контролем. Я даже в курсе, какой заряд в аккумуляторе. Раньше я напрягался, стараясь запомнить место на парковке. Теперь всё на карте. Один раз отвоевал машину у эвакуаторщиков — успел среагировать. Хотел взять с пакетом Безопасность, но цена оказалась кусачая. 50 штук за подключение, для меня, не очень гуманно. Пока взял базовый тариф. С моей машиной, думаю, будет достаточно. А в целом, я очень доволен.
Хорошее приложение! Простое в использовании. Удобно проверять состояние машины, открывать/закрывать двери,заводить,прогревать. С утра автоматически прогревается и запускается по расписанию. Осталось только, чтобы приложение научилось меня автоматически по расписанию до работы довозить:-)
masyny41
Отзыв о мобильном приложении Элемент из AppStore
Система управления светом
Руководство пользователя
Версия 1.6
Copyright © 2009 Electronic Theatre Controls, Inc.
Все права защищены.
Информация о продуктах и их технических характеристиках
могут быть изменены.
Part Number: 4330M1210-1.6.0-RU Rev A
ETC®, Element™, Emphasis®, Expression®, Insight™, Imagine™, Focus™, Express™, Unison®, Obsession® II,
ETCNet2™, EDMX™, Revolution® и Sensor+® являются зарегистрированными торговыми марками или
торговыми марками Electronic Theatre Controls, Inc. в США и других странах.
ETC разрешает использовать материалов из настоящего руководства только в некоммерческих целях. Все
прочие права принадлежат компании ЕТС.
1
Введение
Руководство пользователя светового пульта Element содержит всю информацию, необходимую для его
использования и технического обслуживания. Дополнительные справочные материалы указаны во
введении.
Данная глава содержит следующие разделы:
•
Благодарим Вас за приобретение пульта Element
……………………………………………………… 2
•
Использование руководства пользователя
………………………………………………………………… 3
•
Регистрация пульта Element
………………………………………………………………………………………. 4
•
Форум пользователей Element
……………………………………………………………………………………. 4
•
Служба технической поддержки ЕТС
…………………………………………………………………………… 5
•
Дополнительные справочные материалы
…………………………………………………………………. 7
2
Благодарим Вас за приобретение пульта Element
Благодарим Вас за приобретение пульта управления светом Element от компании «ЕТС». Во введении также
указаны различные справочные материалы, которые могут помочь вам в работе с пультом. Кроме
настоящего руководства пользователя, вы также можете воспользоваться обучающими видео на пульте
Element, форумом пользователей Element и технической поддержкой от компании «ЕТС». Когда вы
работаете с Element, вам всегда есть, куда обратиться за помощью. Далее о каждом из источников
информации рассказывается более подробно.
Привет!
Это большая статья про плагин Elementor, в которой вы найдете ответы на многие частые вопросы, которые интересуют новичков при первом знакомстве с плагином. В статью я вложил свой опыт, это не перепечатка материала других авторов, не поверхностный взгляд, мне Elementor понравился настолько, что я обновил дизайн блога используя данный плагин.
Эту статью я сверстаю также в Elementor и периодически буду вставлять красивые блоки, чтобы сразу наглядно показывать преимущества конструктора. Поехали?

Обзор мощного конструктора для WordPress — Elementor Page Builder
Содержание
- Обзор мощного конструктора для WordPress — Elementor Page Builder
- Что такое Elementor и для чего он нужен
- Установка
- Возможности бесплатной версии
- Редактирование в live режиме
- Секция
- 30+ элементов
- Настройки макета страницы
- Настройки элементов, секций, колонок (Содержимое, Стиль, Расширенные)
- Настройка адаптивности на разных устройствах (Компьютер, Планшет, Телефон)
- Сохранить как шаблон
- Плагин переведен на русский язык
- История изменений
- Разделитель секций
- Анимация при появлении
- Произвольное позиционирование
- Тонкие настройки типографики
- Пошаговый план создания первой страницы
- Возможности Pro версии
- Еще 30+ дополнительных элементов
- Модальные окна (Popup builder)
- Контактная форма
- Создание шапки и подвала
- Создание своей темы
- Создание магазина с помощью Woocommerce элементов
- Эффекты движения, параллакс, mouse effect
- 300+ шаблонов страниц
- Интеграции с сервисами
- Возможность добавлять свои шрифты
- Глобальные настройки
- Пользовательские CSS
- Регулярные обновления
- Поддержка 24/7
- Сколько стоит Elementor Pro
- Выгодно ли покупать Pro версию? Давайте посчитаем
- Elementor в цифрах
- Отзывы на конструктор Элементор
- Взаимодействие с шаблонами. Какую тему выбрать для Elementor?
- Как изучать Элементор
- Дополнительные материалы
- Итог
Что такое Elementor и для чего он нужен
Elementor это многофункциональный конструктор страниц. Используется для верстки лендингов, лонгридов, статей и всего чего захотите 
Никакого кода и программирования. Благодаря таким конструкторам намного легче стала жизнь у людей, которые сами хотят делать верстку лендингов и страниц.
Установка
Элементор это плагин для CMS WordPress, то есть чтобы его использовать сначала нужно создать сайт на WordPress (если не знаете как это сделать, вам в помощь мой гайд), установить шаблон (про шаблоны читайте ниже) и установить плагин, Elementor готов к работе. Да, так все просто!)
У плагина есть две версии, бесплатная и платная, которая называется Elementor Pro. Какую именно использовать каждый для себя решает сам, это зависит от того какой функционал вам нужен. Сейчас я распишу все возможности, которые есть в бесплатной версии, а чуть ниже вы найдете описание преимуществ Pro версии и сами сделаете выбор.
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Скажу про свой опыт. После первичного тестирования бесплатной версии я сразу для себя решил что буду пользоваться Pro версией, не смотря на то, что в бесплатном варианте итак достаточно функционала, мне очень захотелось использовать и Pro функции на своем сайте, они чумовые и точно стоят своих денег. Сейчас на моем блоге стоит официальная Pro версия со всем функционалом, из которого я, как художник, творю лендинги и страницы.
Вдохновение там, где Elementor!
Возможности бесплатной версии
Редактирование в live режиме
Слева вы видите блок с настройками, а справа свой сайт. Все настройки применяются сразу же и вы видите конечный результат.
Секция
Секция это область куда вы добавляете элементы. Каждая секция состоит из колонок, можно выбрать от 1 до 6-ти колонок. Секции нужны для того, чтобы задавать положение элементов. Например разместить контент в две колонки, в левой будет картинка, а в правой заголовок, текст и кнопка.
30+ элементов
Начну рассказ с элементов, из которых вы можете собирать страницу, а потом расскажу про настройки.
Вот такие элементы вы можете использовать. В данной статье рассказывать про каждый отдельно не буду, для этой темы готовлю отдельную статью. Пока вы сами можете их протестировать, посмотреть как они выглядят.
Хотите создать свою онлайн школу? Здесь я написал подробный гайд (+ показал свой пример академии).
Настройки макета страницы
Есть три варианта макета:
- По умолчанию — в таком виде редактирование будет происходить той колонке, где сейчас располагается контент (учитывая сайдбар, шапку и подвал)
- Холст Elementor — в таком виде перед вами будет пустая страница, без шапки, сайдбара и подвала
- Elementor полная ширина — в таком виде останется шапка и подвал, а контент растянется на ширину сайта, отключится сайдбар.
Настройки элементов, секций, колонок (Содержимое, Стиль, Расширенные)
У каждого элемента, секции или колонки есть дополнительные настройки, которые разбиты на три вкладки:
- Содержимое — здесь добавляете контент, текста, картинки, ссылки на кнопки и пр.
- Стиль — здесь задаете настройки типографики, цветов, тени и пр.
- Расширенные — здесь задаете отступы, эффекты движения и пр.
В каждом разделе много настроек, но к ним быстро привыкаешь и со временем уже быстро переключаешься по вкладкам, выбираешь нужные настройки. Именно благодаря такой гибкости и славится Элементор, можно сделать верстку практически любой сложности.
Настройка адаптивности на разных устройствах (Компьютер, Планшет, Телефон)
Безумно крутая настройка, вы можете настроить отображение своего лендинга в отдельности на любой устройстве. Прямо в редакторе переключайтесь между устройствами и делайте настройки.
Сегодня очень важно чтобы сайт открывался корректно и быстро на всех устройствах, особенно на мобильных. Поэтому не следить за мобильной версией сайта это преступление 
Сохранить как шаблон
Вы можете сохранять созданные отдельные секции или страницу целиком как шаблон и потом вставлять их и использовать на других страницах.
Плагин переведен на русский язык
Для многих камень преткновения, если интерфейс на английском, здесь разработчики учли этот момент и сделали локализацию для многих языков, русский перевод тоже есть.
История изменений
Плагин ведет историю изменений, если хотите вернуться на несколько шагов назад, то выбирайте нужный этап. Функционал похож на историю как в фотошопе.
Разделитель секций
Вы можете добавить креативный вариант разделителя между блоками сайта в виде облаков или наклонной чертой, волной и еще с десяток другими элементами.
Анимация при появлении
У Elementor’a очень обширный функционал для анимации, движения, parallax-эффекта, но в бесплатной версии доступен выбор анимации только при появлении.

Произвольное позиционирование
Эта функция появилась недавно и очень мне нравится. Вы можете элементу задать произвольное позиционирование и передвинуть его абсолютно в любое место. Эта настройка дает просто безграничные возможности для творчества и верстки. Таким методом я сделал летающие фигуры на главной странице блога.
Видео в котором показано как это работает:
Есть олды, которые верстали сайты еще в Adobe muse? Там было очень удобно простым перетаскиванием ставить элементы в любом месте. Здесь такой же функционал.
Тонкие настройки типографики
Для любого элемента с текстом вы можете задать все возможные настройки, а именно: выбрать семейство, размер, насыщенность, преобразование, стиль, оформление, интерлиньяж, межсимвольный интервал.
Конструктор точно понравится людям, которые понимают в типографике и делают красивую верстку за счет шрифта.
Пошаговый план создания первой страницы
Шаг 1. Установите плагин Elementor из репозитория WordPress или скачайте с официального сайта. Если вы сразу купили Elementor Pro версии, то также установите и его;
Шаг 2. Переходите Страницы > Добавить новую > и увидите кнопку Редактировать в Elementor;
Шаг 3. После нажатия на эту кнопку, слева подгружаются элементы управления, а справа холст где будем делать настройки;
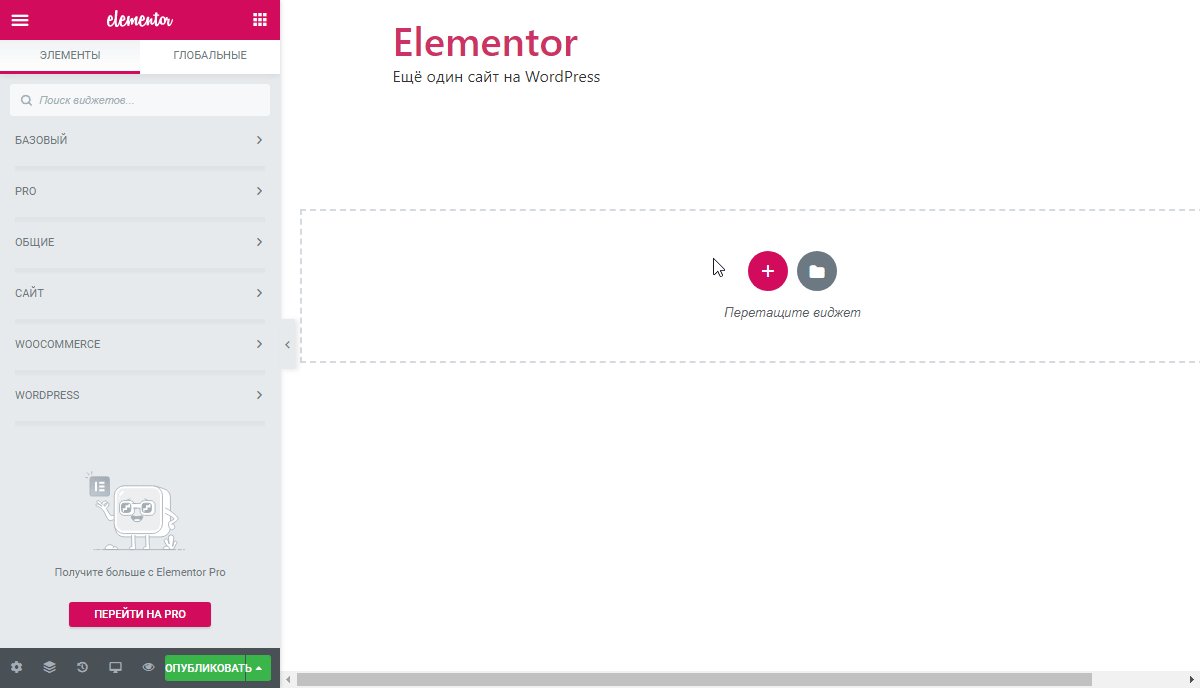
Шаг 4. Добавьте первую секцию, нажав на белый плюс в красном кружке и добавьте любой элемент из столбца слева;
Шаг 5. Сохраните или опубликуйте страницу;
Готово. Это если вкратце.
Теперь посмотрим на Elementor Pro
Возможности Pro версии
Еще 30+ дополнительных элементов
Еще больше расширьте свой функционал за счет дополнительных элементов.
Модальные окна (Popup builder)
Еще одно из крутых преимуществ — это попапы (модальные окна). В Элементор много настроек по созданию попапов, интеграции с другими сервисами и условиями показа.
В галерее уже есть более 100 готовых вариантов попапа, который вы можете выбрать и настроить под свои задачи, либо сделайте полностью с нуля. В модальном окне можно выводить форму подписки, форму авторизации, акции, анонсы, апселлы и т.д.
Гибкие настройки вывода попапа, среди которых:
- Показ на определенной странице
- По клику
- Через определенную длину скролла страницы
- Во время ухода с сайта
- После просмотра определенного количества страниц
- По происшествию n-го количества секунд
- и пр.
Посмотрите короткое видео про возможности попапа:
Контактная форма
Имея Elementor Pro можно отказаться от доп. плагинов, например таких как Contact Form 7, и делать формы с помощью конструктора.
Плюс еще в том, что у формы полностью настраивается дизайн, чего очень не хватает другим плагинам, как правило либо такой функции нет и нужно добавлять стили через код (привет все тому же CF7), либо есть редактор формы, но все работает криво. Формы от Элементор работают исправно.
Пример формы, можете заполнить ради интереса 
Создание шапки и подвала
Вы можете создать уникальные шапку и/или подвал и использовать их на всем сайте или на определенных страницах.
Создание своей темы
Вы можете создать дизайн всех необходимых элементов и страниц, которые включает в себя тема на WordPress, это: Главная страница, Страница с выводом постов, Формат статьи, Архив, 404 страница, Шапка и Подвал.
Создание магазина с помощью Woocommerce элементов
Elementor также включает в себя 15+ виджетов для создания магазина. Также как и другие элементы вы можете полностью настраивать и связывать между собой.
Эффекты движения, параллакс, mouse effect
Для любого элемента вы можете задать настройки движения:
- Scrolling effect (движение при пролистывании) — движение будет происходить во время прокрутки сайта. Можно задать эффект появления, движения, размытия, поворота, увеличения.
- Mouse effect (движение работает от мыши) — элементы двигаются тогда когда посетитель страницы шевелит мышью.
- Анимация при появлении — простой эффект появления элементов. Об этом эффекте мы говорили выше, он также есть в бесплатной версии.
Если грамотно смиксовать эти эффекты, то можно добиться невероятных эффектов. Как пример можете посмотреть видео презентацию от разработчиков, какую анимацию получилось сделать у них, это невероятно!
300+ шаблонов страниц
Вы можете использовать готовые страницы из библиотеки, добавлять их на сайт, вносить свои данные и готово.
Интеграции с сервисами
Элементор дружит со многими сервисами и настроить между ними связь не составит труда.
Возможность добавлять свои шрифты
Добавляйте любые шрифты, которых нет в библиотеки Элементора.
Глобальные настройки
В бесплатной версии мы говорили про шаблоны, которые можно сохранять, в ПРО версии можно сохранять отдельные элементы и задавать им глобальные настройки. Что это значит? В дальнейшем редактируя один элемент, изменения будут происходить во всех остальных связанных элементах.
Например, на своем сайте я так сохранил кнопку «Скачать бриф», которую использую на всех страницах с описанием кейсов, и потом отредактировал одну кнопку, добавил ссылку на скачивание и эта ссылка появилась сразу на всех кнопках. Круто же?)
Пользовательские CSS
Elementor не ограничивает пользователей только своим функционалом, если вы знаете CSS, то можете вручную прописывать стили к любым элементам и сразу видеть результат. Эта функция дает просто неограниченные возможности в творчестве с Элементор.
Регулярные обновления
Плагин очень быстро развивают и обновления выходят довольно часто, добавляют новые фишки, оптимизируют уже существующие инструменты.
Поддержка 24/7
Если будут вопросы по плагину, пишите в поддержку, как написано, работают круглосуточно.
Сколько стоит Elementor Pro
Есть три пакета:
PERSONAL
49$ (3600 р.)
лицензия на 1 сайт
PLUS
199$ (14500 р.)
лицензия на 25 сайтов
EXPERT
999$ (73600 р.)
лицензия на 1000 сайтов
Важный момент, поддержка и обновления в цену входят только на 1 год. Если вам нужны обновления и поддержка и дальше, то лицензию нужно будет обновлять каждый год.
Выгодно ли покупать Pro версию? Давайте посчитаем
За 49$ (3600 р.) мы получаем:
- Конструктор (ближайший конкурент для WordPress это WPBakery, от стоит 45$)
- Попап конструктор (который отдельно стоит 25$)
- Создание форм (который отдельно стоит 30$)
- Эффекты движения (который отдельно стоит 25$)
И это я посчитал только самые очевидные функции, если брать во внимание все преимущества и удобство пользования билдером, то выгода становится очевидна.
В общем, мой ответ «Да», выгодно покупать Pro версию.
Также выгодно покупать пакет Expert для разработчиков. Можно сделать до тысячи сайтов на одной лицензии, сами посчитайте насколько это выгодно

Elementor в цифрах
Отзывы на конструктор Элементор
Самый главный показатель качества, это конечно же отзывы реальных пользователей. На сегодня Элементор установлен более чем на 2 млн. сайтов (это активные установки!). И рейтинг в официальном репозитории WordPress 4.8 из 5. Это очень круто!
Для сравнения мы можем посмотреть отзывы на плагин Gutenberg, который WordPress начал использовать вместо стандартного редактора. Рейтинг 2 из 5, т.е. пользователи оставляют негативный отклик, если им что-то не нравится.
Взаимодействие с шаблонами. Какую тему выбрать для Elementor?
Как заявляют разработчики, Элементор корректно должен работать на любом шаблоне. Так это или нет в вашем случае, поможет проверить только практика. Благо что есть бесплатная версия и вы можете все проверить до покупки, если решили покупать версию про.
Среди бесплатных я могу посоветовать только тему от разработчиков плагина, называется Hello, недавно был ее релиз.
Среди платных шаблонов уже есть варианты, которые авторами адаптируются по Элементор, в каких-то темах даже добавляют еще функционала. Если вы выбираете из премиум шаблонов, то посмотрите мою подборку из 80-ти вариантов, адаптированных под конструктор.
Как изучать Элементор
- Хочу отметить канал Александра на ютубе, который называется WPlowers, там он много и понятно рассказывает про настройки билдера, многие ответы найдете в его видео.
- На официальном сайте есть база знаний со всеми инструкциями, да на английском, но с переводчиком понять не составит большого труда. И канал на ютубе, где есть пошаговые инструкции.
Дополнительные материалы
- Официальный сайт конструктора
- Ссылка на Pro версию
- База знаний
- Официальны канал на Ютубе
- Бесплатный шаблон Hello от Elementor
- Подборка из 80-ти премиум тем на Элементоре
Итог
Что мы получаем:
Точная настройка адаптивности
Настройка цветов и шрифтов
Объемная получилась статья. Если вам было полезно или есть какие-то вопросы, дополнения, замечания, пишите их в комментариях. Я однозначно советую конструктор Elementor и лучшее подтверждение моих слов, я сменил шаблон и конструктор на блоге именно на Элементор.
Поделитесь статьей в соцсетях, чтобы ее не потерять и немного помочь моему блогу 
P.s. смотрите также: Как сделать лендинг за 9 шагов — подробный гайд.
2 декабря 2021 г.
Художники используют определенные элементы для создания произведений искусства. Независимо от того, каким художником вы являетесь или стремитесь стать, знание элементов искусства может помочь вам улучшить свои художественные навыки. Изучение элементов искусства может быть очень полезным, если вы подумываете о карьере в искусстве. В этой статье мы обсудим, что такое элементы искусства, объясним, почему они важны, и перечислим как элементы, так и принципы искусства.
Что такое элементы искусства?
Элементы искусства — это основные компоненты, которые художники объединяют для создания произведений искусства. То, как художник решает их комбинировать, полностью зависит от него: в некоторых произведениях искусства используются только один или два элемента, а в других используются все семь. Наблюдатели обычно судят о качестве и оригинальности произведения искусства, определяя, насколько эффективно художник использует все имеющиеся в его распоряжении элементы.
Почему важны элементы искусства?
Элементы искусства важны главным образом потому, что их сочетание делает произведение искусства интересным для зрителя. Различные комбинации по-разному влияют на аудиторию: художники используют элементы искусства, чтобы продемонстрировать свое творчество или отправить сообщение через свое искусство. Элементы, которые выбирает художник, могут разделить его искусство на отдельный стиль, который зрители могут легко распознать на основе общих элементов этого стиля.
7 элементов искусства
Семь основных элементов искусства:
Цвет
Цвет — это свойство объекта определять различные ощущения глазом в зависимости от того, как он отражает или излучает свет. Три основных цвета — красный, желтый и синий, а различные их сочетания создают все остальные цвета и нюансы. Три основные характеристики, определяющие цвет, — это его оттенок, который в основном является названием цвета, значение, которое оценивает, насколько светлым или темным является нюанс, и интенсивность, которая измеряет, насколько ярким или тусклым является цвет.
Линия
Линия представляет собой серию непрерывных точек между двумя отдельными точками, которые могут различаться по цвету, форме и толщине. Художники используют линии для описания контуров и могут предположить существование различных объектов и элементов природы, в зависимости от того, как несколько линий сочетаются друг с другом, а также от точной длины, изгиба и положения каждой из них. Линии часто имитируют ситуационные элементы, поэтому для того, чтобы зритель полностью понял их смысл, требуется определенный уровень знаний физического мира.
Форма
Формы — это замкнутые линии различной длины и ширины, которые либо описывают геометрическую единицу, такую как квадрат или круг, либо представляют собой двумерное представление произвольной формы. Геометрические формы обычно точны, в то время как органические формы произвольной формы обычно более абстрактны, и автор может свободно использовать свое творчество при выборе контура. При создании двухмерного художественного произведения с использованием линий, которое обычно представляет собой картину или рисунок, художник может добавлять блики и тени таким образом, чтобы имитировать трехмерное изображение.
Форма
Формы – это трехмерные формы. В отличие от обычных форм, которые выражают длину и ширину, форма также имеет глубину. Как и формы, формы также могут быть геометрическими или органическими. Геометрические формы математически точны и обычно имеют названия, основанные на том, как выравниваются их линии и формы, такие как пирамида, конус, цилиндр и сфера. Органические формы являются сыпучими, и их трудно точно измерить. Художники обычно используют формы при создании статуй и элементов дизайна зданий.
Космос
Пространство — это пространство между и вокруг объектов, образующих произведение искусства. Пространство может быть как положительным, так и отрицательным, при этом положительное пространство представляет области, занятые формой или формой, а отрицательное пространство представляет собой области вокруг, между, сквозь объекты и внутри них. Художники часто используют формы и линии, чтобы заполнить пространство и создать перспективу, которая дает зрителю ощущение глубины.
Текстура
Текстура — это качество поверхности произведения искусства, которое зрители могут увидеть и почувствовать. Они могут быть шероховатыми или гладкими и обычно имитируют ощущение или чувство, которое уже существует в реальной жизни. Трехмерные работы, такие как скульптуры, обычно позволяют зрителю ощущать текстуру, чувствуя ее и наблюдая за ней. Художники также используют текстуру, чтобы определить, как глаза зрителя воспринимают произведение искусства, не прикасаясь к нему, при этом элементы искусства часто имитируют камень, дерево, ткань, металл и другие распространенные поверхности.
Стоимость
Как художественный элемент ценность представляет собой светлоту или темноту цветов и тонов в произведении искусства. Его также обычно называют светимостью, а разницу между двумя или более значениями называют контрастом. Ценность также может быть субъективным термином, относящимся к искусству, представляющим важность произведения искусства для группы людей или его денежную стоимость.
Каковы 8 принципов искусства?
Восемь основных принципов искусства:
-
Ритм: Описывает движение произведения искусства или внутри него. Художники создают ритм, придавая определенное повторение и разнообразие элементам искусства, которые они используют, создавая определенный ритм или темп.
-
Гармония: представляет элементы, которые образуют произведение искусства, смешиваясь вместе, чтобы создать единое целое. Художники обычно смешивают упорядоченные и хаотичные элементы, чтобы найти подходящую комбинацию, представляющую гармонию.
-
Баланс: придает произведению искусства ощущение равновесия и стабильности. Произведения искусства могут быть симметричными, асимметричными или комбинацией того и другого, причем художники обычно пытаются найти правильный баланс для каждого произведения.
-
Контраст: Обозначает различия и разделения между различными художественными элементами в произведении. Области контраста очерчивают различные формы и обычно являются первым, что видит зритель, рассматривая произведение искусства.
-
Движение: создает ощущение действия внутри произведения искусства. Художники могут создавать ощущение движения различными способами, например, повторяя определенные элементы и добавляя различные линии.
-
Паттерн: это структурированное повторение художественного элемента или комбинации элементов. Практически любой элемент искусства можно превратить в узор с помощью повторения.
-
Пропорция: показывает взаимосвязь между различными элементами произведения искусства, а также между каждым элементом и произведением в целом. Художники обычно используют пропорции либо для имитации реальности, либо для обозначения важности различных элементов в произведении искусства.
-
Разнообразие: добавляет контраста или разнообразия художественному произведению. Художники вносят разнообразие, используя различные элементы, такие как разные формы, цвета и размеры.
Внимание!
Для Elementor существует множество плагинов и готовых шаблонов страниц. Лидер рынка по продаже таких наборов — Themforest, где покупаются шаблоны, которые вы видите на подавляющем большинстве сайтов WordPress!
class=»wp-block-separator is-cnvs-separator-id-1616494214914″>
Начало работы с Elementor
В рамках этого руководства мы не будем углубляться в теорию установки и активации плагинов, так как отдельного руководства у нас нет.
Elementor — самый популярный конструктор страниц, который раскрывает весь свой потенциал только при использовании самых легких тем WordPress. Отличным примером является тема «Hello», которую вы можете скачать из официального репозитория.
Page Builder позволяет вам контролировать все аспекты визуального дизайна вашего сайта и макеты страниц или постов с десятками различных элементов.
Итак, переходим в раздел «Плагины» → «Добавить новый», в строке поиска вводим «Elementor». Первый из найденных плагинов — то, что нам нужно. Нажмите «Установить», а когда процесс завершится — «Активировать».
Установка и активация плагина Elementor
Поздравляем, вы сделали первый шаг на правильном пути!
class=»wp-block-separator is-cnvs-separator-id-1616494214921″>
Изучение возможностей плагина
Чуть позже мы рассмотрим создание собственных страниц и шаблонов с помощью плагина, но сначала давайте рассмотрим его основные функции!
Одной из наиболее важных особенностей любого конструктора сайтов является простота использования. Пользователь должен реализовать свое видение без долгих головокружительных и лихорадочных поисков учебных пособий на YouTube.
К счастью, Elementor — самый простой конструктор из когда-либо созданных. Это редактор интерфейса, позволяющий увидеть все изменения, внесенные в страницы, непосредственно на этапе создания или редактирования.
Как только вы привыкнете перетаскивать элементы по странице, вы обнаружите, что это интуитивно понятно!
Большинство параметров настройки, которые вы найдете, основаны на виджетах (элементах), и даже в бесплатной версии их много.
class=»wp-block-separator is-cnvs-separator-id-1616494214928″>
Настройки Elementor
Плагин имеет несколько базовых настроек уровня, которые находятся в разделе Elementor → Settings. Здесь вы можете выбрать, с какими сообщениями будет работать плагин, установить размер контейнера, который будет использоваться по умолчанию, и т д. Вот почему они являются базовыми настройками, так как они влияют на весь сайт сразу!
Базовая конфигурация плагина
Также есть удобный менеджер ролей, позволяющий определить, какие типы пользователей могут иметь доступ к Elementor, а какие останутся в стандартном редакторе блоков (управление ролями доступно только в версии PRO).
class=»wp-block-separator is-cnvs-separator-id-1616494214936″>
Какие виджеты (элементы) доступны в бесплатной версии?
В целом плагин основан на методе перетаскивания и содержит множество различных элементов, структурированных по разделам.
Структура элементов в плагине
Всего вы получаете около 30 базовых элементов (все вкладки, кроме PRO), которые дают вам все необходимое для создания страниц.
Если базовых элементов недостаточно, вы можете получить дополнительные виджеты, обновившись до Elementor Pro.
Наконец, Elementor поддерживает сторонние виджеты. Вы можете найти множество сторонних плагинов, которые еще больше расширят библиотеку доступных элементов, или даже создать свой собственный виджет с помощью API плагина.
class=»wp-block-separator is-cnvs-separator-id-1616494214947″>
Как в вордпресс на elementor сделать блоки с горизонтальным свайпом?
-
1 подписчик
-
17 часов назад
-
15 посещений
0 ответов

-
PHP
-
+1 еще
Легкий
Создание сайта на WordPress Elementor
-
Перетащите нужный виджет из панели управления в пустую область справа:
2. Когда виджет будет добавлен на страницу, слева появится меню для настройки этого элемента:
Здесь вы можете очень гибко настроить элемент. Все функции расположены на трех вкладках:
- Содержание. Здесь задается содержательная часть: например, отображаемый текст. Также здесь находятся основные настройки;
- Стиль. Эта вкладка содержит более гибкие инструменты для управления компоновкой элемента;
- Расширенный. Вот некоторые дополнительные функции. Например, анимация объектов, загрузка пользовательских стилей CSS и другие.
В зависимости от выбранного виджета панели инструментов на этих вкладках будут разными.
3. Настройте виджет заголовка».
Когда вы закончите, вернитесь к другим виджетам, щелкнув значок, отмеченный на скриншоте:
Повторите шаги 1-3 для остальных блоков на вашей странице. Добавим несколько элементов:
4. Чтобы сохранить черновик или опубликовать страницу, нажмите соответствующую кнопку в панели управления справа:
Сравнение версий. А нужно ли покупать Elementor PRO?
Если вам нужен удобный и мощный бесплатный генератор, то бесплатная версия — отличный вариант!
Но весь потенциал плагина раскрывается только с переходом на PRO версию.
Купить Элементор ПРО
Посмотрим на сравнительную таблицу и продолжим:
| БЕСПЛАТНО | PRO | |
| Цена | Это бесплатно | От $49 в год |
| Количество виджетов | ~25 | ~50 |
| Конструктор страниц | Икс | ✓ |
| Конструктор тем | Икс | ✓ |
| Служба поддержки | Икс | ✓ |
| Динамический контент | Икс | ✓ |
| Шаблоны и элементы PRO | Икс | ✓ |
| Интеграция | Икс | ✓ |
Одной из самых привлекательных функций является «Конструктор тем», благодаря этой опции вы можете создавать неограниченное количество комбинаций верхних и нижних колонтитулов сайта, а также управлять их выводом. Только подумайте, что у вас есть возможность создать неповторимый вид сайта вне зависимости от установленной темы!
Купить Elementor Pro на официальном сайте
Чуть позже вернемся к PRO, а сейчас продолжим знакомство с бесплатной версией плагина Elementor
class=»wp-block-separator is-cnvs-separator-id-1616494214998″>
Использование бесплатной версии конструктора
Elementor работает с пользовательскими типами записей и имеет множество готовых к использованию шаблонов, но ради этого руководства давайте сделаем все по порядку и с нуля. Вы можете проверить нашу подборку лучших шаблонов Elementor
Шаг 0. Выбор правильной темы (шаблона) для сайта на базе Elementor
Здесь важно понимать, что существуют сотни и даже тысячи полных шаблонов WordPress на основе Elementor, вот самые популярные из них:
Боргхольм
Быстрый, современный и достаточно универсальный шаблон Borgholm со 100% совместимостью с Elementor. Цена — 69 долларов
класс = «wplb_small»>
Вебон
WebOn — это чистая целевая страница, которая содержит красиво оформленную коллекцию из 11 различных типов целевых страниц! Цена – 75 долларов
класс = «wplb_small»>
Лавочник
Shopkeeper — полностью адаптивная тема WordPress на основе WooCommerce. Конечно же со 100% совместимостью с Elemententr! Цена – 59 долларов
Внимание!
Если вы хотите получить веб-сайт мирового класса, то премиум-тема просто необходима. Сайтов много, но лидером рынка является Themforest, именно там покупаются шаблоны, которые вы видите на подавляющем большинстве сайтов WordPress!
class=»wp-block-separator is-style-wide is-cnvs-separator-id-1616494215010″>
Шаг 1. Создание новой страницы или записи
Мы создадим страницу, а для этого перейдите на вкладку Страницы → Добавить новую на панели инструментов. Откроется всем известный редактор блоков (Gutenberg). Введите название страницы и нажмите синюю кнопку «Редактировать в Elementor»
Создание первой страницы в Elementor
Шаг 2. Начало работы в редакторе
Откроется редактор Elementor. Первое, с чем мы будем работать, это строки и столбцы, которые позволят нам разделить страницу на отдельные логические элементы.
Создание строк и столбцов
В качестве примера мы создали две строки, первая строка содержит полноразмерный столбец, а вторая строка содержит 2 столбца.
Добавьте заголовок к первой строке:
Заголовок — это первый добавленный элемент
Возможно, вы уже неправильно заметили, что даже несмотря на то, что страница создана с названием «Моя страница в Elementor», заголовок не отображается. Этого можно добиться, используя родительскую тему «Hello» и ее дочернюю тему.
Добавьте следующий фильтр в functions.php дочерней темы:
функция wplb_disable_page_title ($ return) {return false; } add_filter(‘hello_elementor_page_title’, ‘wplb_disable_page_title’);
Мы продолжим…
Важной особенностью плагина Elementor являются его глобальные настройки. Вы можете изменить цвет заголовка, используя вкладку Стиль».
Использование вкладки стиля для редактирования цвета заголовка
Но это крайне неразумное использование редактора, так как эти действия нужно будет проделать для каждого заголовка на каждой странице.
Шаг 3. Глобальные настройки
Для создания общей стилевой направленности сайта необходимо задать некоторые глобальные настройки:
Общий стиль
В качестве примера была выбрана одна из палитр по умолчанию, но вы всегда можете отредактировать ее или создать свою.
Шаг 4. Строки, колонки, элементы и их настройки
Даже с бесплатной версией плагина у вас есть множество инструментов, чтобы воплотить свое видение в жизнь. Каждую строку, столбец и отдельный элемент можно настроить. Именно здесь вступает в игру истинная сила Elementor как плагина WordPress.
Сейчас нет смысла описывать все доступные настройки линий и элементов. Но в качестве примера давайте визуально отделим шапку сайта от заголовка.
Отделите заголовок сайта от тела контента с помощью Elementor для WordPress
Неплохо, правда? Но давайте продолжим и разберемся с шаблонами, которые доступны в бесплатной версии плагина Elementor.
class=»wp-block-separator is-cnvs-separator-id-1616494215057″>
Шаг 5. Шаблоны страниц в Elementor
Щелчок по значку папки
открывает библиотеку доступных готовых макетов, которые можно использовать при создании страниц и постов:
Библиотека шаблонов Elementor
Здесь все просто: выбираете нужный шаблон и вставляете его в тело контента. Большинство самых вкусных шаблонов доступны только в версии PRO.
class=»wp-block-separator is-cnvs-separator-id-1616494215064″>
Как сделать сайт на Элементоре
Чтобы добавить новую страницу и отредактировать ее в Elementor:
-
Перейдите в раздел «Страницы» главного меню и нажмите «Добавить новую:
2. На верхней панели нажмите «Редактировать в Elementor:
Чтобы отредактировать текущие страницы вашего сайта с помощью Elementor, выберите нужную страницу на первом шаге, наведите на нее курсор и нажмите «Редактировать в Elementor.
Вы попадете в редактор Elementor.
Elementor PRO
Хотя создать сайт с помощью бесплатной версии плагина вполне возможно, версия PRO поможет вам максимально раскрыть свой творческий потенциал и даст вам доступ к эффективным маркетинговым инструментам, таким как PopUp (всплывающие окна).
Купить Elementor Pro на официальном сайте
Создание форм доступно только в Elementor PRO, и благодаря им вы можете полностью избавиться от сторонних плагинов, таких как «Контактная форма 7», которые потребляют массу ресурсов».
Но все же стоит начать с возможности создания шапки и футера сайта.
Редактор тем в PRO версии
Elementor — это особый случай, который прост в использовании и невероятно универсален, в немалой степени благодаря его конструктору тем.
Конструктор тем меняет правила игры для всех, кто знаком с созданием пользовательских тем, поскольку он позволяет создавать собственные верхние и нижние колонтитулы (верхний и нижний колонтитулы) и другой динамический контент для вашего веб-сайта. Это позволяет вам переопределить наиболее важные аспекты используемой вами темы WordPress!
Перейдите на вкладку «Шаблоны» → «Конструктор тем» на панели инструментов, затем выберите «Заголовок» и нажмите кнопку «Добавить новый заголовок».
Создайте шапку сайта (Header) с помощью Elementor PRO
Далее нужно ввести название шаблона, пусть он будет называться «Заголовок». А после нажатия большой зеленой кнопки «Создать шаблон» начинается самое интересное.
Выберите один из понравившихся шаблонов и нажмите «Опубликовать», так как мы вернемся к редактированию чуть позже.
Добавление условий отображения шапки сайта
Будет предложено добавить условия отображения. Мы нажимаем «Добавить условие», и, поскольку по умолчанию выбран вариант «Весь сайт», то есть он отображается на всех страницах сайта, мы нажимаем «Сохранить и закрыть». Как вы уже поняли, вы можете создавать и комбинировать различные условия отображения динамических элементов, но это не будет рассматриваться в рамках данного руководства.
Прежде чем продолжить, убедитесь, что вы загрузили свой логотип; если нет, перейдите на вкладку «Внешний вид» → «Настроить» на панели инструментов, выберите вкладку «Свойства сайта» и загрузите свой логотип.
В нашем случае логотип
Вернемся к редактированию страницы, которую мы создали ранее. И что мы видим? Правильно, наша шляпа создана. Далее стилизуем его, а для этого нужно нажать «Редактировать шапку»
Пример редактирования шапки сайта в Elementor PRO
Как видите, все достаточно просто и интуитивно понятно. Таким же образом можно создать футер сайта (Footer) и различные попапы, но об этом мы поговорим в другой раз.
class=»wp-block-separator is-cnvs-separator-id-1616494215082″>
Как дать комплексному полю id?
-
1 подписчик
-
2 часа назад
-
29 просмотров
0 ответов

-
Вордпресс
Средства, среда
Шаблон Elementor WordPress
Если вам нужна страница быстрее и нет времени на ее сборку с помощью виджетов, вы можете воспользоваться шаблонами Elementor. В бесплатной версии доступно всего несколько тем. Чтобы получить доступ ко всей галерее шаблонов, вам необходимо перейти на платную версию.
Однако здесь есть нюанс. Вы можете использовать Elementor вместе с Astra, которая содержит темы для Elementor WordPress. О том, как это сделать, мы говорили в инструкции.
Для просмотра каталога шаблонов нажмите среднюю кнопку в правой области редактора:
Найдите понравившийся бесплатный (у платных есть вкладка Pro вверху) и нажмите «Вставить:
Затем подключитесь к библиотеке шаблонов, связав свой сайт с Elementor (для этого вам потребуется создать учетную запись в системе). Когда все будет готово, можно редактировать готовый шаблон по инструкции выше.
Часто задаваемые вопросы
Что такое Elementor?
Elementor — лучший и бесплатный конструктор веб-сайтов WordPress, который позволяет создавать красивые веб-сайты самым простым и быстрым способом.
Elementor работает со всеми темами?
Плагин работает со всеми темами, совместимыми со стандартами WordPress.
Совместим ли он с другими плагинами WordPress?
Плагин совместим практически со всеми плагинами.
Что такое Elementor PRO
Elementor PRO расширяет набор инструментов, необходимых веб-разработчикам для создания профессиональных веб-сайтов. Он включает в себя лучший конструктор тем в отрасли, виджет визуальной формы, настраиваемый CSS и многие другие революционные функции.
Могу ли я редактировать страницы своего блога с помощью Elementor?
Да, но вам понадобится «Конструктор тем», который поставляется с Elementor PRO
Могу ли я редактировать страницы WooCommerce?
Вы можете редактировать страницу продукта и архивировать страницы с помощью конструктора WooCommerce Elementor. Вскоре с помощью этой функции можно будет редактировать страницу оформления заказа и страницу корзины.
class=»wp-block-separator is-cnvs-separator-id-1616494215091″>
Подведем итог
Что касается основных выводов, мы надеемся, что вы понимаете, почему Elementor — фантастический конструктор, который выполняет большую часть работы по проектированию за вас. Он обеспечивает идеальный баланс между простотой использования и богатой функциональностью, что делает его одним из самых доступных конструкторов веб-сайтов, доступных для WordPress.
Мы надеемся, что это мини-руководство послужило вам отличной отправной точкой для успешного использования плагина Elementor и его версии PRO.
Если у вас есть какие-либо вопросы или комментарии, пожалуйста, поделитесь ими с нами ниже!
Спасибо.
0Поделиться0Твитнуть
Как отобразить цену вариативного товара, чтобы она менялась?
-
1 подписчик
-
вчера
-
11 посещений
0 ответов
Вакансии на Хабре Карьера HTML-верстальщик WowVendor $400-$650 PHP-разработчик Fullstack Ivelum $2500-$5000 Менеджер проектов Local Express $2000-$4000 март 2022 17:42 10 000 руб/проект Яндекс Парсер 18 янв марта 2022 в 17:26 3000 руб/проект Делаем простой, но красивый сайт на WordPress 18 марта 2022 в 17:25 5000 руб/за проект Еще заказы
Минуточку внимания
присоединяйтесь к сообществу, чтобы учиться и делиться знаниями Зарегистрироваться Популярное через 24 часа
-
Как присвоить координаты объекту?
-
3 подписчика
-
0 ответов
-
-
Нужен ли Babel при использовании машинописного текста?
-
1 подписчик
-
3 ответа
-
-
Как создать банковскую карту с криптой?
-
2 подписчика
-
3 ответа
-
-
Как заставить Swagger OpenAPI работать в Gitlab?
-
2 подписчика
-
1 ответ
-
-
Как настроить физический интерфейс несуществующего роутера?
-
2 подписчика
-
1 ответ
-
-
Как ускорить шифрование файлов в node-cryptico?
-
2 подписчика
-
0 ответов
-
-
Как запустить интернет через клиента (канал VPN в другую сторону)?
-
2 подписчика
-
1 ответ
-
-
Как написать html-код в базу данных и правильно его отобразить?
-
2 подписчика
-
1 ответ
-
-
Как написать краткий список?
-
1 подписчик
-
1 ответ
-
-
Зачем использовать position:fixed; слева: -999999px вместо слева: -100%;?
-
2 подписчика
-
0 ответов
-
- © Хабр
-
Об услуге
-
Обратная связь
-
Блог
Почему не работают кнопки в ACF и при создании нового поля содается поле (no label)?
-
1 подписчик
-
3 часа назад
-
10 посещений
0 ответов

-
PHP
-
+2 еще
Жесткий
Как загрузить свой плагин на WordPress.org – Настройка TortoiseSVN
Читать
Как сделать select2 в чекауте вместо обычного в списке городов?
-
1 подписчик
-
вчера
-
19 посещений
0 ответов

-
Вордпресс
Средства, среда
Как создать плагин для WordPress – инструкция и мировая практика
Читать
Как заставить редактор Elementor не резать код?
-
1 подписчик
-
вчера
-
10 посещений
0 ответов

-
Вордпресс
-
+1 еще
Легкий
Как показывать разное количество записей?
-
1 подписчик
-
23 часа назад
-
50 просмотров
ответ 1

-
Вордпресс
-
+1 еще
Легкий
Сравнение 10-и лучших плагинов для бэкап WordPress или Резервное копирование (backup) для начинающих
Читать
Как создавать последующие сайты для заказчиков?
-
1 подписчик
-
4 часа назад
-
72 просмотра
3 ответа

-
Вордпресс
Средства, среда
Как сделать пагинацию на странице поиска (wordpress)?
-
1 подписчик
-
17 часов назад
-
28 просмотров
0 ответов

-
Вордпресс
Средства, среда
Как установить и настроить Yoast SEO плагин WordPress – пошаговое руководство 2022
Читать
Источники
- https://WordPressLab.ru/plugins/plagin-elementor-polnoe-rukovodstvo/
- https://qna.habr.com/q/626728
- https://2domains.ru/support/saity/kak-rabotat-s-konstruktorom-stranits-elementor-wp
[свернуть]