Дизайнеры Тильды любят работать в Фигме. Они создали в ней библиотеку макетов, иллюстраций и файлов PNG, которой может удалённо пользоваться каждый участник команды, не боясь потерять исходники файлов. Несмотря на плюсы сервиса, у Фигмы есть ряд ограничений:
Нельзя установить локальный шрифт без перезапуска. Чтобы применить дополнительный шрифт в Фигме, мало скачать его на компьютер. Придётся прервать работу и перезапустить сервис.
Неточный экспорт файлов. При копировании PNG, JPG и SVG-файлов, Фигма может добавлять к изображению пару пикселей обводки и искажать линейные иллюстрации.
Нет защиты от копирования. На бесплатном тарифе Starter нельзя защитить файл от копирования, недобросовестный заказчик может сохранить его для редактирования через Duplicate to Your Draft и использовать макет.
Нельзя работать без интернета. Фигма похожа на Google Docs: в самолёте или за городом без интернета сохранить изменения в макете не получится. Фигма обновит его, когда вы будете в сети. Нельзя изменять сочетания клавиш.
К заданным горячим клавишам придётся привыкнуть. Или можно скачать плагин Autohotkey и настроить Фигму под себя.
Нет русскоязычной версии. Вы не найдёте Фигму на русском языке, это англоязычный сервис. Если вы до этого работали с любых графическим редактором или прочли нашу инструкцию — проблем не возникнет.
Скачать учебник:
figma_guide_v.1.3_beta.pdf71149.2KB
Если не скачается с сайта, есть ссылка на файл в Телеграме.
Саша Окунев
:
Я работаю над новой версией учебника, которая будет в этом ноушн-сайте. Чтобы не пропустить её выход, подписывайся на /designer в Телеграме или VK.
Дальнейшее развитие Руководства будет продолжаться на этом сайте.
О книге →
/designer
— образовательный телеграм-канал об продуктовом дизайне, инструментах для него, о карьере дизайнера и эмиграции. Опечатки и обратную связь → @okunev
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.


Figma — важный инструмент для дизайнеров, который позволяет быстро спроектировать интерфейс, сайт и мобильное приложение. Работодатели в требованиях к кандидату часто указывают этот графический редактор — поэтому его важно освоить.
В нашем спецпроекте — всё, что вам нужно знать о Figma.
9 марта Figma отменила подписки для пользователей из России. На момент публикации бесплатная версия графического редактора работает.
Если вы ещё не пробовали работать в Figma, начните изучать её с базовых функций. Эти инструкции помогут быстрее разобраться в интерфейсе программы и начать верстать простые макеты.

Рассказываем о базовых эффектах и показываем, как за две минуты сделать «матовое стекло».
Как добавить изображение на макет и отредактировать его без Photoshop.
Как работать с изображениями
Зачем нужно и как пользоваться
Как настроить и использовать
Шаблоны, ограничители и компоненты
Умное копирование
Шрифты в Figma
В чём преимущества Figma перед другими редакторами и почему ей стоит пользоваться.
Что такое Figma: возможности и принципы работы
Рисуем мяч для регби, хитрим с наложением слоёв и избегаем «мятых» линий.
Как рисовать векторные изображения
Рассказываем, как её настроить и использовать сразу в нескольких макетах.
Как работать с модульной сеткой
Figma любят не только за то, что в ней удобно двигать пиксели влево и вправо. С помощью продвинутых функций дизайнеры могут быстро нарисовать тёмную тему для интерфейса, картинку с эффектом голограммы и сделать так, чтобы все элементы автоматически подстраивались под ширину макета.

Глитч, голограмма и неоновое свечение.
Зачем они нужны и как их рисовать.
Рассказываем, что это за функция и как с помощью неё можно аккуратно и быстро сверстать кнопку, модуль и страницу.
Варианты элементов интерфейса
Каждый раз делать разные состояния одной и той же кнопки — долго. Варианты в Figma помогут избежать этой нудной работы.
Пошаговая инструкция, которая поможет грамотно поменять цвета в интерфейсе.
Заранее отловить ошибки в сценариях использования своего приложения — довольно сложно. Прототип решает эту проблему, а в Figma собрать его очень просто даже без программистов.

Как сделать красивые переходы в макете приложения.
Кнопки, прокрутка и поп-апы
Как сделать прототип интерфейса в Figma, чтобы показать его клиенту.
Как самостоятельно проверить макет прямо в телефоне, не привлекая к этому программистов.
Как превратить свой макет в сайт и адаптировать его сразу под все устройства.
Создаём рабочий чекбокс, радиокнопку и всплывающее меню с умной анимацией.


- Регистрация
- Интерфейс
- Работа с шаблонами
- Работа с новым файлом
- Работа с векторными фигурами, изображениями, текстом
- Настройка собственных стилей
- Работа с компонентами
- Auto Layout
- Прототипирование
- Совместная работа над проектом
- Почему команды любят работать с Figma
Регистрация
Процедура регистрации проста. Зайдите на сайт сервиса и заполните поля.
Интерфейс
После регистрации вам будут доступны графический редактор и менеджер файлов. Здесь можно создавать проекты, менять настройки: например, загрузить аватарку, поменять имя, установить новый пароль, ввести e-mail для оповещений. Файлы и проекты, с которыми вы работаете, можно найти по поиску Search.
Файлы сохраняются автоматически. Во вкладке Recent находятся файлы, которые вы открывали в последнее время. Всю историю изменений онлайн-редактор сохраняет, что позволяет быстро восстанавливать резервные копии. Также появилась новая функция, с которой можно добавить нужные файлы в Избранное, и они будут высвечиваться сразу. Не придется искать их в последних открытых или вбивать в поиск по всем проектам.
Работа с шаблонами
Для новичков, которые хотят разобраться, какими возможностями обладает онлайн-редактор, подойдут шаблоны диаграмм, карт эмпатии, карт путешествий клиента, брейнштормов и многого другого.
Например, можно открыть шаблон для проведения UX-исследования и заполнять его под конкретные параметры своего проекта. При этом легко выбирать нужные цвета, менять количество элементов, размеры и пр.
Работа с новым файлом
Возможности Figma разнообразны. Можно начать с самого простого: создать новый файл.
При работе с Figma файлы сохраняются не на ноутбуке, а в облаке. Доступ можно получить с любого устройства, главное, чтобы вы были подключены к интернету. Когда нужно работать в автономном режиме, скачивайте приложение и загружайте файл.
Если у вас есть файлы, с которыми нужно поработать, например из Sketch, то можно импортировать их в Figma: перетащить на новый холст файл целиком, скопировать отдельные элементы правой кнопкой мыши.
Для настройки новых фреймов нажмите клавишу F. На панели свойств появятся варианты фрейма, параметры. Можно выбрать размер под определенную модель устройства, а можно нарисовать собственный фрейм.
На одном холсте можно создавать несколько фреймов, вкладывать их друг в друга, комбинировать. Это позволит работать над более сложными конструкциями.
Слева — панель слоев, Layers. При создании каждого нового элемента автоматически появляется для него новый слой. Слои легко перемещать: можно просто перетаскивать их. Лучше группировать слои, для этого нужно нажать Cmd + G. Тогда с файлом удобно работать, потому что в нем все организовано так, как надо вам. Например, за несколько секунд можно перемещать, копировать группы между фреймами. Для выбора элемента достаточно нажать Cmd и кликнуть нужный элемент.
На панели слева также есть Assets. В этом разделе — библиотека, а еще хранятся все элементы пользователя.
Работа с векторными фигурами, изображениями, текстом
В Figma легко создавать разнообразные фигуры любой степени сложности. Их можно масштабировать и экспортировать. Векторы хороши, когда нужно создавать простые иллюстрации, в том числе кнопки, логотипы, значки.
Создавать фигуры можно, используя интуитивно понятные изображения на панели сверху. Каждая фигура автоматически получает собственный слой.
Если нужно создать фигуру более сложной формы, в меню сверху выберите перо и рисуйте. Когда завершите, нажмите Enter.
Управлять свойствами векторных фигур можно в любой момент работы над файлом. Для этого выберите меню свойств справа.
Как работать с векторными фигурами, разобрались. Поговорим о растровых изображениях.
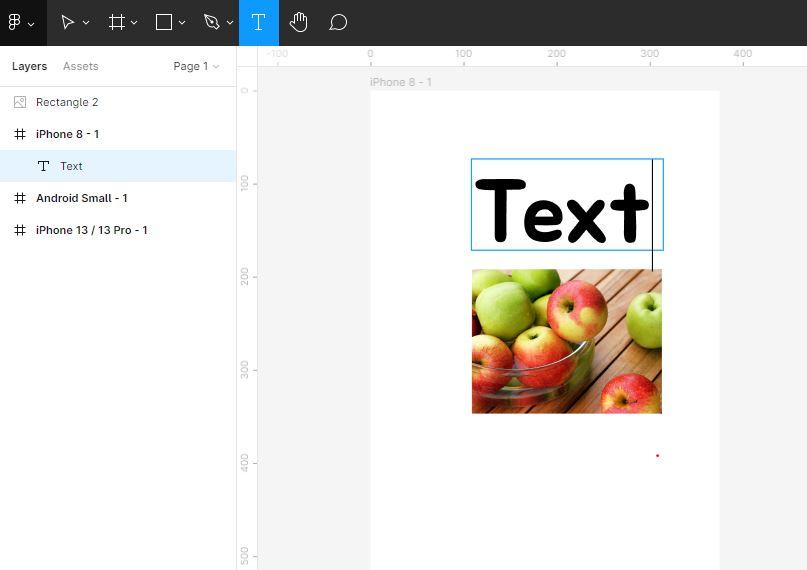
В Figma легко работать с изображениями. Для начала нужно просто перетащить нужную картинку на холст. Для изменения свойств кликните на окно свойств справа, нажмите Fill и тяните ползунки, чтобы получить нужные параметры.
Как еще можно работать с картинкой:
- Fill — поместить изображение внутри фигуры;
- Fit — поменять размер изображения, но не обрезать и не скрывать никакие участки картинки;
- Crop — обрезать картинку до необходимого размера и выделения, остальная часть изображения при этом сохраняется;
- Tile — повторить исходные картинки.
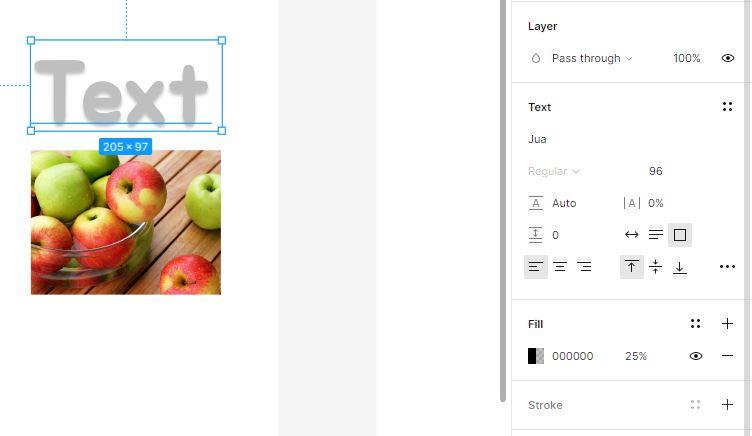
Для добавления текста на панели сверху нужно выбрать T или нажать T на клавиатуре. Свойства текста можно регулировать в меню, которое появляется с правой стороны.
В Figma уже предусмотрены шрифты от Google. Вы также можете установить шрифты со своего компьютера. Но нужно убедиться, что у всех членов команды есть возможность с ними работать.
Настройка собственных стилей
Figma позволяет сохранять собственные стили с выбранными свойствами, чтобы затем применить их еще раз. Это позволяет быстро обновлять даже большие файлы. Стили можно создавать для текста, цвета, различных эффектов.
Например, можно настроить стиль цвета, чтобы потом снова использовать его для заливок, контуров, текста. Как создавать цветовой стиль:
Алгоритм действий прост:
- создать объект;
- выбрать желаемый цвет заливки;
- нажать на квадратный символ цвета;
- кликнуть на +, чтобы создать свой стиль;
- дать ему название по сфере применения — например, «Цвет для цитат», а не «Зеленый».
По такому же принципу можно давать названия собственным стилям текста. Figma сохраняет сведения о семействе шрифтов, интервале, высоте строчки, размере. Это удобно, так как не придется создавать похожий стиль и менять в нем версию цвета либо выравнивания.
Алгоритм:
- создать текст и выделить его;
- щелкнуть по значку стилей в меню справа;
- кликнуть на +, чтобы дать имя собственному стилю.
Сохранять в качестве стилей можно также сетки, различные эффекты — например, размытие фона или слоя, тень.
Работа с компонентами
В Figma стоит создавать компоненты, то есть элементы интерфейса для повторного применения. Компоненты — это элементы, которые можно массово редактировать. Например, создают кнопку, делают из нее компонент, копируют. И когда у главного компонента меняют параметры, допустим, размер или цвет, изменения происходят и у копий.
Как создавать компоненты:
- выбрать объект, найти вверху кнопку создания компонента;
- в меню слоев появится значок компонента.
Так получается главный компонент. Если его скопировать, то появится идентичный экземпляр. Изменения в главном компоненте автоматически повлекут за собой такие же модификации во всех дочерних.
Все компоненты можно найти рядом со слоями слева во вкладке Assets. Компоненты легко перетаскивать на рабочее пространство.
Экземпляры компонентов можно располагать внутри основных компонентов. При этом вложенные экземпляры легко менять местами, для этого есть меню замены экземпляров, его найдете справа. Или нажимайте Cmd + Alt + Option и перемещайте их из библиотеки.
Важно: экземпляр всегда идентичен главному компоненту по размеру. Текст, контуры, цвет можно менять. Также в меню свойств есть кнопка отмены, чтобы возвращаться к исходному состоянию.
Компонентам стоит давать названия, благодаря которым Figma будет автоматически создавать родительские категории. Организовывать компоненты помогают фреймы, специально созданные для каждой группы.
Auto Layout
Функция помогает создавать фреймы, способные становиться больше или меньше в зависимости от изменения содержимого. Такие динамические фреймы экономят много времени и позволяют проверять дизайн на реальном контенте.
Как менять слои:
- добавить нужный контент;
- щелкнуть Shift + A, чтобы автоматически появился компонент вокруг слоя текста с отступами;
- изменить содержимое и оценить, что размер кнопки тоже меняется и это происходит автоматически.
Прототипирование
Figma может стать единственным инструментом для создания прототипов сайтов, приложений. Если разобраться с функционалом, то ничего другого не придется искать.
В меню справа кликните Prototype, Prototype Settings, чтобы выбрать устройство и модель, под которую нужно сделать прототип.
В правом углу сверху вы увидите кнопку воспроизведения. Нужно щелкнуть, чтобы оценить дизайн в деле.
Smart Animate помогает найти слои, которые совпадают, определить различия и анимировать их между фреймами. С таким инструментом ничего дополнительного для создания прототипов не нужно.
Совместная работа над проектом
Функционал команды в Figma помогает работать над проектом сотрудникам одной компании, приглашать других участников, например фрилансеров. Сервис также позволяет добавлять новые проекты и хранить библиотеки файлов, полезных в работе для всей команды.
Создать команду можно в три шага:
- Придумать название и нажать на кнопку «Создать команду».
- Пригласить участников, для этого достаточно разослать письма на e-mail.
- Выбрать тарифный план.
Почему команды любят работать с Figma
Совместная работа с другими дизайнерами, копирайтерами, разработчиками. В верхнем меню кнопка «Поделиться» помогает отправить приглашения тем, с кем вы собираетесь совместно работать над проектом. EDIT MODE открывает пользователям доступ ко всем функциям. Это в прямом смысле слова работа в режиме реального времени. VIEW MODE позволяет пользователям видеть спецификации, просматривать прототип, скачивать ассеты (цифровые объекты, которые состоят из однотипных данных).
Презентация. В правом верхнем углу есть значок воспроизведения, чтобы открыть презентацию и посмотреть все фреймы. Возможности оставить комментарии, сделать полноэкранный режим и отправить ссылку на проект хороши для быстрого внесения правок и принятия решений в команде.
Библиотека. Figma сохраняет последние обновления стилей и компонентов, они доступны всей команде, это упрощает работу над проектами и минимизирует количество правок. Бесплатная версия не позволяет сохранять компоненты, для этого нужно покупать Pro-статус.
Как работать в Figma: разбираемся в интерфейсе и создаем первый макет в новой части гайда с Академией дизайн-профессий Pentaschool.
В предыдущей части цикла мы знакомились с возможностями Figma. Сегодня мы разберем, как начать пользоваться редактором: создавать документы, работать с примитивами и текстом, настраивать модульные сетки.
Шаг первый. Знакомство с главным меню
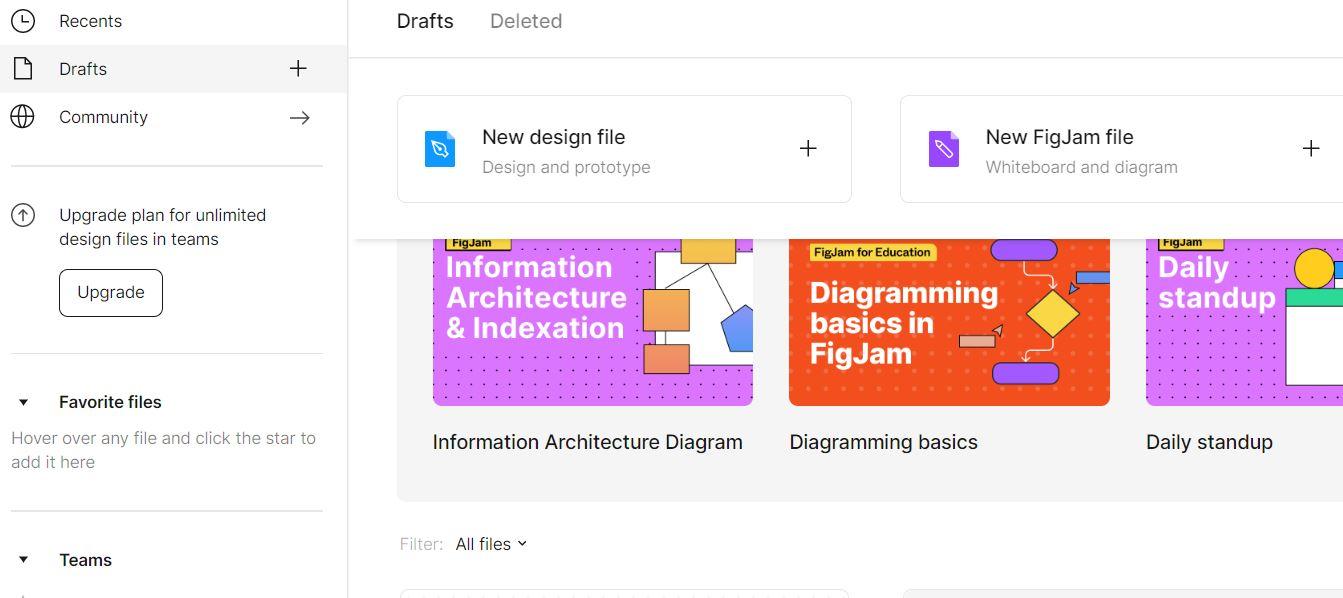
Чтобы начать работать в Figma, необходимо пройти регистрацию. После этого вам станут доступны основные инструменты редактора. Вы можете пользоваться как браузерной версией (это удобно, если вы запускаете Figma с разных устройств), так и приложением, которое можно скачать здесь. На главном экране вы увидите недавние файлы (вкладка Recents). Если вы новичок и пока еще не создавали проекты, на рабочем столе будут доступны только шаблоны, разработанные другими авторами. Как только вы сохраните свой первый макет или откроете файл, созданный другим пользователем, он отобразится на этом экране.
Главный экран рабочего стола Figma
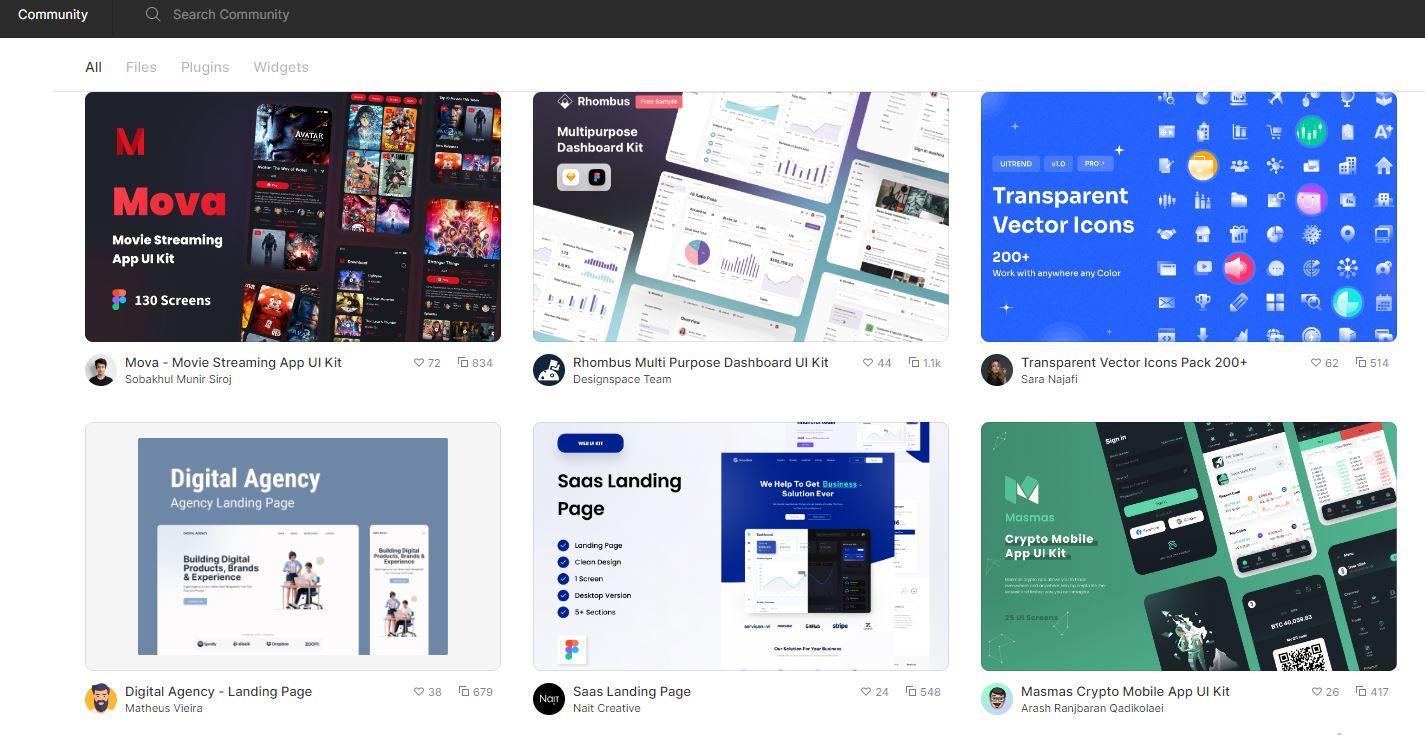
Находить файлы можно через поиск (строка Search в верхней панели). Отдельного внимания заслуживает раздел Community – в нем вы сможете искать шаблоны, иконки, иллюстрации и плагины, которые можно использовать при создании макетов.
Примеры шаблонов из раздела Community
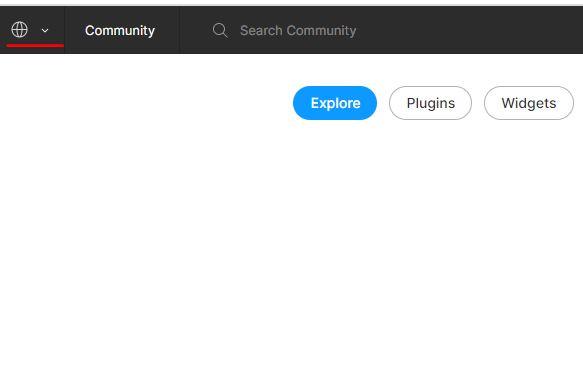
Чтобы вернуться на главный экран из Community, кликните на иконку, расположенную в левом верхнем углу.
Кнопка возврата на главный экран
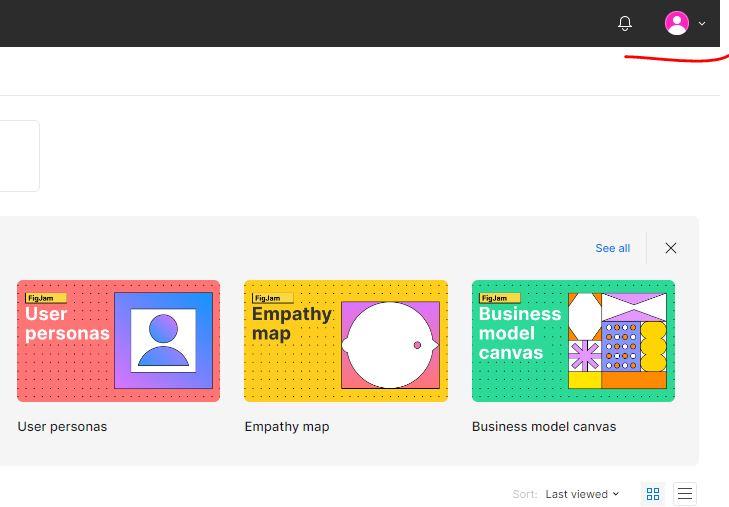
Также в верхнем меню находится панель настроек аккаунта. Здесь вы можете выбрать фотографию профиля, посмотреть информацию об установленных плагинах, скачать офлайн-версию редактора, сменить пользователя.
Меню настроек профиля в Figma
Шаг второй. Создание макета
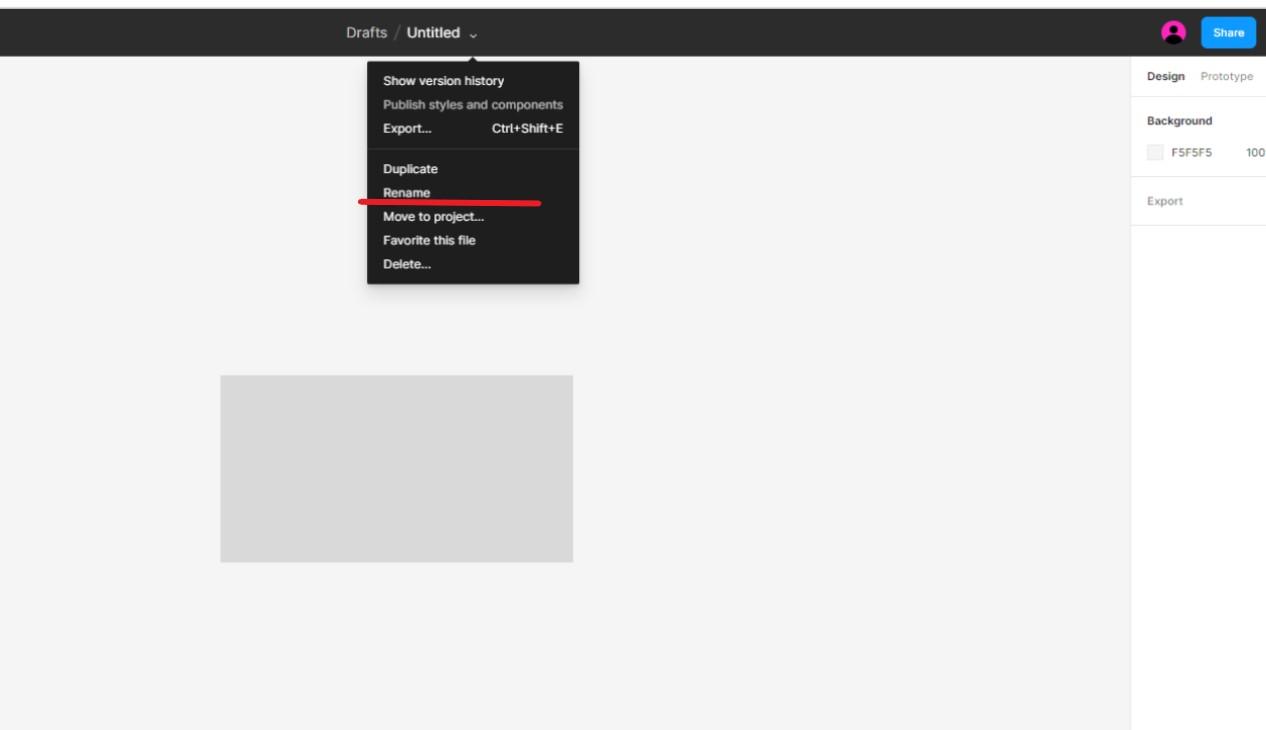
Для создания макета нажмите на кнопку New design file на рабочем столе или в панели Drafts. Перед вами откроется пустой бланк. Новый файл будет называться Untitled, но вы можете переименовать его, перейдя во вкладку Rename в меню Drafts или дважды кликнув по названию левой кнопкой мыши.
Панель Drafts в рабочем окне Figma
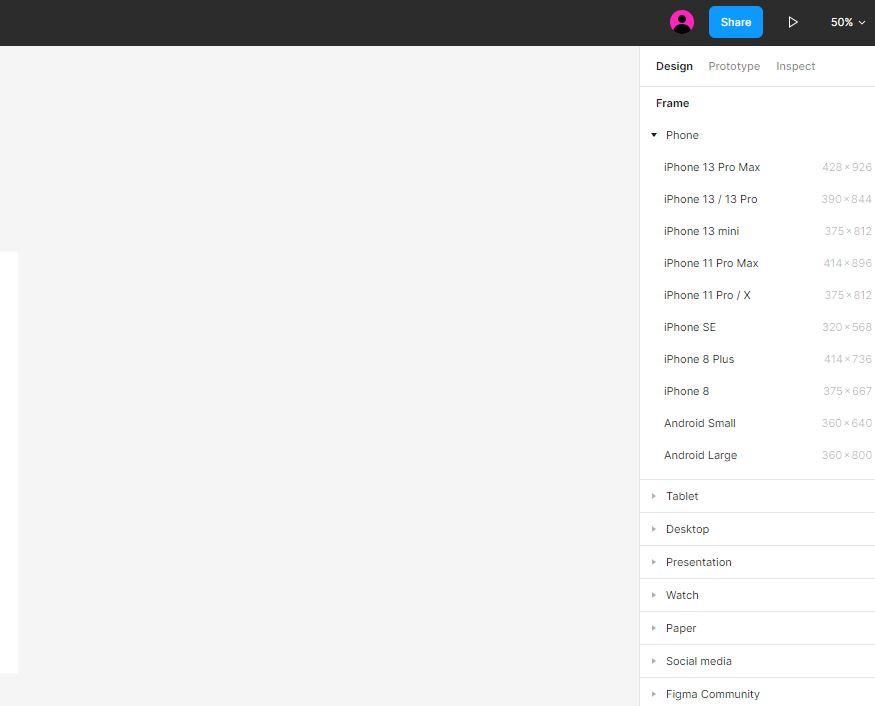
Основные объекты в Figma – фреймы. Фрейм – это рабочая область: экран мобильного приложения или страница сайта. Если вы знаете, для какого устройства будете создавать дизайн-макет, вы можете выбрать фрейм соответствующего размера. Для этого зайдите в меню Frame (значок решетки в левом верхнем меню). Справа откроется список доступных форматов.
Выбор доступных фреймов
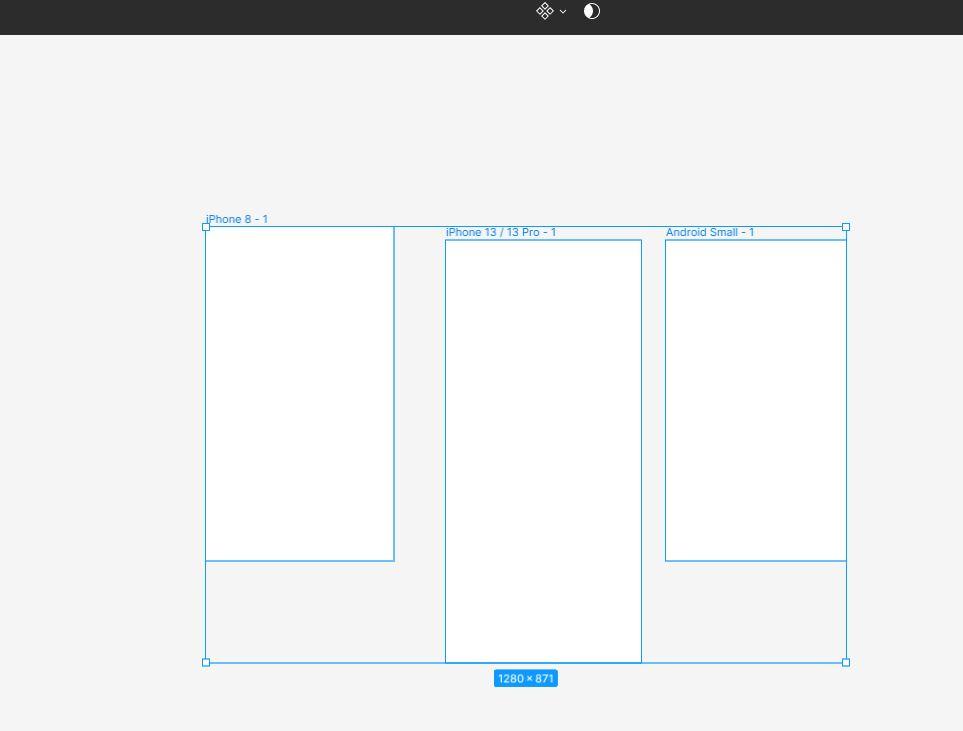
Выбрав какой-либо формат, вы создадите рабочую область соответствующего размера. В одном файле вы можете создать несколько фреймов для разных носителей.
Фреймы для смартфонов
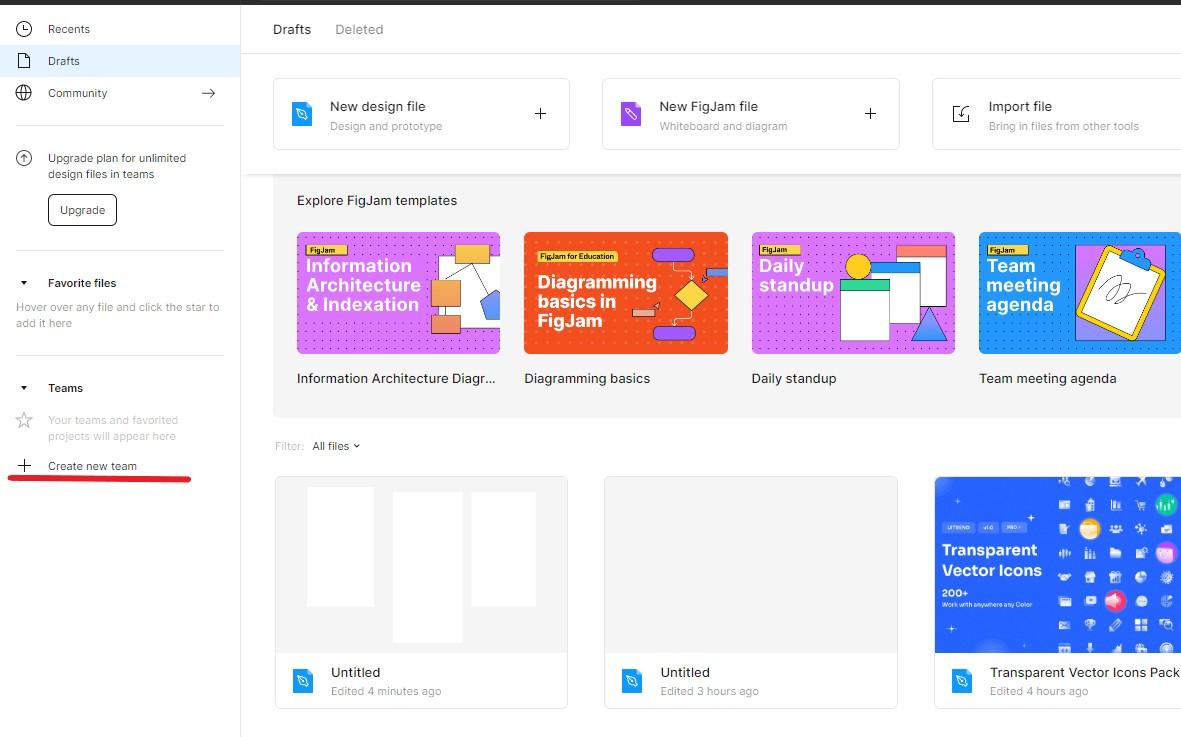
Одно из преимуществ Figma в сравнении с другими аналогичными программами – возможность совместной работы. Чтобы создать командный проект, вернитесь на главный экран (кнопка Back to files в верхнем левом углу). Далее нажмите на значок Create new team.
Создание команды в Figma
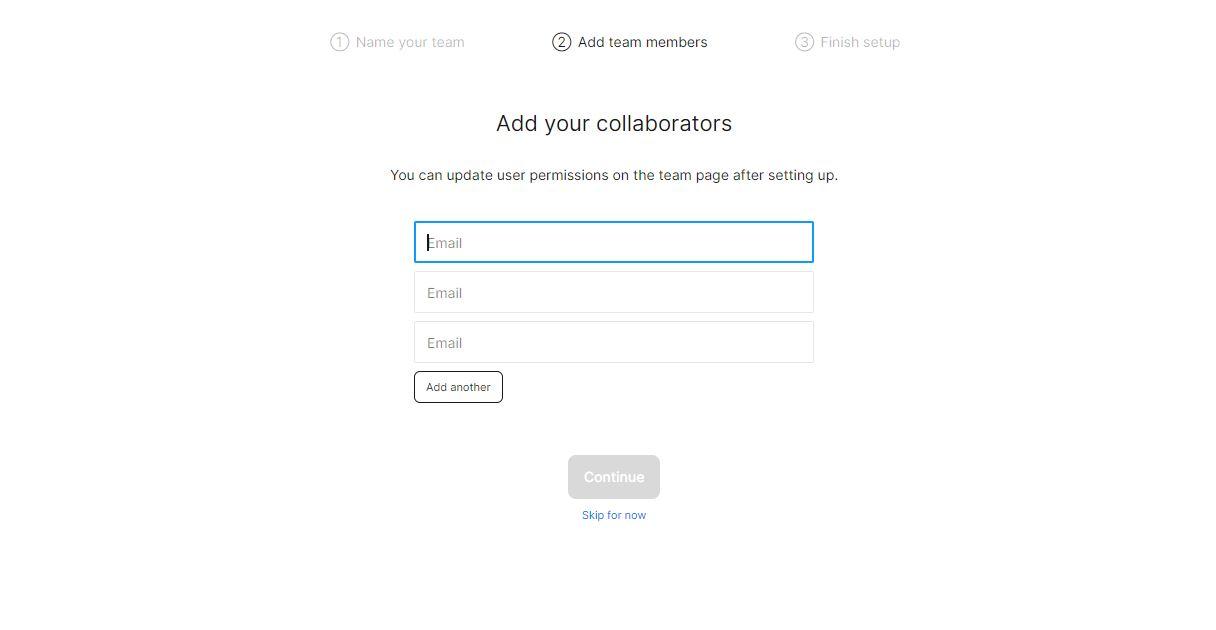
Этим действием вы создаете команду, которой необходимо придумать название. После этого откроется окно, где вам будет предложено пригласить участников. Вы можете назначить их редакторами (они смогут изменять файлы) или же ограничить их доступ режимом просмотра. В бесплатной версии Figma права могут быть только у двух человек, включая вас. Если вы пока не знаете, кто будет участвовать в создании дизайна, пропустите этот этап – изменить список участников можно позднее.
Создание команды
Командный проект представляет собой папку, в которой находятся файлы, относящиеся к вашему дизайну. В ней могут храниться десятки файлов. Каждая созданная вами команда может иметь несколько проектов одновременно, однако в бесплатной версии Figma можно создать не более 3-х совместных проектов. Если вы часто работаете в группе с большим числом участников (например, разработчиками, дизайнерами, менеджерами продукта), вам пригодится платная подписка, которую можно оформить на сайте редактора.
Если же вы работаете самостоятельно и хотите просто предоставить доступ к вашему макету другому человеку, создавать командный проект не нужно. Достаточно выбрать файл и нажать кнопку Share в верхнем левом углу. Откроется окно, в котором вы сможете пригласить участников, указать, смогут ли они вносить изменения в макет, а также скопировать ссылку на проект.
С помощью кнопки Share вы можете открыть доступ к файлу другим людям
Шаг третий. Работа с фигурами и текстом
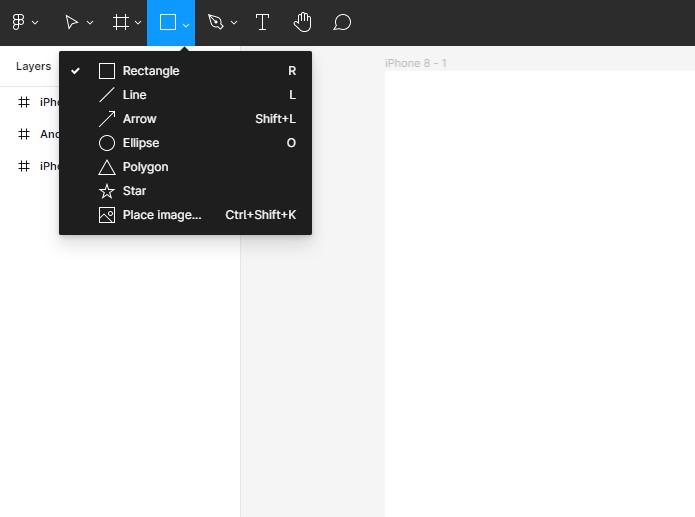
При разработке практически любого макета используются примитивы – геометрические фигуры. С их помощью создаются иконки, кнопки и другие элементы дизайна. Чтобы добавить примитив в файл, выберите нужную фигуру в меню. Затем выделите область на макете, на которой вы хотите разместить объект.
Выбор примитивов в Figma
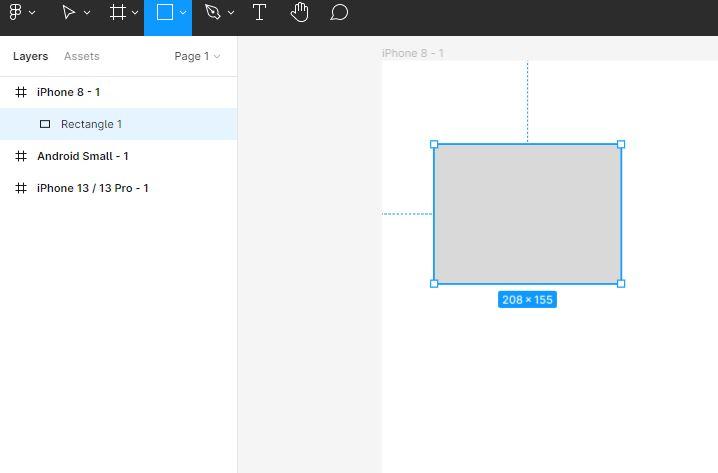
Размещение примитива на макете
Как и в других векторных редакторах, например в Adobe Illustrator, при размещении примитива создается новый слой (layer). Вы можете редактировать фигуру – изменять размер, вращать, скруглять углы, менять ее положение на макете и т.д. Чтобы объект был правильной формы, при создании зажмите клавишу Shift. А если вы хотите создать сложную фигуру с большим количеством опорных точек, воспользуйтесь инструментом Pen.
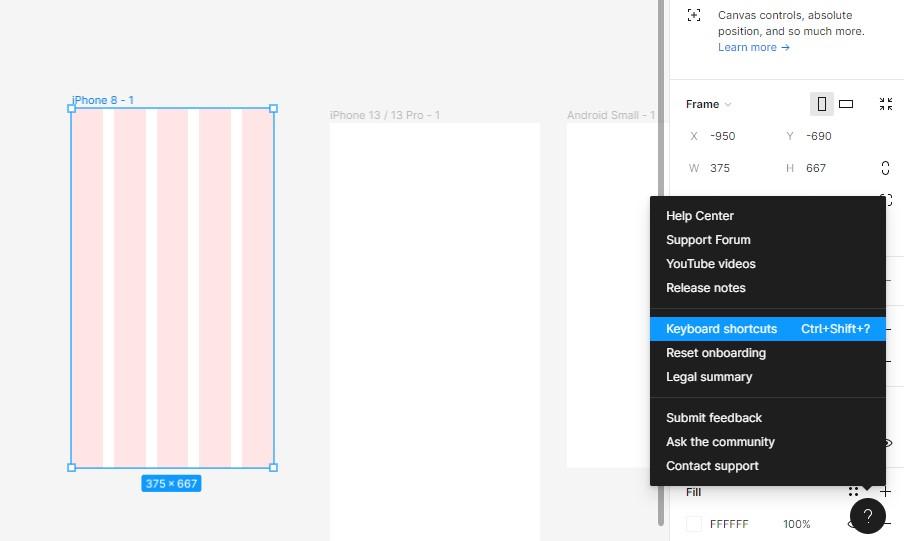
Когда вы нажимаете правой кнопкой мыши на слой, открывается меню его настроек. В нем вы можете выбрать расположение слоя, скрыть/показать, сгруппировать, копировать и т.д. Но чтобы работать со слоями было быстрее и проще, используйте горячие клавиши. Посмотреть список горячих клавиш легко – нажмите на значок вопроса, который находится в нижнем правом углу. В открывшемся меню выберите кнопку Keyboard shortcuts.
Просмотр горячих клавиш
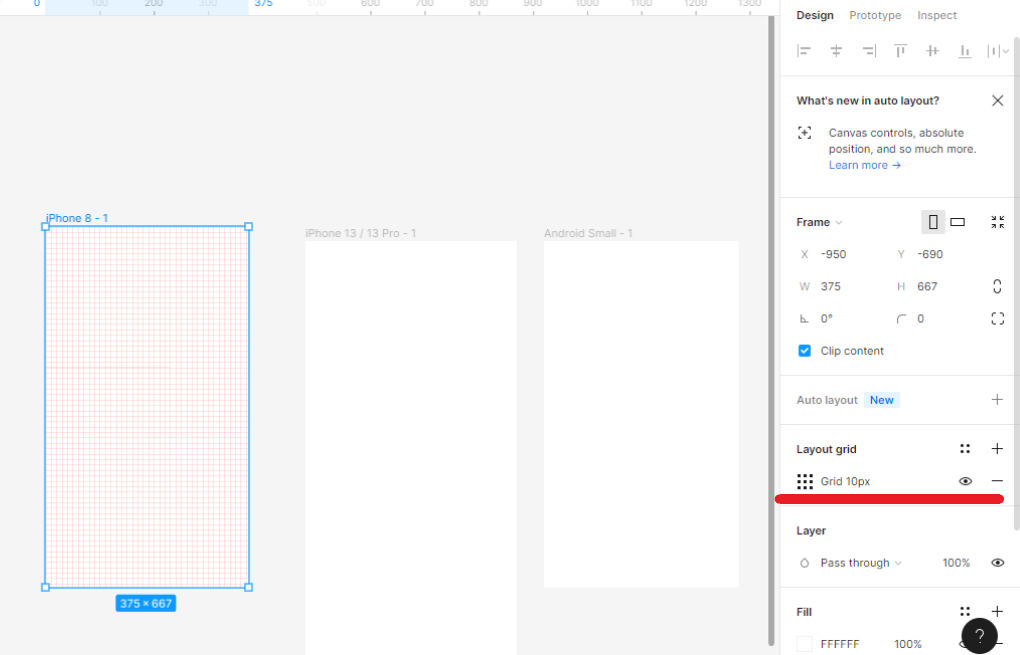
Еще одна функция, которая упрощает работу с примитивами – использование модульных сеток. С их помощью вы сможете быстро выровнять элементы на макете. Чтобы включить сетку, выберите фрейм и нажмите на значок «+» рядом с кнопкой Layout grid. Автоматически будет создана простая сетка с шагом в 10 пикселей, но вы можете регулировать этот параметр – например, выбрать Rows (горизонтальное деление) или Columns (вертикальное), изменить размер шага, комбинировать несколько сеток в одном документе.
Создание модульной сетки
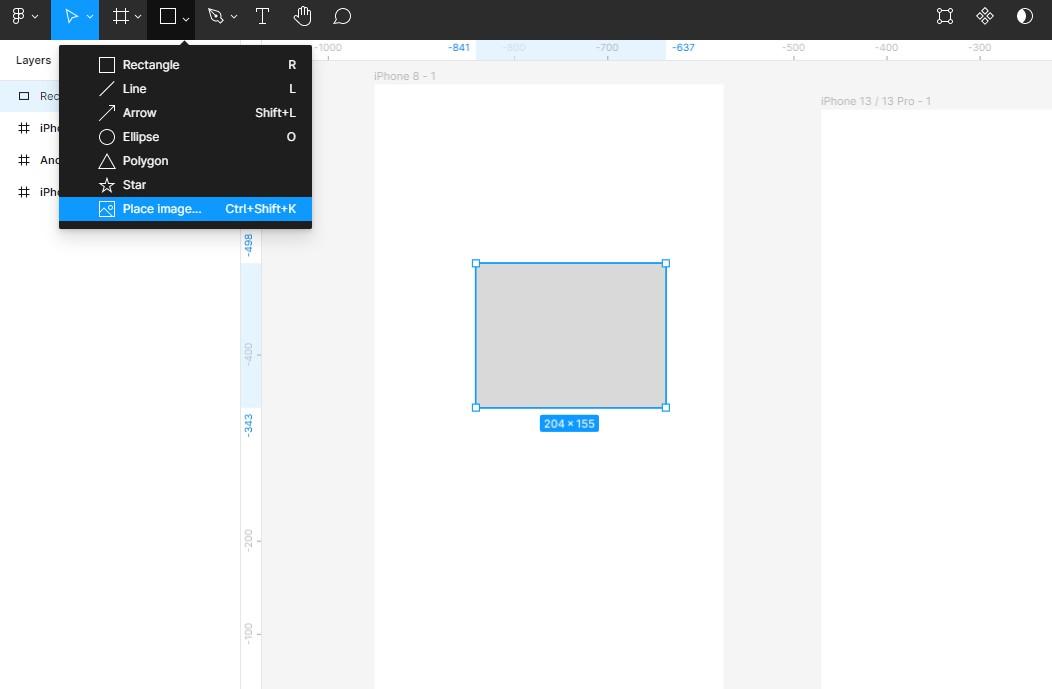
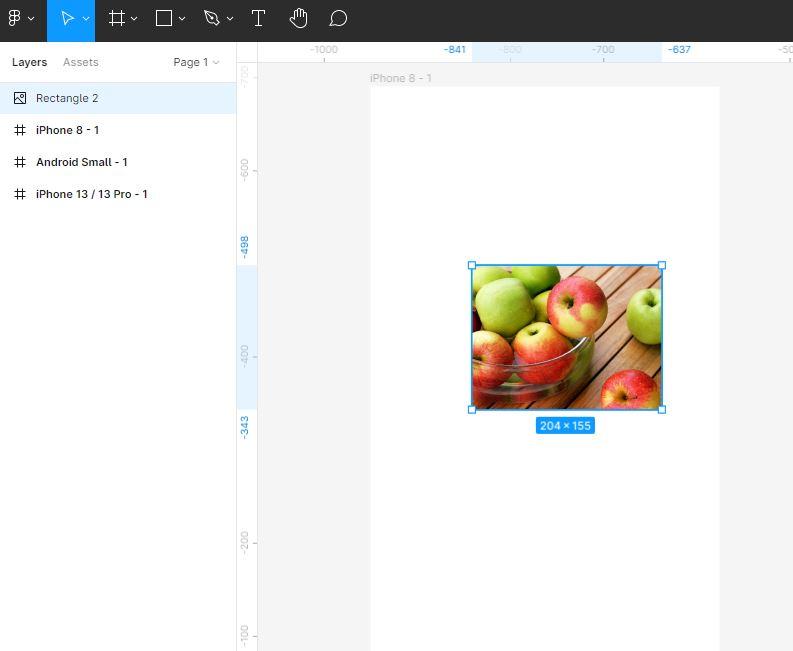
В созданные примитивы вы можете загружать изображения с вашего жесткого диска. Для этого используйте функцию Place image или перетащите картинку из папки в выделенный примитив.
Размещение изображения внутри примитива
При добавлении текста (кнопка T в верхнем левом углу) вы также создаете новый слой в выбранной области на макете.
Создание текстового слоя
Когда вы выделяете текстовую область, справа открывается панель настроек текста. Вы можете выбрать шрифт (в Figma представлены все шрифты из библиотеки Google Fonts, но также возможно добавить другие шрифты с помощью дополнения Figma Font Helper), начертание (жирный, курсив, обычный), кегль, цвет, расстояние между буквами, выравнивание и другие настройки.
Панель настроек текста в Figma
Шаг четвертый. Работа с цветом
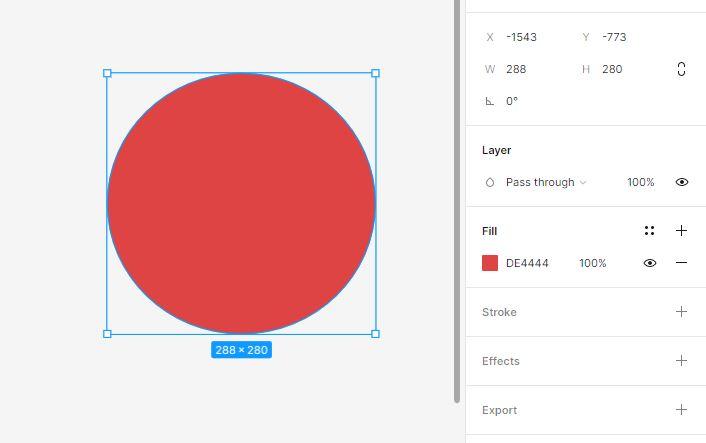
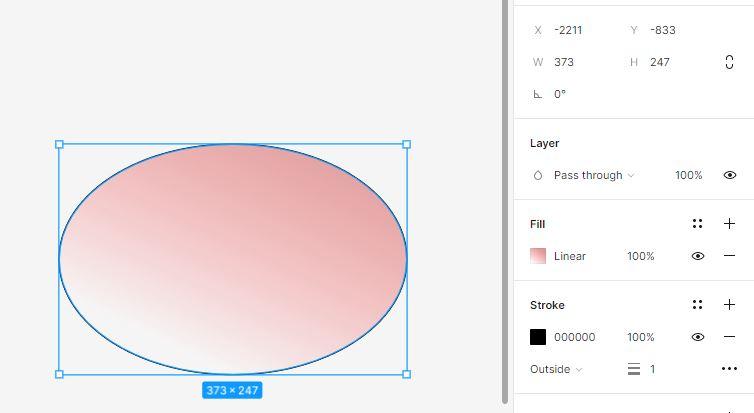
По умолчанию все фигуры в Figma окрашены в серый. Чтобы изменить цвет заливки, выберите слой, перейдите в меню Fill (находится справа) и кликните на квадрат с цветом. Откроется цветовой круг. Вы можете выбрать цветовую модель, например RGB. Ввести код цвета можно вручную, воспользоваться пипеткой или же просто кликнуть на подходящий оттенок. Чтобы изменить прозрачность, поменяйте значение в окне, находящемся справа от значения цвета (в примере указан показатель 100%).
Настройки заливки фигуры
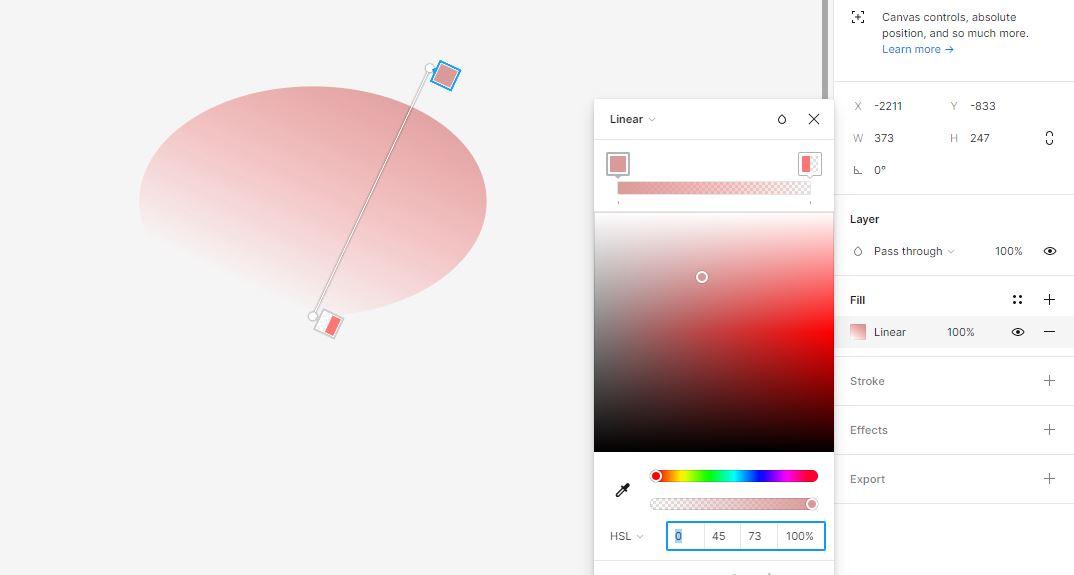
Работая с цветом, вы также можете создавать градиенты и различные эффекты. Для этого перейдите в меню, находящееся в левом верхнем углу панели цвета, и выберите нужный режим.
Создание градиента в Figma
Вы также можете управлять обводкой фигур. Чтобы добавить обводку, нажмите на знак «+» рядом с кнопкой Stroke.
Создание обводки (Stroke)
В панели настроек можно выбрать толщину линии, ее цвет, местоположение, указать, какой тип линии нужен (пунктир или неразрывная).
Дополнительные возможности Figma
Возможности Figma не ограничены стандартным набором инструментов. С помощью плагинов (дополнительных модулей) вы можете значительно расширить функционал редактора – например, добавить возможность загрузки изображений прямо со стоков, создавать анимацию, генерировать диаграммы для инфографики и другое. Полный список плагинов вы найдете в разделе Community. Также вы всегда можете использовать шаблоны и элементы дизайна, представленные в библиотеке редактора.
Чтобы создавать современные, гармоничные и удобные сайты в Figma, не нужно разбираться в программировании или иметь художественное образование. В Академии дизайн-профессий Pentaschool вы с нуля освоите редактор на курсе Figma, выполните первые проекты, научитесь создавать профессиональный дизайн сайтов, получите рекомендации от экспертов и соберете портфолио, благодаря которому сможете найти заказчиков уже во время обучения. Программа разработана специально для начинающих – даже если вы никогда не занимались дизайном, вы получите все знания и навыки, необходимые для старта.
А в следующей части нашего гайда мы подробнее поговорим о плагинах и расширенных возможностях редактора. Вы узнаете, как устанавливать дополнения Figma и какие плагины могут пригодиться каждому дизайнеру.