Предложите, как улучшить StudyLib
(Для жалоб на нарушения авторских прав, используйте
другую форму
)
Ваш е-мэйл
Заполните, если хотите получить ответ
Оцените наш проект
1
2
3
4
5
- Manuals
- Brands
- MACROMEDIA Manuals
- Software
- FIREWORKS 2-USING FIREWORKS
Manuals and User Guides for MACROMEDIA FIREWORKS 2-USING FIREWORKS. We have 2 MACROMEDIA FIREWORKS 2-USING FIREWORKS manuals available for free PDF download: Use Manual
Основы Fireworks
Adobe® Fireworks® – это универсальная программа, предназначенная для создания, редактирования и оптимизации web-графики. Она позволяет создавать и редактировать растровые и векторные изображения, проектировать web-эффекты, такие как ролловеры и всплывающие меню, кадрировать и оптимизировать графику в целях уменьшения размеров файлов, в которых она хранится, а также экономить время, автоматизируя повторяющиеся задачи. Документ можно экспортировать или сохранять в файлах JPEG, GIF или ином формате. Эти файлы можно сохранять вместе с файлами HTML, содержащими таблицы HTML и код JavaScript, что позволяет использовать их в сети.
Рисование и редактирование векторных и растровых объектов
На панели «Инструменты» Fireworks имеется несколько разделов, содержащих инструменты для рисования и редактирования векторных и растровых изображений. От выбранного инструмента зависит то, будет ли создаваемый объект представлять собой векторное или растровое изображение. После рисования объекта или текста вы можете использовать широкий набор инструментов, эффектов, команд и приемов для улучшения качества графики или создания интерактивных навигационных кнопок. Также имеется возможность импортировать и редактировать файлы в форматах JPEG, GIF, PNG, PSD и во
многих других форматах.
Добавление интерактивности в графику
Фрагменты и активные области представляют собой web-объекты, которые определяют интерактивные области в web-графике. Фрагменты разрезают изображение на экспортируемые разделы, к которым можно применять ролловерные варианты поведения, анимацию и ссылки URL. На веб-странице каждый фрагмент отображается в ячейке таблицы.
Маркеры перетаскивания ролловеров на фрагментах и активных областях используются для быстрой привязки замещающего изображения и ролловерных вариантов поведения к графике. При создании специальной интерактивной графики для навигации по веб-сайтам используется Редактор кнопок Fireworks и Редактор всплывающих меню.
Оптимизация и экспорт графики
Используйте мощные средства оптимизации Fireworks для получения идеального баланса между размером файла и качеством экспортируемых изображений. Выбор типа оптимизации зависит от потребностей пользователей, а также от содержимого файла. После оптимизации графики можно перейти к следующему шагу – ее экспорту для использования в Web.
Исходный документ PNG программы Fireworks может быть экспортирован в виде файлов многих типов, включая JPEG, GIF, анимированный GIF и таблицы HTML, содержащих фрагментированные изображения, которые состоят из файлов нескольких типов.
Векторные и растровые изображения
Компьютеры отображают графику в векторном или растровом формате. Необходимо понять различие между двумя указанными форматами, поскольку это поможет разобраться в работе программы Fireworks, которая содержит векторные и растровые инструменты, а также позволяет открывать или импортировать оба формата.
О векторной графике
В векторной графике объекты представлены с помощью линий и кривых, называемых векторами, которые включают информацию о цвете и местонахождении графических элементов. Например, изображение листа может быть определено с помощью ряда точек, которые описывают контур листа. Цвет листа определяется цветом его контура (обводки) и цветом области, заключенной в контур (заливки).
Векторная графика не зависит от разрешения. Это значит, что качество изображения векторного графического объекта не изменится при изменении цвета; при перемещении, изменении размера или формы объекта; либо при изменении разрешения устройства вывода.
О растровой графике
Растровое изображение состоит из точек, называемых пикселами, упорядоченных в виде сетки. Сам экран компьютера представляет собой большую сетку, состоящую из пикселов. В растровой версии рисунка листа изображение определяется местонахождением и цветовым значением каждого пиксела в сетке. Каждому пикселу присваивается цвет. Если такое изображение рассматривается при правильном разрешении, то отдельные точки складываются как элементы мозаики, формируя изображение.
При редактировании растрового изображения изменения вносятся в пикселы, а не в линии и кривые. Такие растровые графические объекты зависят от разрешения, а это означает, что данные, описывающие изображение, привязаны к сетке с конкретными размерами. Увеличение растрового изображения приводит к перераспределению пикселов в сетке, в результате чего края в изображении часто кажутся неровными. Отображение растрового изображения на устройстве вывода с более низким разрешением по сравнению с самим изображением также может привести к ухудшению качества изображения.
Создание нового документа Fireworks
Новые документы, созданные в среде Fireworks, сохраняются в виде документов формата Portable Network Graphic (PNG). PNG – это собственный формат файлов для программы Fireworks.
Графические файлы, созданные в среде Fireworks, можно экспортировать или сохранить в различных графических и веб-форматах. При выборе любых параметров оптимизации и экспорта исходный файл Fireworks PNG сохраняется, что позволяет в дальнейшем легко продолжить редактирование.
Создание нового документа
1. Выберите «Файл» > «Создать». Откроется диалоговое окно «Новый документ».
2. Введите настройки документа и нажмите «OK».
Примечание. Воспользуйтесь раскрывающейся цветовой панелью «Пользовательский», чтобы выбрать заказной цвет холста.
Установка для нового документа размеров по умолчанию
Когда вы в первый раз открываете Fireworks, в диалоговом окне «Новый документ» отображаются следующие размеры по умолчанию:
• 660 x 440 (Windows)
• 500 x 500 (Mac)
Настройки в диалоговом окне «Новый документ» не меняются при изменении размера холста в Fireworks. Значения по умолчанию меняются при копировании объекта. Размеры копируемого объекта (находящиеся в буфере обмена) автоматически используются в качестве размеров для диалогового окна «Новый документ». Чтобы удалить размеры объекта из буфера обмена, выполните следующие действия (Windows):
- Создайте документ с нужными размерами.
- Сохраните документ и закройте Fireworks.
- Повторно откройте Fireworks и создайте документ.
Размеры ранее сохраненного документа отображаются в диалоговом окне «Новый документ».
В Mac OS Fireworks сохраняет размеры ранее скопированного объекта при создании нового документа. Это происходит потому, что содержимое буфера обмена сохраняется до тех пор, пока не будут вырезаны или скопированы другие элементы, например текст. Если вы копируете элементы, не относящиеся к документу, и затем нажимаете «Создать», то в качестве размера по умолчанию отображается ранее сохраненный размер.
Создание нового документа, размеры которого аналогичны размерам объекта в буфере обмена
- Скопируйте объект в буфер обмена из другого документа Fireworks, веб-браузера или из любого приложения, поддерживающего вставку графических объектов.
- Выберите «Файл» > «Создать». Откроется диалоговое окно «Новый документ», в котором будут показаны размеры объекта в буфере обмена по ширине и высоте.
- Задайте разрешение и цвет холста, нажмите кнопку «ОК».
- Выберите команду «Редактирование» > «Вставить», чтобы вставить объект из буфера обмена в новый документ.
Открытие и импорт файлов
Примечание. При импорте файла из среды Adobe Dreamweaver ® программа Fireworks сохраняет многие, но не все, варианты поведения, описанные с помощью JavaScript. Если программа Fireworks поддерживает конкретную программную конструкцию, то распознает ее и сохраняет после перемещения файла обратно в программу Dreamweaver.
Открытие документа Fireworks
Выберите пункт меню «Файл» > «Открыть» и выберите требуемый файл.
Чтобы открыть файл, не перезаписывая предыдущую версию, выберите команду «Открыть как
«Безымянный»», а затем сохраните файл под другим именем.
Открытие последнего использованного файла
- Выберите команду «Файл» > «Открыть последний».
- Выберите файл из подменю.
Открытие недавно закрытого файла, если не открыт ни один файл
Щелкните имя файла на стартовой странице.
Открытие графики, созданной в других приложениях
Программа Fireworks позволяет импортировать изображения, созданные в других приложениях или форматах файлов, включая форматы Photoshop®, Adobe Illustrator®, WBMP, EPS, JPEG, GIF и анимированный GIF.
При открытии файла с форматом, отличным от PNG, с помощью команды «Файл» > «Открыть» создается новый документ Fireworks PNG на основе открываемого файла. Для редактирования изображения в этом открытом файле можно использовать все функции Fireworks. Можно выбрать параметр «Сохранить как..» для сохранения работы в виде нового файла в формате Fireworks PNG или в другом формате.
В некоторых случаях можно сохранить файл в исходном формате. В этом случае изображение сводится в один слой, и возможности, специфичные для Fireworks и добавляемые в изображение, будут недоступны для редактирования.
В Fireworks можно сохранить файлы следующих форматов: Fireworks PNG, GIF, анимированный GIF, JPEG, BMP, WBMP, TIFF, SWF, AI, PSD и PICT (только для Mac).
Примечание. В программе Fireworks 16-битные изображения TIFF сохраняются с 24-битной глубиной цвета.
Анимированные GIF-файлы
• Импортируйте анимированный GIF как символ анимации, затем отредактируйте и переместите все элементы анимации как единое целое. С помощью панели «Библиотека документа» создавайте новые экземпляры этого символа.
Примечание. При импорте файла в формате анимированного GIF задержка состояния устанавливается
по умолчанию равной 0,07 секунды. В случае необходимости используйте панель «Состояния», чтобы
восстановить исходные временные значения.
• Файл в формате анимированного GIF можно открыть так же, как и обычный GIF-файл. Каждый элемент
GIF помещается в свое собственное состояние Fireworks как отдельное изображение. Предусмотрена
возможность преобразовывать изображение в символ анимации в программе Fireworks.
Файлы EPS
В программе Fireworks большинство файлов EPS открываются как сведенные растровые изображения, в которых все объекты объединены на единственном слое. Но в некоторых файлах EPS, экспортируемых из программы Adobe Illustrator, сохраняется их векторная информация.
Файлы PSD
Программа Fireworks позволяет открывать файлы PSD, созданные в Photoshop, и сохранять большую часть
средств PSD, включая иерархические слои, слоевые эффекты и обычно используемые режимы смешения.
Настроить импорт файлов PSD позволяют параметры импорта из Photoshop и открытия файлов в диалоговом
окне «Установки».
Файлы WBMP
Fireworks позволяет открывать WBMP-файлы, которые представляют собой однобитные (монохромные)
файлы, оптимизированные для мобильных вычислительных устройств. Этот формат предназначен для
использования на страницах WAP (Wireless Application Protocol).
Создание файлов Fireworks PNG на основе файлов HTML
Программа Fireworks позволяет открывать и импортировать содержимое HTML, созданное в других приложениях, содержащих основные элементы таблиц HTML.
Открытие только первой таблицы в файле HTML
- Выберите пункт меню «Файл» > «Открыть».
- Выберите файл HTML, содержащий таблицу, которую необходимо открыть, и нажмите кнопку «Открыть». Первая таблица в файле HTML откроется в новом окне документа.
Импорт первой таблицы файла HTML в открывающийся документ Fireworks
- Выберите команду «Файл» > «Импорт».
- Выберите файл HTML, из которого необходимо импортировать таблицу, и нажмите кнопку «Открыть».
- Щелкните в окне, чтобы поместить точку вставки в том месте, где должна появиться импортированная таблица.
Примечание. Кроме того, программа Fireworks может импортировать документы, в которых
используется кодировка UTF-8, и документы, написанные на языке XHTML.
Вставка объектов в документ Fireworks
Перетягивание изображения или текста в Fireworks
Предусмотрена возможность перетягивать векторные объекты, растровые изображения или текст из любого
приложения, которое поддерживает перетягивание.
Перетяните из другого приложения объект или текст в программу Fireworks.
Вставка в документ Fireworks
Вставка объекта, скопированного из другого приложения, в программу Fireworks приводит к размещению
объекта в центре активного документа.
Текст или объекты в любом из следующих форматов можно вставить из буфера обмена:
• Adobe FreeHand 7 или более поздней версии
• Adobe Illustrator
• PNG
• PICT (Mac OS)
• DIB (Windows)
• BMP (Windows)
• Текст ASCII
• EPS
• WBMP
• TXT
• RTF
- В другом приложении скопируйте объект или текст, который необходимо вставить.
- В Fireworks вставьте объект или текст в документ.
Местоположение вставленных объектов
Местоположение вставленных объектов зависит от того, что выбрано:
• Если выбран, по крайней мере, один объект в единственном слое, то вставленный объект помещается перед
ним или накладывается непосредственно над выбранным объектом в том же слое.
• Если выбран сам слой, а также не выбрано ни одного объекта или выбраны все объекты, то вставленный
объект помещается перед или накладывается непосредственно над самым верхним объектом в том же слое.
• Если выбраны два или несколько объектов более чем в одном слое, то вставленный объект помещается
перед или накладывается непосредственно над самым верхним объектом в самом верхнем слое.
• Если выбран web-слой или объект в web-слое, то вставленный объект помещается перед или накладывается
непосредственно над всеми другими объектами в самом нижнем слое.
Примечание. Web-слой – это специальный слой, который содержит все web-объекты. Он всегда остается
в верхней части панели «Слои».
Ресамплинг вставленных объектов
Ресамплинг приводит к добавлению или исключению пикселов из растрового изображения с изменяющимися
размерами так, чтобы оно соответствовало внешнему виду исходного растрового изображения настолько
близко, насколько это возможно. Ресамплинг растрового изображения с переходом к более высокому
разрешению обычно вызывает небольшое снижение качества. А ресамплинг растрового изображения с
переходом к более низкому разрешению всегда вызывает потерю данных, а также, как правило, ухудшение
качества.
Ресамплинг растрового объекта путем вставки
- Скопируйте растровое изображение в буфер обмена Fireworks или другой программы.
- Выберите команду «Редактирование» > «Вставить» в программе Fireworks.
- Если разрешение растрового изображения в буфере обмена отличается от разрешения в текущем документе, выберите вариант «С ресамплингом».
С ресамплингом Сохраняет исходные значения ширины и высоты вставленного растрового изображения, добавляя или удаляя пикселы по мере необходимости.
Без ресамплинга Сохраняет все исходные пикселы, в результате чего относительные размеры вставленного изображения могут стать больше или меньше по сравнению с ожидаемым.
Импорт файла PNG в слой документа Fireworks
При импорте файлов Fireworks PNG в текущий слой активного документа Fireworks активные объекты и объекты фрагментов помещаются в Web-слой документа. Fireworks сохраняет пропорции импортированного изображения.
- На панели «Слои» выберите слой, в который необходимо импортировать файл.
- Выберите команду «Файл» > «Импорт», чтобы открыть диалоговое окно «Импорт».
- Перейдите к нужному файлу, выделите его и нажмите кнопку «Открыть».
- На холсте поместите указатель импорта в том месте, где должен быть размещен верхний левый угол изображения.
- Выполните одно из следующих действий:
- Щелкните, чтобы импортировать полноразмерное изображение.
- Перетягивайте указатель импорта, чтобы изменить размеры изображения, по мере выполнения импорта.
Импорт из цифровой камеры или сканера
Возможность импорта изображений из цифровой камеры или сканера предусмотрена только при совместимости этого устройства со спецификацией TWAIN (Windows) или при использовании встроенной возможности «Image Capture» (Mac OS). Изображения, импортированные в Fireworks из цифровой камеры или сканера, открываются как новые документы.
Перед началом импорта изображений в программу Fireworks установите все необходимые программные драйверы, внутренние и внешние модули для камеры или сканера.
Папка Plug-ins находится в папке установки программы Fireworks. В операционной системе Mac OS программа Fireworks автоматически выполняет поиск внешних модулей «Получить» программы Photoshop в этой папке.
Установка для программы Fireworks использование внешних модулей программы Photoshop
- 1 В программе Fireworks выберите «Редактирование» > «Установки» (Windows) или «Fireworks» >
- «Установки» (Mac OS).
- 2 Щелкните категорию «Внешние модули».
- 3 Выберите «Внешние модули Photoshop» и перейдите в папку, содержащую необходимые модули.
Если диалоговое окно «Выберите папку с внешними модулями Photoshop» (Windows) или «Выбор папки»
(Mac OS) не открывается автоматически, перейдите в папку, содержащую эти модули.
Импорт изображения из цифровой камеры (Windows)
- Подключите камеру к компьютеру.
- В программе Fireworks выберите команду «Файл» > «Сканировать», а затем выберите команду «Получить Twain» или «Выбрать Twain».
- Выберите источник изображений и изображения, которые требуется импортировать. Откроется пользовательский интерфейс для программного обеспечения цифровой камеры.
- Следуйте инструкциям по применению установок.
Импорт изображения из цифровой камеры (Mac OS)
- Подключите камеру к компьютеру.
- В программе Fireworks выберите команду «Файл» > «Получить», а затем выберите команду «Получить с фотокамеры» или «Выбрать камеру».
- Выберите камеру и изображения, которые требуется импортировать.
- Следуйте инструкциям по применению установок.
Импорт изображения из сканера
- Подключите сканер к компьютеру.
- Установите программное обеспечение, которое входит в комплект сканера, если это еще не сделано.
- Выполните одно из следующих действий:
- В программе Fireworks (в Windows) выберите команду «Файл» > «Сканировать», а затем выберите команду «Получить Twain» или «Выбрать Twain».
- В программе Fireworks (в Mac OS) выберите команду «Файл» > «Получить», а затем выберите команду «Получить Twain» или «Выбрать Twain». Примечание. При использовании большинства модулей TWAIN или внешних модулей «Получить» программы Photoshop появляются дополнительные диалоговые окна, позволяющие установить другие параметры.
- Следуйте инструкциям по применению установок.
Сохранение файлов Fireworks
При создании нового документа или открытии файлов в таких форматах, как PSD или HTML, выполнение команды «Файл» > «Сохранить» приводит к созданию файла Fireworks PNG. Файлы Fireworks PNG имеют следующие преимущества.
- Исходный файл PNG всегда доступен для редактирования. Это позволяет возвращаться и вносить дополнительные изменения даже после экспорта этого файла для использования в Web.
- Сложную графику можно фрагментировать в файле PNG, разделив на отдельные части, а затем экспортировать эти части в виде нескольких файлов с разными форматами файлов и различными настройками оптимизации.
Если для сохранения сложного документа программе Fireworks требуется много времени, можно
редактировать другие открытые документы во время выполнения операции сохранения.
Сохранение файла Fireworks PNG для использования в более ранних версиях
- Выберите команду «Файл» > «Экспорт».
- Перейдите к тому местоположению, где требуется сохранить файл.
- Если файл Fireworks включает несколько страниц, выберите команду «Страницы в файлы» во всплывающем меню Экспорт».
- Выберите вариант «Изображения» или «Fireworks PNG» во всплывающем меню «Экспортировать как». Если выбран пункт «Изображения», то каждая страница сохраняется в стандартном формате файла. Этот формат файла может быть установлен с использованием панели «Оптимизировать». При экспорте сохраняются все объекты в слоях верхнего уровня. Элементы нижних слоев не экспортируются.
Сохранение всех открытых документов
Можно сохранить все открытые документы даже во время работы с ними и присвоить всем неименованным документам имена файлов. На вкладке документов напротив имен файлов документов, изменившихся со времени последнего сохранения, появится звездочка (*).
❖ Выберите «Команды» > «Сохранить все».
Примечание. Утилита Fireworks Auto Backup автоматически создает резервные копии всех открытых документов Fireworks. Загрузить ее можно с сайта Adobe AIR Marketplace по адресу http://www.adobe.com/go/learn_fw_autobackuputility_ru.
Сохранение документов в других форматах
Если с помощью команды «Файл» > «Открыть» был открыт файл не в формате PNG, можно сохранить работу в виде нового файла Fireworks PNG или выбрать другой формат посредством команды «Файл» > «Сохранить как».
При помощи команды «Файл» > «Сохранить» можно в исходном формате сохранять документы следующих типов: Fireworks PNG, GIF, анимированный GIF, JPEG, BMP, WBMP, TIFF, SWF, AI, PSD и PICT (только для Mac OS). В программе Fireworks 16-битные изображения TIFF сохраняются с 24-битной глубиной цвета.
Примечание. Если файл PNG будет сохранен как файл растрового графического объекта, такой как GIF или JPEG, то графические объекты, с которыми вы работали в файле PNG, больше не будут доступны в файле растрового графического объекта. Поэтому, если потребуется откорректировать это изображение, отредактируйте исходный файл PNG, а затем снова его экспортируйте.
Добавление кадра изображения
- Выберите «Команды» > «Оформление» > «Добавить кадр изображения».
- Выберите узор и задайте размер кадра.
- Нажмите кнопку «ОК».
Восстановление предупреждающих сообщений
Если был отключен повтор предупреждающих сообщений, их можно восстановить.
Выберите «Команды» > «Восстановить окна предупреждений».
Снимок экрана (только для Windows)
- Выберите «Команды» > «Сделать снимок экрана».
- Перейдите к окну, для которого вы хотите сделать снимок экрана.
- Нажмите кнопку «ОК», затем выделите нужную область окна путем перетягивания указателя мыши.
- Вставьте содержимое буфера обмена на холст или в любое приложение редактирования изображений.
Оставьте свой комментарий!
Комментарий в ВКонтакте
Добавить комментарий
| < Предыдущая | Следующая > |
|---|
Похожие статьи:
Время на прочтение
12 мин
Количество просмотров 9.2K
Эта статья была опубликована еще в 2008 году на официальном сайте Adobe. В ней Nick Myers (ведущий визуальный дизайнер компании Cooper) рассказывает о преимуществах Fireworks в проектировании интерактивных продуктов.
Мне часто задают вопрос: «Какие инструменты вы используете при проектировании ваших продуктов?». Мой ответ «Fireworks» часто встречали с недоумением. Я провожу много времени чтобы объяснить наше предпочтение и это помогает, но я чувствую себя несколько защищающимся, так как Adobe Fireworks не является стандартным инструментом в нашей отрасли.
Когда я впервые пришел в консалтинговую компанию Cooper, я понял, что мне придется расстаться с всемогущим Adobe Photoshop (моим союзником с тех времен, когда слоёв в нем еще не было), и я немного беспокоился и был настроен скептически, но спустя несколько недель я изменил свой подход к проектированию свободный от опасностей Marquee Tool. Правда в том, что Fireworks имеет много преимуществ для разработки интерактивного дизайна, и это превосходно поддерживает наш рабочий процесс. В этой статье описывается, как Fireworks помогает нам в разработке интерактивных продуктов.
Если вам интересно то, как мы используем Fireworks в нашем рабочем процессе и разработке визуального дизайна, а также хотите получить представление о новом продукте, который мы разработали (упоминается далее в этой статье), то в первую очередь посмотрите это видео.
Как мы работаем в Cooper
В Cooper мы разрабатываем широкий спектр интерактивных продуктов для различных платформ, настольных, интернет и мобильных устройств. Наши проектные группы небольшие и обычно состоят из дизайнера взаимодействия, дизайнера коммуникаций и визуального дизайнера, а если в проекте есть аппаратные компоненты, то и промышленного дизайнера. Дизайнер взаимодействия с дизайнером коммуникаций совместно разрабатывают документацию поведения интерфейса, а визуальный дизайнер отвечает за его внешний вид. Промышленный дизайнер учитывает физические форм-факторы, зависящие от аппаратного обеспечения. И наконец команда находится в ведении того, кто обеспечивает управление и руководство командой.
В фазе выработки проектных решений проектная группа начинает создавать раскадровки сценариев на доске, где они повторно совершенствуются снова и снова. Разработка документируется для наших клиентов, чтобы они могли следить и участвовать в создании своей продукции.
Где используется Fireworks
После генерации большого количества идей дизайнер взаимодействия переносит наработки в Fireworks. Другие компании используют инструменты, такие как Visio или OmniGraffle для дизайна взаимодействия и Photoshop для визуального дизайна. Но за эти годы мы научились использовать Fireworks так, чтобы извлечь из него массу преимуществ.
Во-первых, благодаря ему члены команды более тесно сотрудничают друг с другом при перераспределении работы и совместном решении задач. Во-вторых, мы работаем быстрее, так как не должны воссоздавать элементы и перепроверять работу на наличие тех или иных файлов. Наконец, это уменьшает ошибки при проектировании, так как мы не сталкиваемся с разными версиями. На рисунке 1 показаны различные стадии работы над дизайном в Fireworks.
Рисунок 1. Первоначальные прототипы созданы дизайнером взаимодействия, а затем доработаны визуальным дизайнером
Использование состояний для воспроизведения сценариев
Дизайнер взаимодействия начинает проектирование сценария с отображения основных элементов (при помощи стандартных стилей существующих в Fireworks) которые выглядят схематично. Мы намерено не применяем визуальные эффекты для того, чтобы сосредоточиться на поведении продукта. Дизайнер взаимодействия проектирует не только один экран. Он может сделать 20-30 экранов раскадровки поведения интерфейса и несколько сценариев использования. Fireworks совмещает все эти экраны в одном файле при помощи состояний (ранее кадров).
Например один из сценариев мы разработали для GoldMail, приложения для обмена фотографиями с голосовыми сообщениями. Пользователь Николь добавляет и сортирует фотографий своего кота и семьи, чтобы поделиться с мамой, Маргарет. На рисунке 2 видно как сценарии распределены между разными состояниями в одном файле. Управление несколькими экранами в одном файле снижает время разработки и помогает нашей команде сосредоточиться на решении проектных задач.
Рисунок 2. Финальные экраны распределены между несколькими состояниями в одном файле Fireworks
Организация структуры интерфейса при помощи общих слоев
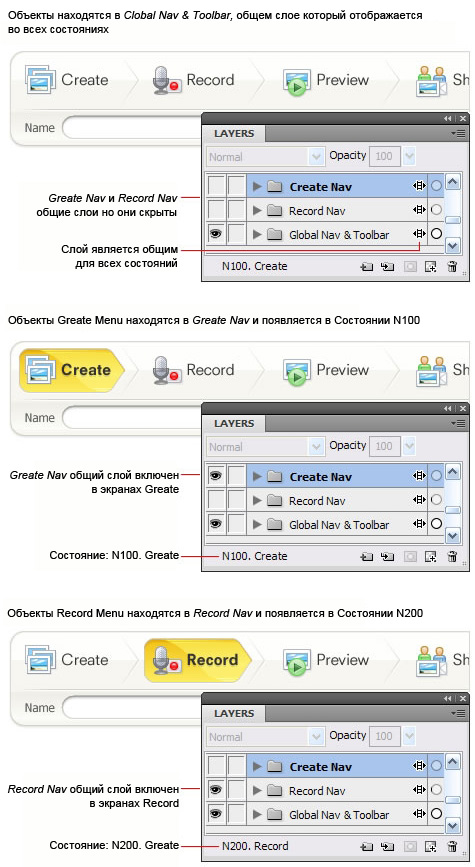
Сила состояний ощущается, когда вы начинаете использовать общие слои. Взгляните на глобальную навигацию на экране GoldMail показанную на рисунке 3. В сценарии положение меню навигации остается последовательными, но кнопки меняют внешний вид когда Николь создает записи, и сортирует их при помощи GoldMail.
Рисунок 3. Элементы навигации распределены между несколькими состояниями. Достаточно изменить их один раз, чтобы они обновились во всех состояниях
Разместив все элементы навигации в общих слоях, вы увидите что они отображаются и доступны для управления из всех общих состояний. При переходах, меню изменяется демонстрируя на каком этапе находится Николь, создает или записывает экран, различные общие слои используются для того чтобы получить к ним доступ из разных состояний. Стоит напомнить, что общий слой находится в одном месте но относится к нескольким состояниям. Каждый общий слой может быть включен или выключен в зависимости от сценария.
Управление содержимым из одного места гарантирует, что все сценарии будут последовательными. Общий слой, содержащий навигацию, достаточно скорректировать в одном состоянии, чтобы она обновилась во всех остальных. Это не только экономит время дизайнера взаимодействия, но и помогает визуальному дизайнеру, когда ему нужно добавить или отредактировать элементы оформления.
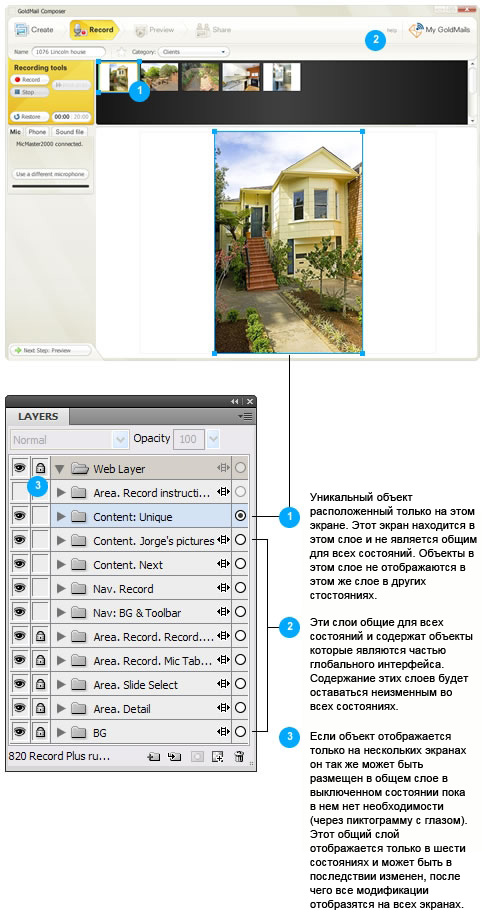
Часто приходится работать с обычными слоями (не общими) или несколькими специфичными элементами. К примеру фотографии и подписи на рабочем пространстве, которые постоянно меняются в течении сценария (рисунок 4). Как правило вы поймете, что всё, что встречается более чем в двух состояниях, лучше разместить в общем слое.
Рисунок 4. Уникальные объекты размещаются в обычных (не общих) слоях
Настройка символов общих элементов управления и иконок
Другая основная задача дизайнера взаимодействия до передачи завершенного файла визуальному дизайнеру — это преобразование объектов в символы. Символы работают так же, как и в Adobe Flash. Символ находится в палитре Document Library и может быть там же отредактирован, в то время как «экземпляры» символа находятся на холсте. Любые изменения внесенные в символ мгновенно отображаются в экземплярах. Двойное нажатие на любой из экземпляров, размещенных на холсте, открывает символ и позволяет внести в него изменения.
Лучшие кандидаты в символы — те элементы, которые часто используются и меняют положение на холсте. По этой причине иконки и элементы управления являются идеальными кандидатами на эту роль. Обычно дизайнер взаимодействия знает, где место тому или иному контролу или иконке, и помещает символ «заполнитель» из Document Library. Визуальному дизайнеру останется внести в него корректировки.
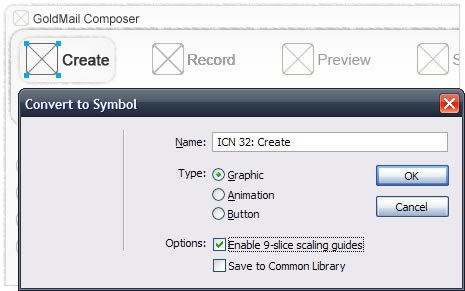
Символы легко создать: выделите объект, затем выберите Modify>Symbol>Create Symbol или нажмите F8. Откроется диалоговое окно в котором лучше выбрать «Graphic», если вы планируете более сложный экспорт изображения. Для элементов, которые могут растягиваться (такие как текстовые поля), лучше включить 9-фрагментное масштабирование (рисунок 5). Для иконок этого можно не делать, поскольку в этом нет необходимости.
Рисунок 5. Создайте символ, выбрав один или несколько объектов, и нажмите F8
Переход к визуальному дизайну
Дизайнер взаимодействия отвечает за разработку сценариев и общих концепций экранов, визуальный же дизайнер работает над стратегией оформления. Обычно она состоит из нескольких вариантов, которые отражают специфику предметной области, определенную в ходе исследований. Когда один из вариантов утвержден, соответствующий способ оформления применяется к сценариям, которые разработал дизайнер взаимодействия.
Создание сетки
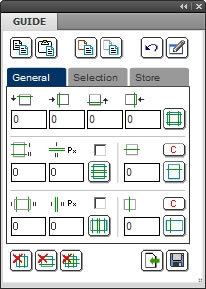
Оформление начинается с создания сетки. Панель Guide (рисунок 6) можно установить как расширение, оно очень помогает в процессе построения сетки. Для получения дополнительной информации о панели Guide читайте статью Using the Guides panel in Fireworks CS3, написанную Eugene M. Jude (дизайнер пользовательского интерфейса команды Fireworks).
Рисунок 6. Панель Guide упрощает построение основной сетки
В последствии визуальный дизайнер добавляет стили основным элементам интерфейса. Обычно этот процесс начинается с крупных объектов, таких как фон интерфейса, и постепенно смещается в сторону более мелких объектов, которые могут стать символами. Визуальный дизайнер может создать стиль глобальной навигации (как в примере выше), и эти изменения вступят в силу сразу же во всех состояниях.
Общие элементы стиля
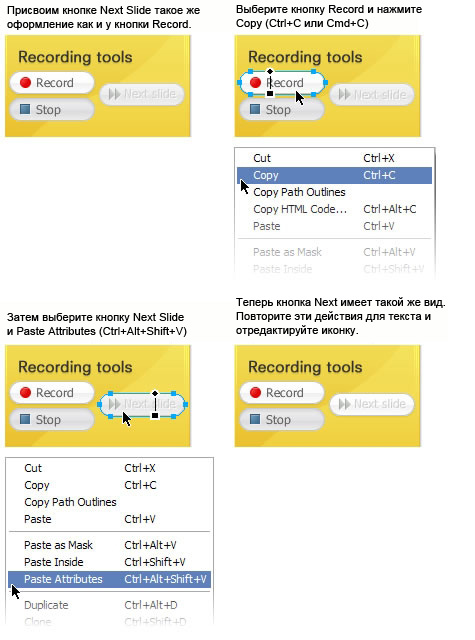
Одним из моих любимых инструментов в Fireworks является команда Paste Attributes. Эта команда может быть использована для быстрого обмена между стилями объектов (рисунок 7).
Рисунок 7. Быстро создавайте градиентные заливки и тени для всех кнопок в интерфейсе путем копирования свойств одной кнопки и вставки во все остальные
Допустим, вы создали стиль для кнопки и хотите чтобы этот стиль применялся ко всем кнопкам в файле. Вы просто копируете стиль донора (Ctrl+C) и назначаете его всем реципиентам (Ctrl+Shift+Alt+V). Это молниеносная операция.
Эта команда копирует не только размер и цвет текста, но и другие свойства, такие как гарнитура, интерлиньяж, фильтры, которые были применены к объекту. Это может быть полезно, если ваш текст имеет тень. Команда Paste Attributes может быть применена к любым объектам, в частности к векторным формам, линиям, тексту и фотографиям.
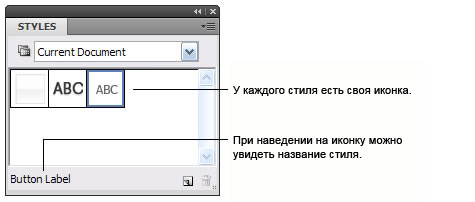
Вы также можете создавать свои собственные наборы стилей и управлять ими на палитре Styles (рисунок 
Рисунок 8. Используйте палитру Styles для просмотра и управления стилями (используя стандартный набор или работая с оригинальными стилями открытого документа)
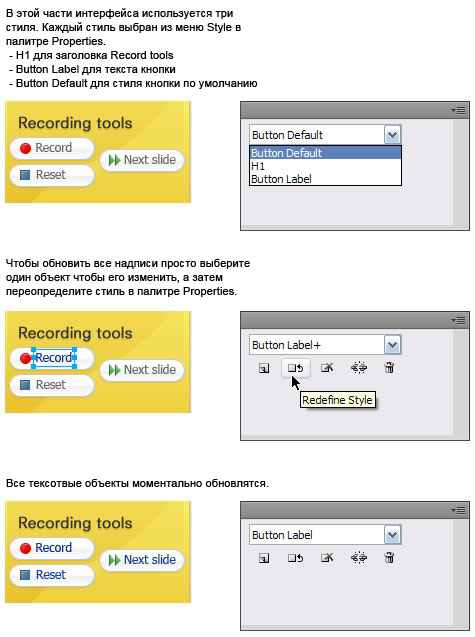
Если вы решили изменить стиль этих объектов, просто измените один объект и выберите пункт «переопределить стиль», в результате чего объекты с этим стилем обновятся (рисунок 9). Вы даже можете назначить стиль объектам из других открытых файлов. Непросто отличить аналогичные стили в палитре с маленькими значками, но метки в нижней части палитры должны немного вам помочь.
Рисунок 9. Изменение объекта и переопределение стиля для обновления всех объектов в документе
Редактирование символов
Если дизайнер взаимодействия создал правильный файл, то любой часто используемый объект является символом. Для редактирования символа нужно просто дважды кликнуть по нему. При этом включается режим редактирования, в котором все кроме символа затеняется и становится неактивным. Двойной щелчок по холсту сохраняет изменения и возвращает обратно в режим редактирования всего экрана (рисунок 10).
Рисунок 10. Двойной щелчок по прямоугольному символу переводит в режим редактирования
Вектор с пиксельной точностью и палитры Path
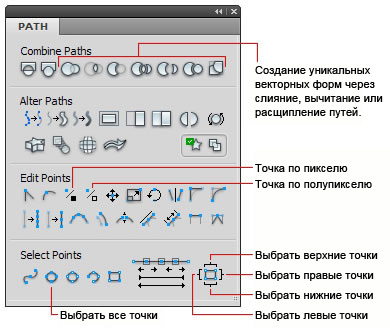
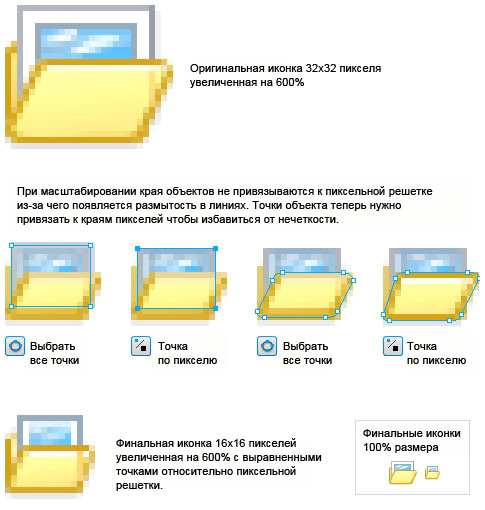
Несмотря на то, что Fireworks является векторной программой, он отлично подходит для дизайна иконок всех видов, будь то очень простые или наоборот очень детализированные. Но впервые при переходе из Photoshop вам может быть неудобно, если вы пытаетесь работать на уровне пикселей без помощи палитры Path. Эта палитра — один самых важных инструментов в Fireworks для пиксельного позиционирования (рисунок 11).
Рисунок 11. Палитра Path
Чтобы проиллюстрировать выше сказанное, давайте рассмотрим иконку папки на рисунке 12. Я сделал стандартные 32-пиксельные иконки и теперь мне надо сделать 16-пиксельную версию. Если значок повторно масштабировать, то очертания станут нечеткими. Это происходит потому, что линии имеют свойство алиасинга и сместились относительно пиксельной решетки. Когда вы выделяете сдвинутую относительно пиксельной решетки точку объекта и выбираете пункт «Round points to pixels» в палитре Path, эта точка выравнивается относительно центра, в котором пересекаются пиксельные границы, в связи с чем эта область становится резкой, при этом объект не лишается свойства алиасинга.
Рисунок 12. Используйте «Round points to pixel» в палите Path, чтобы получить четкие линии
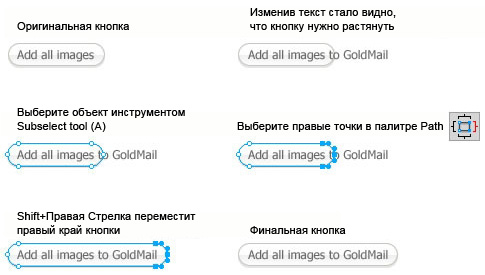
Инструменты выделения панели Path также очень полезны. Когда округлые части нужно привязать к пикселям, ими просто выделить все точки. При расширении такого объекта как округлая кнопка можно легко выбрать все точки на правой стороне кнопки. Для этого достаточно выбрать контрольную точку на панели (рисунок 13). Ширина кнопки может быстро продлена, если использовать клавиатурные стрелки или дополнительную клавишу Shift, которая позволяет перемещать сразу на 10 пикселей.
Рисунок 13. При частом выборе точек на объекте инструменты выделения точек помогут вам справиться с этой операцией. Эти команды могут быть улучшены путем добавления их на горячие клавиши (например, Ctrl+6 для выбора правых точек).
Наконец вы можете упростить сложные формы и сделать линии более гладкими. Есть еще несколько полезных команд у панели Path, но их я использую гораздо реже.
Используем мощь контролов Common Library и 9-фрагментного масштабирования
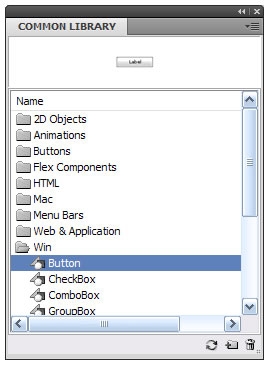
Еще одна интересная деталь в Fireworks это палитра Common Library. Это дополнение к Document Library, в которой содержатся различные элементы управления с подписями и управляемыми состояниями, которые можно разместить на холсте.
Примечание: Fireworks CS3 содержит ограниченный набор контролов Vista, но для XP элементы управления можно скачать с Fireworks Exchange или senocular.com.
Рисунок 14. Палитра Common Library содержит многие стандартные элементы управления пользовательского интерфейса, которые вы можете быстро перенести на ваш холст
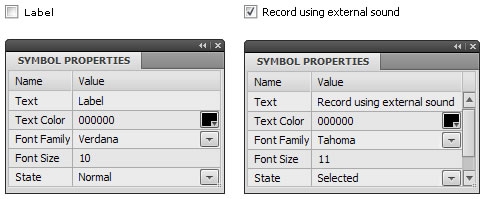
Вы можете выбрать чекбокс из папки WinXP и поместить его на холст, где он отобразится как чекбокс с подписью «label». Открыв палитру Symbol Properties вы можете быстро изменить состояния с истинного на ложный, тем самым отключив чекбокс. Нажав на Label, вы можете изменить подпись. Также вы можете изменить состояние чекбокса с активного на неактивный (рисунок 15).
Рисунок 15. Быстрое редактирование свойств символа, таких как подпись, стиль, цвет текста и состояние контрола
Дизайнеры взаимодействия могут легко манипулировать UI-контролами не беспокоясь об их внешнем виде. Символы имеют свойство 9-фрагментного масштабирования, поэтому вы можете изменять ширину текстового поля без необходимости модифицировать исходный объект.
Вы можете модифицировать символы в Common Library под собственный стиль и даже можете свою библиотеку символов в Common Library,. Только нужно помнить, что каждый общий символ содержит специально названные объекты, на которые ссылается код, и их нельзя менять. Для получения дополнительной информации о создании общих символов читайте статью Using rich symbols in Fireworks написанную Aaron Beall.
Быстрая и нерушимая обработка
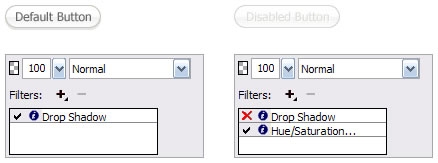
Элементы оформления, такие как цвет или текстуры, вероятно будут меняться несколько раз в ходе работы. К счастью, Fireworks поддерживает такое поведение с фильтрами без их разрушения. Одни из последних задач в проекте обычно включают в себя создание различных состояний для кнопок (нормальное, по умолчанию, наведению, нажатию и так далее). Вместо того чтобы делать дизайн с нуля часто можно взять готовую кнопку и удалить или добавить новые фильтры (рисунок 16). В этом примере белая кнопка с тенью. Чтобы настроить отключенную кнопку, нужно просто удалить фильтр, отвечающий за тень, и снизить прозрачность.
Рисунок 16. Быстрая настройка и удаление визуальных свойств (таких как тени, тон цвета/насыщенность, уровни, кривые и т.п.) используя неразрушающие фильтры
В проекте неизбежно изменяются элементы дизайна, и эти средства помогают вносить корректировки, чтобы мы могли быстро делиться новыми идеями с коллегами и клиентами.
Документирование внешнего вида и поведения
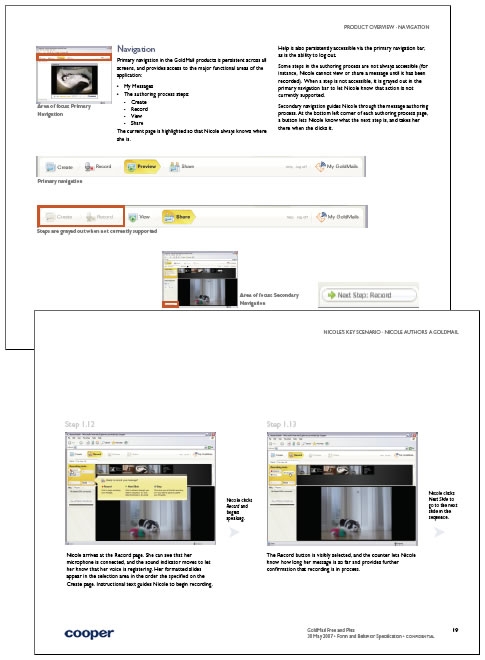
Как только наш дизайн начинает приобретать форму, мы разрабатываем документ, в котором описывается, как продукт должен работать. Этот документ, известный также как «Спецификация», завершает дизайнер коммуникаций, который участвовал в обсуждении поведения интерфейса и сценариев (рисунок 17).
Рисунок 17. Описание элементов управления интерфейса и их поведения, а также сценариев использования в спецификации
Этот документ мы создаем в Adobe InDesign, с которым Fireworks прекрасно ладит. Мы просто экспортируем все состояния дизайна, описывая их, и получается объемная книга восхитительной информации.
Показать финальный результат в документе или презентации просто с помощью команды Export (Ctrl+X). Вы можете экспортировать все состояния выбрав File>Export и выделив States to Files в меню Export (рисунок 18). Также вы можете экспортировать через Image Preview (Ctrl+Shift+X), чтобы быть уверенным в качестве экспортируемого изображения.
Рисунок 18. Экспорт состояний в отдельные файлы для размещения их в InDesign
Документирование руководства по стилю
Помимо этого, в спецификации описан и визуальный стиль интерфейса. Эта часть часто включает в себя описание бренда, цветов, типографических особенностей, изображений и т. д. (рисунок 19). Мы используем Fireworks для экспорта всех этих деталей.
Рисунок 19. Описание визуальных элементов, таких как расположение, брэнд, типографика, иконки и контролы в руководстве визуального стиля
Создание графики
Fireworks наиболее популярен за свою эффективную работу с графической продукцией. Обычно мы экспортируем все экраны в документацию, но также часто используем его для экспорта готовой графики. Если вы дисциплинированно ассоциировали графику с символами то будущую графику легко экспортировать из Document Library. Особенно это полезно для иконок, где обрезать графику часто не нужно. Просто зайдите в Document Library и воспользуйтесь опцией Export Symbols (рисунок 20).
Рисунок 20. Быстрый экспорт символов при помощи опции в меню Document Library
Пакетная обработка также полезна, когда у вас есть большой набор графических элементов в оригинальном формате, и их нужно оптимизировать для определенной среды, такой как Java Swing или интернет.
Преимущества и недостатки Fireworks
То что мы проводим большую часть времени работая в Adobe Fireworks еще не значит, что мы прекратили использовать Adobe Photoshop и Adobe Illustrator. Fireworks предназначен для экранной графики, так как Photoshop и Illustrator более уместны в полиграфическом дизайне. Photoshop также предпочтителен в ретуши фотографий при помощи инструментов Stamp. Но я считаю, что большинство функций для редактирования фото, таких как уровни, кривые и маски легко настраиваются в Fireworks и их легко отменить с помощью фильтров.
Исторически Fireworks имел слабый движок, но новая версия теперь использует движок от Adobe у которого есть все возможности исправить недостатки программы.
Что прочитать еще
За эти годы мы в Cooper провели оценку и переоценку конкурентных программ и можем гарантировать, что мы используем самые лучшие инструменты. Разработка интерфейсов в Fireworks минимизирует рабочий процесс и позволяет нам сосредоточиться на продукте наших клиентов.
Смотрите следующие ресурсы чтобы узнать больше о рабочем процессе Cooper, использования панели Guides и обогащенных символов:
- The Cooper Process;
- GoldMail Case Study;
- Using the Guides panel in Fireworks CS3 (Eugene M. Jude);
- Using rich symbols in Fireworks (Aaron Beall).
P.S.
Если вы решитесь попробовать совладать с новой средой и у вас появятся вопросы, то вы сможете получить на них ответ на форуме fireworks.co.ua.
Корпорация Adobe System, 2007.- 434 c.
Adobe Fireworks CS3 представляет собой уникальный универсальный инструмент для работы с векторной и растровой графикой, предоставляющий пользователю весьма эффективную среду разработки для быстрого создания прототипов web-сайтов и пользовательских интерфейсов, а также для подготовки и оптимизации изображений для Web. Программа Fireworks CS3 реализует широкие возможности редактирования как векторных, так и растровых изображений, содержит общую библиотеку предварительно подготовленных графических компонентов, а также поддерживает интеграцию с программными продуктами Adobe Photoshop CS3, Adobe Illustrator CS3, Adobe Dreamweaver CS3 и Adobe Flash CS3 Professional, что позволяет экономить время разработчика. С ее помощью можно быстро создать прототип для web-проекта, а затем передать выполненную работу непосредственно программе Dreamweaver CS3.
Программа Fireworks CS3 является неотъемлемой частью комплектов Adobe Creative Suite 3 Web Premium и Web Standard, которые позволяют профессиональным дизайнерам и разработчикам приобщиться к
неисчерпаемому потоку энергии и идей, охватывающему все стадии творчества, от начальной концепции до безукоризненного готового материала, предназначенного для вывода на печать, видео, передачи через Интернет и на мобильные устройства. В основе уникальных возможностей комплекта Creative Suite лежит сквозная интеграция, которая позволяет профессиональным дизайнерам и разработчикам сосредоточиться исключительно на осуществлении своих замыслов и скорее достичь наивысших результатов.