Время на прочтение
11 мин
Количество просмотров 451K
Полное руководство по CSS flexbox. Это полное руководство объясняет все о flexbox, сосредотачиваясь на всех возможных свойствах для родительского элемента (контейнер flex) и дочерних элементов (элементы flex). Оно также включает в себя историю, демонстрации, шаблоны и таблицу поддержки браузеров.
Background
Модуль Flexbox Layout (Flexible Box) (W3C Candidate Recommendation от октября 2017 г.) направлен на обеспечение более эффективного способа размещения, выравнивания и распределения пространства между элементами в контейнере, даже если их размер неизвестен и / или динамичен (Flex значит «гибкий»).
Основная идея flex layout состоит в том, чтобы дать контейнеру возможность изменять ширину / высоту его элементов (и порядок), чтобы наилучшим образом заполнить доступное пространство (главным образом, для отображения на всех типах устройств с любым размером экрана). Flex контейнер расширяет элементы, чтобы заполнить доступное свободное пространство, или сжимает их, чтобы предотвратить переполнение.
Наиболее важно то, что макет flexbox не зависит от направления, в отличие от обычных макетов (block на вертикальной основе и inline на горизонтальной основе). Хотя они хорошо работают для страниц, им не хватает гибкости (без каламбура :-)) для поддержки больших или сложных приложений (особенно когда речь идет об изменении ориентации, изменении размера, растяжении, сжатии и т.д.).
Примечание: Flexbox layout наиболее подходит для компонентов приложения и мелкомасштабных макетов, а Grid layout предназначен для макетов большего масштаба.
Основы и терминология
Поскольку flexbox — это целый модуль, а не одно свойство, он включает в себя множество элементов с набором свойств. Некоторые из них предназначены для установки в контейнере (родительский элемент принято называть «flex контейнер»), в то время как другие предназначены для установки в дочерних элементах (так называемые «flex элементы»).
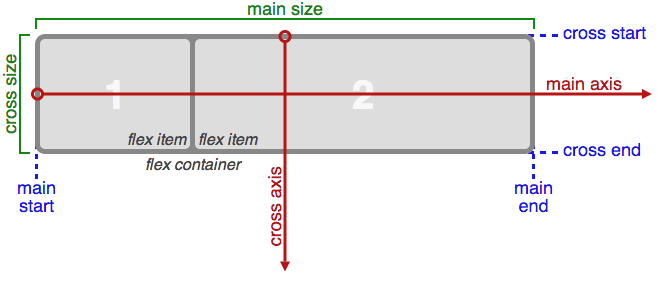
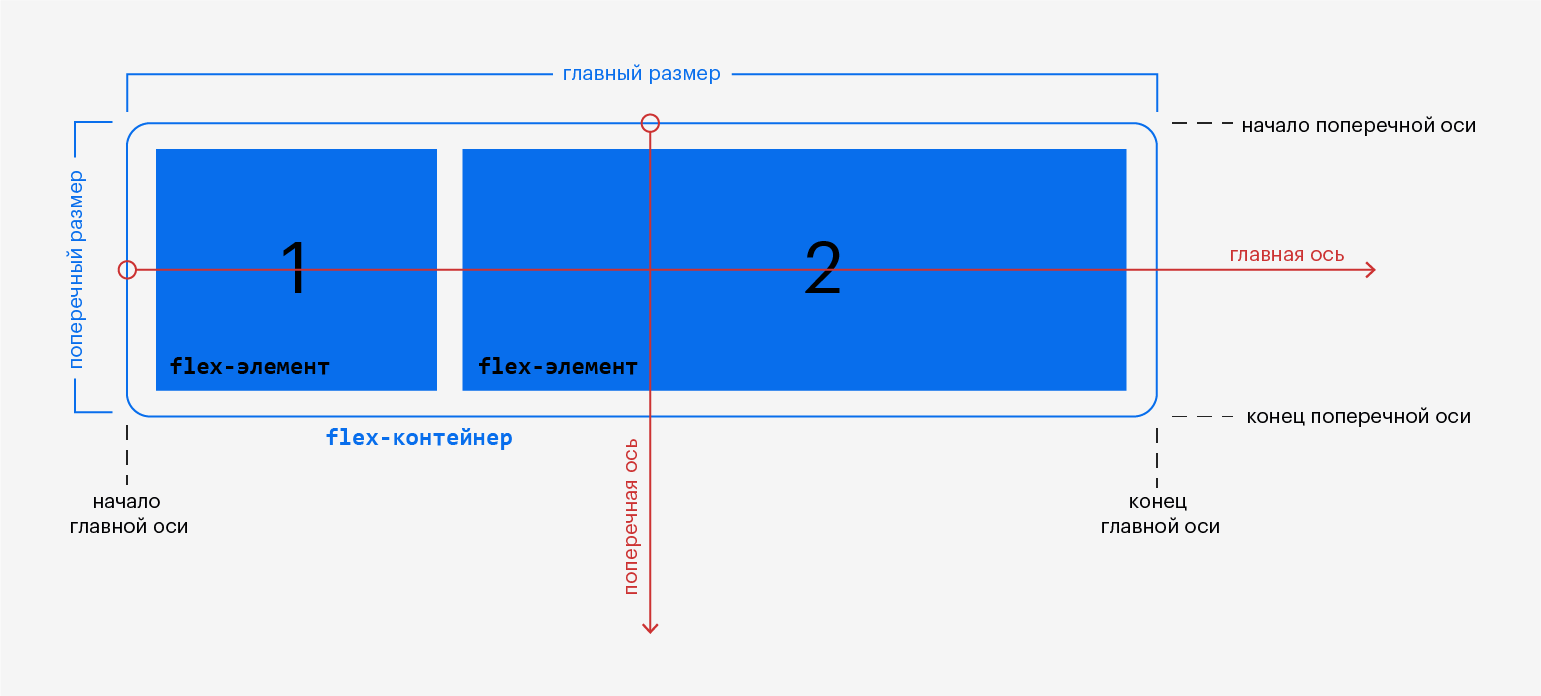
Если «обычная» компоновка основана как на блочном, так и на inline направлениях, flex layout основана на «направлениях flex-flow». Пожалуйста, посмотрите на этот рисунок из спецификации, объясняющий основную идею гибкого макета.
Элементы будут расположены либо в направлении главной оси (main axis от main-start до main-end) или в направлении поперечной оси (cross axis от cross-start до cross-end).
- main axis — главная ось flex контейнера — это основная ось, вдоль которой располагаются flex элементы. Будьте внимательны, эта ось не обязательно горизонтальная; это зависит от flex-direction свойства (см. ниже).
- main-start | main-end — flex элементы помещаются в контейнер, начиная с main-start и заканчивая main-end.
- main size — ширина или высота flex элемента, в зависимости от того, что находится в основном измерении. Определяется основным размером flex элементов т.е. свойством ‘width’ или ‘height’, в зависимости от того, что находится в основном измерении.
- cross axis — ось перпендикулярная главной оси, называется поперечной осью. Её направление зависит от направления главной оси.
- cross-start | cross-end — flex строки заполняются элементами и помещаются в контейнер, начиная от cross-start flex контейнера по направлению к cross-end.
- cross size — ширина или высота flex элемента. В зависимости от css свойства flex-direction, это ширина или высота элемента. Это всегда поперечный размер flex элементов.
Свойства для Родителя (flex контейнер)
display
Определяет flex контейнер; inline или block в зависимости от заданного значения. Включает flex контекст для всех потомков первого уровня.
.container {
display: flex; /* or inline-flex */
}Имейте в виду:
Обратите внимание, что CSS-столбцы columns не влияют на flex контейнер.
flex-direction
Устанавливает основную ось, таким образом определяя направление flex элементов, помещаемых в flex контейнер. Flexbox — это (помимо дополнительной упаковки) концепция однонаправленного макета. Думайте о flex элементах, как о первичных раскладках в горизонтальных рядах или вертикальных столбцах.
.container {
flex-direction: row | row-reverse | column | column-reverse;
}- row (по умолчанию): слева направо в ltr; справа налево в rtl
- row-reverse справа налево ltr; слева направо в rtl
- column: так же, как и row но сверху вниз
- column-reverse: то же самое, row-reverse но снизу вверх
flex-wrap
По умолчанию гибкие элементы будут пытаться уместиться на одной строке. Вы можете изменить это и позволить элементам переходить на новую строку по мере необходимости с помощью этого свойства.
.container{
flex-wrap: nowrap | wrap | wrap-reverse;
}- nowrap (по умолчанию): все flex элементы будут в одной строке
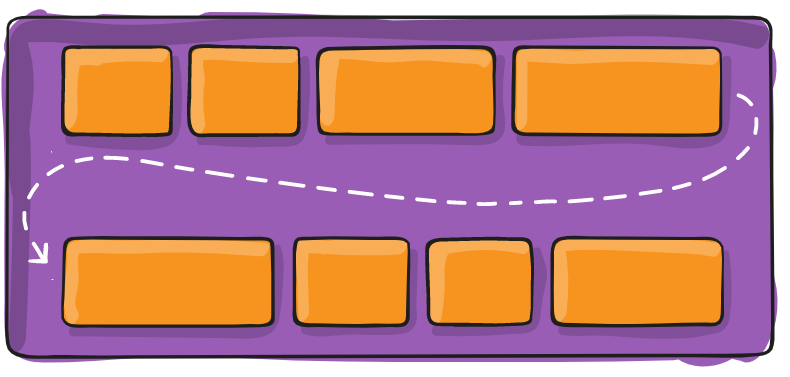
- wrap: flex-элементы будут перенесены на несколько строк сверху вниз.
- wrap-reverse: flex-элементы будут перенесены на несколько строк снизу вверх.
Посмотреть визуальные демоверсии поведения flex-wrap можно здесь.
flex-flow (Применяется к: родительскому элементу flex-контейнера)
Это сокращение для flex-direction и flex-wrap свойств, которые вместе определяют основные и поперечные оси flex контейнера. Значением по умолчанию является row nowrap.
flex-flow: <‘flex-direction’> || <‘flex-wrap’>justify-content
Это свойство определяет выравнивание вдоль главной оси. Оно помогает распределить дополнительный остаток свободного пространства, когда-либо все flex элементы в строке негибкие, либо гибкие, но достигли своего максимального размера. Это также обеспечивает некоторый контроль над выравниванием элементов, когда они переполняют линию.
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe;
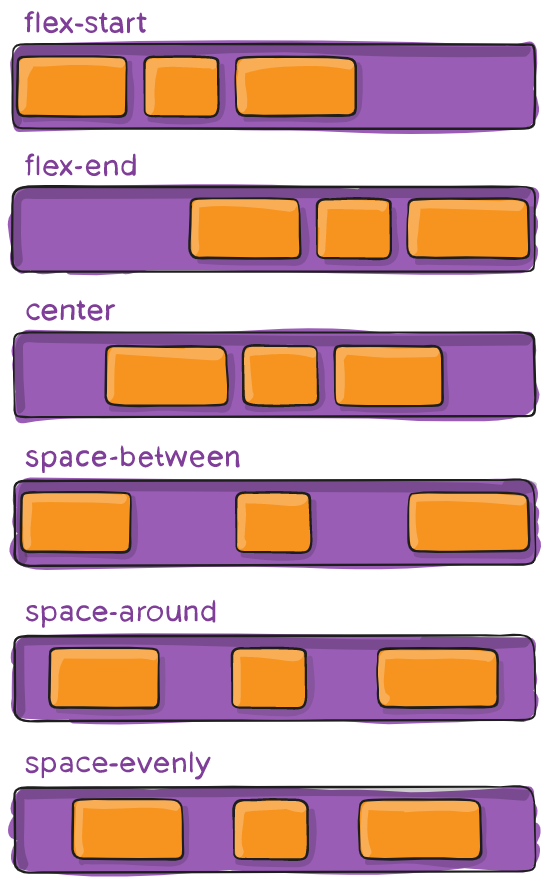
}- flex-start (по умолчанию): элементы сдвинуты в начало flex-direction направления.
- flex-end: элементы сдвинуты ближе к концу flex направления.
- start: элементы сдвинуты к началу writing-mode направления.
- end: элементы сдвинуты в конце writing-mode направления.
- left: элементы сдвинуты по направлению к левому краю контейнера, если это не имеет смысла flex-direction, тогда он ведет себя как start.
- right: элементы сдвинуты по направлению к правому краю контейнера, если это не имеет смысла flex-direction, тогда он ведет себя как start.
- center: элементы центрированы вдоль линии
- space-between: элементы равномерно распределены по линии; первый элемент находится в начале строки, последний элемент в конце строки
- space-around: элементы равномерно распределены по линии с одинаковым пространством вокруг них. Обратите внимание, что визуально пространства не равны, так как все элементы имеют одинаковое пространство с обеих сторон. Первый элемент будет иметь одну единицу пространства напротив края контейнера, но две единицы пространства между следующим элементом, потому что у следующего элемента есть свой собственный интервал, который применяется.
- space-evenly: элементы распределяются таким образом, чтобы расстояние между любыми двумя элементами (и расстояние до краев) было одинаковым.
Обратите внимание, что поддержка браузером этих значений имеет свои нюансы. Например, space-between никогда не получал поддержку Edge, а start / end / left / right еще нет в Chrome. В MDN есть подробные графики. Самые безопасные значения это flex-start, flex-end и center.
Есть также два дополнительных ключевых слова, которые вы можете связать с этими значениями: safe и unsafe. Использование safe гарантирует, что как бы вы ни занимались этим типом позиционирования, вы не сможете расположить элемент таким образом, чтобы он отображался за пределами экрана (например, сверху) так, чтобы содержимое тоже не могло быть прокручено (это называется «потеря данных»).
align-items
Это свойство определяет поведение по умолчанию того, как flex элементы располагаются вдоль поперечной оси на текущей линии. Думайте об этом как о justify-content версии для поперечной оси (перпендикулярной главной оси).
.container {
align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe;
}- stretch (по умолчанию): растягивать, чтобы заполнить контейнер (все еще соблюдаются min-width / max-width)
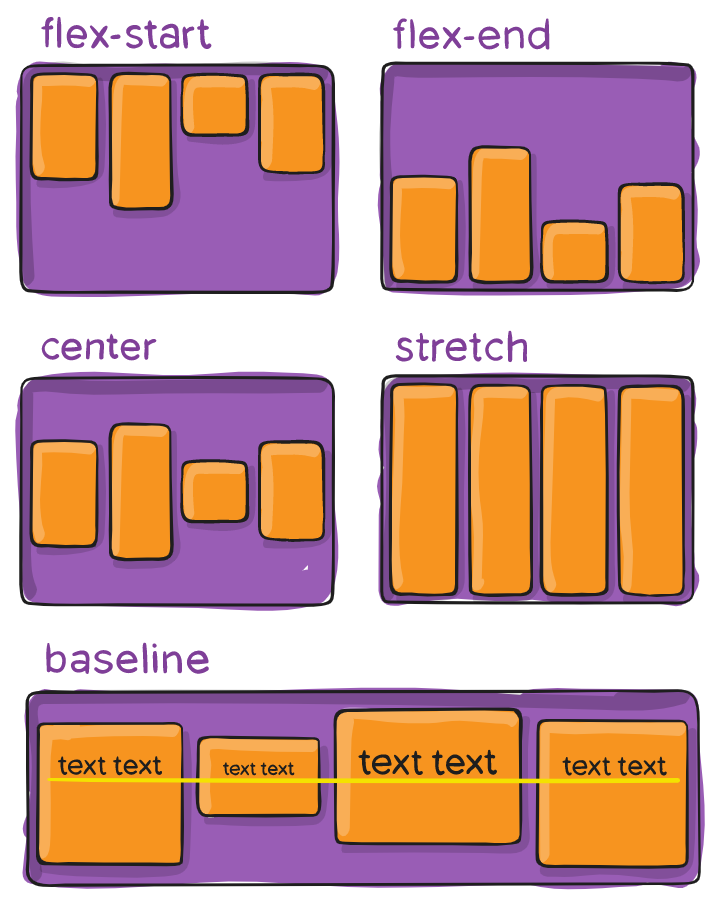
- flex-start / start / self-start: элементы размещаются в начале поперечной оси. Разница между ними невелика и заключается в соблюдении flex-direction правил или writing-mode правил.
- flex-end / end / self-end: элементы располагаются в конце поперечной оси. Разница опять-таки тонкая и заключается в соблюдении flex-direction или writing-mode правил.
- center: элементы центрированы по поперечной оси
- baseline: элементы выровнены, по их базовой линии
safe и unsafe ключевые слова модификаторов могут быть использованы в сочетании со всеми из этих ключевых слов (хотя это поддерживается не всеми браузерами), это помогает предотвратить выравнивание элементов таким образом, что содержание становится недоступным.
align-content
Это свойство выравнивает линии в пределах flex контейнера, когда есть дополнительное пространство на поперечной оси, подобно тому, как justify-content выравнивает отдельные элементы в пределах главной оси.
Примечание: это свойство не действует, когда есть только одна строка flex элементов.
.container {
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe;
}- flex-start / start: элементы, сдвинуты в начало контейнера. Более поддерживаемый flex-start использует, flex-direction в то время как start использует writing-mode направление.
- flex-end / end: элементы, сдвинуты в конец контейнера. Более поддерживаемый flex-end использует flex-direction в то время как end использует writing-mode направление.
- center: элементы выровнены по центру в контейнере
- space-between: элементы равномерно распределены; первая строка находится в начале контейнера, а последняя — в конце
- space-around: элементы равномерно распределены с равным пространством вокруг каждой строки
- space-evenly: элементы распределены равномерно, вокруг них одинаковое пространство
- stretch (по умолчанию): линии растягиваются, чтобы занять оставшееся пространство
safe и unsafe ключевые слова модификаторов могут быть использованы в сочетании со всеми из этих ключевых слов (хотя это поддерживается не всеми браузерами), это помогает предотвратить выравнивание элементов таким образом, что содержание становится недоступным.
Свойства для первых дочерних элементов(flex элементы)
order
По умолчанию flex элементы располагаются в исходном порядке. Однако свойство order управляет порядком их появления в контейнере flex.
.item {
order: <integer>; /* default is 0 */
}flex-grow
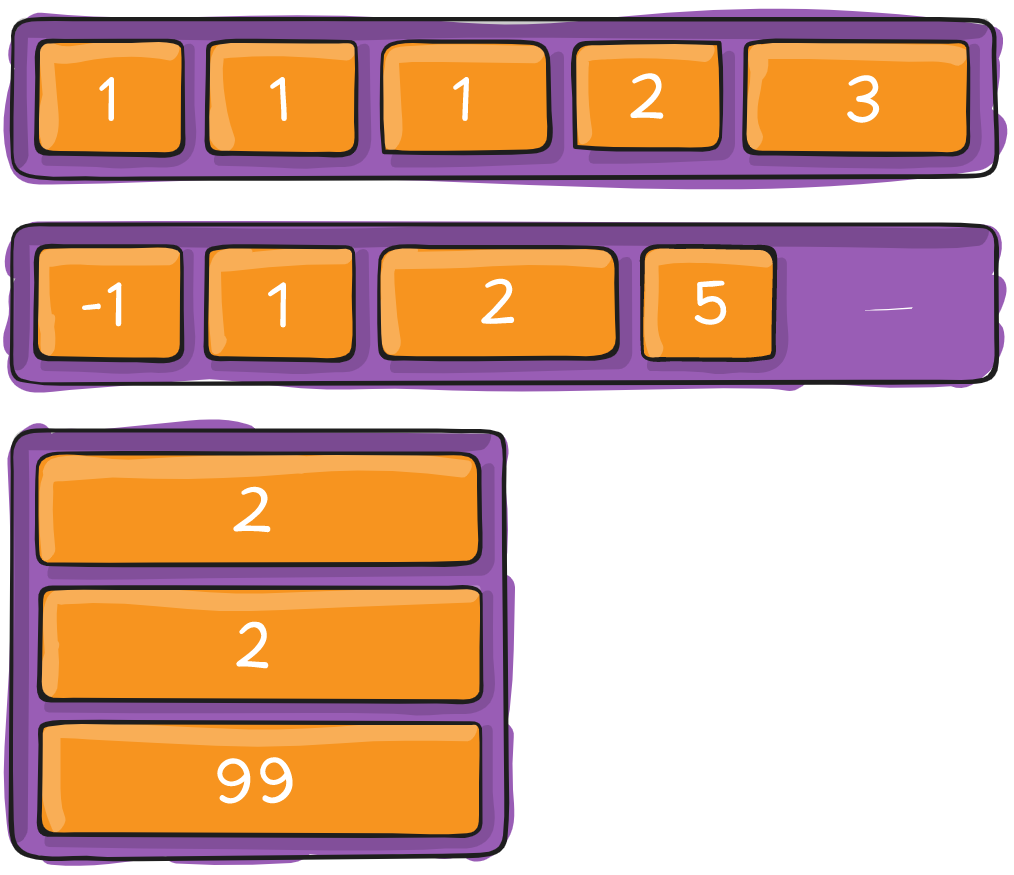
Это свойство определяет способность flex элемента растягиваться в случае необходимости. Оно принимает значение от нуля, которое служит пропорцией. Это свойство, какое количество доступного пространства внутри гибкого контейнера должен занимать элемент.
Если для всех элементов flex-grow установлено значение 1, оставшееся пространство в контейнере будет равномерно распределено между всеми дочерними элементами. Если один из дочерних элементов имеет значение 2, этот элемент займет в два раза больше места, чем остальные (или попытается, по крайней мере).
.item {
flex-grow: <number>; /* default 0 */
}Отрицательные числа не поддерживаются.
flex-shrink
Это свойство определяет способность гибкого элемента сжиматься при необходимости.
.item {
flex-shrink: <number>; /* default 1 */
}Отрицательные числа не поддерживаются.
flex-basis
Это свойство определяет размер элемента по умолчанию перед распределением оставшегося пространства. Это может быть длина (например, 20%, 5rem и т.д.) Или ключевое слово. Ключевое слово auto означает «смотри на мое width или height свойство». Ключевое слово content означает «размер на основе содержимого элемента» — это ключевое слово все еще не очень хорошо поддерживается, так что трудно проверить что для него используется max-content, min-content или fit-content.
.item {
flex-basis: <length> | auto; /* default auto */
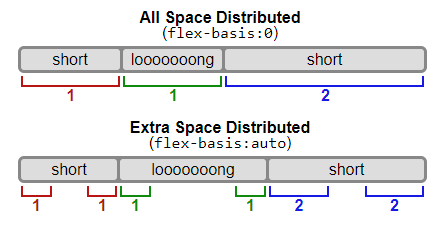
}Если установлено значение 0, дополнительное пространство вокруг содержимого не учитывается. Если установлено значение auto, дополнительное пространство распределяется в зависимости от его flex-grow значения.
Смотрите этот рисунок.

flex
Это сокращение для использования flex-grow, flex-shrink и flex-basis вместе. Второй и третий параметры (flex-shrink и flex-basis) являются необязательными. По умолчанию это 0 1 auto.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}Рекомендуется использовать это сокращенное свойство, а не устанавливать отдельные свойства. Это сокращение разумно устанавливает другие значения.
align-self
Это свойство позволяет переопределить выравнивание по умолчанию (или указанное с помощью align-items) для отдельных элементов flex.
Пожалуйста, смотрите align-items свойство, чтобы понять доступные значения.
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}Обратите внимание что свойства float, clear и vertical-align не влияют на flex элементы.
Примеры
Давайте начнем с очень простого примера, решающего почти ежедневную проблему: идеальное центрирование. Самое простое решение для этой задачи — это использовать flexbox.
.parent {
display: flex;
height: 300px; /* Или что угодно */
}
.child {
width: 100px; /* Или что угодно */
height: 100px; /* Или что угодно */
margin: auto; /* Магия! */
}Так происходит благодаря тому, что свойство вертикального выравнивания margin установленное в auto во flex контейнере, поглощает дополнительное пространство. Таким образом, установка margin в auto сделает объект идеально отцентрированным по обеим осям.
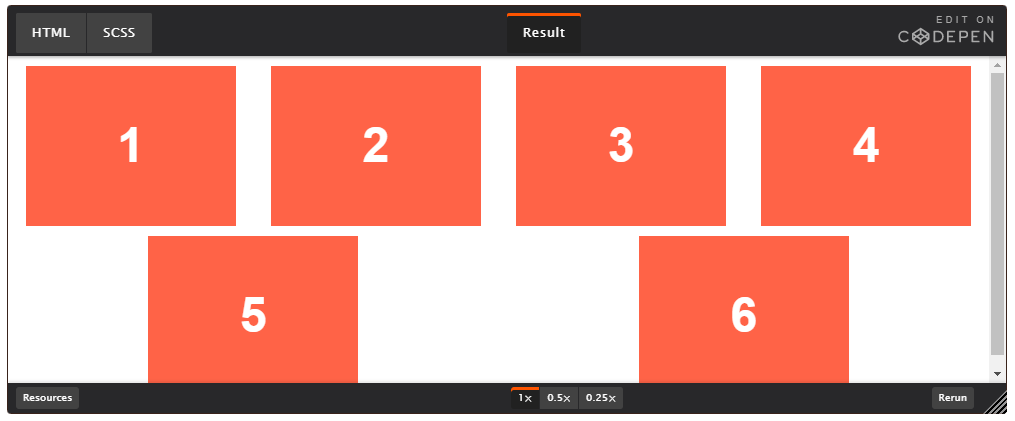
Теперь давайте используем еще несколько свойств. Рассмотрим список из 6 элементов, все с фиксированными размерами, но могут быть и авторазмеры. Мы хотим, чтобы они были равномерно распределены по горизонтальной оси, чтобы при изменении размера браузера все масштабировалось хорошо и без медиа запросов.
.flex-container {
/* Сначала мы создаем flex контекст */
display: flex;
/* Затем мы определяем flex-direction и разрешаем элементам переходить на новые строки
* Запомните, что это то же самое что и:
* flex-direction: row;
* flex-wrap: wrap;
*/
flex-flow: row wrap;
/* Затем мы определяем, как распределяется оставшееся пространство */
justify-content: space-around;
}Готово. Все остальное — это просто стайлинг.
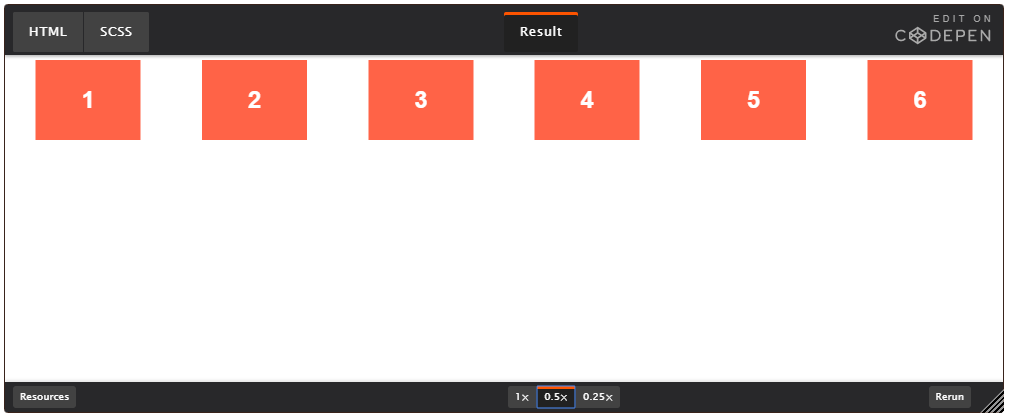
Если изменить разрешение экрана ли масштаб, то будет так:
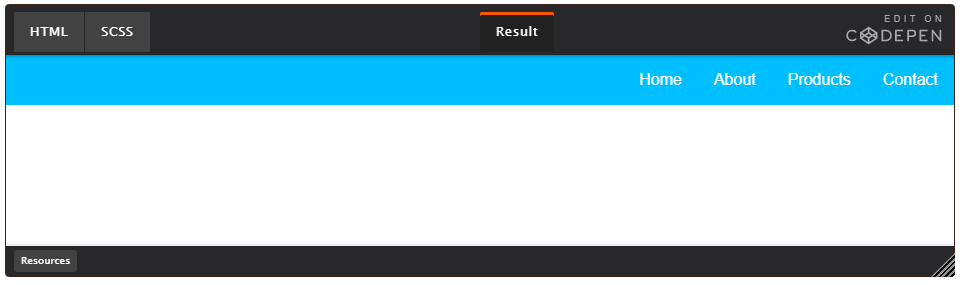
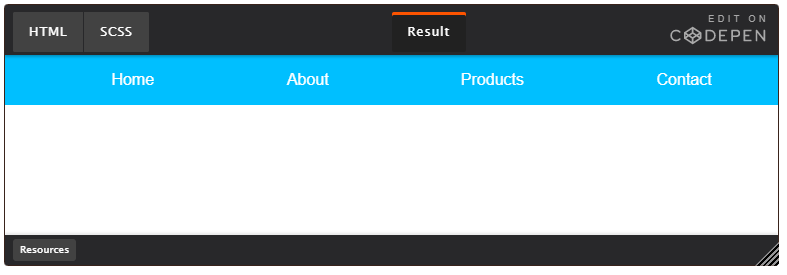
Давайте попробуем что-нибудь еще. Представьте, что у нас есть выровненные по правому краю элементы навигации в верхней части нашего веб-сайта, но мы хотим, чтобы они были выровнены по ширине на экранах среднего размера и располагались в один столбец на небольших устройствах. Это достаточно просто.
/* Большие экраны */
.navigation {
display: flex;
flex-flow: row wrap;
/* Это выровняет элементы по конечной части линии на главной оси */
justify-content: flex-end;
}
/* Средние экраны */
@media all and (max-width: 800px) {
.navigation {
/* На экранах среднего размера мы центрируем элементы, равномерно распределяя пустое пространство вокруг элементов */
justify-content: space-around;
}
}
/* Маленькие экраны */
@media all and (max-width: 500px) {
.navigation {
/* На маленьких экранах мы больше не используем направление строки, а используем столбец */
flex-direction: column;
}
}Большие экраны

Средние экраны

Маленькие экраны

Давайте попробуем что-то еще лучше, играя с гибкостью flex элементов! Как насчет 3-колоночного макета в полную высоту страницы с хедором и футером. И не зависит от исходного порядка элементов.
.wrapper {
display: flex;
flex-flow: row wrap;
}
/* Мы говорим, что все элементы имеют ширину 100%, через flex-base */
.wrapper > * {
flex: 1 100%;
}
/* Мы используем исходный порядок для первого мобильно варианта
* 1. header
* 2. article
* 3. aside 1
* 4. aside 2
* 5. footer
*/
/* Средние экраны */
@media all and (min-width: 600px) {
/* Мы говорим обеим боковым панелям встать в одну строку */
.aside { flex: 1 auto; }
}
/* Большие экраны */
@media all and (min-width: 800px) {
/* Мы инвертируем порядок первой боковой панели и основной и говорим главному элементу, чтобы он занимал вдвое большую ширину, чем две другие боковые панели
*/
.main { flex: 2 0px; }
.aside-1 { order: 1; }
.main { order: 2; }
.aside-2 { order: 3; }
.footer { order: 4; }
}Большие экраны

Средние экраны

Маленькие экраны

Префикс для Flexbox
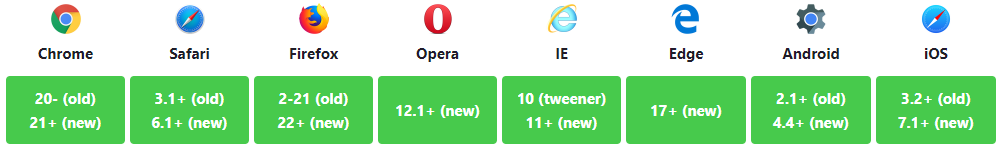
Flexbox требует префикса для лучшей поддержки в разных браузерах. Он не только включает в себя предварительные настройки с префиксом вендора, в нем есть совершенно разные имена свойств и значений. Это связано с тем, что спецификации Flexbox со временем менялись, существуют «старые», «tweener» и «новые» версии.
Возможно, лучший способ справиться с этим — написать новый (и последний) синтаксис и запустить свой CSS через Autoprefixer, который очень хорошо справляется с fallback.
Кроме того, вот Sass @mixin, чтобы помочь с некоторыми префиксами, который также дает вам представление о том, что нужно сделать:
@mixin flexbox() {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
@mixin flex($values) {
-webkit-box-flex: $values;
-moz-box-flex: $values;
-webkit-flex: $values;
-ms-flex: $values;
flex: $values;
}
@mixin order($val) {
-webkit-box-ordinal-group: $val;
-moz-box-ordinal-group: $val;
-ms-flex-order: $val;
-webkit-order: $val;
order: $val;
}
.wrapper {
@include flexbox();
}
.item {
@include flex(1 200px);
@include order(2);
}
Ошибки
Flexbox, конечно, не без ошибок. Лучшая коллекция из них, которую я видел, — это Flexbugs Филипа Уолтона и Грега Витворта. Это репозиторий с открытым исходным кодом для отслеживания всех из них, поэтому я думаю, что лучше всего просто сослаться на него.
Поддержка в браузерах
Разбита по «версии» flexbox:
- (new) означает недавний синтаксис из спецификации (например display: flex;)
- (tweener) означает странный неофициальный синтаксис с 2011 года (например display: flexbox;)
- (old) означает старый синтаксис с 2009 года (например display: box;)
Blackberry Browser 10+ поддерживает новый синтаксис.
Для получения дополнительной информации о том, как смешивать синтаксисы, чтобы получить лучшую поддержку браузера, пожалуйста, обратитесь к этой статье (CSS-хитрости) или этой статье (DevOpera).
Предисловие
Модуль Flexbox Layout (Flexible Box) направлен на то чтобы предоставить более эффективный способ расположения, выравнивания и распределения свободного пространства между элементами в контейнере, даже когда их размер заранее неизвестен и/или динамичен (поэтому слово «flex»).
Основная идея гибкой (flex) разметки заключается в том, чтобы предоставить контейнеру возможность изменять ширину/высоту (и порядок) своих элементов, для того чтобы наилучшим образом заполнить доступное пространство (в основном для размещения на всех типах и размерах экранов). Flexbox контейнер расширяет элементы чтобы заполнить свободное пространство или сжимает их чтобы избежать переполнения.
Самое главное, что Flexbox это направленный агностик в отличии от обычных раскладок (блоков основанных на вертикальном позиционировании и строковых элементов основанных на горизонтальном позиционировании). Не смотря на то что они достаточно хорошо работают, им не хватает гибкости для поддержки больших или сложных приложений (особенно когда речь идёт об изменении ориентации, изменении размеров, растягивании, сжатии и т. д.).
Примечание. Flexbox больше подходит для компонентов приложения и небольших макетов, тогда как CSS Grid предназначен для более масштабных макетов.
Основы и терминология
Так как Flexbox — это целый модуль, а не отдельное свойство, он содержит множество различных вещей, включая целый набор свойств. Некоторые из них предназначены для установки их контейнеру (родительский элемент, известный как «flex-контейнер»), а другие должны устанавливаться дочерним элементам (известные как «flex-элементы»).
Если обычная система компоновки основана на блочных и строковых направлениях, то Flexbox основан на «flex-flow направлениях». Пожалуйста взгляните на этот рисунок из спецификации, объясняющий основную идею Flexbox.
В основном элементы будут располагаться вдоль основной оси (от main-start к main-end) или попереченой оси (от cross-start к cross-end).
- main axis — это основная ось flex-контейнера, вдоль которой расположены flex-элементы. Берегитесь того, что это не обязательно горизонтальная ось; Она зависит от свойства flex-direction;
- main-start | main-end — flex-элементы размещаются внутри контейнера, начиная с
main-startи заканчиваяmain-end; - main size — ширина или высота flex-элемента, в зависимости направления основной оси;
- cross axis — это ось перпендикулярная основной оси, которая называется «поперечной» осью. Её направление зависит от направления основной оси;
- cross-start | cross-end — — flex-элементы размещаются внутри контейнера, начиная с
cross-startи заканчиваяcross-end; - cross size — ширина или высота flex-элемента, в зависимости направления поперечной оси;
Поддержка браузерами
CSS Flexible Box Layout Module
Полная поддержка
Частичная поддержка
С префиксом
Не поддерживается
Браузер Blackberry начиная с 10 версии поддерживает новый синтаксис.
Содержание
Свойства для элементов
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
Свойства для родительского элемента
(Flex-контейнера)
display
Определяет flex-контейнер; строковый или блочный зависит от переданного значения. Включает flex-контекст для всех своих прямых, дочерних элементов.
.container {
display: flex; /* или inline-flex */
}Обратите внимание, что CSS колонки не влияют на flex-контейнер.
flex-direction
Устанавливает основную ось, таким образом определяет направление элементов расположенных в контейнере. Flexbox (помимо опциональной обёртки) представляет собой концепцию однонаправленного макета. Думайте о flex-элементах, прежде всего как горизонтальных строках или вертикальных колонках.
.container {
flex-direction: row | row-reverse | column | column-reverse;
}- row (по умолчанию) — слева направо в
ltr; справа налево вrtl; - row-reverse — справа налево в
ltr; слева направо вrtl; - column — тоже самое что
row, только сверху вниз; - column-reverse — тоже самое что
row-reverse, только снизу вверх;
flex-wrap
По умолчанию, элементы будут пытаться заполнить только одну строк. Вы можете изменить это поведение и позволить элементам переноситься на следующую строку, при необходимости.
.container{
flex-wrap: nowrap | wrap | wrap-reverse;
}- nowrap (по умолчанию) — все flex-элементы будут расположены на одной строке;
- wrap — flex-элементы будут расположены на нескольких строках, сверху вниз;
- wrap-reverse — flex-элементы будут расположены на нескольких строках, снизу вверх;
flex-flow
Это сокращение для свойств flex-direction и flex-wrap, которые вместе определяют основную и поперечные оси контейнера. По умолчанию row nowrap.
.container{
flex-flow: <‘flex-direction’> || <‘flex-wrap’>;
}justify-content
Определяет выравнивание вдоль основной оси. Это помогает распределить свободное пространство, оставшееся после того как все фиксированные и не фиксированные по ширине flex-элементы достигли максимального размера. Оно также помогает осуществлять некоторый контроль над выравниванием элементов, когда они переполняют строку.
.container {
justify-content: flex-start | flex-end | center | space-between | space-around;
}- flex-start (по умолчанию) — элементы прижимаются к началу строки;
- flex-end — элементы прижимаются к концу строки;
- center — элементы располагаются по центру вдоль строки;
- space-between — элементы размещаются равномерно на линии; первый элемент находится в начале строки, последний элемент находится в конце строки;
- space-around — элементы размещаются равномерно на линии с одинаковым пространством возле них. Обратите внимание, что визуально пространство не одинаковое, так как у всех элементов одинаковое пространство с обеих сторон. У первого элемента будет одна единица пространства со стороны контейнера, но две единицы между ним и следующим элементом, потому что у следующего элемента также по одной единице с двух сторон.
align-items
Это свойство определяет поведение flex-элементов вдоль поперечной оси на текущей строке. Думайте о нём как о justify-content, только для поперечной оси (перпендикулярной основной оси).
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}- flex-start — элементы размещаются в начале поперечной оси;
- flex-end — элементы размещаются в конце поперечной оси;
- center — элементы располагаются по центру поперечной оси;
- baseline — элементы выравниваются по базовой линии;
- stretch (по умолчанию) — растягиваются чтобы заполнить весь контейнер (по-прежнему соблюдают
min-width/max-width);
align-content
Примечание. Это свойство не действует, когда есть только одна строка flex-элементов.
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
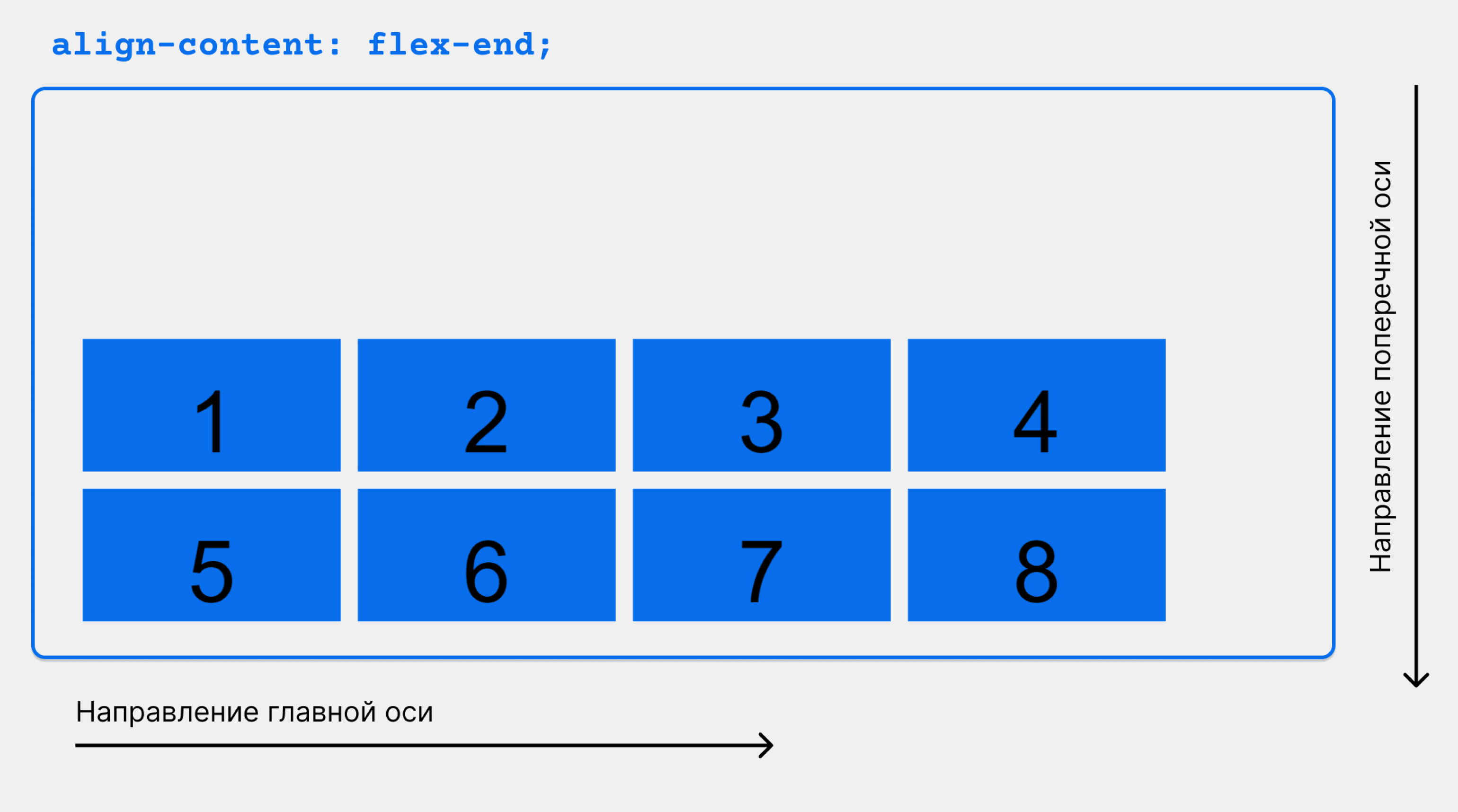
}- flex-start — строки располагаются в начале контейнера;
- flex-end — строки располагаются в конце контейнера;
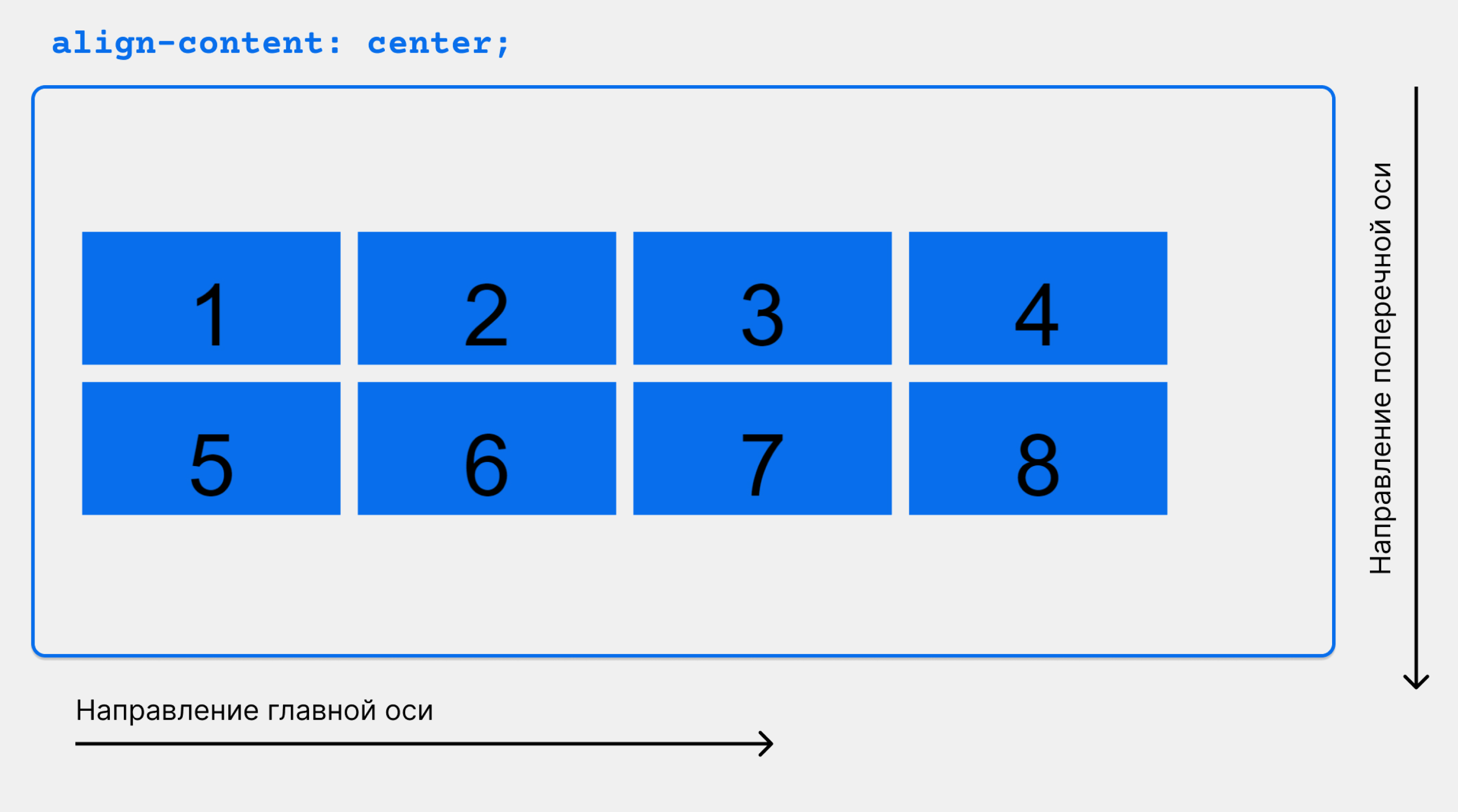
- center — строки размещаются по центру контейнера;
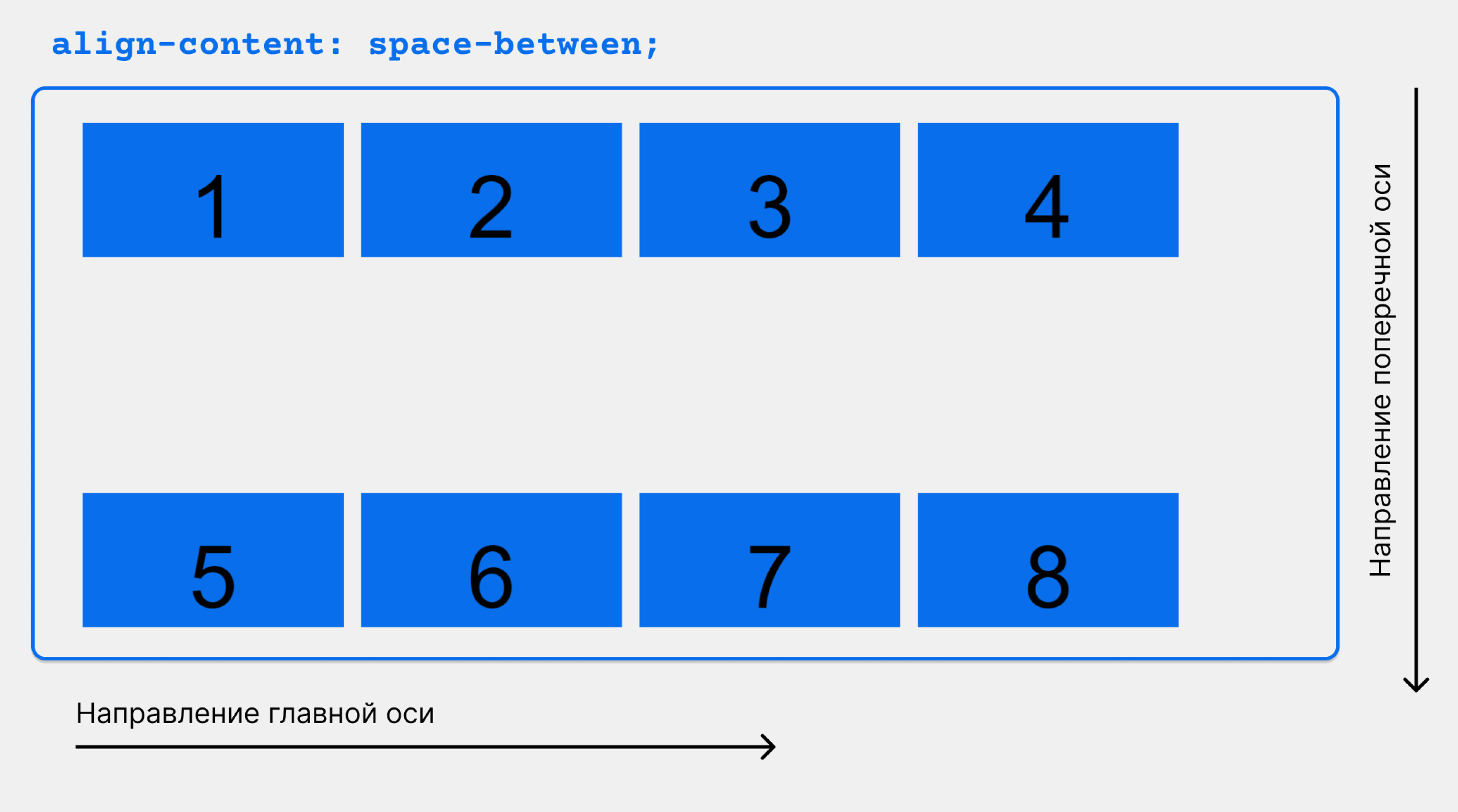
- space-between — строки распределяются равномерно, первая строка располагается в начале контейнера, а последняя строка в конце;
- space-around — строки распределяются равномерно, с одинаковым расстоянием между ними;
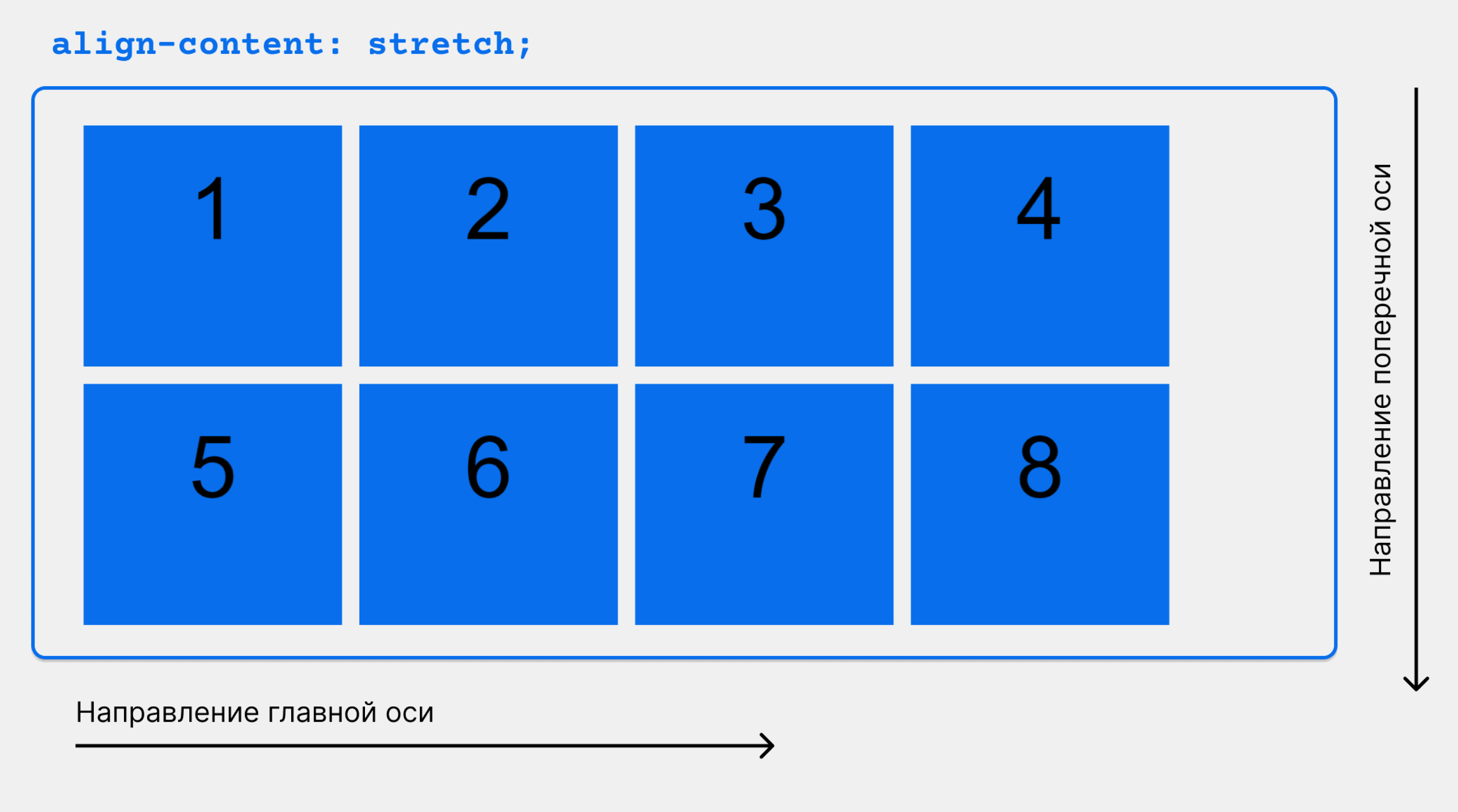
- stretch (по умолчанию) — строки растягиваются по всей ширине, чтобы занять оставшееся пространство;
Свойства для дочерних элементов
(Flex элементов)
order
По умолчанию, все элементы располагаются в исходном для них порядке. Однако, свойство order управляет порядком, в котором располагаются элементы внутри контейнера.
.item {
order: <integer>;
}
flex-grow
Свойство определяет возможность элемента увеличиваться в размере, при необходимости. Оно принимает безразмерное значение в качестве пропорции, которое определяет какое количество свободного пространства внутри контейнера должен занимать элемент.
Если у всех элементов свойство flex-grow установлено в 1, то свободное пространство внутри контейнера будет равномерно распределено между всеми элементами. Если у одного из элементов значение установлено в 2, то элемент будет занимать в два раза больше пространства, чем остальные (по крайней мере, попытается).
.item {
flex-grow: <number>; /* по умолчанию 0 */
}Нельзя указывать отрицательные числа.
flex-shrink
Это свойство определяет возможность элемента уменьшаться в размере, при необходимости.
.item {
flex-shrink: <number>; /* по умолчанию 1 */
}
Нельзя указывать отрицательные числа.
flex-basis
Определяет размер элемента по умолчанию, до распределения оставшегося пространства. Это может быть длина (20%, 5rem и т.д.) или ключевое слово. Ключевое слово auto означает «выглядеть как моё свойство width или height«. Ключевое слово content означает что «размер основан на содержимом элемента» — это ключевое слово пока не очень хорошо поддерживается, поэтому его трудно проверить, а ещё труднее узнать что делают его братья min-content, max-content и fit-content.
.item {
flex-basis: <length> | auto; /* по умолчанию auto */
}Если установить значение 0, то дополнительное пространство вокруг содержимого не будет учитываться. Если установить auto, дополнительное пространство будет распределяться на основе значения flex-grow. Смотрите этот рисунок.
flex
Это сокращение для flex-grow, flex-shrink и flex-basis. Второй и третий параметры (flex-shrink и flex-basis) не обязательны. Значение по умолчанию установлено в 0 1 auto.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}Рекомендуется использовать это сокращённое свойство, а не указывать значения индивидуально. Короткая комбинация задаёт другие значения разумно.
align-self
Это свойство позволяет переопределить выравнивание по умолчанию (или заданное с помощью свойства align-items) для отдельных flex-элементов.
Пожалуйста посмотрите на объяснение свойства align-items, чтобы понимать доступные значения.
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
Обратите внимание, что float, clear и vertical-align не оказывают никакого влияния на flex-элемент.
Примеры
Давайте начнём с самого простого примера, решающего задачу, которая возникает почти каждый день: идеальное центрирование. Не может быть ничего проще, если вы используете Flexbox.
.parent {
display: flex;
height: 300px;
}
.child {
width: 100px;
height: 100px;
margin: auto;
}Это зависит от того, что margin , установленный в auto у flex-контейнера, поглощает дополнительное пространство. Таким образом, установка вертикального margin в auto у элемента, сделает элемент идеально центрированным по обеим осям.
Теперь давайте используем ещё несколько свойств. Рассмотрим список из 6 элементов, все с фиксированным размером в эстетическом отношении, но они могут быть автоматическими. Мы хотим, чтобы они были равномерно распределены вдоль горизонтальной оси и чтобы при изменении размера браузера всё было в порядке (без медиа-запросов!).
.flex-container {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
}
Готово! Всё остальное, это лишь некоторые проблемы дизайна. Ниже приведён пример на CodePen, обязательно зайдите туда и попробуйте изменить размер окон, чтобы посмотреть что произойдёт.
Давайте попробуем что-нибудь ещё. Представьте, что у нас есть навигация расположенная по правому краю в самой верхней части экрана, но мы хотим чтобы она располагалась по центру на экранах среднего размера и была в одну колонку на маленьких экранах. Проще простого.
.navigation {
display: flex;
flex-flow: row wrap;
justify-content: flex-end;
}
@media all and (max-width: 800px) {
.navigation {
justify-content: space-around;
}
}
@media all and (max-width: 500px) {
.navigation {
flex-direction: column;
}
}
Давайте попробуем сделать что-нибудь ещё лучше, играясь с гибкостью наших flex-элементов! Как насчёт трёхколоночного mobile-first макета с шапкой и футером на всю ширину экрана, и чтобы не было зависимости от исходного порядка элементов.
.wrapper {
display: flex;
flex-flow: row wrap;
}
.header, .main, .nav, .aside, .footer {
flex: 1 100%;
}
@media all and (min-width: 600px) {
.aside { flex: 1 auto; }
}
@media all and (min-width: 800px) {
.main { flex: 2 0px; }
.aside-1 { order: 1; }
.main { order: 2; }
.aside-2 { order: 3; }
.footer { order: 4; }
}
Связанные свойства
Ошибки
Безусловно Flexbox не без ошибок. Лучшая коллекция, которую я видел представлена Philip Walton и Greg Whitworth’s Flexbugs. Это Open Source место для отслеживания всех ошибок, поэтому я думаю, что лучше всего просто оставить ссылку.
#статьи
- 22 мар 2023
-
0
Всё об одном из самых востребованных инструментов современной вёрстки.
Иллюстрация: Оля Ежак для Skillbox Media
Онлайн-журнал для тех, кто влюблён в код и информационные технологии. Пишем для айтишников и об айтишниках.
Flexbox — это один из основных инструментов для создания адаптивных веб-страниц (наравне с CSS Grid), поэтому вот уже более 10 лет он остаётся мастхэв-технологией для верстальщиков и фронтенд-разработчиков.
В этой статье мы расскажем о концепциях Flexbox, свойствах flex-контейнеров и flex-элементов и покажем их действие на простых примерах. А также поделимся лайфхаками для работы с Flexbox в Google Chrome и ссылками на бесплатные тренажёры.
- Что такое Flexbox
- Как превратить элемент во flex-контейнер
- Свойства Flexbox:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
- gap
- Свойства flex-элементов:
- order
- flex-grow
- flex-shrink
- flex-basis
- align-self
- Как работать с Flexbox в Google Chrome
- Где поупражняться с Flexbox
Flexbox (от англ. flex — гибкий) — это модуль CSS, который позволяет удобно управлять расположением, порядком, размерами и отступами между элементами веб-страницы. Сайты, свёрстанные «флексами», получаются адаптивными, то есть выглядят хорошо на разных устройствах: ПК, ноутбуках, планшетах и смартфонах.
До появления Flexbox разработчики верстали веб-страницы с помощью таблиц, CSS-свойств position, float и прочих инструментов, которые на самом деле для этого не предназначены. Например, float определяет, с какой стороны текст, а не группа блоков, будет обтекать элемент. Но так как до начала 2010-х других средств не было, разработчикам приходилось прибегать к подобным «костылям».
К счастью, в 2009 году инициативные разработчики решили навсегда избавиться от вёрстки таблицами и позиционирования и создали Flexbox. Сегодня он, как и CSS Grid, является частью стандарта CSS3 и его не нужно подключать отдельно.
Перед тем как приступить к вёрстке флексами, стоит познакомиться с составляющими Flexbox и их назначением. Это позволит осмысленно и эффективно использовать возможности инструмента.
Во Flexbox есть два вида свойств: одни применяются к flex-контейнеру, другие — к элементам, которые в нём расположены.
Flex-контейнер — это «коробка», в которой хранятся flex-элементы (flex item). Чтобы превратить элемент во flex-контейнер, нужно установить ему свойство display: flex или display: inline-flex.
Разница между flex и inline-flex в том, что в первом случае контейнер будет занимать всю ширину экрана (как блочный элемент), а во втором — лишь пространство, занимаемое его содержимым.
Flex-элементы (flex items) — это дочерние элементы flex-контейнера. Мы можем управлять их расположением, размерами и расстоянием между ними.
Главная ось (main axis) — направление, в котором располагаются flex-элементы.
Поперечная ось (cross axis) — ось, перпендикулярная главной оси.
Обратите внимание: направление главной и поперечной осей можно изменить с помощью свойства flex-direction (см. ниже).
Главный размер (main size) — размер, соответствующий направлению главной оси.
Начало главной оси (main start) — точка, в которой начинается последовательность flex-элементов, расположенных по главной оси.
Конец главной оси (main end) — точка, в которой заканчивается последовательность flex-элементов, расположенных по главной оси.
Поперечный размер (cross size) — размер, соответствующий поперечной оси.
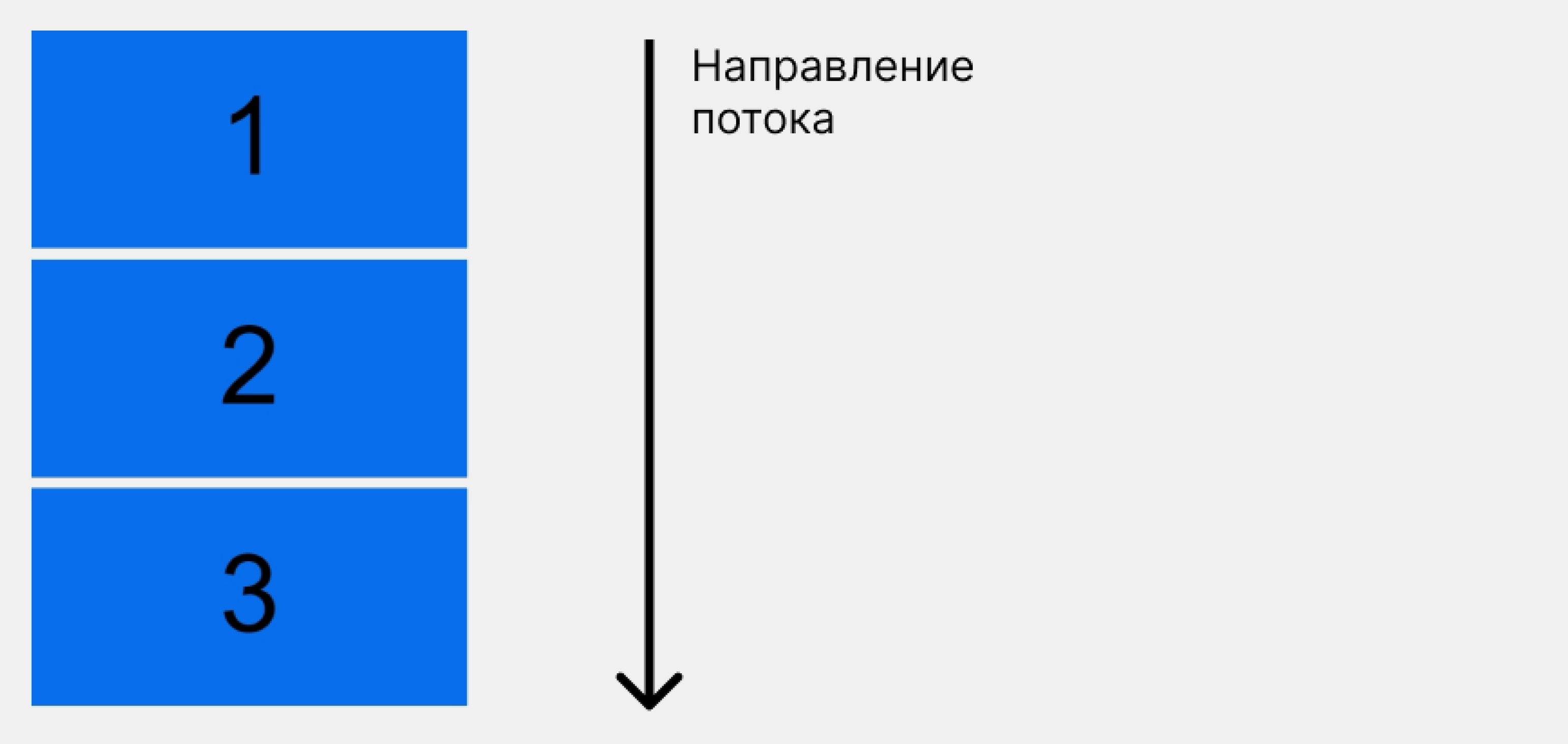
Теперь посмотрим, как ведут себя элементы, когда становятся гибкими. В примере ниже контейнер с классом container содержит три пронумерованных блока div.
HTML:
<div class="container"> <div class="inner-div"> <p>1</p> </div> <div class="inner-div"> <p>2</p> </div> <div class="inner-div"> <p>3</p> </div> </div>
CSS:
p { padding-top: 40px; margin: 0; font-size: 100px; font-family: sans-serif; text-align: center; vertical-align: middle; } .inner-div { height: 200px; width: 400px; margin: 10px; background-color: #096eeb; }
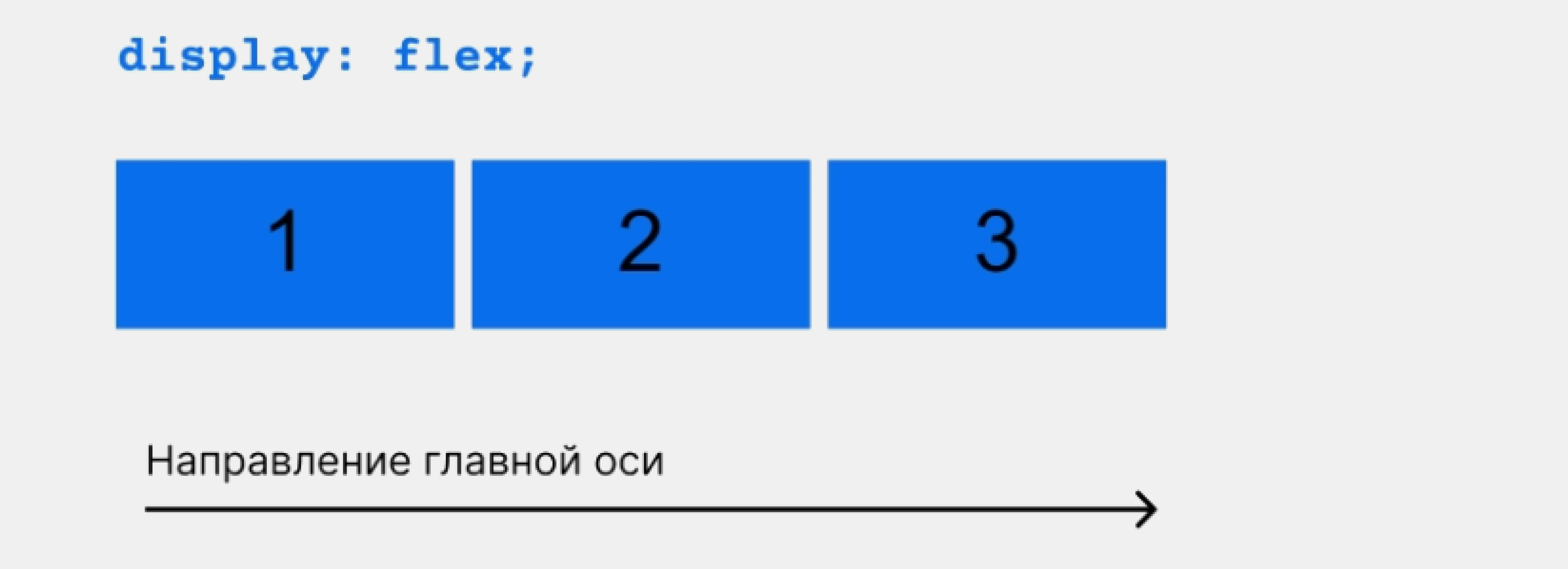
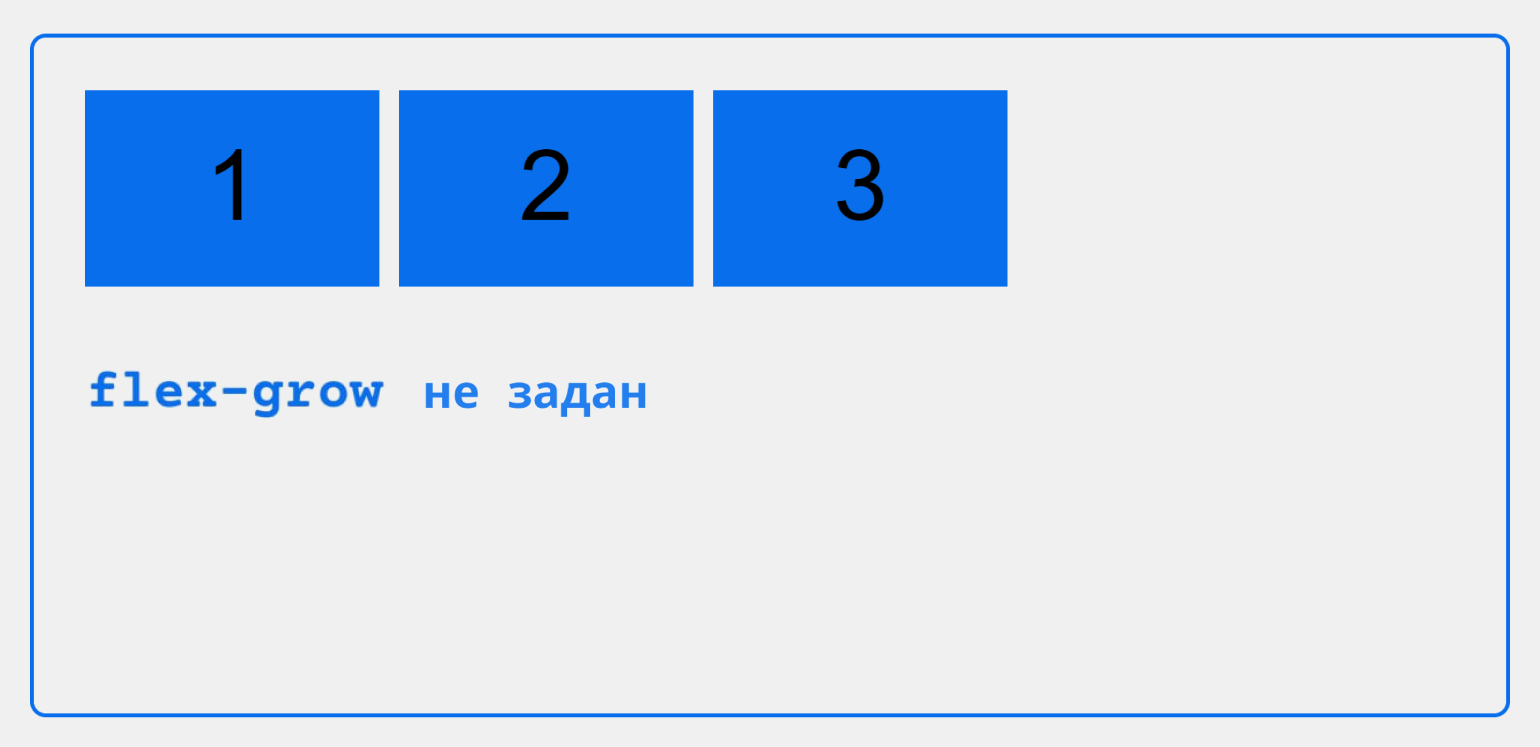
Так как блочные элементы занимают всю ширину, то блоки .inner-div располагаются один под другим:
А теперь назначим родительскому элементу свойство display: flex:
.container { display: flex; }
Вот как изменится расположение внутренних блоков:
Магия! Блоки выстроились вдоль главной оси, а их ширина уменьшилась так, чтобы все уместились в одном ряду.
Теперь, когда мы умеем превращать обычные блоки во flex-контейнеры, можно изучить каждое свойство Flexbox.
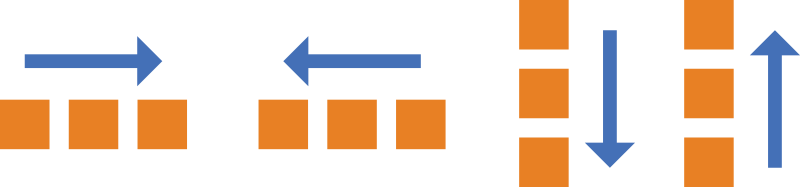
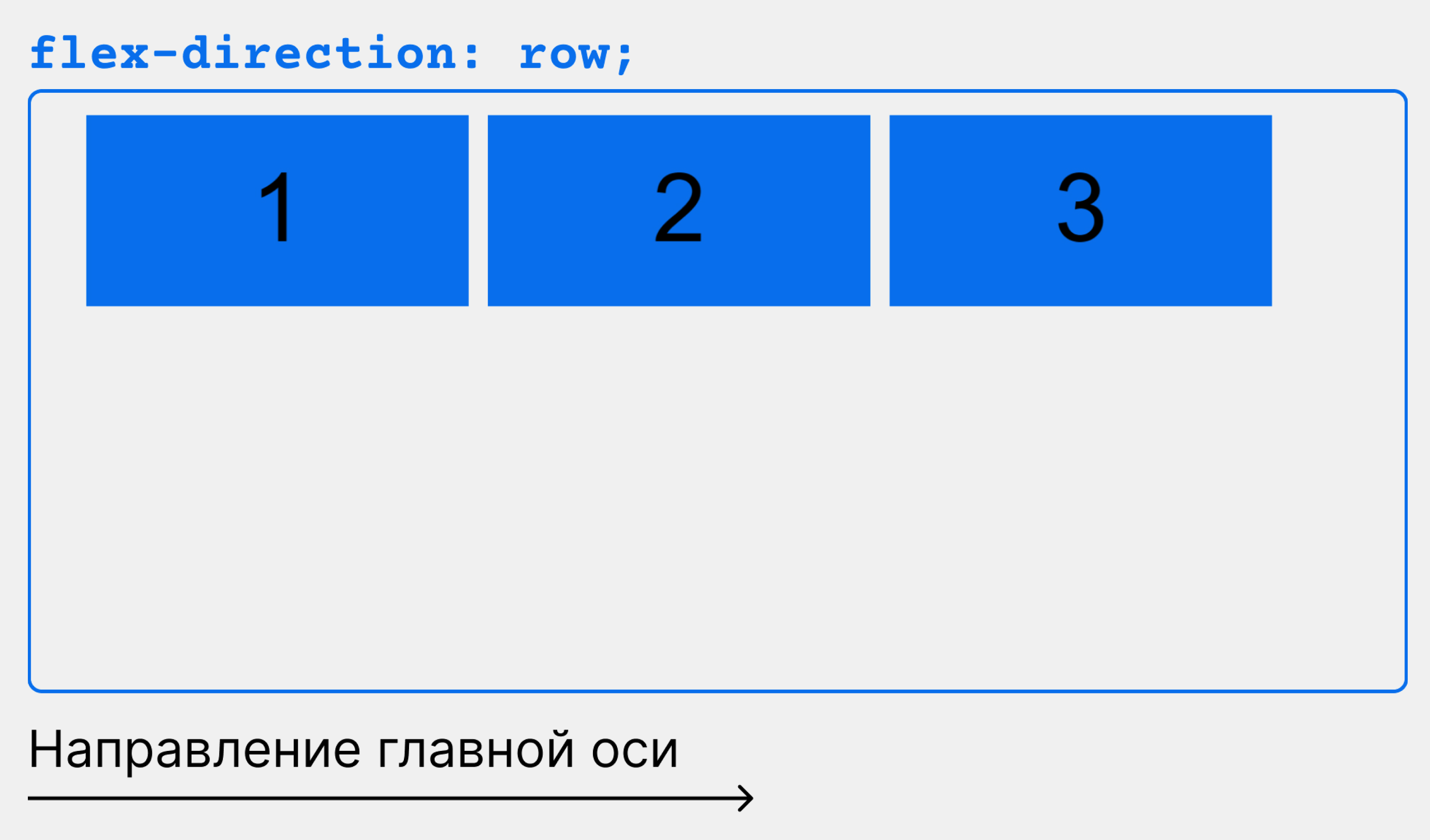
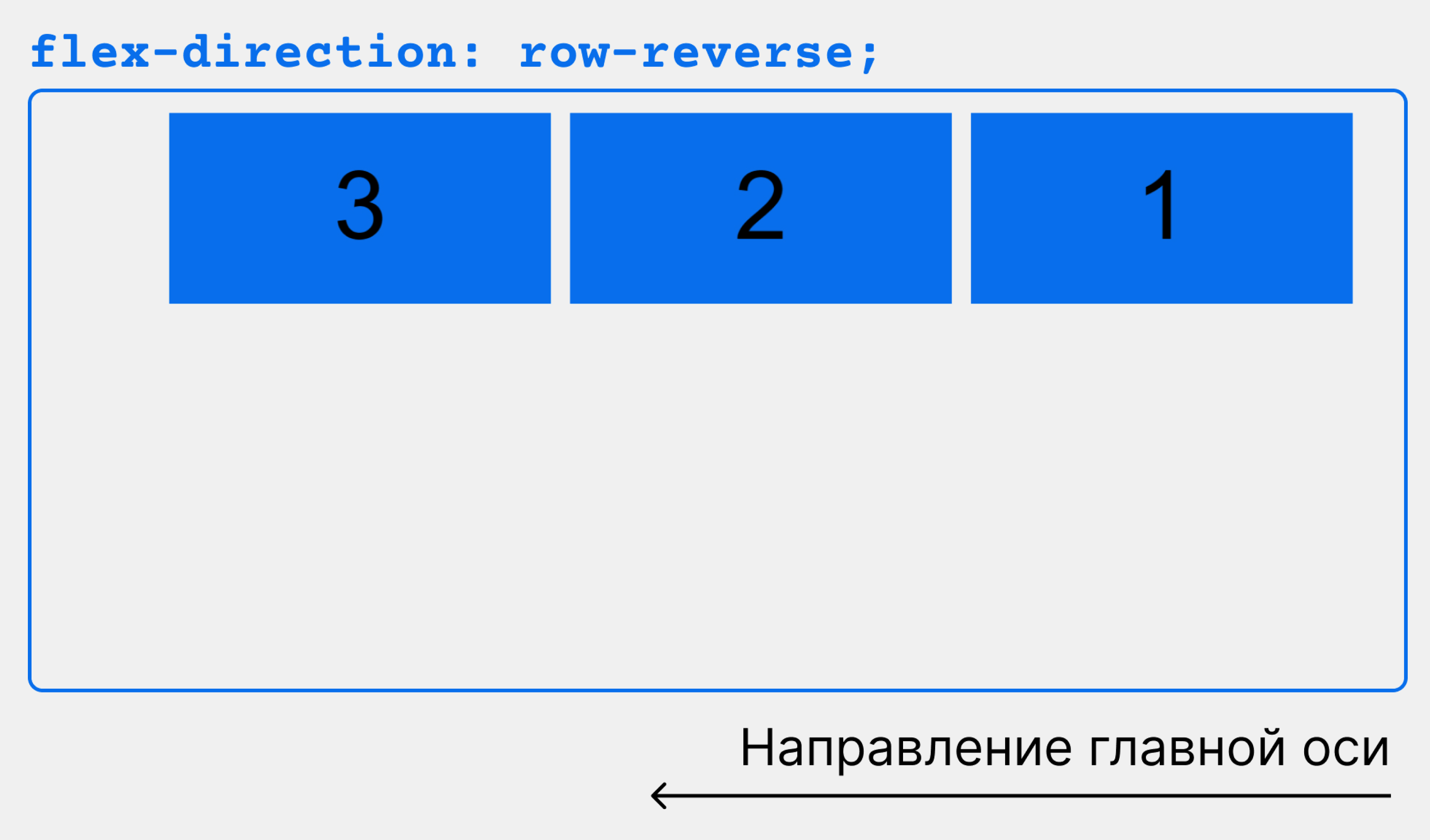
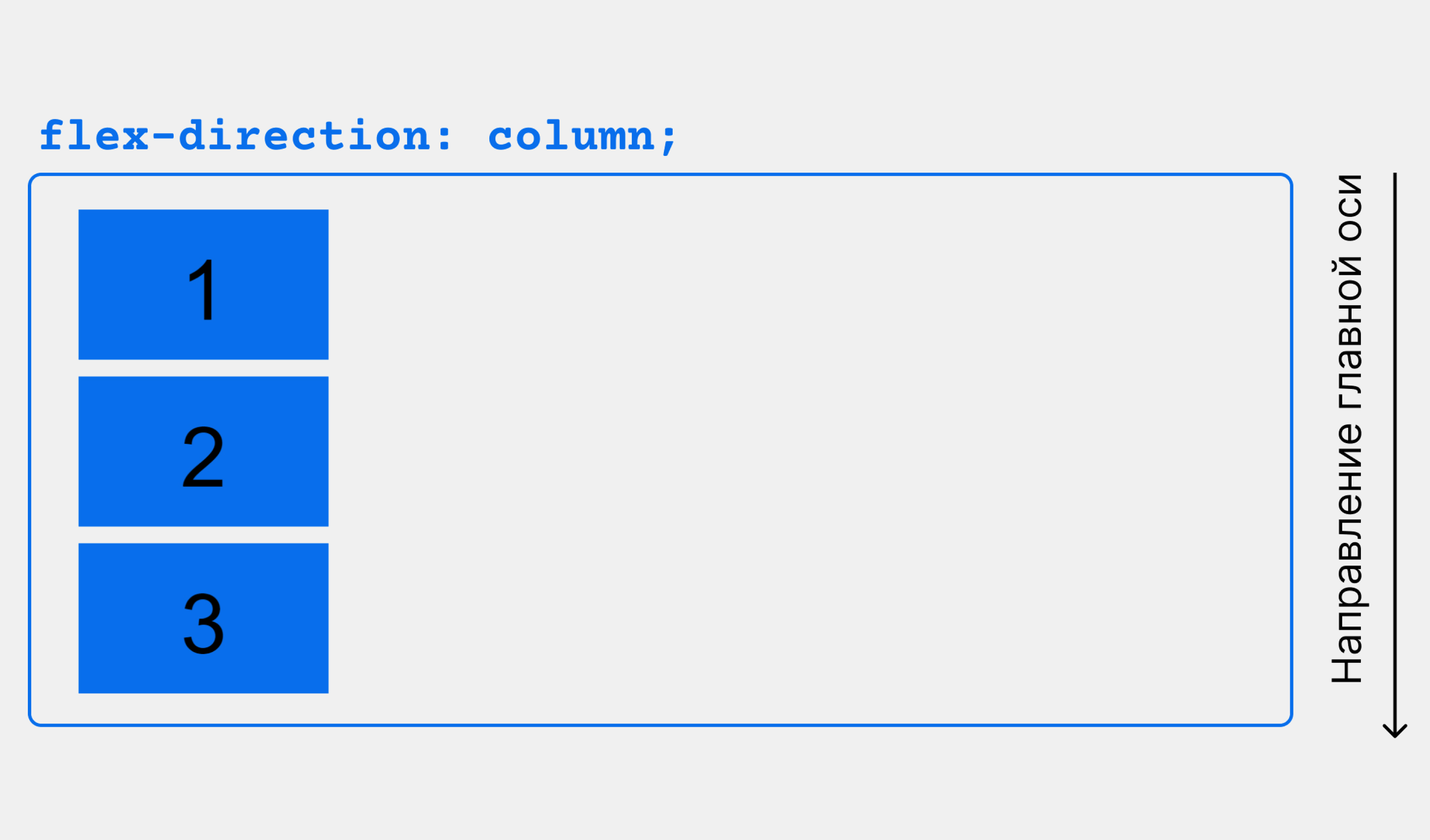
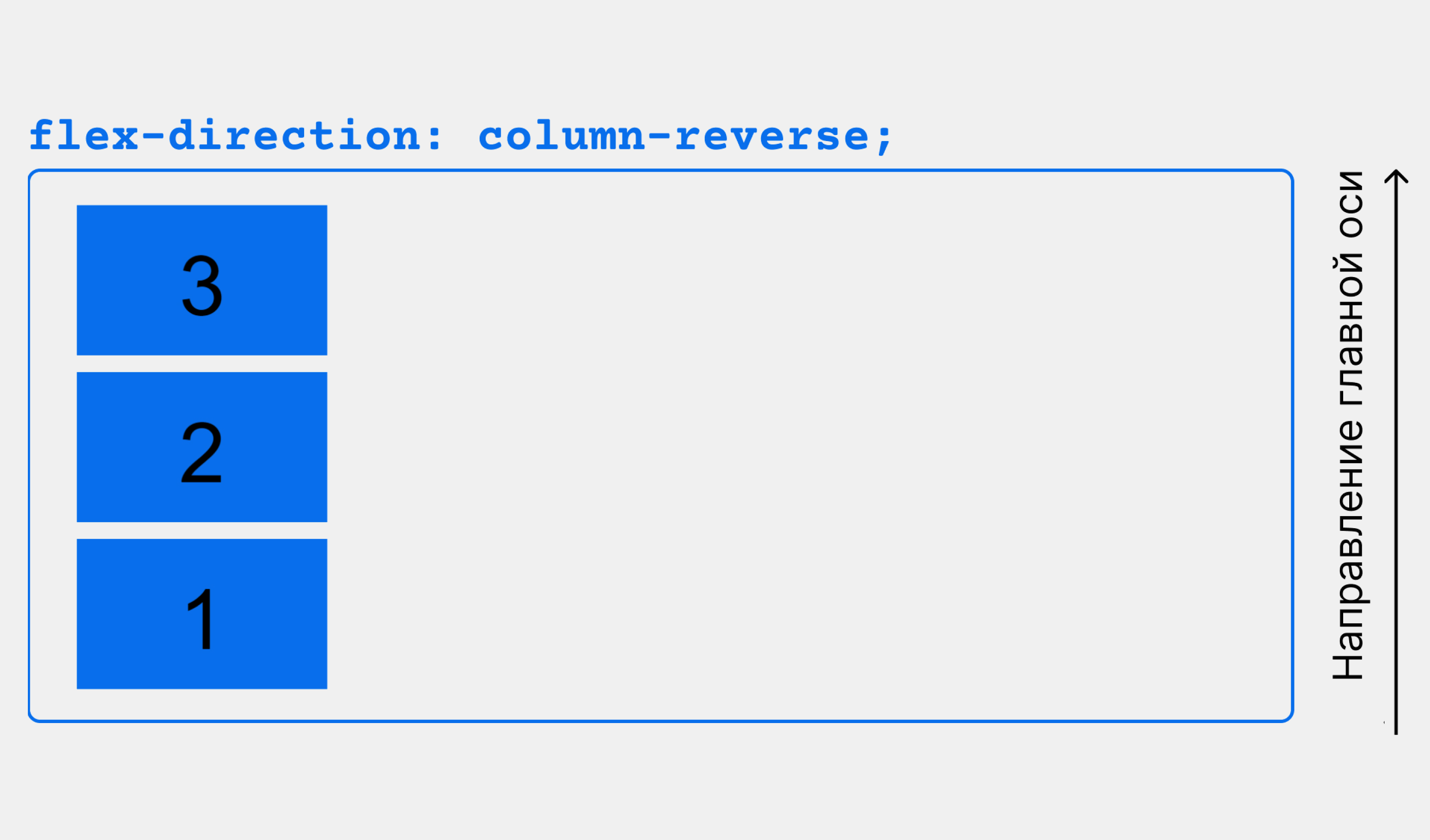
flex-direction определяет направление основной и поперечной осей в контейнере. Оно может принимать четыре значения:
- row (по умолчанию) — элементы располагаются в строку, слева направо;
- row-reverse — элементы располагаются в строку, справа налево;
- column — элементы располагаются в столбец, сверху вниз;
- column-reverse — элементы располагаются в столбец, снизу вверх.
.container { display: flex; flex-direction: row; /*flex-direction: row-reverse; */ /*flex-direction: column; */ /*flex-direction: column-reverse; */ }
На слайдере ниже показано, как действует на расположение элементов каждое значение flex-direction:
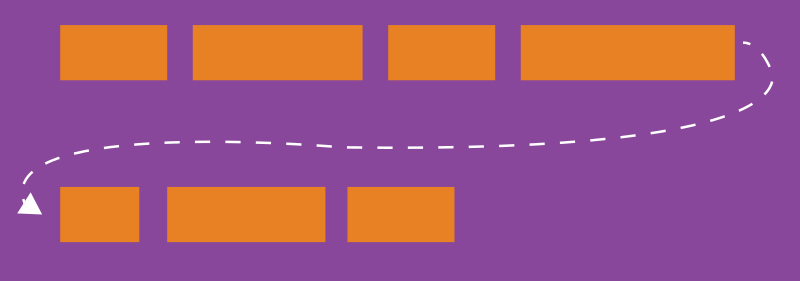
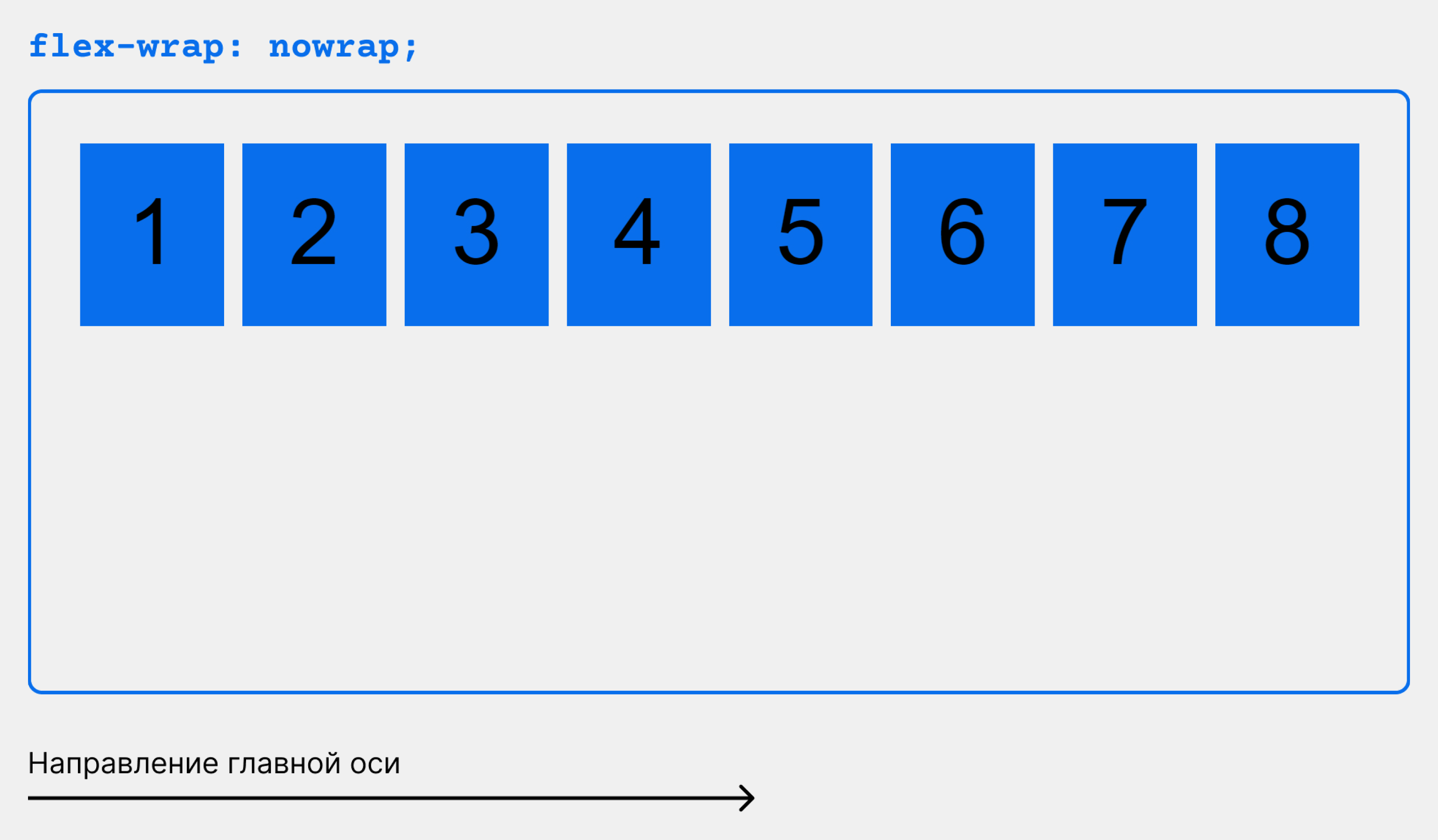
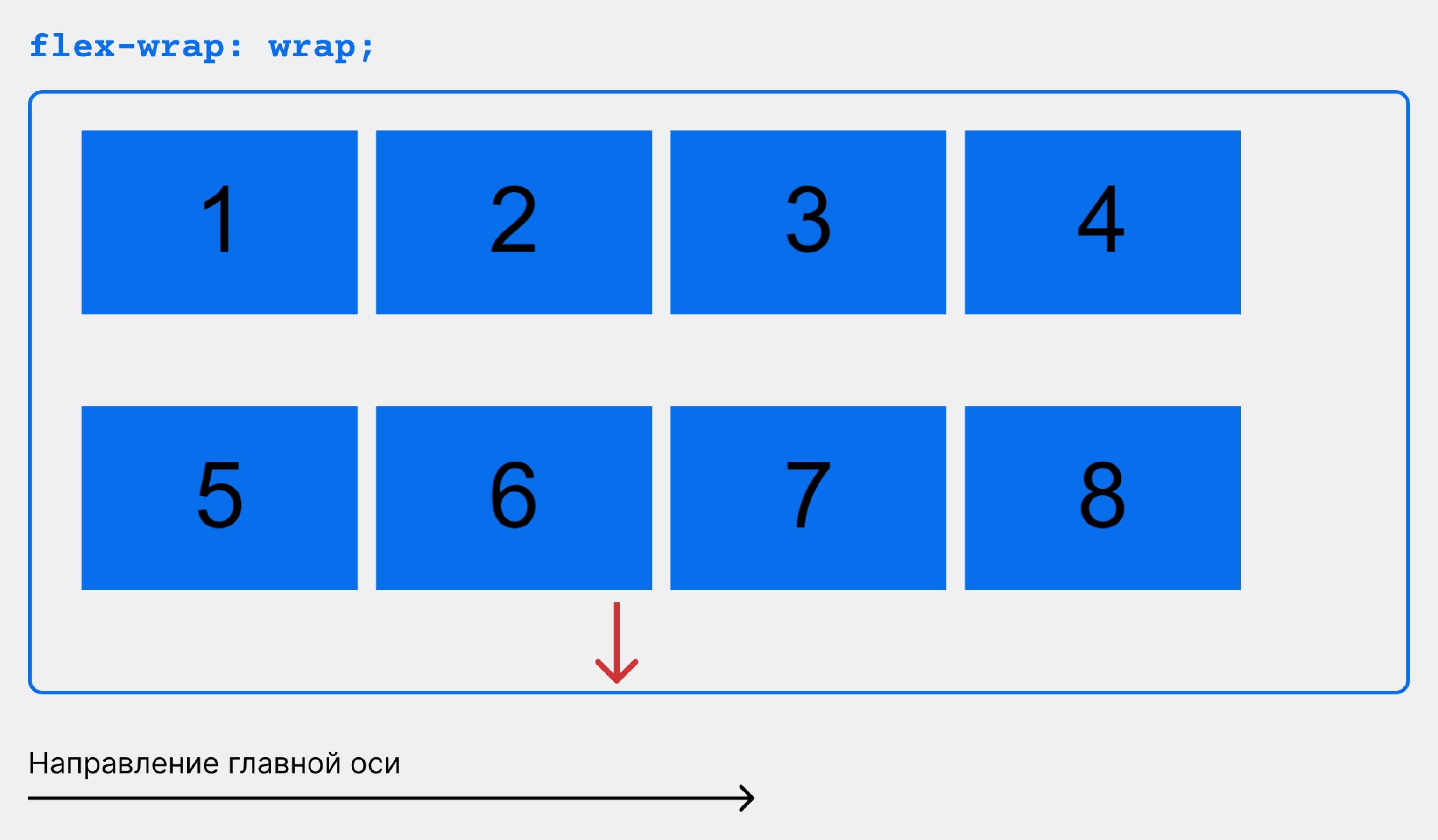
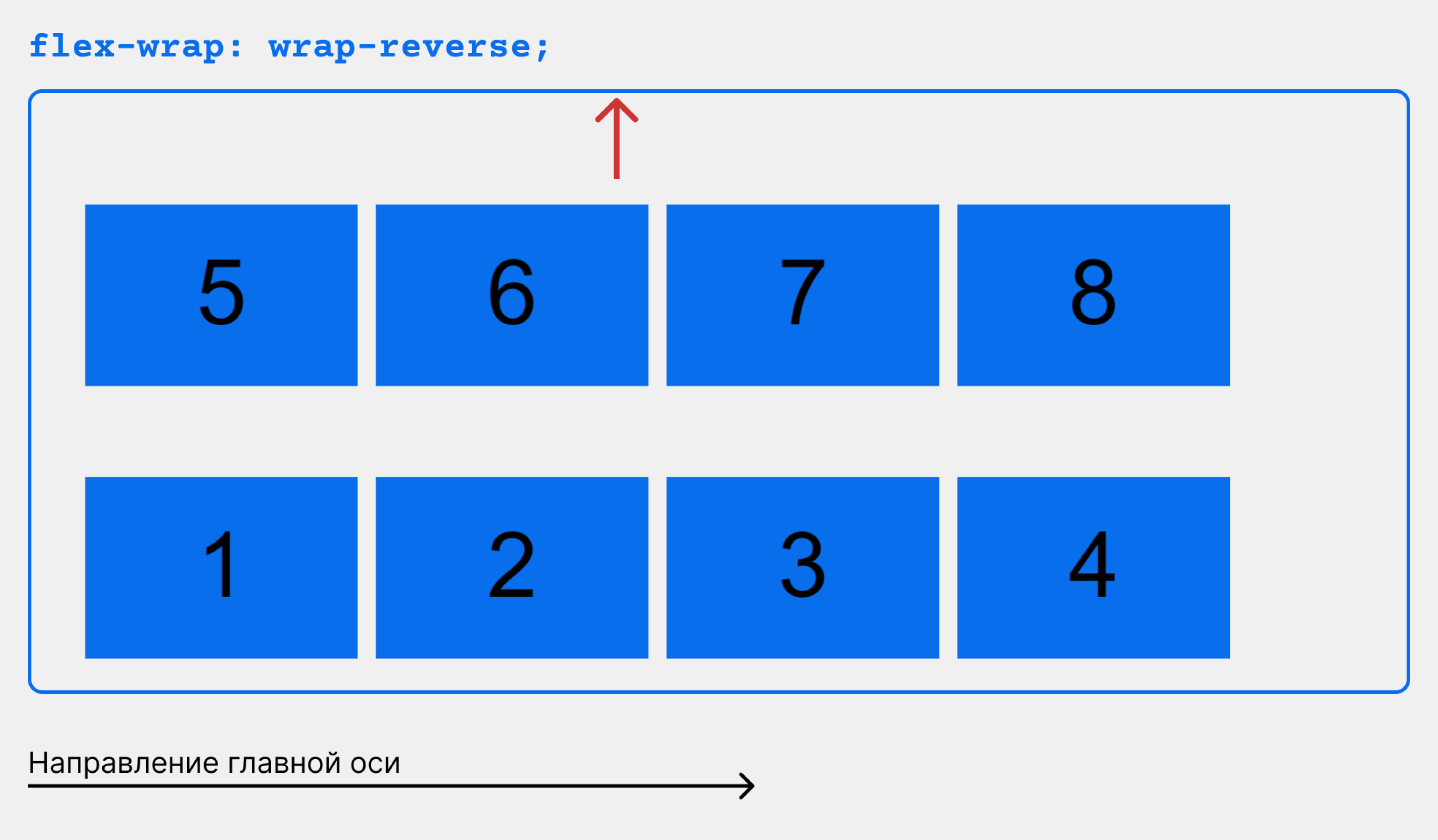
flex-wrap определяет, будут ли flex-элементы переноситься на другую строку, если им не хватит места в ряду.
Свойство может принимать одно из трёх значений:
- nowrap (по умолчанию) — элементы не переносятся на новую строку, а сжимаются;
- wrap — элементы переносятся на новую строку;
- wrap-reverse — элементы переносятся на новую строку в обратном порядке.
Продемонстрируем действие свойства flex-wrap, для наглядности увеличив количество элементов до восьми:
.container { display: flex; flex-wrap: nowrap; /*flex-wrap: wrap; */ /* flex-wrap: wrap-reverse; */ }
flex-flow объединяет в одно свойство flex-direction и flex-wrap, позволяя задать их значения в одной строке:
.container { display: flex; flex-flow: row wrap; }
Обратите внимание: при использовании flex-flow важно соблюдать правильный порядок: сначала задать значение для flex-direction, потом для flex-wrap, иначе свойство работать не будет.
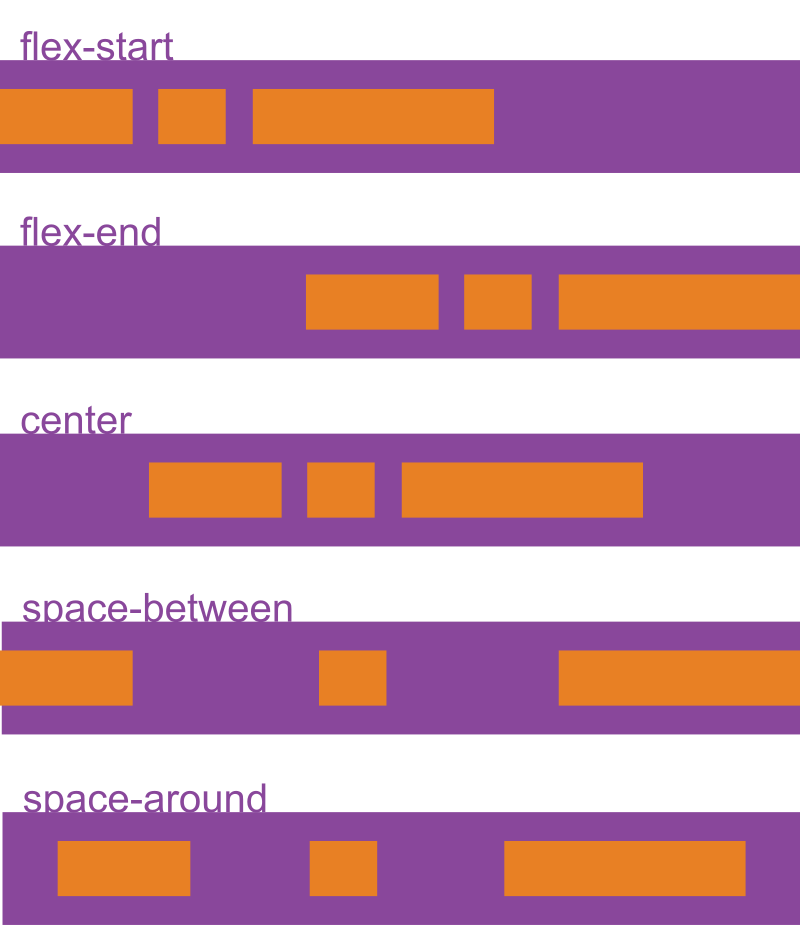
justify-content определяет, как будут распределены элементы вдоль главной оси.
Свойство насчитывает 10 значений, но стабильно во всех браузерах работают следующие:
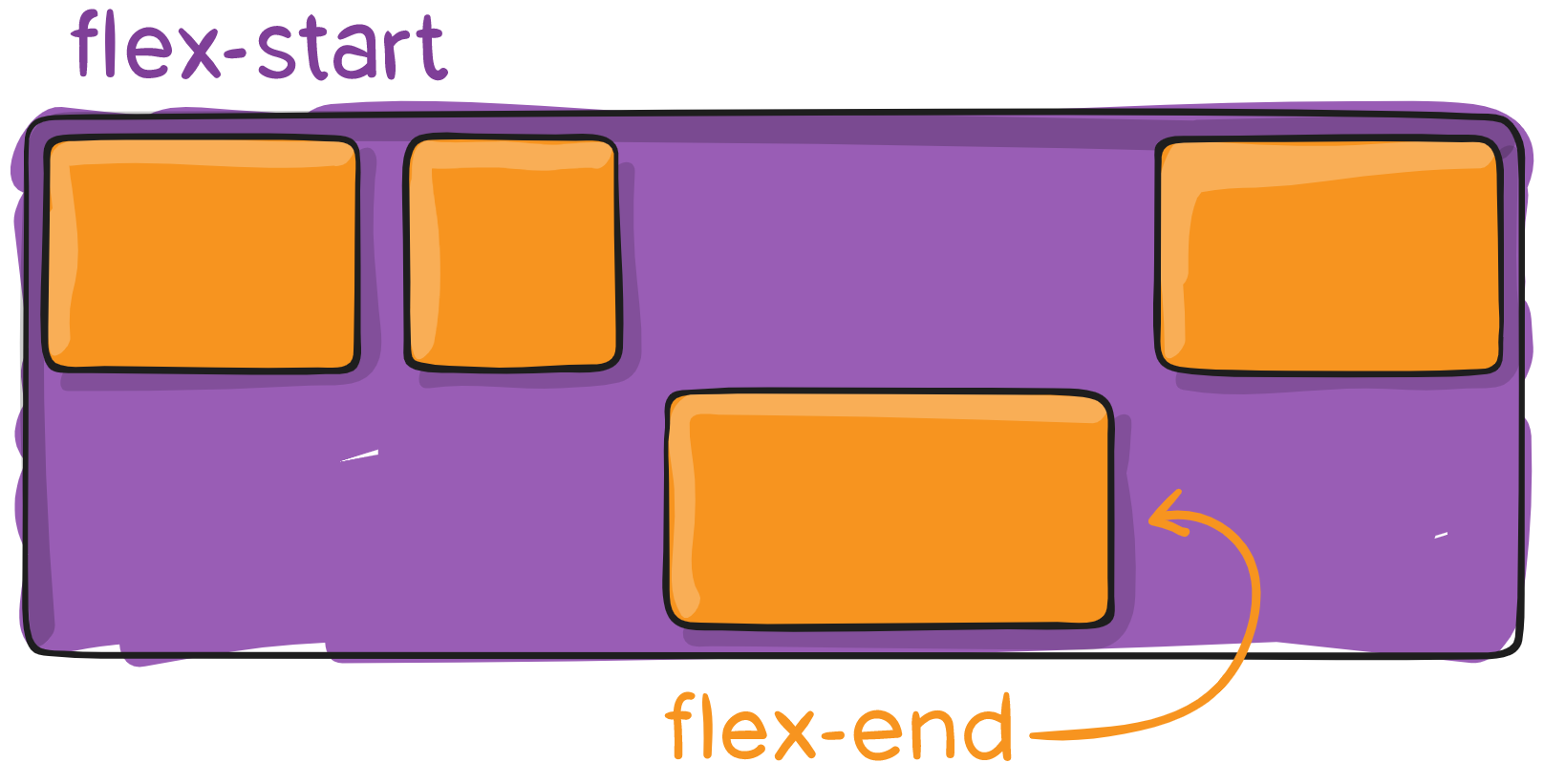
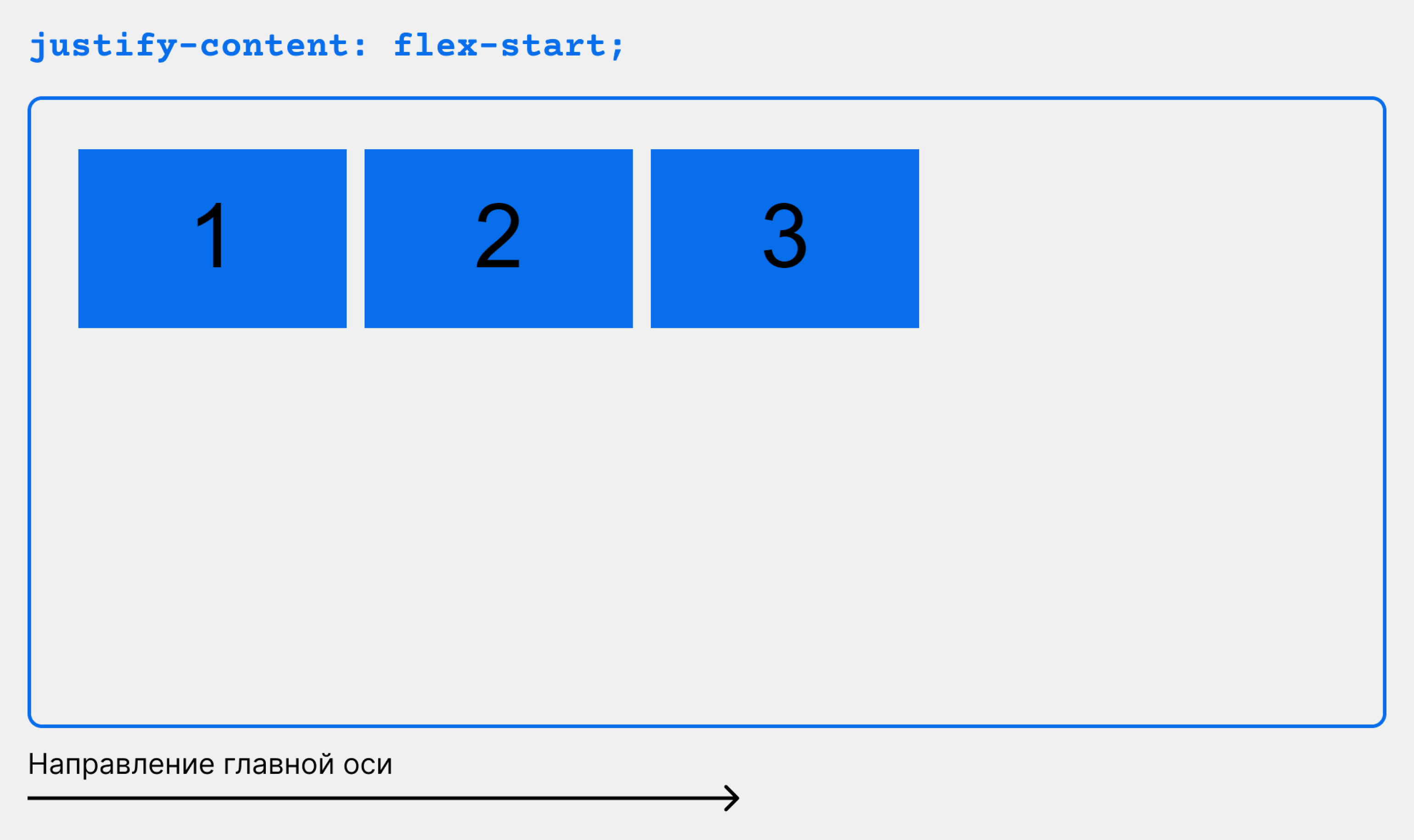
- flex-start (по умолчанию): выравнивает элементы по началу главной оси;
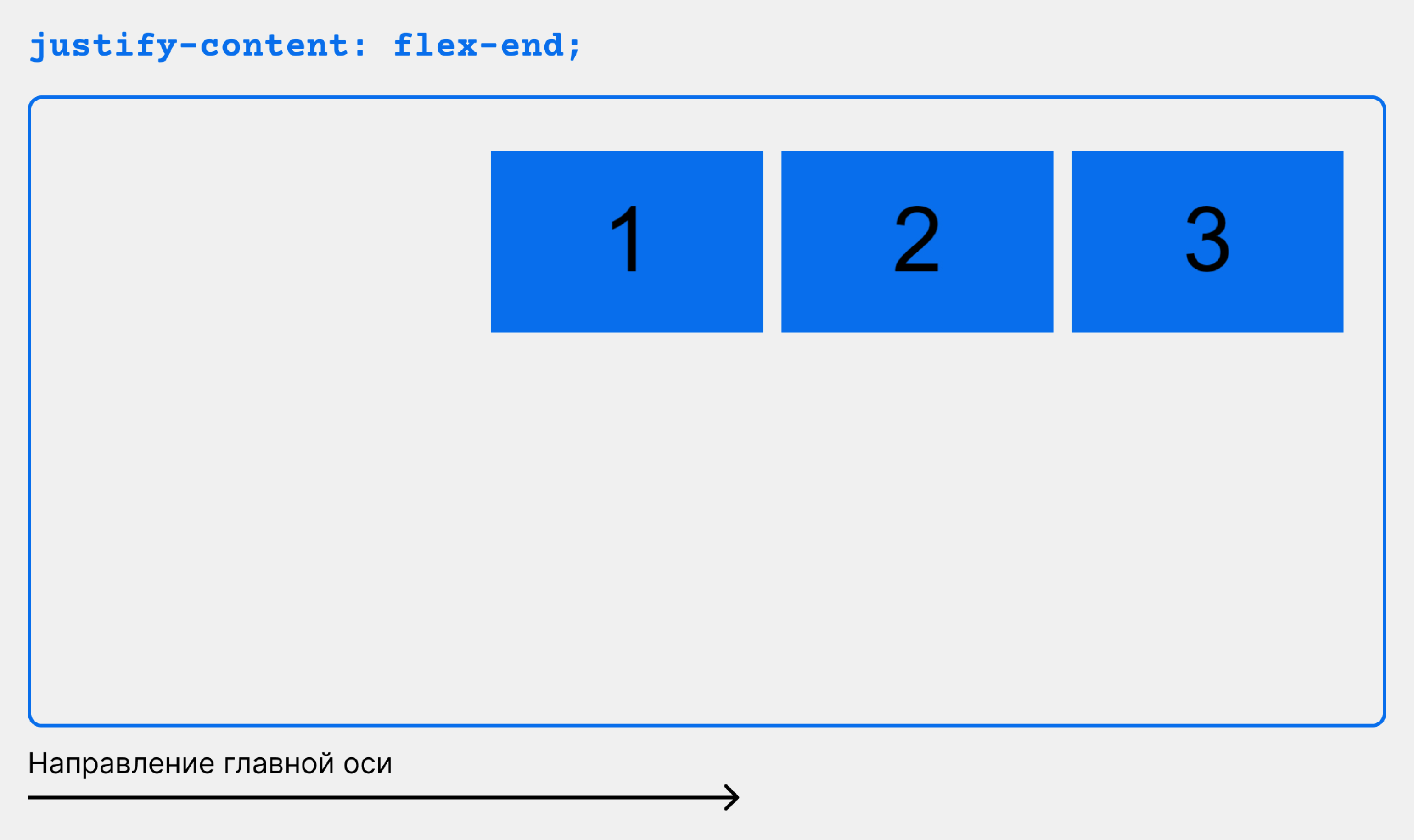
- flex-end: выравнивает элементы по концу главной оси;
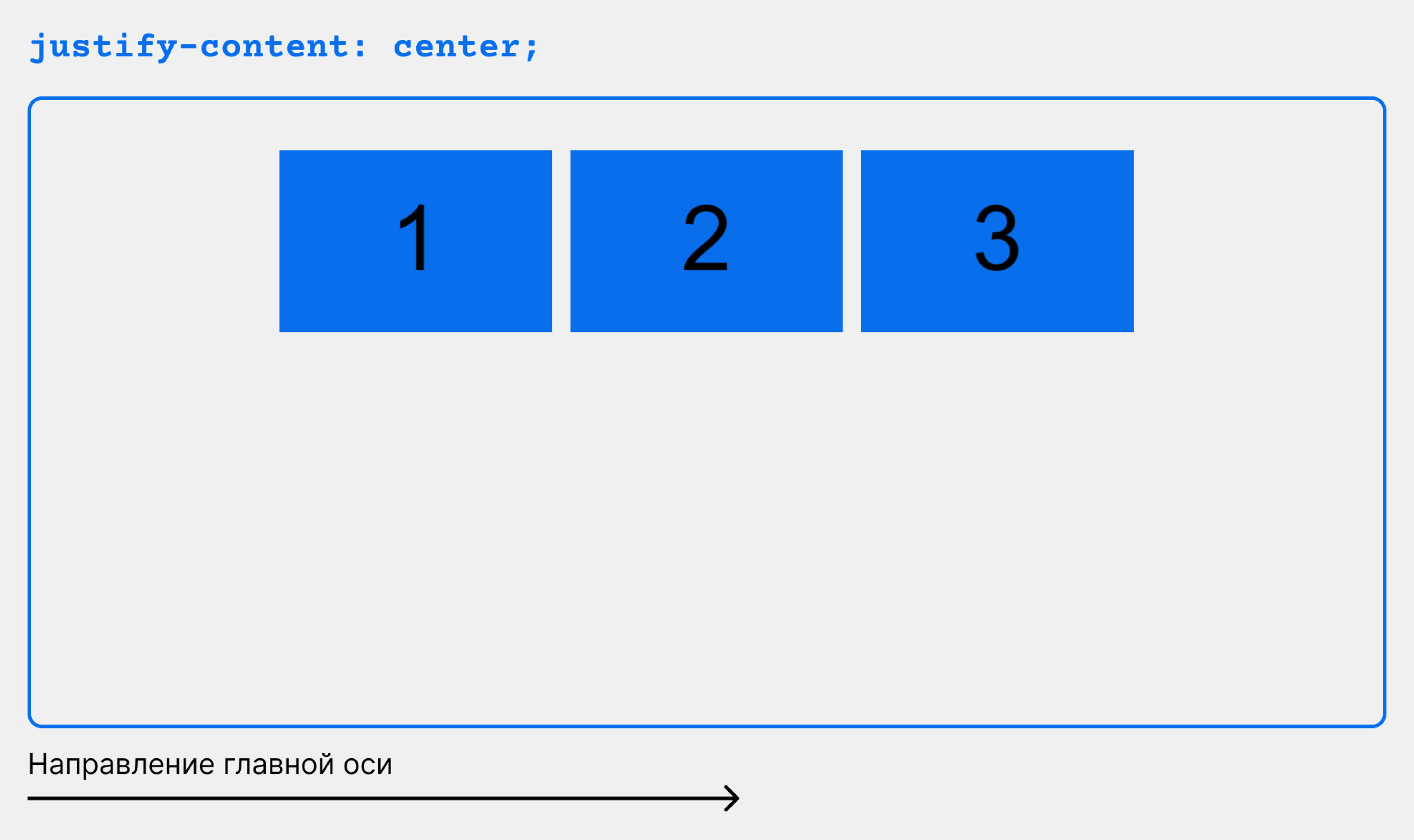
- center: центрирует элементы вдоль главной оси;
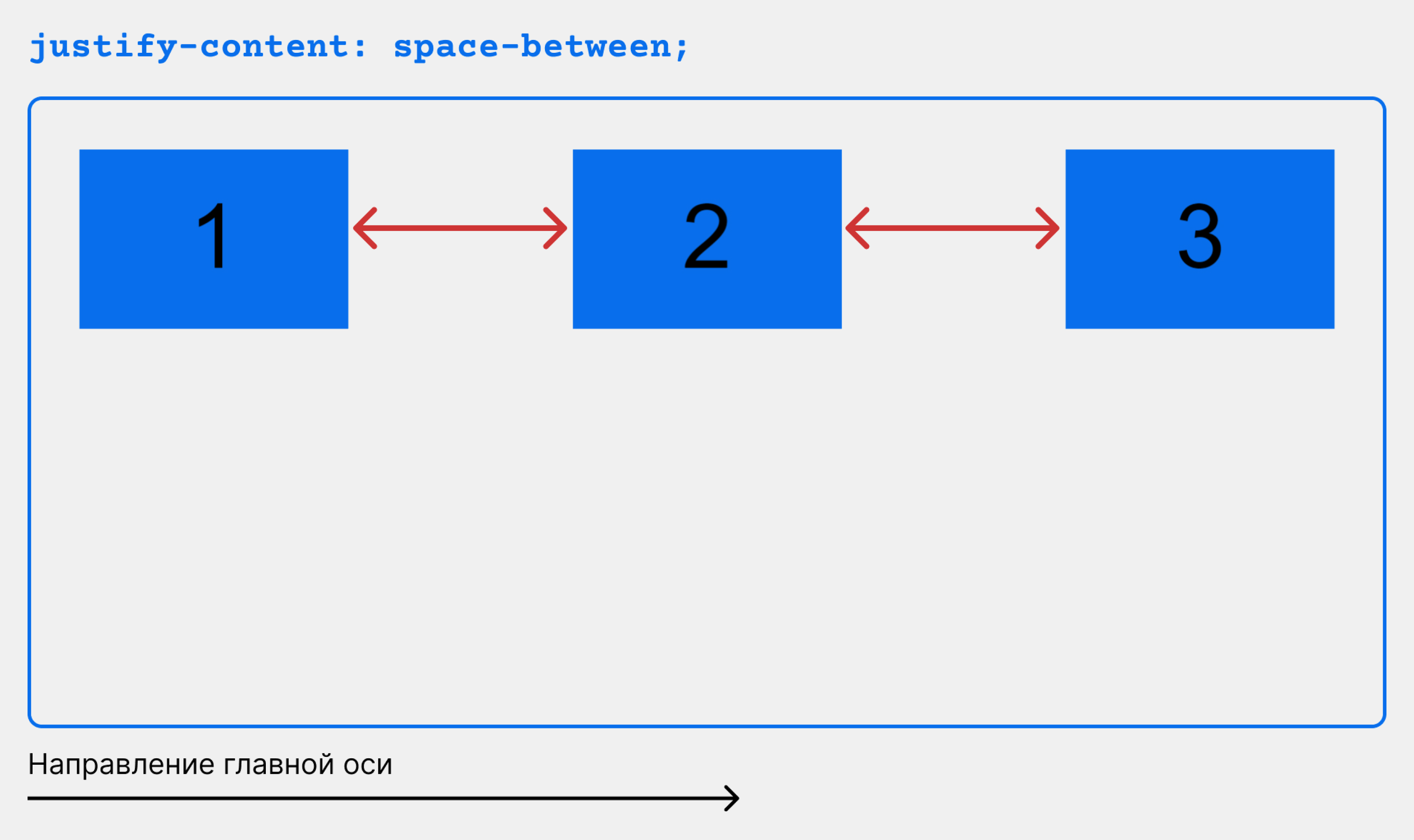
- space-between: распределяет элементы по ширине, с одинаковым пространством между ними. Не добавляет отступы между крайними дочерними элементами и границей родителя;
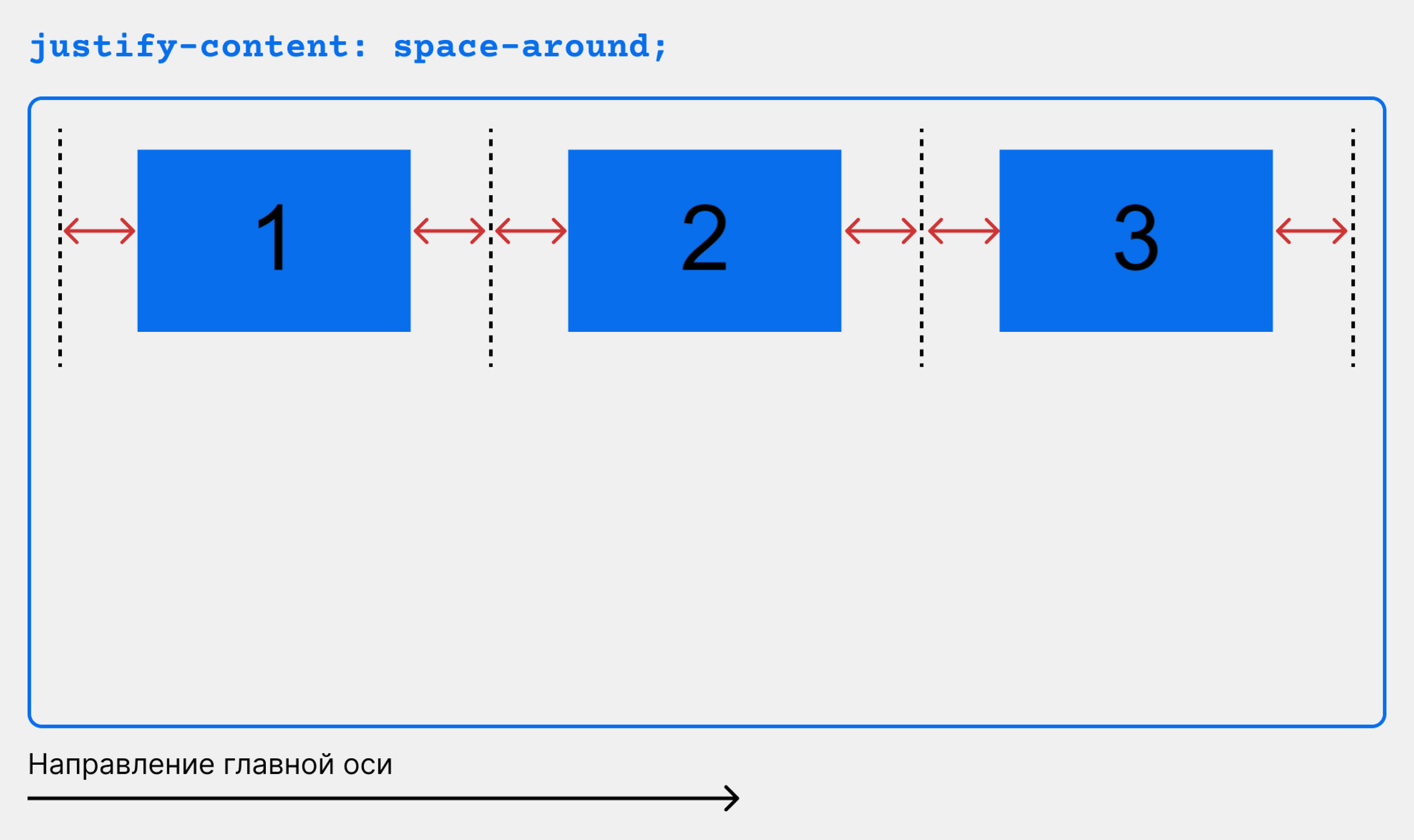
- space-around: добавляет пространство вокруг каждого элемента;
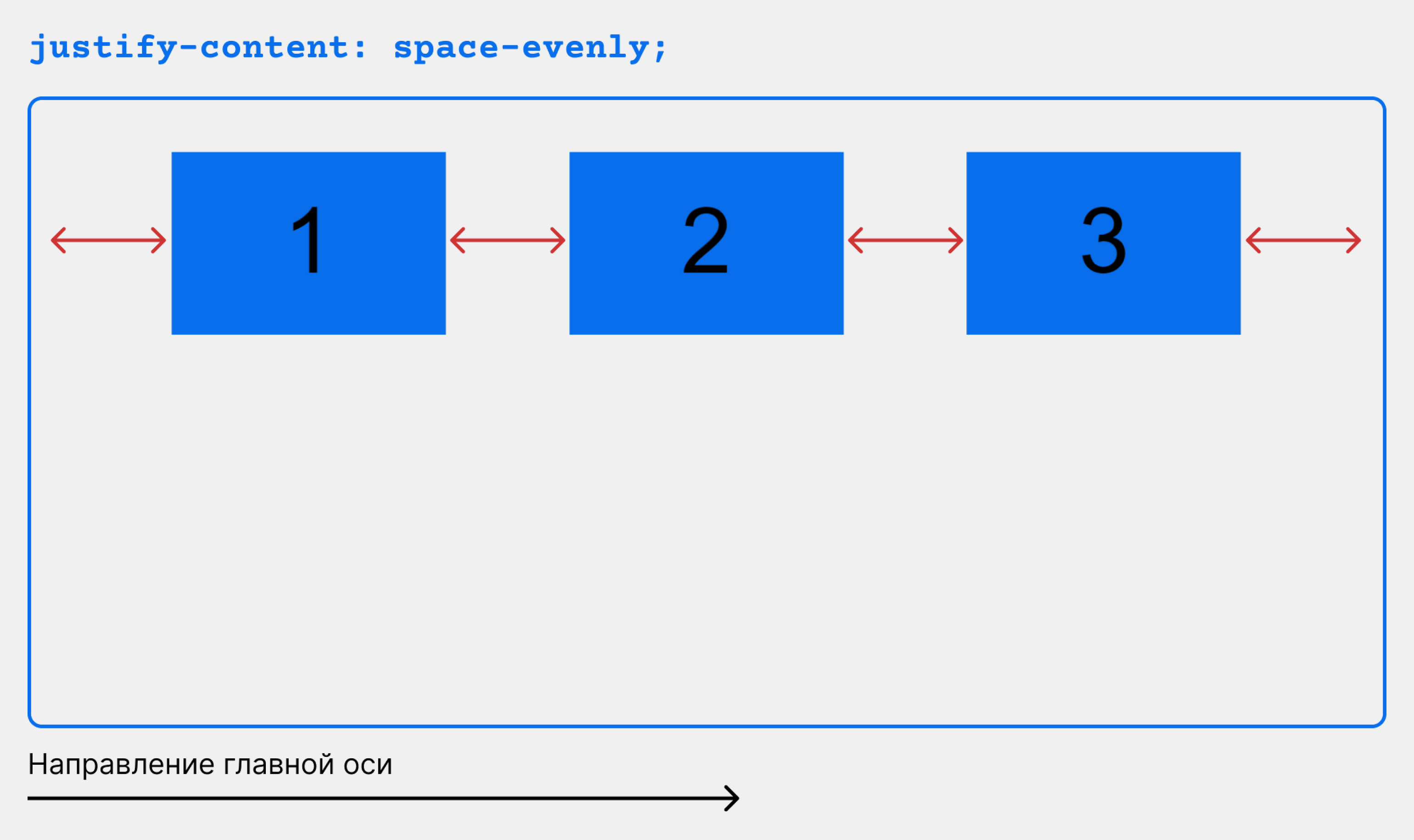
- space-evenly: добавляет пространство не только между элементами, но и между ними и границей контейнера (см. иллюстрации ниже).
.container { display: flex; justify-content: flex-start; /* justify-content: flex-end; */ /* justify-content: center; */ /* justify-content: space-between; */ /* justify-content: space-around; */ /* justify-content: space-evenly; */ }
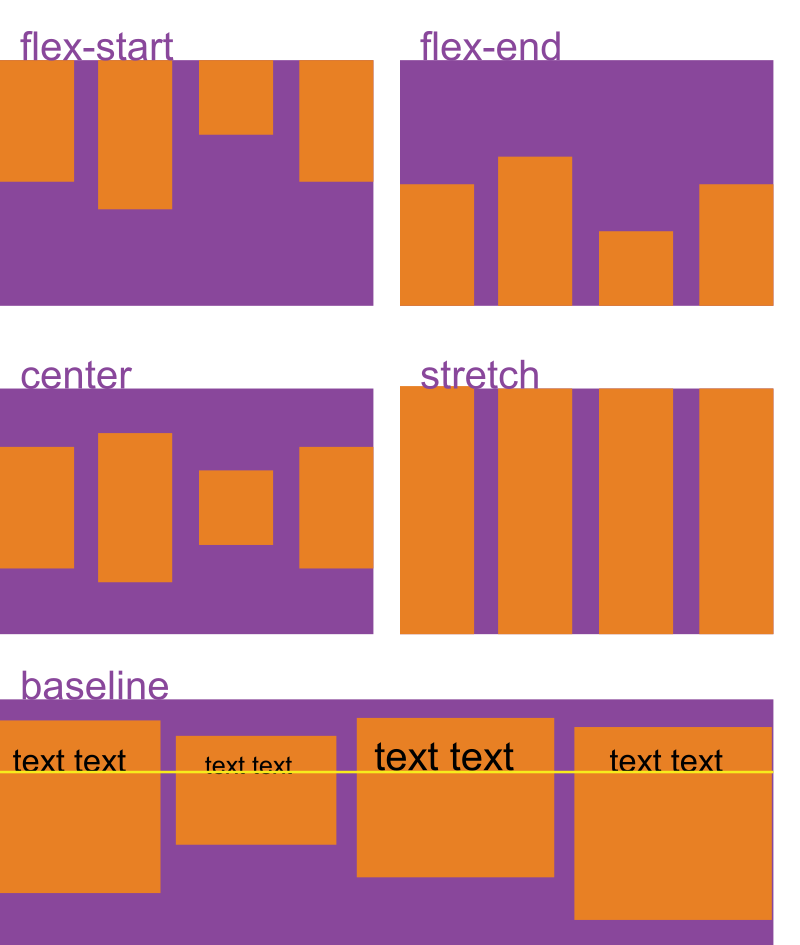
align-items выравнивает содержимое контейнера вдоль по поперечной оси.
У свойства есть пять возможных значений:
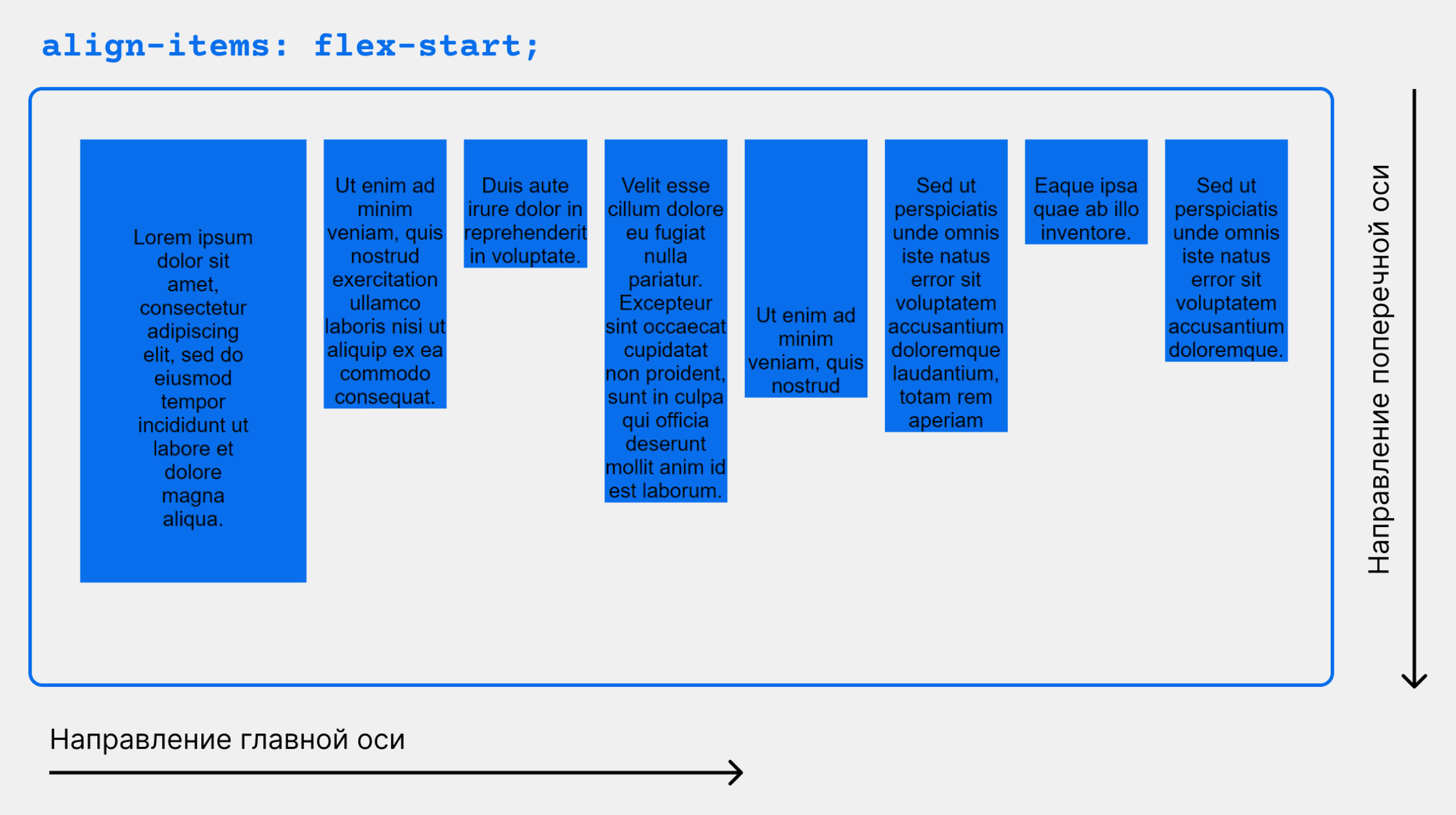
- flex-start: элементы выравниваются по верхнему краю контейнера;
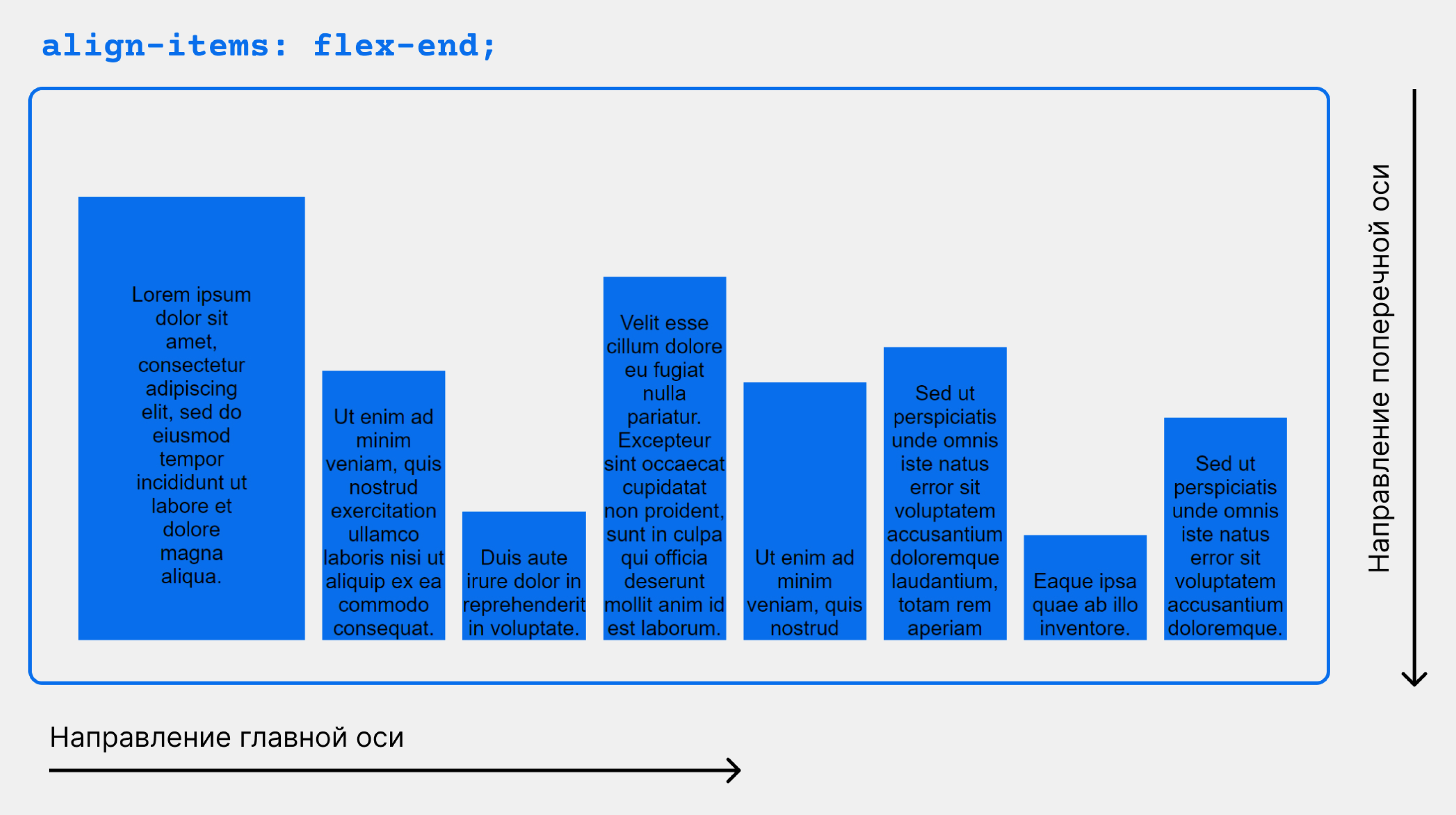
- flex-end: элементы выравниваются по нижнему краю контейнера;
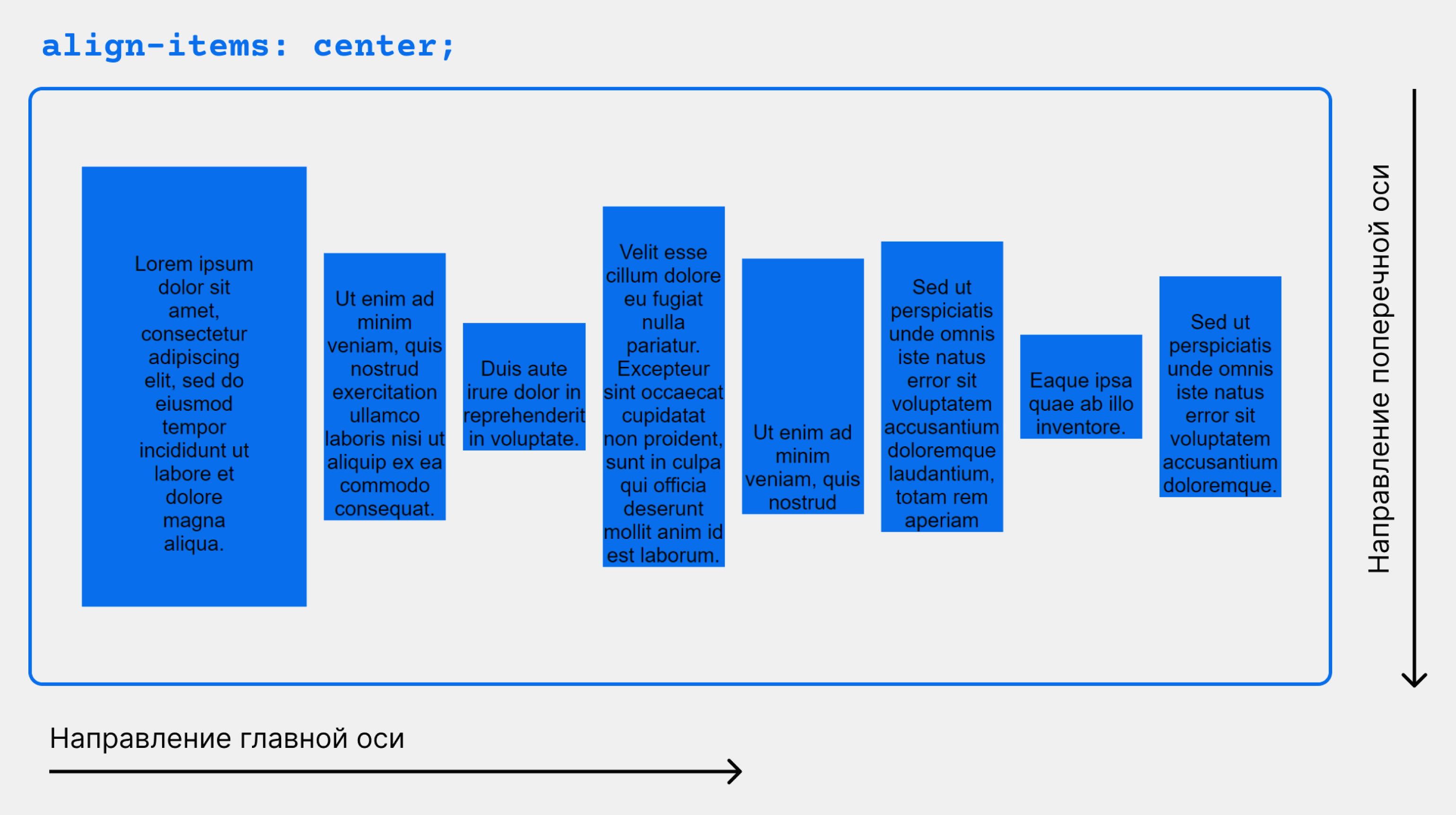
- center: содержимое контейнера выравнивается по центру;
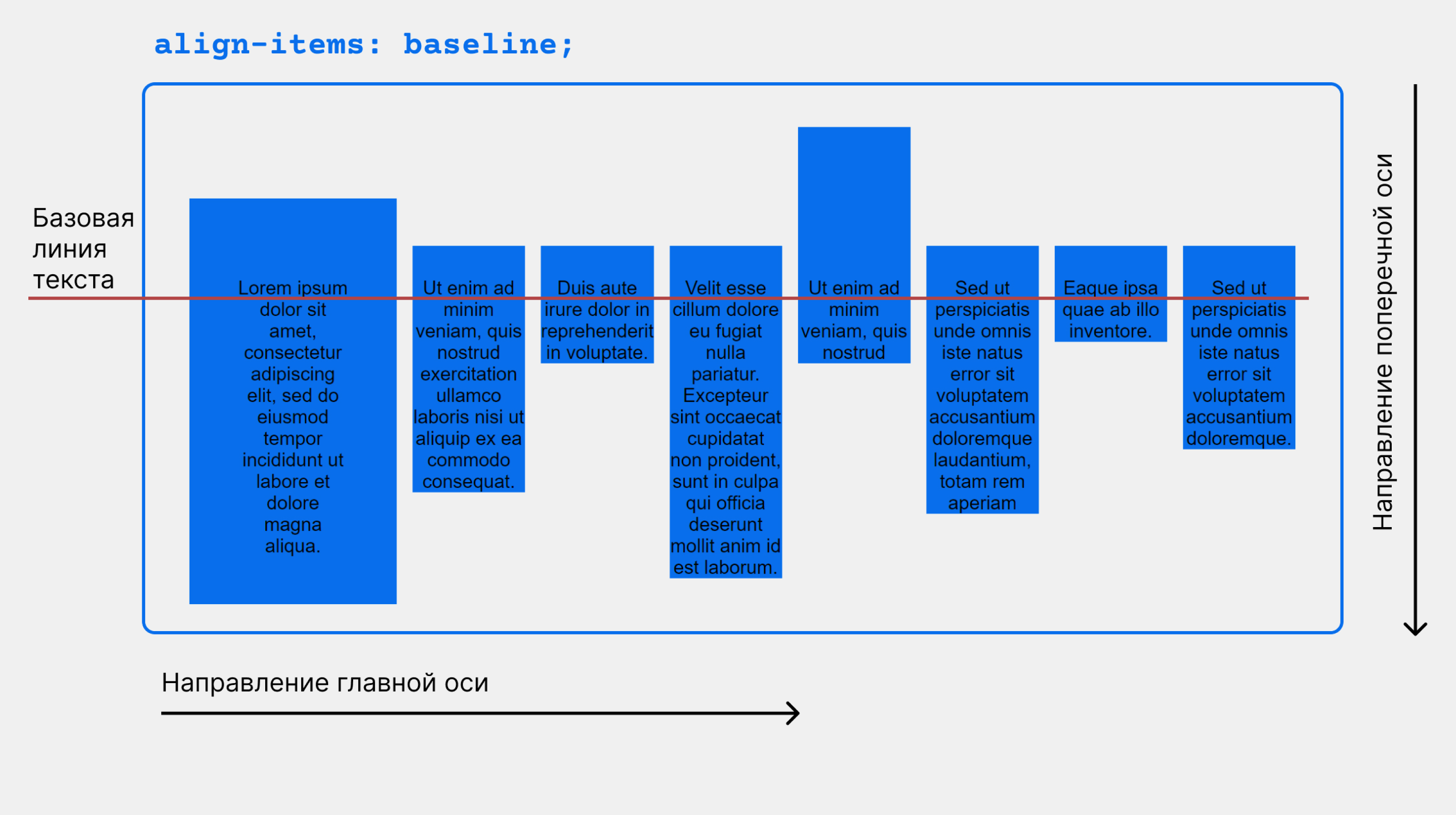
- baseline: элементы выравниваются по базовой линии текста, который в них содержится;
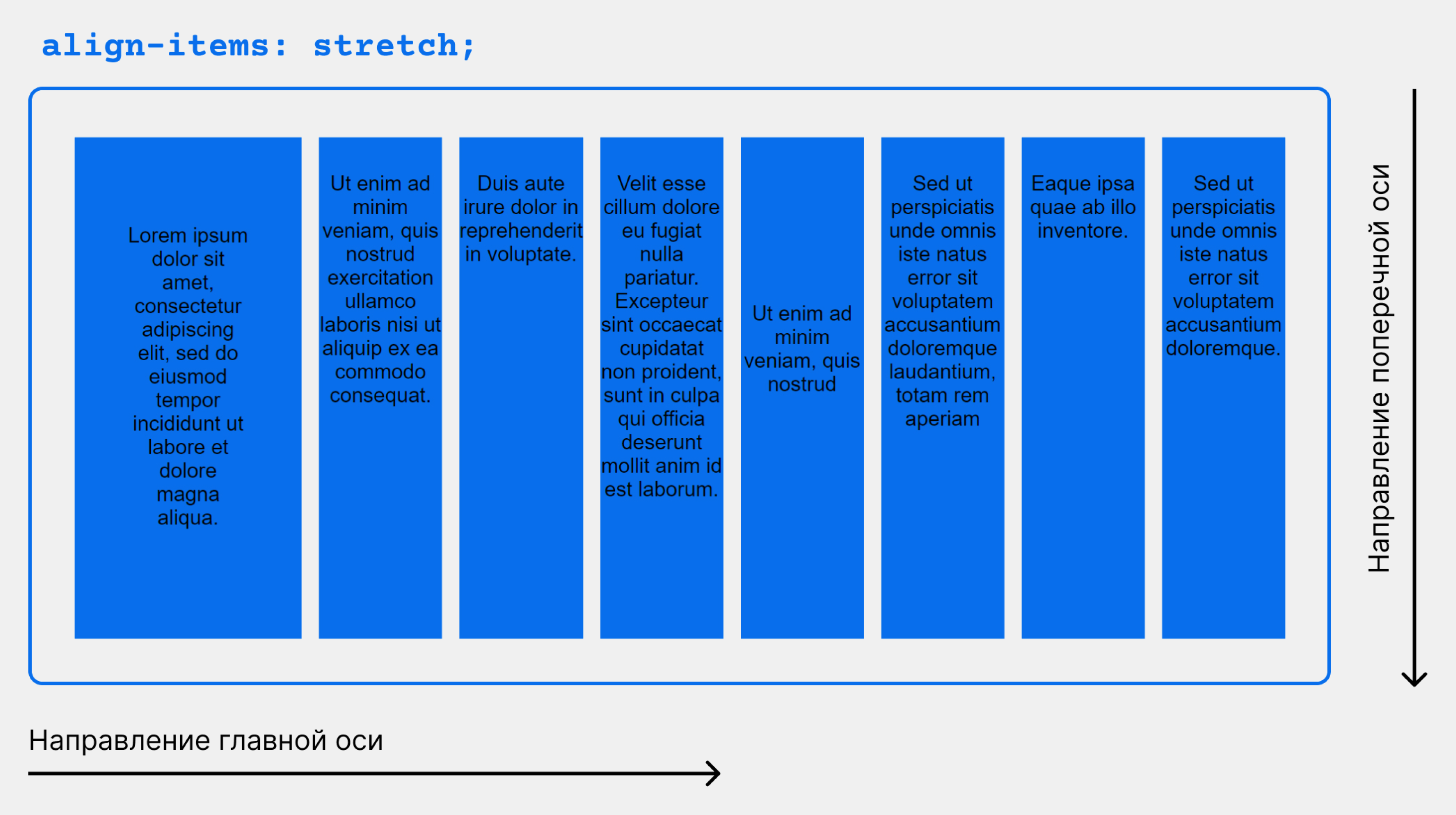
- stretch: внутренние элементы растягиваются на всю высоту flex-контейнера.
.container { display: flex; align-items: stretch; /*align-items: flex-start;*/ /*align-items: flex-end;*/ /*align-items: center;*/ /*align-items: baseline;*/ }
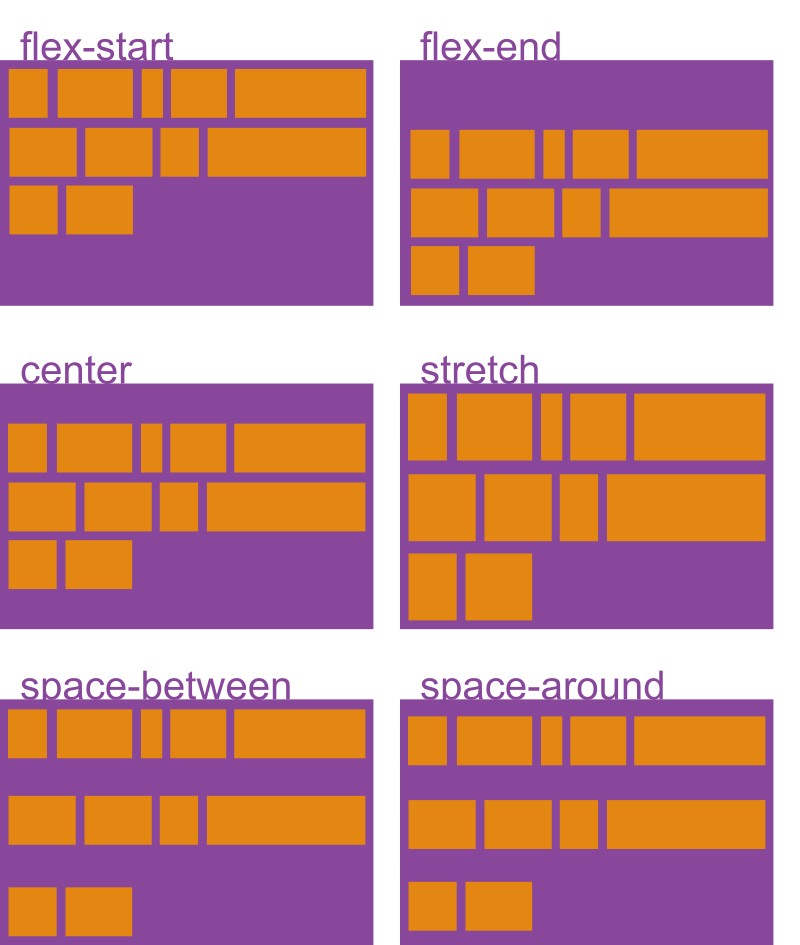
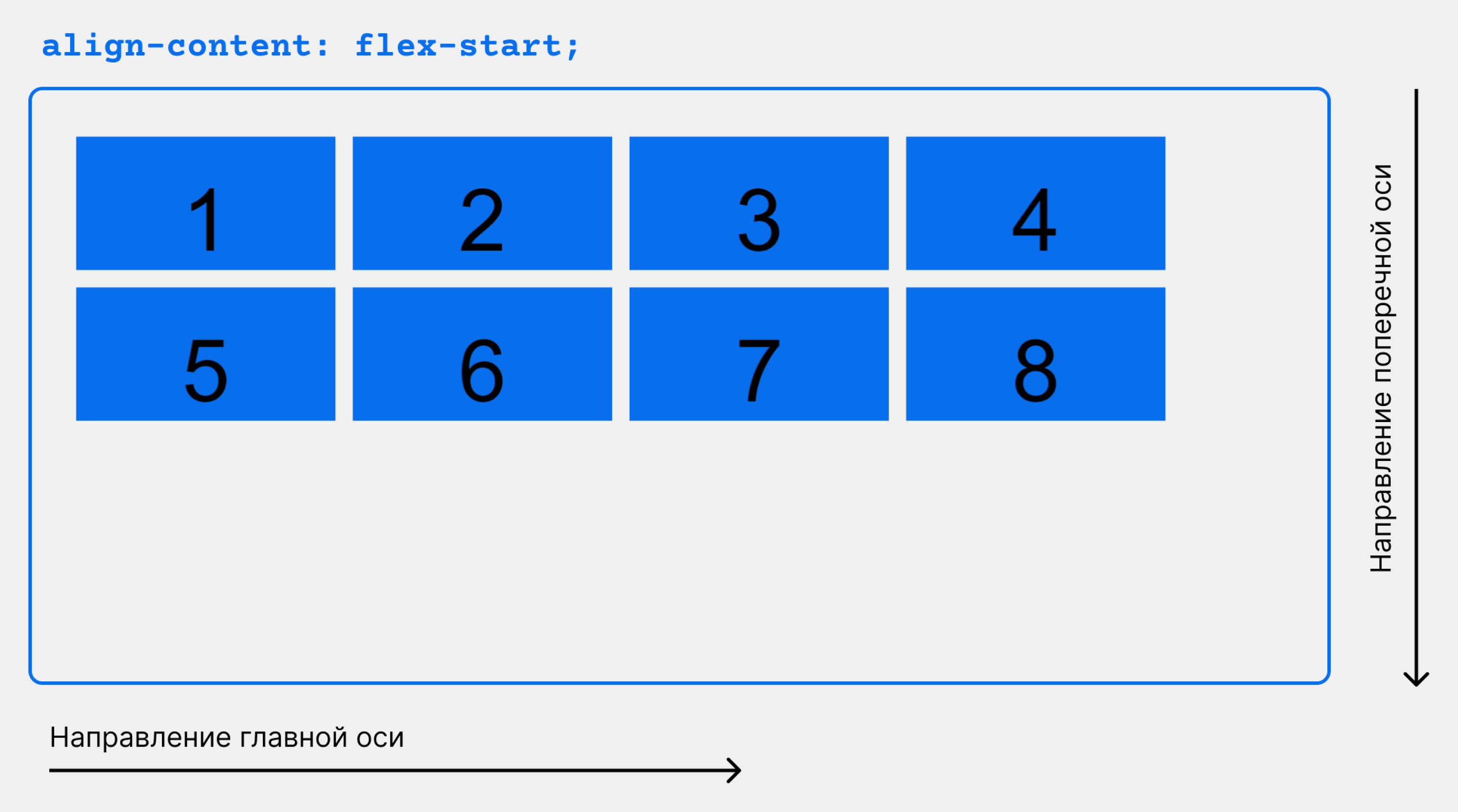
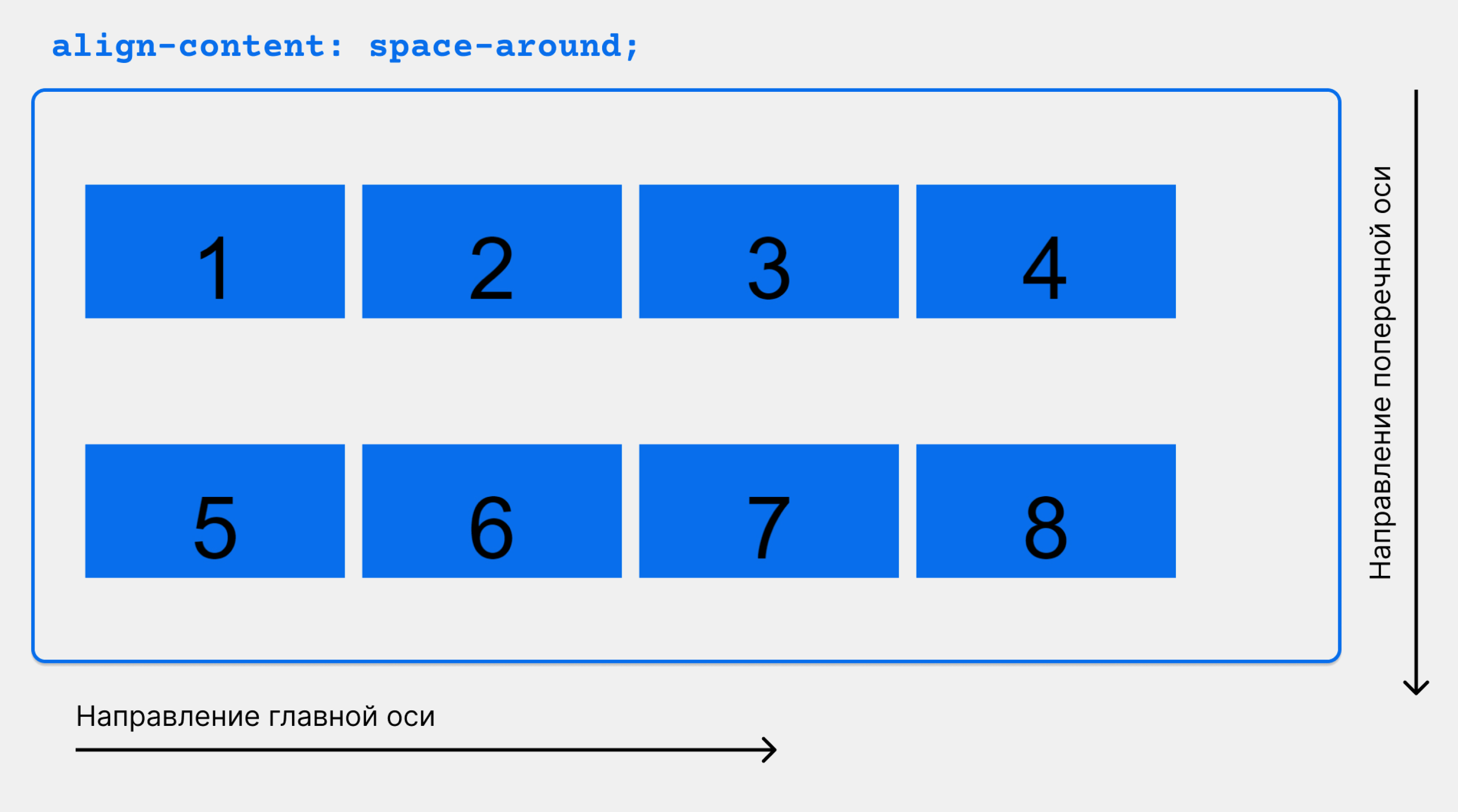
align-content действует подобно justify-content — только распределяет элементы относительно поперечной оси и работает с многострочными контейнерами.
Сделаем наш контейнер многострочным: установим фиксированную высоту и включим flex-wrap: wrap.
.container { height: 600px; flex-wrap: wrap; display: flex; align-content: flex-start; /* align-content: flex-end; */ /* align-content: center; */ /* align-content: space-between; */ /* align-content: space-around; */ /* align-content: stretch; */ }
На слайдах ниже показано, как ведут себя ряды при установке разных значений align-content:
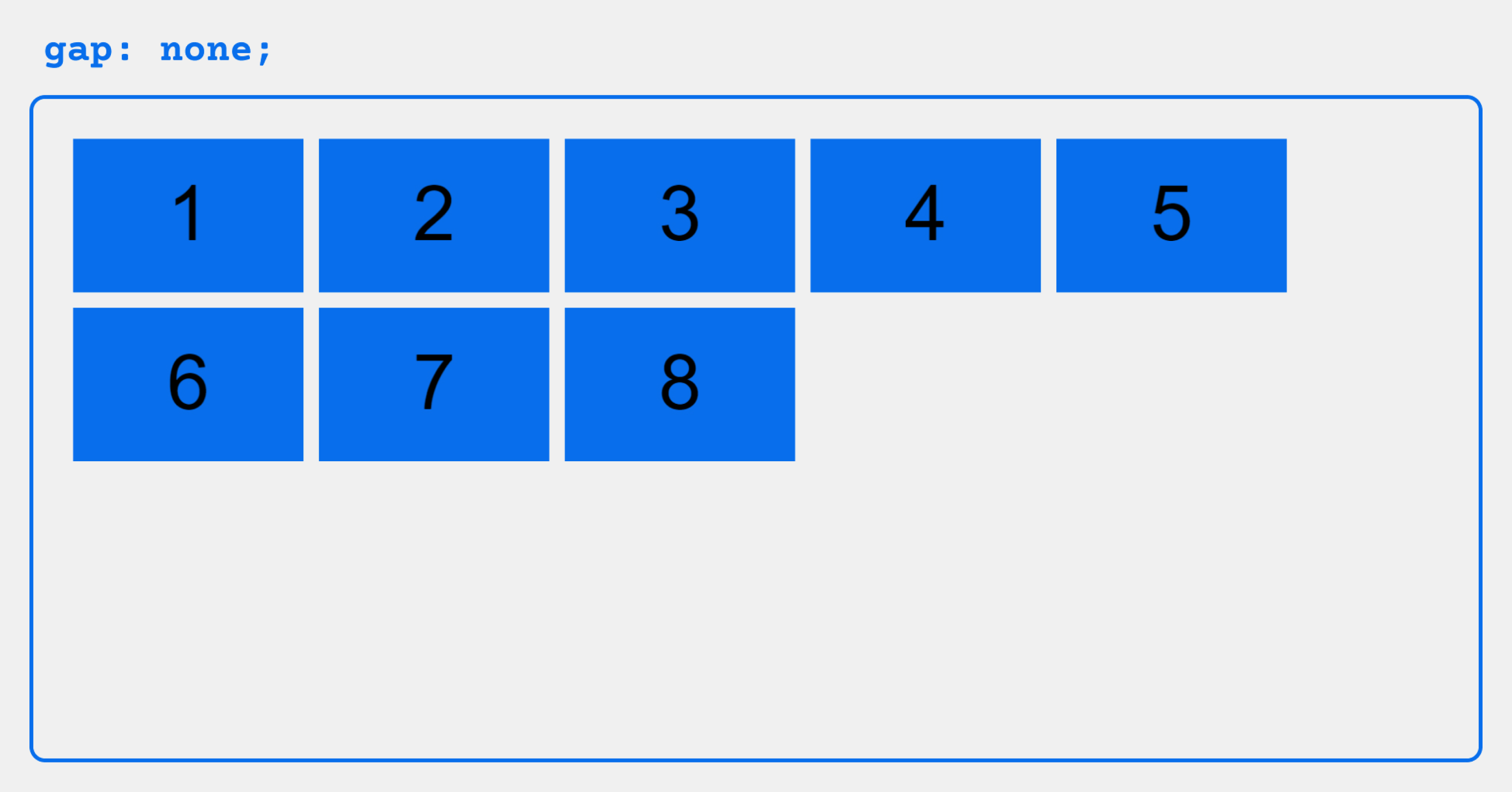
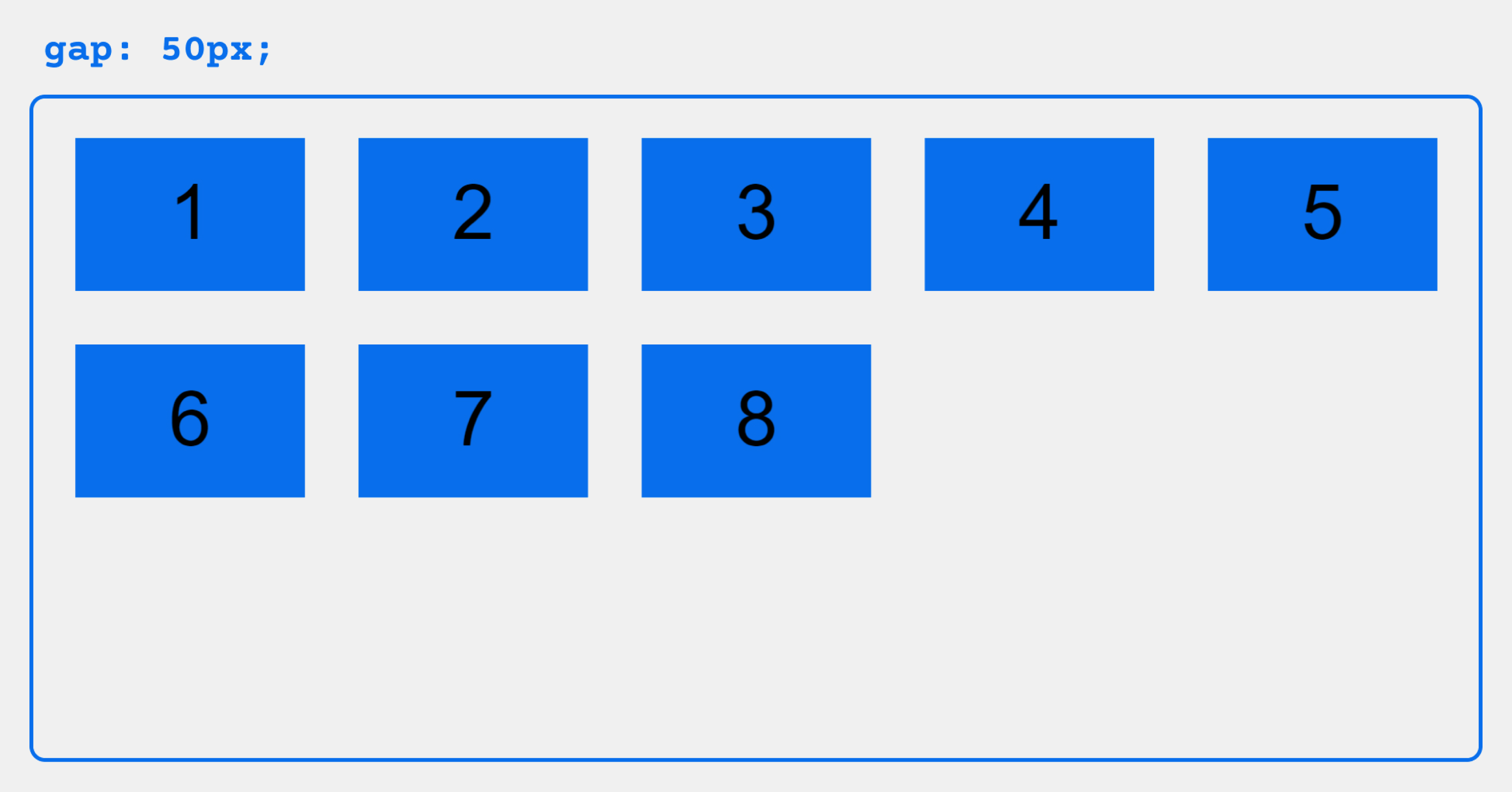
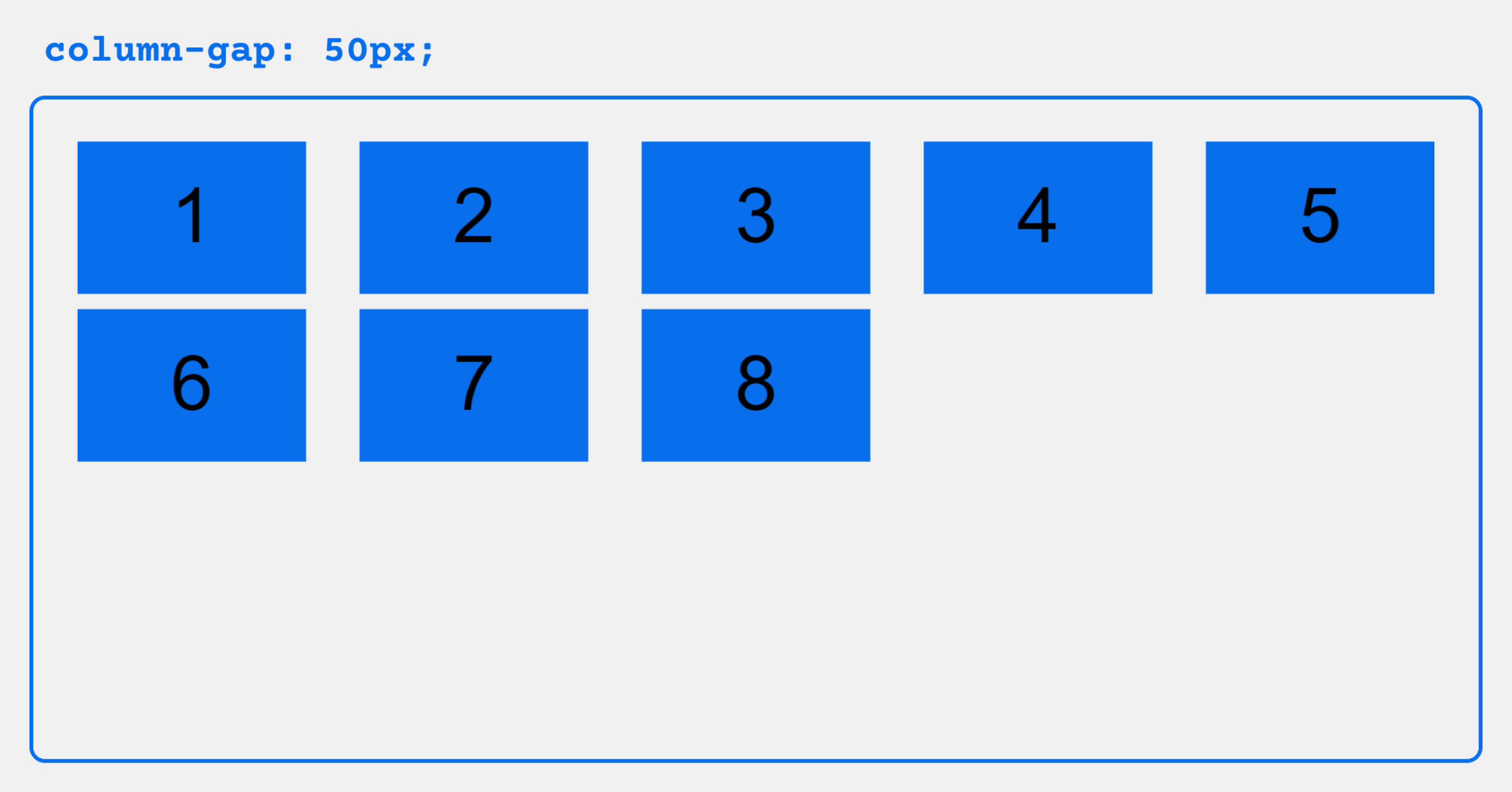
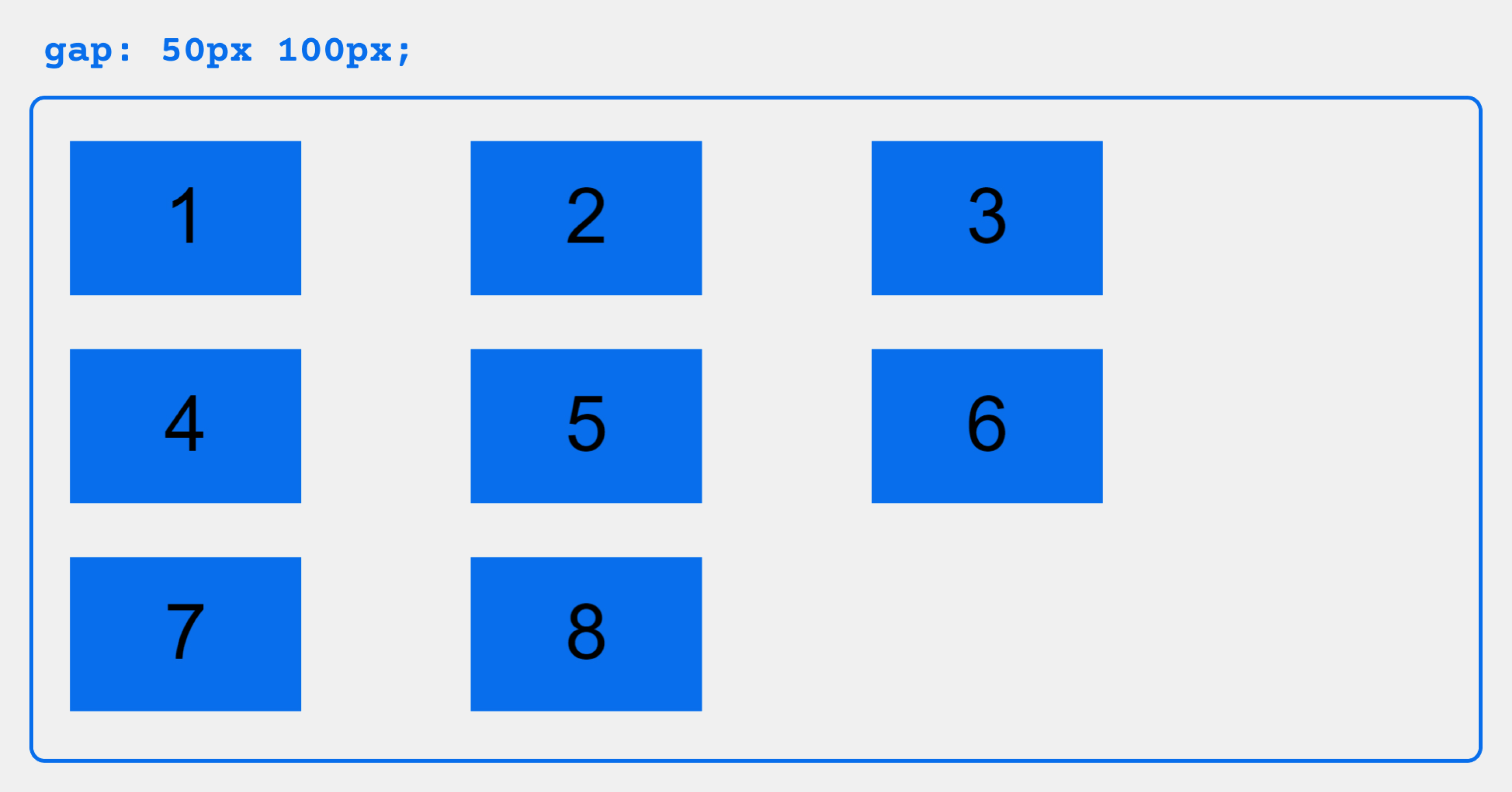
gap — это разрыв между отдельными элементами, строками или колонками внутри flex-контейнера. Значение по умолчанию — none; задаётся пикселями (px) или процентами.
Обратите внимание: разрывы устанавливаются только между элементами, а не между элементами и границами родителя.
Существует три версии свойства:
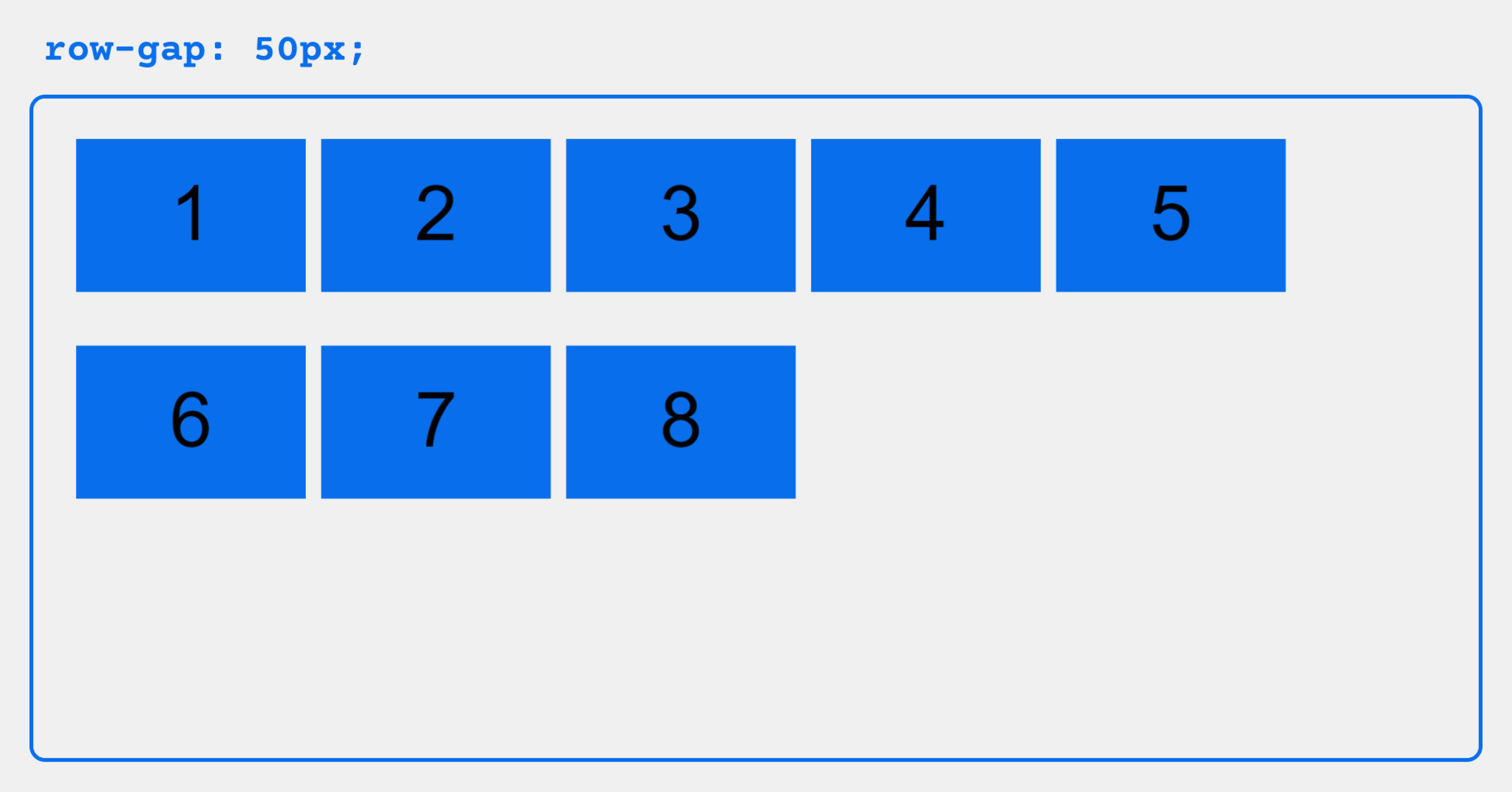
- row-gap — устанавливает разрыв между строками;
- column-gap — устанавливает разрыв между колонками;
- gap — устанавливает разрыв между строками и колонками. При этом, если задать только значение, оно применяется и к строкам, и к колонкам.
container { display: flex; gap: 50px; /*row-gap: 50px;*/ /*column-gap: 50px;*/ /*gap: 50px 100px;*/ }
Вот как будут располагаться блоки при разных значениях и версиях gap:
Свойства, с которыми мы познакомились в предыдущем разделе, устанавливаются в стилях контейнера и действуют на всё его содержимое. Но во Flexbox также можно управлять отдельными flex-элементами.
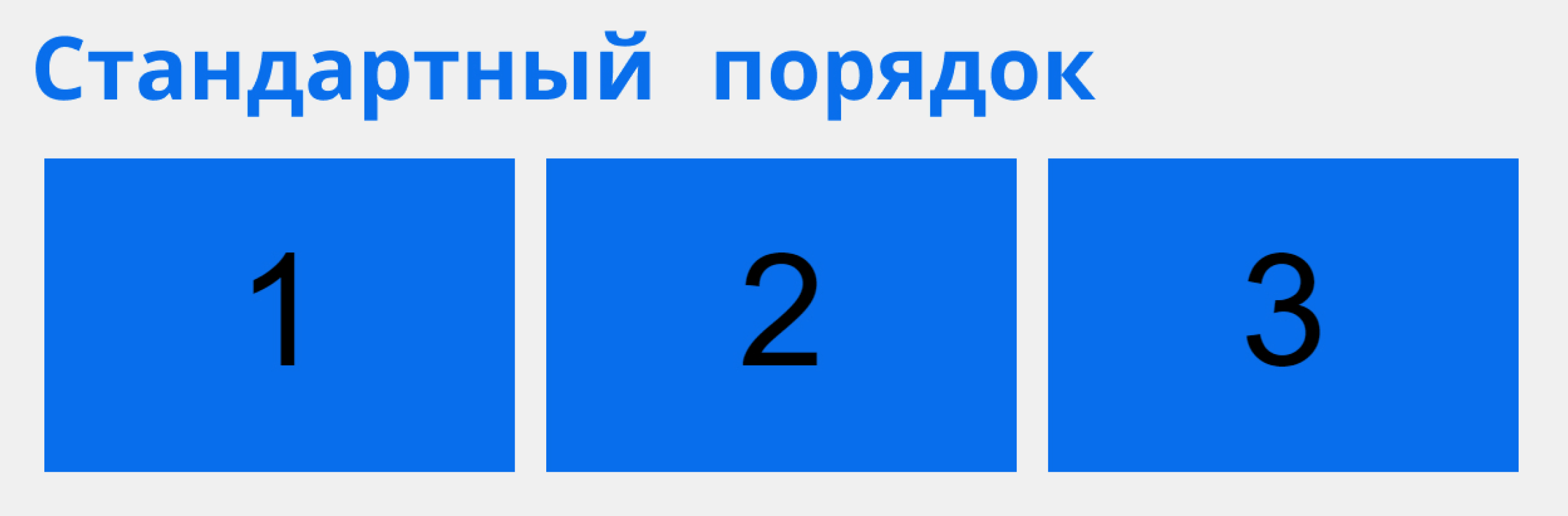
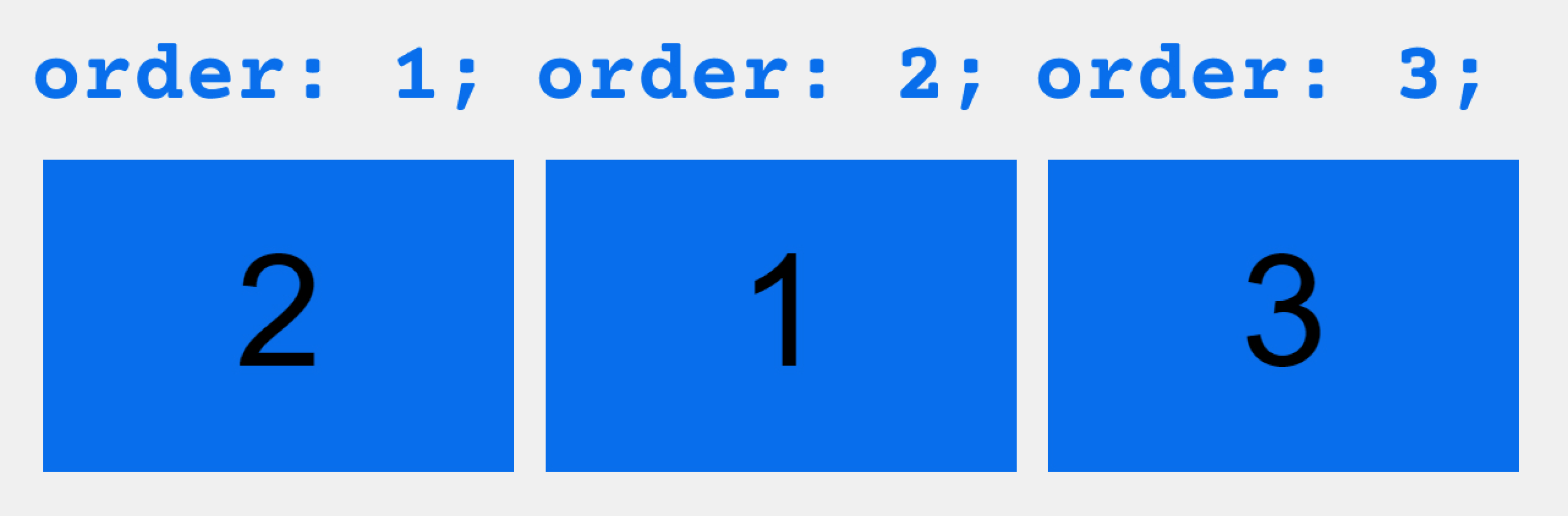
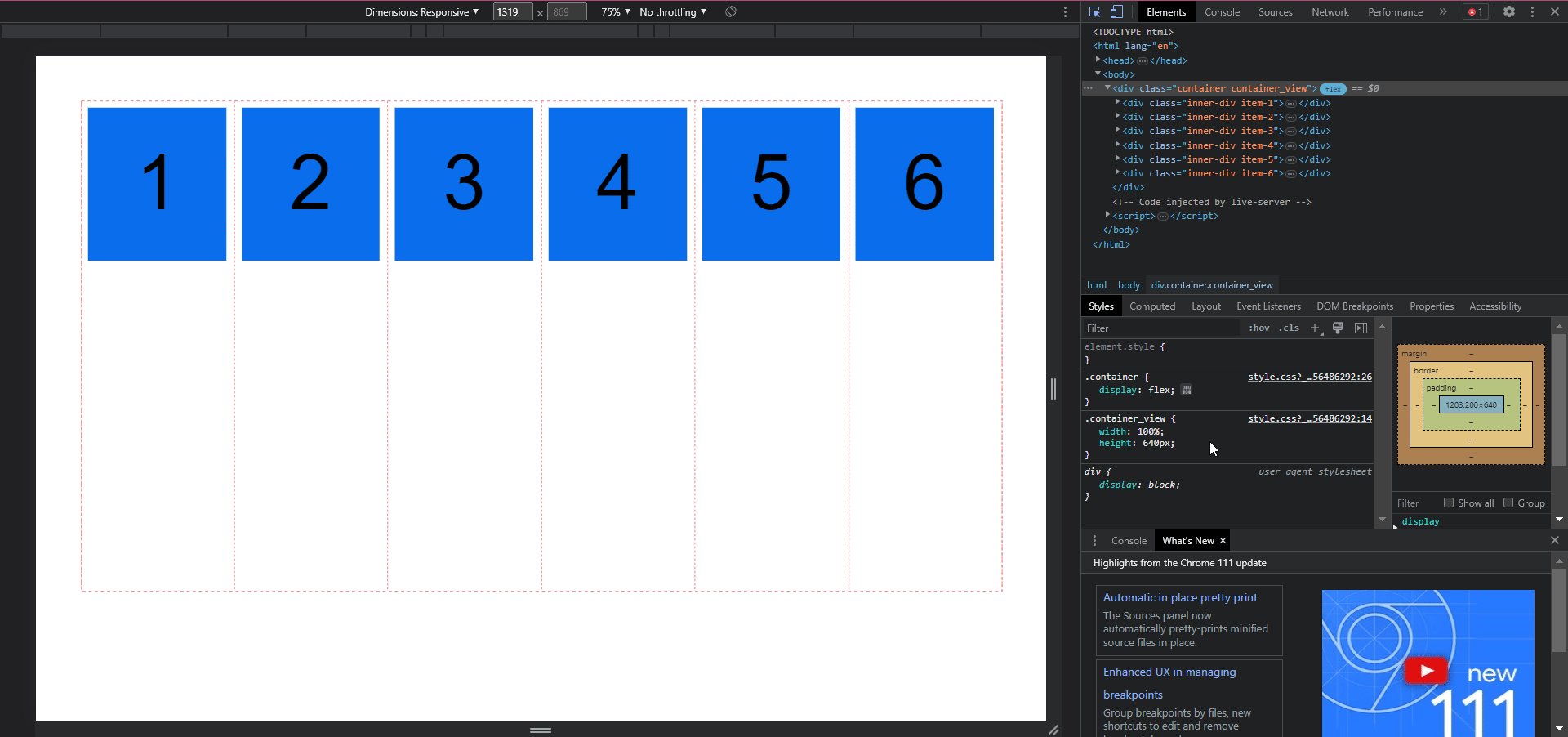
order устанавливает порядок расположения элементов во flex-контейнере относительно друг друга.
В качестве значения order принимает любое целое число: чем оно меньше, тем ближе к началу главной оси будет расположен элемент. По умолчанию у каждого элемента значение order равно 0.
HTML:
<div class="container container_view"> <div class="inner-div item-1"> <p>1</p> </div> <div class="inner-div item-2"> <p>2</p> </div> <div class="inner-div item-3"> <p>3</p> </div> </div>
CSS:
.container { display: flex; } .item-1 { order: 2; } .item-2 { order: 1; } .item-3 { order: 3; }
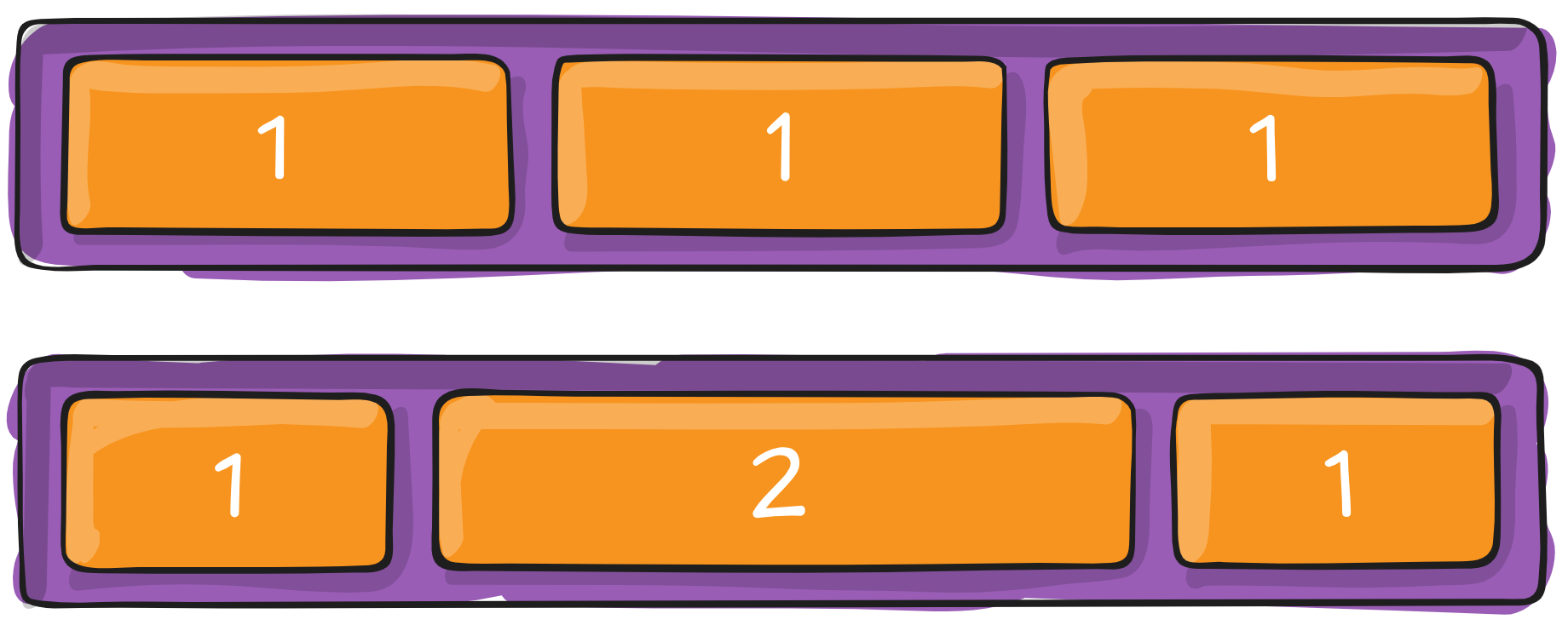
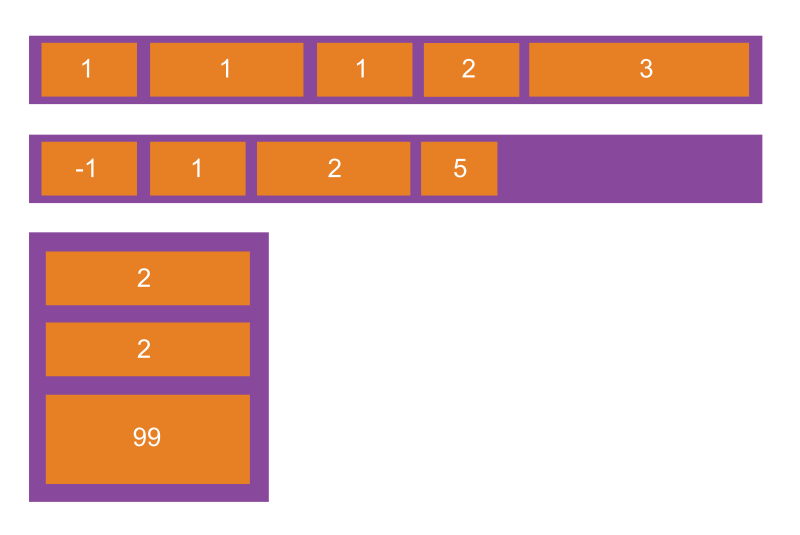
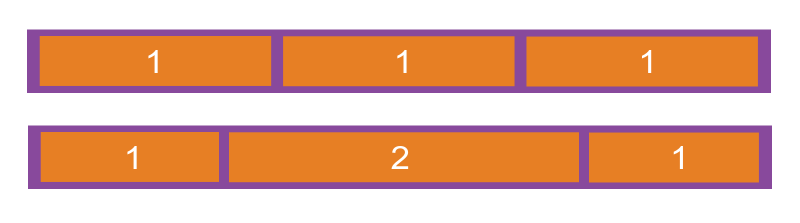
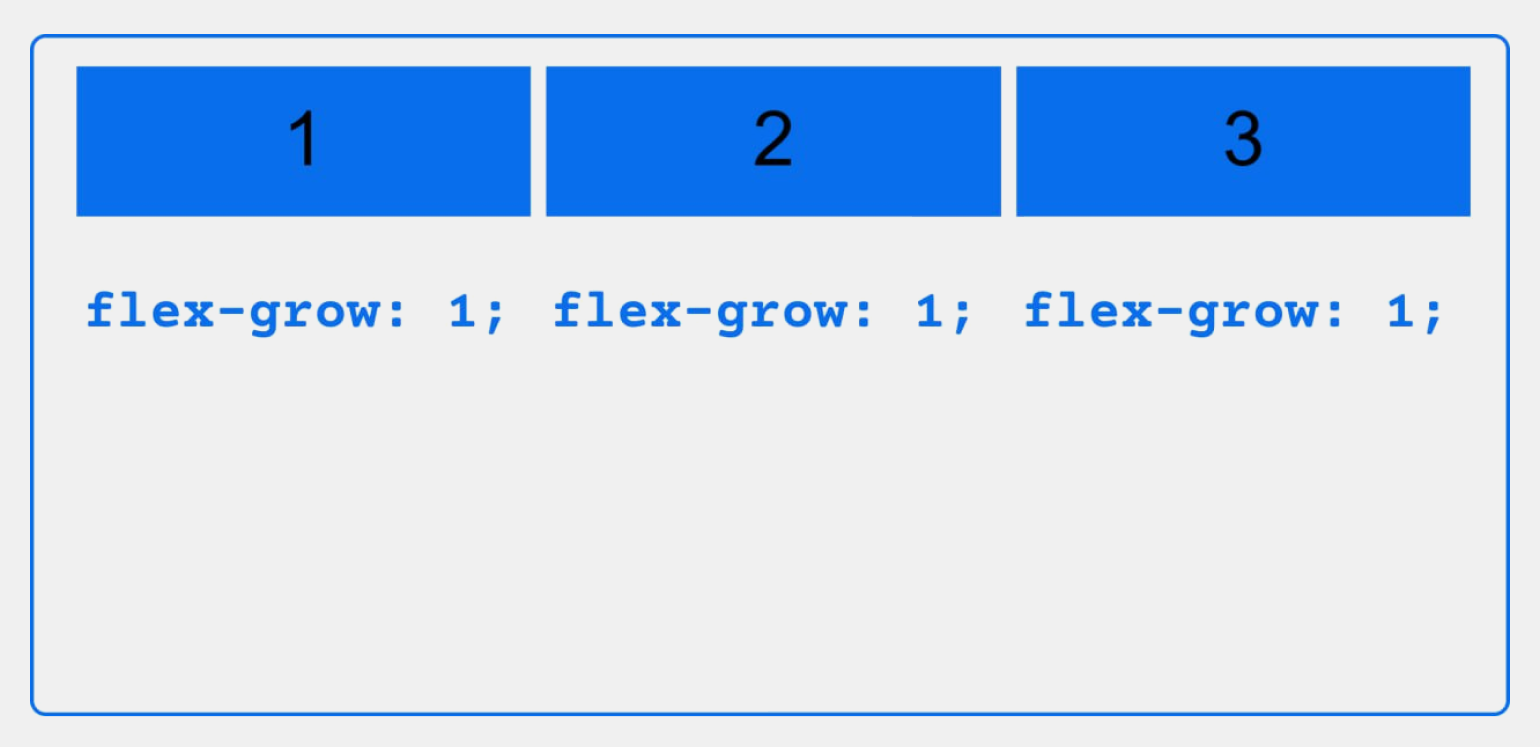
flex-grow позволяет указать, какую долю свободного пространства во flex-контейнере может занимать элемент, или, другими словами, в какой степени он может «расти» вдоль главной оси. В качестве значения можно задать любое неотрицательное число, по умолчанию это 0.
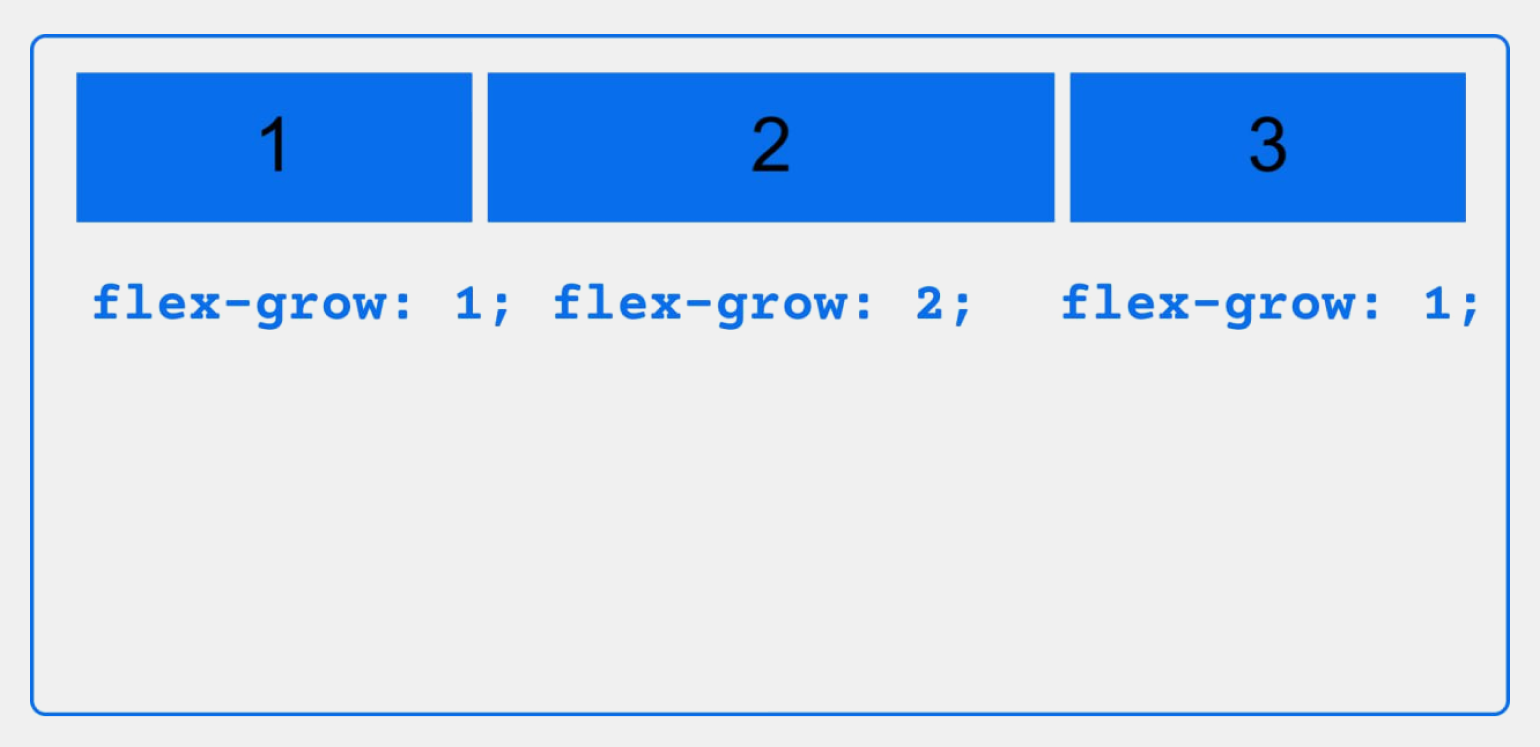
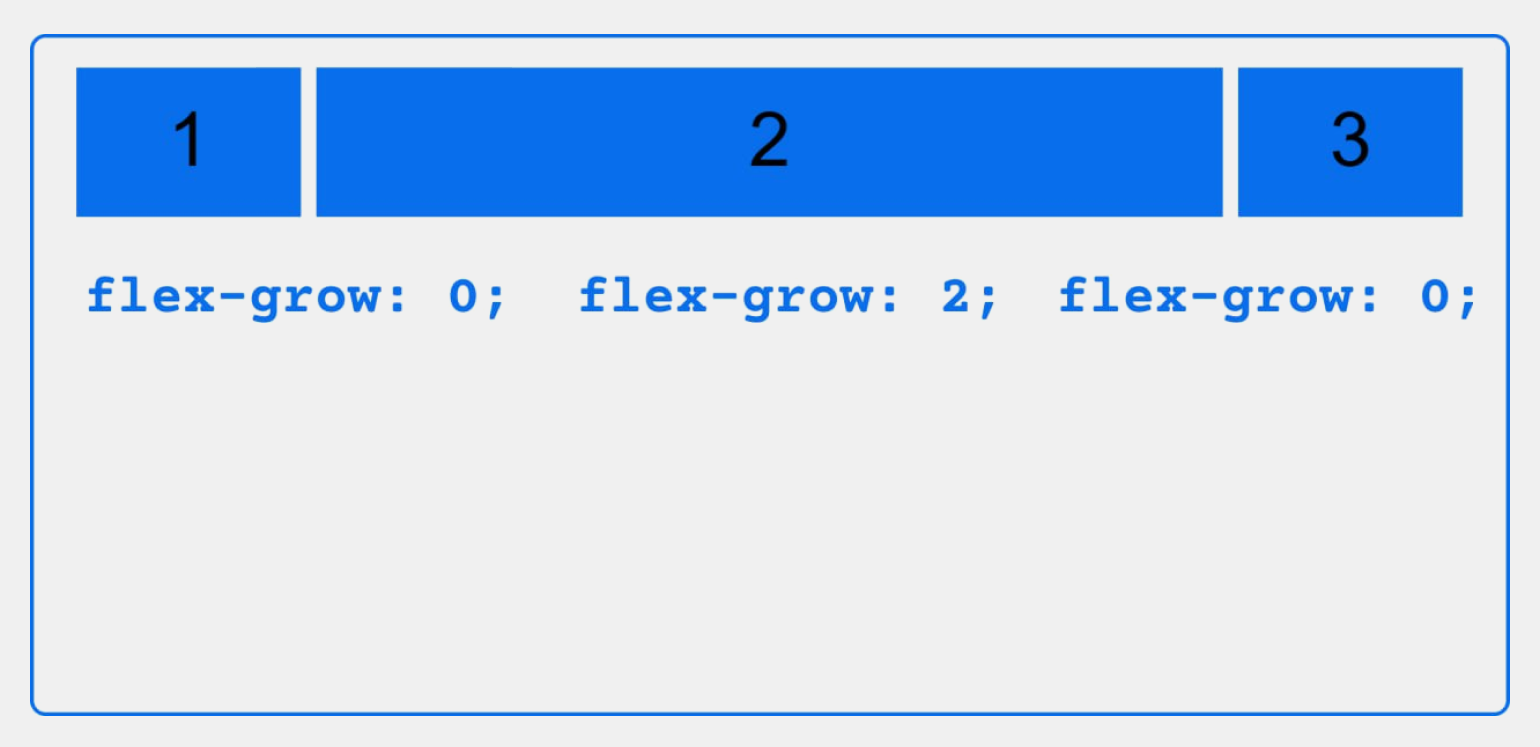
Когда для всех элементов установлено значение flex-grow:1, пространство между ними распределено равномерно. Если же какому-то элементу задать flex-grow: 2, то он вырастет в два раза относительно остальных. При изменении размеров экрана пропорция между элементами сохранится.
CSS:
.container { display: flex; } .item-1 { flex-grow: 0; } .item-2 { flex-grow: 0; } .item-3 { flex-grow: 0; }
Вот как это будет выглядеть:
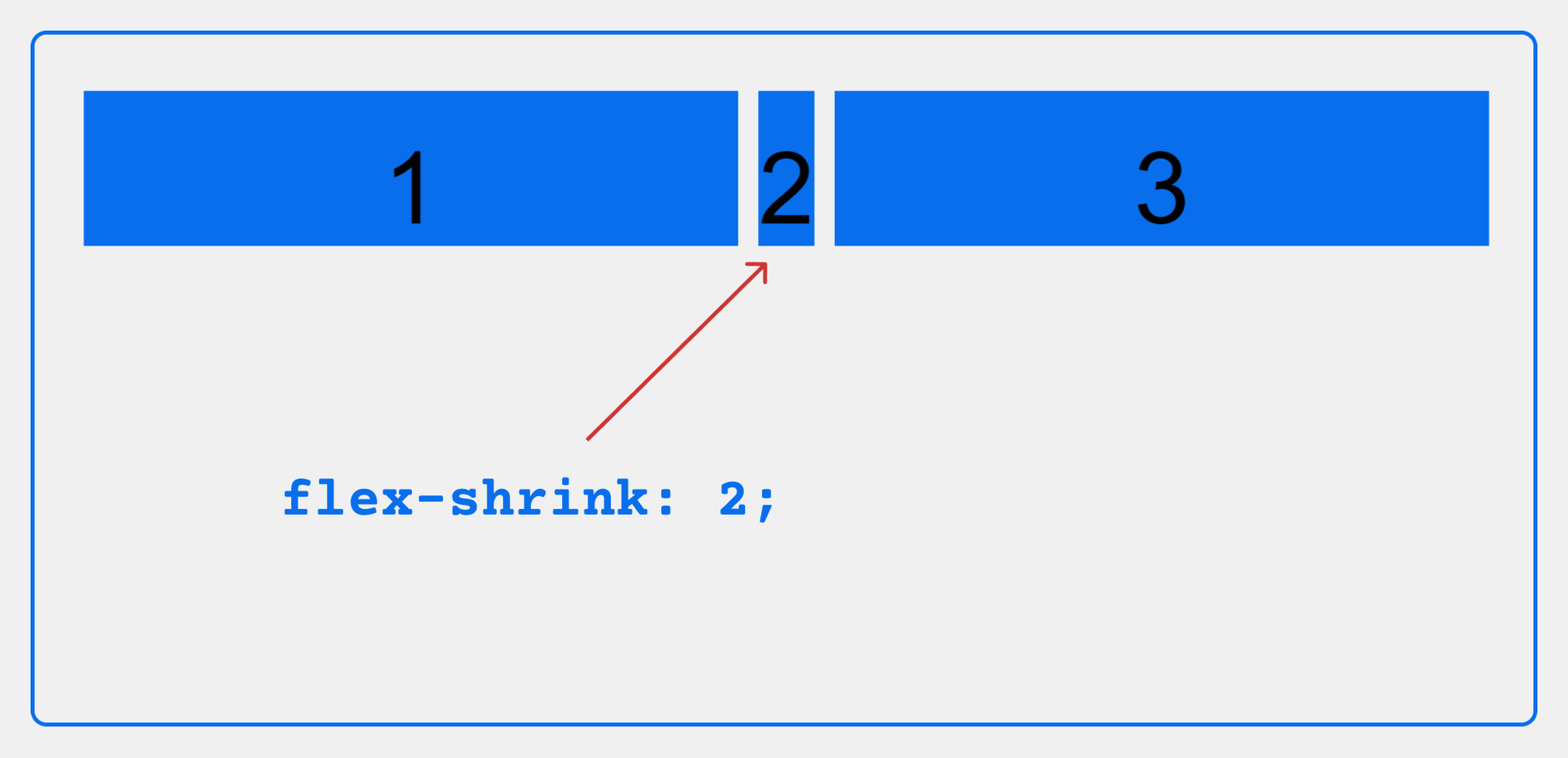
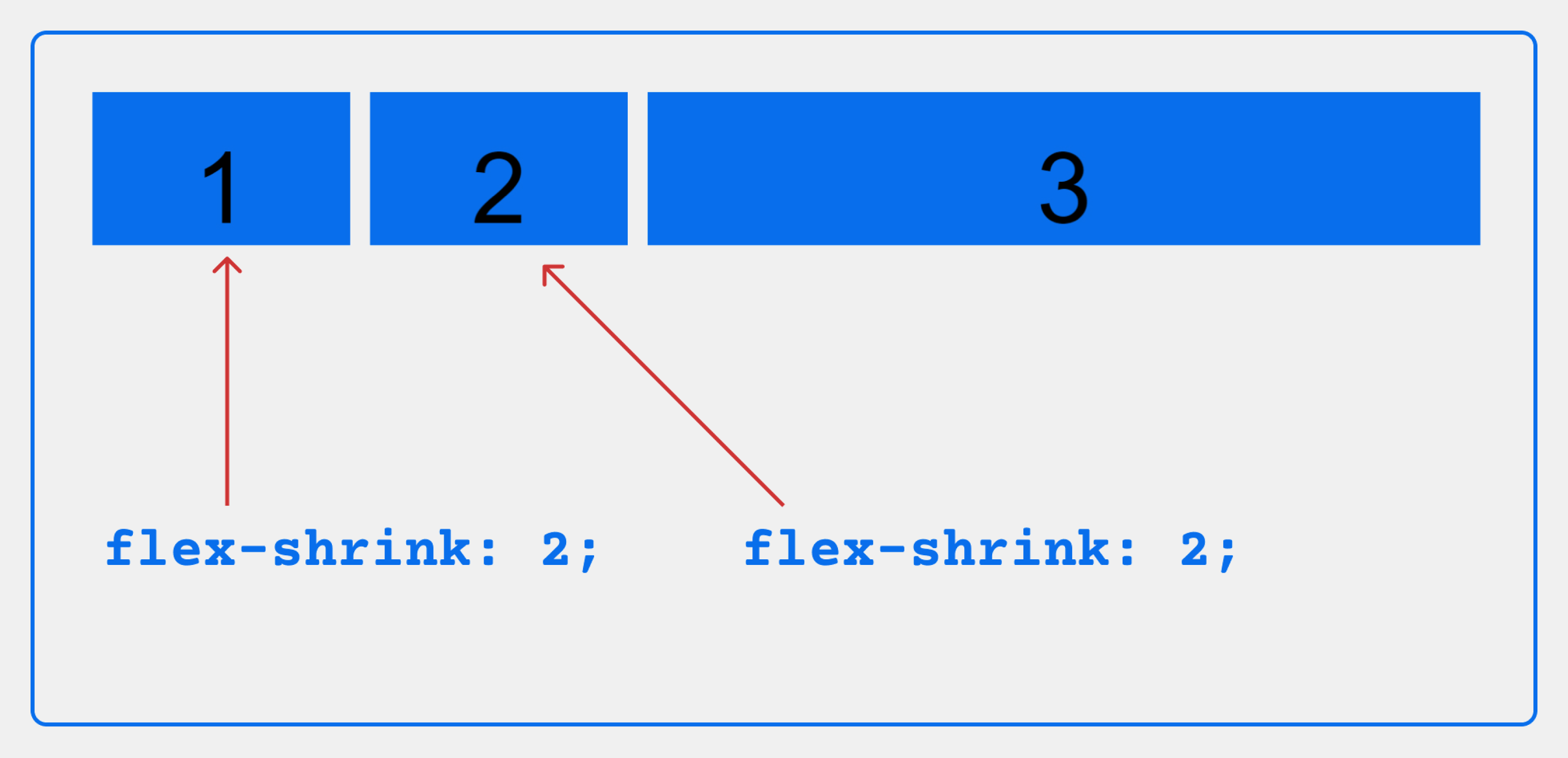
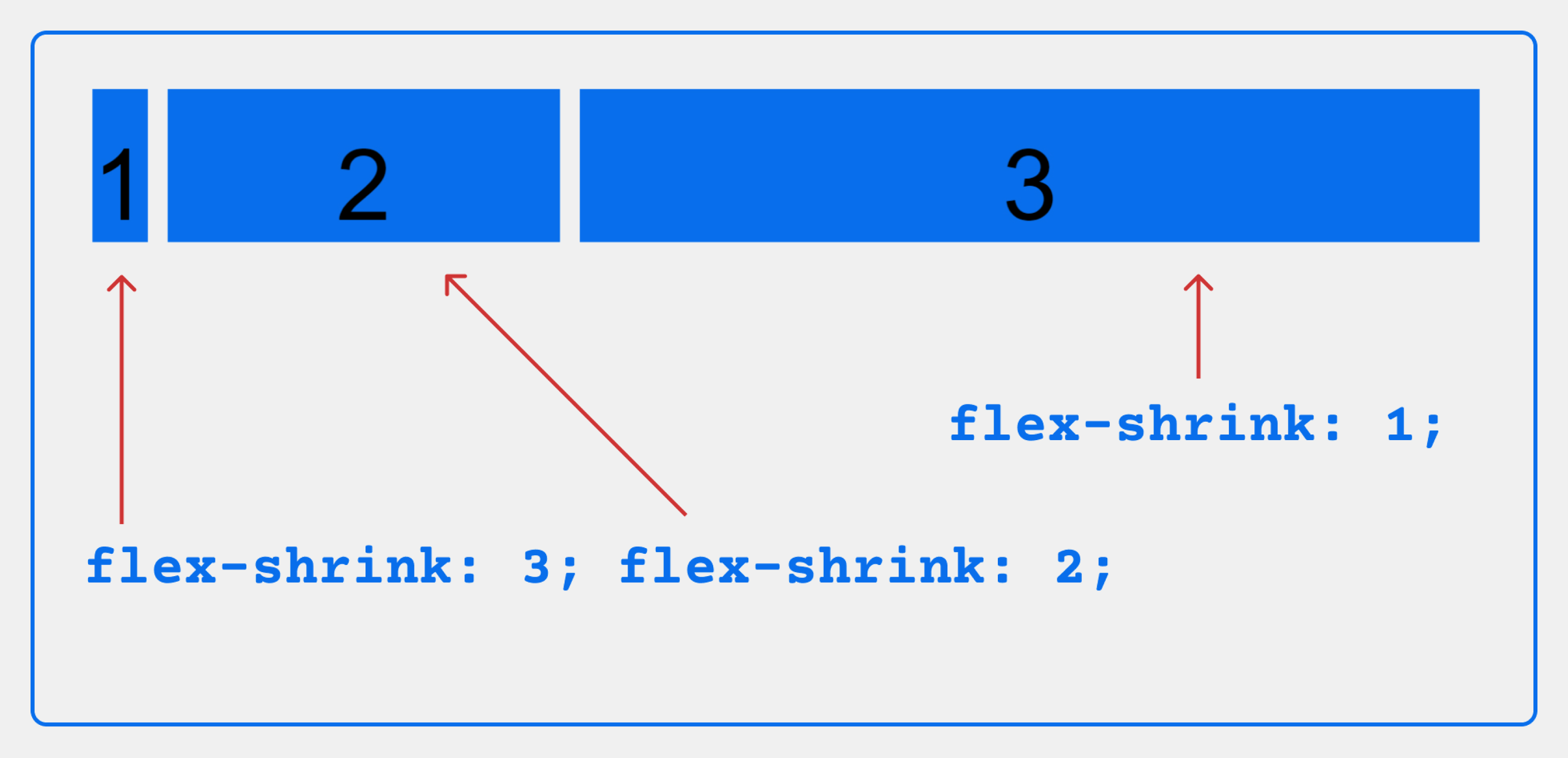
flex-shrink, в противоположность flex-grow, позволяет указать, насколько сильно элемент должен сжиматься, если суммарная ширина элементов превышает размер контейнера. Значение может быть любым положительным числом.
По умолчанию у всех дочерних элементов устанавливаетсязначение этого свойства 1. Элементы с ненулевым значением flex-shrink будут сжиматься, насколько это возможно, с учётом значений flex-shrink других элементов.
CSS:
.container { display: flex; } .item-1 { flex-shrink: 1; /*flex-shrink: 2;*/ /*flex-shrink: 3;*/ } .item-2 { flex-shrink: 2; /*flex-shrink: 2;*/ } .item-3 { flex-shrink: 1; }
Вот как это будет выглядеть в браузере:
flex-basis задаёт размер элемента по главной оси, перед тем как будет распределено оставшееся пространство.
Параметр можно задать в пикселях, в процентах или с помощью ключевых слов:
- auto (по умолчанию) — в зависимости от значения flex-direction примет значение свойства width или height. Если же соответствующее свойство тоже установлено в auto, то элемент примет размер содержимого;
- max-content — устанавливает предпочтительную ширину;
- min-content — устанавливает минимальную ширину;
- fit-content — устанавливает максимально возможный размер элемента, ограниченный значениями max-content и min-content.
Обратите внимание: flex-basis действует подобно свойству width, только имеет более высокий приоритет. Поэтому если для элемента будут заданы значения обоих свойств, то width будет игнорироваться.
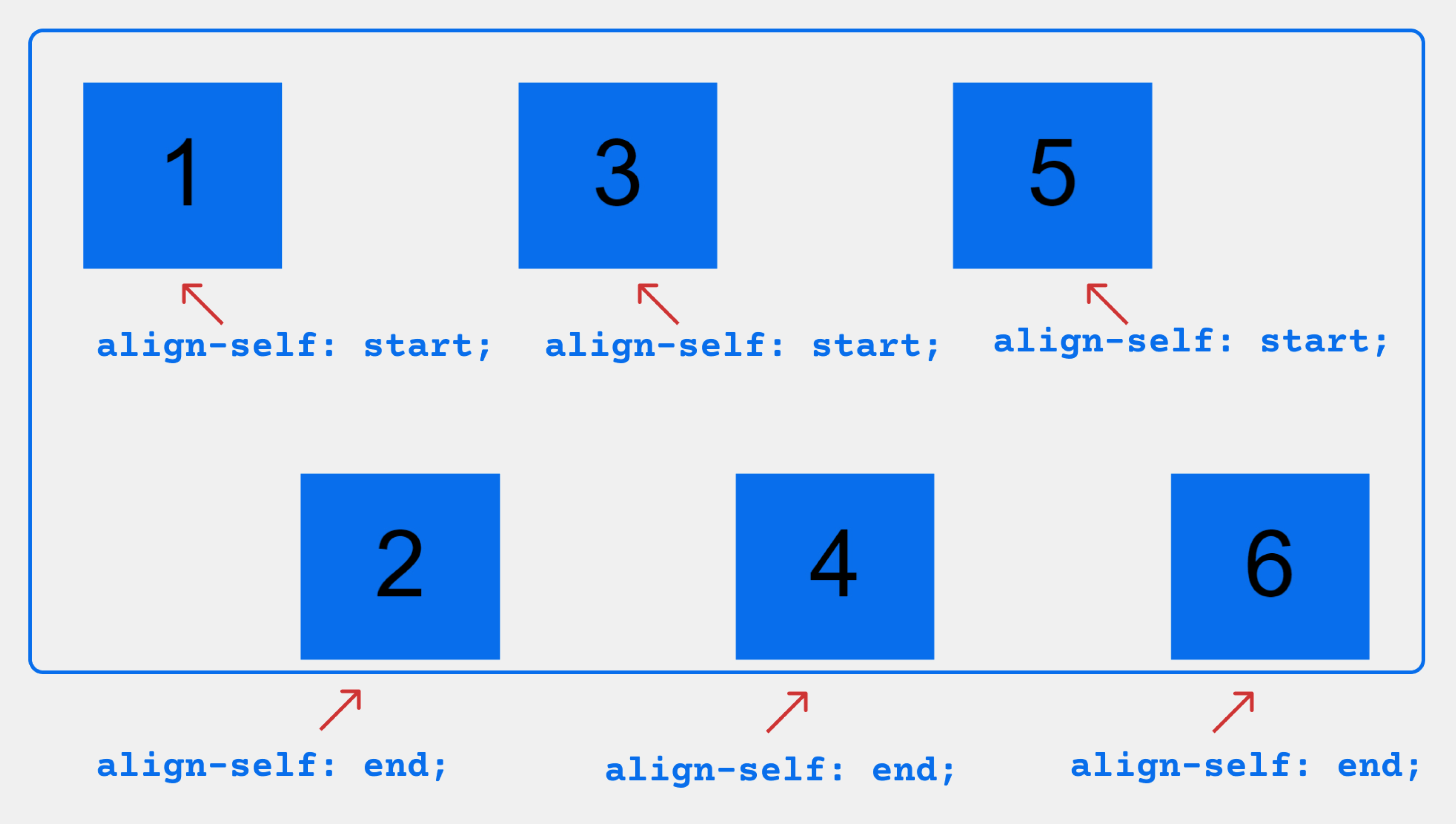
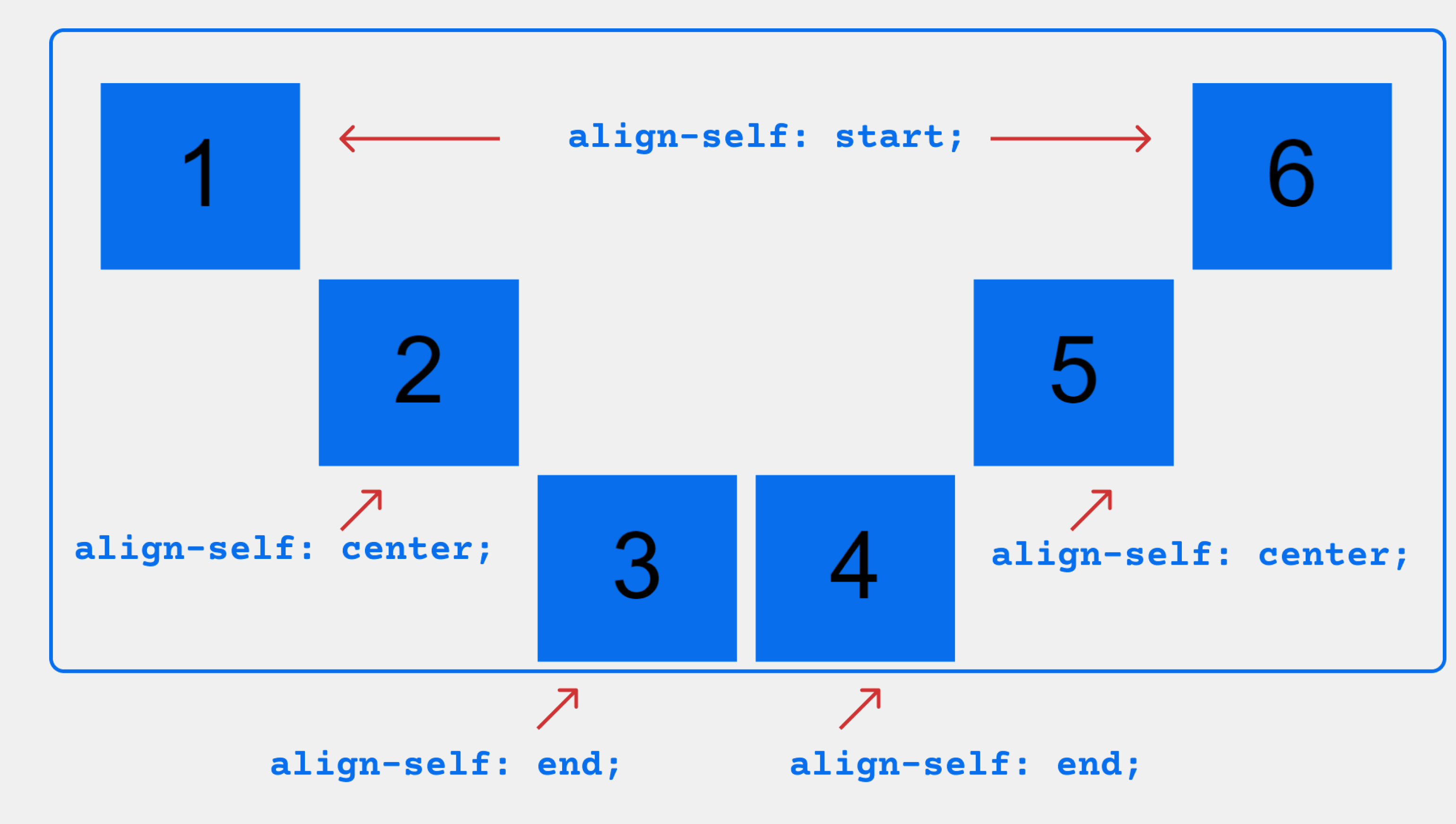
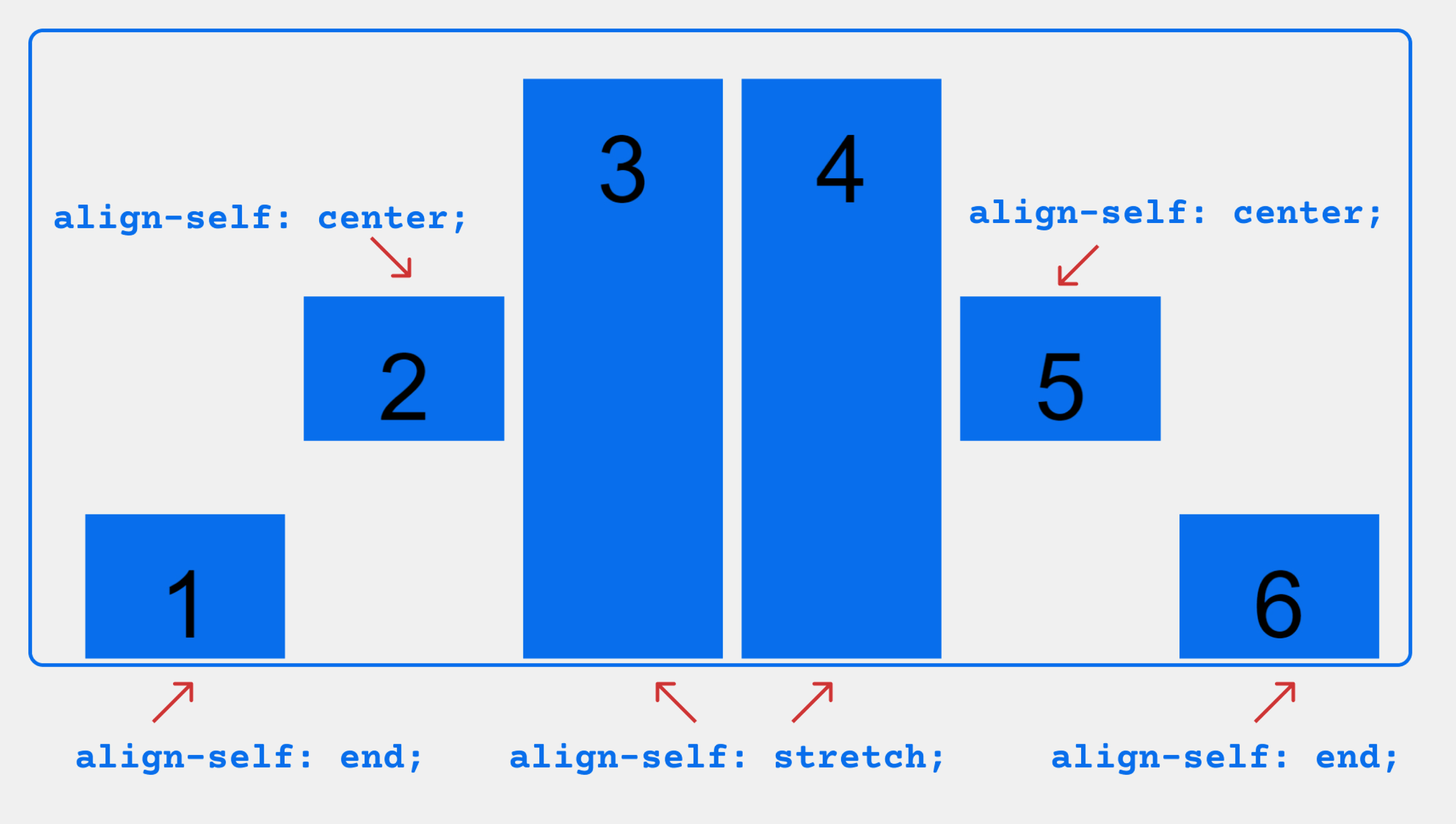
align-self устанавливает выравнивание отдельного flex-элемента вдоль поперечной оси, переопределяя значение свойства align-items.
Значения align-self задаются для каждого flex-элемента и могут быть следующими:
- flex-start — выравнивает элемент по началу поперечной оси (cross start);
- flex-end — выравнивает элемент по концу поперечной оси (cross end);
- center — выравнивает элемент по центру поперечной оси;
- stretch (по умолчанию для flex-элементов) — элементы растягиваются на всю высоту контейнера.
На слайдах ниже показано, как ведут себя flex-элементы при разных значениях align-self:
Мы познакомились с самыми важными свойствами Flexbox — их хватит, чтобы верстать полноценные веб-страницы и разбираться в чужом HTML- и CSS-коде. Больше технических деталей и дополнительную информацию о технологии можно найти в документации на портале W3C.
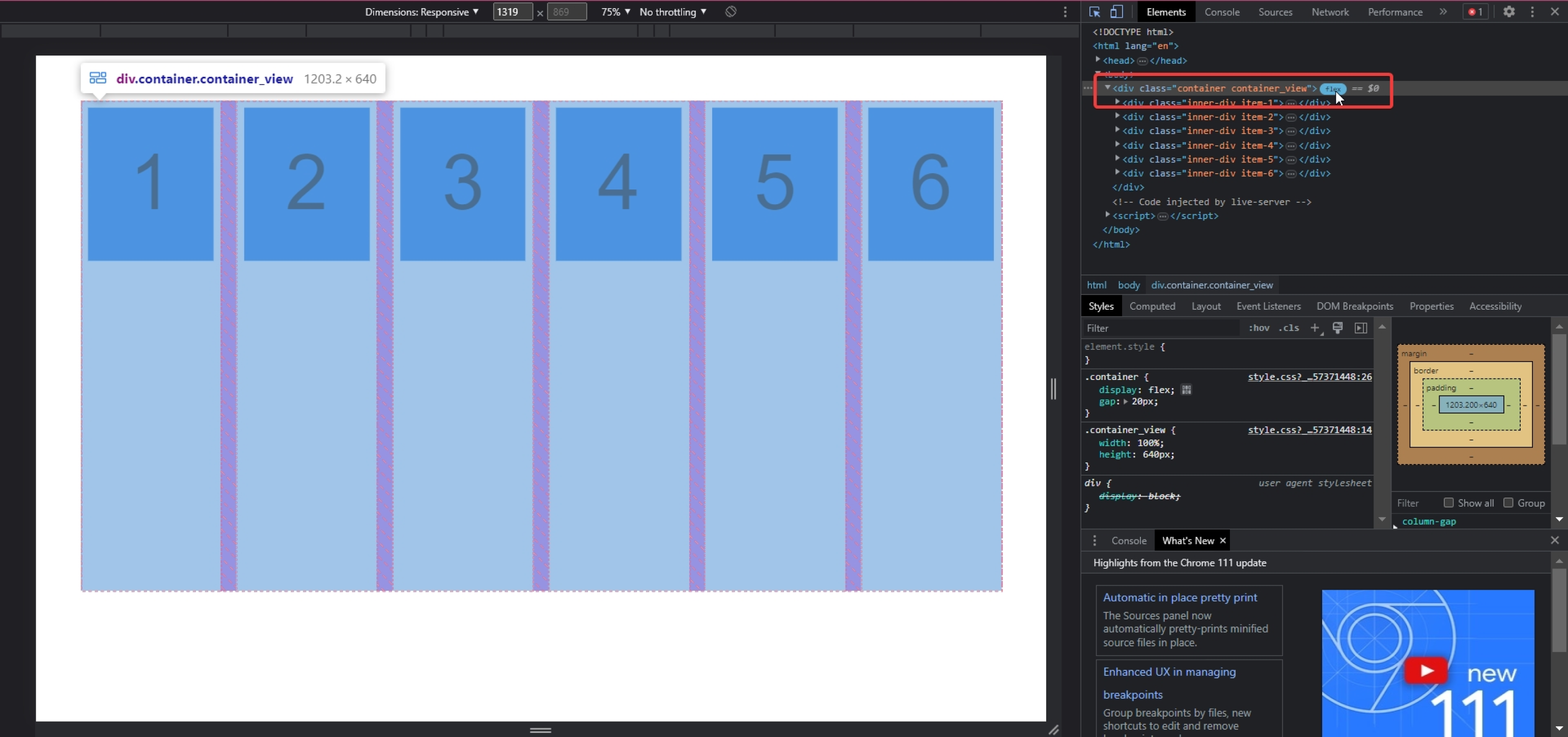
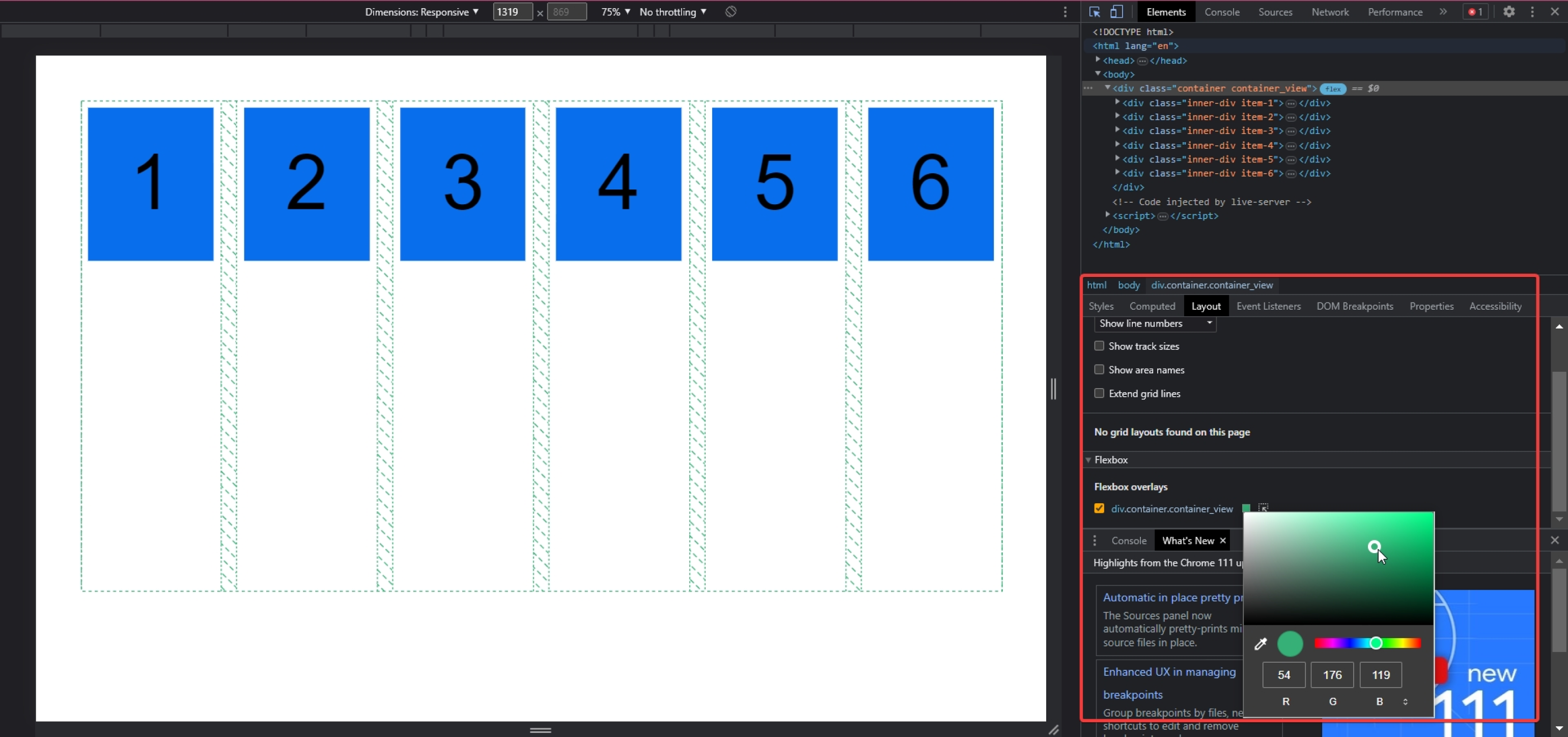
В Google Chrome есть фича, которая позволяет экспериментировать со свойствами Flexbox и отлаживать код, не выходя из браузера.
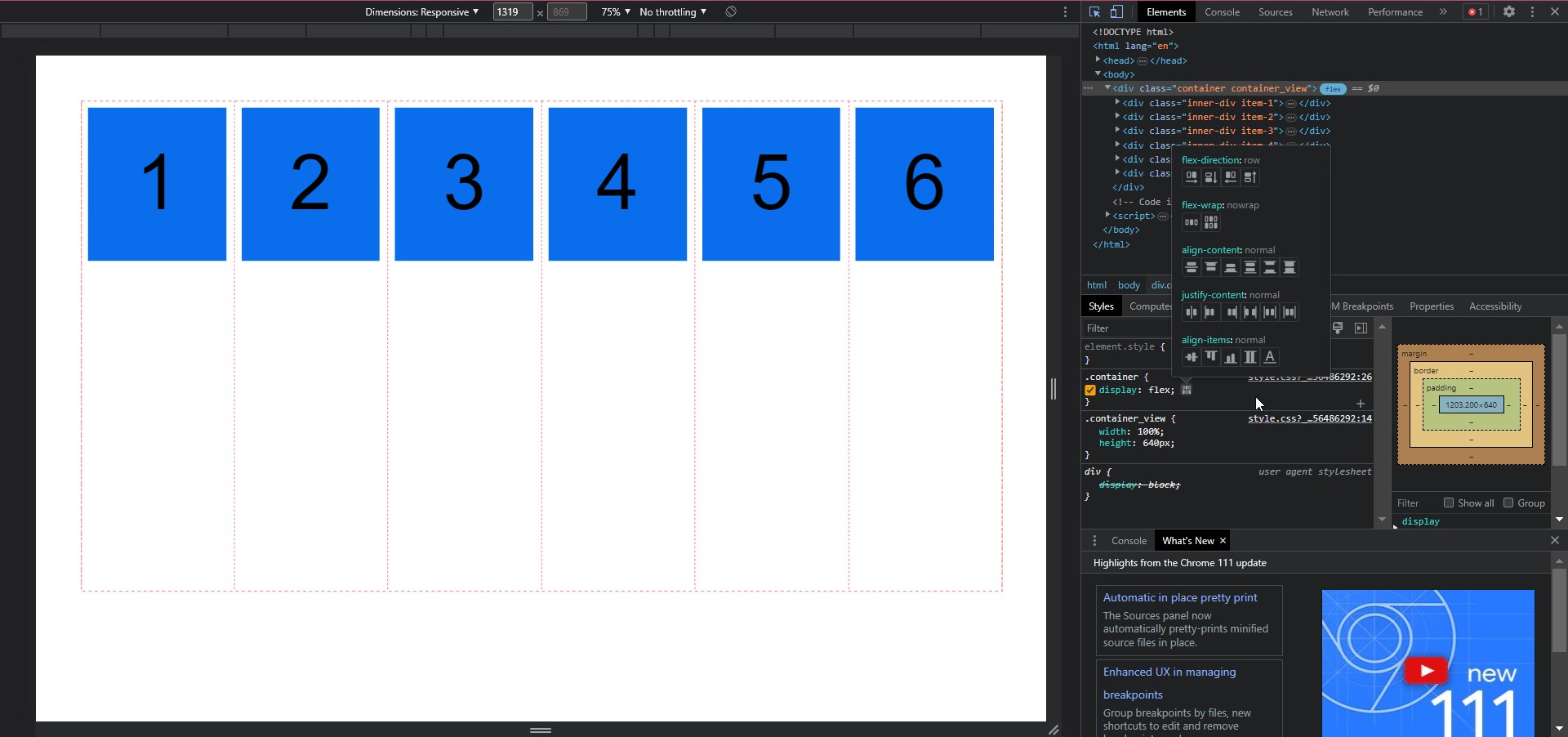
Откройте веб-страницу и зайдите в Chrome DevTools (клавиша F12). Во вкладке Elements рядом с flex-контейнером вы увидите значок flex. Если на него нажать, то вокруг каждого блока появится пунктирная граница, а разрывы (gap) будут заштрихованы.
Цвет границ и штриховки можно изменить во вкладке Layout, в разделе Flexbox:
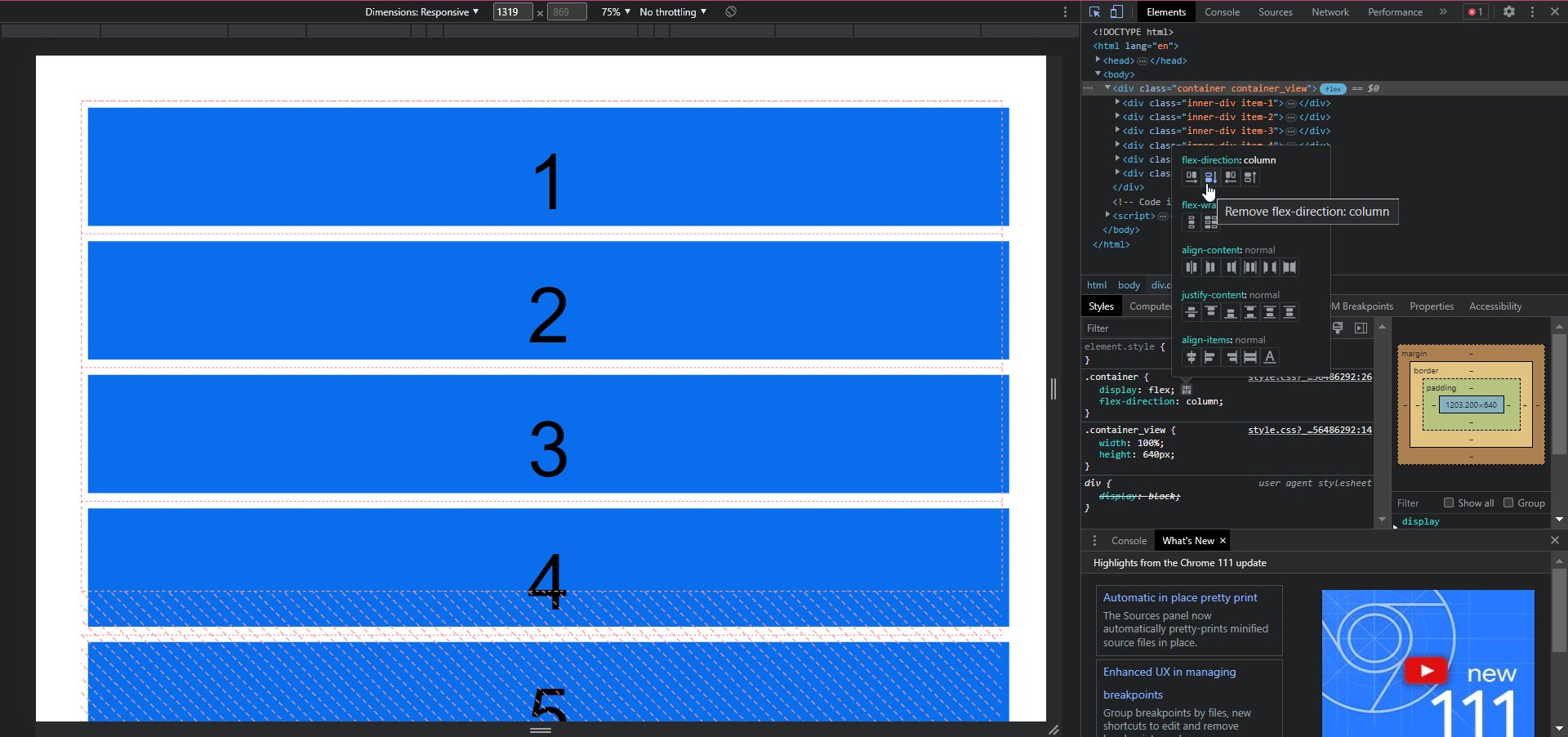
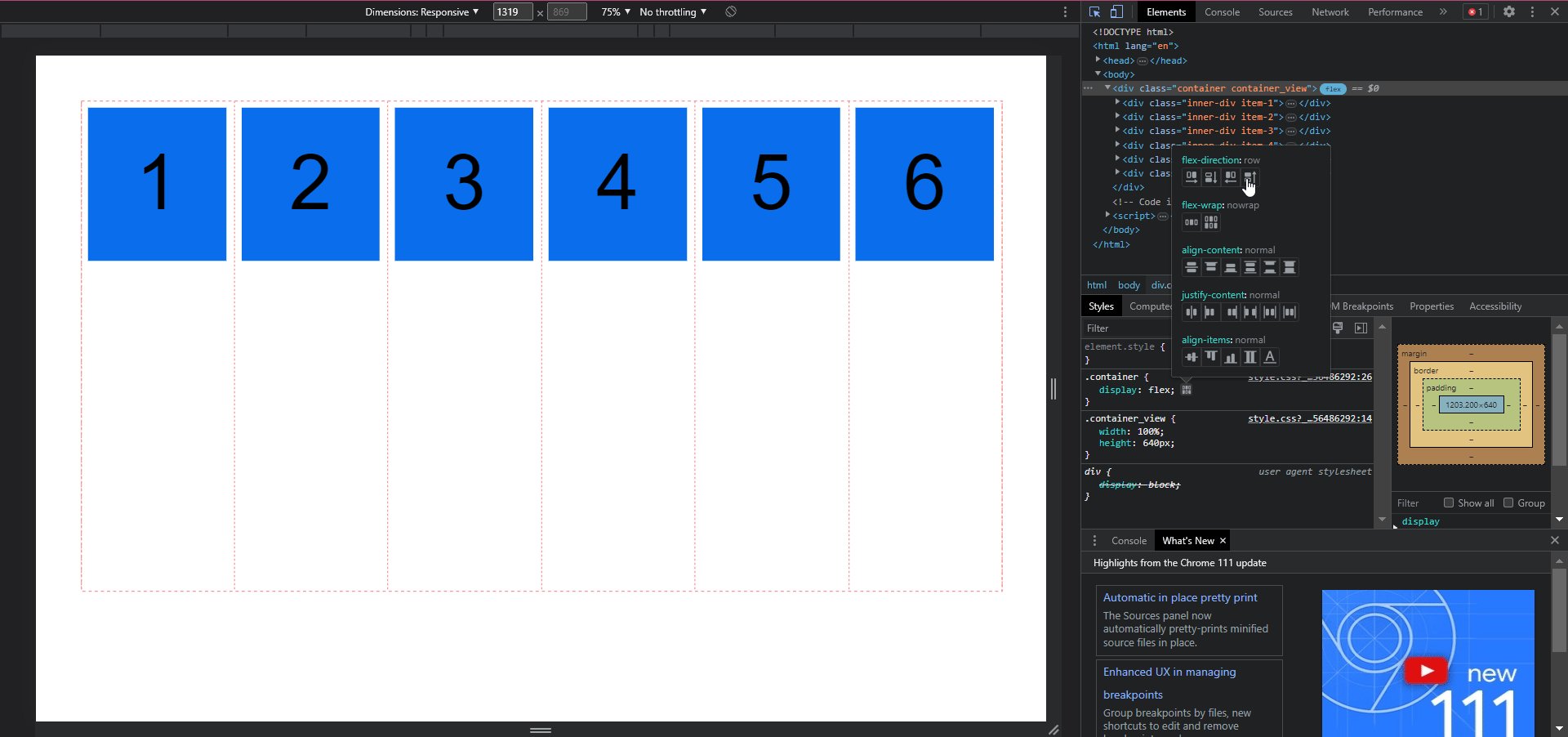
Теперь посмотрите на стили контейнера во вкладке Styles. Рядом с селектором, в котором задано свойство display: flex, расположен значок flexbox editor. Кликните на него, чтобы открыть панель редактора: в ней можно устанавливать значения свойств flex-direction, flex-wrap, align-content, justify-content и align-items.
Так вы можете быстро проверить, какое влияние то или иное свойство окажет на веб-страницу, не переключаясь между браузером и редактором кода. Это упростит разработку и немного сэкономит ваше рабочее время.
Статьи и документация — это, конечно, хорошо, но иногда гораздо проще и быстрее осваивать технологии по играм. Вот три бесплатных тренажёра, которые помогут сделать это буквально за час.
Замечательная минималистичная игра, в которой вам предстоит помочь лягушатам занять свои листья с помощью Flexbox. Каждый уровень сопровождается подсказками и подробной справкой, что позволяет освоить технологию с нуля.
Перейти на сайт Flexbox Froggy
А здесь, помимо знания свойств Flexbox, пригодится смекалка: нужно расставить башни так, чтобы они успели убить всех врагов, бегущих по дороге. На последних уровнях будьте готовы поломать голову 
Перейти на сайт Flexbox Defense
Жил-был король Артур. Он правил своим королевством честно и справедливо, но у него было три злобных брата, которые похитили золото из его замка. Так начинается игра Flex Box Adventure.
Это, пожалуй, самый весёлый тренажёр по Flexbox. Вам предстоит выполнить 24 миссии, каждая из которых помогает отточить навыки владения инструментом до автоматизма. А если задания покажутся слишком простыми, вы всегда можете повысить уровень сложности.
Перейти на сайт Flex Box Adventure

Научитесь: Профессия Frontend-разработчик PRO
Узнать больше
Полное руководство по Flexbox
Модуль Flexbox-лейаута (flexible box — «гибкий блок», на данный момент W3C
Candidate Recommendation) ставит задачу предложить более эффективный способ
вёрстки, выравнивания и распределения свободного места между элементами в
контейнере, даже когда их размер неизвестен и/или динамический (отсюда слово
«гибкий»).
Главная задумка flex-вёрстки в наделении контейнера способностью изменять
ширину/высоту (и порядок) своих элементов для наилучшего заполнения
пространства (в большинстве случаев — для поддержки всех видов дисплеев и
размеров экранов). Flex-контейнер растягивает элементы для заполнения
свободного места или сжимает их, чтобы предотвратить выход за границы.
Самое важное, flexbox-лейаут не зависит от направления в отличие от обычных
лейаутов (блоки, располагающиеся вертикально, и инлайн-элементы,
располагающиеся горизонтально). В то время, как обычный лейаут отлично
подходит для веб-страниц, ему не хватает гибкости (никакого каламбура) для
поддержки больших или сложных приложений (особенно когда дело доходит до
смены ориентации экрана, изменения размера, растягивания, сжатия и т.п.).
Замечание: Flexbox-лейаут лучше всего подходит для составных частей
приложения и мелкомасштабных лейаутов, в то время как Grid-лейаут больше
используется для лейаутов большого масштаба.
Основы
Т.к. flexbox — это целый модуль, а не просто единичное свойство, он
объединяет в себе множество свойств. Некоторые из них должны применяться к
контейнеру (родительскому элементу, так называемому flex-контейнеру), в то
время как другие свойства применяются к дочерним элементам, или
flex-элементам.
Если обычный лейаут основывается на направлениях потоков блочных и
инлайн-элементов, то flex-лейаут основывается на «направлениях flex-потока».
Ознакомьтесь с этой схемой из спецификации, разъясняющей основную идею
flex-лейаутов.
В основном элементы будут распределяться либо вдоль главной оси
(от main-start до main-end), либо вдоль поперечной оси
(от cross-start до cross-end).
- main-axis — главная ось, вдоль которой располагаются flex-элементы.
Обратите внимание, она необязательно должна быть горизонтальной, всё зависит
от свойстваflex-direction(см. ниже). - main-start | main-end — flex-элементы размещаются в контейнере от
позиции main-start до позиции main-end. - main size — ширина или высота flex-элемента в зависимости от выбранной
основной величины. Основная величина может быть либо шириной, либо высотой
элемента. - cross axis — поперечная ось, перпендикулярная к главной. Её направление
зависит от направления главной оси. - cross-start | cross-end — flex-строки заполняются элементами и
размещаются в контейнере от позицииcross-startи до позицииcross-end. - cross size — ширина или высота flex-элемента в зависимости от выбранной
размерности равняется этой величине. Это свойство совпадает сwidthили
heightэлемента в зависимости от выбранной размерности.
Свойства
display: flex | inline-flex;
Применяется к: родительскому элементу flex-контейнера.
Определяет flex-контейнер (инлайновый или блочный в зависимости от выбранного
значения), подключает flex-контекст для всех его непосредственных потомков.
display: other values | flex | inline-flex;
Имейте в виду:
- CSS-столбцы
columnsне работают с flex-контейнером float,clearиvertical-alignне работают с flex-элементами
flex-direction
Применяется к: родительскому элементу flex-контейнера.
Устанавливает главную ось main-axis, определяя тем самым направление для
flex-элементов, размещаемых в контейнере.
flex-direction: row | row-reverse | column | column-reverse
row(по умолчанию): слева направо дляltr, справа налево дляrtl;row-reverse: справа налево дляltr, слева направо дляrtl;column: аналогичноrow, сверху вниз;column-reverse: аналогичноrow-reverse, снизу вверх.
flex-wrap
Применяется к: родительскому элементу flex-контейнера.
Определяет, будет ли контейнер однострочным или многострочным, а также
направление поперечной оси, определяющей направление, в котором будут
располагаться новые строки.
flex-wrap: nowrap | wrap | wrap-reverse
nowrap(по умолчанию): однострочный / слева направо дляltr, справа
налево дляrtl;wrap: многострочный / слева направо дляltr, справа налево дляrtl;wrap-reverse: многострочный / справа налево дляltr, слева направо
дляrtl.
flex-flow
Применяется к: родительскому элементу flex-контейнера.
Это сокращение для свойств flex-direction и flex-wrap, вместе
определяющих главную и поперечную оси. По умолчанию принимает
значение row nowrap.
flex-flow: <'flex-direction'> || <'flex-wrap'>
justify-content
Применяется к: родительскому элементу flex-контейнера.
Определяет выравнивание относительно главной оси. Помогает распределить
оставшееся свободное место в случае, когда элементы строки не «тянутся»,
либо тянутся, но уже достигли своего максимального размера. Также позволяет в
некотором роде управлять выравниванием элементов при выходе за границы строки.
justify-content: flex-start | flex-end | center | space-between | space-around
flex-start(по умолчанию): элементы сдвигаются к началу строки;flex-end: элементы сдвигаются к концу строки;center: элементы выравниваются по центру строки;space-between: элементы распределяются равномерно (первый элемент в
начале строки, последний — в конце);space-around: элементы распределяются равномерно с равным расстоянием
между собой и границами строки.
align-items
Применяется к: родительскому элементу flex-контейнера.
Определяет поведение по умолчанию для того, как flex-элементы располагаются
относительно поперечной оси на текущей строке. Считайте это
версией justify-content для поперечной оси (перпендикулярной к основной).
align-items: flex-start | flex-end | center | baseline | stretch
flex-start: границаcross-startдля элементов располагается на
позицииcross-start;flex-end: границаcross-endдля элементов располагается на
позицииcross-end;center: элементы выравниваются по центру поперечной оси;baseline: элементы выравниваются по своей базовой линии;stretch(по умолчанию): элементы растягиваются, заполняя контейнер
(с учётомmin-width/max-width).
align-content
Применяется к: родительскому элементу flex-контейнера.
Выравнивает строки flex-контейнера при наличии свободного места на поперечной
оси аналогично тому, как это делает justify-content на главной оси.
Замечание: это свойство не работает с однострочным flexbox.
align-content: flex-start | flex-end | center | space-between | space-around | stretch
flex-start: строки выравниваются относительно начала контейнера;flex-end: строки выравниваются относительно конца контейнера;center: строки выравниваются по центру контейнера;space-between: строки распределяются равномерно (первая строка в начале
строки, последняя — в конце);space-around: строки распределяются равномерно с равным расстоянием
между собой;stretch(по умолчанию): строки растягиваются, заполняя свободное
пространство.
order
Применяется к: дочернему элементу / flex-элементу.
По умолчанию flex-элементы располагаются в исходном порядке. Тем не менее,
свойство order может управлять порядком их расположения в контейнере.
flex-grow
Применяется к: дочернему элементу / flex-элементу.
Определяет для flex-элемента возможность «вырастать» при необходимости.
Принимает безразмерное значение, служащее в качестве пропорции. Оно
определяет, какую долю свободного места внутри контейнера элемент может занять.
Если у всех элементов свойство flex-grow задано как 1, то каждый потомок
получит внутри контейнера одинаковый размер. Если вы задали одному из
потомков значение 2, то он заберёт в два раза больше места, чем другие.
flex-grow: <number> (по умолчанию 0)
Отрицательные числа не принимаются.
flex-shrink
Применяется к: дочернему элементу / flex-элементу.
Определяет для flex-элемента возможность сжиматься при необходимости.
flex-shrink: <number> (default 1)
Отрицательные числа не принимаются.
flex-basis
Применяется к: дочернему элементу / flex-элементу.
Определяет размер по умолчанию для элемента перед распределением пространства
в контейнере.
flex-basis: <length> | auto (default auto)
flex
Применяется к: дочернему элементу / flex-элементу.
Это сокращение для flex-grow, flex-shrink и flex-basis. Второй и третий
параметры (flex-shrink, flex-basis) необязательны.
Значение по умолчанию — 0 1 auto.
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
align-self
Применяется к: дочернему элементу / flex-элементу.
Позволяет переопределить выравнивание, заданное по умолчанию или
в align-items, для отдельных flex-элементов.
Обратитесь к описанию свойства align-items для лучшего понимания доступных
значений.
align-self: auto | flex-start | flex-end | center | baseline | stretch
Примеры
Начнём с очень-очень простого примера, встречающегося практически каждый день:
выравнивание точно по центру. Нет ничего проще, если использовать flexbox.
.parent {
display: flex;
height: 300px; /* Или что угодно */
}
.child {
width: 100px; /* Или что угодно */
height: 100px; /* Или что угодно */
margin: auto; /* Магия! */
}
Этот пример основывается на том, что margin во flex-контейнере, заданный
как auto, поглощает лишнее пространство, поэтому задание отступа таким
образом выровняет элемент ровно по центру по обеим осям.
Теперь давайте используем какие-нибудь свойства. Представьте набор из 6
элементов фиксированного размера (для красоты), но с возможностью изменения
размера контейнера. Мы хотим равномерно распределить их по горизонтали, чтобы
при изменении размера окна браузера всё выглядело хорошо (без @media-запросов!).
.flex-container {
/* Сначала создадим flex-контекст */
display: flex;
/* Теперь определим направление потока и хотим ли мы, чтобы элементы
переносились на новую строку
* Помните, что это тоже самое, что и:
* flex-direction: row;
* flex-wrap: wrap;
*/
flex-flow: row wrap;
/* Теперь определим, как будет распределяться пространство */
justify-content: space-around;
}
Готово. Всё остальное — уже дело оформления. Ниже размещён CodePen,
демонстрирующий этот пример. Обязательно попробуйте растянуть/сжать окно
браузера и посмотрите, что произойдёт.
<script async src=»http://codepen.io/assets/embed/ei.js»></script>
Давайте попробуем что-нибудь ещё. Представьте, что нам нужна выровненная по
правому краю навигация в самом верху нашего сайта, но мы хотим, чтобы она
выравнивалась по центру для экранов среднего размера и превращалась в один
столбец на маленьких. Всё достаточно просто.
/* Большие экраны */
.navigation {
display: flex;
flex-flow: row wrap;
/* Сдвигает элементы к концу строки по главной оси */
justify-content: flex-end;
}
/* Экраны среднего размера */
@media all and (max-width: 800px) {
.navigation {
/* Для экранов среднего размера мы выравниваем навигацию по центру,
равномерно распределяя свободное место между элементами */
justify-content: space-around;
}
}
/* Маленькие экраны */
@media all and (max-width: 500px) {
.navigation {
/* На маленьких экранах вместо строки мы располагаем элементы в столбце */
flex-direction: column;
}
}
<script async src=»http://codepen.io/assets/embed/ei.js»></script>
Давайте попробуем кое-что получше и поиграем с гибкостью flex-элементов! Как
насчёт ориентированного на мобильные устройства трёхколоночного макета с
полноширинной шапкой и подвалом? И другим порядком расположения.
.wrapper {
display: flex;
flex-flow: row wrap;
}
/* Задаём всем элементам ширину в 100% */
.header, .main, .nav, .aside, .footer {
flex: 1 100%;
}
/* В этом случае мы полагаемся на исходный порядок для ориентации на
* мобильные устройства:
* 1. header
* 2. nav
* 3. main
* 4. aside
* 5. footer
*/
/* Экраны среднего размера */
@media all and (min-width: 600px) {
/* Оба сайдбара располагаются в одной строке */
.aside { flex: 1 auto; }
}
/* Большие экраны */
@media all and (min-width: 800px) {
/* Мы меняем местами элементы .aside-1 и .main, а также сообщаем
* элементу .main забирать в два раза больше места, чем сайдбары.
*/
.main { flex: 2 0px; }
.aside-1 { order: 1; }
.main { order: 2; }
.aside-2 { order: 3; }
.footer { order: 4; }
}
<script async src=»http://codepen.io/assets/embed/ei.js»></script>
Похожие свойства
- Grid
Другие ресурсы
- Flexbox in the CSS specifications
- Flexbox at MDN
- Flexbox at Opera
- Diving into Flexbox by Bocoup
- Mixing syntaxes for best browser support on CSS-Tricks
- Flexbox by Raphael Goetter (FR)
- Flexplorer by Bennett Feely
Поддержка браузерами
(modern)означает поддержку нового синтаксиса из спецификации (display: flex;)(hybrid)означает поддержку старого неофициального синтаксиса из 2011 (display: flexbox;)(old)означает поддержку старого синтаксиса из 2009 (display: box;)
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 21+ (modern) 20- (old) |
3.1+ (old) | 2-21 (old) 22+ (new) |
12.1+ (modern) | 10+ (hybrid) | 2.1+ (old) | 3.2+ (old) |
Браузер Blackberry версии 10+ поддерживает новый синтаксис.
Для более подробной информации о том, как и когда использовать различные
синтаксисы для обеспечения лучшей поддержки браузерами, обратитесь
к этой статье (CSS-Tricks) или этой статье (DevOpera).
SASS-@mixin для облегчения боли:
@mixin flexbox() {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
@mixin flex($values) {
-webkit-box-flex: $values;
-moz-box-flex: $values;
-webkit-flex: $values;
-ms-flex: $values;
flex: $values;
}
@mixin order($val) {
-webkit-box-ordinal-group: $val;
-moz-box-ordinal-group: $val;
-ms-flex-order: $val;
-webkit-order: $val;
order: $val;
}
.wrapper {
@include flexbox();
}
.item {
@include flex(1 200px);
@include order(2);
}
Flexbox (CSS Flexible Box Layout) – это модель макета, которая позволяет упорядочивать элементы во flex-контейнере. Объекты внутри контейнера называются flex-элементами. Они равномерно распределяются по контейнеру, меняя свои размеры и позиции согласно установленным правилам упорядочивания и размещения в пространстве. С помощью Flexbox можно упорядочить разные по величине элементы в строках или столбцах так, чтобы более крупные объекты занимали больше места, чем объекты меньшего размера.
Где найти настройки Flexbox
Они находятся в панели «Адаптивные» на вкладке Flexbox.
Как пользоваться Flexbox
Установите флажок Использовать Flexbox. Текущий родительский элемент станет flex-контейнером, а на панели «Адаптивные» появятся свойства Flexbox.
Flexbox нельзя использовать в следующих случаях:
- текущий родительский элемент – текстовый, например
<p>или<h1>; - текущий родительский элемент содержит строчные элементы, например
<span>или<a>(это не относится к родительским элементам, представляющим собой страницы).
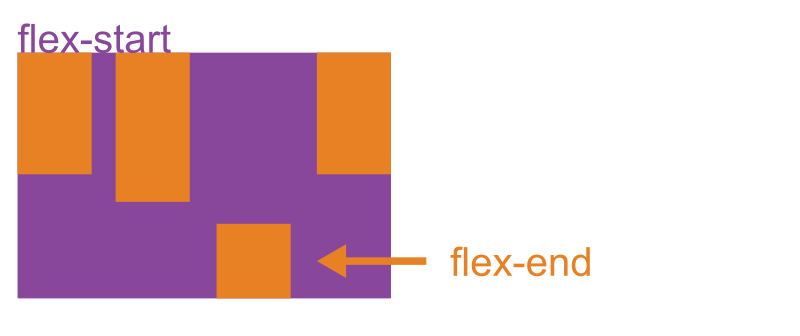
Все прямые дочерние объекты внутри контейнера теперь будут flex-элементами, за исключением вспомогательных слоев. Flex-элементы будут упорядочены по главной оси. Вы можете сделать ее горизонтальной или вертикальной, а также выбрать направление, в котором на ней будет размещаться контент. Поскольку ориентацию и направление во Flexbox можно менять, свойства принимают такие значения, как flex-start и flex-end вместо top, bottom, left или right.
Направление
Это свойство позволяет устанавливать главную ось и направление, в котором располагаются элементы.
| Значение | Поведение | Главная ось |
|---|---|---|
| row | Flex-элементы выстраиваются в строки в направлении написания и чтения текста (слева направо для таких языков, как русский). |
Горизонтальная |
| row-reverse | Flex-элементы выстраиваются в строки в направлении, противоположном написанию и чтению текста (справа налево для таких языков, как русский). |
Горизонтальная |
| column | Flex-элементы выстраиваются в столбцы в направлении потока контента (как правило, сверху вниз). |
Вертикальная |
| column-reverse | Flex-элементы выстраиваются в столбцы в направлении, противоположном потоку контента (как правило, снизу вверх). |
Вертикальная |
Интервал
Это свойство позволяет устанавливать расстояние между flex-элементами. Оно может подбираться автоматически или согласно заданным значениям.
| Интервал | Поведение |
|---|---|
| Стандартный | Flex-элементы автоматически размещаются во flex-контейнере в соответствии с настройками переносов и выравнивания по главной и поперечной осям. |
| Фиксированный | Flex-элементы размещаются согласно заданным значениям интервалов между дочерними элементами и интервалов между дочерними элементами и границами контейнера. |
Выравнивание
Это свойство позволяет устанавливать порядок размещения flex-элементов на главной оси. Настройка свойства доступна при использовании стандартного интервала.
| Значение | Поведение |
|---|---|
| flex-start | Flex-элементы размещаются в начале строки или столбца. |
| flex-end | Flex-элементы размещаются в конце строки или столбца. |
| center | Flex-элементы размещаются в середине главной оси. |
| space-between | Flex-элементы равномерно распределяются по главной оси так, чтобы первый был в начале контейнера, а последний – в конце. |
| space-around | Flex-элементы равномерно распределяются по главной оси, при этом первый и последний располагаются у границ контейнера с отступом от края в половину интервала. |
| space-evenly | Flex-элементы равномерно распределяются по главной оси с одинаковым интервалом, который также сохраняется для первого и последнего элементов. |
Выравнивание по поперечной оси
Это свойство позволяет управлять размещением flex-элементов на поперечной оси текущей строки или столбца.
| Значение | Поведение |
|---|---|
| flex-start | Flex-элементы располагаются в начале поперечной оси. |
| flex-end | Flex-элементы располагаются в конце поперечной оси. |
| center | Flex-элементы располагаются в середине поперечной оси. |
| stretch | Flex-элементы растягиваются и занимают всю поперечную ось. |
| baseline | Flex-элементы располагаются на поперечной оси так, что их базовые линии находятся на одном уровне. |
Перенос
Это свойство позволяет включать и отключать перенос объектов внутри контейнера. Настройка свойства доступна при использовании стандартного интервала.
| Значение | Поведение |
|---|---|
| nowrap | Flex-элементы располагаются в одну строку или один столбец. |
| wrap | Flex-элементы будут формировать несколько строк или столбцов, когда перестанут помещаться в одну строку или один столбец. |
| wrap-reverse | Flex-элементы будут формировать несколько строк или столбцов в направлении, противоположном поперечной оси, если не поместятся в одну строку или один столбец. |
Выравнивание при переносе
Это свойство позволяет управлять размещением во flex-контейнере нескольких строк или столбцов на поперечной оси, перпендикулярной главной. Настройка свойства доступна при использовании переноса и стандартного интервала.
| Значение | Поведение |
|---|---|
| flex-start | Строки или столбцы располагаются в начале контейнера без расстояния между ними. |
| flex-end | Строки или столбцы располагаются в конце контейнера без расстояния между ними. |
| center | Строки или столбцы располагаются в середине поперечной оси. |
| stretch | Строки или столбцы растягиваются по поперечной оси так, чтобы заполнить все доступное пространство, за исключением случаев, когда для них установлена фиксированная высота. |
| space-between | Строки или столбцы равномерно распределяются по поперечной оси, при этом первая и последняя строка или столбец располагается в начале и конце контейнера соответственно. |
| space-around | Строки или столбцы равномерно распределяются по поперечной оси, при этом отступ от границ контейнера составляет половину интервала. |
Интервал между дочерними элементами
Это свойство позволяет устанавливать расстояние в пикселях между двумя элементами в flex-контейнере, когда вы используете фиксированный интервал.
Интервал от границ контейнера
Это свойство позволяет устанавливать расстояние в пикселях между flex-контейнером и внешними элементами, когда вы используете фиксированный интервал.
Порядок дочерних элементов
В этом свойстве перечислены элементы в контейнере. Чтобы изменить порядок размещения элементов, перетаскивайте их на нужные места в списке.
Переставлять элементы можно также прямо в рабочей области.
Свойства дочерних элементов во Flexbox
У flex-элементов тоже есть свойства. Чтобы посмотреть и изменить Flexbox-настройки элемента, нажмите на него.
Flex-элементы могут растягиваться и сжиматься только с учетом минимальной и максимальной ширины и высоты. Свойства left и top у flex-элементов отключены, так как они определяются настройками Flexbox, а вот свойства преобразования можно использовать, чтобы смещать элементы.
Выравнивание по поперечной оси
Это свойство переопределяет выравнивание по поперечной оси, заданное для контейнера по умолчанию.
| Значение | Поведение |
|---|---|
| auto | Для flex-элемента действуют настройки выравнивания по поперечной оси, примененные к flex-контейнеру. |
| baseline | Базовая линия flex-элемента находится на одном уровне с базовыми линиями других flex-элементов с такими же настройками расположения. |
| center | Flex-элемент располагается в центре поперечной оси. |
| flex-end | Flex-элемент располагается в конце контейнера по поперечной оси. |
| flex-start | Flex-элемент располагается в начале контейнера по поперечной оси. |
| stretch | Flex-элемент растягивается по поперечной оси так, чтобы заполнить весь контейнер, за исключением случаев, когда для такого элемента установлена фиксированная высота. |
Фактор растяжения flex-элемента
Это свойство позволяет регулировать то, насколько flex-элемент будет растягиваться по главной оси, чтобы заполнить свободное пространство в контейнере. Коэффициент зависит от факторов растяжения других flex-элементов в той же строке или том же столбце. Настройка свойства доступна при использовании стандартного интервала.
Например, если в строке три flex-элемента с факторами растяжения 1, 1 и 2, последний из них займет в два раза больше свободного места в ряду, чем первые два по отдельности.
Если сумма факторов растяжения flex-элементов в ряду меньше 1, то такие элементы могут не занять все свободное место.
Flex-элемент с фактором растяжения 0 увеличиваться не будет.
Фактор сжатия flex-элемента
Это свойство позволяет регулировать то, насколько flex-элемент будет сжиматься по главной оси, чтобы поместиться в контейнере. Коэффициент зависит от факторов сжатия других flex-элементов в той же строке или том же столбце. Настройка свойства доступна при использовании стандартного интервала.
Например, если в строке три flex-элемента с факторами сжатия 1, 1 и 2, последний из элементов сожмется сильнее, чем два других по отдельности. Фактор сжатия учитывает размер flex-элемента.
Flex-элемент с фактором сжатия 0 сжиматься не будет.
Эта информация оказалась полезной?
Как можно улучшить эту статью?