Раньше я был адептом статических генераторов сайтов, таких как Hugo. Подробнее о преимуществах статических генераторов сайтов я писал в отдельной статье.
Но есть существенный минус таких генераторов: Нет визуального редактора для статей, их приходится оформлять в формате Markdown через «блокнот».
Через год я утомился писать все в IDE, поэтому начал искать замену для Hugo с удобным визуальным редактором. На просторах интернета мне посоветовали обратить внимание на движок Ghost. Теперь этот блог работает на нем 😄
Коротко расскажу о возможностях Ghost. Если вы и так все знаете, то переходите к установке.
Удобный редактор статей
Редактор постов поддерживает Markdown и визуальное редактирование текста.

С помощью горячих клавиш или всплывающих меню можно легко менять шрифты, вёрстку и добавлять нужные элементы.

Интеграции
Сначала я был рад интеграциям, думал что они расширяют функционал и это круто. По факту большинство нужных мне интеграций доступны только через сервис Zapier. А он платный и дорогой.
Бесплатно в Zapier можно сделать только одну интеграцию, например автоматический постинг в твиттер после публикации новой статьи. Но сделать постинг в телеграм уже не получится, нужно покупать подписку.
При желании и навыках программирования, можно бесплатно написать любые интеграции с использованием Webhook.
Ограничение доступа и монетизация
Для контент мейкеров будет отдичная новость, что Ghost поддерживает из коробки подписочную модель. Вы можете делать статьи только для зарегистрированных пользователей, или только для платных подписчиков.
Имеется возможность прикрутить для оплаты Stripe, Patreon или PayPal. Сама платформа Ghost не берёт никаких комиссий.
Прочие плюсы
- Возможность публикации по рассписанию
- Командная работа. Вы можете организовать небольшую редакуцию. Присутствует разграничение по ролям: редактор, автор и прочие.
- RSS лента
- Теги для постов
- SEO Оптимизация сайта из коробки
- Активно развивающийся. Пока я писал статью, вышло несколько мажорных обновлений.
Минусы Ghost
Пожалуй единственный спорный момент это отсутствие кластеризации и ее не будет. Буквально официальная позиция создателей Ghost по этому вопросу: «Если вам понадобилась кластеризация, значит вы делает что-то не так. Оптимизируйте ваш Nginx.»
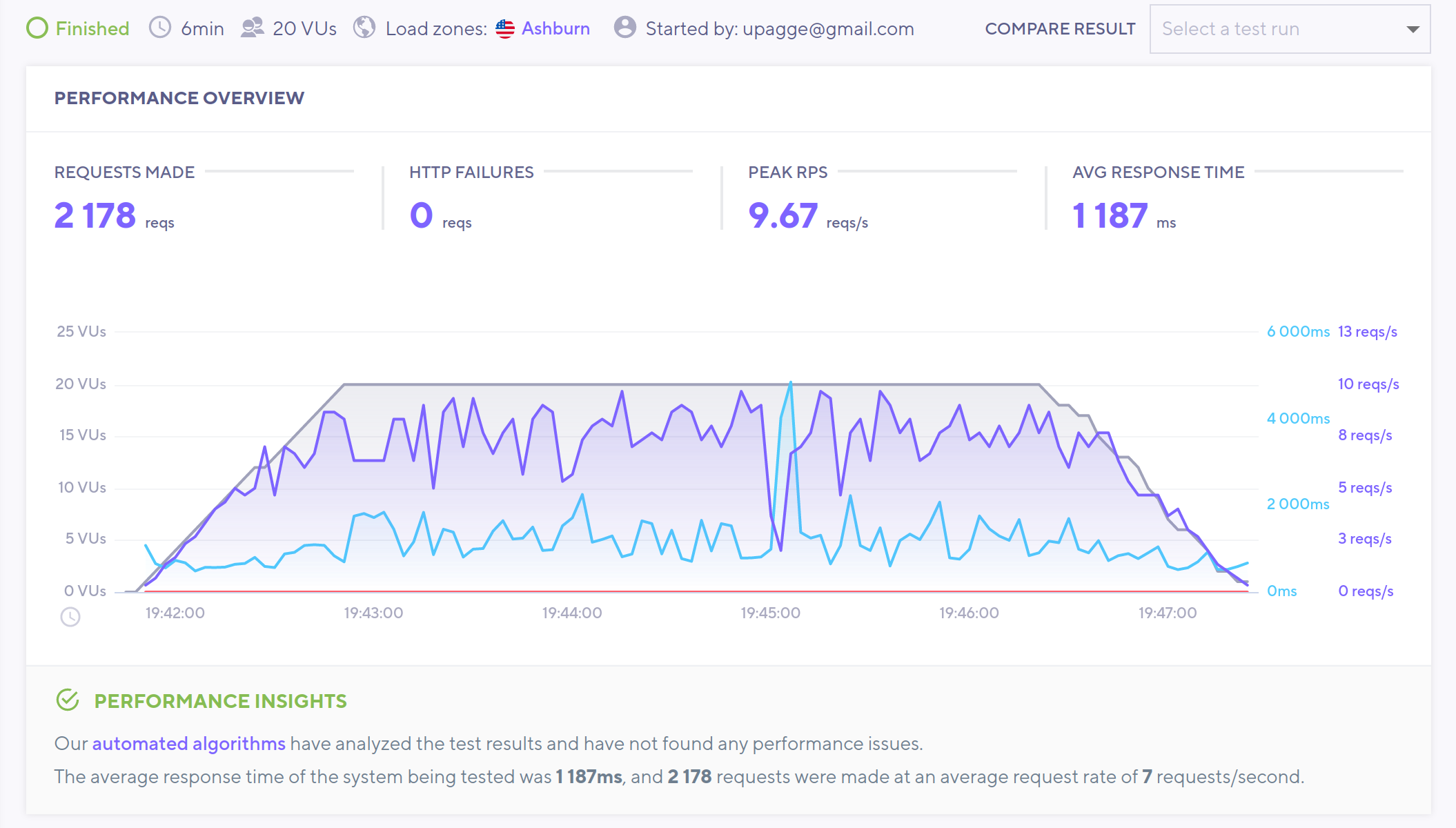
Я решил прогнать простенькое нагрузочное тестирование. В целом результаты хорошие, блог на Hugo показывал примено такие же результаты под такой же нагрузкой.
На этом заканчиваем короткий обзор и переходим к установке. Более подробный обзор возможностей смотрите на официальном сайте Ghost или вот в этой статье.
Есть два варианта создания сайта Ghost:
- Самый простой и самый дорогой – это Ghost Pro. Создатели Ghost предлагают все настроить за вас, вам останется только писать статьи. Если программирование это не про вас, то это лучший вариант.
- Если вы технически подкованный специалист, или не боитесь попробовать самостоятельно, то ниже вы найдете поэтапную инстркцию, как запустить Ghost на своем сервере.
Что мы получим
В процессе статьи, мы запустим свой Ghost сайт на арендованном сервере. Для этого мы разберемся как зпустить Ghost, Nginx, CertBot и MarinaDB в Docker-Compose.
Nginx мы будем использовать в качестве веб-сервера. MarinaDB для хранения наших статей, а CertBot позволит нам получать ssl сертификат, чтобы наш сайт работал на https.
Также с помощью cron и небольшого скрипта, мы настроим автоматичекое обновления бесплатных сертификатов LetEncript.
Настройка Ghost на сервере
Для начала нужно арендовать сервер. Я пользуюсь услугами хостинг-провайдера TimeWeb и полностью ими доволен.
Я рассматриваю CentOS 8, поэтому все инструкции пишу для него, если вы выберете другую ОС, то можете столкнуться с проблемами. Первым делом после входа в систему обновляем пакеты.
yum updateГайд по защите Linux сервера от взлома
Базовая защита от взлома вашего linux сервера. Запрет входа для root пользователя, смена стандартного порта и другие способы защиты.
struchkov.devStruchkov Mark
Установка Docker
Обновление займет какое-то время. После обновления необходимо установить docker и docker-compose.
docker:
sudo yum install -y yum-utils
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
sudo yum install docker-ce docker-ce-cli
sudo systemctl start docker
sudo systemctl enable --now dockerdocker-compose:
curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-composeПроверяем, что все прошло успешно:
docker-compose --version
docker-compose version 1.29.2, build 5becea4cНастройка DNS
Для нашего сайта нам нужен домен. Если вы его еще не купили, то рекомендую REG.RU. А вот промокод на скидку 5%: E403-2760-B801-2B3B
После покупки нам необходимо добавить ресурсные записи DNS для домена.
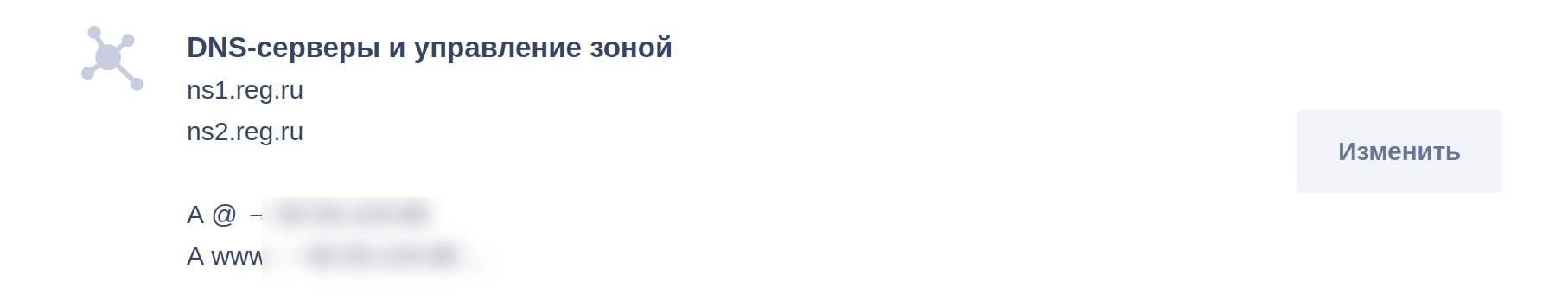
Если вы использовали REG.RU, то необходимо зайти в список ваших доменов, нажать на необходимый домен и там вы увидите

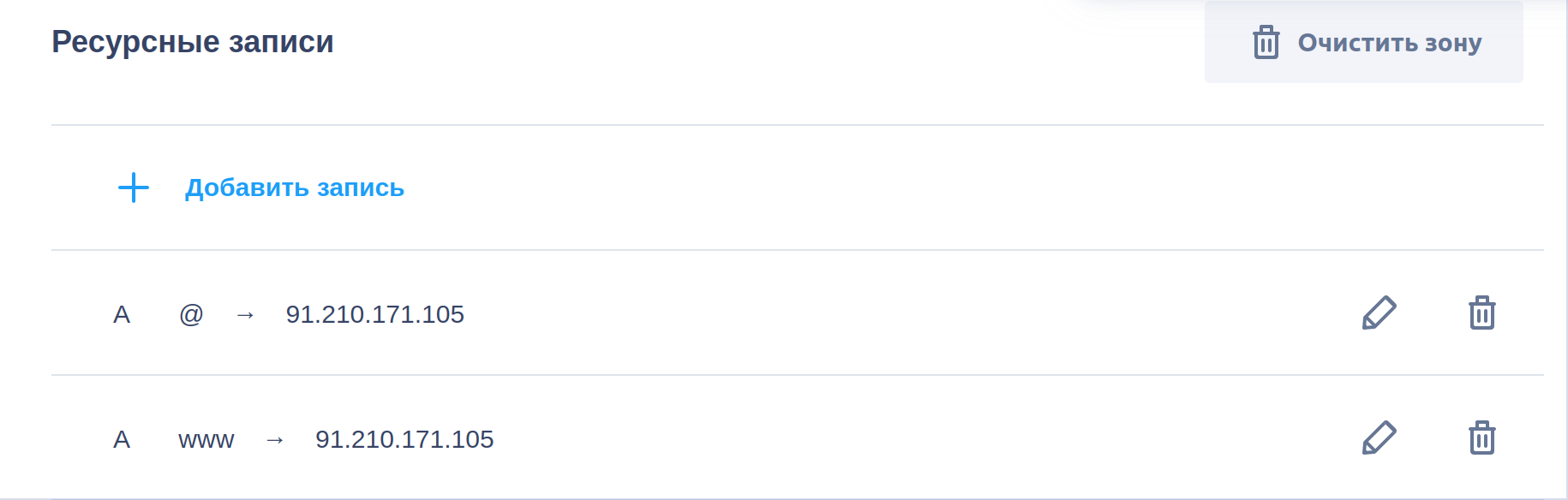
Нажмите изменить, удалите все что там есть, часто там установлены ip регистратора для рекламы услуг. Теперь вам нужно добавить две записи, чтобы наш домен ассоциировался с нашим сервером.
Тип записи: A
Subdomain: @
Ip addres: ip_адрес_вашего_сервера
Тип записи: A
Subdomain: www
Ip addres: ip_адрес_вашего_сервера
Результат будет выглядить как-то так:

Обновление ресурсных записей может занять от 15 минут до 24 часов. Все зависит от регистратора. На reg.ru обновление занимает обычно минут 15.
Сертификат SSL
Пока ресурсные записи обновляются возвращаемся к нашему серверу. В папке root создаем папку site и перейдем в нее.
mdkir /root/site
cd /root/siteВ 2021 году без https никуда, поэтому нужно получить ssl сертификат для нашего домена. Для этого создадим специальный docker-compose и nginx конфигурацию, которые нужны исключительно для получения сертификата.
Создаем новый файл docker-compose.ssl.yaml
nano docker-composer.ssl.yamlСодержимое файла:
version: '3.3'
services:
nginx:
image: nginx
container_name: blog-nginx
hostname: nginx
restart: unless-stopped
ports:
- "80:80"
- "443:443"
volumes:
- ./nginx.ssl.conf:/etc/nginx/nginx.conf
- ./temp:/site
- certbot-etc:/etc/letsencrypt
- certbot-var:/var/lib/letsencrypt
certbot:
image: certbot/certbot
container_name: blog-certbot
volumes:
- certbot-etc:/etc/letsencrypt
- certbot-var:/var/lib/letsencrypt
- ./temp:/var/www/html
depends_on:
- nginx
command: certonly --webroot --webroot-path=/var/www/html --email you@domain.com --agree-tos --no-eff-email --staging -d youdomain.com -d www.youdomain.com
volumes:
certbot-etc:
certbot-var:В строке 27 укажите ваш домен вместо youdomain.com и вашу почту вместо you@domain.com.
Этот композ содержит контейнер с nginx и certbot для получения и сохранения ssl сертификата. Полученный сертификат мы сохраним в docker volume certbot-var. Более подробно мы рассмотрим второй композ, который будет запускать сайт.
Теперь создадим конфигурацию nginx.
mkdir nginx.ssl.confСодержимое файла:
events {
worker_connections 1024;
}
http {
include mime.types;
sendfile on;
server {
listen 80;
listen [::]:80;
server_name youdomain.com www.youdomain.com;
location / {
root /blog;
}
location ~ /.well-known/acme-challenge {
allow all;
root /blog;
}
}
}В 12 строке не забудьте поменять youdomain.com на ваш домен.
Запускаем композ:
sudo docker-compose -f docker-compose.ssl.yaml upЕсли все пройдет успешно, то вы увидите вот эту надпись
blog-certbot |
blog-certbot | Successfully received certificate.
blog-certbot | Certificate is saved at: /etc/letsencrypt/live/youdomain.com/fullchain.pem
blog-certbot | Key is saved at: /etc/letsencrypt/live/youdomain.com/privkey.pem
blog-certbot | This certificate expires on 2021-12-08.
blog-certbot | These files will be updated when the certificate renews.
blog-certbot |
blog-certbot | NEXT STEPS:
blog-certbot | - The certificate will need to be renewed before it expires. Certbot can automatically renew the certificate in the background, but you may need to take steps to enable that functionality. See https://certbot.org/renewal-setup for instructions.
blog-certbot | Saving debug log to /var/log/letsencrypt/letsencrypt.log
blog-certbot exited with code 0Останавливаем композ сочетанием Ctrl+C и убиваем контейнеры командой:
sudo docker-compose -f docker-compose.ssl.yaml downНа самом деле мы не получили сертификат, а лишь проверили возможность его получения. Это нужно чтобы не превысить лимит получения сертификатов, который устанавливает LetEncript. Теперь мы точно уверены, что нам дадут сертификат.
Чтобы получить действующие сертификаты нужно заменить --staging на --force-renewal в docker-compose.ssl.yaml
Если все пройдет успешно, то увидите вот это
blog-certbot |
blog-certbot | Successfully received certificate.
blog-certbot | Certificate is saved at: /etc/letsencrypt/live/youdomain.com/fullchain.pem
blog-certbot | Key is saved at: /etc/letsencrypt/live/youdomain.com/privkey.pem
blog-certbot | This certificate expires on 2021-12-08.
blog-certbot | These files will be updated when the certificate renews.
blog-certbot |
blog-certbot | NEXT STEPS:
blog-certbot | - The certificate will need to be renewed before it expires. Certbot can automatically renew the certificate in the background, but you may need to take steps to enable that functionality. See https://certbot.org/renewal-setup for instructions.
blog-certbot | Saving debug log to /var/log/letsencrypt/letsencrypt.log
blog-certbot |
blog-certbot | - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
blog-certbot | If you like Certbot, please consider supporting our work by:
blog-certbot | * Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
blog-certbot | * Donating to EFF: https://eff.org/donate-le
blog-certbot | - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
blog-certbot exited with code 0
Мы получили сертификат и сохранили его в volume докера. Снова убиваем запущенные контейнеры Ctrl+C:
docker-compose -f docker-compose.ssl.yaml downСоздание docker-compose
Теперь создаем новый файл композа, который будет запускать окружение для нашего сайта: Ghost, Nginx, MarinaDB и CertBot.
nano docker-compose.yamlСодержимое файла:
version: '3.3'
services:
mariadb:
container_name: site-mariadb
image: mariadb:${MARIADB_IMAGE_TAG}
environment:
MYSQL_ROOT_PASSWORD: ${MYSQL_ROOT_PASSWORD}
MYSQL_USER: ghost
MYSQL_PASSWORD: ${MYSQL_PASSWORD}
MYSQL_DATABASE: ghost_production
restart: always
volumes:
- ${MYSQL_HOST_PATH}:/var/lib/mysql
nginx:
image: nginx
container_name: site-nginx
hostname: nginx
restart: unless-stopped
ports:
- "80:80"
- "443:443"
depends_on:
- ghost
volumes:
- ./nginx/sites:/etc/nginx/conf.d
- ./nginx/ssl:/etc/nginx/ssl
- ./temp:/site
- certbot-etc:/etc/letsencrypt
- certbot-var:/var/lib/letsencrypt
ghost:
container_name: site-ghost
image: ghost:${GHOST_IMAGE_TAG}
hostname: ghost
environment:
url: ${BLOG_URL}
database__client: mysql
database__connection__host: mariadb
database__connection__database: ghost_production
database__connection__user: ghost
database__connection__password: ${MYSQL_PASSWORD}
depends_on:
- mariadb
restart: always
volumes:
- ${GHOST_HOST_PATH}:/var/lib/ghost/content
certbot:
image: certbot/certbot
container_name: blog-certbot
volumes:
- certbot-etc:/etc/letsencrypt
- certbot-var:/var/lib/letsencrypt
- ./temp:/var/www/html
depends_on:
- nginx
command: certonly --webroot --webroot-path=/var/www/html --email you@domain.com --agree-tos --no-eff-email --staging -d yourdomain.com -d www.yourdomain.com
volumes:
certbot-etc:
certbot-var:
networks:
default:
name: "site"В 57 строке не забываем заменить значения домена и email на свои.
Мы создаем несколько контейнеров:
- MarinaDB – там хранятся наши посты
- Nginx в качестве веб-сервера
- Ghost как движок для сайта
- CertBot для обновления сертификата каждые 90 дней.
Также создаем файл с переменными для docker-compose:
nano .envСодержимое файла:
export GHOST_IMAGE_TAG=4.21.0
export MARIADB_IMAGE_TAG=latest
export BLOG_URL=https://youbomain.com
export MYSQL_ROOT_PASSWORD=password_root
export MYSQL_PASSWORD=password
export MYSQL_HOST_PATH=./mariadb
export GHOST_HOST_PATH=./wwwGHOST_IMAGE_TAG– версия Ghost. На момент написания статьи актуальная 4.21.0. Посмотреть текущую актуальную можно в Docker Hub.-
MARIADB_IMAGE_TAG– версия MarinaDB. Берется последняя доступная версия. BLOG_URL– адрес вашего сайта. Заменить на свой домен.MYSQL_ROOT_PASSWORD– пароль для root пользователя БД.MYSQL_PASSWORD– пароль БД для пользователя ghost.MYSQL_HOST_PATHиGHOST_HOST_PATH– пути к файлам в контейнере для БД и Ghost.
Теперь создаем папки для конфигурации nginx:
mkdir nginx
cd nginx
mkdir ssl
mkdir sitesДля безопасного SSL соединения сгенерируем ключ DH:
openssl dhparam -out ./ssl/dhparam.pem 4096Генерация может занять продолжительное время. У меня она заняла минут десять.
Теперь создадим конфигурацию nginx:
nano ./sites/site.confСодержимое файла:
server {
listen 80;
listen [::]:80;
server_name yourdomain.com www.yourdomain.com;
location ~ /.well-known/acme-challenge {
allow all;
root /site;
}
location / {
return 301 https://yourdomain.com$request_uri;
}
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name yourdomain.com;
ssl_certificate /etc/letsencrypt/live/yourdomain.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/yourdomain.com/privkey.pem;
ssl_buffer_size 8k;
ssl_dhparam /etc/nginx/ssl/dhparam.pem;
ssl_protocols SSLv3 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers ECDH+AESGCM:ECDH+AES256:ECDH+AES128:DH+3DES:!ADH:!AECDH:!MD5;
ssl_ecdh_curve secp384r1;
ssl_session_tickets off;
ssl_stapling on;
ssl_stapling_verify on;
resolver 8.8.8.8;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffering off;
proxy_cache_valid 200 30m;
proxy_cache_valid 404 1m;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_pass http://ghost:2368;
}
}В строчках 5,13,20,22,23 не забудьте заменить значение на свой домен.
Переходим обратно в папку site и запускаем наш новый композ:
docker-compose upПереходим по адресу нашего домена и смотрим на результат
Видим что все получилось. Наш сайт запустился с дефолтной Ghost темой. Также на сайте уже есть стандартные обучающие статьи, которые вы можете удалить из Панели Управления (ПУ).
Иногда при попытке зайти на сайт после запуска композа все виснет, показывается белая страница и загрузка, хотя в логах все чисто. Решение этой проблемы это остановка композа и запуск его снова.
Мы убедились что все работает. Теперь запустим композ в фоновом режиме, для этого останавливаем текущий запуск Ctrl+C и запускаем по новой с флагом -d:
docker-compose up -dТеперь нам нужно создать администратора для панели управления Ghost. Для этого нужно перейти по адресу https://yourdomain.com/ghost.
Сайт запущен и вроде бы можно писать статьи, но остался один важный момент.
Обновление сертификата
Сертификаты Let’s Encrypt действительны в течение 90 дней, поэтому вам нужно будет настроить автоматический процесс обновления.
Один из способов — создание задания с помощью утилиты планирования cron. В нашем случае мы настроим задание для cron с помощью скрипта, который будет обновлять наш сертификат и перезагружать конфигурацию Nginx.
Создадим скрипт для обновления сертификата:
nano ssl_renew.shДобавьте следующий код в скрипт, чтобы обновить ваши сертификаты и перезагрузить конфигурацию веб-сервера:
#!/bin/bash
/usr/local/bin/docker-compose -f /root/site/docker-compose.yaml run certbot renew --dry-run && /usr/local/bin/docker-compose -f /root/site/docker-compose.yaml kill -s SIGHUP nginxМы будем использовать команду docker-compose run для запуска контейнера certbot и переопределения команды command на другую команду — субкоманду renew, которая будет обновлять сертификаты, срок действия которых близок к окончанию. Мы включили параметр --dry-run, чтобы протестировать наш скрипт.
Закройте файл после завершения редактирования. Сделайте его исполняемым:
chmod +x ssl_renew.shПроверяем, что скрипт отработает нормально:
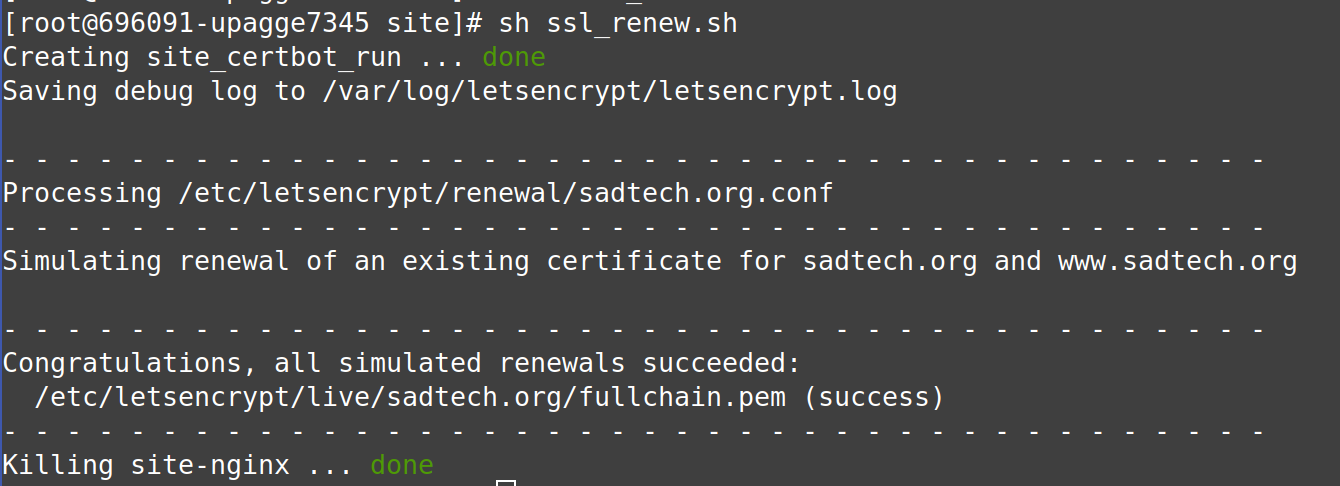
sh ssl_renew.shСимуляция прошла успешно. Теперь создаем задачу cron:
crontab -eПо умолчанию открывается редактор vi. Чтобы редактировать файл вам нужно нажать клавишу i после чего вставить:
*/5 * * * * /root/site/ssl_renew.sh >> /var/log/cron.log 2>&1После этого нажмите esc , а далее клавишу :. После этого введите wq и нажмите Enter. Таким образом мы установили задачу на выполнение каждые 5 минут. Через 5 минут проверяем результат выполнения:
tail -f /var/log/cron.logВы должны увидеть вывод, подтверждающий успешное обновление сертификата:
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Simulating renewal of an existing certificate for sadtech.org and www.sadtech.org
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Congratulations, all simulated renewals succeeded:
/etc/letsencrypt/live/sadtech.org/fullchain.pem (success)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Killing site-nginx ...
Killing site-nginx ... doneТеперь вы можете изменить файл crontab для настройки ежедневного интервала. Чтобы запускать скрипт каждый день в полночь, например, вы должны изменить последнюю строку файла, которая должна выглядеть следующим образом:
0 0 * * * /root/site/ssl_renew.sh >> /var/log/cron.log 2>&1Не забудьте удалить флаг --dry-run из скрипта ssl_renew.sh. Если этого не сделать, то сертификат не будет обновляться.
Заключение
Мы разобрались как запустить сайт Ghost на своем сервере в docker-compose. Теперь вы можете писать свои статьи, в следующей статье я расскажу, как прикрутить к вашему сайту систему комментариев Remark42.
%
% GHOST: User Guide v 0.5.0
% Author: Rob Patro
newpage
Introduction {#introduction}
GHOST is a tool for the alignment of protein interaction networks. The technical details
of the method as well as some results are described in the manuscript
«Global network alignment using multiscale spectral signatures» [@GHOST]. This user guide
provides a brief (and growing) overview of how to use the software tools that accompany
the paper.
The process of aligning networks using GHOST can be viewed as a two-phase procedure.
For every network one wishes to align, she must first extract the multiscale spectral signatures
that are used to measure the topological similarity of vertices between different networks.
This is done using the ExtractSubgraphSignatures command, the usage of which is detailed
below in the Signature Extraction section. Note that the signatures
themselves are meant to describe the local topology around a target vertex, and while
specific to each network, they are independent of the specific pairwise alignment that is
being performed. Thus, signatures need only be extracted once per network and can then be
used in any number of pairwise alignments — there is no need to re-compute spectral
signatures for different alignments.
The second step consists of using the extracted signatures for a pair of networks to perform
the actual alginment. The description of how to run the network alignment step is detailed
below in the Network Alignment section.
File Formats {#file-formats}
Graph File Format {#graph-format}
GHOST processes graphs in the GEXF file format. This is a general xml-based
format for describing graphs. A full description of the GEXF format, along with
libraries for reading GEXF formatted graphs in a number of languages can be found
at http://gexf.net/format/.
Additionally, GHOST requires that graph vertices have a particular string attribute called
‘gname’ (short for gene name). Every vertex in a graph should have a unique gname
attribute, and the gname string is how all vertices will be referred to in the
output of the program (i.e. when computing signatures and performing alignments).
Specifically, the node attributes section of the file should look like the following:
<attributes class="node" mode="static">
<attribute id="0" title="gname" type="string" />
. . . # other node attributes
</attributes>
Then, the actual entry for a vertex in the graph will look something like the following:
<node id="35236" label="35236">
<attvalues>
<attvalue for="0" value="YMR061W" />
. . . # other node attributes
</attvalues>
</node>
Notice how the node has an id and label property that need not be the same as
the gname property (here, the gname is YMR061W).
Alignment File Format {#alignment-format}
The alignments output by GHOST have a very simple format. For an alignment between
networks A = (VA, EA) and B = (VB, EB), the GHOST alignment file is of the format:
a_1 b_1
a_2 b_2
.
.
.
a_m b_m
where the first and second columns are separated by a tab character (t). The file
will contain m lines where m = min(|VA|, |VB|).
Spectral Distance Format {#spectral-distance-format}
If the user runs GHOST with the -d command line option to dump the spectral distances
between vertices in two different networks, A = (VA, EA) and B = (VB, EB) to a file,
the distances are written to a file where each line has the following format:
Where a is the name of a vertex from network A , b is the name of a vertex
from network B and d is the computed distance between the spectra of these vertices.
The columns in this file are separated by a tab character (t).
Signature Extraction {#signature-extraction}
textcolor{red}{Note: The Scala-based signature extractor is deprecated.
It is no longer supported and should not be used. Please use the C++-based
signature extractor instead.}
Before any network can be aligned, the spectral signatures for the vertices of
this network must have been computed. Depending on the parameters chosen, this can
be a time consuming and computationally expensive step. However, the spectral
signatures are alignment independent and thus, this process need only be perfomed
once per network.
Assume that the network for which we wish to extract the signatures is in the file
Net.gexf. Signatures can be extracted using the following command:
> ./ExtractSignatures.sh -k 3 -p 10 -i Net.gexf -o Net.sig.gz
The options provided on the command line are as follows:
-
-k The number of hops away from the central vertex for which each signature
should be computed. -
-p The number of threads that should be used concurrently to extract signatures.
Signatures for different vertices can be computed in parallel. Thus, the more
threads are used, the faster the extraction can finish. However, using more
threads can also increase the memory usage, as each thread will need to build
and decompose a matrix that represents thek-hop neighborhood of the vertex
for which it is computing the signature. -
-i The network for which the signatures are to be computed. This network should
adhere to the format described in graph format. -
-o The file where the signatures are to be written. The signatures are written in
a compressed (gzipped) binary format.
Network Alignment {#network-alignment}
Networks are aligned using the executable AlignNetworks.sh script. This is a thin wrapper
around an executable jar that does the real work. If you run ./AlignNetworks.sh --help, you’ll
see a host of different options that can be passed into the executable. To shorten command line
invocations and to help record the sets of parameters used for different alignments, GHOST is
capable of accepting many alignment parameters from a configuration file in addition to
from the command line directly. The parameters for the network alignment phase of GHOST
are described below.
A particular run of the aligner might look something like the following:
> ./AlignNetworks.sh -c net1_vs_net2.cfg -o net1_vs_net2.aln -p 10
This aligns the networks specified in the configuration file net1_vs_net2.cfg, using the
alignment parameters specified within. It will take advantage of up to 10 concurrent threads
of execution, and the resulting alignment will be written to net1_vs_net2.aln.
General Parameters {#general-parameters}
The general parameters (i.e. those that refer specifically to the technical behavior of
the program rather than the parameters of the alignment) are as follows:
-
-p | —numProcessors
~ This option accepts an integer argument; the maximum number of threads that should
be run in parallel -
-d | —dumpDistances
~ This option accepts a string argument. Instead of performing the actual network alignment,
GHOST will simply compute all spectral between the vertices ofnetwork1and the vertices
ofnetwork2, write them to a file with the provided name and then exit. The distances
are written out in the format described in the Spectral Distance Format
section.
Alignment Parameters {#alignment-parameters}
Alignment parameters affect the specific behavior of GHOST’s network alignment algorithm.
There are a numerous different parameters and they are described below. In addition to being
able to provide these parameters on the command line, many of them can additionally be
provided (perhaps via a slightly modified name) in a configuration file. A typical configuration
file will look something like the following:
[main]
network1: Data/CJejuni/cjejuni.gexf
network2: Data/EColi/ecoli.gexf
sigs1: Data/CJejuni/cjejuni.sig.gz
sigs2: Data/EColi/ecoli.sig.gz
sequencescores: Data/CJejuni_vs_EColi.evalues
nneighbors: all
searchiter: 10
beta: 1.0
ratio: 8.0
The configuration file must start with the [main] section heading as shown above. The
main section is followed by a list of key-value pairs, one per line, that designate different
settings for alignment options.
Below we describe the avaialable parameters, how they are passed in as command line arguments (cmd)
or via a configuration file (cfg), and what each of them does:
-
-c | —config (cmd only):
~ This option accepts a string argument; the location of the configuration file. -
-u | —g1 (cmd), network1 (cfg):
~ This option accepts a string argument; the first of the pair of networks we want to align. -
-v | —g2 (cmd), network2 (cfg):
~ This option accepts a string argument; the second of the pair of networks we want to align. -
-s | —s1 (cmd), sigs1 (cfg):
~ This option accepts a string argument; the spectral signature file for the first network. -
-t | —s2 (cmd), sigs2 (cfg):
~ This option accepts a string argument; the spectral signature file for the second network. -
-x | —blast (cmd), sequencescores (cfg):
~ This option accepts a string argument; the file containing the all-vs-all BLAST
e-values which are used as sequence-based distances between the vertices of the two
networks. This parameter is optional, and if it is left out, then the networks will
be aligned using topology alone. -
nneighbors (cfg only):
~ For each vertex innetwork1, the number of nearest neighbors innetwork2to
which the distance should be computed. The valuealldenotes that for each
vertex innetwork1(which contains, say, N vertices), the distance to the N
closest vertices innetwork2should be computed. Numeric values other thanall
may be provided (e.g. a value of 100 would store the distance to only the 100 closest
vertices). Providing a value other thanallcan reduce the memory usage, but it also
artificially limits the search space, so we recommend against it when possible. -
-l | —localSearch (cmd), searchiter (cfg):
~ This option accepts an interger argument; the number of local search iterations that should be performed
after the initial global alignment is complete. Each search iteration loops over all aligned pairs
and attempts to swap them with other aligned pairs that will increase the topological
quality of the alignment without decreasing the sequence similarity of aligned pairs (
subject to the «bad-move» ratio described below). -
-b | —beta (cmd), beta (cfg):
~ This option accepts a numeric (floating point) argument. This numeric value represents a
sequence distance (e.g. E-value) that is a
hard threshold for aligning vertices across two networks. That is, if the
sequence distance between vertex x fromnetwork1and vertex y fromnetwork2
is greater thanbeta, then the algorithm will not allow these vertices to
be aligned in the initial seed-and-extend phase of the algorithm. -
-r | —unconstrained (cmd), ratio (cfg):
~ This option accepts a numeric (floating point) argument. This value is the ratio
of «bad-moves» allowed during the local-search phase of the alignment algorihm.
This is equivalent to the «budget» parameter described in [@GHOST], and we refer
the user to the paper for a more thorough explaination of this parameter. -
-o | —output (cmd only):
~ This option accepts a string argument; the name of the file where the resuling
alignment will be written (in the format described in Alignment File Format). -
-a | —alpha (cmd), alpha (cfg):
~ This option accepts a numeric (floating point value) argument. This value is the number by which
the spectral (i.e. topological) and sequence-based distances will be combined according to
alpha * topo + (1 — alpha) * seq. If this option is not provided on the command line or
in a configuration file, GHOST will attempt to automatically compute a reasonable value
for alpha that puts the topological and sequence-based distanace onto a similar scale.
References
Ghost Logo
Sign in
Get Started — free
Explore
Pricing
Marketplace
Themes
Integrations
Resources
Help center
Product updates
Developers
About us
Get Started — free
Existing customer?
Sign in
ESC
Common searches
- how to set up my custom domain
- how to install ghost
- login not working, how to reset password
- cloudflare setup and config
- how to make a ghost theme
Developer docs
Quick-search for anything
⌘F
v
5.48.0
Docs /
Getting started with Ghost
Learn how to build and develop beautiful, independent publications
Developer install guide
Follow our setup guides for any platform, from local development to production environments.
Get started →
Ghost(Pro)
Ubuntu
Local
Docker
Platform guide
A detailed overview of Ghost’s architecture & configuration.
Read the docs
Migration guide
Import your content, members and payments from other platforms.
Import data
Theme guide
A full guide to building custom designed templates for your site.
Start building
Developer resources
Starter theme framework
Fast track your development of new custom themes with our open source theme starter framework.
Ghost API documentation
Explore detailed REST API documentation for accessing content in and out of Ghost programmatically.
JAMstack front-end frameworks
Use Ghost as a headless CMS, integrating the API with any third party front-end or custom static framework.
Changelog
View all →
1 minute ago
Bulk actions on posts
14 days ago
Announcement bar
May 2nd, 2023
Add signup terms to Portal
April 13th, 2023
Post analytics exports
April 6th, 2023
Community

GitHub
Source code and releases
Developer forum
Official community
Reddit
News and highlights
Twitter
Bite-size updates
Tutorials
In-depth guides
StackOverflow
Questions and answers
- Creator platform
- Theme marketplace
- Integrations
- Feature index
- How to install Ghost
- Core concepts
- Ghost hosting
- API documentation
- Security overview
- Source code
- Ghost tutorials
- Resources
- Node.js CMS guide
- Open Subscription Platforms
- Ghost vs Substack
- Ghost vs WordPress
- Ghost vs Medium
- Ghost vs Memberful
- Ghost vs Patreon
- Ghost alternatives →
- Help center
- Community forum
- Status
Triangle
99.9%
В сети, для создания своего блога или корпоративного медиа сайта, огромной популярностью пользуется WordPress, но это далеко не единственная система по управлению контентом сайта (CMS) и сейчас я расскажу о существовании очень шустрой CMS Ghost (в создании которой, к слову, поучаствовали разработчики WordPress) . И именно этот сайт сделан на CMS Ghost.
Данная инструкция по установке и настройке блога на Ghost, будет разбита на две части:
- 1 часть — расскажу, как установить сайт на VPS сервер.
- 2 часть — покажу, как настроить внешний вид твоего блога.
Содержание 1 части:
- Чем хорош GHOST?
- Устанавливаем GHOST за 30 минут
Ghost — это не просто блог. Это полноценное медиа издание, в котором можно сделать закрытый клуб ваших подписчиков с месячной и годовой подпиской. (аналог этого — Patreon).
Ghost подойдёт всем тем, кто создаёт контент (причем неважно какой это контент — это может быть видео, аудио, текстовой формат… всё что угодно), а именно:
- Блогерам и контент-креэйторам;
- Предпринимателям, кому есть что рассказать;
- Некоммерческим организациям;
- Крупным медиа-изданиям.
Перечислю несколько преимуществ данной CMS:
- Бесплатная;
- Быстрая установка и минимальное количество предварительных настроек;
- Имеет оптимизацию в SEO (уже настроены AMP и Турбо-страницы);
- Быстрая скорость загрузки страницы в отличии от других CMS;
- Простота в использовании;
- Имеет огромное количество интеграций с другими сервисами.
Крупные компании используют Ghost для своих корпоративных медиа и среди таких компаний есть NASA, Apple, Mozilla и др.
В этом гайде, мы самостоятельно и бесплатно установим Ghost CMS на VPS сервер
Устанавливаем GHOST за 30 минут
Ghost написана на Node.js и требует небольших настроек MySQL и Nginx сервера, но этот процесс, как вы убедитесь, не такой сложный
Создание VPS сервера
Для начала нужно будет выбрать VPS сервер.
🔥
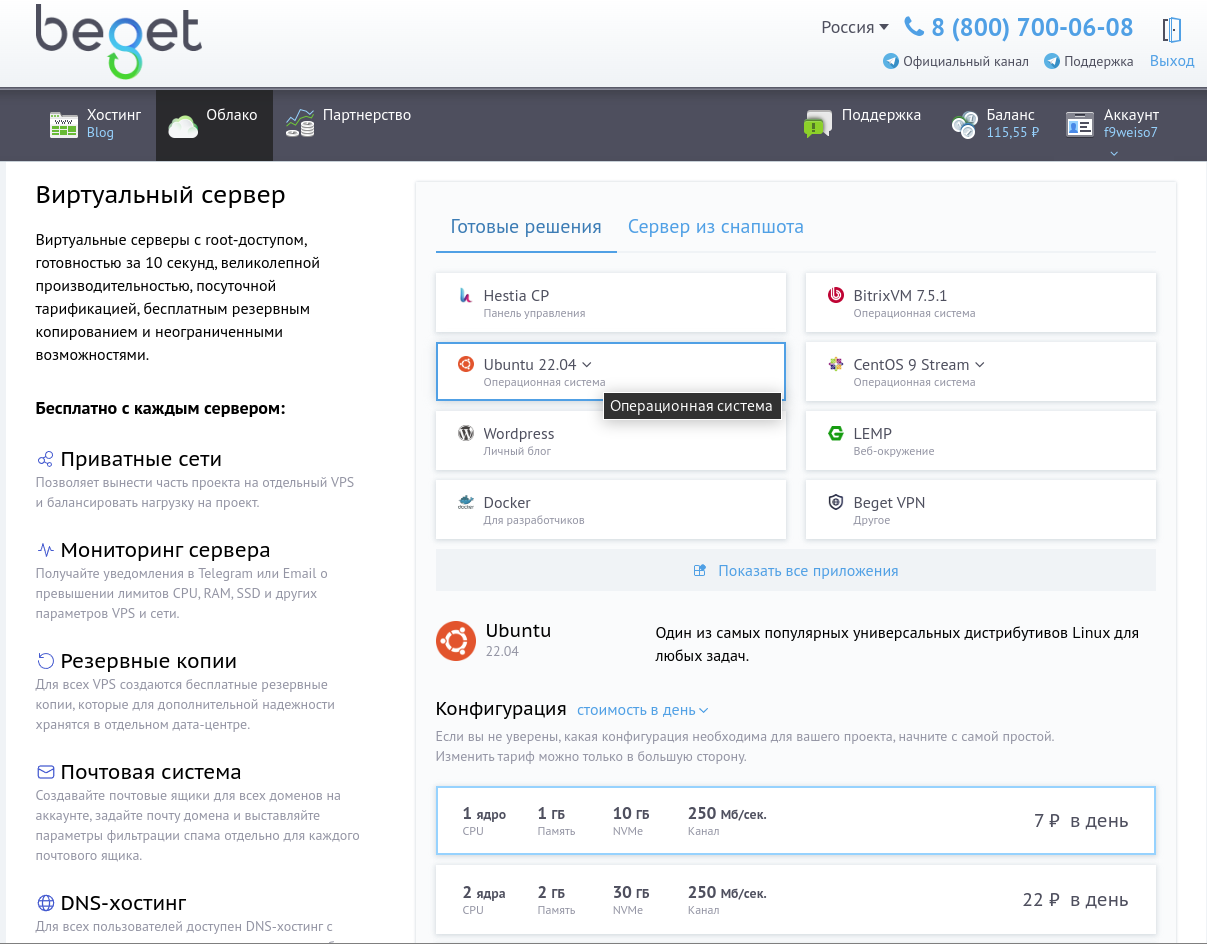
В качестве VPS сервера я выбрал Beget — дешёвые и отказоустойчивые сервера.
Для наших целей подойдёт самый дешёвый тариф, но в дальнейшем, если вам нужна будет большая производительность, то Beget позволяет в пару кликов увеличить конфигурацию VPS сервера.
Операционную систему выберем Ubuntu 22.04.
Конфигурировать систему будем через терминал, поэтому нам понадобится SSH ключ.
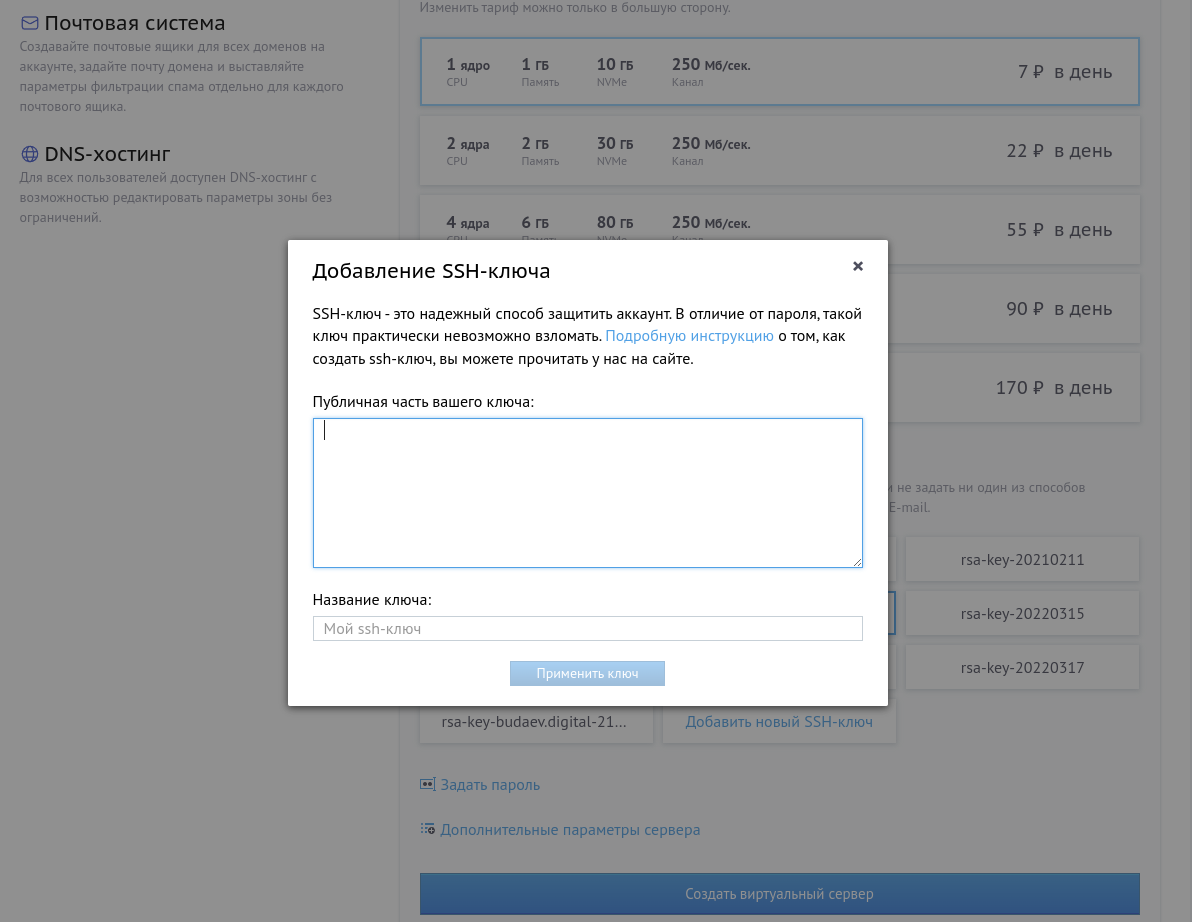
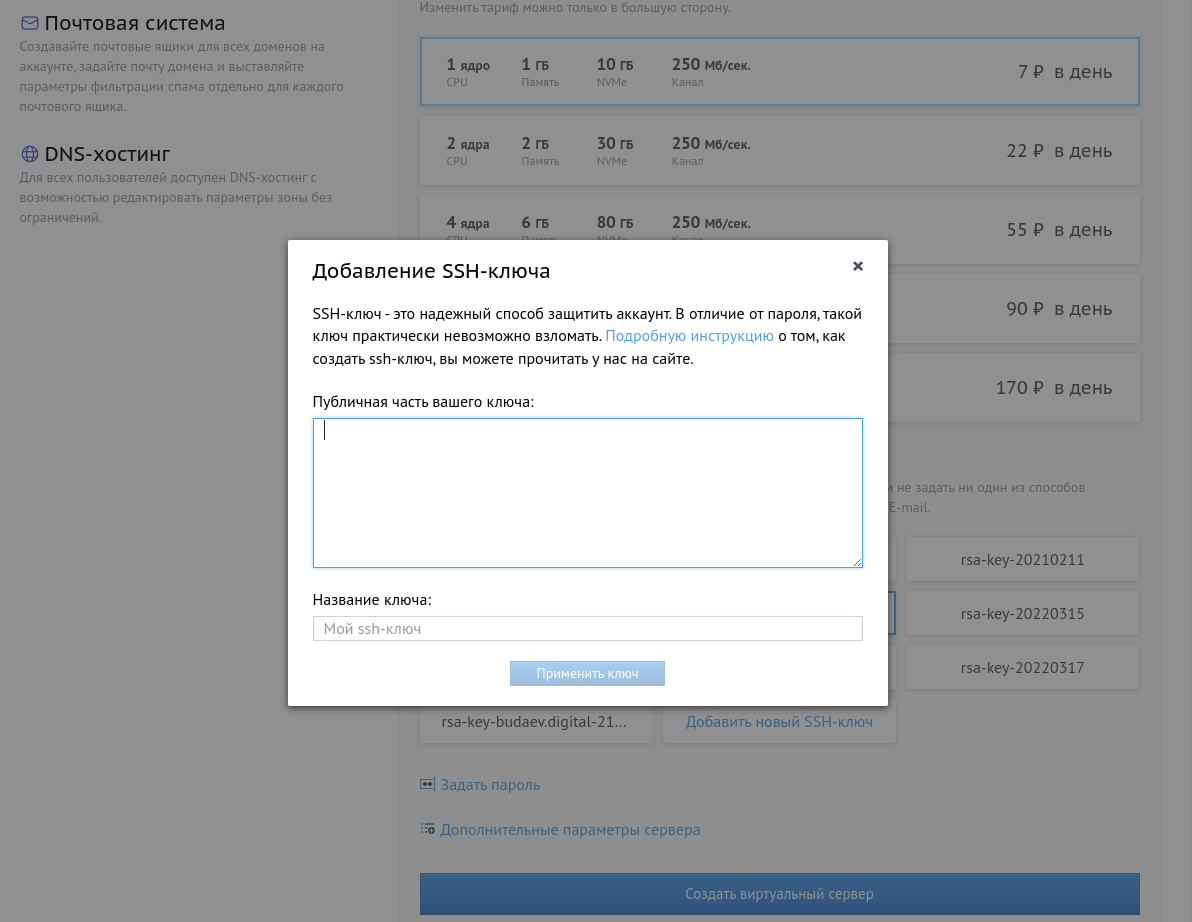
Если он у вас уже есть, можно добавить публичный SSH ключ:
Если у вас нет SSH ключа, то пока остановитесь на этом шаге — сейчас я покажу, как вам создать SSH ключ.
Создание SSH ключа на Windows
Для этого скачай и установи PuTTY (актуально для Windows. Если у тебя другая система, используй любую другую аналогичную программу).
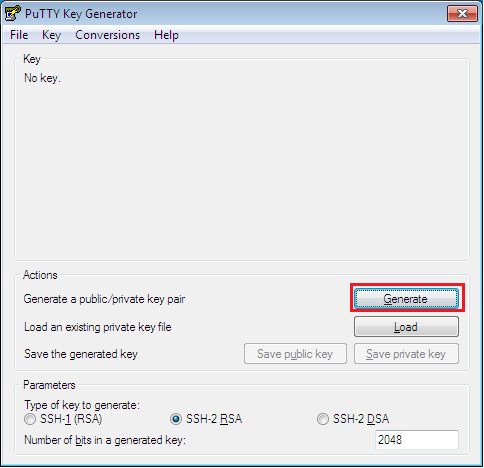
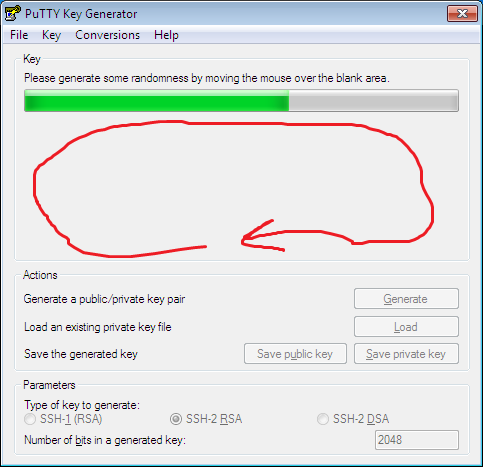
После установки, тебе нужно будет сгенерировать приватный ключ SSH — для этого открой PuTTY Key Generator и жми «Generate» (для генерации ключа, нужно поводить мышкой по экрану 😀).
Затем заполни «Key passphrase» (любой пароль, на твоё усмотрение).
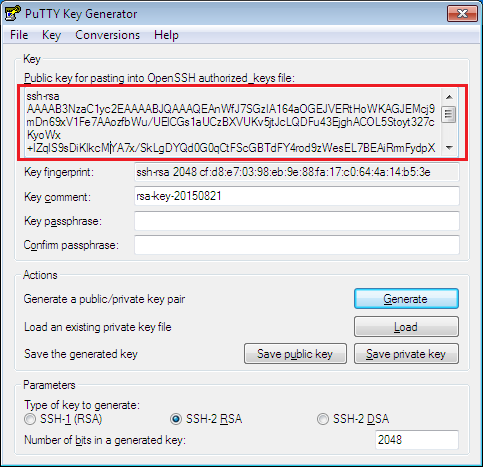
Выдели и скопируй весь публичный ключ (учти, что поле большое и нужно ещё немного проскролить вниз) — этот ключ нужно будет вставить в окно «Добавление SSH ключа» вашего VPS сервера на Beget.
Перед закрытием PuTTY, не забудь обязательно сохранить приватный и публичный ключ на свой диск: Save Private Key и Save Public Key.
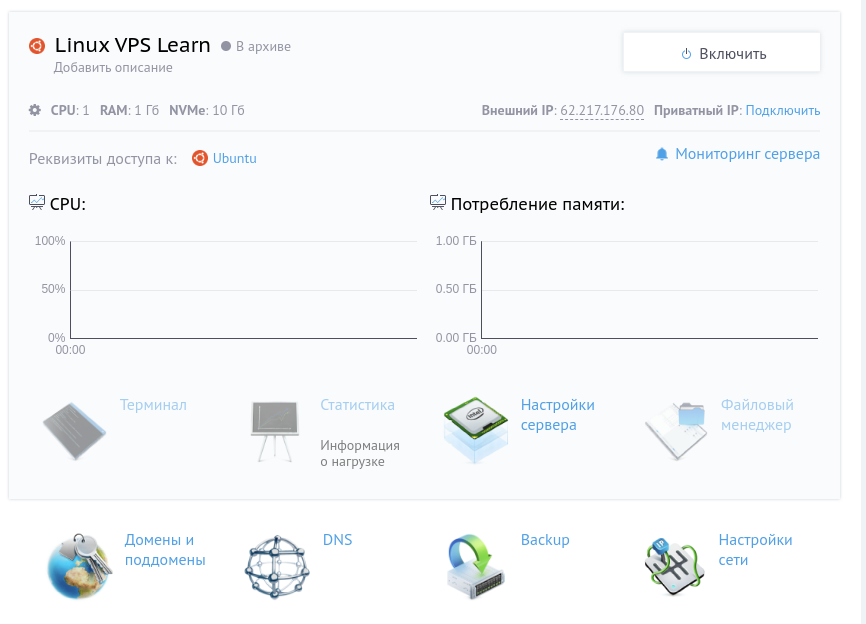
После создания VPS сервера, откроется дашборд, где ты сможешь увидеть IP адресс сервера (Внешний IP). Скопируй его — он понадобится для подключения по SSH.
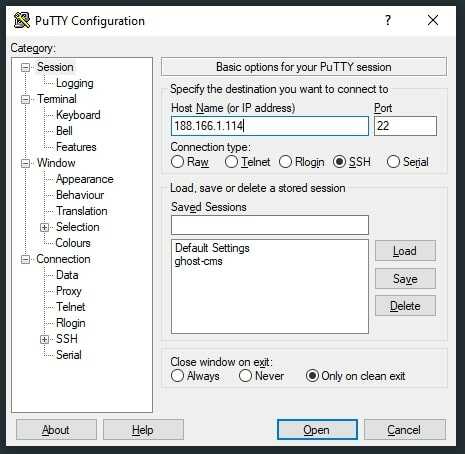
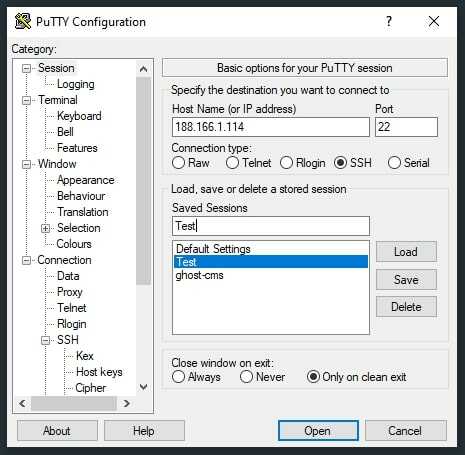
Настроим соединение в самом PuTTY.
В PuTTY, в поле Host Name — вставляй IP (тот, который скопирол выше. На фото PuTTY IP другой и показан только для примера). Port оставь тайкой же: 22.
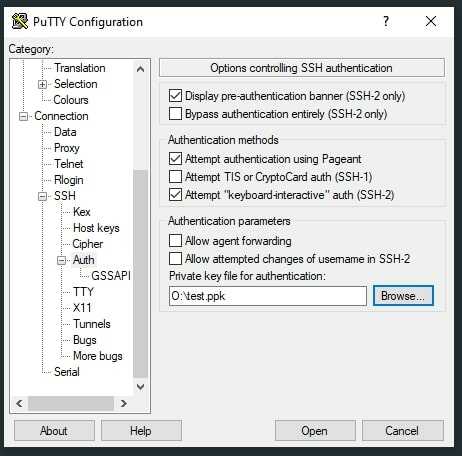
Потом в PuTTY переходи на вкладку SSH — Auth и в поле «Private key file…», открой сохраненный приватный ключ (который ты генерировал ранее, сверху по тексту).
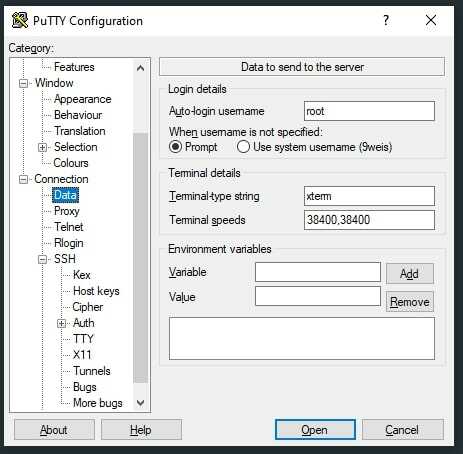
Во вкладке «Connection» — «Data» , в поле Auto-login username — укажи root (чтобы каждый раз не вводить логин).
Вот ты и закончил настройку PuTTY, но чтобы не приходилось заново повторять всё вновь, не забудь сохранить эту сессию — зайди на вкладку «Session», в поле Saved Sessions пиши имя и жми Save и Open
Откроется заветный терминал и попросит ввести фразу-пароль (её ты вводил при генерации приватного ключа).
Создание SSH ключа на Linux
На Linux этот процесс куда быстрее.
По умолчанию в корневой директории пользователя находится директория .ssh, если по какой то причине её нет, то создаём её командой
mkdir ~/.ssh1) Cоздаем открытый и закрытый ключ
ssh-keygen -t rsa -q -N '' -f ~/.ssh/id_rsaПодробнее о ключах можете посмотреть с помощью команды
ssh-keygen --help2) Выводим и копируем публичный ключ
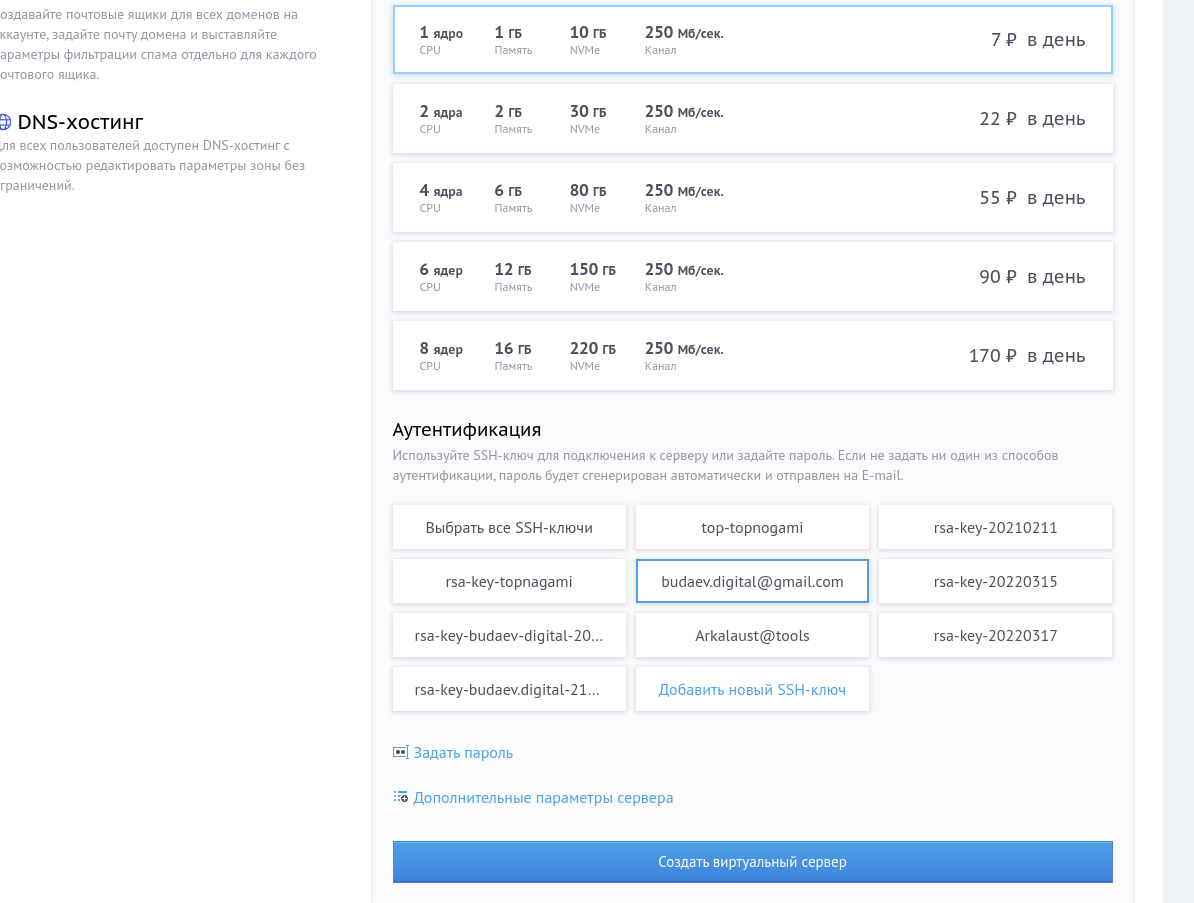
cat ~/.ssh/id_rsa.pubВставляем этот ключ в Beget
И создаём виртуальный сервер
3) Авторизуемся на удаленном сервере
ssh root@<IP адресс твоего VPS сервера>Установка Ghost
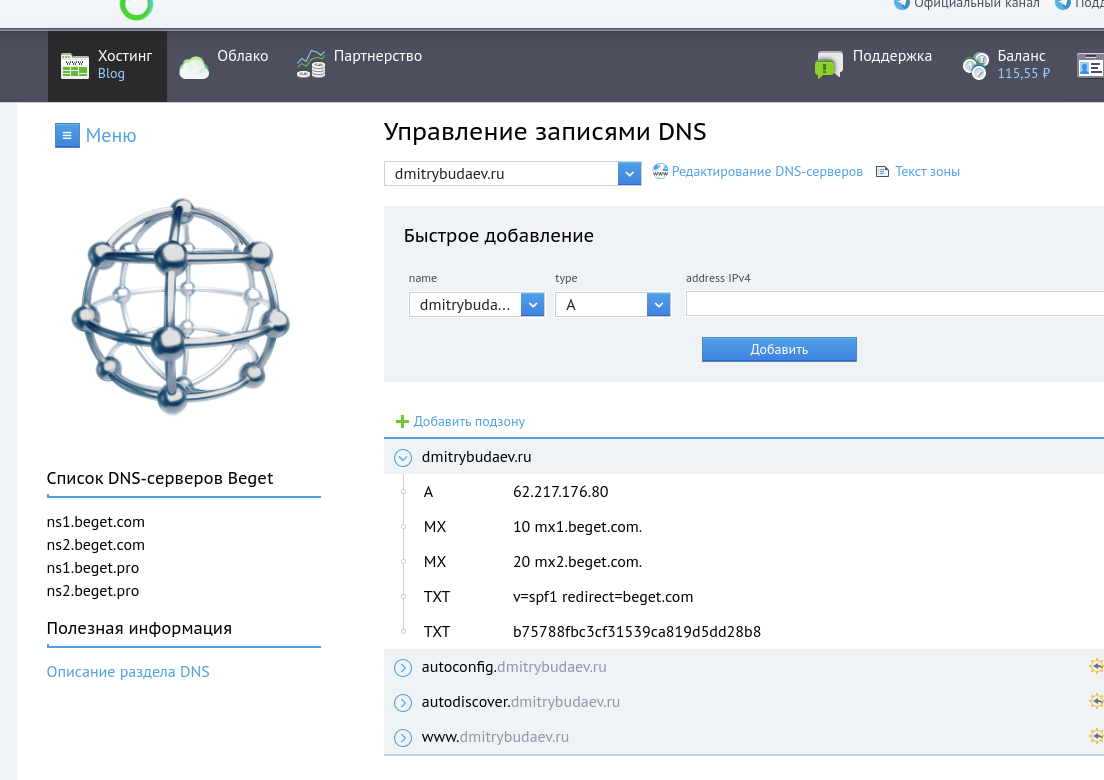
Прежде чем приступить к работе, вы должны настроить рабочую DNS A-запись вашего домена, указывающую на IP-адрес сервера. Это должно быть сделано заранее, чтобы можно было настроить SSL во время установки.
Сделать это можно из «Управление доменами и поддоменами» в Beget.
Если домена ещё нет, его можно зарегистрировать там же.
Подключаемся к удалённому серверу
ssh root@<IP адресс твоего VPS сервера>Когда подключение к удалённому серверу выполнено, переходим к самому главному.
Для начала нужно добавить нового пользователя от имени которого и будет производиться вся настройка.
Вместо <user> введи своё значение
adduser <user>💢
Важно!
Не используй в качестве имени пользователя имя ghost, это вызовет конфликты при дальнейшей установке
Добавьте пользователя в группу суперпользователей, чтобы разблокировать права администратора
usermod -aG sudo <user>Затем войди в систему как новый пользователь
su - <user>Убедись, что списки пакетов и установленные пакеты обновлены.
sudo apt-get update
sudo apt-get upgradeGhost использует сервер NGINX, а для настройки SSL требуется NGINX 1.9.5 или выше.
Установим NGINX
sudo apt-get install nginxЕсли ufwбыл активирован, брандмауэр разрешает HTTP и HTTPS-соединения.
Открыть брандмауэр
sudo ufw allow 'Nginx Full'Далее необходимо установить MySQL для использования в качестве рабочей базы данных.
sudo apt-get install mysql-serverПоскольку мы используем Ubuntu, нужно установить пароль на пользователя базы данных для обеспечения совместимости с ghost-cli
sudo mysqlОткроется shell управления mysql.
Установим пароль для пользователя root. Вместо password введи свой пароль
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password';🔥
Если запрос будет ругаться на отсутствие пользователя root, вместо ALTER введи CREATE
Пароль установлен, выходи из MySQL
exitДалее необходимо будет установить поддерживаемую версию Node в масштабах всей системы способом, описанным ниже
curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash
sudo apt-get install -y nodejsТеперь, установим Ghost-CLI — это инструмент командной строки, который поможет быстро и легко установить и настроить Ghost для использования.
Создадим новую директорию для сайта.
🔥
Устанавливать ghost в каталоги пользователей, например /root или /home/user нельзя, поскольку это приводит к нарушению настройки.
sudo mkdir -p /var/www/sitenameВместо sitename введи своё название
Установи владельца каталога: Замените <user> именем вашего пользователя
sudo chown <user>:<user> /var/www/sitenameУстанови правильные разрешения
sudo chmod 775 /var/www/sitenameИ перейди в нужный каталог
cd /var/www/sitenameТеперь устанавливаем Ghost с помощью одной последней команды
ghost installВо время установки CLI задаст ряд вопросов для настройки сайта.
URL блога
Введите точный URL-адрес, по которому будет доступна ваша публикация, и укажите протокол HTTP или HTTPS. Например, https://example.com. Если вы используете HTTPS, Ghost-CLI предложит настроить SSL для вас. Использование IP-адресов приведет к ошибкам.
Имя хоста MySQL
Это определяет, откуда можно получить доступ к вашей базе данных MySQL, используйте localhost(нажмите Enter, чтобы использовать значение по умолчанию).
Имя пользователя / пароль MySQL
Введите root. Затем введите пароль для вашего пользователя (его вы прописывали при установке MySQL)
Имя базы данных Ghost
Нажимаем Enter, соглашаясь с именем по-умолчанию.
Настроить пользователя ghost MySQL? (Рекомендуется)
Соглашаемся, пусть создастся отдельный пользователь с доступом только в БД Ghost.
Настроить NGINX? (Рекомендуется)
Соглашаемся с автоматической настройкой сервера nginx.
Настроить SSL? (Рекомендуется)
Если вы использовали https URL-адрес блога и уже указали свой домен в нужное место, Ghost-CLI может автоматически настроить SSL для вас с помощью Let’s Encrypt . В качестве альтернативы вы можете сделать это позже, запустив ghost setup ssl в любое время.
Для настройки сертификации SSL требуется адрес электронной почты, чтобы вы могли быть в курсе, если возникнут какие-либо проблемы с вашим сертификатом, в том числе во время обновления.
Настроить systemd? (Рекомендуется)
systemd это рекомендуемый инструмент диспетчера процессов для бесперебойной работы Ghost. Мы рекомендуем выбиратьyes, но можно настроить собственное управление процессами.
Запустить Ghost?
Выбор yesзапускает Ghost и заставляет ваш сайт работать.
Заходим на готовый сайт!
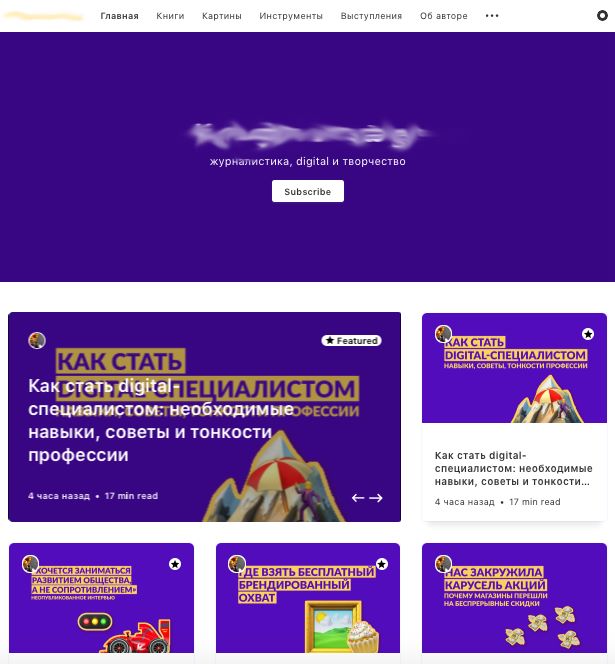
Вот так выглядит стандартная тема Ghost:
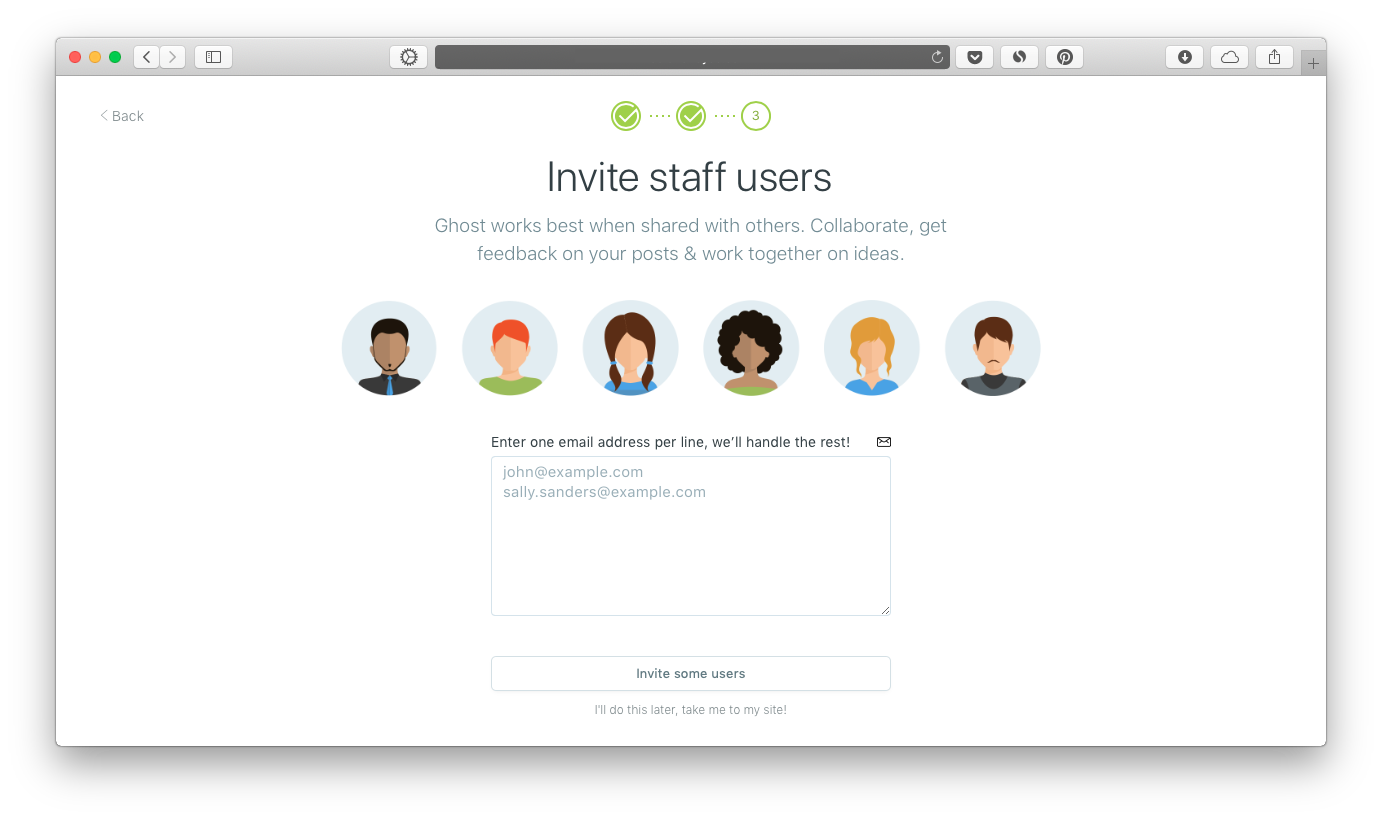
Переходи в админ панель сайта (расположен https://*твой домен*/ghost). Там тебя будет ждать приветственный экран по созданию аккаунта — там всё стандартно. Последний третий экран можно просто пропустить, а можно сразу добавить дополнительных автором в блог.
На этом первая часть завершена — сайт полностью установлен и готов к работе!
Во второй части этой инструкции, обсудим возможность кастомизации — найдём и поменяем тему сайта, а также настроим её под себя.
Часть 2. Изменение и настройка шаблона сайта
Как создать сайт Ghost. Часть 2. Изменение и настройка шаблона сайта.
Эта часть статьи расскажет, где скачивать шаблоны сайта Ghost, как их изменять и как настроить почтовый сервер.
Budaev Digital
Хотите запустить сайт или блог, но всегда откладывали? Не подружились с WordPress? Ищете мощную, но при этом простую CMS, еще и бесплатную? Отлично, тогда ваш выбор – Ghost.
Это платформа с открытым исходным кодом, написанная на Node.js. Ее можно установить за 15-20 минут и настроить за пару часов без навыков программирования. Пользоваться Ghost совсем не сложно, при этом он дает множество дополнительных инструментов и позволяет гибко настраивать сайт. Я покажу, как быстро и красиво сделать свое мини-медиа.
Кому пригодится Ghost
- Блогерам и предпринимателям: cделать личный блог, сайт продукта или компании без затрат на разработку и поддержку.
- Независимым изданиям: создать информационный или развлекательный ресурс с удобной админкой и SEO-оптимизацией.
- Бренд-медиа: запустить коммерческое издание с полным контролем над данными и интеграциями в другие сервисы.
Используем Ghost бесплатно и легально
Ghost – некоммерческий проект, но даже таким организациям нужны деньги на развитие. Поэтому платформа предоставляется в двух форматах: бесплатно и по подписке. И в том, и в другом случае вы получаете одинаковый продукт с полным набором функций. Различие только в том, где будет установлен сайт и кому придется управлять сервером.
|
На своем сервере |
На серверах Ghost |
|
|
Стоимость в месяц |
Бесплатно |
от 29 до 249 $ в месяц |
|
Ограничения по количеству просмотров |
Нет |
Да |
|
Ограничения по количеству подписчиков |
Нет |
Да |
|
Ограничения по количеству авторов |
Нет |
Да |
|
Автоустановка |
Да (на DigitalOcean) |
Да |
|
Автонастройка |
Нет |
Да |
|
Автообновление |
Нет |
Да |
|
Необходимость управлять сервером |
Да |
Нет |
Платные тарифы стоят от тридцати долларов в месяц при оплате на год вперед. Единственное их преимущество – Ghost настраивается и обновляется автоматически, а вам не нужно следить за работоспособностью сервера. В бесплатной версии вы получаете все то же самое, но устанавливать и обновлять продукт придется самостоятельно.
Компания идет навстречу платным пользователям:
- Стоимость подписки фиксируется, поэтому если в будущем Ghost поднимет цены, вас это не коснется.
- Сайт не отключат из-за разовых пиковых нагрузок – Ghost просит вас купить план с большим лимитом только после того, как нагрузка превышает квоту три месяца подряд.
- Квоту на авторов расходуют только аккаунты, которые были активны хотя бы раз за последний месяц.
- Для некоммерческих организаций и студентов есть скидка 25 %.
Несмотря на подобную лояльность, я рекомендую пользоваться бесплатной версией. Настроить платформу нужно только раз, обновление запускается тремя командами, а сервер на DigitalOcean работает без перебоев, если его не трогать. При этом экономия составит как минимум 24 доллара в месяц. И никаких ограничений.
Устанавливаем Ghost за 15 минут
Провайдер облачного хостинга DigitalOcean предлагает уже сконфигурированный сервер (он называется «дроплет») за 5 долларов в месяц. На нем установлены ОС Ubuntu, веб-сервер Nginx, база данных MySQL, среда Node.js и сам Ghost. Знать, что значат все эти названия, не обязательно – сервер запускается в один клик и уже готов к работе.
Откройте страницу дроплета и нажмите синюю кнопку «Create Ghost Droplet». После создания аккаунта DigitalOcean откроется окно с настройками вашего будущего сервера. Укажите нужные опции и нажмите зеленую кнопку внизу.
На что обратить внимание:
- Выберите план. По умолчанию провайдер предлагает мощный сервер за 40 долларов в месяц. Ghost будет комфортно себя чувствовать и на самом дешевом тарифе – просто нажмите стрелочку слева и щелкните на $ 5 / mo.
- Выберите расположение. Сервер может находиться в одном из восьми городов – советую брать тот, что географически ближе к вашим читателям. Если сайт рассчитан на аудиторию из СНГ, можно взять дроплет во Франкфурте, Лондоне или Амстердаме.
- Включите бэкапы. Резервное копирование обойдется всего в один доллар в месяц, зато появится возможность быстро восстановить сервер, если он сломается или когда вы случайно собьете настройки. Это дешевле подписки на Apple Music, а пользы от бэкапов уж точно не меньше.
Создайте Ghost-дроплет на DigitalOcean. Желательно включить резервное копирование
После того, как вы создали дроплет, нужно закончить настройку Ghost. Подключитесь к серверу через консоль – вы можете использовать встроенную в Mac программу «Терминал», скачать Termius или PuTTY, если используете Windows. Для подключения введите IP и одноразовый пароль, который DigitalOcean прислал вам на почту.
Важно: перед тем, как заканчивать настройку Ghost, добавьте А-запись с IP-адресом сервера в DNS вашего домена. В разных сервисах этот процесс устроен по-разному, поэтому воспользуйтесь инструкцией на сайте вашего регистратора доменов.
В консоли сервер попросит вас нажать Enter, ввести ваш домен и e-mail (почта нужна только для создания сертификата защищенного соединения SSL). Затем Ghost самостоятельно настроит сайт.
Завершение установки Ghost в терминале
Готово! Панель управления вашим сайтом находится по адресу «ваш.домен/ghost/». Советую убедиться, что она доступна. Если все прошло правильно, в браузере вы увидите это:
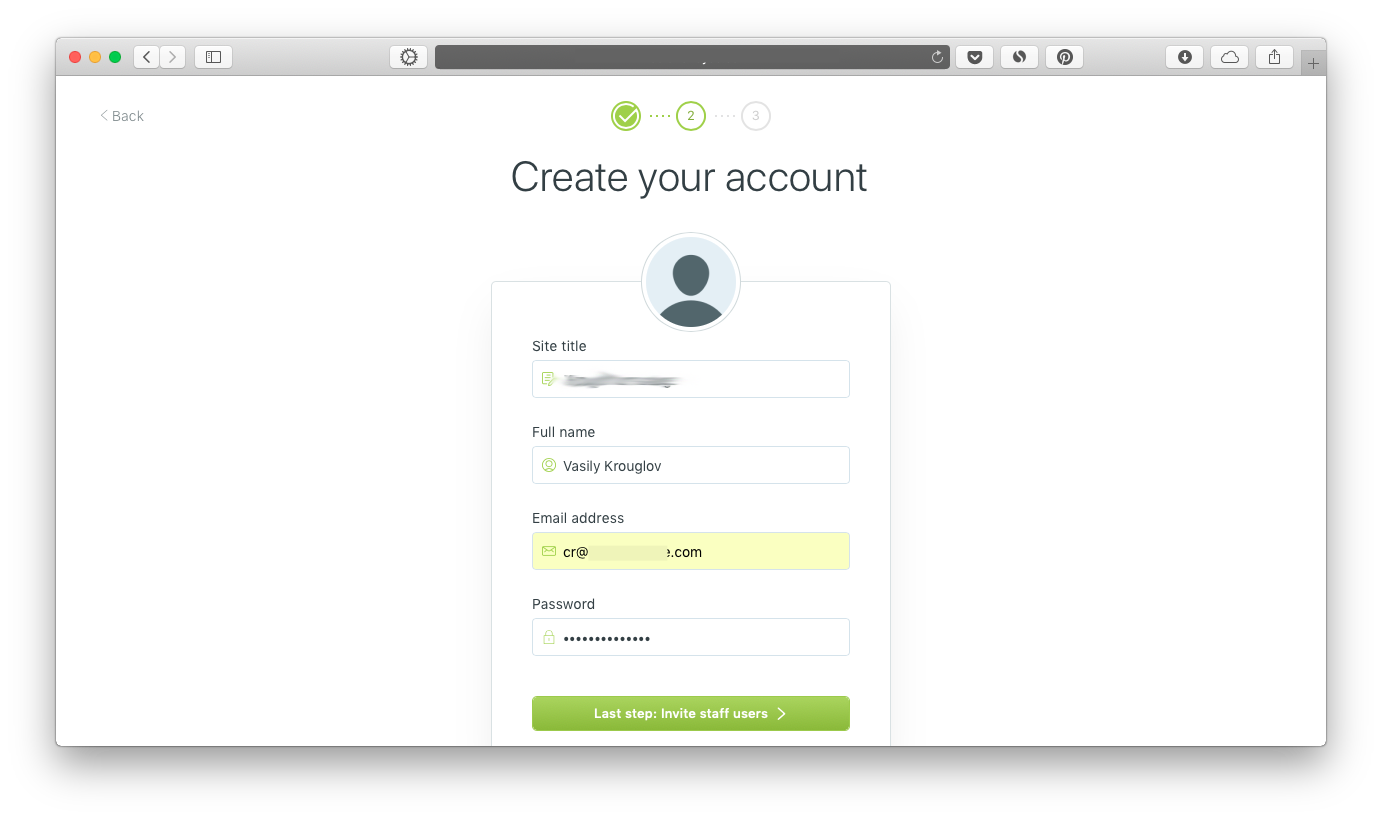
Кликните на единственную кнопку и создайте аккаунт администратора. Введите название сайта (будет отображаться на главной), имя, почту и пароль. На следующем шаге можно отправить приглашения соавторам или редакторам, если они у вас есть. Это необязательно – можно просто пропустить рассылку приглашений, воспользовавшись опцией «I’ll do this later, take me to my site!».


Создайте аккаунт администратора
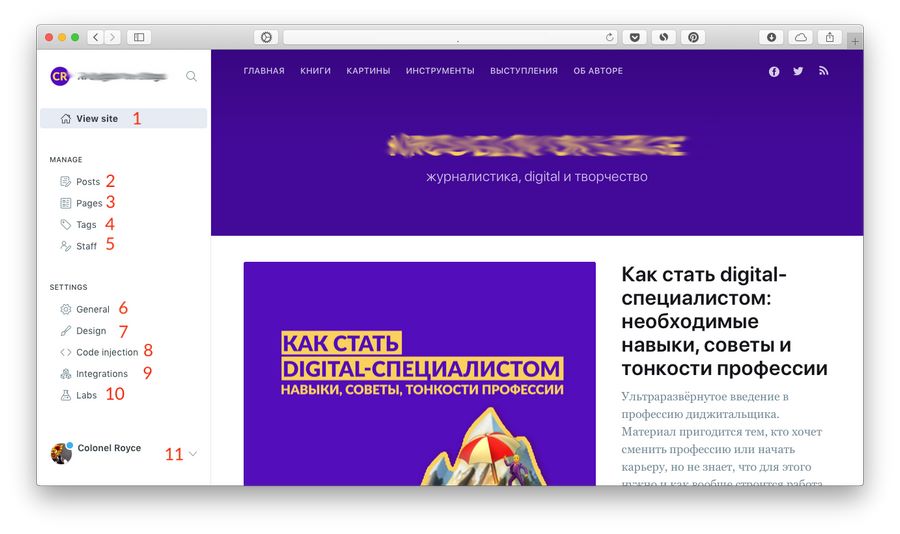
Добро пожаловать в панель управления. Здесь можно:
- Посмотреть, как выглядит сайт (у вас это будет стандартная тема с набором шаблонных постов).
- Написать и отредактировать посты.
- Создать и отредактировать страницы.
- Управлять темами-тегами.
- Управлять аккаунтами администраторов, редакторов и авторов.
- Изменить базовые настройки сайта (логотип, метаданные, часовой пояс и другое).
- Выбрать тему и отредактировать меню сайта.
- Добавить кастомный код во все страницы сайта (например, счетчик Google Analytics).
- Подключить интеграции.
- Попробовать экспериментальные функции вроде включения paywall.
- Настроить ваш аккаунт.
Кстати, управлять сайтом можно не только из браузера, но и через десктопное приложение Ghost.
Проводим базовую кастомизацию дизайна
Основной способ менять структуру и дизайн сайта – это темы. По умолчанию Ghost устанавливается с темой Casper. Если в целом она вас устраивает, можно оставить ее и подкорректировать детали с помощью HTML/CSS.
Кстати, чтобы создать качественный и эффективный сайт, совсем не обязательно самому разбираться в CMS, серверах, HTML/CSS и вебхуках. Можно просто доверить работу профессионалам.
Другие темы можно найти на Ghost Marketplace или, например, на Github по тегу ghost-theme. Разработчики создают их для разных целей: есть темы для медиа, сайтов с документацией, лендингов, портфолио, сайтов компаний. Я отредактировал под свои нужды стандартный Casper, но в мой личный топ еще входит тема Liebling – она тоже доступна бесплатно в официальном маркетплейсе.
Важно: Работоспособность сайта зависит не только от платформы, но и от подключенной темы. Если используете тему стороннего разработчика не из официального маркетплейса, убедитесь, что все функции работают на разных типах устройств.
Советую всё-таки пользоваться темами из маркетплейса еще по одной причине. В Ghost постоянно появляются новые функции и разделы, а чтобы они работали, автор темы должен ее обновить. Нельзя быть уверенным в своевременных апдейтах от сторонних авторов, зато Casper и другие официальные темы обновляются как часы.
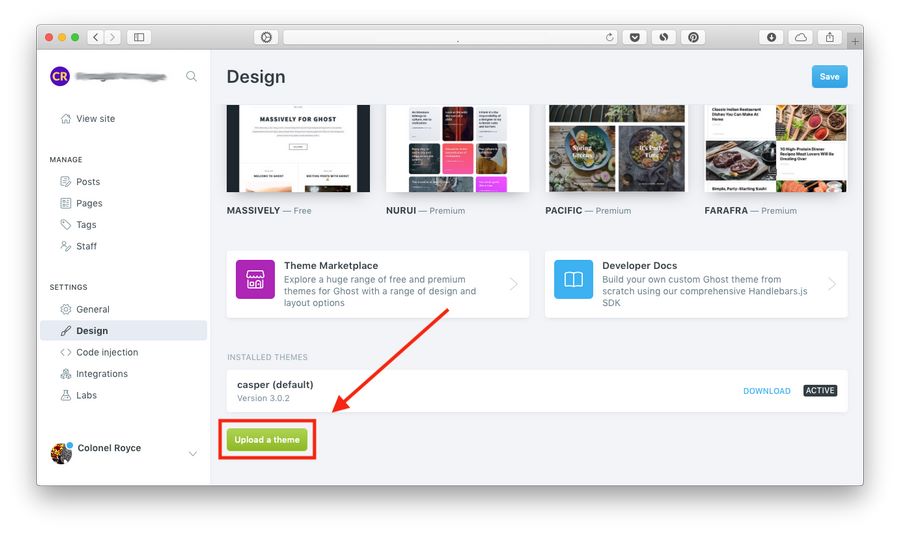
Чтобы установить тему, ее нужно скачать из маркетплейса и загрузить в панель управления. Нужная кнопка находится в самом низу секции Design.
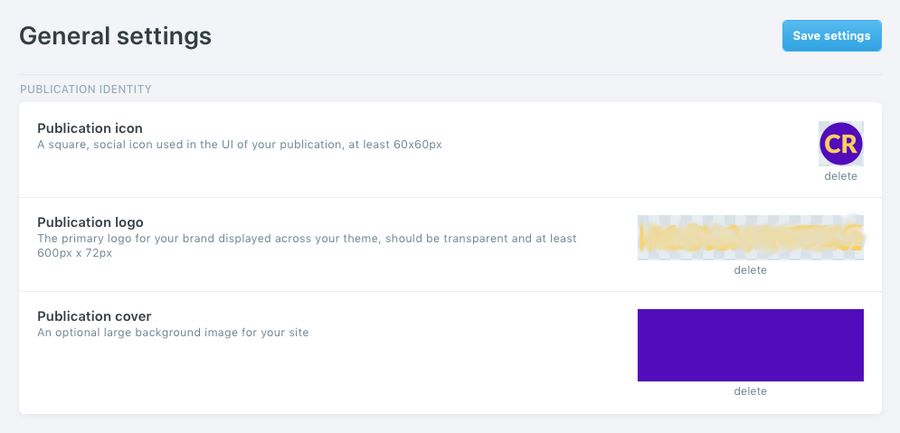
Как ни странно, Design отвечает только за темы и меню сайта. Базовые же настройки дизайна скрыты во вкладке General. Добавьте логотип и обложку – они будут отображаться на главной, – и загрузите иконку для браузера. В пункте Title & Description введите название сайта и слоган. Название будет показываться, если у вас не установлен логотип, а слоган будет написан под ним (или под логотипом, если он есть).
Проводим продвинутую кастомизацию дизайна
Есть два варианта корректировки дизайна темы под себя. Проще всего добавить CSS-код в header с помощью функции Code Injection в панели управления. Другой вариант – отредактировать файлы-шаблоны, из которых состоит тема.
Кастомизируем CSS
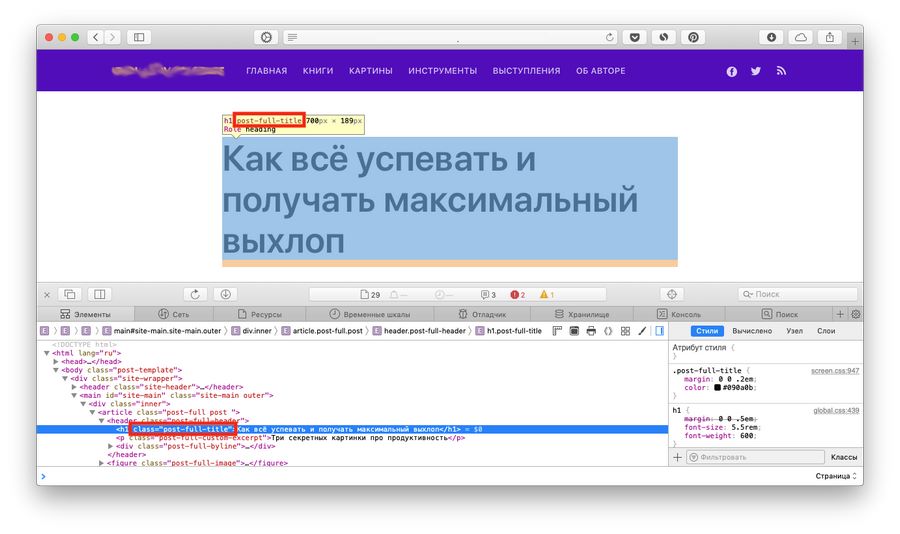
Если вы хотите скрыть отдельные элементы, изменить их цвет или размер, придется выяснить, какой класс CSS используется в элементе. В Safari откройте веб-инспектор сочетанием клавиш ⌥+⌘+I, а в Chrome выберите «Проверить элементы» в меню «Посмотреть». Нажмите на элемент – например, на заголовок. В открывшемся коде элемента нужно найти классы, которые стоят внутри кавычек «class=””».
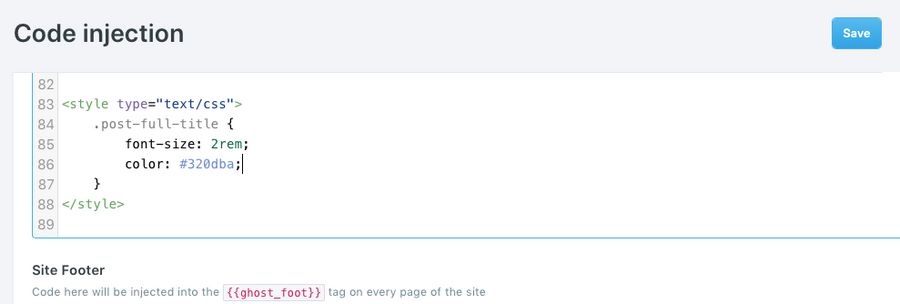
Затем зайдите в Code Injection в панели управления и добавьте этому классу нужные свойства. Допустим, вам не нравится размер и цвет заголовков. Вы проверили, что за заголовки отвечает класс post-full-title, поэтому в панели добавляете в Header запись с новыми значениями свойств font-size и color.
Запомните: для того, чтобы спрятать какой-либо элемент шаблона, можно просто дописать к его классу свойство display: none;.
Для тех, кто хотя бы немного разбирается в веб-разработке, не составит труда таким же образом – через раздел Code Injection – подключить Bootstrap, jQuery, Google Tag Manager, пиксель Facebook и другие технологии.
Также вы можете создать собственные CSS-классы с набором стилевых свойств, чтобы использовать их в отдельных публикациях или на страницах (например, создать стиль для кнопки «Заказать» на страницах с лекциями).
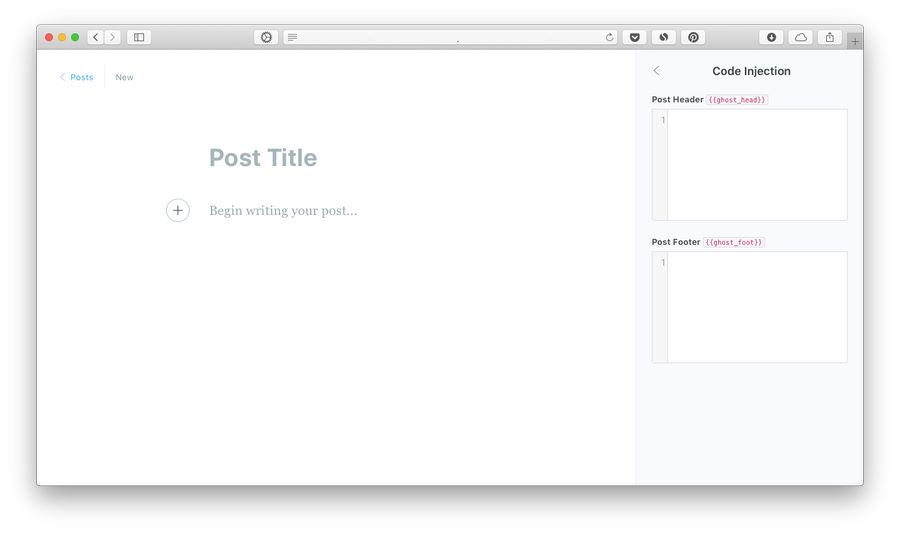
Если нужно изменить стили или добавить какой-то элемент только на одной странице, воспользуйтесь такой же секцией Code Injection в настройках редактора.
Кастомизируем шаблон
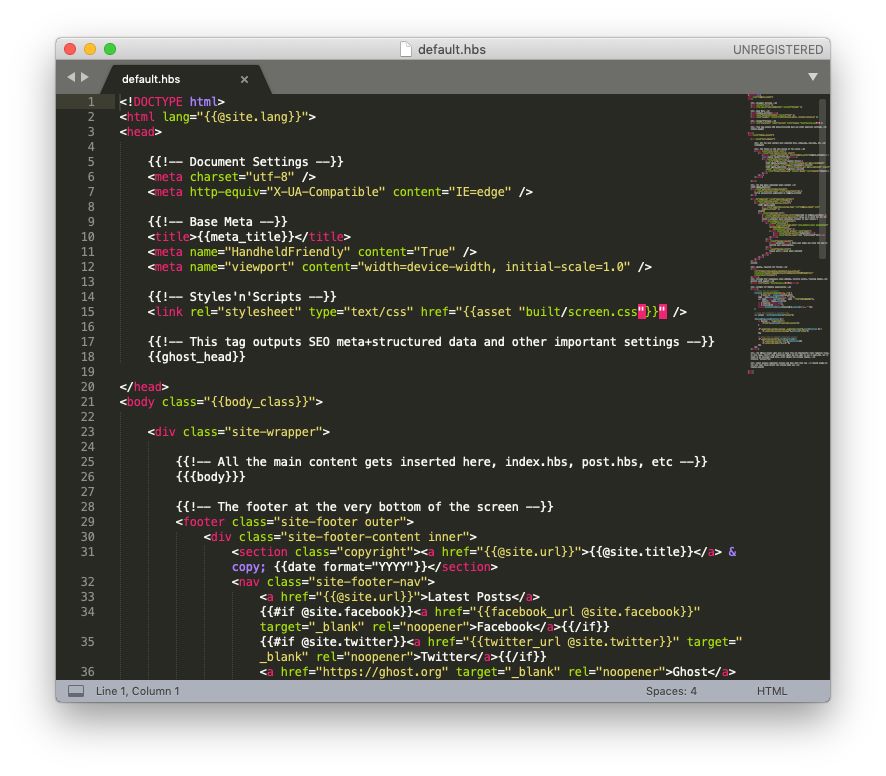
Более продвинутый уровень – изменение самого шаблона. Подключитесь к серверу через любой FTP-клиент (например, Cyberduck или FileZilla) и откройте папку «var/www/ghost/content/themes/ваша-тема». Внутри находятся шаблоны, по которым Ghost «собирает» сайт. Это файлы с расширением «hbs»: page.hbs отвечает за страницы, index.hbs – за главную, default.hbs – за общую структуру страниц (в том числе шапку и подвал), author.hbs – за страницы авторов, и так далее.
Откройте нужный шаблон в текстовом редакторе – теперь можно менять, удалять и перемещать блоки по своему усмотрению. В коде есть комментарии, которые помогут не запутаться в том, к какой части страницы он относится.
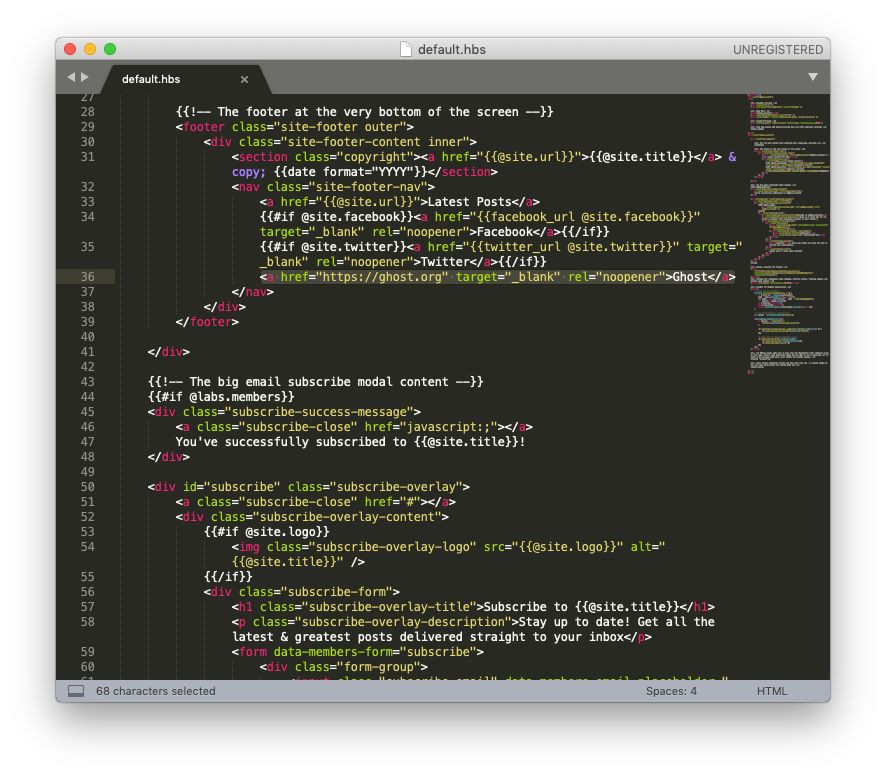
Разберемся на примере: меня раздражает, что в подвале всех страниц рядом со ссылками на мои соцсети есть ссылка на сайт Ghost. Я открываю default.hbs, нахожу в разделе footer строчку со ссылкой и удаляю её. Осталось сохранить файл и перезапустить Ghost.
Важно: все изменения в шаблонах вступают в силу только после того, как вы перезапустите Ghost. Это можно сделать через консоль командой ghost restart. Подробности о консольных командах и их использовании – в разделе «Устанавливаем обновления».
Оптимизируем под SEO и соцсети
У Ghost еще на старте есть целых шесть преимуществ:
- Сайт сразу же оптимизирован для быстрой загрузки. Что приятно, Ghost продолжает заботится об этом и во время работы – например, создает загружаемым изображениям дополнительные версии с оптимизированным разрешением.
- Ghost самостоятельно формирует структурированные данные о контенте (JSON-LD) и метатеги соцсетей для каждой страницы.
- Ваш сайт по умолчанию поддерживает Google AMP. Никаких дополнительных действий предпринимать не нужно, они просто работают.
- Файл sitemap с картой сайта создается и обновляется автоматически. Скормите поисковикам ссылку на него (ваш.домен/sitemap.xml), а об остальном позаботится платформа.
- Сервис сам добавляет тег канонической страницы («rel=”canonical”»). Поисковики всегда знают, что считать основной версией документа.
- Ghost сразу создает и регулярно обновляет RSS-канал с публикациями. Он доступен по адресу «ваш.домен/rss».
Остается только добавить метатеги на сайт и в отдельные публикации.
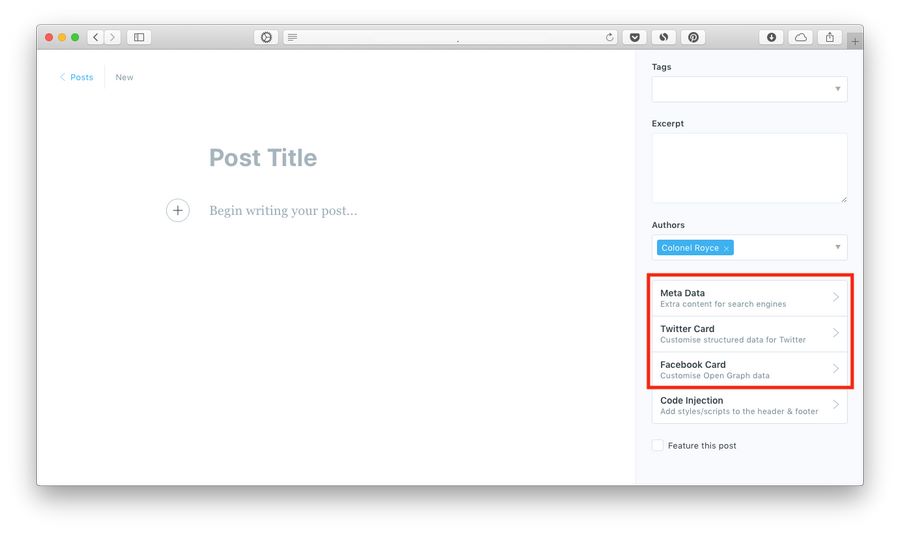
Добавляем метатеги сайта
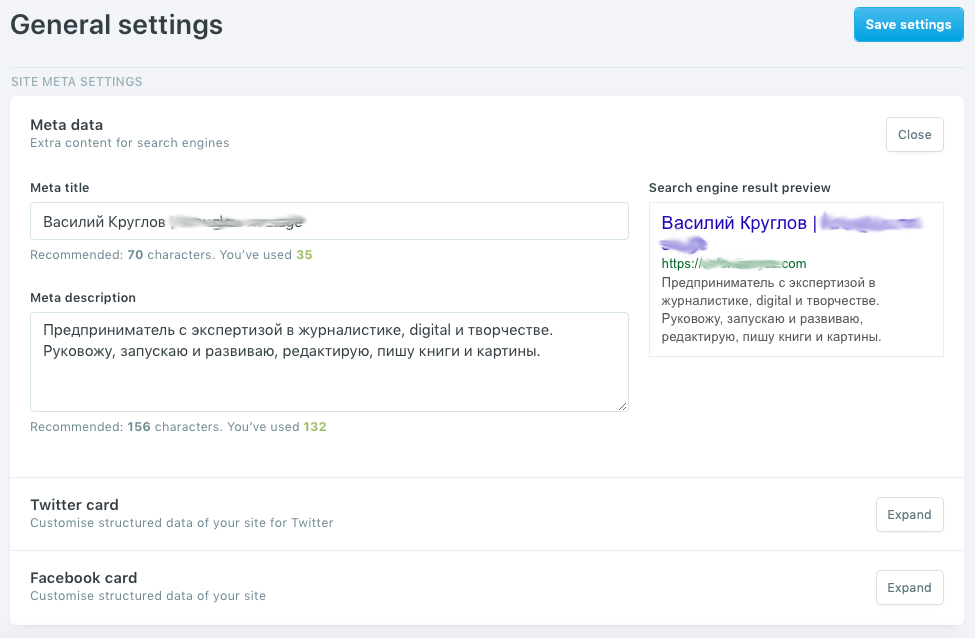
Общие метатеги для всего сайта нужно добавить только один раз. Настройки находятся в секции Meta Data раздела General. Добавьте заголовок сайта и описание для поисковиков, а также заголовок, описание и картинку для сниппета Facebook и Twitter. Справа от настроек Ghost покажет, как ссылка на сайт будет выглядеть в поисковиках и соцсетях.


Title нужен не только для поисковиков – это еще и название вкладки в браузере
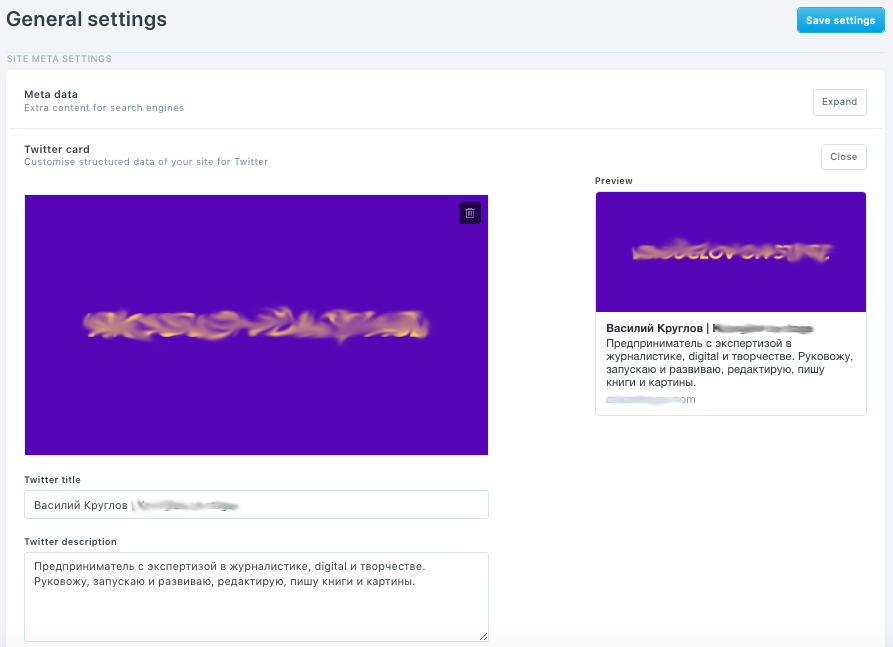
Добавляем метатеги публикаций
В редакторе постов и страниц есть аналогичные разделы – Meta Data, Facebook Card и Twitter Card. Если заполнять их каждый раз перед публикацией, в результатах поиска и в лентах соцсетей будут стоять правильные заголовки, описания и картинки.
Есть маленькая хитрость: если заполнить поле Excerpt (оно отвечает за абзац под заголовком поста на главной), информация оттуда автоматически подтянется в сниппеты Facebook и Twitter.
Пишем посты и создаем страницы
Весь контент делится на два типа – посты (для материалов) и страницы (для любого статичного контента). По сути, отличие только в том, что все посты попадают на главную, а ссылки на страницы вы можете добавлять по своему усмотрению. Вот пара примеров, чтобы лучше понять сценарии использования:
|
Контент |
Что использовать |
|
О компании |
Страница |
|
Новость про Илона Маска |
Пост |
|
Статья про личные финансы |
Пост |
|
Услуги и цены |
Страница |
Форматируем публикации
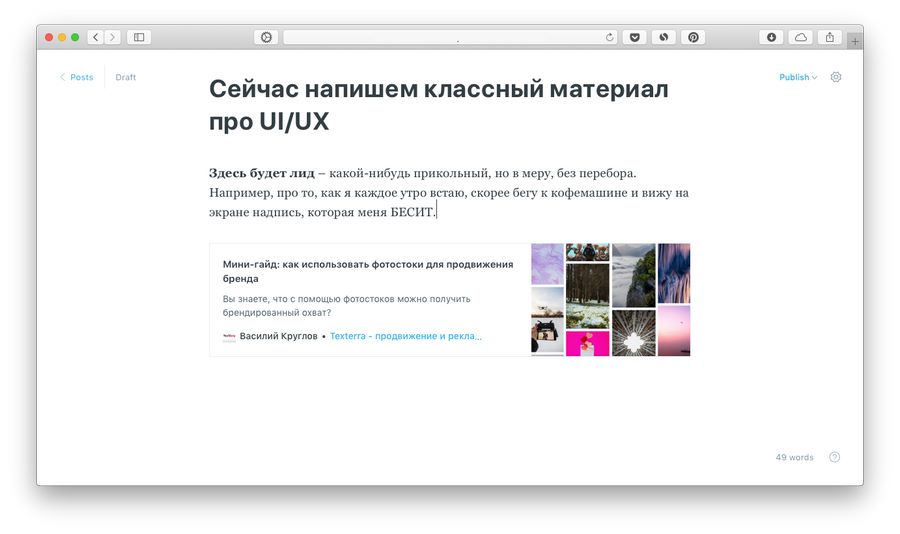
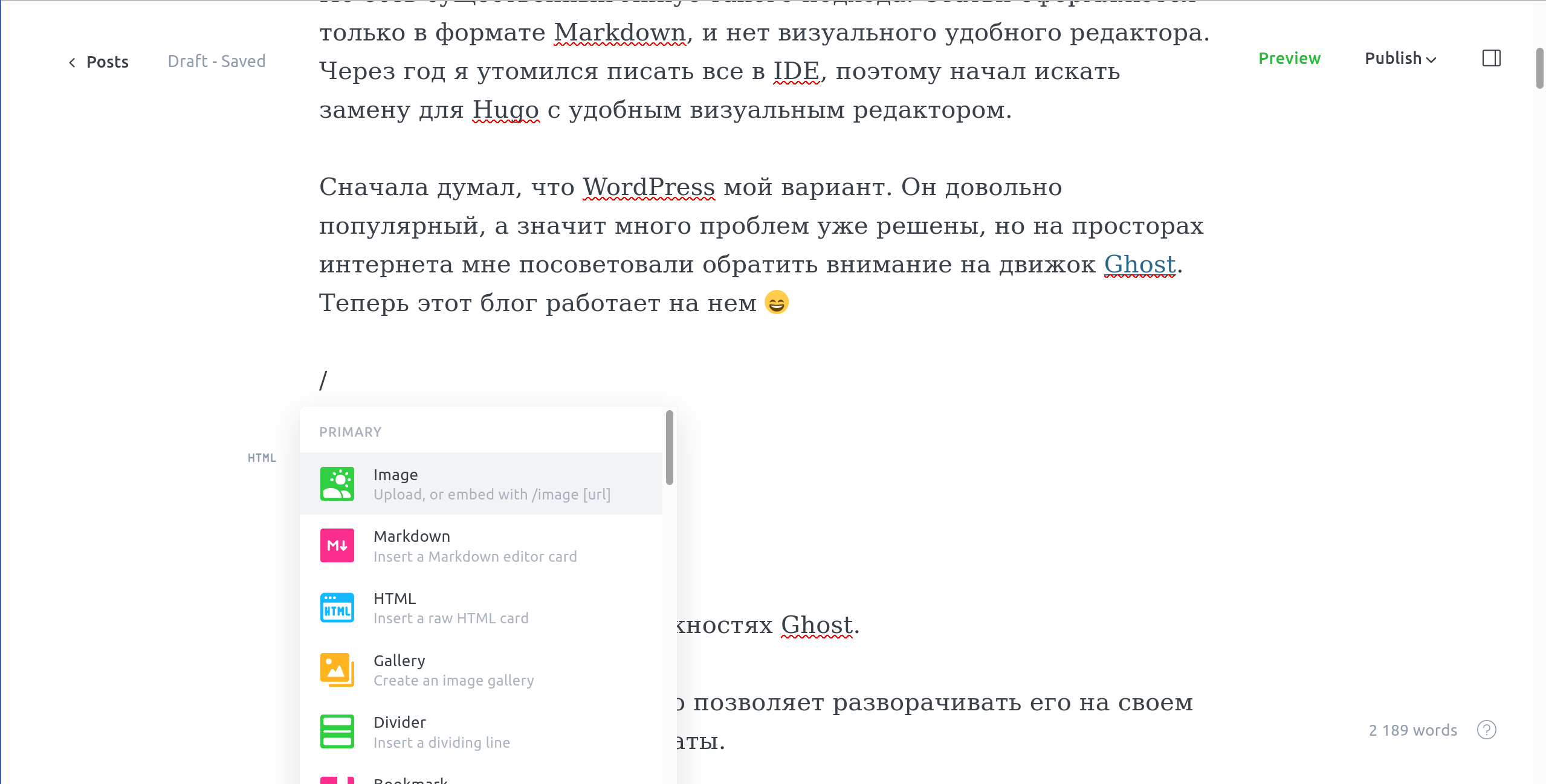
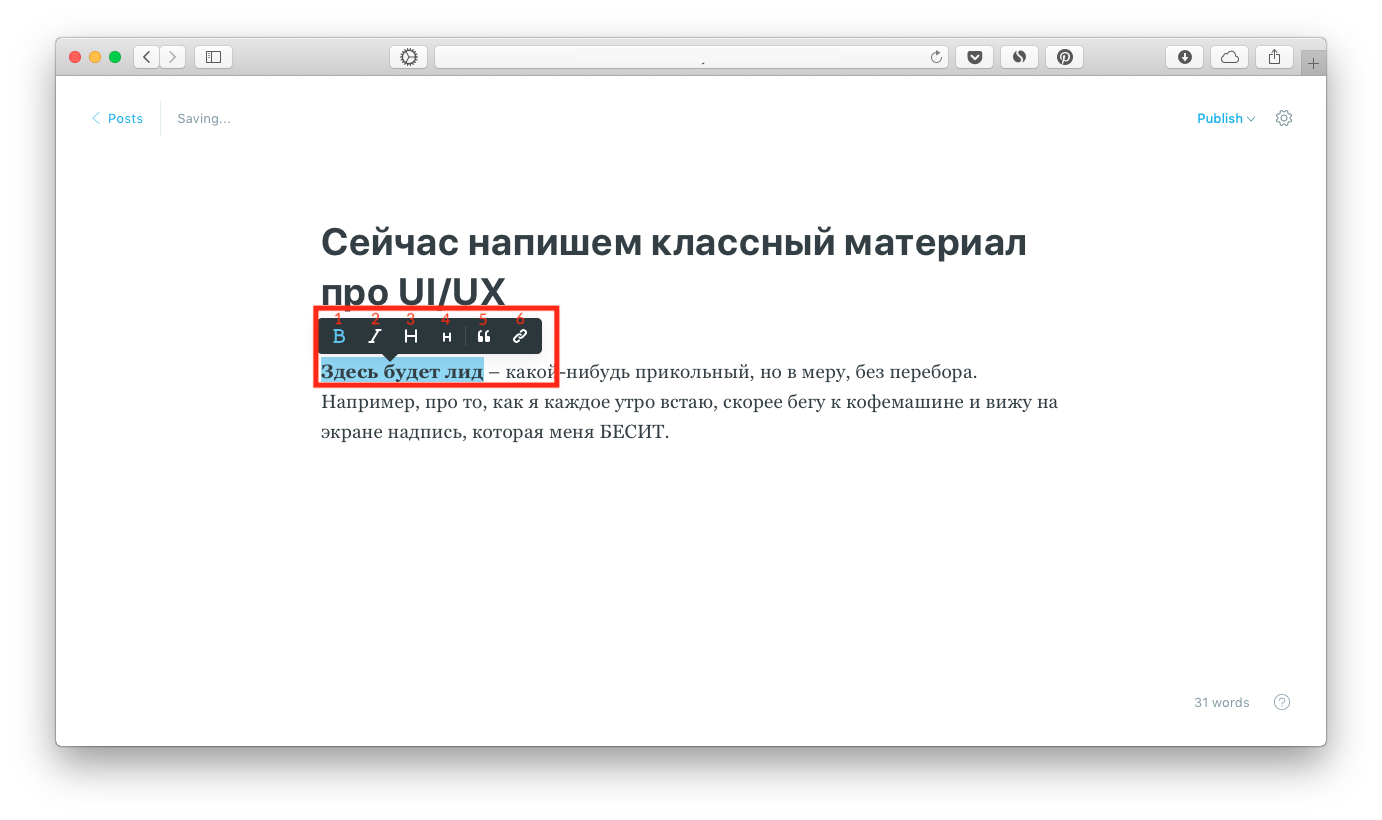
У Ghost минималистичный, но удобный редактор. Принцип работы похож на редактор платформы Medium – только быстрее работает и меньше лагает. Чтобы поменять стиль текста, достаточно выделить нужный фрагмент. Во всплывающем меню (или с помощью горячих клавиш) можно сделать текст:
- Жирным – ⌘ / Ctrl + B
- Курсивным – ⌘ / Ctrl + I
- Подзаголовком H2 – ⌘ / Ctrl + H
- Подзаголовком H3 – ⌘ / Ctrl + HH
- Цитатой – Ctrl + Q
- Активной ссылкой – ⌘ / Ctrl + K


Форматирование текста в Ghost
Важно: все изменения в редакторе сохраняются автоматически. Я, впрочем, все равно время от времени нажимаю ⌘ / Ctrl + S – это сочетание, как и везде, принудительно сохраняет документ. Скорее всего, так можно не делать: при наличии интернета синхронизация в Ghost работает не хуже, чем в Google Docs.
Используем Markdown
Редактор поддерживает основную часть языка разметки Markdown без дополнительных действий. Просто начните печатать нужные символы, и Ghost превратит их в форматированный текст.

Эти сочетания Markdown работают прямо в редакторе:
**Жирный** *Курсив* ~~Зачеркнутый~~ ^Надстрочный^ ~Подстрочный~ * Список с маркерами 1. Нумерованный список > Цитата # Заголовок H1 ## Заголовок H2 ### Заголовок H3 #### Заголовок H4 ##### Заголовок H5 ###### Заголовок H6
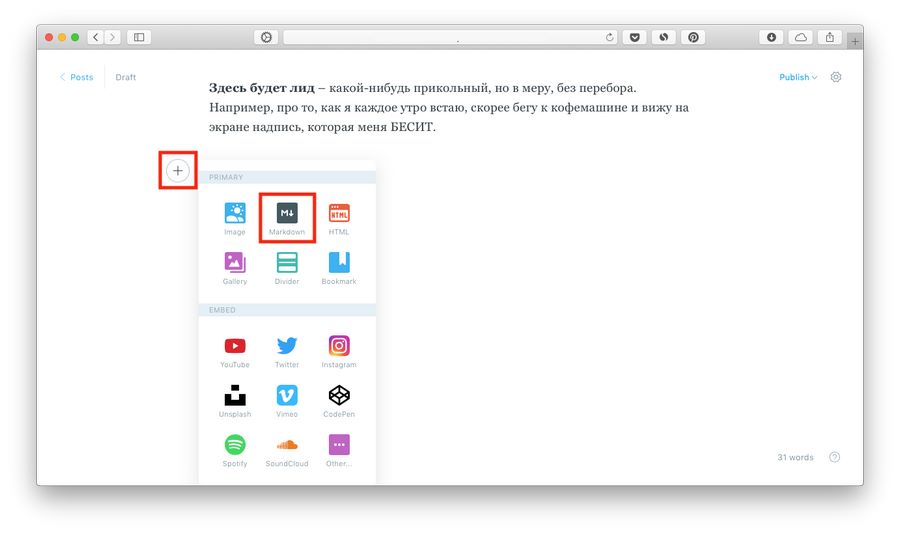
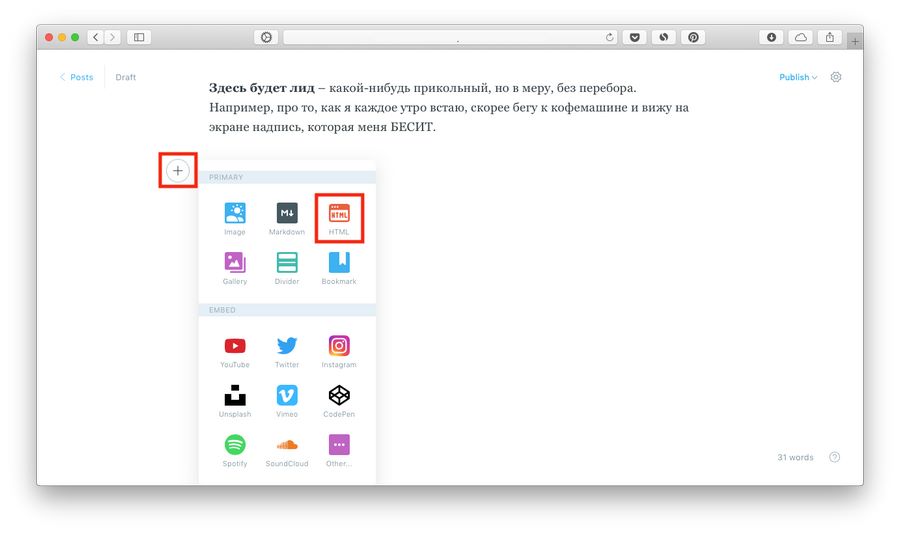
Если нужно использовать остальные инструменты разметки или вставить уже размеченный готовый текст, добавьте блок Markdown в меню по кнопке «+».
Используем HTML/CSS-блоки
В посты и страницы можно добавлять любые элементы: кнопки, виджеты, баннеры, формы ввода. При необходимости, можно даже целиком сверстать тело поста или страницы на HTML/CSS – например, если вы хотите сделать колонки с помощью Bootstrap.
Чтобы это сделать, добавьте блок HTML из меню редактора. CSS-стили можно прописывать в inline-формате в этом же блоке или вынести в виде классов в раздел Code Injection.
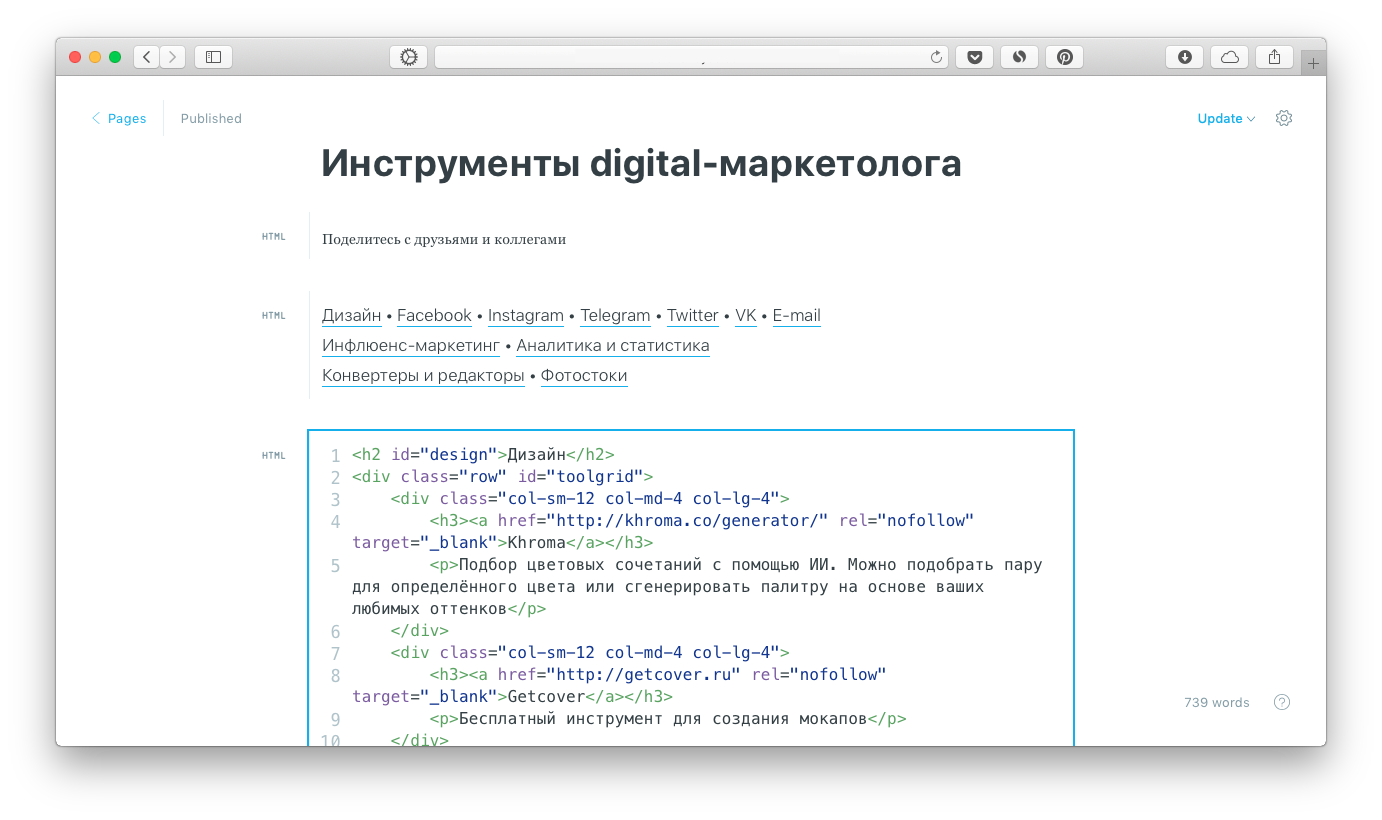
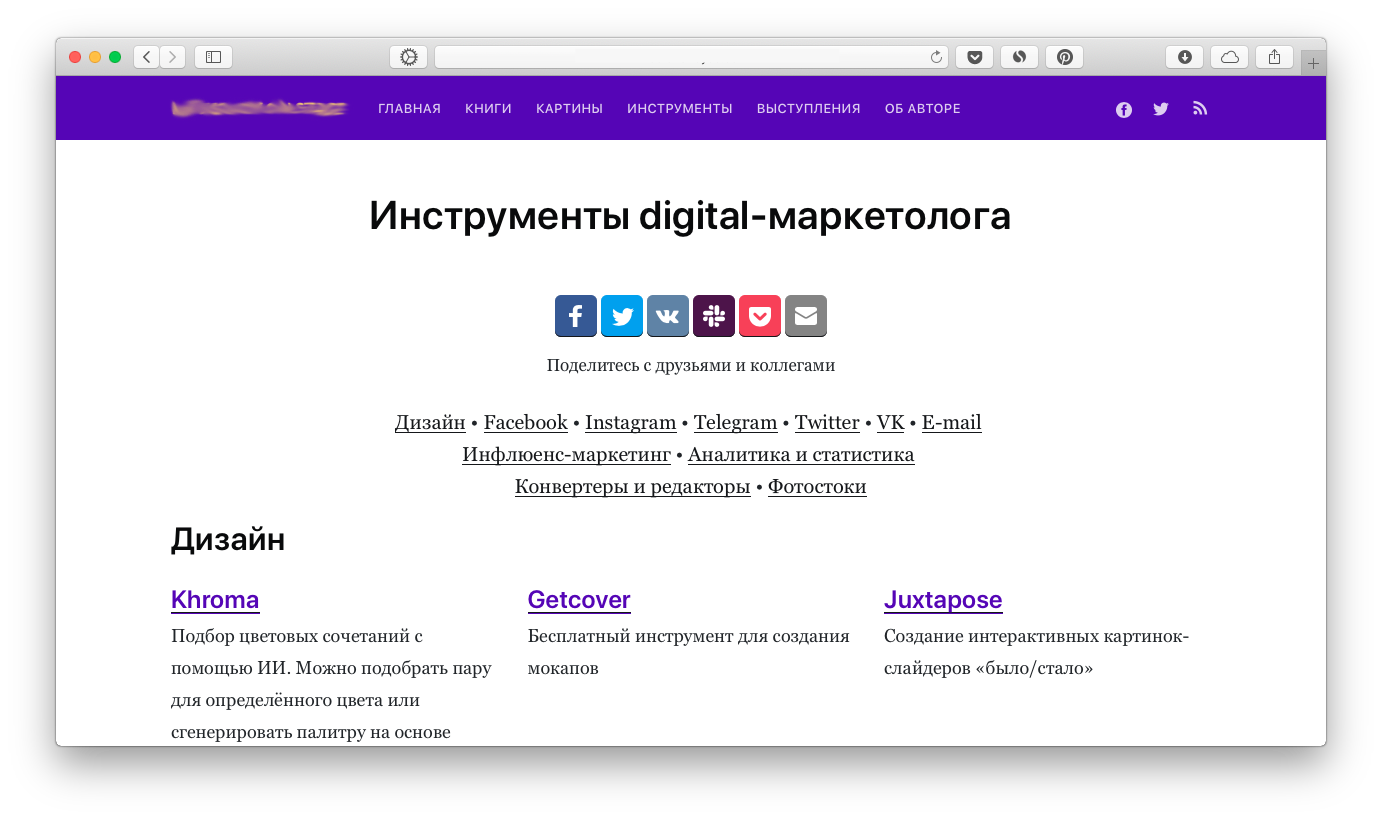
Так выглядит страница, полностью сверстанная на HTML/CSS + Bootstrap, в редакторе Ghost и в жизни. Я разбиваю код на отдельные блоки, чтобы в нем было легче ориентироваться, но вы можете использовать и один блок для всего кода:


Единственный стандартный элемент Ghost на этой странице – заголовок. Остальное написано в блоках HTML
Используем изображения
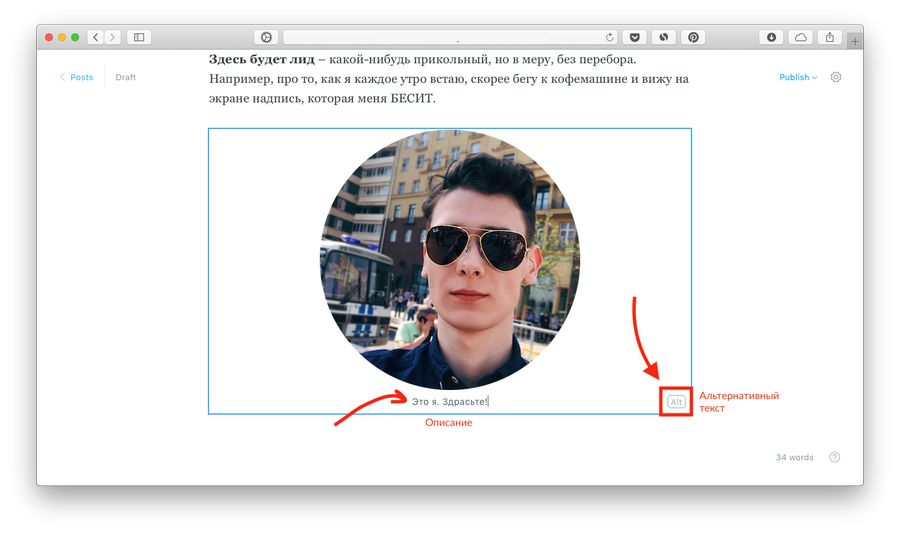
Отдельные изображения использовать проще простого: перетащите картинку на нужное место в материале. Готово! Вы можете добавить описание или оставить это поле пустым. Ghost сам оптимизирует картинки для разных разрешений – для каждого загруженного файла он создает копии других размеров.
Alt-теги приходится прописывать вручную: для этого нажмите на кнопку «Alt» в правом нижнем углу блока. Поле для ввода альтернативного текста появится на месте описания.
В редакторе доступен еще один формат: галерея. В нее можно загрузить от двух до девяти картинок, Ghost сам формирует из них красивую сетку. Добавьте блок Gallery из меню и перетащите в него всю подборку.
В галерею Ghost можно загрузить до 9 картинок
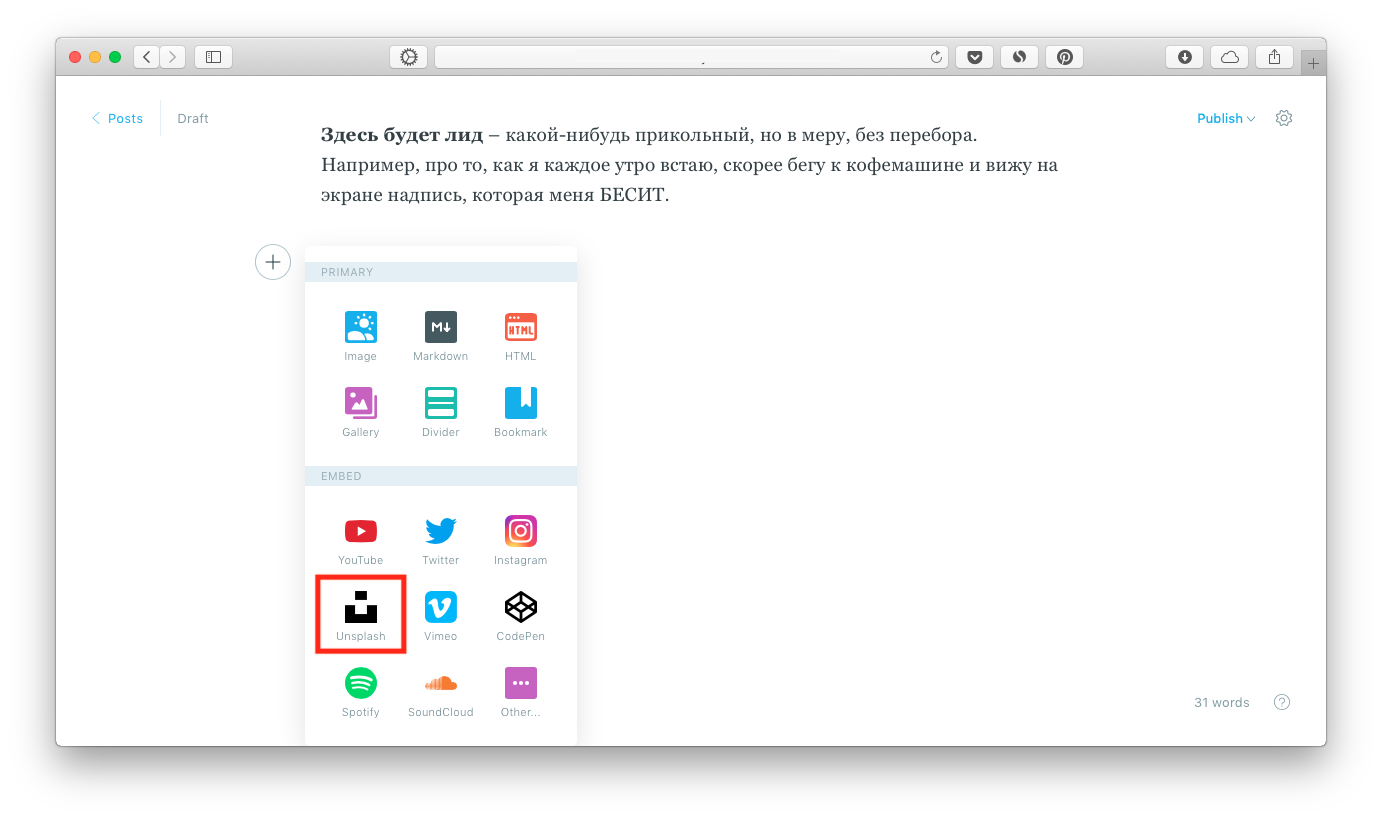
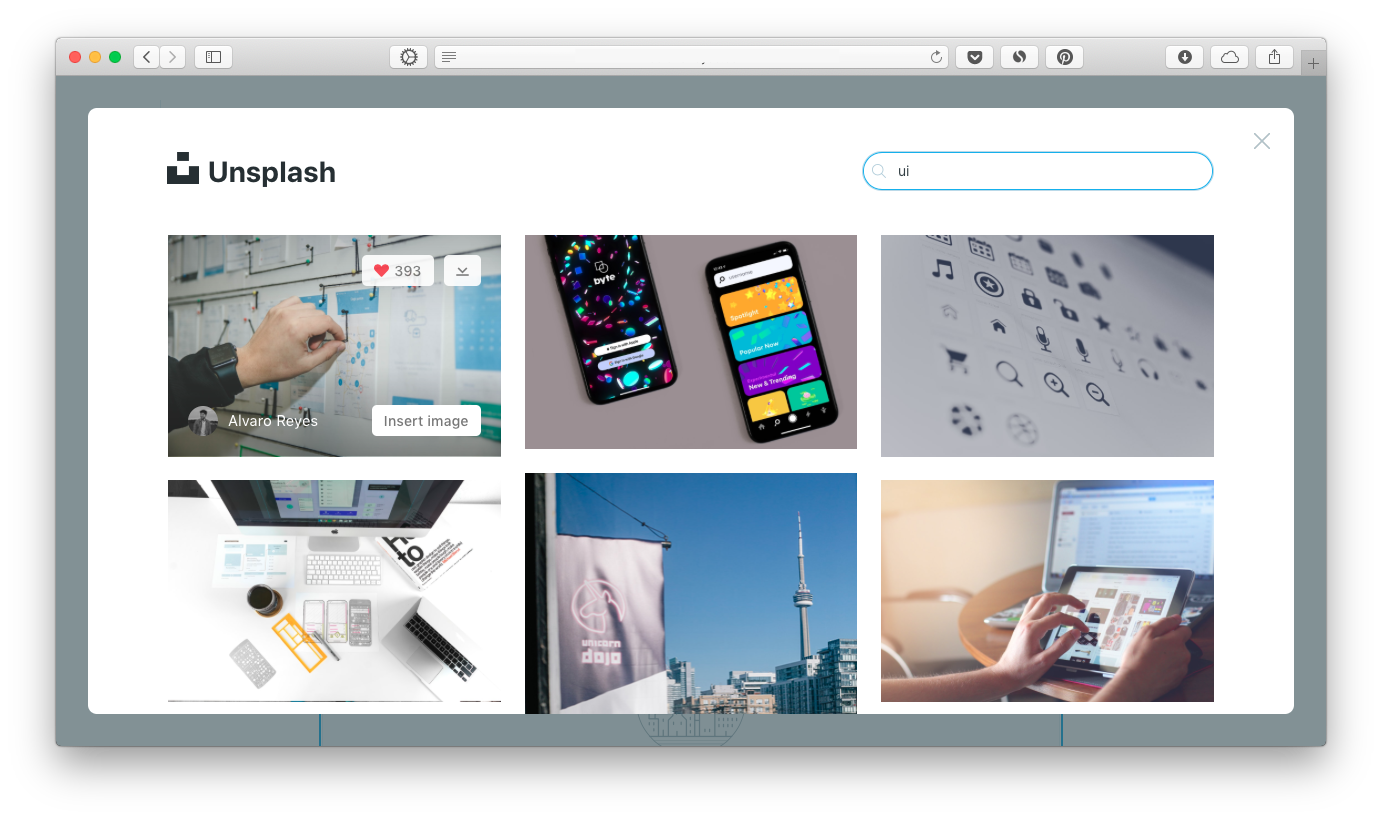
Благодаря интеграции с фотостоком Unsplash, искать и добавлять подходящие бесплатные картинки можно не покидая редактор. По щелчку на Unsplash в меню откроется интерфейс поиска изображений.


В редакторе Ghost можно искать и вставлять картинки из Unsplash
Добавляем встроенные и декоративные элементы
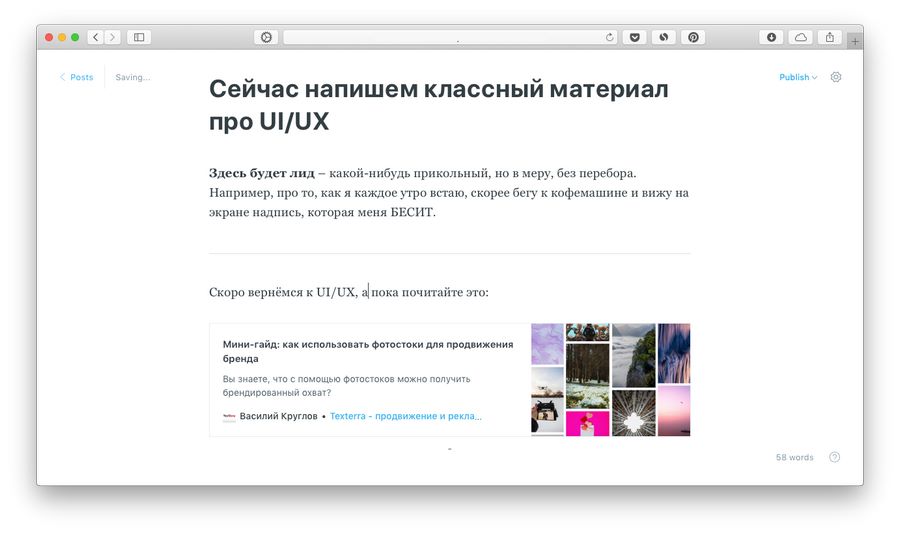
Продемонстрировать видео из YouTube? Показать пост из Facebook? Ни слова больше! Вставьте ссылку со стороннего ресурса на новую строку – платформа распознает контент и сделает его встроенным.

Ссылки на другие сайты Ghost превращает в красивые карточки. Алгоритм тот же: ссылка на отдельной строке.
Для разделения контента на части есть горизонтальная черта. Её можно добавить из меню или просто напечатать три дефиса (—).
Настраиваем внешний вид публикации
Когда вы закончили писать пост или создавать страницу, пора нажать на шестеренку в правом верхнем углу и обратиться к настройкам редактора. В них можно:
- Загрузить картинку, которая будет отображаться на главной. К слову, здесь тоже можно воспользоваться поиском по Unsplash.
- Сделать красивую ссылку по вкусу.
- Изменить отображаемое время публикации (никак не влияет на фактическое время выхода).
- Добавить рубрики-теги.
- Написать текст предпросмотра (показывается под заголовком поста на главной).
- Добавить или отредактировать авторство.
- Управлять метатегами и добавить кастомный код.
- Сделать пост фичером (после публикации он займет самое крупное место на главной).
- Удалить материал.
Настройки открываются по щелчку на шестеренку справа сверху
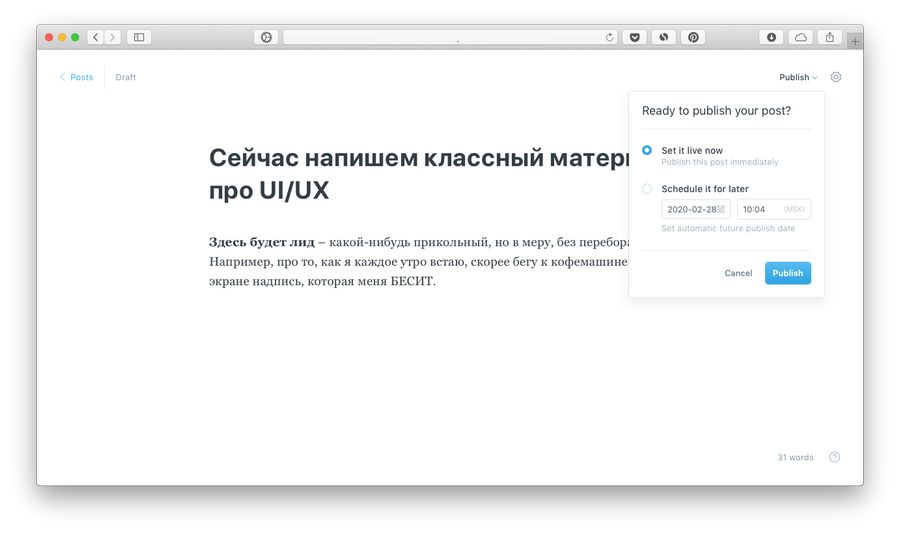
Публикуем
Итак, материал полностью готов, метатеги прописаны, а сниппеты стоят на своих местах. У вас есть выбор: опубликовать его сейчас или запланировать отложенную публикацию. Обе опции находятся в меню Publish.
Запускаем синей кнопкой! Что, пока рано? Окей, чтобы отложить материал, выберите дату и время, а затем нажмите кнопку Schedule. В нужный момент Ghost сам его опубликует.
Управляем авторами
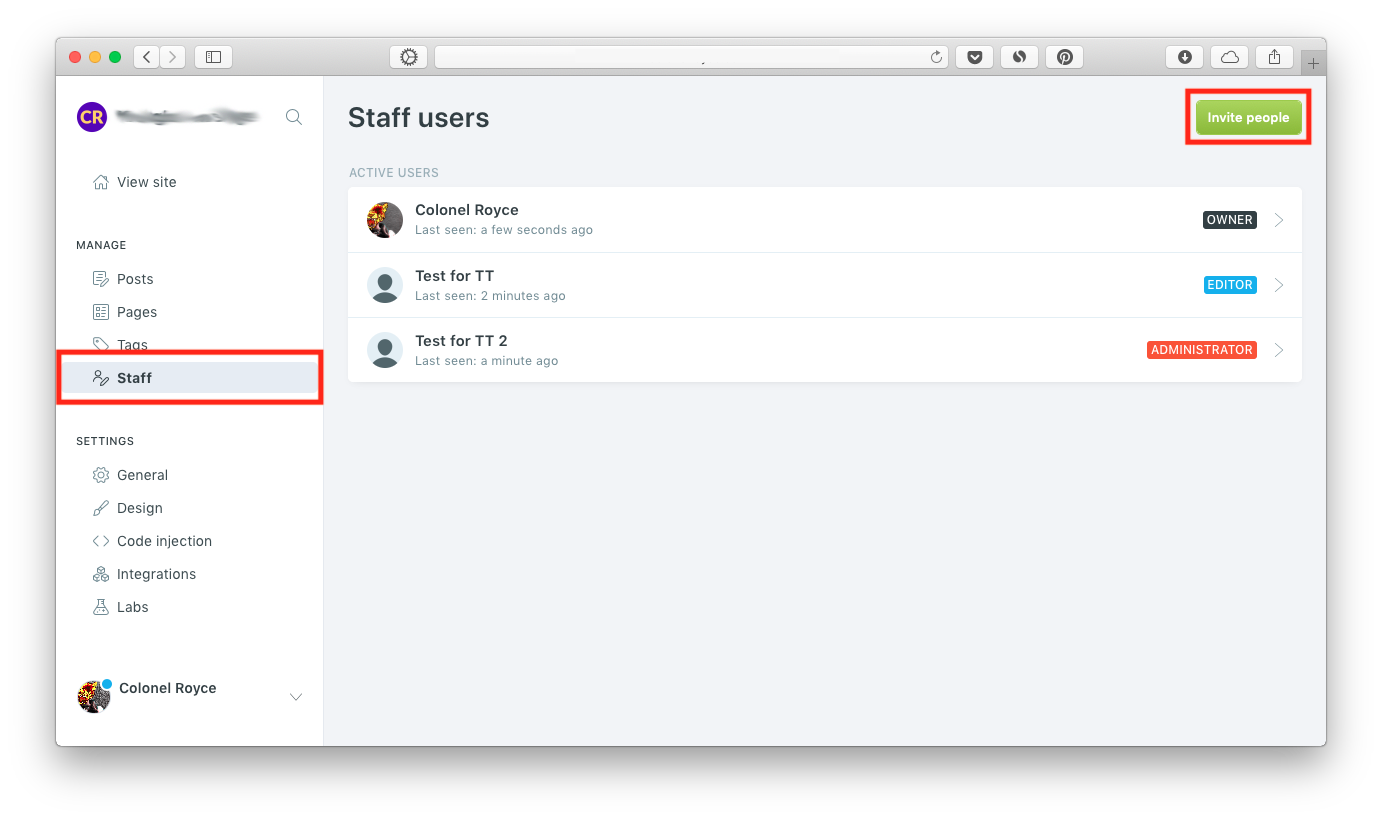
Все настройки аккаунтов вашей команды находятся в секции Staff. Оттуда можно добавить новых пользователей, удалить существующих, редактировать профили и управлять уровнями доступа.
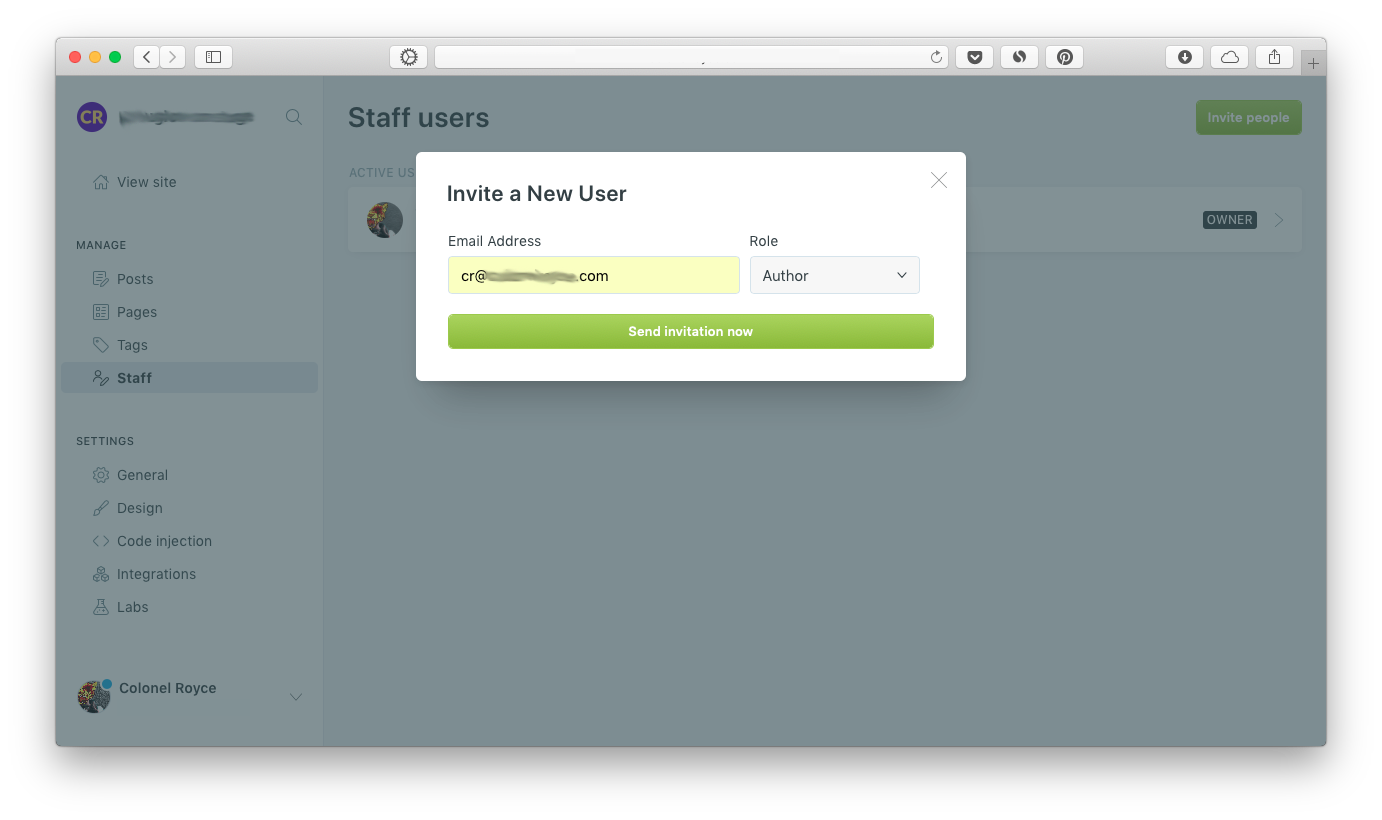
Чтобы пригласить коллег, щелкните на кнопку «Invite people», укажите e-mail и его роль (уровень доступа аккаунта):


Добавьте новых авторов и редакторов из секции Staff
Есть пять типов аккаунтов с разными уровнями доступа:
- Гостевой автор (Contributor) – самый простой и бесправный аккаунт. Может только создавать посты. Публиковать или видеть что-либо кроме своих материалов он не сможет.
- Штатный автор (Author) – может добавлять рубрики, создавать, редактировать и публиковать посты, но только свои. Чужих черновиков он тоже не увидит.
- Редактор (Editor) – управляет всем, что связано с контентом и авторами, но не может изменять общие настройки сайта.
- Администратор (Administrator) – почти полный доступ. Не может только управлять базами данных и рассылкой.
- Владелец (Owner) – единственный в своем роде. Нет, серьезно, владелец может быть только один, при этом он имеет права на управление чем угодно, а его аккаунт невозможно удалить.
|
Что может |
Гостевой автор |
Штатный автор |
Редактор |
Администратор |
Владелец |
|
Менять настройки сайта |
нет |
нет |
нет |
+ |
+ |
|
Управлять пользователями |
нет |
нет |
только авторами |
+ |
+ |
|
Управлять рубриками (тегами) |
нет |
только добавлять новые |
+ |
+ |
+ |
|
Видеть чужие посты |
нет |
нет |
+ |
+ |
+ |
|
Управлять постами |
только создавать |
только своими |
+ |
+ |
+ |
|
Управлять базой данных и рассылкой |
нет |
нет |
нет |
нет |
+ |
Учетные записи всех пользователей, кроме владельца, можно приостановить или удалить:
- Приостановить – заблокировать пользователю доступ к учетной записи, но сохранить его профиль, публикации и данные.
- Удалить – полностью стереть все, что связано с пользователем (в том числе все посты). Будьте внимательны: отменить это действие и восстановить данные невозможно.
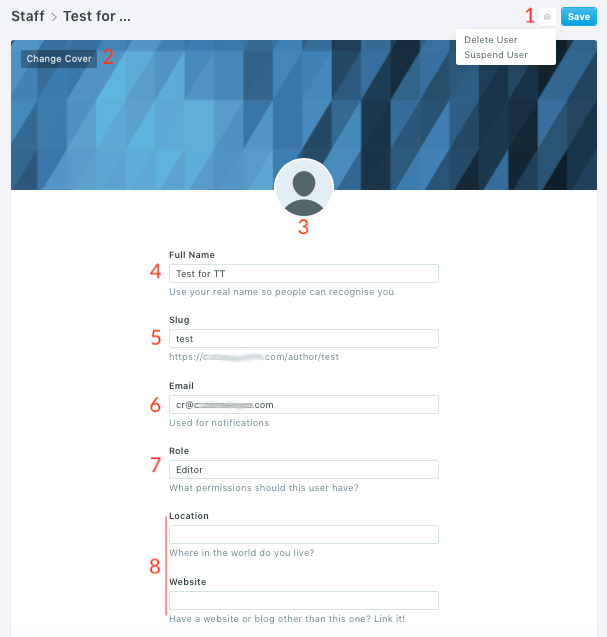
Управление конкретным аккаунтом находится в его карточке. В ней можно:
- Удалить или приостановить аккаунт.
- Поставить обложку страницы автора.
- Загрузить аватарку.
- Поменять имя.
- Установить адрес профиля.
- Изменить e-mail для уведомлений.
- Повысить или понизить уровень доступа.
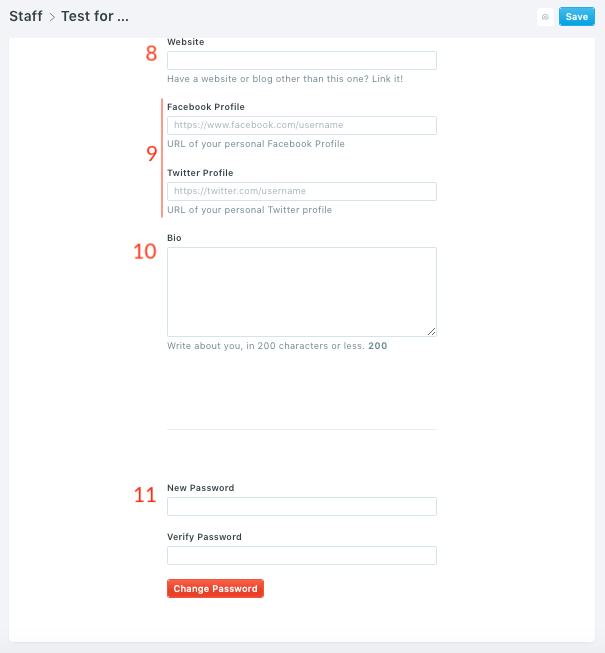
- Добавить на страницу автора локацию и сайт.
- Подключить личные аккаунты Twitter и Facebook.
- Указать краткую биографию.
- Поменять пароль.


Так выглядят карточки авторов, редакторов и администраторов
Страницы автора находятся по адресу «ваш.домен/author/имя-автора». Там собираются все публикации, в которых пользователя указали как автора или соавтора. Выглядят они примерно так:
Управляем тегами
Теги – это рубрики вашего сайта. У каждого тега есть отдельная страница с обложкой и описанием. На нее попадают все публикации, в которых указан тег. Теги бывают двух видов:
- Публичные – видны всем.
- Внутренние – нужны только для личных нужд, видны только авторам (подходят для применения стилей или сортировки контента).
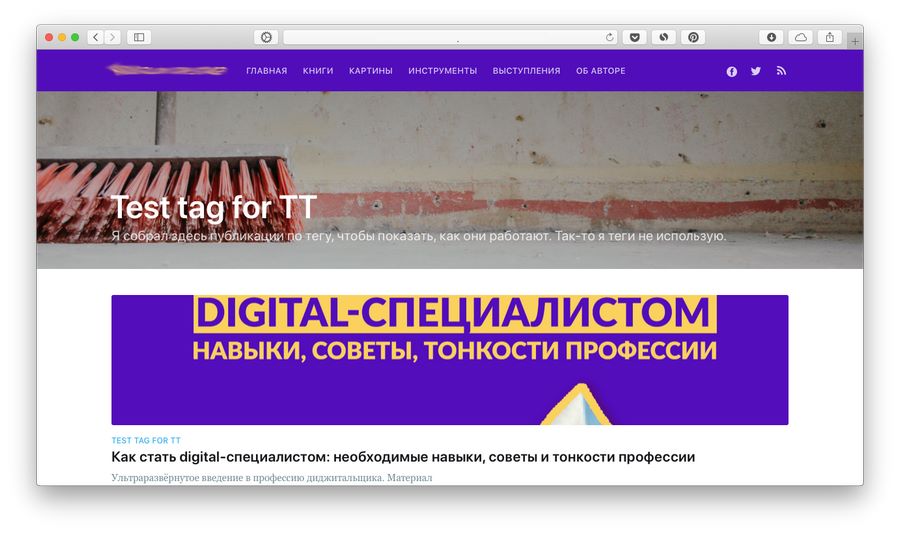
Страница тега выглядит так:
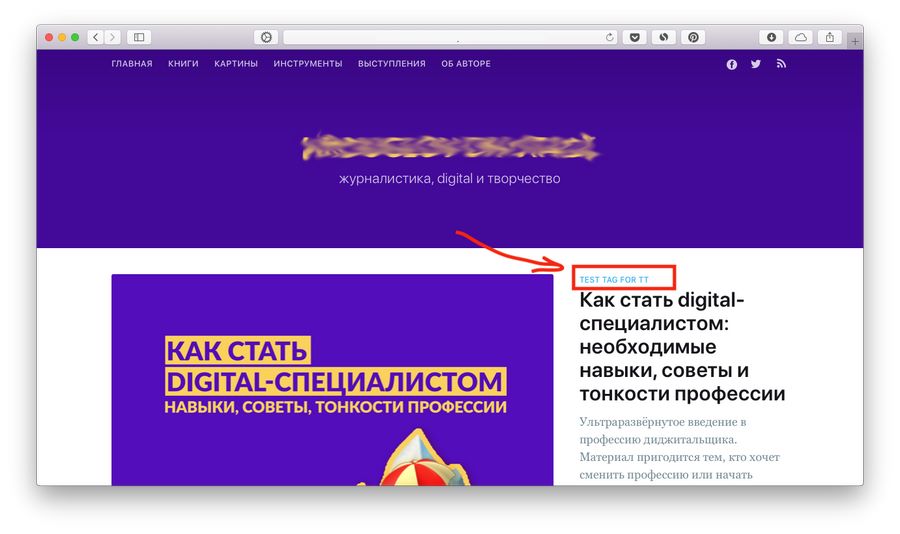
Публичный тег-рубрика также отображается возле заголовка статьи. Все читатели его увидят:
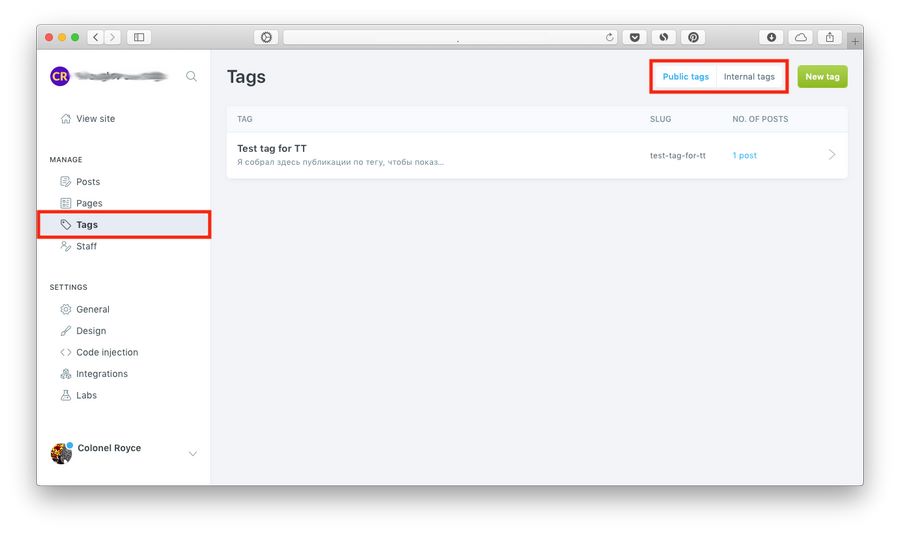
Управление тегами находится в секции Tags. У нее две вкладки – для публичных и внутренних тегов:
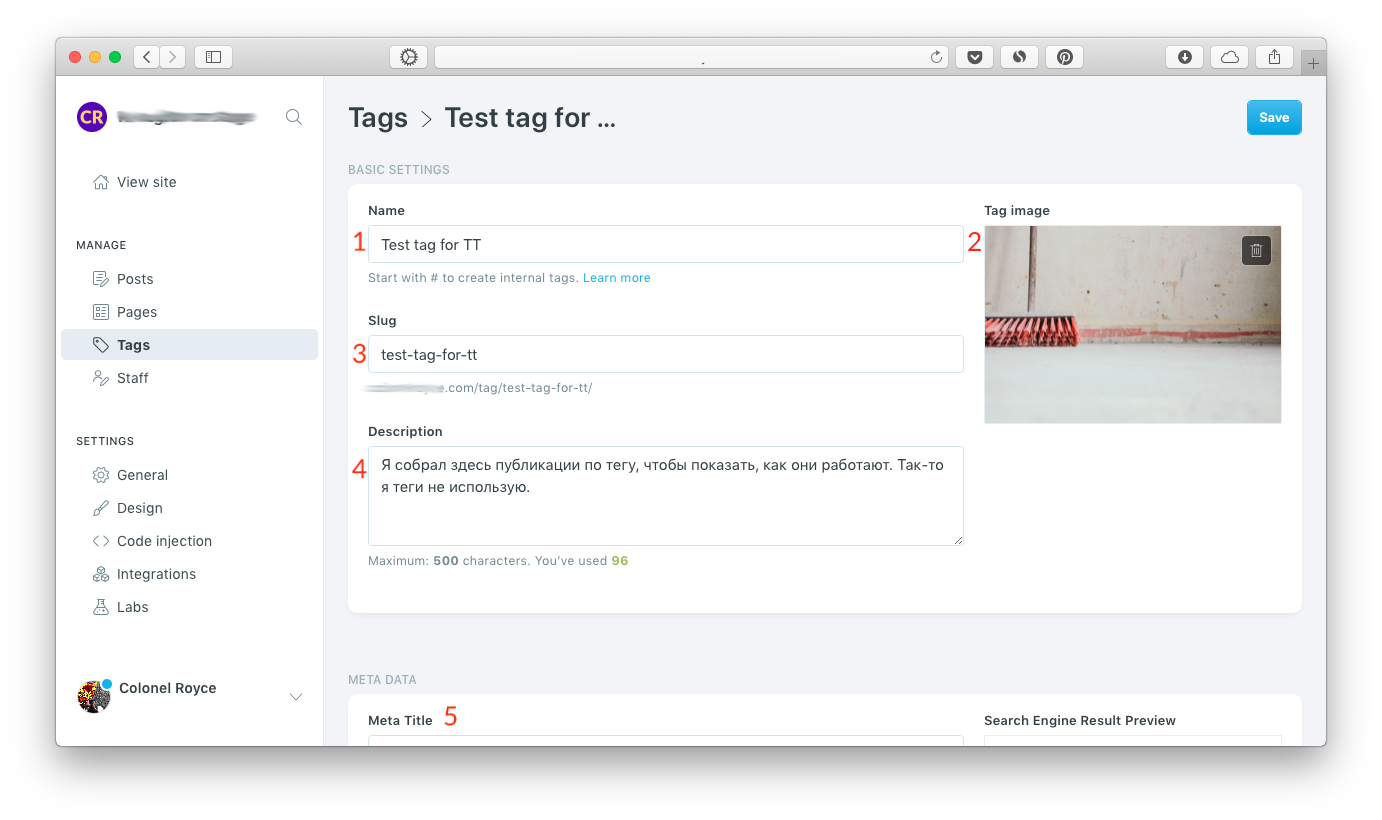
Из панели управления можно:
- Задать название рубрики.
- Добавить обложку.
- Установить адрес тега.
- Корректировать описание.
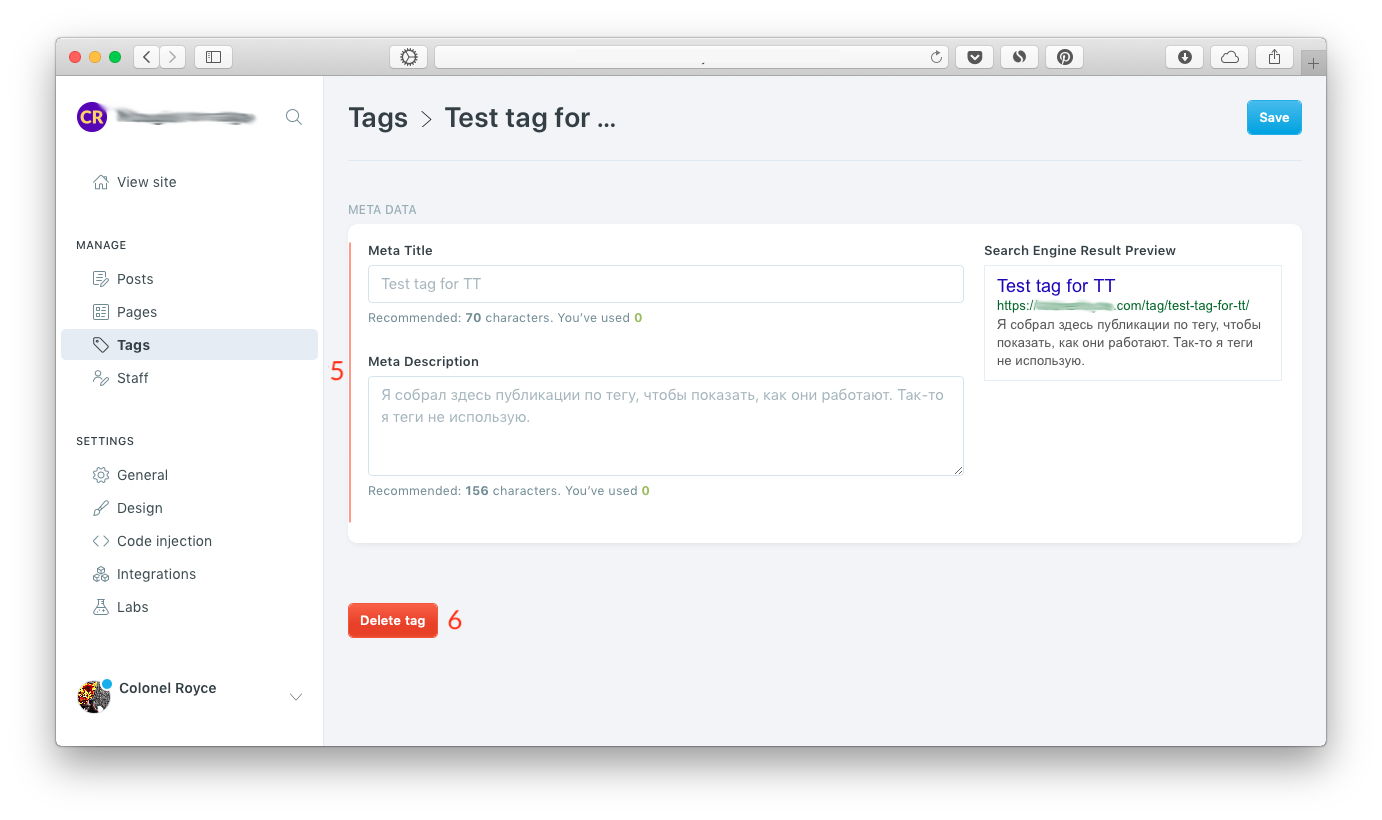
- Добавить метатеги на страницу рубрики.
- Удалить тег.


Так выглядит карточка тега-рубрики
Настраиваем paywall или подписку
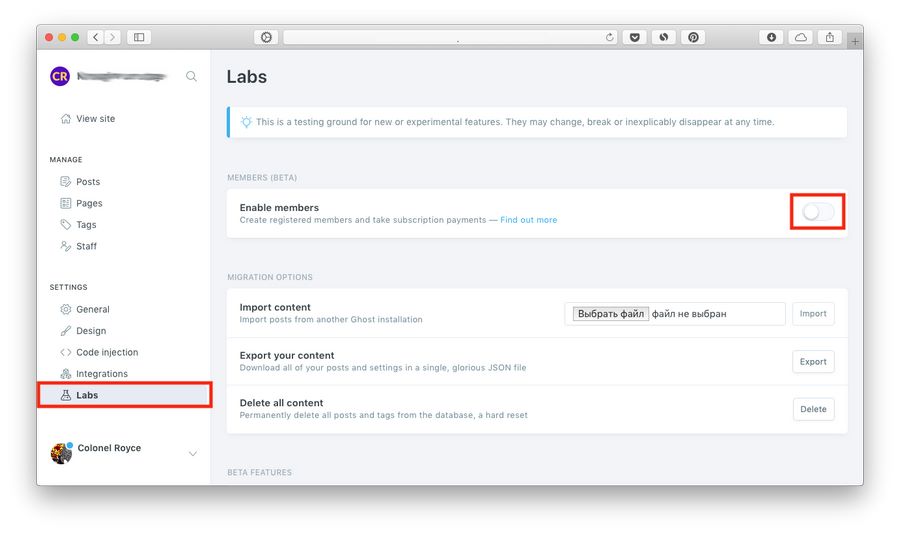
Сайт на Ghost может публиковать платный контент. Если включить paywall, пользователям придется подписываться, чтобы увидеть выбранные вами публикации (или даже все). Функция называется Members и управляется из секции Labs:
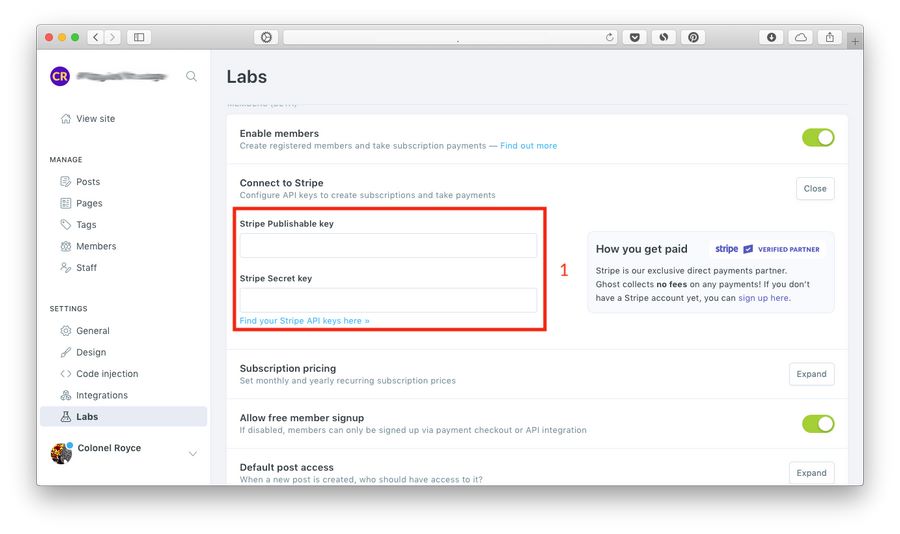
После того, как вы активируете переключатель, нужно будет завести и подключить аккаунт платежного сервиса Stripe – через него будет проходить оплата подписки. Stripe принимает все основные банковские карты и платежи через Apple / Google Pay.
Важно: единственная проблема Stripe – пока что он не работает с российскими банками. Поэтому если у вас есть банковский счет в одной из 36 поддерживаемых стран, считайте, вам повезло. Если зарубежного счета нет, вы сможете сделать в Members бесплатную подписку и показывать контент только зарегистрированным пользователям.
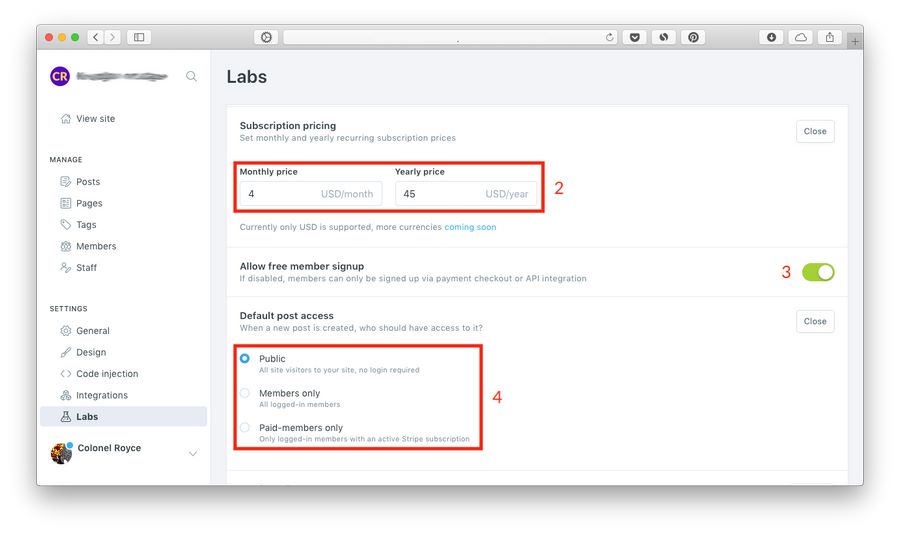
В поле 2 (на скриншоте) можно установить стоимость ежемесячной и годовой подписки, если у вас есть аккаунт Stripe. Если нет – можете оставить нули. Переключатель (3) разрешает пользователям регистрироваться на сайте без оплаты подписки (как раз то, что нужно, если аккаунта нет). Кроме того, вы можете задать (4) видимость всех будущих постов по умолчанию: для всех, только для подписчиков, только для пользователей с платной подпиской.
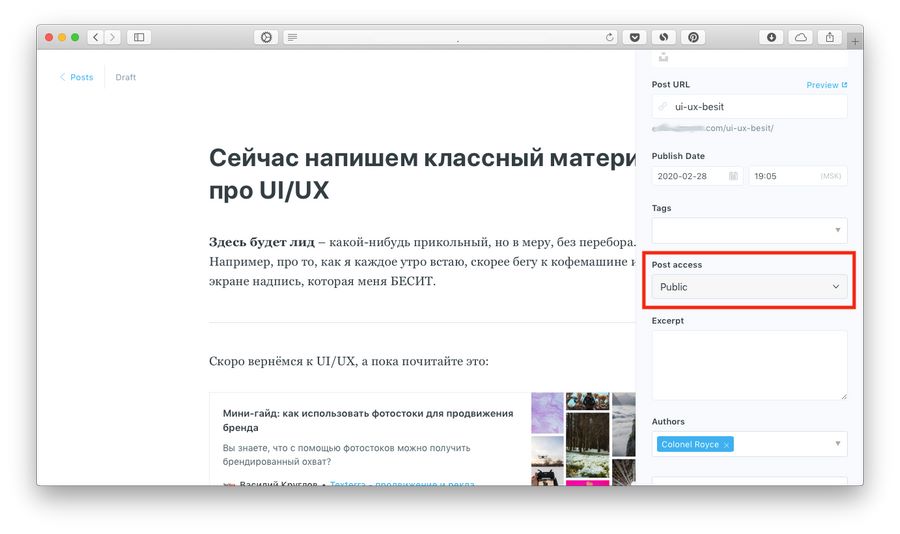
Когда paywall включен, в настройках редактора появляется новый пункт. В нем можно указать, какая категория пользователей получит доступ к посту.
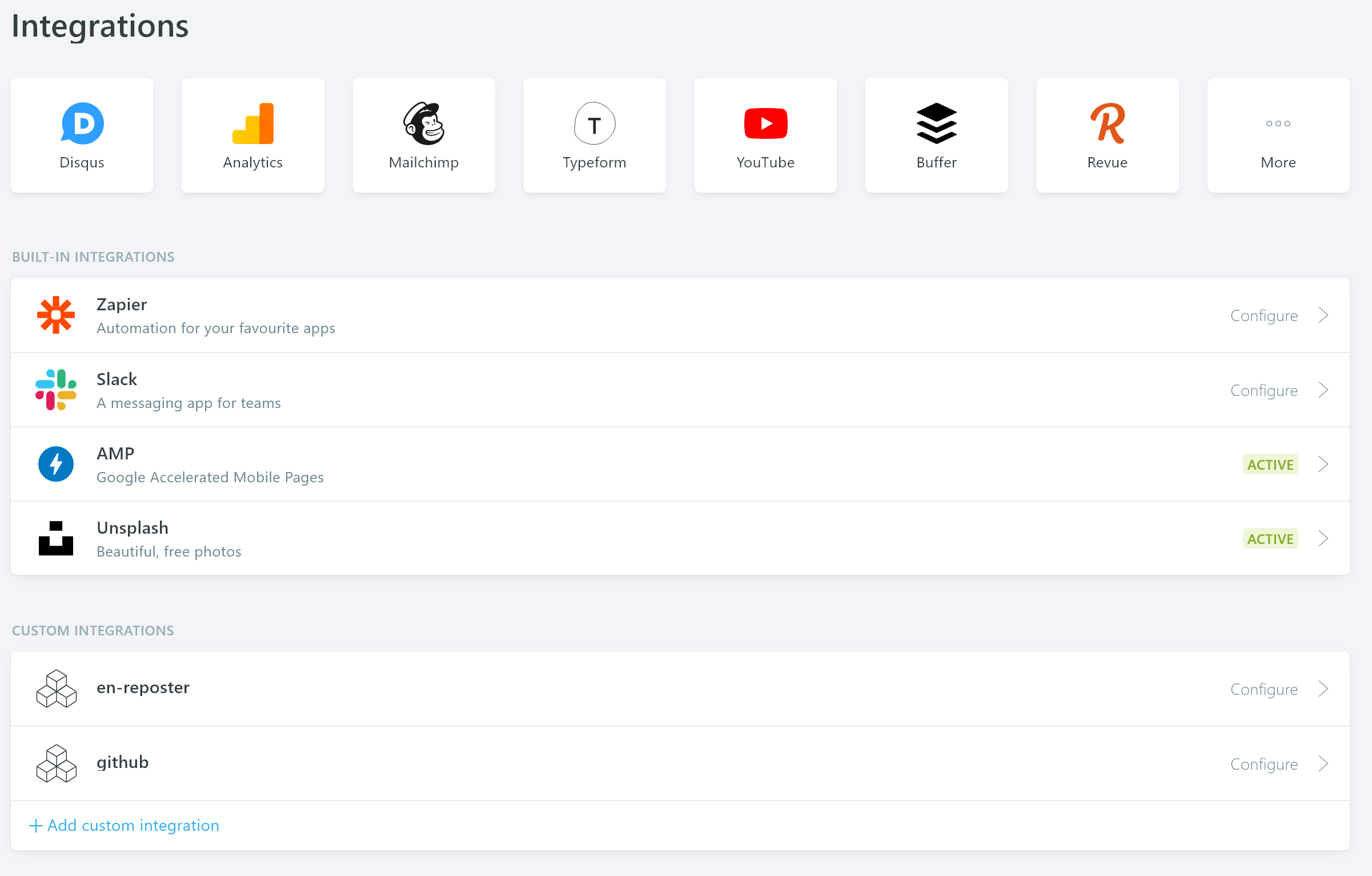
Добавляем интеграции
Ghost поддерживает кучу сервисов от Google Docs до Github. Некоторые из них подключаются к платформе нативно, другие – через сервис автоматизации Zapier.
Подключаем комментарии
На сайт можно поставить плагин комментариев Disqus. Такой же плагин работает, например, в блоге «Текстерры» – читатели могут авторизовываться через аккаунт сервиса или страницу социальной сети. Подключить его несложно:
- Добавьте сайт в Disqus и найдите его shortname.
- Откройте шаблон post.hbs (помните, я рассказывал про них в разделе «Кастомизируем шаблон»?) в папке /var/www/ghost/content/themes/ваша-тема.
- Добавьте специальный код после тега <section> с классом comments.
- Замените в этом коде демонстрационный shortname на идентификатор вашего сайта.
- Сохраните файл и перезапустите Ghost.
Конфигурируем автоматизации
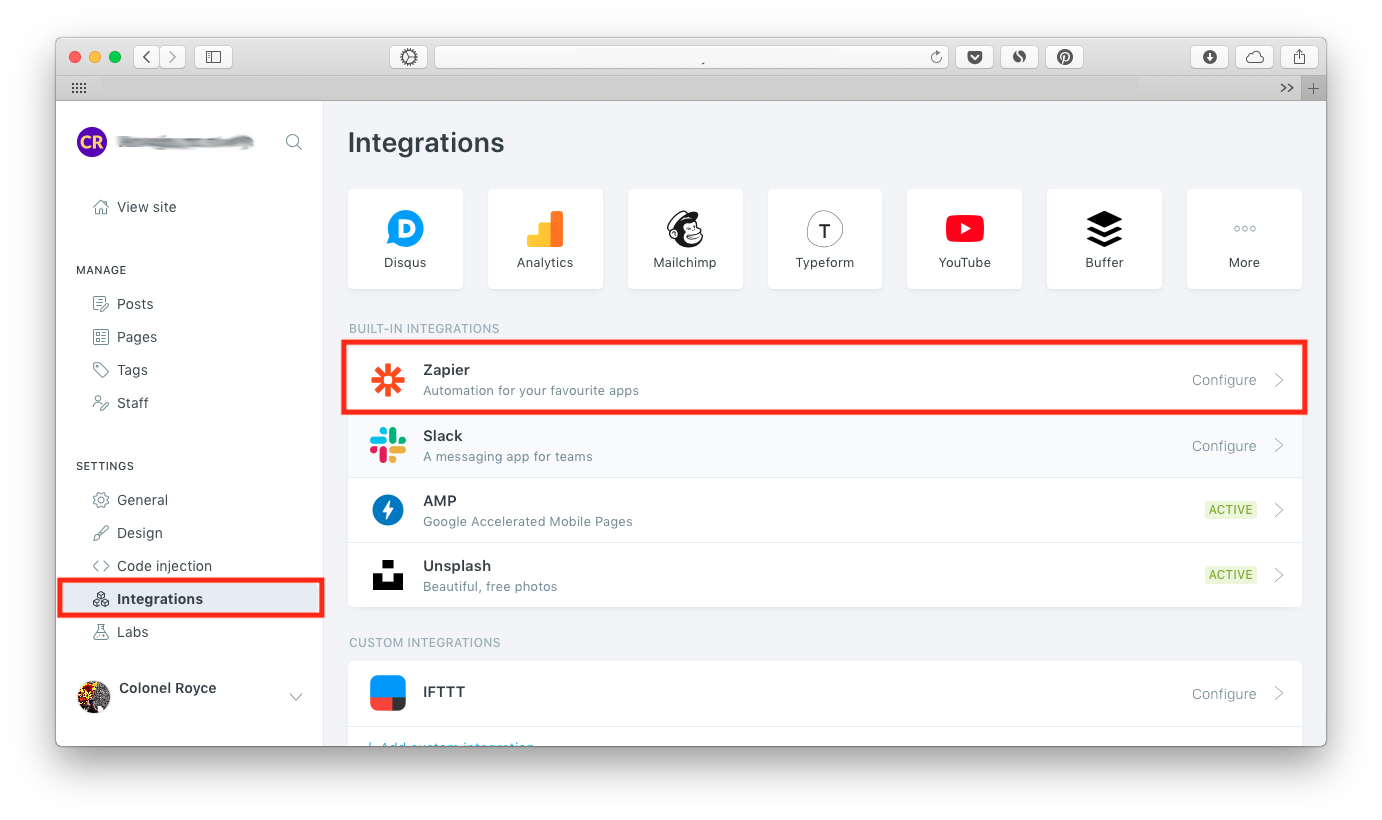
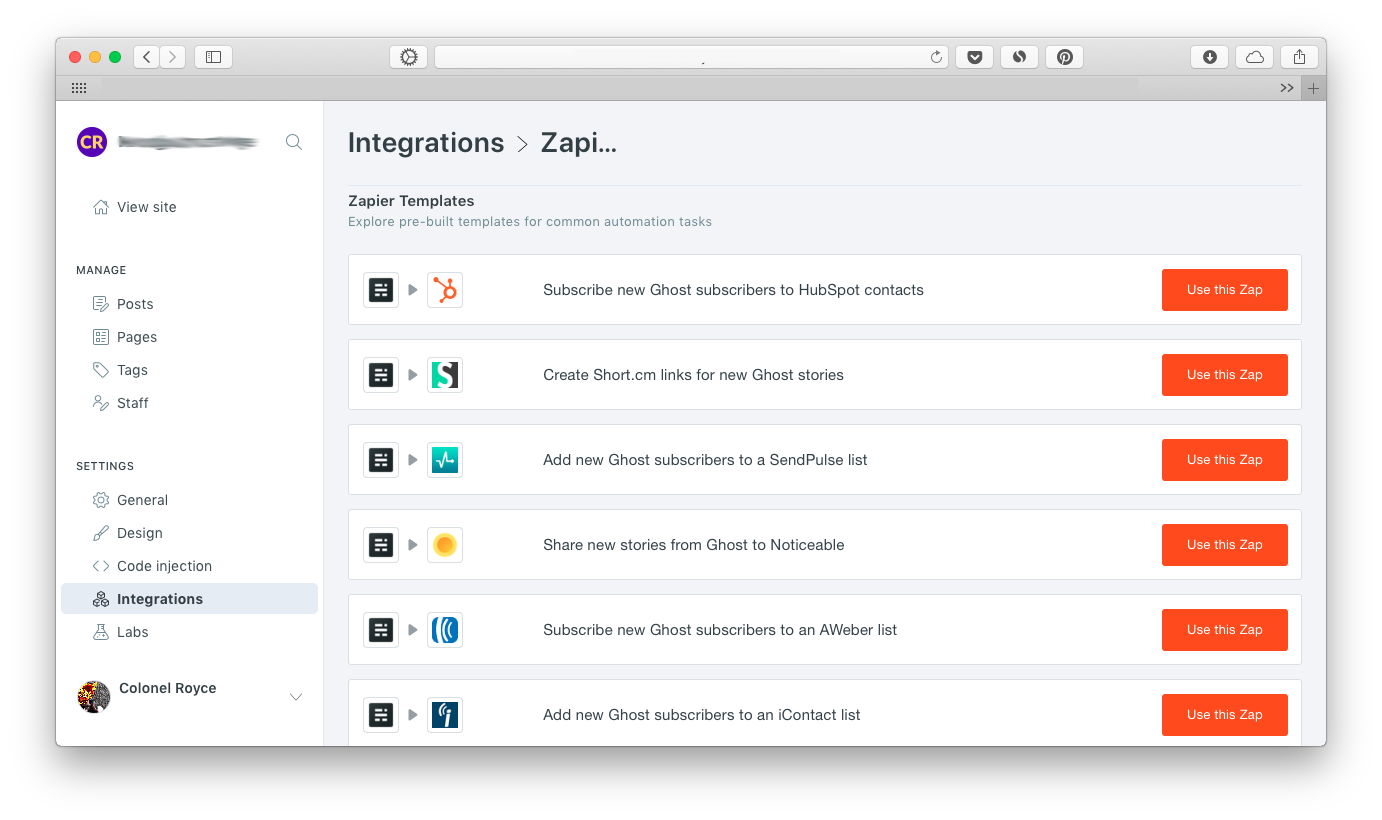
Сервис Zapier соединяет Ghost с другими приложениями и сервисами. В секции Integrations есть готовые рецепты – например, для автоматической публикации новых материалов в Facebook и Twitter. Другие автоматизации можно найти в подборке на сайте Zapier или создать самостоятельно.


В «Интеграциях» живет сервис Zapier. Он автоматизирует взаимодействие с другими площадками
Создайте аккаунт в сервисе, затем скопируйте Admin API Key (это набор цифр) и адрес вашего сайта. Выберите Ghost в разделе Applications и введите скопированные данные во всплывающем окне.
Так подключается Zapier
Создаем интеграции по API
По API можно подключить не только Zapier, но и другие сервисы. Принцип работы похожий – вы предоставляете сервису ключи и адрес для связи. После этого создаете Webhook – это что-то вроде сервиса уведомлений, которыми платформы и приложения оповещают друг друга о внутренних изменениях.
Как это работает:
Вы опубликовали материал. Ghost отправляет на сервер с Telegram-ботом вебхук-запрос с названием события «publication.on.air» (название тоже задаете вы). Бот понимает, что вы выпустили публикацию, и присылает ссылку на нее в три канала, которые вы ведете.
Допустим, вы не хотите, чтобы отложенный материал автоматически публиковался в соцсети с одним и тем же текстом предпросмотра. Для каждой сети вы намерены писать отдельную подводку – но как не забыть о выходе материала? Добавьте интеграцию с сервисом IFTTT: когда материал выйдет, Ghost отправит вебхук-запрос в IFTTT, а IFTTT пришлет уведомление на телефон.
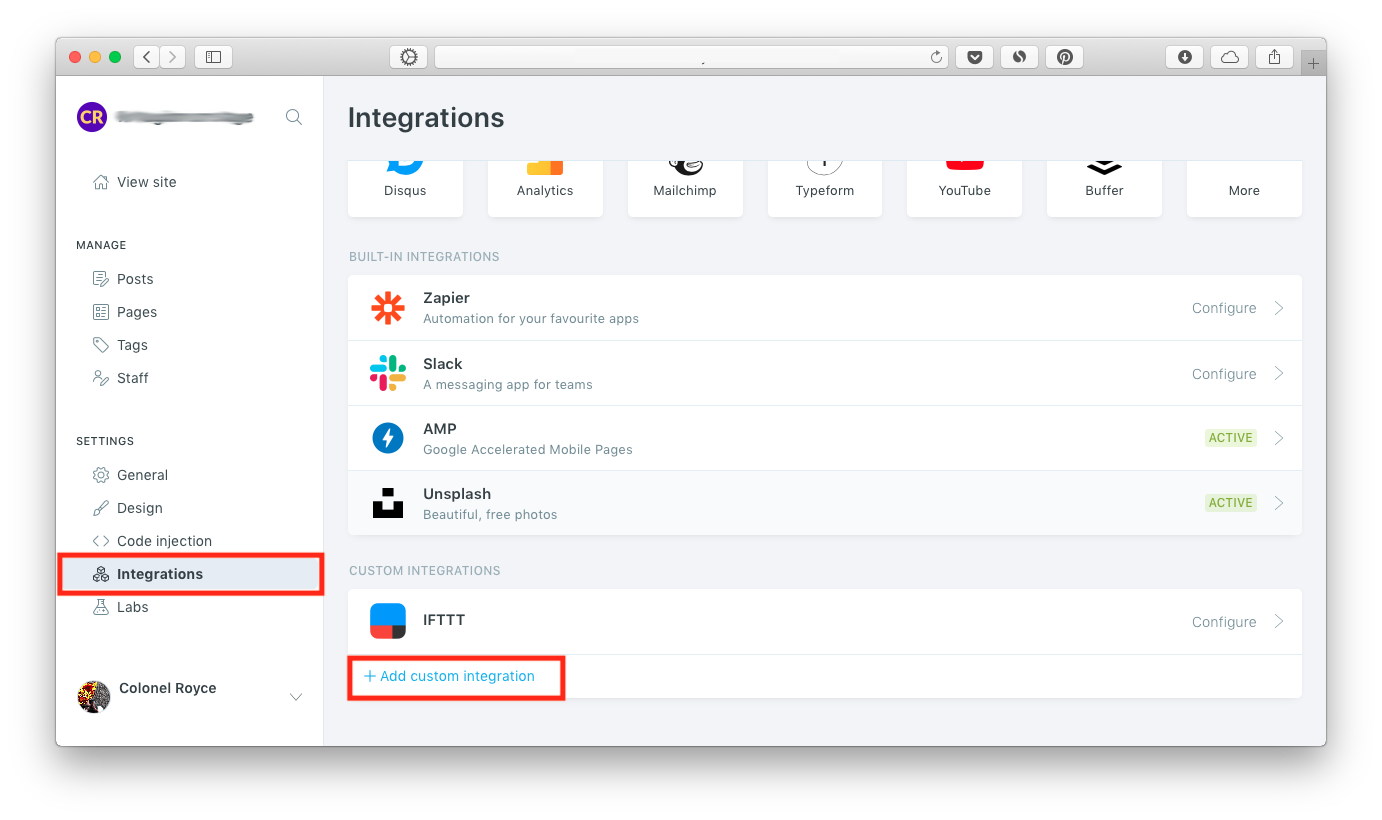
Настройки кастомных интеграций находятся в нижней части секции. Чтобы добавить новое соединение, нужно нажать «Add custom integration» и совершить следующие действия:
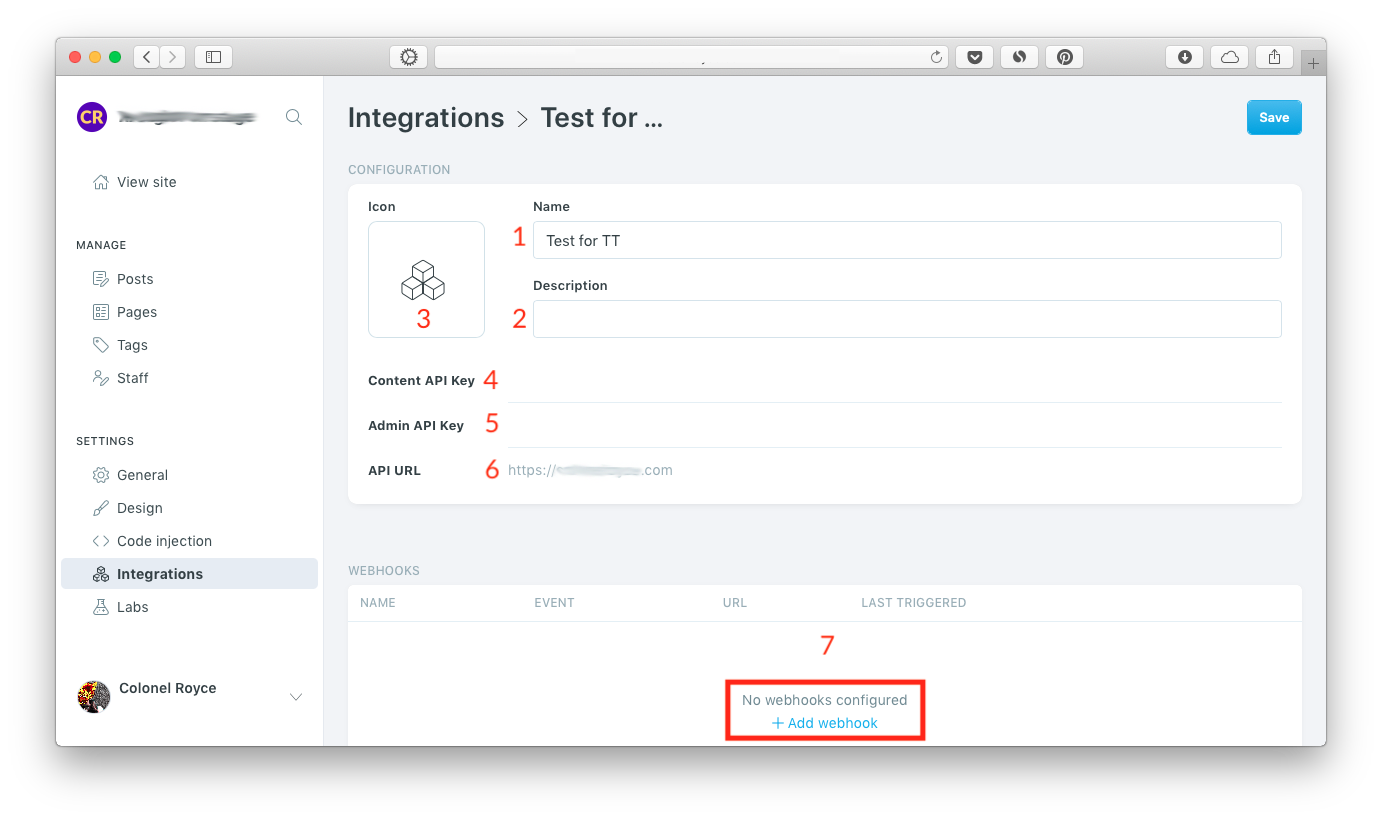
- Задать название интеграции.
- (необязательно) Добавить описание.
- (необязательно) Загрузить иконку.
- Скопировать ключ контентного API.
- Скопировать основной ключ API.
- Запомнить адрес API.
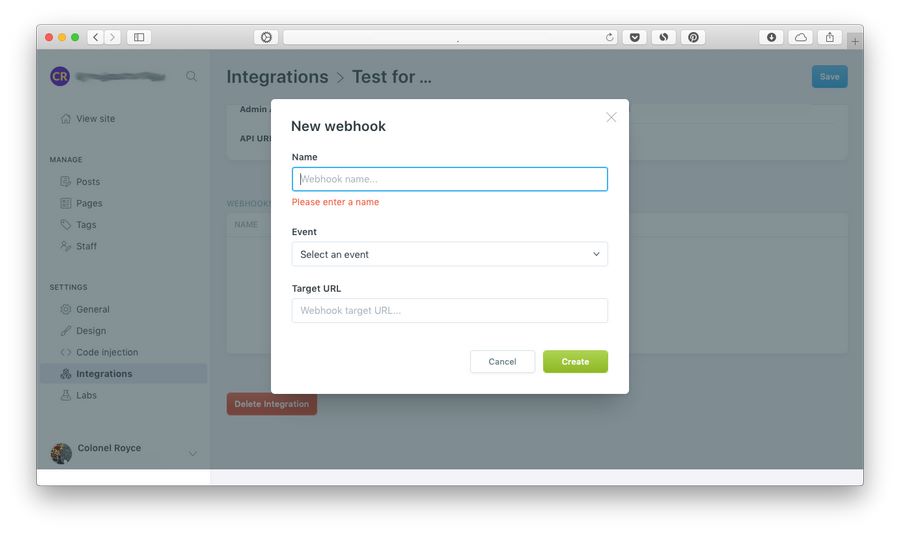
- Добавить Webhook.


Создание кастомной интеграции
Каждому вебхуку нужно присвоить название, событие, при котором он будет отправляться, и задать ссылку на сторонний сервис.
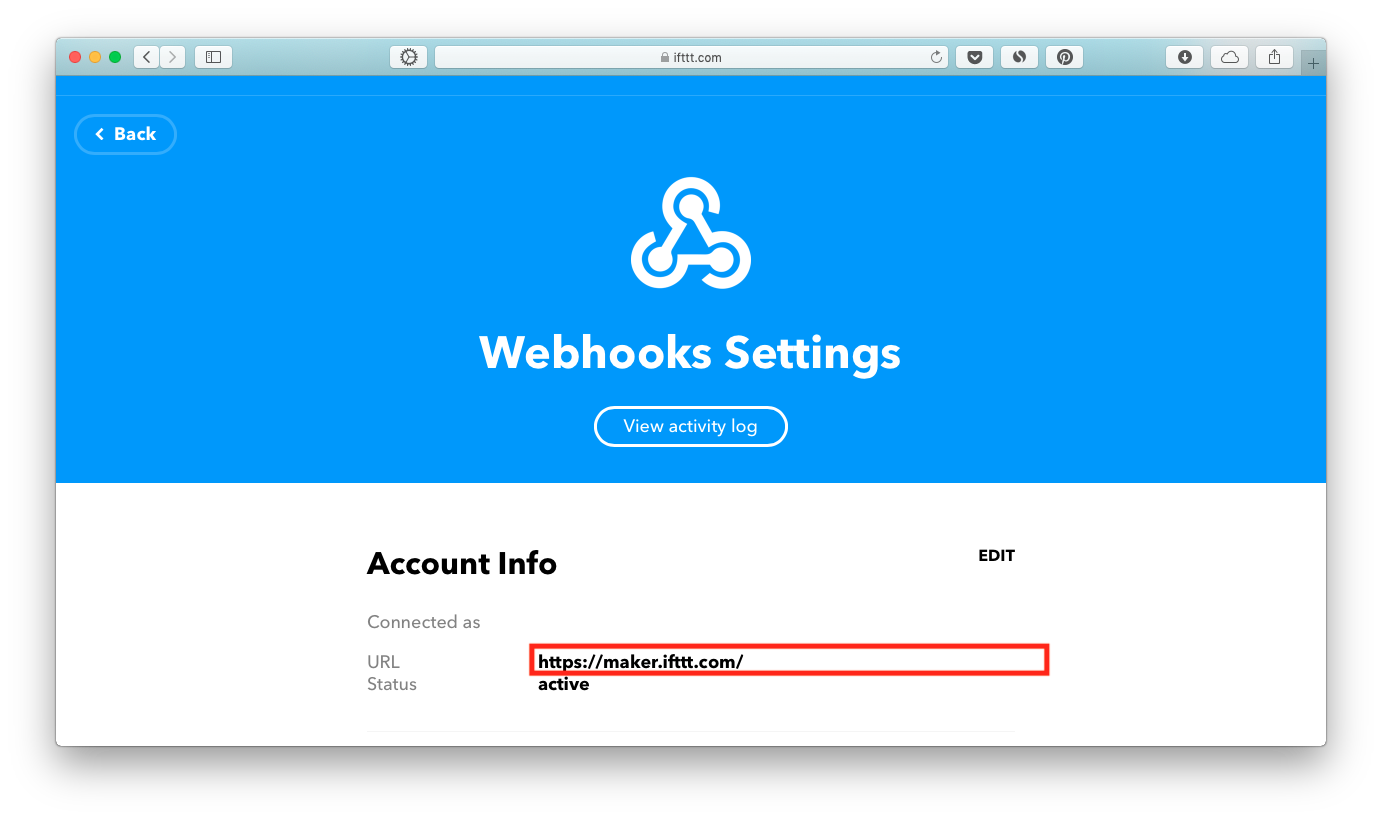
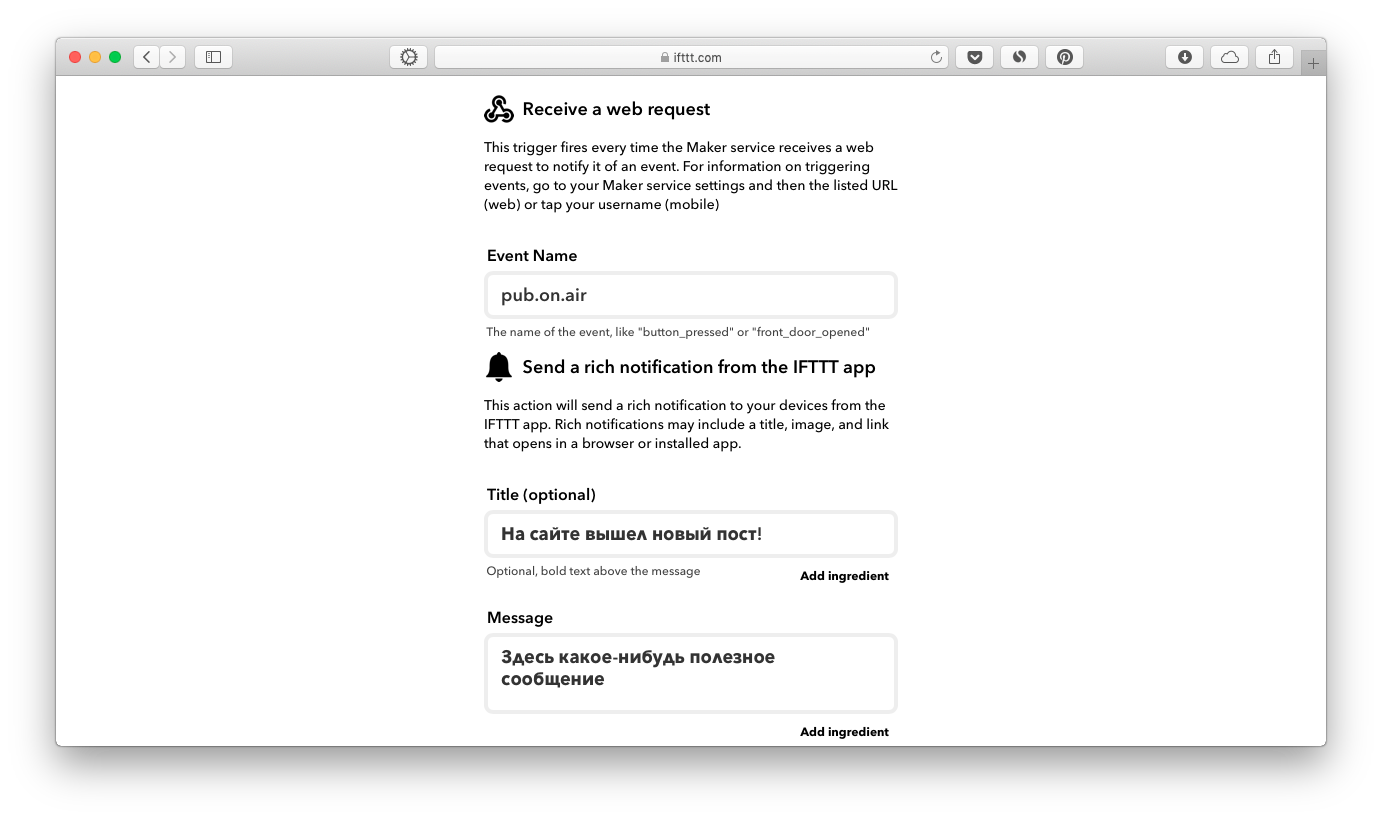
Рассмотрим в качестве стороннего сервиса тот же IFTTT. Подключите опцию Webhooks и скопируйте вебхук-ссылку – ее и нужно будет вставить в поле Target URL. Теперь остается только создать правило, по которому при получении вебхук-запроса «pub.on.air» IFTTT будет присылать уведомление.


Настройка вебхука и сценария в IFTTT
Устанавливаем обновления
Все операции с Ghost на сервере нужно производить от имени пользователя ghost-mgr. Чтобы обновить Ghost до последней версии, подключитесь к серверу и переключите пользователя:
sudo -i -u ghost-mgr
Затем перейдите в папку с Ghost:
cd /var/www/ghost
И запустите обновление:
ghost update
Дальше система все сделает самостоятельно.
На всякий случай запомните еще несколько команд. Все их нужно выполнять в папке с Ghost от имени пользователя ghost-mgr, как я описывал выше.
Команды для управления Ghost из консоли:
- ghost --help – посмотреть справку
- ghost *команда* --help – посмотреть справку о команде (например, ghost doctor --help)
- ghost doctor – провести автодиагностику ошибок
- ghost restart – перезапустить систему
- ghost stop – выключить сайт
- ghost start – включить сайт
- ghost uninstall – удалить Ghost
Итоги
У платформы есть гладко работающая базовая структура, в которую при необходимости можно добавить все что угодно. Многие процессы и опции автоматизированы, так что нет нужды каждый день переживать, например, насчет скорости загрузки сайта или работоспособности редактора контента. Осталось только заполнить блог или сайт хорошими статьями.
Плюсы
- Доступен бесплатно. При размещении
- Быстро устанавливается и настраивается.
- Лаконичный, но функциональный редактор.
- Легко кастомизируется и дополняется.
- Удобная панель управления.
- Быстро работает, так как оптимизирован по умолчанию.
- Содержит автоматические SEO- и Social-функции.
- Имеет API и поддержку интеграций.
- Поддерживает совместную работу редакции и гостевых авторов.
- Поддерживает подписки, рассылки и paywall.
- Легко обновляется, имеет средство автоматического обнаружения и исправления ошибок.
- Система, дизайн и все данные находятся под вашим контролем.
Минусы
- Если что-то сломается в бесплатной версии на вашем сервере, разбираться придется тоже самостоятельно – или искать помощь со стороны. Вероятность невысока, но будьте готовы.
- Не все темы поддерживают поиск по сайту.
- Материалы располагаются строго по хронологии: от новых к старым. Вы не можете скомпоновать контент на «морде» или на страницах рубрик по своему усмотрению. Единственный хак – материалы-фичеры.
- Адреса всех страниц находятся в корневой папке. Вместо «ваш.домен/goods/bag1» и «ваш.домен/goods/bag2» будут «ваш.домен/goods», «ваш.домен/bag1» и «ваш.домен/bag2». Это решаемая проблема, но без специализированных знаний не обойтись.
- Единственный сервис оплаты для установки paywall не поддерживает российские банки.
- Иногда возникает путаница с метатегами Title и Description – вместо кастомных тегов страницы Ghost выдает поисковикам общие теги сайта.
На мой взгляд, Ghost подходит и абсолютным новичкам, и уверенным знатокам веб-разработки. Первые оценят простоту настройки и использования, вторые – возможности быстрой и оперативной кастомизации.