Google Sites были и остаются сервисом с онлайн-конструктором для несложных малостраничных сайтов. Здесь не получится создать блог или социальную сеть, форум и другие типы многостраничных проектов, нет никаких инструментов для онлайн-торговли. Только простейшие блоки для построения визиток, портфолио, информационных страниц и т.п.
Google регулярно экспериментирует с различными форматами продуктов, ведь web-поиск – это не единственное, на чём зарабатывает IT-гигант. Изначально сервис создания сайтов носил название Google Page Creator (был создан в 2006 г.) и входил в пакет приложений для бизнеса Google Apps. Но после того, как компания приобрела стартап JotSpot (в 2008 г.), на основе которого были сделаны современные Google Sites, она выделила «Гугл Сайты» в самостоятельный бесплатный сервис с возможностью интеграции с Google Apps (сейчас это Google Workspace).
Хостинг и все функции платформы предоставляются полностью бесплатно, над страницами легко работать целыми командами, имеется расширенная интеграция с другими web-сервисами Google: документы, презентации, видеохостинг, карты, календарь и т.п.
Для корпоративных клиентов (в рамках программы Workspace) Google гарантирует доступность на уровне 99,9%. Хотя масштабы инфраструктуры гиганта говорят о том, что по факту надёжность сервисов может быть и выше, просто компания подстраховывается.
Количество страниц и размер дискового пространства ограничивается только вашим аккаунтом. До недавнего времени существовала другая версия Гугл Сайтов (они называются «классическими»), которые заметно отличались по функционалу от текущей редакции платформы. Лучше создавать и редактировать страницы только в новом интерфейсе, так как с ноября возможность публикации классических сайтов Google будет ограничена, а с сентября 2021 года старые сайты будут деактивированы (архив с содержимым будет сохранён на Google Диске) и автоматически перенесены на новую платформу в виде черновика (при желании изменения можно одобрить и опубликовать).
По этой причине рассматривать процесс создания сайта в сервисе Google Sites мы будем только в разрезе возможностей нового онлайн-редактора.
Базовая техническая часть
Google Сайты имеют максимально простой интерфейс и рассчитаны на пользователей начального уровня, то есть на всех тех, кому «просто нужны свои странички» в сети Интернет. Здесь нет доступа к исходному коду, страницы нельзя выгрузить на ПК или перенести на другой сервис.
Нет и огромного количества интеграций или исчерпывающего набора блоков, как у Wix или Tilda, никаких инструментов продаж, онлайн-чатов, CRM и т.п.
Справочный центр для работы пользователей имеется, но информация в нём скудная, отчасти из-за того, что функционал сервиса сам по себе небогат. Поддержка русского языка есть, главное не забыть на него переключиться (в нижней части экрана).
В этом разделе подробно остановимся на процессе создания своего первого сайта и страниц в сервисе Google Sites.
Регистрация аккаунта
Если у вас ещё нет личного аккаунта Google, его нужно создать. Для бизнес-клиентов предоставляется аналогичный сервис, но он работает как один из инструментов набора «Google Мой бизнес» (большая часть контента будет сгенерирована автоматически на основании заполненного профиля компании).
Аккаунт Google нельзя создать на основе имеющейся почты стороннего сервиса (Яндекс, Майл и т.п.) или на основе аккаунтов социальных сетей, нужна новая регистрация с указанием имени/фамилии, а также номера телефона (обязательно для двухфакторной авторизации). Обратите внимание, если у вас есть аккаунт на Android-смартфоне, можно использовать его – Гугл поддерживает единую авторизацию во всех своих сервисах.
Если аккаунт Google у вас уже есть, просто авторизуйтесь и перейдите на страницу сервиса Google Sites.
Создание первого сайта на Google Sites
На стартовой странице сервиса вам будет предложено несколько типовых шаблонов и возможность создания сайта «с нуля».
В любой момент вы можете удалить созданные страницы и сайты, поэтому мы рекомендуем начать с шаблонов, чтобы вы смогли разобраться с функционалом и познакомиться с основными возможности платформы.
Даже если вы выберите пункт «Пустой файл», в окне редактора будет создана базовая страница с блоком заголовка. Этот блок можно удалить, отредактировать или заменить другим типом блоков.
Возможность публикации появляется только после изменения названия сайта.
В качестве дефолтного адреса бесплатных сайтов будет использоваться поддомен сервиса, например:
https://sites.google.com/view/moi-sait-kdsaksdslkfj
В пользовательской части URL нельзя использовать точки и другие спецсимволы, для разделения подходит только дефис. URL не получится набрать в кириллице или в любой другой раскладке, кроме латиницы. Соответственно, окончания вида .html или .php тоже никак не задать.
Упрощённый алгоритм:
- Откройте Google Диск или сразу сервис Google Сайты.
- Нажмите кнопку «Добавить новый файл» (в интерфейсе Google Диск «Создать» –>Ещё->Google Сайты).
- Отредактируйте название сайта.
- При необходимости добавьте и актуализируйте контент на странице.
- Нажмите кнопку «Опубликовать».
- Задайте уникальный URL внутри сервиса или подключите свой домен. Оставьте разрешения доступа по умолчанию («Все»).
- Опубликуйте сайт.
- Готово. Теперь все желающие могут попасть на вашу страницу по прямой ссылке.
Прикрепление домена
Новая версия Google Sites пока не умеет работать с Google Domains. Интеграция находится в разработке. Но вы можете сопоставить свой сайт с любым доменом в вашей собственности. Для этого необходимо изменить/отредактировать CNAME-запись домена.
Управление ресурсными записями может быть недоступно в панели вашего регистратора (зависит от функционала и типа аккаунта). Но оно всегда доступно при аренде DNS-хостинга. Часто DNS-хостинг можно заказать у вашего же регистратора.
Прежде чем перенаправить домен на какой-либо сайт в Google Sites, его нужно создать и опубликовать. Далее:
- Откройте панель управления Вебмастера Google (по ссылке). Если ваш дефолтный URL уже здесь есть, переходите к следующему шагу, если нет – добавьте ваш новый URL, подтверждение нужно выбрать автоматическое – через сервис Google Sites.
- В панели управления ресурсными записями добавьте CNAME, указывающую на ghs.googlehosted.com. В качестве хоста можно указать своё значение поддомена (www, blog, site и т.п.) или основной домен (символ @). На актуализацию данных в системе DNS может уйти до нескольких дней (обычно не более 2-х суток).
- Теперь в настройках сайта Google нужно указать адрес, с которым он будет связан (vash-domen.ru или www.moy-site.com, blog.site.net и т.д.).
Как только система DNS актуализируется, сайт будет открываться на вашем домене.
Никаких систем модерирования контента у Google нет, но, если выяснится, что вы нарушаете правила, сайт будет удалён или деактивирован.
Обратите внимание, если у вашего домена уже задана A-запись, её нужно удалить (одновременное использование с CNAME недопустимо).
Работа с темами/шаблонами
Пользователь может выбрать шаблон только на этапе создания нового сайта. После того, как сайт создан, вы можете только изменить его тему.
Количество шаблонов на текущий момент небольшое – немногим более десятка. Условно они делятся на категории:
- для создания портфолио;
- для организации мероприятий;
- для создания справочных сайтов;
- для описания проектов.
Тем тоже немного – всего 6 шт., но для каждой имеется выбор предустановленных цветовых палитр. При желании главный цвет можно заменить на свой. Никто не запрещает заменить настройки шрифтов и цветов для каждого блока сайта в индивидуальном порядке.
Создание страниц/интерфейс редактора
Редактор позволяет работать с готовыми блоками контента. Интерфейс максимально простой и понятный. Вы можете перетаскивать блоки, редактировать их настройки, дублировать блоки, удалять их и т.д.
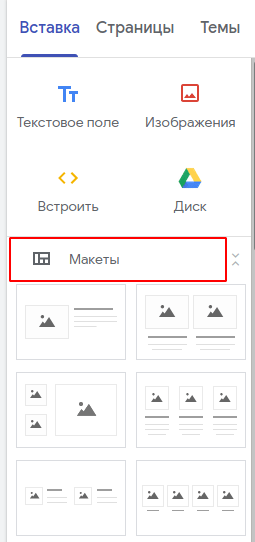
Блоки помещаются внутри макетов. Макет – это своего рода предустановленная разметка раздела страницы.
Некоторые типы разделов всегда присутствуют на странице, их нельзя убрать, только скрыть или отредактировать. Это:
- Раздел с навигацией. Расположен всегда сверху или сбоку. Здесь можно настроить показ меню (в том числе при наличии якорных ссылок), загрузить свой логотип и фавиконку, добавить идентификатор аналитики, настроить поведение всплывающего баннера (может отображаться только на главной или на всех страницах).
- Нижний колонтитул (аналог подвала сайта). Он всегда расположен снизу. Но, в отличие от раздела с навигацией, его можно удалить или скрыть на отдельных страницах.
С остальными блоками работа сводится к следующим действиям:
- Выбрать макет (они привязываются к стандартной сетке разметки, при необходимости привязку к сетке можно изменить, просто сдвинув границы элементов) и перенести его на страницу.
- Перетащить внутри макета нужный элемент/блок.
Но стоит учитывать, что блоки и другие элементы интерфейса могут использоваться без макета, просто они по умолчанию будут располагаться внутри самостоятельных разделов на всю ширину страницы.
Вы можете встроить свой HTML-код, а также элементы, поставляемые другими сервисами Google. Наиболее интересные для сайтов: видеоролики с YouTube, Презентации, Документы и Таблицы, Карты, события из Календаря, Диаграммы и Формы (с их помощью можно организовать сбор email, опросы, тесты и т.п.), а также изображения и другие файлы из сервисов Google Фото и Google Диск.
Страницы могут иметь иерархическую вложенность, но не более чем на 5 уровней. Вы можете изменить название страницы, скопировать её (создать дубль) или задать свой уникальный путь (URL).
Отдельная благодарность разработчикам за версионность (вы можете перемещаться по изменениям страницы вперёд/назад, как в текстовых редакторах).
Предпросмотр страниц может переключаться между несколькими типами экранов: ПК, планшеты и смартфоны.
Другие особенности работы с Google Sites
Google Sites – это своего рода сетевые документы внутри вашего хранилища Google Диск, которые отличаются от аналогичных (Google Документы/Таблицы/Публикации и т.п.) только форматом и отсутствием возможности выгрузки/скачивания на ПК. Их можно копировать, «расшаривать» и редактировать.
Пока место, занимаемое Документами, Сайтами и другими форматами файлов Google, не засчитывается (не вычитается из хранилища Гугл Диск), но с июня 2021 года всё изменится и придётся следить за размером доступного дискового пространства на сетевом хранилище. Теперь из доступного объёма будут вычитаться все файлы, в том числе и в оригинальных форматах Google.
Пакеты услуг для бизнеса в рамках пакетов Google Workspace имеют свои ограничения: по количеству пользователей, по размеру массовых рассылок, по доступным дополнительным сервисам, в том числе по объёму дискового пространства (они определяются выбранным тарифом).
В новой версии сервиса были отменены многие возможности, например: комментарии пользователей, онлайн-гаджеты, неограниченные уровни подстраниц и т.д. Но зато стал возможен переход на HTTPS, сейф (защищённое хранилище) и совместная работа. В разработке – функции примечаний к правкам и API.
Дополнительные шаги и организационная часть
Базовая часть предполагает азы в плане работы с сайтом на платформе. Но ни один сайт не будет эффективным, если не делать его правильно. И не важно, с помощью каких инструментов и на какой платформе вы это делаете.
Ниже те шаги, на которые нужно обратить внимание для построения качественного сайта для людей и поисковых систем.
Логотип и фавикон
Вместо графического логотипа можно использовать текст, но если вы делаете качественный сайт – позаботьтесь о визуальной составляющей. Создавать свой логотип необходимо в сторонних сервисах или в специальных графических редакторах. У Гугл Сайтов для этого нет отдельного инструмента, как у того же Wix. Высота изображения с лого должна быть не менее 112 пикселей (согласно рекомендациям). Подходят форматы JPG, PNG или GIF.
Для favicon можно использовать изображения в форматах ICO, PNG, JPEG, BMP, GIF, TIFF или WebP. Для лучшего отображения на разных устройствах следует учитывать официальные рекомендации поисковика.
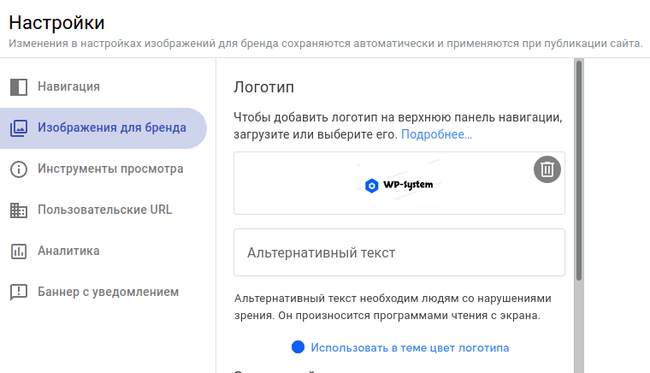
Загрузить свои файлы можно в настройках сайта (они же отображаются при редактировании верхнего колонтитула), подменю «Изображения для бренда».
Структура сайта и материалов
Чтобы страницы имели свои уникальные адреса и хорошо индексировались в поиске, URL нужно задать в настройках страницы: вкладка «Страницы» -> нужная страница (троеточие) -> Открыть параметры -> в открывшемся окне ссылка «Ещё» -> Укажите путь.
Для каждой страницы можно создать любое количество подстраниц, но уровни вложенности ограничены пятью (как указывалось выше).
Продумайте структуру и названия материалов заранее, потому что у Google Sites нет возможности отдельного редактирования meta-тегов. Они прописываются автоматически на основе заголовков страниц: «Название сайта – Название страницы».
Description вообще не формируется.
Индексирование и SEO
В сравнении с другими онлайн-конструкторами, у Сайтов Гугл слабые возможности для работы с SEO-атрибутами.
Вместе с тем, вы можете задавать уникальные URL-адреса и осуществить привязку к своему домену второго уровня. Это уже улучшит позиции в поисковых системах.
Чтобы отслеживать статус индексирования и рекомендации Google, обязательно добавьте свой сайт в панель вебмастера. В инфраструктуре Google подтверждение владения выполняется автоматически.
Аналитика
Отдельных инструментов для анализа трафика сервис Google Sites не имеет, но он легко интегрируется с Google Аналитикой. Для этого необходимо уточнить свой идентификатор в сервисе аналитики и указать его в настройках сайта (в формате UA-ХХХХХХ-X или G-ХХХХХХХ)
Установка кодов других сервисов статистики, в том числе Яндекс.Метрики, пока невозможна (если только не использовать классическую версию Гугл Сайтов) даже с помощью инструмента для добавления своего HTML (так как JavaScript экранируется).
Выводы
Google Sites – это интересный нишевый продукт, с помощью которого малый бизнес и предприниматели могут создавать действительно бесплатные малостраничные сайты с каталогами товаров или с презентацией своих услуг. Здесь же можно делать инфостраницы для студентов, портфолио и другие несложные проекты.
Но для коммерческого использования сервис не подходит, так как обеспечивает минимальный функционал и интегрирован только с инфраструктурой Google (Формы, Документы, Фото и т.п.). Такой подход удовлетворит разве что фан-проекты и желающих попробовать создать свой первый сайт в Сети.
Сегодня рассмотрим пошаговый процесс создания сайта в Google Sites.
Хотя я настоятельно не рекомендую создавать свои сайты в различных бесплатных конструкторах и хостингах, тем не менее, иногда это можно или даже нужно делать.
Например, вы только начинаете делать свои первые шаги в создании сайтов. И вы еще не уверены, ваше это или нет. А бывает, что даже и опытные вебмастера создают свои сайты на различных бесплатных платформах. Это могут быть сайты совсем не связанные с основным сайтом по тематике, но которую вебмастер хочет вести по той, или иной причине. Или это может быть желание сделать себе ссылочного донора.
Не важно, какая именно причина у вас, но вы можете создать свой сайт в одном из сервисов Гугл — Гугл сайты.
Что такое Гугл сайты?
Гугл сайты, это сервис гугл для создания сайтов. С его помощью, вы сможете создать динамический и интерактивный сайт всего за несколько щелчков мыши. При этом, вам даже не потребуется знать HTML!
По умолчанию Сайты используют редактор WYSIWYG. Его интерфейс также подходит для опытных пользователей, которые хотят вручную редактировать HTML-код.
Поскольку Google Sites — это служба Google, прежде чем вы сможете использовать ее для создания веб-сайтов, вам необходимо сначала зарегистрировать бесплатную учетную запись Google. Запустите свой веб-браузер и перейдите на сайт Google Sites, чтобы зарегистрировать новую учетную запись.
Если вы уже зарегистрированы в какой-либо другой службе Google, такой как Gmail, вы можете использовать те же учетные данные для входа в Google сайты.
Создание первого сайта.
После того, как вы перешли в Гугл сайты, вам откроется форма. Всё, что вам нужно сделать на этом этапе, это нажать на значок «+».
Шаг 1 — Выберите имя и адрес
После нажатия на значок «+», вы попадете на страницу создания сайта. Вверху слева вы увидите, что у вашего сайта нет названия. Щелкните по тексту «Сайт без названия», и добавьте название своего сайта. Я назову этот сайт « ».
Теперь, после того, как вы назвали свой сайт, пора переходить к выбору темы оформления сайта.
Шаг 2 — Выберите тему
На данный момент в Гугл сайтах доступно 5 тем. Перейдите в правую панель, здесь вы увидите три вкладки — Вставка, Страницы и Темы. Нажмите на темы, и вам будут представлены доступные темы. Для этого урока я выбрал тему «Уровень».
На данный момент выбор тем очень ограничен. Доступно всего 5 тем оформления, но зато они бесплатны!
Шаг 3 — Выбор макета
После выбора темы мы приступим к редактированию макета нашего веб-сайта. В правой части перейдите на вкладку Вставить.
Здесь вы увидите варианты добавления на вашу веб-страницу таких элементов, как текст, изображения и кнопки. Вы также увидите коллекцию готовых макетов, которые можно вставить на вашу страницу одним щелчком мыши.
Существует также набор виджетов служб Google, таких как таблицы, формы, документы, календарь и так далее.
Выберите понравившийся вам макет, кликните по нему, и начните редактирование.
Шаг 4 — Добавление содержимого на главную страницу
Установив тему и макет, нам нужно добавить контент на наш сайт. Сейчас пока, это пустой сайт, если не считать, выбранной темы и макета сайта.
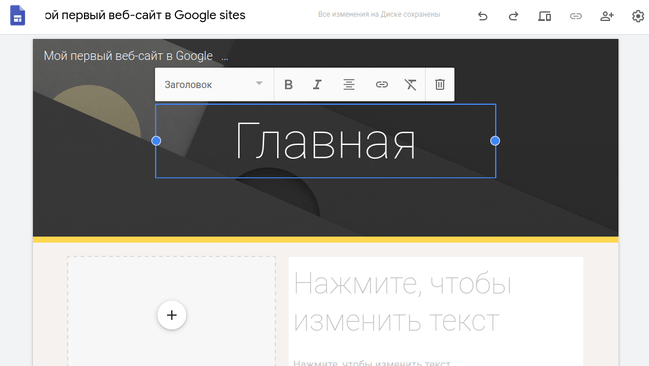
4.1 — Изменение заголовка страницы
Начнем с редактирования заголовка страницы. Просто щелкните по заголовку страницы и начните его редактирование. Я назову эту страницу Главная.
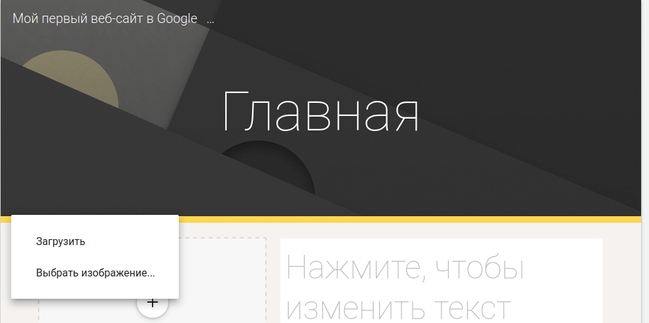
4.2 — Редактирование изображения обложки
Чтобы изменить изображение обложки, переместите курсор на существующее изображение и выберите «Изменить изображение». Сайты Google поддерживают несколько источников изображений.
- Вы можете загрузить изображение со своего ПК
- Вы можете вставлять изображения из альбомов Google, Google Диска, из URL-адреса или из галереи.
- Google Sites также позволяют искать изображения в Интернете и вставлять их прямо из редактора веб-сайта.
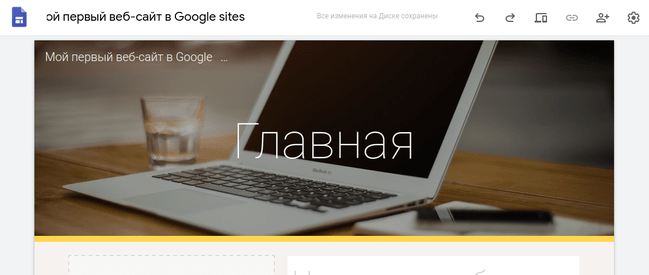
Для этого урока я выбрал изображение из галереи. Теперь мой сайт выглядит по другому.
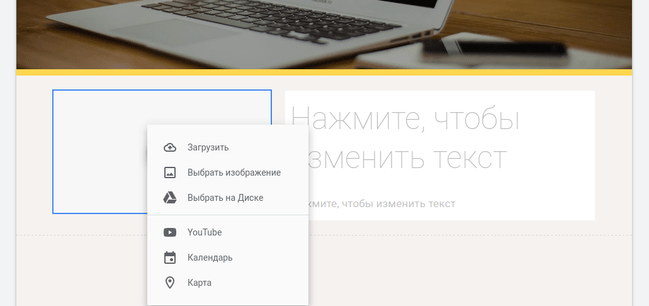
4.3 — Добавление контента на страницу
Теперь нам нужно добавить контент на нашу главную страницу. Поскольку мы уже выбрали макет для нашего веб-сайта, то теперь он у нас уже настроен. Мой макет состоит из двух столбцов с изображением слева и текстом справа. Конечно, вы можете выбрать макет по своему усмотрению.
Я просто нажму на раздел, чтобы добавить контент. В разделе изображений я могу выбрать между вставкой изображения, видео Youtube, календаря Google или карты. Все эти приложения предоставляются Google, и эта функция дает Сайтам Google преимущество перед многими другими платформами для создания сайтов.
Как показано ниже, я собираюсь добавить изображение в левый блок и текст в правую часть блока.
Так выглядит моя главная страница после добавления изображения и текста рядом с изображением. Для целей этого урока, я взял просто с генерированный текст.
При добавлении текста вам откроется редактор для форматирования текста. Как показано ниже, вы можете изменить макет текста, выделить жирным шрифтом, курсивом, изменить выравнивание, добавить нумерованный или упорядоченный список и добавить ссылки.
Редактировать текст довольно просто. Просто дважды щелкните текстовое поле, и вы можете начать редактирование.
4.4 — Добавление нового макета.
После этого вы, скорее всего, захотите добавить больше контента. Я добавлю ещё один макет чуть ниже того, который мы только что отредактировали выше. Для этого вам нужно будет щелкнуть опцию «Вставить» в правом верхнем углу страницы и выбрать новый макет. Затем вы повторите ту же процедуру, описанную выше, чтобы добавить содержимое в новый раздел макета.
После добавления нового контента мой сайт выглядит так. Обратите внимание, что вы выбираете макет, который лучше всего соответствует потребностям вашего веб-сайта.
4.5 — Добавление футера (подвала) сайта
Вы можете добавлять разделы, сколько вам нужно, пока на вашей главной странице не будет отражено всё, что вам нужно. Чтобы завершить эту страницу, я собираюсь добавить к ней подвал. Так в сайтостроении называют нижний колонтитул. Для этого прокрутите страницу вниз и нажмите кнопку «Добавить нижний колонтитул», показанную ниже.
Вы можете добавить сюда текст и настроить его так, чтобы он выглядел именно так, как вам хотелось бы. Вот так выглядит мой текст в подвале сайта.
Поздравляю! Мы только что создали базовую главную страницу для своего веб-сайта.
Шаг 5 — Добавление новой страницы
Если вы не создаете одностраничный веб-сайт, то вы обязательно захотите добавить новые страницы. Для этого щелкните «Страницы» в правой части экрана, затем нажмите кнопку «+» внизу.
Нажмите кнопку «+» и добавьте название страницы в появившемся окне. Я собираюсь назвать эту новую страницу «О нас».
Будет создана новая страница, использующая ту же тему. Обратите внимание, что у вас появилось меню в верхней правой части страницы, в котором отображаются названия страниц.
Если вы хотите добавить настраиваемый URL-адрес для этой страницы, щелкните раскрывающийся список «Дополнительно» на скриншоте выше, затем введите свой настраиваемый URL-адрес и нажмите «Готово».
Теперь я повторю шаги № 4, и добавлю контент на новую страницу. Вот как выглядит страница «О нас» после добавления к ней содержимого.
Добавьте все страницы, которые вам понадобятся для вашего веб-сайта, повторив шаги 4 и 5, а затем перейдите к следующему шагу.
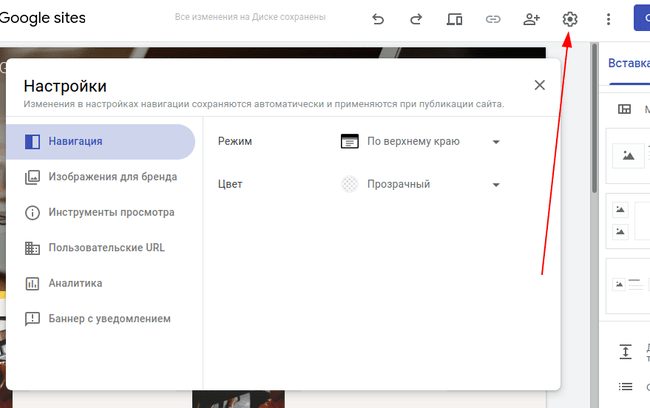
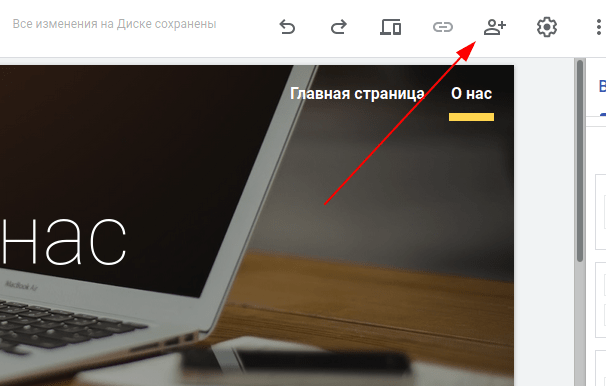
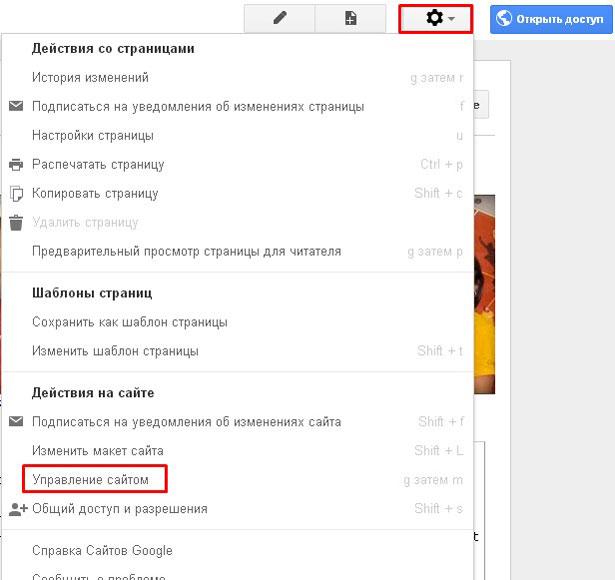
Шаг 6 — Общее управление сайтом
Прежде чем вы представите свой веб-сайт миру, вам может потребоваться установить и настроить некоторые важные элементы, для этого щелкните значок шестеренки в правом верхнем углу экрана конструктора страниц. Здесь вы можете добавить фавикон, добавить настраиваемый URL-адрес, изменить настройки информации о сайте, добавить аналитику сайта и даже создать копию сайта.
Перейдите в Изображения для бренда, и загрузите логотип сайта и фавикон. Фавикон — это значок, связанный с определенным веб-сайтом, обычно отображаемый в адресной строке браузера, осуществляющего доступ к сайту, или рядом с названием сайта в списке закладок пользователя.
Сайты Google позволят вам загрузить значок со своего компьютера.
Если у вас есть собственный URL-адрес, например www.imyavasheycompanii.ru, то вы можете добавить его, щелкнув опцию Пользовательские URL-адреса, как это показано на скриншоте выше.
По умолчанию новые веб-сайты могут просматривать все. Чтобы контролировать доступ к вашему веб-сайту, мы собираемся щелкнуть значок добавления людей в верхней правой части экрана.
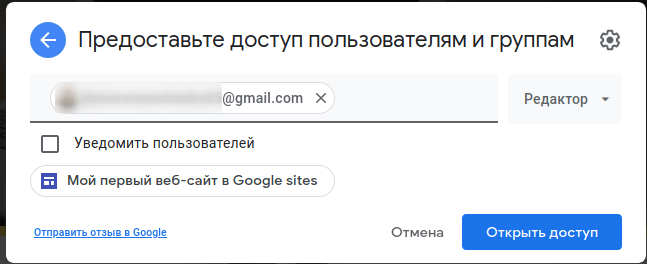
Это откроет всплывающее окно, через которое вы можете получить доступ к настройкам. Здесь вы можете;
Выбрать людей, которые также смогут редактировать сайт.
Выбрать, что будет происходить при публикации веб-сайта — здесь вы можете разрешить кому-либо найти и просмотреть опубликованный веб-сайт или разрешить конкретным людям просматривать его при публикации.
Шаг 7 — Публикация веб-сайта
После редактирования вашего сайта и проверки того, что он соответствует всем вашим требованиям, последним шагом будет его публикация. В верхней правой части экрана нажмите кнопку «Опубликовать».
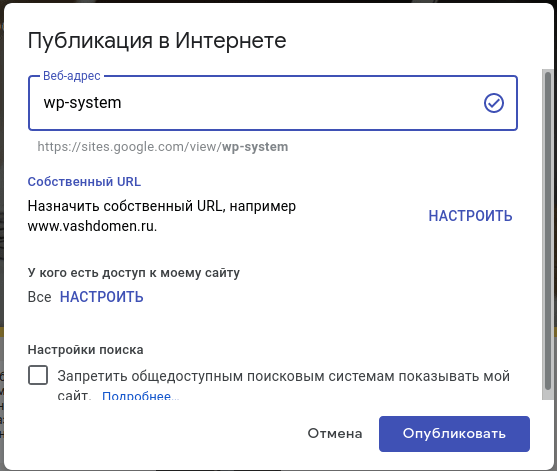
Появится всплывающее окно, в котором можно ввести веб-адрес сайта. Этот адрес будет иметь формат https://sites.google.com/view/your-name. Если у вас есть собственный URL-адрес, вы также можете назначить его здесь, нажав «НАСТРОИТЬ» и введя URL-адрес.
Здесь же вы можете запретить поисковым системам находить ваш сайт.
По завершении работ, нажмите «Опубликовать». Этот веб-сайт доступен по адресу https://sites.google.com/view/wp-system
Плюсы и минусы Google Sites
Плюсы
- Быстро создается, легко редактируется.
- Google Sites бесплатны, если у вас есть учетная запись Google.
- Для создания такого сайта, не обязательно иметь какие-либо навыки веб-разработки.
- Не требует установки какого-либо программного обеспечения.
- Его интеграция с приложениями Google дает ему преимущество перед другими разработчиками веб-сайтов.
- Идеально подходит для новичка, который впервые хочет создать веб-сайт.
Минусы
- Если у вас нет собственного URL-адреса, то адрес полученного сайта будет начинаться с sites.google.com/view/.
- По сравнению с некоторыми конкурентами, Google Sites имеют ограниченную функциональность.
- Вы можете добавить только приложения Google Apps. Добавление других приложений вне Google Apps часто может быть проблематичным.
- Это не лучший конструктор веб-сайтов для бизнеса из-за ограниченных возможностей настройки.
- Темы очень простые по сравнению с другими конструкторами веб-сайтов.
Заключение.
Создание своего сайта в Google Sites заняло у меня буквально пару минут. При этом, мне не пришлось вводить ни строчки кода.
Хотя Google Sites определенно не хватает расширенных функций, но это простой и бесплатный конструктор сайтов. Так что, если вам интересна тема сайтостроения, но вы ещё не готовы к запуску полноценного сайта, то Google Sites поможет вам сформировать начальные навыки, которые затем вам пригодятся при работе с более серьезными сайтами.
Здравствуйте, мои читатели! В этой статье я расскажу вам, как создать бесплатный сайт в Google.
У всеми известного поисковика google очень много полезных сервисов. Один из них — это конструктор для визуального создания сайтов. Это конструктор от самого Гугла, поэтому он даже не нуждается в рекламе.
К его преимуществам я бы отнес бесплатность и простоту использования. Создать сайт, выбрать шаблон, стилизацию дизайна и разместить контент можно самому без посторонней помощи.
Чтобы получить доступ к этому чудо конструктору, достаточно иметь аккаунт гугл (почту gmail). Я уже рассказывал в отдельной статье, как создать почтовый ящик на gmail и правильно его настроить. Рекомендую почитать, если есть пробелы.
Компания Google предоставляет сервис для бесплатного создания интернет-проектов, который носит название «Сайты Google». Сервис расположен по адресу sites.google.com.
В статье будет инструкция по созданию интернет проекта с помощью данного сервиса. Если же вы хотите создать сайт с нуля на WordPress, как мой блог, на котором вы сейчас находитесь, то кликните на ссылку.
Подробная инструкция создания сайта в гугл
Изначально переходим на страницу sites.google.com. После этого потребуется ввести свой аккаунт и нажать на кнопку «Войти». Справа будет расположена кнопка «Создать сайт». Кликаем на нее.
На открывшейся странице будут подсказки, которые помогут разобраться в том, как создать сайт. Мы с вами пошагово рассмотрим этот процесс.
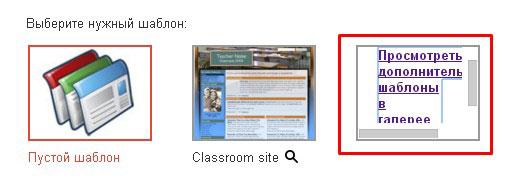
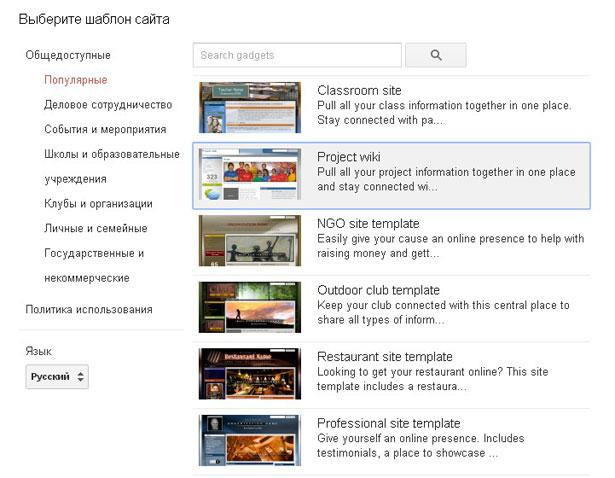
Открывшаяся страница предоставит вам выбор шаблонов из коллекции. Нужно кликнуть на ссылку «Посмотреть дополнительные шаблоны».
Появится возможность их поочередного просмотра в правой части путем выбора категорий в левой колонке.
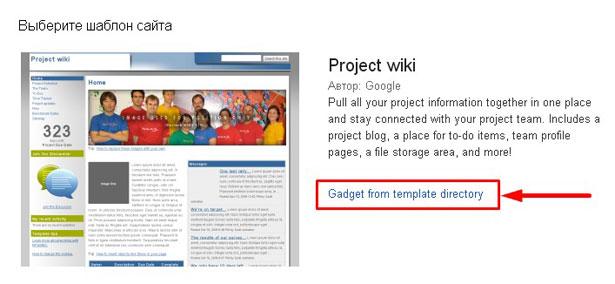
Когда вы определились с будущим шаблоном, кликните по нему, и вы перейдете к его описанию. На этой странице будет расположена ссылка «Gadget from template directory», переход по которой даст возможность просмотреть шаблон в натуральной величине в новой вкладке браузера.
Если вы точно определились с видом, тогда нажимаете на кнопку «Использовать этот шаблон» в правом верхнем углу.
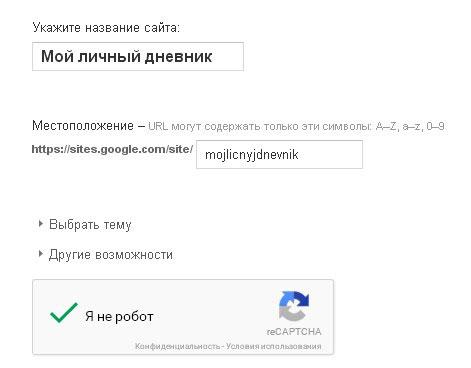
Следующим этапом является выбор названия вашего проекта и URL. При вводе названия поле URL заполнится автоматически, но вы можете внести свои корректировки.
URL — это адрес вашего сайта в интернете (https://vash-URL)
Далее переходим к выбору темы и цветового оформления. Из предложенного списка нужно выбрать схему, далее ввести код проверки в специальном поле и нажать «Создать».
Возможно, система выдаст ошибку. У меня это произошло по причине неуникального адреса. Я поправил слегка УРЛ и всё заработало
Панель инструментов и настройка сайта
После выполнения этих действий, откроется страница вашего только что созданного ресурса. Если вам что-то не понравилось и нужно внести кое-какие правки, панель инструментов станет вашим помощником.
С ее помощью можно изменять шрифт, устанавливать размер, цвет, добавлять эффекты, загружать и изменять картинки, увеличивать (или уменьшать) отступы, в общем, делать все, что касается редактирования.
Вы можете отменить последнее действие, а также отменить последнюю отмену. Кнопка «Вставить» в режиме редактирования позволяет добавить любой объект, который есть в табло (видео, календарь, фотографии, слайд-шоу и т.д.).
Преимущества и ограничения
В «Google Sites» есть один полезный функционал. Можно настроить доступ к работе для нескольких пользователей. Это означает, что владелец после создания может пригласить иных пользователей с целью совместной работы. У вас, как у владельца, будет существовать возможность распределять доступ к материалам.
Чтобы лучше ознакомиться со всеми возможностями, рекомендую посетить панель управления.
Я думаю, что не лишним будет ознакомиться с ограничениями:
- Не поддерживается CSS и JavaScript,
- домен сайта имеет вид: sites.google.com/site_name (это не айс для seo продвижения),
- ограничена настройка в оформлении и изменении цвета, размера и стиля шрифта,
- анонимные комментарии запрещены вообще (я не могу сказать, что это существующий недостаток, так как заметки, которые оставляют анонимно, очень часто носят «ненормальный» характер),
- отсутствует лента RSS, где отображаются обновления сайта,
- ограничение объема информации 100 МБ.
Я не утверждаю, что это недостатки, однако такие ограничения существуют и их нужно учитывать.
Заключение
Как заключение можно сказать, что не стоит ограничивать себя работой только в реальном мире. Сеть Интернет предоставляет такую возможность. Если вы успешны в реальной жизни, тогда продемонстрируйте свои достижения и в виртуальной!
Сложные программы, точнее работа в них, ранее отпугивала неопытных пользователей. Но, как вы увидели, на сегодняшний день процесс создания сайта абсолютно не сложен. Последовательно выполните все шаги и все – ваш сайт готов!
Если вам понравился мой блог, то раскрою секрет — он создан на популярной платформе вордпресс. Хотите тоже? Если да, то читайте эту статью
Не забудьте рассказать друзьям в соц. сетях о своих намерениях и поделиться с ними информацией, возможно, она их также натолкнет на интернет-подвиг. Подписывайтесь на обновления блога и получайте много полезной информации. Поставьте пять звезд под статьей, буду признателен. До встречи!
С уважением! Абдуллин Руслан
Загрузка…
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
Download Article
Download Article
This wikiHow teaches you how to create and edit a free website using Google Sites. Remember that you must have a Google account in order to create a Google site.
-
1
Open Google Sites. Go to https://sites.google.com/ in your web browser. This will open the Google Sites page if you’re logged into your Google account.
- If you aren’t logged into your Google account, enter your email address and password to log in before continuing.
-
2
Click New Google Sites. It’s on the left side of the page. Doing so opens the most recent version of Google Sites.
Advertisement
-
3
Click «New»
. This red circle with a white «+» icon on it is in the lower-right side of the page. Your new site’s page will open.
-
4
Enter a title for your home page. Type the title that you want to use into the «Your page title» field at the top of the page.
-
5
Create a Google Site address. Click the «Enter site name» text field in the top-left corner of the page, then type in the word or phrase that you want to use for your Google Site.
- Your site name must be unique, so you may be prompted to choose a different, unique site name at a later point.
-
6
Upload a cover photo. You can add a photo to the top of your home page by hovering over the image at the top of the page, clicking Change image at the bottom of the image, clicking Upload in the drop-down menu, selecting a photo, and clicking Open.
-
7
Click PUBLISH. It’s a purple button in the top-right corner of the page.
-
8
Click PUBLISH when prompted. Doing so will create your Google Site at the domain
https://sites.google.com/view/sitename.
Advertisement
-
1
Open your website. Go to
https://sites.google.com/view/sitename(replacing sitename with your Google site’s address). This will open your Google site. -
2
Click «Edit»
. This pencil-shaped icon is in the bottom-right side of the page. Clicking it prompts the Google Sites editor to open for your site.
-
3
Review the editing options. On the right side of the page, you’ll see a column with several options. This column is broken into three main tabs:
- INSERT — Add a text box or a photo, or embed documents or videos from other websites (or Google Drive).
- PAGES — Add a page to your site (e.g., «About»).
- THEMES — Add a different theme to your site. Themes change the appearance and layout of your website.
-
4
Remember to preview your changes. Whenever you make a significant change (e.g., adding a text box) to your site, you can preview what the change will look like on a live version of the site by clicking the eye-shaped «Preview» button at the top of the page.
- It’s best to preview changes before publishing anything.
- When previewing a site, you can click different screen sizes in the bottom-right side of the page to see what the website will resemble on a computer, a tablet, and a phone screen (from right to left).
Advertisement
-
1
Click the INSERT tab. It’s in the upper-right side of the page. This is the tab that opens by default when you open the editor.
-
2
Insert a text box. Click Text box at the top of the column.
-
3
Add a divider. Click the Divider element to add it below the text box.
-
4
Move the elements around. You can click and drag the divider up to place it above the text box, or you can click and drag the text box’s left-hand corner to move the text box.
-
5
Add an image. Click Images at the top of the column, select an image location, click an image that you want to insert into your website, and click Select. This will insert it into the middle of the page, at which point you can resize it and move it around the page.
- You can upload photos to Google Drive and then select them on your Google Site.
-
6
Insert other content. Depending on what you want to add to your site, this will vary; however, you can add the following items to your website:
- Google Drive documents — Click Google Drive in the right-hand column, then select a file.
- YouTube / Google Calendar / Google Maps — Click one of these headings in the right-hand column and follow the on-screen prompts.
- Google Docs — Click one of the document types below the «Google Docs» heading in the right-hand column and follow the on-screen prompts.
-
7
Complete your home page. Once you’ve added and rearranged the content on your home page, you can proceed.
-
8
Publish your changes. Click PUBLISH in the upper-right side of the webpage. This won’t exit the editor, but it will save your changes.
Advertisement
-
1
Click the PAGES tab. It’s at the top of the right-hand column in the editor. This will bring up a list of your website’s current pages, the only one of which should be the «Home» page.
-
2
Click the «Add page» icon. This paper-shaped icon is in the lower-right side of the page. A pop-up menu will appear.
-
3
Enter the page’s name. Type in the name that you want to use for the page. For example, if you’re creating a download page, you’d type in Downloads or something similar.
-
4
Click DONE. It’s at the bottom of the pop-up menu. Doing so adds the page to your website.
-
5
Edit the page as needed. Just like the home page, you can insert elements, add files, and customize the position of different items on the page.
-
6
Click PUBLISH when you’re done. This will save your changes and push them to the live version of your website.
Advertisement
-
1
Click the THEMES tab. It’s at the top of the column on the right side of the page.
-
2
Select a theme. Click a theme that you want to preview. Doing so will cause your website’s theme to change in the main window.
-
3
Select a color for the theme. Click one of the colored circles below the theme’s name to preview the color.
- Different themes use different color palettes.
-
4
Click Font style. It’s a drop-down box below the colored circles under your theme’s name. A drop-down menu will appear.
-
5
Click a font name. Doing so will select it and apply it to your website’s preview.
-
6
Click PUBLISH when you’re done. This will save your changes and push them to the live version of your website. At this point, you’re free to continue adding pages, inserting content, and changing the theme as you like.
Advertisement
Add New Question
-
Question
Do I have to pay to use Google Sites?
No, you do not need to pay to use Google Sites.
-
Question
So can I put whatever I want on the website I have?
You can put everything but it should be useful. Suppose you created a website of your own, it should have a very short and cool name and obviously the important things mostly people prefer. Then the people will love your website and they will definitely suggest to other people. Take a survey from the people around you.it will definitely gonna help you. Also, don’t put anything on the website that breaks the law where you live.
-
Question
How do I upload the completed website?
If you use Google Sites, you don’t have to upload your site. It’s all stored on Google’s servers or in the Cloud.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
-
Search engines will be more likely to pull up your website when you’re active on it than when you don’t touch it for weeks at a time.
Thanks for submitting a tip for review!
Advertisement
-
Do not post nudity or explicit images, violent images, or hate speech on Google Sites. Your site may be removed by Google if you do so.
Advertisement
About This Article
Article SummaryX
1. Go to https://sites.google.com.
2. Click +.
3. Enter a title.
4. Create an address.
5. Upload a cover photo.
6. Click Create Site
Did this summary help you?
Thanks to all authors for creating a page that has been read 471,397 times.
Is this article up to date?
Многие компании создают веб-сайты, чтобы увеличить свое цифровое присутствие, вызвать интерес потребителей, стимулировать продажи и улучшить репутацию своего бренда. Существует множество инструментов для создания веб-сайтов, таких как Google Sites, которые могут помочь компании быстро разработать и опубликовать свой веб-сайт без разработки кода для своего сайта. Изучение того, как создать веб-сайт с помощью Google Sites, поможет вам представить, спроектировать, создать и внедрить новый веб-сайт для вашей организации.
В этой статье мы рассмотрим, что такое Google Sites, перечислим 10 шагов, которые вы можете выполнить для создания веб-сайта, и обсудим несколько советов, которые следует учитывать при создании и управлении веб-сайтом вашей компании.
Что такое Google Sites?
Google Sites — это инструмент создания веб-сайтов, который профессионалы могут использовать для создания веб-сайтов, удобных для настольных компьютеров, ноутбуков и смарт-устройств. Этот инструмент создания веб-сайтов полезен для организаций, которые хотят создать цифровое присутствие, чтобы вызвать интерес у потребителей. Многие специалисты создают веб-сайты с помощью этого инструмента для улучшения внутренней коммуникации в своей организации.
Плюсы и минусы использования Google Sites
Понимание преимуществ и других соображений при выборе инструмента для создания веб-сайта поможет вам найти подходящий инструмент для вашей организации. Существует несколько преимуществ, которые следует учитывать при выборе Google Sites для вашей компании. Некоторые преимущества включают:
-
Бесплатные шаблоны веб-сайтов
-
Отсутствие требований к кодированию
-
Сотрудничество в режиме реального времени
-
Инструменты аналитики включены
-
Бесплатный хостинг веб-сайтов
-
Отзывчивые макеты
Перед тем как выбрать создание веб-сайта на Google Sites, необходимо проанализировать некоторые другие моменты:
-
Установленное количество настраиваемых параметров
-
Длинный URL-адрес сайта
-
Ограниченные бизнес-функции
Как сделать веб-сайт на Google Sites
Изучение того, как создать сайт с помощью этого инструмента, поможет вам эффективно создавать новые целевые страницы и контент для вашей компании. Изучите эти шаги, чтобы лучше понять, как сделать сайт с помощью этого инструмента:
1. Открыть Google Sites
Перейти на сайты Google можно несколькими способами. Один из методов, который вы можете использовать, — это физический ввод URL-адреса этого инструмента в адресной строке вашего веб-браузера. Местом расположения сайта для этого инструмента является сайт.google.com. Это может вызвать всплывающее окно с предложением войти в свой аккаунт Google, если вы еще не вошли в систему.
Другой способ перехода к этому инструменту — через другие приложения Google. В верхней части каждого приложения есть квадрат, состоящий из девяти точек. Обычно это находится рядом с информацией о вашей учетной записи. После нажатия на этот квадрат вы можете прокручивать выпадающее меню до тех пор, пока не найдете Сайты. Выбрав это приложение, можно автоматически открыть этот инструмент в веб-браузере.
2. Создать новый сайт
Войдя в инструмент создания веб-сайта, вы можете начать новый сайт. Вы можете выбрать шаблон из галереи, обычно расположенной в верхней части веб-страницы. Еще один способ начать новый сайт — выбрать знак плюс, который обычно находится в правом нижнем углу веб-страницы. После выбора шаблона вы автоматически перенаправляетесь на страницу создания сайта.
3. Выберите шаблон
Если вы решите поискать среди вариантов шаблонов, а не создавать пустой сайт, вы сможете выбрать из множества вариантов шаблонов. В Google все шаблоны отсортированы по типу, который включает в себя:
-
Работа
-
Малый бизнес
-
Персональный
-
Предприятие
-
Образование
4. Выберите тему
После того как Google перенаправит вас на инструмент создания сайта, у вас появится множество опций, которые помогут вам настроить ваш сайт. В навигационной панели, которая обычно находится в правой части браузера, вы можете найти вкладку с надписью Темы. Вы можете выбрать одну из нескольких разработанных тем или создать свою собственную. Если вы решите выбрать уже созданную тему, вы можете настроить цветовые схемы и шрифты в рамках темы. Если вы создаете свою собственную тему, появится всплывающее окно. Всплывающее окно подскажет вам, как создать свою собственную тему, и позволит вам сделать выбор:
-
Название темы
-
Логотип
-
Баннерное изображение
-
Цветовые схемы
-
Шрифты
5. Добавьте контент и изображения
Определившись с темой, вы можете начать добавлять контент на свой сайт. Сайт Вставка вкладка в навигационном меню позволяет добавлять текстовые поля, изображения, код для вставки или элементы с диска Google. Каждый добавляемый элемент позволяет настраивать тему, что поможет вам создать визуально привлекательный веб-сайт, соответствующий бренду вашей организации.
6. Настройка визуальных компонентов
Вы также можете настроить макет и фон своих веб-страниц. Вы можете перетащить каждый раздел макета в удобное для вас место. Для этого наведите курсор мыши на раздел макета, который вы хотите переместить, пока он не будет очерчен синим цветом, а значок мыши не превратится в символ четырехсторонней стрелки. Затем вы можете щелкнуть и перетащить раздел в нужное место.
Вы также можете перемещать целые разделы макета, перемещая мышь влево от макета, пока не увидите маленький прямоугольник, состоящий из 10 маленьких точек. Как только вы приблизитесь к этому месту, ваша мышь превратится в символ четырехсторонней стрелки, и вы сможете перетащить весь раздел в нужное место. Чтобы изменить фон раздела, можно нажать на палетку слева от веб-страницы. После нажатия на изображение появляется меню с параметрами цвета фона и изображения.
7. Включить виджеты
Существует 14 восстановленных виджетов, которые вы можете добавить на свой сайт. Чтобы добавить эти элементы, вы можете перейти к пункту Вставить вкладка. Затем вы можете выбрать один из готовых вариантов, например:
-
Кнопка
-
Разделитель
-
Место для размещения
-
Календарь
-
Мао
-
Слайды
-
Формы
-
Диаграммы
На основе вашего выбора на веб-странице может автоматически появиться нужный элемент. Некоторые элементы генерируют всплывающее окно, позволяющее настроить ваш виджет. Если вы загружаете элементы из других приложений, обычно появляется еще одна боковая панель, где вы можете выбрать файл, который хотите загрузить на веб-страницу.
8. Добавить дополнительные веб-страницы
Чтобы добавить дополнительные веб-страницы на ваш сайт, вы можете щелкнуть на картинке Страницы вкладка в навигационной боковой панели инструмента. Это позволит вам просмотреть каждую веб-страницу, которую вы уже создали для своего сайта. Чтобы добавить еще одну веб-страницу, вы можете навести курсор на знак плюс в нижней части боковой панели. При этом появляются три опции, а именно Выбор нового меню, Новая ссылка и Новая страница. После нажатия Новая страница, появляется окно, в котором вы можете дать имя новой странице. После добавления всех веб-страниц на ваш сайт вы можете перемещать веб-страницы, чтобы оптимизировать навигацию и визуальную привлекательность вашего сайта.
9. Обзор вашего сайта
После добавления веб-страниц и контента рекомендуется просмотреть ваш сайт. Это поможет вам определить, хотите ли вы изменить какие-либо изображения, темы, фоны, цветовые схемы или другое содержимое вашего сайта. Для предварительного просмотра своего веб-сайта вы можете выбрать пункт Предварительный просмотр кнопка в верхней части веб-страницы. Эта кнопка похожа на устройство смартфона перед ноутбуком. Хорошо бы предварительно просмотреть свой сайт на ноутбуке и смартфоне, чтобы убедиться, что веб-страницы легко просматриваются будущими зрителями.
10. Публикация вашего сайта
Вы можете опубликовать свой сайт после того, как закончите добавление веб-страницы и контента. Чтобы опубликовать свой сайт, вы можете нажать кнопку Опубликуйте кнопка в правом верхнем углу веб-страницы. После нажатия кнопки появляется всплывающее окно, в котором вы можете настроить URL вашего сайта и его доступность. Это окно позволяет вам предварительно просмотреть URL вашего сайта, чтобы вы могли понять, как он может выглядеть после публикации сайта. После того как вы ввели информацию, вы можете выбрать Опубликовать в окне. Это позволяет другим людям просматривать ваш сайт на основе установленных вами параметров конфиденциальности.
Советы по созданию веб-сайта на Google Sites
Вот несколько советов, которые следует учитывать при создании нового веб-сайта для вашей компании:
-
Обратитесь в службу технической поддержки: Обращение в службу технической поддержки Google Sites поможет вам решить любые проблемы, которые могут возникнуть при создании вашего сайта. Вы также можете просматривать сообщения других участников сообщества Google, которые помогут вам открыть для себя новые методы создания уникального веб-сайта.
-
Изучите другие сайты: Изучение других сайтов может помочь вам понять общие веб-страницы, содержание и темы, которые используют другие компании. Это также может послужить источником вдохновения для создания веб-сайта вашей компании.
-
Приобретите домен: Вы можете приобрести домен, который будет направлять на сайт Google вашей компании. Это может помочь генерировать веб-трафик и помочь зрителям и клиентам просматривать ваш контент.
-
Проанализируйте работу сайта: Просмотр отчетов аналитики сайта поможет вам понять, как работает ваш сайт после публикации. Это поможет вам узнать, как зрители воспринимают ваш контент и где вы можете скорректировать информацию на вашем сайте.
Обратите внимание, что ни одна из организаций, упомянутых в этой статье, не связана с Indeed.