Последнее обновление: 23.09.2021

-
Глава 1. Введение в JavaFX
-
Что такое JavaFX
-
Первая программа на JavaFX
-
JavaFX в Intellij IDEA
-
Класс Application и жизненный цикл приложения
-
Класс Stage
-
Класс Scene
-
Графические элементы. Класс Node
-
Взаимодействие с пользователем и обработка событий
-
-
Глава 2. FXML
-
Определение интерфейса в FXML
-
Контроллеры и взаимодействие с пользователем
-
Скрипты в FXML
-
-
Глава 3. Панели компоновки
-
Типы панелей компоновки
-
FlowPane
-
HBox
-
VBox
-
BorderPane
-
StackPane
-
AnchorPane
-
GridPane
-
TilePane
-
-
Глава 4. Элементы управления
-
Кнопки и метки
-
CheckBox
-
ToggleButton
-
RadioButton
-
Текстовые элементы управления
-
ScrollPane
-
Slider
-
ListView
-
ComboBox
-
ChoiceBox
-
TreeView
-
Tooltip
-
TableView
-
- Глава 1. Введение в JavaFX
- Что такое JavaFX
- Первая программа на JavaFX
- JavaFX в Intellij IDEA
- Класс Application и жизненный цикл приложения
- Класс Stage
- Класс Scene
- Графические элементы. Класс Node
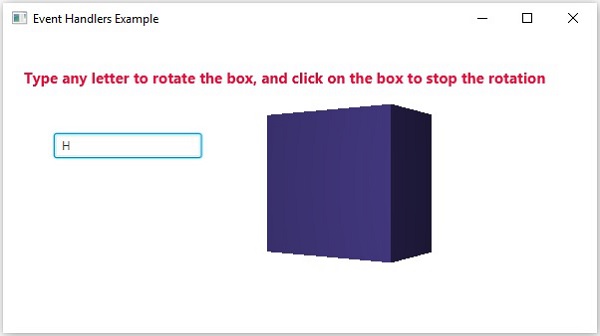
- Взаимодействие с пользователем и обработка событий
- Глава 2. FXML
- Определение интерфейса в FXML
- Контроллеры и взаимодействие с пользователем
- Скрипты в FXML
- Глава 3. Панели компоновки
- Типы панелей компоновки
- FlowPane
- HBox
- VBox
- BorderPane
- StackPane
- AnchorPane
- GridPane
- TilePane
- Глава 4. Элементы управления
- Кнопки и метки
- CheckBox
- ToggleButton
- RadioButton
- Текстовые элементы управления
- ScrollPane
- Slider
- ListView
- ComboBox
- ChoiceBox
- TreeView
- Tooltip
- TableView
Помощь сайту
YooMoney:
410011174743222
Перевод на карту
Номер карты:
4048415020898850
В 2012-м году я написал для своих студентов очень детальный учебник по JavaFX 2. Его прочитали в разных частях света, и многие люди очень позитивно отозвались о данном материале. Поэтому я решил переписать учебник для новой версии JavaFX 8 (об изменениях вы можете почитать здесь — Обновление до JavaFX 8 — Что Нового).
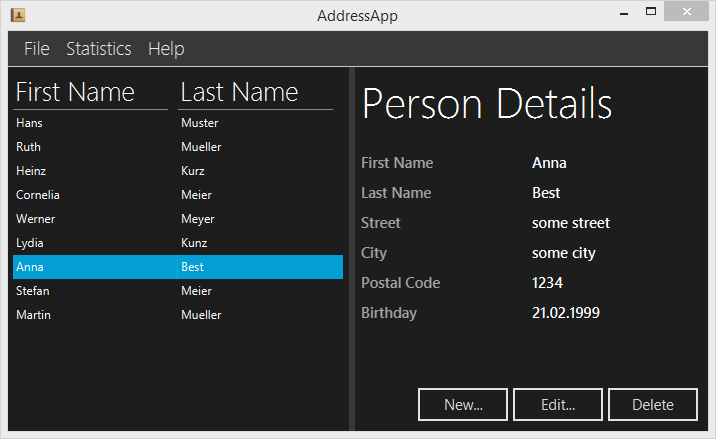
В этом учебнике я расскажу о проектировании, программировании и развёртывании приложения с функциональностью адресной книги. Когда мы закончим разработку, наше приложение будет выглядеть так:
Нам предстоит научиться
- Создавать и запускать проект JavaFX;
- Использовать приложение Scene Builder для проектирования пользовательского интерфейса;
- Структурировать приложение с помощью шаблона Модель-Представление-Контроллер (MVC);
- Использовать коллекцию
ObservableListдля автоматического обновления пользовательского интерфейса; - Использовать компонент
TableViewи реагировать на выбор ячеек в таблице; - Создавать пользовательские всплывающие диалоги для редактирования записей в приложении;
- Выполнять проверку пользовательского ввода;
- Изменять дизайн приложения JavaFX с помощью каскадных таблиц стилей (CSS);
- Хранить данные приложения в XML-файле;
- Сохранять в настройках пользователя путь к последнему открытому файлу;
- Создавать диаграммы JavaFX для отображения статистики;
- Развёртывать приложение JavaFX в виде нативного пакета (native package).
Это довольно много! А это значит, что после изучения данного материала мы будем готовы с помощью JavaFX создавать сложные приложения.
Как пользоваться данным учебником
Есть два варианта использования этого учебника:
- учите много: Создавайте с нуля свой проект JavaFX и постепенно наполняйте кодом его классы и методы.
- учите быстро: Импортируйте в вашу среду разработки исходный код для каждой части учебника, а потом читайте учебник и старайтесь понять код. Этот проект написан для среды разработки Eclipse, но с некоторыми модификациями (это не касается процесса развёртывания), его можно использовать в NetBeans, IntelliJ IDEA и других IDE.
Надеюсь, что, процесс обучения вам понравится! Начнём с Часть 1: Scene Builder.
Время на прочтение
4 мин
Количество просмотров 78K
Привет, Хабр! Представляю вашему вниманию перевод статьи «JavaFX Tutorial: Getting started» автора Vojtech Ruzicka.
Как настроить и начать работать с JavaFX, с помощью Maven, Gradle или JavaFX SDK.
Все посты в серии JavaFX:
- Учебник по JavaFX: начало работы
- Учебник по JavaFX: Привет, мир!
- Учебник по JavaFX: FXML и SceneBuilder
- Учебник по JavaFX: основные макеты
- Учебник по JavaFX: расширенные макеты
- Учебник по JavaFX: CSS стилизация
- JavaFX Weaver: интеграция JavaFX и Spring Boot приложения
Установка Java
JavaFX, конечно, требует, чтобы у вас был установлен JDK. Получение необходимых зависимостей различается для разных версий Java.
JavaFX был представлен как часть выпуска Java 8. Однако позже он был удален из JDK и
перенесен в отдельный модуль в Java 11.
Это означает, что если вы ориентируетесь на Java 8-10, у вас есть все необходимые зависимости как часть вашего JDK уже. Ура! Если вы используете более новую версию Java — то есть 11+, вам нужно получить зависимости отдельно.
Maven
Получение и управление зависимостями вручную довольно неудобно, и в реальном приложении Вы бы редко так делали. Гораздо лучше использовать систему управления зависимостями, такую как Maven или Gradle. Таким образом, вы можете просто объявить, какие зависимости вы используете и какие версии, а система позаботится об остальном.
Архетип Maven
Конечно, вы можете настроить свой проект Maven вручную, с нуля. Тем не менее, вы можете предпочесть более удобный способ создания структуры и содержания базового проекта для вас с помощью Maven.
Maven имеет понятие архетипов, которое по существу означает, что вы можете создавать различные типы проекты из шаблона. Существуют многочисленные архетипы для различных типов проектов, и к счастью, есть пара для JavaFX. Архетип, который вы можете выбрать, зависит от того, какую версию Java вы используете.
Вы можете прочитать больше об архетипах Maven в следующем посте: Maven archetypes tutorial.
Архетип Java 8
Вы можете использовать com.zenjava:javafx-basic-archetype, или вы можете найти другие архетипы самостоятельно, если этот вам не подходит.
Вы можете легко сгенерировать проект из командной строки с помощью Maven, используя указанный выше архетип:
mvn archetype:generate -DarchetypeGroupId=com.zenjava -DarchetypeArtifactId=javafx-basic-archetypeКроме того, вы можете создать новый проект Maven из архетипа прямо в вашей IDE.
Архетип Java 11
Для Java 11 вы можете использовать org.openjfx: javafx-archetype-simple.
Для создания проекта просто запустите:
mvn archetype:generate -DarchetypeGroupId=org.openjfx -DarchetypeArtifactId=javafx-archetype-simpleРучная настройка Maven
Если вы хотите больше контроля, вы можете настроить свой проект Maven вручную, не генерируя его из архетипа.
Для начала вам понадобятся два компонента. Первый — Maven Plugin для Java FX.
Просто добавьте следующее в ваш pom.xml:
<build>
<plugins>
<plugin>
<groupId>org.openjfx</groupId>
<artifactId>javafx-maven-plugin</artifactId>
<version>0.0.3</version>
<configuration>
<mainClass>com.example.App</mainClass>
</configuration>
</plugin>
</plugins>
</build>
Обратите внимание, что
<mainclass>должен указывать на ваш основной класс, который имеет метод main и расширяет javafx.application.Application. Мы расскажем об этом в следующей статье серии.
Вторая часть добавляет зависимость для элементов управления JavaFX:
<dependency>
<groupId>org.openjfx</groupId>
<artifactId>javafx-controls</artifactId>
<version>11.0.2</version>
</dependency>Gradle
В настоящее время Gradle не поддерживает создание проектов непосредственно из архетипов .
Вы можете использовать неофициальный плагин Gradle Archetype и использовать архетипы Maven, упомянутые выше.
Кроме того, вы можете создать свой проект с помощью Maven из архетипа, а затем преобразовать его в проект Gradle с помощью следующей команды в каталоге, содержащем ваш pom.xml:
gradle initРучная настройка Gradle
Как и в случае ручной настройки Maven, вам нужно добавить плагин JavaFX:
plugins {
id 'application'
id 'org.openjfx.javafxplugin' version '0.0.8'
}И зависимость для элементов управления:
javafx {
version = "11.0.2"
modules = [ 'javafx.controls' ]
}JavaFX SDK
Есть еще одна возможность использовать JavaFX локально. Вы можете скачать JavaFX SDK. Он содержит все необходимые библиотеки, которые вы можете затем связать с проектом в вашей IDE или добавить в classpath.
Это может быть полезно, когда вы не знакомы с Gradle или Maven и просто для локальной разработки.
При распределении вашего приложения это становится неудобным, так как вам нужно убедиться, что вы включили все необходимые зависимости.
С помощью этой опции вы можете сгенерировать проект без Maven/Gradle в вашей IDE, который содержит все необходимые файлы. В IntelliJ IDEA вы можете просто перейти на:
File → New → Project → JavaFXДополнительное чтение
Hello World JavaFX application source code — Gradle
Hello World JavaFX application source code — Maven
JavaFX 13 and IntelliJ
JavaFX 13 and NetBeans
JavaFX 13 and Eclipse
Что дальше
Эта статья является первой в серии JavaFX. В следующей мы расскажем, как создать и запустить ваше самое первое приложение JavaFX.
JavaFX — это набор инструментов GUI для Java (GUI — сокращение от Graphical User Interface). JavaFX упрощает создание настольных приложений и игр на Java. Это руководство по JavaFX представляет собой многостраничное руководство, объясняющее основные функции JavaFX. См. Список статей в разделе, чтобы увидеть все темы, затронутые в этом руководстве по JavaFX (на мобильных устройствах проверьте содержание следа на нижней панели навигации). Далее на этой странице есть обширный список.
JavaFX является отличной платформой для приложений с графическим интерфейсом по нескольким причинам. Прежде всего, Java по-прежнему остается одним из самых популярных языков программирования в мире с большим набором стандартных классов и богатым набором инструментов с открытым исходным кодом, разработанных сообществом разработчиков Java.
Во-вторых, JavaFX может работать на всех следующих ОС и устройствах:
- Windows
- Linux
- Mac
- iOS
- Android / Chromebook
- Raspberry Pi
Это делает JavaFX универсальным набором инструментов для разных ОС и устройств.
В-третьих, JavaFX поставляется с богатым набором элементов управления с графическим интерфейсом, а наборы инструментов с открытым исходным кодом добавляют еще больше инструментов в общую экосистему.
Возможности JavaFX
JavaFX поставляется с большим набором встроенных компонентов графического интерфейса пользователя, таких как кнопки, текстовые поля, таблицы, деревья, меню, диаграммы и многое другое. JavaFX можно стилизовать с помощью CSS и / или программно. JavaFX поставляется со встроенной библиотекой диаграмм, которую вы можете использовать для простых диаграмм. JavaFX поддерживает 2D и 3D графику. JavaFX имеет WebView, который может отображать современные веб-приложения.
Вот более полный список концепций, компонентов и функций JavaFX:
- Core
- Stage
- Scene
- Node
- Properties
- FXML
- Layout
- Region
- Pane
- HBox
- VBox
- FlowPane
- TilePane
- GridPane
- Group
- StackPane
- AnchorPane
- BorderPane
- Основные элементы управления
- Label
- Button
- MenuButton
- SplitMenuButton
- ButtonBar
- ToggleButton
- RadioButton
- CheckBox
- ChoiceBox
- ComboBox
- ListView
- TextField
- PasswordField
- TextArea
- ImageView
- DatePicker
- ColorPicker
- Slider
- Tooltip
- Hyperlink
- ProgressBar
- ProgressIndicator
- MenuBar
- ContextMenu
- Separator
- TableView
- TreeView
- TreeTableView
- HTMLEditor
- Pagination
- FileChooser
- DirectoryChooser
- Spinner
- Контейнерные Элементы Управления
- Accordion
- TitledPane
- TabPane
- SplitPane
- ScrollPane
- Web
- WebView
- WebEngine
- Графики
- PieChart
- BarChart
- StackedBarChart
- ScatterChart
- LineChart
- AreaChart
- StackedAreaChart
- BubbleChart
- Другие Понятия
- Fonts
- TextFormatter
- Dialogs
- Color
- 2D Shapes
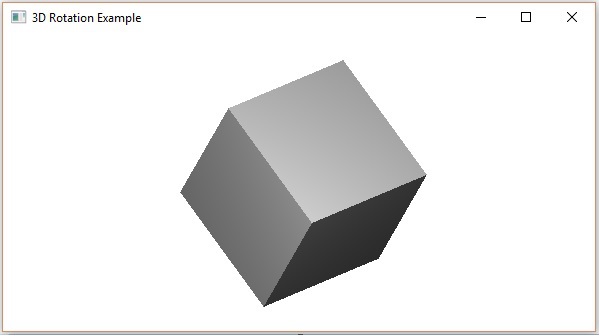
- 3D Shapes
- Effects
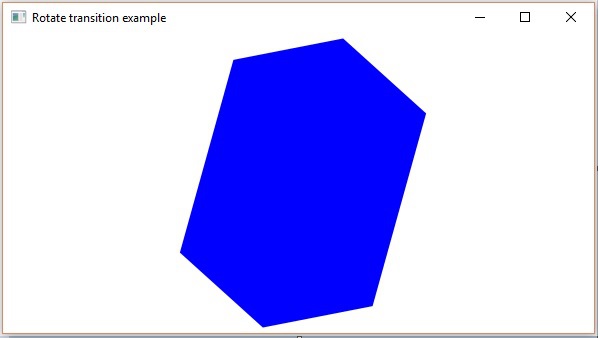
- Transformations
- Animation
- Canvas
- PixelBuffer
- Drag and Drop
- Audio
- Video
- Print API
- High DPI resolution screen support
- Concurrency in JavaFX
Сторонние ресурсы JavaFX
Есть несколько интересных сторонних ресурсов. Я перечислил некоторые из них здесь:
- JavaFX Drift — OpenGL и др. Поддержка JavaFX. Полная интеграция в граф сцены.
- ControlsFX — Дополнительные элементы управления пользовательского интерфейса для JavaFX.
- GemsFX — Дополнительные элементы управления пользовательского интерфейса для JavaFX.
- TilesFX — Дополнительные элементы управления пользовательского интерфейса для JavaFX.
Ресурсы, связанные с JavaFX:
- Skija — Быстрая 2D-графика для Java — с использованием графики с аппаратным ускорением.
Приложения JavaFX
Вот некоторые из общедоступных приложений, созданных с помощью JavaFX, чтобы вы могли сами убедиться в возможностях JavaFX:
- DBFX — бесплатное графическое приложение для управления базами данных (консоль управления).
Почему настольные приложения?
Почему собственные / локальные приложения предпочтительнее для мобильных устройств, а веб-приложения — для настольных компьютеров? Почему собственные / локальные приложения не подходят для обоих типов устройств?
Собственные / локальные приложения, как правило, обеспечивают лучший пользовательский интерфейс, чем веб-приложения, поскольку они более отзывчивы (быстрее, быстрее), имеют более продвинутые элементы управления графическим интерфейсом и лучше интегрируются с локальным устройством. Две самые большие проблемы для традиционных настольных приложений — это низкая пропускная способность Интернета и громоздкий процесс установки. Обе эти проблемы в значительной степени решены с помощью высокоскоростных подключений к Интернету, которые довольно распространены, а также с помощью магазинов приложений для частных устройств и систем установки по требованию для корпоративных машин.
На мой взгляд, родные / локальные приложения должны быть предпочтительнее для всех приложений, которые часто используются или где рабочий процесс несколько сложен. Собственные / локальные приложения также должны быть предпочтительны для приложений, которым необходим доступ к локальному диску компьютера, на котором они работают, или которым необходимо взаимодействовать со многими различными удаленными системами, а иногда и с использованием других протоколов, кроме HTTP (например, IAP или потоковых протоколов и т. Д. ). См. Примеры использования JavaFX для получения дополнительных примеров приложений.
Приложения, которые пользователь использует редко или которые пользователь не очень заинтересован в загрузке и установке, вероятно, должны оставаться веб-приложениями. Например, приложение для входа в систему и управления вашими страховыми контрактами, вероятно, можно будет реализовать в виде веб-приложения. Но инструмент управления проектами, который ваши пользователи используют несколько раз в день, вероятно, лучше быть настольным приложением.
Примеры использования JavaFX
Меня несколько раз спрашивали, не умерли ли настольные приложения — действительно ли остались варианты использования чего-то вроде JavaFX. Это правда, что многие приложения хорошо подходят для веб-приложений, потому что вы обращаетесь к ним редко, а ресурсы, к которым вы обращаетесь, в любом случае хранятся на сервере. Но есть также несколько типов приложений, которые лучше реализовать как настольные приложения.
Как упоминалось во введении, мы в Nanosai на самом деле разрабатываем настольное приложение с использованием JavaFX. Мы делаем это, потому что этому приложению нужен доступ к локальному диску, он должен иметь возможность взаимодействовать через другие сетевые протоколы, кроме HTTP, и ему нужны некоторые другие функции, которые стандартный веб-браузер просто не предоставляет.
Вот список некоторых общих вариантов использования JavaFX:
- Инструменты разработчика
- IDE
- Редакторы
- Инструменты сжатия / шифрования файлов
- Инструменты сканирования локального диска
- Инструменты обслуживания локальной системы
- Инструменты резервного копирования
- Сканирование на вирусы
- Служебные приложения
- Skype / Messenger / Чат
- Инструменты для создания снимков экрана
- Редактирование фото и видео
- Видео плееры
- Редактирование аудио
- Аудиоплееры
- Игры
- Инструменты для анализа данных
Вот некоторые из настольных приложений, которые я регулярно использую:
- IntelliJ IDEA
- Notepad++
- SourceTree
- SnagIt
- Putty
- WinSCP
- Skype
- Signal
- Telegram
- PhotoShop
- Premiere Pro
- VideoLAN (VLC)
- EDraw
Кроме того, несколько компаний, которые начали с веб-приложений, позже добавили собственные / локальные настольные приложения. Вот некоторые из них:
- YouTube Music
- Spotify
- Microsoft Teams
- Slack
- Google Drive
JavaFX на мобильных устройствах
Gluon предлагает набор инструментов, которые помогут вам создать и упаковать приложение JavaFX в виде собственных образов для мобильных устройств (Android и iOS).
JavaFX на Raspberry Pi
Также можно запустить JavaFX на компьютере Raspberry Pi. Вы можете узнать больше о том, как запустить JavaFX на Raspberry Pi, в книге Getting started with Java on the Raspberry Pi
JavaFX из Java 11
Начиная с Java 11, JavaFX снова был удален из Java SDK. JavaFX был выделен в собственный проект с открытым исходным кодом. Это означает, что для загрузки JavaFX из Java 11 / JavaFX 11 вам необходимо перейти по ссылке:
http://openjfx.io
Однако JavaFX продолжает развиваться и по-прежнему пользуется большой популярностью среди пользователей.
Игровой движок JavaFX
Алмас Баим создал игровой движок FXGL JavaFX. Вы можете найти его:
https://github.com/AlmasB/FXGL
JavaFX против Swing
Возможно, вы знаете, что в Java есть еще один набор инструментов с графическим интерфейсом, который называется Java Swing (или JFC). Если вам интересно, в чем разница между двумя наборами инструментов, я перечислил некоторые из основных различий ниже:
| Feature | JavaFX | Swing |
|---|---|---|
| Привязки свойств | Свойства JavaFX поддерживают привязку, то есть вы можете отслеживать изменения в их значениях. | Свойства Swing не поддерживают привязку напрямую. |
| Декларативный макет | JavaFX поддерживает декларативную компоновку через FXML. | Swing не имеет встроенной поддержки декларативного макета. |
| Дизайн | JavaFX поддерживает стили на основе CSS и кода. | Swing поддерживает только стили на основе кода. |
| Веб-просмотр | JavaFX имеет WebView, который может отображать современные веб-страницы. | Swing не имеет WebView. |
| Графика | JavaFX использует векторную графику. | Swing использует графику на основе пикселей. |
| 3D Графика | JavaFX имеет встроенную поддержку 3D-графики. | Swing требует Java 3D API для трехмерной графики. |
| API параллелизма | JavaFX имеет встроенный API параллелизма. | Swing не имеет встроенного API параллелизма. |
| Возраст инструментария | JavaFX новее. | Качели старше. |
| Включен в Java SDK | JavaFX не входит в состав Java 11 и более поздних версий. | Swing все еще включен, но, вероятно, когда-нибудь будет удален. |
Примеры JavaFX на GitHub
Для вашего удобства я начал добавлять многие примеры JavaFX из этого руководства в общедоступный репозиторий GitHub. Примеры — это готовые к запуску автономные примеры, каждый со своим собственным методом class + main () для запуска этого конкретного примера. Вот репозиторий GitHub:
Примеры JavaFX на GitHub
Книги по JavaFX
Вот самые полезные книги о JavaFX, которые я прочитал:
- Learn JavaFX 8
- The Definitive Guide to Modern Java Clients with JavaFX
JavaFX JavaDoc
Вы можете найти JavaFX 11 JavaDoc здесь:
https://openjfx.io/javadoc/11/
Мы собрали новую статью по просьбам трудящихся под этим материалом. Да, JavaFX удаляется из последних версий JDK. Но есть трюки, которые вернут старый добрый инструмент. Смотри, как это сделать:
А теперь, когда всё установили и настроили, приступаем к видеокурсу 
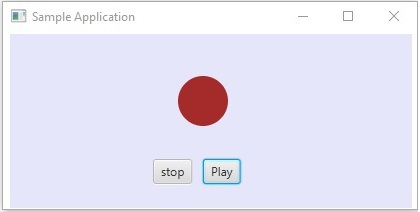
1. HelloWorld
Первый урок курса по традиции посвящен базису. JavaFX – это инструмент для создания
кроссплатформенных UI-приложений. Первая особенность – наличие в
структуре приложения непривычных элементов: Scene и Stage, которые позволяют
создавать более гибкий и управляемый код. Другая фича – поддержка HTML, CSS и JS.
Ты напишешь свое первое FX-приложение, а пользователи ОС Linux в конце ролика получат совет, как починить самый первый
запуск.
2. Java Packager
В этом уроке ты
узнаешь, как скомпилировать код, засунуть его в джарник и сделать
самовыполняющийся «джава-архив» с программой. Все это можно
сделать и напрямую из консоли, но иногда полезно иметь под рукой
что-то автозапускаемое.
На выходе ты получишь
архив, содержащий INF-файл с данными о
джарнике и основной класс. Запуск для Windows осуществляется двойным кликом, а для Linux – из терминала.
3. Shapes
Здесь ты будешь учиться
рисовать фигуры в JavaFX. Фигур может быть
много: круг, эллипс, треугольник и, как ни странно, текст – это тоже
фигура. Концепция проста, так что поняв, как это работает на
объектах из урока, ты сможешь рисовать и другие фигуры.
До появления FX этими задачами занималась библиотека AWT: если ты с ней знаком, тебе будет скучновато на
этой лекции.
4. Canvas
В предыдущем уроке рассматривался процесс создания фигур при помощи нативных методов. Здесь ты
узнаешь, как все это проделать на Canvas.
Автор заранее
подготовил метод с кучей действий для работы с разными фигурами. Занятный
процесс оперирования графикой сопровождается поиском неисправности. Попробуй
найти ее раньше ведущего 
5. Properties и binding
Речь
пойдет о биндинге и пропертис. Пропертисы – это обертки над классами: int –>
IntegerProperty. Зачастую эти штуки используются при создании JavaBeans.
Еще один удобный
функционал – биндинг. Он позволяет менять одно значение при изменении
другого.
В конце урока автор
рассматривает интересную и тесно связанную с биндингом тему – ChangeListener.
6. Layout
Если ты знаком со Swing, то понять это в разрезе JavaFX не составит труда. Многофункциональный инструмент помогает размещать элементы на панели
создаваемого интерфейса программы. Существует несколько принципов размещения,
но автор рассмотрит только самые распространенные. Занятие подкрепляется
понятными примерами кода.
7. UI Controls
Возможно, ты уже знаком
с различными элементами вродеtextField,
button и
т. д., поскольку добавлял их на форму. В этой лекции автор остановится на нюансах работы с каждым из них. Будет представлен интерфейс со всеми
существующими элементами, которые можно использовать в своих целях.
8. Кастомный Control
Этот видос научит тебя
создавать кастомные контроллы – те, которые ты сам придумаешь. Возможности безграничны, особенно радует поддержка CSS. Есть два варианта создания собственных элементов:
непосредственно силами Java и FXML.
Автор объяснит на
примере TextField, как можно расширить
его функционал, создав свой собственный элемент для формы.
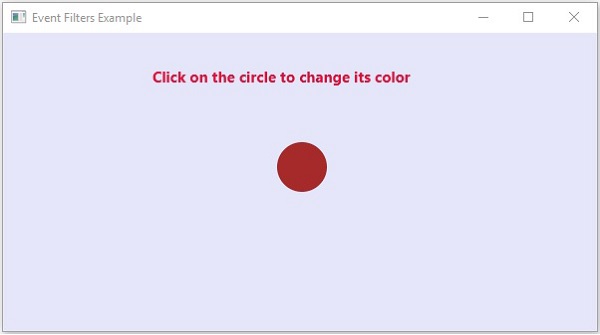
9. Обработка событий
Если ты давно хотел
разобраться, как работает процесс управления нажатиями и прочими событиями, то
пришел твой час. Основные события – это KeyEvent, MouseEvent,
ActionEvent, а остальные используются реже (на досуге почитай и
потести другие ивенты).
Для начала нужен контролл,
добавленный на форму. А дальше вешаем обработчик на нужный котролл и внутри
метода пишем код. Все элементарно. Пробуй сам или повторяй по уроку.
10. Работа с
изображениями
Довольно простая тема
(поначалу). Урок начинается с добавления картинки в основное окно приложения
через InputStream и указания ссылки на объект. В качестве усложнения
задания будет предложен вариант просмотра/замены пикселей в исходном
изображении при помощи GetPixelReaderи
PixelReader/Writer. Занятная тема, т. к. позволяет потренировать навыки и вспомнить Java Core.
11. Анимация
Анимация в Java реализуется достаточно просто, но понадобится много
кода. Лектор показывает подготовленную заранее программку, выводящую в окне
приложения элементарную анимацию.
Все завязано на
изменении KeyValue для каждого параметра анимации: их может быть
несколько. В примере изменяется перемещение по области, длительность всей
анимации, реверс и бесконечное «воспроизведение».
12. Scene Builder
На этом уроке ты
узнаешь, что такое Scene Builder и зачем он тебе нужен. Данный инструмент не
поставляется вместе с Java, и его нужно
скачивать отдельно с официального сайта Oracle.
В окне билдера собраны
и удобно скомпонованы все элементы, присутствующие в JavaFX. Все просто: выбирается элемент слева и
драгндропом переносится вправо, в контейнер. Изменять свойства каждого
добавленного элемента можно непосредственно в меню элемента.
Вся прелесть билдера в том, что сохраненную форму можно спокойно перенести в свой проект JavaFX и там создать обвязку, обработку и прочее.
13. CSS
Ранее в лекциях
упоминалось о существовании CSS в работе с JavaFX. Пришло время разобраться! До появления JavaFX был неудобный и
громоздкий Swing, в котором кастомить
элементы можно было с огорчением и болью. FX вобрал в себя все лучшее от HTML и позволяет “по щелчку” изменять любое свойство
элемента.
В комплекте с JavaFX идет набор стилей, которые можно взять и
прилепить к приложению быстро и легко. Либо на его основе сделать модификацию.
Это и будет темой урока.
14. FXML
Пытливый зритель
заподозрит неладное и задумается: «А чем Scene Builder или чистая Java не подходит?». Самое главное – это удобство
использования и внесение изменений в XML-файлы без
перекомпиляции. Автор приводит объяснения из официального хелпа, чем одно лучше
другого.
Единственная проблема – обработка событий. Но все оказывается проще некуда.
15. Media
JavaFX умеет проигрывать
музыку и видео. Лектор покажет простой и понятный способ
реализации такого функционала. Для этого нужен класс Media, в который ты можешь передать URL или файл. А дальше все элементарно: добавляй
кнопки управления, оформляй окно проигрывателя и прочее.
С видео дела обстоят
аналогично, но могут быть траблы с кодеками: на некоторых типах файлов есть
лицензии, что может затруднить работу видеоплеера. В официальном мануале ты найдешь описание поддерживаемых форматов.
16. Отображение HTML и
JavaScript в WebView
Пробуем работать с HTML и JS: в окошке JavaFX будет выводиться HTML, Java
будет отдавать функции JS и
наоборот.
Для отображения HTML обычно
используется движок WebKit и webView. Эта штука может выводить инфу (loadContent) из URL, строки или файла. С помощью WebView можно работать с Web-элементами напрямую вплоть до выполнения JS-скрипта, который меняет кучу параметров и
перерисовывает страницу. Круто, правда?
17. Графики – Charts
В Java существует 6 типов графиков
и все они работают аналогично: создается график, в него кладется
инфа (зачастую используются списки), и все работает. В ролике автор использует в
качестве примера Pie chart. Видос короткий, но простой и понятный, позволяющий
сразу что-то наваять.
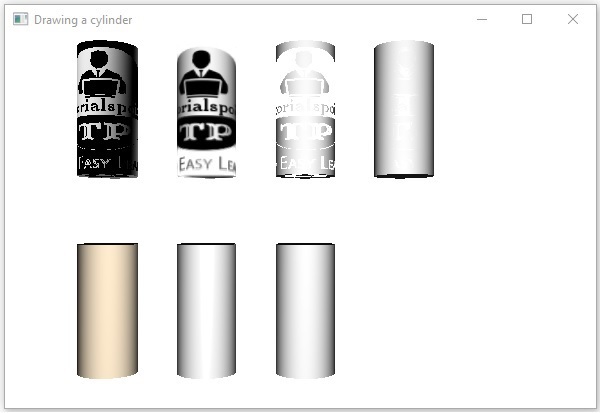
18. Работа с 3D
В уроке много кода, но
автор постепенно объяснит суть каждого куска. Тренироваться ты будешь на
цилиндре, а другие объекты разберешь самостоятельно по аналогии.
JavaFX позволяет менять различные параметры, вплоть до
градиента окраски объекта, а эффект трехмерности достигается с помощью
инструмента PerspectiveCamera.
19. Collections
В коллекциях JavaFX есть интерфейсы: ObservableList,
ObservableMap, ListChangeListener, MapChangeListener. Это обычные листы и мапы, но они позволяют
отлавливать изменения и реагировать на события.
Лектор показывает, как срабатывает реакция на изменение данных в списке.
20. Concurency
Как и в случае с
коллекциями, в теме многопоточности тоже существует несколько классов и
интерфейсов, реализующих и работающих с многопоточностью. Такой подход
позволяет более эффективно работать связке между приложением FX и
потоками. JavaFX предоставляет свои классы Task и Service из пакета javafx.concurrent. В Task описывается конкретное действие, которое
требуется выполнить, а Service
запускает все это счастье.
21. Swing и Fx
В завершающем уроке ты
научишься добавлять в Swing
элементы из JavaFX. В Java
есть классная штука – JFXPanel, которую нужно добавить в контейнер (Frame), указать все необходимые параметры, добавить
группу элементов и сцену. Подробнее об этом в последнем уроке.
JavaFX – Обзор
Богатые интернет-приложения – это те веб-приложения, которые предоставляют функции и возможности, аналогичные приложениям для настольных компьютеров. Они предлагают лучший визуальный опыт по сравнению с обычными веб-приложениями для пользователей. Эти приложения поставляются в виде подключаемых модулей браузера или виртуальной машины и используются для преобразования традиционных статических приложений в более совершенные, гибкие, анимированные и привлекательные приложения.
В отличие от традиционных настольных приложений, RIA не требует дополнительного программного обеспечения для запуска. В качестве альтернативы вы должны установить такие программы, как ActiveX, Java, Flash, в зависимости от приложения.
В RIA графическое представление обрабатывается на стороне клиента, так как имеет плагин, который обеспечивает поддержку богатой графики. Короче говоря, манипулирование данными в RIA выполняется на стороне сервера, тогда как манипулирование связанными объектами выполняется на стороне клиента.
У нас есть три основные технологии, с помощью которых мы можем разработать RIA. К ним относятся следующие –
- Adobe Flash
- Microsoft Silverlight
- JavaFX
Adobe Flash
Эта программная платформа разработана Adobe Systems и используется при создании многофункциональных интернет-приложений. Наряду с этим, вы также можете создавать другие приложения, такие как вектор, анимация, браузерные игры, настольные приложения, мобильные приложения и игры и т. Д.
Это наиболее часто используемая платформа для разработки и выполнения RIA с уровнем проникновения браузера для настольных компьютеров 96%.
Microsoft Silverlight
Microsoft Silverlight, как и Adobe Flash, также представляет собой программную среду для разработки и выполнения многофункциональных интернет-приложений. Первоначально эта структура использовалась для потоковой передачи мультимедиа. Настоящие версии также поддерживают мультимедиа, графику и анимацию.
Эта платформа редко используется с уровнем проникновения браузера для настольных компьютеров 66%.
JavaFX
JavaFX – это библиотека Java, с помощью которой вы можете разрабатывать многофункциональные интернет-приложения. Благодаря использованию технологии Java, эти приложения имеют уровень проникновения браузера 76%.
Что такое JavaFX?
JavaFX – это библиотека Java, используемая для создания многофункциональных интернет-приложений. Приложения, написанные с использованием этой библиотеки, могут работать на разных платформах. Приложения, разработанные с использованием JavaFX, могут работать на различных устройствах, таких как настольные компьютеры, мобильные телефоны, телевизоры, планшеты и т. Д.
Для разработки приложений с графическим интерфейсом на языке программирования Java программисты используют такие библиотеки, как Advanced Windowing Toolkit и Swing . После появления JavaFX эти Java-программисты теперь могут эффективно разрабатывать приложения с графическим интерфейсом с богатым контентом.
Потребность в JavaFX
Для разработки клиентских приложений с богатыми функциями программисты привыкли полагаться на различные библиотеки для добавления таких функций, как мультимедиа, элементы управления пользовательским интерфейсом, веб, 2D и 3D и т. Д. JavaFX включает все эти функции в одну библиотеку. В дополнение к этому, разработчики могут также получить доступ к существующим функциям библиотеки Java, такой как Swing .
JavaFX предоставляет богатый набор графических и мультимедийных API-интерфейсов, а также использует современный графический процессор с помощью аппаратно-ускоренной графики. JavaFX также предоставляет интерфейсы, с помощью которых разработчики могут комбинировать графическую анимацию и управление пользовательским интерфейсом.
Можно использовать JavaFX с технологиями на основе JVM, такими как Java, Groovy и JRuby. Если разработчики выбирают JavaFX, нет необходимости изучать дополнительные технологии, поскольку предварительные знания любой из вышеупомянутых технологий будут достаточно хороши для разработки RIA с использованием JavaFX.
Особенности JavaFX
Ниже приведены некоторые важные функции JavaFX.
-
Написано на Java. Библиотека JavaFX написана на Java и доступна для языков, которые могут быть выполнены на JVM, включая Java, Groovy и JRuby . Эти приложения JavaFX также не зависят от платформы.
-
FXML – JavaFX имеет язык, известный как FXML, который является HTML-языком декларативной разметки. Единственная цель этого языка – определить пользовательский интерфейс.
-
Scene Builder – JavaFX предоставляет приложение с именем Scene Builder. При интеграции этого приложения в IDE, такие как Eclipse и NetBeans, пользователи могут получить доступ к интерфейсу перетаскивания, который используется для разработки приложений FXML (так же, как приложения Swing Drag & Drop и DreamWeaver).
-
Взаимодействие Swing. В приложении JavaFX вы можете встраивать содержимое Swing с помощью класса Swing Node . Точно так же вы можете обновить существующие приложения Swing с помощью функций JavaFX, таких как встроенный веб-контент и мультимедийные графические файлы.
-
Встроенные элементы управления пользовательским интерфейсом – библиотека JavaFX обслуживает элементы управления пользовательского интерфейса, с помощью которых мы можем разработать полнофункциональное приложение.
-
CSS как Styling – JavaFX предоставляет CSS как стиль. Используя это, вы можете улучшить дизайн вашего приложения с простыми знаниями CSS.
-
Canvas and Printing API – JavaFX предоставляет Canvas, стиль непосредственного режима рендеринга API. В пакете javafx.scene.canvas он содержит набор классов для canvas, используя которые мы можем рисовать непосредственно в области сцены JavaFX. JavaFX также предоставляет классы для целей печати в пакете javafx.print .
-
Богатый набор API – библиотека JavaFX предоставляет богатый набор API для разработки приложений с графическим интерфейсом, 2D и 3D графики и т. Д. Этот набор API также включает в себя возможности платформы Java. Следовательно, используя этот API, вы можете получить доступ к функциям языков Java, таким как Generics, Annotations, Multithreading и Lambda Expressions. Была улучшена традиционная библиотека Java Collections, и в нее были включены такие понятия, как наблюдаемые списки и карты. Используя их, пользователи могут наблюдать за изменениями в моделях данных.
-
Интегрированная графическая библиотека – JavaFX предоставляет классы для 2D и 3D графики.
-
Графический конвейер – JavaFX поддерживает графику на основе графического конвейера с аппаратным ускорением, известного как Prism. При использовании с поддерживаемой графической картой или графическим процессором он обеспечивает плавную графику. В случае, если система не поддерживает графическую карту, тогда призмой по умолчанию является стек программного рендеринга.
Написано на Java. Библиотека JavaFX написана на Java и доступна для языков, которые могут быть выполнены на JVM, включая Java, Groovy и JRuby . Эти приложения JavaFX также не зависят от платформы.
FXML – JavaFX имеет язык, известный как FXML, который является HTML-языком декларативной разметки. Единственная цель этого языка – определить пользовательский интерфейс.
Scene Builder – JavaFX предоставляет приложение с именем Scene Builder. При интеграции этого приложения в IDE, такие как Eclipse и NetBeans, пользователи могут получить доступ к интерфейсу перетаскивания, который используется для разработки приложений FXML (так же, как приложения Swing Drag & Drop и DreamWeaver).
Взаимодействие Swing. В приложении JavaFX вы можете встраивать содержимое Swing с помощью класса Swing Node . Точно так же вы можете обновить существующие приложения Swing с помощью функций JavaFX, таких как встроенный веб-контент и мультимедийные графические файлы.
Встроенные элементы управления пользовательским интерфейсом – библиотека JavaFX обслуживает элементы управления пользовательского интерфейса, с помощью которых мы можем разработать полнофункциональное приложение.
CSS как Styling – JavaFX предоставляет CSS как стиль. Используя это, вы можете улучшить дизайн вашего приложения с простыми знаниями CSS.
Canvas and Printing API – JavaFX предоставляет Canvas, стиль непосредственного режима рендеринга API. В пакете javafx.scene.canvas он содержит набор классов для canvas, используя которые мы можем рисовать непосредственно в области сцены JavaFX. JavaFX также предоставляет классы для целей печати в пакете javafx.print .
Богатый набор API – библиотека JavaFX предоставляет богатый набор API для разработки приложений с графическим интерфейсом, 2D и 3D графики и т. Д. Этот набор API также включает в себя возможности платформы Java. Следовательно, используя этот API, вы можете получить доступ к функциям языков Java, таким как Generics, Annotations, Multithreading и Lambda Expressions. Была улучшена традиционная библиотека Java Collections, и в нее были включены такие понятия, как наблюдаемые списки и карты. Используя их, пользователи могут наблюдать за изменениями в моделях данных.
Интегрированная графическая библиотека – JavaFX предоставляет классы для 2D и 3D графики.
Графический конвейер – JavaFX поддерживает графику на основе графического конвейера с аппаратным ускорением, известного как Prism. При использовании с поддерживаемой графической картой или графическим процессором он обеспечивает плавную графику. В случае, если система не поддерживает графическую карту, тогда призмой по умолчанию является стек программного рендеринга.
История JavaFX
JavaFX был первоначально разработан Крисом Оливером , когда он работал в компании под названием See Beyond Technology Corporation , которая впоследствии была приобретена Sun Microsystems в 2005 году.
Следующие пункты дают нам больше информации об этом проекте –
-
Первоначально этот проект назывался F3 (Форма следует за функциями), и он был разработан с намерением предоставить более богатые интерфейсы для разработки приложений с графическим интерфейсом.
-
Sun Microsystems приобрела компанию See Beyond в июне 2005 года, она адаптировала проект F3 как JavaFX .
-
В 2007 году JavaFX был официально объявлен на Java One , всемирной веб-конференции, которая проводится ежегодно.
-
В 2008 году была доступна Net Beans, интегрированная с JavaFX. В том же году был выпущен Java Standard Development Kit для JavaFX 1.0.
-
В 2009 году корпорация Oracle приобрела Sun Microsystems, и в том же году была выпущена следующая версия JavaFX (1.2).
-
В 2010 году вышла JavaFX 1.3, а в 2011 году была выпущена JavaFX 2.0.
-
Последняя версия JavaFX8 была выпущена как неотъемлемая часть Java 18 марта 2014 года.
Первоначально этот проект назывался F3 (Форма следует за функциями), и он был разработан с намерением предоставить более богатые интерфейсы для разработки приложений с графическим интерфейсом.
Sun Microsystems приобрела компанию See Beyond в июне 2005 года, она адаптировала проект F3 как JavaFX .
В 2007 году JavaFX был официально объявлен на Java One , всемирной веб-конференции, которая проводится ежегодно.
В 2008 году была доступна Net Beans, интегрированная с JavaFX. В том же году был выпущен Java Standard Development Kit для JavaFX 1.0.
В 2009 году корпорация Oracle приобрела Sun Microsystems, и в том же году была выпущена следующая версия JavaFX (1.2).
В 2010 году вышла JavaFX 1.3, а в 2011 году была выпущена JavaFX 2.0.
Последняя версия JavaFX8 была выпущена как неотъемлемая часть Java 18 марта 2014 года.
JavaFX – Среда
Начиная с Java8, JDK (Java Development Kit) включает в себя библиотеку JavaFX . Поэтому для запуска приложений JavaFX вам просто нужно установить Java8 или более позднюю версию в вашей системе.
В дополнение к этому, IDE, такие как Eclipse и NetBeans, обеспечивают поддержку JavaFX. В этой главе вы узнаете, как настроить среду для запуска JavaFX Applications различными способами.
Установка Java8
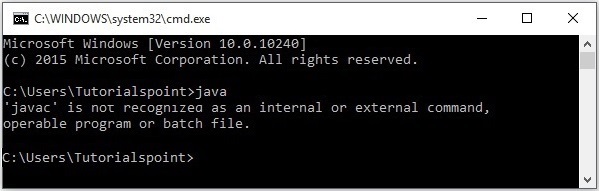
Прежде всего, вам нужно проверить, установлена ли Java в вашей системе, открыв командную строку и введя в нее команду «Java».
Если вы не установили Java в своей системе, в командной строке отобразится сообщение, показанное на следующем снимке экрана.
Затем установите Java, следуя инструкциям ниже.
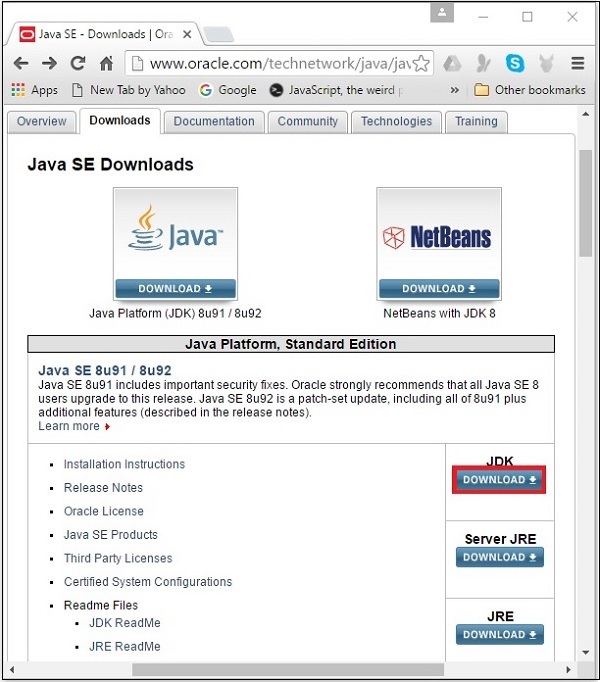
Шаг 1 – Посетите страницу загрузок JavaSE , нажмите кнопку « Загрузить JDK», как показано на следующем снимке экрана
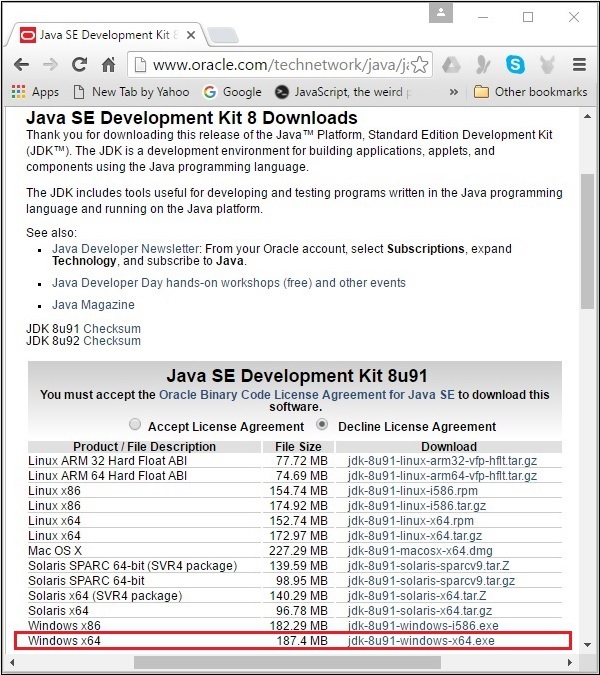
Шаг 2 – Нажав кнопку «Загрузить», вы будете перенаправлены на страницу загрузок Java SE Development Kit 8 . Эта страница содержит ссылки на JDK для различных платформ.
Примите лицензионное соглашение и загрузите необходимое программное обеспечение, нажав на соответствующую ссылку.
Например, если вы работаете в 64-битной операционной системе Windows, вам необходимо загрузить версию JDK, выделенную на следующем снимке экрана.
При нажатии на выделенную ссылку на вашу систему будет загружен Java8 Development Kit, подходящий для 64-битной операционной системы Windows.
Шаг 3 – Запустите загруженный двоичный исполняемый файл, чтобы начать установку JDK8.
Шаг 4 – Выберите каталог установки.
Шаг 5. После выбора папки назначения и нажатия кнопки «Далее» процесс установки JavaFX начинает отображать индикатор выполнения, как показано на следующем снимке экрана.
Шаг 6 – При необходимости измените каталог установки, в противном случае оставьте каталоги по умолчанию и продолжайте работу
Шаг 7 – Завершите процесс установки, нажав кнопку Закрыть, как показано на следующем снимке экрана.
Настройка пути для Windows
После установки Java вам необходимо установить переменные пути. Предположим, что вы установили Java в каталог C: Program Files java jdk1.8.0_91 .
Теперь вы можете выполнить шаги, которые приведены ниже –
-
Щелкните правой кнопкой мыши «Мой компьютер» и выберите «Свойства».
-
Нажмите кнопку «Переменные среды» на вкладке «Дополнительно».
-
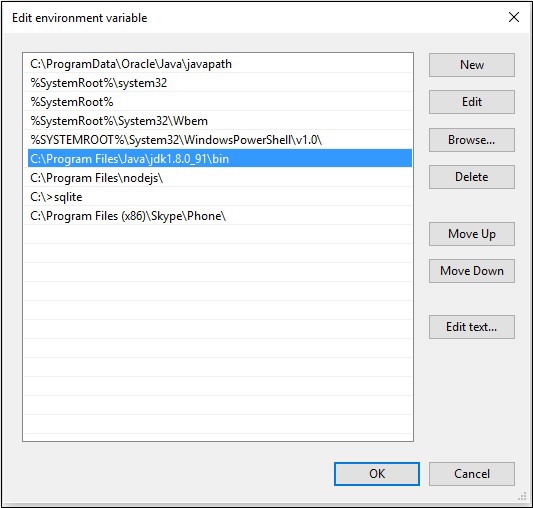
Теперь измените переменную Path, чтобы она также содержала путь к исполняемому файлу Java. Например, если путь в настоящее время установлен в «C: WINDOWS SYSTEM32», измените ваш путь на «C: WINDOWS SYSTEM32; C: Program Files java jdk1.8.0_91 bin ‘.
Щелкните правой кнопкой мыши «Мой компьютер» и выберите «Свойства».
Нажмите кнопку «Переменные среды» на вкладке «Дополнительно».
Теперь измените переменную Path, чтобы она также содержала путь к исполняемому файлу Java. Например, если путь в настоящее время установлен в «C: WINDOWS SYSTEM32», измените ваш путь на «C: WINDOWS SYSTEM32; C: Program Files java jdk1.8.0_91 bin ‘.
Настройка среды NetBeans JavaFX
NetBeans8 обеспечивает встроенную поддержку JavaFX. После установки вы можете создать приложение JavaFX без каких-либо дополнительных плагинов или файлов JAR. Чтобы настроить среду NetBeans, вам необходимо выполнить действия, описанные ниже.
Шаг 1. Посетите веб-сайт NetBeans Веб- сайт NetBeans и нажмите кнопку «Загрузить», чтобы загрузить программное обеспечение NetBeans.
Шаг 2. Нажав кнопку « Загрузить» , вы попадете на страницу «Загрузки» программного обеспечения NetBeans, которое предоставляет пакеты NetBeans для различных приложений Java. Загрузите программное обеспечение NetBeans для JavaSE, как показано на следующем снимке экрана.
Шаг 3 – При нажатии этой кнопки в вашу систему будет загружен файл с именем netbeans-8.0-windows.exe . Запустите этот файл, чтобы установить его. При запуске этого файла запустится установщик NetBeans, как показано на следующем снимке экрана.
После завершения настройки вы увидите страницу приветствия установщика .
Шаг 4 – Нажмите кнопку «Далее» и продолжите установку.
Шаг 5 – В следующем окне содержится лицензионное соглашение NETBEANS IDE 8.0 . Внимательно прочтите его и примите соглашение, установив флажок «Я принимаю условия лицензионного соглашения», а затем нажмите кнопку « Далее» .
Шаг 6 – В следующем окне вы увидите лицензионное соглашение для Junit , примите его, выбрав переключатель «Я принимаю условия лицензионного соглашения, установите JUnit» и нажмите « Далее» .
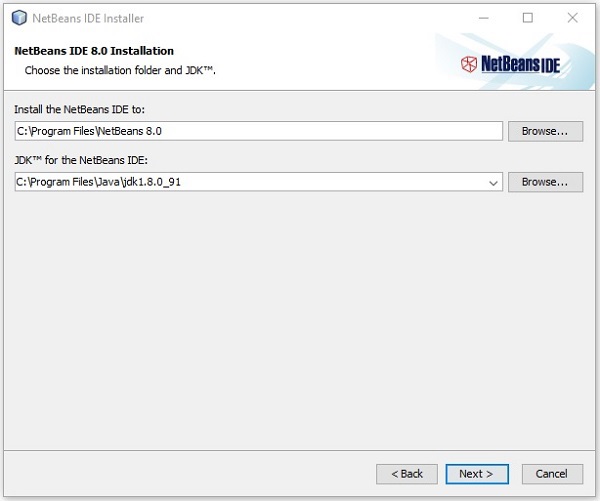
Шаг 7 – Выберите каталог назначения, в который нужно установить Netbeans 8.0. Кроме того, вы также можете просмотреть каталог, в котором установлен Java Development Kit в вашей системе, и нажать кнопку « Далее» .
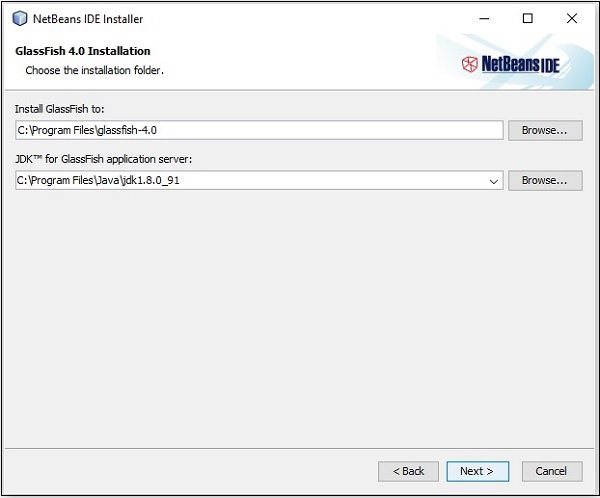
Шаг 8. Аналогичным образом выберите каталог назначения для установки сервера Glassfish . Просмотрите каталог Java Development Kit (теперь для Glassfish Reference) и нажмите кнопку Далее .
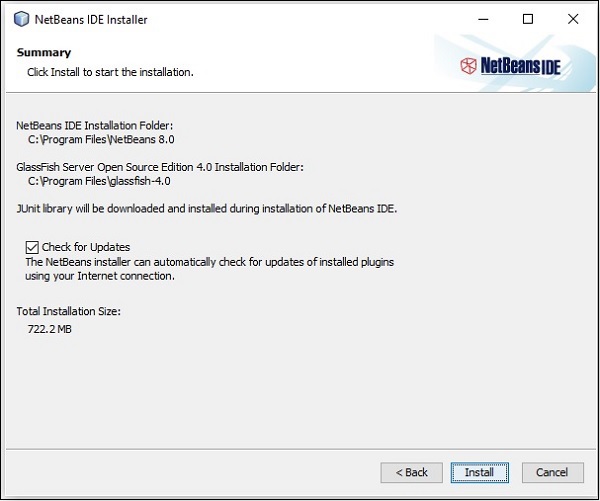
Шаг 9 – Установите флажок « Проверить наличие обновлений» для автоматического обновления и нажмите кнопку «Установить», чтобы начать установку.
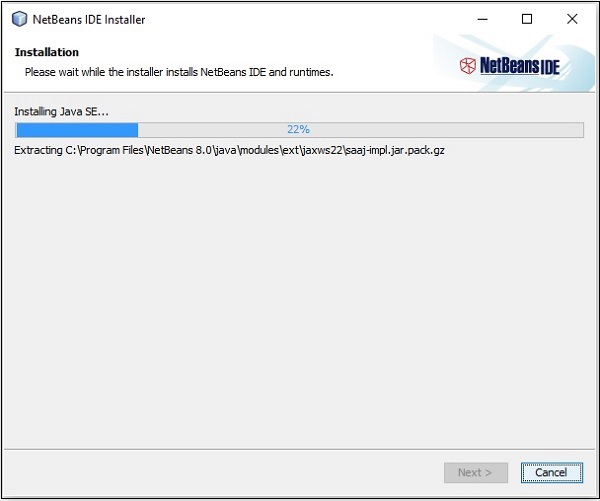
Шаг 10. Этот шаг запускает установку среды IDE NetBeans 8.0, и это может занять некоторое время.
Шаг 11 – После завершения процесса нажмите кнопку Готово , чтобы завершить установку.
Шаг 12. После запуска IDE NetBeans вы увидите начальную страницу, как показано на следующем снимке экрана.
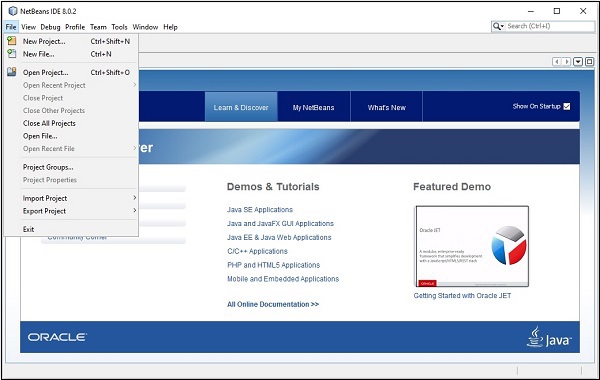
Шаг 13 – В меню «Файл» выберите « Новый проект …», чтобы открыть мастер создания проекта, как показано на следующем снимке экрана.
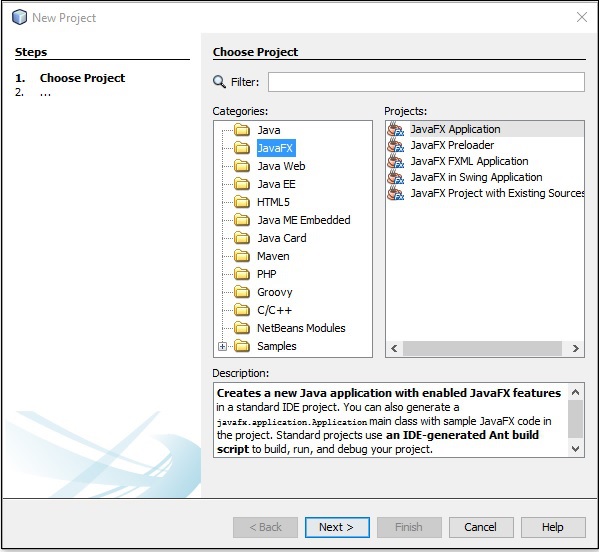
Шаг 14 – В мастере New Project выберите JavaFX и нажмите Next . Он начинает создавать новое приложение JavaFX для вас.
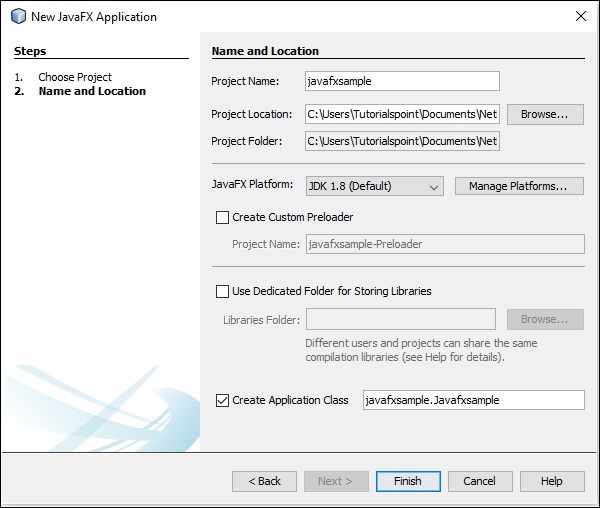
Шаг 15 – Выберите имя проекта и местоположение проекта в окне приложения NewJavaFX и нажмите кнопку « Готово» . Создает пример приложения с указанным именем.
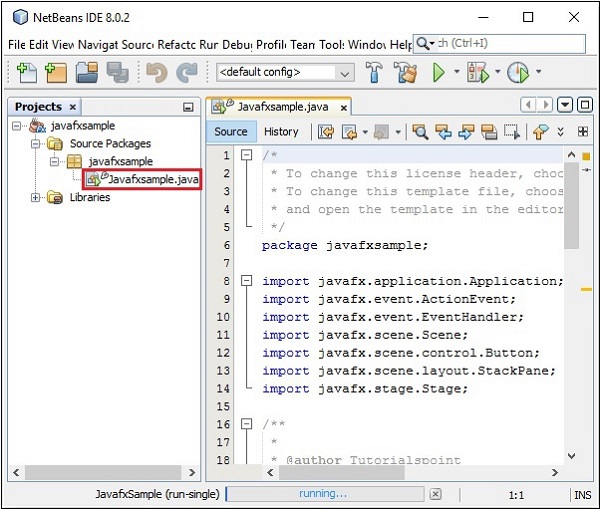
В этом случае создается приложение с именем javafxsample . В этом приложении среда IDE NetBeans создаст программу Java с именем Javafxsample.java . Как показано на следующем снимке экрана, эта программа будет создана внутри пакетов исходного кода NetBeans → javafxsample .
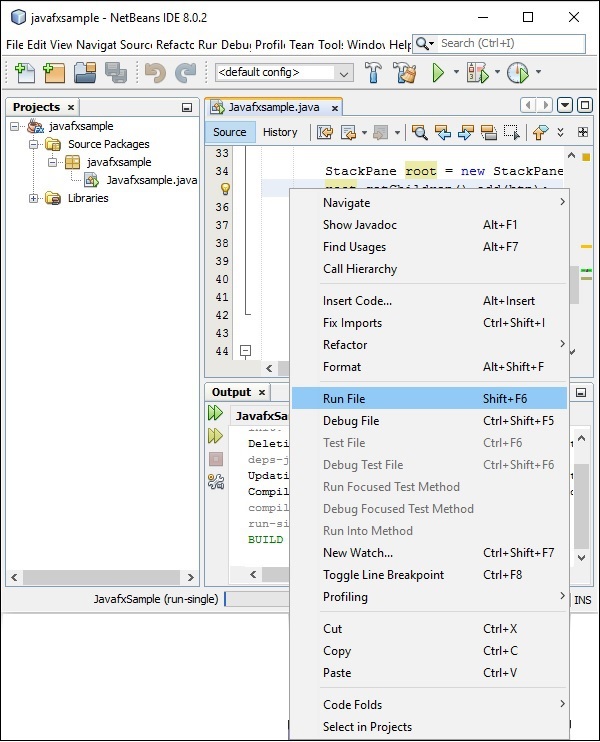
Шаг 16 – Щелкните правой кнопкой мыши файл и выберите « Запустить файл», чтобы запустить этот код, как показано на следующем снимке экрана.
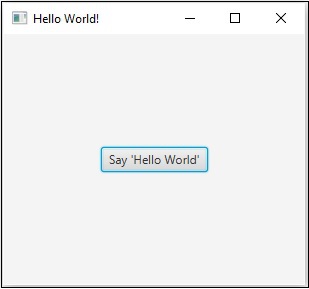
Эта автоматически созданная программа содержит код, который генерирует простое окно JavaFX с кнопкой с надписью «Hello World» . Каждый раз, когда вы нажимаете на эту кнопку, строка Hello World будет отображаться на консоли, как показано ниже.
Установка JavaFX в Eclipse
Плагин с именем e (fx) clipse также доступен в JavaFX. Вы можете использовать следующие шаги для установки JavaFX в Eclipse. Прежде всего, убедитесь, что у вас есть Eclipse в вашей системе. Если нет, загрузите и установите Eclipse в своей системе.
После установки Eclipse выполните следующие шаги, чтобы установить e (fx) clipse в вашей системе.
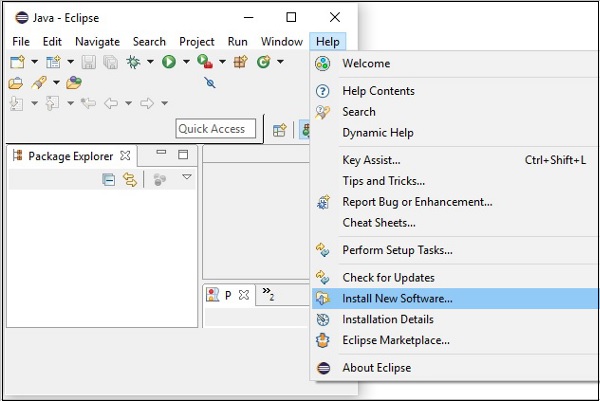
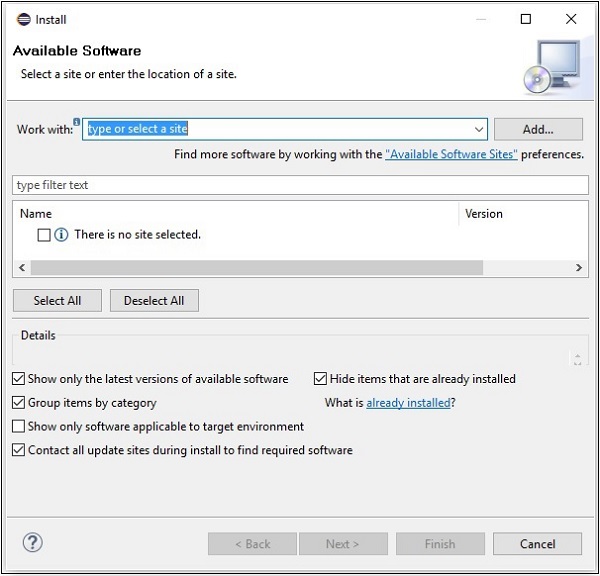
Шаг 1 – Откройте Eclipse в меню « Справка» и выберите « Установить новое программное обеспечение …», как показано ниже.
После нажатия отобразится окно « Доступное программное обеспечение» , как показано на следующем снимке экрана.
В текстовом поле Работа с этим окном необходимо указать ссылку на плагин для необходимого программного обеспечения.
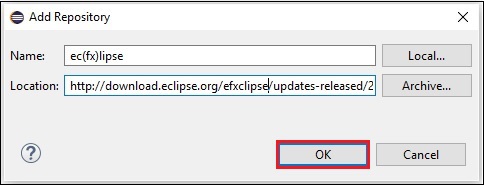
Шаг 2 – Нажмите кнопку Добавить … Укажите имя плагина в виде e (fx) clipse . Далее укажите следующую ссылку в качестве местоположения. http://download.eclipse.org/efxclipse/updates-released/2.3.0/site/
Шаг 3 – После указания имени и местоположения плагина, нажмите кнопку ОК, как показано на следующем снимке экрана.
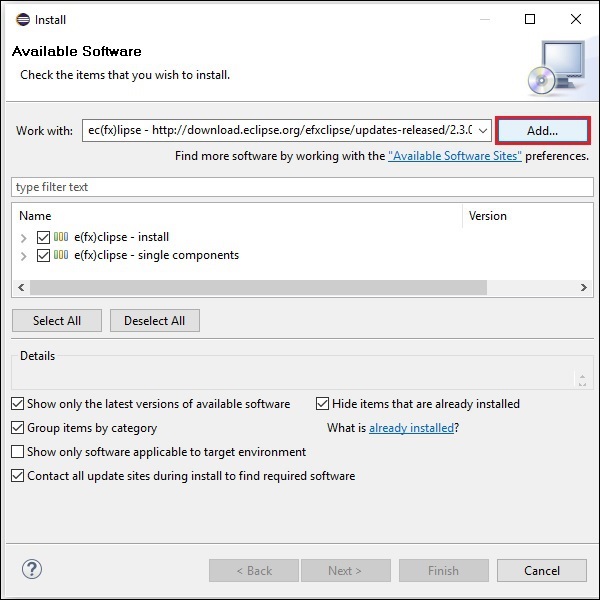
Шаг 4 – Вскоре после добавления плагина вы найдете два флажка для e (fx) clipse – установить и e (fx) clipse – для отдельных компонентов . Установите оба эти флажка и нажмите кнопку Добавить …, как показано на следующем снимке экрана.
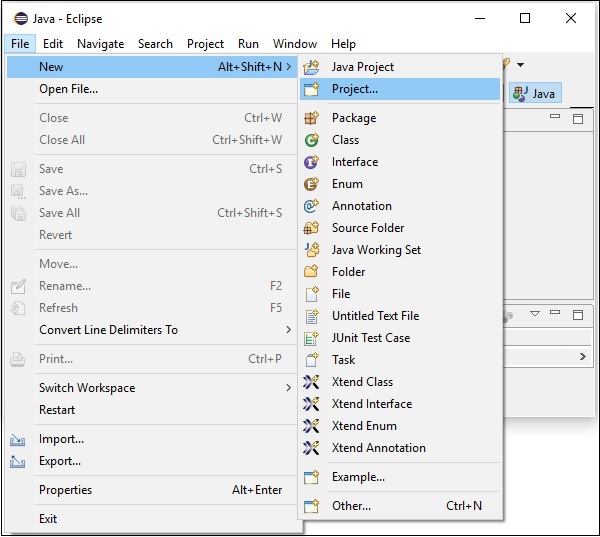
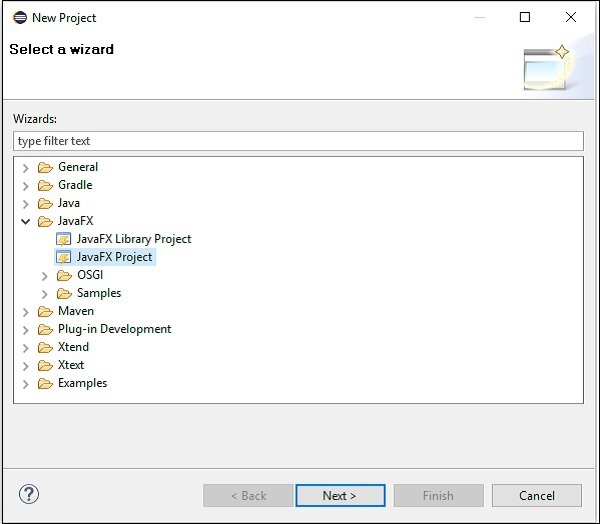
Шаг 5 – Затем откройте вашу Eclipse IDE. Щелкните меню «Файл» и выберите «Проект», как показано на следующем снимке экрана.
Шаг 6 – Затем вы получите окно, в котором вы можете увидеть список мастеров, предоставленных Eclipse для создания проекта. Разверните мастер JavaFX , выберите « JavaFX Project» и нажмите кнопку « Далее» , как показано на следующем снимке экрана.
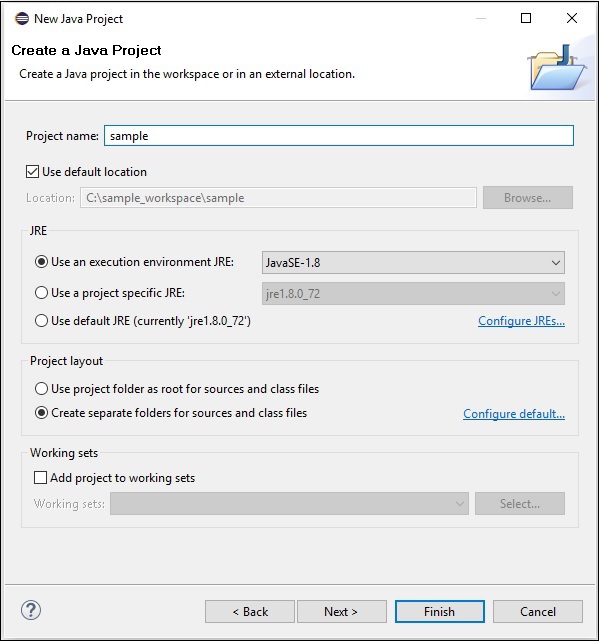
Шаг 7 – При нажатии Далее открывается Мастер создания нового проекта. Здесь вы можете ввести нужное имя проекта и нажать « Готово» .
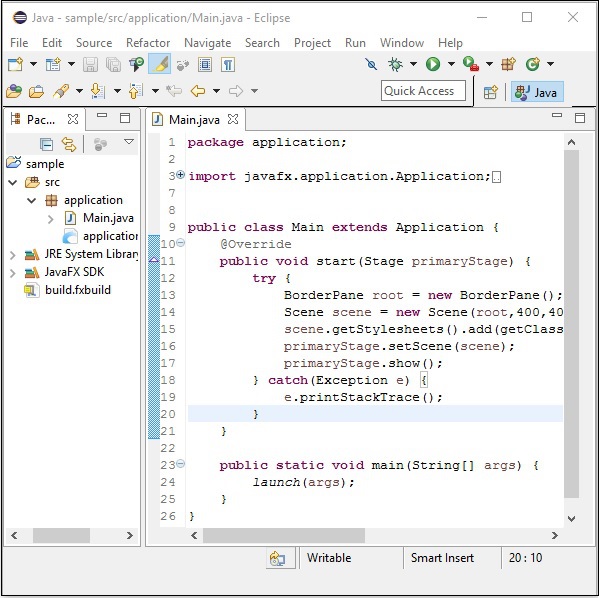
Шаг 8 – При нажатии кнопки «Готово» создается приложение с заданным именем (образец). В подпакете с именем application создается программа с именем Main.java, как показано ниже.
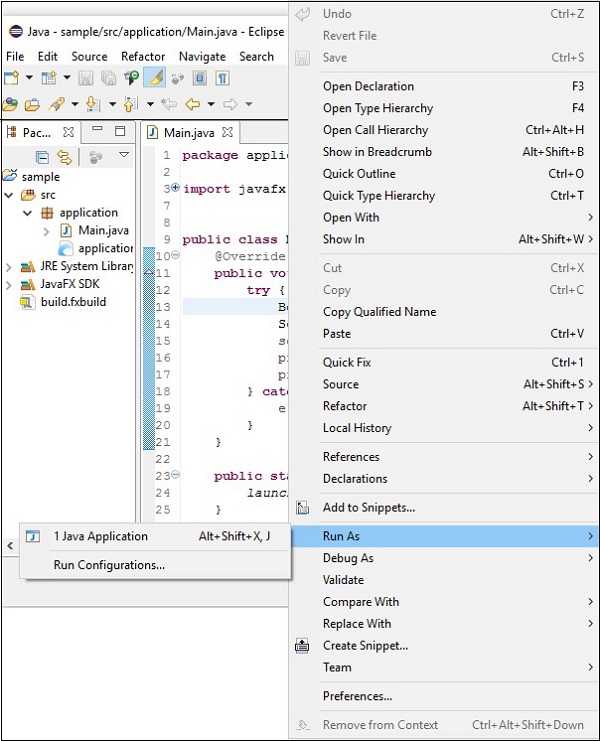
Шаг 9 – Эта автоматически сгенерированная программа содержит код для генерации пустого окна JavaFX. Щелкните правой кнопкой мыши по этому файлу, выберите « Запуск от имени» → «Приложение Java», как показано на следующем снимке экрана.
При выполнении этого приложения оно дает вам пустое окно JavaFX, как показано ниже.
Примечание. Подробнее о коде мы поговорим в следующих главах.
JavaFX – Архитектура
JavaFX предоставляет полный API с богатым набором классов и интерфейсов для создания приложений с графическим интерфейсом с богатой графикой. Важными пакетами этого API являются –
-
javafx.animation – содержит классы для добавления анимаций на основе переходов, таких как заливка, затухание, поворот, масштабирование и перевод, к узлам JavaFX.
-
javafx.application – содержит набор классов, отвечающих за жизненный цикл приложения JavaFX.
-
javafx.css – содержит классы для добавления CSS-подобного стиля в приложения с графическим интерфейсом JavaFX.
-
javafx.event – содержит классы и интерфейсы для доставки и обработки событий JavaFX.
-
javafx.geometry – содержит классы для определения 2D-объектов и выполнения над ними операций.
-
javafx.stage – этот пакет содержит классы контейнеров верхнего уровня для приложения JavaFX.
-
javafx.scene – этот пакет предоставляет классы и интерфейсы для поддержки графа сцены. Кроме того, он также предоставляет подпакеты, такие как холст, диаграмма, элемент управления, эффект, изображение, ввод, макет, мультимедиа, рисование, форма, текст, преобразование, веб и т. Д. Существует несколько компонентов, которые поддерживают этот богатый API JavaFX. ,
javafx.animation – содержит классы для добавления анимаций на основе переходов, таких как заливка, затухание, поворот, масштабирование и перевод, к узлам JavaFX.
javafx.application – содержит набор классов, отвечающих за жизненный цикл приложения JavaFX.
javafx.css – содержит классы для добавления CSS-подобного стиля в приложения с графическим интерфейсом JavaFX.
javafx.event – содержит классы и интерфейсы для доставки и обработки событий JavaFX.
javafx.geometry – содержит классы для определения 2D-объектов и выполнения над ними операций.
javafx.stage – этот пакет содержит классы контейнеров верхнего уровня для приложения JavaFX.
javafx.scene – этот пакет предоставляет классы и интерфейсы для поддержки графа сцены. Кроме того, он также предоставляет подпакеты, такие как холст, диаграмма, элемент управления, эффект, изображение, ввод, макет, мультимедиа, рисование, форма, текст, преобразование, веб и т. Д. Существует несколько компонентов, которые поддерживают этот богатый API JavaFX. ,
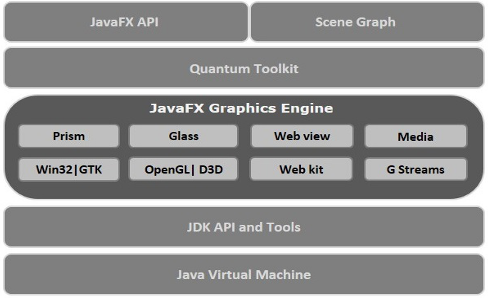
На следующем рисунке показана архитектура JavaFX API. Здесь вы можете увидеть компоненты, которые поддерживают JavaFX API.
График сцены
В JavaFX приложения с графическим интерфейсом были закодированы с использованием графа сцены. Граф сцены является отправной точкой при создании приложения с графическим интерфейсом. Он содержит прикладные примитивы (GUI), которые называются узлами.
Узел является визуальным / графическим объектом и может включать в себя:
-
Геометрические (графические) объекты – (2D и 3D), такие как круг, прямоугольник, многоугольник и т. Д.
-
Элементы управления пользовательского интерфейса – такие как кнопка, флажок, поле выбора, текстовая область и т. Д.
-
Контейнеры – (панели макета), такие как Граница, Панель сетки, Панель потока и т. Д.
-
Элементы мультимедиа – такие как объекты аудио, видео и изображения.
Геометрические (графические) объекты – (2D и 3D), такие как круг, прямоугольник, многоугольник и т. Д.
Элементы управления пользовательского интерфейса – такие как кнопка, флажок, поле выбора, текстовая область и т. Д.
Контейнеры – (панели макета), такие как Граница, Панель сетки, Панель потока и т. Д.
Элементы мультимедиа – такие как объекты аудио, видео и изображения.
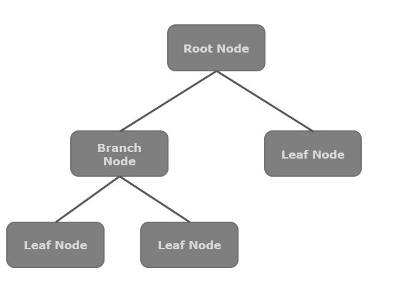
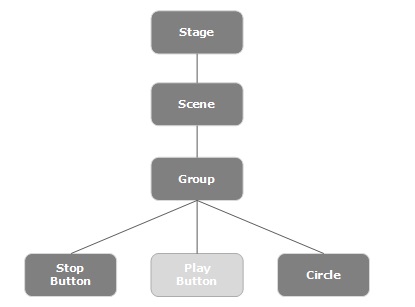
В общем, коллекция узлов составляет граф сцены. Все эти узлы расположены в иерархическом порядке, как показано ниже.
Каждый узел в графе сцены имеет одного родителя, а узел, который не содержит никаких родителей, называется корневым узлом .
Таким же образом, у каждого узла есть один или несколько дочерних узлов, а узел без дочерних узлов называется конечным узлом ; узел с дочерними элементами называется узлом ветвления .
Экземпляр узла может быть добавлен в граф сцены только один раз. Узлы графа сцены могут иметь эффекты, непрозрачность, преобразования, обработчики событий, обработчики событий, специфичные для приложения состояния.
призма
Prism – это высокопроизводительный графический конвейер с аппаратным ускорением, который используется для визуализации графики в JavaFX. Он может отображать как 2-D, так и 3-D графику.
Для визуализации графики Prism использует –
- DirectX 9 на Windows XP и Vista.
- DirectX 11 в Windows 7.
- OpenGL на Mac и Linux, встраиваемые системы.
В случае, если аппаратная поддержка графики в системе недостаточна, тогда Prism использует путь обработки программного обеспечения для обработки графики.
При использовании с поддерживаемой графической картой или графическим процессором он обеспечивает более плавную графику. На случай, если система не поддерживает графическую карту, по умолчанию Prism использует стек программного рендеринга (любой из двух вышеупомянутых).
GWT (стеклопакетный инструментарий)
Как следует из названия, GWT предоставляет сервисы для управления Windows, таймерами, поверхностями и очередями событий. GWT соединяет платформу JavaFX с собственной операционной системой.
Quantum Toolkit
Это абстракция над низкоуровневыми компонентами Prism, Glass, Media Engine и Web Engine. Он связывает Prism и GWT вместе и делает их доступными для JavaFX.
WebView
Используя JavaFX, вы также можете встраивать контент HTML в граф сцены. WebView – это компонент JavaFX, который используется для обработки этого контента. Он использует технологию, называемую Web Kit , которая является внутренним движком открытого браузера. Этот компонент поддерживает различные веб-технологии, такие как HTML5, CSS, JavaScript, DOM и SVG.
Используя WebView, вы можете –
- Рендеринг содержимого HTML с локального или удаленного URL.
- Поддержите историю и обеспечьте Назад и Вперед навигацию.
- Перезагрузите контент.
- Применить эффекты к веб-компоненту.
- Отредактируйте содержимое HTML.
- Выполните команды JavaScript.
- Обрабатывать события.
В общем, используя WebView, вы можете управлять веб-контентом из Java.
Media Engine
Медиа-движок JavaFX основан на движке с открытым исходным кодом, известном как Streamer . Этот медиа-движок поддерживает воспроизведение видео и аудио контента.
Движок JavaFX обеспечивает поддержку аудио для следующих форматов файлов:
| аудио |
|
|---|---|
| видео |
|
Пакет javafx.scene.media содержит классы и интерфейсы для обеспечения функциональности мультимедиа в JavaFX. Он представлен в виде трех компонентов, которые:
-
Медиа-объект – представляет медиа-файл
-
Media Player – для воспроизведения медиа контента.
-
Просмотр мультимедиа – для отображения мультимедиа.
Медиа-объект – представляет медиа-файл
Media Player – для воспроизведения медиа контента.
Просмотр мультимедиа – для отображения мультимедиа.
JavaFX – Приложение
В этой главе мы подробно обсудим структуру приложения JavaFX, а также научимся создавать приложение JavaFX на примере.
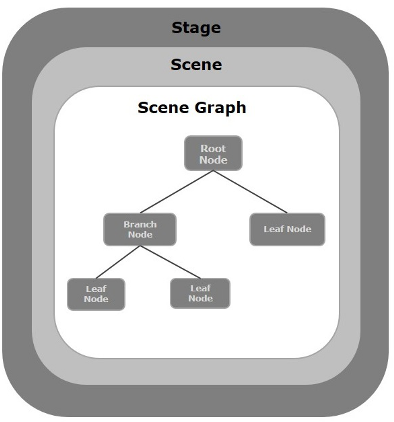
Структура приложения JavaFX
В общем случае приложение JavaFX будет иметь три основных компонента, а именно Stage, Scene и Nodes, как показано на следующей диаграмме.
стадия
Этап (окно) содержит все объекты приложения JavaFX. Он представлен классом Stage пакета javafx.stage . Первичная стадия создается самой платформой. Созданный объект stage передается в качестве аргумента методу start () класса Application (объяснение в следующем разделе).
Этап имеет два параметра, определяющих его положение, а именно: ширина и высота . Он делится на область содержимого и украшения (строка заголовка и границы).
Есть пять типов доступных этапов –
- Украшен
- неукрашенный
- прозрачный
- унифицированный
- Полезность
Вы должны вызвать метод show () для отображения содержимого сцены.
Сцена
Сцена представляет физическое содержимое приложения JavaFX. Он содержит все содержимое графа сцены. Класс Scene пакета javafx.scene представляет объект сцены. В случае, объект сцены добавляется только к одной сцене.
Вы можете создать сцену, создав экземпляр класса сцены. Вы можете выбрать размер сцены, передав ее размеры (высоту и ширину) вместе с корневым узлом ее конструктору.
Граф сцены и узлы
Граф сцены – это древовидная структура данных (иерархическая), представляющая содержимое сцены. Напротив, узел является визуальным / графическим объектом графа сцены.
Узел может включать в себя –
-
Геометрические (графические) объекты (2D и 3D), такие как – Круг, Прямоугольник, Многоугольник и т. Д.
-
Элементы управления пользовательского интерфейса, такие как – кнопка, флажок, поле выбора, область текста и т. Д.
-
Контейнеры (панели макетов), такие как пограничная панель, сетка, потоковая панель и т. Д.
-
Медиа-элементы, такие как аудио, видео и изображения объектов.
Геометрические (графические) объекты (2D и 3D), такие как – Круг, Прямоугольник, Многоугольник и т. Д.
Элементы управления пользовательского интерфейса, такие как – кнопка, флажок, поле выбора, область текста и т. Д.
Контейнеры (панели макетов), такие как пограничная панель, сетка, потоковая панель и т. Д.
Медиа-элементы, такие как аудио, видео и изображения объектов.
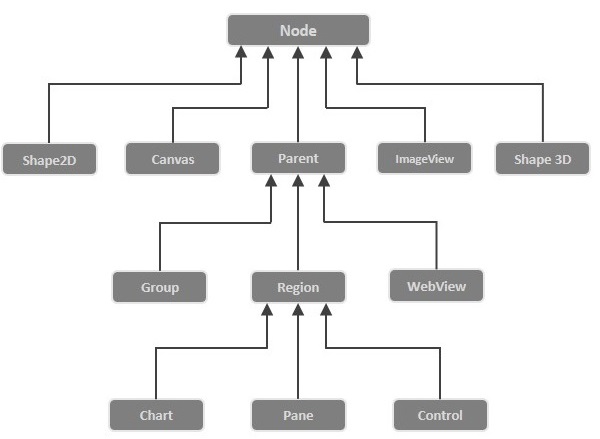
Класс Node пакета javafx.scene представляет узел в JavaFX, этот класс является суперклассом всех узлов.
Как обсуждалось ранее, узел имеет три типа –
-
Корневой узел . Первый граф сцены называется корневым узлом.
-
Узел ветвления / родительский узел . Узел с дочерними узлами называется узлами ветвления / родительского узла. Абстрактный класс с именем Parent пакета javafx.scene является базовым классом всех родительских узлов, и эти родительские узлы будут следующих типов:
-
Группа. Узел группы – это коллективный узел, который содержит список дочерних узлов. Всякий раз, когда визуализируется узел группы, все его дочерние узлы отображаются в порядке. Любое преобразование, состояние эффекта, примененное к группе, будет применено ко всем дочерним узлам.
-
Регион – это базовый класс всех элементов управления пользовательского интерфейса, основанных на узле JavaFX, таких как Chart, Pane и Control.
-
WebView – этот узел управляет веб-движком и отображает его содержимое.
-
-
Конечный узел – узел без дочерних узлов называется конечным узлом. Например, Rectangle, Ellipse, Box, ImageView, MediaView являются примерами конечных узлов.
Корневой узел . Первый граф сцены называется корневым узлом.
Узел ветвления / родительский узел . Узел с дочерними узлами называется узлами ветвления / родительского узла. Абстрактный класс с именем Parent пакета javafx.scene является базовым классом всех родительских узлов, и эти родительские узлы будут следующих типов:
Группа. Узел группы – это коллективный узел, который содержит список дочерних узлов. Всякий раз, когда визуализируется узел группы, все его дочерние узлы отображаются в порядке. Любое преобразование, состояние эффекта, примененное к группе, будет применено ко всем дочерним узлам.
Регион – это базовый класс всех элементов управления пользовательского интерфейса, основанных на узле JavaFX, таких как Chart, Pane и Control.
WebView – этот узел управляет веб-движком и отображает его содержимое.
Конечный узел – узел без дочерних узлов называется конечным узлом. Например, Rectangle, Ellipse, Box, ImageView, MediaView являются примерами конечных узлов.
Обязательно передать корневой узел графу сцены. Если группа передается как root, все узлы будут обрезаны до сцены, и любое изменение размера сцены не повлияет на макет сцены.
Создание приложения JavaFX
Чтобы создать приложение JavaFX, вам нужно создать экземпляр класса Application и реализовать его абстрактный метод start () . В этом методе мы напишем код для приложения JavaFX.
Класс приложения
Класс Application пакета javafx.application является точкой входа приложения в JavaFX. Чтобы создать приложение JavaFX, вам нужно унаследовать этот класс и реализовать его абстрактный метод start () . В этом методе вам нужно написать весь код для графики JavaFX
В основном методе вы должны запустить приложение, используя метод launch () . Этот метод внутренне вызывает метод start () класса Application, как показано в следующей программе.
public class JavafxSample extends Application { @Override public void start(Stage primaryStage) throws Exception { /* Code for JavaFX application. (Stage, scene, scene graph) */ } public static void main(String args[]){ launch(args); } }
В методе start () для создания типичного приложения JavaFX необходимо выполнить шаги, приведенные ниже:
-
Подготовьте граф сцены с необходимыми узлами.
-
Подготовьте сцену с необходимыми размерами и добавьте к ней граф сцены (корневой узел графа сцены).
-
Подготовьте сцену и добавьте сцену к сцене и отобразите содержимое сцены.
Подготовьте граф сцены с необходимыми узлами.
Подготовьте сцену с необходимыми размерами и добавьте к ней граф сцены (корневой узел графа сцены).
Подготовьте сцену и добавьте сцену к сцене и отобразите содержимое сцены.
Подготовка графа сцены
Согласно вашему приложению, вам нужно подготовить граф сцены с необходимыми узлами. Поскольку корневой узел является первым узлом, вам необходимо создать корневой узел. В качестве корневого узла вы можете выбрать из группы, региона или WebView .
Группа – узел группы представлен классом с именем Group, который принадлежит пакету javafx.scene , вы можете создать узел Group, создав экземпляр этого класса, как показано ниже.
Group root = new Group();
Метод getChildren () класса Group предоставляет вам объект класса ObservableList, который содержит узлы. Мы можем извлечь этот объект и добавить к нему узлы, как показано ниже.
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node
list.add(NodeObject);
Мы также можем добавить объекты Node в группу, просто передав их классу Group и его конструктору во время создания экземпляра, как показано ниже.
Group root = new Group(NodeObject);
Регион – это базовый класс всех элементов управления пользовательского интерфейса, основанных на узлах JavaFX, например:
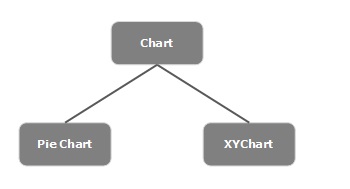
-
Диаграмма – этот класс является базовым классом всех диаграмм и принадлежит пакету javafx.scene.chart .
Этот класс имеет два подкласса – PieChart и XYChart . Эти два, в свою очередь, имеют подклассы, такие как AreaChart, BarChart, BubbleChart и т. Д., Используемые для рисования различных типов диаграмм плоскости XY в JavaFX.
Вы можете использовать эти классы для встраивания диаграмм в ваше приложение.
-
Панель – Панель – это базовый класс всех панелей макета, таких как AnchorPane, BorderPane, DialogPane и т. Д. Этот класс принадлежит пакету, который называется – javafx.scene.layout .
Вы можете использовать эти классы для вставки предопределенных макетов в ваше приложение.
-
Элемент управления – это базовый класс элементов управления пользовательского интерфейса, таких как Accordion, ButtonBar, ChoiceBox, ComboBoxBase, HTMLEditor и т. Д. Этот класс принадлежит пакету javafx.scene.control .
Вы можете использовать эти классы для вставки различных элементов пользовательского интерфейса в ваше приложение.
Диаграмма – этот класс является базовым классом всех диаграмм и принадлежит пакету javafx.scene.chart .
Этот класс имеет два подкласса – PieChart и XYChart . Эти два, в свою очередь, имеют подклассы, такие как AreaChart, BarChart, BubbleChart и т. Д., Используемые для рисования различных типов диаграмм плоскости XY в JavaFX.
Вы можете использовать эти классы для встраивания диаграмм в ваше приложение.
Панель – Панель – это базовый класс всех панелей макета, таких как AnchorPane, BorderPane, DialogPane и т. Д. Этот класс принадлежит пакету, который называется – javafx.scene.layout .
Вы можете использовать эти классы для вставки предопределенных макетов в ваше приложение.
Элемент управления – это базовый класс элементов управления пользовательского интерфейса, таких как Accordion, ButtonBar, ChoiceBox, ComboBoxBase, HTMLEditor и т. Д. Этот класс принадлежит пакету javafx.scene.control .
Вы можете использовать эти классы для вставки различных элементов пользовательского интерфейса в ваше приложение.
В группе вы можете создать экземпляр любого из вышеупомянутых классов и использовать их в качестве корневых узлов, как показано в следующей программе.
//Creating a Stack Pane
StackPane pane = new StackPane();
//Adding text area to the pane
ObservableList list = pane.getChildren();
list.add(NodeObject);
WebView – этот узел управляет веб-движком и отображает его содержимое.
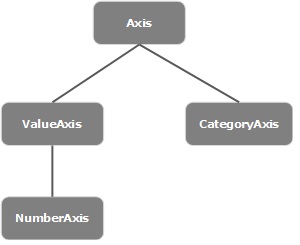
Ниже приведена схема, представляющая иерархию классов узлов JavaFX.
Подготовка сцены
Сцена JavaFX представлена классом Scene пакета javafx.scene . Вы можете создать сцену, создав экземпляр этого класса, как показано в следующем блоке кода.
При создании экземпляра обязательно передавать корневой объект в конструктор класса сцены.
Scene scene = new Scene(root);
Вы также можете передать два параметра типа double, представляющих высоту и ширину сцены, как показано ниже.
Scene scene = new Scene(root, 600, 300);
Подготовка этапа
Это контейнер любого приложения JavaFX, и он предоставляет окно для приложения. Он представлен классом Stage пакета javafx.stage . Объект этого класса передается как параметр метода start () класса Application .
Используя этот объект, вы можете выполнять различные операции на сцене. В первую очередь вы можете выполнить следующее –
-
Установите заголовок для этапа, используя метод setTitle () .
-
Прикрепите объект сцены к сцене с помощью метода setScene () .
-
Отобразите содержимое сцены, используя метод show (), как показано ниже.
Установите заголовок для этапа, используя метод setTitle () .
Прикрепите объект сцены к сцене с помощью метода setScene () .
Отобразите содержимое сцены, используя метод show (), как показано ниже.
//Setting the title to Stage.
primaryStage.setTitle("Sample application");
//Setting the scene to Stage
primaryStage.setScene(scene);
//Displaying the stage
primaryStage.show();
Жизненный цикл приложения JavaFX
Класс JavaFX Application имеет три метода жизненного цикла, которые:
-
start () – метод точки входа, где должен быть написан графический код JavaFX.
-
stop () – пустой метод, который можно переопределить, здесь вы можете написать логику для остановки приложения.
-
init () – пустой метод, который можно переопределить, но вы не можете создать сцену или сцену в этом методе.
start () – метод точки входа, где должен быть написан графический код JavaFX.
stop () – пустой метод, который можно переопределить, здесь вы можете написать логику для остановки приложения.
init () – пустой метод, который можно переопределить, но вы не можете создать сцену или сцену в этом методе.
В дополнение к этому, он предоставляет статический метод launch () для запуска приложения JavaFX.
Поскольку метод launch () является статическим, его необходимо вызывать из статического контекста (обычно общего). При каждом запуске приложения JavaFX будут выполняться следующие действия (в том же порядке).
-
Экземпляр класса приложения создан.
-
Метод init () вызывается.
-
Метод start () вызывается.
-
Модуль запуска ожидает завершения приложения и вызывает метод stop () .
Экземпляр класса приложения создан.
Метод init () вызывается.
Метод start () вызывается.
Модуль запуска ожидает завершения приложения и вызывает метод stop () .
Завершение приложения JavaFX
Когда последнее окно приложения закрывается, приложение JavaFX неявно завершается. Вы можете отключить это поведение, передав булево значение «False» статическому методу setImplicitExit () (должен вызываться из статического контекста).
Вы можете закрыть приложение JavaFX явно, используя методы Platform.exit () или System.exit (int).
Пример 1 – Создание пустого окна
В этом разделе рассказывается, как создать пример приложения JavaFX, в котором отображается пустое окно. Ниже приведены шаги –
Шаг 1: Создание класса
Создайте Java-класс и унаследуйте класс Application пакета javafx.application и реализуйте метод start () этого класса следующим образом.
public class JavafxSample extends Application { @Override public void start(Stage primaryStage) throws Exception { } }
Шаг 2: Создание объекта группы
В методе start () создается объект группы путем создания экземпляра класса с именем Group, который принадлежит пакету javafx.scene , следующим образом.
Group root = new Group();
Шаг 3: Создание объекта сцены
Создайте сцену, создав экземпляр класса с именем Scene, который принадлежит пакету javafx.scene . В этот класс передайте объект Group (root) , созданный на предыдущем шаге.
В дополнение к корневому объекту вы также можете передать два двойных параметра, представляющих высоту и ширину экрана, а также объект класса Group следующим образом.
Scene scene = new Scene(root,600, 300);
Шаг 4: установка названия этапа
Вы можете установить заголовок для сцены, используя метод setTitle () класса Stage . PrimaryStage – это объект Stage, который передается методу start класса сцены в качестве параметра.
Используя объект primaryStage , установите заголовок сцены как Sample Application, как показано ниже.
primaryStage.setTitle("Sample Application");
Шаг 5: Добавление сцены на сцену
Вы можете добавить объект Scene к сцене, используя метод setScene () класса с именем Stage . Добавьте объект Scene, подготовленный в предыдущих шагах, используя этот метод, как показано ниже.
primaryStage.setScene(scene);
Шаг 6: Отображение содержимого сцены
Отобразите содержимое сцены, используя метод show () класса Stage, следующим образом.
primaryStage.show();
Шаг 7: Запуск приложения
Запустите приложение JavaFX, вызвав статический метод launch () класса Application из метода main следующим образом.
public static void main(String args[]){ launch(args); }
пример
Следующая программа генерирует пустое окно JavaFX. Сохраните этот код в файле с именем JavafxSample.java
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.stage.Stage; public class JavafxSample extends Application { @Override public void start(Stage primaryStage) throws Exception { //creating a Group object Group group = new Group(); //Creating a Scene by passing the group object, height and width Scene scene = new Scene(group ,600, 300); //setting color to the scene scene.setFill(Color.BROWN); //Setting the title to Stage. primaryStage.setTitle("Sample Application"); //Adding the scene to Stage primaryStage.setScene(scene); //Displaying the contents of the stage primaryStage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac JavafxSample.java java JavafxSample
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже.
Пример 2 – Рисование прямой линии
В предыдущем примере мы видели, как создать пустую стадию, теперь в этом примере мы попытаемся нарисовать прямую линию, используя библиотеку JavaFX.
Ниже приведены шаги –
Шаг 1: Создание класса
Создайте Java-класс и унаследуйте класс Application пакета javafx.application и реализуйте метод start () этого класса следующим образом.
public class DrawingLine extends Application { @Override public void start(Stage primaryStage) throws Exception { } }
Шаг 2: Создание линии
Вы можете создать строку в JavaFX, создав экземпляр класса Line, принадлежащего пакету javafx.scene.shape , и создать экземпляр этого класса следующим образом.
//Creating a line object Line line = new Line();
Шаг 3: Установка свойств для линии
Укажите координаты для рисования линии на плоскости XY, задав свойства startX, startY, endX и endY , используя соответствующие методы установки, как показано в следующем блоке кода.
line.setStartX(100.0); line.setStartY(150.0); line.setEndX(500.0); line.setEndY(150.0);
Шаг 4: Создание объекта группы
В методе start () создайте объект группы, создав экземпляр класса с именем Group, который принадлежит пакету javafx.scene.
Передайте объект Line (node), созданный на предыдущем шаге, в качестве параметра в конструктор класса Group, чтобы добавить его в группу следующим образом:
Group root = new Group(line);
Шаг 5: Создание объекта сцены
Создайте сцену, создав экземпляр класса с именем Scene, который принадлежит пакету javafx.scene . В этот класс передайте объект Group (root), который был создан на предыдущем шаге.
В дополнение к корневому объекту вы также можете передать два двойных параметра, представляющих высоту и ширину экрана, а также объект класса Group следующим образом.
Scene scene = new Scene(group ,600, 300);
Шаг 6: установка названия этапа
Вы можете установить заголовок для сцены, используя метод setTitle () класса Stage . PrimaryStage – это объект Stage, который передается методу start класса сцены в качестве параметра.
Используя объект primaryStage , установите заголовок сцены как Sample Application следующим образом.
primaryStage.setTitle("Sample Application");
Шаг 7: Добавление сцены на сцену
Вы можете добавить объект Scene к сцене, используя метод setScene () класса с именем Stage . Добавьте объект Scene, подготовленный в предыдущих шагах, используя этот метод следующим образом.
primaryStage.setScene(scene);
Шаг 8: Отображение содержимого сцены
Отобразите содержимое сцены, используя метод show () класса Stage, следующим образом.
primaryStage.show();
Шаг 9: Запуск приложения
Запустите приложение JavaFX, вызвав статический метод launch () класса Application из метода main следующим образом.
public static void main(String args[]){ launch(args); }
пример
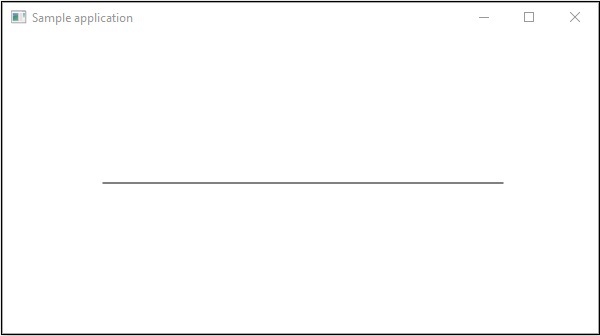
Следующая программа показывает, как сгенерировать прямую линию с использованием JavaFX. Сохраните этот код в файле с именем JavafxSample.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.shape.Line; import javafx.stage.Stage; public class DrawingLine extends Application{ @Override public void start(Stage stage) { //Creating a line object Line line = new Line(); //Setting the properties to a line line.setStartX(100.0); line.setStartY(150.0); line.setEndX(500.0); line.setEndY(150.0); //Creating a Group Group root = new Group(line); //Creating a Scene Scene scene = new Scene(root, 600, 300); //Setting title to the scene stage.setTitle("Sample application"); //Adding the scene to the stage stage.setScene(scene); //Displaying the contents of a scene stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac DrawingLine.java java DrawingLine
При выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее прямую линию, как показано ниже.
Пример 3 – Отображение текста
Мы также можем встраивать текст в сцену JavaFX. Этот пример показывает, как встраивать текст в JavaFX.
Ниже приведены шаги –
Шаг 1: Создание класса
Создайте Java-класс и унаследуйте класс Application пакета javafx.application и реализуйте метод start () этого класса следующим образом.
public class DrawingLine extends Application { @Override public void start(Stage primaryStage) throws Exception { } }
Шаг 2: встраивание текста
Вы можете встроить текст в сцену JavaFX, создав экземпляр класса с именем Text, который принадлежит пакету javafx.scene.shape , и создать экземпляр этого класса.
Вы можете создать экземпляр этого класса, передав текст для встраивания в формате String. Или вы можете создать текстовый объект, используя конструктор по умолчанию, как показано ниже.
//Creating a Text object Text text = new Text();
Шаг 3: Установка шрифта
Вы можете установить шрифт для текста, используя метод setFont () класса Text . Этот метод принимает объект шрифта в качестве параметров. Установите шрифт данного текста на 45, как показано ниже.
//Setting font to the text text.setFont(new Font(45));
Шаг 4: Установка положения текста
Вы можете установить положение текста на плоскости XY, установив координаты X, Y, используя соответствующие методы установки setX () и setY () следующим образом.
//setting the position of the text text.setX(50); text.setY(150);
Шаг 5: Настройка текста, который будет добавлен
Вы можете установить добавляемый текст, используя метод setText () класса Text. Этот метод принимает строковый параметр, представляющий текст, который будет добавлен.
text.setText("Welcome to Tutorialspoint");
Шаг 6: Создание объекта группы
В методе start () создайте объект группы, создав экземпляр класса с именем Group, который принадлежит пакету javafx.scene .
Передайте объект Text (узел), созданный на предыдущем шаге, в качестве параметра в конструктор класса Group, чтобы добавить его в группу следующим образом:
Group root = new Group(text)
Шаг 7: Создание объекта сцены
Создайте сцену, создав экземпляр класса с именем Scene, который принадлежит пакету javafx.scene . В этот класс передайте объект Group (root) , созданный на предыдущем шаге.
В дополнение к корневому объекту вы также можете передать два двойных параметра, представляющих высоту и ширину экрана, а также объект класса Group следующим образом.
Scene scene = new Scene(group ,600, 300);
Шаг 8: установка названия этапа
Вы можете установить заголовок для сцены, используя метод setTitle () класса Stage . PrimaryStage – это объект Stage, который передается методу start класса сцены в качестве параметра.
Используя объект primaryStage , установите заголовок сцены как Sample Application, как показано ниже.
primaryStage.setTitle("Sample Application");
Шаг 9: Добавление сцены на сцену
Вы можете добавить объект Scene к сцене, используя метод setScene () класса с именем Stage . Добавьте объект Scene, подготовленный в предыдущих шагах, используя этот метод следующим образом.
primaryStage.setScene(scene);
Шаг 10: Отображение содержимого сцены
Отобразите содержимое сцены, используя метод show () класса Stage, следующим образом.
primaryStage.show();
Шаг 11: Запуск приложения
Запустите приложение JavaFX, вызвав статический метод launch () класса Application из метода main следующим образом.
public static void main(String args[]){ launch(args); }
пример
Ниже приведена программа для отображения текста с использованием JavaFX. Сохраните этот код в файле с именем DisplayingText.java .
import javafx.application.Application; import javafx.collections.ObservableList; import javafx.scene.Group; import javafx.scene.Scene; import javafx.stage.Stage; import javafx.scene.text.Font; import javafx.scene.text.Text; public class DisplayingText extends Application { @Override public void start(Stage stage) { //Creating a Text object Text text = new Text(); //Setting font to the text text.setFont(new Font(45)); //setting the position of the text text.setX(50); text.setY(150); //Setting the text to be added. text.setText("Welcome to Tutorialspoint"); //Creating a Group object Group root = new Group(); //Retrieving the observable list object ObservableList list = root.getChildren(); //Setting the text object as a node to the group object list.add(text); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Sample Application"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac DisplayingText.java java DisplayingText
При выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее текст, как показано ниже.
JavaFX – 2D Shapes
В предыдущей главе мы рассмотрели базовое приложение JavaFX, где мы узнали, как создать пустое окно и как нарисовать линию на плоскости XY JavaFX. В дополнение к линии мы также можем нарисовать несколько других 2D фигур.
2D Shape
В общем, 2D-фигура – это геометрическая фигура, которую можно нарисовать на плоскости XY, в том числе Линия, Прямоугольник, Круг и т. Д.
Используя библиотеку JavaFX, вы можете нарисовать –
-
Предопределенные формы, такие как линия, прямоугольник, круг, эллипс, многоугольник, полилиния, кубическая кривая, четырехугольная кривая, дуга.
-
Элементы контура, такие как Элемент контура MoveTO, Линия, Горизонтальная линия, Вертикальная линия, Кубическая кривая, Квадратичная кривая, Дуга.
-
В дополнение к этому вы также можете нарисовать 2D-фигуру, анализируя SVG-путь.
Предопределенные формы, такие как линия, прямоугольник, круг, эллипс, многоугольник, полилиния, кубическая кривая, четырехугольная кривая, дуга.
Элементы контура, такие как Элемент контура MoveTO, Линия, Горизонтальная линия, Вертикальная линия, Кубическая кривая, Квадратичная кривая, Дуга.
В дополнение к этому вы также можете нарисовать 2D-фигуру, анализируя SVG-путь.
Каждая из вышеупомянутых 2D фигур представлена классом, и все эти классы принадлежат пакету javafx.scene.shape . Класс с именем Shape является базовым классом всех двумерных фигур в JavaFX.
Создание 2D фигуры
Чтобы создать диаграмму, вам нужно –
- Определите соответствующий класс требуемой формы.
- Установите свойства формы.
- Добавьте объект формы в группу.
Создание соответствующего класса
Чтобы создать двухмерную фигуру, прежде всего вам нужно создать экземпляр соответствующего класса.
Например, если вы хотите создать строку, вам нужно создать экземпляр класса Line следующим образом:
Line line = new Line();
Установка свойств фигуры
После создания экземпляра класса вам необходимо установить свойства фигуры с помощью методов установки.
Например, чтобы нарисовать линию, вам нужно передать ее координаты x и y начальной и конечной точек линии. Вы можете указать эти значения, используя их соответствующие методы установки следующим образом:
//Setting the Properties of the Line line.setStartX(150.0f); line.setStartY(140.0f); line.setEndX(450.0f); line.setEndY(140.0f);
Добавление объекта Shape в группу
Наконец, вам нужно добавить объект формы в группу, передав его в качестве параметра конструктора, как показано ниже.
//Creating a Group object Group root = new Group(line);
В следующей таблице приведен список различных фигур (классов), предоставляемых JavaFX.
| S.No | Форма и описание |
|---|---|
| 1 | Линия
Линия – это геометрическая структура, соединяющая две точки. Класс Line пакета javafx.scene.shape представляет линию в плоскости XY. |
| 2 | Прямоугольник
В общем, прямоугольник – это четырехсторонний многоугольник, который имеет две пары параллельных и параллельных сторон со всеми внутренними углами в качестве прямых углов. В JavaFX Rectangle представлен классом с именем Rectangle . Этот класс принадлежит пакету javafx.scene.shape . |
| 3 | Прямоугольник с закругленными углами
В JavaFX вы можете нарисовать прямоугольник либо с острыми краями, либо с дугообразными краями, а прямоугольник с закругленными краями называется закругленным прямоугольником. |
| 4 | Круг
Круг – это линия, образующая замкнутый контур, каждая точка которого находится на фиксированном расстоянии от центральной точки. В JavaFX круг представлен классом с именем Circle . Этот класс принадлежит пакету javafx.scene.shape . |
| 5 | Эллипс
Эллипс определяется двумя точками, каждая из которых называется фокусом. Если взять какую-либо точку на эллипсе, сумма расстояний до точек фокусировки будет постоянной. Размер эллипса определяется суммой этих двух расстояний. В JavaFX эллипс представлен классом с именем Ellipse . Этот класс принадлежит пакету javafx.scene.shape . |
| 6 | многоугольник
Замкнутая форма, образованная рядом копланарных отрезков, соединенных друг с другом. В JavaFX полигон представлен классом с именем Polygon . Этот класс принадлежит пакету javafx.scene.shape . |
| 7 | Ломаная
Полилиния это тот же многоугольник, за исключением того, что полилиния не закрыта в конце. Или непрерывная линия, состоящая из одного или нескольких отрезков. В JavaFX Polyline представлен классом с именем Polygon . Этот класс принадлежит пакету javafx.scene.shape . |
| 8 | Кубическая кривая
Кубическая кривая – это параметрическая кривая Безье, в плоскости XY – кривая степени 3. В JavaFX кубическая кривая представлена классом с именем CubicCurve . Этот класс принадлежит пакету javafx.scene.shape . |
| 9 | QuadCurve
Квадратичная кривая – это параметрическая кривая Безье, в плоскости XY – кривая степени 2. В JavaFX QuadCurve представлен классом с именем QuadCurve. Этот класс принадлежит пакету javafx.scene.shape . |
| 10 | дуга
Дуга является частью кривой. В JavaFX дуга представлена классом с именем Arc . Этот класс принадлежит пакету – javafx.scene.shape . Типы Арк В дополнение к этому мы можем нарисовать три типа дуги Open, Chord, Round . |
| 11 | SVGPath
В JavaFX мы можем создавать изображения, анализируя пути SVG. Такие фигуры представлены классом с именем SVGPath . Этот класс принадлежит пакету javafx.scene.shape . Этот класс имеет свойство с именем content типа String. Это представляет строку в кодировке SVG Path, из которой должно быть получено изображение. , |
Линия – это геометрическая структура, соединяющая две точки. Класс Line пакета javafx.scene.shape представляет линию в плоскости XY.
В общем, прямоугольник – это четырехсторонний многоугольник, который имеет две пары параллельных и параллельных сторон со всеми внутренними углами в качестве прямых углов. В JavaFX Rectangle представлен классом с именем Rectangle . Этот класс принадлежит пакету javafx.scene.shape .
В JavaFX вы можете нарисовать прямоугольник либо с острыми краями, либо с дугообразными краями, а прямоугольник с закругленными краями называется закругленным прямоугольником.
Круг – это линия, образующая замкнутый контур, каждая точка которого находится на фиксированном расстоянии от центральной точки. В JavaFX круг представлен классом с именем Circle . Этот класс принадлежит пакету javafx.scene.shape .
Эллипс определяется двумя точками, каждая из которых называется фокусом. Если взять какую-либо точку на эллипсе, сумма расстояний до точек фокусировки будет постоянной. Размер эллипса определяется суммой этих двух расстояний.
В JavaFX эллипс представлен классом с именем Ellipse . Этот класс принадлежит пакету javafx.scene.shape .
Замкнутая форма, образованная рядом копланарных отрезков, соединенных друг с другом. В JavaFX полигон представлен классом с именем Polygon . Этот класс принадлежит пакету javafx.scene.shape .
Полилиния это тот же многоугольник, за исключением того, что полилиния не закрыта в конце. Или непрерывная линия, состоящая из одного или нескольких отрезков. В JavaFX Polyline представлен классом с именем Polygon . Этот класс принадлежит пакету javafx.scene.shape .
Кубическая кривая – это параметрическая кривая Безье, в плоскости XY – кривая степени 3. В JavaFX кубическая кривая представлена классом с именем CubicCurve . Этот класс принадлежит пакету javafx.scene.shape .
Квадратичная кривая – это параметрическая кривая Безье, в плоскости XY – кривая степени 2. В JavaFX QuadCurve представлен классом с именем QuadCurve. Этот класс принадлежит пакету javafx.scene.shape .
Дуга является частью кривой. В JavaFX дуга представлена классом с именем Arc . Этот класс принадлежит пакету – javafx.scene.shape .
В дополнение к этому мы можем нарисовать три типа дуги Open, Chord, Round .
В JavaFX мы можем создавать изображения, анализируя пути SVG. Такие фигуры представлены классом с именем SVGPath . Этот класс принадлежит пакету javafx.scene.shape . Этот класс имеет свойство с именем content типа String. Это представляет строку в кодировке SVG Path, из которой должно быть получено изображение. ,
Рисование большего количества фигур через класс Path
В предыдущем разделе мы увидели, как рисовать некоторые простые предопределенные фигуры, создавая экземпляры классов и устанавливая соответствующие параметры.
Но только этих предопределенных форм недостаточно для создания более сложных форм, кроме примитивов, предоставляемых пакетом javafx.shape .
Например, если вы хотите нарисовать графический элемент, как показано на следующей диаграмме, вы не можете полагаться на эти простые формы.
Путь Класс
Для рисования таких сложных структур JavaFX предоставляет класс с именем Path . Этот класс представляет геометрический контур формы.
Он прикреплен к наблюдаемому списку, который содержит различные элементы пути, такие как moveTo, LineTo, HlineTo, VlineTo, ArcTo, QuadCurveTo, CubicCurveTo.
При создании экземпляра этот класс создает путь на основе заданных элементов пути.
Вы можете передать элементы пути этому классу при его создании следующим образом:
Path myshape = new Path(pathElement1, pathElement2, pathElement3);
Или вы можете получить наблюдаемый список и добавить все элементы пути, используя метод addAll () следующим образом:
Path myshape = new Path(); myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);
Вы также можете добавлять элементы по отдельности, используя метод add () как –
Path myshape = new Path(); myshape.getElements().add(pathElement1);
Элемент перехода к пути
Элемент Path MoveTo используется для перемещения текущей позиции пути в указанную точку. Обычно используется для установки начальной точки фигуры, нарисованной с использованием элементов контура.
Он представлен классом LineTo из пакета javafx.scene.shape . Он имеет 2 свойства двойного типа, а именно –
-
X – координата x точки, в которую должна быть проведена линия из текущей позиции.
-
Y – координата y точки, в которую должна быть проведена линия из текущей позиции.
X – координата x точки, в которую должна быть проведена линия из текущей позиции.
Y – координата y точки, в которую должна быть проведена линия из текущей позиции.
Вы можете создать элемент move to path, создав экземпляр класса MoveTo и передав координаты x, y новой точки следующим образом:
MoveTo moveTo = new MoveTo(x, y);
Если вы не передадите никакие значения в конструктор, то новая точка будет установлена на (0,0).
Вы также можете установить значения для координат x, y, используя их соответствующие методы установки следующим образом:
setX(value); setY(value);
Пример – рисование сложного пути
В этом примере мы покажем, как нарисовать следующую фигуру, используя классы Path, MoveTo и Line .
Сохраните этот код в файле с именем ComplexShape.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.stage.Stage; import javafx.scene.shape.LineTo; import javafx.scene.shape.MoveTo; import javafx.scene.shape.Path; public class ComplexShape extends Application { @Override public void start(Stage stage) { //Creating a Path Path path = new Path(); //Moving to the starting point MoveTo moveTo = new MoveTo(108, 71); //Creating 1st line LineTo line1 = new LineTo(321, 161); //Creating 2nd line LineTo line2 = new LineTo(126,232); //Creating 3rd line LineTo line3 = new LineTo(232,52); //Creating 4th line LineTo line4 = new LineTo(269, 250); //Creating 4th line LineTo line5 = new LineTo(108, 71); //Adding all the elements to the path path.getElements().add(moveTo); path.getElements().addAll(line1, line2, line3, line4, line5); //Creating a Group object Group root = new Group(path); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Drawing an arc through a path"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac ComplexShape.java java ComplexShape
При выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее дугу, которая рисуется из текущей позиции в указанную точку, как показано ниже.
Ниже приведены различные элементы пути (классы), предоставляемые JavaFX. Эти классы существуют в пакете javafx.shape . Все эти классы наследуют класс PathElement .
| S.No | Форма и описание |
|---|---|
| 1 | LineTo
Линия элемента пути используется для рисования прямой линии в точке в указанных координатах из текущей позиции. Он представлен классом с именем LineTo . Этот класс принадлежит пакету javafx.scene.shape . |
| 2 | HlineTo
Элемент пути HLineTo используется для рисования горизонтальной линии к точке в указанных координатах из текущей позиции. Он представлен классом с именем HLineTo . Этот класс принадлежит пакету javafx.scene.shape . |
| 3 | VLineTo
Вертикальная линия элемента контура используется для рисования вертикальной линии в точке в указанных координатах из текущей позиции. Он представлен классом с именем VLineTo . Этот класс принадлежит пакету javafx.scene.shape . |
| 4 | QuadCurveTo
Квадратичная кривая элемента пути используется для рисования квадратичной кривой в точке в указанных координатах из текущей позиции. Он представлен классом с именем QuadraticCurveTo . Этот класс принадлежит пакету javafx.scene.shape . |
| 5 | CubicCurveTo
Кубическая кривая элемента пути используется для рисования кубической кривой в точке с заданными координатами из текущей позиции. Он представлен классом с именем CubicCurveTo . Этот класс принадлежит пакету javafx.scene.shape . |
| 6 | аркто
Элемент пути Дуга используется для рисования дуги в точке в указанных координатах из текущей позиции. Он представлен классом с именем ArcTo . Этот класс принадлежит пакету javafx.scene.shape . |
Линия элемента пути используется для рисования прямой линии в точке в указанных координатах из текущей позиции. Он представлен классом с именем LineTo . Этот класс принадлежит пакету javafx.scene.shape .
Элемент пути HLineTo используется для рисования горизонтальной линии к точке в указанных координатах из текущей позиции. Он представлен классом с именем HLineTo . Этот класс принадлежит пакету javafx.scene.shape .
Вертикальная линия элемента контура используется для рисования вертикальной линии в точке в указанных координатах из текущей позиции. Он представлен классом с именем VLineTo . Этот класс принадлежит пакету javafx.scene.shape .
Квадратичная кривая элемента пути используется для рисования квадратичной кривой в точке в указанных координатах из текущей позиции. Он представлен классом с именем QuadraticCurveTo . Этот класс принадлежит пакету javafx.scene.shape .
Кубическая кривая элемента пути используется для рисования кубической кривой в точке с заданными координатами из текущей позиции. Он представлен классом с именем CubicCurveTo . Этот класс принадлежит пакету javafx.scene.shape .
Элемент пути Дуга используется для рисования дуги в точке в указанных координатах из текущей позиции. Он представлен классом с именем ArcTo . Этот класс принадлежит пакету javafx.scene.shape .
Свойства 2D-объектов
Для всех 2-мерных объектов вы можете установить различные свойства, такие как заливка, обводка, StrokeType и т. Д. В следующем разделе рассматриваются различные свойства 2D-объектов.
- Тип хода
- Ширина хода
- Заполнение инсульта
- Инсульт
- Линия хода
- Предел хода митры
- Крышка линии хода
- Гладкий; плавный
Операции с 2D-объектами
Если мы добавим более одной фигуры в группу, первая фигура будет перекрыта второй, как показано ниже.
Помимо преобразований (вращение, масштабирование, преобразование и т. Д.), Переходов (анимаций) вы также можете выполнять три операции над 2D-объектами, а именно – Объединение, Вычитание и Пересечение .
| S.No | Операция и описание |
|---|---|
| 1 | Союз Операция
Эта операция принимает две или более фигур в качестве входных данных и возвращает занимаемую ими площадь. |
| 2 | Операция пересечения
Эта операция принимает две или более фигур в качестве входных данных и возвращает область пересечения между ними. |
| 3 | Операция вычитания
Эта операция принимает две или более фигур в качестве входных данных. Затем он возвращает область первой фигуры, исключая область, перекрытую второй. |
Эта операция принимает две или более фигур в качестве входных данных и возвращает занимаемую ими площадь.
Эта операция принимает две или более фигур в качестве входных данных и возвращает область пересечения между ними.
Эта операция принимает две или более фигур в качестве входных данных. Затем он возвращает область первой фигуры, исключая область, перекрытую второй.
JavaFX – текст
Как и различные формы, вы также можете создать текстовый узел в JavaFX. Текстовый узел представлен классом с именем Text , который принадлежит пакету javafx.scene.text .
Этот класс содержит несколько свойств для создания текста в JavaFX и изменения его внешнего вида. Этот класс также наследует класс Shape, который принадлежит пакету javafx.scene.shape .
Поэтому в дополнение к свойствам текста, таким как шрифт, выравнивание, межстрочный интервал, текст и т. Д. Он также наследует основные свойства узла формы, такие как strokeFill, stroke, strokeWidth, strokeType и т. Д.
Создание текстового узла
Так как класс Text пакета javafx.scene.text представляет текстовый узел в JavaFX, вы можете создать текст, создав экземпляр этого класса следующим образом:
Text text = new Text();
Класс Text содержит свойство с именем text типа string, которое представляет текст, который должен быть создан.
После создания экземпляра класса Text вам необходимо установить значение для этого свойства с помощью метода setText (), как показано ниже.
String text = "Hello how are you" Text.setText(text);
Вы также можете установить положение (источник) текста, указав значения для свойств x и y, используя их соответствующие методы установки, а именно setX () и setY (), как показано в следующем блоке кода:
text.setX(50); text.setY(50);
пример
Следующая программа является примером, демонстрирующим, как создать текстовый узел в JavaFX. Сохраните этот код в файле с именем TextExample.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.stage.Stage; import javafx.scene.text.Text; public class TextExample extends Application { @Override public void start(Stage stage) { //Creating a Text object Text text = new Text(); //Setting the text to be added. text.setText("Hello how are you"); //setting the position of the text text.setX(50); text.setY(50); //Creating a Group object Group root = new Group(text); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Sample Application"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac TextExample.java java TextExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее указанный текст следующим образом:
Положение и шрифт текста
По умолчанию текст, созданный текстовым классом, имеет шрифт…, размер… и черный цвет.
Вы можете изменить размер шрифта и цвет текста, используя метод setFont () . Этот метод принимает объект класса Font .
Класс с именем Font пакета javafx.scene.text используется для определения шрифта для текста. Этот класс содержит статический метод с именем font () .
Этот метод принимает четыре параметра, а именно –
-
family – это тип String, представляющий семейство шрифта, который мы хотим применить к тексту.
-
weight – это свойство представляет вес шрифта. Он принимает 9 значений: FontWeight.BLACK, FontWeight.BOLD, FontWeight.EXTRA_BOLD, FontWeight.EXTRA_LIGHT, LIGHT, MEDIUM, NORMAL, SEMI_BOLD, THIN .
-
осанка – это свойство представляет позу шрифта (обычный или курсив). Он принимает два значения FontPosture.REGULAR и FontPosture.ITALIC .
-
размер – это свойство типа double, и оно представляет размер шрифта.
family – это тип String, представляющий семейство шрифта, который мы хотим применить к тексту.
weight – это свойство представляет вес шрифта. Он принимает 9 значений: FontWeight.BLACK, FontWeight.BOLD, FontWeight.EXTRA_BOLD, FontWeight.EXTRA_LIGHT, LIGHT, MEDIUM, NORMAL, SEMI_BOLD, THIN .
осанка – это свойство представляет позу шрифта (обычный или курсив). Он принимает два значения FontPosture.REGULAR и FontPosture.ITALIC .
размер – это свойство типа double, и оно представляет размер шрифта.
Вы можете установить шрифт для текста, используя следующий метод –
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
пример
Следующая программа является примером, демонстрирующим, как установить шрифт текстового узла в JavaFX. Здесь мы устанавливаем шрифт Verdana, жирный шрифт, обычную позу и размер до 20.
Сохраните этот код в файле с именем TextFontExample.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.stage.Stage; import javafx.scene.text.Font; import javafx.scene.text.FontPosture; import javafx.scene.text.FontWeight; import javafx.scene.text.Text; public class TextFontExample extends Application { @Override public void start(Stage stage) { //Creating a Text object Text text = new Text(); //Setting font to the text text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20)); //setting the position of the text text.setX(50); text.setY(130); //Setting the text to be added. text.setText("Hi how are you"); //Creating a Group object Group root = new Group(text); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Setting Font to the text"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac TextFontExample.java java TextFontExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее текст с указанным шрифтом следующим образом:
Инсульт и цвет
Класс Text также наследует класс Shape пакета. Поэтому вы можете использовать javafx.scene.shape, с помощью которого вы также можете установить обводку и цвет для текстового узла.
Вы можете установить цвет текста с помощью метода setFill () класса shape (унаследованного) следующим образом:
text.setFill(Color.BEIGE);
Точно так же вы можете установить цвет обводки текста, используя метод setStroke () . В то время как ширина обводки может быть установлена с помощью метода setStrokeWidth () следующим образом:
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
//Setting the stroke color
text.setStroke(Color.BLUE);
пример
Следующая программа представляет собой пример, который демонстрирует, как установить цвет, strokeWidth и strokeColor, текстового узла. В этом коде мы устанавливаем цвет обводки – синий, цвет текста – коричневый, а ширину обводки – 2.
Сохраните этот код в файле с именем StrokeExample.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.stage.Stage; import javafx.scene.text.Font; import javafx.scene.text.FontPosture; import javafx.scene.text.FontWeight; import javafx.scene.text.Text; public class StrokeExample extends Application { @Override public void start(Stage stage) { //Creating a Text object Text text = new Text(); //Setting font to the text text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 50)); //setting the position of the text text.setX(50); text.setY(130); //Setting the color text.setFill(Color.BROWN); //Setting the Stroke text.setStrokeWidth(2); // Setting the stroke color text.setStroke(Color.BLUE); //Setting the text to be added. text.setText("Hi how are you"); //Creating a Group object Group root = new Group(text); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Setting font to the text"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac StrokeExample.java java StrokeExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее текст с указанными атрибутами штриха и цвета следующим образом:
Применение украшений к тексту
Вы также можете применять украшения, такие как удар через; в этом случае строка проходит через текст. Вы можете подчеркнуть текст, используя методы класса Text .
Вы можете пролистать текст, используя метод setStrikethrough () . Это принимает логическое значение, передайте значение true этому методу, чтобы зачеркнуть текст, как показано в следующем поле кода –
//Striking through the text text1.setStrikethrough(true);
Таким же образом вы можете подчеркнуть текст, передав значение true методу setUnderLine () следующим образом:
//underlining the text text2.setUnderline(true);
пример
Следующая программа является примером, демонстрирующим, как применять украшения, такие как подчеркивание или зачеркивание, к тексту. Сохраните этот код в файле с именем DecorationsExample.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.stage.Stage; import javafx.scene.text.Font; import javafx.scene.text.FontPosture; import javafx.scene.text.FontWeight; import javafx.scene.text.Text; public class DecorationsExample extends Application { @Override public void start(Stage stage) { //Creating a Text_Example object Text text1 = new Text("Hi how are you"); //Setting font to the text text1.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20)); //setting the position of the text text1.setX(50); text1.setY(75); //Striking through the text text1.setStrikethrough(true); //Creating a Text_Example object Text text2 = new Text("Welcome to Tutorialspoint"); //Setting font to the text text2.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20)); //setting the position of the text text2.setX(50); text2.setY(150); //underlining the text text2.setUnderline(true); //Creating a Group object Group root = new Group(text1, text2); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Decorations Example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac DecorationsExample.java java DecorationsExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже –
JavaFX – Эффекты
Эффект – это любое действие, улучшающее внешний вид графики. В JavaFX эффект – это алгоритм, который применяется к узлам для визуального улучшения их внешнего вида. Свойство effect класса Node используется для указания эффекта.
В JavaFX вы можете установить различные эффекты для узла, такие как цветение, размытие и свечение . Каждый из этих эффектов представлен классом, и все эти классы доступны в пакете с именем javafx.scene.effect .
Применение эффектов к узлу
Вы можете применить эффект к узлу, используя метод setEffect () . К этому методу нужно передать объект эффекта.
Чтобы применить эффект к узлу, вам необходимо:
-
Создать узел.
-
Определите соответствующий класс эффекта, который необходимо применить.
-
Установите свойства эффекта.
-
Примените эффект к узлу, используя метод setEffect () .
Создать узел.
Определите соответствующий класс эффекта, который необходимо применить.
Установите свойства эффекта.
Примените эффект к узлу, используя метод setEffect () .
Создание узлов
Прежде всего, создайте узлы в приложении JavaFX путем создания экземпляров их соответствующих классов.
Например, если вы хотите применить эффект свечения к изображению в вашем приложении. Во-первых, вам нужно создать узел изображения путем создания экземпляра класса Image и установить его вид, как показано ниже.
//Creating an image
Image image = new Image("https://www.tutorialspoint.com/green/images/logo.png");
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(100);
imageView.setY(70);
//setting the fit height and width of the image view
imageView.setFitHeight(200);
imageView.setFitWidth(400);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);
Создание соответствующего класса
Создайте класс, представляющий эффект, который необходимо применить к созданному узлу.
Например: чтобы применить эффект свечения, вам нужно создать экземпляр класса Glow, как показано в следующем поле кода:
Glow glow = new Glow();
Установка свойств эффекта
После создания экземпляра класса вам необходимо установить свойства для эффекта, используя методы его установки.
Например – чтобы нарисовать трехмерное поле, вам нужно передать его ширину, высоту и глубину. Вы можете указать эти значения, используя соответствующие методы установки, как показано ниже –
//setting the level property glow.setLevel(0.9);
Добавление эффекта к узлу
Наконец, вы можете применить требуемый эффект к узлу, используя метод setEffect () . Например: чтобы установить эффект свечения для узла изображения, вам нужно передать объект класса Glow этому методу следующим образом:
imageView.setEffect(glow);
Эффекты JavaFX. В следующей таблице приведен список различных эффектов (классов), предоставляемых JavaFX. Эти классы существуют в пакете с именем javafx.scene.effect .
| S.No | Форма и описание |
|---|---|
| 1 | Регулировка цвета
Вы можете настроить цвет изображения, применив к нему эффект регулировки цвета. Это включает в себя регулировку оттенка, насыщенности, яркости и контрастности на каждом пикселе Класс с именем ColorAdjust пакета javafx.scene.effect представляет эффект корректировки цвета. |
| 2 | Цветовой ввод
Цветовой эффект ввода дает тот же результат, что и при рисовании прямоугольника и его заполнении цветом. В отличие от других эффектов, если этот эффект применяется к любому узлу, он отображает только прямоугольное поле (не узел). Этот эффект в основном используется для передачи в качестве входных данных для других эффектов. Класс с именем ColorInput пакета javafx.scene.effect представляет эффект ввода цвета. |
| 3 | Ввод изображения
Эффект ввода изображения в JavaFX просто внедряет изображение на экран JavaFX. Так же, как эффект «Цветной ввод» (используется для передачи указанной цветной прямоугольной области в качестве входных данных для другого эффекта), эффект «Ввод изображения» используется для передачи указанного изображения в качестве входных данных для другого эффекта. Класс с именем ImageInput пакета javafx.scene.effect представляет эффект ввода изображения. |
| 4 | смесь
В общем, смесь означает смесь двух или более разных вещей или веществ. Если мы применяем этот эффект наложения, он берет пиксели двух разных входов в одном месте и создает комбинированный вывод на основе режима наложения . Класс с именем Blend пакета javafx.scene.effect представляет эффект наложения . |
| 5 | Цветение
При применении эффекта Блума пиксели в некоторых частях узла светятся. Класс с именем Bloom пакета javafx.scene.effect представляет эффект блума . |
| 6 | пылать
Как и в случае с Блумом, эффект свечения заставляет данное входное изображение светиться, этот эффект делает яркие пиксели входного изображения ярче. Класс с именем Glow пакета javafx.scene.effect представляет эффект свечения. |
| 7 | Box Blur
При применении этого эффекта размытия к узлу это становится неясным. Размытие рамки – это своего рода эффект размытия, предоставляемый JavaFX. В этом случае, когда мы применяем размытие к узлу, используется простой блочный фильтр. Класс с именем BoxBlur пакета javafx.scene.effect представляет эффект boxblur. |
| 8 | GaussianBlur
Так же, как Box Blur Gaussian – это эффект размытия узлов в JavaFX. Единственная разница в эффекте размытия по Гауссу состоит в том, что для создания эффекта размытия используется ядро гауссовой свертки. Класс GaussianBlur пакета javafx.scene.effect представляет эффект размытия по Гауссу. |
| 9 | Размытость
Как и Gaussian Effects, Motion Blur – это эффект размытия узлов в JavaFX. Он также использует ядро гауссовой свертки для создания эффекта размытия, но отличие состоит в том, что ядро гауссовой свертки используется с указанным углом. Класс с именем MotionBlur пакета javafx.scene.effect представляет эффект размытия движения. |
| 10 | отражение
При применении эффекта отражения к узлу в JavaFX его отражение добавляется внизу узла. Класс с именем Reflection пакета javafx.scene.effect представляет эффект отражения. |
| 11 | SepiaTone
Применяя эффект тона Sepia к узлу в JavaFX (изображение в целом), он настраивается на красновато-коричневый цвет. Класс с именем SepiaTone пакета javafx.scene.effect представляет эффект тона сепии. |
| 12 | Тень
Этот эффект создает дубликат указанного узла с размытыми краями. Класс с именем Shadow пакета javafx.scene.effect представляет эффект тона сепии. |
| 13 | DropShadow
При применении этого эффекта к узлу за указанным узлом будет создана тень. Класс с именем DropShadow пакета javafx.scene.effect представляет эффект отбрасывания тени. |
| 14 | Внутренняя тень
При применении этого эффекта к узлу, тень будет создана внутри краев узла. Класс с именем InnerShadow пакета javafx.scene.effect представляет эффект внутренней тени. |
| 15 | Осветительные приборы
Эффект освещения используется для имитации света от источника света. Существуют разные виды источников света, а именно точечные , дальние и точечные . Класс с именем Lighting пакета javafx.scene.effect представляет эффект освещения. |
| 16 | Light.Distant
При применении этого эффекта к узлу на нем моделируется свет, как если бы он генерировался удаленным источником света. Удаленный источник света – источник, который находится на большом расстоянии от узла. Здесь свет ослабляется в одном направлении от источника. Класс с именем Light.Distant пакета javafx.scene.effect представляет удаленный источник света. |
| 17 | Light.Spot
При применении этого эффекта к узлу на нем моделируется источник света, как если бы он генерировался точечным источником света. Точечный источник света – свет от этого источника ослабляется во всех направлениях. Интенсивность света зависит от расстояния объекта от источника. Класс с именем Light.Spot пакета javafx.scene.effect представляет удаленный источник света. |
| 18 | Point.Spot
При применении этого эффекта к узлу на нем моделируется свет, как если бы он генерировался точечным источником света. Точечный источник света – свет от этого источника ослабляется во всех направлениях из одной точки. Интенсивность света зависит от расстояния объекта от источника. Класс Point.Spot пакета javafx.scene.effect представляет точечный источник света. |
Вы можете настроить цвет изображения, применив к нему эффект регулировки цвета. Это включает в себя регулировку оттенка, насыщенности, яркости и контрастности на каждом пикселе
Класс с именем ColorAdjust пакета javafx.scene.effect представляет эффект корректировки цвета.
Цветовой эффект ввода дает тот же результат, что и при рисовании прямоугольника и его заполнении цветом. В отличие от других эффектов, если этот эффект применяется к любому узлу, он отображает только прямоугольное поле (не узел). Этот эффект в основном используется для передачи в качестве входных данных для других эффектов.
Класс с именем ColorInput пакета javafx.scene.effect представляет эффект ввода цвета.
Эффект ввода изображения в JavaFX просто внедряет изображение на экран JavaFX.
Так же, как эффект «Цветной ввод» (используется для передачи указанной цветной прямоугольной области в качестве входных данных для другого эффекта), эффект «Ввод изображения» используется для передачи указанного изображения в качестве входных данных для другого эффекта.
Класс с именем ImageInput пакета javafx.scene.effect представляет эффект ввода изображения.
В общем, смесь означает смесь двух или более разных вещей или веществ. Если мы применяем этот эффект наложения, он берет пиксели двух разных входов в одном месте и создает комбинированный вывод на основе режима наложения .
Класс с именем Blend пакета javafx.scene.effect представляет эффект наложения .
При применении эффекта Блума пиксели в некоторых частях узла светятся.
Класс с именем Bloom пакета javafx.scene.effect представляет эффект блума .
Как и в случае с Блумом, эффект свечения заставляет данное входное изображение светиться, этот эффект делает яркие пиксели входного изображения ярче.
Класс с именем Glow пакета javafx.scene.effect представляет эффект свечения.
При применении этого эффекта размытия к узлу это становится неясным. Размытие рамки – это своего рода эффект размытия, предоставляемый JavaFX. В этом случае, когда мы применяем размытие к узлу, используется простой блочный фильтр.
Класс с именем BoxBlur пакета javafx.scene.effect представляет эффект boxblur.
Так же, как Box Blur Gaussian – это эффект размытия узлов в JavaFX. Единственная разница в эффекте размытия по Гауссу состоит в том, что для создания эффекта размытия используется ядро гауссовой свертки.
Класс GaussianBlur пакета javafx.scene.effect представляет эффект размытия по Гауссу.
Как и Gaussian Effects, Motion Blur – это эффект размытия узлов в JavaFX. Он также использует ядро гауссовой свертки для создания эффекта размытия, но отличие состоит в том, что ядро гауссовой свертки используется с указанным углом.
Класс с именем MotionBlur пакета javafx.scene.effect представляет эффект размытия движения.
При применении эффекта отражения к узлу в JavaFX его отражение добавляется внизу узла.
Класс с именем Reflection пакета javafx.scene.effect представляет эффект отражения.
Применяя эффект тона Sepia к узлу в JavaFX (изображение в целом), он настраивается на красновато-коричневый цвет.
Класс с именем SepiaTone пакета javafx.scene.effect представляет эффект тона сепии.
Этот эффект создает дубликат указанного узла с размытыми краями.
Класс с именем Shadow пакета javafx.scene.effect представляет эффект тона сепии.
При применении этого эффекта к узлу за указанным узлом будет создана тень.
Класс с именем DropShadow пакета javafx.scene.effect представляет эффект отбрасывания тени.
При применении этого эффекта к узлу, тень будет создана внутри краев узла.
Класс с именем InnerShadow пакета javafx.scene.effect представляет эффект внутренней тени.
Эффект освещения используется для имитации света от источника света. Существуют разные виды источников света, а именно точечные , дальние и точечные .
Класс с именем Lighting пакета javafx.scene.effect представляет эффект освещения.
При применении этого эффекта к узлу на нем моделируется свет, как если бы он генерировался удаленным источником света.
Удаленный источник света – источник, который находится на большом расстоянии от узла. Здесь свет ослабляется в одном направлении от источника.
Класс с именем Light.Distant пакета javafx.scene.effect представляет удаленный источник света.
При применении этого эффекта к узлу на нем моделируется источник света, как если бы он генерировался точечным источником света.
Точечный источник света – свет от этого источника ослабляется во всех направлениях. Интенсивность света зависит от расстояния объекта от источника.
Класс с именем Light.Spot пакета javafx.scene.effect представляет удаленный источник света.
При применении этого эффекта к узлу на нем моделируется свет, как если бы он генерировался точечным источником света.
Точечный источник света – свет от этого источника ослабляется во всех направлениях из одной точки. Интенсивность света зависит от расстояния объекта от источника.
Класс Point.Spot пакета javafx.scene.effect представляет точечный источник света.
JavaFX – Преобразования
Преобразование означает изменение некоторой графики во что-то другое путем применения правил. У нас могут быть различные типы преобразований, такие как перевод, масштабирование вверх или вниз, вращение, сдвиг и т. Д.
Используя JavaFX, вы можете применять преобразования к узлам, таким как вращение, масштабирование и перемещение. Все эти преобразования представлены различными классами и относятся к пакету javafx.scene.transform .
| S.No | Преобразование и описание |
|---|---|
| 1 | вращение
Вращаясь, мы вращаем объект на определенный угол θ (тета) от его начала. |
| 2 | пересчет
Чтобы изменить размер объекта, используется масштабное преобразование. |
| 3 | Перевод
Перемещает объект в другую позицию на экране. |
| 4 | сдвиг
Преобразование, которое наклоняет форму объекта, называется преобразованием сдвига. |
Вращаясь, мы вращаем объект на определенный угол θ (тета) от его начала.
Чтобы изменить размер объекта, используется масштабное преобразование.
Перемещает объект в другую позицию на экране.
Преобразование, которое наклоняет форму объекта, называется преобразованием сдвига.
Многократные Преобразования
Вы также можете применить несколько преобразований к узлам в JavaFX. Следующая программа представляет собой пример, который выполняет преобразования вращения, масштабирования и перевода прямоугольника одновременно.
Сохраните этот код в файле с именем –
MultipleTransformationsExample.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.scene.shape.Rectangle; import javafx.scene.transform.Rotate; import javafx.scene.transform.Scale; import javafx.scene.transform.Translate; import javafx.stage.Stage; public class MultipleTransformationsExample extends Application { @Override public void start(Stage stage) { //Drawing a Rectangle Rectangle rectangle = new Rectangle(50, 50, 100, 75); //Setting the color of the rectangle rectangle.setFill(Color.BURLYWOOD); //Setting the stroke color of the rectangle rectangle.setStroke(Color.BLACK); //creating the rotation transformation Rotate rotate = new Rotate(); //Setting the angle for the rotation rotate.setAngle(20); //Setting pivot points for the rotation rotate.setPivotX(150); rotate.setPivotY(225); //Creating the scale transformation Scale scale = new Scale(); //Setting the dimensions for the transformation scale.setX(1.5); scale.setY(1.5); //Setting the pivot point for the transformation scale.setPivotX(300); scale.setPivotY(135); //Creating the translation transformation Translate translate = new Translate(); //Setting the X,Y,Z coordinates to apply the translation translate.setX(250); translate.setY(0); translate.setZ(0); //Adding all the transformations to the rectangle rectangle.getTransforms().addAll(rotate, scale, translate); //Creating a Group object Group root = new Group(rectangle); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Multiple transformations"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac MultipleTransformationsExample.java java MultipleTransformationsExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже.
Преобразования на 3D-объектах
Вы также можете применять преобразования к трехмерным объектам. Ниже приведен пример, который вращает и переводит трехмерное поле.
Сохраните этот код в файле с именем RotationExample3D.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.shape.Box; import javafx.scene.transform.Rotate; import javafx.scene.transform.Translate; import javafx.stage.Stage; public class RotationExample3D extends Application { @Override public void start(Stage stage) { //Drawing a Box Box box = new Box(); //Setting the properties of the Box box.setWidth(150.0); box.setHeight(150.0); box.setDepth(150.0); //Creating the translation transformation Translate translate = new Translate(); translate.setX(400); translate.setY(150); translate.setZ(25); Rotate rxBox = new Rotate(0, 0, 0, 0, Rotate.X_AXIS); Rotate ryBox = new Rotate(0, 0, 0, 0, Rotate.Y_AXIS); Rotate rzBox = new Rotate(0, 0, 0, 0, Rotate.Z_AXIS); rxBox.setAngle(30); ryBox.setAngle(50); rzBox.setAngle(30); box.getTransforms().addAll(translate,rxBox, ryBox, rzBox); //Creating a Group object Group root = new Group(box); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Drawing a cylinder"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac RotationExample3D.java java RotationExample3D
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже.
JavaFX – анимация
В общем, анимация объекта подразумевает создание иллюзии его движения за счет быстрого отображения. В JavaFX узел можно анимировать, изменяя его свойство с течением времени. JavaFX предоставляет пакет с именем javafx.animation . Этот пакет содержит классы, которые используются для анимации узлов. Анимация является базовым классом всех этих классов.
Используя JavaFX, вы можете применять анимации (переходы), такие как переход с плавным переходом , переход с заливкой, переход с поворотом, переход с масштабированием, переход с обводкой, переход с преобразованием , переход по пути , последовательный переход , переход с паузой , параллельный переход и т. Д.
Все эти переходы представлены отдельными классами в пакете javafx.animation .
Чтобы применить определенную анимацию к узлу, вы должны выполнить следующие шаги:
-
Создайте обязательный узел, используя соответствующий класс.
-
Создайте соответствующий класс перехода (анимации), который должен быть применен
-
Установите свойства перехода и
-
Наконец, воспроизведите переход, используя метод play () класса Animation .
Создайте обязательный узел, используя соответствующий класс.
Создайте соответствующий класс перехода (анимации), который должен быть применен
Установите свойства перехода и
Наконец, воспроизведите переход, используя метод play () класса Animation .
В этой главе мы собираемся обсудить примеры основных переходов (вращение, масштабирование, перевод).
Повернуть переход
Ниже приведена программа, которая демонстрирует Rotate Transition в JavaFX. Сохраните этот код в файле с именем RotateTransitionExample.java .
import javafx.animation.RotateTransition; import javafx.application.Application; import static javafx.application.Application.launch; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.scene.shape.Polygon; import javafx.stage.Stage; import javafx.util.Duration; public class RotateTransitionExample extends Application { @Override public void start(Stage stage) { //Creating a hexagon Polygon hexagon = new Polygon(); //Adding coordinates to the hexagon hexagon.getPoints().addAll(new Double[]{ 200.0, 50.0, 400.0, 50.0, 450.0, 150.0, 400.0, 250.0, 200.0, 250.0, 150.0, 150.0, }); //Setting the fill color for the hexagon hexagon.setFill(Color.BLUE); //Creating a rotate transition RotateTransition rotateTransition = new RotateTransition(); //Setting the duration for the transition rotateTransition.setDuration(Duration.millis(1000)); //Setting the node for the transition rotateTransition.setNode(hexagon); //Setting the angle of the rotation rotateTransition.setByAngle(360); //Setting the cycle count for the transition rotateTransition.setCycleCount(50); //Setting auto reverse value to false rotateTransition.setAutoReverse(false); //Playing the animation rotateTransition.play(); //Creating a Group object Group root = new Group(hexagon); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Rotate transition example "); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac RotateTransitionExample.java java RotateTransitionExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже.
Масштабный переход
Ниже приводится программа, которая демонстрирует Scale Transition в JavaFX. Сохраните этот код в файле с именем ScaleTransitionExample.java .
import javafx.animation.ScaleTransition; import javafx.application.Application; import static javafx.application.Application.launch; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.scene.shape.Circle; import javafx.stage.Stage; import javafx.util.Duration; public class ScaleTransitionExample extends Application { @Override public void start(Stage stage) { //Drawing a Circle Circle circle = new Circle(); //Setting the position of the circle circle.setCenterX(300.0f); circle.setCenterY(135.0f); //Setting the radius of the circle circle.setRadius(50.0f); //Setting the color of the circle circle.setFill(Color.BROWN); //Setting the stroke width of the circle circle.setStrokeWidth(20); //Creating scale Transition ScaleTransition scaleTransition = new ScaleTransition(); //Setting the duration for the transition scaleTransition.setDuration(Duration.millis(1000)); //Setting the node for the transition scaleTransition.setNode(circle); //Setting the dimensions for scaling scaleTransition.setByY(1.5); scaleTransition.setByX(1.5); //Setting the cycle count for the translation scaleTransition.setCycleCount(50); //Setting auto reverse value to true scaleTransition.setAutoReverse(false); //Playing the animation scaleTransition.play(); //Creating a Group object Group root = new Group(circle); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Scale transition example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac ScaleTransitionExample.java java ScaleTransitionExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже.
Перевести Переход
Ниже приводится программа, которая демонстрирует Translate Transition в JavaFX. Сохраните этот код в файле с именем TranslateTransitionExample.java .
import javafx.animation.TranslateTransition; import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.scene.shape.Circle; import javafx.stage.Stage; import javafx.util.Duration; public class TranslateTransitionExample extends Application { @Override public void start(Stage stage) { //Drawing a Circle Circle circle = new Circle(); //Setting the position of the circle circle.setCenterX(150.0f); circle.setCenterY(135.0f); //Setting the radius of the circle circle.setRadius(100.0f); //Setting the color of the circle circle.setFill(Color.BROWN); //Setting the stroke width of the circle circle.setStrokeWidth(20); //Creating Translate Transition TranslateTransition translateTransition = new TranslateTransition(); //Setting the duration of the transition translateTransition.setDuration(Duration.millis(1000)); //Setting the node for the transition translateTransition.setNode(circle); //Setting the value of the transition along the x axis. translateTransition.setByX(300); //Setting the cycle count for the transition translateTransition.setCycleCount(50); //Setting auto reverse value to false translateTransition.setAutoReverse(false); //Playing the animation translateTransition.play(); //Creating a Group object Group root = new Group(circle); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Translate transition example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac TranslateTransitionExample.java java TranslateTransitionExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже.
В дополнение к этому JavaFX предоставляет классы для применения большего количества переходов на узлах. Ниже приведены другие виды переходов, поддерживаемые JavaFX.
-
Переходы, влияющие на атрибуты узлов Fade, Fill, Stroke
-
Переход, который включает более одного базового перехода: последовательный, параллельный, пауза
-
Переход, который переводит объект по указанному пути Path Transition
Переходы, влияющие на атрибуты узлов Fade, Fill, Stroke
Переход, который включает более одного базового перехода: последовательный, параллельный, пауза
Переход, который переводит объект по указанному пути Path Transition
JavaFX – Цвета
Чтобы применить цвета к приложению, JavaFX предоставляет различные классы в пакете javafx.scene.paint package. Этот пакет содержит абстрактный класс с именем Paint и является базовым классом всех классов, которые используются для применения цветов.
Используя эти классы, вы можете применять цвета в следующих шаблонах –
-
Равномерный – в этом шаблоне цвет применяется равномерно по всему узлу.
-
Образец изображения – позволяет заполнить область узла узором изображения.
-
Градиент – в этом шаблоне цвет, применяемый к узлу, варьируется от одной точки к другой. Он имеет два вида градиентов, а именно линейный градиент и радиальный градиент .
Равномерный – в этом шаблоне цвет применяется равномерно по всему узлу.
Образец изображения – позволяет заполнить область узла узором изображения.
Градиент – в этом шаблоне цвет, применяемый к узлу, варьируется от одной точки к другой. Он имеет два вида градиентов, а именно линейный градиент и радиальный градиент .
Все те классы узлов, к которым вы можете применить цвет, такие как Shape, Text (включая Scene), имеют методы с именами setFill () и setStroke () . Это поможет установить значения цвета узлов и их штрихов соответственно.
Эти методы принимают объект типа Paint. Поэтому, чтобы создать любой из этих типов изображений, вам нужно создать экземпляры этих классов и передать объект в качестве параметра этим методам.
Применение цвета к узлам
Чтобы установить однородный образец цвета для узлов, вам необходимо передать объект класса color в методы setFill () , setStroke () следующим образом:
//Setting color to the text Color color = new Color.BEIGE text.setFill(color); //Setting color to the stroke Color color = new Color.DARKSLATEBLUE circle.setStroke(color);
В приведенном выше блоке кода мы используем статические переменные класса color для создания цветового объекта.
Таким же образом вы также можете использовать значения RGB или стандарт цвета раскраски HSB или веб-хэш-коды цветов, как показано ниже –
//creating color object by passing RGB values
Color c = Color.rgb(0,0,255);
//creating color object by passing HSB values
Color c = Color.hsb(270,1.0,1.0);
//creating color object by passing the hash code for web
Color c = Color.web("0x0000FF",1.0);
пример
Ниже приведен пример, который демонстрирует, как применить цвет к узлам в JavaFX. Здесь мы создаем круги и текстовые узлы и применяем к ним цвета.
Сохраните этот код в файле с именем ColorExample.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.stage.Stage; import javafx.scene.shape.Circle; import javafx.scene.text.Font; import javafx.scene.text.Text; public class ColorExample extends Application { @Override public void start(Stage stage) { //Drawing a Circle Circle circle = new Circle(); //Setting the properties of the circle circle.setCenterX(300.0f); circle.setCenterY(180.0f); circle.setRadius(90.0f); //Setting color to the circle circle.setFill(Color.DARKRED); //Setting the stroke width circle.setStrokeWidth(3); //Setting color to the stroke circle.setStroke(Color.DARKSLATEBLUE); //Drawing a text Text text = new Text("This is a colored circle"); //Setting the font of the text text.setFont(Font.font("Edwardian Script ITC", 50)); //Setting the position of the text text.setX(155); text.setY(50); //Setting color to the text text.setFill(Color.BEIGE); text.setStrokeWidth(2); text.setStroke(Color.DARKSLATEBLUE); //Creating a Group object Group root = new Group(circle, text); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Color Example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
Javac ColorExample.java java ColorExample
При выполнении вышеупомянутая программа генерирует окно JavaFX следующим образом:
Применение шаблона изображения к узлам
Чтобы применить шаблон изображения к узлам, создайте экземпляр класса ImagePattern и передайте его объект методам setFill () , setStroke () .
Конструктор этого класса принимает шесть параметров, а именно –
-
Изображение – объект изображения, с помощью которого вы хотите создать шаблон.
-
x и y – двойные переменные, представляющие (x, y) координаты начала прямоугольника привязки.
-
высота и ширина – двойные переменные, представляющие высоту и ширину изображения, которое используется для создания шаблона.
-
isProportional – это булева переменная; при установке этого свойства в true, начальное и конечное местоположения устанавливаются пропорциональными.
Изображение – объект изображения, с помощью которого вы хотите создать шаблон.
x и y – двойные переменные, представляющие (x, y) координаты начала прямоугольника привязки.
высота и ширина – двойные переменные, представляющие высоту и ширину изображения, которое используется для создания шаблона.
isProportional – это булева переменная; при установке этого свойства в true, начальное и конечное местоположения устанавливаются пропорциональными.
ImagePattern radialGradient = new ImagePattern(dots, 20, 20, 40, 40, false);
пример
Ниже приведен пример, который демонстрирует, как применить шаблон изображения к узлам в JavaFX. Здесь мы создаем круг и текстовый узел и применяем к ним рисунок изображения.
Сохраните этот код в файле с именем ImagePatternExample.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.image.Image; import javafx.scene.paint.Color; import javafx.scene.paint.ImagePattern; import javafx.scene.paint.Stop; import javafx.stage.Stage; import javafx.scene.shape.Circle; import javafx.scene.text.Font; import javafx.scene.text.Text; public class ImagePatternExample extends Application { @Override public void start(Stage stage) { //Drawing a Circle Circle circle = new Circle(); //Setting the properties of the circle circle.setCenterX(300.0f); circle.setCenterY(180.0f); circle.setRadius(90.0f); //Drawing a text Text text = new Text("This is a colored circle"); //Setting the font of the text text.setFont(Font.font("Edwardian Script ITC", 50)); //Setting the position of the text text.setX(155); text.setY(50); //Setting the image pattern String link = "https://encrypted-tbn1.gstatic.com" + "/images?q=tbn:ANd9GcRQub4GvEezKMsiIf67U" + "rOxSzQuQ9zl5ysnjRn87VOC8tAdgmAJjcwZ2qM"; Image image = new Image(link); ImagePattern radialGradient = new ImagePattern(image, 20, 20, 40, 40, false); //Setting the linear gradient to the circle and text circle.setFill(radialGradient); text.setFill(radialGradient); //Creating a Group object Group root = new Group(circle, text); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Image pattern Example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
Javac ImagePatternExample.java java ImagePatternExample
При выполнении вышеупомянутая программа генерирует окно JavaFX следующим образом:
Применение линейного градиента
Чтобы применить шаблон линейного градиента к узлам, создайте экземпляр класса LinearGradient и передайте его объект методам setFill (), setStroke () .
Конструктор этого класса принимает пять параметров, а именно –
-
startX, startY – эти двойные свойства представляют координаты x и y начальной точки градиента.
-
endX, endY – Эти двойные свойства представляют координаты x и y конечной точки градиента.
-
cycleMethod – этот аргумент определяет, как области за пределами границ цветового градиента, определенные начальной и конечной точками, должны быть заполнены.
-
пропорциональный – это булева переменная; при установке для этого свойства значения true начальное и конечное местоположения устанавливаются пропорционально.
-
Остановки – этот аргумент определяет точки остановки цвета вдоль линии градиента.
startX, startY – эти двойные свойства представляют координаты x и y начальной точки градиента.
endX, endY – Эти двойные свойства представляют координаты x и y конечной точки градиента.
cycleMethod – этот аргумент определяет, как области за пределами границ цветового градиента, определенные начальной и конечной точками, должны быть заполнены.
пропорциональный – это булева переменная; при установке для этого свойства значения true начальное и конечное местоположения устанавливаются пропорционально.
Остановки – этот аргумент определяет точки остановки цвета вдоль линии градиента.
//Setting the linear gradient Stop[] stops = new Stop[] { new Stop(0, Color.DARKSLATEBLUE), new Stop(1, Color.DARKRED) }; LinearGradient linearGradient = new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
пример
Ниже приведен пример, который демонстрирует, как применить шаблон градиента к узлам в JavaFX. Здесь мы создаем окружность и текстовые узлы и применяем к ним шаблон линейного градиента.
Сохраните этот код в файле с именем LinearGradientExample.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.scene.paint.CycleMethod; import javafx.scene.paint.LinearGradient; import javafx.scene.paint.Stop; import javafx.stage.Stage; import javafx.scene.shape.Circle; import javafx.scene.text.Font; import javafx.scene.text.Text; public class LinearGradientExample extends Application { @Override public void start(Stage stage) { //Drawing a Circle Circle circle = new Circle(); //Setting the properties of the circle circle.setCenterX(300.0f); circle.setCenterY(180.0f); circle.setRadius(90.0f); //Drawing a text Text text = new Text("This is a colored circle"); //Setting the font of the text text.setFont(Font.font("Edwardian Script ITC", 55)); //Setting the position of the text text.setX(140); text.setY(50); //Setting the linear gradient Stop[] stops = new Stop[] { new Stop(0, Color.DARKSLATEBLUE), new Stop(1, Color.DARKRED) }; LinearGradient linearGradient = new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops); //Setting the linear gradient to the circle and text circle.setFill(linearGradient); text.setFill(linearGradient); //Creating a Group object Group root = new Group(circle, text); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Linear Gradient Example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
Javac LinearGradientExample.java java LinearGradientExample
При выполнении вышеупомянутая программа генерирует окно JavaFX следующим образом:
Применение радиального градиента
Чтобы применить шаблон Radial Gradient Pattern к узлам, создайте экземпляр класса GradientPattern и передайте его объект методам setFill (), setStroke () .
Конструктор этого класса принимает несколько параметров, некоторые из которых –
-
startX, startY – эти двойные свойства представляют координаты x и y начальной точки градиента.
-
endX, endY – Эти двойные свойства представляют координаты x и y конечной точки градиента.
-
cycleMethod – этот аргумент определяет, как области за пределами градиента цвета определяются начальной и конечной точками и как они должны быть заполнены.
-
пропорциональный – это булева переменная; при установке этого свойства в true, начальное и конечное местоположения устанавливаются в пропорции.
-
Остановки – этот аргумент определяет точки остановки цвета вдоль линии градиента.
startX, startY – эти двойные свойства представляют координаты x и y начальной точки градиента.
endX, endY – Эти двойные свойства представляют координаты x и y конечной точки градиента.
cycleMethod – этот аргумент определяет, как области за пределами градиента цвета определяются начальной и конечной точками и как они должны быть заполнены.
пропорциональный – это булева переменная; при установке этого свойства в true, начальное и конечное местоположения устанавливаются в пропорции.
Остановки – этот аргумент определяет точки остановки цвета вдоль линии градиента.
//Setting the radial gradient Stop[] stops = new Stop[] { new Stop(0.0, Color.WHITE), new Stop(0.3, Color.RED), new Stop(1.0, Color.DARKRED) }; RadialGradient radialGradient = new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
пример
Ниже приведен пример, который демонстрирует, как применить шаблон радиального градиента к узлам в JavaFX. Здесь мы создаем круг и текстовые узлы и применяем к ним градиентный узор.
Сохраните этот код в файле с именем RadialGradientExample.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.scene.paint.CycleMethod; import javafx.scene.paint.RadialGradient; import javafx.scene.paint.Stop; import javafx.stage.Stage; import javafx.scene.shape.Circle; import javafx.scene.text.Font; import javafx.scene.text.Text; public class RadialGradientExample extends Application { @Override public void start(Stage stage) { //Drawing a Circle Circle circle = new Circle(); //Setting the properties of the circle circle.setCenterX(300.0f); circle.setCenterY(180.0f); circle.setRadius(90.0f); //Drawing a text Text text = new Text("This is a colored circle"); //Setting the font of the text text.setFont(Font.font("Edwardian Script ITC", 50)); //Setting the position of the text text.setX(155); text.setY(50); //Setting the radial gradient Stop[] stops = new Stop[] { new Stop(0.0, Color.WHITE), new Stop(0.3, Color.RED), new Stop(1.0, Color.DARKRED) }; RadialGradient radialGradient = new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops); //Setting the radial gradient to the circle and text circle.setFill(radialGradient); text.setFill(radialGradient); //Creating a Group object Group root = new Group(circle, text); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Radial Gradient Example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]) { launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
Javac RadialGradientExample.java java RadialGradientExample
При выполнении вышеупомянутая программа генерирует окно JavaFX следующим образом:
JavaFX – Изображения
Вы можете загружать и изменять изображения, используя классы, предоставляемые JavaFX в пакете javafx.scene.image . JavaFX поддерживает форматы изображений, такие как Bmp, Gif, Jpeg, Png .
В этой главе вы узнаете, как загружать изображения в JavaFX, как проецировать изображение в нескольких видах и как изменять пиксели изображения.
Загрузка изображения
Вы можете загрузить изображение в JavaFX, создав экземпляр класса с именем Image пакета javafx.scene.image .
В конструктор класса вы должны передать одно из следующих:
-
Объект InputStream загружаемого изображения или,
-
Строковая переменная, содержащая URL-адрес изображения.
Объект InputStream загружаемого изображения или,
Строковая переменная, содержащая URL-адрес изображения.
//Passing FileInputStream object as a parameter
FileInputStream inputstream = new FileInputStream("C:\images\image.jpg");
Image image = new Image(inputstream);
//Loading image from URL
//Image image = new Image(new FileInputStream("url for the image));
После загрузки изображения вы можете установить представление для изображения, создав экземпляр класса ImageView и передав изображение в его конструктор следующим образом:
ImageView imageView = new ImageView(image);
пример
Ниже приведен пример, который демонстрирует, как загрузить изображение в JavaFX и установить представление.
Сохраните этот код в файле с именем ImageExample.java .
import java.io.FileInputStream; import java.io.FileNotFoundException; import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.image.Image; import javafx.scene.image.ImageView; import javafx.stage.Stage; public class ImageExample extends Application { @Override public void start(Stage stage) throws FileNotFoundException { //Creating an image Image image = new Image(new FileInputStream("path of the image")); //Setting the image view ImageView imageView = new ImageView(image); //Setting the position of the image imageView.setX(50); imageView.setY(25); //setting the fit height and width of the image view imageView.setFitHeight(455); imageView.setFitWidth(500); //Setting the preserve ratio of the image view imageView.setPreserveRatio(true); //Creating a Group object Group root = new Group(imageView); //Creating a scene object Scene scene = new Scene(root, 600, 500); //Setting title to the Stage stage.setTitle("Loading an image"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]) { launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
Javac ImageExample.java java ImageExample
При выполнении вышеупомянутая программа генерирует окно JavaFX следующим образом:
Несколько просмотров изображения
Вы также можете установить несколько видов для изображения в одной и той же сцене. Следующая программа представляет собой пример, который демонстрирует, как установить различные представления для изображения в сцене в JavaFX.
Сохраните этот код в файле с именем MultipleViews.java .
import java.io.FileInputStream; import java.io.FileNotFoundException; import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.image.Image; import javafx.scene.image.ImageView; import javafx.stage.Stage; public class MultipleViews extends Application { @Override public void start(Stage stage) throws FileNotFoundException { //Creating an image Image image = new Image(new FileInputStream("file path")); //Setting the image view 1 ImageView imageView1 = new ImageView(image); //Setting the position of the image imageView1.setX(50); imageView1.setY(25); //setting the fit height and width of the image view imageView1.setFitHeight(300); imageView1.setFitWidth(250); //Setting the preserve ratio of the image view imageView1.setPreserveRatio(true); //Setting the image view 2 ImageView imageView2 = new ImageView(image); //Setting the position of the image imageView2.setX(350); imageView2.setY(25); //setting the fit height and width of the image view imageView2.setFitHeight(150); imageView2.setFitWidth(250); //Setting the preserve ratio of the image view imageView2.setPreserveRatio(true); //Setting the image view 3 ImageView imageView3 = new ImageView(image); //Setting the position of the image imageView3.setX(350); imageView3.setY(200); //setting the fit height and width of the image view imageView3.setFitHeight(100); imageView3.setFitWidth(100); //Setting the preserve ratio of the image view imageView3.setPreserveRatio(true); //Creating a Group object Group root = new Group(imageView1, imageView2, imageView3); //Creating a scene object Scene scene = new Scene(root, 600, 400); //Setting title to the Stage stage.setTitle("Multiple views of an image"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]) { launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
Javac MultipleViews.java java MultipleViews
При выполнении вышеупомянутая программа генерирует окно JavaFX следующим образом:
Пишущие пиксели
JavaFX предоставляет классы с именами PixelReader и PixelWriter для чтения и записи пикселей изображения. Класс WritableImage используется для создания доступного для записи изображения.
Ниже приведен пример, который демонстрирует, как читать и записывать пиксели изображения. Здесь мы читаем значение цвета изображения и делаем его темнее.
Сохраните этот код в файле с именем WritingPixelsExample.java .
import java.io.FileInputStream; import java.io.FileNotFoundException; import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.image.Image; import javafx.scene.image.ImageView; import javafx.scene.image.PixelReader; import javafx.scene.image.PixelWriter; import javafx.scene.image.WritableImage; import javafx.scene.paint.Color; import javafx.stage.Stage; public class WritingPixelsExample extends Application { @Override public void start(Stage stage) throws FileNotFoundException { //Creating an image Image image = new Image(new FileInputStream("C:\images\logo.jpg")); int width = (int)image.getWidth(); int height = (int)image.getHeight(); //Creating a writable image WritableImage wImage = new WritableImage(width, height); //Reading color from the loaded image PixelReader pixelReader = image.getPixelReader(); //getting the pixel writer PixelWriter writer = wImage.getPixelWriter(); //Reading the color of the image for(int y = 0; y < height; y++) { for(int x = 0; x < width; x++) { //Retrieving the color of the pixel of the loaded image Color color = pixelReader.getColor(x, y); //Setting the color to the writable image writer.setColor(x, y, color.darker()); } } //Setting the view for the writable image ImageView imageView = new ImageView(wImage); //Creating a Group object Group root = new Group(imageView); //Creating a scene object Scene scene = new Scene(root, 600, 500); //Setting title to the Stage stage.setTitle("Writing pixels "); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]) { launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
Javac WritingPixelsExample.java java WritingPixelsExample
При выполнении вышеупомянутая программа генерирует окно JavaFX следующим образом:
JavaFX – 3D Shapes
В предыдущих главах мы видели, как рисовать 2D фигуры на плоскости XY. В дополнение к этим 2D-фигурам мы можем также нарисовать несколько других 3D-форм с помощью JavaFX.
3D Shape
В общем, трехмерная фигура – это геометрическая фигура, которую можно нарисовать на плоскости XYZ. К ним относятся цилиндр, сфера и коробка .
Каждая из вышеупомянутых трехмерных фигур представлена классом, и все эти классы принадлежат пакету javafx.scene.shape . Класс с именем Shape3D является базовым классом всех трехмерных фигур в JavaFX.
Создание 3D-формы
Чтобы создать трехмерную фигуру, вам нужно –
-
Создайте соответствующий класс требуемой трехмерной фигуры.
-
Установите свойства трехмерной фигуры.
-
Добавьте объект 3D-фигуры в группу.
Создайте соответствующий класс требуемой трехмерной фигуры.
Установите свойства трехмерной фигуры.
Добавьте объект 3D-фигуры в группу.
Создание соответствующего класса
Чтобы создать трехмерную фигуру, прежде всего вам нужно создать экземпляр соответствующего класса. Например, если вы хотите создать 3D-блок, вам нужно создать экземпляр класса с именем Box следующим образом:
Box box = new Box();
Установка свойств фигуры
После создания экземпляра класса вам необходимо установить свойства фигуры с помощью методов установки.
Например, чтобы нарисовать 3D-блок, вам нужно передать его ширину, высоту, глубину. Вы можете указать эти значения, используя их соответствующие методы установки следующим образом:
//Setting the properties of the Box box.setWidth(200.0); box.setHeight(400.0); box.setDepth(200.0);
Добавление объекта Shape в группу
Наконец, вам нужно добавить объект формы в группу, передав его в качестве параметра конструктора, как показано ниже.
//Creating a Group object Group root = new Group(box);
В следующей таблице приведен список различных трехмерных фигур, предоставляемых JavaFX.
| S.No | Форма и описание |
|---|---|
| 1 | коробка
Кубоид – это трехмерная фигура с длиной (глубиной), шириной и высотой . В JavaFX трехмерный блок представлен классом с именем Box . Этот класс принадлежит пакету javafx.scene.shape . Создавая экземпляр этого класса, вы можете создать узел Box в JavaFX. Этот класс имеет 3 свойства двойного типа, а именно –
|
| 2 | цилиндр
Цилиндр – это замкнутое твердое тело с двумя параллельными (в основном круглыми) основаниями, соединенными изогнутой поверхностью. Он описывается двумя параметрами, а именно радиусом его круглого основания и высотой цилиндра. В JavaFX цилиндр представлен классом с именем Cylinder . Этот класс принадлежит пакету javafx.scene.shape . Создавая экземпляр этого класса, вы можете создать цилиндрический узел в JavaFX. Этот класс имеет 2 свойства двойного типа, а именно –
|
| 3 | сфера
Сфера определяется как набор точек, которые находятся на одинаковом расстоянии r от заданной точки в трехмерном пространстве. Это расстояние r является радиусом сферы, а данная точка является центром сферы. В JavaFX сфера представлена классом с именем Sphere . Этот класс принадлежит пакету javafx.scene.shape . Создавая экземпляр этого класса, вы можете создать сферный узел в JavaFX. Этот класс имеет свойство под названием радиус двойного типа данных. Он представляет радиус сферы. |
Кубоид – это трехмерная фигура с длиной (глубиной), шириной и высотой .
В JavaFX трехмерный блок представлен классом с именем Box . Этот класс принадлежит пакету javafx.scene.shape .
Создавая экземпляр этого класса, вы можете создать узел Box в JavaFX.
Этот класс имеет 3 свойства двойного типа, а именно –
ширина – ширина коробки.
высота – высота коробки.
глубина – глубина коробки.
Цилиндр – это замкнутое твердое тело с двумя параллельными (в основном круглыми) основаниями, соединенными изогнутой поверхностью.
Он описывается двумя параметрами, а именно радиусом его круглого основания и высотой цилиндра.
В JavaFX цилиндр представлен классом с именем Cylinder . Этот класс принадлежит пакету javafx.scene.shape .
Создавая экземпляр этого класса, вы можете создать цилиндрический узел в JavaFX. Этот класс имеет 2 свойства двойного типа, а именно –
высота – высота цилиндра.
радиус – радиус цилиндра.
Сфера определяется как набор точек, которые находятся на одинаковом расстоянии r от заданной точки в трехмерном пространстве. Это расстояние r является радиусом сферы, а данная точка является центром сферы.
В JavaFX сфера представлена классом с именем Sphere . Этот класс принадлежит пакету javafx.scene.shape .
Создавая экземпляр этого класса, вы можете создать сферный узел в JavaFX.
Этот класс имеет свойство под названием радиус двойного типа данных. Он представляет радиус сферы.
Свойства 3D-объектов
Для всех 3-х мерных объектов вы можете установить различные свойства, такие как Cull Face, Drawing Drawing, Material.
В следующем разделе рассматриваются свойства трехмерных объектов.
Cull Face
Как правило, выбраковка – это удаление неправильно ориентированных частей формы (которые не видны в области обзора).
Свойство Cull Face имеет тип CullFace и представляет собой Cull Face трехмерной фигуры. Вы можете установить Cull Face формы, используя метод setCullFace (), как показано ниже –
box.setCullFace(CullFace.NONE);
Тип обводки формы может быть –
-
Нет – отбраковка не производится (CullFace.NONE).
-
Фронт – Все фронтальные полигоны отбракованы. (CullFace.FRONT).
-
Назад – все полигоны, обращенные назад, отбракованы. (StrokeType.BACK).
Нет – отбраковка не производится (CullFace.NONE).
Фронт – Все фронтальные полигоны отбракованы. (CullFace.FRONT).
Назад – все полигоны, обращенные назад, отбракованы. (StrokeType.BACK).
По умолчанию гранью 3-мерной формы является задняя.
пример
Следующая программа является примером, который демонстрирует различные грани сферы сферы. Сохраните этот код в файле с именем SphereCullFace.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.shape.CullFace; import javafx.stage.Stage; import javafx.scene.shape.Sphere; public class SphereCullFace extends Application { @Override public void start(Stage stage) { //Drawing Sphere1 Sphere sphere1 = new Sphere(); //Setting the radius of the Sphere sphere1.setRadius(50.0); //Setting the position of the sphere sphere1.setTranslateX(100); sphere1.setTranslateY(150); //setting the cull face of the sphere to front sphere1.setCullFace(CullFace.FRONT); //Drawing Sphere2 Sphere sphere2 = new Sphere(); //Setting the radius of the Sphere sphere2.setRadius(50.0); //Setting the position of the sphere sphere2.setTranslateX(300); sphere2.setTranslateY(150); //Setting the cull face of the sphere to back sphere2.setCullFace(CullFace.BACK); //Drawing Sphere3 Sphere sphere3 = new Sphere(); //Setting the radius of the Sphere sphere3.setRadius(50.0); //Setting the position of the sphere sphere3.setTranslateX(500); sphere3.setTranslateY(150); //Setting the cull face of the sphere to none sphere2.setCullFace(CullFace.NONE); //Creating a Group object Group root = new Group(sphere1, sphere2, sphere3); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Drawing a Sphere"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac SphereCullFace.java java SphereCullFace
При выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее три сферы с номинальными значениями отбраковки FRONT, BACK и NONE соответственно следующим образом:
Режимы рисования
Это свойство имеет тип DrawMode и представляет режим рисования, используемый для рисования текущей трехмерной фигуры. Вы можете выбрать режим рисования для рисования трехмерной фигуры, используя метод setDrawMode () следующим образом:
box.setDrawMode(DrawMode.FILL);
В JavaFX вы можете выбрать два режима рисования для рисования трехмерной фигуры, которые:
-
Заполнить – этот режим рисует и заполняет 2D фигуру (DrawMode.FILL).
-
Линия – этот режим рисует трехмерную фигуру с использованием линий (DrawMode.LINE).
Заполнить – этот режим рисует и заполняет 2D фигуру (DrawMode.FILL).
Линия – этот режим рисует трехмерную фигуру с использованием линий (DrawMode.LINE).
По умолчанию режим рисования трехмерной формы – заливка.
пример
Следующая программа является примером, который демонстрирует различные режимы рисования 3D-блока. Сохраните этот код в файле с именем BoxDrawMode.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.PerspectiveCamera; import javafx.scene.Scene; import javafx.scene.shape.Box; import javafx.scene.shape.DrawMode; import javafx.stage.Stage; public class BoxDrawMode extends Application { @Override public void start(Stage stage) { //Drawing a Box Box box1 = new Box(); //Setting the properties of the Box box1.setWidth(100.0); box1.setHeight(100.0); box1.setDepth(100.0); //Setting the position of the box box1.setTranslateX(200); box1.setTranslateY(150); box1.setTranslateZ(0); //Setting the drawing mode of the box box1.setDrawMode(DrawMode.LINE); //Drawing a Box Box box2 = new Box(); //Setting the properties of the Box box2.setWidth(100.0); box2.setHeight(100.0); box2.setDepth(100.0); //Setting the position of the box box2.setTranslateX(450); //450 box2.setTranslateY(150);//150 box2.setTranslateZ(300); //Setting the drawing mode of the box box2.setDrawMode(DrawMode.FILL); //Creating a Group object Group root = new Group(box1, box2); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting camera PerspectiveCamera camera = new PerspectiveCamera(false); camera.setTranslateX(0); camera.setTranslateY(0); camera.setTranslateZ(0); scene.setCamera(camera); //Setting title to the Stage stage.setTitle("Drawing a Box"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac BoxDrawMode.java java BoxDrawMode
При выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее два поля со значениями режима рисования LINE и FILL соответственно, следующим образом:
материал
Свойство cull Face имеет тип Material и используется для выбора поверхности материала 3D-формы. Вы можете установить материал 3D-формы с помощью метода setCullFace () следующим образом:
cylinder.setMaterial(material);
Как упоминалось выше для этого метода, вам нужно передать объект типа Материал. Класс PhongMaterial пакета javafx.scene.paint является подклассом этого класса и предоставляет 7 свойств, представляющих затененный материал Phong. Вы можете применить все эти типы материалов к поверхности трехмерной фигуры, используя методы установки этих свойств.
Ниже приведены типы материалов, доступных в JavaFX.
-
bumpMap – представляет карту нормалей, сохраненную в виде изображения RGB.
-
diffuseMap – представляет диффузную карту.
-
selfIlluminationMap – представляет собой карту собственного освещения этого PhongMaterial.
-
specularMap – представляет зеркальную карту этого PhongMaterial.
-
diffuseColor – представляет диффузный цвет этого PhongMaterial.
-
specularColor – представляет зеркальный цвет этого PhongMaterial.
-
specularPower – представляет зеркальную силу этого PhongMaterial.
bumpMap – представляет карту нормалей, сохраненную в виде изображения RGB.
diffuseMap – представляет диффузную карту.
selfIlluminationMap – представляет собой карту собственного освещения этого PhongMaterial.
specularMap – представляет зеркальную карту этого PhongMaterial.
diffuseColor – представляет диффузный цвет этого PhongMaterial.
specularColor – представляет зеркальный цвет этого PhongMaterial.
specularPower – представляет зеркальную силу этого PhongMaterial.
По умолчанию материал трехмерной формы представляет собой PhongMaterial с диффузным светло-серым цветом.
пример
Ниже приведен пример, который отображает различные материалы на цилиндре. Сохраните этот код в файле с именем CylinderMaterials.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.PerspectiveCamera; import javafx.scene.Scene; import javafx.scene.image.Image; import javafx.scene.paint.Color; import javafx.scene.paint.PhongMaterial; import javafx.scene.shape.Cylinder; import javafx.stage.Stage; public class CylinderMaterials extends Application { @Override public void start(Stage stage) { //Drawing Cylinder1 Cylinder cylinder1 = new Cylinder(); //Setting the properties of the Cylinder cylinder1.setHeight(130.0f); cylinder1.setRadius(30.0f); //Setting the position of the Cylinder cylinder1.setTranslateX(100); cylinder1.setTranslateY(75); //Preparing the phong material of type bump map PhongMaterial material1 = new PhongMaterial(); material1.setBumpMap(new Image ("http://www.tutorialspoint.com/images/tplogo.gif")); //Setting the bump map material to Cylinder1 cylinder1.setMaterial(material1); //Drawing Cylinder2 Cylinder cylinder2 = new Cylinder(); //Setting the properties of the Cylinder cylinder2.setHeight(130.0f); cylinder2.setRadius(30.0f); //Setting the position of the Cylinder cylinder2.setTranslateX(200); cylinder2.setTranslateY(75); //Preparing the phong material of type diffuse map PhongMaterial material2 = new PhongMaterial(); material2.setDiffuseMap(new Image ("http://www.tutorialspoint.com/images/tp-logo.gif")); //Setting the diffuse map material to Cylinder2 cylinder2.setMaterial(material2); //Drawing Cylinder3 Cylinder cylinder3 = new Cylinder(); //Setting the properties of the Cylinder cylinder3.setHeight(130.0f); cylinder3.setRadius(30.0f); //Setting the position of the Cylinder cylinder3.setTranslateX(300); cylinder3.setTranslateY(75); //Preparing the phong material of type Self Illumination Map PhongMaterial material3 = new PhongMaterial(); material3.setSelfIlluminationMap(new Image ("http://www.tutorialspoint.com/images/tp-logo.gif")); //Setting the Self Illumination Map material to Cylinder3 cylinder3.setMaterial(material3); //Drawing Cylinder4 Cylinder cylinder4 = new Cylinder(); //Setting the properties of the Cylinder cylinder4.setHeight(130.0f); cylinder4.setRadius(30.0f); //Setting the position of the Cylinder cylinder4.setTranslateX(400); cylinder4.setTranslateY(75); //Preparing the phong material of type Specular Map PhongMaterial material4 = new PhongMaterial(); material4.setSpecularMap(new Image ("http://www.tutorialspoint.com/images/tp-logo.gif")); //Setting the Specular Map material to Cylinder4 cylinder4.setMaterial(material4); //Drawing Cylinder5 Cylinder cylinder5 = new Cylinder(); //Setting the properties of the Cylinder cylinder5.setHeight(130.0f); cylinder5.setRadius(30.0f); //Setting the position of the Cylinder cylinder5.setTranslateX(100); cylinder5.setTranslateY(300); //Preparing the phong material of type diffuse color PhongMaterial material5 = new PhongMaterial(); material5.setDiffuseColor(Color.BLANCHEDALMOND); //Setting the diffuse color material to Cylinder5 cylinder5.setMaterial(material5); //Drawing Cylinder6 Cylinder cylinder6 = new Cylinder(); //Setting the properties of the Cylinder cylinder6.setHeight(130.0f); cylinder6.setRadius(30.0f); //Setting the position of the Cylinder cylinder6.setTranslateX(200); cylinder6.setTranslateY(300); //Preparing the phong material of type specular color PhongMaterial material6 = new PhongMaterial(); //setting the specular color map to the material material6.setSpecularColor(Color.BLANCHEDALMOND); //Setting the specular color material to Cylinder6 cylinder6.setMaterial(material6); //Drawing Cylinder7 Cylinder cylinder7 = new Cylinder(); //Setting the properties of the Cylinder cylinder7.setHeight(130.0f); cylinder7.setRadius(30.0f); //Setting the position of the Cylinder cylinder7.setTranslateX(300); cylinder7.setTranslateY(300); //Preparing the phong material of type Specular Power PhongMaterial material7 = new PhongMaterial(); material7.setSpecularPower(0.1); //Setting the Specular Power material to the Cylinder cylinder7.setMaterial(material7); //Creating a Group object Group root = new Group(cylinder1 ,cylinder2, cylinder3, cylinder4, cylinder5, cylinder6, cylinder7); //Creating a scene object Scene scene = new Scene(root, 600, 400); //Setting camera PerspectiveCamera camera = new PerspectiveCamera(false); camera.setTranslateX(0); camera.setTranslateY(0); camera.setTranslateZ(-10); scene.setCamera(camera); //Setting title to the Stage stage.setTitle("Drawing a cylinder"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
Javac CylinderMaterials.java java CylinderMaterials
При выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее 7 цилиндров с материалами, Bump Map, Diffuse Map, Self-Illumation Map, Specular Map, Diffuse Color, Specular Color, (BLANCHEDALMOND) Specular Power соответственно, как показано на следующем снимке экрана –
JavaFX – обработка событий
В JavaFX мы можем разрабатывать приложения с графическим интерфейсом, веб-приложения и графические приложения. В таких приложениях всякий раз, когда пользователь взаимодействует с приложением (узлами), говорят, что произошло событие.
Например, нажатие кнопки, перемещение мыши, ввод символа с клавиатуры, выбор элемента из списка, прокрутка страницы – действия, которые вызывают событие.
Типы событий
События могут быть широко классифицированы в следующие две категории –
-
События переднего плана – те события, которые требуют непосредственного взаимодействия с пользователем. Они генерируются как последствия взаимодействия человека с графическими компонентами в графическом интерфейсе пользователя. Например, нажатие кнопки, перемещение мыши, ввод символа с клавиатуры, выбор элемента из списка, прокрутка страницы и т. Д.
-
Фоновые события – те события, которые требуют взаимодействия конечного пользователя, называются фоновыми событиями. Сбои операционной системы, аппаратный или программный сбой, истечение таймера, завершение работы – это примеры фоновых событий.
События переднего плана – те события, которые требуют непосредственного взаимодействия с пользователем. Они генерируются как последствия взаимодействия человека с графическими компонентами в графическом интерфейсе пользователя. Например, нажатие кнопки, перемещение мыши, ввод символа с клавиатуры, выбор элемента из списка, прокрутка страницы и т. Д.
Фоновые события – те события, которые требуют взаимодействия конечного пользователя, называются фоновыми событиями. Сбои операционной системы, аппаратный или программный сбой, истечение таймера, завершение работы – это примеры фоновых событий.
События в JavaFX
JavaFX обеспечивает поддержку для обработки самых разных событий. Класс с именем Event пакета javafx.event является базовым классом для события.
Экземпляр любого его подкласса является событием. JavaFX предоставляет широкий спектр событий. Некоторые из них перечислены ниже.
-
Событие мыши – это событие ввода, которое происходит при нажатии мыши. Он представлен классом MouseEvent . Он включает в себя такие действия, как нажатие мыши, нажатие мыши, отпускание мыши, перемещение мыши, цель, введенная мышью, цель, покинутая мышью и т. Д.
-
Key Event (Событие ключа). Это событие ввода, которое указывает, что нажатие клавиши произошло на узле. Он представлен классом с именем KeyEvent . Это событие включает в себя такие действия, как нажатие клавиши, отпускание клавиши и ввод ключа.
-
Drag Event – это событие ввода, которое происходит при перетаскивании мыши. Он представлен классом с именем DragEvent . Он включает в себя такие действия, как перетаскивание, перетаскивание, перетаскивание введенной цели, перетаскивание покинутой цели, перетаскивание и т.д.
-
Событие окна – это событие, связанное с отображением / скрытием действий окна. Он представлен классом с именем WindowEvent . Он включает в себя такие действия, как скрытие окна, показ окна, скрытие окна, показ окна и т. Д.
Событие мыши – это событие ввода, которое происходит при нажатии мыши. Он представлен классом MouseEvent . Он включает в себя такие действия, как нажатие мыши, нажатие мыши, отпускание мыши, перемещение мыши, цель, введенная мышью, цель, покинутая мышью и т. Д.
Key Event (Событие ключа). Это событие ввода, которое указывает, что нажатие клавиши произошло на узле. Он представлен классом с именем KeyEvent . Это событие включает в себя такие действия, как нажатие клавиши, отпускание клавиши и ввод ключа.
Drag Event – это событие ввода, которое происходит при перетаскивании мыши. Он представлен классом с именем DragEvent . Он включает в себя такие действия, как перетаскивание, перетаскивание, перетаскивание введенной цели, перетаскивание покинутой цели, перетаскивание и т.д.
Событие окна – это событие, связанное с отображением / скрытием действий окна. Он представлен классом с именем WindowEvent . Он включает в себя такие действия, как скрытие окна, показ окна, скрытие окна, показ окна и т. Д.
Обработка событий
Обработка событий – это механизм, который контролирует событие и решает, что должно произойти, если событие произойдет. Этот механизм имеет код, который известен как обработчик событий, который выполняется, когда происходит событие.
JavaFX предоставляет обработчики и фильтры для обработки событий. В JavaFX каждое событие имеет –
-
Цель – узел, на котором произошло событие. Целью может быть окно, сцена и узел.
-
Источник – источник, из которого генерируется событие, будет источником события. В приведенном выше сценарии мышь является источником события.
-
Тип – тип произошедшего события; в случае события мыши – нажатие мыши, отпускание мыши – это тип событий.
Цель – узел, на котором произошло событие. Целью может быть окно, сцена и узел.
Источник – источник, из которого генерируется событие, будет источником события. В приведенном выше сценарии мышь является источником события.
Тип – тип произошедшего события; в случае события мыши – нажатие мыши, отпускание мыши – это тип событий.
Предположим, что у нас есть приложение, в которое вставлены кнопки «Круг», «Стоп» и «Воспроизведение» с использованием группового объекта следующим образом:
Если вы нажмете кнопку воспроизведения, источником будет мышь, целевым узлом будет кнопка воспроизведения, а тип генерируемого события – щелчок мыши.
Этапы обработки событий в JavaFX
Всякий раз, когда генерируется событие, JavaFX проходит следующие фазы.
Строительство маршрута
Всякий раз, когда генерируется событие, по умолчанию / начальный маршрут события определяется построением цепочки отправки событий . Это путь от сцены к исходному узлу.
Ниже приведена цепочка отправки события для сгенерированного события, когда мы нажимаем кнопку воспроизведения в приведенном выше сценарии.
Этап захвата событий
После построения цепочки отправки событий корневой узел приложения отправляет событие. Это событие распространяется на все узлы в цепочке диспетчеризации (сверху вниз). Если какой-либо из этих узлов имеет фильтр, зарегистрированный для сгенерированного события, он будет выполнен. Если ни один из узлов в цепочке диспетчеризации не имеет фильтра для сгенерированного события, он передается целевому узлу и, наконец, целевой узел обрабатывает событие.
Фаза событий
В фазе пузырькового события событие передается от целевого узла к узлу сцены (снизу вверх). Если на каком-либо из узлов в цепочке отправки событий зарегистрирован обработчик для сгенерированного события, он будет выполнен. Если ни один из этих узлов не имеет обработчиков для обработки события, событие достигает корневого узла и, наконец, процесс будет завершен.
Обработчики событий и фильтры
Фильтры и обработчики событий – это те, которые содержат логику приложения для обработки события. Узел может зарегистрироваться более чем в одном обработчике / фильтре. В случае родительско-дочерних узлов вы можете предоставить общий фильтр / обработчик для родителей, который обрабатывается по умолчанию для всех дочерних узлов.
Как упомянуто выше, во время события выполняется фильтр, который выполняется, а во время фазы всплытия событий выполняется обработчик. Все обработчики и фильтры реализуют интерфейс EventHandler пакета javafx.event .
Добавление и удаление фильтра событий
Чтобы добавить фильтр событий к узлу, необходимо зарегистрировать этот фильтр с помощью метода addEventFilter () класса Node .
//Creating the mouse event handler EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() { @Override public void handle(MouseEvent e) { System.out.println("Hello World"); circle.setFill(Color.DARKSLATEBLUE); } }; //Adding event Filter Circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);
Таким же образом вы можете удалить фильтр, используя метод removeEventFilter (), как показано ниже –
circle.removeEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);
Пример обработки событий
Ниже приведен пример, демонстрирующий обработку событий в JavaFX с использованием фильтров событий. Сохраните этот код в файле с именем EventFiltersExample.java .
import javafx.application.Application; import static javafx.application.Application.launch; import javafx.event.EventHandler; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.input.MouseEvent; import javafx.scene.paint.Color; import javafx.scene.shape.Circle; import javafx.scene.text.Font; import javafx.scene.text.FontWeight; import javafx.scene.text.Text; import javafx.stage.Stage; public class EventFiltersExample extends Application { @Override public void start(Stage stage) { //Drawing a Circle Circle circle = new Circle(); //Setting the position of the circle circle.setCenterX(300.0f); circle.setCenterY(135.0f); //Setting the radius of the circle circle.setRadius(25.0f); //Setting the color of the circle circle.setFill(Color.BROWN); //Setting the stroke width of the circle circle.setStrokeWidth(20); //Setting the text Text text = new Text("Click on the circle to change its color"); //Setting the font of the text text.setFont(Font.font(null, FontWeight.BOLD, 15)); //Setting the color of the text text.setFill(Color.CRIMSON); //setting the position of the text text.setX(150); text.setY(50); //Creating the mouse event handler EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() { @Override public void handle(MouseEvent e) { System.out.println("Hello World"); circle.setFill(Color.DARKSLATEBLUE); } }; //Registering the event filter circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler); //Creating a Group object Group root = new Group(circle, text); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting the fill color to the scene scene.setFill(Color.LAVENDER); //Setting title to the Stage stage.setTitle("Event Filters Example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac EventFiltersExample.java java EventFiltersExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже.
Добавление и удаление обработчиков событий
Чтобы добавить обработчик событий в узел, вам необходимо зарегистрировать этот обработчик, используя метод addEventHandler () класса Node, как показано ниже.
//Creating the mouse event handler EventHandler<javafx.scene.input.MouseEvent> eventHandler = new EventHandler<javafx.scene.input.MouseEvent>() { @Override public void handle(javafx.scene.input.MouseEvent e) { System.out.println("Hello World"); circle.setFill(Color.DARKSLATEBLUE); } }; //Adding the event handler circle.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandler);
Таким же образом вы можете удалить обработчик события, используя метод removeEventHandler (), как показано ниже –
circle.removeEventHandler(MouseEvent.MOUSE_CLICKED, eventHandler);
пример
Следующая программа является примером, демонстрирующим обработку событий в JavaFX с использованием обработчиков событий.
Сохраните этот код в файле с именем EventHandlersExample.java .
import javafx.animation.RotateTransition; import javafx.application.Application; import javafx.event.EventHandler; import javafx.scene.Group; import javafx.scene.PerspectiveCamera; import javafx.scene.Scene; import javafx.scene.control.TextField; import javafx.scene.input.KeyEvent; import javafx.scene.paint.Color; import javafx.scene.paint.PhongMaterial; import javafx.scene.shape.Box; import javafx.scene.text.Font; import javafx.scene.text.FontWeight; import javafx.scene.text.Text; import javafx.scene.transform.Rotate; import javafx.stage.Stage; import javafx.util.Duration; public class EventHandlersExample extends Application { @Override public void start(Stage stage) { //Drawing a Box Box box = new Box(); //Setting the properties of the Box box.setWidth(150.0); box.setHeight(150.0); box.setDepth(100.0); //Setting the position of the box box.setTranslateX(350); box.setTranslateY(150); box.setTranslateZ(50); //Setting the text Text text = new Text("Type any letter to rotate the box, and click on the box to stop the rotation"); //Setting the font of the text text.setFont(Font.font(null, FontWeight.BOLD, 15)); //Setting the color of the text text.setFill(Color.CRIMSON); //setting the position of the text text.setX(20); text.setY(50); //Setting the material of the box PhongMaterial material = new PhongMaterial(); material.setDiffuseColor(Color.DARKSLATEBLUE); //Setting the diffuse color material to box box.setMaterial(material); //Setting the rotation animation to the box RotateTransition rotateTransition = new RotateTransition(); //Setting the duration for the transition rotateTransition.setDuration(Duration.millis(1000)); //Setting the node for the transition rotateTransition.setNode(box); //Setting the axis of the rotation rotateTransition.setAxis(Rotate.Y_AXIS); //Setting the angle of the rotation rotateTransition.setByAngle(360); //Setting the cycle count for the transition rotateTransition.setCycleCount(50); //Setting auto reverse value to false rotateTransition.setAutoReverse(false); //Creating a text filed TextField textField = new TextField(); //Setting the position of the text field textField.setLayoutX(50); textField.setLayoutY(100); //Handling the key typed event EventHandler<KeyEvent> eventHandlerTextField = new EventHandler<KeyEvent>() { @Override public void handle(KeyEvent event) { //Playing the animation rotateTransition.play(); } }; //Adding an event handler to the text feld textField.addEventHandler(KeyEvent.KEY_TYPED, eventHandlerTextField); //Handling the mouse clicked event(on box) EventHandler<javafx.scene.input.MouseEvent> eventHandlerBox = new EventHandler<javafx.scene.input.MouseEvent>() { @Override public void handle(javafx.scene.input.MouseEvent e) { rotateTransition.stop(); } }; //Adding the event handler to the box box.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandlerBox); //Creating a Group object Group root = new Group(box, textField, text); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting camera PerspectiveCamera camera = new PerspectiveCamera(false); camera.setTranslateX(0); camera.setTranslateY(0); camera.setTranslateZ(0); scene.setCamera(camera); //Setting title to the Stage stage.setTitle("Event Handlers Example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac EventHandlersExample.java java EventHandlersExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее текстовое поле и трехмерное окно, как показано ниже –
Здесь, если вы введете букву в текстовое поле, 3D-окно начнет вращаться вдоль оси x. Если вы нажмете на поле еще раз, вращение остановится.
Использование удобных методов для обработки событий
Некоторые из классов в JavaFX определяют свойства обработчика событий. Установив значения для этих свойств, используя соответствующие методы установки, вы можете зарегистрироваться в обработчике событий. Эти методы известны как удобные методы.
Большинство этих методов существуют в таких классах, как Node, Scene, Window и т. Д., И они доступны для всех их подклассов.
Например, чтобы добавить слушатель события мыши к кнопке, вы можете использовать вспомогательный метод setOnMouseClicked (), как показано ниже.
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() { public void handle(MouseEvent event) { System.out.println("Hello World"); pathTransition.play(); } }));
пример
Следующая программа представляет собой пример, который демонстрирует обработку событий в JavaFX с использованием вспомогательных методов.
Сохраните этот код в файле с именем ConvinienceMethodsExample.java .
import javafx.animation.PathTransition; import javafx.application.Application; import static javafx.application.Application.launch; import javafx.event.EventHandler; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.input.MouseEvent; import javafx.scene.paint.Color; import javafx.scene.shape.Circle; import javafx.scene.shape.LineTo; import javafx.scene.shape.MoveTo; import javafx.scene.shape.Path; import javafx.stage.Stage; import javafx.util.Duration; public class ConvinienceMethodsExample extends Application { @Override public void start(Stage stage) { //Drawing a Circle Circle circle = new Circle(); //Setting the position of the circle circle.setCenterX(300.0f); circle.setCenterY(135.0f); //Setting the radius of the circle circle.setRadius(25.0f); //Setting the color of the circle circle.setFill(Color.BROWN); //Setting the stroke width of the circle circle.setStrokeWidth(20); //Creating a Path Path path = new Path(); //Moving to the staring point MoveTo moveTo = new MoveTo(208, 71); //Creating 1st line LineTo line1 = new LineTo(421, 161); //Creating 2nd line LineTo line2 = new LineTo(226,232); //Creating 3rd line LineTo line3 = new LineTo(332,52); //Creating 4th line LineTo line4 = new LineTo(369, 250); //Creating 5th line LineTo line5 = new LineTo(208, 71); //Adding all the elements to the path path.getElements().add(moveTo); path.getElements().addAll(line1, line2, line3, line4, line5); //Creating the path transition PathTransition pathTransition = new PathTransition(); //Setting the duration of the transition pathTransition.setDuration(Duration.millis(1000)); //Setting the node for the transition pathTransition.setNode(circle); //Setting the path for the transition pathTransition.setPath(path); //Setting the orientation of the path pathTransition.setOrientation( PathTransition.OrientationType.ORTHOGONAL_TO_TAN GENT); //Setting the cycle count for the transition pathTransition.setCycleCount(50); //Setting auto reverse value to true pathTransition.setAutoReverse(false); //Creating play button Button playButton = new Button("Play"); playButton.setLayoutX(300); playButton.setLayoutY(250); circle.setOnMouseClicked (new EventHandler<javafx.scene.input.MouseEvent>() { @Override public void handle(javafx.scene.input.MouseEvent e) { System.out.println("Hello World"); circle.setFill(Color.DARKSLATEBLUE); } }); playButton.setOnMouseClicked((new EventHandler<MouseEvent>() { public void handle(MouseEvent event) { System.out.println("Hello World"); pathTransition.play(); } })); //Creating stop button Button stopButton = new Button("stop"); stopButton.setLayoutX(250); stopButton.setLayoutY(250); stopButton.setOnMouseClicked((new EventHandler<MouseEvent>() { public void handle(MouseEvent event) { System.out.println("Hello World"); pathTransition.stop(); } })); //Creating a Group object Group root = new Group(circle, playButton, stopButton); //Creating a scene object Scene scene = new Scene(root, 600, 300); scene.setFill(Color.LAVENDER); //Setting title to the Stage stage.setTitle("Convenience Methods Example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac ConvinienceMethodsExample.java java ConvinienceMethodsExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже. Здесь нажмите кнопку воспроизведения, чтобы запустить анимацию, и нажмите кнопку остановки, чтобы остановить анимацию.
JavaFX – элементы управления пользовательским интерфейсом
Каждый пользовательский интерфейс рассматривает следующие три основных аспекта:
-
Элементы пользовательского интерфейса – это основные визуальные элементы, с которыми пользователь в конечном итоге видит и взаимодействует. JavaFX предоставляет огромный список широко используемых и общих элементов, варьирующихся от базовых до сложных, которые мы рассмотрим в этом руководстве.
-
Макеты – они определяют, как элементы пользовательского интерфейса должны быть организованы на экране, и обеспечивают окончательный внешний вид графического интерфейса пользователя. Эта часть будет рассмотрена в главе «Макет».
-
Поведение – это события, которые происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса. Эта часть будет рассмотрена в главе «Обработка событий».
Элементы пользовательского интерфейса – это основные визуальные элементы, с которыми пользователь в конечном итоге видит и взаимодействует. JavaFX предоставляет огромный список широко используемых и общих элементов, варьирующихся от базовых до сложных, которые мы рассмотрим в этом руководстве.
Макеты – они определяют, как элементы пользовательского интерфейса должны быть организованы на экране, и обеспечивают окончательный внешний вид графического интерфейса пользователя. Эта часть будет рассмотрена в главе «Макет».
Поведение – это события, которые происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса. Эта часть будет рассмотрена в главе «Обработка событий».
JavaFX предоставляет несколько классов в пакете javafx.scene.control . Для создания различных компонентов графического интерфейса (элементов управления) JavaFX поддерживает несколько элементов управления, таких как указатель даты, текстовое поле кнопки и т. Д.
Каждый элемент управления представлен классом; Вы можете создать элемент управления, создав его соответствующий класс.
Ниже приведен список часто используемых элементов управления, в то время как графический интерфейс разработан с использованием JavaFX.
| S.No | Контроль и описание |
|---|---|
| 1 |
этикетка Объект Label – это компонент для размещения текста. |
| 2 |
кнопка Этот класс создает помеченную кнопку. |
| 3 |
ColorPicker ColorPicker предоставляет панель управления, позволяющую пользователю манипулировать и выбирать цвет. |
| 4 |
CheckBox CheckBox – это графический компонент, который может находиться во включенном (true) или выключенном (false) состоянии. |
| 5 |
Переключатель Класс RadioButton является графическим компонентом, который может находиться в состоянии ON (true) или OFF (false) в группе. |
| 6 |
Посмотреть список Компонент ListView предоставляет пользователю прокручиваемый список текстовых элементов. |
| 7 |
Текстовое поле Объект TextField – это текстовый компонент, который позволяет редактировать одну строку текста. |
| 8 |
PasswordField Объект PasswordField – это текстовый компонент, предназначенный для ввода пароля. |
| 9 |
Полоса прокрутки Элемент управления «Полоса прокрутки» представляет компонент полосы прокрутки, чтобы пользователь мог выбирать из диапазона значений. |
| 10 |
FileChooser Элемент управления FileChooser представляет диалоговое окно, из которого пользователь может выбрать файл. |
| 11 |
Индикатор По мере продвижения задачи к завершению на индикаторе выполнения отображается процент выполнения задачи. |
| 12 |
ползунок Ползунок позволяет пользователю графически выбрать значение, перемещая ручку в ограниченном интервале. |
этикетка
Объект Label – это компонент для размещения текста.
кнопка
Этот класс создает помеченную кнопку.
ColorPicker
ColorPicker предоставляет панель управления, позволяющую пользователю манипулировать и выбирать цвет.
CheckBox
CheckBox – это графический компонент, который может находиться во включенном (true) или выключенном (false) состоянии.
Переключатель
Класс RadioButton является графическим компонентом, который может находиться в состоянии ON (true) или OFF (false) в группе.
Посмотреть список
Компонент ListView предоставляет пользователю прокручиваемый список текстовых элементов.
Текстовое поле
Объект TextField – это текстовый компонент, который позволяет редактировать одну строку текста.
PasswordField
Объект PasswordField – это текстовый компонент, предназначенный для ввода пароля.
Полоса прокрутки
Элемент управления «Полоса прокрутки» представляет компонент полосы прокрутки, чтобы пользователь мог выбирать из диапазона значений.
FileChooser
Элемент управления FileChooser представляет диалоговое окно, из которого пользователь может выбрать файл.
Индикатор
По мере продвижения задачи к завершению на индикаторе выполнения отображается процент выполнения задачи.
ползунок
Ползунок позволяет пользователю графически выбрать значение, перемещая ручку в ограниченном интервале.
пример
Следующая программа является примером, который отображает страницу входа в JavaFX. Здесь мы используем метку управления , текстовое поле, поле пароля и кнопку .
Сохраните этот код в файле с именем LoginPage.java .
import javafx.application.Application; import static javafx.application.Application.launch; import javafx.geometry.Insets; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.PasswordField; import javafx.scene.layout.GridPane; import javafx.scene.text.Text; import javafx.scene.control.TextField; import javafx.stage.Stage; public class LoginPage extends Application { @Override public void start(Stage stage) { //creating label email Text text1 = new Text("Email"); //creating label password Text text2 = new Text("Password"); //Creating Text Filed for email TextField textField1 = new TextField(); //Creating Text Filed for password PasswordField textField2 = new PasswordField(); //Creating Buttons Button button1 = new Button("Submit"); Button button2 = new Button("Clear"); //Creating a Grid Pane GridPane gridPane = new GridPane(); //Setting size for the pane gridPane.setMinSize(400, 200); //Setting the padding gridPane.setPadding(new Insets(10, 10, 10, 10)); //Setting the vertical and horizontal gaps between the columns gridPane.setVgap(5); gridPane.setHgap(5); //Setting the Grid alignment gridPane.setAlignment(Pos.CENTER); //Arranging all the nodes in the grid gridPane.add(text1, 0, 0); gridPane.add(textField1, 1, 0); gridPane.add(text2, 0, 1); gridPane.add(textField2, 1, 1); gridPane.add(button1, 0, 2); gridPane.add(button2, 1, 2); //Styling nodes button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;"); button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;"); text1.setStyle("-fx-font: normal bold 20px 'serif' "); text2.setStyle("-fx-font: normal bold 20px 'serif' "); gridPane.setStyle("-fx-background-color: BEIGE;"); //Creating a scene object Scene scene = new Scene(gridPane); //Setting title to the Stage stage.setTitle("CSS Example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac LoginPage.java java LoginPage
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже.
Следующая программа представляет собой пример формы регистрации, которая демонстрирует элементы управления в JavaFX, такие как Выбор даты, Переключатель, Переключатель, Флажок, Просмотр списка, Список выбора и т. Д.
Сохраните этот код в файле с именем Registration.java .
import javafx.application.Application; import javafx.collections.FXCollections; import javafx.collections.ObservableList; import javafx.geometry.Insets; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.CheckBox; import javafx.scene.control.ChoiceBox; import javafx.scene.control.DatePicker; import javafx.scene.control.ListView; import javafx.scene.control.RadioButton; import javafx.scene.layout.GridPane; import javafx.scene.text.Text; import javafx.scene.control.TextField; import javafx.scene.control.ToggleGroup; import javafx.scene.control.ToggleButton; import javafx.stage.Stage; public class Registration extends Application { @Override public void start(Stage stage) { //Label for name Text nameLabel = new Text("Name"); //Text field for name TextField nameText = new TextField(); //Label for date of birth Text dobLabel = new Text("Date of birth"); //date picker to choose date DatePicker datePicker = new DatePicker(); //Label for gender Text genderLabel = new Text("gender"); //Toggle group of radio buttons ToggleGroup groupGender = new ToggleGroup(); RadioButton maleRadio = new RadioButton("male"); maleRadio.setToggleGroup(groupGender); RadioButton femaleRadio = new RadioButton("female"); femaleRadio.setToggleGroup(groupGender); //Label for reservation Text reservationLabel = new Text("Reservation"); //Toggle button for reservation ToggleButton Reservation = new ToggleButton(); ToggleButton yes = new ToggleButton("Yes"); ToggleButton no = new ToggleButton("No"); ToggleGroup groupReservation = new ToggleGroup(); yes.setToggleGroup(groupReservation); no.setToggleGroup(groupReservation); //Label for technologies known Text technologiesLabel = new Text("Technologies Known"); //check box for education CheckBox javaCheckBox = new CheckBox("Java"); javaCheckBox.setIndeterminate(false); //check box for education CheckBox dotnetCheckBox = new CheckBox("DotNet"); javaCheckBox.setIndeterminate(false); //Label for education Text educationLabel = new Text("Educational qualification"); //list View for educational qualification ObservableList<String> names = FXCollections.observableArrayList( "Engineering", "MCA", "MBA", "Graduation", "MTECH", "Mphil", "Phd"); ListView<String> educationListView = new ListView<String>(names); //Label for location Text locationLabel = new Text("location"); //Choice box for location ChoiceBox locationchoiceBox = new ChoiceBox(); locationchoiceBox.getItems().addAll ("Hyderabad", "Chennai", "Delhi", "Mumbai", "Vishakhapatnam"); //Label for register Button buttonRegister = new Button("Register"); //Creating a Grid Pane GridPane gridPane = new GridPane(); //Setting size for the pane gridPane.setMinSize(500, 500); //Setting the padding gridPane.setPadding(new Insets(10, 10, 10, 10)); //Setting the vertical and horizontal gaps between the columns gridPane.setVgap(5); gridPane.setHgap(5); //Setting the Grid alignment gridPane.setAlignment(Pos.CENTER); //Arranging all the nodes in the grid gridPane.add(nameLabel, 0, 0); gridPane.add(nameText, 1, 0); gridPane.add(dobLabel, 0, 1); gridPane.add(datePicker, 1, 1); gridPane.add(genderLabel, 0, 2); gridPane.add(maleRadio, 1, 2); gridPane.add(femaleRadio, 2, 2); gridPane.add(reservationLabel, 0, 3); gridPane.add(yes, 1, 3); gridPane.add(no, 2, 3); gridPane.add(technologiesLabel, 0, 4); gridPane.add(javaCheckBox, 1, 4); gridPane.add(dotnetCheckBox, 2, 4); gridPane.add(educationLabel, 0, 5); gridPane.add(educationListView, 1, 5); gridPane.add(locationLabel, 0, 6); gridPane.add(locationchoiceBox, 1, 6); gridPane.add(buttonRegister, 2, 8); //Styling nodes buttonRegister.setStyle( "-fx-background-color: darkslateblue; -fx-textfill: white;"); nameLabel.setStyle("-fx-font: normal bold 15px 'serif' "); dobLabel.setStyle("-fx-font: normal bold 15px 'serif' "); genderLabel.setStyle("-fx-font: normal bold 15px 'serif' "); reservationLabel.setStyle("-fx-font: normal bold 15px 'serif' "); technologiesLabel.setStyle("-fx-font: normal bold 15px 'serif' "); educationLabel.setStyle("-fx-font: normal bold 15px 'serif' "); locationLabel.setStyle("-fx-font: normal bold 15px 'serif' "); //Setting the back ground color gridPane.setStyle("-fx-background-color: BEIGE;"); //Creating a scene object Scene scene = new Scene(gridPane); //Setting title to the Stage stage.setTitle("Registration Form"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac Registration.java java Registration
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже.
JavaFX – Графики
В общем случае диаграмма представляет собой графическое представление данных. Существуют различные виды диаграмм для представления данных, такие как гистограмма, круговая диаграмма, линейная диаграмма, точечная диаграмма и т. Д.
JavaFX Обеспечивает поддержку различных круговых и XY-диаграмм . Диаграммы, представленные на плоскости XY, включают AreaChart, BarChart, BubbleChart, LineChart, ScatterChart, StackedAreaChart, StackedBarChart и т. Д.
Каждая диаграмма представлена классом, и все эти диаграммы принадлежат пакету javafx.scene.chart . Класс с именем Chart является базовым классом всех диаграмм в JavaFX, а XYChart является базовым классом всех тех диаграмм, которые нарисованы на плоскости XY.
Создание диаграммы
Чтобы создать диаграмму, вам нужно –
- Определить ось графика
- Создать соответствующий класс
- Подготовить и передать данные на график
Создание соответствующего класса
Чтобы создать диаграмму, создайте экземпляр соответствующего класса. Например, если вы хотите создать линейную диаграмму, вам нужно создать экземпляр класса с именем Line следующим образом:
LineChart linechart = new LineChart(xAxis, yAxis);
Как видно из приведенного выше кода, при создании экземпляра вам необходимо передать два объекта, представляющих оси X и Y диаграммы соответственно.
Определение оси
В общем, ось графиков может быть представлена:
- Числа, такие как население, возраст и
- Категории, такие как дни недели, страны.
В JavaFX ось – это абстрактный класс, представляющий ось X или Y. Он имеет два подкласса для определения каждого типа оси, а именно CategoryAxis и NumberAxis, как показано на следующей диаграмме –
Ось категорий – создавая экземпляр этого класса, вы можете определить (создать) ось X или Y, вдоль которой каждое значение представляет категорию. Вы можете определить ось Категории, создав экземпляр этого класса, как показано ниже –
CategoryAxis xAxis = new CategoryAxis();
Для этой оси необходимо установить список категорий и метку для оси, как показано ниже –
//setting the list of categories.
xAxis.setCategories(FXCollections.<String>observableArrayList
(Arrays.asList("n ame1", "name2"….)));
//Setting label to the axis
xAxis.setLabel("name of the axis ");
NumberAxis – создавая экземпляр этого класса, вы можете определить (создать) ось X или Y, вдоль которой каждое значение представляет числовое значение. Вы можете использовать любой тип Number с этой осью, Long, Double, BigDecimal и т. Д. Вы можете определить ось Number, создав экземпляр этого класса следующим образом:
//Defining the axis
NumberAxis yAxis = new NumberAxis();
//Setting labelto the axis
yAxis.setLabel("name of the axis");
Передача данных в таблицы XY
Все графики XY представлены вдоль плоскости XY. Чтобы построить набор точек на графике, нам нужно указать серию координат XY.
Класс <X, Y> пакета javafx.scene.chart – это класс, с помощью которого вы можете отправлять данные в диаграмму. Этот класс содержит наблюдаемый список именованных серий. Вы можете получить этот список, используя метод getData () класса XYChart.Series, как показано ниже –
ObservableList list = series.getData();
Где серия – это объект класса XYChart.Series . Вы можете добавить данные в этот список, используя метод add () следующим образом:
list.add(new XYChart.Data(x-axis data, y-axis data));
Эти две строки могут быть записаны вместе, как показано ниже –
series.getData().add(new XYChart.Data(x-axis data, y-axis data));
Следующая таблица дает описание различных диаграмм (классов), предоставляемых JavaFX –
| S.No | Диаграмма и описание |
|---|---|
| 1 | Круговая диаграмма
Круговая диаграмма – это представление значений в виде кусочков круга разных цветов. Эти срезы помечены, и значения, соответствующие каждому срезу, представлены на диаграмме. В JavaFX круговая диаграмма представлена классом с именем PieChart . Этот класс принадлежит пакету javafx.scene.chart . |
| 2 | Линия Диаграмма
Линейный график или линейный график отображают информацию в виде серии точек данных (маркеров), соединенных отрезками прямых линий. Линейная диаграмма показывает, как данные изменяются с одинаковой частотой. В JavaFX линейная диаграмма представлена классом с именем LineChart . Этот класс принадлежит пакету javafx.scene.chart . Создавая экземпляр этого класса, вы можете создать узел LineChart в JavaFX. |
| 3 | Диаграмма площади
Диаграммы площадей используются для построения диаграмм площадок. Он строит область между данной серией точек и осью. В общем, этот график используется для сравнения двух величин. В JavaFX диаграмма области представлена классом с именем AreaChart . Этот класс принадлежит пакету javafx.scene.chart . Создавая экземпляр этого класса, вы можете создать узел AreaChart в JavaFX. |
| 4 | Гистограмма
Гистограмма используется для представления сгруппированных данных с использованием прямоугольных столбцов. Длина этих столбцов отображает значения. Бары в гистограмме могут быть построены вертикально или горизонтально. В JavaFX столбчатая диаграмма представлена классом с именем BarChart . Этот класс принадлежит пакету javafx.scene.chart . Создавая экземпляр этого класса, вы можете создать узел BarChart в JavaFX. |
| 5 | Пузырьковая диаграмма
Пузырьковая диаграмма используется для отображения трехмерных данных. Третье измерение будет представлено размером (радиусом) пузыря. В JavaFX пузырьковая диаграмма представлена классом с именем BubbleChart . Этот класс принадлежит пакету javafx.scene.chart . Создавая экземпляр этого класса, вы можете создать узел BubbleChart в JavaFX. |
| 6 | Точечная диаграмма
Диаграмма рассеяния – это тип графика, который использует значения двух переменных, построенных на декартовой плоскости. Обычно используется для выяснения связи между двумя переменными. В JavaFX точечная диаграмма представлена классом с именем ScatterChart . Этот класс принадлежит пакету javafx.scene.chart . Создавая экземпляр этого класса, вы можете создать узел ScatterChart в JavaFX. |
| 7 | Диаграмма с накоплением
В JavaFX диаграмма Stacked Area представлена классом с именем StackedAreaChart . Этот класс принадлежит пакету javafx.scene.chart . Создавая экземпляр этого класса, вы можете создать узел StackedAreaChart в JavaFX. |
| 8 | Гистограмма с накоплением
В JavaFX столбчатая диаграмма с накоплением представлена классом с именем StackedBarChart . Этот класс принадлежит пакету javafx.scene.chart . Создавая экземпляр этого класса, вы можете создать узел StackedBarChart в JavaFX. |
Круговая диаграмма – это представление значений в виде кусочков круга разных цветов. Эти срезы помечены, и значения, соответствующие каждому срезу, представлены на диаграмме.
В JavaFX круговая диаграмма представлена классом с именем PieChart . Этот класс принадлежит пакету javafx.scene.chart .
Линейный график или линейный график отображают информацию в виде серии точек данных (маркеров), соединенных отрезками прямых линий. Линейная диаграмма показывает, как данные изменяются с одинаковой частотой.
В JavaFX линейная диаграмма представлена классом с именем LineChart . Этот класс принадлежит пакету javafx.scene.chart . Создавая экземпляр этого класса, вы можете создать узел LineChart в JavaFX.
Диаграммы площадей используются для построения диаграмм площадок. Он строит область между данной серией точек и осью. В общем, этот график используется для сравнения двух величин.
В JavaFX диаграмма области представлена классом с именем AreaChart . Этот класс принадлежит пакету javafx.scene.chart . Создавая экземпляр этого класса, вы можете создать узел AreaChart в JavaFX.
Гистограмма используется для представления сгруппированных данных с использованием прямоугольных столбцов. Длина этих столбцов отображает значения. Бары в гистограмме могут быть построены вертикально или горизонтально.
В JavaFX столбчатая диаграмма представлена классом с именем BarChart . Этот класс принадлежит пакету javafx.scene.chart . Создавая экземпляр этого класса, вы можете создать узел BarChart в JavaFX.
Пузырьковая диаграмма используется для отображения трехмерных данных. Третье измерение будет представлено размером (радиусом) пузыря.
В JavaFX пузырьковая диаграмма представлена классом с именем BubbleChart . Этот класс принадлежит пакету javafx.scene.chart . Создавая экземпляр этого класса, вы можете создать узел BubbleChart в JavaFX.
Диаграмма рассеяния – это тип графика, который использует значения двух переменных, построенных на декартовой плоскости. Обычно используется для выяснения связи между двумя переменными.
В JavaFX точечная диаграмма представлена классом с именем ScatterChart . Этот класс принадлежит пакету javafx.scene.chart . Создавая экземпляр этого класса, вы можете создать узел ScatterChart в JavaFX.
В JavaFX диаграмма Stacked Area представлена классом с именем StackedAreaChart .
Этот класс принадлежит пакету javafx.scene.chart . Создавая экземпляр этого класса, вы можете создать узел StackedAreaChart в JavaFX.
В JavaFX столбчатая диаграмма с накоплением представлена классом с именем StackedBarChart .
Этот класс принадлежит пакету javafx.scene.chart . Создавая экземпляр этого класса, вы можете создать узел StackedBarChart в JavaFX.
JavaFX – Панели макетов (контейнеры)
После построения всех необходимых узлов в сцене мы, как правило, расположим их по порядку.
Такое расположение компонентов в контейнере называется компоновкой контейнера. Можно также сказать, что мы следовали макету, поскольку он включает в себя размещение всех компонентов в определенной позиции в контейнере.
JavaFX предоставляет несколько предопределенных макетов, таких как HBox, VBox, Border Pane, Stack Pane, Text Flow, Anchor Pane, Title Title, Grid Pane, Flow Panel и т. Д.
Каждый из вышеупомянутых макетов представлен классом, и все эти классы принадлежат пакету javafx.layout . Класс с именем Pane является базовым классом всех макетов в JavaFX.
Создание макета
Чтобы создать макет, вам нужно –
- Создать узел.
- Создайте соответствующий класс требуемого макета.
- Установите свойства макета.
- Добавьте все созданные узлы в макет.
Создание узлов
Прежде всего, создайте необходимые узлы приложения JavaFX путем создания экземпляров их соответствующих классов.
Например, если вы хотите иметь текстовое поле и две кнопки, а именно, играть и останавливаться в макете HBox, вы должны будете сначала создать эти узлы, как показано в следующем блоке кода –
//Creating a text field
TextField textField = new TextField();
//Creating the play button
Button playButton = new Button("Play");
//Creating the stop button
Button stopButton = new Button("stop");
Создание соответствующего класса
После создания узлов (и выполнения всех операций над ними) создайте экземпляр класса требуемой компоновки.
Например, если вы хотите создать макет Hbox, вам нужно создать экземпляр этого класса следующим образом.
HBox hbox = new HBox();
Установка свойств макета
После создания экземпляра класса вам необходимо установить свойства макета, используя их соответствующие методы установки.
Например – Если вы хотите установить пространство между созданными узлами в макете HBox, то вам нужно установить значение для свойства с именем spacing. Это можно сделать с помощью метода setSpacing (), как показано ниже –
hbox.setSpacing(10);
Добавление объекта Shape в группу
Наконец, вам нужно добавить объект формы в группу, передав его в качестве параметра конструктора, как показано ниже.
//Creating a Group object Group root = new Group(line);
Макет панели
Ниже приведены различные панели (классы) Layout, предоставляемые JavaFX. Эти классы существуют в пакете javafx.scene.layout .
| S.No | Форма и описание |
|---|---|
| 1 | HBox
Макет HBox размещает все узлы в нашем приложении в один горизонтальный ряд. Класс с именем HBox пакета javafx.scene.layout представляет макет горизонтального текстового поля. |
| 2 | VBox
Макет VBox размещает все узлы в нашем приложении в один вертикальный столбец. Класс с именем VBox пакета javafx.scene.layout представляет текстовое расположение вертикального поля. |
| 3 | BorderPane
Компоновка Border Pane размещает узлы в нашем приложении сверху, слева, справа, снизу и по центру. Класс с именем BorderPane пакета javafx.scene.layout представляет макет панели границ. |
| 4 | StackPane
Компоновка панели стека размещает узлы в нашем приложении поверх другого, как в стеке. Узел, добавленный первым, помещается внизу стека, а следующий узел помещается поверх него. Класс с именем StackPane пакета javafx.scene.layout представляет макет панели стека. |
| 5 | TextFlow
Компоновка Text Flow размещает несколько текстовых узлов в одном потоке. Класс с именем TextFlow пакета javafx.scene.layout представляет макет текстового потока. |
| 6 | AnchorPane
Компоновка Anchor pane привязывает узлы в нашем приложении на определенном расстоянии от панели. Класс с именем AnchorPane пакета javafx.scene.layout представляет макет панели привязки . |
| 7 | TilePane
Компоновка панели плиток добавляет все узлы нашего приложения в виде плиток одинакового размера. Класс с именем TilePane пакета javafx.scene.layout представляет макет TilePane. |
| 8 | GridPane
Компоновка Grid Pane организует узлы в нашем приложении в виде сетки строк и столбцов. Этот макет удобен при создании форм с использованием JavaFX. Класс с именем GridPane пакета javafx.scene.layout представляет макет GridPane. |
| 9 | FlowPane
Компоновка панели потока охватывает все узлы в потоке. Панель горизонтального потока охватывает элементы панели на ее высоте, а панель вертикального потока – элементы на ее ширине. Класс с именем FlowPane пакета javafx.scene.layout представляет макет панели потока. |
Макет HBox размещает все узлы в нашем приложении в один горизонтальный ряд.
Класс с именем HBox пакета javafx.scene.layout представляет макет горизонтального текстового поля.
Макет VBox размещает все узлы в нашем приложении в один вертикальный столбец.
Класс с именем VBox пакета javafx.scene.layout представляет текстовое расположение вертикального поля.
Компоновка Border Pane размещает узлы в нашем приложении сверху, слева, справа, снизу и по центру.
Класс с именем BorderPane пакета javafx.scene.layout представляет макет панели границ.
Компоновка панели стека размещает узлы в нашем приложении поверх другого, как в стеке. Узел, добавленный первым, помещается внизу стека, а следующий узел помещается поверх него.
Класс с именем StackPane пакета javafx.scene.layout представляет макет панели стека.
Компоновка Text Flow размещает несколько текстовых узлов в одном потоке.
Класс с именем TextFlow пакета javafx.scene.layout представляет макет текстового потока.
Компоновка Anchor pane привязывает узлы в нашем приложении на определенном расстоянии от панели.
Класс с именем AnchorPane пакета javafx.scene.layout представляет макет панели привязки .
Компоновка панели плиток добавляет все узлы нашего приложения в виде плиток одинакового размера.
Класс с именем TilePane пакета javafx.scene.layout представляет макет TilePane.
Компоновка Grid Pane организует узлы в нашем приложении в виде сетки строк и столбцов. Этот макет удобен при создании форм с использованием JavaFX.
Класс с именем GridPane пакета javafx.scene.layout представляет макет GridPane.
Компоновка панели потока охватывает все узлы в потоке. Панель горизонтального потока охватывает элементы панели на ее высоте, а панель вертикального потока – элементы на ее ширине.
Класс с именем FlowPane пакета javafx.scene.layout представляет макет панели потока.
JavaFX – CSS
Каскадные таблицы стилей , также называемые CSS, – это простой язык проектирования, предназначенный для упрощения процесса придания веб-страниц презентабельности.
CSS обрабатывает внешний вид веб-страницы. Используя CSS, вы можете контролировать цвет текста, стиль шрифтов, расстояние между абзацами, размер столбцов и макет. Помимо этого, вы также можете управлять фоновыми изображениями или используемыми цветами, макетами, вариантами отображения для различных устройств и размеров экрана, а также множеством других эффектов.
CSS в JavaFX
JavaFX предоставляет вам возможность использовать CSS для улучшения внешнего вида приложения. Пакет javafx.css содержит классы, которые используются для применения CSS для приложений JavaFX.
CSS содержит правила стилей, которые интерпретируются браузером и затем применяются к соответствующим элементам в вашем документе.
Правило стиля состоит из трех частей, которые:
-
Селектор . Селектор – это HTML-тег, к которому будет применен стиль. Это может быть любой тег, например <h1> или <table> и т. Д.
-
Свойство – свойство является типом атрибута тега HTML. Проще говоря, все атрибуты HTML преобразуются в свойства CSS. Это могут быть цвета, границы и т. Д.
-
Значение – значения присваиваются свойствам. Например, свойство color может иметь значение red или # F1F1F1 и т. Д.
Селектор . Селектор – это HTML-тег, к которому будет применен стиль. Это может быть любой тег, например <h1> или <table> и т. Д.
Свойство – свойство является типом атрибута тега HTML. Проще говоря, все атрибуты HTML преобразуются в свойства CSS. Это могут быть цвета, границы и т. Д.
Значение – значения присваиваются свойствам. Например, свойство color может иметь значение red или # F1F1F1 и т. Д.
Вы можете поместить синтаксис правила стиля CSS следующим образом:
selector { property: value }
Таблица стилей по умолчанию, используемая JavaFX – это modena.css . Он находится в jar времени выполнения JavaFX.
Добавление собственной таблицы стилей
Вы можете добавить свою собственную таблицу стилей в сцену в JavaFX следующим образом:
Scene scene = new Scene(new Group(), 500, 400);
scene.getStylesheets().add("path/stylesheet.css");
Добавление встроенных таблиц стилей
Вы также можете добавить встроенные стили, используя метод setStyle () . Эти стили состоят только из пар ключ-значение и применимы к узлам, на которых они установлены. Ниже приведен пример кода для установки встроенной таблицы стилей для кнопки.
.button {
-fx-background-color: red;
-fx-text-fill: white;
}
пример
Предположим, что мы разработали приложение JavaFX, которое отображает форму с текстовым полем, полем пароля, двумя кнопками. По умолчанию эта форма выглядит так, как показано на следующем снимке экрана –
Следующая программа – пример, который демонстрирует, как добавить стили к вышеупомянутому приложению в JavaFX.
Сохраните этот код в файле с именем CssExample.java
import javafx.application.Application; import static javafx.application.Application.launch; import javafx.geometry.Insets; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.PasswordField; import javafx.scene.layout.GridPane; import javafx.scene.text.Text; import javafx.scene.control.TextField; import javafx.stage.Stage; public class CssExample extends Application { @Override public void start(Stage stage) { //creating label email Text text1 = new Text("Email"); //creating label password Text text2 = new Text("Password"); //Creating Text Filed for email TextField textField1 = new TextField(); //Creating Text Filed for password PasswordField textField2 = new PasswordField(); //Creating Buttons Button button1 = new Button("Submit"); Button button2 = new Button("Clear"); //Creating a Grid Pane GridPane gridPane = new GridPane(); //Setting size for the pane gridPane.setMinSize(400, 200); //Setting the padding gridPane.setPadding(new Insets(10, 10, 10, 10)); //Setting the vertical and horizontal gaps between the columns gridPane.setVgap(5); gridPane.setHgap(5); //Setting the Grid alignment gridPane.setAlignment(Pos.CENTER); //Arranging all the nodes in the grid gridPane.add(text1, 0, 0); gridPane.add(textField1, 1, 0); gridPane.add(text2, 0, 1); gridPane.add(textField2, 1, 1); gridPane.add(button1, 0, 2); gridPane.add(button2, 1, 2); //Styling nodes button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;"); button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;"); text1.setStyle("-fx-font: normal bold 20px 'serif' "); text2.setStyle("-fx-font: normal bold 20px 'serif' "); gridPane.setStyle("-fx-background-color: BEIGE;"); // Creating a scene object Scene scene = new Scene(gridPane); // Setting title to the Stage stage.setTitle("CSS Example"); // Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac CssExample.java java CssExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже.