JINX инструкция
-
ret-u
- Posts: 25
- Joined: 17 Sep 2018, 18:34
- Location: Воронеж
- Contact:
-
Magic Friend
- Posts: 295
- Joined: 09 Sep 2018, 18:05
Re: JINX инструкция
-
Quote
Post
by Magic Friend » 25 Jan 2022, 11:12
Обучающий ролик в JINX! и LED матрица в live режиме
полный топик тут viewtopic.php?f=36&t=3993
Return to “Софт по управлению LED и сопутствующее ПО”
Jump to
- International LED forum
- ↳ our ebay store
- ↳ Help me
- ↳ Software
- ↳ Training
- ↳ LED controllers
- ↳ Flexible LED Light Strip
- ↳ LED costumes, Pixel suits
- ↳ iqLED India
- ↳ Feedback
- Обратная связь
- ↳ Предложения по улучшению работы форума и магазина
- ↳ Администраторы, модераторы
- главная
- ↳ Мы в соцсетях
- ↳ Нужна помощь
- ↳ Обучение
- ↳ LED контроллеры
- ↳ Делюсь своим проектом
- ↳ Светодиодные ленты
- ↳ Питание светодиодов
- ↳ Светодиодные костюмы
- ↳ Софт по управлению LED и сопутствующее ПО
- ↳ Провода, коннекторы и т.п.
- ↳ LED проекты
- ↳ Светодиоды в быту
- ↳ Светодиоды в авто
- ↳ Видео анимация
- ↳ Новости и обсуждения сайта и форума
- Архитектурное освещение
- ↳ DMX контроллеры и декодеры
- прочее
- ↳ Курилка
- ↳ Барахолка
- ↳ Услуги
- ↳ Предлагаю работу
-
#1
у проги Jinx вроде есть вывод данных в сеть, и различная конвертация для передачи на другие проги и контроллеры.
странно почему для ардуины никто ничего подобного до сих пор не запилил.
формально нужно только слушать и парсить данные по сети, и выводить на матрицу.
удобно для построения различной иллюминации. не нужно на ардуине городить гору эфектов, их можно просто транслировать с компа по загатовленному сценарию. хотя может кто-то уже запилил подобный функционал, я пока увы ничего не нашёл.
-
#2
народ, сори что офтоп. а на самом деле, никто не видел попыток трансляции эфектов с проги Jinx прямиком по сети на ардуину (esp) ?
не нужно бы было ничего городить по эфектам в самой ардуине, просто парси данные и выводи на матрицу контроллера по вайфаю. крути сценарий с эфектами. если кто-то подобным занимался, просьба пните меня в ту сторону, я пока ничего не нашёл.
-
#4
ой спасибки добрый человек. буду вкуривать.
Время на прочтение
8 мин
Количество просмотров 30K
Хотя сейчас только октябрь, пора прокачать наши окна и балконы! Будем делать уникальную гирлянду со спецэффектами — такой точно ни у кого не будет. И начать стоит прямо сейчас: пока вы закажете компоненты и всё соберете, тут и праздники наступят. А клеить светодиоды на балконе точно приятнее, пока морозы еще не пришли.
Гирлянда делается из адресных RGB-светодиодов. Это означает, что можно менять цвет каждого отдельного пикселя в этой гирлянде и сделать 2D-экран на окно. А с телефона будем этой гирляндой управлять. По себестоимости гирлянда получается недорогая, и точно дешевле аналогичной магазинной. Главное, что всё ПО бесплатное, открытое и легко модифицируется. Использовать будем готовую прошивку от проекта WLED как наиболее простую в установке.
Этот текст — расшифровка и дополнение видео с канала IT Школы Samsung:
Видео вышло в рамках видеокурса “Galaxy Upcycling — новая жизнь старого смартфона”. Мы там уже сделали 3D-голограмму, проектор (и написали об этом статью на Хабр), микроскоп, часы, спектрометр (и про него тоже есть статья) и кнопочную панель управления, и продолжаем снимать новые видео.
Для нашей гирлянды паять и программировать не придется, берем всё максимально готовое. От вас потребуется знание основ электроники, то есть вы должны знать, что такое резистор, конденсатор, напряжение, уметь не перепутать полярность, при необходимости воспользоваться мультиметром — словом, не сложнее школьной физики. Руководство достаточно подробное, и им смогут воспользоваться даже те, кто никогда в жизни не работал с микроконтроллером.
Что понадобится
-
Адресная светодиодная лента.
-
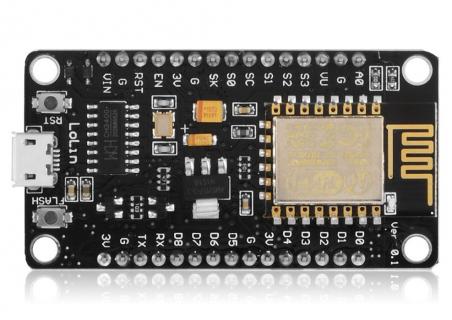
Плата микроконтроллера ESP8266 (я беру NodeMCU).
-
Соединительные провода.
-
Клеммники WAGO.
-
Блок питания. Рекомендую 2 ампера или больше.
К нему переходник на винтовой клеммник.
-
Рулетка.
-
Скотч.
Логика выбора комплектующих
Что такое адресный светодиод? Их еще называют NeoPixel, такое у них маркетинговое название. Это RGB-светодиод, цвет которого можно назначать программно.
Гирлянда из таких светодиодов — это по сути пиксельный экран, на нем можно рисовать любые картинки, в отличие от традиционных RGB-лент, где все светодиоды светятся одинаковым цветом.
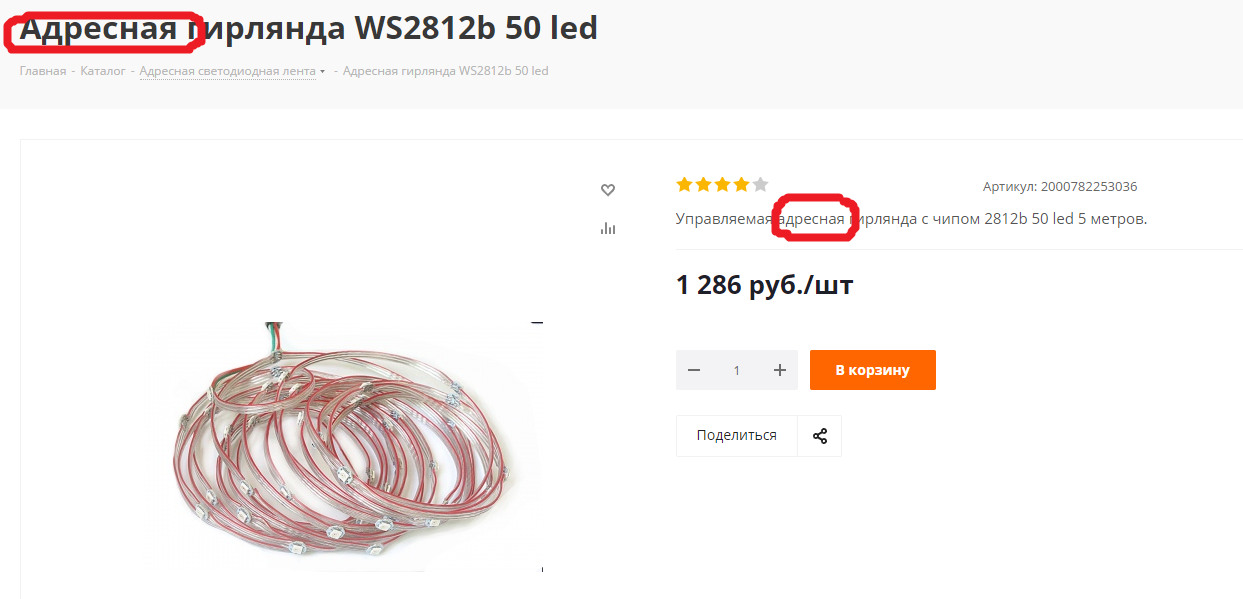
Поэтому, выбирая себе гирлянду, ищите именно со словом “Адресная”.
Какую покупать? Я рекомендую ту, где светодиоды стоят достаточно далеко друг от друга, например на расстоянии 10 сантиметров. Это позволит сделать заметную пиксельную сетку на окне и при этом не разориться. У каждого светодиода в составе микросхема, которая определяет протокол взаимодействия с ним. Я купила ленту, состоящую из светодиодов с микросхемой WS2812B. Но у вас могут быть и другие, со своими особенностями.
Программировать мы ничего не будем, а воспользуемся готовой программой. Что приятно, она открытая, часто обновляется и лежит в свободном доступе на GitHub. Это проект WLED. Из сильных сторон проекта можно отметить активное международное сообщество, наличие веб- и мобильного интерфейса, легкость установки. Принцип простой: мы берем типовое железо на базе ESP, потом ставим на него готовую прошивку. Её даже не нужно компилировать и устанавливать себе на компьютер среду разработки
Что такое микроконтроллер? Это маленький компьютер, предназначенный для решения малого количества несложных задач, вычислительно слабый, но очень дешевый.
Что такое микроконтроллеры ESP? Это чипы китайского производства, которые появились на рынке 10 лет назад и моментально обрели славу “народного WiFi”. Они поставляются сразу с возможностью беспроводной связи на борту, и стоят дешево, отсюда их популярность.
Но ESP сам по себе это просто микроконтроллерный модуль. Его в чистом виде неудобно подключать к чему бы то ни было, как минимум понадобились бы навыки пайки. Поэтому нам понадобится готовая отладочная плата микроконтроллера. Их существует много разновидностей.
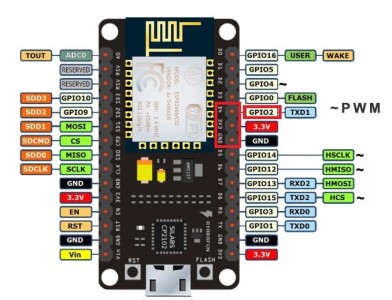
Как минимум, нам нужен USB-разъем для загрузки прошивки, и наличие выводов для подключения периферии. Исходя из этого, я выбрала известную и недорогую плату NodeMCU, она сделана на основе ESP8266 и к ней легко подключиться кабелем MicroUSB. Ее без проблем можно купить в России.
Подключаем маленькую матрицу 4х4
Как начать тестировать светодиодную ленту? Скачиваем готовую прошивку WLED, которую загрузим в нашу плату. Если вы работаете под Windows, для работы с платой вам могут понадобиться драйверы для микросхемы CH340 для коммуникации по USB, а если у вас операционная система Linux, то там они уже включены в ядро и делать ничего не нужно.
Как загрузить прошивку в плату: самое простое — использовать веб-установщик: https://install.wled.me/v2.htm
Через веб-интерфейс можно загрузить программу в вашу плату прямо из браузера! Тут же появится окошко, в котором необходимо ввести ваш логин и пароль от WiFi. После чего вы получите радостное сообщение о том, что устройство подключено.
Оно получит от вашего роутера IP-адрес, высветит его в интерфейсе загрузки, и вы можете зайти теперь в браузере на страничку устройства. У меня адрес получился http://192.168.0.20/, у вас будет похожий адрес. Теперь вы можете подключиться к плате и со смартфона, используя приложение WLED! Оно бесплатно скачивается из Google Play.
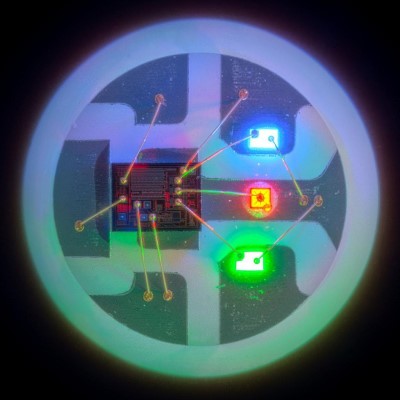
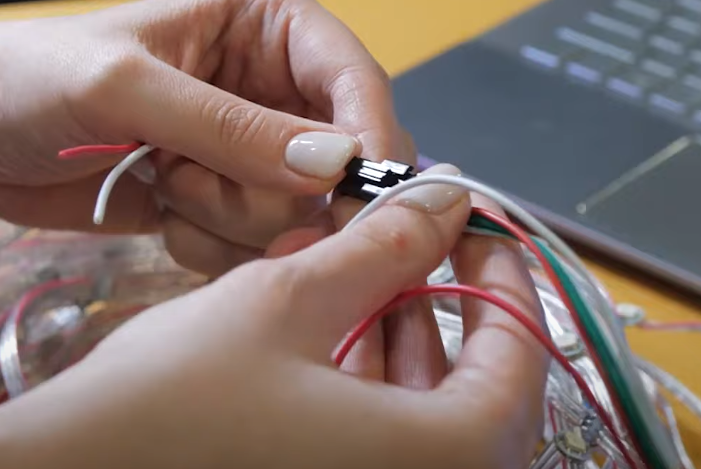
Давайте запустим эту прошивку и проверим, как она работает с любым адресным светодиодом. Не подключайте сразу гирлянду, попробуйте на чем-то малом. Для примера, я подключу вот такой модуль, матрицу 4 на 4, но здесь можно обойтись любым светодиодом из списка совместимых на сайте WLED.
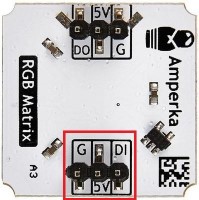
Здесь светодиоды, управляемые по протоколу SK6812. Три контакта: DI — “Data in”, то есть ввод данных, 5V и GND. DI подключаем к выводу микроконтроллера, откуда пойдут данные, 5V — написано 5 вольт, но мы можем взять и 3.3В, ведь в документации модуля указано: рабочее питание — от 3.3В до 5В. Все это уточняется на сайте производителя.
Согласно официальному руководству WLED, наш светодиод подключается к выводу GPIO2 микроконтроллера. На большинстве плат это соответствует разъёму с маркировкой D4.
На моей плате это также D4. Если у вас другая плата, не NodeMCU, то узнайте, куда подведен этот вывод, используя документацию платы.
Мы видим, что нам улыбнулась удача: GPIO2 (он же D4), 3,3V и GND расположились рядом, и мы можем одним тройным проводом подключить эту матрицу.
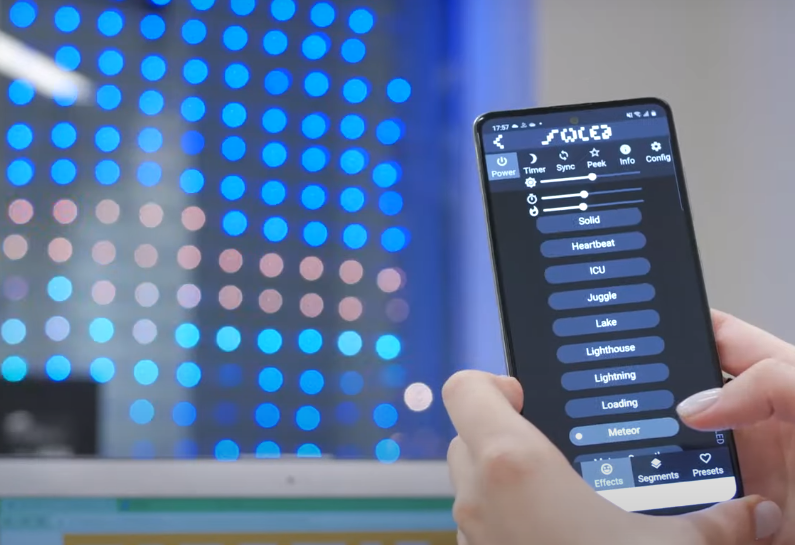
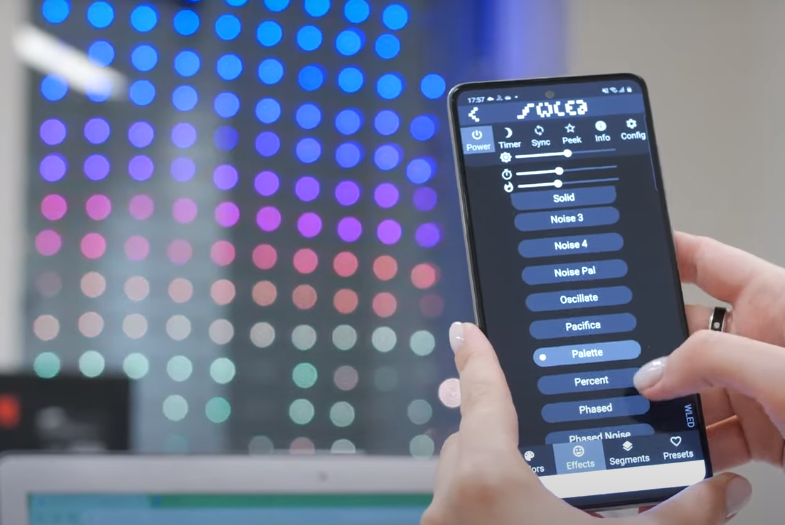
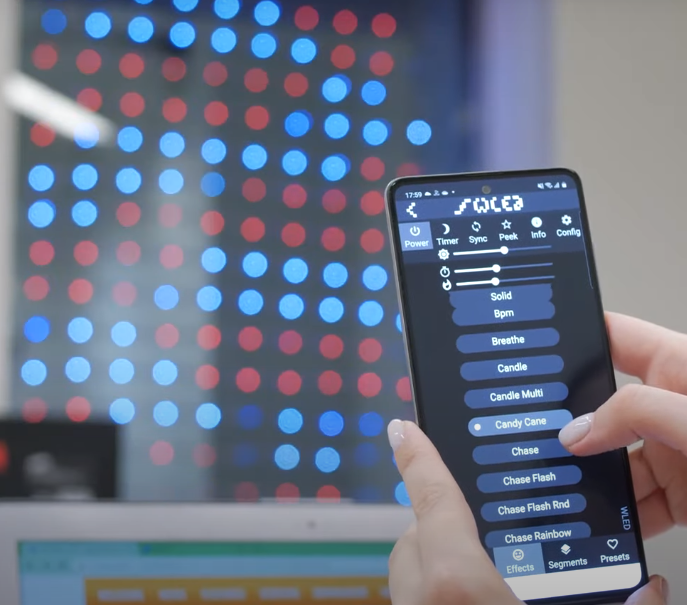
Смотрим спецэффекты в мобильном приложении
В мобильном приложении можно менять цвет матрицы и навешивать анимированные спецэффекты.
Подключаем большую гирлянду
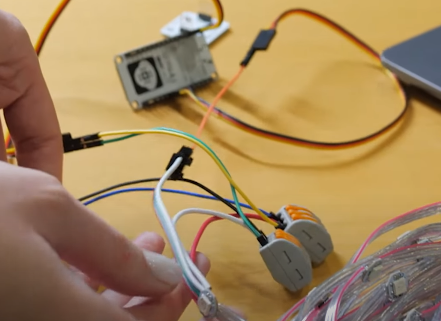
Итак, проверили, что программная часть работает. Нам осталось собрать большую гирлянду. Посмотрим, как она выглядит. С одной стороны у нее пять проводов. Из них три это те, о которых мы уже знаем: плюс, минус и сигнал. Остальные два провода дублируют плюс и минус — это чтобы можно было делать дополнительное питание гирлянды.
Вопрос, как посчитать силу тока? С напряжением всё ясно, у нас тут 5 вольт. А что делать с силой тока? В описании гирлянды сказано, что ее мощность — 2,5 Вт на метр. У меня 3 гирлянды, итого у меня 7,5 ватт суммарная мощность. Мощность равняется напряжение умножить на силу тока:
Если напряжение 5 вольт, то очевидно, что сила тока должна быть более 1,5 ампера. Это немного. Такой блок питания легко приобрести. Я бы взяла с запасом, на 2 ампера как минимум.
Оканчивается гирлянда соединительным разъемом, через который можно подключить еще одну. То есть их можно объединять последовательно и делать супер-длинную гирлянду.
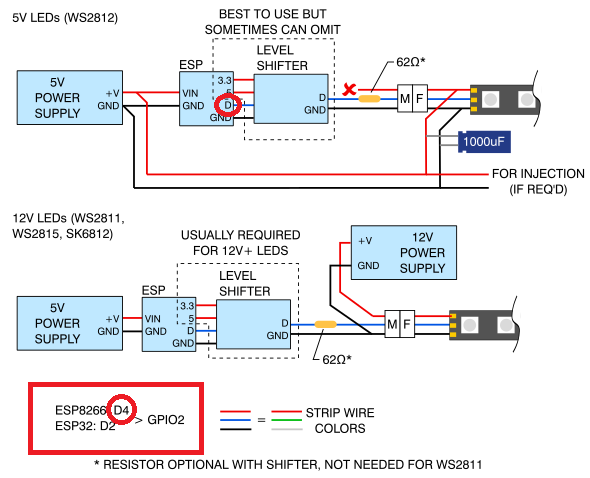
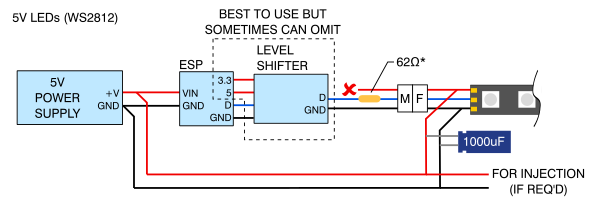
Как подключать? Смотрим схему на сайте WLED. Вообще там две схемы: одна для 5 вольт, вторая для 12 вольт. Нам нужна первая, поскольку наша гирлянда рассчитана именно на это напряжение, поэтому смотрим на нее:
Логическую часть мы уже собрали в предыдущем разделе, поэтому переставляем провод со светодиодной матрицы на гирлянду. Осталось разобраться с питанием. Плата NodeMCU работает на 3.3 вольта, а у нас блок питания на 5 вольт. Но это не проблема, потому что в этой плате есть встроенный преобразователь из 5 вольт в 3.3. Чтобы он работал, подать плюс питания нужно на вывод, подписанный как VIN. Отсюда с платы будет идти выход на гирлянду. Подаем питание на светодиодную ленту, на нее передаем сигнал от ESP, с вывода D4. Земли, как положено, объединяем. Всё!
Клеим на окно
Я измерила окно, чтобы знать, сколько у меня места. Получилось 100 сантиметров на 150. Как нам покрыть эту площадь гирляндой, которая длиной 5 метров, и светодиоды расположены через промежутки 10 сантиметров? Ответ очевиден! Мы берем три гирлянды. И это будет в точности 150 светодиодов. Получится матрица 10 на 15 пикселей.
Теперь, как все это клеить на окно? Я предлагаю на обычный скотч. Тонких полосок будет достаточно, чтобы держать гирлянду. А оттереть следы скотча потом легко спиртом.
Мы решили смонтировать гирлянду на окно в нашем офисе. Мне помогли с монтажом мои коллеги Андрей и Алексей. Советую вам тоже делать это с кем-то вместе, у вас всё получится гораздо быстрее и веселее.
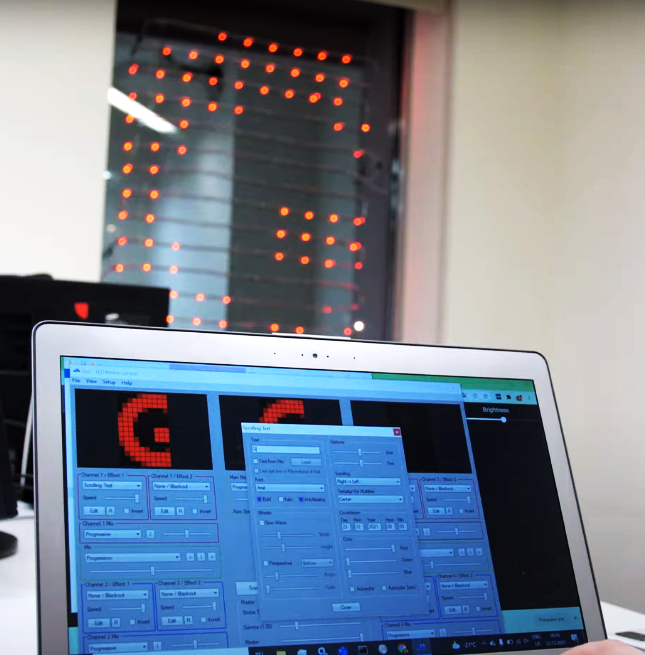
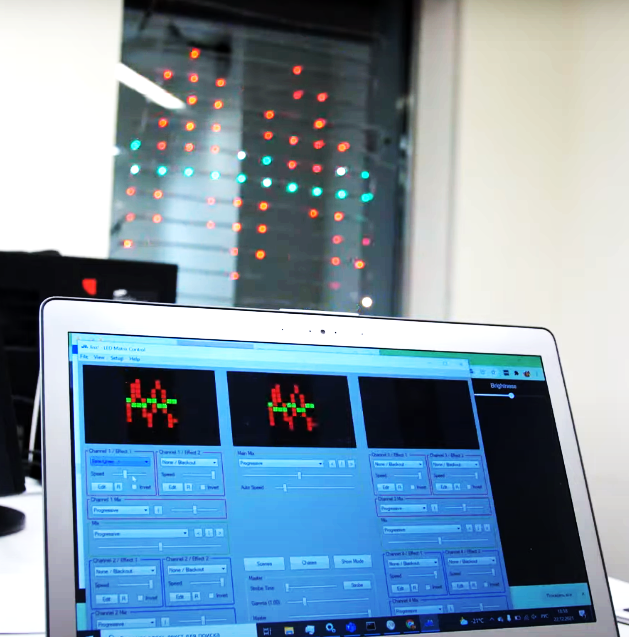
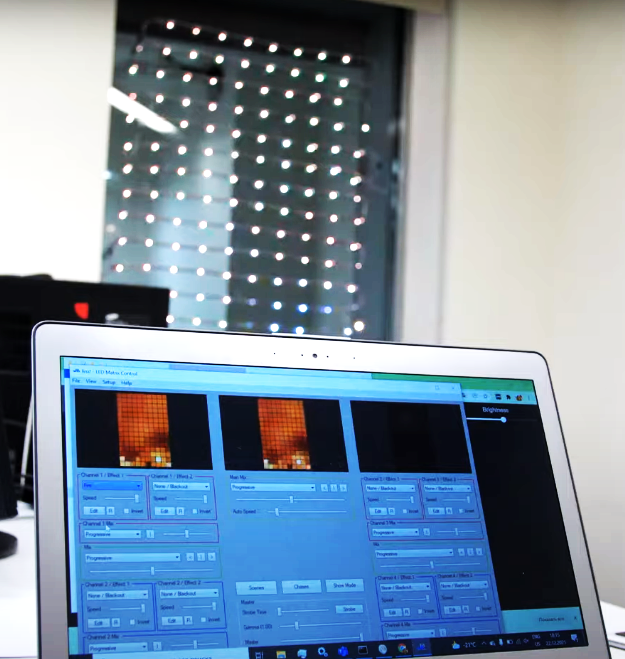
Демо спецэффектов
Работа в программе JINX: координатная сетка
Теперь вы посмотрите на это и спросите: а где же продвинутые эффекты — бегущая строка, тетрис, фильм “Матрица”, вообще где вся классная 2D-графика? И вы будете абсолютно правы. WLED это очень простая программа, она не учитывает адреса светодиодов, и накладывает спецэффекты так, что считает вашу ленту просто длинной полоской. Она одномерная. Как нам перейти в двухмерное пространство?
Есть интересная бесплатная программа под названием Jinx! Она как раз работает с двумерной матрицей. Там можно сделать бегущий текст и даже транслировать ваш экран на гирлянде! Если вы когда-нибудь видели, как запускают Doom на елочной гирлянде, теперь вы знаете, как это сделать.
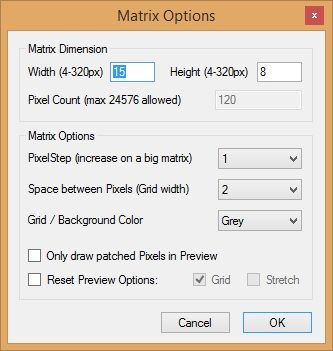
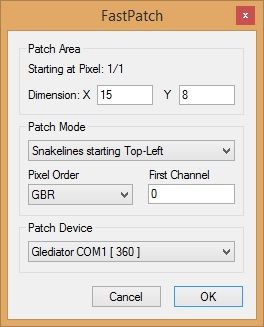
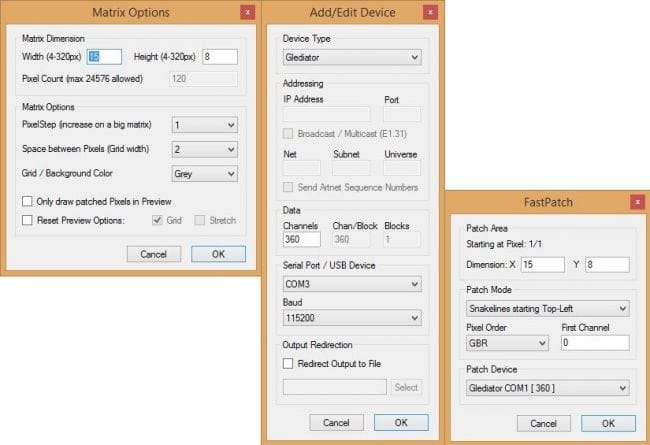
Здесь понадобится настройка. Ведь программа не знает, как именно мы наклеили гирлянду на окно. Нажимаем Setup — Matrix Options. Здесь указываем размерность матрицы: у меня ширина 10 и высота 15. Дальше выбираем пункт Output Patch, и размечаем координатную сетку. Полезна опция FastPatch, где есть подборка наиболее популярных разметок. Дальше нужно указать размерность, порядок пикселей (у меня это RGB, и стартовый канал 0) и стартовый угол. У меня параметры получились такие: разметка Snakeline (“змейкой”), нижний правый угол — начало. И нажимаем Start Output.
Здесь куча крутых эффектов — Матрица, Радар, Анализатор спектра. Каждый эффект можно настраивать, например, Autocolor означает, что цвет эффекта будет плавно меняться. Если я хочу эффект “как в Матрице”, то я фиксирую зеленый цвет, и он не меняется. Можно менять скорость эффекта. Можно даже взять картинку — пиксель-арт — и она спроецируется. Она автоматически уменьшится под размерность матрицы. Можно сделать простейший эквалайзер для аудио. К примеру, Audio VU Meter будет соответствовать песне, которая у вас сейчас играет. А самые интригующие эффекты — AVI Player, Capture Screen, Capture Webcam.
Как улучшить вашу гирлянду?
С точки зрения электроники, здесь бы еще добавить, как минимум, резистор и конденсатор. Они добавят отказоустойчивости и стабильности свечения вашей гирлянде. Да, всё будет работать и без них, но если вы хотите ее использовать у себя дома регулярно, то обязательно поставьте, как здесь на схеме, резистор на 62 ома и конденсатор на 1000 микрофарад.
По-серьезному, здесь не обойтись без преобразователя логических уровней. Того самого, который на схеме называется Level Shifter и идет с ремаркой “Best to use but sometimes can omit”. Все дело в том, что ESP8266 на выводах дает от 0 до 3.3 вольт, а гирлянда управляется от 0 до 5 вольт. Наша удача, что 3,3 вольта еле-еле “влезают” в границы высокого логического уровня. Поэтому если у вас провод до гирлянды от контроллера длиннее 10 сантиметров, возможны проблемы с сигналами. Такой преобразователь — очень простая и недорогая плата, ее можно купить за 150 рублей.
Что еще можно сделать с этой гирляндой? Попробуйте настроить в программе Jinx: бегущую строку, пиксельную графику, игру “Жизнь”, музыкальный эквалайзер, спроецируйте видео любимой компьютерной игры или фильма. Удачи! Прокачивайте свои окна и балконы, пишите в комментариях о своем опыте, делитесь лайфхаками.
Если пост наберет 100 лайков, то я попробую также прошивку от известного российского автора Alex Gyver и сделаю сравнение по различным параметрам. Её немного сложнее установить, потому что нужно компилировать из исходников, но там больше спецэффектов.
Другие статьи из этого цикла:
-
Несложные оптические трюки со смартфоном: голограмма и проектор
-
Спектрометр из смартфона, картона и осколка DVD-диска: смотрим на спектры лампочек, фонариков, солнца
Татьяна Волкова
Ведущий специалист управления развития технологических проектов и образовательных программ Исследовательского Центра Samsung в России
Здравствуйте, решил собрать себе под новый год так сказать управлятор для линеек WS2812. По началу присматривался к проектам на ARDUINO, но как то там все разбросано и всегда для меня чего то не хватало. В итоге решил попробовать объединить несколько проектов в один и вот что получилось. Прошу строго не судить, впервые работаю с WS2812 да и прошивка еще не окончательный вариант. И да здесь присутствуют эффекты из проекта AlexGyvera
В качестве основы был выбран PIC18F27K42, изначально предполагалось что он прекрасно подойдет для данного проекта, но с ростом возможностей контроллера к сожалению его функций стало не хватать ( в дальнейшем есть планы перейти на PIC18F27Q43 либо что еще лучше dsPIC), но проект все еще остался самодостаточным хотя и лишился такой хорошей фишки как DMA с CLC.
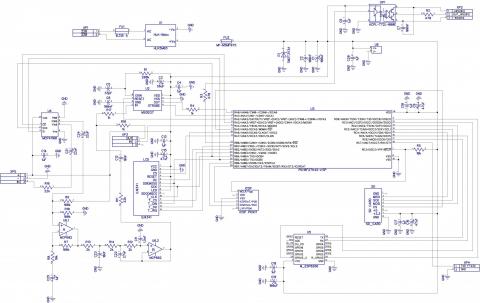
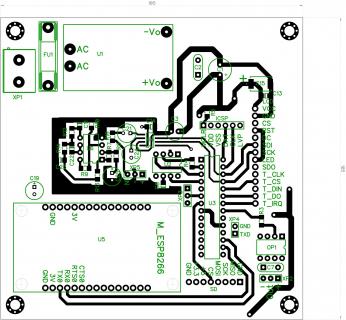
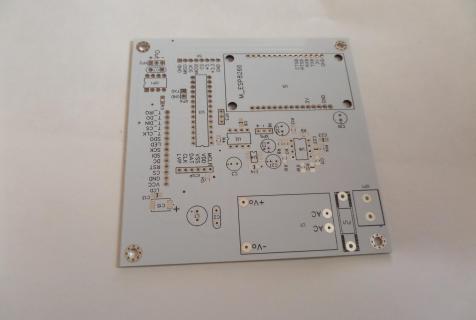
После долгих раздумий и переживаний бала создана данная схема.
Схема.
Плата верх.
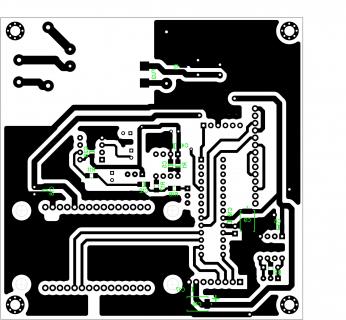
Плата низ.
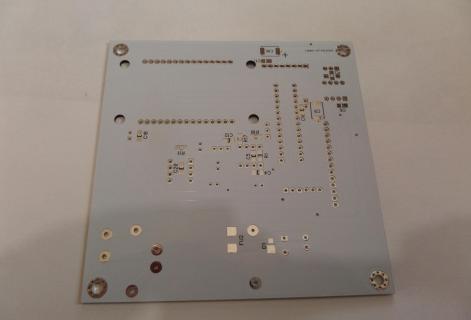
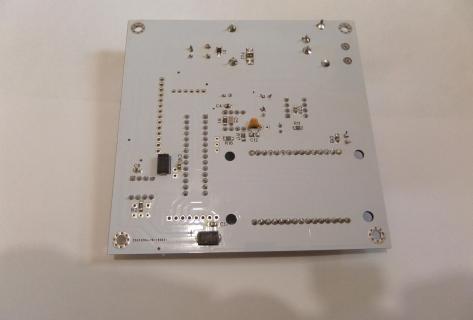
Благодаря Китайским братьям из компании JLCPCB были получены вот такие платки.


И все скомпоновалось вот в этот корпус.
И вот что получилось.
Как уже писалось выше сердцем данного контроллера является PIC18F27K42, для управления был выбран TFT сенсорный экран ILI9341 с разрешением 320х240. Данный экран очень хорошо помог в разгрузке портов МК, избавив управление от кнопок. Для работы с аудио был выбран семи полосный спектроанализатор MSEGQ7 (тут возможна лотерея, из 6 китайских нормально запустились только два), в качестве предусилителя была выбрана классическая схема компрессора взятая отсюда, за исключением того что в качестве ОУ был применен MCP602 с real-to-real выходом. Источником звука может служить как линейный вход так и китайский микрофонный модуль ADMP401
, я бы очень рекомендовал именно этот модуль так как с ним удалось добиться наименьших помех при работе. В качестве регулятора громкости было выбрано электронное сопротивление MCP41100 на 100 кОм с 256 шагами перестройки, поначалу были сомнения в его работе но все обошлось да и самое главное его достоинство нет механических частей значит нет сопутствующих проблем.
Для работы в режиме GLEDIATOR к разъему XP4 необходимо подключить пин TXD разъема XP4 с таким же пином TXD какого либо конвертара USB — TTL(RS232) в моем случаи это модуль на основе FT232 и установив перемычку используемого напряжения в положение 3.3 вольта.
Далее идет модуль ESP8266, он в первую очередь использован для работы в режиме WiFi и задел на будущее для разработке управления через тот же WiFi. Для того чтобы данный модуль корректно работал на нем должна быть установлена at прошивка для esp8266. Затем необходимо установить скорость работы по UART равную 1000000 бод и аппаратное управление потоком, для этого подключаем модуль ESP8266 к компьютеру, а в программе терминала, после установки связи с модулем, вводим команду AT+UART_DEF=1000000,8,1,0,3.
Прочитав много информации в интернете, было принято решение использовать собственный источник питания для платы контроллера, в качестве него хорошо подошел HLK-5M03
Для полной развязки контроллера и ленты была использована оптопара ACPL-772L-000E, в общем то можно обойтись и без нее установив перемычку между 2 и 6 выводом колодки оптопары, но я всетаки настоятельно рекомендовал установить её.
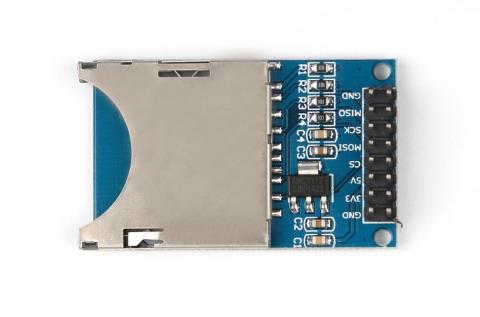
И последним остался модуль для работы с SD картами, были опробованы несколько их видов и выбор был остановлен на данном варианте.
Для работы в режиме чтения SD карт, необходимо использовать карты 10 класса размером не превышающем 32 гигабайта, в частности были проверены карты на 8 и 6 гигабайт.
Ну а теперь по работе с контроллером.
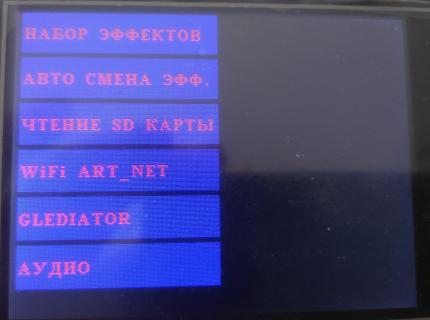
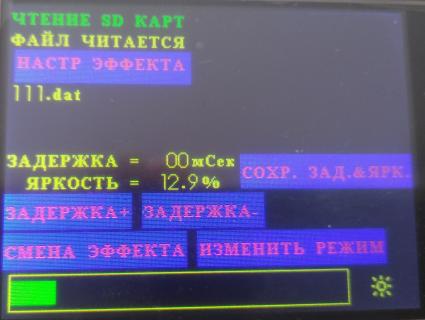
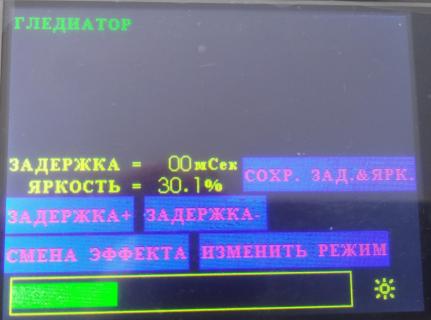
После включения мы видим следующее сообщение.
Выбираем использовать текущие настройки или нет, если выбрали нет то попадаем в настройки матрицы.
Настраиваем матрицу под себя, при необходимости сохраняем настройки либо сбрасываем их до состояния настроек которые были получены до входа в меню настроек матрицы. Далее после выхода изменю или подтвердив начальные настройки необходимо выбрать один из режимов работы.
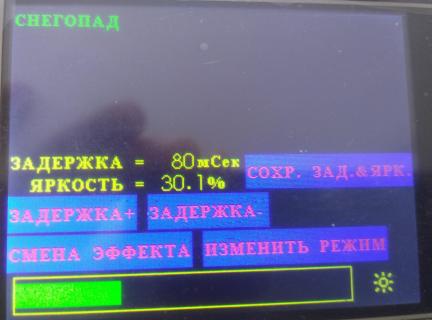
Первый режим, это режим с ручным переключением эффектов, то есть выбрав один определенный он будет работать все время.
Далее следует режим авто смены эффектов, здесь мы можем в режиме настройке эффекта настроить последовательность выполнения эффектов и их продолжительность, на момент выхода статьи поддерживается изменение длительности для всех эффектов.
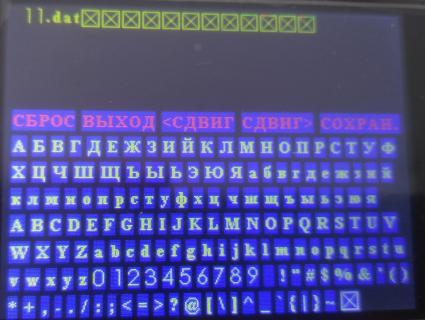
Далее следует режим чтения SD карт. Здесь считываются данные с sd карты, пока работает чтение только одного файла, в дальнейшем хочется сделать режим с несколькими файлами, изначально хотел сделать так чтобы система не была особо привязана к названиям файлов, название файлов не должно превышать 18 символов вместе с расширением (в конце текстовой строки названия файла, если название меньше 18 символов, необходимо поставить прямоугольник с крестом),фактически так и получилось, но встала трудность с набором файлов и только недавно посетили мысли как это все можно организовать, в общем это будет сделано в будущей версии прошивки.
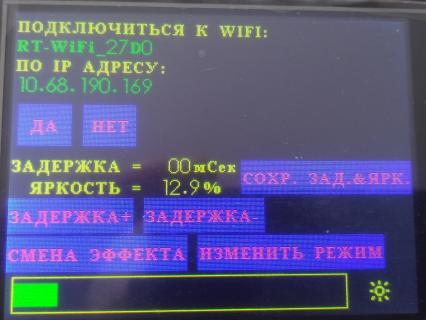
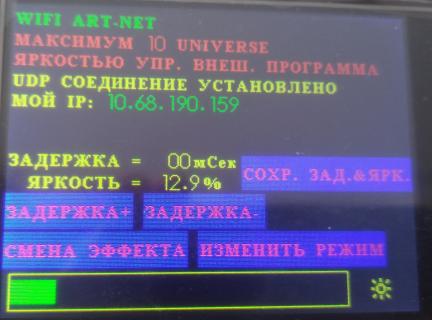
WiFi artnet, самоназвание в общем то говорит само за себя, данный режим был опробован в программе jinx led matrix control и показал себя с хорошей стороны, хотя мне все еще кажется что стоит приподнять скорость общения по uart между ESP8266 и PIC18f27K42.
Как всегда при старте данного режима выбираем подключится к WiFi по текущем настройкам либо изменить их.
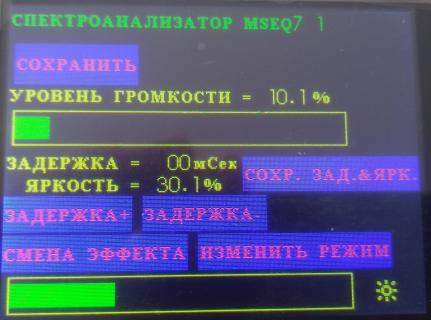
После удачного подключения видим следующие.
Как было замечено в настройках JINX желательно использовать небольшое число universe с большим количеством каналов.
Режим Glediatir, подключились к компьютеру по usb кабелю, настроили программу JINX или GLEDIATOR по себя и наслаждаемся зрелищем.
И последний режим это режим АУДИО, пока есть только один эффект это спектроанализатор на 7 полос. Дальше я думаю будет больше.
Никаких особых настроек мой проект не требует и должен заработать сразу.
Список радиоэлементов
| Обозначение | Тип | Номинал | Количество | Примечание | Магазин | Мой блокнот |
|---|---|---|---|---|---|---|
| R1 | Резистор |
200 кОм |
1 | SMD 1206 | Поиск в магазине Отрон | В блокнот |
| R2, R3 | Резистор |
470 Ом |
2 | SMD 1206 | Поиск в магазине Отрон | В блокнот |
| R4, R17, R18 | Резистор |
1 кОм |
3 | SMD 1206 | Поиск в магазине Отрон | В блокнот |
| R5, R8 | Резистор |
10 кОм |
2 | SMD 1206 | Поиск в магазине Отрон | В блокнот |
| R7, R9, R10 | Резистор |
100 кОм |
3 | SMD 1206 | Поиск в магазине Отрон | В блокнот |
| R11, R16 | Резистор |
22 кОм |
2 | SMD 1206 | Поиск в магазине Отрон | В блокнот |
| R12, R13, R14 | Резистор |
2 кОм |
3 | SMD 1206 | Поиск в магазине Отрон | В блокнот |
| C1 | Конденсатор | 100uF 16V | 1 | 16SEPC100MW | Поиск в магазине Отрон | В блокнот |
| C2 | Конденсатор | 100nF 50V | 1 | К10-17Б | Поиск в магазине Отрон | В блокнот |
| C3 | Конденсатор | 56uF 25V | 1 | 25SEF56M | Поиск в магазине Отрон | В блокнот |
| C4, C6, C10, C13, C14, C17, C18, C20 | Конденсатор | 1uF 50V | 8 | SMD 1206 | Поиск в магазине Отрон | В блокнот |
| C5 | Конденсатор | 33pF 50V | 1 | SMD 1206 | Поиск в магазине Отрон | В блокнот |
| C7 | Конденсатор | 100nF 50V | 1 | К10-17Б | Поиск в магазине Отрон | В блокнот |
| C8 | Конденсатор | 100nF 50V | 1 | SMD 1206 | Поиск в магазине Отрон | В блокнот |
| C9, C15, C16 | Конденсатор | 47uF 12.5V | 3 | ECASD61B476M020K | Поиск в магазине Отрон | В блокнот |
| C11 | Конденсатор | 1.5uF 50V | 1 | SMD 1206 | Поиск в магазине Отрон | В блокнот |
| C12, C23 | Конденсатор | 10nF 50V | 2 | SMD 1206 | Поиск в магазине Отрон | В блокнот |
| C19 | Конденсатор | 100uF 16V | 1 | 16SEPC100MW | Поиск в магазине Отрон | В блокнот |
| С21, C24 | Конденсатор | 22uF 16V | 2 | ECAP (К50-35 мини), 22 мкФ, 16 В, 4х7мм | Поиск в магазине Отрон | В блокнот |
| C22 | Конденсатор | 27nF 50V | 1 | SMD 1206 | Поиск в магазине Отрон | В блокнот |
| C25 | Конденсатор | 1uF 63V | 1 | ECAP (К50-35 мини), 1 мкФ, 63 В, 4х7мм | Поиск в магазине Отрон | В блокнот |
| D1 | Защитный Диод | SM2T3V3A | 1 | DO-216AA | Поиск в магазине Отрон | В блокнот |
| FU1 | Предохранитель | 0.315 А | 1 | ВПТ19 | Поиск в магазине Отрон | В блокнот |
| FU2 | Предохранитель | 0.75 А | 1 | MF-MSMF075 | Поиск в магазине Отрон | В блокнот |
| LCD | Модуль LCD | ILI9341 320×240 | 1 | http://ali.pub/441par | Поиск в магазине Отрон | В блокнот |
| SD | модуль SD | модуль чтения SD карт | 1 | http://ali.pub/441pcb | Поиск в магазине Отрон | В блокнот |
| U1 | Блок питания | HLK-5M03 | 1 | http://ali.pub/441pe2 | Поиск в магазине Отрон | В блокнот |
| U2 | Спектроанализатор | MSGEQ7 | 1 | http://ali.pub/441pgl | Поиск в магазине Отрон | В блокнот |
| U3 | PIC | PIC18F27K42-I/SP | 1 | Поиск в магазине Отрон | В блокнот | |
| U4 | Цифровой потенциометр |
MCP41100 |
1 | Поиск в магазине Отрон | В блокнот | |
| U5 | ESP8266 | модуль ESP8266 | 1 | http://ali.pub/441pix | Поиск в магазине Отрон | В блокнот |
| U6 | Операционный усилитель |
MCP602 |
1 | Поиск в магазине Отрон | В блокнот | |
| OP1 | Оптопара | ACPL-772L-000E | 1 | Поиск в магазине Отрон | В блокнот | |
| ICSP | Разъем программирования | PLS-6 | 1 | Поиск в магазине Отрон | В блокнот | |
| XP1 | Разъем питания | GMKDS 3_2 | 1 | Поиск в магазине Отрон | В блокнот | |
| XP2, XP3, XP5 | Разъем | PLS-3 | 3 | Поиск в магазине Отрон | В блокнот | |
| XP4 | Разъем | PLS-2 | 1 | Поиск в магазине Отрон | В блокнот | |
| Корпус | G1183GUL | 1 | https://www.chipdip.ru/product/g1183gul | Поиск в магазине Отрон | В блокнот | |
| Добавить все |
Скачать список элементов (PDF)
Теги:





Я собрал
0

3
x
Оценить статью
- Техническая грамотность
- Актуальность материала
- Изложение материала
- Полезность устройства
- Повторяемость устройства
- Орфография
0
Средний балл статьи: 5
Проголосовало: 3 чел.
Share This Post, Help Others
I’m excited to unveil the newest Jinx V2.4 today! I spent a lot of time optimizing and working behind the scenes. We now have a brand-new effect generator with the latest version: Raindrops. You may take some stunning photographs of the water ripple effect. Additionally, the Scrolling Text effect has been improved, allowing you to utilize 380 characters instead of 254, and the perspective transform is now available in all four directions. If you import the scrolling text in real-time, you can also utilize the last line of a file. You can also use the new $COUNT variable within the Scrolling text Generator to create fascinating time-driven countdowns. Jinx V2.4.
Additionally, I added additional arbitrary color possibilities, such as the main color swap, to the effect of falling rain and growing forms. We also received a new release and fade time option inside the strobe effect to complete the effect changes. To see what can be done with the new features, just have a look at the new demo scenes (Cool Drops, Liquid Color Wars, Audio Color Drops, and Strobe Analyzer). Jinx V2.4.
The GUI skins have also seen some changes. Now that the skin files are kept in their own directory within your Jinx V2.4 installation, we may utilize background pictures inside the skins.
You can check out this feature because I uploaded some new skins. The matrix areas will also have a minor yet helpful adjustment. The region button will remain depressed if any area is active, allowing you to see any settings that are currently in effect. The ability to toggle off the region preview while changing on the matrix has been added. By default, it is now off, and switching it off will just halt the associated effect generator rather than all of them. As a result, you may change the regions while the performance is still going without flashing the matrix to the audience.
As always, please refer to the manual for further details on how the new features operate.
Features Jinx V2.4
Jinx V2.4 is a stand-alone led matrix controller with a robust feature set that will help you get the most from your matrix.
- simple, intuitive, and fully resizable user interface
- 4 effect channels with 2 independent generators each
- 22 effect generators with lots of variations and sub effects including audio-based effects like strobe and spectrum analyzer as well as image viewer with animated gif support, AVI player, and webcam support
- Create your own effects with Jinx! Script – a small but powerful basic like programming language to write effects on your own
- every generator can use its own assignable region which can be freely placed inside the matrix
- switchable auto gain control for audio capturing
- generators can be merged with a lot of different modes
- both effect channels can be merged and crossfaded
- simple master control for main brightness and gamma
- additional master strobe effect
- scene store to quickly save and access a composing effect
- inside the scenes, all 8 generators can be saved, as well as half scenes with only 4 generators which can be assigned to the left or right side of Jinx! to crossfade the scenes directly
- powerful chase engine to build your own chases with stored scenes
- touch screen friendly show mode for playing scenes and chases with auto scene fade mode
- all preview panels are configurable, and channel preview panels switchable to single generators
- copy and paste single generators to another channel or scene
- record effects to a file which can be played in a single effect generator and combined with other effects to get an endless number of effect combinations
- various and flexible output options, supporting Art-Net, sACN (E1.31), tpm2.net, tpm2, Glediator protocol, and MiniDMX as well as real DMX ( Enttec OpenDMX USB and Enttec USB DMX Pro compatible interfaces)
- switchable borderless DVI output window, which will stay on top and wipe out the mouse cursor
- all output protocols can be redirected to a file to create animation files for standalone controllers
- additional Bitmap Export to save the created animation as a series of Windows Bitmap files
- create Glediator 2 / Solderlab UIB compatible recorder files
- multiple output devices can be handled to drive a serial matrix with more than one port
- flexible pixel to output device patching
- remote control support via DMX (Enttec USB DMX Pro compatible interfaces), Art-Net, sACN (E1.31), MIDI, tpm2.net, and tpm2 to control the scene and chase changes, the main crossfader including the crossfade mode, master brightness, and master strobe remotely over hardware or software-based light desk
- complete ArtPoll support for Art-Net input and output
- complete user manual integrated as context-sensitive help
- autoload show files and auto start scenes/chases and invoke the show mode via command line
- choose customized controls which can be freely colored or classic windows control as GUI
- small, fast, and native windows application, doesn’t need any additional runtimes
Changelog Jinx V2.4:
- implement raindrop/water ripple effect with random colors and audio trigger
- implement a primary color option for random colors into fading pixels
- implement random color into expanding shapes and falling rain
- implement directions for perspective transformation inside scrolling text
- make text from a file inside scrolling text switchable between the first and last line in a file
- increase max chars on scrolling text from 254 to 380
- implement countdown function $COUNT into scrolling text
- add release/fade time to strobe effect
- make region preview on matrix switchable with default setting: off
- only stop corresponding generator on region setting instead of all generators
- make region buttons switchable and make them stay pressed if the region is active
- implement flip left/right and flip-top/bottom into the DVI window
- implement instance tag into GUI options to name a jinx instance in the title bar
- make color schemes to support background images
- add additional color schemes
- change main, scene, and chaser window calculation to correctly place the controls on windows 10
- synchronize all generators and output processing to avoid interferences between big matrices and slow computers
- fix image viewer to take care of transparent gifs and png files with alpha channel
- optimize audio processing
- redesigned program Icon
- changed codesign certificate (see special post earlier this day)
As technology continues to advance, so does the way we light up our spaces. One of the most innovative ways to do this is through LED lighting, which not only provides better illumination but also offers energy efficiency, lower maintenance costs, and endless creative possibilities. However, controlling LED lighting can be challenging, especially when you have a complex setup. That’s where Jinx! LED Control Software comes in.
What is Jinx! LED Control Software?
Jinx! is an open-source LED control software that allows you to create custom lighting shows and sequences for your LED fixtures. It supports various types of LED controllers, including DMX, Pixel controllers, and OSC, and can work with a wide range of LED protocols. With Jinx!, you can control LED lighting fixtures individually or in groups and synchronize them with music or other external inputs.
Why use Jinx! LED Control Software?
There are several reasons why Jinx! is a popular choice among lighting enthusiasts:
- Easy to use: Jinx! has a user-friendly interface that makes it easy to create and edit lighting sequences. You don’t need to be a programming expert to use Jinx! as it comes with an intuitive drag-and-drop editor.
- Customizable: Jinx! allows you to customize your lighting sequences to your liking. You can adjust the colors, brightness, timing, and effects to create unique lighting shows that suit your specific needs.
- Compatibility: Jinx! is compatible with various LED controllers and protocols, making it a versatile solution for any LED lighting setup. It supports DMX, Art-Net, Kling-Net, sACN, and many other protocols, ensuring that you can connect and control any LED fixture.
- Cost-effective: As an open-source software, Jinx! is free to use, which is a significant advantage over other proprietary lighting control software. It means that you can save money on licensing fees and invest in more LED fixtures or other accessories.
How to use Jinx! LED Control Software?
To get started with Jinx!, you need to follow these steps:
- Download and install Jinx!
- Connect your LED fixtures
- Configure your LED controllers
- Create your lighting sequences
- Test your lighting sequences
- Synchronize your lighting sequences
Download Jinx! LED Control Software now and start creating your unique lighting.
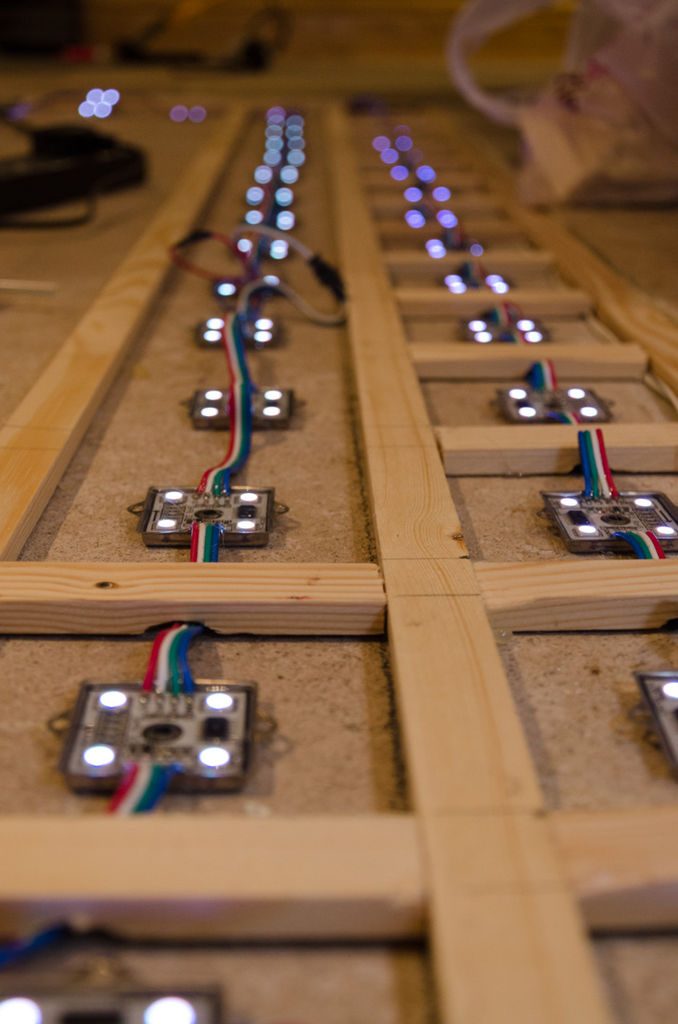
Для изготовления диско-пола используются 36 мм RGB-светодиоды WS2801, которые контролируются через компьютер с помощью Arduino. Я выбрал именно 36 мм светодиоды WS2801 из-за их низкого профиля (глубина 5 мм). Это позволит разместить их вдоль плиток пола.
Шаг 1: Компоненты
- Arduino Uno R3
- Шилд Arduino Proto Board
- USB 2.0 A — B кабель
- Мини макетная плата
- Вилка и шнур электропитания
- 36мм светодиоды WS2801 LED
- 12V 5A сетевой выключатель
- Прозрачные, пластмассовые, поликарбонатные листы Lexan MARGARD толщиной 5 мм
- Деревянные рейки толщиной 9 мм и шириной 21 мм
- Прозрачный, белый, самоклеющийся винил
- ПК/ноутбук на ОС Windows для запуска программы Jinx!
- Провода для подключения светодиодов
Материалы для сборки каркаса вы можете выбрать по своему усмотрению. Я бы вам посоветовал использовать листы Lexan Margard, благодаря их механической прочности и износостойкости. Прозрачный винил я выбрал в последнюю минуту, но в итоге получил то, что хотел. Мне нравится именно матированный материал, к тому же он должен быть прозрачным, а не светонепроницаемым. Величина полученного рассеивания была вполне удовлетворительной, независимо от близкого расположения светодиодов к винилу.
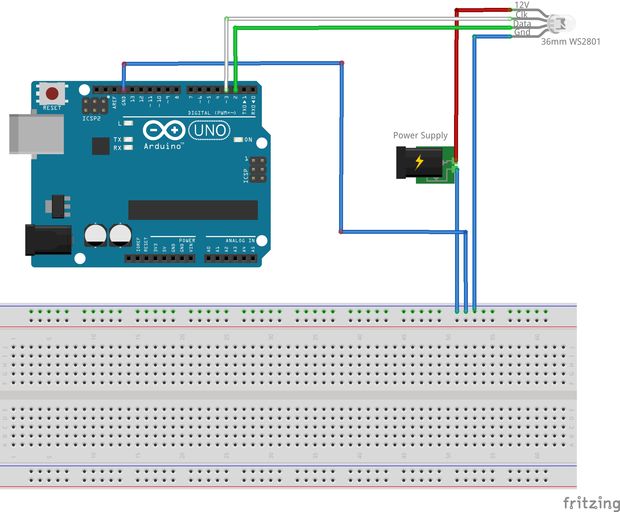
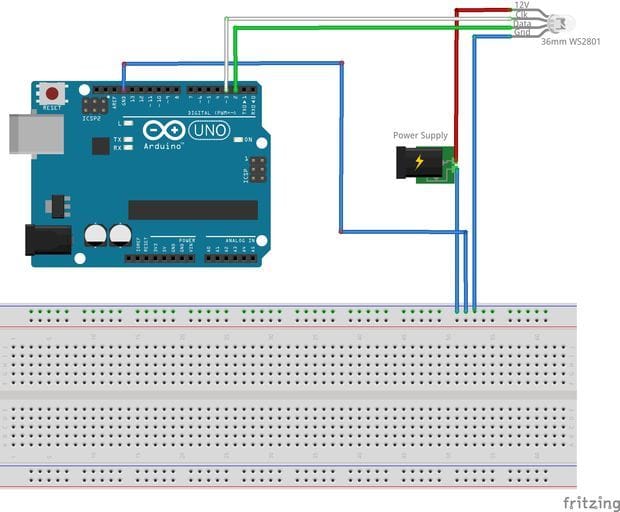
Шаг 2: Электрическая схема
В данном проекте используется схема, подобная модулю Adafruit: https://learn.adafruit.com/36mm-led-pixels/pwiring
Я использовал небольшую макетную плату для разделения земляных проводников модуля Arduino и светодиодов. Это позволило использовать только 4 проводника для подключения светодиодов. Плюсовой проводник идет напрямую на светодиоды от источника питания. Я попросил квалифицированного электрика подсоединить вилку к сетевому выключателю источника питания (не стесняйтесь пользоваться услугами профессионалов). В качестве альтернативного источника питания устройства можно использовать блок питания на 12В от переносного ПК.
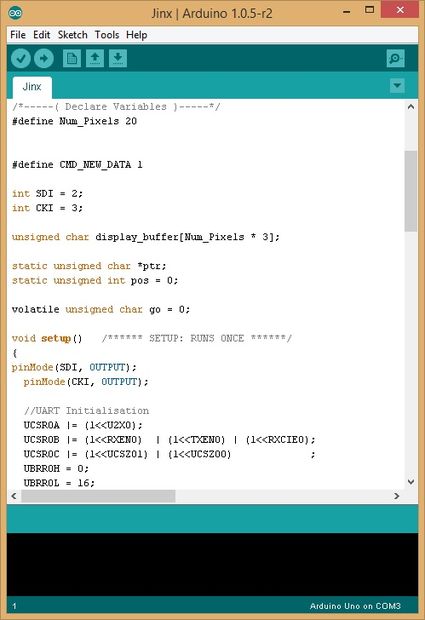
Шаг 3: Программирование Arduino
Для создания световых эффектов я запрограммировал Arduino с помощью скетча Glediator ).
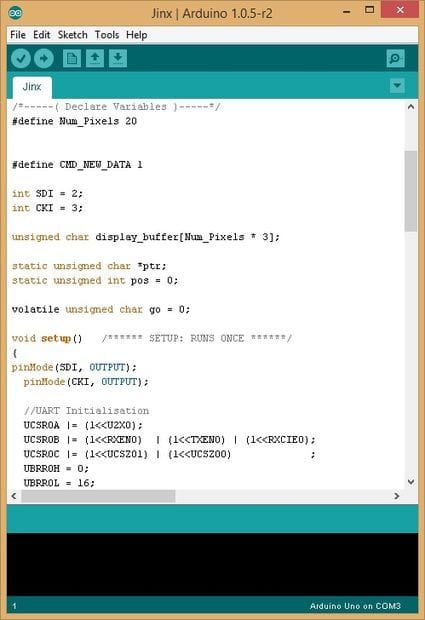
Я подключил ноутбук напрямую через USB к Arduino, поэтому мне не понадобилось изменять скорость передачи данных, которая понадобилась бы при организации соединения по Bluetooth. Теперь загрузите скетч в микроконтроллер Arduino. Убедитесь в том, что вы выбрали правильное количество пикселей в этом месте кода:
«#define Num_Pixels 120», номера выводов указаны ниже:
int SDI = 2;
int CKI = 3;
Шаг 4: Программное обеспечение
Как я упоминал ранее, для данного проекта наиболее приемлемо использовать программное обеспечение Jinx! и скетч Glediator для управления свечением светодиодов WS2801. Я решил использовать именно Jinx!, поскольку его легко настроить. Я не использовал опцию Bluetooth соединения, поэтому смог запустить Jinx при прямом подключении к Arduino через кабель USB 2.0 A — B.
На скриншотах показаны настройки для 120 светодиодов. При этом примите во внимание, что количество используемых каналов для светодиодов/пикселей нужно умножить на 3 (R,G и B). Как вы можете заметить на экране Fast Patch, я выбрал опцию Snakelines из-за типа заказанных светодиодов. Порядок каналов GBR, а не RGB, поскольку заказанные светодиоды имели тип 36 мм WS2801 Green Blue Red (Зеленый, синий, красный).
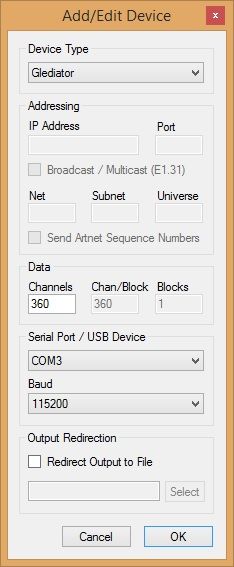
Настройки COM порта для передачи данных в Arduino могут быть изменены в Диспетчере устройств на ОС Windows.
Для выбора желаемого эффекта нажмите Setup > Start Output (Настройка — Передать на выход) и посмотреть, как будут гореть ваши светодиоды. Последняя версия Jinx! позволяет запрограммировать несколько зон, поэтому я использовал данную функцию для различного свечения 6 зон – стробирующий эффект, бегущий «авто цвет» и «управление звуком» в стиле диско 70-х.
На Android устройстве или iPad вы можете использовать приложение управления рабочим столом для удаленного управления вашим ПК/ноутбуком.
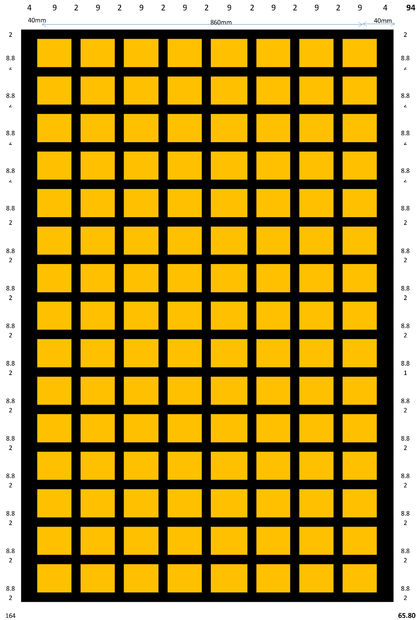
Шаг 5: Конструкция – Каркас пола
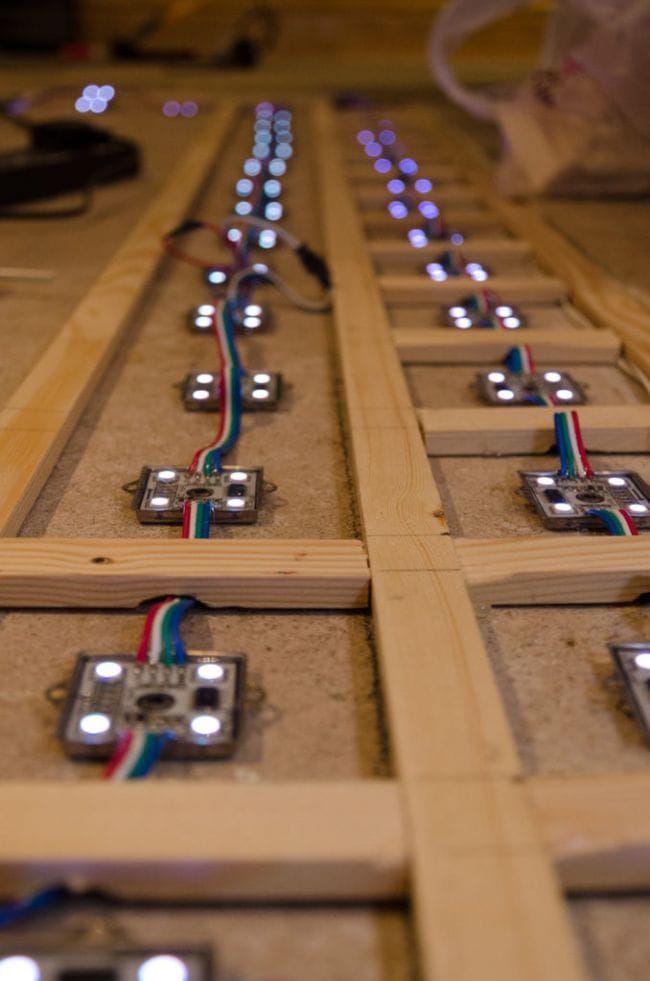
Я построил каркас для пикселей по двум причинам: в первую очередь для равномерного распределения веса, когда вы стоите на полу, а также разделения света от каждого отдельного пикселя, чтобы цвета были более резкими.
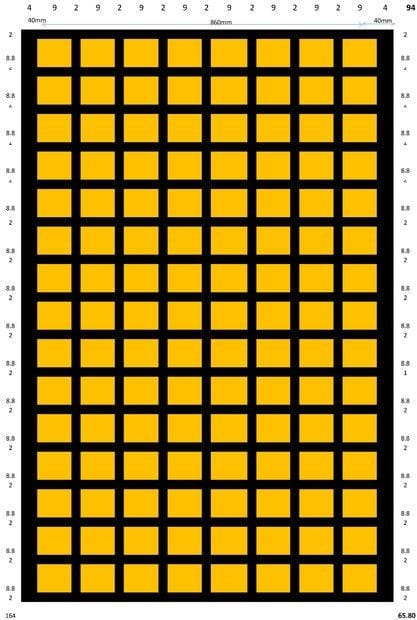
Размер каркаса составляет 1640 мм на 930 мм. В проекте используется 120 пикселей, их можно организовать в виде матрицы 8 на 15. Деревянные планки имеют ширину 21 мм, что позволит создать квадрат размером от 90 до 100 мм вокруг каждого пикселя.
Для экономии материалов мы поместили 16 планок в длину (1640 мм) и затем поместили более короткие планки длиной 98 мм за каждым пикселем. Для размещения проводов мы прорезали небольшие прорези под каждым элементом пикселя. Все пиксели и деревянные планки были склеены с помощью пистолета для склеивания и большого количества клея!
Шаг 6: Конструкция – пол Lexan
После проведения нескольких экспериментов я остановился на листах Lexan Margard, которые имеют защиту от «истирания» и фактически являются прозрачным, «небьющимся» плексигласом. Я выбрал листы толщиной 5мм. Благодаря каркасу с размером ячеек 10 см данная конструкция сможет выдержать стулья и высокие каблуки.
Шаг 7: Рассеивающий винил
На последнем этапе данного проекта используется рассеивающий материал. Я использовал прозрачный, самоклеющийся винил. Данный материал позволяет светодиодам светиться ярко, и в то же время оставаться невидимыми для глаз. Как вариант, можно использовать матовый винил.
Шаг 8: Заключение
Листы Lexan, с расположенным под ним прозрачным винилом, необходимо разместить наверху каркаса и приклеить по краям силиконом.
Испытайте новый эффект свечения «Chases» с помощью программного обеспечения Jinx! Я настроил различную последовательность срабатывания (посмотрите видео проекта). Jinx также позволяет изменить ярлык для рабочего стола для запуска эффекта (смотрите Руководство Jinx). Добавьте данный ярлык в папку автозагрузка ОС Windows и светодиоды будут загораться в требуемой последовательности при загрузке Windows.
Please note that GitHub no longer supports your web browser.
We recommend upgrading to the latest Google Chrome or Firefox.
Join GitHub today
GitHub is home to over 40 million developers working together to host and review code, manage projects, and build software together.
New pull request
Clone with HTTPS
Use Git or checkout with SVN using the web URL.
Downloading .
Want to be notified of new releases in tonimoeckel/Glediator ?
Launching GitHub Desktop .
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop .
If nothing happens, download GitHub Desktop and try again.
Launching Xcode .
If nothing happens, download Xcode and try again.
Launching Visual Studio .
Permalink





| Type | Name | Latest commit message | Commit time |
|---|---|---|---|
| Failed to load latest commit information. | |||
| Archiv | Init | Jun 25, 2014 | |
| LEDRemote.xcodeproj | Init | Jun 25, 2014 | |
| LEDRemote | Init | Jun 25, 2014 | |
| Logging | Init | Jun 25, 2014 | |
| UDP |
- © 2019 GitHub, Inc.
- Terms
- Privacy
- Security
- Status
- Help
You can’t perform that action at this time.
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session.
Особенностью такого пола являются WS2801 RGB светодиоды 36 мм, выбор пал на такие светодиоды, потому что они имеют достаточно низкий профиль (глубина 5 мм). Этот размер идеально подходит для посадки вдоль плиток пола.
Материалы:
— Arduino Uno
— Arduino Proto Board
— Кабель USB 2.0
— Макетная плата
— Шнур и вилка электропитания
— Светодиоды WS2801 LED 36 мм
— Сетевой выключатель 12V 5A
— Поликарбонатные прозрачные листы Lexan MARGARD 5 мм
— Деревянные рейки 9 х 21 мм
— Самоклеящийся винил прозрачный
— ПК/ноутбук для программы Jinx!
— Провода для светодиодов
Автор указывает на то что материалы по желанию можно заменить. Листы Lexan MARGARD, по его мнению, подошли идеально из-за их прочности и стойкости. Матированный материал отлично рассеивает блеск близко расположенных к нему светодиодов.
Шаг первый. Электрическая схема.
В проекте используется небольшая макетная плата для разделения Arduino, земляных проводников и светодиодов. Это решение позволило использовать всего 4 проводника для светодиодов. От источника питания напрямую идёт плюсовой проводник на светодиоды. Для подключения вилки к сетевому выключателю питания автор пригласил электрика. Также можно использовать блок питания от компьютера на 12В.
Шаг второй. Программирование.
Для световых эффектов Arduino решено программировать скетчем Glediator, который будет прикреплён под статьёй. Arduino подключили к ноутбуку напрямую через USB и загрузили скетч в микроконтроллер. В коде изменено только количество пикселей в этой строке:
«#define Num_Pixels 120», номера выводов:
int SDI = 2;
int CKI = 3;
Шаг третий. Jinx!
Для этого проекта удобнее всего использовать программу Jinx! со скетчем Glediator. Автор не использовал Bluetooth для подключения Arduino и запустил его напрямую подключив к ноутбуку. На скриншотах ниже показаны использованные настройки для 120 светодиодов. Следует обратить внимание на то что количество каналов, которые используются для пикселей/светодиодов требуется умножить на 3. На вкладке Fast Patch выбрана опция Snakelines, она подходит к данному типу светодиодов. Также порядок каналов указан как GBR, поскольку эти светодиоды имеют именно такую последовательность. Для выбора нужного эффекта выбирается меню Setup, и там Start Output и сразу проверяется как горят светодиоды. Программа Jinx! имеет возможность программировать сразу несколько зон, эта функция используется автором для разного свечение пола. Скачать программу можно тут: Jinx!
Шаг четвёртый. Каркас пола.
Каркас пола построен в виде пикселей, так как это позволит равномерно распределить вес когда кто-то стоит на полу, и поможет более качественно и резко отображать свет от светодиодов в каждом пикселе. Размер пола вышел 1640х930 мм, в него поместилось ровно 120 пикселей, организованы они в виде матрицы 8 на 15. У деревянных планок ширина 21 мм, это позволило сделать каждый квадрат от 90 до 100 мм вокруг каждого пикселя.
Под каждым элементом пикселя сделаны маленькие прорези для размещения проводов. Все деревянные планки и пиксели склеены пистолетом.


Шаг пятый. Поверхность пола.
После долгих раздумий автор остановился на листах Lexan Margard, которые имеют защите от протирания и не бьются. Благодаря конструкции с ячейками 10х10 пол может выдерживать вес от стульев и высоких каблуков. Листы выбраны толщиной в 5 мм для установки вровень с напольной плиткой. Листы
Шаг шестой. Винил.
В этом шаге прозрачный материал поверхности пола покрывают самоклеящимся рассеивающим винилом. Такой материал позволяет ярко светиться светодиодам, и одновременно не бить в глаза. Также можно использовать матовый винил.
Шаг седьмой. Закрепление.
Листы Lexan с винилом под ними ложат на каркас и приклеивают силиконом по краям.
Использую ПО Jinx! и меняя различные свечения можно много экспериментировать. Автор сделал различную последовательность включения свечения. Программа может изменить ярлык рабочего стола для запуска эффектов, этот ярлык можно добавить в автозагрузку Windows. Это позволит светодиодам загораться в нужной последовательности при включении компьютера.
Видео с работой диско-пола: