Аудит сайта: по шагам и на примере
Подопытный (www.gkdomstroy.ru) — сайт компании, занимающейся продажей стройматериалов и оказывающей строительные услуги
Анна Кожевина
Аккаунт-директор «Сибирикс»
Регион — Москва. Ведется поисковое продвижение. Проблема — низкая конверсия. Точно измерить конверсию не представляется возможным, так как на сайте не реализована возможность покупки и заказа. Большинство обращений — по телефону.
Анализ я обычно выполняю по схеме, описанной тут.
Экспресс-анализ входящего трафика
Для анализа распределения трафика по страницам сайта я буду пользоваться Яндекс. Метрикой, которая установлена на сайте.
Анализируем точки выхода. Это страницы, куда попадает пользователь, когда приходит откуда-то на сайт. Итак, определяем, какие страницы на самом деле входные для большинства посетителей.
Итак, основная точка входа на сайт — статьи раздела «Полезная информация» (эффект seo — в этом разделе хорошие тематические и уникальные тексты). Весомый трафик — на главную. Всего 3% — в каталог (на сайте каталог сейчас скорее условный — разделы наполовину пустые и товары там не представлены, есть только описания разделов). На остальные страницы попадают вообще единичные посетители.
Причина видна из статистики по источникам трафика — основной трафик на сайт идет из поисковых систем (естественная выдача, контекстная реклама не ведется). В выдаче по высокочастотным запросам — главная страница, по низкочастотным — оптимизированные статьи.
За три месяца на сайт пришло 11 025 посетителей, из них 99,4% новые (количество возвратов пользователей на сайт крайне низкое). Просмотрено 21 952 страницы. Средний показатель отказов — 74,1% (это значит, что почти 75% посетителей просматривают только одну страницу, причем закрывают ее не позже чем через 15 секунд после открытия. Эти посетители однозначно ничего не закажут и не обратятся в компанию).
Соответственно остальные посетители (где-то 950 человек в месяц) просматривают в среднем по 5 страниц (считается так: (21 952 — 11 025*0,741) / 11 025*0,259) — значит, пытаются найти интересующую их информацию. Если не найдут — тоже ничего не закажут. Необходимо решать две проблемы — уменьшать % отказов и помогать посетителям найти интересующую информацию при просмотре сайта, и подтолкнуть их к обращению в компанию.
Анализируем отказы для самых популярных точек входа (в метрике отказами считаются визиты продолжительностью менее 15 секунд, в рамках которых просмотрена только одна страница).
- Главная страница — 62,6%.
- Страницы раздела статьи — в среднем 77,8%.
Процент отказов очень высокий (для этой тематики нормальный показатель порядка 40%). Причиной может быть либо нецелевой трафик, либо проблемы на входных страницах. Необходимо проверить оба варианта.
Анализируем запросы, по которым приходят пользователи (Метрика: «Источники» — «Поисковые фразы»). Трафика по нецелевым запросам практически нет. Основная доля трафика приходится на низкочастотные запросы типа «название материала — купить/цена»:
Соответственно, причины огромного % отказов и низкой конверсии надо искать на страницах, куда приходят пользователи.
Итого, рекомендации по точкам входа на сайт
Во-первых, для начала принять точки выхода как есть. Менять их долго, сложно и пока нет необходимости. Тем более, раз по сайту ведется поисковое продвижение. Быстрее всего проблема решается путем внесения изменений на страницы, на которые сейчас идет основной трафик, чтобы сделать их продающими.
Поэтому требуется модернизация главной страницы сайта и раздела полезной информации. Добавление на сайт полноценного интернет-магазина (с актуальными ценами и информацией о наличии продукции). В дальнейшем — поисковая оптимизация интернет магазина, для увеличения количества точек входа на сайт по низкочастотным запросам (а это обычно — наиболее целевой трафик). Да и самую высокую конверсию в интернет-магазинах обычно дает входящий трафик на страницы каталога.
Смотрим сам сайт
1. Общее впечатление от сайта
Нейтральный дизайн (такой долго не устареет), довольно чистенько. Графический блок в правой части шапки (кусок небоскреба) смотрится как клипарт и в целом портит впечатление от сайта (стоит от него отказаться). При этом у разделов каталога достаточно наглядные иконки, иллюстрирующие предлагаемый товар.
Есть проблемы с форматированием. Используется очень много вариантов оформления шрифта. Тексты не оттипографлены. Пользователям приходится вчитываться, а они это не любят — минус один. Положительный момент — что именно предлагает компания понятно с первого взгляда на главную страницу — это прописано крупно и заметно.
Из-за лишних блоков информация хуже воспринимается. От всего лишнего надо избавляться. Например, блок «опрос» не подходит ни для корпоративного сайта, ни для строительного интернет-магазина (тем более вопрос «Как вы относитесь к рекламе?»). Такой элемент более характерен для развлекательных сайтов или сайтов интернет-сми.
Итого, полный редизайн сайту не требуется, достаточно косметической коррекции (поправить форматирование, сделать шрифты более единообразными и читаемыми, оттипографить тексты, избавиться от лишнего).
2. Юзабилити и контент — постраничный анализ сайта
Главная страница
На главную страницу попадают посетители, которые ищут либо саму компанию (по названию), либо поставщика строительных материалов. Поэтому, во-первых, с нее должна быть легко доступна информация о компании, контактах, услугах. Во-вторых, она должна перенаправлять посетителя в каталог продукции.
Сейчас текст на главной странице такой, что создается впечатление что он призван исключительно заполнить пустое место и вместить несколько раз ключевые фразы. Он не решает задачи представления компании (кроме того делать это лучше в отдельном разделе). И написан так, что подойдет любой фирме в этой области, достаточно заменить название.
При этом людям, которые ищут (и хотят купить!) строительные материалы важно, что есть в наличии, сколько это стоит, возможно — какие есть альтернативы для определенного материала. Поэтому текстовый блок в верхней части главной страницы рекомендуется убрать совсем, тем самым подняв выше блок с разделами каталога. Текст внизу — переписать на продающий. При этом важно сделать понятной и наглядной информацию о марках предлагаемой продукции. Для этого рекомендуется представить ее отдельным блоком с логотипами производителей.
Задачу перенаправления посетителей в каталог главная страница также решает сейчас недостаточно хорошо — из карты кликов наглядно видно, что меню каталога пользователи сейчас пользуются мало. Рекомендации по изменению навигации приведены в соответствующем разделе аудита сайта.
Никаких акций компания видимо не проводит, так как на главной нет вывода товаров-хитов и блока с акционными баннерами. Их рекомендуется добавить, чтобы улучшить конверсию.
Раздел «О компании»
Сейчас раздел представляет собой текстовую страницу «О Компании», и четыре дочерние страницы — «О нас», «Реализованные проекты», «Лицензии и сертификаты», «Контакты».
Как видно из карты кликов, в этом разделе пользователей больше всего интересуют страницы «О Нас» и «Контакты». Поэтому тем более необходимо объединить страницы «О компании» и «О нас», вынести контактную информацию в основное меню.
«Лицензии и сертификаты» пользователи почти не просматривают. Поэтому достаточно представить их отдельным блоком на странице «О Компании».
Раздел «Реализованные проекты» логически относится скорее к строительным услугам, предлагаемым компанией. Соответственно, эту информацию надо перенести в раздел услуг, где ее и будут искать пользователи.
Раздел «Направления деятельности»
Сейчас включает подразделы «Строительство» и «Торговля». Для пользователей будет удобнее узнавать о направлениях деятельности сразу из основного меню (дополнительно эта информация может быть в тексте на главной и должна быть в тексте о компании). Поэтому текст раздела «Торговля» предлагается включить в информацию о компании, а «Строительство» вынести в основное меню.
Страница «Строительство» сейчас содержит очень краткий текст. Рекомендуется дополнить его информацией о выполненных объектах. Отдельным блоком в эту страницу включить фотогалерею выполненных объектов. В галерее не работает увеличение фотографий. Эту функциональность необходимо починить. Кроме того, на страницу надо добавить информацию по заказу строительных услуг и отдельную форму заказа.
Раздел «Новости отрасли»
Очень «порадовал». Новостей отрасли там нет, только новости компании. Подряд про повышение цен. Рекомендуется разбавить их новостями о скидках и проводимых акциях (если есть). Раз новости отрасли не публикуются — раздел надо переименовать просто в «Новости» и оставить ссылку на него только из блока новостей в левой колонке на главной странице.
Раздел «Полезная информация»
Сюда идет основной трафик из поисковых систем. Пользователи ищут конкретные товары, цены на них и заинтересованы в покупке. При этом они попадают на страницу с неплохим описанием данного материала, но без возможности узнать что есть в продаже и тем более купить.
Ниже описания тем же шрифтом указано: «Для приобретения данного материала позвоните нам по телефону (495) 730−17−82. У наших консультантов вы также можете узнать любую интересующую информацию по данному материалу: выяснить условия покупки, доставки, возможность льготного приобретения, а также правила укладки и ухода за ним», либо «По вопросам сотрудничества обращайтесь: 730−17−57 доб. 116».
Это сообщение не заметно, тем более что человек который хочет купить товар не станет читать статью, даже очень хорошую, поэтому не прочитает и про возможность заказа. Очевидно, что пользователи не находят конкретных товаров, которые им нужны, не замечают телефона для справок и уходят с сайта.
Что можно сделать?
- Над статьей и после нее сделать хорошо заметные ссылки в соответствующие разделы каталога.
- Визуально выделить информацию по покупке.
- Обеспечить хорошо заметное и понятное меню каталога в левой колонке (это традиционное для него расположение).
- Выводить ниже статьи или рядом с ней блок с соответствующими товарами из каталога.
- Переименовать раздел в «Справочник стройматериалов»
- Улучшить навигацию внутри раздела, добавив навигацию типа «предыдущая — следующая».
Раздел «Партнеры»
Раздел содержит логотипы компаний, чью продукцию можно купить в «ДомСтрое». Логотипы разного размера и недостаточно аккуратно оформлены. От данной страницы рекомендуется отказаться, представив партнеров в отдельном блоке на главной странице и на странице «О компании». Логотипы необходимо однотипно и аккуратно оформить.
«Каталог продукции»
Сейчас этот раздел представляет собой филиал раздела «Полезная информация», причем наполовину без контента.
Если компания планирует вести продажи с сайта, необходимо добавление на сайт полноценного интернет-магазина. Также запуск интернет-магазина потребует добавления на сайт раздела «Оплата и доставка». Статьи, находящиеся сейчас в разделе «Каталог продукции», рекомендуется перенести в раздел «Полезная информация».
3. Доступность контактной информации
На шапке сайта есть телефон, также он дублируется в тексте на главной странице и указана в большинстве текстов на сайте. Это хорошо. Тем не менее контактная информация на сайте недостаточно доступна:
- Ссылка на страницу контактов находится во втором уровне меню. Для большей доступности необходимо вынести ее на первый уровень.
- В нижней части главной страницы есть блок с контактной информацией. Рекомендуется внести его в подвал сайта. Во-первых он нужен на всех страницах, а во вторых в подвале его традиционно ищут пользователи.
4. Навигация по сайту
Навигация по сайту затруднена.
Во-первых, она путает пользователей. На сайте есть отдельные страницы с одинаковыми по смыслу названиями: «О компании» и «О нас».
Кроме того, у компании два направления деятельности — продажа стройматериалов и строительство. При текущей организации сайта информация о строительных услугах компании доступна только из второго уровня меню (пользователи туда практически не заходят).
А отсутствие товаров в каталоге создает впечатление, что пользователь попал в неработающий интернет-магазин.
Во-вторых, для интернет-магазина важнее всего доступность и заметность навигации по каталогу. Сейчас меню каталога расположено вторым блоком вертикального меню и оттого хуже заметно (пользователи по нему почти не кликают) — в каталог заходят мало.
Как видно из карты ссылок (Метрика: «Поведение» — «Карта ссылок») за три месяца по ссылкам в меню каталога было порядка 30 кликов (по каждой). За это же время кликов по ссылке «О компании» было в 10 раз больше. Переходов в каталог больше из центрального блока на главной странице, чем из меню.
Посетители сайта не могут сориентироваться в меню, поэтому зачастую пытаются воспользоваться поиском и картой сайта — это можно определить проанализировав карту кликов («Поведение» — «Карта кликов»). При этом поиск по сайту не работает, а карта сайта дублирует основное меню. Рекомендуется отказаться от карты сайта, а поиск починить. При этом для поиска нет необходимости делать отдельную страницу, можно вынести поле поиска на шапку.
Рекомендуется:
Отказаться от второго уровня основного меню, оставив следующие пункты:
- Каталог — ссылка на главную страницу каталога продукции;
- Оплата и доставка — данный раздел рекомендуется добавить;
- Строительство — на странице разместить и информационный текст, информацию о реализованных проектах и галерею выполненных работ;
- О компании — на странице разместить текст о компании и блоки «Лицензии и сертификаты» и «Партнеры»;
- Справочник стройматериалов (переименовать раздел «Полезная информация»).
- Контакты.
Такая организация меню сделает легко доступной информацию обо всех направлениях деятельности компании, позволит исключить дублирующиеся пункты, избавит пользователей от лишних кликов, которые сейчас требуются для просмотра страниц второго уровня.
Сделать основное меню горизонтальным — на шапке сайта достаточно свободного места для этого.
Меню каталога поднять на освободившееся место, разместив непосредственно под логотипом. Меню каталога должно быть по умолчанию развернутым до второго уровня (покупателям будет проще ориентироваться). Оформление меню каталога надо сделать более структурированным (можно использовать оформление, которое сейчас у основного меню). Это также решит проблему поиска интересующей продукции для посетителей, пришедших из поиска (на главную или в раздел полезной информации).
Ссылку на архив новостей достаточно оставить из новостного блока, исключив из основного меню.
Предлагаю изменить структуру главной страницы и навигации так:
Полагаю, что нет такого сеошника, который бы хоть раз в жизни не делал аудит сайта. Однако, аудит аудиту – рознь, так как у каждого SEO-специалиста / рекламного агентства существуют свои правила составления аудита, поэтому в этой статье я хочу рассмотреть классический аудит сайта, который делают SEO-компании, при этом он не будет содержать 100500 страниц «воды», разделов «Наши награды / Клиенты / Словарь терминов» и прочей ненужной информации.
Сегодня мы по шагам проведем аудит сайта, который будет содержать порядка 15 страниц и в результате которого вы сможете проводить технические аудиты самостоятельно, используя шаблон, приложенный к данной статье.
Скачать шаблон аудита в формате Microsoft Word можно по ссылке, размещенной в конце данного материала.
Мясо, дайте мне мясо!
Зачастую аудиты составляют по неким шаблонам, скачанным из интернета, либо разработанным в рекламных агентствах, в которых непосредственно работает SEO-оптимизатор. В своей практике работы сеошником я встречал аудиты, проведенные как на 3-х страницах, так и содержащие более 30 страниц, при этом довольно часто пользы от них было примерно одинаково. В результате, такие аудиты уходят «в стол», а работы по оптимизации сайта так и не воплощаются в жизнь.
А все потому, что есть несколько проблем, из-за которых подобные рекомендации так и не внедряют на сайт:
-
Непродуманная структура.
-
Безалаберное оформление.
-
Избыточная информация (по-простому, «вода).
Непродуманная структура
При непродуманной структуре, когда все параметры пишутся по памяти «как придет в голову» аудит сложно воспринимается, поэтому логично разбивать аудит на секции, как то: Технический аудит, Внутренняя оптимизация, Внешняя оптимизация, Юзабилити-аудит и т.п.
Безалаберное оформление
По оформлению аудита клиент судит и о профессионализме самой компании. Если аудит оформлен небрежно (нет единого стиля для заголовков, подзаголовков, списков, отсутствие изображений с примерами и т.д.), то в таком случае резонно, что под сомнение ставится и само качество работы. Как говорится в известной пословице: «Встречают по одёжке, а провожают по уму». То есть, в некоторых случаях, до проводов дело может и не дойти.
Избыточная информация
Многие аудиты, особенно от крупных рекламных агентств, делаются автоматически, используя внутренние сервисы с минимальным участием SEO-специалиста. В таком случае их объем может занимать более 30 страниц, при этом действительно важной информации будет всего на 2-3 страницы (в зависимости состояния исследуемого сайта). Поэтому, после анализа заказчиком подобных аудитов, его сотрудникам приходится делать отдельный аудит, содержащий только необходимые доработки по сайту. Согласитесь, двойная работа мало кого может вдохновить, а дело до внедрения рекомендаций может так и не дойти.
Таким образом, мы имеем в сухом остатке заключение, что не все аудиты одинаково полезны, поэтому в данной статье мы постараемся создать действительно полезный аудит без «воды», которым вы сможете пользоваться как шаблоном для проведения собственных исследований.
Формат аудита
Обычно, если клиент еще не подписал договор на продвижение (находится на стадии выбора подрядчика на SEO), делается так называемый «первичный аудит», который показывает клиенту общее положение дел на сайте. А уже после того, как клиент оценил ваши компетенции, осознал необходимость в ваших услугах и пришел к вам на продвижение, SEO-специалистом делается расширенный аудит, по которому пишутся итоговые рекомендации по доработкам на сайте. После написания рекомендации отправляются клиенту на внедрение (технические доработки, SEO, юзабилити и т.д.).
Примечание: Отличие рекомендаций от аудита состоит в том, что рекомендации являются подробным указанием работ по сайту для достижения целевых результатов, а аудит больше предназначен для общего ознакомления с ситуацией по сайту, как для владельца, так и для SEO-специалиста.
Наш аудит будет состоять из двух файлов: расширенный аудит и рекомендации по доработкам на сайте.
- Помимо того, что аудит делается для клиента как способ показать все негативные моменты на сайте, с другой стороны аудит делается сеошником также для себя самого, чтобы в целом понимать в каком состоянии находится исследуемый сайт. В аудите обычно идут подробные описания недоработок сайта для клиента, чтобы он, не будучи сеошником, понимал, за что отвечает каждый пункт аудита.
- Рекомендации пишутся по аудиту и включают в себя не только пункты расширенного аудита, по которым на сайте существуют проблемы, но также рекомендации включают расширенный анализ сайта с дополнительными пунктами анализа, в том числе и юзабилити-аудитом. По сути рекомендации – это версия аудита, в которой прописано только то, что реально нужно делать для исправления ситуации по сайту с указанием дополнительных работ по улучшению юзабилити сайта.
В данном аудите мы проведем анализ основных технических и SEO-параметров. При необходимости вы сможете дополнить их собственным списком.
Объект аудита
Для примера возьмем некий виртуальный сайт, https://site.ru, у которого не то что все плохо, но уж точно, что есть что подкрутить и улучшить. При проведении анализа будем считать, что средств на использование платных программ и сервисов у нас нет (мы начинающий сеошник или молодое SEO-агентство), поэтому упор будем делать лишь на общедоступные программы и сервисы.
Важно! Как правильно проводить и пользоваться аудитом
1. Использование программ и сервисов для проведения аудита:
- Небольшую часть параметров оптимизатор вполне может проверить вручную (например, наличие и корректность настройки «robots.txt» и «sitemap.xml», наличие «хлебных крошек»).
- Мета-теги, битые ссылки, дубликаты страниц и т.п. технические вещи удобно проверять при помощи специальных программ для технического аудита сайта – я рекомендую использовать наш бесплатный SiteAnalyzer.
- Остальные сервисы, используемые для анализа тех или иных параметров сайта, по возможности указаны персонально для каждого пункта аудита (ссылки на все используемые ресурсы см. в конце статьи).
2. Практически у каждого пункта аудита есть список либо абзацы, выделенные звездочками (*). Это так называемые «пункты на выбор» – проходя по каждому разделу аудита, оптимизатор после анализа пункта оставляет наиболее подходящий элемент списка (или абзац со звездочкой), а остальное удаляет. Таким образом, после прохождения всех пунктов остаются только актуальные комментарии для данного аудита (все лишнее просто-напросто удаляем).
3. Скриншоты добавляются по необходимости. Для каждого пункта они, наверное, не обязательны, но желательно протоколировать особенно показательные ошибки на сайте (чтобы, как минимум, сохранились доказательства имеющихся ошибок).
Шаблон аудита
План аудита
- Показатели сайта
- Проверка файла robots.txt
- Проверка наличия Sitemap.xml
- Сквозная ссылка на главную страницу в логотипе / шапке сайта
- Проверка скорости загрузки сайта
- Проверка наличия частичных и полных копий сайта (дубликаты)
- Проверка настройки ЧПУ
- Проверка корректности верстки и HTML-кода на наличие ошибок
- Проверка корректности заголовков 1 уровня (<H1>)
- Проверка использования тегов заголовков в элементах дизайна
- Проверка сайта на битые ссылки
- Обработка ошибки 404
- Внешние ссылки
- Оценка наполнения сайта
- Проверка на дублирование заголовков и мета-тегов
- Проверка наличия компании в Яндекс.Справочнике и Google Мой бизнес
- Навигация «хлебные крошки» (обратный путь по сайту)
- Наличие атрибутов изображений на сайте
- Наличие мобильной версии сайта
- Файл favicon.ico
- Сессии
- Микроразметка
- Относительные ссылки
Технический аудит сайта «site.ru»
1. Показатели сайта
- ИКС: 10
- Страниц в индексе Яндекса: 206
- Страниц в индексе Google: 2250
- Дата регистрации домена: 04.06.2009
Проверяем по RDSBar — recipdonor.com/bar
Комментарии к разделу (актуальное для данного раздела оставляем, остальное удаляем из аудита):
- Большая разница числа страниц в индексе Яндекса и Google свидетельствует о наличии проблем с индексацией.
- * Молодому сайту (возраст менее полугода) потребуется больше усилий для попадания в ТОП, нежели возрастному сайту, имеющему историю и доверие поисковых систем.
- * Главное меню сайта не должно быть реализовано на javascript, flash и прочих скриптах, чтобы поисковые роботы свободно ходили по сайту и учитывали все нужные страницы сайта.
- * Одностраничный «лэндинг» по конкурентным запросам продвинуть сложнее, чем полноценный сайт.
2. Проверка файла robots.txt
Файл «robots.txt» присутствует, однако настроен некорректно. Рекомендуется закрыть от индексации служебные разделы и разрешить Google и Яндекс индексировать .js и .css файлы, а также прописать ссылку на «sitemap.xml».
Текущее содержимое «robots.txt»:
Вставляем текущее содержимое robots.txt…
3. Проверка наличия Sitemap.xml
В настоящее время файл «sitemap.xml» отсутствует – НЕКОРРЕКТНО
* Файл «sitemap.xml» присутствует, однако данные, размещенные в нем, указаны не полностью:
- отсутствует параметр «lastmod»
- отсутствует параметр «priority»
- отсутствует параметр «changefreq»
* Необходимо сформировать новый файл «sitemap.xml» с корректными данными и разместить его в корне сайта.
4. Сквозная ссылка на главную страницу в логотипе или шапке сайта
Присутствует, однако у логотипа в шапке сайта не прописан тег «alt», что противоречит пожеланиям поисковых систем по оформлению сайтов. Необходимо в данном теге прописать название и краткое описание сайта.
5. Проверка скорости загрузки сайта
Скорость загрузки сайта оценена как «средняя». Сейчас она составляет ~4,9 секунд. Более подробная информация по очередности и времени загрузки всех элементов по отдельности на скриншоте ниже:
Скорость проверяем сервисами gtmetrix.com или webpagetest.org
- Рекомендуется задействовать функцию кеширования браузером статичных элементов сайта для ускорения его загрузки.
- Необходимо настроить отдачу 304 заголовков (отдача страницы из кеша), которые бы позволили не загружать повторно уже загруженные элементы сайта, если те не изменялись.
- Рекомендуется минимизировать редиректы, возникающие из-за некорректных внешних ссылок на библиотеки яваскриптов.
- Рекомендуется оптимизировать изображения для сокращения их объема, что приведет к ускорению загрузки сайта и сэкономит трафик пользователей.
- По возможности использовать компрессию GZip для сжатия передаваемых данных и, соответственно, уменьшения скорости их загрузки.
- Для ускорения загрузки контента сайта рекомендуется перенести подключение файлов .js в низ страницы и расположить их под html-кодом основного контента (перед закрывающим тегом </body>).
- Рекомендуется оптимизировать загрузку множества мелких изображений путем размещения их в одном файле и поспрайтовой подгрузки в нужную область при помощи CSS.
- Подробная информация по всем доработкам https://gtmetrix.com/reports/site-analyzer.ru/WjELD5yT
6. Проверка наличия частичных и полных копий сайта (дубликаты)
- С версии сайта с WWW выполняется редирект на основной сайт без него «site.ru» – КОРРЕКТНО
- * На данный момент для индексации доступны страницы как с WWW, так и без него – НЕКОРРЕКТНО. Поисковые системы считают такие страницы разными, поэтому необходимо сделать 301 редирект со страниц с WWW на страницы без него, т.к. основное зеркало определено без WWW.
- Сайт доступен только по одному из протоколов: HTTP / HTTPS – КОРРЕКТНО
- * Сайт доступен по обоим протоколам, что создает дубли страниц и тем самым затрудняет продвижение сайта в поисковых системах — НЕКОРРЕКТНО
- * Найдены дубли страниц со слешем «/» и без «/» на конце – НЕКОРРЕКТНО. Рекомендуется выполнить настройку 301 редиректа со страниц без слеша «/» на конце, на страницы со слешем.
- Для дублей страниц, создаваемых использованием параметров в URL, если таковые имеются, прописан тег rel=»canonical» – КОРРЕКТНО
- Используются атрибуты rel=»next» и rel=»prev» для обозначения страниц пагинации – КОРРЕКТНО
- По контактному телефону или рег. информации (ИНН, ОГРН) находится только один сайт (кроме справочных сайтов) – КОРРЕКТНО
7. Проверка настройки ЧПУ
ЧПУ (человеко-понятные URL) настроены – КОРРЕКТНО
ЧПУ лучше воспринимаются поисковыми роботами, а также поисковые роботы учитывают адрес, как один из факторов улучшения ранжирования.
8. Проверка корректности верстки и HTML-кода на наличие ошибок
Согласно валидатору W3C (https://validator.w3.org/) в коде найдено 43 ошибки. Из них есть критичные, которые необходимо исправить в первую очередь:
-
отсутствие указаний размеров к изображениям
-
отсутствие тегов «alt» для изображений
-
дублирование атрибута ID, что не корректно
-
отсутствие атрибута «type» для скриптов
-
необходимо вынести все стили и скрипты из HTML в отдельные файлы, чтобы очистить верстку от лишнего кода (примеры см. ниже):
Вставляем скриншоты с наиболее популярными ошибками
На сайте не должно быть критических ошибок верстки (в идеале – ошибок не должно быть вообще).
9. Проверка корректности заголовков 1 уровня (H1)
- В результате аудита были выявлены страницы, не имеющие заголовка H1 (в том числе и главная страница), что некорректно и может отрицательно сказаться на ранжировании сайта.
- * В результате аудита было выявлено несколько страниц, имеющих более одного заголовка H1, что некорректно и может отрицательно сказаться на ранжировании сайта.
Заголовок H1 должен обязательно присутствовать на каждой странице сайта и быть по возможности кратким, отражать суть страницы, содержать самый важный запрос и быть единственным на странице.
Примеры страниц с некорректным H1:
Вставляем скриншоты с некорректным H1
10. Проверка использования тегов заголовков в элементах дизайна
Тег H3 дублируется в верхних блоках с преимуществами компании. Для выделения подобных шаблонных заголовков блоков рекомендуется использовать теги DIV и SPAN, так как теги H1-H6 больше предназначены для использования в текстовом контенте.
Вставляем скриншоты с некорректным H1-H6
Не рекомендуется использовать теги заголовков для названия формы обратной связи или предваряющего сообщения. Иначе структура контента страницы будет нарушена, что является недочетом согласно рекомендациям поисковых систем.
11. Проверка сайта на битые ссылки
На сайте обнаружены «битые» ссылки на странице site.ru/kak-eto-rabotaet (см. скриншот ниже):
Вставляем скриншоты с битыми ссылками №1
А также, на странице http://site.ru/pokazaniya/pohudenie (см. скриншот ниже):
Вставляем скриншоты с битыми ссылками №2 и т.п.
12. Обработка ошибки 404
Обработчик страницы 404 (не найдена) присутствует – КОРРЕКТНО
Однако не для всех типов несуществующих страниц настроен обработчик страницы 404 (не найдена).
Примеры URL:
- https://www.site.ru/uslovija-sotrudnich (отдается код 200 вместо 404)
- https://www.site.ru/uslovija-sotrudnichestva/ (отдается код 404, но страница не оформлена в соответствии с дизайном сайта)
- https://www.site.ru/shop/brjuki (отображается, что страница не найдена, но по факту отдается код 200 вместо 404)
* На данный момент при вводе некорректного URL пользователю отображается стандартное сообщение сервера о том, что указанной страницы не существует.
* Необходимо настроить сервер таким образом, чтобы при вводе некорректного URL сайт отдавал пользователю 404 страницу, оформленную в стиле сайта и информирующую его о некорректно набранном URL, а также отображающую возможные пути дальнейшей навигации по сайту (например, ссылка на основные его разделы).
Пример:
К сожалению, запрашиваемой вами страницы не существует, либо она была удалена.
Однако, вы можете посетить следующие разделы сайта:
• Главная
• О компании
• Модельный ряд
• Услуги
• Автосервис
• Новости
• Контакты
* Сейчас сайт отдает для несуществующих страниц ответ 200 (вместо 404 ошибки). В данном случае поисковый робот, заходя по адресу несуществующей страницы, индексирует ее. Необходимо настроить корректную обработку несуществующих страниц.
13. Внешние ссылки
Ссылки на внешние ресурсы: 33.
Наличие внешних ссылок способствует передаче веса, накопленного сайтом на другие ресурсы, что недопустимо для его корректного продвижения.
Рекомендуется свести это значение к минимуму и по возможности убрать все внешние ссылки на ресурсы схожей тематики (кроме очень качественных и трастовых) либо закрыть их в мета-теги и rel=»nofollow», а также добавить атрибут «target=»_blank».
14. Оценка наполнения сайта
На сайте присутствуют страницы без контента. Пример такой страницы: https://site.ru/testirovanie-daignoza (см. скриншот ниже):
Вставляем скриншоты страниц без контента
Подобные «пустые» страницы повышают процент отказов и ухудшают пользовательские факторы сайта, что влечет за собой ухудшение видимости сайта в выдаче поисковых систем, поэтому необходимо их наполнить контентом, либо скрыть от пользователя до того момента, как страницы будут готовы и наполнены информацией.
* Контент сайта в целом находится на приемлемом уровне.
Более детальный отчет по доработкам контента будет представлен при непосредственной работе по продвижению сайта.
15. Проверка на дублирование заголовков и мета-тегов
TITLE (заголовок страниц браузера)
Большинство страниц содержат не достаточно информативный мета-тег «title», который мало способствует продвижению как отдельных страниц, так и всего сайта в целом.
* Большинство страниц содержат пустой мета-тег «title».
Необходимо для каждой страницы сайта составить уникальный тайтл длиной 10-15 слов с включением ключевых фраз, наиболее релевантных содержимому данной страницы.
Description (мета-описание страниц)
Заполнение мета-тега «description» на сайте не предусмотрено.
* Большинство страниц сайта содержат пустой мета-тег «description».
* Неправильно составленные мета-теги: содержат мало информации и ключевых слов, либо переспам (отсутствие законченной фразы, перечисление ключевых фраз, короткий текст).
Необходимо добавить в систему управления сайтом возможность заполнения данного мета-тега произвольным текстом.
* Необходимо для каждой страницы прописать свой уникальный мета-тег «description», отражающий содержание страницы и содержащий дополнительную осмысленную полезную/рекламную информацию.
H2-H6 (подзаголовок)
На странице https://site.ru/video присутствуют одинаковые заголовки H2, что негативно влияет на ранжирование сайта, т.к. говорит о некачественном контенте (поскольку поисковики не видят, что именно изображено на видео, они решают, что, поскольку фреймы с видео находятся под одинаковыми заголовками, с высокой вероятностью данный контент – просто дублирующийся).
* Тег H2 присутствует в заголовках блоков новостей, вследствие чего дублируется на разных страницах сайта. Это некорректно и должно быть исправлено, подробнее см. п.10.
16. Проверка наличия компании в Яндекс.Справочнике и Google Мой бизнес
Смотрим yandex.ru/sprav/companies + business.google.com/add?service=plus&hl=ru
- Компания присутствует в Яндекс.Справочнике – КОРРЕКТНО
- Компания присутствует в сервисе Google Мой бизнес – КОРРЕКТНО
* К сожалению, Ваша компания не найдена ни в Яндекс.Справочнике ни в сервисе Google Мой бизнес, что может привести к потере части потенциальных посетителей.
17. Навигация «хлебные крошки» (обратный путь по сайту)
Присутствует – КОРРЕКТНО
* Для более качественной проработки юзабилити, а также для более четкого представления пользователя, где он находится в данный момент на сайте, рекомендуется добавлять навигацию типа «Хлебные крошки». Все элементы «пути» крошек, кроме последнего, являются ссылками, по которым пользователь может переходить на разделы более высокого уровня. «Путь» должен начинаться с главной страницы и заканчиваться указанием текущего раздела.
18. Наличие атрибутов изображений на сайте
Атрибуты «alt» присутствуют – КОРРЕКТНО
* К сожалению, у изображений на сайте нет уникальных атрибутов «alt», что лишает ресурс части потенциальных покупателей из сервисов Яндекс и Google Картинки, а также снижает контентную релевантность сайта.
19. Наличие мобильной версии сайта
Мобильная версия сайта присутствует – КОРРЕКТНО
* К сожалению, сайт не имеет мобильной (адаптивной) версии, что может отрицательно сказаться на его позициях в мобильной выдаче и на его ранжировании в целом.
20. Файл favicon.ico
Иконка сайта отсутствует – НЕ КОРРЕКТНО
Наличие иконки сайта дает возможность обратить на себя большее внимание сайту в поисковой выдаче и тем самым привлечь больше посетителей.
Необходимо переписать в корень сайта приложенный файл «favicon.ico» и добавить в секцию HEAD сайта строку:
<link href=»/favicon.ico» rel=»shortcut icon»>
21. Сессии
Сессии в адресе страниц отсутствуют – КОРРЕКТНО
* Сайт не должен использовать сессии в адресе страниц. Это вызвано тем, что при каждом заходе поискового робота на сайт ему присваивается идентификатор сессии (параметр PHPSESSID в URL страницы) и каждая страница имеет URL, отличный от URL, сформированного при другом значении сессии, что крайне негативно отражается на индексации сайта.
22. Микроразметка
Смотрим webmaster.yandex.ru/tools/microtest/
Микроразметка на сайте присутствует – КОРРЕКТНО
* Необходимо внедрить микроразметку на страницу с контактами / товарами / статьями. Это даст возможность поисковым системам яснее понимать содержание контента страниц, а также поможет выделить сайт в выдаче поисковых систем более привлекательно.
23. Относительные ссылки
Проблем не обнаружено – КОРРЕКТНО
* При использовании внутренних ссылок необходимо, чтобы URL относительных ссылок начинался со слеша, т.е. как пример, вместо [a href=»https://site.ru/company/about/»], нужно использовать [a href=»/company/about/»], иначе возможны проблемы с некорректной индексацией сайта.
Проверка ошибок по Яндекс Метрике и Вебмастеру
Проверка динамики показателей счётчика Яндекс.Метрика
- Динамика посещаемости на сайте стандартная для сайтов данной тематики – КОРРЕКТНО
- Динамика конверсии на сайте стандартная для сайтов данной тематики – КОРРЕКТНО
Очевидных проблем не выявлено, однако, хочется заметить, что на сайте всего одна однозначно конверсионная цель: «Заказ товаров», что не позволяет в полной мере оценить конверсионность сайта, т.к. с текущей настройкой целей конверсия сайта составляет ~0,5%.
Для данного типа интернет-магазинов рекомендуется настроить больше путей совершения целевого действия пользователем и контактов с ним.
Проверка ошибок сайта в панели Вебмастер
Безопасность и нарушения
- Писем с нарушениями и угрозами безопасности на сайте не обнаружено – КОРРЕКТНО
Исключенные страницы
-
На данный момент, присутствует порядка 20 страниц, отдающих ошибку при переходе на них (ошибка 404, страница не найдена). Отчет об этих страницах можно посмотреть по ссылке: https://webmaster.yandex.ru/site/ваш_хост:80/indexing/indexing/?page=&samplesType=event&filters=%7B%7D (выбрать в колонке «Стало» фильтр «HTTP-код 404»).
-
Пример такой страницы: https://site.ru/shop/krossovki/na-lipuchke
Вставляем скриншоты из Яндекс Вебмастера
Подобные ошибки на сайте, отображающие исходный код, дают слишком много информации о структуре сайта и его баз данных, что может быть использовано потенциальными злоумышленниками для причинения вреда ресурсу (взлом, подмена содержимого, кража ресурса, денежных средств, при наличии доступа, и т.п.).
Внешняя оптимизация
Количество ссылок, ведущих на сайт: 2592 (если есть доступ в Яндекс Вебмастер).
* Количество ссылок, ведущих на сайт: порядка 148 с 26 доменов.
Сайты-доноры в большинстве своей массы являются каталогами сайтов и бесплатными досками объявлений, по большей части не пересекающимися с тематикой «ВашаТематика».
Рекомендуется по возможности отказаться от некачественной ссылочной массы и наращивать объем ссылочной массы с ресурсов с большим числом посещений и близких по тематике к данному сайту.
* Как видно из графиков, сайт практически не имеет внешней ссылочной массы, что, конечно же, не способствует росту доверия к сайту в глазах поисковых систем и, соответственно, не ведет к росту его позиций.
* Анкоры (тексты ссылок) в массе своей содержат URL сайта. Необходимо разбавить анкорную базу вхождениями продвигаемых ключевых фраз.
* Данное количество недостаточно для продвижения в такой конкурентной тематике, как «ВашаТематика». Анкоры (тексты ссылок) в массе своей содержат неразбавленные ключевые слова, что не соответствует современным методам продвижения.
* Рекомендуется наращивать объем ссылочной массы с ресурсов с большим числом посещений и близких по тематике к данному сайту.
* Рекомендуется наращивать объем ссылочной массы с ресурсов с большим числом посещений и близких по тематике к данному сайту, а также увеличивать число ссылающихся уникальных сайтов для повышения ссылочного охвата.
Рекомендуемые работы по сайту
Данная выжимка по аудиту идет в самом конце и позволяет клиенту оперативно оценить состояние сайта без необходимости подробного изучения всего документа.
На основе проведенного аудита нами рекомендуется провести следующий список работ по сайту:
- Исправление проблем с некорректной настройкой «robots.txt» (разрешить индексацию изображений, закрыть от индексации служебные разделы).
- Исправление неактуального содержимого «sitemap.xml» (корректная настройка «sitemap.xml» позволяет поисковым роботам быстрее индексировать новый контент).
- Ускорение времени загрузки сайта (сейчас оно занимает более 5 секунд), которую нужно оптимизировать желательно до 3-х секунд (низкая скорость загрузки сайта является весомым фактором для поисковых систем и отрицательно влияет на его ранжирование).
- Настройка обработчика для страниц «404 (не найдена)» и возврат кода 404 для несуществующих страниц.
- Настройка главного зеркала и устранение дублей страниц с WWW и без него.
- Настройка ЧПУ для всех страниц сайта (ЧПУ лучше воспринимаются поисковыми роботами, а также поисковые роботы учитывают адрес, как один из факторов улучшения ранжирования).
- Исправление ошибок верстки в HTML-коде страниц (их наличие негативно воспринимаются поисковыми системами).
- Наполнение содержимого тегов «alt» и «title» для изображений (их отсутствие снижает видимость сайта в сервисах Яндекс и Google Картинки, а также понижает его контентную релевантность).
- Добавление в код страниц тега «h1» там, где они отсутствуют (его наличие является важным фактором, а отсутствие влечет понижение в ранжировании).
- Заполнение и уникализация мета-тегов «title», «description» и «h1» для избавления от дублей (все это может затруднить продвижение сайта и негативно сказаться на его позициях).
- * Оптимизация мета-тегов «title», «description» и «h1» для лучшего ранжирования.
- Избавление от «битых» ссылок в навигации сайта (большое число «битых» ссылок отрицательно влияет на пользовательские факторы сайта и на его ранжирование).
- Наполнение информацией страниц с отсутствующим контентом («пустые» страницы повышают процент отказов и ухудшают пользовательские факторы сайта, что влечет за собой ухудшение видимости сайта в выдаче).
- Избавление от избыточных ссылок на внешние ресурсы.
- Наращивание качественной ссылочной массы с внешних ресурсов.
Таким образом, ускорив загрузку сайта и убрав прочие технические недочеты, сайт станет более качественным и готовым к приему клиентов.
Заключение
Написание рекомендаций в контексте данной статьи рассматривать мы не будем, так как они не сильно отличаются от аудита + приложены в виде файла к данному материалу.
Надеюсь, что данный аудит поможет начинающим сеошникам, а также оптимизаторам без опыта работы в рекламных агентствах в проведении качественных аудитов для своих клиентов!
Отдельно хочу заметить, что при проведении аудитов ручной анализ всех исследуемых параметров не целесообразен и должен занимать как можно меньшую его часть – сбор основных параметров и ошибок на сайте оптимальней доверить системам автоматизированного анализа сайта, таким как, например, программа SiteAnalyzer, автором которой я непосредственно являюсь. А уже исходя из результатов автоматизированного аудита будет намного проще составить документ с рекомендациями по найденным ошибкам и недочетам на сайте.
Благодарю за внимание!
P.S. При заказе аудита на стороне или проведения его собственными силами важно понимать, что сам по себе аудит без внедрения будет совершенно бесполезен — он не продвинет сайт, не увеличит ваш трафик и не принесет лидов. Только максимальное внедрение аудита и следование его рекомендациям сможет помочь достигнуть лучших позиций вашему сайту. Имейте это в виду при планировании бюджетов на продвижение вашего бизнеса.
Прилагаемые файлы
- Шаблон_Аудит.docx
- Шаблон_Рекомендации.docx
- Шаблон_Рекомендации_Оптимизация_страниц.docx
Используемые программы и сервисы:
- SiteAnalyzer (бесплатный веб-краулер для комплексного аудита сайта)
- RDSBar / NIC.ru (проверка основных параметров сайта + возраст сайта)
- Ahrefs / Megaindex (проверка внешних ссылок на сайт)
- Яндекс Метрика (система статистики посещений сайта Яндекс)
- Яндекс Вебмастер / Google Вебмастер (панель вебмастера Яндекс и Google)
- Яндекс.Справочник / Google Мой бизнес (справочники Яндекс и Google)
- W3C Markup Validation Service (валидация HTML-кода)
- GTMetrix / WebPageTest (анализ скорости загрузки сайта)
Регулярно, хотя бы раз в год, нужно анализировать страницы сайтов: своего и конкурентов. Во-первых, вы найдёте свои слабые места по сравнению с конкурентами и сможете сделать сайт более привлекательным для посетителей. Во-вторых, сайт — это один из этапов продаж: на вашу рекламу или ссылки в поиске могут часто кликать, но быстро уходить с него, не доходить до конверсии. Анализ поможет выяснить, в чём проблема. В-третьих, на продвижение сайта влияют ещё и поисковые системы: их требованиям тоже нужно соответствовать, а они регулярно изменяются.
Рассказываем, как провести анализ сайта самостоятельно: проанализировать домен, посещаемость, ссылочный профиль, источники трафика, позиции по запросам и внешний вид страниц.
Шаг 1: определите основных конкурентов
Зачем проверять. Конкурентов важно определить, чтобы было кого анализировать и откуда брать идеи.
Как проверять. Когда ищете конкурентов, обратите внимание на тех, кто продаёт аналогичные товары или работает в вашем регионе. Также можно выбрать косвенных конкурентов — тех, кто работает в другом регионе и лидеров рынка.
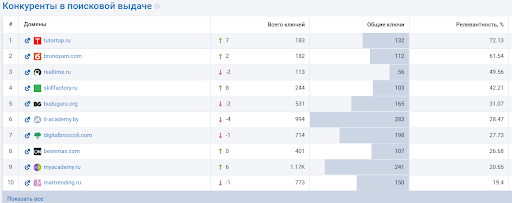
Как искать конкурентов. Для поиска конкурентов используйте выдачу в контекстной рекламе и поисковой сети по запросам, относящейся к вашему бизнесу. Выбирайте сайты, которые появляются в выдаче чаще остальных. Посмотрите отраслевые рейтинги вроде «Рейтинга Рунета» и выбирайте компании, которые находятся в ТОП-10. Также конкурентов можно посмотреть в сервисе Serpstat.
Конкуренты Checkroi в поисковой выдаче
Ежедневные советы от диджитал-наставника Checkroi прямо в твоем телеграме!
Подписывайся на канал
Подписаться
Шаг 2: узнайте возраст домена и сайта
Что такое. Домен — это «название» сайта, его онлайн-адрес.
Зачем проверять. Его возраст влияет на место в выдаче. Но если сайту уже есть один год, он может соревноваться за топовое место с более старыми. До года поисковые роботы ещё «присматривают» за сайтом, решают, можно ли доверять информации на нём, поэтому выйти в топ сложнее.
Возраст домена и возраст сайта — разные понятия
Если вы купили домен 5 лет назад, но всё это время на нём не было никакого контента, у вас будут те же условия выхода в топ, как и у сайта, который создали только что. Так происходит, потому что поисковым системам на пустом сайте нечего индексировать, соответственно, они и не знают о существовании сайта и доверия к нему нет
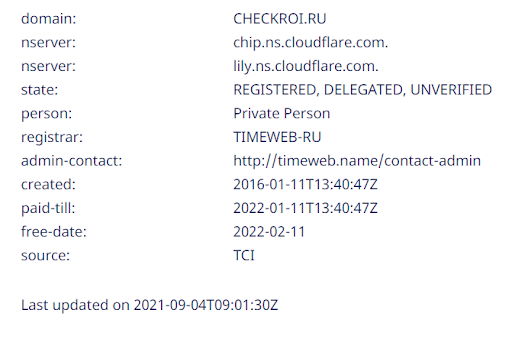
Как проверять. Возраст домена можно узнать в сервисе Whois. Введите имя домена в поисковую строку и нажмите «Проверить». В итоге получите общедоступную информацию о домене: когда и на каком хостинге зарегистрирован, кто владелец, до какого числа домен оплачен и др.

Чтобы узнать возраст сайта, перейдите в веб-архив. Сервис сохраняет все версии сайта с момента его создания. Вбейте в поисковую строку нужный url, нажмите enter. Получите данные, когда была опубликована первая запись.
Шаг 3: узнайте, сколько посетителей на сайте за месяц, год
Что такое. Посещаемость — это ключевой поведенческий фактор.
Зачем проверять. Чем больше посетителей, чем чаще они возвращаются и чем больше времени на сайте они проводят — тем больше у поисковых роботов доверия к вам. Если посещаемость высокая, скорее всего у сайта понятный интерфейс и полезный контент, который отвечает на запросы пользователей. Если посещаемость снизилась за последний месяц — вспомните, какие изменения были недавно внесены.
Как проверять. Если вы проверяете собственный сайт, и у вас установлена Яндекс.Метрика, всё просто: перейдите в сводку Метрики, укажите период, за который хотите узнать статистику и смотрите на график «Посетители».
Новые посетители. Из графика «Новые посетители» вы узнаете, сколько человек из тех, что никогда не были на вашем сайте, посещали его за указанный срок. Чем их больше — тем эффективней продвигается сайт. Если вычтите из количества посетителей новых посетителей, получите количество людей, которые возвращались к вам. Возврат означает, что ваш веб-ресурс им интересен. Возможно, его даже добавили в закладки.
Время на сайте. Обратите внимание на среднее время, которое люди проводят на сайте. Эта информация тоже есть в сводке Яндекс. Метрики. Если это минута, две, а у вас интернет-магазин или блог — дело плохо. Нужно делать более полезный контент, менять структуру интернет-магазина. Оптимальное время нахождения на сайте определяйте сами: сколько в среднем уходит времени на покупку товара, прочтение одной статьи и др.
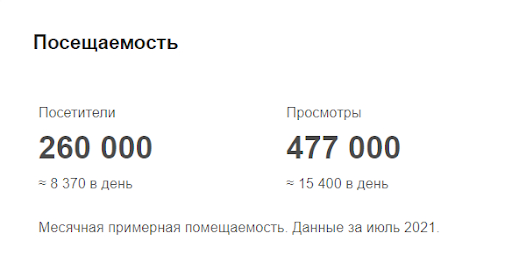
Как проверить посещаемость конкурентов. Для определения посещаемости у конкурентов используйте сервисы Pr-cy, Serpstat, Semrush. В бесплатных версиях либо ограничено количество проверок в день, либо возможности.
Посещаемость Checkroi за июль по версии Pr-cy
Учитывайте, что данные на подобных сервисах примерные. Только Яндекс.Метрика показывает точную информацию, но доступ к ней есть только у владельца.
Изучите подборку инструментов для анализа сайтов. Собрали в ней сервисы, которые помогут определить количество посетителей, позиции запросов, проанализируют конкурентов и найдут ошибки на веб-ресурсе
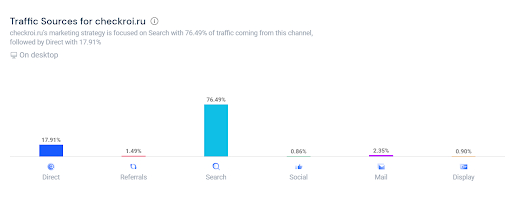
Шаг 4: узнайте источники трафика
Что такое. К источникам трафика относится поисковая выдача, контекстная и таргетированная реклама, отзывы, контент-маркетинг и прямой заход на сайт, когда в поисковую строку вбили url.
Зачем проверять. Узнаете, откуда больше людей приходит и оптимизируйте затраты на рекламу — переведите большую часть бюджета в эффективные каналы. Если вы знаете источники трафика конкурентов, изучите и их эффективные каналы: статьи, объявления в контекстной рекламе, как оформлены title и description в поисковой выдаче.
Как проверять. Источники трафика на своём сайте также можно узнать в сводке Яндекс.Метрики в графике «Источники трафика». Из диаграммы вы узнаете, сколько процентов людей перешло по рекламе, из социальных сетей и поисковых сетей или самостоятельно вбили url. Также в вебвизоре можно посмотреть, как посетители из разных источников вели себя на ресурсе: быстро ушли или посетили несколько страниц. Так вычислите, куда эффективней перенаправить большую часть бюджета.
Источники конкурентов можете узнать на сервисе Similarweb — данные будут примерные.
Источники трафика Checkroi на десктопах по версии Similarweb
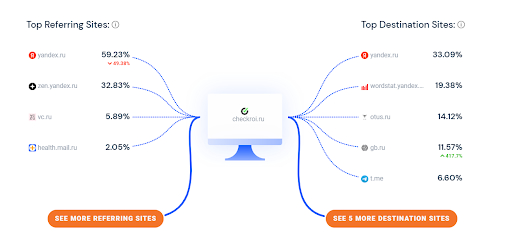
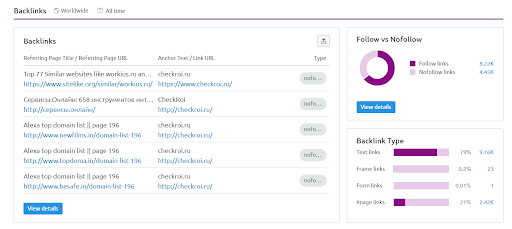
Шаг 5: проанализируйте ссылки, ведущие на сайт
Что такое. Это все ссылки, которые размещены на других сайтах и ведут на ваш.
Зачем проверять. Поисковики учитывают, сколько ссылок и какого качества ведут на сайт. Чем их больше и выше качество интернет-ресурсов, разместивших ссылки, тем больше доверия к вашему сайту: авторитетные ресурсы вряд ли будут ссылаться на некачественный сайт.
Как проверять. На своём сайте внешние ссылки проверяйте в Яндекс.Вебмастере в разделе «Ссылки». Для других — используйте Similarweb или Semrush.
Similarweb показывает, где больше всего внешних ссылок
Semrush показывает ссылки на статьи с анкором
Проверяйте периодически ссылки и отклоняйте, если они размещены на мусорных ресурсах, и сайтах, которые никак не относятся к вашей тематике. Если на какие-то материалы ссылаются больше, чем на остальные, проанализируйте их: чем они отличаются от других статей и страниц. Попробуйте найти закономерность и применить её в других материалах.
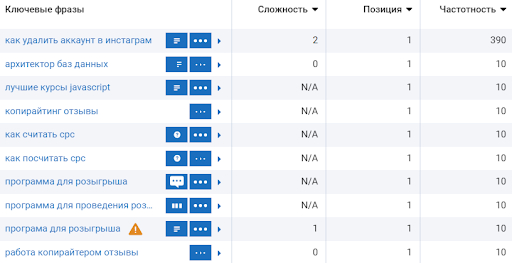
Шаг 6: изучите позиции по запросам
Что это. Позиция сайта по запросам — это место страницы сайта в поисковой выдаче по конкретному запросу пользователя.
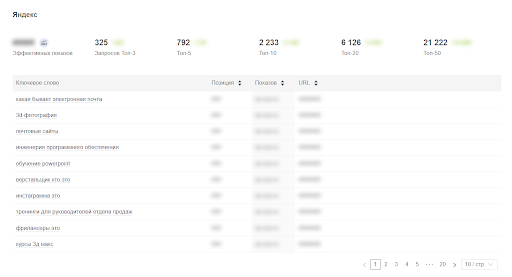
Зачем проверять. Высокие позиции сайта по запросам — главный показатель того, что seo работает. Вы можете узнать, по каким ключам вы или ваши конкуренты показываются, над какими запросами ещё нужно поработать, а какие убрать. Чем больше запросов выводят сайт в ТОП-10, тем больше трафика и конверсий.
Как проверять. Если у вас есть список запросов, воспользуйтесь Яндекс.Вебмастером. Добавьте ключевые слова в разделе «Управление группами». После добавления запросов вы сразу увидите позицию каждого. Также вы увидите, сколько раз запрос показывался, сколько раз по нему кликнули.
Если списка запросов нет или вы проверяете чужой сайт, используйте Pr-cy или Seprstat. Бесплатные версии урезанные, поэтому в Serpstat вы увидите информацию только по части запросов, а в Pr-cy увидите все запросы, но не их позиции.
Данные по запросам в Serpstat
Данные по запросам в Pr-cy
Это был последний шаг аналитики, на котором потребуются сторонние сервисы. Остальные пункты вы должны прорабатывать самостоятельно. Это только в первый раз сложно, через несколько проверок вы сходу будете замечать качественные и некачественные ресурсы.
Шаг 7: проанализируйте пользовательский опыт
Что такое. Это то, как пользователь воспринимает ваш сайт, комфортно ли ему пользоваться им.
Зачем проверять. Чем сайт удобнее, понятнее, тем больше времени пользователь проведёт на нём и с большей вероятностью вернётся.
Вот основные показатели, которые важны для пользователей:
- Сайт адаптирован под смартфоны. Около 80% пользователей проводят время в интернете со смартфона, поэтому важна комфортная адаптация. Зайдите на свой ресурс со смартфона и посмотрите, все ли элементы на месте, удобный ли у них размер для нажатия пальцем.
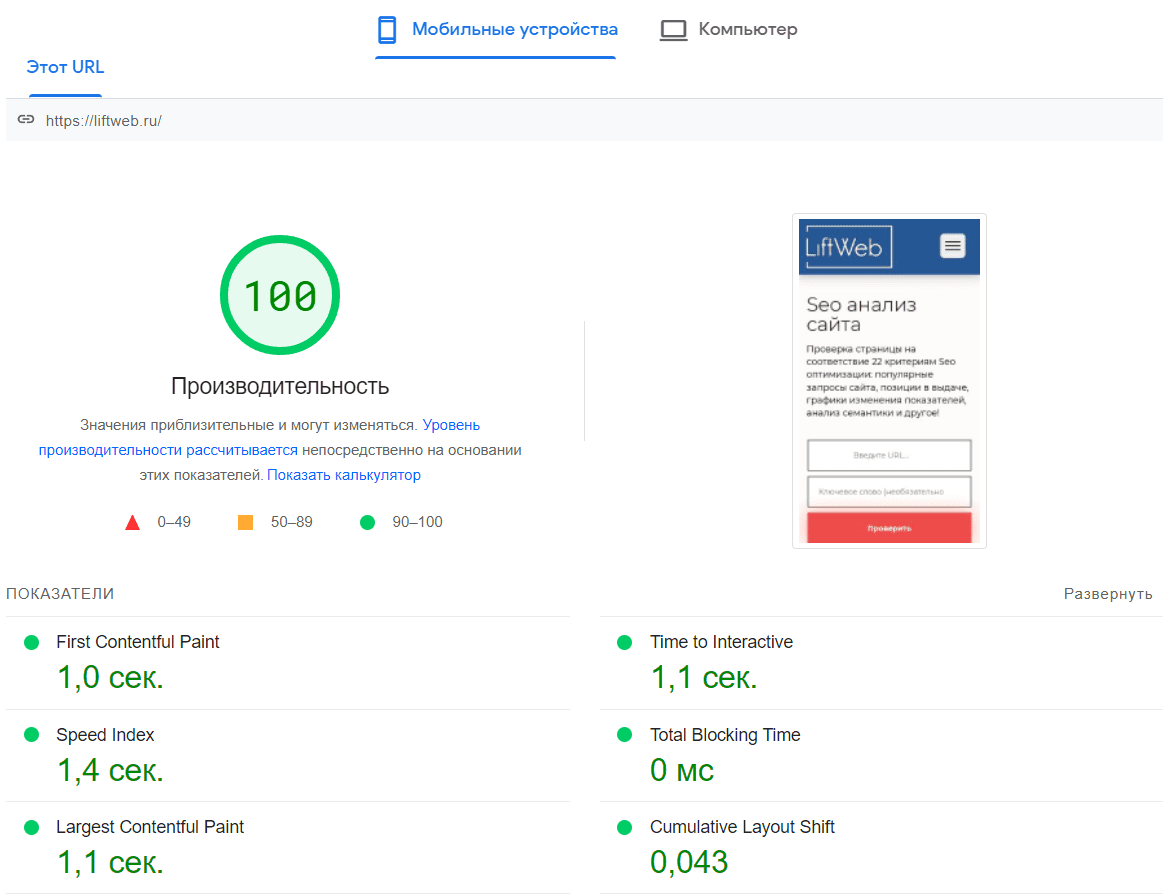
- Сайт загружается за 1-2 секунды. Проверить скорость на специальном сервисе гугла.
- С первого экрана сайта считывается, чему он посвящён. Пользователь должен сразу понимать, куда он попал. В противном случае, может уйти к конкурентам.
- Есть фавиконка. Фавикон — это маленький логотип сайта, который расположен в самой верхней части страницы. Он нужен чтобы пользователь легко нашёл вас среди других вкладок в браузере.
- Можно зарегистрироваться через соцсети. Такая функция нужна, если на сайте есть личный кабинет. Это быстрее, чем вводить почту и подтверждать её.
- Страница с 404 ошибкой содержательная. Страница с ошибкой должна объяснить, что произошло, почему так, и что делать дальше. Некоторые люди не знают, что значит 404 ошибка и могут испугаться её, если вы не расскажете, что такое.
Страница с ошибкой 404 у Checkroi
Важно, чтобы элементы сайта работали по привычным принципам. Пользователь не должен задумываться, куда ему нажать или почему не работают кнопки. Вот несколько примеров.
- при нажатии на логотип с любой страницы открывается главная страница;
- при нажатии на номер телефона со смартфона появляется возможность сразу позвонить, а при клике на электронную почту — написать;
- в шапке сайта есть меню, верхние уровни которого дублируются в подвале;
- пункты меню должны быть названы понятно, то есть, в разделе «О нас» могут быть контакты, история компании, фотографии сотрудников, вакансии, но не товары, которые продаёт организация.
По сайту должно быть удобно «передвигаться». Пользователь не должен задумываться, куда ему нажать, чтобы найти нужную информацию. Вот, что особенно важно:
- при возврате на предыдущую страницу по кнопке «Назад» в браузере, введённые ранее данные должны восстанавливаться;
- на страницах длинной больше пяти экранов должна быть плавающая кнопка, при нажатии на которую можно вернуться к первому экрану;
- на сайте нет страниц «тупиков», с которых невозможно перейти больше ни на какую страницу.
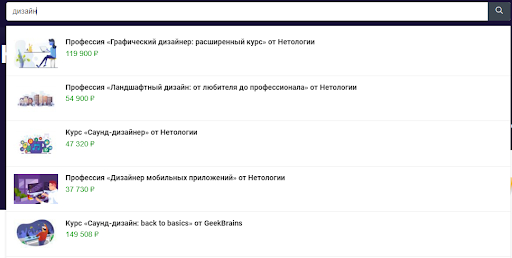
Есть кнопка поиска. Она должна быть заметной, обычно находится в верхней правой части экрана. При нажатии на enter поиск должен запускаться, а пока пользователь вводит запрос, поисковая строка должна давать подсказки как в гугле. Также поиск должен распознавать ошибки и предлагать альтернативу, если нужных пользователю товара или информации нет.
Поисковые подсказки
Шаг 8: отредактируйте контент
Что такое. Контент — все тексты, видео, аудио и изображения на сайте.
Зачем проверять. Именно контент по большей части влияет на то, сколько времени пользователь проведёт на сайте и вернётся ли снова.
Как проверять. Прочитайте несколько статей и определите — для людей они написаны или для поисковых роботов. Поисковые системы сейчас умные и им важно, чтобы контент приносил пользу людям. Например, в яндексе регулярно меняются алгоритмы ранжирования на основе текста страницы. Тексты должны быть интересными, отвечать на запрос пользователя так полно, чтобы ему не приходилось искать информацию в дополнительных источниках.
Текст должно быть удобно читать: у них должны быть подзаголовки, списки, цитаты, картинки и видео, иллюстрирующие текст. Не лейте воду, чтобы задержать посетителя в поисках нужной информации. Давайте пользу и тогда он вернётся или даже поделится с кем-то ссылкой на статью.
Подробнее о контенте, который поднимет вас в ТОП поисковой выдачи читайте в нашей статье о seo-текстах
Шаг 9: добавьте маркетинговую составляющую
Что такое. Маркетинговая составляющая — всё, что поможет привести посетителя к покупке. Это призывы к действию, убедительность в выгоде, акции, скидки, программы лояльности, гарантии, качество продукта и стоимость продукта в разрезе рынка.
Зачем проверять. Если она грамотно продумана, количество заявок и звонков увеличится.
Как проверять. Маркетинговая составляющая нужна для того, чтобы пользователь понимал, что от него хотят и как купить, если он этого хочет.
Сделайте заметными элементы конверсии: кнопки «Купить», «Попробовать бесплатно», «Оставить контактные данные» и др. Если действий несколько, выделите одно из них — самое важное. Если у вас интернет-магазин, ключевое действие «Купить», «Добавить в корзину». Целевое действие должно быть на каждой странице.
Если хотите знать больше о продвижении сайта, изучите курсы по seo. Они помогут научиться собирать запросы для продвижения, проводить технический аудит и исправлять все ошибки самостоятельно
Коротко о главном
- Для эффективного анализа важно определить и исследовать сайты-конкуренты, чтобы понимать, как улучшить свой веб-ресурс и бизнес. У конкурентов вы можете брать идеи и совершенствовать их.
- Анализируйте источники трафика, чтобы узнать, наиболее эффективный. И перенаправляйте большую часть бюджета в него.
- Чем больше посетителей на вашем сайте и чем больше из них возвращаются, тем больше у поисковика доверия к интернет-ресурсу, поэтому в выдаче он будет поднимать его выше.
- Интерфейс должен быть интуитивно понятным, логичным, чтобы пользователю не приходилось искать нужную кнопку и форму.
- Контент должен быть полезным, структурированным и интересным. Тогда пользователи будут его читать, смотреть и возвращаться к вам.
Как бесплатно проанализировать сайт конкурента. Пошаговая инструкция
Время на прочтение
4 мин
Количество просмотров 23K
Хабр, привет!
Сегодня я покажу, как бесплатно проанализировать интересующий вас сайт через сервис Similarweb.
Подробно расскажу обо всех нюансах и проведу по всем шагам от регистрации до анализа.
Для примера я возьму сайт Yandex.ru
Какие данные мы получим в итоге:
— Посещаемость сайта по месяцам (мобайл и десктоп)
— Каналы, из которых приходит трафик
— Лояльность аудитории: количество времени на сайте, показатель отказов, просмотры страниц за сеанс
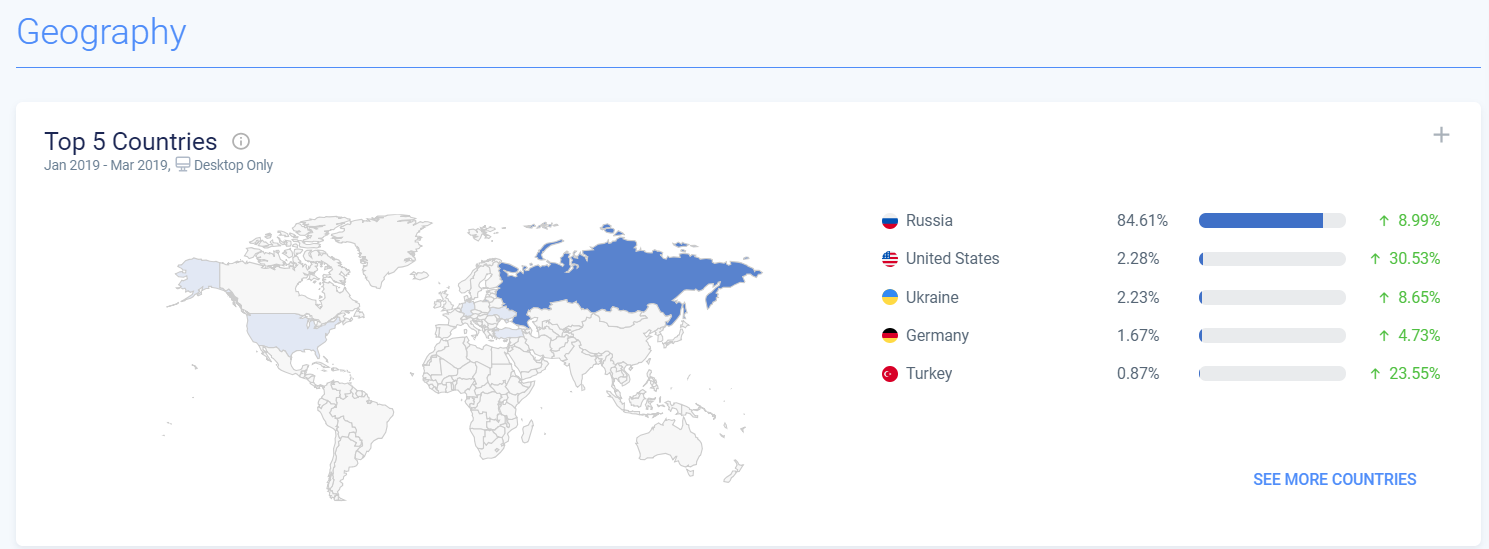
— Демографические данные, гео и интересы аудитории сайта
— Ключевые слова, по которым приходят на сайт
А также немного затронем анализ мобильного приложения.
Начнем!
Предисловие
Сначала хотелось бы пояснить, для чего нужно уметь пользоваться системами анализа сайтов.
Это пригодится не только для анализа конкурентов, но и при покупке рекламы на сайтах, которые часто завышают свою статистику, пытаясь тем самым продать размещение дороже. А еще — для анализа успешных сайтов/приложений, чтобы понять, за счет чего они растут.
При анализе учтите, что SimilarWeb имеет погрешность в расчетах трафика.
На моём личном опыте погрешность от +7% до +30%, но были случаи погрешности в +300%
Статья будет полезна специалистам ранее не работавшим с сервисом.
Вот теперь начнём!
Регистрация
Для начала нам нужно зарегистрировать аккаунт в Similarweb и получить демо-версию.
Учтите, что у сервиса нет русскоязычной версии, а демо-доступ дается только на 7 дней.
Заходим на сайт Similarweb, нажимаем «Login» в правом верхнем углу.
Выбираем способ регистрации. Я выберу Google.
После выбора аккаунта Google попадаем на страницу с линейкой продуктов. Выбираем Marketing Team
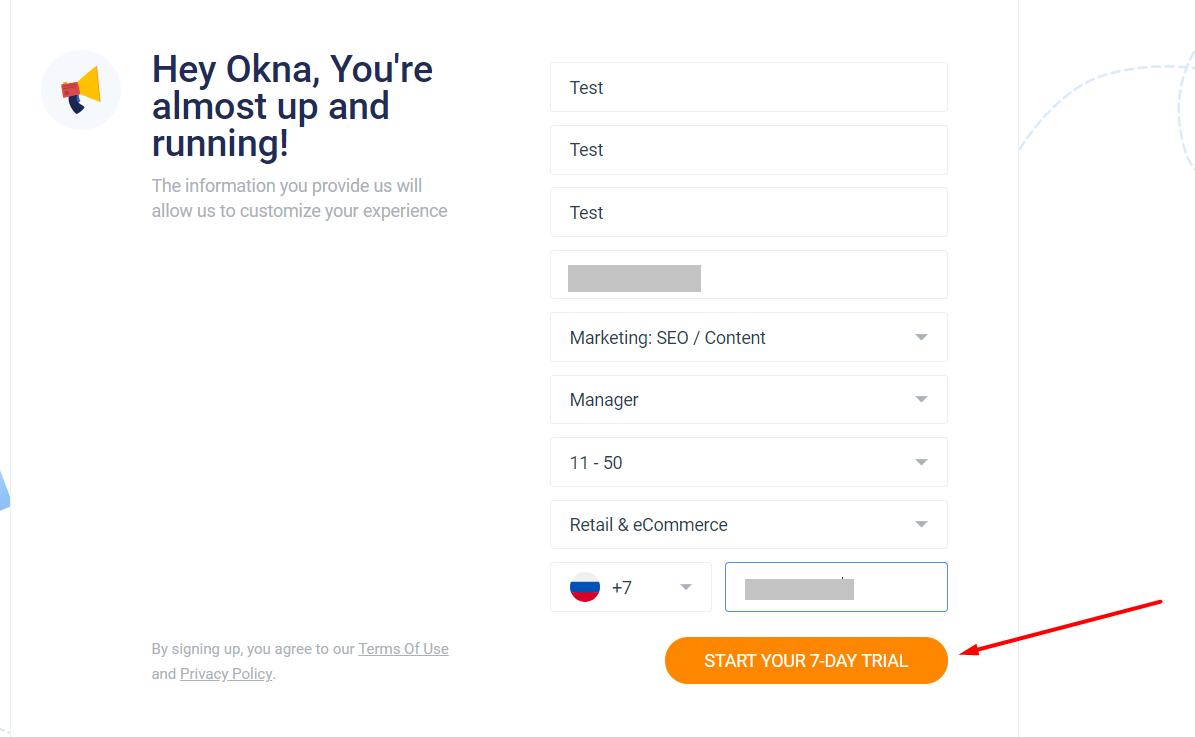
После выбора продукта вас перебросит на онлайн-форму, заполняем ее и получаем демо-доступ на 7 дней.
Теперь мы зарегистрировались и можем приступить к анализу трафика.
Анализ сайта
После регистрации мы попадаем на главную страницу сервиса.
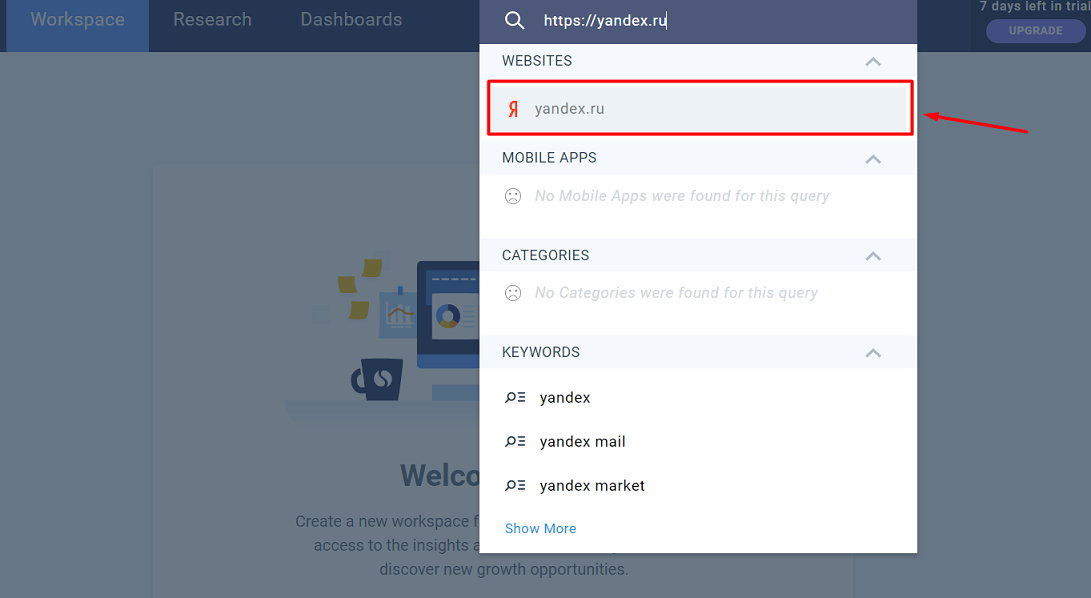
Сверху в поле Search вводим url интересующего нас сайта, в моем случае yandex.ru,
и выбираем его из появившегося списка.
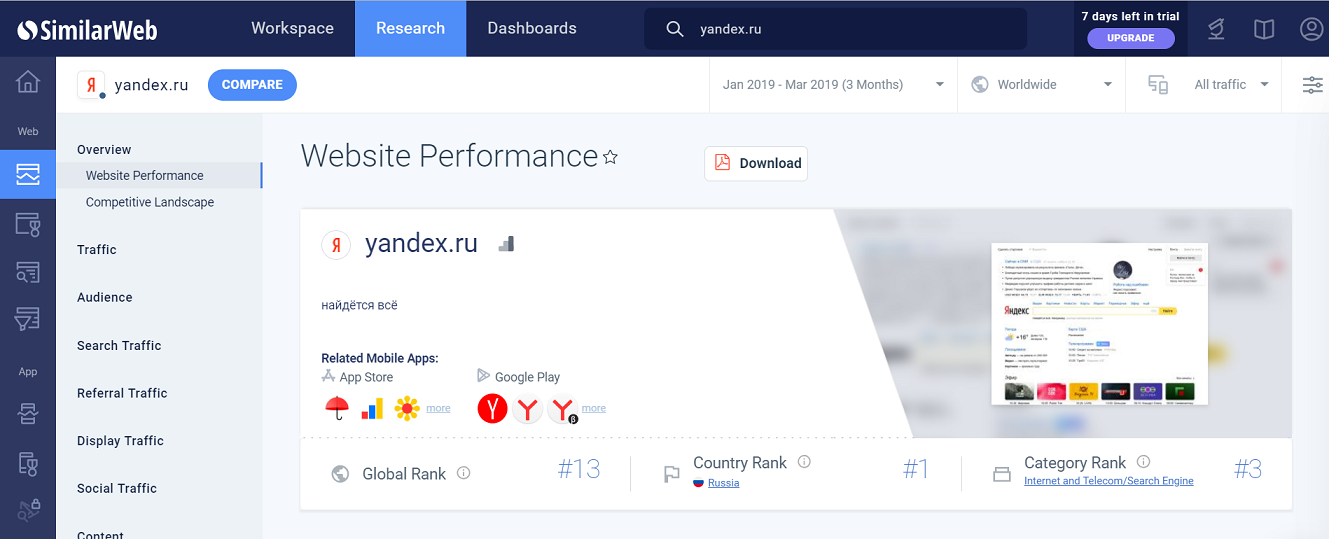
Теперь мы в главном дашборде системы. Нужно внести настройки.
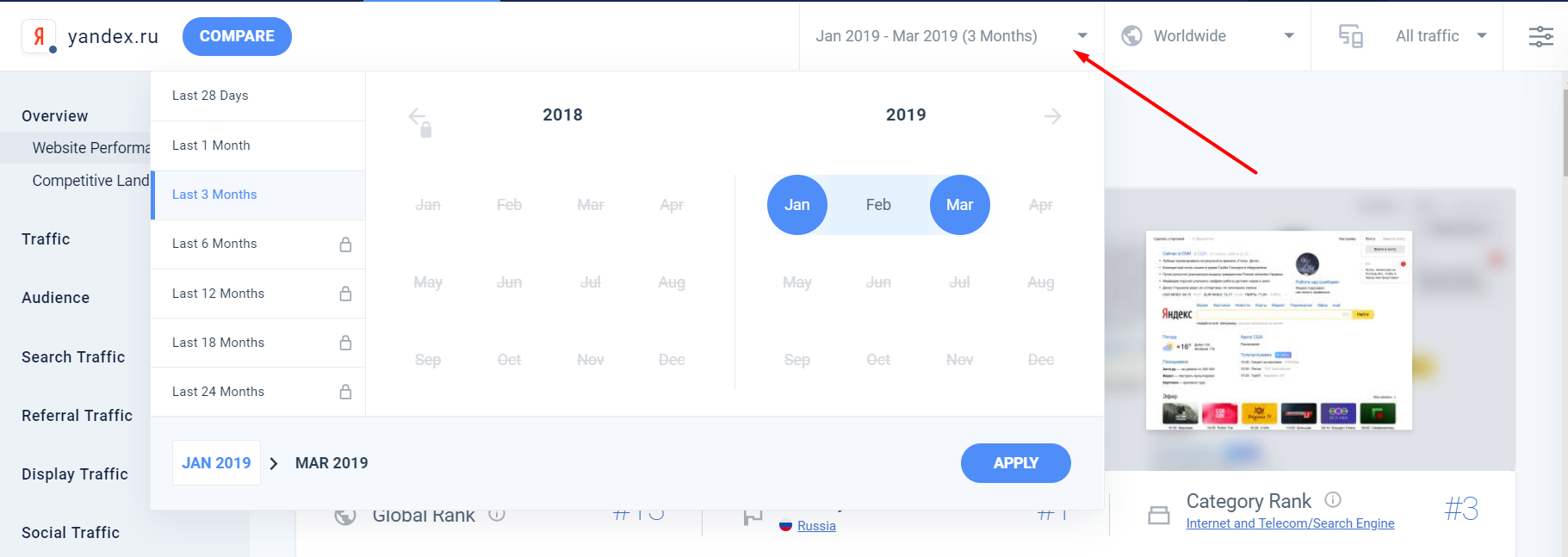
Сначала выберем временной период для анализа, но учтите, что в бесплатной версии можно выбрать интервал не более 3-х месяцев. В платной версии можно выбрать период до года (платная версия стоит порядка 5 млн. руб в год).
Далее можем настроить гео. При настройках «по умолчанию» будут выбраны все страны.
В этом окне можно настроить статистику по типу устройств (десктоп, мобайл).
Для быстрого анализа нам достаточно просмотреть главный дашборд сервиса.
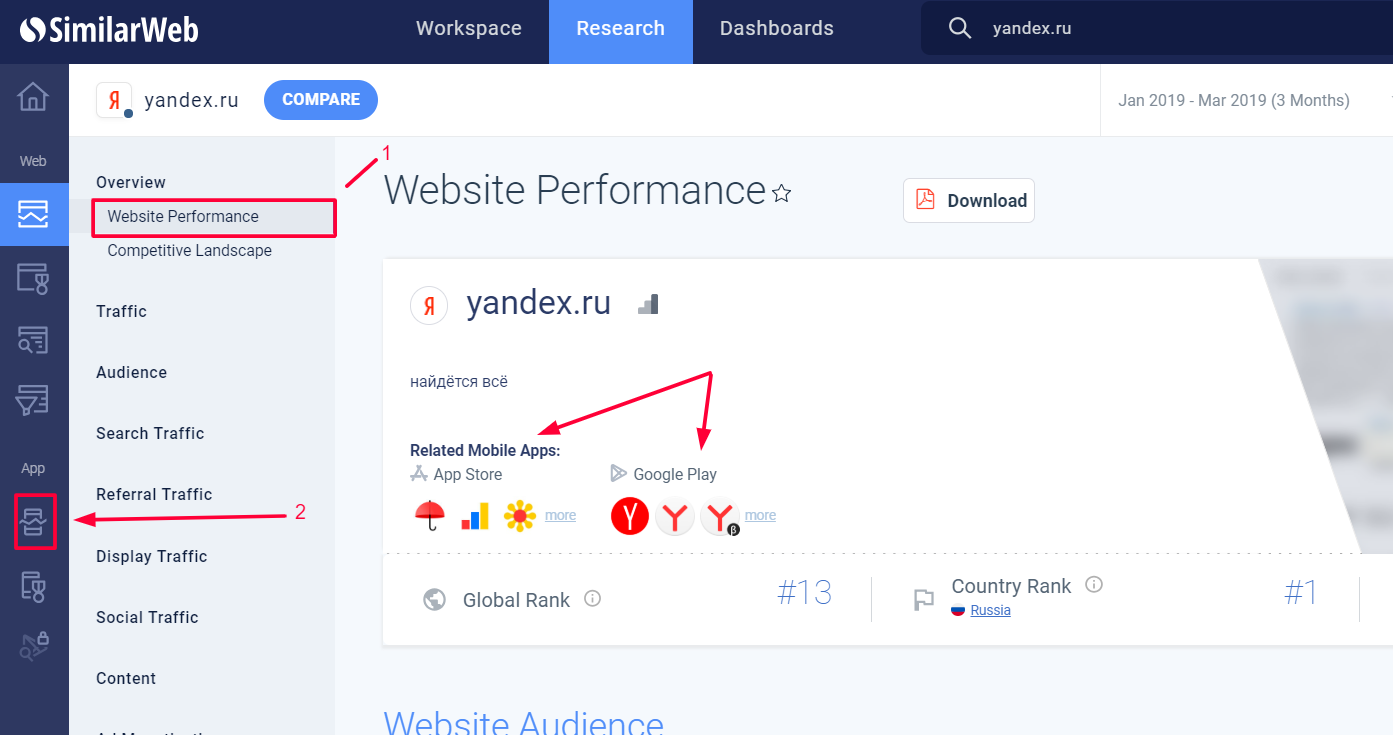
На первой панели мы видим краткое описание и возможность выбрать любое приложение Яндекса для анализа.
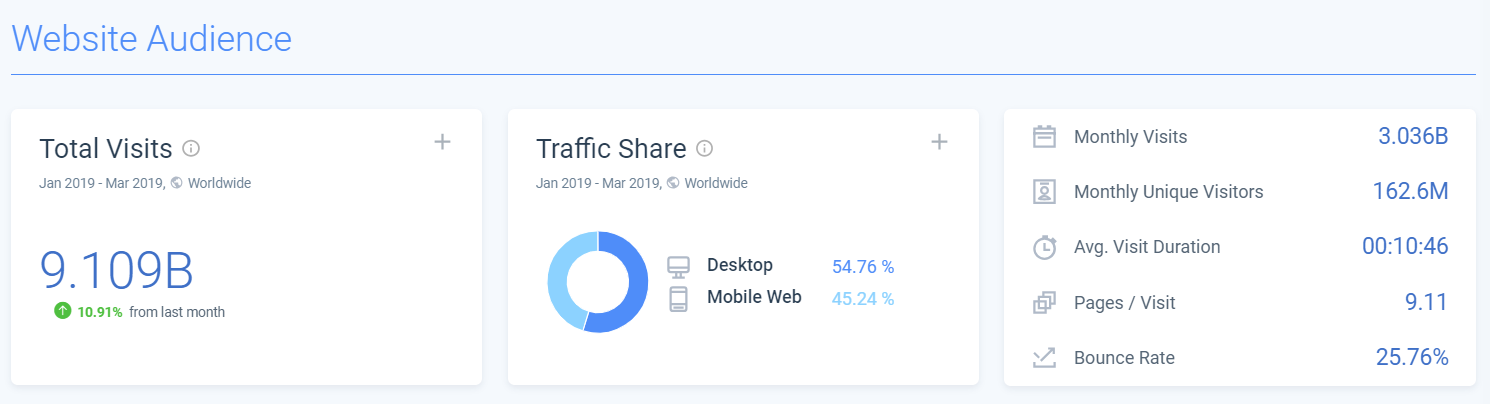
Ниже дашборд с общими показателями: количество визитов, соотношение десктопа к мобайлу и показатели лояльности.
Гео — дашборд отображает топ-5 стран по посещаемости.
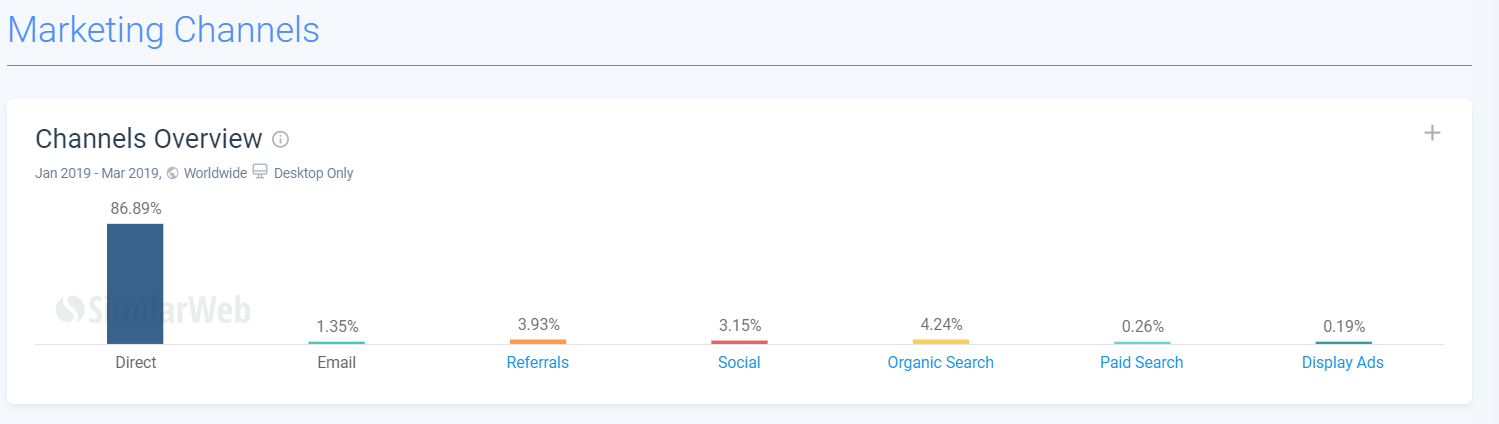
Здесь видны основные показатели по каналам трафика.
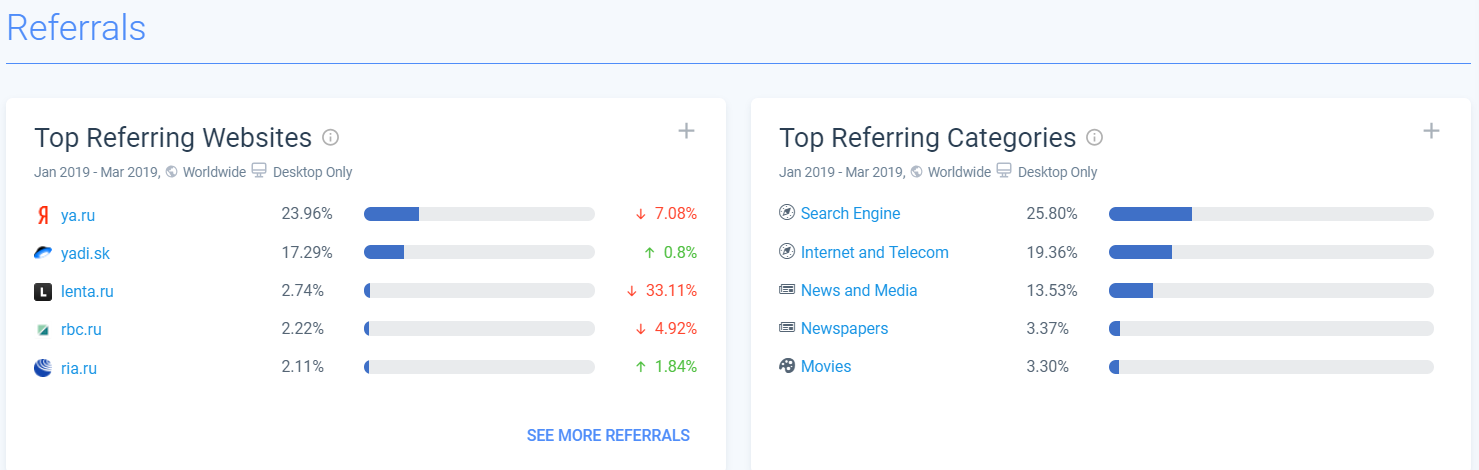
Следующий дашборд показывает, из каких сайтов приходит трафик.
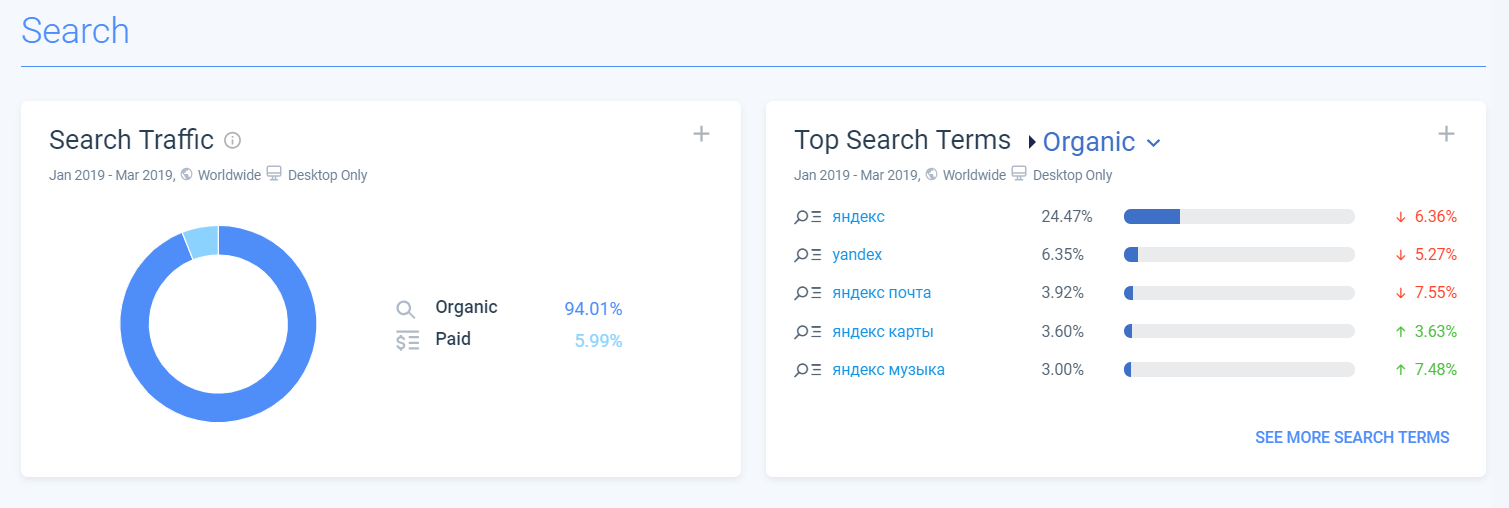
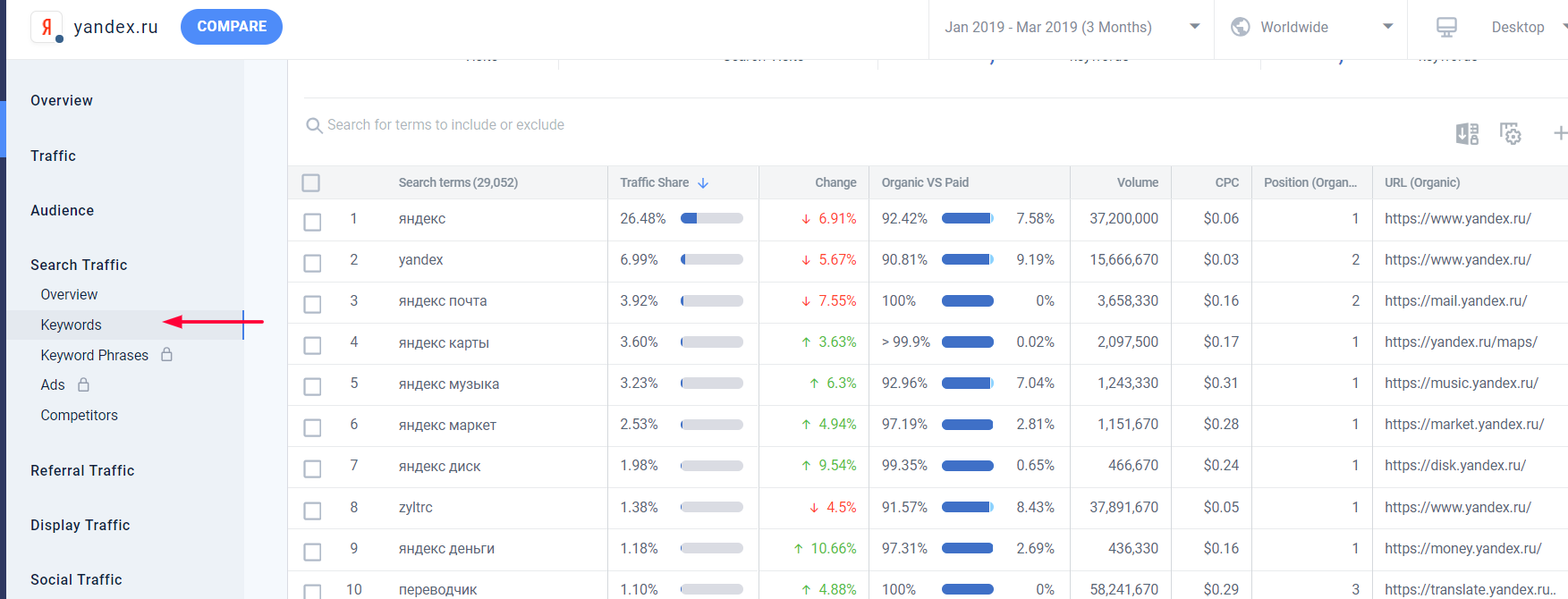
Здесь мы видим основные данные по поисковому трафику и топ ключевых слов
с разбивкой на органический и платный.
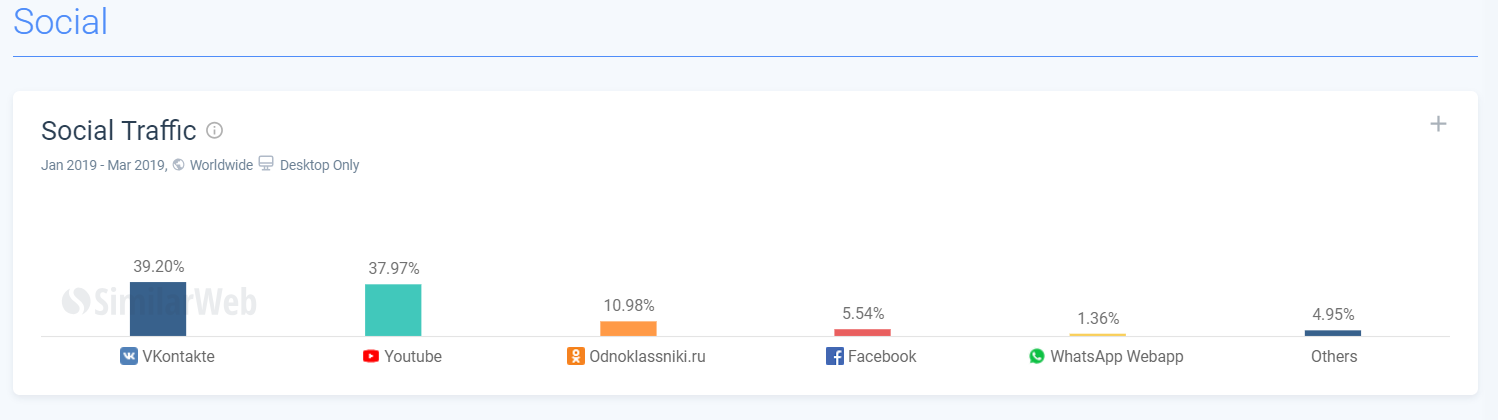
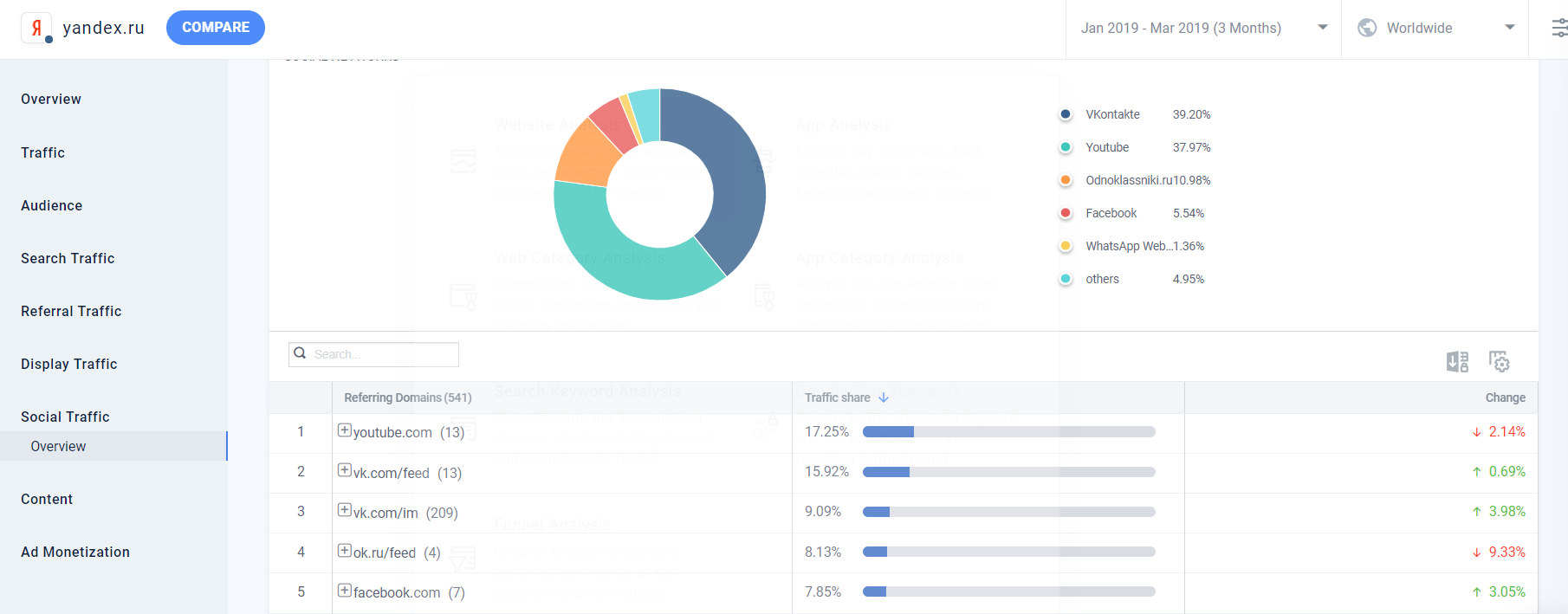
Тут мы видим, из каких соц.сетей приходит трафик и какова его доля. В Яндексе превалирует VK и YouTube.
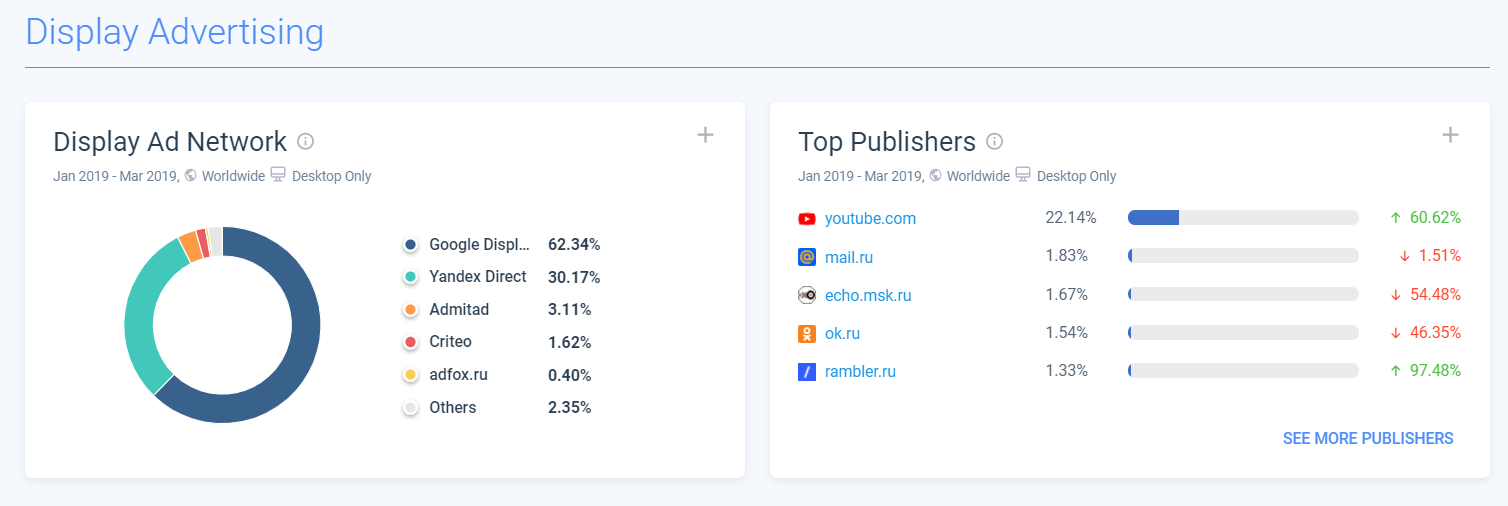
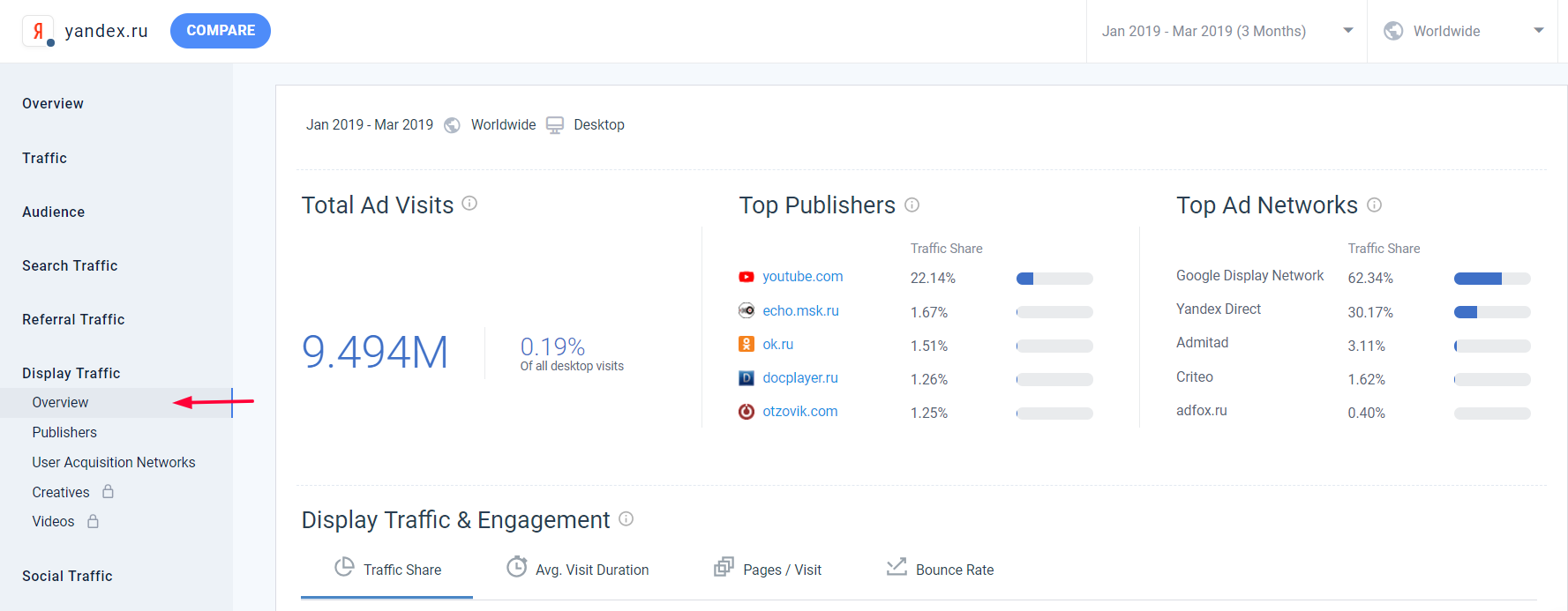
Здесь смотрим, какие медийные сети и паблишеры приносят основной трафик.
В результате мы разобрали дашборд на главной странице, который содержит краткие данные.
Используя даже только эти данные, можно многое понять о трафике сайта.
Теперь углубимся в анализ и посмотрим, что мы еще можем получить.
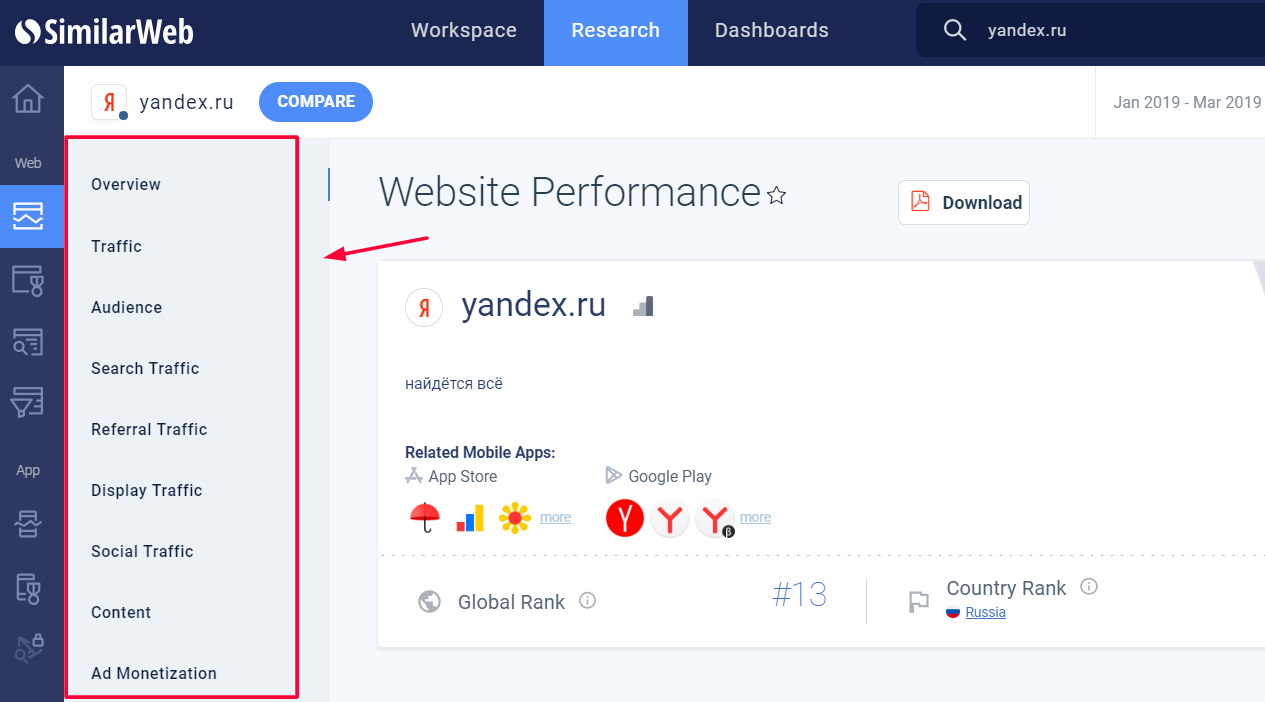
Для этого посмотрим на левый столбец
Какие разделы тут есть:
Traffic — подробнее о трафике
Audience — анализ аудитории
Search Traffic — поисковый трафик
Referral Traffic — реферальный трафик
Display Traffic — медийный трафик
Social — детально о социальных сетях
Content — (раздел закрыт для демо-версии)
Давайте разберем каждый из них подробнее.
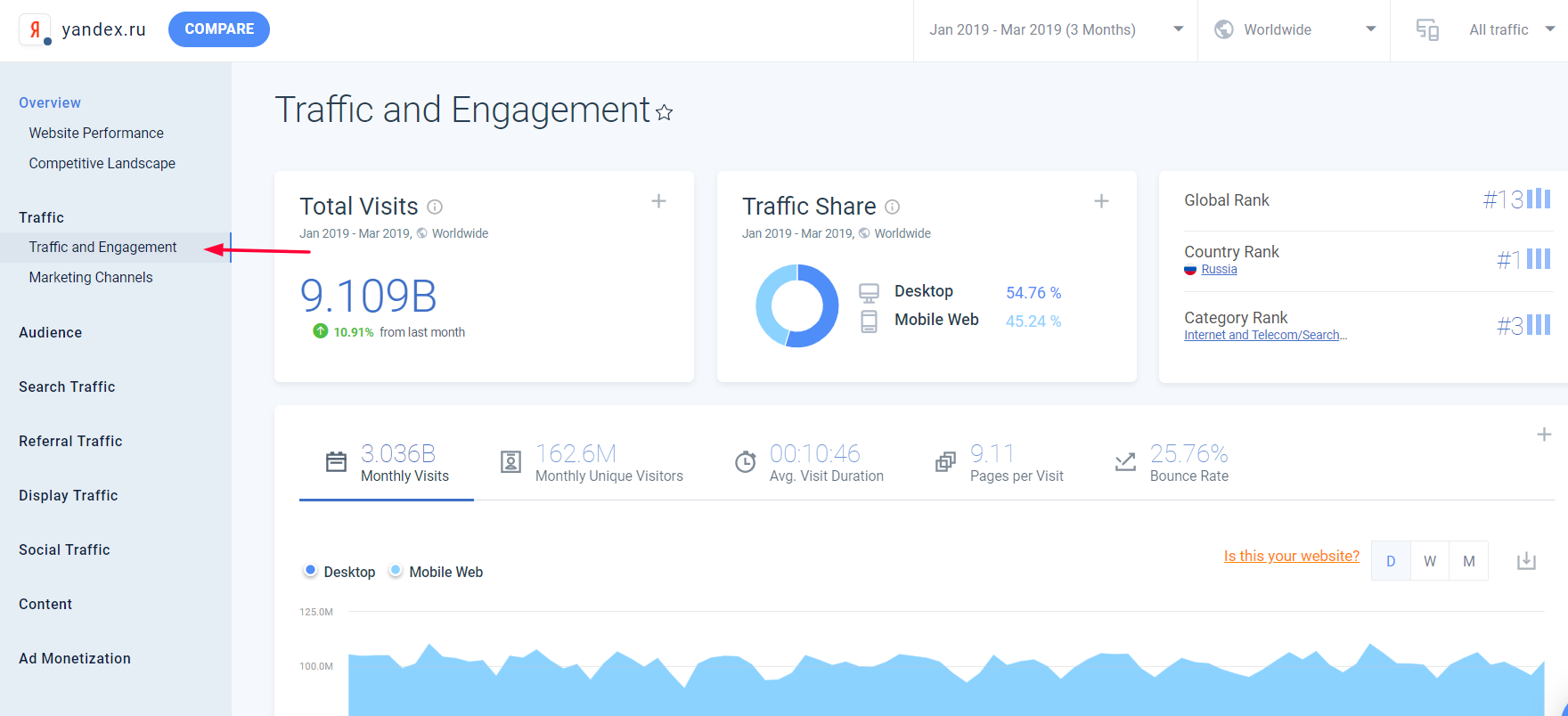
1. Traffiic
И первый его пункт — Traffic and Engagement
В этом разделе можно посмотреть динамику трафика, показателей лояльности по дням, неделям и месяцам.
Основные показатели лояльности: % отказов, среднее время просмотра страниц и количество просмотров страниц за сеанс.
К примеру, как меняется показатель отказов за 3 месяца и т.д.
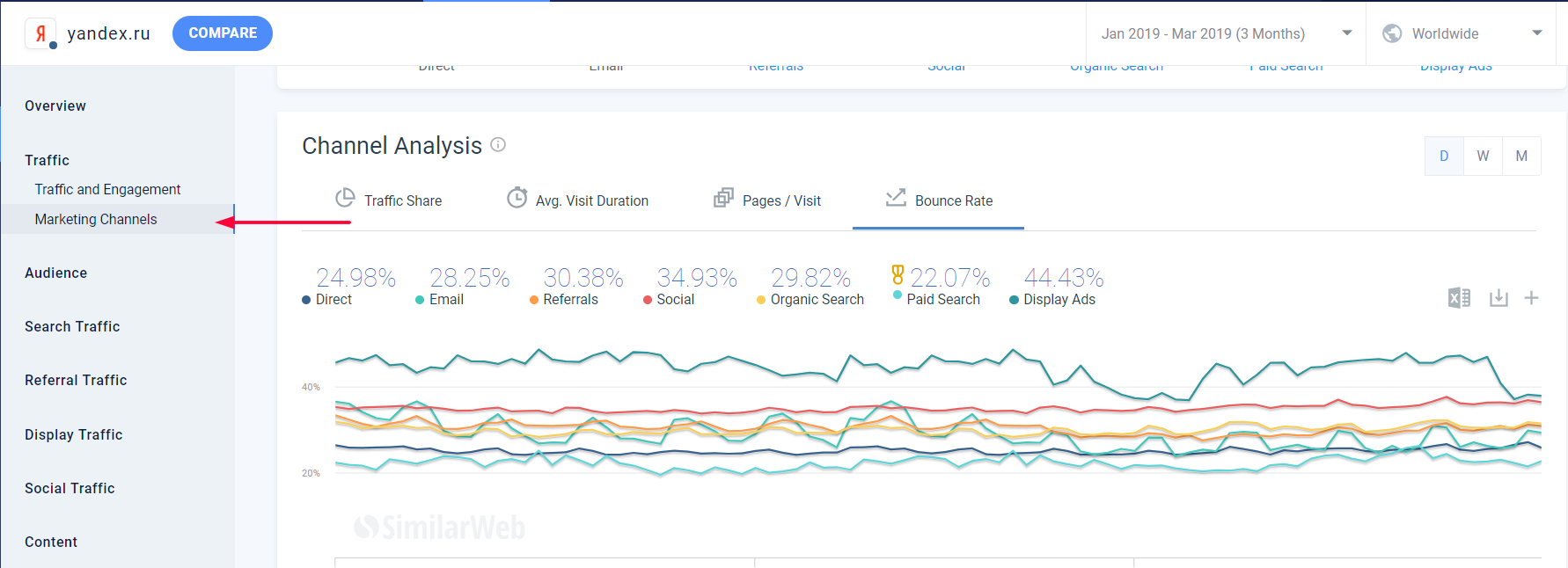
Второй пункт — Marketing Channels
Здесь находится статистика по каналам. Данные тут те же, что мы видели на главном дашборде, но с разбивкой по месяцам.
Переходим к следующему разделу.
2. Audience
В этом блоке мы сможем подробнее изучить аудиторию сайта.
География сайта
Этот раздел показывает, из какой страны идет трафик и какие у него показатели.
Яндекс получает 81,64% трафика из России, на втором месте — США.
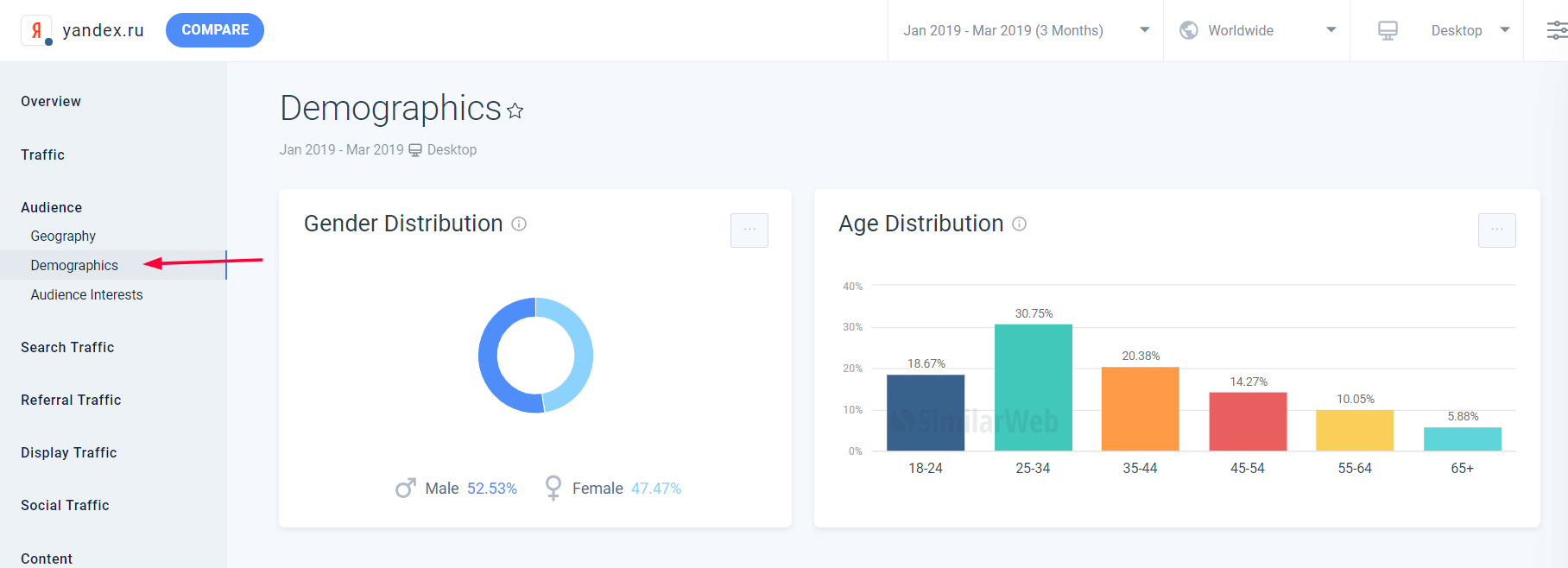
Демография
Эта графа ответит на вопрос: кто является аудиторией сайта, её пол и возраст.
На Яндекс ходят, в основном поровну, и мужнины, и женщины, превалирует возраст 25-34 лет.
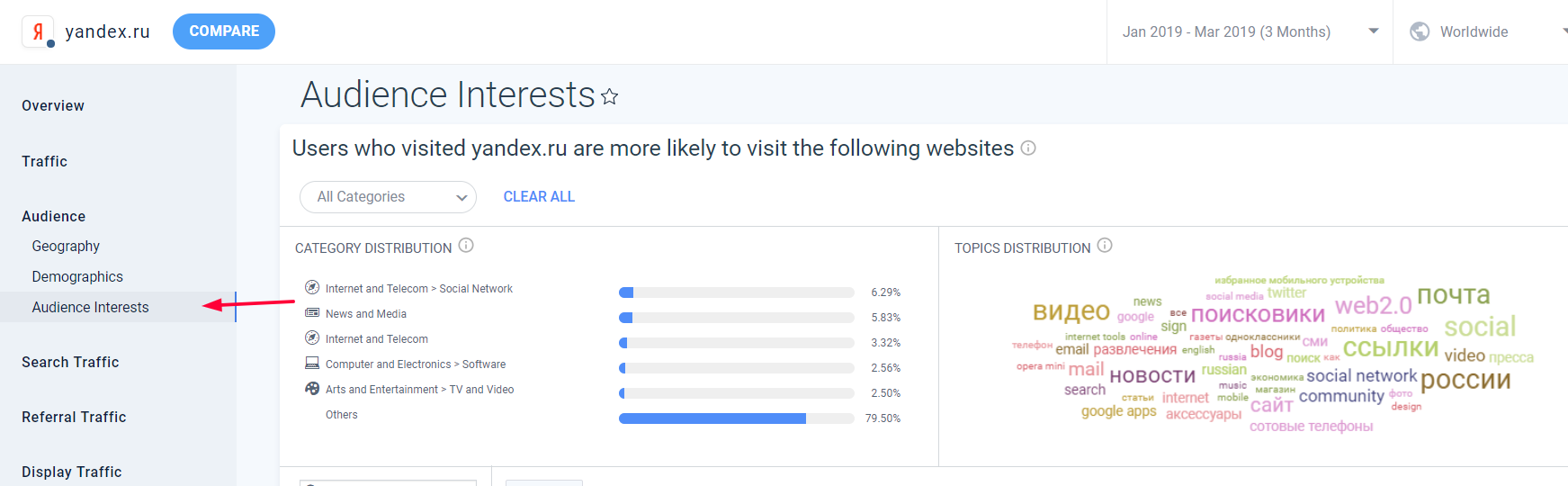
Интересы
Этот раздел покажет, чем интересуется аудитория.
Анализ интересов неполный, но посмотреть основные категории можно.
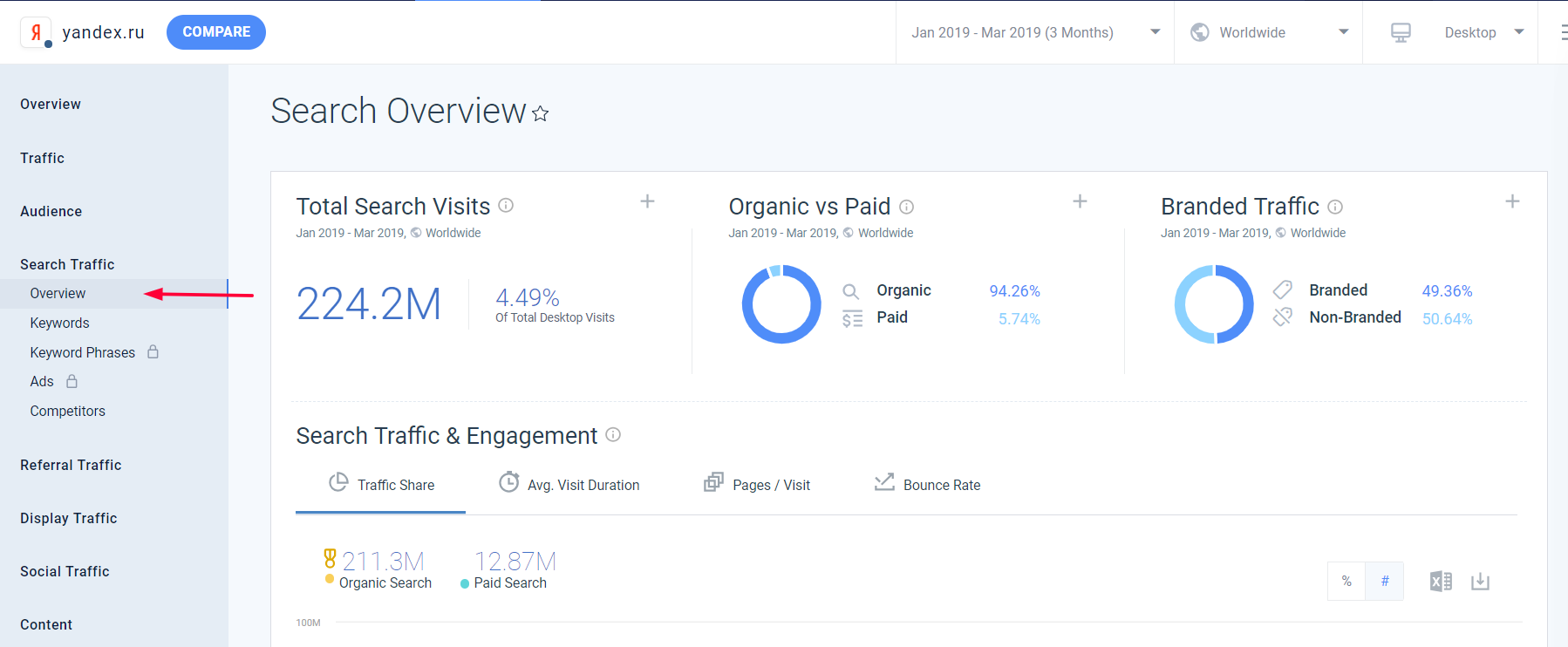
3. Search Traffic — поисковый трафик
Тут можно узнать, какой трафик превалирует: органический или платный.
Каково соотношение брендового и небрендового трафика.
Здесь можно изучить ключевые слова, по которым переходят на сайт, и узнать, на какие именно страницы.
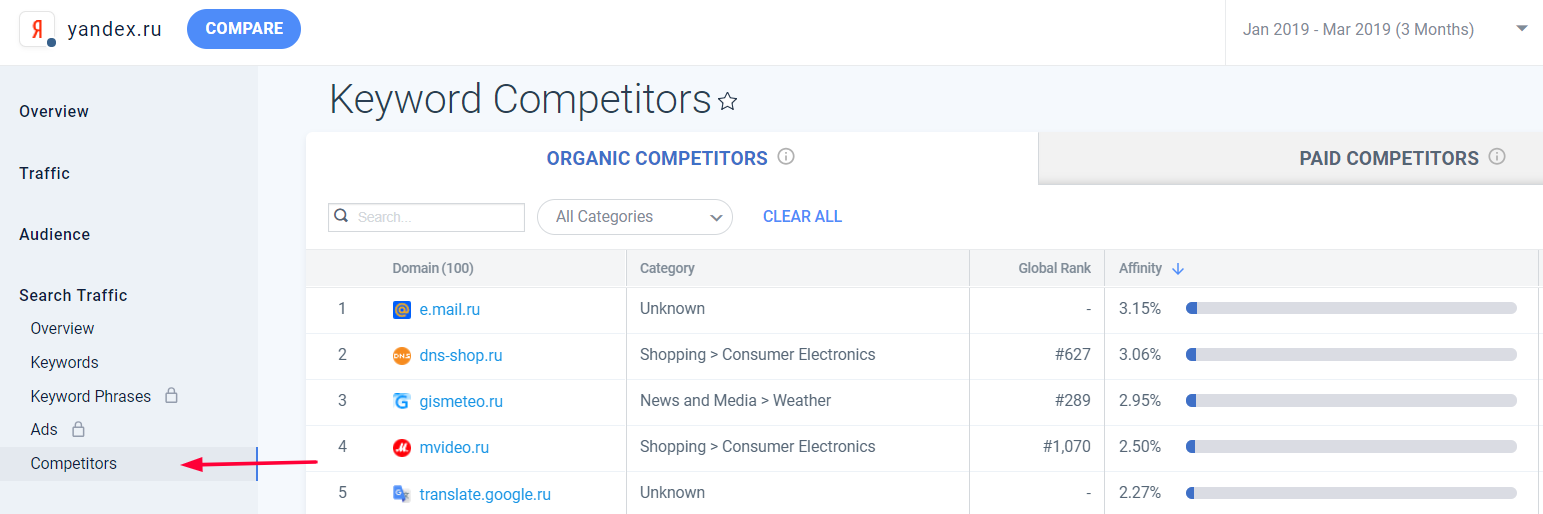
Раздел Competitors (конкуренты)
Этот раздел поможет выяснить основных конкурентов в поисковой выдаче.
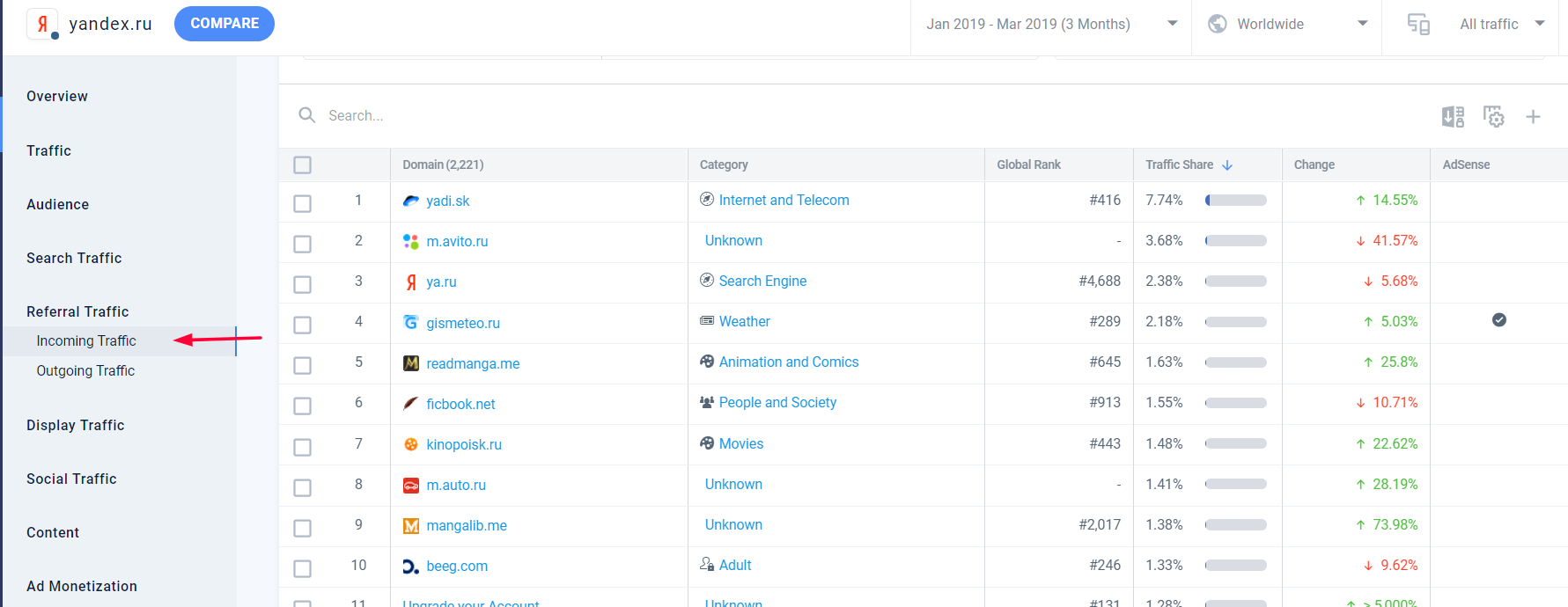
4. Referral Traffic
В этом блоке видно, с каких сайтов идет трафик.
Можно изучить динамику переходов (падает трафик с площадок или растет).
5. Display Traffic
Этот раздел поможет понять, как работает медийная реклама и каковы ее основные источники.
6. Social
Раздел для детального изучения трафика из социальных сетей.
Есть возможность проанализировать нужную вам социальную сеть.
Ну вот и всё! На этом мы закончили анализ сайта.
Полученных данных будет достаточно для базового анализа.
Давайте теперь посмотрим, что нам может предложить сервис для анализа мобильных приложений.
Анализ мобильного приложения
Функционал в демо-версии сильно урезан, поэтому покажу, что мы можем получить.
Есть 2 способа попасть в анализ приложения:
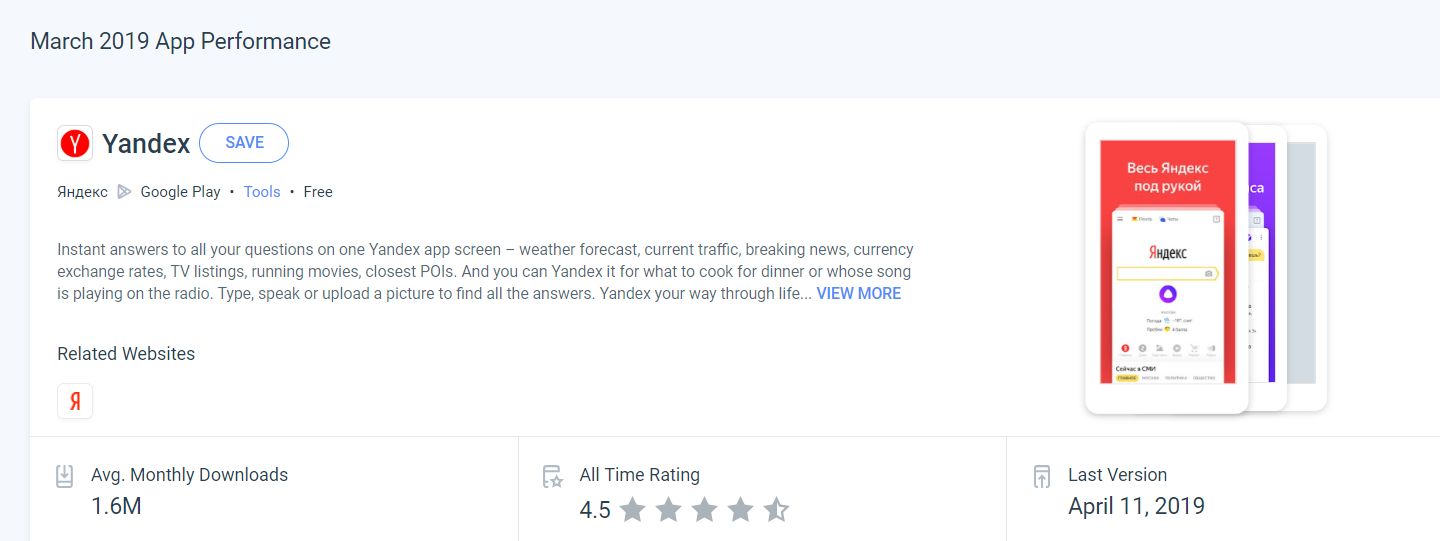
1. Общее число установок, версия приложения и рейтинг (эти данные можно найти и в открытых источниках).
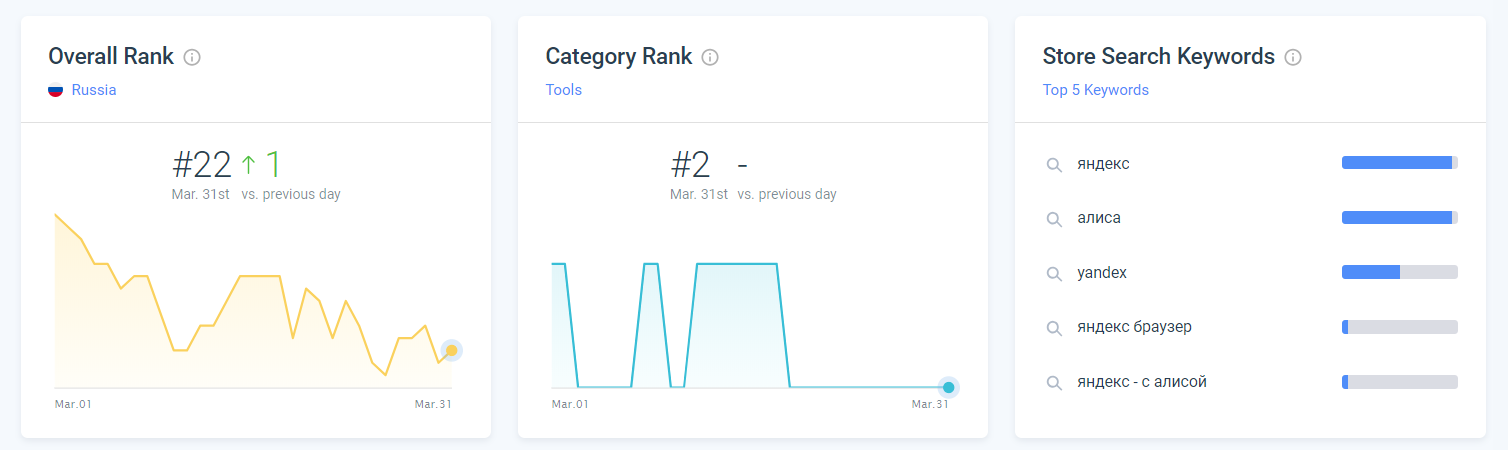
2. Динамика общего рейтинга, рейтинг приложения в категории и поисковые запросы, по которым ищут приложение.
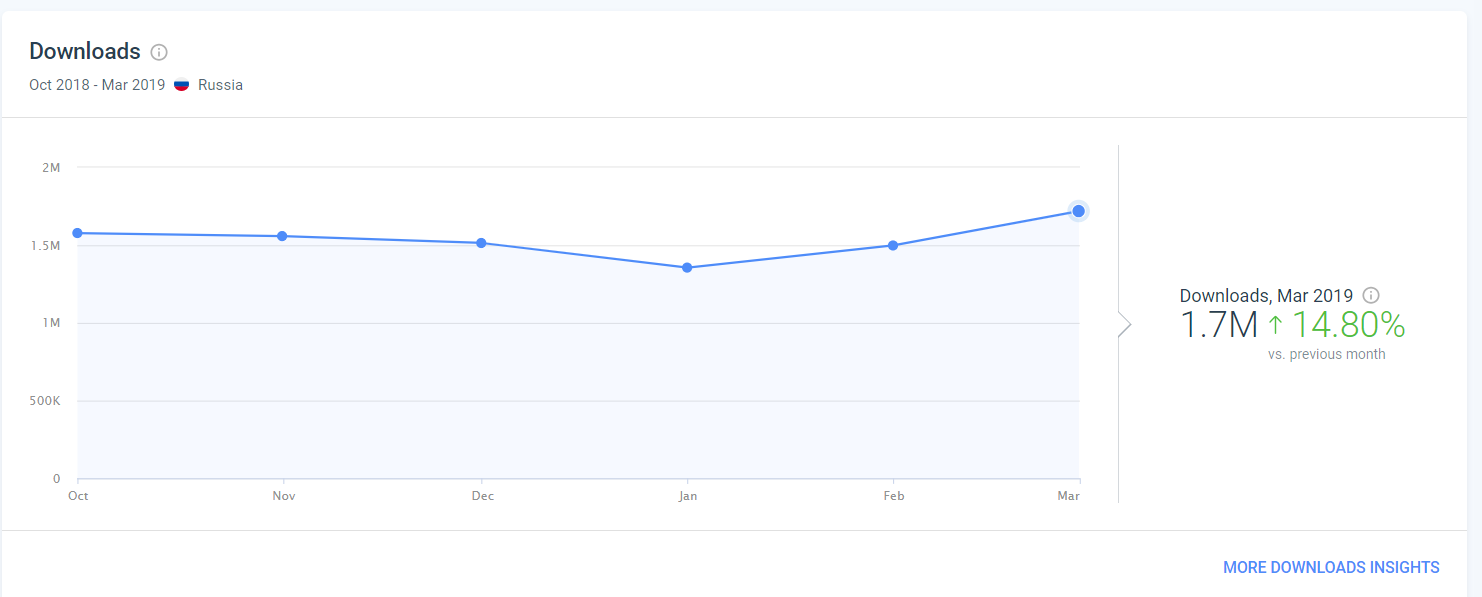
3. Установки приложения по месяцам.
Система показывает график установок за последние 6 месяцев, можно отследить динамику интереса к приложению.
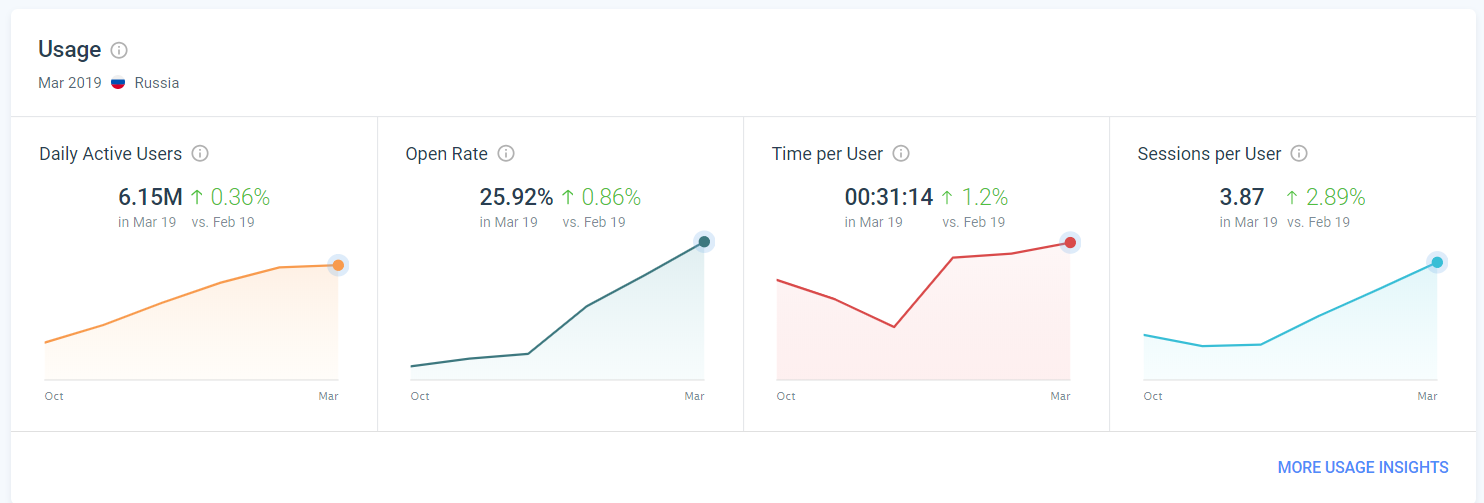
4. Использование приложения.
В разделе есть данные о ежедневно активных пользователях, открытии приложения, времени использования и сессии на пользователя.
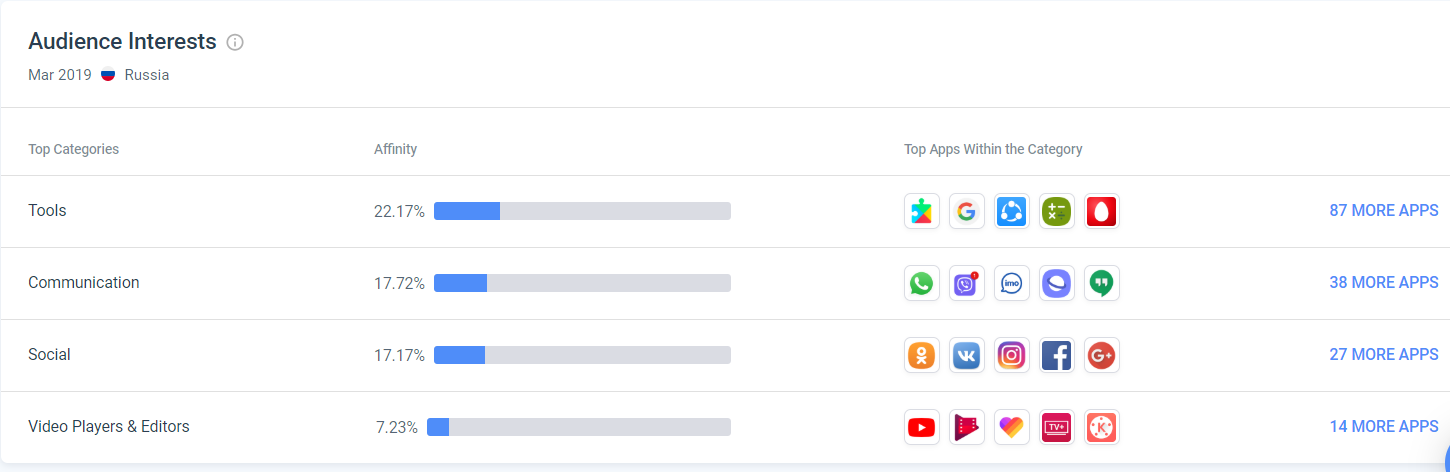
5. Интересы аудитории.
В этом разделе видно, какие категории интересов у аудитории приложения, и с кем конкурирует данное приложение в каждой из категорий.
На этом мы заканчиваем изучение сервиса.
Больше подобных статей можно читать на моём telegram-канале
«Growth Lab» или на сайте «growth-lab.pro».
Чтобы сайт стабильно приводил новых клиентов, нужно регулярно проверять его поисковую оптимизацию. Ведь незначительные на первый взгляд технические проблемы и неполадки могут сильно снизить трафик и продажи. Не зря люди так часто задаются вопросом — как сделать SEO анализ сайта онлайн?
Добро пожаловать на Liftweb — с помощью нашего сервиса вы всегда можете провести автоматический анализ сайта бесплатно. Сегодня мы расскажем на что важно обращать внимание и как работать с полученной в результате проверки информацией.
В статье:
- Юзабилити-тестирование
- SEO анализ контента сайта
- Безопасность (SSL сертификат)
- Отображение в разных браузерах
- Мобильная адаптация сайта
- Стабильность работы
- Анализ мета-тегов
- Скорость загрузки сайта
- Файл robots.txt
- Проверка на валидность
- Битые ссылки
- Карта сайта (Sitemap)
Существует много проблем, из-за которых SEO продвижение сайта в Google и Яндекс идет медленнее, чем у конкурентов. В частности, могут быть ошибки кода, проблемы с мобильной адаптацией, низкая скорость загрузки и другие.
Юзабилити-тестирование
Чтобы оценить насколько сайт удобен для пользователей, какие они видят недостатки в интерфейсе существует процесс юзабилити-тестирования. Ценность юзабилити состоит в том, что от этого параметра сильно зависит конверсия вашего интернет-ресурса.
Что такое юзабилити
Юзабилити-тестирование — это метод оценки интерфейса со стороны удобства и эффективности его использования. Открыв ваш сайт, посетитель должен максимально быстро найти необходимую для себя информацию, не испытав при этом лишнего дискомфорта.
Для чего нужно юзабилити-тестирование
Это особенно важно если ваш товар или услуги находятся в высококонкурентной среде. Поэтому если будут проблемы с дизайном или скоростью загрузки страниц, посетитель просто не станет тратить свое время. Он покинет сайт и трафик ресурса будет падать, а расходы на рекламу и продвижение будут расходоваться впустую.
Как проверить юзабилити сайта
Сделать анализ сайта на юзабилити не так просто, как можно было бы представить. Ведь одному человеку тот или иной элемент может казаться удобным, но большинство людей не будет его использовать. Поэтому существует несколько способов узнать мнение людей о вашем дизайне и интерфейсе.
- Организовать опросы об удобстве интернет проекта по пятибалльной шкале. И если человек ставит низкую оценку — спросить почему.
- Использовать технологию Вебвизор сервиса Яндекс Метрика. В частности, с ее помощью можно просматривать записи посещений вашего сайта и выявлять проблемные места.
- Также поможет карта ссылок Яндекс Метрики — вы просто увидите какие из них оказались более полезными по частоте их использования.
Юзабилити — это такой параметр, который всегда нужно поддерживать на высоком уровне, только тогда ваш веб-ресурс будет конкурентоспособным. Прежде всего это особенно важно для продающих страниц коммерческих проектов. Делать анализ сайта на юзабилити стоит регулярно с определенной частотой.
SEO анализ контента сайта
Чтобы не попасть под санкции поисковых систем, проверяйте контент на уникальность, орфографические и стилистические ошибки.
- Во-первых, для этого существуют различные онлайн-сервисы, которые анализируют контент на качество по различным параметрам. Например, такие как Liftweb.
- Во-вторых, проверяйте текст глазами хотя бы два раза перед публикацией. А лучше давайте на проверку другому человеку. Так можно избежать эффект “замыленного взгляда” и найти незаметные ранее косяки, к которым вы уже привыкли.
Для чего анализировать контент
Мы подсказали способы поиска тех ошибок, которые автор не увидит самостоятельно. Сюда же можно отнести и проверку семантического ядра текста, где всплывут слишком частые повторы некоторых слов. Предупрежден — значит вооружен, проблему исправить в разы легче, зная о ее существовании. А значит в глазах роботов статья станет набирать больше “рейтинга” для успешного SEO продвижения в Яндекс и Google.
Сервисы для проверки контента
Семантическое ядро на Liftweb
Наш анализатор текста может проверять как отдельный текст, так и страницу целиком (по ее адресу в интернете). Вы узнаете частоту повторения слов и фраз, а также процент воды, тошноты и другие характеристики.
Орфограммка
Сервис платный и не работает без регистрации. Он проверяет грамматику русских и английских текстов, а находит многие ошибки: орфография, стилистика и неестественные сочетания слов. Создатели заявляют, что сервис понимает смысловую нагрузку текста. Кроме этого, для аналогичных задач существует много подобных сервисов, таких как Главред, Text ru, Тургенев и другие. Они работают с разными алгоритмами, но вы можете использовать любой в работе над улучшением качества текста.
Безопасность (SSL сертификат)
Проблемам безопасности интернет ресурса всегда нужно уделять самое пристальное внимание. При недостаточной защите злоумышленники могут перехватывать данные между компьютером и сайтом, заражая их вирусами. Также возможна кража личных данных и номеров карт, платежных реквизитов, перехват паролей и много других неприятностей. Поэтому для нормальной работы бизнеса необходимо обеспечить максимальную защиту веб-ресурса.
Как обеспечить безопасность сайта
В первую очередь подключите SSL сертификат. С его помощью данные во время приема и отправки на сервер шифруются секретным ключом. Поэтому наличие SSL — это подтверждение того, что ваш сайт безопасен для пользователей. А вся информация, которая передается серверу надежно защищена.
При использовании SSL злоумышленники не смогут подменить данные и навредить вам. Более того, Google и Яндекс рекомендуют на всех сайтах применять защищенное соединение HTTPS и SSL сертификаты. В ином случае о хороших позициях в поиске можно забыть.
Как работает SSL сертификат
Все данные, которые передаются между сайтом и пользователем, шифруются ключами безопасности.
- То есть при подключении изначально соединение не защищено и браузер с сервером обмениваются публичными ключами (с их помощью можно закодировать данные, но раскодировать обратно нельзя).
- Затем все данные в обе стороны шифруются и уже на месте расшифровываются приватными ключами. Такой подход обеспечивает надежную защиту как пользователям, так и сайтам.
У ресурсов, имеющих SSL сертификат, в строке ввода адреса видна аббревиатура HTTPS, а у сайтов без сертификата — HTTP . Ко всему прочему, в адресной строке при защищенном соединении отображается значок замка. Увидев такое изображение посетители могут быть уверены в том, что ресурс для них безопасен.
Получение SSL сертификата
Для получения сертификата свяжитесь с поддержкой своего хостинга или поручите задачу вашему разработчику. Чаще всего процедура автоматизирована и от вас ничего не потребуется, кроме как подать соответствующее обращение. По времени подключение SSL занимает от нескольких часов до пары суток.
Также отметим, что в 2022 году сайты без защищенного сертификата вызывают подозрения и отпугивают потенциальных клиентов. Это особенно важно для интернет-магазинов или ресурсов, где посетители указывают свои персональные данные. Хотя необходимо понимать, что 100% гарантий защиты от хакерских или DDoS-атак цифровая подпись дать не сможет.
Анализ кроссбраузерности сайта
Всем известно, что посетители в своей работе используют разные браузеры. И более того, на некоторых из них отображение вашего интернет проекта возможно с ошибками. Чтобы конверсия сайта была на высоком уровне и посетители превращались в клиентов, уделяйте внимание кроссбраузерности.
Что такое кроссбраузерность
Кроссбраузерность — это надежная и стабильная работа сайта и его дизайна в разных браузерах. Чтобы поведенческие факторы не ухудшались и не снижались позиции в поиске, нужно регулярно тестировать интернет ресурс на кроссбраузерность.
Как проверить кроссбраузерность
В 2022 году наиболее популярные браузеры на ПК — это Chrome, Яндекс браузер, Edge, Safari и Firefox. Причем первые три из них используют одинаковый движок Chromium. А значит достаточно проверять сайт только на одном из них — это будет гарантировать его отлаженную работу на этом движке. Firefox и Safari, в свою очередь, используют собственные движки и их нужно проверять отдельно.
Сделать анализ сайта на кроссбраузерность можно как вручную, так и в автоматическом режиме. Для этого существуют специальные сервисы:
Saucelabs
Данный инструмент проверяет работу ресурса не только в браузерах но и на различных мобильных устройствах. Существует как платная, так и бесплатная версии. Причем продолжительность работы последней — 14 дней.
Cross Browser Testing
Платный сервис, который проводит проверку сайта через более 1500 разных браузеров. Имеется также бесплатный доступ продолжительностью 7 дней. Проверки этого инструмента проводятся в автоматическом режиме через определенный период времени.
Ручной анализ кроссбраузерности
Существует и ручной способ сделать анализ сайта на кроссбраузерность. Для большего понимания дела через Яндекс Метрику можно выяснить, какие браузеры используют ваши посетители. А потом уже вручную открывать в них свой ресурс.
Недостаток этого способа в том, что для полной проверки вам понадобится как минимум 1 компьютер на Windows, 1 на Mac OS, 1 айфон и 1 смартфон на Android.
Поэтому проще довериться специальным сервисам.
Проводите анализ сайта на кроссбраузерность регулярно, это в дальнейшем избавит от больших проблем и сохранит ваше время. В итоге нужно добиться, чтобы ресурс стал удобным для пользователя, а все важные элементы всегда корректно отображались.
Анализ мобильной адаптации сайта
Часто бывает, что вебсайт на одном мобильном устройстве выглядит хорошо, а на другом кнопки или текст могут смещаться за границы экрана или наезжать друг на друга. Это как минимум создает значительные помехи пользователям.
Что такое адаптивность
В некоторых случаях из-за некорректного отображения контента и элементов управления на смартфоне невозможно сделать покупку или другие важные действия. Чтобы этого не случалось, нужно делать анализ сайта на адаптивность.
Адаптивность — это способность страницы без ошибок отображаться на компьютере, планшете или смартфоне.
Как проверить адаптивность
Протестируйте работу ресурса на устройствах, имеющих разные размеры экранов и соотношения сторон. Для этого существуют специальные веб-инструменты, которые имитируют открытие сайта на различных устройствах. Вот некоторые из них.
Google Mobile-Friendly Test
Инструмент от Google, который анализирует сайт на адаптивность под смартфоны. Чтобы увидеть как будет выглядеть страница, достаточно набрать ее адрес в поле проверки.
Яндекс Вебмастер Mobile-Friendly
Это фирменный инструмент от Яндекса с помощью которого можно анализировать сайт, только являясь его владельцем. Основная задача сервиса — тестирование мобильной верстки. Чтобы провести тестирование необходимо доказать свои права на ресурс, иначе воспользоваться Яндекс Вебмастером не получится. Поэтому данный сервис подойдет не для каждого.
I Love Adaptive
Сервис проверяет вид сайта на различных смартфонах. При проверке можно задать операционную систему и конкретную модель смартфона для тестирования. Также сервис имеет валидатор, который проверит верстку на соответствие стандартам и может показать ошибки верстки.
Screenfly
С помощью Screenfly возможно тестирование сайта на мобильных устройствах и компьютерах с разными разрешениями экранов. Для разработчиков есть возможность зарегистрироваться и получить личный кабинет.
В связи с ежегодным ростом мобильного интернета важность адаптивности ресурсов трудно переоценить. Прежде всего, эта характеристика дает выигрыш в SEO продвижении, так как Google и Яндекс отдают преимущество ресурсам, удобным для просмотра с мобильных устройств. Поэтому обязательно нужно делать анализ сайта на адаптивность.
Анализ стабильности сайта
Доступность интернет-проекта 24 на 7 — важный фактор, который существенно влияет на продажи ваших товаров или услуг. Негативные последствия от сбоев в работе ресурса можно ощутить как от посетителей, так и от поисковых систем, которые по этой причине могут понизить позиции в выдаче.
Делать анализ сайта на стабильность работы можно и нужно, применяя различные сервисы.
Сервисы для контроля доступности
Существуют бесплатные инструменты для тестирования стабильной работы сайта. Вот некоторые из них:
Яндекс.Метрика
Включив соответствующий пункт в меню “настройки” — “уведомления” вы узнаете о проблемах с работой сайта (если они, конечно, есть). Также с помощью этого инструмента можно получать уведомления на электронную почту или посредством СМС.
Uptimerobot.com
Сервис мониторит доступность сайтов с интервалом в 5 минут. В период отказа в работе ресурса программа сигнализирует об этом с помощью СМС и E-mail. Имеется возможность с одной регистрации бесплатно контролировать до 50 доменов.
Pingdom.com
Бесплатный сервис контроля доступности сайтов. С помощью ярлыка, висящего в трее, можно увидеть полные отчеты о круглосуточном анализе сайта на доступность. Для СМС сообщений об ошибках работы можно указывать не более 1 адреса.
Теги Title и Description — это заголовок и описание страницы, видимые в поисковой выдаче, об этом мы говорили ранее. Они образуют поисковый сниппет. Эти параметры — одни из важнейших факторов ранжирования. Проверить их можно, например, используя анализ страницы на Liftweb.
Проверяя сайт на ошибки, тщательно изучите тег Title, уделяя внимание таким факторам:
- Информативность. Заголовок должен быть максимально информативным, простым и понятным для усвоения главной идеи текста.
- Ключевые слова. Обратите внимание, какие слова используются в названии статьи. Самые важные из них должны стоять в начале заголовка, чтобы сразу привлечь внимание потенциальных покупателей или клиентов.
- Уникальность Title каждой страницы. Заголовок, описывающий содержание контента, не должен повторяться на сайте.
- Длина заголовка. Оптимальная длина должна быть около 50 символов. Длинный Title обрезается поисковиками Яндекс и Гугл. Очень короткий не описывает суть страницы.
- Релевантность Title. Грамотно составленный тег показывает каким запросам релевантна страница, при этом он должен быть максимально похож на пользовательский запрос.

При анализе Description важно понимать, что от него зависит сформированный поисковыми роботами сниппет. Тег нужно составить так, чтобы привлечь потенциальных клиентов, показывая конкретную выгоду для них.
Правила продающего Description примерно такие как и у Тайтл:
- Оптимальная длина. Description должен быть не длинным и не коротким, 140 — 300 символов у Гугл и Яндекс соответственно.
- Ключевые слова. Description должен включать определенное количество ключевиков. Обращайте внимание на их релевантность к тексту. Лучше их располагать вначале описания, желательно в именительном падеже.
- Релевантность страниц. Description составляется так, чтобы соответствовать основной теме материала. Тег должен быть уникальным среди вашего сайта и среди его конкурентов.
Проводя SEO-анализ своего ресурса, рассчитывайте на то, что метаданные должны выгодно выделять вас среди других площадок в интернете.
Если вы не хотите тратить свое время на самостоятельный SEO анализ сайта, мы можем сделать это за вас. Закажите ручной аудит сайта на Liftweb и мы найдем все проблемы, тормозящие SEO продвижение вашего ресурса, предоставим вам развернутый отчет.
Анализ скорости сайта
Ваш сайт должен загружаться быстро, а скрипты и фото не должны блокировать отображение текста. В противном же случае посетители станут чаще покидать ваш ресурс. А значит мы будем наблюдать падение конверсии и поведенческих факторов. Кроме этого, по сообщению Google скорость загрузки сайта является одним из факторов ранжирования.
Поэтому необходимо тщательно работать над этим параметром.
Как измерить скорость загрузки
Существует несколько сервисов для анализа сайта на скорость загрузки, но мы рекомендуем основное внимание уделять инструменту Google PageSpeed.
Google PageSpeed Insights
Это бесплатный инструмент от Google. Он удобен в использовании и относительно прост для понимания. Результат анализа выражается в виде баллов от 0 до 100. Хорошим считается показатель больше 80. Кроме этого данный сервис подскажет что необходимо исправить, чтобы скорость увеличилась.
Файл robots.txt
Роботы поисковых систем постоянно сканируют страницы сайта. Это нужно для оценки релевантности контента или обновления информации в базах данных.
Что такое robots.txt
Robots.txt — это текстовый файл, который лежит в корневой папке сайта. То есть он доступен по адресу, например, liftweb.ru/robots.txt. Он указывает поисковым роботам, какие страницы нужно проверять, а какие — нет. Когда роботы Яндекса и Google будут проводить индексацию, они проверят корневой каталог и при наличии данного файла будут работать по его директивам.
Для чего нужен robots.txt
Не все страницы сайта подлежат сканированию поисковыми системами. Их количество ограничивается краулинговым бюджетом, который имеет свои ограничения. То есть если сайт значительных объемов, то может получиться, что весь краулинговый бюджет уйдет на сканирование ненужных страниц, а на важную информацию его может не хватить.
В частности, не нужно сканировать файлы скриптов, формы входа и заказа, корзину с оформлением покупки, личный кабинет. Чтобы такого не случилось, нужно с умом настраивать файл robots.txt.
Директивы robots
Директивы — это определенные правила для роботов, допускающие их на определенные страницы. Вы можете устанавливать их как для всех типов роботов, так и для конкретных поисковых систем. Например, так выглядит robots.txt с сайта Liftweb:
User-agent: *
Disallow: /report/*
Disallow: /profile/*
Disallow: /sign-in
Disallow: /404
Disallow: /error
Disallow: /feedback
Sitemap: https://liftweb.ru/sitemap.xml
Host: https://liftweb.ru
User-agent
Это основная директива, которая определяет на каких роботов правила будут распространяться.
- Для всех роботов — User-agent:*
- Для конкретных: User-agent: GoogleBot или YandexMobileBot, YandexCalendar и т.д.
Allow и Disallow
- Директива Disallow закрывает для роботов страницы и разделы сайта от индексирования.
- Allow — наоборот открывает. Отметим, что страницы, правила для которых не заданы, являются открытыми по умолчанию.
В файле robots.txt применимы регулярные выражения. Вот основные из них:
- * — определяет последовательность любых символов любой длины.
- $ — обозначает конец строки, применяется для отмены знака *.
- # — применяется для комментариев. Все, что находится после этого символа роботами не сканируется.
Sitemap
Правило, которое указывает ссылку на карту сайта, где определены страницы, подлежащие индексации. Также этой карты может и не быть, ее наличие необязательно. Но с его помощью поисковики значительно лучше ориентируются по ресурсу (особенно, если он достаточно объемный). В частности, там указаны даты последнего изменения страниц, а значит роботам будет легче найти обновленные материалы.
Host
Директива, определяющая главную страницу сайта. В настоящее время данное правило уже практически не используется. Она определяет протокол (http или https) и наличие/отсутствия префикса “www.” (www.google.ru / google.ru).
Как проверить файл robots.txt
Чтобы сделать анализ robots.txt на валидность, нужно загрузить его на ваш сайт и подключиться к сервисам Яндекс и Google.
- Яндекс.Вебмастер — зайти на вкладку Инструменты — Анализ robots.txt.
- Google Search Console — вкладка Сканирование — Инструменты проверки robots.txt.
Заметим, что индексацией сайта можно управлять не только с помощью файла robots.txt. Существуют и другие способы. Но правильно сформированный robots.txt поможет продвинуть сайт в поиске и защитить его от многих существенных ошибок.
Анализ валидности сайта
Разработка большинства ресурсов в интернете происходит на языке разметки HTML. А чтобы работа сайта была корректной, и страницы правильно работали на разных устройствах, приняли единый стандарт W3C.
Что такое валидность
Валидность страницы — это соответствие ее кода стандартам HTML. При разработке сайта необходимо следовать требованиям стандарта, чтобы не возникало ошибок, которые помешают ресурсу нормально функционировать. Валидация кода, в частности, помогает определить недостатки, которые впоследствии нужно исправить. Сделать анализ сайта на ошибки HTML можно официальным инструментом W3C.
Ошибки HTML кода
Часто возникающие ошибки кода — это неверные атрибуты или их отсутствие, не закрытые или дублированные элементы, либо расположенные не на своих местах. Последствия могут быть следующими:
- некорректное отображение сайта в разных браузерах или гаджетах;
- медленная загрузка страниц;
- отсутствие на экране части полезного контента.
Валидность и SEO продвижение
Иногда бывает, что сайт с ошибками кода неплохо продвигается, и кажется, что валидность не влияет на позиции. Но это не всегда так. Например, из-за проблем с кодом робот может не увидеть важную часть страницы, что крайне плохо для SEO продвижения.
Поэтому нужно валидировать код и всегда находить время для его проверки. Во всем нужен порядок. Чем качественнее код страниц, тем меньше шанс потерять позиции в выдаче.
Напомним, что для успешной раскрутки сайта недостаточно просто иметь валидный код, нужно работать над огромным числом параметров. Чтобы ресурс постоянно рос и набирал аудиторию, закажите SEO продвижение сайта на Liftweb. Мы сэкономим ваше время и укажем на все ошибки, исправление которых поднимет рейтинг сайта в глазах поисковых систем.
Анализ битых ссылок
Проводя работы по улучшению качества сайта, приходится время от времени изменять его структуру. То есть удалять старые статьи, добавлять новые, изменять разделы итд. Со временем часть ссылок становятся битыми — указывают на перемещенные страницы.
Что такое битые ссылки
Битые ссылки — это ссылки, которые ведут на несуществующие страницы. Если попробовать попасть на такую страницу можно получить ошибку 404. То есть, страницы по этому адресу теперь просто не существует.
Сломанные ссылки возникают по разным причинам:
- когда ошибка допущена в написании адреса страницы — пропущен символ или не правильно написано слово;
- забыли настроить перенаправление со старых ссылок;
- страница удалена насовсем.
Чем чреваты битые ссылки
Наличие таких ссылок крайне отрицательно влияет на удобство пользователей. Например, посетитель, перейдя на несуществующую страницу, может в итоге покинуть сайт и перейти на ресурс конкурентов.
Как выявить битые ссылки
Проще всего сделать анализ сайта на битые ссылки, используя личные кабинеты поисковых гигантов:
- Яндекс Вебмастер,
- Google Search Console.
Как реанимировать битые ссылки
- Заменить сломанную ссылку на актуальную.
- Если ссылки идут с других ресурсов — можно сделать 301 редирект на корректный адрес.
- Удалить нерабочую ссылку.
- Вернуть страницу на старый адрес.
Битые ссылки — это негативное явление, от которого нужно избавляться. Они ухудшают удобство пользователей и замедляют работу поисковиков. Мы рекомендуем время от времени делать анализ сайта на битые ссылки, чтобы не допускать их появления и сделать ресурс более комфортным для пользователей.
Анализ карты сайта (Sitemap)
Sitemap.xml — это карта интернет проекта для поисковых роботов. Она в специальном формате содержит адреса его страниц, даты их обновления. Ее используют поисковые системы для более удобного обхода ресурса. То есть они с помощью карты сразу найдут новые или обновленные страницы.
Как составить Sitemap
Конечно, сделать это можно и вручную, но намного проще использовать готовые автоматизированные решения. Например, плагин Yoast SEO для WordPress отлично справляется с этой задачей. Также существуют аналоги для любых других CMS на рынке.
Как проверить Sitemap
Для анализа Sitemap отлично подойдет инструмент из набора Яндекс Вебмастер. Достаточно ввести карту вручную или вставить ссылку на нее, и вы увидите результат — валидная карта сайта или нет.
Заключение

В этой статье мы рассказали как сделать SEO анализ сайта самому, проверить его основные характеристики и найти проблемы. Чтобы ваш ресурс постоянно рос и развивался, надо регулярно тестировать его и исправлять найденные недостатки.
Если у вас нет времени на изучение всех тонкостей SEO продвижения, мы можем сделать ручной комплексный аудит вашего сайта. Вы сэкономите свое время и получите четкий план действий по улучшению ресурса для его роста в поисковых системах.