Полагаю, что нет такого сеошника, который бы хоть раз в жизни не делал аудит сайта. Однако, аудит аудиту – рознь, так как у каждого SEO-специалиста / рекламного агентства существуют свои правила составления аудита, поэтому в этой статье я хочу рассмотреть классический аудит сайта, который делают SEO-компании, при этом он не будет содержать 100500 страниц «воды», разделов «Наши награды / Клиенты / Словарь терминов» и прочей ненужной информации.
Сегодня мы по шагам проведем аудит сайта, который будет содержать порядка 15 страниц и в результате которого вы сможете проводить технические аудиты самостоятельно, используя шаблон, приложенный к данной статье.
Скачать шаблон аудита в формате Microsoft Word можно по ссылке, размещенной в конце данного материала.
Мясо, дайте мне мясо!
Зачастую аудиты составляют по неким шаблонам, скачанным из интернета, либо разработанным в рекламных агентствах, в которых непосредственно работает SEO-оптимизатор. В своей практике работы сеошником я встречал аудиты, проведенные как на 3-х страницах, так и содержащие более 30 страниц, при этом довольно часто пользы от них было примерно одинаково. В результате, такие аудиты уходят «в стол», а работы по оптимизации сайта так и не воплощаются в жизнь.
А все потому, что есть несколько проблем, из-за которых подобные рекомендации так и не внедряют на сайт:
-
Непродуманная структура.
-
Безалаберное оформление.
-
Избыточная информация (по-простому, «вода).
Непродуманная структура
При непродуманной структуре, когда все параметры пишутся по памяти «как придет в голову» аудит сложно воспринимается, поэтому логично разбивать аудит на секции, как то: Технический аудит, Внутренняя оптимизация, Внешняя оптимизация, Юзабилити-аудит и т.п.
Безалаберное оформление
По оформлению аудита клиент судит и о профессионализме самой компании. Если аудит оформлен небрежно (нет единого стиля для заголовков, подзаголовков, списков, отсутствие изображений с примерами и т.д.), то в таком случае резонно, что под сомнение ставится и само качество работы. Как говорится в известной пословице: «Встречают по одёжке, а провожают по уму». То есть, в некоторых случаях, до проводов дело может и не дойти.
Избыточная информация
Многие аудиты, особенно от крупных рекламных агентств, делаются автоматически, используя внутренние сервисы с минимальным участием SEO-специалиста. В таком случае их объем может занимать более 30 страниц, при этом действительно важной информации будет всего на 2-3 страницы (в зависимости состояния исследуемого сайта). Поэтому, после анализа заказчиком подобных аудитов, его сотрудникам приходится делать отдельный аудит, содержащий только необходимые доработки по сайту. Согласитесь, двойная работа мало кого может вдохновить, а дело до внедрения рекомендаций может так и не дойти.
Таким образом, мы имеем в сухом остатке заключение, что не все аудиты одинаково полезны, поэтому в данной статье мы постараемся создать действительно полезный аудит без «воды», которым вы сможете пользоваться как шаблоном для проведения собственных исследований.
Формат аудита
Обычно, если клиент еще не подписал договор на продвижение (находится на стадии выбора подрядчика на SEO), делается так называемый «первичный аудит», который показывает клиенту общее положение дел на сайте. А уже после того, как клиент оценил ваши компетенции, осознал необходимость в ваших услугах и пришел к вам на продвижение, SEO-специалистом делается расширенный аудит, по которому пишутся итоговые рекомендации по доработкам на сайте. После написания рекомендации отправляются клиенту на внедрение (технические доработки, SEO, юзабилити и т.д.).
Примечание: Отличие рекомендаций от аудита состоит в том, что рекомендации являются подробным указанием работ по сайту для достижения целевых результатов, а аудит больше предназначен для общего ознакомления с ситуацией по сайту, как для владельца, так и для SEO-специалиста.
Наш аудит будет состоять из двух файлов: расширенный аудит и рекомендации по доработкам на сайте.
- Помимо того, что аудит делается для клиента как способ показать все негативные моменты на сайте, с другой стороны аудит делается сеошником также для себя самого, чтобы в целом понимать в каком состоянии находится исследуемый сайт. В аудите обычно идут подробные описания недоработок сайта для клиента, чтобы он, не будучи сеошником, понимал, за что отвечает каждый пункт аудита.
- Рекомендации пишутся по аудиту и включают в себя не только пункты расширенного аудита, по которым на сайте существуют проблемы, но также рекомендации включают расширенный анализ сайта с дополнительными пунктами анализа, в том числе и юзабилити-аудитом. По сути рекомендации – это версия аудита, в которой прописано только то, что реально нужно делать для исправления ситуации по сайту с указанием дополнительных работ по улучшению юзабилити сайта.
В данном аудите мы проведем анализ основных технических и SEO-параметров. При необходимости вы сможете дополнить их собственным списком.
Объект аудита
Для примера возьмем некий виртуальный сайт, https://site.ru, у которого не то что все плохо, но уж точно, что есть что подкрутить и улучшить. При проведении анализа будем считать, что средств на использование платных программ и сервисов у нас нет (мы начинающий сеошник или молодое SEO-агентство), поэтому упор будем делать лишь на общедоступные программы и сервисы.
Важно! Как правильно проводить и пользоваться аудитом
1. Использование программ и сервисов для проведения аудита:
- Небольшую часть параметров оптимизатор вполне может проверить вручную (например, наличие и корректность настройки «robots.txt» и «sitemap.xml», наличие «хлебных крошек»).
- Мета-теги, битые ссылки, дубликаты страниц и т.п. технические вещи удобно проверять при помощи специальных программ для технического аудита сайта – я рекомендую использовать наш бесплатный SiteAnalyzer.
- Остальные сервисы, используемые для анализа тех или иных параметров сайта, по возможности указаны персонально для каждого пункта аудита (ссылки на все используемые ресурсы см. в конце статьи).
2. Практически у каждого пункта аудита есть список либо абзацы, выделенные звездочками (*). Это так называемые «пункты на выбор» – проходя по каждому разделу аудита, оптимизатор после анализа пункта оставляет наиболее подходящий элемент списка (или абзац со звездочкой), а остальное удаляет. Таким образом, после прохождения всех пунктов остаются только актуальные комментарии для данного аудита (все лишнее просто-напросто удаляем).
3. Скриншоты добавляются по необходимости. Для каждого пункта они, наверное, не обязательны, но желательно протоколировать особенно показательные ошибки на сайте (чтобы, как минимум, сохранились доказательства имеющихся ошибок).
Шаблон аудита
План аудита
- Показатели сайта
- Проверка файла robots.txt
- Проверка наличия Sitemap.xml
- Сквозная ссылка на главную страницу в логотипе / шапке сайта
- Проверка скорости загрузки сайта
- Проверка наличия частичных и полных копий сайта (дубликаты)
- Проверка настройки ЧПУ
- Проверка корректности верстки и HTML-кода на наличие ошибок
- Проверка корректности заголовков 1 уровня (<H1>)
- Проверка использования тегов заголовков в элементах дизайна
- Проверка сайта на битые ссылки
- Обработка ошибки 404
- Внешние ссылки
- Оценка наполнения сайта
- Проверка на дублирование заголовков и мета-тегов
- Проверка наличия компании в Яндекс.Справочнике и Google Мой бизнес
- Навигация «хлебные крошки» (обратный путь по сайту)
- Наличие атрибутов изображений на сайте
- Наличие мобильной версии сайта
- Файл favicon.ico
- Сессии
- Микроразметка
- Относительные ссылки
Технический аудит сайта «site.ru»
1. Показатели сайта
- ИКС: 10
- Страниц в индексе Яндекса: 206
- Страниц в индексе Google: 2250
- Дата регистрации домена: 04.06.2009
Проверяем по RDSBar — recipdonor.com/bar
Комментарии к разделу (актуальное для данного раздела оставляем, остальное удаляем из аудита):
- Большая разница числа страниц в индексе Яндекса и Google свидетельствует о наличии проблем с индексацией.
- * Молодому сайту (возраст менее полугода) потребуется больше усилий для попадания в ТОП, нежели возрастному сайту, имеющему историю и доверие поисковых систем.
- * Главное меню сайта не должно быть реализовано на javascript, flash и прочих скриптах, чтобы поисковые роботы свободно ходили по сайту и учитывали все нужные страницы сайта.
- * Одностраничный «лэндинг» по конкурентным запросам продвинуть сложнее, чем полноценный сайт.
2. Проверка файла robots.txt
Файл «robots.txt» присутствует, однако настроен некорректно. Рекомендуется закрыть от индексации служебные разделы и разрешить Google и Яндекс индексировать .js и .css файлы, а также прописать ссылку на «sitemap.xml».
Текущее содержимое «robots.txt»:
Вставляем текущее содержимое robots.txt…
3. Проверка наличия Sitemap.xml
В настоящее время файл «sitemap.xml» отсутствует – НЕКОРРЕКТНО
* Файл «sitemap.xml» присутствует, однако данные, размещенные в нем, указаны не полностью:
- отсутствует параметр «lastmod»
- отсутствует параметр «priority»
- отсутствует параметр «changefreq»
* Необходимо сформировать новый файл «sitemap.xml» с корректными данными и разместить его в корне сайта.
4. Сквозная ссылка на главную страницу в логотипе или шапке сайта
Присутствует, однако у логотипа в шапке сайта не прописан тег «alt», что противоречит пожеланиям поисковых систем по оформлению сайтов. Необходимо в данном теге прописать название и краткое описание сайта.
5. Проверка скорости загрузки сайта
Скорость загрузки сайта оценена как «средняя». Сейчас она составляет ~4,9 секунд. Более подробная информация по очередности и времени загрузки всех элементов по отдельности на скриншоте ниже:
Скорость проверяем сервисами gtmetrix.com или webpagetest.org
- Рекомендуется задействовать функцию кеширования браузером статичных элементов сайта для ускорения его загрузки.
- Необходимо настроить отдачу 304 заголовков (отдача страницы из кеша), которые бы позволили не загружать повторно уже загруженные элементы сайта, если те не изменялись.
- Рекомендуется минимизировать редиректы, возникающие из-за некорректных внешних ссылок на библиотеки яваскриптов.
- Рекомендуется оптимизировать изображения для сокращения их объема, что приведет к ускорению загрузки сайта и сэкономит трафик пользователей.
- По возможности использовать компрессию GZip для сжатия передаваемых данных и, соответственно, уменьшения скорости их загрузки.
- Для ускорения загрузки контента сайта рекомендуется перенести подключение файлов .js в низ страницы и расположить их под html-кодом основного контента (перед закрывающим тегом </body>).
- Рекомендуется оптимизировать загрузку множества мелких изображений путем размещения их в одном файле и поспрайтовой подгрузки в нужную область при помощи CSS.
- Подробная информация по всем доработкам https://gtmetrix.com/reports/site-analyzer.ru/WjELD5yT
6. Проверка наличия частичных и полных копий сайта (дубликаты)
- С версии сайта с WWW выполняется редирект на основной сайт без него «site.ru» – КОРРЕКТНО
- * На данный момент для индексации доступны страницы как с WWW, так и без него – НЕКОРРЕКТНО. Поисковые системы считают такие страницы разными, поэтому необходимо сделать 301 редирект со страниц с WWW на страницы без него, т.к. основное зеркало определено без WWW.
- Сайт доступен только по одному из протоколов: HTTP / HTTPS – КОРРЕКТНО
- * Сайт доступен по обоим протоколам, что создает дубли страниц и тем самым затрудняет продвижение сайта в поисковых системах — НЕКОРРЕКТНО
- * Найдены дубли страниц со слешем «/» и без «/» на конце – НЕКОРРЕКТНО. Рекомендуется выполнить настройку 301 редиректа со страниц без слеша «/» на конце, на страницы со слешем.
- Для дублей страниц, создаваемых использованием параметров в URL, если таковые имеются, прописан тег rel=»canonical» – КОРРЕКТНО
- Используются атрибуты rel=»next» и rel=»prev» для обозначения страниц пагинации – КОРРЕКТНО
- По контактному телефону или рег. информации (ИНН, ОГРН) находится только один сайт (кроме справочных сайтов) – КОРРЕКТНО
7. Проверка настройки ЧПУ
ЧПУ (человеко-понятные URL) настроены – КОРРЕКТНО
ЧПУ лучше воспринимаются поисковыми роботами, а также поисковые роботы учитывают адрес, как один из факторов улучшения ранжирования.
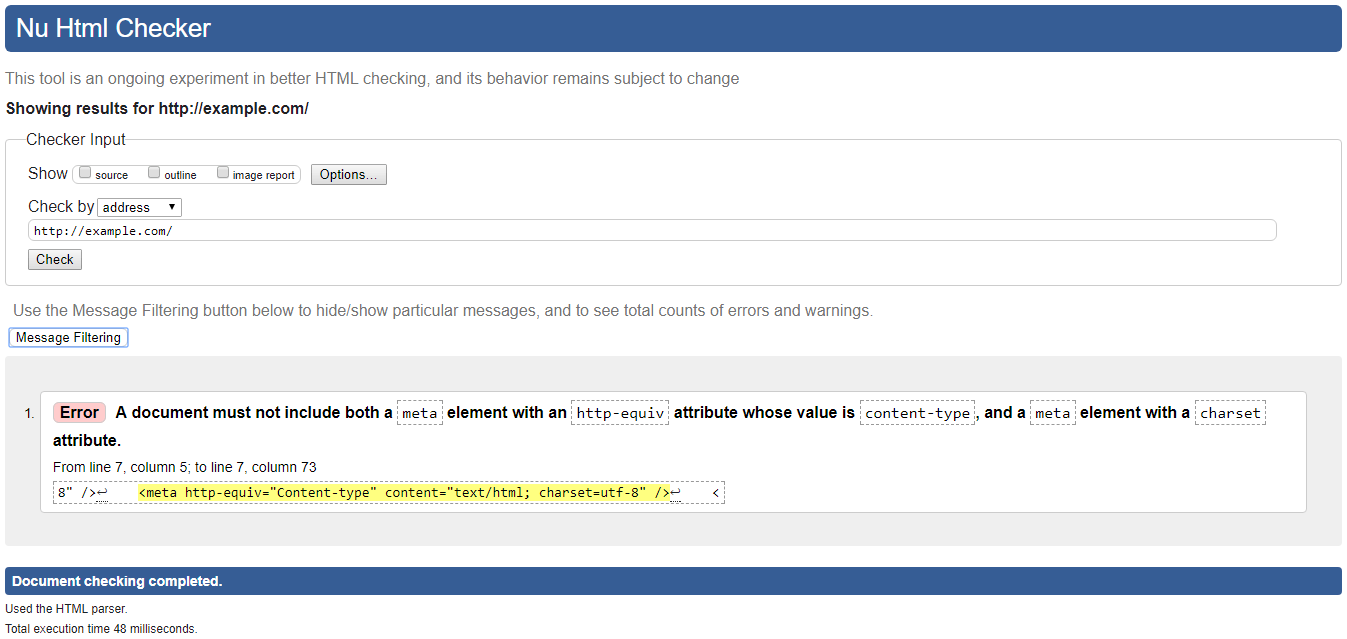
8. Проверка корректности верстки и HTML-кода на наличие ошибок
Согласно валидатору W3C (https://validator.w3.org/) в коде найдено 43 ошибки. Из них есть критичные, которые необходимо исправить в первую очередь:
-
отсутствие указаний размеров к изображениям
-
отсутствие тегов «alt» для изображений
-
дублирование атрибута ID, что не корректно
-
отсутствие атрибута «type» для скриптов
-
необходимо вынести все стили и скрипты из HTML в отдельные файлы, чтобы очистить верстку от лишнего кода (примеры см. ниже):
Вставляем скриншоты с наиболее популярными ошибками
На сайте не должно быть критических ошибок верстки (в идеале – ошибок не должно быть вообще).
9. Проверка корректности заголовков 1 уровня (H1)
- В результате аудита были выявлены страницы, не имеющие заголовка H1 (в том числе и главная страница), что некорректно и может отрицательно сказаться на ранжировании сайта.
- * В результате аудита было выявлено несколько страниц, имеющих более одного заголовка H1, что некорректно и может отрицательно сказаться на ранжировании сайта.
Заголовок H1 должен обязательно присутствовать на каждой странице сайта и быть по возможности кратким, отражать суть страницы, содержать самый важный запрос и быть единственным на странице.
Примеры страниц с некорректным H1:
Вставляем скриншоты с некорректным H1
10. Проверка использования тегов заголовков в элементах дизайна
Тег H3 дублируется в верхних блоках с преимуществами компании. Для выделения подобных шаблонных заголовков блоков рекомендуется использовать теги DIV и SPAN, так как теги H1-H6 больше предназначены для использования в текстовом контенте.
Вставляем скриншоты с некорректным H1-H6
Не рекомендуется использовать теги заголовков для названия формы обратной связи или предваряющего сообщения. Иначе структура контента страницы будет нарушена, что является недочетом согласно рекомендациям поисковых систем.
11. Проверка сайта на битые ссылки
На сайте обнаружены «битые» ссылки на странице site.ru/kak-eto-rabotaet (см. скриншот ниже):
Вставляем скриншоты с битыми ссылками №1
А также, на странице http://site.ru/pokazaniya/pohudenie (см. скриншот ниже):
Вставляем скриншоты с битыми ссылками №2 и т.п.
12. Обработка ошибки 404
Обработчик страницы 404 (не найдена) присутствует – КОРРЕКТНО
Однако не для всех типов несуществующих страниц настроен обработчик страницы 404 (не найдена).
Примеры URL:
- https://www.site.ru/uslovija-sotrudnich (отдается код 200 вместо 404)
- https://www.site.ru/uslovija-sotrudnichestva/ (отдается код 404, но страница не оформлена в соответствии с дизайном сайта)
- https://www.site.ru/shop/brjuki (отображается, что страница не найдена, но по факту отдается код 200 вместо 404)
* На данный момент при вводе некорректного URL пользователю отображается стандартное сообщение сервера о том, что указанной страницы не существует.
* Необходимо настроить сервер таким образом, чтобы при вводе некорректного URL сайт отдавал пользователю 404 страницу, оформленную в стиле сайта и информирующую его о некорректно набранном URL, а также отображающую возможные пути дальнейшей навигации по сайту (например, ссылка на основные его разделы).
Пример:
К сожалению, запрашиваемой вами страницы не существует, либо она была удалена.
Однако, вы можете посетить следующие разделы сайта:
• Главная
• О компании
• Модельный ряд
• Услуги
• Автосервис
• Новости
• Контакты
* Сейчас сайт отдает для несуществующих страниц ответ 200 (вместо 404 ошибки). В данном случае поисковый робот, заходя по адресу несуществующей страницы, индексирует ее. Необходимо настроить корректную обработку несуществующих страниц.
13. Внешние ссылки
Ссылки на внешние ресурсы: 33.
Наличие внешних ссылок способствует передаче веса, накопленного сайтом на другие ресурсы, что недопустимо для его корректного продвижения.
Рекомендуется свести это значение к минимуму и по возможности убрать все внешние ссылки на ресурсы схожей тематики (кроме очень качественных и трастовых) либо закрыть их в мета-теги и rel=»nofollow», а также добавить атрибут «target=»_blank».
14. Оценка наполнения сайта
На сайте присутствуют страницы без контента. Пример такой страницы: https://site.ru/testirovanie-daignoza (см. скриншот ниже):
Вставляем скриншоты страниц без контента
Подобные «пустые» страницы повышают процент отказов и ухудшают пользовательские факторы сайта, что влечет за собой ухудшение видимости сайта в выдаче поисковых систем, поэтому необходимо их наполнить контентом, либо скрыть от пользователя до того момента, как страницы будут готовы и наполнены информацией.
* Контент сайта в целом находится на приемлемом уровне.
Более детальный отчет по доработкам контента будет представлен при непосредственной работе по продвижению сайта.
15. Проверка на дублирование заголовков и мета-тегов
TITLE (заголовок страниц браузера)
Большинство страниц содержат не достаточно информативный мета-тег «title», который мало способствует продвижению как отдельных страниц, так и всего сайта в целом.
* Большинство страниц содержат пустой мета-тег «title».
Необходимо для каждой страницы сайта составить уникальный тайтл длиной 10-15 слов с включением ключевых фраз, наиболее релевантных содержимому данной страницы.
Description (мета-описание страниц)
Заполнение мета-тега «description» на сайте не предусмотрено.
* Большинство страниц сайта содержат пустой мета-тег «description».
* Неправильно составленные мета-теги: содержат мало информации и ключевых слов, либо переспам (отсутствие законченной фразы, перечисление ключевых фраз, короткий текст).
Необходимо добавить в систему управления сайтом возможность заполнения данного мета-тега произвольным текстом.
* Необходимо для каждой страницы прописать свой уникальный мета-тег «description», отражающий содержание страницы и содержащий дополнительную осмысленную полезную/рекламную информацию.
H2-H6 (подзаголовок)
На странице https://site.ru/video присутствуют одинаковые заголовки H2, что негативно влияет на ранжирование сайта, т.к. говорит о некачественном контенте (поскольку поисковики не видят, что именно изображено на видео, они решают, что, поскольку фреймы с видео находятся под одинаковыми заголовками, с высокой вероятностью данный контент – просто дублирующийся).
* Тег H2 присутствует в заголовках блоков новостей, вследствие чего дублируется на разных страницах сайта. Это некорректно и должно быть исправлено, подробнее см. п.10.
16. Проверка наличия компании в Яндекс.Справочнике и Google Мой бизнес
Смотрим yandex.ru/sprav/companies + business.google.com/add?service=plus&hl=ru
- Компания присутствует в Яндекс.Справочнике – КОРРЕКТНО
- Компания присутствует в сервисе Google Мой бизнес – КОРРЕКТНО
* К сожалению, Ваша компания не найдена ни в Яндекс.Справочнике ни в сервисе Google Мой бизнес, что может привести к потере части потенциальных посетителей.
17. Навигация «хлебные крошки» (обратный путь по сайту)
Присутствует – КОРРЕКТНО
* Для более качественной проработки юзабилити, а также для более четкого представления пользователя, где он находится в данный момент на сайте, рекомендуется добавлять навигацию типа «Хлебные крошки». Все элементы «пути» крошек, кроме последнего, являются ссылками, по которым пользователь может переходить на разделы более высокого уровня. «Путь» должен начинаться с главной страницы и заканчиваться указанием текущего раздела.
18. Наличие атрибутов изображений на сайте
Атрибуты «alt» присутствуют – КОРРЕКТНО
* К сожалению, у изображений на сайте нет уникальных атрибутов «alt», что лишает ресурс части потенциальных покупателей из сервисов Яндекс и Google Картинки, а также снижает контентную релевантность сайта.
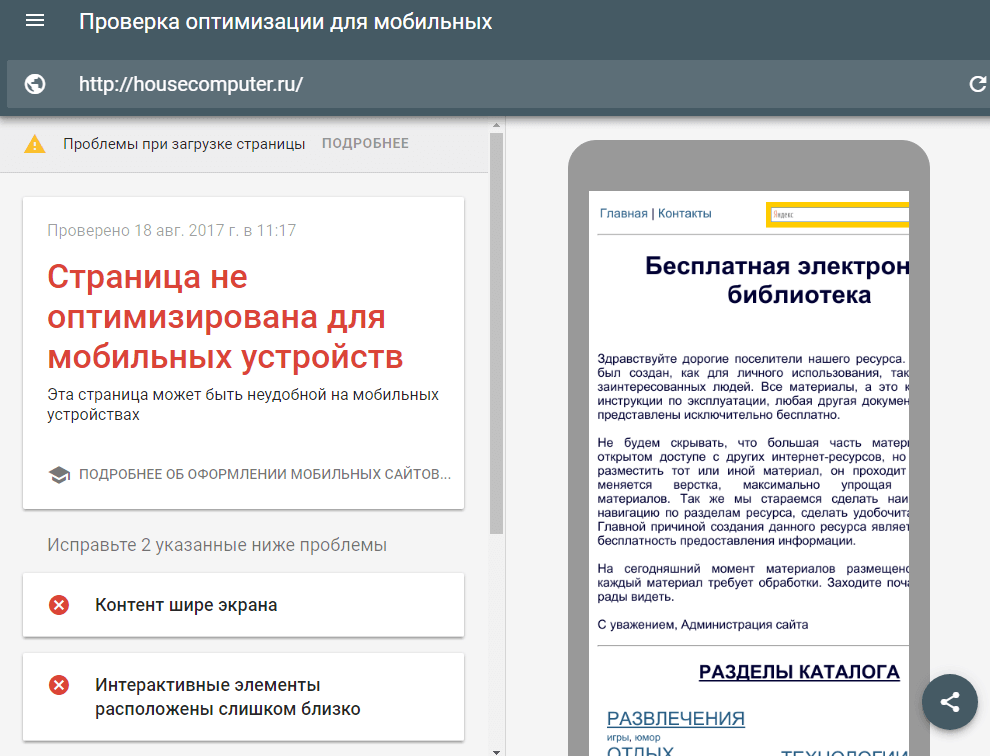
19. Наличие мобильной версии сайта
Мобильная версия сайта присутствует – КОРРЕКТНО
* К сожалению, сайт не имеет мобильной (адаптивной) версии, что может отрицательно сказаться на его позициях в мобильной выдаче и на его ранжировании в целом.
20. Файл favicon.ico
Иконка сайта отсутствует – НЕ КОРРЕКТНО
Наличие иконки сайта дает возможность обратить на себя большее внимание сайту в поисковой выдаче и тем самым привлечь больше посетителей.
Необходимо переписать в корень сайта приложенный файл «favicon.ico» и добавить в секцию HEAD сайта строку:
<link href=»/favicon.ico» rel=»shortcut icon»>
21. Сессии
Сессии в адресе страниц отсутствуют – КОРРЕКТНО
* Сайт не должен использовать сессии в адресе страниц. Это вызвано тем, что при каждом заходе поискового робота на сайт ему присваивается идентификатор сессии (параметр PHPSESSID в URL страницы) и каждая страница имеет URL, отличный от URL, сформированного при другом значении сессии, что крайне негативно отражается на индексации сайта.
22. Микроразметка
Смотрим webmaster.yandex.ru/tools/microtest/
Микроразметка на сайте присутствует – КОРРЕКТНО
* Необходимо внедрить микроразметку на страницу с контактами / товарами / статьями. Это даст возможность поисковым системам яснее понимать содержание контента страниц, а также поможет выделить сайт в выдаче поисковых систем более привлекательно.
23. Относительные ссылки
Проблем не обнаружено – КОРРЕКТНО
* При использовании внутренних ссылок необходимо, чтобы URL относительных ссылок начинался со слеша, т.е. как пример, вместо [a href=»https://site.ru/company/about/»], нужно использовать [a href=»/company/about/»], иначе возможны проблемы с некорректной индексацией сайта.
Проверка ошибок по Яндекс Метрике и Вебмастеру
Проверка динамики показателей счётчика Яндекс.Метрика
- Динамика посещаемости на сайте стандартная для сайтов данной тематики – КОРРЕКТНО
- Динамика конверсии на сайте стандартная для сайтов данной тематики – КОРРЕКТНО
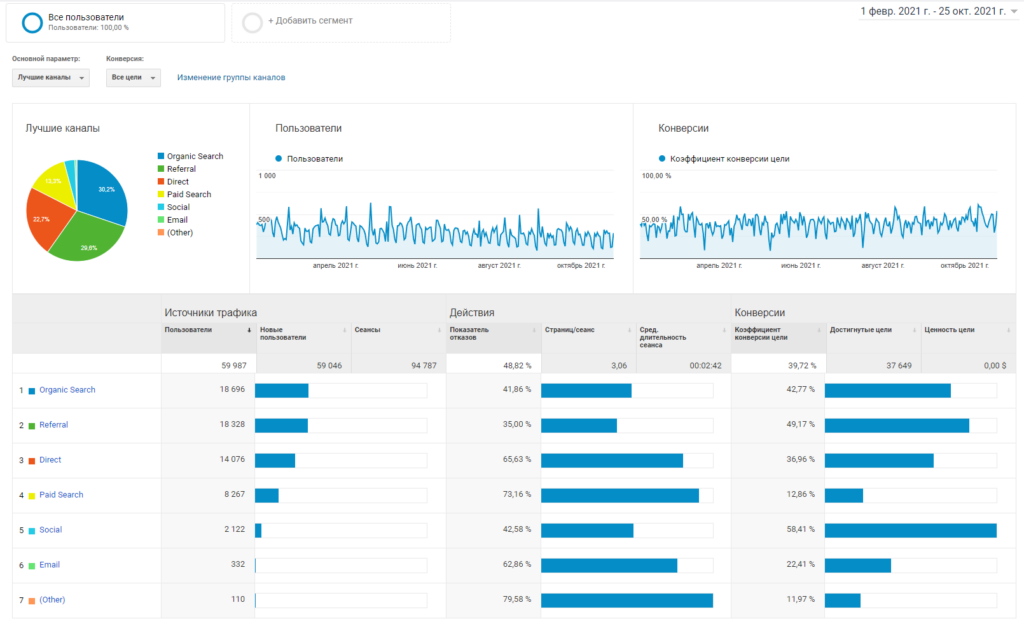
Очевидных проблем не выявлено, однако, хочется заметить, что на сайте всего одна однозначно конверсионная цель: «Заказ товаров», что не позволяет в полной мере оценить конверсионность сайта, т.к. с текущей настройкой целей конверсия сайта составляет ~0,5%.
Для данного типа интернет-магазинов рекомендуется настроить больше путей совершения целевого действия пользователем и контактов с ним.
Проверка ошибок сайта в панели Вебмастер
Безопасность и нарушения
- Писем с нарушениями и угрозами безопасности на сайте не обнаружено – КОРРЕКТНО
Исключенные страницы
-
На данный момент, присутствует порядка 20 страниц, отдающих ошибку при переходе на них (ошибка 404, страница не найдена). Отчет об этих страницах можно посмотреть по ссылке: https://webmaster.yandex.ru/site/ваш_хост:80/indexing/indexing/?page=&samplesType=event&filters=%7B%7D (выбрать в колонке «Стало» фильтр «HTTP-код 404»).
-
Пример такой страницы: https://site.ru/shop/krossovki/na-lipuchke
Вставляем скриншоты из Яндекс Вебмастера
Подобные ошибки на сайте, отображающие исходный код, дают слишком много информации о структуре сайта и его баз данных, что может быть использовано потенциальными злоумышленниками для причинения вреда ресурсу (взлом, подмена содержимого, кража ресурса, денежных средств, при наличии доступа, и т.п.).
Внешняя оптимизация
Количество ссылок, ведущих на сайт: 2592 (если есть доступ в Яндекс Вебмастер).
* Количество ссылок, ведущих на сайт: порядка 148 с 26 доменов.
Сайты-доноры в большинстве своей массы являются каталогами сайтов и бесплатными досками объявлений, по большей части не пересекающимися с тематикой «ВашаТематика».
Рекомендуется по возможности отказаться от некачественной ссылочной массы и наращивать объем ссылочной массы с ресурсов с большим числом посещений и близких по тематике к данному сайту.
* Как видно из графиков, сайт практически не имеет внешней ссылочной массы, что, конечно же, не способствует росту доверия к сайту в глазах поисковых систем и, соответственно, не ведет к росту его позиций.
* Анкоры (тексты ссылок) в массе своей содержат URL сайта. Необходимо разбавить анкорную базу вхождениями продвигаемых ключевых фраз.
* Данное количество недостаточно для продвижения в такой конкурентной тематике, как «ВашаТематика». Анкоры (тексты ссылок) в массе своей содержат неразбавленные ключевые слова, что не соответствует современным методам продвижения.
* Рекомендуется наращивать объем ссылочной массы с ресурсов с большим числом посещений и близких по тематике к данному сайту.
* Рекомендуется наращивать объем ссылочной массы с ресурсов с большим числом посещений и близких по тематике к данному сайту, а также увеличивать число ссылающихся уникальных сайтов для повышения ссылочного охвата.
Рекомендуемые работы по сайту
Данная выжимка по аудиту идет в самом конце и позволяет клиенту оперативно оценить состояние сайта без необходимости подробного изучения всего документа.
На основе проведенного аудита нами рекомендуется провести следующий список работ по сайту:
- Исправление проблем с некорректной настройкой «robots.txt» (разрешить индексацию изображений, закрыть от индексации служебные разделы).
- Исправление неактуального содержимого «sitemap.xml» (корректная настройка «sitemap.xml» позволяет поисковым роботам быстрее индексировать новый контент).
- Ускорение времени загрузки сайта (сейчас оно занимает более 5 секунд), которую нужно оптимизировать желательно до 3-х секунд (низкая скорость загрузки сайта является весомым фактором для поисковых систем и отрицательно влияет на его ранжирование).
- Настройка обработчика для страниц «404 (не найдена)» и возврат кода 404 для несуществующих страниц.
- Настройка главного зеркала и устранение дублей страниц с WWW и без него.
- Настройка ЧПУ для всех страниц сайта (ЧПУ лучше воспринимаются поисковыми роботами, а также поисковые роботы учитывают адрес, как один из факторов улучшения ранжирования).
- Исправление ошибок верстки в HTML-коде страниц (их наличие негативно воспринимаются поисковыми системами).
- Наполнение содержимого тегов «alt» и «title» для изображений (их отсутствие снижает видимость сайта в сервисах Яндекс и Google Картинки, а также понижает его контентную релевантность).
- Добавление в код страниц тега «h1» там, где они отсутствуют (его наличие является важным фактором, а отсутствие влечет понижение в ранжировании).
- Заполнение и уникализация мета-тегов «title», «description» и «h1» для избавления от дублей (все это может затруднить продвижение сайта и негативно сказаться на его позициях).
- * Оптимизация мета-тегов «title», «description» и «h1» для лучшего ранжирования.
- Избавление от «битых» ссылок в навигации сайта (большое число «битых» ссылок отрицательно влияет на пользовательские факторы сайта и на его ранжирование).
- Наполнение информацией страниц с отсутствующим контентом («пустые» страницы повышают процент отказов и ухудшают пользовательские факторы сайта, что влечет за собой ухудшение видимости сайта в выдаче).
- Избавление от избыточных ссылок на внешние ресурсы.
- Наращивание качественной ссылочной массы с внешних ресурсов.
Таким образом, ускорив загрузку сайта и убрав прочие технические недочеты, сайт станет более качественным и готовым к приему клиентов.
Заключение
Написание рекомендаций в контексте данной статьи рассматривать мы не будем, так как они не сильно отличаются от аудита + приложены в виде файла к данному материалу.
Надеюсь, что данный аудит поможет начинающим сеошникам, а также оптимизаторам без опыта работы в рекламных агентствах в проведении качественных аудитов для своих клиентов!
Отдельно хочу заметить, что при проведении аудитов ручной анализ всех исследуемых параметров не целесообразен и должен занимать как можно меньшую его часть – сбор основных параметров и ошибок на сайте оптимальней доверить системам автоматизированного анализа сайта, таким как, например, программа SiteAnalyzer, автором которой я непосредственно являюсь. А уже исходя из результатов автоматизированного аудита будет намного проще составить документ с рекомендациями по найденным ошибкам и недочетам на сайте.
Благодарю за внимание!
P.S. При заказе аудита на стороне или проведения его собственными силами важно понимать, что сам по себе аудит без внедрения будет совершенно бесполезен — он не продвинет сайт, не увеличит ваш трафик и не принесет лидов. Только максимальное внедрение аудита и следование его рекомендациям сможет помочь достигнуть лучших позиций вашему сайту. Имейте это в виду при планировании бюджетов на продвижение вашего бизнеса.
Прилагаемые файлы
- Шаблон_Аудит.docx
- Шаблон_Рекомендации.docx
- Шаблон_Рекомендации_Оптимизация_страниц.docx
Используемые программы и сервисы:
- SiteAnalyzer (бесплатный веб-краулер для комплексного аудита сайта)
- RDSBar / NIC.ru (проверка основных параметров сайта + возраст сайта)
- Ahrefs / Megaindex (проверка внешних ссылок на сайт)
- Яндекс Метрика (система статистики посещений сайта Яндекс)
- Яндекс Вебмастер / Google Вебмастер (панель вебмастера Яндекс и Google)
- Яндекс.Справочник / Google Мой бизнес (справочники Яндекс и Google)
- W3C Markup Validation Service (валидация HTML-кода)
- GTMetrix / WebPageTest (анализ скорости загрузки сайта)
SEO-аудит — это процесс анализа и оценки состояния сайта с точки зрения поисковой оптимизации. Его цель — выявить сильные и слабые стороны сайта, определить потенциал для роста трафика и конверсии, а также дать рекомендации по улучшению SEO сайта. SEO-аудит необходим для любого сайта, который хочет занимать высокие позиции в поисковой выдаче и привлекать целевую аудиторию. Без регулярного аудита вы рискуете упустить важные изменения в алгоритмах поисковых систем, уступить конкурентам или даже получить санкции за нарушение правил. В этой статье мы расскажем, как провести SEO-аудит своего сайта по шагам, какие инструменты использовать для этого и какие результаты ожидать от аудита. После прочтения этой статьи вы сможете самостоятельно провести SEO-аудит своего сайта или заказать его у профессионалов.
Оглавление
- 1 Шаг 1. Анализ технических параметров сайта.
- 1.1 Действия:
- 1.2 Результаты:
- 1.3 Рекомендации:
- 2 Шаг 2. Анализ контента сайта.
- 2.1 Действия:
- 2.2 Результаты:
- 2.3 Рекомендации:
- 3 Шаг 3. Анализ ссылочного профиля сайта
- 3.1 Действия:
- 3.2 Результаты:
- 3.3 Рекомендации:
- 4 Шаг 4. Анализ конкурентов сайта
- 4.1 Действия:
- 4.2 Результаты:
- 4.3 Рекомендации:
- 5 Заключение
Шаг 1. Анализ технических параметров сайта.
Первый шаг SEO-аудита — это проверка технических параметров сайта, которые влияют на его индексацию, скорость загрузки, мобильную адаптацию и безопасность. Для этого вам понадобятся следующие инструменты:
- Яндекс Вебмастер и Google Search Console — сервисы для проверки индексации сайта, наличия ошибок и проблем на сайте, а также получения статистики по трафику и ключевым словам.
- PageSpeed Insights и GTmetrix — сервисы для проверки скорости загрузки сайта, а также получения рекомендаций по ее улучшению.
- Mobile-Friendly Test и Google Mobile Usability Report — сервисы для проверки мобильной адаптации сайта, а также выявления проблем с отображением и функционалом сайта на мобильных устройствах.
- SSL Server Test и Google Safe Browsing — сервисы для проверки безопасности сайта, наличия SSL-сертификата и защиты от вредоносных программ.
Действия:
- Зайдите в Яндекс Вебмастер и Google Search Console и проверьте, что ваш сайт добавлен в эти сервисы и подтвержден вашей собственностью. Если нет, то добавьте и подтвердите его.
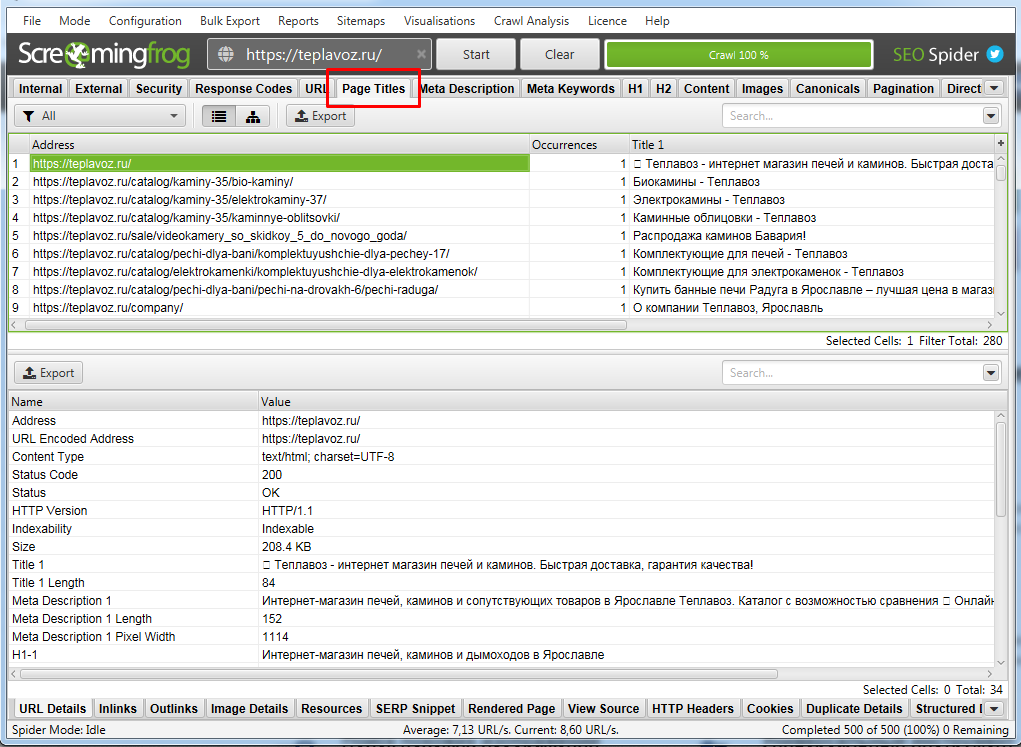
- Проверьте, что ваш сайт полностью проиндексирован поисковыми системами. Для этого введите в строку поиска команду site:example.com и посмотрите, сколько страниц выдает поисковая система. Сравните это число с количеством страниц на вашем сайте (например, с помощью сервиса Screaming Frog SEO Spider). Если есть разница, то значит, что часть страниц не проиндексирована или заблокирована для индексации (например, с помощью файла robots.txt или метатега noindex). В этом случае вам нужно выяснить причину и устранить ее.
- Проверьте, что на вашем сайте нет дубликатов страниц или контента. Для этого воспользуйтесь сервисами, такими как Sitechecker или Copyscape. Если есть дубликаты, то вам нужно их убрать или указать канонические ссылки (rel=»canonical») на оригинальные страницы.
- Проверьте, что на вашем сайте нет битых ссылок или изображений. Для этого воспользуйтесь сервисами, такими как Broken Link Checker или Dead Link Checker. Если есть битые ссылки или изображения, то вам нужно их исправить или удалить.
- Проверьте скорость загрузки вашего сайта с помощью сервисов PageSpeed Insights и GTmetrix. Оцените, как быстро загружается ваш сайт на разных устройствах и в разных браузерах. Посмотрите, какие факторы замедляют ваш сайт и какие рекомендации по их улучшению вам дают сервисы. Следуйте этим рекомендациям для оптимизации скорости загрузки вашего сайта.
- Проверьте мобильную адаптацию вашего сайта с помощью сервисов Mobile-Friendly Test и Google Mobile Usability Report. Оцените, как хорошо отображается и работает ваш сайт на мобильных устройствах. Посмотрите, какие проблемы с мобильной версией вашего сайта выявляют сервисы и какие рекомендации по их устранению вам дают. Следуйте этим рекомендациям для улучшения мобильной адаптации вашего сайта.
- Проверьте безопасность вашего сайта с помощью сервисов SSL Server Test и Google Safe Browsing. Оцените, насколько защищен ваш сайт от атак хакеров и вредоносных программ. Посмотрите, есть ли у вашего сайта SSL-сертификат (защищенное соединение HTTPS) и как он работает. Посмотрите, не попал ли ваш сайт в черный список Google за распространение вредоносного контента или программ. Если есть проблемы с безопасностью вашего сайта, то вам нужно их немедленно решить.
Результаты:
- Вы получите полную картину технического состояния вашего сайта и его готовности к продвижению в поисковых системах.
- Вы выявите и устраните все ошибки и проблемы на вашем сайте, которые могут мешать его индексации, скорости загрузки, мобильной адаптации и безопасности.
- Вы улучшите пользовательский опыт на вашем сайте, повысите доверие к нему и уменьшите отказы.
Рекомендации:
- Регулярно проводите технический аудит своего сайта, чтобы следить за его состоянием и своевременно исправлять возникающие проблемы.
- Используйте разные инструменты для проверки разных параметров вашего сайта, чтобы получить более точную и полную информацию.
- Следуйте рекомендациям по улучшению технических параметров вашего сайта, чтобы повысить его качество и эффективность.
Шаг 2. Анализ контента сайта.
Второй шаг SEO-аудита — это проверка контента сайта, то есть текстов, изображений, видео и других элементов, которые предоставляют информацию для посетителей сайта. Для этого вам понадобятся следующие инструменты:
- Яндекс Вебмастер и Google Search Console — сервисы для проверки релевантности и оптимизации контента сайта по ключевым словам, а также получения статистики по кликам и показам.
- Text.ru и Advego Plagiatus — сервисы для проверки уникальности контента сайта, а также выявления дубликатов или заимствований.
- Яндекс Спеллер и Grammarly — сервисы для проверки орфографии и грамматики контента сайта, а также исправления ошибок и опечаток.
- TinyPNG и Optimizilla — сервисы для оптимизации изображений на сайте, а также сжатия их размера без потери качества.
Действия:
- Зайдите в Яндекс Вебмастер и Google Search Console и проверьте, какие ключевые слова используются на вашем сайте и как они соответствуют запросам пользователей. Для этого воспользуйтесь разделами «Поиск по запросам» и «Анализ поисковых запросов». Посмотрите, какие ключевые слова приносят больше всего трафика на ваш сайт, какие имеют высокий CTR (коэффициент кликабельности) и какие имеют низкую конкуренцию. Также посмотрите, какие ключевые слова отсутствуют на вашем сайте или используются недостаточно. Составьте список ключевых слов для дальнейшей оптимизации контента сайта.
- Проверьте уникальность контента вашего сайта с помощью сервисов Text.ru и Advego Plagiatus. Оцените, какой процент уникальности имеет каждая страница вашего сайта и какой средний показатель уникальности по всему сайту. Посмотрите, есть ли на вашем сайте дубликаты или заимствования контента с других сайтов. Если есть неуникальный контент, то вам нужно его переписать или удалить.
- Проверьте орфографию и грамматику контента вашего сайта с помощью сервисов Яндекс Спеллер и Grammarly. Оцените, какое количество ошибок и опечаток имеет каждая страница вашего сайта и какое среднее количество ошибок по всему сайту. Посмотрите, какие типы ошибок чаще всего встречаются на вашем сайте (например, неправильное употребление знаков препинания, неверный выбор слова или формы слова, неправильное согласование слов в предложении). Если есть ошибки или опечатки в контенте, то вам нужно их исправить.
- Проверьте оптимизацию изображений на вашем сайте с помощью сервисов TinyPNG и Optimizilla. Оцените, какой размер и качество имеют изображения на вашем сайте и как они влияют на скорость загрузки сайта. Посмотрите, можно ли сжать изображения без потери качества или заменить их более подходящими. Если есть неоптимизированные изображения, то вам нужно их оптимизировать или заменить.
Результаты:
- Вы получите полную картину контентного состояния вашего сайта и его соответствия запросам пользователей и требованиям поисковых систем.
- Вы выявите и устраните все ошибки и проблемы в контенте вашего сайта, которые могут мешать его релевантности, уникальности, оптимизации и качеству.
- Вы улучшите информационную ценность и полезность вашего сайта для посетителей, повысите его конверсию и лояльность.
Рекомендации:
- Регулярно проводите контентный аудит своего сайта, чтобы следить за его актуальностью и качеством.
- Используйте разные инструменты для проверки разных параметров контента вашего сайта, чтобы получить более точную и полную информацию.
- Следуйте рекомендациям по улучшению контента вашего сайта, чтобы повысить его эффективность и привлекательность.
Шаг 3. Анализ ссылочного профиля сайта
Третий шаг SEO-аудита — это проверка ссылочного профиля сайта, то есть количества и качества внешних ссылок на ваш сайт от других сайтов. Для этого вам понадобятся следующие инструменты:
- Яндекс Вебмастер и Google Search Console — сервисы для проверки общего количества внешних ссылок на ваш сайт, а также получения статистики по ним.
- Ahrefs и Majestic — сервисы для проверки детальной информации о внешних ссылках на ваш сайт, такой как домены-доноры, анкоры, страницы-приемники, индекс цитирования (IC) или доверия (Trust Flow), авторитет домена (Domain Rating или Domain Authority) и т.д.
- Linkpad и Disavow Tool — сервисы для проверки негативных или токсичных ссылок на ваш сайт, а также для отказа от них.
Действия:
- Зайдите в Яндекс Вебмастер и Google Search Console и проверьте, сколько внешних ссылок на ваш сайт имеют эти сервисы. Сравните эти данные с данными других сервисов (Ahrefs или Majestic), чтобы получить более полную картину. Оцените динамику роста или падения количества внешних ссылок на ваш сайт за определенный период времени (например, за последний месяц или год).
- Зайдите в Ahrefs или Majestic и проверьте детальную информацию о внешних ссылках на ваш сайт. Оцените качество доменов-доноров по разным параметрам (IC, Trust Flow, Domain Rating или Domain Authority). Посмотрите, какие анкоры используются для ссылок на ваш сайт и насколько они релевантны вашей тематике. Посмотрите, на какие страницы вашего сайта ведут внешние ссылки и насколько они важны для вашего сайта. Определите, какие внешние ссылки являются положительными и приносят вам трафик и авторитет, а какие являются нейтральными или негативными и могут навредить вашему сайту.
- Зайдите в Linkpad или Disavow Tool и проверьте, есть ли на ваш сайт негативные или токсичные ссылки, которые могут вызвать санкции от поисковых систем или понизить ваш рейтинг. Такие ссылки могут быть с плохих доменов (например, с форумов, каталогов, закрытых блогов), с несвязанных по тематике сайтов, с переоптимизированными анкорами или с избыточным количеством. Если есть такие ссылки, то вам нужно от них отказаться с помощью сервиса Disavow Tool или обратиться к доменам-донорам с просьбой удалить их.
Результаты:
- Вы получите полную картину ссылочного профиля вашего сайта и его влияния на продвижение в поисковых системах.
- Вы выявите и устраните все ошибки и проблемы в ссылочном профиле вашего сайта, которые могут мешать его авторитету, репутации и трафику.
- Вы улучшите качество и релевантность внешних ссылок на ваш сайт, повысите его доверие и популярность.
Рекомендации:
- Регулярно проводите ссылочный аудит своего сайта, чтобы следить за его состоянием и своевременно реагировать на изменения.
- Используйте разные инструменты для проверки разных параметров ссылочного профиля вашего сайта, чтобы получить более точную и полную информацию.
- Следуйте рекомендациям по улучшению ссылочного профиля вашего сайта, чтобы повысить его эффективность и конкурентоспособность.
Шаг 4. Анализ конкурентов сайта
Четвертый шаг SEO-аудита — это проверка конкурентов сайта, то есть других сайтов, которые занимают высокие позиции в поисковой выдаче по тем же ключевым словам или тематике, что и ваш сайт. Для этого вам понадобятся следующие инструменты:
- Яндекс и Google — поисковые системы для определения основных конкурентов по ключевым словам или тематике.
- Ahrefs и Semrush — сервисы для анализа SEO-параметров конкурентов, таких как трафик, ключевые слова, внешние ссылки, контент и т.д.
- SimilarWeb и Alexa — сервисы для анализа аудитории конкурентов, таких как количество посетителей, страны, источники трафика, поведение на сайте и т.д.
Действия:
- Зайдите в Яндекс и Google и введите ключевые слова или тематику, по которым вы хотите продвигать свой сайт. Посмотрите, какие сайты занимают первые 10 позиций в поисковой выдаче. Выберите 3-5 наиболее релевантных и сильных конкурентов для дальнейшего анализа.
- Зайдите в Ahrefs или Semrush и введите домены выбранных конкурентов. Посмотрите, какие SEO-параметры имеют эти сайты, такие как общий трафик, количество ключевых слов, количество внешних ссылок, качество контента и т.д. Сравните эти параметры с параметрами вашего сайта и определите, в чем вы уступаете конкурентам и в чем вы их превосходите.
- Зайдите в SimilarWeb или Alexa и введите домены выбранных конкурентов. Посмотрите, какую аудиторию имеют эти сайты, такую как количество посетителей, страны, источники трафика, поведение на сайте и т.д. Сравните эту информацию с информацией о вашей аудитории и определите, насколько вы совпадаете или отличаетесь от конкурентов по целевой аудитории.
Результаты:
- Вы получите полную картину конкурентной среды по вашей тематике или ключевым словам и узнаете, кто является вашими основными конкурентами в поисковой выдаче.
- Вы выявите сильные и слабые стороны своих конкурентов по разным SEO-параметрам и аудитории и сможете сравнить их со своими.
- Вы узнаете, какие стратегии и тактики используют ваши конкуренты для продвижения своих сайтов и какие ошибки они допускают.
Рекомендации:
- Регулярно проводите анализ конкурентов своего сайта, чтобы следить за изменениями в конкурентной среде и своевременно адаптироваться к ним.
- Используйте разные инструменты для анализа разных параметров конкурентов вашего сайта, чтобы получить более точную и полную информацию.
- Следуйте рекомендациям по улучшению своего сайта по отношению к конкурентам, чтобы повысить его привлекательность и выгоду для пользователей.
Заключение
SEO-аудит — это необходимый шаг для любого сайта, который хочет занимать высокие позиции в поисковой выдаче и привлекать целевую аудиторию. SEO-аудит помогает выявить сильные и слабые стороны сайта по разным параметрам: техническим, контентным, ссылочным и конкурентным. SEO-аудит также дает рекомендации по улучшению SEO сайта на основе проведенного анализа.
В этой статье мы рассказали, как провести SEO-аудит своего сайта по шагам, какие инструменты использовать для этого и какие результаты ожидать от аудита. После прочтения этой статьи вы сможете самостоятельно провести SEO-аудит своего сайта или заказать его у профессионалов.
SEO-аудит — это не одноразовая акция, а постоянный процесс, который требует регулярного повторения и адаптации к изменениям в поисковых системах и конкурентной среде. Поэтому мы рекомендуем вам проводить SEO-аудит своего сайта не реже, чем раз в полгода, а лучше — раз в квартал.
SEO-аудит — это проверка всех характеристик сайта, влияющих на его индексацию и ранжирование в поисковых системах. Главные задачи аудита — выявление ошибок и слабых мест и определение точек роста для попадания в топ выдачи.
Аудит поисковой оптимизации часто продается как отдельная услуга в маркетинговых агентствах. Но действительно глубокий анализ с подключением аналитика и применением профессиональных инструментов часто недоступен по цене для малого бизнеса. Другая ситуация — SEO-аудит выступает в качестве лид-магнита, то есть предлагается бесплатно. В этом случае ваш ресурс просто «прогонят» через один из автоматизированных сервисов по анализу сайтов и выявят наиболее очевидные проблемы.
В нашем материале расскажем, как владельцу сайта проверить свой ресурс самостоятельно, без помощи профессионалов, и какие инструменты использовать в ходе работы.
Когда нужно проводить аудит
Основные качества хорошего сайта с точки зрения SEO
9 этапов SEO-аудита сайта
1. Анализ индексации сайта
2. Анализ трафика
3. Наличие сайта в Яндекс.Бизнесе и Google Мой Бизнес
4. Техническая оптимизация
5. Анализ структуры сайта
6. Анализ контента и on-page оптимизации
7. Анализ коммерческих факторов
8. Анализ поведенческих факторов
9. Анализ ссылочных факторов
Что делать после проведения аудита
Когда нужно проводить аудит
Начать продвижение сайта без проведения SEO-аудита так же невозможно, как провести лечение пациента без необходимых анализов и исследований. Для проведения качественной оптимизации необходимо знать начальные условия, в которых находится ресурс.
Чаще всего к аудиту прибегают, когда:
- сайтом не занимались ранее и стоит задача продвинуть его «с нуля»;
- сайт уже продвигался, но результаты были неудовлетворительны;
- сайт резко выпал из выдачи или наблюдается значительное падение трафика без видимых на первый взгляд причин.
Во всех случаях сайт будет оцениваться по примерно одному списку критериев. Но на какие-то из них придется обратить особое внимание. Например, в третьем случае можно заподозрить фильтры поисковых систем, а в первом стоит обратить особое внимание на технические характеристики и контент.
Основные качества хорошего сайта с точки зрения SEO
Все этапы аудита сайта, которые мы рассмотрим ниже, базируются на следующих принципах:
- страницы сайта должны загружаться быстро и без ошибок;
- на страницах должен быть размещен уникальный контент, соответствующий ожиданиям пользователей;
- сайт должен быть адаптирован для мобильных устройств, иметь удобную структуру;
- на сайт должны ссылаться другие авторитетные ресурсы;
- сайт должен быть посещаем, пользователи должны проводить на страницах достаточное количество времени.
Все перечисленные критерии имеют равное значение для продвижения. Ведь качественные статьи не принесут пользы, если их загрузки придется ждать бесконечно, а хорошая ссылочная масса не поможет ресурсу, размещающему бесполезную для посетителей информацию.
9 этапов SEO-аудита сайта
Для удобства анализ сайта обычно разделяют на несколько больших разделов и подразделов.
1. Анализ индексации сайта
Чтобы проверить, корректно ли поисковые роботы индексируют сайт, необходимо прежде всего зайти в сервисы поисковиков — Яндекс.Вебмастер и Google Search Console.
Яндекс.Вебмастер
О том, как пользоваться Вебмастером, в блоге PromoPult есть отдельная статья. Здесь мы рассмотрим моменты, касающиеся попадания страниц в индекс и корректности отображения сайта в поиске.
Первым делом стоит зайти в раздел «Диагностика». В соответствующих подразделах можно узнать, есть ли на сайте выявленные проблемы со стороны поисковой системы, а также увидеть, не наложены ли Яндексом санкции.
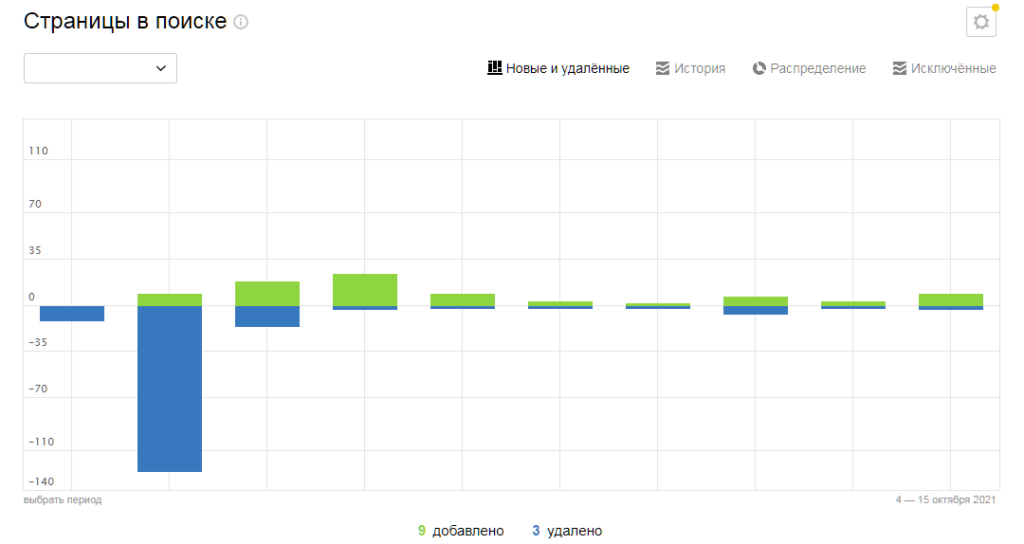
Следующим важный раздел — «Индексирование / Страницы в поиске».
Здесь можно увидеть график, по дням показывающий количество включенных и исключенных страниц в индексе. В норме изменения в индексации происходят на любом ресурсе.
Аномалией является:
- большая разница между добавленными и исключенными страницами;
- большое количество добавленных или исключенных страниц в сравнении с общим количеством проиндексированных страниц на сайте;
- резко выделяющаяся статистика по добавлению/удалению на конкретную дату.
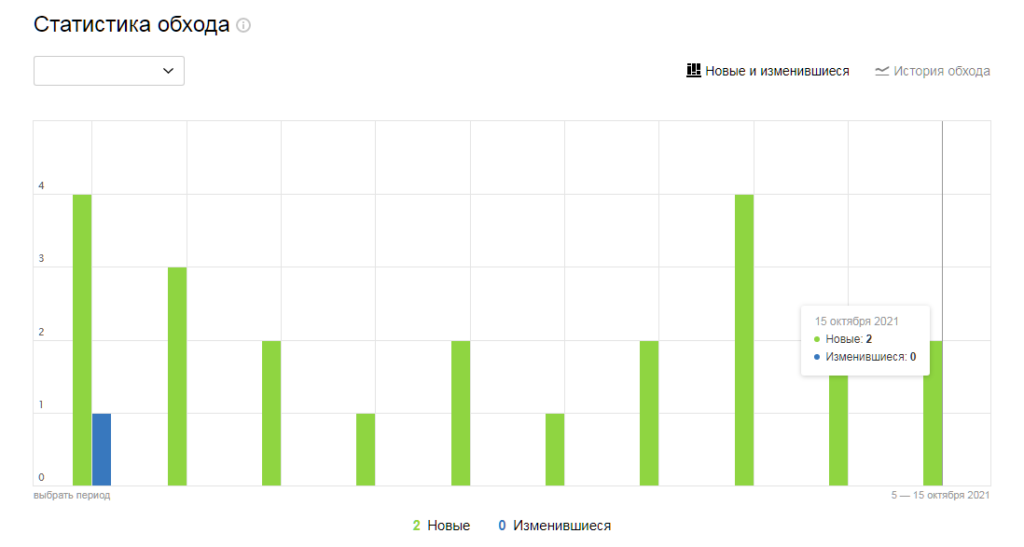
Далее стоит обратить внимание на раздел «Индексирование / Статистика обхода». В нем отображена динамика изменения статусов страниц. Большое количество страниц с кодом ответа 404 говорит о системных ошибках внутри ресурса, 301 код ответа — о назначении переадресации. Подробнее о статусах страниц можно прочитать здесь.
В подразделе «Проверить статус URL» можно узнать статус конкретной интересующей вас страницы.
Проверьте, правильно ли присвоен сайту регион в поиске, в разделе «Представление в поиске / Региональность». Это особенно важно для ресурсов, которые продвигаются в пределах определенных регионов.
Google Search Console
О сервисе для вебмастеров от Google мы рассказывали в этой статье.
Чтобы проверить, не применены ли к сайту поисковые фильтры за какие-либо нарушения, зайдите в отчеты «Проблемы безопасности» и «Меры, принятые вручную».
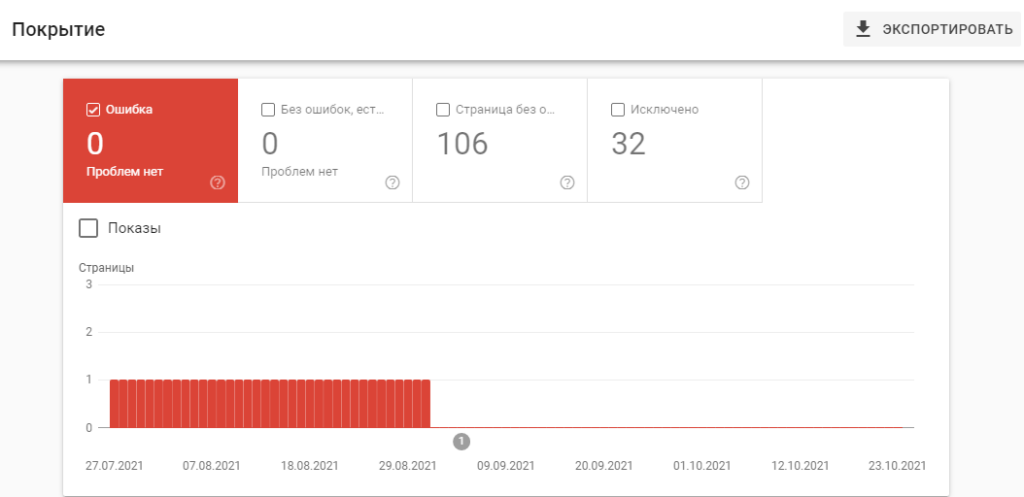
Сведения о количестве проиндексированных страниц и страниц с ошибками содержатся в отчете «Покрытие».
Здесь же можно узнать, сколько страниц исключено из индекса.
Большое различие общего количества проиндексированных страниц и исключенных за последнее время URL в Яндексе и Google говорит о проблемах ресурса:
- Одна из поисковых систем не индексирует часть страниц из-за их низкого качества или недостаточной уникальности.
- Поисковый робот не находит (или находит медленно) страницы сайта из-за их глубокой вложенности и отсутствия внутренних/внешних ссылок.
- Часть страниц заблокирована в файле robots.txt для конкретного поискового робота.
Проверить отдельный URL на ошибки можно в разделе Google Search Console «Проверка URL»:
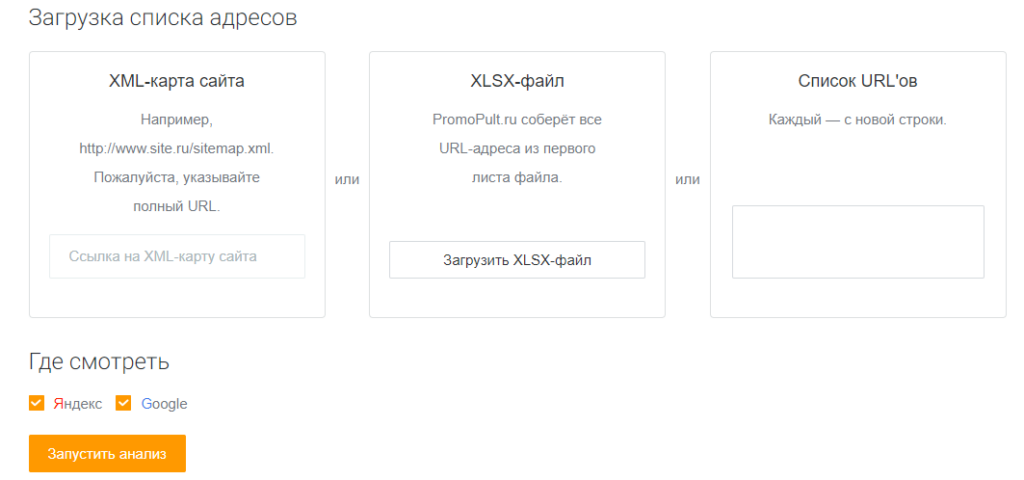
«Анализ индексации страниц» в PromoPult
Инструмент PromoPult предназначен для быстрой проверки индексации страниц сайта в Яндексе и Google. Достаточно загрузить URL-адреса списком, XLSX-файлом или дать ссылку на XML карту сайта, обозначить одну или две поисковые системы, где необходимо проверить индексацию, — и через несколько минут получить результат. Отчет может храниться в облаке или его можно скачать в формате XLS.
Подробная инструкция по работе с инструментом — здесь.
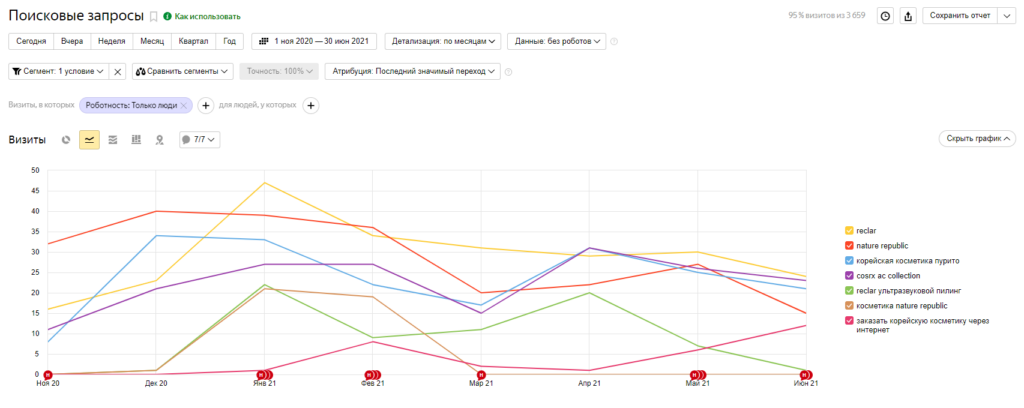
2. Анализ трафика
Если вы проводите аудит не только что созданного сайта, а давно функционирующего ресурса, важно определить, какая на нем текущая ситуация с трафиком из органического поиска. При этом нужно обратить внимание:
- стабилен ли поток посетителей или имеются скачки (за исключением сезонных ниш);
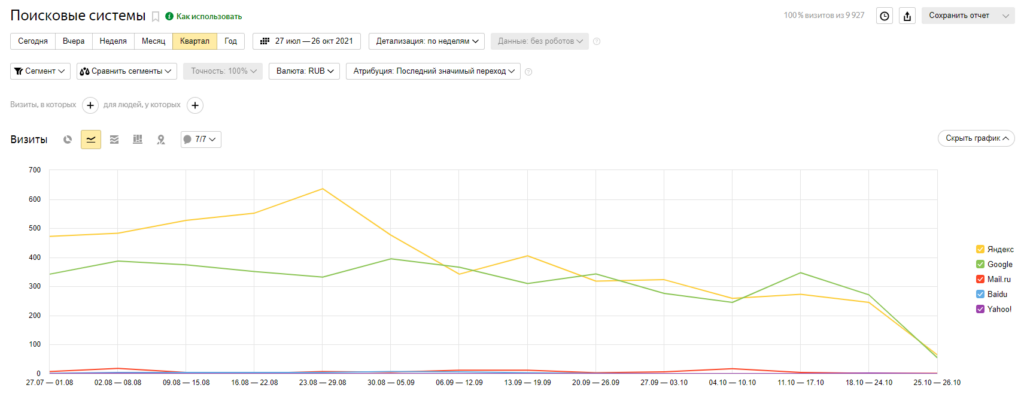
- одинаков ли трафик из Яндекса и Google или есть перекос в сторону одной из поисковых систем;
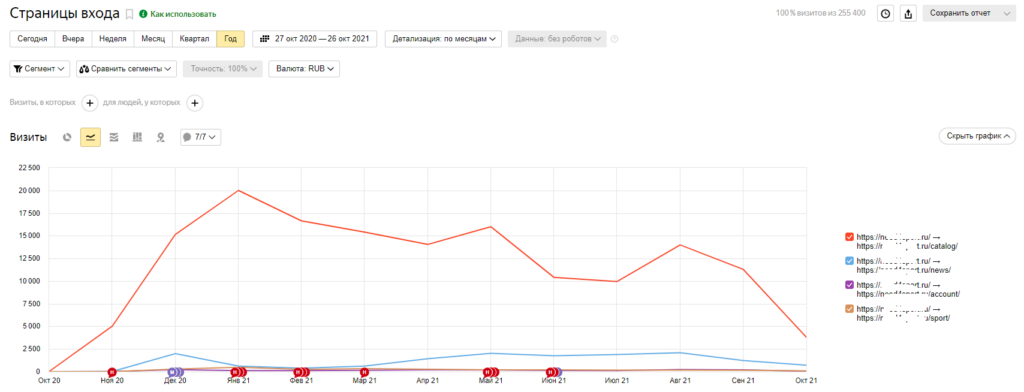
- на какие страницы идет основной поток пользователей.
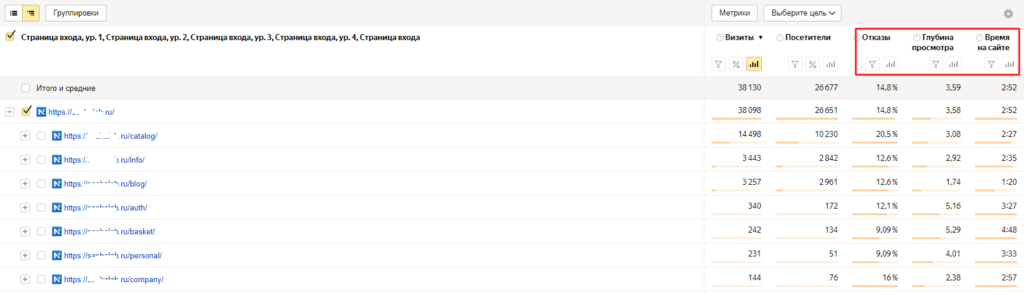
Получить всю необходимую информацию можно в отчетах Яндекс.Метрики «Источники / Поисковые Системы» и «Содержание / Страницы входа».


Еще один полезный отчет — «Источники / Поисковые запросы»:
Он поможет увидеть, по каким фразам чаще всего люди находят сайт в Яндексе. По количеству запросов, связанных с названием сайта, компании или бренда можно высчитать долю брендового трафика и соотнести ее с трафиком по запросам, связанным непосредственно с товарами/услугами.
О других полезных функциях и фишках Метрики мы рассказали в большом гайде.
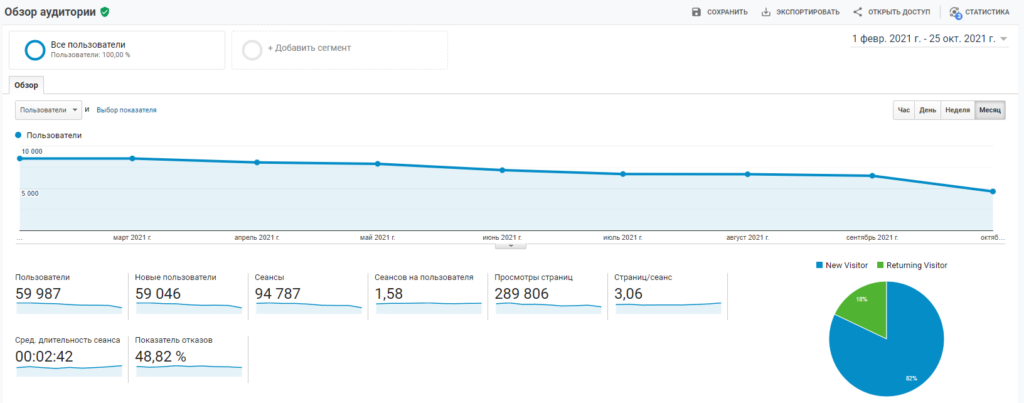
В Google Analytics также можно почерпнуть полезную информацию о трафике: общее количество посетителей, популярные запросы, устройства, с которых чаще всего заходят на сайт.


3. Наличие сайта в Яндекс.Бизнесе и Google Мой Бизнес
Справочники организаций Яндекса и Google дают дополнительную возможность для продвижения и получения трафика, особенно локальному бизнесу. Многие пользователи ищут нужные им услуги и компании на картах. Там же они смотрят отзывы. Поэтому важно, чтобы бизнес был представлен в геосервисах и информация о нем была заполнена максимально полно и достоверно.
Если сайт присутствует в справочниках поисковиков, при аудите необходимо проверить степень заполненности профиля и его рейтинг. В Яндекс.Бизнесе у компании обязательно должен быть получен значок верификации.
Подробные инструкции, как добавить сайт в Яндекс.Бизнес и Google Мой Бизнес есть в блоге Promopult.
4. Техническая оптимизация
Настройка редиректов
Для поисковых систем версии сайта https://www.sample.ru и https://sample.ru — два самостоятельных ресурса. Это же относится и к версиям https://www.sample.ru и http://www.sample.ru. Важно, чтобы для сайта было выбрано главное зеркало (например https://www.sample.ru) и со всех остальных зеркал на него были настроены 301 редиректы. О том, как это сделать, читайте в этой статье.
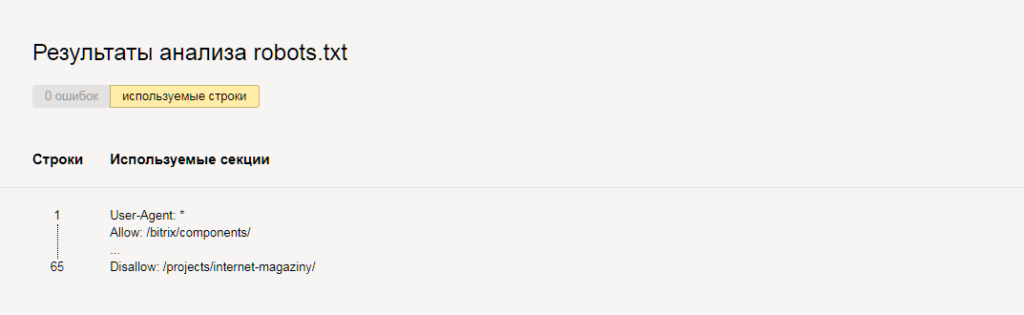
Файл robots.txt
Файл robots.txt размещается в корневом каталоге сайта. В нем содержатся инструкции для роботов поисковых систем — какие страницы включать в поиск, а какие нет. Правила могут быть прописаны как отдельно для робота Яндекса и робота Google, так и для обоих роботов сразу.
Проверить наличие файла можно, добавив его название к адресу сайта: https://www.sample.ru/robots.txt.
Оценить корректность заполнения robots поможет Яндекс.Вебмастер. Во вкладке Инструменты – Анализ robots.txt можно увидеть, не содержит ли файл ошибки, и какие строки в нем учитывает поисковый робот.
От индексации должны быть закрыты дубли страниц, административная панель, корзина и прочие технические файлы.
Подробная инструкция о том, как составить robots.txt, с примерами для разных CMS — по ссылке.
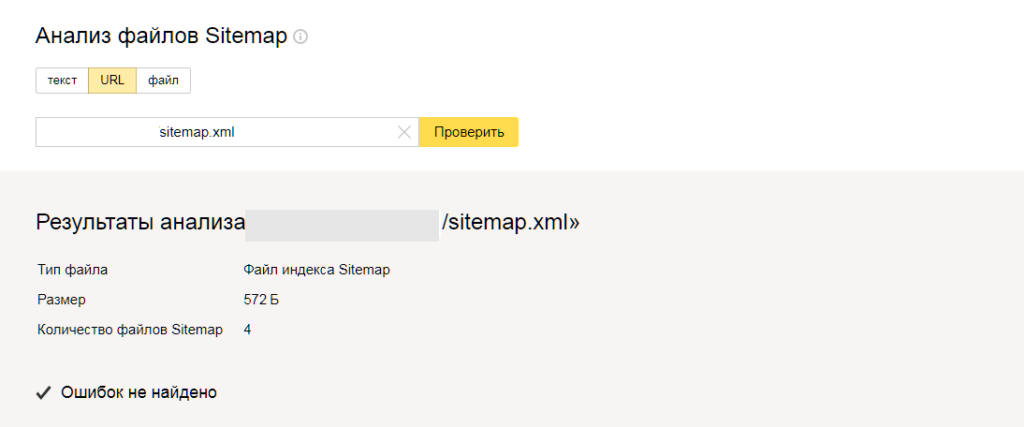
Файл sitemap.xml
Карта сайта в формате XML помогает роботу найти все страницы, которые должны быть проиндексированы. При этом мусорных и закрытых от индексации в robots.txt страниц в файле sitemap.xml быть не должно.
Сам файл находится по адресу https://www.sample.ru/sitemap.xml.
Проверить sitemap на ошибки можно в разделе Вебмастера «Инструменты / Анализ файлов Sitemap».
Часто на сайте используется не один, а несколько файлов sitemap. Необходимо проверить их все.
Желательно, чтобы на сайте использовалась автоматически обновляемая карта. Так новые статьи или товары будут быстрее попадать в индекс.
Создать XML карту сайта правильно и ничего не упустить поможет наша инструкция.
Ошибки в коде
Для проверки HTML кода существует специальный онлайн-сервис — validator.w3.org. Проверить CSS можно с помощью инструмента jigsaw.w3.org/css-validator. Результаты проверки необходимо тщательно проанализировать. Сделать это самостоятельно человеку, несведущему в программировании, будет нелегко. На этом этапе лучше привлечь разработчика. Некоторые указанные ошибки могут требовать срочного исправления, а некоторые являются скорее рекомендациями.
Битые ссылки
Наличие «битых» ссылок на страницы с 404 ответом сервера негативно сказывается на поведенческих факторах. Кроме того, большое количество таких ссылок может говорить о технических недоработках на сайте.
Проверить нерабочие ссылки можно с помощью множества анализаторов. Например, в инструменте Brokenlinkcheck можно бесплатно обработать до 3000 страниц сайта.
ЧПУ адреса страниц
URL адрес страницы должен быть простым и понятным для восприятия пользователями. Например, https://www.sample.ru/catalog/mebel/stoly/. Но не https://www.sample.ru/catalog/1579/.
Страницы с ЧПУ лучше индексируются и ранжируются поисковиками. Популярные CMS, как правило, имеют встроенный функционал создания ЧПУ, конструкторы сайтов и лендингов — далеко не всегда.
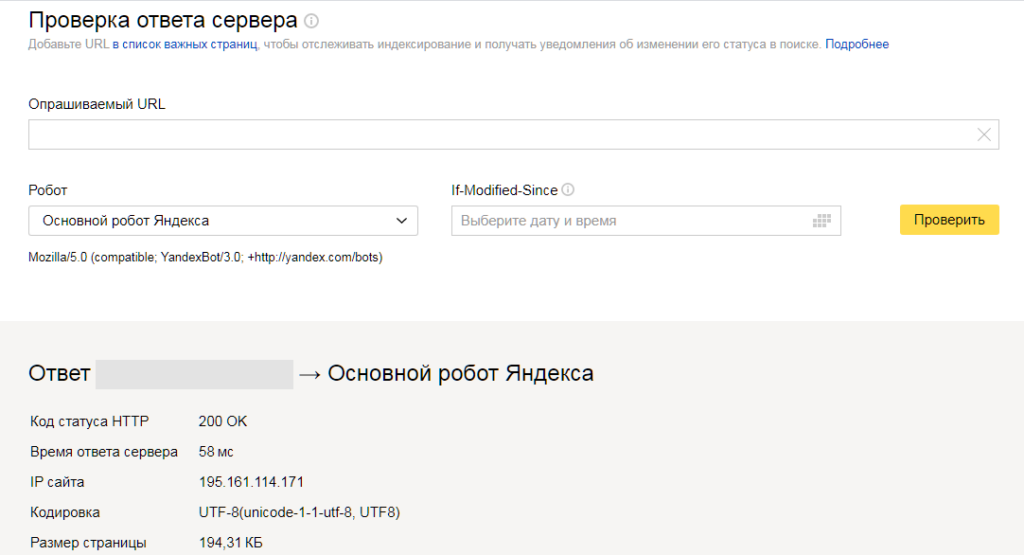
Скорость загрузки сайта
Последние несколько лет поисковики акцентируют внимание на скорости загрузки страниц как одном из важных факторов ранжирования. Особенно это касается Google.
Для проверки скорости загрузки любой страницы зайдите в раздел Яндекс.Вебмастера «Инструменты / Проверка ответа сервера»:
Желательное время ответа — до 200 мс. Если этот показатель значительно выше, стоит принять меры.
Какой должна быть скорость загрузки сайта и как ее увеличить, читайте в этом материале.
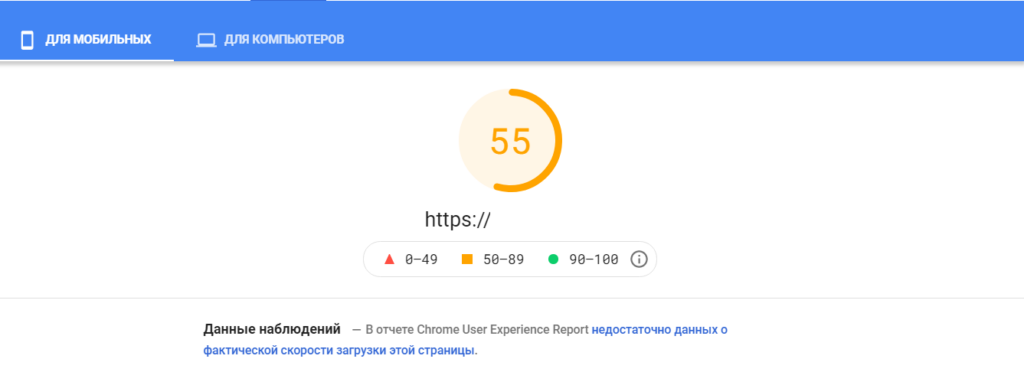
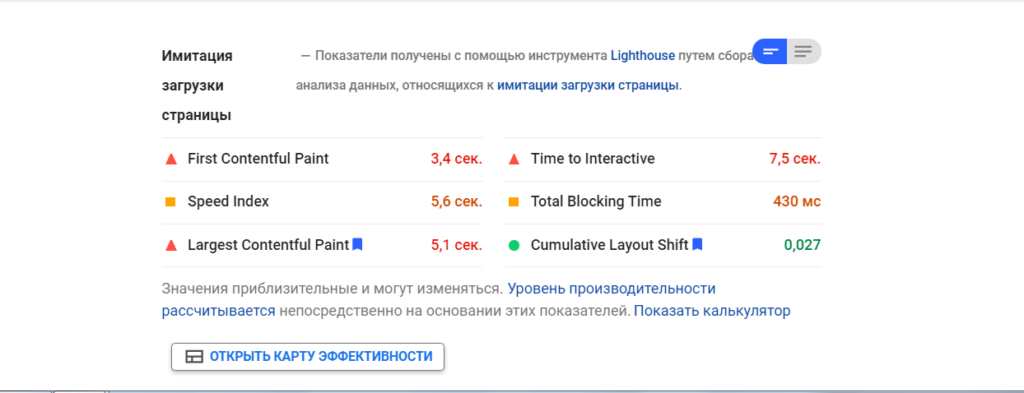
Сервис PageSpeed Insights от Google дает количественную оценку скорости загрузки десктопной и мобильной версии сайта по шкале от 0 до 100. Чем выше показатель — тем лучше ситуация.
В PageSpeed Insights стоит обратить внимание на 3 важных показателя:
- First Contentful Pain (FCP) — время первой отрисовки контента, появления первого пикселя на экране;
- Largest Contentful Paint (LCP) — время загрузки самого большого элемента в видимой части страницы;
- Cumulative Layout Shift — показатель смещения макета после загрузки (например, текст уходит вниз или меняется размер картинки), который измеряется в процентах.
Узнать подробнее об этих метриках и их оптимизации можно в этой статье.
Доверьте аудит и оптимизацию сайта специалистам платформы PromoPult! В модуле SEO все работы по внутренней и внешней оптимизации сайта выполняются по чек-листу и в срок. Вы получаете бесплатные инструменты для сбора и кластеризации семантики, анализ конкурентов, возможность заказать оптимизированный контент, прогноз сроков продвижения и расчет бюджета. Дешевле, чем в агентстве, надежнее, чем у фрилансеров!
5. Анализ структуры сайта
Структура сайта может быть:
- Линейной — самый простой вариант, где страницы размещаются одна за одной, как в презентации. Обычно такие сайты сложно продвинуть в поисковиках.
- Древовидной — более сложная структура, с разными разделами и подразделами. Подходит для корпоративных сайтов и сайтов услуг.
- Решетчатой — усовершенствованный вариант древовидной, в котором все «ветки» связаны между собой. Используется на больших проектах, в интернет-магазинах.
Проводя аудит структуры, нужно учитывать:
- все ли кластеры семантического ядра представлены в структуре, и если нет — есть ли возможности для логичного расширения;
- чтобы важные посадочные страницы не находились дальше 3-4 уровня вложенности;
- удобно ли пользователям перемещаться между разделами и отдельными страницами;
- как на сайте устроена внутренняя перелинковка, правильно ли распределяются внутренние веса страниц;
- есть ли на сайте отдельная страница с картой сайта, где пользователю будут доступны все страницы для быстрого перехода.
Последний пункт необязателен, можно ограничиться понятным меню и «хлебными крошками».
Кроме этого стоит провести анализ структуры сайтов конкурентов, отметить удачные решения и возможность их реализации на вашем ресурсе.
6. Анализ контента и on-page оптимизации
Метатеги Title и Description
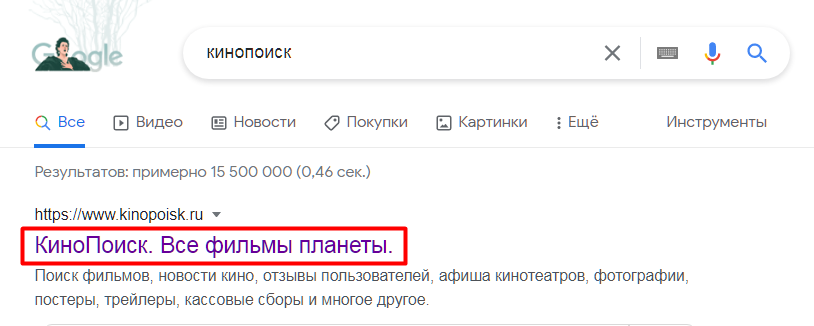
Title — важнейший тег для поискового продвижения. Его задача — вкратце рассказать роботу и потенциальному посетителю о содержании страницы.
В поисковой выдаче Title выглядит так:
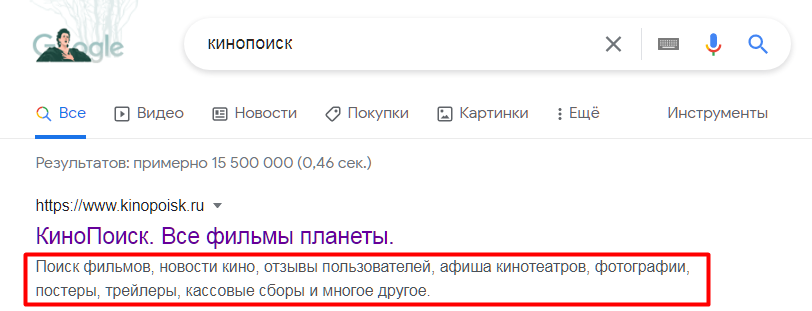
Description — более подробное описание страницы, может состоять из нескольких небольших предложений. Часто содержимое этого тега подтягивается в сниппет в результатах выдачи.
Правильное заполнение Title и Description — отдельная тема, которую мы уже освещали в нашем блоге.
Во время аудита необходимо взглянуть на теги в целом, обратив внимание на следующие моменты:
- есть ли на сайте страницы, где теги не заполнены;
- не дублируются ли теги на разных страницах;
- соответствует ли содержимое Title и Description основному контенту страницы;
- все ли заголовки и описания вписываются в рекомендуемое поисковыми системами количество символов;
- содержат ли теги необходимые ключевые слова.
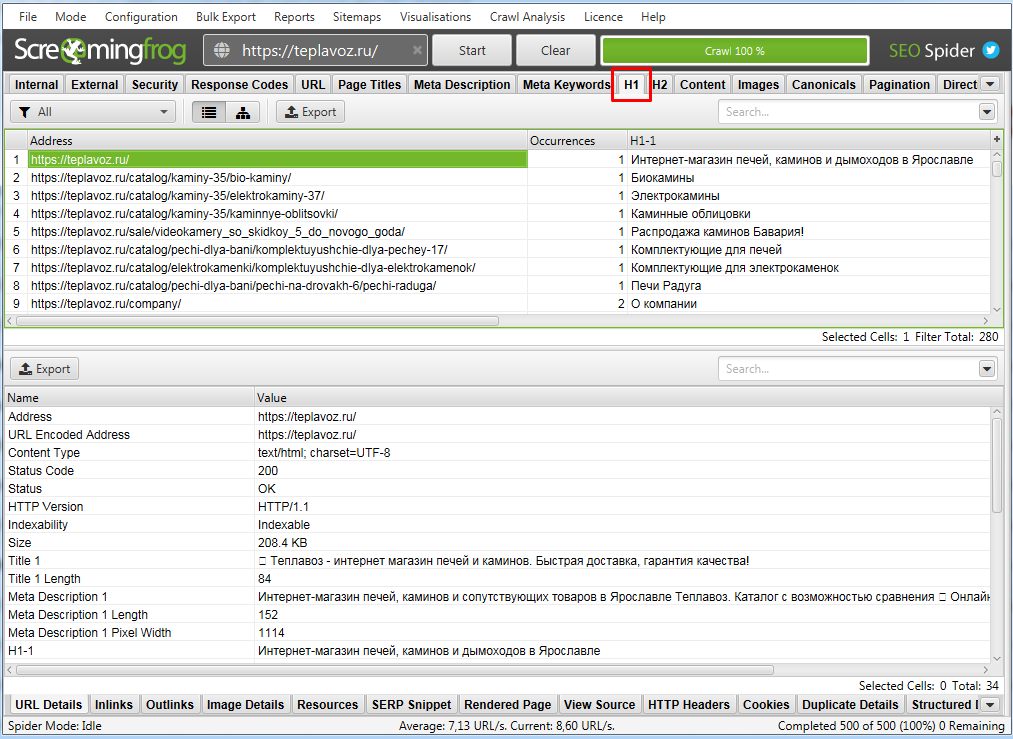
Проанализировать Title и Description можно с помощью краулеров — NetPeak Spider, Comparser, Screaming Frog.
Вот, например, как выглядит результат парсинга страниц в Screaming Frog:
Заголовки h1-h6
Заголовки на странице используются не только для смыслового разделения текста и расстановки визуальных акцентов. Содержимое h1-h6 важно для понимания пользователями и роботами смысла всего текста. А в свете новости о том, что Google тестирует текст из h1-h2 в качестве заголовков сниппетов (вместо Title), на эти элементы стоит обратить особое внимание.
При анализе заголовков нужно проверить, соблюдаются ли следующие правила:
- На странице должен быть только один главный заголовок под тегом h1.
- H1 и Title не должны дублировать друг друга.
- Заголовки должны быть осмысленными и не слишком длинными.
- Должна соблюдаться иерархия: после заголовков h2 могут идти только заголовки h3, но не h4 или h5.
Для быстрого просмотра заголовков на всем сайте можно также воспользоваться парсером.

Быстро собрать заголовки и метатеги со своего сайта или сайтов конкурентов поможет парсер PromoPult. Инструкция по работе с инструментом — здесь.
Текст и вхождения ключевых слов
Поисковикам важно, чтобы на сайтах регулярно размещался оригинальный, полезный и доступный для пользователя контент. Поэтому при проведении аудита необходимо рассмотреть 4 параметра.
1. Уникальность. Удобные и бесплатные инструменты для проверки уникальности текстов предоставляют Text.ru, Адвего, ContentWatch.
Хороший показатель уникальности — от 90-95%.
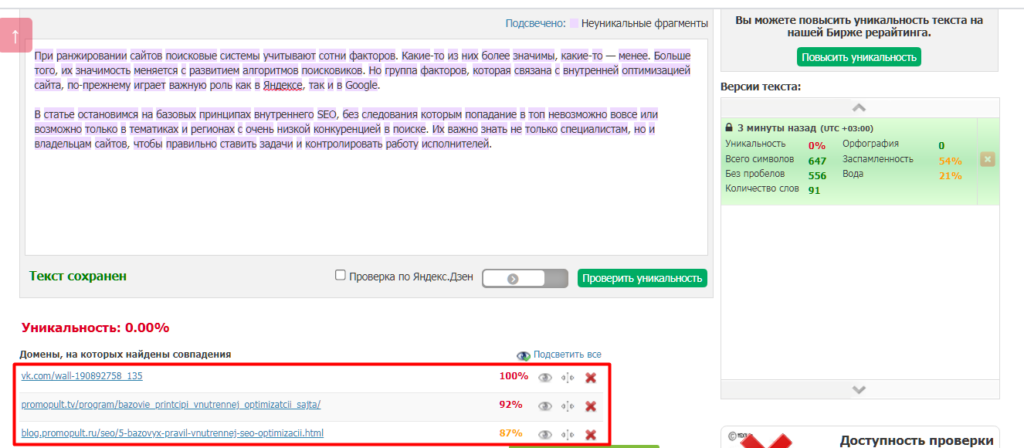
Если в тексте есть совпадения с другими ресурсами, сервис их подсветит.

2. Содержание. В первую очередь текст должен отвечать на конкретный вопрос пользователя и не быть переспамлен ключевыми словами.
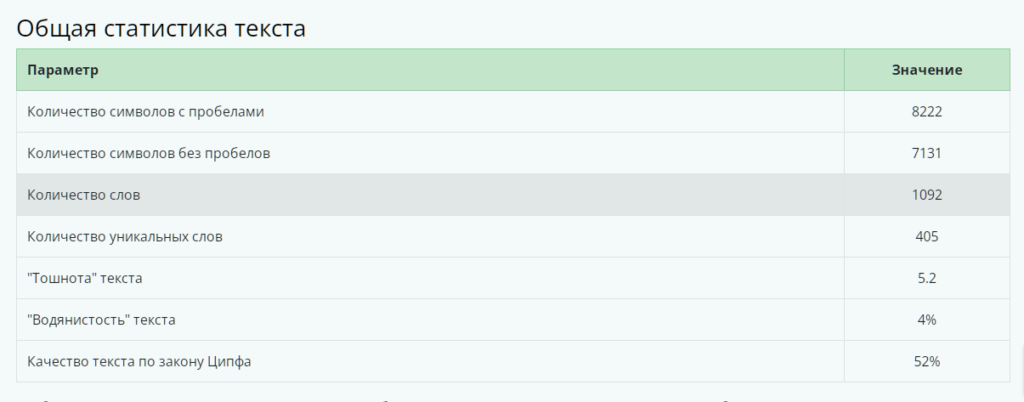
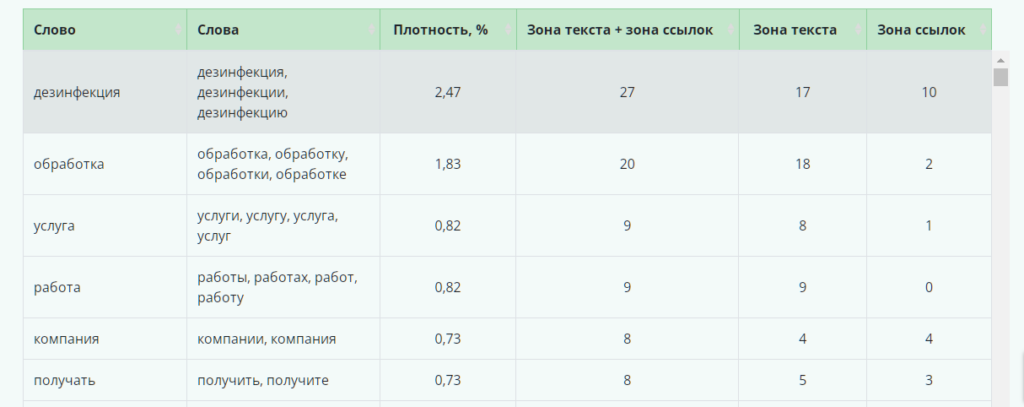
Провести полный семантический анализ текста можно с помощью сервиса от Миратекст. Он покажет плотность вхождений ключевых слов и словосочетаний, структуру заголовков и другую полезную информацию.
Как писать информативные SEO-тексты, которые решают задачу пользователя и помогают сайту получить трафик из поиска — читайте в нашей инструкции.
3. Информативность и стилистика. Если в тексте много воды и мало полезной информации, поисковик не станет продвигать его в топ.
Каждый сервис рассчитывает показатель «водности» по-своему. Для text.ru оптимальное значение — до 30%, для Адвего — 55-75%.
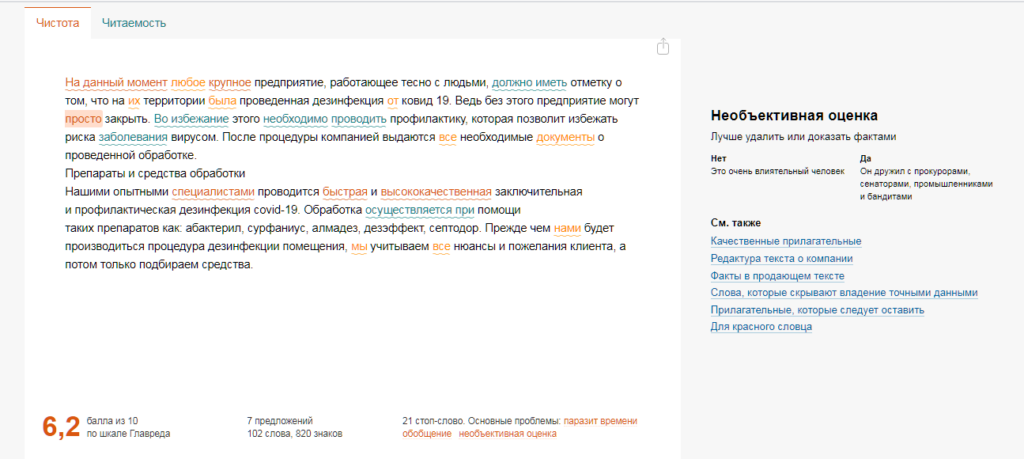
Проверить соответствие текста «информационному стилю» (на самом деле — почистить от канцеляризмов, воды и субъективных определений) поможет сервис Главред. Результат анализа выдается в виде оценки по десятибалльной шкале. Чем меньше в тексте вводных слов, неинформативных прилагательных (таких, как «лучший», «отличный» и пр.), штампов («высококвалифицированные специалисты», «первоклассный сервис») — тем выше будет оценка. С помощью Главреда можно проверить и читаемость — наличие сложных стилистических оборотов и речевых ошибок.
4. Оформление. Пользователю должно быть удобно читать размещенный на сайте текст. Длинные «простыни» без какого-либо форматирования воспринимаются сложно, и их обычно пролистывают. Поэтому в оформлении важны:
- четкий, читаемый шрифт;
- маркированные и нумерованные списки;
- заголовки и подзаголовки;
- наличие иллюстраций, инфографики;
- выделение важных цитат.
Оптимизация изображений
У всех изображений на странице должны быть заполнены теги alt и title. Они помогают поисковикам определить, что показано на картинке. Правила заполнения тегов следующие:
- необходимо добавлять в теги ключевые слова;
- ключевые слова не должны быть коммерческой направленности (купить, заказать, цена);
- теги не должны быть слишком длинными.
Проверить наличие тега alt у изображения можно, просто наведя на него мышку. Текст тега появится во всплывающем окошке.
Для массовой проверки оптимизации картинок подойдут упоминавшиеся ранее парсеры — NetPeak Spider, Comparser, Screaming Frog. А подробную инструкцию по SEO для изображений читайте здесь.
7. Анализ коммерческих факторов
Коммерческие факторы ранжирования — совокупность элементов сайта, которые влияют на принятие пользователем решения о покупке. К ним относятся:
- актуальные цены на товары или услуги;
- правдивая информация о наличии товара;
- подробные описания, точные характеристики, качественные фотографии товаров;
- блок с рекомендациями дополняющих товаров и услуг;
- корректная и доступная контактная информация (телефон, email, адрес, мессенджеры и проч.);
- работающие формы обратной связи;
- онлайн-чат с представителем компании;
- удобная навигация по сайту («хлебные крошки», фильтры и сортировки, поиск);
- корректная информация о доставке и способах оплаты товара.
Для удобства анализа коммерческих факторов можно составить таблицу. Перечислите в ней все важные параметры и отметьте их наличие на вашем сайте и на сайтах основных конкурентов.
8. Анализ поведенческих факторов
Поведенческие факторы отражают, как посетители сайта взаимодействуют со страницами. К ним относят: время на сайте, отказы, глубину просмотра (количество просмотренных страниц за сеанс).
Поисковикам важно, чтобы пользователи проводили на сайте как можно больше времени и посещали больше внутренних страниц. Это показывает вовлеченность посетителей, заинтересованность в контенте ресурса.
Обратите внимание, что в определении показателя отказов системы веб-аналитики расходятся. Для Яндекс.Метрики это процент пользователей, которые провели на сайте по умолчанию меньше 15 секунд (время можно изменить в настройках). Google Analytics записывает в отказы посещения пользователей, которые побывали только на одной странице сайта.
Поведенческие метрики доступны в большинстве отчетов Яндекс.Метрики. Например, посмотреть время на сайте, отказы, глубину просмотра по отдельным разделам и страницам можно в отчете «Содержание / Страницы входа»:
Ценную информацию о поведении пользователей на сайте можно почерпнуть из уникальных инструментов Метрики — Вебвизора, тепловых карт скроллинга, кликов и аналитики форм.
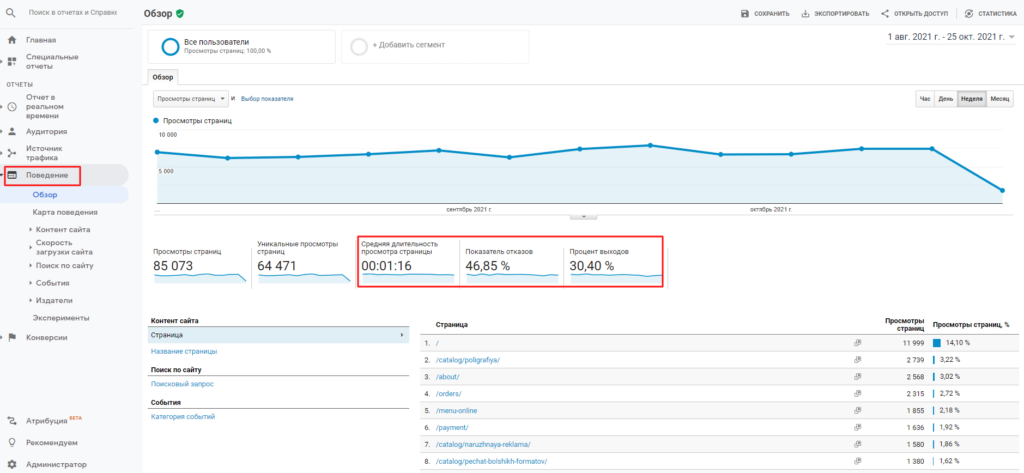
В Google Аналитике поведенческие факторы удобно оценивать при помощи группы отчетов «Поведение». В обзорном отчете отображается средняя длительность просмотра страницы, показатель отказов, процент выходов:
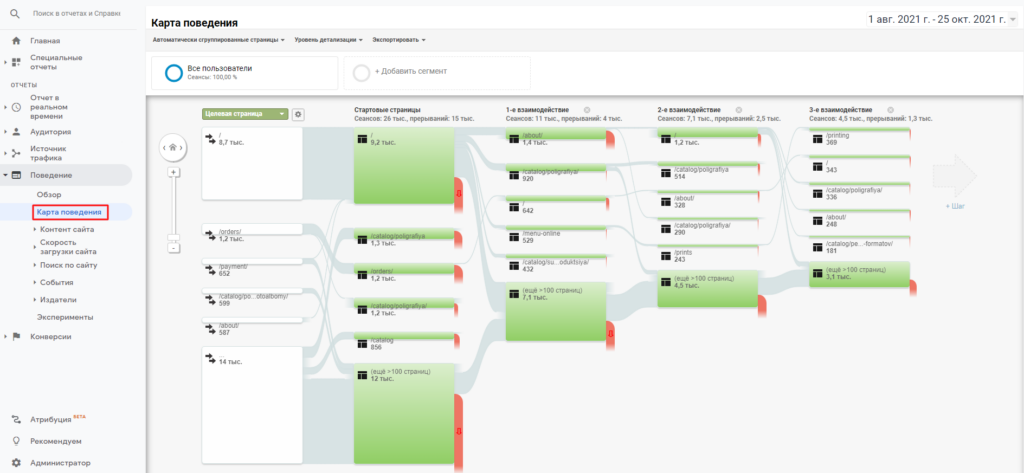
Детально проанализировать пути пользователей между разделами сайта поможет карта поведения:
9. Анализ ссылочных факторов
Исходящие ссылки
Анализировать ссылки, которые ведут с вашего сайта на сторонние ресурсы важно, потому что за большое количество исходящих ссылок поисковые системы накладывают санкции.
Обратите внимание:
- исходящих ссылок должно быть меньше, чем входящих;
- если важно не «растрачивать» ссылочный вес страницы, ссылки должны быть помечены атрибутом rel=»nofollow»;
- рекламные и спонсорские ссылки поисковые системы рекомендуют помечать тегом rel=»sponsored».
О корректном использовании noindex и nofollow читайте здесь.
Входящие ссылки
При анализе входящей ссылочной массы важно учитывать:
- общее количество ссылок, больше или меньше оно, чем у конкурентов;
- страницы, на которые ведут ссылки;
- качество доноров — страниц, с которых проставлены ссылки на ваш сайт;
- динамику прироста — она должна быть естественной, без резких скачков;
- содержание — количество анкорных и безанкорных ссылок, их соотношение, содержат ли тексты анкоров ключевые слова. Считается, что анкоры с ключевыми словами не должны составлять больше 30% от общей ссылочной массы.
Качеству доноров стоит уделить особое внимание. Проверьте следующие параметры:
- Количество проиндексированных страниц в Яндекс и Google. Сильное расхождение индексации в поисковиках может говорить о проблемах на сайте.
- DA и DR — показатели авторитетности сайта.
- Соотношение входящих и исходящих ссылок.
- Присутствие нетематических статей, материалов на запрещенную тематику.
- Большое количество явно рекламных статей.
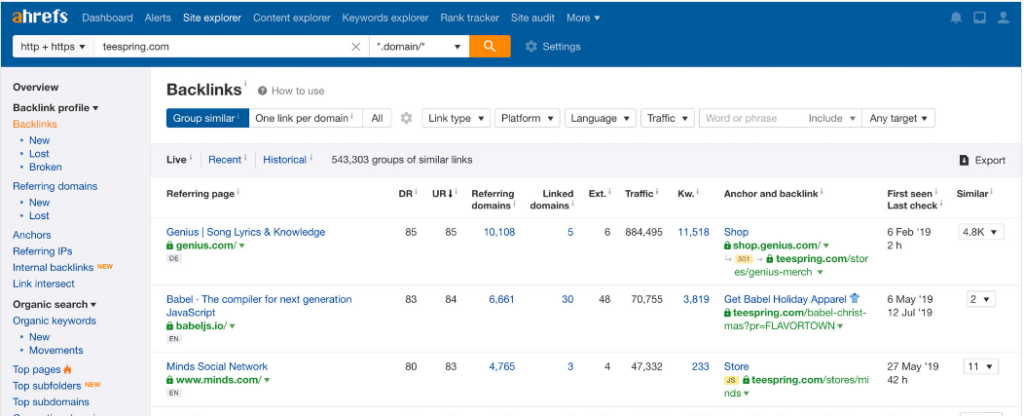
Один из популярных инструментов для проверки внешних ссылок и сайтов-доноров — Ahrefs.
Здесь можно просмотреть не только общее количество ссылок и их параметры. Сервис также показывает новых и потерянных доноров, предоставляет возможность анализа внутренних ссылок и множество других полезных функций.
Что делать после проведения аудита
По итогам аудита составляется перечень всех найденных ошибок и пишутся технические задания на их исправление. При этом необходимо определиться с приоритетностью. Технические ошибки требуют скорейшего исправления. Контент и ссылочную массу можно корректировать постепенно. Главное — не останавливать работу над проектом, периодически проводить анализ результатов и искать новые точки роста.
Если на подробный SEO-аудит нет времени, закажите его в PromoPult. Три тарифных плана (Базовый, Продвинутый и Профессиональный) ориентированы на разный объем задач. Большинство задач, описанных в статье, закрывает Продвинутый пакет. Он включает:
- исследование тематики ресурса;
- подбор и кластеризацию ключевых слов;
- проверку технических параметров (кода ответа сервера, ошибок в HTML-коде);
- проверку на фильтры поисковых систем;
- анализ заголовков, метатегов и текстового контента;
- анализ структуры сайта;
- оценку внутренней перелинковки;
- анализ внешней оптимизации и рекомендации по естественному наращиванию ссылочной массы;
- оценку поведенческих факторов;
- анализ сниппетов сайта в выдаче;
- оценку и рекомендации по улучшению дизайна сайта, его наполнения и дополнительного функционала.
В Профессиональном тарифе добавляется сравнение показателей вашего сайта с конкурентами.
Внедрить рекомендации и исправить ошибки можно своими силами, а можно подключить модуль SEO, где за комплексную оптимизацию сайта будут отвечать специалисты PromoPult. Подключите режим «автопилота» или возьмите часть задач на себя — модуль предусматривает гибкие возможности продвижения в зависимости от сроков и бюджета проекта.
Технический аудит – важный этап поисковой оптимизации. Низкая скорость загрузки страниц, код с критичными ошибками, наличие вредоносных программ – причины, которые могут мешать сайту выйти в топ выдачи. Где искать эти и другие ошибки, какие инструменты помогут вам провести аудит, расскажем в статье.
Инструменты для проведения аудита
Есть огромное количество платных
и бесплатных сервисов для проведения технического аудита сайта. Мы остановимся,
только на тех, которым доверяем и пользуемся сами.
Вебмастеры поисковых систем
- Яндекс.Вебмастер
- Google Search Console
Парсеры (платные)
- Netpeak Spider
- Screaming Frog
Проверка кодов ответа сервера
- Bertal
- MainSpy
Проверка валидности кода
- Validator W3 (проверка HTML)
- Jigsaw W3 (проверка CSS)
Проверка скорости загрузки сайта
- Google PageSpeed
- Pingdom Website Speed Test
Проверка адаптивности дизайна
- Google Mobile Friendly
Проверка на наличие вредоносных программ
- Dr. Web
- Virustotal
Что конкретно проверять?
Чем анализировать сайт, мы
выяснили. Теперь выясним, что именно нужно проверять.
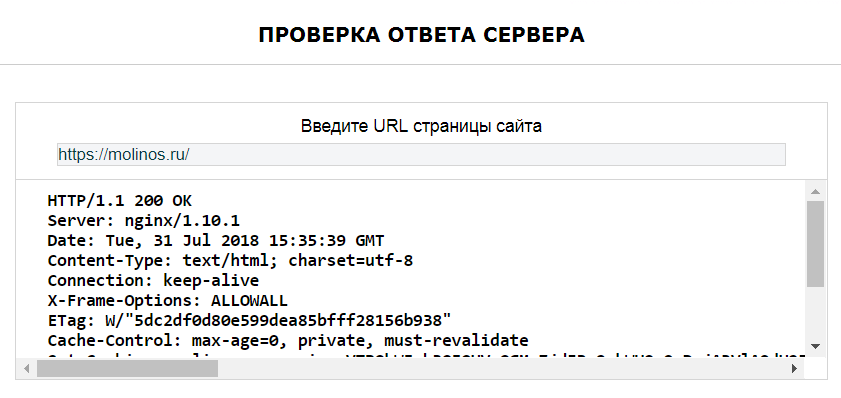
1. Ответ сервера
Проверяя код ответа сервера нужно обратить внимание на следующие моменты:
- Все рабочие страницы на сайте должны иметь код ответа «200 ОК».
- При запросе любой несуществующей страницы должен отображается код «404».
- Следите за тем, чтобы на сайте не было длинной цепочки редиректов, более трех.
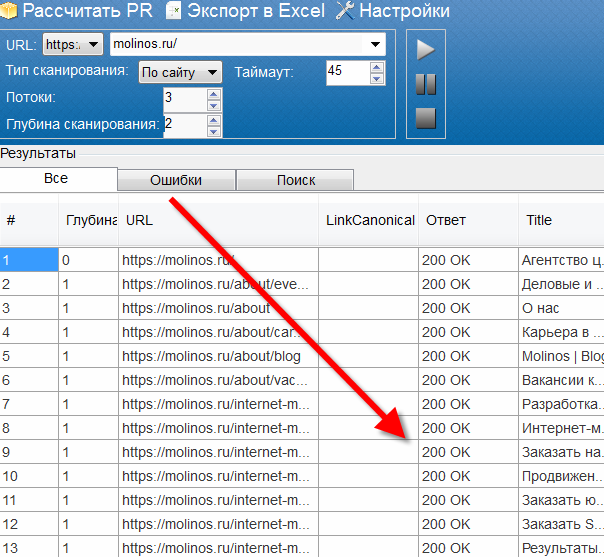
Сделать массовую проверку кодов ответа сервера можно сделать с помощью почти любого парсера. Мы пользуемся сервисами: MainSpy и Netpeak Spider.
Проверка кода ответа сервера с помощью сервиса MainSpy:
Массовая проверка кодов ответа сервера с помощью сервиса Netpeak Spider:
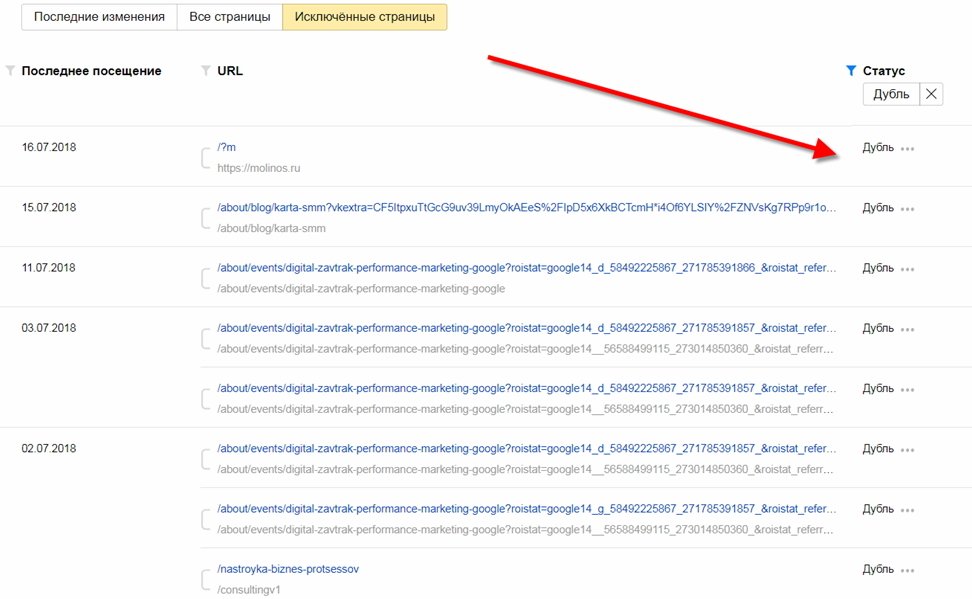
2. Страницы-дубли
Обязательно проверьте структуру сайта на наличие внутренних дублей.
Внутренние дубли появляются в следующих ситуациях:
- Страницы открываются как с www-префиксом, так и без него, со слешем после доменной зоны и без него, с указанием расширения .html и без
- Страницы генерируются при выборе пользователем фильтров, сортировке товаров, их сравнении
- Дубли автоматически создаются в CMS
- Для одного товара заданы несколько категорий, URL и т.п.
Ищите дубли с помощью ««Яндекс.Вебмастера». Откройте последовательно вкладки «Индексирование», «Страницы в поиске», «Исключенные страницы», установите значение статуса «Дубль» — система отсортирует дублируемые страницы.
Поиск дублей с помощью «Яндекс.Вебмастера»:
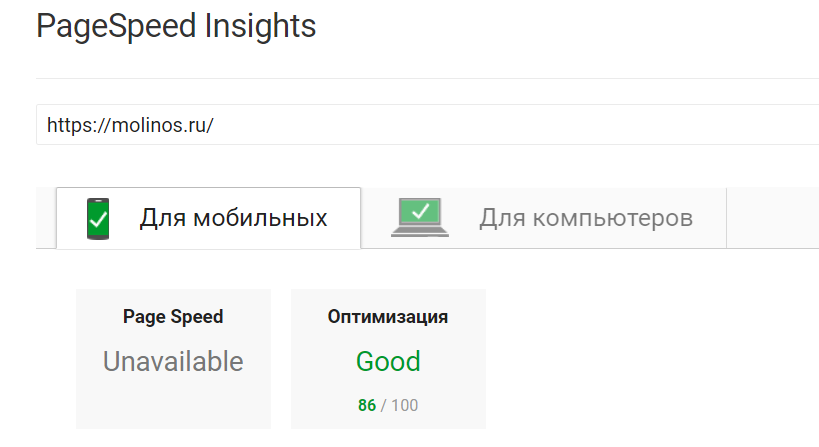
3. Скорость загрузки сайта
Быстрая загрузка сайта — фактор влияющий на ранжирование в поисковых системах. Сервис Google Page Speed показывает текущую скорость загрузки страниц и дает рекомендации по ее улучшению.
Рекомендуем выполнить как можно
больше рекомендаций по улучшению скорости загрузки всех типовых страниц,
обращая внимание как на десктопные компьютеры, так и на мобильные устройства.
Проверка скорости загрузки сайта с помощью сервиса Google Page Speed:
4. Robots.txt
В ходе технического аудита сайта обязательно проверьте, грамотно ли заполнен файл robots.txt, отвечает ли он требованиям поисковиков.
Базовые требования к robots.txt:
- Необходима разбивка на 3 базовых блока, в зависимости от user-agent: * (все роботы), Yandex (роботы «Яндекса»), Googlebot (основной поисковый робот Google).
- В каждом из блоков необходимо предусмотреть дублирование директив закрытия от обхода — Disallow: системных и технических директорий.
- В каждом из блоков указать путь к актуальной карте сайта в формате XML — директива Sitemap.
- Рекомендуем по умолчанию закрыть от индексации во всех блоках user-agent такие разделы, как: корзина, личный кабинет, страницы пагинации, панель администратора и т.д.
- В файле robots.txt следует оставить ссылку на XML-карту сайта.
5. Карта сайта
Чтобы поисковые системы быстро индексировали изменения на сайте, на нем должна быть создана автообновляемая XML-карта, она же Sitemap. Для проверки корректности файла Sitemap «Яндекс» и Google предлагают такие инструменты:
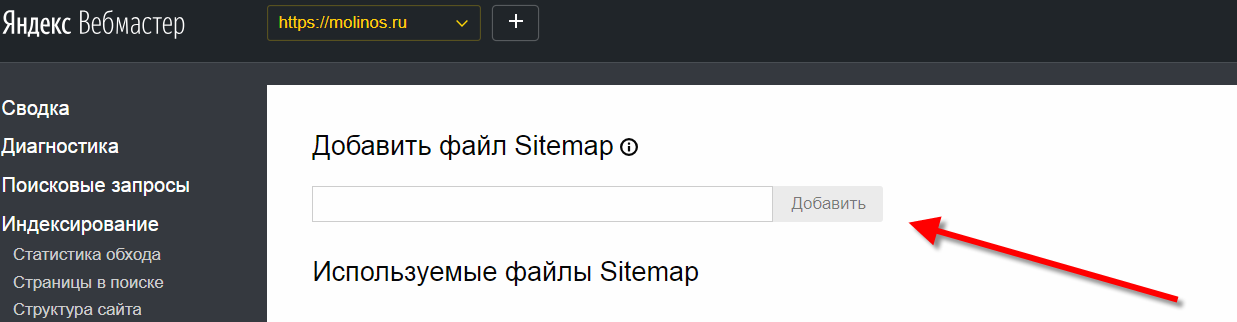
- в «Яндекс.Вебмастере» – функция «Анализ файлов Sitemap» во вкладке «Инструменты».
Добавление и проверка карты сайта в «Яндекс.Вебмастере»:
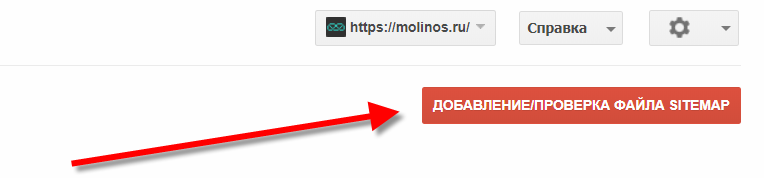
- в Search Console – инструмент «Файлы Sitemap», во вкладке «Сканирование».
Добавление и проверка карты сайта в Google Search Console:
Также рекомендуется создать HTML-карту сайта со списком всех приоритетных страниц для продвижения. Ссылку на эту карту можно поместить, например, в футер.
6. Микроразметка
Микроразметка нужна для того, чтобы сайт структурировано и максимально развернуто отражался в поисковой выдаче.
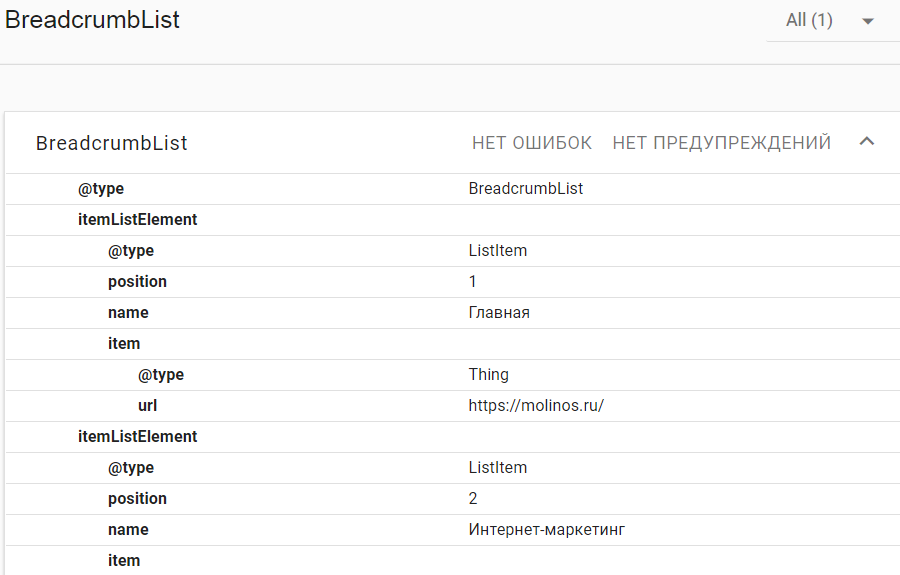
Проверка корректности микроразметки через Google Structured Data:
Рекомендуется внедрение следующих базовых схем разметки структурированных данных.
По стандарту schema.org:
- http://schema.org/Organization
- http://schema.org/breadcrumb
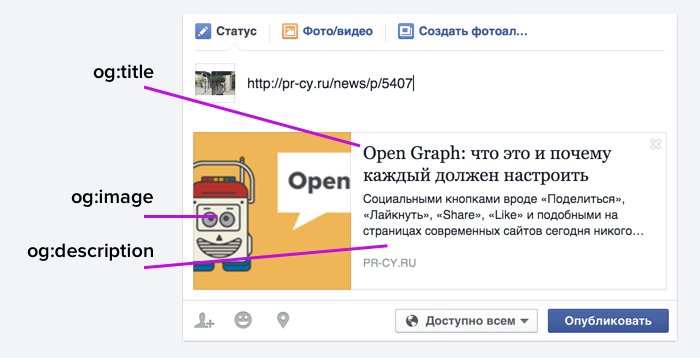
Также рекомендуется к внедрению разметка OpenGraph, для оптимизации представления страниц сайта во внешних источниках (sharing, отправка ссылок в мессенджерах и т.д.)
7. Протокол безопасности
HTTPS гарантирует конфиденциальность и безопасность данных, передаваемых через Интернет: данные шифруются, поэтому защищены от атак и их повреждения. На сегодняшний день использование HTTPS протокола является одним из ранжирующих факторов в Google.
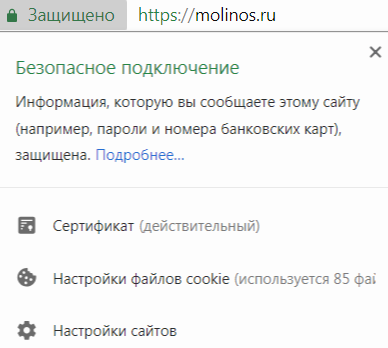
Наличие безопасного протокола HTTPS:
8. Наличие вредоносных программ
Наличие на сайте вредоносных программ является негативным сигналом для поисковых систем. Рекомендуем регулярно проверять сайт на наличие разного рода вирусов.
Проверка сайта на безопасность через сервис Dr. WEb:
9. Код сайта
Код сайта важно избавить от ошибок, которые могут мешать эффективному продвижению. Не всегда получается исправить абсолютно все ошибки, но лучше выполнить максимум рекомендаций, которые подготовят вам сервисы-валидаторы.
Ошибки в HTML-коде мы проверяем с помощью сервиса Validator W3 (https://validator.w3.org/), а ошибки в CSS с помощью Jigsaw W3 (http://jigsaw.w3.org/css-validator/).
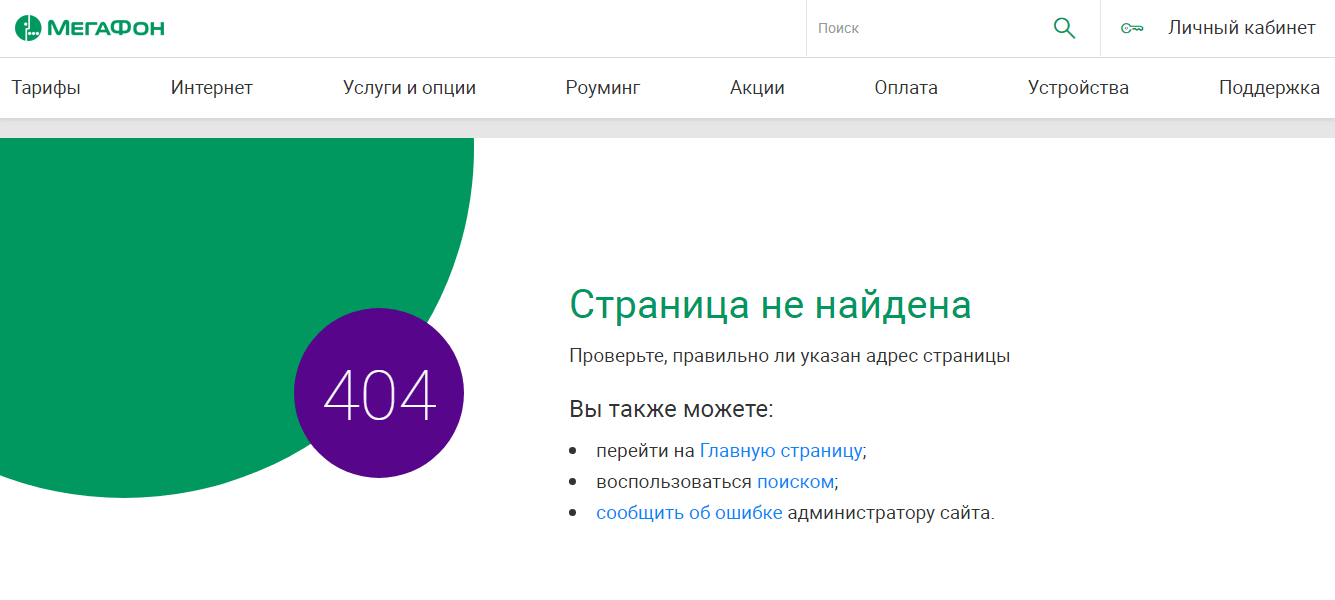
10. Страницы 404-ошибки
Страницы 404-ошибки должна быть интуитивно понятной для пользователя и содержать такие элементы, как логотип, меню сайта, ссылки на основные разделы и т д.
Пример страницы с 404 ошибкой с сайта molinos.ru:
11. Адаптивный дизайн
Объем мобильного трафика с каждым месяцем становится все больше, в поисковой выдаче с мобильных устройств предпочтение отдается сайтам с мобильной версией. Поэтому важно следить за тем, чтобы ваш сайт корректно отображался на всех устройствах. Для проверки адаптивности мы используем инструмент – Google Mobile Friendly Test.
Проверка адаптивности дизайна через сервис Google Mobile Friendly:
Вывод
Мы рассмотрели наиболее важные
моменты, на которые стоит обратить внимание во время технического аудита.
Рекомендуем проводить полную проверку сайта хотя бы раз в месяц. Своевременное
исправление ошибок положительно отразиться на позициях в поисковой выдаче.
Если у вас нет возможности сделать технический аудит самостоятельно, напишите нам, мы проведем полную проверку сайта, исправим ошибки или подготовим ТЗ для вашей техподдержки.
Аудит сайта — анализ ресурса на соответствие требованиям, предъявляемым поисковыми системами для осуществления последующего поискового продвижения, а также оценка его удобства его использования и привлекательности для пользователей.

Как правило, аудит сайта включает в себя:
- Технический аудит.
- SEO-аудит.
- Usability-аудит.
- Маркетинговый аудит.
Технический аудит позволяет выявить ошибки связанные с работой хостинга и программного кода сайта. Решение технических проблем является фундаментом для последующего успешного поискового продвижения проекта.
Поисковый или SEO-аудит выполняется после проведения технического аудита и направлен на выявление и устранение ошибок внутренней оптимизации.
Юзабилити аудит позволяет обнаружить проблемы, препятствующие эффективному взаимодействию пользователей сайта с публикуемым контентом и работающим функционалом, и, направлен на повышение конверсии.

1. Технический аудит сайта
- Ошибки в разметке HTML и CSS
- Корректность кодировки
- 404 Not Found
- Скорость загрузки страниц
Ошибки в коде HTML и CSS разметки
Ошибки в HTML и CSS приводят к неправильному отображению страниц сайта, потере позиций в поисковой выдаче и даже попаданию под фильтр поисковиков.

HTML и CSS мем
Самые распространенные ошибки в HTML и CSS:
- используется не рекомендованный тег;
- не рекомендованные символы в ссылках;
- не указан обязательный атрибут;
- не закрыт тег;
Сервисы для проверки HTML и CSS сканируют код и выдают подробный отчет на предмет ошибок.
- HTML Validator
- CSS Validator
Отправить код для проверки сервисами можно по ссылке, загрузить из файла или скопировать текст кода в соответствующее поле.

Скриншот результата анализа в HTML Validator
Корректность кодировки страниц сайта
Из-за некорректной кодировки контент сайта может отображаться неправильно. Помимо того, что посетителям это не понравится, сайт не проиндексируется или попадет под фильтр поисковиков.

Пример неправильной кодировки на сайте
Чтобы узнать кодировку, посмотрите ответы сервера в специальных сервисах.
О кодировке сообщает строка Content-Type.
Content-Type: text/html; charset=utf-8 — говорит о том, что у вас кодировка UTF-8.
Далее проверьте, соответствует ли кодировка, которую отправляет сервер, реальной кодировке сайта. Откройте исходный код страницы сайта и найдите строку, содержащую слово charset внутри тега head.
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> — на странице сайта используется кодировка UTF-8.
Если такой строчки нет, вставьте строку с кодировкой между открывающим и закрывающим тегом head, чтобы указать кодировку сайта в файле шаблона сайта.
Кодировки Windows-1251 и UTF-8 правильно отображают сайт и поддерживают кириллические символы.
Ошибка 404 Not Found
Страница ошибки 404 отображается, когда посетитель сайта пытается попасть в несуществующую часть ресурса. Если у вас много страниц с ошибкой 404, ваш сайт будет раздражать пользователей и упадет в выдаче.
Почему пользователи попадают на несуществующую страницу:
- страница перемещена или удалена, но осталась в индексе поисковика и пользователь получил на нее ссылку в выдаче;
- страница перемещена или удалена, но на ресурсе остались внутренние ссылки на нее;
- страница перемещена или удалена, но на нее ссылаются сторонние ресурсы;
- опечатка в адресной строке браузера.
Оптимизация страницы 404 происходит в два этапа
1. Сделайте так, чтобы пользователи не попадали на несуществующую страницу
Проверьте сайт на «битые» ссылки — внутренние и внешние. Для этого можно использовать:
- панели вебмастеров Яндекс и Google;
- бесплатную программу Xenu’s Link Sleuth.
Используйте сразу несколько средств, чтобы наверняка найти все нерабочие ссылки.
Определите, что делать с каждой из «битых» ссылок:
- Если ошибку выдает сайт по внешней коммерческой ссылке, свяжитесь с рекламодателем и сообщите, что его сайт не работает;
- Если страница по ссылке была перемещена, настройте 301 редирект;
- Если целевая страница внутренней ссылки удалена, удалите ссылку или заполните несуществующую страницу контентом. О том, как оформить страницу 404 — ниже.
После исправления ссылок необходимо удалить несуществующие страницы из индекса поисковых систем. Это делается средствами уже упомянутых панелей вебмастеров Яндекс и Google.
Чтобы страница удалилась из индекса, сервер при обращении к ней должен возвращать ошибку 404. Если страница существует, но не должна участвовать в поисковой выдаче, закройте ее от индексации правилами robots.txt или мета-тегом noindex.
При следующем обходе сайта роботом запросы на удаление будут выполнены, а страницы исчезнут из результатов поиска.
2. Создайте оригинальную страницу 404 Not Found
Если пользователь попадет на несуществующую страницу, сервер покажет страницу 404 по умолчанию. В лучшем случае, это краткое пояснение, что пользователь «не туда попал» и реклама вашего хостера. Скорее всего, пользователь покинет сайт, увидев такую страницу. Оригинальная страница 404 поможет удержать посетителя на сайте.
Требования к странице 404
- Оригинальная страница 404 должна соответствовать дизайну и идее вашего сайта. Пользователь должен понять, что попал именно на ваш сайт;

Страница 404 сайта «Мегафона»
- Страница 404 не должна быть «тупиковой». Разместите на ней ссылки на основные разделы, поиск по сайту, ссылки на группы в соцсетях;

Страница 404 сайта «HeadHunter»
- Пользователь должен понять, почему он попал на несуществующую страницу. Добавьте небольшое текстовое пояснение, справочную информацию, живой чат с техподдержкой пользователей или форму обратной связи.

Страница 404 сайта «Евросети»
- Смешные изображения, видеоролики, интересные интерактивные элементы помогают сгладить разочарование от попадания на страницу 404.

Смешная страница 404
Чтобы указать серверу, куда перенаправлять пользователей, если возникает ошибка 404, используется директива ErrorDocument в файле .htaccess в корневой папке сайта:
ErrorDocument 404 http://example.com/404.html
Где http://example.com/404.html — адрес вашей оригинальной страницы 404.
Таким же способом с помощью файла .htaccess вы можете обрабатывать и другие ошибки сервера:
- 401 ошибка (ErrorDocument 401 http://example.com/page.html) — требуется авторизация;
- 403 ошибка (ErrorDocument 403 http://example.com/page.html) — доступ запрещен;
- 500 ошибка (ErrorDocument 500 http://example.com/page.html) — внутренняя ошибка сервера.
Скорость загрузки страниц
Низкая скорость загрузки страниц не нравится ни пользователям, ни поисковикам. Проверить скорость загрузки страниц сайта можно с помощью сервиса Google Pagespeed. Оптимальная скорость загрузки сайта на десктопе — не более 3 секунд, на мобильных устройствах — 7-9 секунд.

Долгая загрузка изображения
Как увеличить скорость загрузки страниц сайта?
1. Сократите размер кода CSS и JavaScript
Онлайн-сервисы для упрощения JavaScript и CSS удаляют из кода пробелы и комментарии, сокращая время его загрузки.
Советуем эти:
- Refresh-SF
- YUI Compressor
- CSSResizer
- JSCompress
Размещайте CSS-файлы в начале страницы, а JS-файлы — перед закрывающим тегом body. До момента отображения контента страницы браузер должен загрузить только стили, а скрипты — в последнюю очередь. Так пользователь быстрее увидит содержимое страницы. Если стили тоже перенести в низ страницы, то разметка после загрузки будет не стилизована, до момента загрузки стилей это будет выглядеть некрасиво.
2. Уменьшите объем загружаемых страниц
Используйте сжатие gzip, это сократит время передачи файлов браузеру.
- По умолчанию конфигурационный файл Nginx называется nginx.conf и расположен в каталоге /usr/local/nginx/conf, /etc/nginx или /usr/local/etc/nginx. Для включения сжатия gzip в Nginx, добавьте в этот файл эти строки:
server {
....
gzip on;
gzip_disable "msie6";
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript;
}
Nginx позволяет регулировать уровень сжатия от 1 до 9 строкой: gzip_comp_level 5. Оптимальный уровень — 5.
Для включения сжатия gzip в Apache убедитесь, что подключен модуль mod_deflate. Далее, добавьте в файл .htaccess следующие строки:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
Проверить работоспособность и степень сжатия gzip вашего сайта можно с помощью сервиса GIDZipTest.
3. Оптимизируйте изображения
Оптимизируйте размер изображения под сайт. Не загружайте изображение на хостинг в разрешении 4000×3000, если отображаться оно будет в 800×600 без возможности увеличения по клику.
Бесплатные онлайн-сервисы для редактирования изображений:
- PicMonkey
- Pixlr
- BeFunky
Формат JPEG лучше всего подходит для фотографий. PNG лучше сжимает однотонные участки и градиенты, поддерживает прозрачность. Используйте его для иконок, иллюстраций и пр.
Добейтесь баланса между сжатием и качеством изображения. Используйте максимально возможное сжатие, но следите, чтобы не было излишней размытости, пикселизации или артефактов.
|
JPEG Оригинал 95 Кб |
JPEG Сжатие 27 Кб |
|
|
|
Примеры с разной степенью сжатия JPEG
Онлайн-сервисы для сжатия изображений:
- CompressJPEG
- PunyPNG
- TinyPNG
Укажите ширину и высоту всех изображений. Браузер отображает страницу еще до загрузки изображений, если известны размеры места, которое зарезервировано для них. Укажите эти размеры, чтобы ускорить загрузку страницы и сделать ее удобной для пользователей.
В любой CMS можно указать желаемые ширину и высоту изображения в редакторе изображений. Если нет возможности использовать инструментарий CMS, задайте с помощью атрибутов width (ширина) и height (высота).
Пример:
<img src="photo.jpg" width="640" height="480">
С осторожностью используйте изображения для оформления сайта. Везде, где это возможно, вместо изображений пользуйтесь CSS для создания фона.
4. Включите кэш данных
Настройте сервер так, чтобы браузер пользователя кэшировал данные. При первом посещении сайта изображения, CSS- и JS-файлы сохранятся автоматически. В следующий раз браузер не потратит время на их загрузку.
Для веб-сервера на Nginx используется модуль expires в файле конфигурации:
location ~* .(js|css|png|jpg|jpeg|gif)$ {
expires 86400s;
log_not_found off;
}
В строке location ~* .(js|css|png|jpg|jpeg|gif)$ { перечисляются типы файлов, которые требуют кэширования. Допускается использование нескольких блоков для более гибкой настройки.
Строка expires 86400s; указывает, сколько будет храниться кэш. Можно указывать значения:
- в секундах — s;
- часах — h;
- днях — d;
- месяцах — m;
- навсегда — max.
Либо можно указать дату в формате RFC 1123, когда кэшированный файл потеряет актуальность:
expires Fri, 24 Nov 2017 01:01:01 GMT;
Строка log_not_found off; отключает ведение лога сообщений с 404 ошибкой для указанных типов файлов. Это помогает снизить нагрузку на сервер.
Настройка кэширования на серверах Apache происходит в файле конфигурации или в файле .htaccess. Поддерживается как модуль expires, так и альтернативный способ Cache-Control.
Expires:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 2 month"
ExpiresByType image/gif "access plus 4 months"
ExpiresByType image/jpeg "access plus 4 months"
</IfModule>
Строка ExpiresActive On включает кэширование.
Строка ExpiresDefault "access plus 2 month" устанавливает срок кэширования по умолчанию в 2 месяца.
Строки ExpiresByType image/gif "access plus 4 months" и ExpiresByType image/jpeg "access plus 4 months" задают срок кэширования 4 месяца для GIF- и JPEG-файлов.
Поддерживаются значения в:
- Годах — years, year
- Месяцах — months, month
- Неделях — weeks, week
- Днях — days, day
- Часах — hours, hour
- Минутах — minutes, minute
- Секундах — seconds
Cache-Control:
<ifModule mod_headers.c>
<FilesMatch ".(js|css)$">
Header set Cache-Control "max-age=604800"
</FilesMatch>
<FilesMatch ".(ico|gif|jpg|jpeg|png)$">
Header set Cache-Control "max-age=2628000"
</FilesMatch>
<FilesMatch ".(php|cgi)$">
Header unset Cache-Control
</FilesMatch>
</IfModule>
Этот код устанавливает время хранения JS- и CSS-файлов в кэше в 1 неделю, для файлов с расширением .ico, .gif, .jpg, .jpeg и .png — 1 месяц, а для .php и .cgi — запрещает кэширования.
Для Cache-Control время хранения файлов можно задать только в секундах. Самые популярные значения:
- Одна минута: max-age=60;
- Один час: max-age=3600;
- Один день: max-age=86400;
- Одна неделя: max-age=604800;
- Один месяц: max-age=2628000;
- Один год: max-age=31536000.
5. Избавьтесь от лишних редиректов
Везде, где возможно, избавьтесь от редиректов, чтобы посетители сайта сразу направлялись на нужную страницу. Редирект увеличивает время загрузки страницы, а поисковые системы могут расценить множественные перенаправления как проблемы на сайте.
Использование редиректа оправдано в случаях, если адреса страниц меняются по техническим причинам, для склейки доменов с www и без www и для перенаправления на мобильную версию сайта.
6. Уменьшите количество запросов к серверу
Объедините все файлы JavaScript в один
О том, как это сделать, читайте тут.
Внимание! При обнаружении в JavaScript-файле ошибки браузер прекращает обработку этого файла. Поэтому, перед объединением всех файлов в один убедитесь в их полной работоспособности.
Чтобы обнаружить ошибки в JS, воспользуйтесь консолью веб-браузера. В Firefox и Chrome она есть по умолчанию.
В Firefox нажмите правой кнопкой в окне браузера, в контекстном меню выберите пункт «Исследовать элемент». Появится панель, в которой мы можем исследовать и отлаживать наш код. Рядом со вкладкой «Инспектор» есть вкладка «Консоль», она то нас и интересует. Переключитесь на нее, обновите страницу, и вы увидите все ошибки JavaScript.
В Chrome консоль вызывается из контекстного меню или клавишей F12.
Объедините мелкие графические элементы сайта в CSS-спрайты
Пример sprite sheet
Sprite Sheet — это одно большое изображение мелких графических элементов сайта, например иконок или кнопок. Благодаря CSS можно отображать каждый элемент отдельно.
Подробнее об использовании CSS-спрайтов читайте здесь.
- Настройка robots.txt
- Использование канонических URL
- Склейка доменов с www или без
- XML карта сайта
- Оптимизация Title и Descriptions
- Теги alt и title изображений
- Оптимизация тегов h1 — h6
- Уровень вложенности страниц
- Внутренние и внешние ссылки
- Микроразметка: schema.org и opengraph
- Качественный контент
- SSL-сертификат
Настройка файла robots.txt
Robots.txt – текстовый файл, который содержит параметры индексирования сайта для роботов поисковых систем. Robots.txt не пустит поискового робота на страницы, которые вы хотите закрыть от индексации.
Как сделать файл robots.txt?
- В текстовом редакторе создайте файл с именем robots.txt. Важно! Все буквы в нижнем регистре;
- Заполните файл в соответствии с правилами и вашими требованиями к индексированию сайта. Важно! Кодировка файла должна быть UTF-8;
- Загрузите файл в корневую директорию сайта.
Файл robots.txt использует систему директив – правил, задаваемых поисковому роботу.
Формат строки файла robots.txt:
Директива:[пробел]значение
Для корректной работы robots.txt необходимо, чтобы хотя бы одна директива Disallow была после каждого указания User-agent.
Директивы для robots.txt:
«User-agent:» — основная директива robots.txt. Используется для конкретизации поискового робота, которому будут даваться указания.
- User-agent: Googlebot – все команды, следующие после этой директивы, будут касаться исключительно индексирующего робота Google;
- User-agent: Yandex – адресат в этом случае — Яндекс;
- User-agent: * – обращение ко всем поисковикам.
После основной директивы «User-agent:» следуют конкретные команды:
«Disallow:» — директива запрета индексации в robots.txt. Запрещает поисковому роботу индексировать веб-ресурс целиком или какую-то его часть.
- Disallow: / – сайт не будет индексироваться
- Disallow: /forum – из индексации исключается папка «forum»
- Disallow: – весь сайт открыт для индексации
«Allow:» — директива разрешения индексации. При помощи тех же самых уточняющих элементов, но используя эту команду в файле robots.txt, можно разрешить индексирующему роботу вносить нужные элементы сайта в поисковую базу.
Команда запрещает роботу Яндекса индексировать всё, кроме раздела «forum»:
User-agent: Yandex
Allow: /forum
Disallow: /
На практике директива «Allow:» используется редко, поскольку поисковый бот применяет ее автоматически.
Спецсимволы * и $
При указании путей директив Allow и Disallow можно использовать спецсимволы * и $, чтобы задать определенные регулярные выражения.
- Спецсимвол * – означает любую, в том числе пустую, последовательность символов.
Disallow: /support/*.html – запрещает индексировать все страницы .html в директории support.
По умолчанию к концу каждого правила, описанного в файле robots.txt, приписывается спецсимвол *. Строки «Disallow: /example» и «Disallow: /example*» поисковый бот воспримет как идентичные. Чтобы отменить * на конце правила, можно использовать спецсимвол $.
Disallow: /example$ – запрещает «/example», но не запрещает «/example.html».
«Sitemap:» — директива, указывающая индексирующему роботу путь к файлу карты сайта. Помогает поисковому роботу быстрее проиндексировать Карту сайта, чтобы страницы веб-сайта быстрее попали в поисковую выдачу.
User-agent: *
Sitemap: http://example.com/sitemap.xml
Сгенерировать файл robots.txt для вашего сайта можно с помощью данного сервиса.
Подробнее о robots.txt и всех директивах чатайте в этой статье.
Подробнее о дополнительных директивах Яндекса, их синтаксисе и функционале читайте в Яндекс.Помощи.
Об особенностях взаимодействия поискового робота Google с файлом robots.txt читайте в справочных материалах Google.
Проверьте файл robots.txt на наличие ошибок с помощью сервиса Яндекса.
Канонические URL
Иногда одна страница сайта может быть доступна по нескольким адресам:
- site.ru/statya1
- site.ru/blog/statya1
- site.ru/1/1
Почему у одной страницы может быть несколько URL:
- Вхождение материала сразу в несколько категорий;
- Некорректная настройка CMS.
Роботы поисковых систем распознают эти адреса, как разные web-документы с одинаковым содержанием. Поисковики могут понизить в выдаче дублированный контент.
Атрибут link указывает поисковому роботу основную версию документа. Это нужно для того, чтобы:
- ссылочный вес корректно передавался на нужную версию сайта;
- контент, доступный по нескольким URL, индексировался и ранжировался правильно;
- не попасть под санкции поисковиков из-за дублей.
Чтобы указать поисковику каноническую страницу, нужно в код каждого дубля добавить между тегами <head> и </head> строку:
<link rel="canonical" href="http://site.ru/statya1"/>
где http://site.ru/statya1 — URL страницы, который должен быть основным.
Важно!
Обязательно указывайте полный адрес с http:// и доменом.
Использовать канонические URL полезно, когда есть много страниц с похожим содержанием, например, интернет-магазины. Если у вас есть продукт разных цветов с одинаковыми описаниями на отдельных страницах, вы можете выбрать самый популярный вариант в качестве канонической версии. Другие цвета будут по-прежнему доступны пользователям, но вес с внешних ссылок на них будет перенаправляться на канонический URL-адрес.
Подробнее о канонических URL читайте в справке Google и блоге Яндекса.
Склейка доменов с www или без
Технически, домены с www и без www — это два разных ресурса, поисковые системы индексируют и ранжируют их отдельно, а ссылки будут иметь разный вес. Это может грозить:
- понижением в поисковой выдаче;
- фильтром, потому что поисковик может принять один сайт за дубликат другого;
- проблемами с авторизацией на сайте и другим функционалом, использующим cookie.
Проблема решается 301 редиректом и указанием поисковикам основного зеркала. С точки зрения продвижения сайта домен без www лучше, потому что не является доменом третьего уровня, а его длина всегда будет меньше.
В примере рассмотрен этот вариант.
Как указать основное зеркало для Yandex и Google
Для Yandex
- Откройте/создайте в корне вашего сайта файл robots.txt;
- Добавьте строку
Host: site.com
где site.com — основное зеркало вашего сайта.
Обработка информации ботом Яндекса займет около 2-3 недель. Ускорить учет новых указаний можно в Яндекс.Вебмастере.
Инструментарий Яндекс.Вебмастера позволяет изменить регистр, с которым сайт будет отображаться в поисковой выдаче. Это поможет увеличить CTR.
Важно!
- Директива Host должна содержать указание на протокол HTTPS, если зеркало доступно только по защищенному каналу (Host: https://site.com).
- В файле robots.txt необходимо использовать только Punycode для кириллических доменов.
Для Google
- Авторизуйтесь/зарегистрируйтесь в Google Search Console;
- Добавьте ваш сайт, подтвердите права, если не сделали это ранее;
- Нажмите на значок шестеренки и выберите «Настройки сайта»;
- Укажите нужный вариант в разделе «Основной домен».
Google обрабатывает информацию от суток до двух недель.
301 редирект
Важно!
Приступайте к этому пункту только когда боты поисковых систем обработают информацию об основных зеркалах, иначе ваш сайт может полностью выпасть из поисковой выдачи.
- Откройте/создайте в корне вашего сайта файл .htaccess
- Добавьте строки кода:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www.(.*) [NC]
RewriteRule ^(.*)$ http://%1/$1 [R=301,L]
XML карта сайта
Sitemap.xml — файл с информацией о страницах сайта, подлежащих индексированию. Файл сообщает роботам поисковых систем:
- какие страницы сайта нужно индексировать;
- как часто обновляется информация на страницах;
- индексирование каких страниц наиболее важно.
Поисковый робот может не найти некоторые страницы или неверно определить их важность: проблемными обычно становятся динамически создаваемые страницы или страницы, к которым ведет длинная цепочка ссылок. Файл Sitemap решает эти проблемы.
Как создать Sitemap.xml?
Онлайн-сервисы для генерации Sitemap.xml
- Mysitemapgenerator
- Xml-sitemaps
- Gensitemap
Бесплатные версии онлайн-сервисов имеют ограничения в инструментарии, количестве страниц или количестве генераций за определенный промежуток времени.
Программы для генерации Sitemap.xml
- A1 Sitemap Generator
- Sitemap Writer Pro
По большей части, программы платные, но в них больше функций, чем в онлайн-сервисах. Для большинства популярных CMS есть готовые модули.
Ручное создание Sitemap.xml — самый трудоемкий способ. Используется, когда результаты других вариантов не подходят.
Требования к файлу Sitemap
- Файл должен располагаться на том же домене, что и сайт, для которого он составлен и указывать только на страницы этого домена;
- При обращении к файлу сервер должен возвращать HTTP-статус с кодом 200 OK;
- Файл может содержать не более 50 000 URL, а размер в несжатом виде не должен превышать 10 Мб. Если Sitemap не удовлетворяет этим требованиям, разбейте его на несколько отдельных файлов и укажите их в файле индекса Sitemap;
- В файле необходимо использовать кодировку UTF-8;
- Ссылки в файле Sitemap должны указывать на страницы, находящиеся в том же каталоге или его подкаталогах, что и сам файл Sitemap.
Ссылки, указанные в файле Sitemap, должны использовать тот же протокол, по которому доступен файл Sitemap.
Если файл Sitemap находится на http://www.example.com/sitemap.xml, то он не может содержать ссылки типа https://www.example.com/page.html и ftp://www.example.com/file.doc.
Чтобы сообщить поисковым системам, где находится Sitemap.xml, используйте директиву «Sitemap:» для robots.txt:
sitemap: http://example.com/sitemap.xml
Проверить на ошибки готовый файл Sitemaps.xml можно анализатором Яндекса.
Ответы на часто задаваемые вопросы о Sitemap.xml на официальном сайте.
Оптимизация SEO тегов Title и Descriptions
Тег Title
Тег title содержит описание заголовка сайта и дает понять поисковой системе, что на странице. Из текста title формируется текст ссылки в поисковой выдаче. При расшаривании с социальных сетях описание страницы по ссылке также берется из title. Тег title помещается в контейнер <head>:
<head>
<title>Заголовок</title>
</head>
Каким должен быть тег title?
- Текст тега отражает суть страницы.
При несоответствии текста title содержанию страницы сайт может попасть под санкции поисковиков.
- Включает ключевые слова, но не более 2-3.
Наиболее важные ключевые слова ставьте в начало текста тега. Спам ключевыми словами может привести к санкциям поисковиков и сделает текст ссылки в поисковой выдаче непривлекательным.
- Не содержит лишних слов.
Лишние слова размывают релевантность title.
Плохо:
<title>Кожаные сумки, рюкзаки из кожи – удобно и элегантно :: Купить кожаную сумку в нашем магазине</title>
Хорошо:
<title>Кожаные сумки, рюкзаки – купить кожаную сумку в Москве</title>
- Легко читается.
Не содержит несогласованных между собой элементов
Плохо:
<title>Купить кроссовки кеды Рибок Reebok детские для детей Москва</title>
Хорошо:
<title>Купить детские кроссовки в Москве — Reebok</title>
- Уникален внутри сайта и среди конкурирующих ресурсов
Title каждой страницы должен быть уникальным и говорить поисковой системе, как данная страница отличается от других страниц вашего сайта. Увеличить уникальность title среди конкурентов можно добавлением названия вашей организации или бренда.
Найти дубли title можно в Search Console Google:

- Содержит от 50 до 150 символов
Слишком короткие title неинформативны и имеют низкую релевантность. Слишком длинные — размывают релевантность ключевых слов в начале тега и выглядят спамно.
- Не совпадает с h1
Поисковик может расценить двойное употребление ключевых слов, как спам.
При составлении заголовка сайта учитывайте требования Яндекс к описаниям сайтов.
Тег Description
Мета-тег description — это краткое описание страницы. Играет наибольшую роль в формировании сниппета в поисковой выдаче. Размещается в html сайта внутри тега <head>:
<head>
<meta name="description" content="Описание страницы сайта." />
</head>
Как составить Description?
Для description действуют те же правила, что и для title, за исключением двух моментов:
- Ключевые слова в Description
Текст мета-тега description должен содержать большее количество ключевых слов. Это не скажется на позиции в выдаче, но может повлиять на решение пользователя перейти именно на ваш сайт, так как ключевые слова подсвечиваются в сниппете. Но текст description должен быть осмысленным, поэтому бездумный спам ключевиками недопустим.

- Длина Description
Этот тег должен подробнее описывать содержание страницы. Поэтому может быть длиннее — от 100 до 200 символов.
Название и теги Alt и Title изображений
Название изображений
Оно влияет на выдачу в поиске по картинкам.
- Название файла изображения рекомендуется писать только на латинице, чтобы избежать проблем с отображением названия файла;
- Если изначально название файла было на кириллице, транслитерируйте его, согласно правилам. Для этого можно воспользоваться сервисом Translit;
- Давайте файлам изображений подробные, информативные названия без спама и малопонятных символов.
Плохо:
kupit-sumki-ryukzaki-nedorogo-adidas.jpg – спам ключевыми словами;
IMG436432.jpg – неинформативно.
Хорошо:
sumka-adidas-originals-black-1.jpg;
sumka-adidas-originals-black-front.jpg.
Тег Alt
Атрибут alt содержит текстовую альтернативу изображения. Используются в случаях, когда браузер не отображает фотографию: отображение отключено в настройках браузера, низкая скорость интернет-соединения и др. Приложения для озвучивания контента веб-страниц используют этот текст для описания изображений.

Пример применения атрибута alt в изображениях на сайте
Alt влияет на ранжирование и релевантность сайта в поиске и на попадание изображений в поисковую выдачу по картинкам.
Текст в alt должен содержать максимально точное описание изображения и одно ключевое слово, которое не расходится с контекстом. Из-за спама ключевиками в теге изображение может выпасть из поиска по картинкам, а весь сайт — из поисковой выдачи.
Плохо:
<img src=»girl.jpg» alt=»»/> — пустой атрибут alt;
<img src=»girl.jpg» alt=»девушка»/> — неинформативно;
<img src=»girl.jpg» alt=»фото девушка в купальнике красивая стройная девочка стройняшка красотка секси на пляже блондинка пляж ницца франция смотреть бесплатно без регистрации и смс»/> — спам;
Хорошо:
<img src=»girl.jpg» alt=»красивая девушка на пляже»/>
Title изображений
Содержимое атрибута title выводится в белом прямоугольнике, когда пользователь наводит курсор на изображение.

Title «Кот гимнаст»
Title влияет на оптимизацию лишь косвенно — через поведенческие факторы. Просматривать картинки на сайте приятнее, когда есть возможность узнать, что на них изображено. Особенно если это не всегда понятно.
Требования к тексту атрибута title те же, что и к alt, кто того, что наличие ключевых слов в нем роли не играет.
Оптимизация тегов заголовкой h1 — h6
Тег заголовка h1 и подзаголовков h2 — h6 формируют иерархическую структуру документа. Воспринимать информацию и находить нужное легче в материале, который поделен на разделы и подразделы. h1 — самый важный элемент релевантности после title.
- На странице должен быть один заголовок первого уровня h1
Для Яндекса предпочтителен один h1 на страницу. На главной странице h1 — это название сайта, а на внутренних — название внутренних страниц.
Google терпим к страницам с двумя h1 в блогах, новостных сайтах и прочих контентных сайтах, где первый — имя сайта, второй — название статьи или другого контента.
- Соблюдайте иерархию заголовков
Для Яндекса заголовок второго уровня должен быть ниже h1, h3 ниже первого h2 и так далее. Поисковый робот Яндекса может неправильно воспринять страницу с нарушенной иерархией и понизить ее в выдаче.
Google проще относится к иерархии и допускает использование заголовков более высокого уровня после заголовков уровнем ниже.
- Заголовок h1 не должен совпадать с title страницы
В теги h1 и title можно внести разные ключевые слова, чтобы повысить релевантность и избежать санкций поисковиков за спам ключевиками.
Важно! Пункт неприменим к новостным сайтам. Одинаковые h1, title страницы и текст ссылок на эту страницу — одно из условий попадания в Новости Google и Быстрые ссылки Яндекса.
- Текст заголовков не должен быть длинным. Рекомендуется от 10 до 50 символов
Вместе с тем, заголовок должен быть законченным и легко читаемым, слова должны склоняться согласно правилам языка.
- h1 не должен содержать гиперссылок
Уровень вложенности страниц
Уровень вложенности (УВ) – это показатель положения веб-страницы в общей структуре сайта. Определяется по минимальному количеству переходов, которые нужно сделать, чтобы с главной страницы попасть на целевую. Главная страница сайта всегда имеет УВ 1. Все остальные страницы, на которые можно попасть с главной за один клик – УВ 2. И так далее. Рекомендуется уровень вложенности — не более 4.
Высокий уровень вложенности влечет несколько проблем:
- Чем дальше страница от главной, тем меньший вес она получает;
- Высокая вложенность негативно сказывается на конверсии. Пользователю может надоесть много раз переходить по ссылкам в поисках нужной страницы;
- Существует мнение о том, что страницы с высокой вложенностью медленнее индексируются поисковыми роботами или не индексируются вовсе. В любом случае, это не проблема при наличии карты сайта.
Проблему с высоким УВ можно решить HTML-картой сайта:
- Создается страница, на которой размещаются ссылки на все остальные существующие страницы.
- Ссылка на эту страницу размещается на главной. В итоге все страницы сайта будут иметь УВ не более 3.
HTML карту сайта также можно использовать для поиска нужных страниц. Однако, с точки зрения юзабилити, грамотно организованное меню на главной будет предпочтительнее.
Внутренние и внешние ссылки
Внутренние ссылки
Это ссылки, которые направляют с одной страницы домена на другую страницу того же домена. Используются для организации навигации по сайту и позволяют поисковым роботам находить и индексировать страницы сайта.

Схема работы поискового робота с внутренними ссылками
Робот поисковой системы изучает страницу A, видит ссылки на страницы B и E и индексирует их. На страницы D и С, на которые ссылок нет, робот попасть не сможет и не проиндексирует их.
- Не дублируйте ссылки на одной странице, поисковики учитывают только одну ссылку на один материал;
- В новых материалах делайте ссылки на старые материалы, которые затрагивают ту же тему;
- Не проставляйте слишком большое количество ссылок с одного документа. Указывайте только те ссылки, которые будут полезны посетителям сайта;
- Комбинируйте использование анкорных и безанкорных ссылок.
Анкорная ссылка: Попробуйте наш сервис анализа сайта.
Безанкорная ссылка: Попробуйте наш сервис генерации robots.txt: https://pr-cy.ru/robots/
Анкор — текст ссылки, который заключен внутри HTML тега <a href=»http://example.com/»>АНКОР</a>.
- В тексте анкоров используйте ключевые слова, релевантные целевой странице. Воспользуйтесь этим генератором анкоров.
- Не ссылайтесь на одну и ту же страницу с помощью одинаковых анкоров. Поисковики могут склеить такие ссылки, и смысл в их размещении потеряется;
- На продвигаемые страницы количество входящих ссылок должно быть больше, чем исходящих. Так они получат больший вес;
- Ссылка должна соответствовать контексту. Связывайте ссылками только близкие по теме материалы;
- Не собирайте много ссылок в одном месте, распределяйте их по контенту равномерно — 1 ссылка на 1000 символов;
- Ссылка тем ценнее, чем сложнее найти целевую страницу, если бы этой ссылки не было;
- «Хлебные крошки» помогут пользователям лучше ориентироваться на большом портале и улучшат перелинковку.
Это элемент навигации по веб-сайту, в виде пути от главной страницы до страницы, на которой находится пользователь.

Пример «хлебных крошек» на кулинарном сайте
Используйте «хлебные крошки» только если на вашем сайте много контента, который размещен в иерархическом порядке, и не в качестве единственного способа навигации.
Подробнее о «крошках» в этой статье.
Внешние ссылки
Это ссылки, которые ведут на другой сайт. Внешние ссылки рассматриваются поисковиками как рекомендация посетить сайт. Чем больше другие ресурсы ссылаются на ваш сайт и чем больше веса передают эти ссылки, тем выше он ранжируется в поисковой выдаче.
Увеличение ссылочной массы также имеет такие цели, как:
- наращивание трафика;
- продвижение сайта среди целевой аудитории с помощью тематических запросов;
- поиск и оценка потенциальных дополнительных сегментов целевой аудитории. Например, на сайте интернет-магазина по продаже товаров, сопутствующих вашему или в разделе торговой площадки с аналогичными вашему товарами.
Микроразметка
Основная функция микроразметки – помочь поисковым системам понять, какая именно информация публикуется на сайте.
Использование микроразметки помогает выделить сайт в поисковой выдаче и увеличить таким образом количество посетителей.
Schema.org
Это микроразметка с большой коллекцией схем, которые представляют собой теги HTML-кода.
Сниппет поисковой выдачи с использованием schema.org:

Сниппет поисковой выдачи с использованием schema.org
Без использования schema.org:

Сниппет поисковой выдачи без schema.org
Схема микроразметки включает в себя название типа объекта и описания его свойств. Типов и свойств великое множество, на сайте Schema.org все типы иерархически систематизированы.
Инструменты внедрения микроразметки:
- Валидатор микроразметки в сервисе Вебмастер.
- Schema.org creator.
Подробнее о schema.org:
- Официальная документация на русском языке
- Часто задаваемые вопросы Yandex
- Расширенные сниппеты Google
OpenGraph
Это стандарт микроразметки от Facebook, который служит для корректного отображения превью страницы в социальных сетях. Реализуется мета-тегами в контейнере head.
Основные теги OpenGraph:
- og:title – название материала;
- og:description – описание материала длиной до 295 знаков;
- og:image – ссылка на картинку, которая сопровождает материал;
- og:type – тип добавляемого материала, например, «article» – статья, «movie» – кино и т.д.;
- og:url – ссылка на саму веб-страницу, которая добавляется в социальную сеть.

OpenGraph в ссылке на статью в Facebook
Пример реализации OpenGraph в HTML:
<head>
…
<meta property="og:title" content="Приятный баг для новых пользователей Google AdSense"/>
<meta property="og:description" content="Описание новой ошибки в системе Google AdSense "/>
"> <meta property="og:type" content="article"/>
<meta property="og:url" content= "http:// pr-cy.ru/news/p/5396" />
…
</head>
При репосте в Facebook это выглядит так:

Подробнее об обязательных и второстепенных тегах OpenGraph в официальной документации.
Контроль за разметкой OpenGraph можно вести сервисом отладки перепостов от Facebook.
Качественный контент
Смотрите также:
- Что такое контент-маркетинг и как он работает?
- Как подготовить оптимизированную статью для сайта?
- Что такое семантическое ядро и как его собрать?
- Услуга по наполнению товарной базы интернет-магазинов.
Контент — это текстовое, графическое и аудиовизуальное наполнение сайта. Современные алгоритмы поисковых систем позволяют определять качество контента при помощи поведенческих факторов пользователей.
Основные требования к контенту
Уникальность
Копирование текстов с других сайтов недопустимо, если это не цитата. Рерайт должен быть глубоким, использовать несколько источников, чтобы приблизиться по качеству к копирайту.
Уникальность текстов можно проверить сервисом Онлайн антиплагиат:

Смысловая нагрузка
Очистите тексты сайта от «воды», лишних вводных конструкций, канцеляризмов и сложных терминов. Всё это затрудняет восприятие информации. Текст должен быть полезным читателю, а информация должна легко находиться без использования функции поиска в браузере.
Очистить тексты от мусора поможет сервис Главред:

Грамотность
Комментарии излишни. Проверить орфографию текстов и целых веб-страниц можно сервисов Орфограф:

Оформление контента
Разбейте тексты на главы и абзацы, добавьте изображения. Неструктурированная черно-белая «простыня» текста крайне тяжела для восприятия.
Соответствие требованиям поисковых систем
Современные поисковые системы определяют релевантность контента не просто по количеству ключевиков, а по семантическим связям между словами в контент-блоках – абзацах, разделах, статьях и главах. Чем лучше контент раскрывает заявленную тему, тем более высокие позиции получает в выдаче. Текст должен быть в меру насыщен ключевыми словами из семантического ядра сайта.
Тошнота текста
Это показатель частоты появления одинаковых слов в контенте. «Академическая тошнота» рассчитывается по формуле:
T = [Кол-во ключевых слов]/[Общее кол-во слов] * 100%
Показатель тошнотности менее 2% ключевых слов может привести к игнорированию со стороны роботов поисковых систем и влечет проблемы с продвижением сайта. Показатель более 8% может быть расценен как спам и грозит фильтром. Оптимальный уровень 4-6%.
Понизить уровень тошнотности можно при помощи синонимов. Используйте сервисы по подбору синонимов:
- Cловарь русских синонимов PR-CY
- Словарь синонимов Jeck.ru

Проверить уровень тошнотности текста можно бесплатными сервисами:
- SEOGift
- SEOLik
- SEOServices
Дополнительная информация о контенте в статье на нашем сайте.
SSL-сертификат
Secure Sockets Layer – это протокол, который дает возможность установить защищенное соединение между интернет-ресурсом и браузером. SSL не дает сторонним образом вмешаться в соединение – перехватить данные, подделать или изменить.
Происходит это путем шифрования данных с использованием двух типов ключей – приватного и публичного. Скрытый приватный ключ хранится на сервере, а публичный предоставляется пользователю, который заходит на сайт. Соответствие приватного и публичного ключей обеспечивает посетителю безопасность использования сайта, на котором установлен SSL-сертификат. Сертификат особенно важен для сайтов, которые используют персональные данные пользователей и подразумевают онлайн-оплату товаров или услуг.
SSL-сертификат позволяет использовать защищенный HTTPS-протокол. Это повышает уровень доверия посетителей к сайту. Это влияет на конверсию ресурса и на рост позиций в выдаче.
Сайт с использованием протокола HTTPS:

С использованием протокола HTTP:

Три основных вида SSL-сертификатов
1) Сертификат доверенного центра сертификации
Этот сертификат означает, что компания, которая использует сертификат предоставила центру сертификации свои полные данные – юридический адрес, контактные данные, ИНН, КПП, платежные реквизиты и прочие данные.
2) Сертификат недоверенного центра сертификации
Такие сертификаты выдают неизвестные центры сертификации и не гарантируют полной безопасности. Современные браузеры предупреждают пользователей, что на сайте установлен недоверенный сертификат и ресурс может использовать данные пользователя в своих целях.
3) Самосозданный сертификат
Этот сертификат может сделать любой владелец ресурса. Браузер не пустит пользователя без его согласия на сайт с таким сертификатом.
3. Юзабилити-аудит
- Адаптация под мобильные устройства
- Конверсионные элементы
- Поля ввода данных
- Поиск по сайту
- Контакты и обратная связь
- Шрифты
- Цвета
- Расположение элементов страницы
- Логотип и Favicon
Тема пользовательского опыта не позволяет давать четкие инструкции и говорить, как делать правильно. Самый верный путь — эксперименты и тестирование. Мы собрали основные моменты, на которые стоит обратить внимание.
Юзабилити — это всегда субъективно и индивидуально, универсального решения не существует. Только многочисленные тестирования помогут сделать сайт близким к идеалу.
Адаптация под мобильные устройства
Помимо удобства пользователей, правильное отображение сайта на смартфонах и планшетах положительно сказывается на продвижении в поисковиках. Поисковые системы могут понижать в выдаче сайты, которые плохо адаптированы под мобильные устройства.

Как бы выглядела змея, если бы использовала адаптивный дизайн?
Проверьте, как отображается ваш сайт на мобильных устройствах при помощи теста от Google — Mobile-friendly.

Google указывает на проблемы с отображением и дает советы по их решению
Также адаптивность для мобильных устройств можно проверить в сервисе Анализа сайтов.
Тест на адаптивность в Анализе сайтов
Основные требования к отображению на мобильных устройствах:
- Высокая скорость загрузки;
- Область просмотра должна автоматически подстраиваться под размеры экранов;
- Автоматическая смена размера шрифтов;
- Отсутствие контента, который нельзя воспроизвести на мобильном устройстве, вроде Flash-анимации;
- Удобный дизайн интерактивных элементов, расположение их на определенном расстоянии друг от друга.
Реализовать адаптацию сайта к мобильным устройствам можно тремя способами:
- Адаптивный дизайн;
- Динамический показ;
- Мобильная версия на поддомене.
Адаптивный дизайн
Это конфигурация, в которой сервер отправляет одинаковый HTML-код на любые устройства, а размеры элементов страницы корректируются с помощью CSS.

Схематичный пример адаптивного дизайна из справки Google
Плюсы адаптивного дизайна:
- Удобство разработки и поддержки. Структура сайта подстраивается под ширину экрана — для корректного отображения на мобильных устройствах не нужно писать сайт с нуля, достаточно исправлений HTML и CSS.
- Один URL для обычной и мобильной версий сайта. Это избавляет от лишних редиректов и упрощает индексацию поисковыми роботами.
Минусы адаптивного дизайна:
- Пользователи мобильных устройств и пользователи ПК могут преследовать разные цели при обращении к сайту. При адаптивном дизайне мобильная версия — это копия обычной с измененными пропорциями элементов, поэтому второстепенные разделы, которые не нужны основной массе мобильных пользователей могут помешать им найти необходимую информацию.
- «Тяжелые» страницы. При адаптивном дизайне мобильный пользователь загружает полную версию сайта, плюс настройки для мобильной версии. Это снижает скорость загрузки страниц.
- Невозможность переключиться на полную версию сайта.
Подробнее о реализации адаптивного дизайна в справочных материалах Google.
Динамический показ
Это конфигурация, при которой сервер отправляет в ответ на запрос одного URL различные варианты кода HTML и CSS, в зависимости от агента пользователя.

Схематичный пример динамического показа из справки Google
Плюсы динамического показа:
- Минимизация трафика. Можно удалить ненужные JavaScript, оптимизировать HTML и CSS специально для мобильных устройств. Это ускорит загрузку страниц и снизит нагрузку на аппаратную часть устройств пользователей.
- Возможность таргетирования. Можно использовать разную верстку для разных устройств, и, например, отдельно предлагать установить приложения для Android-пользователей из Google Play, а для Apple — из App Store.
Минусы динамического показа:
- Сложность в разработке и поддержке. Необходимо делать несколько вариантов верстки, соответствующе настраивать сервер и следить за актуальностью списка агентов пользователей.
- Механизм определения устройств пользователей. Новый или редкий смартфон может быть не определен, как мобильное устройство.
Подробнее о реализации динамического показа в справочных материалах Google.
Мобильная версия на поддомене
В этой конфигурации используются разные URL для настольной и мобильной версии сайта. Обычно, при наличии обычной версии сайта по адресу http://example.com/, мобильная версия будет иметь URL вида http://m.example.com/> или http://mobile.example.com/. Мобильная версия на поддомене больше всего подходит для крупных сайтов, вроде интернет-магазинов с широким ассортиментом товаров.

Схематичный пример мобильной версии на поддомене из справки Google
Преимущества мобильной версии:
- Легкость в изменениях. Можно конфигурировать мобильную версию отдельно от основной.
- Удобство для пользователя. Мобильная версия на поддомене — это, фактически, отдельный сайт. На нем можно реализовать упрощенный дизайн и сделать акцент только на том функционале и информации, которые нужны мобильным пользователям.
- Скорость загрузки. Упрощенная мобильная версия меньше «весит» и использует меньше ресурсов устройств пользователей.
- Выбор версии. При использовании разных URL реализуема функция перехода на полную версию сайта в случае необходимости.
Недостатки мобильной версии:
- Высокая сложность разработки и обслуживания. Мобильная версия — фактически, отдельный сайт. Наполнять контентом придется не один сайт, два.
- Урезание функционала и контента в мобильной версии сайта.
Подробнее о реализации мобильной версии на поддомене в справке Google.
Конверсионные элементы
Это то, что побуждает пользователя к совершению определенных действий на сайте: регистрация, подписка на рассылку, репост в социальную сеть, покупка товара или услуги и прочее.
Увеличить конверсию помогут следующие элементы:
- Акции. Скидки на товар или услугу, второй товар в подарок, бесплатные демо-продукты за подписку — такие предложения повышают конверсию и лояльность пользователей. Сделайте объявление об акции заметным и ограничьте время проведения акции, чтобы у потенциального клиента не возникло желания повременить с конверсионным действием.
Акция на сайте bookvoed.ru
- Картинки и инфографика. Картинки, фотографии и интересная инфографика привлекают больше внимания, чем текст. С их помощью можно рассказать о контексте применения и преимуществах вашего товара или услуги.
Инфографика на сайте intercom.com наглядно показывает, зачем нужен их сервис
- Конкурентные преимущества. Изложите, чем вы лучше конкурентов. Не используйте такие выражения, как «оперативность работы», «высокое качество продукции» или «профессиональная команда». Это не несет никакой информации. Конкретизируйте, используйте реальные цифры, укажите сроки выполнения заказов, свойства продукции, цены и уровень квалификации сотрудников.

Конкурентные преимущества на сайте progsk.ru
- Социальные доказательства. Могут из себя представлять:
- Блоки с сертификатами качества, наградами и дипломами.
- Блок с отзывами клиентов. Используйте только реальные отзывы!
- Портфолио, если вы предлагаете услуги.
- Блоки социальных сетей.

Система отзывов на сайте mir-kvestov.ru
Эти элементы повышает уверенность клиента в конверсионном действии и доверие к ресурсу в целом.
- Call-to-action (CTA, призыв к действию). Это кнопки «Купить», «Подписаться», «Поделиться» и тому подобные призывы к совершению целевого действия. Элементы CTA должны быть понятны пользователю и хорошо заметны.

СТА-элемент и окружение взаимосвязаны, едины по стилю и в совокупности побуждают к конверсионному действию
Поля ввода данных
Это то, с чем сталкивается пользователь на заключительном этапе конверсии: регистрационные формы, формы подписок, отзывов, оформления заказов и тому подобные элементы. Не требуйте от клиента заполнения длинных и сложных форм — это убивает конверсию.
- Спрашивайте у клиентов только те данные, которые необходимы в каждой конкретной ситуации. Например, для заказа обратного звонка не нужен адрес электронной почты. Важно! Если ваш сайт действует на территории РФ, приведите формы ввода на сайте в соответствие с 152 ФЗ о персональных данных!
- Укажите необязательные поля в самих полях ввода. Использование сносок со звездочкой или другими символами усложняет процесс заполнения формы.

Отмечайте необязательные поля
- Используйте подсказки и примеры заполнения полей.

Подсказки упрощают и ускоряют заполнение формы
- Используйте маски для полей, где требуется данные в определенном формате: номера банковских карт, номера телефонов и так далее. Маски ввода ускоряют заполнения поля, так как некоторые символы уже будут введены.

Пользователю не нужно вводить дополнительные символы
- Сделайте немедленную проверку корректности данных сразу после ввода. Если пользователь заполнит длинную форму, нажмет «Отправить» и после перезагрузки страницы увидит сообщение, что половина полей заполнены неверно, станет ли он заполнять всё по новой?
Сообщения о неправильном вводе должны появляться мгновенно
- Отключайте кнопку «Отправить» после нажатия, это позволит избежать многократной отправки данных. Или используйте индикатор отправки данных.
- Добавьте возможность входить на сайт через учетные записи в социальных сетях. Многим пользователям удобно иметь один аккаунт для всех сервисов.

Форма входа Яндекса с возможностью использовать аккаунт соцсетей
Поиск по сайту
Если пользователь сайта не может с первого взгляда найти нужную ему информацию, он обращается к поиску.
Если пользователь обращается к поиску, он уже заинтересован, осталось его не упустить.
Как сделать поиск на сайте?
Существует три способа:
- Создать собственный алгоритм. Тут потребуются усилия веб-мастеров, дизайнеров и маркетологов. Сложен и дорог в реализации.
- Использовать средства CMS. Эффективность встроенных средств внедрения поиска сильно отличаются в зависимости от выбранной CMS.
- Подключить сторонний сервис поиска. Могут быть платными и бесплатными, предоставляют широчайший функционал, в зависимости от выбранного сервиса поиска.
Как улучшить поиск?
- Анализируйте поиск. У сервисов поиска по сайту есть личный кабинет для отслеживания запросов и статистики поиска. Либо настройте отслеживание поиска в Google Analytics. Выделяйте на сайте и поиске наиболее интересные пользователям результаты. Дополняйте сайт материалами, которые пользователи ищут, но не находят.
- Строку поиска должно быть хорошо видно при первом взгляде на страницу сайта. Дайте подсказку в самой строке, что это именно поиск, а не что-то другое.

Строка поиска хорошо заметна и имеет подсказку «Введите запрос»
- Предлагайте варианты, когда пользователь вводит запрос. Это избавляет от необходимости вводить запрос полностью и экономит время пользователя.

Пользователь меньше печатает и быстрее находит информацию
- «Ничего не найдено» не должно быть на вашем сайте. Даже при абсолютно бессмысленном запросе предлагайте пользователю контент на основе его прошлых поисков, расскажите об акциях или наиболее популярных запросах других пользователей.
Поиск на сайте Ulmart
- Настройте отключаемое распознавание опечаток, ошибок и исправление раскладки клавиатуры.
Поиск в Youtube
Контакты и обратная связь
Контактная информация — ключевой элемент коммерческого сайта. Существует множество способов связи с клиентами:
- Номер телефона
- Отдельная страница «Контакты»
- Форма обратной связи
Номер телефона
Телефон остается самым популярным способом связи. Контактный номер на коммерческом сайте традиционно расположен в верхнем правом углу, либо в центре страницы. Обязательно указывайте номер с кодом населенного пункта.
Положительно на конверсии скажется наличие бесплатного для клиента номера формата 8-800-. Сделайте номер телефона максимально заметным на сайте, чтобы потенциальный клиент в его поисках не передумал вам звонить.
Страница «Контакты»
Помимо номера телефона желательно иметь и другие каналы связи с клиентами: электронная почта, соцсети и офисы, если вы работаете не только онлайн. Информацию об этих каналах лучше вынести на отдельную страницу «Контакты»:
- Ссылку на «Контакты» расположите в меню сайта. Она должна быть доступна с любой страницы в 1 клик.
- При оформлении «контактов» используйте микроразметку Schema.org, чтобы контактная информация отображалась в сниппете поисковой выдачи.
- Мобильные номера телефонов указывайте только как дополнительные. Наибольшее доверие пользователя вызовет бесплатный номер формата 8-800-.
- Адрес электронной почты на бесплатном домене, вроде @ya.ru или @mail.ru может вызвать недоверие пользователя. Сервис Яндекса Почта для домена предоставляет возможность бесплатной регистрации почты на собственном домене, если вы имеете к нему доступ.
- Есть пользователи, которые предпочитают менее официальный способ общения — соцсети. Если вы активно ведете группы в соцсетях, то, помимо канала связи, они могут принести дополнительный трафик на сайт.
- Если у вас крупная компания, выложите контакты представителей разных отделов: отдел продаж, кадровая служба, техподдержка и других. Большее доверие клиента вызовут персонифицированные контактные данные: добавьте фото сотрудников, опишите их обязанности в компании. Важно! Использовать фото «сотрудников» с фотохостингов, которые больше похожи на топ-моделей и улыбаются во все 32 белоснежных зуба — плохая идея.
- Если вы работаете не только онлайн, и у вас есть офисы для встречи с клиентами, к адресу в «контактах» добавьте карту со схемой проезда. Если у вас 1-2 офиса, отлично подойдет рисованная карта, оформленная в стиле вашего бренда. Приложите фото входа в офис, особенно, если на нем нет собственной вывески с логотипом. Если офисов/точек продаж больше, лучше использовать встраиваемые интерактивные карты от Яндекса — Конструктор карт или Google — Maps.

Карта со схемой проезда на сайте свадебного салона «Мэри Трюфель»
- Укажите рабочий график. Полезным элементом будет указание времени, до закрытия, например: «До закрытия осталось 2 часа 36 минут.»
- Добавьте юридические реквизиты – ОГРН, ИНН, КПП, юридический адрес, ФИО директора и другие данные, которые могут понадобиться вашим партнерам.
- Полезной будет кнопка «распечатать текстовую версию».
Форма обратной связи
Форма обратной связи может располагаться не только на странице «Контакты», но также на главной и в футере каждой страницы сайта. Лаконичная и ненавязчивая форма заказа звонка, отправки электронного письма или чат с сотрудником онлайн полезны для любого коммерческого сайта. Такие формы можно реализовать как самостоятельно, средствами HTML, CSS и JavaScript, так и использовать встраиваемые сервисы, вроде CallbackHunter, WebATS, EnvyBox.
В собственных формах обратной связи запрашивайте только необходимые данные — для звонка вам не понадобится адрес электронной почты клиента. Важно! Не используйте капчу — вместо ввода непонятных символов с картинки потенциальный клиент может просто предпочесть обратиться к вашим конкурентам.
Шрифты
Доступность текстового материала во многом определяется шрифтами:
- Разрешений экранов устройств, с которых современный пользователь просматривает сайты великое множество: от 1024×600 до 3840×2160 пикселей. Важно, чтобы шрифт был читаем на дисплеях с высоким разрешением, ведь не все умеют или хотят пользоваться зуммированием в браузере. В то же время на дисплеях с низким разрешением текст не должен казаться огромным, по той же причине.
- Достаточный интервал между строками, отступы между абзацами, разделение больших текстов подзаголовками, списки, таблицы и графика улучшают восприятие текста. Чтение текста, который выглядит как сплошная простыня из знаков — крайне утомительное занятие.
- Цвет фона и шрифта должны сочетаться и быть контрастными. Классический вариант — белый фон, черный шрифт. Возможны и другие сочетания, главное, чтобы не «резали глаз», вроде красного текста на черном фоне. Не используйте для фона и шрифта цвета с максимальной цветовой интенсивностью.
- Используйте для заголовков и подзаголовков более крупный и жирный шрифт. Заголовки — это то, за что сразу цепляется взгляд пользователя. Выделить их также можно использование отличных от основного текста цвета и шрифта.
- Не располагайте рядом большое количество гиперссылок в тексте — пользователи с сенсорными экранами будут часто промахиваться и переходить не на ту страницу.
- Используйте не более 4-5 разных шрифтов на сайте: 2 основных — для заголовков и текстов и 2-3 дополнительных — для меню, навигации и блоков выделения, вроде цитат, сносок и важной информации.

Главное правило при подборе шрифта для сайта
Цвета на сайте
- Используйте одну цветовую схему на всех страницах сайта. Разные цвета на страницах могут ввести пользователя в заблуждение.
- При выборе цвета учитывайте возрастную категорию посетителей сайта. Для детей цвета должны быть яркими и теплыми, более холодные и менее насыщенные цвета подойдут для аудитории среднего возраста, для людей старшего возраста больше подойдут мягкие, пастельные тона.
- Цвета и насыщенность должны соответствовать теме сайта и фирменному стилю. При наличии готового логотипа используйте его цвет в качестве основного цвета на сайте.
- Используйте не более 5 цветов. Сделать привлекательный сайт в монохромном стиле — крайне сложная задача, а использование всех цветов радуги может создать впечатление аляпистости.
- Подбирайте гармонирующие цвета. Если вы не сильны в колористике используйте бесплатные сервисы по подбору цветов:
- Color Scheme Designer
- Adobe Color CC Tool
- Color Combos
- Hex Color Scheme Generator
- Используйте преобладающий цвет только в тех элементах, на которые хотите обратить внимание пользователей:
- Логотип;
- Вкладки меню;
- Конверсионные элементы;
- Важная информация;
- Заголовки и названия;
- Не используйте цвет, как единственный способ индикации на сайте. Например, в поле ввода недостаточно отметить красным цветом некорректные данные. Сообщайте об ошибках текстовым уведомлением и дополните цветовой индикацией. Люди с нарушением цветового восприятия скажут вам «спасибо!».
- Классический цвет для ссылок — синий. Ссылки синего цвета используют все браузеры по умолчанию, а также Google, Yandex, Wikipedia, Facebook, Twitter и другие популярные сайты. Поэтому, пользователи привыкли видеть именно такой цвет ссылок. Можно использовать и другие цвета, главное, чтобы они были контрастны фону и не совпадали с цветом остального текста. Помните, что ссылки нестандартного цвета некоторые пользователи могут найти не сразу.

Зеленый цвет ссылок на сайте tel.ru
Важно учитывать эмоциональную составляющую, которую передает цвет:
Красный
Ассоциируется с энергией, теплом, азартом, срочностью, желанием, волнением и опасностью. Привлекает внимание сильнее остальных цветов. Часто используется для побуждения к действиям, в ресторанах используется для поднятия аппетита.

Сайт ресторана Green Onion
Оранжевый
Вызывает такие ассоциации как энергия, дружелюбие, радость, вдохновение, бодрость и творчество. Хорошо подойдет для сайта семейной направленности.

Сайт bambibus.pl
Желтый
Настроение, которое вызывает желтый цвет может различаться в зависимости от оттенка. Ярко-желтый ассоциируется с энергией, бодростью, молодостью и профессионализмом. Пастельные или темные оттенки — дают ощущение старины, мудрости.

Сайт profoundgrid.com
Зеленый
Граничит между теплыми и холодными оттенками и может передавать множество разных эмоций и ассоциаций в зависимости от яркости, тона и насыщенности — природа, спокойствие, гармония, здоровье, стабильность, рост, уверенность, финансы, знание. Сайты с зеленым цветом оформления имеют самую сбалансированную атмосферу.

Сайт конференции dConstruct
Синий
С синим цветом людей ассоциируется безопасность, открытость, надежность, профессионализм, спокойствие, дружелюбие, печаль. Часто применяется крупными компаниями и банками.

Сайт Facebook
Фиолетовый
Означает роскошь, романтику, тайны, мистику, креативность, сон, воображение и космос.

Сайт бренда Milka
Розовый
Пастельные оттенки розового дают ощущение женственности, романтики, нежности, сладости, невинности, привязанности. Насыщенный розовый может означать молодость, дерзость, протест, энергичность.

Сайт Barbie
Коричневый
Цвет природы, уверенности, приземленности, долговечности, надежности, комфорта и старины.

Сайт ресторана Barley’s
Черный
Это цвет влияния, роскоши и элегантности и опыта. Часто используется в продвижении премиальных товаров и ассоциируется с профессионализмом и аккуратностью. В веб-дизайне редко встречается в чистом виде, обычно используются темные оттенки серого.

Сайт дизайн-студии VisualQuimia
Белый
Белый ассоциируется с чистотой, свежестью, минимализмом, строгостью, простотой и невинностью.

Сайт отеля The Mark
Серый
В зависимости от оттенка может вызывать разные эмоции, которые связаны как с черным, так и с белым цветом.

Сайт myownbike.de
Расположение элементов страницы
В большинстве случаев, взгляд пользователя из западного мира первым делом падает на верхнюю часть веб-страницы, пробегает по ней слева направо и спускается ниже, пока не найдет, за что зацепиться. После этого снова движется слева направо. Затем, опять следует движение глаз вниз.
Таким образом получается путь, похожий на буквы F или Z.

Тепловая карта сайта показывает, что наибольшее внимание пользователи уделяют левой части страницы и верхнему центру
В связи с этим в интернете устоялись некоторые правила по размещению элементов на сайте:
В верхней части страницы располагаться наиболее важные элементы, которые должны отображаться на каждой странице сайта:
- Логотип — верхний левый угол, должен быть кликабельным и ссылаться на главную;
- Контактная информация — вверху справа или в центре;
- Корзина интернет-магазина — верхняя правая часть;
- Поле поиска по сайту — верхняя правая или центральная часть;
- Поля для регистрации/авторизации должны быть в правой верхней части страницы, но не рядом с поиском;
- Горизонтальное меню сайта также располагается в верхней части сайта.
В центральной части страницы располагается основной контент — тексты, изображения, сетка товаров и прочее, в зависимости от направленности сайта. Если предусмотрено вертикальное меню, то оно также располагается в центральной части сайта вдоль левой границы.
Нижняя часть веб страницы обычно содержит информацию о разработчиках сайта, ссылки на группы в соцсетях, ссылки на правовую информацию и статистические данные. Также в нижней части сайта могут быть продублированы контактные данные и горизонтальное меню сайта.
Логотип и favicon
Логотипу не всегда уделяют внимание, в то время, как это важная часть не только сайта, но и бренда в целом. Хороший логотип сделает ваш сайт узнаваемым, плохой — может отвратить от вас клиентов.
Логотипы бывают трех типов:
1. Текстовые. Используют графическое начертание названия организации или бренда;

Текстовый логотип
2. Символьные. В качестве лого использую стилизованное изображение или картинку;

Символьный логотип
3. Комбинированные. Состоят из картинки и текста.

Комбинированный логотип
Требования к качественному логотипу:
- Должен быть запоминающимся. Слишком замысловатый, с избытком мелких деталей или слишком простой логотип не будет узнаваем.
- Должен быть уникальным. Если ваш логотип посетитель сайта уже где-то видел в другой сфере, которая не связана с вашим сайтом, никакое, даже самое заманчивое предложение не вернет его доверие.
- Должен ассоциироваться с компанией, брендом или направленностью вашего сайта.

Камертоны на логотипе компании Yamaha — одного из старейших и крупнейших производителей музыкальных инструментов
- Должен быть масштабируемым. Убедитесь, что ваш логотип будет выглядеть одинаково хорошо, как в хедере сайта, так и на огромном уличном билборде.
- Текстовый или комбинированный логотип не может содержать фразу. Максимум 1-2 слова или аббревиатура.
- Содержит не более двух цветов.
- Цвета и размер логотипа должны сочетаться с шаблоном оформления сайта.
Favicon (фавикон) — значок веб-страницы, который отображается браузером во вкладке перед названием страницы, а также в качестве картинки во вкладках, закладках и в других элементах интерфейса. Имеет разрешение 16×16 пикселей и формат ICO. Favicon выделит ваш сайт в поисковой выдаче и сделает его более запоминаемым.

Favicon на вкладке браузера

Favicon в поисковой выдаче Яндекса
Лучший вариант — сделать favicon из логотипа сайта. Если это невозможно, постарайтесь, чтобы он максимально коррелировал с логотипом. Для генерации фавиконок можно воспользоваться онлайн-сервисом.
Бесплатные онлайн-конструкторы логотипов
- https://www.logaster.com/
- https://www.logowiks.com/logo-maker.html
- https://www.onlinelogomaker.com/
Тут вы сможете найти книги и чек-листы, которые помогут вам самостоятельно проводить аудит и поисковое продвижение сайтов.
Онлайн-сервисы для проведения поискового аудита сайтов и/или страниц
- ru.semrush.com
- ahrefs.com
- sitechecker.pro
- pr-cy.ru
- ru.megaindex.com
- seranking.ru
- serpstat.com