Как управлять сайтом, подробно об админке 🔑
Админкой называют ту часть сайта, скрытую от посетителей сайта, где администратор сайта вносит правки на сайт, засылает тексты, создает новые страницы, работает с пополнением сайта. Админка — для администратора сайта — рабочее место. Эта пользовательская часть сайта обычно делается с тем расчетом, что человек, который будет заниматься администрированием сайта, иными словами — управлением сайта, не сталкивается с технической программной стороной сайта.
-
Сайты Просто
-
Создание сайта самостоятельно
-
Об админке
В хорошей админке, как правило, все понятно — как добавить текст, как редактировать текст, как добавить фото и так далее. Для незнакомого с программированием и версткой сайтов человека, управлять сайтом ‘из админки’ обычно не составляет труда. Но! Админки тоже бывают разные. Бывают простые и понятные, а бывают и такие, где поначалу не могут ‘найти концы’ даже бывалые веб-мастера.
Для чего сайту простая админка
Любой сайт должен постоянно пополняться новой актуальной информацией. Желательно с разметкой, где указано время обновления материалов сайта. Это важно для ранжирования сайта, для его места в поиске.
Если сайт не обновляется, то есть если туда не помещаются новые материалы: тексты, фото и проч ( то , что называется на языке Интернета — ‘content’), то поисковики ( поисковые роботы работающие по принципу ищеек, отслеживающие все сайты в сети по определенным темам), они постепенно забудут дорогу к вашему сайту и будут показывать его в поиске все реже и реже.
И находиться ваш сайт будет ‘все дальше и дальше’, иными словами через некоторое время его очень трудно будет отыскать в сети по нужным запросам даже по первым десяти страницах поиска.
Учитывая важность пополнения сайта новыми материалами, заметим, что работа с сайтом должны быть очень приятным, позитивным творчеством. И уж конечно, для того, чтобы процесс этот был приятным, не стоит обрекать себя на то, чтобы продираться сквозь технические дебри, чтобы заставлять себя познавать какие-то непонятные и никому не нужные теоретические и практические изыски, которыми так грешат ‘коробочные CMS’.
Как просто и легко управлять сделанным сайтом?
Как без лишних знаний, добавлять на сайт новый контент, новые фотографии, тексты и другие новости? Как поменять телефон и адрес, если вы переехали или вовсе сменили поле деятельности?
К примеру, вам сделали сайт, вы заказали сайт для своих нужд, для своего бизнеса. Красивый сайт, который, к тому же легко найти в Интернете по нужным запросам ( это называется — сайт с оптимизацией).
Конечно же вам сделали сайт с системой управления контентом, редкий садист предложит клиенту сайт без админки, без CMS, мол вот тебе папки и файлы сайта, поставь себе на комп программу для засылания файлов на удаленный сервер, FilleZilla-клиент, например, изучи HTML, CSS и PHP, и работай себе дальше над сайтом… Понятно, что сайты предлагаются уже с готовыми пользовательскими админками, нужно только изучить, как ей пользоваться!
Вот тут-то и кроется основной подводный камень сайтов на CMS для не очень посвященных.
Сайт сделан, а как управлять?
Прежде всего, управление сайтом — это: добавление на сайт нового контента без особых проблем и затрат времени.
Не должно быть мук и пыток мозга, как добраться до того или иного файла, страницы или папки. Все должно быть наглядно, просто и быстро.
А значит, пополнение сайта новыми материалами через админку должно быть приятным и легким процессом. Добавить текст, добавить фото, поменять пункт меню, добавить меню и так далее. Это и есть — простое управление сайтом, все остальное — в топку.
СПРАВКА
Админкой упрощенно называют систему управления сайтом. Возможность вносить правки в сайт, новые тексты, новые фото, создавать новые страницы, менять меню и так далее. С одной стороны вы можете смотреть сайт в интернете как любой другой пользователь. Просто читать. С другой стороны вы можете зайти на сайт как администратор, набрав определенную последовательность логин-пароль, которые знаете только вы, и править сайт уже в качестве админа ( администратора), внося в контент сайта необходимые правки, сохраняя их, меняя в конечном счете содержание сайта.
Что плохого в коробочных CMS
Все предлагаемые CMS ( системы управления сайтами) — и платные и бесплатные, созданы для того, чтобы человек мог войти на сайт как администратор. По сути, любая CMS это и есть отдельный сайт, просто web-мастер, которому вы заказали сайт, взял этот большой сайт ( готовую CMS ) переделал его под ваш предлагаемый дизайн, вид и структуру, переписал половину кодов и в таком виде отдал эту систему вам.
Но эта система, готовая, разработанная кем-то за бугром, система управления сайтом — НЕПОНЯТНАЯ! Эту систему, как правило, очень трудно понять неподготовленному человеку!
Система управления сайтом — это и есть админка, пользовательская часть. Как уже было сказано, готовые системы управления сайтом, которые есть и в открытом доступе, есть платные и бесплатные, созданы практически все за рубежом.( И кстати, рассчитаны на другой менталитет).
Все бесплатные CMS сделаны с учетом того, что человек, пользователь этой CMS, в итоге, обзаведясь ей, приспособившись к ней, будет периодически покупать к ней так называемые расширения, готовые дополнительные модули к сайту, которые расширяют функции управления сайтом.
Как то — различные новые шаблоны ( внешний вид сайта, его дизайн), скрипты фотогалерей, страниц новостей, форм обратной связи и прочее. Сама CMS бесплатна, а расширение ее фунций — платное. На это и живут разработчики. И в этом нет, на самом деле никакого подвоха. Проблема одна — трудно разобраться. Сегодня трудно, через полгода трудно, через год — трудно.
Известно, что сегодня, удобных и готовых админок для сайта, которые полностью понятны для неподготовленного человека, невероятно мало!
Таких админок, чтоб человек сел за компьютер, зашел на свой сайт как администратор, и без труда разобрался в функциях, что и как и куда добавлять.
Как правило, чтобы изменить что-то на своем сайте, начинающему приходится изучать толстенные мануалы, а кое за чем — постоянно обращаться к разработчику.
Что нужно для эффективного и простого управления собственным сайтом
Нужна удобная административная панель. Человек набрал в строке браузера после названия сайта простое слово, к примеру — admin или ‘login’ и ему сразу предлагается ввести пароль.
К примеру, ваш сайт имеет такой адрес в интернете: http://vash-sait.ru
Вам нужно набрать после имени сайта, поставив слеш ( наклонная палочка, находится между русской буквой ‘Ю’ и клавишей ‘shift’ на стандартной клавиатуре — http://vash-sait.ru/admin
И на экране меняется картинка сайта, а вместо сайта на пустой странице — табличка с предложением ввести пароль и логин.
Вы знаете свой логин и свой пароль, вводите их, и попадаете в административную часть — систему управления сайтом .
И там должно быть все просто! Очень просто! Все должно быть очень легко и понятно. Функции редактирования страниц, добавления новых страниц, добавление и изменение меню, много-много функций по управлению сайтом, его содержанием вам должны быть понятны сразу, доступны и легко осуществляемы.
В этой системе управления сайтом, которую вы получаете вместе с сайтом, когда вам его делают на заказ, должно быть все АРХИпросто. И подробный ‘мануал’ ( руководство как работать в админке сайта) по управлению сайтом, должен укладываться в одну небольшую страничку с последовательностью действий, с объяснением что и где ‘лежит’, что и как можно поменять.
В этой системе управления сайтом, в этой, полученной вами вместе с сайтом, CMS, должна легко разобраться ваша бабушка. Или — ваша секретарша. Вот, кстати, отдельная информация о самых простых и бесплатных админках ( системах управления сайтом).
Админка должна предоставлять возможность писать альтернативный текст к фото и ставить все нужные мета-теги
Фотогалерея на сайте должна предоставлять админу возможность вставлять не только фото, но и описания фото, их названия и — так называемый — альтернативный текст, на языке html — ‘alt’, то что помогает с оптимизацией сайта к пользовательским запросам, то есть фотогалерея должна несомненно участвовать в поиске.
Ведь поисковые роботы читают только слова, они не видят картинок, поэтому если ваши фотографии на сайте подписаны и предлагают поисковым роботам прочитать этот ‘alt’ ( альтернативный текст к фото), то ваши фото и любые, подписанные вами картинки, помогут вашему сайту двигаться к первой странице поиска по интересующим вас запросам пользователей.
Возможность писать важные мета-теги TITLE и DESCRIPTION
Так же важное требование, которая должна позволять делать админка сайта — писать описания страниц сайта именно так, как это будет понятно поисковым роботам. Нет, это писаться будет не на ‘языке роботов’:-) А на обычном русском языке. Просто для названий и описаний страниц, которые на языке интернета называются — title и description, в админке должны быть специально отведенные места, которые желательно заполнять.
Любая хорошая админка имеет возможность написания этих важных мета-тегов, разумеется, с объяснением, зачем это нужно делать.
Любая хорошая админка дает простой доступ ко всем файлам сайта.
Иными словами хорошая админка позволяет:
Без труда в нее заходить из браузера;
Легко править тексты в простом понятном редакторе;
Менять меню сайта, дописывать новые пункты или удалять старые;
Создавать новые страницы с помощью простых и понятных действий;
Писать необходимые для поиска сайта по ключевым запросам мета-теги;
Ставить фото с возможностью написания альтернативного текста (alt);
В отдельных случаях менять весь шаблон сайта.
Резюме
Так что если вы находитесь в поиске того, кто сделает вам сайт или хотите сделать сайт самостоятельно по шаблону, учтите, что система управления сайтом, его админка, иными словами CMS сайта должна быть , прежде всего, вам под силу. Не должна отбирать у вас много времени или усилий на ее освоение.
А в сайте, сделанном вами по шаблону, в онлайн-сервисе например, или — по шаблону, скачанном в сети, админки не будет. Будет сам сайт, управлять которым придется, делая его на локальном сервере (OpenServer или устаревший Denver), в кодах, а потом засылая сайт на хостинг.
Вот здесь подробно описано, какие программы нужно поставить себе на компьютер для самостоятельного создания своего сайта.
Я много лет использую одну админку, которая стоит у меня на клиентских сайтах — это Textolite. После очень большого анализа и проб десятков, а возможно и сотен предлагаемых админок, эта выиграла всех. По простоте, по функционалу, по возможностям. Люди могут пользоваться после очень короткого курса обучения. Пиарю я ее совершенно бескорыстно, из любви к искусству. Потому что она лучшая. Подробнее здесь.

Советы
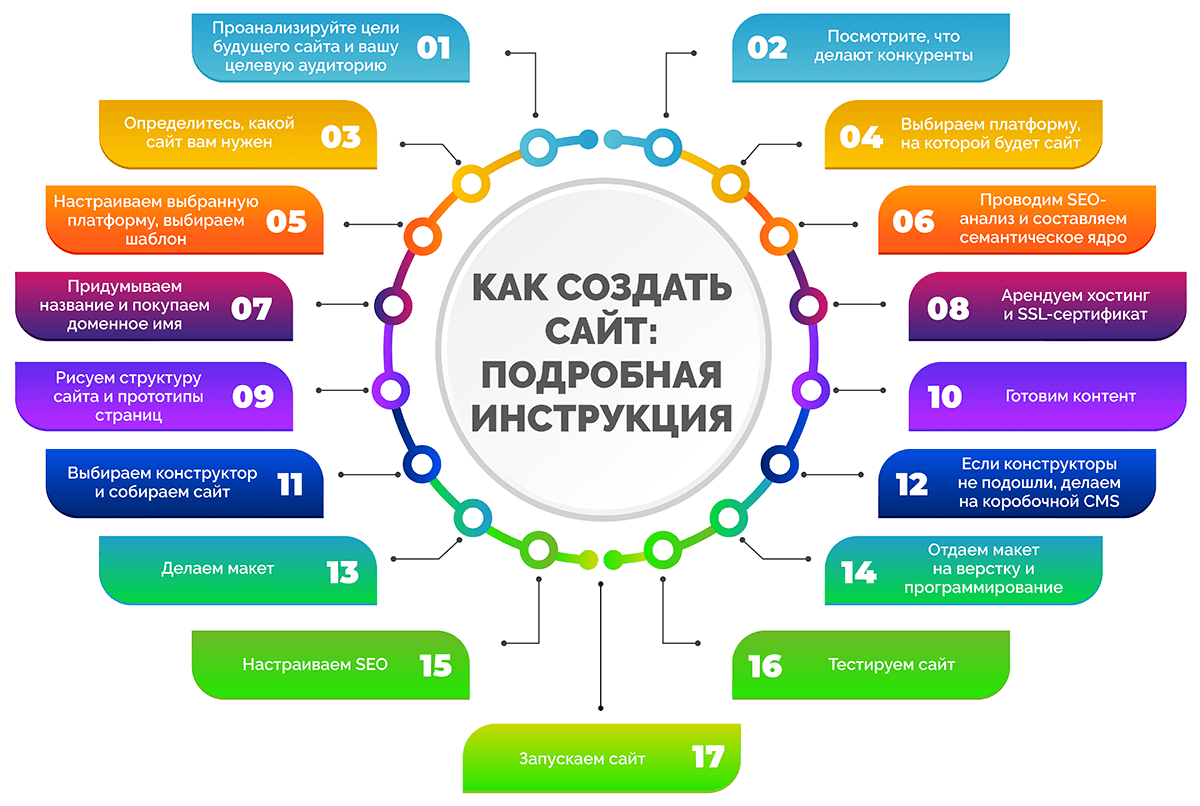
Как создать сайт. Подробная инструкция
От подготовки до полноценного запуска
Посвящается каждому, кто решил создать свой сайт. Описываю все этапы: от постановки цели до запуска.
Расскажу не только про выбор конструкторов и CMS, но и о том, как нарисовать структуру, написать тексты, позаботиться о SEO и протестировать готовый сайт перед запуском.
Шаг 1
Определяем цель
Любой проект, особенно такой масштабный, как создание сайта, следует начинать с вопроса: «А зачем мне это делать?» Ответ важен по двум причинам:
- Может оказаться, что сайт вам не нужен. Например, вам вполне хватает заказов из соцсетей или вы можете начать продавать свой продукт онлайн там.
- Сайты бывают разными. Важно сразу определиться, какой именно вариант вам нужен: интернет-магазин, сайт для продажи услуг или портфолио. От этого зависит структура сайта и выбор инструментов для его изготовления.
Определитесь, какой сайт вам нужен:
- Портфолио. Сайт или страничка с выполненными проектами, чтобы показывать свой опыт будущим работодателям или заказчикам.
- Личный сайт (сайт-визитка). Создается для продвижения личного бренда и профессиональных услуг (сайты копирайтеров, психологов, юристов).
- Блог (личный или корпоративный). В основном состоит из страниц со статьями.
- Корпоративный сайт. Представительство компании в интернете. Там есть информация о том, чем компания занимается, где находится, как с ней связаться. Такие сайты могут генерировать заявки, но это не единственная их функция.
- Лендинг. Одностраничник, главная цель которого — побудить посетителя совершить определенное действие (купить или оставить контакты, чтобы получить дополнительную информацию).
- Интернет-магазин. Сайт, который в основном состоит из карточек товаров. В интернет-магазине есть корзина и личный кабинет. Есть интеграции с системами оплаты и доставки. В общем, есть все возможности, чтобы клиент купил товар онлайн.
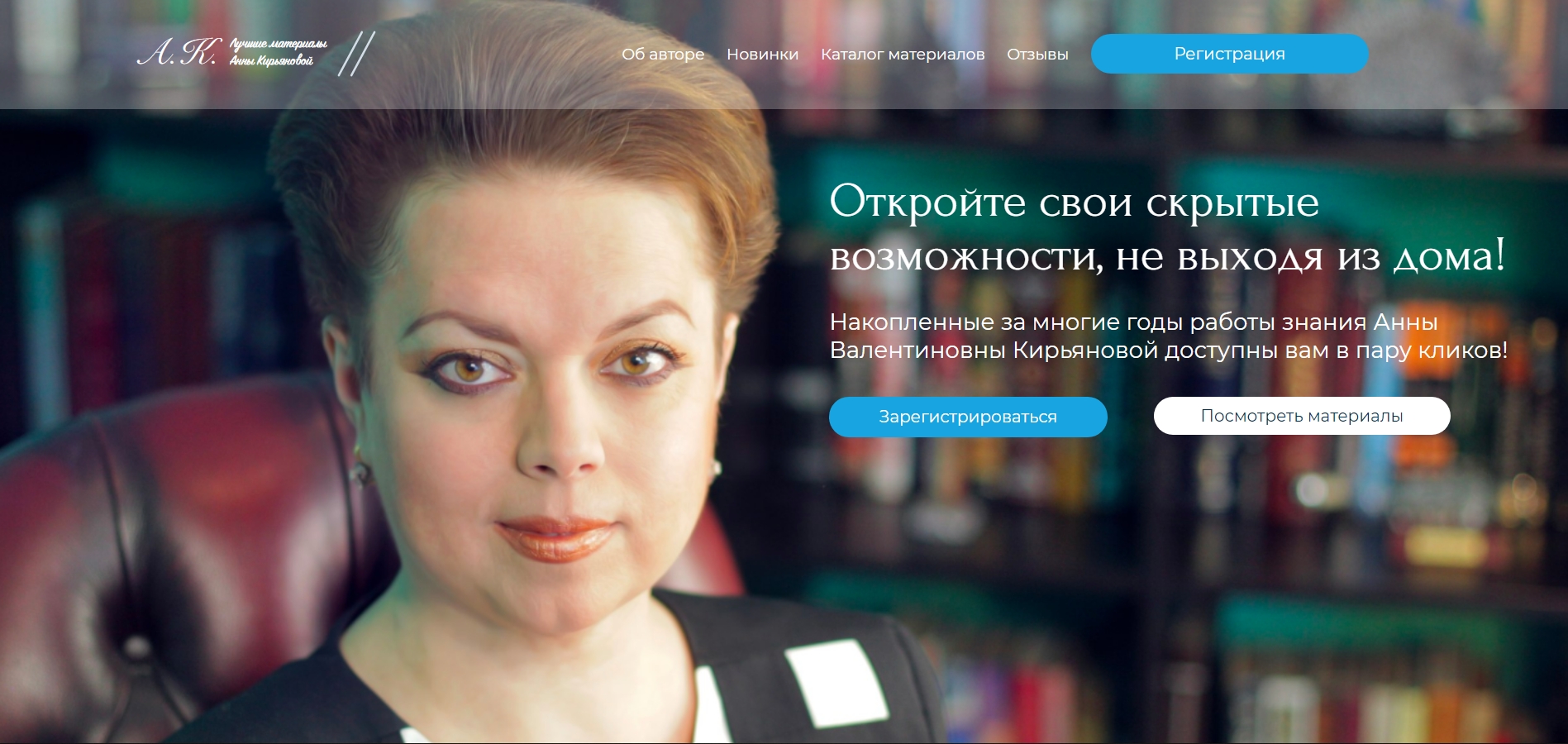
Личный сайт психолога. На первом плане — фотография специалиста
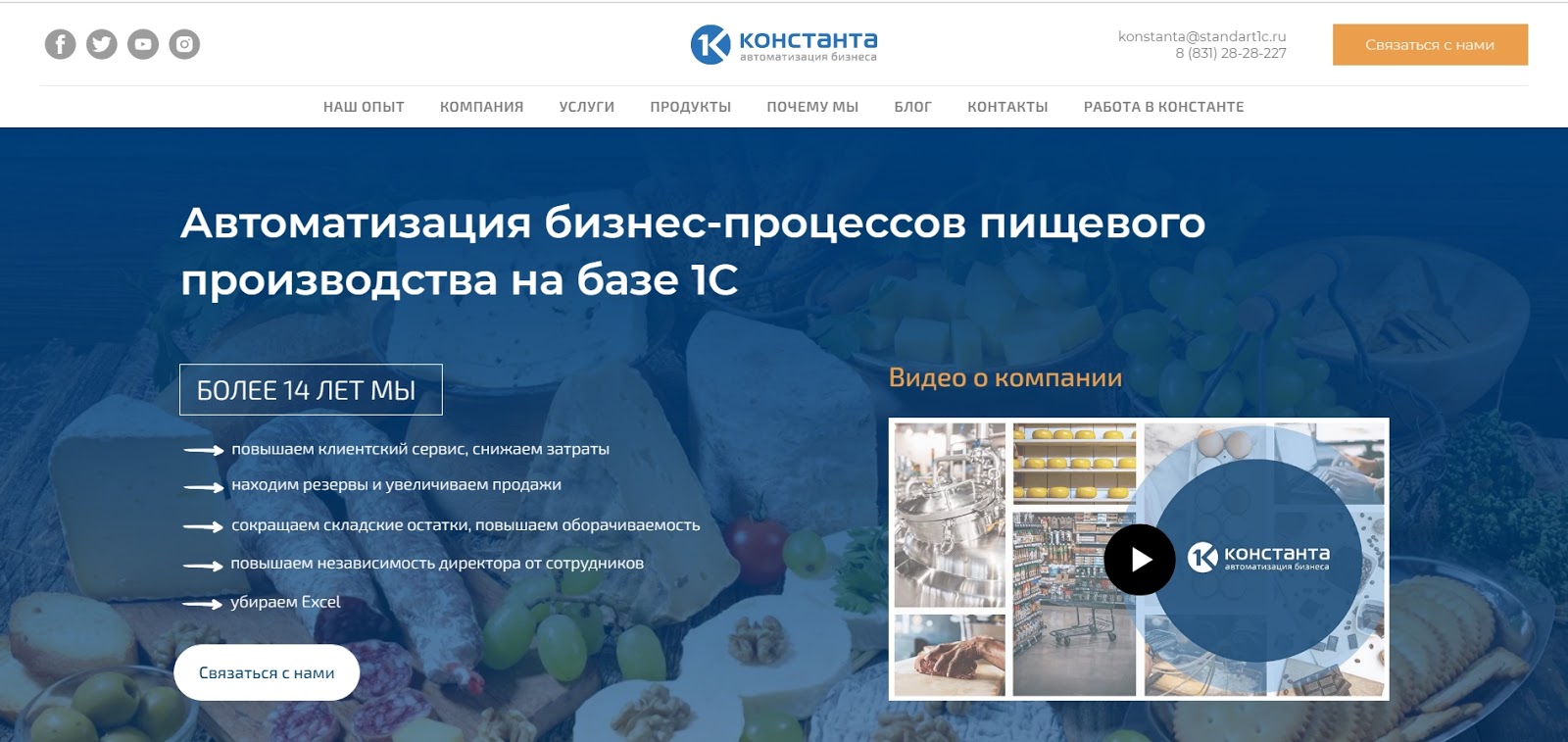
Корпоративный сайт ИТ-компании. Акцент на опыт.
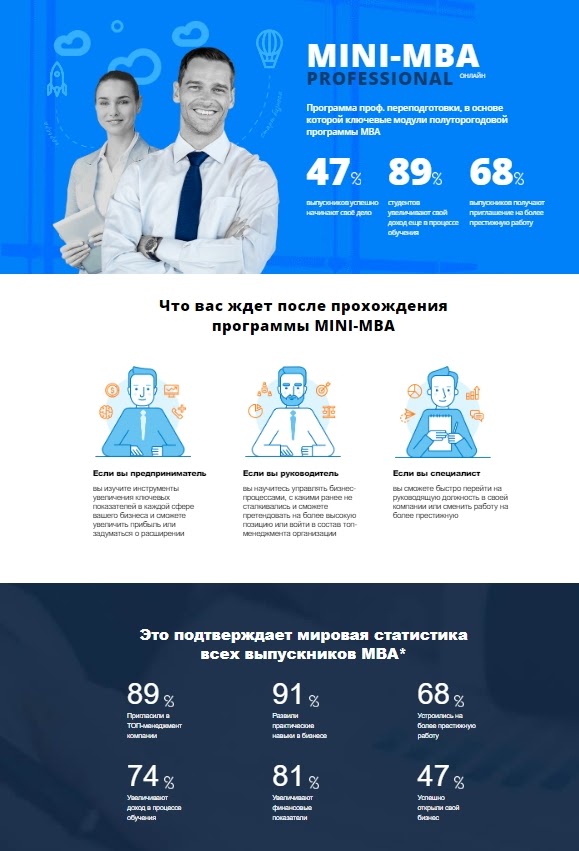
Лендинг обычно посвящен отдельному продукту
Шаг 2
Изучаем сайты конкурентов
Наверняка кто-нибудь уже делал и оптимизировал сайт под ваши задачи. Возможно, это были конкуренты, компании из смежных областей или западные коллеги. Важно, что вам не придется изобретать велосипед заново.
Когда определите цели, проанализируйте сайты конкурентов. Изучите все сайты, которые близки к вашему проекту. Например, если хотите открыть ветклинику, вбейте в поисковике (желательно использовать и Яндекс, и Google, чтобы получить более цельную картину) «ветеринарная клиника» и начинайте просматривать результаты.
Обратите внимание на структуру каждого сайта — многостраничник это или лендинг. Оцените трафик (поможет сервис SimilarWeb) и функционал. Отметьте, есть ли интересные находки.
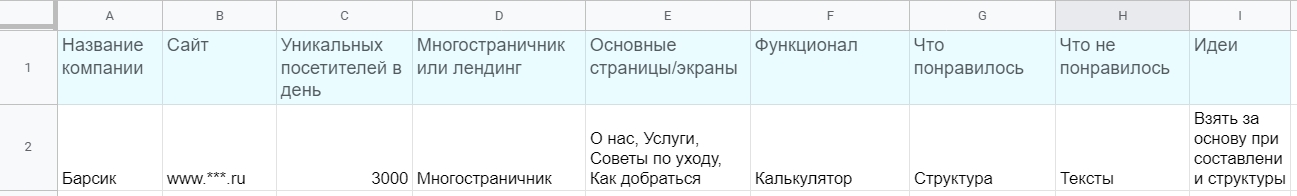
Чтобы лучше структурировать информацию, сразу заносите данные в таблицу. Так вам будет проще проанализировать сайты и сделать выводы.
Выберите 2-3 сайта, которые вам понравились больше всего, — на них и будете опираться при подготовке структуры, написании текстов и создании своего сайта.
Шаг 3
Проводим SEO-анализ и составляем семантическое ядро
SEO (Search Engine Optimization) — это поисковая оптимизация сайта, которая помогает ему забраться на более высокие позиции в поиске по важным для вас запросам. А чем выше сайт, тем больше шансов, что люди на него перейдут.
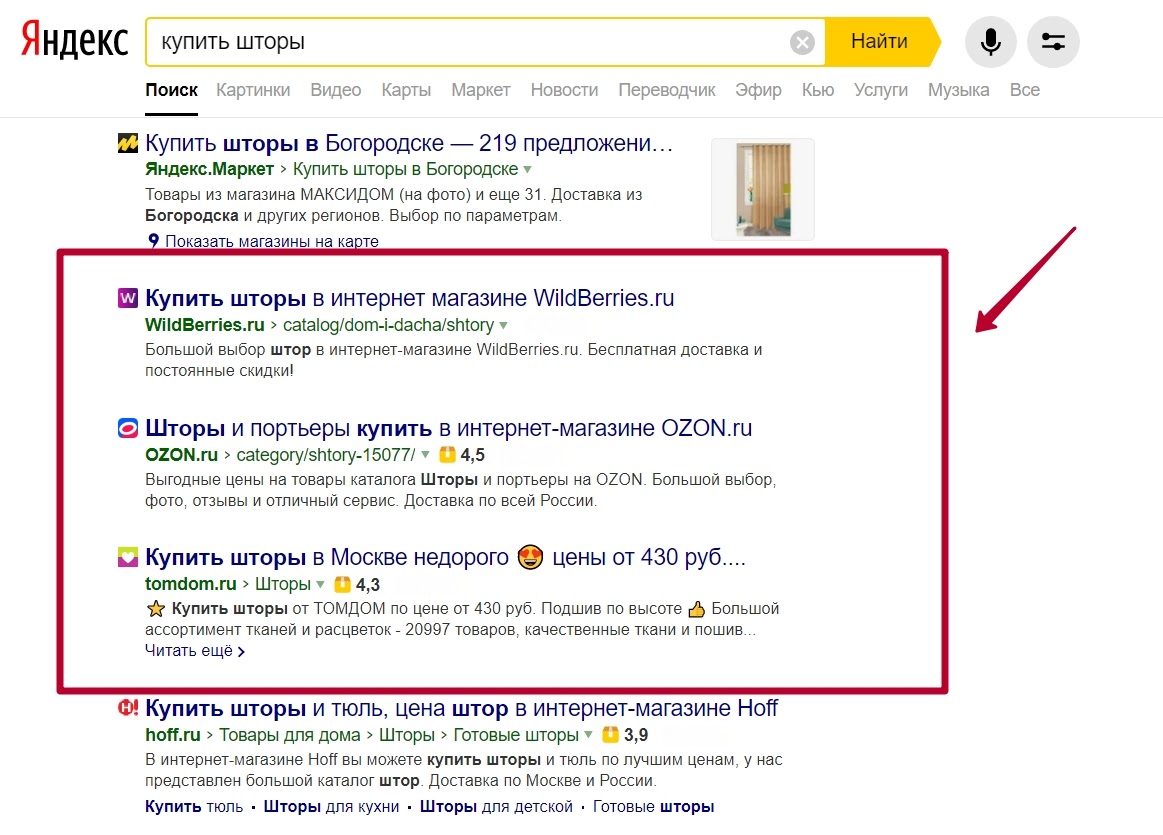
Топ-3 по запросу «купить шторы». Эти ребята оказались здесь не случайно. Такие высокие позиции означают, что они много внимания уделили SEO
Некоторые считают, что обойдутся и без SEO. Кажется, что проще дать рекламу. Сегодня закинул деньги в кабинет, завтра получил готовых клиентов. Однако трафик на сайт заканчивается вместе с рекламным бюджетом. SEO же работает в долгую. Вы настраиваете сайт, а потом постоянно получаете клиентов из поиска без дополнительных усилий. Эти посетители заинтересованы в вашем продукте (искали через поиск), а главное — обходятся вам бесплатно.
Самая серьезная и распространенная ошибка при настройке SEO — про него вспоминают слишком поздно. Например, на последнем этапе перед запуском сайта. В результате получается не очень эффективно, потому что приходится переписывать тексты и даже менять структуру.
Дело в том, что семантическое ядро (запросы, по которым люди будут вас искать) влияет как на структуру сайта, так и на макеты страниц. Поэтому правильнее всего заняться SEO сразу после или даже на этапе анализа конкурентов.
Если хотите попробовать составить семантическое ядро самостоятельно, вот подробная инструкция, где все разложено по полочкам. Ничего сверхсложного там нет.
Если SEO для вас темный лес и вы не хотите в нем разбираться, найдите хорошего SEO-специалиста. Он проведет анализ и подготовит семантическое ядро, которое вы сможете использовать при подготовке структуры (о чем обязательно стоит написать на сайте) и при написании текстов (какие ключевые слова использовать, чтобы охватить нужные коммерческие и информационные запросы).
Где искать специалистов для проекта
Есть два основных пути, как искать людей для решения задач по сайту:
- Через знакомых.
- На специальных сайтах.
Первый вариант более предпочтительный. Возможно, вам удастся заполучить человека, который где-то работает и делает классные штуки, но у него есть время и желание поработать над вашим проектом. Он уже помогал вашим знакомым и сделал все хорошо и в срок.
Главный минус второго варианта — вы не знаете людей, к которым обращаетесь. К сожалению, многие фрилансеры — ребята ненадежные и могут просто слиться с проекта. В этом случае вы потеряете деньги (предоплату), время и силы. Конечно, можно обратиться в студию. Но это уже совсем другие деньги и, что интересно, успех проекта также не гарантирован. Я слышала много историй от своих знакомых, когда подрядчики срывали сроки или на порядок превышали бюджет.
Поэтому если уж ищите специалистов на стороне, постарайтесь снизить риск неудачи:
Изучите отзывы. Лучше заплатить чуть дороже тому, о ком хорошо отзываются другие люди.
Посмотрите портфолио. Хорошо, если у человека есть успешные проекты, которые близки к вашей тематике.
Начните с маленькой задачи. Например, попросите нарисовать одну страницу. Такое задание реально сделать быстро, и вы сможете понять, подходит ли вам этот человек.
| Хороший специалист | Плохой специалист |
| Отталкивается не от задания, а от задачи. | Со всем соглашается, делает, как скажут. |
| Предлагает лучшие варианты решений. | Концентрируется на процессе, а не на результате. |
| Не делает то, что вредит результату. | Ждет готовых решений от клиента. |
Самые популярные биржи для поиска специалистов онлайн:
- Weblancer.net;
- Freelance.ru;
- Freelancehunt.com;
- Workspace.ru;
- FL.ru.
Шаг 4
Покупаем домен
Домен — это имя и одновременно адрес сайта в интернете. Например, unisender.com.
Обычно в качестве домена выбирают название компании или бренда, свою фамилию (если это личный сайт) или слова, которые описывают сферу деятельности (окна.рф).
Выбирайте такое имя, которое легко запомнить и написать в строке браузера. Обратите внимание, какие варианты используют ваши конкуренты. Возможно, вам понравится их подход и вы решите использовать похожую логику.
Имя сайта также включает доменную зону (домен верхнего уровня):
- национальную (.ru, .рф, .ua);
- международную (.com, .org, .net);
- тематическую (.fitness, .business, .style).
Удобнее всего использовать национальный домен (.ru для России, .ua для Украины), если вы предлагаете свои продукты жителям одной страны. Однако сайтов много и популярные слова почти наверняка заняты. При таком раскладе попробуйте выбрать одну из тематических зон (там конкуренция меньше) или проверьте другие варианты имени.
Еще можно попробовать выкупить домен у владельца. Например, если домен не используется. Бизнес мог закрыться, и в результате хороший домен остался не у дел и ждет, когда вы его купите.
Подобрать домен можно на сайте любой компании, которая занимается регистрацией доменов. Наиболее популярные и удобные сервисы:
- reg.ru;
- nic.ru.
На этих сайтах вы сможете не только проверить домен, но и получить рекомендации по подбору имени, а также найти контакты владельца домена, если он занят.
Стоимость доменов варьируется от 100 руб. до нескольких миллионов (премиальные домены с историей, на которых раньше были сайты).
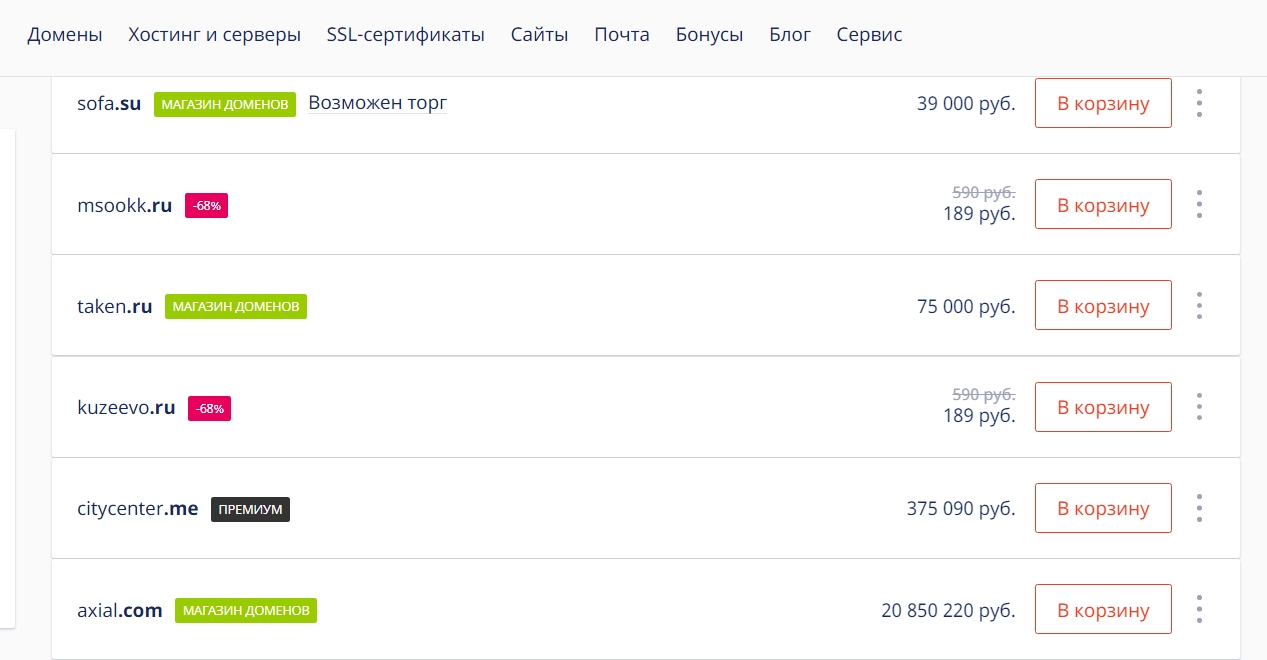
Как вам домен за 20 млн рублей?
Если домен официально не продается, то о цене придется договариваться с его владельцем.
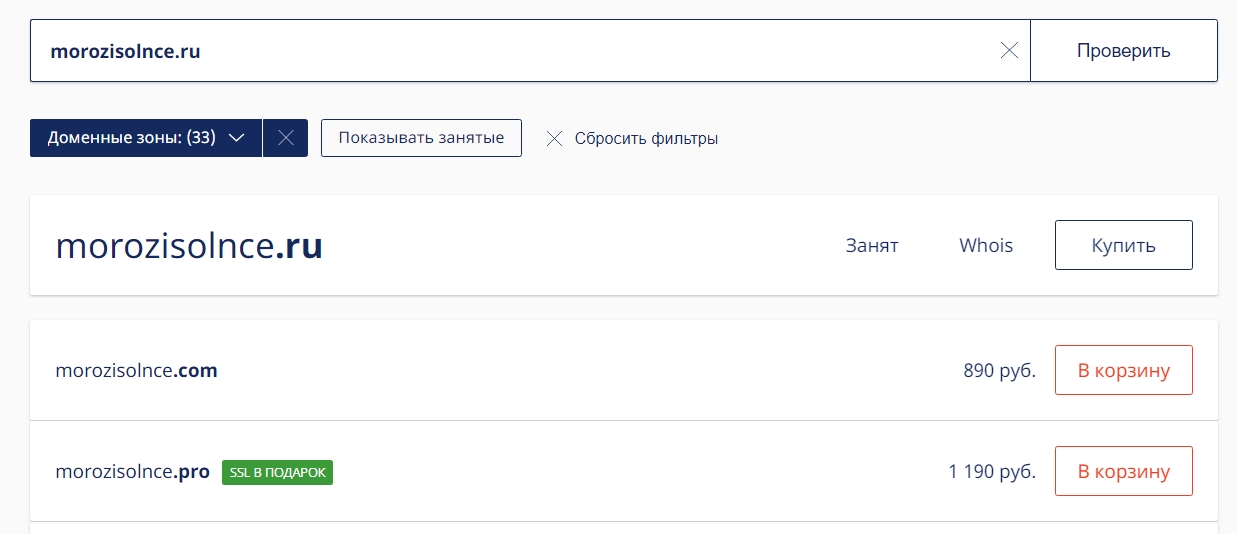
Домен в зоне .ru занят. Можно попробовать его выкупить или остановиться на зоне .com
Больше рекомендаций по выбору домена читайте в статье «Что такое домен и как его выбрать».
Важно! Для России можно использовать домен на кириллице (сантехника.рф), там конкуренция ниже, чем в зоне .ru. Однако готовьтесь, что такой выбор осложнит работу с SEO сайта.
Шаг 5
Арендуем хостинг и SSL-сертификат
Хостинг — это место на сервере, где будет физически размещаться ваш сайт. Если домен — это ваш адрес, то хостинг — это дом по этому адресу.
Выбрать хостинг не очень сложно, но и тут есть свои особенности. Мы уже писали о том, как это сделать.
SSL-сертификат— это криптографический протокол, который поможет защитить данные пользователей. Наличие сертификата — знак безопасности сайта для поисковых систем. А это хороший плюс к позициям в выдаче — сайты с SSL-сертификатом поисковики будут показывать выше. Если продолжить аналогию с домами, то сайты с SSL-сертификатом расположены в благополучном районе, а без него — в криминальном. Поисковые системы не хотят ходить в криминальный район и показывают своим пользователям сначала те сайты, у которых есть SSL-сертификат
Обычно SSL-сертификат и хостинг можно приобрести у тех же регистраторов, которые сдают в аренду домены. Выгоднее покупать все вместе, в этом случае что-нибудь, например, SSL-сертификат, вам может достаться бесплатно.
Если вы будете делать сайт в конструкторе, то можно обойтись и без отдельного хостинга. Большинство конструкторов их предоставляют по умолчанию. Об этом дальше.
Шаг 6
Рисуем структуру сайта и прототипы страниц
Структура – разделы и страницы сайта, представленные в виде иерархии. Проще всего нарисовать структуру на листочке, опираясь на анализ конкурентов, свои представления о будущем сайте, а также на семантическое ядро для SEO.
Вот простой пример структуры корпоративного сайта. Такие страницы есть почти на каждом подобном ресурсе:
- Главная (часто оформляют как лендинг).
- О нас (пишут о преимуществах и команде).
- Продукты / Услуги (под каждый продукт или услугу выделяют отдельную страницу).
- Отзывы/кейсы.
- Вакансии (описывают не только вакансии, но и преимущества работы в компании).
- Блог (если есть).
- Контакты.
- Правовая информация (политика конфиденциальности, политика cookies).
Структура даст окончательный ответ на вопрос: нужен ли вам многостраничник или вся информация спокойно уместится на одной странице. Тогда можно смело делать лендинг и не заморачиваться. Но надо учитывать, что одностраничники гораздо хуже подходят для SEO- продвижения.
Когда вы определитесь, какие типы страниц вам нужны, приступайте к созданию прототипов. Это схемы страниц сайта, которые показывают, какой контент и где будет размещен. Здесь кнопка, там изображение, а вот тут меню, форма или калькулятор. Не забудьте заглянуть в семантическое ядро, чтобы ничего не упустить.
Если есть желание ковыряться и разбираться в программах, попробуйте создать прототип онлайн в Figma. Или возьмите еще один лист бумаги и схематично изобразите каждый тип страницы. Не мельчите. Проще всего рисовать прототип экранами.
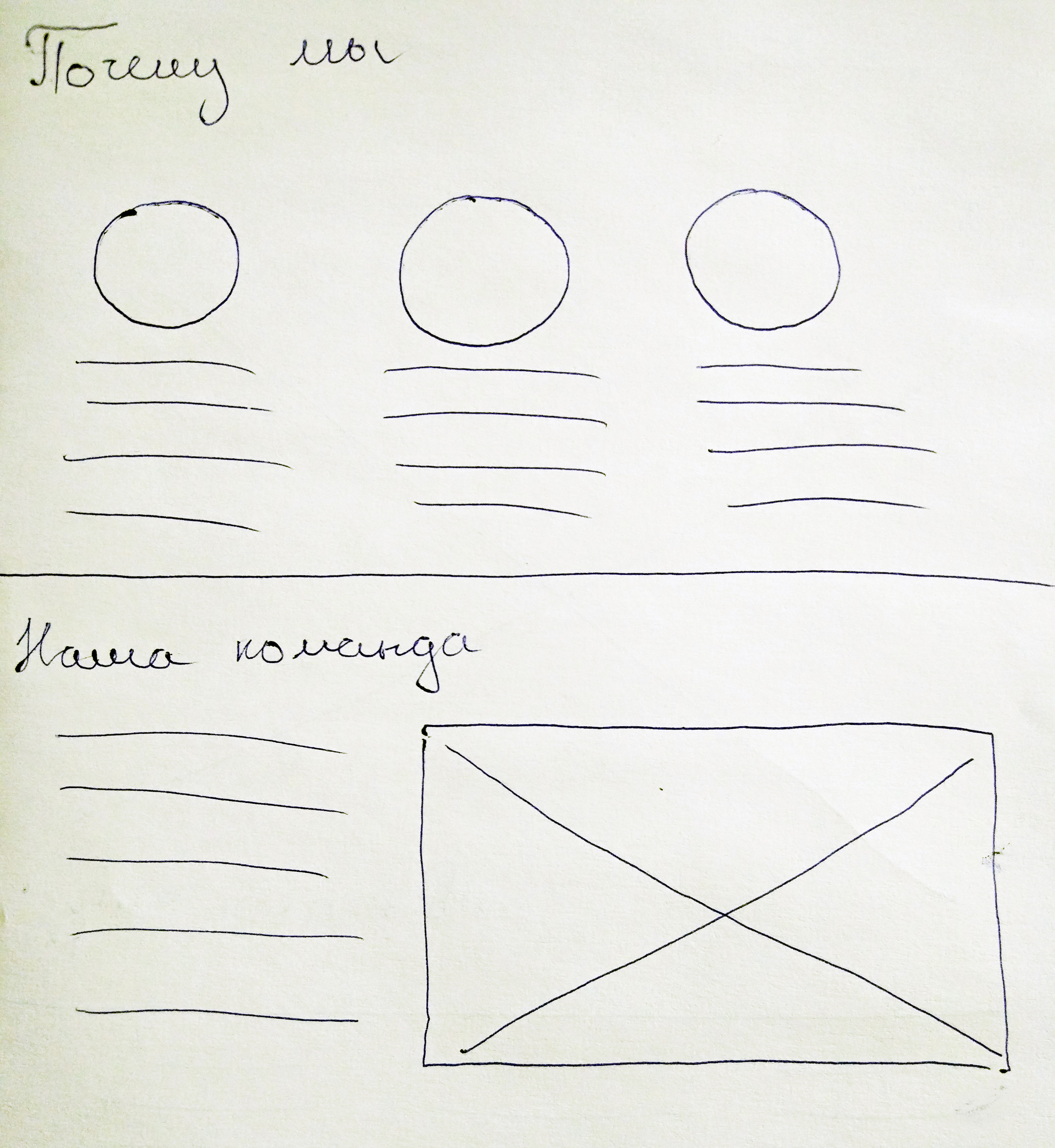
Фрагмент прототипа страницы «О нас». На экране «Почему мы» будет текст о преимуществах с иконками. А на экране «Наша команда» разместим общую фотку сотрудников и небольшое описание
Прототип поможет вам составить список контента, который потребуется для наполнения сайта. Вы поймете, какие тексты и в каком объеме нужно написать, какие иллюстрации и фотографии подготовить.
Также в ходе создания прототипа важно определиться, какой функционал на сайте вам понадобится. Например, калькулятор, корзина, личный кабинет, раздел для размещения статей (блог), слайдер, карусель и т.д. От выбранного функционала будет зависеть, сможете ли вы создать сайт в конструкторе или вам потребуется CMS (система управления контентом).
Шаг 7
Пишем тексты, делаем фотографии
Если у вас нет опыта или времени на написание текста, подготовьте задание для копирайтера. Опишите, для какой аудитории предназначен текст, какой объем в знаках нужен, о чем писать, какие ключевые слова использовать (согласно анализу SEO). Чем подробнее распишите, тем лучше.
Пример готового SEO-ТЗ
Если все-таки решите писать тексты самостоятельно, проверьте орфографию и пунктуацию. Можно через «Орфограммку».
Что касается сути и формулировок, то совсем страшные косяки поможет исправить сервис «Главред». Он подскажет, на какие фразы и слова обратить внимание и почему. Чтобы быть в теме, можно изучить письма из бесплатной рассылки Главреда.
Также на этом этапе продумайте, какие вам нужны изображения для сайта и сможете ли вы их сделать своими силами. Или лучше позвать фотографа и иллюстратора? В любом случае о фотографиях лучше позаботиться заранее. Если вы открываете интернет-магазин, потребуются фото всех товаров, а это — дело не одного дня. Некоторые думают, что можно скачать фотки товаров из интернета. Но обычно такие фотографии защищены ватермарками. А даже если и нет, то они кому-то принадлежат, и владелец может подать в суд на тех, кто использует его собственность без спроса.
Шаг 8
Выбираем конструктор и собираем сайт
Конструкторы — самый простой и быстрый способ создать сайт. Работают они по такому принципу: вы создаете страницы из готовых блоков, которые можно настраивать под себя. В итоге сайты на одном и том же конструкторе все равно будут не похожи друг на друга. Глубоко разбираться в дизайне и верстке для работы в конструкторе не нужно.
Для начала изучите популярные сервисы. Разберитесь, достаточно ли вам функционала, который они предлагают, чтобы реализовать все ваши задумки. Я уже писала подробную статью о 10 самых популярных сервисах, заходите и выбирайте.
Конструкторы берут за свои услуги абонентскую плату. Вы можете создать сайт бесплатно, но будете платить приличную сумму за размещение (около 8000 рублей в год в среднем). Сразу подумайте, подходит ли вам такой вариант.
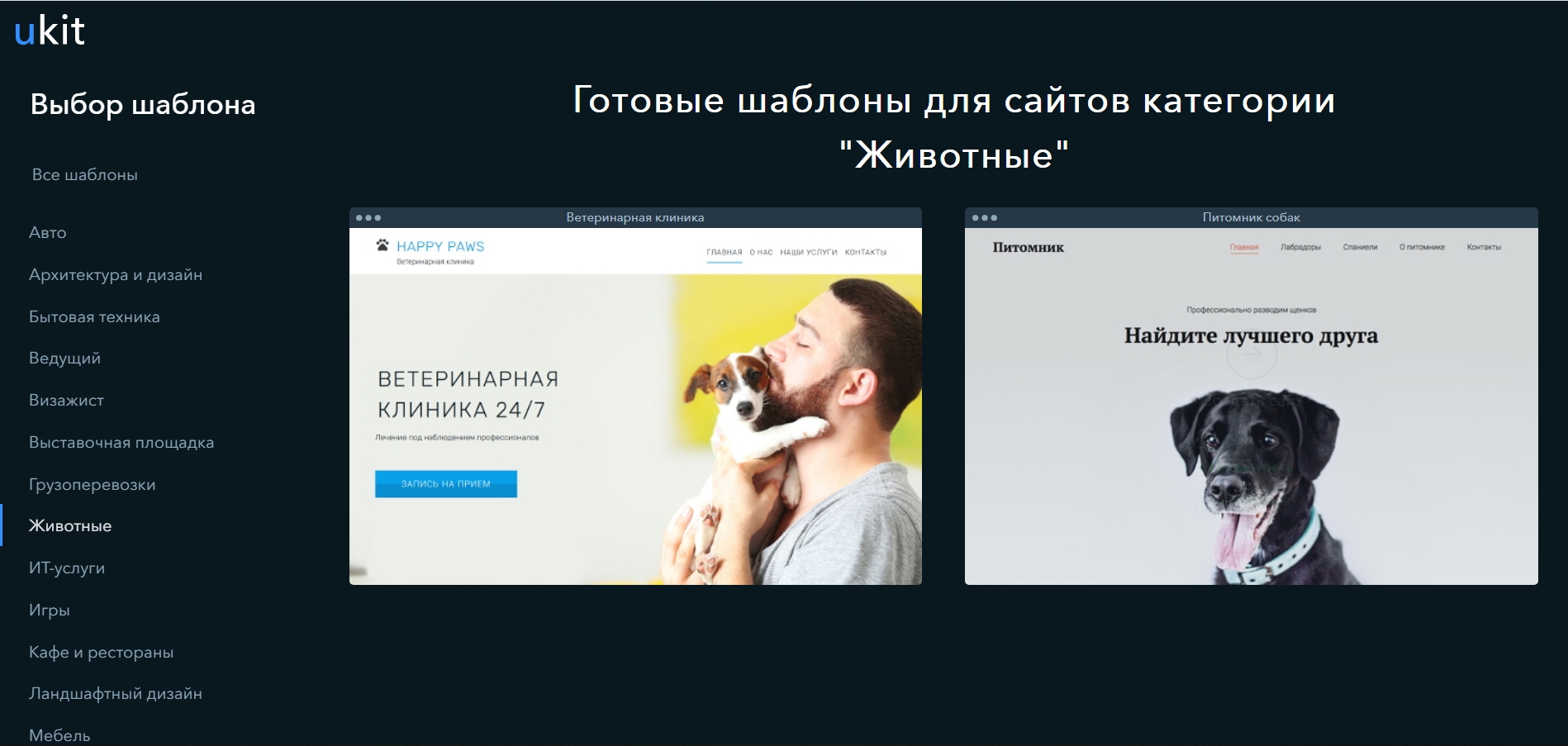
А еще в конструкторах есть готовые шаблоны сайтов под разные тематики. Возможно, у вас получится создать сайт даже быстрее, чем вы думаете
В любом случае у всех конструкторов есть пробный период от 10 до 14 дней, поэтому не торопитесь с окончательным выбором, протестируйте каждый сервис.
На что стоит обратить внимание при выборе конструктора:
- Сколько в год будет обходиться содержание сайта. Есть ли бесплатный тариф и какие у него ограничения.
- Есть ли в конструкторе все нужные функции. Если нет, можно ли добавлять свой код. Например, вы можете заказать калькулятор на стороне и вставить его в виде HTML-блока с кодом. Кроме того, подумайте, можно ли отказаться от каких-то наворотов в пользу простоты и функциональности.
- Удобно ли работать в интерфейсе, все ли понятно.
- Как быстро и насколько профессионально реагирует на запросы техподдержка. Задайте свои вопросы в чате или по телефону и по ответам сделайте вывод.
- Предлагают ли хостинг и SSL-сертификат и на каких тарифах (не придется ли покупать все это отдельно).
Как по мне, конструктор хорошо подходит для новичков, которые в первый раз собираются делать сайт, или для личных проектов типа портфолио. Кроме того, это хороший вариант для быстрого тестирования идей. Сделайте сайт в конструкторе, запустите, попользуйтесь какое-то время. А дальше поймете, подходит ли вам такой вариант или пора переходить на коробочную CMS.
Если вы решили делать сайт в конструкторе, то можете смело переходить к шагу 12.
Бесплатный конструктор лендингов Unisender Business
Создайте одностраничный сайт, настройте прием платежей, подключите свой домен и начинайте принимать заказы.
Создать лендинг
Шаг 9
Если конструкторы не подошли, делаем на коробочной CMS
Более сложный путь — выбрать CMS (систему управления контентом) и создать сайт с помощью дизайнера и программиста-верстальщика. Можно сделать сайт на CMS и самому, но в этом случае новичкам лучше использовать конструктор.
Сразу хочу обратить внимание, что в таком варианте проекта будет задействовано больше людей, он потребует больше времени, а поэтому результат гораздо менее предсказуем. Возможно, у вас получится совсем не тот сайт, каким вы видели его у себя в голове. Поэтому хорошо подумайте, может, все-таки конструктор? 🙂
Для начала определитесь, какую систему управления использовать. Хотите сравнивать, выбирать и анализировать — у нас есть подходящая статья с обзором популярных систем управления контентом сайта.
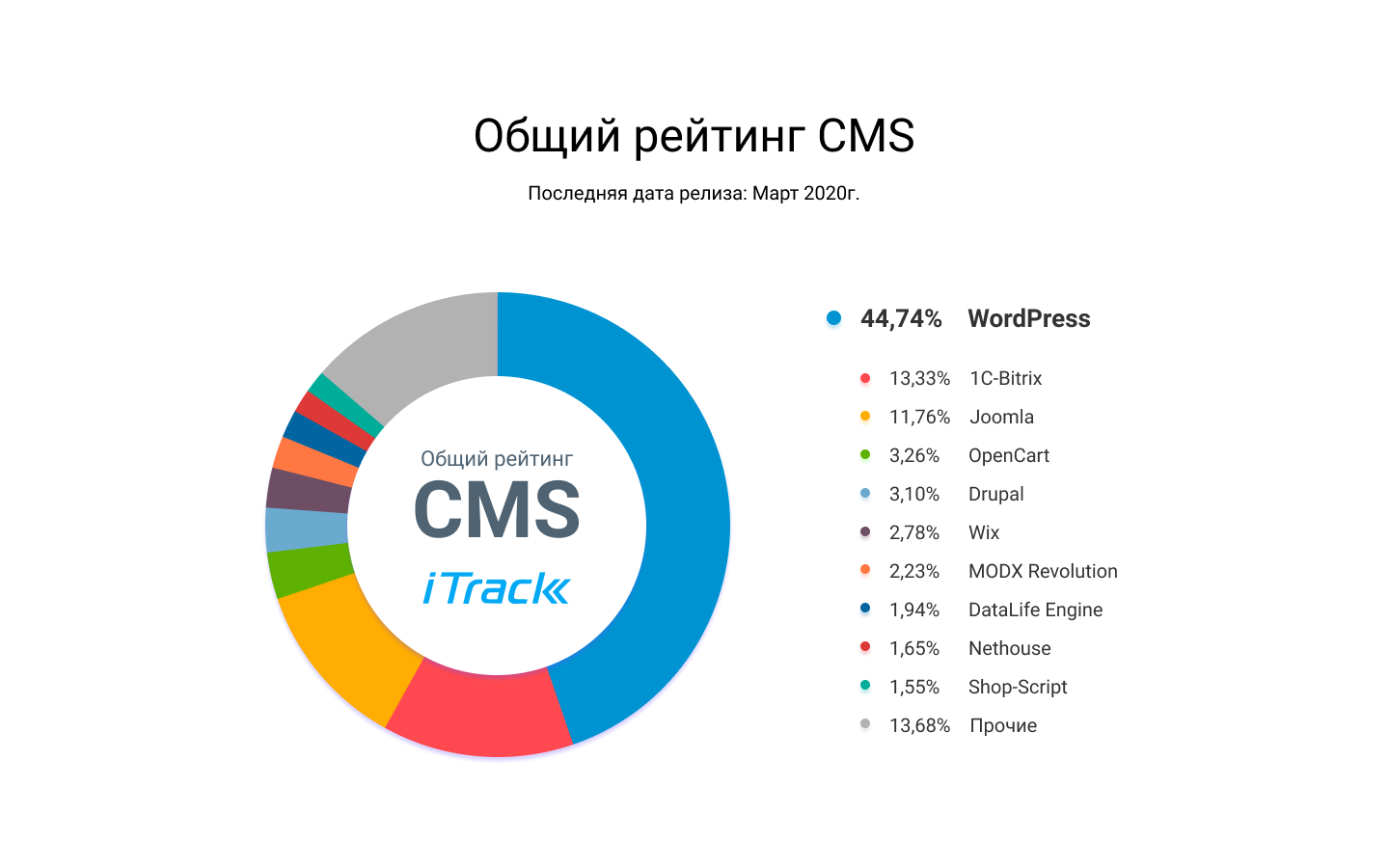
Однако с учетом того, что 45% сайтов в зоне .ru работают на WordPress и эта система управления контентом бесплатная, предлагаю не усложнять себе жизнь. Если уж WordPress совсем вам не нравится, из бесплатных систем еще есть Joomla, а среди платных — 1C-Битрикс.
Рейтинг CMS согласно опросу 5 млн доменов в зоне RU
На этом же шаге займитесь поиском дизайнера и программиста-верстальщика. Если не знаете, какую CMS выбрать, но на примете есть хороший программист, попросите совета у него.
Шаг 10
Делаем макет
С CMS определились. Самое время подготовить задание на разработку макета. Проверьте, есть ли у вас все необходимые материалы для дизайнера:
- Готовые тексты. Используйте тексты, которые будут на чистовой версии сайта. Иначе может получиться, что в дизайн они не поместятся, а потом придется переделывать.
- Структура сайта и прототипы страниц, которые нужно задизайнить.
- Референсы (какие дизайны сайтов вам нравятся, тут можно брать не только свою тематику).
- Личные пожелания касаемо шрифтов, логотипов, цветов и т.д.
Соберите всю эту информацию в задание и передайте дизайнеру.
Шаг 11
Отдаем макет на верстку и программирование
Для программиста вам надо подготовить:
- прототипы и готовые макеты страниц от дизайнера;
- тексты и изображения для наполнения сайта;
- подробное описание функционала сайта, на каких страницах и как он должен работать;
- доступы к CMS.
На этом шаге обязательно проверьте, чтобы на сайте были все обязательные элементы про обработку персональных данных:
- ссылка на политику конфиденциальности;
- чекбокс на согласие на обработку персональных данных в формах;
- уведомление о сборе персональных данных через cookies.
Артем Чеховской, редактор блога UniSender
Можно ли создать сайт на CMS без дизайнера и верстальщика
В теории — да. Когда мне нужно было сделать сайт для себя, то я сразу решил, что буду использовать CMS. Конструкторы казались мне чем-то шаблонным и не очень гибким.
В качестве CMS я выбрал WordPress. Купил домен и хостинг, связал их друг с другом — инструкций, как это сделать, хватает. После этого установил WordPress на хостинг. Если будете качать WordPress с официального сайта, то там же найдете инструкцию по установке (на английском).
Некоторые хостинги предлагают бесплатно установить WordPress за вас. Я пользовался Hostinger и там такая функция была в личном кабинете.
Когда установите WordPress, то заходите в админ-панель и выбирайте тему оформления. Ищите ту, которая похожа на тот макет сайта, который вы рисовали до этого.
WordPress можно прокачивать с помощью плагинов. Например, есть специальный плагин, чтобы верстать красивые статьи, есть плагин для настройки SEO, создания квизов, красивых подписей авторов, сбора аналитики и еще много чего другого. Чтобы пользоваться плагинами, дизайнер и верстальщик не нужны.
Дополнительных специалистов обычно привлекают для реализации каких-то нестандартных решений. Например, если ни одна из готовых тем оформления не похожа на сайт, каким вы его задумали. Или если нужно связать сайт с другими сервисами — CRM, соцсетями, базами данных.
Шаг 12
Настраиваем SEO
После того, как сайт готов, важно настроить его для поисковиков: прописать необходимые теги и ЧПУ (человекопонятные урлы), сделать перелинковку между страницами, создать карту сайта.
Я не буду подробно останавливаться на том, как это делать. В конструкторе вы сможете все настроить самостоятельно (там есть подсказки), а если сайт на CMS, позовете сеошника. Вот хороший чек-лист по SEO, который поможет ничего не забыть.
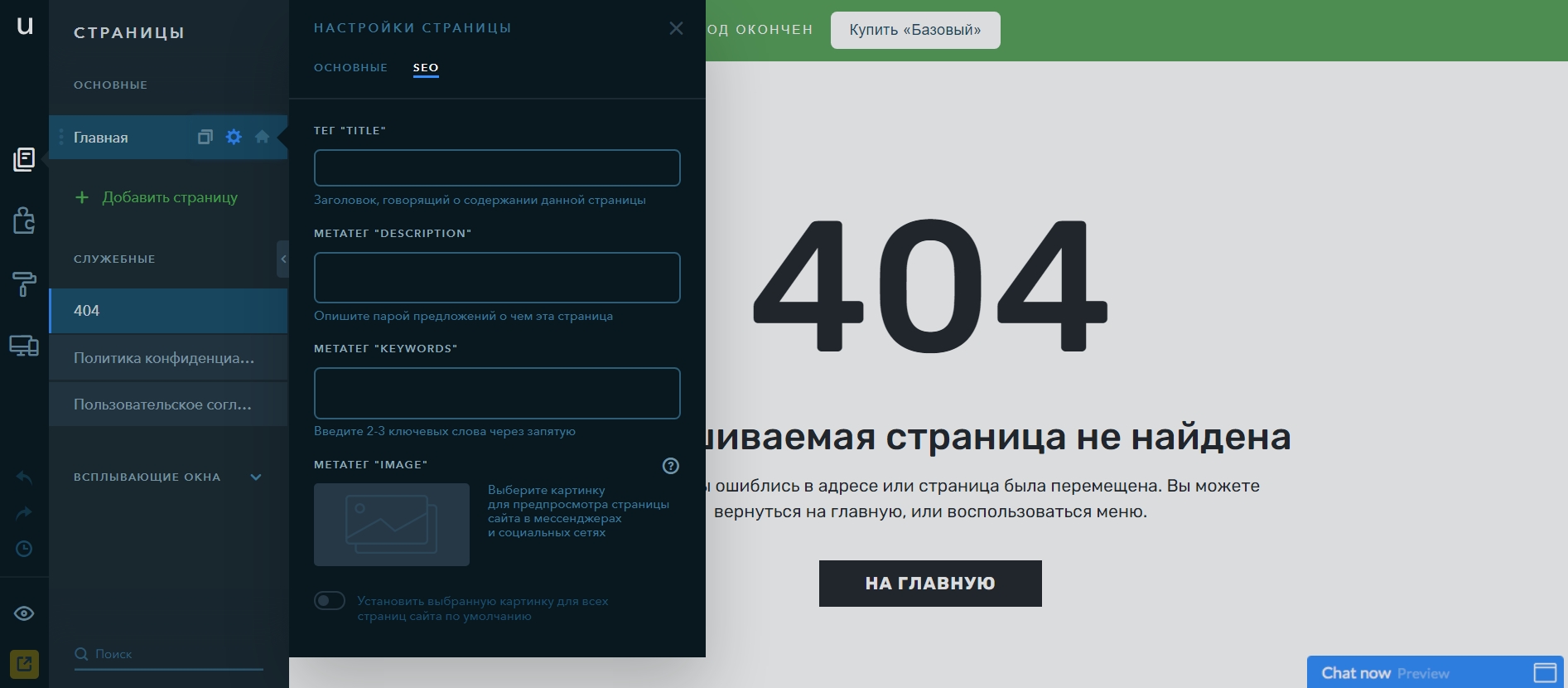
Настройка метатегов и 404 страницы в конструкторе uKit
Важно! Обязательно зарегистрируйте сайт на Google Search Console и в Яндекс. Вебмастере. Эти сервисы помогут поисковикам быстрее проиндексировать сайт, найдут ошибки в SEO-настройках и посоветуют, что можно улучшить на сайте в целом.
Шаг 13
Тестируем сайт
Прежде чем выпустить свеженький сайт в сеть, важно все хорошо проверить.
Перечислю основные моменты, которые стоит протестировать, и сервисы, которые пригодятся на этом этапе.
В таком деле не помешают помощники. Подумайте, кто из друзей и знакомых больше всего подходит под вашу целевую аудиторию и сможет дать полезную обратную связь.
Скорость загрузки и отображение в браузерах
Если сайт грузится слишком долго, пользователи закроют его и переключатся на другие страницы. Согласно исследованиям, 47% онлайн-покупателей считают, что страницы сайта должны открываться за 2 секунды или быстрее. Кроме того, скорость загрузки учитывается поисковыми системами, и это влияет на позицию сайта в поисковой выдаче.
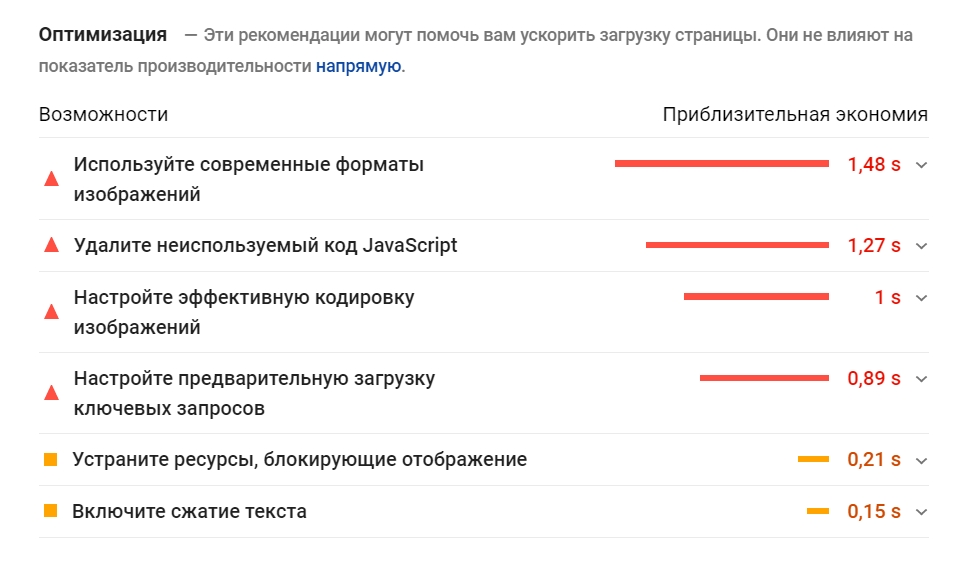
Определить скорость загрузки страницы поможет бесплатный сервис Google PageSpeed Insights.
Сервис покажет оценку скорости загрузки сайта от 0 до 100 и даст рекомендации, как можно улучшить результат
Проверьте, как будет выглядеть сайт в популярных браузерах. Самый простой вариант — установить эти браузеры и самому открыть в каждом из них свой сайт. Или можно использовать сервисы типа CrossBrowserTesting.
Удобство для мобильных пользователей
Для начала откройте сайт на своем телефоне, полистайте, понажимайте на кнопки. Будет сразу понятно, что именно стоит улучшить. Например, увеличить размер кнопок и изображений или ускорить загрузку.
На этом шаге самое время подключить группу поддержки. Попросите знакомых посмотреть сайт на телефоне и оставить свои комментарии. Что им понравилось, а что показалось неудобным.
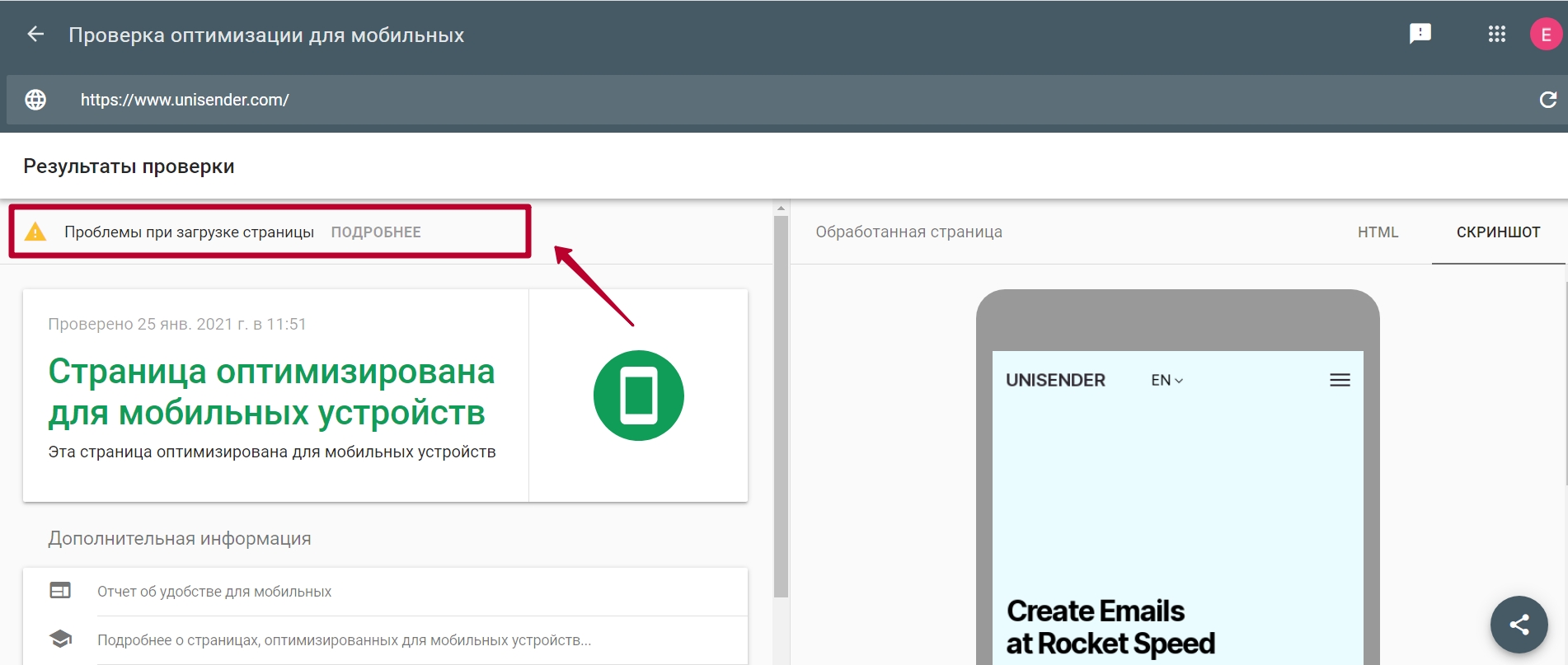
Кроме того, можно использовать сервис «Проверка оптимизации сайта для мобильных устройств».
Сервис подскажет, насколько хорошо страница адаптирована под мобильные, и посоветует, как исправить ошибки
Функционал
Постарайтесь вместе с вашими помощниками стать самыми дотошными пользователями:
- прокликайте все ссылки;
- понажимайте на кнопки;
- проверьте, все ли отображается на страницах, что там должно быть;
- протестируйте калькуляторы и другой функционал сайта;
- проверьте формы регистрации: какие письма приходят и приходят ли вообще.
Наверняка вы найдете недочеты и сможете исправить их раньше, чем с ними столкнутся пользователи.
Понятность
Все люди разные. Что очевидно для вас, не факт, что будет понятно посетителям сайта.
Попросите друзей и знакомых, которые помогают тестировать сайт, оценить его общую понятность. Попросите их ответить на вопросы по содержанию:
- что вы предлагаете;
- сколько это стоит;
- почему стоит обращаться именно к вам;
- как с вами связаться;
- что ещё можно сделать на сайте.
Шаг 14
Запускаем
Запустить сайт — это разместить его в интернете на вашем хостинге и домене. Или нажать в конструкторе кнопку «Опубликовать».
На этапе запуска не забудьте позаботиться о статистике. Подключите и настройте Яндекс.Метрику и Google Analytics, чтобы анализировать поведение посетителей сайта.
А теперь самое интересное — это еще не конец, а только начало пути. Пока у вас есть сайт, его надо постоянно улучшать: делать более удобным, красивым и понятным для пользователей. Кроме того, надо регулярно обновлять контент (постить новые кейсы или статьи в блог, размещать новые товары). Поэтому разберитесь, как работать с сайтом в конструкторе или CMS и кто будет этим заниматься на постоянной основе.
Завершить статью хочу ответом на самый распространенный вопрос по созданию сайта: «Можно ли создать сайт самому бесплатно?» Короткий ответ — можно. Подлиннее — все зависит от ваших целей. Если вы делаете портфолио и даже сайт-визитку, можно спокойно использовать конструктор с бесплатным тарифным планом (например, Tilda). Если же вы задумали интернет-магазин, то без вложений не обойтись, как на конструкторе, так и в CMS.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Вступление: Сайт мало разработать и создать. Над сайтом необходимо работать постоянно, и работа со своим сайтом не может быть разовой. Работать с сайтом вы можете самостоятельно, нанять удалённого работника или заключить договор со студией. Студии, выполняющие сопровождение сайта цена которых будет приемлемой, пожалуй лучший вариант для коммерческого сайта.
Что такое работа со своим сайтом?
Многие из вас наверняка будут огорчены, узнав, что созданный или купленный сайт, опубликованный в сети Интернет, — это гораздо меньше, чем половина дела по своему публичному представлению в сети. Это лишь маленький шажок по «лестнице» поискового ранжирования, называемого продвижение сайта.
На первом этапе ваш сайт должны «увидеть» поисковые системы (вернее их боты). Потом они должны понять, что ваш сайт «живой», то есть постоянно обновляется. Затем они должны понять, что ваш сайт более полезен, чем конкурирующие по этой теме другие сайты.
Решение этих глобальных и многопрофильных задач, и есть работа со своим сайтом после разработки. Как услуга, такую работу называют сопровождение сайта. Стоимость данной услуги зависит от многих факторов и вам лучше оценить её на сайте компании «Нужен сайт», которая специализируется на сопровождении и разработке сайтов.
Что включает работа со своим сайтом после разработки
Не важно, будет ли работа со своим сайтом выполняться вами лично, или нанятым администратором, или компанией. Базовый перечень работ будет единым. Давайте его посмотрим.
Напомню, что сайт нельзя (не нужно) публиковать в сети, если не сделана полная проверка (аудит) сайта по следующим направлениям:
- Технический аудит;
- Проверка оптимизации;
- Связь сайта с сервисами статистики.
Последние работы, по установке на сайт счётчиков для сбора статистики и регистрация сайта на сервисах для вебмастеров Яндекс и Google — это первая работа со своим сайтом после публикации.
Работа с важными сторонними сервисами
Сервисы статистики (Яндекс Метрика и Google Analytics) позволят оценивать ваш сайт со стороны пользователей и гостей сайта.
Инструменты вебмастеров (Яндекс.Вебмастер и Google Search Console) позволят оценивать ваш сайт со стороны поисковых систем на выполнение их правил.
Использование обоих типов сервисов (всего четыре набора инструментов) для продвижения сайта обязательны.
Примечание: Продвинутые пользователи могут заменить или дополнить эти сервисы визуальной статистикой AWStats, Webstat на хостингах (если она есть и вам доступна).
В некоторых случаях нужно добавить сайт в инструменты вебмастеров поисковиков Mail и Bing. Там есть интересные локальные инструменты отсутствующие у Яндекс и Googole.
Например, в Bing появился инструмент «Исследование ключевых слов» непосредственно из панели вебмастера Bing Webmaster Tools.
Другая работа со своим сайтом после разработки
Работа с инструментами вебмастеров и сервисами статистики необходима, но совсем недостаточна. Сайт должен «жить», его жизнь должны видеть поисковые боты и сайт должен эволюционировать (развиваться).
Для этих целей необходимо постоянно выполнять следующие работы:
- Постоянно обновлять контент сайта выпуская уникальные статьи и/или сообщая интересные новости;
- Для продвижения сайта необходимо (желательно) вести кропотливую работу по постепенному наращиванию внешней ссылочной массы;
- На сайте должна поддерживаться органическая внутрення перелинковка (связь материалов через внутренние ссылки);
- Количество внешних технических ссылок, должно контролироваться и по возможности закрываться от индексации;
- На сайте не должно быть битых ссылок, как внешних, так и внутренних. Их нужно выявлять и удалять;
- Сайт должен правильно кешироваться и правильное выполнение этой задачи нужно постоянно контролировать;
- На сайте постоянно должны вестись технические работы: создание резервных копий сайта, работа со спамом, контроль хак атак, работа с реальными комментариями и т.д.;
- Необходим контроль адаптации сайта для мобильных устройств. Он займёт некоторое время. Особые хлопоты будут с AMP версиями Google и Турбо-страницами Яндекс.
Добавим к этому списку настройку рекламы Яндекс.Директ, редизайн сайта через 3-4 года, анализ конкурентов, дополнение семантического ядра, работа с рассылкой и подписчиками. Теперь вам должна быть понятна работа со своим сайтом после разработки, создания и выпуска. И то только-только в общих чертах.
Открою секрет, с Интернет магазином всё ещё сложнее. Хотя бы потому, что каждое описание и фото вашего нового товара должно быть уникально не только в пределах сайта магазина, но и в сети.
Заключение
В этой статье я постарался показать, что работа со своим сайтом после разработки, создания и выпуска более объёмная, чем создание сайта. Хотя бы потому, что на никогда не заканчивается. Осложняется эта работа постоянно меняющимися правилами со стороны поисковых систем.
©shopiweb.ru
Еще статьи
- Правильная настройка постоянных ссылок WooCommerce: Permalinks WooCommerce, урок 15
- Как настроить Joomla для Интернет магазина
- Начальная оптимизация WordPress для интернет магазина, Урок 6, Интернет магазин WordPress
- Как отключить WordPress на время настройки и наполнения, Урок 2: Интернет магазин WordPress
- Атрибуты товаров WooCommerce: что такое атрибуты, как создать, для чего нужны
- Установка CMS WordPress, Урок 1: Интернет магазин WordPress
- Перевод AceShop на русский язык
- Установка и перевод Joomla для создания интернет магазина
- Интернет магазин Ecwid, торговля на сайте и в социальных сетях
- Классы доставки товаров WooCommerce: зачем нужны, как настроить
- Как поменять уведомления WooCommerce по электронной почте
- Проверка состояния системы WooCommerce: обновление версии PHP и еще 3 проблемы, которые нужно решить
Веб-сайт – это место, где можно опубликовать подробную информацию о компании, услугах, условиях заказа и выполнении услуг, контактах и реквизитах. Сайт информирует ваших клиентов круглый год и ночью, и днем. Сайт можно расценивать, как собственное представительство в Интернете. Он может отражать ваши вкусы или рекламировать услуги, работать на продажу товаров или обучать. Всё зависит от того, какие цели вы преследуете, разрабатывая ресурс.
Что такое сайт
Сайт (от англ. site – место, позиция) — это интернет-ресурс, состоящий из одной, нескольких или множества виртуальных страниц. Все страницы связаны между собой ссылками и обычно объединены общей темой или задачей. Веб-страница — это одна из составных частей веб сервиса, интернет-магазина, портала или блога. Там может размещать статья с любой графикой, тексты. Адрес ссылки у каждой страницы разный, главное он должен быть понятный клиентам и поисковикам. Сайты написаны на популярных веб-языках и размещены в интернете (а именно на хостинге). На привычных нам сайтах держится весь интернет. Конечно, есть еще даркнет (DARKNET) — обратная сторона интернета. За посещение некоторых сайтов вас могут даже посадить — на работе даркнета построено множество преступных схем. Он отличается от других распределённых одноранговых сетей, так как файлообмен происходит анонимно (поскольку IP адреса недоступны публично).
Сайты — это единицы большой паутины составляющие основу глобальной сети.
Каждая страница сайта имеет свой уникальный адрес, по которому она доступна в глобальной сети интернет. Фактически страницы состоят из строк кода, которые пишут верстальщик и программист, используя языки программирования и прочие инструменты. С помощью кода задается оформление и дизайн страниц, а также функциональность элементов сайта. Существуют огромные сайты. Число их страниц выражается пятизначными цифрами. Это сложнейшие системы с особыми правилами подчинения разным задачам. Для них создаются специальные карты навигации. Но есть и другие формы существования в Интернете. Особым видом сайтов являются одностраничники. Эти ресурсы состоят только из одной страницы, созданной по специальной технологии. Подробнее поговорим об этом ниже в статье.
История появления
Сайты, как и Интернет, появились в начале 90-х годов; тогда же были созданы первый интернет-сервер и первый веб-браузер. Первым в мире принял решение запустить сайт Тимоти Джон Бернерс-Ли, изобретатель Всемирной паутины стал автором первого сайта. На нескольких страницах, объединенных гиперссылками, была описана технология World Wide Web. Именно Бернерс-Ли изобрел идентификаторы URI, протокол HTTP и язык HTML сетки: эти технологии по-прежнему используются при создании сайтов, хотя каждая из них была значительно доработана.
В 1994 году был создан консорциум Всемирной паутины (англ. world wide web consortium, или W3C), который бессменно возглавляет Тим Бернерс-Ли. Организация разрабатывает для Интернета единые принципы и стандарты, которые затем внедряются производителями программ и оборудования. Так достигается совместимость программных продуктов и повышается удобство использования Интернет-ресурсов.
В 2005 году в обиходе появилось понятие Web 2.0, что должно было отразить новую эпоху в истории интернета и сайтов. К Web 2.0 принято относить проекты, которые:
- Вовлекают пользователей в создание контента (соцсети, блоги);
- Имеют RSS ленты;
- Используют технологию Аякс: она позволяет изменять содержимое страницы без ее перезагрузки.
Сейчас в Интернете свыше двух миллиардов сайтов, и это число увеличивается каждый день.
Зачем нужен сайт
Компании, имеющие собственные веб-сайты, неоспоримо получают огромное преимущество по сравнению с конкурентами. Вот лишь несколько причин открыть веб-сайт.

- Распространение информации. Веб-сайт — отличный способ донести до любой аудитории информацию о своей компании: рассказать о специализации бизнеса, деятельности, услугах, ценовой политики, любых контактных данных (адрес, телефон).
- Поиск новых клиентов для продажи товаров и услуг.
- Эффективная реклама. Если компания создает сайт, он автоматически становится ее инструментом для продвижения рекламы.
- Площадка для общения. Взаимодействие с клиентами, ответы на вопросы, ведение блога, информирование о предстоящих акциях, мероприятиях и т. д.
- Формирование имиджа, укрепление репутации. Сайт создает положительный имидж вашей компании в интернете, повышает статус организации, формирует лояльное отношение потребителей.
- Результативный маркетинг. Сайт позволяет продвигать и продавать товары/услуги.
- Поиск партнеров по бизнесу. Позволяет создавать онлайн коллаборации, которые приведут новую аудиторию.
- Предоставление информации и продуктах, ценах, преимуществах, условиях сотрудничества и т. д.
- Повышение эффективности бизнес-процессов. Сайт автоматически даёт много информации, работает круглосуточно, позволяет упорядочить взаимодействие с клиентами по разным каналам связи – любая CRM решает эту задачу. Сюда входят: прием заказов и оплаты онлайн, систематизация и обработка заявок.
Для пользователей сайтов выгода также очевидна: они получают с них информацию, покупают товары, общаются в социальных сетях, комментариях блогов и на форумах, работают с веб-сервисами (банкинг, почта, хостинги, конструкторы сайтов, доски объявлений, доставки еды, сайты знакомств и т. д.), находят работу и многое другое.
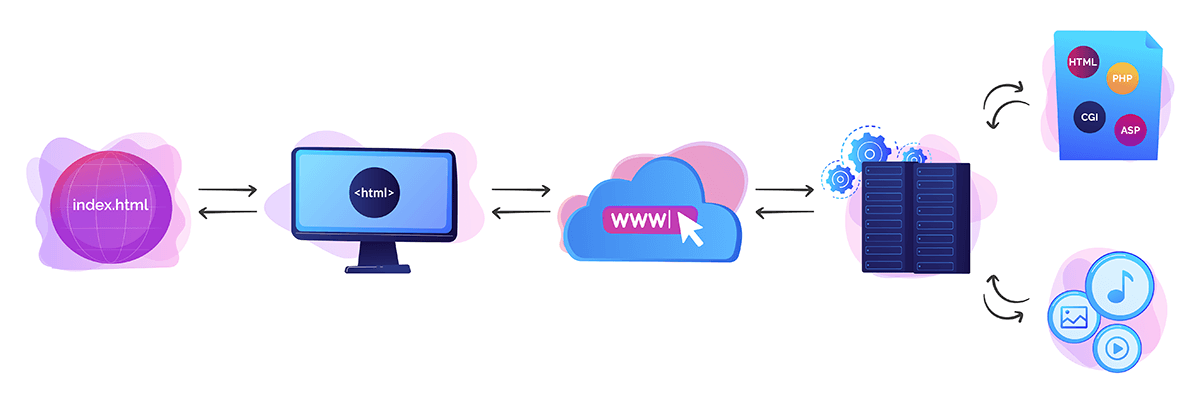
Как работают сайты
Для пользователя все предельно просто: браузер отображает набор страниц, на которых есть баннеры, система навигации, новости и прочее. Однако если посмотреть под внешнюю оболочку, можно увидеть все элементы, прописанные на языке программирования. Все запросы посетителя отправляются на сервер, где они моментально обрабатываются и в готовом виде поступают обратно в виде ответа.

Страницы сайтов — это файлы с текстом, размеченным на языке HTML. Эти файлы, будучи загруженными посетителем на его компьютер, обрабатываются браузером и выводятся на его средство отображения (монитор, экран КПК, принтер или синтезатор речи). Отображение страницы можно изменить добавлением в нее таблицы стилей на языке CSS или сценариев на языке JavaScript.
Язык HTML позволяет форматировать текст, различать в нём функциональные элементы, создавать гипертекстовые ссылки (гиперссылки) и вставлять в отображаемую страницу изображения, звукозаписи и другие мультимедийные элементы.
Страницы сайтов могут быть простым статичным набором файлов или создаваться специальной компьютерной программой на сервере так называемым движком сайта, официальное название — Content Management System (CMS). Движок, который позволяет формировать страницы, исходя из запросов и потребностей пользователей. Внутри CMS есть 2 интерфейса: пользовательский и администраторский, то есть сторона для посетителей и для администратора. Добавление контента, настройка модулей, рассылка и прочие операции выполняются из блока администратора. Редактирование выполняется специальным WYSIWYG-редактором, который очень схож с Word. Для администратора важно наличие CMS и системы управления базами данных. Именно здесь будет сохраняться вся информация и содержимое ресурса. Система CMS работает на языке программирования php.
Движок может быть либо сделан на заказ для отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс сайтов. Некоторые из движков могут обеспечить владельцу сайта возможность гибкой настройки структурирования и вывода информации на веб-сайте. Такие движки называются системами управления содержимым.
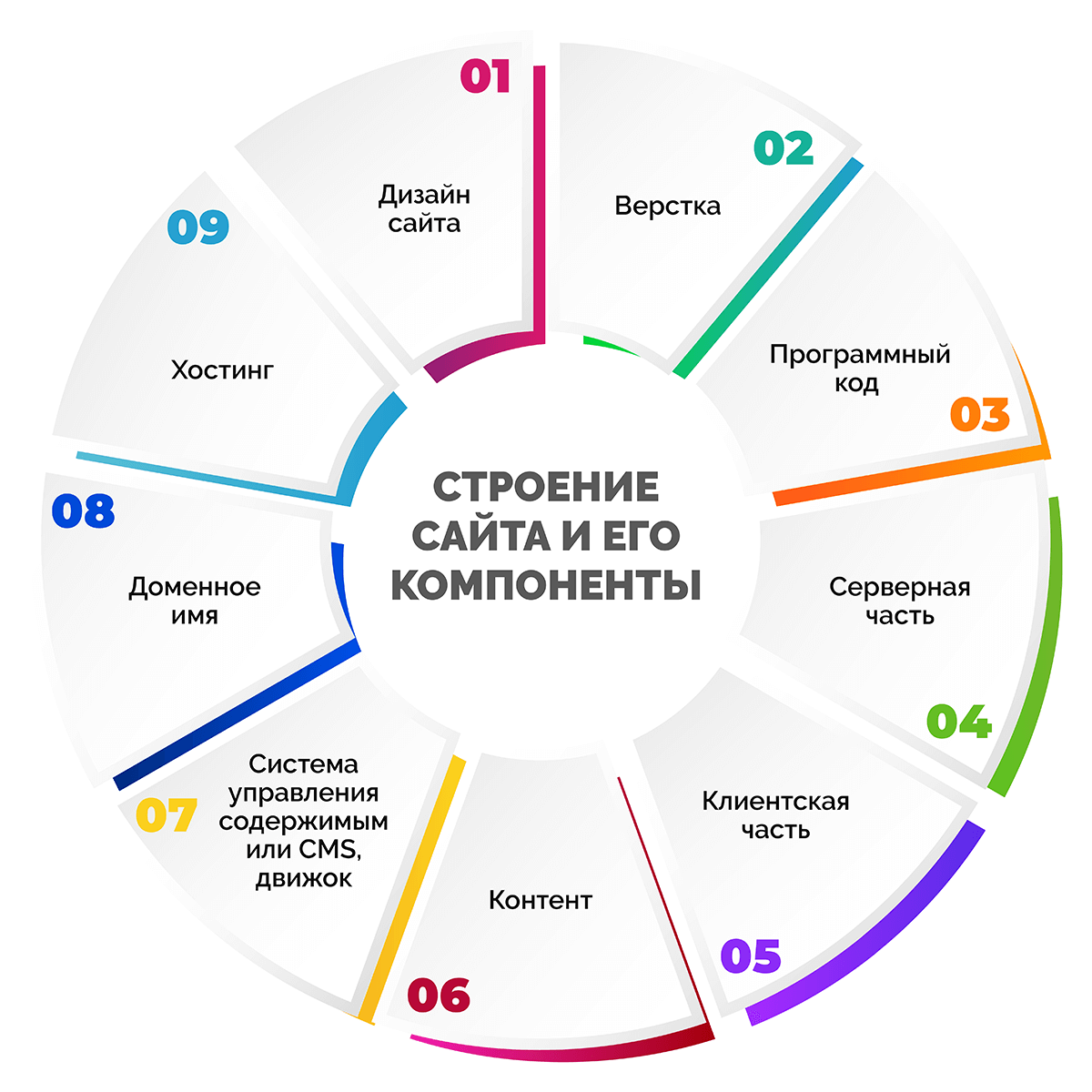
Строение сайта и его компоненты
Любой сайт состоит из совокупности технических элементов:

- Дизайн сайта. Любой дизайн сайта отвечает за визуальное отображение информации в доступном и понятном виде. Дизайнер определяет, каким образом конечный потребитель будет получать доступ к информации и услугам сайта. То есть занимается непосредственно разработкой пользовательского интерфейса. В большинстве случаев страницы включают в себя графические элементы. Их подготовкой занимаются художники иллюстраторы, фотографы, технические дизайнеры, шрифтовики, и т. д .
- Верстка. Когда дизайн готов, модули сайта объединяют в одно целое с помощью верстки. Верстка определяет, как данные текст и графика сайта будут отображаться в разных браузерах. Существует адаптивная верстка, в которой версии для разных устройств выглядят по-разному, и фиксированная, где элементы сайта имеют одни и те же размеры.
- Программный код (программирование). Программирование сайта занимаются backend-разработчики. Они соединяют графическую оболочку и функции ресурса, интегрируют верстку и систему управления. Благодаря программированию «оживают» кнопки интерфейса.
- Серверная часть. Веб-сервер – это компьютер с установленным на нем программным обеспечением, которое предназначено для того, чтобы отвечать на запросы веб-клиента круглосуточно в режиме реального времени. Чтобы пользователь (веб-клиент) увидел нужную ему страницу, его браузер должен получить от сервера соответствующий html-код. После чего код и все визуальные элементы распознаются и предстают перед пользователем в понятном виде.
- Клиентская часть. Это код, выполняемый в браузере, который может быть представлен программным кодом CSS, JavaScript, ActionScript, загружаемый вместе с html.
- Контент. Сюда входят тексты, картинки, музыка, видео, flash и прочие файлы.
- Система управления содержимым или CMS, движок. С помощью CMS можно редактировать страницы сайта, дополнять информацию, загружать изображения, видео, управлять оформлением.
- Доменное имя. Это уникальный адрес сайта в сети Интернет (например: yandex.ru) или простыми словами, домен – это зарегистрированное в сети имя сайта, набрав которое в строке поиска или ввода URL, можно перейти на необходимый ресурс.
- Хостинг. Это онлайн услуга, которая позволяет публиковать ваш сайт или веб-приложение в интернете. Вы арендуете пространство на сервере, на котором сможете хранить все файлы и данные, необходимые для правильного функционирования вашего сайта. Сервер – это физический компьютер, который работает без перерывов, чтобы ваш сайт был доступен всё время для тех, кто хочет его посетить.
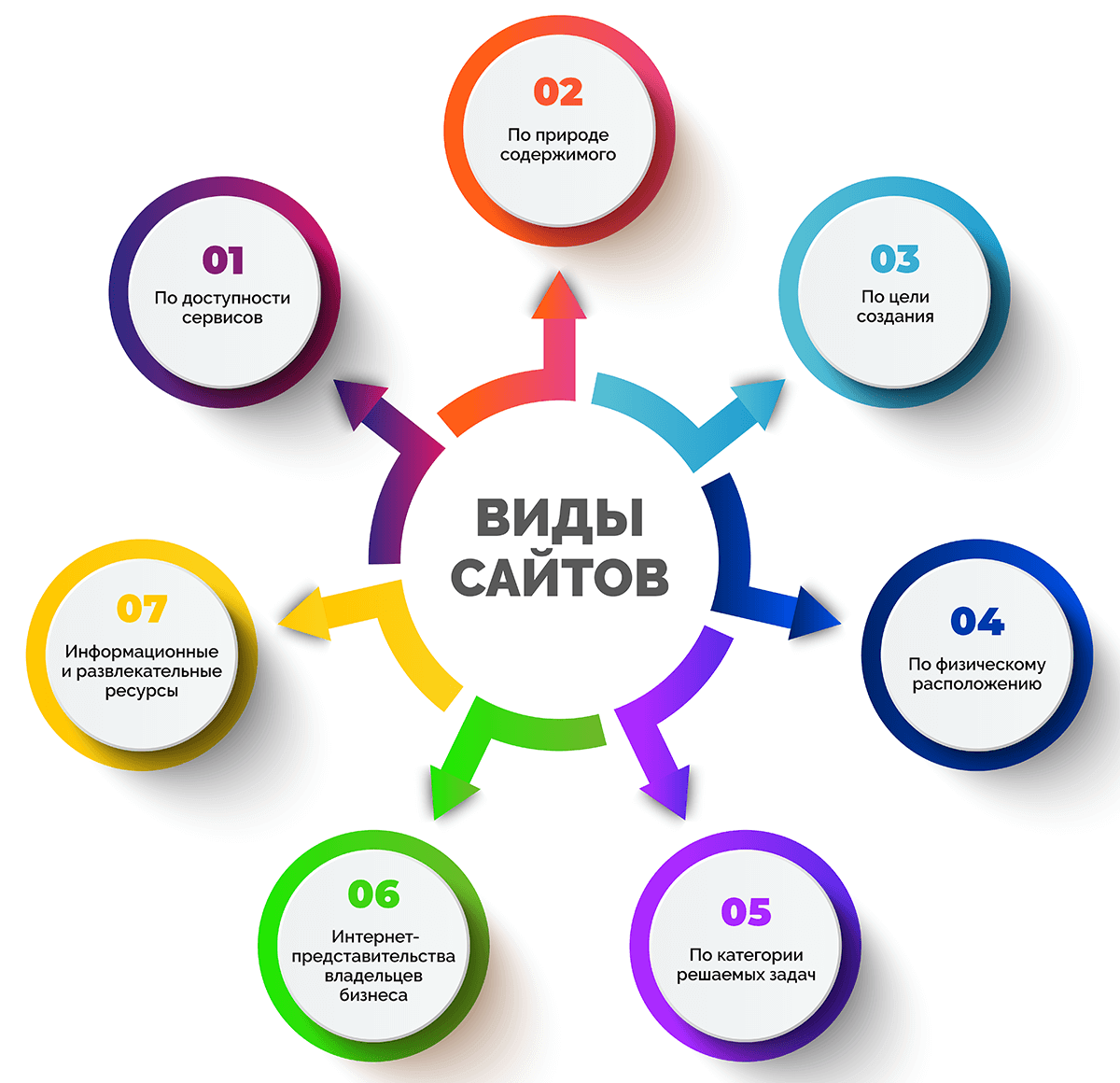
Виды сайтов

По доступности сервисов:
- Открытые — все сервисы полностью доступны для любых посетителей и пользователей.
- Полуоткрытые — для доступа необходимо зарегистрироваться (обычно бесплатно).
- Закрытые — полностью закрытые служебные сайты организаций (в том числе корпоративные сайты), личные сайты частных лиц. Такие сайты доступны для узкого круга людей. Доступ новым людям обычно даётся через т. н. инвайты (приглашения).
По природе содержимого:
- Статические — всё содержимое заранее подготавливается. Пользователю выдаются файлы в том виде, в котором они хранятся на сервере.
- Динамические — содержимое генерируется специальными скриптами (программами) на основе других данных из любого источника.
По цели создания:
- Коммерческие (на сайте можно купить товар, сделать заказ. Например, сайты услуг или интернет-магазин).
- Некоммерческие.
По физическому расположению:
- Внешние сайты сети Интернет.
- Локальные сайты — доступны только в пределах локальной сети. Это могут быть как корпоративные сайты организаций, так и сайты частных лиц в локальной сети провайдера.
По категории решаемых задач:
- Многофункциональные, многопрофильные ресурсы (охватывают различные направления).
- Новостные (площадки для обмена новостями).
- Узкоспециализированные, посвящены конкретной теме.
- Форумы и социальные сети (создаются для обмена информацией, общения).
- Ознакомительные (создаются для ознакомления аудитории с компанией/товаром/услугой и т.д.).
- Информационные или статейные (здесь размещаются статьи и интересные публикации).
- Развлекательные (их главная задача — чтобы пользователь хорошо провел время).
- Веб-сервисы (здесь пользователи могут выполнять те или иные задачи).
По типу сайтов и направленности
Интернет-представительства владельцев бизнеса (торговля и услуги, не всегда связанные напрямую с Интернетом):
- Сайт-визитка — содержит самые общие данные о владельце сайта (организация, бизнес или индивидуальный предприниматель). Вид деятельности, история, прайс-лист, контактные данные, реквизиты, схема проезда.
- Лендинг – это небольшой одностраничный сайт, полностью заточенный под то, чтобы попадающий на него клиент выполнил целевое действие.
- Представительский сайт — так иногда называют сайт-визитку с расширенной функциональностью: подробное описание услуг, портфолио, отзывы, форма обратной связи и т. д.
- Корпоративный сайт — содержит полную информацию о компании-владельце, услугах/продукции, событиях в жизни компании и бизнесе. Отличается от сайта-визитки и представительского сайта полнотой представленной информации, зачастую содержит различные функциональные инструменты для работы с контентом (поиск и фильтры, календари событий, фотогалереи, корпоративные блоги, форумы). Может быть интегрирован с внутренними информационными системами компании-владельца (КИС, CRM, бухгалтерскими системами).
- Каталог продукции — в каталоге присутствует подробное описание товаров/услуг, сертификаты, технические и потребительские данные, отзывы экспертов и т. д. На таких сайтах размещается информация о товарах/услугах, которую невозможно поместить в прайс-лист.
- Квиз. Этот сайт — маркетинговый инструмент, который тоже продает, но не прямо. На квизе клиент проходит тесты или викторины, тем самым выявляя свою потребность. Это позволяет подобрать для него наиболее подходящий товар или услугу.
- Интернет-магазин — веб-сайт с каталогом продукции, с помощью которого клиент может заказать нужные ему товары. Используются различные системы расчётов: от пересылки товаров наложенным платежом или автоматической пересылки счета по факсу до расчётов с помощью пластиковых карт.
- Промо-сайт — сайт о конкретной торговой марке или продукте, на таких сайтах размещается исчерпывающая информация о бренде, различных рекламных акциях (конкурсы, викторины, игры и т. п.).
- Сайт-квест — Интернет-ресурс, на котором организовано соревнование по разгадыванию последовательности взаимосвязанных логических загадок.
- Доска объявлений — сайт, на котором размещают объявления.
Информационные и развлекательные ресурсы:
- Тематический сайт — веб-сайт, предоставляющий специфическую узкотематическую информацию о какой-либо теме, блог.
- Тематический портал — это очень большой веб-ресурс, который предоставляет исчерпывающую информацию по определённой тематике. Порталы похожи на тематические сайты, но дополнительно содержат средства взаимодействия с пользователями и позволяют пользователям общаться в рамках портала (форумы, чаты, блоги) — это среда существования пользователя.
- Блог или сайт-статейник – это сайт, суть которого в отображении новостной ленты. Статьи идут в хронологическом порядке, могут быть разбиты на категории для удобства поиска. Главное для такого сайта – качество материалов и удобство для чтения.
- Региональные сайты — это обычно городские или региональные порталы. Среди новостных сайтов это рентабельный вариант, ибо трафик идет не только с новостей, но и может идти на статьи о достопримечательностях или известных людях города, или по справочнику с адресами (вариантов масса).
- Адалт сайты — это сайты с тематикой для взрослых. Это большое отдельное направление в сайтостроительстве, в котором присутствует огромная конкуренция и крутятся большие деньги.
- Каталогсайтов — например, Open Directory Project.
- Поисковые сервисы, поисковики — например, Яндекс, Google.
- Почтовый сервис. Обмен сообщениями и файлам в электронном формате.
- Сайты для скачивания.
- Сайты агрегаторы. Это платформа, которая собирает информацию в определенной тематике или нише и выдает его пользователю.
- Электронный справочник, словарь. Это издание практического назначения, с кратким изложением сведений в систематической форме
- Веб-форумы. Интернет-сервис для общения между пользователями интернета (более двух участников) на одну тему или на несколько тем (зависит от специализации форума). Одна из форм социальных сетей.
- Файлообменный Пиринговый сервис — например, Bittorrent.
- Датахостинговый сервис — например, Skydrive.
- Датаэдиторинговый сервис — например, Google Docs.
- Фотохостинг — например, Picnik, ImageShack, Panoramio, Photobucket.
- Хранение видео, видео сайты — например, YouTube, Dailymotion.
- Социальные медиа — например, Buzz.
- Дорвей — это сайт, созданный для сбора трафика и перенаправления его на другой сайт.
- Сервис редактирования данных — например, Google Docs.
- Комбинированные веб-сервисы (Социальные сети) — например, Facebook, Twitter. И специализированные соцсети: MySpace, Flickr.
Как создать сайт: подробная инструкция
Мы собрали всю информацию, которая пригодится при создании сайта, в пошаговой инструкции. Разберем подробно каждый шаг.

- Проанализируйте цели будущего сайта и вашу целевую аудиторию, чтобы выбрать тип сайта (например, блог или портал).
- Посмотрите, что делают конкуренты.
- Определитесь, какой сайт вам нужен. Когда вы проанализировали бизнес конкурентов и определились с целями, подумайте о том, какие функции должен выполнять ваш сайт — продавать товары или услуги, знакомить пользователей с продуктом или просто работать на имидж компании, быть своего рода онлайн-представительством, авторитетной страницей. Нужно найти подход к аудитории, понять как зарабатывать и какой бизнес будет привлекать новую платежеспособную аудиторию. Выше мы расписали подробно виды сайтов, вам нужно только определиться.
- Выбираем платформу, на которой будет сайт: для новичков подойдет конструктор или CMS
- Настраиваем выбранную платформу, выбираем шаблон. Шаблон — это уже сверстанные HTML-страница с готовым дизайном. Можно взять шаблон за основу и изменить в нём цвет, шрифт, расположение блоков и элементов или сделать сайт в конструкторе с нуля.
- Проводим SEO-анализ и составляем семантическое ядро. Если SEO для вас темный лес и вы не хотите в нем разбираться, найдите хорошего SEO-специалиста.
- Придумываем название и покупаем доменное имя. Ниже в статье мы разберем основные тонкости этого процесса.
- Арендуем хостинг и SSL-сертификат.
- Рисуем структуру сайта и прототипы страниц. Вот простой пример структуры корпоративного сайта. Такие страницы есть почти на каждом подобном ресурсе:
- Главная (часто оформляют как лендинг).
- О нас (пишут о преимуществах и команде).
- Продукты / Услуги (под каждый продукт или услугу выделяют отдельную страницу).
- Отзывы/кейсы.
- Вакансии (описывают не только вакансии, но и преимущества работы в компании).
- Блог (если есть).
- Контакты.
- Правовая информация (политика конфиденциальности, политика cookies).
- Готовим контент: пишем тексты, делаем фотографии.
- Выбираем конструктор и собираем сайт. Ниже в статье примеры сборки сайта на популярных сервисах.
- Если конструкторы не подошли, делаем на коробочной CMS. Более сложный путь — выбрать CMS (систему управления контентом) и создать сайт с помощью дизайнера и программиста-верстальщика.
- Делаем макет. Соберите тексты для основных страниц сайта и блога, структуру сайта, прототип страниц, референсы, пожелания и передайте в работу дизайнеру.
- Отдаем макет на верстку и программирование. Для программиста вам надо подготовить:
- прототипы и готовые макеты страниц от дизайнера;
- тексты и изображения для наполнения сайта;
- подробное описание функционала сайта, на каких страницах и как он должен работать;
- доступы к CMS.
- Настраиваем SEO. Нужно прописать необходимые теги и ЧПУ (человекопонятные урлы), сделать перелинковку между страницами, создать карту сайта.
- Тестируем сайт. Обращаем внимание на:
- Скорость загрузки и отображение в браузерах
- Удобство для мобильных пользователей
- Функционал
- Понятность, юзабилити сайта
- Запускаем. Запустить сайт — это разместить его в интернете на вашем хостинге и домене. Или нажать в конструкторе кнопку «Опубликовать».
В зависимости от выбранного вами метода разработки сайта, инструкция может отличаться. Мы собрали основные шаги, которые помогут вам понять последовательность действий и оценить свои силы.
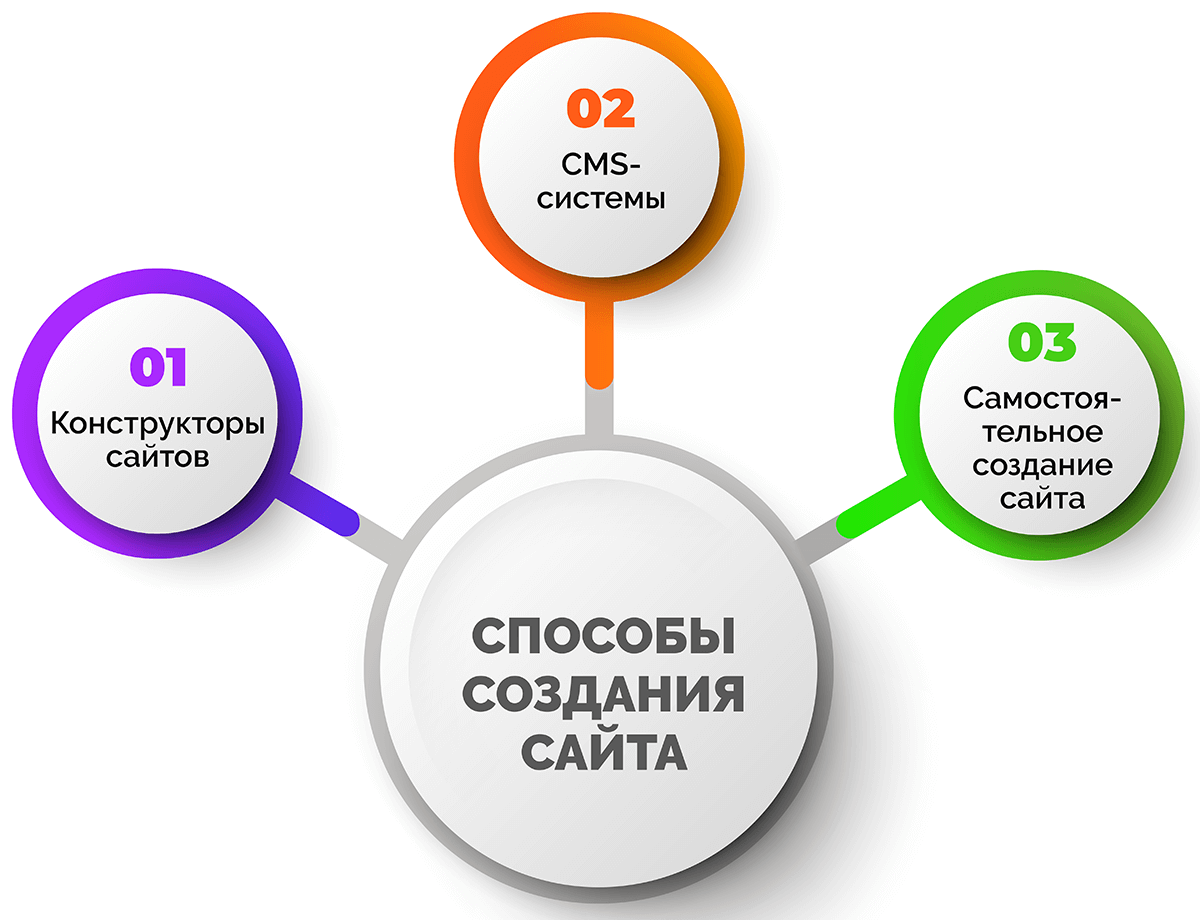
Способы создания сайта
Получить интернет-ресурс можно не только создав его самостоятельно или пройдя курсы. Многие компании обращаются к профессионалам, которые разрабатывают сайты и могут ответить на все вопросы. Поэтому, если вам нужен сайт вы можете обратиться к профессионалам, которые создадут вам его с нуля или на конструкторе. Однако для контроля сотрудников рекомендуем дочитать статью до конца, чтобы понимать все основные моменты и контролировать процесс, вы узнаете четкое руководство к действию, которому должен следовать разработчик. Также возможно купить уже готовые ресурсы на биржах, но пусть это и выглядит легко, бывают моменты, когда не подходит содержание, показатели или аналитика показывает плохие показатели данного сайта.
Рассмотрим самостоятельное создание сайта, все варианты и нюансы задачи. Ниже читайте обзоры создания сайтов. Есть три основных формата создания сайта:

Конструкторы сайтов
Так создать сайт еще проще. Сайт тоже состоит из готовых блоков, но у пользователя нет доступа к коду, и на свой компьютер сайт сохранить нельзя. Обновлять и изменять сайт можно через браузер.Процесс состоит из нескольких понятных и простых шагов:
- Регистрация в конструкторе и вход в аккаунт, это займет несколько минут. Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соцсетей (подойдут также аккаунты поисковиков Яндекс и Google).
- Выбираем шаблон дизайна для будущего сайта. Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.
- Оформляем и персонализируем сайт. В первую очередь необходимо дать ресурсу уникальное имя.
- Финальные штрихи:
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Проверьте ранее введенные контактные данные, попробуйте работу форм и кнопок в деле.
- Обязательно сделайте «Предпросмотр» перед запуском сайта. Определитесь с тем, какие блоки показывать в десктопной версии сайта, а какие – в версии для планшетов или для смартфонов.
- Запуск. Нажмите кнопку «Опубликовать», чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.
Общие принципы создания сайтов на конструкторе:
- Выбор стилистики, дизайна. Каталоги шаблонов ограничены, а иногда внешний вид сайта становится основным критерием для конструктора. Главное, сократить к минимуму изменения настроек шаблона, ведь это ускорит запуск проекта.
- Сделать ресурс оригинальным. Сюда включены работы над сменой стоковых изображений на собственные, изменением цветовой палитры, размера и типа шрифтов. Здесь все просто – все элементы обязаны соответствовать фирменному стилю и должны отличаться от стиля конкурентов.
- Разработать уникальную структуру. Если сайт состоит даже из десятка страниц, каждая из них «затачивается» под отдельный товар, услуги, разделы.
- Подготовить контент. Наполнение сайта предполагает создание продающих текстов, таблиц, качественных фотографий, инфографики, видеороликов. Ни в одном конструкторе нет и не будет релевантного контента – они дают только дизайн и функционал.
Пример создания сайта на конструкторе Wix
Пошагово разберем, как создать сайт на конструкторе:
- Нажать кнопку «Создать сайт». Сайт, конечно, сразу не появится — сначала придется пройти еще несколько шагов.
- Войти через аккаунт в соцсети или зарегистрироваться как новый пользователь.
- Выбрать тип сайта. «Викс» предлагает 12 категорий, например бизнес, интернет-магазин или портфолио и резюме. Неважно, какой тип сайта выбрать на этом этапе, потому что «Викс» все равно покажет в меню все существующие шаблоны и категории
- Выбрать, как создавать сайт. Конструктор предлагает создать сайт с помощью искусственного интеллекта или в редакторе. Сайт будет задавать вопросы и по ответам подберет дизайн.
- Выбрать шаблон. Можно создать самостоятельно.
- Сохранить выбранный шаблон и выбрать домен. Чтобы работа не пропала из-за технических неполадок, сайт лучше сразу сохранить. Сохраненный сайт не появится в интернете, а будет лежать в разделе «Мои сайты».
- Заполнить сайт в редакторе и опубликовать его. На этом этапе можно добавлять и переименовывать нужные страницы сайта, менять фон и шрифты, добавлять меню, картинки и видео. Чтобы сайт появился в интернете, надо нажать кнопку «Опубликовать».
CMS-системы
CMS (Content Management System) – это система управления содержимым сайта. На профессиональном жаргоне CMS называют «двигатель сайта». На CMS создать сайт проще, потому что тело уже состоит из готовых блоков, а языки программирования, как правило, не используют.
Какую бы CMS вы ни выбрали, работать над сайтом будете в специальном личном кабинете — панели управления. Иногда это место также называют админкой или консолью. В плане дизайна вы сможете установить на сайт готовый шаблон и настроить его отдельные элементы прямо в панели управления CMS: шрифты, цвета, изображения, логотип, кнопки, ссылки. Возможности настройки будут зависеть от шаблона.
В плане функционала сайта сразу после установки CMS на сайте будет необходим минимум, но отсутствующие функции обычно можно подключить отдельно. Это делается с помощью приложений. Их называют расширениями, плагинами или модулями. С их помощью на сайт можно добавить, например, функционал интернет-магазина, контактную форму, всплывающее окно, форму подписки на рассылку, онлайн-чат, популярный в вашем регионе метод оплаты или доставки.
CMS обычно состоит из двух основных компонентов:
- приложения для управления контентом (CMA) в качестве внешнего пользовательского интерфейса, позволяющего пользователю добавлять, изменять и удалять контент с веб-сайта без вмешательства веб-мастера;
- приложение доставки контента (CDA), которое компилирует контент и обновляет веб-сайт.
Основные функции CMS:
- предоставление инструментов для создания содержимого, организация совместной работы над содержимым;
- управление содержимым: хранение, контроль версий, соблюдение режима доступа, управление потоком документов;
- публикация содержимого;
- представление информации в виде, удобном для навигации, поиска.
Пример создания сайта на CMS WordPress
Создание сайта на Вордпресс состоит из простых шагов:
- Выбираем доменное имя и хостинг.
- Устанавливаем CMS на хостинг. При установке система пришлет пароль и логин для входа — их надо сохранить. После этого можно попасть в консоль управления сайтом, если ввести в строке браузера http://название сайта/wp-admin/.
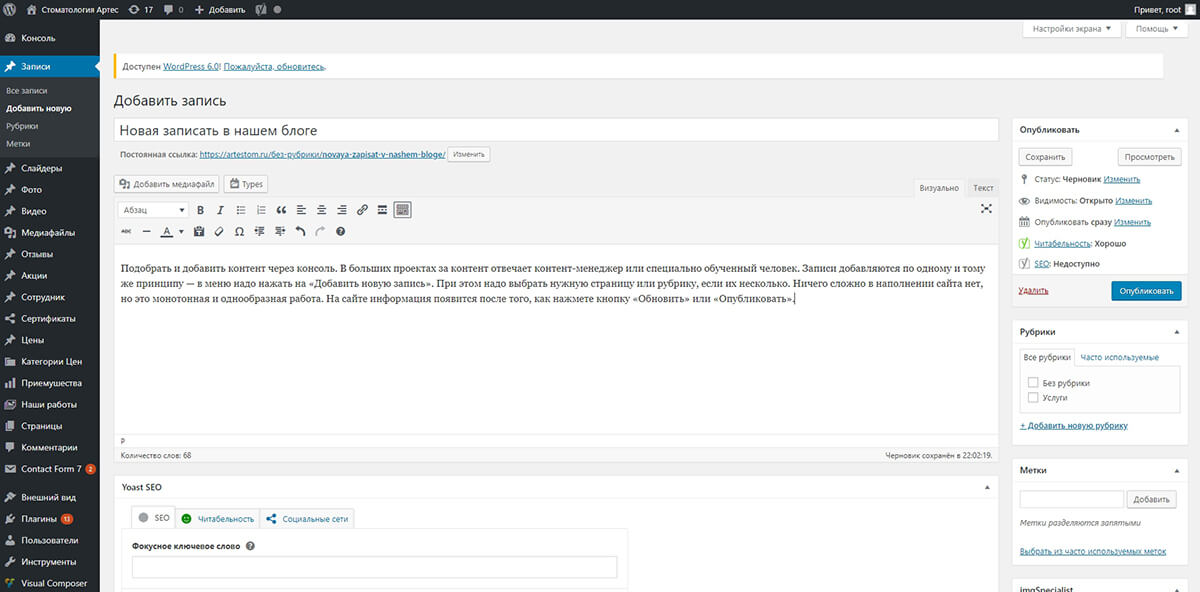
- Настроить сайт через консоль. Консоль — это пункт управления сайтом. Через консоль можно менять дизайн и меню, добавлять записи, загружать медиафайлы, анализировать активность, обновлять плагины. Все, что можно сделать с сайтом, делается через консоль.
- Выбрать темы/шаблоны для сайта. Это можно сделать в консоли, если нажать на кнопку «Настройте свой сайт» или выбрать вкладку «Внешний вид». Темы меняют не только внешний вид, но и структуру страницы. В разных темах содержимое страниц будет показано по-разному. Скачанные темы останутся в консоли — позже их можно будет удалить. Выбранную тему тоже надо настроить: добавить меню, изменить цвета или фон.
Шаблоны — это набор служебных файлов, которые организуют дизайн и стиль страниц сайта. Можно использовать свои шаблоны или изменить HTML-код уже существующих, если есть опыт. Шаблоны от одной CMS не подходят для другой.
- Добавить меню и название (имя) сайта. Это можно сделать через кнопку «Настройте свой сайт» или через вкладку «Внешний вид» в меню консоли. Можно создать не одно меню, а разные варианты, например, для мобильных и стационарных устройств или для подвала страницы.
- Подобрать и добавить контент через консоль. В больших проектах за контент отвечает контент-менеджер или специально обученный человек. Записи добавляются по одному и тому же принципу — в меню надо нажать на «Добавить новую запись». При этом надо выбрать нужную страницу или рубрику, если их несколько. Ничего сложно в наполнении сайта нет, но это монотонная и однообразная работа. На сайте информация появится после того, как нажмете кнопку «Обновить» или «Опубликовать».
- Готово, можно полноценно использовать готовый сайт.
Самостоятельное создание сайта с нуля
При самостоятельном создании сайта важно знать основные коды написания, которые станут основой сайта и HTML разметку. HyperText Markup Language — язык разметки гипертекстов, универсальный язык, предназначенный для описания веб-страниц. Он указывает браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы. HTML — это язык гипертекстовой разметки. С помощью тегов HTML описывает, что есть на странице: картинки, текст, таблицы или видео. А стили описывают, как все это выглядит. HTML является базой некоторых языков.
Коротко о распространенных языках программирования:
- PHP. Это язык сценариев общего назначения, исходный код — открытый. Синтаксис достаточно легко поддается освоению, имеет немало общих черт с C, Java и Perl. Главное преимущество PHP заключается в том, что с его помощью разработчики могут оперативно создавать динамически генерируемые веб-страницы.
- Python (Питон). Высокоуровневый язык программирования общего назначения, ориентированный на повышение производительности разработчика и читаемости кода. Синтаксис ядра Python минималистичен. В то же время стандартная библиотека включает большой объём полезных функций.
- Ruby (Руби). Язык обладает независимой от операционной системы реализацией многопоточности, строгой динамической типизацией, сборщиком мусора и многими другими возможностями.
- ASP. Разработчиком данного языка является Microsoft. Технология позволяет разрабатывать приложения для WWW. ASP легко и быстро. Платформы для работы ASP: Windows NT и IIS (Internet Information Server). Не совсем корректно называть ASP языком, скорее, это именно технология для подключения программы к Web-страницам.
- JavaScript. Главное отличие состоит в том, что он подключается напрямую в HTML-файл. Сценарий, написанный на JavaScript, проходит обработку интерпретатором, встроенным в браузер. Многообразие возможностей javascript обуславливает популярность языка.
- Perl. Это основное средство для создания приложений CGI. С его помощью выполняется администрирование веб-серверов и других систем. Простота и оперативность написания сценариев на данном языке привели к его адаптации на такие платформы, как Windows, Mac и т.д.
Самостоятельное создание сайта с нуля, без конструктора или CMS, состоит из трех основных этапов:
- Создание макета сайта. Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс.
- Верстка сайта.На этом этапе приступают к верстке сайта из макета .psd, мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP. На этом этапе сайт превращается из статического в динамический.
Несложные сайты-визитки делаются с помощью языков разметки и стиля (HTML, CSS) и простых языков программирования: JS, PHP.
Для сложных интернет-сервисов используются Python, ASP, JavaScript, Perl. Обычно разработчики учитывают:
- Тип и размер базы данных сайта;
- Оборудование выбранного сервера;
- Программное обеспечение сервера;
- Наличие форм для сбора данных клиента;
- Сложность графики сайта.
Опытные разработчики всегда оценивают задачу и выбирают язык программирования, на котором можно достичь лучшего результата за максимально короткое время.
Выбор платформы для сайта
Выбор платформы зависит от будущих задач сайта и предпочтений разработчиков. Хорошая CMS-платформа позволяет изменять сайт и добавлять в структуру то, что забыли или решили отложить на попозже. Для простого сайта, скорее всего, не нужна платформа со сложными базами данных, потому что они будут грузиться дольше, чем обычные страницы. В таком случае можно выбрать конструктор.
С помощью CMS можно расширять функциональность своего сайта (для этого существуют различные плагины и модули), тогда как возможности конструктора всегда ограничены определенным набором инструментов.
Лучшие CMS
CMS – это набор уже готовых программ и модулей, которые позволяют создать сайт на основе шаблонов. Использование систем управления сайтом CMS позволяет сделать изготовление сайтов максимально простым, сведя его к разработке веб-дизайна и настройке системы управления веб-контентом.
Бесплатные
- WordPress – система управления контентом (содержимым сайта) с открытым исходным кодом. На сегодня самая популярная CMS для сайтов, блогов, интернет-магазинов. Вордпресс — без преувеличения самая популярная система управления контентом в мире. Она отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов или блогов, а также сайтов знакомств и онлайн-клубов.
- Drupal — отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов.
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов. Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
- phpBB – отличная CMS-система, предназначенная для создания форумов.
- ModX — для установки и настройки сайта с помощью этой CMS надо знать основы веб-разработки. А чтобы работать с сайтом, достаточно уметь пользоваться «Вордом».
- TYPO3 — система управления сайтами с открытым исходным кодом и свободной лицензией. Является гибкой расширяемой системой с большим количеством модулей и функций.
- Serendipity — это приложение для ведения блога на основе PHP, которое дает пользователю простой способ вести онлайн-дневник, блог или даже полную домашнюю страницу.
Платные
- 1С-Битрикс (Bitrix) — мощная и многофункциональная система управления сайтами. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С (это очень важный момент для российских интернет-магазинов), а также обширные возможности мобильного администрирования
- UMI.CMS – еще один достойный представитель платных CMS-систем. Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект.
- osCommerce — платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями.
- Shop-Script — масштабируемый движок интернет-магазина с полным набором инструментов для ведения онлайн-бизнеса.
Лучшие конструкторы сайтов
Конструкторы отличаются скоростью и простотой создания сайта. В зависимости от тематики и вида компании, можно создать даже за несколько часов. Вам не потребуются знания программирования и администрирования, дизайн уже предложен разработчиками, что сэкономит время на верстке, а управление и настройка происходят обычной компьютерной мышью и клавиатурой. Лучшие конструкторы современности:
- Tilda — это простой бесплатный конструктор с большим количеством функциональных возможностей. В библиотеке 480+ блоков и более 180 шаблонов страниц. Вы можете бесплатно создать сайт и разместить его по адресу вида «адрес.tilda.ws».
- Wix — конструктор с гибким визуальным редактором. У него много возможностей по созданию эффектного дизайна и встроенный магазин приложений.
- site123.com — конструктор сайтов с минимальными функциональными возможностями. По опыту, с ним разберутся начинающие пользователи, которые никогда самостоятельно не создавали блоги, интернет-магазины или лендинги.
- Nethouse — много возможностей для настройки страниц мероприятий (детские праздники, фестивали, концерты) и интернет-магазинов — с онлайн-платежами, каталогом, фильтрами, личными кабинетами и корзиной, можно разместить калькулятор, нажимая на который можно рассчитать примерную стоимость услуги.
- 1C-UMI — можно создавать сайт-визитки, лендинги, интернет-магазины, корпоративные сайты. В библиотеке конструктора более 100 шаблонов страниц.
- uCoz — можно создавать лендинги, форумы, блоги, интернет-магазины. В библиотеке конструктора более 300 шаблонов страниц.
- UKit — российский конструктор сайтов от компании uKit Group. Позволяет без знания программирования собрать сайт-визитку с формой заказа, сайт-одностраничник или небольшой интернет-магазин, самостоятельно оптимизировать ключевые страницы для поиска и опубликовать сайт в сети интернет на собственном домене или домене третьего уровня.
- Weebly для пользователей из России не работает, и сайт не открывается. Судя по отзывам, на нем можно создать бесплатный сайт или блог. Этот конструктор популярен в США и Европе.
- Mozello — латвийский конструктор, который переведен в том числе и на русский язык. Пользователи пишут, что бесплатный сайт могут удалить без предупреждения, если не заходить на него больше месяца.
- Craftum — мощный инструмент для создания типовых сайтов. Это идеальный конструктор для тех, кто совершенно не разбирается в веб-разработке. Особое внимание конструктор уделяет подаче визуального контента. Его функционал включает встроенный редактор изображений, коллекцию бесплатных кнопок, библиотеку картинок.
- LPgenerator — хорошо подходит для продвижения целого списка товаров (под каждый – отдельная посадочная страница). Бесплатного тарифа у конструктора нет.
Публикация созданного сайта в сети Интернет
Публикация созданного сайта происходит в три этапа, которые мы разберем подробно в статье ниже.
Подбор домена
Домен — это уникальное алфавитно-цифровое обозначение, которое является необходимым элементом адреса в сети Интернет. Доменное имя позволяет идентифицировать веб-сайт или адрес электронной почты в сети Интернет. Доменное имя состоит из нескольких частей:
- Первый уровень: буквы после точки. Они обозначают географическую зону и тематику сайта. Не все знают, что популярный домен «.com» означает «коммерческий»: изначально он присваивался интернет-магазинам. Домен первого уровня нельзя сочинить, его можно лишь выбрать из существующих.
- Второй уровень: буквы до точки. Это уникальное имя, которое придумывает и регистрирует владелец сайта. Например, Google.com. Домены первого и второго уровней составляют URL сайта.
- Третий, четвертый уровень и далее: части названия до основного домена, также отделенные точкой.
Также стоит отметить, что существуют домены различных уровней. Разобраться в этом очень просто – достаточно посмотреть на количество разделенных точкой частей адреса сайта. Например:
- google.ru – домен второго уровня;
- forum.google.ru – домен третьего уровня (он же поддомен).
Наиболее часто используются следующие доменные зоны:
- .ru — наиболее популярная доменная зона в рамках русскоязычного сегмента Всемирной паутины;
- .biz — часто доменная зона используется для сайтов бизнес-тематики;
- .com — эта доменная зона чаще всего используется для коммерческих и корпоративных сайтов;
- .info — в этой доменной зоне достаточно часто располагаются именно информационные сайты;
- .net — еще одна популярная зона, подходящая для проектов, связанных с Интернетом;
- .org — Первоначально предназначена для некоммерческих организаций;
- .рф — официальная доменная зона Российской Федерации.
Не рекомендуется использовать домены в зоне .рф. Связано это со сложностью в продвижении сайта, расположенного в этой доменной зоне. Если большая часть целевой аудитории находится в России, мы рекомендуем регистрировать домен в зоне «.ru».
При выборе домена для собственного сайта рекомендуем руководствоваться следующими принципами:
- оригинальность и легкость запоминания;
- максимальна длина – 12 символов;
- легкость набора на латинице;
- отсутствие в имени домена знака «тире» (желательно, но не обязательно).
- Чистота истории домена и отсутствие на нем каких-либо санкций со стороны поисковых систем. Это можно проверить с помощью сервиса «whois history».
Ключевые моменты:
- Используйте название компании в домене. Так меньше рисков, что возникнет путаница
- Можно рассматривать сокращения и аббревиатуры. Например, OK.RU.
- Избегайте дефисов и цифр в домене. Они снижают качество восприятия и запоминаемость домена.
- Не используйте сложных транслитов (например слово «игровой» можно написать как “igrovoj”, “igrovoy” или “igrovoi”) и трудно запоминаемых сочетаний букв. Простота и однозначность лучше всего.
- Проверяйте обязательно не содержит ли доменное имя уже существующий товарный знак, чтобы в дальнейшем избежать доменных споров.
- Избегайте слов с нарочно допущенным ошибками (SABAKOVOD.NET) или дополнительными буквами (WWWKONTAKTE.RU). Такие домены могут наводить на мысль, что ваш сайт мошеннический.
Купить домен можно у аккредитованных регистраторов, а также на специализированных сайтах. Домен можно зарегистрировать и бесплатно, например, при аренде хостинга или не в зонах .ru и .рф. Если вы получаете домен в подарок, лучше проверить, кому принадлежит имя по договору.
Подбор хостинга
Для того чтобы созданный вами сайт стал доступен всем пользователям сети, помимо домена вашему интернет-ресурсу понадобится еще и хостинг. Термином «хостинг» обозначается услуга по размещению вашего сайта в Интернете. Предоставлением подобных услуг занимается большое количество компаний, которые принято называть «хостерами».
Так как практически любой сайт состоит из разных типов файлов (базы данных, тексты, картинки, видео), доступ к ним с разных компьютеров осуществляется путем обработки запроса, обращенного к сайту, который располагается на сервере компании-хостера.
При выборе хостинга для создаваемого сайта мы рекомендуем руководствоваться следующими критериями:
- Объем дискового пространства. Для одностраничников достаточно 60 Мб; для сайтов с базами данных и графическими материалами — не менее 100 Мб.
- Набор технических функций и инструментов: поддержка скриптов, неограниченный трафик, защита от DDoS-атак.
- Уровень технической поддержки: будет ли вам оперативно оказана помощь при неполадках.
- Соотношение цены и качества хостинг-услуги. Сколько стоит хостинг и что вы получите за эти деньги.
Самые минимальные требования у сайтов-визиток и лендингов. Некоторые сервисы даже предоставляют для них бесплатный хостинг.
Цена хостинга может сильно варьироваться в зависимости от того, насколько крупный и посещаемый сайт вы создадите. Хорошая новость заключается в том, что большинству сайтов не требуется дорогой хостинг. Как пример хостинг-провайдеров: Beget — для начинающих и продвинутых вебмастеров, а также FastVPS для тех, кому нужен высокопроизводительный хостинг.
Многих интересует возможность получить бесплатный хостинг. Но здесь нужно быть осторожным — на бесплатном хостинге обязательно будет реклама, а сайт могут удалить без предупреждения. Скорость загрузки может быть низкой, а служба поддержки может отвечать медленно. Бесплатные хостинги могут не поддерживать базы данных, которые нужны для работы CMS. Кроме того, название бесплатного хостинга, скорее всего, будет в названии сайта.
Размещение готового сайта на сервере
Допустим, вы уже создали сайт, купили домен и хостинг. Теперь нужно разместить все файлы нашего сайта на сервере выбранного вами хостинг-провайдера. Есть сразу несколько способов сделать это.
- Загрузка содержимого вашего сайта по HTTP-протоколу с помощью панели управления хостингом.
- По протоколу FTP с помощью так называемого FTP-клиента.
Второй способ является наиболее быстрым. После установления связи с FTP-сервером выбранного вами хостинг-провайдера (обычно после оплаты хостинга провайдер передает IP-адрес, логин и пароль входа) доступное дисковое пространство отобразится в виде логического устройства (как и обычные жесткие диски компьютера) на одной из двух панелей используемой программы. После этого останется запустить процесс копирования и дождаться его окончания. Сайт опубликован.
Безопасность сайта
Целями злоумышленников чаще всего становятся сайты банков, мобильных операторов, известные медиапорталы, правительственные учреждения. Мелкие сайты нередко используются как плацдарм для тренировок перед взломом больших или для нецелевых атак, когда атакуются сразу сотни или тысячи ресурсов, выбранных по определенному критерию. Главная задача владельца — максимально защитить сайт от всех возможных угроз, чтобы не потерять важную информацию и собственные деньги. К основным типам уязвимостей относятся следующие:

- недочеты системы аутентификации и управления сессией;
- небезопасные прямые ссылки на объекты;
- небезопасная конфигурация;
- утечка чувствительных данных;
- отсутствие контроля доступа к функциональному уровню;
- использование устаревших компонентов;
- не валидированные редиректы (несанкционированные перенаправления);
- кликджекинг (использование невидимых элементов).
Чтобы предотвратить атаку на сайт, следует соблюдать все требования по безопасности. Например, HTTPS — это протокол безопасной передачи данных, поддерживает технологию шифрования TLS/SSL. С помощью этого ключа браузер пользователя и сайт устанавливают защищенное HTTPS-соединение. Ключ шифрует данные – мошенники не могут получить доступ к паролям и номерам кредитных карт пользователей.
Для владельцев сайтов, на которых предполагаются финансовые онлайн-операции необходима установка сертификатов типа Business Validation. Такой вид сертификата надежнее, поскольку подтверждает не только владение доменом, но и связь компании с сайтом. Для верификации нужно отправить в верификационный центр пакет документов и принять звонок на корпоративный номер. Все сертификаты Business Validation делятся на несколько видов:
- Extended Validation SSL — сертификаты с расширенной проверкой, обычно используются банками, платежными системами, крупными интернет-магазинами — теми, кто работает с большими объемами денег.
- Wildcard SSL — защищает сам сайт и его поддомены. Используется в том случае, если предполагается несколько поддоменов с разной региональной привязкой.
- SAN SSL — поддерживает внешние и внутренние альтернативные доменные имена.
- Code Signing SSL — подтверждает безопасность кодов и программных продуктов с сайта, пригодится разработчикам приложений.
Вот несколько советов для проверки сайт на атаки:
- Держите всегда сайт в обновленном состоянии
- Держите всегда расширения, используемые на сайте в обновленном состоянии
- Не используйте варезные расширения
- Используйте антивирус для вашего ПК
- Сканируйте периодически сайт на наличие вирусов и подозрительных файлов
- Не передавайте через социальные сети и мессенджеры доступы на сайт или хостинг
- Создавайте отдельную учетную запись на хостинге для каждого сайта
Если ваш сайт взломали — найдите специалиста. Лучше обратиться к разработчику этого сайта и не давать доступы новым людям.
Индексация и продвижение сайта
Поисковики (Яндекс, Гугл и др.) получают ежедневно миллионы запросов и должны находить нужную пользователям информацию за доли секунды. Они не могут по каждому запросу сканировать весь интернет, в котором миллиарды интернет-страниц и текстов — на это не хватит никаких ресурсов и по времени это очень долго. Поэтому поисковые системы создают текстовые копии всех известных интернет-страниц. База этих копий называется index, а поиск и создание копий страниц и текстов — индексирование.
Найти любой сайт в интернете можно тремя способами:
- Нужно набрать в адресной строке браузера его точный адрес;
- Перейти по ссылке с другого сайта, ссылки в тексте;
- Ввести запрос в поисковую систему (найдет тексты, которые сервис проиндексировал).
Индексирование — процесс постоянный, так как сайты растут, появляются всё новые страницы и тексты, изменяется содержимое старых веб сервисов, создаются новые сайты. Поэтому специальные поисковые боты периодически обходят известные им ресурсы, находят и индексируют новые и измененные страницы, тексты. А также обнаруживают ссылки на неизвестные им сайты и индексируют их. Поэтому SEO мастера нередко используют перелинковку (внедрение ссылок на чужие страницы или проекты за плату). Обратите внимание на Robots.txt — это текстовый файл, который содержит параметры индексирования сайта для роботов поисковых систем. Обычно используется, чтобы скрывать страницы (текста и остальное) в поисковой выдаче. Чтобы сайт посещали представители ЦА, есть комплексы мер и методов: продвижение сайта. Вот основные и самые действенные:

- Поисковая оптимизация (SEO), «улучшение» сайта для того, чтобы он отражался в поисковиках на первой странице выдачи по различным запросам. Для этого компании создают в том числе блоги.
- Контекстная реклама — выдача рекламы пользователям по их запросам в поисковой системе или на основе данных, которые о них собрали рекламные сервисы.
- Медийная реклама — показ рекламных баннеров на сторонних сайтах.
- Партнерские программы. Это формат рекламной активности интернет-магазина или сервиса, направленный на увеличение продаж. Магазин предоставляет участникам партнерки ссылки, баннеры, тексты для рекламы своих товаров, не за спасибо, он выплачивает процент с покупок, совершенных пришедшими по рекламе партнера клиентами. Воспользоваться этой услугой может любой проект, работа которого официальна.
- Email-маркетинг — рассылки о новых товарах, продуктах, акциях по электронной почте. Для email-рассылок нужны адреса клиентов, которые можно получить с помощью сайта. Главное получите право на сбор и обработку персональных данных. Можно использовать сервисы, например, Unisender, который отправляет письма;
- SMM — продвижение сайта в соцсетях (например, telegram, куда клиент может подписаться) на специально созданных страницах компании или персоны. Дополнительно ссылки можно разместить на своем веб сервисе.
- Таргетированная реклама: контекстная реклама в соцсетях, настроенная по полу, возрасту, интересам типичного представителя ЦА. Проект получит максимально целевой результат, следствием которого вероятнее станет конверсия. Нужно правильно указать в статье или рекламном баннере интересы своей ЦА.
Полезные программы для начинающих вебмастеров
Мы собрали несколько полезных программ и сервисов, которые значительно облегчат и ускорят процесс самостоятельного создания сайта:
- Notepad++ — текстовый редактор, позволяющий создавать и редактировать исходный код создаваемого сайта. Отличная замена программе «Блокнот», входящей в состав операционной системы Windows.
- Adobe Dreamweaver — мощная и многофункциональная программа для создания сайтов. Помимо всего прочего она включает в себя возможность предварительного просмотра создаваемого ресурса.
- NetBeans – среда разработки приложений, которая позволяет эффективно работать с такими языками разметки и Веб-программирования, как HTML, CSS, JavaScript и PHP.
- GIMP — продвинутый редактор изображений, который можно успешно использовать для формирования web-контента. можно использовать как простой графический редактор, для ретуши фотографий, как сетевую систему пакетной обработки изображений или программу для воспроизводства изображений, а также преобразователь форматов изображений и т. д.
- WebStorm — интегрированная среда разработки на JavaScript, CSS & HTML от компании JetBrains. В этот программный продукт встроен удобный редактор кода, который поддерживает впечатляющий перечень различных программных языков. Средство взаимодействия с веб-сервером позволяет производить удаленное редактирование и настройку сайта.
- Atom – этот HTML текстовый редактор бесплатный, с открытым исходным кодом. Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows, OS X и Linux. Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код. Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
- Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков. Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
Список самых популярных сайтов
Топ-10 самых посещаемых сайтов в России по статистике Similarweb.com на 2022 год.
Аналитический ресурс формирует список востребованных интернет-площадок на основании средних показателей просмотров страниц за последние 3 месяца. Топ сайтов на начало 2022 года, которые чаще всего посещают жители РФ:
- Yandex.ru — российский поисковик.
- YouTube.com — популярный видеохостинг.
- Google.com — поисковая система и мультисервисный портал.
- VK.com — социальная сеть ВКонтакте.
- Mail.ru — российская почта.
- OK.ru — российская социальная сеть, принадлежащая VK.
- Avito.ru — интернет-сервис для размещения объявлений о товарах, недвижимости, вакансиях и резюме на рынке труда, а также услугах от частных лиц, компаний и бизнесов.
- Wildberries.ru — международный интернет-магазин одежды, обуви, электроники, детских товаров, товаров для дома и других товаров.
- Gismeteo.ru — сайт прогноза погоды.
- Wikipedia.org — общедоступная многоязычная универсальная интернет-энциклопедия
ТОП 10 самых популярных сайтов в мире по статистике Similarweb.com:
- Google.com — поисковая система ТОП-1 в мире.
- YouTube.com — видеосайт.
- Facebook.com — социальная сеть.
- Twitter.com — соцсеть.
- instagram.com — социальная сеть с основным упором на фото и видео.
- baidu.com — лидер среди китайских поисковых систем.
- Wikipedia.org — онлайн энциклопедия.
- Yandex.ru — поисковик в России.
- Yahoo.com — почта.
- Xvideos.com — адалт сайт
Часто задаваемые вопросы
Мы рекомендуем начинать обучение сайтостроению в следующем порядке:
- основы HTML;
- основы CSS;
- основы PHP.
Что касается дальнейшего обучения и развития, для создания одностраничных сайтов будет полезно освоить такую программу как Adobe Muse. Если же вы захотите создавать многофункциональные сайты на заказ, обязательно найдите время на освоение CMS WordPress, ведь именно она сейчас является наиболее популярной и распространенной. Любой проект нужно понимать технически, поэтому мало знать только один сервис. Согласно рекомендациям специалистов, нужно изучить базовую работу популярных конструкторов и CMS.
Нет, нельзя. Даже если вы будете все разрабатывать сами (с нуля или на любой CMS), вам все равно нужно будет купить хостинг и домен. Это стоит не больших денег, но все-таки денег.
Если брать конструкторы сайтов, то на них можно бесплатно создать и протестировать сайт, но при этом нельзя бесплатно привязать к созданному ресурсу собственное доменное имя, получится только немного его изменить.
Вариант с бесплатными поддоменами, который часто используют любые конструкторы сайтов, или бесплатным хостингом не стоит рассматривать как полноценный.
Поэтому вложения, пусть и минимальные, потребуются. Но не стоит расстраиваться – стоит это обычно, как пара чашек кофе в месяц.
Каким именно будет сайт, зависит от ваших потребностей и цели сайта, рекомендуем смотреть конкурентов и уделить время интернет-маркетингу. Тем, кто хочет представить себя или фирму в глобальной Сети, достаточно визитки. Если на сайте необходимо хранить информацию для партнеров и клиентов (бизнес презентации, видео, каталоги), понадобится корпоративный сайт. Если назначение сайта — искать в сети покупателей и вы располагаете бюджетом на оптимизацию и продвижение сайта, нужен интернет-магазин. Квизы и лендинги станут удобными дополнительными инструментами для торговли онлайн, любая область бизнеса получит свои плюсы. Как заработать на сайте подробно говорим в статье выше.
Сейчас пользователи заходят на сайты со смартфонов так же часто, как с компьютеров. Но из-за большой разницы в параметрах экрана невозможно сделать сайт, который одинаково хорошо выглядел бы и на телефоне, и на любом большом экране. Из этого затруднения есть два выхода:
- Делать две версии сайта: обычную и мобильную;
- Использовать адаптивную верстку, при которой сайт подстраивается под девайс.
Адаптивный дизайн обходится дешевле, ведь необходимо разработать один сайт, а не два. Поэтому выбирайте грамотного верстальщика, который сможет вам сделать все под ключ, но стоить он будет не мало.
Это подготовка сайта для более эффективной индексации поисковыми системами, чтобы страница понравилась им. Хорошо оптимизированный сайт пользователи видят на первых строчках (в верхнем списке поисковика) в результатах поиска и чаще переходят на него. Занимаются оптимизацией SEO-специалисты (от англ. search engine optimization — SEO).
На самом деле, однозначного ответа на этот вопрос не существует. Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Ключевое отличие создания с нуля (будь то с помощью CMS-систем или исходного кода) от конструктора сайтов заключается в том, что создание сайта с нуля подразумевает возможность не только создать сайт, отвечающий именно вашим потребностям, но и управлять всеми возможностями, которые вы сами и заложили. В свою очередь, создание интернет-ресурса с помощью конструктора сайтов не потребует от вас наличия специальных технических навыков и много времени.
Стоимость сайта зависит от сложности разработки, стоимости хостинга и домена и затрат на продвижение. Над классным сайтом работает целая команда специалистов: программист, дизайнер, разработчик интерфейсов, специалист по продвижению. Поэтому разброс цен может быть значительным.
Следует обратить внимание на фундаментальные моменты, которые вы не сможете изменить потом, или они будут стоить слишком дорого, отнимут много времени. Важные аспекты:
- Назначение сайта — зачем нужен сайт и что изменится после того, как он появится.
- Целевая аудитория — это люди, которым может быть интересен определенный товар или услуга и которые готовы его купить. Людей из целевой аудитории, как правило, связывают какие-то общие характеристики или признаки. Важно определить свою ЦА и подстраивать сайт под них (дизайн, контент и товары).
- Геотаргетинг — это выборка людей по их местонахождению для того, чтобы показывать им сайт.
- Будет ли SEO-оптимизация. SEO-оптимизация — это постоянные действия с сайтом, которые позволят поисковым системам типа Гугла или Яндекса показывать его при определенных запросах.
Если сайт нужен для коммерческих проектов и важно, чтобы он появлялся в результатах поиска, лучше в самом начале обсудить оптимизацию с SEO-специалистом, чтобы потом не пришлось полностью менять структуру и функционал сайта.
Для начала следует определиться с целью сайта и направлением:
- Коммерческие цели создания сайта:
- продажа товаров и услуг
- личный или политический пиар
- передача ценной информации целевой аудитории с целью последующего получения прибыли
- создание положительного имиджа для коммерческой компании; создание сайтов для клиентов
- Некоммерческие цели создания сайта. Среди них можно выделить создание интернет-ресурсов для благотворительных организаций, как хобби, а также создание интернет-площадок, предназначенных для общения и обмена разнообразным контентом и информацией между определенными группами пользователей.
Решив для себя цель сайта, вы можете определиться с видом сайта, в зависимости от пожеланий и целей (лендинг, визитка, многостраничник, новостной сайт и т.д.). Подробно виды сайтов мы разобрали в статье выше.
Заключение
Для того, чтобы создать сайт самому понадобится некоторое количество средств и времени, объем которого зависит от выбора пути достижения цели и её сложности. Для самостоятельного создания веб-сайта вы должны обладать определенными навыками:
- HTML
- CSS
- PHP
- JS
- Умение написать уникальный контент
- Создать собственный веб-дизайн для сайта
- Знать основы продвижения
- Разбираться в настройках хостинга
Сложно переоценить значение сайтов в современном мире, ведь именно благодаря им люди получили превосходные условия для обучения, работы и, конечно же, развлечений. Именно на сайтах можно найти необъятное количество полезной и интересной информации, весело провести время на развлекательных сайтах, пообщаться с друзьями в социальных сетях, найти хороший фильм, сериал или музыкальные композиции и многое другое.
В данной статье мы разобрали особенности веб-сайтов, значимость конструкторов и CMS, как подобрать заголовок (название) веб сервиса, избежать проблем, и как происходит разработка сайта. Вам остается только следовать советам из статьи, разобраться в выбранным конструктором (как настраивать все в админке) и выбрать готовые тарифы. Если вы решили создавать веб-страницы самостоятельно, через прописывание кодов, то рекомендуем вовлечь в проект разных специалистов, которые готовы воплотить ваши идеи в жизнь. Контент-маркетинг, а также продвижение, следует начинать также на этапе разработки.
Ден Пивкин
Интернет-маркетолог
Все статьи автора
Нашли ошибку в тексте? Выделите нужный фрагмент и нажмите
ctrl
+
enter
Доброго времени суток, уважаемые читатели моего блога. Если человек принимает решение создать сайт, он обязательно сталкивается с понятием «хостинг». И в одной из своих статей я сравнивал хостинг с книжной полкой. Поставил туда сайт и вот он уже в интернете. Это очень грубое сравнение и потому сегодня мне бы хотелось внести больше ясности.
Давайте подробнее рассмотрим вопрос как управлять сайтом на хостинге. Этот вопрос очень актуален для новичков. Каждый выбирает провайдера, подходящего по техническим характеристикам, забывая о таком моменте, как удобство использования. О нем сегодня и пойдет речь.
О хостингах и управлении
Благодаря VDS/VPS хостингу или аренде сервера разработчик получает ничем не ограниченную возможность управлять сайтом, изменять не только его внешний вид и наполнение, но и производить другие специфические настройки.
В рамках этой статьи, мы не будем обсуждать эти вопросы. Для этого нужна масса знаний, несколько прочитанных книг за плечами, а значит и не один час свободного времени.
Есть куда более простые решения для начинающих сайтостроителей. Я говорю о виртуальном хостинге или хостинге сайтов.
Чтобы начать работу над ресурсом, стоит ознакомиться с основными средствами редактирования файлов:
- панель управления;
- сервер;
- веб-диск.
Это, можно сказать, инструменты в руках разработчика. Благодаря им можно создавать оформление для сайта, работать с уже готовыми шаблонами, всячески изменять материалы, файлы, закачивать и публиковать их.
Для этого вовсе необязательно иметь опыт в сфере веб-программирования. Многие современные ресурсы включают возможность автоматической установки системы для управления содержимым сайта (CMS), в которой есть очень удобная панель администратора.
Вы просто заходите на хостинг, создаете сайт, устанавливаете движок нажатием пары кнопок и больше сюда не возвращаетесь. Работаете на сервере через панель управления CMS. Ну, максимум для чего вам впоследствии понадобится личный кабинет на хостинге – подтвердить свои права на использование сайта при установке какого-либо счетчика или регистрации в партнерской системе.
Для всего остального есть панель управления. Она простая и доступная, с её помощью можно быстро научиться работать с вашими интернет-страницами. Одна из наиболее популярных таких систем – WordPress, на котором работаю я, или Joomla.
О выборе партнера
Хостинги могут быть как бесплатными, так и платными. Конечно, от этого зависит качество и доступность предоставляемых услуг. Бесплатный хостинг всегда находится под руководством хостера – вам не дадут полностью контролировать свой ресурс, а платный позволяет получить сайт, который действительно будет принадлежать вам и только вам.
Если вы еще не определились с партнером, рекомендую вам обратить внимание на статью о хостингах с бесплатным тестовым периодом от 7 до 30 дней. А если не хотите уделять этому вопросу слишком много внимания и хотите поскорее попробовать что-то хорошее и недорогое, могу предложить Handyhost.ru. Пройдя по этой ссылке вы получите 180 дней на бесплатное использование.
На просторах интернета существует немало хостинг-провайдеров. Например, Reg ru, предлагающий пользователям несколько пакетов услуг на выбор. Они отличаются по цене и возможностям.
Можно выбрать подходящий по количеству сайтов, доступных для создания, гигабайтов (то есть, сколько места будет выделено для размещения различных файлов), по наличию CMS и доступности языков программирования, прочих функций.
Hostinger также предоставляет довольно широкий спектр услуг: виртуальный хостинг, CMS, конструктор сайтов. Beget гарантирует своим пользователям надёжность и регулярные профилактические работы, а также множество возможностей по редактированию сайта.
Но среди всех доступных хостингов особенно новичкам стоит обратить внимание на TimeWeb.com. Он удобен и прост как две копейки. Тестовый период небольшой, всего неделя, поэтому я пойму ваш скептицизм. Однако, я пользуюсь им уже давно и он меня не подводил. А тестового времени хватит на то, чтобы разобраться подходит вам система или нет.
Это инновационный сервис, обеспечивающий высокую скорость работы, стабильность каждого сайта, защиту данных, выгодные тарифы. Таймвеб предоставляет собственную панель управления, разработанную исходя из пожеланий пользователей.
Вам будут доступны быстрые действия: зарегистрировать новый домен (имя сайта), загрузить файлы на сервер, установить CMS на выбор, создать новую базу данных, сайт, зарегистрировать почтовый ящик. Исходя из этого можно утверждать, что работать с данным хостингом очень удобно.
Определившись с хостингом, вы сможете приступить к созданию веб-страниц. В вашем распоряжении будут такие инструменты, как файловый менеджер (для загрузки файлов на сервер), конструктор шаблонов (редактор дизайна), почтовый менеджер и другие. Далее всё зависит от вашего представления, каким должен быть сайт – оформляйте его и наполняйте информацией так, как считаете нужным.
Ну вот и все. Надеюсь, вам стало чуть понятнее что такое хостинг и как управлять сайтом на хостинге. Осталось дело за малым – попробовать сделать что-нибудь самостоятельно. Рекомендую приступать немедленно. Это не будет стоить вам ни копейки и вы сэкономите время. Лучше один раз увидеть, чем учиться на опыте других людей.
Уверяю, все значительно проще, чем вы думаете.
Если эта статья показалась вам полезной – подписывайтесь на рассылку и узнавайте больше. До новых встреч.