Как редактировать сайт
Ранее созданием сайтов занимались только люди специализированных профессий, используя профессиональные языки программирования. В наше время созданием сайтов может заниматься любой человек, так как появились достаточно простые системы администрирования сайтов.

Вам понадобится
- Доступ к сети Интернет
- Доступ к управлению сайтом
Инструкция
Для того, чтобы управлять сайтом, нужны определенные доступы. Во-первых, нужно знать по какому адресу расположен сам сайт, его система администрирования, а также иметь информацию о паролях доступа. Если у вас нет этой информации, то управлять сайтом вы не сможете. Обычно адреса и пароли выдаются администратором или программистом сайта.
Следующим шагом нужно подключиться к сети интернет, зайти на сайт, открыть в соседнем окне систему администрирования и управлять сайтом уже через нее.
Некоторые системы могут работать с сайтами непосредственно через HTML-код, а многие работают из интуитивно понятного интерфейса, где правки происходят в текстовом формате, шрифты меняются кнопками как в программе Word, картинки вставляются формой добавления.
Нужно зайти в раздел, в котором планируются изменения, заменить текст, картинку или код, затем нажать в системе кнопку сохранить, а затем обновить соседнее окно, в котором открыт сайт. Если изменения произошли именно так, как планировалось, то можно переходить к следующему разделу. Если же изменения неверны, то снова нужно зайти в раздел и исправить ошибку.
Видео по теме
Обратите внимание
Перед тем, как исправлять что-то в сайте, предварительно скопируйте первоначальный вариант на всякий случай.
Полезный совет
Лучше всего делать изменения на сайте локально, а затем перемещать исправленные файлы на сервер.
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
После заказа REG.Site и выбора шаблона вы можете приступать к созданию своего сайта. В этой статье мы расскажем, как войти в редактор, как работать с основными элементами редактирования и как сохранить изменения.
Как открыть редактор
-
1.
В Личном кабинете в карточке сайта нажмите Редактировать сайт:
-
2.
Перейдите на страницу, которую хотите отредактировать:
-
3.
Затем нажмите Редактировать страницу в верхнем меню:
Готово, теперь вы можете приступить к редактированию.
Обратите внимание!
На странице, которую вы редактируете, могут располагаться ссылки на другие страницы сайта. В режиме редактирования они отключены. Это сделано для того, чтобы во время редактирования вы случайно не перешли на другую страницу и не потеряли внесенные изменения. Таким образом, можно редактировать только одну страницу. Если вы хотите перейти к другой, сохраните изменения на странице, затем нажмите Завершить редактирование в верхнем меню и перейдите к следующей странице:
Основные элементы редактирования
Каждую страницу можно редактировать на 3 разных уровнях:
- раздел,
- строка,
- модуль.
Самым большой блок — раздел. В разделах расположены строки, а в сроках модули.
Каждому элементу соответствует свой цвет меню и кнопки «+»: раздел — синий цвет, строка — зелёный, модуль — серый. Соответственно, если вам нужно изменить существующий раздел, нажмите на синее меню в левом верхнем углу раздела; если нужно добавить новый раздел — нажмите на плюс синего цвета на странице ниже. Аналогично с другими элементами.
Чтобы увидеть схему сайта поуровнево:
-
1.
Нажмите на Три точки внизу:
-
2.
Выберите Каркасный вид:
Ниже расскажем, как редактировать каждый из блоков.
Видеосправка
Разделы
Основным и самым большим блоком страницы является раздел. Именно с него начинается создание контента. Сначала добавьте новый раздел.
Как добавить новый раздел
-
1.
Нажмите на синюю кнопку с плюсом:
-
2.
Выберите тип раздела: «Обычный», «Особенный» или «В ширину». В каждом типе предлагается схема расположения контента в разделе. «Обычный» и «Особенный» похожи между собой, отличаются только сложностью схем. Формат «В ширину» стоит особняком, поэтому его настройку мы рассмотрим отдельно.
Как настроить раздел вида «Обычный» и «Особенный»
Чтобы перейти в режим настройки, дважды кликните левой кнопкой мыши по разделу или нажмите на значок Шестерёнка в левом верхнем углу:
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно»:
Контент. С помощью этого блока можно выбрать цвет фона (однотонный или градиент) или вставить фоновое изображение или видео. Если вы хотите, чтобы весь раздел вёл на определённую страницу, то в этом блоке можно вставить ссылку. Обратите внимание! Видео нужно загружать сразу в двух форматах — .MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Дизайн. В этой вкладке можно задать точные размеры блока и его расположение. Здесь же можно сделать тень для всего раздела, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.
Дополнительно. Этот блок может быть полезным для опытных веб-дизайнеров. Здесь можно ввести CSS ID и CSS-класс. Можно добавить несколько классов, если разделить их пробелом. Классы можно использовать для всей темы Divi. В разделе «Пользовательский CSS» можно добавить собственный CSS непосредственно к каждому элементу. Введите правила CSS и разделите их точкой с запятой. В опции «Видимость» можно отключить раздел на опредёленном устройстве, например для упрощения загрузки контента на мобильной версии сайта.
Как настроить раздел «В ширину»
Этот вид раздела отличается от предыдущих. В нём нет разделения на разные строки, так как он помещает один модуль (например, картинка, видео, заголовок) на весь экран сайта.
Такой формат подходит для стартовых страниц. Например, можно поместить изображение на весь экран:
Видеосправка. Как сменить фон раздела
Строки
Строки ― это макеты столбцов, которые будут находиться внутри раздела. Вы можете разместить любое количество строк внутри раздела и любое количество модулей внутри строк.
Чтобы создать строку, нажмите на зелёную кнопку с плюсом и выберите нужный вариант:
Чтобы отредактировать существующую строку, дважды кликните левой кнопкой мыши по блоку или нажмите на значок Шестерёнка:
Так же как и при работе с разделом, настроить строку можно во вкладках: «Контент», «Дизайн» и «Дополнительно»:
Контент. Можно изменить количество столбцов, выбрать цвет фона (однотонный или градиент), вставить фоновое изображение или видео. Также можно установить ссылку, чтобы вся строка вела на опредёленную страницу.
Дизайн. Здесь устанавливаются размеры блока и его расположение. Можно сделать тень для всей строки, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.
Дополнительно. Здесь можно ввести CSS ID и CSS-класс и Пользовательский CSS.
Модули
После того как вы выбрали расположение модулей в строке, можно начать работу с настройкой этих модулей. Например, мы выбрали разметку на 4 столбца. Теперь каждый столбец можно наполнить информацией.
Чтобы добавить модуль, нажмите на серый знак плюса и выберите один из 38 предложенных вариантов. Например, модуль «Реклама»:
Чтобы отредактировать существующий модуль, дважды кликните левой кнопкой мыши по модулю или нажмите на значок Шестерёнка в левом верхнем углу:
Так же как и при работе с разделом и строкой, настроить модуль можно в 3-х вкладках: «Контент», «Дизайн» и «Дополнительно». В зависимости от вида модуля настроек может быть больше.
Контент. В этом блоке настраивается текст, изображение, ссылки внутри модуля и фон. Текстовый редактор похож на знакомый всем Word.
Внутрь модуля можно поместить счётчик комментариев, дату и другую дополнительную информацию. Для этого рядом с текстовым блоком нажмите на иконку Динамический контент и выберите один из предложенных вариантов:
В блоке «Контент» можно загрузить изображение или использовать иконку. Чтобы выбрать иконку, передвиньте переключатель в положение Да. Дальнейшая настройка иконки будет происходить в блоке «Дизайн»:
Дизайн. Задача этого блока подкорректировать внешний вид модуля. Здесь можно заключить иконку в круг, задать цвет и расположение иконки. Здесь же настраивается шрифт и размер текста. Можно настроить тени и границы модуля, а также настроить анимацию. Например, вот так:
Дополнительно. Можно ввести CSS ID, CSS-класс и Пользовательский CSS.
Как посмотреть сайт на разных устройствах
Чтобы посмотреть, как будет выглядеть сайт на разных устройствах:
-
1.
Нажмите на Три точки внизу в центре экрана:
-
2.
В открывшемся меню нажмите на иконку Экран, Планшет или Телефон и посмотрите, как будет выглядеть сайт на одном из этих устройств:
Готово, при редактировании вы можете проверять, как отображается сайт на разных устройствах.
Видеосправка. Как изменить отображение страницы на телефоне
Часто страница, которая создана для экрана компьютера, плохо выглядит на смарфонах. Чтобы на телефоне сайт выглядел также хорошо как и на ПК, сделайте дополнительные настройки в WordPress. Как это сделать описано в видео.
Как посмотреть историю изменений
-
1.
Нажмите на Три точки внизу экрана.
-
2.
Нажмите на иконку Часы:
На экране появится список изменений. Выберите любую версию сайта и верните настройки к более старой версии.
Как сохранить изменения на странице
После того как вы отредактировали страницу, не забудьте сохранить изменения:
-
1.
Нажмите на Три точки внизу экрана.
- 2.
Готово, вы сохранили изменения. Чтобы перейти к редактированию другой страницы сайта, нажмите Завершить редактирование.
Как создать новую страницу
На сайте могут быть десятки страниц. Процесс редактирования у всех страниц одинаковый. Нужно только их создать. Как это сделать показано в видео ниже.
Содержание:
- 1 Изменение содержания страниц сайта
- 2 Что такое CMS?
- 3 Вывод
- 3.1 «Панель управления»
- 3.2 «Редактировать (F2)»
- 3.3 МЕТА-теги
Веб-ресурс постояннонужно пополнять новой информацией. Именно по этой причине редактирование сайтана хостинге — это возможность, которая необходима абсолютно каждойинтернет-площадке. Данная функция может быть реализована по-разному. В этойстатье мы поговорим о том, какредактировать сайт на хостинге различными способами.
Изменение содержания страниц сайта
Если вы начинающий вебмастер, то в таком случае вас наверняка беспокоит вопрос как редактировать сайт на хостинге? Любой веб-сервис представляет собой набор HTML и CSS тегов. Именно они отвечают за то, как выглядит интернет-ресурс. Редактируя исходный код веб-сайта, можно менять содержание веб-страниц, их внешний вид и т.д.
Однако, чтобы отредактированная информация стала доступна всем пользователям, необходимо загрузить измененные HTML и CSS файлы на сервер. Делается это с помощью протокола FTP. Он предназначен для загрузки файлов на хостинг. Используя его, можно не только редактировать существующие файлы, но и создавать новые, устанавливать различные плагины, шаблоны и т.д.
Однако копаться висходных кодах HTML и CSS не удобно. Именно по этой причине были разработаныразличные программные средства, которые позволяют произвести редактирование сайта на хостинге. Наданный момент широко распространены менеджерыфайлов, которые часто называют CMS (от английского Content ManagerSystem). Что это такое? Ответ на данный вопрос вы получите после прочтенияданной статьи.
Что такое CMS?
Content Manager Systemили же CMS — это система управления контентом, которая позволяет создавать илиже редактировать уже залитый на хостингинтернет-сайт. Суть данной технологии заключается в разделении содержимогоинтернет-сайта и его внешнего вида. Пользователю предоставляют шаблон, вкотором задано конкретное оформление странице. Все что нужно сделатьпользователю — заполнить его различной информацией.
Системы управления контентом оснащены удобным и понятным на уровне интуиции интерфейсом. Поэтому редактировать интернет-сайт без особых проблем смогут даже люди, далекие от мира высоких технологий. Для этого не нужно каких-то узкоспециализированных знаний. Освоить базовый функционал практически любой Content Manager System можно за пару часов.
Системы управленияконтентом получили широкое распространение. И этот вовсе не удивительно. ВедьCMS обладают такими достоинствами, как:
- Простота в плане эксплуатации;
- CMS позволяет создать интернет-сайт в кратчайшие сроки;
- Обширный функционал за счет различных дополнений, плагинов и т.д.
Сейчас на рынкепрограммного обеспечения существует огромное количество Content Manager System.Пожалуй, наиболее популярным вариантом являются сайты на WordPress. Эта система управления контентом получила широкоераспространение за счет открытого исходного кода и публичной лицензии.Использовать WordPress может любой желающий совершенно бесплатно. Помимообозреваемой CMS существует огромное количество других программных продуктов.Каждый из них имеет собственную сферу применения. К примеру:
- Для социальныхсетей — Social Engine, InstantCMS;
- Длякорпоративных интернет-сайтов — Joomla, Drupal;
- Дляинтернет-магазинов — OpenCart, Magneto, osCommerce;
- Для блогов ифорумов — phpBB, vBulletin.
На данный момент хостинг-провайдеры поддерживают огромное количество различных CMS. Макхост, Beget и другие компании поддерживают как минимум несколько популярных систем управления контентом, которые позволяют редактировать интернет-страницы.
Вывод
На сегодняшний день длятого чтобы редактировать сайт на хостинге используют различные системыуправления контентом. На рынке программных продуктов существует огромноеколичество CMS. WordPress, OpenCart, Drupal, Joomla — и это далеко не полныйперечень актуальных на данный момент систем управления контентом. КаждаяControl Manager System имеет свою собственную сферу применения.
Если вы хотите комфортно редактировать сайт на хостинге, то в таком случае вам следует выбрать провайдера, который поддерживает популярные системы управления контентом. Нет на примете подходящей компании? В таком случае рекомендуем вам воспользоваться нашим рейтингом лучших хостинг-провайдеров.
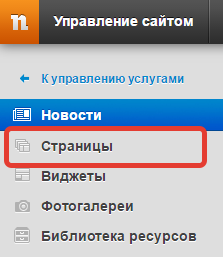
Чтобы редактировать страницы сайта, зайдите в админку и выберите раздел «Страницы» в меню слева.
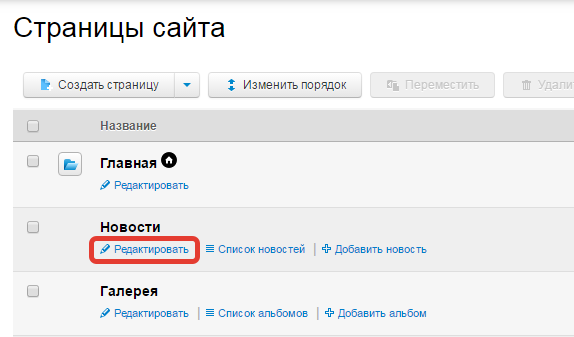
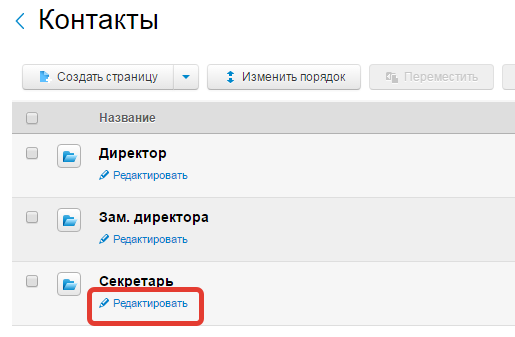
Перед Вами откроется перечень страниц, которые наполняют Ваш сайт. Выберите страницу, в которую нужно внести правки, и нажмите кнопку «Редактировать».
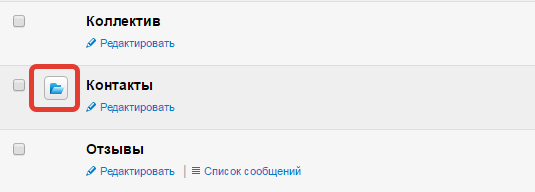
Обратите внимание: если Вам нужна страница первого уровня (такие страницы составляют основное меню Вашего сайта), то Вы найдете ее в самом перечне страниц сайта; если же Вы хотите отредактировать вложенную страницу, то искать ее следует с помощью иконки с синей папкой у нужного раздела.
Например, у секретаря организации изменился номер телефона, и Вы хотите внести эту информацию на сайт. В меню Вашего сайта есть страница «Контакты», а в нее вложены страницы «Директор», «Зам. директора», «Секретарь». Тогда в перечне страниц сайта Вам нужно выбрать страницу первого уровня — «Контакты» — и нажать на синюю папку рядом с названием страницы. Откроется список вложенных страниц: выберите из них нужную (в нашем случае — «Секретарь») и нажмите «Редактировать».
Теперь перед Вами открыты поля для редактирования страницы: Вы можете создавать, удалять и редактировать блоки, менять их местами, редактировать оформление и заголовки и т.д. С подробной информацией о том, как работать с блоками, Вы можете ознакомиться в отдельной статье.
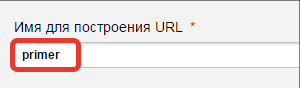
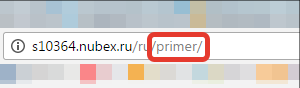
Обратите внимание: при редактировании страницы крайне нежелательно изменять значение поля «Имя для построения URL». Дело в том, что это значение используется для построения адреса страницы, которое мы видим в адресной строке браузера.
Если, к примеру, пользователь Вашего сайта добавил страницу в закладки, а затем имя для построения URL изменилось, он больше не сможет открыть эту страницу из панели закладок: такого адреса больше не существует.
Когда Вы внесете все необходимые изменения, не забудьте сохранить страницу.
Если Вы внесли изменения, но не хотите их сохранять, нажмите «Отмена». В этом случае страница на сайте сохранит свой первоначальный вид.
Также Вы всегда можете добавить на сайт новые страницы, подробнее об этом — в отдельной статье.
Часто задаваемые вопросы
Мой сайт отключен. Что делать?
Как использовать свои шаблоны в системе?
Как изменить URL, Title, Description и Keywords страницы сайта?
Предоставляется ли доступ по FTP?
Можно ли временно закрыть сайт, сделать его недоступным?
Вопросы по редактированию сайта
Закон о персональных данных (152-ФЗ)
Поиск по сайту не находит новую страницу. Почему?
Сайт — редактирование информации
Включение и отключение редактирования
Добавление категории или товара
Как разместить фотографии на сайте
Работа со слайдером
Работа с таблицами
Добавление видео на сайт
Добавление аудиозаписи на сайт
Как сделать баннер?
Как создать личный кабинет
Лендинг: управление меню
Работа с CRM и обратная связь
Работа с файловым менеджером
Редактируемая форма при создании заказа
Создание заказов в карточке клиента
Доставка через СДЭК
Интеграция с 1С:УТ
Интеграция с 1С:УНФ
Изменение количества товаров
Фильтрация по опциональным свойствам
Интеграция с интернет-сервисом «МойСклад»
Контент — содержимое сайта
Структура и меню
Копирование страниц в структуре сайта
Управление формами обратной связи
Запись на прием
Дизайн — внешний вид сайта
Пример работы с CSS
Изменение внешнего вида сайта
Домены — имя сайта
Как добавить поддомен
Распространенные ошибки DNS
Почта на вашем домене
Реклама и SEO — поисковая оптимизация
Контекстная реклама и продвижение
Подтверждение владения сайтом
Карта сайта (sitemap.xml)
Перенаправления страниц (редиректы)
Отображение сайта в поисковой выдаче
Как сохранить посещаемость сайта при переезде на другой домен
Вывод сайта из системы
Настройки — управление сайтом
Подключение reCaptcha от Google
Удаление временных файлов
Установка CallbackHunter на сайт
Настройки партнерской программы
Партнерская реферальная ссылка
Настройки сайта партнера на другом хостинге для создания сайтов на домене партнера
Работа с партнерской программой через API
Для того, чтобы из панели управления сайта перейти к его редактированию, необходимо нажать на вкладку «Перейти на сайт»:
или на кнопку «Редактировать сайт» на вкладке «Главная»:
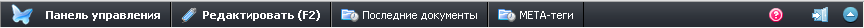
В верху открывшейся страницы отображается серая панель редактирования.
«Панель управления»
Нажав на данную кнопку, вы перейдете в панель управления вашего сайта.
«Редактировать (F2)»
Нажав на данную кнопку, вы переходите в режим редактирования.
Все области, доступные для редактирования, обведены пунктиром и подсвечены цветом. Могут быть следующие варианты подсветки:
- Желтым цветом подсвечена область, доступная для редактирования.
- Розовым цветом подсвечена область с несохраненными изменениями, доступная для редактирования.
- Голубым цветом при наведении курсора подсвечена область, которая будет сейчас редактироваться.
Для того, чтобы приступить к редактированию, достаточно кликнуть внутри области левой кнопкой мыши.
Горячие клавиши:
В режиме редактирования на странице можно воспользоваться набором горячих клавиш:
- F2 — для перевода страницы в режим редактирования и обратно. Аналогично нажатию на кнопку «Редактировать F2» на панели редактирования.
- Esc — для отмены изменений в редактируемой области (не работает при редактирования при помощи визуального редактора содержимого).
- Enter — для сохранения изменений в редактируемой области (не работает при редактирования при помощи визуального редактора содержимого).
- Ctrl+C — для того, чтобы скопировать выделенный текст в буфер обмена.
- Ctrl+V — для того, чтобы вставить текст из буфера обмена.
Ctrl+S — для сохранения всех изменений на странице. Аналогично нажатию на кнопку 
 на панели редактирования.
на панели редактирования. в панели редактирования.
в панели редактирования.Элементы управления
Страницы, статьи, новости и изображения могут быть перемещены, добавлены или удалены. Для таких областей используются следующие кнопки:
- Кнопки
,
,
,
,
,
,
, появляющиеся при наведении курсора, позволяют добавить соответствующую страницу.
- Кнопки
,
,
,
, появляющиеся при наведении курсора, позволяют удалить соответствующую страницу с сайта.
МЕТА-теги
При помощи данной вкладки можно изменить мета-информацию редактируемой страницы.
Редактирование сайтов онлайн
2018/06/27
Марат
19473
2
html |
Сегодня будем рассматривать тему «редактирования» сайта в браузере онлайн. Есть множество вариантов для такого редактирования сайта.
Прежде всего, давайте немного разберемся в терминологии!
Как редактировать свой сайт через браузер?
«Как редактировать свой сайт через браузер» — что конкретно вы имеете ввиду, говоря данные слова!? Попробуем вывести несколько вариантов ответа на вопрос редактирования сайта через браузер!
О редактирование сайтов онлайн
- Редактирование сайта через браузер — через код.
- Теория о редактировании сайта через браузер — с сохранением изменений.
- Редактирование сайта через браузер — с сохранением изменений.
- Редактирование сайта с помощью CMS Textolite
- Редактирование сайта поисковые запросы
- Существует ли браузер с возможностью редактирования
- Самый удобный способ редактировать сайт
- Сайты, которые можно редактировать в реальном времени
- Можно ли редактировать сайт без интернета
- За гранью добра и зла…
Видео — как редактировать сайт через браузер?
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
Редактировать свой сайт онлайн
Редактирование сайта через браузер — через код.
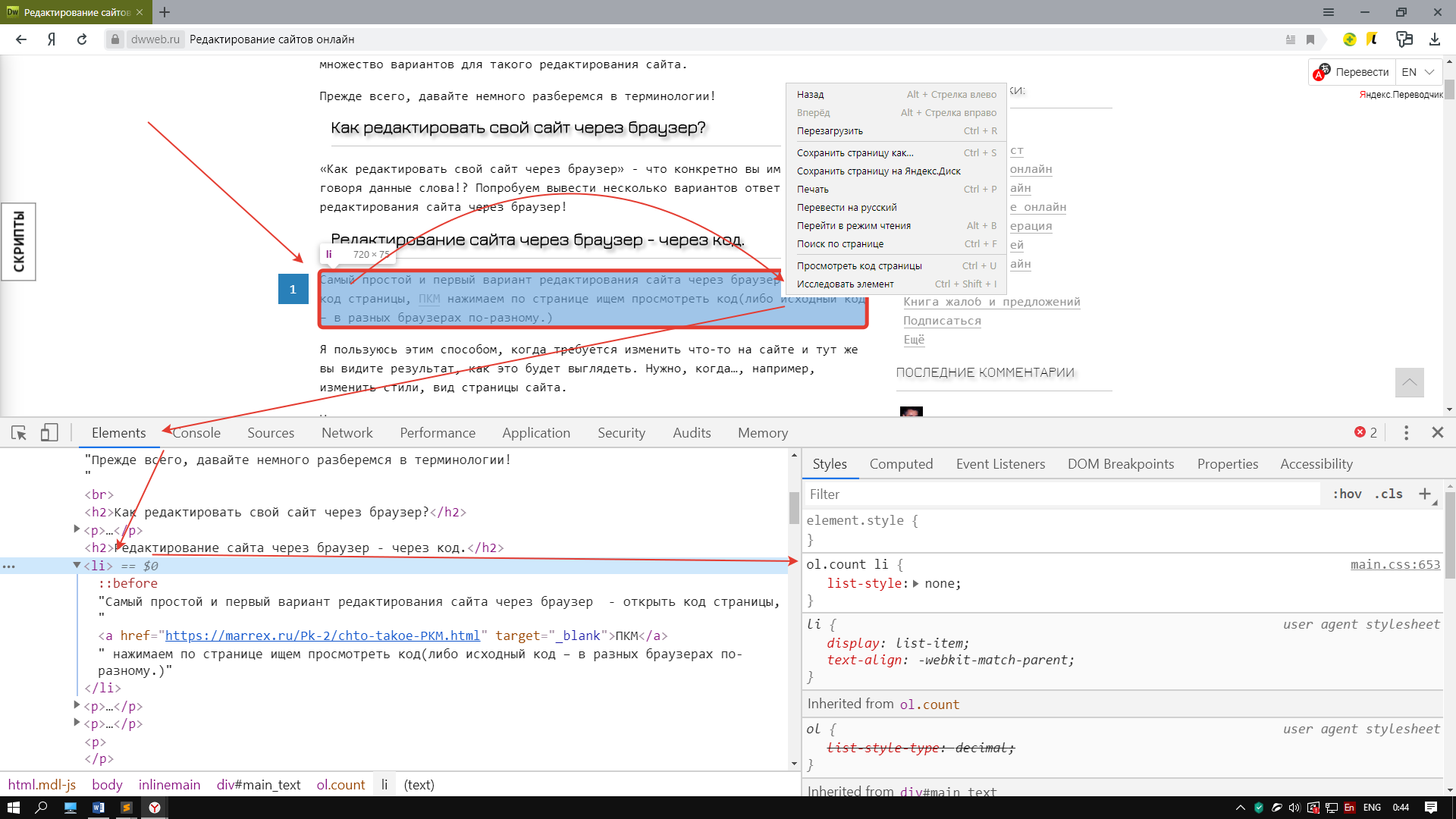
Самый простой и первый вариант редактирования сайта через браузер — открыть код страницы, ПКМ нажимаем по странице ищем просмотреть код(либо исходный код – в разных браузерах по-разному.) Нашли стили для данного блока — мы можем отредактировать стили, данного блока! Редактировать Php так не получится, а Js — не очень удобно — лучше через программу Notepad
Нажмите, чтобы открыть в новом окне.
Я пользовался этим способом, когда требуется изменить что-то на сайте и тут же вы видите результат, как это будет выглядеть. Нужно, когда…, например, изменить стили, вид страницы сайта.
Никак сохранить данные изменения не представляется возможным – нужно скопировать соответствующие изменения, поместить туда, где они должны находиться в файлах, сохранить, обновить данный файл на сервере.
Теория о редактировании сайта через браузер — с сохранением изменений.
Для того чтобы редактировать и сохранять измененные данные прямо через браузер необходимы некие условия! Просто так из ниоткуда, как манна небесная это не произойдет!
Если я захожу на свой сайт, то вижу не то, что видите вы, у меня появляются некоторые кнопки, которые позволяют редактировать сайт :
Для иллюстрации выше сказанного посмотрите видео — это будет лучше всяких написанных слов :
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
Редактирование сайта через браузер — с сохранением изменений.
Теперь разберемся с новым заголовком, как происходит процесс редактирования сайта с сохранением изменений.На вашем сайте должен быть соответствующий алгоритм, который может открыть,
1.) либо файл для редактирования (если данные находятся в файлах),
2.) либо открыть базу данных для редактирования соответствующей записи в ней, относящейся к вашей странице.
3.) У вас должны быть соответствующие права – например админа (мы делали несколько видов админок ), для того, чтобы никто, кроме вас не мог изменить то, что должны менять только вы.
4.) Если у вас подразумевается наличие пользователей, то необходимы соответствующие алгоритмы. Которые позволят редактировать пользователю свои данные.
Либо(это уже не относится к редактированию сайта через браузер, но пару слов все равно надо сказать!) Получаем доступ к сайту через ftp, далее вам понадобится программа -> filezilla, которая соединиться с сервером. Если ваша страница на компьютере, то редактируем её, соединяемся по ftp, загружаем её на сервер!
5.) В принципе, верхние 4 пункта – это самые малые требования для движка. Но не обязательно чтобы это был движок, как например на данном сайте.
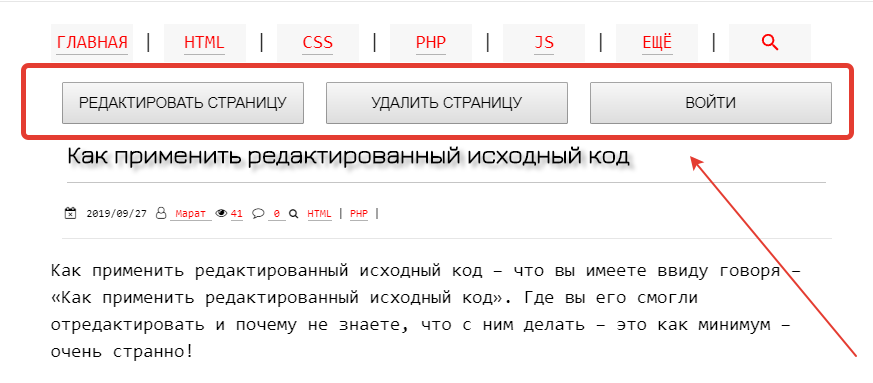
У меня есть система авторизации и когда я захожу на страницу, то вижу вот такую картину, Где есть несколько параметров, редактировать страницу , удалить страницу, войти.
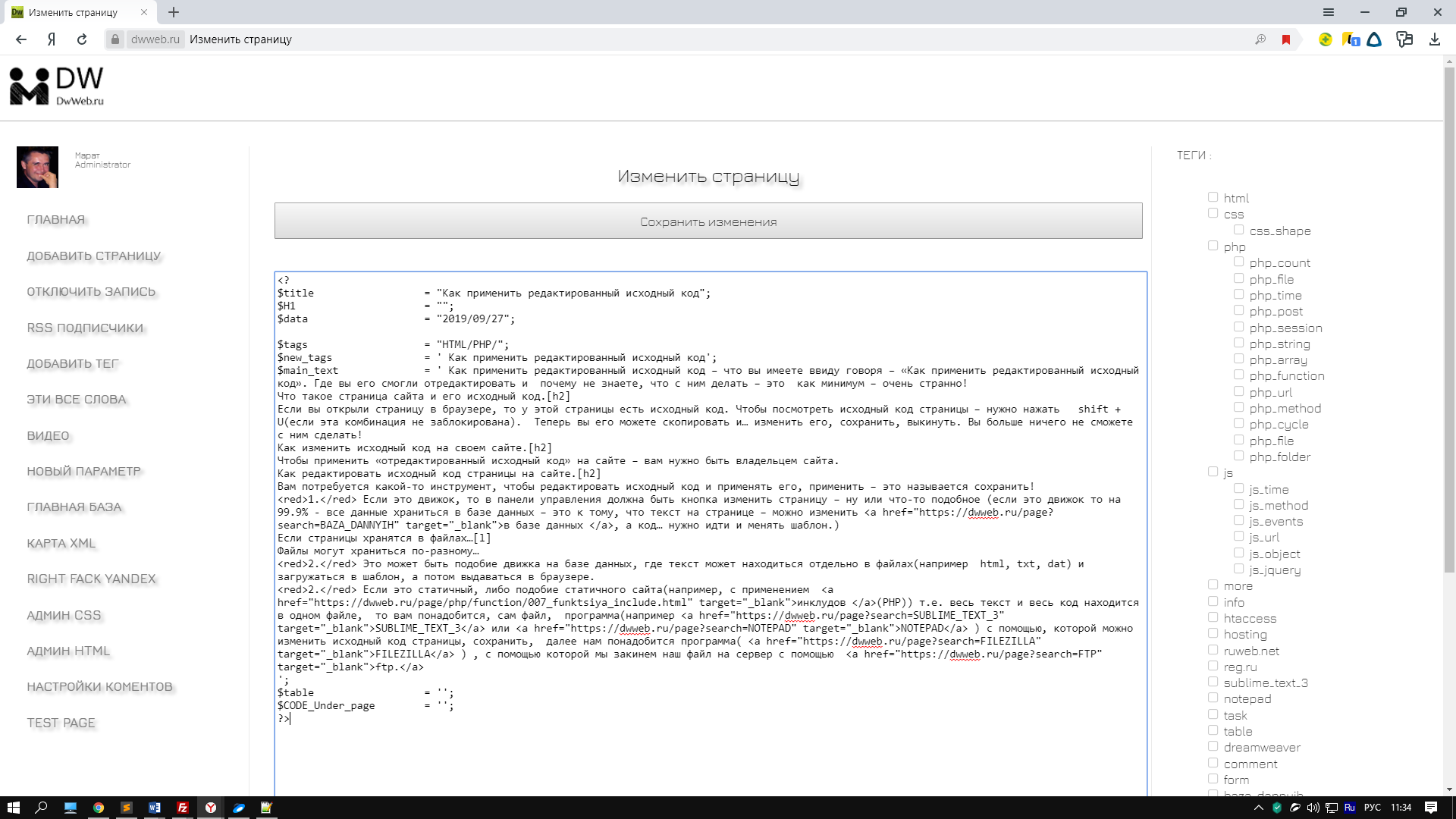
Как работает та строка, которая называется редактировать – нажимаем кнопку редактировать и попадаем на другую страницу, которая получает с помощью скрипта все данные этой страницы(файла) через метод post(отправляет только данные из адресной строки, а скрипт, по адресной строке вытаскивает данные из файла) и попадаем вот на такую страницу(это может быть реализовано по разному, но принцип везде одинаковый, получить данные, отредактировать, сохранить!)
Это можно назвать самописной CMS по управлению сайтом.
Нажмите, чтобы открыть в новом окне.
Сегодня, на момент редактирования данной страницы, весь текст выше данной строки, о редактировании сайта через браузер я написал 11.10.2019. , а все остальное было написано, еще при царе горохе!
Система интересная и… я бы наверное до сих пор бы пользовался ею, если бы не мое продвижение в изучении Php и JS
Конечно, эта система в основном заточена под редактирование сайтов на HTML, но у меня сайты на Php и мне очень понравилась данная система, что если, например, я нашел какую-то ошибку в тексте, то мне достаточно изменить адрес данной страницы в адресной строке и выйдет редактор онлайн, в которой можно редактировать данную страницу.
И да! Если у вас файл по адресу не существует, то данная система вам не поможет! Например в том случае, когда у вас на сайте единая точка входа.
Редактирование сайта с помощью CMS Textolite
Данная система называется Textolite.
И ещё + здесь показана расширенная — платная версия, но я пользуюсь урезанной — бесплатной версией и меня в принципе она удовлетворяет!
Видео как работает редактирование сайтов онлайн.
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
Что такое Textolite!?
Textolite – это мини cms, которая позволяет редактировать сайт онлайн. В установленном виде имеет вес в 150 кб.
Как установить Textolite!?
Сначала нужно скачать Textolite
Далее просто из архива переносим на сайт. Открываем его по соответствующему адресу.
И будет такая страница входа.
По умолчанию пароль admin – данный пароль нужно изменить в настройках.
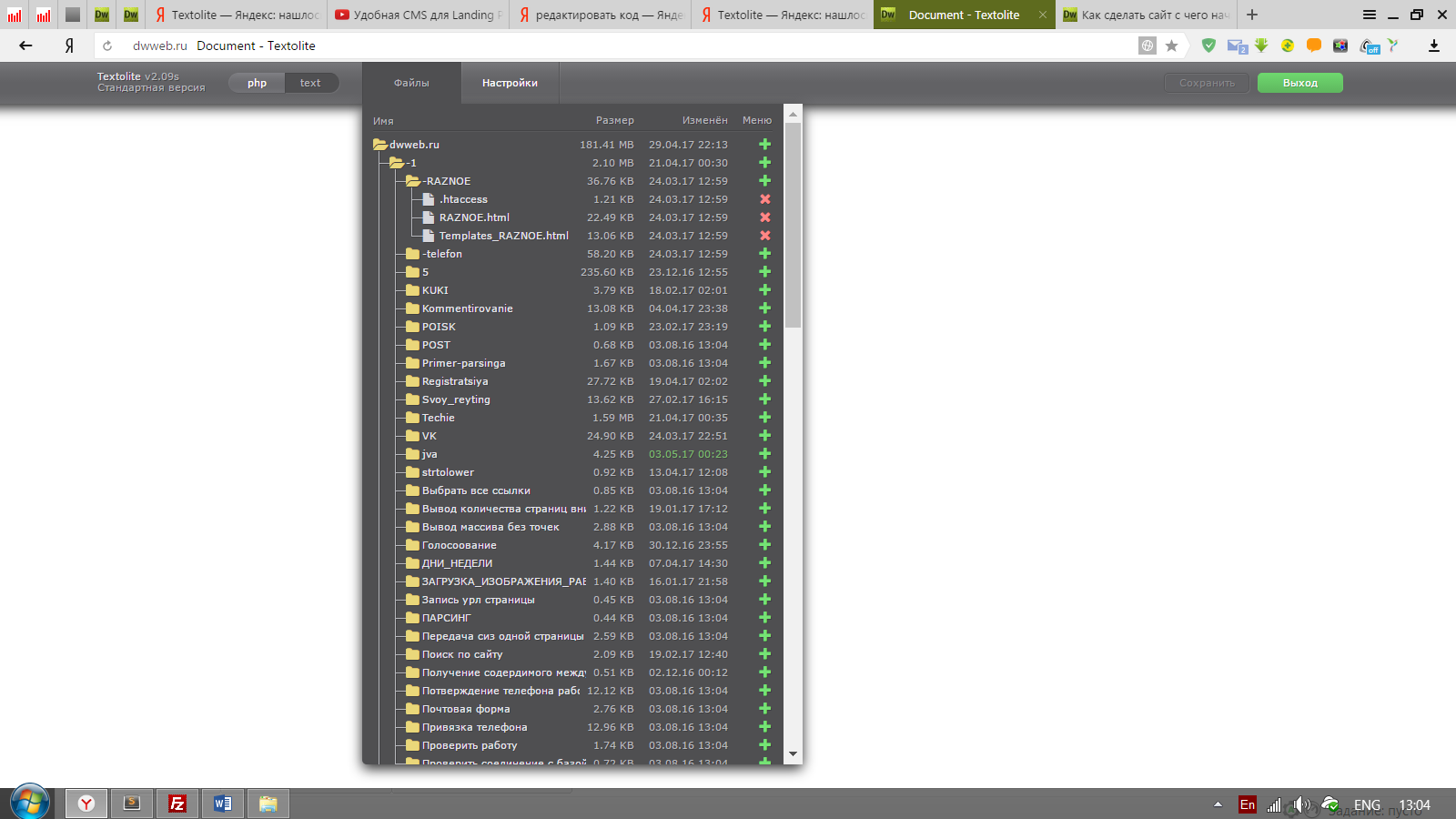
И после входа мы идем в файлы и открываем тот файл, который вам нужен. Но когда я, например нашел ошибку на сайте, то достаточно в адрес сайта, ну например https://dwweb.ru/_адрес_страницы изменить на https://dwweb.ru/Textolite/_адрес_страницы – открывается панель входа, после ввода пароля вы попадете на эту страницу. Которая только, что была открыта! Это очень удобно! Не нужно открывать несколько программ, редактировать в программе, потом загружать на сайт . Естественно, надо понимать, что папку Textolite надо переименовать, для избегания нахождения точки входа и подбора пароля…
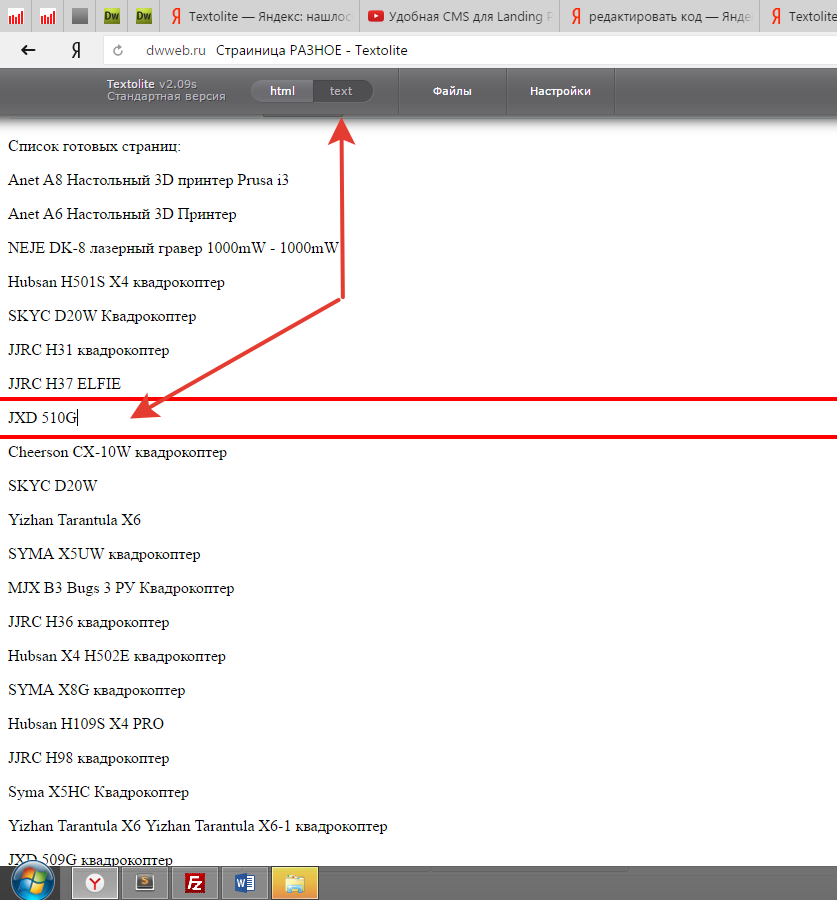
Далее выбираем, либо текстовый вариант, т.е вы можете редактировать текст онлайн на странице без кода.
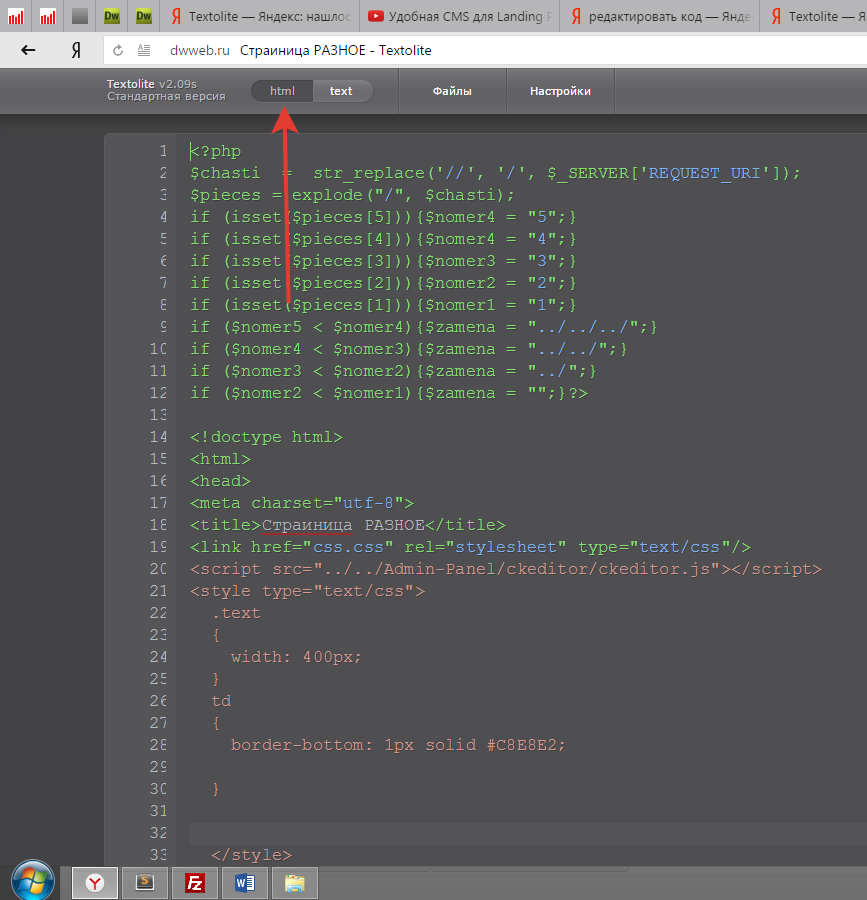
Либо выбираем код, если ваша страница имеет разрешение html, то будет кнопка html, если php, то и кнопка будет php. Нажимаем и показывается весь код страницы. Теперь можно отредактировать страницу сайта через код.
Ну и последнее – это настройка. Где можно изменить пароль доступа, отображение и др. И в том числе купить расширенную версию cms Textolite
Поисковые запросы на тему Редактирование сайтов онлайн
О поисковых запросах, которые кроме того, могут быть
смайлы,
смайлы,
смайлы и т.д.
Существует ли браузер с возможностью редактирования.
Любой браузер имеет возможность редактирования данных — здесь дело не в браузере!
Данный вопрос : «существует ли браузер с возможностью редактирования«, можно разложить на два ответа:
Рассматривали способ редактирования сайта в браузере через код.
Рассматривали способ редактирования сайта в браузере с сохранением данных.
самый удобный способ редактировать сайт
Что значит ->
самый удобный способ редактировать сайт
— самый удобный способ редактировать свой сайт — это когда есть возможность редактирования, либо его нет!
Мой способ редактировать свой сайт — самый удобный, потому, что я каждый раз делаю какие-то изменения и в процессе редактирования скриптов и сайта прихожу к тому, чего я хочу!
Можно ли редактировать сайт в каком-то движке ничего не понимая!?
Нет нельзя… вы хотя бы должны знать какие-то основы… установка движка, а прежде… у вас должен быть домен с хостингом.
При малейшей ошибке, что вы намереваетесь делать!?
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
Сайты, которые можно редактировать в реальном времени!?
Первое что меня в этом смущает
Сайты
…
Т.е. вам нужен не один, а несколько сайтов.
Далее вообще:
Сайты, которые можно редактировать в реальном времени
…
Любое редактирование будет происходить в реальном времени!
Если ты будешь редактировать файл, то файл будет редактироваться прямо сейчас, значит в реальном времени.
Редактирование этого же файла можно производить в браузере. Только для этого нужно обладать знаниями!
можно ли редактировать сайт без интернета
Если ваш сайт находится, например в файлах, как например мой сайт, то сделать это легче легкого!
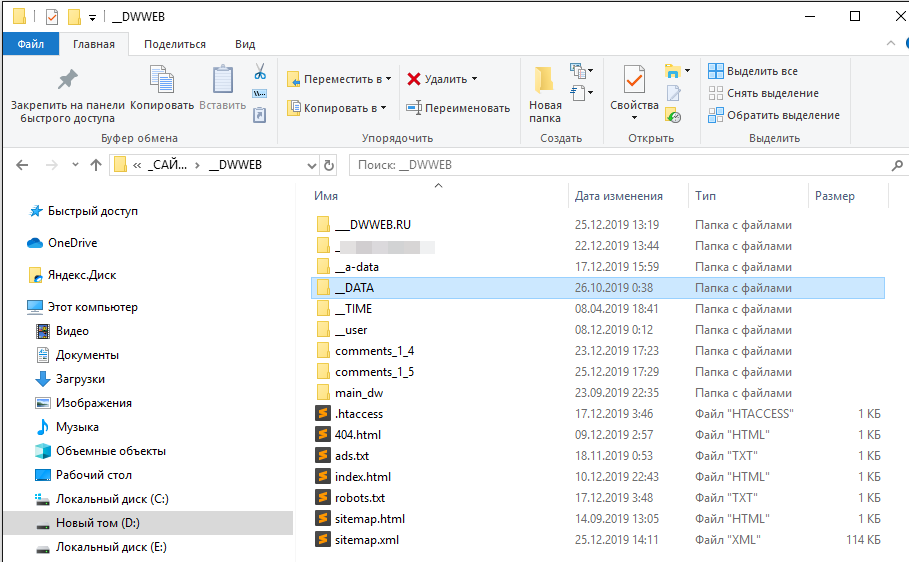
Поскольку на компьютере есть копия сайта, то открываем нужную папку, нужный файл и редактируем!
Как это сделать с базой данных!?
Скорее всего есть инструменты которые могут открыть файл базы данных и отредактировать там ваши данные!
За гранью добра и зла…
программа для редактирования сайтов чужих
Отличный поисковый запрос! Хочется спросить —
ТЫ ЧЁ ДЭБИЛ!?
что вбивать чтобы редачить свой сайт
Потрясающий поисковый запрос что вбивать чтобы редачить свой сайт — об этом даже и сказать нечного! Я в шоке от постановки вопроса!
Браузер для редактирования?
Браузера для редактирования не существует! Для того, чтобы отредактировать свой сайт, необходимы несколько условий! Как минимум нужно иметь доступ по ftp — это редактирования файлов. Чтобы редактировать в браузере, нужны созданные скрипты, которые позволят зайти в админку и уже откуда редактировать сайт!
что ввести чтобы редактировать сайты
Отличный поисковый запрос: «что ввести чтобы редактировать сайты» :
Ответ:
Если на сайте предусмотрено редактирование сайта онлайн, то это можно узнать в аннотации к движку!
Пример:
У меня самописный движок и мне ничего не нужно никуда вводить, чтобы редактировать страницу, для этого, после активации сессии админа в правом нижнем углу есть несколько кнопок:
с чего начать редактирование стороннего сайта?
Еще один поисковый запрос:
с чего начать редактирование стороннего сайта
Если слово «стороннего» равно слову «чужого», то начать нужно с:
Того, что заработать немного денег, ну или взять где-то… попросить у друга, родителей и т.д по списку..
Далее идем на центральный рынок вашего города.
И пробуем найти лоток, где продают мозг!
После того, как приобретете мозг, надо научиться им пользоваться…
Не благодарите, но ссылкой можете поделиться!
COMMENTS+
BBcode
11/06/2021 11:37
Знаток
Есть наглядяное редактирование на самой странице (типа в реальном временем)- достаточно дописать в адресной строке что-то. Это очень удобно делать для иностранных сайтов, перевёл и сохранил у себя на компьютере
ответить
12/06/2021 10:03
Марат
Знаток
Есть наглядное редактирование на самой странице —
где есть?
достаточно дописать в адресной строке что-то —
что?
Это очень удобно делать для иностранных сайтов, перевёл и сохранил у себя на компьютере —
Сохранил для чего?
Друзья!
Если вы хотите, чтобы ваши мысли дошли до вашего виртуального адресата, то выражайтесь яснее!
ответить

Веб-ресурс постояннонужно пополнять новой информацией. Именно по этой причине редактирование сайтана хостинге — это возможность, которая необходима абсолютно каждойинтернет-площадке. Данная функция может быть реализована по-разному. В этойстатье мы поговорим о том, какредактировать сайт на хостинге различными способами.
Изменение содержания страниц сайта
Если вы начинающий вебмастер, то в таком случае вас наверняка беспокоит вопрос как редактировать сайт на хостинге? Любой веб-сервис представляет собой набор HTML и CSS тегов. Именно они отвечают за то, как выглядит интернет-ресурс. Редактируя исходный код веб-сайта, можно менять содержание веб-страниц, их внешний вид и т.д.
Однако, чтобы отредактированная информация стала доступна всем пользователям, необходимо загрузить измененные HTML и CSS файлы на сервер. Делается это с помощью протокола FTP. Он предназначен для загрузки файлов на хостинг. Используя его, можно не только редактировать существующие файлы, но и создавать новые, устанавливать различные плагины, шаблоны и т.д.
Однако копаться висходных кодах HTML и CSS не удобно. Именно по этой причине были разработаныразличные программные средства, которые позволяют произвести редактирование сайта на хостинге. Наданный момент широко распространены менеджерыфайлов, которые часто называют CMS (от английского Content ManagerSystem). Что это такое? Ответ на данный вопрос вы получите после прочтенияданной статьи.
Что такое CMS?
Content Manager Systemили же CMS — это система управления контентом, которая позволяет создавать илиже редактировать уже залитый на хостингинтернет-сайт. Суть данной технологии заключается в разделении содержимогоинтернет-сайта и его внешнего вида. Пользователю предоставляют шаблон, вкотором задано конкретное оформление странице. Все что нужно сделатьпользователю — заполнить его различной информацией.
Системы управления контентом оснащены удобным и понятным на уровне интуиции интерфейсом. Поэтому редактировать интернет-сайт без особых проблем смогут даже люди, далекие от мира высоких технологий. Для этого не нужно каких-то узкоспециализированных знаний. Освоить базовый функционал практически любой Content Manager System можно за пару часов.
Системы управленияконтентом получили широкое распространение. И этот вовсе не удивительно. ВедьCMS обладают такими достоинствами, как:
- Простота в плане эксплуатации;
- CMS позволяет создать интернет-сайт в кратчайшие сроки;
- Обширный функционал за счет различных дополнений, плагинов и т.д.
Сейчас на рынкепрограммного обеспечения существует огромное количество Content Manager System.Пожалуй, наиболее популярным вариантом являются сайты на WordPress. Эта система управления контентом получила широкоераспространение за счет открытого исходного кода и публичной лицензии.Использовать WordPress может любой желающий совершенно бесплатно. Помимообозреваемой CMS существует огромное количество других программных продуктов.Каждый из них имеет собственную сферу применения. К примеру:
- Для социальныхсетей — Social Engine, InstantCMS;
- Длякорпоративных интернет-сайтов — Joomla, Drupal;
- Дляинтернет-магазинов— OpenCart, Magneto, osCommerce;
- Для блогов ифорумов — phpBB, vBulletin.
На данный момент хостинг-провайдеры поддерживают огромное количество различных CMS. Макхост, Beget и другие компании поддерживают как минимум несколько популярных систем управления контентом, которые позволяют редактировать интернет-страницы.
Вывод
На сегодняшний день длятого чтобы редактировать сайт на хостинге используют различные системыуправления контентом. На рынке программных продуктов существует огромноеколичество CMS. WordPress, OpenCart, Drupal, Joomla — и это далеко не полныйперечень актуальных на данный момент систем управления контентом. КаждаяControl Manager System имеет свою собственную сферу применения.
Если вы хотите комфортно редактировать сайт на хостинге, то в таком случае вам следует выбрать провайдера, который поддерживает популярные системы управления контентом. Нет на примете подходящей компании? В таком случае рекомендуем вам воспользоваться нашим рейтингом лучших хостинг-провайдеров.
Представленный на нашем интернет-ресурсе список объективен и непредвзят. В него включены самые надежные провайдеры, которые занимаются предоставлением хостинг-услуг уже на протяжении многих лет. Используя наш рейтинг, вы без проблем найдете хороший хостинг-сервис. Beget, reg.ru, FOZZY — это далеко не полный перечень компаний, на которые стоит обратить внимание. Полный список фирм вы можете посмотреть у нас на сайте.















 ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  , появляющиеся при наведении курсора, позволяют добавить соответствующую страницу.
, появляющиеся при наведении курсора, позволяют добавить соответствующую страницу. ,
,  ,
,  ,
,  , появляющиеся при наведении курсора, позволяют удалить соответствующую страницу с сайта.
, появляющиеся при наведении курсора, позволяют удалить соответствующую страницу с сайта.