Содержание
- #Шаг 1. Подготовка
- #Шаг 2
- #Шаг 3. Рисуем основу
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9. Рисуем тень
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16. Рисуем вторую коробку
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22. Рисуем третью коробку
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 34
- #Шаг 35
- #Шаг 36. Добавляем обложку
- #Шаг 37
- #Шаг 38
- #Шаг 39. Применяем дизайн к мокапу
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49. Простой способ изменить цвет фона
- #Шаг 50
- #Шаг 51
- #Шаг 52. Как заменить обложку
- #Шаг 53
- #Шаг 54
- #Шаг 55
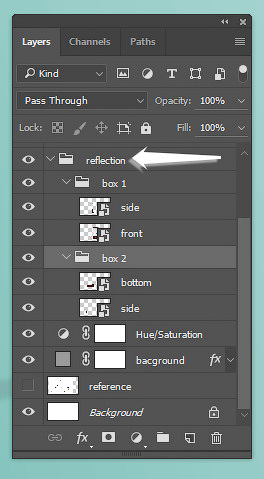
- #Шаг 56. Добавляем отражение
- #Шаг 57
- #Шаг 58
- #Шаг 59
- #Шаг 60
- #Шаг 61
- #Шаг 62
- #Шаг 63
- #Шаг 64
- #Шаг 65. Оптимизация файла-исходника с мокапом
- #Шаг 66
- #Шаг 67
- #Шаг 68. Возможности мокапа
- # Комментарии
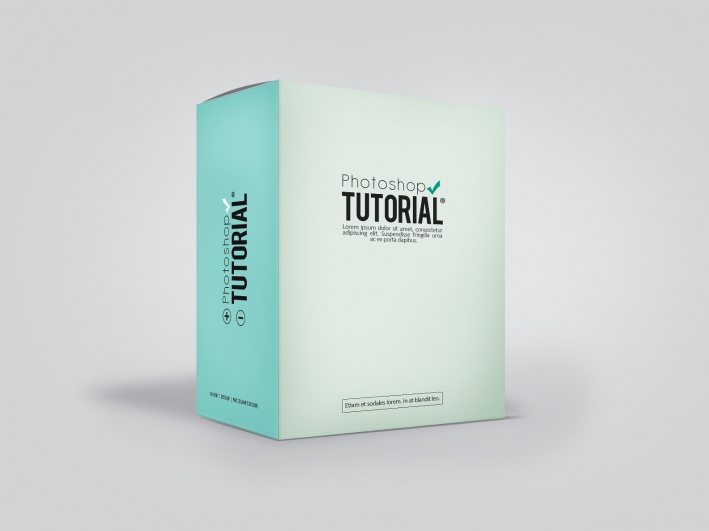
В этом уроке вы узнаете, как создать Mock-Up 3d коробки для программного обеспечения, но его можно использовать для разных задач.
Готовый мокап будет достаточно гибким в настройке. Мы сможем добавить отражение на полу, изменить цвет фона, а с помощью смарт-объектов за несколько кликов мышью менять обложку коробки.
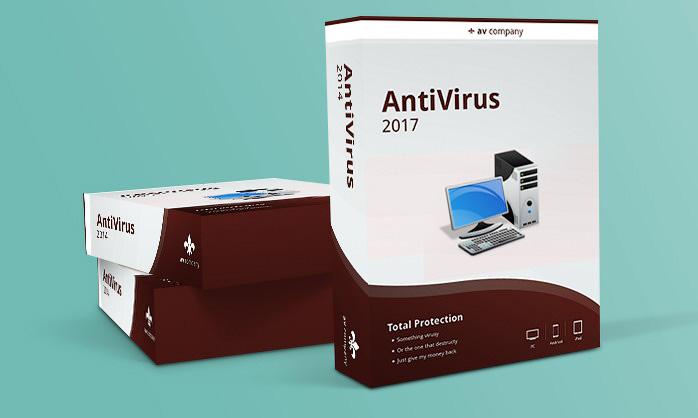
Вот так выглядит готовый мокап, который мы будем рисовать. Он содержит отражение, настраиваемый цвет фона и смарт-объект с обложкой.
Шаг 1. Подготовка
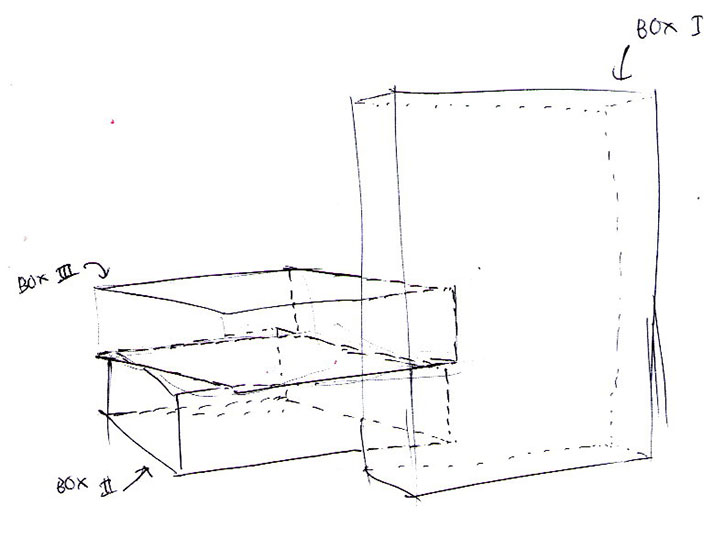
Чтобы в результате мокап получился привлекательным, для начала нам необходимо продумать композицию. Навык рисования и понимание перспективы поможет нам сделать грубый набросок. Как вариант, вы можете сфотографировать готовые коробки и использовать такой снимок в качестве референса. Либо в любом 3D-редакторе смоделировать сцену из простейших фигур, выполнить рендеринг и точно также использовать получившуюся картинку. Подойдет любой способ.
С помощью обычной шариковой ручки я нарисовал простой набросок коробок на бумаге, затем отсканировал рисунок и перенес в Photoshop.
В программе создал новый файл размером 1000 х 600 пикселей и вставил на него отсканированный набросок.
Шаг 2
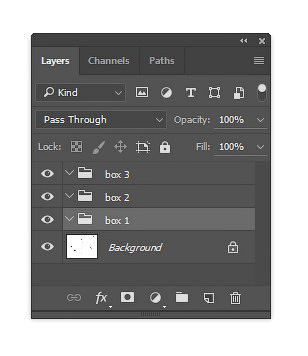
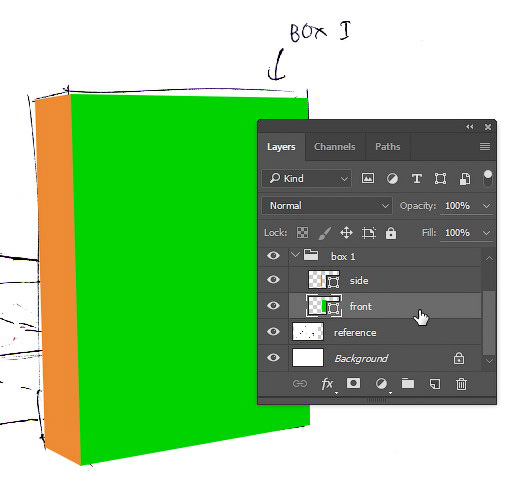
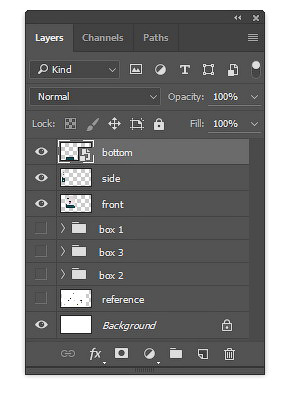
Как видите, мы будем рисовать три коробки. В конце урока у нас будет большое количество слоев, поэтому очень важно заранее их упорядочить, объединив в группы. Для этого используем комбинацию клавиш Ctrl+G. Создаем три группы для каждой коробки.
Шаг 3. Рисуем основу
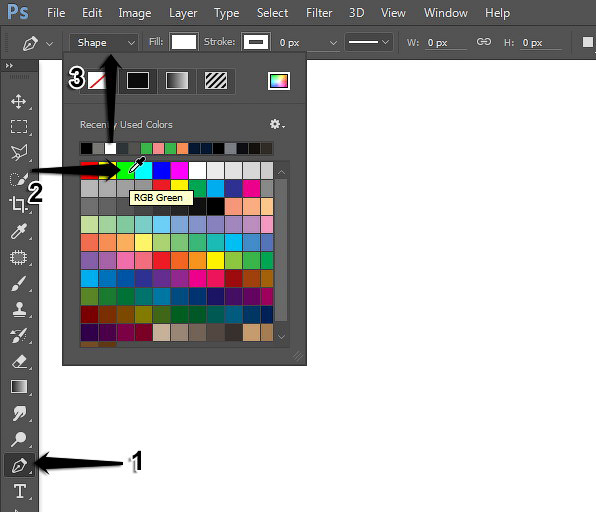
Для работы мы будем использовать векторные инструменты. Активируем Pen Tool 
Шаг 4
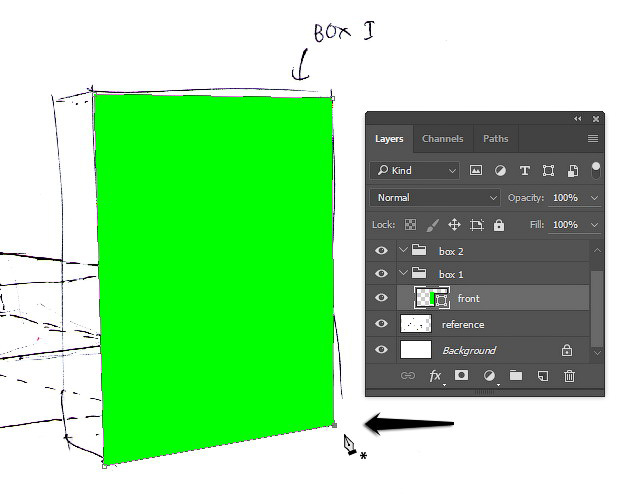
Кликаем мышкой и рисуем фронтальную часть первой коробки. Убедитесь, что эта часть находится в группе «Коробка 1».
Шаг 5
Рисуем боковую сторону коробки. В этот раз выбираем другой яркий цвет.
Шаг 6
Теперь мы должны добавить освещение на фронтальной части коробки. Для этой задачи лучше всего подойдут стили слоя, так как их легко применять и редактировать. Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя).
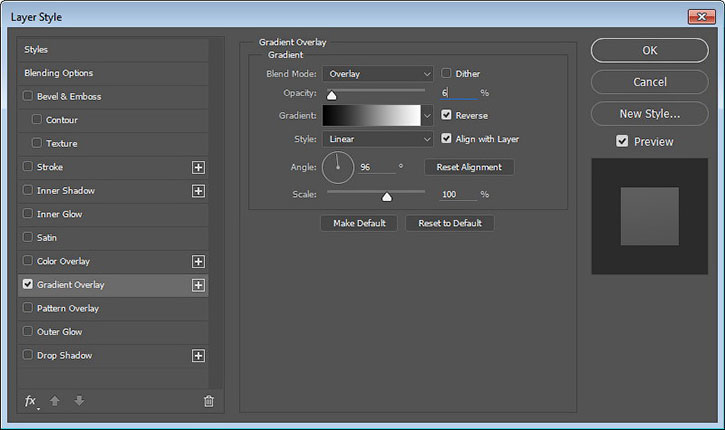
Шаг 7
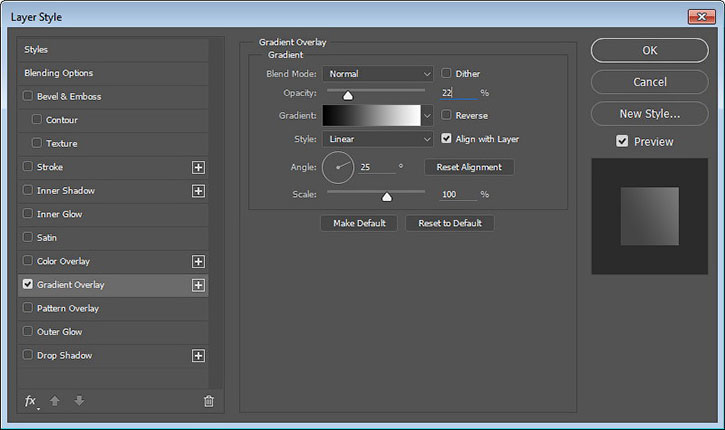
В появившемся окне выбираем Gradient Overlay (Наложение градиента). Используем стандартный черно-белый градиент в режиме смешивания Overlay (Перекрытие). Устанавливаемый нужный угол в зависимости от воображаемого источника света. С помощью параметра Opacity (Непрозрачность) можно регулировать насыщенность эффекта.
Шаг 8
Повторяем те же действия для боковой стороны и добавляем Gradient Overlay (Наложение градиента).
Шаг 9. Рисуем тень
Чтобы добавить реалистичности, мы нарисуем тень под коробкой. Под слоями с гранями коробки добавляем новый слой. С помощью Polygonal Lasso Tool 
Шаг 10
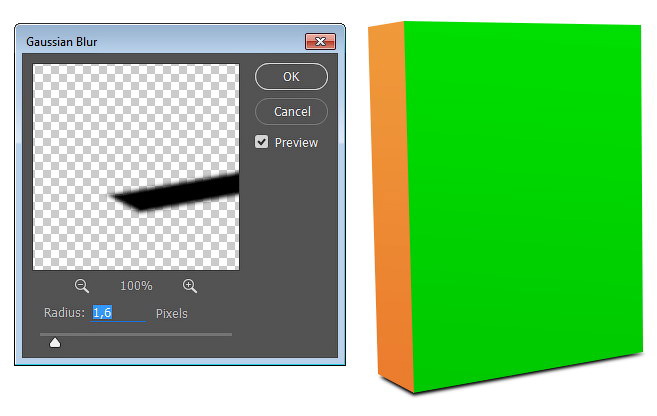
Применяем к заливке фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем такой радиус, чтобы мягко растушевать края тени. В данном случае мы устанавливаем значение на 1,6.
Шаг 11
В нашем случае источник света расположен достаточно близко к коробке, поэтому мы должны нарисовать длинные боковые тени. Для этого используем Polygonal Lasso Tool 
Шаг 12
Размываем тень с помощью фильтра Gaussian Blur (Размытие по Гауссу).
Шаг 13
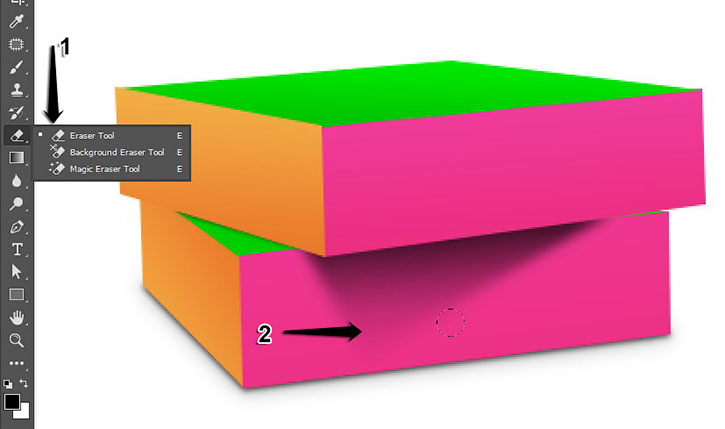
Инструментом Eraser Tool 
Шаг 14
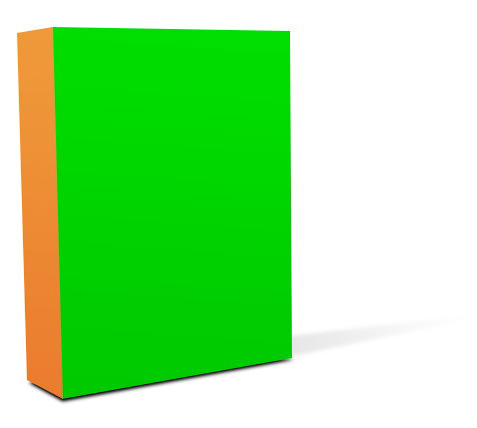
Уменьшаем Opacity (непрозрачность) слоя с тенью примерно до 10-15%.
Шаг 15
Повторяем процесс и добавляем длинную тень на противоположной стороне коробки.
Шаг 16. Рисуем вторую коробку
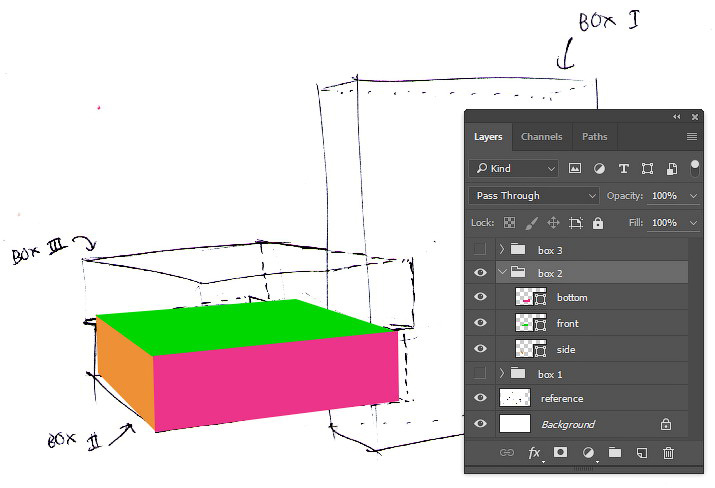
Продолжаем работу со следующей коробкой. Скрываем группу «Коробка 1», чтобы она нам не мешала. Для этого на панели слоев кликаем по значку глаза напротив названия группы. Процесс рисования ничем не отличается от предыдущего раза, поэтому начинаем с основы. Для второй коробки нам нужно нарисовать три грани: фронтальную, боковую и нижнюю.
Шаг 17
Как и с предыдущей коробкой, мы должны добавить стиль слоя Gradient Overlay (Наложение градиента). Так как вторая коробка имеет другое положение, то мы должны настроить угол и непрозрачность так, чтобы они соответствовали яркости и направлению источника света.
Шаг 18
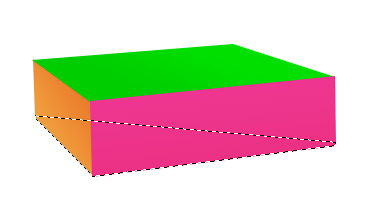
Рисуем тень под коробкой. Под слоями с основой создаем новый слой и рисуем выделение, используя Polygonal Lasso Tool 
Шаг 19
Чтобы добавить реалистичности, мы создадим еще один слой тени, в это раз больше и с сильным размытием. Дублируем предыдущий слой (Ctrl+J), затем применяем фильтр Gaussian Blur (Размытие по Гауссу) с большим радиусом, в данном случае 6 пикселей.
Шаг 20
Уменьшаем непрозрачность второй тени, чтобы эффект был мягким и аккуратным.
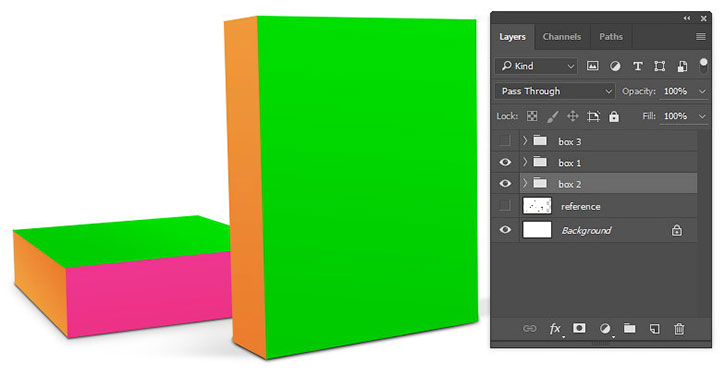
Шаг 21
На данный момент наши заготовки для мокапа выглядят вот так:
Шаг 22. Рисуем третью коробку
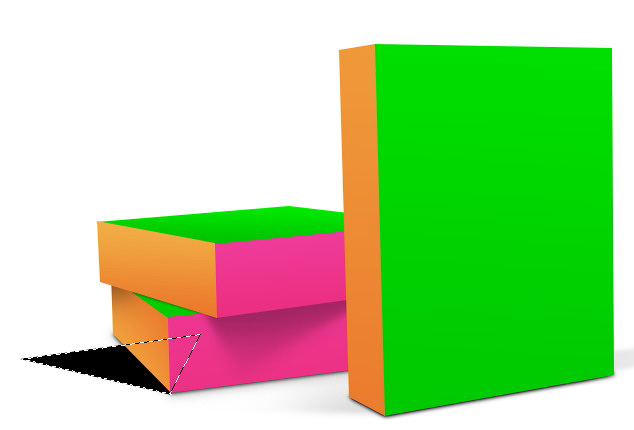
Переходим к третьей коробке. Отключаем видимость предыдущих коробок, чтобы они не мешали. Используем Pen Tool 
Шаг 23
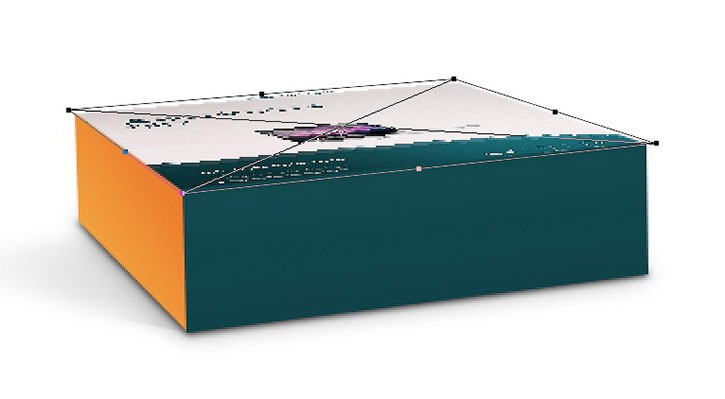
Добавляем стиль слоя Gradient Overlay (Наложение градиента).
Шаг 24
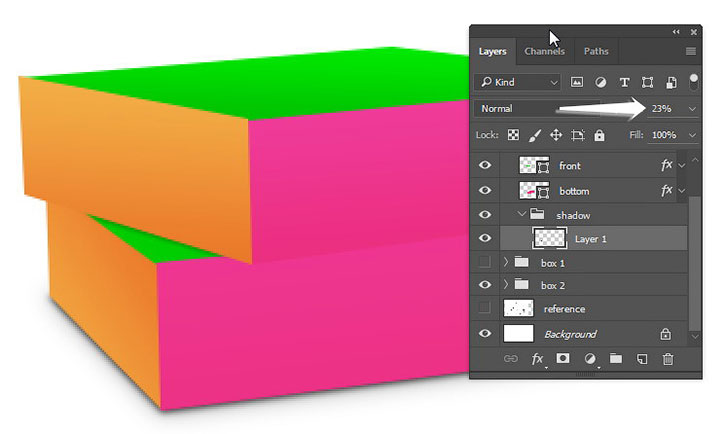
Третья коробка лежит на второй, поэтому образуется достаточно сложная тень. Снова делаем видимой вторую коробку, чтобы проанализировать форму и понять, как должна падать тень.
Шаг 25
Создаем новый слой. Между второй и третьей коробками рисуем тонкую тень с размытыми краями. Для этого используем маленькую кисточку (В).
Шаг 26
Удаляем лишние концы, используя Eraser Tool 
Шаг 27
Также мы должны нарисовать падающую тень на боковой части второй коробки. Создаем выделение треугольной формы и заливаем его черным цветом, как показано ниже.
Шаг 28
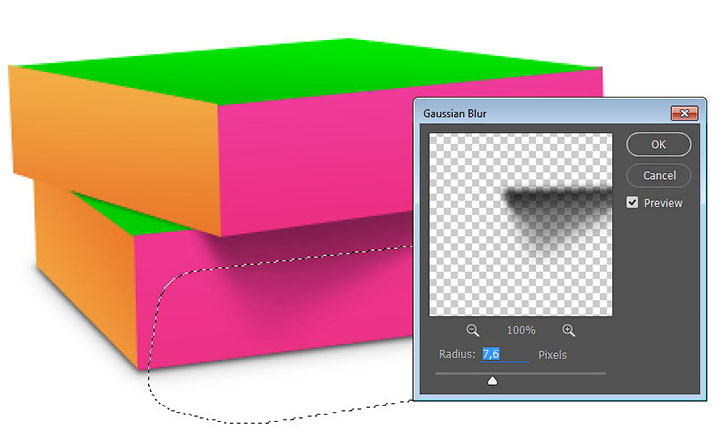
Сглаживаем тень с помощью фильтра Gaussian Blur (Размытие по Гауссу).
Шаг 29
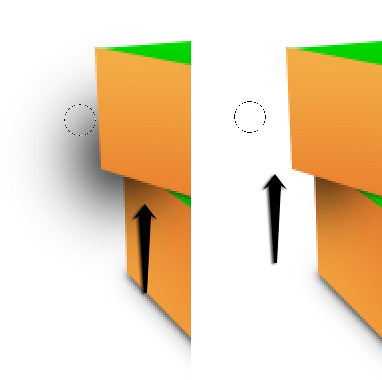
С помощью Blur Tool 

Шаг 30
Давайте сделаем тень еще мягче. Выделяем внешнюю половину тени и с помощью команды Select – Modify – Feather (Выделение – Модификация – Растушевка) разглаживаем выделение.
Шаг 31
Повторно применяем Gaussian Blur (Размытие по Гауссу) со значением 7,6.
Шаг 32
Создаем новый слой. Рисуем размытую тень на противоположной стороне второй коробки. С помощью ластика (Е) удаляем лишние детали.
Шаг 33
Получаем вот такой результат.
Включаем видимость всех коробок, чтобы увидеть текущий результат работы.
Шаг 34
Мне кажется, на второй коробке стоит добавить длинную тень. Добавляем новый слой внутри группы «Коробка 2». Создаем треугольное выделение, заливаем его черным цветом и размываем фильтром Gaussian Blur (Размытие по Гауссу).
Шаг 35
Уменьшаем непрозрачность слоя с тенью.
Шаг 36. Добавляем обложку
Для данного мокапа нам нужно три детали обложки: фронтальная, боковая и нижняя.
Вставляем каждую деталь обложки на отдельный слой на рабочем документе. Размер делаем чуть больше самой коробки. Не стоит рисовать слишком большую обложку, чтобы при трансформации по бокам не появилась лесенка, которая портит качество картинки.
Эти три части обложки мы и будем использовать в мокапе. Каждая из них должна находиться на отдельном слое.
Шаг 37
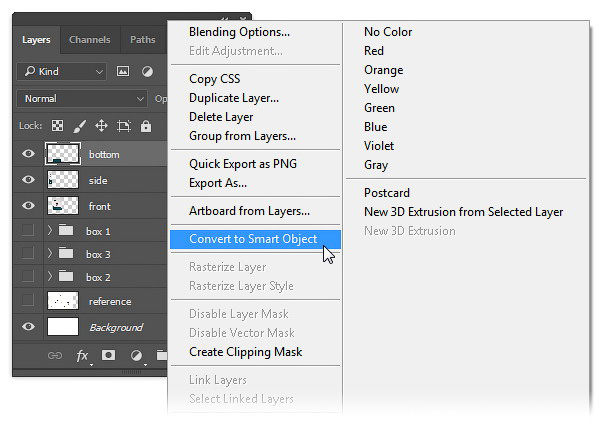
Трансформируем каждую деталь обложки в смарт-объект. Для этого кликаем по слою правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 38
Для удобства помещаем дизайн обложки в отдельную группу и размещаем ее над группами с коробками. Мы не будем работать с частями обложки напрямую, поэтому нажимаем на значок глаза напротив группы, чтобы скрыть ее.
Шаг 39. Применяем дизайн к мокапу
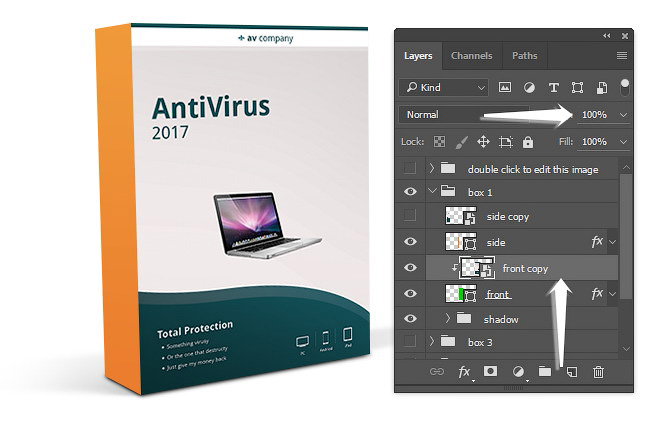
Для первой коробки нам понадобятся только фронтальная и боковая части обложки. Дублируем соответствующие слои нажатием клавиш Ctrl+J. Переносим обе копии в группу «Коробка 1».
Шаг 40
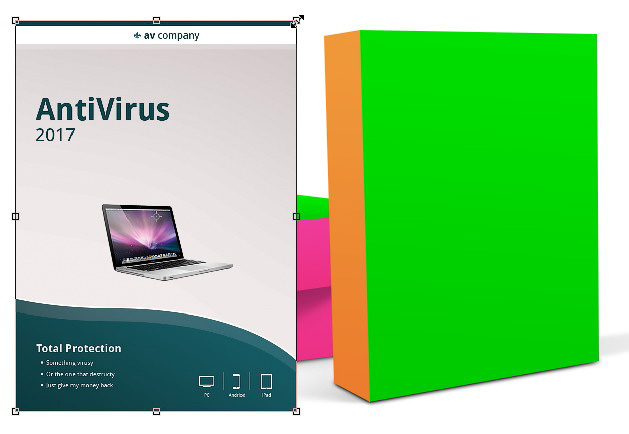
Выбираем слой с фронтальной частью. Жмем Ctrl+T, чтобы активировать режим свободной трансформации. Кликаем правой кнопкой по документу и выбираем Distort (Искажение).
Шаг 41
Тянем за узловые точки, пока не покроем всю фронтальную часть коробки. Для удобства, уменьшаем непрозрачность слоя с обложкой. Не нужно тратить время и подгонять обложку идеально угол в угол, пусть она слегка выступает за края коробки, как показано ниже.
Шаг 42
Проверяем, чтобы слой с обложкой находился сразу над слоем с фронтальной частью коробки. Затем жмем Ctrl+Alt+G, чтобы трансформировать обложку в обтравочную маску. Теперь наш дизайн идеально вписался в границы коробки. Увеличиваем Opacity (непрозрачность) до 100% и смотрим на результат.
Шаг 43
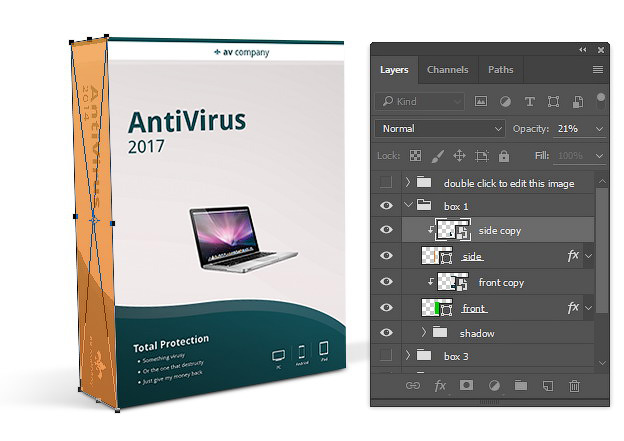
Повторяем те же действия для боковой грани коробки.
Шаг 44
Если присмотреться на дизайн коробки, то в некоторых местах можно заметить неаккуратно состыкованные края. Мы исправим это с помощью трансформации.
Шаг 45
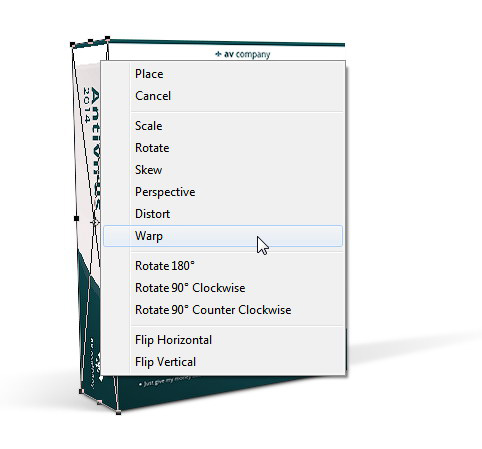
Жмем Ctrl+T, затем кликаем правой кнопкой мыши по документу и выбираем Warp (Деформация). Двигаем опорные точки, чтобы выровнять дизайн.
Шаг 46
Повторяем предыдущие шаги и добавляем обложку на второй коробке.
Шаг 47
Затем на третьей.
Шаг 48
В принципе, мы закончили. Но я хочу показать вам пару трюков, с помощью которых можно улучшить мокап.
Шаг 49. Простой способ изменить цвет фона
Мы должны добавить возможность быстрой и простой смены цвета фона. Для этого создаем корректирующий слой Solid Color (Цвет), нажав на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев. В появившемся диалоговом окне выбираем серый цвет.
Шаг 50
Добавляем стиль Gradient Overlay (Наложение градиента) к предыдущему корректирующему слою.
Шаг 51
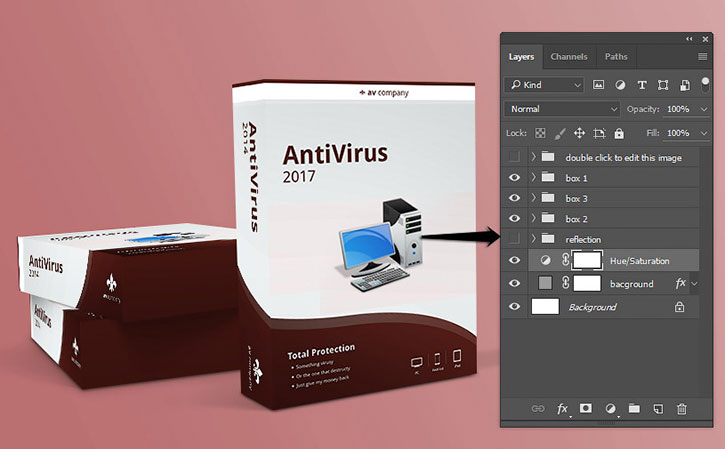
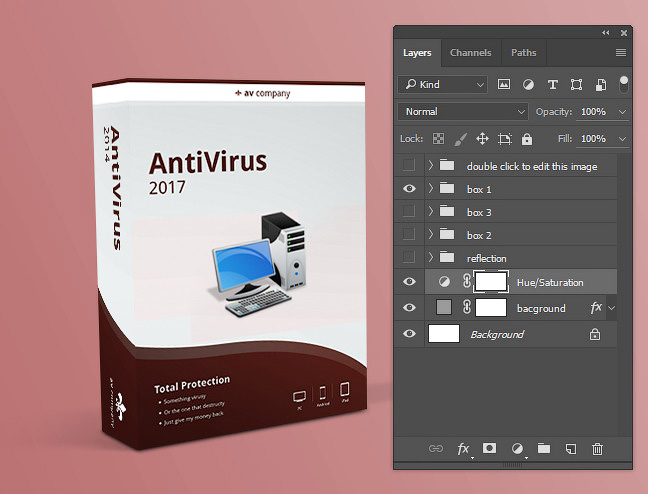
Над слоем Solid Color (Цвет) добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Активируем параметр Colorize (Тонирование). Теперь, двигая ползунки, вы с легкостью можете изменить цвет фона.
Шаг 52. Как заменить обложку
Давайте проведем небольшой тест-драйв. Чтобы заменить фронтальную часть обложки, дважды кликаем на смарт-объект front.
Шаг 53
В результате слой с передней частью откроется в отдельном документе. Можете редактировать дизайн так, как считаете нужным. В данном случае я изменил цвета и добавил иконку персонального компьютера с сайта iconfinder.
Шаг 54
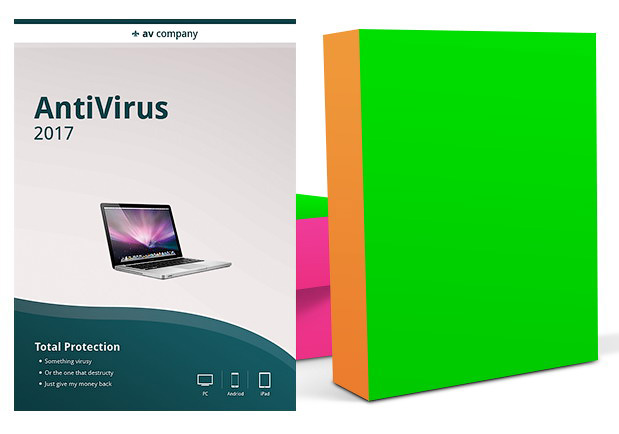
Сохраняем обновленный дизайн и закрываем документ. Возвращаемся к основному рабочему файлу. Обратите внимание, что после редактирования дизайн коробки изменился автоматически. Причем на всех трех коробках.
Шаг 55
Меняем дизайн на боковых гранях.
Шаг 56. Добавляем отражение
Как видите, технически мы закончили создание мокапа. Но его можно улучшить, добавив отражение. В данной композиции нам понадобятся дубликаты передней и боковой сторон первой коробки и боковой и нижней сторон второй коробки. Выбираем их и копируем с помощью комбинации клавиш Ctrl+J.
Шаг 57
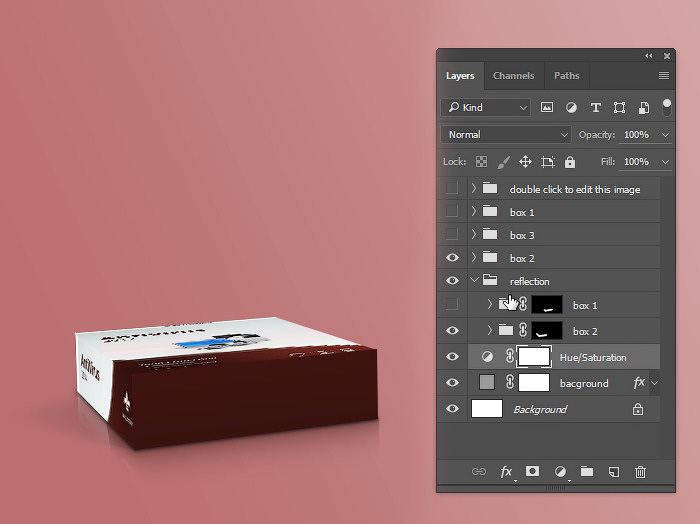
Добавляем их в отдельные группы «Коробка 1» и «Коробка 2», а их в свою очередь в общую группу «Отражение». Это поможет нам не запутаться в многочисленных слоях.
Шаг 58
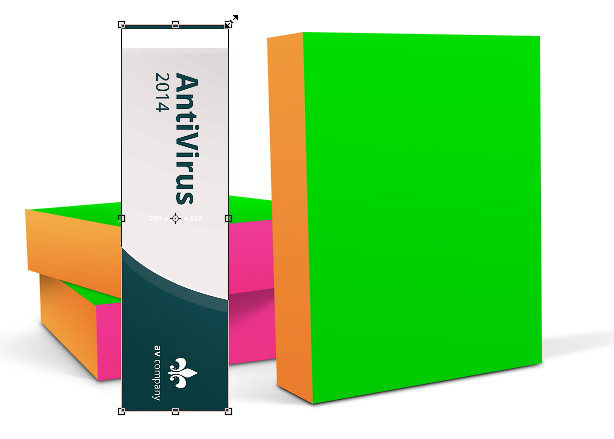
Выбираем копию боковой грани первой коробки и жмем Ctrl+T, чтобы активировать трансформацию. Все, что нам нужно сделать, это перетянуть верхнюю точку в самый низ. Получив нужный результат, жмем Enter, чтобы применить изменения.
Шаг 59
Делаем то же самое с передней частью обложки.
Шаг 60
Вы знаете, что делать дальше – трансформируем копии второй коробки.
Шаг 61
Если присмотреться, то мы заметим щель между отражением и оригиналом. Естественно, это портит работу, поэтому нужно исправить погрешность. Для этого передвигаем смещенное отражение так, чтобы полностью закрыть щель.
Шаг 62
Внутри группы «Отражение» для группы с первой коробкой добавляем маску. Удерживая кнопку Alt, жмем на кнопку Add layer mask 
Шаг 63
Делаем то же самое с отражением второй коробки.
Шаг 64
Уменьшаем непрозрачность группы «Отражение», чтобы получить аккуратный и мягкий эффект.
Шаг 65. Оптимизация файла-исходника с мокапом
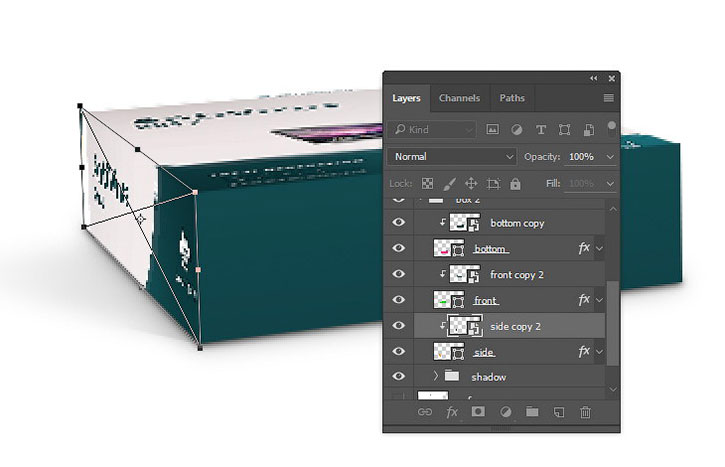
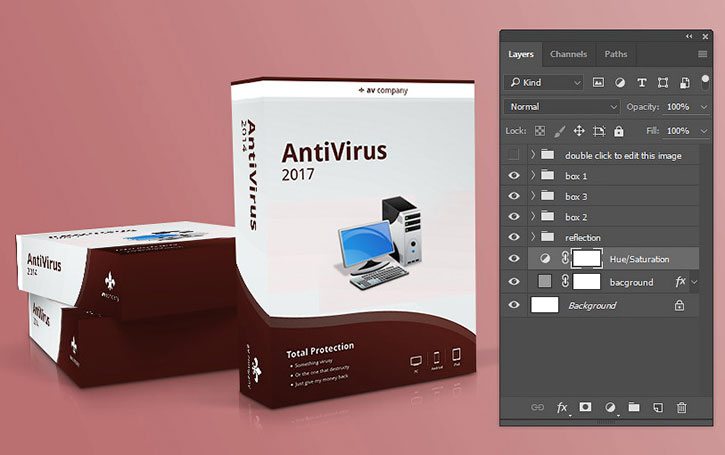
На данный момент структура слоев выглядит следующим образом. Нам нужно оптимизировать их, чтобы готовый исходный файл был максимально легким.
Шаг 66
Для начала мы можем объединить сложные многослойные объекты в один слой. Например, тень состоит из нескольких слоев. Выделяем слои, которые хотим объединить, и жмем Ctrl+E. Если нужные слои находятся в отдельной группе, то мы можем просто выделить саму группу и нажать Ctrl+E, чтобы объединить ее в один слой.
Шаг 67
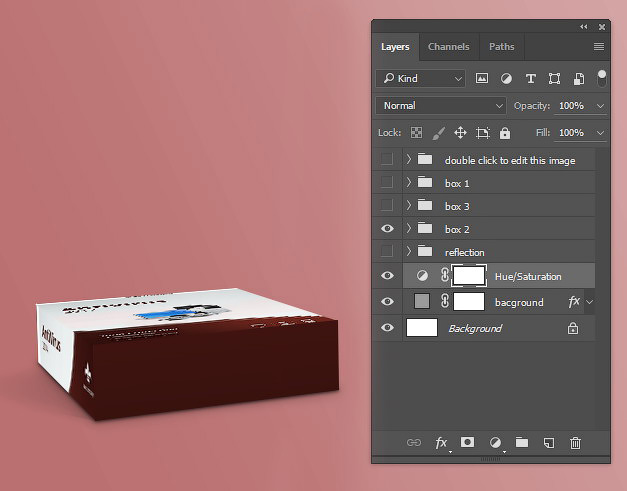
Также нам не нужен оригинальный фоновый слой. У нас уже есть корректирующий слой Solid Color (Цвет) с заливкой, поэтому мы можем удалить слой Background (Фон), перетащив его на значок корзины в нижней части панели слоев.
Шаг 68. Возможности мокапа
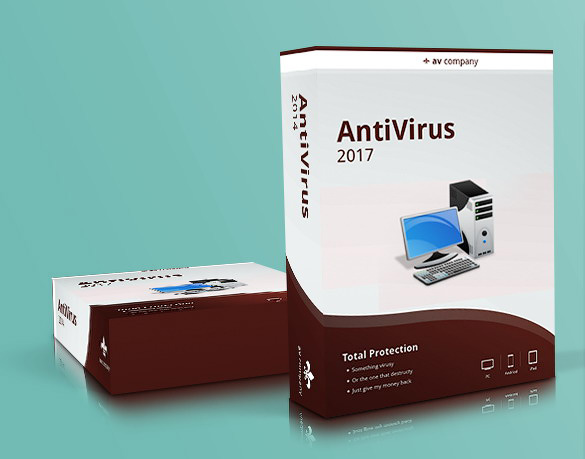
Мы закончили! Ниже вы можете увидеть, как выглядит финальный вариант вместе с отражениями, тенями и цветным фоном. В этом и заключаются возможности по настройке мокапа.
Чтобы убрать отражение, мы просто кликаем по значку глаза напротив группы «Отражение».
Также мы можем скрыть третью коробку, оставив только первую и вторую.
Или скрыть вторую и третью, оставив только первую.
Или скрыть первую, оставив вторую и третью.
Нужна только вторая коробка? Готово! Конечно, третью коробку отдельно от остальных использовать не получится, потому что это будет выглядеть странно.
Также можно вернуть отражение второй коробки.
Как видите, создание мокапа не такая уж сложная задача. Надеюсь, в этом уроке вы узнали новые приемы работы, в частности, научились рисовать компактный, но гибкий в настройке мокапа, который можно свободно использовать в любых целях.
Финальный результат
Автор: Mohammad Jeprie
Источник:
photoshopstar.com
Содержание
- Этап 1: Выбор дизайна и фона
- Этап 2: Работа с цветом
- Этап 3: Подготовка объектов
- Этап 4: Добавление изображений
- Этап 5: Коррекция, освещение и тени
- Этап 6: Завершение работы
- Вопросы и ответы
Этап 1: Выбор дизайна и фона
Прежде всего необходимо определиться, мокап чего вы хотите сделать в Adobe Photoshop, и создать исходник – фотографию нужного предмета, в идеале имеющего матовую поверхность без каких-либо деталей, которых не должно быть на финальном изображении.
При подготовке используйте несколько источников освещения и делайте снимки сразу под несколькими углами, чтобы впоследствии иметь возможность работы и с другими вариантами. Также учтите, что некоторые разновидности мокапов могут создаваться и без исходников, в том числе при помощи 3D-инструментов, однако в таком случае требуются соответствующие навыки работы с Фотошопом.
Создать мокап можно и без использования столь сложного для многих графического редактора, как Adobe Photoshop. Если воспользоваться онлайн-платформой Canva, не потребуется в принципе устанавливать какое-либо программное обеспечение. В библиотеке этого сервиса есть множество различных шаблонов, в числе которых и качественные и, что не менее важно, редактируемые макеты различных устройств и предметов.
Этап 2: Работа с цветом
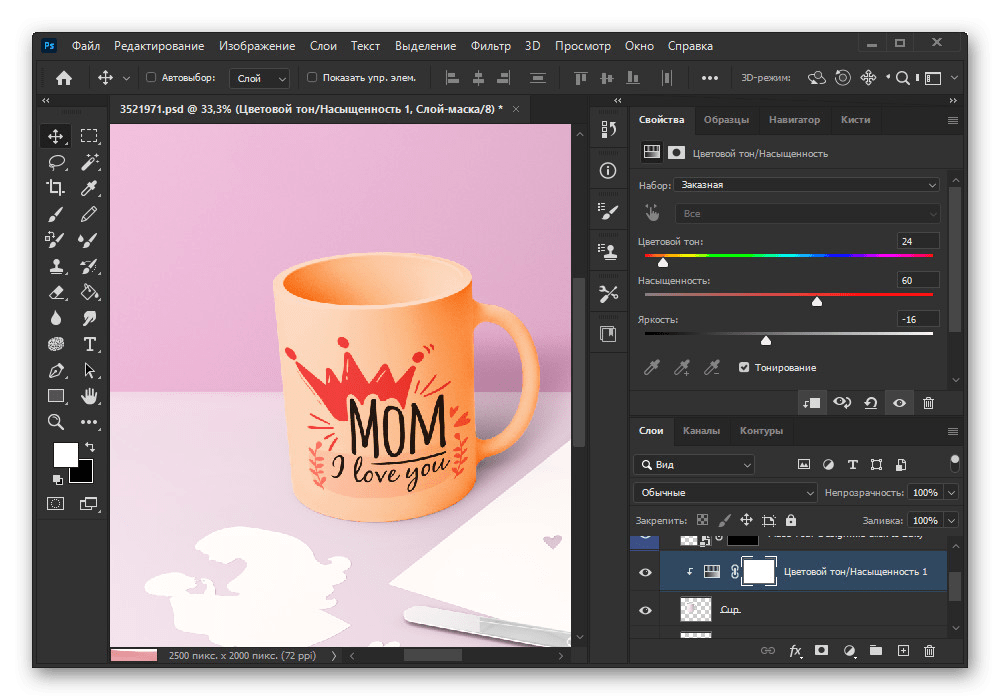
Прежде чем перейти к созданию мокапа, необходимо упомянуть про возможность глобального изменения цвета у объектов, что часто требуется, например, в случае с принтами на одежде или посуде. Для реализации такой возможности будет вполне достаточно инструментов выделения и слоя-маски.
Подробнее: Замена цвета объектов и кожи в Adobe Photoshop
Во время работы с мокапами лучше использовать корректирующий слой и обтравочную маску для применения цветов через тонирование. Тогда оригинальное изображение не будет меняться и вы всегда сможете внести изменения, если какой-то вариант выглядит не так, как было задумано.
Этап 3: Подготовка объектов
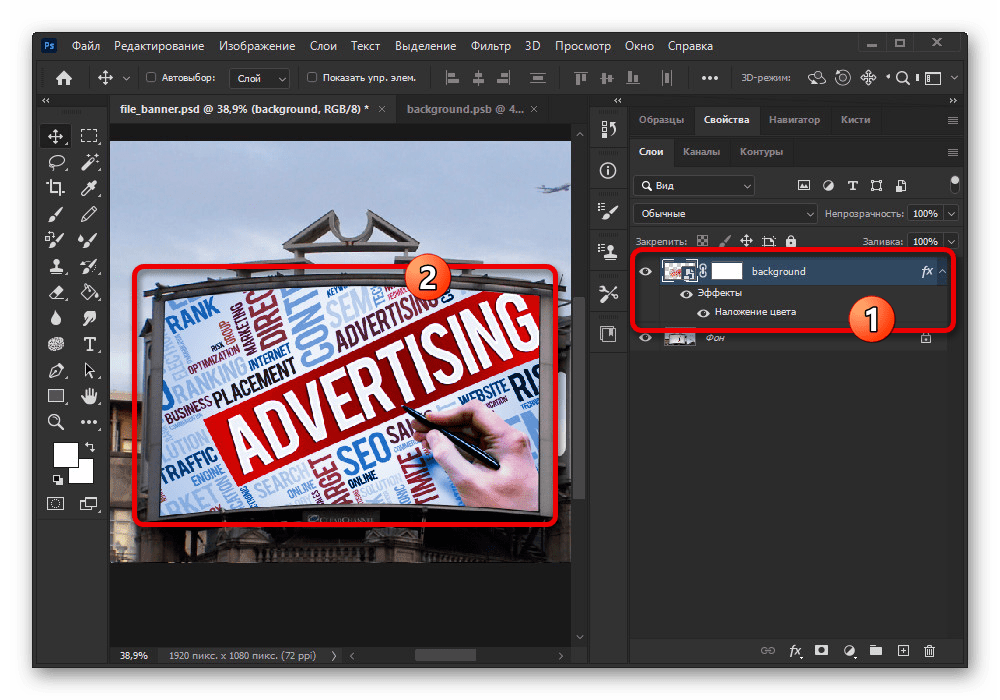
Наиболее универсальный способ разработки мокапа в Adobe Photoshop заключается в использовании смарт-объектов и ранее упомянутого слоя-маски, позволяющих заменять содержимое в несколько кликов. Процесс создания в нашем случае будет рассмотрен на примере рекламной вывески, на которую лишь отчасти воздействуют внешние источники.
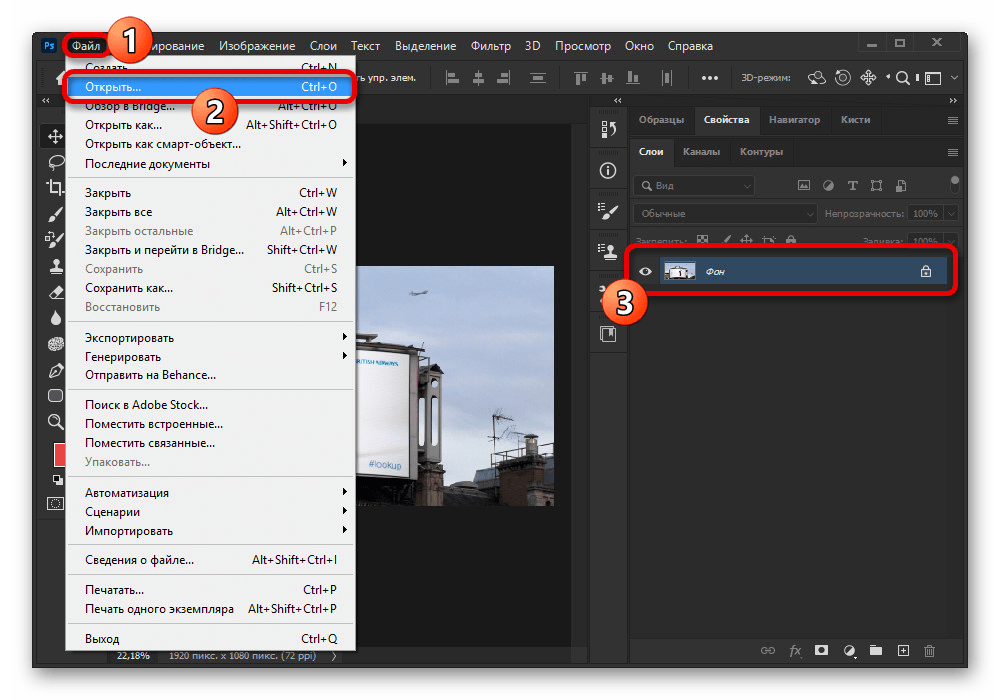
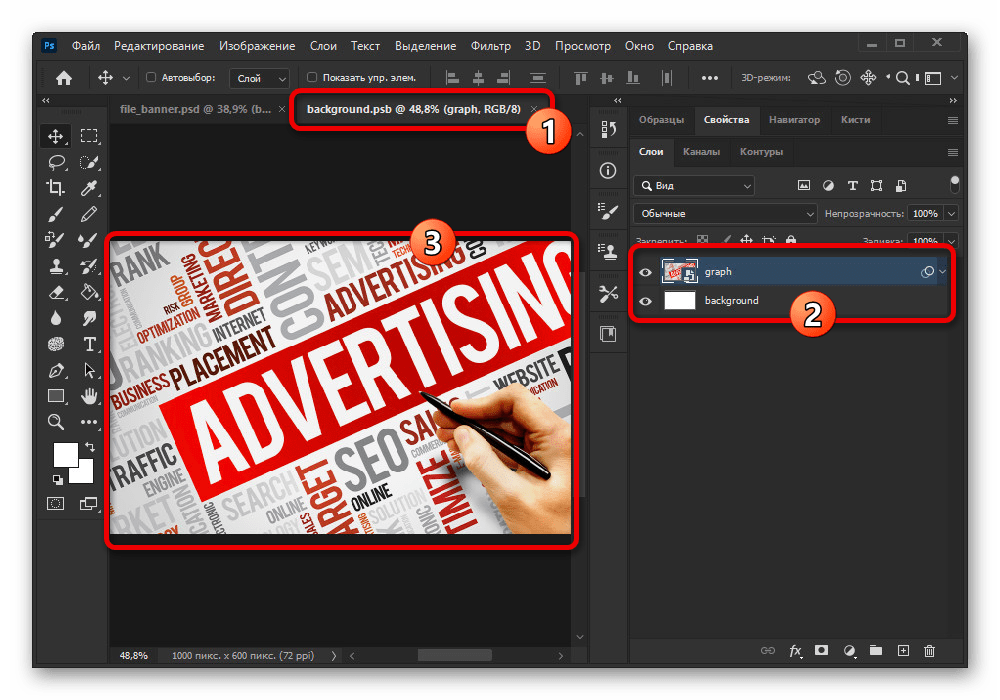
- Через главное меню «Файл» на верхней панели программы произведите открытие нужного изображения. Сложность и дальнейший порядок действий, как уже было сказано, зависит от выбранного объекта.
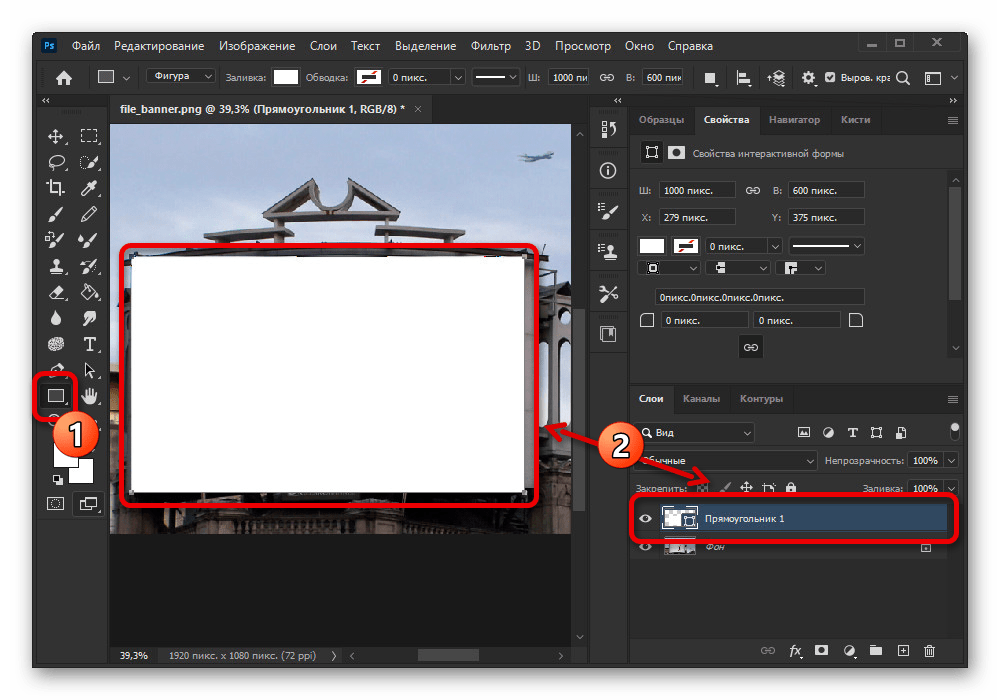
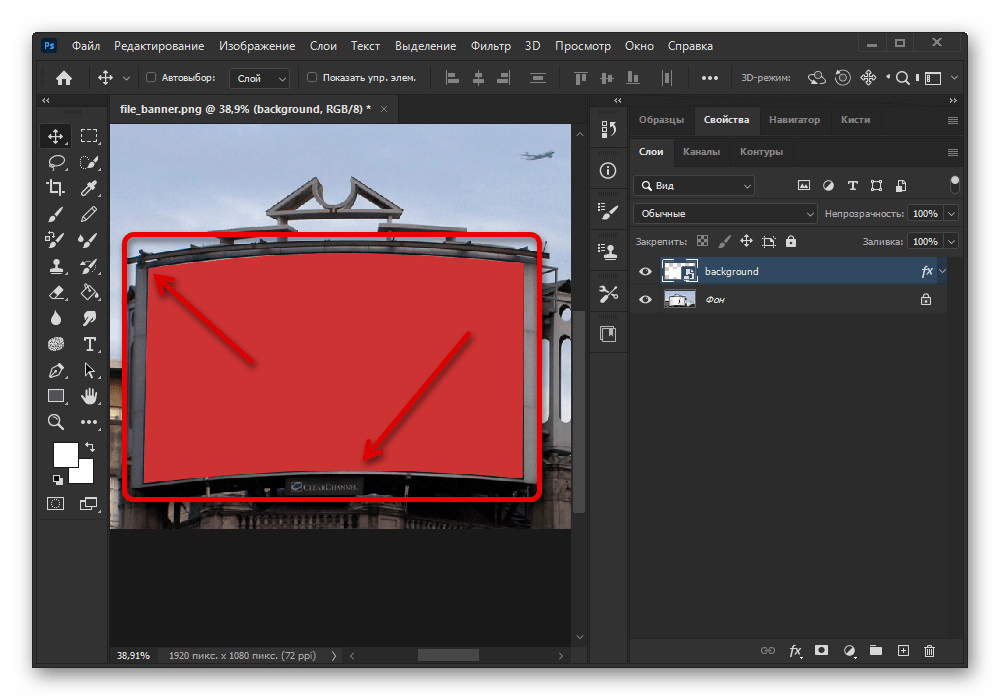
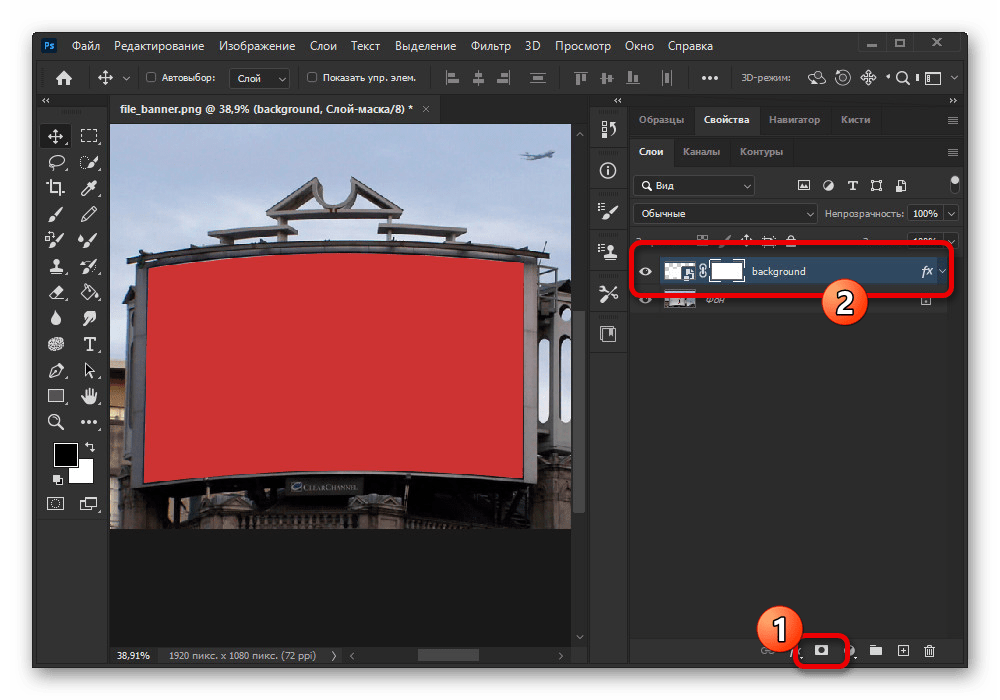
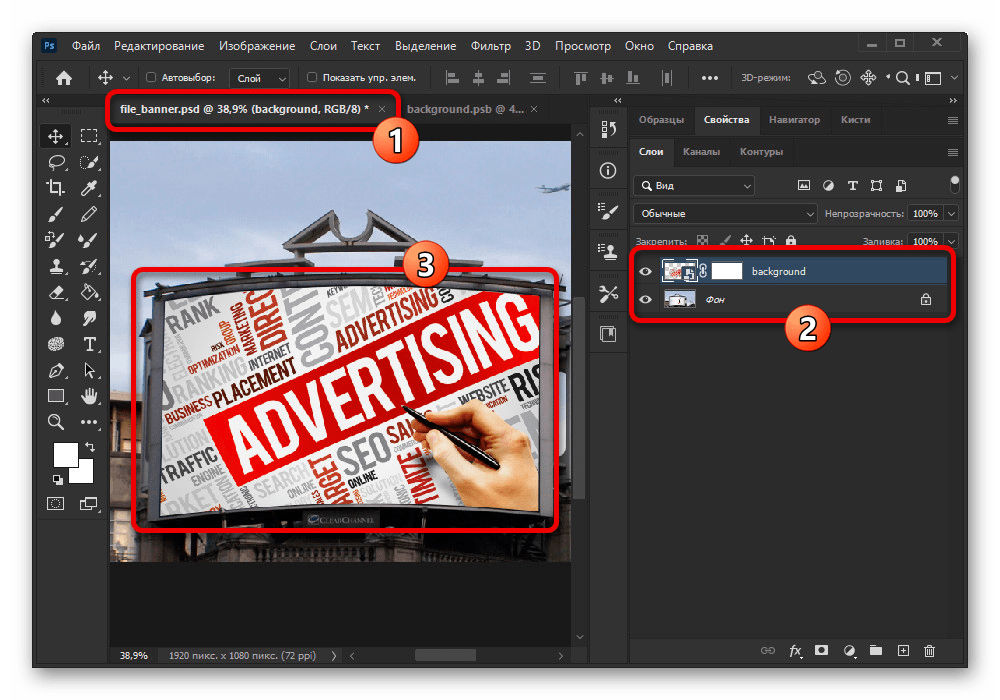
- Выберите инструмент «Прямоугольник» на панели в левой части экрана и создайте соответствующую форму поверх области на изображении, где должен находиться заменяемый элемент. Лучше всего за основу брать броские цвета, чтобы не было проблем на следующем шаге.
Подробнее: Создание прямоугольников и фигур в Adobe Photoshop
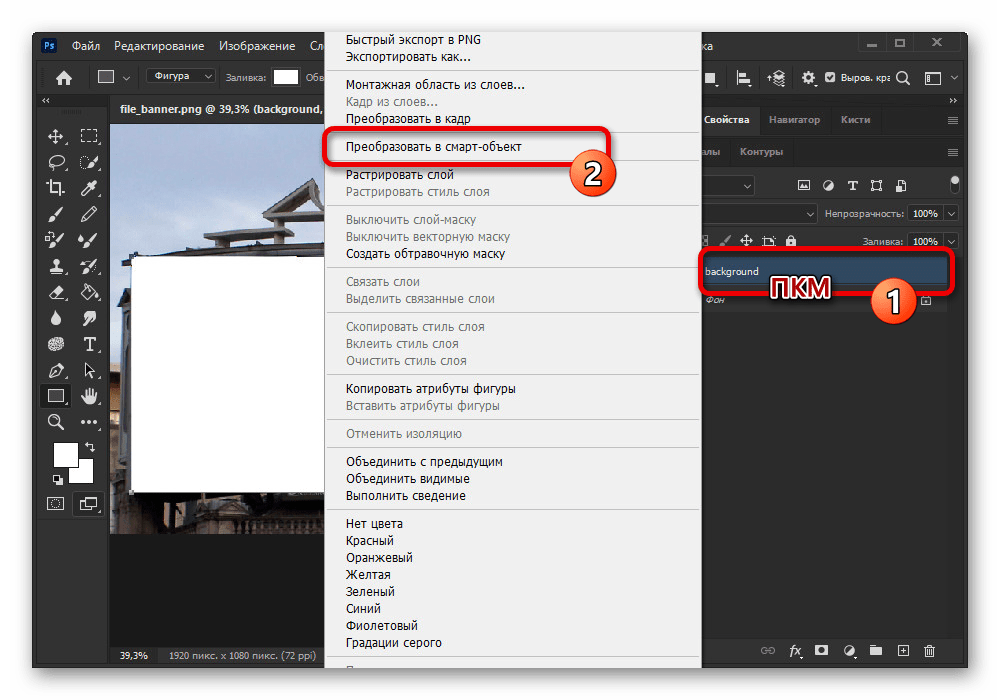
- Завершив подготовку формы, щелкните правой кнопкой мыши по файлу на панели слоев и через меню воспользуйтесь опцией «Преобразовать в смарт-объект». После обработки на миниатюре должен будет появиться значок смарт-объекта.
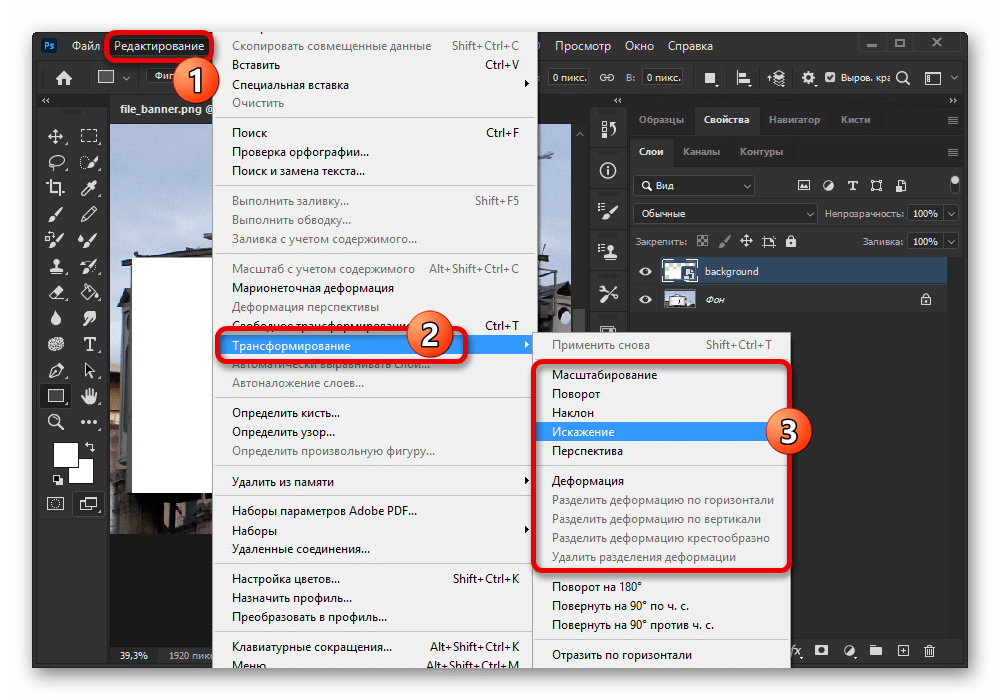
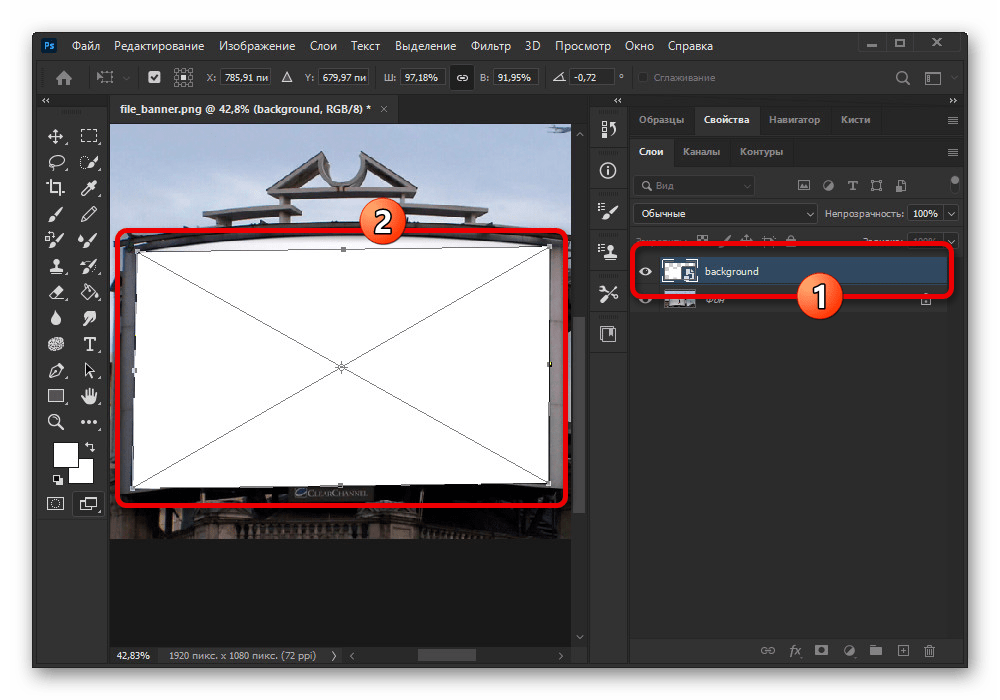
- На верхней панели разверните список «Редактирование», перейдите в «Трансформирование» и выберите «Искажение». С помощью данного режима необходимо выровнять фигуру на оригинальном изображении.
Подробнее: Трансформирование объектов в Adobe Photoshop
Основной акцент необходимо делать на углах, по необходимости используя и другие инструменты.
Если объект имеет округлую форму, через то же самое «Трансформирование» необходимо включить режим «Деформация». Далее следует в точности повторить нужную форму, так как после применения внести какие-либо другие изменения будет весьма проблематично.
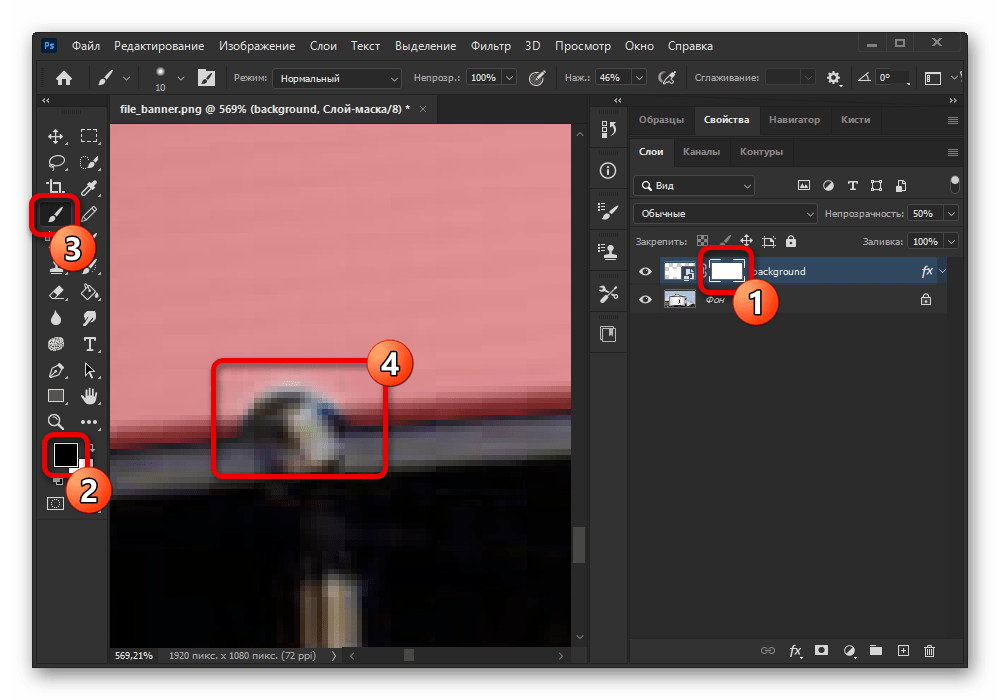
- Завершив редактирование и убедившись в отсутствии нежелательных артефактов, выберите тот же файл из списка слоев и на нижней панели воспользуйтесь кнопкой «Добавить слой маску». В результате рядом с миниатюрой должен будет появиться новый пустой слой.
Подробнее: Работа со слоями-масками в Adobe Photoshop
- Выделите весь слой и поменяйте прозрачность таким образом, чтобы отчетливо были видны объекты на заднем фоне, находящиеся в пределах фигуры. Чтобы избавиться от такого рода неровностей, кликните по миниатюре слоя-маски, возьмите кисточку черного цвета и аккуратно закрасьте соответствующую область, придав изображению естественный вид.
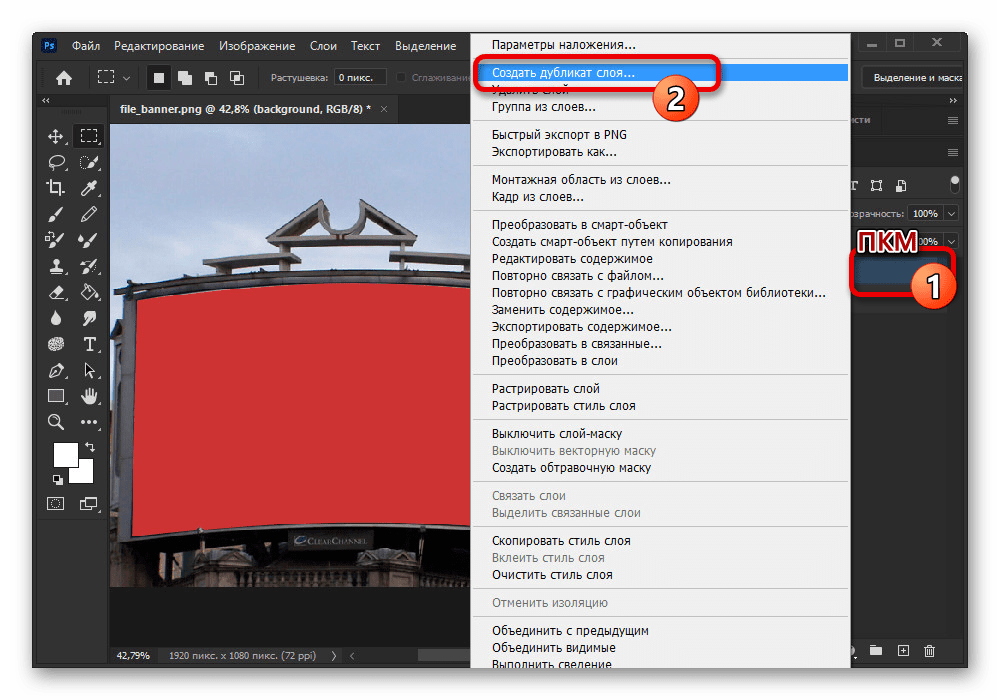
- Мокап нескольких размеров и форм на одном и том же изображении, особенно если добавляется рисунок без фиксированных пропорций, следует делать путем дублирования основного смарт-объекта и последующего редактирования. Это является отличным способом создания, к примеру, визиток, положение которых отличается, но дизайн должен оставаться прежним.
Читайте также: Создание визитки в Adobe Photoshop
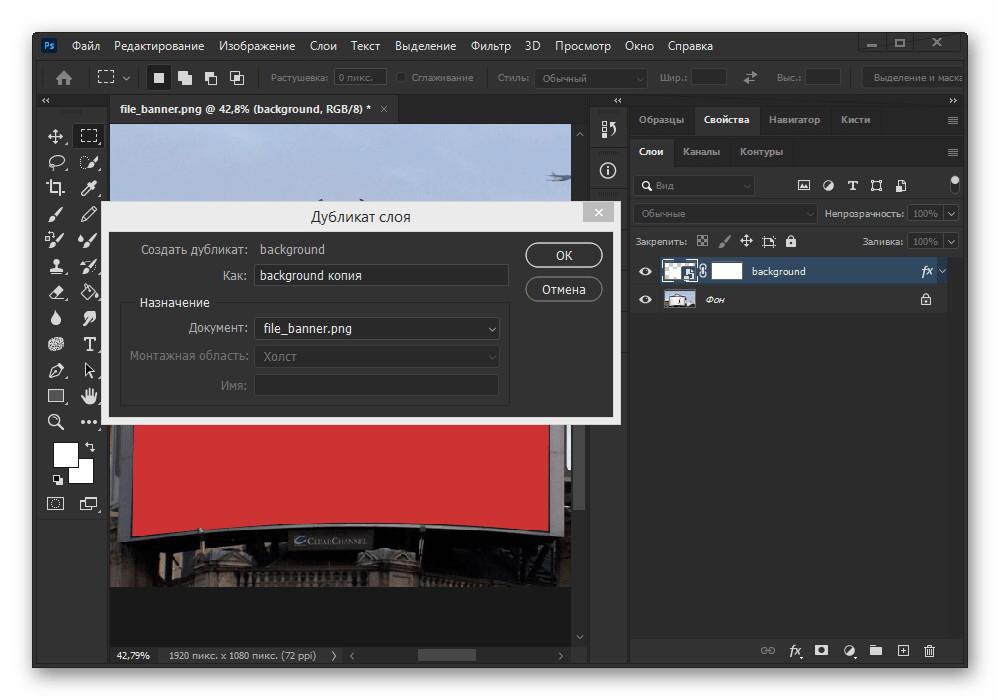
Для указанной задачи нужно кликнуть правой кнопкой мыши по первоначальному слою и воспользоваться опцией «Создать дубликат слоя». Во всплывающем окне нажмите «ОК», не меняя каких-либо параметров, и можете смело редактировать формы и расположение новых объектов.

Конечный файл сохраните в формате PSD с любым названием и переходите к следующему этапу. В завершение также обратите внимание, если мокап создается для разового использования, лучше работать с маской, а не со смарт-объектом.
Этап 4: Добавление изображений
Последний шаг создания мокапа описываемым способом заключается в заполнении ранее подготовленной области с помощью возможностей, предоставляемых смарт-объектами. Тут стоит отметить, что в случае с достаточно сильной деформацией слоя конечный результат может выглядеть совсем не так, как вы того ожидаете.
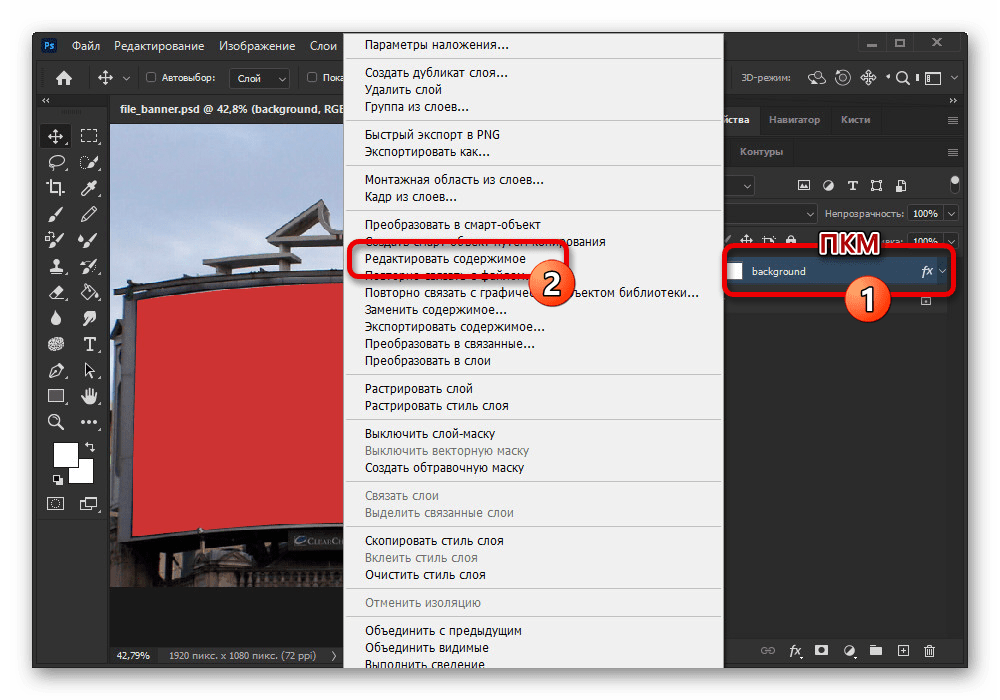
- Находясь в ранее подготовленном файле, дважды кликните по миниатюре смарт-объекта на панели слоев. Также можете щелкнуть правой кнопкой мыши и выбрать «Редактировать содержимое».
- Открывшийся в итоге документ представляет собой выбранный объект без учета всех внесенных изменений, которые, однако, будут автоматически применены после сохранения. Таким образом, все, что нужно сделать, это добавить требуемые элементы, будь то текст или картинки.
- Чтобы применить изменения, воспользуйтесь сочетанием клавиш «CTRL+S» или пунктом «Сохранить» в меню «Файл». При возращении к изначальному файлу можно сразу заметить результат проделанной работы, так как ранее пустая область изменится соответствующим образом.
Кроме прочего, на смарт-объект продолжают воздействовать различные эффекты, и потому можно не беспокоиться насчет цвета, эффектов наложения, или, например, теней.

В целом, данный шаг является самым простым, если вы заранее определились с тем, что именно хотите сделать. При этом чаще всего люди с опытом берут за основу не обычные, а векторные изображения, на качество которых неспособно повлиять масштабирование или изменение формы.
Этап 5: Коррекция, освещение и тени
Даже после добавления изображения с помощью смарт-объекта, конечный результат может выглядеть неправильно, если на фото присутствует множество источников света, влияющих на появление теней и бликов. В таком случае придется прибегнуть к созданию корректирующего слоя индивидуально для каждого объекта в PSD-документе.
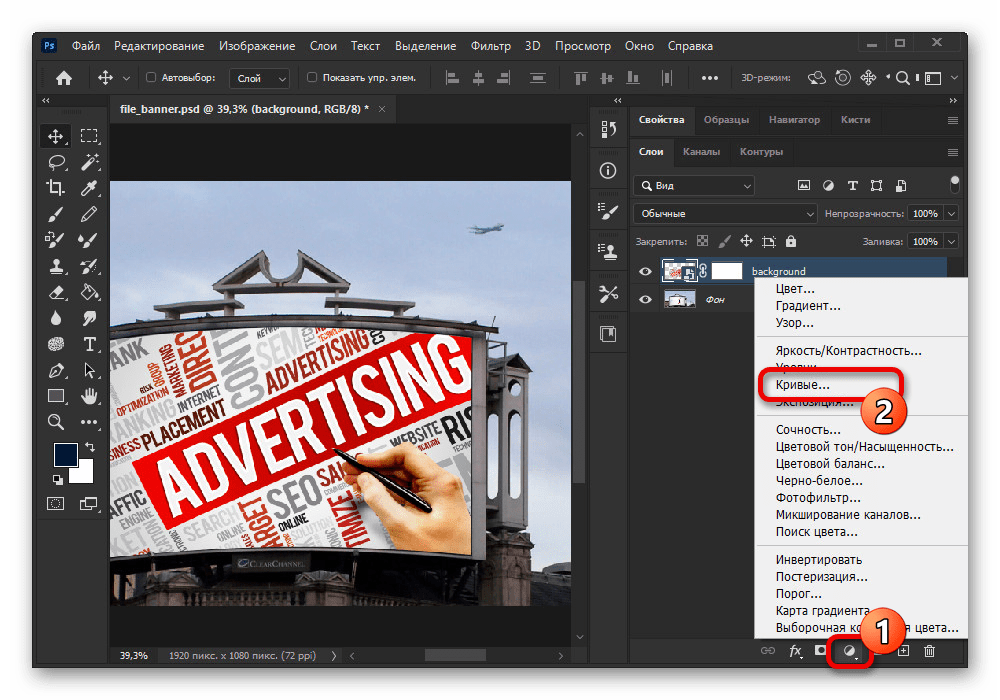
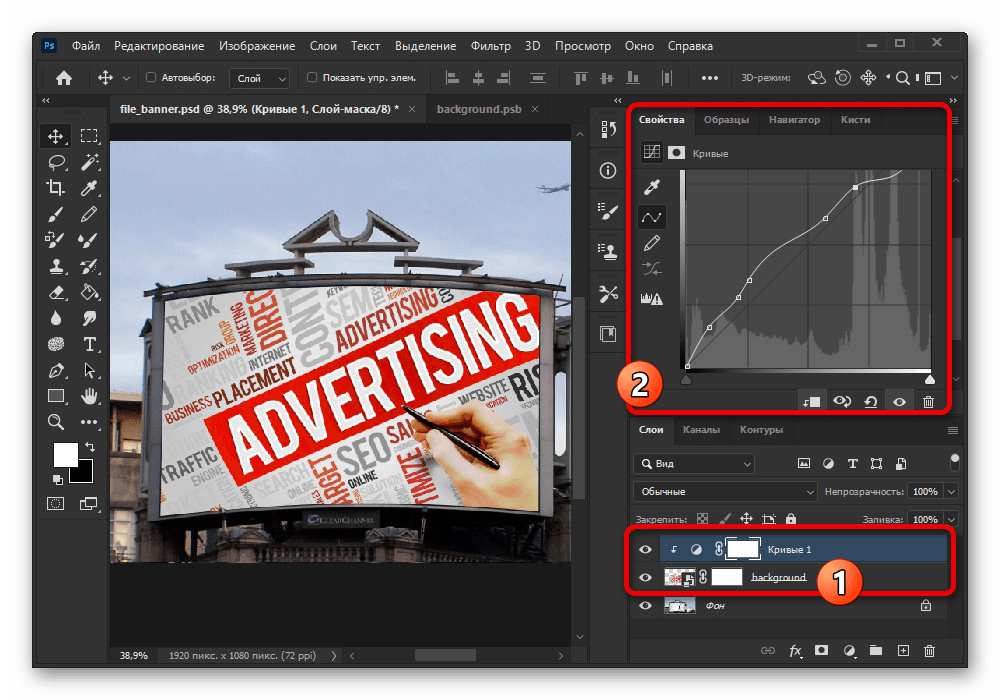
- Щелкните ЛКМ по слою и на нижней панели в той же колонке воспользуйтесь кнопкой «Создать новый корректирующий слой или слой-заливку» и выберите пункт «Кривые».
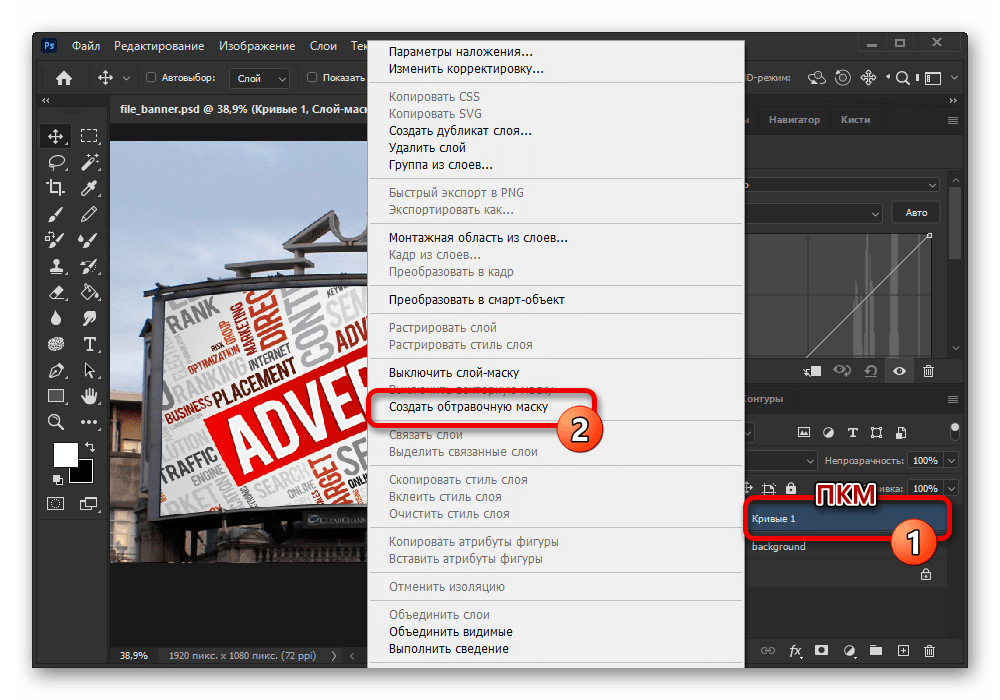
- Переместите появившийся корректирующий слой над смарт-объектом, нажмите ПКМ и выберите «Создать обтравочную маску». В итоге рядом с миниатюрой должна появиться стрелочка, указывающая на расположенный ниже слой.
- На вкладке «Свойства» используйте график уровней, чтобы придать изображению приемлемый вид. К сожалению, более конкретные рекомендации дать невозможно, потому что каждый случай индивидуален.
Воссоздать блики и тени, если они необходимы, можно с помощью нового слоя и мягкой кисти, попросту создав подходящую форму соответствующего цвета. После этого достаточно будет менять уровень прозрачности и режим наложения.
Этап 6: Завершение работы
Разобравшись с процессом создания, последнее, что нужно сделать, это сохранить мокап в PSD-файл по аналогии с любым другим документом из нескольких слоев. Данная задача была рассмотрена в отдельной инструкции на сайте.
Подробнее: Сохранение изображений в Adobe Photoshop
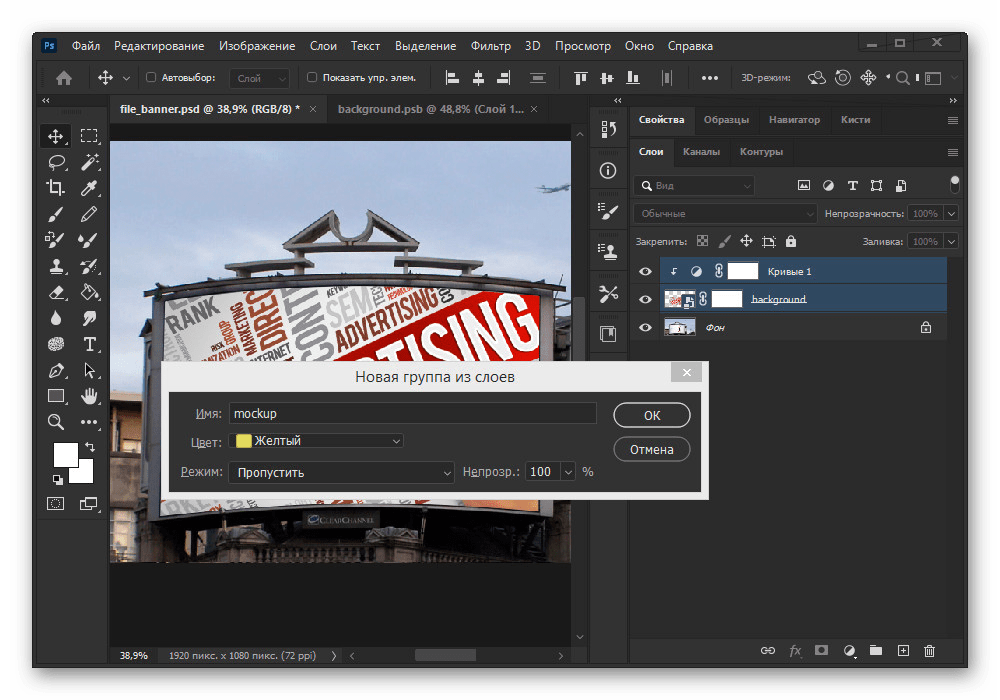
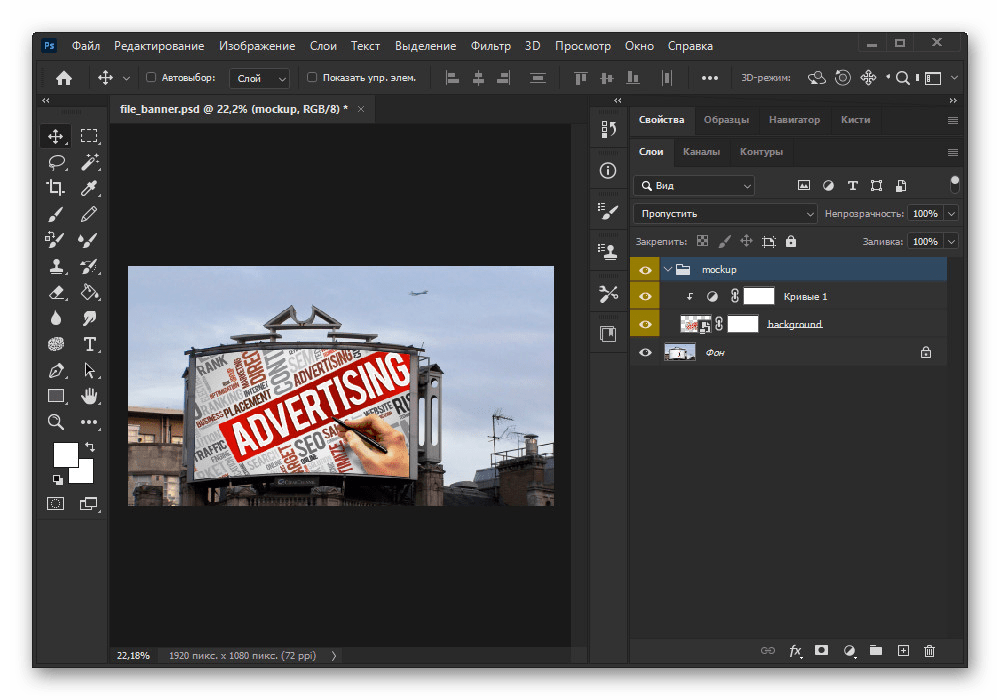
Отдельно добавим, что перед самим сохранением лучше всего разделить элементы на разные группы и присвоить названия. Это позволит как вам, так и любому другому пользователю с большим комфортом работать с файлом.
- Создание своего мокапа
- Определение размера экрана смартфона.
- Создание смарт-объекта.
- Выделение объект-изображения.
Создание своего мокапа.
Мокапы нужны чтобы показать заказчику дизайн рекламы или документа вживую. Мокапы- файлы в формате PSD созданные в фотошопе.
Готовый мокап помогает дизайнеру создать свой дизайн рекламы. На основе своих фотографий и документов.
И так чтобы создать свой мокап буквально за несколько минут. Нам для этого потребуются рисунок, фотография или документ и программа Adobe Photoshop.
В нашем случае это фото с смартфоном в руке. На смартфоне уже есть изображение иконок социальных сетей.
Для того чтобы поместить на экран смартфона свое изображение.
Определение размера экрана смартфона.
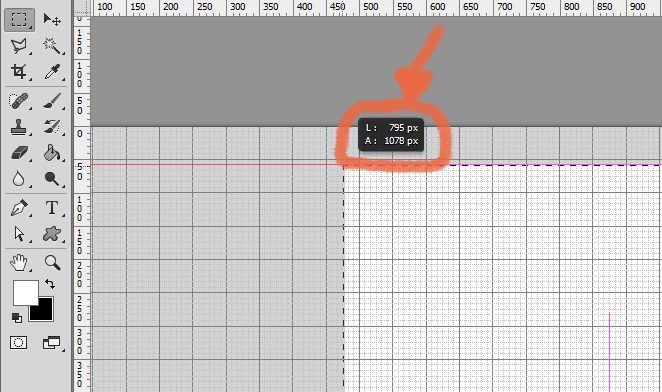
Необходимо определить размер экрана с изображением. Для этого активируем в программе фотошопа пиктограмму
Пипетка. Далее из выпадающего меню выбираем Линейка. Кликаем мышкой по краю экрана смартфона вверху. Далее не отпуская клавиши мышки передвигаем к другому краю. При этом появятся + в начале и конце линии. Таким образом определяется ширина экрана.
Чтобы увидеть размер в цифрах кликаем вверху Окно (Window).
В выпадающем списке меню выбираем Инфо.
Далее зажимаем клавишу мышки и от края линии + тянем в сторону нижнего края. При этом мы увидим на Инфо размер высоты экрана на смартфоне. После полученных размеров экрана мы кликаем по пиктограмме Прямоугольник. После чего из выпадающего
списка выбираем Прямоугольник. Далее, кликнув в любом месте мышкой откроем окно Создать прямоугольник.
Куда вносим полученные нами размеры вручную: ширины и высоты. Нажимаем на ОК при этом появится прямоугольник.
После чего производим заливку прямоугольника. Любым ярким цветом на ваше усмотрение. В моем случае это зеленый цвет.
Создание смарт-объекта.
После чего по слою с прямоугольником нажимаем правой кнопкой мышки. Это откроет контекстном меню.
кликаем Преобразовать в смарт- объект.
Далее Прямоугольник перетаскиваем на изображение экрана смартфона.
Выравниваем с помощью инструмента Трансформирование- Искажение.
При выравнивании прямоугольника необходимо Непрозрачность уменьшить до 60-65%.
Это облегчит точность выравнивания. По окончании выравнивания прямоугольника нужно Непрозрачность восстановить.
Далее временно отключаем этот слой нажав, на глазок.
Выделение объект-изображения.
Теперь будем выделять объект- изображение доступными инструментами в фотошопе.
В моем случае с помощью Прямолинейного лассо.
После чего кликаем вверху Выделение где выбираем Модификация-Сглаживание
и ставим радиус примерно 4
и нажимаем ОК.
Далее включаем глазок слоя с прямоугольником преобразованным в смарт- объект.
Выбираем этот же слой и включаем слой маску.
После чего зеленый прямоугольник занимает полностью экран смартфона где будет только изображение.
Теперь чтобы поместить свое изображение кликаем дважды смарт-объект с маленьким экраном и зеленым прямоугольником.
В результате этого открывается новый документ в виде зеленого прямоугольника.
Далее находим изображение, которое хотим поместить внутрь экрана смартфона.
Найденное изображение помещаем на новом документе. Подгоняем под его размеры с помощью инструмента Трансформирование – Искажение. Или Свободное трансформирование Ctrl+T
После чего нажимаем Enter и кликаем Файл и в выпадающем меню жмем Сохранить или Ctrl+S.
Теперь отправляемся в основной документ, который редактировали, кликаем по нему.
И перед нами готовый мокап сделанный своими руками.
Далее мы можем поместить на экран смартфона все что угодно.
Достаточно дважды кликнуть по смарт- объекту сразу же появится прямоугольник с изображением.
Открываем подобранное изображение. Как
и в первом случае помещаем на прямоугольнике изображение. Далее также подгоняем, под его размеры.
Нажимаем Enter и сохраняем как и в первом случае Ctrl+S.
Далее переходим к основному редактируемому документу. Жмем по нему и наше изображение внутри смартфона.
После создания мокап сохраняем документ в формате PSD.
Это будет своим шаблоном для создания подобных мокапов.
Также можно сохранить документ в формате JPEG.
Похожие темы:

В этом уроке мы узнаем, как создать реалистично выглядящий мокап упаковки (коробки) в Adobe Photoshop.
Этот урок я сделал для того, чтобы показать как можно создавать свои собственные показы упаковок, для презентации клиентам например. Сначала мы сделаем основу, а затем уже наложим готовый дизайн на упаковку. И в конце уже добавим реалистичности, путем добавления бликов и теней.
Пример HTML-страницы
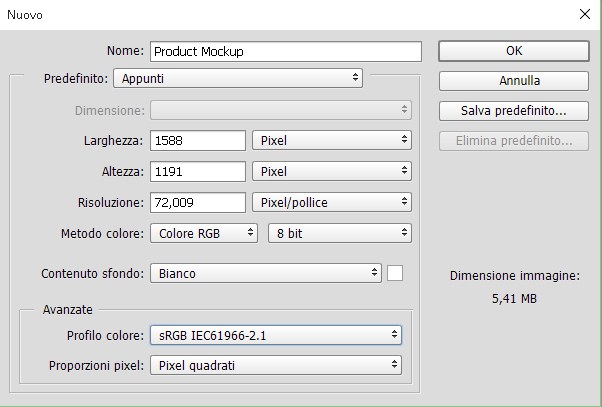
Шаг 1. Создание нового документа
Вначале создадим новый документ, с размерами 1588х1191px и зальем фон #d2d3d5 цветом.

Шаг 2. Создание нового документа
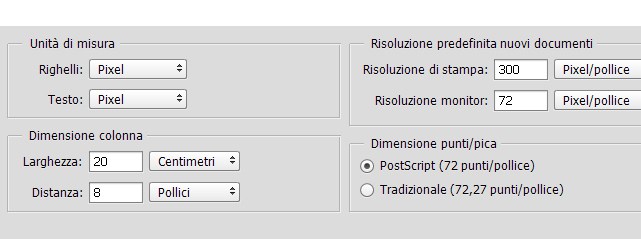
Для того чтобы все получилось аккуратно, лучше всего использовать Линейку и Сетку. Для того чтобы активировать Линейку зайдите в Просмотр > Линейка (Ctrl + R), а чтобы активировать сетку зайдите в Просмотр > Показать > Сетка (Ctrl + ,).
Также вот мои настройки сетки.

Шаг 3. Создание правой стороны
Создадим новую Группу и назовем ее Right Side. Затем создаем новый слой и также назовем его Right Side. Используя инструмент Прямоугольное выделение, выделим прямоугольник размером 795х1078px. Этот прямоугольник можно залить любым цветом, я для примера залил белым (#FFFFFF).
После этого я преобразовал этот слой в Смарт-объект, нажав правой кнопкой мыши по нему и выбрав Преобразовать в Смарт-Объект. Я это сделал для того чтобы при любых трансформациях слой не терял качества и впоследствии я мог быстро вставить готовый дизайн.

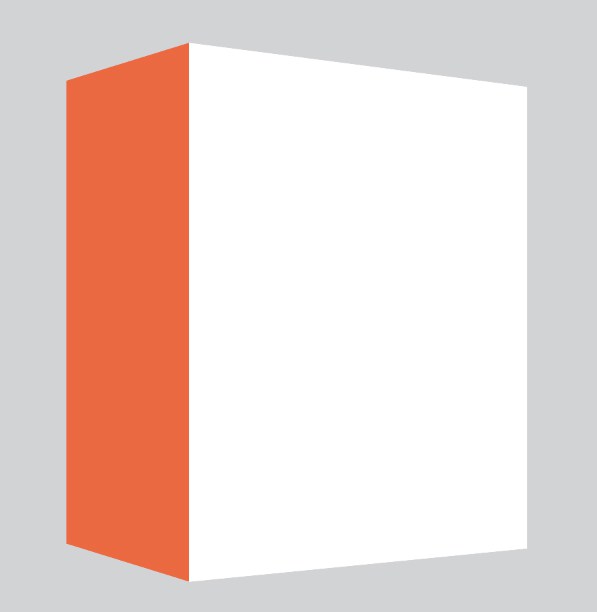
Шаг 4. Создание левой стороны
Теперь я создаю по примеру правой стороны, такую же группу но называю ее Left Side. А затем создаю в ней новый слой и тоже называю его Left Side. Точно также как и с правой стороной я делаю выделение размером 483х1078px и заливаю ее любым цветом. После этого преобразую этот слой в Смарт-объект.
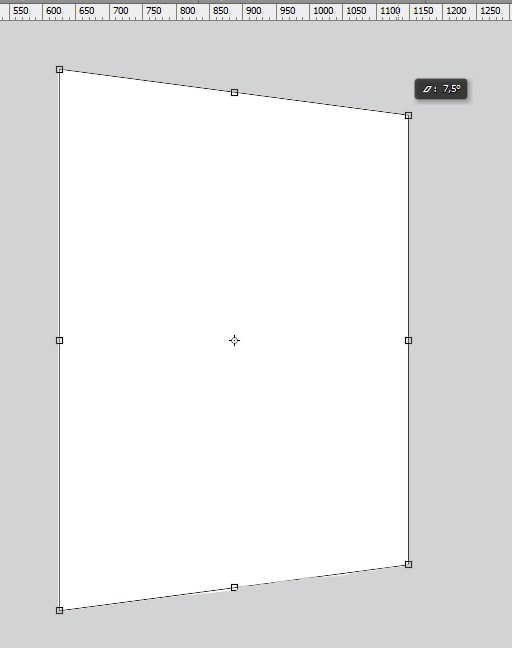
Шаг 5. Трансформация
После этого я начинаю преобразовывать свои слои по форме приблизительно в 3д форму коробки. Для начала беру Right Side, затем выбираю Свободную трансформацию (Ctrl + T) и уменьшаю одну сторону примерно на 75% по высоте. Меньшая сторона у меня приблизительно получилась 815px по высоте.

Шаг 6. Трансформация
Для левой стороны мы делаем аналогичную трансформацию. Будьте внимательны чтобы вертикальные линии все остались вертикальными. И совместите по итогу левую и правую сторону чтобы получилось как на картинке у меня.

Шаг 7. Наложение дизайна
Теперь перейдем к наложению дизайна на упаковку. Именно для этого мы использовали смарт-объекты. Выберем любую сторону и нажмем в панели слоев на выбранном смарт-объекте правой кнопкой и выберем Редактировать Содержимое. Откроется исходное состояние прямоугольника, на которое мы накладываем наш дизайн. После этого закрываем этот документ с сохранением и автоматически грань должна обновиться.
Вот пример моего дизайна.

Шаг 8. Промежуточный результат
После того как мы вставим дизайн в смарт-объекты и сохраним их, у нас должна получиться вот такая картинка.

Шаг 9. Добавление теней
В принципе уже выглядит неплохо. Добавим тени чтобы добавить реалистичности.
Создадим новую группу которую назовем Shadows. И в ней создадим новый слой который назовем Back. Далее сделаем выделение по форме упаковки, проще всего это сделать нажав по слоям левой и правой стороны зажав одновременно Ctrl и Shift. У вас должно получиться выделение по форме коробки. Затем залейте это выделение черным цветом. А после этого трансформируйте и сожмите по вертикали и верх тени сдвиньте влево. Как показано на рисунке. И после этого используйте на этом слое Размытие по Гауссу и уменьшите прозрачность этого слоя.

Шаг 10. Добавление теней
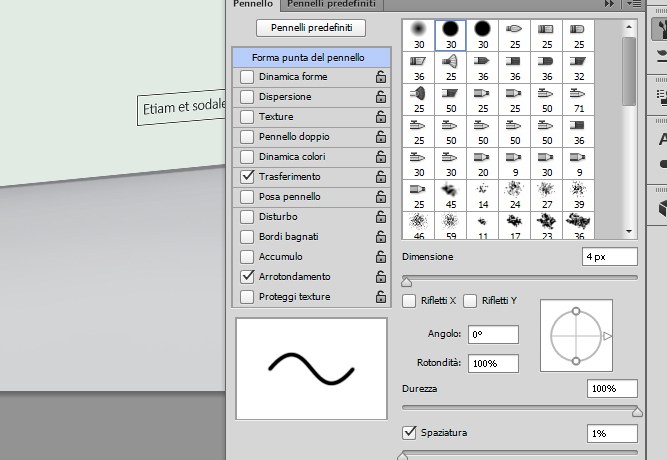
Теперь создадим новый слой и назовем его Bottom. После этого выберем инструмент Кисть (B) и выберем настройки примерно как у меня.
Теперь нарисуем с помощью этой кисти нарисуем еще одну тень, в месте соприкосновения коробки с поверхностью.
Должен получиться примерно такой вид.


Шаг 11. Добавление теней
Теперь перейдем к группе Right Side создадим в ней новый слой и назовем его Shadows. К этому слою нужно обязательно добавить маску по размеру правой стороны либо сгруппировать со слоем на котором у нас дизайн. После этого этот слой переводим в Режим наложения Мягкий свет. И выбираем инструмент Кисть (B) делаем у нее мягкие края и аккуратно рисуем нижний полукруг по форме английской буквы U.
Должно получиться нечто подобное.

Шаг 12. Добавление теней
Тоже самое повторяем и для левой стороны коробки.

Шаг 13. Добавление клапана
Теперь добавим для реализма клапан сбоку.
Создаем новую группу назовем ее Details. Создадим новый слой назовем его Left Flap. Используем инструмент Перо (P) и нарисуем сплюснутый треугольник как на рисунке, затем зальем его #767676 цветом.

Шаг 14. Добавление теней
Теперь создадим тень на сгибе левой и правой грани. Возьмем инструмент Кисть (размер 4-6px) и сделаем черную вертикальную линию между левой и правой частью. Затем немного размоем ее и поменяем Режим наложения на Мягкий свет.

Шаг 15. Добавление блика
Повторим предыдущий шаг и нарисуем аналогичную линию но зальем ее предварительно цветом #ffffff и немного сдвинем влево.

Шаг 16. Финальное изображение
Все упаковка готова. Теперь при необходимости мы можем подставлять в этот показ любой дизайн, редактируя смарт-объекты. Надеюсь урок был вам полезен и вы узнали для себя что то новое.
Ссылка на источник


Пример HTML-страницы
Мокап или mockup — это заранее созданное изображение, макет, куда помещают свой дизайн. Видели на сайтах абсолютно одинаковые футболки с разными принтами или губы с разными цветами помад? Это и есть мокапы, когда на одном объекте (это может быть что угодно: футболка, кружка, визитка, губы, обложка книги, кофейный стаканчик) размещают разные шрифты, логотипы, фоны.
Рассказываем, как сделать мокап самому, какие они бывают, зачем нужны и как работать с готовыми мокапами для Фотошопа.
Какие бывают мокапы
Как сделать мокап
Мокапы для Фотошопа — как с ними работать

Какие бывают мокапы
Мокап помогает увидеть, как дизайн или изображение будут выглядеть на предмете: билборде на улице, экране телефона, блокноте, носках, кружках. Благодаря нему вы показываете заказчику наглядно и реалистично вид будущего продукта. Сами представьте, что лучше: сделать логотип и отправить файлом, либо поместить его на «готовую» бутылку или визитку и показать, каким он будет в жизни?
Это экономит бюджет и даёт свободу. Вместо того, чтобы нанимать фотографа и ретушёра, платить модели за съёмку целой коллекции футболок и всё начинать сначала, если вдруг захочется что-то изменить, достаточно получить одну универсальную модель абстрактной футболки, на которую можно ставить разные принты и публиковать сразу на сайт.
Чтобы понять, как сделать мокап, нужно разобраться в их видах. Одни подходят для новичков, а для других нужно уметь работать сразу в нескольких графических редакторах.
- 3d-модель. Это созданный с нуля «чистый» объект. Чтобы сделать такой мокап, нужно уметь работать в 3d-редакторах: Blender, 3ds Max, Cinema4D и т.д. Если нет времени осваивать новую профессию, модель можно купить у специалиста или попытаться скачать бесплатно.

- Фото-мокап. Если фотография вам ближе, можно подобрать «стерильный» объект, сфотографировать, отретушировать или найти готовый снимок на стоке, а после накладывать принты, логотипы и надписи в Фотошопе. Например, чтобы примерять дизайны на кружки, футболки, визитки, достаточно сделать по одной фотографии каждого объекта без принта.
- Скачанные мокапы. В интернете можно найти бесплатные мокапы. Это готовые psd-файлы, на которые с помощью Фотошопа можно накладывать свои изображения. Удобно, если готовый мокап подходит по форме. Если же у вашего продукта уникальный дизайн, то без 3d-моделирования или фотосъёмки не обойтись.

- Мокапы, созданные на сайтах. Есть множество платных и бесплатных сервисов, где новичок, который никогда не открывал даже Paint, может сделать свой мокап. Достаточно выбрать шаблон и перенести на него свою картинку.
3d-моделирование — это огромная индустрия и сложная профессия, которой не обучиться за пару абзацев. Если нужен индивидуальный мокап и поджимает время, проще всего обратиться к специалисту.
Ниже мы расскажем, как сделать мокап из фотографии и как работать в Фотошопе с готовым мокапом, скачанным бесплатно из интернета.
Как сделать мокап
Если вам важно сделать мокап с нуля и не беспокоиться о том, что готовый скачанный шаблон не подходит и не уникален, воспользуйтесь Фотошопом и нашей пошаговой инструкцией.
1. Сфотографируйте объект сами или найдите на фотостоках. Например, для этой инструкции автор нашёл подходящую фотографию на бесплатном стоке.
2. Откройте изображение в Фотошопе.
3. Возьмите инструмент Прямоугольник / Rectangle Tool. Найти его можно на панели инструментов слева или с помощью горячей клавиши U.
4. Создайте поверх объекта прямоугольник. Для этого растяните его из одного угла в другой левой кнопкой мыши.

5. В меню Окно / Windows откройте палитру Слои / Layers. Вы увидите слой с прямоугольником, который так и будет называться. Кликните по нему правой кнопкой мыши и выберите Преобразовать в смарт-объект / Convert to Smart Object.

6. Теперь пришло время подогнать форму! Нажмите по прямоугольнику правой кнопкой мыши и выберите Свободное трансформирование / Free Transform. Это позволит передвинуть прямоугольник, изменить его размер.
Чтобы подогнать будущий мокап под форму идеально, нажмите ещё раз правой кнопкой мыши и выберите Искажение / Distort.

Если и этого мало, как в нашем случае, потому что стакан округлой формы, нажмите правой кнопкой ещё раз и выберите Деформация / Warp.

7. Добавляем на макет дизайн! Кликните два раза по слою с прямоугольником — смарт-объект откроется в отдельном документе. Добавьте на этот новый документ с прямоугольником логотип, текст, изображение с дизайном. Если у вас изображение, перетащите его из папки мышью или откройте через команду Ctrl + O. Если вам нужен текст, добавьте его через инструмент фотошопа Текст / Text.

Важно: когда вы закончите все манипуляции с будущим мокапом, сохраните смарт-объект с прямоугольником. Для этого нажмите Ctrl + S или Файл / File — Save / Сохранить.
8. Изменения применились на файле с кофейным стаканчиком. Если после применения дизайна вы видите огрехи в форме мокапа, повторите пункт шесть. В один файл со смарт-объектом можно добавить множество вариантов дизайнов.

Чтобы сделать надпись более реалистичной, трансформируйте и её тоже! Для этого откройте смарт объект, выберите слой с текстом и нажмите Ctrl + T. Так вы окажетесь в режиме трансформирования текста. Чтобы придать ему изгиб, кликните по нему правой кнопкой мыши, выберите Деформация / Warp. Деформировать можно как вручную, сдвигая сетку, так и с помощью пресетов — они находятся наверху в строке Деформация / Warp.

Важно: чтобы всегда иметь доступ к файлу со смарт-объектом, сохраняйте документ в формате .PSD.
Мокапы для Фотошопа — как с ними работать
А как быть, если создавать свой проект не хочется или слишком тяжело? Естественно, скачать готовый мокап в интернете! Рассказываем, как работать со скачанными мокапами для Фотошопа.
1. Скачайте мокап бесплатно или купите на специальном сайте. В любом поисковике по соответствующему запросу найдется много ресурсов.
2. В результате вы получите архив с файлом в формате PSD. Разархивируйте его и откройте документ в Фотошопе.

3. Меняем цвета и изображение.
Чтобы изменить цвет крышки, нажмите дважды на красный квадратик на слое, который называется Change Cap Color, а для изменения фона — на нижний серый квадратик, названный Change Background Color.
Чтобы изменить главное — логотип — дважды нажмите на слой смарт-объект, который называется YOUR IMAGE HERE. Вы окажетесь в отдельном документе смарт-объекта, где находится только базовый логотип. Вставьте поверх него любую картинку, логотип, надпись и нажмите Ctrl + S или Файл / File — Save / Сохранить.

4. Готово. Чтобы в любой момент у вас был доступ к мокапу со всеми слоями, сохраняйте его в формате .PSD. Так его можно передавать другим людям, которые смогут его открыть в таком же виде и с такими же настройками.
Как сделать мокап в фотошопе — пошаговая инструкция
В этой статье я покажу несколько продвинутых инструментов Photoshop, которые мы будем использовать для создания макета (мокапа) флаера. Мы будем применять смарт-объекты для заполнителей, параметры «Трансформации» для растяжения, скоса и искривления слоев. У нас есть много других советов и приемов. Прочитав эту статью, вы сможете создавать с помощью фотошопа (Photoshop) собственные макеты (мокапы) флаеров, визитных карточек и многого другого.
Как создать мокап флаера в Photoshop
Перед тем, как приступить к работе, давайте посмотрим на примеры макетов флаеров, которые мы создавали в Adobe Photoshop.
Создание макета флаера в Photoshop — Техника
Создание макета флаера в Photoshop — Техника
1. Самое главное — продумайте, для чего вы собираетесь создавать макет (мокап) в фотошопе: для визитной карточки, брошюры, листовки, флаера или для чего-то еще. В рамках данной статьи мы разработаем макет флаера. Создайте новый документ с размером A4, нажмите «ОК».
Новый документ
2. Теперь создайте копию фонового слоя, нажав Ctrl + J, затем выберите инструмент «Кадрирование» (C) и сделайте весь документ немного больше, так, как показано на рисунке, приведенном ниже, в документе появятся области по краям, но не беспокойтесь! Выберите серый цвет в качестве цвета фона, залейте эти области серым цветом.
Формат A4
3. Назовите новый скопированный слой Placeholder, затем кликните по нему правой кнопкой мыши, преобразуйте его в Смарт-объект. Помните — не следует масштабировать этот слой до преобразования в Смарт-объект. После преобразования слоя в Смарт-объект можно будет вносить любые изменения. Я уменьшаю его, как показано на рисунке ниже.
Формат A4
4. Сделайте слой Placeholder меньшим, примените эффект «Тень»:
- Режим смешивания – Нормальный;
- Непрозрачность — 100%;
- Угол — -45 градусов;
- Расстояние — 85 пикселей;
- Размер — 130 пикселей.
Создайте шесть копий этого слоя, затем выровняйте их так, как показано на рисунке ниже. Расстояние установите по своему усмотрению.
Создание макета флаера в Photoshop — Техника
5. Хорошо. Теперь согните нижний правый угол переднего слоя. Для этого выберите слой и нажмите Ctrl + T, будет активирован инструмент «Трансформация». Далее нужно будет выбрать параметр «Деформация», размещенный в правой части меню параметров.
Параметр Деформация — Техника
Как сделать мокап в фотошопе — пошаговая инструкция
6. Теперь попробуйте сделать небольшую тень согнутого угла, используйте для этого инструмент «Кисть». Затем продублируйте каждый слой и нажмите Ctrl + T, кликните по каждой копии слоя правой кнопкой мыши и выберите пункт «Отразить по вертикали», чтобы перевернуть ее. После этого переместите каждую копию ниже оригинального слоя, чтобы создать его отражение.
Отражение
7. Теперь выберите все слои отражения и переместите их в стеке слоев ниже оригинальных слоев. Создайте для них «Маску слоя» и примените к маске каждого слоя градиент, чтобы скрыть половину слоев отражений, а также уменьшить непрозрачность, чтобы сделать изображение более реалистичным.
Создание макета флаера в Photoshop — Техника
8. Теперь дважды кликните по любому из верхних слоев, в результате чего откроется новый документ. Разместите флаер в этом документе и нажмите Crtl + s, чтобы сохранить его, и вернитесь в основной документ. Вау! Попробуйте поэкспериментировать с тенями и бликами. Теперь вы знаете, как делать самые разнообразные макеты (мокапы) в фотошопе.
Создание макета флаера в Photoshop — Техника
Надеюсь, вам понравилась эта статья, если у вас возникнут вопросы, пожалуйста, задайте их в комментариях. Благодарим за уделенное время.