In this tutorial, you’ll learn how to create a pouch mockup using the Mesh Tool in Adobe Illustrator. We’ll create a set of three different stand-up pouch mockups!
If you’d like to skip the tutorial and just use this vector in your work, you can go ahead and purchase the Big Set of Plastic and Paper Packaging, and also browse Envato Elements’ library of pouch packaging mockups.
Ready to learn how to create a packaging design mockup in Illustrator? Let’s get started!
What You’ll Learn in This Pouch Mockup Tutorial
- How to create three pouch bag design templates
- How to use the Mesh Tool to create packaging bag mockups
- How to edit and add color to a mesh grid
1. How to Create the First Pouch Bag Design Template
Step 1
To begin drawing the first part of the first plastic pouch packaging mockup, create a rectangle, coloring it with #EEEEEE. Then, take the Mesh Tool (U) and, following the picture below, create a mesh grid.
Next, using the Mesh Tool (U), bend the rectangle to resemble the shape in the third section of this step. You can achieve it by moving the edge Mesh nodes.
To get rounded corners just like those in the bottom part of the shape, I recommend first converting the corner nodes with the Convert Anchor Point Tool (Shift-C).
Step 2
Now let’s start coloring the mesh grid! Using either the Mesh Tool (U) or the Direct Selection Tool (A), select the mesh nodes selected in section 1 of the screenshot below. Color these nodes with #DBDBDB via the Color Picker panel.
Next, add some more mesh nodes and bend them accordingly to achieve the shape shown in the second section below.
When you’re happy with your shape, color some more nodes (selected in the third section) with #D1D1D1.
Step 3
Finish this part of the plastic pouch packaging mockup by coloring the remaining nodes according to the screenshot below. You will need these colors:
#C6C6C6#F2F2F2#D0D0D0
Step 4
To make the second part of the flat bottom pouch mockup, create a grey (#DADADA) rectangle with a mesh grid, and then bend it and color it according to the screenshot below.
You will need these colors:
#DADADA#C6C6C6#E4E4E4#F2F2F2
Step 5
Attach both parts of the packaging bag mockup we’ve made so far. Bend and color the edge nodes so that they overlap and create a seamless illusion!
For easier manipulation, you can Group (Control-G) both elements.
Step 6
Create the third part of the plastic pouch packaging mockup with Gradient Mesh, following similar steps as in Steps 1 to 5. Use these colors:
#D3D3D3#7B7B7B#929292#9D9D9D#9F9F9F#BDBDBD
Step 7
Add the third part of the pouch packaging mockup to the others, just like in Step 5, completing the pouch mockup!
Step 8
Use the Rotate Tool (R) to rotate the finished flat bottom pouch mockup by -4°.
Step 9
Draw a shadow with a Radial Gradient from #979797 to white. Change its Transparency mode to Multiply. Then, place the shadow under the stand-up pouch template.
Step 10
The first packaging bag mockup should come out looking like this!
2. How to Create the Second Pouch Bag Design Template
Step 1
Let’s start the creation of the second packaging bag mockup by drawing a rectangle! For this element, we will need to use a rectangle with rounded edges.
You can use my measurements below with the Rounded Rectangle Tool. Once you’re happy with your shape, color it with #D9D9D9.
- Width: 122 px
- Height: 253 px
- Corner Radius: 4 px
Step 2
Continue by bending and coloring the shape with Gradient Mesh, creating the first piece of the stand-up pouch template.
#F0F0F0#C3C3C3#CCCCCC#E4E4E4#E3E3E3#D7D7D7#C7C7C7#D3D3D3
Step 3
Next, create the side of the pouch mockup. You will need these colors:
#B6B6B6#9A9A9A#ABABAB#AAAAAA#969696#C7C7C7
Step 4
For the third element of the packaging bag mockup, use these measurements:
- Width: 220 px
- Height: 150 px
- Corner Radius: 10 px
Step 5
Bend the rectangle and then color it with Gradient Mesh.
#CCCCCC#FFFFFF#9D9D9D#AFAFAF#ECECEC#969696
Step 6
In the Transparency panel, change the resulting element’s Transparency Mode to Multiply and its Opacity to 40%.
Step 7
To create the pouch mockup, put all the elements together, as shown below. Make sure that element 3 stays on top of the other pieces!
Step 8
To finish the pouch packaging mockup, place a shadow under it, just as we learned in the previous section.
3. How to Create the Third Pouch Bag Design Template
Step 1
Begin creating the mesh grid for the last plastic pouch packaging mockup.
Use these colors:
#E1E1E1#A5A5A5#C3C3C3
Step 2
Color the top part of the element.
#D6D6D6#ECECEC
Step 3
Add more nodes and colors to finish this piece of the plastic pouch packaging mockup.
#E8E8E8#BABABA#D0D0D0
Step 4
Create the second piece of the flat bottom pouch mockup with Gradient Mesh.
#B1B1B1#7C7C7C#8C8C8C#CCCCCC
Step 5
Create the third element of the pouch mockup.
#8C8C8C#636363#6E6E6E#545454
Step 6
Continue by creating a smaller piece for the stand-up pouch template.
#ABABAB#8C8C8C#9B9B9B
Step 7
Finish with another small piece for the pouch packaging mockup.
#969696#B7B7B7#636363#7A7A7A
Step 8
Put all of the elements together to create the flat bottom pouch mockup, as shown below!
Step 9
Add a shadow, and you’re done with this pouch packaging mockup!
Awesome Work, You Know How to Create a Pouch Mockup!
Now you know how to create a packaging design mockup in Illustrator. What now? You can try any of my other tutorials from my profile, or check out my portfolio on GraphicRiver, as well as the original set of elements, some of which we created today.
Discover More Amazing Product Mockups From Envato Elements!
If you don’t have the time to learn how to create a packaging design mockup in Illustrator, you can always visit Envato Elements’ library of pouch bag design templates! These ready-to-use templates will save you lots of time. Let’s review a few of the top pouch mockups.
1. Plastic Pouch Product Mock-Up (PSD, PDF)
Check out this high-quality plastic pouch mockup for your packaging design! It’s easy to customize via the smart object feature, and it comes with grouped and named layers, isolated shadows, and an editable background texture and color.
2. Product Bag Mock Up (PSD, PDF)
By purchasing this product bag mockup, you will receive four gorgeous, well-organized PSD files that are simple to customize. Using the smart object feature, you can modify everything about this mockup. Place your own design or replace the logo with the color you want!
3. Paper Bag Coffee Product Mockups (PSD, PDF)
This product mockup allows you to showcase your coffee packaging design professionally! It is available in PSD format with smart-object features to help you replace the current designs with your own within seconds.
4. Product Box Mockup (PSD)
This product box mockup uses smart object features to help you adjust your design. It’s incredibly simple to use and easy to recolor by using solid color layers.
The high resolution of this mockup allows it to be used for commercial purposes.
5. Doy Pack With Side Spout Mockups (PSD)
Present any of your pouch packaging designs using these doy pack with side spout mockups! They come complete with the smart object feature and well-named layers for your personalization needs.
Check Out More Mockup Tutorials!
Что общего между красивым сайтом, фанатский мерчем, обложкой книги и визиткой? В производстве каждой из этих вещей принимают участие дизайнеры. Это борцы творческого фронта, без которых уже трудно представить современный мир. Но мало придумать красивый дизайн, нужно его правильно презентовать заказчику, чтобы ему понравилось и хотелось внести меньше правок. Сделать убедительную презентацию поможет mock-up. В этой статье мы расскажем, что такое мокап.
Mock-up ― что это и для чего он нужен?
Мокап ― это макет продукта с помещённым на нём дизайнерским решением. С помощью mock-up заказчик может увидеть свой продукт «в деле». Mock-up может быть как электронный, так и физический. Электронный вариант макетов используют для демонстрации рекламной и PR-продукции. Физически реализованные макеты распространены в сфере самолётостроения и строительства. В этой статье мы будем говорить об электронных мокапах.
При создании демонстрационного материала создаётся не просто картинка, а трёхмерное изображение, что ещё больше приближает электронный макет к реалистичности. Мокапы могут понадобиться в разных ситуациях, но чаще всего их используют для демонстрации:
- фирменного стиля,
- обложки книги,
- буклетов,
- визиток,
- мерча,
- POS-материалов.
Электронные макеты популярнее материальных из-за своей дешевизны. Печать — это дорого, особенно если распечатать нужно не просто буклет, а, например, этикетку для нестандартной упаковки или даже билборд. Также стоит помнить о правках, без которых редко обходятся заказчики. Таким образом, вам придётся снова и снова распечатывать новые варианты. Такой подход не экономичен и не экологичен.
Мокап помогает не только при демонстрации дизайна, но и при создании самого изображения. Дизайнер помещает макет на предмет и смотрит, как улучшить свою работу.
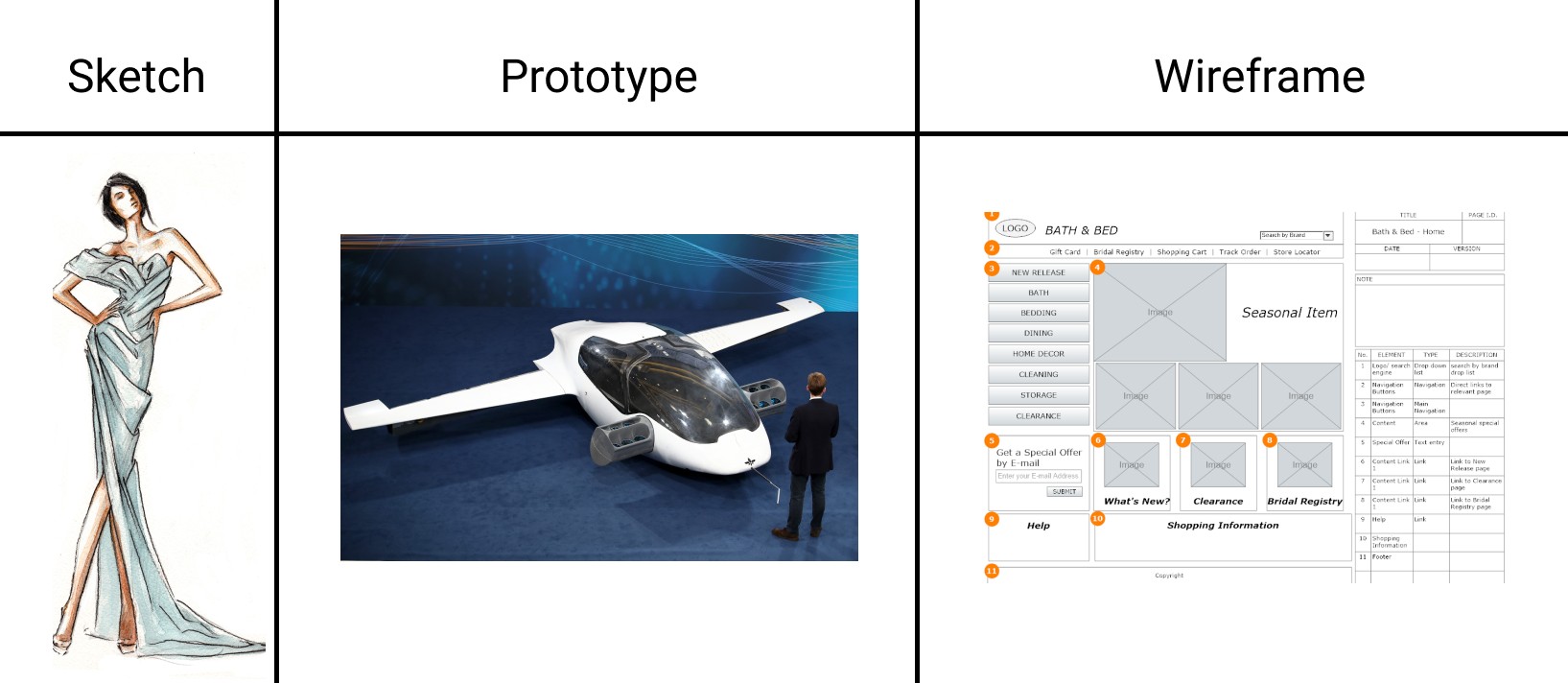
Чем отличается mock-up, wireframe, sketch и prototype
Кроме mock-up, есть понятия wireframe, sketch и prototype. Их часто путают между собой.
Sketch (скетч) ― это набросок, зарисовка, идея. В нём нет конкретики. Результат может в корне отличается от первого наброска. Задача скетча ― зафиксировать идею. Ими часто пользуются модные дизайнеры, когда придумывают одежду.
Wireframe ― это схема проекта. Часто wireframe называют мокапом для сайта. Но у них есть большие отличия. Wireframe отражает визуальный «скелет» без иллюстраций и декоративных элементов. Яркий пример wireframe ― каркас сайта. Он создаётся, чтобы познакомиться с основными блоками и функциями будущего сайта. Веб-макет показывает, где будет меню, основные кнопки, блоки с текстом и другие элементы, каких приблизительно размеров они будут.
Prototype ― это близкий к готовности продукт. Его можно попробовать в действии. Например, в прототипе сайта должны работать все страницы, кнопки и ссылки.
Как создать mock-up
Мы говорили, что электронный мокап дешевле, чем физический макет, но всё-таки сделать его не так-то просто. Дело в том, что к разработанному дизайну нужно подготовить и макеты предметов, на которых будет располагаться созданная картинка.
Шаблоны демонстрационных материалов можно создать самостоятельно или скачать уже готовые. Для самостоятельного создания шаблона продукта можно использовать любую программу для рисования. Определёнными фаворитами сейчас являются:
-
Adobe Illustrator,
-
Adobe Photoshop,
-
Figma.
Выбор программы зависит от продукта. Чтобы создать мокапы сайтов, лучше работать в Figma. Эта программа разработана в первую очередь для создания веб-дизайна. Однако здесь получаются скорее прототипы, нежели мокапы.
Если речь идёт о материальных продуктах, понадобятся более сложные программы. Так как шаблон должен быть объёмным, рисовать его проще всего в программе Adobe Illustrator. В ней есть функция 3D-моделирования, что значительно упрощает задачу.
Рисование шаблонов продуктов ― процесс долгий и трудоёмкий. Дабы сэкономить время дизайнеры пользуются уже готовыми шаблонами, которые размещаются на интернет-ресурсах. Для работы с готовыми шаблонами больше подходит Adobe Photoshop. В программу нужно поместить скачанный шаблон и объединить его с созданным дизайном.
Откуда взять шаблон mock-up и как с ним работать
Стоков с шаблонами для мокапов немало. Мы разберём только 5 из них, которые, по нашему мнению, имеют хорошую базу иллюстраций.
-
Mockupworld ― англоязычный ресурс с большой базой мокапов. Здесь есть не только шаблоны книг, вывесок и iPhone, но и макеты косметической продукции, медицинских масок и даже грузовиков. При регистрации обещают подарок ― 10 бесплатных эксклюзивных макетов. Сервис сотрудничает с сервисом Placeit, о котором ниже мы поговорим подробнее. Обратите внимание! Так как это англоязычный сайт, вводить запрос в поиске по сайту придётся на английском языке. Кириллицу он не воспринимает.
-
Freepik ― это сток, в котором есть не только макеты для мокапов, но и иконки, изображения, векторные иллюстрации, фотографии. Поэтому при покупке подписки вы получаете доступ не только к шаблонам, но и к библиотеке других творческих материалов. В отличие от Mockupworld он понимает русский язык, поэтому в поиск можно вводить запросы как на английском, так и на русском языке.
-
Freemockup ― это русскоязычный сервис, что значительно облегчит поиск нужного макета. По сравнению с предыдущими сервисами у Freemockup не такая обширная библиотека, однако все стандартные макеты есть.
-
Mockups-design ― ещё один англоязычный сервис. Библиотека небольшая. В основном специализируются на традиционной рекламной и сувенирной продукции. Их главное достоинство ― минимализм макетов. Всё просто, но со вкусом.
-
PSD Freebies ― интересная онлайн-библиотека макетов с необычными шаблонами. Тут вам и шоперы в кухонном интерьере и бумажный кофейный стаканчик на бордюре и даже макеты ароматических свечек. Если вы ищете что-то необычное, загляните на этот сайт.
Как использовать мокап, скачанный из библиотеки? Макеты предназначены для работы с программой Adobe Photoshop. С каждого из этих сайтов скачивается zip-документ, в котором есть инструкция по использованию макета, и PSD документ с самим макетом. Откройте макет в Photoshop. Традиционный файл PSD будет состоять из слоёв. Один из слоёв будет предназначен для того, чтобы в него вставили другой дизайн. Обычно он называется «Your design here» или подобным образом. Вам остаётся только вставить свою картинку в этот слой. При желании можно поиграться с цветами. Например, чтобы показать, как будет выглядеть логотип на продуктах разного цвета. Готово, вы можете презентовать свою работу.
Как работать с мокапами? Онлайн-сервис для создания мокапа
Те, у кого нет Illustrator, Photoshop или Figma, могут воспользоваться онлайн-сервисом. Одним из таких сервисов является Placeit. Он прост в использовании, у него есть большая база макетов и отличный онлайн-генератор, который самостоятельно поместит ваше изображение на шаблон. На каждом шаблоне указаны размеры. Таким образом, вы будете уверены в параметрах своего мокапа. Для примера давайте вместе попробуем воспользоваться этим сервисом.
-
Выберите подходящий шаблон.
-
Чтобы загрузить свой дизайн, нажмите на кнопку Insert Image.
Онлайн-генератор сам поместит ваш дизайн на макет. Вот, что получилось у нас:
К сожалению, сервис платный. Скачать созданный мокап без оплаты не получится. Выгоднее всего брать годовую подписку. Она стоит 90$. Учитывая количество готовых шаблонов, это отличное вложение для дизайнера.
Проблемы с использованием готовых мокапов
Как пользоваться мокапами, скачанными из интернета мы рассказали, но неужели с ними всё так просто? К сожалению, нет. Вы можете столкнуться с такими проблемами, как:
-
Нестандартные заказы. Иногда заказчики хотят дизайн для необычных по форме предметов или размеров. В этом случае библиотеки шаблонов не помогут и придётся делать макет самому.
-
Размеры макетов на англоязычных сайтах могут не подходить под российские стандарты. Здесь в большей степени идёт речь о полиграфии. В России есть определённые стандарты типографий, на которые ориентируются дизайнеры. Они могут отличаться от европейских и американских стандартов. Это может вызывать сложность при поиске подходящего макета. Будьте внимательны, ведь ошибка в размерах может испортить всю выпущенную партию напечатанного продукта.
-
Перегруженность макета. Создатели макетов создают всё новые и новые шаблоны. Некоторые из шаблонов иногда выглядят перегруженными. Такие материалы лучше не выбирать. Цель мокапа ― презентовать созданный дизайн. Макет продукта может быть атмосферным, но он не должен затмевать работу дизайнера. Отдавайте предпочтение минималистичным шаблонам. С ними сложнее промахнуться.
Примеры mock-up
И напоследок покажем мокапы для фотошопа для разных продуктов.
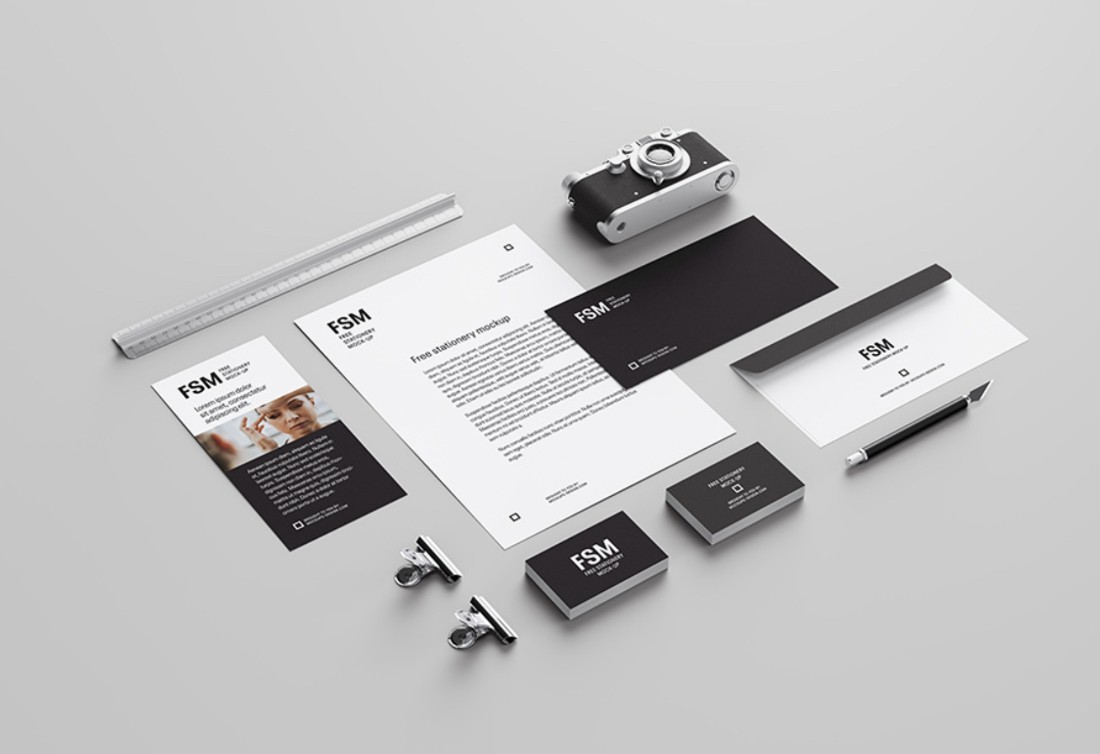
Канцелярия и полиграфия
На канцелярии и полиграфии часто помещают элементы фирменного стиля (мокап логотипа, шрифт, фирменные цвета). Именно такие мелочи позволяют компании произвести приятное первое впечатление.
Упаковка
Найти подходящий готовый шаблон для мокапа упаковки ― высший пилотаж. Здесь нет никаких стандартов, как это принято в полиграфии. Однако библиотеки шаблонов уже настолько обширные, что поискать нужный объект стоит. Вот, например, шаблон упаковки для крема:
Вывеска
Если вы готовите дизайн для наружной рекламы или мокап вывески, лучше показывать на макете, который сымитирует элементы городского пространства. Хотя бы немного.
Если вы смогли создать дизайн для продукта, сделать его презентацию для вас не будет сложной задачей. Особенно с таким количеством сервисов-помощников. Не торопитесь делать мокап. Выделите на него время.
Чем убедительнее вы представите свою работу, тем меньше правок понадобится вносить в проект. Старайтесь делать макеты объёмными. Если вы рисуете их с нуля, не забывайте про тени. Удачи в творческом пути!
-
-
June 21 2016, 14:31
- Дети
- Cancel
Ребята, привет.
Сейчас такая жара, что мозг просто не хочет ничего делать, и заставить сдвинуться с места себя очень не просто.
Но не смотря на это, все же каст будет проведен:)
Сразу ссылка:
ИЗ приятного: болванку мокапа я подготовлю заранее, потому посвятим время, непосредственно, «разукрашиванию» и распределением свето теней.
Когда: Четверг, 18:07(Мск/Киев), 23 июня.
По плану: Временные рамки в этот раз также будут в районе 2-2,5 часов.
До встречи в четверг!:)
Мокап или mockup — это заранее созданное изображение, макет, куда помещают свой дизайн. Видели на сайтах абсолютно одинаковые футболки с разными принтами или губы с разными цветами помад? Это и есть мокапы, когда на одном объекте (это может быть что угодно: футболка, кружка, визитка, губы, обложка книги, кофейный стаканчик) размещают разные шрифты, логотипы, фоны.
Рассказываем, как сделать мокап самому, какие они бывают, зачем нужны и как работать с готовыми мокапами для Фотошопа.
Какие бывают мокапы
Как сделать мокап
Мокапы для Фотошопа — как с ними работать

Какие бывают мокапы
Мокап помогает увидеть, как дизайн или изображение будут выглядеть на предмете: билборде на улице, экране телефона, блокноте, носках, кружках. Благодаря нему вы показываете заказчику наглядно и реалистично вид будущего продукта. Сами представьте, что лучше: сделать логотип и отправить файлом, либо поместить его на «готовую» бутылку или визитку и показать, каким он будет в жизни?
Это экономит бюджет и даёт свободу. Вместо того, чтобы нанимать фотографа и ретушёра, платить модели за съёмку целой коллекции футболок и всё начинать сначала, если вдруг захочется что-то изменить, достаточно получить одну универсальную модель абстрактной футболки, на которую можно ставить разные принты и публиковать сразу на сайт.
Чтобы понять, как сделать мокап, нужно разобраться в их видах. Одни подходят для новичков, а для других нужно уметь работать сразу в нескольких графических редакторах.
- 3d-модель. Это созданный с нуля «чистый» объект. Чтобы сделать такой мокап, нужно уметь работать в 3d-редакторах: Blender, 3ds Max, Cinema4D и т.д. Если нет времени осваивать новую профессию, модель можно купить у специалиста или попытаться скачать бесплатно.

- Фото-мокап. Если фотография вам ближе, можно подобрать «стерильный» объект, сфотографировать, отретушировать или найти готовый снимок на стоке, а после накладывать принты, логотипы и надписи в Фотошопе. Например, чтобы примерять дизайны на кружки, футболки, визитки, достаточно сделать по одной фотографии каждого объекта без принта.
- Скачанные мокапы. В интернете можно найти бесплатные мокапы. Это готовые psd-файлы, на которые с помощью Фотошопа можно накладывать свои изображения. Удобно, если готовый мокап подходит по форме. Если же у вашего продукта уникальный дизайн, то без 3d-моделирования или фотосъёмки не обойтись.

- Мокапы, созданные на сайтах. Есть множество платных и бесплатных сервисов, где новичок, который никогда не открывал даже Paint, может сделать свой мокап. Достаточно выбрать шаблон и перенести на него свою картинку.
3d-моделирование — это огромная индустрия и сложная профессия, которой не обучиться за пару абзацев. Если нужен индивидуальный мокап и поджимает время, проще всего обратиться к специалисту.
Ниже мы расскажем, как сделать мокап из фотографии и как работать в Фотошопе с готовым мокапом, скачанным бесплатно из интернета.
Как сделать мокап
Если вам важно сделать мокап с нуля и не беспокоиться о том, что готовый скачанный шаблон не подходит и не уникален, воспользуйтесь Фотошопом и нашей пошаговой инструкцией.
1. Сфотографируйте объект сами или найдите на фотостоках. Например, для этой инструкции автор нашёл подходящую фотографию на бесплатном стоке.
2. Откройте изображение в Фотошопе.
3. Возьмите инструмент Прямоугольник / Rectangle Tool. Найти его можно на панели инструментов слева или с помощью горячей клавиши U.
4. Создайте поверх объекта прямоугольник. Для этого растяните его из одного угла в другой левой кнопкой мыши.

5. В меню Окно / Windows откройте палитру Слои / Layers. Вы увидите слой с прямоугольником, который так и будет называться. Кликните по нему правой кнопкой мыши и выберите Преобразовать в смарт-объект / Convert to Smart Object.

6. Теперь пришло время подогнать форму! Нажмите по прямоугольнику правой кнопкой мыши и выберите Свободное трансформирование / Free Transform. Это позволит передвинуть прямоугольник, изменить его размер.
Чтобы подогнать будущий мокап под форму идеально, нажмите ещё раз правой кнопкой мыши и выберите Искажение / Distort.

Если и этого мало, как в нашем случае, потому что стакан округлой формы, нажмите правой кнопкой ещё раз и выберите Деформация / Warp.

7. Добавляем на макет дизайн! Кликните два раза по слою с прямоугольником — смарт-объект откроется в отдельном документе. Добавьте на этот новый документ с прямоугольником логотип, текст, изображение с дизайном. Если у вас изображение, перетащите его из папки мышью или откройте через команду Ctrl + O. Если вам нужен текст, добавьте его через инструмент фотошопа Текст / Text.

Важно: когда вы закончите все манипуляции с будущим мокапом, сохраните смарт-объект с прямоугольником. Для этого нажмите Ctrl + S или Файл / File — Save / Сохранить.
8. Изменения применились на файле с кофейным стаканчиком. Если после применения дизайна вы видите огрехи в форме мокапа, повторите пункт шесть. В один файл со смарт-объектом можно добавить множество вариантов дизайнов.

Чтобы сделать надпись более реалистичной, трансформируйте и её тоже! Для этого откройте смарт объект, выберите слой с текстом и нажмите Ctrl + T. Так вы окажетесь в режиме трансформирования текста. Чтобы придать ему изгиб, кликните по нему правой кнопкой мыши, выберите Деформация / Warp. Деформировать можно как вручную, сдвигая сетку, так и с помощью пресетов — они находятся наверху в строке Деформация / Warp.

Важно: чтобы всегда иметь доступ к файлу со смарт-объектом, сохраняйте документ в формате .PSD.
Мокапы для Фотошопа — как с ними работать
А как быть, если создавать свой проект не хочется или слишком тяжело? Естественно, скачать готовый мокап в интернете! Рассказываем, как работать со скачанными мокапами для Фотошопа.
1. Скачайте мокап бесплатно или купите на специальном сайте. В любом поисковике по соответствующему запросу найдется много ресурсов.
2. В результате вы получите архив с файлом в формате PSD. Разархивируйте его и откройте документ в Фотошопе.

3. Меняем цвета и изображение.
Чтобы изменить цвет крышки, нажмите дважды на красный квадратик на слое, который называется Change Cap Color, а для изменения фона — на нижний серый квадратик, названный Change Background Color.
Чтобы изменить главное — логотип — дважды нажмите на слой смарт-объект, который называется YOUR IMAGE HERE. Вы окажетесь в отдельном документе смарт-объекта, где находится только базовый логотип. Вставьте поверх него любую картинку, логотип, надпись и нажмите Ctrl + S или Файл / File — Save / Сохранить.

4. Готово. Чтобы в любой момент у вас был доступ к мокапу со всеми слоями, сохраняйте его в формате .PSD. Так его можно передавать другим людям, которые смогут его открыть в таком же виде и с такими же настройками.
Designing app mockups allow us to quickly visualize how our app might ultimately look like. In this article tutorial, let’s learn how to do this really quick with Adobe Illustrator and InVision. I will also tell you the benefits of doing this and guide you every step of the way.
While I say this blog is about Android app development and design, my series of recent posts were hardly anything about the latter. Adobe Illustrator along with InVision are two powerful tools when used together.
Before we jump ahead to the softwares, let’s discuss about why we need app mockups in the first place?
Why Design App Mockups?
To develop any app, what is required first is a visual idea of the end product. A mockup. Note that although this article talks about app mockups. You could do static mockups for any digital product/software.
So why do a mockup when you could spend that time building the actual thing? Good question.
A mockup, is a model of a design, used for demonstration and design evaluation. It is used by designers mainly to acquire feedback from users. Mock-ups address the idea captured in a popular engineering one-liner: You can fix it now on the drafting board with an eraser or you can fix it later on the construction site with a sledge hammer. – Wikipedia
Note the last line quoted above. It implies that making corrections early on is easier and less costly, rather than having to rework on your actual designs later on into development. Long story short, you save time and frustration, if you pay attention to things now.
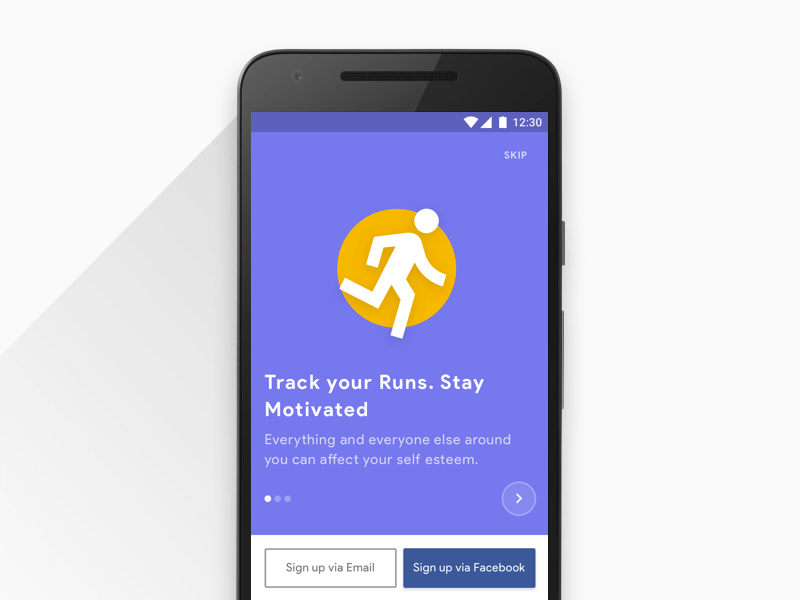
Also, if you didn’t understand any of that, a mockup is simply a static image design of what an app screen will exactly look like. Here’s an example of a app mockup that I made.
Onboarding App Mockup – Dribbble
Getting to know the tools
Now that we’re clear on what an app mockup actually is, let’s look at the tools we need.
As I’ve previously mentioned above, the two software that we’re going to use are:
- Adobe Illustrator
- InVision App
Adobe Illustrator
A professional software for graphic design. It specializes in Vector Graphics and is the industry standard.
If you don’t have the software, you can grab a free-trial of Adobe Illustrator CC 2018.
Yeah, I know that today there’s a better tool out there *cough* Sketch *cough* that’s more well-suited (and fancy). Maybe I’ll cover that in another tutorial, but for now, let’s focus on Illustrator.
Once you have Illustrator set up, keep in mind that it is a fairly complex software. But I will show you how to use it easily and design app mockups fast!
Just to note, you do not require extensive knowledge of Illustrator. But I do recommend a getting started video at the LEAST just to familiarize yourself with the workflow. However, not to be alarmed as we’ll just be doing simple drag and drop.
If you’re interested in learning Adobe Illustrator, I’d suggest you check out this course by Udemy. It provides free Adobe Illustrator classes.
UI Kits to design app mockups, faster
There are many available resources to accelerate our workflow such as UI kits specifically for mobile, be it Android or iOS. I’ll be using a free UI Kit for Google Material Design. I strongly suggest you use one so you can simply drag and drop UI components instead of designing them from scratch.
Grab the UI kit here.
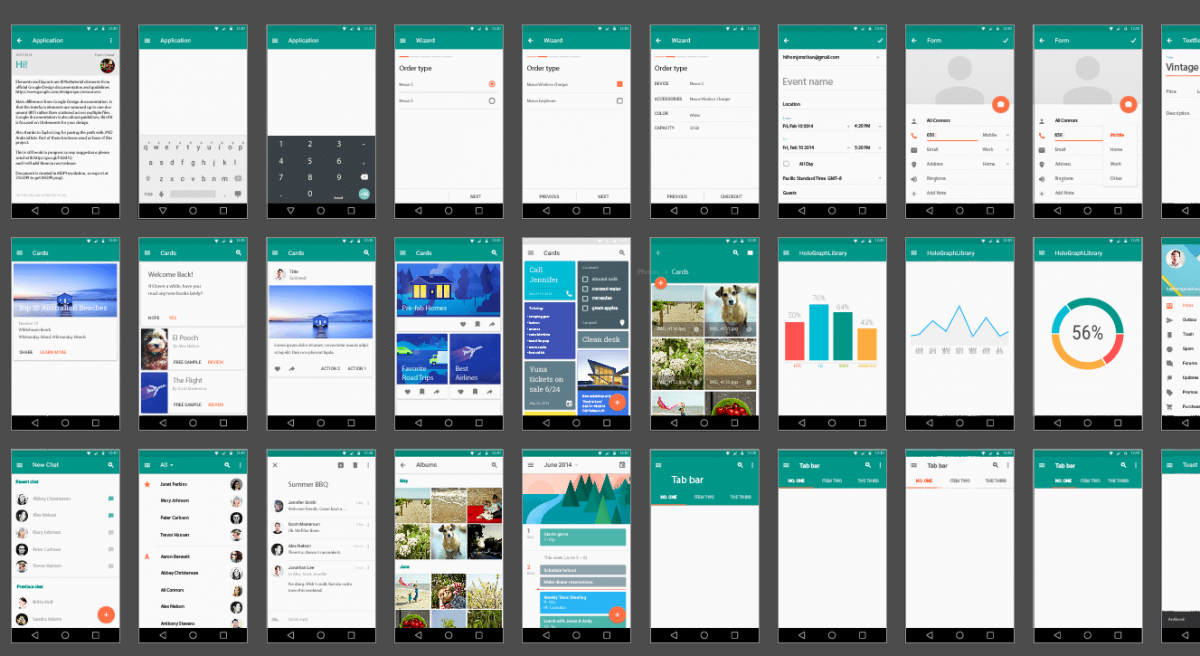
Exploring the Material Design UI Kit
Once you’ve downloaded the UI kit, let’s take a look at what it has to offer.
Inside the UI kit you downloaded, there will be 3 files under the ‘master‘ folder:
- the actual kit
- the individual UI elements
- Typography styles
You can notice the UI kit is quite exhaustive, and that’s only half of what I could screenshot. As a bonus, the ‘resources’ folder also includes the entire ‘Roboto’ font and the complete Material Design color palette. Neat!
InVision App
A prototyping tool that helps you put your designs together and add interactivity to it. It helps you understand how your products will behave and also serves as a deliverable to developers.
InVision is free to start so go ahead and sign up!
We will be using InVision to finally put together our mockups and bring our prototype to life. But more on that later.
Designing App Mockups with Adobe Illustrator
I will suggest using Adobe Illustrator for mockups. Now many of you may say why not Adobe Photoshop, but read this discussion on DesignerNews as to why Illustrator is better suited for UI design.
Now, let’s get down to actually designing our app mockup screens.
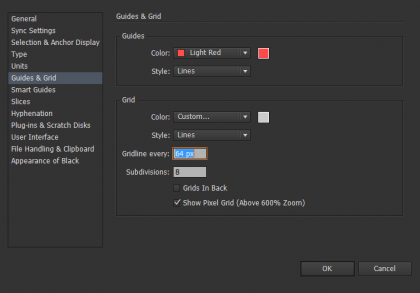
Document & Grid Setup
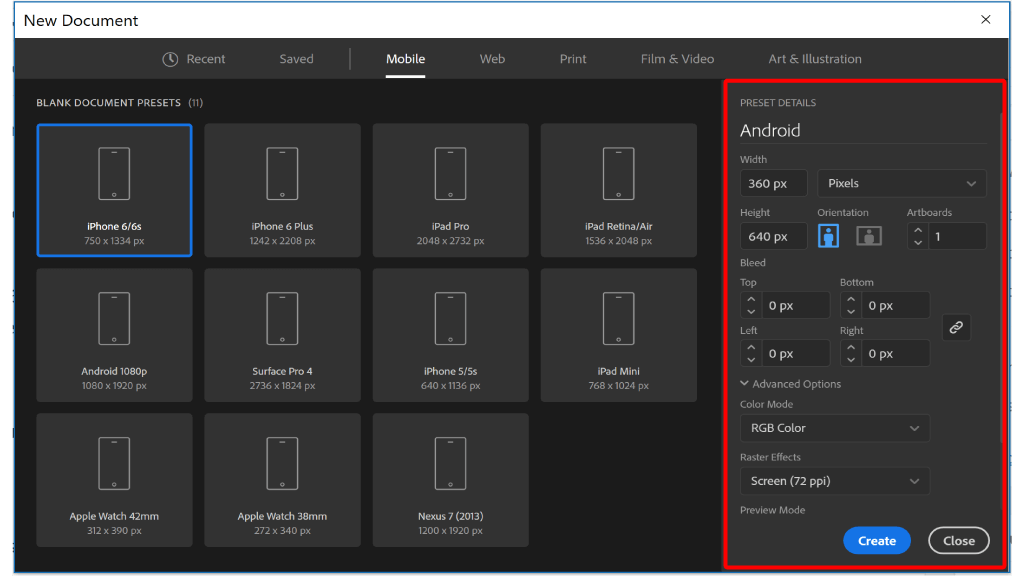
Start by creating a New Document in Adobe Illustrator. We won’t be going with a preset but rather creating one of our own.
So use the following settings to create a new document.
- Width: 360 px
- Height: 640 px
- Advanced> Raster Effects: Screen (72 ppi)

- Gridline every: 64 px
- Subdivisions: 8
Don’t fret seeing this as a troublesome process. You can save this as a template so you can jump start your work from the next time.
Process
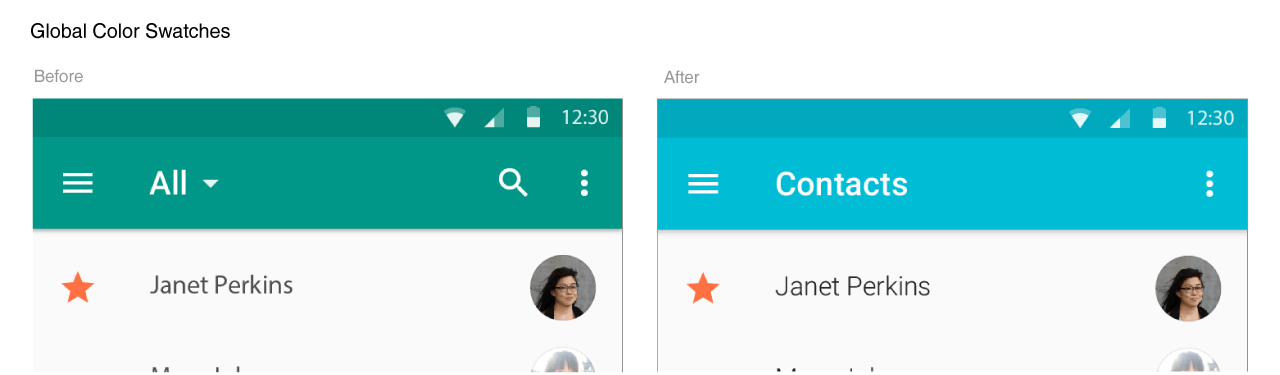
Create two new Global Color Swatches in your color palette, one named ‘primary‘ and the other ‘accent‘.
Those familiar with how color works in Material Design should instantly be able to recognize what I just did there. As the name goes, those two are primary and accent colors that will be global to our app design. In other words, those are our brand colors. One primary and one secondary. We do this so that we can swap out the default colors with our brand colors in the Material Design UI kit.
Helpful Reading: Color Psychology – What do different colors mean?
Now open the UI Kit files that you just downloaded. Drag and drop whatever components you need to swiftly build your app mockups. The beauty here is, when you drag and drop the desired elements onto your Artboard, you will be asked whether to ‘Merge Swatches‘. Hit that option and watch as the objects take on your document’s primary and accent colors. Great!
From now on the process is the same, rinse and repeat. Drag your required elements from your UI kit over to your document
Metrics
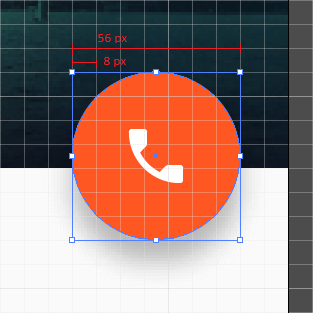
The width of each grid column is 8px. This is the baseline grid used in Material Design metrics for design. So if you plan on making a FAB (Floating Action Button– see below), that would be 56 px (8 x 7 ). While the guidelines mention in dp (for apps), you can continue to use px in your designs. So if you see, the grid helps us scale well. The UI kit would have elements in the right dimensions anyway.
Floating Action Button adhering to an 8-point baseline grid
Final Results – Output
Now once you’re done with your screens, save them via File > Save for Web. Now its called ‘Save for Web’ for a reason so I strongly suggest you use this option. You can save as either a JPEG or PNG. Deliberately save at medium quality so your mockups will load fast on a browser. Alternately you can scale it at a decent 1280×720 and save but I’d caution against pushing further than that.
[su_custom_gallery source=”media: 778,779,780″ limit=”3″ link=”lightbox” width=”180″ height=”320″]
App Structure
Now that we have all our screens together, the purpose of a mockup is to mimic a ‘feel’ of the end product. I know its not the real thing, but it should be close enough.
So to mimic that realism we need to have a screen flow to logically show how our app will behave and navigate upon certain action. Now keep in mind that being a mockup, focus on the primary actions first. So for my caller app, I’m going to focus on this simple screen flow.
Home screen (Contact List) -> Contact profile screen -> Calling screen
Yes, I know an app consists of more, but this is just a demo and if you see, I’ve already covered the prime aspects. We don’t care about a settings page right now. The purpose of my calling app is to view my contacts, view details about a specific contact and finally be able to call that contact.
You might want to take a breather here. We’re only half way through 😉
[su_row]
[su_column size=”1/3″]
Buy the Book
[/su_column]
[su_column size=”2/3″]
Anyone can design a user interface, but if you’re interested in designing one that is effective and converts your users better, I suggest you read ‘UI is Communication – Everett N McKay‘. A brilliant book that teaches how to communicate with your users, through your UI.
[/su_column]
[/su_row]
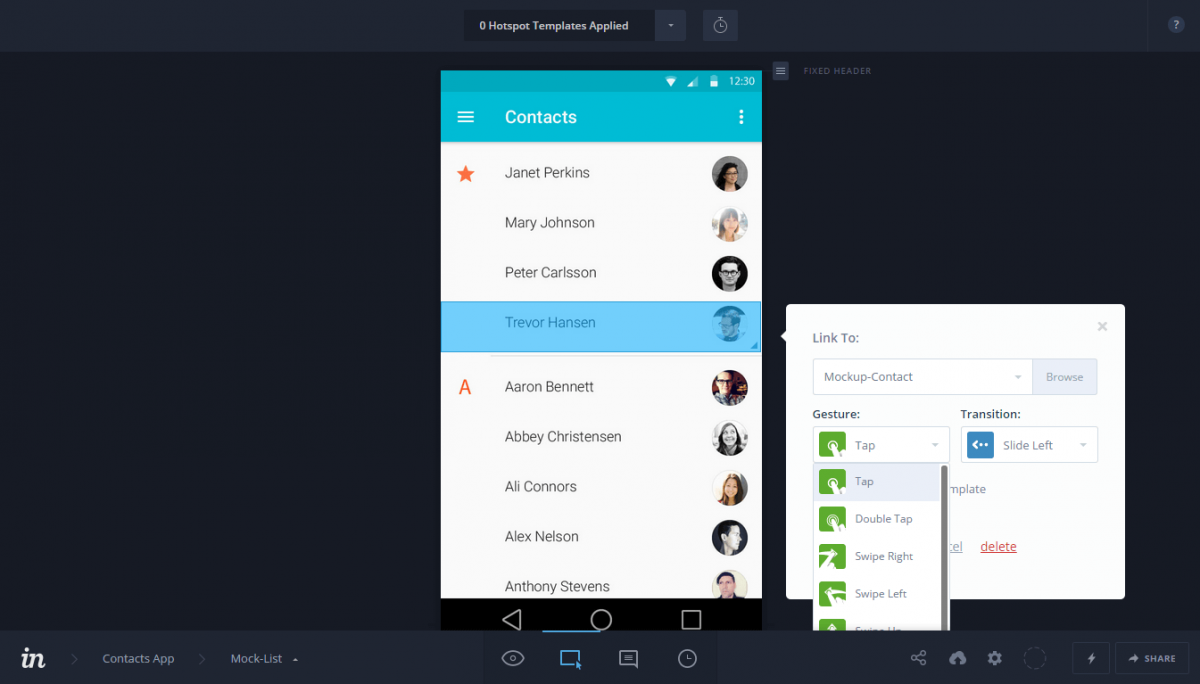
Putting it together with InVision
To do what I’ve mentioned above, we’ll use a web app called InVision. I happened to take part in a Startup Weekend challenge last year where I happened to learn about this beauty.
InVision an online tool that allows us to put together our screens, define clickable regions that navigate to other screens. It helps sculpt our app navigation flow.
As a bonus we got animation on click effects and they even wrap our designs neatly in a phone so when we look at it, its like looking at the real thing! Now InVision has a pricing plan, but upto one project it is free. I find this fair enough, because unlike other prototyping tools I’ve used, most of my time is spent up in trying to learn the tool or worrying about limitations on the free version. At least I don’t have to bother about that with InVision. I can simply design my screens using any of my favorite graphic software, then upload to InVision and arrange them. Simple and intuitive.
How it Works
Start by signing into InVision (or creating an account). I’m actually surprised as how much InVision has changed over the year. They support Dropbox and Drive, even let you upload various image formats, including direct PSD files. But I am using JPG.
Setup
Create a new project for Android Phone in Portrait. Then add in all your screens. Just make sure their named well enough for you to identify (if you’re handling many).
The dashboard might take a little time getting used to, but trust me its easy. Simply tap the screen you want to start with and you’re off. Start by going to Build Mode(B).Here’s where most of work will happen. From now on, what we’ll be doing is three steps repeatedly.
The 3 Step Process:
- Define your clickable regions (Hotspots)
- Select a destination screen
- Choose a transition effect to go with it
That’s all there is to it! Rinse repeat these 3 steps for all your screen controls. Don’t forget to include back navigation at the bottom. Selecting a transition will add a more realistic feel for the app. Also note that you can optionally chose a different gesture apart from a tap, which includes swiping, double taps and more.
Final Mockup
So here it is! The final app mockup. Personally to me, it looks great. I’ve wrapped it in a white Galaxy S4, hidden the status bar as well (accessible via the gear icon below), and the app navigates as it should.
[su_youtube url=”https://youtu.be/cB2109NPWgY”]
Now I don’t know who you are Trevor, but thank you for gracing my design.
Advantages
Now that we’re done. Let me tell you WHY I chose to do my mockups this way. Well, I can use a software of my choice for design, one that I’m comfortable with. I’m able to design faster as a result of that. InVision is a powerful tool because it:
[su_row]
[su_column size=”1/2″]
- can sync from the cloud
- accepts various image formats (PSD & Sketch too!)
- can collaborate with other teammates
- can help receive real-time feedback on designs
- has a intuitive preview tool that looks great
- can be shared with others via a simple link
- can view design on an actual smartphone (via link)
[/su_column]
[su_column size=”1/2″]
[/su_column]
[/su_row]
Finally we’re done with this long post. I see design as creative work that must be enjoyed. We’ve been introduced to two great tools: Illustrator and InVision, which help us create designs with great flexibility and put them together as a working prototype respectively. With InVision you can take it a step further, update your designs on the fly, add team members to collaborate as well.
Both are powerful tools to help ease your design process. So if you’re still struggling in code for initial design showcases, ditch that and get started here!
Product Designer who occasionally writes code.













































































































 A professional software for graphic design. It specializes in Vector Graphics and is the industry standard.
A professional software for graphic design. It specializes in Vector Graphics and is the industry standard.
 A prototyping tool that helps you put your designs together and add interactivity to it. It helps you understand how your products will behave and also serves as a deliverable to developers.
A prototyping tool that helps you put your designs together and add interactivity to it. It helps you understand how your products will behave and also serves as a deliverable to developers.