Здравствуйте, друзья.
Мы как пользователи интернета постоянно ищем источники полезной и интересной информации. В свою очередь, популярные сервисы и социальные сети регулярно предлагают нам новые форматы контента и способы их получения, подстраиваются под наши интересы и делают все, чтобы привлечь внимание. Предпринимателям же остается “ловить волну”, осваивать различные виды контента и новые площадки для встречи со своей целевой аудиторией.
Сегодня мы разбираемся, как создать нарратив на Яндекс.Дзен, зачем это нужно и как правильно использовать такой формат публикаций для продвижения своего канала.
Зачем осваивать Яндекс.Дзен
Многие пользователи уже подключили и настроили для себя ленту Яндекс.Дзен. В ней удобно получать актуальные свежие материалы по интересным темам. Кто-то изучает современные технологии и читает о научных открытиях, других интересует здоровье и бизнес-идеи, а кто-то просто смотрит мемасики с котиками. Каждый автор может найти здесь свою аудиторию.

Как видим, 3 позиции в топе занимают сервисы Яндекса, и мы думаем, что это только начало.
Что такое нарратив
В Яндекс.Дзен на данный момент доступны такие виды контента:
- статьи,
- нарративы,
- видео и GIF-анимации.
Кто-то с большим удовольствием читает статьи, кто-то смотрит видеозаписи или пролистывает емкие и содержательные слайды. Ответить на вопрос, что лучше для вашей аудитории – статья, видеоролик или нарратив – можно только после того, как вы проанализируете просмотры разных материалов.
Мы думаем, что постепенно форматы публикаций будут дополняться новыми возможностями и желательно использовать их все, чтобы давать востребованный контент всем своим читателям.
Слово “нарратив” означает рассказ или повествование. На Яндекс.Дзен нарратив – это последовательность слайдов по определенной теме, своего рода презентация, как в PowerPoint. Также этот формат нам напоминает Stories в Инстаграме, особенно учитывая размер слайдов, который “заточен” под мобильные устройства.
Пользователь последовательно смотрит слайды, на которых можно разместить:
- короткий текст,
- изображения,
- видеоролики длиной до 15 секунд,
- GIF-анимации.
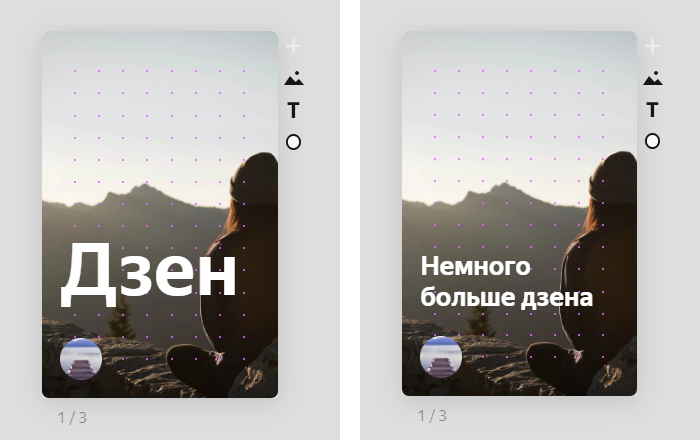
Внизу вы видите пример такой презентации. Перед нами первый слайд. Листая стрелку вправо, мы просматриваем весь материал. По количеству полосок внизу можно понять, сколько всего экранов содержит данная публикация.
В общей ленте есть пометка, по которой можно понять, что перед нами нарратив, а не статья.
Какую информацию публиковать в нарративе
Поначалу такой формат записей может показаться неудобным. Много информации на небольшой слайд не вместится.
Однако есть много вариантов контента, который любят пользователи и который можно оформить в виде нарратива:
- Рецепты, мастер-классы и другие простые пошаговые инструкции.
- Подборки книг, фильмов, интересных фактов.
- Краткое содержание, тезисы из статьи, видеоролика, книги, встречи.
- Интересные, забавные или смешные картинки, если тематика канала допускает такой формат.
- Анонсы предстоящих событий.
- Главные новости дня или недели.
- Понятия и определения, которые можно раскрыть в 5 – 10 тезисах.
- Ответы на вопросы “как” и “где”, например, “как выбрать хорошие наушники”, “где отдохнуть в январе”.
Если ничего не приходит в голову, можно просто взять и красиво оформить короткие выдержки из самых популярных статей на вашем канале. Многие читатели оценят такой формат.
Как создать нарратив
После того как вы определились с темой публикации, продумайте содержание слайдов, подберите картинки, анимации, видео.
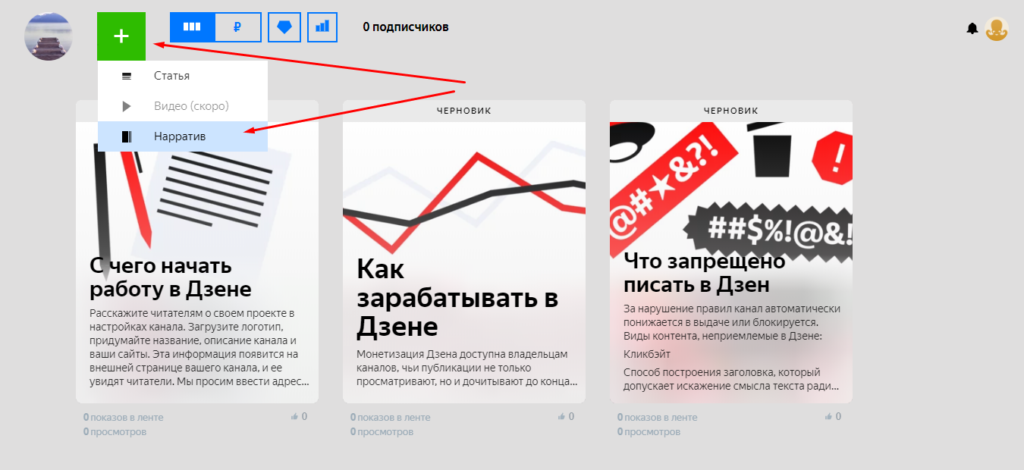
Затем открываем в браузере страницу своего канала, в правом верхнем углу нажимаем на плюс и выбираем нужный нам формат контента.
Первый слайд
На первом экране всегда находится заголовок публикации. Его нельзя двигать по полю или регулировать размер шрифта. Это происходит автоматически в зависимости от количества написанных знаков.
Что можно делать с первым слайдом:
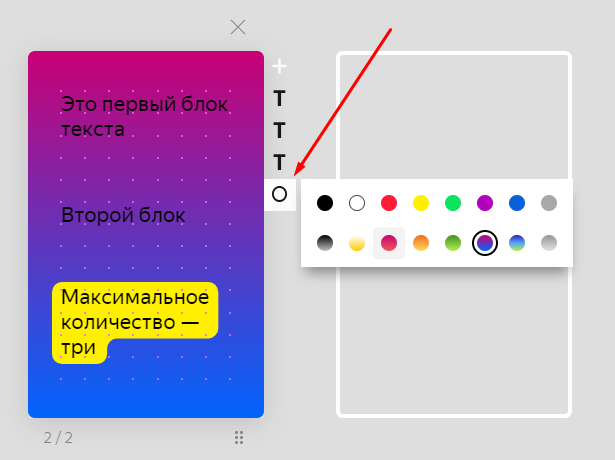
- менять цвет фона, нажав на значок в виде кружочка;
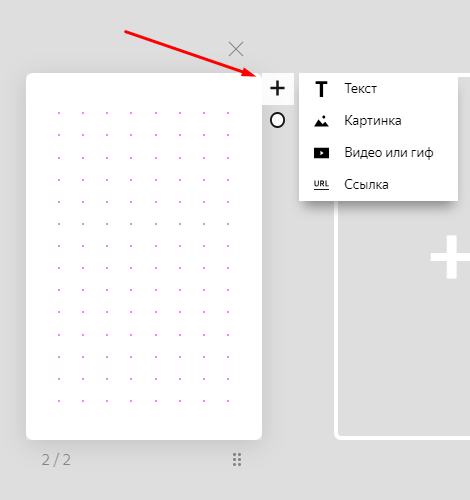
- выбирать цвет шрифта, нажимая на букву T;
- добавить видео или изображение при помощи плюсика в верхнем правом углу поля.
Задача первого экрана – привлечь внимание читателей. Делается это при помощи самого заголовка и сопутствующей графики. Важно, чтобы текст хорошо читался на выбранном фоне. Вот что у нас получилось.
Остальные слайды
На следующих слайдах возможностей немного больше:
- добавлять текст в любое место экрана;
- настраивать его цвет, размер, положение на странице и выделение;
- вставлять картинки и видео;
- выбирать фон слайда;
- добавлять ссылки.
Применить все эти опции можно, если нажать на плюсик в углу рядом со слайдом и затем сделать нужные настройки. Фон выбирается нажатием на кружочек, как и на первом экране.
Рекомендуется в один нарратив включать от 5 до 10 экранов. Максимальный размер – 12 слайдов. Если запись включает меньше 5 фрагментов, то в ней не будет рекламы, а значит, ее сложнее будет монетизировать.
Самый последний экран создается автоматически самим сервисом и не учитывается при подсчете слайдов.
На скриншоте пример публикации в Яндекс.Дзене.
Режим просмотра
Если хотите посмотреть, как будет выглядеть готовая презентация, нажмите на глазик вверху экрана справа. Эта опция помогает подкорректировать недочеты до отправки материалов на модерацию. Часто в конце появляются пустые слайды или мы обнаруживаем мелкие ошибки и “некрасивости”, которые можно быстро исправить.
Публикация
Когда вы посчитаете, что нарратив готов, нажмите на синюю кнопку в самом правом углу экрана редактора.
Затем подтвердите свои данные, если это нужно. У многих Дзен регулярно запрашивает такое подтверждение.
После этого заполняем сведения о публикации для продвижения. Нам нужно сделать короткое описание, которое поможет читателям и поисковику понять содержание нарратива, и добавить теги. Пример заполнения на скриншоте.
Если вы хотите добавить свой нарратив в ленту прямо сейчас, то нажмите на кнопку “Опубликовать” внизу экрана. После этого материалы отправятся на проверку, которая может занять от пары минут до нескольких часов.
Если все в порядке и вы не нарушили правил платформы Яндекс.Дзен, о которых мы поговорим чуть позже, то после проверки нарратив появится на вашем канале и будет доступен подписчикам и другим пользователям.
Если вы не хотите пока обнародовать материалы, то можно оставить их в виде черновика, чтобы доработать и разместить на канале позже. Тогда просто нажмите на стрелочку “назад” в левом углу редактора.
Отложенная публикация
В Яндекс.Дзен есть возможность задавать дату и время, когда вы хотите опубликовать новую запись, будь то статья или нарратив. Отложить появление поста на канале можно на срок от 3 часов до 365 дней.
Чтобы воспользоваться этой опцией, идем в настройки и указываем данные для отложенного постинга. Также тут можно отключить комментарии, если вы не хотите получать обратную связь по теме нарратива от своих читателей.
Редактирование и копирование нарратива
В любое время до публикации и после нее можно изменить или скопировать содержимое презентации. Для этого открываем главную страницу редактора, находим нужный нам пост, нажимаем на 3 точки в правом углу и выбираем подходящее действие.
Размещать дубль записи нельзя, но после копирования на ее основе можно создать новый материал в том же стиле.
Элементы нарратива
На слайды нарратива можно добавить текст, изображения, видео, анимацию, ссылки. Давайте рассмотрим подробно требования к этим составляющим.
Текст
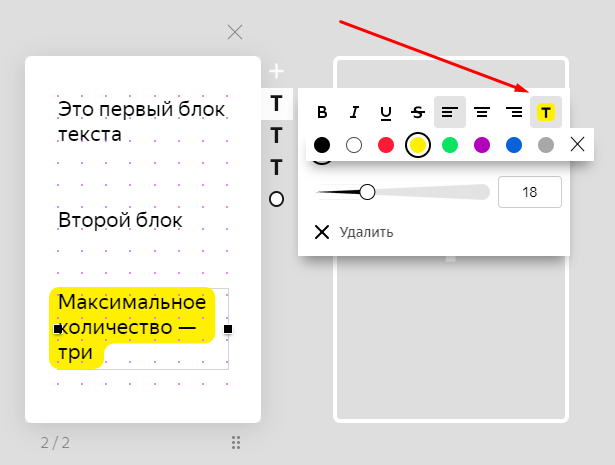
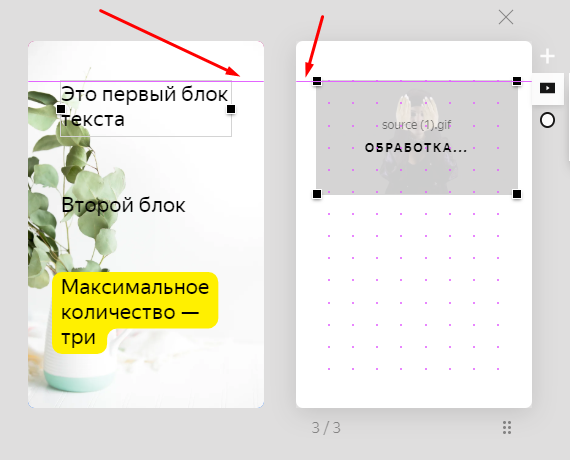
На каждый экран публикации можно добавить от 1 до 5 блоков с текстом. В разных блоках можно применять свое форматирование, задавать размер шрифта и цвет выделения.
На одном экране можно написать текст общим объемом до 300 знаков с учетом пробелов. Лучше сделать это в обычном текстовом редакторе (например, Word) и затем скопировать в Яндекс.Дзен. А вот добавлять текст непосредственно на картинки и потом использовать их в нарративах не рекомендуется, потому что робот плохо распознает такие материалы. В итоге либо модерация может затянуться, либо публикация будет плохо ранжироваться, и читатели ее не увидят.
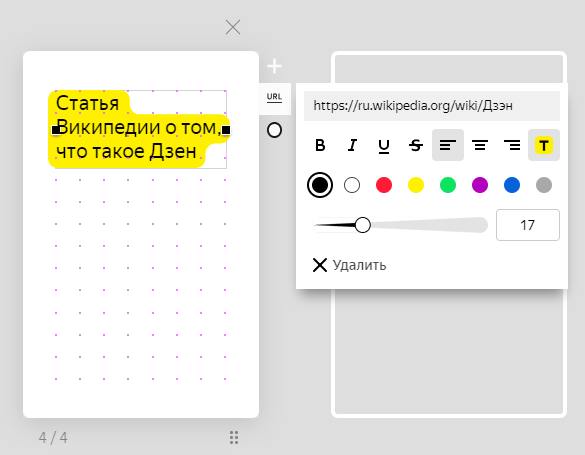
Чтобы настроить уже созданный текстовый блок, нажимаем на него левой кнопкой мыши.
Справа появляется панель, где мы:
- выбираем стиль: полужирный, курсив, подчеркнутый при помощи стандартных значков B, I, U;
- выравниваем текст по левому, правому краю или центру, используя пиктограммы в виде полосочек;
- добавляем цвет выделения, нажав на букву T;
- меняем цвет самого текста, используя цветные кружочки;
- двигая ползунок, меняем цвет букв.
Заголовок
Отдельное внимание следует уделить заголовку. Напишите 2 – 3 емких, цепляющих фразы, которые могут заинтриговать читателей, и выберите одну из них для своей публикации.
Заголовок не должен обманывать людей относительно содержания нарратива, иначе они очень быстро разочаруются в ваших презентациях и перестанут их открывать, да и дочитывать не будут, а ведь для Дзена это очень важный показатель качества контента.
Разработчики Яндекса рекомендуют составлять заголовки размером от 15 до 25 символов, но это не строгое правило. Главное – раскрыть суть публикации и привлечь внимание пользователей Дзена.
Изображения
На слайде можно разместить от 1 до 3 картинок в формате JPG, GIF или PNG. Если на вашем изображении должен быть прозрачный фон, то используйте файлы с расширением PNG. В остальных случаях чаще всего применяются картинки в формате JPG.
Размеры экрана нарратива предполагают отношение сторон 9:14. Если ваша графика должна занять весь слайд, то используйте такие пропорции при подготовке изображений. В остальных случаях можно использовать другие соотношения сторон.
После добавления картинки можно:
- изменить ее размер при помощи перетаскивания уголков рамки;
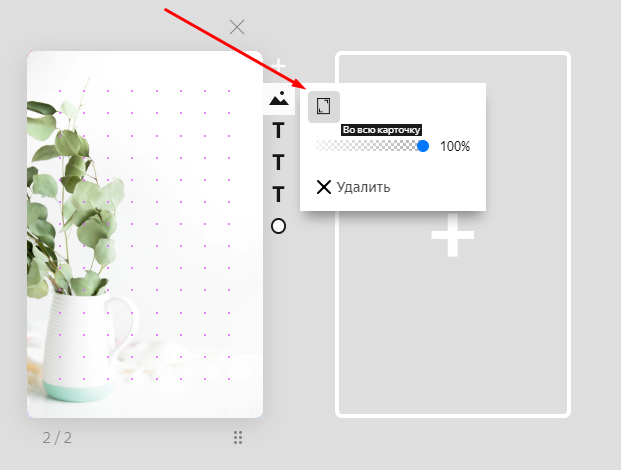
- растянуть ее на весь слайд, для этого служит опция в виде экранчика;
- перетащить по полю в нужное место;
- изменить степень прозрачности при помощи ползунка в панели инструментов;
- удалить.
Видео и анимации
На один слайд можно добавить одну GIF-анимацию или видео в формате MP4 продолжительностью до 10 секунд и весом не более 30 Мбайт. Конечно, с такими ограничениями сильно не разгонишься, поэтому если вы хотите загрузить полноценный видеоролик на 10 – 15 минут, то лучше использовать соответствующий формат публикации, а не нарратив.
После добавления видео вы можете:
- раскрыть его на весь экран по аналогии с изображениями;
- включить или выключить звук;
- перетащить ролик по полю;
- изменить его размеры при помощи мыши;
- удалить.
Ссылки
На одном слайде нарратива может быть только 1 гиперссылка. Чтобы добавить ее, нажимаем на плюсик в меню и выбираем последний пункт.
Теперь пишем текст, как в обычном текстовом поле, а в панели инструментов указываем адрес, куда мы хотим привести читателей. Это может быть веб-ресурс вашей компании, личный блог, публикация на том же Дзене, страница в соцсети.
Предпочтительно размещать ссылки на последнем экране, тогда пользователи дочитают публикацию до конца и получат дополнительную пользу, а не бросят просматривать нарратив в его начале или середине.
Экраны
Некоторые действия мы можем осуществлять и с самими слайдами:
- менять их местами с любыми другими, кроме первого;
- копировать;
- удалять.
Для этих действий служат 3 значка вокруг каждого экрана нарратива. Кликните по нужному слайду и выберите соответствующую опцию.
Советы начинающим авторам
Нарратив является самостоятельной и полноценной публикацией, он должен нести пользу читателям, раскрывать тему, отвечать на вопрос. Да, нарративный формат предполагает краткость, тезисность, но многие из нас как раз и предпочитают такие записи, а не лонгриды.
Не копируйте чужие материалы, публикуйте авторские заметки, потому что заезженные сюжеты и цитаты уже никого не прельщают.

- старайтесь использовать свои картинки или качать их с фотостоков, а не из Яндекса и Google;
- обращайте внимание на качество иллюстраций, ориентируйтесь на такие размеры изображений: 675 x 1 050 или 720 x 1 120 пикселей;
- чтобы добиться уникальности, обрабатывайте картинки в Photoshop, Canva или других доступных вам графических редакторах;
- поэкспериментируйте с форматом и темами для нарративов, посмотрите, что больше всего “заходит” вашим подписчикам;
- выработайте свой стиль, подумайте, чем ваши публикации будут отличаться от других, в чем будет их фишка;
- придерживайтесь единого формата в рамках одного поста: размер шрифта, общий фон, расположение блоков, качество и размеры изображений;
- не пишите текст и не размещайте значимые элементы по краю слайда, иначе на некоторых мобильных устройствах они могут обрезаться, ориентируйтесь на сетку из точек;
- постарайтесь вызвать положительные эмоции у читателя, чтобы он получил удовольствие от просмотра записи;
- делитесь своим опытом, проверенными советами, а не общеизвестными рекомендациями;
- создайте шаблон презентации, который поможет быстро сделать красивую и интересную публикацию;
- если есть возможность, задействуйте дизайнера;
- не публикуйте в нарративе быстро устаревающую информацию, постарайтесь сделать так, чтобы запись была актуальной хотя бы в течение недели;
- придерживайтесь тематики канала;
- по возможности разбавляйте статичные изображения GIF-анимацией и короткими видео.
Специалисты рекомендуют выкладывать нарративы в ленту 2 – 3 раза в неделю, чтобы разбавить статьи и привлечь ценителей концентрированной пользы. Сейчас еще далеко не все авторы используют данный формат и у вас есть реальные шансы выделиться среди конкурентов.
Как зарабатывать с помощью нарративов
Если вы новичок в работе с Яндекс.Дзен, то мы советуем прочитать статью о том, как зарабатывать на своем канале.
Публикации в формате презентаций могут приносить доход своему автору, как и любые другие материалы.

- ссылки на сайт компании;
- партнерские ссылки;
- нарративную рекламу, которую сервис обычно добавляет автоматически перед последним слайдом;
- нативную рекламу своих товаров и услуг.
Формат нарративов становится все более популярным среди пользователей Яндекс.Дзен, поэтому на них можно зарабатывать так же, как на статьях и видеороликах, главное – не перестараться с рекламой и думать о пользе для читателей, чтобы они с удовольствием открывали и читали записи.
Требования к публикациям
Чтобы канал успешно работал и привлекал новых читателей, при подготовке материалов важно соблюдать правила платформы.

- пытаться заинтересовать читателей азартными играми, добавлять ссылки на онлайн-казино, обещать выигрыш и т. д.;
- описывать и показывать в деталях трагические происшествия – такой контент, возможно, покажут только подписчикам и без рекламы;
- публиковать материалы, которые уже есть в Яндекс.Дзен или которые ранее публиковались, но потом удалились – это тоже считается дублем;
- размещать заведомо ложную информацию, злоупотреблять кричащими обманчивыми заголовками по типу “желтой прессы”, хотя можно довольно часто увидеть такие публикации в Дзене, но делать их не советую – рано или поздно сервис может ограничить их показ;
- публиковать чужие материалы без указания автора;
- пытаться побудить читателей нарушить закон или попробовать запрещенные вещества и продукты, например, наркотики;
- побуждать человека поучаствовать в лотерее или другом “лохотроне”;
- рекомендовать и рекламировать лекарства и медицинские процедуры;
- писать маты и другие ругательства;
- оскорблять кого бы то ни было;
- публиковать записи с эротическим и порнографическим содержимым;
- предлагать товары и услуги, которые вредят здоровью;
- размещать обрезанные записи с пометками типа “читать в источнике” – каждая публикация должна раскрыть заявленную в заголовке тему.

- Публикация показывается только подписчикам, а не всем пользователям Яндекс.Дзен.
- Сервис отключает показ рекламы, и владелец канала не может зарабатывать на показе конкретной статьи, видеоролика или нарратива.
- За серьезные нарушения публикация и канал полностью блокируются и их никто не может просмотреть.
Заключение
Теперь вы знаете, как сделать нарратив, добавить в него нужные элементы, оформить, пройти модерацию и привлечь внимание своей аудитории.
Если остались вопросы, пишите их в комментариях. Расскажите о своем опыте работы с Яндекс.Дзен: какие полезные фишки знаете, о чем пишете, какие нарративы планируете создать в ближайшее время.
Чтобы полезная информация из статьи не потерялась, добавьте ее в закладки и к себе на стену в соцсетях и заодно поделитесь ей с друзьями.
До новой встречи на страницах Quasa Media.
Нарратив Яндекс.Дзен – это сравнительно новый формат размещения контента, оптимизированный под демонстрацию на мобильных телефонах. Внешний вид представляет собой череду блоков на сменяющих друг друга экранах.
А вы уже знаете, что такое нарратив в Дзен, в качестве содержимого которого выступают лаконичные тексты, цепляющие картинки, анимированные GIF изображения, броское видео, ссылки на внутренние и внешние ресурсы? Это подборка слайдов, в которую можно включить до 12 экранов, при этом замечено, что оптимальное количество – до 10 (выше процент дочитываний, лучше сохраняется внимание со стороны читателя).
Как только нарратив за неделю просмотрят не менее 7000 раз (при этом нужно, чтобы каждый читатель Яндекс.Дзена потратил на его изучение не менее 40 секунд), на последнюю страницу автоматически добавится рекламный блок, за который вы получите деньги. Главное, не забывайте выводить средства 😉
Как вам такая мотивация? Если интересно, поговорим обо всем по порядку!
Пошаговая инструкция по созданию нарратива
В этом разделе мы предоставим подробную инструкцию как создать нарратив на Яндекс.Дзене, ее этапы, кстати, не сильно отличаются от алгоритма для формирования обычной статьи.
- Начните с авторизации на Яндекс.Дзене и входа в раздел Редактор;
- Кликните по зеленому квадрату с плюсиком – кнопка «Добавить»;
- Из предложенных вариантов выберите третий — Нарратив;
- Вы окажетесь в разделе с пустыми экранами, которые нужно заполнить контентом, помните, размер нарратива в Яндекс.Дзен не может превышать 12 слайдов;
- В специальном блоке для заголовка введите название нарратива. Оно должно быть максимально интригующим, броским. Некоторые гуру по продвижению в Яндекс.Дзене даже советуют делать его слегка «желтушным». Именно на такие заголовки, к сожалению, чаще всего клюет подавляющее большинство читателей. Полезные советы о том, как писать заголовки, Вы всегда можете найти в нашей отдельной статье!
Теперь начните оформлять остальные экраны:
- Вверху справа возле каждого поля вы увидите значки: плюс и кружок. Первый позволяет загрузить текст, картинку, гифку, видеоролик или ссылку. С помощью второго задают цвет фона.

- Последний представлен в виде прямоугольника с точечной сеткой, она поможет эффективно разместить элементы внутри поля.
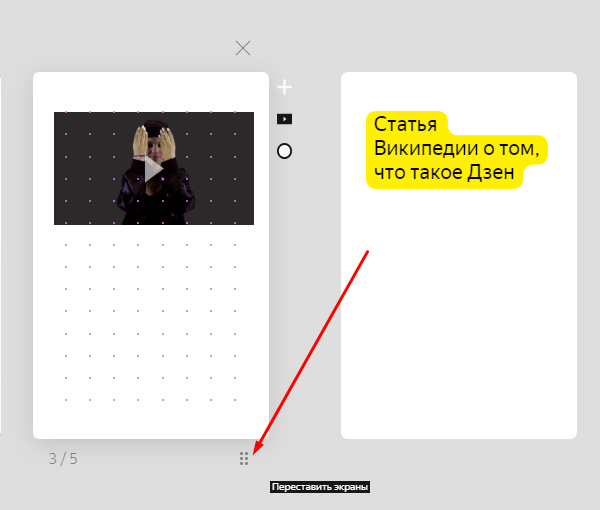
- Под экраном вы можете видеть его нумерацию в очереди и метку, потянув за которую можно переставить этот блок в другое место, поменяв последовательность.
- Над экраном есть крестик, клик по которому удалит этот слайд.
- Все тексты можно форматировать, выделять жирным, подчеркивать, выравнивать. На один слайд можно поместить до 3 текстовых сегментов. Выделите элемент, чтобы появилось всплывающее меню с инструментами.
- На один экран допускается добавление 3 картинок формата jpg, png с соотношением сторон 9:14 (при других параметрах картинка будет искажена).
Кстати, обратите внимание, что можно использовать не любые изображения. Поэтому настоятельно рекомендуем также ознакомиться с тем, где брать картинки для Вашего канала, прежде чем, начать активно работать в сервисе.
- GIF картинки или ролики не должны длиться дольше 10 секунд и весить больше 30 мб. На один слайд можно поместить один такой элемент.
- На один экран можно вставить только одну ссылку, добавить к ней описание. Здесь вам также будут доступны инструменты оформления текста.

Кстати, в Яндекс.Дзен нарративы можно смотреть онлайн предварительно, до окончательной отправки на проверку модераторам. Когда материал будет готов, вы можете нажать значок с глазком, чтобы перейти в режим предпросмотра.
- Если у вас все готово, жмите на клавишу «Опубликовать» в правом углу монитора сверху;
- Дальше все идентично инструкции по размещению статьи. Вы окажетесь в разделе оформления карточки публикации, то есть элемента, который будет высвечиваться в персональной ленте читателя Яндекс.Дзена;
- Заполните поля для заголовка, краткого анонса (броский, захватывающий), запишите теги (ключевые слова, которые помогут алгоритмам Дзена подобрать для вашего нарратива целевого читателя). Перейдя во вкладку настроек, вы можете отключить или включить рекламу, а также блок с комментариями.
- Когда закончите, снова жмите «Опубликовать», после чего нарратив отправится на модерацию Яндекс.Дзена.
- В окне Редактора на карточке публикации будет стоять метка «В обработке».
- В любой момент вы можете начать редактировать нарратив, добавлять материалы, удалять или корректировать его содержимое. В редакторе наведите на него курсор мыши и выберите команду «отредактировать». После внесения правок работа снова отправится на проверку.
Кстати, в 2023 году появился новый формат — истории. С ним Вы знакомы еще по работе с соцсетями.
Зачем нужны нарративы?
После того, как мы рассказали о том, как сделать нарратив в Яндекс.Дзен, рассмотрим преимущества, которые дарит этот формат публикаций авторам и издателям. Помимо возможности приблизить момент начала заработка на Яндекс.Дзене, нарративы выполняют ряд других полезных функций.
- При умелом исполнении, он играет роль яркого побудительного элемента, склоняющего пользователя перейти к прочтению основной статьи. А это новое уникальное посещение сайта, прирост трафика, возможный новый подписчик.
- Он является краткой концепцией, анонсом полного текста, поэтому должен включать все самое интригующее, цепляющее.
- Это отличная и интересная возможность разнообразить контент на канале в Яндекс.Дзене.
- Новшество адаптировано для смартфонов, а ведь именно через них большинство людей сегодня сидит в Интернете. Такой формат, в котором сочетается минимум текста и много медиа, является наиболее предпочтительным для большинства пользователей.
Они подчиняются тем же самым вычислительным алгоритмам, что и статьи. Сервис определяет интересы каждого пользователя и формирует для него персональную подборку с контентом, который состоит из статей, нарративов и видеороликов (формат на стадии тестирования и доступен лишь избранным издателям).
Чем больше вы предоставите популярных слайд-презентаций, тем выше лучше будет выдача остальных ваших материалов в Яндекс.Дзене.
Как создать нарратив, который понравится читателям и выйдет в ТОП?
Срок жизни нарратива в Яндекс.Дзен зависит от многих факторов, главный из которых – его популярность и количество просмотров. Чем быстрее он попадет в ТОП Яндекс Дзена и чем дольше он там будет, тем дольше проживет на просторах Интернета.
Как сделать так, чтобы публикация точно понравилась читателям и выполнила возложенную на себя задачу со стопроцентной отдачей? Изучите подборку наших советов:
- Старайтесь публиковать нарративы не реже 1 в два-три дня, такая периодичность позволит вашему каналу в Дзене всегда быть на виду;
- Презентация может содержать часть мысли, побуждая читателя отправиться за продолжением на сайт с основным текстом;
- Серьезный подход к созданию нарративов в Яндексе предполагает привлечение дизайнеров и копирайтеров;
- Не разочаровывайте читателя «вкусным» и многообещающим анонсом, а после, стремительным призывом перейти на ваш сайт;
- Пусть тема слайд-публикации будет актуальна на протяжении длительного периода.
- Уделите должное внимание обложке – это обертка вашей публикации, от нее зависит, захочет ли читатель заглянуть внутрь;
- На внутренних экранах чередуйте тип контента: текст, видео, картинка и т.д.;
- Внешний вид всех экранов должен соответствовать единой концепции и общему стилю оформления;
- Заголовок должен быть содержательным, эмоционально положительным, подталкивающим к действию;
- Следите, чтобы все тексты были хорошо оформленными, читабельными, оптимального размера;
- Ссылки не рекомендуется помещать на промежуточные экраны, ведь читатель может уйти с нарратива раньше, чем нужно, и вам не засчитается дочитывание;
- Изображения должны быть четкие, красивые, с правильным соотношением сторон. На картинках лучше всего делать пояснения;
- Видеоролики и гифки неплохо оживляют контент, но часто грузятся и работают «криво», поэтому будьте с ними осторожны.
Важные нюансы, с которыми ваш нарратив будет обречен на успех
Эти советы приводят специалисты, которые умеют делать лучшие нарративы в Яндекс.Дзен, выводящие канал на монетизацию в считанные дни.
- Картинки должны быть из свободного доступа, качественные и интересные. Желательно отзеркалить их в обычном графическом редакторе – файл станет уникальным для поисковика, не потеряв при этом своего содержания.
- Используйте разные приемы написания контента, хорошо работает обещание поделиться чем-то важным на последнем экране.
- Не мудрите с заголовками, пусть в них будет юмор, легкая «желтизна», игривость, лучшая длина 15-25 знаков.
- Пусть слайдов будет 7-10, если вставите меньше 5, не добавится реклама, а больше 10 редко кто досматривает до конца.
- На последнем экране должна быть ссылка для перехода на статью на вашем сайте.
- Используйте минимум текста, особенно такого, который заставляет сильно думать. Делайте основной акцент на картинках.
- Придерживайтесь принципа: одна мысль – один экран. Информация в публикации должна соответствовать тематике сайта, на который приводит ссылка.
- Цветовая гамма должна быть однородной, текст одинаковый на всех слайдах.
А вы уже попробовали создать свою публикацию и разместить ее на канале? Какой отклик вы получили от подписчиков Яндекс.Дзена, какой процент дочитываний? Казалось бы, несложная техника, похожая на старое-доброе слайд-шоу, а сколько существует важных нюансов, без которых ваш нарратив будет абсолютно бесполезным для раскрутки. Грамотное владение этим инструментом позволяет стремительно прорваться через порог в 7000 полных просмотров, преодоление которого необходимо для начала монетизации канала на Яндекс.Дзен
Итак, нарративы в Яндекс.Дзене – это мощнейший инструмент, освоение которого гарантированно сделает ваш канал в Дзене лучше. Не бойтесь узнавать новое, активно используйте эту полезную опцию, пусть ваш контент будет запоминающимся, интересным и разнообразным!
У Инстаграм есть Stories, а у Яндекс.Дзена – нарратив. Это небольшой, гибкий пост, адаптированный под мобильную ленту. Нарратив состоит из экранов, читатель может перелистывать их друг за другом. Здесь можно расположить картинки, gif-анимацию, видео, ссылки, текст.
ВНИМАНИЕ: с 7 апреля 2020 года Яндекс.Дзен отключит возможность создания нарративов.
Реклама: 2VtzqvSTRwm
Нарративы не пропадают спустя сутки, как Истории Инстаграм. Но через 3-7 дней они устаревают и всё реже показываются в ленте. Однако качественный нарратив привлекает внимание пользователей, тем самым повышает число показов статей. Нарратив улучшает ранжирование других публикаций, а лучшие посты попадают в отдельную рекомендательную ленту Яндекс.Дзена.
В сегодняшней статье вас ждёт информация о том, что такое нарратив, зачем он нужен и как самому сделать интересный нарратив.
Читайте также: Как писать статьи в Яндекс.Дзен
Что такое нарратив простыми словами
Нарратив – особый формат постов. Если говорить простыми словами, это что-то типа слайд-шоу или комикса, который рассказывает интересную, цельную историю. Формат предназначен для раскрытия одной проблемы или вопроса.
Число слайдов владелец канала выбирает самостоятельно (в публикацию разрешено вставлять до 12 картинок). Первый экран может включать в себя гифы, видео, заголовок и фото с выбором цвета заголовка и фона. На следующие можно вставлять ссылки и текст. Текст можно расположить посередине, по правому или левому краю. Он бывает обычным, жирным, зачёркнутым и подчёркнутым.
Нарративы отображаются в общей ленте рекомендаций Яндекс.Дзена. Как и другие публикации, они ранжируются на основе интересов аудитории. По сути, они отличаются лишь оформлением и небольшим размером текста. После того как за неделю нарратив посмотрят более 7000 раз с дочитыванием не меньше 40 секунд, на последний блок нарратива разработчики добавят рекламу – вы начнёте монетизировать канал.
Статья в тему: Что такое сторителлинг и зачем он бизнесу
Зачем нужны нарративы
Отношение к нарративам у авторов разное. Некоторые считают формат непонятным и ненужным, другие же видят в нём ключ к быстрой монетизации Яндекс.Дзена. Сторонники нарративов чаще всего относятся к нему не как к самостоятельному продукту, а как к элементу связки «нарратив и статья». Благодаря нарративу они продвигают другой материал – кратко излагают на слайд-шоу суть статьи и дают ссылку на неё. Но есть и такие пользователи, которые монетизируют свой канал на одних нарративах (без статей).
Формат имеет следующие преимущества:
- он ускоряет монетизацию канала;
- сочетает много медиа и мало текста, что любят мобильные пользователи;
- это хорошая возможность сделать контентом разнообразным;
- нарратив может стать анонсом основного материала, привлечь к нему читателей;
- улучшение ранжирования статей за счёт просмотра нарративов;
- популярные посты попадают в премиум-ленту.
Примеры статей с нарративом в Яндекс.Дзене
Хороший пример качественного нарратива – материал о борще от Women’s Health. Пост отличается ёмким, побуждающим прочесть публикацию заголовком «Рецепт идеального борща» Есть удобный список необходимых продуктов и пошаговое руководство. На последнем экране вставлена ссылка на статью с секретами приготовления борща от шеф-повара. Все блоки выдержаны в едином стиле.
Ещё один пример – нарратив от журнала Chip с объяснением NFC. Автор понятно разъясняет суть и области применения NFC. Публикация состоит из 10 слайдов, что позволяет монетизировать нарратив и рассказать всё, что интересно читателю. В конце – отличный призыв: «Заходите на наш канал, чтобы не пропустить интересное. Обновления каждый день!».
Как сделать нарратив в Яндекс.Дзене
Первое, что нужно сделать это зайти в редактор своего канала на Дзене. Если у вас его ещё нет, то нужно его создать. Вот инструкция: Как сделать канал в Яндекс.Дзен.
Вёрстка нарратива
Теперь создаём нарратив. После выбора сценария и подготовки текста, картинок нажмите на плюс вверху экрана и выберите «Нарратив».
Далее вы увидите раздел с пустыми экранами, которые предстоит заполнить контентом.
Первый слайд
Первый слайд является обложкой. Сюда вставляется заголовок, его размер подстраивается автоматически. Можно также добавить gif, видео и фото.
Заполните обложку поста и другие блоки. Возле каждого блока вы увидите круг и плюс.
Плюс предназначен для размещения контента и ссылок, кружок необходим для настройки цвета фона.
Текст
Для добавления текста нажмите на «+» и выберите «Текст» (можно добавить всего до трёх блоков с текстом). Текст можно выравнивать, корректировать цвет и размер, выделять курсивом и жирным, подчёркивать и зачёркивать.
Медиафайлы
Чтобы вставить картинку, гифку или видео, нажмите на плюс и выберите пункт. Можно загружать файлы с ПК или указывать ссылки. После загрузки можно растянуть картинку на всю карточку и отрегулировать прозрачность.
Ссылки
Анкоры ссылок пишут в текстовом блоке на экране, саму же ссылку вставляют в поле url с инструментами форматирования. Чаще всего ссылка размещается в конце нарратива.
Работа с экранами
Слайды на соседних экранах можно выравнивать. Перетащите блок – и вы увидите линии, по которым можно выровнять экран.
Расположение экранов можно менять. Для этого зажмите кнопкой мыши панель справа внизу под активным экраном и перетащите в нужное место.
Публикация
Нажмите на значок с глазом – и вы перейдёте в режим предпросмотра.
Если вас всё устраивает, кликните на «Опубликовать» в верхнем углу экрана. Затем вам придётся оформить карточку публикации: указать анонс, заглавие и теги. Всю информацию увидят в персональной ленте Яндекс.Дзена читатели. В настройках можно включать/отключать блок с комментариями и рекламу. Нажмите «Опубликовать» и ждите одобрения модераторов.
Читайте также: Как быстр сделать красивую картинку для поста
Рекомендации по созданию нарративов
В завершении несколько советов, по использованию формата Нарратив в Дзене.
- Нарратив обязан соответствовать теме канала.
- Он может служить дополнением материала, но при этом должен обладать собственной ценностью.
- Идеальный нарратив – это набор тезисов, подкреплённых аргументами.
- Пользуйтесь услугами дизайнера или научитесь самостоятельно делать красивые слайды.
- Выбирайте темы, непривязанные к конкретной дате – такой контент дольше остаётся актуальным. Прогноз погоды, срочные новости и афиши не подойдут.
- Дайте аудитории новую информацию с конкретными формулировками, а не общими фразами. Лучше всего работают фоторепортажи, нарративы с чётким планом действий («5 шагов к богатству»), со списками («10 книг о маркетинге») и те, которые отвечают на вопрос «как» – как воспитать, решить, сделать, забыть и др.
- Придерживайтесь правила «Один экран – одна мысль».
- Используйте лаконичные фразы без воды.
- Изображения обязаны быть одного разрешения и размера.
- Набирайте текст одинаковым шрифтом или шрифтами, которые сочетаются друг с другом.
- Сделайте короткий, но содержательный заголовок, подталкивающий к прочтению – до 25 знаков.
- Не нужно подключать все 12 экранов, лучше сделать до 10. Вы удержите внимание аудитории и повысите процент дочитывания.
- В конце добавьте ссылку на канал или сайт. Объясните, куда ведёт ссылка. Например, «Больше снимков цветущей сирени – в статье на нашем сайте».
На этом всё! Не бойтесь использовать нарративы – благодаря нашим советам они станут вашим мощным инструментом в продвижении канала на Яндекс.Дзене.
Как мы делали «нарратив» – новый формат публикаций в Яндекс.Дзене
Время на прочтение
10 мин
Количество просмотров 22K
Два года Яндекс.Дзен учился решать задачу персональных рекомендаций контента. Теперь Дзен — не только агрегатор статей и видео со сторонних ресурсов интернета, но и контент-площадка. Летом 2017 года была запущена платформа издателей, на которой каждый может создавать публикации, а при достижении 7000 досмотров — зарабатывать на этом деньги. Про систему монетизации и другие особенности платформы вы можете прочитать в журнале Дзена.
Статьи и видео — традиционные виды контента. Чтобы привлечь авторов на платформу и дать им новые инструменты увеличения аудитории, Дзен решил выйти за рамки привычных форматов. Одним из новых форматов стал нарратив. Это набор карточек, объединенных общей тематикой. Пользователи интернета все меньше читают, но все так же хотят получать интересные истории (поэтому они, например, смотрят сериалы, короткие видео и живые трансляции). Мы создали формат, который помогает авторам рассказывать последовательные короткие истории и развлекать читателей.
Нарративы издателей и авторов
Карточка может содержать текст, ссылки, картинки, видео и GIF-анимацию. Нарративом можно рассказать историю, дать пошаговую инструкцию или рецепт, опубликовать список полезных книг, описать преимущества и недостатки подходов к ведению бюджета. Это формат для авторов, которые создают интересный контент, но не пишут длинные тексты.
В основном формат ориентирован на мобильные телефоны, так как зачастую люди потребляют информационный и развлекательный контент именно с мобильных устройств. Мы добавили ограничения: формат должен должен быть емким, но кратким, поэтому количество карточек нарратива не бесконечно. Каждая карточка содержит максимум одно видео и одну ссылку, это позволяет вести повествование последовательно, не перегружая внимание читателя. Заинтересованный человек может перейти из нарратива на сайт автора, прочитать расширенную версию материала, однако содержания нарратива должно быть достаточно, чтобы разобраться в теме.
Пример: нарратив о нарративе
Самый близкий аналог нарративов, stories в Instagram, ограничены по времени и показываются только 24 часа. Это влияет на содержание: материалы могут быть не связаны общей темой, малоинформативны, ориентированы на социальное взаимодействие и получение реакции от знакомых людей. Несмотря на то, что нам нравятся stories, такой формат не подходит Дзену. У нас публикации показываются намного дольше и рекомендуются аудитории, часто не принадлежащей к одной социальной или географической группе. Мы строили формат, который объединяет в себе легкость микроформата с вовлеченностью и сюжетностью лонгридов.
Чтобы дать пользователям возможность создавать разнообразные и уникальные нарративы, нам нужно было предоставить им специальный редактор с инструментами компоновки и оформления контента — вроде программ для создания презентаций. Редактор должен был подсказывать авторам, как сделать изложение визуально привлекательным, сообщать об ограничениях формата, быть простым в использовании. Поэтому мы добавили режим просмотра, где нарратив представлен таким, каким его увидят читатели. Мы не стали ограничивать авторов шаблонами расположения элементов: все элементы на карточке нарратива могут быть расположены произвольно. Кроме того, мы разработали систему слоев, которая позволяет управлять наложением элементов друг на друга.
Редактор нарративов
В процессе создания редактора мы столкнулись с рядом интересных технических задач. Эта статья — о том, как мы их решали.
Используемый стек
Технологическая база состояла из React (для редактора), preact (для показа), Redux, Draft.js (для текстовых блоков) и flowtype. Состояние хранится в нормализованном виде (см. normalizr), что позволило быстро производить самую частую операцию — обновление свойств элементов на карточке. Для других действий (таких как перестановка карточек, добавление и удаление блоков и пр.) нормализованное состояние также показывает более высокую производительность, чем обычное хранение данных в виде дерева объектов.
Делаем карточку и блоки на карточке адаптивными
Первой задачей было создание адаптивной карточки, которая сохраняет композицию при любом размере. На мобильных платформах карточка стремится занять максимальную площадь с учетом соотношения сторон, поэтому ее размеры могут сильно варьироваться от устройства к устройству.
Следовательно:
- Карточка сохраняет заданное соотношение сторон (мы выбрали 44:75) при любом размере экрана.
- Текст на карточке тоже сохраняет одинаковую относительную занимаемую площадь при любом размере карточки. То есть размер шрифта должен быть пропорционален размеру карточки.
- Блоки сохраняют относительные размеры и расположение при любом размере карточки.
Рассмотрим способы реализации перечисленных требований.
Как сохранить соотношение сторон карточки?
Сначала захотелось воспользоваться чистым CSS. И действительно, в сети описывается несколько способов, которые позволяют это сделать:
- Задание размеров через padding с использованием свойства padding, заданного в процентах, поскольку берется относительное значение ширины блока. Этот способ не подошел, так как не позволяет «вписывать» карточку в экран. Другими словами, если высота карточки превысит высоту экрана, карточка не будет уменьшаться по высоте, сохраняя свои пропорции.
- Задание размеров за счет комбинации height, width, max-height и max-width, заданных в vh и vw, позволяет добиться желаемого эффекта. Однако способ ограничен размерами экрана. Иначе говоря, при встраивании карточек в верстку, где карточка займет не целый экран (например, в редакторе), соотношение сторон не будет сохраняться.
Таким образом, от решения на чистом CSS пришлось отказаться, и в итоге используется решение на JS, которое оказалось куда компактнее и понятнее решения на CSS:
// @flow
type Size = { width: number, height: number };
function getFittedSlideSize(container: Size, target: Size): Size {
const targetAspectRatio = target.width / target.height;
const containerAspectRatio = container.width / container.height;
// if aspect ratio of target is "wider" then target's aspect ratio
const fit = targetAspectRatio > containerAspectRatio
? 'width' // fit by width, so target's width = container's width
: 'height'; // fit by height, so target's height = container's height
return {
width: fit === 'width'
? containerWidth
: Math.round(containerHeight * ( target.width / target.height)),
height: fit === 'height'
? containerHeight
: Math.round(containerWidth * (target.height / target.width)),
};
}
Ощутимого минуса в скорости отрисовки оно не дает, есть потенциал к ускорению. Например, можно вынести выполнение выравнивания из основного бандла JS и выполнять его сразу после HTML-кода карточек. Тогда карточки будут сразу отображаться в правильных размерах.
Пропорции карточки сохраняются на любом экране
Как сохранить относительные размеры текстовых элементов?
Для пропорционального изменения размера текстовых элементов внутри слайда мы сделали следующее:
- Все размеры в текстовых элементах заданы в em.
- Для слайда размер шрифта задается в px и вычисляется в пропорции, полученной из следующих положений:
- Пусть базовая ширина слайда (BASE_WIDTH) равняется 320px.
- Пусть при базовой ширине слайда базовый размер шрифта (BASE_FONT_SIZE) равен 16px.
- Тогда при изменении размера слайда новый размер шрифта рассчитывается так:
const relativeFontSize = (BASE_FONT_SIZE * slideSize.width) / BASE_WIDTH;
Тем самым задание размера шрифта в em приводит к автоматическому перерасчету размера шрифта элементов.
Как заставить объекты на карточке сохранять расположение и относительные размеры?
Для сохранения композиции лучше всего подходит введение относительной системы координат. Благодаря веб-платформе такая система уже есть — это задание размеров и расположения блоков в процентах! Действительно, каким бы ни был размер карточки в пикселях, размеры и расположение объектов, заданные в процентах, позволяют им пропорционально меняться.
Получается, мы ввели новую систему координат («карточную») в рамках каждой карточки с видимой областью от 0 до 100% по каждой из осей. Теперь надо научиться пересчитывать все пиксельные размеры в процентные. Это понадобится, когда мы будем:
- Считать размеры объектов, исходя из знаний о том, каковы размеры по одной оси, и исходных размеров. Например, если мы вставляем изображение на слайд, задаем 90-процентную ширину по умолчанию и должны посчитать высоту в процентах.
- Перемещать объекты по карточке.
- Менять их размеры.
Инициализация объектов с неизвестными размерами
Теперь, имея «карточную» систему координат, можно размещать блоки на карточке, не переживая, что их взаимное расположение исказится при изменении размера карточки.
Каждый блок имеет свойство geometry, которое описывает размеры и расположение блока:
{
geometry: {
x: number,
y: number,
width: number,
height?: number
}
}Если добавить блок с фиксированным соотношением сторон (например, картинку или видео), возникает проблема перерасчета размеров из пиксельной системы координат в «карточную».
Например, при добавлении картинки на слайд по умолчанию задана 90-процентная ширина элемента в «карточной» системе координат. Зная оригинальные размеры картинки (Image.naturalWidth и Image.naturalHeight), размеры «карточного пикселя» и ширину картинки в новых координатах, необходимо посчитать высоту (тоже в новых координатах). Прибегнув к знаниям высшей арифметики, мы вывели функцию вычисления в «карточной» системе координат. Например, можно вычислить высоту картинки:
function getRelativeHeight(natural: Size, container: Size, relativeWidth: number) {
return (natural.height / natural.width)
* (container.width / container.height)
* relativeWidth;
}Тут natural — размеры картинки в px, container — размеры слайда в px, relativeWidth — размеры картинки на слайде в процентах.
Передвижение объектов
Когда мы освоили переводы в «карточную» систему координат, реализовать передвижение объекта стало несложно. Код, который за это отвечает, примерно такой:
type Size = {width: number, height: number};
type Position = {x: number, y: number};
class NarrativeEditorElement extends React.Component {
// ...
handleUpdatePosition = (e) => {
// slide - DOM-элемент, который вмещает текущий элемент
const {slide} = this.props;
if (!this.state.isMoving) {
// this.ref — DOM-элемент текущего объекта (текста, картинки и т.п.)
this.initialOffsetLeft = this.ref.offsetLeft;
this.initialOffsetTop = this.ref.offsetTop;
}
const relativePosition = getRelative(
{width: slide.offsetWidth, height: slide.offsetHeight},
{x: this.initialOffsetLeft + e.deltaX, y: this.initialOffsetTop + e.deltaY},
);
this.setState({
geometry: {
...this.state.geometry,
x: relativePosition.x,
y: relativePosition.y,
},
isMoving: true,
});
}
// ...
}
function getRelative(slideSize: Size, position: Position) {
return {
x: 100 * position.x / slideSize.width,
y: 100 * position.y / slideSize.height,
};
}
Изменение размеров по 4 точкам
В любом порядочном визуальном редакторе можно менять размеры объекта, перетаскивая «квадратики», расположенные по углам его границ. У нас такую возможность тоже нужно было реализовать.
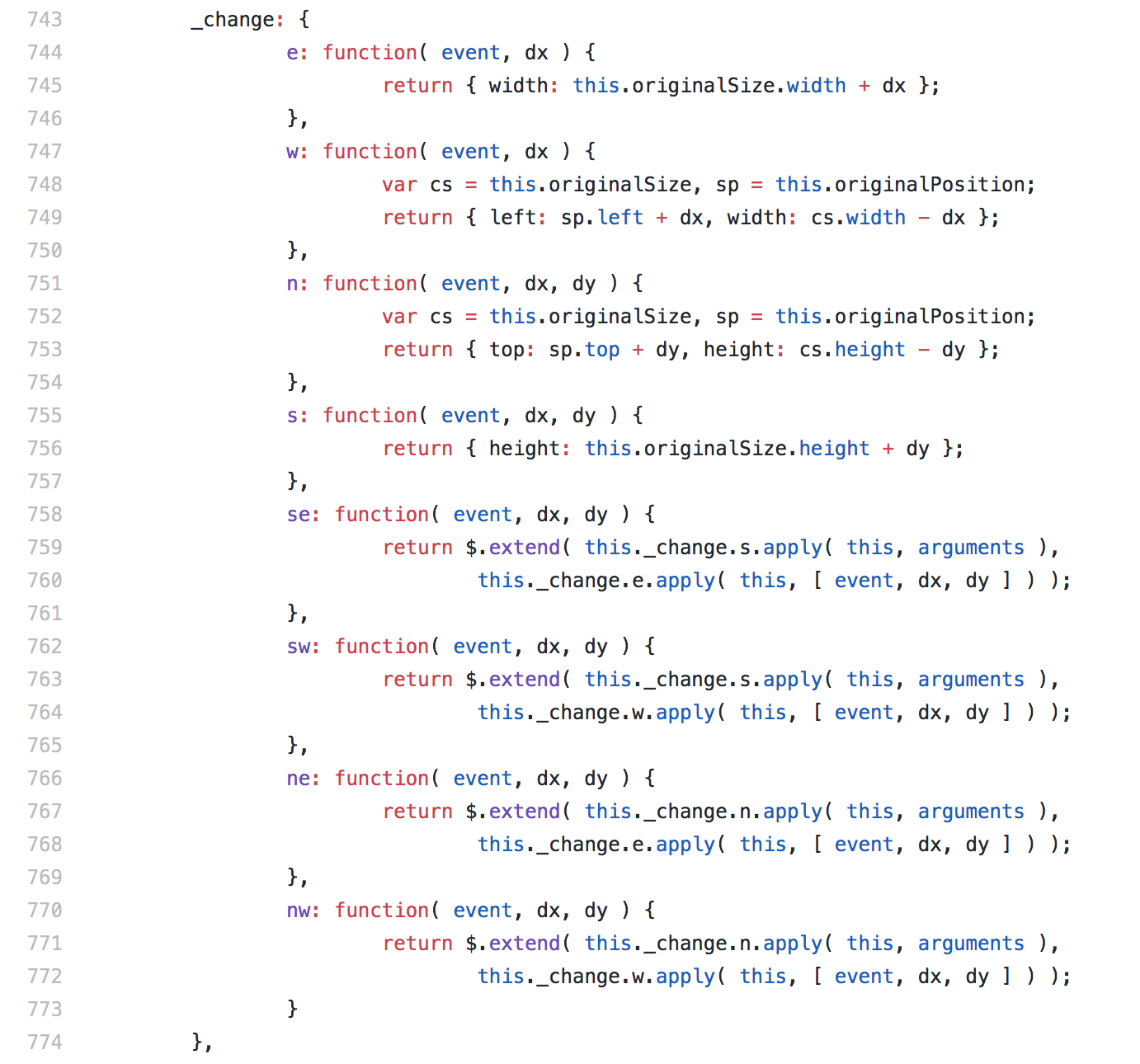
Написать компактный и понятный код, обрабатывающий изменение размеров объекта в зависимости от угла, за который тянет пользователь, оказалось не так уж просто. Прежде чем «велосипедить» свое решение, мы провели обзор того, как это делается в популярных библиотеках. Например, так выглядит код в jQuery UI:
Код выглядит компактным, но разобраться в нем непросто: функции не являются «чистыми», используется большое количество внутренних методов класса и его свойств, имеет значение контекст выполнения функции (см. apply).
В нашем проекте примерно такой же код написан следующим образом. Тут дополнительно учитывается минимальный размер объекта и опциональное ограничение на сохранение соотношения сторон (preserveAspectRatio) — это важно при изменении размеров видео или картинки.
Наш код нельзя назвать компактным, но функция получилась «чистой», а структура самого решения — прямолинейной.
Было бы здорово, если бы вы, уважаемые читатели, предложили вариант кода, решающий эту задачу. Допускаю, что существует некая закономерность, после понимания которой код становится суперкоротким и понятным.
Проблема неконсистентного рендеринга текста на разных платформах
После того, как началось более-менее масштабное тестирование показа нарратива, мы с удивлением обнаружили: в некоторых случаях один и тот же текст при одном и том же шрифте, размере и прочих атрибутах имеет разное число строк на разных платформах!
Например, в Safari при создании нарратива какой-то текстовый блок имел 4 строки, однако при просмотре его в Chrome на Android показывались 3 строки. Мы так и не выяснили точную причину такого поведения и списали его на особенности движков рендеринга текста на различных платформах.
Проблему мы решили разбиением текстовых блоков на строки перед публикацией. И тут тоже нашлось место интересному. Первый подход к определению строк состоял в оборачивании каждого символа в <span> и определении его положения с помощью getBoundingClientRect. Это работало быстро, и мы довольно долго не замечали проблему, которую породил такой подход. Догадаетесь, о какой проблеме идет речь?
Оказалось, многие шрифты, в том числе и Yandex Sans Text, содержат оптимизации отображения межсимвольного расстояния для некоторых сочетаний символов (кернинг).
В правом столбце выставлено CSS-свойство font-kerning: none
Если каждый символ обернуть в <span>, эта оптимизация не работает! Получается, что строка с указанными сочетаниями, но без тегов <span> вокруг каждого символа (то есть такая, какой ее видит пользователь редактора) может быть короче, чем с тегами.
Быстро решить эту проблему можно древним CSS-свойством font-kerning: none, которое попросту отключает эти оптимизации. Скорее всего, большинство людей, просматривающих нарратив, ничего не заметят.
Но ведь должен же быть способ сделать всё красиво! И мы нашли решение в использовании такого же древнего, но весьма полезного Range API, который может для заданного диапазона выделения текста предоставлять информацию, аналогичную getBoundingClientRect(). Сейчас мы работаем над этим решением, и, надеемся, в ближайшее время оно поедет в продакшен.
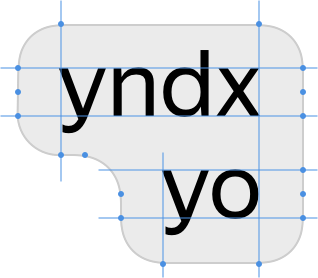
Непростая подложка под текстовыми элементами
Многие авторы использовали полупрозрачные картинки для увеличения контрастности шрифта, размещенного поверх фотографии. Другие писали нам с просьбами добавить соответствующую функцию в сам редактор.
Наш дизайнер, Аня, удивила разработку выбором самого непростого варианта геометрии подложки. Помимо объединения строк похожей длины в один прямоугольник, появилась идея использовать середину строчной буквы без выносных элементов (например, «a» или «o») как ось симметрии. Такая реализация создает усиленный эффект «мультяшности» получившихся фигур — они напоминают speech bubbles в комиксах.

Алгоритм и реализация подложки
Рисовать фигуры пришлось вручную, используя габариты строк, рассчитанные на прошлом этапе. Они реализованы как замкнутые svg-пути, состоящие из дуг окружностей одного и того же радиуса и прямых линий.
Поскольку ни одна из известных технологий не подходила для решения задачи, мы написали свой алгоритм отрисовки svg-кривой, которая используется для обложки.
Заключение
Нарратив — новый формат, и его нужно развивать. Для лучшего вовлечения в историю мы увеличим площадь карточки нарратива, добавим графических элементов и анимаций, поддержим использование жестов и возможность «бесшовного» продолжения просмотра похожих нарративов.
Читатели ценят качество публикаций. Чтобы сделать публикации лучше, мы будем подсказывать авторам, что нравится аудитории. Некоторые авторы уже поделились своими наблюдениями и способами создания хороших нарративов.
С технической точки зрения, остались нерешенные проблемы и простор для оптимизации. Например, в некоторых встроенных браузерах на Android (обычно — в браузерах от самого вендора) при увеличении системного шрифта форсируется выставление размера шрифта на веб-странице не ниже определенного порога. В случае нарратива это, конечно, ломает композицию.
Планируется нативная реализация просмотрщика нарратива на iOS и Android, поэтому мы изучаем возможность упростить создание таких просмотрщиков. Как нам кажется, один из интересных путей — «скриншоты» отдельных элементов на слайде. Они позволили бы не думать о правильном размере шрифта: картинки, в отличие от текста, очень естественно изменяются в размерах за счет процентной «карточной» системы координат. Кроме того, нам вообще не надо будет загружать шрифт Яндекса, не надо будет тянуть довольно заковыристый алгоритм отрисовки подложки текста и т. д.
Наконец, планируем переводить видео с потоков (изначально для потокового видео была хорошая инфраструктура) на обычные файлы MP4/WebM: с короткими видео такой подход показывает лучшую совместимость и скорость работы.
Статья подготовлена сотрудниками Яндекс.Дзена: Дмитрий Душкин и Василий Горбунов написали про фронтенд, Ульяна Сало — про дизайн.
У Фейсбука и Инстаграма есть Сториз. А в Яндекс.Дзене есть Нарратив. Это более динамичная и гибкая конструкция, адаптированная под мобильный просмотр. В Нарративе собраны все форматы кроме видео — на 12 экранах можно разместить тексты, ссылки, картинки и гифки.
По сути, нарратив похож на комиксы — нужно сочетать картинки и текст так, чтобы на коротком отрезке рассказать цельную и интересную историю.
Нарративы показываются в мобильной ленте Яндекс.Дзена. В отличие от Stories, нарративы не исчезают через 24 часа. Правда, со временем появляются в ленте все реже — контент устаревает, появляются новые нарративы. Но свою «минуту славы» красивый нарратив получает.
Что такое Нарратив в Яндекс.Дзен
Нарратив в Дзене — короткая публикация, состоящая из экранов, которые пользователь перелистывает один за другим. На экранах можно размещать:
- картинки;
- gif-изображения;
- короткое видео;
- небольшой текст;
- ссылки.
Максимальное количество экранов — 12.

Формат нарратива дает авторам новые возможности:
- позволяет развлечь аудиторию необычным форматом;
- улучшает выдачу всех материалов канала в рекомендательной ленте;
- положительно влияет на ранжирование публикаций;
- нарративы можно монетизировать за счет показа рекламы в них.
Самые популярные нарративы попадают на отдельную страницу.
А еще можно выложить анонс вашего нарратива в соцсети — и продвигать его. Инструменты PromoPult для работы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, помощь и консультации профессионалов.
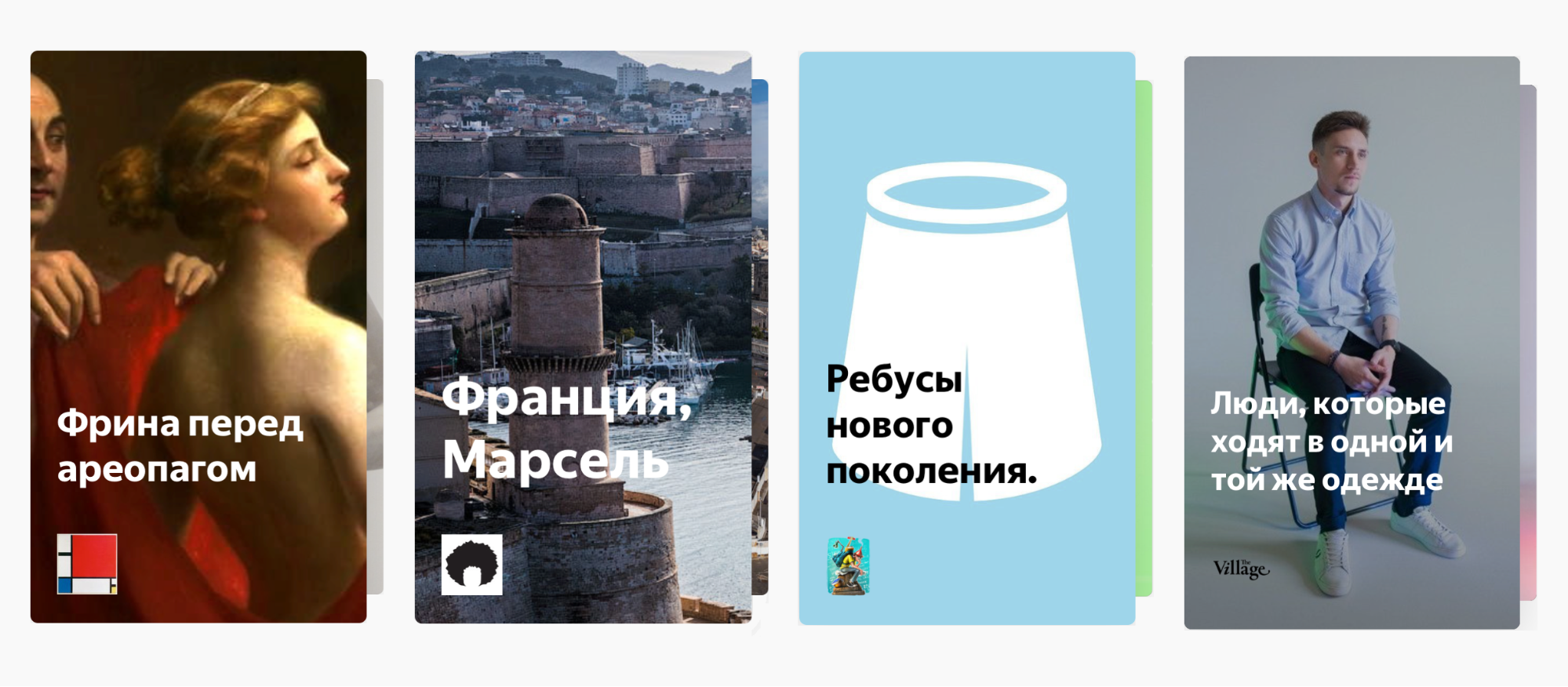
Примеры красивых нарративов
Нарративы используют бренды, популярные издания, а также обычные авторы. Вот несколько примеров неплохих публикаций в этом формате.
Нарратив о борще от Women’s Health

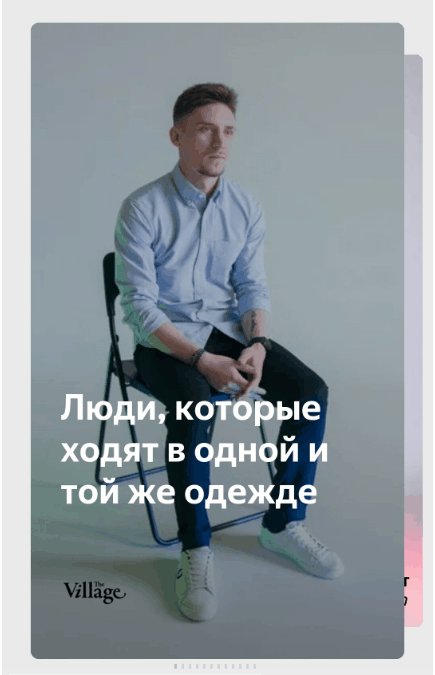
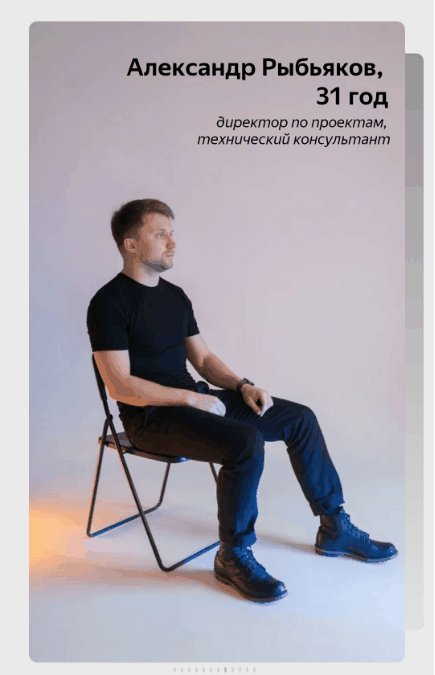
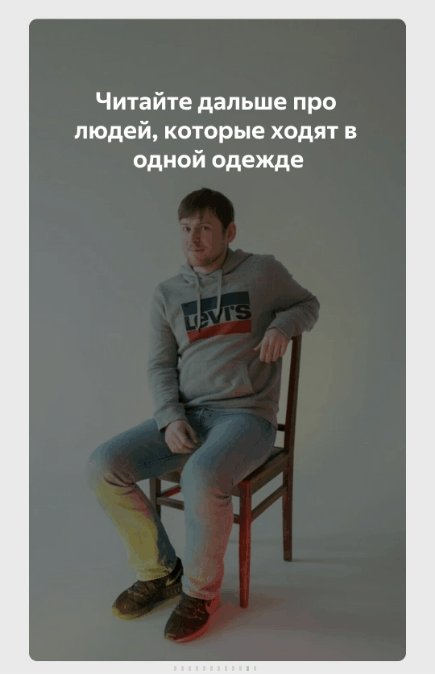
Нарратив от The Village

Нарратив про ипотеку от Т—Ж

Нарратив от журнала Chip с объяснением технологии NFC

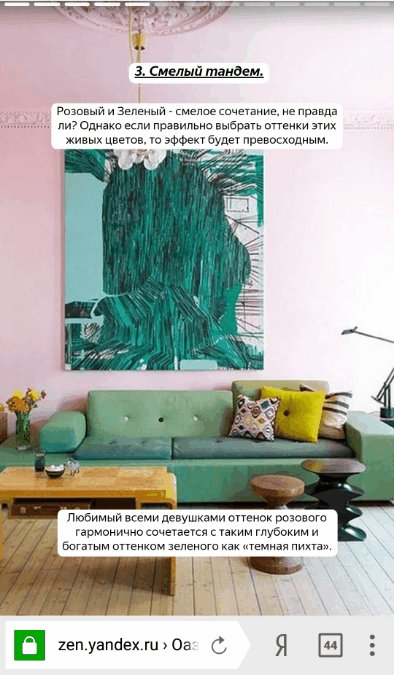
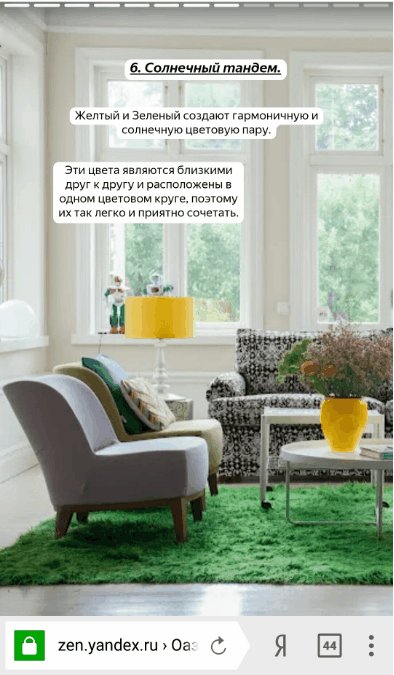
Нарратив от Decor and Design

Как сделать нарратив: пошаговая инструкция
Для начала нужно подумать о том, что вы будете писать на этих двенадцати экранах. Формат не зря называется «нарратив» — последовательное изложение взаимосвязанных событий. Нарратив — это история. Это может быть история о герое, который пытался взять ипотеку, или повествование о том, как правильно готовить борщ. Или — как заменить кран на кухне за 8 шагов плюс иллюстрации.
Обложка — первый экран — должна быть привлекательной визуально и содержать такой заголовок, чтобы читатель непременно захотел посмотреть, что за историю вы сделали.
Нарратив подходит для любых пошаговых инструкций, для историй успеха или примеров, как нужно что-то делать. Хорошо упаковываются в нарративный формат подборки — например, 10 мест, куда можно полететь без визы, или 10 модных луков (и ссылка на магазин на 12-м экране).
Давайте посмотрим на возможности Нарратива. Как начать и что можно сделать.
1. Для начала — заведите канал в Яндекс.Дзен
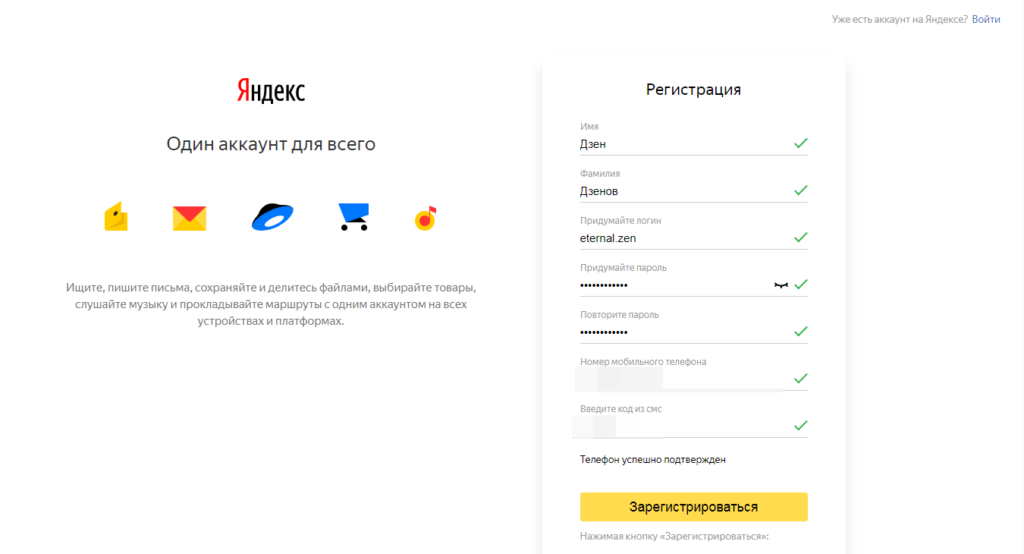
Чтобы иметь возможность публиковаться на платформе Яндекс.Дзен, нужно создать канал. Для этого нужно иметь действующий аккаунт в Яндексе. Если его у вас нет — зарегистрируйтесь на странице Яндекс.Паспорта.

Затем откройте платформу для издателей и нажмите кнопку «Стать автором». Авторизуйтесь с помощью логина и пароля от учетной записи Яндекс.

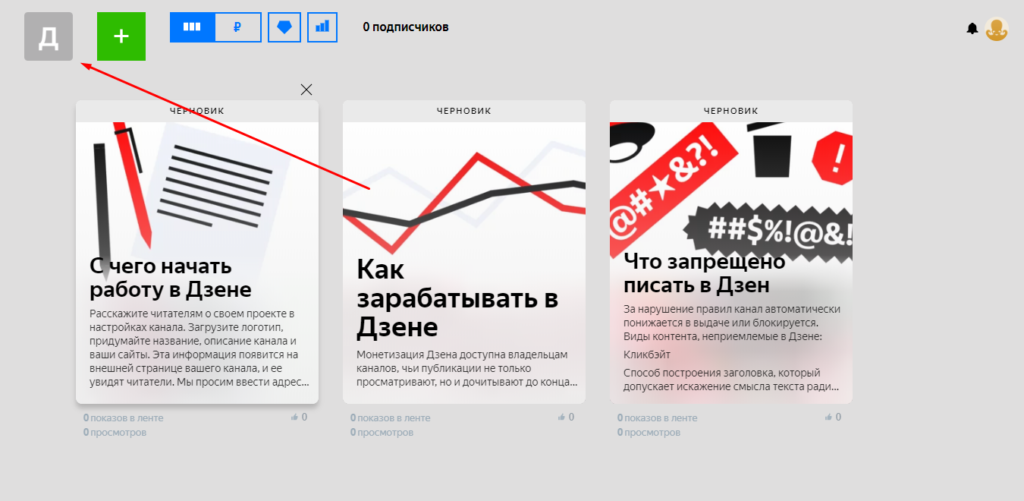
Войдите в редактор и укажите параметры канала: добавьте логотип, название и описание канала, дополнительные ссылки и контактные данные.

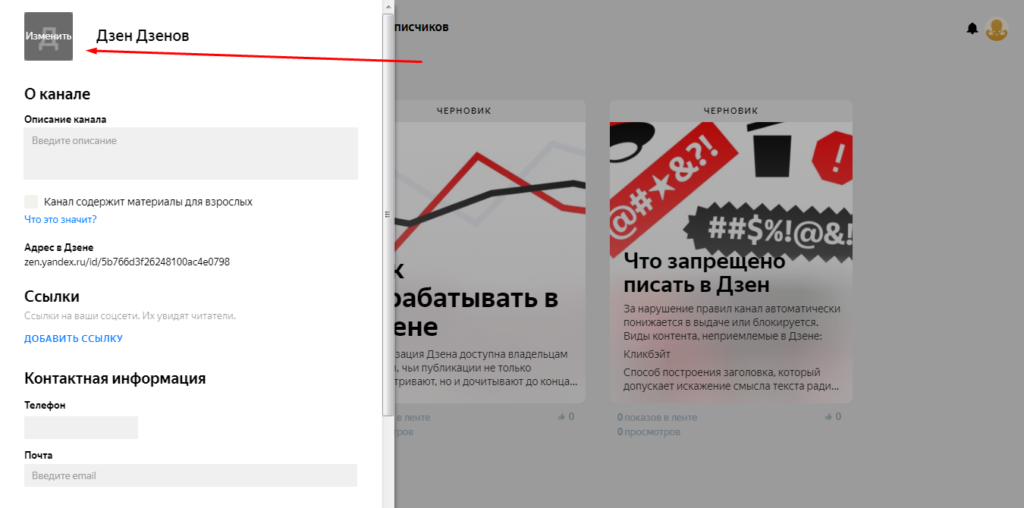
Логотип канала отображается в верхнем левом углу страницы. Нажмите на него: здесь вы можете добавить логотип и указать всю нужную информацию.
Логотип может быть в формате PNG, JPG, BMP или SVG, без анимации.

Также укажите название канала и составьте краткое описание.
Можно добавить ссылки на соцсети: Telegram, Facebook, Instagram, Twitter, ВКонтакте. Читатели вашего канала увидят их и смогут переходить по ссылкам.
Укажите номер мобильного (нужен для восстановления доступа к каналу) и адрес электронной почты.
Если у вас есть сайт — можно подключить его к вашему каналу в Яндекс.Дзен. После этого канал в Дзене будет агрегировать все публикации. Также отобразится общее количество подписчиков. В ранжировании лента Дзена будет учитывать контент сайта и канала.
Дополнительно к самому каналу можно привязать Яндекс.Метрику. Для этого нужно создать новый счетчик и подключить его в настройках канала.
2. Как создавать нарратив
Вы уже продумали сценарий, подготовили текст и картинки для своей истории. Теперь начинаем верстать нарратив.
Нажмите на зеленый плюсик вверху редактора (справа от логотипа канала) и выберите пункт «Нарратив».

Первый экран
Первый экран выполняет функцию обложки нарратива. На него можно добавить картинку, видео или гифку. Текст или ссылку добавить нельзя. Есть только заголовок.
Чтобы при отображении в ленте обложка выглядела нужным образом, лучше на первый экран ставить картинку. В случае с видео или gif-изображением в ленте может отобразиться неудачный кадр.
Размер шрифта заголовка нельзя менять. Он меняется автоматически, в зависимости от количества символов.

На следующих экранах можно добавлять текстовые блоки, видео, картинки и гифки, а также ссылки.
Добавление текста
Чтобы добавить текст, нажмите на плюсик вверху справа от карточки экрана и выберите соответствующий пункт.

Всего можно добавить три блока текста.
Что можно делать с текстом:
- изменять жирность;
- переключать на курсив;
- добавлять нижнее подчеркивание или зачеркнутый текст;
- выравнивать;
- изменять цвет (8 вариантов);
- изменять размер шрифта;
- выделять текст с помощью подложки.

На экран можно добавить фон — сплошным цветом или градиентом.

Как добавить картинку
Нажмите на плюсик вверху справа от экрана и выберите «Картинка». Можно указать ссылку на изображение или загрузить с компьютера.
После того, как изображение загрузится, можете изменить размер картинки вручную. Также можно растянуть изображение на всю карточку с помощью соответствующей кнопки.

Можно также регулировать прозрачность изображения.
Всего на карточку можно добавить до трех картинок.
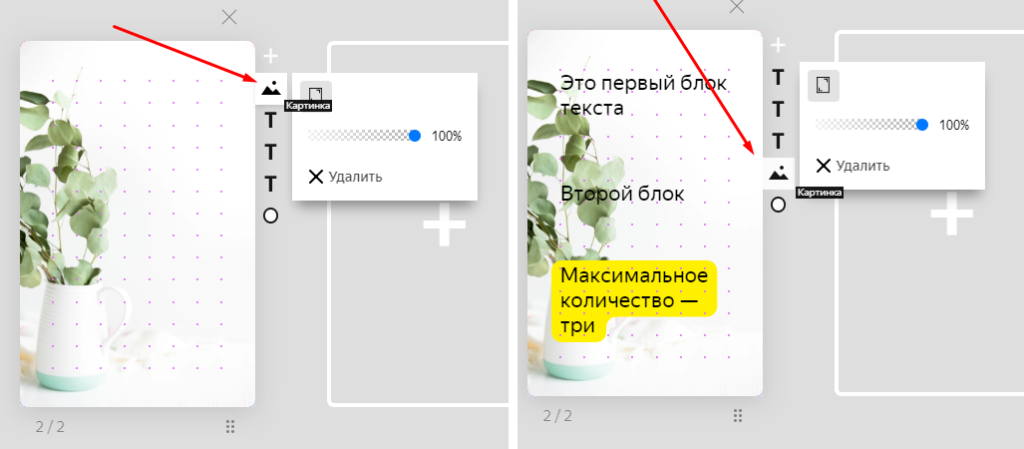
Текст, изображение и другие элементы добавляются на карточку слоями. Если вы добавили картинку после текстовых блоков, то картинка перекроет текст и он не будет виден. Это можно исправить.
Слои отображаются справа от карточки под плюсиком. Чтоб картинка была фоновой, слой изображения нужно перетащить под текстовые блоки.

При подборе изображений следуйте рекомендациям Яндекса:
- Используйте формат JPG или PNG. Второй формат — для иллюстраций с прозрачным фоном.
- Оптимальное соотношение сторон изображения — 9:14.
- Подбирайте четкие изображения, детали которых можно хорошо рассмотреть. Картинка должна хорошо отображаться на экране смартфона.
- Если изображение вставляете не на весь экран, растушуйте его края в фоторедакторе, чтобы они плавно сливались с фоном экрана.
Видео и GIF-изображения
На экран можно добавить один видеоролик или одну гифку. Требования:
- длительность — до 10 секунд;
- размер — до 30 мб.
Рекомендации по соотношению сторон видеороликов такие же, как и для картинок — 9:14.
Если хотите добавить видеоролик длительностью больше 10 секунд, разбейте его на смысловые фрагменты и разместите на нескольких экранах.
После загрузки видеоролик или гифка несколько минут будут обрабатываться.

Ссылки
При форматировании ссылок доступны такие же средства, как и при работе с текстовыми блоками. Анкор нужно писать на экране (в обычном текстовом блоке). А саму ссылку — вставлять в окошке с инструментами форматирования. Вот как это выглядит:

Анкор ссылки можно отформатировать как обычный текст: изменить цвет, размер шрифта, выравнивание, добавить подложку.
Чтобы читателю было понятно, что перед ним не обычный текст, а именно ссылка, можно добавить нижнее подчеркивание.
Яндекс рекомендует размещать ссылку на последнем экране нарратива. Если разместить ее раньше — пользователь может уйти на внешний ресурс и не долистать нарратив до конца.
Вам не обязательно использовать все 12 экранов, вы можете закончить нарратив тогда, когда закончится история.
Работа с экранами
В редакторе нарратива можно легко выровнять блоки на соседних экранах, чтобы они были на одном уровне. Для этого всего лишь нужно перетащить блок на одном из экранов. Во время перетаскивания появятся направляющие линии и вы сможете выровнять положение блока.

Экраны в редакторе можно менять местами. Зажмите кнопкой мышки панель справа внизу под активным экраном и перетащите в нужное место.

Нарратив — это просто
Нарратив — интересный формат, который помогает привлечь внимание читателей. Используйте его для публикации ценного и полезного контента.
Чтобы нарратив держал читателя — тут тоже есть такая метрика как дочитываемость — продумайте историю заранее.
Если история длинная, не стоит впихивать ее в 12 экранов, уменьшая шрифт. Лучше сделайте серию — и на обложках серии пишите что-то такое: «История первая» или «#3 из 5», чтобы читатель видел, что это не одинокий рассказ, а часть серии. Выдерживайте серийное оформление — один стиль картинок, серийную обложку. Можно перелинковать связанные нарративы, если это важно.
Несколько рекомендаций по оформлению нарративов:
- Чередуйте текстовые экраны с картинками и видео. Это поможет сохранить последовательность изложения и удержать внимание читателей.
- Пишите коротко, емко.
- Уделите особое внимание первому экрану. Он должен иметь интересный заголовок и привлекательную обложку. Первый экран должен привлечь внимание пользователя, когда он листает ленту.
- Оформляйте экраны в одном стиле.
- Не используйте изображения низкого качества.