На чтение 20 мин Просмотров 50.6к. Обновлено 21.02.2023
Содержание
- Как сделать landing page (лендинг) — пошаговая инструкция из 9-ти этапов
- Этап 1. Подготовка
- Цель лендинга
- Определяем целевую аудиторию и что для нее важно
- Как определить лецевую аудиторию?
- Смотрим конкурентов (бенчмаркинг)
- Этап 2. Пишем текст для лендинга
- Хаос в голове перенесим на бумагу
- Составляем блоки лендинга
- Вот основной список блоков, который можно встретить на 90% лендингов:
- Какие еще могут быть блоки на сайте:
- Советы по составлению текста
- Где искать копирайтера
- Этап 3. Составляем прототип
- Сервисы для прототипирования:
- Используйте сетку Bootstrap
- Этап 4. Делаем дизайн
- Шрифт
- Где брать шрифты?
- Цвет
- Как правильно подобрать цветовую гамму для сайта?
- Примеры, какое настроение вызывает каждый цвет:
- Графика (фото, иконки, картинки)
- Этап 5. Выбираем инструмент для верстки
- 1. CMS WordPress + конструктор Elementor (или WPBakery)
- 2. Конструктор Tilda
- 3. Онлайн конструктор uKit
- 4. Ручная верстка
- Этап 6. Домен
- Этап 7. Верстаем лендинг
- Этап 8. Прикручиваем дополнительные инструменты
- Онлайн чат
- Обратный звонок
- Метрика
- Ретаргетинг
- CRM
- Калькулятор
- Сбор базы подписчиков
- Этап 9. Проверка
- Проверка текста
- Проверка адаптивности
- Проверка кнопок
- Проверка форм заявки
- Примеры лендингов
- ИТОГ
- Полезные ссылки:
В данной статье я делюсь своим опытом разработки лендингов. Разработкой сайтов, в том числе и лендингов, я занимаюсь более 7-ти лет и есть чем поделиться. Статья направлена больше для новичков, кто хочет понять как создать лендинг с нуля, но также если у вас уже есть опыт разработки лендингов, надеюсь вы найдете что-то интересное для себя.
Если вам нужна информация только по сервисам с помощью которых можно сделать landing page, то переходите сразу к этапу 5 — выбор инструмента верстки. Если же вы хотите понять алгоритм создания лендинга от А до Я, то читайте статью полностью.
Хотите научиться зарабатывать в интернете? Написал большой гайд, где показал 41 метод заработка через интернет — статья по ссылке.
Как сделать landing page (лендинг) — пошаговая инструкция из 9-ти этапов
Этап 1. Подготовка
Цель лендинга
Первым делом определяемся с целью лендинга, что мы хотим получить от посетителей страницы.
Как правило это что-то одно из трех вариантов:
1. Продажа товара / услуги (например: продажа меда, продажа услуг по разработке логотипа, продажа онлайн курса, продажа наушников и пр.);
2. Получение контакта (например: подписка на рассылку, заявка на замер, заявка на телефонный звонок);
3. Информирование (например: приглашение на бесплатное оффлайн мероприятие, промо страница магазина с акциями).
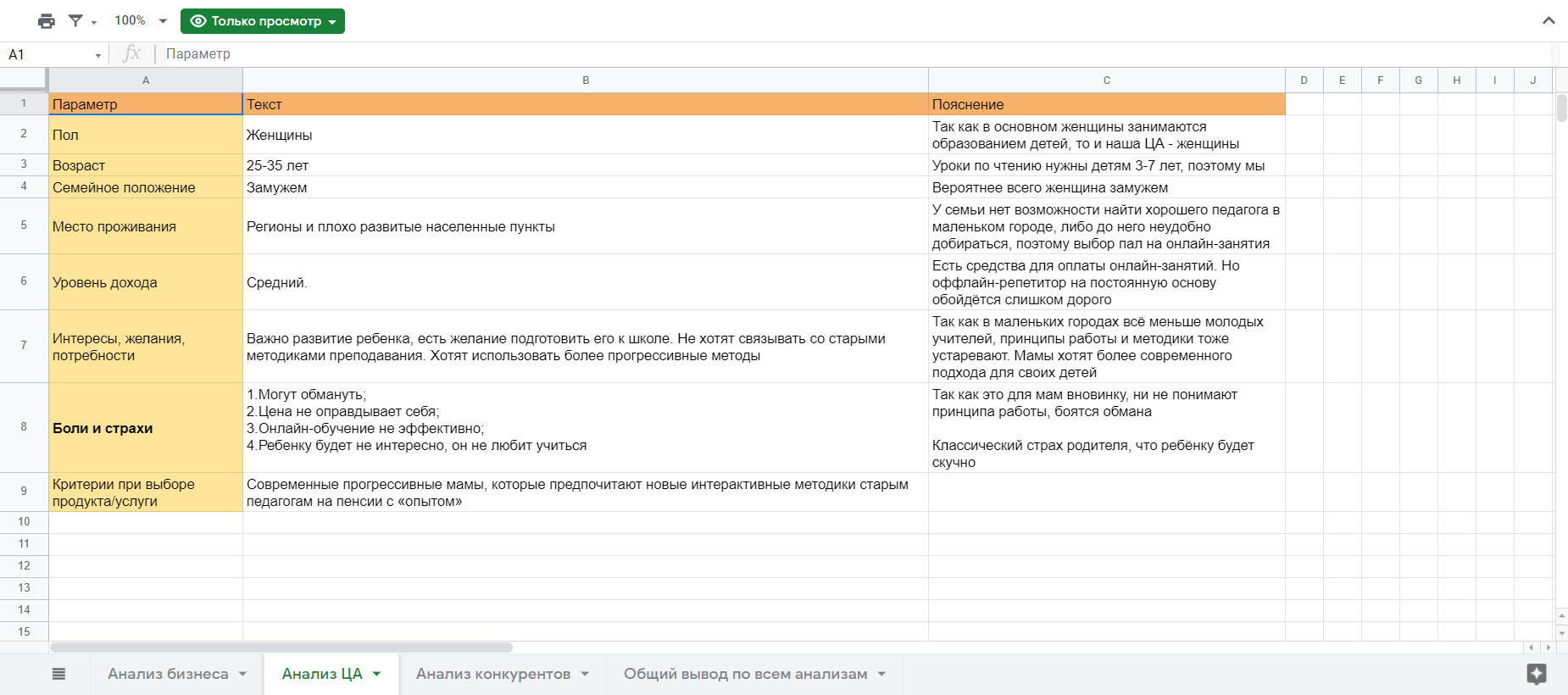
Определяем целевую аудиторию и что для нее важно
На этом шаге нам важно понимать кто целевая аудитория для нашего предложения, какие у нее боли, какие желания и страхи, и что эти люди хотят получить в итоге. Все это важно понимать, чтобы создавать элементы сайта ориентируясь на ЦА (целевую аудиторию).
Как определить лецевую аудиторию?
- Проанализируйте тех клиентов, с которыми уже работали или работаете сейчас;
- Спросите у клиентов, что для них важно. Да, прям так, просто позвоните или напишите, заранее подготовьте список вопросов;
- Вспомните, а лучше записывайте вопросы, которые вам чаще всего задают по поводу вашего продукта;
- Почитайте тематические сайты/форумы, посмотрите что волнует ваших клиентов.
Смотрим конкурентов (бенчмаркинг)
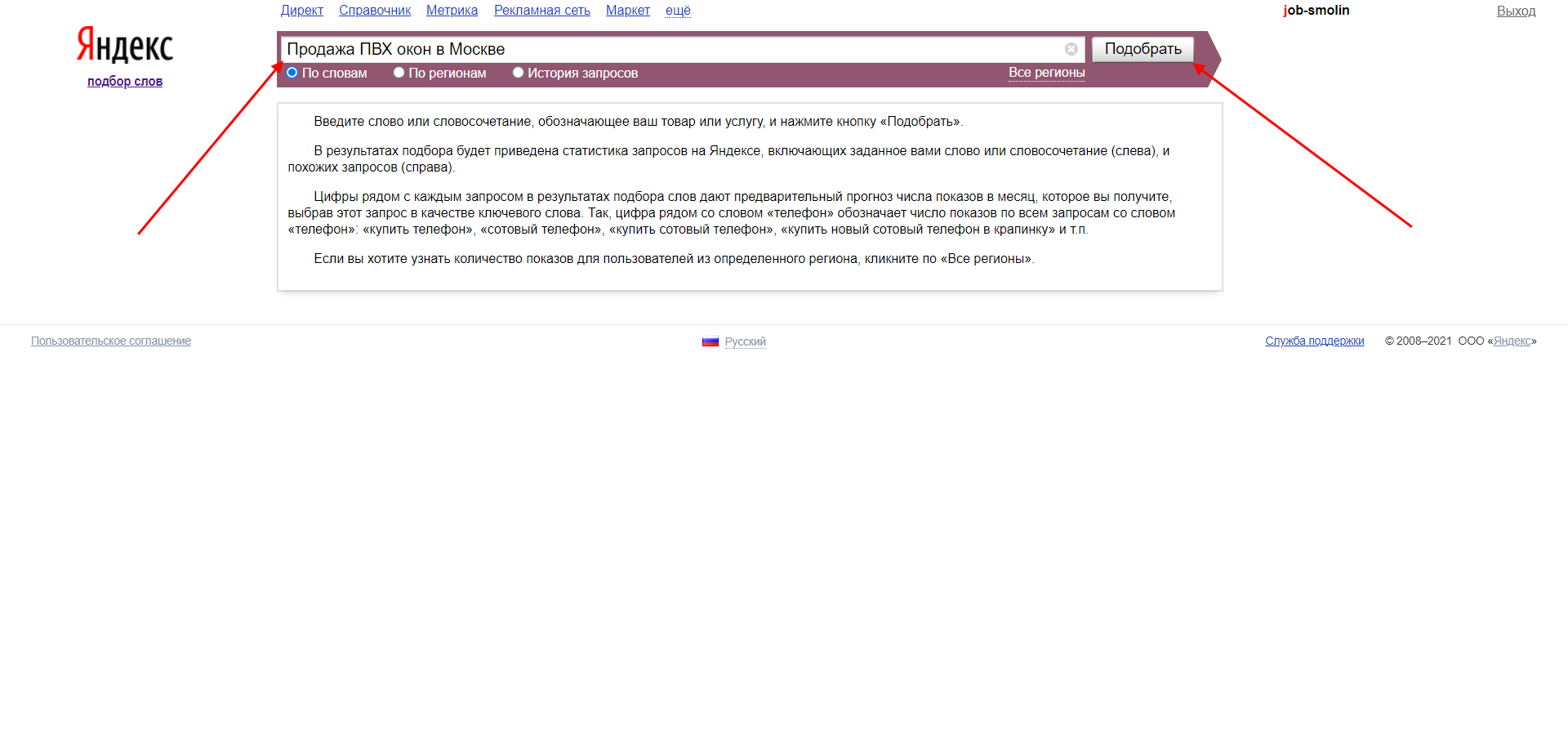
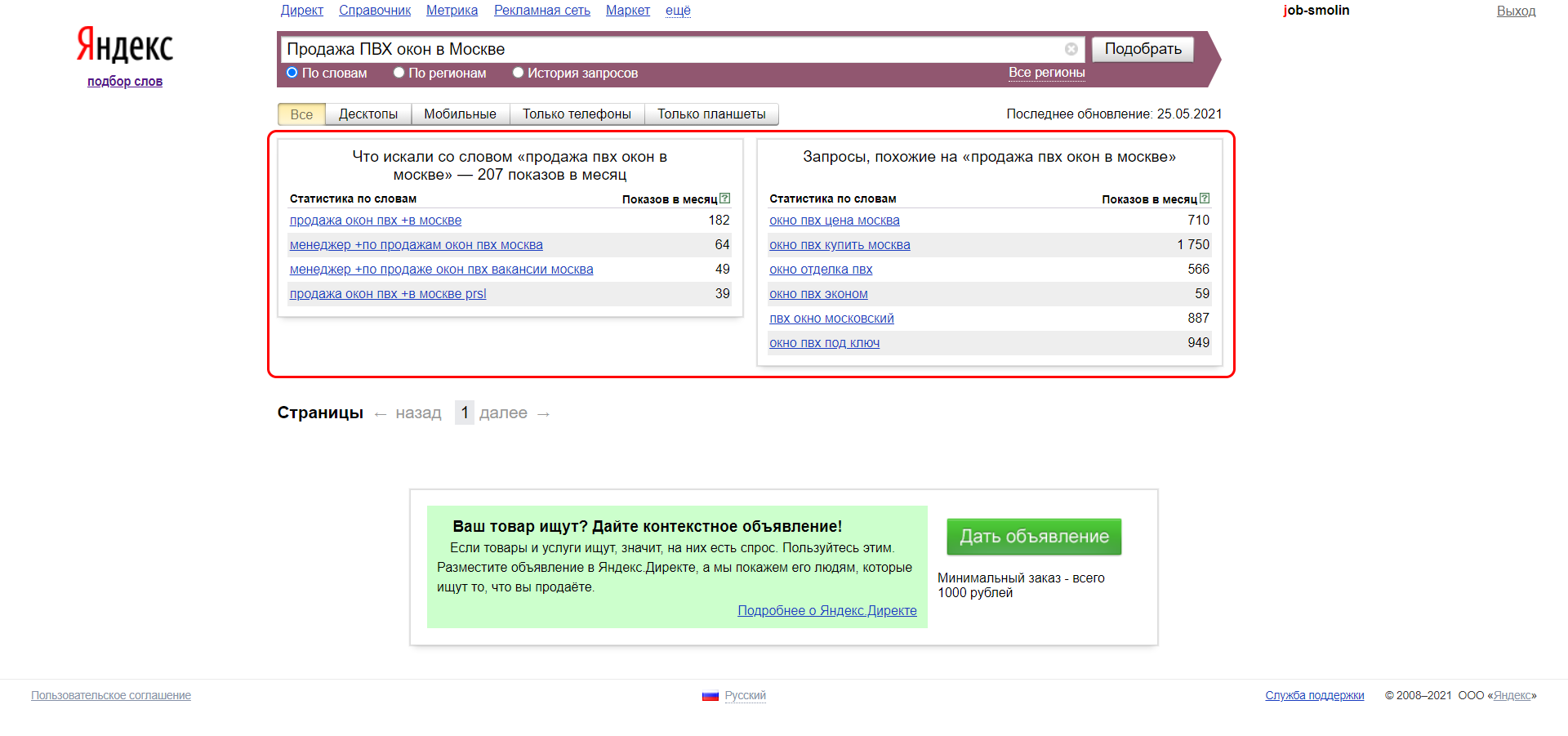
Когда вы выписали все свои мысли и идеи касательно будущего лендинга, самое время заняться анализом конкурентов (бенчмаркингом). Если вы уже знаете своих конкурентов — отлично, если еще нет, ищите в поисковиках по ключевым словам вашей ниши.
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
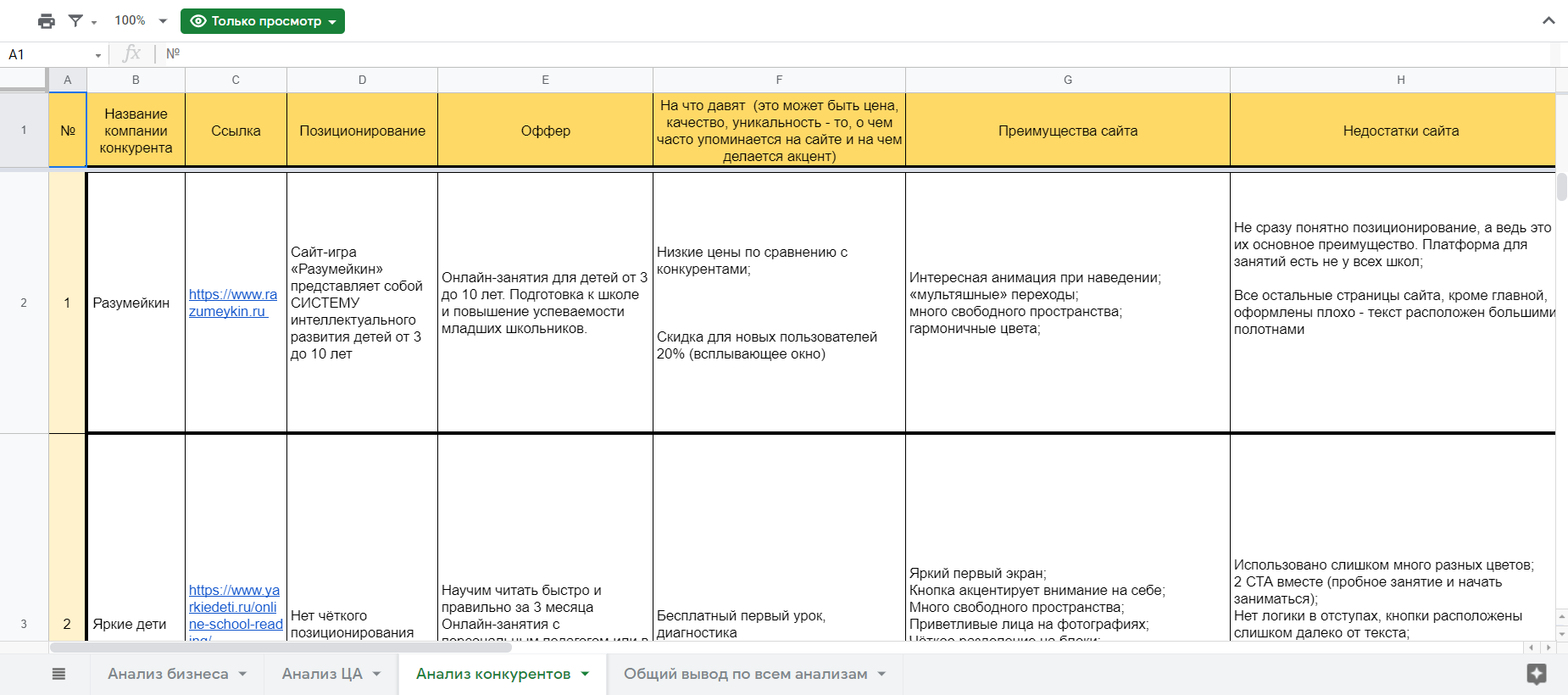
Цель анализа — это найти и посмотреть, что конкуренты делают плохо и не повторять их ошибок, и что делают хорошо, посмотреть идеи, недостающие блоки, интересные решения в плане дизайна. Это не значит что их нужно просто скопировать, конечно так делать не нужно.
Сохраняйте идеи, затем на этапе написания текста и разработки дизайна адаптируете под свой проект.
Я создаю отдельную папку с названием «Идеи для проекта» и делаю скриншоты интересных блоков сайта.
Этап 2. Пишем текст для лендинга
Для многих (в том числе и для меня), составление текста является самым сложным этапом разработки, поэтому лично я стараюсь этот этап всегда делегировать копирайтеру.
Хаос в голове перенесим на бумагу
Просто, не думая о последовательности, перенесите все мысли и идеи по будущему ленду на бумагу. Выпишите всё, о чем хотите рассказать. Когда вы напишите такой список мыслей, плюс мы посмотрели идеи у конкурентов, следующим шагом мы все это объединяем и составляем блоки и структуру лендинга.
Составляем блоки лендинга
Лендинг состоит из определенных блоков, нельзя просто написать сплошной текст как статью и просто опубликовать. Это будет ужасно неудобно читать.
Вот основной список блоков, который можно встретить на 90% лендингов:
- Первый экран с УТП (уникальным торговым предложением);
- Раскрытие продукта (Описание услуги или товара);
- Информация об авторе / компании;
- Отзывы;
- Кейсы (Истории успеха);
- Форма / призыв к действию;
- FAQ (Ответы на частые вопросы);
- Контакты / подвал сайта.
Какие еще могут быть блоки на сайте:
- Факты в цифрах;
- Выгоды (преимущества);
- Видео;
- Портфолио;
- Для кого;
- Этапы сотрудничества (или Как сделать заказ, Как оставить заявку);
- Тарифы и цены;
- Платёжная кнопка;
- Партнеры;
- Галерея;
- Расписание;
- Команда;
- Сертификаты, дипломы, благодарственные письма;
- Документы.
Когда готов каркас лендинга, начинаем писать текст. Вы можете это сделать сами или отдать на аутсорс копирайтеру.
Смотрите также: Как создать онлайн-школу с нуля в 2023 году — подробный гайд (+ мой пример).
Советы по составлению текста
- Главное ставим в начале. Не нужно в начале сайта писать о себе, покажите сначала свой продукт.
- Замените общие слова на факты. Не нужно убеждать посетителей в чем-либо, оставьте это право за ними. (Пример: не пишите, что вы лидеры на рынке которым можно доверять, покажите отзывы компаний, которым вы предоставляли услуги и они остались довольны, в дополнение приложите оригинал отзыва, чтобы не быть голословным).
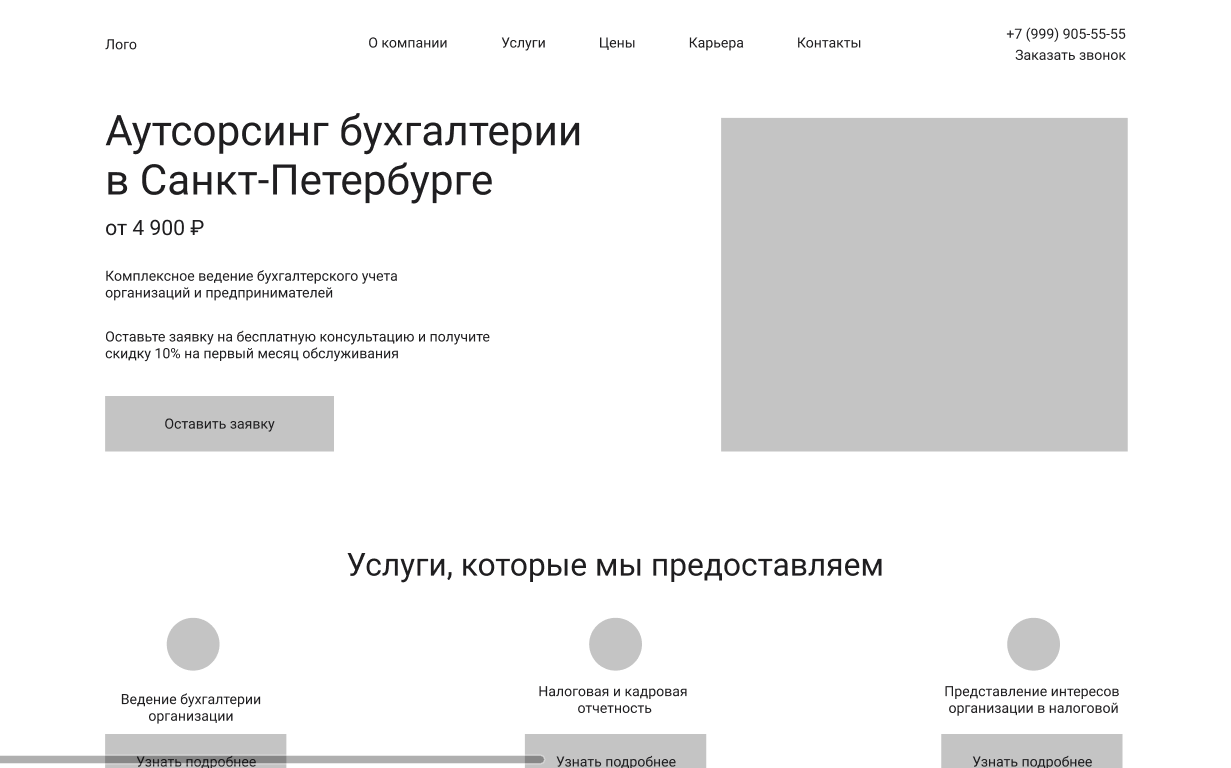
- Проработайте особенно хорошо первый экран и УТП. После захода посетителя на лендинг у вас есть три секунды чтобы захватить его внимание. Если не успели, то человек закроет страницу и будет искать дальше. Первый экран должен быть максимально релевантным запросу, через который посетитель попал на сайт. (Пример: если человек ищет «Бухгалтерия для ИП», не нужно показывать лендинг с заголовком «Ведение бухгалтерии для ООО»).
- УТП (Уникальное торговое предложение). Проще говоря главный заголовок и описание, которое должно емко рассказать о чем данный лендинг. УТП вы можете составить по технологии 4U.
- Чем короче тем лучше. Старайтесь писать блоки с текстом как можно короче. Длинные портянки текста никто не читает, сегодня у людей всегда нехватка времени и это нужно учитывать. Если все же нужно предоставить много информации, то разбивайте ее на абзацы, блоки.
- Больше заголовков. Абзацы текста не должны быть написаны просто так, без заголовка. Большинство посетителей заходя на сайт, сначала проматывают сайт пытаясь оценить туда они попали или нет. И здесь как раз заголовки играют важную роль, потому что пробегать глазами и оценивать сайт они будут именно по заголовкам.
Не хотите составлять текст самостоятельно? Найдите копирайтера, который сделает это за вас.
Где искать копирайтера
- Биржа копирайтинга ContentMonster.ru
- Биржа копирайтинга Etxt.biz
- Частные компании или специалисты. Их вы можете поискать через поиск или в соцсетях
Обратиться к копирайтеру вы можете не только для разработки текста с нуля. Лучше обращаться с готовым списком блоков, с первичными набросками, или даже уже с составленным текстом, который копирайтер «оживит», сделает более интересным, исправит ошибки.
Этап 3. Составляем прототип
Перед этапом дизайна важно составить прототип, давайте расскажу почему. Причин несколько:
- Без прототипа потратите больше времени, как ни странно
На заре своей карьеры я после написания текста, сразу делал дизайн. Я думал что так я сэкономлю время, но на деле оказалось что все тянулось еще дольше, потому что это не удобно сразу придумывать элементы дизайна без каркаса.
- Возможные проблемы с заказчиком, если вы делаете лендинг на заказ. Уверен, что такая ситуация была у всех разработчиков. Вы утвердили текст и сразу начали делать дизайн, потратили кучу времени, отправляете его клиенту, а он говори что все не так и нужно переделывать. Это куда сложнее сделать, когда уже дизайн готов, нежели когда у вас только прототип из текста и кружочков.
Прототип можно сравнить с наброском, который вы делаете перед написанием картины. Мало кто может взять краски и сразу написать картину. Так и здесь, сначала мы делаем набросок, смотрим как примерно получается, какие блоки можно подвигать, изменить, дополнить или убрать текст и пр.
Пример из моего кейса прототипа и дизайна, сделанного по данному прототипу.
Полный кейс можете посмотреть по ссылке.
На прототипе мы указываем:
- Расположение текста, выделяем заголовки;
- Где будет находится графика (картинки, иконки);
- Где будут кнопки;
- На каком блоке фон будет светлым, а на каком темным.
Сервисы для прототипирования:
- Photoshop. Я делаю в Фотошопе. После того как прототип утвердим с заказчиком, удобно здесь же по прототипу делать дизайн.
- Сервис для дизайнеров Figma.com. Онлайн-редактор, в котором также можно сделать прототип и дизайн сайта.
- Сервис Moqups.com. Специальный сервис с готовыми элементами, просто перетаскивайте и добавляйте свой текст.
- Просто на бумаге. Можете от руки набросать прототип, если лендинг не сложный и не хотите сильно заморачиваться.
Я всегда начинаю прототип на бумаге, мне так удобнее. Потом уже переношу в Фотошоп.
Используйте сетку Bootstrap
Также советую делать дизайн по сетке, чтобы в последующем он легко адаптировался под разные устройства. Если вы выберите инструментом для верстки конструктор, где дизайн сам адаптируется под различные экраны (об инструментах верстки дальше), а не используется отдельная мобильная версия сайта, тогда дизайн обязательно должен быть разработан по сетке.
Шаблон Photoshop с сеткой, который я использую в работе, вы можете скачать по ссылке.
Этап 4. Делаем дизайн
Все элементы дизайна лендинга можно разбить на три части, это подбор:
- Шрифта
- Цвета
- Графики (фото, иконки, картинки, фона)
Каждый элемент задает определенное настроение, нам важно подобрать такое сочетание всех элементов чтобы у посетителя сложилось правильное доверительно отношение к нашей компании и продукту.
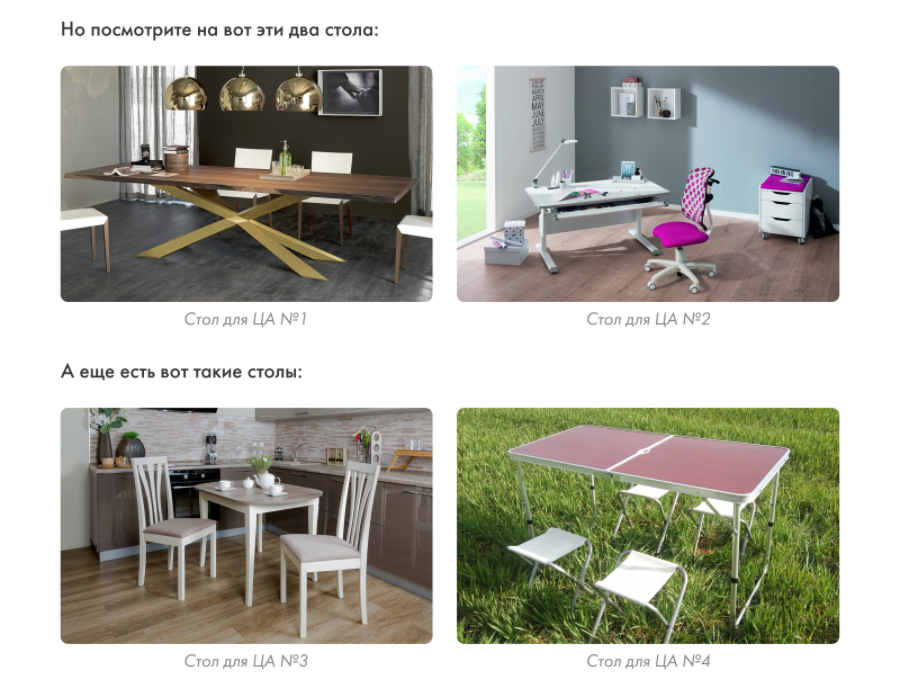
Как пример: На сайте по оказанию ритуальных услуг навряд ли будут уместны яркие цвета и девушка с лучезарной улыбкой с надписью крупными буквами «АКЦИЯ!».
Или же сайт про организацию праздников в серых, блеклых тонах, с черными кнопками и шрифтом с брусковыми засечками, после просмотра которого хочется впасть в депрессию, а не заказать праздник для ребенка.
Примеры конечно утрированные, навряд ли вы их встретите в жизни (хотя не исключено), но суть я думаю вы уловили.
Давайте обсудим каждый элемент подробнее.
Шрифт
Текст это основа любого сайта, поэтому шрифт не менее важен чем цвет или графика. Шрифт тоже может задавать настроение, он может быть легким или брутальным, вызывать чувство дороговизны или простоты и тд.
Отталкивайтесь от своей тематики и от того какую эмоцию вы хотите вызвать у посетителей.
Если не хотите заморачиваться и придумывать сочетания, возьмите готовые нейтральные варианты, которые я для вас подготовил. Они подойдут к любой тематике. Это:
- Roboto
- Open sans
- Pt sans
Выберите один или два из них и смиксуйте.
Например:
Заголовок — Roboto (Bold)
Текст — Roboto (Light)
Заголовок — Open sans (Bold)
Текст — Roboto (Light)
Заголовок — Pt sans (Regular)
Текст — Open sans (Light)
Где брать шрифты?
Есть бесплатные и платные шрифты. На первых этапах я вам советую использовать бесплатные шрифты от Google Fonts. Там есть хорошие варианты и те, что я описал выше, тоже есть.
Почему я советую именно Гугл шрифты?
Потому что их лицензия позволяет использовать шрифты как для себя, так и для коммерческих целей. Если вы решили купить понравившийся шрифт у разработчиков или в специальных онлайн магазинах, то ок, проблем нет, но если вы планируете скачивать шрифты бесплатно со сторонних сайтов, то важно проверять лицензию, потому что можно нарушить авторские права, если использовать шрифт, который платный, а вы его не купили.
Если вы делаете сайт для себя, подставите себя, если делаете для заказчика, подставите заказчика.
Цвет
Как правильно подобрать цветовую гамму для сайта?
Белый, серый и черные цвета уже включены в набор, они используются всегда, например шрифт используется белый, серый или черный, фон сайта белый, серый или черный. Как не крути, эти цвета уже будут использоваться на лендинге. Они называются ахроматические (не содержат цветовых оттенков). Остается подобрать хроматические цвета (цветовые оттенки).

Как правило на сайте используется один, два или три хроматических цвета. Я вам советую выбрать один или максимум два, иначе есть вероятность что не получится гармонично их сочетать и сайт будет смотреться некрасиво, негармонично.
Посмотрите интересное видео на эту тему
Вам их нужно подобрать также исходя из вашей тематики.
Примеры, какое настроение вызывает каждый цвет:
Материал про цвета взят отсюда.
Графика (фото, иконки, картинки)
В последнее время тренд таков, что лучше использовать максимум своих фотографий, чем использовать картинки с фотостоков или бесплатные из интернета. Случилось это потому что стоковые фотографии уже приелись, одинаковые улыбающиеся женщины из колл-центра или довольные грузчики качки в синей робе вызывают чувство, как минимум, недоверия.
Если честно я тоже грешил этим раньше, но сейчас прошу (молююю) заказчиков присылать максимум своих «живых» фото товаров, персонала, помещений и пр.
Правда.. лучше сделать фото на телефон, пусть оно будет менее качественное, зато клиент будет понимать что вы не скрываетесь за маской картинки из интернета, вы показываете свое лицо, еще один пункт для доверия к вашему бизнесу.
Есть конечно тематики, где особо нечего показать, тогда уже можно прибегать к фото со стоков. Я все же советую покупать фото, чем искать бесплатные в поиске, потому что их чаще используют на других сайтах.
Кто-то скажет «Илья, фото на стоках стоят как самолет!» — есть такое 
- Сервис ShopDiz.pro — скачивание картинок со стоков по 0,5-1 доллару.
- Сервис ShutterStock — самый популярный сток с большим количеством фото, вектора, видео.
Статья по теме — 30 бесплатных фотобанков
При выборе картинок также ориентируйтесь на свою тематику и какие эмоции вы хотите вызвать у клиентов. Доверие, радость, надежность, счастье и пр.
Как придумывать идеи дизайна для блоков?
Здесь какого-то универсального правила нет. Главное убирайте все что вам кажется лишним, сокращайте текст, используйте графику в меру, не перегружайте. Смотрите примеры хороших лендингов, делайте себе пометки, делайте скриншоты блоков, которые вам нравятся, чтобы потом делать что-то похожее на своём проекте.
Статья по теме — Тренды веб-дизайна (+115 примеров)
Этап 5. Выбираем инструмент для верстки
Инструментов верстки сегодня появилась очень много, я расскажу только о тех, которые использую сам и которые для меня и для заказчиков максимально удобны.
1. CMS WordPress + конструктор Elementor (или WPBakery)
Устанавливаете CMS WordPress, устанавливаете платный шаблон, конструктор WPBackery платный, но он идет бесплатно в наборе с 99% шаблонов, которые я рекомендую в подборках. Есть и второй удобный конструктор, это Elementor, он бесплатный, но чтобы расширить его функционал, покупается Pro версия Elementor’а.
Для меня наиболее удобный вариант — это Elementor. Про создание сайта и верстку лендинга на Elementor’е я записал отдельный курсы, подробности тут ichigarev.ru/ideal-course.
Статьи по теме:
- Статья «Как создать сайт на WordPress. Пошаговое руководство»
- Подборка «80 шаблонов WordPress для Elementor»
- Подборка «40 лендинг пейдж шаблонов для WordPress 2023 года»
Плюсы/минусы инструмента:
- шаблон все же советую использовать платный, он покупается один раз (стоит в среднем 50$). Я покупаю шаблоны на ThemeForest. Регулярно платите только за хостинг и домен.
- гибкий вариант, настраивается всё, можно адаптировать готовое демо, можно сверстать landing с нуля.
2. Конструктор Tilda
Tilda — популярный конструктор, сайт верстаете прямо в браузере. На нем можно тоже сделать абсолютно любой сайт. И лендинг, и магазин и статьи можете верстать.
Плюсы/минусы инструмента:
- абонентская плата 500-1250 р/месяц в зависимости от тарифа и оплаты за месяц/год;
- функций очень много;
- есть встроенная CRM;
- есть бесплатный тариф с ограниченным функционалом;
- ваш сайт находится на сервисе, отдельно платить за хостинг не нужно.
3. Онлайн конструктор uKit
uKit – простой для понимания новичками конструктор с визуальным редактором, который позволяет собирать из готовых секций яркие лендинги.
Его основным преимуществом на фоне других является беспроблемный запуск контекстной рекламы, основного средства продвижения лендингов, прямо из панели управления. Здесь есть магазинный и блоговый модули, а также возможность синхронизации со внешними веб-сервисами (CRM, онлайн-консультанты и т. д.).
В системе много (более 500) готовых шаблонов, которые автоматически адаптируются для отображения контента на разных типах устройств. Их легко редактировать, меняя структуру и оформление.
Везде есть тематический демо-контент, на который вы сможете ориентироваться при наполнении сайта своими материалами. Поддерживается отображение динамического текста, есть конструктор всплывающих окон, что полезно для лендингов. Есть виджет обратного отсчёта времени и прочие важные для этого типа сайтов.
Плюсы/минусы инструмента:
- Цена от $2.5 до $15 в месяц;
- Простой визуальный редактор, очень много готовых шаблонов;
- Простой подход к продвижению сайтов, рассчитанный на новичков;
- Автоматическое создание резервных копий сайта;
- Неограниченный и быстрый хостинг.
4. Ручная верстка
Ну и последний вариант это сверстать в ручную. Навряд ли вы знаете языки программирования, иначе не читали бы этот гайд для новичков, поэтому сами вы не справитесь, но можете найти верстальщика и ему отдать готовый дизайн, который он сверстает. Самый большой минус в том, что если вам понадобится внести правки, то без программиста вы это не сделаете.
Но все равно вот несколько сервисов по поиску исполнителей, где можете найти верстальщика:
- Kwork
- Work-zilla
Плюсы/минусы инструмента:
- Нужно дополнительно платить за вёрстку верстальщику;
- Трудно вносить правки самостоятельно;
- Чистый код верстки (если верстальщик толковый);
- Сайт находится на вашем хостинге.
Я верстаю только на WordPress + Elementor или на Тильде, для меня это лучшие варианты.
Напишите в комментариях, какой метод используете или планируете использовать вы?
Этап 6. Домен
Какой бы метод верстки вы не выбрали, в любом варианте нужен будет свой домен. Домен это имя сайта, например мой домен это ichigarev.ru, у вас будет свой.
Хотите узнать больше о том, что такое домен? Статья для вас Что такое хостинг и домен.
Подобрать домен вы можете на сервисе:
- Timeweb.com — регистрация домена и хостинга в одном месте
Регистрация домена у всех сервисов одинаковая:
- Зарегистрируйте аккаунт на сервисе;
- Подберите вариант домена, имя должно быть свободно;
- Выберите зону (ru, com, рф и пр.);
- Введите свои паспортные данные, если регистрируетесь как юр.лицо то данные компании;
- Оплатите домен на год (или сразу на несколько лет);
- Готово!
Чтобы связать домен с выбранным конструктором или хостингом, нужно прописать ns-сервера в настройках домена. С этой задачей вам поможет справиться поддержка хостинга, если вы сами не разберетесь.
Этап 7. Верстаем лендинг
Когда дизайн готов и вы определились с методом верстки. Следующий шаг, все это дело заверстать.
В одной статье нереально будет рассказать про все инструменты верстки, их вам нужно будет изучать самостоятельно. Варианты, как вы это можете сделать:
- Курсы «Идеальный сайт на WordPress» и «Лендинг в Elementor» — это мои курсы, которые я записывал на шаблоне Reboot и конструкторе Elementor;
- Tilda.Education — уроки и вебинары по конструктору Tilda;
Этап 8. Прикручиваем дополнительные инструменты
Онлайн чат
Онлайн чат повышает конверсию, проверено! Если что-то человеку не понятно и нужна консультация. не каждый будет звонить или писать в поддержку на почту, удобнее спросить и сразу получить ответ в онлайн-чате. Подключить можете например Jivosite.
Обратный звонок
Тоже важный инструмент повышения количества заявок. Человек оставляет свой номер, система связывает вас и клиента за 30+- секунд и вы уже общаетесь. Посетитель приятно удивлен такой скоростью, а у вас новый клиент. Этот инструмент тоже есть у Jivosite.
Подробный обзор сервиса от меня можете почитать тут.
Метрика
Важно отслеживать показатели сайта, без цифр вы будете как слепой котёнок. Важно понимать сколько человек посетило сайт, сколько оставили заявку, какие вообще показатели у сайта, можете даже посмотреть поведение посетителей, как они просматривают сайт. Установить можете Яндекс метрику и/или Google Analytics.
Ретаргетинг
Если планируете запускать рекламу в соцсетях, тогда установите код он нужной соцсети на своем сайте. Этот код будет собирать список посетителей, которые зашли на ваш лендинг (то есть заинтересовались предложением) и у которых есть профиль в соцсетях. Потом сможете показывать для них свою рекламу в выбранной соцсети.
CRM
ЦРМ отвечает за то, чтобы ни одна заявка с сайта не пропала, чтобы по каждой заявки вы понимали какое действие нужно сделать (перезвонить, отправить КП, встретиться, напомнить о себе через 14 дней и пр.). Это актуально если у вас поток клиентов, если же 3-10 в месяц, то думаю что CRM вам не нужна.
Наиболее популярные CRM это:
- AmoCRM
- Битрикс24
- Просто таблицы Google, Exel или ручка с листочком (если нужно совсем бюджетно)
Калькулятор
Для некоторых ниш актуально использовать калькулятор расчета услуги или товара. Это не только удобно, но и повышает конверсию в заявку. Потому что всегда интересно понажимать кнопочки, подвигать рычажки, посмотреть какая будет итоговая цена. И также это увеличивает поведенческие показатели для поисковых систем.
Калькулятор можно либо заказывать у разработчиков, что дорого, либо использовать готовый сервис. Есть сервис uCalc, который можно адаптировать для популярных CMS, конструкторов или самописного сайта. Соберите свой калькулятор с помощью удобного конструктора и добавьте его на сайт.
Сбор базы подписчиков
Ели вы решили собирать контакты клиентов в базу подписчиков, чтобы потом делать емейл или смс рассылку, то нужно использовать специальный сервис. Можете рассмотреть Unisender.
Этап 9. Проверка
Итак! Все настроили, подключили, сайт уже в интернете, ура, молодцы. Теперь самое время его проверить. Что именно проверять?
Проверка текста
Обязательно сделайте вычитку текста или обратитесь к корректору/копирайтеру, чтобы это сделал он. Проверяем текст на наличие ошибок, нечаянно скопированных блоков при верстке и пр. Ничто так не портит впечатление от серьезной компании, как ошибки в тексте.
Проверка адаптивности
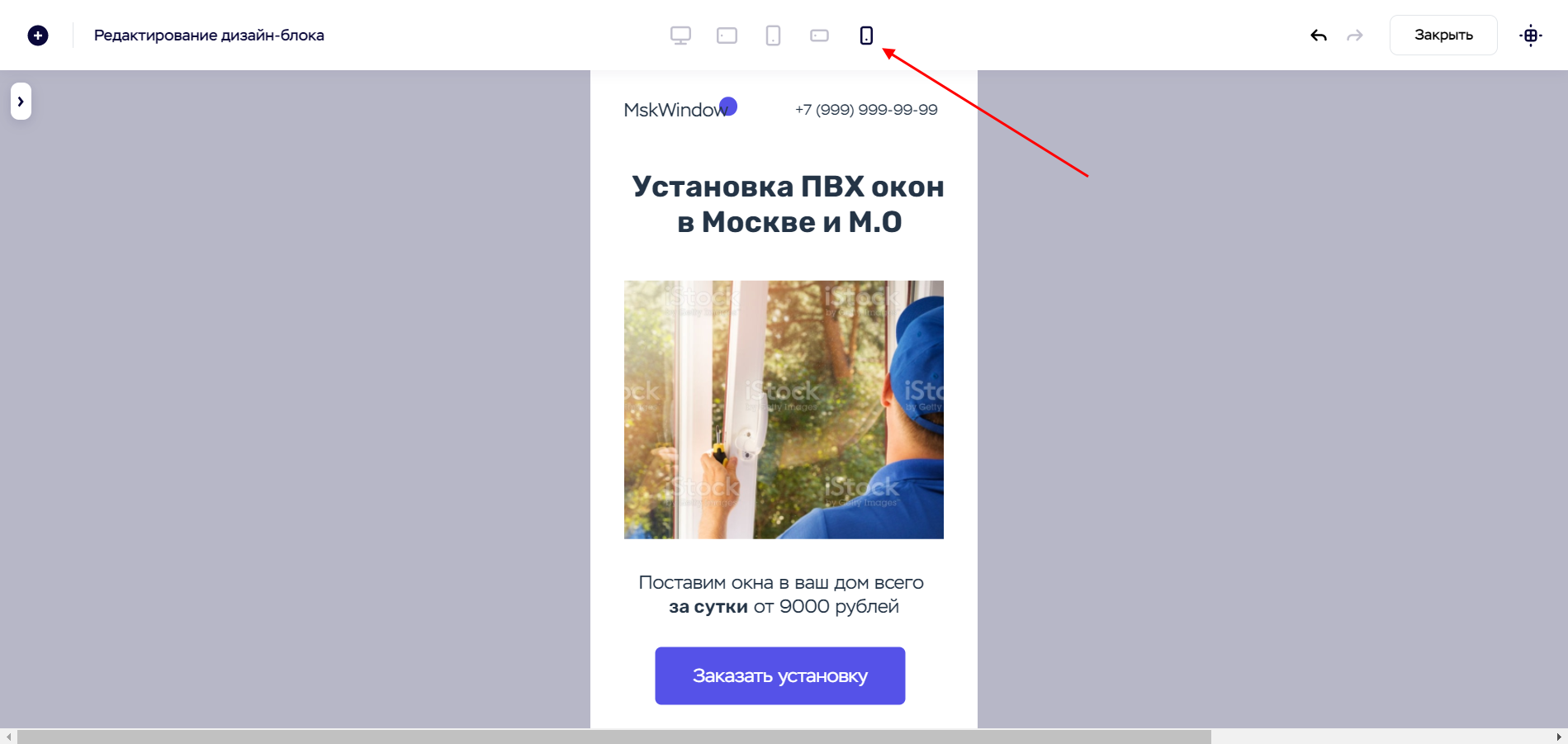
Обязательно проверьте верстку лендинга с планшета и телефона. Всё ли хорошо адаптируется? Да, иногда бывает что не получается все подстроить идеально, но должно быть хотя бы читабельно и более менее аккуратно. Если какой-то блок не получается нормально адаптировать, тогда нужно сделать два одинаковых блока, один скрыть на компьютерной версии, а второй скрыть на мобильных устройствах. И каждый блок удобно настроить для выбранного разрешения.
Проверка кнопок
Проверьте чтобы ко всем кнопкам было привязано нужное значение: якорь до нужного места, открытие модального окна, переход на другую страницу и пр.
Проверка форм заявки
Отправьте тестовую заявку, проверьте доставляемость письма. Если делали интеграцию с CRM, то проверьте чтобы заявка попадала в CRM.
Примеры лендингов
Посмотреть примеры лендингов, которые я разработал вы можете в разделе «КЕЙСЫ»
Если Вам нужно сделать лендинг на заказ, пишите в комментариях или заполните короткий бриф.
ИТОГ
Если вы сделали все шаги, то поздравляю, лендинг пейдж готов к работе!
Теперь нужно чтобы лендинг приносил вам клиентов, для этого нужно настраивать рекламу, но это уже история для другой статьи. Надеюсь что данная статья была вам полезна и вы смогли понять весь процесс разработки качественного лендинга под ключ.
По любым вопросам вы можете писать в комментариях под этой записью. Также можете написать свои методы и фишечки при создании сайта, будет интересно почитать и узнать ваши наработки 
Полезные ссылки:
- Статья «Как создать сайт на WordPress. Пошаговое руководство»
- Статья про составление заголовков по технологии 4U
- Подборка «95 шаблонов для WordPress и Elementor»
- Бесплатные шрифты от Google Fonts
Пишите в комментариях ваши мысли. До встречи в других статьях!
Из этого материала вы узнаете:
- Зачем создавать посадочную страницу
- 5 особенностей посадочной страницы
- Делать посадочную страницу самому или обратиться к профессионалам?
- 5 популярных конструкторов для создания лендинг пейдж
- Создание посадочной страницы на Тильде
- Создание посадочной страницы в ВК
- Создание посадочной страницы в Фейсбуке
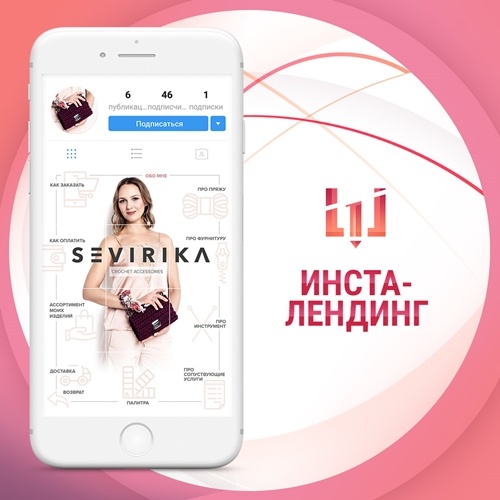
- Как создать посадочную страницу в Инстаграме
- Советы, как сделать посадочную страницу продающей
Как создать посадочную страницу, и зачем она вообще нужна? Что касается второго вопроса, то тут все просто. Четкое предложение для конкретной аудитории способствует привлечению трафика на сайт, а значит, служит отличным подспорьем в деле развития бизнеса.
Что касается именно создания одностраничника, то тут есть разные варианты. Можно поручить работу специалистам, а можно сделать самостоятельно. Но даже если заниматься этим самому, то в любом случае для начала следует решить, где именно будет располагаться лендинг пейдж и как выглядеть внешне.
Зачем создавать посадочную страницу
Landing page – это страница сайта, на которую пользователь попадает из поисковой выдачи или по ссылке из рекламы. Она содержит информацию, соответствующую целевому запросу, и максимально приближает потенциального клиента к совершению целевого действия. Многие веб-специалисты объединяют понятия посадочной страницы и продающего лендинга.
Основная задача landing page – мотивировать пользователей на определенный шаг. Им может быть оформление подписки, регистрация личного кабинета, заказ товара и т. п. Однако чтобы мотивация сработала, нужно дать посетителям сайта что-то ценное, полезное. Иными словами, необходимо решить их потребность.
К примеру, человек вводит в поисковую строку запрос «купить детский велосипед». Сразу понятно, что его интересует приобретение товара, а не информация об истории создания первого велосипеда или данные о мировых продажах этого транспортного средства. Поэтому релевантным ответом на подобный запрос будут лендинги или сайты с каталогами детских велосипедов.
Из приведенного примера становится ясно, что качественная посадочная страница – залог хорошей конверсии и успешных продаж. Если же landing page будет содержать много лишней и ненужной информации, это приведет к росту процента отказов, так как пользователи не будут находить на сайте то, что им нужно. Помимо этого, поисковые системы будут блокировать продвижение ресурса из-за введения аудитории в заблуждение.
Вывод прост: нужно правильно подавать информацию на сайте. Если клиент ищет новости о конкретном событии или хочет купить определенный товар, посадочная страница, на которую он попадает, должна решать эту потребность. Только в этом случае трафик ресурса будет расти, как и количество совершенных целевых действий.
5 особенностей посадочной страницы
Как уже говорилось, цель посадочной страницы – мотивировать пользователей оформить заказ, оставить свои контакты, подписаться на новости и т. п. В отличие от общей концепции или миссии сайта, landing page призвана решить одну единственную задачу – убедить аудиторию совершить целевое действие. Поэтому, прежде чем задумываться о том, как создать посадочную страницу, нужно познакомиться с их особенностями:
- Опубликованный материал должен быть посвящён одной теме – описанию преимуществ совершения целевого действия.
- Дизайн следует делать сдержанным, ведь его задача – помочь в решении поставленной цели. Он не должен отвлекать внимание и нести дополнительную смысловую нагрузку.
- Посадочные страницы создаются с единственной целью – мотивировать пользователей нажать на кнопку. Все элементы landing page должны работать только в этом направлении.
- Контент можно разбить на части или сделать его динамичным, но он должен помещаться на одной странице, причем желательно, чтобы она была не слишком длинной.
- Заголовки, картинки, кнопки и другие элементы должны соответствовать тематике страницы.
Текущая ситуация в стране и мире с каждым днем набирает все больше и больше оборотов.
Сегодня каждый предприниматель задается вопросом: “А что же сейчас будет с моим бизнесом?”
Если вы поддадитесь всеобщей панике и “заморозите” деятельность компании, то ни к чему хорошему это не приведет. Если вы видите, что кризис неизбежен и доход компании уже начинает сокращаться — не приостанавливайте свою деятельность. Ни в коем случае не сокращайте расходы на рекламу и не прекращайте продвижение (если вас, конечно, не закрыли из-за Постановления правительства).
Направляйте максимум усилий и внимания на продвижение своей компании и увеличение потока новых клиентов.
Для того, чтобы у вас было понимание, как следует себя вести во время кризиса — поделюсь с вами полезными инструментами, которые помогли нам не только преодолеть кризис, но и выйти из него победителями.
Ниже вы можете скачать чек-лист из простых и доступных для любой компании инструментов привлечения стабильного потока новых клиентов или возвращения существующих. А также в качестве бонуса получить бесплатное использование наших сервисов для увеличения заявок с сайта в течение 7 дней и 30% скидку на их подключение. Желаем вам удачи, новых клиентов и больших продаж!
Чтобы landing page могла выполнить свою функцию, на нее должны зайти люди. Привлечь трафик можно несколькими способами:
- Запустить контекстную рекламу в поисковых системах и включить в нее ссылки на нужные страницы сайта.
- Опубликовать ссылки в социальных сетях (Facebook, ВКонтакте, Инстаграм, Twitter). Сделать это можно бесплатно в своем и партнерских аккаунтах или в платных рекламных объявлениях.
- Разослать информацию подписчикам по электронной почте.
- Опубликовать ссылку в блоге.
- Провести поисковую оптимизацию контента посадочной страницы таким образом, чтобы она попадала в органическую выдачу.
Делать посадочную страницу самому или обратиться к профессионалам?
Лендингом можно заняться самостоятельно или нанять специалистов. Если необходимо создать посадочную страницу бесплатно, то стоит остановиться на первом варианте. Многие думают, что это очень сложно и под силу только профессионалам. Однако на самом деле заниматься лендингом практически то же самое, что создавать страницу в социальной сети. Безусловно, понадобятся базовые знания по дизайну, копирайту и верстке, но это не так сложно, как кажется на первый взгляд.
Посадочная страница, сделанная профессионалами, может давать большую конверсию по сравнению с «хенд мейд» лендингом, однако заметно это будет только при больших оборотах. Поэтому за помощью специалистов рекомендуется обращаться только крупным компаниям.
Если же речь идет о начинающем предпринимателе, который хочет протестировать свою нишу и не располагает серьезным рекламным бюджетом, то стоит остановиться на самостоятельном лендинге. Это будет быстрее и дешевле, хотя и потребует определенных усилий.
Позже, когда появится статистика продвижения в Интернете и возможность больше вкладываться в рекламу, можно будет задуматься об усовершенствовании посадочной страницы. На этом этапе стоит обратиться к специалистам. Они разработают несколько страниц, которые будут запущены одновременно с той, что была сделана самостоятельно. Через определенное время статистика покажет, какой лендинг оказался самым эффективным. На нем и стоит остановиться.
Независимо от того, как создается посадочная страница, самостоятельно или с помощью агентства, нужно очень хорошо знать свой продукт и целевую аудиторию.
Предположим, компания располагает внушительным стартовым бюджетом. Ее руководителю нет нужды заниматься лендингом самому, он может пригласить команду профессионалов. Однако для наемных специалистов нужно сформировать техническое задание, чтобы они понимали цель своей работы и детали ее реализации. Чтобы поставить правильные цели, руководителю компании необходимо хорошо разбираться в продукте и целевой аудитории.
Если же выбор пал на самостоятельное создание посадочной страницы, то первый шаг – выбор платформы, на которой будет осуществляться вся работа.
7 популярных конструкторов для создания лендинг пейдж
1. «Флексби»
Основная ценность конструктора заключается в простоте использования. Можно сказать, что по этой характеристике «Флексби» лидирует. Сервис защищает от случайного разрушения структуры страницы, так как в нем нельзя свободно перемещать блоки. Нужный блок выбирается из предложенного списка и ставится на определённое место в вертикальной плоскости.
Однако эта защита является и слабым местом конструктора. Если потребности лендинга шире предложенных вариантов, «Флексби» не подойдет для реализации задуманного. С его помощью можно создать только самую простую, стандартную по своей организации страницу. Зато сервис позволяет это сделать очень быстро: на разработку приличного лендинга хватит буквально десяти минут. Если все сделать правильно, созданная страница будет эффективно функционировать, показывая хорошие результаты.
2. «Платформа LP»
Данный конструктор имеет много общего с предыдущим, однако оснащен более широким набором функций, позволяющим создавать более разнообразные по своему внешнему виду страницы. Начинающим веб-мастерам платформа предоставляет 26 шаблонов. Предусмотрена интеграция с CRM и сервисами по организации рассылок, а также возможность проведения A/B-тестирования и сбора статистики по UTM-меткам.
3. LPTrend
Конструктор оснащен удобной и визуально привлекательной панелью администрирования, однако при этом его функционал ограничен. Есть 61 готовый шаблон. Создать собственную страницу с нуля нельзя. Каждый шаблон состоит из отдельных разделов, которые можно по желанию включать или отключать.
4. LPGenerator
Создать посадочную страницу бесплатно с помощью этого конструктора не получится. Хотя у него и есть тестовый период, однако он весьма условный. Услуги LPGenerator стоят довольно дорого, но за это клиентам предоставляется широкий функционал, который позволяет сделать страницу по индивидуальному эскизу. В редакторе есть несколько десятков настраиваемых параметров, более 100 бесплатных и около 200 платных шаблонов. Последние выбираются и оплачиваются в магазине посадочных страниц.
Помимо всего перечисленного предусмотрена возможность интеграции с различными программами и отслеживание статистики, в том числе по воронке конверсий.
LPGenerator – один из «навороченных» конструкторов с широкий функционалом, однако такое большое количество настроек пригодится далеко не каждому лендингу, да и высокая стоимость услуг может отпугнуть часть аудитории.
5. Ucraft
Универсальный конструктор, подходящий и новичкам, и профессионалам. Позволяет создавать посадочные страницы, одностраничные сайты, визитки и интернет-магазины. Клиентам предоставляется 19 готовых шаблонов. Они состоят из блоков, которые при помощи мыши можно двигать, менять местами или убирать. Все темы адаптированы под мобильные устройства.
Готовую посадочную страницу можно интегрировать с Google Analytics, Mail Chimp, Google Maps, Twitter, Instagram, You Tube, Disqus.
Главное конкурентное преимущество Ucraft – наличие бесплатного тарифа, предоставляющего полноценный доступ к услугам сервиса.
6. Landingi
Данный конструктор больше подходит специалистам, чем любителям. В нем 105 шаблонов и очень богатый функционал. Новичок может растеряться от такого обилия возможностей. К тому же, программа сильно нагружает браузер.
Сервис располагает собственной аналитикой. Она показывает источники переходов на посадочную страницу, тип устройства, данные конверсии и позволяет проводить A/B-тестирование вариантов визуального оформления. К конкурентным преимуществам программы можно отнести возможность создания нескольких версий лендинга под разные мобильные устройства, а также интеграцию с CRM и почтовыми рассылками.
7. Bloxy
Программа не так давно на рынке, однако уже завоевала свою аудиторию, причем большей частью среди профессионалов. Отличительная особенность сервиса – отсутствие готовых шаблонов. Вместо них клиентам предлагается создать собственный одностраничный сайт из различных блоков: шапки, основного контента, подвала и т. п. Каждый блок имеет сотни вариантов, что позволяет создавать практически уникальные страницы.
Пользователям предлагается три тарифных плана и бесплатный тестовый период в 7 дней.
Готовый одностраничный сайт можно интегрировать с amoCRM, Битрикс24, Робокасса, Яндекс.Касса, Google Analytics, Яндекс.Метрика, Mail Chimp и другими платформами. Помимо этого, доступны к установке виджеты: социальные сети, изображения, видеозаписи, СТА-кнопки и т. п. Все эти возможности повышают эффективность посадочных страниц и одностраничных сайтов.
Создание посадочной страницы на Тильде
Tilda считается одним из самых крутых конструкторов сайтов. На ее основе можно создать посадочную страницу бесплатно. Помимо лендинга, программа позволяет конструировать сайты-визитки, блоги, интернет-магазины и даже информационные порталы. К услугам пользователей несколько сотен блоков, различные комбинации которых позволяют создать практически уникальный сайт или страницу.
Человек со скромными навыками веб-мастера сможет сделать на Тильде landing page буквально за 10 минут. Если же опыта совсем нет, то понадобится чуть больше времени и, возможно, консультация специалиста. Но в целом интерфейс программы интуитивно понятен.
Прежде чем приступить к работе, нужно выбрать подходящий тариф. Одностраничный сайт можно сделать и без затрат, но необходимо быть готовым к некрасивому URL-адресу, например, name43034629.tilda.ws. За дополнительные опции придется заплатить. Однако за это клиент сможет встраивать лендинг в домен основного ресурса, получит максимальные возможности редактирования страницы и право сделать сразу несколько страниц.
Перед началом работы нужно пройти регистрацию: указать пароль, имя и электронную почту. После того как откроется доступ к программе, необходимо создать проект. Его название не важно. Оно нужно для того, чтобы пользователь сам не запутался. Далее следует зайти в проект и нажать «Создать новую страницу».
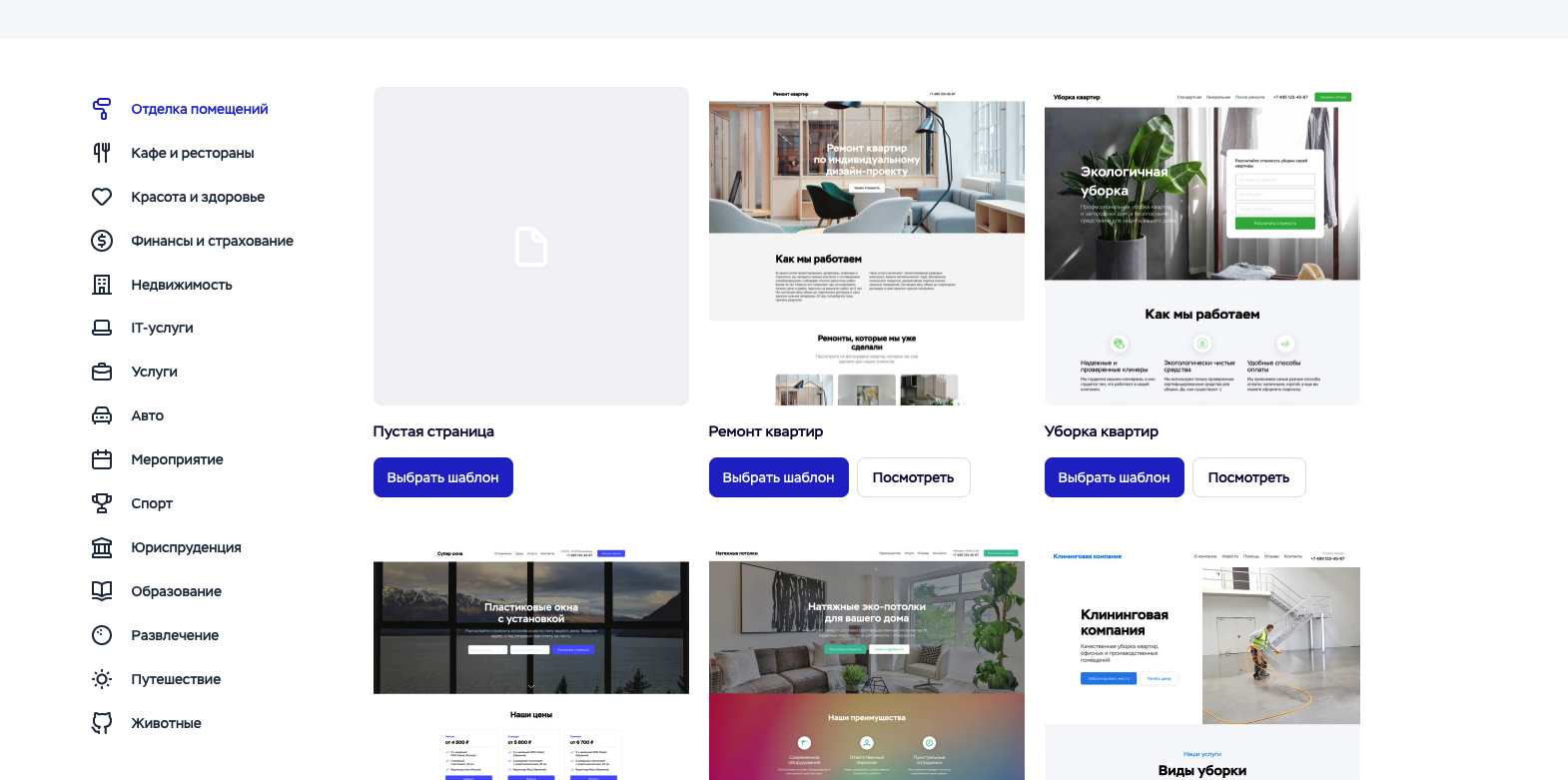
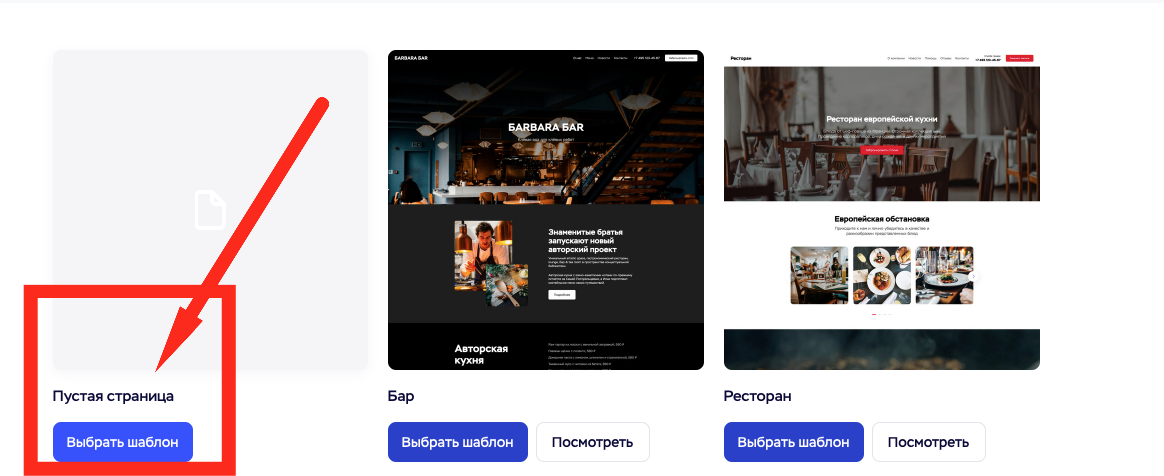
Откроется список шаблонов. Посадочные станицы размещены в разделе «Бизнес». Из перечня необходимо выбрать нужный шаблон, соответствующий специфике компании. Если стоит задача сделать уникальный проект, то можно взять пустую страницу – она первая в списке. Однако шаблоны значительно упрощают работу: в них есть подсказки, что и где писать и размещать, куда вставлять логотип и т. п.
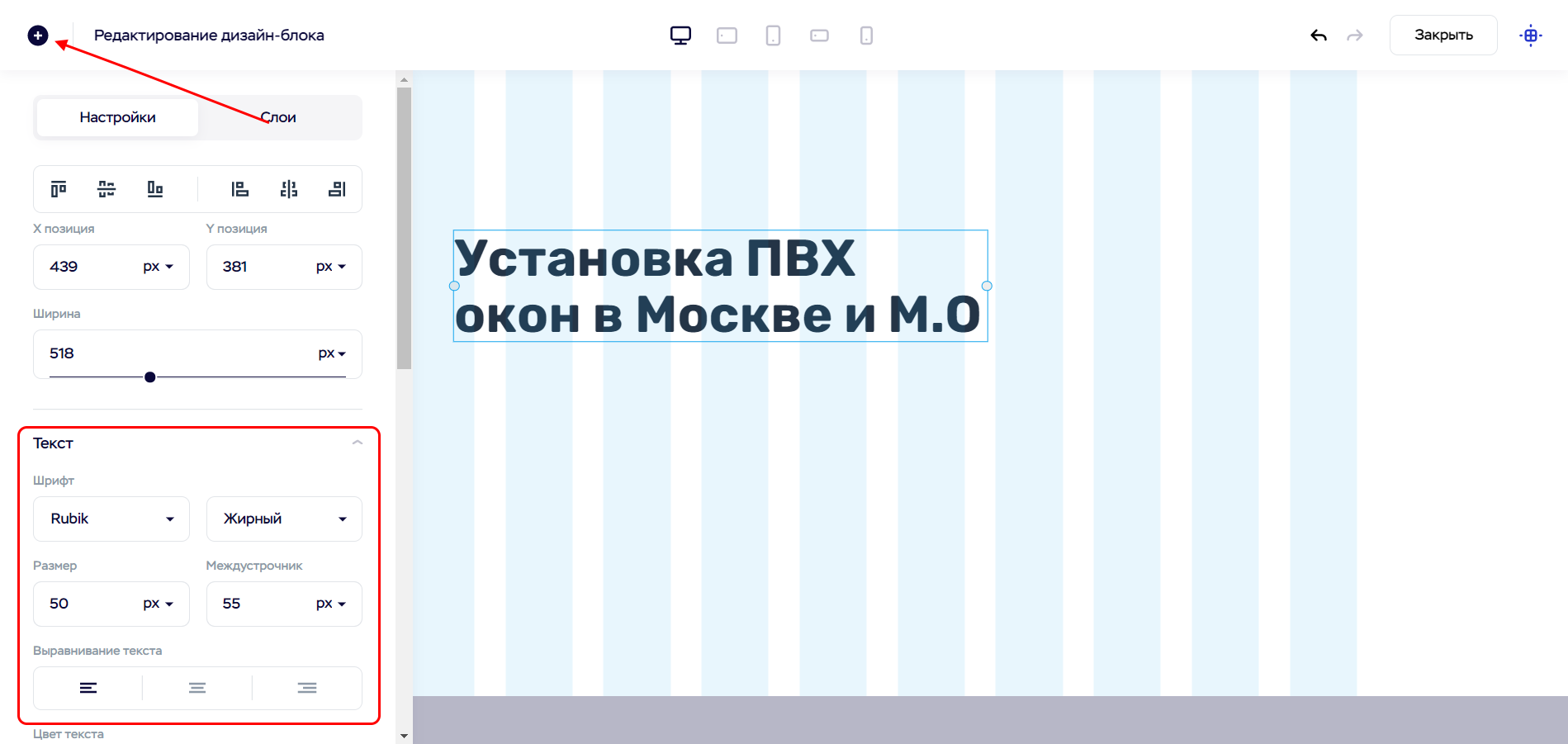
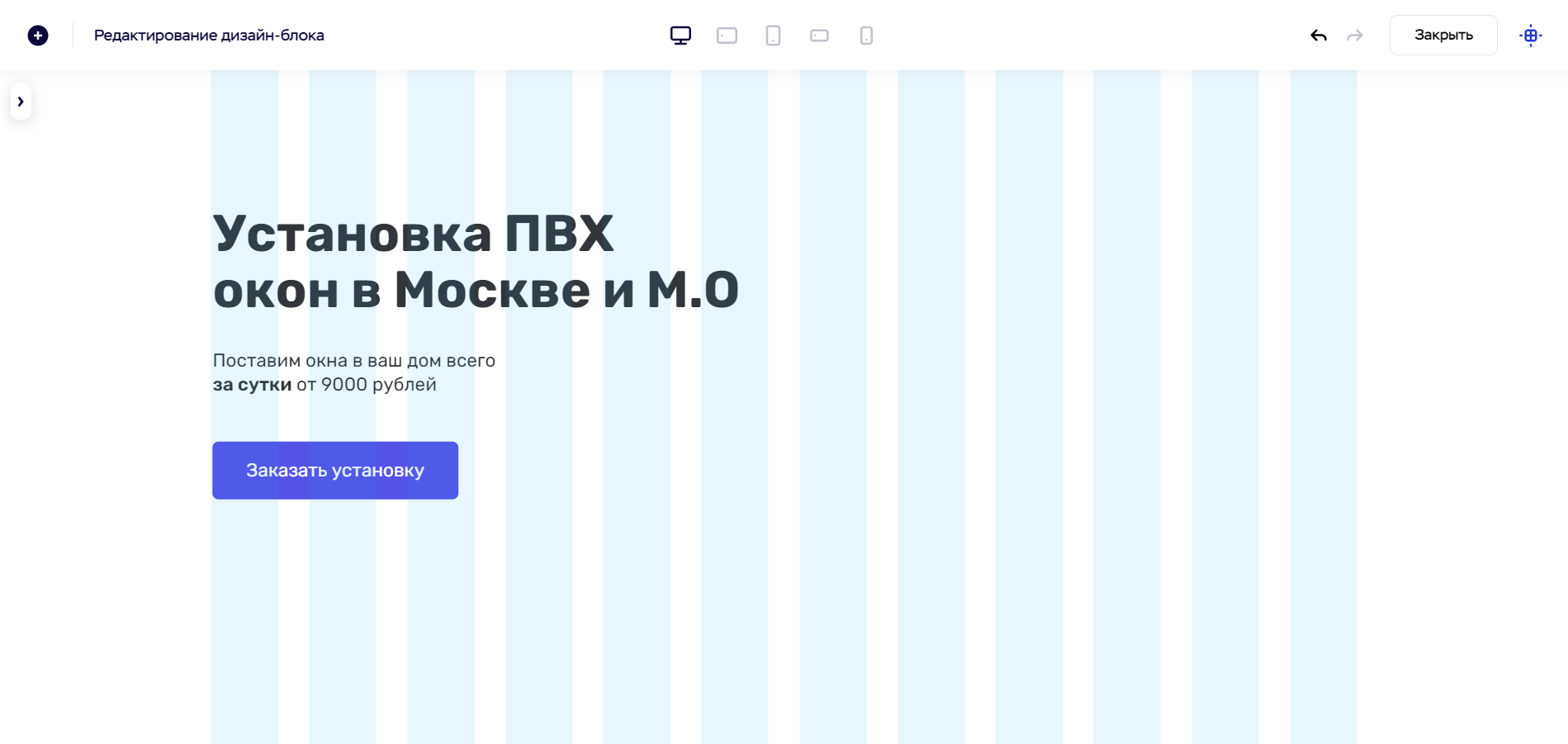
После выбора шаблона откроется меню редактирования. Для внесения изменений в текст достаточно кликнуть по нему мышью. А для изменения цветовой гаммы следует зайти в «Настройки» нужного блока.
В Тильде можно редактировать текст привычным образом: делать его жирным, менять размер и междустрочное расстояние и т. п. Если не нужен фон, то важные места, например, контакты или анонс специального предложения, можно просто выделить цветом.
«Настройки» позволяют менять практически любые элементы шаблона. Например, из шапки сайта можно убрать меню или, наоборот, сделать его хорошо видимым, чтобы пользователи легко попадали туда, куда им нужно. Помимо этого, к значкам социальных сетей легко присоединяются ссылки, а к конверсионным кнопкам – нужные URL.
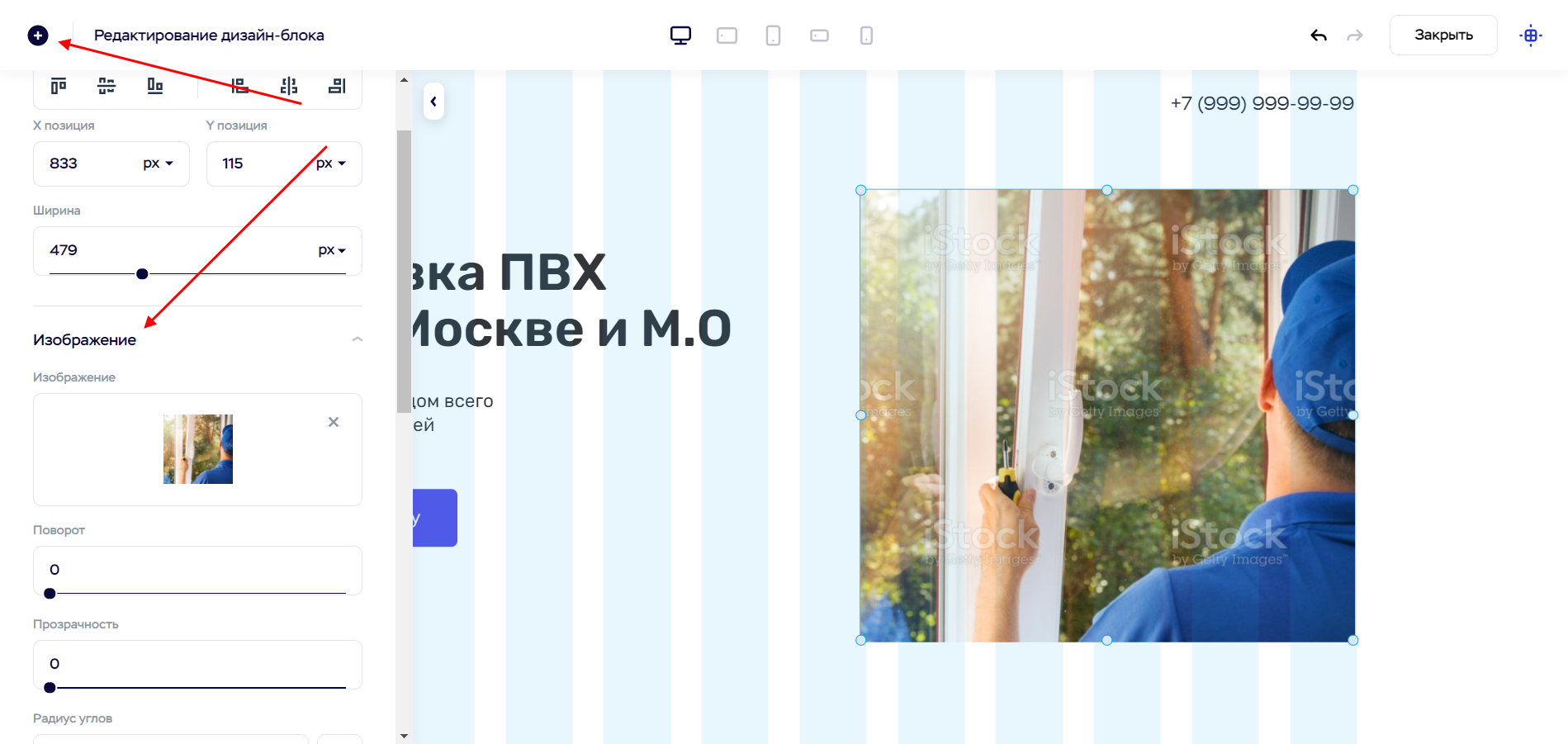
Все картинки также меняются, достаточно просто кликнуть по ним. Однако следует соблюдать формат изображений, как в шаблоне, иначе структура страницы может нарушиться.
Оформление всего блока также можно изменить. Для этого следует нажать на цифры в левом верхнем углу и выбрать подходящий вариант. Но функция смены оформления предусмотрена не для всех блоков. В некоторых случаях, чтобы осуществить замену, придется добавить новый модуль.
Для внесения правок в структуру лендинга можно добавлять новые и удалять старые блоки. Например, рассказ об истории создания компании можно заменить списком достижений и конкурентных преимуществ. Удаление и добавление блоков осуществляется при помощи второй по порядку кнопки в правом верхнем углу.
Та же кнопка, что добавляет новые блоки, прикрепляет якорные ссылки. Потом эти ссылки размещаются в шапке сайта. Доступны они только на платных тарифах.
После того как все настройки сделаны, можно воспользоваться функцией предварительного просмотра сайта или страницы. Инструментарий Тильды обширен. Например, в «Настройках» можно выбрать, как сайт будет выглядеть в поисковой выдаче и в социальной сети Facebook.
Создание посадочной страницы в ВК
Сегодня многие компании рекламируют свои товары или услуги не только посредством официального сайта, но и с помощью страницы в социальной сети ВКонтакте. Пример такого продвижения – посадочная страница, созданная с применением вики-разметки.
Сначала прототип landing page создается в конструкторе. Такие сервисы позволяют делать макеты лендингов на основе готовых шаблонов. Это незаменимое подспорье для тех, кто плохо знает, как создать посадочную страницу. Уникальный лендинг требует хорошей профессиональной подготовки и знания специальных программ, например, Фотошопа.
Итак, после создания прототипа необходимо сделать вики-страницу во ВКонтакте. Для этого регистрируется публичная страница в разделе «Мои Группы». Затем в адресную строку браузера необходимо добавить ссылку с названием паблика и идентификационным номером группы. Нажать «Enter». Вики-страница готова.
Дальше пригодится заранее подготовленный прототип лендинга, нарезанный на отдельные картинки. Эти изображения сначала загружаются в альбом. Чтобы на посадочной странице между картинками не было зазоров в виде белого пространства, необходимо правильно прописывать и размещать ссылки к изображениям. Для этого в имя ссылки добавляется порядковый номер картинки, размер ее ширины и слово «nopadding».
Кнопки можно оформить как картинки с прикрепленными к ним ссылками. При нажатии пользователи будут попадать на любую другую страницу. Например, на официальный сайт компании.
Создание посадочной страницы в Фейсбуке
В этой социальной сети пользователи обладают уникальными возможностями. Например, они могут на своей бизнес-странице создать лендинг и даже сайт из нескольких страниц.
Инструкция, как создать посадочную страницу на Фейсбук, выглядит следующим образом:
1.Откройте бизнес-страницу. Зайдите в инструменты для публикации (горизонтальное меню вверху страницы).
2. Обратите внимание на вертикальное меню. В его самом низу есть значок «Холст». Нужно нажать на него. После этого появится страница, на которой следует выбрать «Создать холст». Откроется окно, в котором можно выбрать пустой или готовый шаблон. Второй вариант очень удобен. В нем потребуется всего лишь заменить тексты и изображения на нужные.
3. У шаблона есть меню настроек. В нем можно выбрать цветовую гамму и адаптировать посадочную страницу для Инстаграм.
4. Возможности форматирования текста стандартные: меняются шрифт, размер и цвет. Важно: весь публикуемый контент должен быть напечатан одним шрифтом, размером и цветом. Только главные отрезки текста можно выделить цветом или жирным шрифтом. Размещенный материал не должен выглядеть как визуальная «каша».
5. Отдельное внимание стоит уделить оформлению главной кнопки. На ней можно разместить призыв к действию. Цвет должен привлекать внимание, но в то же время гармонировать с дизайном всей страницы. Кнопку необходимо сделать видимой даже при прокрутке лендинга.
6. Посадочную страницу можно сделать более привлекательной для целевой аудитории с помощью видеороликов и изображений. Причем к каждой картинке следует прикрепить ссылку. Тогда на странице будет несколько ссылок для перехода: на главной кнопке и на каждом изображении. Это повысит эффективность лендинга.
7. В нижней части шаблона есть пункт «Добавить компонент». С его помощью можно разместить еще одну кнопку, видео, текстовый блок, заголовок и т. п.
8. Как уже говорилось, к каждому изображению можно прикрепить ссылку. Несколько холстов соответствует нескольким страницам сайта. Через ссылки все страницы будут связаны между собой.
9. Специалисты рекомендуют на посадочной странице вначале размещать изображение или видео и только потом текст. Это необходимо для эффективного продвижения страницы, так как Facebook не пропускает изображения, на которых более 20 % текста.
10. Когда все работы по созданию холста завершены, следует нажать кнопки «Сохранить» и «Завершить». Они располагаются вверху шаблона. После этого можно отправить предпросмотр холста себе на Инстаграм. Кнопка предпросмотра располагается рядом с «Сохранить» и «Завершить».
Стоит отметить, что холсты как рекламный инструмент очень эффективны. Их результативность обусловлена тем, что в продвижении участвует не просто одна картинка или видеоролик, а целая страница. Пользователи могут знакомиться с информацией сразу на своих мобильных устройствах, не покидая приложения Инстаграм или Фейсбук. Загрузка лендинга в браузере не требуется. Это значительно упрощает процесс установления продуктивной коммуникации с аудиторией.
Помимо этого, посадочная страница, созданная в такой популярной социальной сети, как Фейсбук, будет аккумулировать качественный целевой трафик. Это особенно актуально для тех компаний, у которых нет официального сайта. С помощью лендинга на Фейсбук они могут без проблем рекламировать свои товары и услуги.
Как создать посадочную страницу в Инстаграме
Одно из конкурентных преимуществ социальной сети Инстаграм – возможность создания лендинга или усеченной версии одностраничного сайта.
Многих интересует ответ на вопрос, зачем создавать страницы в социальных сетях, в том числе Инстаграм, когда есть официальный сайт. Ответ кроется в поведении пользователей. Они не любят переходить с одного ресурса на другой. Поэтому, чтобы максимально удовлетворить потребности аудитории и снизить показатель отказов, компании создают страницы в социальных сетях.
Стратегий продвижения в онлайн-сообществах очень много. Одна из них – массовый фолловинг. Суть ее заключается в том, что с лендинга происходит массовая подписка на пользователей, соответствующих целевой аудитории. Они, в свою очередь, переходят на страницу, чтобы узнать, кто на них подписался. И видят эффектный и полезный контент, способный решить какую-то насущную проблему.
Другой способ привлечь внимание пользователей – размещать в постах ссылку «Узнать подробнее», которая приведет на посадочную страницу.
У лендинга в Инстаграм есть минус – отсутствие кнопок с призывом к целевому действию. Выходом из ситуации может быть размещение контактов в шапке страницы или на изображениях.
Социальная сеть Инстаграм позволяет выявить интересные моменты в поведении пользователей. Например, люди периодически, без видимых причин, нажимают хотя бы на одну опубликованную картинку. Это значит, что каждое изображение необходимо снабдить призывом к целевому действию.
Более подробно остановимся на том, как создать посадочную страницу в Инстаграм. Подготовительный процесс включает в себя следующие этапы:
- Вначале необходимо зарегистрировать аккаунт, на котором будет размещаться сайт. Здесь лучше всего воспользоваться магазином аккаунтов Install-shop. Он даст гарантию того, что будущий сайт не заблокируют.
- На следующем шаге создается сайт в виде изображения. По сути, это полноценный проект лендинга, поэтому к его разработке нужно подходить со всей ответственностью.
- Заключительный этап – разрезка изображения на отдельные части.
Когда подготовительный этап завершен, переходим к основной работе:
- У вас уже есть запланированные отдельные части изображения. Нужно проверить их размер. Стороны должны делиться по высоте или ширине на 640 или 1080 пикселей. Например, ширина 1920 или 3240 пикселей, высота любая, но делящаяся на целое число.
- Далее следует загрузить общее изображение в сервис для разрезки и выставить количество частей. Нажать «Старт».
- На следующем этапе нажимаем «Загрузка». На компьютере сохраняется архив файла.
- Самый важный этап – загружаем лендинг в аккаунт. Чтобы все прошло успешно, изображения необходимо загружать в обратном порядке. Если картинок больше 100, придется их выкладывать в несколько этапов, так как социальная сеть блокирует загрузку больше 50-80 изображений на 24 часа. Таким образом, процесс может занять несколько дней.
Советы, как сделать посадочную страницу продающей
Продающая страница – та, которая способна удерживать внимание посетителей и удовлетворять определенную их потребность. Существуют различные приемы, повышающие эффективность лендинга. К ним относятся:
-
-
Озвучивание выгоды
Уникальное торговое предложение – центральный элемент лендинга. Оно должно звучать в заголовке и далее в описании. Пользователи должны понимать, какие преимущества получат от совершения целевого действия. Предложение необходимо сформулировать доступным и простым языком, избегая двойного толкования.
-
Заголовок
Перед тем как создать посадочную страницу, нужно продумать ее заголовок. Броская фраза, написанная заглавными буквами, сразу врезается в память. Поэтому в процессе работы над лендингом написанию заголовка уделяется очень большое внимание. Заголовок должен емко и доступно рассказать пользователям о том, что их ждет на странице. Каким словами он будет сформулирован – зависит от целевой аудитории. Это может быть дерзкая фраза или, наоборот, сухая и лаконичная.
Как правило, качественный заголовок должен отвечать на два вопроса:
- О чем страница?
- Какова выгода потребителя от ее посещения?
Не обязательно самостоятельно ломать голову над заголовком. Для его написания можно использовать специальные сервисы. Например, «Оценка качества заголовка». Здесь все просто: в специальную строку вводится текст и нажимается кнопка «Анализировать сейчас». Система оценит фразу по показателям читаемости, структуры и грамматики и даст рекомендации по ее совершенствованию.
-
Подзаголовки и описание уникального торгового предложения
Контент на странице желательно структурировать. Для этого полезно вводить подзаголовки. Они, с одной стороны, разбивают текст и делают его более читабельным, а с другой стороны, привлекают внимание и расставляют акценты. Подзаголовки обязательно нужны, если на странице размещается описание основных характеристик товара и его конкурентных преимуществ. В текст необходимо добавлять ключевые запросы. Они помогут при поисковом продвижении.
-
-
Призыв к целевому действию
Лендинг призван мотивировать пользователей совершить целевое действие: оформить заказ, подписаться на рассылку, оставить свои контактные данные и т. п. Делать это желательно ненавязчиво, чтобы не вызвать недовольства аудитории. Однако в рамках посадочной страницы допускается доносить одну и ту же мысль несколько раз. Это значит, что призывы к действию должны размещаться в разных местах (например, в начале, середине и конце текста) и звучать по-разному.
Кнопка – неотъемлемая часть призыва к действию. Ее следует сделать заметной и привлекательной. Рука пользователя сама должна тянуться нажать на кнопку.
-
Форма сбора контактных данных
Оформление подписки – один из вариантов целевого действия. Соответствующие кнопки, как правило, размещаются в верхней и нижней частях лендинга. Однако помимо кнопок рекомендуется добавлять на страницу форму подписки. Этот прием существенно повышает эффективность лендинга. Пользователя, не готового сейчас к покупке, но оставившего свои контакты, проще превратить в клиента, чем холодный трафик, который просто заходит на сайт.
-
Публикация тематических изображений и видеороликов
Исследования говорят о том, что картинки и ролики способны в 10 раз увеличить период пребывания пользователя на сайте. Имея на руках такие данные, глупо их не использовать. На посадочной странице можно публиковать:
- изображения продукта;
- процесс оказания услуги или использования товара;
- фотографии изобретателей продукта.
Все изображения и видеоролики должны быть связаны с текстовым материалом. Они – неотъемлемая часть контента, а не просто развлекательные элементы.
Следует помнить, что основная задача визуализации – усилить внимание к товару и создать благоприятную атмосферу, располагающую к покупке.
-
Открытое размещение отзывов и доказательств компетентности
Здесь речь идет о публикации любых документов, подтверждающих авторитет компании и ее сотрудников: сертификатов, грамот, дипломов и т. п. Размещать нужно только реальные документы и те, которыми можно гордиться. В противном случае люди потеряют доверие к фирме и ее товарам.
Отзывы покупателей также должны быть честными, а не заказными. В крайнем случае можно попросить максимально лояльных клиентов оставить комментарий на сайте или в социальных сетях.
Стоит отметить, что современный потребитель весьма непрост. Он бережет свое время и давно уже устал от различных маркетинговых уловок. Почуяв неладное, человеку проще закрыть сайт и поискать другой, получать информацию с которого будет более комфортно и приятно. Поэтому хотя в создании лендинга и используются различные маркетинговые приемы, он должен быть полностью ориентирован на потребности потенциального клиента. Посадочная страница должна увлекать своим предложением, а не навязывать товар.
Лендинг – специальная страница, которая нужна для того, чтобы подтолкнуть посетителя купить товар или услугу или оставить заявку. Для того, чтобы создать качественный лендинг не нужно быть маркетологом. Это под силу обычному человеку. Сегодня я расскажу как это сделать.
Содержание
- Что такое лендинг и для чего он нужен
- Делать самостоятельно или заказать работу «под ключ»?
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Выбираем подходящий конструктор
- #1. Mottor (ex. LPMotor) — самый лучший конструктор одностраничников
- #2. Bloxy — стильный и современный
- #3. LPgenerator — самый функциональный конструктор
- #4. Ucraft — бесплатный конструктор посадочных страниц
- Разработка структуры одностраничного сайта
- 1. Заголовок
- 2. Логотип, название фирмы и контактная информация
- 3. Данные о предоставляемом продукте или услуге
- 4. Преимущества бренда
- 5. Обратная связь с клиентами
- Пример создания лендинга своими руками помощью сервиса mottor
- Заключение
Что такое лендинг и для чего он нужен
Лендинг пейдж (landing page) это страница для продвижения товара или услуги. Она призвана «направить» посетителя на совершение определенного действия:
- обращение за бесплатной консультацией;
- заявка на покупку товара;
- бронирование мест;
- подписка на рассылку;
В отличие от многостраничного сайта, лендинг не имеет сложной навигации, больших пластов текста, баннеров и лишних меню для перехода на другие страницы. Навигация по такому сайту осуществляется либо путем прокрутки, либо посредством специального меню, с помощью которого легко попасть на интересующий пункт на странице.
📌 Синонимы: одностраничный сайт, одностраничник, лендинг пейдж, посадочная страница, landing page, целевая страница.
Делать самостоятельно или заказать работу «под ключ»?
Итак, мы разобрались с основами. Следующий вопрос, который обязательно возникнет у тебя: стоит ли сделать лендинг самостоятельно или заказать у фрилансера или в студии веб/дизайна.
Есть распространенное убеждение: разработать качественный, высококонверсионный лендинг очень сложно, этим занимаются только профессионалы, и это недоступно для обычного человека.
В реальности все не совсем так. А точнее, совсем не так.
💎 Вот несколько ценных мыслей (которые навеяны практикой):
- Сделать простой лендинг на коленке за пол часа может любой. Для этого не нужно быть мега крутым веб-дизайнером. Разумеется, такой лендинг, скорее всего, будет не такой красивый как лендинг сына маминой подруги. Но, при этом, работать будет.
- Профессиональный дизайнер и даже сам Артемий Лебедев не сможет сделать тебе идеальный лендинг с первого раза.
- Самый лучший лендинг всегда появляется в результате длинной и кропотливой работы: изучения целевой аудитории, внесение корректировок, тестирование различных вариантов. Короче говоря, это игра в долгую. И заниматься этим на первых порах придется тебе. Потому что, никто лучше тебя не знает твою целевую аудиторию.
- Для молодого бизнеса решающее значение имеет товар или услуга, которую ты предлагаешь, а также твое отношение к клиентам. Если с этим проблема, то никакой лендинг (даже самый красивый) тебе не поможет.
Поэтому для начинающих бизнесменов я рекомендую следующую схему работы:
Шаг 1
Сначала делаем лендинг самостоятельно. Это поможет сэкономить время и деньги на старте.
Шаг 2
На сэкономленные деньги покупаем рекламу в Яндекс или Google. Это позволит как можно скорее получить первые заказы, первый небольшой оборотный капитал, и, самое главное, статистику.
Шаг 3
Первые пол года (а может год и более) все усилия следует направлять на отработку и налаживания бизнес процессов. Главная задача – подготовка бизнеса к большему потоку клиентов.
Шаг 4
Теперь можно задуматься об улучшении конверсии. Можно обратиться к профессионалам и сделать еще одни лендинг (или даже несколько) и протестировать их конверсию по сравнению с первым, чтобы выбрать лучший.
Со своей стороны могу порекомендовать веб-студию Divly. У них довольно демократичные цены и хорошие отзывы.
Выбираем подходящий конструктор
Итак, возвращаемся к шагу номер 1. Для начала нужно выбрать подходящий конструктор, в котором будем делать лендинг.
Единственное, что тебе действительно необходимо на старте – это знание своего продукта: его достоинств, недостатков, а также целевой аудитории.
Я подобрал 4 самых удобных и функциональных сервиса для создания landing page, и сделал короткие обзоры, которые помогут тебе выбрать.
#1. Mottor (ex. LPMotor) — самый лучший конструктор одностраничников
Mottor
Мой рейтинг:
5.0 /5
| Сайт: | lpmotor.ru |
| Тестовый период: | 3 дня |
| Самый дешевый тариф: | 466 руб |
| Бесплатный тариф: | Нет |
| Техподдержка: | 24/7, тикеты, лайвчат, база знаний |
| Шаблоны: | 250+ |
Отличная платформа, как для начинающих пользователей, так и продвинутых веб-мастеров. Выделяется простым и интуитивно понятным интерфейсом, доступными расценками на услуги, набором необходимых функций для создания одностраничного сайта, выбором уже готовых шаблонов.
Сайт предлагает пользователям 250+ готовых вариантов оформления. Для удобства поиска все шаблоны разбиты по категориям (фотограф, красота и здоровье, мероприятия, инфобизнес, праздники). Кроме того, можно сделать страничку с нуля из готовых блоков и секций.

Для каждого макета можно дополнительно подключить мобильную версию, которую можно редактировать отдельно.
Еще одна отличительная черта — наличие качественный обучающих материалов. По каждому этапу работы (создание и запуск сайта, работа с дизайном, подключение домена, оптимизация и продвижение, управление продажами, повышение конверсии) есть пошаговые обучающие видео ролики.
🏆 Благодаря всему этому mottor занимает почетное первое место в моем рейтинге лучших конструкторов лендингов на 2023 год
На сайте отсутствует бесплатный тариф. Есть возможность подключить четыре платных тарифа (цены при оплате за год):
Оплатить услуги и тарифы платформы можно с помощью банковской карты, через Сбербанк Онлайн, Альфа-клик, посредством перевода через Связной, Евросеть, МТС, Теле2 и Билайн. Поддерживаются электронные кошельки: Яндекс.Деньги, QIWI, Webmoney.
Понравилось
- Доступные цены на услуги
- Большой выбор готовых шаблонов в разных категориях
- Есть все необходимые функции для создания одностраничного сайта
- Возможность интегрировать готовый проект с другими сервисами
Не понравилось
- Нет бесплатного тарифа
#2. Bloxy — стильный и современный
Bloxy
Мой рейтинг:
4.6 /5
| Сайт: | https://bloxy.ru/ |
| Тестовый период: | 7 дней |
| Самый дешевый тариф: | 690 руб |
| Бесплатный тариф: | Нет |
| Техподдержка: | 24/7, тикеты, лайвчат, база знаний |
| Шаблоны: | 50+ |
Bloxy – конструктор для создания одностраничных сайтов, который не так давно пришел на рынок, однако уже успел заслужить популярность среди веб-мастеров.

Главная особенность сервиса – отсутствие готовых макетов оформления, вместо этого пользователю предлагается специальный конструктор, который дает возможность создать собственный одностраничный сайт из различных секций (шапка, основной контент, подвал). Для каждой секции предлагается сотни вариантов, из которых ты можешь выбрать то, что наиболее подходит для твоей тематики.
Тарифные планы:

Кроме того, каждому пользователю дается бесплатный тестовый период 7 дней.
Сервис позволяет интегрировать твой одностраничник с популярными сервисами: amoCRM, Битрикс 24, Робокасса, Яндекс Касса, Google Analytics, Яндекс Метрика, Mail Chimp и др.
Доступны виджеты: социальные сети, изображения, видеозаписи, СТА-кнопки и прочие инструменты для эффективной работы продающей площадки.
Понравилось
- Понятный интерфейс
- Интеграции со всеми необходимыми ресурсами для ведение бизнеса в интернете
- Удобный конструктор для создания собственного одностраничника
Не понравилось
- Нет готовых шаблонов
- Стоит дороже конкурентов
#3. LPgenerator — самый функциональный конструктор
LPgenerator
Мой рейтинг:
4.5 /5
| Сайт: | lpgenerator.ru |
| Тестовый период: | Нет |
| Самый дешевый тариф: | 671 руб |
| Бесплатный тариф: | Нет |
| Техподдержка: | 24/7, тикеты, лайвчат, база знаний |
| Шаблоны: | 300+ |
LPgenerator имеет все необходимые инструменты для создания одностраничного сайта. В основном данный ресурс рассчитан на профессионалов, которые имеют опыт работы с подобными платформами. Наверно, это самый «мощный» и многофукнциональный конструктор из всех представленных на рынке.

На сайте представлено более 300 шаблонов (все адаптированы под мобильные платформы), из которых всегда можно выбрать что-то под свои потребности. При необходимости можно сделать сайт из различных блоков абсолютно с нуля. Компания также предлагает пользователям уже готовые одностраничники за дополнительную плату.
На сайте собраны необходимые инструменты для создания и управления лендингом: управление каналами трафика, подробная аналитика и статистика, удобное сплит-тестирование, построение воронки продаж, собственная CRM и LP Телефония и т.д.
Кроме того, ты можешь интегрировать lpgenerator с различными онлайн-сервисами: Robokassa, Битрикс 24, AmoCRM, Мегаплан, Dropbox, SmartResponder и др.
Для начинающих пользователей разработана специальная система обучения – собраны материалы, которые помогут разобраться в сложных терминах и организовать процесс создания одностраничника от выбора дизайна до привлечения целевой аудитории и завершения сделки.
Бесплатный тариф отсутствует, оценить все преимущества и недостатки сервиса можно с помощью семидневного бесплатного пробного периода. Далее подключается один из платных.
Цены при оплате за год:

Оплатить тарифы можно следующими способами: безналичный расчет, Web Money, карты Visa, Maestro и MasterCard, Сбербанк Онлайн, «Мир», «Альфа-Банк», «Яндекс.Деньги», Qiwi Wallet, Tele2, Beeline, «Мегафон», МТС, «Евросеть».
Понравилось
- Большой выбор готовых шаблонов, которые адаптированы под мобильные платформы
- Есть инструменты для создания собственного одностраничника с нуля
- Детальная аналитика сайта
- Доступная телефония для связи клиентов
Не понравилось
- Высокие расценки на услуги
- Нет бесплатного тарифа (бесплатный пробный период в течение 7 дней)
- Начинающему пользователю интерфейс может показаться сложным
#4. Ucraft — бесплатный конструктор посадочных страниц
Ucraft
Мой рейтинг:
4.5 /5
| Сайт: | www.ucraft.ru |
| Тестовый период: | Нет |
| Самый дешевый тариф: | 650 руб |
| Бесплатный тариф: | Есть |
| Техподдержка: | 24/7, тикеты, лайвчат, база знаний |
| Шаблоны: | 120+ |
Сервис подойдет и для начинающих пользователей, и для профессиональных веб-мастеров. С помощью платформы можно не только создать одностраничный сайт, но и визитку, а также интернет-магазин. Пользователю доступно 19 готовых тем оформления, все они адаптированы под мобильные устройства.

Каждый шаблон строится на основе блоков, которые простым перетаскиванием мышки можно менять местами и убирать в случае ненадобности.
К готовому лендингу можно подключить следующие сервисы: Google Analytics, Mail Chimp, Google Maps, Twitter, Instagram, You Tube, Disqus.
Отличается от конкурентов тем, что здесь есть полноценный бесплатный тариф:

Платные тарифы можно оплатить с помощью Visa, Mastercard, Pay Pal.
Понравилось
- Удобный редактор для создания собственного одностраничного сайта
- Бесплатный тариф с хостингом и доменом 3-го уровня
- Есть инструменты для совместной работы над проектом
- Возможность интегрировать одностраничник с популярными сервисами
Не понравилось
- Мало готовых шаблонов
📌Читайте также: Рейтинг самых лучших конструкторов сайтов: обзор и сравнение вариантов
Разработка структуры одностраничного сайта
Теперь, когда мы выбрали платформу для нашей целевой страницы, самое время ненадолго окунуться в теорию. Если ты хочешь создать лендинг пейдж с хорошей конверсией, тебе нужно очень внимательно продумать его структуру. Вот несколько пунктов, на которые следует обратить особое внимание.
1. Заголовок
В заголовке должна отображаться информация, обозначающая уникальные характеристики предлагаемого товара или услуги. Желательно очертить все характеристики, которые выделяют твой продукт среди конкурентов.
Допускается использование подзаголовка для того, чтобы разъяснить пользователям информацию, предоставленную в заголовке.
2. Логотип, название фирмы и контактная информация
Логотип позволяет пользователям идентифицировать твою компанию и повысить уровень доверия.
Второй немаловажный элемент одностраничного сайта – наличие контактов. Желательно разместить не только рабочий телефон, но и адрес компании. Именно контакты являются главным инструментом доверия, пользователь подсознательно понимает, что если у проекта есть физический адрес, значит над ним работают профессионалы.
3. Данные о предоставляемом продукте или услуге
Для того, чтобы у пользователя создалось впечатление, что он лично тестирует продукт, на целевой странице желательно разместить:
- Реальные фотографии продукта;
- Видеозапись (данному контенту потенциальные потребители доверяют больше всего).
Поставь себя на место клиента. Почитай отзывы и комментарии, вопросы на тематических форумах. С какими проблемами сталкивается твоя целевая аудитория? Какие вопросы ей нужно решить? Какие сомнения у нее возникнут? Например: «можно ли найти дешевле?», «будет ли эта вещь практичной?», «можно ли обойтись без нее?»
А теперь подумай как сделать лендинг, который закроет все возможные проблемы посетителя.
4. Преимущества бренда
Преимущества бренда желательно разместить в блоке, который будет выделяться цепляющим и захватывающим заголовком. Далее составляем подробный список выгоды для клиентов от сотрудничества с твоей компанией. Все преимущества должны отвечать на вопрос посетителя «Зачем мне это нужно», «Какие проблемы я смогу решить»
5. Обратная связь с клиентами
Форма для обратной связи с помощью которой клиент сможет связаться с тобой и оставить заявку. Чем больше каналов связи ты оставишь, тем лучше. Помимо обычной формы, можно оставить контакты в соц. сетях и мессенджерах: Skype, WhatsApp, Viber и т.д.
☝ Не забудь протестировать форму и убедиться, что она действительно работает. Это убережет тебя от потери клиентов в будущем.
Пример создания лендинга своими руками помощью сервиса mottor
Давай попробуем для примера создать одностраничный сайт самостоятельно в конструкторе mottor.
Первое, что тебе нужно сделать это зарегистрироваться в mottor.
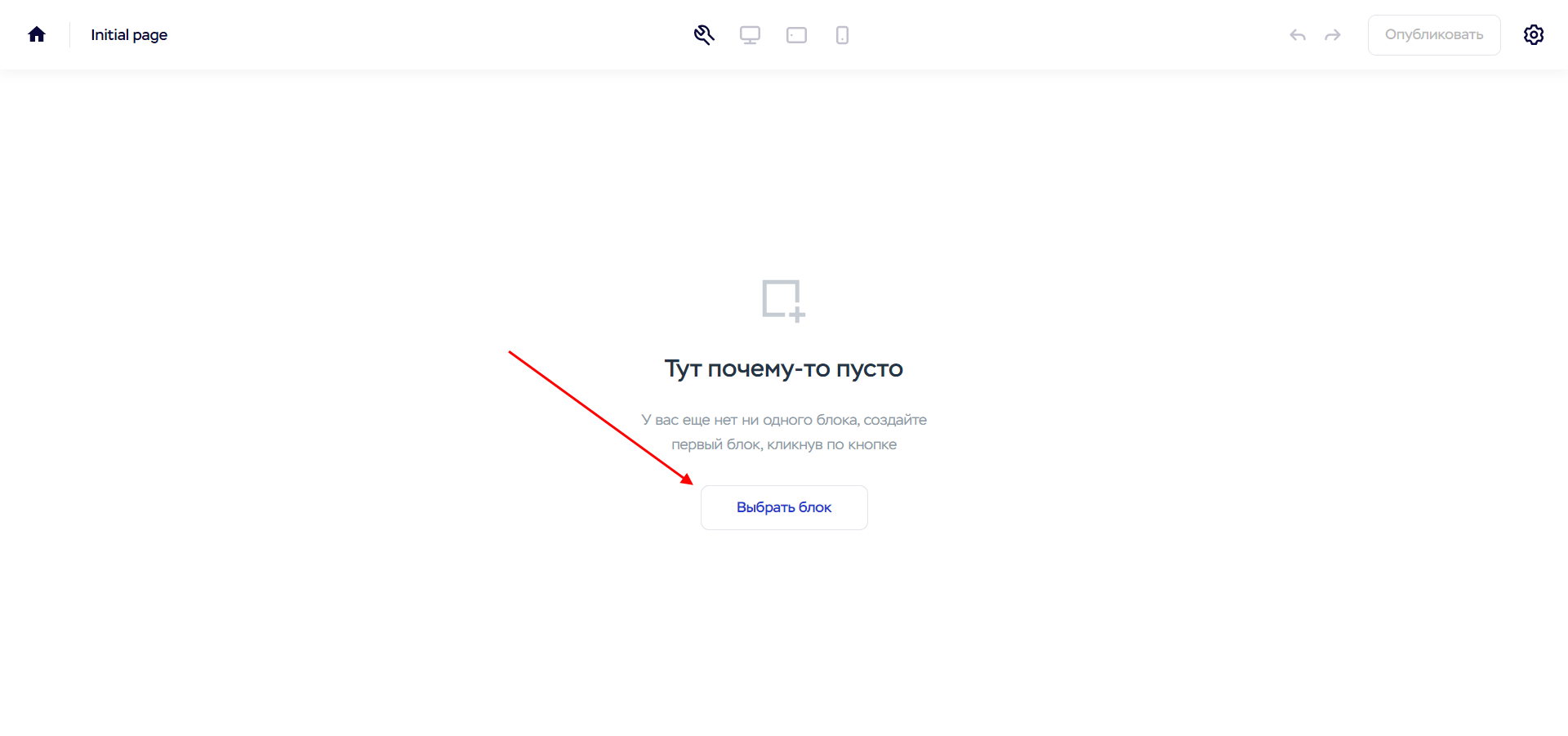
В личном кабинете кликаем на зеленую кнопку «Создать сайт».
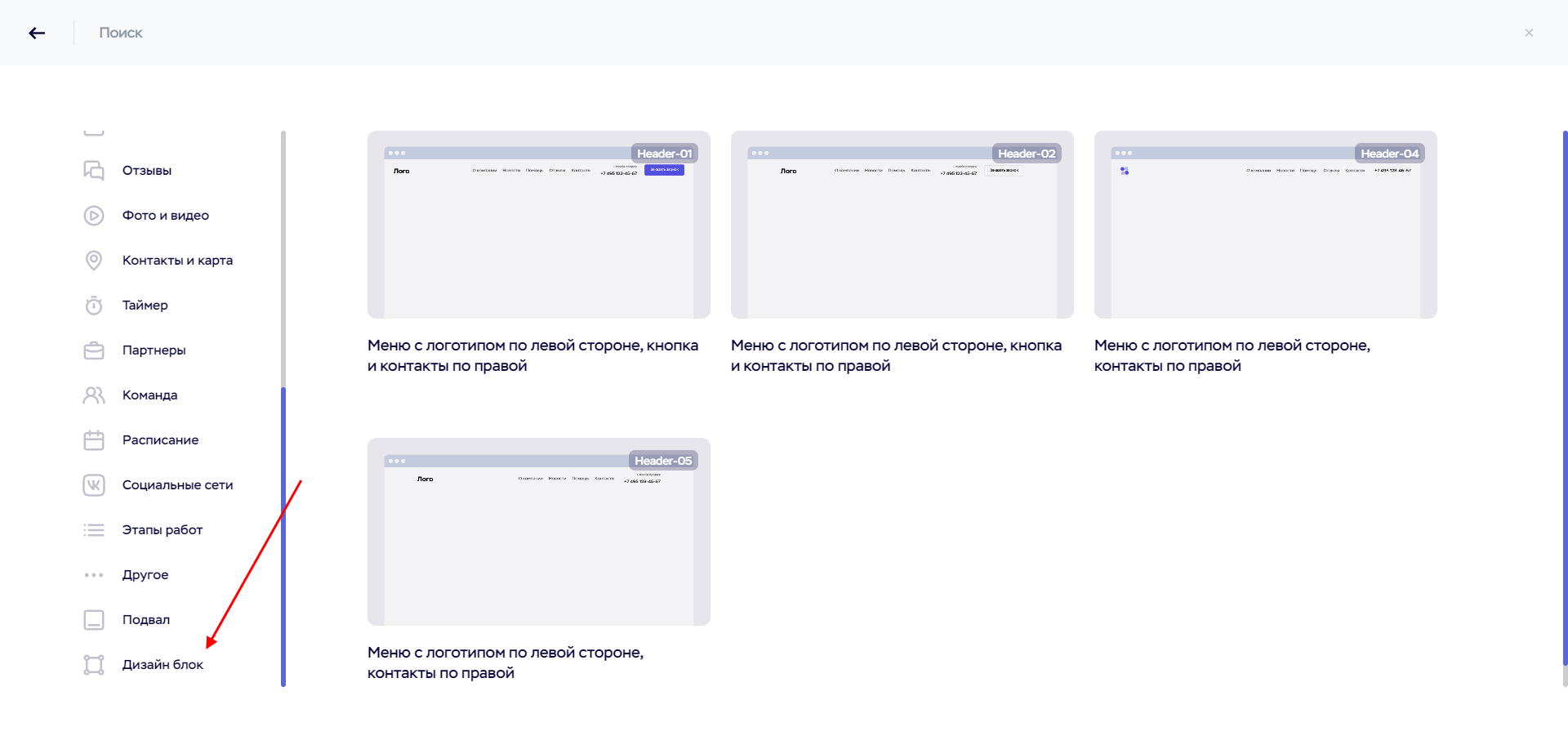
Теперь тебе предложат 3 варианта на выбор: создать сайт из готовых блоков, из шаблона или с нуля. Самый простой и быстрый вариант — создать сайт на основе готового шаблона, поэтому мы выбираем именно этот вариант.

Теперь тебе нужно выбрать шаблон, который лучшей всего подойдет для твоей ниши. Для удобства все шаблоны разбиты на категории: товары, услуги, инфобизнес, красота и здоровье и т.д.

Для примера я выбрал лэндинг, который подойдет для свадебного фотографа. Сразу после того, как ты выберешь подходящий шаблон система попросит оставить номер телефона на который будут приходить уведомления о заявках.
Если ты не нашел подходящего шаблона, не расстраивайся. Просто вернись на шаг назад и попробуй создать сайт из готовых блоков или с нуля. Возможно тебе придется потратить больше времени, но зато ты получишь качественную и уникальную посадочную страницу, которая на 100% подойдет к твоему товару или услуге.
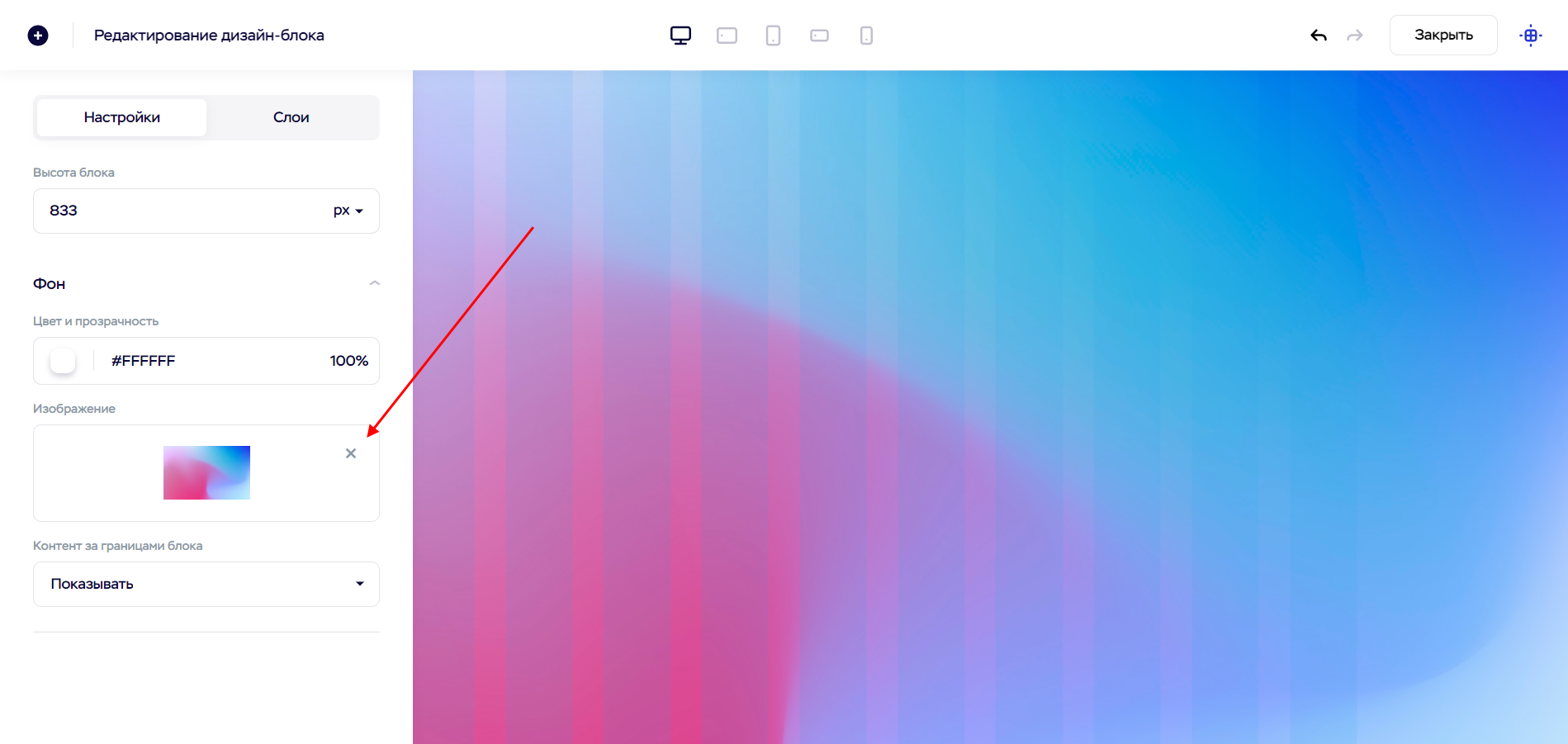
Теперь ты можешь отредактировать шаблон под себя: поменять фотографии, написать подходящий текст, контактную информацию, перечень услуг, преимущества и т.д. Для того, чтобы отредактировать элемент, нужно просто щелкнуть на нем мышкой. Здесь все достаточно просто и понятно, поэтому вопросов возникнуть не должно.

В нижнем левом углу есть кнопка «Добавить элемент». Ей можно воспользоваться чтобы добавить в шаблон дополнительный блок, секцию или корзину.

В верхнем правом углу ты увидишь зеленую кнопку «Посмотреть сайт». По ней ты можешь посмотреть как будет выглядеть твоя посадочная страница.
Слева вверху ты можешь выбрать вариант отображения лендинга: компьютеры, мобильные устройства, и отредактировать каждый вариант в отдельности.

В правом верхнем углу есть пиктограмма с шестеренкой. Если ты щелкнишь по ней, появиться выпадающее меню. Здесь можно выбрать «Управление» и ты попадешь в административную часть сайта.

Отсюда ты сможешь управлять всеми функциями лендинг пейдж.
Самое первое, что нужно сделать, это изменить домен.

Ты можешь выбрать любой домен третьего уровня (sitename.mottortest.com) или купить домен второго уровня (sitename.com). Если у тебя уже есть доменное имя, зарегистрированное у стороннего регистратора, ты можешь подключить этот домен к своему сайту.
Следующий шаг — подключение счетчиков посещаемости Яндекс Метрика или Google Analytics.

Для этого нужно в иметь аккаунты в Яндекс и Google. Счетчики создаются в один клик и не требуют никаких специальных знаний.
В разделе оповещения ты можешь настроить оповещения о поступивших заявках по SMS, электронной почте, в Телеграм или ВК.
В разделе «Аналитика» ты можешь посмотреть посещаемость сайта по разным каналам трафика и воронку конверсии.

В разделе «Расширения» ты сможешь подключить к сайту необходимы дополнительные сервисы и виджеты: корзину товаров, геотаргетинг, CRM, Яндекс касса и т.д.
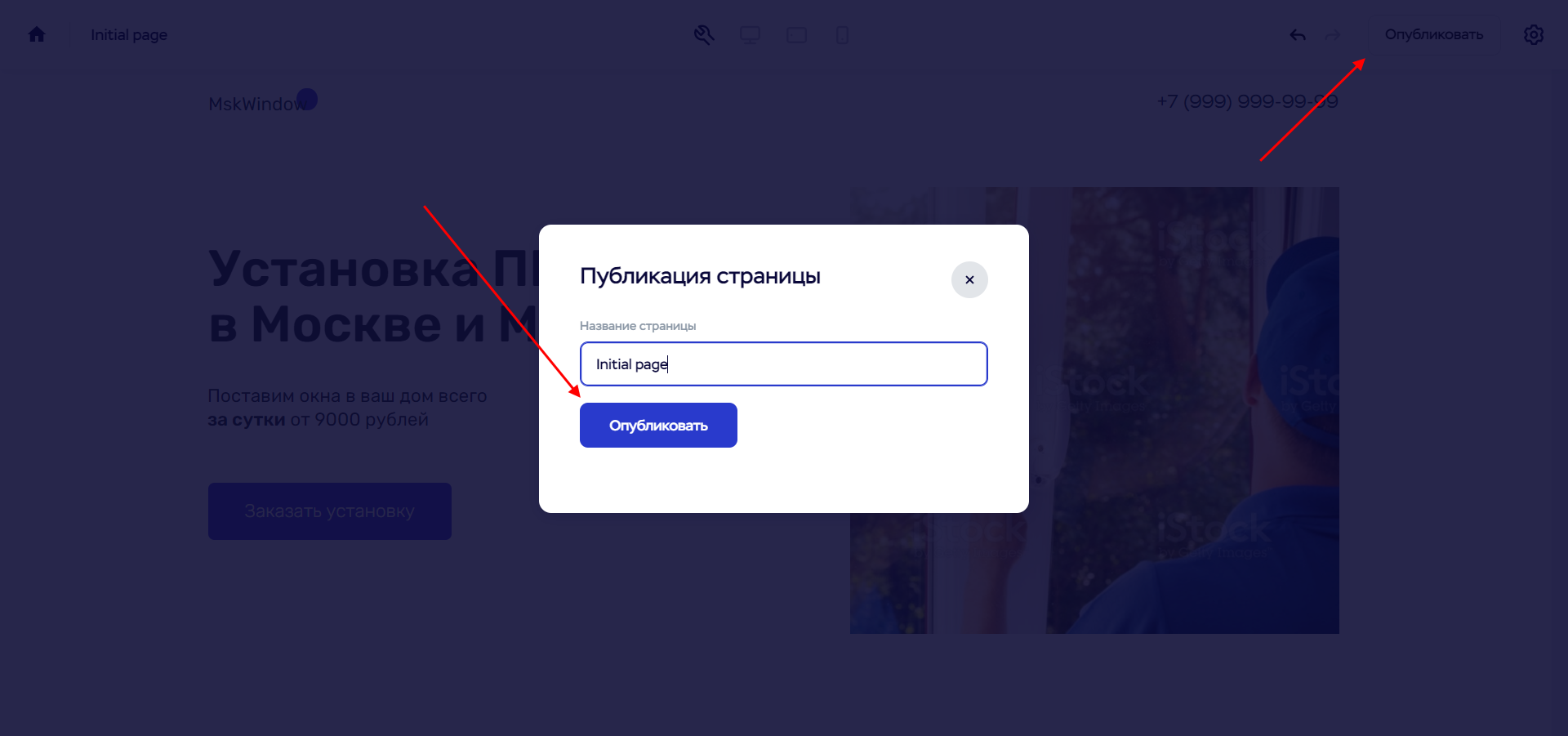
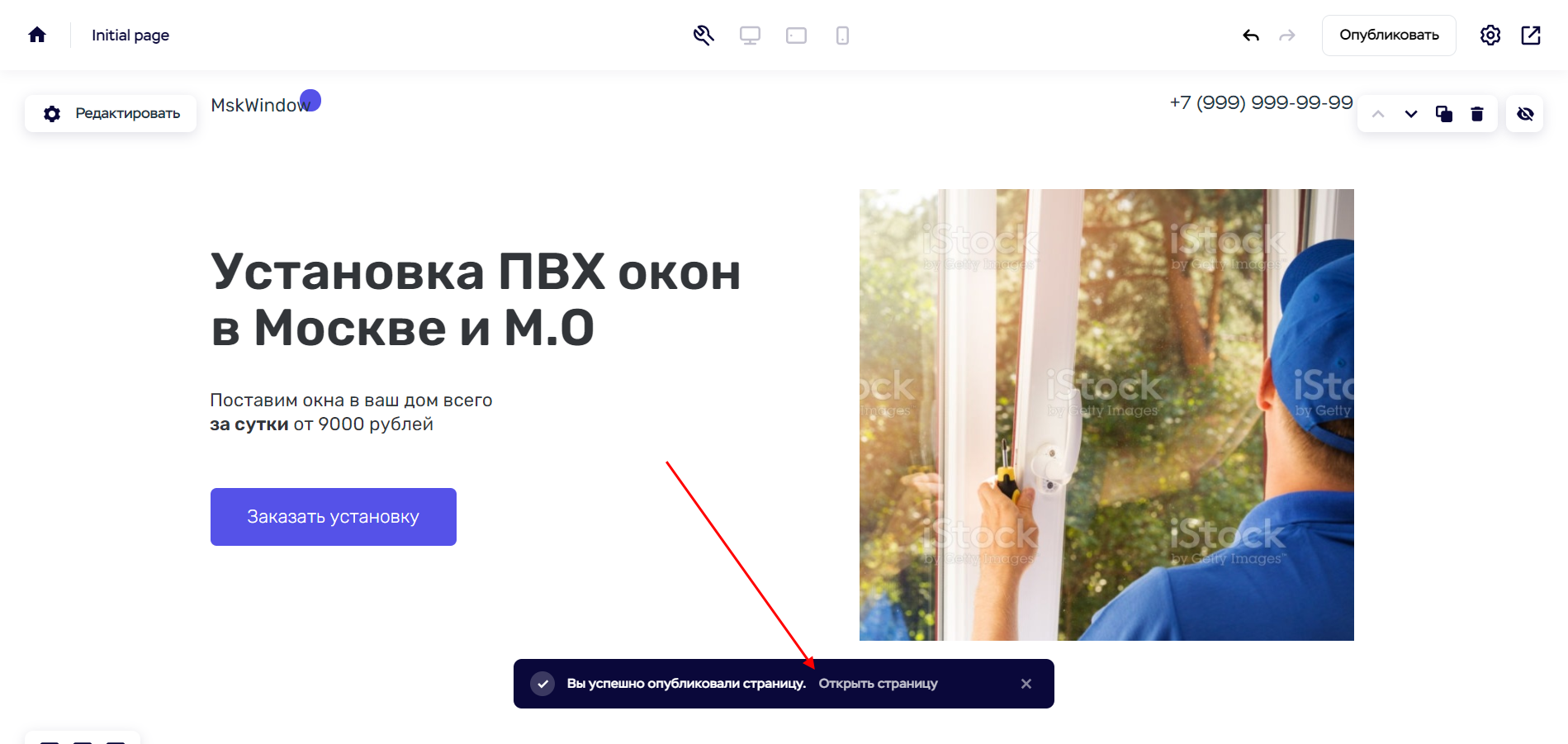
Самый последний шаг — публикация сайта.

Для этого нужно перейти на вкладку «Рабочий стол» и нажать кнопку «Опубликовать». С этого момента твой сайт будет доступен пользователям по всему миру.
Заключение
Я рассказал только о самых важных функциях конструктора. Наверняка, у тебя еще возникнут вопросы: что такое A/B тесты, для чего нужны SEO настройки, как настроить анти-спам фильтр и т.д. На этот случай предусмотрены обучающие видео. Посмотреть их ты можешь по ссылке «Обучение» в верхнем правом углу экрана. Если возникнут какие-нибудь вопросы, смело пиши в службу поддержки.
Кроме того, можешь также написать в комментариях к этой статье. Обязательно отвечу всем.
Занимаюсь SEO и созданием сайтов с 2010 года. Отлично знаю WordPress. Люблю программирование. А еще люблю делиться своим опытом. Поэтому и создал этот сайт.
Как сделать лендинг самому – пошаговая инструкция
Здравствуйте, друзья. В этой статье я дам вам пошаговую инструкцию, как сделать лендинг самому – бесплатно и профессионально. То есть ваш лендинг будет выглядеть действительно красиво, не хуже, чем у конкурентов. Перед началом работы можете, кстати, от руки прописать продающую структуру лендинга из 9 блоков.
Здесь мы рассмотрим вариант бесплатного создания лендинга из html шаблона. Кстати, ваш лендинг будет на 100% адаптивным подо все мобильные устройства. А это сегодня важно.
Итак, вот пошаговый план самостоятельного создания лендинга:
- #1 – Скачиваем бесплатный html шаблон лендинга
- #2 – Заменяем картинки на главном экране
- #3 – Редактируем текст на главном экране
- #4 – Затемняем фоновую картинку
- #5 – Заменяем форму подписки
- #6 – Загружаем лендинг на хостинг
- #7 – Привлекаем целевую аудиторию
И прежде всего давайте скачаем основу для нашего будущего лендинга – готовый профессиональный html шаблон.
#1 – Скачиваем бесплатный html шаблон лендинга
Вообще, лендинги – это не такая уж и таинственная штука. Это просто отдельная страница в интернете, на которой вся информация “заточена” под конкретное целевое действие посетителя. В отличие от обычных сайтов, у одностраничников, как правило, нет меню и ссылок на другие разделы сайта (хотя бывают и исключения).
То есть все, что вам надо сделать – это найти подходящий html шаблон, и отредактировать его под свои нужды. Что делать с этой страницей потом, мы разберемся ниже. А сейчас – скачайте например вот этот бесплатный шаблон лендинга. С ним мы и будем работать.
#2 – Заменяем картинку на главном экране
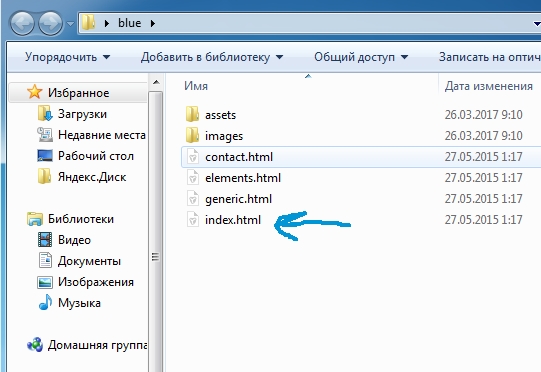
Когда скачаете – откройте папку “blue” и внутри вы найдете несколько файлов с расширением html. Кликните два раза на тот, который называется index.html.
В вашем браузере откроется шаблон, как он выглядит сейчас. Согласитесь, неплохо?
Теперь нам надо его отредактировать. И удобнее всего это делать с помощью программы Notepad++. Скачайте её и установите себе на компьютер.
Первое, что мы сделаем – это поставим нормальную картинку на главный экран нашего лендинга. Вам надо найти большое изображение, которое подходило бы под вашу тематику. Для этого зайдите, например, на Яндекс-Картинки, и введите свой запрос.
Укажите размер файла “Большой”. Пока для тренировки можете скачать вот это изображение. Мы как будто делаем лендинг для профессиональных юридических услуг.
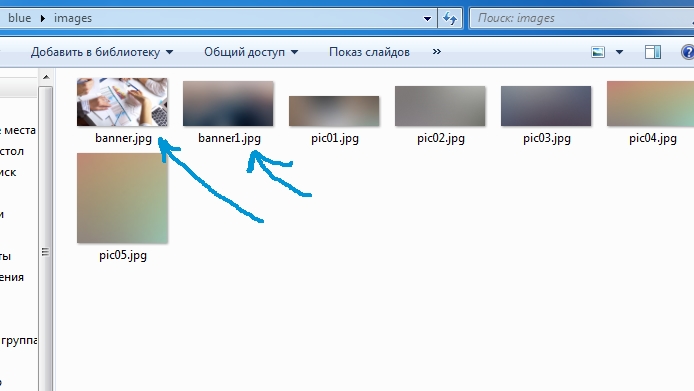
Теперь копируйте это изображение в папку “images”. Поменяйте его название на “banner.jpg”. То изображение, которое уже называется “banner.jpg” в этой папке, переименуйте во что-нибудь другое.
Обновите страницу с лендингом в вашем браузере. У вас теперь должно выглядеть, как на скриншоте ниже.
Если выглядит что-то не так, то проверьте, правильно ли вы написали называние изображения, и точно ли вы скопировали картинку туда, куда надо.
Если все ОК, то переходим к редактированию текста.
#3 – Редактируем текст на главном экране
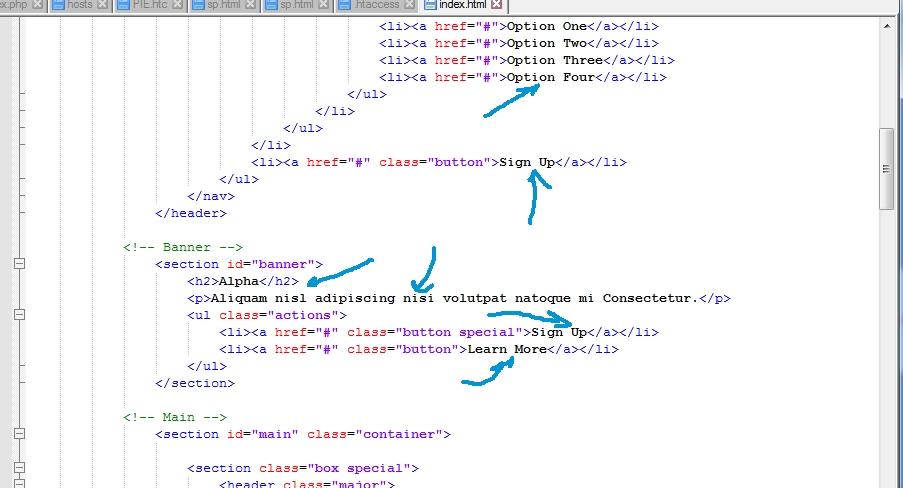
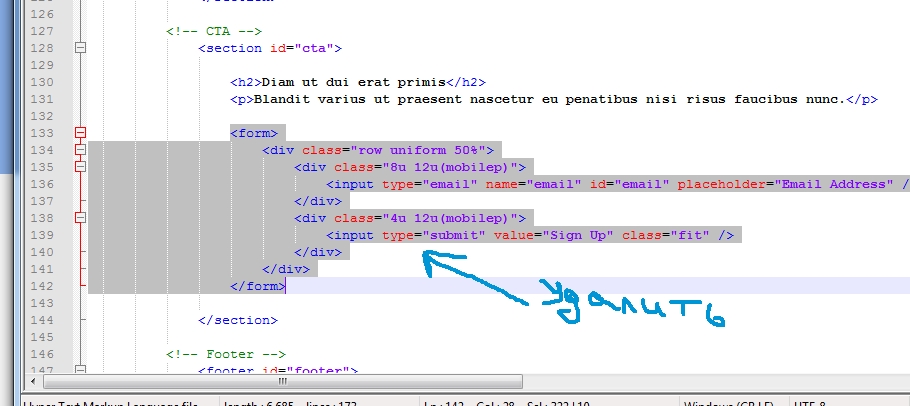
Кликайте правой кнопкой мыши по файлу “index.html” и выбирайте “Открыть с помощью – Notepad++”.
Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать – много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.
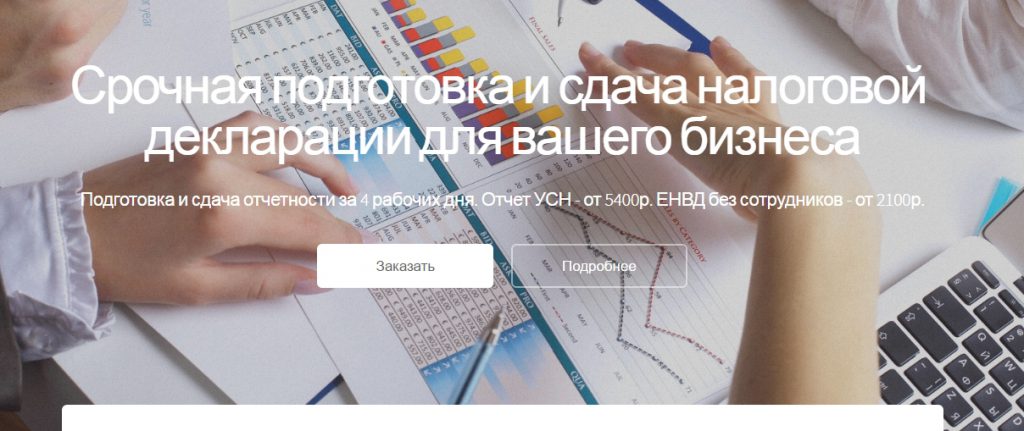
И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
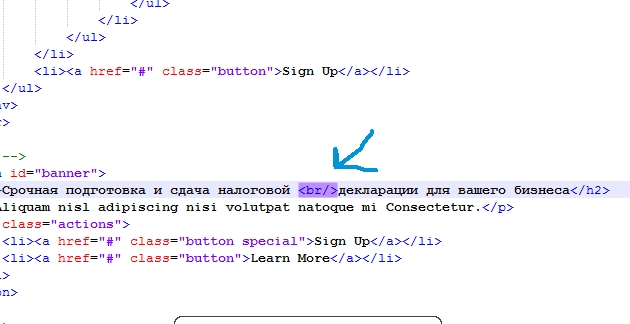
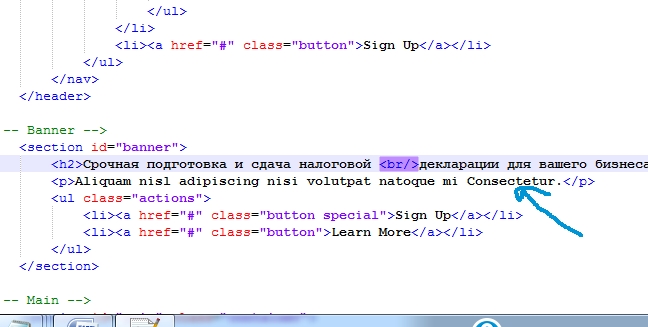
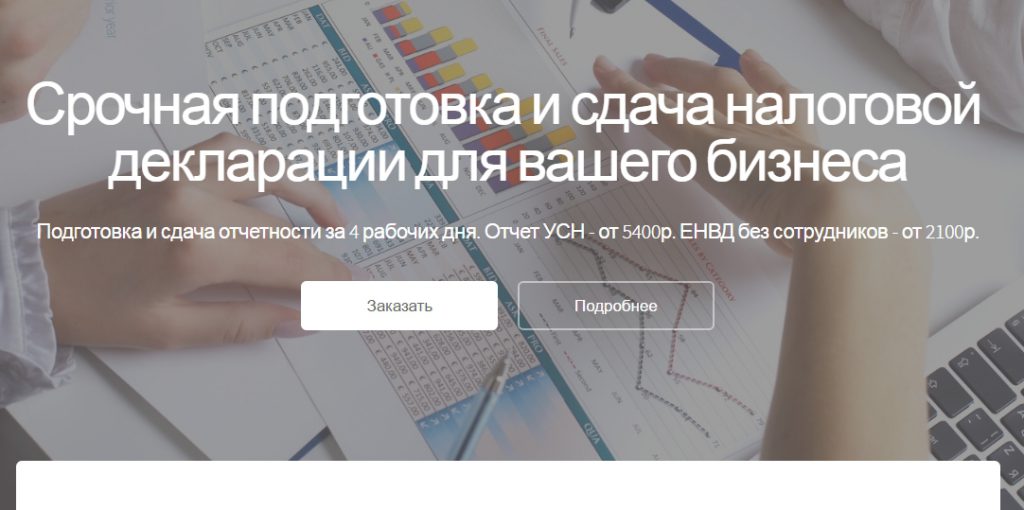
Сначала поменяем заголовок. Вместо “Alpha” напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: “Срочная подготовка и сдача налоговой декларации для вашего бизнеса”. Вставляем этот текст вот сюда, между тегами <h2></h2>:
После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:
Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова “налоговой” вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.
Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа – прописываем наши конкретные предложения. Например: “Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН – от 5400р. ЕНВД без сотрудников – от 2100р.” Вставляем этот текст вот сюда:
Теперь меняем текст кнопок таким же образом. Пишем на белой “Заказать”, на прозрачной – “Подробнее”.
В итоге у нас получается вот такой главный экран лендинга:

#4 – Затемняем фоновую картинку
Все вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку “assets -> css ->images” и меняем названия у двух файлов, которые там расположены.
Более светлый называем, например “overlay2.png”, а более темный – просто “overlay”.
После этого опять сохраняем наш html шаблон и обновляем страницу в браузере. На мой взгляд, так выглядит уже намного лучше:
Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге – используйте структуру лендинга из 9 блоков.
#5 – Заменяем форму подписки
Единственное, с чем у вас могут возникнуть сложности – это с формой подпиской в самом низу лендинга. Это надо регистрироваться в каком-нибудь сервисе рассылок, генерировать форму, вставлять её в лендинг и прочее.
Предлагаю решить эту проблему просто – вместо формы подписки укажите ваш телефон. Так вы получите больше конверсий/заказов.
То есть просто удаляйте всю форму и пишите в заголовке ваш номер телефона:
Теперь наш призыв к действию будет выглядеть так:

#6 – Загружаем лендинг на хостинг
Когда шаблон лендинга отредактирован, вам нужно выложить его в интернет. Для этого вы приобретаете домен и хостинг у любого провайдера (например у Reg.ru), и закачиваете вашу страницу на хостинг. Только переименуйте сначала папку “blue” во что-нибудь более подходящее. Например “services”. Тогда адрес вашего лендинга будет выглядеть так: yourdomain.ru/services/index.html
После загрузки вы можете сменить расширение html на php. Тогда ваш новый лендинг будет открываться просто по адресу: yourdomain/services/.
#7 – Привлекаем целевую аудиторию
Итак, мы рассмотрели пошаговый план, как сделать лендинг самому и бесплатно. Теперь вам надо позаботиться о том, чтобы на ваш лендинг приходила целевая аудитория. Для этого рекомендую почитать статью о том, как самостоятельно настроить контекстную рекламу.
Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = )
До скорого!
Разработка лендинга – это важный этап для тех, кто собирается продвигать услуги или товары в интернете. С его помощью можно создать портфолио, запустить продажи или просто собрать заявки. Создать его может каждый – в этом нам помогают специальные конструкторы, в которых веб-дизайн сводится к простому перемещению блоков.
О том, из чего состоит разработка продающего лендинга и как его сделать своими руками за 30 минут, поговорим в сегодняшней статье.
Как сделать лендинг самому: подготовка контента
Прежде чем переходить к созданию лендинга, важно задать себе вопрос: «А зачем мне лендинг?». Ответом на него должна быть четко сформулированная цель. Например, она может выглядеть так:
- Презентация компании и услуг для привлечения новых клиентов.
- Получение заявок из интернета или продажа товаров.
- Реклама курсов, тренинга, вебинара.
- Тестирование гипотез, погружение в сферу веб-разработки.
Имея цель, мы сможем лучше представить задачи будущего сайта, изучить его конкурентов и провести анализ целевой аудитории.
Для глубокого понимания можете посмотреть один хороший лендинг – изучите его и проанализируйте, какие цели стояли перед разработчиком и как он их реализовал.
Чтобы создать нечто подобное, важно проработать каждый этап, который включен в разработку сайта. Если сразу перейти к дизайну без каких-либо исследований и подготовок, то выйдет «ничего», а вы в итоге будете думать, что разработка сайтов – это не мое.
Давайте проработаем каждый этап и посмотрим, что в итоге у нас получится.
Этап 1: Заполняем бриф
Бриф – это документ, в котором заказчик отвечает на основные вопросы о компании, товаре или услуге, клиентах и так далее. Как правило, разработка любого сайта всегда начинается с заполнения брифа. Заполнение подобного документа позволит нам скомпоновать всю информацию в одном файле и лучше понять, на что делать упор в будущем сайте.
Вот стандартный бриф, заполненный одним из заказчиков:
Взять пустой бриф вы можете на Google Диске – ссылка приведет вас в нужное место. Если по каким-либо причинам доступ будет закрыт, то сообщите об этом в комментариях.
Постарайтесь заполнить каждый пункт подробно. Это неоспоримо поможет в разработке лендинга.
Этап 2: Анализируем конкурентов
Один из главных этапов, который позволит выявить сильные и слабые стороны конкурентов. На основе этого можно будет:
- Продумать, какие блоки можно добавить на сайт.
- Если нет фирменного цвета, то его можно выбрать, изучив конкурентов.
- Увидеть, чем «цепляют» клиентов другие компании.
Найти конкурентов вы можете через Google или Яндекс. Если вы давно работает в офлайн-бизнесе, то должны знать своих конкурентов – найдите их сайты и посмотрите, что они собой представляют.
Другой способ – найти конкурентов через ключевые слова. Их можно посмотреть на Яндекс.Wordstat либо через Планировщик ключевых слов от Google. Рассмотрим для примера сервис от Яндекса:
- Переходим по ссылке и вводим необходимый запрос. Например, представим, что у нас компания, занимающаяся продажей ПВХ-окон в Москве – вводим релевантный запрос и жмем «Подобрать».
- В результате получаем список ключевых слов. Не сказать, что он как-то расширил наши возможности, но этим можно пользоваться.
Таким образом, мы можем пройтись по ключевым запросам и просмотреть всех конкурентов из своей ниши. В ходе исследования лучше всего составить таблицу по конкурентам:
Также даю ссылку на пустую форму, в которой есть таблицы для анализа бизнеса и целевой аудитории. Скачать ее можно по этой ссылке.
Этап 3: Анализируем целевую аудиторию
Если вы работаете не первый год и многое знаете о своей целевой аудитории, то можете смело пропускать этот этап, а мы же остановимся на нем подробнее. Первым делом разберем некоторые понятия:
- ЦА – это группа людей, которая с наибольшей вероятностью приобретет товар или услугу конкретной компании.
- Анализ ЦА – это ответ на вопрос «Кому мы продаем?». Если продавать все и всем сразу, то такие продажи не смогут приносить достойные плоды.
При разработке сайта важны такие показатели ЦА, как пол, возраст, семейное положение, место проживания, уровень дохода, интересы и желания, боли и страхи, а также критерии, на основании которых клиент выбирает ту или иную услугу.
Как может выглядеть анализ:
Важно не просто узнать возраст, пол и географическое положение потенциального клиента, но и понять его боли и страхи.
Где же это все взять? Самый простой вариант – походить по различным форумам и маркетплейсам, где пользователи оставляют отзывы. Узнать уровень дохода вы также можете там. Например, если компьютерный стол был куплен за 20 000 рублей, то это говорит о том, что отзыв оставил покупатель как минимум со средним достатком.
И вот еще один пример:
Посмотрите на все эти столы и ответьте на вопрос: «Все эти 4 варианта будет искать одна и та же группа людей?». Очевидно, что нет – в этом и есть суть анализа целевой аудитории. Если его провести неправильно, то можно не только создать «плохой сайт», но и лишиться потенциальных клиентов.
Этап 4: Подбираем референсы
Когда проведен анализ конкурентов и целевой аудитории, можно переходить к разработке сайта, но для начала нужно сделать две вещи – это посмотреть референсы и спроектировать прототип.
Референсы – это вспомогательные работы, к которым обращается веб-дизайнер. Они помогают определиться с цветовой темой, стилем и другими аспектами.
Вот сервисы, где можно посмотреть различные проекты:
- Behance
- Awwwards
- Dribbble
Необязательно искать работы по своей тематике, вы можете посмотреть и другие проекты. Главное – найти интересные фишки и использовать их в своем проекте (но без плагиата).
Этап 5: Создание прототипа
Многие на этом этапе предпочитают просто расписывать текстовый контент, но я считаю, что это не совсем правильный метод. Проще создать прототип и спланировать весь контент.
Прототип, как правило, не включает в себя изображения, а содержит лишь правильное расположение блоков и текстовый контент:
В помощь вам пойдут собранные референсы. Составление текста основывается на заполненной информации о целевой аудитории, конкурентах и ваших услугах. Все то, что мы делали ранее, кратко излагаем в прототипе.
Вот некоторые рекомендации, которые помогут вам со структурой:
- Шапка лендинга – в ней, как правило, размещается логотип и основное меню сайта, добавляется номер телефона и прикрепляется кнопка действия, например, «Заказать звонок».
- Офферная конструкция – то, что располагается на первом экране. С ее помощью необходимо описать всю суть бизнеса, допустим, «Разработка сайтов за 7 дней». В нее также входит дополнительное описание подобного типа – «Помогу вашему бизнесу увеличить продажи», «Оставьте заявку и получите скидку». Все это прописывается ниже основного слогана, с меньшим размером шрифта. Ниже помещается кнопка действия, которая чаще всего вытекает из описания – если вы предлагаете оставить заявку, то и кнопку желательно назвать так же.
- Далее идут различные блоки, и тут уже все зависит от сферы деятельности и целевой аудитории. Обычно после главного экрана описывается, кому предоставляется услуга.
- Следом идут особенности – почему клиенту стоит выбрать ваш продукт.
- О компании – расскажите, как вы появились и почему стали востребованы.
- Как это работает – отлично подойдет для предоставляемых услуг. Можно описать, как выполняется установка окон.
- Сколько стоит – здесь прописывается ценовая политика компании.
- Отзывы – блок может поднять экспертность.
- Контакты – укажите контактные данные, чтобы клиенты смогли с вами связаться.
- Футер – часто просто дублируется меню из первого экрана, а также прописывается ссылка на политику конфиденциальности и прочие данные.
Это основные блоки, которые чаще всего встречаются на лендингах. В вашем случае все может быть совсем иначе, но главное, чтобы оффер был на первом экране – это чуть ли не самое главное в лендинге.
Для разработки прототипа вы можете воспользоваться следующими программными средствами: Axure, Figma, Mockplus.
Важно полностью проработать прототип – вам же будет потом проще разработать весь сайт.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Собираем лендинг на конструкторе
Итак, мы заполнили бриф, провели анализ конкурентов и целевой аудитории, разработали прототип. Теперь можно переходить к созданию первого лендинга. Для этого рекомендуем использовать следующие конструкторы:
- Craftum
- Lpgenerator
- uKit
В качестве примера возьмем Craftum – недорогой и очень функциональный конструктор. Работа в нем может выполняться как с помощью готовых шаблонов, так и через дизайн-блок, в который можно добавлять свои элементы и располагать их в свободном порядке. Огромное множество шаблонов позволит вам пропустить шаг с созданием прототипа и перейти непосредственно к наполнению сайта.
Сервис платный, но новым клиентам предоставляется бесплатный 10-дневный доступ ко всем функциям.
Первым делом зарегистрируемся:
- Переходим на главную страницу сервиса и жмем на «Создать сайт бесплатно».
- Вводим свои данные и жмем «Создать сайт».
- В результате мы попадаем на главную страницу конструктора:
С главной страницы все и начинается – здесь мы можем выбрать подходящий шаблон либо воспользоваться пустой страницей. Если выбрать последнюю, то сайт будет разрабатываться с нуля. Собрать лендинг мы можем и на основе шаблона, но так будет крайне сложно подобрать правильное решение под созданный ранее прототип.
С другой стороны, Craftum предлагает сотни продающих шаблонов – если порыться в каталоге, то вы наверняка найдете идеальный вариант для вашего прототипа. Можно найти похожий шаблон и отредактировать его под свои нужды, благо функционал позволяет кастомизировать любые готовые блоки.
Переходим к созданию сайта:
- Создаем пустую страницу – для это кликаем по кнопке «Выбрать шаблон», расположенной под первым блоком.
- Мы попадаем в окно конструирования сайта. Пока что здесь пусто, так как мы ничего не добавили. Исправим это и создадим первый блок – для этого жмем «Выбрать блок».
- Теперь мы попадаем в список блоков, с помощью которых можно предоставить ту или иную информацию. Так как у нас обучающая инструкция, давайте полностью углубимся в процесс создания сайта и воспользуемся функцией «Дизайн блок». Ее основная цель – избавиться от шаблонности. Использовав ее, мы сможем сконструировать блок своими руками. Все элементы будут размещены так, как мы захотим.
- И вот мы попали в редактирование дизайн-блока. В нем мы создадим первый экран, включающий в себя офферную конструкцию, логотип, номер телефона и изображение. Для начала полностью очистим его – для этого выделяем все элементы и жмем на клавишу «DELETE». Также открываем меню слева и в разделе «Изображение» жмем на крестик.
- Мы подготовили для себя пустой холст:
- Начнем с офферной конструкции. Возьмем в качестве примера «Установка ПВХ окон в Москве и МО». Чтобы добавить надпись, нажимаем в верхнем левом углу на крестик и жмем «Текст». Перед нами слева выпадет меню, в котором можно отредактировать текст. Установим ему размер шрифта 50px с межстрочным интервалом 55. В качестве шрифта укажем «Rubik» и сделаем его жирным.
- Аналогичным образом вставляем небольшое описание, а также добавляем кнопку. Она тоже может быть вызвана через плюсик. Дадим название кнопке – «Заказать установку». Эту кнопку можно направить и на другой сайт – для этого необходимо прописать URL в меню слева, через строку «Ссылка».
- Также добавим в верхнюю часть блока номер телефона и логотип. После вставим картинку – для этого нажмем на плюсик и выберем «Изображение». Затем в соответствующем разделе добавим нужную фотографию.
- Убрать сетку можно с помощью специальной кнопки, расположенной в верхнем правом углу. Сделав это, получаем следующий экран:
- Теперь посмотрим, как наш сайт выглядит на мобильных устройствах – для этого в центре верхней части кликаем по последней иконке.
- Если вас не устраивает расположение каких-то элементов в мобильной версии, то вы можете отредактировать их прямо в этом окне. Удобство редактора Craftum состоит в том, что вы можете отдельно настроить отображение элементов на десктопе и в мобильной версии. После редактирования закроем окно и нажмем на плюсик для добавления нового раздела.
- Больше не будем затрагивать функцию «Дизайн блок», доработаем сайт на шаблонных вариантах. Например, нам нужно рассказать о каких-то качествах, отличающих компанию от конкурентов. Добавим для этого блок «Преимущества». Как видим, вариантов на выбор очень много!
- В результате появится новый блок. Отредактировать его под себя не составит никакого труда – достаточно кликнуть по тексту и ввести новый. Изменить характеристики объектов можно через левое меню, которое вызывается кнопкой «Настроить».
- Добавим разделы «Контакты» и «Футер» с помощью шаблонов.
- Все шаблонные блоки уже адаптированы, поэтому настраивать контент для других устройств нам не потребуется. После того как разработка будет завершена, нажмем «Опубликовать» и дадим название проекту.
- Готово! Сайт создан, теперь мы можем его открыть.
Поздравляю! Вы создали свой первый лендинг. Вышел он довольно простым, но это была лишь базовая инструкция для того, чтобы вы поняли, как на конструкторе собирается веб-сайт. Мы поработали как с дизайн-блоком, так и с шаблонами, коих в Craftum хватает с лихвой.
Если вы работаете только с дизайн-блоками, то важно не забыть проверить адаптивную верстку всех разделов лендинга, так как многие клиенты будут посещать ваш сайт именно со смартфонов. Откройте сайт на всех устройствах и посмотрите, правильно ли отображаются адаптивные элементы.
На этом все. Удачи вам и вашему бизнесу!