- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Для оптимальной производительности в современных системах теперь внешние модули «Контрольный лист II» и «PDF-презентация» в Photoshop CS6 и Photoshop CC совместимы с 64-разрядными системами.
-
Выполните одно из следующих действий.
- (Photoshop) Выберите «Файл» > «Автоматизация» > «Контрольный лист II».
- (Bridge) Выберите папку изображений или конкретные файлы изображений. В меню Bridge выберите «Инструменты» > «Photoshop» > «Контрольный лист II». Если не были выбраны конкретные изображения, контрольный лист будет содержать все изображения, в настоящий момент отображаемые в Adobe Bridge. После открытия диалогового окна «Контрольный лист II» можно выбрать другие изображения.
-
В диалоговом окне «Контрольный лист II» укажите включаемые изображения, выбрав параметр в меню «Использовать».
Примечание. При выборе Bridge используются все изображения, которые в данный момент находятся в Bridge, если перед выбором команды «Контрольный лист II» не были выбраны конкретные изображения. Изображения во вложенных папках не включаются.
-
В области «Документ» укажите данные о размерах и цвете контрольного листа. Выберите Flatten All Layers (Сведение всех слоев), чтобы создать контрольный лист со всеми изображениями и текстом в единственном слое. Снимите пометку с параметра Flatten All Layers (Сведение всех слоев), чтобы создать контрольный лист, в котором каждое изображение расположено на отдельном слое и каждый текстовый объект находится на отдельном текстовом слое.
-
В области Thumbnails (Миниатюры) укажите параметры макета для просмотров миниатюр.
- Для параметра «Располагать» выберите способ расположения миниатюр: по строкам (слева направо, затем сверху вниз) или по столбцам (сверху вниз, затем слева направо).
- Введите число столбцов и строк для контрольного листа.
- Выберите «Использовать авторазрядку», чтобы позволить Photoshop автоматически расположить миниатюры в контрольном листе. Если этот параметр не выбран, можно указать значения для вертикальных и горизонтальных промежутков между миниатюрами.
- Выберите параметр «Повернуть до оптимального совпадения», чтобы изображения, независимо от ориентации каждого из них, были повернуты наиболее подходящим образом для размещения на контрольном листе.
-
Выберите параметр «Использовать имя файла как подпись», чтобы пометить миниатюры именами файлов исходных изображений. Используйте меню для указания шрифта и размера шрифта подписи.
Создание PDF-презентации
С помощью команды «PDF-презентация» можно использовать различные изображения для создания презентации в виде многостраничного документа или слайд-шоу.
-
Выберите «Файл» > «Автоматизация» > «PDF-презентация».
-
В диалоговом окне «PDF-презентация» нажмите кнопку «Обзор» и перейдите к файлам, которые нужно добавить в PDF-презентацию. Выберите «Добавить открытые файлы», чтобы добавить файлы, открытые в Photoshop.
Перетащите файлы вверх или вниз для изменения их порядка в презентации. Чтобы файл появлялся несколько раз, выберите файл и нажмите «Создать дубликат».
-
Задайте параметры вывода и презентации. Затем нажмите кнопку «Сохранить».
PDF-презентации сохраняются в качестве типовых файлов PDF, а не файлов Photoshop PDF, и растрируются при их повторном открытии в Photoshop.
Видео | Советы по созданию слайд-шоу
Слайдовые шоу превращают обмен фотографиями с друзьями и семьей в особое событие. Это также профессиональный способ продемонстрировать свои снимки клиентам или на презентации. В Adobe Lightroom есть функция слайд-шоу, но вы также можете создать слайд-шоу в Photoshop. Photoshop почти так же прост, как Lightroom, и вы можете сохранить слайд-шоу в виде видеофайла, чтобы поделиться им в социальных сетях.
В этой статье мы рассмотрим, как создать слайд-шоу в Photoshop.
Как создать слайд-шоу в Photoshop
Шаг 1: Выберите изображения
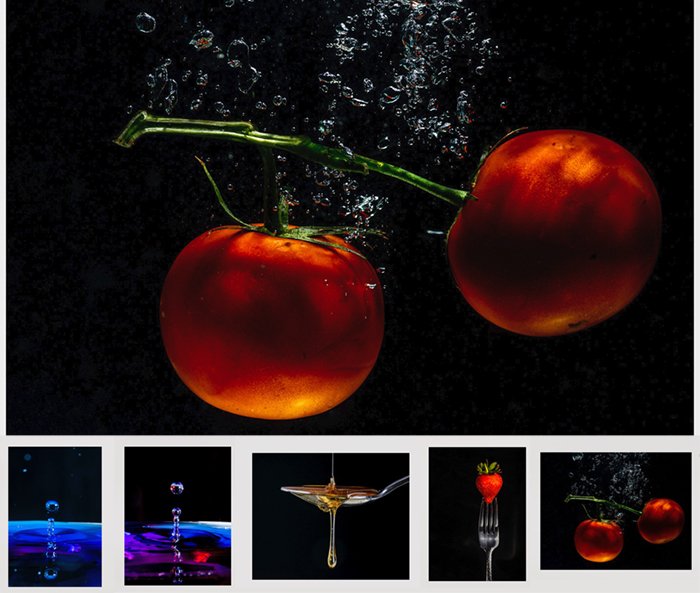
Выберите фотографии, которые вы хотите включить в свое слайд-шоу. Обычно существует тема, которая их объединяет. Вы можете показать продукт или свои лучшие фотографии. Вы также можете показать фотографии из недавней поездки или создать проект.
Выбирайте изображения, которые привлекают внимание и достаточно отличаются друг от друга, чтобы быть интересными. Пусть ваше шоу будет коротким, так как у большинства зрителей короткий период внимания.
Решите, в каком порядке вы хотите воспроизводить изображения. Начните и закончите показ с лучшего. Подумайте, не влияет ли на порядок сюжет или естественная последовательность.
Шаг 2: Открыть изображения в Photoshop
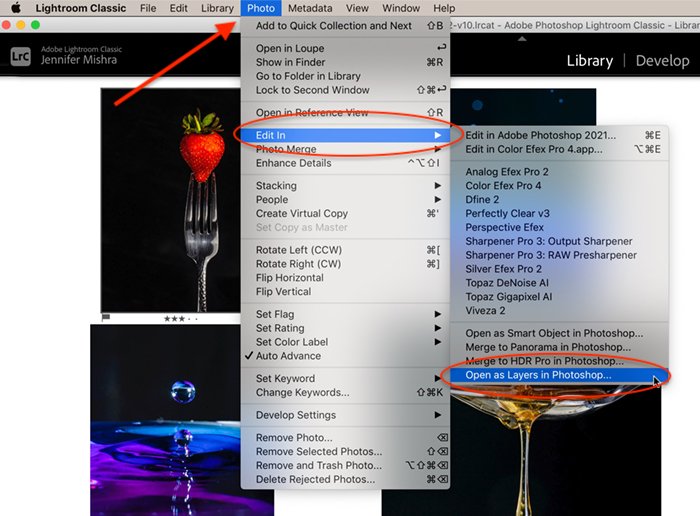
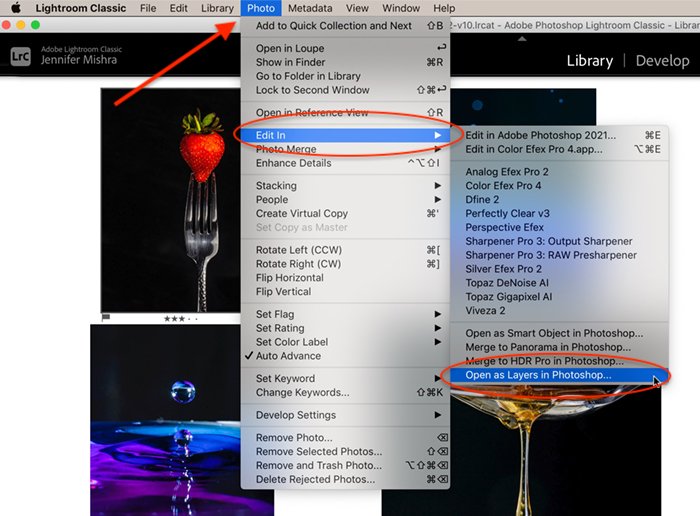
Откройте фотографии как отдельные слои в одном файле Photoshop. Это можно сделать несколькими способами. Если изображения находятся в Lightroom, выберите фотографии. Перейдите в раскрывающееся меню “Фото”. Выберите Photo > Edit In > Open as Layers in Photoshop.
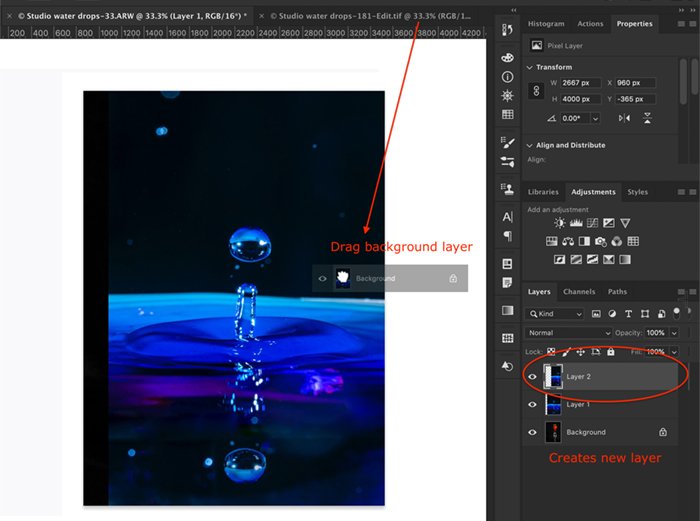
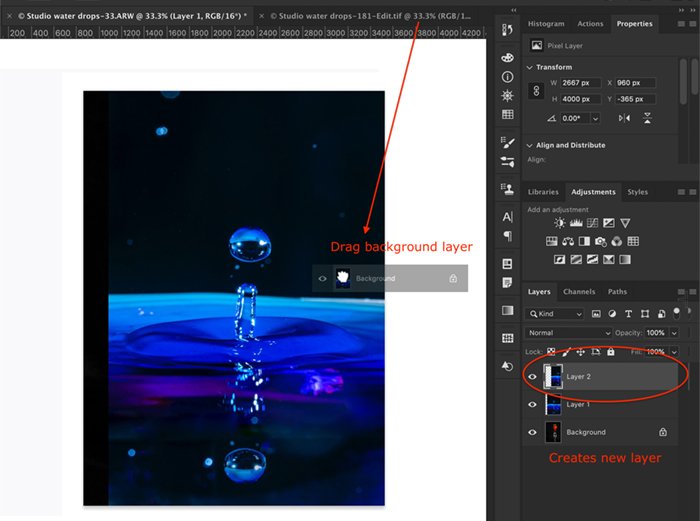
Загрузите файлы по отдельности, щелкнув правой кнопкой мыши на файле и выбрав Open With > Adobe Photoshop. Они откроются как вкладки в Photoshop. Возьмите фоновый слой из каждого файла и перетащите его на вкладку первого изображения. Опустите его. Это создаст новый слой.
Шаг 3: Изменение размера изображений
В Интернете ведется много споров о том, какой размер слайд-шоу является оптимальным. Размер ограничивается монитором. Большинство мониторов имеют разрешение 1920 x 1080 пикселей, что соответствует соотношению сторон 16:9. Здесь мы рассказываем как изменить соотношение сторон. Используйте это соотношение сторон, если вам нравится как оно выглядит. Если же нет, то размер холста должен соответствовать самому большому изображению. Если вам нужно сделать его больше или меньше, перейдите в раздел Изображение > Размер холста.
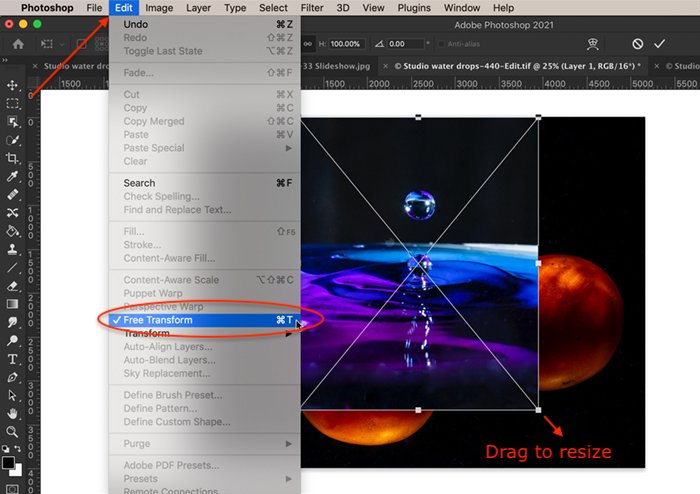
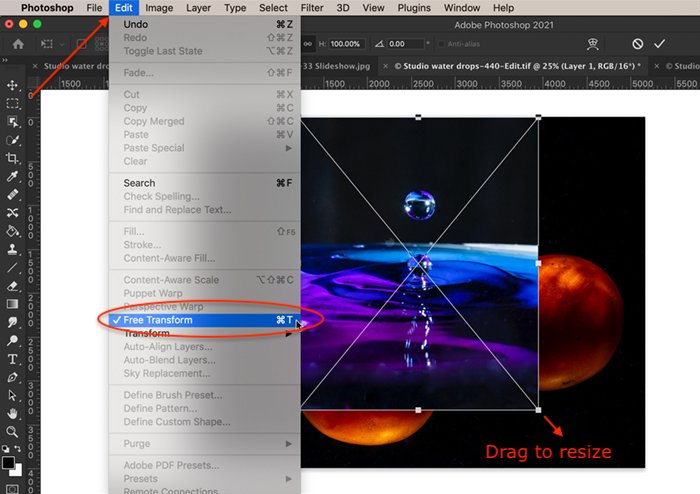
Измените размер изображений, чтобы они соответствовали вашему холсту. Вы можете включать фотографии разных размеров, но ваше шоу будет выглядеть лучше, если слои будут одного размера. Сначала преобразуйте каждый слой в смарт-объект. Перейдите в выпадающее меню “Слой” и выберите Слой > Смарт-объекты > Преобразовать в смарт-объект. Затем перейдите в Редактировать > Свободное трансформирование (Ctrl+T). Перетащите углы фотографии, чтобы изменить ее размер.
Если ваша фотография меньше, чем холст, можно добавить фон. Используйте инструмент “Ведро краски” для заливки цветом. Черный и белый цвета являются классическими. Не стесняйтесь добавлять текст, если хотите. Вы также можете продублировать и увеличить фотографию, чтобы заполнить фон. Перетащите фоновый слой под слой с изображением и уменьшите непрозрачность. Наконец, объедините слои, выбрав оба и нажав Layers > Merge Layers (Ctrl+E).
Шаг 4: Создание временной шкалы видео
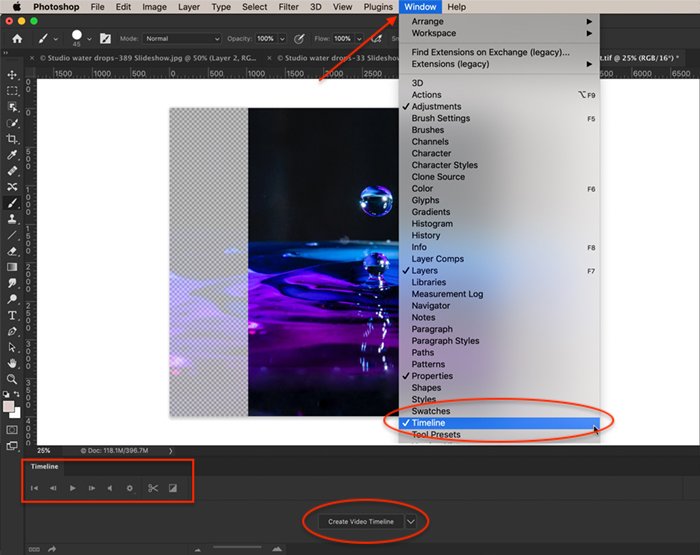
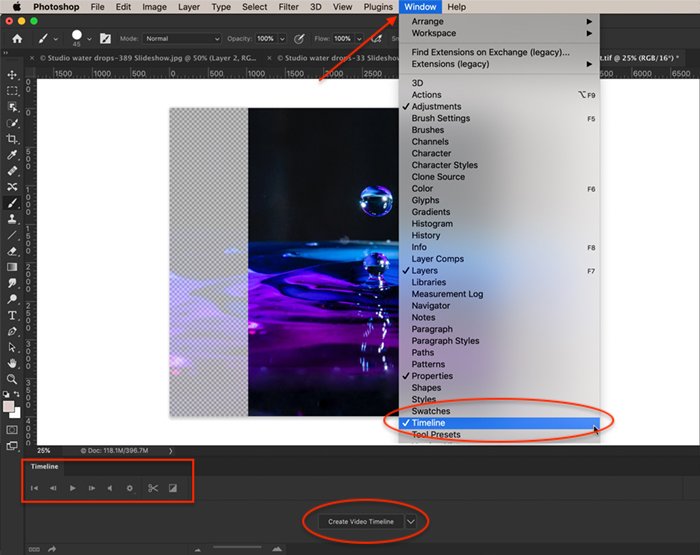
Если вы раньше не редактировали видео в Photoshop, панель временной шкалы может быть не видна. Чтобы открыть панель временной шкалы, перейдите в раскрывающееся меню Окно и выберите Окно > Временная шкала. В нижней части экрана откроется окно редактирования видео с панелью инструментов временной шкалы.
Первые четыре инструмента слева управляют воспроизведением, за ними следует инструмент аудио. Далее находится шестеренка настроек, включающая дополнительные функции, и инструмент разделения, в виде ножниц. Крайний справа – инструмент перехода.
Нажмите кнопку Create Video Timeline в нижней части экрана. Photoshop откроет все слои на панели временной шкалы и добавит звуковой слой.
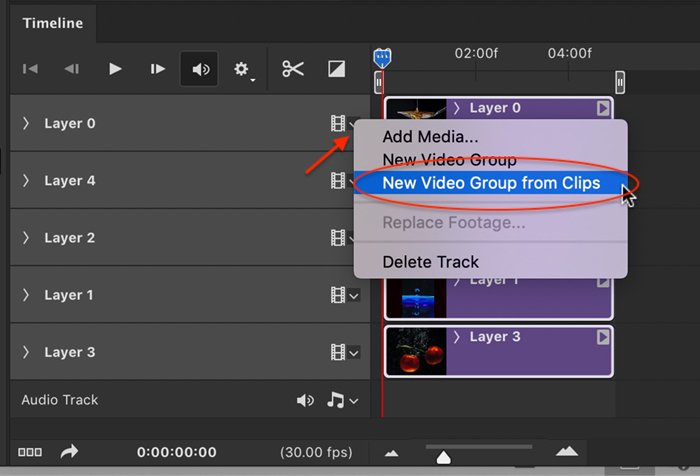
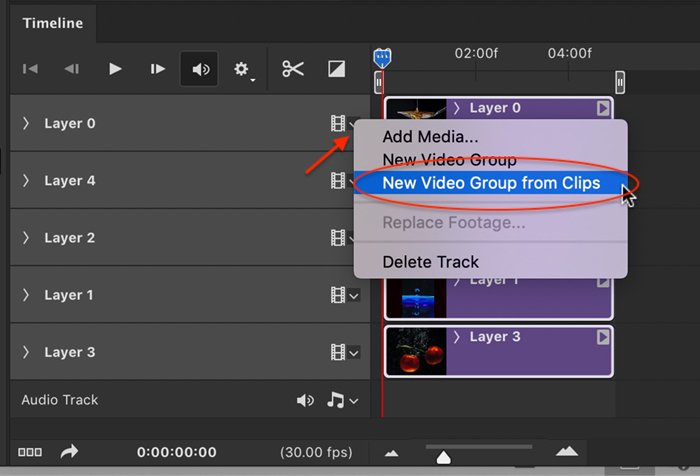
Каждый слой – это фиолетовая полоса на отдельной дорожке. Поместите изображения на одну дорожку, выделив все дорожки. Выберите стрелку рядом со значком киноленты. Для каждой дорожки есть своя. Неважно, какую из них вы выберете. Выберите Новая видеогруппа из клипов. Это создаст одну временную шкалу видео со всеми изображениями в ряд и одной звуковой дорожкой.
Шаг 5: Заказ изображений
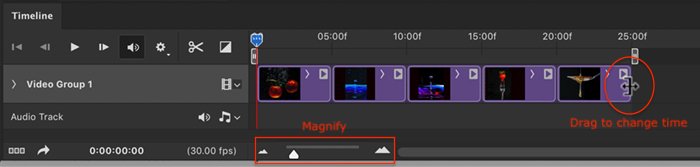
По умолчанию нижний слой является первым изображением в вашем шоу. Порядок можно изменить, захватив изображение и перетащив его в другое положение на временной шкале.
Шаг 6: Слайды времени
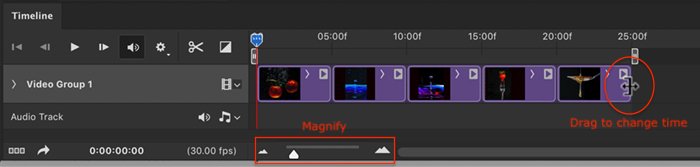
По умолчанию изображения длятся по 5 секунд. Чтобы изменить время, возьмитесь за правый конец фиолетовой полосы и потяните. Вы можете увеличить временную шкалу с помощью ползунка внизу, если это поможет вам точно настроить время.
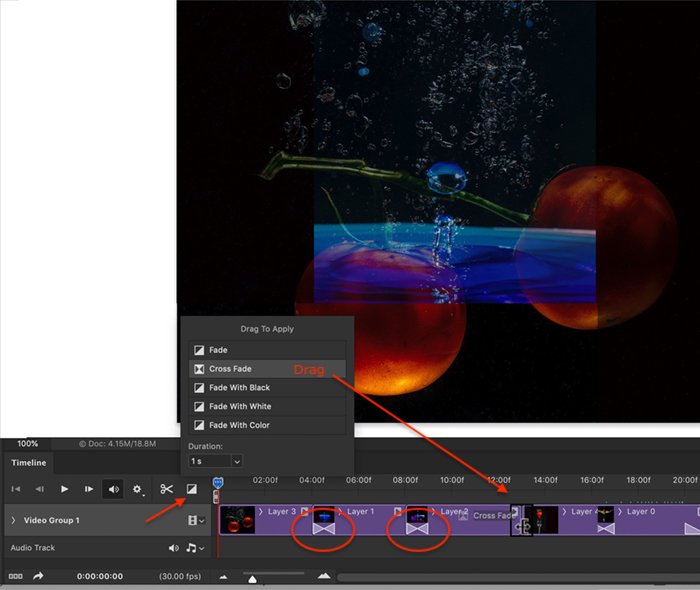
Шаг 7: Добавление переходов и эффектов (необязательно)
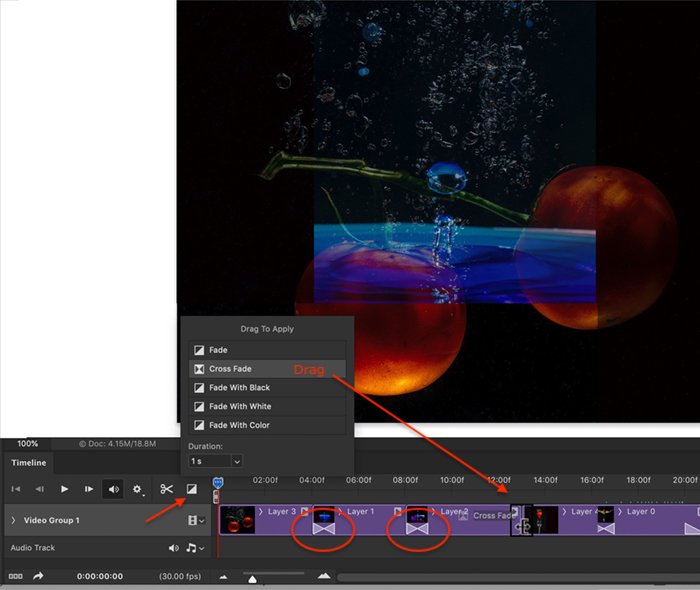
Переходы и эффекты позволяют презентации выглядеть более профессионально. Откройте значок перехода. Это квадрат, разделенный на два треугольника. У вас будут такие опции, как Fade и Crossfade.
Выберите один из переходов и задайте время. По умолчанию это 1 секунда, но вы можете счесть такой переход слишком быстрым. Перетащите переход между слайдами. В зависимости от эффекта в конце полосы изображения или между полосами появляется непрозрачный символ. Нажмите кнопку воспроизведения, чтобы посмотреть, как выглядят переходы.
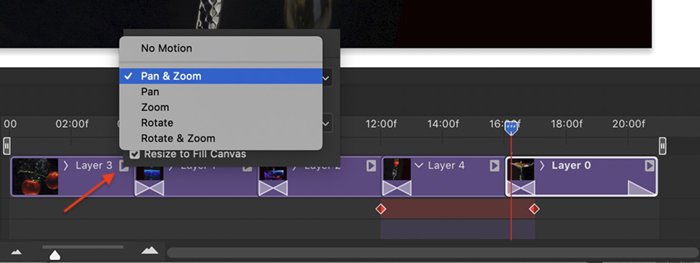
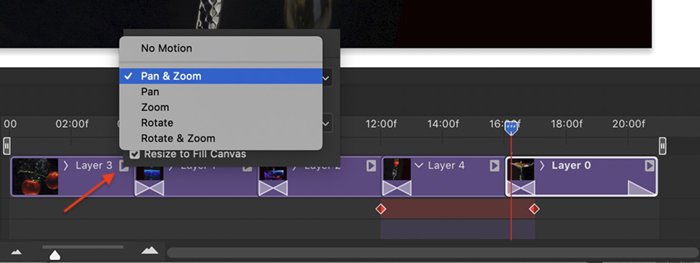
Эффекты придают изображениям движение. Чтобы добавить эффект, нажмите на стрелку в правом верхнем углу каждой фиолетовой полосы. По умолчанию выбрано значение “Без движения”. Щелкните выпадающее меню, чтобы увидеть другие варианты. У вас есть различные комбинации панорамирования, масштабирования и поворота. Панорамирование перемещает изображение по экрану. Масштабирование приближает или отдаляет изображение. Поворот поворачивает изображение. Вы можете менять углы и направления.
Шаг 8: Добавление музыки (необязательно)
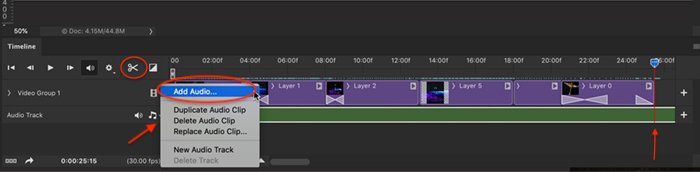
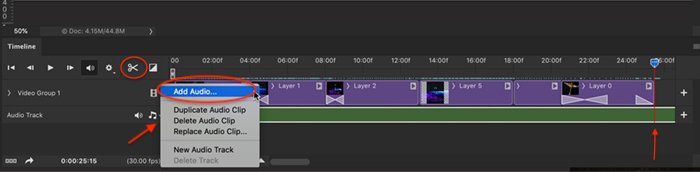
Добавление аудиоклипа необязательно, но оно улучшит вашу презентацию. Щелкните стрелку рядом со значком ноты на звуковой дорожке. Выберите Добавить аудио. Перейдите к аудиодорожке, сохраненной на вашем компьютере. Обратите внимание, что музыка, защищенная авторским правом, запрещена в социальных сетях, если только вы не приобрели лицензию на ее использование или не используете музыку, находящуюся в общественном достоянии.
Вы можете сделать аудиодорожку длиннее или короче, перетащив правый конец зеленой полосы. Или можно поместить синюю головку воспроизведения в конец вашего шоу. Затем нажмите на инструмент “Клип”, похожий на ножницы. Это разрежет вашу звуковую дорожку на две части. Удалите ненужную половину.
Для точной настройки звука нажмите на стрелку в конце зеленой полосы. У вас есть возможность изменить громкость и приглушить звук.
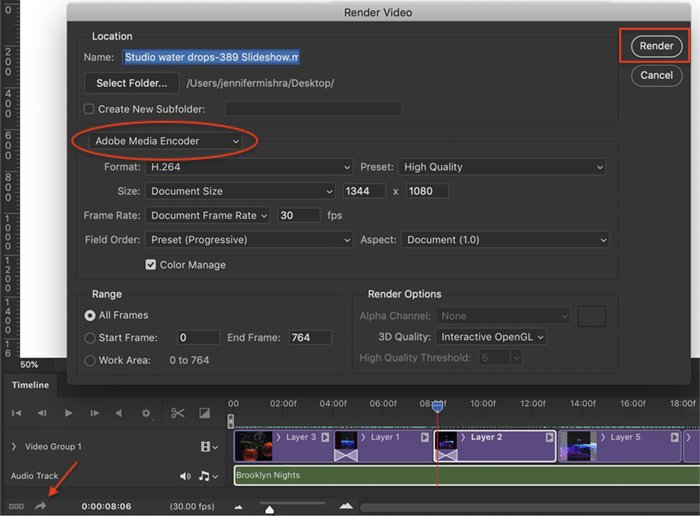
Шаг 9: Создание слайд-шоу видео
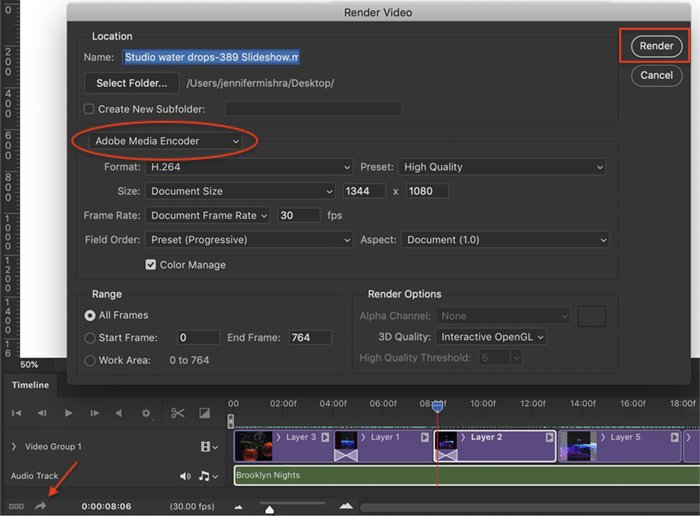
Последним шагом будет создание видеозаписи вашего шоу. Щелкните значок стрелки в левом нижнем углу окна временной шкалы, чтобы открыть рабочую область экспорта. Измените Photoshop Image Sequence на Adobe Media Encoder. Нажмите кнопку Render, чтобы экспортировать видео.
Заключение
С помощью Photoshop можно создать слайд-шоу, которым можно поделиться на своем сайте или отправить друзьям. Создайте вводный слайд с текстом и конечные титры, чтобы сделать слайд-шоу более профессиональным. Слайд-шоу Photoshop – это простой инструмент для создания видеопроекта.
Содержание
- Контрольные листы и PDF-презентации
- Создание контрольного листа
- Как сделать слайд-шоу в Photoshop (пошаговая инструкция)
- Как создать слайд-шоу в Photoshop
- Шаг 1: Выберите изображения
- Шаг 2: Открыть изображения в Photoshop
- Шаг 3: Изменение размера изображений
- Шаг 4: Создание временной шкалы видео
- Шаг 5: Заказ изображений
- Шаг 6: Слайды времени
- Шаг 7: Добавление переходов и эффектов (необязательно)
- Шаг 8: Добавление музыки (необязательно)
- Шаг 9: Создание слайд-шоу видео
- Заключение
- Урок 02. Как сделать красивую презентацию в Power Point
- Пример презентации 1
- Пример презентации 2
Контрольные листы и PDF-презентации
Для оптимальной производительности в современных системах теперь внешние модули «Контрольный лист II» и «PDF-презентация» в Photoshop CS6 и Photoshop CC совместимы с 64-разрядными системами.
Некоторые процедуры, описанные в настоящей статье, применимы к Adobe Bridge. Adobe Bridge не устанавливается по умолчанию вместе с Photoshop. Чтобы загрузить Bridge CC, выполните вход в Creative Cloud с использованием Adobe ID, затем перейдите к приложениям.
Создание контрольного листа
Выполните одно из следующих действий.
- (Photoshop) Выберите «Файл» > «Автоматизация» > «Контрольный лист II».
- (Bridge) Выберите папку изображений или конкретные файлы изображений. В меню Bridge выберите «Инструменты» > «Photoshop» > «Контрольный лист II». Если не были выбраны конкретные изображения, контрольный лист будет содержать все изображения, в настоящий момент отображаемые в Adobe Bridge. После открытия диалогового окна «Контрольный лист II» можно выбрать другие изображения.
В диалоговом окне «Контрольный лист II» укажите включаемые изображения, выбрав параметр в меню «Использовать».
Примечание. При выборе Bridge используются все изображения, которые в данный момент находятся в Bridge, если перед выбором команды «Контрольный лист II» не были выбраны конкретные изображения. Изображения во вложенных папках не включаются.
В области «Документ» укажите данные о размерах и цвете контрольного листа. Выберите Flatten All Layers (Сведение всех слоев), чтобы создать контрольный лист со всеми изображениями и текстом в единственном слое. Снимите пометку с параметра Flatten All Layers (Сведение всех слоев), чтобы создать контрольный лист, в котором каждое изображение расположено на отдельном слое и каждый текстовый объект находится на отдельном текстовом слое.
В области Thumbnails (Миниатюры) укажите параметры макета для просмотров миниатюр.
- Для параметра «Располагать» выберите способ расположения миниатюр: по строкам (слева направо, затем сверху вниз) или по столбцам (сверху вниз, затем слева направо).
- Введите число столбцов и строк для контрольного листа.
- Выберите «Использовать авторазрядку», чтобы позволить Photoshop автоматически расположить миниатюры в контрольном листе. Если этот параметр не выбран, можно указать значения для вертикальных и горизонтальных промежутков между миниатюрами.
- Выберите параметр «Повернуть до оптимального совпадения», чтобы изображения, независимо от ориентации каждого из них, были повернуты наиболее подходящим образом для размещения на контрольном листе.
Выберите параметр «Использовать имя файла как подпись» , чтобы пометить миниатюры именами файлов исходных изображений. Используйте меню для указания шрифта и размера шрифта подписи.
Источник
Как сделать слайд-шоу в Photoshop (пошаговая инструкция)
Слайдовые шоу превращают обмен фотографиями с друзьями и семьей в особое событие. Это также профессиональный способ продемонстрировать свои снимки клиентам или на презентации. В Adobe Lightroom есть функция слайд-шоу, но вы также можете создать слайд-шоу в Photoshop. Photoshop почти так же прост, как Lightroom, и вы можете сохранить слайд-шоу в виде видеофайла, чтобы поделиться им в социальных сетях.
В этой статье мы рассмотрим, как создать слайд-шоу в Photoshop.
Как создать слайд-шоу в Photoshop
Шаг 1: Выберите изображения
Выберите фотографии, которые вы хотите включить в свое слайд-шоу. Обычно существует тема, которая их объединяет. Вы можете показать продукт или свои лучшие фотографии. Вы также можете показать фотографии из недавней поездки или создать проект.
Выбирайте изображения, которые привлекают внимание и достаточно отличаются друг от друга, чтобы быть интересными. Пусть ваше шоу будет коротким, так как у большинства зрителей короткий период внимания.
Решите, в каком порядке вы хотите воспроизводить изображения. Начните и закончите показ с лучшего. Подумайте, не влияет ли на порядок сюжет или естественная последовательность.
Шаг 2: Открыть изображения в Photoshop
Откройте фотографии как отдельные слои в одном файле Photoshop. Это можно сделать несколькими способами. Если изображения находятся в Lightroom, выберите фотографии. Перейдите в раскрывающееся меню “Фото”. Выберите Photo > Edit In > Open as Layers in Photoshop.

Загрузите файлы по отдельности, щелкнув правой кнопкой мыши на файле и выбрав Open With > Adobe Photoshop. Они откроются как вкладки в Photoshop. Возьмите фоновый слой из каждого файла и перетащите его на вкладку первого изображения. Опустите его. Это создаст новый слой.

Шаг 3: Изменение размера изображений
В Интернете ведется много споров о том, какой размер слайд-шоу является оптимальным. Размер ограничивается монитором. Большинство мониторов имеют разрешение 1920 x 1080 пикселей, что соответствует соотношению сторон 16:9. Здесь мы рассказываем как изменить соотношение сторон. Используйте это соотношение сторон, если вам нравится как оно выглядит. Если же нет, то размер холста должен соответствовать самому большому изображению. Если вам нужно сделать его больше или меньше, перейдите в раздел Изображение > Размер холста.
Измените размер изображений, чтобы они соответствовали вашему холсту. Вы можете включать фотографии разных размеров, но ваше шоу будет выглядеть лучше, если слои будут одного размера. Сначала преобразуйте каждый слой в смарт-объект. Перейдите в выпадающее меню “Слой” и выберите Слой > Смарт-объекты > Преобразовать в смарт-объект. Затем перейдите в Редактировать > Свободное трансформирование (Ctrl+T). Перетащите углы фотографии, чтобы изменить ее размер.

Если ваша фотография меньше, чем холст, можно добавить фон. Используйте инструмент “Ведро краски” для заливки цветом. Черный и белый цвета являются классическими. Не стесняйтесь добавлять текст, если хотите. Вы также можете продублировать и увеличить фотографию, чтобы заполнить фон. Перетащите фоновый слой под слой с изображением и уменьшите непрозрачность. Наконец, объедините слои, выбрав оба и нажав Layers > Merge Layers (Ctrl+E).
Шаг 4: Создание временной шкалы видео
Если вы раньше не редактировали видео в Photoshop, панель временной шкалы может быть не видна. Чтобы открыть панель временной шкалы, перейдите в раскрывающееся меню Окно и выберите Окно > Временная шкала. В нижней части экрана откроется окно редактирования видео с панелью инструментов временной шкалы.
Первые четыре инструмента слева управляют воспроизведением, за ними следует инструмент аудио. Далее находится шестеренка настроек, включающая дополнительные функции, и инструмент разделения, в виде ножниц. Крайний справа – инструмент перехода.

Нажмите кнопку Create Video Timeline в нижней части экрана. Photoshop откроет все слои на панели временной шкалы и добавит звуковой слой.
Каждый слой – это фиолетовая полоса на отдельной дорожке. Поместите изображения на одну дорожку, выделив все дорожки. Выберите стрелку рядом со значком киноленты. Для каждой дорожки есть своя. Неважно, какую из них вы выберете. Выберите Новая видеогруппа из клипов. Это создаст одну временную шкалу видео со всеми изображениями в ряд и одной звуковой дорожкой.

Шаг 5: Заказ изображений
По умолчанию нижний слой является первым изображением в вашем шоу. Порядок можно изменить, захватив изображение и перетащив его в другое положение на временной шкале.
Шаг 6: Слайды времени
По умолчанию изображения длятся по 5 секунд. Чтобы изменить время, возьмитесь за правый конец фиолетовой полосы и потяните. Вы можете увеличить временную шкалу с помощью ползунка внизу, если это поможет вам точно настроить время.

Шаг 7: Добавление переходов и эффектов (необязательно)
Переходы и эффекты позволяют презентации выглядеть более профессионально. Откройте значок перехода. Это квадрат, разделенный на два треугольника. У вас будут такие опции, как Fade и Crossfade.
Выберите один из переходов и задайте время. По умолчанию это 1 секунда, но вы можете счесть такой переход слишком быстрым. Перетащите переход между слайдами. В зависимости от эффекта в конце полосы изображения или между полосами появляется непрозрачный символ. Нажмите кнопку воспроизведения, чтобы посмотреть, как выглядят переходы.

Эффекты придают изображениям движение. Чтобы добавить эффект, нажмите на стрелку в правом верхнем углу каждой фиолетовой полосы. По умолчанию выбрано значение “Без движения”. Щелкните выпадающее меню, чтобы увидеть другие варианты. У вас есть различные комбинации панорамирования, масштабирования и поворота. Панорамирование перемещает изображение по экрану. Масштабирование приближает или отдаляет изображение. Поворот поворачивает изображение. Вы можете менять углы и направления.

Шаг 8: Добавление музыки (необязательно)
Добавление аудиоклипа необязательно, но оно улучшит вашу презентацию. Щелкните стрелку рядом со значком ноты на звуковой дорожке. Выберите Добавить аудио. Перейдите к аудиодорожке, сохраненной на вашем компьютере. Обратите внимание, что музыка, защищенная авторским правом, запрещена в социальных сетях, если только вы не приобрели лицензию на ее использование или не используете музыку, находящуюся в общественном достоянии.
Вы можете сделать аудиодорожку длиннее или короче, перетащив правый конец зеленой полосы. Или можно поместить синюю головку воспроизведения в конец вашего шоу. Затем нажмите на инструмент “Клип”, похожий на ножницы. Это разрежет вашу звуковую дорожку на две части. Удалите ненужную половину.
Для точной настройки звука нажмите на стрелку в конце зеленой полосы. У вас есть возможность изменить громкость и приглушить звук.

Шаг 9: Создание слайд-шоу видео
Последним шагом будет создание видеозаписи вашего шоу. Щелкните значок стрелки в левом нижнем углу окна временной шкалы, чтобы открыть рабочую область экспорта. Измените Photoshop Image Sequence на Adobe Media Encoder. Нажмите кнопку Render, чтобы экспортировать видео.

Заключение
С помощью Photoshop можно создать слайд-шоу, которым можно поделиться на своем сайте или отправить друзьям. Создайте вводный слайд с текстом и конечные титры, чтобы сделать слайд-шоу более профессиональным. Слайд-шоу Photoshop – это простой инструмент для создания видеопроекта.
Источник
Урок 02. Как сделать красивую презентацию в Power Point
Для того, чтобы делать отличные презентации в программе MS Power Point, средств одной только этой программы недостаточно. Современная мультимедийная презентация может включать следующие компоненты:
Таким образом для создания неординарной презентации нам как минимум поребуется графический редактор. В нашей работе мы будем использовать программу Adobe Photoshop, как признанный во всем мире инструмент для обработки графики, хотя можно использовать и альтернативные решения, такие как GIMP, Corel Photo Paint и т.д. В идеале желательно иметь навыки обработки звука, видео, однако, это остается за рамками нашего курса. Наша задача освоить технологию создания презентаций с помощью двух программ.
Именно эта связка MS Power Point + Adobe Photoshop способна творить чудеса и позволить нам сделать презентацию, которая будет резко отличаться от своих шаблонных собратьев. Причем, вы заметите, что основное внимание мы будем уделять в большей степени подготовке графического контента презентации. Вставка изображений в презентацию много времени не займет.
Чтобы представить себе возможности такого комплексного подхода к созданию презентаций, предлагаю вам посмотреть скринкасты двух презентаций, сделанных с применением этой технологии. Перед просмотром хотелось бы уточнить, что в техническом задании на создание презентаций было указано, что объем презентаций должен быть не более 40Mb, и состоять они должны не более, чем их 15 слайдов.
Пример презентации 1
Пример презентации 2
Таким образом для создания успешных презентаций нам потребуются две программы. Даже в том случае, если вы не знакомы с программой Adobe Photoshop, вы все равно сможете достичь цели, если будете точно следовать инструкциям, приведенным в дальнейших уроках.
Источник
Содержание
- Как сделать слайд-шоу в Photoshop (пошаговая инструкция)
- Как создать слайд-шоу в Photoshop
- Шаг 1: Выберите изображения
- Шаг 2: Открыть изображения в Photoshop
- Шаг 3: Изменение размера изображений
- Шаг 4: Создание временной шкалы видео
- Шаг 5: Заказ изображений
- Шаг 6: Слайды времени
- Шаг 7: Добавление переходов и эффектов (необязательно)
- Шаг 8: Добавление музыки (необязательно)
- Шаг 9: Создание слайд-шоу видео
- Заключение
- Как сделать шаблон для презентации powerpoint в фотошопе?
- Как я могу создать фон PowerPoint
- Получение вдохновение и найти шаблоны для фона
- Проектирование фона презентации PowerPoint
- Добавление шаблона для презентаций с сайта Microsoft Office
- Использование изображения
- Третий способ: заливка фигуры
Как сделать слайд-шоу в Photoshop (пошаговая инструкция)
Слайдовые шоу превращают обмен фотографиями с друзьями и семьей в особое событие. Это также профессиональный способ продемонстрировать свои снимки клиентам или на презентации. В Adobe Lightroom есть функция слайд-шоу, но вы также можете создать слайд-шоу в Photoshop. Photoshop почти так же прост, как Lightroom, и вы можете сохранить слайд-шоу в виде видеофайла, чтобы поделиться им в социальных сетях.
В этой статье мы рассмотрим, как создать слайд-шоу в Photoshop.
Как создать слайд-шоу в Photoshop
Шаг 1: Выберите изображения
Выберите фотографии, которые вы хотите включить в свое слайд-шоу. Обычно существует тема, которая их объединяет. Вы можете показать продукт или свои лучшие фотографии. Вы также можете показать фотографии из недавней поездки или создать проект.
Выбирайте изображения, которые привлекают внимание и достаточно отличаются друг от друга, чтобы быть интересными. Пусть ваше шоу будет коротким, так как у большинства зрителей короткий период внимания.
Решите, в каком порядке вы хотите воспроизводить изображения. Начните и закончите показ с лучшего. Подумайте, не влияет ли на порядок сюжет или естественная последовательность.
Шаг 2: Открыть изображения в Photoshop
Откройте фотографии как отдельные слои в одном файле Photoshop. Это можно сделать несколькими способами. Если изображения находятся в Lightroom, выберите фотографии. Перейдите в раскрывающееся меню “Фото”. Выберите Photo > Edit In > Open as Layers in Photoshop.

Загрузите файлы по отдельности, щелкнув правой кнопкой мыши на файле и выбрав Open With > Adobe Photoshop. Они откроются как вкладки в Photoshop. Возьмите фоновый слой из каждого файла и перетащите его на вкладку первого изображения. Опустите его. Это создаст новый слой.

Шаг 3: Изменение размера изображений
В Интернете ведется много споров о том, какой размер слайд-шоу является оптимальным. Размер ограничивается монитором. Большинство мониторов имеют разрешение 1920 x 1080 пикселей, что соответствует соотношению сторон 16:9. Здесь мы рассказываем как изменить соотношение сторон. Используйте это соотношение сторон, если вам нравится как оно выглядит. Если же нет, то размер холста должен соответствовать самому большому изображению. Если вам нужно сделать его больше или меньше, перейдите в раздел Изображение > Размер холста.
Измените размер изображений, чтобы они соответствовали вашему холсту. Вы можете включать фотографии разных размеров, но ваше шоу будет выглядеть лучше, если слои будут одного размера. Сначала преобразуйте каждый слой в смарт-объект. Перейдите в выпадающее меню “Слой” и выберите Слой > Смарт-объекты > Преобразовать в смарт-объект. Затем перейдите в Редактировать > Свободное трансформирование (Ctrl+T). Перетащите углы фотографии, чтобы изменить ее размер.

Если ваша фотография меньше, чем холст, можно добавить фон. Используйте инструмент “Ведро краски” для заливки цветом. Черный и белый цвета являются классическими. Не стесняйтесь добавлять текст, если хотите. Вы также можете продублировать и увеличить фотографию, чтобы заполнить фон. Перетащите фоновый слой под слой с изображением и уменьшите непрозрачность. Наконец, объедините слои, выбрав оба и нажав Layers > Merge Layers (Ctrl+E).
Шаг 4: Создание временной шкалы видео
Если вы раньше не редактировали видео в Photoshop, панель временной шкалы может быть не видна. Чтобы открыть панель временной шкалы, перейдите в раскрывающееся меню Окно и выберите Окно > Временная шкала. В нижней части экрана откроется окно редактирования видео с панелью инструментов временной шкалы.
Первые четыре инструмента слева управляют воспроизведением, за ними следует инструмент аудио. Далее находится шестеренка настроек, включающая дополнительные функции, и инструмент разделения, в виде ножниц. Крайний справа – инструмент перехода.

Нажмите кнопку Create Video Timeline в нижней части экрана. Photoshop откроет все слои на панели временной шкалы и добавит звуковой слой.
Каждый слой – это фиолетовая полоса на отдельной дорожке. Поместите изображения на одну дорожку, выделив все дорожки. Выберите стрелку рядом со значком киноленты. Для каждой дорожки есть своя. Неважно, какую из них вы выберете. Выберите Новая видеогруппа из клипов. Это создаст одну временную шкалу видео со всеми изображениями в ряд и одной звуковой дорожкой.

Шаг 5: Заказ изображений
По умолчанию нижний слой является первым изображением в вашем шоу. Порядок можно изменить, захватив изображение и перетащив его в другое положение на временной шкале.
Шаг 6: Слайды времени
По умолчанию изображения длятся по 5 секунд. Чтобы изменить время, возьмитесь за правый конец фиолетовой полосы и потяните. Вы можете увеличить временную шкалу с помощью ползунка внизу, если это поможет вам точно настроить время.

Шаг 7: Добавление переходов и эффектов (необязательно)
Переходы и эффекты позволяют презентации выглядеть более профессионально. Откройте значок перехода. Это квадрат, разделенный на два треугольника. У вас будут такие опции, как Fade и Crossfade.
Выберите один из переходов и задайте время. По умолчанию это 1 секунда, но вы можете счесть такой переход слишком быстрым. Перетащите переход между слайдами. В зависимости от эффекта в конце полосы изображения или между полосами появляется непрозрачный символ. Нажмите кнопку воспроизведения, чтобы посмотреть, как выглядят переходы.

Эффекты придают изображениям движение. Чтобы добавить эффект, нажмите на стрелку в правом верхнем углу каждой фиолетовой полосы. По умолчанию выбрано значение “Без движения”. Щелкните выпадающее меню, чтобы увидеть другие варианты. У вас есть различные комбинации панорамирования, масштабирования и поворота. Панорамирование перемещает изображение по экрану. Масштабирование приближает или отдаляет изображение. Поворот поворачивает изображение. Вы можете менять углы и направления.

Шаг 8: Добавление музыки (необязательно)
Добавление аудиоклипа необязательно, но оно улучшит вашу презентацию. Щелкните стрелку рядом со значком ноты на звуковой дорожке. Выберите Добавить аудио. Перейдите к аудиодорожке, сохраненной на вашем компьютере. Обратите внимание, что музыка, защищенная авторским правом, запрещена в социальных сетях, если только вы не приобрели лицензию на ее использование или не используете музыку, находящуюся в общественном достоянии.
Вы можете сделать аудиодорожку длиннее или короче, перетащив правый конец зеленой полосы. Или можно поместить синюю головку воспроизведения в конец вашего шоу. Затем нажмите на инструмент “Клип”, похожий на ножницы. Это разрежет вашу звуковую дорожку на две части. Удалите ненужную половину.
Для точной настройки звука нажмите на стрелку в конце зеленой полосы. У вас есть возможность изменить громкость и приглушить звук.

Шаг 9: Создание слайд-шоу видео
Последним шагом будет создание видеозаписи вашего шоу. Щелкните значок стрелки в левом нижнем углу окна временной шкалы, чтобы открыть рабочую область экспорта. Измените Photoshop Image Sequence на Adobe Media Encoder. Нажмите кнопку Render, чтобы экспортировать видео.

Заключение
С помощью Photoshop можно создать слайд-шоу, которым можно поделиться на своем сайте или отправить друзьям. Создайте вводный слайд с текстом и конечные титры, чтобы сделать слайд-шоу более профессиональным. Слайд-шоу Photoshop – это простой инструмент для создания видеопроекта.
Источник
Как сделать шаблон для презентации powerpoint в фотошопе?
Вы можете быть ответственным за корпоративные презентации в вашей компании или организации, и вы хотите, чтобы создать фон, который позже вы можете повторно использовать для любой новой презентации PowerPoint. К счастью , это возможно , и вы можете сделать впечатляющие фоны для презентаций и создать файл шаблона PowerPoint , так что вы можете использовать его для любой будущей презентации.
Эта статья объяснит вам , как вы можете легко создавать простые фоны для использования в презентации PowerPoint, получая идеи изображения из Интернета, свободные ресурсы и используя программное обеспечение для редактирования в вашем локальном компьютере. Если у вас нет программного обеспечения для редактирования изображений, не волнуйтесь, есть много бесплатных пакетов вокруг, и вы всегда можете создать свой шаблон внутри Microsoft PowerPoint без использования какого-либо инструмента редактирования вообще.
Как я могу создать фон PowerPoint
Легко вы можете сделать фоны для PowerPoint , как эти простые фоны для PowerPoint презентаций , которые мы обычно публикуем на этом сайте бесплатно.
Получение вдохновение и найти шаблоны для фона
Давайте начнем исследование на сети о свободных идей изображений и фонов, которые вы можете взять в качестве вдохновения. Например, вы можете получить бесплатные шаблоны для Photoshop, которые помогут вам создать хороший фон.
Например, webtreats часто публикуют новые шаблоны Photoshop с металлическими эффектами. Текстуры и веб-элементы на этом сайте являются бесплатными для личного и коммерческого использования, и, как сказал там, что вам не нужно ставить атрибуции в вашей последней работе.
Если вам нужно больше идей, вы также можете проверить изображения веб-сайтов и приобрести изображение для фона PowerPoint. Хороший сайт , где вы можете приобрести дешевые изображения для PowerPoint является Fotolia и вы можете редактировать их для Photoshop Шаблоны PowerPoint и фоны для презентаций.
Проектирование фона презентации PowerPoint
Если у вас есть какие-то образцы или изображения для использования в качестве фона PowerPoint, давайте двигаться вперед, чтобы проектировать наш PowerPoint фон. Если у нас есть инструмент для редактирования, как Adobe Photoshop, мы можем создать новый пустой файл (см PowerPoint разрешение для получения дополнительной информации о разрешениях изображения в PowerPoint).
При проектировании фона вы должны знать, что, как правило, PowerPoint презентации имеют два вида фонов. Один Мастер слайдов для основной презентации или главы, а затем внутренних конструкций слайдов для внутренних слайдов. Вы можете использовать концепции здесь , чтобы узнать , как разрабатывать шаблоны PowerPoint в Photoshop.
Обычно при разработке мастер-слайда вы даете достаточно места, чтобы поместить название презентации и субтитров или подзаголовки, включая ваше имя, должность и организации.
Но при разработке внутренних слайдов вы просто должны позволить небольшой заголовок, чтобы поставить заголовок слайда и достаточное содержание для содержания слайдов. После этого вы можете оставить пространство для нижнего колонтитула при необходимости.
Некоторые слайды могут иметь различный макет презентации в зависимости от ваших потребностей, например, если вы используете диаграммы или изображения, которые вы можете использовать весь слайд, чтобы увеличить ваши изображения и поместить их в слайд.
После этого вы можете приступить к разработке фона. Если вы загрузили шаблон или текстуру фона вы можете использовать его и залейте фон этой модели. Затем создайте новый слой и заливаем верхнюю зону, так что вы можете оставить пространство для заголовка.
- Узнайте, как сделать шаблон Checkerboard PowerPoint
- Изменение фона PowerPoint
Повторите эту процедуру для внутренних конструкций слайд. В Adobe Photoshop, например, вы можете создавать различные группы слоев, чтобы определить внутренний слайд или мастер-слайд и использовать эти PowerPoint текстуры в Photoshop для создания или дизайн слайда.
И, наконец, вы готовы сохранить свою работу в качестве фонового изображения. Перейти к Save As и выбрать любой удобный формат , как JPG. Tweak степень сжатия, чтобы найти хорошую степень сжатия без потери качества, а затем сохранить его на жесткий диск.
Когда вы будете готовы, перейдите в Microsoft PowerPoint и положить собственный фон в PowerPoint,. Для этого вам нужно найти вкладку меню Формат и выберите «Slide Design.» Окно Design Slide должно всплывающее окно на правой стороне PowerPoint. Перейдите к нижней части и выберите «Обзор» и выберите изображение на вашем жестком диске, которые ранее были разработаны. Вы можете пойти сюда, если вам нужна дополнительная помощь о том, как использовать шаблоны PowerPoint.
Презентация в PowerPoint – это один из множества инструментов для визуального дополнения устного выступления перед группой людей. Иногда для нее требуется уникальное оформление, отсутствующее в программе изначально. Существует немало способов в такой презентации сделать свой фон и добавить новые шаблоны. Как это осуществить, расскажет данная статья.
Добавление шаблона для презентаций с сайта Microsoft Office
Главный инструмент для изменения внешнего вида документа, созданного с помощью PowerPoint, – встроенные темы. Они достаточно универсальны, но иногда их оформление не подходит к теме доклада. В этом случае можно добавить другие шаблоны, загрузив их с официального сайта Microsoft. Чтобы это сделать в PowerPoint 2007 или 2010, нужно:
- Перейти во вкладку «Дизайн» и полностью развернуть список всех доступных тем.
- В нижней части нового меню выбрать подпункт «Другие темы…».
- В открывшемся окне браузера выбрать в одной из категорий нужное оформление и перейти на страницу его загрузки.
- На ней нажать кнопку «ЗагрузитьСохранить» и выбрать место для сохранения шаблона.
Чтобы навсегда добавить новый шаблон в PowerPoint 2007, нужно:
- Выполнить первый шаг из предыдущего алгоритма.
- Выбрать пункт «Поиск тем» и в окошке Проводника открыть ранее загруженный шаблон.
- В выпадающем меню выбрать подпункт «Сохранить текущую тему».
- В новом окошке, не изменяя настроек, нажать кнопку «Сохранить».
В этих двух алгоритмах и заключается первый способ того, как сделать свой фон в презентации.
Использование изображения
Иногда требуется, чтобы на заднем фоне слайда присутствовал логотип фирмы или флаг государства. Достичь такого результата можно, использовав картинку. Способ того, как сделать в презентации свой фон с ее помощью, заключается в следующем:
- Нужно вызвать окно «Формат фона». Сделать это можно двумя путями. Первый: нажать правой кнопкой мыши на листе и выбрать одноименный подпункт меню. Второй: в блоке «Фон» вкладки «Дизайн» кликнуть по кнопке «Стили» и перейти в подраздел «Формат фона».
- В открывшемся окне в разделе «Заливка» поставить отметку около строки: «Рисунок или текстура».
- Нажать на кнопку «Файл» для использования собственного изображения или «Клип» для встроенного.
- Во втором субблоке можно настроить положение, размер и прозрачность фоновой картинки на слайде.
Примечание. Если диалоговое окно вызывается с помощью ПКМ, то новый фон будет использоваться только на этом слайде. При использовании ленты инструментов изображение добавится на все имеющиеся и добавляемые листы.
Третий способ: заливка фигуры
Он позволяет разместить фоновое изображение в любой части листа с требуемыми размерами. Алгоритм того, как в презентации сделать свой фон с помощью фигуры, следующий:
- Вставить любую фигуру, воспользовавшись одноименной кнопкой во вкладке «Вставка».
- Отредактировать ее параметры с помощью кнопки «Формат».
- Щелкнуть правой клавишей мыши по фигуре и выбрать в контекстном меню пункт «Формат фигуры рисунка».
- В диалоговом окне перейти в подраздел «Заливка» и выполнить шаг № 3 из второго способа.
Дополнительно изменить параметры изображения можно, переключившись в раздел «Рисунок». В нем расположены инструменты регулировки яркости, контрастности и цветовой гаммы (кнопка «Перекрасить») рисунка.
Всеми 3 способами того, как сделать свой фон в презентации PowerPoint 2007, можно пользоваться и в более новых версиях этого приложения.
Источник
КАК СДЕЛАТЬ ПРЕЗЕНТАЦИЮ В ФОТОШОПЕ ПОШАГОВАЯ ИНСТРУКЦИЯ
Учим Photoshop за 1 час! #От Профессионала
Часть 2. Как сделать слайды для презентации в фотошопе. Как записать презентацию для ЮТУБ
Как сделать презентацию в фотошопе
презентация в фотошопе
Как создать презентацию.Процесс разработки презентации в Photoshop
Не шаблонная презентация в фотошопе
Как создать PDF презентацию в Фотошопе
Как сделать презентацию в Photoshop! Рекомендации и правила.
Как сделать презентацию в PowerPoint — эффекты в РowerPoint
PDF в фотошопе. Как сделать PDF презентацию в фотошопе?