Как создать сайт бесплатно и самостоятельно с полного нуля не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны? Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если вам близки вышеперечисленные вопросы, просим устроиться поудобнее, а мы попробуем подробно ответить на них в этой инструкции. Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
- Технические аспекты создания сайта
- Конструкторы сайтов
- Простой пример создания сайта
- CMS-системы
- Топ бесплатных CMS-систем
- Топ платных CMS-систем
- Самостоятельное создание сайта
- Создание HTML-сайта
- Ключевые этапы создания сайта
- Создание макета сайта
- Верстка сайта
- Создание сайта с помощью PHP
- Создавать сайт с нуля или на конструкторе сайтов?
- Полезные программы для начинающих вебмастеров
- Конструкторы сайтов
- Подборка курсов по веб-разработке
- Публикация созданного сайта в сети Интернет
- Что такое «домен» и зачем он нужен
- Как выбрать домен
- Где можно купить домен?
- Что такое «хостинг»
- Как выбрать хостинг
- Размещение готового сайта на сервере
- Вместо заключения
- Ответы на вопросы
- Можно ли создать полноценный сайт абсолютно бесплатно?
- С чего начать обучение будущему вебмастеру (создателю сайтов)?
- Как найти и выбрать специалистов для создания сайта
- Где можно пройти профессиональное обучение созданию сайтов?
- Можно ли бесплатно изучить основы сайтостроения?
- Можно ли самостоятельно создать собственный сайт?
- Можно ли заработать на создании сайтов?
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
- с помощью конструкторов сайтов;
- с помощью CMS-систем;
- путем самостоятельного написания исходного кода сайта.
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта — это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.
Наиболее популярные конструкторы сайтов
- uKit – лучший конструктор на российском рынке для создания простых и эффективных сайтов своими руками, целится на бизнес-аудиторию: визитки, лендинги, корпоративные сайты с новостным разделом, портфолио и т.п. Здесь легко начать с готовых шаблонов, очень простой и удобный для новичков визуальный редактор, масса действий по продвижению, рекламе, подключению доменов, добавлению аналитики – автоматизирована. Больше деталей и цены подписок – в нашем подробном обзоре uKit + мануал по работе с этим конструктором.
- Nethouse – конструктор, который отлично подойдет для создания сайтов-визиток, сайтов-портфолио, интернет-магазинов. Он достаточно прост в первичном освоении и дальнейшем использовании. Мы подготовили его подробный обзор, а также пошаговое руководство.
- Wix – крупнейший игрок с мировым охватом, хорошо локализован для российской аудитории, имеет много профильных инструментов. Правда, с недавних пор наблюдаются проблемы с приёмом оплаты на сайтах интернет-магазинов, она недоступна, и сложно оплатить подписки самого сервиса с карт российских банков. У нас есть отдельный подробный обзор этого конструктора, а также пошаговое руководство по работе с ним. Чем заменить Wix.
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Давайте вкратце пробежимся по этапам создания сайта в конструкторе uKit. Он отлично подойдет для представителей малого бизнеса и новичков, которые не желают погружаться в тонкости создания сайтов. uKit избавит вас от необходимости делать свой первый ресурс на «голом» HTML или разбираться с особенностями работы CMS.
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей (подойдут также аккаунты поисковиков Яндекс и Google).
Определитесь с нужным вам функционалом и выберите подходящую подписку. Стандартные цены uKit – от 2,5 $/месяц. Это с учетом скидок за оплату наперед, от года и более. 14 дней тестирования – бесплатно.
Чтобы получить максимально выгодное предложение по подписке uKit прямо сейчас, воспользуйтесь нашим промокодом: IT-15.
Шаг второй – выбираем шаблон дизайна для будущего сайта.
Конструктор предоставляет в распоряжение пользователей коллекцию из более 350 уникальных бесплатных шаблонов! И это не просто «рыбы», текст и описания в блоках осмысленные, полностью соответствуют тематике. Для сайтов, которые не нуждаются в уникальном контенте, например, при создании лендингов и визиток, останется поменять только контакты.
Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.
Шаг третий – оформляем и персонализируем сайт.
В первую очередь необходимо дать создаваемому ресурсу уникальное имя (изначально — это домен третьего уровня, фактически это техническое имя сайта, позже его лучше заменить на свой домен второго уровня, красивый, понятный и запоминающийся). Стоит отметить, что в случае с ru/рф-зонами, домен даже не придётся настраивать, нужные ресурсные записи внесутся автоматически. Только регистрировать домен необходимо через админ-панель сервиса.
Визуальный редактор uKit позволяет изменять и настраивать любой элемент страницы, вы можете без каких-либо проблем добавлять или удалять разнообразные блоки и виджеты, менять их содержимое и внешний вид (фон, шрифты, анимации и т.п.).
В частности можно:
- Добавлять на сайт необходимые страницы и наполнять их контентом.
- Фотогалереи, слайдеры и видеоролики. У uKit нет ограничений по месту на диске – полный безлимит во всех подписках!
- Разнообразные функциональные элементы, такие как формы, кнопки и меню.
- Кнопки социальных сетей и специальные виджеты соцсетей (подписчики, участники групп и т.п.)
- Функционал для ведения блога компании (новостного раздела).
- Реализовать простой интернет-магазин (без массового экспорта и импорта, но с полноценной оплатой, корзиной и уведомлениями).
- Получить все необходимые SEO-возможности для продвижения создаваемого сайта – мета-теги, элементы микроразметки, автоматическое сжатие изображений и плавную подгрузку по скроллу (для ускорения отрисовки и повышения ранжирования). Есть даже встроенный SEO-мастер, который автоматически найдёт основные проблемы на страницах и порекомендует действия.
- Добавить красочный favicon.
- Разнообразные счетчики и метрики для отслеживания важных параметров и характеристик сайта (подключение аналитики происходит в специальном мастере, никакой код никуда добавлять не нужно, данные отображаются внутри панели управления).
- И еще множество других модулей под разные задачи – виджеты калькуляторов uCalc, кнопки заказа обратного звонка, онлайн-чаты, прайс-листы, счётчики обратного отсчёта и т.п.
Шаг четвертый – финальные штрихи и запуск.
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Проверьте ранее введенные контактные данные, попробуйте работу форм и кнопок в деле.
- Обязательно сделайте «Предпросмотр» перед запуском сайта. Определитесь с тем, какие блоки показывать в десктопной версии сайта, а какие – в версии для планшетов или для смартфонов.
- И наконец, нажмите кнопку «Опубликовать», чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.
Конечно, создание сайта – это процесс творческий и скорее всего вы будете постоянно возвращаться к нему и внедрять новые возможности и фишки. uKit дает возможность сконцентрироваться на самом важном и наслаждаться процессом редактирования.
А для вашего удобства и безопасности имеется встроенная автоматическая и ручная система бэкапов. Вы в любой момент сможете откатиться до более удачной версии сайта.
Как итог – вы получаете высококачественный сайт с удобной мобильной версией без каких-либо технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых «систем управления контентом» (сайтом).
Эти же системы зачастую называют «движками» для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.
Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
- WordPress – отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов. Кстати, сайт, который вы сейчас читаете, работает на базе именно этой CMS. И мы уже опубликовали руководство, в котором рассказывается о том, как создать сайт на WordPress.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин. Обязательно прочитайте наше руководство, посвященное тому, как создать сайт на Joomla.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов, а также сайтов знакомств и онлайн-клубов;
- Drupal — ещё одна популярная CMS-система, которая отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов;
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов. Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
- phpBB – отличная CMS-система, предназначенная для создания форумов.
- «1С-Битрикс» — мощная и многофункциональная система управления сайтами. Она позволяет создавать и поддерживать интернет-ресурсы практически любого типа. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С (это очень важный момент для российских интернет-магазинов), а также обширные возможности мобильного администрирования.
- UMI.CMS – еще один достойный представитель платных CMS-систем. Девиз его разработчиков — «удобство для людей». Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект. А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его «затачивании» именно под ваши цели.
- osCommerce — платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями.
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов?»
В качестве первого примера мы создадим простой HTML-сайт, который будет состоять всего из одной страницы. HTML (HyperText Markup Language — язык разметки гипертекстов) – универсальный язык, предназначенный для описания веб-страниц. Его задача заключается в том, чтобы указать браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы.
Ниже приводится исходный код простейшей HTML-страницы:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <base href="https://www.internet-technologies.ru/wp-content/uploads/pages/createMySite/" /> <title>Туристическое агентство ТурБюро</title> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова" /> <link rel="stylesheet" href="style.css" media="screen" /> </head> <body> <div id="page"> <header> <a href="/" title="" class="logo"><img src="images/logo.png" alt="Туристическое агентство" /></a> <div class="phone">+7 (123) 45-67-89</div> <nav> <ul id="top_menu"> <li><a href="index.html">О компании</a></li> <li><a href="services.html">Наши услуги</a></li> <li><a href="contacts.html">Контакты</a></li> </ul> </nav> <div class="header_img"> <img src="images/header_img.jpg" alt="Туристическое агентство" /> </div> </header> <section id="content"> <h1>Приветствуем Вас на сайте ТурБюро!</h1> <img src="images/content_img.jpg" alt="Картинка" class="float-right" /> <p>Здравствуйте! Мы рады приветствовать вас на сайте туристического агентства «ТурБюро»! Мы предлагаем нашим клиентам только самые интересные и захватывающие приключенческие туры по всему миру!</p> <p>Только у нас вы сможете полететь в Индию на слоне и окунуться в глубокое синее море, держась за плавник акулы. Но не волнуйтесь - каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова!</p> <p>Если вам нечего заняться, вы поистине решили заняться приключениями на свою голову, то приглашаем вас в офисы нашей компании по всей стране для выбора самых вкусных предложений.</p> </section> <footer> <a href="https://www.internet-technologies.ru/" title="Сайтостроение от А до Я">Сайтостроение от А до Я</a><br />Все права защищены </footer> </div> </body> </html>
Скопируйте этот код в новый текстовый файл и сохраните его на своем компьютере. Задайте для сохраняемого файла имя index.html. Затем откройте этот файл в любом браузере и посмотрите на результат.
Обратите внимание, что по умолчанию любой веб-сервер пытается выдать браузеру именно страницу с названием index.html. Поэтому в 99% случаев исходный код главной страницы сайта сохраняется в файле под таким названием и это считается хорошим тоном.
Полную версию этого простейшего HTML-сайта вы можете скачать в виде архива (10,8Mb). После распаковки архива запускаем html/index.html.
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
- Создание макета сайта. Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс. Чаще всего используется Adobe Photoshop или другие растровые редакторы.
- Верстка сайта. На этом этапе приступают к верстке сайта из макета .psd, мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP. На этом этапе сайт превращается из статичного в динамический.
Давайте разберемся со всеми этими этапами более подробно.
Чаще всего макет (в данном случае под этим словом стоит понимать визуальное оформление) сайта создается в программах, которые принято называть графическими редакторами. Наиболее популярными являются Adobe Photoshop и CorelDRAW. Мы рекомендуем использовать именно Photoshop, так как он чуть проще в освоении и при этом обладает богатейшими возможностями. Кроме того, именно им пользуются все веб-дизайнеры.
Создаем новый документ в Adobe Photoshop. Задаем ему имя – MySite.
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, так как именно они отвечают за корректное отображение веб-страницы.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню «Просмотр» – «Направляющие» и активируем отображение линеек и направляющих.
В пункте меню «Просмотр» — «Привязка к» необходимо проверить, что включена привязка к направляющим и границам документа.
С помощью инструмента «Текст», вводим текстовое название будущего сайта, слоган под ним, а также контактный номер телефона справа вверху макета.
Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента «Формы» создаем прямоугольник с закруглёнными краями (радиус – 8 точек) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.
Теперь пришло время вставить изображение в шапку сайта.
С помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор операционной системы Windows, создаем навигационное меню и заголовок главной страницы сайта.
Затем, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы. В данном случае лучше всего использовать блочный текст для последующей работы с ним.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.
Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы (справа от текста).
Используя инструмент «Формы» — «Прямая», проводим заключительную линию под текстом страницы.
C помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы (под линией).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы).
В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
Для того чтобы сохранить и использовать результаты проделанной работы в виде изображений для последующей вёрстки сайта, переходим в меню «Файл» и выбираем пункт «Сохранить для Веб». Затем настраиваем качество выходных изображений и сохраняем их.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями (images). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Прежде всего, необходимо создать новый текстовой файл и сохранить его под названием index.html.
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
<html><head> «Голова» документа</head><body> «Тело» документа</body></html>
Пара тегов <html>…</html> говорит о том, что внутри содержится HTML-код.
Внутри <head>…</head> располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег <title>…</title> отображается в качестве заголовка окна браузера и анализируется поисковыми системами.
Далее располагается пара тегов <body>…</body>, в которые заключено содержимое страницы. Именно эта часть, которую часто называют телом страницы, отображается в браузере пользователя.
Также важно понимать, что существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>…</div>) и в виде таблиц (<table>…</table>).
Что касается формата отображения элементов, то он может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега <head>, либо в отдельном файле (чаще всего этот файл имеет имя style.css), ссылка на который также располагается внутри <head>.
В нашем случае структура элементов сайта выглядит следующим образом:
Основополагающими документами, в которых описываются все компоненты того или иного языка, применяемого при создании сайтов, являются спецификации.
Более подробно изучить все основные HTML-теги, их назначение, и принципы использования таблиц стилей (CSS) можно в нашем разделе статей: «Верстка сайта».
На HTML-странице, созданной в предыдущем примере, все определено заранее и не будет изменяться при обращении со стороны пользователей. Такие страницы принято называть статичными, для их создания вполне хватает средств, предоставляемых языком гипертекста HTML.
Если же предоставляемая пользователям сайта информация изменяется в зависимости от каких-либо факторов или запросов, говорят, что веб-страница содержит динамический контент (является динамической).
Для создания таких страниц необходимо использовать языки веб-программирования. Среди них наиболее широко распространены PHP, Python и Ruby on Rails для Unix-систем, а для Windows характерна разработка динамического контента с использованием средств .NET.
Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript.
В подготовленном нами архиве есть папка php, в которой сохранен файл index.php. Именно он позволяет реализовать три странички нашего тестового сайта с помощью PHP.
PHP – это популярнейший язык веб-программирования, предназначенный для создания динамических веб-страниц. Главное отличие динамической веб-страницы от статичной заключается в том, что она формируется на сервере, а уже готовый результат передается в браузер пользователя.
В рамках этой статьи мы не будем углубляться в дебри PHP-программирования и для наглядности ограничимся простыми вставками фрагментов кода.
Суть этих действий заключается в том, что мы выносим шапку и подвал сайта в отдельные файлы: header.php и footer.php соответственно. А затем на страницах с текстовым содержанием вставляем их в макет сайта с помощью PHP. Сделать это можно с помощью приведенного ниже кода:
<?php include('templates/header.php'); // Вставка шапки сайта ?>
...
<?php include('templates/footer.php'); // Вставка подвала сайта ?>
Попробуйте запустить в браузере файл php/index.php. Не получилось? Конечно нет. Ведь браузер не знает, что ему делать с командами, из которых состоит PHP-файл (он же PHP-скрипт).
Для того чтобы любой PHP-скрипт выполнился успешно, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно присутствует на всех веб-серверах и позволяет обрабатывать PHP-код. Но как же посмотреть, что изменилось в результате нашей работы?
Для отладки веб-приложений и реализации полноценного веб-сервера на компьютерах, работающих под управлением операционной системы Windows, был создан бесплатный пакет Denwer (для вашего удобства он присутствует в подготовленном нами архиве). Он включает в себя веб-сервер Apache, интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL, а также средства для работы с электронной почтой.
Установка пакета приложений Denwer не требует каких-либо серьезных усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа к веб-серверу, создаем ярлыки. Вот и все! Denwer готов к работе!
Только что установленный нами веб-сервер запускается кликом по ярлыку Start Denwer (у вас он может называться иначе). После старта веб-сервера скопируйте в папку home/test1.ru/www/, расположенную на появившемся в системе виртуальном диске (обычно Z), содержимое папки php из архива, с которым мы работаем, кроме файла index.html.
После этого наберите в адресной строке браузера test1.ru. Знакомая картина? А теперь пройдитесь по ссылкам, расположенным сверху страницы. Работает? Отлично!
Ключевое отличие создания с нуля (будь то с помощью CMS-систем или исходного кода) от конструктора сайтов заключается в том, что создание сайта с нуля подразумевает возможность не только создать сайт, отвечающий именно вашим потребностям, но и управлять всеми возможностями, которые вы сами и заложили.
В свою очередь, создание интернет-ресурса с помощью того или иного конструктора сайтов не потребует от вас наличия специальных технических навыков. Любой из перечисленных выше конструкторов позволяет создать полноценный сайт буквально за несколько часов. Однако к выбору конструктора нужно отнестись предельно внимательно. Выбор за вами!
В приведенной ниже таблице мы постарались обобщить ключевые преимущества и недостатки сайта с нуля VS конструктора сайтов:
| Сравнительная характеристика | Сайты, созданные с помощью конструктора | Сайты, созданные самостоятельно с нуля |
| Простота создания | Просто | Сложно |
| Скорость создания | Очень быстро | Долго |
| Возможность редактирования исходного кода | Нет | Есть |
| Возможность продвижения в поисковых системах | Возможны нюансы | Полная свобода |
| Гибкость в настройке дизайна и функциональности | Ограничена | Не ограничена |
| Возможность перенести на другой хостинг | Чаще нет | Есть |
Какой же способ создания сайта наиболее предпочтителен?
На самом деле, однозначного ответа на этот вопрос не существует. Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Но если вы хотите создать современный и действительно качественный сайт в предельно короткий срок, мы рекомендуем воспользоваться именно конструкторами сайтов!
Мы перечислим несколько полезных программ, которые значительно облегчат и ускорят процесс самостоятельного создания сайта:
Notepad++ — текстовый редактор, позволяющий создавать и редактировать исходный код создаваемого сайта. Отличная замена программе «Блокнот», входящей в состав операционной системы Windows.
Adobe Dreamweaver — мощная и многофункциональная программа для создания сайтов. Помимо всего прочего она включает в себя возможность предварительного просмотра создаваемого ресурса.
NetBeans – среда разработки приложений, которая позволяет эффективно работать с такими языками разметки и Веб-программирования, как HTML, CSS, JavaScript и PHP.
4.5 
4.4 
4.5 
4.5 
4.4 
Веб-разработка для начинающих
4.5 
Допустим, вы уже создали свой первый сайт, но что нужно сделать, чтобы на него мог зайти любой пользователь Всемирной паутины?
Домен — это имя сайта. Кроме того, под термином «домен» зачастую понимают адрес вашего сайта в сети «Интернет».
Отличным примером домена может быть имя сайта, на котором вы сейчас находитесь — internet-technologies.ru.
Как видно из приведенного выше примера доменное имя сайта состоит из двух частей:
- непосредственно названия сайта — в нашем случае это internet-technologies;
- выбранной доменной зоны. В нашем случае была выбрана доменная зона «.ru». Доменная зона указывается в адресе сайта после его названия.
Также стоит отметить, что существуют домены различных уровней. Разобраться в этом очень просто – достаточно посмотреть на количество разделенных точкой частей адреса сайта. Например:
- internet-technologies.ru – домен второго уровня;
- forum.internet-technologies.ru – домен третьего уровня (он же поддомен).
Доменные зоны могут быть разными. Чаще всего выбор доменной зоны зависит от страны или назначения каждого конкретного сайта.
Наиболее часто используются следующие доменные зоны:
- .ru — наиболее популярная доменная зона в рамках русскоязычного сегмента Всемирной паутины;
- .biz — часто доменная зона используется для сайтов бизнес-тематики;
- .com — эта доменная зона чаще всего используется для коммерческих и корпоративных сайтов;
- .info — в этой доменной зоне достаточно часто располагаются именно информационные сайты;
- .net — еще одна популярная доменная зона, подходящая для проектов, связанных с Интернетом;
- .рф — официальная доменная зона Российской Федерациию
Важно! Мы настоятельно не рекомендуем использовать домены в зоне .рф. Связано это со сложностью в продвижении сайта, расположенного в этой доменной зоне.
Если большая часть целевой аудитории находится в России, мы рекомендуем регистрировать домен в зоне «.ru».
При выборе домена для собственного сайта мы рекомендуем руководствоваться следующими принципами:
- оригинальность и легкость запоминания;
- максимальна длина – 12 символов;
- легкость набора на латинице;
- отсутствие в имени домена знака «тире» (желательно, но не обязательно).
- Чистота истории домена и отсутствие на нем каких-либо санкций со стороны поисковых систем. Это можно проверить с помощью сервиса «whois history».
Мы рекомендуем пользоваться услугами надежного и проверенного временем регистратора доменных имен – WebNames. Мы используем именно его.
Помимо всего прочего, сайт этого регистратора позволяет прямо в режиме онлайн подобрать имя (домен) для своего сайта. Сделать это довольно просто.
Для этого достаточно ввести в соответствующее поле желаемое имя домена и нажать кнопку «Искать домен».
Для того чтобы созданный вами сайт стал доступен всем пользователям Всемирной паутины, помимо домена вашему интернет-ресурсу понадобится еще и хостинг.
Термином «хостинг» обозначается услуга по размещению вашего сайта в Интернете. Предоставлением подобных услуг занимается большое количество компаний, которые принято называть «хостерами».
Вы должны четко понимать, что все сайты, которые доступны на просторах Всемирной паутины, где-то находятся. Если говорить более конкретно, находятся они (их файлы) на жестких дисках серверов (мощных компьютеров), находящихся в распоряжении компаний — хостеров.
Так как практически любой сайт состоит из разных типов файлов (базы данных, тексты, картинки, видео), доступ к ним с разных компьютеров осуществляется путем обработки запроса, обращенного к сайту, который располагается на сервере компании-хостера.
Стоимость хостинга может сильно варьироваться в зависимости от того, насколько крупный и посещаемый сайт вы создадите. Хорошая новость заключается в том, что большинству сайтов не требуется по-настоящему дорогостоящий хостинг.
При выборе хостинга для создаваемого сайта мы рекомендуем руководствоваться следующими критериями:
- Стабильная работа. Выбранный вами хостинг должен стабильно работать 24 часа в сутки, 7 дней в неделю. Иначе вы будете нести репутационные потери в глазах посетителей, а также потеряете доверие со стороны поисковых систем. В этой связи стоит обратить особое внимание на такой параметр, как uptime хостинга. Uptime — это время, в течение которого сайт работает в штатном режиме и посетители могут его открыть в своем браузере без каких-либо проблем. Оно должно быть максимально приближено к 100%. В свою очередь время отклика сайта демонстрирует, насколько быстро ваш сайт отвечает на запрос, поступающий от браузера пользователя. Чем меньше время отклика, тем лучше.
- Простота и удобство пользовательского интерфейса. При входе в личный кабинет вся панель управления должна быть не только доступна, но и интуитивно понятна. В частности, вы должны видеть текущий баланс, а также иметь быстрый доступ ко всем основным функциям хостинга.
- Профессиональная русскоязычная служба поддержки. Быстрая, квалифицированная и говорящая на родном для вас языке техническая поддержка очень важна в случае возникновения различных сбоев в работе сайта и необходимости их оперативного устранения.
- Стоимость услуг. Этот аспект важен как для начинающих вебмастеров, которые имеют в своем распоряжении ограниченный бюджет, так и для владельцев масштабных интернет-проектов, требующих использования действительно дорогостоящего хостинга.
Со своей стороны мы можем порекомендовать вам таких надежных и проверенных временем хостинг-провайдеров, как Beget (для начинающих и продвинутых вебмастеров), а также FastVPS (для тех, кому нужен высокопроизводительный хостинг).
Допустим, вы уже создали сайт, купили домен и хостинг. Что делать дальше?
Теперь нужно разместить все файлы нашего сайта на сервере выбранного вами хостинг-провайдера. Есть сразу несколько способов сделать это. Давайте поговорим о них.
- Это загрузка содержимого вашего сайта по HTTP-протоколу с помощью панели управления хостингом.
- По протоколу FTP с помощью так называемого FTP-клиента.
Именно второй способ является наиболее быстрым. Для этой задачи мы рекомендуем один из лучших бесплатных FTP-клиентов – FileZilla.
После установления связи с FTP-сервером выбранного вами хостинг-провайдера (обычно после оплаты хостинга провайдер передает IP-адрес, логин и пароль входа) доступное дисковое пространство отобразится в виде логического устройства (как и обычные жесткие диски компьютера) на одной из двух панелей используемой программы. После этого останется запустить процесс копирования и дождаться его окончания.
Таким образом, ваш сайт будет опубликован в Интернете и станет доступен всем пользователям Всемирной паутины. На этом этапе уже можно будет набрать в адресной строке браузера его доменное имя и полюбоваться результатом проделанной работы.
Можно ли создать полноценный сайт абсолютно бесплатно?
С чего начать обучение будущему вебмастеру (создателю сайтов)?
Как найти и выбрать специалистов для создания сайта
Где можно пройти профессиональное обучение созданию сайтов?
Можно ли бесплатно изучить основы сайтостроения?
Можно ли самостоятельно создать собственный сайт?
Можно ли заработать на создании сайтов?
Благодарим вас за прочтение этой статьи. Мы будем очень рады, если вам помогут нашими рекомендации. Кроме того, благодарим вас за лайки и шаринги. Оставайтесь с нами, и вы узнаете еще много интересного!
Может быть, у вас есть какие-то вопросы по созданию сайтов? Задайте их в комментариях, и мы постараемся вам помочь!
Пять шагов создания сайта, особенности платформы Tilda Publishing, ссылки на нужные ресурсы и полезные советы.
Никита Обухов
Создать хороший сайт — это проблема. Поэтому мы написали руководство, которое поможет сделать сайт без большой команды, в разумные сроки и за небольшие деньги. Все наработки, полученные за 15 лет работы в веб-дизайне, мы разложили по полочкам, сжали и рассказали как их применить, используя Tilda Publishing — платформу, которая помогает делать классные сайты. Читайте, следуйте, делайте и у вас обязательно все получится.
Идея и структура сайта
Основная идея и задача сайта. Одна страница или несколько? Структура сайта, основные блоки.
Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других?
Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
Пример
Разработка лендинга для школы дизайна. Страница должна объяснить будущим студентам и их родителям кто такой дизайнер.
Проблема: Школьники хотят быть дизайнерами, но зачастую не понимают специфику профессии, какие есть направления в дизайне, чем они отличаются.
Задача: Помочь будущим студентам разобраться в специализациях и понять какая именно им подходит.
Идея: Что если выделить несколько основных направлений дизайна: интерактивный дизайн, графический, промышленный и взять интервью у трёх самых крутых представителей? Личные истории очень эмоциональны и хорошо работают. Рассказать чем они живут, как добились успеха, добавить классные фотографии. Людям будет интересно прочитать, они для себя увидят, что это за человек, близок он, вдохновляет ли его образ жизни.
Откройте текстовый редактор и запишите структуру в виде списка. Оцените объем и подумайте можно ли будет уместить всю информацию на одной странице. Если информации много, то сайт нужно сделать многостраничным. В этом случае подумайте какие разделы вынести в меню.
Нюанс: не пишите главную страницу как начало «дерева». Пусть страница «контакты» будет иметь тот же уровень, что и «главная». Это поможет, когда вы будете делать навигацию.
Обычный текстовый редактор или лист бумаги — подходящие инструменты для того, чтобы написать структуру
Исследование
Сайты конкурентов. Кросс-категории. Вдохновляющие примеры.
Сайты конкурентов. Когда вы определились с идеей сайта и его структурой, посмотрите сайты конкурентов и найдите хорошие решения. Оценивайте не то, как они выглядят, а содержание: из чего состоит меню, что они вынесли на главную страницу, какие разделы на сайте, что они пишут и как.
Кросс-категории. Если вы делаете сайт спектакля, посмотрите другие сайты спектаклей. Не находите хороший сайт спектакля, возьмите близкую категорию: сайт оперы или современного танца. Если нужно рассказать о футбольной команде, то можно использовать приемы, найденные на сайте хоккейной команды или регби.
Сайты конкурентов могут не иметь стиля и выглядеть плохо, но если эти ребята зарабатывают деньги, значит что-то там работает. Ваша задача — понять, что именно.
Вдохновляющие примеры. Даже люди с большим опытом работы в веб-дизайне, регулярно просматривают новые сайты, следят за тенденциями, находят вдохновение в работах коллег. Вдохновиться — не значит скопировать подчистую, нужно просто смотреть как выглядит современный интернет вообще, что сейчас модно и классно.
Прислушивайтесь к себе и разбирайтесь, что именно вам нравится. Может быть удачные фотографии, хорошая типографика или сочетание цветов. Ищите выразительные приемы, которые можно использовать в своей работе. Здесь нужно смотреть на все сайты подряд, без привязанности к специфике вашего бизнеса.
Ниже ссылки на ресурсы, где собраны хорошие образцы.
Эскиз сайта или прототип
Что такое прототип. Примеры прототипов. Как рисовать прототип, типовые элементы.
Вы посмотрели на конкурентов, вдохновились классными образцами и у вас в голове уже появились первые идеи. Теперь нужно эти идеи выразить графически — сделать эскиз.
Эскиз или прототип — это схематичное изображение блоков, из которых состоит сайт. Ваш визуальный сценарий.
Делается это просто: возьмите лист бумаги, два фломастера: чёрный и какой-нибудь контрастный и нарисуйте схему что за чем будет идти. Не нужно все прорисовывать детально, только общую идею. Вам нужно получить сценарий вашей страницы.
Думайте так, как будто вы делаете презентацию, мыслите экранами. Что вы хотели сказать? Вероятно, сначала надо показать какую-то крутую штуку, которая всех просто впечатлит и даст понять, куда человек попал, дальше рассказываете коротко о себе, потом — три преимущества, команда, несколько самых классных работ и контакты. Теперь вам просто нужно нарисовать всё, как оно должно быть.
Примеры того, как выглядят нарисованные прототипы
Есть базовый набор стандартных элементов. Текст изображается прямыми линиями, заголовок рисуем чуть толще. Картинка — прямоугольник с перечеркнутыми линиями, управляющие элементы — как маленькие кнопочки. «Шапка» — полоска сверху. Слева, например, штрих потолще — логотип, а справа пять штрихов — пункты меню.
Совет: не рисуйте прототип слишком большим. Например, на листе А4 ширина окна должна быть 5−6 см. Лучше рисовать компактно и схематично, а на полях написать комментарии.
Старайтесь рисовать аккуратно — будет легче воспринимать. Обычно идей много, поэтому сделайте несколько вариантов и потом обсудить с коллегами, какой лучше.
Обложка. Линия потолще — заголовок. Тонкие линие — краткое описание. Короткие полоски сверху — меню
Изображения обозначаются перечеркнутыми прямоугольниками. Текст — прямыми линиями
Если картинка будет во весь экран, то так и нарисуйте — от края до края
Текст в колонках. Жирные линии — подзаголовки
Галерея изображений — перечеркнутый прямоугольник и управляющие элементы
Видео традиционно обозначаем треугольником
Ключевые особенности — схематичное изображение иконок и текст в колонках
Отзыв — фотография и текст
Кнопки и формы изображаются примерно так, как они и выглядят
Содержание
Где взять информацию для сайта. Как написать текст для сайта: ключевые пункты. Стиль текста.
Прежде чем переходить в Тильду, вам нужно позаботиться о контенте, потому что без контента нужно будет всё переделывать. Сначала соберите все материалы, которые у вас есть: презентации, брошюры, публикации. Это послужит отправной точкой.
Прежде всего, ответьте на вопрос: «Почему я хороший?»
Если вы делаете сайт на заказ, то очень хороший ход — взять интервью у вашего клиента. Включите диктофон и просто поговорите с человеком, задайте вопросы — ничего специфического, просто проявите интерес, выясните за что вашего заказчика любят клиенты.
Расшифруйте запись сами или наймите исполнителя. Стоит это около 20 рублей за минуту, найти человека можно на youdo.com За небольшую дополнительную плату, текст отредактируют и у вас, наконец, появится буква.
Все тексты пишите в текстовом редакторе, а не на сайте. Не занимайтесь написанием текста во время дизайна страницы или сайта. В текстовом редакторе намного быстрее редактировать: что-то вырезать, скопировать, переместить. Делать дизайн намного легче, когда текст готов.
Как написать текст для сайта
Если вы пишете текст самостоятельно, воспользуйтесь следующей схемой:
- Напишите короткий текст о себе, своей компании. Это должна быть одна фраза, которая четко и ёмко формулирует, чем вы занимаетесь. Например, Тильда — сервис, который помогает создать впечатляющий сайт без технических навыков.
- Напишите чуть более развёрнутый текст. Объясните, чем вы занимаетесь. Пишите просто — так, как если бы вы рассказывали это приятелю за чашкой кофе — максимально понятным языком.
- Выделите три основных фишки — почему любят вас или ваш продукт.
- Опишите преимущества. Расскажите с помощью чего ваш продукт решает проблему клиента, дайте детали.
- Подумайте о заголовках. Хороший прием — формальные заголовки, типа «Команда», «Контакты» и т. д. поменять на эмоциональные. Например, вместо «Новости» написать «Будь в курсе», вместо «Контакты» — «Скажите привет».
- Возьмите отзывы. Попросите ваших самых лояльных клиентов сказать пару слов о вас. Отлично работает.
Не пишите избитые фразы, типа: «молодая, динамичная, развивающаяся команда.»
- Придумайте три ключевых цифры, люди любят цифры. Но старайтесь, чтобы они были осмысленными, понятными и что-то сообщали пользователю. Избегайте абстрактных величин, типа: обслужили 1000 клиентов, выпили 200 литров кофе, продали 38 000 плюшевых медведей. Хороший пример: 7,5 — средний балл IELTS среди наших выпускников. 3 минуты — копируется фильм с одного устройства на другое при помощи приложения.
- Покажите команду, если она сильная. Личность всегда интересна, реальным людям доверяют больше, чем абстрактной компании.
- Расскажите о партнерах или заказчиках, если ими можно гордиться.
- Укажите специализацию. Если в вашем баре большой выбор крафтового пива, отметьте это отдельно.
Придерживайтесь информационного стиля. Не растекайтесь мыслью по древу — говорите коротко и только важное. Большой текст никто не читает. Используйте принцип обратной пирамиды — сначала скажите главное, потом добавьте детали. Тут хорошо работает связка заголовок и описание. Заголовок должен привлечь внимание и передать суть, описание — расширить и дополнить сообщение.
Смело убирайте вводные конструкции, избегайте клише и канцеляризмов. Готовый текст проверьте с помощью сервиса glvrd.ru — он помогает очистить текст от словесного мусора, проверяет на соответствие информационному стилю.
Общий совет: если вы совсем не умеете писать, наймите копирайтера. Это стоит относительно недорого. Уже он будет брать у вас интервью и предоставит вам текст. Только не забудьте попросить сразу сократить его в три раза.
Дизайн
Раздел «Создано на Тильде». Выбор и адаптация шаблона. Навигация на сайте. Где взять хорошие фотографии для сайта. Что делать с логотипом. Сторонние сервисы и специальные функции. Подбор шрифта и шрифтовых пар. Как сделать сайт стильным. Публикация сайта. Тестирование.
Изучите список шаблонов. Выберите подходящий и адаптируйте его. Шаблон — это образец хорошего дизайна и пример использования блоков. Выбор шаблона никак не ограничивает ваше творчество — в любое время вы можете изменить его до неузнаваемости и даже начать с чистого листа.
Посмотрите раздел madeontilda. Здесь собраны примеры уже готовых сайтов, которые сделали другие пользователи.
Откройте библиотеку блоков и постройте сайт, опираясь на прототип, который вы нарисовали. Не редактируйте текст в Тильде, сначала сделайте дизайн. Если у вас нет нужной фотографии, используйте качественные образцы, близкие по стилю, потом замените.
Видеогид по основным функциям: базовые функции редактирования, настройки блока
Добавьте меню, убедитесь, что оно визуально хорошее: не слишком большое, не перегружает всю страницу. Пунктов меню не должно быть много, лучше всего не больше 5. Смело укрупняйте разделы. Названия делайте короткими. Три слова как пункт меню явно не годится. Они должны считываться с первого взгляда.
www.arenaslab.com. Пунктов меню должно быть не более пяти
Обложка (первый экран) заслуживает особенного внимания. Если там качественная фотография и небанальный, цепляющий заголовок, то первое впечатление будет удачным.
Где взять хорошие изображения
Фотографии — это важно, без них ничего не получится. Нет фотографий — считайте, что нет сайта. Не используйте клипартные фотографии. Рукопожатия бизнесменов и улыбающиеся домохозяйки — вчерашний день, такие фото не работают. Лучше сфотографируйте себя и своих коллег, чем искать готовые картинки по запросу «успешный предприниматель».
Наймите фотографа или иллюстратора. Известные иллюстраторы и фотографы стоят дорого, но на рынке много относительно недорогих профессионалов, они с удовольствием для вас поработают и у вас сразу появится хорошее наполнение для сайта.
Если вам нужны иконки, вы можете использовать библиотеку иконок прямо в Тильде.
Библиотека иконок в настройках контента в Тильде
Логотип. Логотип должен быть горизонтальным. Вертикальные логотипы в вебе работают плохо. Как правило, логотип располагается в меню, а оно не должно занимать много места на экране. Если логотипа у вас нет, то просто напишите название проекта каким-то не системным шрифтом, типа Proxima или Futura.
Не мучайтесь, не заморачивайтесь с логотипом, если у вас ограниченный бюджет. Сейчас это не так важно, как общее впечатление от сайта. Подумайте лучше о фотографиях и общем стиле.
Обязательно подключите фирменный шрифт, это влияет на коммуникацию. Сейчас все держится на контенте, поэтому сам шрифт и задаст вам фирменный стиль. У каждого шрифта есть характер, поэтому постарайтесь подобрать такой шрифт, который соответствует содержанию.
Как правило, для сайта вполне достаточно одного шрифта. Но если вы хотите добиться эффектного контраста, используйте шрифтовые пары: шрифт без засечек и шрифт с засечками. Примеры удачных шрифтовых сочетаний:
Самое верное — взять разные гарнитуры из одного семейства, например PT sans и PT serif
Традиционное сочетание: шрифт без засечек для заголовков и с засечками для текста. Proxima Nova и PT serif
Иногда, в качестве приема, шрифт с засечками используют для заголовков. Georgia и Roboto
Общий стиль и аккуратность
После того, как вы оформили все блоки, посмотрите, чтобы сайт выглядел приятно и аккуратно. Выровняйте отступы, сделайте заголовки единообразными, проверьте, что размер шрифта в тексте везде одинаковый. Убедитесь, что на сайте достаточно свободного пространства.
wharf.co. Убедитесь, что на странице достаточно «воздуха» — вокруг текста и картинок есть пространство, они не слипаются и не мешают друг другу
time.gordasevich.ru. Если используете дополнительные цвета, делайте это очень аккуратно
qlever.ee. Обратите внимание на количество используемых стилей, их должно быть немного
Старайтесь быть аскетичным. Чем проще вы сделаете, тем меньше будет ошибок и сайт получится стильным.
Используйте фирменные цвета. Но это не значит, что нужно покрасить все в разные цвета. Наоборот, соблюдайте правило, что 90% — это черный и белый и10% какого-то активного цвета. Один дополнительный цвет — лучший вариант. Три использовать нельзя. Два очень аккуратно.
Если никакого опыта в дизайне нет и совсем ничего не получается, напишите контент, сделайте версию страницы на Тильде и наймите дизайнера на ограниченное время.
Профессиональный дизайнер быстро приведет страницу в порядок, а вы в разы сократите расходы, чем если бы заказывали сайт с нуля. Если вы дизайнер, попросите своего друга-дизайнера посмотреть и прокомментировать, что у вас получилось. Свежий взгляд всегда сразу же даст обратную связь.
Подключите домен. Для этого в настройках проекта пропишите адрес, а у регистратора, где был куплен домен, одной строчкой укажите IP.
Не забудьте про статистику. Зарегистрируйтесь на Google Analytics или Яндекс Метрика, получите код и пропишите его в настройках.
Позаботьтесь о том как будет выглядеть ваш сайт при выдаче на поисковых сайтах или социальных сетях — заполните название сайта и описание. Каждую страницу снабдите небольшой фотографией, тогда при расшаривании ваша страница будет качественно оформлена.
Tестирование. Вы сделали сайт, теперь вам нужно получить первые отзывы. Покажите сайт своим коллегам или друзьям, спросите, что они думают. Отправьте ссылку вашим клиентам и спросите их мнения.
Сайт, о котором вы мечтали, начинается прямо здесь
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Интернет-маркетинг с нуля
Курс, который научит вас продвигать свой сайт
Создание Landing Page
Бесплатный онлайн курс, который научит создавать эффективные посадочные страницы
Дизайн в цифровой среде
Теоретический курс Никиты Обухова по веб-дизайну
Сегодня мы поговорим о разработке интернет-проектов, которая по силам даже школьнику. А именно разберём все способы создания сайтов с нуля и дополним всё это пошаговой инструкцией для вашей самостоятельной практики.
Займите ребёнка полезным хобби, не отрывая от экрана
Научим создавать сайты, интернет-магазины, анимировать странички, а ещё — занятия прокачают логику, усидчивость и внимание, помогут подтянуть оценки в школе. Записывайтесь на бесплатный урок
Как сделать сайт самому: все способы
Тем, кто хочет разработать сайт, сегодня можно выбрать любой из 3 вариантов:
-
написать проект с нуля на HTML, CSS и Javascript;
-
собрать его на конструкторе сайтов;
-
запустить через CMS-систему.
Первый вариант создания сайтов — самый трудоёмкий из всех. Чтобы от и до рассказать обо всех этапах и процессах в нём, не хватит даже одной длинной статьи. А потому поговорим об этом способе в следующий раз. Но если лёгкие пути не для вас, начните изучать эти языки на курсе по созданию сайтов в Skysmart. Там мы расскажем об особенностях каждого из них, научим кодить и познакомим с азами веб-дизайна.
А в этой статье мы разберём последние два способа: конструкторы сайтов и CMS-системы.
Получай лайфхаки, статьи, видео и чек-листы по обучению на почту
Что такое CMS-системы и как создавать на них сайты
Сначала разберёмся, что кроется за этой аббревиатурой — CMS.
CMS-система — это система управления содержимым; специальная программа с большим набором функций, которая позволяет создавать, редактировать и управлять контентом на сайте.
Если проще, то CMS — это своеобразный движок для интернет-ресурсов, с помощью которого можно их настраивать. Теперь давайте кратко разберём несколько популярных CMS-систем и сравним их между собой.
WordPress
WordPress — это одна из самых востребованных CMS-платформ. В ней есть много готовых шаблонов, а ещё создать блог, сайт-визитку и другие проекты на базе этой платформы можно бесплатно. И всё это — без знания кода! Самое то, чтобы самостоятельно сделать свой первый сайт.
А если ещё настроить плагины и добавить к этому навыки работы с языком программирования PHP, можно увеличить возможности WordPress за пределы её базовых.
Преимущества WordPress
Чтобы понять, почему эта CMS-система так популярна, давайте разберём некоторые её достоинства.
-
Создать сайт на платформе можно бесплатно. Заплатить придётся только за доменное имя и хостинг. Причём и то, и другое тоже можно найти в бесплатном варианте за счёт пробных периодов и т. д.
-
Просто установить программу. Настроить WordPress для работы можно за несколько щелчков мышкой.
-
Автообновление. Когда выйдет более свежая версия CMS, она установится автоматически.
-
Интуитивная работа. У WordPress понятный интерфейс: одного взгляда на кнопку достаточно, чтобы понять, для чего она нужна.
-
Много шаблонов. На платформе можно найти кучу готовых решений для сайтов разных форматов: онлайн-блогов, информационных ресурсов и т. д. Это облегчает новичку создание сайтов на WordPress.
-
Платформа автоматически адаптирует сайт под разные устройства. Это позволяет вашим проектам оставаться актуальными для людей, которые посещают их со смартфонов, ПК, ноутбуков и планшетов.
-
«Живое» сообщество. Если у вас возникнут проблемы во время работы над сайтом, всегда можно найти ответ на любой вопрос на форуме. А если не получилось, просто задайте его и вам обязательно ответят.
Недостатки WordPress
Как бы ни была хороша эта платформа, у нее есть и минусы. Давайте разберём несколько из них. Это поможет избежать неприятных сюрпризов, если вы захотите когда-нибудь поработать на ней.
-
Многие плагины делают сторонние разработчики. Это значит, что они могут оказаться несовместимыми с официальными обновлениями WordPress. А ещё в них бывают ошибки, которые могут «сломать» ваш дизайн, и даже вирусы.
-
Безопасность. WordPress — программа с открытым кодом. А значит, мошенникам проще найти в ней слабые места, чтобы использовать ваш проект в своих целях.
-
Нет технической поддержки от разработчиков. Если вы столкнётесь с проблемой, можно не ждать, что вы напишете одно письмо и за вас все решат. С другой стороны, мы уже писали выше про развитое сообщество WordPress, к которому можно прийти за советом.
Мы кратко рассказали о WordPress, но не думайте, что на этом наше знакомство с этой CMS закончилось. Во второй части статьи мы ещё вернемся к ней, чтобы разобраться, как она работает и как создать на ней свой первый сайт с нуля.
OpenCart
OpenCart — это условно-бесплатная CMS-система, популярная в России. Главным образом она хорошо подходит для разработки интернет-магазинов. Например, в РФ на базе этой платформы собрано больше 30% e-commerce-проектов. Те, кто уже пользовался OpenCart, говорят, что ей удобно пользоваться и легко устанавливать. А ещё, что она подходит тем, кто хочет сэкономить на создании сайта.
Преимущества OpenCart
Теперь поговорим о том, почему эта платформа нравится пользователям:
-
Развитое сообщество. Как и в случае в WordPress, у OpenCart есть много «живых» форумов, где публикуют расширения, гайды для новичков и новые темы. А ещё там всегда можно попросить совета у более опытных пользователей, если вы столкнулись с проблемой.
-
Система аналитики. Она встроена в OpenCart, но если её базовых функций будет недостаточно, можно расширить их, подключив Google Analytics или Яндекс.Метрику.
-
Хороший набор базовых функций. Можно настроить фильтры товаров, подключить нужную систему оплаты, добавить функцию подписки и многое другое.
-
Можно управлять несколькими сайтами из одной админки.
Недостатки OpenCart
Эта CMS-система тоже не идеальна. Вот несколько минусов, на которые чаще всего жалуются пользователи OpenCart:
-
Если установить слишком много плагинов, платформа может работать медленно и тормозить работу ваших сайтов.
-
Не все расширения безопасны. Если вы будете устанавливать плагины сторонних разработчиков, то рискуете слить данные злоумышленникам.
-
Чтобы «подружить» ваш интернет-магазин с SEO, придётся найти и загрузить нужное расширение. Без него продвинуть сайт в поиске будет сложно.
-
Иногда новые версии OpenCart бывают несовместимы с некоторыми модулями сайта.
Joomla
Joomla — это вторая по популярности CMS-система, функции которой делают её универсальной в создании и управлении сайтами. В отличие от той же OpenCart, она хорошо подходит для всех категорий сайтов: от интернет-магазинов до личных блогов. Освоить её не сложнее, чем другую CMS-систему. Но если вам нужен небольшой сайт, проще будет поработать с конструкторами, чем с ней. Joomla выбирают, когда хотят сделать средний или крупный проект. В них она полностью раскрывает свой потенциал.
Достоинства Joomla
Давайте же рассмотрим преимущества Joomla, которые, по мнению пользователей, выделяют её на фоне других CMS-систем:
-
Много базовых функций. И их список можно расширить ещё больше, если установить нужные плагины.
-
Популярность платформы среди пользователей. Те, кто часто работает с Joomla, постоянно создают новый полезный контент о ней. Например, гайды для новичков, лайфхаки и подборки плагинов.
-
Функционал Joomla не заточен под создание одного конкретного вида проектов. А значит, на этой платформе одинаково удобно работать при создании разных сайтов: визиток, интернет-магазинов, лендингов и т. д.
-
Разработчики Joomla часто выпускают свежие обновления, которые исправляют ошибки версий и пополняют набор функций платформы.
Недостатки Joomla
Не забудем рассказать и о некоторых моментах, которые могут вам не понравиться в работе с этой платформой:
-
Невысокий уровень безопасности. Код сайтов на Joomla не так хорошо защищён. А значит, он будет уязвим для мошенников, которые могут воспользоваться «дырами» в безопасности.
-
Иногда после обновления CMS часть плагинов может перестать работать. Это связано с несовместимостью их версий. Та же проблема, что и у WordPress.
-
Несмотря на то, что Joomla ориентируется на крупные сайты, они сильно нагружают сервер. Из-за этого бывают сложности с доступом к ресурсу.
Теперь, когда мы кратко разобрали 3 популярные CMS-системы, можем сравнить их между собой. Для удобства мы сделали это в таблице ниже, где собрали все основные критерии. Они помогут вам оценить платформы и понять, какая из них больше всего подходит вам для создания проекта.
|
Сравнение популярных CMS-систем |
||||||
|---|---|---|---|---|---|---|
| Название системы | Бесплатная версия | Удобный интерфейс | Легко освоить | Много готовых шаблонов | Универсальность | Техподдержка |
| WordPress | ✓ | ✓ | ✓ | ✓ | — | — |
| OpenCart | ✓ | ✓ | ✓ | — | — | ✓ |
| Joomla | ✓ | ✓ | — | ✓ | ✓ | ✓ |
Что такое конструкторы сайтов и как они работают
Теперь перейдём ко второму способу, как бесплатно самому создать сайт, — конструкторам. Сначала разберёмся, что это такое.
Конструкторы сайтов — это платформы, на которых можно создать сайт с помощью готовых шаблонов.
Чтобы разработать проект на базе конструктора, не нужно знать, как писать сайты на языках программирования. Функции таких платформ позволяют просто добавлять на сайт нужные блоки перетаскиванием мышкой.
Теперь рассмотрим несколько популярных вариантов среди конструкторов сайтов и сравним их между собой.
Nethouse
Nethouse — это российский конструктор для создания сайтов, на базе которого можно разработать разные виды проектов: онлайн-магазин, визитку, лендинг, личный блог и т. д. Для каждого из этих типов платформа предлагает несколько вариантов шаблона. И хотя их не получится сделать по-настоящему уникальными, они качественно собраны. А значит, их не стыдно будет показать пользователям.
Дизайн — слабая сторона Nethouse. Здесь слишком мало инструментов, чтобы можно было добиться крутого внешнего вида, который не был бы вторичным. С другой стороны, на этой платформе есть все возможности, чтобы сделать сайт удобным. Именно поэтому о Nethouse говорят как о хорошей базе для интернет-магазинов, но не для личных сайтов.
У Nethouse есть бесплатная и платная версии. С первой возможности будут сильно ограничены, но их хватит, чтобы содержать маленький магазин или сайт-визитку. В платной же версии платформа раскрывает главные (а часто и жизненно важные) функции. Например, отключает рекламу, позволяет добавить больше 10 товаров, принимать онлайн-платежи и т. д.
Преимущества Nethouse
Сперва поговорим о том, что привлекает пользователей в этой платформе. Вот почему многие продолжают выбирать её:
-
Низкая цена на домен. .рф и .ru на Nethouse можно купить на год за 149 рублей. Но будьте внимательны: цена за его продление на следующий год вырастет в разы.
-
Много возможностей для интернет-магазина. Если купить платный тариф, вы сможете подключить систему платежей, настроить заказ в один клик, добавить корзину и многое другое.
-
Красивые шаблоны. Их немного, но все сделаны привлекательно.
-
Можно подключить приложения. Например, Яндекс.Кассу.
Недостатки Nethouse
Теперь пробежимся по слабым местам конструктора Nethouse:
-
Мало шаблонов и инструментов для кастомизации проекта. По-настоящему уникальный сайт создать не получится, хоть разработчики и стараются понемногу добавлять новые функции.
-
Визуальный редактор сайта не так удобен и понятен, если сравнивать с другими конструкторами.
-
Функции Nethouse заточены под интернет-магазин, но чтобы сделать его, обязательно нужно купить платный тариф.
Wix
Wix — популярный конструктор сайтов, который хорошо подходит новичкам. Им легко и удобно пользоваться, а большое количество шаблонов и инструментов для редактирования позволяет создать сайт со сложным дизайном. Лучше всего на базе этой платформы удаются визитки и личные блоги. Но её базовых функций хватит и на другие типы сайтов: интернет-магазины, лендинги и т. д.
Создать и запустить готовый сайт на Wix можно бесплатно, однако с некоторыми «но». Среди них: полоска рекламы, домен wix третьего уровня и малое количество места на диске. Если ваша цель — потренироваться, то хватит и бесплатной версии. Но для тех, кто хочет разработать серьёзный проект, советуем присмотреться к платным тарифам.
Достоинства Wix
Давайте разберёмся, чем этот конструктор так нравится пользователям.
-
Создать и выложить сайт может новичок — для этого не нужно иметь никаких специальных навыков.
-
Есть много функций и красивых шаблонов, которые помогут создать индивидуальный дизайн сайта.
-
Можно адаптировать ресурс под любой формат экрана.
-
Расширить возможности сайта можно через приложения. Для этого на Wix есть отдельный магазин, в котором больше 300 расширений.
-
Если вы подключите платный тариф, можно рассчитывать на хорошую производительность сайта.
Недостатки Wix
Теперь — к минусам платформы. Вот несколько особенностей, которые могут смутить вас во время работы с Wix:
-
Из-за большого количества функций поначалу трудно запомнить, где находятся нужные кнопки. Чтобы привыкнуть к интерфейсу, понадобится время.
-
В магазине приложений есть много позиций, но не все они сделаны качественно. Выбирайте внимательно, т. к. в некоторых могут быть ошибки.
-
Большое количество тарифных планов, некоторые из которых мало чем отличаются от других.
-
Важно хорошо подумать, прежде чем выбрать шаблон. Если вы решите заменить его, когда уже начали работу, прогресс не сохранится.
Tilda Publishing
Tilda Publishing — самый популярный конструктор сайтов, на котором можно создать свой проект за пару часов. Причём для этого не нужно быть веб-дизайнером: на платформе достаточно и красивых шаблонов, и возможностей, чтобы создать уникальные.
Как и в случае с другими конструкторами, сайт на Тильде собирают из блоков. Все они разбиты по категориям: шапка, отзывы, услуги, контакты, формы и другие. В каждой есть своя библиотека с готовыми решениями. Вы можете выбрать любое из них и отредактировать так, как вам нравится. А если у вас есть навыки дизайна, можно «поиграться» с ZeroBlock. Это инструмент, который позволяет создавать свои уникальные блоки для сайта.
Бесплатная версия Tilda Publishing подойдёт тем, кто хочет разработать небольшой проект. Но в этом случае нужно будет мириться с несколькими ограничениями. Например, вам будут доступны не все блоки, количество страниц сайта будет не больше 50, а в домене будет название конструктора.
Преимущества Tilda Publishing
Поговорим подробнее о качествах этого конструктора, за которые его выбирают пользователи:
-
Много шаблонов, функций и возможность анимировать некоторые элементы. Это позволяет создать уникальный и привлекательный дизайн сайта.
-
Можно подключить сайт к сервисам аналитики.
-
Если нужно, возможности Tilda Publishing позволяют интегрировать на сайт ссылки на аккаунты в социальных сетях.
-
Есть техническая поддержка и много полезных гайдов для тех, кто впервые работает с конструктором.
Недостатки Tilda Publishing
А теперь — побольше о слабых местах платформы:
-
Нельзя подключить свой домен, если вы используете бесплатную версию Tilda Publishing.
-
Нет шаблонов для многостраничных сайтов. Чтобы сделать такие проекты, готовые решения нужно дорабатывать.
-
Сравнительно высокие цены на платные тарифы.
-
Сайт почти невозможно перенести на другой сервис так, чтобы сохранить все блоки без изменений.
Пришло время собрать все 3 популярных конструктора из обзора выше и сравнить их по нескольким критериям. Надеемся, это поможет вам выбрать платформу для практики в самостоятельном создании сайтов с нуля.
|
Сравнение популярных конструкторов сайтов |
|||||
|---|---|---|---|---|---|
| Название системы | Бесплатная версия | Удобный интерфейс | Легко освоить | Много готовых шаблонов | Универсальность |
| Nethouse | ✓ | ✓ | ✓ | — | — |
| Wix | ✓ | — | ✓ | ✓ | — |
| Tilda Publishing | ✓ | ✓ | ✓ | ✓ | ✓ |
Что выбрать: CMS-систему или конструктор сайтов
С первого взгляда может показаться, что CMS-системы и конструкторы сайтов — это почти одно и то же. И там, и там можно создать сайт и управлять им, например, добавлять и убирать контент. Но на самом деле это две принципиально разные программы.
Когда вы работаете с CMS, то размещаете сайт на своём сервере и управляете им. То есть, вы — владелец всего, что связано с проектом. Если же вы создали сайт в конструкторе, то он находится на хостинге разработчика этой платформы. При этом у вас нет доступа к коду ресурса: вы не знаете, что и как работает, и не можете на это повлиять. Если с конструктором, на базе которого разработан проект, что-то произойдёт, исчезнет и ваш сайт.
А теперь поговорим о нескольких преимуществах конструкторов над CMS и наоборот.
|
Чем CMS лучше конструкторов |
Чем конструкторы лучше CMS |
|---|---|
|
|
Пошаговая инструкция, как сделать сайт на Tilda Publishing
Мы уже разобрали несколько популярных конструкторов, теперь пришло время опробовать один из них в деле. Давайте вместе создадим простой сайт интернет-магазина в Tilda Publishing, чтобы познакомиться с базовыми функциями платформы.
Следуйте этой инструкции для чайников, если никогда раньше не пытались сделать сайт своими руками.
Шаг № 0. Регистрируемся
Чтобы начать работу над сайтом, заходим на сайт Tilda Publishing. На главной странице нас встречают две кнопки: «Обзор» и «Создать сайт бесплатно». Если нажать на первую, можно почитать о возможностях конструктора. В этой статье мы уже кратко описали их, но всё равно рекомендуем ещё раз ознакомиться с ними.
Когда решите, что готовы приступить к работе, нажимайте «Создать сайт бесплатно».
Далее вы попадёте на форму регистрации. Заполните её, а после — подтвердите адрес электронной почты через письмо.
Готово! Теперь вы пользователь конструктора сайтов Tilda Publishing.
Шаг № 1. Выбираем домен
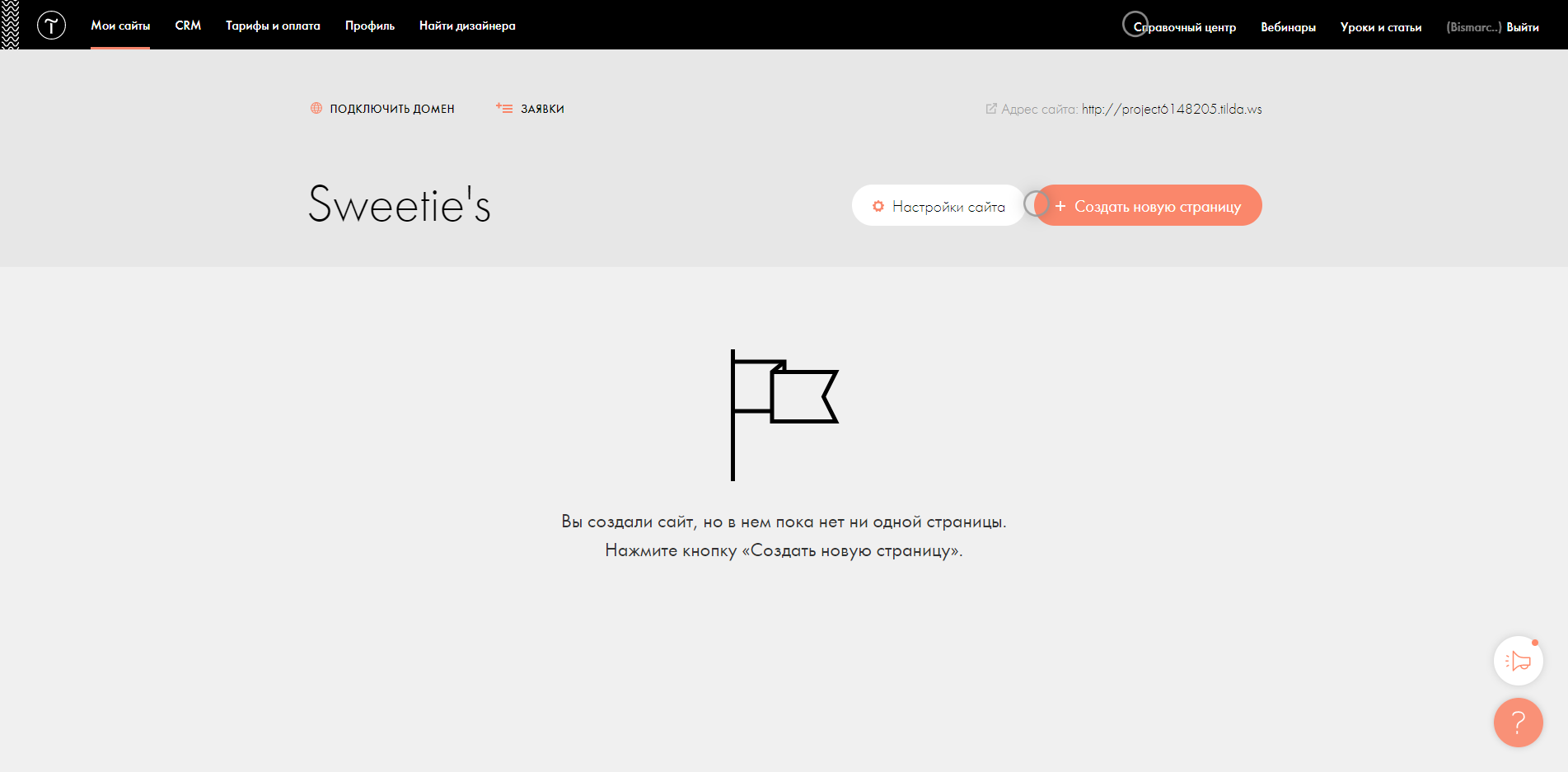
Как театр начинается с вешалки, так и создание веб-сайта — с адреса. Чтобы задать его, нужно перейти в «Настройки сайта». Эту кнопку можно найти в личном кабинете, куда вы попадёте сразу после регистрации учётной записи.
Кстати, на главной странице личного кабинета можно сразу придумать название вашего проекта. Предположим, что сегодня мы делаем сайт для кондитерской с авторскими десертами под названием Sweetie’s. Так и назовём наш проект.
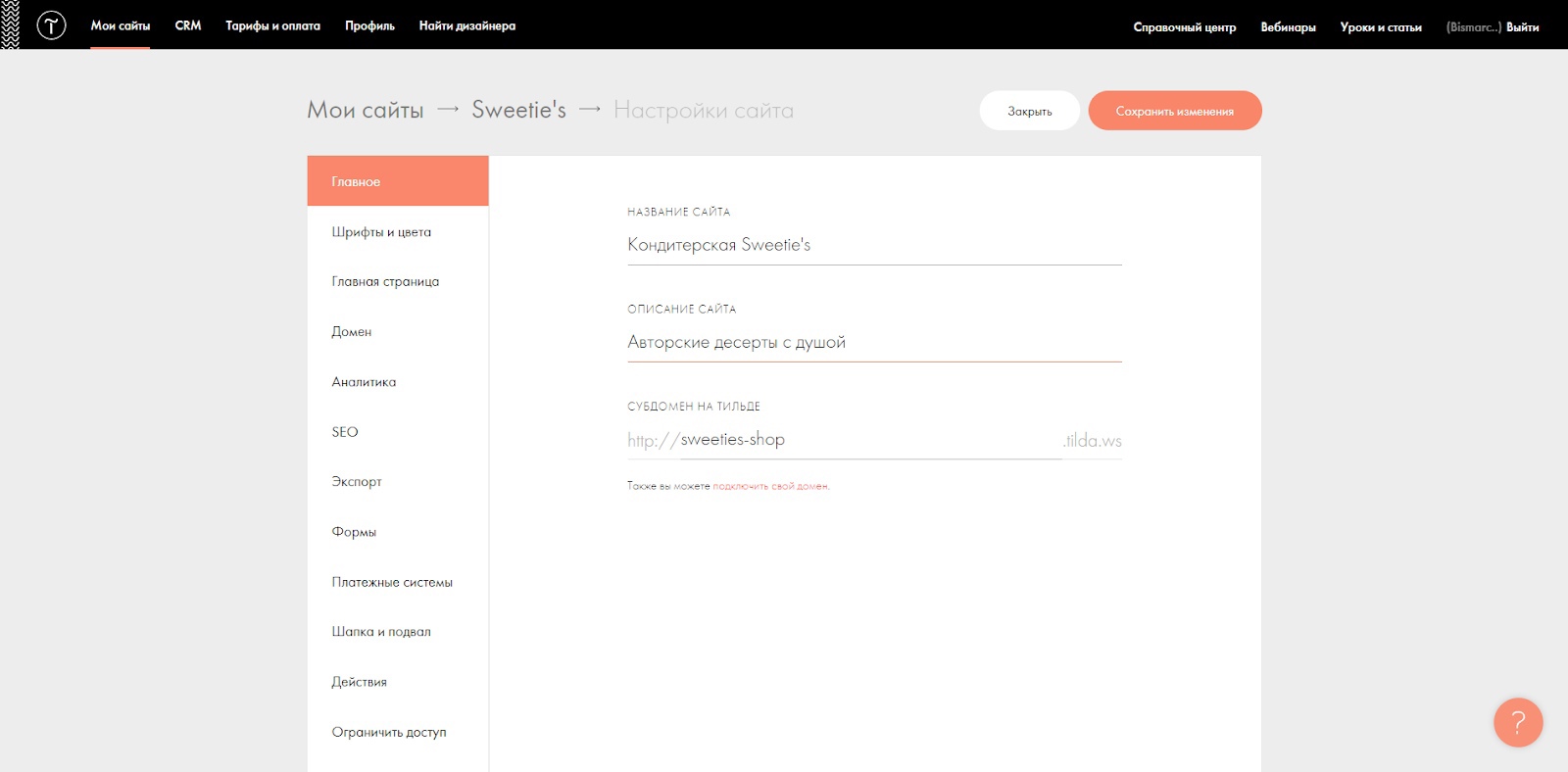
Теперь — к настройкам. В этой вкладке можно управлять возможностями сайта: выбрать главную страницу, шрифты, подключить сервисы аналитики, настроить поисковую оптимизацию и многое другое. Но сейчас нас интересует только домен. Чтобы создать собственный адрес сайта, переходим во вкладку «Главное».
Здесь есть три поля. Первое — название вашего сайта. Его мы уже придумали и записали чуть раньше. Далее идёт строка с описанием сайта. Впишем туда то, чем занимается бизнес: «Авторские десерты с душой».
И последнее поле — домен. Мы обозреваем бесплатную версию, поэтому можем прописать только субдомен: sweeties-shop. Если вы хотите подключить собственный домен и избавиться от названия конструктора в адресе, это можно сделать во вкладке «Домен». Но только после того, как выберете платный тариф.
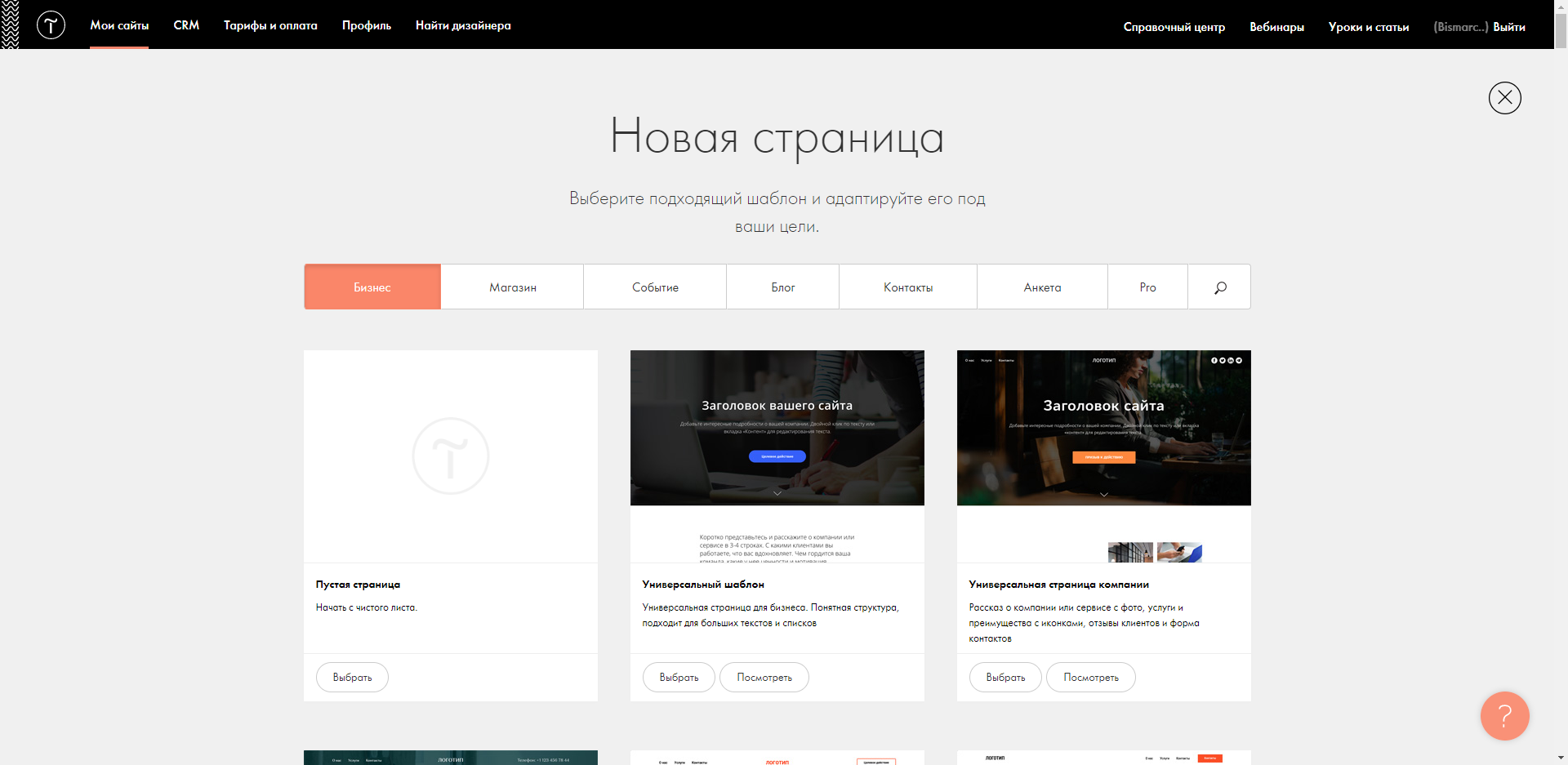
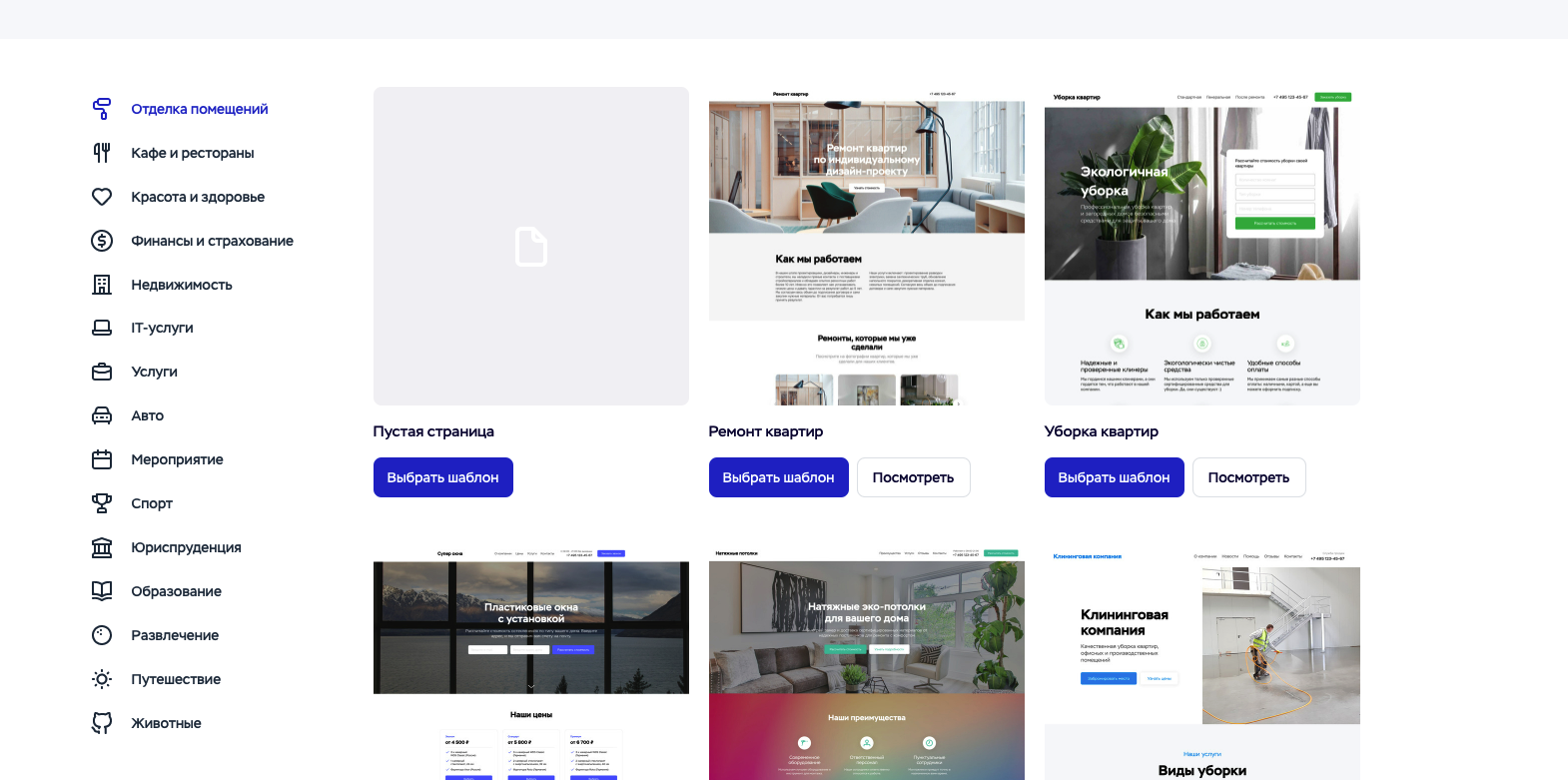
Шаг № 2. Подбираем готовый шаблон
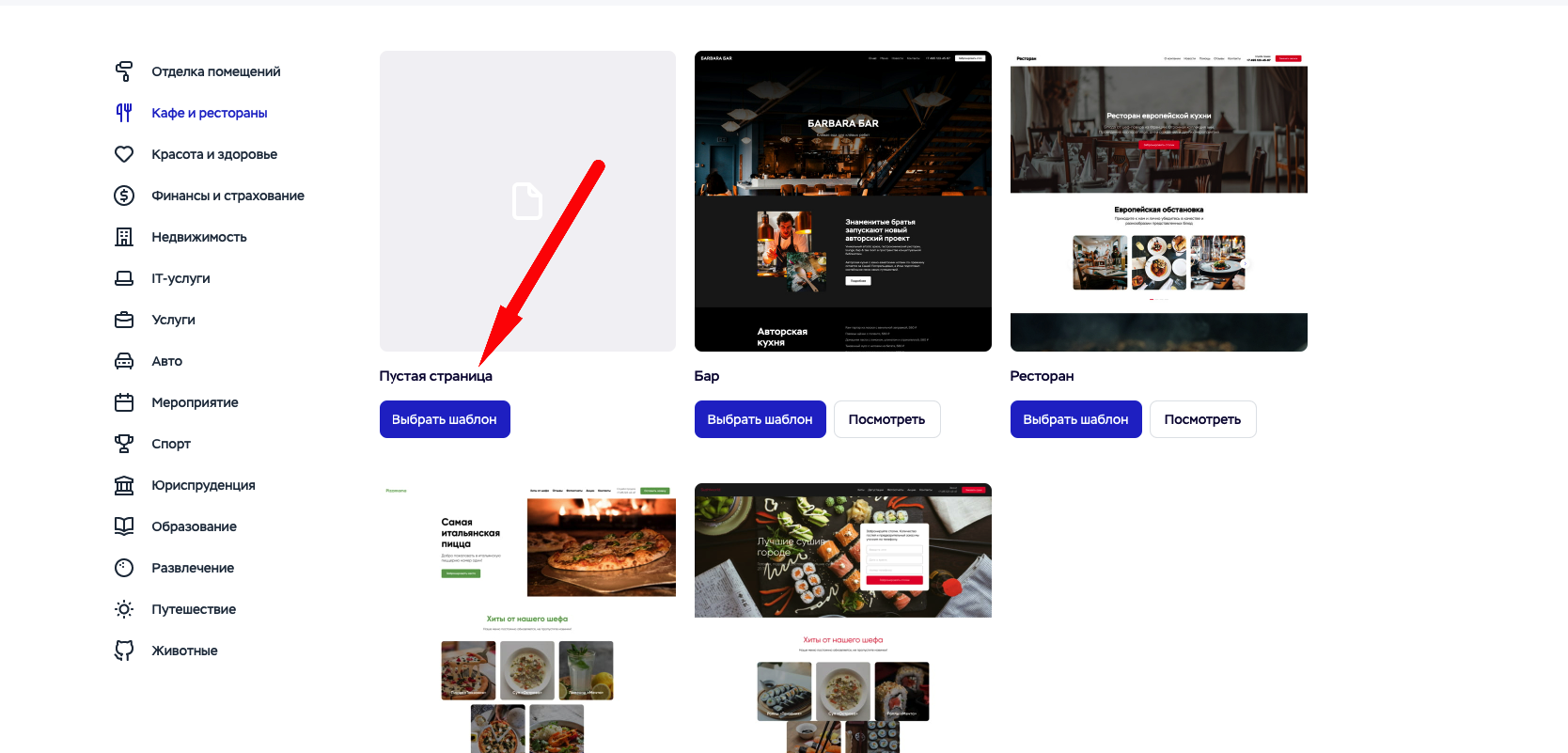
Теперь можно возвращаться из настроек к личному кабинету. Чтобы начать работу над сайтом, нажимаем на «Создать новую страницу». Сервис перенесёт вас в каталог шаблонов, где можно выбрать подходящий. Большая часть из них хорошо сделана: такие сайты будут смотреться актуально и в 2022 году.
Но если вы не хотите загонять себя в рамки, можно создать пустую страницу и собрать дизайн сайта с нуля.
Обратите внимание: все шаблоны разработчики разделили по категориям сайтов. Здесь есть готовые решения для бизнес-сайтов, интернет-магазинов, блогов, визиток и т. д. Выбирайте тот, который подходит под ваш проект. А мы выберем один из шаблонов для интернет-магазина.
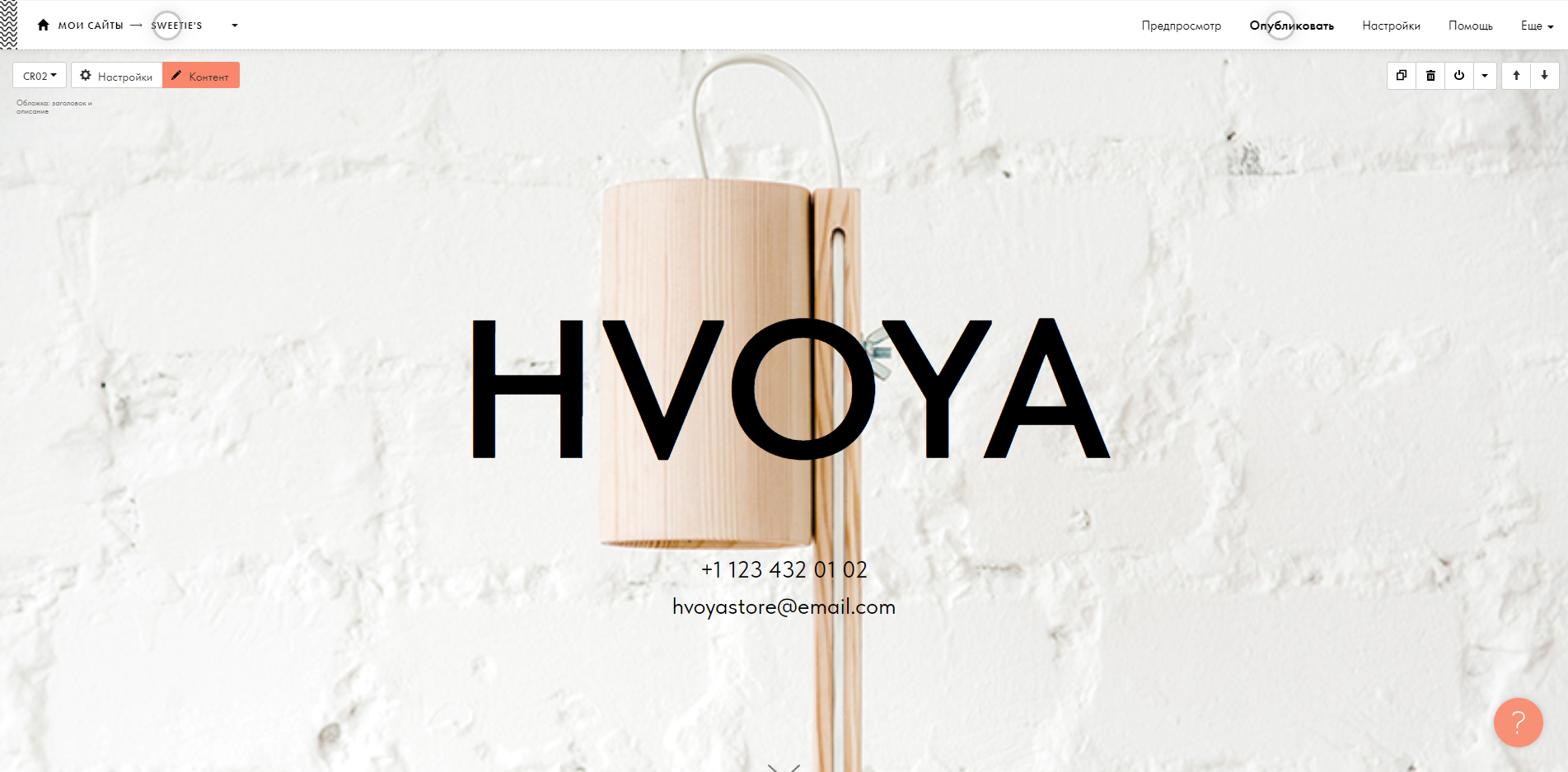
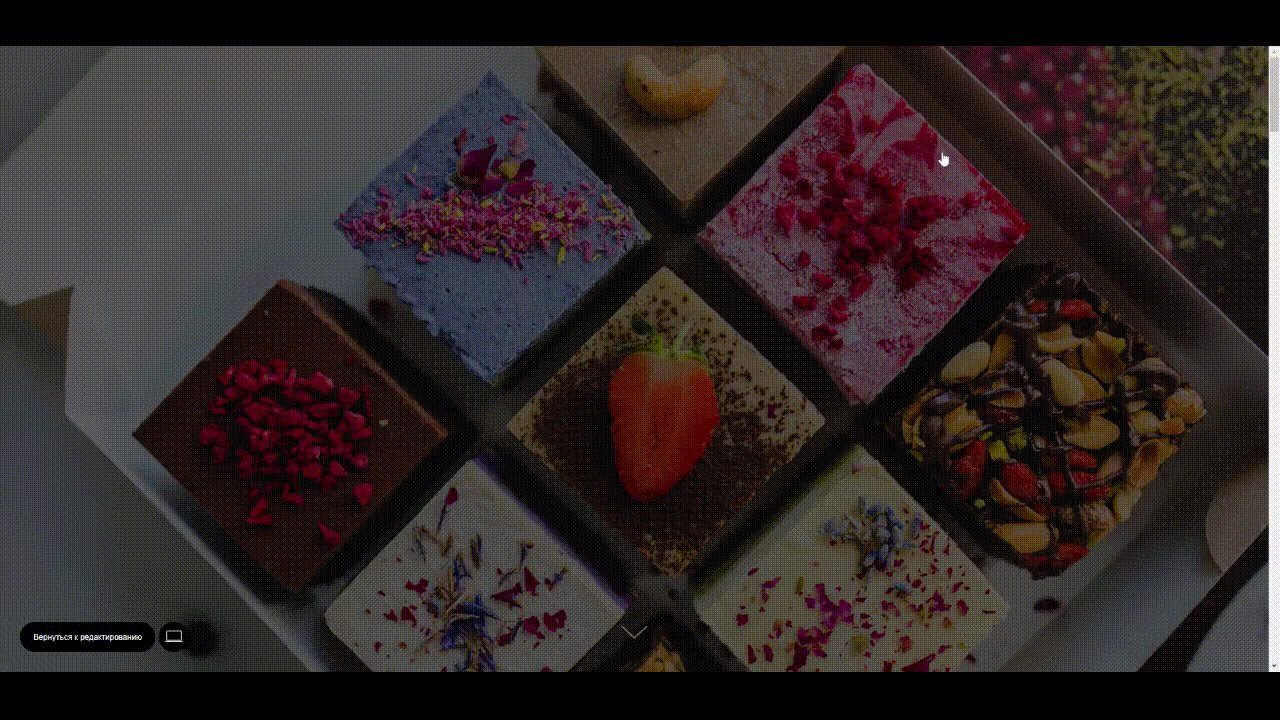
Шаг № 3. Оформляем шапку
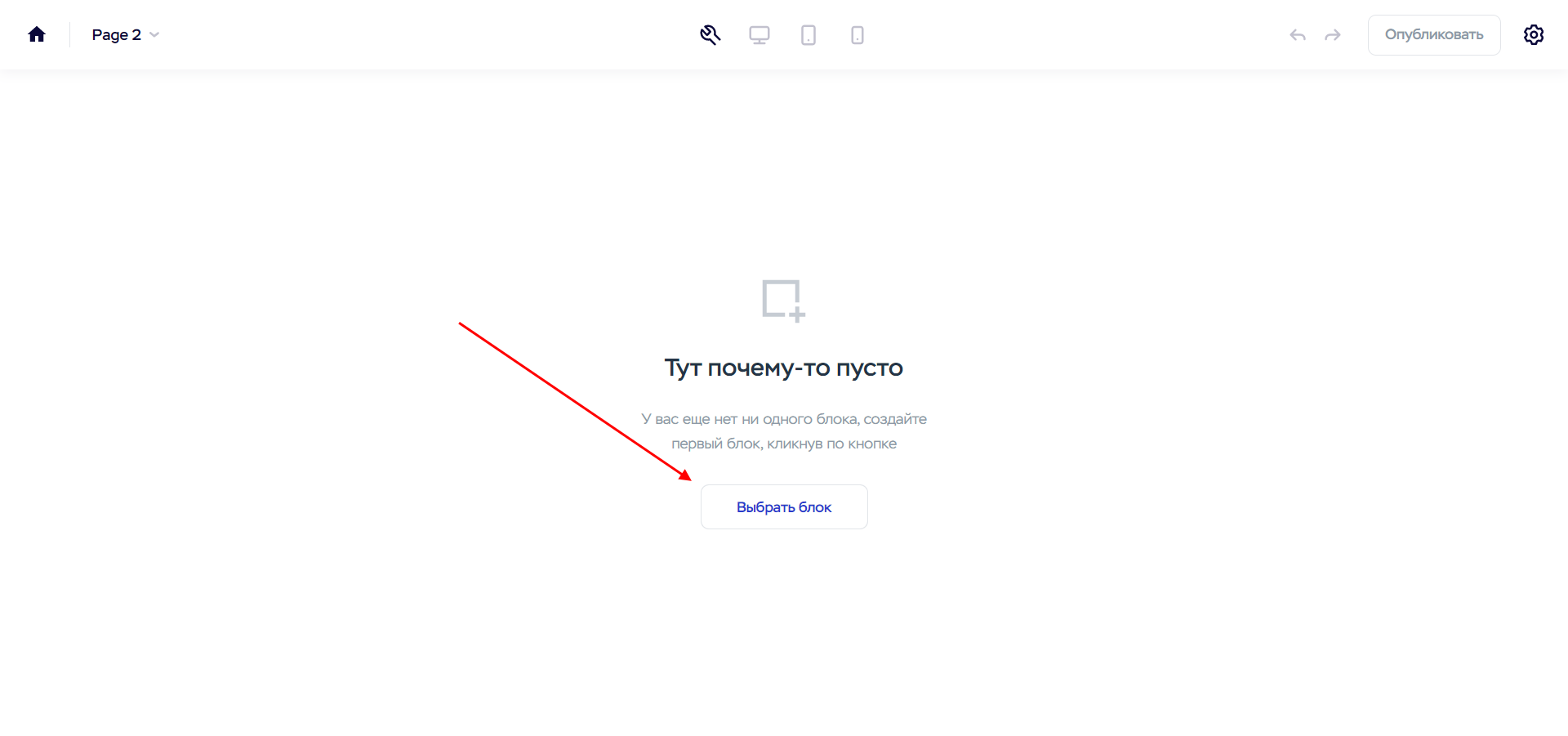
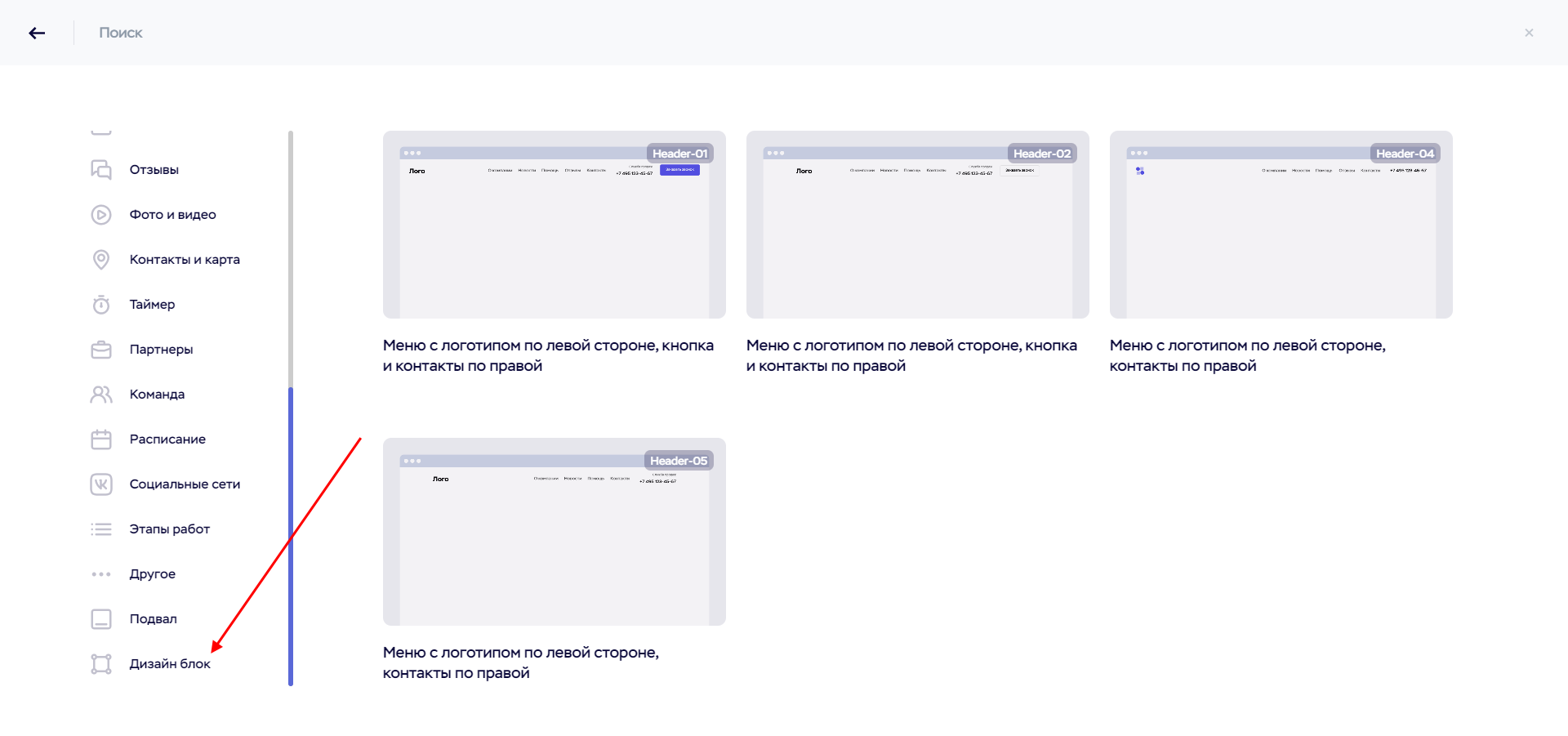
Если определились, выбирайте шаблон, и тогда платформа направит вас прямо к странице сайта. Здесь можно просмотреть все готовые блоки сайта, удалить ненужные и добавить новые. А ещё — отредактировать каждый из них так, чтобы они соответствовали вашей цели.
Начнём с шапки и заодно познакомимся с интерфейсом платформы. Слева в глаза бросаются 3 кнопки.
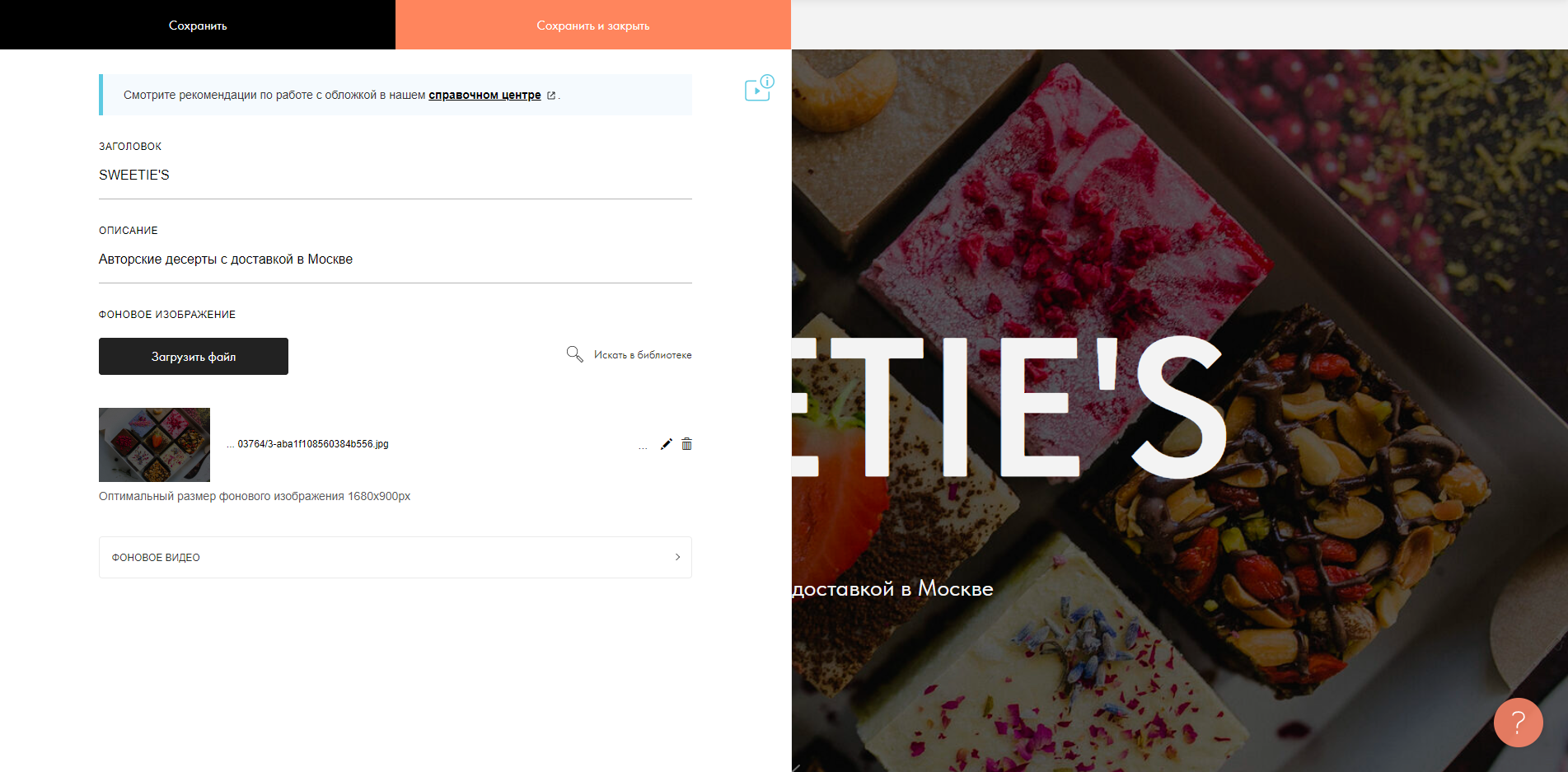
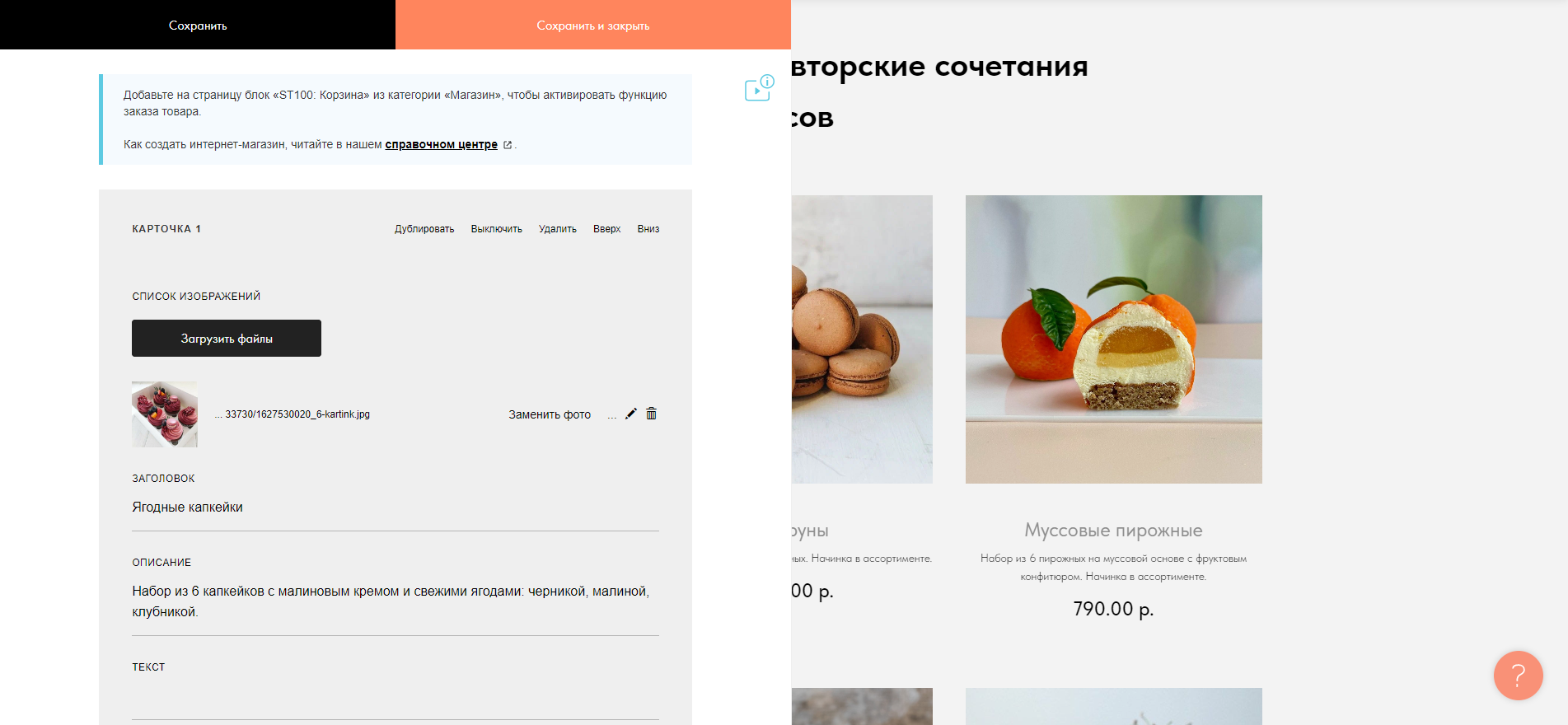
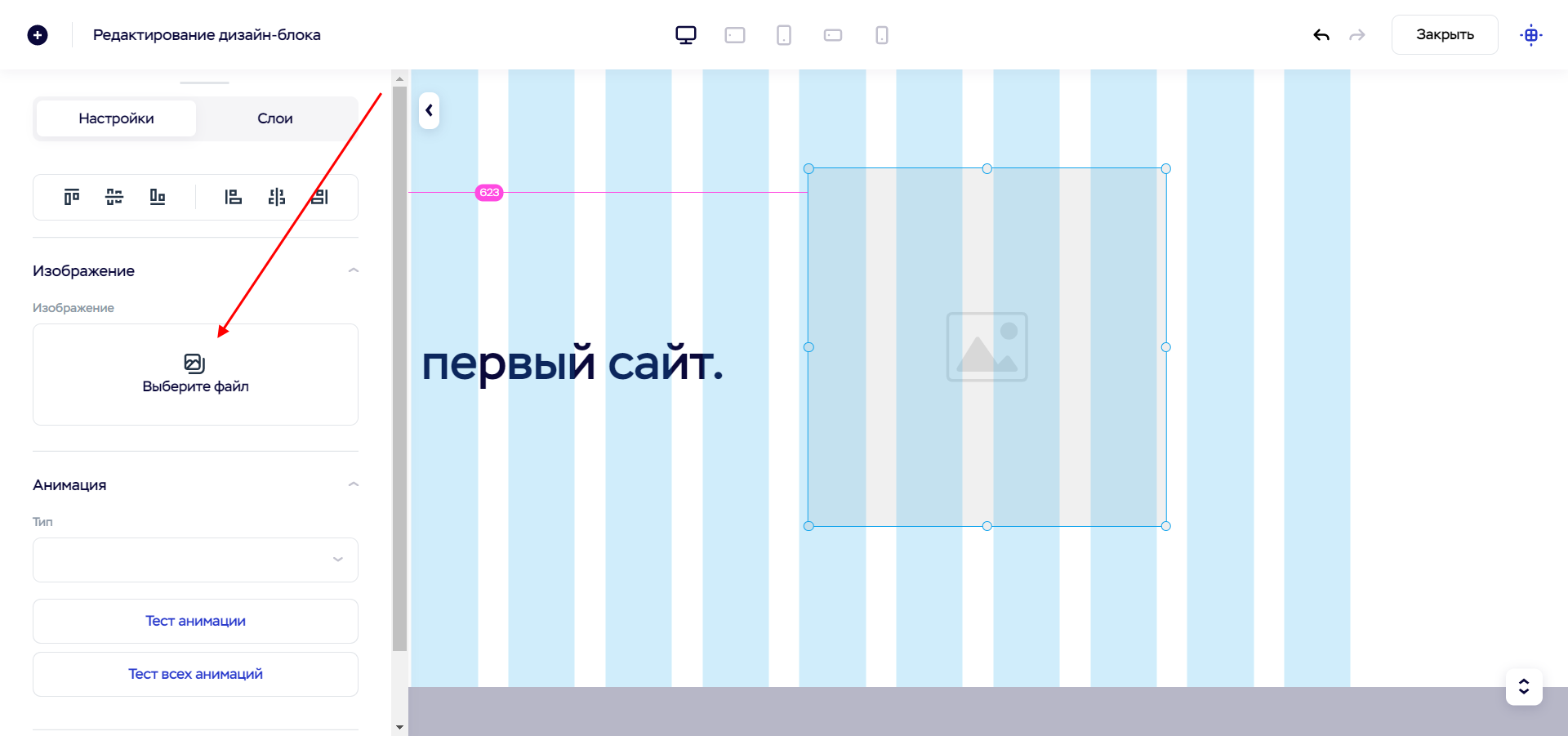
1. Во вкладке «Контент» вы можете изменять содержание блоков: текст, картинки, фоновые видео. Воспользуемся возможностью и сразу заменим всё это так, чтобы шапка отражала суть нашего проекта. Для этого пишем название бренда в заголовке, а ниже описываем услугу. Потом ищем фото аппетитных десертов и загружаем.
Если закончили, нажмите «Сохранить и закрыть», чтобы не потерять прогресс.
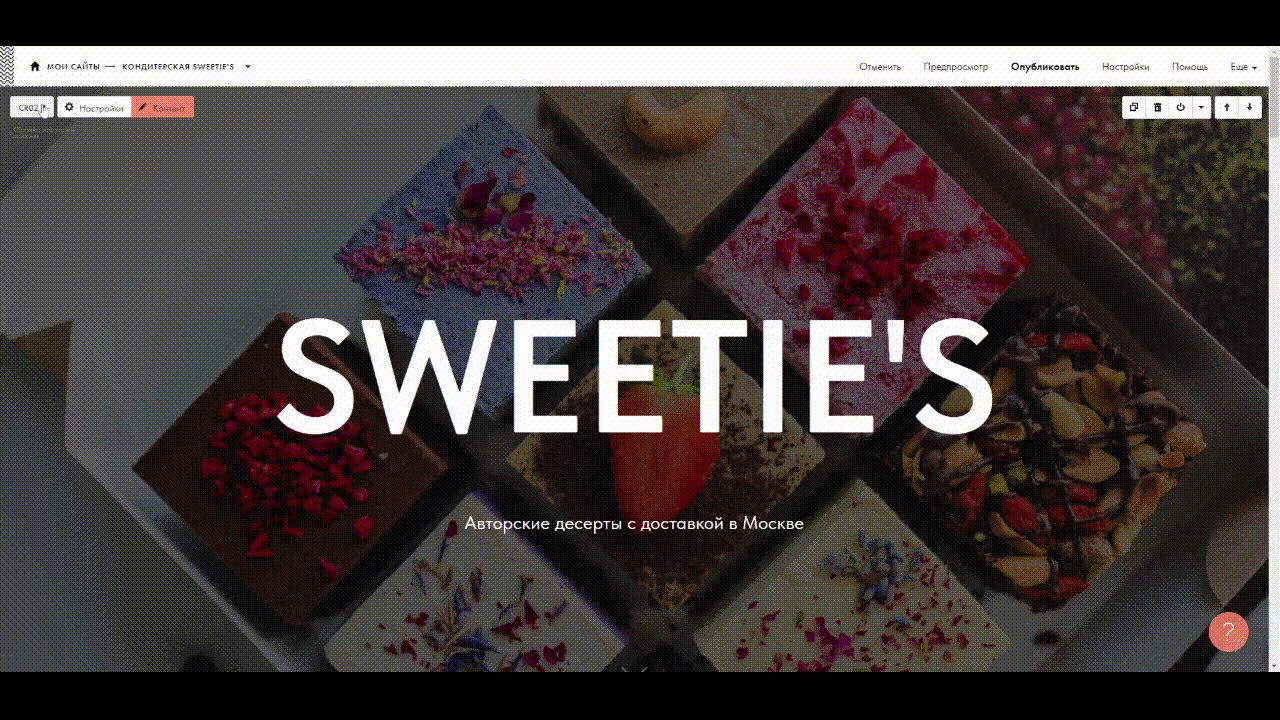
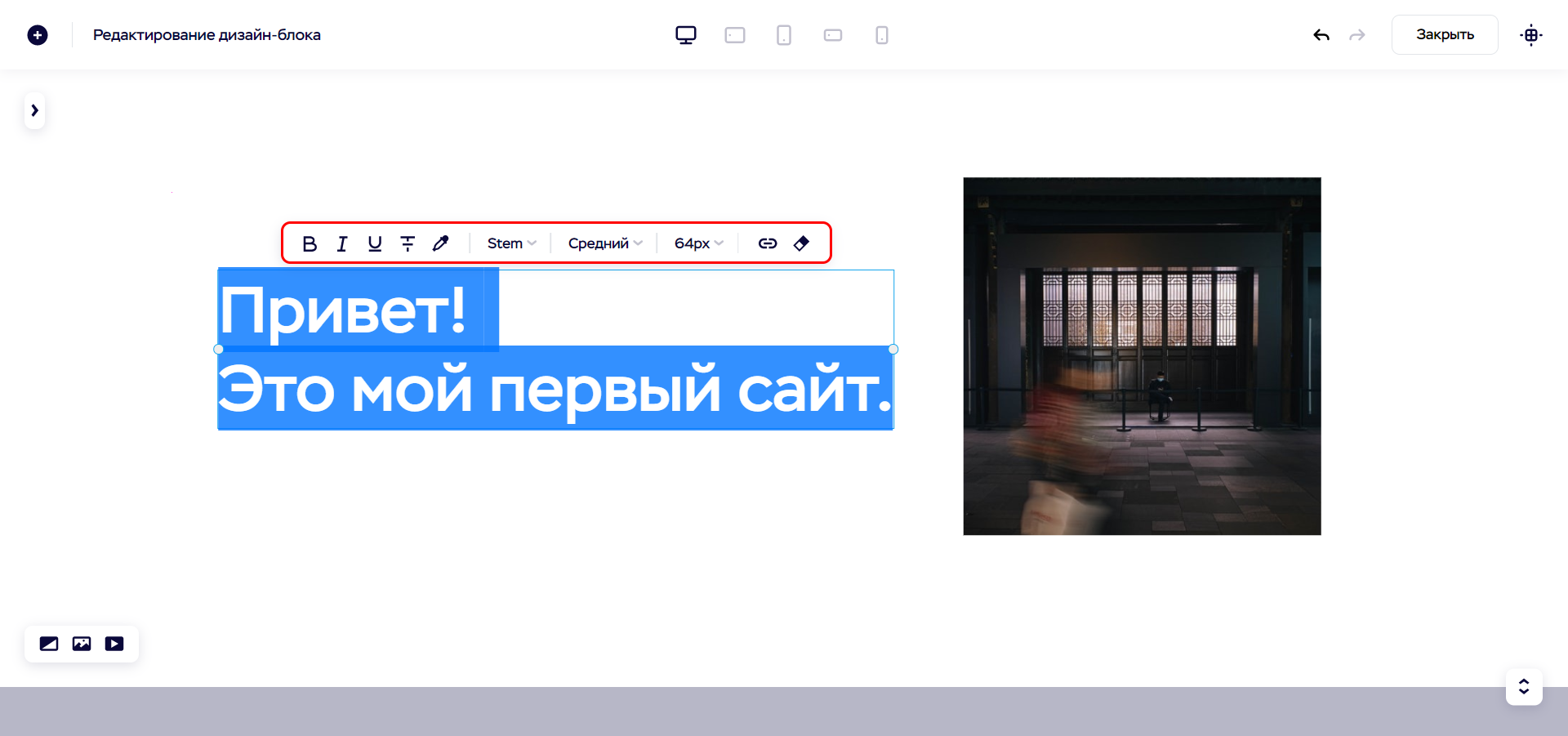
2. Следующая кнопка — «Настройки». Тут можно отредактировать шрифты, их размер и цвет. А ещё — расположить текст в нужной части шапки и анимировать его, если нужно. Мы так и поступим — применим эффект Параллакс при скролле страницы.
Не забудьте сохраниться, когда закончите работать с этой вкладкой.
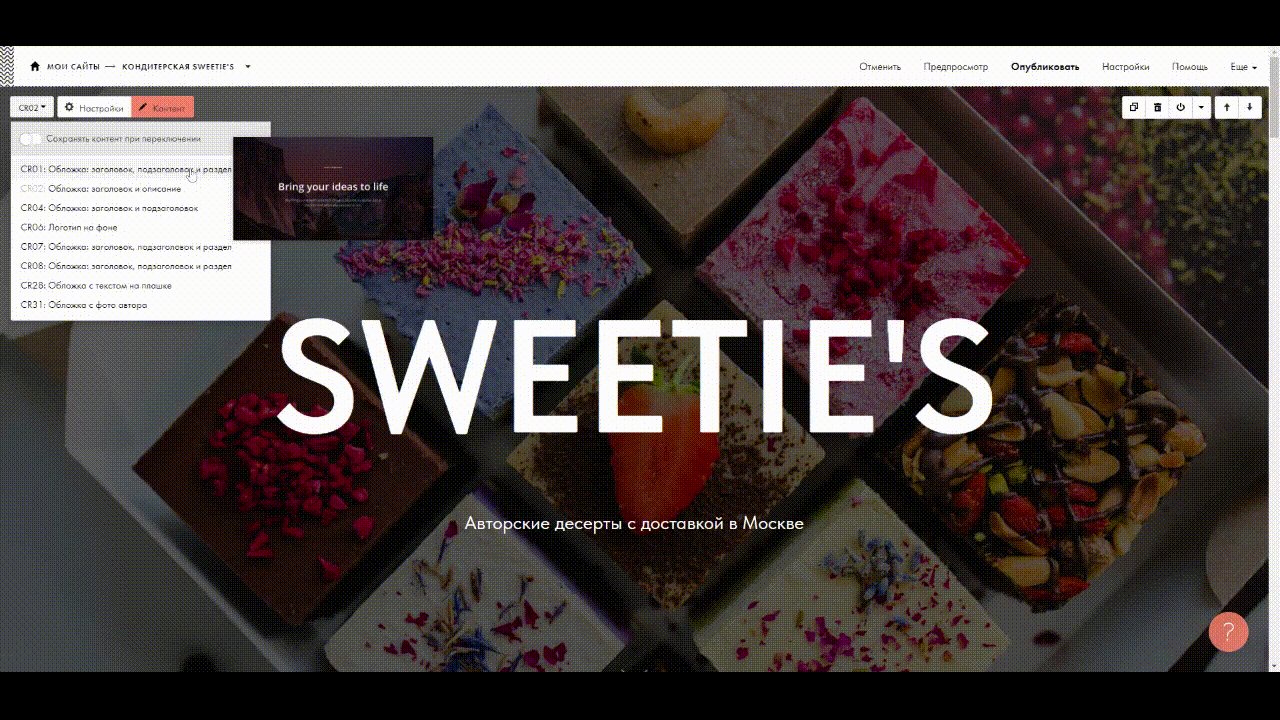
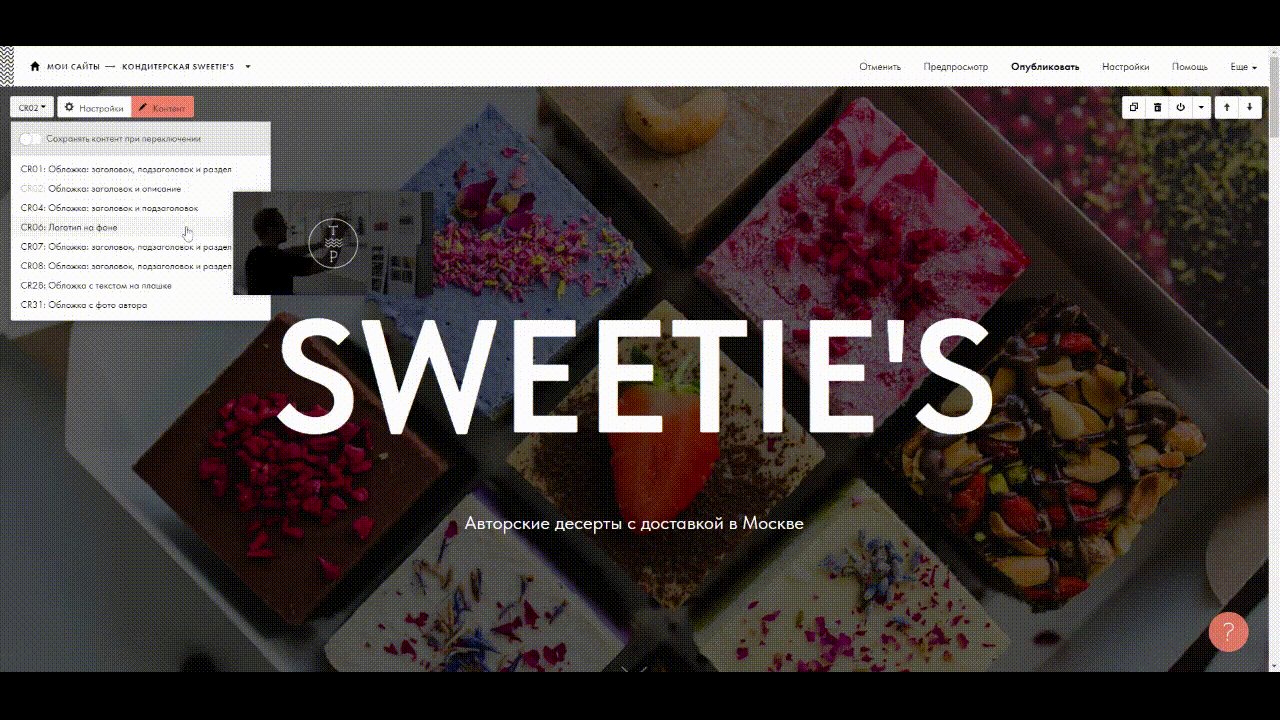
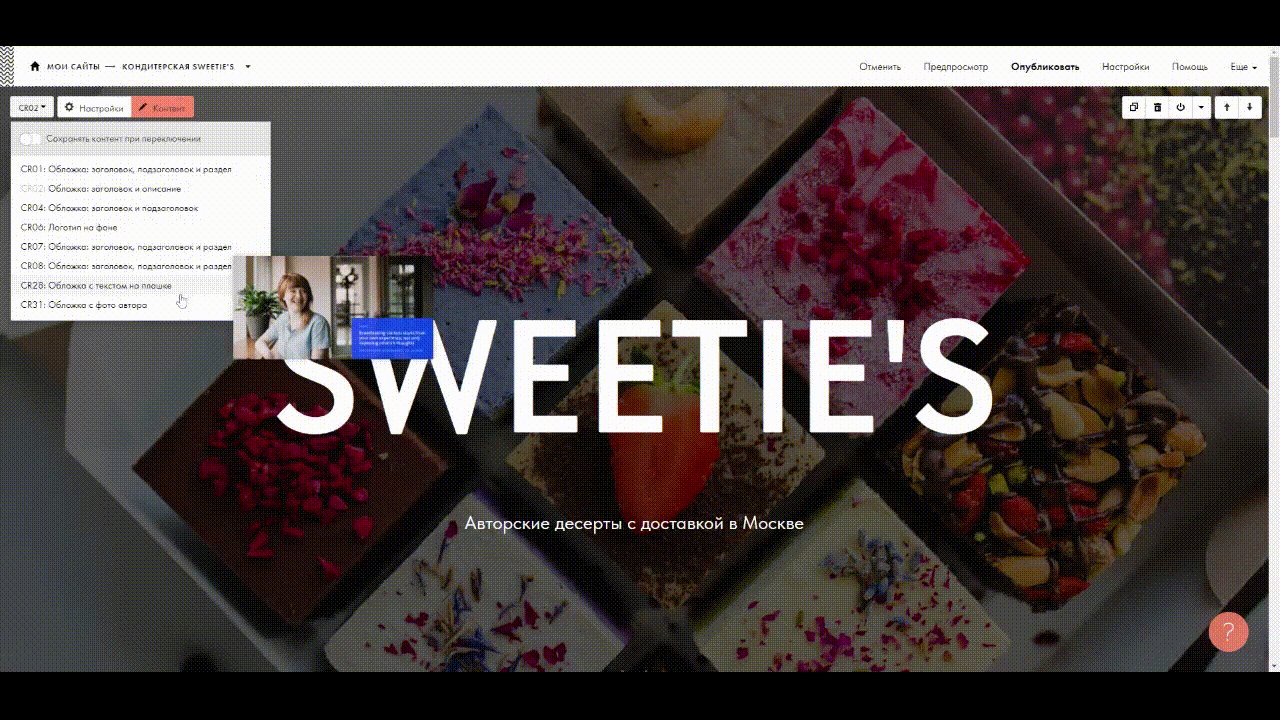
3. Дальше обратим внимание на кнопку с выпадающим списком в самом углу экрана. Здесь вы можете выбрать один из готовых шаблонов для этого блока. Нас устраивает текущий, поэтому ничего тут не меняем. Но если захотите это сделать, не забудьте щелкнуть на «Сохранять контент при переключении». Так вы не потеряете фон и текст, который уже добавили.
Готово! С шапкой закончили, теперь можно заняться другими блоками.
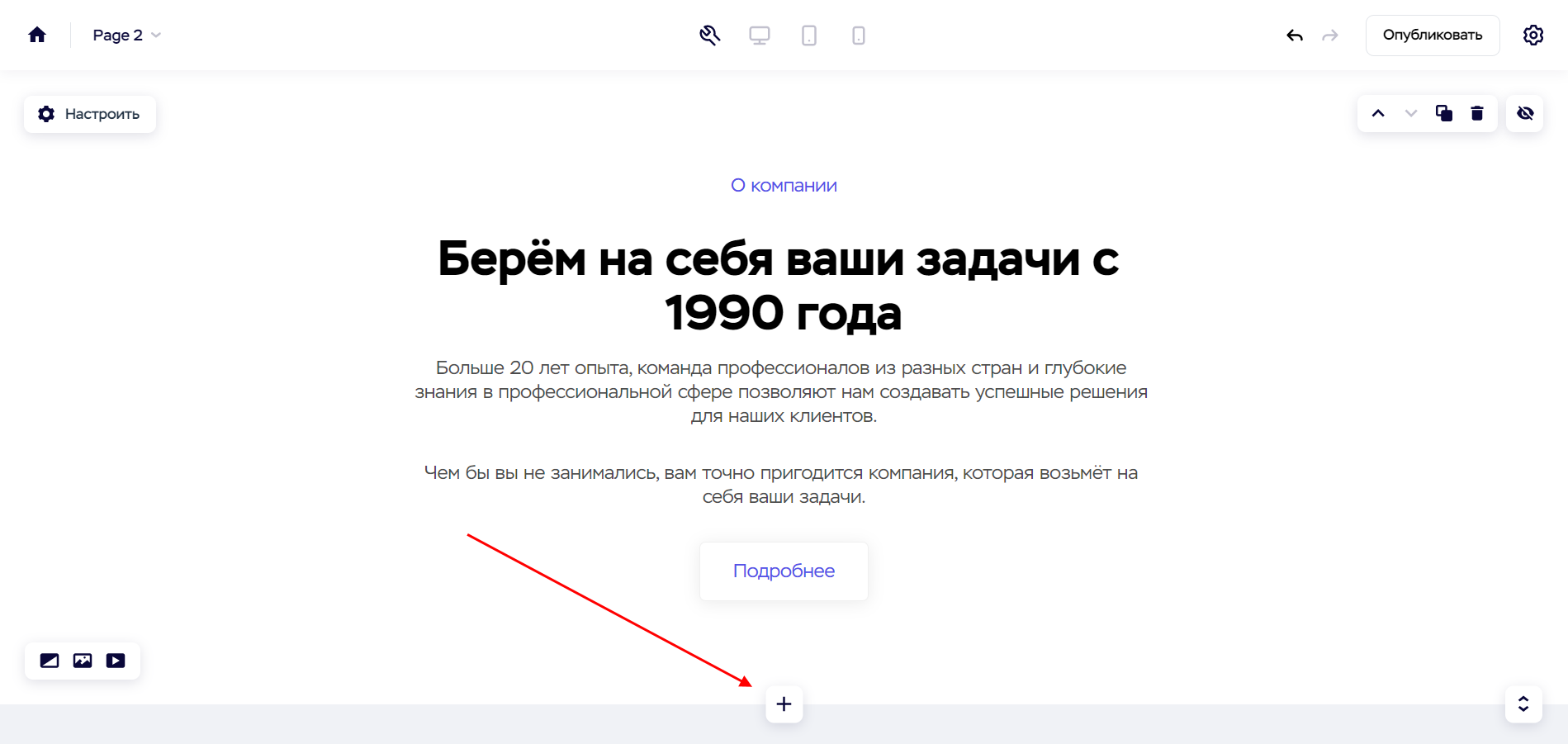
Шаг № 4. Правим структуру страницы
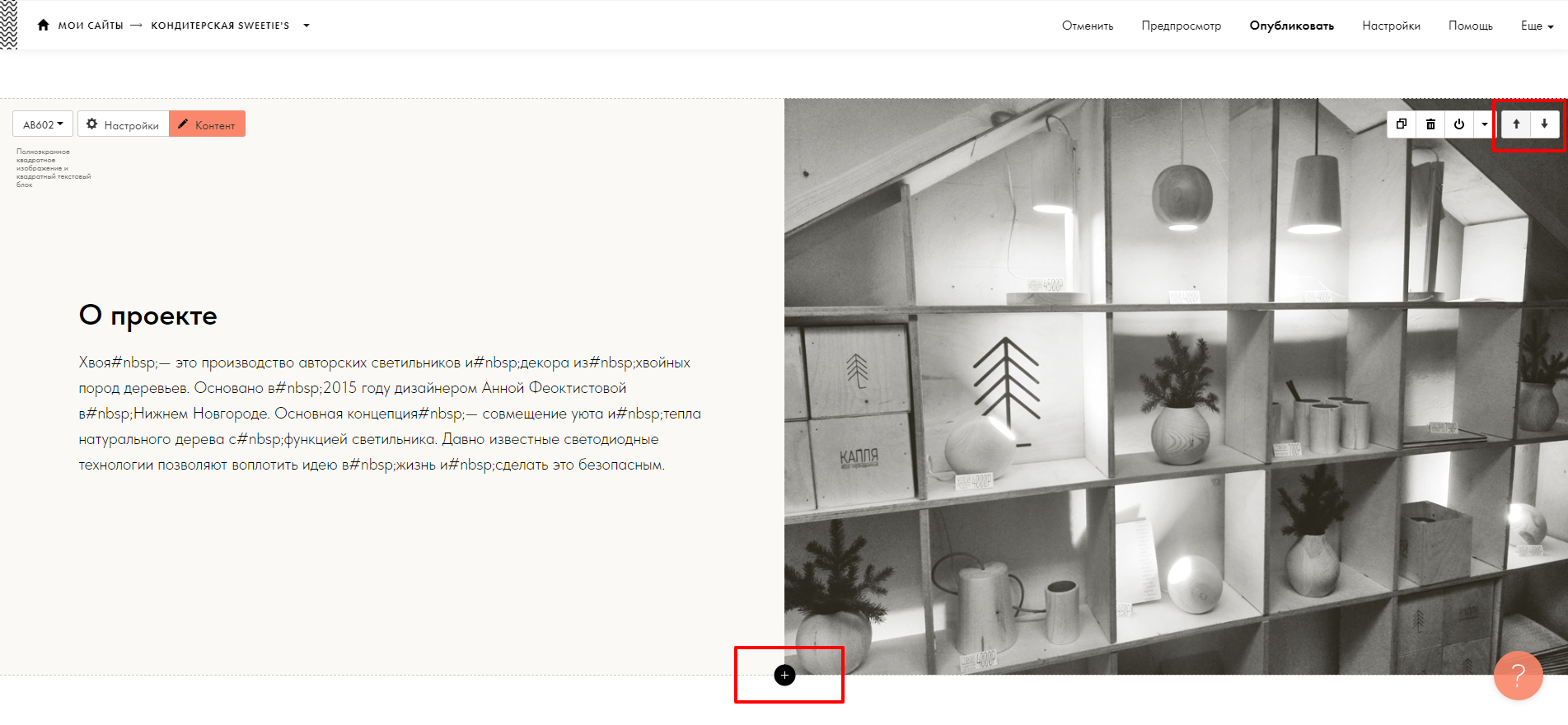
Теперь рассмотрим порядок блоков. В шаблоне он такой: блок с миссией, товары, о нас, преимущества, фото в социальных сетях и контакты. Но нам он не очень подходит, поэтому меняем блоки местами. Для этого нажимаем на стрелочки вверх и вниз — они появляются в правом углу каждого из блоков.
Если модуль вообще не нужен, его можно удалить. Для этого там же находится значок корзины. Здесь же можно скопировать или спрятать/показать блок.
Но если вдруг вы поймёте, что какого-то блока наоборот не хватает, нажмите на плюс, который находится на границе двух соседних модулей. Новый блок появится именно там.
Шаг № 5. Редактируем блоки
Теперь, когда мы своими руками настроили структуру сайта, можно оформлять блоки. Поступаем с ними так же, как и с шапкой: добавляем новый текст, меняем шрифты и загружаем новые картинки. Там, где это нужно, меняем шаблоны блоков на более подходящие.
Совет
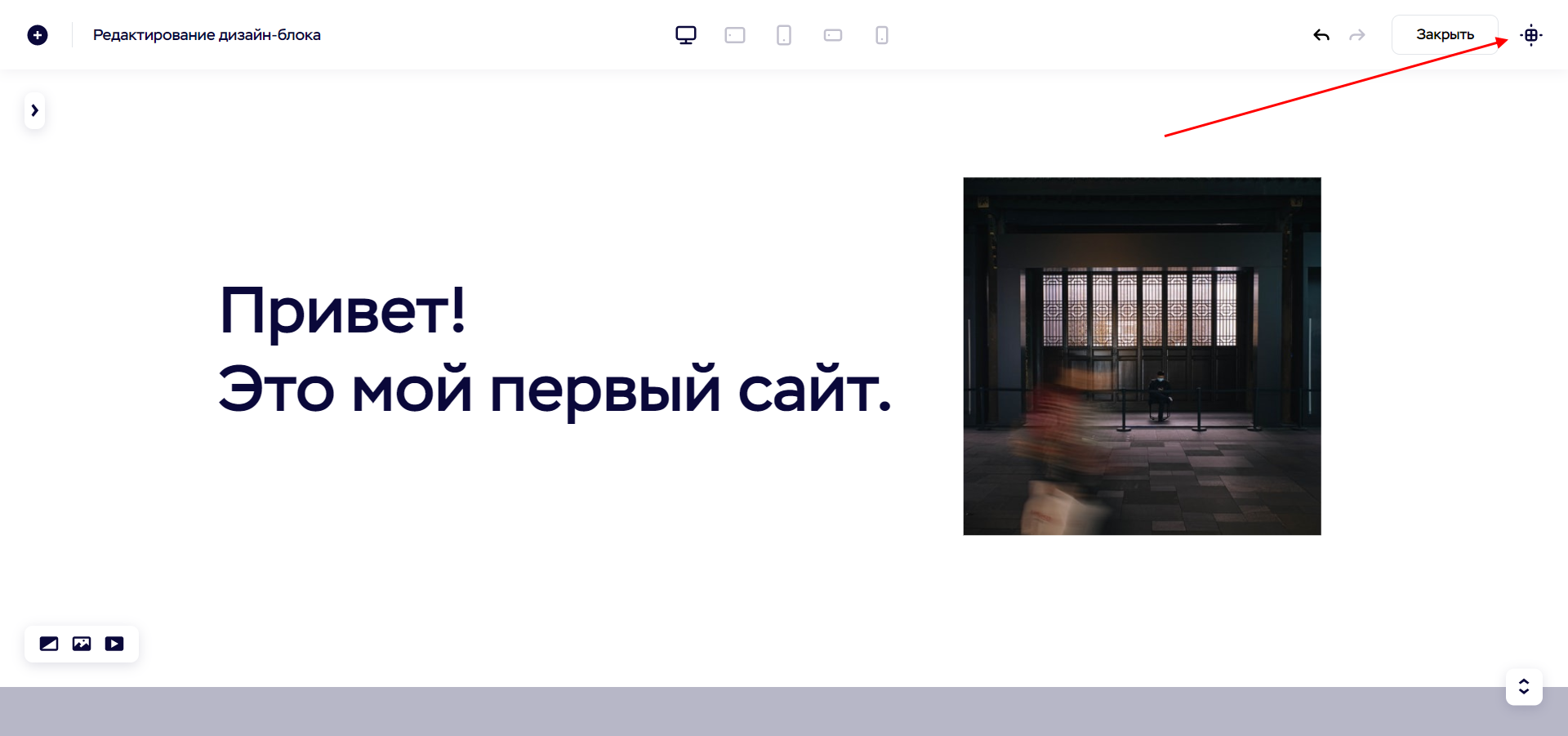
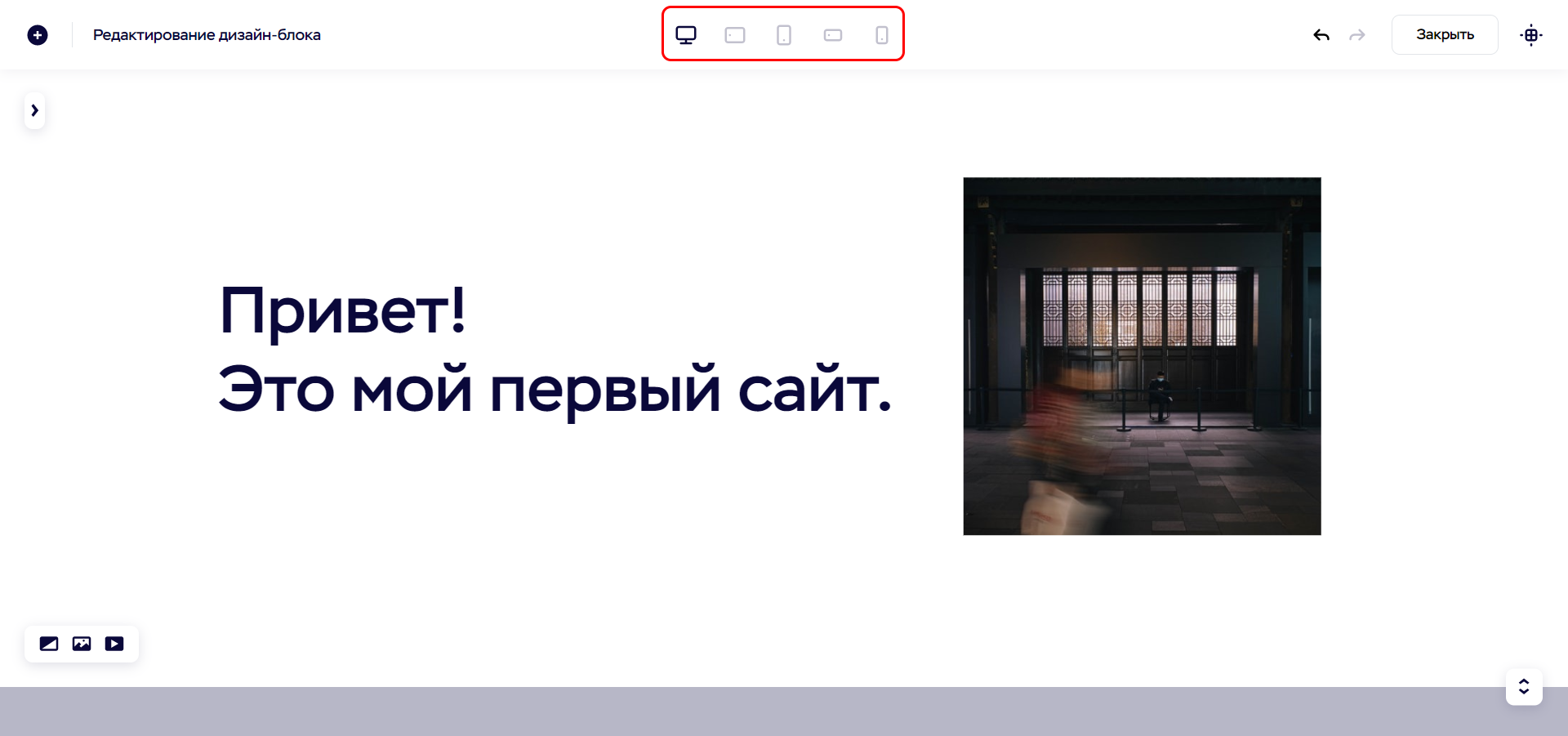
Время от времени проверяйте, как будет выглядеть ваш сайт в новом дизайне. Для этого воспользуйтесь кнопкой «Предпросмотр». Она находится на панели в самом верху экрана.
В каждом блоке вам встретятся те же кнопки, которые мы разбирали, когда работали с шапкой. Вкладки в них похожи, но могут встретиться и незнакомые. Например, когда вы будете заполнять карточки товаров.
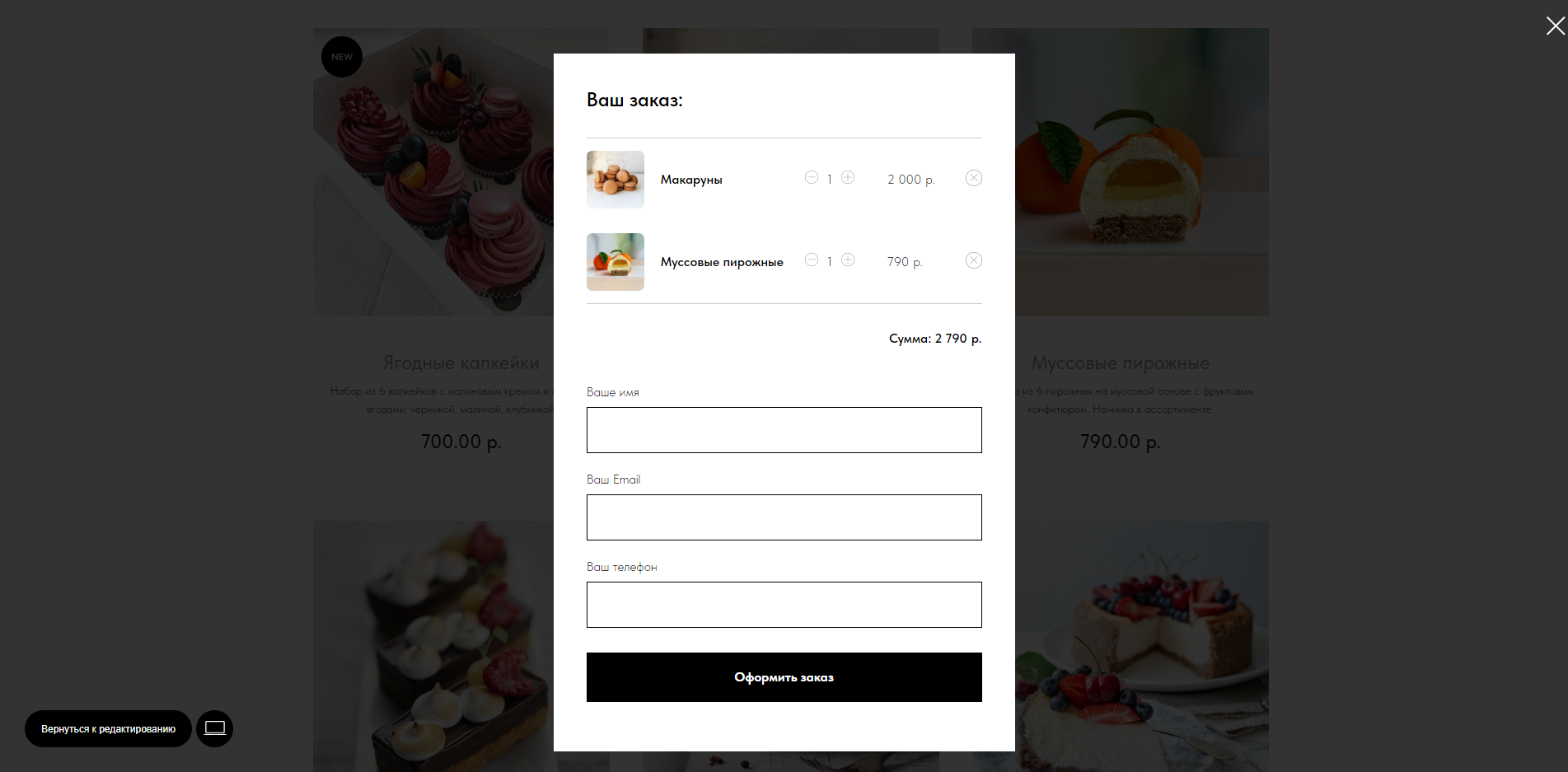
Впрочем, и там всё интуитивно понятно. Во вкладке «Контент» вы сможете наполнять каждую карточку: менять текст, добавлять картинки и указывать стоимость. Там же можно удалить ненужную карточку или добавить новые. Здесь же вы сможете установить, куда будет вести клик по товару: на отдельную страницу с карточкой или сразу в корзину.
Для каждой карточки в этом блоке мы настроили переход в корзину, чтобы посетитель мог сразу оформить заказ. Вот как это выглядит режиме «Предпросмотр».
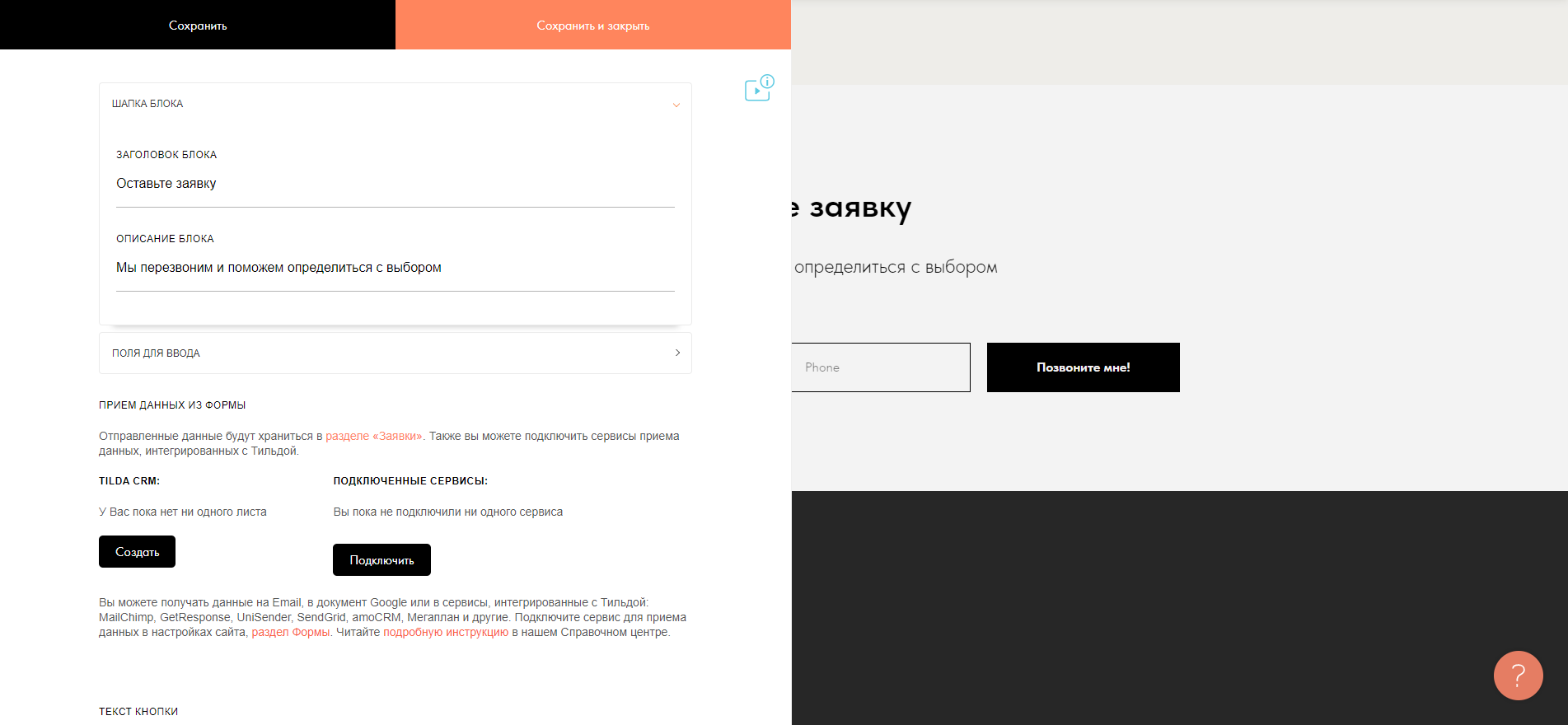
Если хотите получать заявки прямо с сайта, а не ждать звонков, добавьте форму, которая поможет их собирать. В её настройках, помимо прочего, можно подключить CRM-систему. Она будет собирать заявки с вашего сайта.
Шаг № 6. Добавляем недостающие блоки
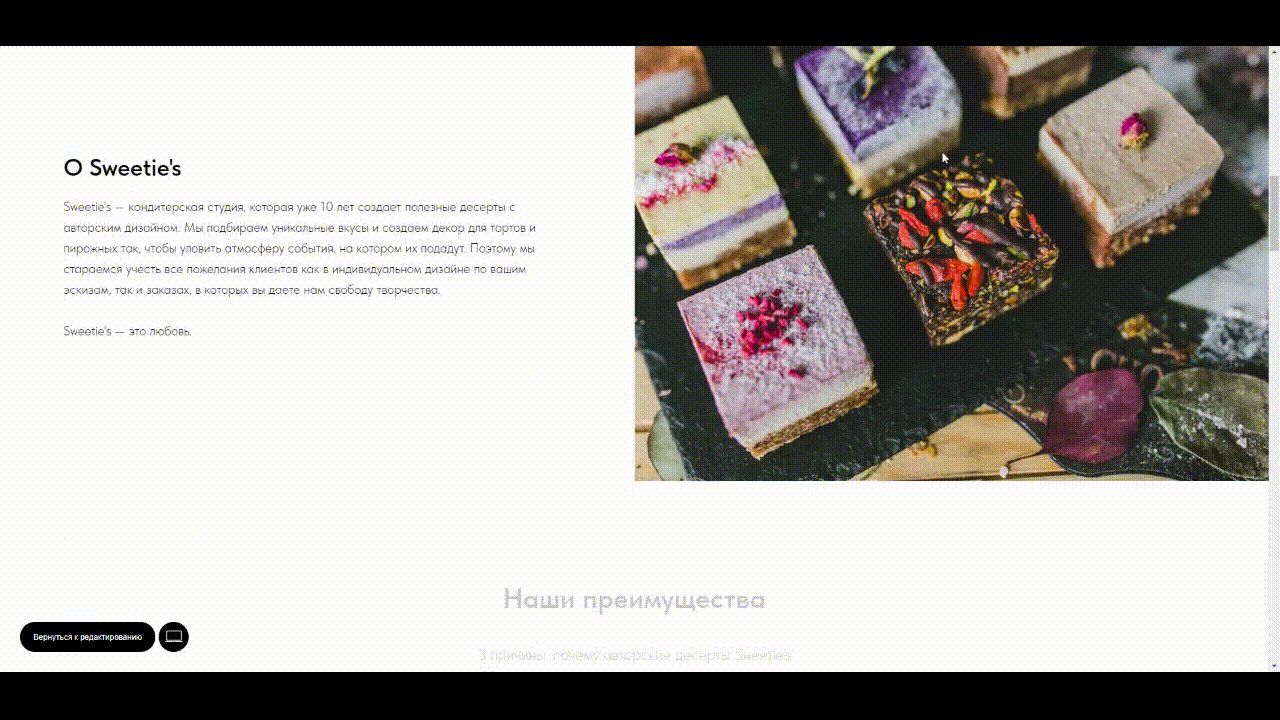
Мы уже наполнили блоки, которые были в шаблоне: шапку, девиз, преимущества, о нас и товары. Теперь подумаем, чего не хватает сайту, который занимается десертами на заказ.
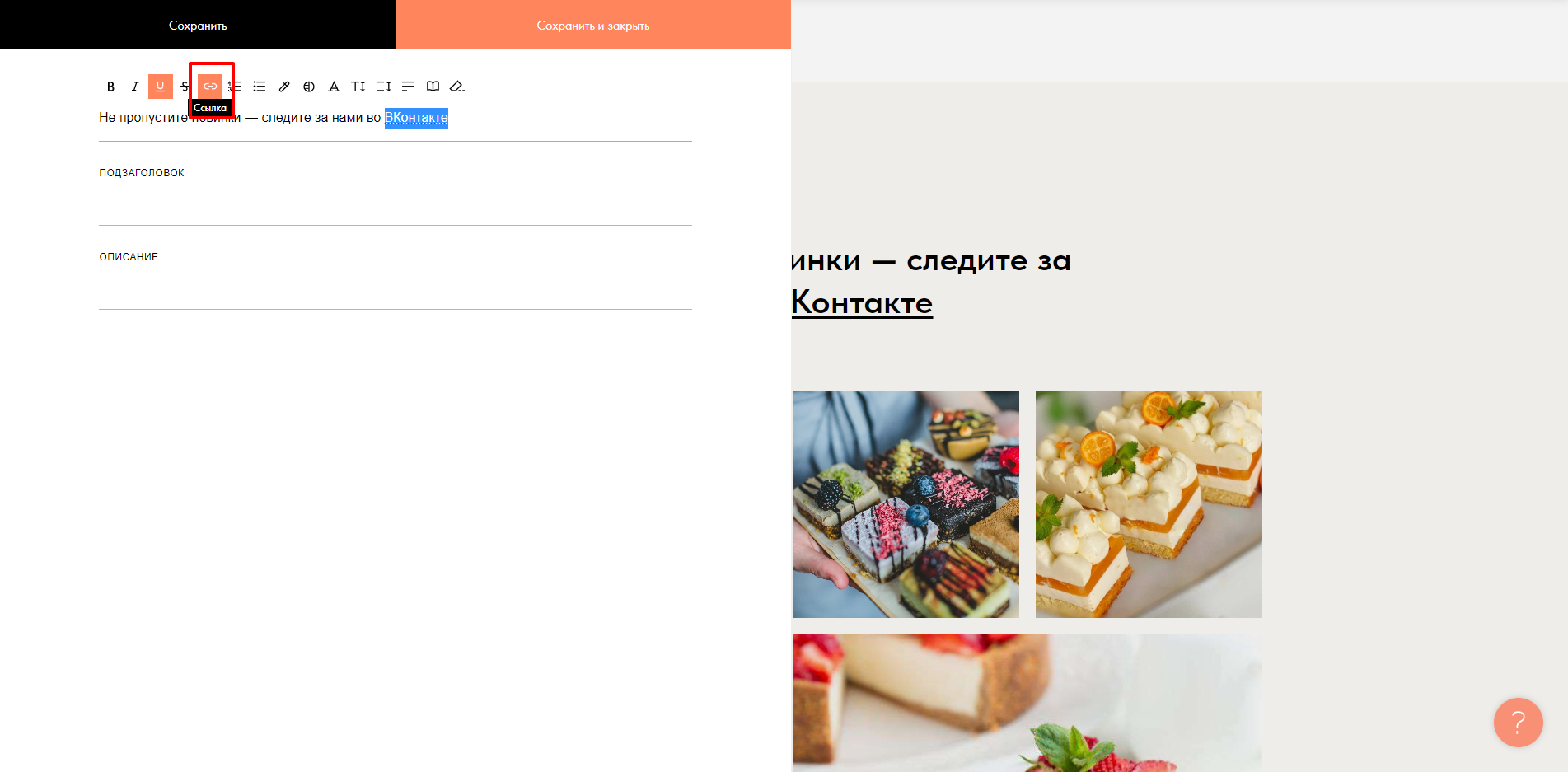
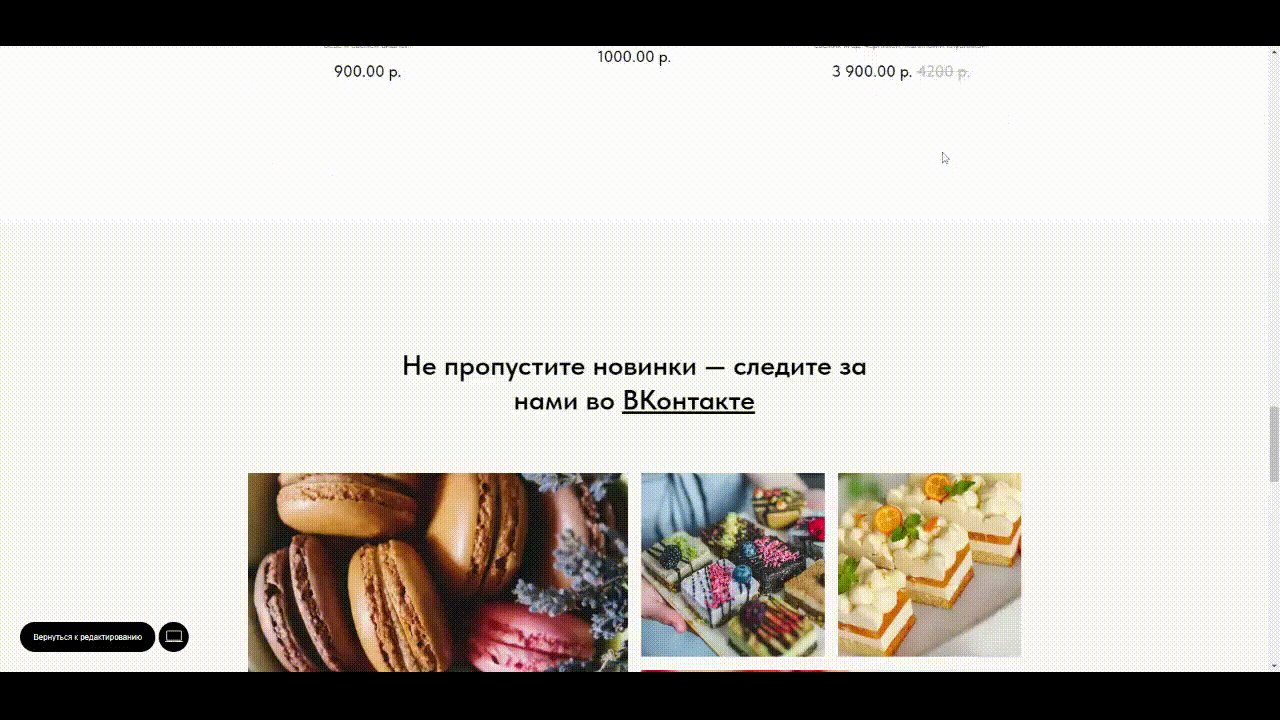
Первое, что приходит на ум, — это ссылки на аккаунты в социальных сетях. Ведь кондитерская изготавливает красивые десерты, внешний вид которых должен притягивать клиентов. Решено: добавляем ссылку на аккаунт и заодно галерею с красивыми фото, чтобы привлечь подписчиков.
Пишем мотивирующий заголовок и наполняем галерею изображениями. Чтобы сделать название социальной сети кликабельным, выделяем его в редакторе и нажимаем на нужный значок, а потом вводим ссылку на аккаунт в поле. А чтобы дать пользователю понять, что он может перейти к аккаунту через заголовок, выделяем кликабельное слово подчеркиванием.
Готово — мы сделали перелинковку сайта с соцсетями!
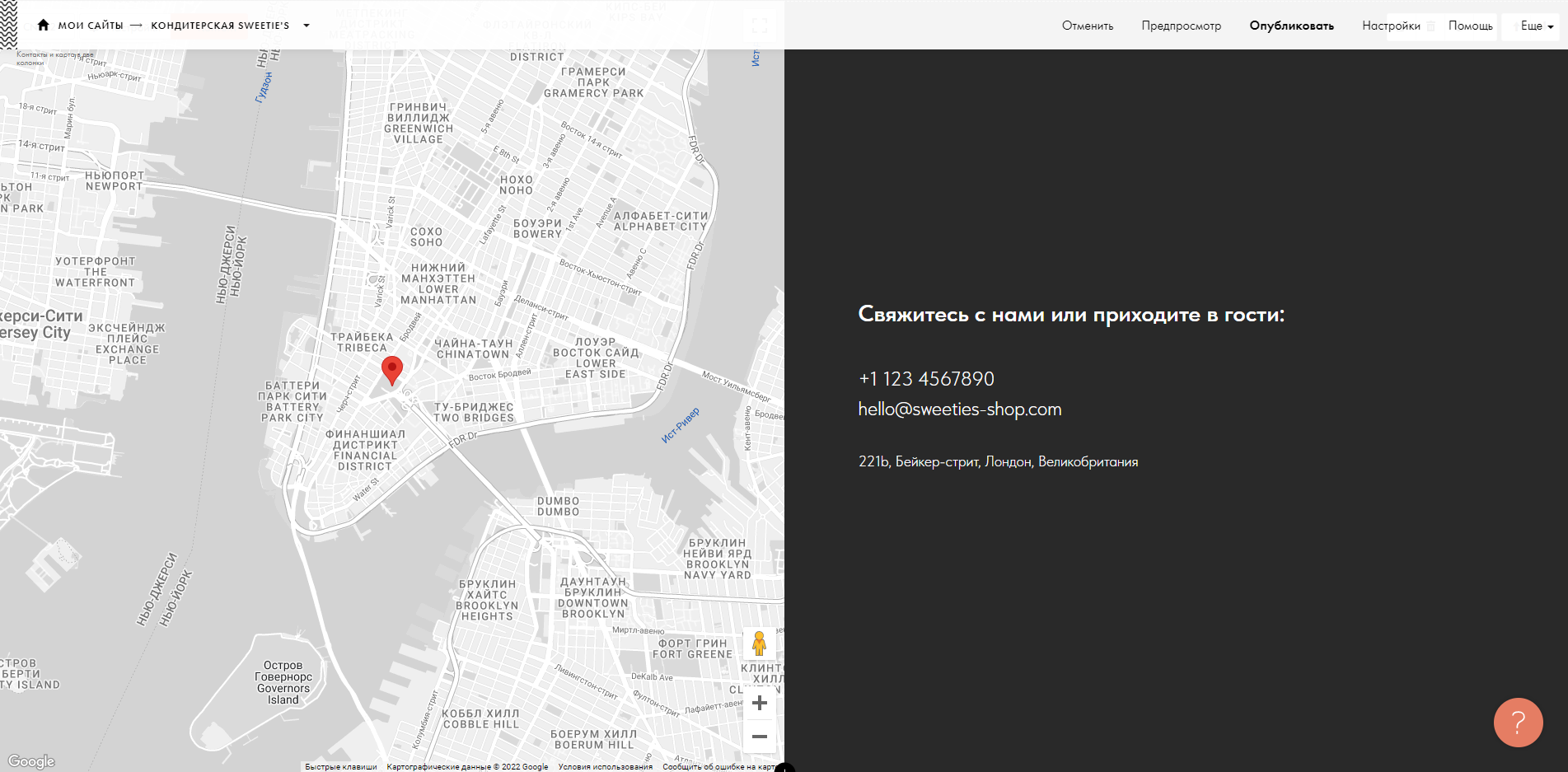
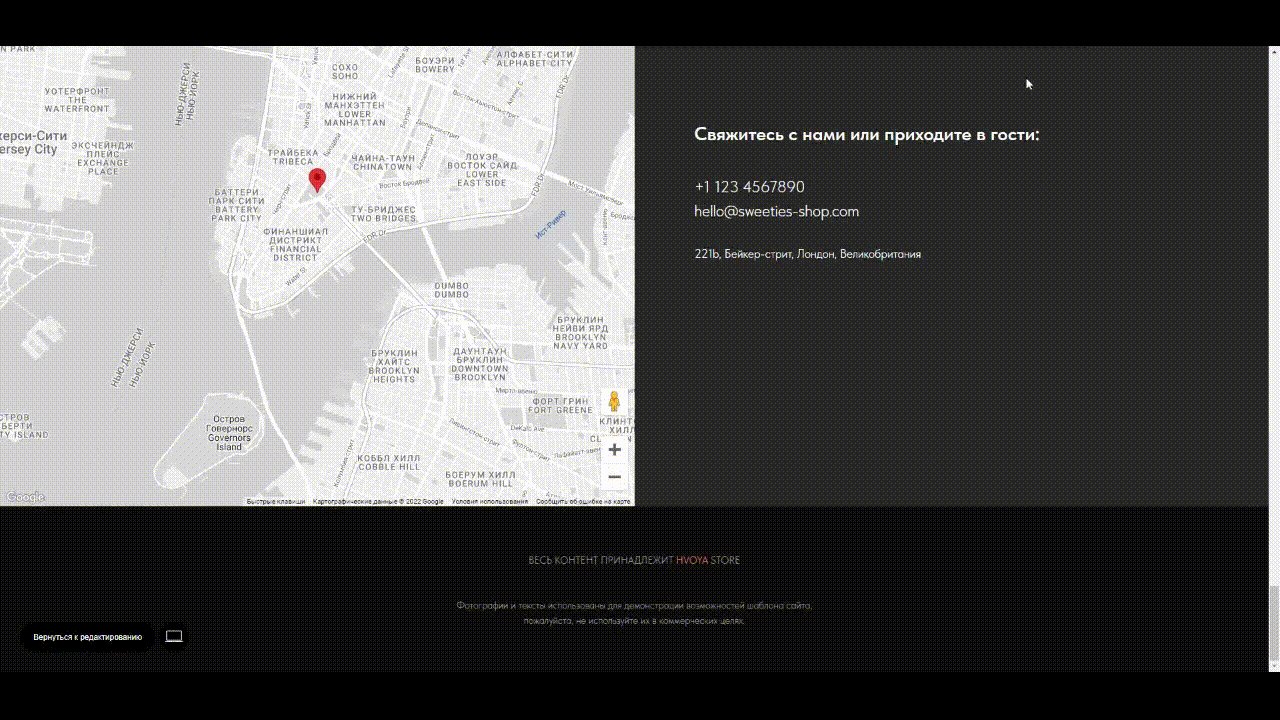
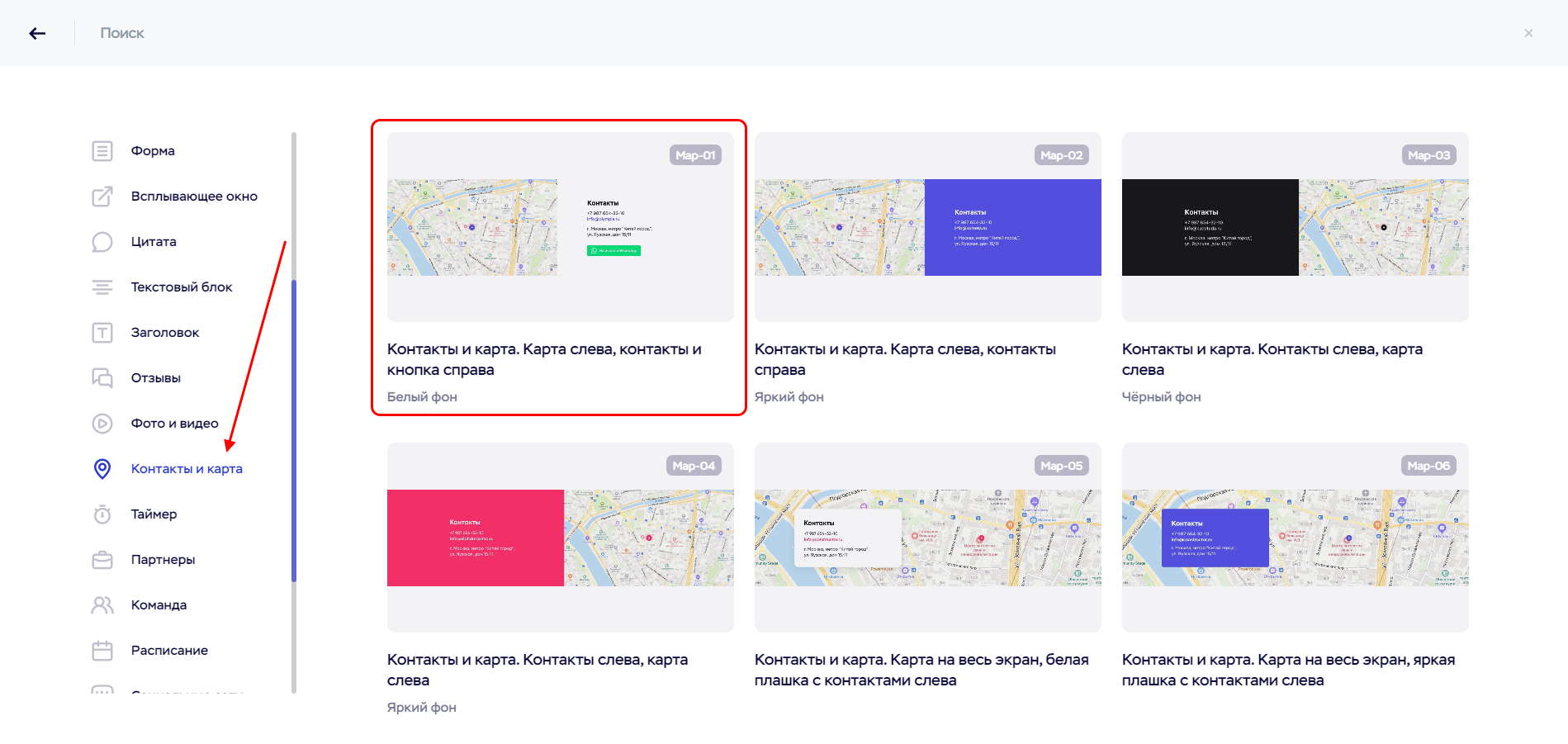
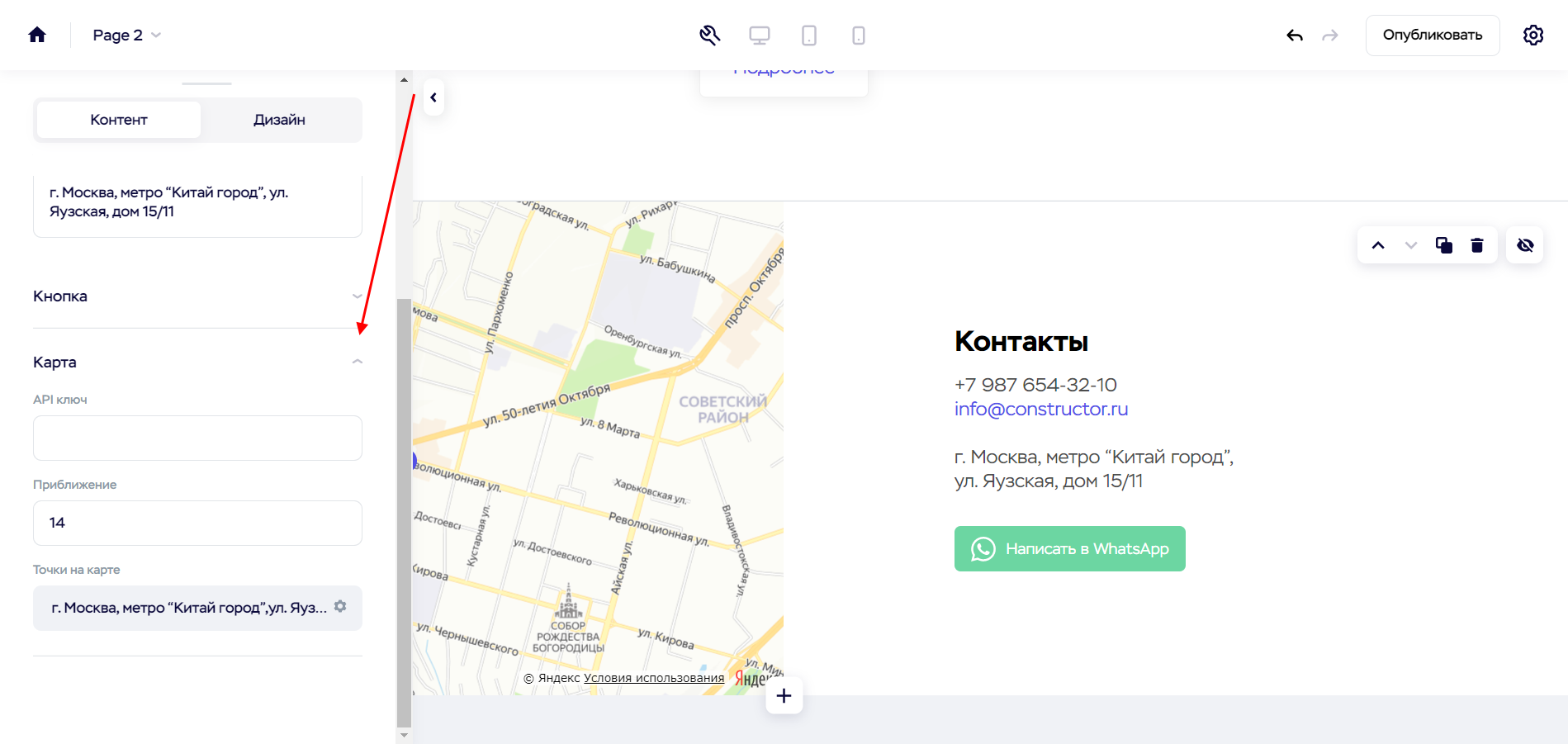
Теперь — к контактам. В шаблоне уже был готовый блок для них, но он не совсем подходит нашему бизнесу. Ведь кондитерская — это не интернет-проект, а магазин, который ждёт клиентов по конкретному адресу. А потому важно добавить карту к контактам, чтобы Sweetie’s было легко найти.
Обратите внимание: блок контактов с картой нельзя добавить на сайт, если вы используете бесплатный тариф. Чтобы показать его вам, мы подключили пробный период на 2 недели. Вы тоже можете сделать так, а потом оплатить пакет. Но если не хотите, можно обойтись и без карты.
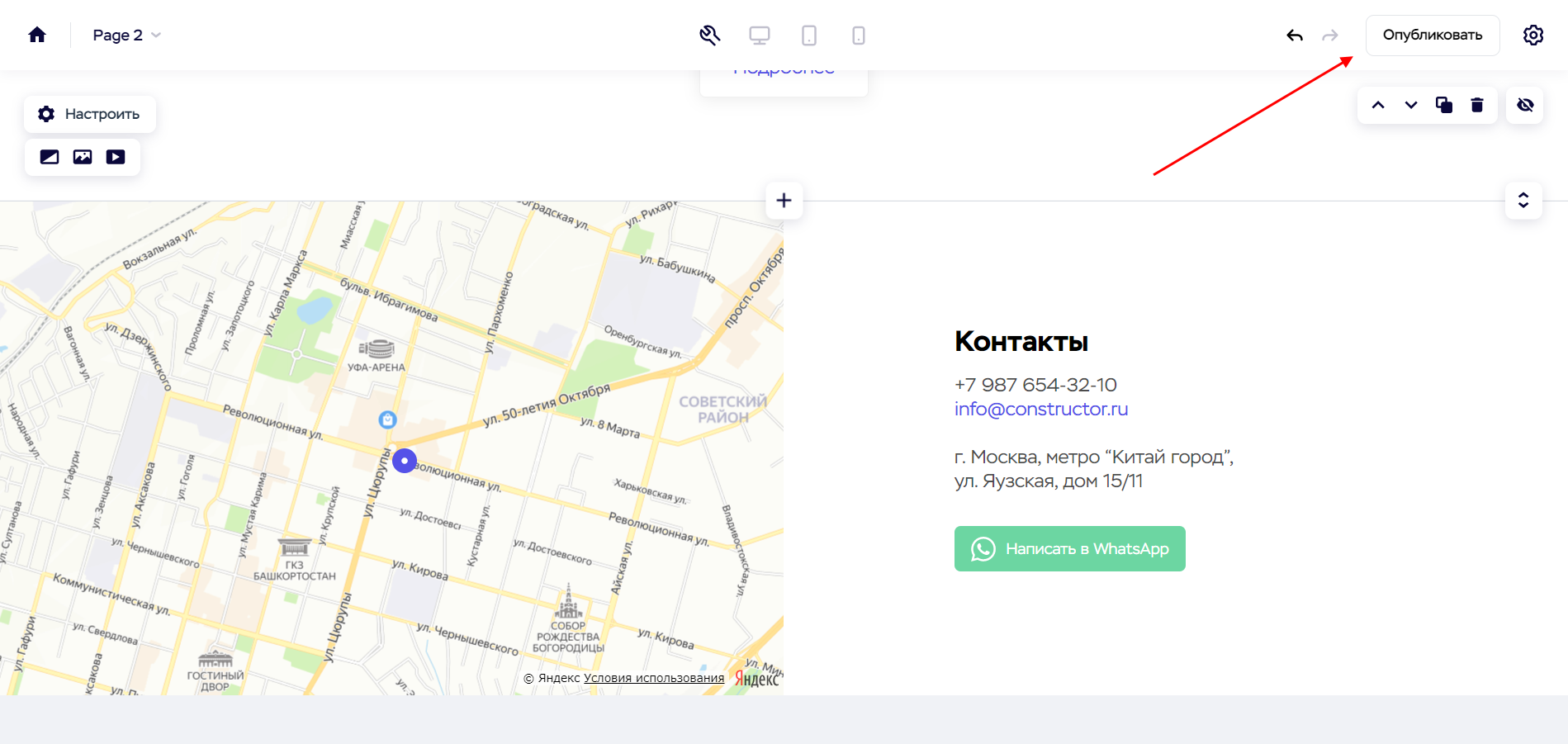
Шаг № 7. Публикуем сайт
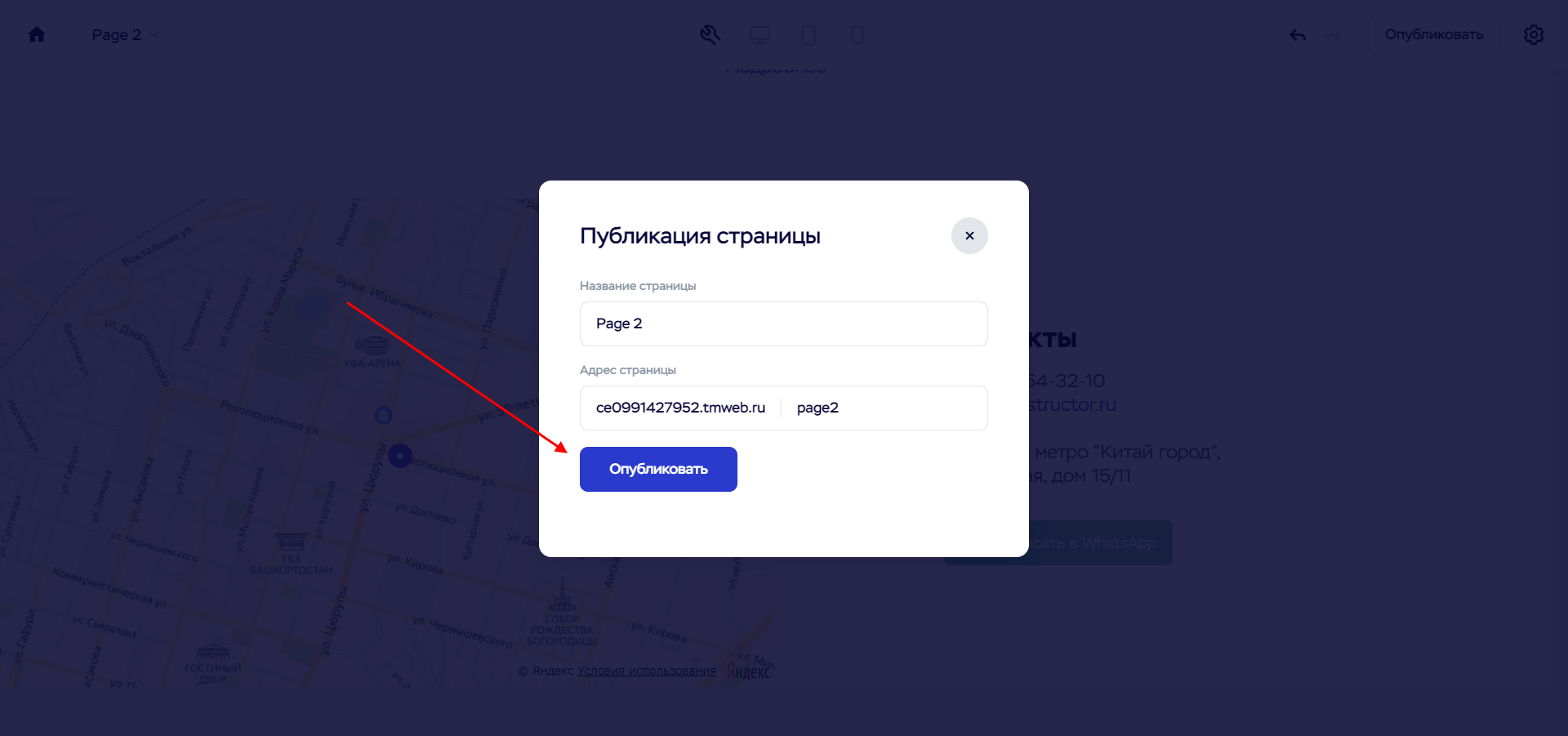
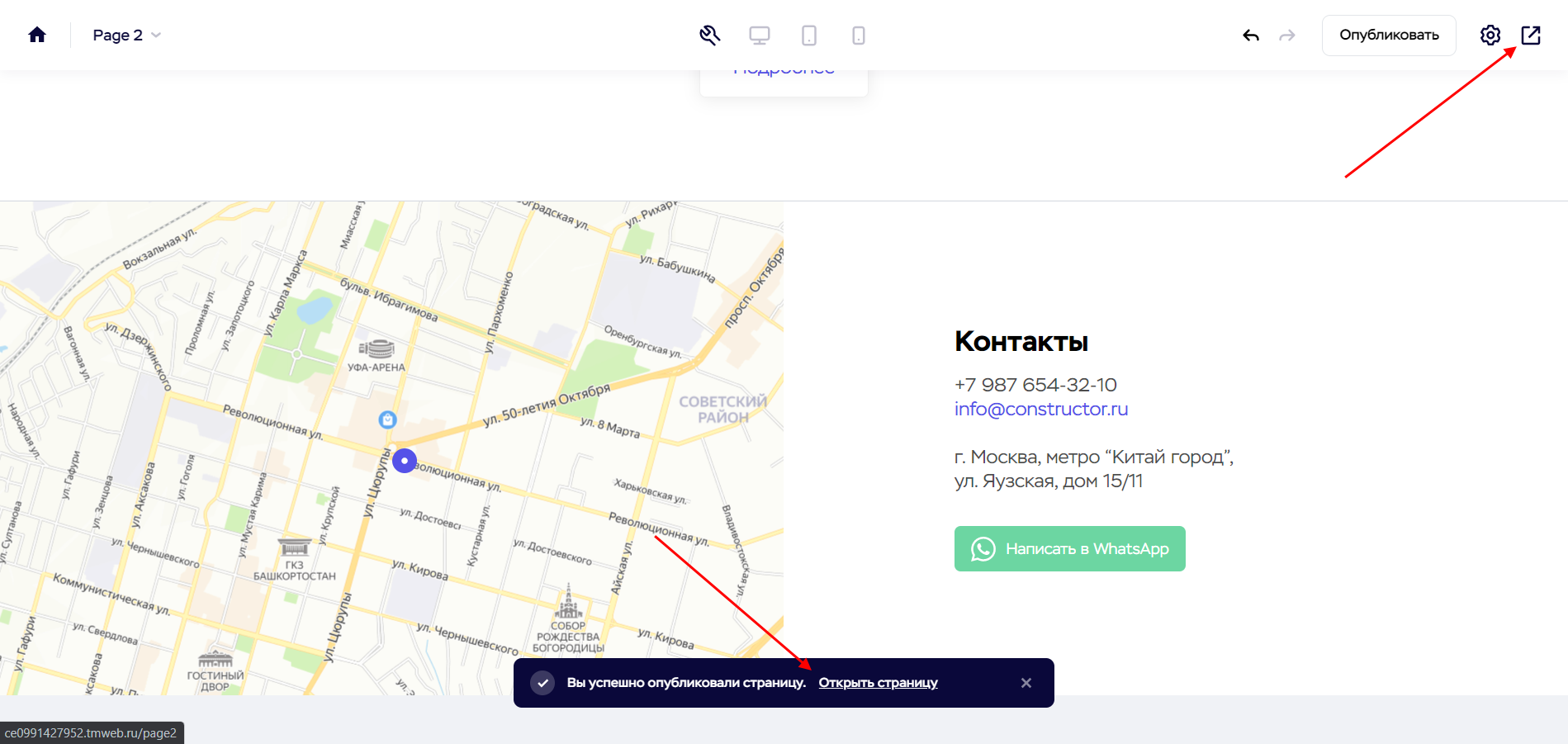
Сайт готов! Перед тем, как опубликовать его, важно ещё раз проверить через «Предпросмотр», всё ли в порядке. Если результат вас устраивает, нажимайте кнопку «Опубликовать».
Готово! Только что вы создали свой первый сайт на конструкторе Tilda Publishing. Теперь вы можете управлять им, подключать новые функции и добавлять страницы. В настройках также можно следить за метриками сайта и SEO-продвижением.
Пошаговая инструкция, как бесплатно создать свой сайт на WordPress
Теперь поработаем с одной из CMS, которую мы рассмотрели в этой статье, — WordPress. Попробуем создать свой сайт на базе этой платформы.
Шаг № 0. Регистрируемся на хостинге
Мы уже разбирали отличия CMS от конструкторов, и вы знаете, что в первом случае для работы сайта нужен ваш собственный домен, а во втором его содержат разработчики. Поэтому, чтобы создать сайт на WordPress, нужно выполнить несколько простых шагов. Первый — настроить хостинг. Их много, и выбрать вы можете любой. Мы остановимся на TimeWeb.
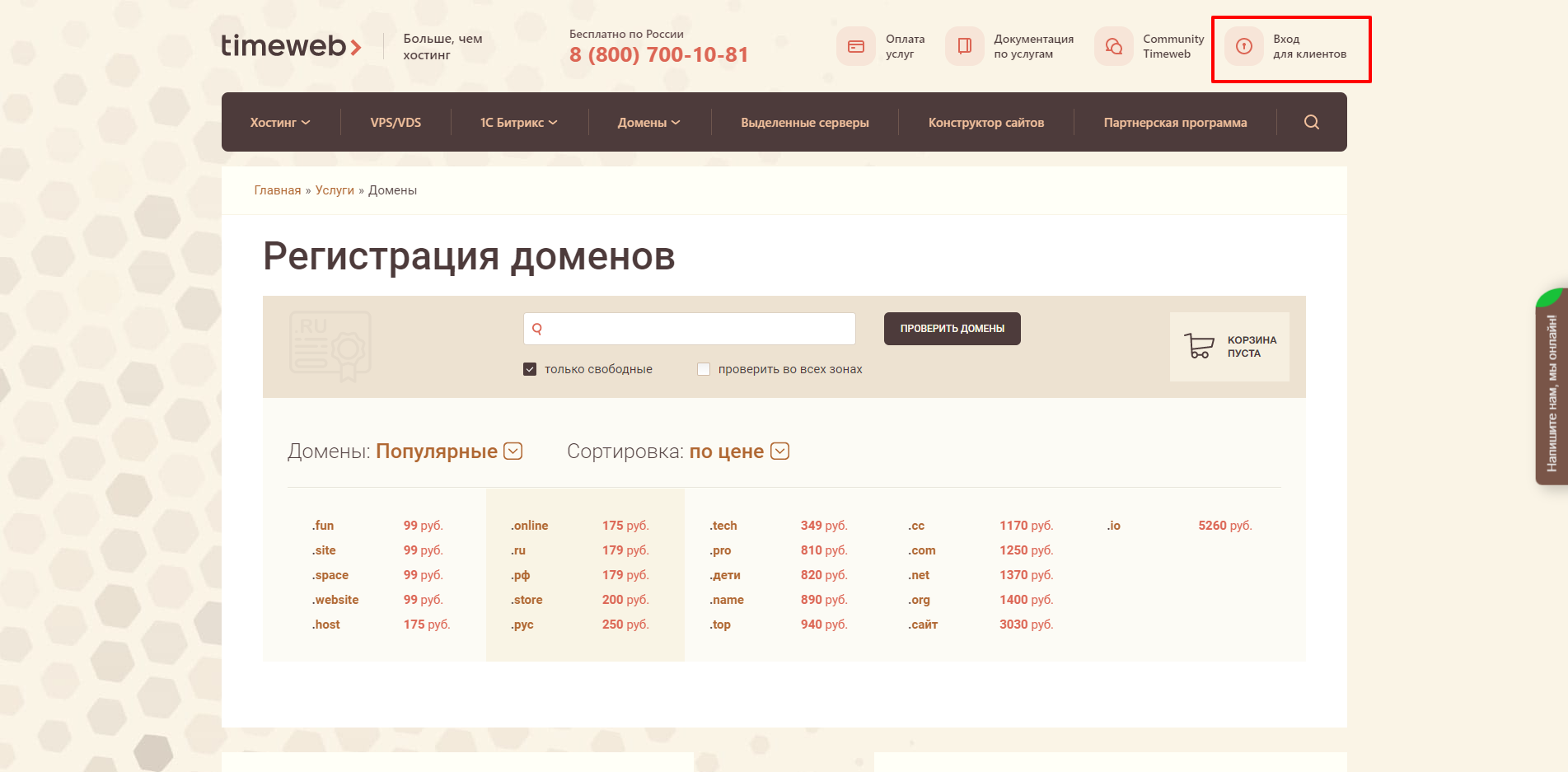
Чтобы начать работу, переходим на сайт TimeWeb и находим кнопку «Вход для клиентов». Она расположена в правом верхнем углу.
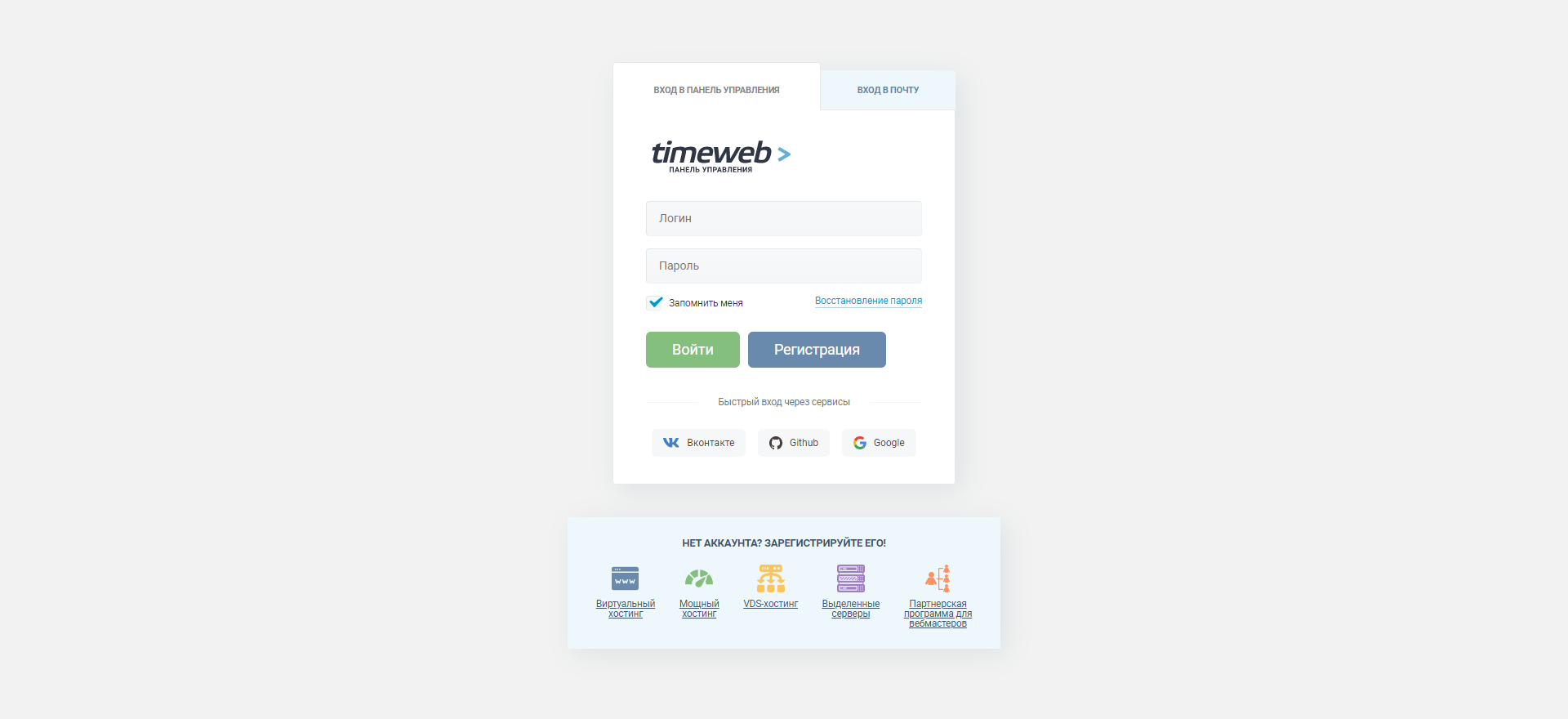
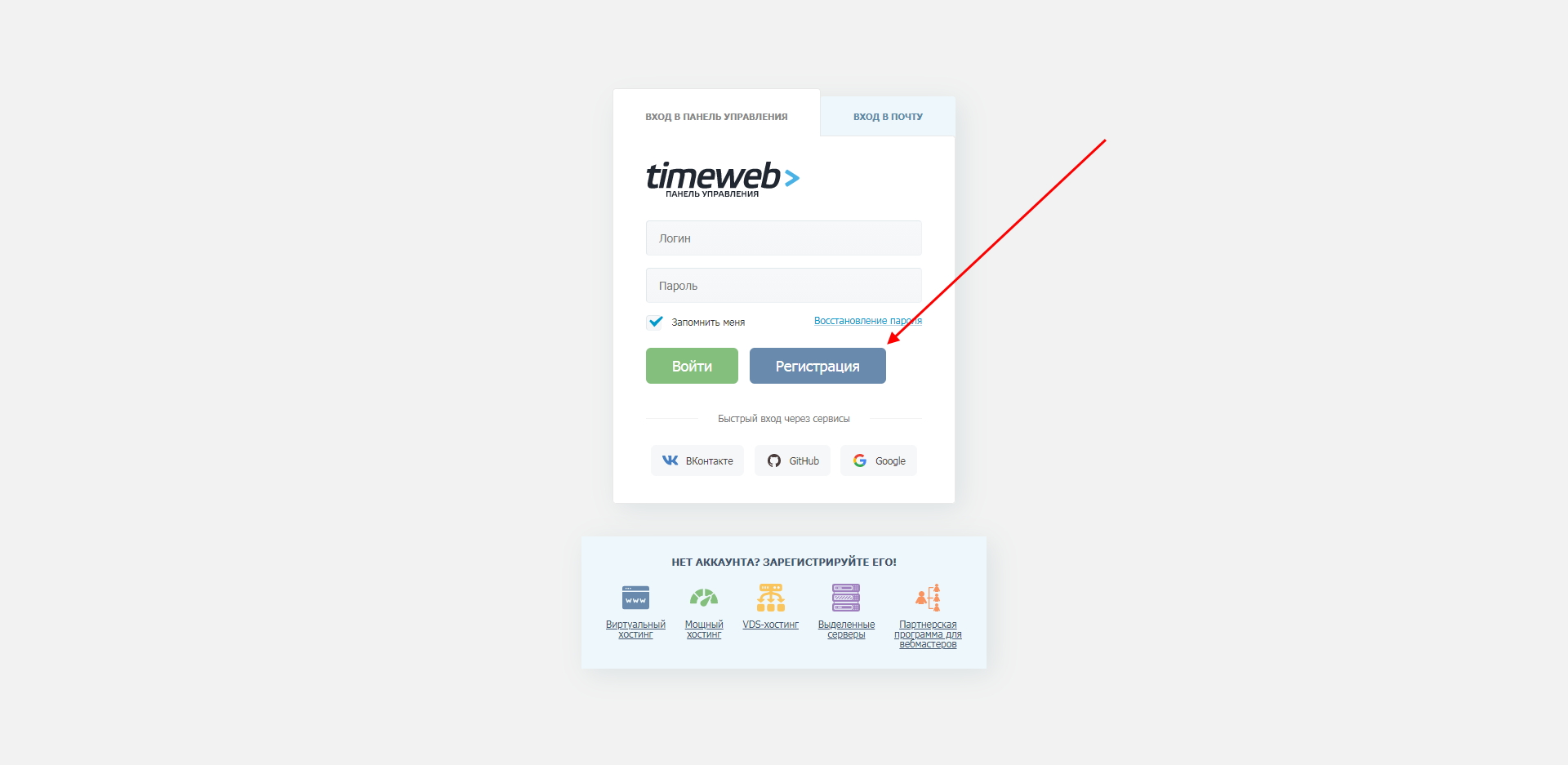
После этого вы попадёте на страницу входа. Если у вас уже есть аккаунт в сервисе, войдите в него. Если нет, нажмите на кнопку «Регистрация».
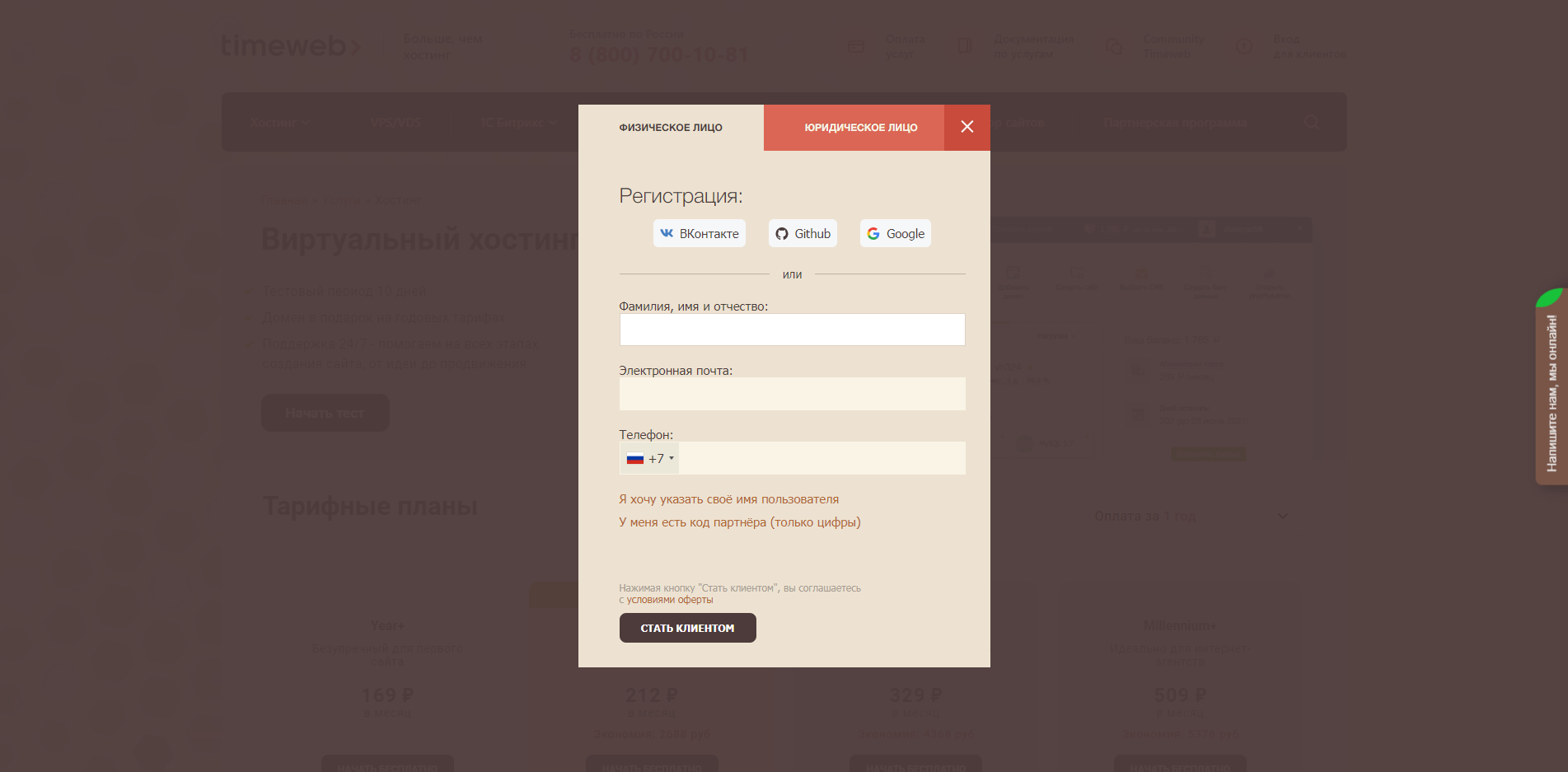
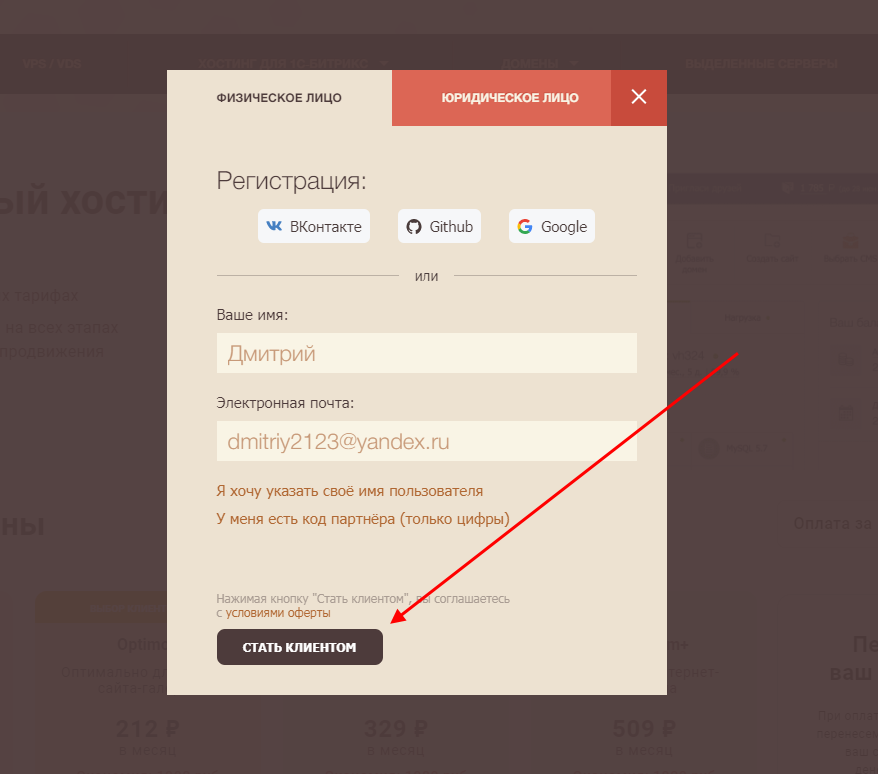
Сайт отправит вас на форму для регистрации. Здесь можно выполнить быстрый вход через аккаунты в социальных сетях или Google. Ещё один вариант — вручную заполнить все поля. Когда этот этап будет позади, нажмите «Стать клиентом».
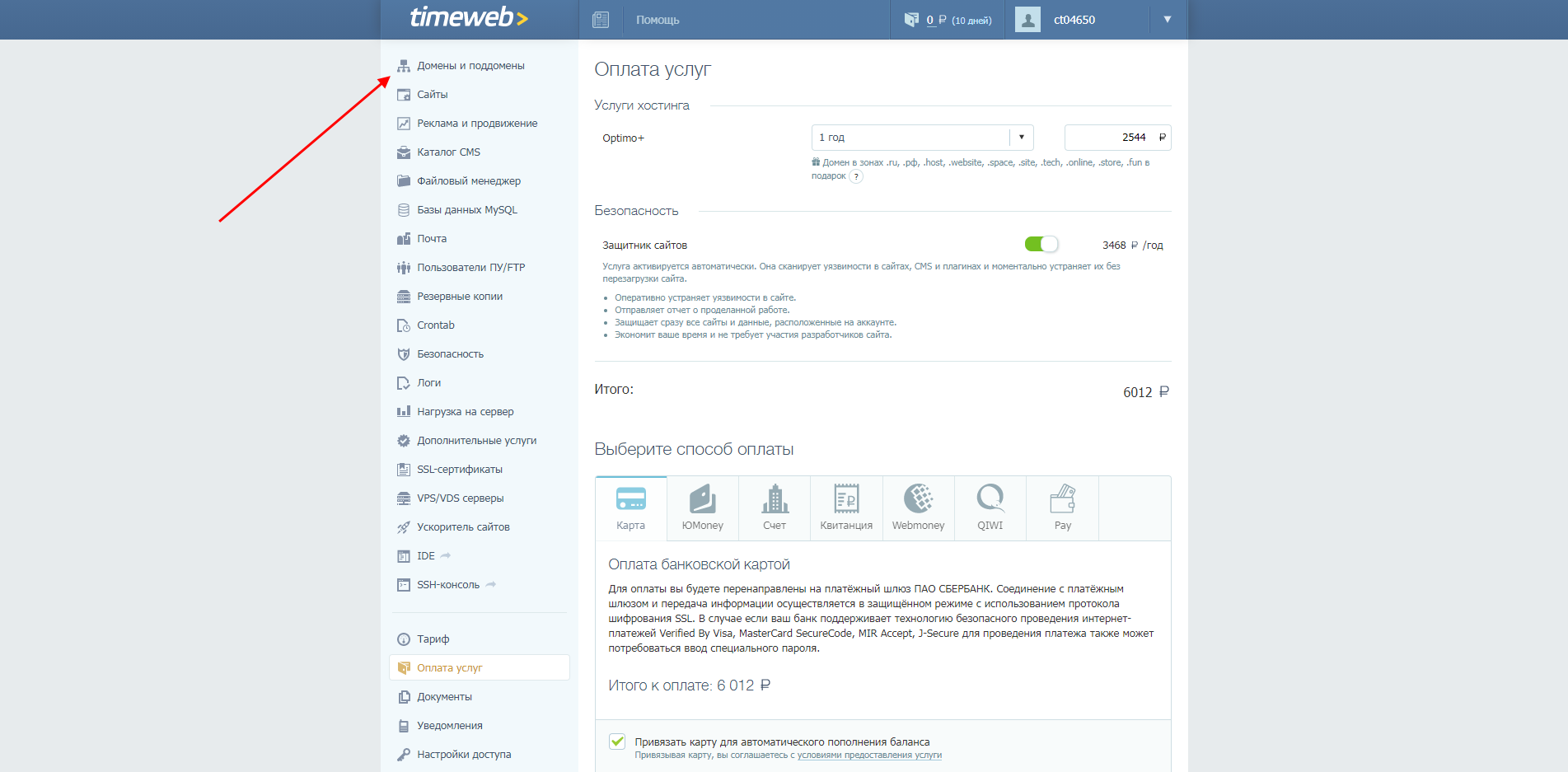
Сразу после этого активируется бесплатный тестовый период, после чего за хостинг нужно будет платить по тарифу, который вы выберете. Либо можно найти другой хостинг, которым вы сможете пользоваться бесплатно.
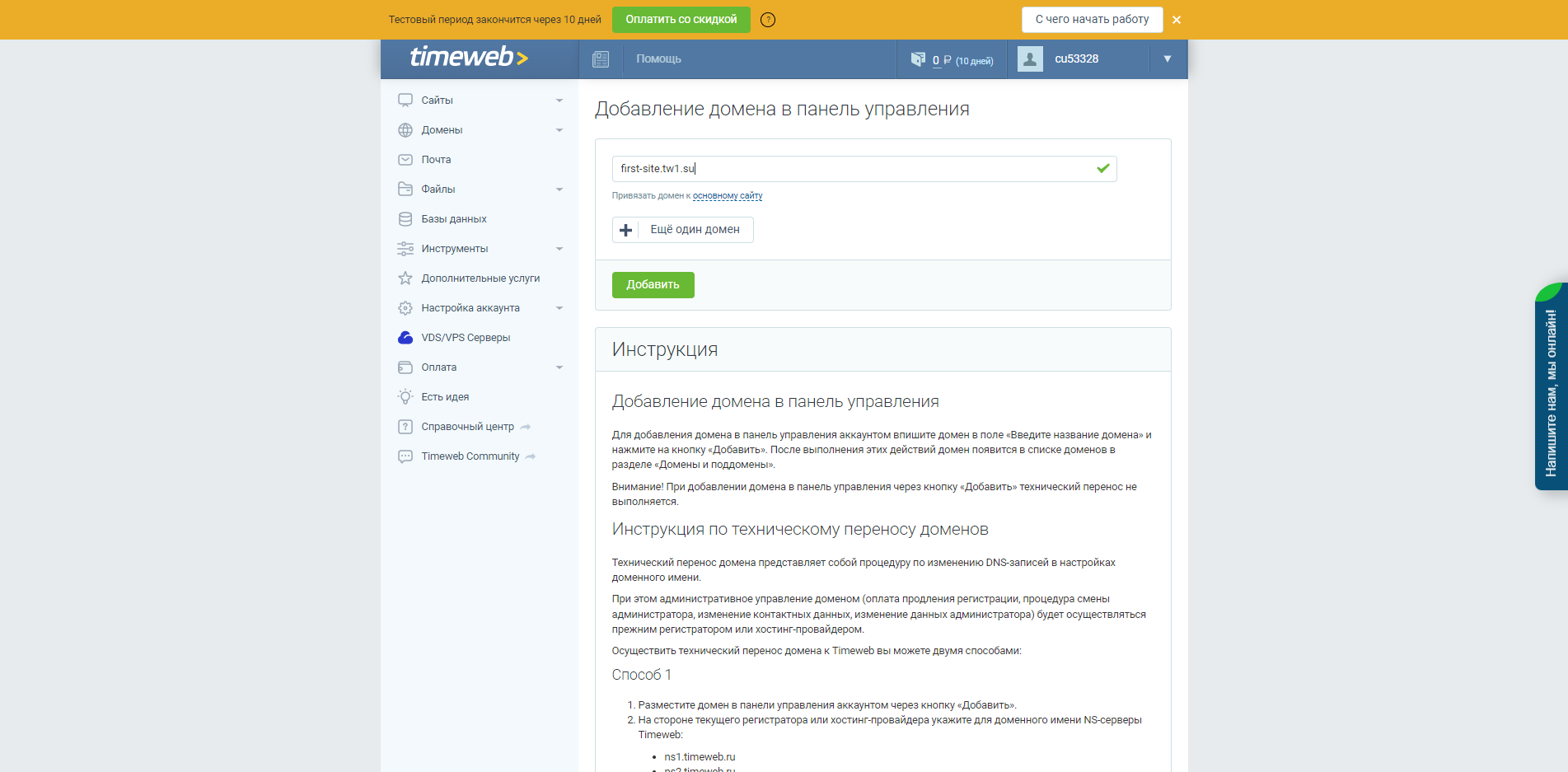
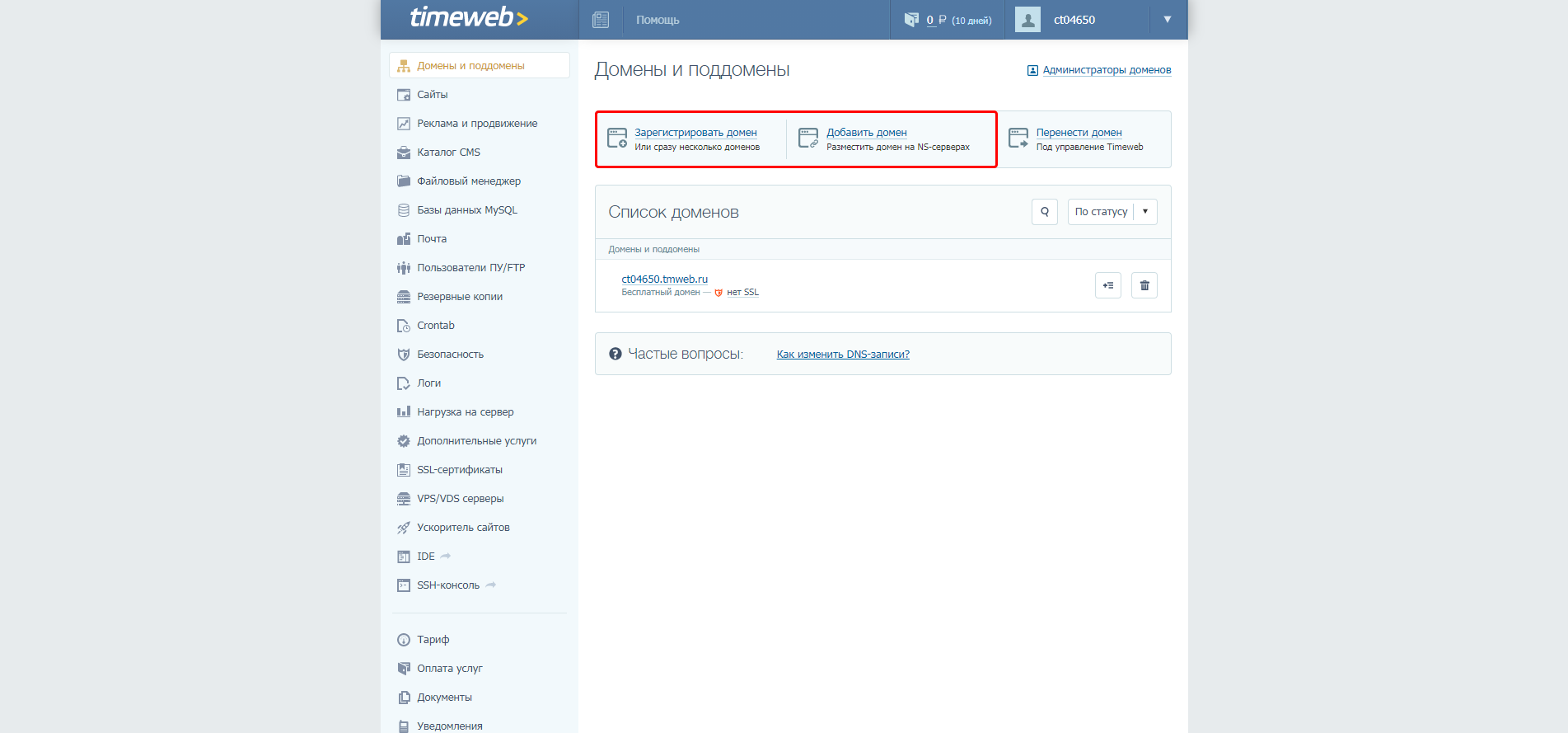
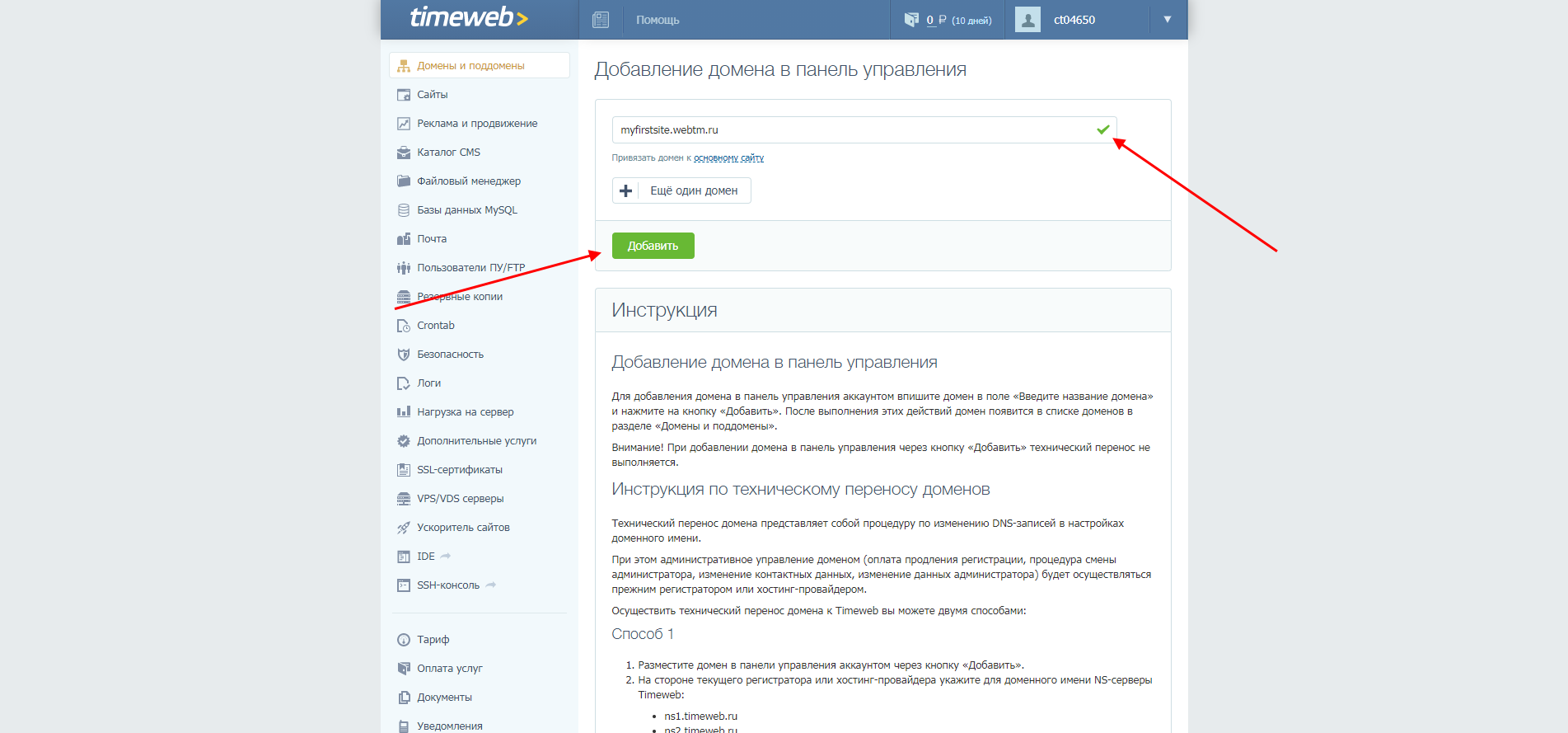
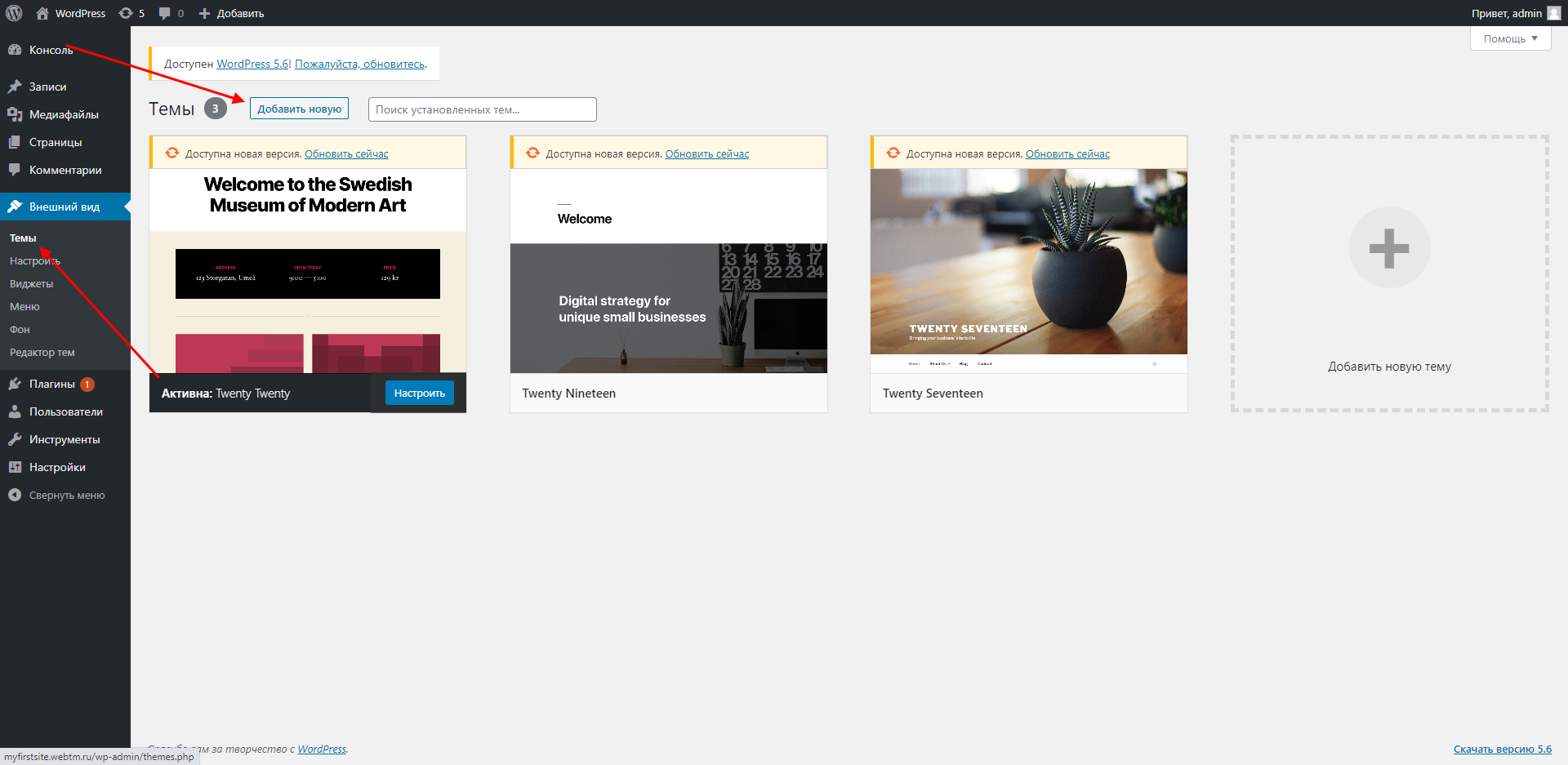
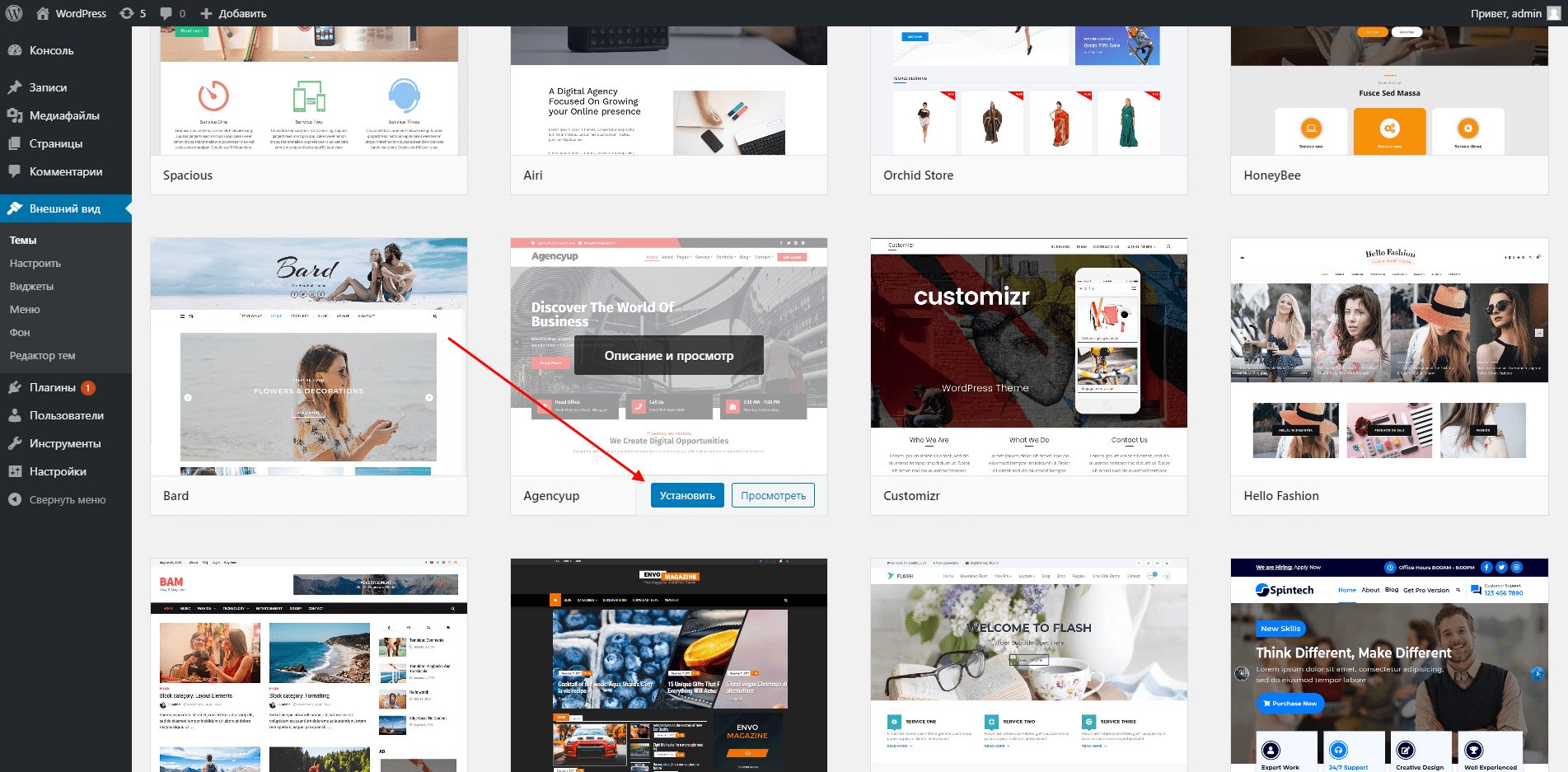
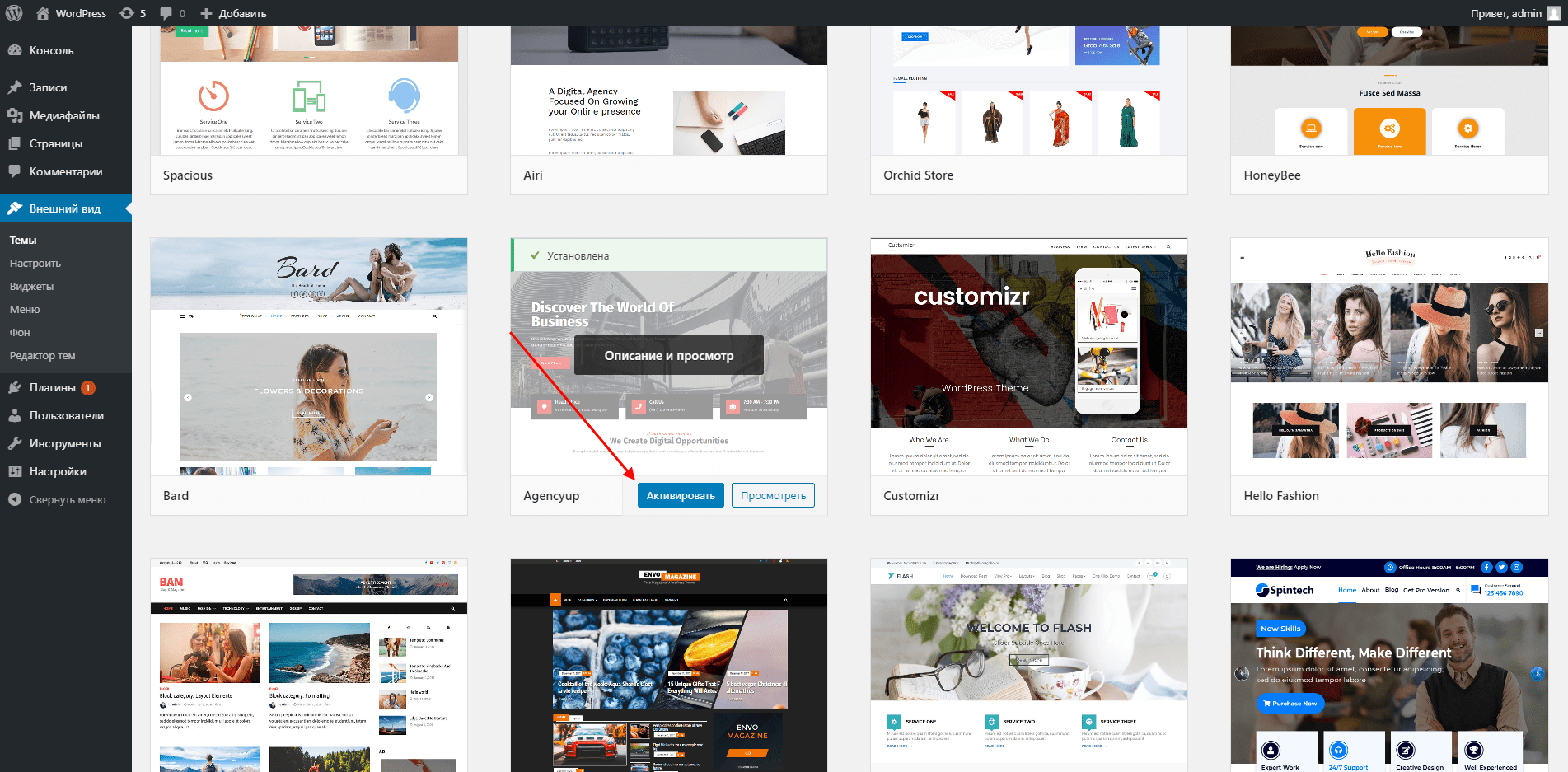
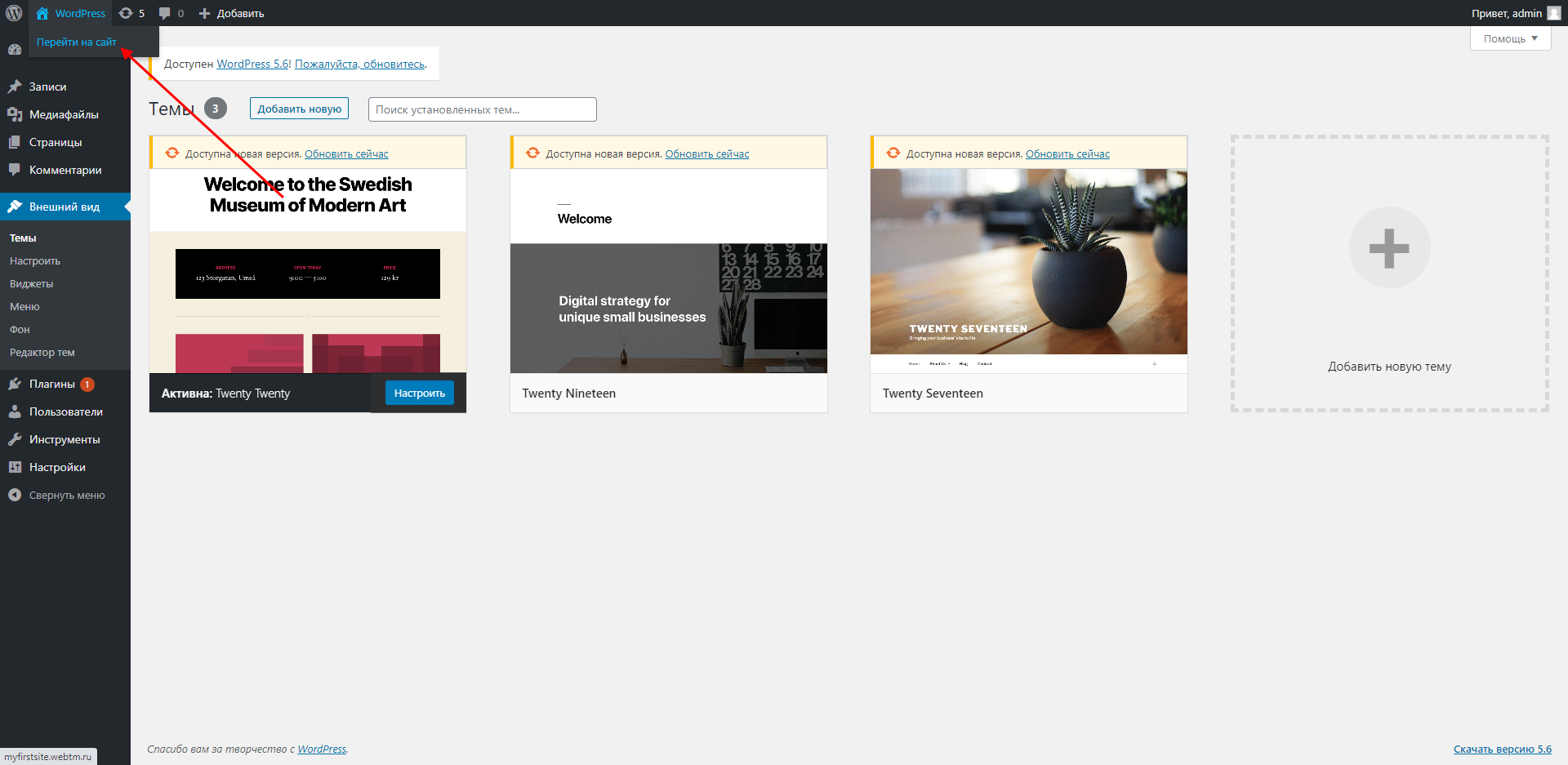
Шаг № 1. Подключаем домен
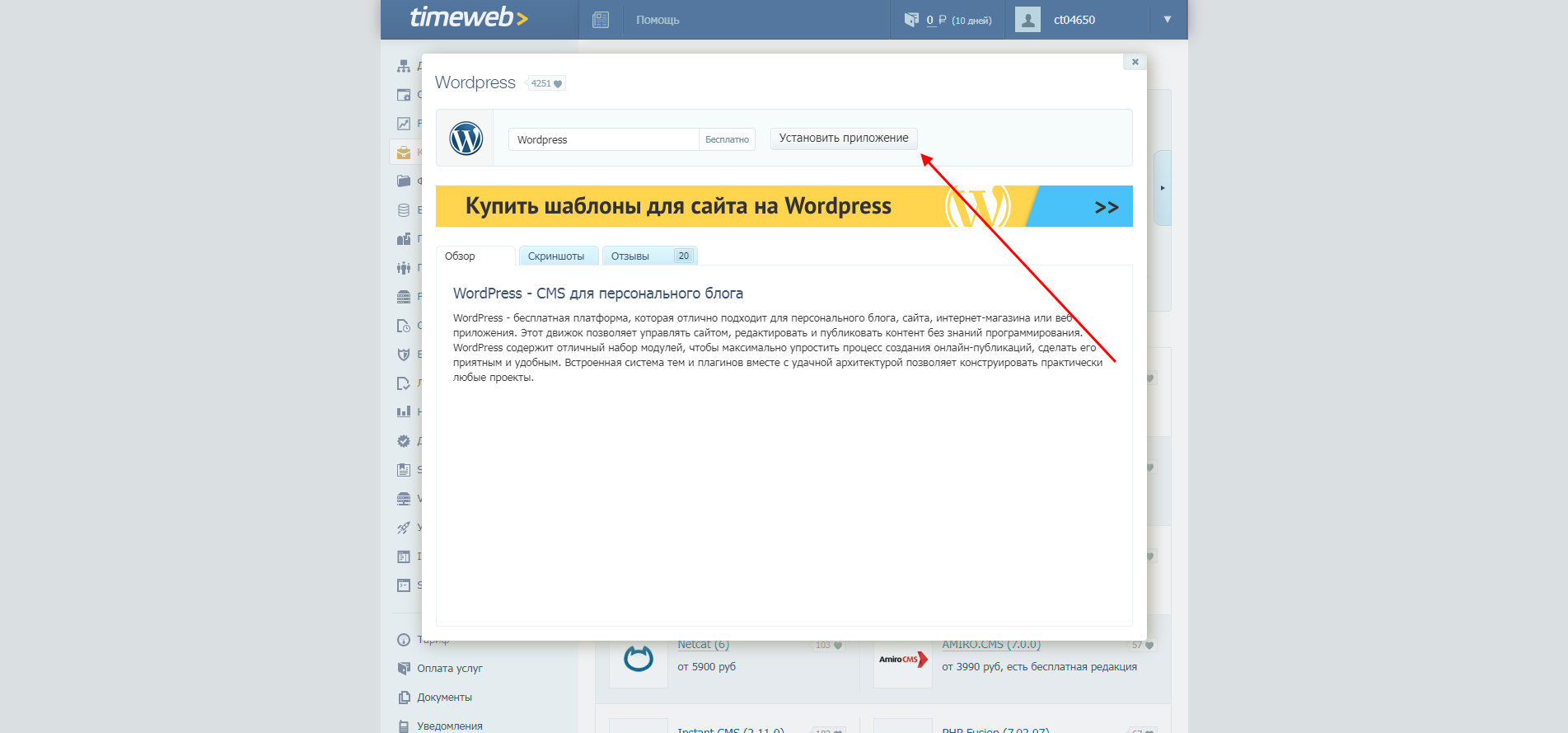
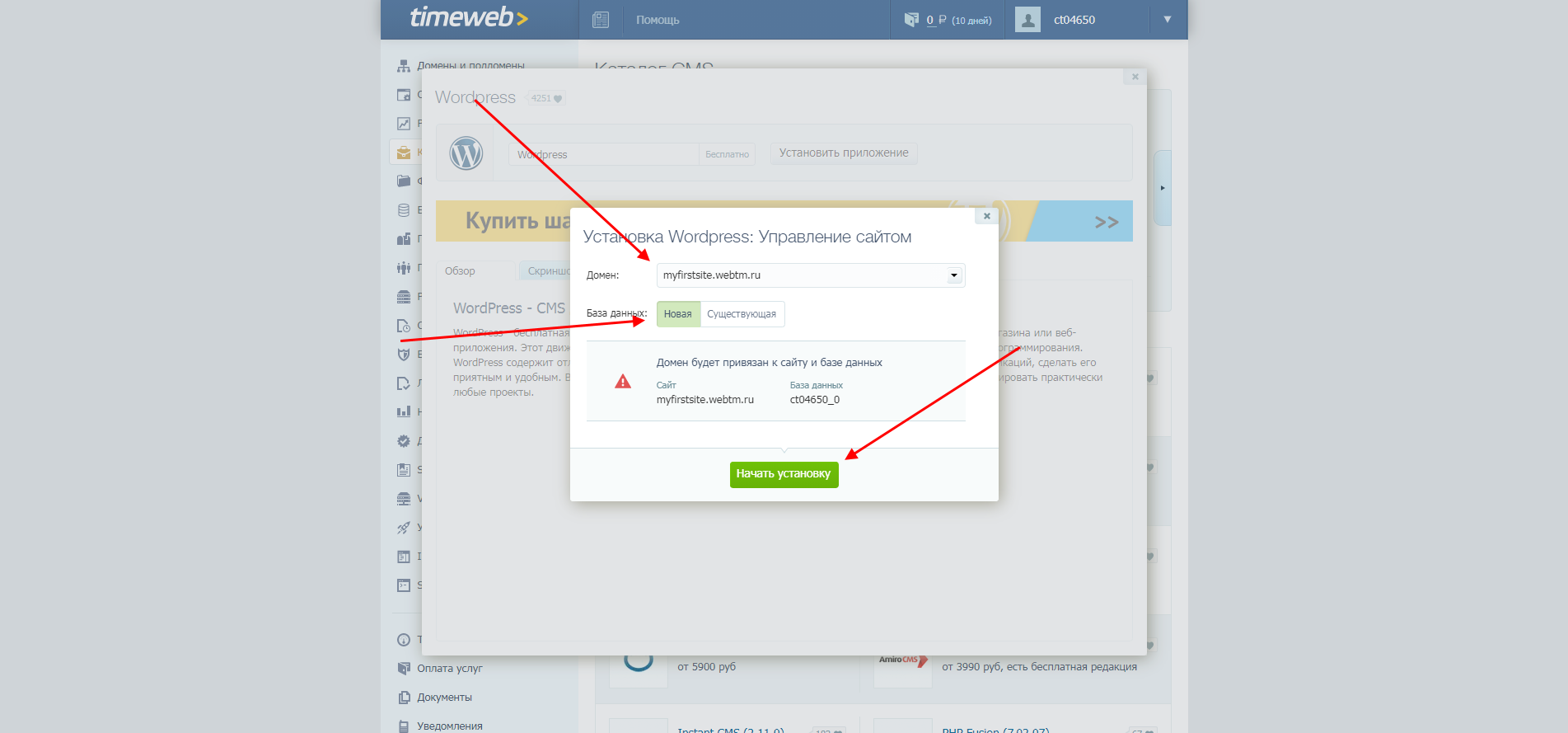
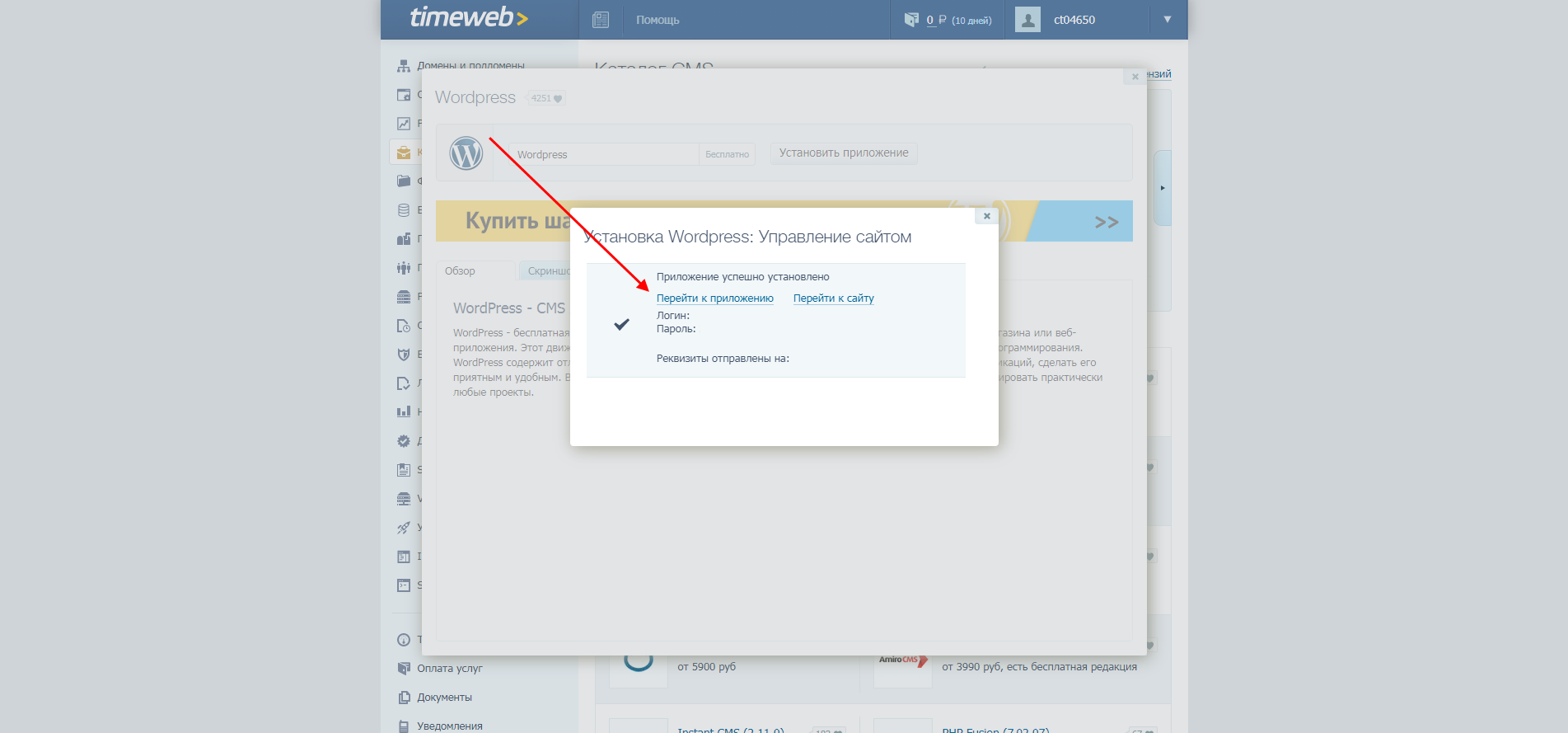
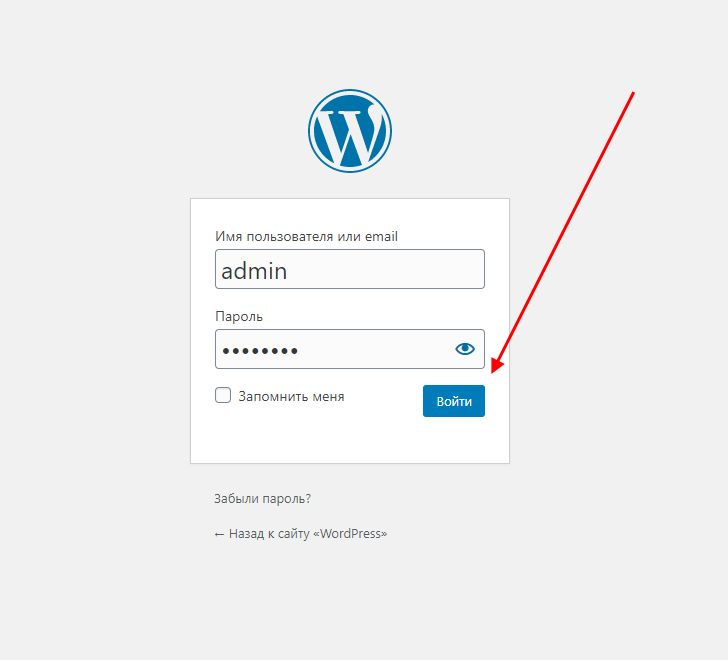
После регистрации вы попадёте в личный кабинет пользователя. Наш следующий шаг — выбрать домен, т. е. адрес, по которому можно будет перейти на сайт. Для этого находим вверху кнопку «Добавить домен».
Здесь можно купить доменное имя или воспользоваться бесплатным. Нас пока устроит второй вариант, а потому остановимся на домене first-site.tw1.su. Вводим его в строку и ждём, когда появится зелёная галочка. Если её нет, возможно, такой домен уже занят, и нужно подобрать другой. После этого нажимаем кнопку «Добавить».
Теперь осталось только проверить, что мы всё сделали правильно и домен работает. Для этого копируем его и вставляем в адресную строку браузера. После этого должна открыться та же страница, что и на скрине ниже.
Если получилось, можно порадоваться — этот этап вы прошли успешно!
Шаг № 2. Устанавливаем CMS WordPress
Теперь начинаем создавать собственный сайт. Первое, что нужно сделать, — подключить WordPress и создать аккаунт на платформе. Для этого возвращаемся в личный кабинет TimeWeb и нажимаем кнопку «Выбрать CMS».
После этого у вас должна открыться страница с каталогом систем управления контентом. Найдите среди них WordPress, подождите, пока откроется карточка, и нажмите «Установить приложение».
В новом окне выберите домен, который создали ранее. Это важно, т. к. CMS привяжется к сайту именно по этому адресу. Если всё готово, нажмите «Установить» и дождитесь, пока закончится загрузка. Когда это случится, вы получите данные для входа: логин и пароль от админки в WordPress.
После этого нужно будет проверить почту: туда вам придут все данные. Нажимаем на ссылку из письма и попадаем на панель входа в админку. Вводим логин и пароль и заходим в консоль администратора.
Второй этап пройден — мы подключили WordPress к сайту!
Шаг № 3. Создаем внешний вид сайта
Как мы уже писали в первой части статьи, на WordPress можно найти уйму готовых шаблонов. Давайте выберем и используем один из них в нашем проекте. Для этого находим на панели слева вкладки «Внешний вид» — «Темы».
В новой странице перед вами откроется каталог шаблонов для разных сайтов. Выберите один из них, если хотите сэкономить время, — это один из проверенных способов быстро настроить дизайн. Их можно отсортировать, например, по популярности.
Когда подберёте нужную тему, нажмите «Установить», и шаблон сохранится в консоли администратора. Чтобы применить тему к сайту, кликните «Активировать», а чтобы начать работать с ней — «Настройка».
Теперь эту тему можно кастомизировать так же, как вы делали это на конструкторе — придать ей тот вид, который подходит под ваш проект. Вы справитесь!
Шаг № 4. Добавляем плагины — опционально
Мы выбрали шаблон Hello Elementor, и WordPress сразу предложил установить к нему подходящий плагин. Чтобы сделать это, нажимаем «Установить плагин» и ждём, когда закончится загрузка. После подключаем его через кнопку «Активировать плагин» во вкладке «Плагины».
Плагин установлен. С его помощью мы добавили в консоль конструктор, который облегчит работу над дизайном сайта.
Готово! Мы создали ещё один проект, теперь уже на WordPress. Осталось только наполнить его блоками с контентом. Надеемся, эта инструкция помогла вам разобраться, как сделать свой сайт с нуля на CMS.
Подведём итоги
Сегодня мы вместо создали 2 базовых проекта и познакомились с некоторыми способами, как разработать сайт. Они гораздо проще и быстрее разработки с помощью языков программирования, но для практики в начале пути — в самый раз!
А если вы хотите пойти дальше и узнать, как написать свой сайт на HTML и CSS, начните заниматься на курсах по созданию сайтов в Skysmart. Там мы познакомим вас с особенностями эти языков и поможем создать первые проекты на них. Вводный урок — бесплатно!
Для многих пользователей процесс создания сайта кажется чем-то невозможным, особенно когда речь идет о самостоятельном проектировании и кодировании веб-ресурса. На первый взгляд, это и вправду может показаться сложным, но с приходом различных конструкторов сделать это посильно каждому.
В сегодняшней статье я разберу основные технические моменты, связанные с веб-разработкой, а также покажу, как бесплатно создать сайт своими руками.
Выбор платформы для сайта
Прежде чем переходить к обзору популярных платформ для веб-разработки, стоит понимать, из чего вообще состоит сайт и как делаются те страницы, которые мы видим в интернете. Не будем углубляться в сложные аспекты, поговорим лишь о главных компонентах сайта:
- HTML – язык разметки, определяющий содержание и структуру веб-сайта. Благодаря ему мы видим все содержимое страницы. Технически это простой файл с расширением .html, который самостоятельно создается пользователем. Основные элементы «кода» – теги и атрибуты.
- CSS – текстовый файл в формате .css, в котором содержатся правила описания HTML-страницы. Данный компонент позволяет нам визуально кастомизировать язык разметки HTML. Например, изменить цвет фона, увеличить шрифт, добавить изображение или прописать эффекты к различным элементам.
- JavaScript – скриптовый язык программирования. Его основная идея – улучшить возможности сайта, например, добавить функцию «лайка», загрузить новые посты в ленту, запустить анимацию и так далее.
Обратите внимание на то, что CSS и JavaScript – необязательные компоненты, и вы вполне можете сделать сайт без них. Однако если без JavaScript прожить еще можно, то без CSS создать полноценный сайт почти нереально. На практике, конечно, можно, но выглядеть он будет как веб-ресурс из 2000-х.
Как только на локальном компьютере будет создан HTML-файл с привязанной таблицей стилей (CSS), сайт готов, т.е. его можно выгружать в интернет. Но не все так просто просто – такой подход «немного» устарел. Сейчас чаще всего можно встретить взаимосвязь этих компонентов с системой управления контентом – CMS. Это двигатель сайта, который обладает широким функционалом и позволяет создать мощный ресурс без знания программирования.
То есть вы можете самостоятельно создать сайт на HTML и CSS, а затем внедрить его в одну из CMS. Либо вы можете установить CMS на сервер и сделать сайт с помощью шаблонов. Естественно, что шаблон никогда не сможет заменить сайт, созданный с нуля, но это отличный способ для тех, кто не знает языка разметки и не умеет программировать.
Топ лучших CMS
5 лучших CMS для запуска сайта в 2021 году:
- WordPress
- Joomla!
- Drupal
- Typo3
- Serendipity
Первый в списке – WordPress, и возглавляет топ он не просто так. WP – это самая популярная система управления контентом в мире. На ней было создано множество популярных сайтов: Mercedes-benz.com, Thewaltdisneycompany.com, Lifehacker.ru и многие другие. Кроме того, WordPress славится своими шаблонными решениями.
Несмотря на то, что WordPress очень популярен, для работы с ним нужны определенные навыки. Вдобавок самостоятельно создать уникальный и продающий сайт без подключения программиста будет довольно проблематично. Решением проблемы может стать использование конструктора сайтов. В нем вы можете создавать сайт простым перетаскиванием визуальных блоков.
Топ лучших конструкторов сайтов
Самые лучшие конструкторы сайтов в 2021 году:
- Craftum
- Tilda Publishing
- LPgenerator
- WIX
Особенности конструкторов:
- Никакого программирования и администрирования. Владельцу необязательно разбираться в HTML, CSS или FTP-клиентах.
- Выбор дизайна занимает несколько минут. Разработчики предлагают целый каталог бесплатных шаблонов, адаптированных под различные ниши.
- Настройка и управление осуществляются мышкой. Все работает в графическом интерфейсе, который позволяет менять блоки на страницах простым выбором из списка.
Защищенность таких сайтов довольно высока, ведь никаких самостоятельных изменений владелец не вносит, а «дыры» платформы давно и надежно залатаны. Обновление кода, добавление модулей и шаблонов происходит под контролем специалистов компании-разработчика. Остается лишь купить красивый домен, и проект готов к публикации в сети.
Рекомендую обратить внимание на Craftum – мощный инструмент для создания типовых сайтов. Это идеальный конструктор для тех, кто совершенно не разбирается в веб-разработке. Создать сайт на Craftum сможет даже ребенок – интерфейс сервиса крайне прост. Разумеется, у конструктора есть и расширенный функционал – например, можно добавлять сторонний код, чтобы воссоздать то, чего нельзя сделать стандартным функционалом. Для работы потребуется подключение тарифа, стоимость которого составляет 169 рублей в месяц, хотя попробовать констуктор можно и бесплатно в течение 10 дней.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Обзор лучших конструкторов сайтов
Несомненный плюс конструктора – высокая стабильность без тестирования. Все ошибки, какие могли закрасться на этапе разработки, давно устранены. Ведь «тестировщиков» платформы много, и каждый вносит свой вклад в проверку. Отчасти это и стимулирует бесплатное предложение шаблонов и прочих элементов. Сейчас создавать сайт самостоятельно на базе конструктора – удобно и безопасно.
Craftum
Клиент получает все услуги в «одном пакете», остается только выбрать дизайн сайта и наполнить его контентом. В распоряжении пользователей сотни готовых шаблонов и никаких ограничений по количеству доменов или трафику.
Выбор шаблонов в конструкторе Craftum
Особенности:
- Множество готовых шаблонов под разные бизнес-направления.
- Разнообразные блоки, которые позволяют собрать сайт с уникальной структурой.
- Функция «Дизайн-блок» для создания кастомного сайта.
-
Адаптивный дизайн. Вам не нужно делать несколько версий сайта, блоки сами подстроятся под любой размер экрана.
-
Удобный и понятный интерфейс, минимум кликов для настройки.
-
Коллекция шрифтов, картинок и иконок.
-
Возможность вставить свой HTML-код, встроить Яндекс.Карты и подключить сторонние виджеты.
Сайты, созданные на конструкторе, получают неограниченное количество почтовых ящиков, а также бесплатный сертификат SSL от Let’s Encrypt. При возникновении вопросов пользователям доступна круглосуточная техническая поддержка.
Tilda
Платформа отечественной разработки. На ней одинаково просто делать лендинги, сайты-визитки, блоги или небольшие интернет-магазины. Сервис предоставляет более 210 шаблонов и 550 отдельных блоков в 28 категориях. Так что вопрос создания проекта на конструкторе заключается лишь в подборе оптимального набора инструментов и оформлении нужного дизайна.
Особенности:
- Сайт собирается из готовых блоков в любой последовательности.
- Страницы сразу адаптированы для показа на мобильных устройствах.
- Платные тарифы включают модули приема платежей.
- Сервис предлагает собственную CRM, способную работать с внешними сервисами.
Особое внимание конструктор уделяет подаче визуального контента. Его функционал включает встроенный редактор изображений, коллекцию бесплатных кнопок, библиотеку картинок. Готовые блоки (типа корзины, формы приема заказа, оформления доставки товара) работают сразу же после подключения к странице (методом Drag & Drop).
LPgenerator
Сервис заточен под создание одностраничных сайтов (лендингов). Тарифы не ограничивают количество страниц, поэтому LPgenerator хорошо подходит для продвижения целого списка товаров (под каждый – отдельная посадочная страница). Бесплатного тарифа у конструктора нет.
Особенности:
- Платформа заточена под продажи – собственная CRM, аналитика, подключение сервисов по приему платежей, телефонии, SMS-оповещения, рассылок.
- Сайт собирается из готовых блоков – 19 сценариев и каталог из 150 шаблонов.
- Сервис предлагает массу маркетинговых инструментов – квизы, всплывающие окна, A/B-тестирование.
При желании удастся создать настоящий интернет-магазин. На платформе есть готовые модули под каталог, карточки товаров, корзину, оплату с банковских карт и электронных кошельков. Владельцу сайта нужно всего лишь собрать нужное количество страниц и опубликовать их. Тарифы зависят от объема подключаемых опций, поэтому систему легко масштабировать в зависимости от задач.
WIX
Еще одна платформа для создания сайтов с бесплатным доступом к конструктору. Есть и платные тарифы без ограничений по количеству страниц, дискового пространства, передаваемого трафика (а также с отсутствием рекламы, которая отображается на free-аккаунте).
Особенности:
- Сайт собирается из готовых модулей – система предлагает сотни виджетов.
- Конструктор универсален – подходит для создания онлайн-визиток, блогов, лендингов и интернет-магазинов.
- Простое подключение дополнений – модули, расширяющие функционал, доступны в App Market Wix.
Очевидно, что конструкторы из приведенного списка обладают схожим набором инструментов. Из-за этого выбор подходящего варианта может быть затруднен.
Есть и другие популярные сервисы, способные удовлетворить запросы дотошных пользователей, – это UKit, uCoz, Nethouse, 1C-UMI, Setup и др. Они также отличаются интерфейсом панели управления, отчасти перечнем функциональных возможностей, количеством подключаемых модулей, но подобное разнообразие смущает еще больше.
Выход из ситуации один: взять наиболее важные критерии и сравнить их.
Сравним параметры конструкторов
|
Критерии |
Craftum |
Tilda |
LPgenerator |
WIX |
|
Типы сайтов |
Визитки, лендинги, онлайн-каталоги |
Визитки, лендинги, блоги, простые интернет-магазины |
Лендинги, онлайн-каталоги |
Визитки, лендинги, форумы, блоги |
|
Наличие мобильной адаптивности |
Есть |
Есть |
Есть |
Есть |
|
Бесплатные шаблоны |
250+ |
200+ |
290+ |
500+ |
|
Поддержка кастомизации |
Есть |
Есть |
Есть |
Есть |
|
Обучающие материалы |
Служба поддержки, база знаний, информационные статьи |
Справочный центр, вебинары, уроки и статьи |
База знаний, видеоуроки |
База знаний, информационные статьи |
|
Редактирование кода |
Есть |
Есть |
Есть |
Есть |
|
Тариф Free |
Нет |
Есть |
Нет |
Есть |
|
Тестовый период |
10 дней |
14 дней |
7 дней |
Нет |
|
Платные тарифы |
От 169 руб. в месяц |
От 500 руб. в месяц |
От 799 руб. в месяц |
От 243 руб. в месяц |
|
Способы оплаты |
Карты Visa, MasterCard, «МИР», Uniquely Yours, ЮMoney, WebMoney, QIWI, Сбербанк Онлайн |
Карты Visa, MasterCard, PayPal, ЮMoney, Web Money, QIWI, American Express |
Тот же перечень, плюс Сбербанк Онлайн, Альфа-Банк, карты «МИР», Теле2, Билайн, МТС, Мегафон |
Карты MasterCard, Visa, American Express, Diners Club |
|
Собственный домен |
Без ограничений |
Только на платных тарифах |
На тарифах «Базовый» и «Продвинутый» |
На тарифах Combo, Unlimited, eCommerce |
|
SEO-функции |
Метатеги, ЧПУ, запрет индексации |
Метатеги, канонические страницы, запрет индексации |
Метатеги, запрет индексации |
Метатеги, ЧПУ, редиректы, запрет индексации |
На выбор конструктора вполне способны повлиять такие «мелочи», как договор с определенным оператором онлайн-касс или разработчиком конкретной CRM. Нет смысла подключать разные инструменты аналитики и обработки заявок. Эффективный подход к реализации заключается в объединении каналов продвижения в единой системе (принцип «одного окна»).
Общие принципы создания сайтов на конструкторе
Другой способ выбора конструктора – опробовать сайты в действии, пусть они и заполнены демонстрационными данными. Важно понять, насколько они подходят под ваши задачи. Особый акцент ставится на удобстве прохождения конверсионного пути (от входа на ресурс до совершения целевого действия), если речь идет о коммерческом ресурсе, или на возможности подольше удержать посетителя в блоге или внутри каталога образцов.
Рекомендации:
- Выбор стилистики, дизайна. Каталоги шаблонов ограничены, а иногда внешний вид сайта становится основным критерием для конструктора. Главное, сократить к минимуму изменения настроек шаблона, ведь это ускорит запуск проекта.
- Сделать ресурс оригинальным. Сюда включены работы над сменой стоковых изображений на собственные, изменением цветовой палитры, размера и типа шрифтов. Здесь все просто – все элементы обязаны соответствовать фирменному стилю и должны отличаться от стиля конкурентов.
- Разработать уникальную структуру. Если сайт состоит даже из десятка страниц, каждая из них «затачивается» под отдельный товар, услуги, разделы.
- Подготовить контент. Наполнение сайта предполагает создание продающих текстов, таблиц, качественных фотографий, инфографики, видеороликов. Ни в одном конструкторе нет и не будет релевантного контента – они дают только дизайн и функционал.
Итак, мы обсудили базовое строение сайта и рассмотрели лучшие платформы для его создания.Теперь можно переходить непосредственно к творческому процессу! В этой инструкции мы не будем писать свой код, а рассмотрим лишь те способы построения страниц, которыми могут воспользоваться новички. Это конструирование сайта в Craftum и использование шаблонов в WordPress.
Как создать сайт в конструкторе Craftum
Если для разработки веб-сайта на CMS WordPress требуются знания языка разметки, CSS-стилей и прочего, то в конструкторе Craftum можно обойтись без них. Благодаря встроенным шаблонам и особому блоку «Дизайн блок» можно создать уникальный сайт со своим дизайном и стилем.
Давайте посмотрим, как осуществляется работа с конструктором Craftum. Создадим с его помощью простой сайт-визитку на основе шаблонов и дизайн-блока.
- Открываем официальную страницу и переходим к регистрации.
- Заполняем контактные данные и жмем «Создать сайт». Сервисом можно пользоваться бесплатно в течение 10 дней!
- В результате мы попадаем на главную страницу конструктора Craftum – здесь мы и будем проводить все манипуляции с будущим сайтом. Мы можем пойти двумя путями: использовать готовый шаблон из выбранной категории либо создать пустую страницу и уже внутри нее добавлять нужные нам блоки. Для наглядности давайте воспользуемся пустой страницей:
- Для ее наполнения нам потребуется создать специальные блоки, которые будут отвечать за ту или иную информацию. Первым делом жмем «Выбрать блок».
- В отобразившемся меню перед нами открывается доступ к основным шаблонам страницы. Например, чтобы создать меню, мы можем просто выбрать для этого шаблон. Аналогично можно поступить с контактной информацией и прочими блоками сайта. Помимо этого, есть опция «Дизайн блок», позволяющая самостоятельно конструировать кастомный дизайн. Давайте разработаем первый блок на основе данной опции, а уже потом перейдем к шаблонам.
- После выбора дизайн-блока мы попадаем в окно его редактирования. Для начала давайте очистим холст – для этого выделяем все элементы и жмем клавишу «Delete».
- Также давайте уберем фоновое изображение – в меню слева в разделе «Фон» нажмем для этого на крестик.
- В результате мы получаем пустой холст. Заполним его необходимой информацией – первым делом добавим заголовок. Для этого в верхнем левом углу нажимаем на плюсик и выбираем «Текст».
- Зададим название заголовку, например, «Привет! Это мой первый сайт». Также давайте добавим картинку из компьютера – выберем для этого соответствующий блок «Фотография».
- Чтобы добавить нужную картинку, кликаем по блоку «Фотография» и в левом меню нажимаем «Выберите файл».
- Давайте также уберем еще и сетку, чтобы увидеть полную картину – для этого нажимаем на соответствующую кнопку в верхнем правом углу.
- Вот таким у нас получился первый экран. В дизайн-блоке мы можем работать непосредственно с элементами, например, задать размер текста, изменить его шрифт и провести другие манипуляции.
- Также для сайта важно проработать его адаптивную версию. Мы не будем на этом останавливаться, но знайте, что экраны под разные устройства настраиваются через верхнее меню:
- На этом закончим настройку дизайн-блока и закроем его.
- Давайте добавим еще один блок, например, раздел «О нас». Для этого под созданным нами блоком нажимаем на плюсик и в разделе «Меню» выбираем «О проекте». Возьмем для примера первый шаблон:
- В выбранном шаблоне мы можем изменять текстовое описание, а также удалять ненужные нам блоки текста.
- Добавим раздел с контактами.
- Выбранный раздел мы можем редактировать так же, как и предыдущий. Кроме того, мы можем подкорректировать карту через настройки блока.
- После того как будут созданы и заполнены нужные блоки, следует опубликовать разработанный сайт. Для этого нажимаем на соответствующую кнопку в верхнем правом углу:
- Задаем название странице и еще раз жмем «Опубликовать».
- Чтобы посмотреть свой сайт и поделиться им с друзьями, мы можем нажать на кнопку «Открыть страницу» либо на кнопку в верхнем правом углу.
На этом разработка сайта в конструкторе Craftum завершена. Получился он совсем простым, но на основе этого можно создать любой другой веб-сайт с различным функционалом. Можно построить сайт полностью на дизайн-блоках либо комбинировать их с разнообразными шаблонами – все зависит от того, каких целей вы хотите добиться.
Оплатив тариф на год, вы получаете домен в зоне .ru .рф .fun .host .site .space .website или .online бесплатно!
Наиболее быстрый вариант – воспользоваться готовым шаблоном сайта. Выбираете тематику ресурса, кликаете на понравившийся шаблон, заменяете тексты и загружаете фото – вуаля, ваш уникальный сайт готов к публикации в интернете!
Как создать сайт на WordPress
Создание сайта на движке осуществляется несколько сложнее, но я верю в вас!
Каждый сайт в сети идентифицируется уникальным именем – например, google.com или timeweb.com. Такое имя принято называть доменом, обычно оно приобретается у регистратора доменов, а затем устанавливается на хостинг. Существуют и бесплатные домены, но такой вариант больше подходит для тестируемого сайта, нежели для полноценного и рабочего.
Когда доменное имя будет приобретено, потребуется прикрепить его к своему сайту. Чтобы это сделать, необходимо зарегистрироваться на хостинге, добавить туда веб-сайт и только потом подключить домен. В случае с Timeweb все намного проще – создать сайт и приобрести для него домен можно в единой панели управления!
Выбираем доменное имя и хостинг
Давайте создадим аккаунт на хостинге Timeweb и подключим к нему домен:
- Переходим на официальную страницу хостинга и в верхнем меню нажимаем на кнопку «Вход для клиентов».
- На отобразившейся странице выбираем «Регистрация».
- Вводим свое имя и почтовый адрес, затем жмем «Стать клиентом».
- 10-дневный тестовый период активирован. Теперь мы будем перенаправлены в свой личный кабинет – здесь и будут происходить все взаимодействия с сайтом. Чтобы подключить к нему новый домен, откроем раздел «Домены и поддомены».
- Здесь мы можем как зарегистрировать новый домен, так и добавить уже существующий. Если вы ранее покупали где-то доменное имя или хотите получить бесплатное, то выберите «Добавить домен». Чтобы купить новый домен, необходимо нажать на кнопку «Зарегистрировать домен» и подобрать нужное имя. Для примера подключим бесплатный домен, который выдается хостингом.
- Таймвэб позволяет воспользоваться тестовыми зонами .tmweb.ru, .tw1.su, .tw1.ru, .webtm.ru. Например, мы можем создать бесплатный домен типа myfirstsite.webtm.ru. Обратите внимание на то, что доменное имя может быть занято. Если оно будет свободно, то напротив него отобразится зеленая галочка. После этого можно нажать на кнопку «Добавить».
- Готово! Теперь мы можем перейти по указанному домену – достаточно ввести его в строку запроса браузера, куда прописываются адреса страниц. В результате должна отобразится информация о хостинге – это нормально, так как мы еще не создали сайт.
Как видите, подключить свой домен совсем не сложно. Теперь можно переходить к созданию собственного сайта на движке WordPress.
Устанавливаем WordPress на хостинг и выбираем шаблон
Домен мы подключили, теперь давайте свяжем его с нашим сайтом, но для начала создадим его базовый шаблон. Для этого в личном кабинете Timeweb выполним следующее:
- Переходим в раздел «Каталог CMS» и выбираем WordPress.
- В отобразившемся окне выбираем «Установить приложение».
- Выбираем доменное имя, активируем создание новой базы данных и нажимаем на «Начать установку».
- Готово! Теперь домен соединен с новым сайтом, а мы можем переходить к его модернизации. Для начала откроем административную панель – жмем на «Перейти к приложению».
- Вводим данные для входа, указанные после установки WordPress, и жмем «Войти».
- Далее мы мы попадаем в админку WordPress – здесь и будем проводить все модификации с сайтом. В первую очередь нас интересует его внешний вид – для этого перейдем в раздел «Внешний вид» -> «Темы» и в правой части нажмем «Добавить новую».
- Выбираем вкладку «Популярные» и попадаем в огромный магазин с различными темами – на данный момент их 3918. Для примера возьмем тему «Agencyup» и установим ее.
- На этой же странице активируем ее.
- Теперь можем открыть сайт и убедиться в том, что тема активировалась. Для этого в верхнем левом углу наведем курсор мыши на название WordPress и нажмем на «Перейти на сайт».
- В результате перед нами отобразится страница сайта. Чтобы ее кастомизировать, в верхнем меню есть специальная кнопка «Настроить», которая открывает доступ к редактированию доступных блоков: меню, футера, главной страницы и прочих элементов.
Вот так происходит создание сайта на WordPress. Помимо использования доступных тем, вы можете создавать свои собственные – в таком случае потребуются знания HTML, CSS, PHP и JavaScript. Кроме того, из этого вы можете построить неплохой бизнес – создание сайтов на WordPress пользуется большой популярностью во всем мире!
Заключение
На этом моя вводная инструкция по созданию сайтов подходит к концу. Сегодня мы поговорили о том, из чего состоят веб-сайты, какие платформы для них используются, а также попробовали создать сайт на WordPress и Craftum своими руками. Надеюсь, что совсем скоро создание веб-сайтов станет вашим хобби.
Конструкторы и технология Drag’n’Drop заметно облегчают создание сайта. Они компенсируют отсутствие знаний в программировании, веб-дизайне, верстке. Они позволяют все свести к наполнению готового шаблона уникальным контентом. Писать тексты и вырезать фото намного проще, чем писать код с нуля.
Если вы планируете самостоятельно развивать сайт, то в будущем придется осваивать каноны копирайтинга, учиться собирать семантическое ядро, внедрять ключи как в сниппеты, так и в тексты. Кроме того, сайт должен постоянно «развиваться», ведь это позволит ему уверенно продвигаться в SEO. Под развитием понимается регулярное появление новых материалов, добавление страниц с товарами, статьями. Публикацией придется заниматься самостоятельно или отдавать работу на аутсорсинг, но это уже совсем другая история.
Спасибо за внимание!
Кажется, что все товары и услуги сейчас продаются через соцсети. Во ВКонтакте и в Инстаграме* можно найти как небольшие магазины рукодельных свечей, украшений или десертов, так и компании, торгующие сборными домами. Но если вашему бизнесу становится там тесно — стоит задуматься о создании сайта. На нём можно собрать всю информацию о вашем товаре или услугах, рассказать о главных преимуществах, показать фото и отзывы покупателей.
Создание сайта — трудоёмкое дело. Мы расскажем, через какие этапы придётся пройти и на какие нюансы стоит обратить внимание.
«Перед тем как создать сайт, проанализируйте конкурентов, поймите, как они продают. Создание сайта не поднимет продажи автоматически. Если у вас небольшой салон красоты или маленькая пиццерия, вам больше подойдут странички в соцсети, которые легче продвигать, и затраты на них меньше».
Созданием сайтов занимаются несколько специалистов: дизайнер, верстальщик, программист. Наполняют сайты текстами копирайтеры и контент-менеджеры, а продвигают готовые странички маркетологи. Руководит всем процессом менеджер проекта.
Вы можете обратиться к специалисту, который соберёт вам сайт под ключ — и даже найдёт всех сотрудников. Или попробовать самому стать руководителем проекта и нанять команду специалистов.
Содержание:
- Шаг 1. Определяем цель создания сайта
- Шаг 2. Выбираем тип сайта
- Шаг 3. Придумываем название и доменное имя
- Шаг 4. Выбираем хостинг
- Шаг 5. Выбираем платформу, или движок сайта
- Шаг 6. Собираем семантическое ядро сайта
- Шаг 7. Продумываем структуру сайта
- Шаг 8. Готовим контент сайта
- Шаг 9. Проверяем юзабилити, или удобство использования сайта
- Шаг 10. Создаём дизайн
- Шаг 11. Приступаем к вёрстке
- Шаг 12. Запускаем сайт
- Бонус: индексация в поисковых системах
Шаг 1. Определяем цель создания сайта
Для начала стоит определиться с целью создания сайта. Они обычно бывают двух видов — коммерческие и некоммерческие.
Если вы планируете привлекать клиентов через сайт, то ваша цель определённо коммерческая. Значит, и функционал сайта должен быть соответствующий: придётся разработать форму заказа, каталог товаров и корзину.
Если же основной поток заказов поступает к вам не через сайт — скорее всего, у вас некоммерческие цели. Тогда из сайта можно сделать, например, новостной портал или блог, которые будут рассказывать об интересных событиях, так или иначе связанных с вашим продуктом.
Затем попробуйте определить задачи, которые сайт должен решить. Например:
- оформление заказа;
- сбор контактов клиентов;
- размещение материалов для скачивания — например, каталогов продукции;
- консультирование клиентов перед покупкой;
- повторные продажи.
Шаг 2. Выбираем тип сайта
Тип сайта зависит от того, какие функции он выполняет — продаёт, знакомит с продуктом или же просто развлекает ваших покупателей, работая на имидж компании.
Интернет-магазин
Его главное отличие — товар можно выбрать, добавить в корзину и купить прямо на месте. Для этого на сайте должна быть возможность регистрации и создания личного кабинета. Так покупатели смогут не только комфортно оплатить заказ, но и отследить его. А спустя какое-то время совершить повторную покупку.
Каждому товару понадобится карточка с фото и описанием. Чтобы оплачивать заказы картой, нужно будет подключить платёжные системы. Также можно добавить возможность назначать скидки — например, чтобы устроить распродажу к празднику.
Сайт услуг
Если вам не нужно продавать товары, то можно ограничиться небольшим сайтом с несколькими страницами. Такой тип подойдёт для салона красоты, кафе, медицинской клиники. На нескольких страничках будут расписаны основные услуги компании, может быть, выложен прайс-лист.
Сайт-визитка
Небольшой сайт, часто одностраничник, который содержит самую основную информацию о компании и контакты. Это может быть портфолио специалиста, например юриста или фотографа. Или же презентация одной краткой и понятной услуги: соляной комнаты, солярия или даже разового мероприятия — выставки или концерта.
Сайт компании, или корпоративный сайт
В отличие от визитки, состоит из нескольких страниц: меню может включать страницы второго и третьего уровня. Подходит для размещения большего количества информации. Может содержать каталог товаров, новости компании, информацию о выполненных проектах и партнёрах.
Порталы, новостные блоги
Главная цель — интересная подача информации. На таких сайтах обычно можно встретить множество статей, тестов, фото и видео.
Форумы
Будут полезны, если у клиентов возникает множество вопросов, связанных с вашими товарами и услугами. Постепенно вокруг вашего бизнеса может даже сформироваться небольшое сообщество. Правда, сейчас форумы часто заменяются группами и чатами в соцсетях.
Шаг 3. Придумываем название и доменное имя
Доменное имя для сайта — это название сайта, которое вбивается в адресную строку, например profi.ru. Название должно отражать имя бренда, но при этом быть запоминающимся и легкочитаемым. В идеале вы должны суметь его легко продиктовать — без всяких «эс как доллар». Не стоит выбирать и слишком длинные имена — желательно ограничиться 12 символами. Также стоит избегать цифр и символов. И, конечно же, ошибок — всё это ассоциируется с мошенническими ресурсами.
Домен верхнего уровня, или доменная зона — это те буквы, которые стоят в конце адреса после точки: .ru, .com или .org. Благодаря им можно понять, где находится организация или в какой стране она ведёт свою деятельность. Самый популярный домен — .com, но его нет смысла использовать, если вы работаете только в России. Больше подойдёт привычный .ru. К тому же за использование доменов других стран поисковые системы могут применять к вашему сайту штрафные санкции.
В последнее время кроме географических доменов стали появляться профессиональные: agency, .media, .travel. Они сразу обозначают сферу вашей деятельности.
Доменное имя вы покупаете не навсегда, а лишь арендуете. Поэтому платить за него придётся регулярно, например раз в год. Выбирая доменное имя для сайта, обязательно проверьте, не совпадает ли оно с адресом конкурента. Если имя уже занято, добавьте к названию короткое слово, которое относится к вашей сфере деятельности. Например, к названию магазина можно добавить shop, а к игрушкам — toys. Купить доменное имя для сайта, подобрать и зарегистрировать домен можно, например, на сайтах WebNames, REG.RU, NIC.RU.
Шаг 4. Выбираем хостинг
Хостинг — это место на сервере, где будут храниться все материалы вашего сайта. При его выборе обратите внимание на показатель Uptime — время бесперебойной работы. Оно должно быть максимально приближено к 100%. Также желательно выбирать хостинги с понятным функционалом и русской службой поддержки. Именно к ней вы будете обращаться, если сайт перестанет работать.
Как и доменное имя, хостинг арендуют. Цена аренды зависит от объёма хранилища. Поэтому если вы не планируете создавать крупный портал, то дорогой хостинг вам не понадобится. Но и пользоваться бесплатными хостингами для сайта тоже не стоит — это ненадёжно. Сервер может внезапно «упасть», и все материалы с вашего сайта пропадут на неопределённое время.
Шаг 5. Выбираем платформу, или движок сайта
Платформа для сайта — это примерно то же, что операционная система для компьютера. От неё зависит, сколько функций вы сможете добавить на свой сайт и насколько удобно будет им пользоваться.
Платформу можно создать тремя способами:
- с помощью конструктора сайтов;
- с помощью CMS;
- написать код самостоятельно.
Конструкторы сайтов
Вариант, который больше всего подходит для новичков. Создать сайт на конструкторе почти так же легко, как зарегистрироваться в социальной сети. По умолчанию вам будет присвоено доменное имя конструктора, то есть название_вашего_сайта.wix.com. Но многие сервисы дают возможность доплатить и убрать название конструктора из адреса.
«Сайт на конструкторе я советую делать только в том случае, если нужно получить результат максимально быстро и дёшево. Например, необходимо протестировать новый сегмент рынка или продать билеты на мероприятие. Для капитальных сайтов конструкторы не подходят. Такие ресурсы тяжелее продвигать».
Примеры конструкторов: Tilda, Mobirise, Wix, Nethouse.
СMS-системы
СMS, или Content Management System — это система управления сайтом, также называемая админкой. Они бывают платные и бесплатные.
Самая известная бесплатная система администрирования — WordPress. На ней создано около четверти всех сайтов в интернете. Она отлично подходит для блогов, сайтов-визиток, портфолио, корпоративных сайтов. Для новичков это идеальный вариант: управление админкой интуитивно понятно и не требует специальных знаний.
Платные платформы предоставляют больше возможностей для персонализации. Но, чтобы ими пользоваться, придётся немного подучить HTML или позвать на помощь программиста.
Самая известная платная CMS — «1С-Битрикс». Она позволяет создавать крупные сайты и может интегрироваться с системой 1C — это особенно важно для интернет-магазинов.
Самостоятельное написание кода сайта
Чтобы создать сайт с нуля, нужно будет пройти три основных этапа:
- Отрисовка макета сайта. На этом этапе дизайнер продумывает, как будут выглядеть основные элементы сайта — «шапка», меню, блоки с информацией, баннеры. Обычно для этого используют Adobe Photoshop или другие графические редакторы.
- Вёрстка. На этом этапе пишется код, а созданные элементы вшиваются в сайт.
- Внедрение PHP. Сайт перестаёт быть просто картинкой, пользователи могут взаимодействовать с ним, например оставлять заказы.
У самостоятельно созданного сайта больше возможностей как в дизайне, так и в продвижении. Но работа с ним потребует гораздо больше времени и навыков. Вносить изменения в него будет труднее.
Шаг 6. Собираем семантическое ядро сайта
Семантическое ядро сайта — это набор ключевых запросов, по которым пользователи будут находить ваш сайт в поисковых системах — Гугле и Яндексе. Например, «купить мебель тверь», «торты на заказ москва» или «сшить шторы на заказ сокол». Составив список таких запросов, вы поймёте, какие статьи и новости потребуются для продвижения сайта. Если на сайте будет большое количество экспертной, хорошо структурированной и часто обновляемой информации по определённой теме, поисковики будут чаще показывать сайт в выдаче. Так клиенты смогут попадать к вам прямо из поисковиков.
Подобрать запросы по вашей теме, или «ключи», можно с помощью бесплатного сервиса Яндекс.Wordstat. В нём нужно вбить слова, связанные со сферой деятельности компании, и посмотреть, как часто люди ищут их в интернете. Чем больше цифра, тем популярнее запрос. Не стоит писать статьи только на популярные темы — так вы не сможете продвинуться. Ориентируйтесь и на запросы средней популярности.
Шаг 7. Продумываем структуру сайта
Теперь, когда вы разобрались с типом сайта и семантическим ядром, можно набросать структуру. Это своеобразная схема страниц сайта. Сделать её можно даже на бумаге. Чтобы поисковики показывали сайт в начале поисковой выдачи, соблюдайте такие рекомендации:
- Сделайте возможность попадать на главную с любой страницы. Например, с помощью шапки сайта и логотипа, на которые всегда можно кликнуть.
- Не забудьте «хлебные крошки». Это кнопки, с помощью которых можно вернуться на шаг назад с любой страницы сайта. Например, в магазине одежды уйти со страницы конкретного платья обратно в общий каталог.
- Не создавайте более 4 уровней страниц. Стоит остановиться на: Одежда —> Платья —> Праздничные платья —> Платья для свадьбы.
Шаг 8. Готовим контент сайта
Перед запуском сайта стоит подготовить содержимое, то есть тексты, фото и видео, чтобы страницы не были пустыми. Вы можете делать это сами или доверить специалистам — копирайтерам и контент-менеджерам.
Вот на что стоит обратить внимание:
- Тексты должны быть уникальными. Не стоит копировать статьи с сайтов конкурентов или перепечатывать странички из Википедии.
- Фотографии и видео не должны много весить. Например, вес одной фотографии не должен превышать 1 Мб. Некоторые CMS автоматически ужимают фотографии или позволяют это сделать при загрузке. Если такой опции нет, оптимизировать фото можно онлайн с помощью разных конвертеров или в графических редакторах типа Adobe Photoshop.
Шаг 9. Проверяем юзабилити, или удобство использования сайта
Анализ юзабилити можно проводить и после запуска сайта, чтобы делать его всё более удобным для пользователей. Но ещё до запуска стоит убедиться в следующем:
- Шрифт сайта не слишком мелкий.
- Нет большого количества всплывающих окон, которые мешают пользователю видеть основную информацию на странице.
- Есть «хлебные крошки», благодаря которым пользователь в любой момент может вернуться на предыдущую страницу.
- С главной страницы пользователь может легко попасть на второстепенные страницы, например с каталогом товаров.
- Пользователь может найти всю необходимую информацию об оплате, доставке, возврате и контактах.
«Сейчас в тренде максимальная простота. Считается, что пользователь должен сделать не больше 2 кликов от момента входа на сайт до целевого действия, например нажатия кнопки «Добавить в корзину». Если путь длиннее, вы можете потерять клиентов».
Шаг 10. Создаём дизайн
Если вы используете конструкторы или системы типа WordPress, то можете выбрать дизайн из готовых бесплатных шаблонов — сделать это так же легко, как сменить заставку на телефоне. Если же вам хочется добавить сайту индивидуальности, придётся вникнуть в основы HTML и СSS. Тогда шаблон можно будет доработать под свои нужды: изменить шапку сайта, поменять цвета.
Важно: проверьте, как сайт будет выглядеть на различных устройствах — обычных компьютерах, планшетах и мобильных телефонах. Если вашу страницу будет неудобно просматривать со смартфона, вы можете потерять часть продаж. Хорошая новость: шаблонные сайты, как правило, уже содержат мобильные версии.
Шаг 11. Приступаем к вёрстке
Если макет сайта вы разрабатывали самостоятельно, нужно будет сделать под него код. Этим занимаются верстальщики и программисты. Принимая работу, проверьте, соответствует ли результат макету.
Самостоятельно сверстать сайт можно в программах Atom, Sublime и Visual Studio Code.
Шаг 12. Запускаем сайт
Перед запуском нужно протестировать в браузере, всё ли работает правильно, и только после этого открывать доступ для всех.
Когда домен зарегистрирован, хостинг оплачен, сайт проверен на работоспособность, его переносят на сервер. Для этого используют программы-проводники типа FileZilla — они переносят файлы с вашего компьютера на хостинг.
Бонус: индексация в поисковых системах
Чтобы сайт попал в поисковые системы Google и Яндекс и отображался по разным запросам, нужно, чтобы поисковые машины его проверили. Этот процесс можно ускорить, если создать файлы robots.txt и sitemap.xml и отправить их в Яндекс.Вебмастер и Google Search Console.
Файл robots.txt создаёт программист, который пишет код сайта. В этом файле указаны рекомендации для поисковиков — что им можно сканировать, а что нет. Например, стоит запретить поисковику просматривать содержимое корзины клиента и системные файлы.
Файл sitemap.xml — это карта сайта. В ней указано, как организованы страницы на сайте и как обновляется информация на них. Это нужно, чтобы поисковик запомнил, как часто нужно сканировать ваш сайт и обновлять результаты в выдаче.
Важно время от времени проводить анализ индексации. Особенно если на вашем сайте много страниц и они часто обновляются. Узнать, индексируют ли вас поисковики, можно несколькими способами:
- Ввести в поиске site: и название вашего сайта, например site: profi.ru. Количество результатов будет равняться количеству одобренных поисковиком страниц.
- Посмотреть Google Search Console в разделе «Индекс Google — Статус индексирования» и в Яндекс.Вебмастере в разделе «Индексирование — Страницы в поиске».
- Воспользоваться расширениями для браузера RDS Bar, который отобразит, была ли проиндексирована конкретная страница.
Есть несколько причин, по которым поисковики могут индексировать не все страницы:
- Сайту меньше 3 месяцев.
- В файле robots стоят ограничения на индексацию определённых страниц.
- Вы редко обновляете информацию на сайте и создаёте новые страницы.
- У сайта низкая скорость работы, страницы медленно загружаются. Это может произойти, если на страницах есть «тяжёлые» фото или видео.
- Поисковики наложили на вас санкции за использование мошеннических схем или «серого» продвижения.
Instagram* («Продукт компании Meta, которая признана экстремистской организацией в России»).










































































































_604.jpeg)
_711.jpeg)
_170.jpeg)
_555.jpeg)
_312.jpeg)
_795.jpeg)
_21.jpeg)
_539.jpeg)