Как создать сайт бесплатно и самостоятельно с полного нуля не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны? Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если вам близки вышеперечисленные вопросы, просим устроиться поудобнее, а мы попробуем подробно ответить на них в этой инструкции. Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
- Технические аспекты создания сайта
- Конструкторы сайтов
- Простой пример создания сайта
- CMS-системы
- Топ бесплатных CMS-систем
- Топ платных CMS-систем
- Самостоятельное создание сайта
- Создание HTML-сайта
- Ключевые этапы создания сайта
- Создание макета сайта
- Верстка сайта
- Создание сайта с помощью PHP
- Создавать сайт с нуля или на конструкторе сайтов?
- Полезные программы для начинающих вебмастеров
- Конструкторы сайтов
- Подборка курсов по веб-разработке
- Публикация созданного сайта в сети Интернет
- Что такое «домен» и зачем он нужен
- Как выбрать домен
- Где можно купить домен?
- Что такое «хостинг»
- Как выбрать хостинг
- Размещение готового сайта на сервере
- Вместо заключения
- Ответы на вопросы
- Можно ли создать полноценный сайт абсолютно бесплатно?
- С чего начать обучение будущему вебмастеру (создателю сайтов)?
- Как найти и выбрать специалистов для создания сайта
- Где можно пройти профессиональное обучение созданию сайтов?
- Можно ли бесплатно изучить основы сайтостроения?
- Можно ли самостоятельно создать собственный сайт?
- Можно ли заработать на создании сайтов?
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
- с помощью конструкторов сайтов;
- с помощью CMS-систем;
- путем самостоятельного написания исходного кода сайта.
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта — это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.
Наиболее популярные конструкторы сайтов
- uKit – лучший конструктор на российском рынке для создания простых и эффективных сайтов своими руками, целится на бизнес-аудиторию: визитки, лендинги, корпоративные сайты с новостным разделом, портфолио и т.п. Здесь легко начать с готовых шаблонов, очень простой и удобный для новичков визуальный редактор, масса действий по продвижению, рекламе, подключению доменов, добавлению аналитики – автоматизирована. Больше деталей и цены подписок – в нашем подробном обзоре uKit + мануал по работе с этим конструктором.
- Nethouse – конструктор, который отлично подойдет для создания сайтов-визиток, сайтов-портфолио, интернет-магазинов. Он достаточно прост в первичном освоении и дальнейшем использовании. Мы подготовили его подробный обзор, а также пошаговое руководство.
- Wix – крупнейший игрок с мировым охватом, хорошо локализован для российской аудитории, имеет много профильных инструментов. Правда, с недавних пор наблюдаются проблемы с приёмом оплаты на сайтах интернет-магазинов, она недоступна, и сложно оплатить подписки самого сервиса с карт российских банков. У нас есть отдельный подробный обзор этого конструктора, а также пошаговое руководство по работе с ним. Чем заменить Wix.
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Давайте вкратце пробежимся по этапам создания сайта в конструкторе uKit. Он отлично подойдет для представителей малого бизнеса и новичков, которые не желают погружаться в тонкости создания сайтов. uKit избавит вас от необходимости делать свой первый ресурс на «голом» HTML или разбираться с особенностями работы CMS.
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей (подойдут также аккаунты поисковиков Яндекс и Google).
Определитесь с нужным вам функционалом и выберите подходящую подписку. Стандартные цены uKit – от 2,5 $/месяц. Это с учетом скидок за оплату наперед, от года и более. 14 дней тестирования – бесплатно.
Чтобы получить максимально выгодное предложение по подписке uKit прямо сейчас, воспользуйтесь нашим промокодом: IT-15.
Шаг второй – выбираем шаблон дизайна для будущего сайта.
Конструктор предоставляет в распоряжение пользователей коллекцию из более 350 уникальных бесплатных шаблонов! И это не просто «рыбы», текст и описания в блоках осмысленные, полностью соответствуют тематике. Для сайтов, которые не нуждаются в уникальном контенте, например, при создании лендингов и визиток, останется поменять только контакты.
Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.
Шаг третий – оформляем и персонализируем сайт.
В первую очередь необходимо дать создаваемому ресурсу уникальное имя (изначально — это домен третьего уровня, фактически это техническое имя сайта, позже его лучше заменить на свой домен второго уровня, красивый, понятный и запоминающийся). Стоит отметить, что в случае с ru/рф-зонами, домен даже не придётся настраивать, нужные ресурсные записи внесутся автоматически. Только регистрировать домен необходимо через админ-панель сервиса.
Визуальный редактор uKit позволяет изменять и настраивать любой элемент страницы, вы можете без каких-либо проблем добавлять или удалять разнообразные блоки и виджеты, менять их содержимое и внешний вид (фон, шрифты, анимации и т.п.).
В частности можно:
- Добавлять на сайт необходимые страницы и наполнять их контентом.
- Фотогалереи, слайдеры и видеоролики. У uKit нет ограничений по месту на диске – полный безлимит во всех подписках!
- Разнообразные функциональные элементы, такие как формы, кнопки и меню.
- Кнопки социальных сетей и специальные виджеты соцсетей (подписчики, участники групп и т.п.)
- Функционал для ведения блога компании (новостного раздела).
- Реализовать простой интернет-магазин (без массового экспорта и импорта, но с полноценной оплатой, корзиной и уведомлениями).
- Получить все необходимые SEO-возможности для продвижения создаваемого сайта – мета-теги, элементы микроразметки, автоматическое сжатие изображений и плавную подгрузку по скроллу (для ускорения отрисовки и повышения ранжирования). Есть даже встроенный SEO-мастер, который автоматически найдёт основные проблемы на страницах и порекомендует действия.
- Добавить красочный favicon.
- Разнообразные счетчики и метрики для отслеживания важных параметров и характеристик сайта (подключение аналитики происходит в специальном мастере, никакой код никуда добавлять не нужно, данные отображаются внутри панели управления).
- И еще множество других модулей под разные задачи – виджеты калькуляторов uCalc, кнопки заказа обратного звонка, онлайн-чаты, прайс-листы, счётчики обратного отсчёта и т.п.
Шаг четвертый – финальные штрихи и запуск.
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Проверьте ранее введенные контактные данные, попробуйте работу форм и кнопок в деле.
- Обязательно сделайте «Предпросмотр» перед запуском сайта. Определитесь с тем, какие блоки показывать в десктопной версии сайта, а какие – в версии для планшетов или для смартфонов.
- И наконец, нажмите кнопку «Опубликовать», чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.
Конечно, создание сайта – это процесс творческий и скорее всего вы будете постоянно возвращаться к нему и внедрять новые возможности и фишки. uKit дает возможность сконцентрироваться на самом важном и наслаждаться процессом редактирования.
А для вашего удобства и безопасности имеется встроенная автоматическая и ручная система бэкапов. Вы в любой момент сможете откатиться до более удачной версии сайта.
Как итог – вы получаете высококачественный сайт с удобной мобильной версией без каких-либо технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых «систем управления контентом» (сайтом).
Эти же системы зачастую называют «движками» для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.
Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
- WordPress – отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов. Кстати, сайт, который вы сейчас читаете, работает на базе именно этой CMS. И мы уже опубликовали руководство, в котором рассказывается о том, как создать сайт на WordPress.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин. Обязательно прочитайте наше руководство, посвященное тому, как создать сайт на Joomla.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов, а также сайтов знакомств и онлайн-клубов;
- Drupal — ещё одна популярная CMS-система, которая отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов;
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов. Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
- phpBB – отличная CMS-система, предназначенная для создания форумов.
- «1С-Битрикс» — мощная и многофункциональная система управления сайтами. Она позволяет создавать и поддерживать интернет-ресурсы практически любого типа. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С (это очень важный момент для российских интернет-магазинов), а также обширные возможности мобильного администрирования.
- UMI.CMS – еще один достойный представитель платных CMS-систем. Девиз его разработчиков — «удобство для людей». Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект. А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его «затачивании» именно под ваши цели.
- osCommerce — платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями.
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов?»
В качестве первого примера мы создадим простой HTML-сайт, который будет состоять всего из одной страницы. HTML (HyperText Markup Language — язык разметки гипертекстов) – универсальный язык, предназначенный для описания веб-страниц. Его задача заключается в том, чтобы указать браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы.
Ниже приводится исходный код простейшей HTML-страницы:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <base href="https://www.internet-technologies.ru/wp-content/uploads/pages/createMySite/" /> <title>Туристическое агентство ТурБюро</title> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова" /> <link rel="stylesheet" href="style.css" media="screen" /> </head> <body> <div id="page"> <header> <a href="/" title="" class="logo"><img src="images/logo.png" alt="Туристическое агентство" /></a> <div class="phone">+7 (123) 45-67-89</div> <nav> <ul id="top_menu"> <li><a href="index.html">О компании</a></li> <li><a href="services.html">Наши услуги</a></li> <li><a href="contacts.html">Контакты</a></li> </ul> </nav> <div class="header_img"> <img src="images/header_img.jpg" alt="Туристическое агентство" /> </div> </header> <section id="content"> <h1>Приветствуем Вас на сайте ТурБюро!</h1> <img src="images/content_img.jpg" alt="Картинка" class="float-right" /> <p>Здравствуйте! Мы рады приветствовать вас на сайте туристического агентства «ТурБюро»! Мы предлагаем нашим клиентам только самые интересные и захватывающие приключенческие туры по всему миру!</p> <p>Только у нас вы сможете полететь в Индию на слоне и окунуться в глубокое синее море, держась за плавник акулы. Но не волнуйтесь - каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова!</p> <p>Если вам нечего заняться, вы поистине решили заняться приключениями на свою голову, то приглашаем вас в офисы нашей компании по всей стране для выбора самых вкусных предложений.</p> </section> <footer> <a href="https://www.internet-technologies.ru/" title="Сайтостроение от А до Я">Сайтостроение от А до Я</a><br />Все права защищены </footer> </div> </body> </html>
Скопируйте этот код в новый текстовый файл и сохраните его на своем компьютере. Задайте для сохраняемого файла имя index.html. Затем откройте этот файл в любом браузере и посмотрите на результат.
Обратите внимание, что по умолчанию любой веб-сервер пытается выдать браузеру именно страницу с названием index.html. Поэтому в 99% случаев исходный код главной страницы сайта сохраняется в файле под таким названием и это считается хорошим тоном.
Полную версию этого простейшего HTML-сайта вы можете скачать в виде архива (10,8Mb). После распаковки архива запускаем html/index.html.
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
- Создание макета сайта. Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс. Чаще всего используется Adobe Photoshop или другие растровые редакторы.
- Верстка сайта. На этом этапе приступают к верстке сайта из макета .psd, мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP. На этом этапе сайт превращается из статичного в динамический.
Давайте разберемся со всеми этими этапами более подробно.
Чаще всего макет (в данном случае под этим словом стоит понимать визуальное оформление) сайта создается в программах, которые принято называть графическими редакторами. Наиболее популярными являются Adobe Photoshop и CorelDRAW. Мы рекомендуем использовать именно Photoshop, так как он чуть проще в освоении и при этом обладает богатейшими возможностями. Кроме того, именно им пользуются все веб-дизайнеры.
Создаем новый документ в Adobe Photoshop. Задаем ему имя – MySite.
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, так как именно они отвечают за корректное отображение веб-страницы.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню «Просмотр» – «Направляющие» и активируем отображение линеек и направляющих.
В пункте меню «Просмотр» — «Привязка к» необходимо проверить, что включена привязка к направляющим и границам документа.
С помощью инструмента «Текст», вводим текстовое название будущего сайта, слоган под ним, а также контактный номер телефона справа вверху макета.
Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента «Формы» создаем прямоугольник с закруглёнными краями (радиус – 8 точек) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.
Теперь пришло время вставить изображение в шапку сайта.
С помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор операционной системы Windows, создаем навигационное меню и заголовок главной страницы сайта.
Затем, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы. В данном случае лучше всего использовать блочный текст для последующей работы с ним.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.
Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы (справа от текста).
Используя инструмент «Формы» — «Прямая», проводим заключительную линию под текстом страницы.
C помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы (под линией).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы).
В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
Для того чтобы сохранить и использовать результаты проделанной работы в виде изображений для последующей вёрстки сайта, переходим в меню «Файл» и выбираем пункт «Сохранить для Веб». Затем настраиваем качество выходных изображений и сохраняем их.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями (images). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Прежде всего, необходимо создать новый текстовой файл и сохранить его под названием index.html.
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
<html><head> «Голова» документа</head><body> «Тело» документа</body></html>
Пара тегов <html>…</html> говорит о том, что внутри содержится HTML-код.
Внутри <head>…</head> располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег <title>…</title> отображается в качестве заголовка окна браузера и анализируется поисковыми системами.
Далее располагается пара тегов <body>…</body>, в которые заключено содержимое страницы. Именно эта часть, которую часто называют телом страницы, отображается в браузере пользователя.
Также важно понимать, что существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>…</div>) и в виде таблиц (<table>…</table>).
Что касается формата отображения элементов, то он может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега <head>, либо в отдельном файле (чаще всего этот файл имеет имя style.css), ссылка на который также располагается внутри <head>.
В нашем случае структура элементов сайта выглядит следующим образом:
Основополагающими документами, в которых описываются все компоненты того или иного языка, применяемого при создании сайтов, являются спецификации.
Более подробно изучить все основные HTML-теги, их назначение, и принципы использования таблиц стилей (CSS) можно в нашем разделе статей: «Верстка сайта».
На HTML-странице, созданной в предыдущем примере, все определено заранее и не будет изменяться при обращении со стороны пользователей. Такие страницы принято называть статичными, для их создания вполне хватает средств, предоставляемых языком гипертекста HTML.
Если же предоставляемая пользователям сайта информация изменяется в зависимости от каких-либо факторов или запросов, говорят, что веб-страница содержит динамический контент (является динамической).
Для создания таких страниц необходимо использовать языки веб-программирования. Среди них наиболее широко распространены PHP, Python и Ruby on Rails для Unix-систем, а для Windows характерна разработка динамического контента с использованием средств .NET.
Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript.
В подготовленном нами архиве есть папка php, в которой сохранен файл index.php. Именно он позволяет реализовать три странички нашего тестового сайта с помощью PHP.
PHP – это популярнейший язык веб-программирования, предназначенный для создания динамических веб-страниц. Главное отличие динамической веб-страницы от статичной заключается в том, что она формируется на сервере, а уже готовый результат передается в браузер пользователя.
В рамках этой статьи мы не будем углубляться в дебри PHP-программирования и для наглядности ограничимся простыми вставками фрагментов кода.
Суть этих действий заключается в том, что мы выносим шапку и подвал сайта в отдельные файлы: header.php и footer.php соответственно. А затем на страницах с текстовым содержанием вставляем их в макет сайта с помощью PHP. Сделать это можно с помощью приведенного ниже кода:
<?php include('templates/header.php'); // Вставка шапки сайта ?>
...
<?php include('templates/footer.php'); // Вставка подвала сайта ?>
Попробуйте запустить в браузере файл php/index.php. Не получилось? Конечно нет. Ведь браузер не знает, что ему делать с командами, из которых состоит PHP-файл (он же PHP-скрипт).
Для того чтобы любой PHP-скрипт выполнился успешно, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно присутствует на всех веб-серверах и позволяет обрабатывать PHP-код. Но как же посмотреть, что изменилось в результате нашей работы?
Для отладки веб-приложений и реализации полноценного веб-сервера на компьютерах, работающих под управлением операционной системы Windows, был создан бесплатный пакет Denwer (для вашего удобства он присутствует в подготовленном нами архиве). Он включает в себя веб-сервер Apache, интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL, а также средства для работы с электронной почтой.
Установка пакета приложений Denwer не требует каких-либо серьезных усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа к веб-серверу, создаем ярлыки. Вот и все! Denwer готов к работе!
Только что установленный нами веб-сервер запускается кликом по ярлыку Start Denwer (у вас он может называться иначе). После старта веб-сервера скопируйте в папку home/test1.ru/www/, расположенную на появившемся в системе виртуальном диске (обычно Z), содержимое папки php из архива, с которым мы работаем, кроме файла index.html.
После этого наберите в адресной строке браузера test1.ru. Знакомая картина? А теперь пройдитесь по ссылкам, расположенным сверху страницы. Работает? Отлично!
Ключевое отличие создания с нуля (будь то с помощью CMS-систем или исходного кода) от конструктора сайтов заключается в том, что создание сайта с нуля подразумевает возможность не только создать сайт, отвечающий именно вашим потребностям, но и управлять всеми возможностями, которые вы сами и заложили.
В свою очередь, создание интернет-ресурса с помощью того или иного конструктора сайтов не потребует от вас наличия специальных технических навыков. Любой из перечисленных выше конструкторов позволяет создать полноценный сайт буквально за несколько часов. Однако к выбору конструктора нужно отнестись предельно внимательно. Выбор за вами!
В приведенной ниже таблице мы постарались обобщить ключевые преимущества и недостатки сайта с нуля VS конструктора сайтов:
| Сравнительная характеристика | Сайты, созданные с помощью конструктора | Сайты, созданные самостоятельно с нуля |
| Простота создания | Просто | Сложно |
| Скорость создания | Очень быстро | Долго |
| Возможность редактирования исходного кода | Нет | Есть |
| Возможность продвижения в поисковых системах | Возможны нюансы | Полная свобода |
| Гибкость в настройке дизайна и функциональности | Ограничена | Не ограничена |
| Возможность перенести на другой хостинг | Чаще нет | Есть |
Какой же способ создания сайта наиболее предпочтителен?
На самом деле, однозначного ответа на этот вопрос не существует. Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Но если вы хотите создать современный и действительно качественный сайт в предельно короткий срок, мы рекомендуем воспользоваться именно конструкторами сайтов!
Мы перечислим несколько полезных программ, которые значительно облегчат и ускорят процесс самостоятельного создания сайта:
Notepad++ — текстовый редактор, позволяющий создавать и редактировать исходный код создаваемого сайта. Отличная замена программе «Блокнот», входящей в состав операционной системы Windows.
Adobe Dreamweaver — мощная и многофункциональная программа для создания сайтов. Помимо всего прочего она включает в себя возможность предварительного просмотра создаваемого ресурса.
NetBeans – среда разработки приложений, которая позволяет эффективно работать с такими языками разметки и Веб-программирования, как HTML, CSS, JavaScript и PHP.
4.5 
4.4 
4.5 
4.5 
4.4 
Веб-разработка для начинающих
4.5 
Допустим, вы уже создали свой первый сайт, но что нужно сделать, чтобы на него мог зайти любой пользователь Всемирной паутины?
Домен — это имя сайта. Кроме того, под термином «домен» зачастую понимают адрес вашего сайта в сети «Интернет».
Отличным примером домена может быть имя сайта, на котором вы сейчас находитесь — internet-technologies.ru.
Как видно из приведенного выше примера доменное имя сайта состоит из двух частей:
- непосредственно названия сайта — в нашем случае это internet-technologies;
- выбранной доменной зоны. В нашем случае была выбрана доменная зона «.ru». Доменная зона указывается в адресе сайта после его названия.
Также стоит отметить, что существуют домены различных уровней. Разобраться в этом очень просто – достаточно посмотреть на количество разделенных точкой частей адреса сайта. Например:
- internet-technologies.ru – домен второго уровня;
- forum.internet-technologies.ru – домен третьего уровня (он же поддомен).
Доменные зоны могут быть разными. Чаще всего выбор доменной зоны зависит от страны или назначения каждого конкретного сайта.
Наиболее часто используются следующие доменные зоны:
- .ru — наиболее популярная доменная зона в рамках русскоязычного сегмента Всемирной паутины;
- .biz — часто доменная зона используется для сайтов бизнес-тематики;
- .com — эта доменная зона чаще всего используется для коммерческих и корпоративных сайтов;
- .info — в этой доменной зоне достаточно часто располагаются именно информационные сайты;
- .net — еще одна популярная доменная зона, подходящая для проектов, связанных с Интернетом;
- .рф — официальная доменная зона Российской Федерациию
Важно! Мы настоятельно не рекомендуем использовать домены в зоне .рф. Связано это со сложностью в продвижении сайта, расположенного в этой доменной зоне.
Если большая часть целевой аудитории находится в России, мы рекомендуем регистрировать домен в зоне «.ru».
При выборе домена для собственного сайта мы рекомендуем руководствоваться следующими принципами:
- оригинальность и легкость запоминания;
- максимальна длина – 12 символов;
- легкость набора на латинице;
- отсутствие в имени домена знака «тире» (желательно, но не обязательно).
- Чистота истории домена и отсутствие на нем каких-либо санкций со стороны поисковых систем. Это можно проверить с помощью сервиса «whois history».
Мы рекомендуем пользоваться услугами надежного и проверенного временем регистратора доменных имен – WebNames. Мы используем именно его.
Помимо всего прочего, сайт этого регистратора позволяет прямо в режиме онлайн подобрать имя (домен) для своего сайта. Сделать это довольно просто.
Для этого достаточно ввести в соответствующее поле желаемое имя домена и нажать кнопку «Искать домен».
Для того чтобы созданный вами сайт стал доступен всем пользователям Всемирной паутины, помимо домена вашему интернет-ресурсу понадобится еще и хостинг.
Термином «хостинг» обозначается услуга по размещению вашего сайта в Интернете. Предоставлением подобных услуг занимается большое количество компаний, которые принято называть «хостерами».
Вы должны четко понимать, что все сайты, которые доступны на просторах Всемирной паутины, где-то находятся. Если говорить более конкретно, находятся они (их файлы) на жестких дисках серверов (мощных компьютеров), находящихся в распоряжении компаний — хостеров.
Так как практически любой сайт состоит из разных типов файлов (базы данных, тексты, картинки, видео), доступ к ним с разных компьютеров осуществляется путем обработки запроса, обращенного к сайту, который располагается на сервере компании-хостера.
Стоимость хостинга может сильно варьироваться в зависимости от того, насколько крупный и посещаемый сайт вы создадите. Хорошая новость заключается в том, что большинству сайтов не требуется по-настоящему дорогостоящий хостинг.
При выборе хостинга для создаваемого сайта мы рекомендуем руководствоваться следующими критериями:
- Стабильная работа. Выбранный вами хостинг должен стабильно работать 24 часа в сутки, 7 дней в неделю. Иначе вы будете нести репутационные потери в глазах посетителей, а также потеряете доверие со стороны поисковых систем. В этой связи стоит обратить особое внимание на такой параметр, как uptime хостинга. Uptime — это время, в течение которого сайт работает в штатном режиме и посетители могут его открыть в своем браузере без каких-либо проблем. Оно должно быть максимально приближено к 100%. В свою очередь время отклика сайта демонстрирует, насколько быстро ваш сайт отвечает на запрос, поступающий от браузера пользователя. Чем меньше время отклика, тем лучше.
- Простота и удобство пользовательского интерфейса. При входе в личный кабинет вся панель управления должна быть не только доступна, но и интуитивно понятна. В частности, вы должны видеть текущий баланс, а также иметь быстрый доступ ко всем основным функциям хостинга.
- Профессиональная русскоязычная служба поддержки. Быстрая, квалифицированная и говорящая на родном для вас языке техническая поддержка очень важна в случае возникновения различных сбоев в работе сайта и необходимости их оперативного устранения.
- Стоимость услуг. Этот аспект важен как для начинающих вебмастеров, которые имеют в своем распоряжении ограниченный бюджет, так и для владельцев масштабных интернет-проектов, требующих использования действительно дорогостоящего хостинга.
Со своей стороны мы можем порекомендовать вам таких надежных и проверенных временем хостинг-провайдеров, как Beget (для начинающих и продвинутых вебмастеров), а также FastVPS (для тех, кому нужен высокопроизводительный хостинг).
Допустим, вы уже создали сайт, купили домен и хостинг. Что делать дальше?
Теперь нужно разместить все файлы нашего сайта на сервере выбранного вами хостинг-провайдера. Есть сразу несколько способов сделать это. Давайте поговорим о них.
- Это загрузка содержимого вашего сайта по HTTP-протоколу с помощью панели управления хостингом.
- По протоколу FTP с помощью так называемого FTP-клиента.
Именно второй способ является наиболее быстрым. Для этой задачи мы рекомендуем один из лучших бесплатных FTP-клиентов – FileZilla.
После установления связи с FTP-сервером выбранного вами хостинг-провайдера (обычно после оплаты хостинга провайдер передает IP-адрес, логин и пароль входа) доступное дисковое пространство отобразится в виде логического устройства (как и обычные жесткие диски компьютера) на одной из двух панелей используемой программы. После этого останется запустить процесс копирования и дождаться его окончания.
Таким образом, ваш сайт будет опубликован в Интернете и станет доступен всем пользователям Всемирной паутины. На этом этапе уже можно будет набрать в адресной строке браузера его доменное имя и полюбоваться результатом проделанной работы.
Можно ли создать полноценный сайт абсолютно бесплатно?
С чего начать обучение будущему вебмастеру (создателю сайтов)?
Как найти и выбрать специалистов для создания сайта
Где можно пройти профессиональное обучение созданию сайтов?
Можно ли бесплатно изучить основы сайтостроения?
Можно ли самостоятельно создать собственный сайт?
Можно ли заработать на создании сайтов?
Благодарим вас за прочтение этой статьи. Мы будем очень рады, если вам помогут нашими рекомендации. Кроме того, благодарим вас за лайки и шаринги. Оставайтесь с нами, и вы узнаете еще много интересного!
Может быть, у вас есть какие-то вопросы по созданию сайтов? Задайте их в комментариях, и мы постараемся вам помочь!
Маркетинг • 20 мая 2022 • 5 мин чтения
Как создать сайт с нуля без знания дизайна и разработки
Веб-разработка — большое направление. Чтобы создать качественный проект, нужно уметь работать с базами данных и аутентификацией пользователей, контролировать версии кода и разворачивать его на разных платформах.
С другой стороны, есть десятки простых и бесплатных инструментов, которые позволят создать свой сайт с нуля самому. Конечно, в сравнении с профессиональным веб-проектом у такого сайта будут ограниченные функции. В этой статье приведём инструкцию, как создать сайт с нуля, и расскажем, чему и как научиться, чтобы от простых веб-проектов перейти к профессиональной веб-разработке.
- Какие типы сайтов бывают
- Домен и хостинг: как выбрать и зарегистрировать
- Платформа сайта: CMS или конструктор
- Структура, прототип и контент
- Дизайн: как выбрать шаблон, если ты не профи
- Публикация сайта в сети
Какие типы сайтов бывают
Сайты меняются и эволюционируют. Сегодня редко встречаются классические форумы — а ещё лет 10 назад это был один из самых популярных видов сайтов.
Вот какие типы сайтов сегодня можно встретить в Сети. Это распространённые категории, но сейчас они часто смешиваются друг с другом. Например, сайт-визитка становится продающим лендингом, а корпоративный сайт совмещают с интернет-магазином.
Лендинг
Это страница, которая предлагает пользователю совершить действие: купить, подписаться, оставить заявку.
Целевое действие — главное, что отличает лендинг от других видов сайтов, например корпоративных. На корпоративный сайт можно зайти для того, чтобы получить информацию о компании или конкретном продукте, уточнить расписание мероприятий, узнать контакты менеджера. Лендинг будет содержать только ту информацию, которая приведёт пользователя к нужному действию.
У Практикума есть отдельный многостраничный сайт, но для каждого курса создается собственный лендинг — это помогает просто и наглядно объяснить студентам, что их ждёт в программе
Портфолио или визитка
Сайт о человеке — его достижениях, карьере, биографии, услугах. Такие сайты можно использовать для формирования личного бренда, при поиске работы, когда нужно продемонстрировать опыт и знания, или как проверенный источник информации о селебрити.
Классический сайт-визитка Елены Исинбаевой — тут есть биография спортсменки, достижения и публикации в медиа
Корпоративный сайт
Сайт о компании, её продукции, истории, команде. Сегодня корпоративные сайты отчасти работают и как интернет-магазины: если у компании есть продукты или услуги, вы, скорее всего, сможете заказать их на сайте. Основная задача таких площадок — привлекать новых клиентов и удерживать старых.
Многостраничный сайт, на котором можно купить товары или заказать услуги. В отличие от лендинга, который создаётся только под один товар или акцию, в интернет-магазине может быть очень большой выбор продукции.
Сайт с услугами — банковскими, социальными, коммерческими. Самый известный пример — Госуслуги. Но бывают и онлайн-сервисы поменьше, например сервис подбора комплексных обедов или расчёта калорий.
Калькулятор калорий — может выступать как отдельный сайт-сервис или быть элементом структуры интернет-магазина
При создании сайта важно сразу определиться с типом площадки. От этого зависит бюджет, подход к созданию, скорость разработки. Большой корпоративный сайт или интернет-магазин потребуют серьёзных инвестиций, как финансовых, так и временных. Сайт-визитку можно сделать бесплатно за пару часов.
Домен и хостинг: как выбрать и зарегистрировать
Чтобы сайт смог «поселиться» в Интернете, у него должно быть доменное имя.
Домен можно придумать любой, главное, чтобы он легко читался, запоминался и был свободен. Проверить, не занято ли доменное имя, можно на специальных Whois-сервисах, например на этом.
После того как имя выбрано, домен можно зарегистрировать. Это платная услуга. Непопулярные доменные имена могут стоить 200 рублей,а распространённые и дорогие — от 1000 рублей.
Важно и то, где регистрировать домен. Можно сделать это у хостинг-провайдера — организации, которая впоследствии будет предоставлять хостинг, виртуальное место для сайта. Тогда нужно проверить, кому в результате будет принадлежать домен. Если его владельцем будет провайдер, впоследствии могут возникнуть сложности: при смене хостинга, возможно, придётся лишиться и домена.
Хостинг выбирают и подключают после регистрации домена. Это место на сервере, которое берётся в аренду у хостинг-провайдера. Всё как с арендой физического пространства, например склада: вы платите провайдеру за место, где сможете разместить документы и файлы — свой сайт.
Хостинг-провайдеры различаются между собой — объёмом предоставляемого места, качеством услуг, стабильностью и типом хранения данных. Обычно новичкам, которые занимаются созданием сайтов своими руками с нуля, советуют выбирать из топа-5
крупнейших хостингов РФ: это крупные компании с развитой техподдержкой, которые не исчезнут завтра без предупреждения, оставив вас без сайта и домена.
Как стать трафик-менеджером и продвигать бизнес в интернете
Платформа сайта: CMS или конструктор
Сайт — это множество файлов и документов. Для того чтобы они собрались в единую структуру, нужна система управления содержимым — программа, которая будет работать с содержимым сайта, контролировать его и изменять, самостоятельно или с вашей помощью. Такую программу называют CMS, или движок.
На рынке существует много различных CMS разного уровня сложности. Выбор зависит от целей и задач сайта. Одни системы подходят для создания сайтов интернет-магазинов, другие для лендингов, третьи — для информационных сайтов и блогов.
Топ CMS для создания сайта
WordPress
Бесплатная CMS, которая изначально задумывалась как платформа для блогов. Сегодня на WordPress можно создавать совершенно разные сайты — от интернет-магазинов до онлайн-сервисов. Важно только, чтобы эти сайты не были слишком объёмными: WordPress плохо справляется с большим количеством плагинов или с количеством товаров более 10 тысяч.
Если сайт большой и хочется сделать его на WordPress, можно воспользоваться платной версией — в ней больше плагинов и расширенное пространство для хранения
Bitrix
Коммерческая CMS для создания сайтов с большим количеством данных. Покупка Bitrix на год стоит от 5 до 70 тыс. рублей в зависимости от функциональности. Эта CMS имеет множество интеграций, в том числе с 1С. Её можно настроить практически под любую специфику и отрасль — но важно помнить, что для многих настроек и интеграций потребуется помощь разработчика. Кроме того, Bitrix потребует много ресурсов, поэтому, как правило, для создания сайта её выбирают крупные компании с хорошим бюджетом на web-разработку.
Битрикс — не самое бюджетное решение, так как компания предлагает не просто CRM, а целый набор инструментов для автоматизации бизнеса
Joomla
Ещё одна бесплатная CMS, на которой можно создать сайт самостоятельно без глубоких знаний разработки. На Joomla можно сделать что угодно — от портфолио до интернет-магазина. У этого движка удобный визуальный редактор и широкие функции для создания сайтов даже в базовой версии. А вот выбор дизайн-шаблонов не очень большой: если захотите сделать уникальный, красивый сайт, придётся покупать платные шаблоны или искать frontend-разработчика, который поможет создать собственный интерфейс.
У Joomla много версий и обновлений, поэтому важно следить за плагинами: если версия устарела и давно не обновлялась, она может тормозить работу сайта. Источник
Opencart
Специальная CMS для интернет-магазинов. В базовой версии уже настроена корзина, каталог и страница оплаты, которые легко можно отредактировать в визуальном интерфейсе. Для старта работы по созданию сайта этого может быть достаточно, но, чтобы получить функциональный интернет-магазин, придётся подключать платные расширения. Кроме того, у Opencart отсутствует техподдержка — нужно быть готовым к тому, что технические вопросы придётся решать самостоятельно.
Разобраться с CMS на базовом уровне несложно — но это всё равно требует времени и ресурсов. Нужно понять, как скачать и установить CMS, установить бесплатный шаблон или купить платное расширение. Иногда придётся открывать документацию или обращаться на форум за помощью.
Бывает, что изучать тонкости работы CMS не хочется, но нужно создать сайт самому с нуля. Конструктор — отличное решение для такой ситуации. Это ресурсы с готовыми шаблонами, которые позволяют создавать сайт из готовых блоков. Нужно просто выбрать подходящий дизайн, заменить подписи или отредактировать отдельные блоки, загрузить контент — и буквально за пару часов работы получить готовый сайт. Конструкторы сайтов сами по себе выглядят как пошаговая инструкция, как создать сайт с нуля — настолько они понятные и доступные для новичков.
Вот несколько самых распространённых конструкторов в Интернете:
Tilda
В бесплатной версии конструктора можно сделать один сайт объёмом до 50 страниц, используя готовые шаблоны. Платный доступ открывает намного больше возможностей: с помощью Tilda создают масштабные проекты для бизнеса, блогов, спецпроектов. Для этого конструктор предлагает дополнительные функции: можно подключить Google Ads или Яндекс Метрику, интегрировать колтрекинг и даже переписывать блоки, если есть навыки разработки.
Wix
Конструктор с широкими возможностями для создания сайтов с нуля даже в бесплатной версии: есть много готовых шаблонов, разбитых по тематикам, и удобный визуальный интерфейс для их редактирования.
Большинство функций для создания сайта доступно бесплатно, но для некоторых нужно перейти на платную версию — например, если нужно подключить собственный домен, увеличить пространство для хранения или получить доступ к техподдержке.
UKit
Конструктор, который, как и Wix, работает по принципу drag-and-drop — возьми и перетащи. Все элементы будущего сайта можно двигать, перетаскивать местами и структурировать как удобно прямо в визуальном редакторе.
В UKit много бесплатных шаблонов и функций. Но есть и платная подписка — она даёт доступ к расширенной статистике, техподдержке, инструментам для интернет-магазинов, интеграции кода и другим удобным функциям для пошагового создания сайта с нуля.
Структура, прототип и контент
Чтобы создать понятный сайт с хорошей конверсией — то есть такой сайт, на котором пользователи будут совершать нужные действия, переходить по страницам или покупать товары, — нужно продумать структуру.
Для создания сайта с нуля нужна идея. Определите, в чём основная задача ресурса и чего вы ждёте от пользователей. Если задач и идей много, выберите самую важную — она ляжет в основу концепции сайта и поможет выстроить логику страниц.
Есть несколько типов структуры. Линейную часто используют в лендингах: тогда сайт строится по принципу «главная страница — услуги — оставить заявку — контакты».
Иерархическая структура используется в интернет-магазинах, корпоративных сайтах, информационных порталах. В этом случае тематически связанные страницы могут объединяться в группы: есть «родительские» страницы с общей информацией и есть «дочерние». Типичный пример — каталог в интернет-магазине с категориями и подкатегориями товаров.
Создание структуры сайта — важный шаг. Независимо от того, будете вы делать сайт на CMS или в конструкторе, черновик структуры поможет подобрать подходящий шаблон и не сбиться при составлении блоков. Главное правило — сначала структура и контент, потом дизайн, а не наоборот.
Чтобы создать ясный и чёткий сайт с понятной интуитивной структурой, нужно создать прототип и наполнить его контентом — текстами и статьями.
Прототип — не то же самое, что дизайн. Для прототипа не нужно придумывать визуальные приёмы или подбирать цвета. Достаточно набросать схему из блоков так, чтобы каждая отражала определённый элемент структуры: каталог, отзывы, история, доставка. Это можно сделать в конструкторе сайтов или с помощью специальных программ для визуализации данных, например Miro.
Визуализировать структуру сайта нужно для того, чтобы понимать, как именно блоки связаны между собой. Получается ли связная история или где-то не хватает элемента?
Например, если вы создаёте сайт для того, чтобы привлечь сотрудников в компанию, проверьте логическую связь между блоками. Если с блока «Проекты» вы перескакиваете на информацию о ДМС и премиях, повествованию явно чего-то не хватает. Возможно, стоит добавить блок «Команда» — познакомить посетителей с коллегами, которые реализуют проекты и задачи. Пусть сотрудники расскажут о том, как им работается в вашей компании, и плавно подведут пользователя к информации о преимуществах и условиях работы.
Пример прототипа сайта — на основе таких блоков удобно выстраивать схему истории, а затем наполнять ее контентом.
После того как прототип сайта готов, его можно наполнять контентом. Напишите тексты для каждой страницы — лучше сделать это в отдельном документе, а не в шаблоне. С одной стороны, так проще следить за структурой и изложением, с другой, если в макете что-то сломается, у вас сохранятся хотя бы текстовые версии страниц сайта.
Контент можно готовить самому, а можно привлечь к работе копирайтеров и SEO-специалистов. Второй способ потребует инвестиций, но сэкономит время и позволит сразу оптимизировать тексты под поисковые запросы, а значит, повысить шансы на то, чтобы ваш сайт хорошо ранжировался поисковыми роботами.
Если вы готовите контент сами, старайтесь не ограничиваться «рыбой» — абстрактными черновиками, которые пишутся только для того, чтобы заполнить место. Пишите сразу — возможно, это займёт время, а тексты не сразу получатся хорошими. Но, работая с реальным текстом для сайта, вы сможете задавать правила подачи информации: регулировать длину описаний, выносить одну информацию за пределы страницы, а от другой избавляться вообще, как и от сопутствующего ей блока.
Вот так бывает, если текст пишется без прототипа или, наоборот, не учитывает его особенности и создается, чтобы просто «заполнить место»
Во время работы с контентом сайта соберите все фотографии, которые понадобятся для иллюстрации блоков. Если в процессе сбора окажется, что для каких-то блоков не хватает информации или визуального сопровождения, вы сможете придумать альтернативные варианты ещё до того, как сверстаете весь сайт. Например, заранее уберёте отдельный пункт из меню, вложите одну страницу в другую или выделите время на поиск подходящего изображения.
После того как структура написана, а фото и текстовый контент собраны, наступает этап дизайна, на котором важно определиться с визуализацией информации на сайте.
Дизайн: как выбрать шаблон, если ты не профи
Веб-дизайн — это целый мир со своими правилами и законами. Конечно, для создания веб-сайта с нуля не обязательно досконально изучать эти законы: практически все CMS и конструкторы предлагают большой набор красивых современных шаблонов.
Чтобы не утонуть в этом многообразии и выбрать наиболее актуальный и подходящий дизайн при создании сайта, можно взять на вооружение тренды. Вот какие приёмы используют компании с большими бюджетами на дизайн и разработку в 2022 году:
В первую очередь — обилие воздуха, лаконичная цветовая гамма и красивая навигация.
- Фотографии обычных людей
«Стоковые» картинки, на которых сверкают белоснежными улыбками идеальные мужчины и женщины, не вызывают доверия у пользователей. На смену несуществующим людям приходят реальные: коллеги, клиенты, партнёры или просто знакомые.
- Типографика на главном экране
Приём, в котором центральное место на главном экране отдаётся тексту — статичному или анимированному. Сообщение берёт на себя роль первого впечатления, которое получает пользователь, это простая, смелая и прямая коммуникация, которая к тому же оставляет пространство для креатива.
Сайт французской кинокомпании Dilinger — пример тренда на кинетическую типографику, в которой буквы «оживают». Для простого сайта это слишком сложный трюк, в отличие от типографики как таковой. Источник
После дизайна наступает предпоследний этап, в котором макет сайта нужно перевести в интерактивный, читаемый браузерами вид. Это этап вёрстки. Обычно вёрсткой занимается frontend-специалист — он составляет структуру страницы в HTML, следит за тем, чтобы вёрстка была валидной, то есть корректно отображалась на разных устройствах.
Но если сайт создаётся самостоятельно с помощью конструктора или готовых решений на CMS, навыки frontend-разработки не понадобятся. Системы сами соберут сайт в готовое решение, останется только разместить его в Сети.
Публикация сайта в сети
Сайт — это набор файлов и данных. Если эти файлы хранятся на вашем компьютере, то и о сайте никто ничего не знает. Чтобы опубликовать сайт и открыть к нему доступ, нужно разместить эти файлы в Сети.
Проще всего сделать это, если сайт создан с помощью конструктора. Тогда достаточно просто нажать несколько кнопок прямо в браузере — сервис сам разместит данные на собственном или на вашем личном домене.
Если сайт создан на базе CMS, его нужно загрузить на хостинг. Это можно сделать на сайте хостинг-провайдера, через специальную панель управления. Для этого нужно в специальном окне выбрать архив сайта на компьютере — в зависимости от хостинга, названия папок для загрузки файла могут быть public_html или www. Нужно выбрать нужные папки и нажать «Загрузить».
Всё — сайт доступен в интернете: на него можно заходить, переходить по страницам и отправлять ссылку друзьям и знакомым.
Работа сделана? На самом деле она только начинается. Теперь сайт можно тестировать и совершенствовать: менять дизайн, создавать адаптивную вёрстку, работать с интерфейсом и тестировать версии. Так создаются интересные и мощные веб-проекты: динамические сайты, интерфейсы для работы с базами данных, социальные сети.
Чтобы работать с сайтом на более глубоком уровне, возможностей CMS и конструкторов будет недостаточно. Понадобятся специальные знания, например умение писать код на HTML. CSS и JavaScript, работать с React и создавать бэкенд для взаимодействия с сервером.
Всему этому учат в Яндекс Практикуме, на курсе «Веб-разработчик». За 10 месяцев обучения можно изучить всё для того, чтобы получить востребованную профессию разработчика, а ещё — сделать 5 сайтов и веб-приложений, которые составят основу портфолио и помогут найти работу.
Каждый может стать веб‑разработчиком
Освойте навыки востребованной профессии в IT меньше чем за год: научитесь писать чистый код, разрабатывать сайты и веб-приложения. Начните с бесплатной вводной части курса «Веб-разработчик».
Что такое семантическое ядро: зачем нужно, как собрать, как использовать
Что такое воронка продаж и как она помогает добиваться результатов в интернет-маркетинге
#подборки
- 26 июн 2020
-
13
Познакомьтесь с платформами, с помощью которых можно создавать лендинги, блоги, сайты-визитки и интернет-магазины. Условно-бесплатно.
vlada_maestro / shutterstock
Автор статей по SMM, практикующий таргетолог, в прошлом — продакт-менеджер диджитал-проектов.
Чтобы создать многостраничный сайт, лендинг или интернет-магазин, не обязательно нанимать программиста или веб-студию. Вы можете сделать это достаточно быстро, самостоятельно и даже бесплатно.
Конструктор сайта — онлайн-платформа, на которой обычный пользователь без специальных знаний может запустить сайт и управлять им. Он может быть визиткой, лендингом, блогом или интернет-магазином.
Все современные сайты на конструкторах адаптированы под любые устройства: ноутбуки, планшеты и телефоны. Вам не придётся разрабатывать отдельную мобильную версию.
Сайт создается как в лего — из готовых элементов: обложек, текстовых полей, изображений, форм, кнопок, пунктов меню и др. Нужно просто добавить необходимые блоки на страницу, изменить их содержание и внешний вид.
Шаблоны и блоки — типовые, созданы профессиональными дизайнерами с учётом сочетания цветов, шрифтов, размеров кнопок, окон, полей и других элементов. Сайт смотрится привлекательно, и он удобный, хотя запуск возможен буквально за вечер.
Во всех платформах этой подборки вы сможете:
- Настраивать SEO-параметры. Например, создавать заголовки, описания, ключевые слова, генерировать robots.txt и sitemap.xml. Обратите внимание: у каждого конструктора свои возможности настройки SEO-параметров.
- Загружать YouTube-видео. И часто это не единственный видеохостинг, который вы сможете использовать.
- Подключать онлайн-платежи. Например, Robokassa, PayPal, Яндекс.Деньги, Яндекс.Касса — чтобы принимать оплату с карт Visa, MasterCard, МИР. В каждом конструкторе свои интеграции.
- Собирать контакты пользователей. Например, с помощью формы заказа обратного звонка, корзины в интернет-магазине, лид-формы.
- Бесплатно использовать субдомен и хостинг. Субдомен — или домен третьего уровня — имеет вид «вашсайт.название-конструктора.ru». Домен вида «вашсайт.ru» (и корпоративную почту тоже) всегда можно подключить только в платных тарифах — а без него нельзя серьёзно заниматься бизнесом.
Tilda — это простой конструктор с большим количеством функциональных возможностей. Поэтому, на мой взгляд, новичку будет сложно быстро разобраться и сориентироваться.
На Tilda вы можете создавать сайт компании, страницу события, блог, интернет-магазин. В библиотеке 480+ блоков и более 180 шаблонов страниц. Вы можете бесплатно создать сайт и разместить его по адресу вида «адрес.tilda.ws».
- Размещать на сайте музыку/видео с SoundCloud и Coub, YouTube и Vimeo.
- Публиковать новости и записи в блоге по графику.
- Создавать на сайте интерактивные тесты и викторины.
- Подключать MailChimp, UniSender, SendGrid или GetResponse, чтобы отправлять email-рассылку с админки конструктора (а также красиво оформлять письма с помощью готовых шаблонов).
- Рисовать собственные блоки с помощью Zero Block. Это профессиональный инструмент, его интерфейс похож на Photoshop. Новички тут вряд ли с ходу разберутся.
- Хранить и обрабатывать заявки с сайта в системе управления заявок Tilda CRM (также доступна интеграция с AmoCRM).
- Обеспечивать и разграничивать доступ к сайту для сотрудников, руководства, коллег и даже обычных пользователей. У каждого может быть личный кабинет.
- Проводить А/В тестирование (сплит-тест) лендингов.
Суть — вы создаёте два одинаковых сайта: лендинг А и лендинг В. В одном меняете какой-то параметр, например цвет кнопки, надпись или фотографию. Затем система показывает лендинг А одной половине посетителей сайта, лендинг В — другой. В админке можно проанализировать, на каком лендинге лучше конверсия или поведение пользователей.
- Генерировать UTM-метки — для улучшенной веб-аналитики в Яндекс.Метрике и/или Google Analytics.
- Анализировать сайт через внутреннюю статистику. Например, можно отследить источники трафика, географию пользователей, конверсии по целям.
- Подключить одну из 13 платежных систем: Cloudpayments, Robokassa, PayPal, Яндекс.Деньги, Яндекс.Касса, Альфа Банк, Сбербанк, «Тинькофф Банк», LiqPay, bePaid, 2Checkout, PayAnyWay и Stripe.
- Создать личный кабинет пользователя в интернет-магазине.
- Указать метатеги (Title, Description, Keywords), заголовки (H1, H2, H3), альтернативный текст для изображений (Alt).
- Задать URL для каждой страницы, чтобы адрес был удобен для чтения и понятен при индексации (ЧПУ).
- Автоматически сгенерировать sitemap.xml и robots.txt.
- Задать канонический адрес страницы — это URL, который поисковики будут считать оригинальным при наличии дублей (аналогичных страниц с другими ссылками).
- Запретить поисковым системам индексировать страницу или весь сайт.
В бесплатной версии конструктора вы сможете создать 1 сайт c 50 страницами размером не более 500 Мб. Самый дешёвый тариф будет стоить 500 рублей в месяц при оплате за год. Если вы хотите использовать конструктор меньше года, это будет стоить 750 рублей в месяц. В тарифе Business вы сможете создать 5 сайтов и перенести исходный код на свой хостинг.
Wix — конструктор с гибким визуальным редактором. У него много возможностей по созданию эффектного дизайна и встроенный магазин приложений. Но новичкам из-за перенасыщенного интерфейса, возможно, будет непривычно работать в этом конструкторе. К тому же технология AJAX, на которой функционируют сайты Wix, может вызывать проблемы со скоростью загрузки и SEO-продвижением.
На Wix вы можете создавать сайты-портфолио, блоги, лендинги, визитки и интернет-магазины. В библиотеке конструктора — 500+ шаблонов страниц.
Бесплатно можно разместить сайт только по адресу вида «username.wix.com». Стоимость подключения собственного домена — 90 рублей в месяц при использовании бесплатной версии конструктора.
- Анализировать сайт с помощью встроенной статистики и/или сервисов веб-аналитики: Google Analytics, Яндекс.Метрика.
- Использовать более 250 виджетов (в том числе бесплатных) — блок отзывов, конструктор форм, Google Maps, слайдер «до-после», чаты Telegram и WhatsApp и др.
- Рассылать письма из панели администратора конструктора.
- Принимать платежи. Например, через сервисы Яндекс.Касса, PayPal, Robokassa.
- Настраивать отдельный доступ к сайту зарегистрированным пользователям.
- Устанавливать на фон сайта видеоролики.
- Бронировать товар или услугу для пользователей.
- Отправлять по email автоматические напоминания об оплате.
- Создавать музыкальные альбомы и продавать подписку на них без комиссии. В админке конструктора вы сможете увидеть, какие песни чаще проигрывают и покупают.
- Настраивать изображения — например, устанавливать качество и резкость.
- Публиковать видео с YouTube, Vimeo или Facebook.
- Добавлять собственное видео на сайт с помощью приложения Wix Video. Вы можете продавать видео или выставлять его напрокат без комиссии.
- Продавать билеты на мероприятия и отслеживать количество регистраций.
- Создавать мультиязычные сайты с помощью приложения «Wix Мультилингва» (Wix Multilingual). Выберите страну, и система автоматически создаст копию сайта под этот язык. Только учтите: контент переводить придётся вручную.
- Разрабатывать викторины с вариантами ответов «Да» и «Нет».
- Использовать картинки и иконки из встроенного фотобанка. Если их недостаточно, узнайте о 26 бесплатных фотостоках для дизайнеров.
- Создать калькулятор для расчёта стоимости товаров/услуг.
- Автоматически создать сайт с помощью искусственного интеллекта Wix ADI. Для этого вам нужно ответить на несколько вопросов о сфере деятельности компании. Wix ADI соберёт сайт из блоков с подходящим текстом и изображениями. И вы должны будете выбрать оформление и макет, а также подключить нужные функции (например онлайн-каталог).
- Добавить разметку сайта, чтобы поисковые системы понимали, какой контент можно отобразить в сниппете — расширенном описании сайта в поисковой выдаче.
- Автоматически сгенерировать sitemap.xml и robots.txt.
- Задать канонический адрес страницы.
- Настроить 301 редирект с другого домена на любую страницу сайта Wix (или с одной страницы вашего сайта на другую).
- Прописать метатеги, заголовки и alt для изображений.
- Настроить понятный адрес (ЧПУ) для страниц сайта.
Для поисковой оптимизации Wix предлагает использовать «Wix SEO Мастер», который находится в панели администратора. Укажите пять ключевых запросов, по которым, как вы думаете, вашу компанию будут искать в Яндексе или Google. Инструмент покажет частотности и создаст SEO-план — рекомендации по оптимизации каждой страницы. Например, план может включать совет обновить метатеги.
Также с помощью «SEO Мастера» вы сможете отправить сайт на индексацию в Google, узнать его позицию в выдаче и подобрать новые ключевые слова.
В бесплатной версии конструктора вы сможете создать 1 сайт размером не более 500 Мб (учтите, там будет отображаться реклама Wix). Пропускная способность сайта в бесплатной версии — 1 Гб. Самый дешёвый тариф обойдётся в 150 рублей в месяц.

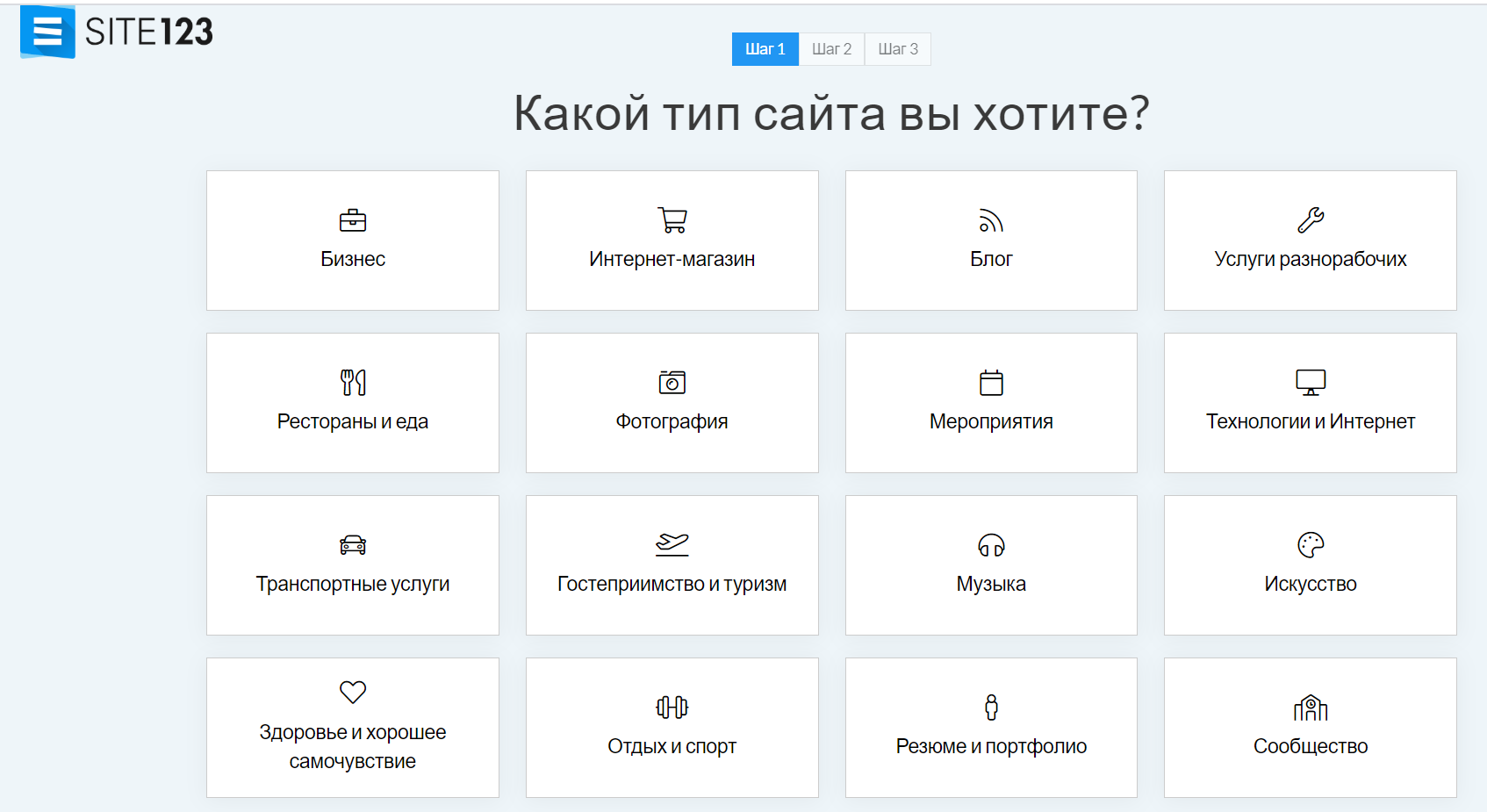
Этот конструктор сайтов с минимальными функциональными возможностями. По опыту, с ним разберутся начинающие пользователи, которые никогда самостоятельно не создавали блоги, интернет-магазины или лендинги.
Алгоритм работы немного нестандартный:
- Выбрать один из 16 типов сайта. Например, блог, интернет-магазин, транспортные услуги, резюме, портфолио или др.

- Выбрать подходящий шаблон и наполнить контентом.
- Опубликовать сайт.
В библиотеке конструктора около 200 шаблонов. Вы можете бесплатно использовать субдомен вида «username.site123.me».
- Использовать встроенную библиотеку бесплатных изображений и иконок (есть русскоязычный поиск).
- Выбрать отображение созданного вами сайта в двух видах: одностраничный лендинг и многостраничный сайт.
- Принимать онлайн-платежи через PayPal.
- Создавать мультиязычные сайты.
- Задавать вопросы технической поддержке в любое время дня и ночи.
Увы, в этом конструкторе вы не сможете добавить личный кабинет пользователя для интернет-магазина и подключить сервисы аналитики: Яндекс.Метрику или Google Analytics.
- Автоматически генерировать sitemap.xml и robots.txt.
- Указать для каждой страницы Title, Description, Keywords, альтернативный текст для изображений (alt).
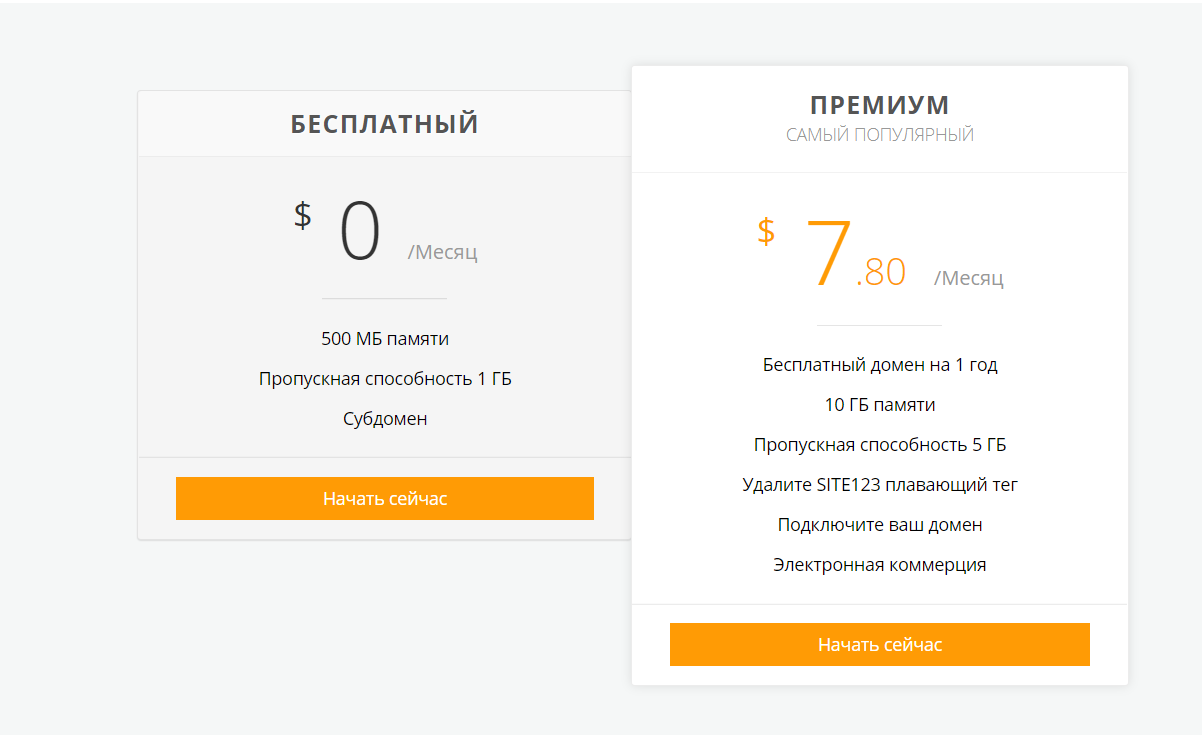
В бесплатной версии конструктора вы сможете создать неограниченное количество сайтов размером не более 500 Мб. Учтите, что при этом на страницах будет отображаться реклама конструктора. Максимально допустимая пропускная способность сайта в бесплатной версии — 1 Гб. Самый дешёвый тариф обойдётся в 7,80 $ в месяц.

Nethouse — достойный конкурент Tilda, Wix и других конструкторов сайтов. У него мощный функционал, при этом работать там просто и понятно.
В Nethouse вы сможете создавать сайты-визитки, личные блоги, интернет-магазины, лендинги. В библиотеке 100+ шаблонов страниц.
Бесплатно для пользователей размещение на домене третьего уровня — вида «vashsite.nethouse.ru». Если вы оплатите любой тариф, то получите домен вида «site.ru» бесплатно.
Отличительные особенности Nethouse — много возможностей для настройки страниц мероприятий (детские праздники, фестивали, концерты) и интернет-магазинов — с онлайн-платежами, каталогом, фильтрами, личными кабинетами и корзиной.
- Бесплатно регистрировать на мероприятия или продавать туда билеты.
- Получать уведомления по Telegram. Например, о новом заказе.
- Продавать по промокодам и скидкам.
- Разделять права доступа для разных пользователей.
- Уведомлять клиентов о статусе заказа по SMS.
- Создать многоуровневый каталог товаров с фильтрами, сортировкой и поиском товаров.
- Выгружать товары в Яндекс.Маркет.
- Настраивать и отправлять почтовые рассылки прямо из админки.
- Включать функцию премодерации отзывов на сайте.
- Принимать платежи через Яндекс.Кассу.
- Подключать Google Analytics и Яндекс.Метрику, AmoCRM, «МойСклад», «Большую Птицу».
- Работать с сервисами доставки: CDEK, Почта России, Boxberry.
- Добавлять на сайт ролики YouTube, RuTube, Vimeo.
Минус — вы не сможете зарегистрировать личный кабинет покупателя интернет-магазина.
- Создать sitemap.xml и robots.txt.
- Прописать теги (Title, Description, Keywords), заголовки и подзаголовки, alt.
- Настроить ЧПУ сайта.
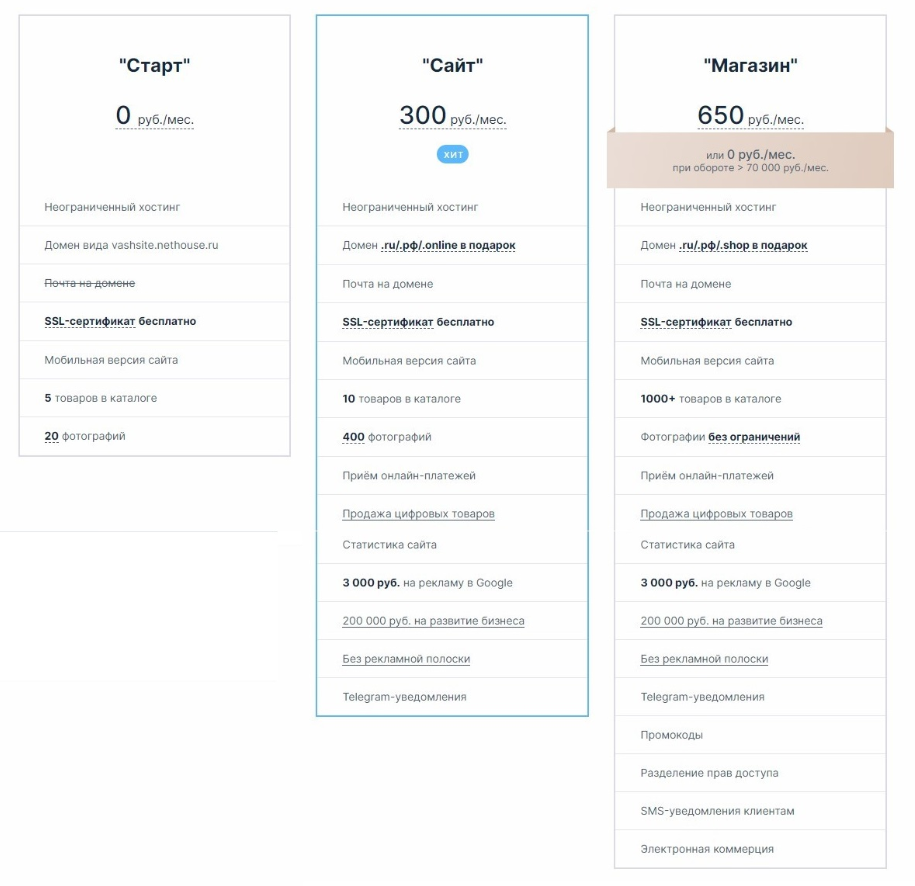
В бесплатной версии конструктора вы сможете создать неограниченное количество сайтов, добавить 5 товаров в каталог и 20 фотографий в раздел «Фотогалерея». SSL-сертификат тоже включён.
Минимальный тариф, в котором нет рекламы, будет стоить 300 рублей в месяц для сайтов и 650 рублей в месяц для интернет-магазинов. При его подключении вы получите 3000 рублей на контекстную рекламу в Google.
Вы можете создать неограниченное число страниц событий бесплатно. Если событие платное, то компания берёт комиссию — 4,9% от продаж.

На мой взгляд, простой в настройке конструктор, но есть проблема: сайты выглядят несовременно. Особенность — интеграция с программой «1С: Предприятие».
В 1C-UMI вы сможете создавать сайт-визитки, лендинги, интернет-магазины, корпоративные сайты. В библиотеке конструктора более 100 шаблонов страниц. Вы можете бесплатно разместить созданный сайт по адресу вида «site-1852939.1c-umi.ru».
- Настроить рекламу в Яндекс.Директе прямо из панели управления сайтом.
- Подключить Google Analytics и Яндекс.Метрику.
- Добавить товары в каталоги.
- Организовать онлайн-запись на приём: опубликовать расписание и продолжительность приёма, подключить оплату.
- Хранить и обрабатывать заявки во внутренней системе «Клиенты (CRM)».
- Добавить видео с YouTube, MyVideo, Vimeo, DailyMotion, Blip, Sevenload, Metacafe, Clipfish, Veoh, Youku и Tudou.
- Принимать платеж 50+ способами с помощью сервиса «Деньги Online». Например, поддерживаются Яндекс.Деньги, QIWI, WebMoney, Сбербанк Онлайн.
- Обрабатывать заказы, управлять продажами и закупками, вести складской учёт в «1С: Предприятие» и «МойСклад».
- В панели администратора создавать контент для «ВКонтакте», «Одноклассников», Facebook* и Twitter; настраивать автопостинг.
- Включить личные кабинеты для покупателей интернет-магазинов.
- Вывести сайт из конструктора, то есть выгрузить все файлы сайта и таблицы баз данных, чтобы разместить их на собственном хостинге. При выводе сайта сохранятся все функции и контент сайта, включая заказы и пользовательские настройки CSS.
- Настроить sitemap.xml и robots.txt.
- Указать Title, Description, Keywords.
- Настроить редирект 301.
- Настроить ЧПУ сайта.
В бесплатной версии конструктора вы сможете создать неограниченное количество сайтов размером не более 100 Мб. Самый дешёвый тариф обойдётся в 136 рублей в месяц.

uCoz — старичок на рынке конструкторов сайтов, но до сих пор жив, в отличие от narod.ru. Особенность: вместо блоков с отдельными элементами (кнопками, формами и другое) — целые модули (редактор страниц, блог, новости, доска объявлений и прочее), которые также можно удалять и добавлять.
С помощью uCoz вы сможете создавать лендинги, форумы, блоги, интернет-магазины. В библиотеке конструктора более 300 шаблонов страниц. Для пользователей бесплатно доступен субдомен «yoursite.ucoz.net».
- Настраивать авторизацию пользователей через социальные сети.
- Назначать для каждой страницы сайта свой шаблон.
- Разграничивать доступ к сайту или его отдельным страницам для зарегистрированных пользователей.
- Создавать доски объявлений.
- Запускать A/B-тестирование лендингов.
- Создавать калькуляторы с помощью сервиса uCalc. Например, чтобы пользователь смог посчитать нужное количество плитки или ламината.
- Добавить на сайт онлайн-игры. Вы сможете выбрать игры из каталога или загрузить собственные.
- Создавать собственные онлайн-тесты или использовать готовые из библиотеки uCoz.
- Отправлять письма посетителям сайта с панели администратора.
- Публиковать на сайте опросы и голосования.
- Смотреть статистику посещения и поисковые запросы, по которым пользователи приходят на сайт с помощью встроенной в конструктор системы аналитики Google Analytics.
- Создать интернет-магазин с настройкой скидок, доставки, акций, личного кабинета покупателя и другими полезными функциями.
- Загружать видео с компьютера или YouTube, Rutube, Vimeo, Coub.
- Автоматически экспортировать материалы с сайта в социальные сети: «ВКонтакте», Facebook*, Twitter, «Мой Мир», «Одноклассники», LiveJournal, LinkedIn, Tumblr.
- Подключить сервисы аналитики: Google Analytics и Яндекс.Метрику. С Метрикой вы можете работать прямо из админки.
- Создать и настроить sitemap.xml и robots.txt.
- Прописать Title, Description, Keywords.
- Настроить кастомный URL страниц — ЧПУ.
- Запретить индексацию сайта или его отдельных страниц.
- Настроить редирект 301.
- Подключить Яндекс.Вебмастер, Google Webmasters, WebEffector — и работать с ними в админке.
Максимальный размер бесплатного сайта на uCoz — 400 Мб. В отличие от других конструкторов, собственный домен можно подключить даже на бесплатном тарифе. Самый дешёвый платный обойдётся в 2,99 у.е.

Чтобы решить, какой конструктор использовать, нужно выбрать тип сайта и необходимый функционал. У каждой платформы есть бесплатный тариф — можно на практике попробовать каждый вариант и при этом не потерять ни рубля.
Когда точно определитесь, подготовите дизайн и контент — уже можно будет купить платный тариф и открыть дополнительные возможности. Без рекламы и ограничений по размеру сайта, с собственным доменом (второго уровня) уже можно будет запустить полноценное продвижение.
Если вам больше понравилась Tilda и вы хотите максимально глубоко погрузиться в работу именно с этой платформой — приходите учиться на курс «Профессия Маркетолог-фрилансер». Также вы освоите настройку рекламы в соцсетях и поисковиках, работать с веб-аналитикой, решать дизайнерские задачи с помощью Photoshop.
* Решением суда запрещена «деятельность компании Meta Platforms Inc. по реализации продуктов — социальных сетей Facebook и Instagram на территории Российской Федерации по основаниям осуществления экстремистской деятельности.

Научитесь: Интернет-маркетолог с нуля
Узнать больше
Правила создания рекламных сайтов
Для создания сайта недостаточно опубликовать информацию о предоставляемых услугах или продаваемой продукции. Клиенты, конечно, придут, но это явно не тот результат, которого хотелось бы добиться. Получить огромный поток клиентов и постоянные продажи можно только при соблюдении определенных правил.
Поговорим о них подробнее.
Анализ целевой аудитории
Целевая аудитория (ЦА) — это группа людей, которые с наибольшей вероятностью купят продукт или услугу конкретной компании.
Если вы продаете все и всех одновременно, это будут продажи пальцем в небо: ими будет управлять удача или судьба, но не ваше место. Поэтому важно провести анализ целевой аудитории, из которого вы будете знать, что нужно вашим клиентам.
Тематика портала должна соответствовать потребностям целевой аудитории. Если вы продаете коляски, но подаете информацию так, как если бы разговаривали с пятилетними, отклика от посетителей не будет.
Уникальное торговое предложение (УТП)
Один из самых важных элементов, которые должен иметь сайт продаж. Это текстовый блок, расположенный, как правило, на первом экране. Включите заголовок, который отвечает на вопрос «Что здесь происходит?» и описание, отвечающее на вопрос «Почему мы должны выбрать именно вас?».
Например, заголовок может быть таким: «Установка систем безопасности дома и бизнеса». Описание: «Установим системы видеонаблюдения и техническое обслуживание, контроль доступа, домофоны в актуальном состоянии». В этом случае сразу видно, чем занимается компания и какие преимущества у нее есть.
Если пользователю интересна информация на первом экране, он, несомненно, продолжит просмотр сайта, где на него будут воздействовать другие блоки.
Выгоды сотрудничества
Вы должны подробно описать все услуги или товары, которые собираетесь продавать. При продвижении продукта убедитесь, что у посетителей не возникает вопросов о том, как его получить.
Также постарайтесь описать явные преимущества продукта или услуги. Ценность предложения для конкретного пользователя вашего сайта должна быть больше ценности аналогичного предложения на другом ресурсе.
Помимо всего прочего, важно проработать структуру сайта, например, блок с контактами лучше разместить внизу сайта, а блок с услугами представить вверху страницы.
Индексация страниц в поисковых системах
- проверить индексацию сайта в Google;
- проверить индексацию сайта в Яндексе;
- яндекс и Google должны иметь одинаковое количество проиндексированных страниц;
- не должно быть копий сайта в индексе поисковых систем (например: проверить, закрыты ли тестовые домены от индексации);
- страницы, исключенные из индекса, не должны продвигаться;
- не должно быть дубликатов страниц в индексе поисковой системы и на сайте.
Региональное продвижение
- в отзывах клиентов и кейсах указывать взаиморасчеты;
- добавить на сайт региональные страницы;
- добавить сайт в каталог Яндекс и Google Мой Бизнес;
- добавить ссылки на сайт с региональных сайтов;
- воспользоваться инструментом Geositemap (для Google можно сгенерировать специальный файл в формате KML, в котором будет указано точное расположение ваших веток — готовый файл необходимо поместить в корневую папку сайта, а в карте сайта указать ссылку. XML);
- открывать доступность страниц для робота независимо от его IP — если на сайте настроена геолокация, то отображаются разные версии контента в зависимости от региона пользователя (например, если робот заходил на сайт с IP-адреса из Москвы , не может индексировать контент для Новосибирска), поэтому необходимо, чтобы весь контент был доступен для поисковых роботов;
- привязать сайт к региону через Яндекс.Вебмастер.
Примеры креативной рекламы еды, косметики, одежды и так далее Иде…
- 2301
Бизнес
Размещение рекламы с помощью плагинов WordPress
Давайте рассмотрим два типа рекламы на сайте WordPress. Первый тип — размещение с помощью стороннего плагина, второй — размещение с помощью редактора кода и программирования.
Первый способ намного проще второго, потому что вам не нужно редактировать код, вам нужно только настроить рекламные места внутри плагина. Одним из наиболее распространенных решений является плагин Adrotate.
У плагина есть бесплатная и PRO версии. Для начала вам достаточно бесплатного плана.
Установите и активируйте плагин, он сразу появится в левой колонке в админке. Плагин имеет множество настроек для каждой рекламной кампании, но не волнуйтесь, большинство из них могут быть вам бесполезны и необходимы для опытных пользователей.
Итак, выводим рекламу на сайт, пошаговая инструкция.
Шаг первый. Создание рекламной кампании и добавление объявления
Перейдите в раздел «Управление рекламой» и нажмите ссылку «Добавить новую» в верхнем меню. Вы увидите пустую форму для добавления объявления, где нужно ввести название рекламной кампании и вставить рекламный код, предоставленный вам рекламной сетью. Если вы хотите разместить собственные баннеры, вы можете выбрать их в поле «Актив баннера». Осталось поставить галочку, если необходимо собрать статистику по данной кампании (рекомендуем собирать) и активировать кампанию.
Ниже, в разделе Usage, вы можете увидеть шорткод для размещения рекламы в постах и сайдбарах, а также php-код для вызова рекламы, если вы хотите разместить ее по коду.
В разделе «Расписание показа рекламы» вы можете указать время показа рекламы. Посмотрите на поля Max Clicks и Max Presses. В первом можно задать максимальное количество кликов, после которого показы рекламы прекратятся, во втором — соответственно максимальное количество показов. Эти настройки будут очень полезны при продаже прямой рекламы.
Последнее, что вы можете выбрать на этой странице, — это ориентация на страну. Если вам это не нужно, просто ничего не указывайте и пропустите это поле.
Нажмите Сохранить объявление.
Подготовьте материалы
Ресурсы, размещающие рекламу в сети, предъявляют множество требований к контенту. Сайты могут регулировать размер и качество изображений, количество текста, длину заголовков и т.д. Сайты постоянно повышают технические требования к качеству баннеров, тизеров, статей и рекламы, и эти изменения необходимо отслеживать, чтобы лишний раз не переделывать готовые материалы.
В целом, ваше сообщение должно лаконично, доступно и привлекательно отвечать пользователю на три вопроса:
-
Почему я должен покупать это?
-
Почему я должен купить его здесь?
-
Почему важно купить его сейчас?
Как самому сделать рекламу в интернете бесплатно: пользовательский контент
Одной из основных задач коммерческих представителей сегодня является генерация пользовательского контента, положительных отзывов и рекомендаций, оставленных обычными людьми на различных ресурсах. Потребители доверяют такой информации гораздо больше, и она намного лучше продает товары и услуги, чем прямая реклама. Это лучшая бесплатная реклама в интернете.
Существует несколько популярных общероссийских сайтов отзывов и рекомендательных сервисов (Отзовик, Irecommend.ru, Zoon и др.), собирающих десятки миллионов отзывов о различных товарах, брендах и услугах, предназначенных для тех, кто только планирует их использовать, использовать для их.
СВЯЗАННЫЕ С: Как получить действительно положительные отзывы клиентов и работать с отрицательными: 4 лучших рекомендации
Насколько это возможно, старайтесь поощрять положительные отзывы о вашей деятельности на этих ресурсах. Предлагайте покупателям и клиентам скидки и бонусы, чтобы они написали о вас что-то положительное.
Не рекомендуется писать отзывы о себе, потому что специалисты этих ресурсов тщательно следят за тем, чтобы о них не было ложной информации.
Если отзывы вообще не появляются, попросите друзей и знакомых оставить, напишите что-нибудь от себя, а чтобы они не вывели вас на чистую воду, не хвалите и не перечисляйте достоинства ваших товаров и услуг. Укажите в них что-то положительное и что-то отрицательное.
Блог для бизнеса: как продвигать компанию с помощью корпорат…
- 2363
Маркетинг
Эволюция логотипов известных брендов: Apple, ТНТ, Мегафон, С…
- 843
Создайте канал и публикуйте статьи и новости бесплатно! Узнать больше>> Создать канал
Оптимизация карточки товара для интернет-магазина
Что должно быть в карточке товара:
- информация о цене и оплате;
- информация о наличии/статусе продукта;
- информация о времени и стоимости доставки товара;
- подробное текстовое описание товара;
- вопрос-ответ о товаре;
- технические характеристики товара;
- обзоры и рейтинги;
- фото;
- видео (хорошая возможность персонализировать карточку товара, если нет уникальных описаний);
- разнообразные варианты применения (корзина + быстрый заказ);
- информация о марке/производителе;
- возможность добавить каждый товар в избранное или поделиться им в социальных сетях.
На сайте нужно указать максимальное количество вариантов связи
- онлайн-общение (Skype, WhatsApp, Viber, Telegram и др);
- телефон: в идеале номер, начинающийся с 8-800… (добавляйте как в шапку, так и в подвал/нижний колонтитул сайта);
- онлайн-консультант;
- форма обратной связи;
- опция «Заказать звонок/перезвоните мне» (добавьте в шапку сайта).
Семантическое ядро и ключевые слова
- ключевые запросы нужно собирать из разных источников;
- подсказки нужно собирать на Яндексе и Гугле;
- должны быть собраны синонимы слова LSI, распространенные сленговые выражения, ошибки, аббревиатуры или возможные варианты названия;
- семантическое ядро сайта всегда должно быть актуальным (его нужно периодически обновлять, не реже одного раза в год;
- нецелевые запросы должны быть исключены из семантического ядра;
- необходимо выполнить группировку семантического ядра – группировку продвигаемых слов на отдельных страницах;
- все ключевые запросы следует разделить на информационные и деловые.
Чек лист для самостоятельного SEO сайта
#2 – Как “выстреливают” бизнесы без денег сегодня
Есть интересный способ разместить рекламу в интернете быстро и бесплатно, чтобы о вас узнали (и полюбили) абсолютно все. Этот метод также потребует затрат времени и усилий с вашей стороны. И опять же, мы, по сути, говорим о дружбе.
Только это совсем другой френдинг. Это происходит примерно так: вы дружите с кем-то, кто уже известен и популярен на вашем рынке, и через некоторое время они продвигают вас через свои ресурсы.
То есть речь идет о так называемом нетворкинге. Лично я никогда не любил и не знал, как делать такие вещи, но вы можете это понять. Для таких сетей нужно иметь определенный набор качеств: коммуникабельность, готовность нравиться и восхищаться, умение постоянно напоминать о себе и окружающим.
Как правильно знакомиться с ВИПами
Конечно, все известные и раскрученные люди находятся под постоянным прессингом в виде просьб о деньгах на какой-то гениальный продукт, либо стать партнерами в каком-то проекте, который в будущем сделает их богатыми. Если вы напишете кому-то известному с просьбой «не учите меня жить, лучше помогите материально», вас просто проигнорируют.
Вам нужно сначала познакомиться с выбранным объектом, затем подружиться с ним, и только через некоторое время это станет ассоциацией. А великому человеку стоит только сказать слово, хотя бы вкратце упомянуть его где-нибудь в статье или в интервью, и он взлетит из грязи в князи.
Я бы порекомендовал вам сначала похвалить услуги или товары какого-нибудь известного человека. Вам это может показаться странным, но им действительно очень нравится, когда вы их хвалите и когда благодарите (если бы вы только знали, сколько грязи и критики выливается на них каждый день). Так что ваш благодарственный видео обзор или статья о них, скорее всего, будет перепечатана на их ресурсах.
Смотрите в той же теме: «Как настроить Google Adwords самостоятельно: ускоренный вариант» (откроется в новой вкладке)
А потом — развивать успех. Найдите, чем вы могли бы быть полезны человеку с именем, никогда ни о чем его не просите, дайте ему возможность поговорить с вами о том, что его интересует. Что ж, не мне учить тебя, как завоевывать друзей и влиять на людей.
А через некоторое время ваш новый большой друг предложит вам несколько вариантов партнерства. И вот вы на коне. Единственным недостатком этого бесплатного метода рекламы является нестабильность вашей позиции. Известному партнеру достаточно сказать слово, чтобы поднять вас, достаточно будет и слова, чтобы вас «опустить”.
Поэтому вам всегда придется быть очень осторожным, чтобы ни в чем его не обидеть, и чтобы на ваше место не пришел кто-нибудь более проворный. Все это сильно ограничит вашу свободу. Вот почему я никогда не использовал эти методы.
К тому же есть еще один вариант: совершенно бесплатно, абсолютно легально и на 100% надежно.
Эффективная бесплатная реклама в интернете: партнёрский маркетинг и бартер
Как говорится, не имейте сто рублей, а имейте сто друзей. Если у вашего бизнеса много дружественных организаций-партнеров со схожей целевой аудиторией, то вы можете бесплатно рекламировать друг друга, размещая баннеры и тематические статьи с ключевыми словами.
Чем больше у вашей компании друзей из разных сфер бизнеса, тем больше бесплатной рекламы вы можете получить. Хотя, в свою очередь, вам также придется размещать их маркетинговую информацию на своих сайтах.
Вы можете торговаться не только с партнерами из разных сфер бизнеса, но и с представителями СМИ, бесплатно предоставляя им товары и услуги в обмен на рекламу и посты о компании, а также с влиятельными блогерами, которые через тот же обмен могут расскажите аудитории о своей деятельности.
#4 – Бесплатная реклама чужими руками
Представьте, как было бы замечательно, если бы сотни людей во всех уголках интернета каждый день продвигали ваши товары и услуги, а вы в этот момент отдыхали на диване и пили коктейли.
Удивительно, но организовать работу таким образом действительно возможно. Она называется просто «партнерская программа». Конечно, никто не будет вас продвигать бесплатно, но вы будете платить своим партнерам только за факт совершенных продаж.
Нет продаж, нет денег. Кто-то привел вам клиента — вы платите ему честный процент от суммы покупки. Этот вариант продвижения очень подходит всем начинающим интернет-предпринимателям (и не новичкам тоже).
Полуголодных специалистов Рунета по разным направлениям маркетинга очень много: контекстная реклама, таргетинг ВКонтакте, SEO, ютуб и другие. Они полуголодные, потому что у них нет собственной продукции для продажи. И они постоянно ищут действительно хорошую партнерскую программу, на которую они могут направить свой трафик.
И если вы предоставите им такую партнерскую программу, они полюбят вас и пойдут на многое, чтобы сделать вас счастливыми.
См в той же теме: «Как рекламировать партнерские программы: 5 способов» (откроется в новой вкладке)
У этого метода, конечно, тоже есть свои сложности. Первая сложность заключается в том, что вам нужно построить хорошую воронку продаж. Партнеры, конечно, готовы гнать к вам трафик, но только в том случае, если с него будут продажи (а они заработают). Если продаж не будет, о вас быстро забудут и переключатся на других.
Вторая сложность – необходимость постоянно мотивировать партнеров на работу. Люди знающие и способные, но немного ленивые. Им нужно постоянно получать какой-то стимул. Например, проведение конкурсов, раздача призов лучшим партнерам, установление более высоких комиссий для тех, кто продает больше всех.
Да и саму партнерку тоже нужно как-то продвигать, чтобы к вам приходило все больше и больше людей с новым трафиком. Как вариант можно сделать двухуровневую партнерку. Это когда партнеры рекламируют собственную партнерскую программу и потом получают комиссионные не только со своих продаж, но и с продаж тех партнеров, которых они привлекли «для себя”.
Технически организовать партнерскую программу можно через различные сервисы. Например, я использую сервис Justclick, потому что он больше всего подходит для электронных продуктов.
И напоследок поговорим о том, как бесплатно дать рекламу в Интернете за миллион долларов.
Бесплатная реклама в интернете: внешний контент-маркетинг и «партизанские» комментарии
Вы также можете бесплатно размещать рекламу в Интернете с помощью внешнего контент-маркетинга. Полезные статьи с ключевыми словами можно бесплатно размещать не только на своих сайтах, но и на тематических бизнес-ресурсах, таких как, например, ВК.Ру или wsem.ru.
Кроме того, вы можете использовать партизанскую тактику и маскировать рекламную информацию под некоммерческую, оставляя комментарии с упоминанием ваших брендов в тематических блогах, на сайтах конкурентов и на форумах с высокой посещаемостью.
Просто пишите комментарии к некоторым популярным материалам на этих ресурсах, «нечаянно» вставляя в них фразы о ваших брендах и ссылки на ваши ресурсы. Может быть, кому-то это интересно и у вас появились новые клиенты.
Пиар как искусство бесплатной рекламы
Один из наиболее эффективных методов бесплатной (или почти бесплатной) рекламы как в Интернете, так и в реальной жизни — это создание интересных, интригующих и часто возмутительных новостей. Не зря пиар называют искусством прославиться бесплатно. Журналисты любят необычные истории и ситуации, поэтому дайте им повод написать интересную статью.
Если вы придумаете провокационную/неоднозначную/скандальную фразу, которая будет интересна ФАС, другим контролирующим органам, местным и, возможно, федеральным СМИ, а также многочисленным пользователям социальных сетей, ваша компания быстро станет известна.
Не стоит заигрывать с нецензурной лексикой и эротическими мотивами для создания информативных поводов (этот способ, наверное, не очень подходит для производителей и продавцов прозаичных товаров и услуг). Можно организовать что-то необычное или совершить какой-нибудь «подвиг», о котором потом напишут многие пользователи СМИ и соцсетей. Конечно, это не совсем реклама в Интернете, но предназначена она, в первую очередь, для вирусного распространения в социальных сетях.
ПО ТЕМЕ — Рекламные скандалы: подборка провокационной рекламы: ВкусВилл, Тануки, Бургер Кинг и др
Одним из самых известных создателей интересных для медиа инфоподов является владелец империи Virgin Ричард Брэнсон, который ради того, чтобы одарить свою компанию лавиной медиа-постов, пошел на множество «подвигов» (например, установил рекорды по пересечению Атлантики) и Тихий океан на воздушном шаре, прибыл на открытие салона Virgin Bride в свадебном платье с макияжем, проехал на танке по Таймс-сквер в рамках рекламной кампании Virgin Cola и др).
Подумайте, может быть, вы тоже можете сделать что-то подобное для прославления своего бренда хотя бы в региональном масштабе и с минимальными затратами?
Такой пиар может быстро сделать вашу компанию известной, хотя не факт, что это напрямую повлияет на увеличение продаж.
Дружить с представителями СМИ полезно всем начинающим и продолжающим предпринимателям. Любая статья или интервью в СМИ может стать для вас хорошей бесплатной рекламой.
Контекстная реклама
Контекстная реклама является наиболее распространенным видом рекламы в Интернете. Разместить контекстную рекламу на сайте можно практически сразу, создав этот самый сайт и уже начав зарабатывать.
В Рунете хорошо выделяются две крупнейшие рекламные сети, занимающиеся контекстом:
- Рекламная сеть яндекс
- Реклама Google
Вы можете размещать рекламу из одной из сетей или из обеих одновременно. Здесь вам уже помогут системы распространения рекламы на сайте, о которых мы поговорим позже.
Рекламная сеть Яндекса или РСЯ
Пожалуй, самая крупная рекламная сеть в Интернете в России. Крупные рекламодатели, крупнейшие площадки рунета и все сервисы Яндекса — все монетизируется через РСЯ.
Яндекс не только достиг этого уровня. В рекламной сети работают только проверенные вебмастера, с которыми заключен физический договор на оказание услуг, а с дохода вебмастера удерживаются налоги.
Для того чтобы добавить сайт в рекламную сеть Яндекса, необходимо выполнить ряд требований:
- Сайт не должен нарушать законодательство РФ
- Сайт не должен нарушать чьи-либо права
- Сайт не должен содержать порнографию или кого-либо оскорблять
- Сайты онлайн-казино, файлообменники не могут монетизироваться
- Сайт не должен вводить пользователей в заблуждение
- Сайт не должен содержать вирусов
- Сайты с готовыми заданиями для школьников и студентов запрещены
Если ваш сайт соответствует всем этим условиям и имеет не менее 500 уникальных пользователей в день, вы можете смело подавать заявку на вступление в рекламную сеть.
После одобрения и модерации вашего сайта вы уже сможете размещать рекламу, но вывести заработанные средства сможете только после подписания и отправки физической копии вашего договора в Яндекс.
Однако не все так радужно. Считайте, как ваш сайт «залетел» в РСЯ, так же легко может «вылететь». Баны в РСЯ не редкость, и модераторы не считают нужным объяснять причину бана. И блокировка сайта постоянная. После того, как домен забанен, его уже нельзя разбанить.
Google Adsense
С Адсенсом все гораздо проще, чем с РСЯ. Там также присутствуют лучшие вебмастера и рекламщики, но процедура добавления сайта и модерации гораздо проще.
Добавить сайт в AdSense можно практически сразу после создания. Не существует такой вещи, как модерация сайтов, но иногда Google все же проверяет сайты, чтобы они не нарушали свои правила. Веб-сайты, пойманные на мошенничестве, также блокируются в AdSense и теряют доход.
В целом ряд требований к ресурсам такой же, как и в РСЯ. Только к ним добавлен запрет на скользящие рекламные блоки и запрет на показ рекламы на страницах, контент которых нарушает авторские права.
Добавить веб-сайт в рекламную сеть очень просто. Перейдите на главную страницу Google Adsense, нажмите «Зарегистрироваться» и заполните все поля. Там же можно добавить свой первый рекламный блок. Реклама на сайте начнет показываться примерно через полчаса после размещения блоков.
Другие сети контекстной рекламы
Рынок поставщиков контекстной рекламы для сайта не ограничивается двумя представителями. Есть еще несколько десятков бирж контекстной рекламы, с которыми вы можете ознакомиться в нашем разделе.
Думать, что достаточно установить РСЯ и Адсенс на сайт — большая ошибка. Объявления одного и того же рекламодателя в разных рекламных сетях могут значительно различаться, и если у вас хорошие объемы трафика, это может сильно повлиять на доход вашего сайта.
Рекомендуем обратить внимание на следующие рекламные сети:
- Контема
- Рекламодатель
- Нажмите на тело
- Начал
- Кадам
Как продвинуть сайт самостоятельно
Настройка систем аналитики
На сайте должны быть:
- установлен счетчик Яндекс Метрики;
- установлен счетчик Google Analytics;
- цели задаются в аналитических системах;
- настроен вебмастер Яндекса;
- гугл консоль настроена.
Что написать в “Инстаграме”, “ВК”, “Одноклассниках”. 10 сове…
- 2465
Развлечения и отдых
#3 – Самый эффективный бесплатный метод рекламы онлайн
Если продолжать говорить о рекомендациях, то в рунете есть два авторитета, которые могут принести вам много постоянного и привлекательного трафика на ваши продающие страницы. Этих ребят зовут Яша и Гоша (т.е. Яндекс и Гугл). Они выгодно отличаются от других авторитетов тем, что рекомендуют вас по конкретным достоинствам, а не по умению «дружить”.
Чтобы получить их рекомендации, вам достаточно создать сайт и наполнить его полезным контентом по теме вашего продукта. Тогда поисковики вытолкнут ваши статьи в ТОП, и вы начнете получать поток посетителей каждый день, которые потом станут вашими клиентами.
Конечно, на словах это звучит проще, чем на деле. Но на самом деле здесь нет ничего сложного. Хитрость заключается в том, чтобы постоянно предоставлять людям полезный и интересный контент. Раскрутка молодого сайта занимает от 6 месяцев чистого времени. Хорошее продвижение может занять 2-3 года.
Да, как видите, здесь тоже нужно вложить время и силы (все по нашей «алхимической формуле»). Но в отличие от других бесплатных методов, этот вариант рекламы точно сработает. А еще приятно, что это постоянный источник трафика (в отличие от того же СПАМ, например, с которым приходится сталкиваться каждый день).
Лично мне этот вариант нравится больше. Но вдруг вам не нравится писать статьи, или вы от природы настолько ленивы, что хотите бесплатного столько же, сколько сами хотите ничего не делать? Поздравляю, способ есть.
Проверьте на наличие фильтров поисковых систем
- нет предупреждений в Яндекс Вебмастер и Google Console;
- нет партнерских сайтов;
- тексты не перенасыщены ключевыми словами;
- нет или мало рекламы.
Проанализируйте поведенческие факторы, к которым относят:
- неудачи;
- глубина навигации по сайту (количество страниц, посещенных пользователем за сеанс);
- время, проведенное на сайте;
- CTR в поиске;
- вернуться к поиску и вернуться на сайт из поиска;
- поделиться в социальных сетях.
{ «osnovaUnitId»: null, «url»: «https://booster.osnova.io/a/relevant?site=vc&v=2», «place»: «between_input_blocks», «site»: «vc», » конфигурация»: {«режимы»:{«externalLink»:{«buttonLabels»:«u0423u0437u043du0430u0442u044c»,»u0427u0438u0442u0430u0442u044c»,» «,» u041fu043eu043bu0443u0447u0438u0442u044c»,»u0421u043au0430u0447u0430u0442u044c»,»u041fu0435u0440u0435u043 » }, «deviceList»:{«рабочий стол»:»u0414u0435u0441u043au0442u043eu043f»,»смартфон»}} }
Работа над улучшением поведенческих факторов:
- время нахождения на сайте должно быть не меньше, чем у конкурентов;
- определить точки входа с высоким показателем отказов по конкретным запросам, проанализировать их и попытаться найти причину низкой производительности;
- основные блоки информации должны быть размещены на привычных местах;
- сайт должен быть адаптирован для мобильных устройств.
- фрагменты должны быть привлекательными;
- страницы входа должны соответствовать запросу;
- шрифты должны легко читаться.
Пожалуй, второй по популярности после контекстной рекламы можно считать баннерную. Основными поставщиками баннеров для сайта остаются РСЯ и Google Adsense. Вы их уже знаете и больше мы их расписывать не будем.
Однако помимо этих рекламных сетей есть и другие, где рекламодателей меньше, но они есть и это достаточно крупные бренды.
Другие рекламные сети включают:
- Пропеллеры
- Холмы
- Рекламодатель
- RTB Сапе
- Максимальная цель
Баннеры на сайте имеют серьезный недостаток — их легко «увидеть» и заблокировать различными расширениями для блокировки рекламы. Поэтому лучше иметь что-то про запас, чтобы размещать баннеры заблокированными местами. Например, тизеры.
Где разместить бесплатную рекламу: лучшие площадки и способы
Перейдем к основной части статьи – поговорим о том, где разместить бесплатную рекламу в Интернете. Я составил список из 15 сайтов и способов продвижения бизнеса без бюджета.
Доски объявлений
Крупные интернет-сайты, на которых размещены сотни тысяч рекламных объявлений. Сделать рекламное предложение в Авито или Юлии может любой зарегистрированный пользователь:
- частный мастер, ремонтирующий бытовую технику;
- крупная компания, занимающаяся бурением скважин;
- Ирина Петровна из Тюмени, которая хочет продать свое старое зимнее пальто.
Пример бесплатных объявлений на Авито
Как правило, пользователь может разместить бесплатное объявление. Чтобы расширить базовые возможности своего аккаунта, необходимо подключить платный тариф.
Avito предлагает клиентам специальный счет для развития бизнеса. За дополнительную плату вы получаете скидку на дополнительное размещение рекламы, доступ к статистике, возможность добавить свой профиль в закладки и рекламу.
Популярные доски объявлений, на которых можно бесплатно разместить рекламу своих товаров и услуг:
- Авито.
- Юла.
- Из рук в руки.
- Дальний пост.
- Флагма.
- Где.ру.
Сайты-агрегаторы
Агрегаторы товаров и услуг предлагают бесплатное размещение рекламы. В отличие от Авито, Юлы и других досок объявлений, агрегаторы — это площадки для предпринимателей. Собственник бизнеса может добавить в каталог свое предложение: товары, услуги. На некоторых сайтах есть отдельные разделы со скидками: если в вашем магазине действует акция, товары/услуги со скидкой можно разместить в отдельном каталоге.
Главная страница tiu.ru
Все акционные предложения разделены на категории. Например, на Tiu.ru есть три раздела: товары народного потребления, товары для бизнеса и услуги.
Яндекс.Маркет позиционируется как сайт-агрегатор товаров: бытовая техника, товары для дома, детские товары, строительство и ремонт. Отдельного раздела по продвижению услуг нет.
Главная страница Яндекс.Маркета
Обычный пользователь не может зарегистрировать аккаунт в системе и продавать старые шины на сайте-агрегаторе. Исключение составляют тематические порталы. Например, сайты по продаже автомобилей: Auto.ru или Drom.ru.
Список сайтов-агрегаторов:
- Тиу.ру.
- Яндекс маркет.
- Дром.ру.
- Великобритания автомат.
- Цена импульса.
Сервисы вопросов-ответов
Самый очевидный способ рекламировать бизнес в Интернете — использовать сервисы вопросов и ответов. Например, вы занимаетесь ремонтом компьютеров. На площадке вопросов и ответов пользователь из вашего города задал вопрос: «Компьютер зависает через 10 минут работы. Сделать?».
Пример вопроса-ответа на Яндекс.Знатоках
Ваша задача написать грамотный ответ: предложить возможные варианты появления проблемы и предложить решение. В конце своего сообщения вы можете сделать небольшую рекламную вставку о своих услугах.
Ответ не должен выглядеть как открытая реклама. Если администрация сайта вопросов и ответов заподозрит, что вы продвигаете их услуги и не решаете проблему человека, его аккаунт будет заблокирован, а ответ удален.
Список сервисов вопросов и ответов:
- Ответы@mail.ru
- Яндекс.Эксперты.
- Аски.ру.
Когда речь заходит о бесплатном продвижении бизнеса в социальных сетях, многие начинают думать о спаме: массовой рассылке рекламных сообщений потенциальной целевой аудитории.
Привлекать клиентов для бизнеса можно «белыми» методами. Например, создать образ эксперта. Найдите группы Вконтакте по вашей теме. Свяжитесь с людьми в комментариях — поделитесь опытом, помогите решить проблемы.
Оформите личную страницу — укажите в описании сферу своей деятельности (Вконтакте, Инстаграме, Фейсбуке — не важно). Укажите ссылку на свой сайт для получения бесплатного целевого трафика. Когда потенциальный клиент заходит на вашу страницу (например, прочитал ваш комментарий в группе и нашел его полезным), он должен с первых секунд понять, что вы делаете.
YouTube
Записывайте видео о своих продуктах (в формате обзора), записывайте обучающие видео, проводите вебинары. На YouTube есть система рекомендаций, которая направляет органический трафик на полезные и интересные видео. Алгоритм учитывает, как люди реагируют на видео: сколько времени смотрят, лайкают, комментируют.
Пример обзора продукта на YouTube
После публикации видео не забудьте правильно оформить контент: написать интересный заголовок, сделать описание видео и заполнить теги, ключевые слова, по которым будут отображаться ваши видео.
В блоге есть отдельная статья о том, как создать канал на YouTube.
Яндекс.Карты и Google Карты
Когда люди ищут услуги и товары в вашем городе, в Google и Яндексе открывается раздел с картами. Здесь отображается список компаний, с которыми пользователи могут связаться для решения своей проблемы.
Яндекс Карты
Добавьте свою организацию на Яндекс.Карты и Google Карты. Это бесплатно. Укажите в описании сферу деятельности, адрес, разместите 3-4 фото офиса или бизнес-центра с разных ракурсов. Это облегчит людям поиск вас.
Читайте также: Как добавить организацию в Яндекс.Карты и Справочник: пошаговая инструкция
Справочник 2ГИС
Добавьте свою организацию в справочник 2ГИС. Это отличный бизнес-каталог. Он разделен на категории и привязан к определенной территории: крупный мегаполис или небольшой город.
Справочник организаций в 2ГИС
Многие игнорируют поисковые системы Яндекс и Гугл и ищут нужные услуги и товары на 2ГИС. Поэтому не стоит игнорировать этот способ продвижения своего бизнеса; Кроме того, это бесплатно и не займет у вас много времени.
Гостевые публикации
Это часть контент-маркетинга. Вы публикуете интересные и экспертные статьи в тематических блогах/сайтах и получаете клиентов. Также вы можете использовать этот метод в социальных сетях; например, во Вконтакте очень популярен метод продвижения через гостевые посты.
Найдите 5-6 веб-сайтов и блогов, связанных с вашей темой. Например, вы частный психолог. Соберите список сайтов, на которых вы можете опубликовать свой пост.
Гостевая публикация предполагает полезное сотрудничество между владельцем блога и экспертом (предпринимателем). Первый получает на свой ресурс экспертный материал, второй — аудиторию.
Перед публикацией статьи определитесь с темой. Поставьте цель: какую проблему решит моя статья: например, поможет ли она людям преодолеть депрессию или расскажет о техниках, помогающих справиться с тревогой в стрессовых ситуациях.
Статья должна быть полезной. Обычный рекламный материал, где за 10 тысяч знаков вы рекламируете себя, свою компанию или хвалите свой товар, результата не даст (или результат будет незначительным).
Бесплатная реклама в интернете: размещение информации на картах Google и Яндекс
Эффективным способом бесплатной рекламы, актуальным для представителей всех типов компаний, является указание географического положения и контактной информации компании на картах Google и Яндекс.
Эта опция доступна в бесплатной версии для всех зарегистрированных пользователей этих поисковых систем. На картах Google и Яндекс вы можете не только указывать точные координаты, контактные данные и фотографии офисов и магазинов, но и публиковать отзывы покупателей о ваших товарах, услугах и точках продаж.
Многие пользователи, прежде чем впервые обратиться в компанию, ищут информацию о ней на картах Google и Яндекс. Если там, помимо адресов и контактов, будут положительные отзывы, это станет для них надежным социальным доказательством того, что с этой компанией можно иметь дело. Поэтому отнеситесь к этому виду продвижения очень серьезно.
Чтобы «активировать» пользовательский контент на этих сайтах, предложите довольным клиентам оставить положительный отзыв о вас в обмен на бонусы к их следующей покупке. Таким образом, практически с нулевыми затратами вы сможете успешно рекламировать свой бизнес в Google и Яндексе (хотя, конечно, этот способ подходит только тем, у кого есть реальные, а не виртуальные офисы, сервисные компании и магазины).
С этой же целью можно использовать популярный картографический сайт 2ГИС, где можно бесплатно разместить информацию о своих координатах и контактах, а также пользовательский контент.
Где разместить бесплатную рекламу в интернете: доски объявлений и торговые площадки
Конечно, малому бизнесу и микропредпринимателям также имеет смысл размещаться на всероссийских бесплатных рекламных сервисах, таких как Авито, Юла, Из Рук В Ханди, Фарпост. Реклама в «промышленных» масштабах может там бесплатно не работать, а для дополнительного продвижения потребуются вложения, но игнорировать эти площадки не стоит.
ПО ТЕМЕ — Avito Reviews: как управлять репутацией в интернет-магазине Avito
Большое количество российских микропредпринимателей успешно ведут свой бизнес, продвигая свои товары и услуги только на сервисе Авито (это, пожалуй, самый популярный ресурс такого формата), который ежемесячно посещают десятки миллионов пользователей.
Региональным предпринимателям также стоит обратить внимание на локальные бесплатные доски объявлений в Интернете, где может проживать немалое количество заинтересованной аудитории, проживающей в родном регионе.
Можно бесплатно создать интернет-магазин с SEO-оптимизированными разделами, например, на торговой площадке типа tiu.ru, а найти поставщиков в разных регионах страны можно на сайте Pulse Price (pulscen.ru). Это популярные сайты, которые ежемесячно посещают миллионы пользователей, и в отличие от досок объявлений, здесь вы можете размещать более подробную информацию о своем бизнесе и размещать различные новости.
Бесплатная (или почти бесплатная) информация о вашей компании также может быть размещена на сайтах бизнес-справочников, таких как Росфирма.ру, Весь Бизнес России, Infolo.ru и т.д.
Источники
- https://timeweb.com/ru/community/articles/kak-sozdat-reklamnyj-sajt
- https://vc.ru/seo/192562-besplatnaya-poshagovaya-instrukciya-po-prodvizheniyu-saytov-samostoyatelno
- https://wsem.ru/publications/bsplatnaya_reklama_628/
- https://aff1.ru/start/1914-kak-razmestit-reklamu-na-sajte-polnaya-instruktsiya-dlya-novichkov
- https://skillbox.ru/media/marketing/kak_zapustit_reklamu_v_internete/
- https://novoseloff.tv/kak-sdelat-reklamu-v-internete-besplatno-samomu/
- [https://marketing-notes.ru/besplatnaya-reklama-v-internete]
[свернуть]
Собственный ресурс в интернете, который является своеобразным филиалом в сети, требуется и компаниям, и частным лицам. Это может быть личный блог с полезными заметками, магазин, информационная площадка и пр. Как сделать сайт с нуля? На самом деле для этого не надо быть опытным программистом. Есть методы, позволяющие оформить страницу даже новичку. Основные из них детально описаны в этой статье.
Подготовка
Создание сайта — важная часть работы компаний и частных лиц, от которой зависит:
- успех рекламной кампании;
- охват аудитории;
- степень доверия пользователей;
- ожидаемый уровень продаж.
Первый шаг — определение целей. Исходя из задач, сайты можно разделить на две категории:
- Коммерческие. Такие площадки подходят для размещения рекламного контента, а также непосредственно продажи товаров или услуг. Публикация информации, которая может принести отдаленную вторичную выгоду и сформировать положительный имидж организации, тоже считается коммерческой. Подавляющее большинство (около 95%) сайтов подходят под такое описание, даже если на первый взгляд это не очевидно.
- Некоммерческие. Основная цель таких платформ — общение между их посетителями, предоставление полезной информации, помощь. Простые примеры — ресурсы учебных заведений, органов власти, благотворительных организаций. Также в эту категорию попадают социальные сети.
Опираясь на цели и задачи, необходимо выбрать вид ресурса. Именно от этого зависит количество сил, времени, которые потребуются, чтобы его создать, а также планируемый бюджет.
Классификация сайтов
Условное разделение, которым пользуются веб-мастера, включает в себя такие понятия:
- Визитка. Площадка обычно содержит несколько страниц с подробным описанием компании/лица, включая контактные данные.
- Корпоративные проекты. Обычно разрабатываются для крупных фирм, включают в себя множество разделов, актуальное текстовое наполнение, интерактивные программы, площадки для обмена отзывами или сообщениями.
- Интернет-магазины. Принципиальные отличия — в наличии корзины товаров, возможности заказа и оплаты товара онлайн.
- Новостной портал. Содержит ежедневные обновления в виде актуальных и интересных широким массам людей сведений. Поскольку новости имеют больший охват пользователей, многие пользуются такой «уловкой» для показа скрытой рекламы и максимального привлечения новой целевой аудитории.
- Информационные SEO-сайты. Познавательные блоки с определенной тематикой оптимизированы с точки зрения поискового продвижения. Одновременно в статьях располагаются объявления о товарах или услугах.
- Веб-портал. Такой ресурс содержит интерактивные приложения, новостную ленту, текстовый контент, объединяющие большие целевые группы.
- Посадочная страница. Landing page формируется для пиара или продажи только одного товара.
- Блог. Идея ведения дневника может быть использована для личного продвижения, поиска «теплой» аудитории для дальнейших коммерческих проектов. Здесь же можно заработать на завуалированных рекламных публикациях.
- Форум. Живое общение является мощным инструментом для объединения читателей по интересам.
- Сервис. Автоматизация некоторых процессов для пользователей может быть отдельным продуктом или составляющей частью других ресурсов.
Как выбрать?
Определив одно приоритетное направление, легко подобрать конкретный вариант будущего сайта. Стоит грамотно спланировать бюджет проекта, поскольку требуются различные вложения средств в зависимости от структуры и сложности сайта.
Пытаться охватить все сразу не следует, в этом случае качество важнее, поскольку каждая разрабатываемая функция требует постоянного внимания и развития.
Способы создания
Когда нужный вариант выбран, следует запланировать дальнейшие действия. Мало кто знает, как кодировать информацию с помощью языков программирования. Ручная разработка — сложная процедура, которую лучше доверить специалистам, чтобы в попытках разобраться с IT-технологиями не забросить саму идею организации веб-платформы.
Применение автоматизированных онлайн-систем, созданных для прописывания кодов веб-страниц, значительно упрощает задачу. Такие конструкторы оформляют их по образцам, однако автор может участвовать в выборе дизайна, наполняя контентом в соответствии с собственными потребностями.
Рассмотрим основные методики, описывающие, как создать свой сайт с нуля самому.
1. Площадки-конструкторы
Самый простой способ для тех, кто не знаком с языками кодирования, веб-дизайном, принципами взаимодействия с хостингами, — использовать готовые онлайн-конструкторы для простой, понятной, комфортной организации ресурсов. Имея права администратора, можно оформлять их внешний вид, наполнять доступными функциональными составляющими, редактировать размещение и актуальность информации, корректировать продвижение. Сохранность данных и стабильность работы обеспечивается с помощью команды разработчиков, а сами файлы располагаются в специальном хранилище — хостинге.
Ассортимент конструкторов поражает разнообразием. Стоит отметить, что большинство из них функционирует по принципу Freemium. Такая модель предполагает, что бесплатно открыта только минимальная функциональность, в качестве ознакомительной версии. Полноценный вариант доступен за дополнительную плату. Также можно заказать услуги по разработке веб-дизайна, регистрации доменного имени и раскрутке. Важно то, что и небольшого количества функций хватает для полноценной работы.
Существует несколько конструкторов, проверенных временем и опытом. Рассмотрим их более подробно.
1С-UMI понравится своим комфортом и большим количеством дизайнов. Это хорошее решение для бизнеса. Платформа популярна в Рунете, регулярно получает положительные отзывы пользователей. Главное преимущество — не нужно привлекать сторонних специалистов или самостоятельно разбираться в нюансах сайтостроения. На выбор предлагается четыре варианта: интернет-магазин, лендинг (посадочная страница), сайт компании или специалиста. Сначала необходимо придумать имя будущей площадки и ввести адрес собственной электронной почты. Второй шаг — выбрать тип сайта и шаблон. Третий пункт — заполнить площадку контентом и опубликовать ее в сети. На этом создание сайта можно считать завершенным. На платформе предусмотрены инструменты продвижения (контекстная реклама, SEO и продвижение в соцсетях). Обратите внимание: процедура создания собственной площадки полностью бесплатна, но существуют некоторые ограничения. Они не помешают сайту полноценно работать, а вам — развивать бизнес. При необходимости расширить функционал, получить больше памяти на дисковом пространстве вы можете заказать один из платных пакетов, их стоимость находится на доступном уровне. В целом, 1С-UMI — универсальный конструктор. Им могут пользоваться как новички в этой сфере, так и более опытные люди. Дополнительное преимущество — возможность заказа услуг по настройке, оформлению, наполнению сайта, если у вас нет времени заниматься площадкой. Таким сервисом может похвастаться не каждый конструктор в сети.
uCoz на слуху уже давно. Основанный в 2005 году, за время существования он постоянно меняется что может не очень нравиться любителям классики. Архитектура здесь построена по модульному принципу, она отграничивает разные фрагменты функционала всей системы. Комбинируя модули, можно расширять объемы и функции. Открытый доступ к форумам, базам знаний, конкретным инструкциям, описывающим, как сделать сайт самому с нуля, упрощает задание. Однако опытные пользователи отмечают, что площадки на конструкторе uCoz постепенно утрачивают популярность: появляются более современные и функциональные аналоги.
WIX. Платформа подходит для небольших сайтов. Важно: пользователи отмечают, что для масштабных проектов WIX — не лучший вариант, упомянутый выше 1С-UMI справится с задачами эффективнее. Управлять визуальным редактором можно с помощью мышки. Шаблонов довольно много, однако их сложно назвать универсальными: подойдут не под любые потребности бизнеса. Преимущество в том, что они отсортированы по тематическим разделам, это упрощает поиск необходимого. Однако важно знать, что в процессе оформления кардинально сменить дизайн не получится — контент «привязывается» к интерфейсу, и любые правки могут повлечь за собой потерю функциональности содержимого. Это — жирный минус для тех, кто хочет настроить все «под себя». Добавлять контент можно с помощью встроенного редактора изображений. Отсутствует функция правки HTML кода, что не очень удобно для опытных пользователей. Основным недостатком называют высокую цену платной версии и не очень большие возможности бесплатной.
- sites.google.com от крупнейшей международной компанией Google. Налажена интеграция с другими Google-сервисами — картами, документами, календарем. Параллельно происходит автоматическая адаптация для смартфонов и других мобильных устройств. Минусы: здесь нельзя организовать форум, использование разных шрифтов на одной странице тоже под запретом.
- narod.ru. Бесплатное предложение от компании Яндекс содержит хостинг, а также почтовый ящик. Каждому предоставляется неограниченное место под новую веб-площадку. Важно: несколько лет назад сервис был выкуплен uCoz.
- uKit. Подходит для малого и среднего бизнеса в случае необходимости сделать портфолио, посадочную (целевую) страницу или небольшой интернет-магазин. Для масштабного проекта лучше выбрать другой конструктор. Опции доступны для понимания, и через полчаса новая страница в сети уже будет готова. Повышенное внимание в шаблонах уделяется контактной информации, что делает сервис удобным для визиток. Дополнительное преимущество — автоматическая адаптация под разнообразные гаджеты. Четыре тарифа, отличающихся по цене и объему услуг, дают возможность рационально расходовать бюджет. Очень большой минус — невозможность настроить дизайн по собственному усмотрению. Есть мало заготовленных цветовых схем в шаблонах, нельзя менять шрифты, размер букв. В результате сайт не выделяется из общей массы.
- Webasyst. Сервис «заточен» под организацию масштабных онлайн-магазинов. Встраивание функциональных систем делает Вебасист довольно удобным. Здесь можно настроить особенности работы с корзиной, оформления заказа, вызова консультанта, подписки на рассылки, многое другое. Отдельное направление — веб-аналитика, позволяющая оценить характеристики целевой аудитории, статистику, путь пользователей, их поведение онлайн и результаты посещения. Недостаток, который отпугивает большинство пользователей, — высокая цена. Даже некоторые функции, в аналогичных конструкторах предусмотренные автоматически, здесь доступны на платной основе. Также новичку будет сложно разобраться в системе, что еще больше снижает популярность Webasyst.
2. Бесплатные блог-сервисы
Помимо описанных площадок, существуют специальные сервисы, описывающие, как сделать сайт самостоятельно с нуля в формате «живых журналов» или дневников:
- LiveJournal. Наиболее известный в Рунете. Комфортный интерфейс понятен каждому, а популярность платформы доказана максимальной выдачей в поисковиках.
- LiveInternet. Стоял еще у истоков культуры ведения ЖЖ. Богатый функционал помогает не только качественно вести дневник, но и сформировать грамотную стратегию получения прибыли.
- Blogspot. Выпущен компанией Google. Имеет максимально продвинутую функциональную составляющую.
- Я.ру. Аналог от Яндекса, который хорошо индексируется именно этой поисковой системой.
3. Как создать сайт с нуля: пошаговые инструкции и программы для новичков
Известные широким массам под названием «визуальные редакторы», они принципиально отличаются от онлайн-конструкторов. Устанавливаясь на компьютер, они служат помощниками в различных ситуациях — от генерации кода с нуля до редакции уже написанного.
Слоганом таких web-конструкторов является тезис «What You See Is What You Get» (WYSIWYG), дословно с английского звучит как «То, что ты видишь, — это то, что ты получишь». Таким образом, легко визуализировать будущие веб-страницы уже в процессе их создания.
Если останавливаться на некоторых известных программах, нельзя не упомянуть:
- WYSIWYG Web Builder. Все просто — отдельные блоки для текстового, графического и другого контента следует расположить в необходимом порядке. При этом коды генерируются сервисом автоматически. Начинающим создателям открыто около 10 стандартных шаблонов, отличающихся по стилю и содержанию. Целая коллекция дополнений с использованием Javascript расширит функциональные возможности будущего ресурса.
- Web Page Maker. Подходит для небольших сценариев размером до нескольких страниц. Кроме стандартных элементов — текста, рисунков, графических структур, видео и веб-форм, здесь можно добавить отдельным блоком меню навигации. Удобство заключается в наличии различных заготовок, между которыми можно выбирать. Чтобы «оживить» будущий сайт, можно добавить продукты Javascript, расположенные в разделе Web Page Maker — анимации, часы, слайд-шоу, изменение цветов темы.
- TinyMCE. Простой, популярный, плагины установлены по умолчанию. CKeditor или NicEdit являются аналоговыми примерами.
- Xinha. Отличается разнообразием встроенных инструментов, что позволяет подстраивать его под свои цели и задачи.
- WebSite X5 Evolution. Сервис сделан в виде подробных инструкций, он позволит не упустить ничего важного.

Минус подобного решения по сравнению с онлайн-конструкторами — необходимость установки программного обеспечения на компьютер. Вам понадобится достаточное количество оперативной памяти и некоторые навыки работы с софтом.
4. Программы-конструкторы для опытных разработчиков
Существует достаточное количество ресурсов, с помощью которых можно совершенствовать свои навыки в написании кодов. Готовых стилей и упрощенных схем здесь нет, однако все же разобраться в них гораздо проще, чем научиться программированию.
Популярные примеры:
- KompoZer. Универсальный конструктор для любой операционной системы, он является общедоступным — содержит открытый код. Особенно удобно, что в нем можно разбираться одновременно с несколькими страницами.
- BestAddress HTML Editor. Считается продвинутым редактором, к которому стоит переходить при желании научиться работать с HTML, CSS, а также Java и PHP-кодами. В интернете можно найти понятные руководства для новичков, пошаговые инструкции, рекомендации.
Подобрать оптимальную программу для себя можно только после тестирования нескольких, оценки их возможностей, личного комфорта в работе с ними. Эти инструменты позволяют оформить будущий ресурс, однако дальнейшая его популярность зависит от способностей разработчика, его фантазии и желания совершенствовать свой продукт.
5. Бесплатные CMS-платформы
Content Management System — это так называемый «движок», то есть система управления сайтом. Создание своего проекта на CMS подразумевает наличие некоторых навыков сайтостроения. Это — главное отличие от конструкторов, где простота и скорость с одной стороны соседствуют с ограничениями в функциональности с другой.
CMS помогает в управлении всем содержимым — текстовыми блоками, графическим контентом, виджетами, встроенными сервисами. Некоторые из них бесплатные, но предоставляют ограниченный функционал, другие платные изначально, однако располагают расширенными возможностями. Рассмотрим сначала системы из первой категории.
Наиболее популярные общедоступные бесплатные CMS-движки:
- WordPress — подходит для блогов, визиток, магазинов, характеризуется открытым кодом;
- Joomla — написан на JavaScript и PHP, встроен модуль безопасности;
- OpenCart — предназначен для интернет-магазинов;
- InstantCms — подстроен под социальные порталы, площадки для знакомств, тематического общения или онлайн-клубы по интересам;
- Drupal — подходит для корпоративных ресурсов, портфолио, онлайн-магазинов, имеет модули, расширяющие возможности;
- phpBB — инструмент для форумов;
- osCommerce создан для оформления интернет-магазинов с максимальным функционалом.
6. Платные CMS-платформы
Их преимущество — расширенный функционал, возможность настроить сайт полностью в соответствии с собственными желаниями. Самыми удобными пользователи считают:
- UMI.CMS. Используя платформу, вы получаете современный дизайн, все инструменты для продвижения и развития коммерческого проекта, интеграцию с Яндекс.Маркет, 1С. Возможна загрузка информации через Excel, предусмотрена витрина магазина в социальной сети «ВКонтакте». Площадка соответствует положениям 152-ФЗ и 54-ФЗ.
- 1С-Битрикс — профессиональная и дорогостоящая система для сложных проектов, есть несколько лицензионных версий.
7. Программирование
Написание кодов — единственный способ, который действительно показывает, как сделать сайт с нуля своими руками. Его реализация возможна при наличии текстового редактора, локального веб-сервера для привязки к нему проекта и знания компьютерных языков. Хотя некоторые изучали азы даже в школе на уроках информатики, рискнуть применить их на практике может далеко не каждый. Несмотря на то, что способ является классическим, пользуются им все меньше даже в кругах IT-специалистов. Специалисты в целях экономии времени предпочитают упрощать себе работу, используя готовые основы — так называемые фреймворки.
Часто задание в виде написания сайта из визуального типа оболочки HTML или CSS, а также знаний Javascript и других сервисных скриптов (ASP.NET и PHP) задают только в качестве пробного задания новым сотрудникам. HTML, являясь основным языком разметки, формирует «каркас» будущего ресурса, а CSS — каскадные таблицы стилей — необходимы для визуализации его внешнего вида.
8. Программы, облегчающие работу
Если с основными моментами кодирования автор знаком, можно несколько облегчить себе задачу, воспользовавшись:
- Notepade ++, который эффективно заменяет стандартный блокнот;
- Balsamiq Mockups для разработки мокапа — прототипа будущего онлайн-продукта;
- PhpDesigner — профессиональной платформой для многофункциональных веб-страниц.
Также могут пригодиться упомянутые в предыдущем разделе графические редакторы:
- Adobe Dreamweaver — ускоряет программирование, разрешая совершать предварительный просмотр прототипа;
- Adobe Muse — подходит для посадочной страницы.
Сверстать свой ресурс непросто, но реально, и тогда его можно наполнить любым содержимым, не ограничиваясь шаблонными «начинками».
9. Фреймворки
Перевод названия звучит как «основа», поэтому логично, что такие продукты созданы для профессионалов. Они призваны облегчать кодирование с помощью стандартных языков программирования. Обычно содержат базовые модули, к которым присоединяются сменные специфические для продукта компоненты. Важно, что продукты, сделанные с помощью фреймворков, выдерживают гораздо большие нагрузки, чем оформленные посредством стандартизированных программ-разработчиков. Способ особенно удобен при проектировании огромной онлайн-площадки для продаж или других масштабных порталов. Существуют студийные фреймворки, они служат для внутренних взаимодействий в рамках определенных компаний.
Общедоступные варианты классифицируются по существующим языкам:
- PHP: Yii, Symphony, Zend;
- RUBY: Ruby on Rails, Sinatra, Padrino;
- JAVA: Spring MVC, JSF, GWT;
- PYTHON: Django, Plone, Flask;
- мультиязычные от Microsoft: ASP.NET (ASP.NET MVC) и Net Framework.
В таком случае вам не придется ничего делать самостоятельно, но потребуется оплатить работу разработчиков, дизайнеров и других специалистов, работающих над сайтом. Единственный условно-бесплатный вариант — обмен услугами. Пример: у вас есть креативная студия, занимающаяся оформлением офисов. Вы можете предложить выполнить дизайнерские работы взамен на создание сайта.
Заключение
Большинство статей о том, как сделать сайт с нуля для чайников, убеждают пользователей, что это — доступное каждому занятие. Здесь на самом деле нет ничего сложного, если пользоваться конструкторами. Они призваны максимально облегчить и ускорить процесс, работать с ними могут даже новички. Рекомендуем попробовать продукт 1С-UMI, чтобы убедиться в простоте операции. Наши специалисты помогут при возникновении проблем, техническая поддержка работает без выходных.


































 1С-UMI понравится своим комфортом и большим количеством дизайнов. Это хорошее решение для бизнеса. Платформа популярна в Рунете, регулярно получает положительные отзывы пользователей. Главное преимущество — не нужно привлекать сторонних специалистов или самостоятельно разбираться в нюансах сайтостроения. На выбор предлагается четыре варианта: интернет-магазин, лендинг (посадочная страница), сайт компании или специалиста. Сначала необходимо придумать имя будущей площадки и ввести адрес собственной электронной почты. Второй шаг — выбрать тип сайта и шаблон. Третий пункт — заполнить площадку контентом и опубликовать ее в сети. На этом создание сайта можно считать завершенным. На платформе предусмотрены инструменты продвижения (контекстная реклама, SEO и продвижение в соцсетях). Обратите внимание: процедура создания собственной площадки полностью бесплатна, но существуют некоторые ограничения. Они не помешают сайту полноценно работать, а вам — развивать бизнес. При необходимости расширить функционал, получить больше памяти на дисковом пространстве вы можете заказать один из платных пакетов, их стоимость находится на доступном уровне. В целом, 1С-UMI — универсальный конструктор. Им могут пользоваться как новички в этой сфере, так и более опытные люди. Дополнительное преимущество — возможность заказа услуг по настройке, оформлению, наполнению сайта, если у вас нет времени заниматься площадкой. Таким сервисом может похвастаться не каждый конструктор в сети.
1С-UMI понравится своим комфортом и большим количеством дизайнов. Это хорошее решение для бизнеса. Платформа популярна в Рунете, регулярно получает положительные отзывы пользователей. Главное преимущество — не нужно привлекать сторонних специалистов или самостоятельно разбираться в нюансах сайтостроения. На выбор предлагается четыре варианта: интернет-магазин, лендинг (посадочная страница), сайт компании или специалиста. Сначала необходимо придумать имя будущей площадки и ввести адрес собственной электронной почты. Второй шаг — выбрать тип сайта и шаблон. Третий пункт — заполнить площадку контентом и опубликовать ее в сети. На этом создание сайта можно считать завершенным. На платформе предусмотрены инструменты продвижения (контекстная реклама, SEO и продвижение в соцсетях). Обратите внимание: процедура создания собственной площадки полностью бесплатна, но существуют некоторые ограничения. Они не помешают сайту полноценно работать, а вам — развивать бизнес. При необходимости расширить функционал, получить больше памяти на дисковом пространстве вы можете заказать один из платных пакетов, их стоимость находится на доступном уровне. В целом, 1С-UMI — универсальный конструктор. Им могут пользоваться как новички в этой сфере, так и более опытные люди. Дополнительное преимущество — возможность заказа услуг по настройке, оформлению, наполнению сайта, если у вас нет времени заниматься площадкой. Таким сервисом может похвастаться не каждый конструктор в сети.  uCoz на слуху уже давно. Основанный в 2005 году, за время существования он постоянно меняется что может не очень нравиться любителям классики. Архитектура здесь построена по модульному принципу, она отграничивает разные фрагменты функционала всей системы. Комбинируя модули, можно расширять объемы и функции. Открытый доступ к форумам, базам знаний, конкретным инструкциям, описывающим, как сделать сайт самому с нуля, упрощает задание. Однако опытные пользователи отмечают, что площадки на конструкторе uCoz постепенно утрачивают популярность: появляются более современные и функциональные аналоги.
uCoz на слуху уже давно. Основанный в 2005 году, за время существования он постоянно меняется что может не очень нравиться любителям классики. Архитектура здесь построена по модульному принципу, она отграничивает разные фрагменты функционала всей системы. Комбинируя модули, можно расширять объемы и функции. Открытый доступ к форумам, базам знаний, конкретным инструкциям, описывающим, как сделать сайт самому с нуля, упрощает задание. Однако опытные пользователи отмечают, что площадки на конструкторе uCoz постепенно утрачивают популярность: появляются более современные и функциональные аналоги.  WIX. Платформа подходит для небольших сайтов. Важно: пользователи отмечают, что для масштабных проектов WIX — не лучший вариант, упомянутый выше 1С-UMI справится с задачами эффективнее. Управлять визуальным редактором можно с помощью мышки. Шаблонов довольно много, однако их сложно назвать универсальными: подойдут не под любые потребности бизнеса. Преимущество в том, что они отсортированы по тематическим разделам, это упрощает поиск необходимого. Однако важно знать, что в процессе оформления кардинально сменить дизайн не получится — контент «привязывается» к интерфейсу, и любые правки могут повлечь за собой потерю функциональности содержимого. Это — жирный минус для тех, кто хочет настроить все «под себя». Добавлять контент можно с помощью встроенного редактора изображений. Отсутствует функция правки HTML кода, что не очень удобно для опытных пользователей. Основным недостатком называют высокую цену платной версии и не очень большие возможности бесплатной.
WIX. Платформа подходит для небольших сайтов. Важно: пользователи отмечают, что для масштабных проектов WIX — не лучший вариант, упомянутый выше 1С-UMI справится с задачами эффективнее. Управлять визуальным редактором можно с помощью мышки. Шаблонов довольно много, однако их сложно назвать универсальными: подойдут не под любые потребности бизнеса. Преимущество в том, что они отсортированы по тематическим разделам, это упрощает поиск необходимого. Однако важно знать, что в процессе оформления кардинально сменить дизайн не получится — контент «привязывается» к интерфейсу, и любые правки могут повлечь за собой потерю функциональности содержимого. Это — жирный минус для тех, кто хочет настроить все «под себя». Добавлять контент можно с помощью встроенного редактора изображений. Отсутствует функция правки HTML кода, что не очень удобно для опытных пользователей. Основным недостатком называют высокую цену платной версии и не очень большие возможности бесплатной.