Как создать сайт?
Создание сайта-визитки в uKit
В этом руководстве мы познакомим вас с основными возможностями конструктора сайтов uKit на примере создания сайта для фотографа, которые помогут создать ваш первый сайт в системе.
- Создание сайта
- Выбор темы оформления
- Размещение контента
- Добавление в поисковые системы
- Подключение статистики сайта
Создание сайта
Перейдите на сайт ukit.com/ru и нажмите на кнопку «Создать сайт»:
Выберите удобный способ регистрации: через социальные сети или через ввод email и пароля. Сохраните или запомните данные, которые указали. Потом они понадобятся для входа в аккаунт.
Примечание:
Если у вас уже был создан сайт, то в панели управления вашего сайта uKit, вам достаточно нажать на «+» в верхней части экрана:
Выбор темы оформления
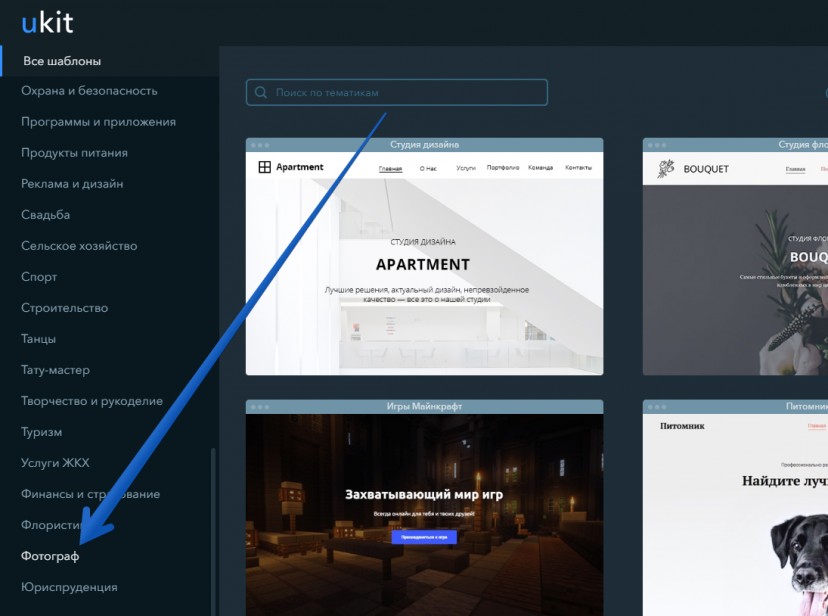
Выберите тематику «Фотограф» для своего сайта и перед вами появится список шаблонов для фотографов. Вы можете просмотреть подходящие вам шаблоны.
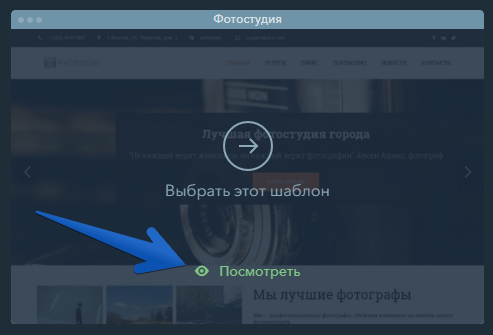
Чтобы узнать о шаблоне больше, наведите на него указателем мыши и нажмите «Посмотреть»:
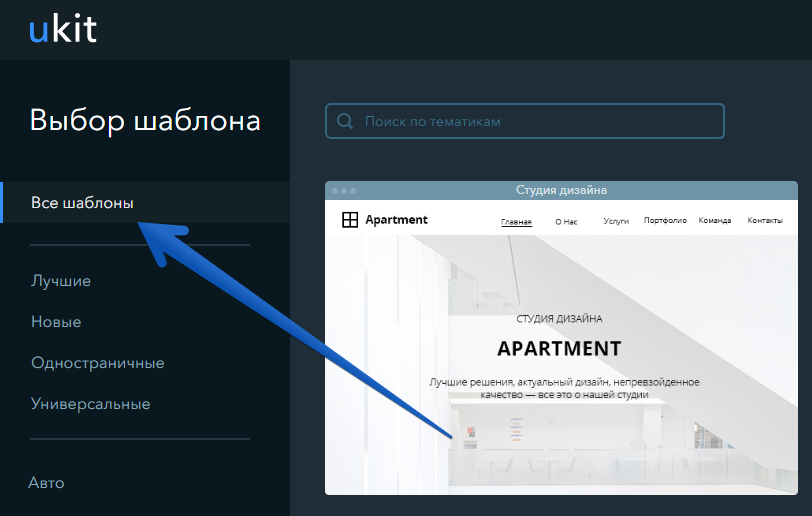
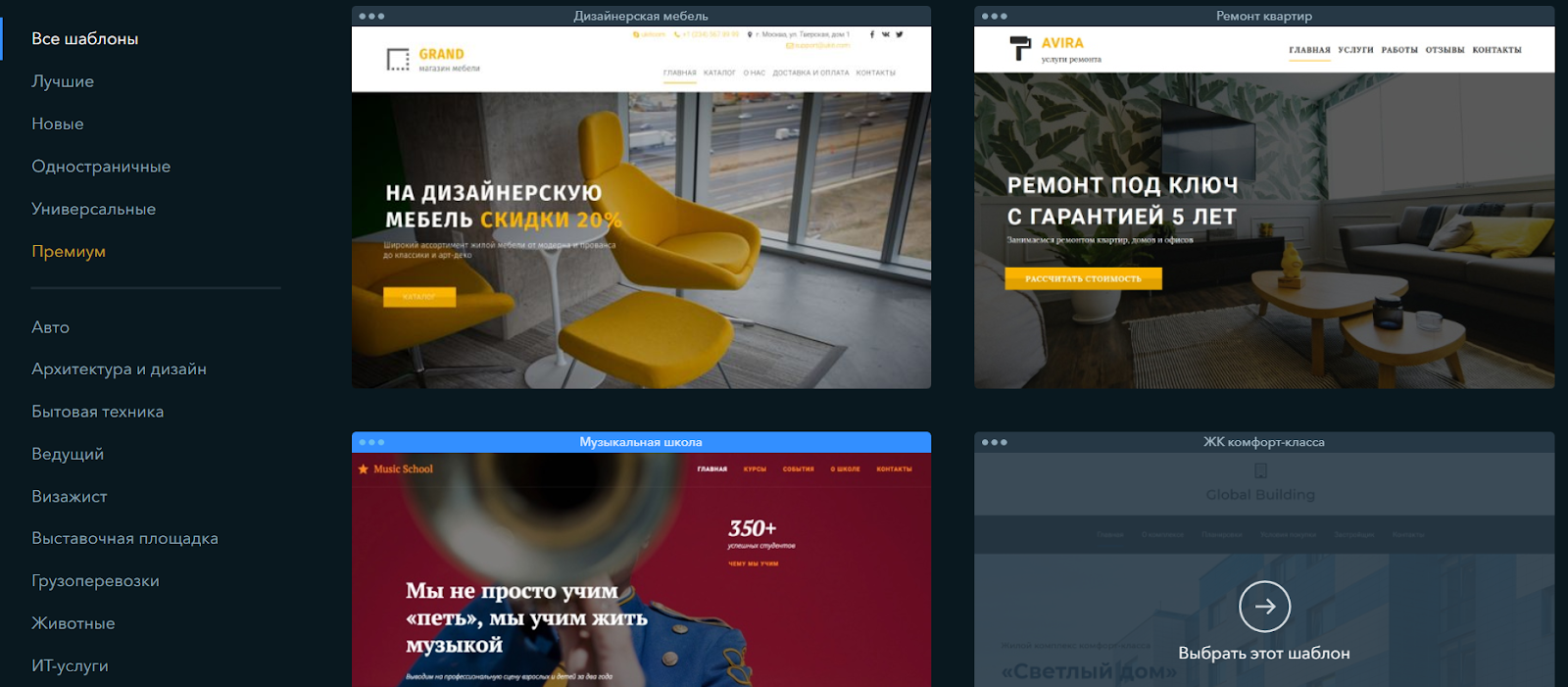
Если в тематике «Фотограф» вы не нашли подходящей темы оформления, попробуйте изучить другие тематики или выберите один из универсальных шаблонов. Вы также можете открыть список со всеми шаблонами, доступными в конструкторе:
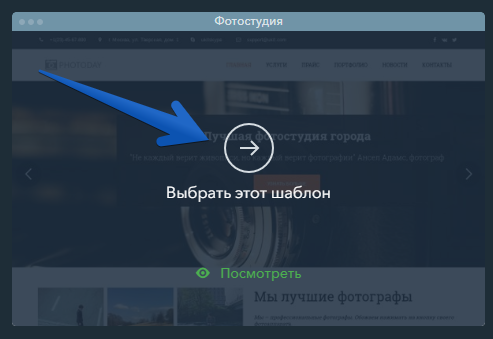
Когда найдете подходящий шаблон, просто нажмите «Выбрать этот шаблон»:
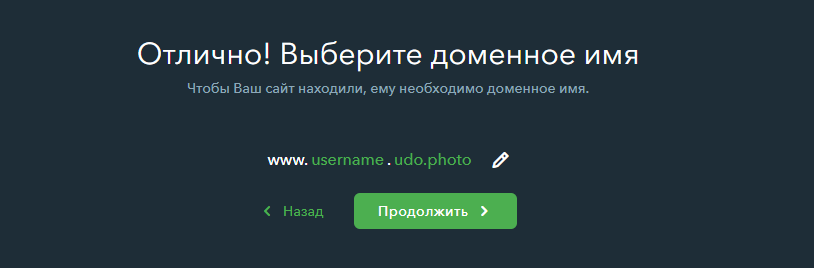
Следующий шаг: выбор имени сайта. Введите желаемое название и нажмите «Продолжить», чтобы перейти к редактированию сайта.
Размещение контента
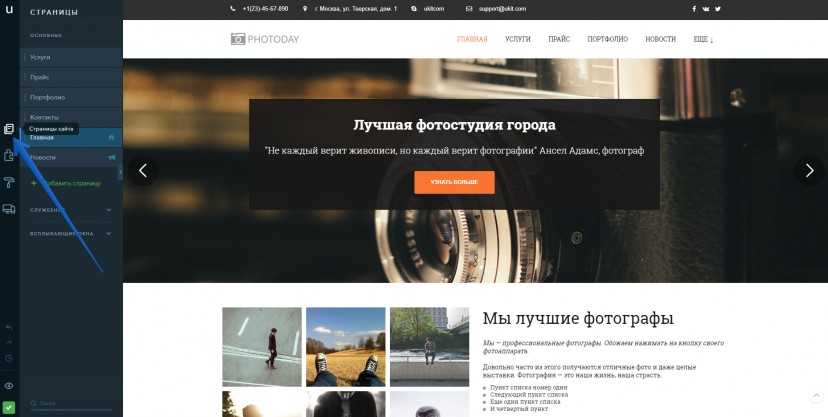
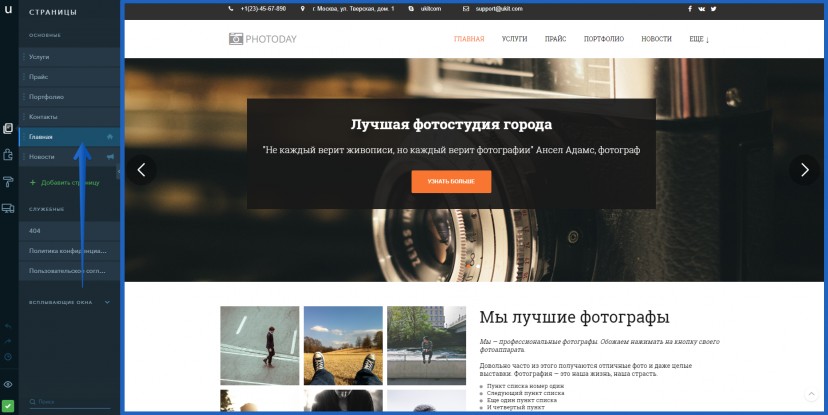
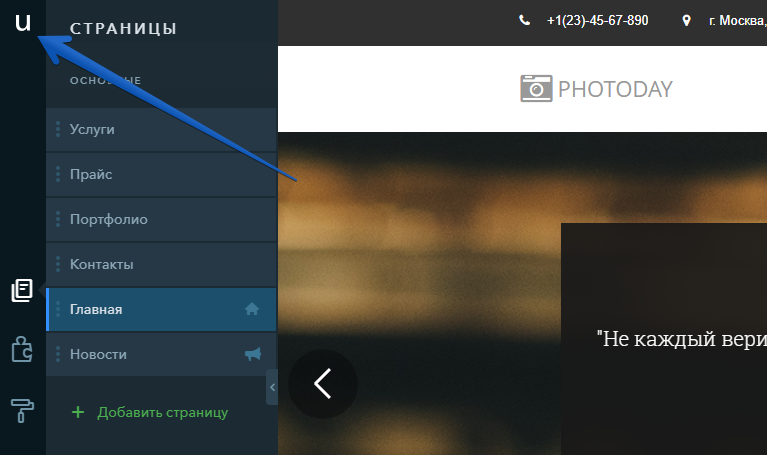
Перейдите в раздел управления страницами сайта:
Тема оформления «Фотостудия» включает в себя следующие страницы:
- Контакты — для размещения подробной информации о том, как с нами связаться: телефон, карта, форма обратной связи;
- Портфолио, которая содержит наши материалы;
- Услуги — содержит более подробную информацию о процессе оказания услуг;
- Прайс — перечень со стоимостью наших услуг;
- Главная — страница, на которую будут заходит пользователи чаще всего;
- Новости, где мы можем публиковать обновления и события из своей профессиональной деятельности.
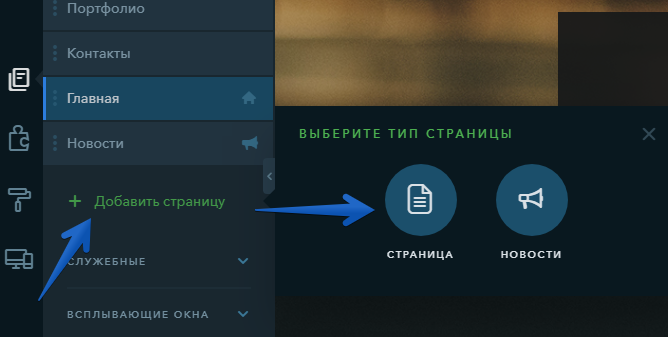
Чтобы добавить страницу, нажмите на соответствующую кнопку и выберите тип добавляемой страницы:
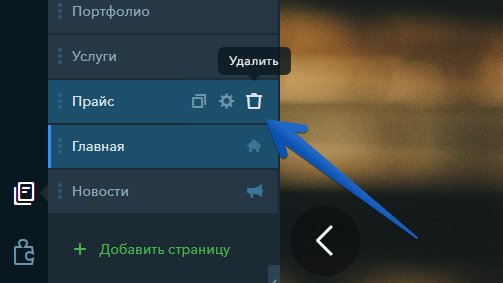
Чтобы удалить страницу, наведите на нее указателем мыши в списке и нажмите на изображение корзины:
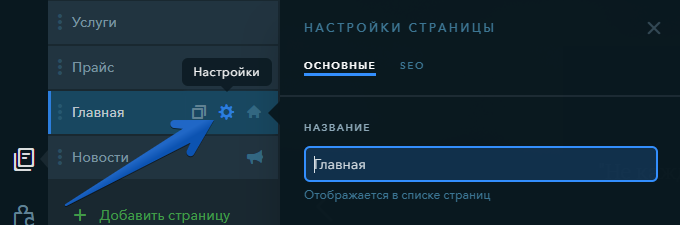
Редактирование страницы: наведите на страницу указателем мыши и нажмите на иконку «шестеренки». Основные настройки сайта включают в себя указание названия страницы. То, как она будет отображаться в списке страниц.
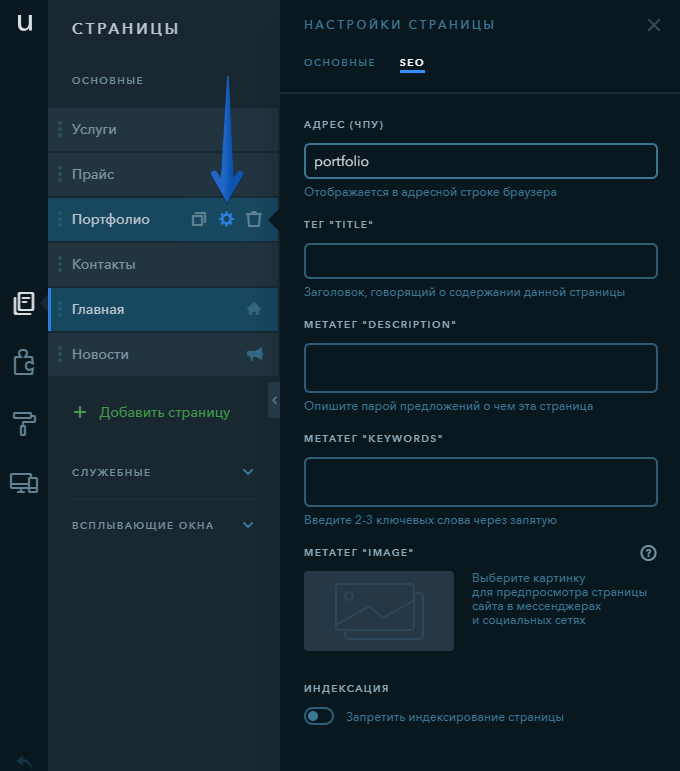
Вкладка «SEO» включает в себя перечень настроек для отображения страниц на вкладках браузера и в поисковых системах: заголовок, описание, ключевые слова. Здесь также можно задать адрес страницы и запретить индексацию этой страницы.
Чтобы перейти к наполнению страницы, нажмите на неё левой клавишей мыши в списке. В правой части конструктора появится содержимое страницы:
Рассмотрим, как заполнить контентом каждую из страниц.
Новости
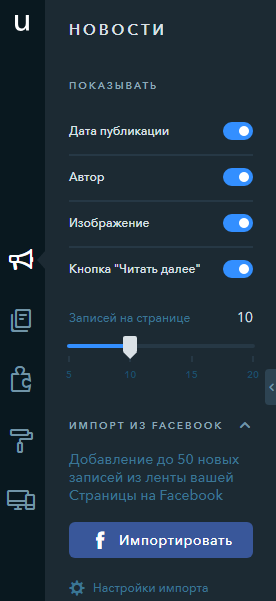
Страница «Новости» имеет следующие настройки:
- Показывать дату публикации;
- Показывать автора публикации (его имя вводится при добавлении записи);
- Показывать изображение материала в списке (изображение-анонс);
- Показывать кнопку «Читать далее». При отсутствии флага запись размещается в списке полностью и может значительно увеличивать размер страницы по вертикали
- Количество записей на странице;
- Возможность импорта последних записей с вашей страницы Facebook. Эта функция может пригодиться, если вы уже управляете своей группой в этой социальной сети.
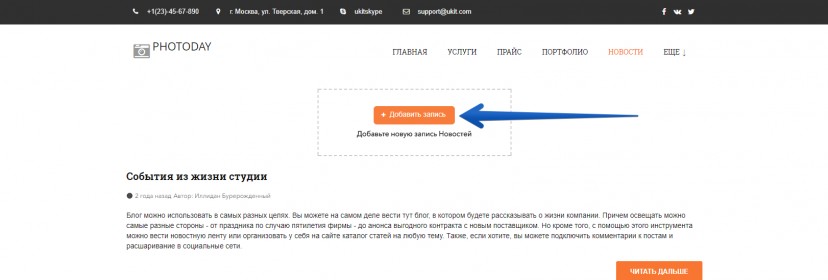
Чтобы добавить новый материал, нажимаем кнопку «+ Добавить запись» в правой части конструктора:
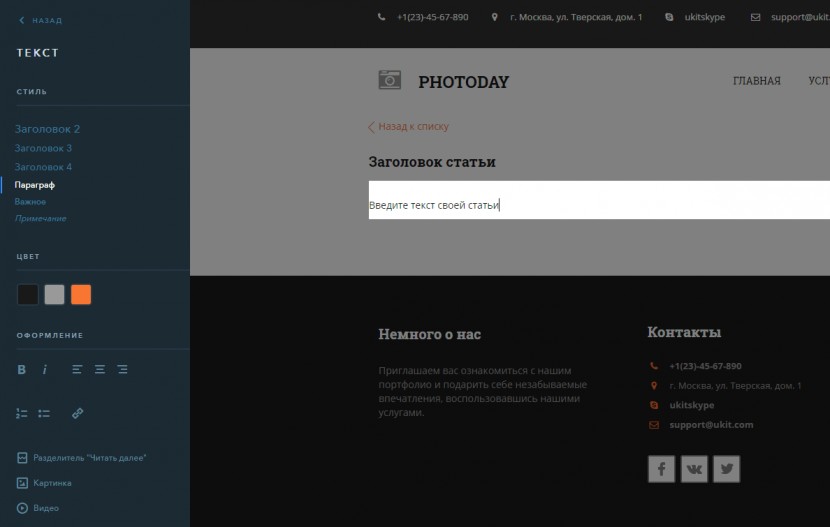
И просто начните вводить текст материала. При вводе текста станут доступны инструменты для его форматирования:
Контакты
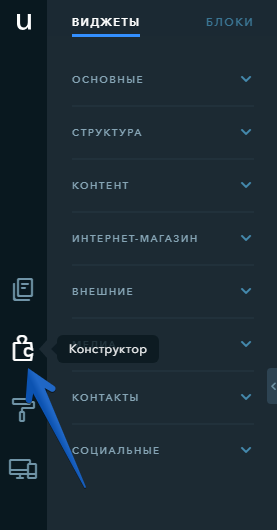
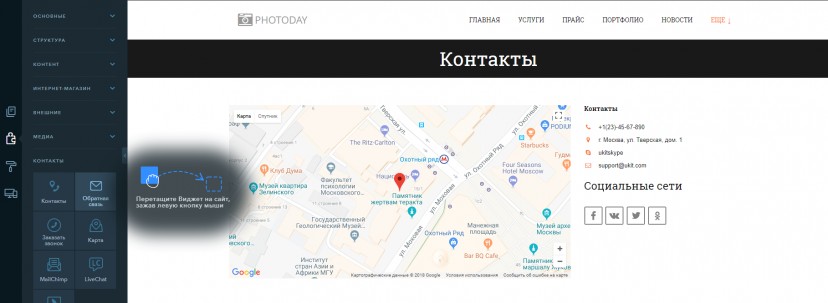
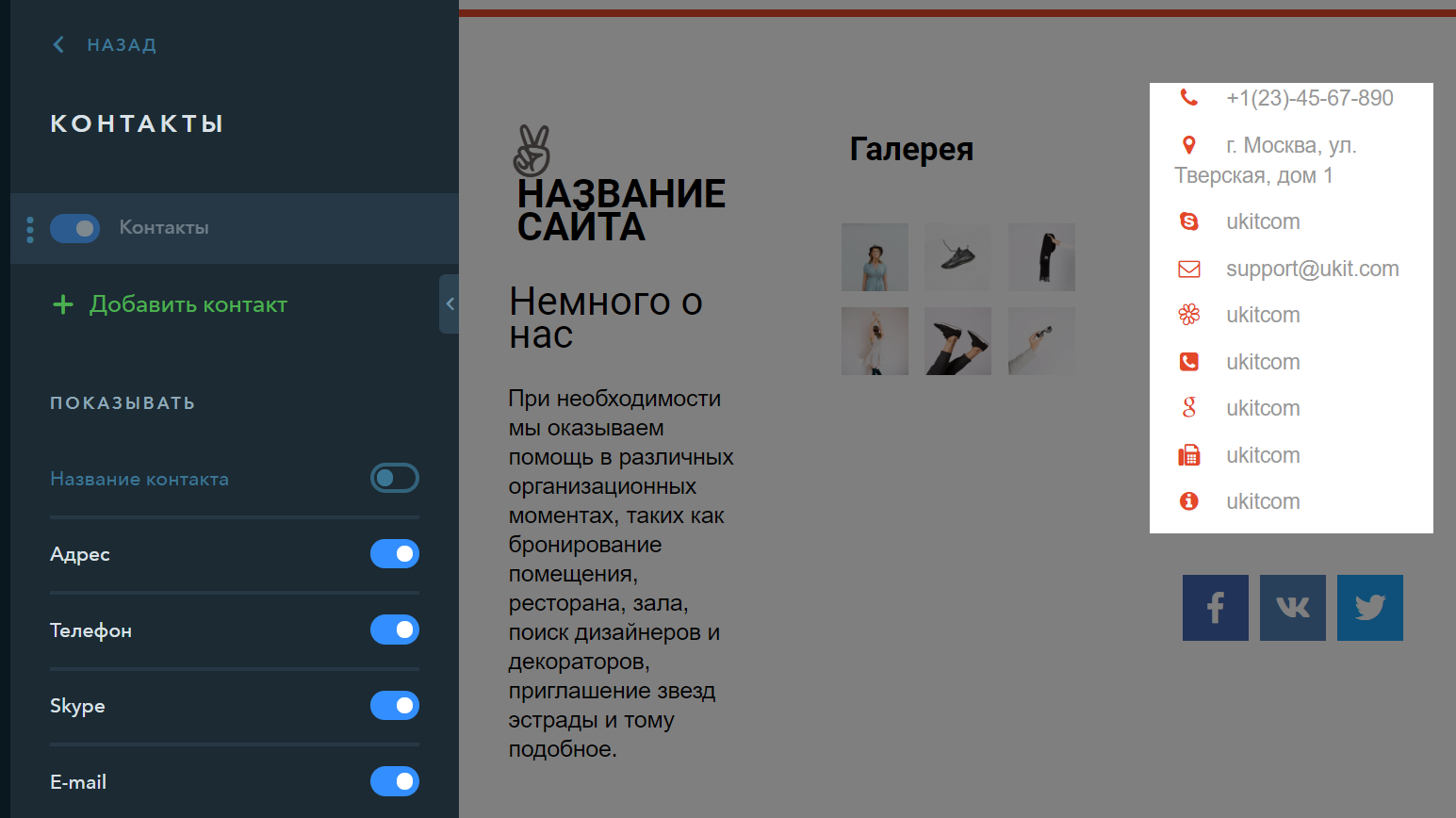
Перейдите на страницу «Контакты» из списка страниц и в левой части конструктора нажимаем по изображению пазла («Конструктор»):
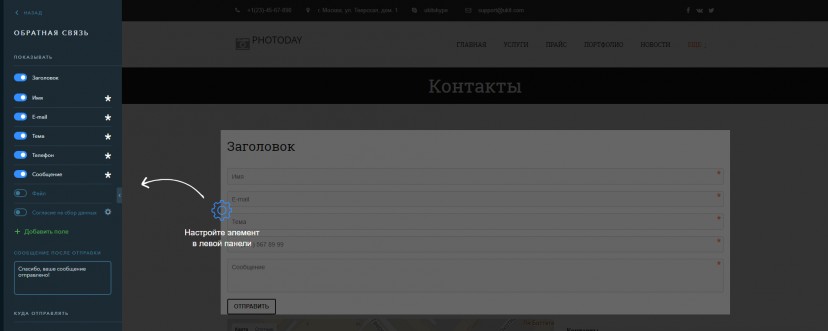
В разделе виджетов во вкладке «Контакты» выберите один из виджетов: «Контакты», «Обратная связь», «Заказать звонок», «Карта», «MailChimp», «LiveChat» или «JivoSite»:
Просто переместите виджет в правую часть, размещая его в нужном месте страницы. После размещения виджета, нажмите на него для редактирования.
Страница уже содержит виджет «Контакты», вы можете использовать его, после того, как отредактируете.
Портфолио
Перейдите на страницу «Портфолио» из списка страниц и в левой части конструктора нажмите на изображение пазла («Конструктор»).
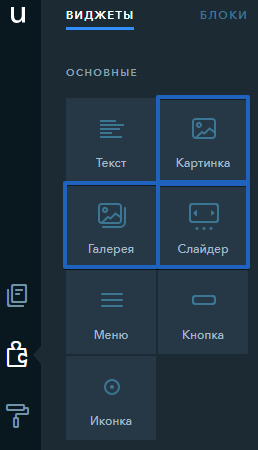
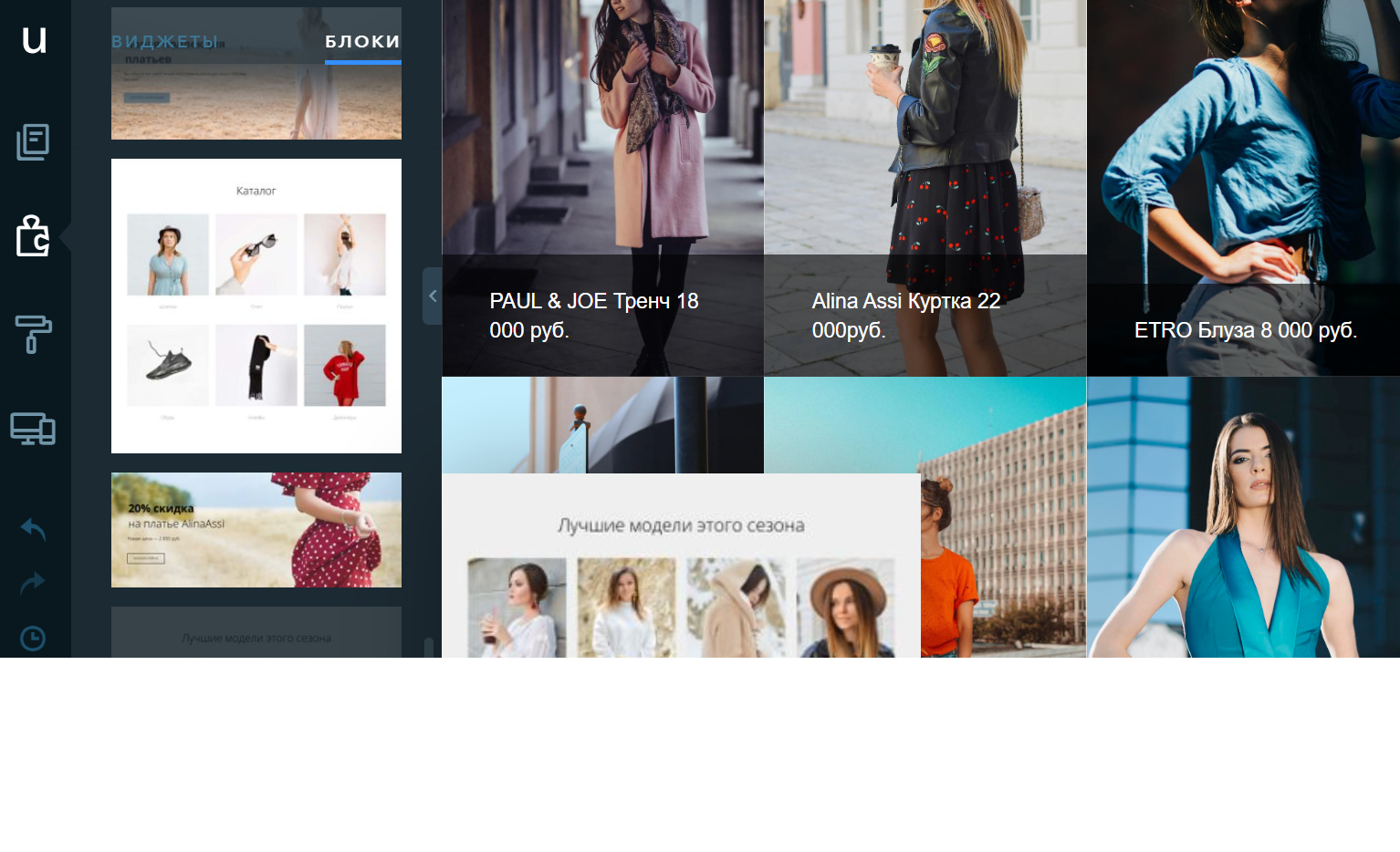
Для добавления фотографий используйте виджеты «Картинка», «Галерея» и «Слайдер» из раздела «Основные»:
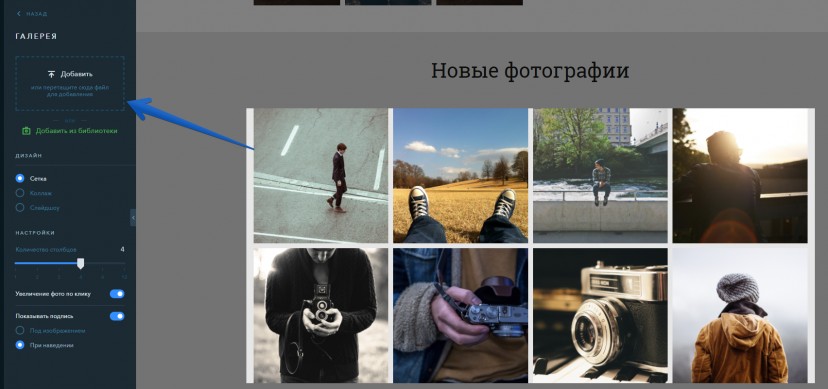
Страница содержит виджет «Галерея», вы можете использовать его. Отредактируйте виджет, нажав по нему и выберите фотографии для размещения:
Прайс
Перейдите на страницу «Прайс» из списка страниц и в левой части конструктора нажимаем по изображению пазла («Конструктор»).
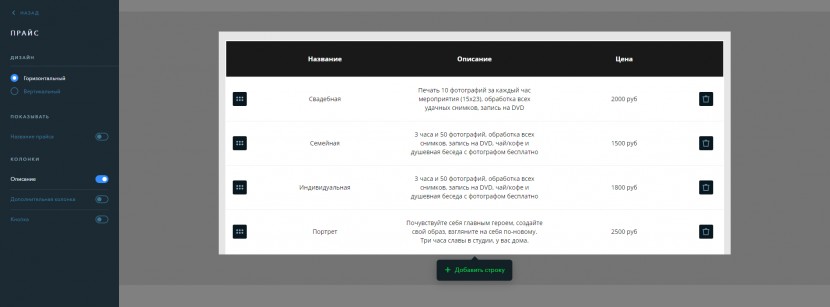
Страница содержит виджет «Прайс», отредактируйте его:
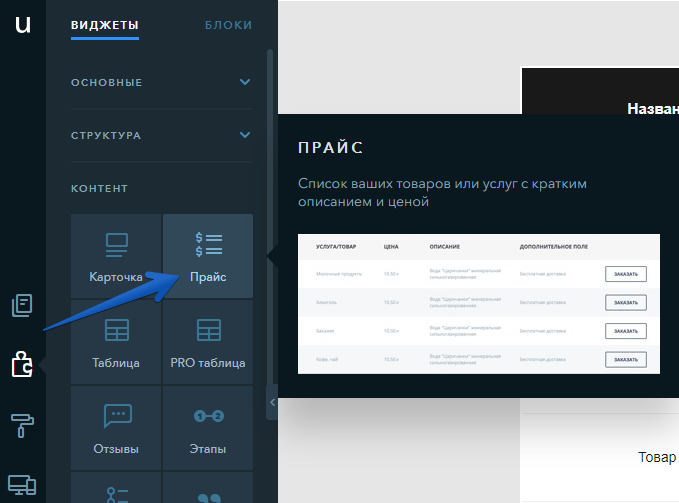
Или добавьте новый прайс, перетащив соответствующий виджет из раздела «Контент»:
Услуги
Перейдите на страницу «Услуги» из списка страниц и в левой части конструктора нажмите на изображение пазла («Конструктор»).
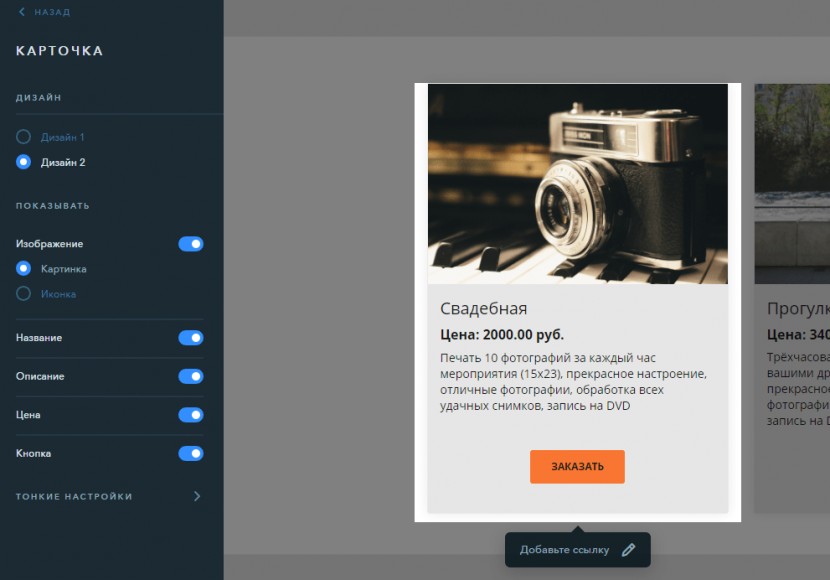
Страница содержит виджеты «Карточка», отредактируйте их:
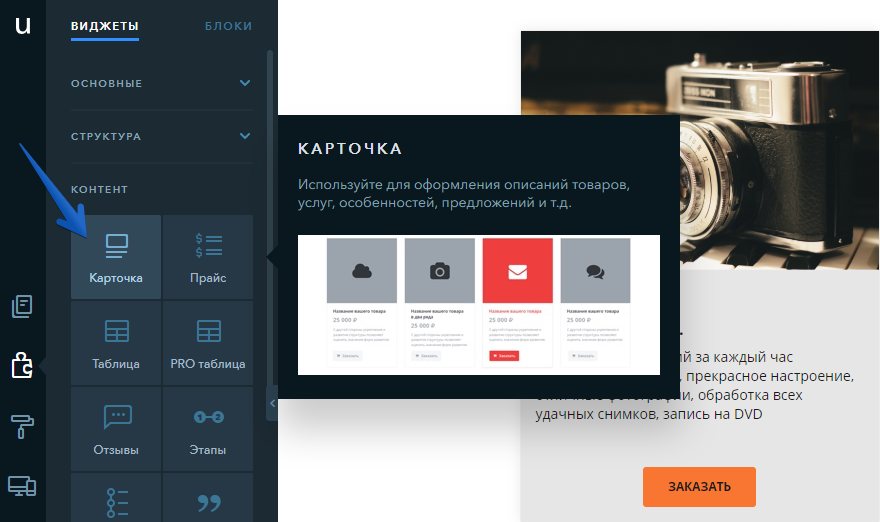
Или добавьте новые:
Примечание
Приведенный в данном разделе порядок наполнения контентом носит рекомендательный характер. Вы можете наполнять любые страницы сайта любыми доступными виджетами.
Добавление в поисковые системы
Перед добавлением сайта в поисковые системы его нужно опубликовать.
Также, перед добавлением мы рекомендуем зарегистрировать для сайта свой домен, либо прикрепить ранее зарегистрированный.
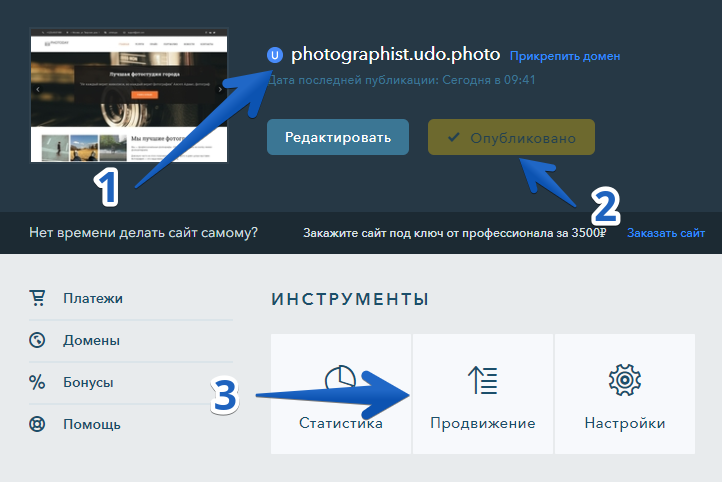
Перейдите в панель управления сайтами, нажав по значку «U»:
- Проверьте, что отображается нужный сайт
- Сайт должен быть опубликован
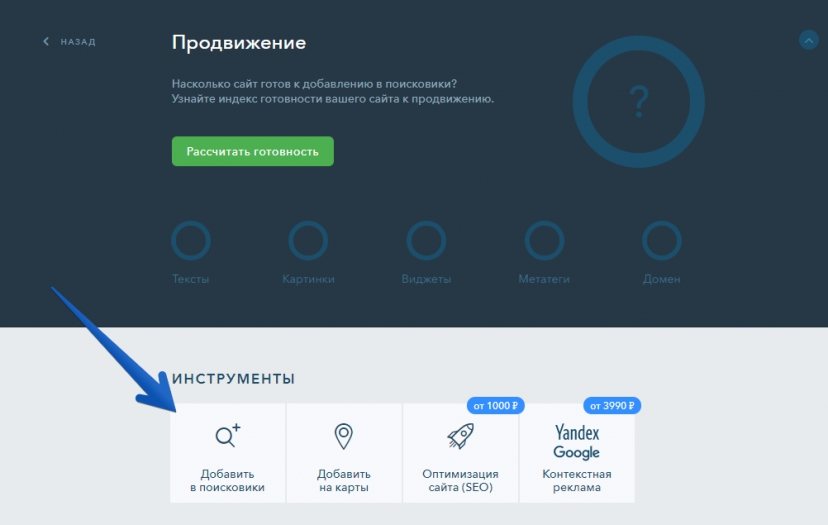
- Перейдите в раздел «Продвижение»
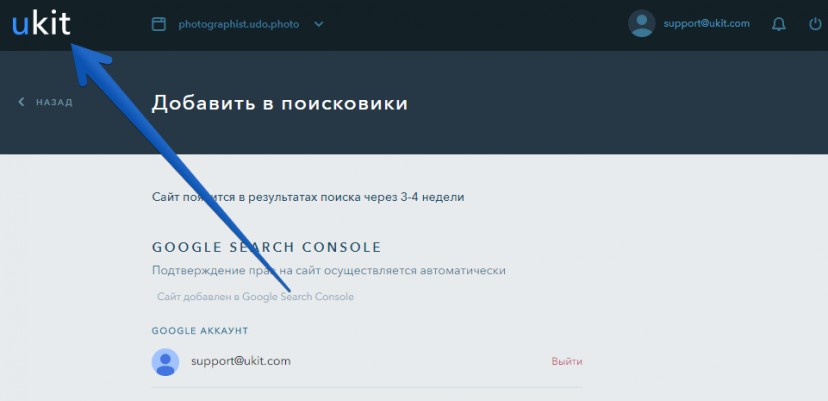
Чтобы сайт был виден в поисковых системах, необходимо добавить его в панель управления сайтами Google и Яндекс. Сделать это можно во вкладке «Добавить в поисковики»:
Google Search Console
Нажмите по кнопке «Добавить сайт» под надписью «Google Search Console», потребуется ввести данные для входа в аккаунт Google. Можете использовать существующий или создать новый:
Дайте приложению uKit разрешение на доступ:
После успешного добавления сайта, появится такое сообщение
Значит сайт добавлен в Google и скоро появится в поиске.
Яндекс.Вебмастер
Нажмите по кнопке «Добавить сайт» под надписью «Яндекс.Вебмастер», потребуется ввести данные для входа в аккаунт Яндекс. Можно использовать существующий или создать новый:
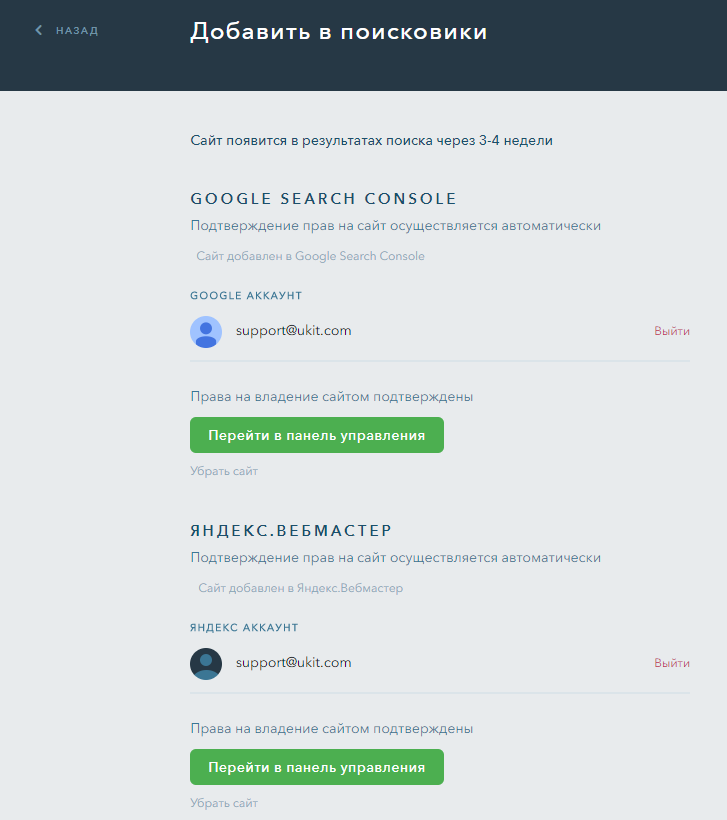
После успешного добавления сайта, появится такое сообщение
Теперь наш сайт добавлен в поисковые системы:
Подключение статистики сайта
Статистика сайта нужна для отслеживания количества посетителей, которые заходят на сайт.
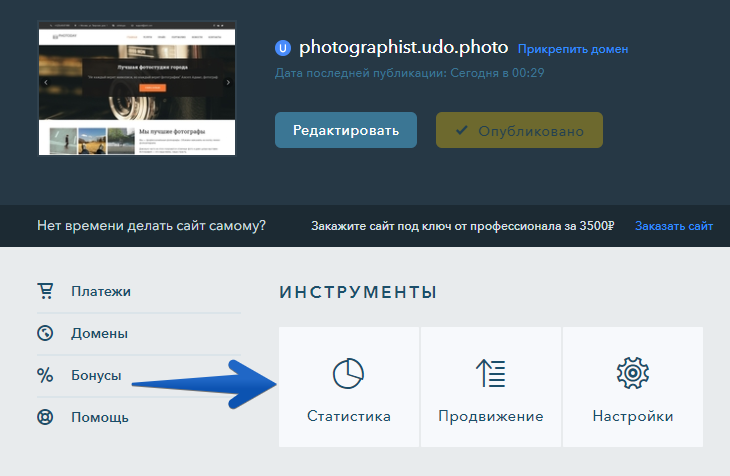
Перейдите в панель управления сайтами, нажав по логотипу «uKit»:
Перейдите к инструменту «Статистика»:
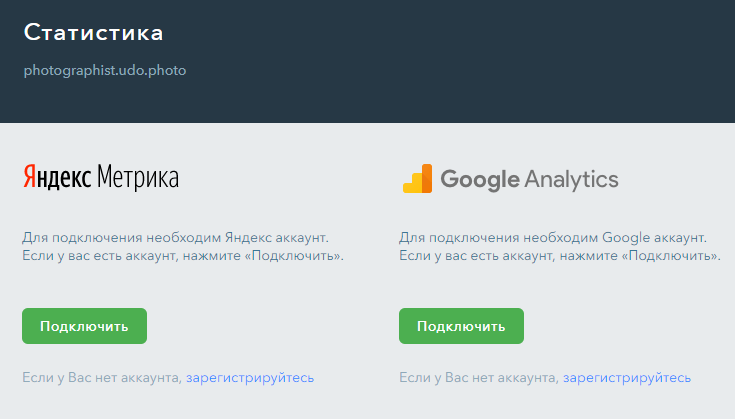
Вы можете подключить инструменты аналитики Яндекс.Метрика и Google Analytics.
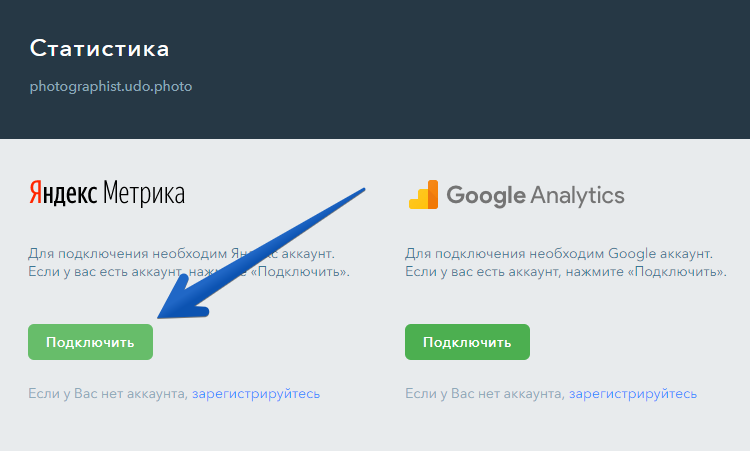
Яндекс Метрика
Нажмите кнопку «Подключить» и статистика будет подключена.
После успешного добавления счетчика на сайт, появится такое сообщение
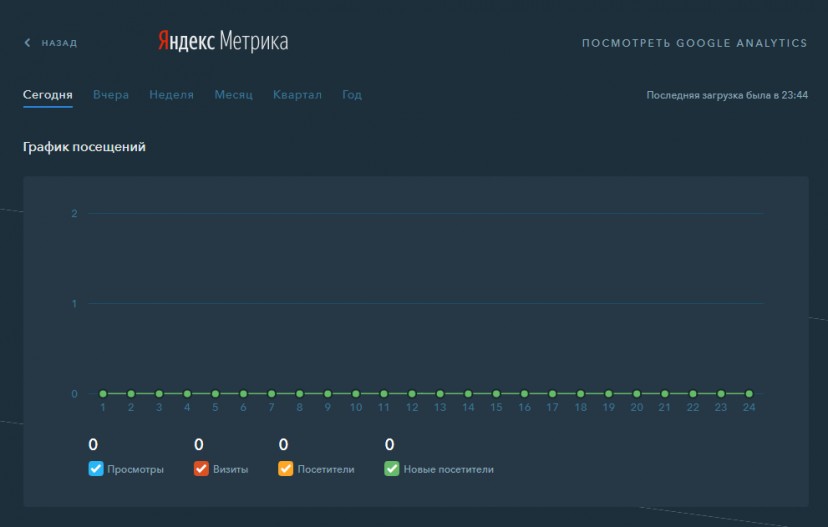
Данных пока нет, но как только пользователи начнут заходить на сайт, вы это увидите:
Google Analytics
Вы завершили первоначальную настройку и запустили свой первый сайт. Теперь вы можете продолжить работу в конструкторе, а в случае, если у вас остались какие-либо вопросы, мы рекомендуем ознакомиться с ответами на часто задаваемые вопросы или написать нам в службу поддержки.
Помогла ли вам статья?
Статья оказалась полезной для 174 человек
uKit – узкоспециализированный онлайн-конструктор для сайтов, рассчитанный преимущественно на представителей малого и микробизнеса (частных мастеров, индивидуальных предпринимателей и самозанятых специалистов). Сервис вышел из-под крыла другого крупного игрока рынка – uCoz. И сейчас это наиболее успешный нишевый продукт из всей линейки сервисов материнской компании.
Потенциальным клиентам uKit интересен тем, что позволяет создавать свои сайты без привлечения web-программистов и дизайнеров. С редактором разберется любой начинающий пользователь.
uKit будет идеальным решением для запуска сайтов-визиток, лендингов, онлайн-каталогов и даже небольших интернет-магазинов. Здесь можно сделать качественное портфолио и подключить необходимые внешние сервисы: чаты, CRM, рассылки и т.п. Иными словами, uKit подходит к вопросу создания малостраничных сайтов комплексно.
Клиенты получают удобную оплату по модели подписки и избавляются от необходимости разовых крупных вложений в сайт (как в случае с CMS). Плюс, не нужно заботиться о настройках хостинга и его пропускной способности.
На фоне конкурентов uKit выгодно выделяется отсутствием ограничений по количеству страниц, по объёму дискового пространства и по объёму передаваемого сетевого трафика. Каждый клиент получает бесплатные SMS-уведомления и систему автоматического резервного копирования. Страницы быстро грузятся и получают высокие оценки в тестах.
Остановимся подробнее на процессе создания своего сайта в uKit. Материал разделён на две части: первая – базовые шаги, которые нужно пройти для публикации любого сайта на платформе, и дополнительные шаги, которые нужны, чтобы ваш сайт был эффективным инструментом и отрабатывал вложенные в него средства.
Базовая техническая часть
У uKit очень простой и удобный онлайн-редактор страниц, понятная админ-панель с минимумом настроек. С одной стороны, это лучший вариант для новичков и непрофессионалов, но с другой стороны, опытным web-мастерам функционала может не хватить. Тем не менее, платформа может дать всё, что требуется от современного сайта для бизнеса – и даже больше.
А теперь непосредственно пошаговый процесс запуска своего первого сайта на uKit.
Регистрация аккаунта
Для регистрации в сервисе uKit можно использовать любой имеющийся аккаунт от социальной сети. Подходят: Одноклассники, ВКонтакте, Facebook, LinkedIn, Disqus. Авторизоваться можно и через аккаунты Google или Яндекс, а также с помощью uID.me (собственный сервис авторизации для продуктов инфраструктуры uCoz/uKit, только в отличие от платформы uCoz, для uKit аккаунт uID не обязателен для дальнейшей работы с сайтом).
Если указанных учётных записей нет или вы не хотите их использовать, пройдите классическую регистрацию с использованием email-адреса и его подтверждением по ссылке из письма.
Создание первого сайта на uKit
Если вы впервые авторизуетесь в uKit или не имеете здесь пока ни одного сайта, платформа автоматически откроет окно мастера создания сайтов.
Первый шаг – выбор шаблона. Они разделены по тематикам и по типу (одностраничные или классические/универсальные). Возможен поиск по ключевым словам. Подробнее о шаблонах и других вариантах дизайна – ниже.
Второй шаг – выбор доменного имени. По умолчанию система предлагает выбрать поддомен в одной из нескольких зон на выбор (выбор домена зависит от тематики шаблона, поэтому вы можете получить красивое имя сайта даже на поддомене, например, moy-sait.usluga.me). Свой домен второго уровня можно прикрепить позже.
Третий шаг – работа с редактором страниц. Вы можете внести правки, добавить и удалить контент, настроить интеграции и т.д.
Публикация. Как только всё готово, просто нажмите кнопку «Опубликовать» в левой нижней части редактора. Готово – ваш сайт доступен для посещения пользователями.
Если у вас уже есть сайты в панели управления, просто нажмите кнопку «+» рядом с пунктом «Мои сайты», и запустится тот же самый мастер настройки с аналогичными шагами.
Работа с шаблонами / темами
В uKit представлено достаточное количество готовых шаблонов. Они рассортированы по тематикам, но деление условное. Вы можете выбрать любой понравившийся и переделать под себя (см. примеры сайтов uKit).
Правда, объём переделок значительно увеличится, так как во всех шаблонах уже есть осмысленное наполнение с человеческими текстами. Пользователю зачастую достаточно только актуализировать контактные данные, и сайт готов к работе.
Для каждого шаблона можно изменить цветовую схему (выбрав из предложенных вариантов – в максимальном тарифе есть возможность более тонкой настройки цветов), шрифт, фон и задать другие настройки (отображение шапки/подвала, анимация появления виджетов и т.п.).
Если вы меняете исходный дизайн на другой из доступных – наполнение остаётся от первого выбранного шаблона (очень удобно и безопасно на случай, если вы вносили свои правки и добавляли свой контент).
Чтобы быстро переключаться между разными версиями оформления, можно воспользоваться функцией резервного копирования (бэкапам можно менять название).
Вместо готовых шаблонов вы можете выбрать сервис генерации уникального дизайна на основе страницы Facebook или ВКонтакте. Услуга предоставляется бесплатно. Бонусом – автоматический перенос наполнения (фото, лого, обложка, новости из ленты, контакты, отзывы, мероприятия, инфо о странице).
Любой шаблон, вне зависимости от того, выбран он из готовых вариантов или сгенерирован, можно изменить в редакторе.
Прикрепление домена
Если вам нужен качественный сайт для людей, без своего домена второго уровня никак не обойтись. Вы можете приобрести новый домен прямо в панели uKit или сделать это через регистраторов доменов/их посредников.
В первом случае домен обойдётся от 8,99 USD/год и будет автоматически настроен для работы с сервисом uKit.
Во втором – придётся самостоятельно настраивать ресурсные записи домена:
- Нужно прописать NS-записи в панели управления регистратора (ns1.ukit.com для первого DNS-сервера, ns2.ukit.com для второго и ns3.ukit.com для третьего, если имеется поле).
- В панели управления uKit перейти в раздел «Домены», пункт «Прикрепить домен». Обратите внимание: домен прикрепится к тому сайту, который был выбран последним для редактирования.
- Укажите свой домен (без http:// и без www-префиксов).
- Подтвердите владение доменом и нажмите кнопку «Я указал NS серверы у регистратора».
- Как только DNS-система актуализирует записи (процесс может занять до 3 дней), ваш сайт начнёт открываться по новому адресу.
HTTPS-протокол активируется автоматически, ничего настраивать не нужно, получать отдельные SSL-сертификаты не требуется.
Если домен прикрепился не к тому сайту внутри платформы, сначала нужно открепить домен в панели управления uKit, а затем пройти шаги по прикреплению заново, но уже в панели управления нужного сайта. Ждать актуализации DNS в этом случае уже не нужно.
uKit позволяет создавать поддомены для делегированных доменов и управлять их ресурсными записями. Вся техническая документация имеется в специальном разделе Помощи.
Создание страниц / работа с редактором
Интерфейс редактора страниц разделён на несколько панелей: основное меню (всё, что связано с общими настройками сайта: выбор темы/дизайна, управление бэкапами, управление страницами, предпросмотр и т.п.), панель инструментов (выбор блоков, виджетов, отдельных элементов и т.п.), а также основной холст (область, в которой вы работаете с frontend’ом).
Вы можете перетягивать блоки или виджеты из перечня доступных, удалять их, дублировать или настраивать.
Возможности настройки блока/виджета зависят от его типа.
Под блоками uKit подразумевает область экрана, внутри которой размещаются более мелкие элементы – виджеты. Блоки могут быть пустыми или с готовым комплексным наполнением (например, контакты или типовой контент). Блоки можно добавить в меню «Избранное» (для быстрого доступа).
Виджеты представлены простыми элементами (текст, изображение, кнопка, иконка и т.п.) или более сложными (карта, обратный звонок, таймлайн и т.п.). Сюда же относятся элементы, которые представлены внешними сервисами: Ecwid, AddThis, SoundCloud, Disqus, MailChimp и др.
Другие особенности работы с uKit
Для каждого нового сайта начинается свой отдельный период триала. Таким образом вы можете тестировать платформу бесконечно, но только на новых сайтах.
В течение тестового периода не получится привязать свой домен, функция доступна только при обслуживании на платных тарифах.
Дополнительные шаги и организационная часть
Даже если вы опубликуете сайт на техническом домене, он уже будет доступен для посетителей. По большому счёту, конструктор uKit устроен так, что совсем без контента вы сайт не разместите (типовое наполнение всегда есть в шаблонах). Но при таком подходе не стоит ждать потенциальных клиентов или даже случайных посетителей. С точки зрения поисковых машин такие сайты малоинформативны и бесполезны, они не продвигаются в выдаче.
Чтобы сайт работал как надо, ему нужно уделить много внимания. И дело касается не только текстов, изображений или другого наполнения. Обязательно нужно продумать структуру страниц, их заголовки, посвятить время и силы SEO, настроить контекстную рекламу и т.д. Перечень мероприятий будет определяться индивидуально для каждого проекта. Но если сайтом не заниматься, он вряд ли отработает вложения в него.
Ниже перечислим, на что конкретно обратить внимание с конструктором uKit.
Логотип и фавикон
Лого и иконка сайта – важные элементы, они способствуют узнаваемости ресурса и его продвижению. Каких-либо инструментов для создания уникальных логотипов или favicon у uKit нет, для этого нужно использовать сторонние инструменты и сервисы.
Установить свой логотип на странице можно с помощью виджета «Картинка» или внутри виджета «Меню» (активируется иконка -> «Выбрать свою»). Если оригинального лого нет, его можно заменить одной из иконок, предлагаемых конструктором (виджет «Иконка»).
Загружать фавиконку нужно в настройках сайта в разделе «Основные». Рекомендуется изображение в формате png с разрешением 32×32 пикс.
Разработка структуры сайтов и материалов
Лучше всего, когда в заголовках страниц (мета-тег title) используются ключевые запросы, соответствующие тематике страницы. Собрать семантическое ядро необходимо заранее. Можно обратиться к профильным специалистам, а можно использовать специальный софт/сервисы.
Каких-либо встроенных инструментов для этого у uKit нет (если не считать услуги собственного web-агентства Divly). Но доступ к прописанию всех необходимых тегов имеется.
Многоуровневая вложенность страниц в uKit не допускается (только сплошной перечень страниц в редакторе), но это не значит, что вы не можете строить сложные многоуровневые меню (в настройках виджета нужно выбрать тип «Вложенное»).
Индексирование и SEO
Клиенты могут воспользоваться специальным инструментом «Продвижение», который умеет рассчитывать готовность сайта к индексированию поисковыми системами по ряду технических параметров (тексты, свой домен, изображения, метатеги и т.п.). Сервис носит рекомендательный характер, однако новичкам он может быть полезен.
Прямо из админ-панели можно добавить сайт в панели вебмастера поисковых систем Google и Яндекс (индексация начнётся автоматически) и на карты.
Для тех, кто не хочет или не может ждать трафика «органики», uKit предлагает собственный сервис настройки контекстной рекламы «Рекламный модуль». Объявления будут показываться в сетях Яндекса и Google.
Отдельного внимания стоят специфические настройки для оптимизации загрузки контента и изображений. Возможна отложенная загрузка стилей и Lazy-load для картинок. Это позволяет ускорить загрузку страниц и повышает интерес поисковых систем.
Для каждой страницы можно задать свои мета-теги (title, description, keywords, image), уникальный адрес (ЧПУ) и настроить статус индексации (можно запретить для отдельных страниц).
Аналитика
Сервисы аналитики Google Analytics и Яндекс.Метрика можно подключить в разделе «Статистика» (в панели управления сайтами).
Поддержка отдельных инструментов, таких как Google Tag Manager, Пиксель ВКонтакте/Facebook, реализуется за счёт виджетов.
Все остальные сервисы аналитики можно добавить к сайту только за счёт вставки своего HTML-кода (функция доступна только на максимальном тарифе).
Выводы
Несмотря на визуальную простоту, конструктор сайтов uKit может похвастаться поддержкой всех необходимых функций и web-стандартов. И речь не только о построении стильных и функциональных интерфейсов или об интеграции с внешними сервисами. uKit предоставляет широкие возможности для SEO и продвижения web-ресурсов. Есть интегрированный модуль закупки рекламы, есть возможность заказа услуг специалистов, вы можете организовать здесь даже небольшой интернет-магазин и т.д.
Всё это характеризует uKit как надёжную платформу для создания качественных сайтов, пусть и в узкой нише для бизнеса. Причём с задачей сможет справиться даже новичок, не имеющий соответствующего опыта.
Ради процветания бизнеса делают сайты в его поддержку. Как правило, предприниматели не являются опытными разработчиками. Поэтому они либо покупают готовый сайт у фрилансера, либо соображают, как бы сэкономить, создав его самостоятельно. Прикидывают свои возможности и приходят к единственно верному варианту – нужно использовать конструктор.
Среди сервисов для создания бизнес-сайтов выгодно выделяется конструктор uKit.com – разработка тех же ребят, что выпустили uCoz. Но уже для пользователей-новичков – представителей малого и среднего бизнеса. Конструктор удобный и понятный всякому, кто хоть немного дружит с ПК и браузером. Тем не менее, многие испытывают сомнения, неуверенность – получится ли, правильно ли я делаю, чего здесь не хватает?
uKit задуман так, чтобы его могли освоить все желающие. С нуля, без навыков, имея лишь стандартный опыт использования компьютера. Конструктор оправдывает эти ожидания.
Дмитрий Луценко, https://uguide.ru
Мы подготовили небольшую пошаговую инструкцию, которая направит вас по пути создания первого сайта точно в цель. Опишем все значимые моменты – придерживаясь рекомендаций, вы ничего не пропустите. Приступим.
Шаг 1. Регистрация, подготовка
Самый простой способ войти в uKit – через аккаунт социальной сети, Google, VK или Facebook. Сразу дают 15 дней пробного периода, так что можно неспеша осмотреться, создать сайт за это время, а потом уже оплачивать тариф и публиковать, когда всё будет готово.
Кстати, о ценах. Чем на более длительный срок планируете оплачивать сайт, тем дешевле он обойдётся. К примеру, заплатив за 2 года вперёд, что вполне нормально для жизни визитки НЕ однодневки, месяц конструктора обойдётся всего в $2.5, весь период – в $60, а 1 год – всего в $30. Для контраста: оплачивая помесячно придётся вносить по $5, 1 год обойдётся в $60 – вдвое дороже.
Рекомендуем также прикупить домен или хотя бы сразу учесть его необходимость. Можно у стороннего регистратора, а можно прямо в панели управления Юкит. Второй вариант удобнее – не придётся ничего переносить и крутить настройки. В зависимости от зоны цена будет в районе $10-15/год – такая же, как и везде, в среднем. SSL бесплатный, подключится автоматически.
Шаг 2. Выбор дизайна сайта
В uKit более 500 готовых шаблонов. Все они собраны из типовых секций, поэтому похожи структурно. Но это их ничуть не портит. Во-первых, каждый шаблон заполнен тематическим демо-контентом и уже имеет оптимальную структуру для презентации ниши бизнеса, которую представляет.
Так что просто выберите дизайн подходящей тематики – потом сможете его отредактировать, детально подогнав под свою задачу. Главное, чтобы структура была близка к той, что нужна – пользуйтесь предпросмотром. Кроме того, шаблон можно сменить в процессе работы. Мобильную и ПКшную версию можно настраивать отдельно.
Шаг 3. Редактирование шаблона
Любой шаблон uKit можно изменять сколько угодно: убирать, добавлять секции, копировать их или менять местами. Перетаскивайте из панели виджетов элементы – получите секции. Далее их можно настроить по структуре и внешнему виду. Таким образом поработайте с каждой страницей, доведя её необходимого формата.
Шаг 4. Наполнение контентом
Очень важный этап. От качества информации и подачи зависит реакции посетителей на ваше коммерческое предложение. Все тексты должны быть уникальными и содержать большое количество полезных деталей о продукте, услугах, условиях, преимуществах и прочем. Не забудьте и о контактной информации, добавьте карту проезда, если есть офис. Чем более обстоятельно и качественно презентуете ваш бизнес, тем больше доверия получите у целевой аудитории.
Наполнение сайта контентом – пожалуй, самый сложный этап работы над ним. Всё остальное в uKit происходит чуть ли не автоматически, интуитивно. Качество материалов должно быть высоким, уделите им достаточно внимания.
Сергей Гаврилов, https://site-builders.ru
Добавьте побольше качественных фото и видеоматериалов, дайте ссылки на аккаунты в социальных сетях для доступа к дополнительной информации. Избегайте банальностей в формулировках вроде «мы самые лучшие», «самые низкие цены» — иногда они работают, но обычно звучат как пустословие, если не подкрепить эти утверждения фактами.
Шаг 5. Оплата тарифа, подключение домена
Ваш сайт почти готов. Настало время поставить его на домен. Для этого выберите тариф и оплатите его. Рекомендуем «Минимальный» или «Базовый» сроком на год или на два. Так получится значительно дешевле суммарно за период. Если купите домен прямо в uKit, вообще просто получится – всё само настроится и подключится, в том числе, и SSL.
Шаг 6. Финальные штрихи, подготовка сайта к публикации
Теперь нужно добавить SEO-настройки для каждой страницы, подключить к домену сайта сбор аналитики с аккаунтов Google Analytics и Яндекс.Метрики, а также другие интеграции, если они нужны по условию задачи: CRM, живой чат, push-уведомления, Пиксели социальных сетей, заказ обратного звонка и прочее. В общем, добавьте необходимый обвес.
Также пройдитесь по дизайну. У вас уже есть контент и подходящая структура сайта. Посмотрите, возможно, стоит изменить шрифты параграфов или заголовков, цветовую схему, добавить анимации для секций, добавить видео на фон шапки или ещё что-то? Возможно, пригодятся всплывающие окна с акциями и другими типами предложений.
Посмотрите и мобильную версию – а вдруг там нужно поправить заголовки, структуру или ещё что-то. Поработайте над финальной версией до кондиции, в которой её увидит целевая аудитория. Опубликуйте сайт, подайте заявку на ускоренную индексацию (в разделе «Продвижение»). Это всё.
Выводы
Создание сайта в uKit не требует каких-то особых навыков. Можно просто наполнить готовый шаблон своим контентом и публиковать – лишь бы материалы были достойного качества. Не забудьте о социалках, SEO, а также интеграциях внешних сервисов. Дизайн настроить проще простого. Домен тоже легко подключить, купив его, не выходя из панели управления сайтом.
Используйте пробный период на разработку. Когда база будет готова – оплачивайте тариф, добавляйте домен, вносите финальные правки и публикуйте. Всё это можно сделать не спеша за 2-3 вечера без опыта разработки сайтов. Попробуйте!
uKit – узкоспециализированное решение для сайтов микро-, малого и среднего бизнеса. Ним активно пользуются частные веб-мастера, индивидуальные предприниматели, самозанятые специалисты. uKit является продуктом не менее известного uCoz. За достаточно короткое время конструктор стал одним из самых успешных нишевых продуктов из линейки сервисов материнской компании.
uKit особенно интересен тем, что при разработке сайта абсолютно нет потребности привлекать веб-программистов, дизайнеров и специалистов другого профиля. Это тот случай, когда действительно можно справиться самостоятельно, даже не имея никакого опыта. Без оговорок и примечаний – все реально. В uKit есть все необходимые внешние сервисы: чаты, CRM, рассылки, SEO-монитор и прочее. То есть подход к разработке сайта – комплексный, все в одном месте.
В uKit не ограничения по количеству страниц и объему дискового пространства, что выгодно выделяет его на фоне конкурентов. Система бекапов – автоматическая. Страницы грузятся быстро.
Пошаговая инструкция по созданию сайта на uKit
Разработка сайта любого типа в uKit – не проблема, однако на всех этапах, прежде чем начать, следует детально разобраться.
1. Регистрация
Чтобы получить доступ к функционалу конструктора, необходимо зарегистрироваться на сайте. Сделать это можно, используя профиль любой из представленных социальных сетей, через Google или Яндекс, а также при помощи uID.me – это собственные сервис авторизации для продуктов инфраструктуры uCoz.
Есть и привычный способ – регистрация с использование электронной почты. Введите адрес в соответствующую строку и впишите пароль. Далее нужно подтвердить email путем перехода по ссылке, которая придет на указанный адрес.
2. Добавление нового/первого сайта
Следующий этап – это, собственно, создание первого сайта. Если ранее не имели профиля в системе и никогда не делали сайт, то сразу же будет предложено перейти к этой процедуре. Она состоит из следующих шагов:
- Выбор шаблона. Есть их разделение по тематикам и типу. Найдете классические (многостраничные), одностраничные и универсальные. Последние можно использовать по собственному усмотрению. Если теряетесь в том, какой из макетов взять, можно задать поиск по ключевым словам.
- Подбор доменного имени. Сразу же предложены варианты в нескольких доменных зонах. При этом следует обращать внимание на тематику вашего сайта. Достаточно красивый домен удастся получить и на поддомене. Учтите, что в дальнейшем можно прикрепить свой домен второго уровня или даже приобрести его.
- Редактирование страниц.
- Публикация.
Если уже имеете сайт, то для создания нового нужно кликнуть на кнопку «+» рядом с «Мои сайты» и откроется такой же мастер настройки, работайте по аналогичному алгоритму.
3. Работа с панелью управления
Удобство работы в uKit в том, что тут нет ничего лишнего, касается это и административной панели. Представленного инструментария вполне достаточно для разработки качественного сайта. Админка структурирована таким образом:
- Панель управления. Перейдя в этот раздел, сможете подключить статистику платежей, посещаемости сайта, аналитику, настроить параметры продвижения, прикрепить домен, опубликовать сайт или же обратится за консультацией в техподдержку.
- Страницы. Это меню предназначено для добавления страниц на сайт. Количество их не ограничено. Меню под каждой страницей добавляется автоматически, доступна среди прочего многоуровневая навигация, настройка параметров поискового продвижения.
- Конструктор. Ключевое поле, в нем есть необходимые инструменты и виджеты, при помощи которых удастся наполнять страницы. Тут есть подпункты: элементы/блоки, контент, социальные, контакты, оформление;
- Дизайн – настройка цветовой схемы, фона, включение/выключение кнопки «вверх».
В целом, работа с админкой не вызывает вопросов, ведь все предельно просто, структура интуитивно понятная, поэтому с ней смогут работать даже неопытные пользователи.
4. Работа с дизайном
Конструктор uKit предлагает проводить редактирование сайта в 4 режимах, а именно: дизайн, конструктор, страницы, адаптивная версия.
Редактирование в режиме дизайна
В этом разделе удастся изменить дизайн, выбирая разнообразные цветовые и визуальные эффекты. Удастся выбрать в качестве фона однотонную сплошную заливку или же загрузить собственное изображение. Кроме того, доступно применение карт, видеороликов. В этом меню доступно изменение шаблона. При том, что доступен функционал сохранения верстки, бэкап не будет лишним.
Вкладка «дизайн» предлагает работу со следующими параметрами:
- Изменение/создание общего эффекта анимации для всего сайта. Используется это при появлении блоков в фокусе.
- Создание собственных вариантов цветовых схем. Это доступно только в максимальном тарифе и рассчитано на тех, кто разбирается в дизайне.
- Изменение шрифтовых пар. Собственные шрифты загрузить не представляется возможности, что не есть плохо с учетом того, что конструктор рассчитан в большей мере на новичков. Что касается набора готовых шрифтов, то в нем есть много вариаций для сайтов разного типа.
- Активация сквозного футера и хедера. Такая опция уменьшает объем работ, ведь не придется копировать шапку и подвал для использования одинакового набора для всех блоков страниц.
- Активация кнопки «наверх».
Кроме того, в режиме «дизайна» можно в один клик создать версию для слабовидящих. Это актуально для сайтов разного типа, а в особенности для ресурсов бюджетных учреждений.
Редактирование в режиме «конструктора»
Основной инструмент, который здесь используется – это Drag&Drop. Все страницы сконструированы из крупных элементов (блоков) и мелких (виджетов). Последние, особенно интересны тем, что способны дать масштабный эффект. Виджеты в uKit – это изображения, текст, разделители, иконки и другое. Есть и более сложные варианты, например, готовые галереи, слайдеры, кнопки социальных сетей. Они – это комплексные решения, которые предназначаются для конкретной задачи.
Отдельные виджеты интегрированы с внешними сервисами. Например, это:
- uCalc – конструктор сложных веб-форм и онлайн-калькуляторов;
- ecwid – платформа интернет-коммерции, один из инструментов, с помощью которого можно запустить интернет-магазин;
- SoundCloud – сервис для размещения музыки;
- поисковая строка Google и Яндекс;
- формы сбора подписчиков и организации почтовой рассылки;
- онлайн-чаты;
- системы обсуждения и комментирования;
- виджеты социальных сетей;
- виджеты для вставки видео из популярных сервисов – YouTube, Vimeo и других.
Работая в данном режиме редактирования, удается добавлять, удалять, изменять, дублировать и перемещать блоки мышкой. Результат удастся увидеть в режиме реального времени, сразу же.
С каждым шаблоном поставляется определенный набор блоков, которые в свою очередь состоят из виджетов. При этом пользователь может самостоятельно переносить блоки из одного шаблона в другой.
Кроме того, есть так называемые пустые блоки. В них удастся создавать новые секции. В настройке каждого такого блока можно:
- определить структуру – не растягивать по высоте, а привязать к размеру экрана;
- внешний вид – фон, тень, подложка;
- другие свойства – якорная ссылка, закрепление на экране, сквозной вывод на разных страницах.
Есть еще одна опция – управление видимостью на устройствах разного типа. Это становится возможно в режиме «Адаптивная версия сайта».
У пользователей конструктора есть доступ к бесплатным фотостокам. Искать изображения удастся непосредственно с онлайн-редактора. Также имеются 15+ библиотек иконочных шрифтов. Добавляя картинки, их можно обрезать, поворачивать, накладывать фильтры, добавлять фигуры, текст. Ограничений по количеству картинок или занимаемому ими пространству нет.
Редактирование в режиме «страницы»
Этот раздел дает возможность работать со страницами, а именно:
- добавлять новые;
- удалять имеющиеся;
- переключаться на редактирование необходимых;
- дублировать;
- прописывать мета-теги и ЧПУ.
Из страниц можно выбрать ту, которая будет представлена в роли главной. Здесь же найдете настройки служебных страниц, всплывающие окна, pop-окна.
При активации магазинного модуля в списке появятся также страницы товаров, услуг, системные страницы магазина – оформление заказа и другие.
Новые страницы могут быть основными – они очень гибкие за счет большого количества блоков и виджетов, а также страницами новостей – типовые материалы, применяемые для удобной работы и быстрой публикации.
Редактирование в режиме «адаптивность»
Одна из ключевых фишек конструктора uKit. При помощи этого раздела удается проводить тонкую настройку мобильного шаблона для смартфонов и планшетов. Доступный функционал:
- настройка фона, отдельно для каждой версии;
- сокрытие отдельных блоков и виджетов. Особенно это удобно, когда нужно убрать определенные элементы для смартфона, планшета;
- размещение в 2 колонки – для планшетных версий.
Чтобы оценить, как это будет выглядеть на том или ином устройстве, предусмотрен режим предпросмотра. Также можно переключаться между вариантами и горизонтами – вертикально, горизонтально. То есть рассмотреть все вариации внешнего вида, которые могут быть показаны пользователю.
5. Создание интернет-магазина в uKit
Порядок создания магазина такой же, как указано выше. Рекомендуется выбирать подходящий (тематический) шаблон. Разработка интернет-магазина на uKit подразумевает использование специального виджета. Называется он «Товар магазина» и его нужно перетащить на свой сайт. В настройках его увидите:
- добавить картинку товара;
- указать цену;
- заполнить описание;
- включить/отключить кнопки перехода в корзину и на страницу товара;
- настроить опции товара;
- выбрать выравнивание содержимого;
- перейти в настройки;
- подключить цели статистики.
Все новые товары попадают в «каталог». Один из важных этапов разработки – это настройка модуля. Кликнув на иконку корзины в левом верхнем углу, перейдете в новое окно с такими вкладками:
- Каталог товаров. Здесь будет список всех добавленных товаров, доступен переход на страницу, дублирование или удаление позиций.
- Настройки – выбирайте валюту магазина, единицы измерения, настраивайте сценарий клика по кнопке и добавления товара в корзину. Тут же удастся активировать модули электронной коммерции.
- Форма заказа – настраивайте уведомления, текст письма и полей формы заказа.
- Доставка – создавайте и редактируйте способы доставки.
- Оплата – подключение и настройка способов оплаты.
- Страницы – переход на страницы оформления заказа для настройки.
- Промокоды – список промокодов, доступ к созданию новых.
В интернет-магазине можно изменить внешний вид корзины. А именно иконки, фона плашки, тени, цвета, режима вывода корзины, подключить цели.
Кроме того, создание интернет-магазина возможно при помощи плагина Ecwid. Для начала его использования необходимо пройти дополнительную регистрацию на родном сайте. Собственно, настройка плагина происходит на его сайте, все изменения будут автоматически применены в uKit.
6. Публикация сайта и бэкапы
Публикация сайта происходит после завершения всех этапов разработки. Просто нужно кликнуть на соответствующую кнопку внизу страницы.
Отдельного внимания заслуживает резервное копирование. В uKit оно реализовано в 2 форматах – автоматическом и ручном. Автоматические создаются системой через стандартные промежутки времени. Ручные – можно сделать самостоятельно перед запланированными масштабными изменениями. Количество таких резервных копий не ограничено, однако лишние лучше сразу же удалять.
Чтобы сделать бэкап самостоятельно нужно:
- Кликнуть на иконку часов в левом нижнем углу.
- Выбрать пункт «+создать бэкап».
Детально нужно поговорить также и об автоматическом резервном копировании. Так, системные бэкапы создаются каждую неделю. Если никаких корректировок на сайте не происходило, то очередное копирование пропускается. Каждые 4 недели «старая» копия превращается в месячную, и так далее в квартальную, годовую. Система отслеживает, когда вносились последние изменения и на основании этого оставляет только актуальные копии сайта, тем самым не загромождая память.
7. Настройка SEO-параметров
Возможности поискового продвижения, предлагаемые конструктором, комфортны для новичка. Они на уровне с другими тематическими платформами. Встроенных средств достаточно, нужно только правильно их использовать.
Для ускорения индексации страниц следует добавить сайт в панель Яндекс и Google. Причем сделать это можно непосредственно из админки. Таким образом поисковики смогут быстрее определить содержание страниц и начать ранжировать сайт. Чтобы поисковикам сайт понравился, рекомендуется предварительно сделать следующее:
- разместить на уникальные тексты, которые соответствуют тематике;
- использовать ключевые слова, но в умеренном количестве;
- заполнить мета-теги, их удастся отдельно задать для страниц и сайта в целом; для каждой страницы задайте заголовок, описание и впишите ключевые слова, по которым будет идти продвижение;
- создать уникальный адрес ЧПУ;
- провести внутреннюю перелинковку, это добавит страницам веса;
- интегрировать сайт с группами в социальных сетях, каналом на YouTube, применить виджеты.
Чтобы понять, насколько эффективно удалось подготовить сайт к поисковому продвижению, нужно запустить SEO-монитор. Он в режиме реального времени покажет, по какому направлению есть проблемы.
Если нет времени/желания ждать трафика с органического поиска, к которому готовит указанный выше алгоритм оптимизации, то в конструкторе есть собственный сервис настройки и контекстной рекламы. Также следует обратить внимание на специфические настройки для оптимизации загрузки контента и изображений. Доступна, например, отложенная загрузка стилей и Lazy-load для картинок. Это обеспечивает ускорение загрузки страниц и тем самым повышает интерес поисковых систем.
Выводы
Визуально простой конструктор uKit способен удивить своим функционалом. В нем поддерживаются все необходимые опции и веб-стандарты. Это касается стильного и функционального интерфейса, интеграции с внешними сервисами, широких возможностей для поискового продвижения сайтов любого типа. Доступен интегрированный модуль закупки контекстной рекламы и есть возможность заказа услуг специалистов. Единственное, что может огорчить пользователей – это достаточно узкое направление работы, ведь предназначен конструктор в большей мере для потребностей малого и среднего бизнеса.
Конструктор сайтов uKit позволяет создать небольшие интернет-магазины, блоги, сайты-визитки, лендинги, сайты из страниц ВК или Facebook и все это без знаний программирования. С помощью готовых шаблонов uKit пользователь может сам сделать нужный проект с нуля.
Сервис подойдет арбитражникам, которым нужно быстро создавать уникальные сайты, не прибегая к редактированию или написанию нового кода, а также владельцам малого и среднего бизнеса. Для опытных пользователей есть функция установки своего кода в создаваемый сайт, но она доступна только в платных пакетах.
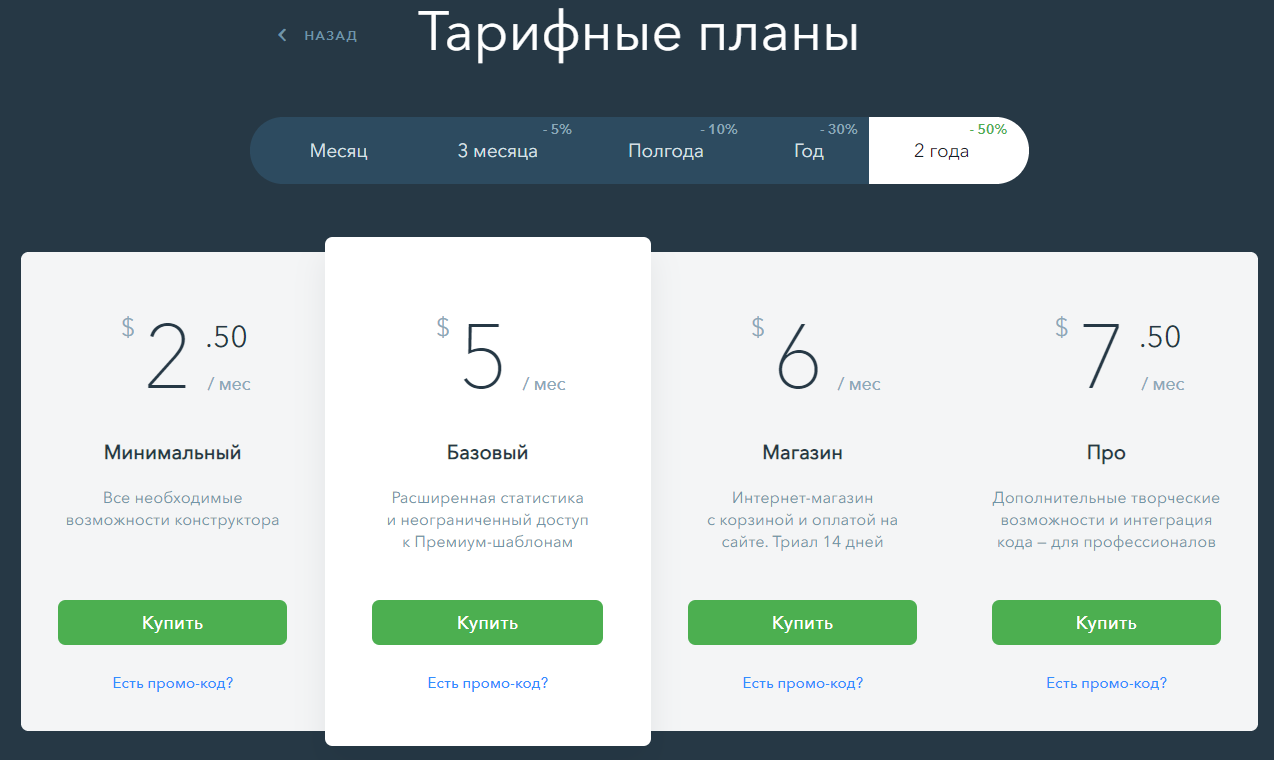
Стоимость
uKit дает возможность создать бесплатный сайт и оценить функционал сервиса во время пробного периода, который открывается на 15 дней после регистрации. Всего представлено 4 тарифа, которые отличаются характеристиками, собранными в подробной сравнительной таблице.
Стоимость тарифного плана в месяц зависит от длительности оплаченного периода.
| Месяц | 3 месяца | Полгода | Год | 2 года | |
| Минимальный | 9$ | 7,65$ | 7,20$ | 6,30$ | 4,50$ |
| Базовый | 11$ | 9,35$ | 8,80$ | 7,70$ | 5,50$ |
| Магазин | 13$ | 11,05$ | 10,40$ | 9,10$ | 6,50$ |
| Про | 15$ | 12,75$ | 12$ | 10,50$ | 7,50$ |
При использовании тарифа Минимальный, будет присутствовать копирайт — иконка в подвале сайта, указывающая, что он создан с помощью uKit.
Плюсы и минусы
У конструктора сайтов uKit широкий функционал, но он больше подходит для создания несложных проектов.
Плюсы:
- Простой в освоении;
- Широкий выбор адаптивных шаблонов; Отображение всех внесенных изменений на холсте в реальном времени;
- Встроенный рекламный модуль, который дает запускать рекламу в Яндекс и Google;
- SEO продвижение для сайта;
- Динамический текст, который делает страницы сайта более релевантными для пользователя;
- Просмотр вида сайта на разных типах устройств;
- Хостинг и домен можно купить внутри конструктора;
- Бесплатный SSL;
- Автоматическое и ручное создание копий сайта, между которыми можно переключиться в любой момент;
- База знаний с подробными описаниями и видео-уроками;
- Мощная статистика;
- Бесплатный 15-дневный тестовый период.
Минусы:
- Не подойдет для создания объемных сайтов со сложной структурой;
- Если не убрать галочку «автоплатеж» вручную, деньги за следующий месяц спишутся автоматически.
Возможности
На панели управления uKit можно управлять уже созданным сайтом — редактировать, опубликовать или удалить его. Также можно создать новый сайт с помощью нескольких сотен адаптивных шаблонов, но если среди них вы не найдете подходящий, можно заказать уникальный сайт, отправив запрос в службу поддержки или заказать сайт «под ключ», который специалисты uKit сделают за 10 дней.
Еще одна интересная возможность сервиса — это формирование сайта из страницы FB или паблика VK. Для этого необходимо просто вставить ссылку и за несколько минут будет создано 6 версий сайта.
Выбранному сайту можно задать тип — одностраничный или многостраничный, если на нем представлено много товаров и услуг. Сменить дизайн и выбрать наполнение. Например, добавить или убрать блоки с товарами и услугами, контактами, отзывами и т.д. Тут же можно проверить, как сайт будет выглядеть в мобильной версии или на десктопе.
Не имеет значения, каким путем был создан сайт — с нуля, шаблоном или из страницы соцсети, его можно редактировать с помощью инструментов, представленных в блоках: страницы, конструктор, дизайн и адаптивная версия сайта.
Инструмент страницы дает возможность добавить дополнительные страницы или новости на сайт и указать SEO настройки для каждой. Тут же есть функция добавления служебных страниц таких как 404, политика конфиденциальности, пользовательское соглашение и всплывающие окна с обратной связью, заказом товара или услуги.
Конструктором можно заполнить созданную страницу с помощью блоков и виджетов, которые перетаскиваются на холст и настраиваются — меняется расположение, последовательность и осуществляется отдельная настройка каждого виджета или блока.
Дизайн предлагает также множество функций с тонкими настройками. Можно настроить анимацию виджетов при их появлении с выбором скорости, направления и эффектов. Изменить цветовую схему или поставить любую картинку на фон сайта.
С помощью шрифтов можно создать свои пары, где одним шрифтом будут прописаны заголовки на сайте, а другим — обычный текст. Выбранные шрифты моментально отображаются на холсте, что позволяет визуально оценить написанные тексты. Еще с помощью блока Дизайн можно добавить шапку и подвал, а также кнопку «Наверх» и версию сайта для слабовидящих.
Адаптивная версия сайта позволяет посмотреть, как будет сайт выглядеть на других устройствах и, при желании, адаптировать его. Например, можно отредактировать фон некоторых блоков или скрыть их, если вам не нравится, как они смотрятся в мобильной версии.
Большинство манипуляций по созданию сайта делается мышью через перетаскивание, не касаясь HTML-кода. Для созданного сайта доступна коллективная работа над ним, интеграция с CRM, автооптимизация изображений и бекапы. Также можно подключить статистику Яндекс Метрики, Google Analytics и настроить продвижение.
Зарегистрироваться на uKit можно через соцсети или e-mail.
Сразу после регистрации пользователю нужно выбрать шаблон для будущего сайта.
Далее нужно дать ему доменное имя и начать настройку. С функционалом можно ознакомиться самостоятельно или с помощью виртуального помощника, который подскажет, для чего нужна каждая кнопка в интерфейсе сервиса.
Виджеты — в них входят текст, картинка, галерея, слайдер, меню, кнопка и иконка. Из них собирается сайт с помощью перетаскивания нужного виджета на холст. Для настройки виджета кликните на него — часть настроек будет над виджетом, часть — в левой панели.
Виджеты объединяются в блоки, которые также можно перетаскивать для удобного расположения.
После знакомства с интерфейсом, можно приступить к созданию своего сайта. Конструктор сайтов uKit предлагает на выбор шаблоны, сгруппированые по тематике. Лучше сразу выбрать шаблон, в котором вас устраивает цветовая схема, т.к. для каждого шаблона автоматически создана схема из 4 цветов, а чтобы создать цветовую схему самостоятельно, нужно купить тариф ПРО.
Выбрав шаблон, можно увидеть блоки(1) и виджеты(2, 3, 4), из которых он состоит.
Блоки
Перетащить блок можно в любое место на холсте, настроить его оформление и структуру.
Оформление включает в себя:
- настройку цвета фона блока и теней — цвет фона блока можно выбрать только из 4 цветов, представленных в шаблоне, а тень можно добавить любого цвета;
- добавление изображений на фон — изображение можно загрузить любое из бесплатной библиотеки, из соцсетей или компьютера. Для него можно настроить дополнительное наложение цвета и эффект прокрутки. Например, фиксировать изображение при прокрутке или выбрать параллакс — эффект, который оживляет сайт за счет дополнительного прокручивания выбранного изображения в рамках блока;
- добавление карты Яндекс, Google или Google Embed — вместо изображения или под него можно загрузить карту и настроить ее прозрачность;
- добавление видео с YouTube или Vimeo позволяет анимировать сайт. Под всеми виджетами, собранными в блоке, будет проигрываться видео, на котором можно настроить прозрачность так, чтобы оно не мешало просмотру контента в самом блоке.
Структура блока дает настроить:
- тип блока — контейнер, который задает виджетам определенную ширину или резиновый, который растягивает их. Виджеты с полями не будут слипаться, если их расположить рядом, в отличие от виджетов без полей;
- отступы блока, чтобы визуально разделить их;
- высоту блока по контенту, которая зависит от добавленных виджетов или высоту по экрану, которая зависит от экрана, на котором пользователь просматривает сайт;
- выравнивание карточек по высоте или по контенту. При выравнии по высоте, все карточки будут расположены ровно в ряд, независимо от количества контента в них.
Виджеты
Для всех виджетов предусмотрена гибкая настройка. Для текста можно выбрать размер, цвет, фон. На базовом тарифе доступна функция динамического текста, но на пробном ее нет. С его помощью можно показывать разный текст, который будет зависеть от запроса пользователя. Например, для жителя Москвы будет отображаться текст «Видеограф в Москве», а для жителя Санкт-Петербурга — «Видеограф в Санкт-Петербурге».
Также на текст можно добавить ссылку, при нажатии на которую пользователю открывается:
- Веб-сайт.
- Страница.
- Якорь, который полезен для создания навигации внутри страницы. Они могут быть на любом блоке или виджете.
- Всплывающее окно с формой обратной связи, заказом товара или услуги.
- Телефон, чтобы посетители могли быстро позвонить, нажав на ссылку, если зайдут с телефона.
- Email.
На кнопку можно добавить ссылку, а оформление выбрать из предложенных дизайнов или создать новый, оформив фон, текст, отступы, скругления, тень. А также настроить анимацию, добавив непрозрачность, увеличение, яркость, длительность и задержку.
Картинку можно заменить, добавить к ней подпись и ссылку, отразить, кадрировать, добавить иконку, фигуру, маску и настроить фильтр. Тут же есть настройки SEO, которые помогут появиться картинке в поиске. Поэтому лучше указать содержание картинки для поисковых систем и дополнительную информацию.
Виджет меню можно оформить горизонтально, как на скрине ниже или в виде бургера. На пункты меню дается возможность добавить ссылку, которая будет вести на веб-сайт, страницу, якорь, всплывающее окно, телефон или E-mail. К меню можно добавить и оформить любую из сотни предложенных вариантов иконок или загрузить свою, ее можно отредактировать, добавить ссылку и эффекты при наведении.
Также иконку можно добавить как отдельный виджет в любое место на холсте.
В виджет слайдер можно добавить просто изображения или с описанием и кнопкой, которая будет вести по внешней ссылке, на главную страницу сайта, политику конфиденциальности или пользовательское соглашение. Также на кнопку можно добавить всплывающее окно с обратной связью, заказом товара или услуги. Сами картинки в слайд можно добавить из бесплатной библиотеки, загрузить с компьютера или подключить соцсети и добавить оттуда.
В галерею можно добавить изображения и оформить их как:
- Сетку
- Слайдер
- Коллаж (на скрине) — для него можно выбрать дизайн, как будут расположены картинки.
В настройках можно отрегулировать отступы между фото, добавить подпись и выбрать предпросмотр по клику.
Добавляем домен
Сервис предоставляет бесплатные поддомены, например, 7kmtqwe31.ukit.me, этот технический поддомен используется только на этапе ознакомления и конструирования сайта.
Готовому сайту лучше купить новый домен или прикрепить существующий с адресом вида site.com, site.ru и т.д. Это можно осуществить на Панели управления во вкладке Домены. Возможность добавления своего домена есть на тарифе Минимальном и выше.
Чтобы купить домен, нужно ввести желаемое доменное имя, выбрать подходящее и оплатить.
После прикрепления домена к сайту, к нему автоматически будет подключен SSL-сертификат, который нужен для безопасной передачи данных. Также он дает преимущество в поисковой выдаче Гугл, т.к. браузеры Firefox и Chrome помечают как надежные только сайты, работающие по протоколу HTTPS.
❗❗❗Читайте также: Как припарковать домен — подробный гайд.
Больше возможностей uKit
Кроме конструктора сайта, uKit дает возможность продвигать сайт, рекламировать его, проводить аналитику.
SEO
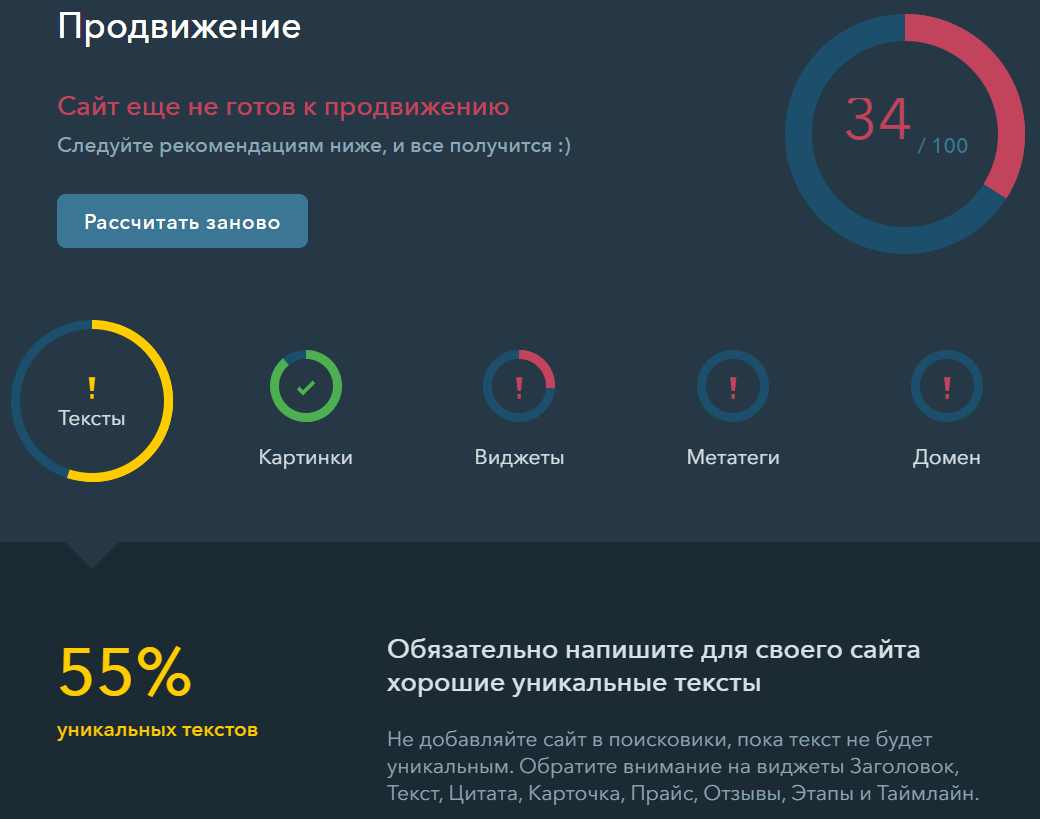
Используя инструменты uKit можно посмотреть, на сколько сайт готов к продвижению. Это можно рассчитать на панели инструментов в соответствующем разделе.
А потом, следуя рекомендациям, наполнить сайт оригинальными текстами, картинками, добавить виджеты, метатеги и домен.
- Тексты должны быть уникальными, особенно стоит обратить внимание на виджеты Заголовок, Текст, Цитата, Карточка, прайс, Этапы и Таймлайн.
- Картинки должны быть уникальными и привлекать внимание пользователей.
- В виджетах нужно внимательно заполнить контактную информацию и соц сети, чтобы пользователи могли связаться с вами.
- Метатеги заполняются в Настройках страницы в разделе SEO. Для этого нужно перейти в конструкторе на страницы(1), выбрать нужную, нажать на шестеренку(2) и добавить теги во вкладке SEO(3). В тег «TITLE» — заголовок страницы. В метатеге «DESCRIPTION» — описать парой предложений содержимое страницы. В метатеге «KEYWORDS» нужно указать ключевые слова. Заполнять теги рекомендуется на всех страницах.
- Домен с SSL нужно обязательно прикрепить перед началом продвижения.
Реклама
С помощью сервиса uKit можно не только сделать сайт, но настроить для него поисковое продвижение и контекстную рекламу Яндекс и Google. Для этого в Панели управления нужно добавить сайт в поисковики.
Далее нужно перейти в Рекламный модуль и следовать подсказкам сервиса. Настройте регион, где будет продвигаться сайт, далее рекламный модуль проанализирует тексты и порекомендует ключевые слова для продвижения. Ключи также можно добавить самостоятельно. Стоимость и количество посетителей в месяц по выбранным словам рассчитывается автоматически.
Далее нужно настроить услуги и бюджет.
Поисковое продвижение служит для поднятия сайта на первые строки в поиске Яндекс и Google.
Плюсы:
- Стоимость в 2-3 раза ниже, чем контекстная реклама;
- Большой объем аудитории, т.к. первые места в поиске дают 30-50 % от возможного трафика;
- Высококачественный трафик т.к. приходят уже заинтересованные посетители;
- Долгосрочный эффект — на достижение первой страницы в выдаче уходит 2-3 месяца, но потом сайт долго сохраняет свою позицию.
Контекстная реклама будет отображаться в поиске сразу после запуска рекламной кампании.
Плюсы:
- Первые результаты могут быть уже в течение часа;
- Оплата только за привлеченных посетителей;
Автоматическое создание рекламных объявлений.
Увеличение бюджета позволит привлечь больше клиентов и повлиять на скорость продвижения. Управлять и редактировать рекламную кампанию можно непосредственно из интерфейса uKit. Для запуска кампании нужно пополнить баланс.
Подключение аналитики
Когда кампания запущена, не обойтись без аналитики. В настройках uKit можно подключить Google Analytics и Яндекс.Метрику, которые находятся в разделе Статистика на Панели управления.
А также пиксель VK и Facebook в виде виджета, для оценки эффективности рекламы и изучения действий посетителей на сайте.
Настройки сайта
На Панели управления для сайта доступен перечень настроек:
Основные дают изменить изображение иконки сайта, временно его отключить, выбрать вид копирайта в подвале или отключить его, отключение доступно на тарифе Базовый и выше.
Оптимизация решает проблему медленной загрузки сайта. Для этого можно включить отложенную загрузку стилей сайта и подгрузку изображений при скролле постепенно, по мере прокрутки. Также можно оптимизировать изображения, снизив качество и разрешение до допустимых значений. Это не сильно отразится на качестве изображения, но значительно ускорит загрузку.
301 редирект разрешает перенаправить пользователей на другой URL при смене адреса страницы.
SEO-настройками можно запретить индексировать сайт, чтобы он не показывался в результатах поиска. А также установить каноническую ссылку для борьбы с дублированием контента при индексации поисковиками.
Права для разработчика — это разрешение на предоставление временных прав на совместное пользование сайтом. Нужно указать e-mail и срок выдачи, отозвать права можно в любое время.
Безвозвратное удаление сайта. Можно полностью удалить его и все созданные РК для него.
Отзывы
Как и у любого сервиса, у сайта uKit есть отзывы как положительные, так и отрицательные. Одним из минусов пользователи называют автоплатеж, но от него можно отказаться в настройках Панели управления. Также есть гарантия на возврат средств в течение 14 дней после покупки.
Созданные на uKit сайты хорошо индексируются и появляются на первых местах в поиске.
Создание сайта не вызовет сложностей даже у новичка без опыта.
Если нужен индивидуальный дизайн и эксклюзив — проходите мимо, но если хотите создать небольшой сайт с возможностью оптимизации и продвижения, смело выбирайте uKit.
Стильные и яркие шаблоны подойдут под любой вид деятельности.
Создать хорошо индексируемый, современный и простой сайт можно относительно недорого и без привлечения разработчиков.
FAQ
Можно ли перенести домен с WIX?
Да, чтобы это сделать, воспользуйтесь инструкцией — https://ukit.com/ru/help/perenos_domena
Как сделать резервную копию сайта(бекап)?
Если вам нужно сделать копию перед какими-либо глобальными изменениями, перейдите в конструктор и слева нажмите на иконку часов и создайте бекап. Также на сервисе каждую неделю создается автоматическая резервная копия.
Можно ли создать сайт на нескольких языках?
Да, для этого нужно написать в службу поддержки и указать нужный язык. Создание сайта через uKit.com на другом языке бесплатно.
Как создать промокод для интернет-магазина?
Чтобы создать промокод, зайдите в Настройки магазина и во вкладке Промокоды нажмите Создать.