Как создать сайт бесплатно и самостоятельно с полного нуля не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны? Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если вам близки вышеперечисленные вопросы, просим устроиться поудобнее, а мы попробуем подробно ответить на них в этой инструкции. Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
- Технические аспекты создания сайта
- Конструкторы сайтов
- Простой пример создания сайта
- CMS-системы
- Топ бесплатных CMS-систем
- Топ платных CMS-систем
- Самостоятельное создание сайта
- Создание HTML-сайта
- Ключевые этапы создания сайта
- Создание макета сайта
- Верстка сайта
- Создание сайта с помощью PHP
- Создавать сайт с нуля или на конструкторе сайтов?
- Полезные программы для начинающих вебмастеров
- Конструкторы сайтов
- Подборка курсов по веб-разработке
- Публикация созданного сайта в сети Интернет
- Что такое «домен» и зачем он нужен
- Как выбрать домен
- Где можно купить домен?
- Что такое «хостинг»
- Как выбрать хостинг
- Размещение готового сайта на сервере
- Вместо заключения
- Ответы на вопросы
- Можно ли создать полноценный сайт абсолютно бесплатно?
- С чего начать обучение будущему вебмастеру (создателю сайтов)?
- Как найти и выбрать специалистов для создания сайта
- Где можно пройти профессиональное обучение созданию сайтов?
- Можно ли бесплатно изучить основы сайтостроения?
- Можно ли самостоятельно создать собственный сайт?
- Можно ли заработать на создании сайтов?
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
- с помощью конструкторов сайтов;
- с помощью CMS-систем;
- путем самостоятельного написания исходного кода сайта.
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта — это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.
Наиболее популярные конструкторы сайтов
- uKit – лучший конструктор на российском рынке для создания простых и эффективных сайтов своими руками, целится на бизнес-аудиторию: визитки, лендинги, корпоративные сайты с новостным разделом, портфолио и т.п. Здесь легко начать с готовых шаблонов, очень простой и удобный для новичков визуальный редактор, масса действий по продвижению, рекламе, подключению доменов, добавлению аналитики – автоматизирована. Больше деталей и цены подписок – в нашем подробном обзоре uKit + мануал по работе с этим конструктором.
- Nethouse – конструктор, который отлично подойдет для создания сайтов-визиток, сайтов-портфолио, интернет-магазинов. Он достаточно прост в первичном освоении и дальнейшем использовании. Мы подготовили его подробный обзор, а также пошаговое руководство.
- Wix – крупнейший игрок с мировым охватом, хорошо локализован для российской аудитории, имеет много профильных инструментов. Правда, с недавних пор наблюдаются проблемы с приёмом оплаты на сайтах интернет-магазинов, она недоступна, и сложно оплатить подписки самого сервиса с карт российских банков. У нас есть отдельный подробный обзор этого конструктора, а также пошаговое руководство по работе с ним. Чем заменить Wix.
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Давайте вкратце пробежимся по этапам создания сайта в конструкторе uKit. Он отлично подойдет для представителей малого бизнеса и новичков, которые не желают погружаться в тонкости создания сайтов. uKit избавит вас от необходимости делать свой первый ресурс на «голом» HTML или разбираться с особенностями работы CMS.
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей (подойдут также аккаунты поисковиков Яндекс и Google).
Определитесь с нужным вам функционалом и выберите подходящую подписку. Стандартные цены uKit – от 2,5 $/месяц. Это с учетом скидок за оплату наперед, от года и более. 14 дней тестирования – бесплатно.
Чтобы получить максимально выгодное предложение по подписке uKit прямо сейчас, воспользуйтесь нашим промокодом: IT-15.
Шаг второй – выбираем шаблон дизайна для будущего сайта.
Конструктор предоставляет в распоряжение пользователей коллекцию из более 350 уникальных бесплатных шаблонов! И это не просто «рыбы», текст и описания в блоках осмысленные, полностью соответствуют тематике. Для сайтов, которые не нуждаются в уникальном контенте, например, при создании лендингов и визиток, останется поменять только контакты.
Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.
Шаг третий – оформляем и персонализируем сайт.
В первую очередь необходимо дать создаваемому ресурсу уникальное имя (изначально — это домен третьего уровня, фактически это техническое имя сайта, позже его лучше заменить на свой домен второго уровня, красивый, понятный и запоминающийся). Стоит отметить, что в случае с ru/рф-зонами, домен даже не придётся настраивать, нужные ресурсные записи внесутся автоматически. Только регистрировать домен необходимо через админ-панель сервиса.
Визуальный редактор uKit позволяет изменять и настраивать любой элемент страницы, вы можете без каких-либо проблем добавлять или удалять разнообразные блоки и виджеты, менять их содержимое и внешний вид (фон, шрифты, анимации и т.п.).
В частности можно:
- Добавлять на сайт необходимые страницы и наполнять их контентом.
- Фотогалереи, слайдеры и видеоролики. У uKit нет ограничений по месту на диске – полный безлимит во всех подписках!
- Разнообразные функциональные элементы, такие как формы, кнопки и меню.
- Кнопки социальных сетей и специальные виджеты соцсетей (подписчики, участники групп и т.п.)
- Функционал для ведения блога компании (новостного раздела).
- Реализовать простой интернет-магазин (без массового экспорта и импорта, но с полноценной оплатой, корзиной и уведомлениями).
- Получить все необходимые SEO-возможности для продвижения создаваемого сайта – мета-теги, элементы микроразметки, автоматическое сжатие изображений и плавную подгрузку по скроллу (для ускорения отрисовки и повышения ранжирования). Есть даже встроенный SEO-мастер, который автоматически найдёт основные проблемы на страницах и порекомендует действия.
- Добавить красочный favicon.
- Разнообразные счетчики и метрики для отслеживания важных параметров и характеристик сайта (подключение аналитики происходит в специальном мастере, никакой код никуда добавлять не нужно, данные отображаются внутри панели управления).
- И еще множество других модулей под разные задачи – виджеты калькуляторов uCalc, кнопки заказа обратного звонка, онлайн-чаты, прайс-листы, счётчики обратного отсчёта и т.п.
Шаг четвертый – финальные штрихи и запуск.
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Проверьте ранее введенные контактные данные, попробуйте работу форм и кнопок в деле.
- Обязательно сделайте «Предпросмотр» перед запуском сайта. Определитесь с тем, какие блоки показывать в десктопной версии сайта, а какие – в версии для планшетов или для смартфонов.
- И наконец, нажмите кнопку «Опубликовать», чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.
Конечно, создание сайта – это процесс творческий и скорее всего вы будете постоянно возвращаться к нему и внедрять новые возможности и фишки. uKit дает возможность сконцентрироваться на самом важном и наслаждаться процессом редактирования.
А для вашего удобства и безопасности имеется встроенная автоматическая и ручная система бэкапов. Вы в любой момент сможете откатиться до более удачной версии сайта.
Как итог – вы получаете высококачественный сайт с удобной мобильной версией без каких-либо технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых «систем управления контентом» (сайтом).
Эти же системы зачастую называют «движками» для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.
Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
- WordPress – отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов. Кстати, сайт, который вы сейчас читаете, работает на базе именно этой CMS. И мы уже опубликовали руководство, в котором рассказывается о том, как создать сайт на WordPress.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин. Обязательно прочитайте наше руководство, посвященное тому, как создать сайт на Joomla.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов, а также сайтов знакомств и онлайн-клубов;
- Drupal — ещё одна популярная CMS-система, которая отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов;
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов. Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
- phpBB – отличная CMS-система, предназначенная для создания форумов.
- «1С-Битрикс» — мощная и многофункциональная система управления сайтами. Она позволяет создавать и поддерживать интернет-ресурсы практически любого типа. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С (это очень важный момент для российских интернет-магазинов), а также обширные возможности мобильного администрирования.
- UMI.CMS – еще один достойный представитель платных CMS-систем. Девиз его разработчиков — «удобство для людей». Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект. А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его «затачивании» именно под ваши цели.
- osCommerce — платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями.
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов?»
В качестве первого примера мы создадим простой HTML-сайт, который будет состоять всего из одной страницы. HTML (HyperText Markup Language — язык разметки гипертекстов) – универсальный язык, предназначенный для описания веб-страниц. Его задача заключается в том, чтобы указать браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы.
Ниже приводится исходный код простейшей HTML-страницы:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <base href="https://www.internet-technologies.ru/wp-content/uploads/pages/createMySite/" /> <title>Туристическое агентство ТурБюро</title> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова" /> <link rel="stylesheet" href="style.css" media="screen" /> </head> <body> <div id="page"> <header> <a href="/" title="" class="logo"><img src="images/logo.png" alt="Туристическое агентство" /></a> <div class="phone">+7 (123) 45-67-89</div> <nav> <ul id="top_menu"> <li><a href="index.html">О компании</a></li> <li><a href="services.html">Наши услуги</a></li> <li><a href="contacts.html">Контакты</a></li> </ul> </nav> <div class="header_img"> <img src="images/header_img.jpg" alt="Туристическое агентство" /> </div> </header> <section id="content"> <h1>Приветствуем Вас на сайте ТурБюро!</h1> <img src="images/content_img.jpg" alt="Картинка" class="float-right" /> <p>Здравствуйте! Мы рады приветствовать вас на сайте туристического агентства «ТурБюро»! Мы предлагаем нашим клиентам только самые интересные и захватывающие приключенческие туры по всему миру!</p> <p>Только у нас вы сможете полететь в Индию на слоне и окунуться в глубокое синее море, держась за плавник акулы. Но не волнуйтесь - каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова!</p> <p>Если вам нечего заняться, вы поистине решили заняться приключениями на свою голову, то приглашаем вас в офисы нашей компании по всей стране для выбора самых вкусных предложений.</p> </section> <footer> <a href="https://www.internet-technologies.ru/" title="Сайтостроение от А до Я">Сайтостроение от А до Я</a><br />Все права защищены </footer> </div> </body> </html>
Скопируйте этот код в новый текстовый файл и сохраните его на своем компьютере. Задайте для сохраняемого файла имя index.html. Затем откройте этот файл в любом браузере и посмотрите на результат.
Обратите внимание, что по умолчанию любой веб-сервер пытается выдать браузеру именно страницу с названием index.html. Поэтому в 99% случаев исходный код главной страницы сайта сохраняется в файле под таким названием и это считается хорошим тоном.
Полную версию этого простейшего HTML-сайта вы можете скачать в виде архива (10,8Mb). После распаковки архива запускаем html/index.html.
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
- Создание макета сайта. Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс. Чаще всего используется Adobe Photoshop или другие растровые редакторы.
- Верстка сайта. На этом этапе приступают к верстке сайта из макета .psd, мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP. На этом этапе сайт превращается из статичного в динамический.
Давайте разберемся со всеми этими этапами более подробно.
Чаще всего макет (в данном случае под этим словом стоит понимать визуальное оформление) сайта создается в программах, которые принято называть графическими редакторами. Наиболее популярными являются Adobe Photoshop и CorelDRAW. Мы рекомендуем использовать именно Photoshop, так как он чуть проще в освоении и при этом обладает богатейшими возможностями. Кроме того, именно им пользуются все веб-дизайнеры.
Создаем новый документ в Adobe Photoshop. Задаем ему имя – MySite.
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, так как именно они отвечают за корректное отображение веб-страницы.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню «Просмотр» – «Направляющие» и активируем отображение линеек и направляющих.
В пункте меню «Просмотр» — «Привязка к» необходимо проверить, что включена привязка к направляющим и границам документа.
С помощью инструмента «Текст», вводим текстовое название будущего сайта, слоган под ним, а также контактный номер телефона справа вверху макета.
Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента «Формы» создаем прямоугольник с закруглёнными краями (радиус – 8 точек) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.
Теперь пришло время вставить изображение в шапку сайта.
С помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор операционной системы Windows, создаем навигационное меню и заголовок главной страницы сайта.
Затем, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы. В данном случае лучше всего использовать блочный текст для последующей работы с ним.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.
Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы (справа от текста).
Используя инструмент «Формы» — «Прямая», проводим заключительную линию под текстом страницы.
C помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы (под линией).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы).
В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
Для того чтобы сохранить и использовать результаты проделанной работы в виде изображений для последующей вёрстки сайта, переходим в меню «Файл» и выбираем пункт «Сохранить для Веб». Затем настраиваем качество выходных изображений и сохраняем их.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями (images). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Прежде всего, необходимо создать новый текстовой файл и сохранить его под названием index.html.
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
<html><head> «Голова» документа</head><body> «Тело» документа</body></html>
Пара тегов <html>…</html> говорит о том, что внутри содержится HTML-код.
Внутри <head>…</head> располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег <title>…</title> отображается в качестве заголовка окна браузера и анализируется поисковыми системами.
Далее располагается пара тегов <body>…</body>, в которые заключено содержимое страницы. Именно эта часть, которую часто называют телом страницы, отображается в браузере пользователя.
Также важно понимать, что существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>…</div>) и в виде таблиц (<table>…</table>).
Что касается формата отображения элементов, то он может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега <head>, либо в отдельном файле (чаще всего этот файл имеет имя style.css), ссылка на который также располагается внутри <head>.
В нашем случае структура элементов сайта выглядит следующим образом:
Основополагающими документами, в которых описываются все компоненты того или иного языка, применяемого при создании сайтов, являются спецификации.
Более подробно изучить все основные HTML-теги, их назначение, и принципы использования таблиц стилей (CSS) можно в нашем разделе статей: «Верстка сайта».
На HTML-странице, созданной в предыдущем примере, все определено заранее и не будет изменяться при обращении со стороны пользователей. Такие страницы принято называть статичными, для их создания вполне хватает средств, предоставляемых языком гипертекста HTML.
Если же предоставляемая пользователям сайта информация изменяется в зависимости от каких-либо факторов или запросов, говорят, что веб-страница содержит динамический контент (является динамической).
Для создания таких страниц необходимо использовать языки веб-программирования. Среди них наиболее широко распространены PHP, Python и Ruby on Rails для Unix-систем, а для Windows характерна разработка динамического контента с использованием средств .NET.
Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript.
В подготовленном нами архиве есть папка php, в которой сохранен файл index.php. Именно он позволяет реализовать три странички нашего тестового сайта с помощью PHP.
PHP – это популярнейший язык веб-программирования, предназначенный для создания динамических веб-страниц. Главное отличие динамической веб-страницы от статичной заключается в том, что она формируется на сервере, а уже готовый результат передается в браузер пользователя.
В рамках этой статьи мы не будем углубляться в дебри PHP-программирования и для наглядности ограничимся простыми вставками фрагментов кода.
Суть этих действий заключается в том, что мы выносим шапку и подвал сайта в отдельные файлы: header.php и footer.php соответственно. А затем на страницах с текстовым содержанием вставляем их в макет сайта с помощью PHP. Сделать это можно с помощью приведенного ниже кода:
<?php include('templates/header.php'); // Вставка шапки сайта ?>
...
<?php include('templates/footer.php'); // Вставка подвала сайта ?>
Попробуйте запустить в браузере файл php/index.php. Не получилось? Конечно нет. Ведь браузер не знает, что ему делать с командами, из которых состоит PHP-файл (он же PHP-скрипт).
Для того чтобы любой PHP-скрипт выполнился успешно, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно присутствует на всех веб-серверах и позволяет обрабатывать PHP-код. Но как же посмотреть, что изменилось в результате нашей работы?
Для отладки веб-приложений и реализации полноценного веб-сервера на компьютерах, работающих под управлением операционной системы Windows, был создан бесплатный пакет Denwer (для вашего удобства он присутствует в подготовленном нами архиве). Он включает в себя веб-сервер Apache, интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL, а также средства для работы с электронной почтой.
Установка пакета приложений Denwer не требует каких-либо серьезных усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа к веб-серверу, создаем ярлыки. Вот и все! Denwer готов к работе!
Только что установленный нами веб-сервер запускается кликом по ярлыку Start Denwer (у вас он может называться иначе). После старта веб-сервера скопируйте в папку home/test1.ru/www/, расположенную на появившемся в системе виртуальном диске (обычно Z), содержимое папки php из архива, с которым мы работаем, кроме файла index.html.
После этого наберите в адресной строке браузера test1.ru. Знакомая картина? А теперь пройдитесь по ссылкам, расположенным сверху страницы. Работает? Отлично!
Ключевое отличие создания с нуля (будь то с помощью CMS-систем или исходного кода) от конструктора сайтов заключается в том, что создание сайта с нуля подразумевает возможность не только создать сайт, отвечающий именно вашим потребностям, но и управлять всеми возможностями, которые вы сами и заложили.
В свою очередь, создание интернет-ресурса с помощью того или иного конструктора сайтов не потребует от вас наличия специальных технических навыков. Любой из перечисленных выше конструкторов позволяет создать полноценный сайт буквально за несколько часов. Однако к выбору конструктора нужно отнестись предельно внимательно. Выбор за вами!
В приведенной ниже таблице мы постарались обобщить ключевые преимущества и недостатки сайта с нуля VS конструктора сайтов:
| Сравнительная характеристика | Сайты, созданные с помощью конструктора | Сайты, созданные самостоятельно с нуля |
| Простота создания | Просто | Сложно |
| Скорость создания | Очень быстро | Долго |
| Возможность редактирования исходного кода | Нет | Есть |
| Возможность продвижения в поисковых системах | Возможны нюансы | Полная свобода |
| Гибкость в настройке дизайна и функциональности | Ограничена | Не ограничена |
| Возможность перенести на другой хостинг | Чаще нет | Есть |
Какой же способ создания сайта наиболее предпочтителен?
На самом деле, однозначного ответа на этот вопрос не существует. Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Но если вы хотите создать современный и действительно качественный сайт в предельно короткий срок, мы рекомендуем воспользоваться именно конструкторами сайтов!
Мы перечислим несколько полезных программ, которые значительно облегчат и ускорят процесс самостоятельного создания сайта:
Notepad++ — текстовый редактор, позволяющий создавать и редактировать исходный код создаваемого сайта. Отличная замена программе «Блокнот», входящей в состав операционной системы Windows.
Adobe Dreamweaver — мощная и многофункциональная программа для создания сайтов. Помимо всего прочего она включает в себя возможность предварительного просмотра создаваемого ресурса.
NetBeans – среда разработки приложений, которая позволяет эффективно работать с такими языками разметки и Веб-программирования, как HTML, CSS, JavaScript и PHP.
4.5 
4.4 
4.5 
4.5 
4.4 
Веб-разработка для начинающих
4.5 
Допустим, вы уже создали свой первый сайт, но что нужно сделать, чтобы на него мог зайти любой пользователь Всемирной паутины?
Домен — это имя сайта. Кроме того, под термином «домен» зачастую понимают адрес вашего сайта в сети «Интернет».
Отличным примером домена может быть имя сайта, на котором вы сейчас находитесь — internet-technologies.ru.
Как видно из приведенного выше примера доменное имя сайта состоит из двух частей:
- непосредственно названия сайта — в нашем случае это internet-technologies;
- выбранной доменной зоны. В нашем случае была выбрана доменная зона «.ru». Доменная зона указывается в адресе сайта после его названия.
Также стоит отметить, что существуют домены различных уровней. Разобраться в этом очень просто – достаточно посмотреть на количество разделенных точкой частей адреса сайта. Например:
- internet-technologies.ru – домен второго уровня;
- forum.internet-technologies.ru – домен третьего уровня (он же поддомен).
Доменные зоны могут быть разными. Чаще всего выбор доменной зоны зависит от страны или назначения каждого конкретного сайта.
Наиболее часто используются следующие доменные зоны:
- .ru — наиболее популярная доменная зона в рамках русскоязычного сегмента Всемирной паутины;
- .biz — часто доменная зона используется для сайтов бизнес-тематики;
- .com — эта доменная зона чаще всего используется для коммерческих и корпоративных сайтов;
- .info — в этой доменной зоне достаточно часто располагаются именно информационные сайты;
- .net — еще одна популярная доменная зона, подходящая для проектов, связанных с Интернетом;
- .рф — официальная доменная зона Российской Федерациию
Важно! Мы настоятельно не рекомендуем использовать домены в зоне .рф. Связано это со сложностью в продвижении сайта, расположенного в этой доменной зоне.
Если большая часть целевой аудитории находится в России, мы рекомендуем регистрировать домен в зоне «.ru».
При выборе домена для собственного сайта мы рекомендуем руководствоваться следующими принципами:
- оригинальность и легкость запоминания;
- максимальна длина – 12 символов;
- легкость набора на латинице;
- отсутствие в имени домена знака «тире» (желательно, но не обязательно).
- Чистота истории домена и отсутствие на нем каких-либо санкций со стороны поисковых систем. Это можно проверить с помощью сервиса «whois history».
Мы рекомендуем пользоваться услугами надежного и проверенного временем регистратора доменных имен – WebNames. Мы используем именно его.
Помимо всего прочего, сайт этого регистратора позволяет прямо в режиме онлайн подобрать имя (домен) для своего сайта. Сделать это довольно просто.
Для этого достаточно ввести в соответствующее поле желаемое имя домена и нажать кнопку «Искать домен».
Для того чтобы созданный вами сайт стал доступен всем пользователям Всемирной паутины, помимо домена вашему интернет-ресурсу понадобится еще и хостинг.
Термином «хостинг» обозначается услуга по размещению вашего сайта в Интернете. Предоставлением подобных услуг занимается большое количество компаний, которые принято называть «хостерами».
Вы должны четко понимать, что все сайты, которые доступны на просторах Всемирной паутины, где-то находятся. Если говорить более конкретно, находятся они (их файлы) на жестких дисках серверов (мощных компьютеров), находящихся в распоряжении компаний — хостеров.
Так как практически любой сайт состоит из разных типов файлов (базы данных, тексты, картинки, видео), доступ к ним с разных компьютеров осуществляется путем обработки запроса, обращенного к сайту, который располагается на сервере компании-хостера.
Стоимость хостинга может сильно варьироваться в зависимости от того, насколько крупный и посещаемый сайт вы создадите. Хорошая новость заключается в том, что большинству сайтов не требуется по-настоящему дорогостоящий хостинг.
При выборе хостинга для создаваемого сайта мы рекомендуем руководствоваться следующими критериями:
- Стабильная работа. Выбранный вами хостинг должен стабильно работать 24 часа в сутки, 7 дней в неделю. Иначе вы будете нести репутационные потери в глазах посетителей, а также потеряете доверие со стороны поисковых систем. В этой связи стоит обратить особое внимание на такой параметр, как uptime хостинга. Uptime — это время, в течение которого сайт работает в штатном режиме и посетители могут его открыть в своем браузере без каких-либо проблем. Оно должно быть максимально приближено к 100%. В свою очередь время отклика сайта демонстрирует, насколько быстро ваш сайт отвечает на запрос, поступающий от браузера пользователя. Чем меньше время отклика, тем лучше.
- Простота и удобство пользовательского интерфейса. При входе в личный кабинет вся панель управления должна быть не только доступна, но и интуитивно понятна. В частности, вы должны видеть текущий баланс, а также иметь быстрый доступ ко всем основным функциям хостинга.
- Профессиональная русскоязычная служба поддержки. Быстрая, квалифицированная и говорящая на родном для вас языке техническая поддержка очень важна в случае возникновения различных сбоев в работе сайта и необходимости их оперативного устранения.
- Стоимость услуг. Этот аспект важен как для начинающих вебмастеров, которые имеют в своем распоряжении ограниченный бюджет, так и для владельцев масштабных интернет-проектов, требующих использования действительно дорогостоящего хостинга.
Со своей стороны мы можем порекомендовать вам таких надежных и проверенных временем хостинг-провайдеров, как Beget (для начинающих и продвинутых вебмастеров), а также FastVPS (для тех, кому нужен высокопроизводительный хостинг).
Допустим, вы уже создали сайт, купили домен и хостинг. Что делать дальше?
Теперь нужно разместить все файлы нашего сайта на сервере выбранного вами хостинг-провайдера. Есть сразу несколько способов сделать это. Давайте поговорим о них.
- Это загрузка содержимого вашего сайта по HTTP-протоколу с помощью панели управления хостингом.
- По протоколу FTP с помощью так называемого FTP-клиента.
Именно второй способ является наиболее быстрым. Для этой задачи мы рекомендуем один из лучших бесплатных FTP-клиентов – FileZilla.
После установления связи с FTP-сервером выбранного вами хостинг-провайдера (обычно после оплаты хостинга провайдер передает IP-адрес, логин и пароль входа) доступное дисковое пространство отобразится в виде логического устройства (как и обычные жесткие диски компьютера) на одной из двух панелей используемой программы. После этого останется запустить процесс копирования и дождаться его окончания.
Таким образом, ваш сайт будет опубликован в Интернете и станет доступен всем пользователям Всемирной паутины. На этом этапе уже можно будет набрать в адресной строке браузера его доменное имя и полюбоваться результатом проделанной работы.
Можно ли создать полноценный сайт абсолютно бесплатно?
С чего начать обучение будущему вебмастеру (создателю сайтов)?
Как найти и выбрать специалистов для создания сайта
Где можно пройти профессиональное обучение созданию сайтов?
Можно ли бесплатно изучить основы сайтостроения?
Можно ли самостоятельно создать собственный сайт?
Можно ли заработать на создании сайтов?
Благодарим вас за прочтение этой статьи. Мы будем очень рады, если вам помогут нашими рекомендации. Кроме того, благодарим вас за лайки и шаринги. Оставайтесь с нами, и вы узнаете еще много интересного!
Может быть, у вас есть какие-то вопросы по созданию сайтов? Задайте их в комментариях, и мы постараемся вам помочь!
Для многих пользователей процесс создания сайта кажется чем-то невозможным, особенно когда речь идет о самостоятельном проектировании и кодировании веб-ресурса. На первый взгляд, это и вправду может показаться сложным, но с приходом различных конструкторов сделать это посильно каждому.
В сегодняшней статье я разберу основные технические моменты, связанные с веб-разработкой, а также покажу, как бесплатно создать сайт своими руками.
Выбор платформы для сайта
Прежде чем переходить к обзору популярных платформ для веб-разработки, стоит понимать, из чего вообще состоит сайт и как делаются те страницы, которые мы видим в интернете. Не будем углубляться в сложные аспекты, поговорим лишь о главных компонентах сайта:
- HTML – язык разметки, определяющий содержание и структуру веб-сайта. Благодаря ему мы видим все содержимое страницы. Технически это простой файл с расширением .html, который самостоятельно создается пользователем. Основные элементы «кода» – теги и атрибуты.
- CSS – текстовый файл в формате .css, в котором содержатся правила описания HTML-страницы. Данный компонент позволяет нам визуально кастомизировать язык разметки HTML. Например, изменить цвет фона, увеличить шрифт, добавить изображение или прописать эффекты к различным элементам.
- JavaScript – скриптовый язык программирования. Его основная идея – улучшить возможности сайта, например, добавить функцию «лайка», загрузить новые посты в ленту, запустить анимацию и так далее.
Обратите внимание на то, что CSS и JavaScript – необязательные компоненты, и вы вполне можете сделать сайт без них. Однако если без JavaScript прожить еще можно, то без CSS создать полноценный сайт почти нереально. На практике, конечно, можно, но выглядеть он будет как веб-ресурс из 2000-х.
Как только на локальном компьютере будет создан HTML-файл с привязанной таблицей стилей (CSS), сайт готов, т.е. его можно выгружать в интернет. Но не все так просто просто – такой подход «немного» устарел. Сейчас чаще всего можно встретить взаимосвязь этих компонентов с системой управления контентом – CMS. Это двигатель сайта, который обладает широким функционалом и позволяет создать мощный ресурс без знания программирования.
То есть вы можете самостоятельно создать сайт на HTML и CSS, а затем внедрить его в одну из CMS. Либо вы можете установить CMS на сервер и сделать сайт с помощью шаблонов. Естественно, что шаблон никогда не сможет заменить сайт, созданный с нуля, но это отличный способ для тех, кто не знает языка разметки и не умеет программировать.
Топ лучших CMS
5 лучших CMS для запуска сайта в 2021 году:
- WordPress
- Joomla!
- Drupal
- Typo3
- Serendipity
Первый в списке – WordPress, и возглавляет топ он не просто так. WP – это самая популярная система управления контентом в мире. На ней было создано множество популярных сайтов: Mercedes-benz.com, Thewaltdisneycompany.com, Lifehacker.ru и многие другие. Кроме того, WordPress славится своими шаблонными решениями.
Несмотря на то, что WordPress очень популярен, для работы с ним нужны определенные навыки. Вдобавок самостоятельно создать уникальный и продающий сайт без подключения программиста будет довольно проблематично. Решением проблемы может стать использование конструктора сайтов. В нем вы можете создавать сайт простым перетаскиванием визуальных блоков.
Топ лучших конструкторов сайтов
Самые лучшие конструкторы сайтов в 2021 году:
- Craftum
- Tilda Publishing
- LPgenerator
- WIX
Особенности конструкторов:
- Никакого программирования и администрирования. Владельцу необязательно разбираться в HTML, CSS или FTP-клиентах.
- Выбор дизайна занимает несколько минут. Разработчики предлагают целый каталог бесплатных шаблонов, адаптированных под различные ниши.
- Настройка и управление осуществляются мышкой. Все работает в графическом интерфейсе, который позволяет менять блоки на страницах простым выбором из списка.
Защищенность таких сайтов довольно высока, ведь никаких самостоятельных изменений владелец не вносит, а «дыры» платформы давно и надежно залатаны. Обновление кода, добавление модулей и шаблонов происходит под контролем специалистов компании-разработчика. Остается лишь купить красивый домен, и проект готов к публикации в сети.
Рекомендую обратить внимание на Craftum – мощный инструмент для создания типовых сайтов. Это идеальный конструктор для тех, кто совершенно не разбирается в веб-разработке. Создать сайт на Craftum сможет даже ребенок – интерфейс сервиса крайне прост. Разумеется, у конструктора есть и расширенный функционал – например, можно добавлять сторонний код, чтобы воссоздать то, чего нельзя сделать стандартным функционалом. Для работы потребуется подключение тарифа, стоимость которого составляет 169 рублей в месяц, хотя попробовать констуктор можно и бесплатно в течение 10 дней.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Обзор лучших конструкторов сайтов
Несомненный плюс конструктора – высокая стабильность без тестирования. Все ошибки, какие могли закрасться на этапе разработки, давно устранены. Ведь «тестировщиков» платформы много, и каждый вносит свой вклад в проверку. Отчасти это и стимулирует бесплатное предложение шаблонов и прочих элементов. Сейчас создавать сайт самостоятельно на базе конструктора – удобно и безопасно.
Craftum
Клиент получает все услуги в «одном пакете», остается только выбрать дизайн сайта и наполнить его контентом. В распоряжении пользователей сотни готовых шаблонов и никаких ограничений по количеству доменов или трафику.
Выбор шаблонов в конструкторе Craftum
Особенности:
- Множество готовых шаблонов под разные бизнес-направления.
- Разнообразные блоки, которые позволяют собрать сайт с уникальной структурой.
- Функция «Дизайн-блок» для создания кастомного сайта.
-
Адаптивный дизайн. Вам не нужно делать несколько версий сайта, блоки сами подстроятся под любой размер экрана.
-
Удобный и понятный интерфейс, минимум кликов для настройки.
-
Коллекция шрифтов, картинок и иконок.
-
Возможность вставить свой HTML-код, встроить Яндекс.Карты и подключить сторонние виджеты.
Сайты, созданные на конструкторе, получают неограниченное количество почтовых ящиков, а также бесплатный сертификат SSL от Let’s Encrypt. При возникновении вопросов пользователям доступна круглосуточная техническая поддержка.
Tilda
Платформа отечественной разработки. На ней одинаково просто делать лендинги, сайты-визитки, блоги или небольшие интернет-магазины. Сервис предоставляет более 210 шаблонов и 550 отдельных блоков в 28 категориях. Так что вопрос создания проекта на конструкторе заключается лишь в подборе оптимального набора инструментов и оформлении нужного дизайна.
Особенности:
- Сайт собирается из готовых блоков в любой последовательности.
- Страницы сразу адаптированы для показа на мобильных устройствах.
- Платные тарифы включают модули приема платежей.
- Сервис предлагает собственную CRM, способную работать с внешними сервисами.
Особое внимание конструктор уделяет подаче визуального контента. Его функционал включает встроенный редактор изображений, коллекцию бесплатных кнопок, библиотеку картинок. Готовые блоки (типа корзины, формы приема заказа, оформления доставки товара) работают сразу же после подключения к странице (методом Drag & Drop).
LPgenerator
Сервис заточен под создание одностраничных сайтов (лендингов). Тарифы не ограничивают количество страниц, поэтому LPgenerator хорошо подходит для продвижения целого списка товаров (под каждый – отдельная посадочная страница). Бесплатного тарифа у конструктора нет.
Особенности:
- Платформа заточена под продажи – собственная CRM, аналитика, подключение сервисов по приему платежей, телефонии, SMS-оповещения, рассылок.
- Сайт собирается из готовых блоков – 19 сценариев и каталог из 150 шаблонов.
- Сервис предлагает массу маркетинговых инструментов – квизы, всплывающие окна, A/B-тестирование.
При желании удастся создать настоящий интернет-магазин. На платформе есть готовые модули под каталог, карточки товаров, корзину, оплату с банковских карт и электронных кошельков. Владельцу сайта нужно всего лишь собрать нужное количество страниц и опубликовать их. Тарифы зависят от объема подключаемых опций, поэтому систему легко масштабировать в зависимости от задач.
WIX
Еще одна платформа для создания сайтов с бесплатным доступом к конструктору. Есть и платные тарифы без ограничений по количеству страниц, дискового пространства, передаваемого трафика (а также с отсутствием рекламы, которая отображается на free-аккаунте).
Особенности:
- Сайт собирается из готовых модулей – система предлагает сотни виджетов.
- Конструктор универсален – подходит для создания онлайн-визиток, блогов, лендингов и интернет-магазинов.
- Простое подключение дополнений – модули, расширяющие функционал, доступны в App Market Wix.
Очевидно, что конструкторы из приведенного списка обладают схожим набором инструментов. Из-за этого выбор подходящего варианта может быть затруднен.
Есть и другие популярные сервисы, способные удовлетворить запросы дотошных пользователей, – это UKit, uCoz, Nethouse, 1C-UMI, Setup и др. Они также отличаются интерфейсом панели управления, отчасти перечнем функциональных возможностей, количеством подключаемых модулей, но подобное разнообразие смущает еще больше.
Выход из ситуации один: взять наиболее важные критерии и сравнить их.
Сравним параметры конструкторов
|
Критерии |
Craftum |
Tilda |
LPgenerator |
WIX |
|
Типы сайтов |
Визитки, лендинги, онлайн-каталоги |
Визитки, лендинги, блоги, простые интернет-магазины |
Лендинги, онлайн-каталоги |
Визитки, лендинги, форумы, блоги |
|
Наличие мобильной адаптивности |
Есть |
Есть |
Есть |
Есть |
|
Бесплатные шаблоны |
250+ |
200+ |
290+ |
500+ |
|
Поддержка кастомизации |
Есть |
Есть |
Есть |
Есть |
|
Обучающие материалы |
Служба поддержки, база знаний, информационные статьи |
Справочный центр, вебинары, уроки и статьи |
База знаний, видеоуроки |
База знаний, информационные статьи |
|
Редактирование кода |
Есть |
Есть |
Есть |
Есть |
|
Тариф Free |
Нет |
Есть |
Нет |
Есть |
|
Тестовый период |
10 дней |
14 дней |
7 дней |
Нет |
|
Платные тарифы |
От 169 руб. в месяц |
От 500 руб. в месяц |
От 799 руб. в месяц |
От 243 руб. в месяц |
|
Способы оплаты |
Карты Visa, MasterCard, «МИР», Uniquely Yours, ЮMoney, WebMoney, QIWI, Сбербанк Онлайн |
Карты Visa, MasterCard, PayPal, ЮMoney, Web Money, QIWI, American Express |
Тот же перечень, плюс Сбербанк Онлайн, Альфа-Банк, карты «МИР», Теле2, Билайн, МТС, Мегафон |
Карты MasterCard, Visa, American Express, Diners Club |
|
Собственный домен |
Без ограничений |
Только на платных тарифах |
На тарифах «Базовый» и «Продвинутый» |
На тарифах Combo, Unlimited, eCommerce |
|
SEO-функции |
Метатеги, ЧПУ, запрет индексации |
Метатеги, канонические страницы, запрет индексации |
Метатеги, запрет индексации |
Метатеги, ЧПУ, редиректы, запрет индексации |
На выбор конструктора вполне способны повлиять такие «мелочи», как договор с определенным оператором онлайн-касс или разработчиком конкретной CRM. Нет смысла подключать разные инструменты аналитики и обработки заявок. Эффективный подход к реализации заключается в объединении каналов продвижения в единой системе (принцип «одного окна»).
Общие принципы создания сайтов на конструкторе
Другой способ выбора конструктора – опробовать сайты в действии, пусть они и заполнены демонстрационными данными. Важно понять, насколько они подходят под ваши задачи. Особый акцент ставится на удобстве прохождения конверсионного пути (от входа на ресурс до совершения целевого действия), если речь идет о коммерческом ресурсе, или на возможности подольше удержать посетителя в блоге или внутри каталога образцов.
Рекомендации:
- Выбор стилистики, дизайна. Каталоги шаблонов ограничены, а иногда внешний вид сайта становится основным критерием для конструктора. Главное, сократить к минимуму изменения настроек шаблона, ведь это ускорит запуск проекта.
- Сделать ресурс оригинальным. Сюда включены работы над сменой стоковых изображений на собственные, изменением цветовой палитры, размера и типа шрифтов. Здесь все просто – все элементы обязаны соответствовать фирменному стилю и должны отличаться от стиля конкурентов.
- Разработать уникальную структуру. Если сайт состоит даже из десятка страниц, каждая из них «затачивается» под отдельный товар, услуги, разделы.
- Подготовить контент. Наполнение сайта предполагает создание продающих текстов, таблиц, качественных фотографий, инфографики, видеороликов. Ни в одном конструкторе нет и не будет релевантного контента – они дают только дизайн и функционал.
Итак, мы обсудили базовое строение сайта и рассмотрели лучшие платформы для его создания.Теперь можно переходить непосредственно к творческому процессу! В этой инструкции мы не будем писать свой код, а рассмотрим лишь те способы построения страниц, которыми могут воспользоваться новички. Это конструирование сайта в Craftum и использование шаблонов в WordPress.
Как создать сайт в конструкторе Craftum
Если для разработки веб-сайта на CMS WordPress требуются знания языка разметки, CSS-стилей и прочего, то в конструкторе Craftum можно обойтись без них. Благодаря встроенным шаблонам и особому блоку «Дизайн блок» можно создать уникальный сайт со своим дизайном и стилем.
Давайте посмотрим, как осуществляется работа с конструктором Craftum. Создадим с его помощью простой сайт-визитку на основе шаблонов и дизайн-блока.
- Открываем официальную страницу и переходим к регистрации.
- Заполняем контактные данные и жмем «Создать сайт». Сервисом можно пользоваться бесплатно в течение 10 дней!
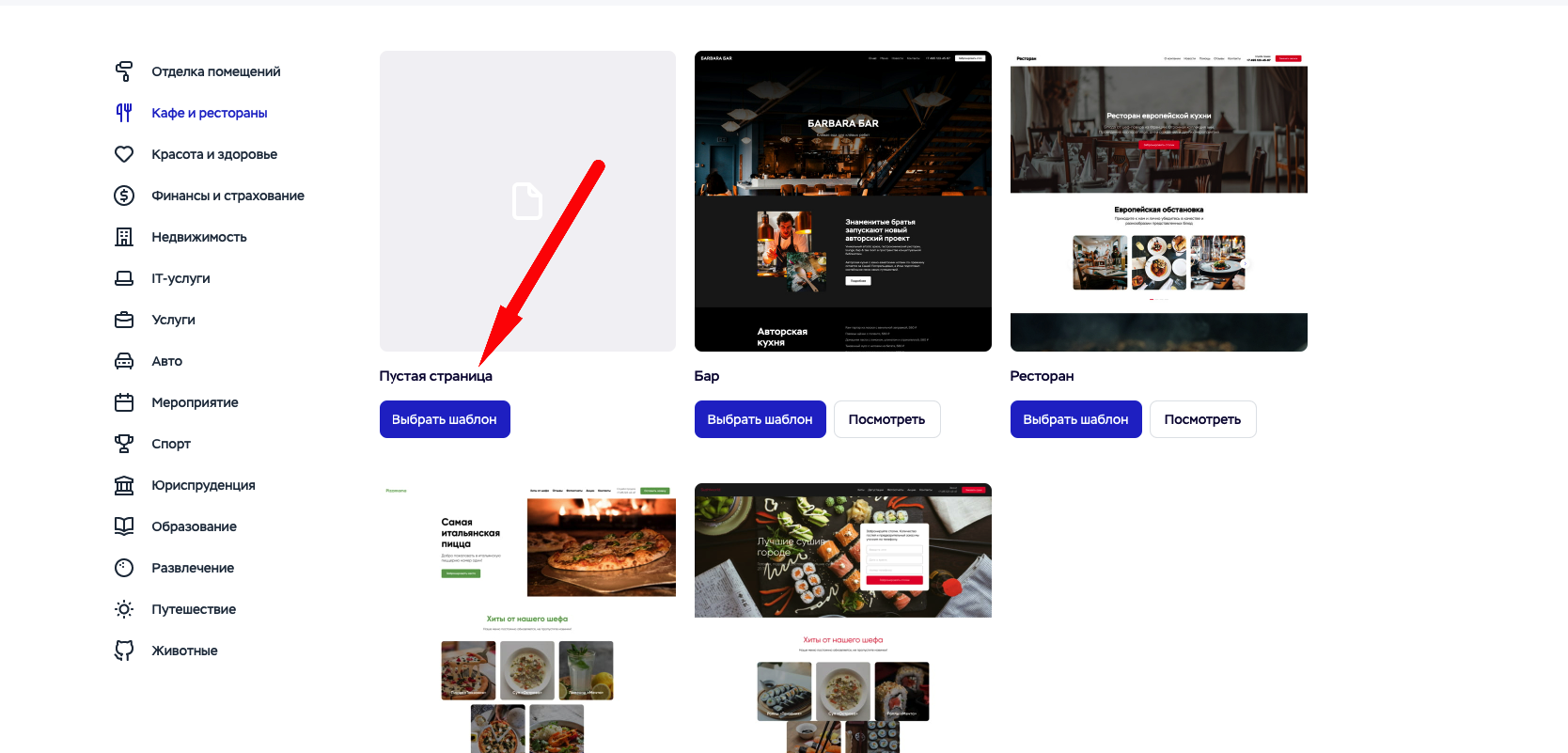
- В результате мы попадаем на главную страницу конструктора Craftum – здесь мы и будем проводить все манипуляции с будущим сайтом. Мы можем пойти двумя путями: использовать готовый шаблон из выбранной категории либо создать пустую страницу и уже внутри нее добавлять нужные нам блоки. Для наглядности давайте воспользуемся пустой страницей:
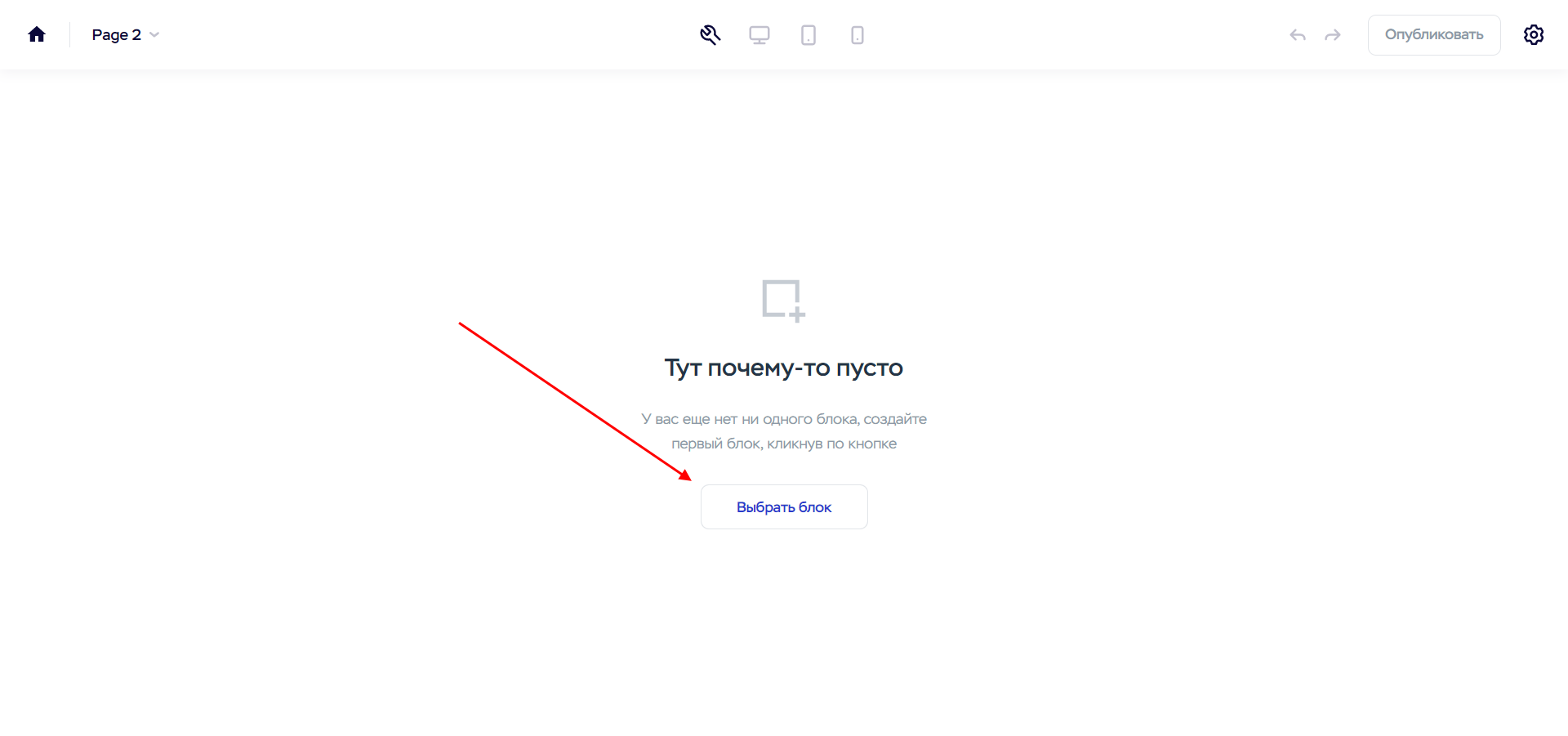
- Для ее наполнения нам потребуется создать специальные блоки, которые будут отвечать за ту или иную информацию. Первым делом жмем «Выбрать блок».
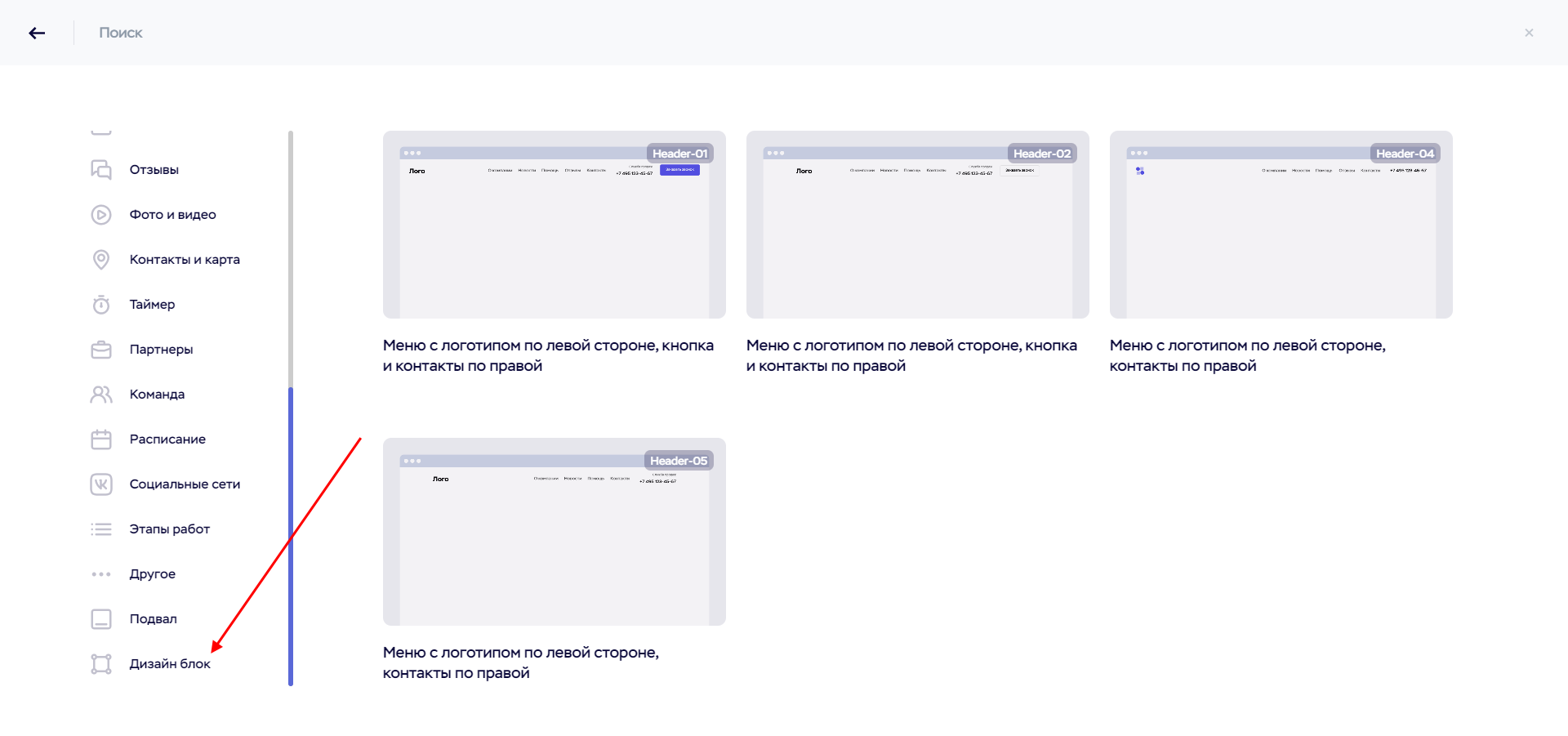
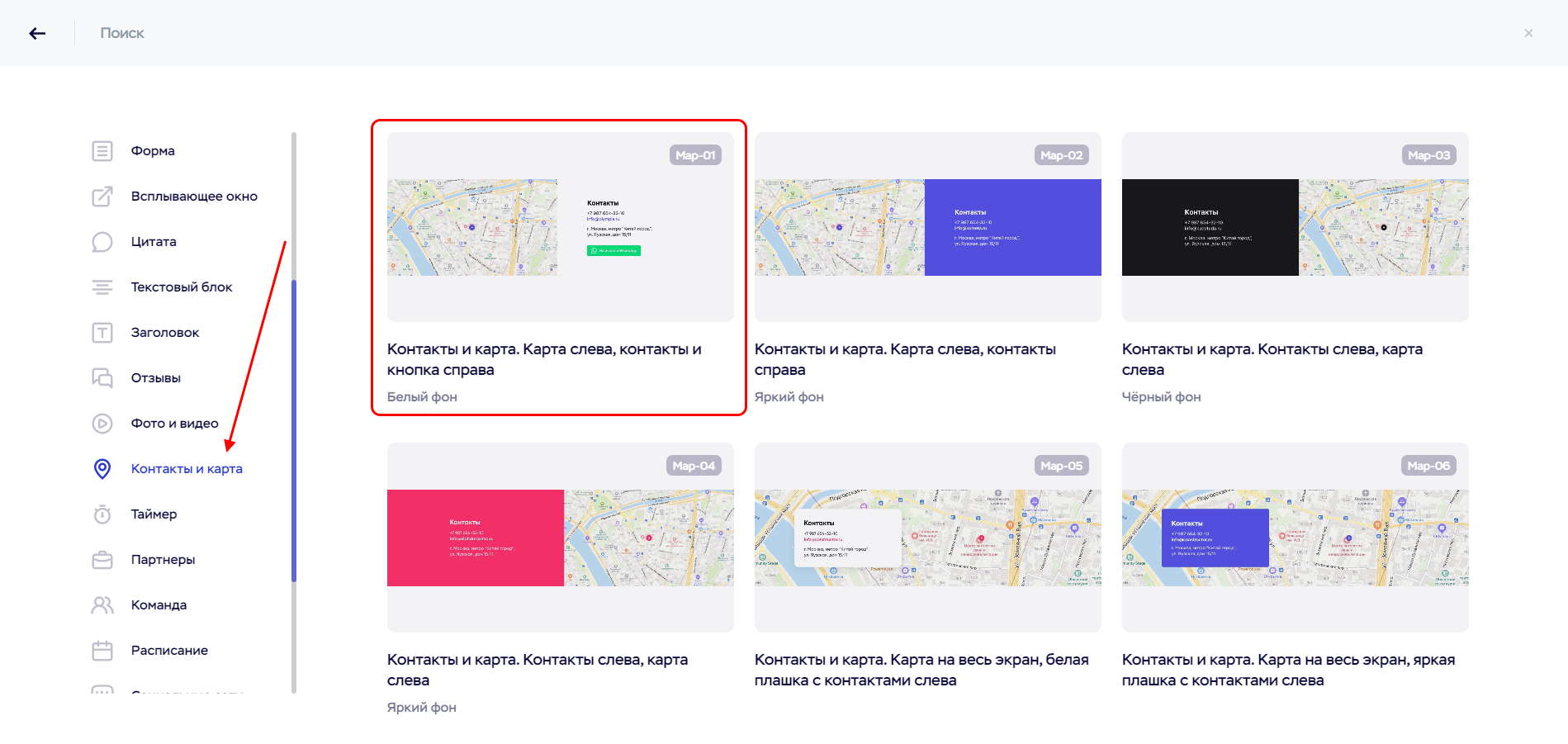
- В отобразившемся меню перед нами открывается доступ к основным шаблонам страницы. Например, чтобы создать меню, мы можем просто выбрать для этого шаблон. Аналогично можно поступить с контактной информацией и прочими блоками сайта. Помимо этого, есть опция «Дизайн блок», позволяющая самостоятельно конструировать кастомный дизайн. Давайте разработаем первый блок на основе данной опции, а уже потом перейдем к шаблонам.
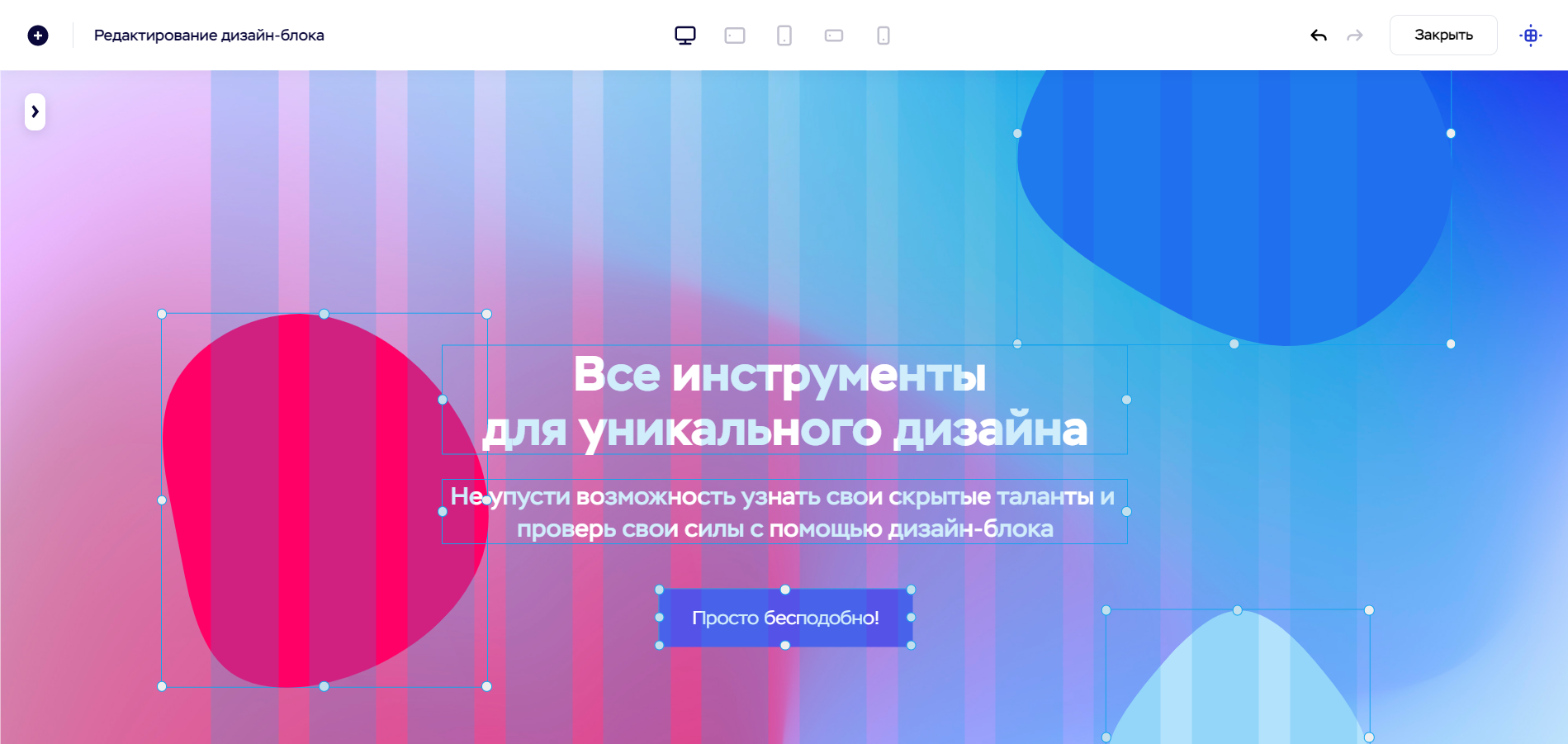
- После выбора дизайн-блока мы попадаем в окно его редактирования. Для начала давайте очистим холст – для этого выделяем все элементы и жмем клавишу «Delete».
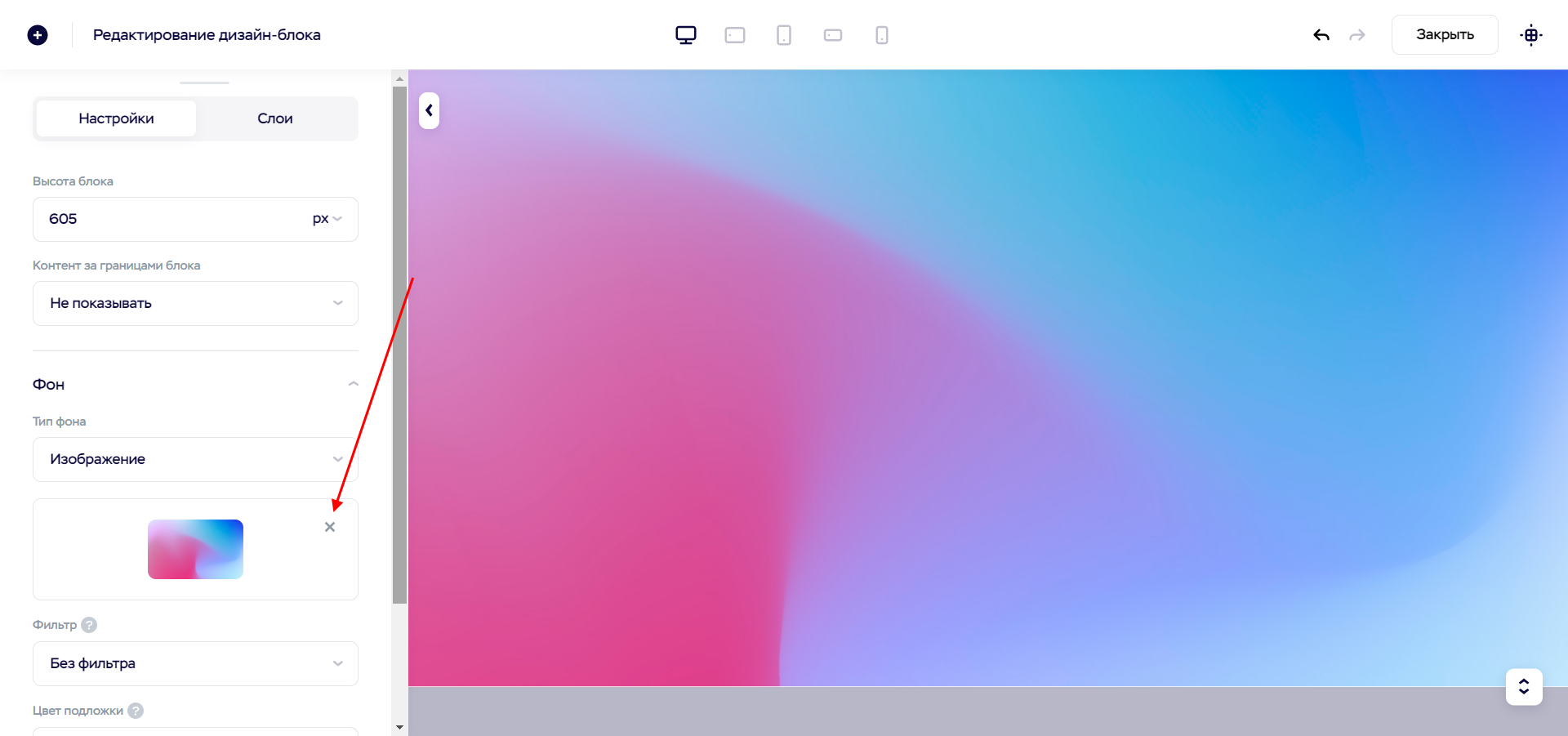
- Также давайте уберем фоновое изображение – в меню слева в разделе «Фон» нажмем для этого на крестик.
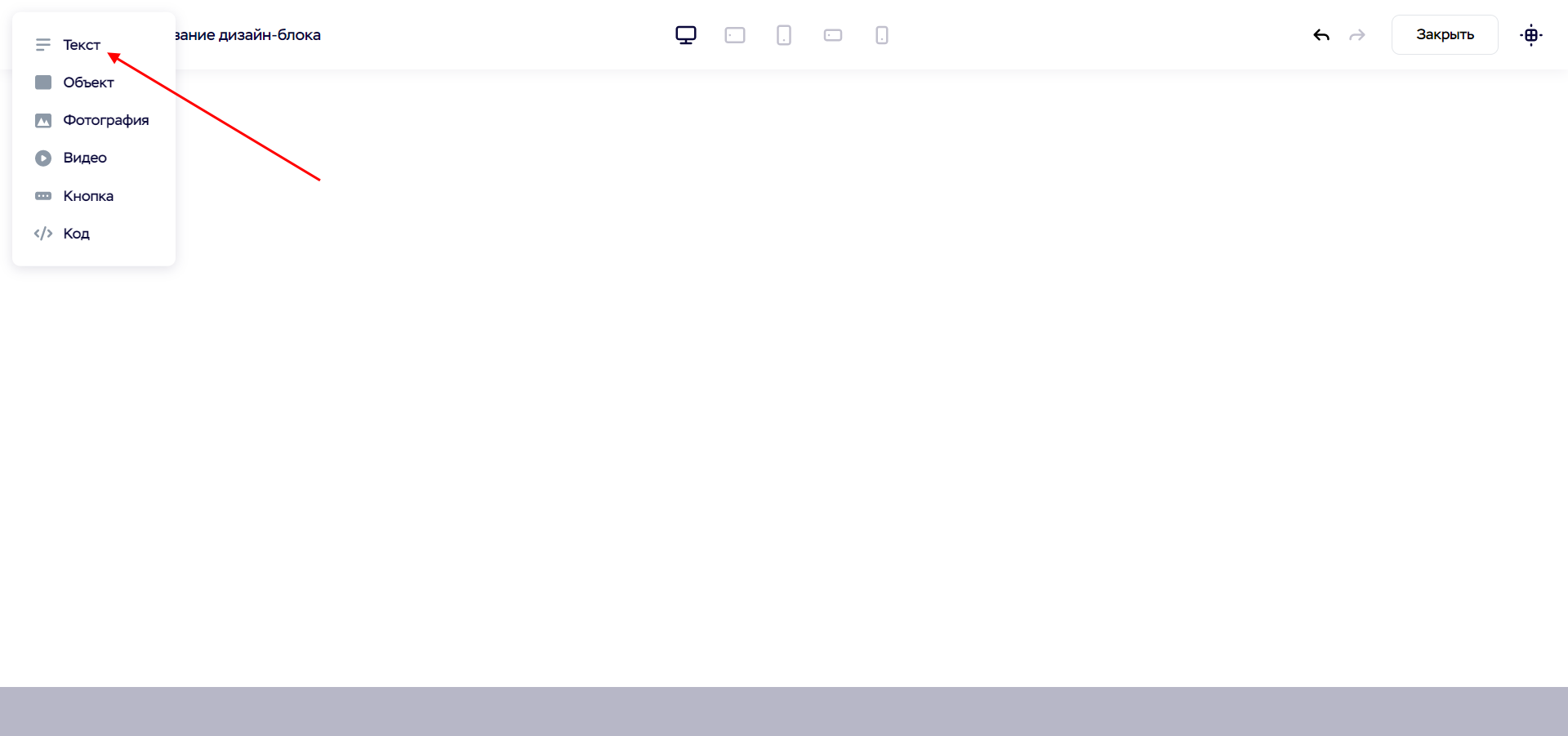
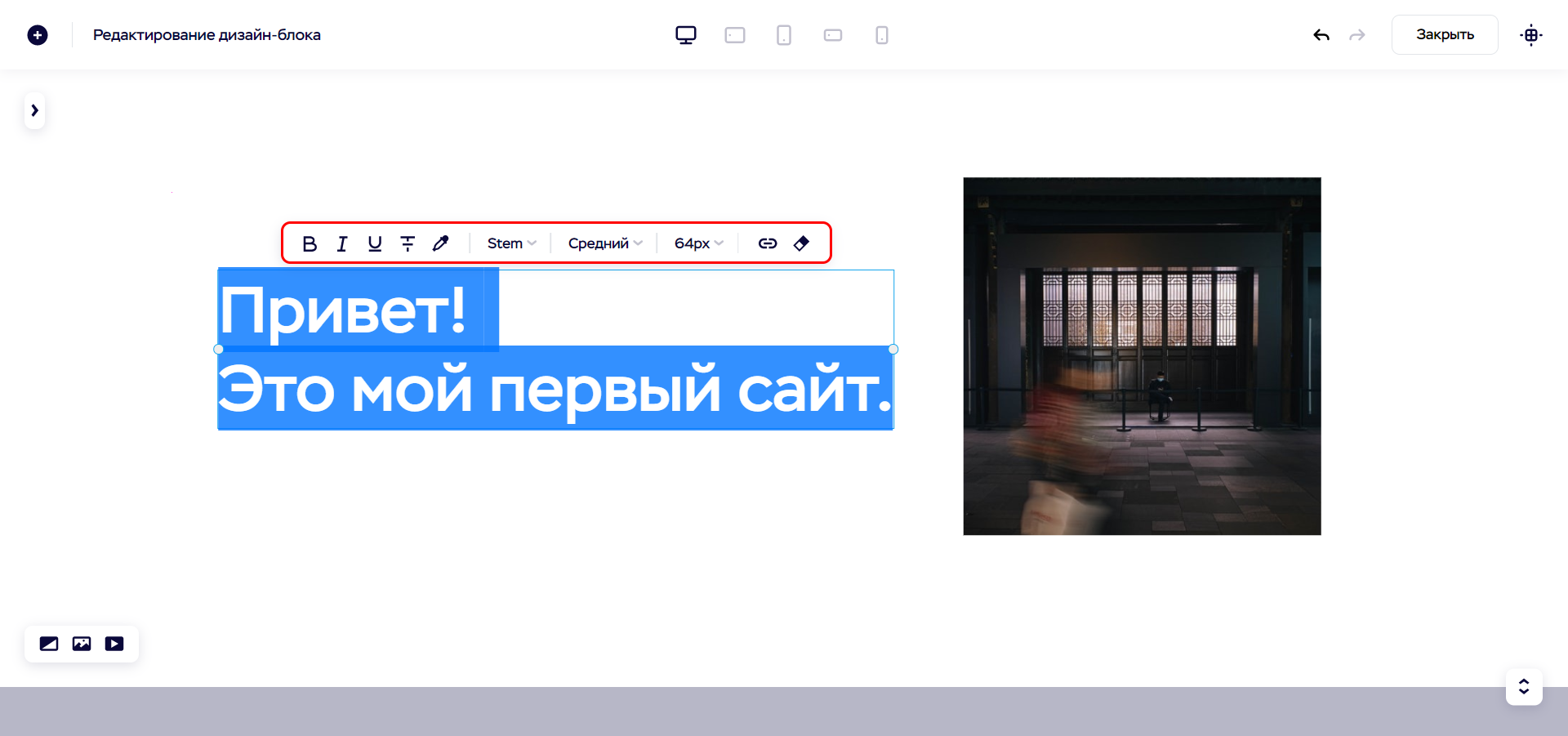
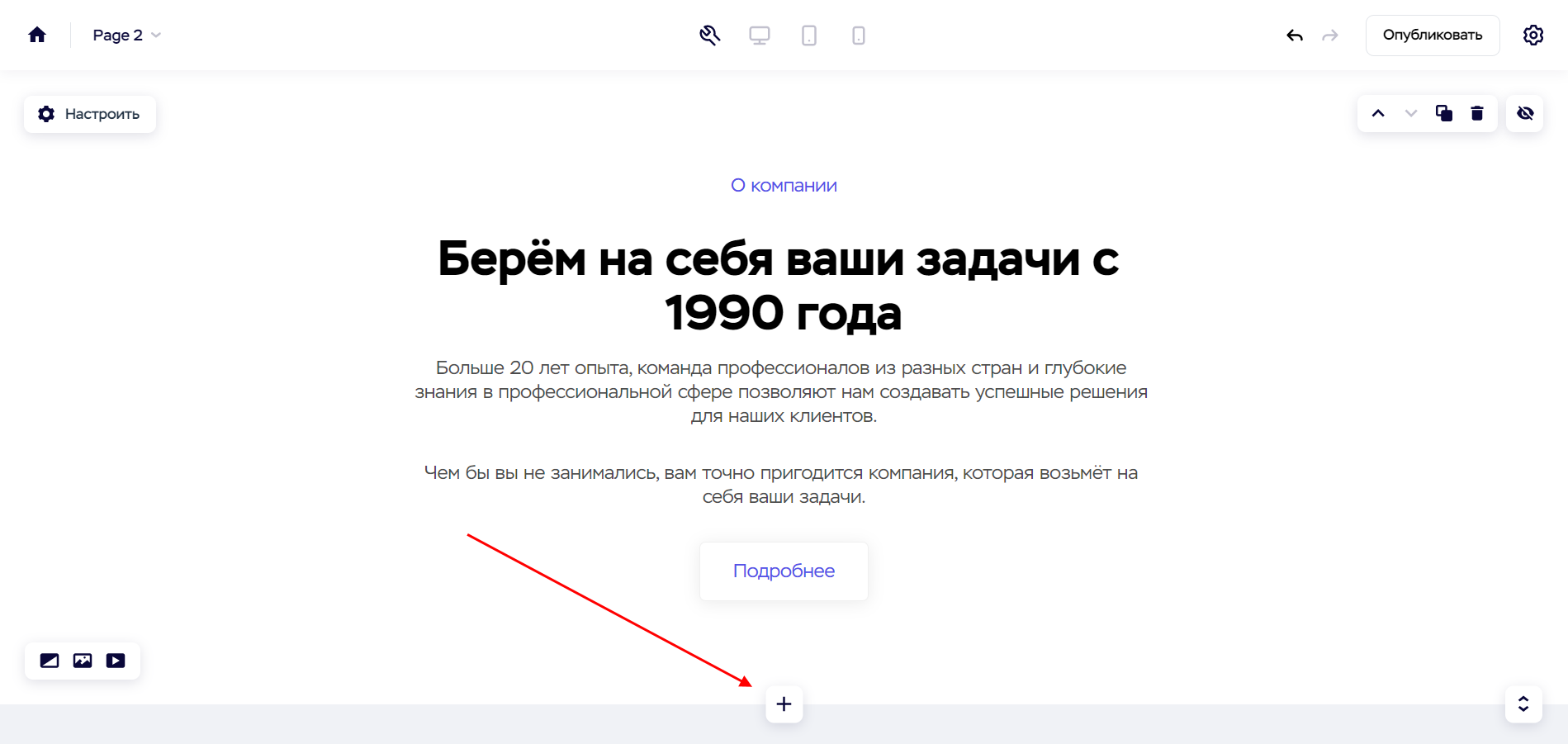
- В результате мы получаем пустой холст. Заполним его необходимой информацией – первым делом добавим заголовок. Для этого в верхнем левом углу нажимаем на плюсик и выбираем «Текст».
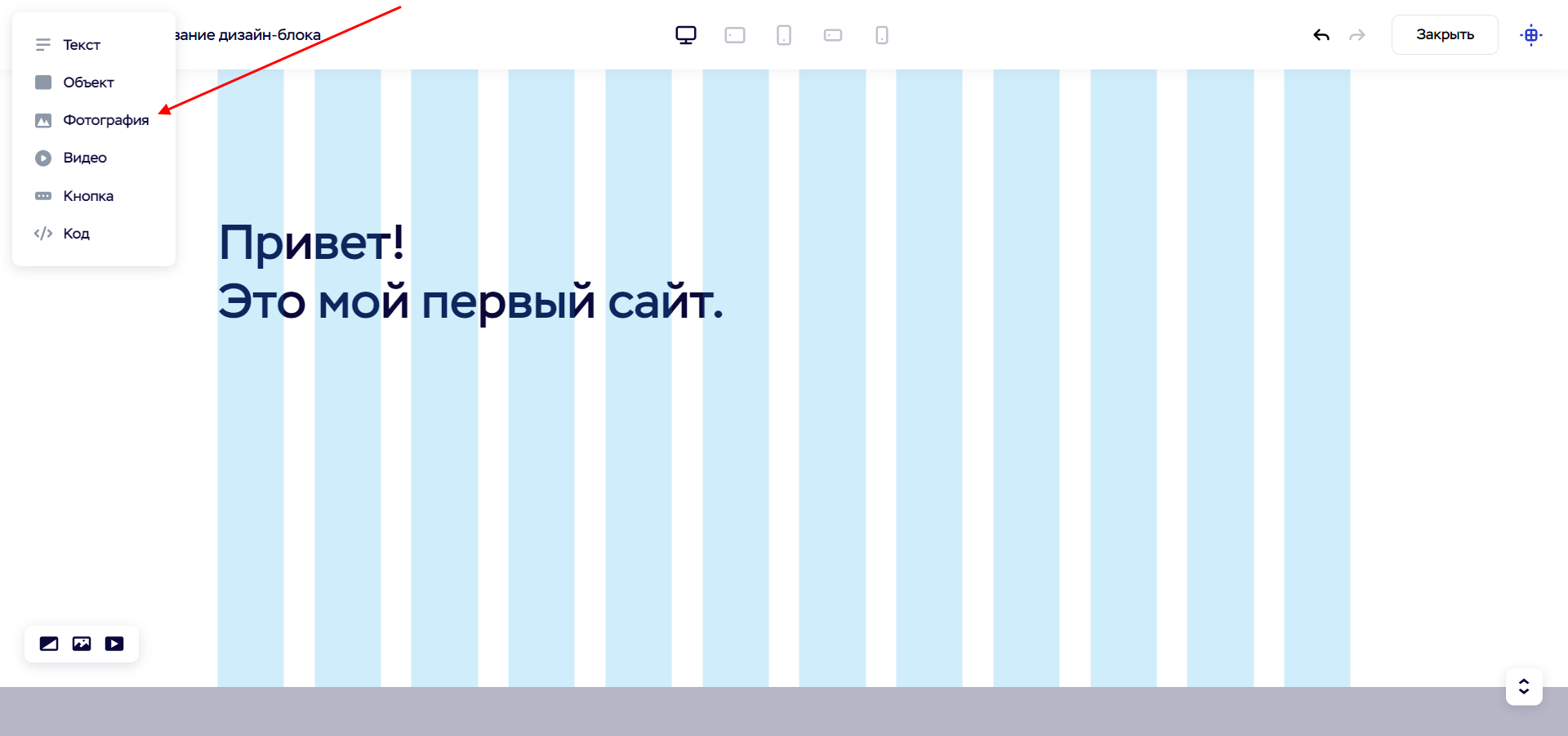
- Зададим название заголовку, например, «Привет! Это мой первый сайт». Также давайте добавим картинку из компьютера – выберем для этого соответствующий блок «Фотография».
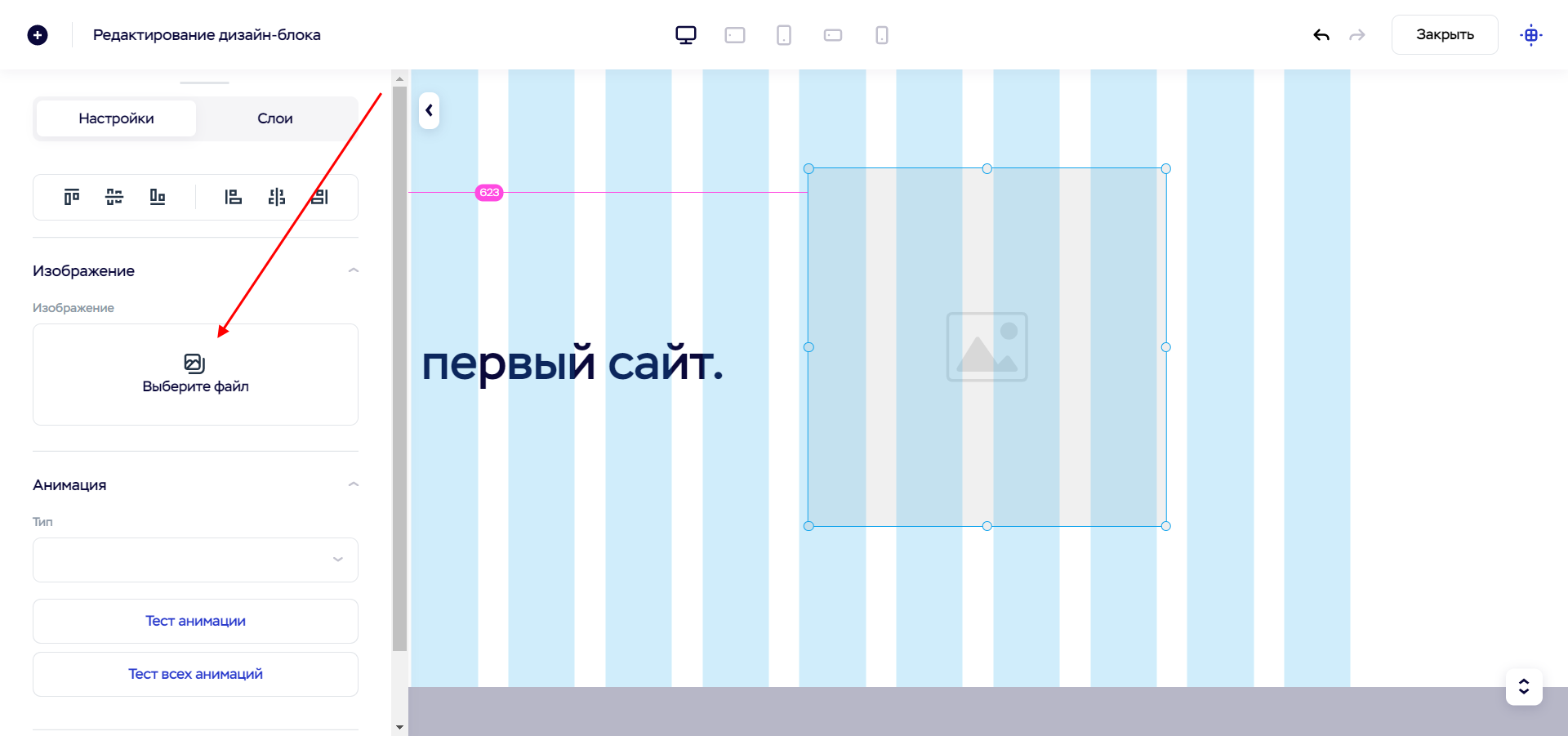
- Чтобы добавить нужную картинку, кликаем по блоку «Фотография» и в левом меню нажимаем «Выберите файл».
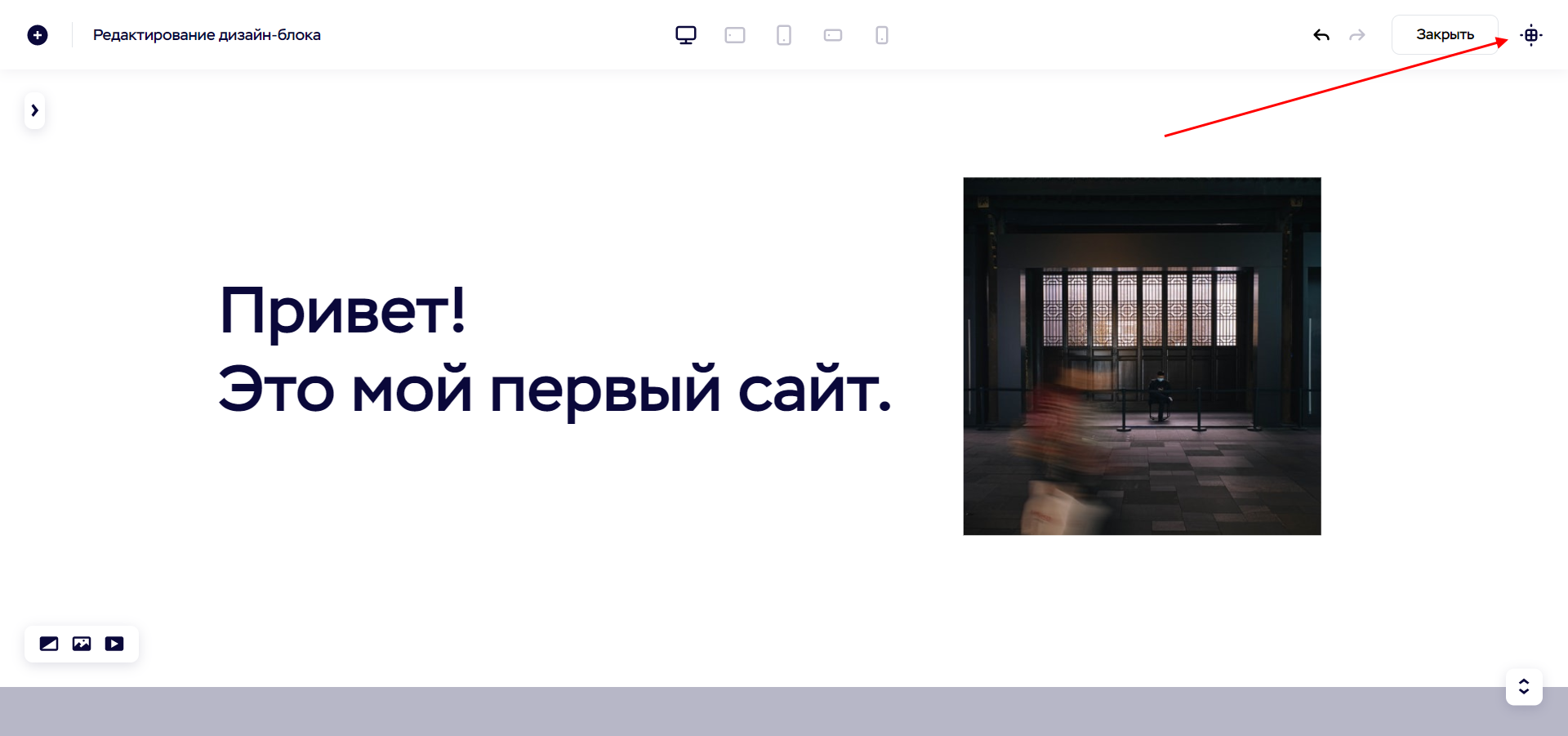
- Давайте также уберем еще и сетку, чтобы увидеть полную картину – для этого нажимаем на соответствующую кнопку в верхнем правом углу.
- Вот таким у нас получился первый экран. В дизайн-блоке мы можем работать непосредственно с элементами, например, задать размер текста, изменить его шрифт и провести другие манипуляции.
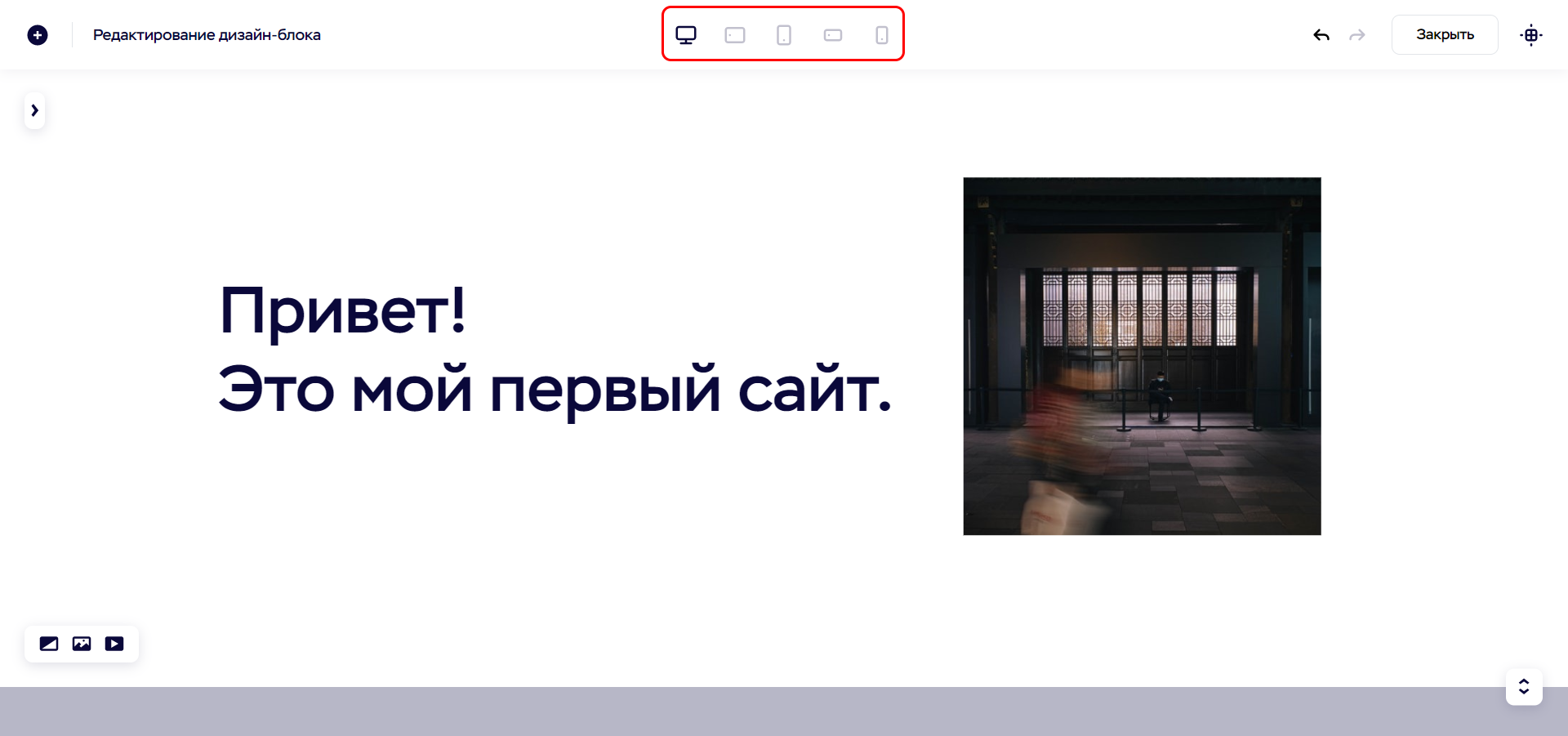
- Также для сайта важно проработать его адаптивную версию. Мы не будем на этом останавливаться, но знайте, что экраны под разные устройства настраиваются через верхнее меню:
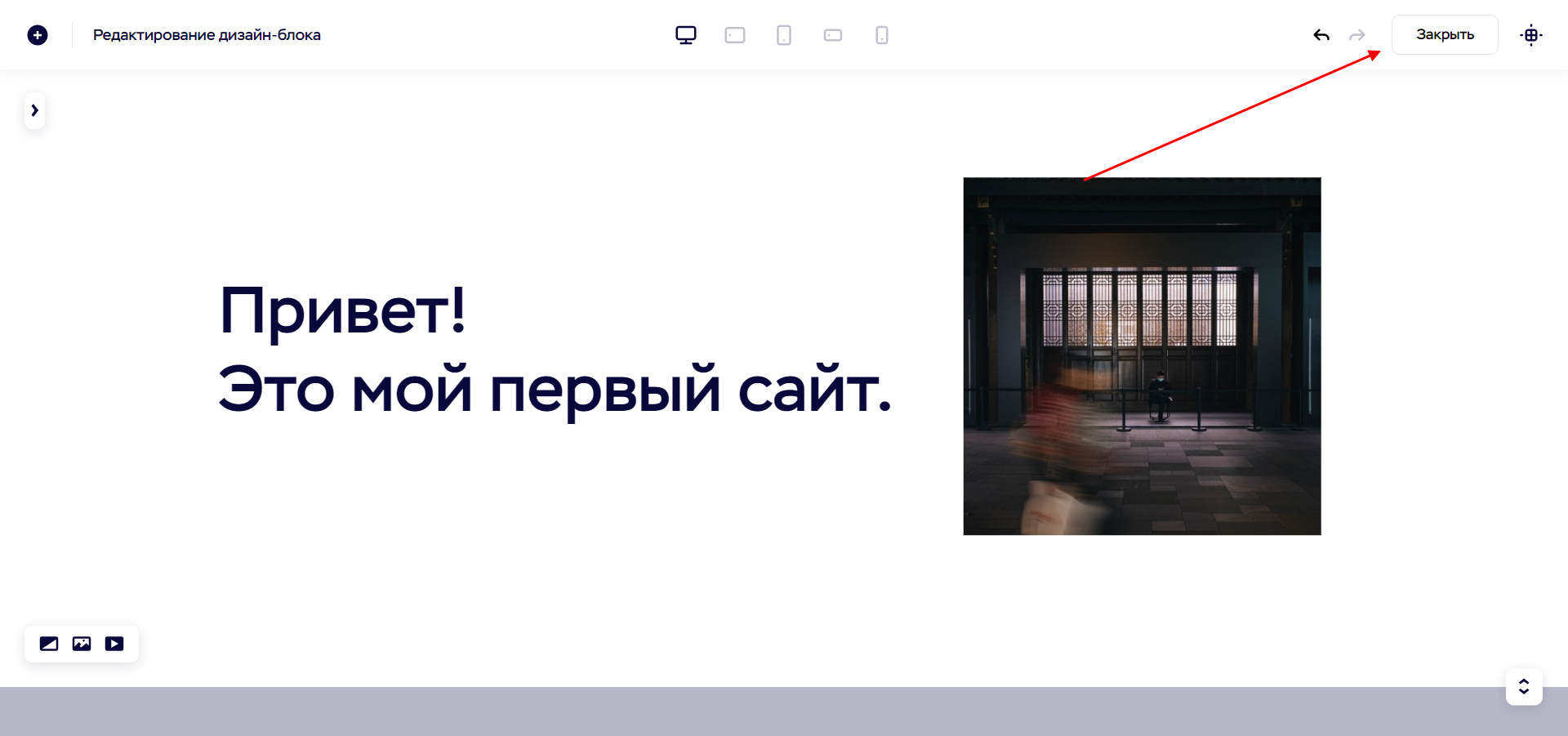
- На этом закончим настройку дизайн-блока и закроем его.
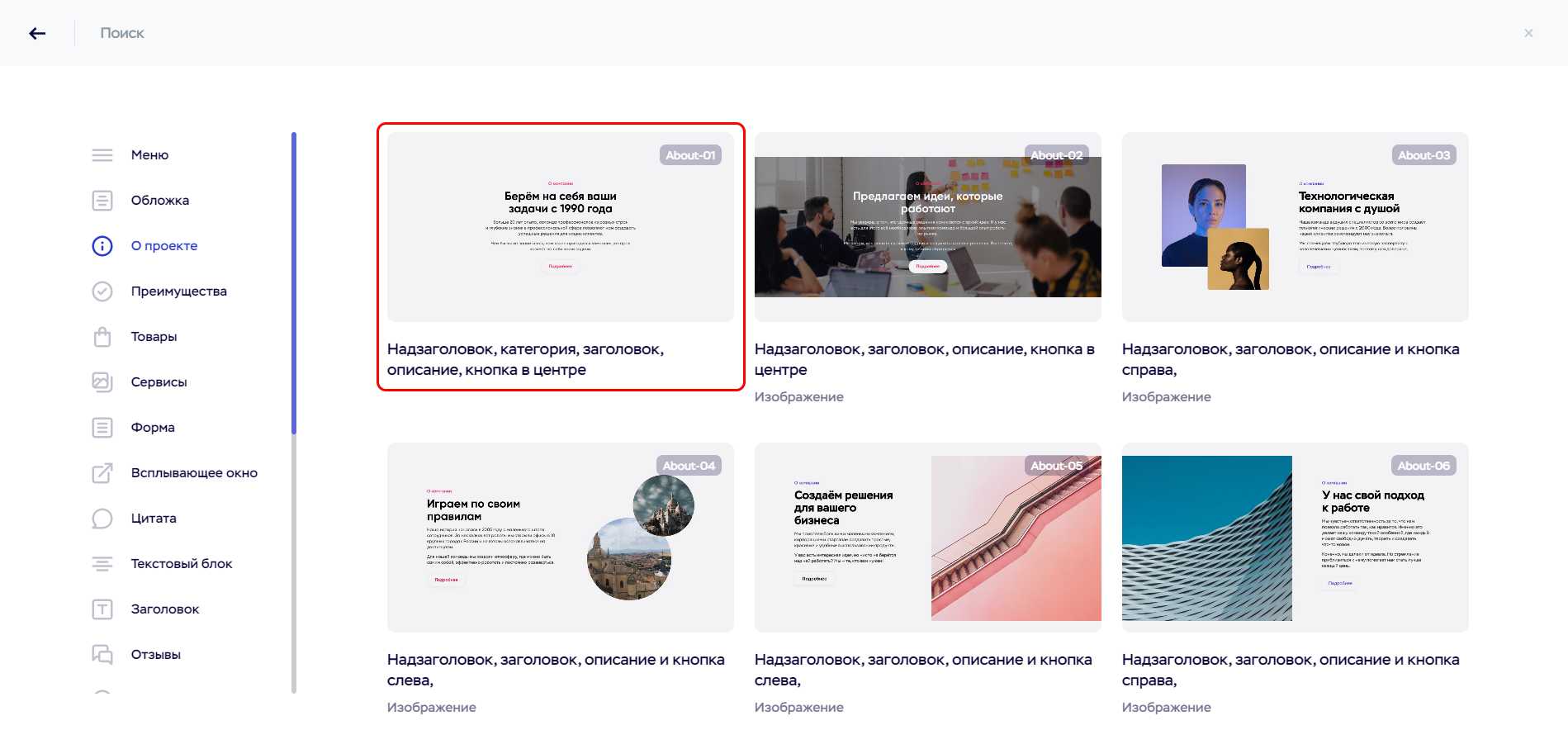
- Давайте добавим еще один блок, например, раздел «О нас». Для этого под созданным нами блоком нажимаем на плюсик и в разделе «Меню» выбираем «О проекте». Возьмем для примера первый шаблон:
- В выбранном шаблоне мы можем изменять текстовое описание, а также удалять ненужные нам блоки текста.
- Добавим раздел с контактами.
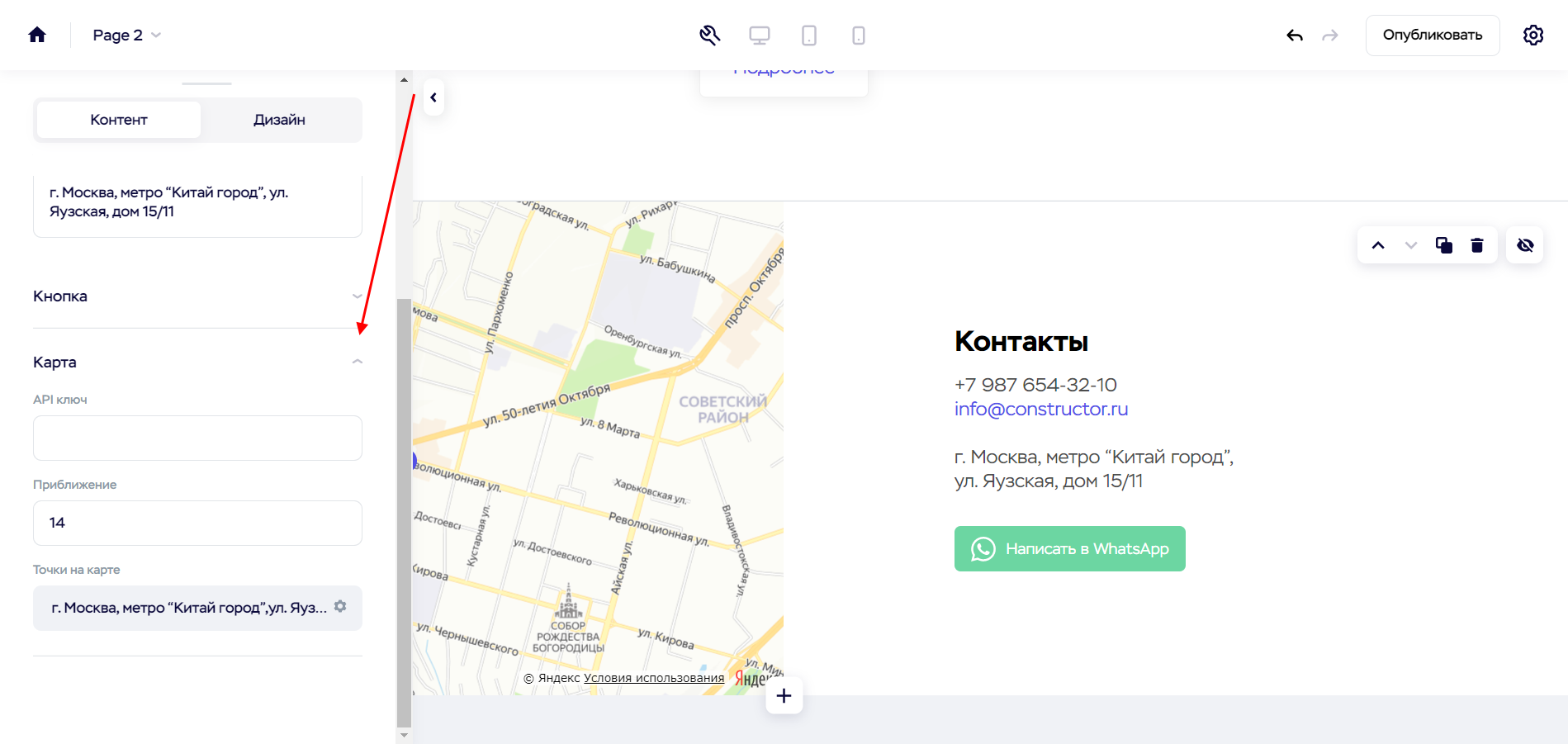
- Выбранный раздел мы можем редактировать так же, как и предыдущий. Кроме того, мы можем подкорректировать карту через настройки блока.
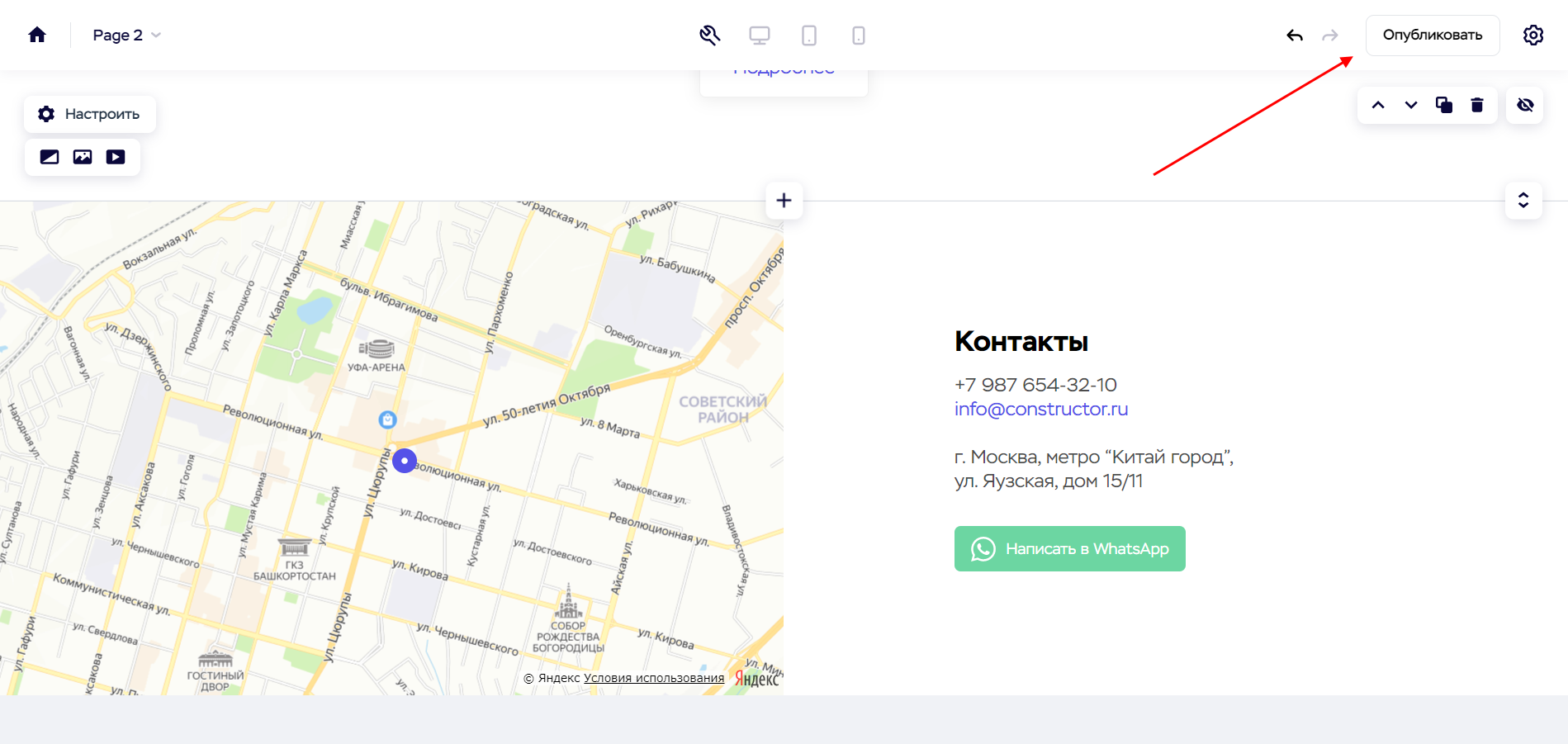
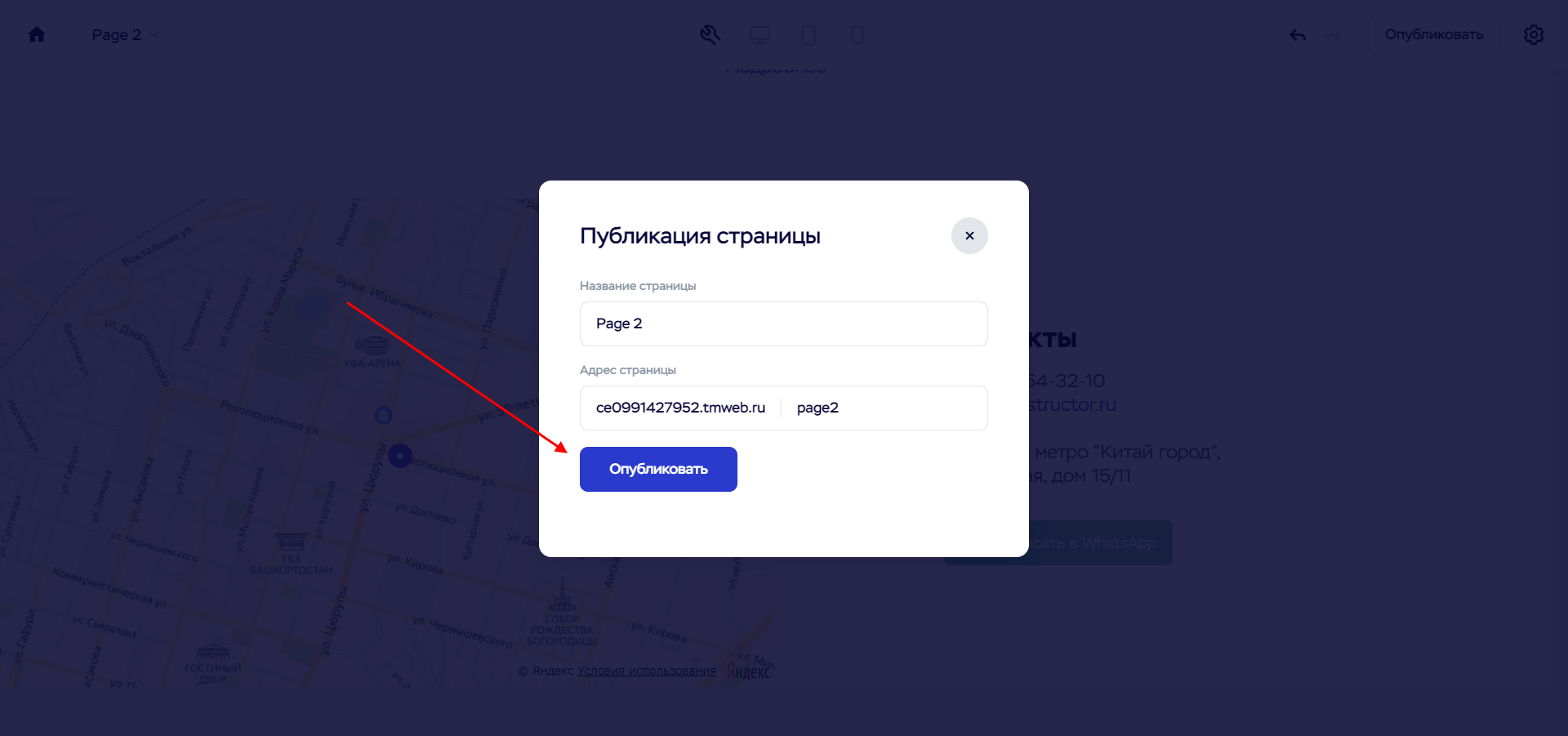
- После того как будут созданы и заполнены нужные блоки, следует опубликовать разработанный сайт. Для этого нажимаем на соответствующую кнопку в верхнем правом углу:
- Задаем название странице и еще раз жмем «Опубликовать».
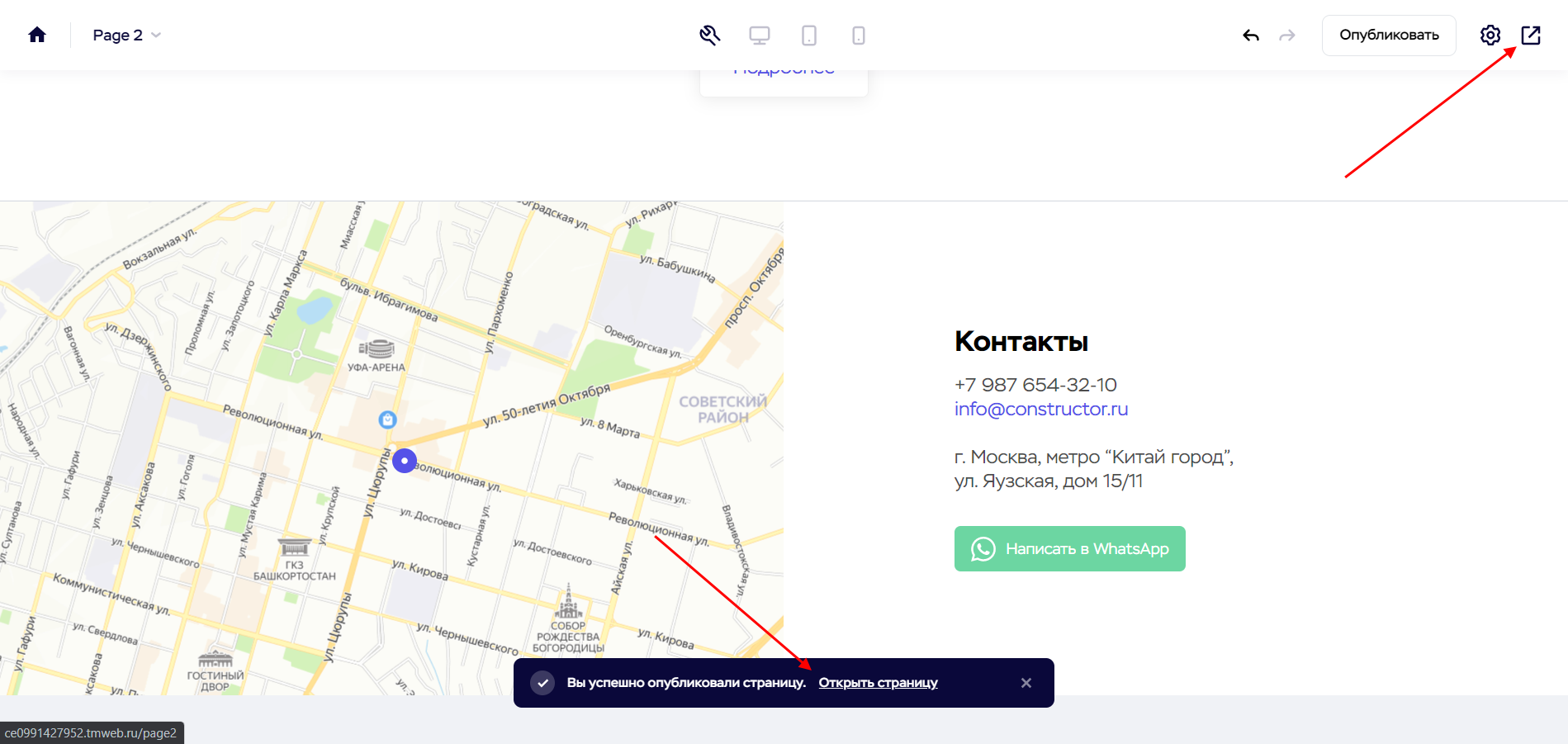
- Чтобы посмотреть свой сайт и поделиться им с друзьями, мы можем нажать на кнопку «Открыть страницу» либо на кнопку в верхнем правом углу.
На этом разработка сайта в конструкторе Craftum завершена. Получился он совсем простым, но на основе этого можно создать любой другой веб-сайт с различным функционалом. Можно построить сайт полностью на дизайн-блоках либо комбинировать их с разнообразными шаблонами – все зависит от того, каких целей вы хотите добиться.
Оплатив тариф на год, вы получаете домен в зоне .ru .рф .fun .host .site .space .website или .online бесплатно!
Наиболее быстрый вариант – воспользоваться готовым шаблоном сайта. Выбираете тематику ресурса, кликаете на понравившийся шаблон, заменяете тексты и загружаете фото – вуаля, ваш уникальный сайт готов к публикации в интернете!
Как создать сайт на WordPress
Создание сайта на движке осуществляется несколько сложнее, но я верю в вас!
Каждый сайт в сети идентифицируется уникальным именем – например, google.com или timeweb.com. Такое имя принято называть доменом, обычно оно приобретается у регистратора доменов, а затем устанавливается на хостинг. Существуют и бесплатные домены, но такой вариант больше подходит для тестируемого сайта, нежели для полноценного и рабочего.
Когда доменное имя будет приобретено, потребуется прикрепить его к своему сайту. Чтобы это сделать, необходимо зарегистрироваться на хостинге, добавить туда веб-сайт и только потом подключить домен. В случае с Timeweb все намного проще – создать сайт и приобрести для него домен можно в единой панели управления!
Выбираем доменное имя и хостинг
Давайте создадим аккаунт на хостинге Timeweb и подключим к нему домен:
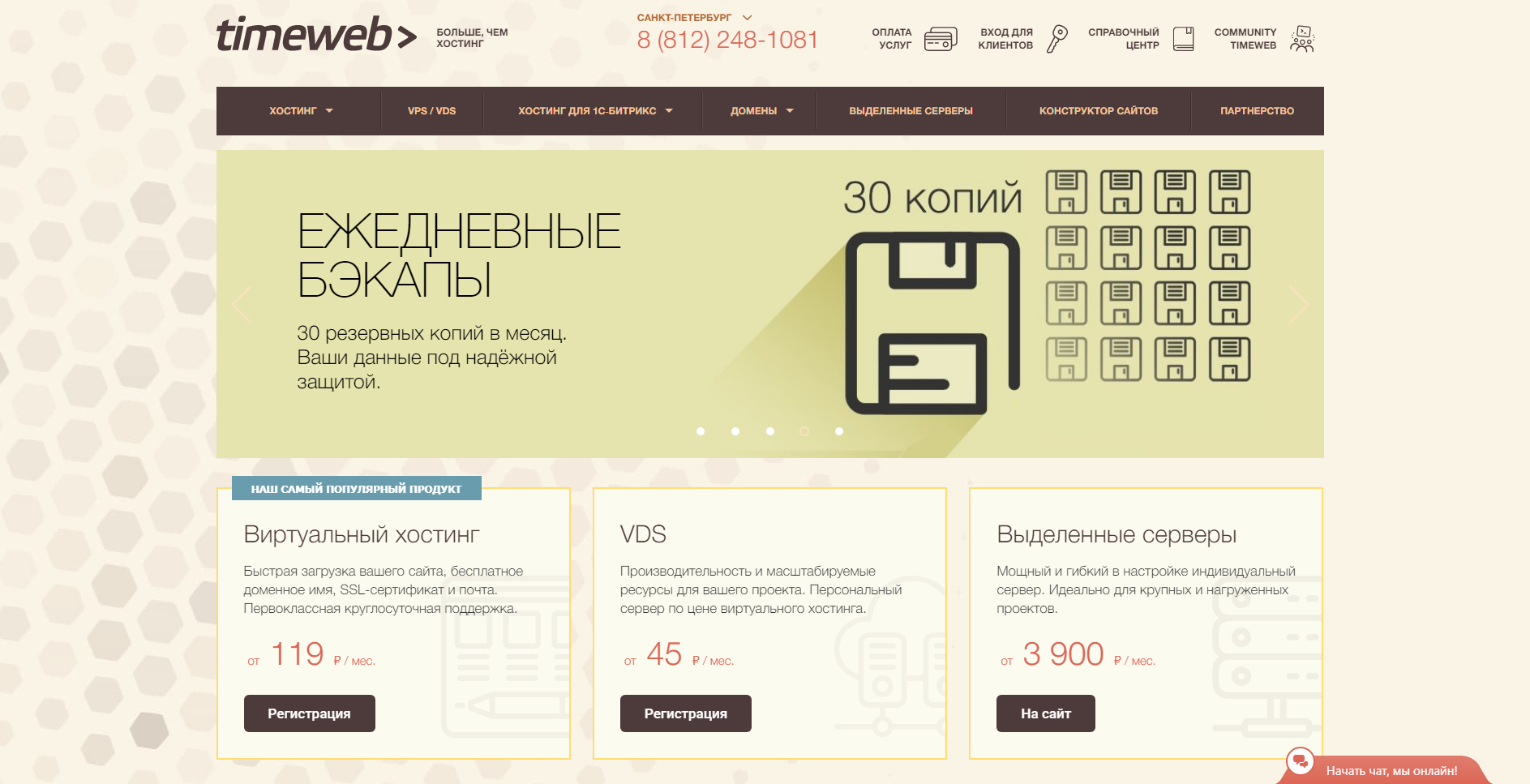
- Переходим на официальную страницу хостинга и в верхнем меню нажимаем на кнопку «Вход для клиентов».
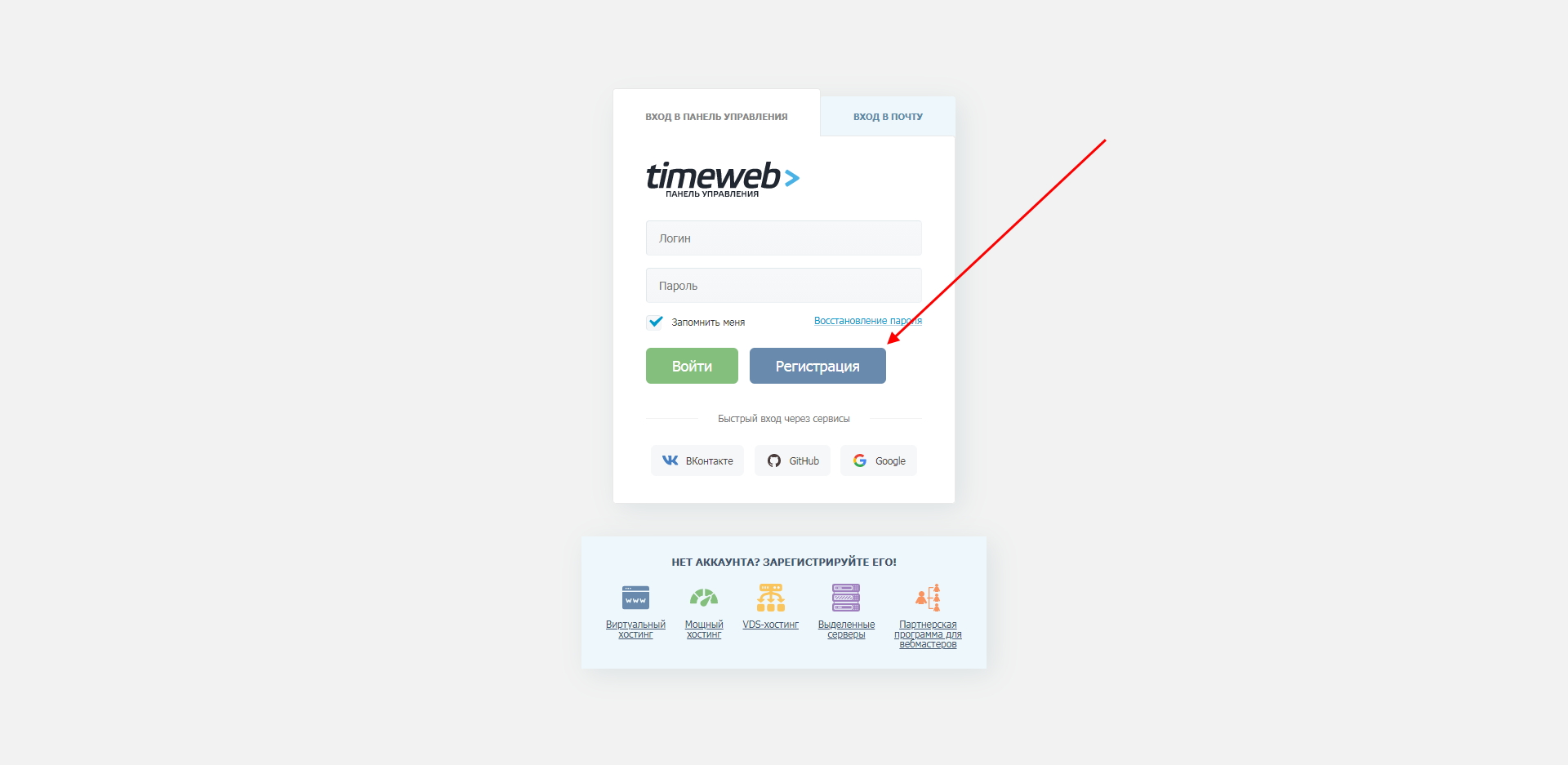
- На отобразившейся странице выбираем «Регистрация».
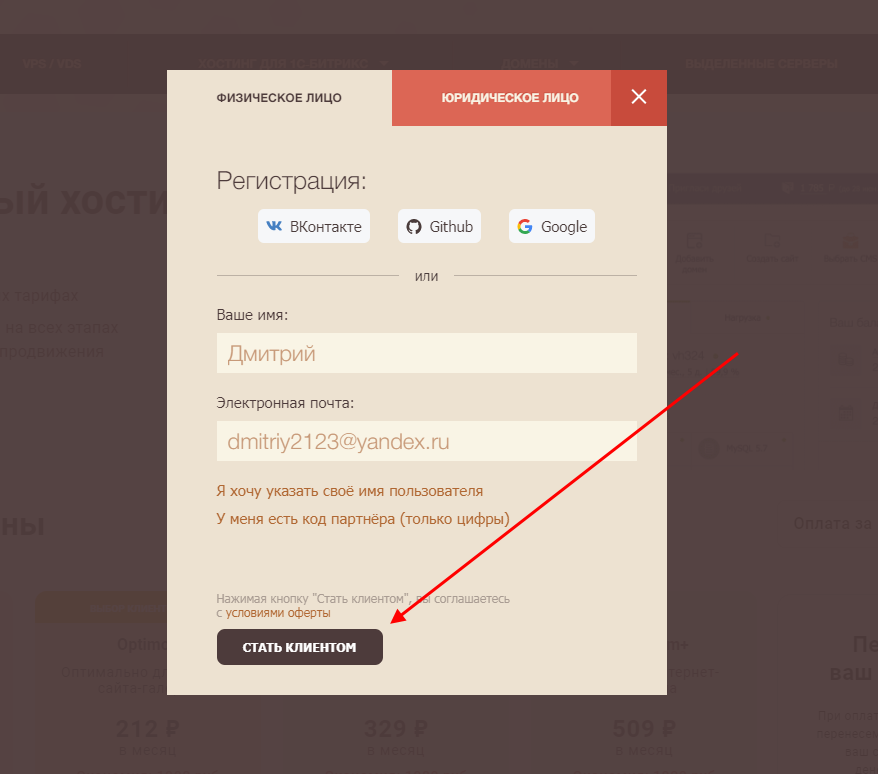
- Вводим свое имя и почтовый адрес, затем жмем «Стать клиентом».
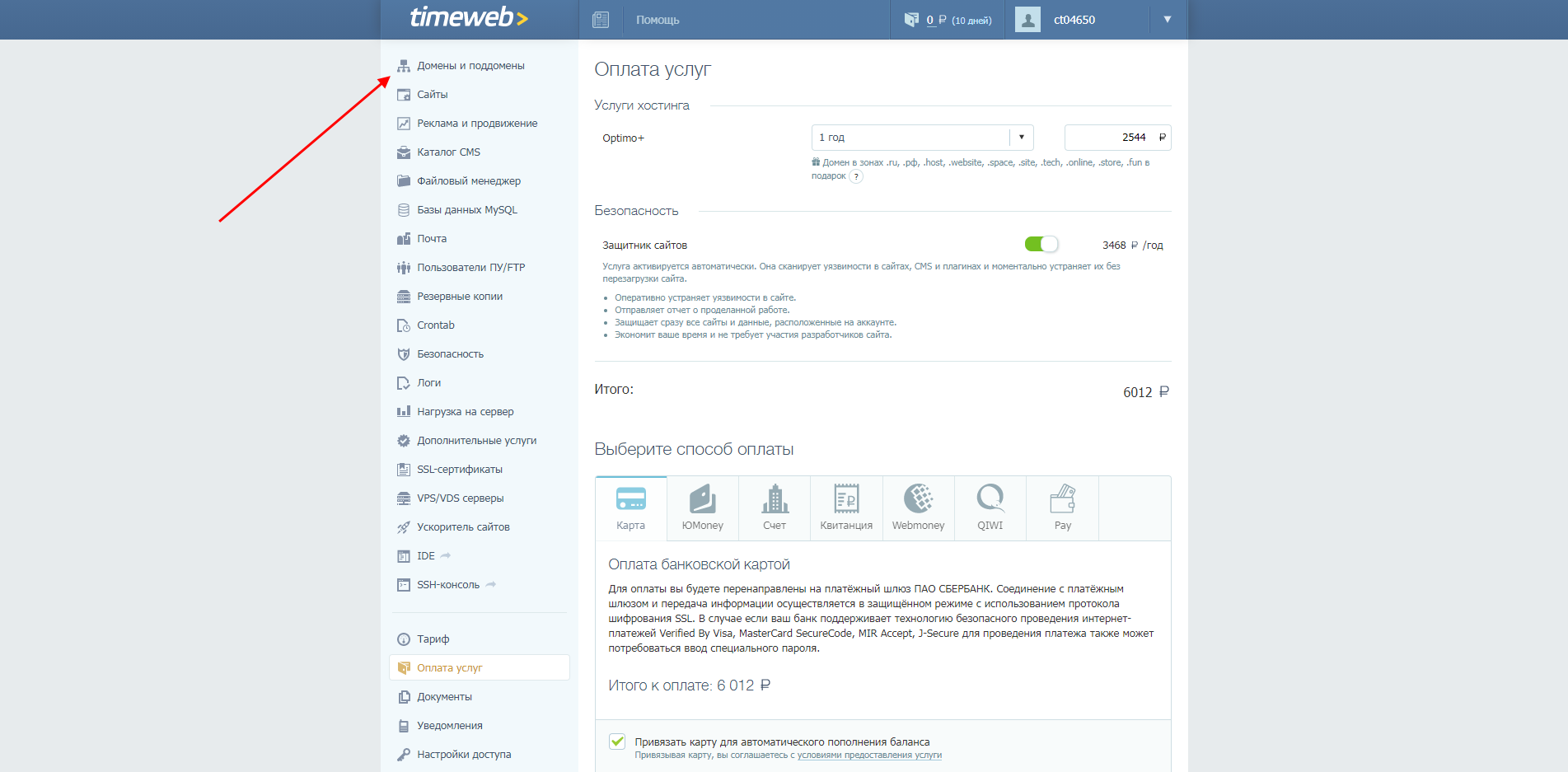
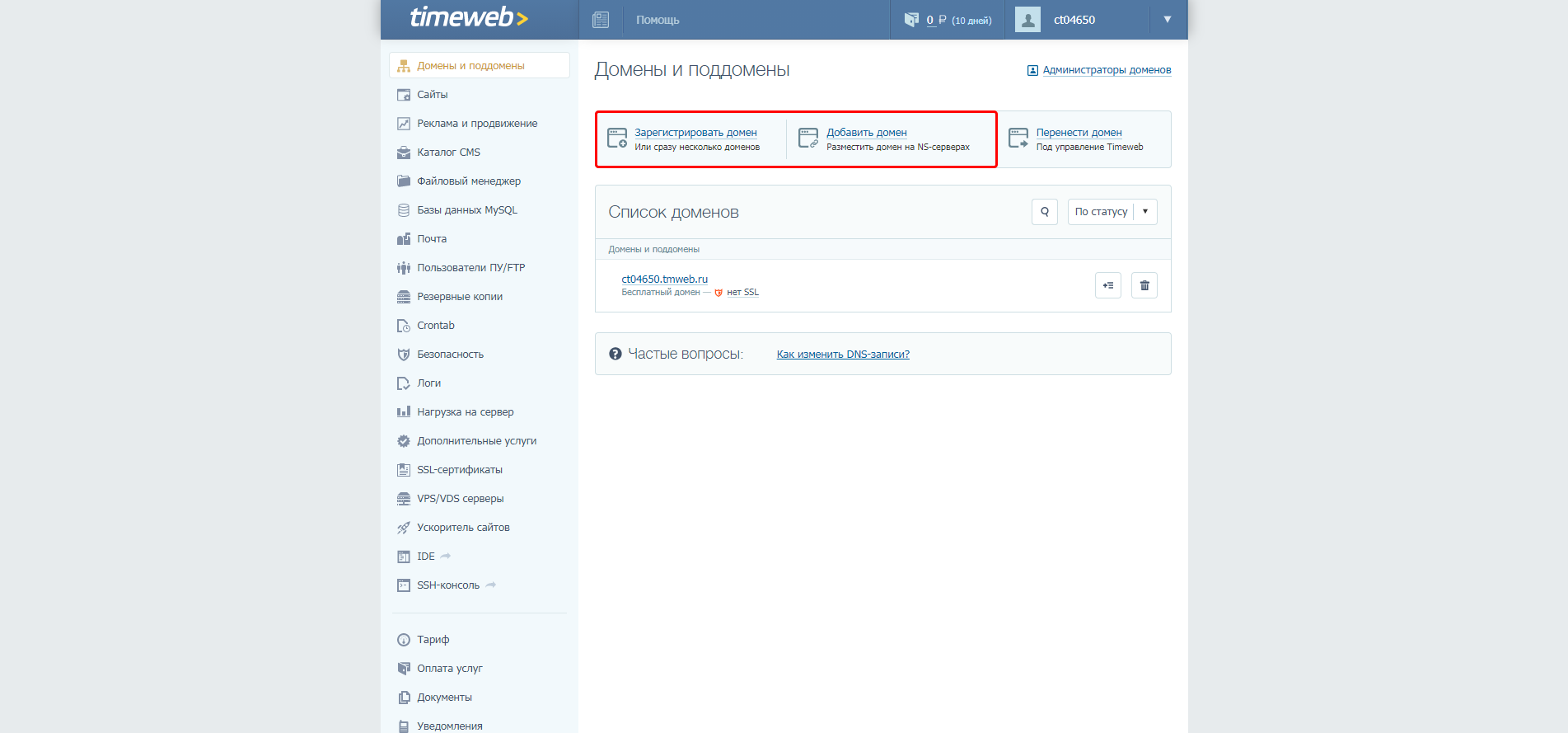
- 10-дневный тестовый период активирован. Теперь мы будем перенаправлены в свой личный кабинет – здесь и будут происходить все взаимодействия с сайтом. Чтобы подключить к нему новый домен, откроем раздел «Домены и поддомены».
- Здесь мы можем как зарегистрировать новый домен, так и добавить уже существующий. Если вы ранее покупали где-то доменное имя или хотите получить бесплатное, то выберите «Добавить домен». Чтобы купить новый домен, необходимо нажать на кнопку «Зарегистрировать домен» и подобрать нужное имя. Для примера подключим бесплатный домен, который выдается хостингом.
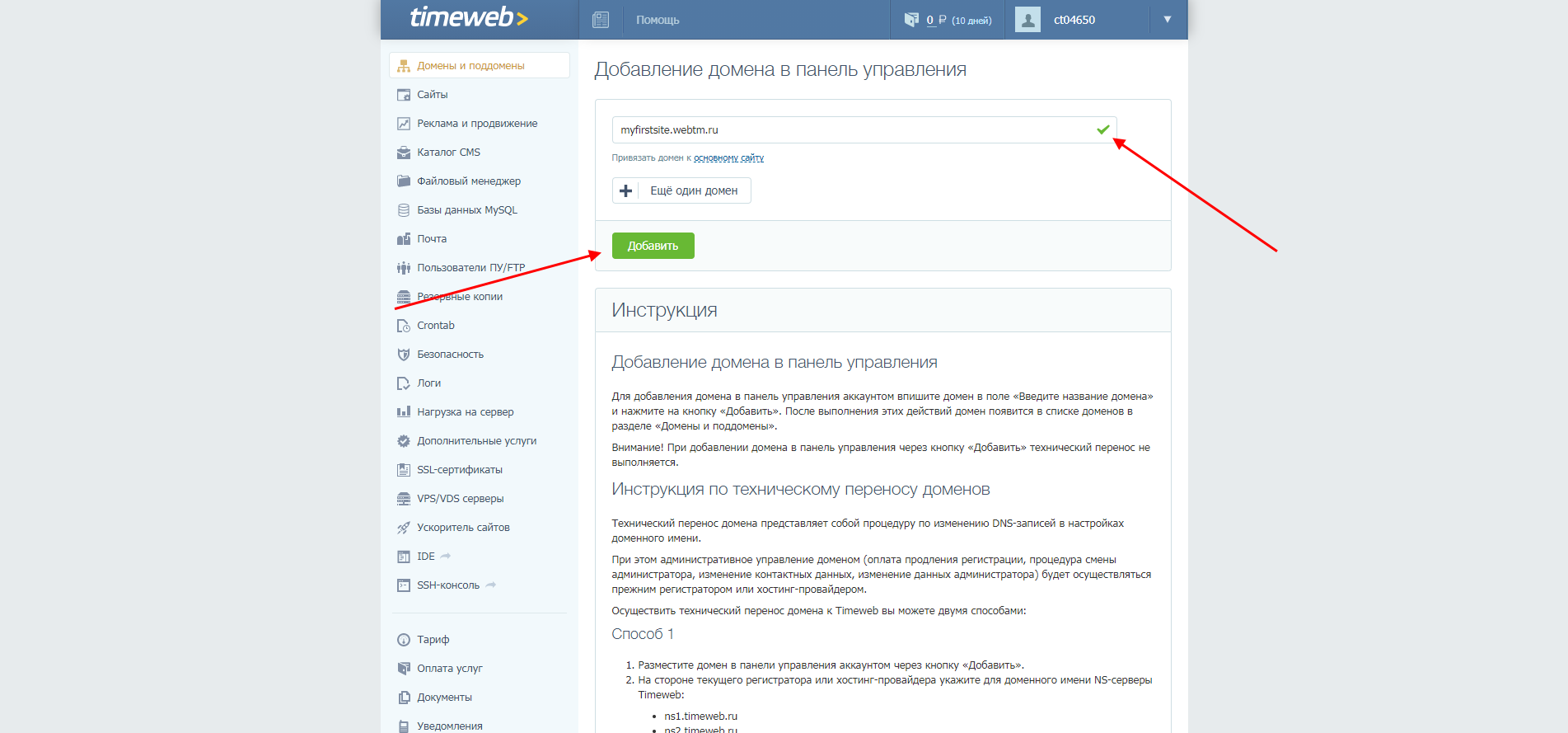
- Таймвэб позволяет воспользоваться тестовыми зонами .tmweb.ru, .tw1.su, .tw1.ru, .webtm.ru. Например, мы можем создать бесплатный домен типа myfirstsite.webtm.ru. Обратите внимание на то, что доменное имя может быть занято. Если оно будет свободно, то напротив него отобразится зеленая галочка. После этого можно нажать на кнопку «Добавить».
- Готово! Теперь мы можем перейти по указанному домену – достаточно ввести его в строку запроса браузера, куда прописываются адреса страниц. В результате должна отобразится информация о хостинге – это нормально, так как мы еще не создали сайт.
Как видите, подключить свой домен совсем не сложно. Теперь можно переходить к созданию собственного сайта на движке WordPress.
Устанавливаем WordPress на хостинг и выбираем шаблон
Домен мы подключили, теперь давайте свяжем его с нашим сайтом, но для начала создадим его базовый шаблон. Для этого в личном кабинете Timeweb выполним следующее:
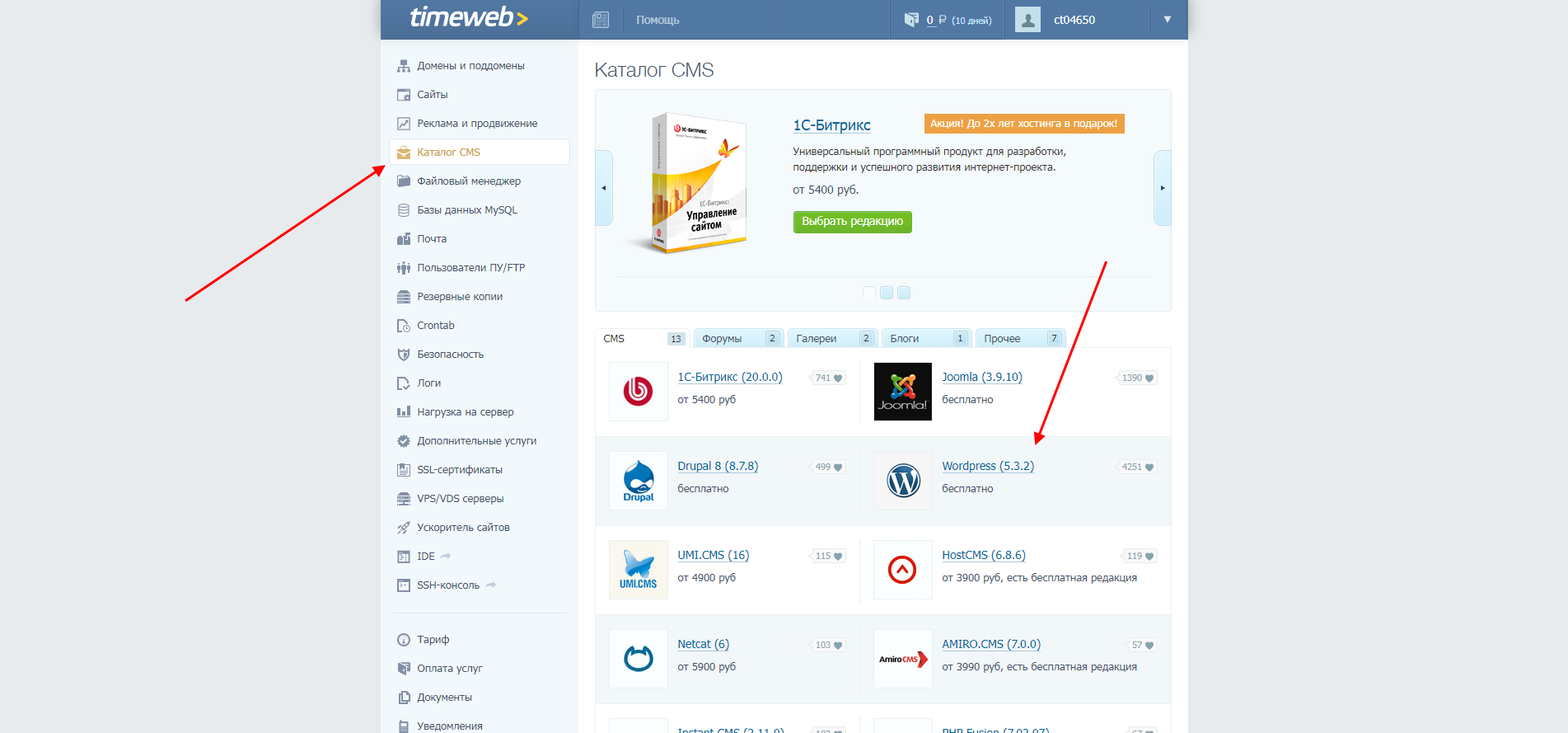
- Переходим в раздел «Каталог CMS» и выбираем WordPress.
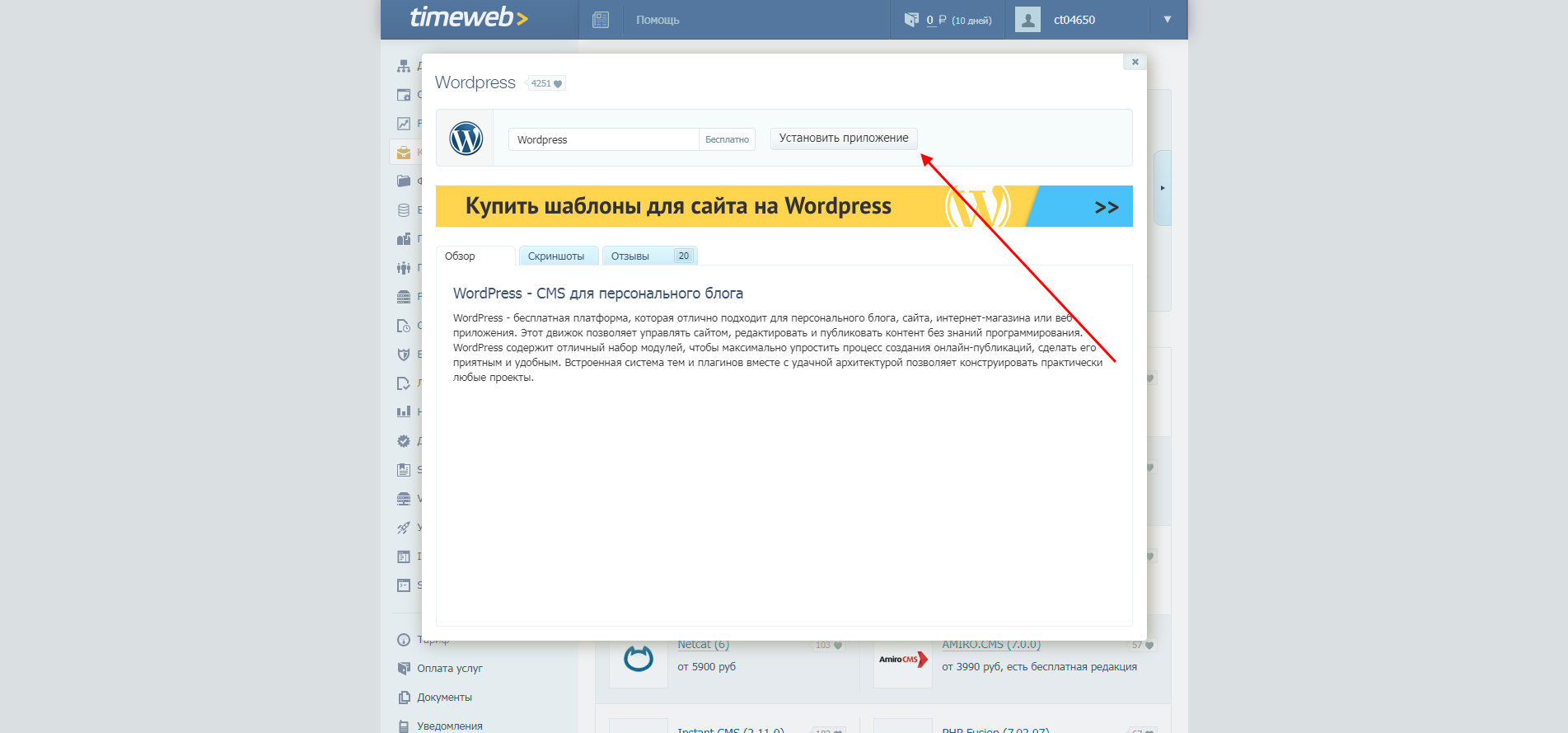
- В отобразившемся окне выбираем «Установить приложение».
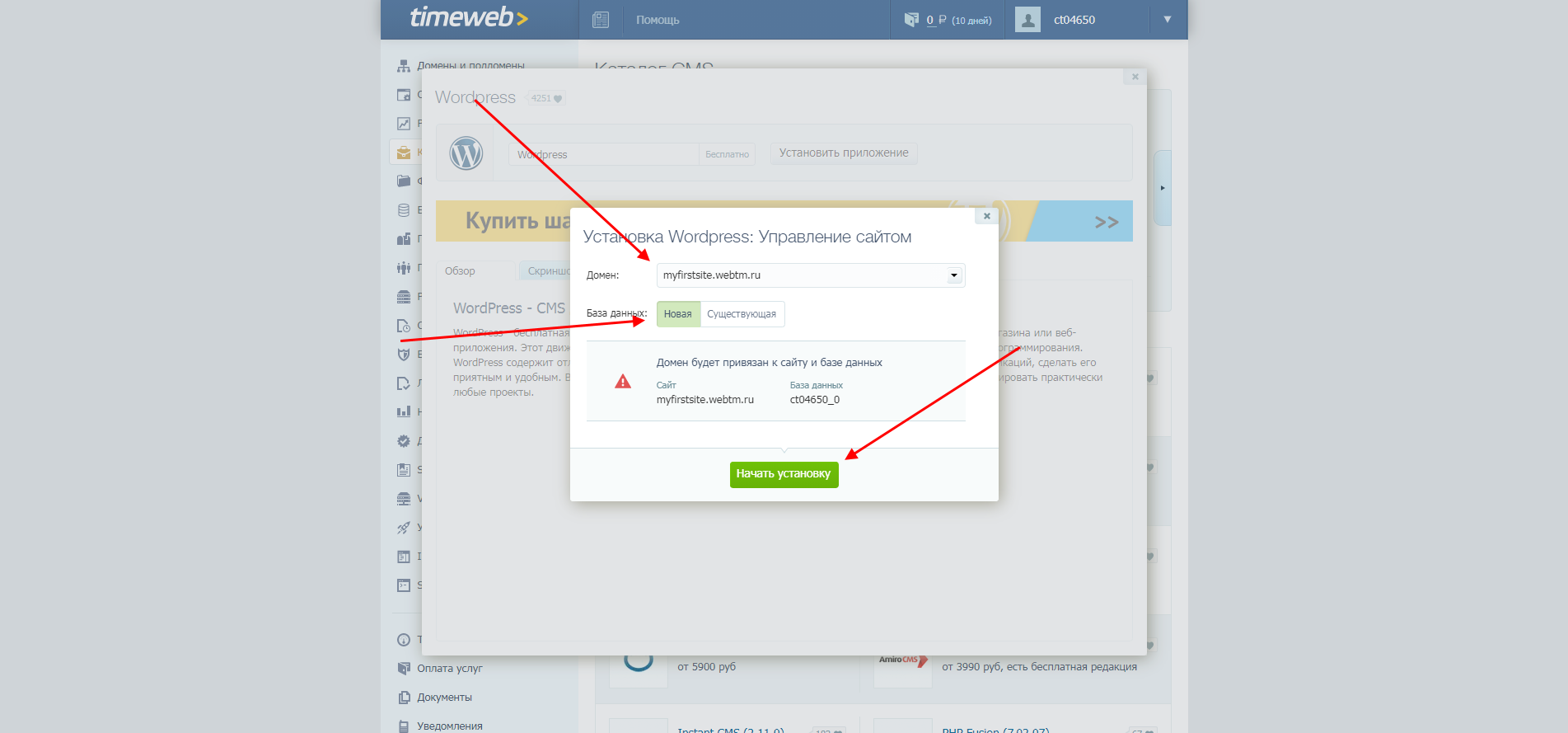
- Выбираем доменное имя, активируем создание новой базы данных и нажимаем на «Начать установку».
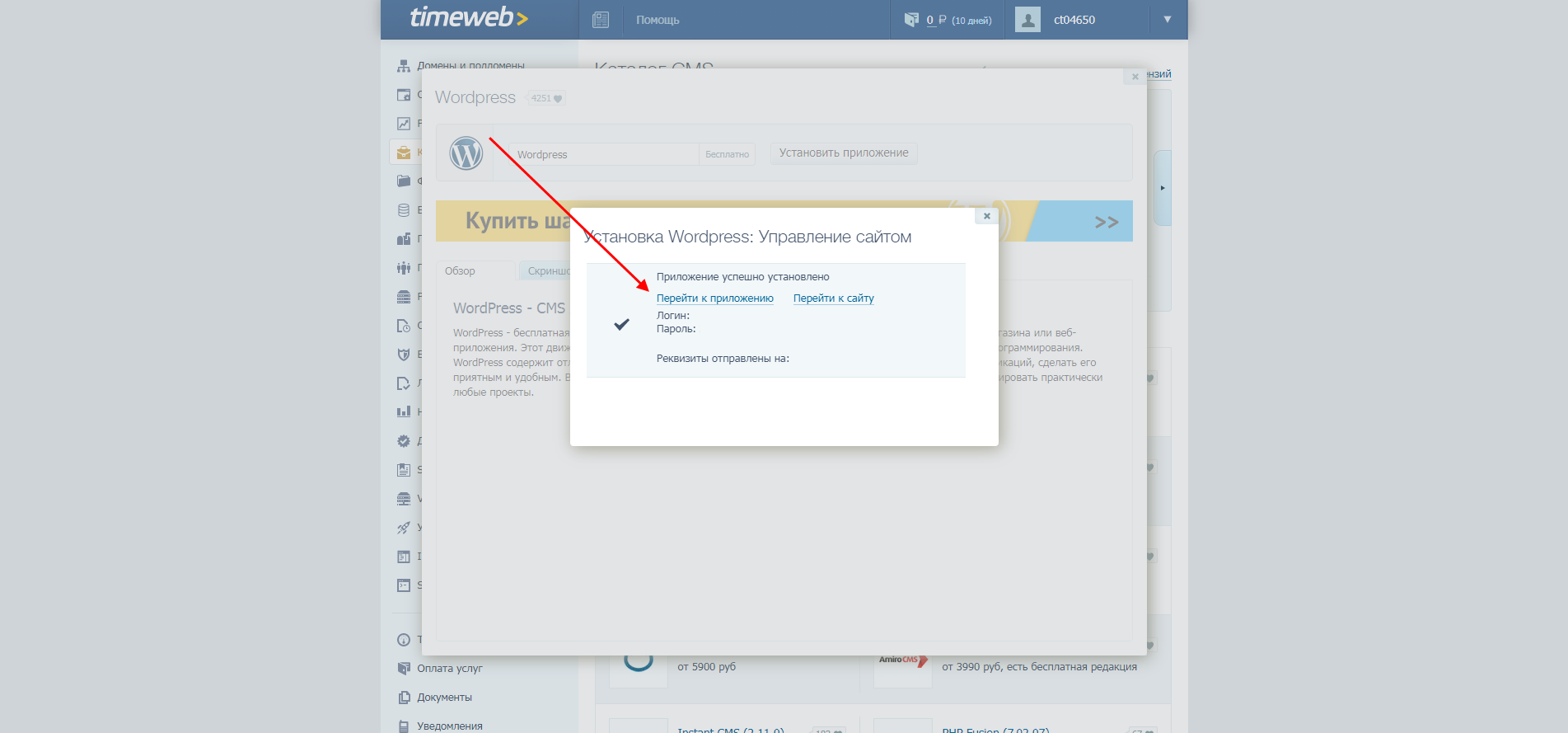
- Готово! Теперь домен соединен с новым сайтом, а мы можем переходить к его модернизации. Для начала откроем административную панель – жмем на «Перейти к приложению».
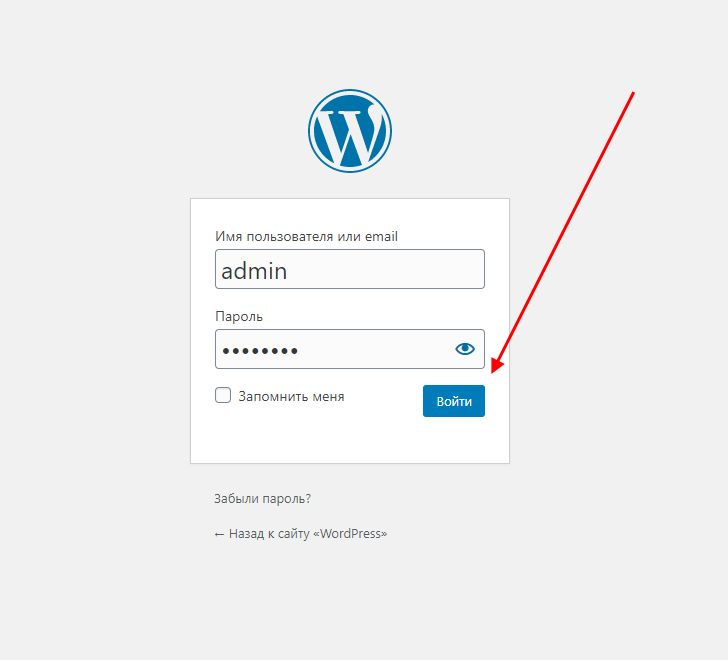
- Вводим данные для входа, указанные после установки WordPress, и жмем «Войти».
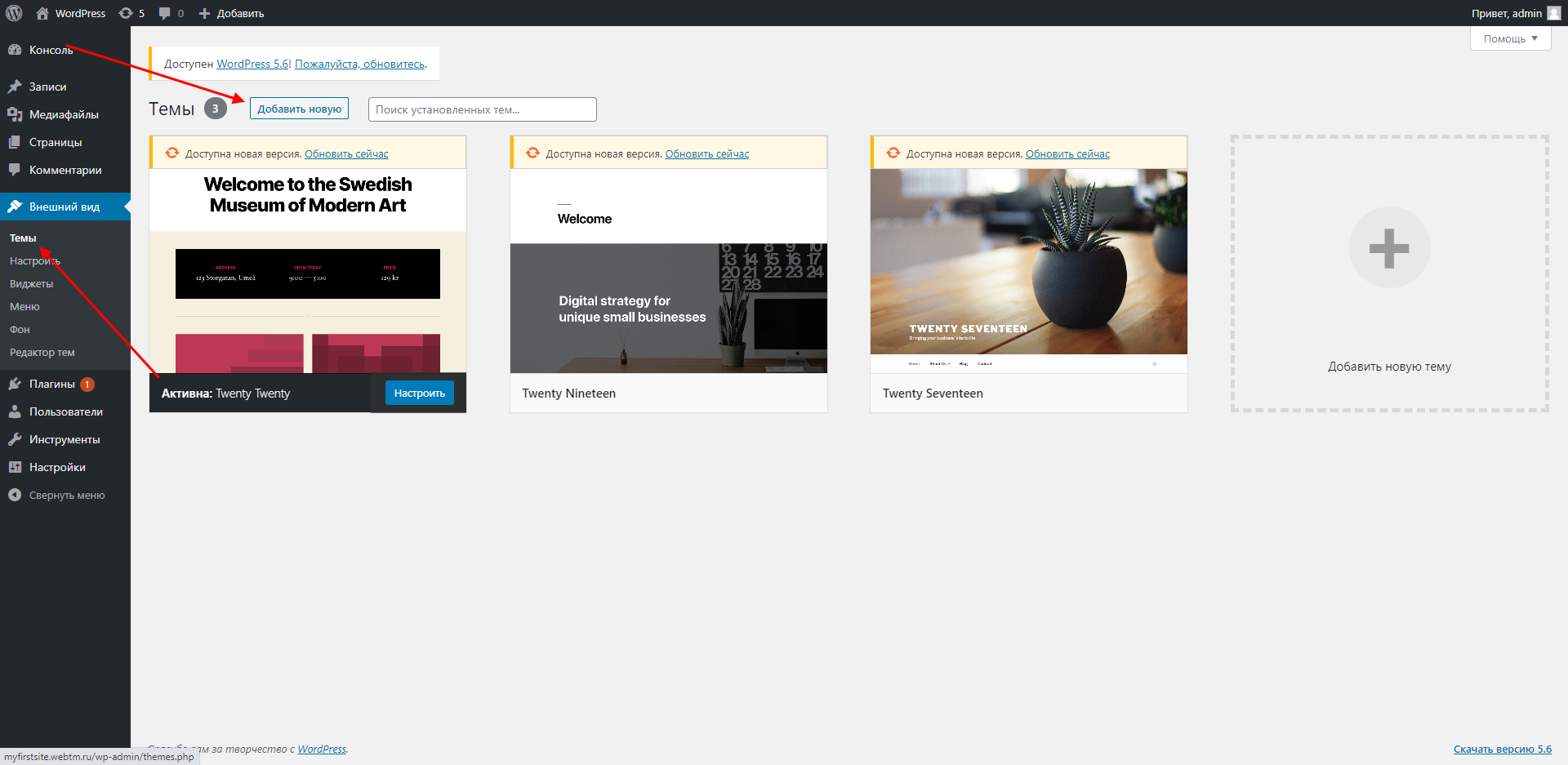
- Далее мы мы попадаем в админку WordPress – здесь и будем проводить все модификации с сайтом. В первую очередь нас интересует его внешний вид – для этого перейдем в раздел «Внешний вид» -> «Темы» и в правой части нажмем «Добавить новую».
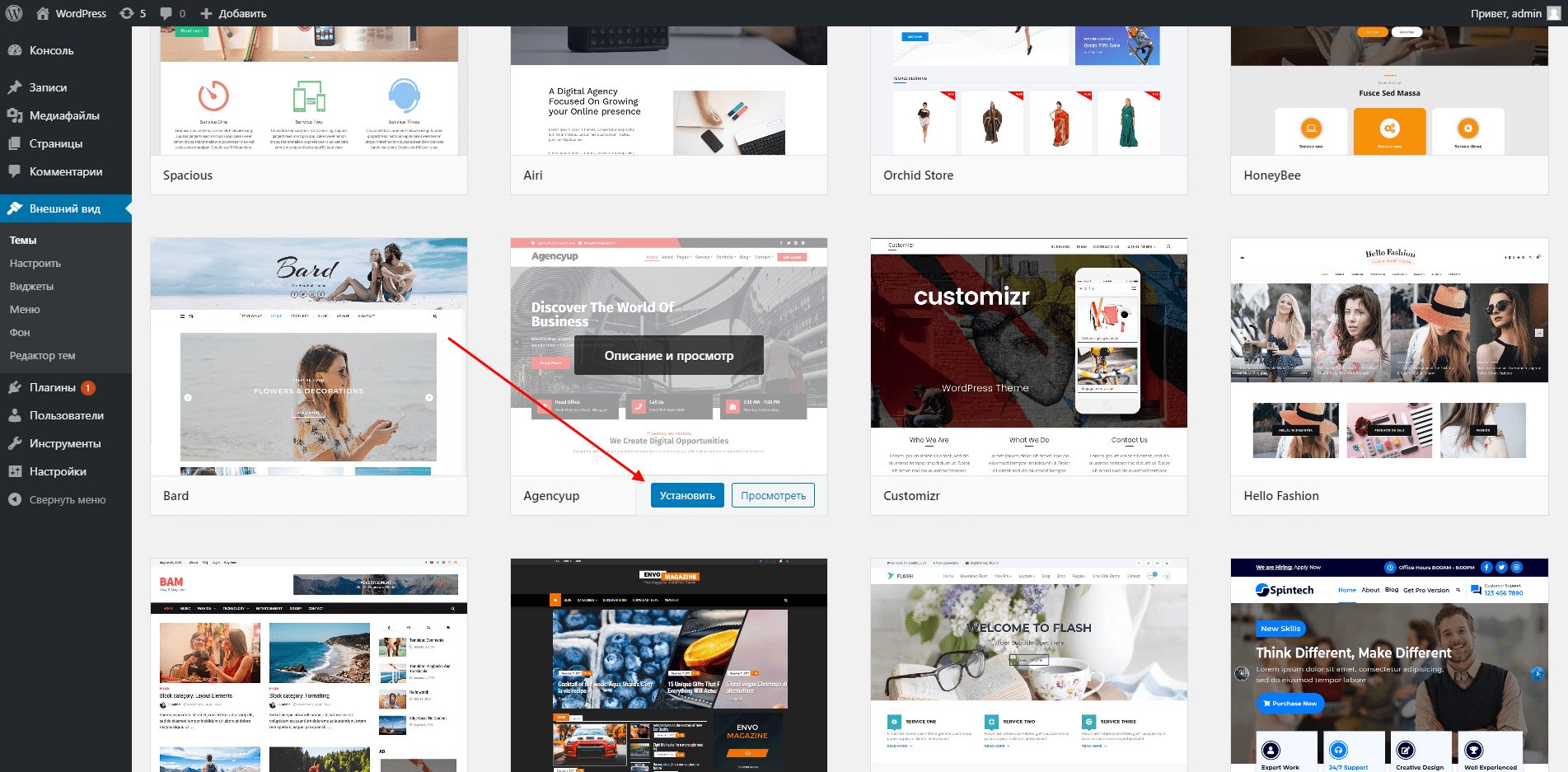
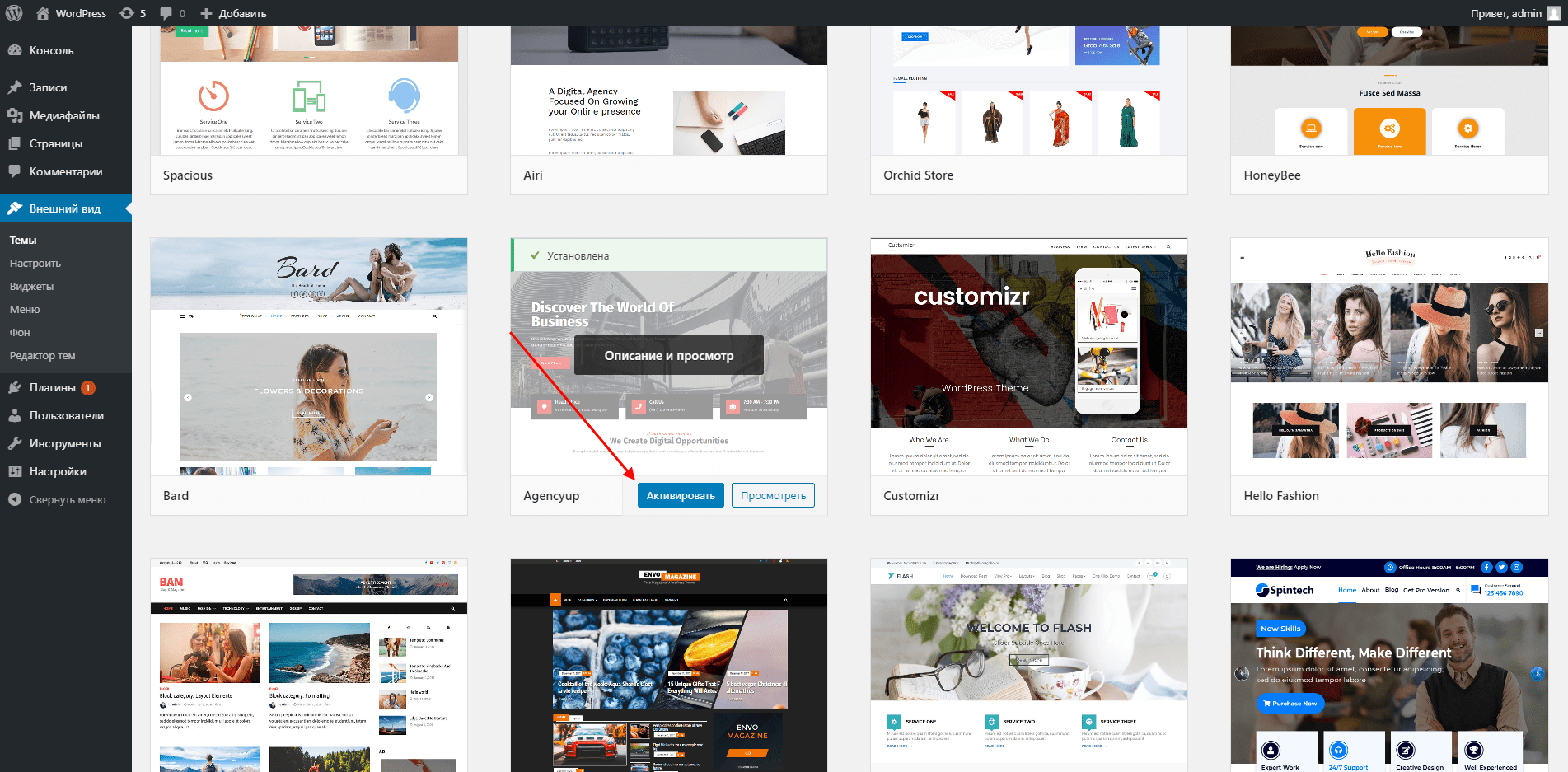
- Выбираем вкладку «Популярные» и попадаем в огромный магазин с различными темами – на данный момент их 3918. Для примера возьмем тему «Agencyup» и установим ее.
- На этой же странице активируем ее.
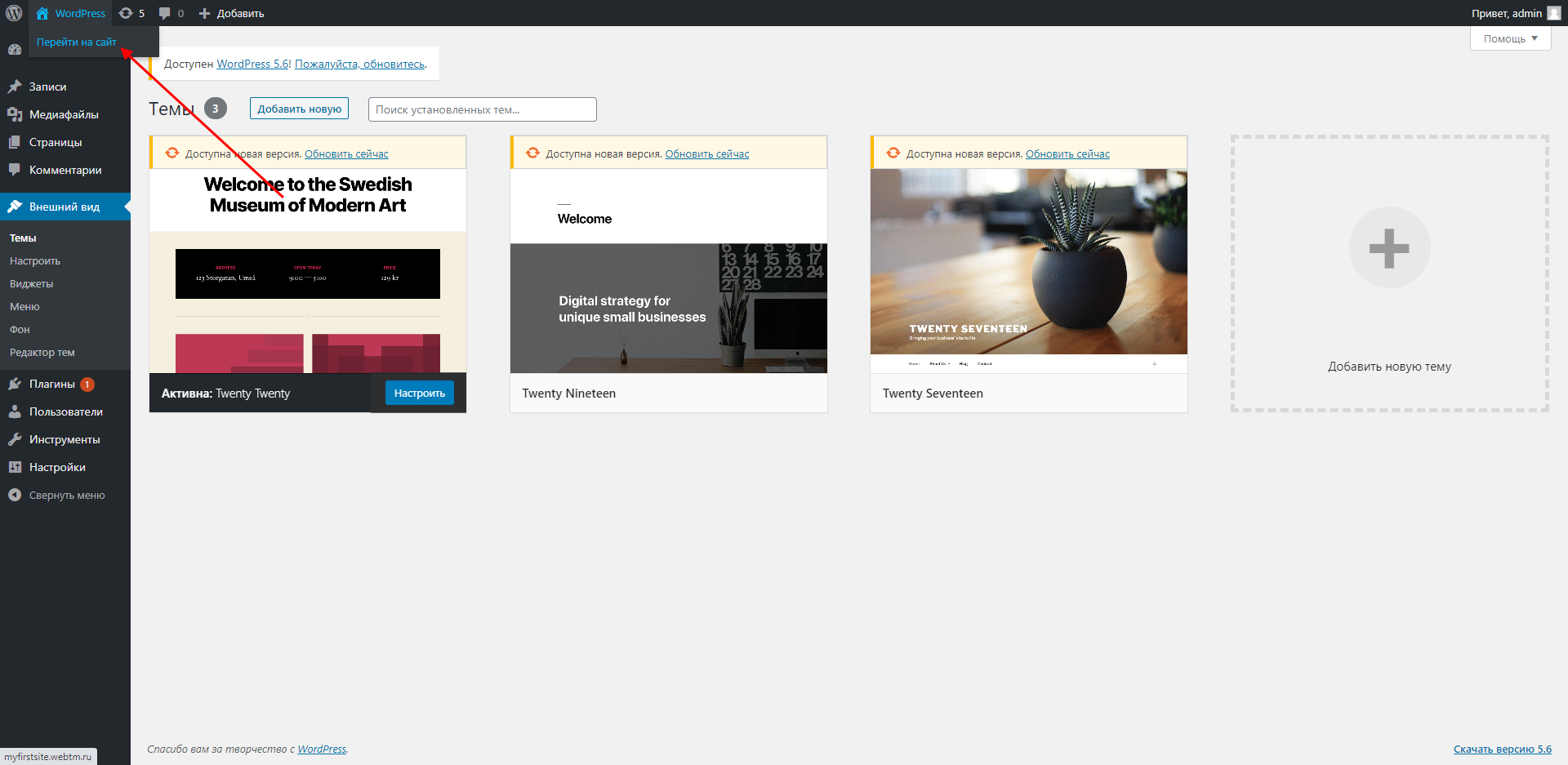
- Теперь можем открыть сайт и убедиться в том, что тема активировалась. Для этого в верхнем левом углу наведем курсор мыши на название WordPress и нажмем на «Перейти на сайт».
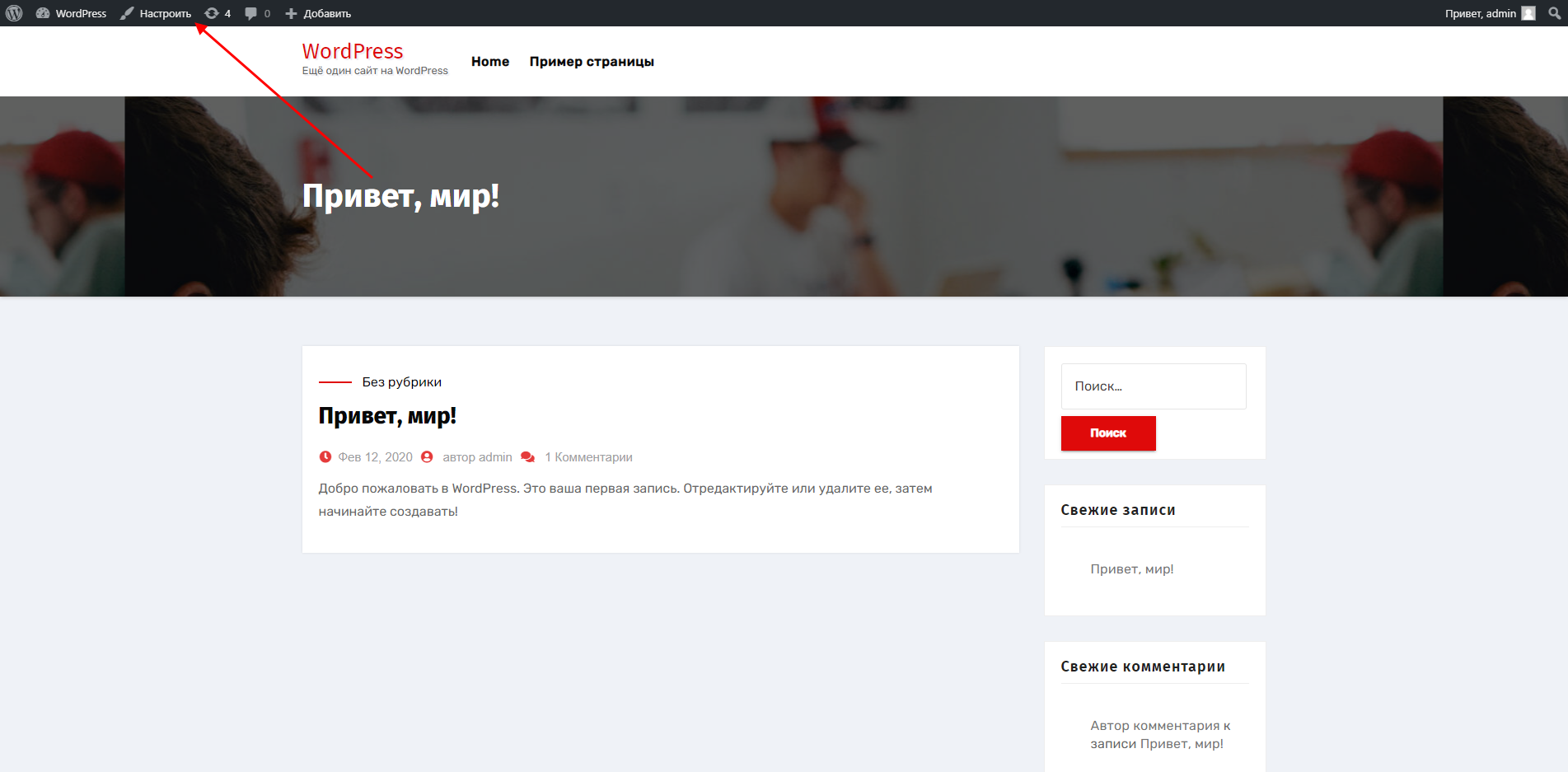
- В результате перед нами отобразится страница сайта. Чтобы ее кастомизировать, в верхнем меню есть специальная кнопка «Настроить», которая открывает доступ к редактированию доступных блоков: меню, футера, главной страницы и прочих элементов.
Вот так происходит создание сайта на WordPress. Помимо использования доступных тем, вы можете создавать свои собственные – в таком случае потребуются знания HTML, CSS, PHP и JavaScript. Кроме того, из этого вы можете построить неплохой бизнес – создание сайтов на WordPress пользуется большой популярностью во всем мире!
Заключение
На этом моя вводная инструкция по созданию сайтов подходит к концу. Сегодня мы поговорили о том, из чего состоят веб-сайты, какие платформы для них используются, а также попробовали создать сайт на WordPress и Craftum своими руками. Надеюсь, что совсем скоро создание веб-сайтов станет вашим хобби.
Конструкторы и технология Drag’n’Drop заметно облегчают создание сайта. Они компенсируют отсутствие знаний в программировании, веб-дизайне, верстке. Они позволяют все свести к наполнению готового шаблона уникальным контентом. Писать тексты и вырезать фото намного проще, чем писать код с нуля.
Если вы планируете самостоятельно развивать сайт, то в будущем придется осваивать каноны копирайтинга, учиться собирать семантическое ядро, внедрять ключи как в сниппеты, так и в тексты. Кроме того, сайт должен постоянно «развиваться», ведь это позволит ему уверенно продвигаться в SEO. Под развитием понимается регулярное появление новых материалов, добавление страниц с товарами, статьями. Публикацией придется заниматься самостоятельно или отдавать работу на аутсорсинг, но это уже совсем другая история.
Спасибо за внимание!
Кажется, что все товары и услуги сейчас продаются через соцсети. Во ВКонтакте и в Инстаграме* можно найти как небольшие магазины рукодельных свечей, украшений или десертов, так и компании, торгующие сборными домами. Но если вашему бизнесу становится там тесно — стоит задуматься о создании сайта. На нём можно собрать всю информацию о вашем товаре или услугах, рассказать о главных преимуществах, показать фото и отзывы покупателей.
Создание сайта — трудоёмкое дело. Мы расскажем, через какие этапы придётся пройти и на какие нюансы стоит обратить внимание.
«Перед тем как создать сайт, проанализируйте конкурентов, поймите, как они продают. Создание сайта не поднимет продажи автоматически. Если у вас небольшой салон красоты или маленькая пиццерия, вам больше подойдут странички в соцсети, которые легче продвигать, и затраты на них меньше».
Созданием сайтов занимаются несколько специалистов: дизайнер, верстальщик, программист. Наполняют сайты текстами копирайтеры и контент-менеджеры, а продвигают готовые странички маркетологи. Руководит всем процессом менеджер проекта.
Вы можете обратиться к специалисту, который соберёт вам сайт под ключ — и даже найдёт всех сотрудников. Или попробовать самому стать руководителем проекта и нанять команду специалистов.
Содержание:
- Шаг 1. Определяем цель создания сайта
- Шаг 2. Выбираем тип сайта
- Шаг 3. Придумываем название и доменное имя
- Шаг 4. Выбираем хостинг
- Шаг 5. Выбираем платформу, или движок сайта
- Шаг 6. Собираем семантическое ядро сайта
- Шаг 7. Продумываем структуру сайта
- Шаг 8. Готовим контент сайта
- Шаг 9. Проверяем юзабилити, или удобство использования сайта
- Шаг 10. Создаём дизайн
- Шаг 11. Приступаем к вёрстке
- Шаг 12. Запускаем сайт
- Бонус: индексация в поисковых системах
Шаг 1. Определяем цель создания сайта
Для начала стоит определиться с целью создания сайта. Они обычно бывают двух видов — коммерческие и некоммерческие.
Если вы планируете привлекать клиентов через сайт, то ваша цель определённо коммерческая. Значит, и функционал сайта должен быть соответствующий: придётся разработать форму заказа, каталог товаров и корзину.
Если же основной поток заказов поступает к вам не через сайт — скорее всего, у вас некоммерческие цели. Тогда из сайта можно сделать, например, новостной портал или блог, которые будут рассказывать об интересных событиях, так или иначе связанных с вашим продуктом.
Затем попробуйте определить задачи, которые сайт должен решить. Например:
- оформление заказа;
- сбор контактов клиентов;
- размещение материалов для скачивания — например, каталогов продукции;
- консультирование клиентов перед покупкой;
- повторные продажи.
Шаг 2. Выбираем тип сайта
Тип сайта зависит от того, какие функции он выполняет — продаёт, знакомит с продуктом или же просто развлекает ваших покупателей, работая на имидж компании.
Интернет-магазин
Его главное отличие — товар можно выбрать, добавить в корзину и купить прямо на месте. Для этого на сайте должна быть возможность регистрации и создания личного кабинета. Так покупатели смогут не только комфортно оплатить заказ, но и отследить его. А спустя какое-то время совершить повторную покупку.
Каждому товару понадобится карточка с фото и описанием. Чтобы оплачивать заказы картой, нужно будет подключить платёжные системы. Также можно добавить возможность назначать скидки — например, чтобы устроить распродажу к празднику.
Сайт услуг
Если вам не нужно продавать товары, то можно ограничиться небольшим сайтом с несколькими страницами. Такой тип подойдёт для салона красоты, кафе, медицинской клиники. На нескольких страничках будут расписаны основные услуги компании, может быть, выложен прайс-лист.
Сайт-визитка
Небольшой сайт, часто одностраничник, который содержит самую основную информацию о компании и контакты. Это может быть портфолио специалиста, например юриста или фотографа. Или же презентация одной краткой и понятной услуги: соляной комнаты, солярия или даже разового мероприятия — выставки или концерта.
Сайт компании, или корпоративный сайт
В отличие от визитки, состоит из нескольких страниц: меню может включать страницы второго и третьего уровня. Подходит для размещения большего количества информации. Может содержать каталог товаров, новости компании, информацию о выполненных проектах и партнёрах.
Порталы, новостные блоги
Главная цель — интересная подача информации. На таких сайтах обычно можно встретить множество статей, тестов, фото и видео.
Форумы
Будут полезны, если у клиентов возникает множество вопросов, связанных с вашими товарами и услугами. Постепенно вокруг вашего бизнеса может даже сформироваться небольшое сообщество. Правда, сейчас форумы часто заменяются группами и чатами в соцсетях.
Шаг 3. Придумываем название и доменное имя
Доменное имя для сайта — это название сайта, которое вбивается в адресную строку, например profi.ru. Название должно отражать имя бренда, но при этом быть запоминающимся и легкочитаемым. В идеале вы должны суметь его легко продиктовать — без всяких «эс как доллар». Не стоит выбирать и слишком длинные имена — желательно ограничиться 12 символами. Также стоит избегать цифр и символов. И, конечно же, ошибок — всё это ассоциируется с мошенническими ресурсами.
Домен верхнего уровня, или доменная зона — это те буквы, которые стоят в конце адреса после точки: .ru, .com или .org. Благодаря им можно понять, где находится организация или в какой стране она ведёт свою деятельность. Самый популярный домен — .com, но его нет смысла использовать, если вы работаете только в России. Больше подойдёт привычный .ru. К тому же за использование доменов других стран поисковые системы могут применять к вашему сайту штрафные санкции.
В последнее время кроме географических доменов стали появляться профессиональные: agency, .media, .travel. Они сразу обозначают сферу вашей деятельности.
Доменное имя вы покупаете не навсегда, а лишь арендуете. Поэтому платить за него придётся регулярно, например раз в год. Выбирая доменное имя для сайта, обязательно проверьте, не совпадает ли оно с адресом конкурента. Если имя уже занято, добавьте к названию короткое слово, которое относится к вашей сфере деятельности. Например, к названию магазина можно добавить shop, а к игрушкам — toys. Купить доменное имя для сайта, подобрать и зарегистрировать домен можно, например, на сайтах WebNames, REG.RU, NIC.RU.
Шаг 4. Выбираем хостинг
Хостинг — это место на сервере, где будут храниться все материалы вашего сайта. При его выборе обратите внимание на показатель Uptime — время бесперебойной работы. Оно должно быть максимально приближено к 100%. Также желательно выбирать хостинги с понятным функционалом и русской службой поддержки. Именно к ней вы будете обращаться, если сайт перестанет работать.
Как и доменное имя, хостинг арендуют. Цена аренды зависит от объёма хранилища. Поэтому если вы не планируете создавать крупный портал, то дорогой хостинг вам не понадобится. Но и пользоваться бесплатными хостингами для сайта тоже не стоит — это ненадёжно. Сервер может внезапно «упасть», и все материалы с вашего сайта пропадут на неопределённое время.
Шаг 5. Выбираем платформу, или движок сайта
Платформа для сайта — это примерно то же, что операционная система для компьютера. От неё зависит, сколько функций вы сможете добавить на свой сайт и насколько удобно будет им пользоваться.
Платформу можно создать тремя способами:
- с помощью конструктора сайтов;
- с помощью CMS;
- написать код самостоятельно.
Конструкторы сайтов
Вариант, который больше всего подходит для новичков. Создать сайт на конструкторе почти так же легко, как зарегистрироваться в социальной сети. По умолчанию вам будет присвоено доменное имя конструктора, то есть название_вашего_сайта.wix.com. Но многие сервисы дают возможность доплатить и убрать название конструктора из адреса.
«Сайт на конструкторе я советую делать только в том случае, если нужно получить результат максимально быстро и дёшево. Например, необходимо протестировать новый сегмент рынка или продать билеты на мероприятие. Для капитальных сайтов конструкторы не подходят. Такие ресурсы тяжелее продвигать».
Примеры конструкторов: Tilda, Mobirise, Wix, Nethouse.
СMS-системы
СMS, или Content Management System — это система управления сайтом, также называемая админкой. Они бывают платные и бесплатные.
Самая известная бесплатная система администрирования — WordPress. На ней создано около четверти всех сайтов в интернете. Она отлично подходит для блогов, сайтов-визиток, портфолио, корпоративных сайтов. Для новичков это идеальный вариант: управление админкой интуитивно понятно и не требует специальных знаний.
Платные платформы предоставляют больше возможностей для персонализации. Но, чтобы ими пользоваться, придётся немного подучить HTML или позвать на помощь программиста.
Самая известная платная CMS — «1С-Битрикс». Она позволяет создавать крупные сайты и может интегрироваться с системой 1C — это особенно важно для интернет-магазинов.
Самостоятельное написание кода сайта
Чтобы создать сайт с нуля, нужно будет пройти три основных этапа:
- Отрисовка макета сайта. На этом этапе дизайнер продумывает, как будут выглядеть основные элементы сайта — «шапка», меню, блоки с информацией, баннеры. Обычно для этого используют Adobe Photoshop или другие графические редакторы.
- Вёрстка. На этом этапе пишется код, а созданные элементы вшиваются в сайт.
- Внедрение PHP. Сайт перестаёт быть просто картинкой, пользователи могут взаимодействовать с ним, например оставлять заказы.
У самостоятельно созданного сайта больше возможностей как в дизайне, так и в продвижении. Но работа с ним потребует гораздо больше времени и навыков. Вносить изменения в него будет труднее.
Шаг 6. Собираем семантическое ядро сайта
Семантическое ядро сайта — это набор ключевых запросов, по которым пользователи будут находить ваш сайт в поисковых системах — Гугле и Яндексе. Например, «купить мебель тверь», «торты на заказ москва» или «сшить шторы на заказ сокол». Составив список таких запросов, вы поймёте, какие статьи и новости потребуются для продвижения сайта. Если на сайте будет большое количество экспертной, хорошо структурированной и часто обновляемой информации по определённой теме, поисковики будут чаще показывать сайт в выдаче. Так клиенты смогут попадать к вам прямо из поисковиков.
Подобрать запросы по вашей теме, или «ключи», можно с помощью бесплатного сервиса Яндекс.Wordstat. В нём нужно вбить слова, связанные со сферой деятельности компании, и посмотреть, как часто люди ищут их в интернете. Чем больше цифра, тем популярнее запрос. Не стоит писать статьи только на популярные темы — так вы не сможете продвинуться. Ориентируйтесь и на запросы средней популярности.
Шаг 7. Продумываем структуру сайта
Теперь, когда вы разобрались с типом сайта и семантическим ядром, можно набросать структуру. Это своеобразная схема страниц сайта. Сделать её можно даже на бумаге. Чтобы поисковики показывали сайт в начале поисковой выдачи, соблюдайте такие рекомендации:
- Сделайте возможность попадать на главную с любой страницы. Например, с помощью шапки сайта и логотипа, на которые всегда можно кликнуть.
- Не забудьте «хлебные крошки». Это кнопки, с помощью которых можно вернуться на шаг назад с любой страницы сайта. Например, в магазине одежды уйти со страницы конкретного платья обратно в общий каталог.
- Не создавайте более 4 уровней страниц. Стоит остановиться на: Одежда —> Платья —> Праздничные платья —> Платья для свадьбы.
Шаг 8. Готовим контент сайта
Перед запуском сайта стоит подготовить содержимое, то есть тексты, фото и видео, чтобы страницы не были пустыми. Вы можете делать это сами или доверить специалистам — копирайтерам и контент-менеджерам.
Вот на что стоит обратить внимание:
- Тексты должны быть уникальными. Не стоит копировать статьи с сайтов конкурентов или перепечатывать странички из Википедии.
- Фотографии и видео не должны много весить. Например, вес одной фотографии не должен превышать 1 Мб. Некоторые CMS автоматически ужимают фотографии или позволяют это сделать при загрузке. Если такой опции нет, оптимизировать фото можно онлайн с помощью разных конвертеров или в графических редакторах типа Adobe Photoshop.
Шаг 9. Проверяем юзабилити, или удобство использования сайта
Анализ юзабилити можно проводить и после запуска сайта, чтобы делать его всё более удобным для пользователей. Но ещё до запуска стоит убедиться в следующем:
- Шрифт сайта не слишком мелкий.
- Нет большого количества всплывающих окон, которые мешают пользователю видеть основную информацию на странице.
- Есть «хлебные крошки», благодаря которым пользователь в любой момент может вернуться на предыдущую страницу.
- С главной страницы пользователь может легко попасть на второстепенные страницы, например с каталогом товаров.
- Пользователь может найти всю необходимую информацию об оплате, доставке, возврате и контактах.
«Сейчас в тренде максимальная простота. Считается, что пользователь должен сделать не больше 2 кликов от момента входа на сайт до целевого действия, например нажатия кнопки «Добавить в корзину». Если путь длиннее, вы можете потерять клиентов».
Шаг 10. Создаём дизайн
Если вы используете конструкторы или системы типа WordPress, то можете выбрать дизайн из готовых бесплатных шаблонов — сделать это так же легко, как сменить заставку на телефоне. Если же вам хочется добавить сайту индивидуальности, придётся вникнуть в основы HTML и СSS. Тогда шаблон можно будет доработать под свои нужды: изменить шапку сайта, поменять цвета.
Важно: проверьте, как сайт будет выглядеть на различных устройствах — обычных компьютерах, планшетах и мобильных телефонах. Если вашу страницу будет неудобно просматривать со смартфона, вы можете потерять часть продаж. Хорошая новость: шаблонные сайты, как правило, уже содержат мобильные версии.
Шаг 11. Приступаем к вёрстке
Если макет сайта вы разрабатывали самостоятельно, нужно будет сделать под него код. Этим занимаются верстальщики и программисты. Принимая работу, проверьте, соответствует ли результат макету.
Самостоятельно сверстать сайт можно в программах Atom, Sublime и Visual Studio Code.
Шаг 12. Запускаем сайт
Перед запуском нужно протестировать в браузере, всё ли работает правильно, и только после этого открывать доступ для всех.
Когда домен зарегистрирован, хостинг оплачен, сайт проверен на работоспособность, его переносят на сервер. Для этого используют программы-проводники типа FileZilla — они переносят файлы с вашего компьютера на хостинг.
Бонус: индексация в поисковых системах
Чтобы сайт попал в поисковые системы Google и Яндекс и отображался по разным запросам, нужно, чтобы поисковые машины его проверили. Этот процесс можно ускорить, если создать файлы robots.txt и sitemap.xml и отправить их в Яндекс.Вебмастер и Google Search Console.
Файл robots.txt создаёт программист, который пишет код сайта. В этом файле указаны рекомендации для поисковиков — что им можно сканировать, а что нет. Например, стоит запретить поисковику просматривать содержимое корзины клиента и системные файлы.
Файл sitemap.xml — это карта сайта. В ней указано, как организованы страницы на сайте и как обновляется информация на них. Это нужно, чтобы поисковик запомнил, как часто нужно сканировать ваш сайт и обновлять результаты в выдаче.
Важно время от времени проводить анализ индексации. Особенно если на вашем сайте много страниц и они часто обновляются. Узнать, индексируют ли вас поисковики, можно несколькими способами:
- Ввести в поиске site: и название вашего сайта, например site: profi.ru. Количество результатов будет равняться количеству одобренных поисковиком страниц.
- Посмотреть Google Search Console в разделе «Индекс Google — Статус индексирования» и в Яндекс.Вебмастере в разделе «Индексирование — Страницы в поиске».
- Воспользоваться расширениями для браузера RDS Bar, который отобразит, была ли проиндексирована конкретная страница.
Есть несколько причин, по которым поисковики могут индексировать не все страницы:
- Сайту меньше 3 месяцев.
- В файле robots стоят ограничения на индексацию определённых страниц.
- Вы редко обновляете информацию на сайте и создаёте новые страницы.
- У сайта низкая скорость работы, страницы медленно загружаются. Это может произойти, если на страницах есть «тяжёлые» фото или видео.
- Поисковики наложили на вас санкции за использование мошеннических схем или «серого» продвижения.
Instagram* («Продукт компании Meta, которая признана экстремистской организацией в России»).
Маркетинг • 20 мая 2022 • 5 мин чтения
Как создать сайт с нуля без знания дизайна и разработки
Веб-разработка — большое направление. Чтобы создать качественный проект, нужно уметь работать с базами данных и аутентификацией пользователей, контролировать версии кода и разворачивать его на разных платформах.
С другой стороны, есть десятки простых и бесплатных инструментов, которые позволят создать свой сайт с нуля самому. Конечно, в сравнении с профессиональным веб-проектом у такого сайта будут ограниченные функции. В этой статье приведём инструкцию, как создать сайт с нуля, и расскажем, чему и как научиться, чтобы от простых веб-проектов перейти к профессиональной веб-разработке.
- Какие типы сайтов бывают
- Домен и хостинг: как выбрать и зарегистрировать
- Платформа сайта: CMS или конструктор
- Структура, прототип и контент
- Дизайн: как выбрать шаблон, если ты не профи
- Публикация сайта в сети
Какие типы сайтов бывают
Сайты меняются и эволюционируют. Сегодня редко встречаются классические форумы — а ещё лет 10 назад это был один из самых популярных видов сайтов.
Вот какие типы сайтов сегодня можно встретить в Сети. Это распространённые категории, но сейчас они часто смешиваются друг с другом. Например, сайт-визитка становится продающим лендингом, а корпоративный сайт совмещают с интернет-магазином.
Лендинг
Это страница, которая предлагает пользователю совершить действие: купить, подписаться, оставить заявку.
Целевое действие — главное, что отличает лендинг от других видов сайтов, например корпоративных. На корпоративный сайт можно зайти для того, чтобы получить информацию о компании или конкретном продукте, уточнить расписание мероприятий, узнать контакты менеджера. Лендинг будет содержать только ту информацию, которая приведёт пользователя к нужному действию.
У Практикума есть отдельный многостраничный сайт, но для каждого курса создается собственный лендинг — это помогает просто и наглядно объяснить студентам, что их ждёт в программе
Портфолио или визитка
Сайт о человеке — его достижениях, карьере, биографии, услугах. Такие сайты можно использовать для формирования личного бренда, при поиске работы, когда нужно продемонстрировать опыт и знания, или как проверенный источник информации о селебрити.
Классический сайт-визитка Елены Исинбаевой — тут есть биография спортсменки, достижения и публикации в медиа
Корпоративный сайт
Сайт о компании, её продукции, истории, команде. Сегодня корпоративные сайты отчасти работают и как интернет-магазины: если у компании есть продукты или услуги, вы, скорее всего, сможете заказать их на сайте. Основная задача таких площадок — привлекать новых клиентов и удерживать старых.
Многостраничный сайт, на котором можно купить товары или заказать услуги. В отличие от лендинга, который создаётся только под один товар или акцию, в интернет-магазине может быть очень большой выбор продукции.
Сайт с услугами — банковскими, социальными, коммерческими. Самый известный пример — Госуслуги. Но бывают и онлайн-сервисы поменьше, например сервис подбора комплексных обедов или расчёта калорий.
Калькулятор калорий — может выступать как отдельный сайт-сервис или быть элементом структуры интернет-магазина
При создании сайта важно сразу определиться с типом площадки. От этого зависит бюджет, подход к созданию, скорость разработки. Большой корпоративный сайт или интернет-магазин потребуют серьёзных инвестиций, как финансовых, так и временных. Сайт-визитку можно сделать бесплатно за пару часов.
Домен и хостинг: как выбрать и зарегистрировать
Чтобы сайт смог «поселиться» в Интернете, у него должно быть доменное имя.
Домен можно придумать любой, главное, чтобы он легко читался, запоминался и был свободен. Проверить, не занято ли доменное имя, можно на специальных Whois-сервисах, например на этом.
После того как имя выбрано, домен можно зарегистрировать. Это платная услуга. Непопулярные доменные имена могут стоить 200 рублей,а распространённые и дорогие — от 1000 рублей.
Важно и то, где регистрировать домен. Можно сделать это у хостинг-провайдера — организации, которая впоследствии будет предоставлять хостинг, виртуальное место для сайта. Тогда нужно проверить, кому в результате будет принадлежать домен. Если его владельцем будет провайдер, впоследствии могут возникнуть сложности: при смене хостинга, возможно, придётся лишиться и домена.
Хостинг выбирают и подключают после регистрации домена. Это место на сервере, которое берётся в аренду у хостинг-провайдера. Всё как с арендой физического пространства, например склада: вы платите провайдеру за место, где сможете разместить документы и файлы — свой сайт.
Хостинг-провайдеры различаются между собой — объёмом предоставляемого места, качеством услуг, стабильностью и типом хранения данных. Обычно новичкам, которые занимаются созданием сайтов своими руками с нуля, советуют выбирать из топа-5
крупнейших хостингов РФ: это крупные компании с развитой техподдержкой, которые не исчезнут завтра без предупреждения, оставив вас без сайта и домена.
Как стать трафик-менеджером и продвигать бизнес в интернете
Платформа сайта: CMS или конструктор
Сайт — это множество файлов и документов. Для того чтобы они собрались в единую структуру, нужна система управления содержимым — программа, которая будет работать с содержимым сайта, контролировать его и изменять, самостоятельно или с вашей помощью. Такую программу называют CMS, или движок.
На рынке существует много различных CMS разного уровня сложности. Выбор зависит от целей и задач сайта. Одни системы подходят для создания сайтов интернет-магазинов, другие для лендингов, третьи — для информационных сайтов и блогов.
Топ CMS для создания сайта
WordPress
Бесплатная CMS, которая изначально задумывалась как платформа для блогов. Сегодня на WordPress можно создавать совершенно разные сайты — от интернет-магазинов до онлайн-сервисов. Важно только, чтобы эти сайты не были слишком объёмными: WordPress плохо справляется с большим количеством плагинов или с количеством товаров более 10 тысяч.
Если сайт большой и хочется сделать его на WordPress, можно воспользоваться платной версией — в ней больше плагинов и расширенное пространство для хранения
Bitrix
Коммерческая CMS для создания сайтов с большим количеством данных. Покупка Bitrix на год стоит от 5 до 70 тыс. рублей в зависимости от функциональности. Эта CMS имеет множество интеграций, в том числе с 1С. Её можно настроить практически под любую специфику и отрасль — но важно помнить, что для многих настроек и интеграций потребуется помощь разработчика. Кроме того, Bitrix потребует много ресурсов, поэтому, как правило, для создания сайта её выбирают крупные компании с хорошим бюджетом на web-разработку.
Битрикс — не самое бюджетное решение, так как компания предлагает не просто CRM, а целый набор инструментов для автоматизации бизнеса
Joomla
Ещё одна бесплатная CMS, на которой можно создать сайт самостоятельно без глубоких знаний разработки. На Joomla можно сделать что угодно — от портфолио до интернет-магазина. У этого движка удобный визуальный редактор и широкие функции для создания сайтов даже в базовой версии. А вот выбор дизайн-шаблонов не очень большой: если захотите сделать уникальный, красивый сайт, придётся покупать платные шаблоны или искать frontend-разработчика, который поможет создать собственный интерфейс.
У Joomla много версий и обновлений, поэтому важно следить за плагинами: если версия устарела и давно не обновлялась, она может тормозить работу сайта. Источник
Opencart
Специальная CMS для интернет-магазинов. В базовой версии уже настроена корзина, каталог и страница оплаты, которые легко можно отредактировать в визуальном интерфейсе. Для старта работы по созданию сайта этого может быть достаточно, но, чтобы получить функциональный интернет-магазин, придётся подключать платные расширения. Кроме того, у Opencart отсутствует техподдержка — нужно быть готовым к тому, что технические вопросы придётся решать самостоятельно.
Разобраться с CMS на базовом уровне несложно — но это всё равно требует времени и ресурсов. Нужно понять, как скачать и установить CMS, установить бесплатный шаблон или купить платное расширение. Иногда придётся открывать документацию или обращаться на форум за помощью.
Бывает, что изучать тонкости работы CMS не хочется, но нужно создать сайт самому с нуля. Конструктор — отличное решение для такой ситуации. Это ресурсы с готовыми шаблонами, которые позволяют создавать сайт из готовых блоков. Нужно просто выбрать подходящий дизайн, заменить подписи или отредактировать отдельные блоки, загрузить контент — и буквально за пару часов работы получить готовый сайт. Конструкторы сайтов сами по себе выглядят как пошаговая инструкция, как создать сайт с нуля — настолько они понятные и доступные для новичков.
Вот несколько самых распространённых конструкторов в Интернете:
Tilda
В бесплатной версии конструктора можно сделать один сайт объёмом до 50 страниц, используя готовые шаблоны. Платный доступ открывает намного больше возможностей: с помощью Tilda создают масштабные проекты для бизнеса, блогов, спецпроектов. Для этого конструктор предлагает дополнительные функции: можно подключить Google Ads или Яндекс Метрику, интегрировать колтрекинг и даже переписывать блоки, если есть навыки разработки.
Wix
Конструктор с широкими возможностями для создания сайтов с нуля даже в бесплатной версии: есть много готовых шаблонов, разбитых по тематикам, и удобный визуальный интерфейс для их редактирования.
Большинство функций для создания сайта доступно бесплатно, но для некоторых нужно перейти на платную версию — например, если нужно подключить собственный домен, увеличить пространство для хранения или получить доступ к техподдержке.
UKit
Конструктор, который, как и Wix, работает по принципу drag-and-drop — возьми и перетащи. Все элементы будущего сайта можно двигать, перетаскивать местами и структурировать как удобно прямо в визуальном редакторе.
В UKit много бесплатных шаблонов и функций. Но есть и платная подписка — она даёт доступ к расширенной статистике, техподдержке, инструментам для интернет-магазинов, интеграции кода и другим удобным функциям для пошагового создания сайта с нуля.
Структура, прототип и контент
Чтобы создать понятный сайт с хорошей конверсией — то есть такой сайт, на котором пользователи будут совершать нужные действия, переходить по страницам или покупать товары, — нужно продумать структуру.
Для создания сайта с нуля нужна идея. Определите, в чём основная задача ресурса и чего вы ждёте от пользователей. Если задач и идей много, выберите самую важную — она ляжет в основу концепции сайта и поможет выстроить логику страниц.
Есть несколько типов структуры. Линейную часто используют в лендингах: тогда сайт строится по принципу «главная страница — услуги — оставить заявку — контакты».
Иерархическая структура используется в интернет-магазинах, корпоративных сайтах, информационных порталах. В этом случае тематически связанные страницы могут объединяться в группы: есть «родительские» страницы с общей информацией и есть «дочерние». Типичный пример — каталог в интернет-магазине с категориями и подкатегориями товаров.
Создание структуры сайта — важный шаг. Независимо от того, будете вы делать сайт на CMS или в конструкторе, черновик структуры поможет подобрать подходящий шаблон и не сбиться при составлении блоков. Главное правило — сначала структура и контент, потом дизайн, а не наоборот.
Чтобы создать ясный и чёткий сайт с понятной интуитивной структурой, нужно создать прототип и наполнить его контентом — текстами и статьями.
Прототип — не то же самое, что дизайн. Для прототипа не нужно придумывать визуальные приёмы или подбирать цвета. Достаточно набросать схему из блоков так, чтобы каждая отражала определённый элемент структуры: каталог, отзывы, история, доставка. Это можно сделать в конструкторе сайтов или с помощью специальных программ для визуализации данных, например Miro.
Визуализировать структуру сайта нужно для того, чтобы понимать, как именно блоки связаны между собой. Получается ли связная история или где-то не хватает элемента?
Например, если вы создаёте сайт для того, чтобы привлечь сотрудников в компанию, проверьте логическую связь между блоками. Если с блока «Проекты» вы перескакиваете на информацию о ДМС и премиях, повествованию явно чего-то не хватает. Возможно, стоит добавить блок «Команда» — познакомить посетителей с коллегами, которые реализуют проекты и задачи. Пусть сотрудники расскажут о том, как им работается в вашей компании, и плавно подведут пользователя к информации о преимуществах и условиях работы.
Пример прототипа сайта — на основе таких блоков удобно выстраивать схему истории, а затем наполнять ее контентом.
После того как прототип сайта готов, его можно наполнять контентом. Напишите тексты для каждой страницы — лучше сделать это в отдельном документе, а не в шаблоне. С одной стороны, так проще следить за структурой и изложением, с другой, если в макете что-то сломается, у вас сохранятся хотя бы текстовые версии страниц сайта.
Контент можно готовить самому, а можно привлечь к работе копирайтеров и SEO-специалистов. Второй способ потребует инвестиций, но сэкономит время и позволит сразу оптимизировать тексты под поисковые запросы, а значит, повысить шансы на то, чтобы ваш сайт хорошо ранжировался поисковыми роботами.
Если вы готовите контент сами, старайтесь не ограничиваться «рыбой» — абстрактными черновиками, которые пишутся только для того, чтобы заполнить место. Пишите сразу — возможно, это займёт время, а тексты не сразу получатся хорошими. Но, работая с реальным текстом для сайта, вы сможете задавать правила подачи информации: регулировать длину описаний, выносить одну информацию за пределы страницы, а от другой избавляться вообще, как и от сопутствующего ей блока.
Вот так бывает, если текст пишется без прототипа или, наоборот, не учитывает его особенности и создается, чтобы просто «заполнить место»
Во время работы с контентом сайта соберите все фотографии, которые понадобятся для иллюстрации блоков. Если в процессе сбора окажется, что для каких-то блоков не хватает информации или визуального сопровождения, вы сможете придумать альтернативные варианты ещё до того, как сверстаете весь сайт. Например, заранее уберёте отдельный пункт из меню, вложите одну страницу в другую или выделите время на поиск подходящего изображения.
После того как структура написана, а фото и текстовый контент собраны, наступает этап дизайна, на котором важно определиться с визуализацией информации на сайте.
Дизайн: как выбрать шаблон, если ты не профи
Веб-дизайн — это целый мир со своими правилами и законами. Конечно, для создания веб-сайта с нуля не обязательно досконально изучать эти законы: практически все CMS и конструкторы предлагают большой набор красивых современных шаблонов.
Чтобы не утонуть в этом многообразии и выбрать наиболее актуальный и подходящий дизайн при создании сайта, можно взять на вооружение тренды. Вот какие приёмы используют компании с большими бюджетами на дизайн и разработку в 2022 году:
В первую очередь — обилие воздуха, лаконичная цветовая гамма и красивая навигация.
- Фотографии обычных людей
«Стоковые» картинки, на которых сверкают белоснежными улыбками идеальные мужчины и женщины, не вызывают доверия у пользователей. На смену несуществующим людям приходят реальные: коллеги, клиенты, партнёры или просто знакомые.
- Типографика на главном экране
Приём, в котором центральное место на главном экране отдаётся тексту — статичному или анимированному. Сообщение берёт на себя роль первого впечатления, которое получает пользователь, это простая, смелая и прямая коммуникация, которая к тому же оставляет пространство для креатива.
Сайт французской кинокомпании Dilinger — пример тренда на кинетическую типографику, в которой буквы «оживают». Для простого сайта это слишком сложный трюк, в отличие от типографики как таковой. Источник
После дизайна наступает предпоследний этап, в котором макет сайта нужно перевести в интерактивный, читаемый браузерами вид. Это этап вёрстки. Обычно вёрсткой занимается frontend-специалист — он составляет структуру страницы в HTML, следит за тем, чтобы вёрстка была валидной, то есть корректно отображалась на разных устройствах.
Но если сайт создаётся самостоятельно с помощью конструктора или готовых решений на CMS, навыки frontend-разработки не понадобятся. Системы сами соберут сайт в готовое решение, останется только разместить его в Сети.
Публикация сайта в сети
Сайт — это набор файлов и данных. Если эти файлы хранятся на вашем компьютере, то и о сайте никто ничего не знает. Чтобы опубликовать сайт и открыть к нему доступ, нужно разместить эти файлы в Сети.
Проще всего сделать это, если сайт создан с помощью конструктора. Тогда достаточно просто нажать несколько кнопок прямо в браузере — сервис сам разместит данные на собственном или на вашем личном домене.
Если сайт создан на базе CMS, его нужно загрузить на хостинг. Это можно сделать на сайте хостинг-провайдера, через специальную панель управления. Для этого нужно в специальном окне выбрать архив сайта на компьютере — в зависимости от хостинга, названия папок для загрузки файла могут быть public_html или www. Нужно выбрать нужные папки и нажать «Загрузить».
Всё — сайт доступен в интернете: на него можно заходить, переходить по страницам и отправлять ссылку друзьям и знакомым.
Работа сделана? На самом деле она только начинается. Теперь сайт можно тестировать и совершенствовать: менять дизайн, создавать адаптивную вёрстку, работать с интерфейсом и тестировать версии. Так создаются интересные и мощные веб-проекты: динамические сайты, интерфейсы для работы с базами данных, социальные сети.
Чтобы работать с сайтом на более глубоком уровне, возможностей CMS и конструкторов будет недостаточно. Понадобятся специальные знания, например умение писать код на HTML. CSS и JavaScript, работать с React и создавать бэкенд для взаимодействия с сервером.
Всему этому учат в Яндекс Практикуме, на курсе «Веб-разработчик». За 10 месяцев обучения можно изучить всё для того, чтобы получить востребованную профессию разработчика, а ещё — сделать 5 сайтов и веб-приложений, которые составят основу портфолио и помогут найти работу.
Каждый может стать веб‑разработчиком
Освойте навыки востребованной профессии в IT меньше чем за год: научитесь писать чистый код, разрабатывать сайты и веб-приложения. Начните с бесплатной вводной части курса «Веб-разработчик».
Что такое семантическое ядро: зачем нужно, как собрать, как использовать
Что такое воронка продаж и как она помогает добиваться результатов в интернет-маркетинге
Ознакомьтесь с шестью онлайн-конструкторами сайтов, которые предназначены для быстрого и удобного создания лендингов, блогов, интернет-магазинов и сайтов-визиток.
Для того, чтобы создать с нуля лендинг, онлайн-магазин на много страниц или сайт, не обязательно штудировать сложные знания на платных курсах, нанимать профессионального веб-разработчика или обращаться в студию. Можно сделать это без посторонней помощи, легко и при необходимости бесплатно.
Как сделать сайт в блокноте HTML
Создание сайтов в блокноте – это золотой стандарт, азбука веб-программирования. Такие сайты были популярны в девяностые годы и начале XX века. В те времена особого выбора не было.
Современные библиотеки HTML-шаблонов (например, эта) позволяют составлять яркие красивые сайты. Однако для масштабных проектов этот способ не годится. Причиной тому сложный код и статичные страницы: ни блог не добавить, ни форум для посетителей.
HTML позволяет использовать два вида вёрстки: табличную (ей уже не пользуются) и блочную (div). Теги (их список здесь) используются попарно: открывающий и закрывающий. Например:
< b >< /b > Всё, что обрамлено тегами, будет отображено как жирный шрифт.
< em > < /em > Всё, что внутри тегов, курсив.
Рассмотрим процесс пошагово:
1) Откройте текстовый редактор Notepad – блокнот. Создайте файл, нажмите “Сохранить как”. Измените кодировку на UTF-8, а расширение сайта на html. Сохраните файл.
2) Откройте редактирование и добавьте стандартную разметку, которая является основным элементом любого сайта. Благодаря этому браузер распознает внутренние теги. Для неспециалиста проще всего скопировать эту часть кода:
< !DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN» >
< html >
< head >
< meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ >
< title >Пробный сайт< /title >
< /head >
< body >
< h1 >Заголовок 1-го уровня< /h1 >
< p >Текст №1< /p >
< p >Текст №2< /p >
< p >Текст №3< /p >
< /body >
< /html >
Теги обрамляют то, что будет видно на сайте. Всё, что не входит в , пользователь не увидит.
3) Поработаем со стилями СSS. Попробуем настроить для заголовка фон (background) и указать номер цвета, ширину страницы (max-width), отступ от основного текста (padding), отступ от края страницы (margin), украшения в виде цветной полосы внизу сайта (border-bottom) и многое другое. Все элементы CSS добавляем внутри тегов . Теперь код будет выглядеть так:
< !DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN» >
< html >
< head >
< meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ >
< title >Пробный сайт
< style >
body {
background: #EOFFFF;
max-width: 900px;
margin: 10px auto;
padding: 30px;
h1{
color: #FF0000;
padding-bottom: 20px;
margin-bottom: 20px;
border-bottom: 2px solid #FF0000;
}
p{
font:italic;
}
< /style >
< /head >
< body >
< h1 >Заголовок 1-го уровня< /h1 >
< p >Текст №1< /p >
< p >Текст №2< /p >
< p >Текст №3< /p >
< /body >
< /html >
И это простейший сайт с одним заголовком! Представляете, сколько кода нужно написать, чтобы получился сайт-многостраничник?!
После сохранения вы сможете увидеть, как выглядит ваша работа в браузере.
4) Чтобы показать сайт другим людям, необходимо опубликовать его в Интернете – загрузить на хостинг. Это платная услуга. К выбору хостинга стоит подойти серьёзно, ведь от его надёжности будет зависеть работоспособность вашего сайта.
Но в наше время есть возможность и бесплатный хостинг получить, и не заморачиваться с написанием кода. К вашим услугам конструкторы сайтов.
Общие характеристики конструкторов для создания сайтов
Задумываетесь, как научиться делать сайты с нуля самому полностью? В Интернете действует несколько платформ, на которых любой человек, не имеющий IT-образования и специальных знаний, может сконструировать сайт, опубликовать его и пользоваться его функциями.
Конструкторы позволяют создавать веб-сайты любой сложности и предназначения: визитки, лендинги, магазины, личные блоги и т. д. Все они адаптируются под современные гаджеты: ПК, ноутбуки, смартфоны, планшеты. Делать дополнительно версию для мобильных устройств не требуется.
Что нужно знать для создания сайта с нуля
Достаточно базовой компьютерной грамотности. Принцип создания сайтов на конструкторах напоминает Lego. Готовые элементы: формы, кнопки, поля для текста, обложка, пункты меню – представляют собой отдельные блоки. Пользователь выбирает из набора блоков те, что ему подходят, изменяет их внешний вид и содержимое и составляет из них уникальную конструкцию.
Сами блоки являются типовыми. Эти шаблоны создают профессиональные мастера по дизайну. Поэтому сайт имеет привлекательный вид и удобен в использовании, несмотря на то, что его собирает и запускает неспециалист и всего за один день.
Платформы, о которых мы рассказываем ниже, позволяют:
- использовать SEO-элементы: заголовки под поиск, описания, ключи, генерацию sitemap.xml и robots.txt (все платформы имеют свои особенности настройки SEO);
- встраивать видеофайлы с YouTube и других видео-хостингов;
- интегрировать приём онлайн-платежей с банковских карт МИР,
- MasterCard, Visa (например, сервисы Yandex.Деньги, Робокасса, WebMoney, PayPal, Yandex.Касса и другие);
- ненавязчивым способом формировать базу данных пользователей, собирая их контакты, например, на странице корзины онлайн-магазина, при заказе обратного звонка, с помощью опросников, форм с автозаполнением данных из соцсетей и т. п.;
- бесплатно пользоваться хостингом и субдоменным именем (доменом третьего уровня, который имеет адрес «НазваниеСайта.НазваниеКонструктора.ru»).
Платформы-конструкторы позволяют подключить доменное имя (НазваниеСайта.ru) лишь при использовании платных тарифов. Если пользователь намерен серьёзно заниматься бизнесом и продвигать его в Интернете, без создания и подключения домена не обойтись.
Также обратите внимание, что на бесплатных тарифах любой из нижеописанных конструкторов будет автоматически добавлять рекламные блоки на страницы вашего сайта. Придётся с этим мириться, ведь такова цена за услугу. Зато вы экономите деньги и время.
Перед тем, как принимать решение о том, где именно размещать ваш контент, стоит ознакомиться со всеми вариантами, которые предлагает Интернет, и выбрать то, что наилучшим образом будет отвечать вашим нуждам. Для этого потребуется лишь время. В среднем, чтобы разобраться в создании сайта на конструкторе, требуется около пары часов.
Кстати, некоторые платформы предоставляют возможность подключения пробного периода, в течение которого вы можете ознакомиться с полным набором функций и оценить удобство использования.
Итак, перед вами пошаговая инструкция о том, как сделать сайт самостоятельно, даже если вы в этом деле полный ноль.
Конструктор Tilda
Одна из наиболее популярных платформ в рунете. Из-за обширного набора функций работа с Tilda может с первого взгляда показаться сложной для новичка. На самом деле конструировать сайты на Tilda удобно, быстро и просто, стоит лишь немного потренироваться.
Библиотека конструктора включает более 480 блоков и свыше 180 шаблонных страниц. Созданный на бесплатном тарифе веб-сайт будет иметь адрес «название.tilda.ws». Здесь можно сконструировать посадочную или промостраницу, интернет-магазин, личный блог, портфолио, бизнес-сайт, презентацию.
Функционал конструктора позволяет:
- создать свой сайт бесплатно на русском языке с нуля самому;
- добавлять аудио и видео с хостингов типа Ютуб, Cоub, Vimeo, SoundСlоud;
- планировать публикации и готовить постинг в соответствии с графиком;
- использовать опросы посетителей или тесты с мгновенной демонстрацией результатов;
- создавать e-mail рассылки с помощью сервисов GetResponse, MailChimp, SendGrid и аналогичных, а набор дизайнерских тем сделает письма более привлекательными;
- если вам мало шаблонных блоков, можно поиграть с дизайном и нарисовать собственные, используя редактор Zero Block, функционал которого напоминает Фотошоп;
- интегрировать готовый веб-сайт в AmoCRM или проводить обработку заявок непосредственно на Tilda с помощью встроенной системы;
- создавать и использовать utm-метки в целях расширенной аналитики;
- пользоваться встроенной статистикой для отслеживания источников трафика, геолокации посетителей, эффективности рекламных кампаний;
- встроить одну из тринадцати вариантов платёжных систем;
- настраивать личные кабинеты для пользователей с разным уровнем доступа для владельца, команды, посетителей и т. д.;
- тестировать лендинги на конверсию и поведение посетителей (сплит-тестирование).
(Вы создаёте два варианта страницы. Они различаются по какому-то одному параметру, например, цвет кнопок, иллюстрация или текст. Разные варианты автоматически показываются разным пользователям, а система анализирует, какой из них вызывает лучший отклик).
Иллюстрация 1: Конструктор позволяет настроить интернет-продажу товаров с выбором расцветки или формы.
Иллюстрация 2: Возможна продажа товаров со скидкой и встроенным видеоописанием, добавление нескольких десятков фотографий в карточку товара, а также возможность автоматически менять цену товара в зависимости от выбранных комплектующих.
SEO-возможности конструктора Tilda:
- указание метатегов (заголовок Н1, Н2, Н3, описание, ключи), альтернативное описание для иллюстраций (Alt);
- уникальный URL для страниц, понятный пользователям (ЧПУ);
- автогенерация sitemap.xml и robots.txt;
- обозначение канонического адреса сайта (с URL, уникальным для поисковых систем даже при наличии копий страниц с другими адресами);
- запрет индексации всего веб-сайта или его части (чтобы он не попадал в поиск до тех пор, пока не будет приведён в надлежащий вид).
У Tilda есть 3 варианта тарифов:
Free
На одной учётной записи можно бесплатно создать один сайт размером не более 50 мегабайт и до 50 страниц.
Personal
1 сайт до 500 страниц и до 1 гигабайта размером + индивидуальное доменное имя, коллекция шаблонов и т. д. При оплате единоразово за год цена 6000₽. В рассрочку – 750₽ за месяц пользования.
Business
5 сайтов размером до 500 страниц каждый, общий размер до 1 гигабайта + экспорт исходного кода. Цена 12000₽ при оплате единоразово за год или 1250₽ ежемесячно.
Конструктор Wix
Если вы задумываетесь, как создать интернет-магазин с нуля самостоятельно бесплатно, обратите внимание на Wix. Платформа подойдёт тем, кто уделяет особое внимание визуальному оформлению при создании сайта.
Интерфейс конструктора с первого взгляда может показаться новичку запутанным и перегруженным. Из недостатков также возможные сложности со скоростью загрузки страниц и SEO-параметрами. Это происходит из-за того, что сайты Wix работают с использованием технологии AJAX.
Библиотека Wix содержит 500 с лишним шаблонных страниц и используется при создании сайтов для любых целей. Бесплатный адрес в Интернете будет иметь вид «название.wix.com». За 90₽ ежемесячно можно подключить своё доменное имя.
К услугам пользователей следующий функционал:
- встроенный сервис аналитики и статистики или веб-аналитика с помощью Яндекс и Google;
- 250+ виджетов (часть из них бесплатно), включающих блоки с отзывами, конструктор форм, подключение чатов в мессенджерах, слайдер «до» и «после», геолокацию;
- создание e-mail-рассылок от имени администратора;
- приём оплаты через популярные платёжные системы;
- настройка доступа более высокого уровня для тех, кто пройдёт регистрацию;
- фоновое видео на сайте;
- бронирование товаров/услуг;
- создание автонапоминаний об оплате на почту;
- создание музыкальных альбомов и продажа подписок на них, а также сбор аналитики о самых покупаемых треках;
- настройка графики по качеству;
- загрузка роликов с видео-хостингов в Интернете;
- добавление видеороликов для продажи или сдачи напрокат;
- продажа билетов на события и подсчёт регистраций;
- мультиязычная утилита Wix Мультилингвал, позволяющая автоматически создать копию сайта на выбранном языке (переведён будет лишь функционал сайта, но не контент);
- создавать опросы с возможными ответами «да» или «нет»;
- фотобанк с вариантами дизайна, рисунками и иконками, а также конструктор для создания логотипов;
- калькулятор, подсчитывающий стоимость услуг/товаров;
- ИИ для автоматического создания сайтов Wix ADI, который на основе ответов на вопросы об особенностях компании сам собирает из шаблонных блоков подходящий сайт, пользователю останется лишь добавить необходимые функции (к примеру, каталог товаров).
Иллюстрация 3: При подробном рассмотрении у конструктора интуитивно понятный интерфейс.
SEO-возможности Wix:
- добавление разметки для расширенных сниппетов (когда при выдаче сайта в поисковиках отображается конкретный выбранный контент);
- генерация sitemap.xml и robots.txt автоматически;
- канонический адрес страницы;
- возможность создать редирект между страницами сайта или с внешнего домена;
- создание метатегов, ключей, alt;
- настройка ЧПУ для страниц.
Одна из функций платформы – Wix SEO Мастер, руководство по продвижению. Пользователь с правами администратора указывает 5 поисковых запросов, теоретически ведущих на сайт из браузеров. Алгоритм указывает частотность и сам даёт советы по оптимизации. К примеру, рекомендует заменить ключи. Также платформа предлагает удобный способ сделать сайт индексируемым в Google и увидеть, какую позицию в выдаче он занимает.
Тарифные планы Wix
За ноль рублей можно создать один сайт до 500 мегабайт размером. На его страницах будет показываться встроенная реклама платформы. Пропускная способность 1 гигабайт.
Кроме бесплатного функционала, предлагается несколько вариантов платных тарифов под любые нужды бизнеса.
Иллюстрация 4: Тарифные планы для создания профессиональных сайтов.
Иллюстрация 5: Тарифные планы для бизнеса.
Конструктор site123.com
Ещё один ответ на вопрос, где лучше создать сайт бесплатно самому. Вариант платформы для того, кто в плане работы в Интернете полный ноль. Если вы новичок и никогда не пробовали самостоятельно создавать блоги или сайты, не уверены в собственных силах и знаниях, то попробуйте поработать на site123. Однако созданные здесь продукты имеют минимальный функционал.
Прежде всего пользователь сам выбирает тип сайта из 16 вариантов. К примеру, рестораны и еда, услуги разнорабочих, бизнес, блог, отдых и спорт и т. д. В целом, они не слишком отличаются друг от друга. Если макет вам не подойдёт, потребуется создавать новый сайт таким же способом, потому что сменить его тип не получится. Вы можете создать сколько угодно сайтов бесплатно.
Когда макет выбран, останется подобрать нужный шаблон из двухсот, представленных в библиотеке, добавить ваш контент и опубликовать готовую работу в Интернете. Сайт с бесплатным субдоменным именем будет иметь адрес «НазваниеСайта.site.me».
Платформа site123 предлагает:
- создать сайт бесплатно самому с нуля (конструктор для чайников);
- выбор бесплатных картинок и иконок с поиском на русском языке;
- отображение веб-сайта в виде одностраничника или многостраничника;
- приём оплаты в системе PayPal;
- создание сайтов на нескольких языках;
- круглосуточная техподдержка.
Аналитика не подключается, настройка разного уровня доступа отсутствует.
Иллюстрация 6: Лента шаблонов слева. Выбирайте понравившийся и просто меняйте текст. Дело нескольких секунд.
Иллюстрация 7: Вверху из выпадающего списка можно выбрать устройство и увидеть, как будет отображаться сайт на смартфоне/планшете.
SEO-возможности платформы:
- возможность создать robots.txt и sitemap.xml;
- создание заголовков, описания, ключевиков и alt для всех страниц.
Виды тарифов
Разрешено бесплатно создавать любое число сайтов, но общий объём их не должен превышать 500Мб. Среди вашего контента будет показана встроенная реклама платформы.
Действует система тарифов для бизнеса с разным набором функций, самый дешёвый из которых будет стоить около 300₽ в месяц.
Иллюстрация 8: платные предложения платформы.
Конструктор Nethouse
Следующий ответ на вопрос, как сделать сайт самому с нуля бесплатно на яндексе – это Nethouse, полноправный аналог Tilda, Wix и других мультифункциональных платформ.
Nethouse простой и понятный конструктор, несмотря на обилие функций. В его библиотеке собрано более сотни шаблонов, что позволяет создавать сайты для любых целей.
Сайт бесплатно будет размещён на субдомене с именем «название.nethouse.ru». При покупке любого тарифа вам подарят домен с именем «название.ru».
Среди прочих конструкторов Nethouse выделяется наличием большого набора функций для создания страниц для массовых событий (концертов, слётов, фестивалей, праздников), а также для настройки электронных магазинов со свойственными им особенностями (корзина, подключение платёжных систем, каталога и т. д.)
Какие возможности предоставляет конструктор Nethouse:
- создание разных прав для пользователей с различным уровнем доступа;
- регистрация на массовые события и продажа билетов;
- уведомления в мессенджере о заказах, операциях и т. д.;
- использование скидок и промокодов;
- SMS-оповещения о статусе заказов;
- многоступенчатый каталог с фильтрацией и поиском;
- продажа товаров с сайта в Интернете на Яндекс.Маркете;
- создание рассылок на почту из кабинета админа;
- премодерация отзывов по желанию;
- приём оплаты с помощью Yandex.Кассы;
- подключение к сервисам доставки Boxberry, CDEK, Почты России;
- подключение к системам аналитики Google и Yandex, «Большая птица», «Мой Склад», Amo CRM;
- загрузка роликов с видео-хостингов Ютуб, RuTube и т. д.
Из недостатков: не предусмотрена регистрация личного кабинета клиента онлайн-магазина.
Иллюстрация 9: При настройках магазина можно установить единицы измерения товара, минимальную сумму для заказа доставки, округление цен до сотых, десятых и целых чисел, добавить форму «заказ в один клик», отредактировать форму заказа, подключить платёжную систему и многое другое.
Иллюстрация 10: При использовании промокода настраивается скидка, которую вы предоставляете. Например, при покупке на определённую сумму или при уценке отдельных товаров.
SEO-продвижение сайтов на Nethouse:
- автоматическое создание sitemap.xml и robots.txt;
- приписывание тегов, заголовков, ключевиков, описаний, alt;
- создание понятного для людей URL.
Тарифные планы
Бесплатный тариф предусматривает создание с нуля любого числа сайтов с версией для мобильных приложений + каталог на 5 товаров + 20 изображений в галерее и SSL-сертификат, который помогает защитить данные и занять более высокое место в браузерной выдаче (поисковики доверяют защищённым сайтам и продвигают их). Реклама платформы впридачу.
Минимальный платный тариф обойдётся в сумму от 240₽ в месяц. В него войдёт каталог с 10 товарами, 400 фотографий, своё доменное имя, уведомления в Телеграм, а также 3000₽ в подарок, которые можно потратить на контекстную рекламу в Google. Чем дольше срок, на который вы оплачиваете пользование сайтом, тем больше скидка.
Отдельно пользователь сам выбирает и покупает необходимые услуги, например, SMS-уведомления клиентам, пуш-напоминания в браузер о неоплаченных заказах, дополнительное количество товаров в каталоге магазина и т. д.
Если вы проводите платное мероприятие и продаёте билеты, площадка возьмёт 4,9% от каждой продажи.
Конструктор 1C-UMI
Платформу выделяет удобная несложная настройка и объединение с популярной у бизнеса системой «1С: Предприятие». Есть и недостатки: для 2021 года дизайн и навигация сайтов на 1C-UMI выглядит старомодно.
Библиотека содержит свыше сотни шаблонных модулей. Бесплатный адрес сайта в Интернете будет иметь стандартный вид: «название-№сайта.1c-umi.ru».
Что позволяет делать 1C-UMI:
- знакомство с видео-инструкциями о том, как настраивать сайты на платформе;
- удобная настройка контекстной рекламы в Yandex.Директ из кабинета админа;
- подключение аналитики и метрики;
- каталог для электронных магазинов;
- организация записи к специалисту с учётом расписания работы, ограниченного времени приёма, с платой за услугу;
- встроенная программа обработки и хранения заявок «CRM»;
- загрузка видеороликов со всевозможных хостингов;
- более 50 вариантов оплаты с помощью популярных платёжных систем;
- управление складскими процессами в системах «1С» и «Мой Склад»: приход и расход товара, приём и обработка заявок, контроль над остатками на складе;
- создание автоматического постинга в ВК, ОК, FB и Твиттере;
- для клиентов заводятся личные кабинеты;
- полная выгрузка содержимого на свой хостинг с сохранением всей информации, функций и даже позиции в поисковиках.
Иллюстрация 11: Дизайн бесплатных модулей, которые предоставляет платформа, устарел.
Иллюстрация 12: Прежде, чем создать веб-сайт, можно включить предпросмотр и оценить будущий вид продукта.
SEO-настройки стандартны для конструкторов:
- sitemap.xml и robots.txt
- использование заголовков, описаний, ключевых слов;
- редирект со страниц сайта;
- понятный URL.
Тарифные планы 1С-UMI
Не заплатив ни рубля, вы легко и быстро получите любое число полноценных функционирующих веб-сайтов или магазинов. Ограничение по размеру до 100 Мегабайт.
Платные тарифы достаточно бюджетные по сравнению с ценами на других платформах.
Иллюстрация 13: Стоимость платного сайта начинается от 136₽ ежемесячно. Для бизнеса предоставлен большой выбор дополнительных платных услуг.
Конструктор uCoz
Одна из старейших платформ, действующая более 15 лет. Тем не менее, uCoz идёт в ногу со временем и по-прежнему годится для простого и быстрого создания сайтов для ваших нужд.
В отличие от прочих конструкторов, здесь вы не «строите» сайт с нуля самостоятельно, а выбираете из списка, какие готовые блоки добавить: каталог, гостевая книга, новости, блог, опросы, фотоальбом и т. д. Если позже потребуется что-то из модулей добавить или убрать, это делается в пару кликов.
Библиотека платформы содержит свыше трёх сотен готовых шаблонов. Субдоменное имя для бесплатного веб-сайта на uCoz выглядит как: «Название.ucoz.net».
Иллюстрация 14: Набор функций платформы.
Иллюстрация 15: Конструктор предлагает более 170 вариантов оформления.
Что есть на uCoz:
- авторегистрация для посетителей через соцсети;
- создание досок с объявлениями;
- сплит-тесты для посадочных страниц;
- установка разных шаблонов для отдельных страниц;
- настраиваемое ограничение доступа для посетителей с разным уровнем прав;
- встроенные калькуляторы, с помощью которых клиент может, например, подсчитать число рулонов обоев или ткани, которое ему нужно;
- загрузка игр – из внешних источников или из предложенных платформой;
- интерактивные тесты – добавленные из каталога конструктора или свои;
- рассылка e-mail-писем по базе;
- встроенная аналитика и статистика заходов из браузера по поиску, а также подключение сервисов аналитики от Yandex и Google;
- проведение опросов различными способами со многими вариантами ответов;
- полноценный онлайн-магазин с возможностью настроить систему скидок, проводить акции, заказывать доставку и т. д.;
- добавление на сайт видеороликов с гаджета или с хостинга;
- настройка авторепоста контента в социальные сети: ВК, ОК, МойМир, Твиттер, FB, LinkedIn, ЖЖ, Tumblr.
Возможности SEO-продвижения на uCoz:
- автогенерация sitemap.xml и robots.txt;
- слова-ключи, заголовки, описание под поиск;
- понятный для людей URL;
- по желанию – отключение индексации каких-то страниц или сайта полностью;
- переадресация 301;
- подключение сервисов для веб-мастеров и взаимодействие с ними через кабинет админа.
Варианты тарифных планов
Хорошая новость: на uCoz есть уникальная возможность добавить своё доменное имя бесплатно. Также, не потратив ни копейки, вы можете самостоятельно создать сайт размером целых 400 Мб!
Минимальный платный тариф стоит 4,79 у.е. ежемесячно.
Иллюстрация 16: Платные услуги
Выводы
Нет ничего сверхсложного в том, чтобы создать визитку, магазин, лендинг или блог собственными руками. Всё, что нужно для создания сайта с нуля самостоятельно, – пошаговая инструкция (она у вас уже есть) и немного времени.
Если вы сомневаетесь, какой из конструкторов лучше всего подойдёт для ваших целей, попробуйте несколько из них. При этом вы не потратите ни рубля.
После того, как вы выберете подходящую площадку и соберёте контент для будущей публикации, сможете оплатить подходящий тариф, чтобы получить доступ к новым функциям. Платный тариф избавит вас от чужой рекламы на веб-сайте, а собственное доменное имя позволит начать масштабную рекламную кампанию.
Самостоятельное создание сайтов не ограничивается конструкторами. Тот, кто всё-таки желает почувствовать себя в роли настоящего программиста может разобраться как сделать сайт в блокноте на языке разметки html. Это не так просто, как сделать сайт в конструкторе из нашего обзора, однако вы сможете разобраться как именно работает каждый элемент вашего блога, онлайн-магазина или сайта-визитки Другой вариант – научиться делать сайты на движках типа WordPress (бесплатно, не считая затрат времени). К слову сказать, html вам тут понадобится.
Если вы решили сделать свой сайт, но пока у вас на руках полный ноль и с чего начать непонятно, то в «Компьютерной Академии TOP» есть курс по сайтам для начинающих. Этот курс для тех, кто вообще не знает как подступиться к решению задачи создания сайта. Сейчас действует скидка 80% на доступ к курсу.
Узнать подробности о курсе
Если же для целей вашего бизнеса требуется уникальный сайт, аналогов которому нет в Сети, с эксклюзивным дизайнерским решением, то лучший выход – обратиться к профессиональному разработчику.
Веб-разработчик (Front-end разработчик) – востребованная и хорошо оплачиваемая профессия. Хотите научиться разрабатывать сайты, получать на них трафик и удерживать в высших строках поиска? «Компьютерная Академия TOP» приглашает вас пройти обучение по международной программе . Помощь с трудоустройством гарантирована. Ознакомиться с программой можно на нашем сайте.
Записаться на ближайший мастер-класс
Привет, друзья. Я подготовил для вас очередную статью, в какой представлена инструкция, как создать сайт для чайников бесплатно. Конечно, я не особо люблю подобные ярлыки и обидные термины, но решил использовать его, дабы убедить вас – сделать интернет-проект своими руками может каждый, даже не владеющий навыками программирования, продвижения и администрирования сайтов человек. В статье не только инструкция, как создать сайт для чайников бесплатно, но и много дополнительных советов и рекомендаций. Они будут полезны вам, помогут быстрее освоить определенные навыки и умения.
Содержание статьи:
- 1 Инструкция: «Как создать сайт для чайников бесплатно». Выбираем платформу
- 2 Создаем сайт с нуля для чайников: подбор домена и хостинга
- 3 Создать сайт для чайников бесплатно: настройка
- 4 Плагины и расширения для WordPress: повышаем функциональность
- 5 Создать сайт для чайников бесплатно: практические занятия
Если вы давно мечтаете о собственном проекте, желаете зарабатывать на нем и жить в свое удовольствие, а не каждый день ходить на опостылевшую работу, читайте статью и приступайте к активным действиям! Работая ежедневно даже совсем понемногу, вы сможете сделать ресурс, который будет привлекать читателей и приносить вам заработок. Главное – всегда делать свою работу чуточку лучше, качественнее, чем вчера.
(Смотрите видео всего 10 минут и вы узнаете, как создать сайт всего за 10 минут)
Инструкция: «Как создать сайт для чайников бесплатно». Выбираем платформу
Платформа – это движок, система, на которой будет функционировать ваш проект. Разработано огромное количество платформ. Среди них выбрать не так уж и просто даже опытному пользователю, что уж говорить о новичке. Отмечу три основных, наиболее популярных:
- WordPress;
- Drupal;
- Joomla.
Но несомненным лидером на протяжении многих лет остается Вордпресс. На этом движке работает более 30% всех существующих сайтов! Только вдумайтесь в эту цифру. Если говорить непосредственно о доле среди Систем управления контентом, то WordPress занимает более половины рынка!
Что неудивительно. Платформа характеризуется универсальностью, удобством, простотой использования и администрирования.
Совет! О онлайн-конструкторах я даже не говорю. Казалось бы, они элементарные, на них собрать сайт реально всего за несколько часов. Однако в этом кроется и их минус – они слабо функциональны, их сложно монетизировать. Поэтому проекты, созданные на конструкторах, не приносят своим владельцам существенной прибыли.
Неоспоримые преимущества WordPress: 5 фактов в пользу движка
1. Бесплатность
За использование платформы не нужно платить. Она полностью бесплатна. В ней предусмотрено огромное количество шаблонов и тем оформления. Поэтому даже с дизайном не возникнет проблем!
2. Универсальность
Изначально Вордпресс разрабатывался для блогов. И очень быстро стал популярен. Видя это, создатели движка решили создать дополнительные плагины, расширения, благодаря которым из платформы можно делать сайты любого типа и направленности – корпоративные, визитки, магазины и т.п. Сегодня на WordPress работают даже такие крупные гиганты, как CNN, eBay, NASA и другие.
3. Простота использования
Административная панель – интуитивно понятная. В ней легко разобраться даже новичку, который никогда ранее не работал с сайтами. Все очень просто и доступно. Не возникнет трудностей с публикацией статей – редактор также простой в понимании.
4. Адаптация под мобильные устройства
По разным оценкам общий объем трафика с мобильных устройств сегодня превышает 50%. В дальнейшем эта цифра будет только расти. Поэтому важно, чтобы сайт был адаптирован под мобильные устройства – корректно отображался на всех устройствах, независимо от размера их экрана и используемого браузера. В противном случае проект будет терять около половины потенциальных посетителей. Вордпресс хорош тем, что он изначально адаптирован под мобильные, владельцу сайта уже не нужно ничего делать.
5. Техническая поддержка
Не возникает проблем с поиском нужной информации по обслуживанию своего сайта. Все данные представлены на профильном форуме. Также много информации публикуется в открытых источниках, представлены ролики на Ютьюб.
Совет! Если вам нужна полезная практическая информация, пошаговое руководство к действию, приходите на мой онлайн-тренинг Как сделать сайт самостоятельно. На нем я показываю на примерах, как самостоятельно сконструировать сайт. Занятия длятся всего 4 дня. Во время обучения мы с моими студентами создаем сайт с нуля для чайников. Вам нужно лишь повторять за мной, и вы гарантировано запустите собственный проект!
Итак, с платформой определились. Это будет Вордпресс. Пора переходить к последующим шагам.
Создаем сайт с нуля для чайников: подбор домена и хостинга
Читайте также: Какой сайт создать для заработка в 2022: идеи и личный опыт
Вы не сможете создать сайт для чайников бесплатно, если у вас не будет домена и хостинга. Что это? Читайте ниже!
Хостинг
Это фактическое место, на котором будет размещаться сайт. Подобные услуги предоставляют профильные компании. Заключив с ними договор, вы получаете выделенное место на сервере.
Совет! Среди множества вариантов рекомендую обратить внимание на хостинг от компании Timeweb. Сам пользуюсь им уже много лет. И нареканий нет.
Стоимость хостинга невысока. Но лучше оплачивать его услуги на год вперед. Во-первых, так вы точно не забудете пополнить свой счет, и сайт не будет отключен. Во-вторых, оплата услуг на длительный срок – выгоднее, чем помесячно.
Если вы решили самостоятельно поискать хостинг, учитывайте следующие моменты:
- стоимость;
- объемы выделяемого пространства;
- адекватность службы поддержки;
- защита от вирусов, хакеров;
- безотказность работы.
Поскольку важно, чтобы ваш проект был доступен для пользователей в режиме 24/7, а в случае возникновения неполадок служба технической поддержки оперативно могла решить проблемы.
Доменное имя: 8 советов
Это то, что пишется в адресной строке сайта. И с ним может быть много проблем. Ведь только представьте, сколько сайтов уже существует и самые хорошие имена давно заняты.
При выборе нужно учитывать три основных параметра:
- привлекательность;
- уникальность;
- простота – запоминания, произношения, написания.
Ниже я опишу несколько советов, руководствуясь которыми, вы сможете подобрать оптимальное доменное имя для своего проекта.
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
1. Ключевые слова
Составьте список из десятка ключевых слов, которые наилучшим образом характеризуют ваш проект. После чего – устройте мозговой штурм, разделяя, компонуя их, составляя новые слова и т.п. Вероятно, возникнет несколько полезных идей.
2. Уникальность
Чтобы сайт не путали с прочими проектами, убедитесь, что доменное имя действительно уникальное и не повторяется. Не нужно видоизменять уже популярное и распространенное доменное имя – вы так не добьетесь популярности, потенциальная аудитория будет уходить к конкурентам или владельцам изначального имени, даже если они не являются вашими конкурентами.
3. Правильное расширение
Ориентируйтесь на верхние домены. То есть, имеющие после точки только одно расширение – например, таковыми являются com, .org, .net, .ua и прочие. Домены верхнего уровня намного проще продвигать.
4. Простота написания
Убедитесь, что имя просто написать даже на латинице. Поэтому оно должно быть коротким, емким, не иметь сложной комбинации букв и символов, звуков.
5. Запоминаемость
Имя должно запоминаться буквально с первого взгляда. А также легко читаться, произноситься. Тогда пользователи смогут быстро найти вас. Запомнив имя, они будут вводить его в адресную строку браузера и всё, переходя напрямую на ваш сайт, не используя поисковик и, тем самым, зацепившись взглядом за конкурентов в выдаче, уходя к ним.
6. Короткое
Избегайте слишком длинных слов. Они плохо запоминаются, сложно записываются, в них много символов. К тому же, если вы будете пользоваться рекламой, короткий домен намного привлекательнее выглядит в подобных материалах, чем длинное слово с множеством символов.
7. Без тире и цифр
Никогда не используйте в домене тире, дефиса и цифр. Это усложняет запоминание и набор названия.
8. Авторские права
Убедитесь, что вы не нарушаете авторские права. В противном случае вы потеряете не только домен, но и весь сайт, и даже свою компанию, если проект создавался под нее. Прежде чем оплачивать домен, убедитесь, что он свободен – сделать это можно на ресурсе copyright.gov .
Создать сайт для чайников бесплатно: настройка
Вся подготовительная работа выполнена. А потому продолжаю описывать, как создать сайт инструкция для чайников. Теперь настала пора проводить его настройку. Здесь придется выполнить сразу несколько последовательных шагов.
1. Установка Вордпресс в один клик
Существует функция «Установить в один клик», которая существенно упрощает задачу владельца стартапа. Для этого нужно сделать примерно следующие действия (все зависит от выбранного вами хостинга – если возникли вопросы, смело обращайтесь в службу технической поддержки и там вам обязательно помогут):
- открыть сайт хостинга;
- войти в свой личный кабинет;
- выбрать панель управления;
- найти иконку, изображающую WordPress;
- выбрать домен;
- кликнуть на кнопку «Установить» или соответствующую ей.
Все, Вордпрес установлен на хостинг.
2. Установка WordPress вручную
Однако не всегда есть возможность воспользоваться такой функцией. Просто не все хостинговые компании ее предоставляют. Если вдруг на выбранном хостинге ее нет, придется делать всё вручную. Однако это не так уж и сложно, как вам может показаться. Важно просто следовать инструкции, приведенной ниже:
1. Скачать файл по ссылке http://wordpress.org/download.
2. Сделать на своем компьютере новую папку.
3. Разархивировать в нее скачанный файл.
4. Найти в папке файл с названием wp-config-sample.php и вручную изменить его имя на wp-config.php.
5. Открыть этот переименованный файл в блокноте. В документ нужно вписать следующие данные:
- define(‘DB_NAME’, ‘database_name_here’); – Имя базы данных (в случае, когда вы не знаете это Имя, его нужно уточнить в службе поддержки хостинга);
- define(‘DB_USER’, ‘username_here’); – свое пользовательское имя аккаунта на хостинге;
- define(‘DB_PASSWORD’, ‘password_here’); – пароль, который вы используете для входа на хостинг;
- обязательно сохранить все изменения после закрытия файла.
6. Теперь вам нужно перейти на FTP-сервер выбранного хостинга. Лучше всего для этих целей использовать FileZilla, хотя опытные пользователи выбирают старый добрый Тотал Коммандер. Здесь нужно прописать адрес FTP-сервера, указать имя и пароль, которыми вы пользуетесь на хостинге.
7. Если вдруг обнаружите файл с именем index, не сомневаясь удалите его. Он вам не нужнее. После этого из папки, куда вы разархивировали свой Вордпресс, загрузите файлы на FTP-сервер – если используйте ФайлЗиллу, просто перетащите их из одной части экрана в другую.
8. После этого вам нужно будет перейти по ссылке, которая демонстрируется в ФайлЗилле и провести ручную настройку. Просто заполните все поля. Есть вопросы при заполнении? Терзайте службу поддержки хостинга – они помогут.
3. Выбор темы оформления и шаблона
Продолжаю рассказывать, как создать сайт инструкция для чайников. Ваш проект уже установлен на хостинге. Настала пора заняться его оформлением. То есть, сделать его красивым, привлекательным, стильным и удобным. Для этого вам необходимо подобрать тему оформления. Изначально движок предлагает вам тему по умолчанию. Она простая, но вряд ли заинтересует вас.
Совет! Существуют тысячи тем для Вордпресс. Но скачивать их нужно только с официального сайта платформы. Это гарантия того, что они без вирусов, адаптированы под мобильные устройства и адекватно работают.
Чтобы подобрать темы для своего сайта, нужно не так уж и много. Сделать всего лишь несколько действий. На это уйдет несколько минут. Если, конечно, вы не зависните среди разнообразия представленных тем.
Откройте панель управления WordPress
Панель управления находится по адресу: http://yoursite.ru/wp-admin, где yoursite.ru – имя вашего проекта с доменом. Теперь вы сможете искать нужные вам темы.
Бесплатные темы оформления
Существует более полутора тысяч полностью бесплатных тем оформления для сайтов. Чтобы получить доступ к ним, на боковой панели нужно нажать Appearance (Вид) — Themes (Темы).
Выбирайте
Пересмотрите, какие варианты оформления подходят вам, нравятся более прочих.
Просмотрите платные темы
У них есть несколько преимуществ – более надежный код, оперативная и профессиональная служба технической поддержки, более привлекательный солидный вид, богатый функционал.
Но не спешите делать выбор в пользу платных тем. Среди бесплатных вариантов оформления много классных вариантов. Поэтому внимательно изучите их. Конечно, на это понадобится время, но помните, что вы делаете долгосрочный проект, поэтому не спешите и подойдите к решению вопроса со всей ответственностью.
Совет! Учтите, что часть бесплатных шаблонов не адаптированы под мобильные устройства. Даже не рассматривайте их. Чтобы отображались только адаптивные версии, в поисковой строке укажите слово responsive.
Установите тему
После того, как выбрали подходящий вариант, выполните следующие действия: Install (Установить) — Activate (Активировать).
Кстати! Если у вас уже есть статьи на сайте, не бойтесь меня тему. Они никуда не денется после ее установки. Вы можете проводить смену темы столько раз, сколько пожелаете!
Плагины и расширения для WordPress: повышаем функциональность
Читайте также: Как улучшить сайт: 13 актуальных способов
Плагины – это особые модули, посредством которых добавляются специальные функциональные возможности, дополнительные опции. Благодаря которым сайт становится более удобным для пользователей. Плагины – уже готовые инструменты, их не нужно создавать с нуля.
Обратите внимание! Имеются как полностью бесплатные, так и условно бесплатные, и платные плагины. Первые и последние – понятно, а что такое условно бесплатные? Это те расширения, у которых часть функций и возможностей становится доступной для пользователей только после покупки доступа, но его приобретать необязательно.
На первых порах вам будет достаточно бесплатных плагинов. Благо, их хватает на любой вкус и для любых задач. Например, посредством таких дополнений можно реализовать ряд необходимых функций:
- галерея для фотографий;
- форма обратной связи;
- прием оплаты;
- форма заказа;
- и многое другое.
Как установить плагин
Если вы решили создать сайт инструкция для чайников, представленная в этой статье точно вам помогла. Наберитесь еще немного сил – я уже заканчиваю. Расскажу, как устанавливать плагины. Это несложно: Plugins — Add New — найти плагин — загрузить — активировать.
Все, плагин готов к использованию.
Перечислю список первоочередных плагинов, которые понадобятся фактически на любом проекте.
Contact form 7
Повышает удобство использование сайтов для посетителей. Благодаря этому плагину каждый желающий читатель сможет отправить письмо администратору без необходимости заходить в свою почту.
Yoast SEO для WordPress
Каждый сайт требует продвижения, оптимизации. В этой хорошо помогает этот плагин. Он простой в использовании. С ним легко разобраться. Посредством него выполняются следующие важные действия:
- установить заголовки;
- подготовить мета-теги;
- указать ключевые слова;
- и т.д.
Для этого не нужно ничего открывать дополнительно. Плагин выглядит, как небольшая форма под редактором статей. В форме каждый раздел подписан, поэтому вы точно не ошибетесь, что и как делать.
Google Analytics
Посредством этого плагина можно непосредственно на сайте отслеживать всю статистику посещений, поведенческие факторы пользователей и многое другое. Достаточно установить плагин и подключить его к собственному аккаунту в Гугле.
Естественно, это далеко не все плагины, которые имеются. Их очень много, но подробнее о них, а также о том, как сделать сайт – я рассказываю на авторском онлайн-тренинге Как сделать сайт самому. И не только рассказываю, но и показываю. Именно в этом состоит его привлекательность. Вам остается только повторять за мной, своими руками конструируя свой личный сайт.
Создать сайт для чайников бесплатно: практические занятия
Если у вас вдруг что-то не получается, моя служба технической поддержки оперативно отреагирует на запрос и поможет решить проблему. То есть, участвуя в тренинге вы гарантированно сделаете сайт, даже если ничего не знаете о виртуальном мире информации.
Во время обучения вы получите массу новых для себя и полезных навыков. В частности, я расскажу:
- как продвигать сайт;
- как писать статьи;
- как привлекать пользователей;
- как создать правильную структуру;
- как добиться высокой посещаемости;
- и многое другое.
Поэтому, если вас интересует тема, как создать сайт для чайников бесплатно, оставляйте свой адрес электронной почты и на него придет сообщение с датой начала тренинга. А также со ссылкой на ваш личный кабинет и комнату трансляции. И если вы хотите создать не только сайт, а еще и интернет магазин, то приходите на курсы по созданию интернет магазина и его продвижению с нуля.
Хватит ждать подарка судьбы! Если вы хотите изменить жизнь и вести личные проекты, позволяющие безбедно существовать и путешествовать – сделайте первый шаг навстречу новой жизни!























































_604.jpeg)
_711.jpeg)
_170.jpeg)
_555.jpeg)
_312.jpeg)
_795.jpeg)
_21.jpeg)
_539.jpeg)