Когда вы имеете дело с веб-приложением или сайтом, который нуждается в онбординге пользователей, хорошей практикой считается использовать пошаговые руководства, интерактивные подсказки или туры по продукту, которые обеспечат достойный первый опыт и снизят отток.
В этой статье мы рассмотрим 28 полезных плагинов, позволяющих создавать такие руководства.
Примечание: если у вас нет времени или денег на разработчиков, попробуйте поработать с нашей онбординг-платформой Experrto. Мы упростили создание интерактивных подсказок настолько, что с этим сможет справиться любой член вашей команды.
Содержание статьи
1. Intro.js
2. Website Tour with jQuery
3. JQuery joyride feature tour plugin
4. Bootstro.js
5. JQuery myTour plugin
6. Crumble
7. Trip.js
8. FAQtoid
9. JQuery Tour Bus
10. Feature Walkthrough
11. Chaperone.js
12. Hopscotch
13. Pageguide.js
14. aSimple Tour Plugin
15. Bootstrap Tour
16. TourTip – jQuery Overlay Tour
17. JQuery Tour
18. Website tours with jQuery UI
19. Bon Vojage
20. ddTour
21. Quicktour.js
22. LightsOff.js
23. Usertour.js
24. VTour.js
25. jQuery-guide
26. Concierge
27. Anno.js
28. EnjoyHint
Подсказки без кодинга
1. Intro.js
Этот простой и быстрый javascript-плагин позволяет создавать пошаговые инструкции для сайтов, приложений и новых функций.
2. Website Tour with jQuery
Это небольшой скрипт, предназначенный для создания онлайн-туров на сайтах с помощью jQuery. Он может вам пригодиться, если вы хотите объяснить пользователям функционал вашего приложения через интерактивные подсказки.
3. JQuery joyride feature tour plugin
Joyride — это чрезвычайно гибкий плагин, который позволяет вам контролировать то, как пользователь взаимодействует с вашим туром.
Какой UI-шаблон лучше всего подойдет вашему туру по продукту?
4. Bootstro.js
Bootstro.js — это крохотная JS-библиотека, которая помогает направлять пользователей в рамках тура по продукту за счет всплывающих окон bootstrap.
5. JQuery myTour plugin
Mytour — это простой плагин, который используется для создания интерактивного визуального тура по сайту, позволяющего посетителям изучать возможности и функции вашего продукта.
6. Crumble
Crumble позволяет легко и быстро создавать функциональные туры для сайтов или приложений с помощью небольших «пузырьков». Такие сообщения привлекают внимание, но чтобы они оставались читабельными, их нужно заполнять как можно более кратким текстом.
Искусство онбординга, или Зачем нужен процесс адаптации к продукту?
7. Trip.js
Trip.js — это плагин, который может помочь вам сделать ваше онбординг-руководство более гибким. Сейчас он поддерживает множество полезных возможностей, таких как бинды для клавиатуры, анимации, изменение тем и т. д.
8. FAQtoid
FAQtoid — это простая универсальная help-система для вашего сайта или приложения. Она помогает уменьшить затраты на клиентскую поддержку, предоставляя посетителям инструменты для решения их проблем.
- FAQ с live-поиском — пользователи видят ответы по мере ввода запроса;
- Туры — проводят пользователей по элементам каждой страницы;
- Видеогалерея — пользователи могут смотреть видео, оставаясь на странице, которая в нем поясняется;
- Умная email-форма — обрабатывает нежелательные сообщения. Автоматически включает подробную информацию о вашем пользователе, о том, что они пытались сделать, и любых ошибках на странице.
9. JQuery Tour Bus
Это плагин для разработчиков, позволяющий создавать онлайн-туры. Он весьма ограничен в плане автоматизации и больше походит на набор инструментов.
Как адаптировать приглашенных пользователей к SaaS-продукту?
10. Feature Walkthrough
Это JS-плагин для добавления пошагового руководства на веб-странице. В настройках вы можете выбрать позиционирование сообщений: слева, справа, вверху или внизу от элемента, который описывается. Для размещения элемента справа/слева вам нужно указать ширину, вверху/внизу — высоту.
11. Chaperone.js
Chaperone — это простой плагин, позволяющий создавать экскурсии по сайту. Подобно Joyride он использует список элементов и проводит пользователей по ним с помощью сообщений.
12. Hopscotch
Hopscotch — это фреймворк, который позволяет разработчикам без особых усилий добавлять туры на страницы своего сайта. Hopscotch использует JSON объекты в качестве входных данных и предоставляет вам API для управления отображением тура и его прогрессом.
6 примеров чек-листов для продвинутого онбординга
13. Pageguide.js
Pageguide.js — интерактивное визуальное руководство для элементов веб-страниц. Вместо того чтобы загромождать ваш интерфейс статическими вспомогательными сообщениями или пояснительным текстом, добавьте на сайт Pageguide и позвольте вашим пользователям изучать новые возможности и функции.
14. aSimple Tour Plugin
В то время как всплывающая панель aSimple Tour Plugin позволяют управлять туром, подсказки, которые могут размещаться где угодно, помогают пользователям сфокусироваться на конкретных элементах сайта.
15. Bootstrap Tour
Этот плагин проводит пользователей по сервису с помощью всплывающих окон Bootstrap и отличается гибкими настройками.
Для чего нужен навигатор интерфейсов?
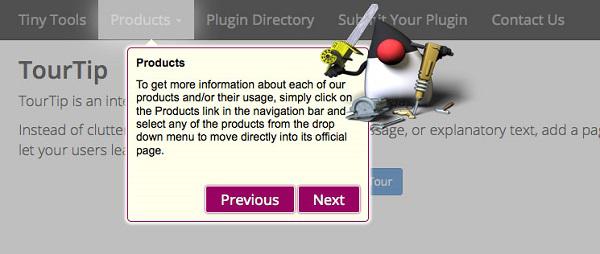
16. TourTip – jQuery Overlay Tour
TourTip — это простая библиотека для создания туров по сложным одностраничным веб-приложениям. Она дает вам возможность настраивать шаги процесса таким образом, чтобы переходы между ними выполнялись не только спустя несколько секунд, но и после того, как пользователь завершит поставленную задачу.
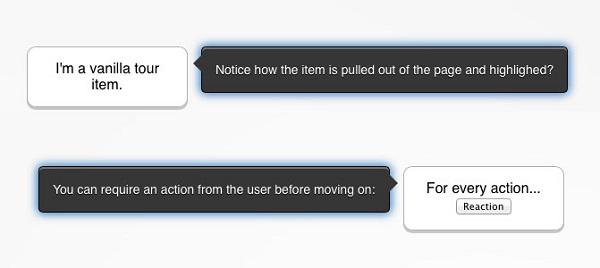
17. JQuery Tour
С помощью этого плагина вы можете создавать отличные туры по продукту. Если вы попросите пользователя выполнить конкретное действие, прежде чем он перейдет к следующему шагу, JQuery Tour автоматически скроет все второстепенные элементы страницы.
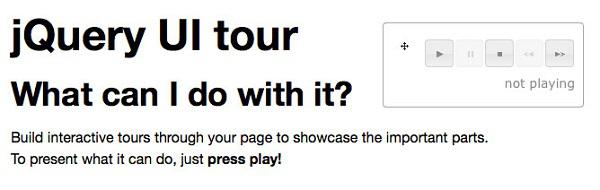
18. Website tours with jQuery UI
Этот плагин позволяет вам разрабатывать туры по сайтам за счет инструментов для экспонирования и аннотации элементов на веб-страницах. При необходимости процесс можно автоматизировать.
3 принципа разработки эффективных in-app уведомлений
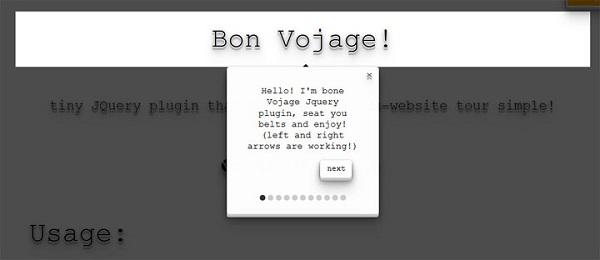
19. Bon Vojage
Bon Vojage — это крохотный JQuery плагин, с помощью которого вы сможете создать простейший тур по сайту.
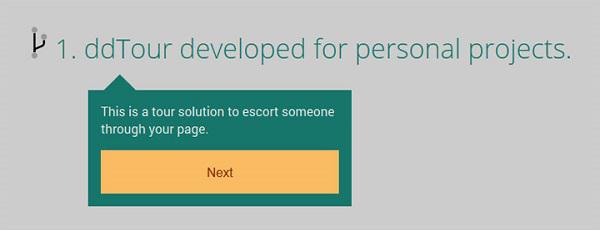
20. ddTour
Это несложное решение для онлайн-туров, которое было создано Дэвидом Дэвисом (David Davis).
- В отличие от других плагинов, здесь ваш код находится в одном месте. Всплывающая подсказка появляется именно там, где у вас есть ее описание.
- Перемещайтесь к любому элементу с помощью обозначенного селектора класса.
21. Quicktour.js
Quicktour.js использует итеративный цикл, чтобы выделять элементы тура в том порядке, в котором вы их добавляете. На затененной странице появляется рамка с заголовком (если он указан), и пользователь продолжает выполнять процесс с каждым кликом.
Отток как следствие плохого онбординга?
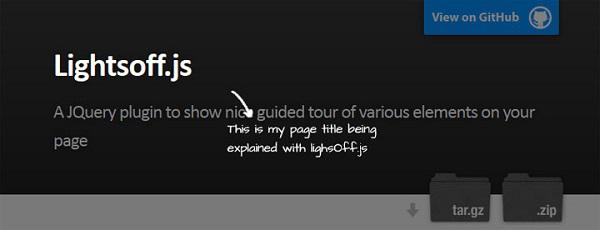
22. LightsOff.js
«Легкий» плагин (всего 6 кб), который позволяет создавать отличные настраиваемые пояснения к различным элементам веб-страницы.
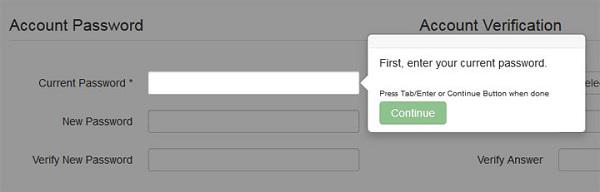
23. Usertour.js
Этот jQuery виджет подходит для веб-приложений, которые хотят предоставить своим пользователям пошаговое руководство.
24. VTour.js
Эта библиотека используется для создания пошаговых инструкций для страниц сайта и его функций.
25. jQuery-guide
jQuery-guide позволяет объяснять пользователям новые макеты и функции, подсвечивая важные элементы страницы на затененном фоне.
26. Concierge
Еще один плагин, которые создает пошаговые инструкции для различных элементов страницы.
27. Anno.js
Этот плагин также используется для создания эффективных руководств к мощным веб-приложениям.
28. EnjoyHint
Это бесплатный веб-инструмент, который помогает пользователям ориентироваться на сайте легко и интуитивно. Он позволяет вам создавать интерактивные туториалы с подсказками и внедрять их в приложение, тем самым улучшая его юзабилити и эффективность.
20 топовых open source плагинов для всплывающих подсказок
Подсказки без кодинга
Существует множество причин, по которым вы можете захотеть интегрировать руководства в свой продукт, будь то запуск какой-то новой сложной функции, онбординг после регистрации или общее повышение качества UX.
Однако проблема с использованием бесплатных плагинов заключается в том, что у ваших разработчиков, скорее всего, есть куда более важные задачи, и они просто не могут заниматься еще и кодингом подсказок.
Платформа Experrto позволяет с легкостью создавать руководства без помощи программистов и дизайнеров. Для того, чтобы добавить подсказки на свой сайт, вам достаточно скачать расширение Experrto для Google Chrome и начать управлять подсказками через браузер с помощью простого редактора (виджета).
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: ninodezign.com Изображение: freepik.com

Пакет программ MS Office, в который входят такие известные редакторы как MS Word, MS Excel Power Point и другие, уже давно известен всем пользователям компьютера. Версии этих приложений менялись из года в год, но не так глобально, как при переходе из MS Word 2003 (Word XP) в последнюю версию MS Word 2007 (Word 2010).
Мы уже рассказывали, что изменилось в программе MS Word 2007 и как изменился интерфейс (внешний вид) программы. Напомним только, что теперь и названия меню, вкладок, закладок, диалоговых окон поменялись.
Читайте: Экран программы Word 2007. Основные термины
Как же обычному пользователю привыкнуть и начать работать в новой версии программы Word 2007 (2010) с новым внешним видом быстро и не затрачивая огромного количества нервов и сил?
Для этого разработчики Microsoft выпустили интерактивное руководство, которое позволяет быстро найти известную вам команду в программе Word 2003 (Word XP), в программе версии Word 2007 (2010). Дополнительно можете ознакомиться с майкрософт офис онлайн.
Чтобы использовать эту руководство достаточно пройти по указанной ссылке на сайт компании Microsoft и запустить приложение. В начале вас «встречает» Приветствие (см. Рис. 1), где необходимо нажать кнопку Запустить.
Рисунок 1. Интерактивное руководство Word 2007
После запуска руководства пользовтелю лишь остается выполнить команду, которая ему известна в программе Word 2003 и получить подсказку прямо в онлайн режиме о команде в программе Word 2007.
Например, необходимо найти команду Статистика документа.
К сведению, Статистика документа Word позволяет узнать, точное количество страниц в документе, знаков с пробелами, без пробелов и другое, подробнее читайте в статье Сервисы Word. Правописание. Статистика. Переносы слов.
В программе Word 2003, чтобы просмотреть статистику документа, необходимо выполнить команду Сервис -> Статистика (см. Рис. 2).
Рисунок 2. Команда Сервис-Статистика в Word 2003
Далее в онлайн режиме можно увидеть команду в программе Word 2007, она будет расположена в группе Рецензирование, во вкладке Правописание (см. Рис. 3).
Рисунок 3. Рецензирование — Правописание — Статистика
Читайте: Рецензирование. Область проверки исправлений
Компания Microsoft также предлагает подобное интерактивное руководство для установки на локальном компьютере, т.е. скачав это приложение, вы можете его запустить в любой момент у себя на компьютере, не прибегая к сети Интернет. Для этого скачайте интерактивное руководство Word 2007 и установите у себя это приложение. Принцип работы этой программы такой же, что и в онлайн режиме.
Скачать интерактивное руководство Word 2007.
Удачи в работе в программах Word 2007 и Word 2010.
Интерактивное руководство по в на ПК
Интерактивное руководство по в, исходящий от разработчика NeantDigital, в прошлом работал на системе Android.
Теперь вы можете без проблем играть в Интерактивное руководство по в на ПК с помощью GameLoop.
Загрузите его в библиотеке GameLoop или результатах поиска. Больше не нужно смотреть на аккумулятор или разочаровывать звонки в неподходящее время.
Просто наслаждайтесь Интерактивное руководство по в на ПК на большом экране бесплатно!
Интерактивное руководство по в Введение
руководство по применению с 24 подменю, более 550 иллюстраций с советами по поиску стратегического места для строительства убежища, типами укрытий, шагами по созданию убежища советы по поиску источников воды
советы о том, как получить чистую фильтрованную воду шаги по созданию инструментов для огня, чтобы огонь выжил в море, сигнализируя ваш путь, рыбалка охота строительство носового бумеранга
Бонусное меню 50 иллюстраций
меню узлов, различных для подъема тяжестей, рыболовных узлов и альпинизма
Компании уже давно используют формат PDF для создания рекламных материалов и бизнес-контента, несмотря на его ограниченные возможности. Поскольку им легко делиться, оно поддерживает высокое качество и открывается на любом устройстве, многие предпочитают его для каталогов, журналов, презентаций и портфолио.
Теперь вы можете сделать свой плоский PDF-файл еще более привлекательным, добавив гиперссылки, кликабельные изображения, активные области и заполняемые формы. Их называют интерактивными элементами, которые мгновенно привлекают внимание читателя и вызывают большее вовлечение.
В этой статье я составил для вас список из 12 лучших инструментов, которые предлагают вышеперечисленные функции. Они просты в использовании и могут помочь вам создавать визуально привлекательные интерактивные документы PDF.
Давайте рассмотрим их один за другим.
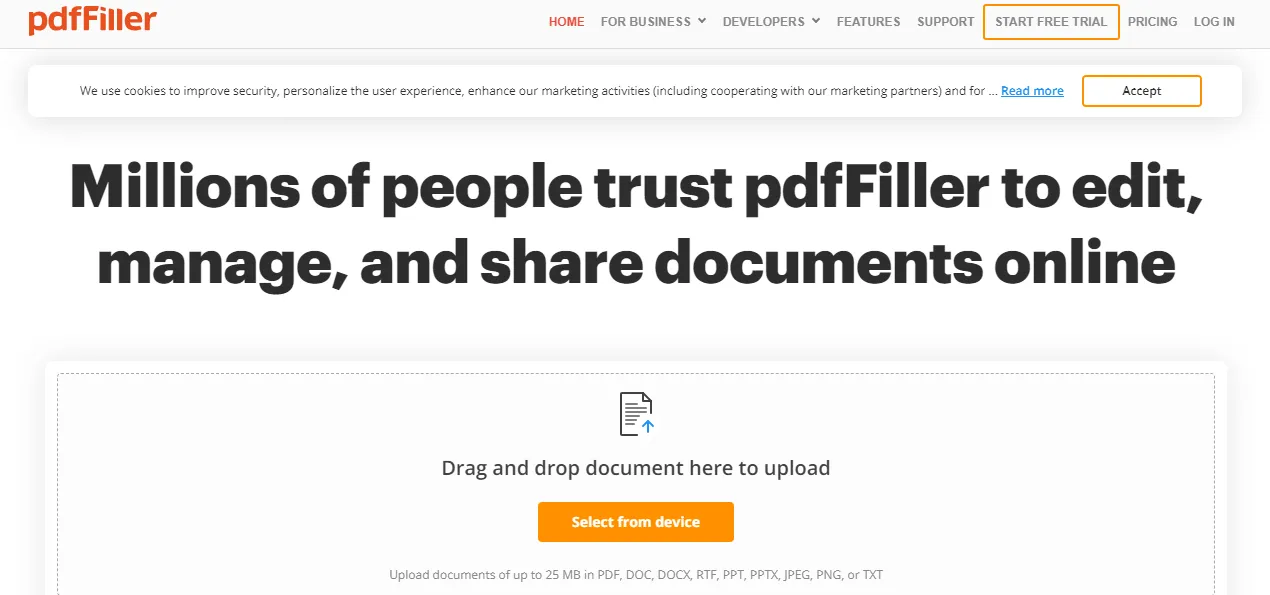
PDF Filler — это облачный редактор, который позволяет создавать интерактивные документы для различных целей.
Вы можете конвертировать PDF в заполняемую форму, добавлять и удалять тексты, включать поле для подписи и комментировать документ. Вы также можете стереть и отредактировать любой текст, чтобы сохранить конфиденциальность информации.
Платформа имеет несколько гибких вариантов обмена и функций безопасности, чтобы сделать PDF-файлы доступными и безопасными. Вы можете подключить свой OneDrive для хранения файлов, добавить двухфакторную аутентификацию для защиты документов и интегрировать его с популярными CRM, такими как Salesforce, для оптимизации рабочих процессов.
Еще одна лучшая функция PDF Filler — виртуальная отправка факсов. Вы можете подключить свой официальный номер к приложению и использовать его для отправки и получения факсов.
Вот его основные черты.
Особенности
- PDF-редактор и конвертер.
- Надежная настройка.
- Электронная подпись.
- Двухфакторная аутентификация.
- Интеграция с OneDrive и Google.
- Командное сотрудничество.
- Мобильный телефон.
Цена
Ежемесячные цены PDF Filler колеблются от 8 до 15 долларов. Ты получишь 30-дневная бесплатная пробная версия изучить приложение.
2. Бит.ай
Bit.ai — это инструмент для совместной работы с документами, который упрощает создание интерактивных PDF-файлов, управление ими и обмен ими с командами и клиентами.
Он предоставляет потрясающие шаблоны форм для начала работы, но вы также можете создавать специальные документы с мультимедийными файлами и гиперссылками.
Вы можете добавлять в документ адаптивные таблицы, прикреплять видео и изображения и даже вставлять собственные коды, чтобы адаптировать свой контент. Вы также можете предоставить своим клиентам доступ к файлам, чтобы получать отзывы и улучшать свои услуги.
С Bit.ai вы можете создавать свое рабочее пространство, сотрудничать с командами, создавать интерактивные PDF-файлы и отслеживать свой документ. Это идеальное приложение для бизнес-предложений, тематических исследований, технических документов, дорожных карт и презентаций.
Вот его основные черты.
Особенности
- Предустановленные шаблоны.
- Поддерживает изображение, текст, файл, ссылку и медиа.
- Автоматическая форма захвата лидов.
- Управление PDF.
- Индивидуальный брендинг.
- Отслеживание ссылок.
- Безопасный.
- Командное сотрудничество.
Цена
Стартовый план Bit.ai бесплатный. Возможно, вам придется обновить ежемесячный план за 8 долларов в месяц, чтобы получить все функции.
3. Adobe InDesign
Indesign — это продукт Adobe Creative Cloud, который позволяет создавать потрясающие брошюры, журналы, презентации и интерактивные документы.
Это настольное приложение, которое изначально было запущено для маркетинговых печатных материалов, но позже оно расширило свои функции и добавило интерактивные элементы, предлагая универсальные решения. Теперь это первый инструмент, который люди выбирают для создания PDF-файлов.
Вы можете использовать Indesign, чтобы добавить URL-адрес корзины покупок к изображению продукта, вставить кликабельные CTA в документ и прикрепить карту Google, чтобы указать местоположение магазина. Вы также можете преобразовать изображения в кнопки, чтобы при нажатии на фотографию элемента отображалось соответствующее описание.
Приложение использует предварительно определенные макеты и параметры персонализации, чтобы помочь вам создавать профессионально разработанные интерактивные страницы.
Вот основные функции Indesign.
Особенности
- Горячие точки, кликабельные CTA.
- Заполняемые формы.
- Всплывающие всплывающие окна.
- Гиперссылки.
- Персонализация.
- Предварительный просмотр.
- Шаблоны акций.
Цена
Adobe берет 21 доллар в месяц за свое приложение InDesign.
4. Wondershare PDF Элемент
Wondershare — это комплексный творческий пакет, который предлагает широкий спектр визуальных решений для редактирования и служебных программ. Но один из продуктов компании также включает PDF-файлы, позволяющие создавать интерактивные заполняемые формы.
Он имеет интерфейс перетаскивания, который упрощает добавление текстовых полей в документ.
Вы можете встроить интерактивные поля для сбора электронной почты, прикрепить раскрывающееся меню и флажки для нескольких вариантов, а также вставить гиперссылку, чтобы привести читателей на нужную страницу.
Более того, вы можете создавать PDF-документы с нуля и использовать аннотации, чтобы сделать их более привлекательными.
Это лучшее приложение для интерактивных опросов клиентов, анкет и официального контента.
Вот основные функции элемента Wondershare PDF.
Особенности
- Отдельное приложение для десктопа и мобильного.
- Редактор PDF.
- Интерактивные формы.
- Изображение и аннотации.
- Персонализация темы.
- Возможность импорта и экспорта.
- Функция электронной подписи.
- Водяной знак.
Цена
План Wondershare PDF стоит 80 долларов в год. Вы также можете попробовать его бесплатно, чтобы изучить программное обеспечение.
5. Canva
Канва — это то, что вам нужно приложение для графического дизайна для создания визуально привлекательных баннеров, сообщений в социальных сетях, презентаций и практически любого графического контента. Но вы также можете использовать его, чтобы сделать ваш PDF-документ интерактивным.
Он предоставляет функцию встраивания ссылок, которая позволяет вам прикрепить веб-сайт, YouTube или любой URL-адрес к выбранному тексту или изображению.
Это может показаться довольно простым, но вы будете удивлены, что вы можете сделать с ним, особенно когда вы соедините его с другими графическими элементами Canva.
Проявив некоторую изобретательность, вы можете превратить любую страницу в интерактивный документ, будь то презентация, резюме или каталог.
Позвольте мне резюмировать основные функции Canva.
Особенности
- Разнообразный выбор шаблонов и стоковых изображений.
- Несколько форматов обмена и загрузки, включая запуск веб-сайта.
- Гиперссылки.
- Видео, аудио и графические элементы.
- Интерактивный код встраивания PDF.
- Эффект анимации.
- Брендовый комплект.
- Командное сотрудничество.
Цена
Индивидуальный план Canva бесплатен. Чтобы присоединиться к своей команде и разблокировать фирменный комплект, вы можете обновить его до профессионального плана за 13 долларов в месяц.
6. Issuu
Issuu — это издательская платформа, которая создает для вас флипбуки, интерактивные маркетинговые материалы и визуальные истории.
Вы можете вдохнуть жизнь в свои книги с помощью анимированного перелистывателя страниц, повысить качество журнала с помощью видеороликов и создать интерактивные каталоги для увеличения продаж. Вы также можете автоматически извлекать истории из своих журналов и превращать их в отдельные статьи.
Что хорошего в Issuu, так это полный пакет услуг, который он предлагает. Он не просто предоставляет вам инструменты для создания интерактивных PDF-файлов; это также позволяет вам продвигать и продавать свои журналы.
Это делает Issuu невероятно привлекательным для тех, кто самостоятельно издает свои книги.
Вот его основные черты.
Особенности
- Эффект перелистывания.
- Автоматизация.
- Видео и ссылка во вложении.
- Несколько вариантов обмена и загрузки, включая GIF.
- Визуальные истории.
- Analytics.
- Функция маркетинга и продаж.
- SEO дружественный
- Мобильный отзывчивый.
Цена
Базовый план Issuu бесплатный, но для доступа к интерактивным функциям вам, возможно, придется подписаться на его ежемесячные платные планы. Они стоят от 19 до 269 долларов, в зависимости от количества пользователей.
7. JotForm
Jotform — это продвинутый конструктор форм, который позволяет создавать заполняемые PDF-формы для любых целей.
Он предоставляет гибкий редактор, который позволяет создавать документы PDF с нуля и преобразовывать предварительно разработанную страницу в интерактивный файл. Он также использует редактируемые шаблоны текстовых полей для основной контактной информации, что избавляет вас от необходимости вручную создавать каждое поле только для добавления поля электронной почты или телефона в документ.
Вы можете создавать быстрые формы из предопределенных заполняемых полей, добавлять индивидуальные вопросы, чтобы сделать ваш контент целевым, и выбирать предпочтительную цветовую схему, чтобы сделать ее визуально привлекательной. JotForm предлагает все основные элементы, необходимые для создания профессиональной формы.
Вот его основные черты.
Особенности
- Заполняемые PDF-формы.
- Индивидуальный брендинг.
- Вставка изображения и текста.
- Массовая рассылка электронной почты.
- Несколько функций обмена.
- Интеграция со сторонними платежными приложениями.
- Поддерживает Акробат.
Цена
Стартовый план Jotform бесплатный, а его премиальные планы стоят от 24 до 79 долларов в месяц.
8. Foxit
Foxit — это универсальное решение для работы с файлами PDF, которое позволяет легко создавать заполняемые формы и добавлять в документ поле для электронной подписи.
С помощью этого инструмента вы можете редактировать PDF-файлы, добавлять интерактивные элементы, редактировать конфиденциальную информацию и массово распространять файлы.
Его интерактивные функции включают в себя несколько текстовых полей, раскрывающееся меню, кнопки и поля для электронной подписи. Но вы также можете автоматически создавать заполняемые формы и добавлять определенные форматы, такие как макеты даты, чтобы улучшить документ.
Достаточно сказать, что Foxit делает ваш PDF редактируемым, привлекательным и доступным.
Вот его основные особенности.
Особенность
- PDF-ридер и редактор.
- Текстовые поля и поле электронной подписи.
- Автоматически отображать плоские формы для заполнения.
- Текстовое поле формата даты.
- Выпадающее меню.
- Аннотация и комментарии.
- Защита данных.
- Преобразователь файлов.
Цена
Foxit публикует отдельные котировки для каждого продукта. В настоящее время его интерактивная форма и план E-Sign стоят минимум 110 долларов в год.
9. FlippingBook
Flippingbook предоставляет инструменты для быстрого преобразования обычного PDF-файла в интерактивную электронную книгу.
Вы можете автоматически генерировать эффект перелистывания, создавать интерактивное оглавление, превращать изображения в ссылки и добавлять видео и GIF-файлы.
Кроме того, он предлагает готовую к публикации форму захвата потенциальных клиентов, которая поможет вам опубликовать свой контент в качестве лид-магнита и собрать контактную информацию от ваших потенциальных клиентов. Вы также можете получить представление об эффективности вашей книги, чтобы увидеть, какие страницы читатели находят наиболее интересными.
С Flippingbook вы можете создавать не только интерактивные электронные книги, но и делиться ими на онлайн-платформах, чтобы повысить узнаваемость.
Вот его основные особенности.
Особенности
- Автоматическое создание флипбуков.
- Кликабельные изображения и призывы к действию.
- Медиа и вставка ссылок.
- Брендинг и персонализация.
- Защита паролем.
- Предустановленная форма захвата лидов.
- Несколько вариантов обмена.
- Командное сотрудничество.
- Analytics.
- Интеграции.
Цена
Flippingbook взимает минимум 44 доллара в месяц с частных лиц и 247 долларов с компаний.
10 Публуу
Publuu, как и Flippingbook, также создает интерактивные электронные книги, журналы и брошюры, чтобы повысить интерес читателей.
Это приложение для преобразования PDF-файлов, которое создает 3D-эффект перелистывания страниц и анимирует ваш статический контент с помощью изображений, горячих точек и аудиофайлов.
Вы можете создавать индивидуальные формы для потенциальных клиентов, чтобы привлечь больше клиентов, отправлять интерактивные рассылки по электронной почтеи отслеживайте свой документ, чтобы измерить эффективность. Он предоставляет функции конфиденциальности, которые помогут вам защитить ваш контент, чтобы вы могли контролировать, кто может получить доступ к вашему файлу.
Что отличает Publuu, так это вариант с киоском. По сути, вы можете создать свою собственную веб-страницу или приложение для своих цифровых публикаций. Это удобно, когда вам нужно профессиональное пространство для демонстрации ваших книг.
Вот основные функции Publuu.
Особенности
- Преобразование PDF в флипбук.
- Интерактивные точки доступа, изображения и аудио ссылки.
- Пользовательские формы лидогенерации.
- Персонализация.
- Ваш собственный веб-киоск и киоск для приложений.
- Защита конфиденциальности.
- Статистика и отслеживание.
- Мобильный телефон.
Цена
Базовый план Puluu стоит 7 долларов в месяц.
11 Побег из PDF
Если вы ищете простое приложение для интерактивных документов, PDF Escape идеально вам подойдет.
Он предлагает бесплатный редактор, который позволяет создавать статическую страницу и преобразовывать ее в заполняемую форму.
Вы можете встроить в документ большие текстовые поля для подробной обратной связи, прикрепить флажки и раскрывающееся меню для анкеты, а также добавить кнопки для побуждения к действию.
Вы также можете импортировать предварительно разработанные файлы и накладывать на них интерактивные элементы для создания сложных форм бренда.
Он невероятно прост в использовании и позволяет новичкам создавать интерактивные PDF-файлы.
Вот его основные черты.
Особенности
- Флажок, раскрывающееся меню и абзац.
- Поля формы.
- Кликабельные CTA.
- Аннотация и основное издание.
- Плоское создание PDF.
- Вариант обмена.
- Защита паролем.
Цена
PDF Escape можно использовать бесплатно, но вы можете обновить план, чтобы получить доступ к редактору без рекламы за 3 доллара в месяц.
12 ФлипСнэк
FlipSnack специально разработан для цифровых каталогов и предложений.
Он предоставляет 26 различных типов шаблонов макетов, эффект перелистывания для анимации ваших статических страниц и функцию автоматизации для быстрого создания вашего буклета.
Вы можете добавлять видео и 3D-изображения, чтобы усилить эффект анимации, прикреплять внешние ссылки и кнопки корзины покупок, помечать продукты для большей наглядности и включать формы для сбора электронных писем.
С помощью этого инструмента вы можете создать полноценное слайд-шоу своих продуктов и поделиться им в социальных сетях, чтобы повысить вовлеченность.
Это отличное приложение для интерактивных журналов, онлайн-портфолио и одностраничных маркетинговых материалов.
Вот основные функции FlipSnack.
Особенности
- Эффект перелистывания страниц.
- Кликабельные кнопки.
- Видео, GIF и аудио варианты.
- Электронные формы.
- Несколько вариантов обмена.
- Индивидуальный брендинг и персонализация.
- Автоматизация.
- Управление командой.
- Analytics.
Цена
Flipsnack разделяет три месячных плана, начиная с 14 долларов.
Заключение
Интерактивный PDF предлагает эффективный и экономичный способ разработки привлекательных рекламных публикаций и создания заполняемых форм для получения быстрой обратной связи.
Вы можете использовать их, чтобы улучшить читательский опыт и добиться более высоких результатов.
Попробуйте интерактивные инструменты PDF и поразите своих читателей визуально привлекательным контентом.
Узнайте все об интерактивном ИБП NXGCLI6001X5V2 Premium Line и его технических характеристиках из этого руководства пользователя. Узнайте, как подключать устройства, проверяйте светодиодный дисплей и используйте ИБП при отключении питания.tagе до 10 минут. Эта линейка интерактивных ИБП выпускается в четырех различных моделях и совместима с Unix, Linux и другими операционными системами.
В данном руководстве пользователя приведены инструкции по установке и использованию линейно-интерактивного ИБП Era Plus 800 от TECNOWARE. Он включает предупреждения о безопасности и информацию о подключении ИБП к сети переменного тока и устройствам. Защитите свою электронику с помощью этого надежного ИБП.
Откройте для себя удобное интерактивное руководство SOMA для драм-машины PULSAR-23. С легкостью освойте его сложный интерфейс с помощью кликабельной карты элементов управления и функций синтезатора. Никогда больше не мучайтесь с линейными текстовыми руководствами.
Представляем интерактивный дозатор лакомств VARRAM Pet Fitness Robot, идеальную игрушку для владельцев кошек и собак. Благодаря дизайну на базе искусственного интеллекта, управлению приложением для смартфона и автоматическому обходу препятствий эта игрушка-дозатор лакомств предлагает бесконечное удовольствие и пользу для здоровья для всех пород. Прочтите руководство пользователя, чтобы узнать больше о его функциях и спецификациях.
Узнайте все, что вам нужно знать об интерактивном DLP-проекторе InFocus IN3914, из руководства пользователя. Это подробное руководство охватывает все аспекты проектора, от настройки до устранения неполадок. Идеально подходит для тех, кто хочет максимально использовать возможности проектора InFocus IN3914.
Узнайте, как легко управлять интерактивными часами Accutime Interactive Watch с помощью руководства пользователя. Получите инструкции по зарядке аккумулятора, смене циферблата и т. д. Обеспечьте безопасность своих часов с помощью наших полезных советов. Идеально подходит для новых владельцев интерактивных часов Accutime.
Откройте для себя подробное интерактивное руководство пользователя сенсорного термостата oj microline с простыми инструкциями и схемами. Узнайте, как запрограммировать и настроить параметры термостата для оптимального комфорта. Загрузите PDF-файл для быстрого доступа к полезным советам и советам по устранению неполадок.
Узнайте, как работать с интерактивным сенсорным экраном CLH, из этого подробного руководства пользователя. Узнайте, как включать и выключать устройство, наклонять и поворачивать экран, а также заряжать внутреннюю батарею. Это руководство, идеально подходящее для пользователей, стремящихся к беспрепятственному интерактивному взаимодействию, содержит четкие инструкции по эксплуатации модели интерактивного планшета с сенсорным экраном.
Получите подробные инструкции для интерактивного проектора ESPON V11H453520-W BrightLink с этим руководством пользователя. Узнайте, как легко использовать проектор и устранять неполадки. Этот интерактивный проектор идеально подходит для классных комнат и конференц-залов.
Узнайте, как собрать интерактивный 3-футовый скелет BILT с 12D-управлением с помощью этого руководства пользователя. Следуйте пошаговым инструкциям и view советы по устранению неполадок для оптимальной производительности. Сохраните эту инструкцию для дальнейшего использования и обеспечьте безопасное хранение, когда она не используется. Идеально подходит для любителей украшения Хэллоуина.
Помогите пользователям решить их задачи с помощью наглядных алгоритмов. Люди более лояльно относятся изданиям, которые превращают многостраничные тексты в понятные материалы.
Создать алгоритмы и блок-схемы можно с помощью бесплатного инструмента Draw.io.
Предложите аудитории понятные пошаговые инструкции или алгоритмы действий, которые сэкономят время и силы читателей. Пользователи чаще делятся в соцсетях ссылками на такой контент, а редакция может найти в нём темы для новых публикаций.
Море возможностей
Draw.io — удобный онлайн-инструмент для визуализации алгоритмов и процессов. В сервис встроена большая библиотека шаблонов, один из которых вы можете взять за основу для своей схемы. Готовое изображение можно скачать на компьютер или встроить в страницу сайта или блога.
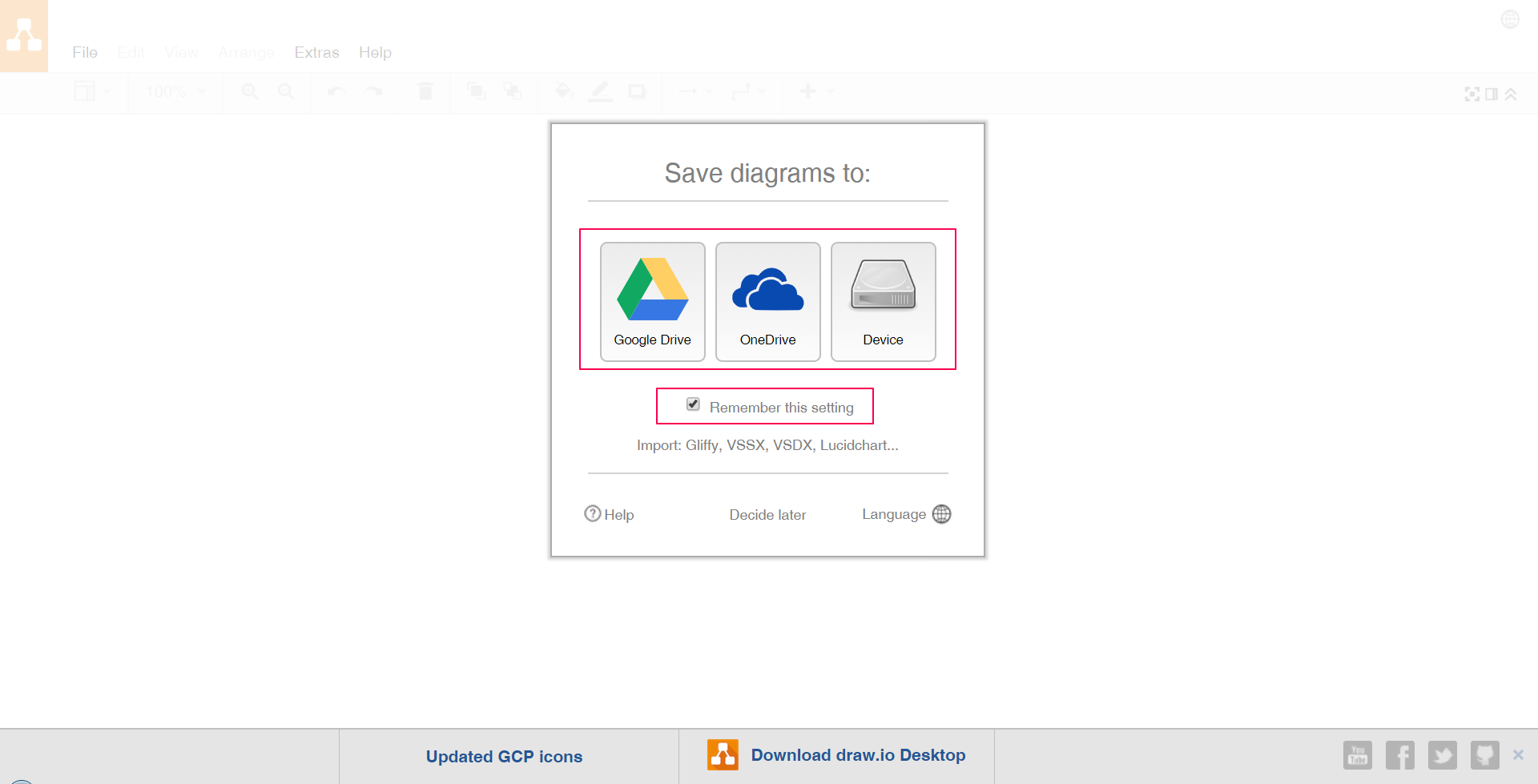
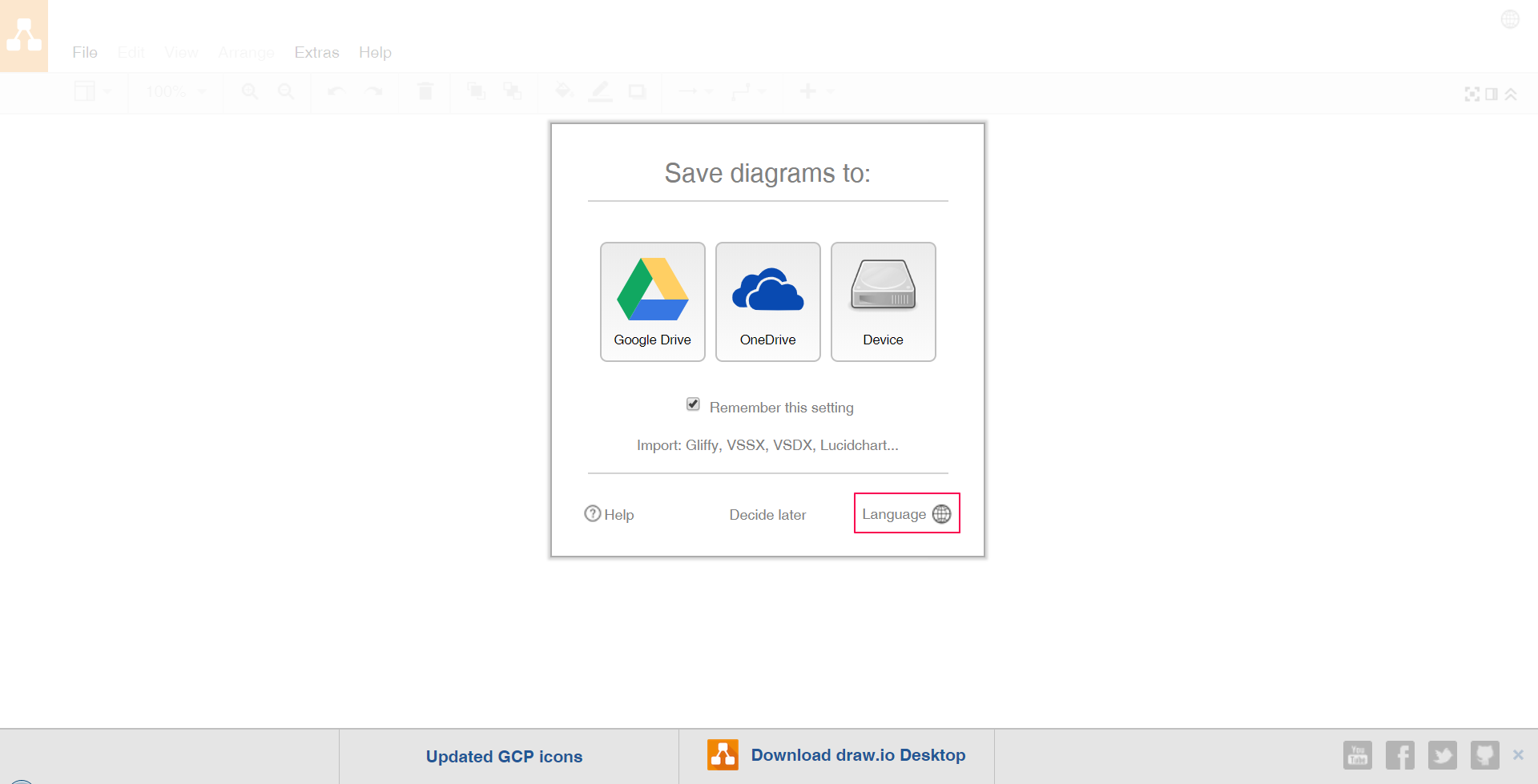
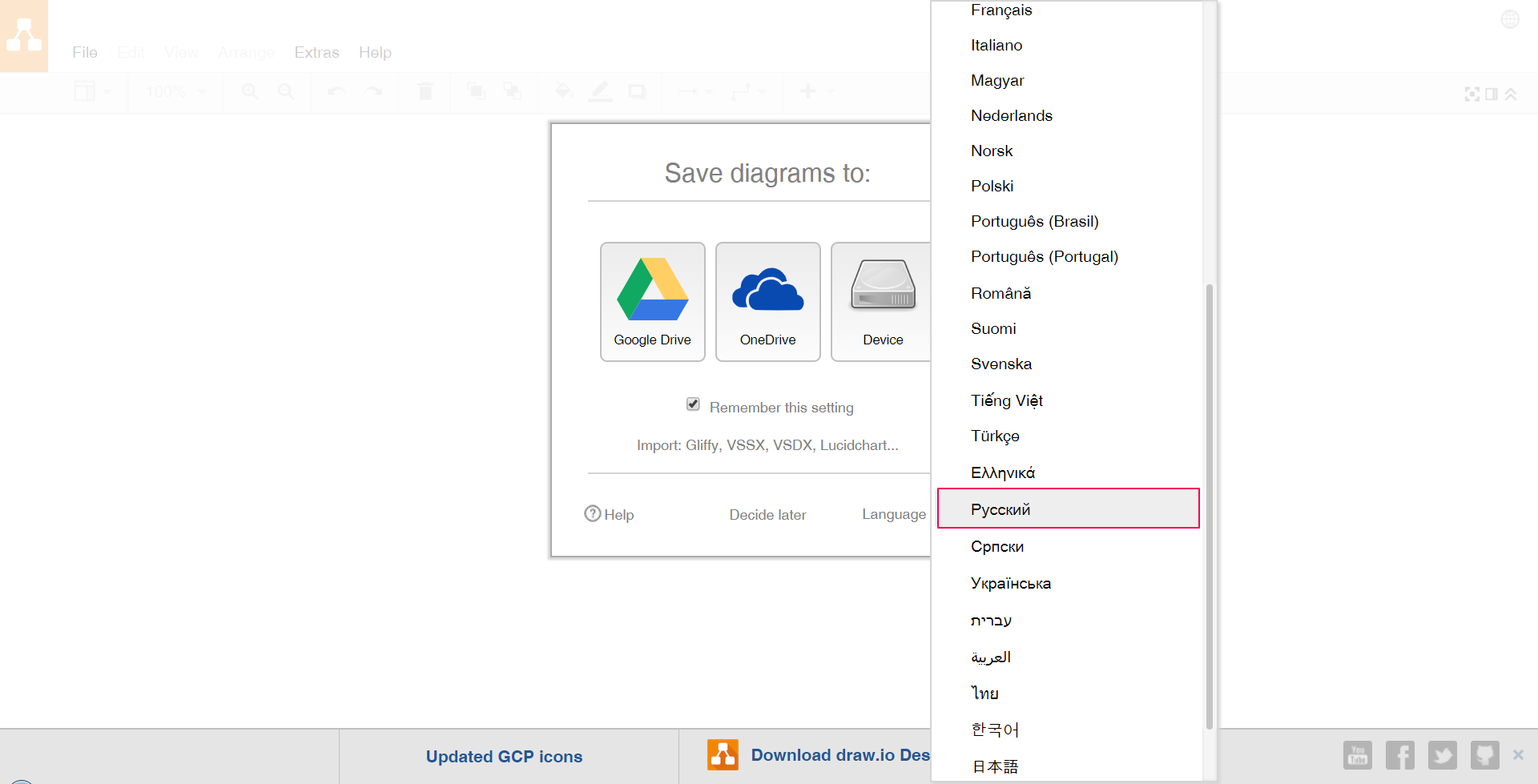
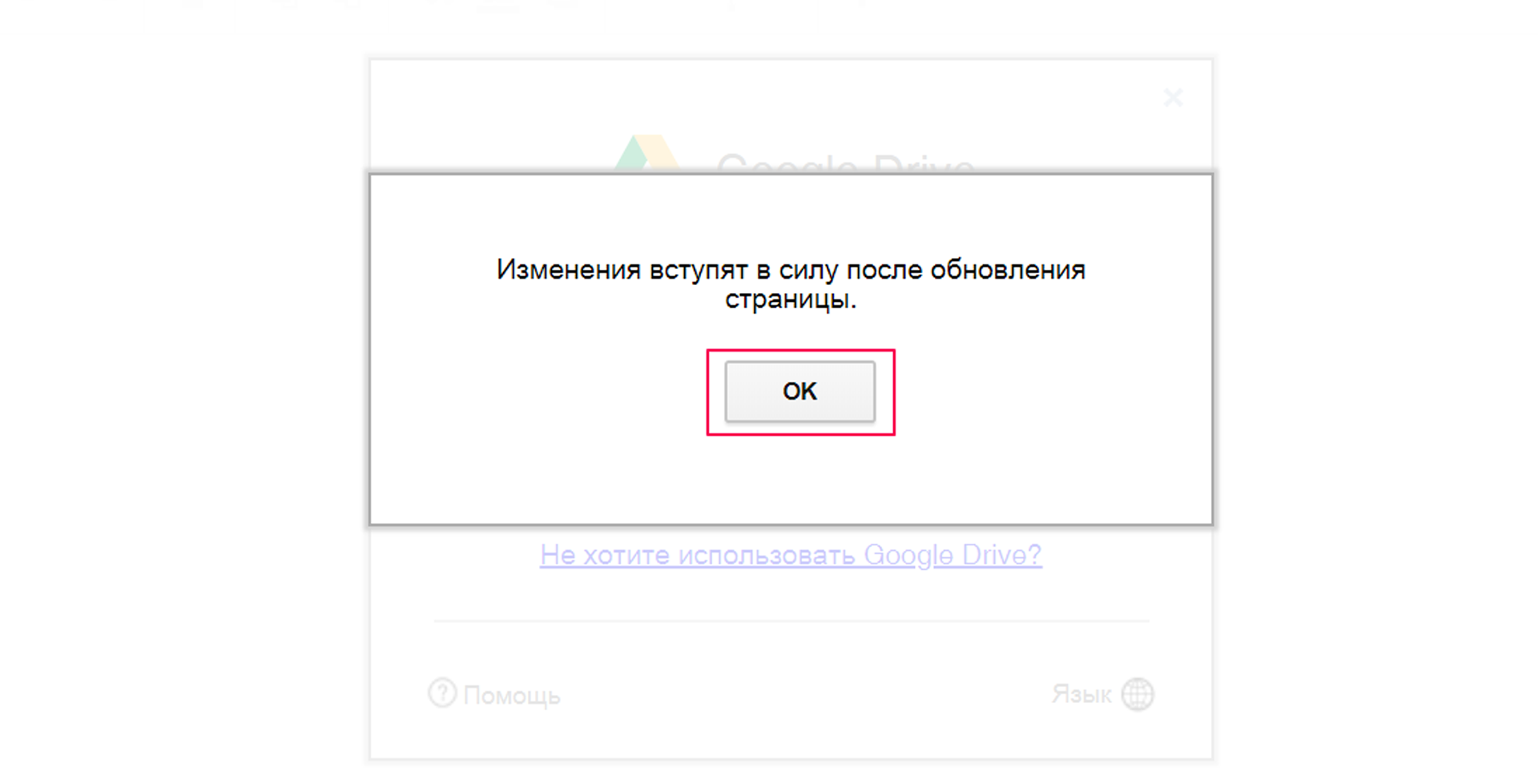
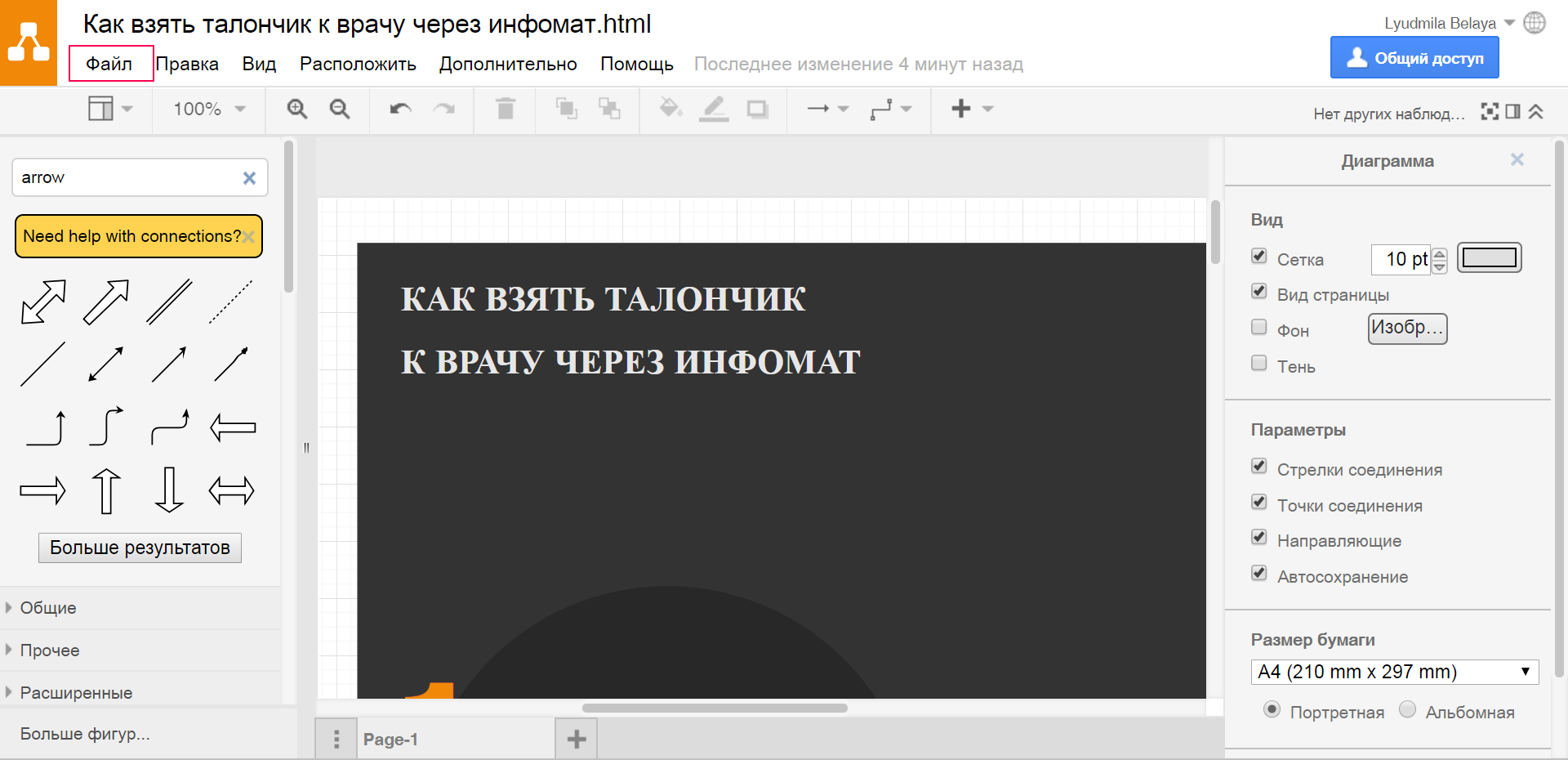
Когда вы впервые заходите на страницу сервиса, система предлагает выбрать язык интерфейса и хранилище для ваших проектов — Гугл Диск, OneDrive или локальный диск. По умолчанию интерфейс сервиса на английском языке, но его можно изменить, кликнув на значке глобуса в правом нижнем углу всплывающего окна. Поставьте галочку в окошке «Remember this setting» (Запомнить эти настройки), чтобы система запомнила ваш выбор, и обновите страницу, чтобы изменения вступили в силу.
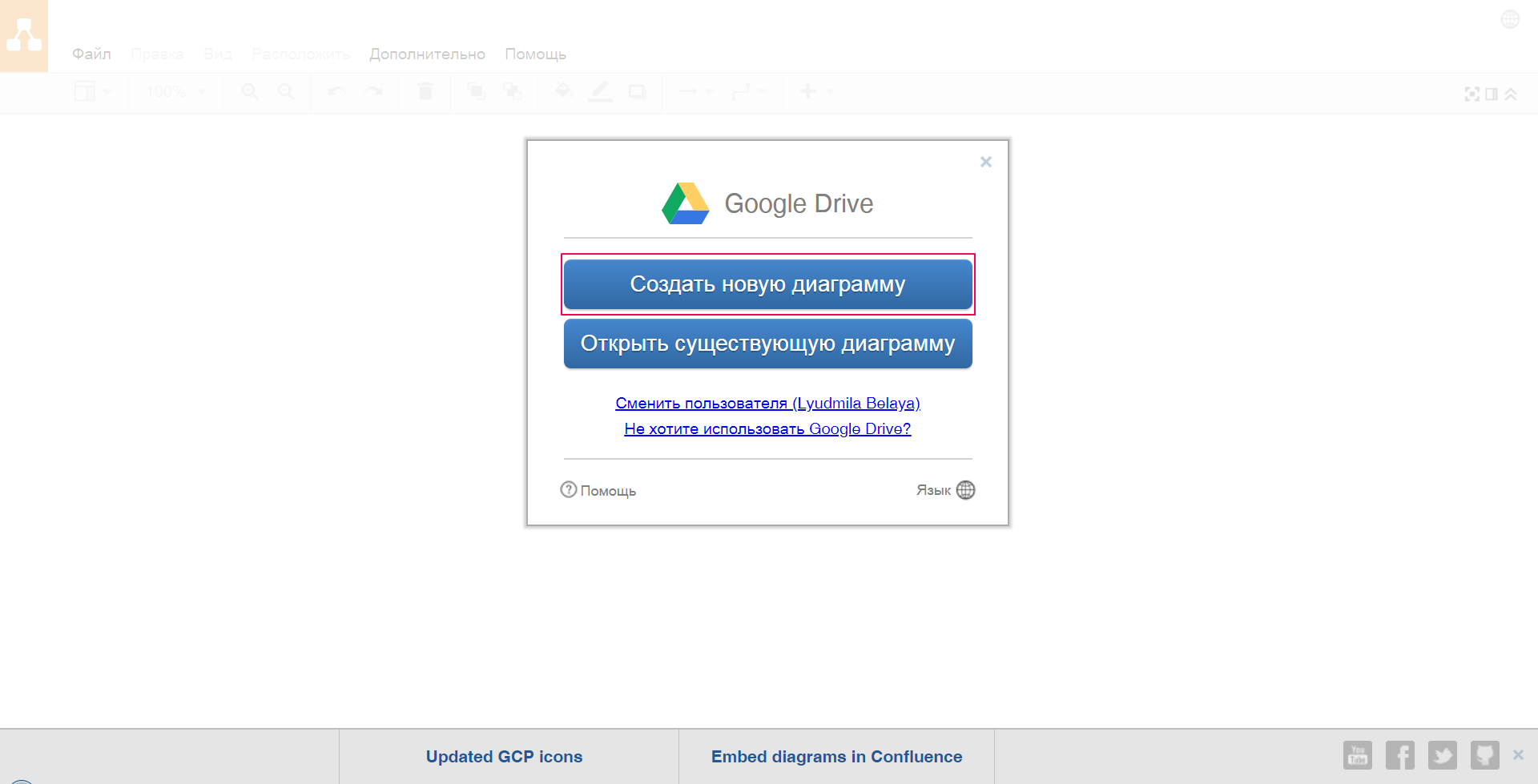
Если в качестве хранилища проектов вы выбрали один из облачных сервисов, система предложит вам войти в свой аккаунт. Авторизуйтесь в облаке, введите логин и пароль, а затем нажмите кнопку «Создать новую диаграмму». Если вы решили хранить данные на компьютере, сразу нажимайте «Создать новую диаграмму».
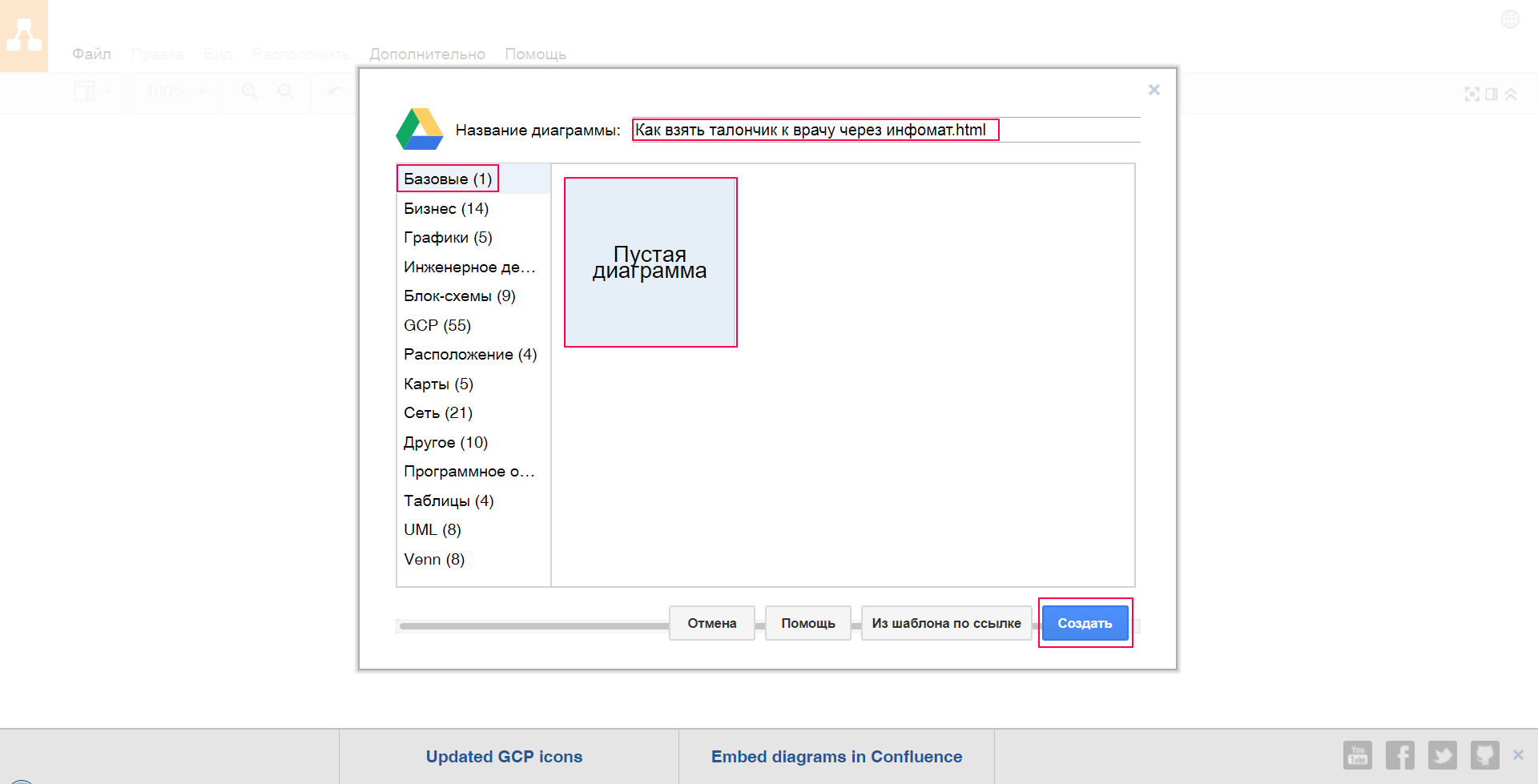
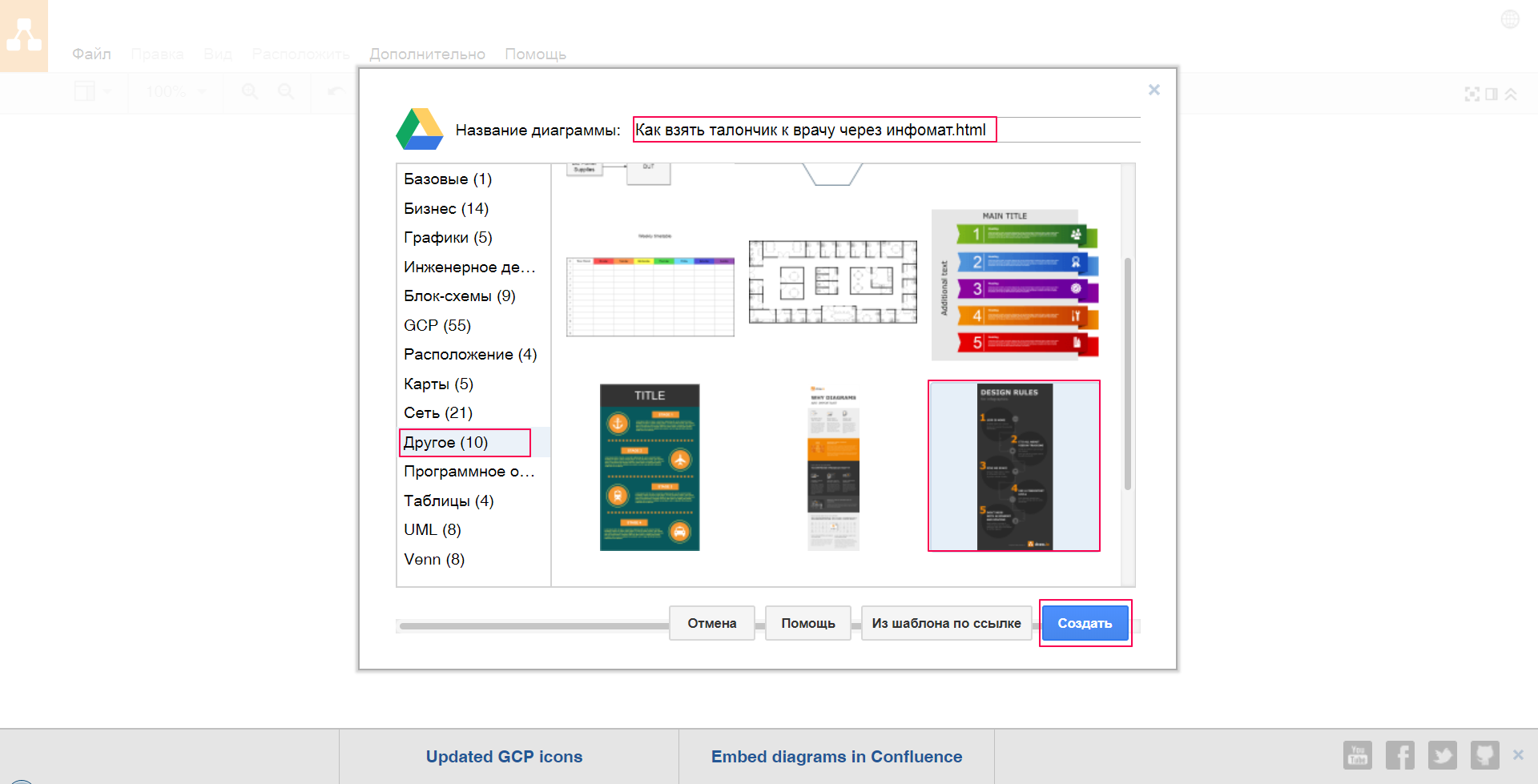
Впишите название диаграммы, затем во вкладке «Базовые» выберите пустой шаблон, если хотите нарисовать схему с нуля, либо один из готовых дизайнов, отсортированных в библиотеке по видам. Когда определитесь с внешним видом, нажмите кнопку «Создать» в правом нижнем углу.
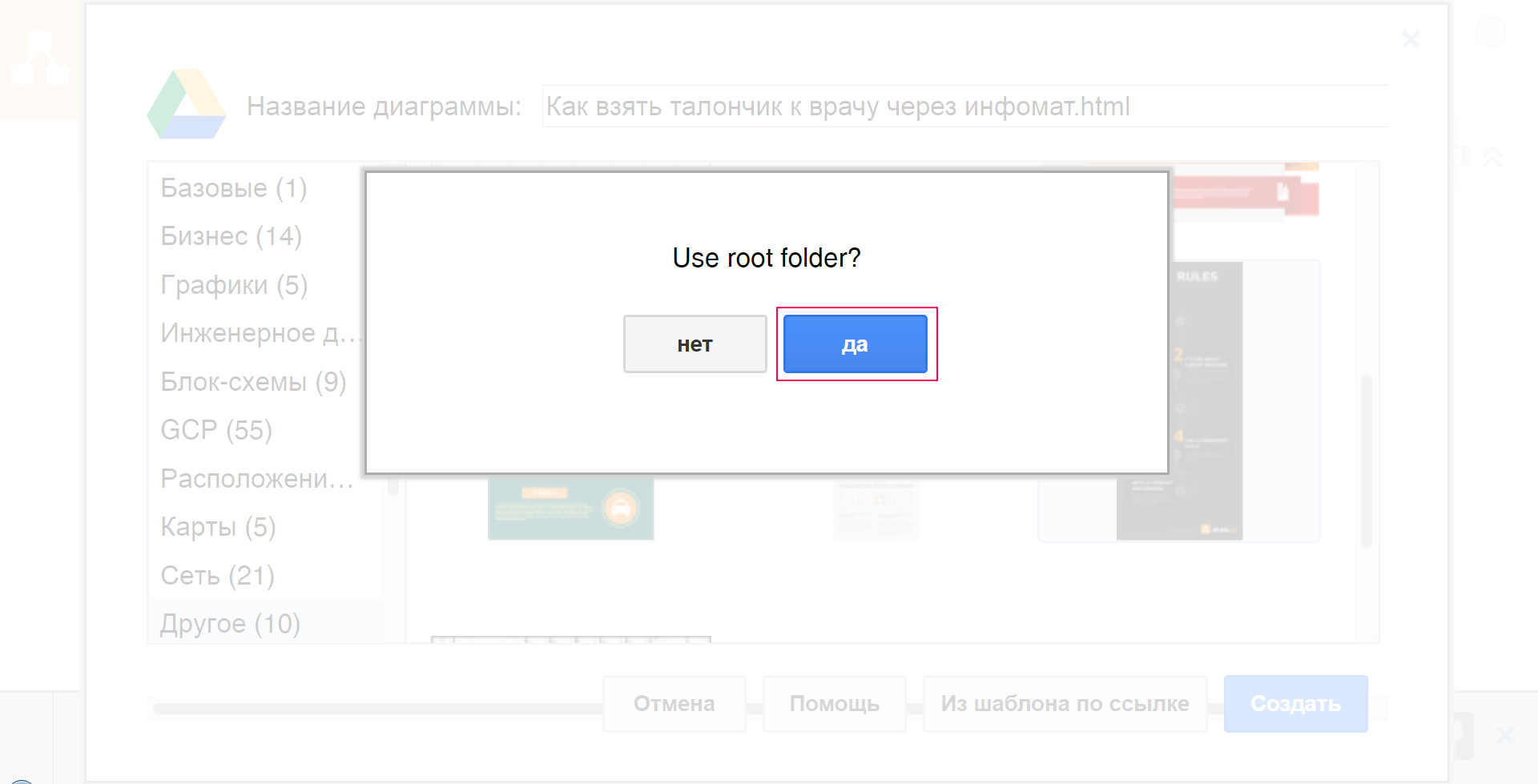
Система поинтересуется «Use root folder?» (Использовать корневую папку?), соглашайтесь. После этого вы попадете на основное рабочее поле, интерфейс которого аналогичен любому графическому редактору.
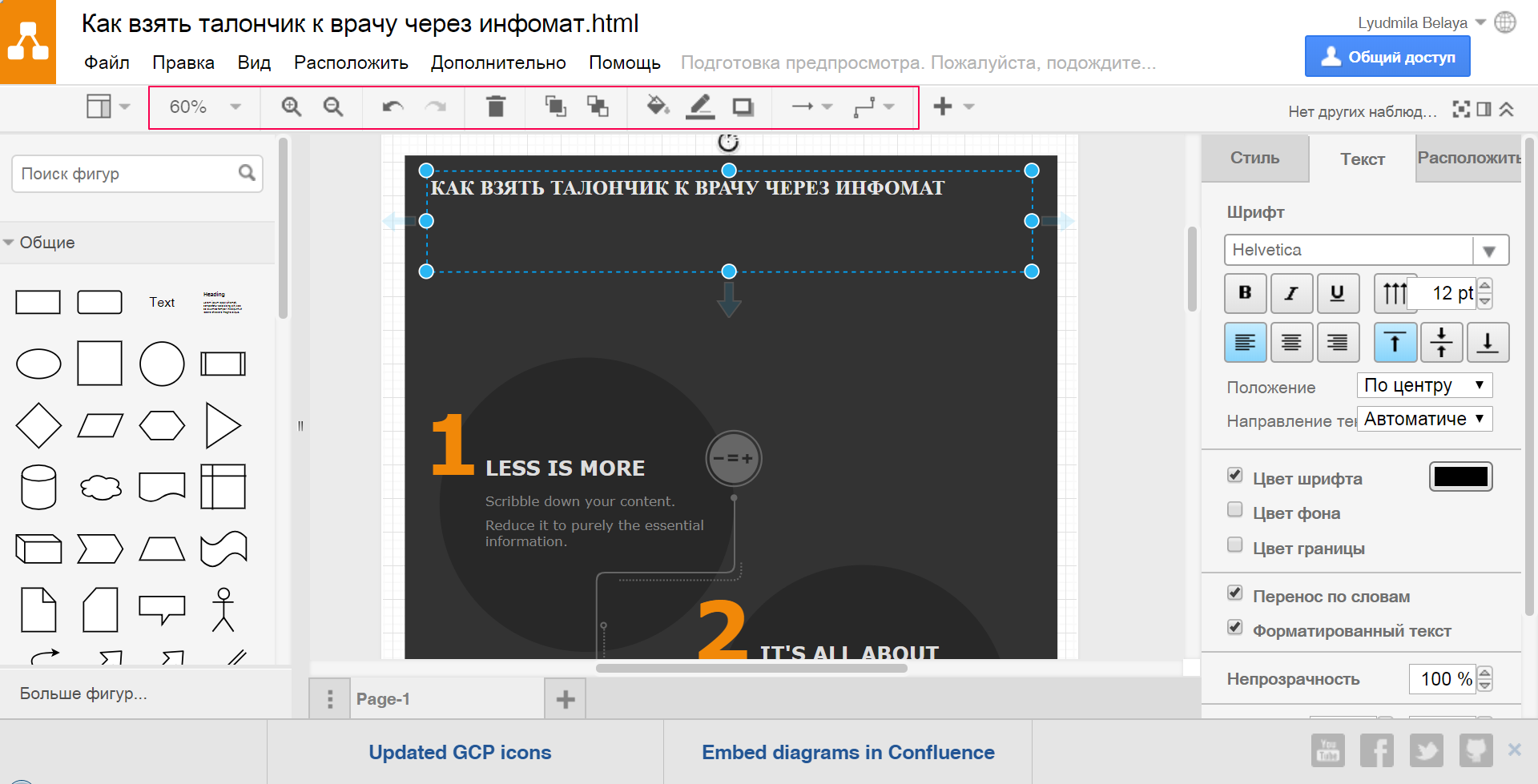
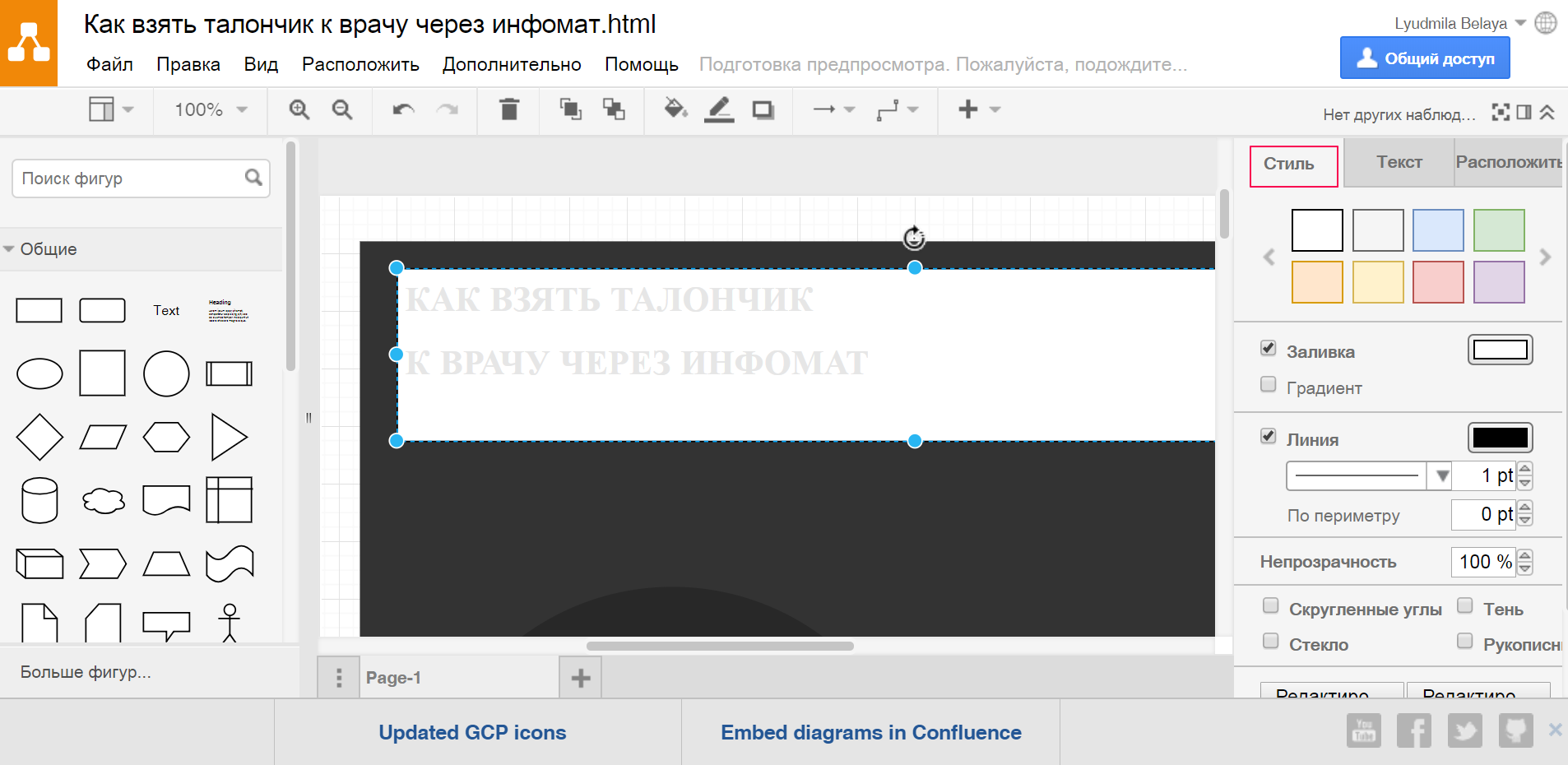
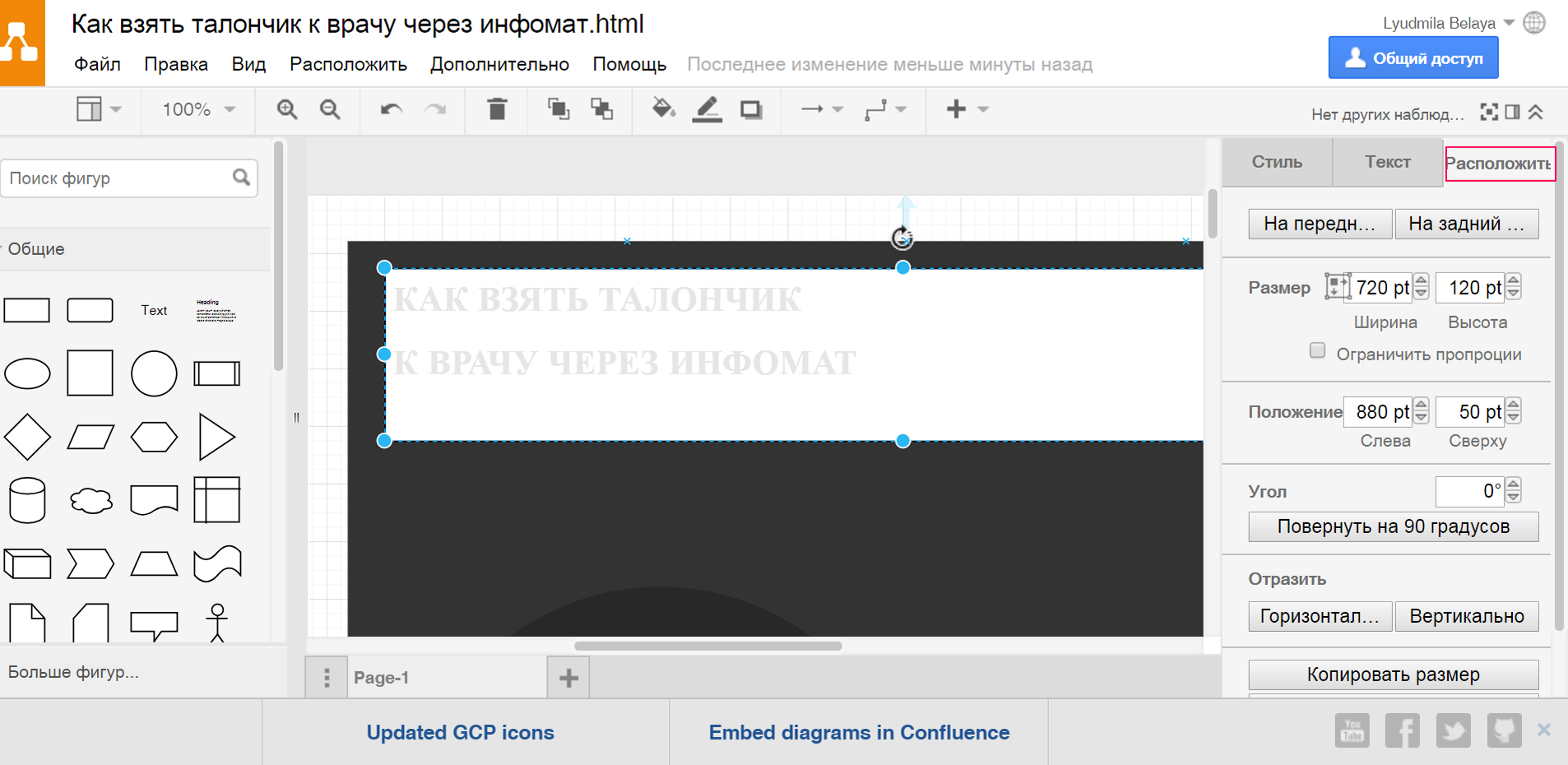
Любой элемент на поле можно изменять: масштабировать, перемещать, менять заливку и т. д. Сверху расположено меню, в котором можно задать масштаб рабочего поля, отменить действие, удалить объект, изменить порядок слоев, цвет заливки, линий, выбрать вид стрелок и линий, которые соединяют этапы алгоритма.
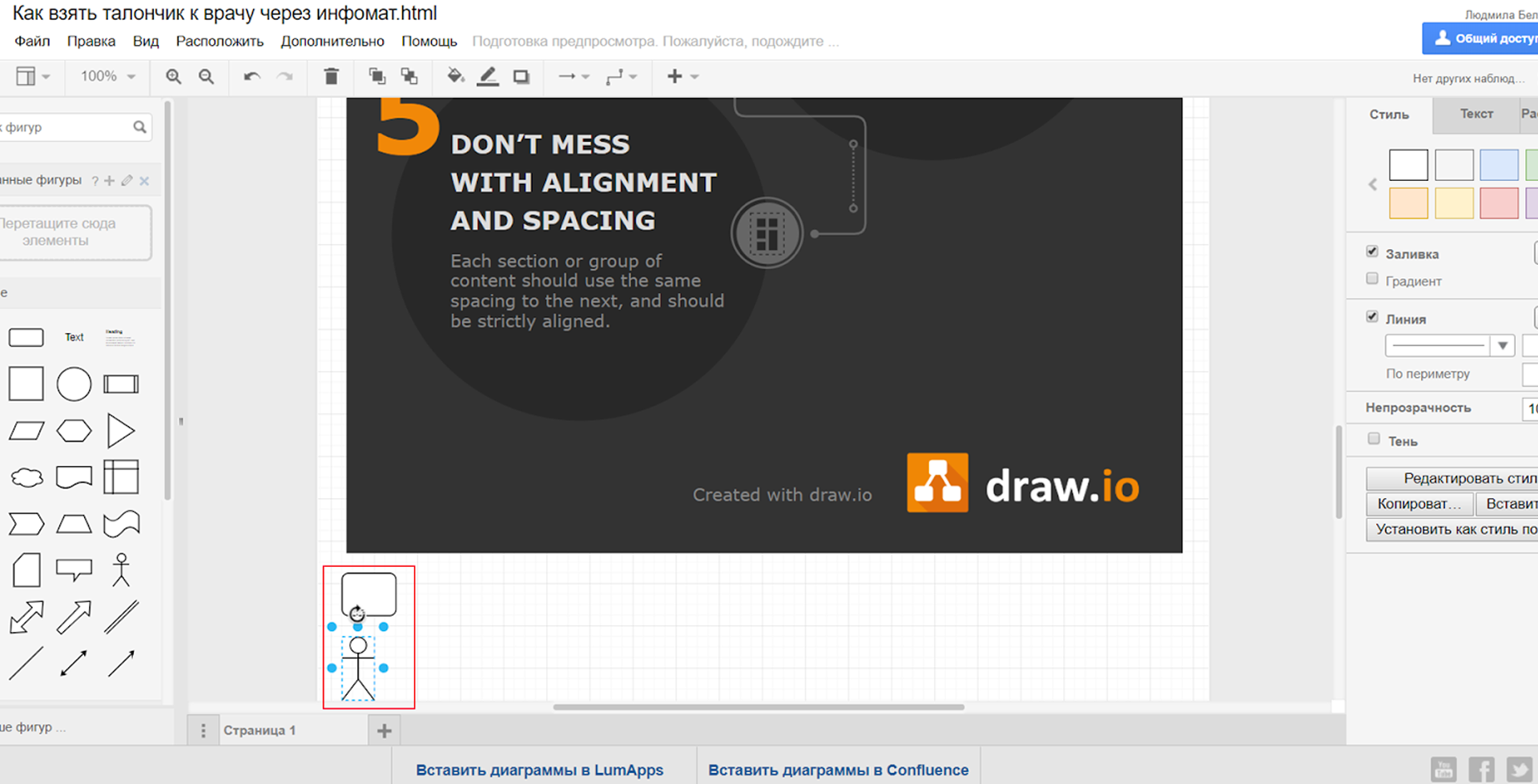
Новые элементы добавляются под рабочим «столом». Чтобы ереместить их, наведите курсор на объект, зажмите левой клавишей мыши и передвигайте.
Делаем алгоритм интерактивным
В Draw.io ссылки можно добавлять на любые элементы алгоритма. Гиперссылки помогут вашим пользователям найти дополнительную информацию или углубиться в тему.
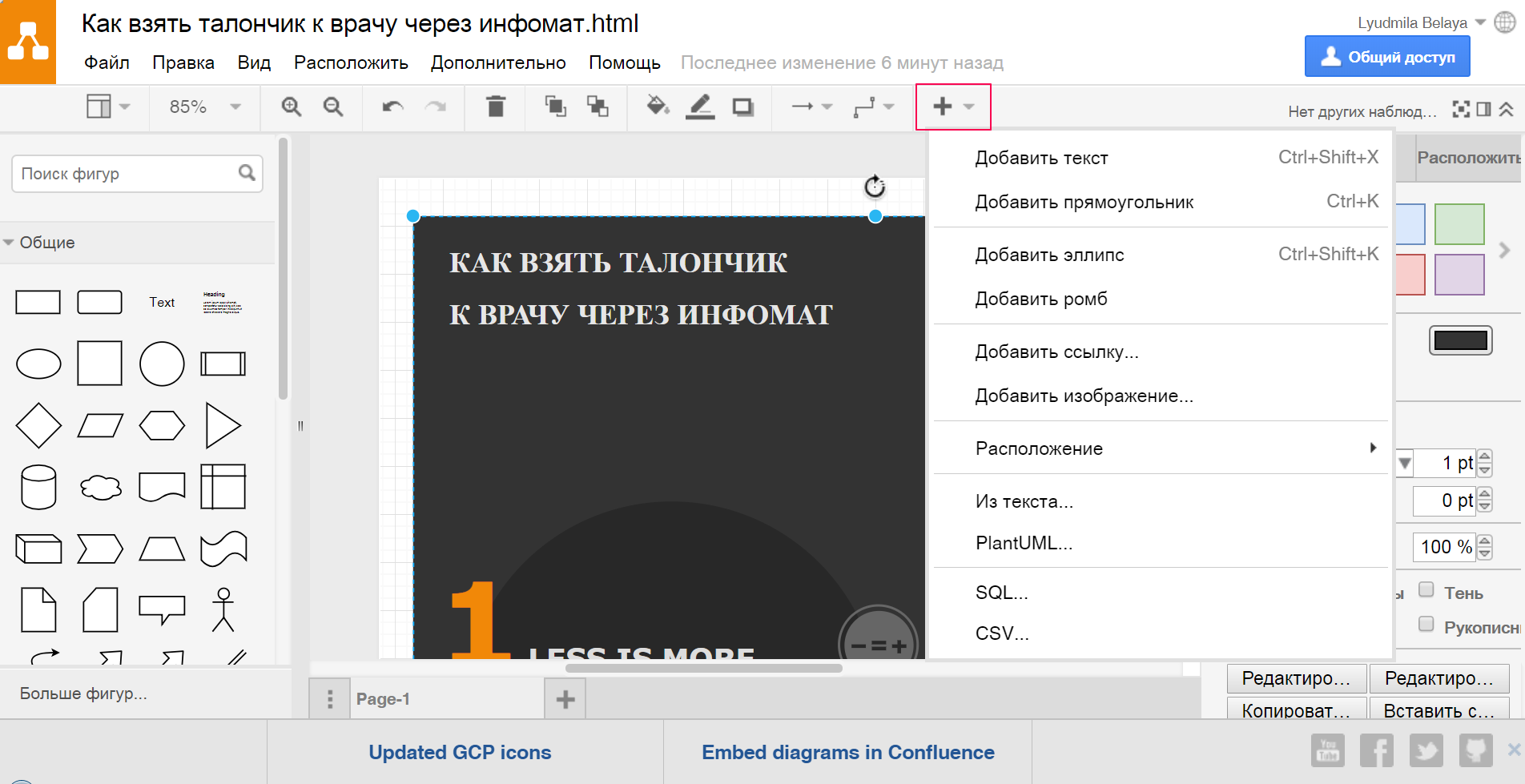
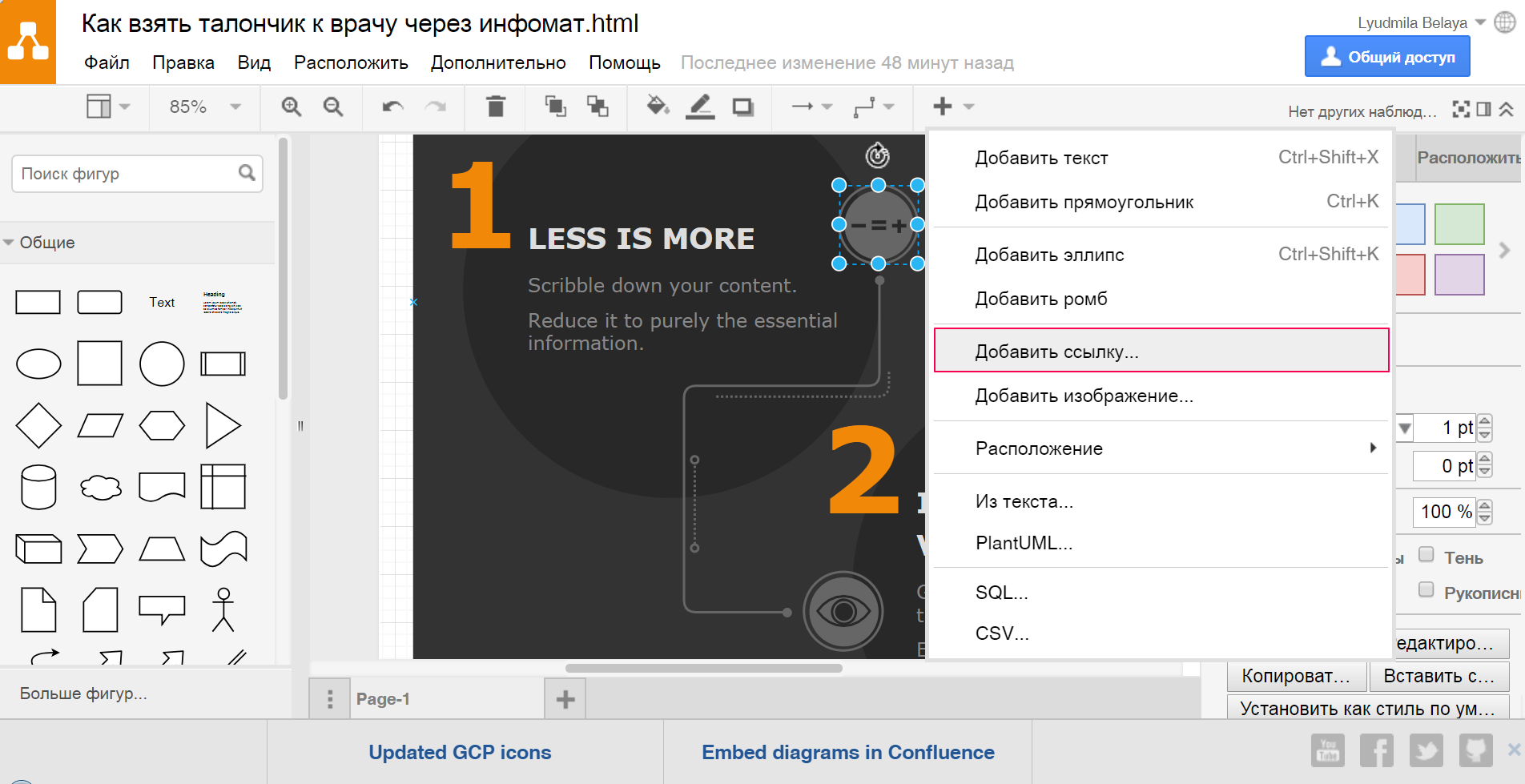
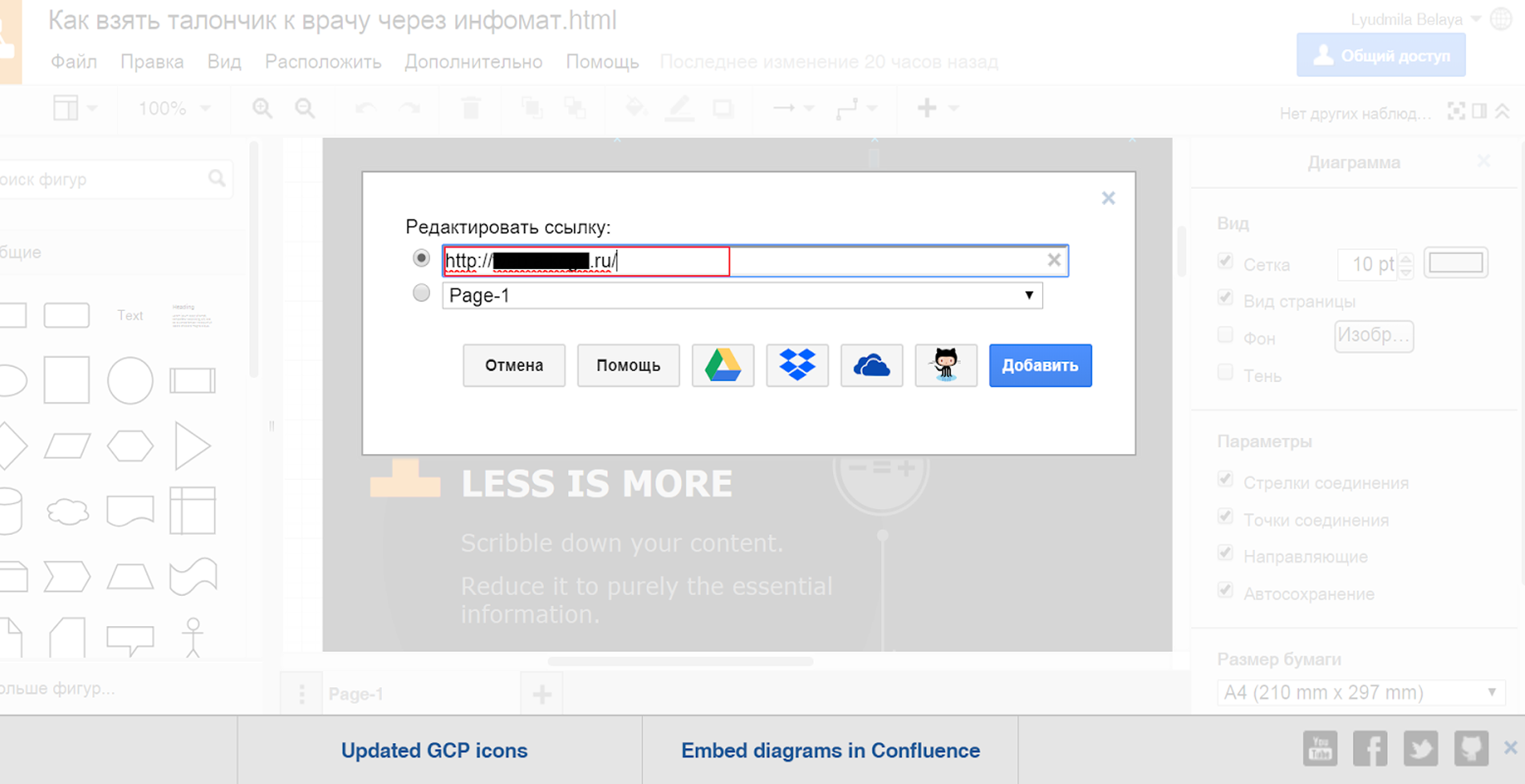
Чтобы сделать объект кликабельным, выделите его левой клавишей мыши, нажмите на «Плюс» на верхней панели инструментов и выберите пункт «Добавить ссылку». Укажите URL-адрес и нажмите синюю кнопку «Добавить».
Также можно добавить ссылку на элемент из облачного хранилища.
Настраивается всё
С помощью закладок в меню справа от рабочего поля задайте общее оформление элемента, который редактируете, текст и точное расположение на листе.
Сервис не воспринимает русский язык, поэтому вводите запросы на английском.
Как скачать или встроить результат
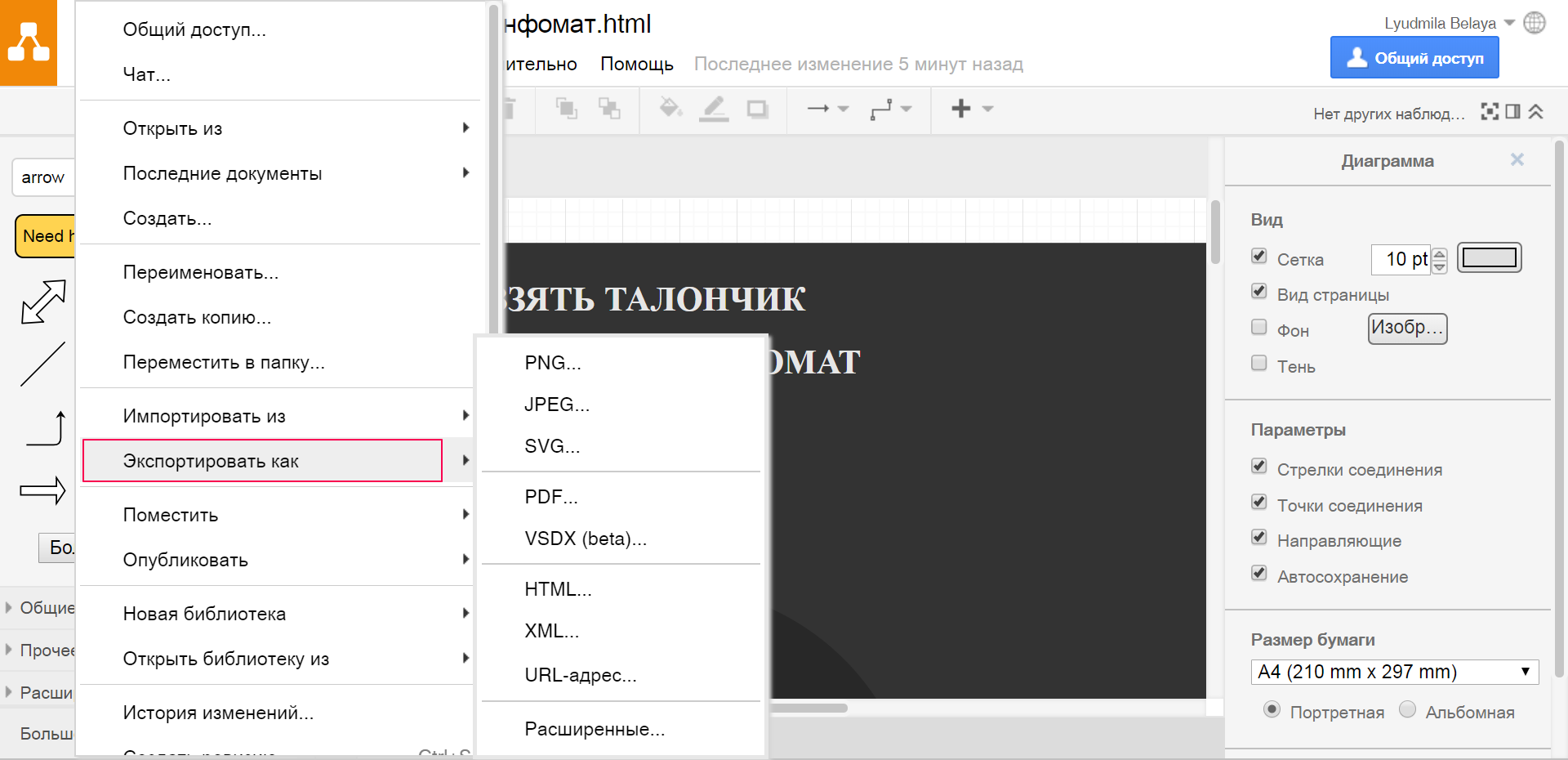
Когда вы закончите оформлять схему, зайдите в меню «Файл» и выберите пункт «Экспортировать как». Сервис предложит выбрать, в каком формате сохранить файл, или копировать URL-адрес — адресат сможет посмотреть вашу схему на сайте Draw.io.
Чтобы встроить алгоритм на сайт или блог, зайдите в меню «Файл» и выберите пункт «Поместить», а затем «IFrame».
Чтобы получить короткую ссылку на свою инструкцию, перейдите в меню «Файл» и выберите пункт «Опубликовать».
Draw.io — бесплатный инструмент с большой библиотекой шаблонов. Пользоваться им несложно, а скачивать результат можно в хорошем качестве, пригодном даже для печати.
– Документ по описанию жизненного цикла ПО “Интерактивный пол Magium” (скачать)
– Инструкция по установке “Интерактивный пол Magium” (скачать)
– Руководство пользователя “Интерактивный пол Magium” (скачать)
– Описание “Интерактивный пол Magium” (скачать)
– Документ по описанию жизненного цикла ПО “Умное зеркало ArtikMe” (скачать)
– Инструкция по установке “Умное зеркало ArtikMe” (скачать)
– Руководство пользователя “Умное зеркало ArtikMe” (скачать)
– Описание “Умное зеркало ArtikMe” (скачать)
– Документ по описанию жизненного цикла ПО Программный комплекс “Интерактивный физкультурный комплекс (ИФК)” (скачать)
– Инструкция по установке ПО Программный комплекс “Интерактивный физкультурный комплекс (ИФК)” (скачать)
– Руководство пользователя ПО Программный комплекс “Интерактивный физкультурный комплекс (ИФК)” (скачать)
– Описание ПО Программный комплекс “Интерактивный физкультурный комплекс (ИФК)” (скачать)
– Документ по описанию жизненного цикла ПО Программный комплекс “Интерактивная песочница-стол” (скачать)
– Инструкция по установке ПО Программный комплекс “Интерактивная песочница-стол” (скачать)
– Руководство пользователя ПО Программный комплекс “Интерактивная песочница-стол” (скачать)
– Описание ПО Программный комплекс “Интерактивная песочница-стол” (скачать)
– Документ по описанию жизненного цикла ПО Программный комплекс “Интерактивная стена” (скачать)
– Инструкция по установке ПО Программный комплекс “Интерактивная стена” (скачать)
– Руководство пользователя ПО Программный комплекс “Интерактивная стена” (скачать)
– Описание ПО Программный комплекс “Интерактивная стена” (скачать)
– Документ по описанию жизненного цикла ПО Развивающий программный комплекс “Играй и развивайся” (скачать)
– Инструкция по установке ПО Развивающий программный комплекс “Играй и развивайся “, блок «Безопасность» (скачать)
– Руководство пользователя ПО Развивающий программный комплекс “Играй и развивайся ” , блок «Безопасность» (скачать)
– Описание ПО Программный комплекс Развивающий программный комплекс “Играй и развивайся”, блок «Безопасность» (скачать)
– Документ по описанию жизненного цикла ПО Развивающий программный комплекс “Играй и развивайся” (скачать)
– Инструкция по установке ПО Развивающий программный комплекс “Играй и развивайся ” (скачать)
– Руководство пользователя ПО Развивающий программный комплекс “Играй и развивайся ” (скачать)
– Описание ПО Программный комплекс Развивающий программный комплекс “Играй и развивайся” (скачать)
– Документ по описанию жизненного цикла ПО Развивающий программный комплекс “Играй и развивайся”, блок «Безопасность» (скачать)
– Инструкция по установке ПО Развивающий программный комплекс “Играй и развивайся “, блок «Безопасность» (скачать)
– Руководство пользователя ПО Развивающий программный комплекс “Играй и развивайся ” , блок «Безопасность» (скачать)
– Описание ПО Программный комплекс Развивающий программный комплекс “Играй и развивайся”, блок «Безопасность» (скачать)
– Документ по описанию жизненного цикла ПО Развивающий программный комплекс “Играй и развивайся”, блок «Математика» (скачать)
– Инструкция по установке ПО Развивающий программный комплекс “Играй и развивайся “, блок «Математика» (скачать)
– Руководство пользователя ПО Развивающий программный комплекс “Играй и развивайся ” , блок «Математика» (скачать)
– Описание ПО Программный комплекс Развивающий программный комплекс “Играй и развивайся”, блок «Математика» (скачать)
– Документ по описанию жизненного цикла ПО Развивающий программный комплекс “Играй и развивайся”, блок «Развитие речи» (скачать)
– Инструкция по установке ПО Развивающий программный комплекс “Играй и развивайся”, блок «Развитие речи» (скачать)
– Руководство пользователя ПО Развивающий программный комплекс “Играй и развивайся” , блок «Развитие речи» (скачать)
– Описание ПО Программный комплекс Развивающий программный комплекс “Играй и развивайся”, блок «Развитие речи» (скачать)
– Документ по описанию жизненного цикла ПО «Интерактивный скалодром» (скачать)
– Инструкция по установке ПО «Интерактивный скалодром» (скачать)
– Руководство пользователя ПО «Интерактивный скалодром» (скачать)
– Описание ПО «Интерактивный скалодром» (скачать)
– Документ по описанию жизненного цикла ПО «Дополнительные занятия для интерактивного комплекса: блок занятий для интерактивной доски и стола (ЗИД)» (скачать)
– Инструкция по установке ПО «Дополнительные занятия для интерактивного комплекса: блок занятий для интерактивной доски и стола (ЗИД)» (скачать)
– Руководство пользователя ПО «Дополнительные занятия для интерактивного комплекса: блок занятий для интерактивной доски и стола (ЗИД)» (скачать)
– Описание ПО «Дополнительные занятия для интерактивного комплекса: блок занятий для интерактивной доски и стола (ЗИД)» (скачать)
Интерактивное электронное техническое руководство — это эксплуатационная, справочная или ремонтная документация, выполненная в интерактивной электронной форме.
В виде ИЭТР могут быть представлены:
- Руководства по эксплуатации, ремонту узлов и агрегатов железнодорожной, авиационной, судостроительной и пр. техники.
- Каталоги деталей и сборочных единиц горнодобывающего, металлургического, бурового, сельскохозяйственного и другого оборудования.
- Справочные, учебно-технические материалы по устройству и принципам работы изделия.
- Руководства по диагностике отказов и их устранению.
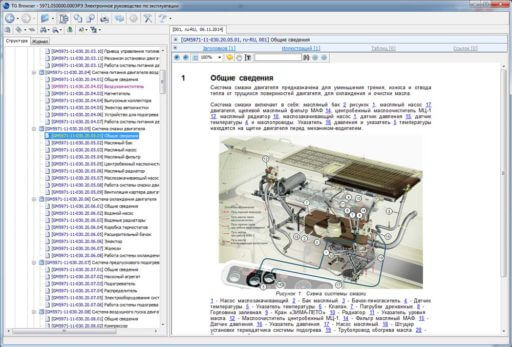
Классический пример ИЭТР — «Электронное интерактивное руководство по эксплуатации на универсальный пульт машиниста УПУ-22», которое в «Иторум» разрабатывали совместно со специалистами ОАО «Демиховский машиностроительный завод». Для руководства были переработаны существующие и разработаны новые иллюстрации, поясняющие места установки составных частей конструкции. Для упрощения операций по управлению электропоездом наша команда анимировала порядок и правила выполнения нужных действий, а для самых сложных элементов пульта разработали интерактивный тренажер с ознакомительным режимом и курсом отработки типовых действий.
Эксплуатационные и ремонтные документы в формате ИЭТР могут включать:
- текст,
- двухмерные и трехмерные иллюстрации,
- анимированные изображения,
- видео и аудио,
- интерактивные модули, представляющие информацию в соответствии с действиями пользователя и внешними источниками данных.
Стандарты и ГОСТы ИЭТР
Разработка интерактивных электронных технических руководств (ИЭТР) выполняется в соответствии с требованиями зарубежных и отечественных нормативных документов.
- ГОСТ 2.051-2006 «ЕСКД. Электронные документы. Общие положения».
- ГОСТ 2.601-2013 «ЕСКД. Эксплуатационные документы».
- ГОСТ 2.602-2013 «ЕСКД. Ремонтные документы».
- ГОСТ 2.610-2006 «ЕСКД. Правила выполнения эксплуатационных документов».
- ГОСТ 2.611-2011 «ЕСКД. Электронный каталог изделий. Общие положения».
- ГОСТ 18675-2012 «Документация эксплуатационная и ремонтная на авиационную технику и покупные изделия для нее».
- ГОСТ Р 54087-2010 «Интегрированная логистическая поддержка. Контроль качества и приемка электронных интерактивных эксплуатационных и ремонтных документов. Основные положения и общие требования».
- ГОСТ Р 54088-2010 «Интегрированная логистическая поддержка. Интерактивные электронные эксплуатационные и ремонтные документы. Основные положения и общие требования».
- ГОСТ Р 54090-2010 «Интегрированная логистическая поддержка. Перечни и каталоги предметов поставки. Основные положения и общие требования».
- ASD S1000D «International specification for technical publications using a common source database»;
- ATA iSpec 2200 «Information Standards for Aviation Maintenance».
Средства разработки
Для разработки ИЭТР используются Lattice 3D Studio, CorelDRAW Technical Suite X7, Technical Guide Builder (TG Builder) и другие системы: средства и инструменты подбираются в соответствии с требованиями Заказчика к функционалу.
Способы поставки
Готовые ИЭТР передаются Заказчику любым из трех способов:
- На информационном носителе вместе со средством просмотра;
- Через удаленный доступ к данным вместе со средством просмотра;.
- С доступом через глобальную компьютерную сеть и функцией просмотра в стандартном интернет-браузере.
Компания «Иторум» разрабатывает интерактивные электронные технические руководства в рамках услуг «Разработка каталога изделий», «Разработка руководства по эксплуатации» и «Разработка руководства по ремонту». Профессионализм, инициативность и опыт специалистов компании сделают процесс сотрудничества удобным и быстрым, а результат — качественным.
Цель нашей работы — повысить эффективность вашего бизнеса!
За счет креативных решений, инноваций и целеустремленности.
Отправить заявку
Похожие статьи

Преступая к прочтению статьи, посвященной интерактивной электронной технической документации, важно понимать, что интерактивность — это свойство взаимодействия с данными, тогда как первичным было и остается содержание документа. Именно поэтому требования к содержательной составляющей бумажного и интерактивного электронного документа идентичны. Они регламентируются общемашиностроительными (ГОСТ 2.601, ГОСТ 2.602, ГОСТ 2.610), военными (ГОСТ 0002-601-2008, ГОСТ 0002-602-2008) стандартами, а также […]
Подробнее

Работая с электронными документами, мы в компании «Иторум» часто сталкиваемся с вопросами классификации ИЭТР. К нам поступают либо запросы на разработку ИЭТР определенного класса, либо технические задания на разработку изделий по документации ИЭТР класса (уровня) 2, 3, 4 или 5. В то же время, одни ограничивают классификацию ИЭТР четырьмя классами, другие пятью, а третьи утверждают, что классификация ИЭТР уже нигде в мире не используется. Чтобы разобраться, кто прав в этом […]
Подробнее