Создание интерактивной дидактической игры в программе «Презентация Microsoft PowerPoint», мастер-класс по созданию игры, пошаговая инструкция. Создание интерактивных игр для дошкольников.
Любой педагог, особенно работающий с маленькими детками, всегда задаётся вопросом как сделать процесс обучения более интересным и ненавязчивым. Хочу поделиться с вами опытом по созданию интерактивных игр для детей.
Разработка интерактивной игры, пошаговая инструкция
Итак, как самостоятельно разработать и создать интерактивную игру для детей?
- Определяем тематику, цель и содержание игры. У меня это будет счёт в пределах 5, разучивание цифр (не вдаваясь в подробности).
- Продумываем форму самой игры, её правила, последовательность и содержание.
- Создаём документ Microsoft PowerPoint.
Программа для создания интерактивных игр для дошкольников — «Презентация Microsoft PowerPoint».
Создание первого пустого слайда игры, стартовой страницы
В этом документе создаём пустой слайд – это у нас будет стартовая страница игры или нескольких игр и к ней мы вернёмся позже.
Создание второго слайда игры с картинкой-пейзажем
Создаём второй пустой слайд и уже в нём размещаем картинку-пейзаж, которая будет служить фоном (то есть растягиваем картинку на весь слайд или наоборот уменьшаем). Допустим это звёздное небо.
Следующий шаг – разместить объекты, которые мы будем считать. Раз мы взяли картинку со звёздным небом – давайте считать будем ракеты и начнём с одной. (Картинки я ищу в интернете – забиваю в поисковике «клипарт _______ (что именно вы ищете, напр. ракета) на прозрачном фоне». Имейте в виду, что не все картинки действительно будут на прозрачном фоне – ищите, то что вам подходит.
Подбираем картинки для слайдов интерактивной игры
Итак, выбрали нужные картинки (картинку) и разместили их на слайдах. На слайд со звёздным небом я разместила летящую ракету. А на следующие представленные Вам слайды я взяла уже готовые картинки – 3 слайд это картинка из мультфильма про Лунтика с «Пескарём Ивановичем» и 4 – слайд – пейзаж с изображением домика, на 5 слайде я разместила фоном картинку лесной лужайки и уже на ней двух белок (см. презентацию).
Слайды с картинкам готовы — приступим к следующему этапу работы.
Создаем рабочие кнопки
Следующий этап – необходимо создать рабочие кнопки. Для этого:
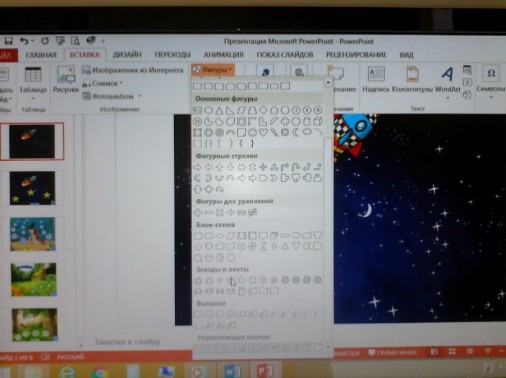
На ленте (рабочая лента документа, а не слайд презентации) нажимаем на кнопку «Вставить». Выбираем «Фигуры» в открывшемся окне выбираем любую понравившуюся фигуру – раз у нас звёздное небо – выберем звезду.
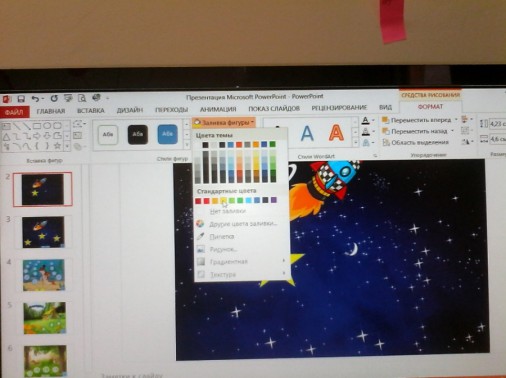
Нарисовали звезду нужного размера, теперь её нужно перекрасить – на рабочей строке нажимаем на «формат» — далее выбираем «заливка фигуры» и в открывшемся окне выбираем нужный цвет – в данном случае жёлтый.
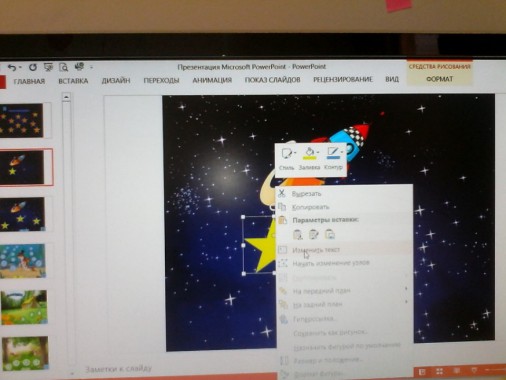
Далее нам нужно вписать в эту звезду цифру – для этого наводим мышку на звезду и нажимаем на правую кнопку мыши – появляется окно – выбираем в нём «изменить текст» и далее печатаем нужную цифру (выделяем её и устанавливаете нужный цвет, шрифт, размер и т. д. т. е. необходимые для вас параметры).
Следующий этап – копируем эту кнопку и размещаем на этом же слайде столько раз, сколько вам нужно. Там, где мы учим цифру 1 — я делала по 3 кнопки (соответственно после копирования нужно изменить цифры – у меня это помимо 1 — 2 и 3 (см. презентацию).
Аналогично делаем кнопки и на следующих слайдах.
Добавляем анимацию и различные эффекты к кнопкам
Следующий шаг – нужно сделать эти кнопки рабочими. Для этого:
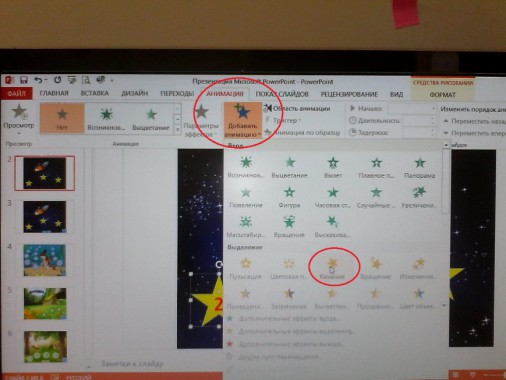
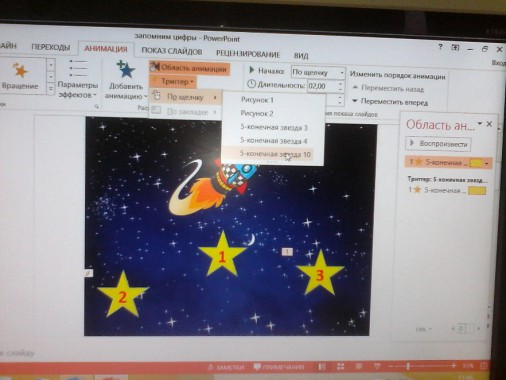
Наводим мышку на звезду с цифрой 2 (неправильный ответ – ракета у нас одна) щёлкаем на левую кнопку мыши, чтобы звезда выделилась – далее на рабочей строке выбираем «анимация» и находим «Добавить анимацию» — выбираем нужное действие – поскольку ответ неверный я выбрала качание.
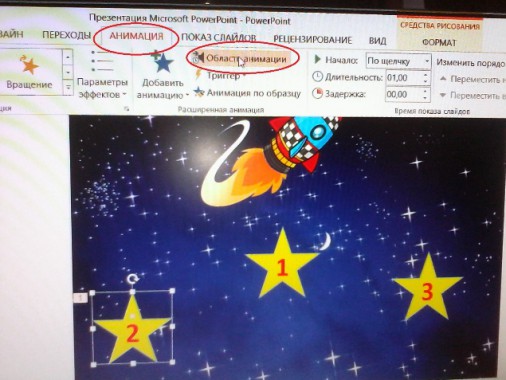
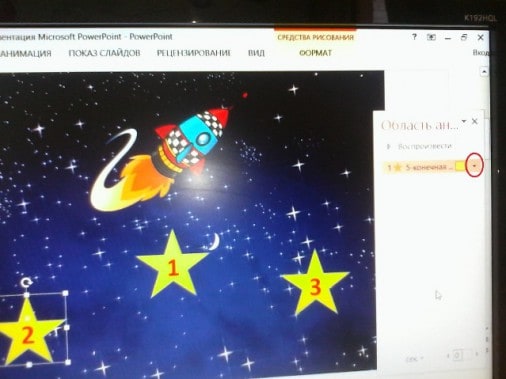
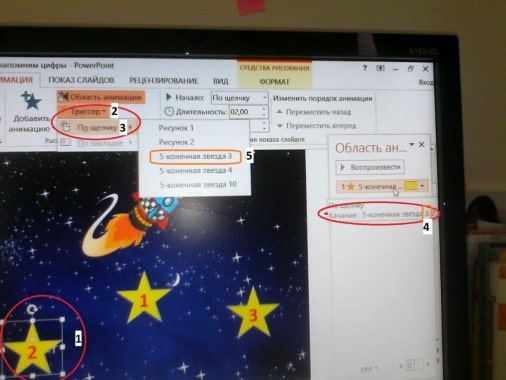
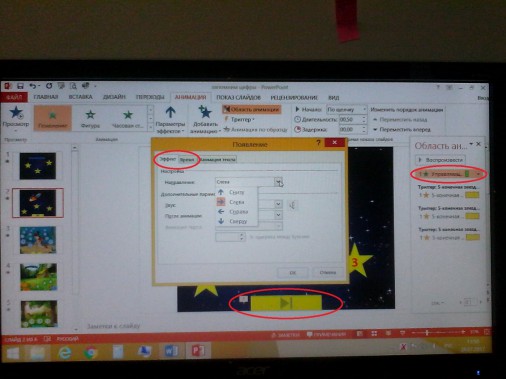
Далее, так же выделив звезду с цифрой 2, на рабочей строке выбираем «Анимация» и нажимаем «область анимации» — у вас с правой стороны появляется окошко См. фото. Нажимаем на чёрный треугольник(стрелочка – выделено красным овалом) справа надписи (у нас в данном случае это пятиконечная звезда) в открывшемся окне выбираем запускать щелчком.
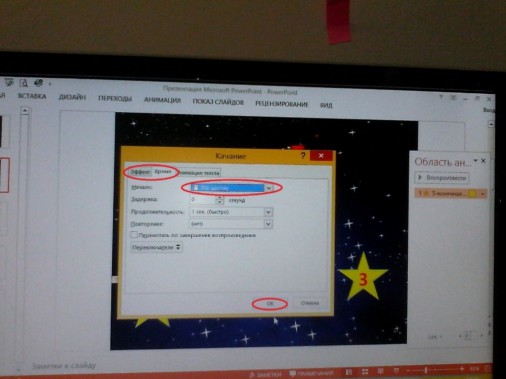
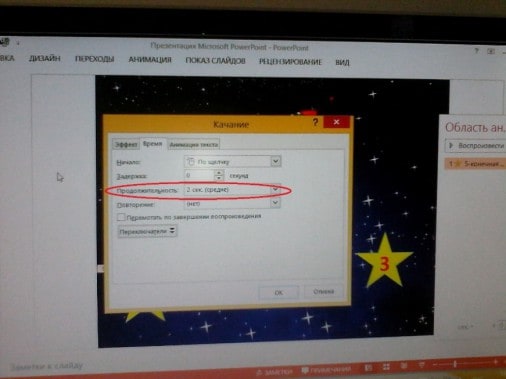
Далее опять нажимаем чёрный указатель. В открывшемся окне выбираем «Время» — подбираем удобный для нас промежуток – я беру среднюю продолжительность и нажимаем ок (см. фото).
Далее опять нажимаем на ту же стрелочку, но теперь выбираем «параметры эффектов».
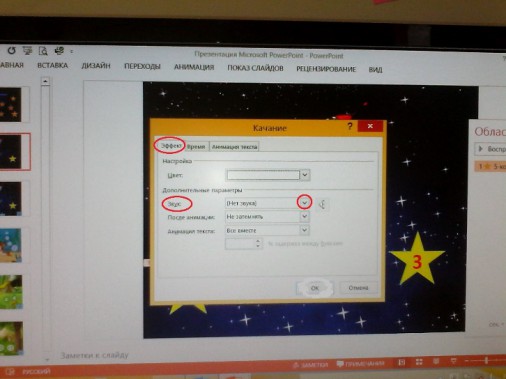
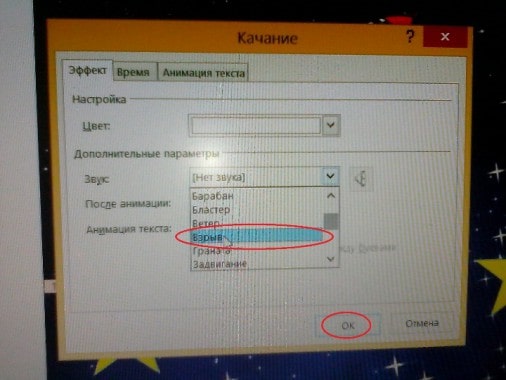
У вас откроется следующее окно (см. фото). В этом окне выбираем «эффект» — далее выбираем «звук» — нажали на стрелочку – открылось окно (я выбрала звук взрыва – поскольку ответ неверный) и нажимаем ок.
Далее, чтобы в дальнейшем не произошло путаницы (особенно если у вас будет несколько разных элементов и эффектов), оформляем триггер.
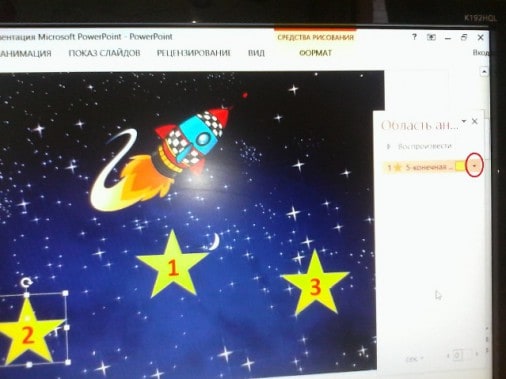
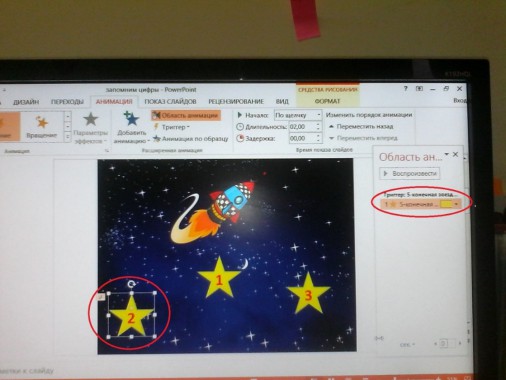
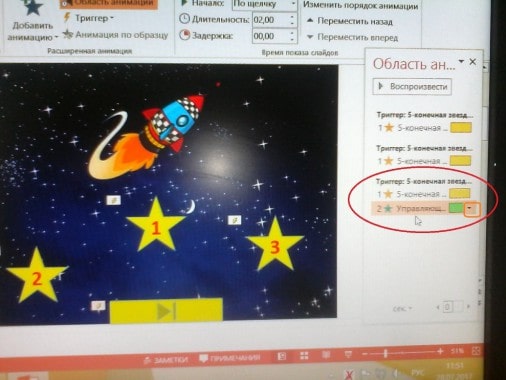
Для этого нажатием левой кнопки мыши выделяем звезду (2 – первая неправильная) (см. на фото пометка №1) и на рабочей строке в «анимация» выбираем «триггер» ( см. на фото пометку № 2) — далее выбираем «по щелчку» (смотреть пометку на фото №3) и выбираем ту картинку, которую необходимо объединить в триггер (смотрите в окошке справа там номер даётся по порядку добавления на слайд элементов, поэтому делайте всё по порядку и не запутаетесь – если навести указатель мыши то мы увидим нужный номер картинки (у нас звезды – смотреть пометку под № 4)). У нас это звезда под номером 3 поэтому в открывшемся окне выбираем «5-конечная звезда 3 (см. пометку под № 5).
В итоге у нас получается сформированный триггер (фото ниже).
Далее переходим к следующему неверному ответу – это звезда с цифрой 3 (с кнопкой верного ответа работаю в последнюю очередь). Выполняем все те же операции, что и со звездой 2.
Теперь займёмся звездой с цифрой 1. Проделываем все те же операции, но здесь в анимации я выбрала «изменение размера», т.е. при нажатии эта звезда увеличится в размере. А в звуке я выбрала «колокольчики».
Данный слайд готов, но для того, чтобы продолжить играть нам нужна кнопка перехода.
Создаем кнопку перехода от одного слайда к другому.
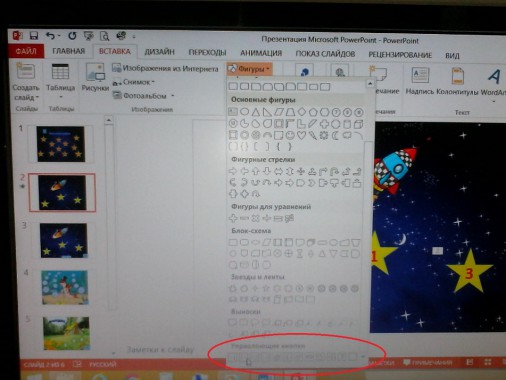
Для этого на рабочей строке выбираем «Вставка» — «фигуры» и здесь в фигурах – в самом низу находим управляющие кнопки. Выбираем стрелочку и рисуем её на нашем слайде (я ещё и сменила цвет заливки).
Гиперссылка готова, но по правилам игры лучше если она откроется только после того, как ребёнок укажет правильную цифру. Как это сделать? Так же как и с рабочими кнопками на рабочей строке находим «анимация» далее я выбрала «появление», так же как и с рабочими кнопками выбрала скорость – средняя. Далее перетаскиваем запись «управляющая кнопка» в самый низ (так, чтобы она оказалась после триггера с кнопкой, имеющей правильный ответ).
Далее нажимаем на чёрный указатель (на фото вверху выделен оранжевым цветом) и выставляем «запускать вместе с предыдущим». Теперь кнопка перехода появится на экране только после того, как ребёнок найдёт правильный ответ. И по ней ребёнок перейдёт как бы на следующий уровень – к следующему заданию.
Для того чтобы в любой момент можно было бы вернуться к первому слайду – к нашему меню игры, мы опять выбираем управляющую кнопку, только теперь в виде домика и размещаем её где-нибудь в уголочке. Эта кнопка в анимации и порядке появления не нуждается. Итак эта страница игры готова, переходим к следующей.
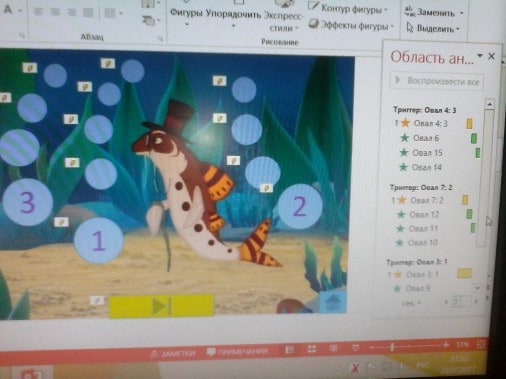
Здесь всё выполняется так же и в том же порядке, как и на первом слайде. Но здесь я поменяла эффект появления кнопок при неправильном ответе, она у меня меняет цвет – как бы мигает. И добавила усложнение – после нажатия на любую кнопку начинают появляться пузырьки воздуха. Как это сделать? Когда вы нарисовали все кнопки – нарисуйте пузырьки воздуха. Когда картина закончена – приступайте к анимации – опять работаем с первой неправильной кнопкой – сделали её (и триггер тоже) – теперь делаем анимацию всех пузырьков, которые к ней относятся. Сделали – теперь, так же как и с управляющей кнопкой на предыдущем слайде – анимацию каждого пузырька (лучше это делать сразу же) перетаскивайте к нужному триггеру и устанавливайте – запускать после предыдущего. Будьте внимательны с номерами «пузырьков», а то, при неправильном указании номера, у вас будет появляться не тот, что нужно пузырёк. – и вся прелесть игры потеряется. Далее так же устанавливаете управляющие кнопки.
Чтобы добавить надписи или ещё какие либо действия – действуйте аналогично добавлению пузырьков.
Чтобы оформить меню игры – это наша первая страница – первый слайд – опять используем управляющие кнопки. Только при выборе пути перехода выбираем слайд – откроется поле, где указывается № слайда к которому нужно перейти.
Времени на создание подобных игр уходит много – нужно подобрать картинки, потом всё выставить и рационально организовать, но зато такие игры можно использовать много раз, в них можно играть и дома, если ребёнок в отпуске с родителями или болен. Интерактивные игры интересны детям.
Я приложила неполную игру, а лишь несколько слайдов, для того, чтобы было понятно, что в итоге получается. Полные игры очень объёмны – и каждому под себя лучше делать свои. Если брать данную тему, то на каждую цифру я беру не менее шести упражнений. А в конце все цифры идут в разнобой и при этом они все прописаны на экране. При создании своих игр вы можете выбирать свои спецэффекты.
Авторская статья о создании интерактивной игры в PowerPoint для дошкольников с пошаговой инструкцией.
Скачать «Создание интерактивной игры для дошкольников в PowerPoint»
Автор: Литвинова Светлана Ивановна
Должность: педагог-психолог
Место работы: МБДОУ ДС № 43 «Колобок»
Месторасположение: г. Белая Калитва, Ростовская область
Дата изменения: 24.11.2022
Дата публикации: 26.06.2020
Муниципальное бюджетное дошкольное образовательное
учреждение детский сад №45 «Ручеек»
Мастер-класс
Тема:
«Создание интерактивной презентации в MS PowerPoint».
Подготовила:
Воспитатель Неклюдова
Дарина Сергеевна
с. Кагальник, 2020
Мастер-класс для педагогов по теме: «Создание интерактивной
презентации в MS PowerPoint».
Цель: повышение педагогического мастерства
педагогов посредством использования элементов ИКТ-технологий.
Задачи: 1) Формирование у педагогов умения
использовать прикладные программы, такие как PowerPoint
2)
Развитие у педагогов умений создавать интерактивные презентации для дальнейшего
использования в занятиях с детьми.
3)
Воспитание эстетического чувства и художественного вкуса, точности,
внимательности, исполнительности.
Актуальность: мы живем в век технологий, которые не стоят
на месте, и требуют от людей качественных изменений своих навыков и умений в
пользу ИКТ-технологий. Это коснулось и педагогов, и теперь от нас требуют не
только хороших знаний в воспитании, обучении и развитии ребенка, но уверенных
навыков использования компьютером. Причем не только при оформлении
документации, но и при демонстрации информации детям, педагогам, родителям,
оформлении бумажных пособий, стендов и прочего. Но по данным опросов,
проводившихся между работниками педагогической сферы, лишь 16% педагогов
уверенно владеют персональным компьютером и ИКТ-технологиями. Почему это так
происходит? Потому что большинство педагогов – выходцы советских и
постсоветских времен, когда компьютеры еще не были в большом доступе обычным
гражданам.
Новизна: В связи с введением новых образовательных
стандартов, важную роль в процессе обучения играет деятельностный подход. Для
организации такого процесса существуют активные и интерактивные технологии
обучения. К ним можно отнести и использование интерактивных презентаций,
которые требуют непосредственного участия обучающегося. Презентация —
мультимедийный инструмент, используемый для повышения выразительности
выступления, более убедительной и наглядной иллюстрации описываемых фактов и
явлений. Презентация может представлять собой сочетание текста, гипертекстовых
ссылок, компьютерной анимации, графики, видео, музыки и звукового ряда, которые
организованы в единую среду. Отличительной особенностью презентации является её
интерактивность, то есть создаваемая для пользователя возможность
взаимодействия через элементы управления.
Ход:
Здравствуйте, уважаемые коллеги! Приглашаю вас
поучаствовать в моем мастер-классе по созданию интерактивной презентации,
которые можно использовать для сопровождения занятий, досуга и других форм
деятельности. Работать будем в программе MS PowerPoint.
В MS PowerPoint
интерактивность можно создать следующими способами:
•
с помощью гиперссылок;
•
с помощью управляющих кнопок;
•
с помощью анимационных
эффектов с настройкой триггеров.
Гиперссылка – это объект на слайде,
при нажатии на который в процессе демонстрации презентации происходит переход
на указанный слайд или документ. В качестве объекта может быть слово, рисунок и
др.

на слайде в гиперссылку, нужно:
1)
выделить объект;
2)
выполнить команду меню Вставка/Гиперссылка;
3)
в появившемся окне
Добавление гиперссылки выбрать существующий документ или место (слайд) в
существующем документе (презентации), с которым будет связана ссылка.
Управляющая кнопка – это
кнопка, при нажатии на которую в процессе демонстрации презентации, происходит
переход на слайд или документ.
Чтобы добавить кнопку на слайд, нужно:
1)
в меню «Вставка» —
«Объекты» (для более ранних версий MS PowerPoint на панели Рисование в
разделе Автофигуры) выбрать «Управляющие кнопки»;
2)
в раскрывшейся панели
«Управляющие кнопки» выбрать тип кнопки (Вперед, Назад, Возврат и т.д.).
3)
разместить кнопку на слайде;
4)
 |
 |
||
после размещения кнопки в появившемся
окне «Настройка действия» при необходимости изменить действие, которое будет выполняться
при нажатии на кнопку, либо при наведении курсора на кнопку.
В презентации триггер — это объект на слайде
(надпись, фигура), при нажатии на который запускается анимация одного или
нескольких объектов, воспроизводится звук или видео.
Таким образом, использование триггеров в презентации
позволяет запускать анимацию объектов в произвольном порядке, а не по очереди,
как это происходит обычно.
Рассмотрим алгоритм создания интерактивной презентации на
примере создания игры по математике для малышей.
ШАГ 1. Подготовка
Придумываем сюжет. В нашем случае – «Помоги
снеговику нарядить елку». На слайде размещаем елку, снеговика, ящик с елочными
игрушками, пример и 3 варианта ответов. Решаем примеры, если ответ правильный,
то игрушка из ящика исчезает и появляется на елке. Если ответ не верный, то
прямоугольник с выбранным ответом качается, а игрушки остаются в ящике.
Подбираем иллюстрации: фон, рисунки елки,
снеговика, ящика и елочных игрушек. Ящик можно нарисовать в презентации,
используя инструмент прямоугольник и заливку текстурой
«дерево». Фоновый рисунок должен быть без лишних надписей, размером не
менее 800х600 и не более 1600х1200. Рисунки должны быть качественные. Рисунки
объектов (елка, снеговик, игрушки) желательно, с расширением *.png на
прозрачном фоне.
Шаг 2. Создание слайда
Создаем слайд. Запускаем
редактор MS PowerPoint. Макет – Пустой слайд. Добавляем фон:
«Формат фона» — «Рисунок или текстура» — «Файл» (выбираем из папки на
компьютере, где хранится фоновый рисунок).
Заполняем слайд. Расставляем на слайде объекты
так, чтобы они не загораживали друг друга: рисунки елки, снеговика, елочных
игрушек и ящика. В том порядке, который указан. Вставка – Рисунок (выбираем из
папки на компьютере, где хранится рисунок). Яшик устанавливаем последним. В
данном примере ящик нарисован (объект прямоугольник, заливка – текстура
«дерево»). Важно! Рисунок первой игрушки
вставляем дважды: один раз в ящик (1),
второй – на елку (2). Размещаем вопрос и
варианты ответов. В нашем случае их три (один — правильный, два —
неправильных).
ШАГ 4. Настройка триггеров
Создаем
триггер для эффектов Вход и Выход (красные
шары). В Области анимации нажимаем на первом эффекте. Курсор принимает вид
вертикальной линии со стрелками на концах, щелкаем ПРАВОЙ кнопкой треугольник
справа, вызывая меню, где выбираем строку «Время…». Появляется
новое окно.
В появившемся окне выбираем начало «По щелчку».
Находим кнопку «Переключатели«. Щелкаем по этой кнопке. Под
кнопкой появятся две строки. Нам нужна строка — «Начать выполнение
эффекта при щелчке», справа раскроется поле, в котором нужно найти

Тоже самое проделываем для второго анимационного эффекта, но меняем начало на «С предыдущим». Таким
образом, мы получаем следующее: при нажатии на
прямоугольник с правильным ответом, синий шар из ящика
исчезает и появляется на елке.
Создаем
триггер для оставшихся эффектов (неправильные ответы). Действия такие же, как
описано выше, но при настройке переключателя «Начать выполнение эффекта
при щелчке» выбираем соответственно «TextBox 13: 4» и
«TextBox 14: 5». Так как для
правильного ответа мы использовали 2 эффекта анимации (один шар из ящика исчез,
а второй появился на елке), то и в первом триггере 2 строки. Обратите
внимание на триггеры с неправильными ответами. Должно быть совпадение: эффекты
выполняются (качается прямоугольник ответа), при нажатии на него же.
ШАГ 5. Настройка смены
слайда

все действия будут происходить по щелчку на соответствующий объект. Поэтому необходимо отключить Переход слайдов по щелчку.
Иначе, при любом неловком щелчке мы будем попадать на следующий слайд. Для
этого отключаем переход слайдов «По щелчку».
Кнопка Переходы – Снимаем галочку около окошка «По щелчку» – щелкаем на «Применить ко всем». Для
перехода нужно установить Управляющую кнопку с переходом на следующий
слайд. Это может быть стандартная управляющая кнопка или любой рисунок с настроенной
гиперссылкой на следующий слайд.
Для
того, чтобы продолжить работу с презентацией и создать еще несколько слайдов с
другими примерами, можно сделать следующее:
Продублировать готовый слайд (Создать слайд – Дублировать выделенный).
При дублировании слайда сохраняется точное расположение объектов на новом
слайде (елка, снеговик и все остальное не будет «прыгать», кроме того,
сохраняются настройки анимации и триггеров;
Изменить текст в вопросе и ответах, не забывая, в каком прямоугольнике
был правильный ответ;
Поменять прямоугольники с ответами местами (это необходимо для того,
чтобы правильные ответы размещались каждый раз в новых местах);
Удалить из ящика ту игрушку, которую переместили на елку в
предыдущем слайде; Удалить эффект анимации с той игрушки, которая уже на елке;
Следующую
игрушку (можно скопировать рисунок игрушки из ящика) вставить, разместить на
елке и настроить анимацию и триггеры для нее, как это описано выше Шаг 3 и Шаг
4 (для игрушек); для неправильных ответов настройку триггеров не меняем, она
остается прежней;
Повторить эти
действия столько раз, сколько слайдов хотите
добавить.
 |
Совет: Обязательно нужно сжать рисунки, чтобы
снизить общий вес всей презентации. Щёлкаем по одному из изображений 2
раза. Слева на верхней панели управления кликаем по кнопке Сжатие рисунков.
Нажимаем ОК и ждём пока окошко пропадёт. Или при сохранении презентации –
«Сохранить как» — «Сервис» — «Сжать рисунки». Ставим галочки в «Удалить
обрезанные области рисунка» и «Электронная почта».
Пример результата находится в приложении к мастер-классу.
Интерактивные презентации – это тот инструмент, который
сделает процесс обучения или выступление интересным, эффективным и наглядным.
Их можно использовать на уроках: для демонстрации процессов, опытов, в качестве
тренажеров; во внеклассных мероприятиях: обучающие и развивающие игры,
интерактивные экскурсии и многое другое. Все зависит от фантазии педагога и его
творческого подхода к образовательному процессу.
Мастер- класс для педагогов на тему «Создание интерактивных игр для детей дошкольного возраста в программе Power Point»
Воспитатель структурного подразделения «Детский сад комбинированного вида «Золушка» МБДОУ «Детский сад «Планета детства» комбинированного вида» — Столярова Н.Ю.
Цель: знакомство с алгоритмом и обучение технологии создания интерактивных дидактических игр для детей дошкольного возраста, а так же оптимизация формирования профессиональной готовности воспитателей ДОУ к самостоятельной разработке интерактивного программного продукта в рамках целевых ориентиров ФГОС ДО.
Задачи:
Сформировать представление о новых возможностях применения презентаций при создании электронных приложений к занятиям;
Формирование умений создания и настройки презентаций;
Обучение приёмам создания интерактивных дидактических игр;
Формировать профессиональную направленность педагога на разработку и реализацию интерактивного программного продукта в рамках целевых ориентиров;
Стимулировать активную позицию педагога в реализации ФГОС ДО через интеграцию традиционного опыта и ИКТ в разработке интерактивного программного продукта.
Практическая значимость мастер-класса: современный педагог все чаще использует в своей профессиональной деятельности информационные технологии и поэтому нам, педагогам-дошкольникам следует адаптироваться к новому информационному веку.
Дошкольный возраст отличается психофизиологическими возрастными особенностями, индивидуальной (визуальной, аудиальной) системой восприятия, низкой степенью развитости познавательных способностей, особенностями учебной мотивации.
Поэтому для повышения познавательной активности в своей работе я решила использовать интерактивные игры-презентации. Такая форма работы на занятиях вызывает у детей особый интерес, и помогает лучше усвоить учебный материал.
Интерактивная дидактическая игра – это современный и признанный метод обучения и воспитания, который обладает такими функциями как образовательная, развивающая и воспитывающая. В процессе такой игры у ребенка развивается восприятие, зрительно-моторная координация, образное мышление, познавательная мотивация, произвольная память и внимание.
Если сравнивать с традиционными формами обучения дошкольников информационно-коммуникативные технологии обладают рядом преимуществ:
— информация на экране в игровой форме понятная дошкольникам и вызывает интерес к образовательной деятельности;
— эффекты, привлекающие детей;
— поощрение компьютером в конце игры;
— носят исследовательский характер;
— развивают широкий спектр навыков и представлений.
Интерактивные дидактические игры делятся на обучающие, контролирующие и обобщающие.
• Обучающей считается игра, если дошкольники, участвуя в ней, приобретают новые знания, умения и навыки («По следам сказочного Хулигана», «Играем с Машей» (звуки, «По грибы мы в лес пойдём», «Помоги Красной шапочке собрать цветы», «Машина арифметика», «Веселый охотник»).
• Контролирующая – это игра, дидактическая цель которой состоит в повторении, закреплении, проверке ранее полученных знаний («В гостях у сказки», «Помоги Незнайке собрать урожай», «Собери по цвету», «Золотая осень с Машей»).
• Обобщающие игры требуют интеграции знаний. Они способствуют установлению межпредметных связей, направлены на приобретение умения действовать в различных ситуациях («Найди лишнее», «Забавные фигурки», «Транспорт», «Доктор Айболит», «Почини игрушку»).
Основными принципами в работе с интерактивными играми являются:
• доступность;
• повторяемость;
• актуальность;
• коллективность;
• элемент новизны.
При отборе игр мы учитываем ряд правил, предъявляемых к развивающим и обучающим интерактивным играм:
• объекты на экране большие по размеру и знакомы детям;
• текст задания озвучивается диктором, либо взрослым;
• задания интересны, понятны, просты в управлении;
• соответствие возрастным особенностям;
• занимательны;
• грамотны;
• создающие ситуации успеха;
• в незатейливой игровой форме;
Ожидаемый результат:
У педагогов расширятся представления о новых возможностях применения презентаций при создании электронных приложений к занятиям;
Будут сформированы первоначальные умения настройки презентаций, и навыки применения приёмов при создании интерактивных дидактических игр;
Сформирована профессиональная направленность педагога на разработку и реализацию интерактивного программного продукта в рамках целевых ориентиров.
Содержание мастер-класса
Здравствуйте, уважаемые коллеги, сегодня, пожалуй, в нашей стране нет человека, которому не были бы интересны компьютеры, планшеты и прочие гаджеты с различным набором игр, развлечений, так же как нет в дошкольном образовании педагога, который не размышлял бы о программном обеспечении образовательного процесса в соответствии с новыми стандартами и новыми техническими возможностями.
Именно педагоги-дошкольники всегда умеют совмещать интересное с необходимым. Поэтому, предлагаю всем вам сегодня стать участниками создания интерактивной игры.
В чем принципиальное отличие интерактивной игры от обычной иллюстрации? Конечно же, активной работой играющего, возможностью самостоятельно выбрать вариант ответа и тут же увидеть верный он или нет. Для педагога же еще важна и ее дидактическая направленность.
Основными компонентами дидактической игры являются: игровой замысел, правила, игровые действия, познавательное содержание или дидактическая задача, оборудование, результат игры.
Интерактивная дидактическая игра — современный и признанный метод обучения и воспитания, обладающий образовательной, развивающей и воспитывающей функциями, которые действуют в органическом единстве.
Интерактивная дидактическая игра имеет определенный результат, который является финалом игры, придает игре законченность. Он выступает, прежде всего, в форме решения поставленной учебной задачи и дает дошкольникам моральное и умственное удовлетворение. Для воспитателя результат игры всегда является показателем уровня достижений, или усвоения знаний, или в их применении.
Сегодня хочу поделиться своим опытом создания таких игр средствами программы Microsoft Power Point. И начну свой рассказ с описания создания простой игры – «Помоги Незнайке собрать овощи в корзину». Такая игра может быть использована на различных занятиях, так как позволяет комбинировать различные объекты.
Создание интерактивной игры происходит в несколько этапов:
1. Уточнение задумки (тема, задачи).
2. Подбор необходимого материала (формулировка заданий, выбор фона и объектов).
3. Создание макета презентации и наполнение ее содержанием.
4. Определение эффектов и добавление их в презентацию.
Рассмотрим каждый этап на конкретном примере.
1. Я захотела создать игру, которая позволила бы закрепить тему «Овощи и фрукты (Ставлю цель для детей: отправить все овощи в корзину);
2. Создать новый слайд (пустой).
3. На первом слайде пишем название нашей игры «Помоги Незнайке собрать овощи в корзину». Для этого в разделе «Вставка» выбираем команду «Фигуры», выбираем понравившуюся фигуру и вставляем ее, далее набираем название игры.
4. Выбираем фон слайда (правой кнопкой мыши «Формат фона»).
5. Создаем второй слайд, где размещаем картинки овощей и фруктов, (вкладка «Вставка» «Рисунок»)
6. Размещаем картинки овощей и фруктов, выбираем фон (правой кнопкой мыши «Формат фона»)
7. Возвращаемся к первому слайду, где вставляем текст «НАЧАТЬ ИГРУ». При нажатии на текст появляется раздел «Формат», там мы выбираем понравившийся образец, такой чтобы эта надпись стала похожа на кнопку. Выбираем дизайн.
8. Теперь нам нужно сделать так чтобы наша кнопка заработала, для этого нужно поставить на нее гиперссылку. Нажимаем правой кнопкой мыши на текст, в появившемся меню выбираем Гиперссылка».
9. Вылезает окно «Вставка гиперссылки», выбираем раздел «Место в документе» и делаем гиперссылку на 2 слайд, где будет располагаться наше задание. Теперь при просмотре презентации наша кнопочка будет переносить нас непосредственно к самому заданию.
10. Начинаем работать непосредственно над самим заданием. Добавляем на втором слайде надпись –задание: «Помоги Незнайке собрать овощи в корзину».
11. Добавляем на второй слайд фото (рисунок) корзины и Незнайки.
12.Теперь работаем со вторым слайдом: наша задача сделать так, чтобы при нажатии на картинки, они либо отправились на картинку «Корзина», либо, при неправильном нажатии повернулось и осталось на месте. Выбираем вкладку «Анимация», «Настройка анимации», нажимаем нужную картинку и работаем с ней.
13. Выбираем «Добавить эффект», «Пути перемещения», «Нарисовать пользовательский путь».
14. Рисуем пользовательский путь от «капусты» к картинке «Корзинка».
15. Затем нужно сделать так, чтобы «капуста» оказалась поверх картинки «Корзинка». Для этого нажимаем на картинку с капустой, выбираем вкладку «Работа с рисунками», «На передний план».
16. Теперь выбираем картинку «апельсин». Вкладка «Анимации», «Настройка анимации», «Добавить эффект», «Выделение» —«вращение».
17. То же самое проделываем с картинками «яблоко» и «банан».
18. Теперь используем «Триггер». Добавьте переключатель на эффект анимации,чтобы он запускался по щелчку на картинке: щёлкните по стрелке рядом с эффектом в области задач и выберите команду «Параметры эффектов». В появившемся окне «Пользовательский путь» выберите вкладку «Время», нажмите на кнопку «Переключатели», выберите параметр «Начать выполнение эффекта при щелчке», в раскрывающемся списке выберите название изображения и нажмите на кнопку «Ок».
19. Наша интерактивная игра готова. Нажимаем «Показ слайдов» и демонстрируем.
Таким образом, использование ИКТ способствует повышению качества образовательного процесса, дает возможность существенно обогатить, качественно обновить воспитательно-образовательный процесс в детском саду и повысить его эффективность.
В этой статье я вновь рассказываю о том, как создать интерактивную игру для дошкольников в PowerPoint. Но отличием в редактировании новой игры от игры «Кто лишний?», о которой рассказывается в статье «Создание презентаций в ДОУ», является использование гиперссылок, звуков сопровождающих анимацию, и в качестве стимула использование изображения-раскраски.
Прежде чем приступить к описанию процесса редактирования игры, я познакомлю вас с её содержанием.
Содержание игры
В игре ребенку предлагается выполнить 8 заданий по математике. Каждый слайд представляет собой одно задание. Тут же ребенок может выбрать ответ из трех предлагаемых вариантов.
После выбора неправильного ответа открывается слайд, где ребенок видит, что его ответ является неверным и дается возможность еще раз выполнить задание.
После правильного ответа открывается слайд со следующим заданием и изображением белки с одним закрашенным элементом. От задания к заданию на картинке появляется все больше раскрашенных элементов. В конце игры ребенок видит результат – полностью раскрашенную картинку.
Подготовка материалов для презентации
Перед тем, как приступить к созданию презентации в первую очередь я приготовила картинки для игры. Отрисовала их в графическом редакторе Xara Designer Pro X. Выбрала фон для титульного слайда. Нашла нужные звуковые эффекты (о них я расскажу позже). Все подготовленные материалы поместила в одну папку на компьютере. Это сделать необходимо, для того чтобы легко и быстро найти их в процессе редактирования презентации.
Создание и редактирование слайдов
Итак, открываем программу, создаем пустую презентацию, оформляем титульный слайд. На этот раз я не стала использовать готовый дизайн, предлагаемый программой, а взяла свой фон. Заходим во вкладку Вставка – Рисунки – Это устройство.
Открывается путь к папке компьютере, в которой размещены все подготовленные для этой презентации материалы. В этой папке выбираю файл с фоном. Таким же образом вставляем на титульный слайд картинки с изображением белки.
Теперь нужно написать название игры. Для этого заходим во вкладку Вставка – Надпись. Подробно о создании титульного слайда можно прочитать в статье «Технология создания презентаций».
На титульном слайде нужно добавить кнопку «Начать игру». Для этого добавляем фигуру -прямоугольник с закругленными углами, пройдя во вкладку Вставка – Фигуры. Кликом на кнопке ПКМ вызываем контекстное меню, где выбираем Изменить текст. Пишем текст на кнопке.
Переходим к созданию первого рабочего слайда (по счету он второй). Устанавливаем фон: Формат фона – Заливка – Цвет. Вставляем первую картинку с изображением белки: Вставка – Рисунки – Это устройство, из подготовленной папки выбираем нужную картинку.
Выделяем картинку ЛКМ, заходим в Формат – Сжать рисунки. В Параметрах сжатия отключаем опцию (убираем галочку) Применить только к этому рисунку. Это нужно для того, чтобы ко всем рисункам, которые мы размещаем на слайдах этой презентации было применено сжатие. Это снизит вес презентации, облегчит ее загрузку.
Затем на слайде вставляем текст — задание. На этот раз я пользуюсь надписями WordArt. Вкладка Вставка – WordArt и выбираем нужный стиль надписи. Под заданием размещаю три варианты ответа. Редактирование первого задания игры закончено.
Следующий слайд (3-й) будет обратной связью. Мы его чуть позже свяжем гиперссылкой с неправильным ответом. Поэтому размещаем на слайде картинку – дизлайк, текст «Неверно», и кнопку с надписью «Ответить еще раз». На кнопке рядом с текстом размещаем стрелку, обозначающую возврат к предыдущему слайду. Берем её во вкладке Вставка — Фигуры.
Переходим к редактированию следующего слайда (4-го). В панели, где размещается структура презентации дублируем второй слайд, выделив его ЛКМ, вызываем контекстное меню ПКМ и выбираем Дублировать слайд. Зажимаем созданную копию слайда ЛКМ и перетаскиваем вниз, чтобы он стал четверым в структуре презентации. Теперь можно заменить на нем текст и картинку. Выделяем имеющийся текст и пишем новое задание. Таким же образом заменяем ответы. Выделяем картинку ЛКМ, а ПКМ вызываем контекстное меню, в котором выбираем Изменить изображение.
Так добавляем и редактируем все остальные слайды с заданиями. Не забывайте после каждого слайда с заданием вставлять слайд с обратной связью на неправильный ответ. Его надо лишь продублировать и перетащить на нужное место. Содержание его остается неизменным, поэтому редактировать его не надо.
Вставка гиперссылок, эффектов анимации и звука
Когда все слайды с заданиями будут готовы, можно приступать к анимации и вставке гиперссылок. И начнем с кнопки на титульном слайде. Наша задача сделать так, чтобы ребенок нажав на нее, попадал на следующий слайд (2-ой по счету) с первым заданием. Для этого выделяем кнопку, заходим во вставку Вставка – Ссылки – Ссылка. В открывшемся диалоговом окне выбираем Место в документе – Слайд 2, нажимаем кнопку ОК.
На втором слайде, где находится первое задание, нужно связать гиперссылками варианты ответа: 4, 6, 8. Правильным здесь является ответ 6. Клик по этому ответу должен перевести ребенка на слайд со следующим заданием – 4-й слайд. Поэтому выделяем 6, идем: Вставка — Ссылки — Ссылка — Место в документе — Слайд 4 — ОК.
Ответы 4 и 8 являются неправильными. Кликнув каждому из них, ребенок должен попасть на третий слайд, где размещена картинка – дизлайк, надпись «НЕВЕРНО…», кнопка «Ответить еще раз». Для этого выделяем ответ 4, идем: Вставка – Ссылки – Ссылка – Место в документе – Слайд 3 – ОК. Точно так же надо повторить действия с ответом 8, связав его гиперссылкой со слайдом 3.
Теперь нам нужно сделать анимацию картинки с изображением белки на втором слайде. Выделяем ее ЛКМ, идем во вкладку Анимация. Выбираем эффект анимации Масштабирование. Открываем область анимации. Картинка с белкой при этом должна быть выделена.
Здесь в строке «Рисунок 2» нажимаем на треугольник, в открывшемся меню выбираем «Запускать вместе с предыдущим». В этом же меню открываем Параметры эффектов – Звук. В открывшемся списке выбираем Колокольчики, нажимаем ОК. Всё! Картинка с белкой у нас открывается при открытии слайда с эффектом масштабирования и со звуком колокольчиков.
Переходим к анимации картинки на третьем слайде, где изображен дизлайк. Становимся на третий слайд. Выделяем ЛКМ картинку, идем во вкладку Анимация, выбираем тот же эффект Масштабирование. В области анимации так же выбираем «Запускать вместе с предыдущим». И мне хотелось, чтобы картинка эта тоже появлялась со звуковым эффектом, который выражает огорчение.
Но такого звука в списке, предлагаемом программой, я не нашла. Поэтому пришлось поискать в интернете. В поисковой строке браузера Яндекс я ввела запрос «звук разочарования». Нашла предложения для скачивания в формате MP3. Но программа PowerPoint принимает только формат WAV. Воспользовавшись сервисом convertio.co/ru/mp3-wav/, перевела звуковой файл из формата MP3 в формат WAV.
Это не единственный сервис, подобных много в интернете. Достаточно ввести в поисковой строке браузера «сервисы для конвертирования музыки». Из предложенных можете выбрать самый удобный для вас. Я проверила несколько, во всех работать удобно, всё интуитивно понятно.
Итак, нам нужно добавить звук к уже анимированной картинке на третьем слайде. Так же как мы делали, когда добавляли звук к картинке с изображением белки, заходим в Область анимации, открываем Параметры эффектов – Звук, спускаемся вниз списка звуков и выбираем Другой звук, нажимаем ОК.
Нам открывается путь к папке, где мы разместили все материалы для презентации, выбираем там нужный нам звуковой файл, и он устанавливается в программу, закрепляется за этой картинкой. К тому же, этот звук остается в общем списке звуков программы. Поэтому, когда будете добавлять анимацию и звук к этой картинке на 5-ом, 7-ом, 9-ом и т.д. слайдах, вам уже не надо будет вновь каждый раз загружать его из папки. Достаточно выбрать его в списке, в Параметрах эффектов.
На этом же третьем слайде, нужно установить гиперссылку на кнопку «Ответить еще раз», чтобы нажав на нее, ребенок попадал вновь на второй слайд и повторил попытку ответить. Для этого выделяем кнопку ЛКМ, идем: Вставка- Ссылки – Ссылка – Место в документе – Слайд 2 – ОК.
Таким образом, мы отредактировали первое задание игры:
— создали титульный слайд, кнопку «Начать игру» гиперссылкой связали с первым заданием (переход на 2-й слайд);
— создали слайд с первым заданием, настроили эффекты анимации и звука к изображению белки;
— связали правильный ответ гиперссылкой со следующим заданием (переход на 4-й слайд);
— связали неправильные ответы гиперссылками со слайдом 3, где ребенок получает оценку своего неверного ответа и предложение повторить ответ;
— настроили эффекты анимации и звука на картинке с дизлайком; — связали кнопку «Ответить еще раз» гиперссылкой с первым заданием (переход на 2-й слайд).
Далее все эти действия нужно повторить с каждым заданием. При этом будьте внимательны, когда устанавливаете гиперссылки. Не перепутайте слайды. Внимательно следите за тем, чтобы все клики по ответам в каждом из заданий вели на нужные слайды.
Редактирование финального слайда
Мне остается объяснить создание последнего финального слайда. Я продублировала слайд с последним заданием, перетащила его вниз. Удалила все надписи. Заменила картинку с изображением белки. Кроме неё вставила изображение фейерверка в формате PNG (с прозрачным фоном).
После этого настроила анимацию на картинке с белкой точно так же, как и на всех предыдущих слайдах с такой картинкой. А вот на картинку с фейерверком настроила два эффекта анимации. Первый, когда картинка появляется, при открытии слайда – эффект Вылет из раздела анимации Вход. Установила «Запуск вместе с предыдущим». А второй – эффект Изменение размера из раздела анимации Выделение. Установила «Запуск после предыдущего».
Получилось так, что фейерверк сначала вылетает, затем начинает увеличиваться. Это сопровождается звуком фейерверка, который я так же нашла в интернете, конвертировала его в WAV формат и добавила в звуковые эффекты, точно так же, как добавляла звук к картинке на третьем слайде.
Еще остается добавить кнопку для выхода из игры на последний слайд. Можно создать кнопку таким же образом, как мы создавали кнопки на титульном слайде, на третьем слайде. А я воспользовалась уже готовой кнопкой.
Для этого нужно зайти во вкладку Вставка – Фигуры. И в самом низу есть управляющие кнопки. Нужно выбрать кнопку с изображением домика. Она называется «На главную». Её достаточно лишь поставить на слайде в то место, где вы считаете удобным для этого. Настраивать ее не нужно. Эта кнопка при клике на нее, закрывает игру, и мы видим титульную страницу.
При желании эту кнопку можно установить на каждый слайд, чтобы ребенок мог с любого слайда выйти из игры сам. Взрослый же может закрыть игру в любой момент клавишей Esc на клавиатуре компьютера.
Сохранение презентации
Всё! Презентация с игрой готова. Остается ее правильно сохранить. Я сохраняю всегда дважды. Первый раз так: Файл – Сохранить как – Документы – Презентация PowerPoint. Это нужно для того, когда возникает необходимость редактирования презентации, чтобы можно было что-то в ней изменить.
Второй раз сохраняю в формате демонстрации. Именно этот файл мы используем для занятий с детьми. Для этого идем: Файл – Сохранить как – Документы – Демонстрация PowerPoint.
Игру, создание которой я описала в этой статье, вы можете скачать здесь.
Подписывайтесь на наши социальные сети:
Похожие статьи:
Похожие статьи:
Анна Васютинская, ведущий разработчик курсов в iSpring
В этой статье я покажу, как вставить в презентацию триггеры и анимацию, настроить навигацию с помощью гиперссылок и собрать с нуля мини-игру при помощи стандартных инструментов PowerPoint.
Правила игры просты. Вы начинающий повар, перед которым встало непростое задание — собрать столовые приборы для приготовления вкуснейшего омлета. Кликайте на предметы, которые понадобятся в деле. Только после этого вы сможете перейти на следующий слайд 
Этап 1. Добавляем объекты на слайд
Чтобы собрать игру, , которые я подготовил.
- Откройте PowerPoint и создайте пустой слайд.
- Добавьте на слайд кухонный интерьер. Для этого перейдите на вкладку Вставка → Рисунок, найдите загруженную папку со всеми файлами и выберите объект Фон. Поместите его на слайд. Внизу оставьте немного места для панели навигации.
- Вставляем панель навигации. Для этого перейдите в меню Вставка → Изображения, выберите рисунок Нижняя панель и разместите его внизу слайда.
- Добавим кнопку «Вперёд», чтобы пользователи смогли перейти к следующему слайду презентации. Для этого нажмите Вставить → Рисунок → Вперёд.
- Заблокируем навигацию. Для этого поставим темный прямоугольных над кнопкой «Вперёд». Выберите Вставка → Рисунок → Темный прямоугольник и перекройте им кнопку.
- Чтобы сделать игру интерактивнее, давайте добавим замок на нижнюю панель. Он пропадёт при выборе правильных объектов. Для этого нажмите Вставка → Рисунок → Замок.
- Для следующих объектов — кошки и миски — мы настроим триггеры и анимацию. Но пока давайте просто расставим их на слайде.
- Чтобы вовремя игры пользователь увидел обратную связь и случайно не нажал на другой объект, добавим поверх всего слайда прозрачный фон: Вставка → Рисунок → Прозрачный фон.
- В игре при выборе кошки пользователь увидит сообщение «Интересная идея. Но давай для начала освоим классическую технологию», а при клике на миску — «Отлично! Это нам пригодится». Сообщения тоже нужно добавить на слайд — вы найдете их в папке ресурсов. Расположите текст один под другим.
Чтобы во время работы не перепутать объекты, переименуйте их. Для этого в PowerPoint выберите Главная → Упорядочить → Область выделения. Назовите объекты, как у меня на слайде.
Дальше мы последовательно настроим анимации для каждого объекта. Чтобы во время работы лишние картинки на слайде не мешали, скроем их — для этого нажмём на значок в виде глаза справа от названия объекта.
Пока вы можете спрятать все объекты, кроме сообщения «Отлично! Это нам пригодится».
3) Quillionz
Языки. Английский язык.
Возможности. Онлайн-приложение для работы с текстами: автоматически генерирует вопросы для понимания прочитанного. Программа создает интерактивные задания нескольких типов.
«Множественный выбор», «Вопросы на “да” / “нет”», «Короткий ответ», «Вставить пропущенное слово» — это на базовом тарифе. Платные тарифы дают больше возможностей: экспресс-режим, экспорт вопросов в виде PDF-файлов, .doc, QTI.
Подходит для работы с несложными текстами и будет интересен для преподавателей английского языка.
Пример задания. Необходимо зарегистрироваться и зайти в личный кабинет. Откроется конструктор для работы с текстом.
Вставляем нужный текст и нажимаем кнопку «Proceed». Появляются ключевые слова (для бесплатной версии).
Щелкаем далее, если все верно. Программа начинает сама создавать интерактивные упражнения.
Затем уже переходим к непосредственной работе с получившимися вариантами для интерактивных упражнений.
Как использовать платформу педагогу. Пример: для разработки тестов по предметам и специализациям, включающим большой массив важных дат — история, литература и так далее.
Этап 2. Настраиваем триггеры
Триггер в PowerPoint — инструмент, который создаёт «горячую клавишу» для запуска анимации, аудио- и видеоэффектов.
Один клик мышью — и выбранный объект (картинка, фигура, отдельное слово) приходит в движение на слайде: исчезает, выезжает справа или слева, меняет цвет.
В нашей игре если вы щелкните по миске, появится сообщение «Отлично! Это нам пригодится». Так работает триггер.
Давайте настроим все триггеры в нашей игре.
Настраиваем анимацию и триггеры для миски
- Сперва создайте анимацию для появления надписи «Отлично! Это нам пригодится». Выберите это сообщение на слайде, перейдите в раздел Анимации → Добавить анимацию → Вход → Выцветание. Теперь сообщение выцветает всякий раз, когда вы просматриваете презентацию.
- Нам нужно, чтобы это сообщение появилось при нажатии на чащу. Для это придётся добавить триггер. Для этого выделите сообщение «Отлично» ещё раз. Перейдите в раздел Анимации → Триггер → По щелчку и выберите миску.
После этого при клике на миску появится сообщение «Отлично! Это нам пригодится». Чтобы это проверить, отодвиньте в сторону прозрачный слой, нажмите F5 и кликните на миску.
- Обратите внимание, когда вы кликаете на миску, появляется сообщение, но фон не затемняется. Из-за этого вы можете нажимать на другие объекты. Исправим это — добавим прозрачный слой. Он позволяет видеть фон с кухней, но мешает щелкать на другие объекты, например, кошку.
- Перетащите «Прозрачный фон» на слайд. Выделите его и перейдите на вкладку Анимации → Выцветание. У слоя появилась анимация.
- Теперь нам нужно, чтобы при нажатии на миску появлялось сообщение, и только потом темнел фон. Для этого изменим порядок анимации. Нажмите Область анимации. В открывшейся панели выберите анимацию прозрачного фона и переместите её под триггер «Миска».
- Чтобы две анимации сработали последовательно, выделите их во вкладке Область анимации, а после на панели Начало выберите С предыдущим.
Чтобы увидеть результат, снимите флажок По щелчку на вкладке Переходы.
Теперь мы нажимаем на чашу и появляется сообщение, а фон темнеет, блокируя другие объекты. Ура, у вас получилось! Но вернуться обратно к игре невозможно. Если вы кликните в любую точку слайда, ничего не произойдёт. Исправим это.
- Выделим сообщение «Отлично! Это нам пригодится» и прозрачный слой, чтобы добавить им ещё одну анимацию. Для этого нажмите Добавить анимацию → Выход → Выцветание.
- Выделите две новые анимации на панели Область анимации → нажмите Триггер → По щелчку.
- В появившемся окне выберите название кнопки «Отлично! Это нам пригодится». Я назвал её «Верно», когда я переименовывал все объекты.
- Выделите две новые анимации и на панели Начало нажмите С предыдущим.
Теперь, чтобы продолжить игру, достаточно нажать на сообщение «Отлично! Это нам пригодится».
Заставляем миску исчезнуть
После того, как вы взяли миску для приготовления омлета, она должна исчезнуть. Так возникнет впечатление, что вы добавили её в рабочий инвентарь. Эффект исчезновения тоже нужно настроить. Этим мы сейчас и займёмся.
- Выделите миску на слайде. Для этого вновь придется опустить прозрачный слой под слайд. Выберите Добавить анимацию → Выход → Выцветание.
- Получившийся эффект на панели Область анимации перетащите на второе место в список анимации «Миска».
- Чтобы миска исчезла после нажатия на неё, на панели Начало выберите С предыдущим.
Мы также можем заставить чашу исчезнуть до появления сообщения. Для этого переместите анимацию выхода в верхнюю часть списка и выберите После предыдущей для остальных анимаций.
У вас должно получиться так:
Поздравляю, вы настроили анимации и триггеры для миски. Теперь займёмся кошкой
Настраиваем анимацию и триггеры для кошки
Чтобы анимировать кошку и оставшееся сообщение, нам придётся проделать уже знакомую последовательность действий.
- Для начала разместите сообщение «Интересная идея» на слайде. После этого кликните на него правой кнопкой мыши и выберите На передний план, чтобы оно оказалось поверх сообщения «Отлично».
- Выберите на слайде кошку и добавьте ей анимацию: Анимации → Добавить анимацию → Выход→ Выцветание.
- Добавляем кошке триггер. Перейдите в раздел Анимации → Триггер → По щелчку и выберите кошку. Теперь она исчезнет, если на неё нажать.
- Двигаемся дальше. Нужно сделать, чтобы при клике на кошку фон темнел и появлялось сообщение «Интересная идея, но давай сначала освоим классический метод». Для этого выделите прозрачный слой и сообщение. Перейдите в раздел Добавить анимацию → Вход → Выцветание.
- Перетащите анимацию выцветания в триггер с кошкой. Вот как это выглядит:
- Выделите ещё раз перемещённую анимацию выцветания и на панеле Начало нажмите С предыдущим. Теперь, если кликнуть на кошку, она исчезнет, экран станет темнее и появится надпись «Интересная идея, но давай сначала освоим классический метод».
- Обратите внимание — вернуться обратно в игру вы снова не можете. Чтобы это сделать, выделим сообщение «Интересная идея» и прозрачный слой, чтобы добавить им ещё одну анимацию. Для этого нажмите Добавить анимацию → Выход → Выцветание.
- Выделите две новые анимации на панели Область анимации → нажмите Триггер → По щелчку.
- В появившемся окне выберите название кнопки «Интересная идея». Я назвал её «Не верно», когда я переименовывал все объекты.
- Выделите две новые анимации и на панеле Начало нажмите С предыдущим.
Теперь, чтобы продолжить игру, достаточно будет нажать на сообщение «Интересная идея». У вас должно получиться так:
Поздравляю, вы настроили анимации и триггеры для миши. Теперь настроим анимацию для кнопки «Вперёд».
4) Quizlet
Языки. 18 языков, в том числе, русский.
Возможности. Сервис помогает создавать флэш-карточки с картинкой или без для ввода или закрепления лексики. Этот формат заданий позволяет тренировать такие навыки, как чтение, говорение, аудирование и письмо.
С помощью мобильных приложений материалы удобно повторять в любое время в любой момент.
Есть бесплатная пробная недельная версия. Стоимость годового тарифа 2 320 рублей и 3 100 рублей — в зависимости от необходимого в работе функционала.
Пример задания. После того, как вы зайдете в личный кабинет, вы сможете создавать новые учебные модули.
Так выглядит редактор при создании упражнения
Пример игры, созданной с помощью данного сервиса, можно посмотреть здесь.
Как использовать платформу педагогу. Пример: создавать карточки для изучения лексики по актуальной теме.
Этап 3. Настраиваем анимацию для замка и кнопки «Вперёд»
Теперь нам нужно добавить анимацию для замочка на нижней панели — он исчезнет, если игрок правильно выберет инвентарь для приготовления омлета.
- Выберите замок на слайде и добавьте ему анимацию выцветания. Для этого используем уже знакомый путь Анимации → Добавить анимацию → Выход → Выцветание.
- Перетащите эту анимацию в место между сообщением «Отлично» и прозрачным слоем в списке анимаций миски и на панеле Начало установите параметр С предыдущим.
- Последний шаг — сделать кнопку «Вперёд» видимой после исчезновения замочка. Помните, у нас есть тёмный прямоугольник, который закрывает кнопку «Вперёд»? Если правильно настроить анимацию, то вслед за замком исчезнет и тёмный прямоугольник — кнопка «Вперёд» станет видимой.
- Выберите тёмный прямоугольник на слайде и добавьте для него анимацию выцветания: Анимации → Добавить анимацию → Выход → Выцветание. Перетащите эту анимацию на триггер миски под анимацией замочка и на панеле Начало установите параметр С предыдущим.
Теперь, когда игрок кликнет на миску, она исчезнет, пропадёт и замок, а на панеле навигации появится кнопка «Вперёд».
Примечание. Тёмный прямоугольник на панели навигации выполняет ограничительную функцию — скрывает кнопку «Вперёд». Он исчезает только, когда вы выберите на слайде правильный объект. В нашем случае, миску.
В полной версии игры правильных объектов на слайде пять: миска, сковородка, нож, венчик, тёрка. Значит на кнопке «Вперёд» будет пять тёмных прямоугольников. Как только вы выберите правильный объект, например, венчик, один прямоугольник пропадёт. Но кнопка «Вперёд» появится только, когда вы соберете весь инвентарь для приготовления омлета.
Специализированное программное обеспечение
Если у вас нет на доске ничего, кроме драйверов, то, конечно, необходимо воспользоваться специальными программами. Большое распространение получили следующие программы для подготовки учебных материалов: WizTeach, Qwizdom Oktopus, RM EasiTeach Next Generation. Однако наиболее универсальной является SMART Notebook, с помощью которой можно готовить как уроки с на интерактивной доске в школе, так и для дистанционного обучения, где планшеты и смартфоны учащихся превращаются в интерактивные поверхности. Впрочем, серьёзным минусом всех этих программ является их дороговизна. Бесплатные версии серьёзно ограничены.
Этап 4. Настраиваем гиперссылку для кнопки «Вперёд»
Теперь давайте добавим гиперссылку на кнопку «Вперёд». Щёлкните по ней правой кнопкой мыши, нажмите «Гиперссылка» в раскрывающемся списке и выберете слайд в презентации, на который она должна вести.
Благодаря эффектам PowerPoint игроки должны выбрать весь инвентарь для приготовления омлета прежде, чем перейти на следующий слайд. Во время игры они будут ошибаться и читать всплывающие подсказки, запоминая важную информацию.
Сюжет для игры может быть любым. Это хороший способ разнообразить электронный курс. Игра поможет вашим сотрудникам немного отдохнуть перед следующим блоком теории в курсе и закрепить на практике информацию из пройденного материала.
Коллекции интерактивных образовательных ресурсов
Сразу хочу предупредить, что такие специализированные коллекции флипчартов (интерактивных материалов), как правило, имеются для конкретных интерактивных досок. Это, безусловно, значительно сужает их распространение. Нам нужны универсальные интерактивные задания образовательные ресурсы, которые можно было бы использовать на любой интерактивной доске. Как правило, такие ресурсы выполнены во flash или html5. Специализированных коллекций нет. Но вы можете воспользоваться общеизвестными: Единой коллекцией цифровых образовательных ресурсов или коллекцией Федерального центра информационно-образовательных ресурсов. А далее запустите встроенный внутренний поиск и наберите «интерактивные задания» или «интерактивные упражнения».
Не стоит забывать имеющиеся у вас мультимедийные предметные пособия на дисках. Многие из них имеют задания, которые легко можно воспроизвести на интерактивных досках. Вовсе не обязательно запускать каждый раз приобретённый вами диск. Если доступ к его содержимому не заблокирован, то откройте папки и подберите необходимые вам интерактивные упражнения. Некоторые IT-компании подготовили программно-методические пособия, ориентированные для их использования на интерактивной доске. Это интерактивные плакаты компаний Новый Диск, Экзамен-медиа, некоторые другие.
Среди коллекций образовательных ресурсов особое место занимают интерактивные тренажёры, симуляторы по предметам естественно-научного цикла Phet Interactive Simulatoins. Большим преимуществом этой коллекции, помимо её добротной содержательности, является своевременный переход на html5 и, что особенно важно, возможность загрузить созданный ресурс на компьютер и использовать его на интерактивной доске даже без доступа в Интернет.