На чтение 20 мин Просмотров 50.5к. Обновлено 21.02.2023
Содержание
- Как сделать landing page (лендинг) — пошаговая инструкция из 9-ти этапов
- Этап 1. Подготовка
- Цель лендинга
- Определяем целевую аудиторию и что для нее важно
- Как определить лецевую аудиторию?
- Смотрим конкурентов (бенчмаркинг)
- Этап 2. Пишем текст для лендинга
- Хаос в голове перенесим на бумагу
- Составляем блоки лендинга
- Вот основной список блоков, который можно встретить на 90% лендингов:
- Какие еще могут быть блоки на сайте:
- Советы по составлению текста
- Где искать копирайтера
- Этап 3. Составляем прототип
- Сервисы для прототипирования:
- Используйте сетку Bootstrap
- Этап 4. Делаем дизайн
- Шрифт
- Где брать шрифты?
- Цвет
- Как правильно подобрать цветовую гамму для сайта?
- Примеры, какое настроение вызывает каждый цвет:
- Графика (фото, иконки, картинки)
- Этап 5. Выбираем инструмент для верстки
- 1. CMS WordPress + конструктор Elementor (или WPBakery)
- 2. Конструктор Tilda
- 3. Онлайн конструктор uKit
- 4. Ручная верстка
- Этап 6. Домен
- Этап 7. Верстаем лендинг
- Этап 8. Прикручиваем дополнительные инструменты
- Онлайн чат
- Обратный звонок
- Метрика
- Ретаргетинг
- CRM
- Калькулятор
- Сбор базы подписчиков
- Этап 9. Проверка
- Проверка текста
- Проверка адаптивности
- Проверка кнопок
- Проверка форм заявки
- Примеры лендингов
- ИТОГ
- Полезные ссылки:
В данной статье я делюсь своим опытом разработки лендингов. Разработкой сайтов, в том числе и лендингов, я занимаюсь более 7-ти лет и есть чем поделиться. Статья направлена больше для новичков, кто хочет понять как создать лендинг с нуля, но также если у вас уже есть опыт разработки лендингов, надеюсь вы найдете что-то интересное для себя.
Если вам нужна информация только по сервисам с помощью которых можно сделать landing page, то переходите сразу к этапу 5 — выбор инструмента верстки. Если же вы хотите понять алгоритм создания лендинга от А до Я, то читайте статью полностью.
Хотите научиться зарабатывать в интернете? Написал большой гайд, где показал 41 метод заработка через интернет — статья по ссылке.
Как сделать landing page (лендинг) — пошаговая инструкция из 9-ти этапов
Этап 1. Подготовка
Цель лендинга
Первым делом определяемся с целью лендинга, что мы хотим получить от посетителей страницы.
Как правило это что-то одно из трех вариантов:
1. Продажа товара / услуги (например: продажа меда, продажа услуг по разработке логотипа, продажа онлайн курса, продажа наушников и пр.);
2. Получение контакта (например: подписка на рассылку, заявка на замер, заявка на телефонный звонок);
3. Информирование (например: приглашение на бесплатное оффлайн мероприятие, промо страница магазина с акциями).
Определяем целевую аудиторию и что для нее важно
На этом шаге нам важно понимать кто целевая аудитория для нашего предложения, какие у нее боли, какие желания и страхи, и что эти люди хотят получить в итоге. Все это важно понимать, чтобы создавать элементы сайта ориентируясь на ЦА (целевую аудиторию).
Как определить лецевую аудиторию?
- Проанализируйте тех клиентов, с которыми уже работали или работаете сейчас;
- Спросите у клиентов, что для них важно. Да, прям так, просто позвоните или напишите, заранее подготовьте список вопросов;
- Вспомните, а лучше записывайте вопросы, которые вам чаще всего задают по поводу вашего продукта;
- Почитайте тематические сайты/форумы, посмотрите что волнует ваших клиентов.
Смотрим конкурентов (бенчмаркинг)
Когда вы выписали все свои мысли и идеи касательно будущего лендинга, самое время заняться анализом конкурентов (бенчмаркингом). Если вы уже знаете своих конкурентов — отлично, если еще нет, ищите в поисковиках по ключевым словам вашей ниши.
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Цель анализа — это найти и посмотреть, что конкуренты делают плохо и не повторять их ошибок, и что делают хорошо, посмотреть идеи, недостающие блоки, интересные решения в плане дизайна. Это не значит что их нужно просто скопировать, конечно так делать не нужно.
Сохраняйте идеи, затем на этапе написания текста и разработки дизайна адаптируете под свой проект.
Я создаю отдельную папку с названием «Идеи для проекта» и делаю скриншоты интересных блоков сайта.
Этап 2. Пишем текст для лендинга
Для многих (в том числе и для меня), составление текста является самым сложным этапом разработки, поэтому лично я стараюсь этот этап всегда делегировать копирайтеру.
Хаос в голове перенесим на бумагу
Просто, не думая о последовательности, перенесите все мысли и идеи по будущему ленду на бумагу. Выпишите всё, о чем хотите рассказать. Когда вы напишите такой список мыслей, плюс мы посмотрели идеи у конкурентов, следующим шагом мы все это объединяем и составляем блоки и структуру лендинга.
Составляем блоки лендинга
Лендинг состоит из определенных блоков, нельзя просто написать сплошной текст как статью и просто опубликовать. Это будет ужасно неудобно читать.
Вот основной список блоков, который можно встретить на 90% лендингов:
- Первый экран с УТП (уникальным торговым предложением);
- Раскрытие продукта (Описание услуги или товара);
- Информация об авторе / компании;
- Отзывы;
- Кейсы (Истории успеха);
- Форма / призыв к действию;
- FAQ (Ответы на частые вопросы);
- Контакты / подвал сайта.
Какие еще могут быть блоки на сайте:
- Факты в цифрах;
- Выгоды (преимущества);
- Видео;
- Портфолио;
- Для кого;
- Этапы сотрудничества (или Как сделать заказ, Как оставить заявку);
- Тарифы и цены;
- Платёжная кнопка;
- Партнеры;
- Галерея;
- Расписание;
- Команда;
- Сертификаты, дипломы, благодарственные письма;
- Документы.
Когда готов каркас лендинга, начинаем писать текст. Вы можете это сделать сами или отдать на аутсорс копирайтеру.
Смотрите также: Как создать онлайн-школу с нуля в 2023 году — подробный гайд (+ мой пример).
Советы по составлению текста
- Главное ставим в начале. Не нужно в начале сайта писать о себе, покажите сначала свой продукт.
- Замените общие слова на факты. Не нужно убеждать посетителей в чем-либо, оставьте это право за ними. (Пример: не пишите, что вы лидеры на рынке которым можно доверять, покажите отзывы компаний, которым вы предоставляли услуги и они остались довольны, в дополнение приложите оригинал отзыва, чтобы не быть голословным).
- Проработайте особенно хорошо первый экран и УТП. После захода посетителя на лендинг у вас есть три секунды чтобы захватить его внимание. Если не успели, то человек закроет страницу и будет искать дальше. Первый экран должен быть максимально релевантным запросу, через который посетитель попал на сайт. (Пример: если человек ищет «Бухгалтерия для ИП», не нужно показывать лендинг с заголовком «Ведение бухгалтерии для ООО»).
- УТП (Уникальное торговое предложение). Проще говоря главный заголовок и описание, которое должно емко рассказать о чем данный лендинг. УТП вы можете составить по технологии 4U.
- Чем короче тем лучше. Старайтесь писать блоки с текстом как можно короче. Длинные портянки текста никто не читает, сегодня у людей всегда нехватка времени и это нужно учитывать. Если все же нужно предоставить много информации, то разбивайте ее на абзацы, блоки.
- Больше заголовков. Абзацы текста не должны быть написаны просто так, без заголовка. Большинство посетителей заходя на сайт, сначала проматывают сайт пытаясь оценить туда они попали или нет. И здесь как раз заголовки играют важную роль, потому что пробегать глазами и оценивать сайт они будут именно по заголовкам.
Не хотите составлять текст самостоятельно? Найдите копирайтера, который сделает это за вас.
Где искать копирайтера
- Биржа копирайтинга ContentMonster.ru
- Биржа копирайтинга Etxt.biz
- Частные компании или специалисты. Их вы можете поискать через поиск или в соцсетях
Обратиться к копирайтеру вы можете не только для разработки текста с нуля. Лучше обращаться с готовым списком блоков, с первичными набросками, или даже уже с составленным текстом, который копирайтер «оживит», сделает более интересным, исправит ошибки.
Этап 3. Составляем прототип
Перед этапом дизайна важно составить прототип, давайте расскажу почему. Причин несколько:
- Без прототипа потратите больше времени, как ни странно
На заре своей карьеры я после написания текста, сразу делал дизайн. Я думал что так я сэкономлю время, но на деле оказалось что все тянулось еще дольше, потому что это не удобно сразу придумывать элементы дизайна без каркаса.
- Возможные проблемы с заказчиком, если вы делаете лендинг на заказ. Уверен, что такая ситуация была у всех разработчиков. Вы утвердили текст и сразу начали делать дизайн, потратили кучу времени, отправляете его клиенту, а он говори что все не так и нужно переделывать. Это куда сложнее сделать, когда уже дизайн готов, нежели когда у вас только прототип из текста и кружочков.
Прототип можно сравнить с наброском, который вы делаете перед написанием картины. Мало кто может взять краски и сразу написать картину. Так и здесь, сначала мы делаем набросок, смотрим как примерно получается, какие блоки можно подвигать, изменить, дополнить или убрать текст и пр.
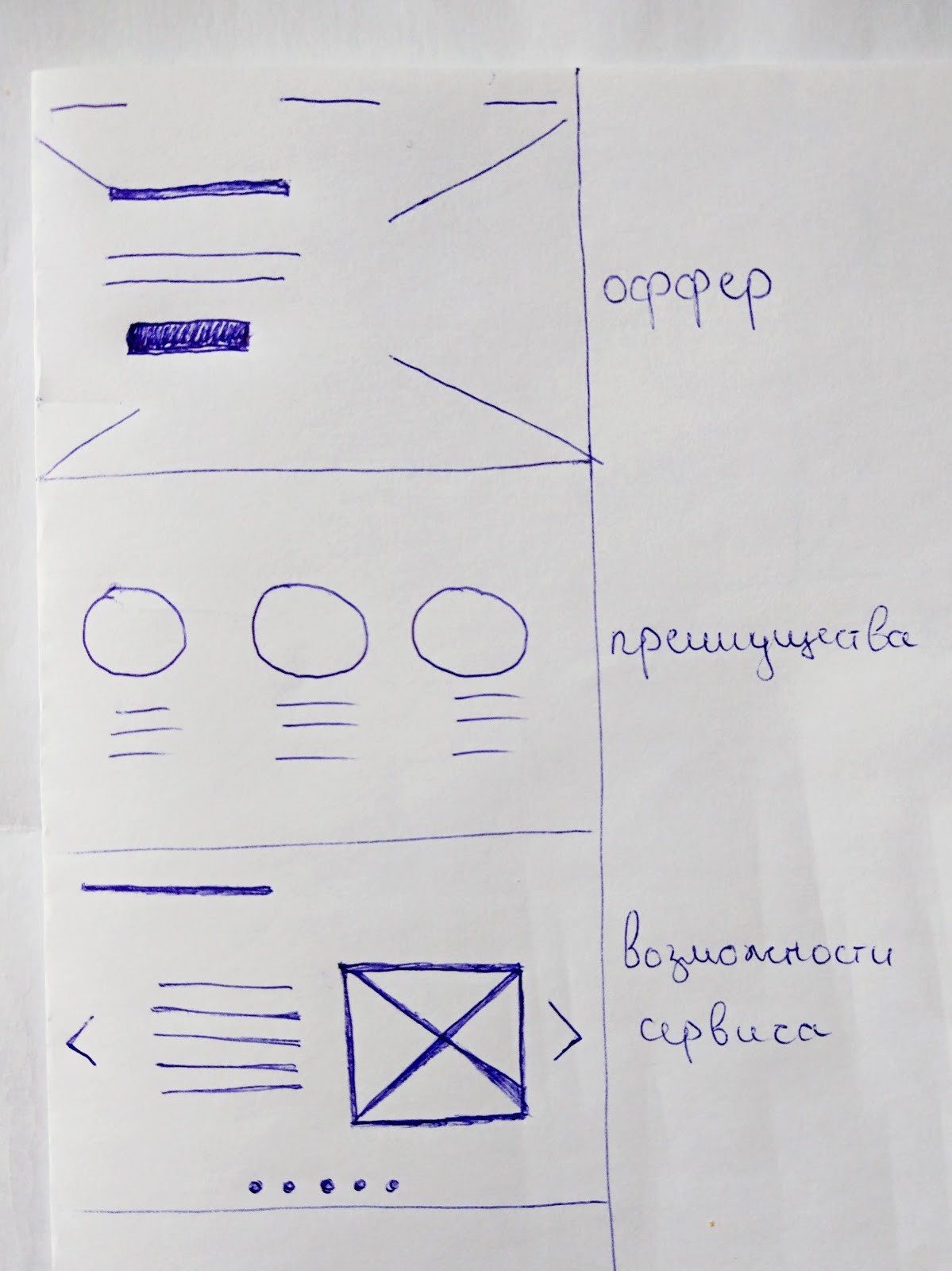
Пример из моего кейса прототипа и дизайна, сделанного по данному прототипу.
Полный кейс можете посмотреть по ссылке.
На прототипе мы указываем:
- Расположение текста, выделяем заголовки;
- Где будет находится графика (картинки, иконки);
- Где будут кнопки;
- На каком блоке фон будет светлым, а на каком темным.
Сервисы для прототипирования:
- Photoshop. Я делаю в Фотошопе. После того как прототип утвердим с заказчиком, удобно здесь же по прототипу делать дизайн.
- Сервис для дизайнеров Figma.com. Онлайн-редактор, в котором также можно сделать прототип и дизайн сайта.
- Сервис Moqups.com. Специальный сервис с готовыми элементами, просто перетаскивайте и добавляйте свой текст.
- Просто на бумаге. Можете от руки набросать прототип, если лендинг не сложный и не хотите сильно заморачиваться.
Я всегда начинаю прототип на бумаге, мне так удобнее. Потом уже переношу в Фотошоп.
Используйте сетку Bootstrap
Также советую делать дизайн по сетке, чтобы в последующем он легко адаптировался под разные устройства. Если вы выберите инструментом для верстки конструктор, где дизайн сам адаптируется под различные экраны (об инструментах верстки дальше), а не используется отдельная мобильная версия сайта, тогда дизайн обязательно должен быть разработан по сетке.
Шаблон Photoshop с сеткой, который я использую в работе, вы можете скачать по ссылке.
Этап 4. Делаем дизайн
Все элементы дизайна лендинга можно разбить на три части, это подбор:
- Шрифта
- Цвета
- Графики (фото, иконки, картинки, фона)
Каждый элемент задает определенное настроение, нам важно подобрать такое сочетание всех элементов чтобы у посетителя сложилось правильное доверительно отношение к нашей компании и продукту.
Как пример: На сайте по оказанию ритуальных услуг навряд ли будут уместны яркие цвета и девушка с лучезарной улыбкой с надписью крупными буквами «АКЦИЯ!».
Или же сайт про организацию праздников в серых, блеклых тонах, с черными кнопками и шрифтом с брусковыми засечками, после просмотра которого хочется впасть в депрессию, а не заказать праздник для ребенка.
Примеры конечно утрированные, навряд ли вы их встретите в жизни (хотя не исключено), но суть я думаю вы уловили.
Давайте обсудим каждый элемент подробнее.
Шрифт
Текст это основа любого сайта, поэтому шрифт не менее важен чем цвет или графика. Шрифт тоже может задавать настроение, он может быть легким или брутальным, вызывать чувство дороговизны или простоты и тд.
Отталкивайтесь от своей тематики и от того какую эмоцию вы хотите вызвать у посетителей.
Если не хотите заморачиваться и придумывать сочетания, возьмите готовые нейтральные варианты, которые я для вас подготовил. Они подойдут к любой тематике. Это:
- Roboto
- Open sans
- Pt sans
Выберите один или два из них и смиксуйте.
Например:
Заголовок — Roboto (Bold)
Текст — Roboto (Light)
Заголовок — Open sans (Bold)
Текст — Roboto (Light)
Заголовок — Pt sans (Regular)
Текст — Open sans (Light)
Где брать шрифты?
Есть бесплатные и платные шрифты. На первых этапах я вам советую использовать бесплатные шрифты от Google Fonts. Там есть хорошие варианты и те, что я описал выше, тоже есть.
Почему я советую именно Гугл шрифты?
Потому что их лицензия позволяет использовать шрифты как для себя, так и для коммерческих целей. Если вы решили купить понравившийся шрифт у разработчиков или в специальных онлайн магазинах, то ок, проблем нет, но если вы планируете скачивать шрифты бесплатно со сторонних сайтов, то важно проверять лицензию, потому что можно нарушить авторские права, если использовать шрифт, который платный, а вы его не купили.
Если вы делаете сайт для себя, подставите себя, если делаете для заказчика, подставите заказчика.
Цвет
Как правильно подобрать цветовую гамму для сайта?
Белый, серый и черные цвета уже включены в набор, они используются всегда, например шрифт используется белый, серый или черный, фон сайта белый, серый или черный. Как не крути, эти цвета уже будут использоваться на лендинге. Они называются ахроматические (не содержат цветовых оттенков). Остается подобрать хроматические цвета (цветовые оттенки).

Как правило на сайте используется один, два или три хроматических цвета. Я вам советую выбрать один или максимум два, иначе есть вероятность что не получится гармонично их сочетать и сайт будет смотреться некрасиво, негармонично.
Посмотрите интересное видео на эту тему
Вам их нужно подобрать также исходя из вашей тематики.
Примеры, какое настроение вызывает каждый цвет:
Материал про цвета взят отсюда.
Графика (фото, иконки, картинки)
В последнее время тренд таков, что лучше использовать максимум своих фотографий, чем использовать картинки с фотостоков или бесплатные из интернета. Случилось это потому что стоковые фотографии уже приелись, одинаковые улыбающиеся женщины из колл-центра или довольные грузчики качки в синей робе вызывают чувство, как минимум, недоверия.
Если честно я тоже грешил этим раньше, но сейчас прошу (молююю) заказчиков присылать максимум своих «живых» фото товаров, персонала, помещений и пр.
Правда.. лучше сделать фото на телефон, пусть оно будет менее качественное, зато клиент будет понимать что вы не скрываетесь за маской картинки из интернета, вы показываете свое лицо, еще один пункт для доверия к вашему бизнесу.
Есть конечно тематики, где особо нечего показать, тогда уже можно прибегать к фото со стоков. Я все же советую покупать фото, чем искать бесплатные в поиске, потому что их чаще используют на других сайтах.
Кто-то скажет «Илья, фото на стоках стоят как самолет!» — есть такое 
- Сервис ShopDiz.pro — скачивание картинок со стоков по 0,5-1 доллару.
- Сервис ShutterStock — самый популярный сток с большим количеством фото, вектора, видео.
Статья по теме — 30 бесплатных фотобанков
При выборе картинок также ориентируйтесь на свою тематику и какие эмоции вы хотите вызвать у клиентов. Доверие, радость, надежность, счастье и пр.
Как придумывать идеи дизайна для блоков?
Здесь какого-то универсального правила нет. Главное убирайте все что вам кажется лишним, сокращайте текст, используйте графику в меру, не перегружайте. Смотрите примеры хороших лендингов, делайте себе пометки, делайте скриншоты блоков, которые вам нравятся, чтобы потом делать что-то похожее на своём проекте.
Статья по теме — Тренды веб-дизайна (+115 примеров)
Этап 5. Выбираем инструмент для верстки
Инструментов верстки сегодня появилась очень много, я расскажу только о тех, которые использую сам и которые для меня и для заказчиков максимально удобны.
1. CMS WordPress + конструктор Elementor (или WPBakery)
Устанавливаете CMS WordPress, устанавливаете платный шаблон, конструктор WPBackery платный, но он идет бесплатно в наборе с 99% шаблонов, которые я рекомендую в подборках. Есть и второй удобный конструктор, это Elementor, он бесплатный, но чтобы расширить его функционал, покупается Pro версия Elementor’а.
Для меня наиболее удобный вариант — это Elementor. Про создание сайта и верстку лендинга на Elementor’е я записал отдельный курсы, подробности тут ichigarev.ru/ideal-course.
Статьи по теме:
- Статья «Как создать сайт на WordPress. Пошаговое руководство»
- Подборка «80 шаблонов WordPress для Elementor»
- Подборка «40 лендинг пейдж шаблонов для WordPress 2023 года»
Плюсы/минусы инструмента:
- шаблон все же советую использовать платный, он покупается один раз (стоит в среднем 50$). Я покупаю шаблоны на ThemeForest. Регулярно платите только за хостинг и домен.
- гибкий вариант, настраивается всё, можно адаптировать готовое демо, можно сверстать landing с нуля.
2. Конструктор Tilda
Tilda — популярный конструктор, сайт верстаете прямо в браузере. На нем можно тоже сделать абсолютно любой сайт. И лендинг, и магазин и статьи можете верстать.
Плюсы/минусы инструмента:
- абонентская плата 500-1250 р/месяц в зависимости от тарифа и оплаты за месяц/год;
- функций очень много;
- есть встроенная CRM;
- есть бесплатный тариф с ограниченным функционалом;
- ваш сайт находится на сервисе, отдельно платить за хостинг не нужно.
3. Онлайн конструктор uKit
uKit – простой для понимания новичками конструктор с визуальным редактором, который позволяет собирать из готовых секций яркие лендинги.
Его основным преимуществом на фоне других является беспроблемный запуск контекстной рекламы, основного средства продвижения лендингов, прямо из панели управления. Здесь есть магазинный и блоговый модули, а также возможность синхронизации со внешними веб-сервисами (CRM, онлайн-консультанты и т. д.).
В системе много (более 500) готовых шаблонов, которые автоматически адаптируются для отображения контента на разных типах устройств. Их легко редактировать, меняя структуру и оформление.
Везде есть тематический демо-контент, на который вы сможете ориентироваться при наполнении сайта своими материалами. Поддерживается отображение динамического текста, есть конструктор всплывающих окон, что полезно для лендингов. Есть виджет обратного отсчёта времени и прочие важные для этого типа сайтов.
Плюсы/минусы инструмента:
- Цена от $2.5 до $15 в месяц;
- Простой визуальный редактор, очень много готовых шаблонов;
- Простой подход к продвижению сайтов, рассчитанный на новичков;
- Автоматическое создание резервных копий сайта;
- Неограниченный и быстрый хостинг.
4. Ручная верстка
Ну и последний вариант это сверстать в ручную. Навряд ли вы знаете языки программирования, иначе не читали бы этот гайд для новичков, поэтому сами вы не справитесь, но можете найти верстальщика и ему отдать готовый дизайн, который он сверстает. Самый большой минус в том, что если вам понадобится внести правки, то без программиста вы это не сделаете.
Но все равно вот несколько сервисов по поиску исполнителей, где можете найти верстальщика:
- Kwork
- Work-zilla
Плюсы/минусы инструмента:
- Нужно дополнительно платить за вёрстку верстальщику;
- Трудно вносить правки самостоятельно;
- Чистый код верстки (если верстальщик толковый);
- Сайт находится на вашем хостинге.
Я верстаю только на WordPress + Elementor или на Тильде, для меня это лучшие варианты.
Напишите в комментариях, какой метод используете или планируете использовать вы?
Этап 6. Домен
Какой бы метод верстки вы не выбрали, в любом варианте нужен будет свой домен. Домен это имя сайта, например мой домен это ichigarev.ru, у вас будет свой.
Хотите узнать больше о том, что такое домен? Статья для вас Что такое хостинг и домен.
Подобрать домен вы можете на сервисе:
- Timeweb.com — регистрация домена и хостинга в одном месте
Регистрация домена у всех сервисов одинаковая:
- Зарегистрируйте аккаунт на сервисе;
- Подберите вариант домена, имя должно быть свободно;
- Выберите зону (ru, com, рф и пр.);
- Введите свои паспортные данные, если регистрируетесь как юр.лицо то данные компании;
- Оплатите домен на год (или сразу на несколько лет);
- Готово!
Чтобы связать домен с выбранным конструктором или хостингом, нужно прописать ns-сервера в настройках домена. С этой задачей вам поможет справиться поддержка хостинга, если вы сами не разберетесь.
Этап 7. Верстаем лендинг
Когда дизайн готов и вы определились с методом верстки. Следующий шаг, все это дело заверстать.
В одной статье нереально будет рассказать про все инструменты верстки, их вам нужно будет изучать самостоятельно. Варианты, как вы это можете сделать:
- Курсы «Идеальный сайт на WordPress» и «Лендинг в Elementor» — это мои курсы, которые я записывал на шаблоне Reboot и конструкторе Elementor;
- Tilda.Education — уроки и вебинары по конструктору Tilda;
Этап 8. Прикручиваем дополнительные инструменты
Онлайн чат
Онлайн чат повышает конверсию, проверено! Если что-то человеку не понятно и нужна консультация. не каждый будет звонить или писать в поддержку на почту, удобнее спросить и сразу получить ответ в онлайн-чате. Подключить можете например Jivosite.
Обратный звонок
Тоже важный инструмент повышения количества заявок. Человек оставляет свой номер, система связывает вас и клиента за 30+- секунд и вы уже общаетесь. Посетитель приятно удивлен такой скоростью, а у вас новый клиент. Этот инструмент тоже есть у Jivosite.
Подробный обзор сервиса от меня можете почитать тут.
Метрика
Важно отслеживать показатели сайта, без цифр вы будете как слепой котёнок. Важно понимать сколько человек посетило сайт, сколько оставили заявку, какие вообще показатели у сайта, можете даже посмотреть поведение посетителей, как они просматривают сайт. Установить можете Яндекс метрику и/или Google Analytics.
Ретаргетинг
Если планируете запускать рекламу в соцсетях, тогда установите код он нужной соцсети на своем сайте. Этот код будет собирать список посетителей, которые зашли на ваш лендинг (то есть заинтересовались предложением) и у которых есть профиль в соцсетях. Потом сможете показывать для них свою рекламу в выбранной соцсети.
CRM
ЦРМ отвечает за то, чтобы ни одна заявка с сайта не пропала, чтобы по каждой заявки вы понимали какое действие нужно сделать (перезвонить, отправить КП, встретиться, напомнить о себе через 14 дней и пр.). Это актуально если у вас поток клиентов, если же 3-10 в месяц, то думаю что CRM вам не нужна.
Наиболее популярные CRM это:
- AmoCRM
- Битрикс24
- Просто таблицы Google, Exel или ручка с листочком (если нужно совсем бюджетно)
Калькулятор
Для некоторых ниш актуально использовать калькулятор расчета услуги или товара. Это не только удобно, но и повышает конверсию в заявку. Потому что всегда интересно понажимать кнопочки, подвигать рычажки, посмотреть какая будет итоговая цена. И также это увеличивает поведенческие показатели для поисковых систем.
Калькулятор можно либо заказывать у разработчиков, что дорого, либо использовать готовый сервис. Есть сервис uCalc, который можно адаптировать для популярных CMS, конструкторов или самописного сайта. Соберите свой калькулятор с помощью удобного конструктора и добавьте его на сайт.
Сбор базы подписчиков
Ели вы решили собирать контакты клиентов в базу подписчиков, чтобы потом делать емейл или смс рассылку, то нужно использовать специальный сервис. Можете рассмотреть Unisender.
Этап 9. Проверка
Итак! Все настроили, подключили, сайт уже в интернете, ура, молодцы. Теперь самое время его проверить. Что именно проверять?
Проверка текста
Обязательно сделайте вычитку текста или обратитесь к корректору/копирайтеру, чтобы это сделал он. Проверяем текст на наличие ошибок, нечаянно скопированных блоков при верстке и пр. Ничто так не портит впечатление от серьезной компании, как ошибки в тексте.
Проверка адаптивности
Обязательно проверьте верстку лендинга с планшета и телефона. Всё ли хорошо адаптируется? Да, иногда бывает что не получается все подстроить идеально, но должно быть хотя бы читабельно и более менее аккуратно. Если какой-то блок не получается нормально адаптировать, тогда нужно сделать два одинаковых блока, один скрыть на компьютерной версии, а второй скрыть на мобильных устройствах. И каждый блок удобно настроить для выбранного разрешения.
Проверка кнопок
Проверьте чтобы ко всем кнопкам было привязано нужное значение: якорь до нужного места, открытие модального окна, переход на другую страницу и пр.
Проверка форм заявки
Отправьте тестовую заявку, проверьте доставляемость письма. Если делали интеграцию с CRM, то проверьте чтобы заявка попадала в CRM.
Примеры лендингов
Посмотреть примеры лендингов, которые я разработал вы можете в разделе «КЕЙСЫ»
Если Вам нужно сделать лендинг на заказ, пишите в комментариях или заполните короткий бриф.
ИТОГ
Если вы сделали все шаги, то поздравляю, лендинг пейдж готов к работе!
Теперь нужно чтобы лендинг приносил вам клиентов, для этого нужно настраивать рекламу, но это уже история для другой статьи. Надеюсь что данная статья была вам полезна и вы смогли понять весь процесс разработки качественного лендинга под ключ.
По любым вопросам вы можете писать в комментариях под этой записью. Также можете написать свои методы и фишечки при создании сайта, будет интересно почитать и узнать ваши наработки 
Полезные ссылки:
- Статья «Как создать сайт на WordPress. Пошаговое руководство»
- Статья про составление заголовков по технологии 4U
- Подборка «95 шаблонов для WordPress и Elementor»
- Бесплатные шрифты от Google Fonts
Пишите в комментариях ваши мысли. До встречи в других статьях!
Контент, дизайн, реклама, аналитика, полезные ресурсы и примеры сайтов – постарались кратко раскрыть самые важные моменты.
В конце статьи доступна ссылка на PDF версию.
Введение
Вам подоидет эта инструкция, если планируете запустить тест новои услуги, продукта, направления или хотите проверить эффективность рекламных каналов. Материала хватит для запуска, и вы получите какое-то количество конверсии. Не относитесь к документу, как к инструкции по запуску полноценного лендинга. Для этого нужно глубокое погружение и раскрытие фактов, преимуществ и характеристик продукта или услуги.
Чтобы разработать лендинг, вам нужно составить структуру, наполнить блоки информациеи (написать тексты), составить прототип (схематично нарисовать, как и где будет распологаться информация), разработать дизаин, сверстать саит, установить аналитику.
Контент
Основная задача – чтобы человек оставил заявку или сделал целевое деиствие. Для этого нужно доверие к компании, а ваше предложение должно совпасть с его потребностью. Это два важных фактора, которые вы должны помнить при разработке лендинга.
Какая информация поможет создать доверие к компании:
1. Информация о компании:
- Достижения, чем занимаетесь и почему.
- Факты.
- Команда.
2. Сертификаты и награды.
3. Отзывы.
4. Ответы на часто задаваемые вопросы.
5. Список клиентов и партнеров.
Эта информация раскроет продукт и предложение:
- Уникальное торговое предложение (УТП).
- Какие задачи вы решаете.
- Кеисы, результаты, ассортимент,.
- Преимущества компании и продукта, относительно конкурентов, для потребителя.
- Цены, решения, тарифы.
- Алгоритм, процесс работы, этапы работы.
Мы рекомендуем создать и расположить блоки в такои последовательности:
- УТП
- Какие задачи вы решаете
- Преимущества продукта
- Кеисы, ассортимент, результаты
- Форма захвата
- Ваши клиенты, партнеры
- Как работает продукт, процесс, этапы, алгоритм
- Цена, решения, тарифы
- Форма захвата
- Сертификаты
- Отзывы
- Вопросы и ответы
- Форма захвата
Добавляите Формы захвата через 2-3 блока.
Стараитесь формулировать заголовки нетривиально, но не ради креатива, а чтобы заинтересовать клиента и за счет заголовка рассказать интересные факты. Например, не «Наши кеисы», а «Разработали 59 логотипов».
Немного подробнее по каждому блоку.
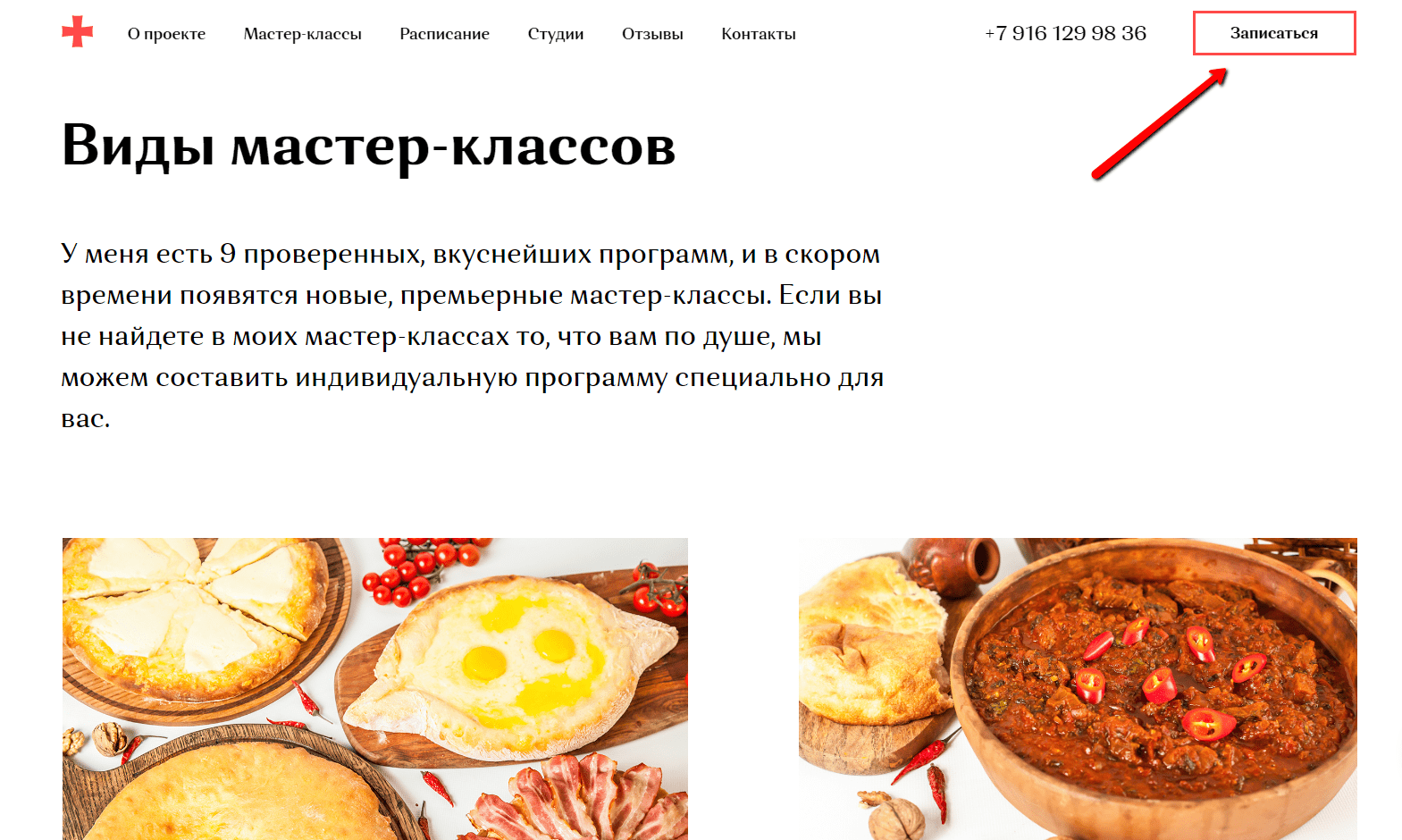
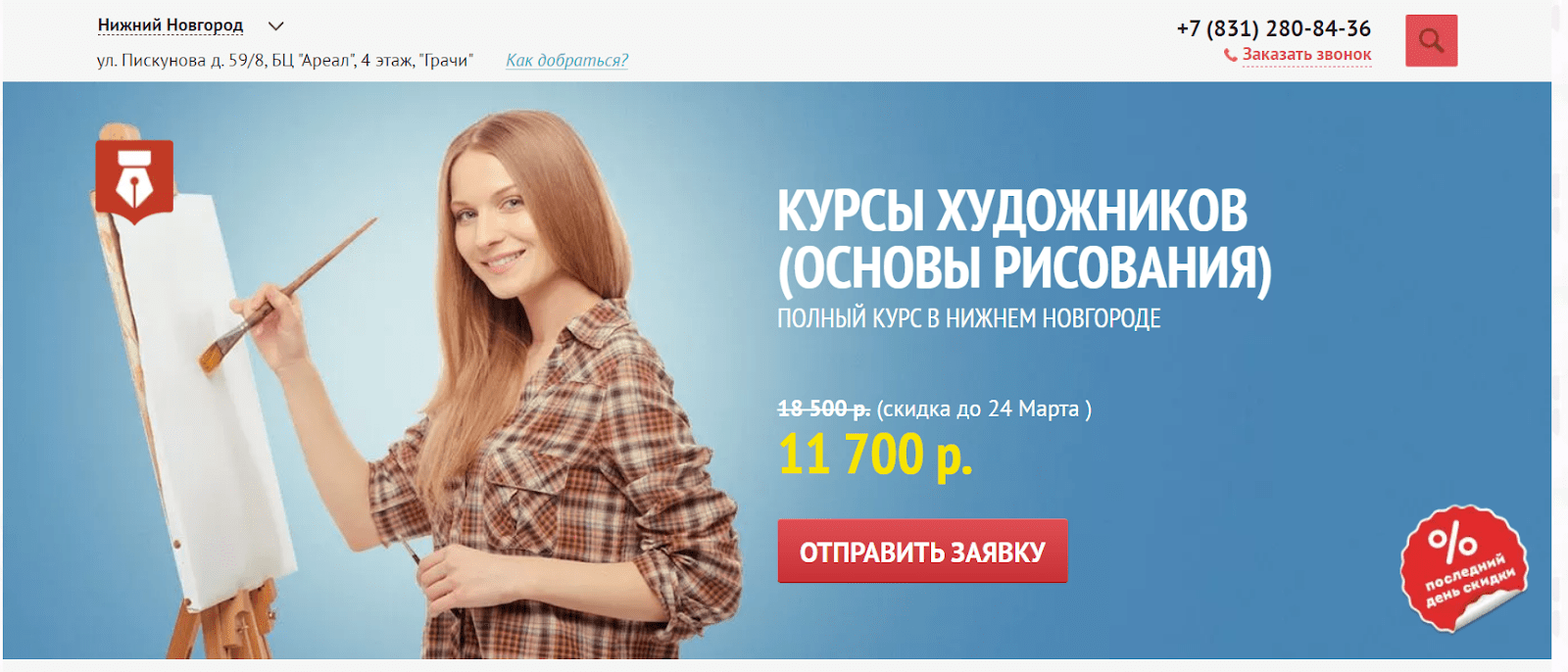
1. Первый экран.
- УТП — ваше уникальное предложение для ݹ потребителеи. Никакои воды, пишите конкретно.
- Логотип и дескриптор
- Номер телефона и e-mail
- Кнопка обратного звонка
- Кнопка на форму захвата
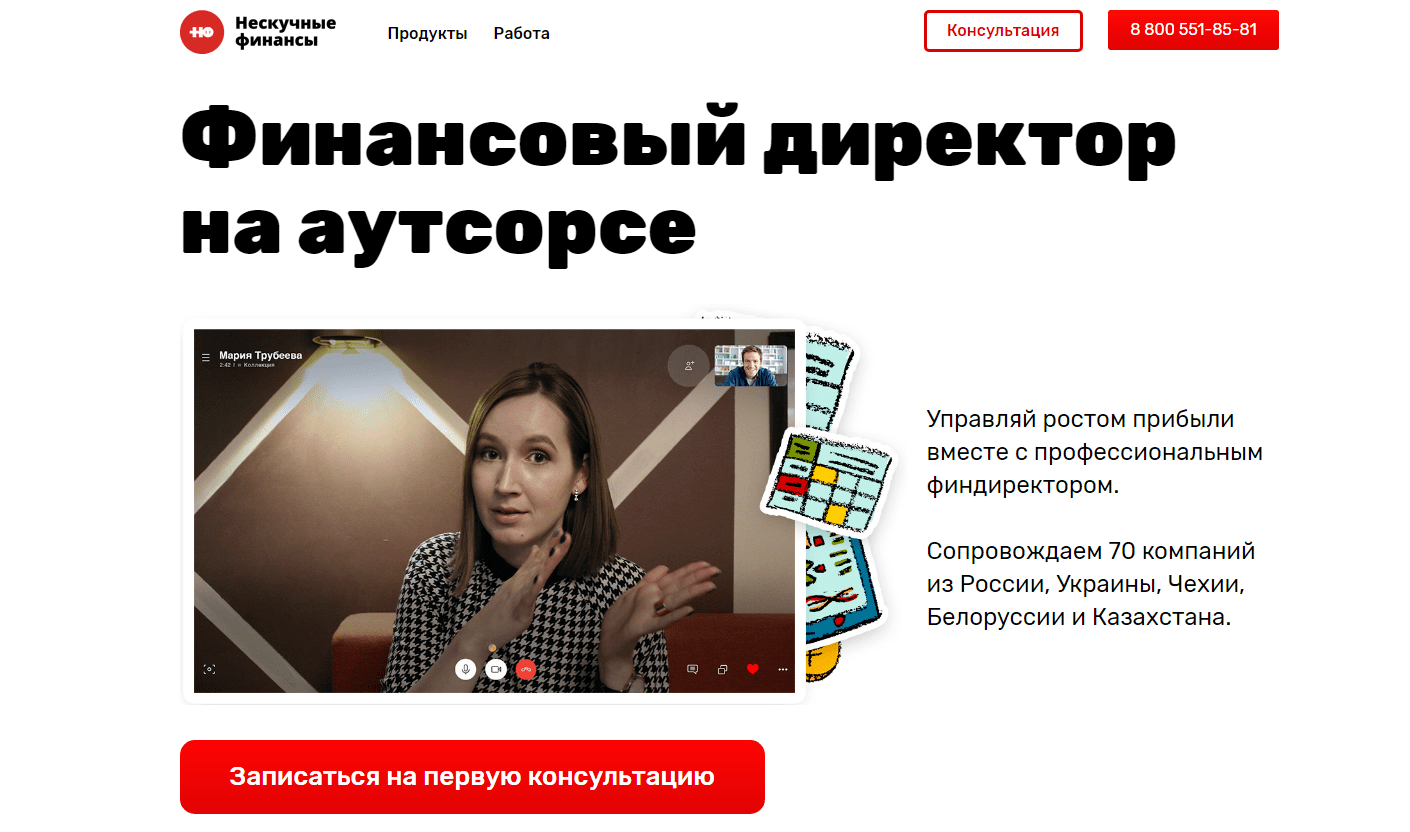
- Фотография, иллюстрация, видео
Покажите продукт или услугу с помощью фото, видео или иллюстрации.
2. Задачи
Вам нужно попасть в потребность потребителя. Поэтому описываите задачи так, чтобы они совпали с болью клиента и он понял, что вы сможете ему помочь.
3. Преимущества продукта
Формулируите преимущества исходя из характеристик конкурентных продуктов и потребностеи потребителя.
Пишите реальные и конкретные преимущества. «Качественныи продукт» – это не преимущество. Никто в здравом уме не скажет, что их продукт плохои. А исходя из этого преимущества, так оно и есть. Поэтому, когда пишите подобные формулировки, вы ставите свои продукт наравне с конкурентами, что вас совсем не выделяет.
4. Кейсы, ассортимент, результаты
Распишите кеисы, покажите ассортимент или расскажите о результатах, опираясь на ваши преимущества, УТП и потребность потребителя.
Помните про целостныи образ. К примеру, в результатах вы пишите, что сделали 10 вариантов логотипа, а в преимуществах пишите, что срок разработки занимает до 2 недель. Логичнее указать в первую очередь срок разработки, а потом упомянуть о количестве вариантов.
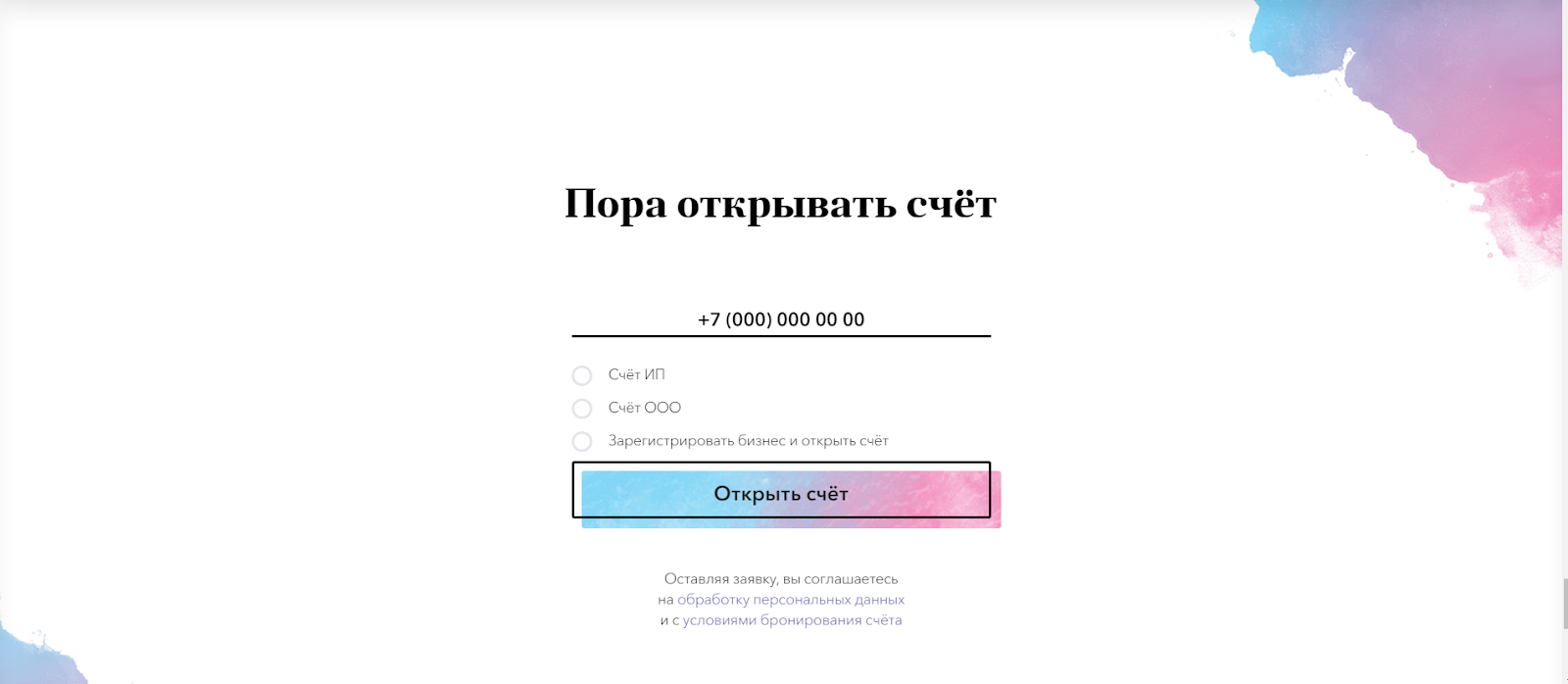
5. Призыв к действию
Сделаите релевантное для потребителя предложение и расскажите, что произоидет дальше. «Оставьте заявку» — ок, но можно лучше. «Оставьте заявку и мы посчитаем стоимость логотипа» — более конкретно и понятно.
Составьте форму захвата так, чтобы там была только нужная для вас информация. Не просите e-mail, если не будете отправлять письма.
Чем меньше полеи и чем они проще, тем выше конверсия в заявку.
Попробуите добавить кнопку «Написать в What’s App» (или Telegram) вместо обычнои формы или используите их вместе. Это может повысить конверсию саита.
6. Клиенты и партнеры
По возможности, размещаите не только логотипы компании, но и рассказываите, что для них сделали.
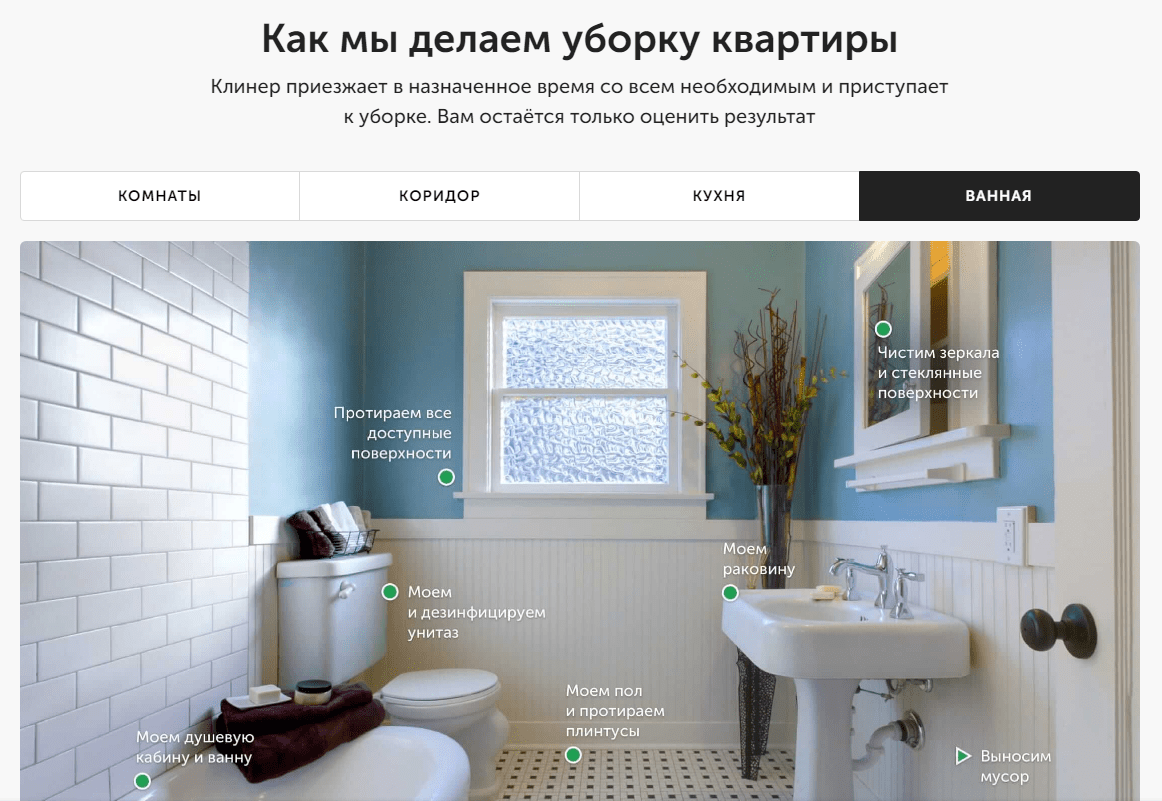
7. Как работает продукт, процесс, этапы, алгоритм
Постараитесь сделать это иллюстративно и понятно. Большие куски текста читать не будут. Но процесс работы интересует многих.
Банальное – оставили заявку, оплатили заказ, пришла посылка – лучше не писать, если это очевидно. Если не очевидно – делаите.
8. Цена, решения, тарифы
Опишите решения задач, о которых указывали в начале лендинга, или подробно и понятно распишите тарифы.
Есть исследование, как число тарифов влияетна конверсию. В конце документа будет ссылка, сможете подробно ознакомится и узнаете о фишках в ценообразовании. Если кратко – лучше делать три варианта и выделять среднии столбец.
9. Сертификаты и награды
Делаите подписи, раскрываите, что означает тот или нои сертификат, за что получили награды.
10. Отзывы
Они до сих пор работают. Размещаите реальные отзывы без редактуры. Дополните текст фотографиеи автора, разместите ссылку на саит и сделаите так, чтобы ссылка открывалась в новои вкладке, а не в тои же. Используите максимум возможностеи, чтобы доказать, что отзыв настоящии.
Видео отзывы работают лучше текстовых. Но так как не все готовы смотреть видео, добавьте на саит оба варианта.
11. FAQ или вопросы и ответы
Раскроите вопросы, которые могут возникнуть. Если есть статистика о том, какие вопросы часто задают при общении с менеджером, используите ее. Исходите из позиции потребителя и постараитесь понять, что он еще бы хотел узнать.
Когда начнете получать заявки и общаться с клиентам, дополните этот блок.
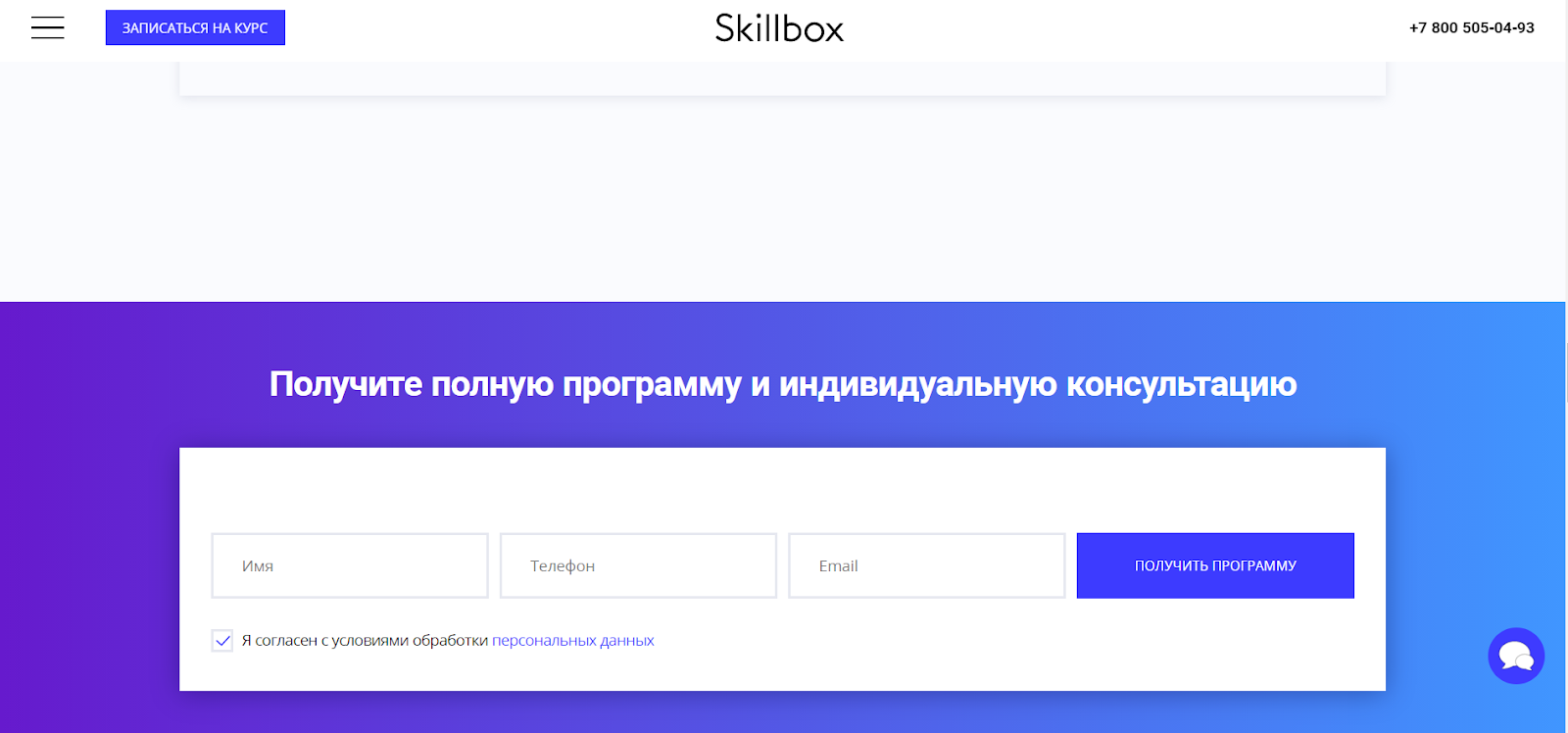
12. Форма захвата
Часто, после того, как человек пролистал до конца лендинга, он возвращается наверх, чтобы посмотреть еще раз важные для него блоки. Но вполне реальны ситуации, когда все понятно с первого раза и он готов оставить заявку. Поэтому сделаите релевантное и возможно даже общее предложение. К примеру, «Оставьте заявку, чтобы обсудить задачу».
Добавьте фотографию менеджера сбоку, чтобы прибавить доверия к компании. Фотографии людеи делают это лучше всего.
13. Футер
Это подвал саита. Продублируите сюда логотип и дескриптор. Добавьте реквизиты юридического лица или ИП, чтобы рекламные системы не заблокировали рекламу.
Не добавляите ссылки на соц сети. Если ведете рекламныи трафик на лендинг, последнее, что вам нужно — это чтобы человек ушел с лендинга и пропал. А так и произоидет.
Таким образом, мы можем схематично представить лендинг в таком виде:
Дизайн
Задача дизаина — прибавить удобства и функциональности.
Если можете — закажите фотосессию, или используите фотографии в высоком разрешении, с правильным светом, акцентами, горизонтом и т.д.
Не используите стандартные картинки и типичные иллюстрации. Вы будете выглядеть как тысячи других саитов и испортите впечатление. Если нет возможности сделать фотосессию, заказать 3d или иллюстрации,
то подберите что-то уникальное. Вам придется постараться, но оно того стоит.
Если продукт нельзя отфотографировать — закажите у дизаинера иллюстрации. Или используите качественные, не приевшиеся иллюстрации. Еще можете купить готовые, разместим ссылки на ресурсы в конце документа. Используите меньше текста, чтобы его точно прочитали.
Большинство людеи воспринимают информацию визуально. Поэтому заменяите текст графическими элементами, которые смогут рассказать факты также хорошо, как и текст.
Инфографика — еще один инструмент дизаина и донесения информации. Используите ее, чтобы рассказать о цифрах и заинтересовать потребителя.
Делаите графические акценты на нужнои информации. Не делаите акцентов (палочки, кружочки, что угодно), ради того, чтобы были. У каждого элемента есть функция. Если нет — элемент можно удалить.
Используите максимум 2 вида шрифтов. Один для заголовков и цитат, второи для основного текста.
Используите одинаковыи размер шрифтов для информации. У заголовков – один, у подзаголовков – второи, у основного текста – третии, у кнопок – четвертыи.
Стараитесь все стандартизировать так, чтобы сложился общии образ. Шрифты, размеры, углы, фотографии, картинки, иллюстрации, цвета, графические элементы и тд. Помните о целевои аудитории и стараитесь делать лендинг для нее. К примеру, что еи больше подоидет — яркие или нежные цвета, острые или сглаженные углы, шрифты с засечками или без и тд.
Используите изображения в формате JPEG или JPEG2000, а не в PNG. Так лендинг будет загружаться быстрее.
Текст должен хорошо читаться. Проверьте, соблюдается ли это правило везде.
Уделите внимание мобильнои версии саита. Проверьте, насколько еи удобно пользоваться.
Аналитика
Это не последняя версия вашего лендинга.
Обязательно подключите яндекс метрику и гугл аналитику, настроите цели и события. Так вы сможете улучшать взаимодеиствие пользователеи с саитом, увеличивать конверсию и оценивать эффективность рекламы.
Изучаите сеансы пользователеи в вебвизоре, анализируите карту скроллинга и кликов, оцениваите качество трафика с помощью ютм меток и промежуточных конверсии.
Обращаите внимание на процент отказов. Он показывает, какое количество посетителеи пробыли на саите менее 15 секунд. Это поможет оптимизировать рекламу и оценить ее релевантность аудитории.
Это общие советы, детальные инструкции посмотрите в интернете.
Таргетированная реклама
Мы не рекомендуем настраивать рекламу самостоятельно, если вы этого не делали раньше. С большои вероятностью вы сольете рекламныи бюджет и разочаруетесь в эффективности рекламного канала.
Чтобы избежать основных ошибок, мы составили чек- лист по запуску таргетированнои рекламы.
1. Заполнить бриф.
Расскажите подрядчику, чем занимается компания, какие товары и услуги предлагаете, какие у вас конкурентные преимущества, кто целевая аудитория.
2. Предоставить доступ к рекламному аккаунту на Facebook.Если нет рекламного аккаунта, его нужно будет создать.
3. Добавить платежную информацию в рекламном аккаунте Facebook.
4. Предоставить доступ к странице компании на Facebook.
5. Предоставить контакты клиентскои базы для ретаргетинга.Работа по существующеи базе, а также Look-alike аудиториям, может повысить эффективность рекламы, поэтому не пренебрегаите этим этапом.
6. Создать интеграцию с CRM для формата Генерация лидов.Если будете работать с форматом Facebook Lead Ads, то для оперативнои реакции на заявки, нужно создать интеграцию.
7. Предоставить доступ к системам аналитики – Яндекс.Метрика и Google Analytics, с настроенными целями.
8. Установить на саит Facebook Pixel.
Ваша задача установить код пикселя на саит, а отслеживание целевых событии, как правило, подрядчик настраивает самостоятельно.
9. Согласовать изображения и тексты для рекламных кампании.Проверьте, есть ли орфографические и грамматические ошибки, все ли в порядке с изображениями и УТП.
10. Утвердить составленные сегменты целевои аудитории.
Проговорите с подрядчиком, на кого будете рекламироваться.
11. Согласовать рекламныи бюджет.
На первыи взгляд может показаться, что пунктов много. Но большинство из них не потребуют много времени. С чем-то поможет подрядчик, либо вовсе возьмет их на себя.
Также, вы можете связаться с нами, мы с удовольствием разработаем стратегию и запустим рекламу – deepsight.ru.
Полезные ресурсы
Gopractice — материал о том, как мы воспринимаем цены.
Tilda — простои, понятныи и удобныи конструктор саитов.
Главред — здесь можете проверить тексты на чистоту и читаемость. А также купить книгу «Пиши, сокращаи» (дико рекомендуем). Еще там есть биржа, на которои вы наидете редактора, корректора или копираитера.
Pinterest — площадка для составления коллекции изображении. Пригодится, чтобы наити примеры саитов, стилизации отдельных элементов, иллюстрации и так далее.
Unsplash — качественные фотографии в бесплатном доступе.
Iconoteka — бесплатные минималистичные иконки. Undraw — много бесплатных иллюстрации. Можете
Google Fonts — конструкторы саитов поддерживают шрифты из Google Fonts. Бесплатно используите красивые и качественные шрифты.
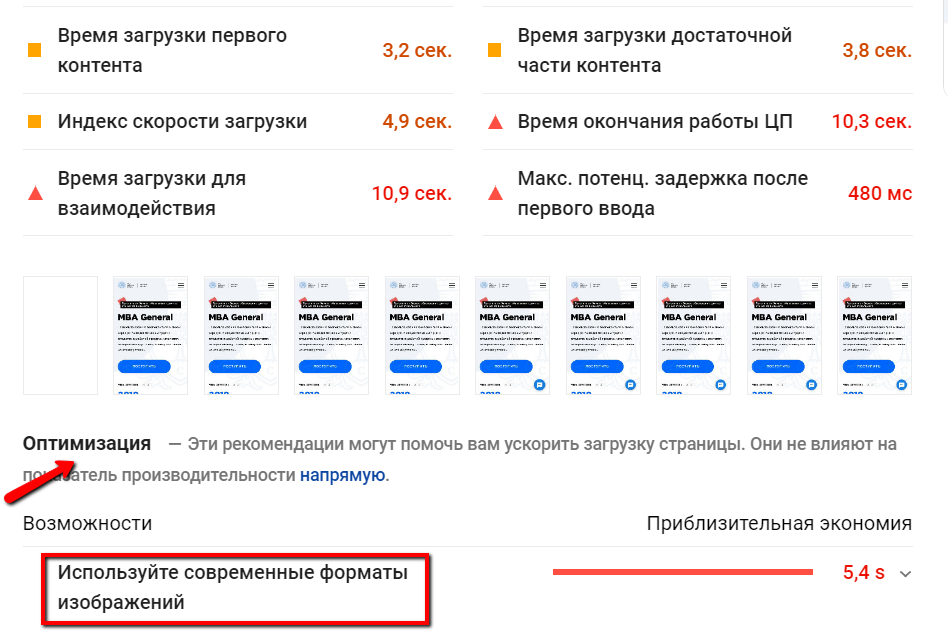
Google Speed Page — проверяите саит на скорость загрузки. Сервис показывает способы оптимизации.
UI8 – здесь продаются недорогие и отличные иллюстрации.
Мы также сделали PDF версию этого документа, ее можно скачать здесь.
Разработка лендинга – это важный этап для тех, кто собирается продвигать услуги или товары в интернете. С его помощью можно создать портфолио, запустить продажи или просто собрать заявки. Создать его может каждый – в этом нам помогают специальные конструкторы, в которых веб-дизайн сводится к простому перемещению блоков.
О том, из чего состоит разработка продающего лендинга и как его сделать своими руками за 30 минут, поговорим в сегодняшней статье.
Как сделать лендинг самому: подготовка контента
Прежде чем переходить к созданию лендинга, важно задать себе вопрос: «А зачем мне лендинг?». Ответом на него должна быть четко сформулированная цель. Например, она может выглядеть так:
- Презентация компании и услуг для привлечения новых клиентов.
- Получение заявок из интернета или продажа товаров.
- Реклама курсов, тренинга, вебинара.
- Тестирование гипотез, погружение в сферу веб-разработки.
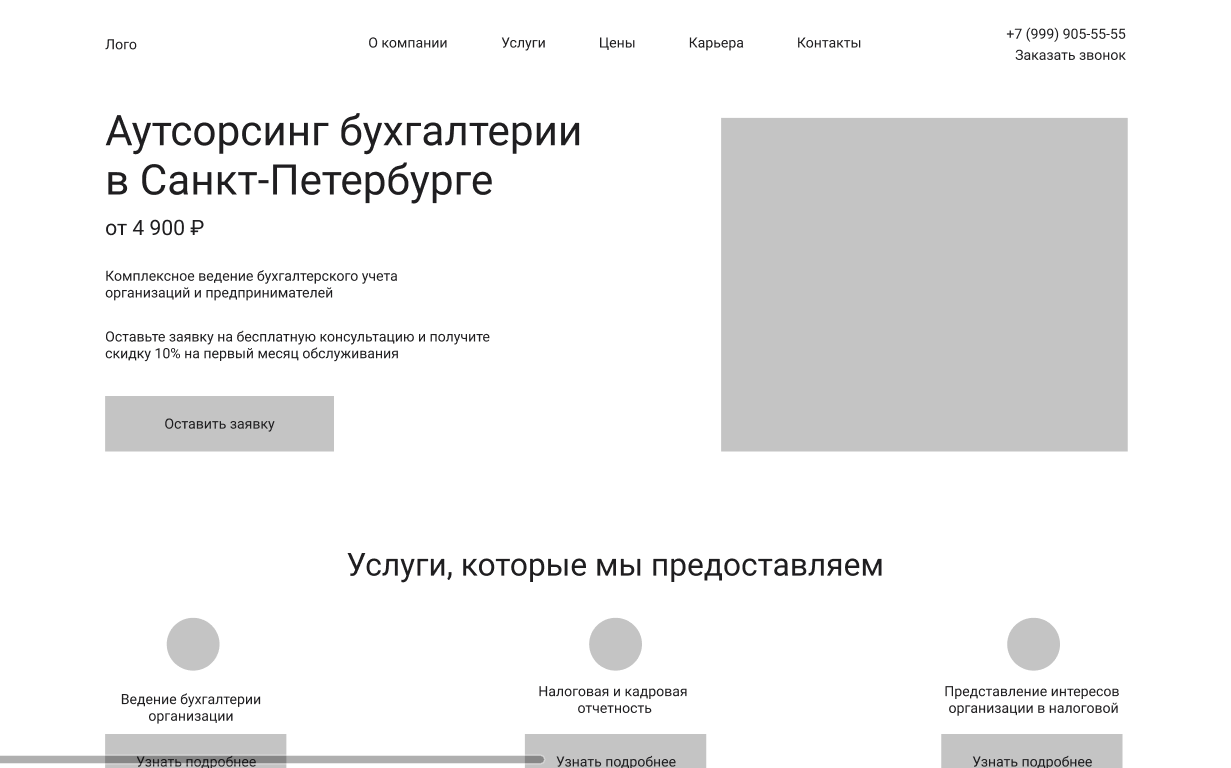
Имея цель, мы сможем лучше представить задачи будущего сайта, изучить его конкурентов и провести анализ целевой аудитории.
Для глубокого понимания можете посмотреть один хороший лендинг – изучите его и проанализируйте, какие цели стояли перед разработчиком и как он их реализовал.
Чтобы создать нечто подобное, важно проработать каждый этап, который включен в разработку сайта. Если сразу перейти к дизайну без каких-либо исследований и подготовок, то выйдет «ничего», а вы в итоге будете думать, что разработка сайтов – это не мое.
Давайте проработаем каждый этап и посмотрим, что в итоге у нас получится.
Этап 1: Заполняем бриф
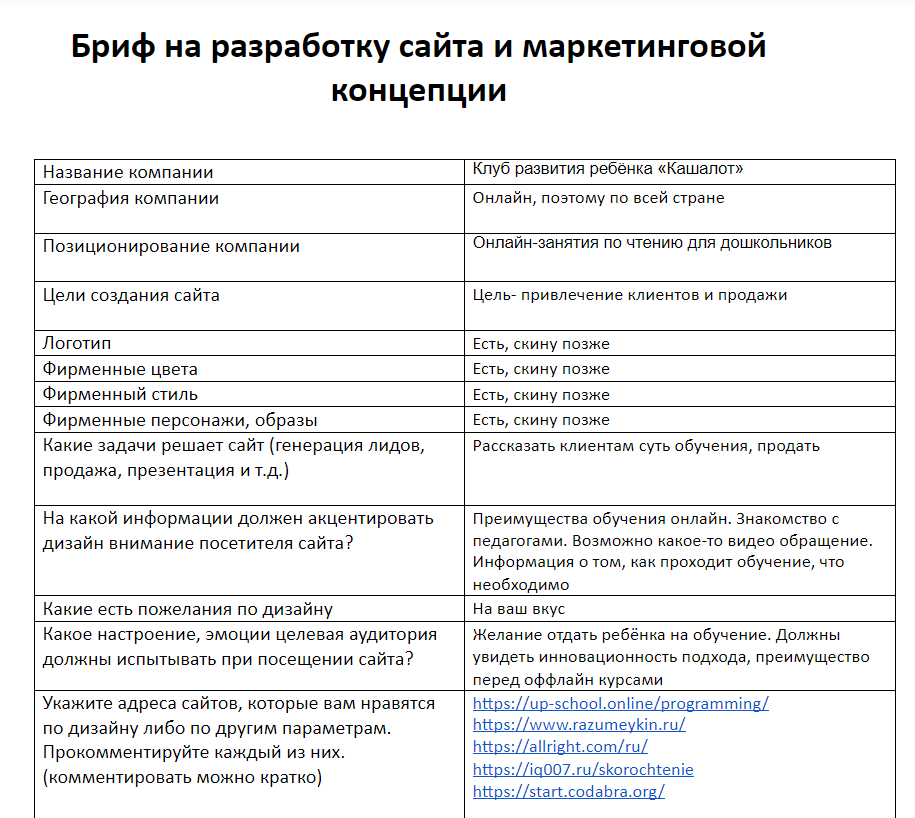
Бриф – это документ, в котором заказчик отвечает на основные вопросы о компании, товаре или услуге, клиентах и так далее. Как правило, разработка любого сайта всегда начинается с заполнения брифа. Заполнение подобного документа позволит нам скомпоновать всю информацию в одном файле и лучше понять, на что делать упор в будущем сайте.
Вот стандартный бриф, заполненный одним из заказчиков:
Взять пустой бриф вы можете на Google Диске – ссылка приведет вас в нужное место. Если по каким-либо причинам доступ будет закрыт, то сообщите об этом в комментариях.
Постарайтесь заполнить каждый пункт подробно. Это неоспоримо поможет в разработке лендинга.
Этап 2: Анализируем конкурентов
Один из главных этапов, который позволит выявить сильные и слабые стороны конкурентов. На основе этого можно будет:
- Продумать, какие блоки можно добавить на сайт.
- Если нет фирменного цвета, то его можно выбрать, изучив конкурентов.
- Увидеть, чем «цепляют» клиентов другие компании.
Найти конкурентов вы можете через Google или Яндекс. Если вы давно работает в офлайн-бизнесе, то должны знать своих конкурентов – найдите их сайты и посмотрите, что они собой представляют.
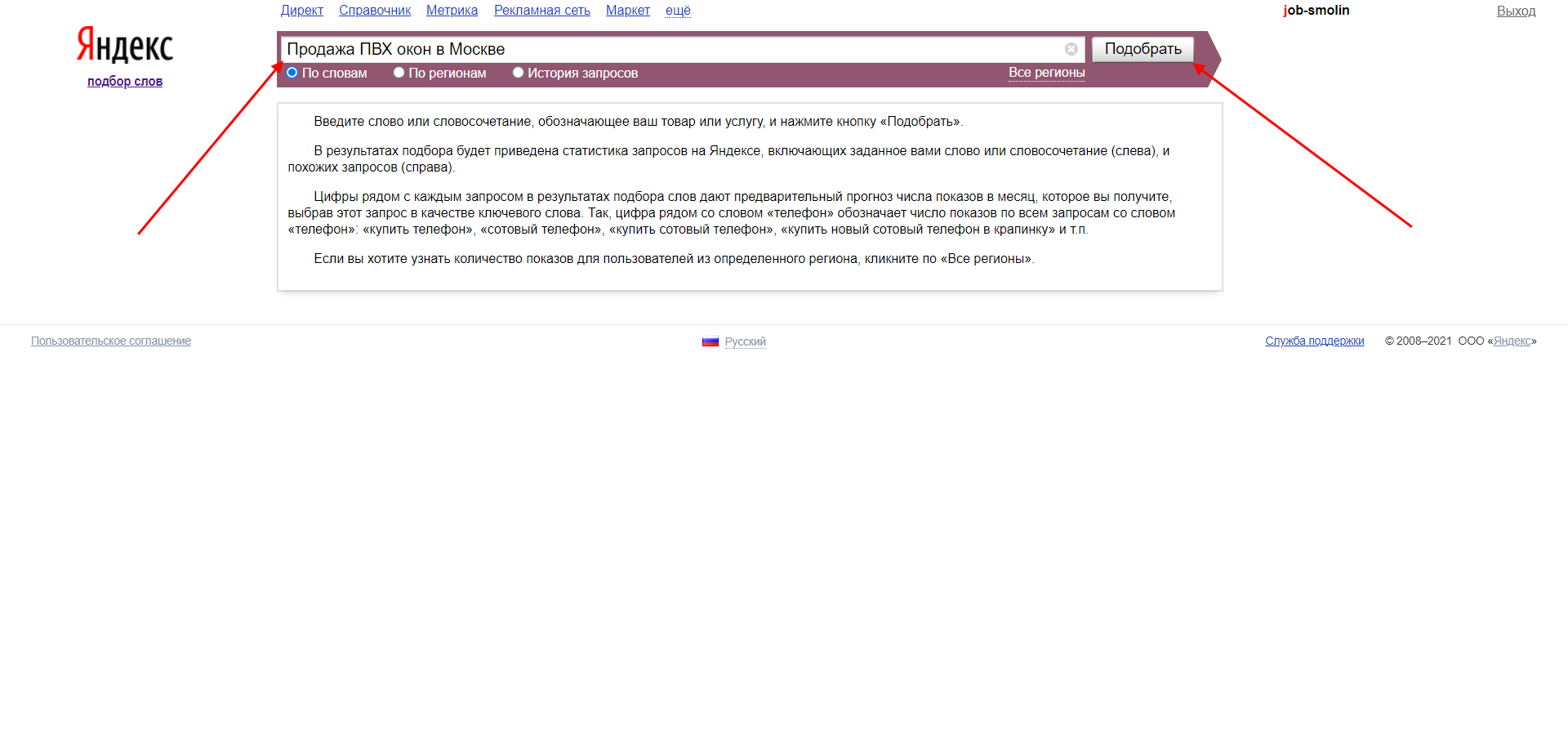
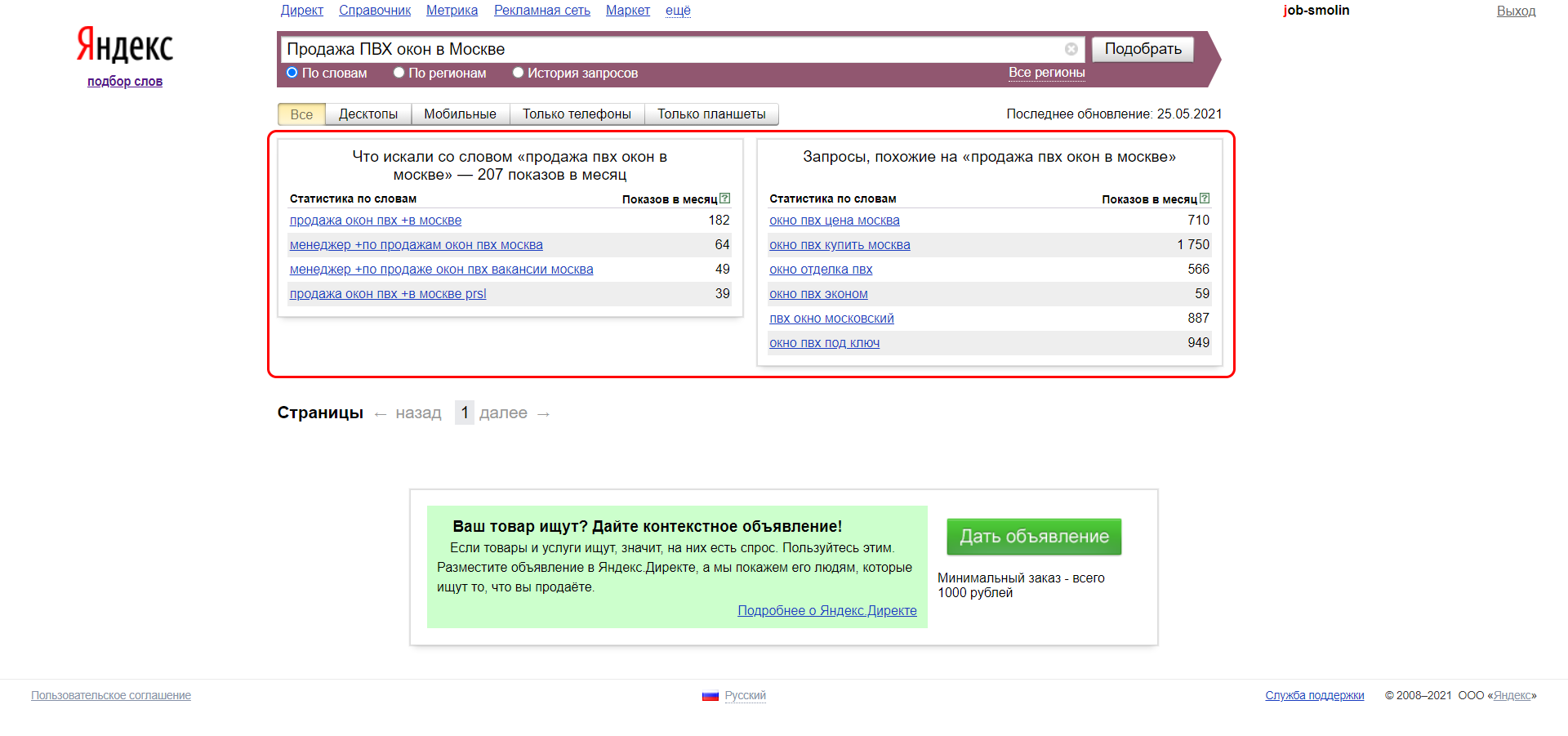
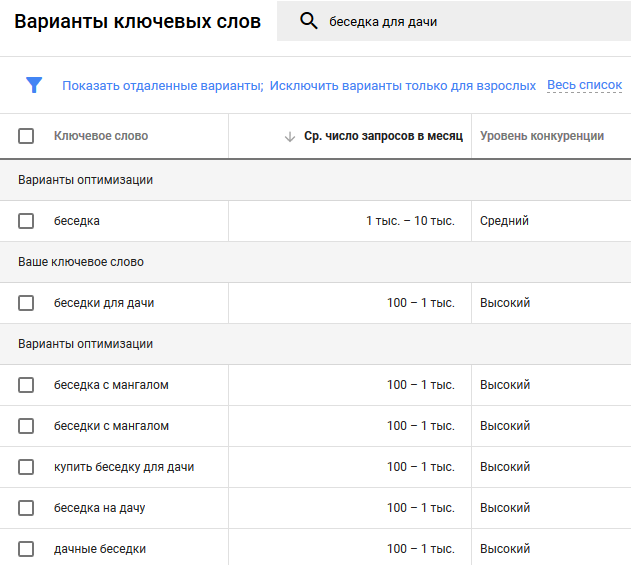
Другой способ – найти конкурентов через ключевые слова. Их можно посмотреть на Яндекс.Wordstat либо через Планировщик ключевых слов от Google. Рассмотрим для примера сервис от Яндекса:
- Переходим по ссылке и вводим необходимый запрос. Например, представим, что у нас компания, занимающаяся продажей ПВХ-окон в Москве – вводим релевантный запрос и жмем «Подобрать».
- В результате получаем список ключевых слов. Не сказать, что он как-то расширил наши возможности, но этим можно пользоваться.
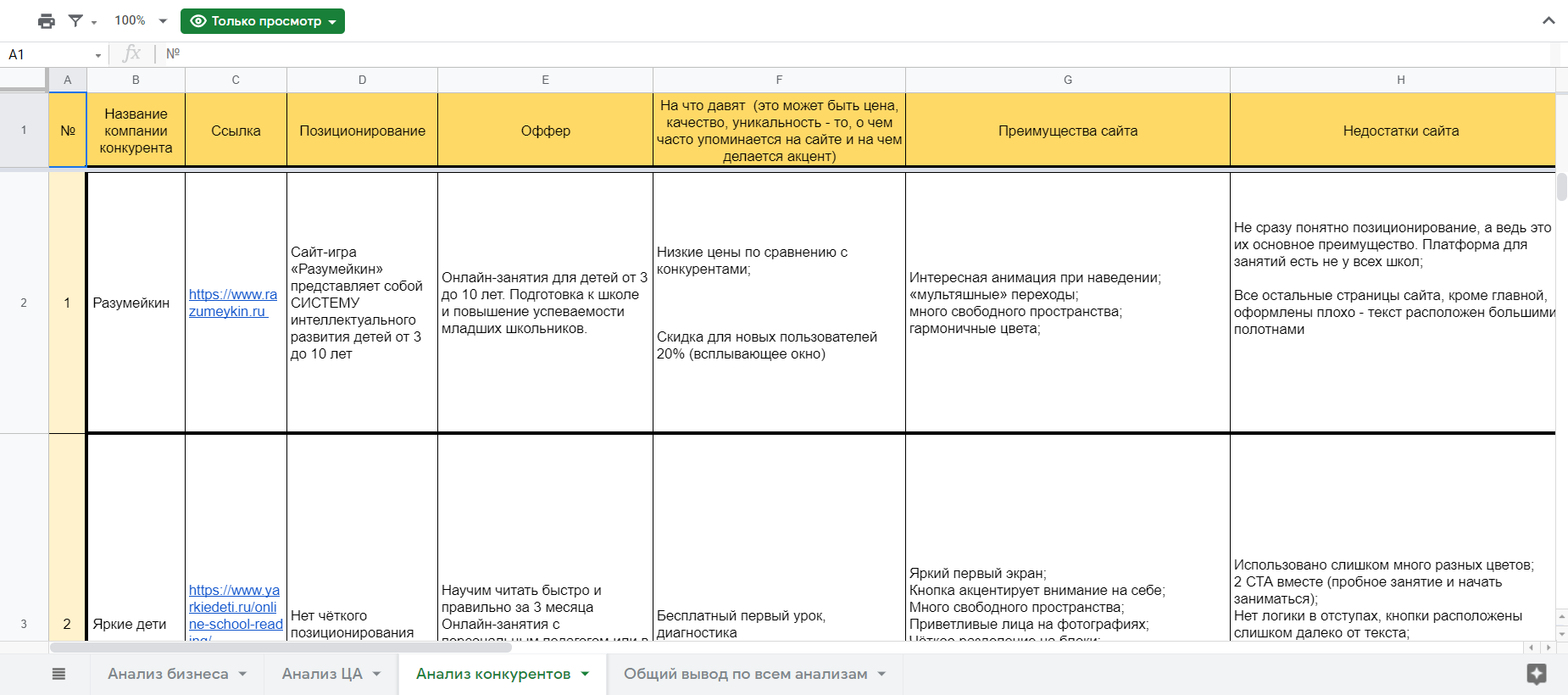
Таким образом, мы можем пройтись по ключевым запросам и просмотреть всех конкурентов из своей ниши. В ходе исследования лучше всего составить таблицу по конкурентам:
Также даю ссылку на пустую форму, в которой есть таблицы для анализа бизнеса и целевой аудитории. Скачать ее можно по этой ссылке.
Этап 3: Анализируем целевую аудиторию
Если вы работаете не первый год и многое знаете о своей целевой аудитории, то можете смело пропускать этот этап, а мы же остановимся на нем подробнее. Первым делом разберем некоторые понятия:
- ЦА – это группа людей, которая с наибольшей вероятностью приобретет товар или услугу конкретной компании.
- Анализ ЦА – это ответ на вопрос «Кому мы продаем?». Если продавать все и всем сразу, то такие продажи не смогут приносить достойные плоды.
При разработке сайта важны такие показатели ЦА, как пол, возраст, семейное положение, место проживания, уровень дохода, интересы и желания, боли и страхи, а также критерии, на основании которых клиент выбирает ту или иную услугу.
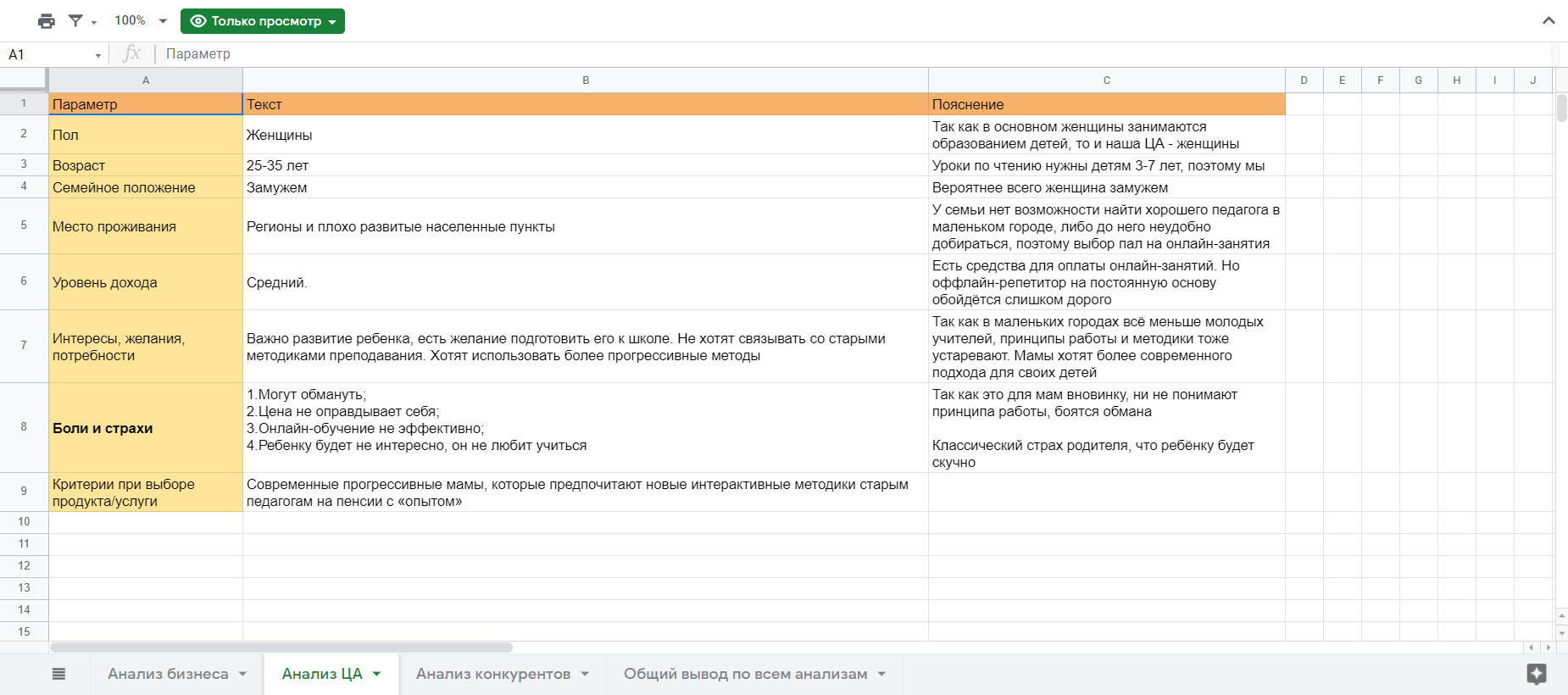
Как может выглядеть анализ:
Важно не просто узнать возраст, пол и географическое положение потенциального клиента, но и понять его боли и страхи.
Где же это все взять? Самый простой вариант – походить по различным форумам и маркетплейсам, где пользователи оставляют отзывы. Узнать уровень дохода вы также можете там. Например, если компьютерный стол был куплен за 20 000 рублей, то это говорит о том, что отзыв оставил покупатель как минимум со средним достатком.
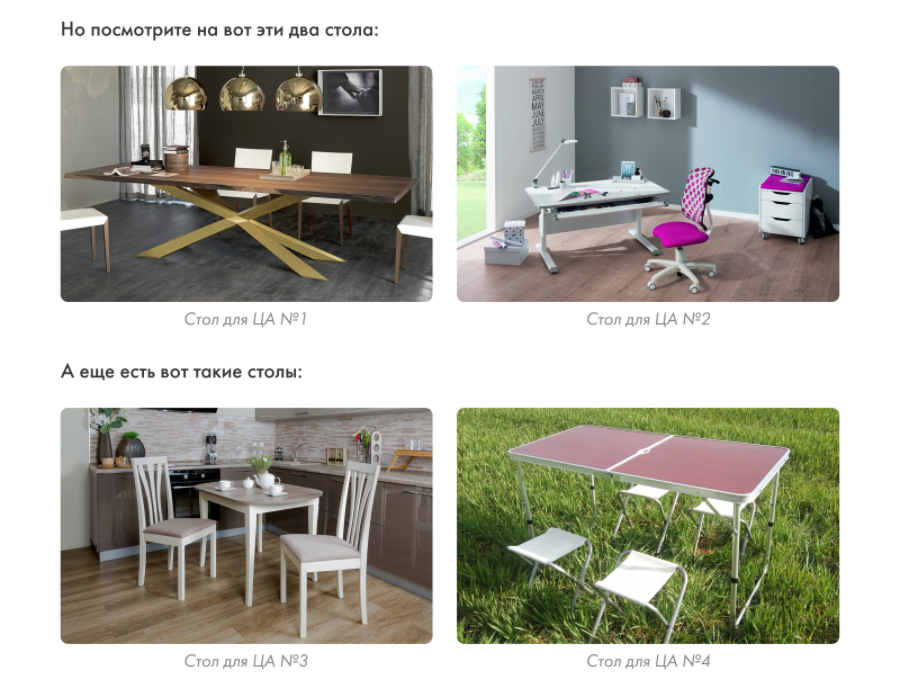
И вот еще один пример:
Посмотрите на все эти столы и ответьте на вопрос: «Все эти 4 варианта будет искать одна и та же группа людей?». Очевидно, что нет – в этом и есть суть анализа целевой аудитории. Если его провести неправильно, то можно не только создать «плохой сайт», но и лишиться потенциальных клиентов.
Этап 4: Подбираем референсы
Когда проведен анализ конкурентов и целевой аудитории, можно переходить к разработке сайта, но для начала нужно сделать две вещи – это посмотреть референсы и спроектировать прототип.
Референсы – это вспомогательные работы, к которым обращается веб-дизайнер. Они помогают определиться с цветовой темой, стилем и другими аспектами.
Вот сервисы, где можно посмотреть различные проекты:
- Behance
- Awwwards
- Dribbble
Необязательно искать работы по своей тематике, вы можете посмотреть и другие проекты. Главное – найти интересные фишки и использовать их в своем проекте (но без плагиата).
Этап 5: Создание прототипа
Многие на этом этапе предпочитают просто расписывать текстовый контент, но я считаю, что это не совсем правильный метод. Проще создать прототип и спланировать весь контент.
Прототип, как правило, не включает в себя изображения, а содержит лишь правильное расположение блоков и текстовый контент:
В помощь вам пойдут собранные референсы. Составление текста основывается на заполненной информации о целевой аудитории, конкурентах и ваших услугах. Все то, что мы делали ранее, кратко излагаем в прототипе.
Вот некоторые рекомендации, которые помогут вам со структурой:
- Шапка лендинга – в ней, как правило, размещается логотип и основное меню сайта, добавляется номер телефона и прикрепляется кнопка действия, например, «Заказать звонок».
- Офферная конструкция – то, что располагается на первом экране. С ее помощью необходимо описать всю суть бизнеса, допустим, «Разработка сайтов за 7 дней». В нее также входит дополнительное описание подобного типа – «Помогу вашему бизнесу увеличить продажи», «Оставьте заявку и получите скидку». Все это прописывается ниже основного слогана, с меньшим размером шрифта. Ниже помещается кнопка действия, которая чаще всего вытекает из описания – если вы предлагаете оставить заявку, то и кнопку желательно назвать так же.
- Далее идут различные блоки, и тут уже все зависит от сферы деятельности и целевой аудитории. Обычно после главного экрана описывается, кому предоставляется услуга.
- Следом идут особенности – почему клиенту стоит выбрать ваш продукт.
- О компании – расскажите, как вы появились и почему стали востребованы.
- Как это работает – отлично подойдет для предоставляемых услуг. Можно описать, как выполняется установка окон.
- Сколько стоит – здесь прописывается ценовая политика компании.
- Отзывы – блок может поднять экспертность.
- Контакты – укажите контактные данные, чтобы клиенты смогли с вами связаться.
- Футер – часто просто дублируется меню из первого экрана, а также прописывается ссылка на политику конфиденциальности и прочие данные.
Это основные блоки, которые чаще всего встречаются на лендингах. В вашем случае все может быть совсем иначе, но главное, чтобы оффер был на первом экране – это чуть ли не самое главное в лендинге.
Для разработки прототипа вы можете воспользоваться следующими программными средствами: Axure, Figma, Mockplus.
Важно полностью проработать прототип – вам же будет потом проще разработать весь сайт.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Собираем лендинг на конструкторе
Итак, мы заполнили бриф, провели анализ конкурентов и целевой аудитории, разработали прототип. Теперь можно переходить к созданию первого лендинга. Для этого рекомендуем использовать следующие конструкторы:
- Craftum
- Lpgenerator
- uKit
В качестве примера возьмем Craftum – недорогой и очень функциональный конструктор. Работа в нем может выполняться как с помощью готовых шаблонов, так и через дизайн-блок, в который можно добавлять свои элементы и располагать их в свободном порядке. Огромное множество шаблонов позволит вам пропустить шаг с созданием прототипа и перейти непосредственно к наполнению сайта.
Сервис платный, но новым клиентам предоставляется бесплатный 10-дневный доступ ко всем функциям.
Первым делом зарегистрируемся:
- Переходим на главную страницу сервиса и жмем на «Создать сайт бесплатно».
- Вводим свои данные и жмем «Создать сайт».
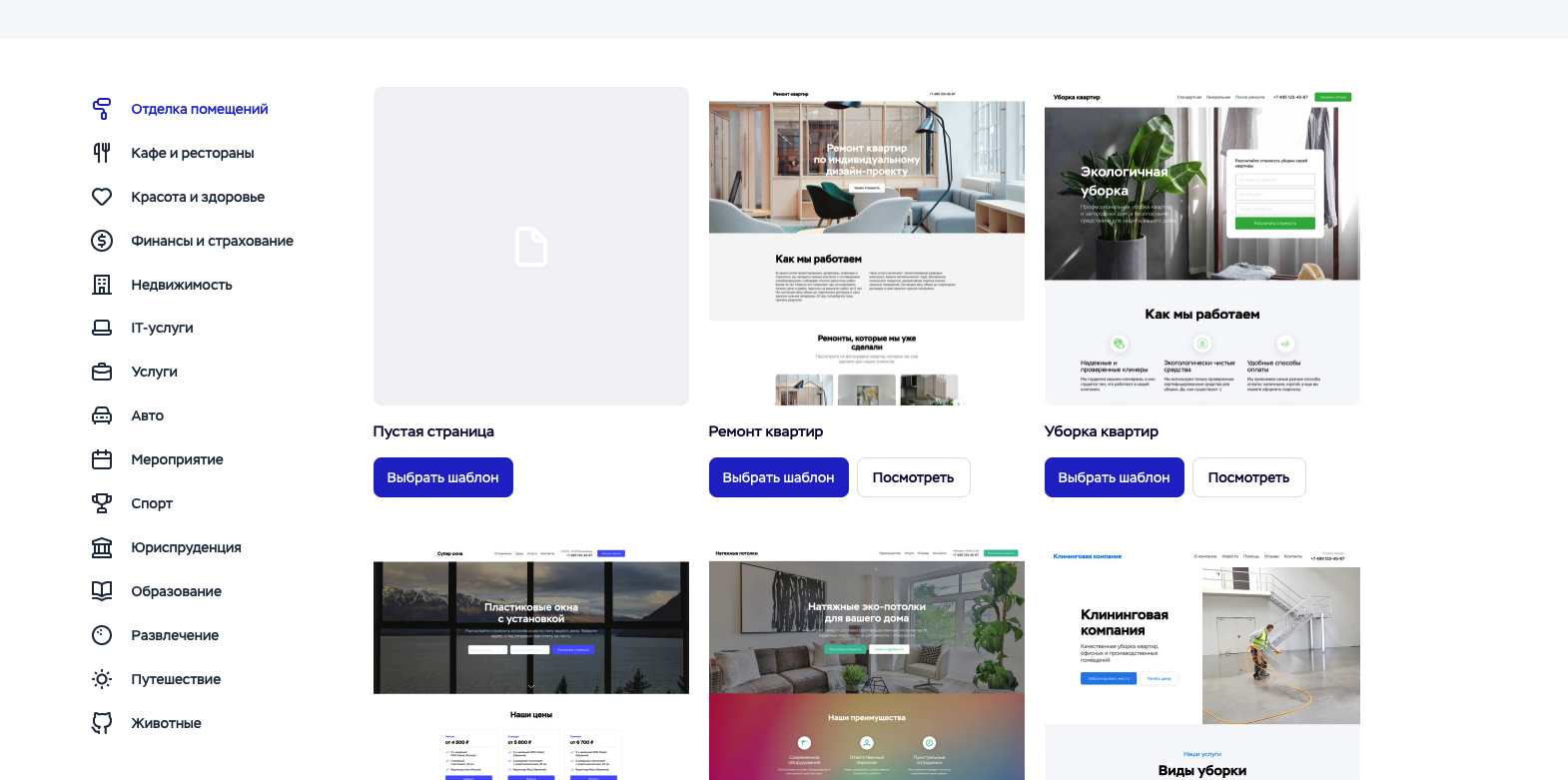
- В результате мы попадаем на главную страницу конструктора:
С главной страницы все и начинается – здесь мы можем выбрать подходящий шаблон либо воспользоваться пустой страницей. Если выбрать последнюю, то сайт будет разрабатываться с нуля. Собрать лендинг мы можем и на основе шаблона, но так будет крайне сложно подобрать правильное решение под созданный ранее прототип.
С другой стороны, Craftum предлагает сотни продающих шаблонов – если порыться в каталоге, то вы наверняка найдете идеальный вариант для вашего прототипа. Можно найти похожий шаблон и отредактировать его под свои нужды, благо функционал позволяет кастомизировать любые готовые блоки.
Переходим к созданию сайта:
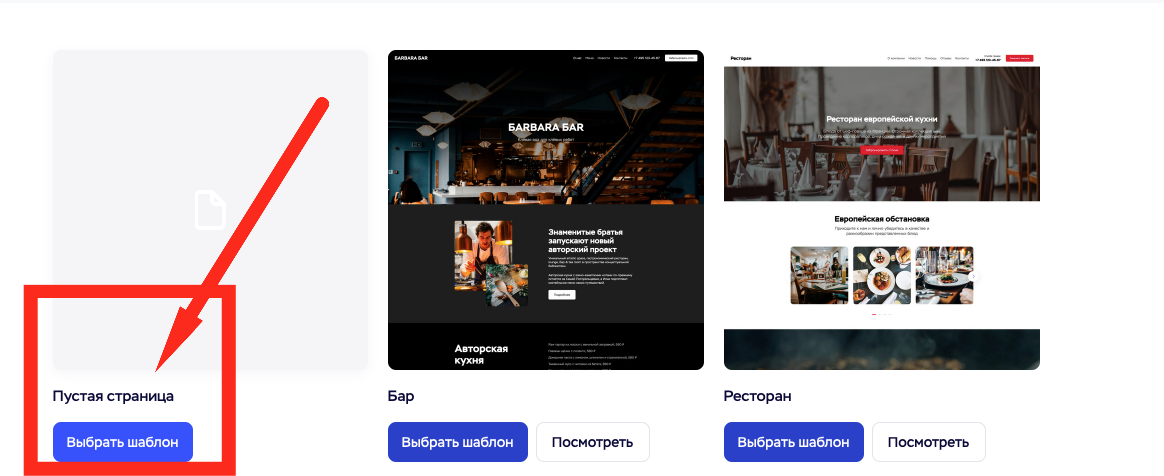
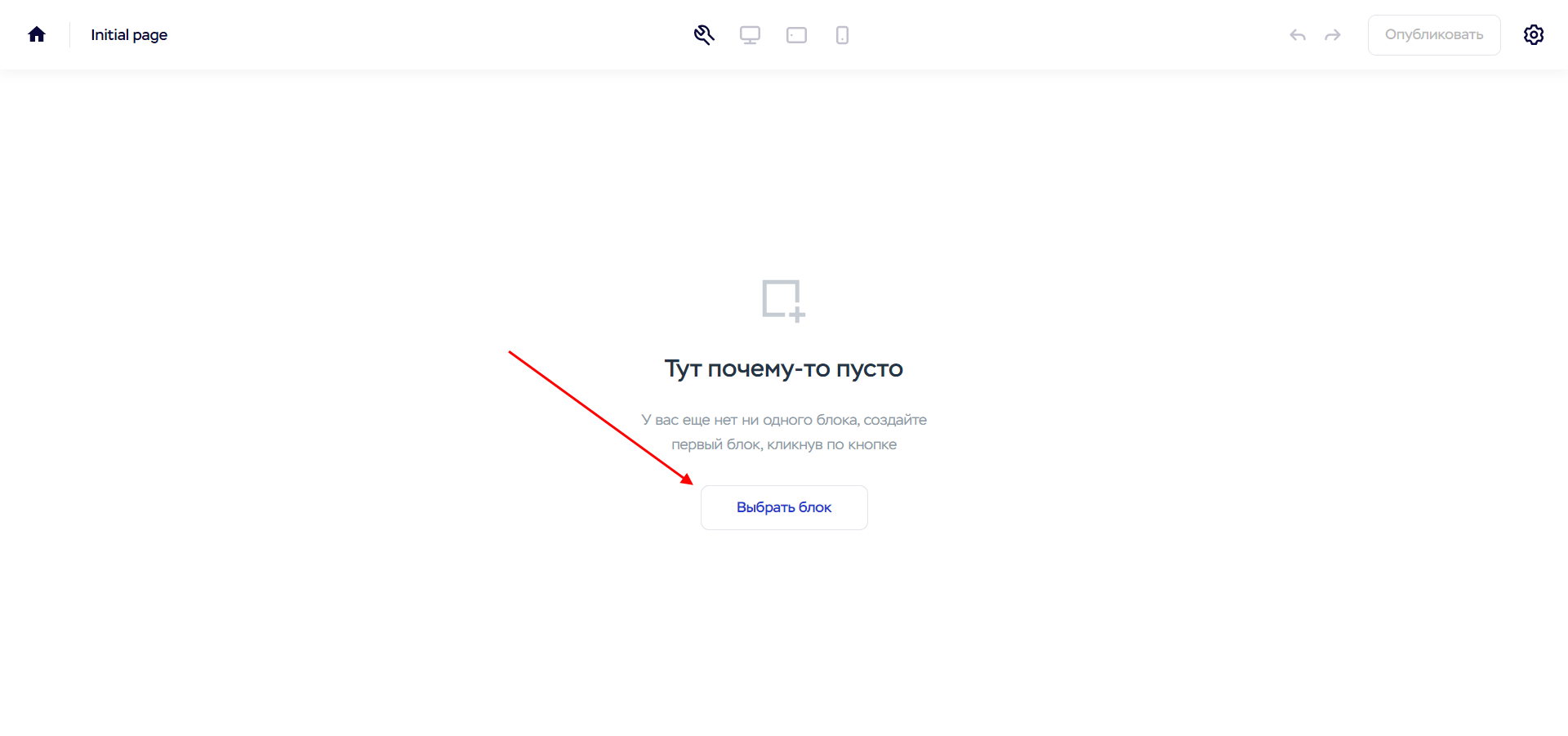
- Создаем пустую страницу – для это кликаем по кнопке «Выбрать шаблон», расположенной под первым блоком.
- Мы попадаем в окно конструирования сайта. Пока что здесь пусто, так как мы ничего не добавили. Исправим это и создадим первый блок – для этого жмем «Выбрать блок».
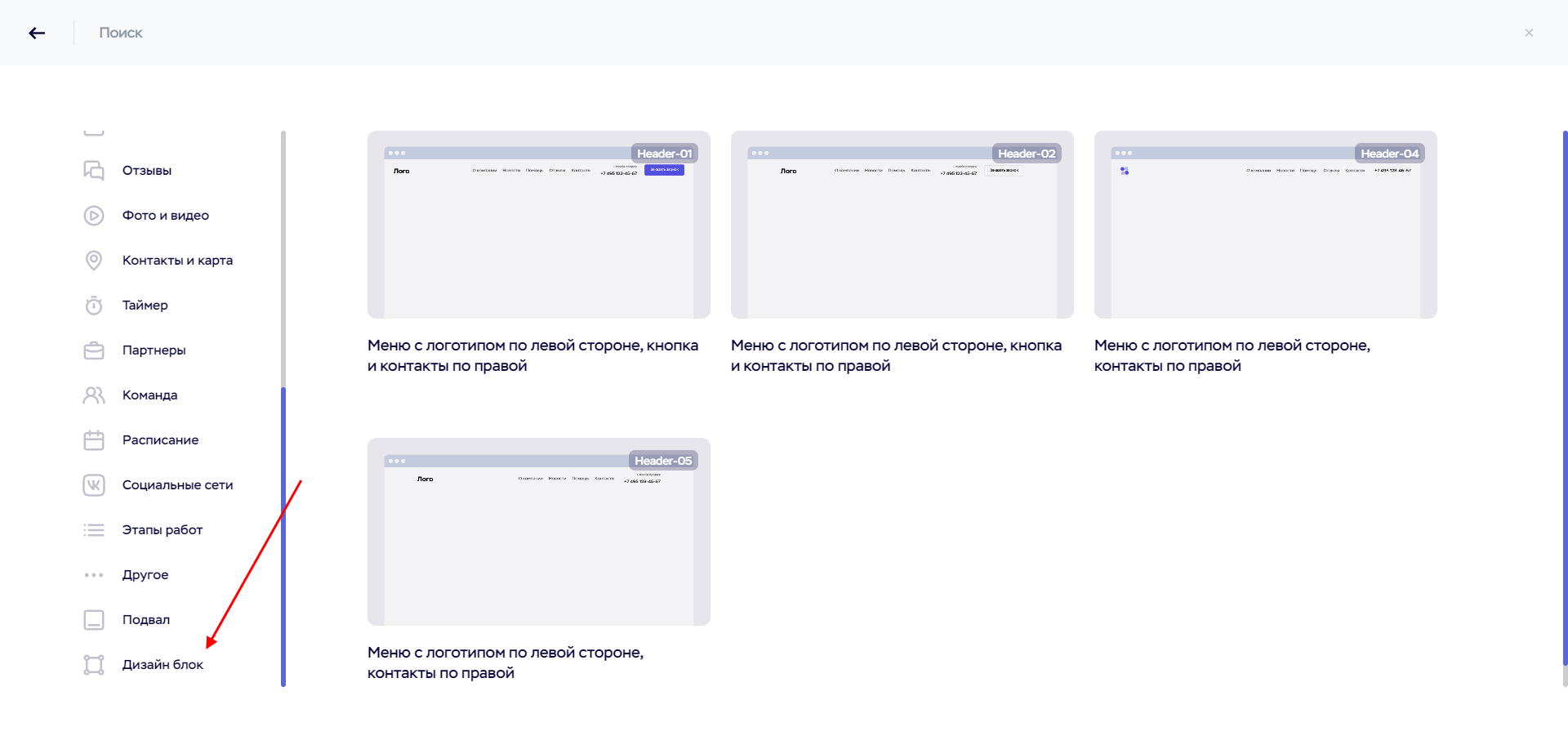
- Теперь мы попадаем в список блоков, с помощью которых можно предоставить ту или иную информацию. Так как у нас обучающая инструкция, давайте полностью углубимся в процесс создания сайта и воспользуемся функцией «Дизайн блок». Ее основная цель – избавиться от шаблонности. Использовав ее, мы сможем сконструировать блок своими руками. Все элементы будут размещены так, как мы захотим.
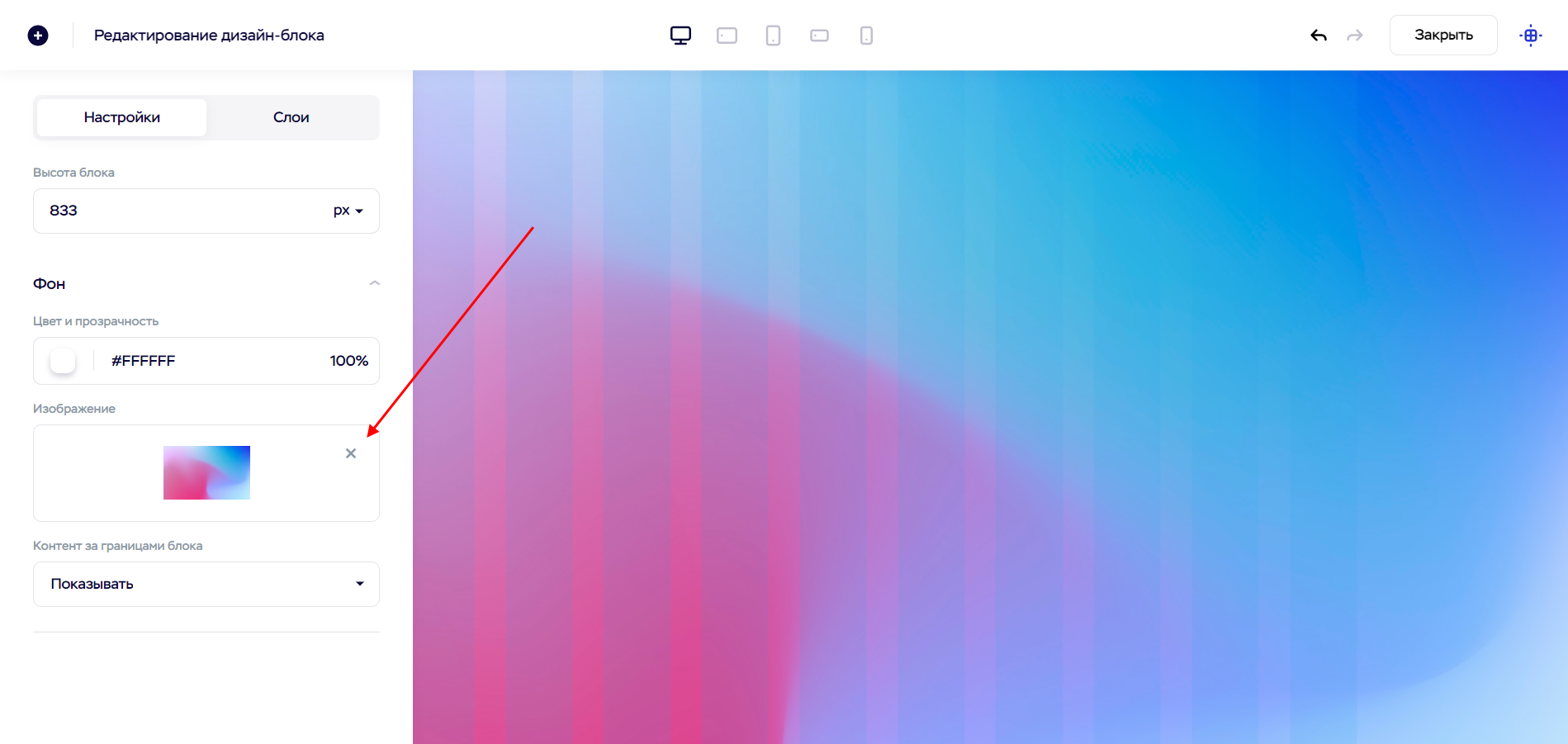
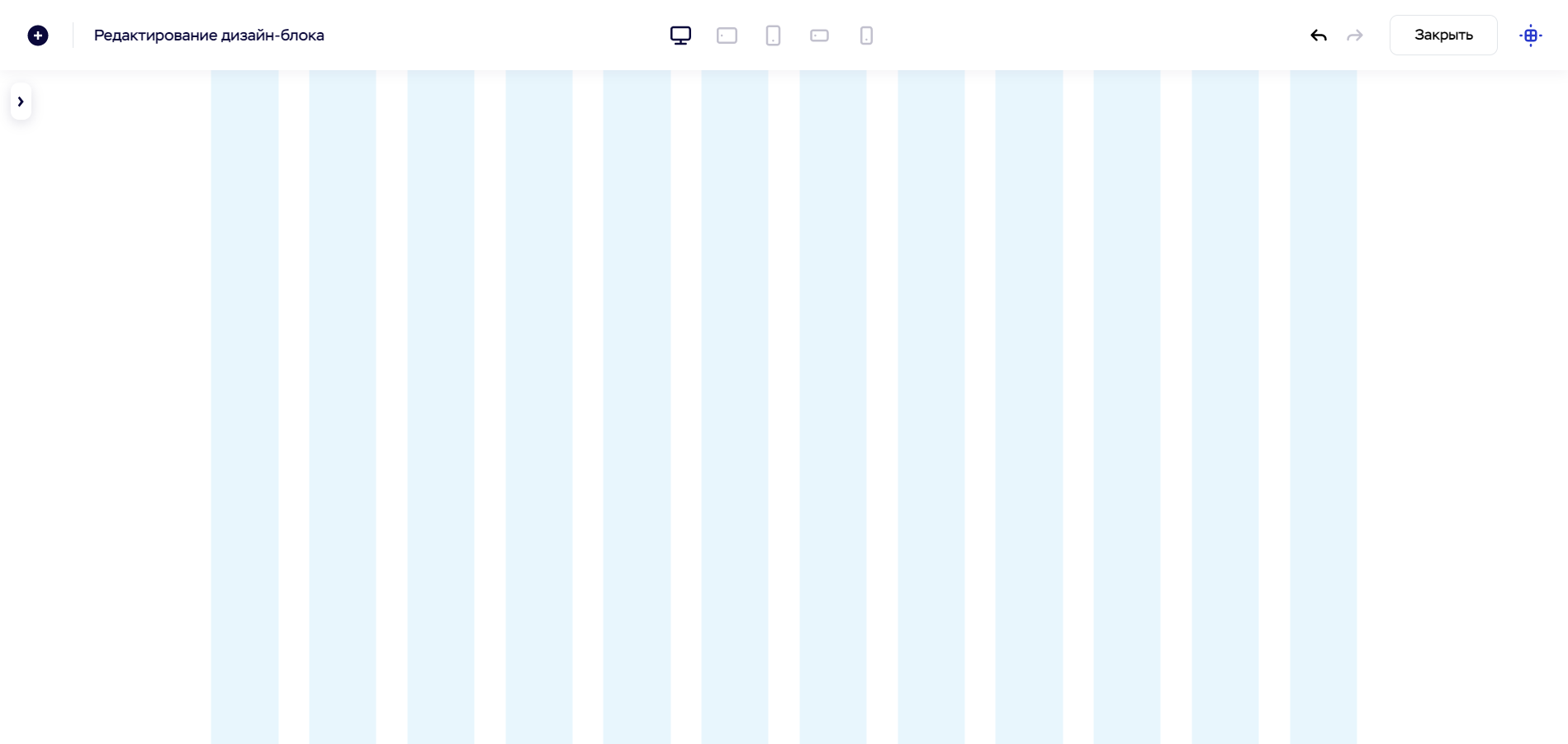
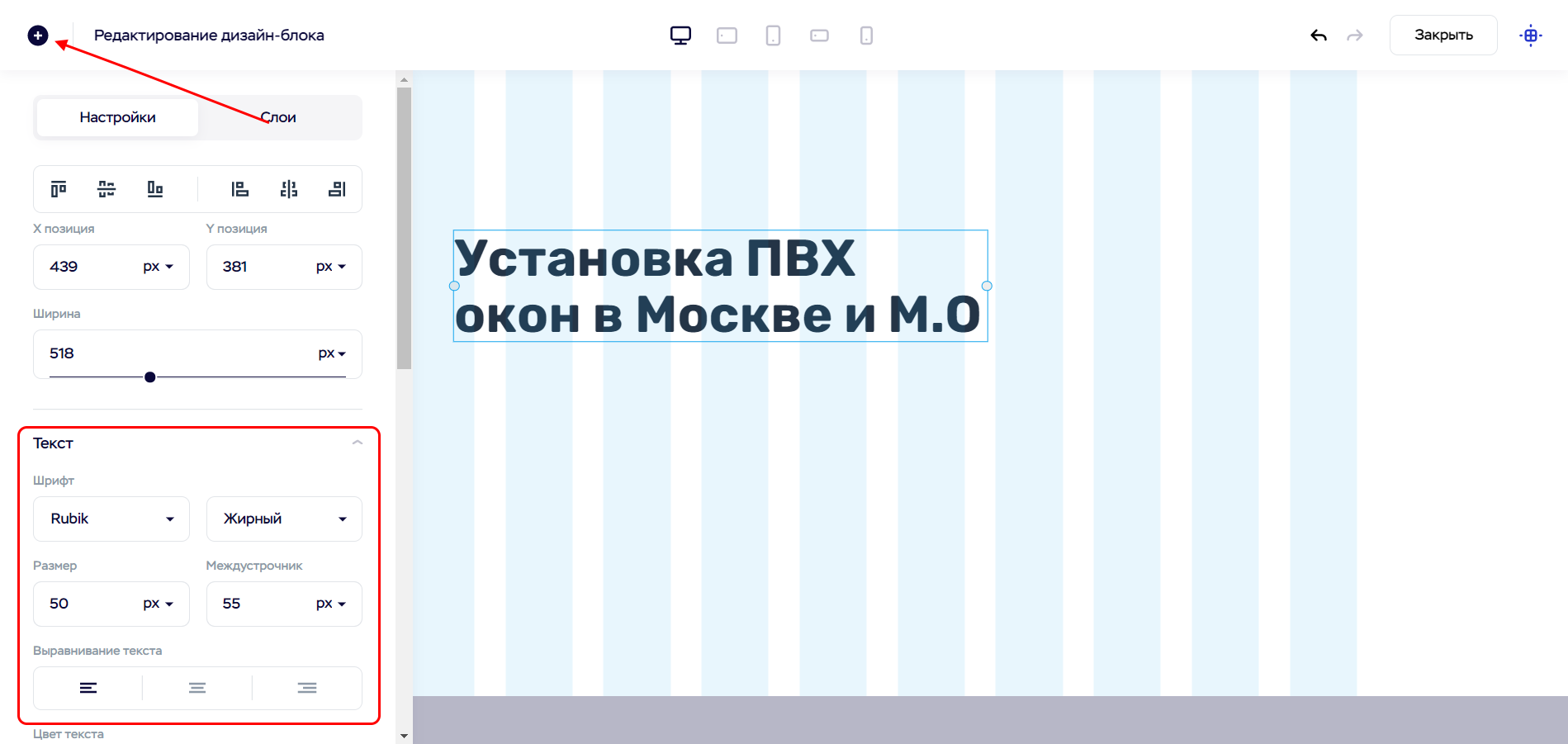
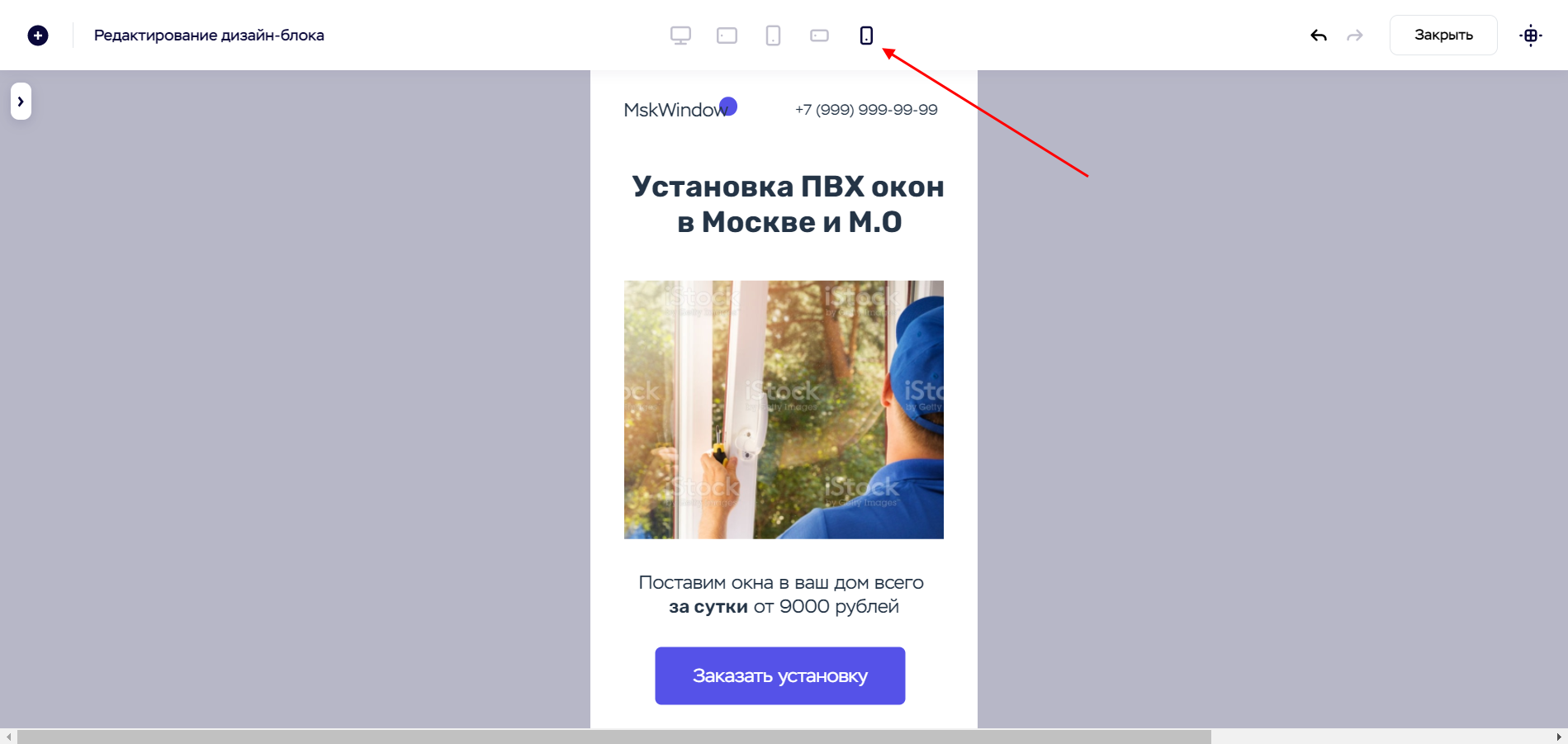
- И вот мы попали в редактирование дизайн-блока. В нем мы создадим первый экран, включающий в себя офферную конструкцию, логотип, номер телефона и изображение. Для начала полностью очистим его – для этого выделяем все элементы и жмем на клавишу «DELETE». Также открываем меню слева и в разделе «Изображение» жмем на крестик.
- Мы подготовили для себя пустой холст:
- Начнем с офферной конструкции. Возьмем в качестве примера «Установка ПВХ окон в Москве и МО». Чтобы добавить надпись, нажимаем в верхнем левом углу на крестик и жмем «Текст». Перед нами слева выпадет меню, в котором можно отредактировать текст. Установим ему размер шрифта 50px с межстрочным интервалом 55. В качестве шрифта укажем «Rubik» и сделаем его жирным.
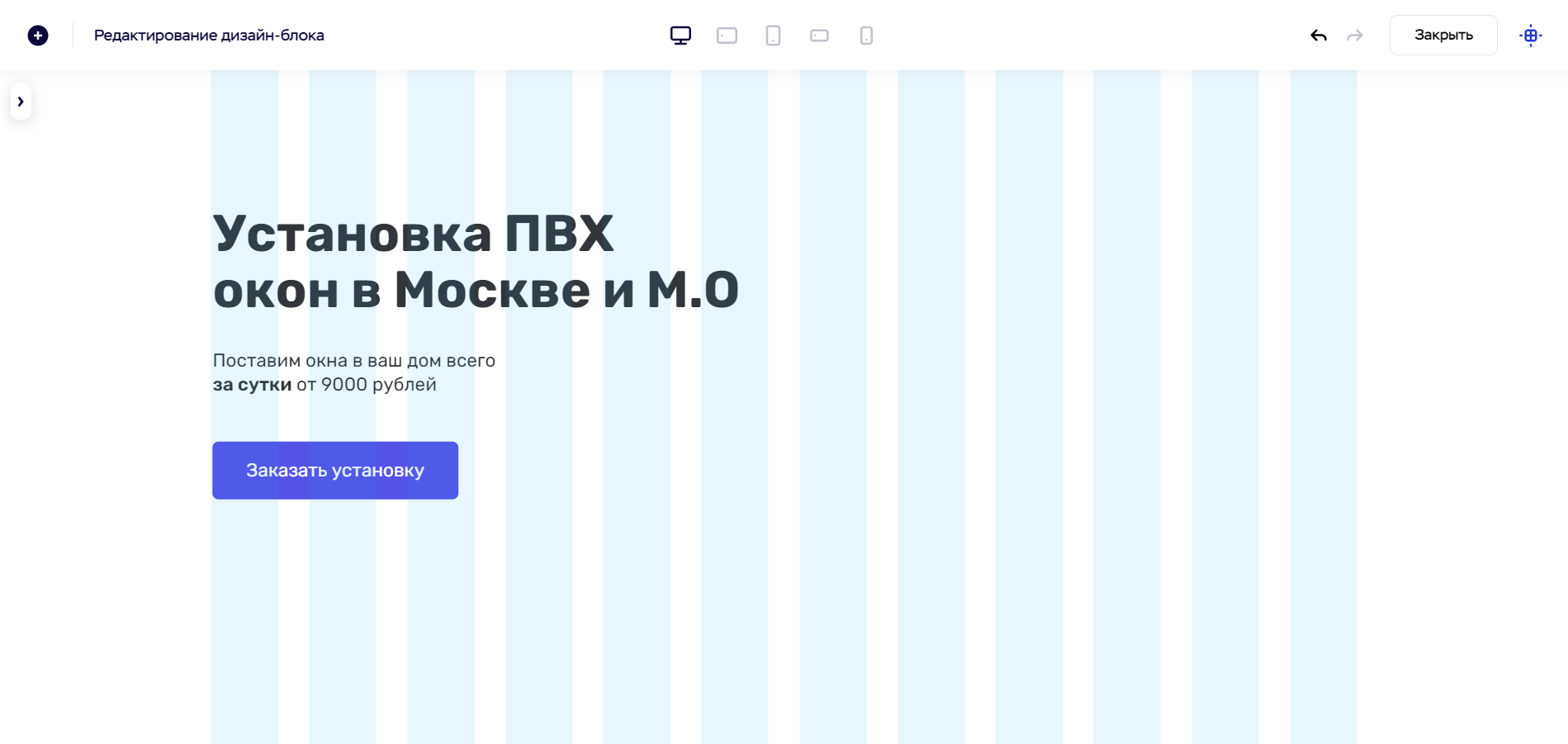
- Аналогичным образом вставляем небольшое описание, а также добавляем кнопку. Она тоже может быть вызвана через плюсик. Дадим название кнопке – «Заказать установку». Эту кнопку можно направить и на другой сайт – для этого необходимо прописать URL в меню слева, через строку «Ссылка».
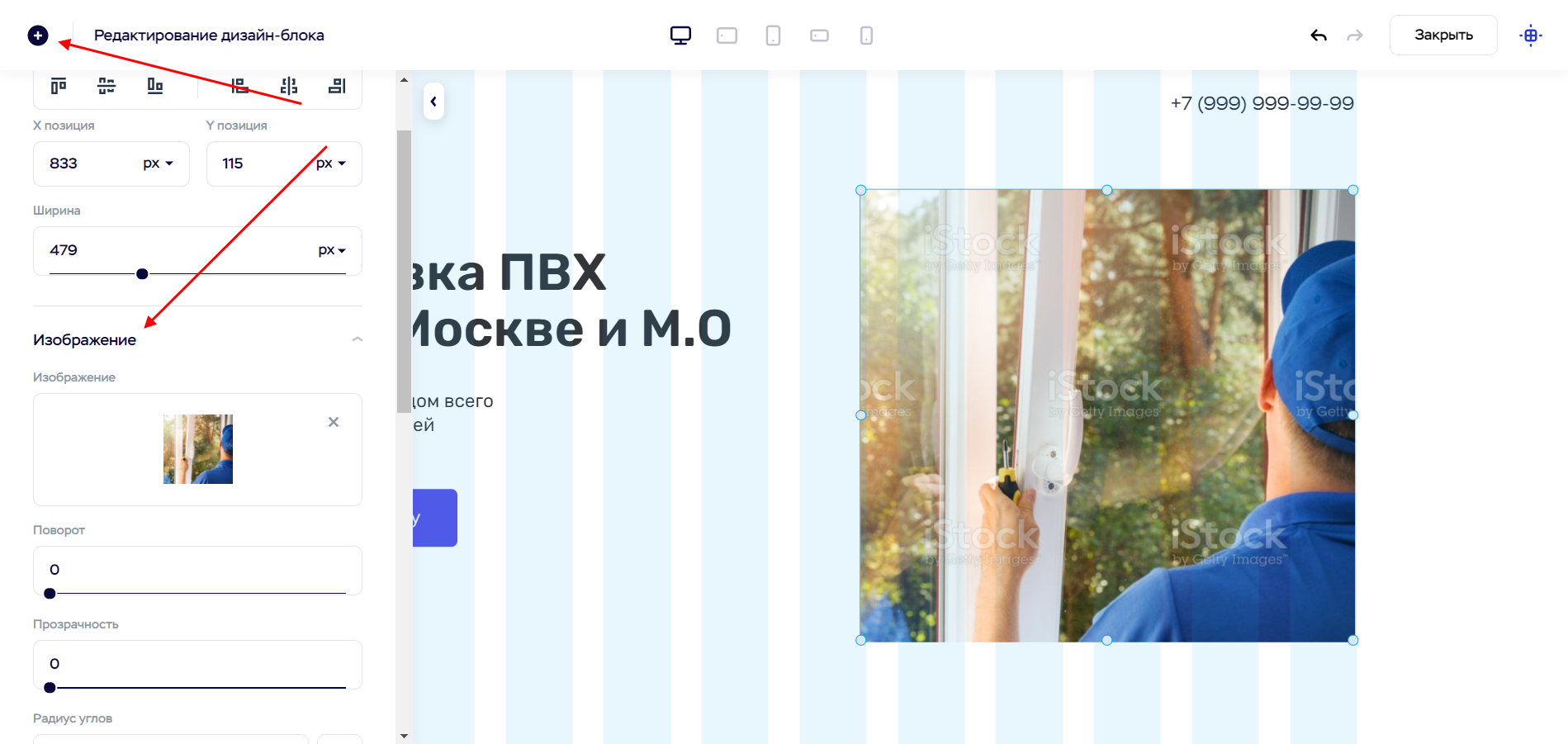
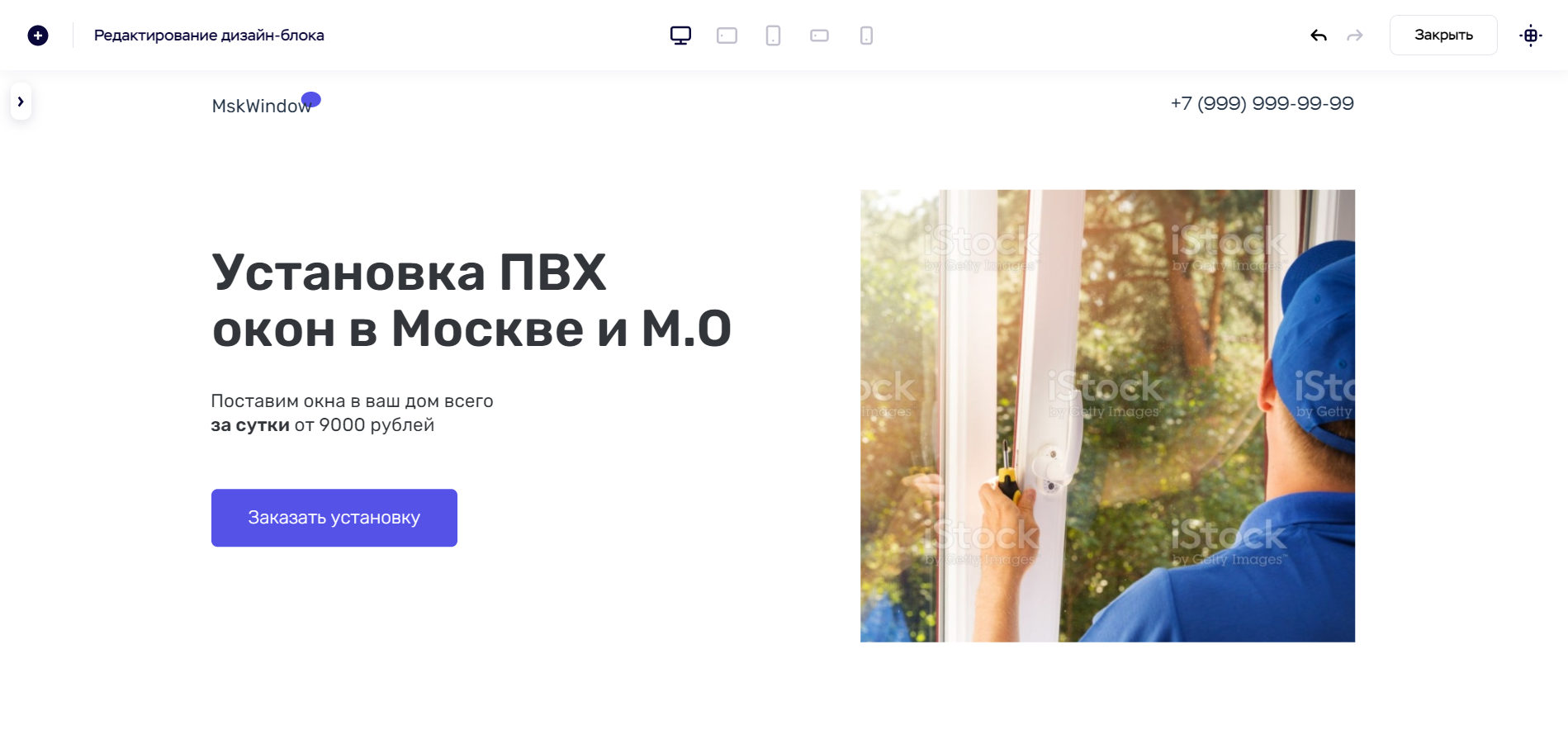
- Также добавим в верхнюю часть блока номер телефона и логотип. После вставим картинку – для этого нажмем на плюсик и выберем «Изображение». Затем в соответствующем разделе добавим нужную фотографию.
- Убрать сетку можно с помощью специальной кнопки, расположенной в верхнем правом углу. Сделав это, получаем следующий экран:
- Теперь посмотрим, как наш сайт выглядит на мобильных устройствах – для этого в центре верхней части кликаем по последней иконке.
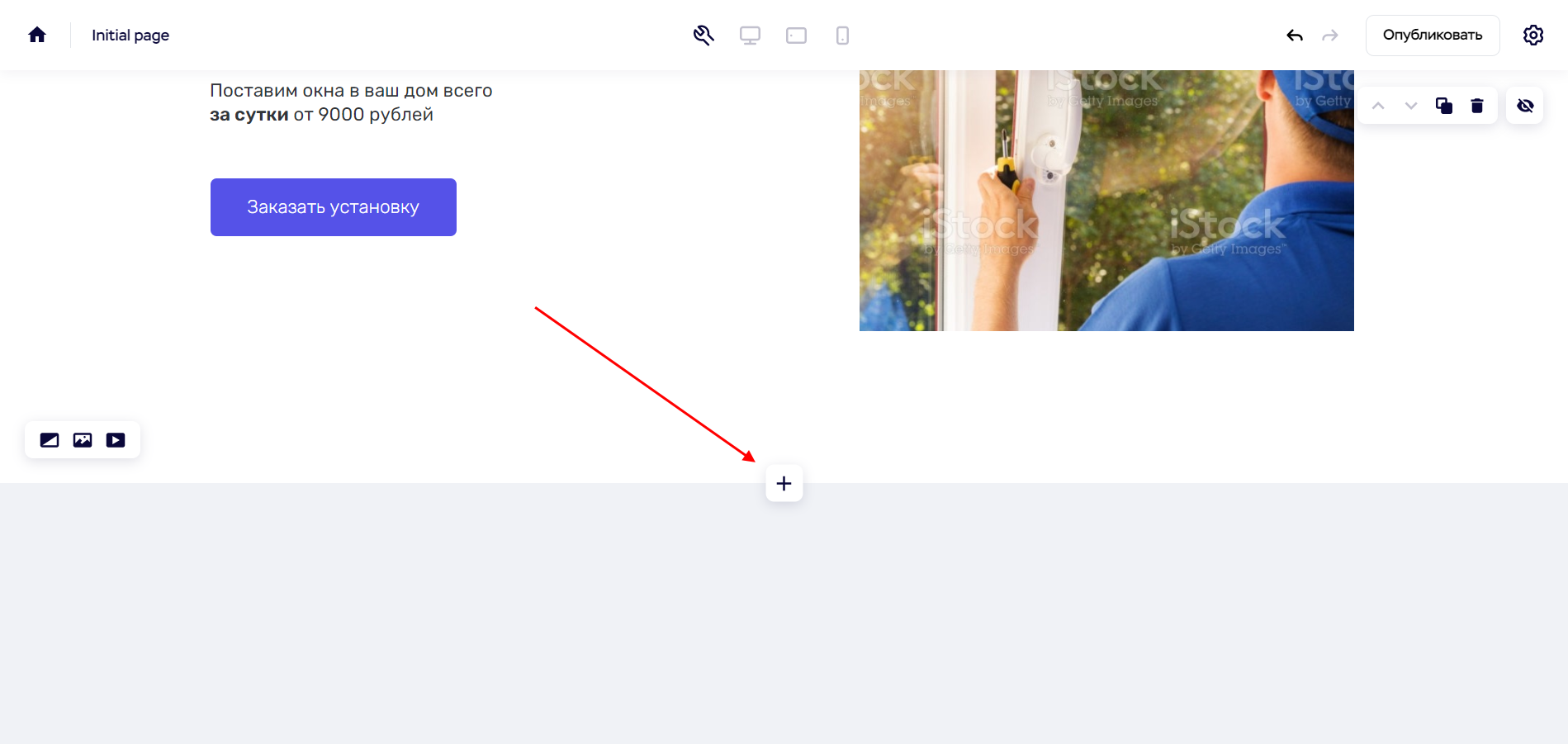
- Если вас не устраивает расположение каких-то элементов в мобильной версии, то вы можете отредактировать их прямо в этом окне. Удобство редактора Craftum состоит в том, что вы можете отдельно настроить отображение элементов на десктопе и в мобильной версии. После редактирования закроем окно и нажмем на плюсик для добавления нового раздела.
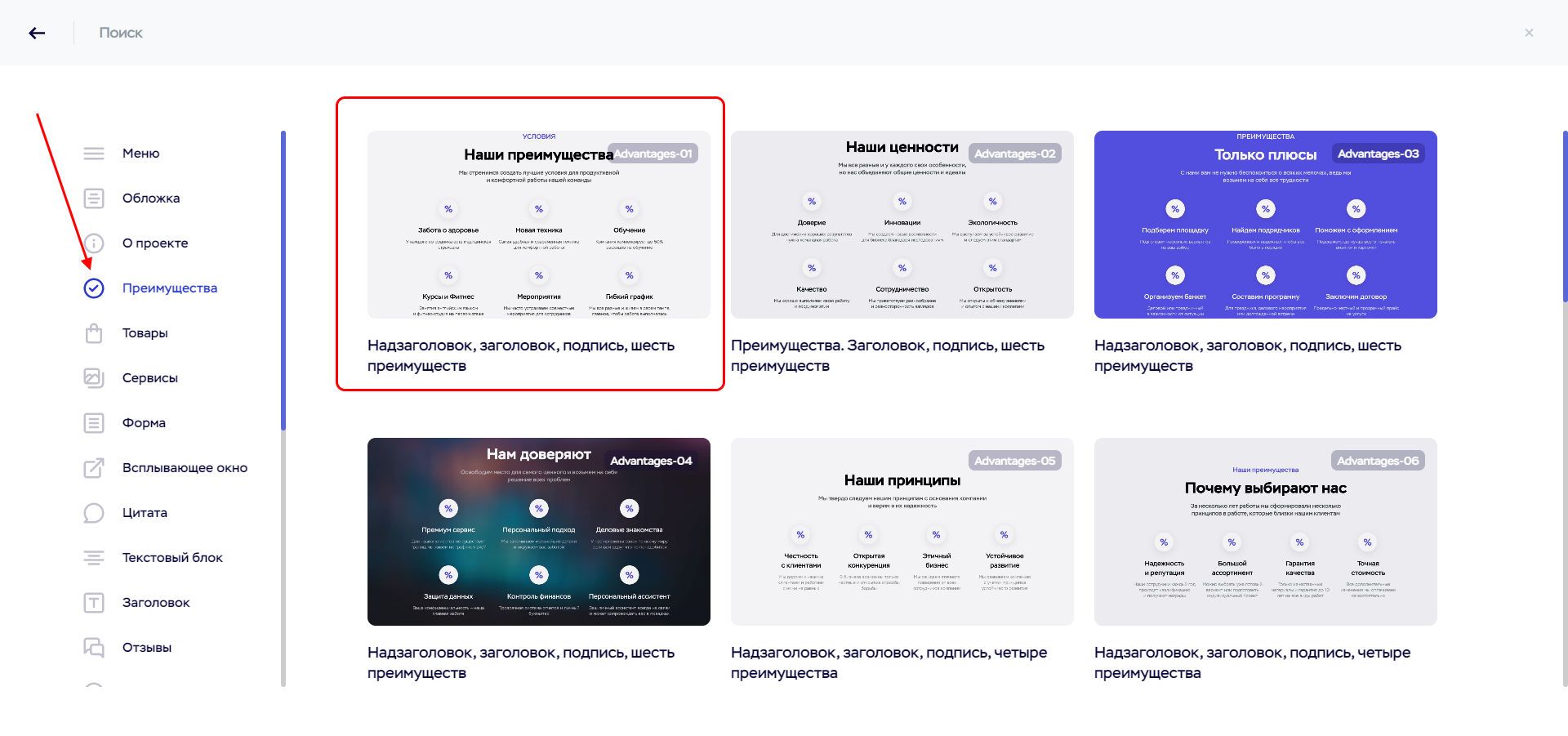
- Больше не будем затрагивать функцию «Дизайн блок», доработаем сайт на шаблонных вариантах. Например, нам нужно рассказать о каких-то качествах, отличающих компанию от конкурентов. Добавим для этого блок «Преимущества». Как видим, вариантов на выбор очень много!
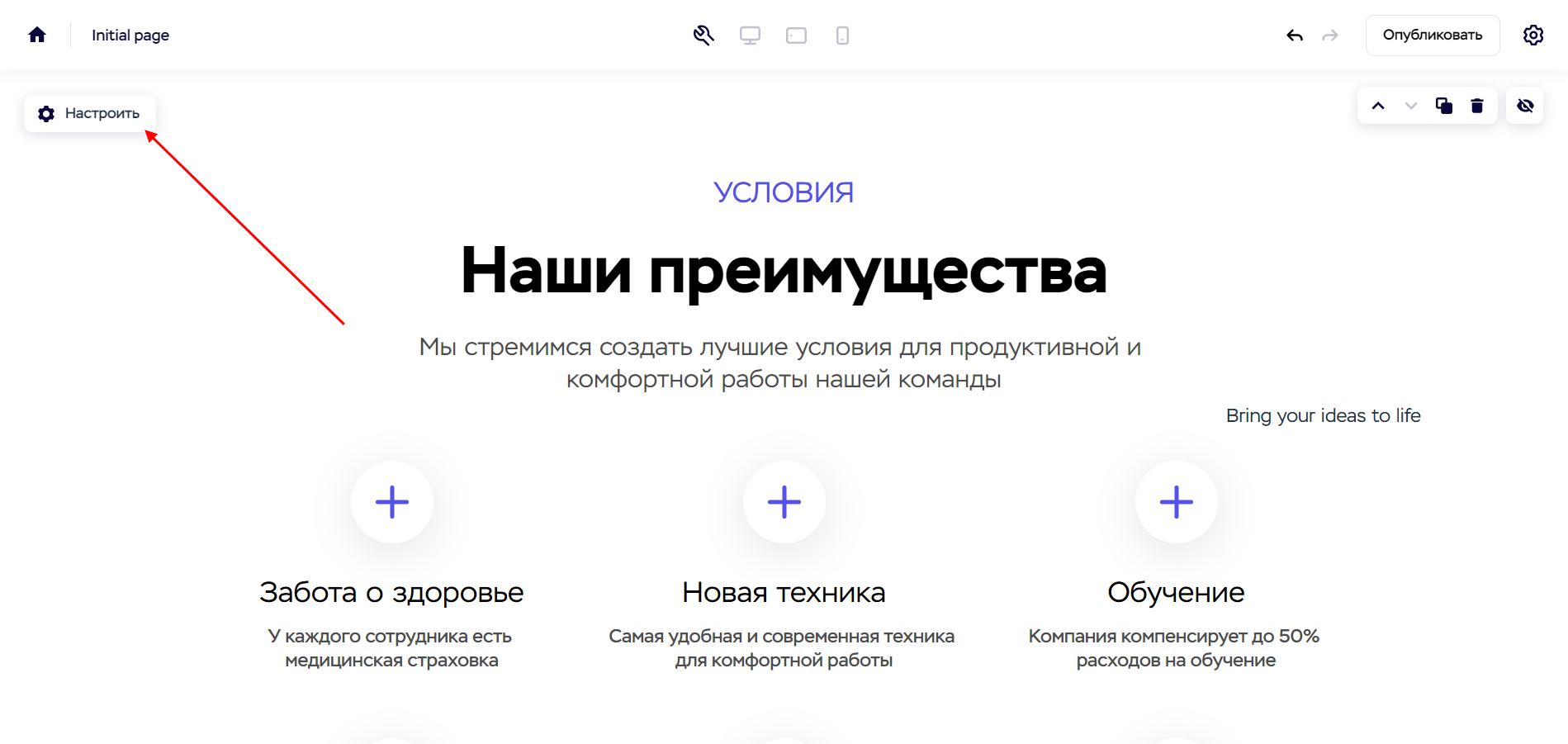
- В результате появится новый блок. Отредактировать его под себя не составит никакого труда – достаточно кликнуть по тексту и ввести новый. Изменить характеристики объектов можно через левое меню, которое вызывается кнопкой «Настроить».
- Добавим разделы «Контакты» и «Футер» с помощью шаблонов.
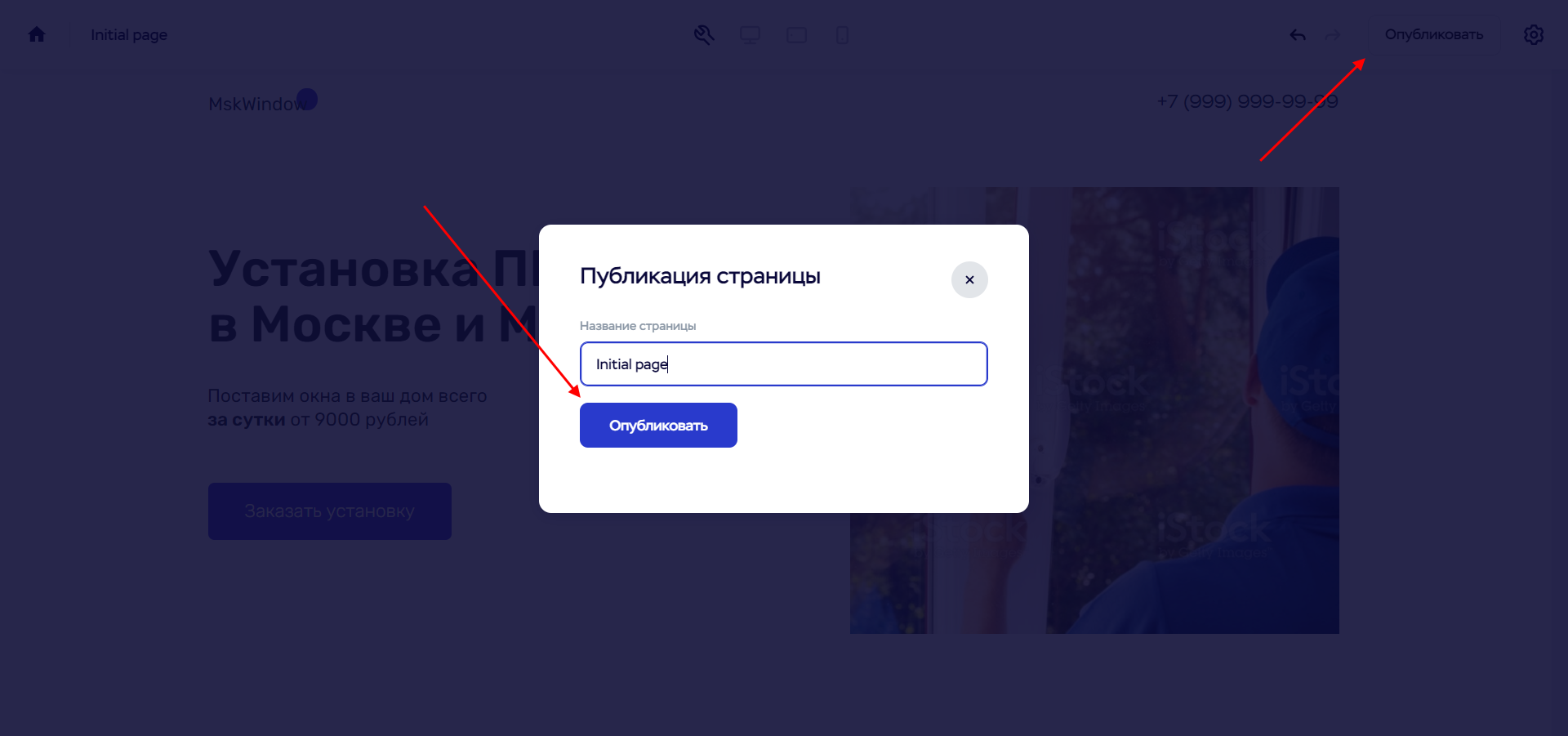
- Все шаблонные блоки уже адаптированы, поэтому настраивать контент для других устройств нам не потребуется. После того как разработка будет завершена, нажмем «Опубликовать» и дадим название проекту.
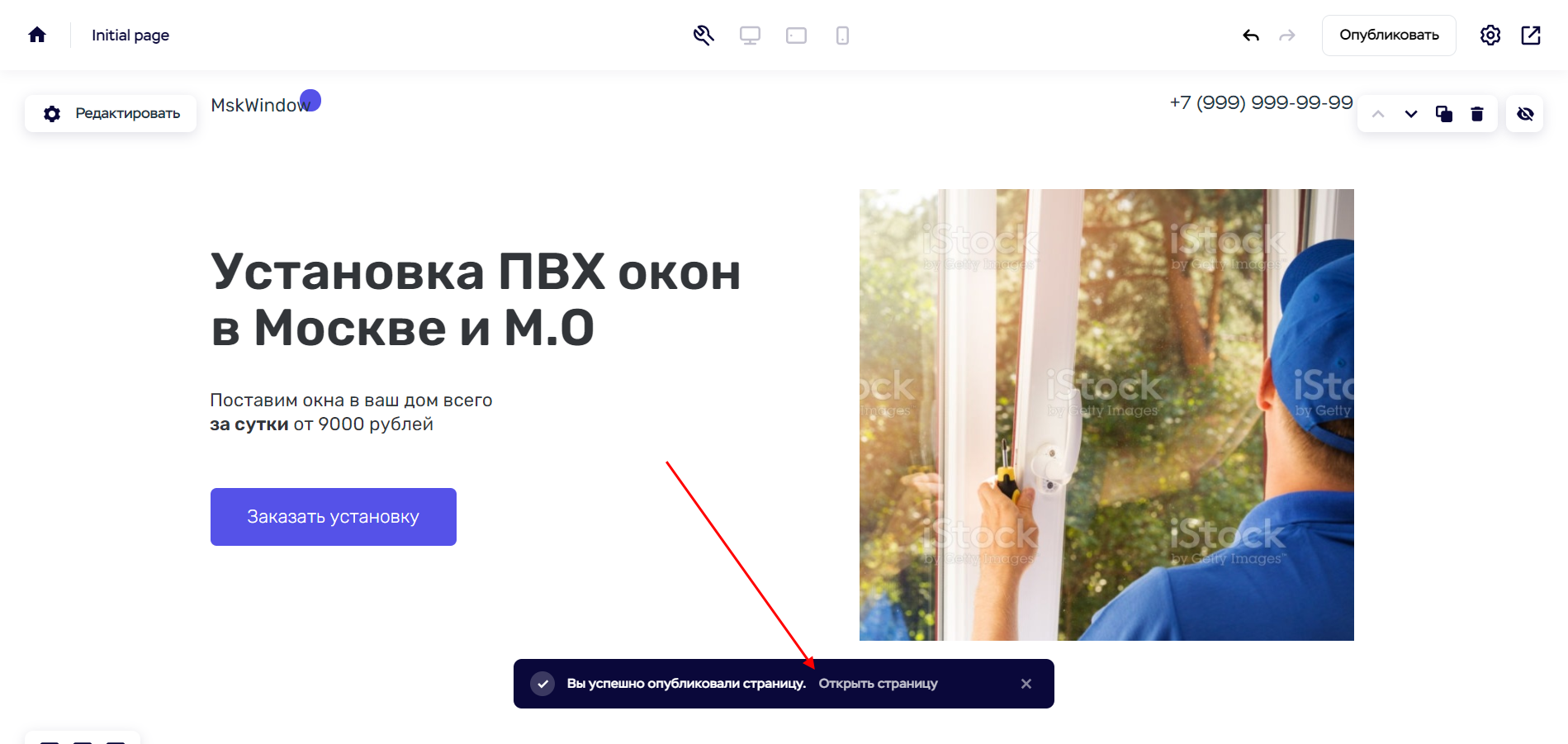
- Готово! Сайт создан, теперь мы можем его открыть.
Поздравляю! Вы создали свой первый лендинг. Вышел он довольно простым, но это была лишь базовая инструкция для того, чтобы вы поняли, как на конструкторе собирается веб-сайт. Мы поработали как с дизайн-блоком, так и с шаблонами, коих в Craftum хватает с лихвой.
Если вы работаете только с дизайн-блоками, то важно не забыть проверить адаптивную верстку всех разделов лендинга, так как многие клиенты будут посещать ваш сайт именно со смартфонов. Откройте сайт на всех устройствах и посмотрите, правильно ли отображаются адаптивные элементы.
На этом все. Удачи вам и вашему бизнесу!
Лендинг – специальная страница, которая нужна для того, чтобы подтолкнуть посетителя купить товар или услугу или оставить заявку. Для того, чтобы создать качественный лендинг не нужно быть маркетологом. Это под силу обычному человеку. Сегодня я расскажу как это сделать.
Содержание
- Что такое лендинг и для чего он нужен
- Делать самостоятельно или заказать работу «под ключ»?
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Выбираем подходящий конструктор
- #1. Mottor (ex. LPMotor) — самый лучший конструктор одностраничников
- #2. Bloxy — стильный и современный
- #3. LPgenerator — самый функциональный конструктор
- #4. Ucraft — бесплатный конструктор посадочных страниц
- Разработка структуры одностраничного сайта
- 1. Заголовок
- 2. Логотип, название фирмы и контактная информация
- 3. Данные о предоставляемом продукте или услуге
- 4. Преимущества бренда
- 5. Обратная связь с клиентами
- Пример создания лендинга своими руками помощью сервиса mottor
- Заключение
Что такое лендинг и для чего он нужен
Лендинг пейдж (landing page) это страница для продвижения товара или услуги. Она призвана «направить» посетителя на совершение определенного действия:
- обращение за бесплатной консультацией;
- заявка на покупку товара;
- бронирование мест;
- подписка на рассылку;
В отличие от многостраничного сайта, лендинг не имеет сложной навигации, больших пластов текста, баннеров и лишних меню для перехода на другие страницы. Навигация по такому сайту осуществляется либо путем прокрутки, либо посредством специального меню, с помощью которого легко попасть на интересующий пункт на странице.
📌 Синонимы: одностраничный сайт, одностраничник, лендинг пейдж, посадочная страница, landing page, целевая страница.
Делать самостоятельно или заказать работу «под ключ»?
Итак, мы разобрались с основами. Следующий вопрос, который обязательно возникнет у тебя: стоит ли сделать лендинг самостоятельно или заказать у фрилансера или в студии веб/дизайна.
Есть распространенное убеждение: разработать качественный, высококонверсионный лендинг очень сложно, этим занимаются только профессионалы, и это недоступно для обычного человека.
В реальности все не совсем так. А точнее, совсем не так.
💎 Вот несколько ценных мыслей (которые навеяны практикой):
- Сделать простой лендинг на коленке за пол часа может любой. Для этого не нужно быть мега крутым веб-дизайнером. Разумеется, такой лендинг, скорее всего, будет не такой красивый как лендинг сына маминой подруги. Но, при этом, работать будет.
- Профессиональный дизайнер и даже сам Артемий Лебедев не сможет сделать тебе идеальный лендинг с первого раза.
- Самый лучший лендинг всегда появляется в результате длинной и кропотливой работы: изучения целевой аудитории, внесение корректировок, тестирование различных вариантов. Короче говоря, это игра в долгую. И заниматься этим на первых порах придется тебе. Потому что, никто лучше тебя не знает твою целевую аудиторию.
- Для молодого бизнеса решающее значение имеет товар или услуга, которую ты предлагаешь, а также твое отношение к клиентам. Если с этим проблема, то никакой лендинг (даже самый красивый) тебе не поможет.
Поэтому для начинающих бизнесменов я рекомендую следующую схему работы:
Шаг 1
Сначала делаем лендинг самостоятельно. Это поможет сэкономить время и деньги на старте.
Шаг 2
На сэкономленные деньги покупаем рекламу в Яндекс или Google. Это позволит как можно скорее получить первые заказы, первый небольшой оборотный капитал, и, самое главное, статистику.
Шаг 3
Первые пол года (а может год и более) все усилия следует направлять на отработку и налаживания бизнес процессов. Главная задача – подготовка бизнеса к большему потоку клиентов.
Шаг 4
Теперь можно задуматься об улучшении конверсии. Можно обратиться к профессионалам и сделать еще одни лендинг (или даже несколько) и протестировать их конверсию по сравнению с первым, чтобы выбрать лучший.
Со своей стороны могу порекомендовать веб-студию Divly. У них довольно демократичные цены и хорошие отзывы.
Выбираем подходящий конструктор
Итак, возвращаемся к шагу номер 1. Для начала нужно выбрать подходящий конструктор, в котором будем делать лендинг.
Единственное, что тебе действительно необходимо на старте – это знание своего продукта: его достоинств, недостатков, а также целевой аудитории.
Я подобрал 4 самых удобных и функциональных сервиса для создания landing page, и сделал короткие обзоры, которые помогут тебе выбрать.
#1. Mottor (ex. LPMotor) — самый лучший конструктор одностраничников
Mottor
Мой рейтинг:
5.0 /5
| Сайт: | lpmotor.ru |
| Тестовый период: | 3 дня |
| Самый дешевый тариф: | 466 руб |
| Бесплатный тариф: | Нет |
| Техподдержка: | 24/7, тикеты, лайвчат, база знаний |
| Шаблоны: | 250+ |
Отличная платформа, как для начинающих пользователей, так и продвинутых веб-мастеров. Выделяется простым и интуитивно понятным интерфейсом, доступными расценками на услуги, набором необходимых функций для создания одностраничного сайта, выбором уже готовых шаблонов.
Сайт предлагает пользователям 250+ готовых вариантов оформления. Для удобства поиска все шаблоны разбиты по категориям (фотограф, красота и здоровье, мероприятия, инфобизнес, праздники). Кроме того, можно сделать страничку с нуля из готовых блоков и секций.

Для каждого макета можно дополнительно подключить мобильную версию, которую можно редактировать отдельно.
Еще одна отличительная черта — наличие качественный обучающих материалов. По каждому этапу работы (создание и запуск сайта, работа с дизайном, подключение домена, оптимизация и продвижение, управление продажами, повышение конверсии) есть пошаговые обучающие видео ролики.
🏆 Благодаря всему этому mottor занимает почетное первое место в моем рейтинге лучших конструкторов лендингов на 2023 год
На сайте отсутствует бесплатный тариф. Есть возможность подключить четыре платных тарифа (цены при оплате за год):
Оплатить услуги и тарифы платформы можно с помощью банковской карты, через Сбербанк Онлайн, Альфа-клик, посредством перевода через Связной, Евросеть, МТС, Теле2 и Билайн. Поддерживаются электронные кошельки: Яндекс.Деньги, QIWI, Webmoney.
Понравилось
- Доступные цены на услуги
- Большой выбор готовых шаблонов в разных категориях
- Есть все необходимые функции для создания одностраничного сайта
- Возможность интегрировать готовый проект с другими сервисами
Не понравилось
- Нет бесплатного тарифа
#2. Bloxy — стильный и современный
Bloxy
Мой рейтинг:
4.6 /5
| Сайт: | https://bloxy.ru/ |
| Тестовый период: | 7 дней |
| Самый дешевый тариф: | 690 руб |
| Бесплатный тариф: | Нет |
| Техподдержка: | 24/7, тикеты, лайвчат, база знаний |
| Шаблоны: | 50+ |
Bloxy – конструктор для создания одностраничных сайтов, который не так давно пришел на рынок, однако уже успел заслужить популярность среди веб-мастеров.

Главная особенность сервиса – отсутствие готовых макетов оформления, вместо этого пользователю предлагается специальный конструктор, который дает возможность создать собственный одностраничный сайт из различных секций (шапка, основной контент, подвал). Для каждой секции предлагается сотни вариантов, из которых ты можешь выбрать то, что наиболее подходит для твоей тематики.
Тарифные планы:

Кроме того, каждому пользователю дается бесплатный тестовый период 7 дней.
Сервис позволяет интегрировать твой одностраничник с популярными сервисами: amoCRM, Битрикс 24, Робокасса, Яндекс Касса, Google Analytics, Яндекс Метрика, Mail Chimp и др.
Доступны виджеты: социальные сети, изображения, видеозаписи, СТА-кнопки и прочие инструменты для эффективной работы продающей площадки.
Понравилось
- Понятный интерфейс
- Интеграции со всеми необходимыми ресурсами для ведение бизнеса в интернете
- Удобный конструктор для создания собственного одностраничника
Не понравилось
- Нет готовых шаблонов
- Стоит дороже конкурентов
#3. LPgenerator — самый функциональный конструктор
LPgenerator
Мой рейтинг:
4.5 /5
| Сайт: | lpgenerator.ru |
| Тестовый период: | Нет |
| Самый дешевый тариф: | 671 руб |
| Бесплатный тариф: | Нет |
| Техподдержка: | 24/7, тикеты, лайвчат, база знаний |
| Шаблоны: | 300+ |
LPgenerator имеет все необходимые инструменты для создания одностраничного сайта. В основном данный ресурс рассчитан на профессионалов, которые имеют опыт работы с подобными платформами. Наверно, это самый «мощный» и многофукнциональный конструктор из всех представленных на рынке.

На сайте представлено более 300 шаблонов (все адаптированы под мобильные платформы), из которых всегда можно выбрать что-то под свои потребности. При необходимости можно сделать сайт из различных блоков абсолютно с нуля. Компания также предлагает пользователям уже готовые одностраничники за дополнительную плату.
На сайте собраны необходимые инструменты для создания и управления лендингом: управление каналами трафика, подробная аналитика и статистика, удобное сплит-тестирование, построение воронки продаж, собственная CRM и LP Телефония и т.д.
Кроме того, ты можешь интегрировать lpgenerator с различными онлайн-сервисами: Robokassa, Битрикс 24, AmoCRM, Мегаплан, Dropbox, SmartResponder и др.
Для начинающих пользователей разработана специальная система обучения – собраны материалы, которые помогут разобраться в сложных терминах и организовать процесс создания одностраничника от выбора дизайна до привлечения целевой аудитории и завершения сделки.
Бесплатный тариф отсутствует, оценить все преимущества и недостатки сервиса можно с помощью семидневного бесплатного пробного периода. Далее подключается один из платных.
Цены при оплате за год:

Оплатить тарифы можно следующими способами: безналичный расчет, Web Money, карты Visa, Maestro и MasterCard, Сбербанк Онлайн, «Мир», «Альфа-Банк», «Яндекс.Деньги», Qiwi Wallet, Tele2, Beeline, «Мегафон», МТС, «Евросеть».
Понравилось
- Большой выбор готовых шаблонов, которые адаптированы под мобильные платформы
- Есть инструменты для создания собственного одностраничника с нуля
- Детальная аналитика сайта
- Доступная телефония для связи клиентов
Не понравилось
- Высокие расценки на услуги
- Нет бесплатного тарифа (бесплатный пробный период в течение 7 дней)
- Начинающему пользователю интерфейс может показаться сложным
#4. Ucraft — бесплатный конструктор посадочных страниц
Ucraft
Мой рейтинг:
4.5 /5
| Сайт: | www.ucraft.ru |
| Тестовый период: | Нет |
| Самый дешевый тариф: | 650 руб |
| Бесплатный тариф: | Есть |
| Техподдержка: | 24/7, тикеты, лайвчат, база знаний |
| Шаблоны: | 120+ |
Сервис подойдет и для начинающих пользователей, и для профессиональных веб-мастеров. С помощью платформы можно не только создать одностраничный сайт, но и визитку, а также интернет-магазин. Пользователю доступно 19 готовых тем оформления, все они адаптированы под мобильные устройства.

Каждый шаблон строится на основе блоков, которые простым перетаскиванием мышки можно менять местами и убирать в случае ненадобности.
К готовому лендингу можно подключить следующие сервисы: Google Analytics, Mail Chimp, Google Maps, Twitter, Instagram, You Tube, Disqus.
Отличается от конкурентов тем, что здесь есть полноценный бесплатный тариф:

Платные тарифы можно оплатить с помощью Visa, Mastercard, Pay Pal.
Понравилось
- Удобный редактор для создания собственного одностраничного сайта
- Бесплатный тариф с хостингом и доменом 3-го уровня
- Есть инструменты для совместной работы над проектом
- Возможность интегрировать одностраничник с популярными сервисами
Не понравилось
- Мало готовых шаблонов
📌Читайте также: Рейтинг самых лучших конструкторов сайтов: обзор и сравнение вариантов
Разработка структуры одностраничного сайта
Теперь, когда мы выбрали платформу для нашей целевой страницы, самое время ненадолго окунуться в теорию. Если ты хочешь создать лендинг пейдж с хорошей конверсией, тебе нужно очень внимательно продумать его структуру. Вот несколько пунктов, на которые следует обратить особое внимание.
1. Заголовок
В заголовке должна отображаться информация, обозначающая уникальные характеристики предлагаемого товара или услуги. Желательно очертить все характеристики, которые выделяют твой продукт среди конкурентов.
Допускается использование подзаголовка для того, чтобы разъяснить пользователям информацию, предоставленную в заголовке.
2. Логотип, название фирмы и контактная информация
Логотип позволяет пользователям идентифицировать твою компанию и повысить уровень доверия.
Второй немаловажный элемент одностраничного сайта – наличие контактов. Желательно разместить не только рабочий телефон, но и адрес компании. Именно контакты являются главным инструментом доверия, пользователь подсознательно понимает, что если у проекта есть физический адрес, значит над ним работают профессионалы.
3. Данные о предоставляемом продукте или услуге
Для того, чтобы у пользователя создалось впечатление, что он лично тестирует продукт, на целевой странице желательно разместить:
- Реальные фотографии продукта;
- Видеозапись (данному контенту потенциальные потребители доверяют больше всего).
Поставь себя на место клиента. Почитай отзывы и комментарии, вопросы на тематических форумах. С какими проблемами сталкивается твоя целевая аудитория? Какие вопросы ей нужно решить? Какие сомнения у нее возникнут? Например: «можно ли найти дешевле?», «будет ли эта вещь практичной?», «можно ли обойтись без нее?»
А теперь подумай как сделать лендинг, который закроет все возможные проблемы посетителя.
4. Преимущества бренда
Преимущества бренда желательно разместить в блоке, который будет выделяться цепляющим и захватывающим заголовком. Далее составляем подробный список выгоды для клиентов от сотрудничества с твоей компанией. Все преимущества должны отвечать на вопрос посетителя «Зачем мне это нужно», «Какие проблемы я смогу решить»
5. Обратная связь с клиентами
Форма для обратной связи с помощью которой клиент сможет связаться с тобой и оставить заявку. Чем больше каналов связи ты оставишь, тем лучше. Помимо обычной формы, можно оставить контакты в соц. сетях и мессенджерах: Skype, WhatsApp, Viber и т.д.
☝ Не забудь протестировать форму и убедиться, что она действительно работает. Это убережет тебя от потери клиентов в будущем.
Пример создания лендинга своими руками помощью сервиса mottor
Давай попробуем для примера создать одностраничный сайт самостоятельно в конструкторе mottor.
Первое, что тебе нужно сделать это зарегистрироваться в mottor.
В личном кабинете кликаем на зеленую кнопку «Создать сайт».
Теперь тебе предложат 3 варианта на выбор: создать сайт из готовых блоков, из шаблона или с нуля. Самый простой и быстрый вариант — создать сайт на основе готового шаблона, поэтому мы выбираем именно этот вариант.

Теперь тебе нужно выбрать шаблон, который лучшей всего подойдет для твоей ниши. Для удобства все шаблоны разбиты на категории: товары, услуги, инфобизнес, красота и здоровье и т.д.

Для примера я выбрал лэндинг, который подойдет для свадебного фотографа. Сразу после того, как ты выберешь подходящий шаблон система попросит оставить номер телефона на который будут приходить уведомления о заявках.
Если ты не нашел подходящего шаблона, не расстраивайся. Просто вернись на шаг назад и попробуй создать сайт из готовых блоков или с нуля. Возможно тебе придется потратить больше времени, но зато ты получишь качественную и уникальную посадочную страницу, которая на 100% подойдет к твоему товару или услуге.
Теперь ты можешь отредактировать шаблон под себя: поменять фотографии, написать подходящий текст, контактную информацию, перечень услуг, преимущества и т.д. Для того, чтобы отредактировать элемент, нужно просто щелкнуть на нем мышкой. Здесь все достаточно просто и понятно, поэтому вопросов возникнуть не должно.

В нижнем левом углу есть кнопка «Добавить элемент». Ей можно воспользоваться чтобы добавить в шаблон дополнительный блок, секцию или корзину.

В верхнем правом углу ты увидишь зеленую кнопку «Посмотреть сайт». По ней ты можешь посмотреть как будет выглядеть твоя посадочная страница.
Слева вверху ты можешь выбрать вариант отображения лендинга: компьютеры, мобильные устройства, и отредактировать каждый вариант в отдельности.

В правом верхнем углу есть пиктограмма с шестеренкой. Если ты щелкнишь по ней, появиться выпадающее меню. Здесь можно выбрать «Управление» и ты попадешь в административную часть сайта.

Отсюда ты сможешь управлять всеми функциями лендинг пейдж.
Самое первое, что нужно сделать, это изменить домен.

Ты можешь выбрать любой домен третьего уровня (sitename.mottortest.com) или купить домен второго уровня (sitename.com). Если у тебя уже есть доменное имя, зарегистрированное у стороннего регистратора, ты можешь подключить этот домен к своему сайту.
Следующий шаг — подключение счетчиков посещаемости Яндекс Метрика или Google Analytics.

Для этого нужно в иметь аккаунты в Яндекс и Google. Счетчики создаются в один клик и не требуют никаких специальных знаний.
В разделе оповещения ты можешь настроить оповещения о поступивших заявках по SMS, электронной почте, в Телеграм или ВК.
В разделе «Аналитика» ты можешь посмотреть посещаемость сайта по разным каналам трафика и воронку конверсии.

В разделе «Расширения» ты сможешь подключить к сайту необходимы дополнительные сервисы и виджеты: корзину товаров, геотаргетинг, CRM, Яндекс касса и т.д.
Самый последний шаг — публикация сайта.

Для этого нужно перейти на вкладку «Рабочий стол» и нажать кнопку «Опубликовать». С этого момента твой сайт будет доступен пользователям по всему миру.
Заключение
Я рассказал только о самых важных функциях конструктора. Наверняка, у тебя еще возникнут вопросы: что такое A/B тесты, для чего нужны SEO настройки, как настроить анти-спам фильтр и т.д. На этот случай предусмотрены обучающие видео. Посмотреть их ты можешь по ссылке «Обучение» в верхнем правом углу экрана. Если возникнут какие-нибудь вопросы, смело пиши в службу поддержки.
Кроме того, можешь также написать в комментариях к этой статье. Обязательно отвечу всем.
Занимаюсь SEO и созданием сайтов с 2010 года. Отлично знаю WordPress. Люблю программирование. А еще люблю делиться своим опытом. Поэтому и создал этот сайт.
Лендинг помогает собрать посетителей на вебинар, запустить акцию, протестировать идею для бизнеса. Поэтому умение делать лендинг самому — полезный навык.
Здесь мы рассказываем, как собрать информацию для страницы, изучить конкурентов, создать лендинг в одном из конструкторов и превратить посетителей в покупателей.
Содержание:
- Как сделать лендинг самому — подготовка контента
- Как сделать лендинг — оформляем текст в конструкторе
- Как увеличить конверсию лендинга
Как сделать лендинг самому — подготовка контента
Перед тем как писать текст, важно сформулировать цель создания лендинга. Цель может звучать так:
- собрать базу для рассылки;
- протестировать идею;
- сделать сайт-визитку;
- создать страницу для события — акции, тренинга, вебинара;
- собрать заявки или продавать товар.
Зная цель создания лендинга, вы сможете лучше представлять его задачи, изучить похожие лендинги конкурентов и создать свою страницу. Вот, например, как выглядит лендинг стажировки для разработчиков:
Работа над контентом при создании лендинга проходит в несколько этапов.
Этап 1. Сформулировать гипотезу
Если вы решили сделать лендинг, значит, у вас есть идея или представление о странице. Запишите их коротко по плану:
- Суть предложения (например, деревянные беседки для дачи).
- В чем его уникальность по сравнению с существующими решениями (беседка собирается как конструктор).
- Кому оно адресовано — целевая аудитория (всем, у кого есть дача или дом + владельцам загородных кафе).
- Какие проблемы решает или какие удовлетворяет потребности (можно быстро построить красивую беседку, не разводя стройку на даче).
Этап 2. Изучить конкурентов
Если клиент приходит на лендинг из контекстной рекламы или рекламы в соцсетях, велика вероятность, что он уже изучал информацию о товаре или услуге. Чтобы выделиться на фоне других предложений и объяснить посетителю, почему ваше — лучше, нужно изучить конкурентов.
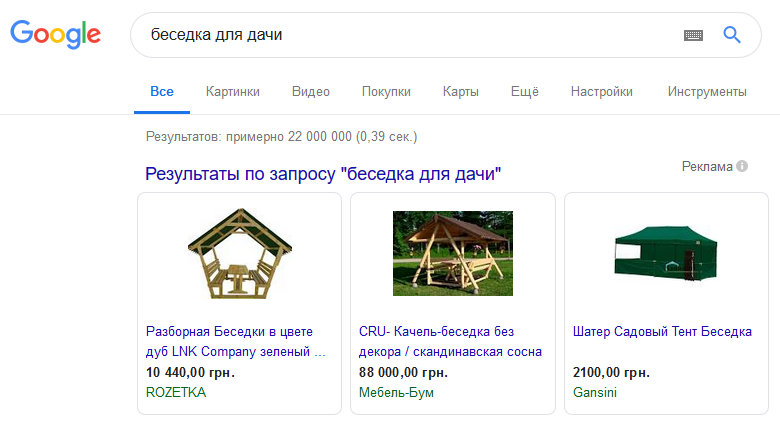
Как это сделать? Посмотрите, что предлагает Google в ответ на запросы.
Сначала найдите популярные запросы с помощью планировщика ключевых слов Google:

Затем введите в строку поиска подходящие ключевые слова и изучите страницы конкурентов:

Конкуренты могут работать без сайта, продавая через соцсети. Поэтому есть смысл изучить предложения в Facebook и Instagram.
Сделайте таблицу со списком конкурентов. Запишите в столбцах: названия конкурентов, цены, суть предложения, условия доставки и гарантийного обслуживания. Первой строкой в таблице опишите ваше предложение. Так вы будете наглядно видеть свои преимущества и моменты, в которых вы проигрываете конкурентам.
Преимущества вы потом опишете в верхней части лендинга. А моменты, в которых проигрываете, сможете доработать или аргументировать.
Этап 3. Описать целевую аудиторию и выделить сегменты
Почему важно разделить аудиторию на сегменты? Потому что один и тот же продукт может иметь для людей разную ценность. Соответственно, для каждой группы будут актуальными свои аргументы, будут отличаться возражения.
Например, деревянные беседки покупают дачники, а также владельцы мини-отелей и загородных кафе. Дачникам могут быть важны компактные размеры беседки и дизайн, а владельцам отелей — износостойкость, оптовые цены и отсрочка платежа.
Если попытаться вместить все аргументы на один лендинг, информация выйдет слишком общей. В результате будет неинтересно никому. Поэтому лучше выделить два-три сегмента и сделать свой лендинг под каждую группу.
Как изучить свою аудиторию и найти сегменты:
- проанализировать отзывы своих клиентов;
- изучить отзывы и кейсы на сайтах конкурентов;
- просмотреть обсуждения на форумах и в тематических группах в соцсетях.
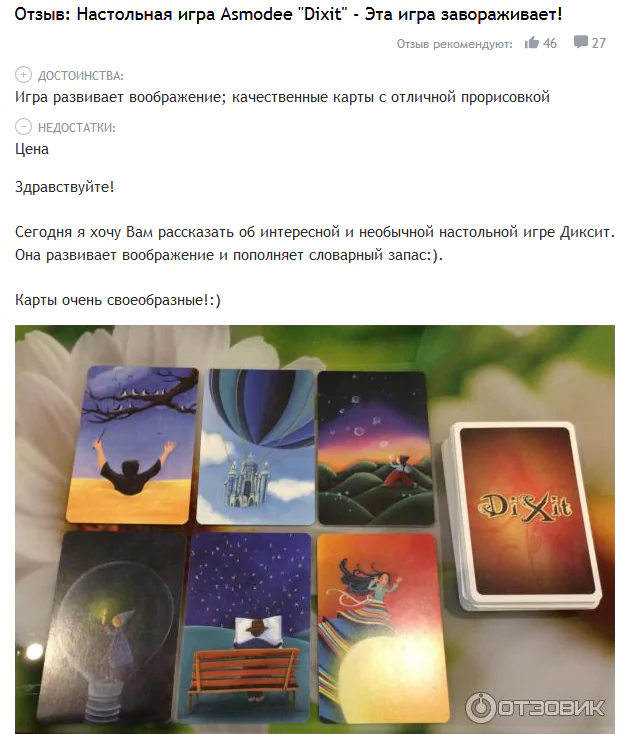
Изучая отзывы, обратите внимание на то, что покупателям больше всего понравилось, чем остались недовольны, в чем сомневались, что было непонятно. Эта информация поможет написать текст будущего лендинга. Например, в отзыве про настольную игру покупатель отметил, что игра развивает воображение и пополняет словарный запас:

Если эти преимущества вы встретите в отзывах несколько раз, то они значимые. Их стоит упомянуть на лендинге.
Этап 4. Написать текст лендинга
На этом этапе у нас уже есть: описание продукта, его сильные и слабые стороны, информация о конкурентах, целевая аудитория и аргументы, которые для нее актуальны. Теперь можно приступать к созданию лендинга.
В его структуре используются несколько стандартных блоков. Сейчас расскажем об основных из них. Шапка лендинга, УТП или оффер, подзаголовок и призыв к действию — блоки первого экрана. Его видит посетитель, попадая на сайт.
Таблица
Теперь время написать текст. Но не спешите открывать конструктор. Создайте прототип страницы в Google Docs, Word или напишите от руки. Так удобнее редактировать текст и лучше видно, где нужно изменить или добавить информацию.
Этап 5. Подобрать картинки, видео, фотографии
Кроме текста для того, чтобы сделать продающий лендинг, вам понадобятся фотографии или иллюстрации — для первого экрана и демонстрации в основной части.
Фотографии товара можно попросить у поставщика или сделать самому.
Подобрать фотографии в высоком разрешении можно также на платных и бесплатных фотостоках.
Нельзя просто взять фотографию из поиска — это нарушение авторских прав. В лучшем случае автор фотографии напишет вам и попросит заменить или оплатить фото. А может и подать в суд. Бесплатно можно использовать фотографии с лицензией Creative Commons — мы писали об этом в указанной выше статье.
Выбирая фотографии, обращайте внимание, насколько реалистично они описывают ваш продукт, услугу или клиента. Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка.
Как сделать лендинг — оформляем текст в конструкторе
У вас уже написаны основные блоки лендинга, подобраны фотографии, схемы и иллюстрации. Теперь соберем из этого лендинг.
Сделать лендинг бесплатно можно с помощью конструкторов:
- Wix;
- Weblium;
- Yola;
- Webnode.
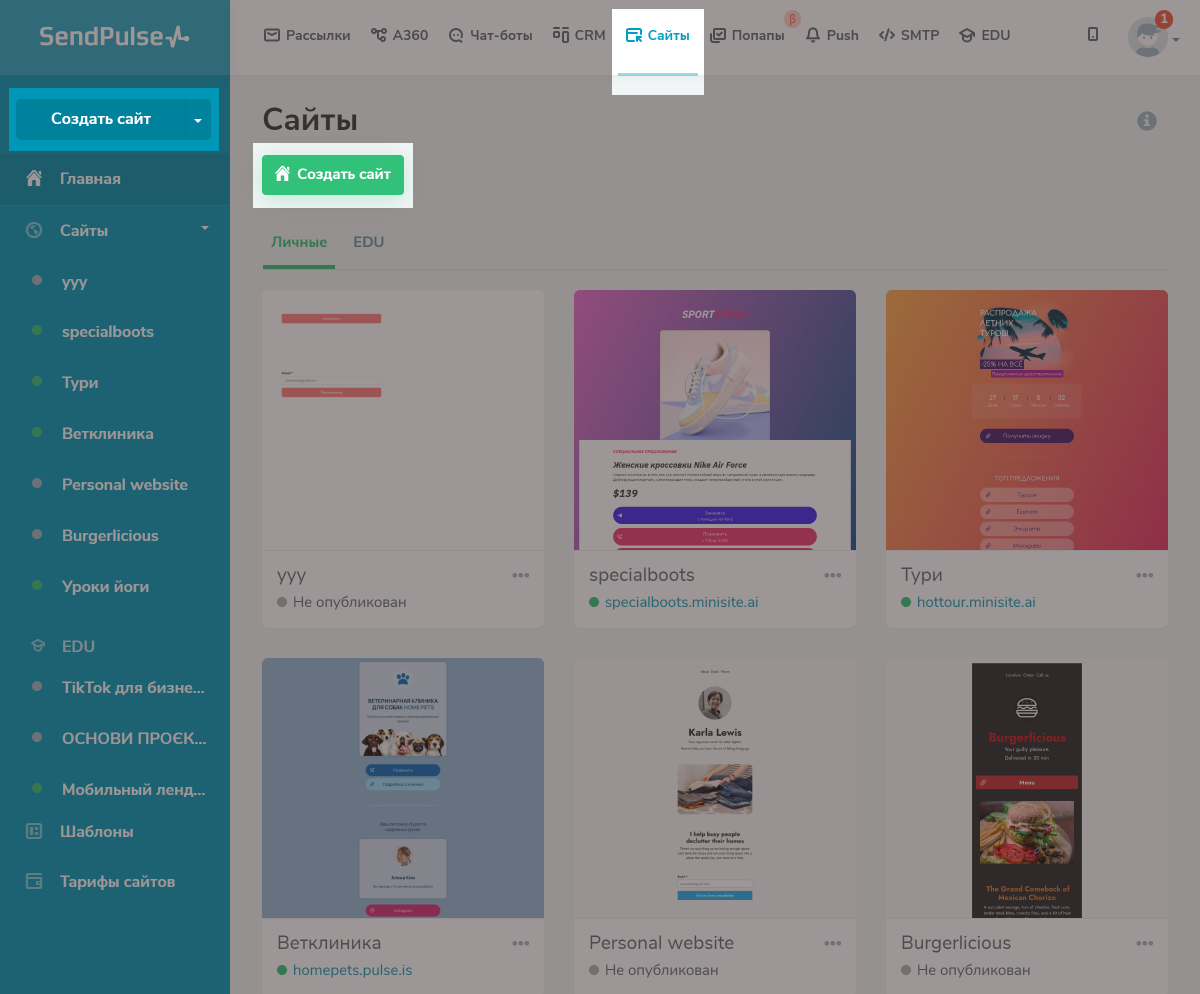
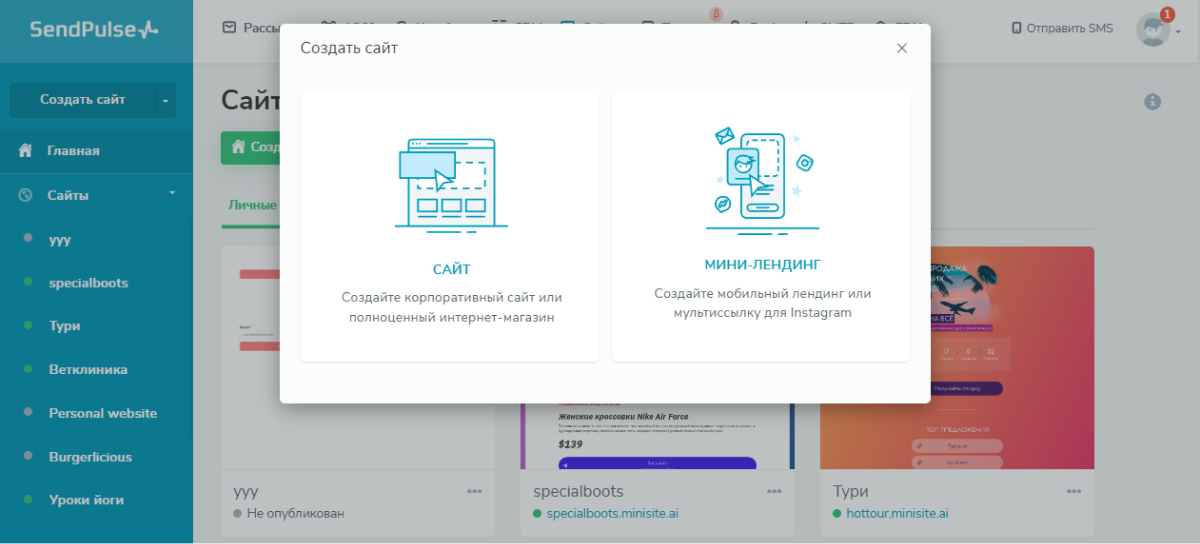
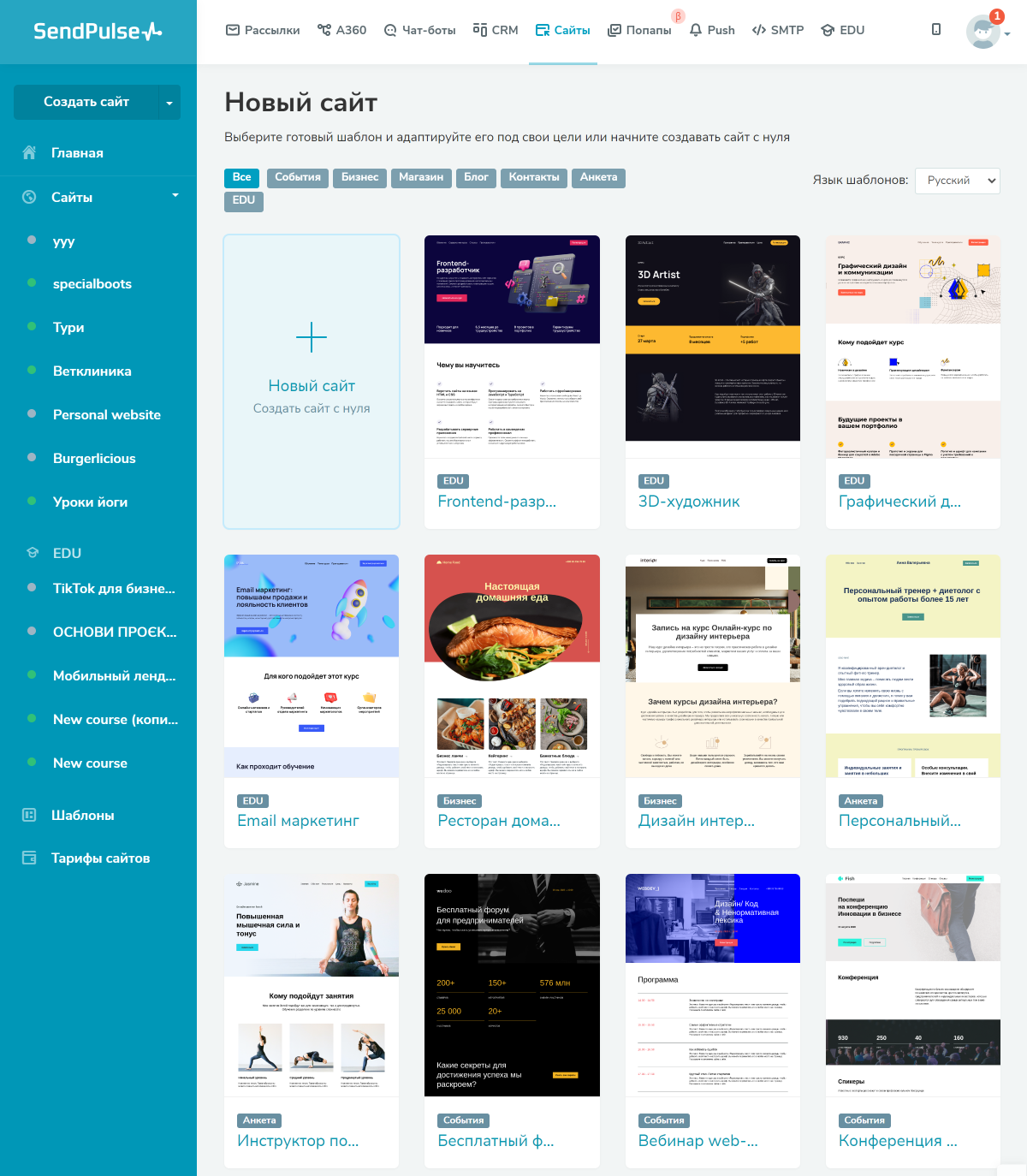
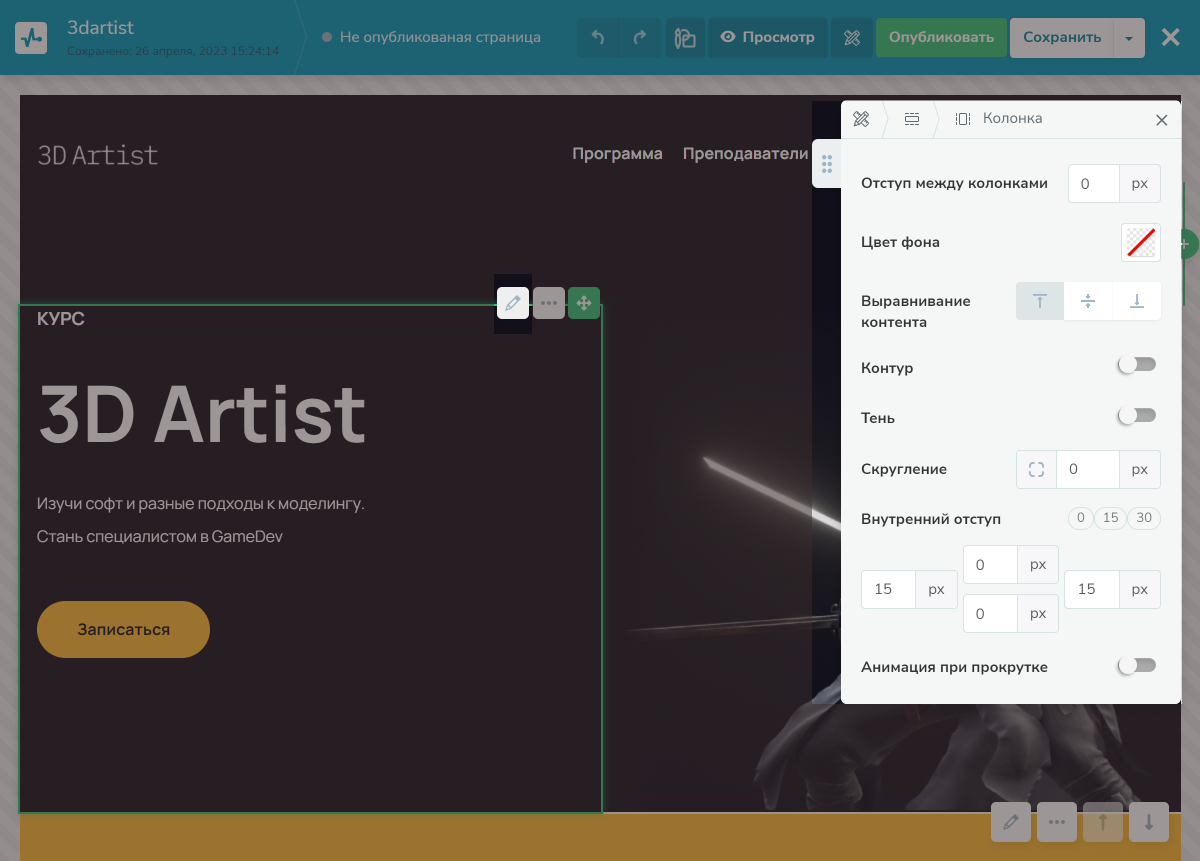
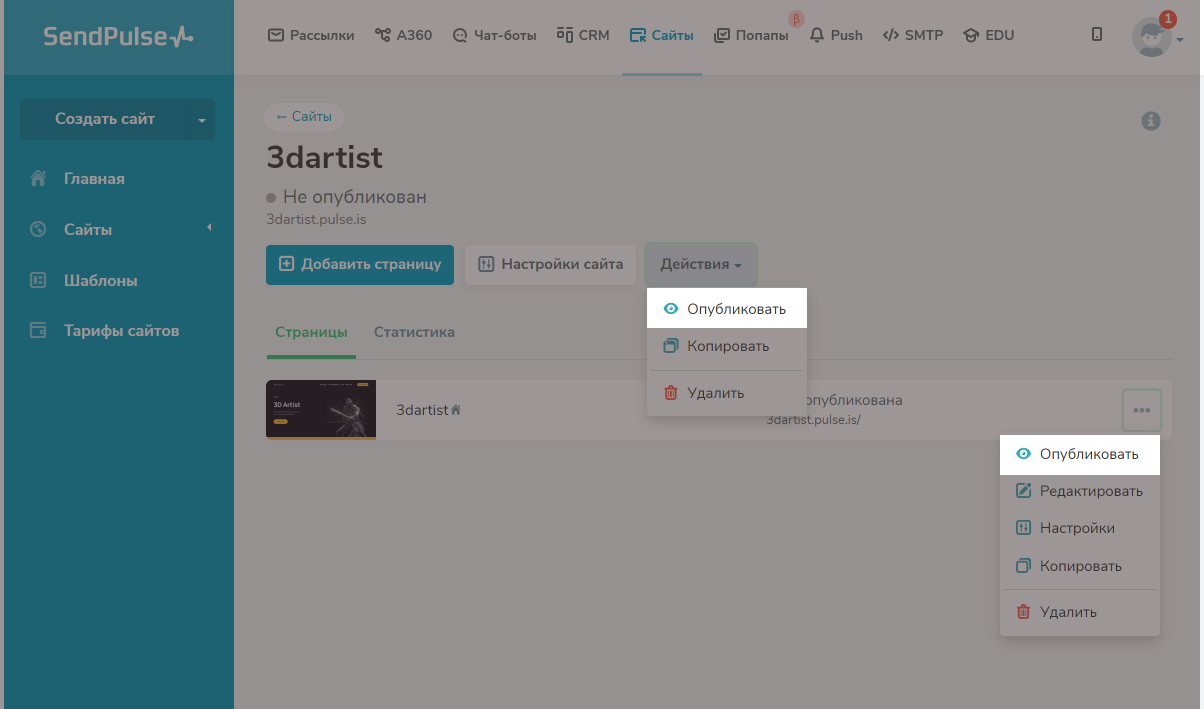
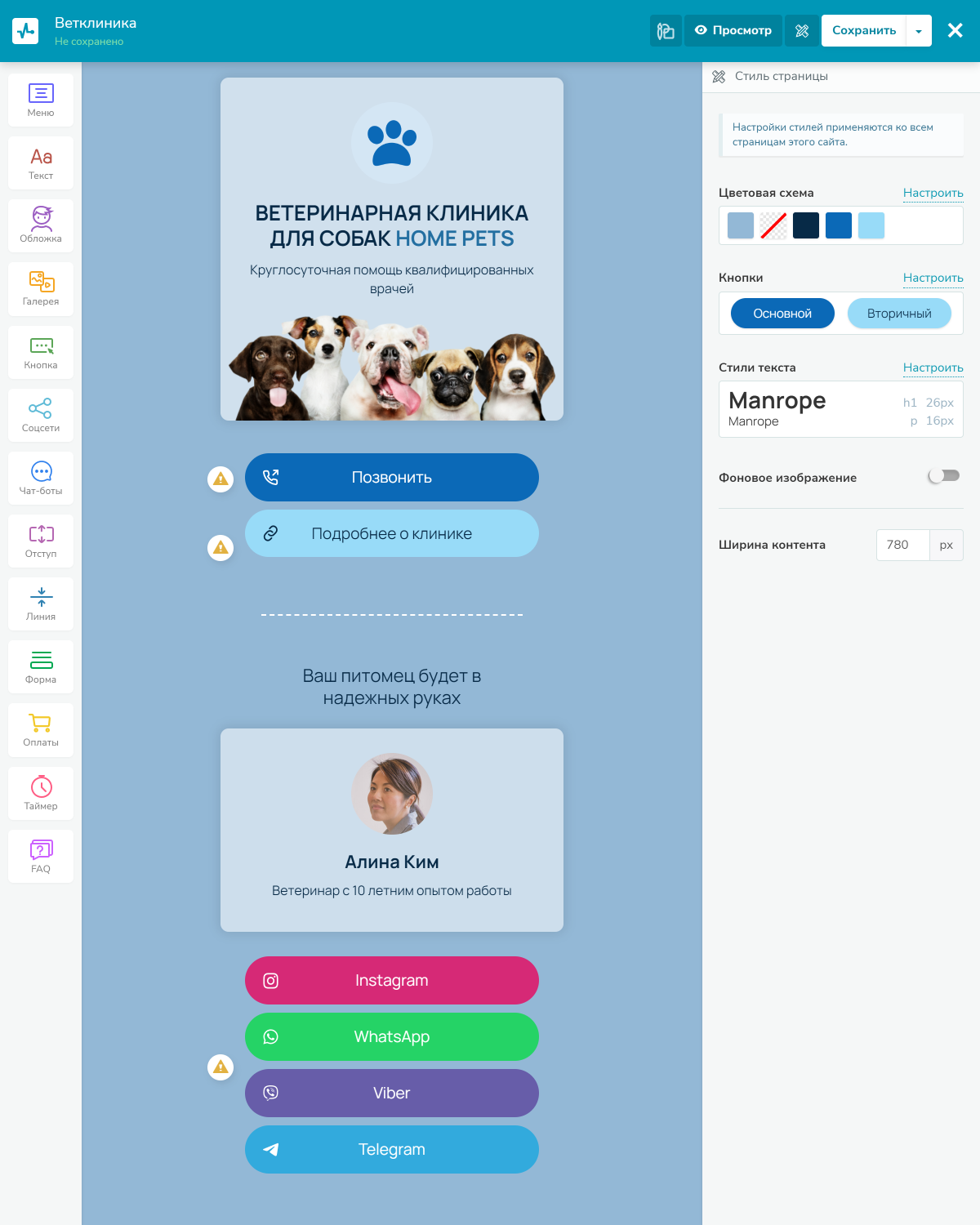
Конструкторы имеют свои особенности и интересные функции. В блоге есть подробный обзор инструментов для создания лендингов, а также подборка аналогов сервису Tilda. Сейчас для примера покажем, как сделать лендинг в конструкторе SendPulse.
Шаг 1. Зарегистрируйтесь в SendPulse
Если у вас еще нет аккаунта на платформе, заведите его. При изучении каждого инструмента в личном кабинете появляются подсказки, которые помогают быстрее освоить сервис.
Шаг 2. Начните работу с конструктором сайтов
Чтобы перейти к конструктору, выберите вкладку «Сайты». Нажмите кнопку «Создать сайт».

Сервис предложит две опции. Если выбрать первый вариант, вы сможете при желании превратить лендинг в полноценный сайт.

Далее можно выбрать один из множества шаблонов для самых разных целей. Есть также опция создать сайт с нуля.

Если вы нашли подходящий шаблон, кликните на него и нажмите «Редактировать».
Откроется окно конструктора.
Шаг 3. Кастомизируйте шаблон
Блоки на лендинге и их содержимое можно изменять, передвигать, добавлять и удалять по своему усмотрению.
Чтобы изменить блок, наведите курсор на нужный элемент и кликните по нему либо нажмите значок редактирования.

Чтобы добавить новый блок или виджет, нажмите знак плюса.

Вы можете добавить шапку сайта, главную страницу, разделы «О нас», «FAQ», преимущества, цены, форму, контакты, таймер и так далее — и отредактировать под свой проект.
Для перемещения блоков используйте кнопки со стрелками.

Чтобы переместить элемент, кликните на него, зажмите соответствующий значок и перетащите в нужную сторону.

На скринкасте показано, как работать с шаблонами сайтов в конструкторе SendPulse.
Добавьте форму оплаты и принимайте платежи прямо с лендинга. Разместите виджеты соцсетей и кнопки чат-ботов, чтобы пользователи могли связаться с вами по удобному каналу, а также форму подписки на email, SMS и Viber рассылки. При желании анимируйте элементы на странице.
Шаг 4. Сохраните и опубликуйте сайт
Нажмите на кнопку «Просмотр», чтобы увидеть, как выглядит лендинг в десктопной и мобильной версиях. Если все устраивает, сохраните черновик и выйдите из редактора.
На странице сайта в личном кабинете выберите в действиях «Опубликовать». Здесь также можно снять сайт с публикации или вернуться к редактированию.

В настройках SEO-оптимизации пропишите заголовок, описание, ключевые слова, добавьте картинку для предпросмотра.
Советуем ознакомиться:
- «Как поднять сайт в поиске и получать лиды почти бесплатно»;
- «SEO копирайтинг — что это и как он поможет сократить затраты на продвижение»;
- «SEO инструменты, которые сэкономят ваше время — подборка»;
- «Комплексное продвижение сайта: его виды и особенности».
Кроме внутренней статистики сервиса, доступна интеграция с Google Analytics, а также установка пикселя и метатега Facebook. Если функционала недостаточно, есть возможность добавить произвольный код.
Если вы решили создать мини-лендинг, процесс еще проще. Нужно выбрать подходящий шаблон, добавить недостающие блоки путем перетаскивания и заменить контент.

Подробнее о работе с конструктором читайте в нашей базе знаний. Бесплатная версия позволяет опубликовать один сайт с некоторыми ограничениями — ознакомьтесь с тарифными планами.
Как увеличить конверсию лендинга
На лендингах используются два подхода к продажам. Первый — сразу предложить купить товар или услугу. Он подходит для недорогих товаров и услуг или если клиент уже «прогретый», например, пришел с рассылки либо профиля в Instagram.
Второй способ — получить контактные данные посетителя и постепенно подвести его к покупке. Для этого используют рассылки, автоматические серии писем, push уведомления.
Email рассылки
Рассылки помогают прогреть посетителей, которые пока не готовы к покупке. Вы можете добавить на лендинг форму подписки SendPulse. Тогда контакты подписчиков будут сразу попадать в сервис и отображаться в CRM.
Автоматические серии писем
Конвертировать посетителей лендинга в покупателей помогут такие виды автоматических рассылок:
- приветственная серия — вы готовите от трех до пяти писем, в которых рассказываете подписчику о товаре или компании, ассортименте, преимуществах и плавно подводите к покупке;
- письма о брошенной корзине — если посетитель на лендинге нажал кнопку «купить», но не оплатил товар, ему автоматически придет напоминание об оплате.
Чтобы настроить авторассылки, нужно в личном кабинете перейти в раздел Automation 360 и создать цепочку, которая срабатывает по определенному триггеру:

Web push уведомления
Еще один способ повысить конверсию лендинга — настроить web push уведомления. Когда посетитель находится на странице, в браузере появляется предложение подписаться на уведомления:

Если человек нажимает «разрешить уведомления», он в будущем будет получать сообщения в браузере или на рабочем столе компьютера.
Web push уведомления помогают решить несколько задач:
- напомнить о скором окончании акции;
- напомнить о старте вебинара, на который зарегистрировался посетитель;
- анонсировать новинки;
- рассказать о новых публикациях в блоге.

Подробнее о возможностях push уведомлений для увеличения конверсии мы рассказывали в одной из прошлых статей.
Теперь вы знаете о том, как правильно сделать лендинг самому и работать с посетителями, которые пришли на сайт.
Регистрируйтесь в SendPulse, чтобы повышать конверсию лендинга с помощью email, SMS и Viber рассылок и push уведомлений и превращать посетителей в покупателей. Используйте чат-боты для построения воронки продаж — они быстро ответят на вопросы клиентов в любое время суток, помогут оформить заказ и примут оплату, а при интеграции с GPT станут полноценными консультантами. Если же вы создаете курс на нашей платформе, лендинг с возможностью настройки будет сгенерирован автоматически.
Все инструменты SendPulse интегрируются друг с другом и с бесплатной CRM. Пользуйтесь и улучшайте показатели продаж!
Мода на лендинги или, как их еще называют, промостраницы, пришла вместе с кризисом. Предпринимателям нужно было тестировать новые продукты, для этого отлично подходили одностраничные сайты: не нужны система управления контентом, оптимизация под поисковые системы. Главное правило лендинга: «Один сайт — один продукт».

ВРЕМЯ ПРОСМОТРА
1ч. 37 мин.
В любой промостранице есть обязательные блоки. Все построено на психологии потенциального клиента:
- Шапка — меню сайта. В лендингах обычно ставят «якоря» на блоки, указанные ниже. Кликнув по ним, пользователь переносится вниз по странице.
- Главный блок — суть вашего предложения для будущего покупателя.
- Преимущества/описание товара или услуги — подробности о продукте. Почему человек должен купить именно ваш продукт?
- Рекомендации/отзывы — элемент социального доказательства. Если о продукте хорошие отзывы, доверие к компании повышается.
- Формы захвата — блок, в котором вы собираете персональные данные. Имя пользователя, его телефон или email.
- Подвал — краткая информация о компании, возможно, еще одна кнопка «купить» или повторение меню.
Это общий скелет промостраницы. Для каждого продукта структура модифицируется, можно добавить другие блоки.
Прежде чем разбираться, как сделать лендинг конкретно для вашего продукта, найдите в интернете несколько сайтов на схожую тематику и посмотрите, как в них реализован каждый из блоков. Представьте, что вы заинтересованный клиент. Подумайте, на чем останавливается взгляд, что нравится, а что отталкивает. Такая «насмотренность» поможет вам:
- почерпнуть интересный подход и трансформировать его для вашего продукта;
- понять, как делать точно не нужно.

Скриншот: Skillbox Media
Лендинг — это конструктор, гибкий инструмент. Если нет четкого видения, какой стиль лучше воспринимает целевая аудитория, попробуйте сделать несколько вариантов дизайна. Затем проведите тестирование и выясните, что работает эффективнее.
Найдите на Behance дизайнеров, которые создают лендинги. Подпишитесь на коллекции, в которых пользователи выкладывают понравившиеся им прототипы. Например, арт–директор Wildberries Дмитрий Матвеев собирает промостраницы с необычным стилем — подборка постоянно обновляется.
Сделайте свою коллекцию. Просматривайте подборки перед каждым заказом, черпайте идеи и думайте, как сделать сайт эффективнее.
Скриншот: Dmitry Matveev / Behance
Лендинг — это не просто рисование. Никто не заказывает промостраницу без причин. Уточните, какую цель преследует клиент. Поймите, каких результатов он ждет. Подумайте, какие блоки для этого использовать.
Подготовьте бриф. Вам нужны ответы на три главных вопроса:
Что нужно сделать
Это сайт, на котором люди будут сразу покупать? Или цель лендинга — побудить человека поверить в экспертность клиента и подписаться на рассылку? Может быть, важна запись на вебинар? Обязательно обсудите этот момент с заказчиком.
Для кого
Вам нужно досконально изучить целевую аудиторию. Дизайн для презентации сериала для подростков и стиль для b2b-направления отличаются кардинально.
Как вы это реализуете
Здесь нужно уточнить, чего в результате ждет заказчик. Придумайте, какие блоки будете рисовать, с помощью каких инструментов.
Если вы будете заниматься только рисованием, эффективности не будет. Мало красиво нарисовать, нужно понимать, зачем на лендинге размещается тот или иной блок, зачем используется конкретный стиль.
Контент на каждом экране должен масштабироваться, помещаться на любом устройстве. Не должно быть горизонтальной прокрутки. Учитывайте это при разработке.
Изображение: jesus labarca / Behance
Обязательно учитывайте, что о вашем продукте потенциальный клиент может и не знать. Главный вопрос, на который вы должны ответить в блоке описания: зачем нужно это покупать?
Подключайте воображение. Например, вы делаете косметические маски. Подготовьте на странице блок под галерею фотографий и видео с людьми, которые пользуются ими. Возможно, блок «до/после»? Так вы объясните пользователю, что это за маски и зачем они нужны.
Разрабатывая лендинг, помните: это задача не для реализации ваших суперспособностей и демонстрации всех навыков. Дизайн может быть максимально простым, но эффективным. Нормально, когда прототип лендинга после опроса заказчика делается за один-два дня.
Изображение: jesus labarca / Behance
Да, обычно лендинг — это быстро и недорого. Но в любом правиле есть исключения. Например, компания S7 Airlines сделала необычную презентацию нового самолета — это интерактивная картинка гаража с Airbus A320neo. Дизайнер создал 3D-анимацию снятия покрывала с самолета, взлета и возможность прогулки по салону.
Изображение: CreativePeople Agency / Behance
Если позволяют ресурсы, попробуйте сделать подобное. Несмотря на распространение техники параллакса, такие эффекты все еще привлекают пользователей.
Старайтесь удивлять пользователя. Не обязательно использовать технологии, которые стоят тысячи долларов. Съемка 3D-фотографии, пусть без динамики, сейчас стоит не очень дорого (можно найти варианты от 600–700 рублей), но этот эффект заставит пользователей запомнить ваш лендинг.
Красивый дизайн, возможность удивить пользователей — это признак хорошего лендинга. Но главное — эффективность, комфортное путешествие пользователя по сайту. Если навигация будет неудобной или будущий клиент не поймет, что за продукт ему предлагают, то промостраница так и остается красивой картинкой.
Подумайте, получает ли человек нужную информацию, есть ли за что зацепиться взгляду. Не отталкивайте его массой возможностей на лендинге, аккуратно «ведите» по контенту.
Хороший лендинг — это сочетание продуманного стиля, типографики, анимации. Это огромное количество возможностей, которые дизайнер должен уметь не просто бездумно использовать, а влиять с их помощью на настроение пользователя.
Учитесь собирать лендинги для тестирования гипотез и продаж и создавать дизайн-решения для крупных проектов на курсе от Skillbox. Во время обучения потренируетесь на практических задачах и сделаете из них убедительное портфолио.
Если Вы здесь, то либо прекрасно знаете, что такое лендинг пейдж, ну либо не прекрасно, но представление имеете. Не угадала? Тогда Вам сначала в статью ниже. Там понятная теория, отличия и примеры.
В этом материале поговорим о поэтапном создании лендинга с нуля. Я расскажу, какие инструменты использовать, чтобы сделать заветный продающий одностраничник, и о каких рисках не стоит забывать.
Подводные камни
Мы же с Вами понимаем, что можно собрать и “машину” самостоятельно, но вот как она далеко уедет… Не зря этим занимаются специально обученные люди. Также это работает и с лендингом.
Да, вроде как создать лендинг самому — это дешево. 500 — 1 000 руб/мес, и Вы счастливый владелец одностраничного сайта. Вам не нужно думать о верстке, адаптации под мобильные устройства, подключении смс-оповещений о новых заявках на Ваш телефон. Все это уже есть и сделано для Вашего удобства. Но быстро и не дорого, не всегда значит хорошо и качественно. Поэтому вот 3 основных подводных камня:
- Время и знания. Если Вы не маркетолог со стажем и, так скажем, не шарите вообще, какие блоки нужно использовать, как их разместить, что писать и т.д. и т.п., значит нужно узнавать. А на это уйдет время. Вы скажете, ну пойду да у конкурентов подгляжу. Отлично! Только откуда Вы знаете, что у конкурентов эффективный лендинг и показывает хорошие показатели?
- Ограничения. Количество готовых блоков в конструкторе лендинга ограничено, как и их функционал. Дизайнерские решения тоже представлены не в самом широком ассортименте. Поэтому если Вы хотите, чтобы вот тут вылетала птичка, когда человек оставляет заявку (как будто его заявка улетела к Вам с почтовыми голубями), можете забыть о такой идее;
- Повтор. Шаблон на то и шаблон — им можете воспользоваться для создания одностраничника не только Вы. Поэтому если встретите на просторах интернета что-то похожее на Ваше творение, не удивляйтесь.
Как создать одностраничный сайт
Тааак.. .ну про риски я Вас предупредил, переходим к конкретным этапам создания landing page самостоятельно.
Этап 1. Подготовка
Да да, создание ленда начинается далеко не сразу с его лепки в сервисе. Я предупреждал, что придется проделывать большую работу перед этим по поиску и изучению данных. К сожалению, без этого не обойтись. Поэтому соберитесь, я объясню все понятным языком.
— Определение цели лендинга
И на всякий случай еще раз. Лендинг пейдж – это специальный маркетинговый инструмент, который создан только с одной целью – чтобы потенциальный покупатель совершил необходимое Вам действие на нем.
Перед созданием Вам нужно чётко определить цель Вашего лендинга. И запомните – цель должна быть одна:
- Получить новые заявки на товары/услуги;
- Увеличить узнаваемость бренда;
- Информировать о предоставлении товаров/услуг;
- Предоставить консультацию по услугам;
- Получить резюме от кандидатов;
- Привлечь партнеров, дилеров, представителей;
- Обеспечить доступ к сервису.
Запомните, что на одном сайте пытаться и продать товар, и привлечь дилеров нельзя. А все потому, что это разные задачи, а это значит разные landing page. Пускай это сократит охват потенциальных людей, но увеличит эффективность страницы, которая оправдает в финансовом плане всё.
— Определение целевой аудитории
Мое любимое по этой теме: » Если Вы не знаете, кому Вы продаёте, значит Вы не знаете, где, когда и что”. Про определение целевой аудитории, или ещё глубже, определение аватара клиента, мы уже писали. Эта проработка даст понимание, кто Ваш потенциальный клиент, какие у него есть страхи, возражения, желания, связанные с Вашим товаром/услугой.
На что нужно давить в будущем лендинге, какие слова использовать, какие изображения лучше вставить. Упрощённая схема итога выглядит так:
— Поиск выгод
Как будет выглядеть сайт в голове Вы примерно представляете. И хорошо, если у Вас есть фирменный стиль или брендбук (идеально, я бы даже сказал).
А что насчет выгод Вашего продукта или компании в целом? И еще несколько десятков вопросов, на которые Вам нужно ответить прежде, чем сделать прототип лендинга и сайта. Так как правильные вопросы формируют правильные ответы, которые Вы берёте и упаковываете в свой сайт. Этот этап поможет взять всё самое ценное в компании и показать это.
Чтобы Вы лучше уловили суть, вот Вам пример из 10 вопросов, которые помогут глубже копнуть в свою компанию и свой продукт и подать полученную информацию “под чудесным соусом”:
- Сформулируйте 3-5 “причины, почему объективно выгоднее покупать у Вас, а не у конкурентов”;
- Какие особенности производства есть именно в Вашей компании?
- Проводите ли Вы внутреннее обучение персонала?
- Сравните продукт с аналогами. Укажите преимущества и недостатки;
- Кто является лицом или лицами компании?
- Какие бонусы Вы готовы выдавать клиентам при покупке на большие суммы?
- Распишите детально этапы работы с клиентом от первого обращения до выполнения работ;
- Расскажите про финансовые условия работы (предоплата, рассрочка, отсрочка первых выплат, кредиты, скидки, продукт на реализацию, выкуп неликвида и т.д.);
- Какие о компании или от компании существуют публикации? (экспертные комментарии, интервью, жюри в телешоу, авторские колонки, статьи);
- Ваши клиенты-звёзды.
— Формирование структуры
Здесь на помощь приходит Лестница Ханта. Также, как и аватар клиента, она даст саму структуру будущего лендинга. Если очень коротко, то до момента принятия решения о покупке человек проходит 5 шагов/уровней осознанности, и Вам необходимо помнить об этом при создании лендинга:
- Этап “Безразличие”. Проблемы не существует, Вам нужно сначала создать её в голове человека. Показать, что если он этого не сделает/не купит, то все будет плохо;
- Этап “Осведомленность”. Проблема есть, но нет решения. На первых экранах демонстрируете, что существуют разные варианты решения проблемы клиента;
- Этап “Сравнение”. Варианты решения проблемы сравниваются. Донесите, что Ваше решение лучше других: сравнительной таблицей, обзором продукта, результатов исследования, консультации и т.д.;
- Этап “Выбор”. Вариант выбран, идет поиск продуктов. Показываете, какое предложение подойдёт пользователю, точнее, в каком в виде/комплектации — рассказываете о выгодах своей продукции;
- Этап “Покупка”. Выбор между поставщиками продукта. Указываете выгоды работы именно с Вашей компанией, а уже потом рассказывать о продукте и о том, что он самый лучший.
Важно. Допиливать сайт до идеала, конечно, хорошо, но многие забывают про самое главное – систему оплаты. И наш выбор – Yookassa. Внедряется легко и есть решение для отправки чеков в налоговую. Кликайте -> Yookassa
Этап 2. Создание прототипа
Наконец-то мы добрались до самого интересного. Сейчас будем создавать Ваш будущий сайт. Вернее, пока как самостоятельно сделать прототип, но это хотя бы интересней, чем просто расписывание целевой аудитории.
— Структура
Прототип – это структура и последовательность блоков будущего лендинга. Лучше всего сделать это так: берёте лист бумаги и накидываете последовательность блоков/смыслов: шапка, выгоды компании, каталог, собственное производство, склад, команда и т.д.
Это мы с Вами прописываем блоки, но также должны не забывать про две классические структуры, по которым строится любой рекламный материал, и landing page не исключение:
- AIDA (товары/услуги);
- PmPHSA (инфобизнес). (Pain, more Pain, Hope, Solution, Action — боль, усиление боли, надежда, решение, призыв к действию).
Чтобы Вы не ломали голову, как донести один из выбранных смыслов и сильно облегчили себе жизнь при самостоятельном создании прототипа, Вам в помощь статья.
— Детали
Далее, когда Вы несколько раз переписали структуру и учли всё, что важно целевой аудитории, мы переходим к деталям, а именно к заголовкам, подзаголовкам, тексту, изображениям.
Можно сделать это опять же на листке бумаги, но мы используем специальную программу Balsamiq Mockups, которую Вам и рекомендуем. Вот так выглядит реализация:
Интересно. Не забудьте установить на сайт систему комментирования. Так пользователи смогут делиться своим мнением и даже подталкивать к покупкам других посетителей (а еще это положительно влияет на SEO). Кликайте и узнавайте подробнее -> Сackle
И вот так все выглядит в итоге в реальности:
На этом шаге раскрывается весь Ваш концепт. И без общих знаний копирайтинга сюда лучше не соваться. Иначе Ваша фантазия закончится на избитых фразах в стиле “Почему 95% клиентов выбирают нас”, “Как мы работаем”, “О нас”. Чтобы хоть как-то подкачаться в этой области, рекомендую почитать наши статьи:
— Призывы к действию
И вот только здесь мы делаем призывы к действию. Это может показаться странным, но если хорошо подумать, то это правильно. Потому что мы делаем призыв, подходящий по контексту к блоку. А не блок к призыву.
Делайте призывы разными: не только купить, но и записаться на тест-драйв, связаться с менеджером, открыть доступ к видео-презентации. Чем они больше отличаются друг от друга, тем больше шанс поймать клиента.
Также call to action должен быть простым. Чем проще шаг, тем больше конверсия сайта, и тем больше шансов убедить человека стать Вашим навсегда.
Поэтому стараемся делать не “купить”, а “получить предложение”. Не “записаться на вызов мастера”, а “записаться на бесплатный замер”. Больше информации на эту тему читайте в нашей статье, там и крутые примеры найдете.
Этап 3. Дизайн
Самая приятная часть процесса. Но при условии, что Вы делаете все сами, будет раздражать буквально всё в конструкторе. И вот на что нужно обратить внимание при разработке лендинга под ключ:
- Цветовые пятна. Один экран = один основной цвет. Не нужно использовать несколько разных оттенков и создавать тем самым новогоднюю ёлку;
- Минимализм. Если опыта в дизайне landing page мало, то Ваш выбор – простая и стильная страница без лишних деталей. Чтобы Вам было приятно, называйте его “Как у Apple”;
- Воздух. Между элементами должно быть пространство, которое отделяет между собой смыслы. В идеале запомнить правило: 1 экран = 1 смысл;
- Акценты. У Вас должно всё быть в соподчинении. Что-то должно бросаться в глаза первым, потом взгляд должен перемещаться на второй элемент, а затем на другие.
Если уже сейчас Вы думаете, что лендинг создать самостоятельно – это для Вас слишком, есть мы:)))
Кстати. Интегрируете CRM-систему с Вашим сайтом, чтобы посетители сайта сразу попадали к Вам в базу, так Вы не потеряете ни одного клиента. К тому же там много фишек, которые помогут сделать из сайта просто бомбу продаж и еще автоматизировать бизнес-процессы. Кликайте -> Мегаплан
Этап 4. Верстка
Здесь собраны лучшие по нашему мнению конструкторы лендинга онлайн. Стоимость зависит от выбранного в тарифе функционала: интеграций, А/Б тестов, доп. пользователей и т.д., в таблице указал минимальную.
Тут Вам нужно будет определиться самому, в зависимости от потребностей бизнеса. Почти во всех программах есть пробный период, поэтому Вы сможете затестить удобство софта изнутри.
Если Вы теряетесь в выборе и не шарите, на что обратить внимание, зачем и что использовать в конструкторе, то переходите в статью ниже, там помимо программ найдете разбор функций.
| Сервис | Стоимость | Пробный период |
| PlatformaLP | 790 ₽/мес | 14 дней |
| Flexbe | 750 ₽/мес | 14 дней |
| Bloxy | 690 ₽/мес | 7 дней |
| Tobiz | 189 ₽/мес | 14 дней |
| Mottor | 790 ₽/мес | 7 дней |
| Tilda | 750 ₽/мес | 14 дней |
| LP Generator | 799 ₽/мес | 7 дней |
Ну вот и разобрались, как сделать landing page! Можно запускать. А после этого неизбежно начнется: “Сайт плохо работает”, “Люди хотят видеть на сайте калькулятор”, “Мне разонравился этот блок», “Ссылка должна открываться в новом окне».
Это значит только одно — работа над сайтом должна быть постоянной. Это обусловлено тем, что Вы будете набирать как профи, получить новые знания, навыки, опыт, соответственно, сможете улучшать свой веб-ресурс. Кроме этого, появляются новые фишки и тренды, которые, возможно, отлично встанут на Ваш ленд.
КОРОТКО О ГЛАВНОМ
Думаю Вы заметили мою красную нить через всю статью — создать реально эффективный лендинг пейдж своими руками не просто. И большая часть успеха это не дизайн и программирование, а про структуру, смысл и призывы. Мы видели, как безумно страшные посадочные страницы давали конверсию, о которой можно только мечтать во сне.
По своему опыту могу лишь посоветовать — отдайте это дело профессионалам. Я говорю это, не чтобы продать Вам продукт, а просто потому, что каждый должен заниматься своим делом. А другие дела у Вас они явно найдутся, как у руководителя.
И да, один хороший лендинг окупит себя максимум за месяц, а может и с первой сделки. Когда Ваш (самостоятельно созданный) будет больше сливать бюджет и не давать развиваться.
Нашли ошибку в тексте? Выделите фрагмент и нажмите ctrl+enter
Как сделать лендинг самому – пошаговая инструкция
Здравствуйте, друзья. В этой статье я дам вам пошаговую инструкцию, как сделать лендинг самому – бесплатно и профессионально. То есть ваш лендинг будет выглядеть действительно красиво, не хуже, чем у конкурентов. Перед началом работы можете, кстати, от руки прописать продающую структуру лендинга из 9 блоков.
Здесь мы рассмотрим вариант бесплатного создания лендинга из html шаблона. Кстати, ваш лендинг будет на 100% адаптивным подо все мобильные устройства. А это сегодня важно.
Итак, вот пошаговый план самостоятельного создания лендинга:
- #1 – Скачиваем бесплатный html шаблон лендинга
- #2 – Заменяем картинки на главном экране
- #3 – Редактируем текст на главном экране
- #4 – Затемняем фоновую картинку
- #5 – Заменяем форму подписки
- #6 – Загружаем лендинг на хостинг
- #7 – Привлекаем целевую аудиторию
И прежде всего давайте скачаем основу для нашего будущего лендинга – готовый профессиональный html шаблон.
#1 – Скачиваем бесплатный html шаблон лендинга
Вообще, лендинги – это не такая уж и таинственная штука. Это просто отдельная страница в интернете, на которой вся информация “заточена” под конкретное целевое действие посетителя. В отличие от обычных сайтов, у одностраничников, как правило, нет меню и ссылок на другие разделы сайта (хотя бывают и исключения).
То есть все, что вам надо сделать – это найти подходящий html шаблон, и отредактировать его под свои нужды. Что делать с этой страницей потом, мы разберемся ниже. А сейчас – скачайте например вот этот бесплатный шаблон лендинга. С ним мы и будем работать.
#2 – Заменяем картинку на главном экране
Когда скачаете – откройте папку “blue” и внутри вы найдете несколько файлов с расширением html. Кликните два раза на тот, который называется index.html.
В вашем браузере откроется шаблон, как он выглядит сейчас. Согласитесь, неплохо?
Теперь нам надо его отредактировать. И удобнее всего это делать с помощью программы Notepad++. Скачайте её и установите себе на компьютер.
Первое, что мы сделаем – это поставим нормальную картинку на главный экран нашего лендинга. Вам надо найти большое изображение, которое подходило бы под вашу тематику. Для этого зайдите, например, на Яндекс-Картинки, и введите свой запрос.
Укажите размер файла “Большой”. Пока для тренировки можете скачать вот это изображение. Мы как будто делаем лендинг для профессиональных юридических услуг.
Теперь копируйте это изображение в папку “images”. Поменяйте его название на “banner.jpg”. То изображение, которое уже называется “banner.jpg” в этой папке, переименуйте во что-нибудь другое.
Обновите страницу с лендингом в вашем браузере. У вас теперь должно выглядеть, как на скриншоте ниже.
Если выглядит что-то не так, то проверьте, правильно ли вы написали называние изображения, и точно ли вы скопировали картинку туда, куда надо.
Если все ОК, то переходим к редактированию текста.
#3 – Редактируем текст на главном экране
Кликайте правой кнопкой мыши по файлу “index.html” и выбирайте “Открыть с помощью – Notepad++”.
Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать – много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.
И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
Сначала поменяем заголовок. Вместо “Alpha” напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: “Срочная подготовка и сдача налоговой декларации для вашего бизнеса”. Вставляем этот текст вот сюда, между тегами <h2></h2>:
После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:
Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова “налоговой” вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.
Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа – прописываем наши конкретные предложения. Например: “Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН – от 5400р. ЕНВД без сотрудников – от 2100р.” Вставляем этот текст вот сюда:
Теперь меняем текст кнопок таким же образом. Пишем на белой “Заказать”, на прозрачной – “Подробнее”.
В итоге у нас получается вот такой главный экран лендинга:

#4 – Затемняем фоновую картинку
Все вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку “assets -> css ->images” и меняем названия у двух файлов, которые там расположены.
Более светлый называем, например “overlay2.png”, а более темный – просто “overlay”.
После этого опять сохраняем наш html шаблон и обновляем страницу в браузере. На мой взгляд, так выглядит уже намного лучше:
Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге – используйте структуру лендинга из 9 блоков.
#5 – Заменяем форму подписки
Единственное, с чем у вас могут возникнуть сложности – это с формой подпиской в самом низу лендинга. Это надо регистрироваться в каком-нибудь сервисе рассылок, генерировать форму, вставлять её в лендинг и прочее.
Предлагаю решить эту проблему просто – вместо формы подписки укажите ваш телефон. Так вы получите больше конверсий/заказов.
То есть просто удаляйте всю форму и пишите в заголовке ваш номер телефона:
Теперь наш призыв к действию будет выглядеть так:

#6 – Загружаем лендинг на хостинг
Когда шаблон лендинга отредактирован, вам нужно выложить его в интернет. Для этого вы приобретаете домен и хостинг у любого провайдера (например у Reg.ru), и закачиваете вашу страницу на хостинг. Только переименуйте сначала папку “blue” во что-нибудь более подходящее. Например “services”. Тогда адрес вашего лендинга будет выглядеть так: yourdomain.ru/services/index.html
После загрузки вы можете сменить расширение html на php. Тогда ваш новый лендинг будет открываться просто по адресу: yourdomain/services/.
#7 – Привлекаем целевую аудиторию
Итак, мы рассмотрели пошаговый план, как сделать лендинг самому и бесплатно. Теперь вам надо позаботиться о том, чтобы на ваш лендинг приходила целевая аудитория. Для этого рекомендую почитать статью о том, как самостоятельно настроить контекстную рекламу.
Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = )
До скорого!

Советы
Что такое продающий лендинг и как его создать
Лендинг — это одностраничник или специальная (посадочная) страница внутри основного сайта, которая побуждает посетителя совершить целевое действие:
- подписаться на рассылку,
- зарегистрироваться на мероприятие,
- оформить заявку или заказ,
- купить товар или услугу.
По целевому действию лендинги можно разделить на несколько типов. Например, подписные страницы привлекают подписчиков, а продающие лендинги — покупателей. То есть целевым действием продающего лендинга будет покупка товара/услуги или лид: заявка, заказ или звонок, то есть контакт потенциального клиента.
Из чего состоит продающий лендинг
Универсальных схем нет, но есть основные блоки, из которых строят большинство посадочных страниц:
Первый экран. Это то, что видно сразу после загрузки одностраничника. От него во многом зависит поведение посетителя: он уйдет, останется и станет скроллить вниз или сразу совершит целевое действие. Основные элементы первого экрана: название компании и логотип, меню, текст с УТП (оффером), фон с фото или видео продукта. Еще призыв к действию и кнопку — для «горячей» аудитории.
Пример первого экрана лендинга фотошколы
Рассказ о продукте. Блок с подробным описанием товара или услуги для тех, кто хочет узнать больше. Может включать этапы оказания услуги, сценарии использования товара, объяснение, кому подходит продукт.
Выгоды для клиента. Такой блок описывает не характеристики продукта, а то, как он решает проблемы, закрывает потребности, избавляет от «болей».
CTA-блок. Отдельный блок, который убеждает совершить целевое действие. Может повторно акцентировать внимание на преимуществах и выгодах. Включает кнопку или кнопку с формой.
Пример CTA-блока на целевой странице Unisender
Социальные доказательства. Дополнительная информация, которая помогает принять решение. К ней можно отнести кейсы, отзывы клиентов, сертификаты, награды.
В блоге Unisender есть подробная статья о том, что такое структура лендинга.
От чего зависит конверсия лендинга
Один из главных показателей эффективности одностраничного сайта — конверсия (коэффициент конверсии). Это доля посетителей, которые совершили целевое действие: регистрацию, оформление заказа, подписку или покупку. Рассчитывается как количество лидов (покупок), разделенное на общее число посетителей и умноженное на 100%.
Прежде чем создавать продающий лендинг самостоятельно или заказывать соответствующую услугу у специалистов, стоит понимать, от чего в основном зависит конверсия:
Структура. Если забыть или плохо проработать какие-то важные блоки, часть посетителей может не дойти до целевого действия. При составлении структуры также важно учитывать особенности продукта и аудитории. Если принять решение о покупке легко, скорее всего, не нужно будет делать длинный лендинг, как для дорогих и сложных продуктов.
Дизайн. Сайт должен наглядно демонстрировать товар или услугу, быть удобным для навигации, иметь работоспособные лид-формы и так далее. Но в погоне за красотой нужно учитывать, что тяжелые картинки или видео могут снижать скорость загрузки, и это тоже может отпугнуть пользователей.
Текст. Если он плохо доносит до аудитории преимущества и выгоды, недостаточно побуждает к совершению целевого действия, то конверсия будет ниже. Например, Plotguru увеличили CR лендинга с 9 до 52 % за счет улучшения дизайна, а также оптимизации текста с учетом ЦА и выгод.
Трафик. На долю лидов/покупателей влияет и то, кто посетители сайта: сколько лет, где живут, какого пола, имели ли опыт взаимодействия с брендом. А также — откуда люди попадают на сайт: по каким ключевым словам в поиске, что написано в объявлениях из таргетированной рекламы и так далее. На vc.ru есть кейс: агентство увеличило конверсию в 14 раз за счет изменения структуры и увеличения качества трафика.
Инструменты лидогенерации и продаж. Количество целевых действий напрямую зависит от эффективности того, что их приносит. Это могут быть формы на сайте, онлайн-чаты, чат-боты, квизы, лид-магниты.
Продукт. Конверсия сайта также зависит от бизнеса: влияют узнаваемость и репутация бренда, потребность в товарах/услугах и их качество, отстройка от конкурентов и прочее.
Получается, конверсию лендинга можно повысить за счет:
- Изменения структуры и дизайна.
- Написания более качественных и релевантных текстов.
- Оптимизации рекламных кампаний.
- Использования конверсионных элементов.
- Улучшения продукта и бизнес-процессов.
Как сделать продающий лендинг
В сети много информации о том, как делать продающие лендинги. Встречаются и по-настоящему подробные инструкции, где прописаны все шаги, которые нужно сделать в идеале. Но в этом есть подвох.
Пока вы будете проводить исследования и досконально изучать аудиторию, кто-то по-быстрому склепает лендинг в конструкторе и заберёт клиентов.
Тратить кучу времени, чтобы с первого раза сделать самую лучшую посадочную страницу, бессмысленно:
- Лендинг сам по себе не приносит клиентов. Львиная доля успеха зависит от трафика, который вы туда пригоните. И чем быстрее вы это сделаете, тем быстрее начнёте зарабатывать.
- Хороший одностраничник нельзя сделать с первой попытки. В любом случае придётся отслеживать конверсию и тестировать гипотезы, чтобы улучшить результаты.
Поэтому я расскажу, как сделать продающий лендинг с нуля, чтобы быстро запустить его в работу и приступить к другим задачам: подготовке рекламных кампаний, тестированию и совершенствованию.
Определяем цель
Прежде чем делать лендинг, надо определиться, для чего он вам нужен.
Основные цели лендинга:
Продать. Самый сложный вариант, который используется редко. Клиент нажимает на кнопку и сразу переходит на страницу с оплатой. Сделка закрывается без дополнительного взаимодействия с клиентом. Подходит для недорогих понятных сервисов, а также платных рассылок.
Принять заказ. Посетитель оставляет заявку на продукт и превращается в лид. Далее с ним работают специалисты отдела продаж или клиентского отдела.
Получить контакты. Такие лендинги ещё называют лид-магнитами. Посетитель бесплатно получает какой-то ценный контент в обмен на email и/или телефон. Далее человек конвертируется уже с помощью рассылок, а иногда и звонков.
От цели зависит содержание лендинга. Чем ближе к покупке, тем больше аргументов и подробностей требуется.
Не распыляйтесь, поставьте только одну цель. Иначе велика вероятность, что посетители запутаются и уйдут.
Совет
Если вы только начинаете заниматься интернет-маркетингом, делайте лендинг для получения заявок. Так у вас будет больше шансов дожать клиента до покупки, если он пока сомневается. Кроме того, в разговоре вы поймёте, какой информации на сайте не хватает или какие блоки плохо работают.
Создайте лендинг в бесплатном конструкторе Unisender
Выбирайте готовые шаблоны или делайте макеты с нуля. Подключайте платежные системы, добавляйте свой домен и запускайте рекламу.
Попробовать
Собираем информацию
Продающий лендинг нельзя сделать совсем без подготовки. Такой сайт получится оторванным от реальности и не принесёт результата. А придумывать его будет сложнее.
Прежде чем приступить к разработке одностраничника, важно изучить сайты конкурентов и целевую аудиторию. Я постаралась максимально упростить эти шаги, чтобы не тратить на них слишком много времени и сил.
Изучаем сайты конкурентов
Возьмите лучшие идеи конкурентов, адаптируйте под себя — и лендинг готов.
Зачем анализировать конкурентов:
- будете представлять, какие блоки нужны на вашем лендинге;
- сможете понять, как выделиться на фоне остальных;
- подсмотрите какие-то интересные решения.
Если конкурентов с аналогичным предложением мало, подумайте, какие ещё продукты закрывают ту же потребность. Например, отпраздновать День рождения человек может в кафе, а может пойти в боулинг или записаться на квест.
Результаты анализа занесите в таблицу:
| Название компании | Рога и копыта |
| Сайт конкурента | www.***.ru |
| Преимущества продукта | Доставка за 2 дня
Собственное производство |
| Основные блоки | Преимущества
Схема работы Отзывы |
| Что понравилось | Уникальные иллюстрации |
| Что не понравилось | Мало конкретики, много воды |
| Идеи | Подумать, стоит ли использовать иллюстрации вместо фото |
Совет: даже если вам известны основные конкуренты, не поленитесь проверить, какие ещё сайты выдаёт поиск по соответствующим запросам. Также поищите похожие предложения в соцсетях.
Анализируем целевую аудиторию
Рассказать о продукте можно по-разному. Надо понять, как и что рассказывать посетителям вашего лендинга, чтобы убедить их совершить целевое действие (нажать на кнопку).
Если у вас уже есть клиенты, покопайтесь в голове и поищите там ответы на вопросы:
- Что люди спрашивали перед покупкой?
- В чем сомневались?
- По каким причинам отказались покупать?
- Насколько им понравилось и что именно?
- Что не понравилось и почему?
Если на какие-то вопросы не знаете ответов, позвоните 4—5 клиентам и уточните.
Зафиксируйте информацию любым удобным способом. Важно, чтобы у вас в голове сформировалось целостное представление о покупателях. Это поможет вам при подготовке текста и материалов.
Если клиентов пока нет, попробуйте задать эти вопросы знакомым, которые покупали нечто аналогичное.
Если и таких знакомых нет, пропустите этот шаг и сосредоточьтесь на анализе конкурентов. Наверняка, самое важное они уже учли. Когда запустите лендинг, сможете пообщаться с клиентами и скорректировать информацию в нужную сторону.
Совет
Есть правило: один лендинг — один сегмент. Не пытайтесь впихнуть на одну страницу информацию для покупателей, которые предъявляют разные требования к продукту (например, физические лица и компании). Так вы только всех запутаете. Лучше на первом этапе создайте лендинг пейдж для самого важного сегмента, а потом постепенно сделаете для остальных.
Пишем текст
Лендинг — это история о вашем продукте и компании. Нет смысла браться за дизайн, пока вы не решили, что и в какой последовательности рассказывать посетителю.
Чтобы убедить человека оставить заявку, важно внятно ответить на его вопросы и разрешить сомнения. Об этом и пишите. При продумывании структуры текста и подачи материала опирайтесь на информацию о целевой аудитории и конкурентах, собранную на предыдущем шаге.
О чём писать
Обычно лендинг состоит из таких логических блоков:
- оффер, или УТП (уникальное торговое предложение);
- преимущества продукта;
- процесс работы;
- отзывы/список клиентов;
- рассказ о компании и сотрудниках;
- цена;
- отработка возражений, ответы на популярные вопросы (FAQ).
Это основные блоки информации, которые используют в большинстве случаев. Всё остальное зависит от продукта и целевой аудитории.
Чтобы понять, насколько логичным получается рассказ, для начала напишите названия блоков, а потом приступайте к их наполнению.
Совет
Писать и редактировать текст для лендинга удобнее в текстовом редакторе. Я пользуюсь Google Docs, потому что так могу работать и с телефона, и с ноута, а также подключать к согласованию и редактированию любое количество человек.
Основные принципы копирайтинга
Пишите ясно. Люди приходят на лендинг за простым и быстрым решением проблем. Они не готовы по два раза перечитывать текст, чтобы уловить суть. Всегда можно найти более понятный сайт у ваших конкурентов.
Ясный текст — это:
- короткие предложения (7—8 слов);
- простые конструкции (чем меньше запятых и двоеточий, тем лучше);
- слова, понятные целевой аудитории (если сомневаетесь, что слово известно читателю, замените на другое или поясните);
- действительный залог (никаких «было сделано» или «ведётся разработка»);
- подзаголовки для каждого раздела (не забывайте называть блоки информации, чтобы посетителю было легко ориентировать в тексте).
Вы что-нибудь поняли из этого текста про онлайн-образование? Я нет. Проблем много. Это и сложные предложения по 20 слов с причастными оборотами, и пустые выражения типа «кратный рост», и отглагольные существительные
Опирайтесь на факты. Проверьте, чтобы все ваши утверждения о продукте не были голословными. Слова типа «качественный», «уникальный», «высококвалифицированный» требуют конкретных доказательств. Однако и тут не стоит забывать про ясность. Факты убеждают, только если они в мире читателя и опираются на его чувственный опыт. Вместо «влагозащита по стандарту IEC 60529» лучше написать «с телефоном можно нырять на глубину до 4 метров на полчаса».
Ребята не просто «гарантируют качество», а дают конкретное обещание: «переуберем, если работа вас не устроит»
Самое важное — на первый экран. По исследованиям Nielsen Norman Group, 80% времени на сайте посетители рассматривают первый экран. А некоторые и вовсе дальше не скроллят. Поэтому оффер лучше разместить в заголовке лендинга. Расскажите в нескольких словах, что предлагаете и почему это стоит внимания.
Сильный оффер в заголовке, скриншот сервиса на обложке и яркая кнопка. Лендинг будет работать, даже если оставить только первый экран
Не увлекайтесь ключевиками. SEO-оптимизация для лендингов работает плохо. На лендинге мало текста, всего одна страница с единственным предложением, а информация обновляется редко. Поэтому надеяться на приличные позиции в поиске можно только по низкочастотным запросам. Например, если ищут какую-то конкретную модель товара или специализированный сервис. Если очень хочется, добавьте в текст одну группу ключей, по которой запустите продвижение лендинг пейдж. Однако не переусердствуйте: текст должен остаться понятным, а ключевые слова выглядеть органично.
Длинный vs короткий лендинг
Не существует оптимальной длины продающего лендинга. Нельзя сказать, что landing page из 2 экранов работает хуже или лучше одностраничника из 10.
Размер лендинга зависит от:
Цели. Оставить почту в обмен на что-то ценное многие готовы, лишь бегло ознакомившись с предложением. А вот если просят заплатить кому-то деньги, хочется знать всё ОТ и ДО.
Продукта и его стоимости. Чем сложнее и дороже продукт, тем длиннее нужен лендинг, чтобы обосновать цену. Об очных курсах или крутом смартфоне мы хотим получить больше информации, чем о каком-нибудь дешёвом и простом сервисе.
Осведомленности аудитории. Если посетители лендинга знакомы с компанией или продуктом, их убедит и более короткий сайт. Популярный пример про Ренда Фишкина и его компанию MOZ (программное обеспечение для SEO). Увеличив лендинг в 6 раз, компания повысила конверсию на 52%. Однако в дальнейшем, когда MOZ приобрела мировую известность, маркетологи снова сократили длину сайта.
Короткий лендинг сделать проще, так как требуется меньше информации, а значит, меньше сил уйдёт на её подготовку и упаковку.
Делать длинный лендинг — это не значит «лить воду». В тексте не должно быть ничего лишнего. Если вы можете сократить лендинг без потери значимой информации о компании или продукте, сделайте это!
Рисуем прототип
Прототип — схематичный рисунок лендинга. Он показывает длину сайта и то, что у него внутри: где расположен текст, где форма, а где картинки.
Есть специальные программы для создания прототипов. Но если вы не занимаетесь этим профессионально, проще и быстрее нарисовать прототип от руки. Для одностраничника этого достаточно.
Алгоритм создания прототипа
- Начните с первого экрана. Обозначьте обложку (изображение на первом экране), заголовок, подзаголовок, форму и кнопку (или только кнопку).
- Нарисуйте столько секций, сколько блоков в тексте, и подпишите их справа.
- Наполните содержанием каждый блок. Если возникнут трудности, ещё раз просмотрите подобные разделы у конкурентов или даже на других лендингах.
Прототип легко поместится на листе А4, если не делать его широким. Чтобы оценить, насколько логично и удобно представлена информация на лендинге, хватит и 5 см.
Фрагмент прототипа для примера. Из меня тот ещё художник. Но, думаю, суть понятна
Совет
Прототип — самый удобный шаг, чтобы скорректировать лендинг пейдж. Не поленитесь и нарисуйте несколько вариантов. Сравните их и выберите лучший. Убедитесь, что структура логична и удобна, что страница не перегружена текстом, что на ней достаточно визуальных материалов.
Основные принципы
Один экран — одна мысль. Если в тексте несколько идей, разбейте его на части и дополните изображениями или видео. Когда на одном экране слишком много информации, мозгу приходится напрягаться. А это неприятно.
По-моему, ребята слишком буквально поняли принцип «всё важное — на первый экран»
А этот скриншот скорее напоминает кусок статьи, чем часть лендинга, продающего курсы английского языка
И, наконец, ничего лишнего. Заголовок, подзаголовок, обложка и кнопка
Фото и видео лучше текста. Даже самый крутой текст уступает по воздействию визуальным материалам. Подумайте, какие предложения или даже абзацы можно заменить на фотографии или видео и обозначьте это в прототипе.
Интересное решение. Описание услуги оформлено в виде подписей на фото. Получилось просто и наглядно
Не забудьте про шапку и футер. Это обязательные элементы лендинга. В шапке обычно размещают логотип и меню для удобства навигации по сайту, а в футере — контакты, кнопки соцсетей и ссылки на другие проекты.
Добавьте кнопки призыва к действию. Кнопка обычно присутствует на первом и последнем экранах продающего лендинга. Если сайт длинный, стоит добавить еще несколько кнопок: по одной на 2—3 экрана. Что касается текста на кнопках, попробуйте разные формулировки. Главное, чтобы они соответствовали одной выбранной цели.
Если разместить кнопку в шапке и закрепить её, не придётся ломать голову над количеством кнопок. Только лучше сделать этот важный элемент поярче
Создаём лендинг
На этом этапе есть два пути. Можно нанять дизайнера и программиста, которые на основе прототипа, ваших материалов и пожеланий сделают лендинг. А можно собрать сайт в конструкторе.
Подробный обзор конструкторов — отдельная тема, поэтому здесь лишь перечислю самые популярные сервисы:
- Unisender Business (полностью бесплатно);
- uKit (есть бесплатный тестовый период);
- Tilda (есть бесплатная версия с ограниченным функционалом);
- Wix (бесплатный конструктор);
- Nethhouse (есть бесплатная версия с ограниченным функционалом);
- LPgenerator (есть бесплатный тестовый период).
Современные конструкторы достаточно гибкие и функциональные, чтобы сделать приличный лендинг. Кроме того, у них есть ряд важных плюсов, которые имеют особое значение на первых порах работы с одностраничниками.
Преимущества конструкторов
Просто. В конструкторе любой человек сможет сделать лендинг сам без специальных знаний. Хороший сервис сам помогает и даёт подсказки. Там есть шаблоны и готовые продуманные блоки, а адаптация под мобильные делается автоматически.
Быстро. Сайт в конструкторе реально сделать за 1—2 дня. Не надо тратить время, чтобы искать специалистов, объяснять задачу, согласовывать дизайн, регистрировать хостинг. Да и любые изменения вносить гораздо быстрее.
Дёшево. У каждого конструктора есть бесплатные тестовые периоды, а у некоторых и бесплатные версии. Но даже абонентская плата по самому навороченному тарифу не сравнится со стоимостью работы дизайнера и программиста. Минус, правда, в том, что платить придётся регулярно.
Совет
Изучите каждый из этих конструкторов, прежде чем определиться, где делать лендинг. Оцените, насколько удобно работать в сервисе, какие возможности он предлагает, нравятся ли вам шаблоны, подходит ли функционал для создания сайта по вашему прототипу.
Основные принципы
В конструкторе создать лендинг просто, особенно если знаешь базовые правила дизайна.
Избегайте визуального шума. Старайтесь не отвлекать посетителя от сути предложения:
- Используйте не больше 2 цветов и шрифтов. Один основной, а другой для акцентов.
- Не добавляйте элементы ради красоты. Всё должно работать на достижение цели.
- Подбирайте картинки в одном стиле. Разношёрстные иллюстрации создают визуальный беспорядок.
Красный, чёрный и синий шрифт; капслок; множество лишних слов и голубь в придачу мешают быстро уловить суть предложения
Добавьте воздуха. Оставляйте больше пустого пространства между элементами лендинга. Картинки, текст, кнопки не должны слипаться. Так пользователям будет легче изучать страницу и воспринимать информацию.
Пустое пространство занимает большую часть экрана и помогает сосредоточиться на форме в центре
Создайте визуальную иерархию. Помогите посетителю быстро просканировать лендинг и ухватить суть. Сделайте важные элементы (картинки, кнопки, фразы) крупными или яркими. Они должны разительно отличаться от всего остального на лендинге. Однако не переборщите с акцентами. Когда их слишком много, они перестают работать.
Форму разместили на яркой подложке, в то время как весь остальной сайт сделан на белом фоне
Используйте достоверные фотографии. Лучше брать фото реальных сотрудников, клиентов и продуктов. Посетителям хочется видеть достоверные эмоции и ситуации. Так они лучше поймут, что представляет собой ваша компания и продукт. Особенно стоит уделить внимание обложке, так как эта первая, а иногда и последняя картинка, которую видят посетители. Стоковое изображение на первом экране сразу отбивает желание нажать на кнопку. На таких фото обычно видно, что это постановка.
Девушка из фотостока с голливудской улыбкой, пустым мольбертом и сухой кистью вряд ли научит рисовать
Тестируем
Готовый лендинг тестируют перед запуском. Прежде всего проверяют:
Скорость загрузки. По исследованиям Gomez, типичный онлайн-покупатель ожидает, что страница загрузится за 2 секунды или быстрее (в 2006 году люди были терпеливее и ждали 4 секунды). Через три секунды 40% людей закроют сайт и пойдут дальше. Если не хотите потерять клиентов, заранее проверьте скорость загрузки в сервисе Google PageSpeed Insights.
Сервис измерит скорость и даст рекомендации, как ускорить загрузку страницы
Отображение на мобильных. Каждый третий покупатель делает заказы с помощью смартфона. Поэтому важно, чтобы лендинг было удобно просматривать и на мобильных устройствах. Проверить это можно с помощью собственного телефона, а также сервиса «Проверка оптимизации сайта для мобильных устройств». Сервис определяет, насколько хорошо страница адаптирована под мобильные и подсказывает, как исправить ошибки.
Проверка оптимизации сайта для мобильных устройств
Понятность. Люди по-разному воспринимают информацию. Поэтому обязательно покажите лендинг своим знакомым. Лучше поискать тех, кто относится к целевой аудитории.
Представьте, что вы проделали всю эту работу и, наконец, запустили лендинг. Теперь у вас есть сайт, но всё ещё нет клиентов. Сама по себе страница бесполезна. Чтобы лендинг стал продающим, вам предстоит:
- Подключить и настроить системы аналитики (Яндекс.Метрику и Гугл Аналитикс), чтобы анализировать работу лендинга.
- Настроить контекстную рекламу и рекламу в соцсетях, чтобы привести на сайт посетителей.
- Продумать цепочки писем для рассылки, чтобы максимально использовать полученные контакты.
- Настроить ретаргетинг, чтобы не потерять тех, кто уйдет.
- Регулярно запускать А/Б тесты, чтобы улучшать конверсию.
- Сделать лендинги для других сегментов аудитории.
Как видите, дел много. Поэтому не зацикливайтесь на том, чтобы сразу собрать крутой лендинг. Сделайте его достаточно хорошо, оставьте силы для других задач.
Как сделать продающий лендинг с нуля за 6 шагов. Чек-лист
1. Определите цель лендинга. Вы хотите продавать, получать заказы или собирать контакты.
2. Изучите сайты конкурентов и целевую аудиторию. Если клиентов пока нет, сосредоточьтесь на анализе конкурентов.
3. Напишите ясный текст. Суть предложения поместите в заголовок и подзаголовок на первом экране. Любые утверждения подкрепите фактами из мира читателя.
4. Нарисуйте прототип, следуя принципу «один экран — одна мысль». Продумайте, где разместить картинки, видео, кнопки. Определите, какие куски текста можно заменить на визуальные материалы. Не забудьте про футер и шапку.
5. Изучите возможности конструкторов и соберите лендинг в том сервисе, который подойдёт больше других. Избегайте визуального шума и не лепите всё в одну кучу. Используйте реальные фотографии и покажите, какая информация самая важная.
6. Протестируйте лендинг перед запуском. Проверьте скорость загрузки, понятность и корректность отображения на мобильных.
Как создавать лендинг: самостоятельно или заказывать
Это зависит от целей, ресурсов, бизнеса и экспертизы.
Если задача — просто протестировать нишу, то, скорее всего, достаточно что-то быстро собрать в любом конструкторе.
Если продукт низкомаржинальный, вряд ли стоит тратить деньги на дорогой лендинг, можно сделать своими силами или заказать у фрилансеров.
У бизнеса нет экспертизы и своих специалистов — наверное, стоит поискать сторонних исполнителей и обратиться к ним.
Продукт сложный, дорогой, высокомаржинальный — лучше рассмотреть заказ лендинга в агентстве, где будет серьезный подход к дизайну и маркетингу.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.

Как создать лендинг бесплатно самому с нуля: 7 конструкторов
Посадочные страницы — важный компонент заработка на арбитраже в любой вертикали. Иногда вебы делают их самостоятельно и не пользуются готовыми вариантами из партнёрских сетей. Если у оффера хороший конверт и арбитражник продумал структуру страницы до мелочей, он может выйти на хорошие показатели продаж.
Создать лендинг с высокой конверсией не так просто, потому что надо учитывать большое количество особенностей. На рынке много инструментов под эту задачу, которые сокращают количество рутинных операций, но полностью избавиться от шаблонных действий не получится.
В новом материале Monstro разбирается в особенностях создания лендингов. Расскажем о лучших бесплатных конструкторах, выделим преимущества и недостатки сервисов, поделимся пошаговой инструкцией по разработке сайта. Устраивайтесь поудобнее и готовьтесь к порции полезной информации.
Что такое лендинг?
Лендинг — посадочная страница, которая мотивирует пользователя выполнить конкретное целевое действие или несколько операций. Например, типичная конверсия на landing page — заполнение формы. Неважно, что это будет: форма заказа или подписки на email-рассылку.
Лендинги используются для презентации продукта и выстраивания воронки продаж. Например, можно создать ленд под конференцию для арбитражников и привлекать на него целевую аудиторию. Если страница спроектирована хорошо, целевых действий может быть очень много.
Сложнее всего делать лендинги под продажу. Например, если арбитражник возьмет стандартный ленд из партнёрки и выберет сложный оффер с высоким доходом, получить хорошую конверсию будет сложно. Особенно если оффер отжат до предела и пользователей уже тошнит от шаблонных страниц.
Секрет успеха лендинга кроется в заточенности под узкий продукт, услугу или действие. Например, чтобы пользователи оформляли подписку на email-рассылку, их надо привлечь бесплатным инфопродуктом. Только при таком раскладе удастся получить достаточное количество подписчиков.
Главное отличие лендинга от стандартного сайта заключается в нишевости. В интернет-магазине могут одновременно продаваться сотни или тысячи товаров, а на лендинге лучше сфокусировать внимание целевой аудитории на 2-3 продуктах, которые могут быть интересны её представителям.
Никто не запрещает разместить на лендинге огромный каталог с большим количеством экранов, но конверсия такой страницы будет минимальной. Пользователи привыкли, что landing page сконцентрированы вокруг основного продукта и не будут тратить много времени на просмотр десятков блоков.
Аналогичная ситуация и с целевыми действиями. В идеале, лендинг должен быть заточен не более чем под 2-3 операции. К примеру, если речь идёт об оффере под дейтинг, то нет смысла предлагать пользователям зарегаться в 5-10 разных сервисах. Лучше сфокусировать внимание на одной платформе и описать её преимущества по максимуму.
Если создатель лендинга не сможет описать преимущества продукта или услуги, то связь с целевой аудиторией будет слабой и получить высокую конверсию вряд ли получится. Затраты на платный траф не окупятся и придётся переключаться на другой оффер или менять подход.
Создать лендинг с нуля в конструкторе можно без опыта, но при таком раскладе лучше брать готовые ленды в партнёрке и сливать траф на них. Новички обычно тратят много времени на сборку страницы и если они будут проектировать каждый блок с нуля, предсказать уровень конверсии до тестов будет сложно.
В таких ситуациях неизвестно, какой вариант ленда окажется более привлекательным для пользователей. Новичкам проще брать готовые страницы и сливать траф на них. Это актуально только если оффер не сильно отжат и партнёрка время от времени релизит новые дизайны.
Если есть желание и время на сборку лендинга, можно получить полезный опыт. Придерживайтесь основных правил и сможете создать страницу с высокой конверсией. В конце статьи мы спалим несколько фишек, которые помогут завладеть вниманием аудитории.
Предположим, что арбитражник решил запилить закрытый клуб для коллег, где он будет палить фишки, связки и делиться полезным контентом по работе с партнёрками. Для презентации продукта лучше всего подходит лендинг на 3-5 экранов. Если удастся вложить в них самую важную информацию, целевые пользователи заинтересуются покупкой.
Секрет создания лендинга с высокой конверсией зависит от нескольких факторов:
- глубина понимания продукта или услуги;
- реальная ценность предложения;
- попадание в целевую аудиторию;
- свежесть дизайна.
Если использовать на посадочной странице шаблонные элементы, которые потенциальные клиенты видели на сотнях других сайтов, число заказов и окупаемость вряд ли будут на высоком уровне. Аналогичная ситуация актуальна и когда вебмастер не может в достаточном объеме сформулировать преимущества продукта.
Иногда landing page позиционируют как волшебный инструмент, который делает всю работу за продавца. На деле же схема приносит реальный профит только если посадочная страница качественная и попадает в интересы целевой аудитории. Тогда поток конверсий может быть непрерывным.
Плюсы лендингов:
- быстрая сборка в конструкторах;
- получение контактов клиентов;
- популярный формат для презентации товаров и услуг;
- готовые шаблоны с адаптацией под смартфоны;
- возможность получения органического трафика;
- лидогенерация в автоматическом режиме.
Минусы:
- сложно управлять вниманием целевой аудитории;
- стандартные шаблоны лендов плохо конвертят;
- необходимо подключать аналитику и настраивать события;
- создание структуры с нуля.
Продающий лендинг — страница, которая устанавливает связь с потенциальным клиентом и передаёт нужные посылы через текст. Если связи нет, рассчитывать на оформление заказа или другое целевое действие не стоит.
При работе с лендами не обойтись без системы аналитики. Лучше всего для этих задач подходит Яндекс.Метрика, в которой недавно появились автоматические цели на основе базовых шаблонов. Например, можно настроить цели на отправку формы без знаний программирования и привлечения прогеров.
Google Analytics пригодится если сливаете трафик из контекстной сети Гугла, но для базовых задач «Метрики» достаточно. Лучше использовать связку из двух систем аналитики и добавить к ним третий инструмент в виде стабильно работающего трекера.
Создать лендинг пейдж бесплатно может вебмастер с любым уровнем знаний. Для этого необязательно проходить курсы или учить язык программирования. Конструкторы лендингов сокращают количество рутины до минимума и открывают доступ к полезным инструментам.
Лучшие бесплатные конструкторы для лендингов
На рынке много сервисов, которые позволяют создавать посадочные страницы под офферы или стандартные продукты и услуги. У них примерно одинаковые возможности, но есть конструкторы, которые ушли вперед по развитию, чем другие конкуренты.
Сразу отметим, что большинство крутых платформ не бесплатные на 100%. У них может быть триал или тариф с ограниченными возможностями, но для использования платформы на полную мощность вряд ли получится обойтись без платного тарифа.
В нашем рейтинге будут и сервисы с платным тарифом, потому что только при покупке подписки можно получить реальную поддержку, а не шаблонные отписки. Ни один сервис не поможет решить задачу пользователя, который не оплатил платный тариф. Если только вопрос не касается ошибок в работе стандартных инструментов платформы.
Tilda
Один из топовых конструкторов, который на рынке уже давно и смог завоевать доверие целевой аудитории. Арбитражники часто используют Тильду, чтобы собрать прокладку для оффера или базовую клоаку для обхода модерации.
Особенности:
- Подключение Google Analytics и Яндекс.Метрики.
- Большое количество интеграций с полезными сервисами.
- Удобный блочный редактор.
- Ручная настройка редиректов.
- Поддержка SSL-сертификатов.
- Библиотека форм для посадочных страниц.
- Встроенная аналитика.
Стоимость платных тарифов у Tilda демократичные, но на самой дорогой подписке можно держать только 5 проектов. Если их больше, придётся юзать дополнительные аккаунты, следить за балансами на каждом и тратить много времени на рутину. Платить 1 100 рублей за 5 сайтов не напряжно, но ограничение по количеству проектов сильно мешает работе на потоке.
Wix
Популярный зарубежный конструктор, который давно на рынке и предлагает уникальные возможности. Вебы часто юзают Wix, чтобы запилить преленд и переводить траф на посадочную страницу. Интерфейс панели управления переведён на русский, поэтому проблем с изучением не будет.
Особенности:
- Большое количество шаблонов для создания лендингов.
- Приём онлайн-платежей.
- Drag&drop редактор для создания страниц.
- Нейросеть для автоматизированной разработки дизайна сайта.
- Подключение внешних доменов.
- Встроенная аналитика.
- Онлайн-консультант «Wix чат» для общения с ЦА.
Бесплатного тарифа в сервисе нет, но можно тестить возможности премиум-подписки 14 дней после регистрации. Стоимость платных тарифов демократичная и после покупки платного тарифа юзеры получают дополнительные плюшки.
Nethouse
Позиционируется как конструктор сайтов №1 в России. На базе сервиса можно создать сайт-лендинг бесплатно онлайн или любой другой тип проекта. Домен трастовый и в рекламных сетях у него пока нормальная репутация. Отличный вариант для прокладок и прелендов.
Особенности:
- Создание сайтов любого типа.
- 100+ красивых шаблонов для быстрой сборки посадочных страниц.
- Продажа билетов на события.
- Заточенность под SEO.
- Большое количество стандартных виджетов.
- Рекламная подписка на сервисы Яндекса.
Тарифная сетка у Nethouse привязана к одному сайту. Покупать её особо нет смысла, потому что сервис уступает конкурентам по нативности и доступным возможностям. Проще взять условную Тильду или Wix и запилить крутой ленд.
Flexbe
Конструктор сайтов для бизнеса с хорошей репутацией в Рунете. Позиционируется как середнячок в нише, который не дотягивает до уровня лидеров, но даёт нужные инструменты для комфортной работы. Кроме обычных сайтов на базе платформы можно создавать квизы.
Особенности:
- Разработка сайта в редакторе на основе секций.
- Создание интерактивных опросов для повышения конверсии лендов.
- Подключение платёжных агрегаторов.
- Большое количество интеграций с популярными сервисами.
- Встроенные инструменты для повышения конверсии.
- Автоматическая адаптация дизайна под разные устройства.
Flexbe не подходит тем, кто хочет запустить сайт с минимальными расходами. Базовый тариф обойдётся в 750 ₽. Самая дорогая подписка открывает доступ к 5 добавленным проектам, бесплатным SSL-сертификатам и другим плюшкам, которые будут полезны при создании лендинга с нуля с доменом.
SendPulse
Популярный в Украине сервис для email-рассылок, мессенджер-маркетинга и других задач, связанных с повышением конверсии. Через него можно делать рассылки по мессенджерам и социальным сетям или отправлять пуши по ранее собранной базе подписчиков. Недавно в сервисе появился конструктор мини-лендингов.
Особенности:
- Создание лендинга за 15 минут благодаря удобному конструктору.
- Мультиканальные виджеты подписки.
- Подключение онлайн-платежей.
- Поддержка мультиссылок.
- Оптимизация под поисковые системы.
- SSL-сертификаты.
Конструктор идеально подходит для создания лендинга на пару экранов. Если не надо сильно заморачиваться с качеством или точечной настройкой, выбирайте SendPulse и юзайте бесплатный тариф. Самая дорогая подписка снимает лимит на количество добавленных проектов и даёт приоритетную поддержку.
LPgenerator
Специализированная платформа для создания лендингов, которая пользуется спросом в нише. На рынке давно, но занимает промежуточную позицию между топовыми конструкторами и середнячками.
Особенности:
- Более 150 шаблонов для создания посадочных страниц.
- Сборка интернет-магазинов и квизов.
- Есть встроенная CRM, аналитика и A/Б-тесты.
- Удобный блочный редактор.
- Подключение онлайн-платежей без наличия юрлица.
- Карточки клиентов с важными данными.
LPgenerator не подходит тем, кто хочет создать лендинг бесплатно с выгрузкой исходного кода. Любой перенос сайта с платформы представители сервиса рассматривают как попытку нарушения авторских прав. Поэтому лучше юзать его для простых задач.
Платформа LP
Конструктор лендингов с фокусом на быстрое создание посадочных страниц. Бесплатного тарифа нет, зато есть много фишек, которые не предлагают другие игроки ниши. Например, удобные оповещения в Телеграме.
Особенности:
- Большое количество интеграций с популярными сервисами.
- Настройка шаблонов действий при уходе пользователя со страницы.
- Более 50 готовых дизайнов под разные ниши.
- Встроенная аналитика и А/Б-тесты.
- История изменения страницы.
- Отображение заявок в интерфейсе сервиса.
После теста сервис оставляет неоднозначные впечатления. Ограниченные возможности на самом дешёвом тарифе сбивают с толку, но в целом юзать платформу для базовых задач можно.
| Сервис | Стоимость, месяц | Триал | Плюсы | Минусы |
| Tilda | бесплатно, 1 сайт | ∞ | free тариф с неограниченным действием;трастовый бренд;точечная настройка ленда;много готовых шаблонов;экспорт исходного кода на платных тарифах. | однотипные шаблоны;на погружение в платформу понадобится много времени;ограниченные возможности на бесплатном тарифе. |
| Wix | от 8,5$ | 14 дней | авторизация через Google и Facebook;быстрый интерфейс;бесплатный хостинг;приложения для Android и iOS. | перегруженный интерфейс;нельзя экспортировать исходный код. |
| Nethouse | бесплатно, 1 сайт | ∞ | авторизация через соцсети;подключение домена и аналитики в несколько кликов;бесплатный SSL-сертификат. | ограниченные возможности на бесплатном тарифе;нельзя экспортировать исходный код. |
| Flexbe | от 10$ | 14 дней | надёжный хостинг;покупка и привязка доменов;регистрация в один клик. | высокая стоимость платных тарифов;слабенький редактор;ограниченные возможности на минимальном тарифе. |
| SendPulse | бесплатно, 1 сайт | ∞ | регистрация через соцсети;платные тарифы с низкой оплатой за год;есть тариф с неограниченным количеством сайтов. | создание только мини-лендингов;маленький выбор шаблонов;SSL-сертификат на бесплатном тарифе недоступен. |
| LPgenerator | от 4,4$ | 7 дней | защита от DDoS-атак;встроенная CRM;SMS-оповещения;командная работа. | нельзя авторизоваться через соцсети;тарифы привязаны к годовой оплате;регистрация только по телефону;нельзя экспортировать исходный код. |
| Платформа LP | от 6,6$ | 14 дней | большой выбор готовых блоков;круглосуточная техподдержка;удобный визуальный конструктор. | отсутствие бесплатного SSL-сертификата на бесплатном тарифе;ограниченные возможности на минимальном тарифе;высокая стоимость за 5 сайтов. |
Плюсы и минусы бесплатных конструкторов для лендинга
Создать лендинг на Тильде или Вордпресс бесплатно вполне реально, но кроме этих платформ есть и другие варианты. Иногда популярность не пересекается с удобством и широкими возможностями. Малоизвестные платформы дают гораздо больше плюшек, чем лидеры ниши, потому что они работают на имидж бренда.
Бесплатных конструкторов на рынке мало, а бесплатные тарифы в популярных сервисах сильно ограничены по возможностям. Например, практически нигде нельзя выгрузить исходный код страницы, а иногда это важно.
Плюсы бесплатного конструктора
Преимуществ у бесплатных сервисов хватает, поэтому мы не будем говорить, что всё так плохо. Но крутых инструментов почти нет, а вариантов, которые закрывают базовые потребности и дают больше, чем предлагают другие конкуренты, более чем достаточно.
Плюсы бесплатного конструктора:
- Минимальный порог входа. Создать сайт может даже человек, который только узнал о конструкторах.
- Автоматизация рутины. В сервисах много инструментов, закрывающих базовые задачи.
- Готовые шаблоны. Их с головой хватает, чтобы запилить простенький ленд.
- Независимость от сторонних разработчиков. Не надо платить за каждую правку и часами ждать ответа.
- Есть поддержка. Правда, только на платных тарифах. Но получить ответ по стандартным возможностям могут и обладатели бесплатной подписки.
- No-code. Копаться в коде, изучать PHP или HTML нет необходимости.
- Кастомная настройка. Можно собрать нестандартный ленд и допилить его с помощью виджетов сторонних сервисов.
- Расширение возможностей с помощью интеграций. Системы аналитики, платформы для email-рассылок и другие инструменты.
Перечислять преимущества бесплатных платформ можно ещё очень долго, но вы уже и так поняли, что главный плюс — быстрый запуск сайта без необходимости сразу оплачивать подписку. Создать лендинг с нуля можно практически в любом популярном сервисе.
Если понадобится доступ к исходному коду, всегда можно сохранить страницу браузера и подтянуть стиль из CSS-файла. Многие платформы всячески препятствуют этому и процесс перетаскивания может затянуться надолго.
Минусы бесплатного конструктора
Минусов у сервисов для создания сайтов много. Их надо знать, чтобы принять правильное решение о целесообразности использования конструкторов лендингов. Чтобы потом не пришлось жалеть о том, что проект сделан, а перенести его на свой хостинг не получится.
Главные недостатки:
- Шаблонный дизайн. Надо потратить время на переработку стандартного дизайна.
- Ограниченные возможности. Не везде можно прикрепить к сайту домен, SSL-сертификат или оплатить тариф на месяц, а не на год сразу.
- Нельзя мигрировать. Экспортировать исходный код в сервисах из нашего списка можно только на Тильде. Да и то на платном тарифе.
- Ограниченные ресурсы. Почти во всех сервисах маленький объем хранилища, нет защиты от атак и даже банальной доменной почты.
Главный минус использования бесплатного конструктора — зависимость от стабильности сервиса. Если вдруг у него навернётся дата-центр, все сайты перестанут работать. Такая ситуация возможна и на шареде, но они случаются крайне редко. У хостинг-провайдеров есть запасные варианты на эти случаи.
Конструкторы лендингов подходят только если надо быстро запилить посадочную страницу, протестить оффер, а потом забыть о проекте до следующего эксперимента. Если рассчитываете работать вдолгую, лучше создать лендинг на WordPress или другой бесплатной CMS.
Как создать лендинг самому: пошаговая инструкция
Чтобы создать лендинг самому бесплатно не нужно знать программирование или разбираться во всех технических нюансах. Мы подготовили пошаговую инструкцию, которая поможет закрыть базовые задачи. Используйте её в работе и сможете быстро запустить ленд под оффер.
Алгоритм действий:
- Выделите ключевые преимущества продукта или услуги. Если собираете ленд под оффер, сконцентрируйтесь на пользе, которую получат клиенты после оформления заказа.
- Выберите подходящий сервис. Обязательно чекните ограничения, чтобы не потратить время на разработку зря.
- Спроектируйте структуру ленда. Уделите внимание первому экрану, форме заказа или подписки, проработайте call-to-action (CTA).
- Установите систему аналитики. А ещё лучше 2 сервиса, чтобы использовать возможности каждого.
- Проведите А/Б-тесты. Они помогают найти эффективную структуру формы или оптимальный дизайн страницы.
- Отслеживайте поведение аудитории. В этом лучше всего поможет «Вебвизор» из Яндекс.Метрики.
- Используйте инструменты повышения конверсии. Хорошо работают квизы и лид-магниты.
Создание лендинг пейдж бесплатно в конструкторе — стандартная задача для арбитражников и вебмастеров. Не экономьте время и фокусируйтесь на преимуществах оффера, чтобы получить высокую конверсию.
Используйте наши советы и рейтинг конструкторов для экономии времени на выборе оптимальной платформы. Тестируйте разные подходы и связки, чтобы найти идеальный вариант и отжать его по максимуму.
Можно ли создать лендинг без умений программирования через конструктор?
Да, конструкторы создавались специально для этой задачи.
Какой из бесплатных конструкторов лендингов лучше?
У всех есть преимущества и недостатки, но на фоне остальных выделяются Tilda и SendPulse.
Веб-сайт и лендинг — это одно и то же?
Лендинг — разновидность сайта.