Сайт для учителя – это один из наиболее эффективных способов продвигать свои услуги. Например, если вы преподаете английский язык на дому, то сайт поможет увеличить поток учеников. Если вы занимаетесь обучением в государственной школе, то сайт можно использовать как информационную площадку, где ученики смогут найти нужную им информацию.
Разработать такой ресурс можно своими руками без привлечения программистов, дизайнеров и других специалистов, сэкономив большую сумму денег. Для этого есть специальные сервисы-конструкторы, позволяющие собирать сайт по кусочкам.
О том, как в них работать и что еще нужно знать для создания сайта, поговорим в сегодняшней статье.
Шаг 1: Подбираем референсы
Референсы – это вспомогательные изображения, некий образец, который можно использовать при разработке сайта. Подборка из трех-пяти референсов поможет определиться с цветовой схемой и структурой страниц веб-сайта, вдохновиться дизайнерскими решениями, а также проработать маркетинговую составляющую.
Для подборки референсов существует множество различных сервисов. Вот некоторые из них:
- Pinterest,
- Behance,
- Dribbble.
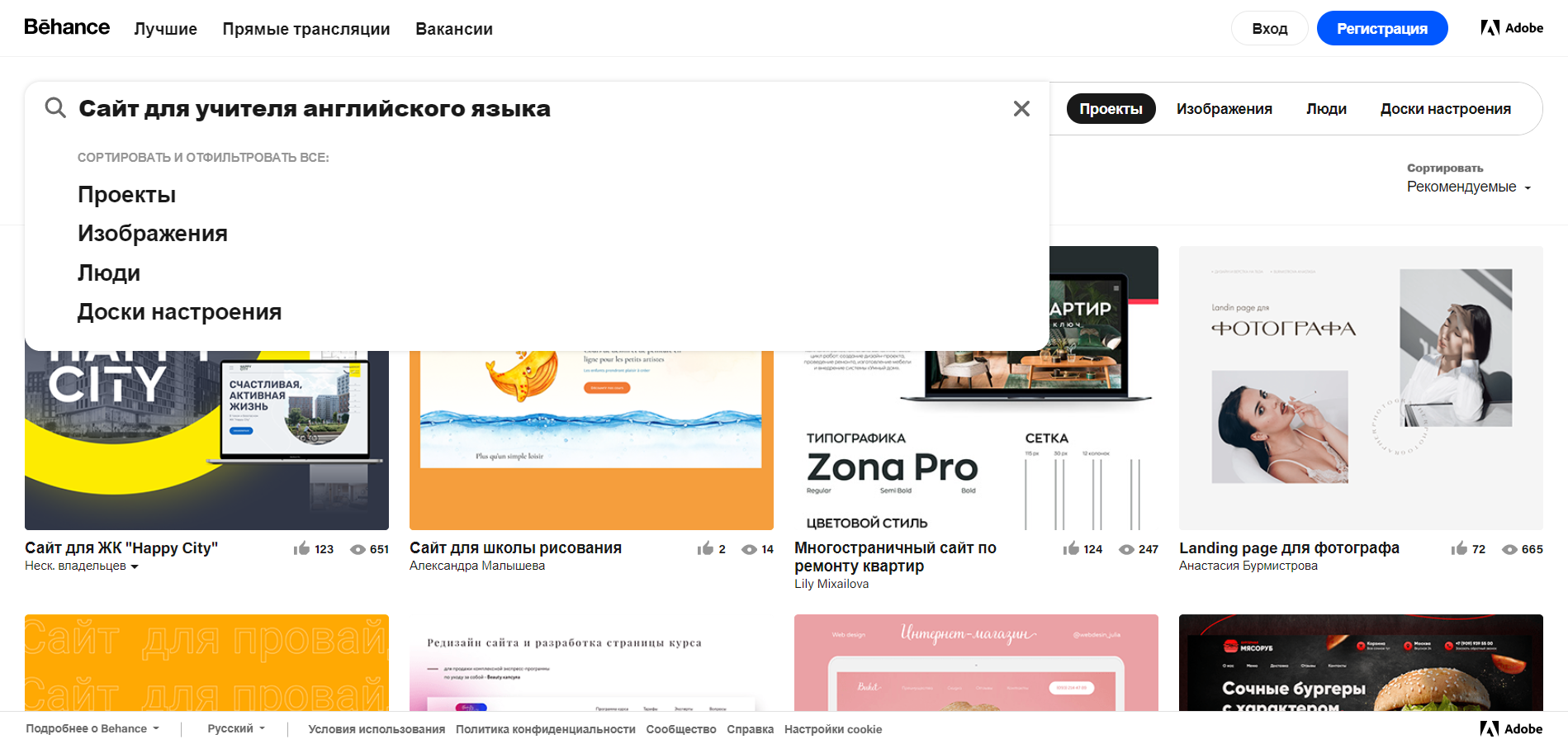
Давайте рассмотрим, как ими пользоваться. Возьмем для примера сервис Behance:
- Открываем главную страницу сайта и вводим необходимый запрос. Скажем, «Сайт для учителя английского языка».
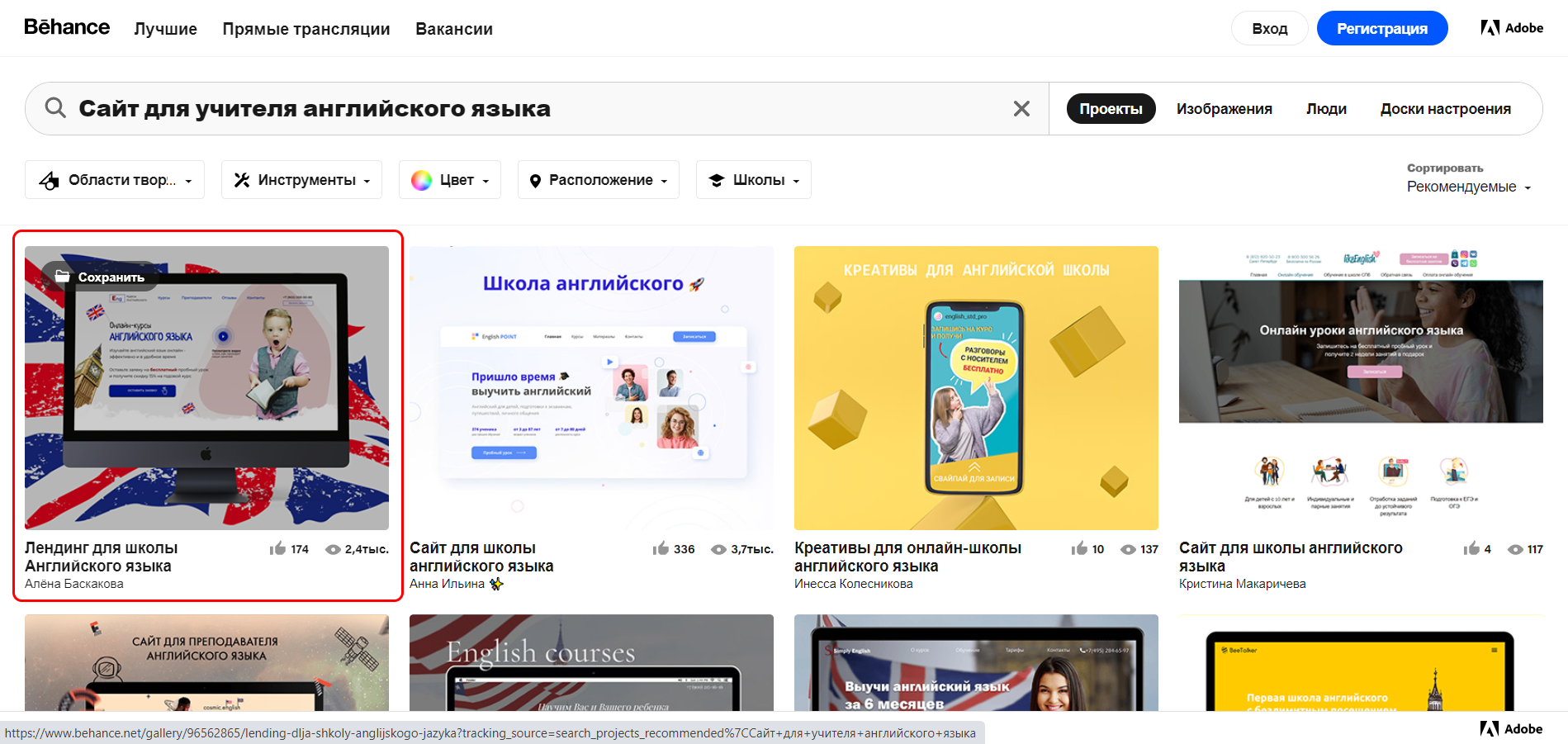
- В результате мы попадаем в подборку по запросу. Возьмем в качестве примера первый попавшийся результат.
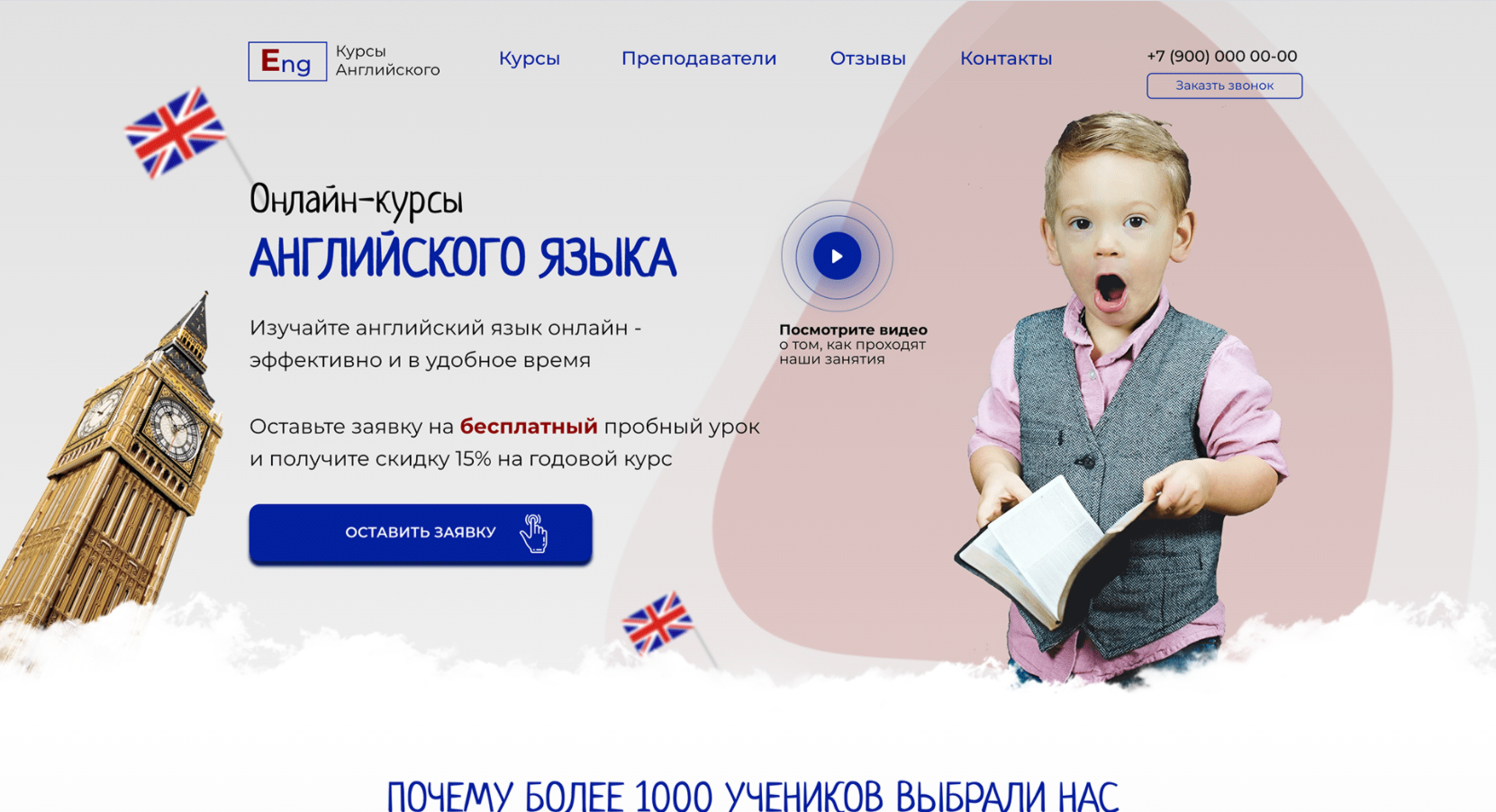
- После выбора макета перед нами отобразится его полная версия. Обратите внимание на его цвета – синий и красный. Это хороший вариант для использования, так как люди привыкли ассоциировать английский именно с этими цветами. Также обратите внимание и на другие элементы, в частности на УТП (уникальное торговое предложение) – это вся текстовая информация, расположенная слева. Возьмите ее за основу и попробуйте либо перефразировать, либо сделать что-нибудь подобное.
Аналогичным образом пройдитесь по другим референсам и посмотрите, что используется там. Попробуйте найти что-то общее и выписать это тезисами.
Обратите внимание и на то, что вышерассмотренный сайт – не для учителя английского языка, а для онлайн-курсов, но в этом нет ничего страшного. Вся суть в том, чтобы найти интересные решения и посмотреть, что в них используется.
Также попробуйте проанализировать, почему в макете реализованы именно такие блоки, тексты и прочие элементы. Такой подход поможет создать конкурентный сайт и выделиться среди других.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 2: Создаем сайт для учителя своими руками
Как я уже говорил ранее, создать сайт можно бесплатно с помощью конструктора без привлечения специалистов. Подобных сервисов довольно много, и большинство из них предлагают хорошие возможности для конструирования лендинга, сайта-визитки и многостраничного сайта. Некоторые из них позволяют создавать даже интернет-магазины, способные конкурировать с обычными сайтами.
В качестве платформы для конструирования возьмем Craftum – сервис для создания сайтов с 10-дневным пробным периодом. В нем мы сможем сделать страницы как на основе шаблонов, так и с помощью дизайн-блока, позволяющего собрать сайт буквально по частям. Рассматривать функционал дизайн-блока в этом руководстве мы не будем, однако детально разберем создание сайта на основе шаблона.
Давайте приступим:
- Первым делом пройдем быструю регистрацию – для этого переходим на официальную страницу конструктора и выбираем «Создать сайт бесплатно».
- Заполняем поля своими контактными данными и жмем на «Создать сайт».
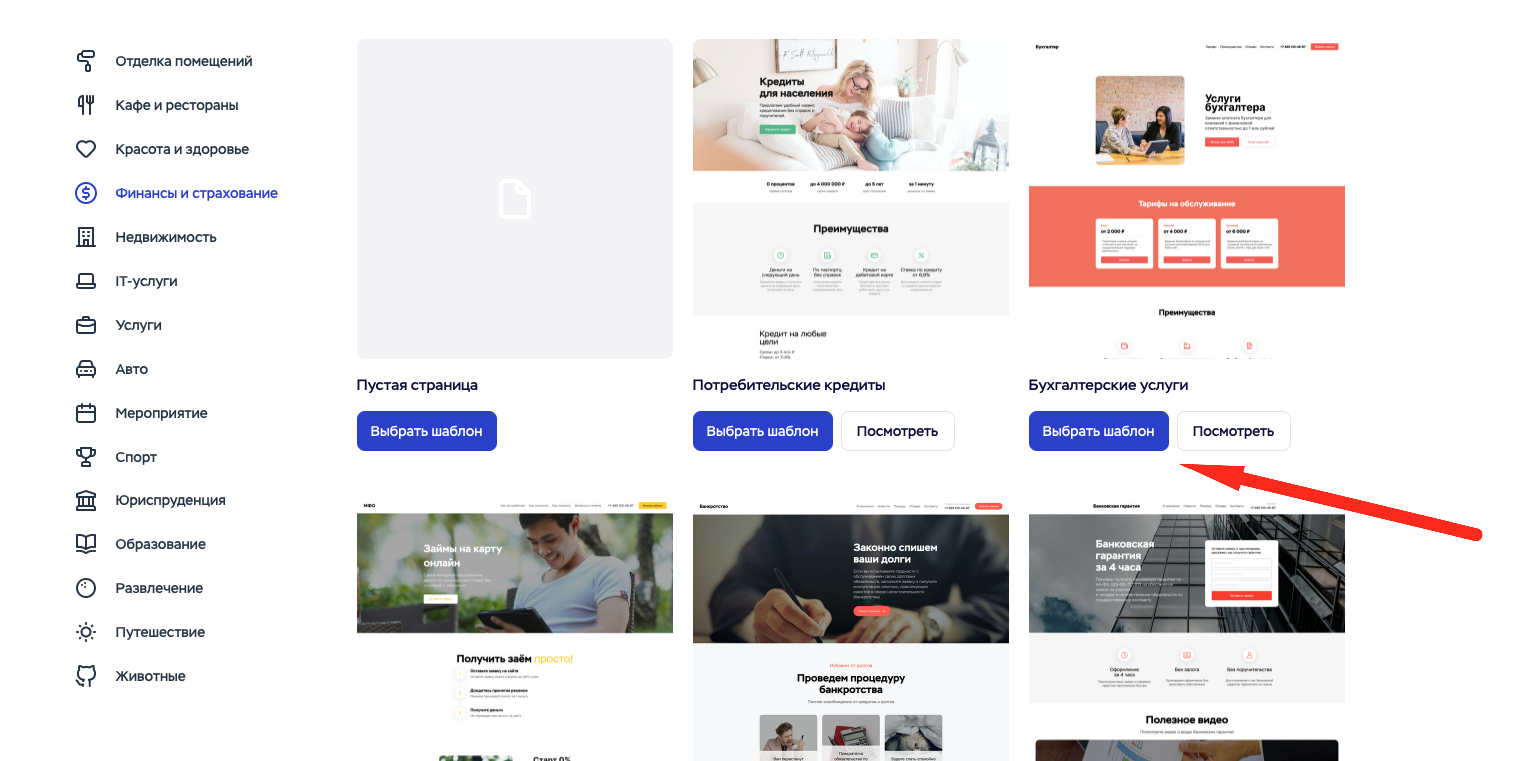
- В результате мы попадаем на страницу выбора шаблонов. В разделе «Образование» есть несколько подходящих шаблонов, но я же хочу усложнить нам задачу, дабы освоить интерфейс конструктора в полной мере. Давайте возьмем шаблон «Бухгалтерские услуги» (раздел «Финансы и страхование»).
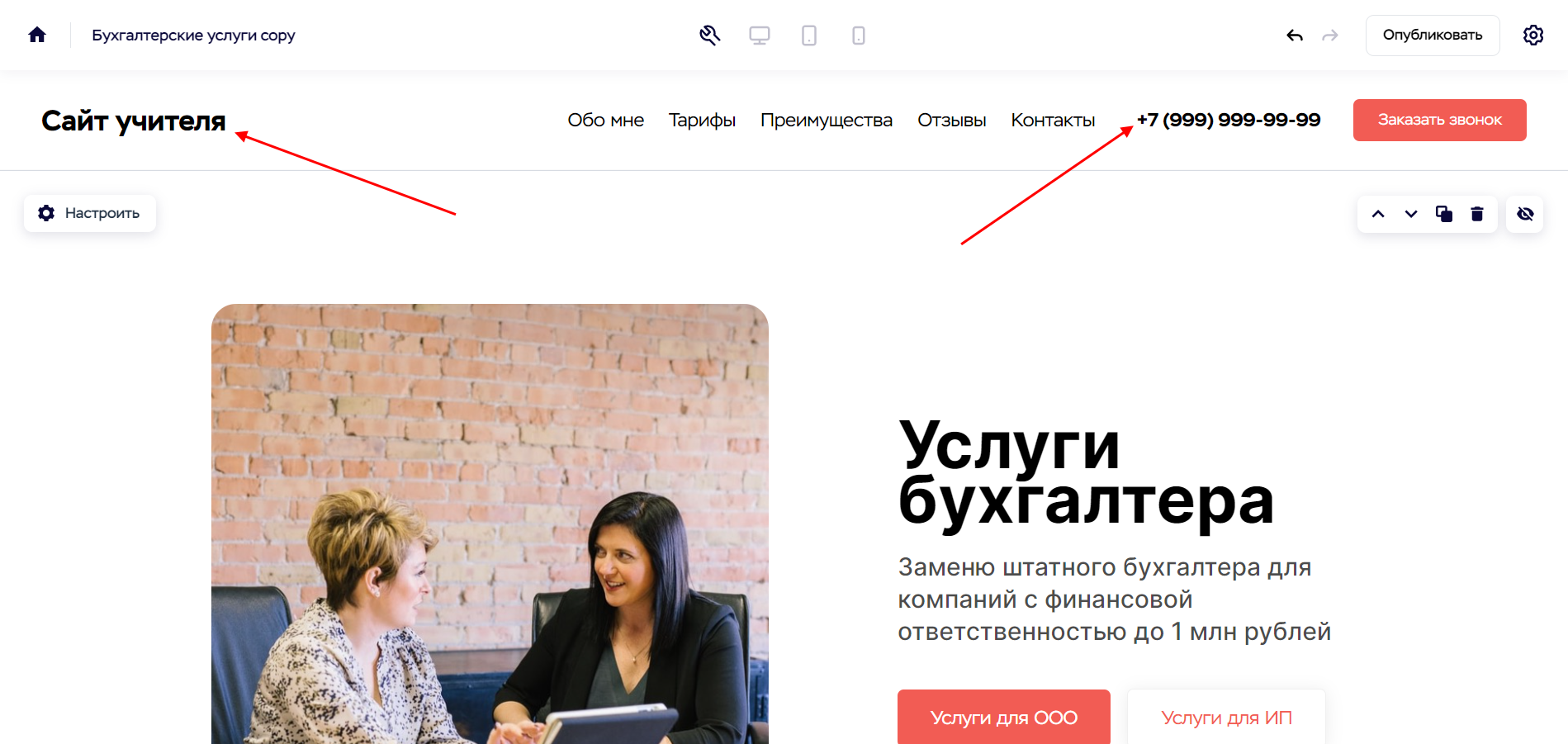
- После выбора шаблона мы попадаем в окно его редактирования. Здесь все очень просто – достаточно кликнуть по элементу и внести изменения. Давайте начнем с самого верха сайта, шапки: переименуем логотип и пропишем свой номер телефона.
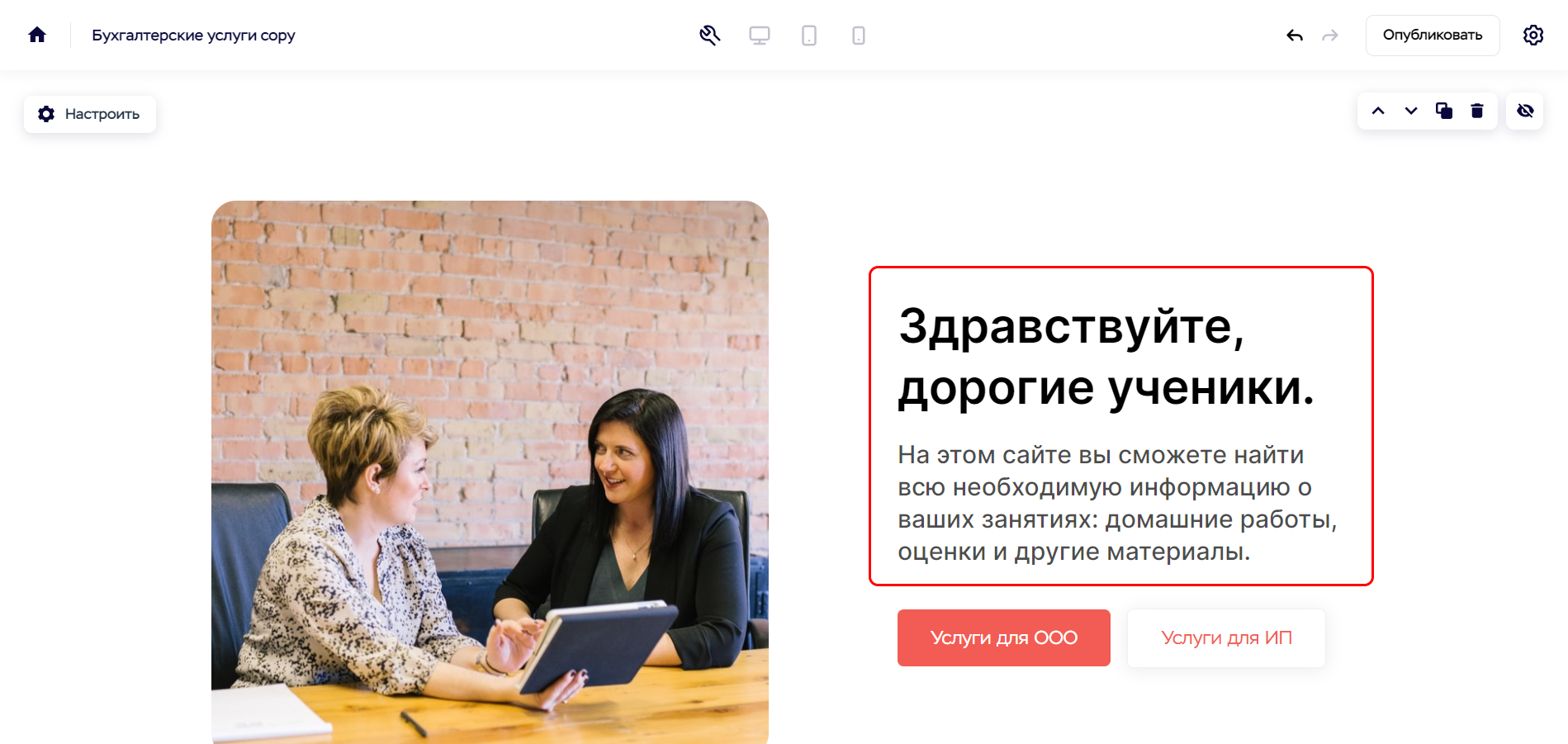
- Следующим этапом поменяем УТП, о котором мы говорили при разборе референса. Например, в заголовке можно написать «Здравствуйте, дорогие ученики». Под заголовком можно раскрыть информацию с помощью абзаца «На этом сайте вы сможете найти всю необходимую информацию о ваших занятиях: домашние работы, оценки и другие материалы».
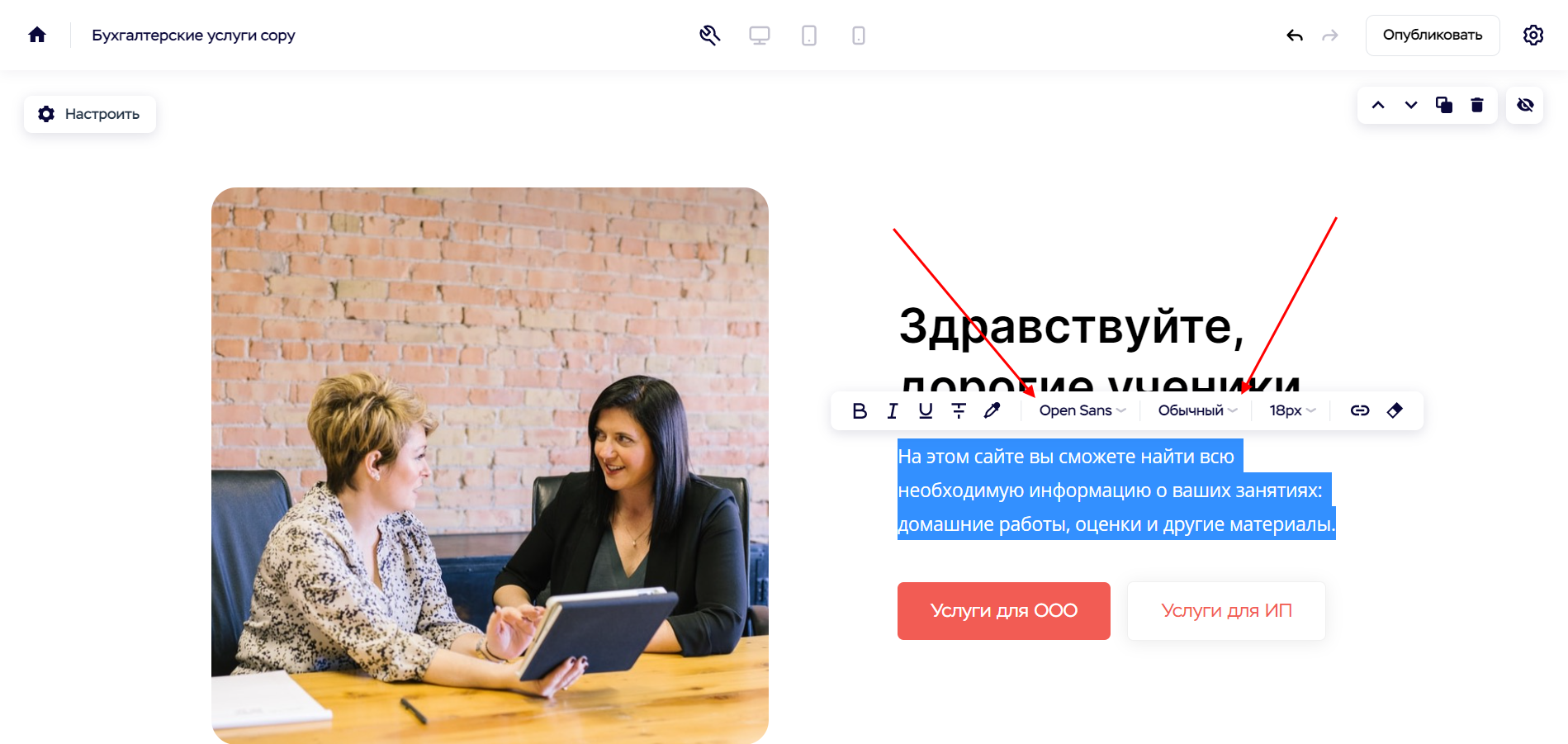
- Теперь давайте поменяем шрифт: установим дополнительному тексту шрифт Open Sans, сделаем его обычным, а размер выставим в районе 18px. В заголовке сделаем следующие настройки: шрифт Inter, полужирный, размер 46px. Это необязательные действия, но с помощью них мы немного улучшили читабельность текста, а также сделали акцент на фотографии.
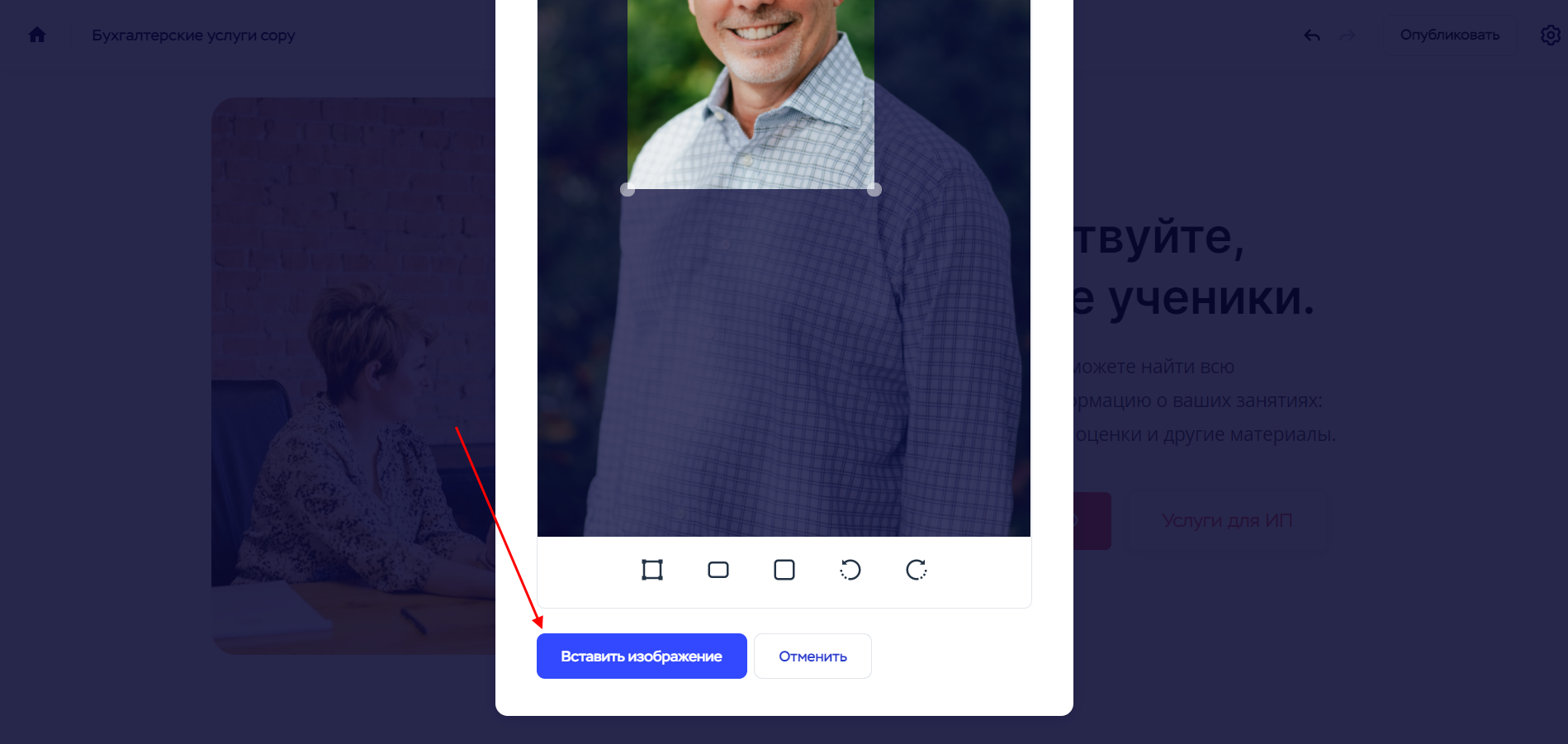
- Теперь давайте поменяем картинку, чтобы ученики сразу видели, к кому они заходят на сайт. Для этого кликаем по исходной картинке, после чего отобразится дополнительное окно, в которое нужно загрузить новую фотографию. Делаем это, затем обрезаем картинку до нужных размеров, в завершение жмем «Вставить изображение».
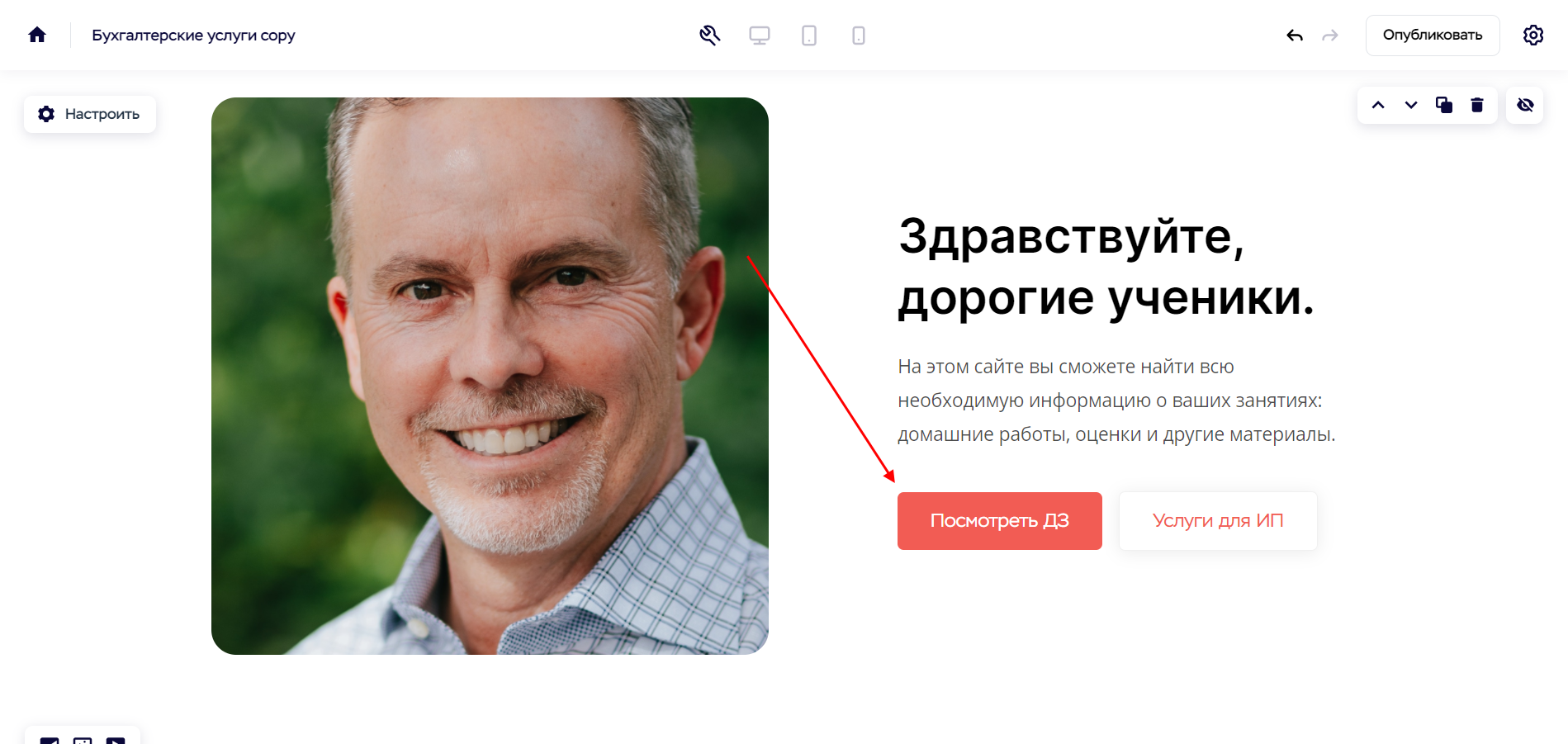
- Первый экран практически готов. Осталось изменить названия кнопок – сделаем это только для первой, с другой разберемся чуть позже. Например, дадим ей название «Посмотреть ДЗ» – по клику на нее будет открываться другая страница с домашним заданием для учеников.
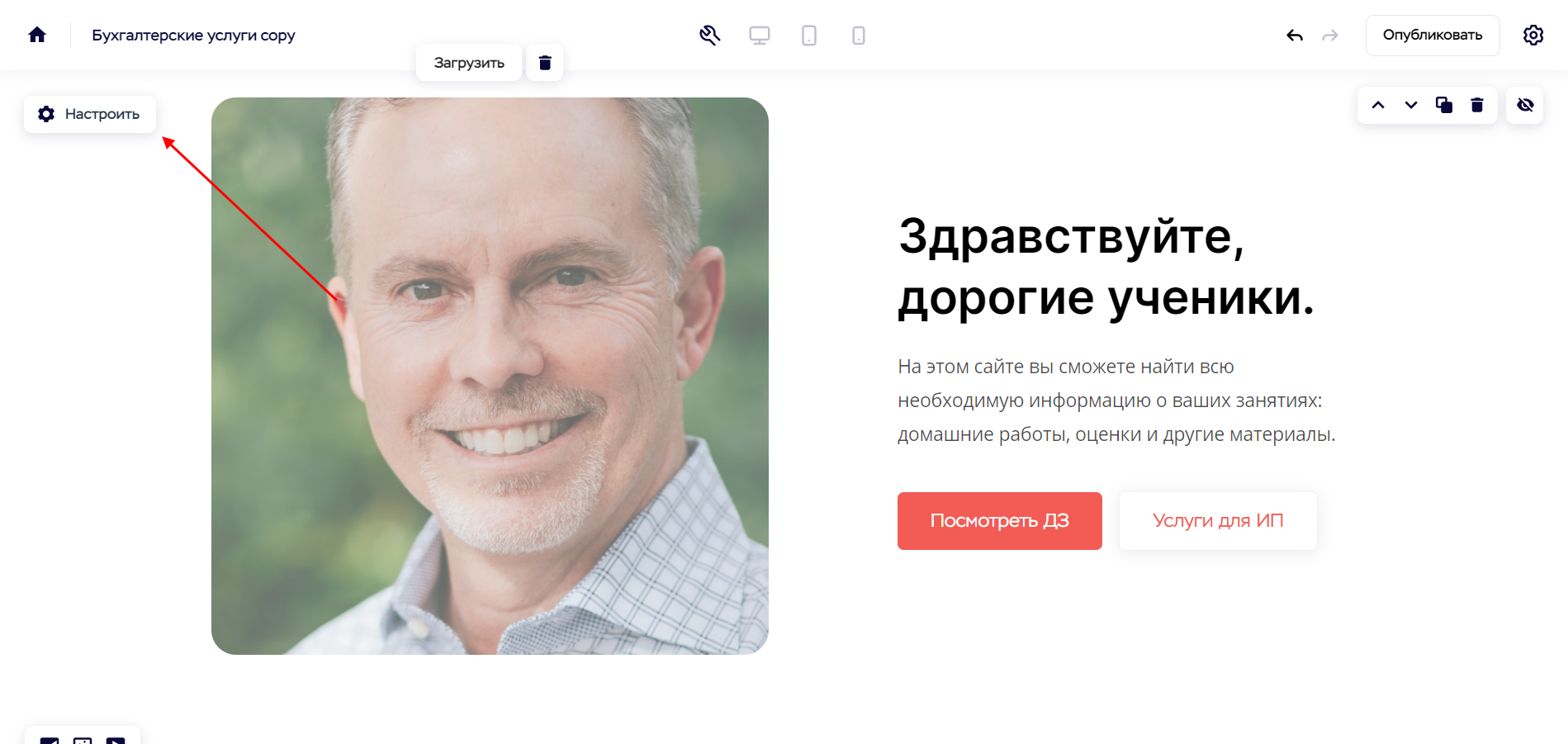
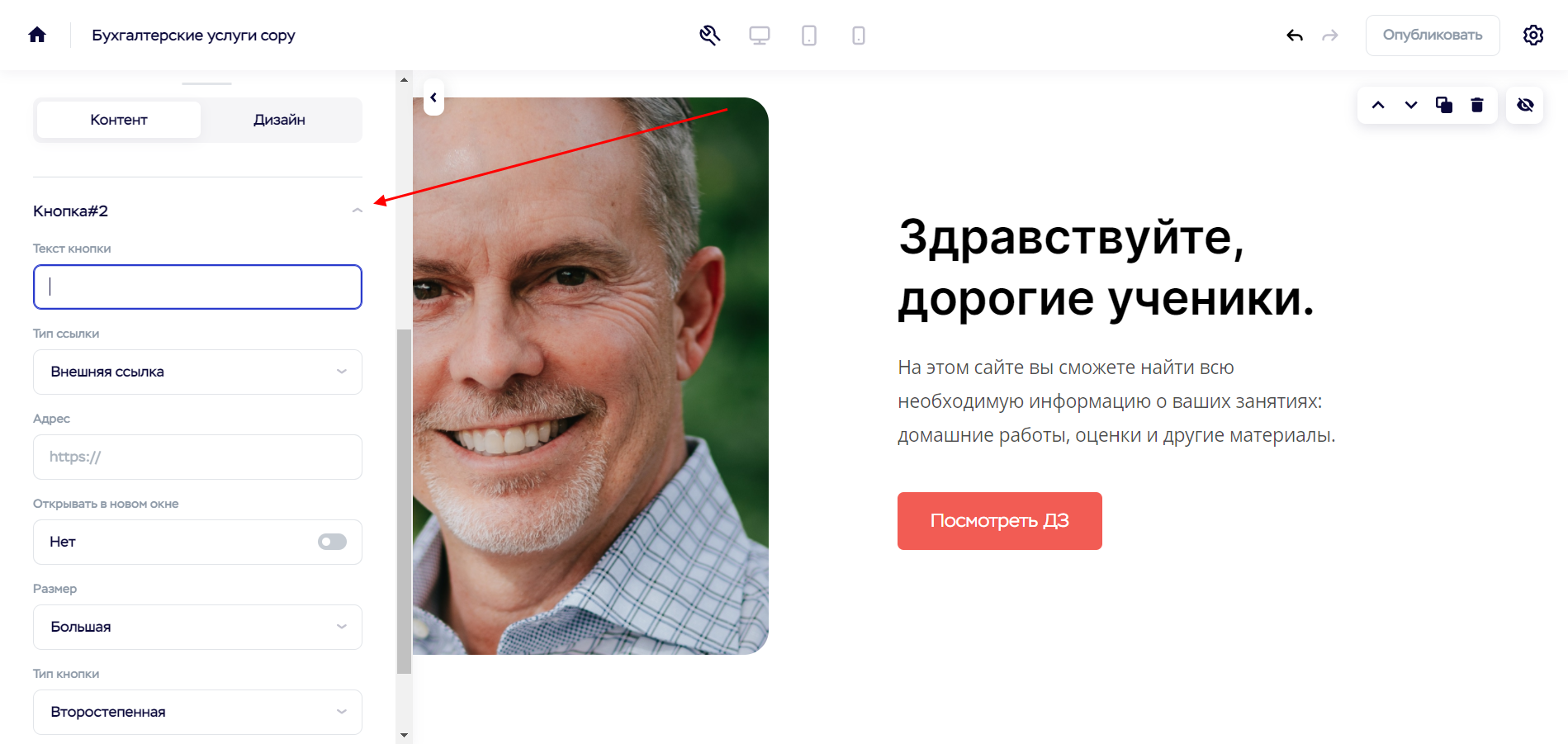
- Теперь перейдем ко второй кнопке – в нашем примере она не нужна, так как достаточно одной для перехода к ДЗ. Если же вам нужно направить пользователя еще куда-то, то можете настроить дополнительную кнопку для своих целей. Мы же уберем ее через окно «Настроить».
- В разделе «Кнопка #2» просто стираем весь текст, после чего кнопка тут же пропадает.
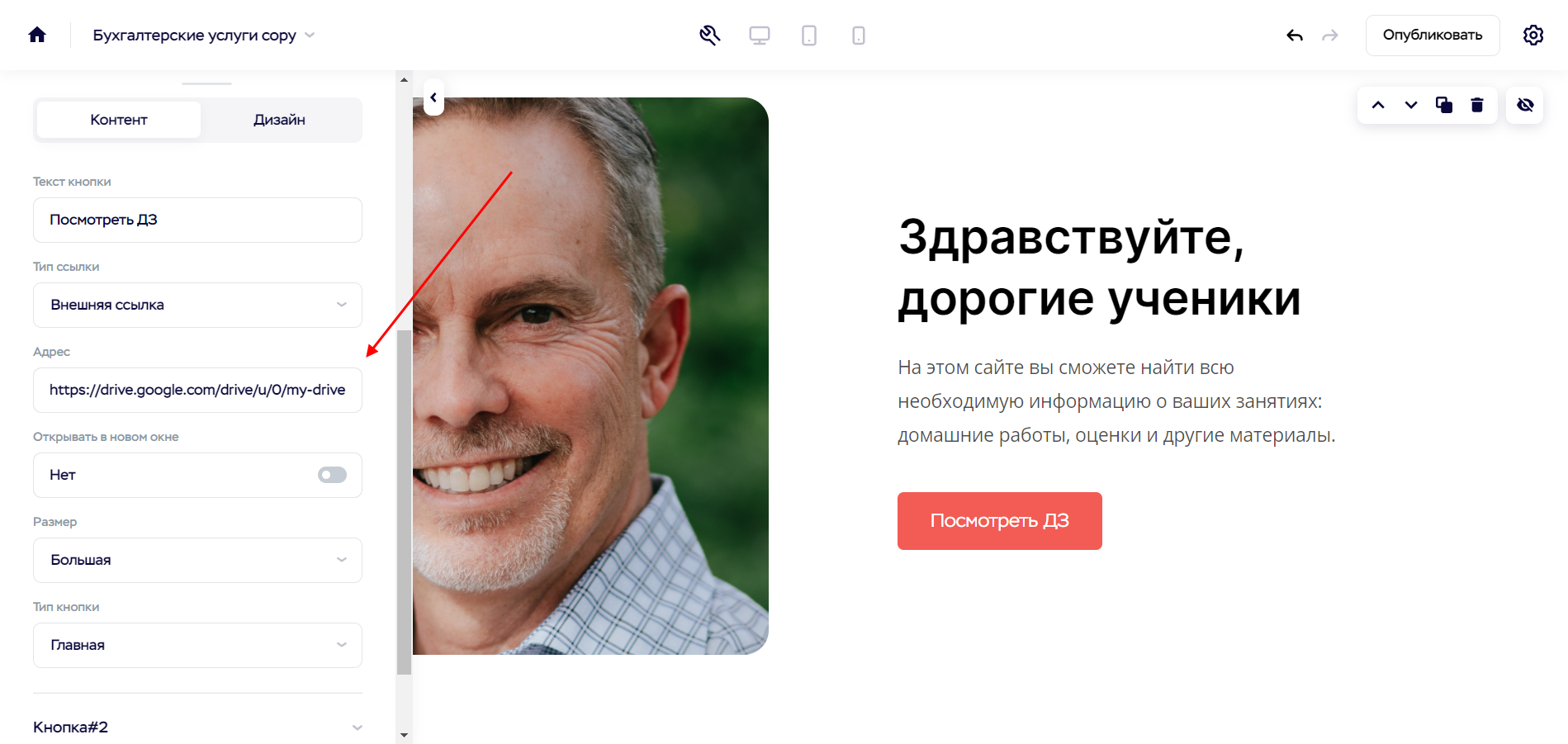
- В этом же окне давайте настроим отображаемую кнопку. Установим на нее ссылку, которая будет вести к домашнему заданию. Например, домашнее задание можно разместить на Google Drive. Для этого откроем раздел «Кнопка #1» и в подразделе «Адрес» пропишем необходимый URL.
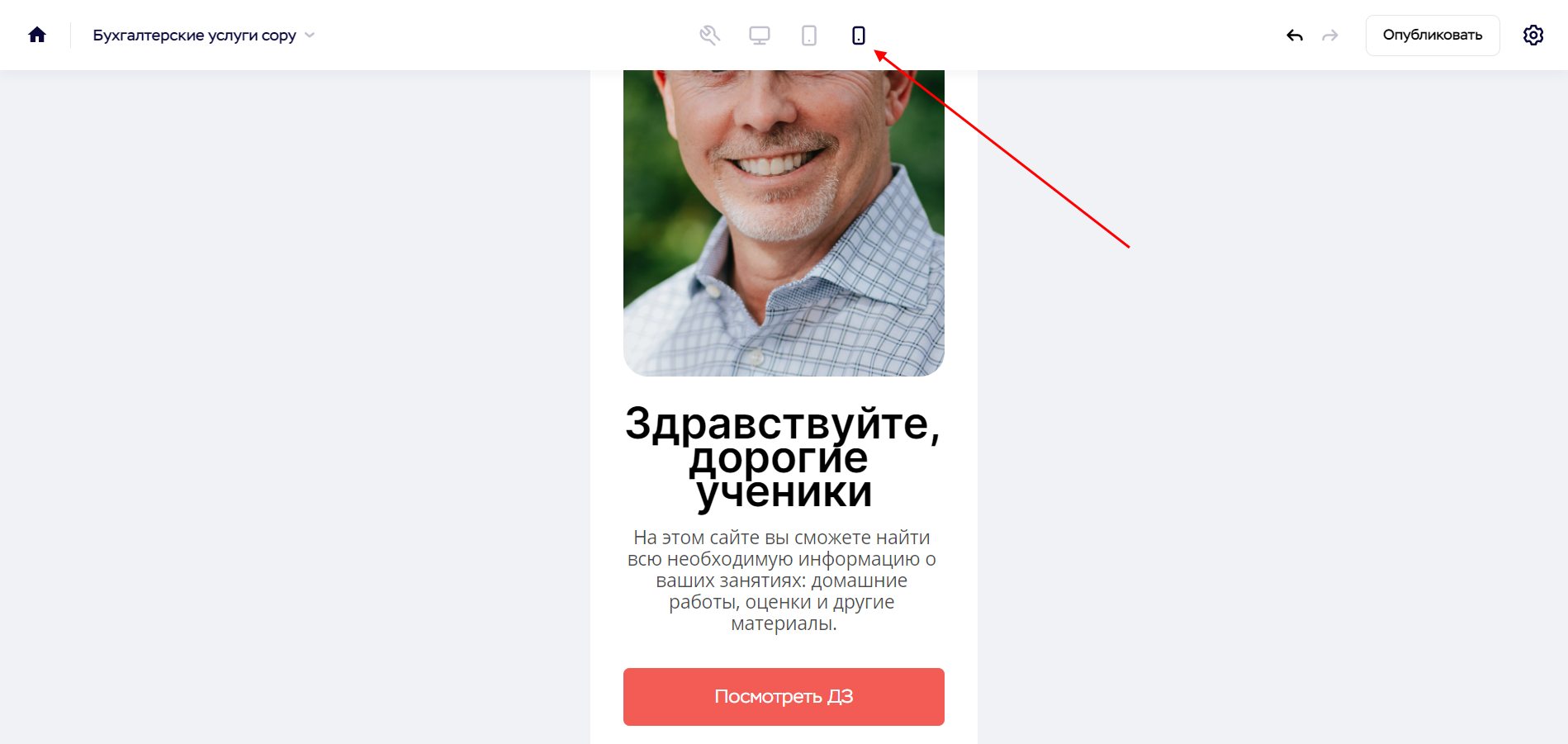
- На этом разработка первого экрана завершена. Давайте посмотрим, как он будет выглядеть на мобильных устройствах – для этого в верхней части экрана нажимаем на иконку смартфона.
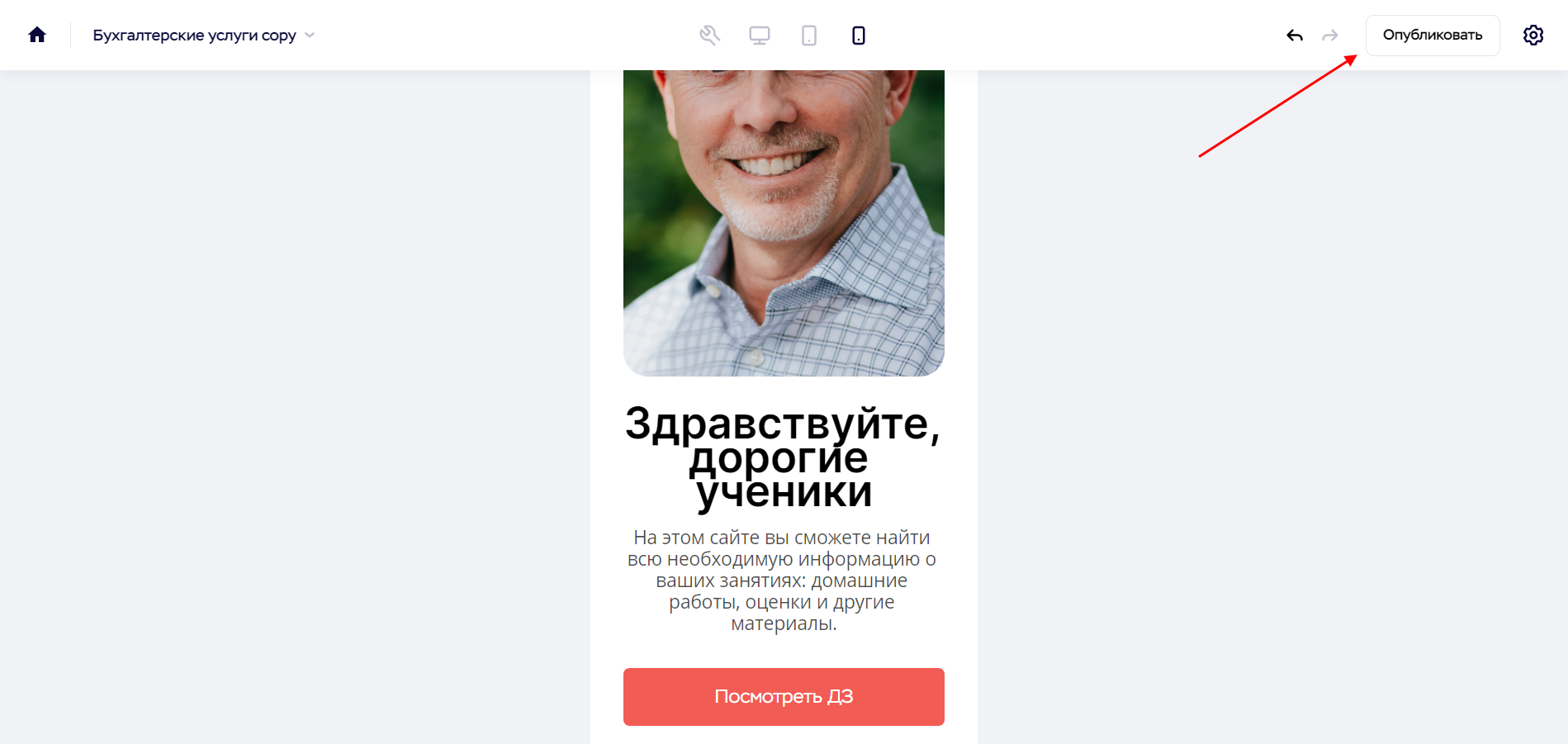
- Аналогичным образом прорабатываются последующие блоки страницы. Их наполнение зависит от ваших целей. Если вы создаете сайт только для того, чтобы выкладывать домашние работы, то можно ограничиться и одной страницей. Если же сайт создается для предоставления ваших услуг, например, репетиторства, тогда точно потребуется добавить несколько блоков: «Услуги», «Стоимость» и так далее. После того как все действия будут завершены, останется опубликовать сайт – для этого в верхнем правом углу есть специальная кнопка.
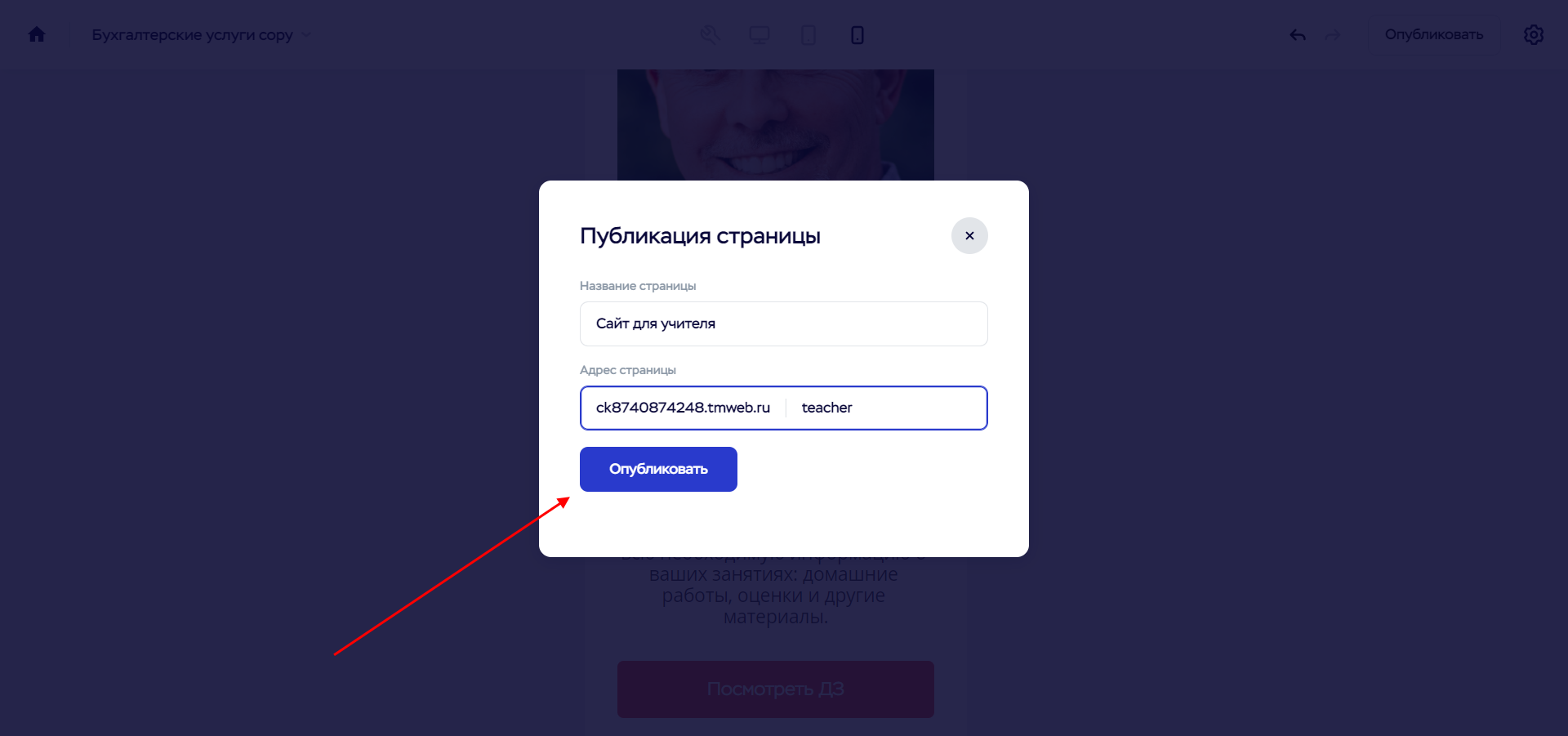
- В отобразившемся окне изменяем название страницы и в правой части задаем адрес, затем жмем «Опубликовать».
На этом создание сайта для учителя завершено, но это еще не все. Рассмотрим некоторые моменты, которые помогут вам в дальнейшем.
Полезные советы
Все, что мы рассмотрели выше, поможет вам при создании практически любого сайта. Если вы решитесь продвигать услуги в другой сфере, то непременно сможете воспользоваться рассмотренными инструкциями. Главное – подобрать правильные графические и текстовые элементы, а также не забывать о референсах, которые могут перевернуть игру.
Как бесплатно создать персональный сайт учителя?
Просмотров: 9175
3 простых шага, чтобы создать свой персональный сайт учителя.
1. Подать заявку на бесплатное создание персонального сайта учителя на странице http://obr.site/contact/register.php и получить подтверждения об одобрении. Подробная инструкция по подаче заявки https://simai.studio/learning/courses/course.php?COURSE_ID=36&LESSON_ID=449&LESSON_PATH=448.449
2. Заполнить сайт своими данными и информацией. Подробный учебный курс по заполнению сайта доступен по ссылке https://simai.studio/learning/courses/course.php?COURSE_ID=36&INDEX=Y
3. Поделиться ссылкой на свой сайт с учениками, родителями и коллегами и использовать все возможности сайта для эффективной работы.
Давайте подробнее остановимся на вопросе, как правильно создать и заполнить сайт учителя, чтобы он был привлекательным и полезным для посетителей?
1. Доменное имя (адрес сайта).
На этапе подачи заявки на создание персонального сайта необходимо придумать и ввести доменное имя вашего ресурса. Очень важно подойти к его выбору со всей ответственностью, так как именно из доменного имени складывается адрес вашего сайта в интернете, который в будущем вы будете предоставлять коллегам, ученикам, родителям, организаторам различных конкурсов.
2. Внешний вид сайта.
На портале «Персональный сайт учителя» вы можете самостоятельно настроить оформление вашего сайта, задать цветовую гамму, фон, шрифты, баннеры. Помните, что сайт педагога должен быть визуально приятным, без раздражающих элементов, слишком пестрого фона или нечитаемых шрифтов.
Мы советуем выбрать однотонный светлый фон и шрифт тёмного цвета. При создании баннеров, подборе фотографий для публикации на сайте отдавайте предпочтение тематическим изображениям, по которым пользователю будет понятно, что он находится на образовательном ресурсе.
3. Контент сайта.
Каким контентом лучше всего наполнить персональный сайт учителя?
-
Раздел «Об учителе».
Разместите основную информацию о себе, своём образовании, опыте работы, укажите контактные данные, загрузите фотографии дипломов, грамот, удостоверений о повышении квалификации. Здесь же вы можете разместить своё расписание, добавлять записи в блог преподавателя, ваши эссе и заметки. -
Раздел «Ученику».
Предназначен для публикации полезной информации для ваших учеников — размещайте учебные материалы по предмету, тесты и задания для подготовки к экзаменам, объявления, интересные статьи, планы уроков, ссылки на важные интернет-ресурсы. -
Раздел «Родителю».
В этом разделе вы можете размещать важную информацию для родителей – объявления, новости, учебно-методические комплексы, а также документы: например, устав школы, программу по предмету, рабочую программу учителя и др. -
Раздел «Педагогу».
Делитесь с коллегами методическими материалами, тестами и контрольными работами по предмету, разработками уроков, презентациями. -
Раздел «Гостевая книга».
Раздел для обратной связи с посетителями вашего сайта, здесь пользователи могут оставлять свои обращения, задавать вопросы, на которые рекомендуется оперативно отвечать. -
Информационные разделы «Новости», «Мероприятия», «Фотогалерея», «Видеогалерея».
Публикуйте актуальные новости, рассказывайте о прошедших мероприятиях или анонсируйте предстоящие, создавайте фотоальбомы по различным темам, загружайте полезные видео.
Следуя рекомендациям в этой статье, вы самостоятельно сможете создать современный функциональный и визуально приятный сайт учителя, который станет вашей визитной карточкой, а также удобным инструментом для взаимодействия с учениками, родителями и коллегами.
Зачем педагогу вообще нужен собственный сайт?
Читайте подробнее в статье «7 причин, почему учителю нужен персональный сайт».
Как учителю создать персональный сайт бесплатно?
Дата обновления: 17.03.2023
Время чтения: 14 мин.

Олег Ибрагимов
Помогаю с выбором сервисов. Большой опыт в маркетинге и аналитике. Работаю как с заказчиками, так и агентствами. Вырос с помощника обычного SEO-специалиста …
Персональный сайт учителя – это полезный инструмент во взаимодействии с учениками, родителями и коллегами. С его помощью сможете рассказать о себе, своих достижениях и наградах, а другие посетители смогут найти на нем полезные материалы, ваши контакты для общения и многое другое.
К сожалению, заказать разработку сайта – достаточно дорогое удовольствие. Тем более, когда это можно сделать самостоятельно. Сегодня узнаем, как обычный учитель может сделать для себя персональный сайт и потратить на это минимум денег (или вообще сделать это бесплатно).
Тысячи надёжных каналов для продвижения бизнеса в Telegram
Telega.in — платформа нативных интеграций с блогерами в Telegram. Каждый канал в каталоге проверен вручную, а админы готовы к сотрудничеству — никаких долгих переговоров!
- Выбирайте лучшие каналы в открытом каталоге самостоятельно или с помощью менеджера.
- Планируйте кампании эффективно: интеграции гарантированно будут опубликованы в срок и в том виде, в котором их согласует заказчик.
- Экономьте время: отчёты по каждой кампании предоставляются в удобной таблице со всеми необходимыми данными.
Сайт – это бесплатно или все же платно?
На этот вопрос можно ответить следующим образом – и да, и нет. Работа с любым сайтом включает как минимум 2 этапа:
- Разработка
- Публикация в сети
Каждый из этих этапов может быть платным или бесплатным, причем это будет напрямую влиять на качество работы сайта, его функционал и т.д.
Сперва рассмотрим основные виды разработки сайта. Их 3:
- Разработка с нуля (написание исходного кода)
- Использование CMS
- Работа с конструкторами сайтов (как частный случай – сервисами мультиссылки)
Чтобы написать исходный код сайта, т.е. сделать его с нуля, нужно владеть навыками программирования, знать языки (как минимум HTML и CSS), иметь представление о верстке и пр. Конечно, на базовом уровне освоить это не так сложно, но на это как минимум понадобится несколько недель. Поэтому не будем рассматривать этот вариант создания сайта.
Чтобы работать с CMS (или движками) не нужно быть программистом. Это своеобразный инструмент для создания сайта. Можете добавлять элементы и изменять контент на странице с помощью панели администратора, использовать готовые шаблоны, расширять функции при помощи плагинов и так далее.
Рассмотрим этот вариант создания сайта на примере самой популярной CMS в мире – WordPress. Это бесплатный движок с открытым исходным кодом. Также существуют другие бесплатные (например, Joomla и пр.) и платные движки. Использовать платную CMS для создания сайта преподавателя не имеет особого смысла, не получите никаких существенных преимуществ.
Конструкторы сайтов – это онлайн-инструменты, при использовании которых создаете сайт с помощью различных блоков. Например, добавляете на страницу разделы, текстовые блоки, галерею изображений, различные кнопки и т.д. При этом каждый элемент можно изменить (выбрать расположение на странице, длину и ширину, цвет и пр.). Сайт можно создать с нуля или изменить готовый шаблон.
Конструкторы намного проще CMS, их реально освоить в течение нескольких часов. Обычно сайт с их помощью создается бесплатно, но чтобы сохранить (или в некоторых случаях открыть) доступ к полной функциональности сервиса, стоит перейти на платный тариф.
В противном случае придется довольствоваться урезанными функциями и небольшим объемом диска. Мы рассмотрим создание сайта при помощи конструктора на примере нескольких условно бесплатных сервисов.
Как частный случай мы рассмотрим сервисы мультиссылки. Это те же самые конструкторы сайтов, но с минимумом возможностей. Изначально они использовались для объединения нескольких ссылок (контактов в соцсетях, мессенджерах и пр.) в одну – например, для Instagram, где можно разместить лишь одну кликабельную ссылку.
Со временем такие конструкторы обрастали новыми возможностями и сегодня позволяют максимально быстро и просто создать мини-сайт.
Конечно, полноценный веб-ресурс для целой школы или какой-нибудь компании с их помощью сделать трудно, но персональный сайт учителя – запросто. Политика ценообразования у сервисов мультиссылки такая же, как и у обычных конструкторов. Но в редких случаях можно найти полностью бесплатные сервисы (в них платного тарифа нет вообще). Мы так же рассмотрим несколько подобных вариантов.
Теперь поговорим о публикации сайтов в сети. Здесь нам понадобится.
- Домен
- Хостинг
Домен – это имя сайта в определенной зоне (например, «ru», «.рф» и т.д.), а хостинг – аренда места на серверах для его размещения. За все это практически всегда приходится платить: домен можно зарегистрировать у регистраторов доменных имен, а приобрести хостинг можно у хостинг-провайдеров. Зачастую все услуги оказывает одна компания. В этом случае при оплате хостинга можете получить домен в подарок. Бесплатный хостинг обычно бывает лишь в рамках пробного периода.
Есть и бесплатные домены, они регистрируются в специальных компаниях. Но, к сожалению, выбор зон оставляет желать лучшего – «.tk», «.ml» и пр. Это территориальные домены малоразвитых стран – в данном случае Токелау и Мали. При этом зарегистрированный домен не будет являться вашей собственностью, из-за чего сайт может перестать работать.
Полностью бесплатный хостинг так же существует. Но в этом случае на вашем сайте будет размещена реклама провайдера, стабильность работы и скорость сайта будут ужасными, а размер дискового пространства – очень низким.
Если создаете сайт с нуля (пишете код) или используете движок, то понадобится зарегистрировать домен и разместить сайт на хостинге. Если используете конструктор сайтов или сервис мультиссылки, то сайт будет размещен на хостинге самого сервиса. В этом случае домен регистрируется по желанию (по умолчанию вам назначается домен 3-го уровня).
Таким образом, мы можем создать сайт бесплатно – если воспользуемся CMS с бесплатным хостингом и доменом или бесплатным тарифом конструктора/мультиссылки. Правда, в этом случае будем испытывать определенные неудобства (нестабильное соединение, небольшой размер диска, минимум функций и пр.). Избавиться от них можно лишь с помощью покупки нормального домена и оплаты хостинга или перехода на платный тариф конструктора.
Что должно быть на персональном сайте учителя
В отличие от сайтов образовательных учреждений (например, школ или детских садов), законодательство не предъявляет никаких требований к персональным сайтам учителей – это их личные веб-страницы (как и аккаунты в социальных сетях). Поэтому можете делать его таким, каким хотите, и публиковать все, что считаете нужным – в рамках закона и морали, конечно.
На главной странице сайта можете рассказать немного о себе – чтобы посетитель сразу увидел, что это персональный сайт преподавателя. Достаточно вашей фотографии, краткой информации, а также контактов.
Дальнейшее наполнение сайта будет зависеть от целей, предмета и специфики работы. Например, можете попробовать следующие разделы:
- Обо мне. Биография, награды и достижения.
- Книги и материалы. Перечень ссылок или загруженные документы – учебники, статьи, монографии и прочее, связанные с вашей дисциплиной. Здесь же можете разместить собственные научные работы.
- Расписание. Если преподаете в школе или университете, то можете разместить свое расписание (а также кабинеты и аудитории, где вас можно найти во время занятий).
- Обучение. В этот раздел рекомендую загружать материалы, напрямую связанные с преподаваемым предметом – например, учебники, видеоуроки, инструкции, задания, контрольные работы, тесты и пр.
- Блог. Ваши статьи, мысли и др.
- Контакты. Телефон, e-mail, ссылки на социальные сети и так далее.
Другие разделы могут быть связаны со спецификой вашего предмета. Например, учитель географии может рассказать о своих путешествиях, учитель химии или физики – об экспериментах, которые можно повторить в домашних условиях.
Дизайн сайта рекомендуется выполнять в нейтральной тематике. Максимум можно уделить внимание особенностям вашего предмета.
В целом, схема создания сайта имеет следующий вид:
- Выбираем платформу – CMS, конструктор или сервис мультиссылки
- Выбираем шаблон или создаем страницу с нуля
- Изменяем или добавляем нужные элементы страницы
- Создаем структуру сайта, добавляем разделы и пр.
- Подготавливаем тексты, фотографии и видео – и размещаем материал на сайте
Не забудьте: если вы выбрали CMS, вам придется зарегистрировать домен и подобрать хостинг. Сайты на конструкторах/мультиссылках обычно имеют полную функциональность в рамках пробного периода, поэтому не придется первое время ничего оплачивать.
В дальнейшем, если хотите продвигать себя, как преподавателя, то можете заняться SEO-продвижением сайта, подключить сервисы аналитики (например, Яндекс.Метрику), настроить контекстную рекламу и многое другое.
Как создать сайт для учителя на CMS
В качестве платформы для создания сайта мы будем использовать WordPress, самый популярный движок в мире: на нем работает около 40% всех сайтов.
CMS отлично подходит для блогов, но за счет расширений можно реализовать практически все. У WordPress открытый исходный код, поэтому движок можно использовать бесплатно, дорабатывать его, создавать для него плагины и шаблоны – чем и занимается многомиллионное сообщество пользователей.
Как было сказано выше, если мы выбираем CMS, нам придется регистрировать домен и оплачивать хостинг. Удобнее всего это сделать у одного провайдера. Рассмотрим на примере самого популярного в рунете – REG.RU:
- Домен. Мы выберем один из самых популярных и недорогих – в зоне «.ru» (199 руб.). Домен предоставляется на 1 год, в дальнейшем его потребуется продлевать – это стоит 999 руб./год.
- Хостинг. Раз сайт не предъявляет особых требований к хостингу, мы можем выбирать из самых дешевых тарифов – например, Host-A (186 руб./мес. – если оплачивать только на месяц). На этом хостинге мы можем разместить 1 сайт, размер диска составляет 7 Гб. Выгоднее всего оплатить хостинг на 3 года – это будет стоить 3 683 руб.
Таким образом, мы при создании сайта заплатим минимум 385 руб. Выгоднее всего покупать хостинг на 3 года, тогда (с учетом продлений домена) ежемесячная стоимость нашего сайта составит около 163 руб. Правда, на старте придется заплатить уже 5 880 руб.
Альтернативный вариант – бесплатный хостинг и домен со всеми вытекающими. Также можно посмотреть условия у других провайдеров.
После покупки хостинга и регистрации домена нам нужно установить CMS на хостинг. Это можно сделать в панели управления хостингом. У REG.RU (как и у большинства провайдеров) поддерживается установка популярных CMS в 1 клик.
Административная панель WordPress – основной инструмент для работы с движком. Она на русском языке и служит для изменения внешнего вида сайта, добавления плагинов, контента на страницу и т.д. В настоящий момент движок имеет версию «из коробки», то есть с базовыми функциями. Сейчас его возможности достаточно слабые, поэтому нужно установить расширения.
Все расширения можно разбить на 2 большие группы – темы и плагины. Темы – это шаблоны страниц. Чтобы не создавать сайт с нуля, вы можете установить понравившийся шаблон и просто изменить в нем некоторые элементы. Это позволит сделать сайт намного быстрее. Сейчас в WordPress доступно свыше 8 тыс. различных тем. Ищете подходящую тему по ключевым словам (например, «teacher», «school» и др.), изучаете ее (описание, версия, число установок, отзывы и пр.) и, если она вам понравилась, устанавливаете.
Плагины – это дополнения, расширяющие функции движка и улучшающие его работу. Например, в стандартном виде на WordPress не получится сделать интернет-магазин, но плагин WooCommerce добавит нужные опции, что позволит продавать товары прямо с сайта. Есть плагины для SEO-оптимизации сайта (Yoast SEO), упрощения работы с ним (Gutenberg) и так далее. Всего доступно более 58 тыс. плагинов.
Когда вы установите понравившийся шаблон и нужные плагины, сможете изменять имеющиеся блоки, добавлять новые, размещать контент на странице и т.д.
У WordPress есть свои сильные и слабые стороны. К преимуществам движка можно отнести:
- Стоимость. CMS полностью бесплатна, как и большинство расширений к ней. Платите только за домен и хостинг.
- Широкие возможности и настройка дизайна. Более 60 тыс. расширений позволят создать уникальный сайт с необходимыми функциями. Ни один конструктор не сможет повторить то, что вы сделаете на WordPress.
- Поддержка. Движок популярен во всем мире и в России: сможете изучать материалы по работе с ним, общаться на тематических форумах и пр.
К сожалению, WordPress не идеален, он имеет и недостатки:
- Сложность. Чем больше возможностей, тем сложнее работать. Конструкторы, а уж тем более сервисы мультиссылки – намного проще.
- Несовместимость версий движка и расширений. При обновлении CMS старые плагины и темы могут работать со сбоями.
- Безопасность. Из-за того, что WordPress так популярен, сайты на нем находятся под угрозой мошенников и хакеров, постоянно ищущих уязвимости и создающих вредоносное ПО.
Как создать сайт учителя в конструкторе
Персональный сайт преподавателя не обязан отличаться широкими функциями, поэтому нам подойдет почти любой конструктор. Обратим внимание на следующие платформы:
- Tilda
- Site123
- Nethouse
Рассмотрим особенности каждого из них, возможность бесплатного использования и цены.
1. uKit
Простой и универсальный конструктор сайтов. Он помогает создавать страницы любого типа – от онлайн-визиток до интернет-магазинов. В библиотеке есть более 350 шаблонов в 38 тематиках. Все шаблоны адаптивны, поэтому сайт будет отлично смотреться как на ПК, так и на телефоне.
Особенности:
- Встроенный визард, подсказывающий, насколько сайт готов к продвижению. Анализирует тексты, картинки, виджеты, метатеги и пр.
- Никаких ограничений. Можно создавать любое количество страниц и добавлять неограниченное количество контента. Трафик тоже без ограничений.
- Продвинутые инструменты для работы со шрифтами.
Сам конструктор работает по блочному принципу. Нужно добавлять элементы на страницу, перетаскивать их, растягивать, уменьшать и т.д. Все изменения отображаются мгновенно. После создания можно прикрепить собственный домен.
Конструктор можно использовать бесплатно 14 дней. После триала сайт будет сохранен, но чтобы продолжить работу с ним, придется оплатить подписку. Самый дешевый тариф – 4,5 USD/мес. Он открывает доступ ко всем функциям, с помощью которых можно сделать отличный сайт для преподавателя (более дорогие тарифы нужны сложным сайтам, интернет-магазинам и пр.).
2. Tilda
Один из наиболее популярных конструкторов сайтов в рунете. Предлагает сборку страницы из 550+ блоков, каждый из которых вы можете настроить по своему желанию. Сайты, созданные на Tilda, отличаются красивым и современным дизайном.
Особенности:
- 550+ блоков для любых целей – обложки, типографика, фотогалереи, фоновые видео.
- Адаптивный дизайн. Сайт с любыми блоками отлично выглядит везде – на компьютерах, смартфонах и планшетах.
- Интеграции. Можете подключить сервисы рассылки, мессенджеры, онлайн-консультант и другие сервисы.
- SEO-оптимизация. Конструктор имеет все нужное для поискового продвижения сайтов – теги, заголовки, описания, ключевые слова.
Tilda предлагает бесплатный тариф, на котором сможете держать 1 сайт. Доступно 50 МБ места на сервере, 50 страниц на сайте, библиотека изображений и иконок, а также основные блоки. Это отличное решение для небольшого сайта. Если хотите использовать конструктор по максимуму, оплатите тариф Personal (750 руб./мес.). Вам будет предоставлено 1 ГБ диска, 500 страниц на сайте, а также все возможности платформы.
3. Site123
Иностранный конструктор сайтов с русскоязычным интерфейсом. Предлагает красивые шаблоны и удобную систему управления контентом.
Особенности:
- Богатый выбор шаблонов и библиотека изображений. Можете выбрать наиболее подходящую тему для сайта и кастомизировать ее, добавив изображения из бесплатной библиотеки.
- SEO-инструменты. Базовый набор инструментов для поискового продвижения.
- Неограниченное количество сайтов для одной учетной записи. При необходимости вы сможете создать дополнительные страницы бесплатно.
Бесплатная версия конструктора ограничивает вас 250 МБ хранилища и 250 МБ пропускной способности. Сам сайт будет располагаться на субдомене сервиса. Снять ограничения позволит премиум-подписка (7,8 USD/мес.) – вы получите домен в подарок, 10 ГБ диска, 5 ГБ пропускной способности и другие возможности.
4. Nethouse
Конструктор для создания сайтов любого типа, которым пользуется свыше 1,4 млн. клиентов. Сочетает в себе функциональность и простоту.
Особенности:
- 30+ шаблонов для разных тематик. Каждый из них имеет адаптивный дизайн и может быть изменен по вашему желанию.
- Виджеты. Подключение полезных сервисов – CRM-систем, статистики, онлайн-консультантов и пр.
- Заполнение SEO-настроек, ЧПУ.
Бесплатный тариф конструктора позволяет разместить сайт на поддомене и ограничивает вас в количестве фотографий (до 20 шт.), которые вы можете опубликовать на сайте. Если вы хотите убрать рекламную полоску, расширить количество размещаемых фотографий (до 400 шт.), привязать свой домен и открыть дополнительные возможности – оплатите тариф «Сайт» (320 руб./мес.). Оплата за 2 года даст скидку в 30%. Тестовый период – 10 дней.
У конструкторов сайтов тоже есть свои плюсы и минус. Например, к сильным сторонам можно отнести:
- Простота. Сайты на конструктора делать легче, чем на движках. Платформу можно освоить за несколько часов.
- Бесплатный хостинг. Неважно, как вы пользуетесь конструктором – платно или бесплатно – вам не нужно платить за хостинг. А иногда при оплате тарифа вы можете получить домен в подарок.
Но есть и слабые стороны:
- Цена. Конструктор – самый дорогой способ создания сайта в нашей подборе (если рассматривать платное использование). CMS с платным доменом и хостингом обходится примерно в 2 раза дешевле.
- Возможности. У WordPress есть десятки тысяч плагинов, расширяющих функционал. В конструкторе можно сделать лишь то, что предусмотрено разработчиками.
Как создать сайт учителя в сервисе мультиссылок
Если ваша задача максимально сэкономить время и деньги – выбирайте сервисы мультиссылок. Мы рассмотрим 2 популярных варианта:
- Taplink
- Aqulas
Первый – самый известный сервис мультиссылок в рунете, который использует подавляющее большинство блогеров и специалистов. Второй – «темная лошадка» с отличным бесплатным функционалом. Рассмотрим их.
1. Taplink
Простой, но достаточно функциональный конструктор. С его помощью можно не только объединить несколько контактов на одной визитке, но и создать полноценный многостраничный сайт.
Особенности:
- Готовый дизайн на выбор – стандартные темы, градиенты, тематическое оформление и пр.
- Режим совместного доступа. Сможете работать над сайтом с другими пользователями, ограничивая их в правах.
- Множество блоков – текст, ссылка, разделитель, вопросы и ответы, мессенджеры и соцсети, видео, картинки, карта и пр.
- Многостраничность. Можете создавать дополнительные страницы и настраивать связь между ними.
Бесплатная версия Taplink имеет серьезные ограничения. Например, вам будут недоступны кнопки нескольких мессенджеров и соцсетей, многие блоки, создание внутренних страниц и так далее. С другой стороны, вы не будете ограничены в количестве ссылок, сможете размещать текстовые блоки, вопросы и ответы, пользоваться готовыми темами оформления и просматривать статистику. Полные функции Taplink открывается на тарифе «Business» (725 руб./мес.). Также сможете скрыть логотип сервиса, привязать свой домен и многое другое.
2. Aqulas
Малоизвестный сервис мультиссылок, предоставляющий шикарные возможности на бесплатном тарифе. Отличается красивым дизайном создаваемых мини-сайтов.
Особенности:
- Дизайн и видеотемы. Можете использовать фото- и видеотемы, градиенты, привлекать внимание к кнопкам с помощью анимации.
- Библиотека изображений. На выбор больше 1 млн. фотографий и картинок для легального бесплатного использования.
- Статистика. Внутренняя и внешняя (Яндекс.Метрика и пр.) аналитика, позволяющая узнать все о посетителях сайта.
- Множество блоков – соцсети, обложка, кнопки, карусель картинок, вопрос-ответ, текст, видео.
Aqulas предоставляет отличные функции бесплатно. Будут доступны практически все блоки, неограниченное количество ссылок и кнопок, возможность загрузки своих изображений, анимация кнопки, фото- и видеотемы и пр. Платный тариф (698 руб./мес.) добавляет премиум фото- и видеотемы, дополнительные анимации, подключение своего домена и пр.
Сервисы мультиссылок имеют определенные достоинства и недостатки. Например, среди плюсов:
- Простота. Сделать сайт можно еще быстрее и проще, чем в конструкторе. Не придется ничего изучать, можно просто пошагово заполнять страницу нужными блоками.
- Хостинг. Как и в случае с конструкторами, мини-сайт располагается на хостинге сервиса.
- Цена. Некоторые сервисы предлагают максимально выгодные условия даже на платных тарифах, не говоря уже о возможности использовать их бесплатно.
Минусы:
- Функции. Здесь у вас будет минимум возможностей. Вы сможете разместить только самую необходимую информацию.
Вывод
Каждый из рассмотренных способов создания персонального сайта для учителя имеет свои плюсы и минусы. При этом многое зависит от того, сколько вы собираетесь платить за сайт и планируете ли все сделать бесплатно. Самый красивый и функциональный сайт, конечно, получится сделать на CMS. Но вам придется для этого приложить максимум усилий.
Конструкторы – компромисс между возможностями и сложностью. Если вы не хотите тратить время, а сайт вам нужен преимущественно как визитка с основной информацией, то выбирайте сервисы мультиссылки.
Вам понравилась статья?
5
8
Где и как создать сайт учителя бесплатно
У современных учителей, педагогов, преподавателей, воспитателей остро стоит вопрос, где лучше и как создать личный персональный сайт, по возможности бесплатно, самому, с нуля, не имея никакого опыта. Как сделать сайт учителю начальных классов, русского или английского языка, математики и прочим, далеким от тесного общения с компьютером?
В этой статье мы расскажем Вам о конструкторах и платформах, где можно сделать свой сайт бесплатно. Расскажем о более правильном способе разработки с помощью бесплатных систем управления CMS на хостинге. А в конце расскажем о своем предложении по разработке сайтов для учителей, педагогов, воспитателей.
Примеры сделанных нами сайтов преподавателей
-
Сайт учителя логопеда
-
Сайт учителя русского и английского языков
-
Сайт учителя английского языка
-
Сайт профессора кафедры политологии
Цели и задачи у персонального сайта учителя могут быть самыми разнообразными:
- Многим необходимо создать сайт педагога для аттестации.
- Кто-то делает для себя так называемую визитку с целью рассказать о себе, своих заслугах, опыте, достижениях, услугах и ценах (актуально для репетиторов).
- Кто-то может использовать свой ресурс, как копилку своих наработок, которой он делится со своими коллегами.
- Кто-то делает ресурсы, содержащие полезные материалы для учеников.
- А тот, кому удается сделать личный сайт хорошо посещаемым, даже зарабатывает на этом.
Создать сайт учителя бесплатно — бесплатные платформы, конструкторы
Если создание сайта для преподавателя является мерой вынужденной, что называется “для галочки”, “для аттестации” или, проще говоря, для отмазки, то в таком случае он ищет бесплатные способы. В таких случаях можно воспользоваться специальными бесплатными платформами или так называемыми конструкторами сайтов. Мы уже промониторили, какие варианты платформ и конструкторов для максимально бесплатной разработки имеются. В частности, это:
- Netfolio — особо отметим данный ресурс. На нем можно сделать портфолио учителя, воспитателя, педагога доп. образования и пр. по цене всего 300 рублей в год. Задумка отличная — очень хорошо продуманы разделы сайта (обязательно просмотрите внимательно демонстрационный пример). Если Вам нужен сайт просто для аттестации, то это отличный и недорогой вариант.
- Nethouse
- A5
- Setup
- Ucoz
- Nsportal
Плюсы платформ и конструкторов:
- Не надо платить или оплата за какие-то сервисы должна быть минимальной.
- Не нужно быть программистом.
- Учитель может сделать сайт самостоятельно буквально за день, выбрав подходящий шаблон, задав структуру и наполнив странички своей информацией.
Минусы платформ и конструкторов:
- В любой день платформа может прекратить свое существование, и вы с этим поделать ничего не сможете. Все придется делать с нуля заново.
- Функционал и возможность персональных настроек зачастую крайне скудны. Сервис предоставляется “как есть”. Никто персонально под Ваши хотелки подстраиваться не будет.
- Множество различных ограничений. Например, вы не сможете разместить необходимый Вам код, который не разрешен к использованию выбранным конструктором.
- С точки зрения качества дизайна, качества кода, скорости загрузки и прочих важных характеристик для сайтов, получаются довольно плохие конечные продукты.
- Как не крути, цель бесплатных платформ — навязать Вам платные тарифы. Например, хотите подключить свой домен (адрес сайта) — платите, хотите убрать рекламу или банер платформы — платите, хотите дополнительного функционала — платите и т.д.
Создать сайт учителя бесплатно — бесплатные системы управления контентом (WordPress, Joomla, MODX Revo и пр.)
Второй путь, на наш взгляд, более правильный — это сделать сайт с помощью какой-нибудь бесплатной CMS — системы управления сайтами. Но проблема в том, что любая CMS требует наличия хостинга и домена для сайта. Бесплатные хостинги вроде как и есть. Но на них дают очень мало нужных для работы сайта ресурсов. Из-за чего сайт периодически может выдавать какие-то ошибки или вообще не открываться, не выдерживая создаваемой нагрузки. И как следствие, за повышенную нагрузку на бесплатном аккаунте Вас все равно будут стараться переключить на платный тариф. Поэтому на бесплатные хостинги рекомендуем вообще не обращать внимания.
Плюсы использования систем управления:
- Вы сам себе хозяин. Вы можете когда угодно делать резервные копии и, при необходимости, можете переезжать с одного хостинга на другой. Ваш сайт не пропадет из интернета одномоментно, как это может случиться с конструкторами.
- Отсутствие каких-либо ограничений — вы сможете как угодно менять шаблон, встраивать необходимые Вам коды сторонних сервисов, которые на конструкторах размещать было нельзя.
- Теоретически вы можете реализовать любой необходимый функционал при наличии необходимых знаний и навыков. Тут Вас тоже никто ничем не ограничивает.
Минусы использования систем управления:
- Нужны специальные знания и навыки, на изучение которых может уйти очень много времени. Не для всех это приемлемо. Кстати, если вы не можете справиться с какой-то проблемой или задачей, или у Вас просто нет на это времени, вы можете найти помощь на Кворке — тут помогут и с разработкой нужного функционала, и с исправлением каких-то ошибок. В общем, там всегда можно найти помощь в любой задаче, связанной с сайтами. И, конечно же, вы можете обратиться за помощью по сайтам к нам!
- Расходы на покупку домена (адреса сайта, например, sajt-vizitka-nedorogo.ru) и хостинга (места, где будут храниться ваши файлы). Кстати, мы рекомендуем использовать хостинг Timeweb – качественный и недорогой хостинг. При оплате хостинга на год сразу, вы можете получить домен в подарок. Также там очень часто раздают скидки и проводят очень выгодные акции!
Сделаем сайт учителя за 3500 рублей!
Мы сторонники того, что каждый должен заниматься своим делом. Соответственно, сайты должны делать профессионалы, чтобы они правильно работали, быстро загружались, были удобными и приятными для пользователей.
Поэтому мы предлагаем создать для Вас простой сайт преподавателя по нашему самому доступному тарифу «Визитка»!
Пример предлагаемого сайта для учителя, педагога, воспитателя
Основные особенности:
- Для каждого педагога будет сделана персонализация шаблона, по необходимости будет изменена цветовая гамма.
- Домен и хостинг на год в подарок (экономия 2028 рублей).
- От вас не требуется познаний в программировании — все необходимые технические настройки сайта мы сделаем за вас.
- Вы сможете самостоятельно изменять содержимое страниц через удобный визуальный редактор. Видео инструкции по работе с админкой мы для вас предоставим!
- Вы сможете самостоятельно добавлять новые разделы, а внутри разделов создавать новые страницы. Пример раздела с новостями. Аналогично будут выглядеть другие разделы, куда вы сможете добавлять нужные страницы.
- На страницы можно будет вставлять фото галереи. Пример страницы с фото галереей.
- На станицы можно будет вставлять видео из Ютуба. Пример страницы с добавлением видео
- На страницы можно будет добавлять какие-то файлы для скачивания. Демо странички с примером оформления ссылок на скачивание файлов (сами файлы для скачивания я не загружал, это просто пример, как будут выглядеть ссылки на скачивание файлов)
Также мы можем предложить вам рассмотреть и более сложные платные варианты разработки сайтов для учителей, педагогов, воспитателей, репетиторов с необходимым именно вам дизайном и функционалом.
Информатизация не оставила без внимания и профессиональное мастерство учителя, и его наработки (портфолио), и его манеру общения с обучающимися, и многие другие аспекты педагогической жизни работника сферы образования. В связи с этим у многих педагогов возникает вопрос о том, где и как можно создать бесплатный сайт учителя.
 Какой сервис для создания бесплатного сайта выбрать?
Какой сервис для создания бесплатного сайта выбрать?
Вопрос о том, нужен ли сайт учителю, уже не поднимается. Теперь вопрос лишь в том, чтобы выбрать оптимальный вариант. Когда-то и для меня был актуальным этот вопрос. Я пробовала и сервисы Google, и Ucoz, и Народ от Яндекса.
Сайт на Google был привязан к аккаунту, который по некоторым причинам мне нужно было удалить. К сожалению, сайт тоже перестал быть доступным. Поэтому, совет всем, кто будет делать свой сайт на сервисах Google – будьте очень осторожны, не удаляйте свой аккаунт и не нарушайте правил Google. Был случай, когда сайт, который создавала студентка в рамках учебного курса, Google заблокировал. Пришлось ей создавать другой – зачет-то надо получать.
Яндекс Народ
Сервис создания сайтов Народ от Яндекса уже не удовлетворяет современным требованиям. Очень медлительный, имеет мало возможностей организации интерактивности (то есть общения с читателями) на сайте. Хотя в целом вполне неплохо все работает.
Ucoz
Наконец, Ucoz сразу меня стал напрягать назойливой рекламой с отвратительными изображениями. Но так как поначалу я уперто считала, что платить за создание своего собственного сайта я ни в коем случае не буду, терпела. Потом все же не выдержала, оплатила раз отключение рекламы… Вообще говоря, экспериментировала я на этом сайте. В целом нормально, если бы не реклама. А платные услуги стоят дороже, чем нормальные качественные платные хостинги. Поэтому я решила для себя, что больше не буду пользоваться юкозом, чтобы создавать бесплатный сайт учителя.
Другое
Есть и другие бесплатные конструкторы и хостинги, на которых можно создать сайт учителя. Но вот буквально несколько дней назад мне попалась информация о достаточно молодом сервисе, который позволяет создавать бесплатные сайты не только учителям, но и качественный корпоратив можно сделать.
Кроме того, существует множество других хостингов. Например, лучшие хостинги в Украине можно посмотреть подробнее на сайте.
Конечно, абсолютно бесплатного ничего нет. И за услуги здесь платят тоже рекламой. Но рекламный блок этого сервиса не такой назойливый и вполне гармонично встраивается в дизайн сайта.
Еще один плюс – получение доменного имени второго уровня бесплатно. Нигде в рунете больше такая услуга не предоставляется. Естественно, продлевать потом надо будет уже за плату. Но она составляет не такую уж и большую сумму. И если сайт будет пользоваться успехом, оплатить будет не жалко.
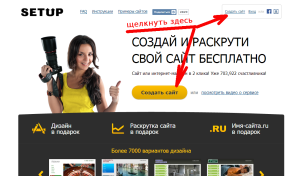
Setup
Об этом сервисе, позволяющем создать бесплатный сайт учителя, который называется setup.ru, новом для меня, я и хочу рассказать более подробно.
Для начала надо зарегистрироваться на этом сайте. Нажмите кнопку Создать сайт и пройдите нехитрую процедуру регистрации. Чтобы все функции сервиса были доступны, необходимо подтвердить регистрацию.
После этого можно поступить двумя способами.
Как создать бесплатный сайт учителя на Сетап.ру
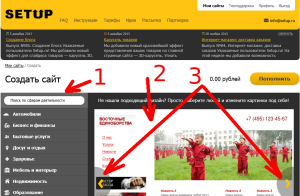
1 способ, как создать бесплатный сайт учителя заключается в пошаговом выполнении моей инструкции.
1. Выбрать подходящий раздел шаблонов и тем в правом окне. На скриншоте оно обозначено цифрой 1. И, нажимая стрелочки вправо и влево (3 – на скриншоте), выбрать подходящую тему, которая видна в окне предварительного просмотра 2.
2. Как только вы найдете понравившуюся тему, нажмите кнопку Создать, расположенную в центре нижней части окна просмотра 2 (на скриншоте не видна).
3. Следующий скриншот содержит кнопку Создать и список категорий тем, содержащихся в разделе “Образование”. Категорий достаточно много, и каждая из них содержит не один вариант шаблонов.
4. После того, как вы выберете шаблон оформления сайта и нажмете кнопку Создать, сайт будет создан автоматически. Но, до тех пор, пока вы не наполните его хотя бы пятью страницами контента, каждая из которых должна содержать не менее 140 символов, сайт не будет доступен в интернете.
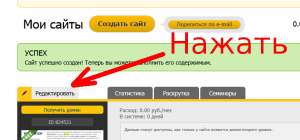
Итак, наполняем сайт контентом. Для этого щелкните по слову Редактировать, расположенному чуть ниже фразы Мои сайты.
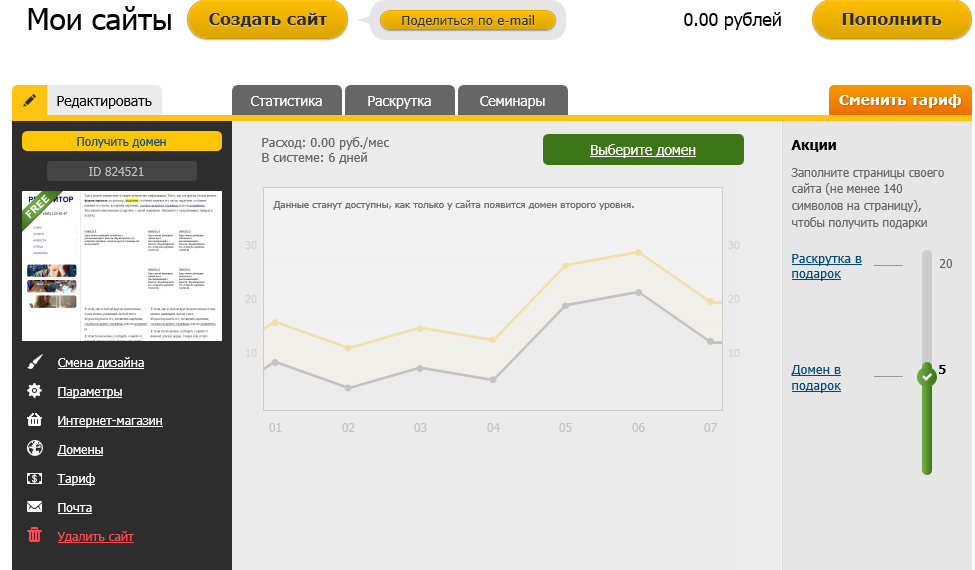
Откроется окно следующего вида.
В верхней части окна расположено главное меню редактора сайта. Здесь можно просмотреть все созданные уже на данный момент страницы, добавить новую страницу, задать свойства редактируемой в данный момент страницы.
В центре главного меню находится информер, в котором отражается количество созданных и заполненных на данный момент страниц сайта и место сайта, которое в данный момент редактируется.
Дальше, находятся кнопки, позволяющие просмотреть все созданные вами сайты, осуществить предварительный просмотр того, что создано на данный момент. Кнопка Показать другу позволяет поделиться с другом ссылкой на сайт, пока он еще не одобрен модератором сетап.ру. Но выкладывать эту ссылку в общий доступ, например, на страницу ВКонтакте, нельзя. Сайт в таком случае будет заблокирован.
Следующая кнопка Оформление позволяет работать с настройкой темы оформления сайта. Однако, фон можно изменить, только на платных тарифах.
Когда сайт будет наполнен минимальным содержанием (не менее 5 страниц по 140 символов), можно Опубликовать сайт. После прохождения модерации в окне статистики сайта появится кнопка Выберите домен, а после заполнения 20 страниц сайта вы получите еще и раскрутку вашего сайта в подарок. А это, поверьте моему опыту, вещь немаловажная.
Второй вариант создания бесплатного сайта учителя на Setup.ru
Описание второго варианта будет занимать гораздо меньше места. Просто найдите в нижней части сервиса сетап.ру ссылку Вебмастерам. Щелкните по ней и попадете на страницу документации, подробно описывающей возможности сервиса и рекомендации по более успешному их использованию.
На десерт – ролик с подробными инструкциями о том, как создать бесплатный сайт учителя.
PS: Вот примеры сайтов учителей, сделанных по данной инструкции: http://darelena.ru, http://dgegela1117204.ru
Не забывайте, чтобы ваш сайт одобрили модераторы Setup.ru, обязательно пишите свои собственные тексты! Никакого плагиата! Ориентируйтесь на сайты других педагогов, если не знаете, какие рубрики сделать. Обязательно создайте страничку “Портфолио”, “Методические наработки”, “Связь с читателями”. Если есть вопросы – задавайте в комментариях, я отвечу.
Другие статьи по теме: Хостинг для сайта учителя
С пожеланиями успехов, Анна Трефилова
Если вам понравилась статья и вы готовы пожертвовать на развитие этого сайта, сделайте это прямо сейчас!
Сумму можно указать любую.
Дата публикации: 30-01-2021 3145
Как создать сайт учителя самостоятельно бесплатно на конструкторе сайтов для учителей.
Читайте также: Как создать сайт воспитателя.
Далее мы подробно расскажем, как сделать сайт учителя на основе шаблона сайта учителя.
В первую очередь, вам нужно выбрать тот шаблон, который вам нравится. И нажать кнопку «Установить шаблон». Он сразу же откроется в режиме редактирования, и вы сможете приступить к работе над своим будущим сайтом.
Далее просмотрите весь шаблон и отметьте для себя то, что вы оставите, а что, вероятно, вам потребуется изменить. Например, поменять фото или описания. Загрузить расписание уроков или свои дипломы и прочее. В видео, размещенных далее, мы подробно, шаг за шагом, разбираем весь этап создания сайта учителя.
После того, как вы найдете то, что нужно заменить в шаблоне, найдите в каталоге блоков те элементы или блоки, которые вам потребуется. Например, поставьте вместо имеющегося меню то, которое понравится больше. Словом, вы можете менять шаблон так, как захотите.
Например, полностью изменить его структуру. Для этого не нужно быть программистом или дизайнером. С помощью наших блоков у вас точно все получится. Найдите те блоки, которые вам нужны и просто выберите их. Они сразу же подгрузятся в макет сайта. Главное — не забывать сохранять свои действия, чтобы потом не пришлось все делать заново.
Уникальность нашего конструктора в том, что здесь вы сможете работать даже не имея опыта в программировании. Просто добавляйте или удаляйте необходимые элементы на свою страничку и моделируйте сайт таким, какой нужен именно вам. Кстати, блоки можно не только ставить или удалять.
Блоки вы также можете копировать или перемещать по странице. Для этого просто «захватите» мышкой нужный элемент и переместите его в ту часть сайта, где вам бы хотелось это видеть. Также вы сразу можете подключить домен (имя) для своего проекта и начать его продвигать. Для этого в разделе «Обучение» у нас имеется множество полезных инструкций. Все они в свободном доступе, и вы можете с ними ознакомиться. Либо задать вопрос на нашу почту, и специалисты вскоре вам обязательно ответят.
Итак, как видите, создать сайт учителя самому — это не сложно. Главное, что вам потребуется здесь — это несколько часов свободного времени, компьютер и желание разработать свою страничку. И для этого вовсе не нужно быть специалистом в данном вопросе. А если у вас все же появятся вопросы или какие-то моменты в процессе создания проекта будут не понятны, спросите нас об этом. Напишите на почту технической поддержки. И мы вам ответим.
Вы можете выбрать другой способ для создания сайта — заказать создание seo-сайта учителя у наших специалистов.
Рассказать друзьям:
Статьи
Внеурочная деятельность
Создание персонального сайта учителя
Материалы, используемые в учебном процессе, согласно требованиям ФГОС должны быть доступны в электронном виде, через интернет. Оптимальное решение для педагога в новых условиях — это создание собственного сайта. В наше время каждый желающий может сделать сайт с помощью простых сервисов (некоторые, к тому же, являются бесплатными). На главные вопросы темы ответил автор курсов повышения квалификации педагогов, кандидат технических наук и доктор инженерных наук Михаил Шаповалов.
06 октября 2020
Что педагогу размещать на своем сайте?
Учебные материалы:
-
Учебные курсы в виде текстов, видео, презентаций.
-
Опорные конспекты для отсутствующих учеников.
-
Домашние задания.
-
Ссылки на материалы, нужные при подготовке к уроку.
-
Рекомендации по подготовке к экзаменам.
-
Списки дополнительной литературы.
Имиджевые материалы:
-
Свое портфолио.
-
Свои разработки на оценку педагогической общественности.
-
Информацию в помощь начинающим педагогам.
-
Вопросы для обсуждения проблем образования.
Сайт также можно успешно использовать в организации проектной деятельности для:
-
Удаленного контроля над процессом работы учеников.
-
Коллективного и индивидуального создания мультимедийного контента.
-
Проведения онлайн-опросов в ходе реализации проекта.
-
Организации дискуссии на форуме.
-
Публикации эссе.
-
Разработки модулей-заданий творческого и исследовательского характера.
-
Знакомства учащихся с новыми для них способами оформления результатов проектной деятельности.
-
Повышения уровня мотивации учеников.
-
Предоставления выбора темы и способа оформления результатов исследования.
Как создать свой сайт?
Сайты Google — один из самых популярных сервисов для создания персональных сайтов. Его преимущества:
-
Простое управление (проще, чем PowerPoint).
-
Открытая лицензия (бесплатное использование).
-
Возможность интеграции других сервисов Google.
-
Два вида конструкторов: классический и новый, упрощенный.
Чтобы создать сайт с помощью сервиса, нужно быть зарегистрированным пользователем Google. Если у вас уже есть аккаунт, просто перейдите на
Сайты Google, выберите тип интерфейса (новый или классический) и протестируйте все возможности: изучите предложенные варианты дизайна, вставьте на страницу текст, изображение, ссылку на объект, видео из YouTube, презентацию, таблицу, форму, карту и другие объекты.
Что нужно учесть при создании сайта?
-
Не нарушайте авторские права и лицензионные соглашения. Картинки должны быть лицензионно чистые. Недостаточно просто найти нужное изображение в поисковике Google, обратитесь к специальным банкам изображений, среди них есть бесплатные:
freestockimages,
depositphotos,
pixabay, pexels. Что касается видео, то при использовании чужого материала не закачивайте его, а вставьте YouTube-ролик: видео будет отражаться на вашем сайте, но формально — являться ссылкой на работу автора. -
Придерживайтесь простого дизайна. Пусть главной «фишкой» вашего сайта будет полезный контент. Дизайнерские излишества оставьте профессионалам. К тому же — минимализм сейчас в тренде.
-
Сделайте меню вертикальным. По умолчанию оно горизонтальное, однако в таком виде названия необходимых вам разделов могут не уместиться.
-
Оптимизируйте изображения прежде чем добавлять их на сайт. Если на странице будет присутствовать несколько картинок по 3-5 мегабайт, это может замедлить процесс загрузки, а современные пользователи ждать не привыкли.
-
Если вам нужно добавить много изображений и, к тому же, высокого качества (например, материалы для проекта или фотоотчет), воспользуйтесь сервисом
Google Фото. Загрузите изображения на сервис и вставьте на сайте ссылку на альбом. -
Интегрируйте
Google Календарь. На нем вы можете не только фиксировать расписание и сроки сдачи проектов, но и, например, размещать анонсы видеоконференций. -
Интегрируйте
Google Формы. Они помогут проводить тесты и опросы, а также передавать ученикам разнообразные задания. -
Не забудьте сделать открытый доступ к материалам. Чтобы протестировать свой сайт, выйдите из аккаунта и проверьте все функции со стороны.
Сайт позволит вам легко организовать взаимодействие между учениками в привычной им среде, чаще получать обратную связь от коллег, реализовать стратегию индивидуальных образовательных маршрутов.
Шаг 1: Подбираем референсы
Референсы – это вспомогательные изображения, некий образец, который можно использовать при разработке сайта. Подборка из трех-пяти референсов поможет определиться с цветовой схемой и структурой страниц веб-сайта, вдохновиться дизайнерскими решениями, а также проработать маркетинговую составляющую.
Для подборки референсов существует множество различных сервисов. Вот некоторые из них:
- Pinterest,
- Behance,
- Dribbble.
Давайте рассмотрим, как ими пользоваться. Возьмем для примера сервис Behance:
- Открываем главную страницу сайта и вводим необходимый запрос. Скажем, «Сайт для учителя английского языка».
- В результате мы попадаем в подборку по запросу. Возьмем в качестве примера первый попавшийся результат.
- После выбора макета перед нами отобразится его полная версия. Обратите внимание на его цвета – синий и красный. Это хороший вариант для использования, так как люди привыкли ассоциировать английский именно с этими цветами. Также обратите внимание и на другие элементы, в частности на УТП (уникальное торговое предложение) – это вся текстовая информация, расположенная слева. Возьмите ее за основу и попробуйте либо перефразировать, либо сделать что-нибудь подобное.
Аналогичным образом пройдитесь по другим референсам и посмотрите, что используется там. Попробуйте найти что-то общее и выписать это тезисами.
Обратите внимание и на то, что вышерассмотренный сайт – не для учителя английского языка, а для онлайн-курсов, но в этом нет ничего страшного. Вся суть в том, чтобы найти интересные решения и посмотреть, что в них используется.
Также попробуйте проанализировать, почему в макете реализованы именно такие блоки, тексты и прочие элементы. Такой подход поможет создать конкурентный сайт и выделиться среди других.
Что ещё можно сделать в uKit
Наш конструктор сайтов подходит для любых профильных задач. В нём можно создавать различные типы проектов без специальных знаний и навыков — просто собирая из блоков или используя готовые тематические шаблоныСайт-визитка для бизнеса
Одностраничный сайт
Сайт агентства недвижимости
Сайт стоматологической клиники
Сайт-портфолио дизайнера интерьеров
Сайт строительной компании
Ключевые возможности uKit для создания эффективных сайтов учителей
Вы можете начать с тематического или универсального шаблона. Есть многостраничные и одностраничные варианты. Читаемое доменное имя предоставляется бесплатно, при желании можно приобрести домен второго уровня или привязать уже имеющийся. Все настройки и правки выполняются в пару кликов — без опыта и профильных знанийГотовые шаблоны для образовательных сайтовПолное соответствие требованиям 273-ФЗПростой и понятный редакторБыстрое создание портфолио из готовых блоковБесплатная HTTPS-версияПоддержка мобильныхВерсия для слабовидящихПолное отсутствие сторонней рекламы
Блог
Блог – интернет-дневник, заметки в блог помещает, как правило, один автор, читатели блога имеют возможность комментировать и обсуждать заметки. Основное назначение блогов – общение и ознакомление читателей со своими размышлениями о важных для автора событиях или темах. Важная функция блогов для профессионального роста – возможность обсуждать и развивать свои наработки в специализированных фокус-группах.
При регистрации автоматически создается персональный блог интегрированный с мини-сайтом.
5. WordPress + Elementor – конструктор с красивыми шаблонами и полезными интеграциями
Если вы думаете, на какой платформе лучше создать сайт учителя, рассмотрите вариант WordPress + Elementor. Это отличный выбор, чтобы создать сайт репетитора или выстроить взаимодействие класса и педагога. С помощью этой платформы можно создавать не только красивый и информативный сайт, но и настроить СЕО-оптимизацию, привлечь больше потенциальных клиентов. Для этого конструктор предлагает:
- более 32 готовых платных и бесплатных шаблонов в сфере образования;
- качественные инструменты для SEO-оптимизации и повышения позиций в выдаче;
- возможность добавления плагинов записи, личного календаря репетитора;
- инструменты для подготовки и размещения портфолио.
Создать сайт учителя на WordPress можно самому и абсолютно бесплатно. В этом помогут инструкции с нуля, пошаговые уроки от активного сообщества движка. Также за небольшие деньги можно купить платный шаблон, который полностью закроет ваши потребности.
Как самостоятельно создать сайт учителя в uKit
Все действия легко выполняются своими руками, без помощи профильных специалистов. Вам понадобится только немного свободного времени и желания. Даже если вы с чем-то не разберётесь — есть подробный раздел помощи и техподдержка
Готовый шаблонТак вам будет проще освоиться с редактором. В готовых дизайнах легко подсмотреть реализацию нужных функций и тематических секций. В большинстве случаев наполнение можно оставить «как есть», а можно адаптировать под себя. Всё максимально просто и понятно. Для любого шаблона можно активировать версию для слабовидящих Посмотреть шаблоны
Свой контентДобавьте свои изображения, текстовые описания, видео, отзывы, галереи, сертификаты, файлы с документами и любой другой контент. У uKit нет никаких ограничений по хостингу и по количеству страниц. Структуру легко привести в соответствие требованиям действующего законодательства (273-ФЗ). Редактировать изображения можно прямо в конструкторе
Мобильная версияТак как uKit автоматически создаёт мобильную версию сайта, вам остаётся только удостовериться в том, что страницы сайта правильно отображаются на всех видах устройств. Хотя при желании вы можете изменить отдельные настройки: отображение/скрытие выбранных блоков, цвет и мобильное меню
Доменное имяВы можете воспользоваться бесплатным доменным именем, предоставляемым uKit, а можете зарегистрировать или привязать своё. Если вы купите домен в uKit, его не придётся настраивать, все необходимые DNS-записи будут сделаны автоматически. В любом случае HTTPS-версия сайта создаётся бесплатно и тоже автоматически
ПубликацияВы можете редактировать содержимое сайта как угодно, но все изменения вступят в силу только после нажатия кнопки публикации. Не бойтесь экспериментировать. На случай проблем есть автоматические и ручные резервные копии, вернуться до состояния «как было» можно в один клик
5) EcWid
EcWid – это бесплатный конструктор интернет-магазинов. На бесплатном тарифе действует ограничение в10 товаров. Но все же я добавил его в эту статью, т.к. это практически единственный бесплатный конструктор интернет-магазинов.
Рекламная полоса:
Рекламной полосы, как таковой, нет. В подвале сайта просто появляется надпись “Работает на платформе EcWid”.
Доменное имя
Доменное имя формируется по схеме store + цифры + ecwid.com
EcWid стоит использовать, если у вас не более 10 товаров т.к. на бесплатной версии есть ограничение на количество товаров в каталоге интернет-магазина.
Особенности наполнения школьного сайта
Наполнение сайта зависит от того, какова его цель, задачи, предмет и особенности работы. Школьный сайт должен содержать не только формальный контент (конкурсы и награды, информация о повышении квалификации), но и что-то, что представляет интерес для учащихся. К этому относятся тренировочные задания, учебники и другие полезные материалы для скачивания и т. д. Информация должна постоянно обновляться.
Есть несколько вариантов того, чем заполнять школьный сайт:
- Ссылки для скачивания литературы;
- Перечень избранной литературы;
- Ссылки на ресурсы по предмету (включая зарубежные);
- Фотографии и отчеты с различных мероприятий;
- Расписание уроков;
- Интерактивные задания, упражнения ЕГЭ;
- Описание экспериментов и опытов, доступных для проведения в домашних условиях;
- Список публикаций учителя, его заметки о предмете, авторские эссе;
- Видео с открытых уроков;
- Научно-техническая литература;
- Вебинары, тексты и упражнения;
- Анкеты и опросники для школьников и их родителей;
- Виджеты социальных сетей, контактные данные для связи.
Минусы использования систем управления
Несмотря на удобство и большое количество достоинств у систем управления контентом, у них есть также недостатки, с которыми нужно считаться:
- Страницы сайта, сделанного на CMS, загружаются несколько дольше. Это происходит из-за сложной структуры, сделанной из блоков. Чтобы нивелировать этот нюанс нужно будет потратиться на мощный сервер.
- Начинающему пользователю будет сложно отредактировать готовый ресурс и поменять его структуру.
- Сайты, созданные человеком с нуля, все равно будут качественнее, чем созданные в автоматическом режиме.
- Высокий уровень уязвимости. При любой ошибке, хакерской атаке или взлому ресурса выбранной вами системы управления контентом проблемы будут возникать и на созданном вами ресурсе.
Также стоит обратить внимание, что в бесплатных движках редко присутствует качественная поддержка пользователя: менеджеры отвечают гораздо реже, не предоставляются тикеты. Если вы нуждаетесь в постоянной поддержке, лучше отдать предпочтение платному движку.
6) Tilda
Tilda это российский конструктор сайтов, который имеет бесплатный тариф с ограниченным набором блоков. Но и их вполне достаточно для работы.
Рекламная полоса
Реклама конструктора находится внизу сайта и имеет такой формат:
Доменное имя
Доменное имя можно задать самостоятельно перед публикацией. Это существенный плюс.
Конструктор сайтов Tilda можно смело использовать для создания сайта бесплатно. Вы сможете сами выбрать доменное имя, которое вам нужно и реклама конструктора не сильно бросается в глаза, т.к. будет находиться внизу вашего сайта.
4. Nethouse – конструктор для быстрой сборки сайта преподавателей
Nethouse – это идеальный сервис, с помощью которого можно быстро и легко создать сайт учителя бесплатно. Здесь есть все необходимые инструменты как для размещения самой важной информации, так и для повышения показателей конверсии. Для образовательных ресурсов предложены:
- 3 качественных шаблона для учебных порталов и множество готовых макетов общего направления;
- простое редактирование блоков и страниц;
- множество интеграций с полезными сервисами;
- технология «Ловец лидов», позволяющая привлечь больше потенциальных клиентов.
Начать создание персонального сайта учителя можно с использования бесплатной версии сайта (привязать свой домен нельзя), но для создания полноценного эффективного ресурса лучше приобрести одну из платных подписок. Это вложение обязательно окупится со временем.
6. Setup – бесплатный конструктор для репетиторов и учителей
Если вы хотите создать сайт учителя начальных классов, обратите внимание на платформу Setup. Это хороший сервис для сайта преподавателя, блога или же ресурса школы. Здесь можно создать персональный сайт с минимальными трудозатратами, при этом он будет выглядеть достаточно профессионально. Для этого предоставлены такие возможности:
- профессиональные готовые шаблоны для секции «Образование»;
- бесплатная раскрутка даже на free тарифе;
- удобные и красивые формы для обратной связи;
- возможность лично создать логотип своего бренда.
Полноценный продающий сайт можно создать даже на бесплатной версии. При этом после начального этапа необязательно покупать платную версию: функционала free тарифа будет вполне достаточно.
Шаг 2: Создаем сайт для учителя своими руками
Как я уже говорил ранее, создать сайт можно бесплатно с помощью конструктора без привлечения специалистов. Подобных сервисов довольно много, и большинство из них предлагают хорошие возможности для конструирования лендинга, сайта-визитки и многостраничного сайта. Некоторые из них позволяют создавать даже интернет-магазины, способные конкурировать с обычными сайтами.
В качестве платформы для конструирования возьмем Craftum – сервис для создания сайтов с 10-дневным пробным периодом. В нем мы сможем сделать страницы как на основе шаблонов, так и с помощью дизайн-блока, позволяющего собрать сайт буквально по частям. Рассматривать функционал дизайн-блока в этом руководстве мы не будем, однако детально разберем создание сайта на основе шаблона.
Давайте приступим:
- Первым делом пройдем быструю регистрацию – для этого переходим на официальную страницу конструктора и выбираем «Создать сайт бесплатно».
- Заполняем поля своими контактными данными и жмем на «Создать сайт».
- В результате мы попадаем на страницу выбора шаблонов. В разделе «Образование» есть несколько подходящих шаблонов, но я же хочу усложнить нам задачу, дабы освоить интерфейс конструктора в полной мере. Давайте возьмем шаблон «Бухгалтерские услуги» (раздел «Финансы и страхование»).
- После выбора шаблона мы попадаем в окно его редактирования. Здесь все очень просто – достаточно кликнуть по элементу и внести изменения. Давайте начнем с самого верха сайта, шапки: переименуем логотип и пропишем свой номер телефона.
- Следующим этапом поменяем УТП, о котором мы говорили при разборе референса. Например, в заголовке можно написать «Здравствуйте, дорогие ученики». Под заголовком можно раскрыть информацию с помощью абзаца «На этом сайте вы сможете найти всю необходимую информацию о ваших занятиях: домашние работы, оценки и другие материалы».
- Теперь давайте поменяем шрифт: установим дополнительному тексту шрифт Open Sans, сделаем его обычным, а размер выставим в районе 18px. В заголовке сделаем следующие настройки: шрифт Inter, полужирный, размер 46px. Это необязательные действия, но с помощью них мы немного улучшили читабельность текста, а также сделали акцент на фотографии.
- Теперь давайте поменяем картинку, чтобы ученики сразу видели, к кому они заходят на сайт. Для этого кликаем по исходной картинке, после чего отобразится дополнительное окно, в которое нужно загрузить новую фотографию. Делаем это, затем обрезаем картинку до нужных размеров, в завершение жмем «Вставить изображение».
- Первый экран практически готов. Осталось изменить названия кнопок – сделаем это только для первой, с другой разберемся чуть позже. Например, дадим ей название «Посмотреть ДЗ» – по клику на нее будет открываться другая страница с домашним заданием для учеников.
- Теперь перейдем ко второй кнопке – в нашем примере она не нужна, так как достаточно одной для перехода к ДЗ. Если же вам нужно направить пользователя еще куда-то, то можете настроить дополнительную кнопку для своих целей. Мы же уберем ее через окно «Настроить».
- В разделе «Кнопка #2» просто стираем весь текст, после чего кнопка тут же пропадает.
- В этом же окне давайте настроим отображаемую кнопку. Установим на нее ссылку, которая будет вести к домашнему заданию. Например, домашнее задание можно разместить на Google Drive. Для этого откроем раздел «Кнопка #1» и в подразделе «Адрес» пропишем необходимый URL.
- На этом разработка первого экрана завершена. Давайте посмотрим, как он будет выглядеть на мобильных устройствах – для этого в верхней части экрана нажимаем на иконку смартфона.
- Аналогичным образом прорабатываются последующие блоки страницы. Их наполнение зависит от ваших целей. Если вы создаете сайт только для того, чтобы выкладывать домашние работы, то можно ограничиться и одной страницей. Если же сайт создается для предоставления ваших услуг, например, репетиторства, тогда точно потребуется добавить несколько блоков: «Услуги», «Стоимость» и так далее. После того как все действия будут завершены, останется опубликовать сайт – для этого в верхнем правом углу есть специальная кнопка.
- В отобразившемся окне изменяем название страницы и в правой части задаем адрес, затем жмем «Опубликовать».
На этом создание сайта для учителя завершено, но это еще не все. Рассмотрим некоторые моменты, которые помогут вам в дальнейшем.
Минусы платформ и конструкторов
Если вы хотите создать персональный сайт учителя бесплатно на конструкторе, то нужно помнить, что у этого способа есть не только достоинства, но и недостатки. К основным недостаткам относятся следующие:
- низкий уровень уникальности сайта из-за недостатка возможностей для кастомизации;
- покупкой домена и поиском хостинга придется заниматься самостоятельно;
- не все готовые шаблоны имеют адаптивный дизайн, поэтому могут некорректно отображаться на портативных устройствах: смартфонах и планшетах.
Также, если в будущем вы захотите передать свой сайт для редактирования специалисту, могут возникнуть сложности: большинство разработчиков не хотят работать с перенасыщенным тегами и стилями HTML-кодом, а предпочтут создать для вас новый ресурс. Но конструктор – это отличный вариант создать личный сайт учителя бесплатно в условиях ограниченного бюджета, количества времени или же отсутствия коммерческих целей.
Где создать бесплатный сайт учителя
Где создать сайт учителю? Для этого предназначены специальные конструкторы сайтов. Главное – определиться с выбором подходящего варианта. Техническая составляющая сайта будет готова меньше чем за неделю. Современные конструкторы соответствуют предоставленным выше параметрам и предлагают неограниченные возможности по созданию сайтов.
Можно создать сайт бесплатно на Ucoz для учителя, но такие ресурсы не выглядят профессиональными. Структура хорошо узнаваема и не отличается разнообразием, стиль давно вышел из моды, цвета не сочетаются между собой. На бесплатном сайте будут видны рекламные объявления. Школьные и административные учреждения обладают возможностью их удалить, однако часто не знают, каким образом.
Есть другой вариант – Wix. Создать сайт бесплатно сайт учителя становится проще. Например, сайт учителя-логопеда, созданный на платформе Викс, будет смотреться профессионально, но не так красиво, как на платформе Tilda. Данный сервис содержит огромное количество шаблонов и стильных элементов. Базовый бесплатный функционал сервиса лимитирован. О том, подойдет ли сервис для вашего сайта, позволит узнать пробный режим.
Создать сайт учителя бесплатно самому поможет и сервис Blogger. Можно размещать на сайте любые записи, добавлять фото и видео, упорядочивать информацию посредством тэгов. Сервис предлагает множество шаблонов. Преимущества данного варианта – доступность по цене и простота использования, недостаток – такой сайт будет выглядеть менее профессионально. Однако его жизнерадостные шаблоны подойдут для того, чтобы создать сайт для учителя начальных классов бесплатно.
Итак, как создать сайт учителя бесплатно? Самый простой и не требующий никаких вложений вариант – это обратиться к помощи онлайн-конструкторов сайтов. Не надо изучать никакие основы программирования и вёрстки – просто создайте нужное количество страниц и разделов после простой регистрации. На сегодняшний день это самый оптимальный вариант по затратам времени и стоимости (если планируется многофункциональный ресурс). Внешний вид блоков и типографика в рассмотренных сервисах уже разработаны. Учителю останется осуществить настройки по отступам, видам отображения блоков и цветовой гамме.
На нашем портале также представлены подробные рейтинги с описаниями онлайн-конструкторов для учительских и школьных сайтов. Рекомендуем вам ознакомиться с отзывами, тарифами, условиями и возможностями всех онлайн-конструкторов сайтов, не покидая Fokit.ru – всю информацию мы уже собрали за вас.
2. uKit – лучше всего подойдет для сайта репетитора
Если возникли сложности с создание сайта на uCoz, попробуйте uKit. Специализированный на создании бизнес-проектов, этот конструктор отлично подойдет для создания сайта репетитора. Здесь можно быстро собрать визитку, а затем при необходимости превратить её в блог. Конструктор предлагает:
- Семь шаблонов в категории «Образование».
- Простые инструменты кастомизации, которые помогут изменить любой шаблон из другой категории под решение своих задач.
- Встроенные цветовые схемы и сетка размещения блоков, благодаря которым шаблоны остаются привлекательными, даже если у вас нет никаких навыков веб-дизайна.
За использование uKit нужно платить, но взамен вы получите очень качественный сайт, который внешне не отличается от того, что может предложить веб-студия.
3) Site123
Site123- это бесплатный конструктор сайтов для тех, кто не хочет напрягаться. В нем вы просто добавляете блоки в лендинг или страницы в классический сайт и далее просто выбираете подходящий дизайн блоки или страницы из 3-6 доступных для выбора.
Рекламная полоса:
Рекламная полоса находится внизу сайта и, мне кажется, не сильно портит внешний вид сделанного сайта.
Доменное имя:
Доменное имя состоит из цифр, далее добавляется site123.me
SITE123 стоит использовать, если вам нужно быстро запустить сайт или лендинг-пейдж и вы при этом совсем не дизайнер и не хотите вручную настраивать дизайн блоков, а просто хотите выбирать среди уже готовых дизайнов.
Второй вариант создания бесплатного сайта учителя на Setup.ru
Описание второго варианта будет занимать гораздо меньше места. Просто найдите в нижней части сервиса сетап.ру ссылку Вебмастерам. Щелкните по ней и попадете на страницу документации, подробно описывающей возможности сервиса и рекомендации по более успешному их использованию.
На десерт – ролик с подробными инструкциями о том, как создать бесплатный сайт учителя.
PS: Вот примеры сайтов учителей, сделанных по данной инструкции: http://darelena.ru , http://dgegela1117204.ru
Не забывайте, чтобы ваш сайт одобрили модераторы Setup.ru , обязательно пишите свои собственные тексты! Никакого плагиата! Ориентируйтесь на сайты других педагогов, если не знаете, какие рубрики сделать. Обязательно создайте страничку “Портфолио”, “Методические наработки”, “Связь с читателями”.
2) Wix
Ну, этот конструктор, думаю, все уже знают. Это самый раскрученный бесплатный конструктор сайтов во всем мире. У Wix действительно есть бесплатный тариф и он дает доступ ко всему богатому функционалу этого конструктора без ограничений по времени.
Рекламная полоса
Рекламная полоса находится наверху сайта и оформлена очень ярко и броско.
Доменное имя
Доменное имя имеет структуру: ваша почта + wixsite.com/mysite-1. Цифра – это порядковый номер сайта. Вы можете создать несколько бесплатных сайтов на одном аккаунте.
Выбирайте конструктор Wix, если вас не сильно смущает рекламная полоса в шапке сайта или если вы планируете в скором времени перейти на платный тариф и скрыть рекламу на вашем сайте.
Плюсы платформ и конструкторов
Если вы хотите создать сайт учителя бесплатно самому с нуля, то конструктор станет самым простым способом сделать это. На просторах Интернет существуют тысячи сайтов, создаваемые именно в популярных конструкторах без привлечения разработчиков со стороны. К главным плюсам платформ и конструкторов для создания личных сайтов, визиток, лендингов, блогов и портфолио относятся:
- Низкая стоимость. Некоторые конструкторы имеют бесплатную версию, на которой можно создать действующий сайт. Но даже если обращаться к платным подпискам, это обойдется в разы дешевле, чем привлечение разработчика или покупка сайта у студии, которая будет создавать его с нуля.
- Быстрый запуск ресурса. Обычно запустить свой сайт можно запустить в течение пары часов.
- Неплохое качество готового ресурса. Конечно, создать уникальный сайт без базовых знаний программирования не получится, но сделать привлекательный и информативный сайт, который закроет ваши потребности можно.
Последние штрихи!
Чтобы сайт начал индексироваться, добавьте его в поисковые системы. Сделать это можно прямо из панели управления uKit. Кроме того, вы можете проверить готовность сайта к продвижению в специальном SEO-визарде. А ещё у нас есть рекламный модуль, в котором легко самостоятельно настроить рекламные кампании и автоматическое продвижение
1) Webnode
Я решил начать именно с конструктора Webnode. Это самый скромный из всех бесплатных конструкторов сайтов: рекламную полоску почти незаметно. А удобство работы с блочным редактором на высшем уровне и сайты получаются яркими и современными.
Рекламная полоса:
Рекламная полоса расположена внизу сайта.
Доменное имя:
Для российских сайтов домен в зоне ru.
Выбирайте конструктор сайтов Webnode , если вам нужно максимально скрыть то, что сайт сделан на бесплатном конструкторе сайтов и если для вас важно сделать сайт в доменной зоне ru.
4) Nethouse
Nethouse – это российский бесплатный конструктор сайтов. Он хорош тем, что платный тариф у него стоит всего 225 руб и вы можете перейти на него и добавить свое доменное имя к вашему сайту и убрать рекламу.
Рекламная полоса:
Рекламная полоса находится внизу сайта и органично встраивается в дизайн сайта. Совсем не бросается в глаза.
Доменное имя:
Доменное имя – это ваш логин при регистрации + nethouse.ru. Это дает возможность выбрать доменное имя, которое вам нравится.
Nethouse стоит использовать, если вам нужен бесплатный конструктор, на котором в перспективе вы планируете перейти на недорогой платный тариф.
Как создать бесплатный сайт учителя на Сетап.ру
1 способ, как создать бесплатный сайт учителя заключается в пошаговом выполнении моей инструкции.
1. Выбрать подходящий раздел шаблонов и тем в правом окне. На скриншоте оно обозначено цифрой 1. И, нажимая стрелочки вправо и влево (3 – на скриншоте), выбрать подходящую тему, которая видна в окне предварительного просмотра 2.
2. Как только вы найдете понравившуюся тему, нажмите кнопку Создать, расположенную в центре нижней части окна просмотра 2 (на скриншоте не видна).
3. Следующий скриншот содержит кнопку Создать и список категорий тем, содержащихся в разделе “Образование”. Категорий достаточно много, и каждая из них содержит не один вариант шаблонов.
4. После того, как вы выберете шаблон оформления сайта и нажмете кнопку Создать, сайт будет создан автоматически. Но, до тех пор, пока вы не наполните его хотя бы пятью страницами контента, каждая из которых должна содержать не менее 140 символов, сайт не будет доступен в интернете.
Итак, наполняем сайт контентом. Для этого щелкните по слову Редактировать, расположенному чуть ниже фразы Мои сайты.
Откроется окно следующего вида.
В верхней части окна расположено главное меню редактора сайта. Здесь можно просмотреть все созданные уже на данный момент страницы, добавить новую страницу, задать свойства редактируемой в данный момент страницы.
В центре главного меню находится информер, в котором отражается количество созданных и заполненных на данный момент страниц сайта и место сайта, которое в данный момент редактируется.
Дальше, находятся кнопки, позволяющие просмотреть все созданные вами сайты, осуществить предварительный просмотр того, что создано на данный момент. Кнопка Показать другу позволяет поделиться с другом ссылкой на сайт, пока он еще не одобрен модератором сетап.ру. Но выкладывать эту ссылку в общий доступ, например, на страницу ВКонтакте, нельзя. Сайт в таком случае будет заблокирован.
Следующая кнопка Оформление позволяет работать с настройкой темы оформления сайта. Однако, фон можно изменить, только на платных тарифах.
Когда сайт будет наполнен минимальным содержанием (не менее 5 страниц по 140 символов), можно Опубликовать сайт. После прохождения модерации в окне статистики сайта появится кнопка Выберите домен, а после заполнения 20 страниц сайта вы получите еще и раскрутку вашего сайта в подарок. А это, поверьте моему опыту, вещь немаловажная.
1. uCoz – бесплатный конструктор учительских сайтов
Образовательные учреждения и учителя давно создают сайты на uCoz — потому что это удобно и можно создать сайт учителя бесплатно. На конструкторе вы найдёте:
- 15 шаблонов для сайтов образовательного направления.
- Бесплатный домен третьего уровня.
- Различные модули, которые помогут построить сайт того типа, который вы хотите.
- Бесплатный бэкап для сохранения всех данных.
На бесплатном тарифе uCoz на сайте размещается реклама, но её можно убрать с сайта учителя, направив соответствующий запрос в техподдержку сервиса.
Источники
- https://timeweb.com/ru/community/articles/kak-sozdat-sayt-dlya-uchitelya
- https://uKit.com/lp/ru/sozdat-sajt-uchitelja/
- https://nsportal.ru/sait-portfolio-uchitelya-vospitatelya-prepodavatelya
- https://konstruktorysajtov.com/kak-sozdat-sajt-uchitelya
- https://dzen.ru/a/YED0JT6OUi6lxAXY
- https://fokit.ru/sozdat-sajt-dlya-uchitelya/
- https://qna.habr.com/q/242744
- https://infostarting.ru/kak-sozdat-besplatnyj-sajt-uchitelya/
[свернуть]
Муниципальное
бюджетное общеобразовательное учреждение
«Михневская
начальная общеобразовательная школа»
Ступинского
муниципального района
Персональный
сайт учителя — современный инструмент обучения

Подготовила: учитель
английского языка первой квалификационной категории
Капустянская Е.А.
Михнево
2018 год
Содержание
1.
Введение
2.
Информатизация общества и внедрение
электронного обучения
3.
Технология смешанного обучения
4.
Личный сайт учителя — виртуальная
платформа. Виды сайтов
5.
Создание персонального сайта учителя
Информатизация
общества — глобальный процесс, доминирующим видом деятельности в котором
становится сбор, накопление, продуцирование, обработка, хранение, передача и
использование информации на основе современных средств микропроцессорной и
вычислительной техники, а так же на базе разнообразных средств информационного
обмена.
В
действующем федеральном государственном образовательном стандарте (ФГОС)
сформулированны требования к личностным, метапредметным и предметным
результатам освоения школьником образовательной программы основного общего
образования. Он должен владеть ценностно-смысловыми ориентирами гражданина
России, универсальными учебными действиями и способностью применять их на
практике, выработать основы научного типа мышления [9, разд. 2-й].
В статье 16
этого же документа указано, что успешная реализация образовательных
программ возможна на основе внедрения элекронного обучения и дистанционных
образовательных технологий (информационных технологий, технических средств,
информационно-телекоммуникационных сетей, передающих эту информацию по линиям
связи и осуществляющих взаимодействие обучающихся и педагогических работников).
Остроактуальной
становится проблема разработки теоритических аспектов дидактики как теории
обучения с учётом современных реалий, обоснования активного внедрения в систему
образования принципиально новых дидактических средств, в том числе персонального
веб-сайта школьного учителя как средства интерактивного дистанционного
взаимодействия между участниками образовательного процесса.
Быстрое развитие и распространение новых информационных и
телекоммуникационных технологий создает предпосылки для широкого использования
электронного обучения в образовании и развитии новой технологии обучения —
смешанного обучения.
Данная технология совмещает в себе лучшие аспекты и преимущества
преподавания в школе, как в очном режиме, так и в дистанционном режиме.
Учителю, который использует информационно-коммуникационные технологии в своей
предметной деятельности, легко внедрить и технологию смешанного обучения.
Какие же условия способствуют успешной реализации
данной технологии?
Понятно, что необходимо компьютерное оборудование (в идеале 1
компьютер +1 ученик), отлично бы вписался мобильный класс, правильно выбранное
программное обеспечение, качественные цифровые ресурсы, творчество и
компетентность учителя.
Но как организовать образовательный процесс в мире электронной
информации?
Нужна виртуальная платформа! Один из ее вариантов — личный
сайт учителя. Сайт – информационно-компьютерный проект, виртуальная
площадка учебных практик по предмету, средство организации образовательного
процесса.
Актуальность сайта определяется
необходимостью создания современной образовательной среды с широкими
возможностями, организации управления системы смешанного обучения в
школе.
Эффективность и практическая значимость данной
платформы заключаются в систематизации и рациональной подаче всего учебного
материала, перспективной наглядности, доступности ресурсов, что помогает
оптимально регулировать учебный процесс.
Целевое назначение площадки –
обеспечение обучающихся электронными образовательными материалами для
самостоятельной работы в любое время.
Незнающие пусть научатся,
а знающие вспомнят еще раз.
Античный афоризм
Сайт учителя может служить школьной летописью,
методической копилкой, рабочим фотоальбомом, папкой с документами и наградами,
сборником интерактивных заданий, а также помогать в поиске учеников для частных
занятий и единомышленников для совместных проектов.
Самый популярный и
удобный формат для сайтов учителей сегодня — это визитка (если ваша цель —
разместить базовую информацию о себе, расписание и избранные материалы)
или блог (если
вы собираетесь часто и много писать о школьной жизни, интересных методиках,
книгах по специальности и многом другом). Но, этот формат скорее подходит для
портфолио. Возможны более специализированные варианты — например, сайт-галерея
(например, вы учитель МХК или просто хотите сконцентрироваться на
изображениях), либо онлайн-портфолио с таймлайном, где вы будете отмечать
важные события.
Но как полноценный
учебный проект (например, для организации смешанного обучения или выстраивания
индивидуальных траекторий), подход будет ещё более серьёзным. Такой ресурс
должен быть интерактивным онлайн-учебником с возможностью обратной связи,
содержащим всё необходимое для самостоятельной работы учеников.
Проанализировав
персональные сайты педагогов в интернете, я пришла к выводу, что многие
учителя имеют сайты, которые по содержанию можно разделить на три группы.
Сайты
с чужим содержанием – авторы скачивают с
разных сайтов файлы, в том числе авторские разработки, и без согласия владельца
загружают на свой сайт. К сожалению, таких сайтов очень много в сети. Если у
вас похожий сайт, то честнее размещать только ссылку на ресурс автора, а не сам
ресурс.
Сайты
— портфолио, такой сайт бесспорно необходим для
учителя, но совсем необязательно для этого создавать свой сайт. Для размещения
своего портфолио очень хорошо подходят Летопись.ру и его региональные собратья
или сайт Банк Интернет портфолио.
Авторские сайты имеют богатую библиотеку
авторских разработок, которые интересны и полезны коллегам — таких сайтов мало.
В последнее время многие учителя успешно начинают использовать свой сайт для
работы со своими учениками. Вот такой тип сайта нужен для организации
смешанного обучения.
Как
создать сайт?
Вариантов много, можно с нуля создать сайт в HTML (универсальный
язык, описывающий веб-страницы), но надо изучить язык и заняться программированием.
Это долго.
Для создания сайта можно использовать специальные программы.
Лучшая программа для создания сайтов, по мнению многих разработчиков сайтов, —
Dreamweaver. Но на её освоение надо время, а новичку требуется вариант
попроще. Быстро создаются сайты в конструкторе. Очень удачный
вариант: Конструктор школьных сайтов: http://www.edusite.ru/. Выгодно то, что сайт
хранится на компьютере, после редактирования публикуется в Интернете. Конечно,
и эта возможность — для более продвинутых пользователей.
Самый простой способ создания сайта — с помощью визуального
редактора на основе готовых шаблонов с бесплатным предоставлением хостинга.
Специальные сервисы позволяют создать полноценный сайт буквально несколькими
кликами.
Даже в самом простом варианте создания сайта необходимо понимать
некоторые термины. Например, доменное имя, хостинг, сервер. Доменное имя или
домен – символьное имя, под которым сайт будет известен в сети. Получить его
можно либо купив у регистратора, либо бесплатно, но в виде поддомена от одного
из бесплатных хостингов. Хостинг – услуга размещения сайта на серверах, имеющих
выход в Интернет. Конечно, платный хостинг и купленное доменное имя дают больше
возможностей для развития и безопасности сайта. Владельцы хостинга для
заработка размещают рекламу. Сразу надо определиться, что для образования детей
присутствие рекламы недопустимо.
Итак, какой конструктор сайтов выбрать? Идеальных
решений нет. Для начала нужно определиться, каким вы хотите видеть сайт и какие
конструкторы сайтов смогут предоставить наиболее ценные преимущества, имея при
этом незначительные недостатки. Вот примеры популярных хостингов: Ucoz,
Setup, Fo, Nethouse, Umi, A5, Okis, Wix, Jimdo, Google. Для
работы с каждым из них в Интернете есть инструкции и видеоуроки. Сравнивая
преимущества и недостатки наиболее востребованных конструкторов, можно
определиться с выбором (Таблица 1).
Сравнение
популярных хостингов для конструирования сайтов
Таблица
1.
|
Хостинг |
Преимущества |
Недостатки |
|
Wix |
Солидный зарубежный проект, предоставляет богатейший |
Бесплатное доменное имя длинное. Шаблон сайта менять нельзя. В |
|
Jimdo |
Один из самых популярных в своей области, позволяет создавать |
Тарифные планы. Невозможность привязать собственное доменное |
|
Ucoz |
Один из самых известных и старых сервисов в рунете, хотя с |
Огромный рекламный баннер (для школ можно отключить). |
|
|
Google Sites понятны и дружелюбны Присутствуют настройки доступа и совместного использования |
Длинное доменное имя. Ограничения на размер сайта — 100 МБ. |
Таким
образом, любой желающий учитель может создать хороший сайт, без знания языков
программирования, выбрав подходящий конструктор.
Разработка
сайта
Для воплощения идеи создания обучающей платформы после выбора
хостинга и домена сайта обязательно нужно очень тщательно и детально продумать
концепцию и структуру сайта, позаботиться о качественном контенте (содержании).
Дизайн можно менять в процессе работы сайта, он не принципиален. Что же
касается структуры, меню, навигации сайта – это должно быть понятным и очень
удобным. Доступ к информации должен быть быстрым. Есть правило хорошего сайта:
«Любая информация за три клика». Конечно, необходимо обращать внимание на
грамматику и стиль текста.
После создания сайта работа только начинается. Сайт не должен
оставаться статичным, сообщая только о своем существовании. Теперь он –
средство достижения поставленных целей и задач; должен быть динамичным и
результативным, его необходимо обновлять и пополнять новой информацией. Если
сайт будет интерактивным, то можно говорить о возможности управления
образовательным процессом. Интерактивности можно добиться, установив форму
обратной связи, форум, блок комментариев, блог, онлайн связь через «скайп». На
страницы, предназначенные для конфиденциальной информации, можно установить
пароль.
Вот
основные рекомендации, способствующие грамотной организации работы сайта.
Интеграция
сайта с другими сервисами
Понятно, что сайт имеет определенный вес и небольшое пространство
для размещаемых на сайте файлов. Чтобы на сайте был доступ к большему
количеству разных материалов, необходимы новые возможности. И эти возможности
предоставляют облачные средства, на которых можно размещать и хранить
собственные материалы. Так, например, файлы можно загрузить на Dropbox (Дропбокс),
а из него загружать на сайт. На хостинге Jimdo при загрузке фотографий,
документов во всплывающем окне предлагается выбрать файлы, как на собственном
компьютере, так и в Dropbox. Интересно, что при регистрации сразу доступно 2 Гб
бесплатно, а распространяя свою рефссылку среди друзей, можно бесплатно
получить в Дропбоксе до 16 Гб места.
Совершенно уникальный сервис Google Drive, его удобно
использовать для резервного копирования важной информации. Можно добавить папку
в архив .zip или .rar с паролем, и загрузить в сервис Google Диск. Теперь, даже
если возникнут проблемы с компьютером, выйдет из строя жесткий диск или
операционная система, важные данные не пропадут. Бесплатного объема в 5
Гигабайт хватает для большинства задач.
Бесплатный онлайн сервис Google Docs позволяет создавать текстовые
документы, таблицы и презентации в собственном формате от Google. Существует
возможность экспорта документов в основные форматы Microsoft Office, a также
можно просматривать документы, созданные в таких популярных программах, как
Word, Excel и PowerPoint. Имея аккаунт на Google, можно создавать перечисленные
документы и размещать на них ссылки на собственном сайте. По установленным
ссылкам документы можно скачивать, просматривать в онлайн режиме. И если к ним
разрешен совместный доступ, то возможно коллективное редактирование указанных
документов. Например, это полезно при регистрации на какой-либо семинар или
проект. Очень полезным является сервис Google Календарь, в котором удобно
организованно планирование текущих задач, синхронизация с мобильными
устройствами и календарями других пользователей.
Необходимый сервис для работы с картами – Google Maps. На карте
можно прокладывать маршруты и обозначать географические объекты, прикреплять
фотографии и описание изучаемых объектов, обозначать ареалы исследуемых
территорий. Можно копировать востребованные территории в увеличенном виде.
Обработанные карты возможно внедрить на страницы сайта. Сервис постоянно
развивается и совершенствуется. Можно сохранять локации и планировать маршруты
в картах Google.
Сервис видеохостинга Youtube так же отлично интегрируется с личным
сайтом. На страницы личного сайта легко внедряется видеоматериал Youtube в виде
кода или ссылки. Если на сайт внедрить код видео, то при открытии страницы
возможен просмотр установленного видео. Отлично, если автор
видеоматериала и сайта один и тот же. Размещенная ссылка на видео
приведет на Youtube, где так же откроется доступ к просмотру. На данном
видеохостинге автор может создать собственный профиль и разместить коллекцию
образовательных видеоматериалов.
Хостинг фотографий Picasa предоставляет возможность загружать и
редактировать свои фотографии, создавать фотоальбомы, а на страницах сайта открывать
их с помощью ссылок. Популярный фотохостинг «Яндекс. Фотки», Photobucket
также по ссылкам открывает доступ к просмотру и скачиванию альбомов. Конечно, в
самих конструкторах предусмотрены функции создания фотоальбомов, и даже в
режиме флеш, но речь идет о способах увеличения объема для бесплатного
размещения информации.
Необходимо отметить: для эффективной работы с облачными
сервисами Google достаточно завести почтовый ящик на почте Gmail; поставить на
компьютер браузер Google Chrome, который можно настроить под поставленные
задачи благодаря огромному количеству расширений.
Замечательный вариант, обеспечивающий интерактивность сайта
учителя, — присоединение его к единой образовательной сети Подмосковья Школьный
портал. В сети можно прописывать и выдавать домашние задания в соответствии с
размещенными материалами на личном сайте.
Описанные популярные сервисы помогут учителю добиться эффективной
организации работы сайта в смешанном обучении. (Схема 1).

Интеграция личного сайта с
внешними ресурсами
Структура и содержание сайта
Создав сайт, учитель получает собственное информационное поле, на
котором начинает выстраивать свою образовательную стратегию. Все, что не
помещалось на стене в кабинете, — методические материалы, спрятанные в
папках, мультимедийные разработки и многое другое — можно закрепить на
страницах сайта. Чтобы доступ к информации был удобным, необходимо ее правильно
структурировать. Структура отражается в меню. Кроме того, если материал
упоминается на других страницах, то на него нужно установить активную ссылку.
Удобная навигация ускорит работу с сайтом.
Разделы меню, как правило, соответствуют всем важным компонентам
учебного процесса. Основные разделы меню: уроки, критерии оценок, оборудование,
словари, справочники, методы работы (например, «Как написать доклад»), видео,
олимпиада, тесты, ЕГЭ, ГИА, внеурочная деятельность.
Конечно, большинство материалов должно формироваться по классам. Чтобы не
загромождать информацией страницу, классы должны быть видны в меню при открытии
нужного раздела, а темы – после выбора класса. Номера уроков с содержанием
одной темы желательно разместить на одной странице. Возможное содержание урока
следующее: тема, домашнее задание, прикрепленный содержательный модуль урока. В
модуле урока может быть текст, презентация, тест, шаблон, план, образец
выполнения задания. Очень актуальны Интернет-уроки при использовании модели
«Перевернутый класс». Можно записать собственный урок и поместить его на
Youtube, указав ссылку. Более того, систематизированный материал к уроку удобно
использовать на самом уроке, если в школьном кабинете подключен Интернет. Тогда
не нужны дополнительные маневры в классе при распределении информации по ПК,
например, при использовании модели урока «Смена рабочих зон» или «Автономная
группа».
На основе авторского сайта учитель сам может создать веб-учебник или
виртуальное учебное пособие.
Будучи самостоятельным цифровым ресурсом, сайт играет роль сервера
для хранения электронных ресурсов. Какие же ресурсы можно прикрепить к сайту?
Во-первых, авторские ресурсы — интерактивные пособия,
презентации, тесты, модули, динамические модели, задания во флеш, созданные с
помощью специальных программ.
Во-вторых, электронные учебники, электронные карты, в т. ч.
анимированные, образовательные сайты («Интернет — уроки», «Единая
коллекция ЦОР»). На них устанавливаются активные ссылки в контексте
задания.
В-третьих, серверы WEB 2.0.
Это название современной концепции развития Интернет, принципиальным
отличием которой является возможность ориентировать содержимое Интернета на
любого пользователя. По сути, это облачные сервисы, которые упоминались выше.
Они могут помогать в создании и хранении электронных ресурсов.
Представленные разнообразные ресурсы, несомненно, обогатят
работу учительского сайта.
Систематизированное облако информации на сайте учителя выступает как
средство организации обучения. Регулируя данный процесс и определяя поле
деятельности каждого ученика, учитель персонифицирует процесс обучения,
выстраивает индивидуальную траекторию развития ученика.
Таким образом, личный сайт — это та информационная площадка,
которая:
—
интегрирует педагогические и компьютерные технологии;
—
помогает организовать работу учащихся в дистанционном режиме как на уроке
в школе, так и при выполнении домашнего задания;
—
способствует повышению интереса школьников к обучению.
Выбрав
среди большого разнообразия бесплатных хостингов и сервисов, учитель сам
создает свой сайт, размещая на нем учебный материал, прикрепляя интерактивные
модули, используя внешние ресурсы. В результате он имеет не только площадку для
реализации разных моделей смешанного обучения, но и повышает
ИКТ-компетентность, учится ориентироваться в разных видах программного
обеспечения, в сервисах, которые довольно быстро обновляются и улучшаются.
Наполняя
сайт учебным материалом, учитель познаёт новые программы и технологии для
работы с текстом (Ms Word), таблицами (Ms Excel),
презентациями (PowerPoint), анимацией (Adobe Flash).
Управляя
систематизированной информацией на личном сайте, легко реализовывать разные
модели смешанного обучения, эффективно организовывая образовательный процесс.
Задачи
смешанного обучения соответствуют требованиям ФГОС по целевым установкам к
новому образованию и ИКТ-компетентности участников учебного процесса. Поэтому
личный сайт учителя — отличная возможность оптимально реализовать данные
требования.
Интернет
— ресурсы
1. Безногова О.Н Личный
сайт. География и ИКТ. http://bongeo.ru/
2. Гаврилов
Сергей. Обзор конструкторов сайтов. http://site builders.ru/board/obzory/konstruktor_sajtov_jimdo/1-1-0-8
3. Все о веб-дизайне. http://wseweb.ru/index.htm
4. Википедия. Сайты Гугл. http://ru.wikipedia.org/wiki/Google_Sites
5. Иванов Александр.
Блог. http://www.runcms.org/
6. Облачные сервисы
Google http://www.itcoach.ru/google-cloud-services/
7. Пурикова М.Н. Личный сайт.
Школьная география. http://geokam.jimdo.com/
8. Сайтостроение от А до Я.
http://www.internet-technologies.ru/news/










































 Какой сервис для создания бесплатного сайта выбрать?
Какой сервис для создания бесплатного сайта выбрать?