Как создать сайт библиотеки
Рассказать о библиотеке и привлечь в нее новых читателей можно, создав сайт. Однако у новичков в данном деле это может отнять немало времени. Для этого и были сделаны многочисленные сервисы, благодаря которым можно создать сайт довольно быстро, даже не обладая специальными навыками.

Инструкция
Не существует каких-либо строгих предписаний насчет выбора сервиса для создания сайта. Выбирайте тот, который придется вам по душе, вот и все. Для этого введите в строку поиска вашего браузера фразу «Создать сайт бесплатно» или «Шаблоны сайтов». Просмотрите список появившихся ресурсов (хотя бы пару-тройку, чтобы вы могли сравнить их). Затем приступайте к созданию. Определитесь с типом будущего сайта, его шаблоном (то есть внешним видом и структурой). Обратите внимание, что на таких сайтах требуется ваша регистрация. Много времени она у вас не отнимет, необходимо будет просто заполнить анкету.
В форму для заполнения внесите следующие данные: имя, фамилию, пол, дату рождения, адрес электронной почты, место проживания и ник в системе. Кроме того, вы должны будете ввести пароль, который будет использоваться вами для входа на сайт. Обратите внимание на то, что обязательно следует указывать адрес действующего электронного ящика (которым вы пользуетесь наиболее часто). Дело в том, что подтверждение регистрации происходит именно через него. Вы получите письмо, в нем будет содержаться ссылка. По ней необходимо перейти для окончания процедуры регистрации.
Следующий этап — это настройка сайта. Она осуществляется через веб-кабинет (если сервис предусматривает его) и панель администратора, расположенная на созданном вами ресурсе. С помощью данных инструментов можно менять те параметры, что были установлены ранее, адрес сайта, дизайн его оформления и другое. Управлять всеми настройками посредством панели администратора можно двумя способами: в визуальном и html-режимах.
Полезный совет
Вовсе не обязательно создавать сайт по уже готовому шаблону. Можно написать его самому либо обратиться за помощью к специалистам. Вы сможете заказать максимально удобную для вас структуру ресурса, навигацию на нем, а также оригинальное оформление. Кроме того, доступен заказ продвижения сайта (так о нем узнает больше пользователей).
Источники:
- создание сайта библиотеки
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Первые шаги
Создание сайта школьной библиотеки с использованием бесплатного конструктора uCoz
(алгоритмы создания)
Выход на сайт:В адресной строке наберите https://ucoz.ru/
Пройти регистрацию:
Для регистрации Вам потребуется адрес электронной почты. Если у Вас нет своего почтового адреса, сейчас мы вместе создадим его. Выходим на стартовую страницу любой поисковой системы. У нас это будет Rambler. Выход по адресу:
http://www.rambler.ru/ .
В левой части окна находим такую запись:
Щелчком открываем ссылку и заполняем все поля:
При переходе на стартовую страницу Rambler вы увидите в левой стороне окна вот такое окно:
или такое:
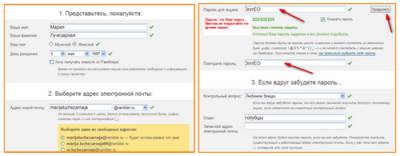
Введите свой логин (в моем случае marijaluchezarnaja) и пароль (в моем случае 3rirrEO). Не забываем о том, что пароль к доступу электронного почтового ящика хранится в секрете! Для меня этот ящик — лишь вариант для демонстрации. После того, как я составлю эту инструкцию, я его просто удалю.
Вот теперь можно войти в свой почтовый кабинет и воспользоваться услугами электронной почты:
Пройдет совсем немного времени, и Ваш почтовый ящик наполнится письмами. Вам остается лишь сообщить своим коллегам и друзьям свой электронный адрес, который состоит из Вашего имени (логина) и оператора связи (rambler), которые связаны между собой вот таким знаком @ (называется «собака»). В конце адреса идут две буквы ru (ру), которые говорят вашему респонденту, что Ваш почтовый сервер российский. Из Ваших уст адрес будет звучать так: «Мария Лучезарная_собака_рамблер_точка_ру (без пробелов)», а в написании это выглядит так: marijaluchezarnaja@rambler.ru. После написания адреса, нужно нажать на Enter, чтобы запись стала активной. Попробуйте сделать это. Запомните, что подчеркивание адреса и смена его цвета говорит о том, что адрес написан верно, и вы ничего не упустили. Вот теперь мы можем вернуться к нашей основной теме. Надеюсь, что вы не забыли, что основная наша тема-это создание сайта. Итак…Переходим вновь на сайт https://ucoz.ru/
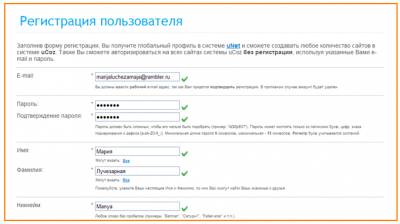
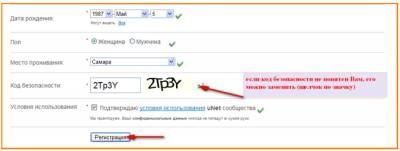
Вспоминаем, почему мы прервали регистрацию на сайте? Потому что при регистрации у нас попросили заполнить анкету, где просто необходим электронный адрес. Сейчас он у нас есть, и мы проходим регистрацию:
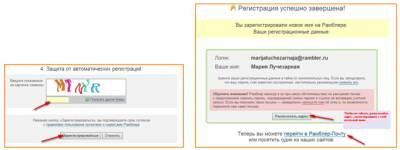
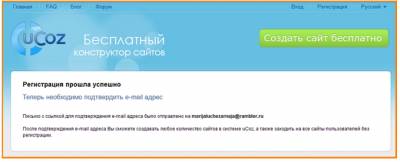
Если регистрация пройдет успешно, у Вас появится такое окно подтверждения:
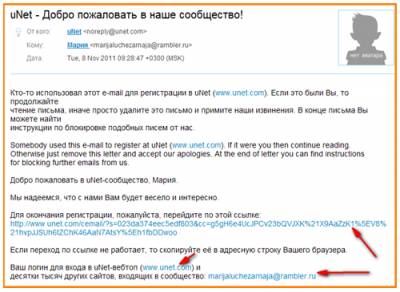
Идем смотреть нашу почту. Открыв ящик, мы увидим, что пришло письмо:
Мы должны запомнить, что наш логин для входа в систему uCoz есть не что иное, как наш электронный адрес, пароль можно использовать тот же, но лучше придумать другой.
В своем письме мы видим новое для нас сочетание слов unet-вебтоп. Что это такое? Это ваш электронный кабинет для создания сайта (сайтов). Но прежде чем туда перейти по адресу, нужно до конца довести регистрацию и, в качестве подтверждения, что Вы – не злостный робот, а реальный человек, перейдем по указанной ссылке:
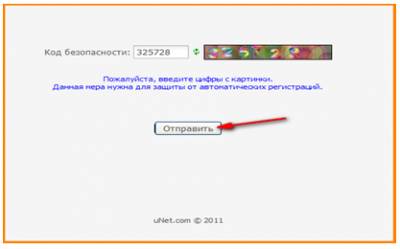
Далее:
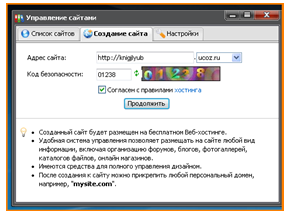
Мы вошли с Вами в наш электронный кабинет (веб-топ). Пришло время создавать сайт. В строку «Адрес сайта» впишем его будущий адрес, который будет перекликаться с его названием.
Будем создавать сайт клуба «Книголюб». Так его и назовем «Книголюб» (в английском регистре knigolyub).Сейчас Вы можете сказать: «Хм, вы неверно написали это слово», на что я Вам отвечу: «Не мы одни хотим иметь сайт под таким названием и просто «knigolub» уже существует. Поэтому пусть и с ошибкой, но от своей идеи именно так назвать наш сайт мы не откажемся -:)
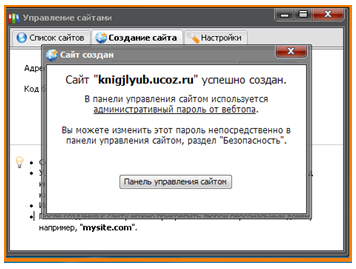
Я спешу вас поздравить с созданием первого в вашей жизни сайта. Пока мы его не видим, но, поверьте мне, он уже существует!
Продолжение смотрите во 2 части. Все самое интересное впереди!

Рейтинг: 22 (помогла ли Вам эта инструкция: да / нет)

Просмотров: 19256

Комментариев:
1. Для
чего нужен сайт ИБЦ?
В современных нестабильных условиях
информационно-библиотечная деятельность должна соответствовать требованиям
доступности и открытости. Сайт информационно-библиотечного центра как нельзя
лучше может стать отличным решением организации дистанционной работы с читателями,
пользователями, педагогами школы. На онлайн-площадке сайта можно представить
любую информацию, необходимую для обеспечения непрерывности образовательного
процесса.
Для меня лично, сайт ИБЦ является отличным
местом для представления информации о деятельности центра, и помощником при
составлении отчетной документации по мероприятиям и внеурочной деятельности.
Ребята с удовольствием посещают сайт,
потому что могут найти на нём свои фотографии, принять участие в онлайн-викторинах,
мероприятиях.
«Работа информационно-библиотечного
центра школы стала незаменимой частью системы внеурочной работы в школе.
Интересные и познавательные занятия для детей, помощь классным руководителям и
учителям-предметникам, он-лайн конкурсы и викторины — это далеко не полный перечь
проводимых здесь мероприятий. И все это оперативно и полно отражается на сайте
ИБЦ. С появлением данного структурного подразделения школа приобрела очень
многое. Так держать, Елена Михайловна!» Сафронова Т.И. (Отзыв с сайта
ИБЦ)
В октябре 2019 года сайт ИБЦ стал лучшим в
номинации «Лучший сайт библиотеки образовательного учреждения Хабаровского
края, обслуживающего детей и подростков» краевого конкурса «PRO-САЙТ».
2. Как
создать сайт с нуля?
Чтобы создать сайт библиотеки или
информационно-библиотечного центра с нуля НЕОБЯЗАТЕЛЬНО иметь специальные
навыки и знания в области программирования. Современные конструкторы предлагают
очень удобные инструменты для редактирования, оформления и публикации сайта в
сети Интернет. Многие конструкторы имеют встроенные интеллектуальные системы,
которые сами настраивают сайт по вашим запросам. Поэтому, прежде всего, вы
должны определить для себя, что вы хотите создать: сайт – блог, сайт –
портфолио или образовательный сайт…
Поэтому, если у вас есть желание, то дерзайте,
это несложно, стоит только начать!
3. Какие
конструкторы самые удобные?
Конструкторов
сайтов много: uКit.com, nethouse.ru, creatium.io, uCoz.ru, Jimdo.com , UMI.ru ,
A5.ru. Вы можете выбрать для себя любой из предложенных. Практически все имеют
схожее меню и адаптированы для мобильных телефонов.
Сайт
ИБЦ ИБОУ СОШ №3 пос.Эльбан создан в 2015 году в конструкторе Jimdo.com, в
данный момент для новых пользователей в этом конструкторе невозможно создать бесплатно
более 5-ти страниц. Поэтому я хотела бы показать работу в конструкторе Wix.com,
с которым я впервые познакомилась в 2013 году, участвуя с детьми в конкурсе
«Цифровые каникулы». (Пошаговая инструкция на слайдах от регистрации до
публикации)
4. Что
нужно для того, чтобы создать сайт?
После регистрации, необходимо подобрать
изображения, информацию, которую вы хотите разместить на сайте и написать
перечень страниц. Для удобства работы может потребоваться хранение информации в
облаке, можно использовать любые ресурсы: «Google.Диск»,
«Яндекс.Диск», «Облако.Майл.ру», «OneDrive»
и др. Куда загружаете файлы, открываете доступ к ним и копируете ссылку для
вставки на сайт.
5. Какие
страницы сайта ИБЦ нужны? (на примере сайта ИБЦ
МБОУ СОШ №3 пос.Эльбан)
Сайт – это поле для вашего творчества,
только от вас зависит каким он будет и какую информацию содержать. В 2015 году
я решила принять участие во всероссийском сетевом педагогическом проекте
«Создание сайта в системе Jimdo: предметный сайт, сайт проекта, сайт
портфолио». В данный момент сайт ИБЦ МБОУ СОШ №3 пос.Эльбан имеет 28
страниц, из которых 4 скрыты, и на них можно попасть только через ссылки на
других страницах.
Итак, остановимся подробнее на каждой:
·
«Главная» — на которой представлены
актуальные новости о предстоящих и прошедших событиях, а также ссылки на
страницу ИБЦ в Instagram,
Литрес:школа, сайт школы, сайт объединения школьных новостей «МедиаСтарт» и др.;
o
«Архив новостей» содержит информацию
прошлой четверти, полугодия. Необходима для того, чтобы главная страница не
была перегружена информацией. В Jimdo
есть ограничение – на одной странице может быть не более 200 элементов
(блоков).
o
«Галерея работ учащихся» — здесь
представлены работы детей. Есть возможность проводить онлайн-голосования через
блок комментариев.
·
«МИП 2020-2021» — временная страница, на
которой размещена информация о ходе реализации муниципальной инновационной
площадки «Формирование культуры чтения у обучающихся с использованием
современных средств обучения и воспитания», рассчитанной на 2 учебных года.
·
«Сведения об ИБЦ» — на этой странице можно
найти основную информацию о деятельности центра, услугах и режиме работы.
o
«План работы ИБЦ» – где можно познакомится
с планируемыми мероприятиями ИБЦ и сделать заявку для участия в каком-либо.
o
«Отчет о работе ИБЦ» – творческий отчет о
деятельности центра за предыдущие годы представлен в виде слайдов и формате pdf.
o
«Учебный фонд» — всё об учебниках и правилах
пользования учебным фондом, а также форма для обратной связи.
o
«Автор сайта» — это личная страничка с
моим резюме и основными достижениями, (очень помогает при подготовке
аттестационной папки).
·
«Онлайн-библиотека» — эта страница создана
во время дистанта, на которой представлены ссылки на медиаресурсы, созданные
мной, а также ссылки на открытые онлайн-библиотеки.
o
«ЛитРес:Школа» — на этой подстранице можно
узнать как зарегистрироваться в кабинете школы на Литрес и читать бесплатно
художественную литературу.
o
«ДВ литература» — создана при участие в
реализации краевого проекта «Читаем ДВ литературу вместе», здесь находится
подборка ссылок на сайты дальневосточных писателей.
o
«НЭБ» — о том, как пользоваться ресурсами
НЭБ, можно узнать на этой страничке.
·
«Конкурсы» — здесь размещена информация о
проводимых конкурсах в ИБЦ.
o
«Живая классика» — на этой странице можно
узнать много интересного о всероссийском конкурсе «Живая классика» и проектах,
в которым можно принять участие.
o
«Страна читающая» — еще один всероссийский
конкурс, в котором достаточно легко принять участие. Здесь же находятся
видеоролики участников от нашей школы.
·
«Внеурочная деятельность» — представлена
объединениями, которыми я руковожу (собственно, говоря, я работаю в школе,
благодаря имJ). И соответственно для
каждого объединения созданы свои подстраницы:
o
«ЦО Паллада» — все о деятельности
объединения, внесенного в краевой реестр ДМОО, включая основную информацию и
фотоотчеты с мероприятий и выступлений.
o
«Танцующие кадеты» — о том, в каких
мероприятиях участвовали кадеты под моим руководством представлены на этой
странице.
o
«МедиаСтарт» — краткая информация о новом
объединении и ссылка на сайт, на котором размещены выпуски школьных новостей.
·
«Форум
читателей» — здесь можно оставить заявку на мероприятие или комментарий о сайте
ИБЦ.
—
Надежда «Сайт
очень насыщенный, много полезной информации. Елена Михайловна – человек
творческий, она постоянно ищет новые формы работы с детьми, всегда идёт в ногу
со временем, применяет современные информационные технологии, которые
превращают мероприятие в увлекательную игру.»
—
Анастасия Антонова «Очень любопытный и полезный сайт! Хочу выразить
огромную благодарность Волковой Елене Михайловне! За ее индивидуальный и
неповторимый творческий подход.»
—
Марина Кысса «Огромное спасибо за Ваш профессионализм и
готовность прийти на помощь, подставить плечо. Уже и не представляю нашей
школьной жизни без вас. Вы подняли работу с информацией вообще и книгой в
частности на очень высокий уровень.»
—
Елизавета Зотова «Спасибо создателю сайта Волковой Елене
Михайловне! Сайт очень познавательный, интересный. Много полезной информации!»
—
Ксения Демидова «Сайт очень нужный и увлекательный, источник
интересных событий, полезной информации и свежих новостей.»
—
Татьяна Сафронова «Замечательный интернет-ресурс у нашей школьной
библиотеки, и все это благодаря заинтересованному, неравнодушному человеку —
Елене Михайловне!»
—
Сидорова Ирина «Сайт очень понравился, спасибо его создателю
— Елене Михайловне. Содержится много полезной информации. Интересно как
учащимся, так и педагогам и родителям.»
—
Светлана Балташева «Очень понравился дизайн сайта: уютные цвета,
современное и оригинальное оформление. По содержанию: содержится полезная
информация. Сразу видно, что РАБОТАЮЩИЙ сайт! Успехов Вам!»
—
Екатерина «Классный сайт! Очень интересный сайт, где
можно узнать много информации о школьной жизни!»
—
Ольга Вершинина «Спасибо! Доступно, своевременно, современно
и очень демократично!!!»
—
Светлана Охотникова «Молодец, спасибо за предоставленную
возможность детям посещать библиотеку с увлечением»
—
Елена Якунина «Очень интересный и познавательный сайт!
Спасибо создателю сайта!»
—
Светлана Демидова «Здорово, что есть такой сайт, где можно прочитать
последние новости из жизни школы и найти интересные фотографии»
o
«Книга отзывов и предложений» — QR-код
на главной странице сайта направляет ребят именно на эту страницу для того,
чтобы оставить свой отзыв о мероприятии в виде комментария. Для этого в конце
мероприятия я вывожу на экран страницу ИБЦ с QR-кодом
и желающие, сканируя код с помощью мобильного телефона, могут оставить свой
отзыв.
·
«Копилка идей» — здесь представлена ссылка
на канал Youtube, а также презентации и
сценарии мероприятий.
o
«Полезные ссылки» — название страницы
говорит само за себя, здесь подборка ссылок на образовательные ресурсы и сайты.
6. Как
вести и обновлять информацию на сайте?
Конечно, вести и постоянно обновлять сайт —
это трудоемкое дело, но как говориться: «Глаза бояться, а руки делают», — стоит
только начать! Тяжело только в самом начале, когда нужно наполнить сайт основными
страницами и информацией. Если поставить перед собой цель, и идти к ней, то все
трудности будут по плечу. Чтобы получился контент, вызывающий положительные
отзывы, нужно развивать его с желанием, а не по принуждению! Нужно переступить
через барьер, и посмотреть на эту работу с другой стороны, попробовать делать
это с удовольствием, и тогда всё обязательно получиться!
После создания и наполнения сайта основной
информацией, достаточно хотя бы один раз в неделю обновлять информацию и
публиковать в сети Интернет, чтобы сайт оставался живым и информация была
актуальной. Для продвижения сайта среди читателей и учителей, можно
использовать школьные группы WhatsApp,
отправляя в них ссылку на сайт, с объявлением той или иной информации, а также
демонстрация сайта читателям через проектор во время или после мероприятий.
Создайте сайт библиотеки бесплатно в нашем конструкторе! Всё, что понадобится при создании сайта библиотеки уже предусмотрено у нас в качестве готовых блоков – добавляйте новые страницы, разделы и специализированные плагины для комфортного пользовательского взаимодействия с сайтом. Кроме того, для создания сайта библиотеки Fo.ru предлагает следующие важные преимущества:
- Домен и хостинг «по умолчанию» — созданный сайт сразу будет доступен после создания в конструкторе,
- Адаптивный дизайн шаблона – доступен даже на бесплатном тарифе,
- Возможность быстро и просто оптимизировать ресурс под SEO.
Создавайте сайт библиотеки на качественном конструкторе – это поможет вам сэкономить значительные средства на привлечении профильных IT-специалистов. Сделать привлекательный сайт для библиотеки, который действительно не стыдно будет демонстрировать широкой общественности? Это реальность! Спешите воспользоваться нашим сервисом для создания сайтов – Fo.ru и расширяйте свою аудиторию в Сети, благодаря готовым и функциональным решениям.
Университетские библиотеки в большинстве своем имеют хорошо структурированные веб-сайты, созданные вузами при участии профессиональных разработчиков. Но время не стоит на месте: круг задач библиотек стремительно расширяется, и одного информационного портала может быть недостаточно для их решения. Об информационных ресурсах библиотеки и новых задачах мы писали в материале «Информационный ресурс библиотеки вуза для преподавателей».
Например, вам необходимо в сжатые сроки провести опрос, оповестить научное сообщество о будущей конференции, представить исследовательский проект или новую книгу, написанную сотрудниками библиотеки.
Хорошо, если вуз принял в штат библиотеки дизайнера и разработчика или делегировал их функции IT-отделу, тогда создание визиток, посадочных страниц (лендингов), тематических коллекций контента и блогов для вас не проблема. Но если штат ограничен и средств на услуги дизайн-студий нет, придется искать альтернативные решения. Одним из таких решений выступают конструкторы сайтов, которые позволят самостоятельно создавать красивые страницы на основе готовых шаблонов, или применить недорогой макет для конструктора, купленный на одной из фриланс-бирж.
Ниже рассмотрим 6 популярных конструкторов, руководствуясь потребностями библиотек. Оценка всех сервисов проводилась по четырем критериям.
1. Функционал (степень соответствия конструктора потребностям и задачам библиотек).
2. Инструкции (качественная оценка справочных материалов).
3. Простота (определяет «порог вхождения», т. е. необходимый для создания сайта уровень владения технологиями).
4. Ценовые ограничения (необходимы ли платные услуги для решения тех или иных задач).
Для оценки мы использовали шкалу, в которой (–) означает несоответствие критерию, (+) — минимальное соответствие, а (+++) — максимальная оценка.
Популярные конструкторы веб-сайтов для библиотек
Tilda
В конструкторе Tilda можно создать как многостраничный сайт, так и посадочную страницу конференции, или небольшой сайт со справочной информацией. «Тильда» предлагает большой выбор готовых шаблонов, которые при определенных навыках работы с HTML и CSS можно доработать под себя: к вашим услугам более 200 готовых макетов и почти 500 блоков, а также коллекции готовых иконок. За сравнительно небольшие деньги можно заказать верстку макета на фриланс-бирже и применить готовый дизайн в своем проекте.
Интерфейс конструктора довольно прост в освоении для новичков, но для создания красивого дизайна вам все же потребуется вкус. Макет каждой страницы разделен на блоки, клик по каждому блоку переводит конструктор в режим редактирования. Готовые шаблоны «Тильды» составлены из модулей, доступных в каталоге, а демонстрационный контент придется удалять, поэтому лучше начать создание дизайна с чистого листа. Создание нового макета сопровождается видео-инструкцией, поэтому бояться эффекта «чистого листа» не стоит.
Хорошие справочные материалы в сочетании с возможностью простого копирования страниц «по шаблону» и предустановленными инструментами SEO-оптимизации выгодно отличают этот конструктор от аналогичных продуктов.
Тем не менее, у «Тильды» есть и явные недостатки, о которых следует упомянуть. Пользователи бесплатного тарифа не могут присваивать своим сайтам доменные имена, доступны только домены вида name.tilda.ws, количество сайтов и страниц на бесплатном тарифе ограничено, а платные планы, отменяющие эти ограничения, стоят дороже, чем у конкурентов. Для примера, в «Персональном» пакете за 1 гигабайт дискового пространства на хостинге и 500 страниц для одного проекта придется заплатить 750 руб. в месяц (6 тыс. руб. в год).
Diafan
«Diafan» не конструктор сайтов в привычном понимании, а облачная система управления контентом (СMS), что позволяет быстро создавать визитки, информационные порталы, форумы и блоги. Как и положено CMS, в систему встроены SEO и маркетинговые инструменты, в том числе интеграция с сервисами «Яндекса» и 1C.
Главное достоинство этого конструктора — большая коллекция красивых шаблонов, которые можно редактировать как в визуальном редакторе, так и с помощью правок кода. «Диафан» — модульная система, поэтому вы без особого труда сможете «отключить» ненужные элементы, оставив на своем сайте только подходящий функционал. При желании и вовсе можно перенести сайт из Diafan на хостинг вашего вуза, такая опция предусмотрена разработчиками.
Теперь поговорим о недостатках. Конструктор платный: минимальный пакет «Стандарт» стоит 480 руб. в месяц, и это не самая высокая цена, если учесть богатый функционал и скорость платформы. Еще один недостаток, пожалуй, общий для всех продвинутых конструкторов, заключается в том, что для создания действительно классного и необычного сайта вам не обойтись без услуг веб-разработчика. Далеко не все возможности CMS реализованы в визуальном редакторе.
Ucraft
Конструктор Ucraft предназначен для создания интернет-магазинов, но подходящие библиотекам блоги, сайты-визитки и лендинги из этого конструктора тоже весьма неплохи. Создать сайт можно в визуальном редакторе или с применением дизайнерских инструментов. Редактор Ucraft один из самых удобных и понятных для новичков.
Шаблонов в конструкторе не так много, как хотелось бы, но они стабильно обновляются и, по нашим субъективным ощущениям, от версии к версии становятся только лучше. Конструктор достаточно хорошо интегрирован с сервисами аналитики, но при желании на страницы вашего сайта можно добавлять произвольный код html/css/js, а значит встраивание модуля статистики стороннего сайта не проблема.
У пользователей бесплатного тарифного плана есть возможность подключения домена, сертификата SSL, доступен неплохой модуль поисковой оптимизации, предустановлен модуль Google Analitics. Кроме того, Ucraft предлагает своим клиентам сверстать одностраничный сайт бесплатно, что может выручить вас в некоторых случаях. Базовый бесплатный тариф этого конструктора позволяет сделать своими руками очень много, что по нынешним временам редкость.
Перейдем к недостаткам. В конструкторе Ucraft мало (если сравнивать с предложениями других участников обзора) предустановленных шаблонов, и, возможно, для создания красивого сайта вам придется найти дизайнера или заказать индивидуальный макет на платформе, а это означает дополнительные траты времени и средств. При этом стоимость платной версии конструктора находится на одном уровне с конкурентами, которые более активно наполняют базу шаблонов: самая простая pro-версия ucraft обойдется в 670 руб. за месяц обслуживания при условии, что вы оплатите подписку сразу на год.
Mozello
Этот конструктор подходит новичкам, но в то же время наделен массой недостатков. Первый, и, пожалуй, главный — маленькая библиотека готовых макетов. Второй недостаток — странная политика сервиса: перейдя на один из тарифных планов, вы уже не сможете вернуться к бесплатной версии или сменить подписку на более дешевую. В результате ваш сайт будет заморожен, и средства вернуть вряд ли получится.
Тем не менее, функционал настройки шаблонов достаточно богатый. Здесь есть приличные заготовки для блогов, визиток, хобби-сайтов, которые вполне подходят для некоторых задач библиотеки. Есть и возможности интеграции, но нельзя сказать, что какая-то из функций особенная: все это мы уже где-то видели, и SEO-модуль, и адаптивную версию сайта для мобильных устройств. Все это работает не хуже, но и не лучше, чем у других участников обзора.
И все же заметим, что шаблоны из небогатой коллекции Mozello имеют достаточно гибкие настройки, а при желании и умении можно отредактировать код любой страницы и таблицы стилей. Но, увы, разместить в этом конструкторе готовый дизайн из файла нельзя — за эту «услугу» сервис попросит внушительную сумму. Есть и возможность заказать готовый дизайн у разработчиков Mozello, но цену макета никак нельзя назвать доступной, она скорее заградительная, и не только для библиотек: 500 евро за установку шаблона на сайт и 1000 евро за разработку «под заказ» могут позволить себе не все компании.
WiX
Конструктор WiX один из самых популярных продуктов. Он позволит легко создать как визитку, сайт-портфолио, лендинг, так и блог, формум, информационный ресурс. Редактор удобный и функциональный, но может показаться слишком сложным для новичков. Среди отличительных особенностей конструктора — возможность визуального программирования баз данных и инструмент на основе искусственного интеллекта WiX ADI, который автоматически создает дизайн-макеты сайтов.
Платформа привлекает новичков коллекцией готовых шаблонов (более 500), а также возможностью собирать «из коробки» адаптированные сайты для мобильных устройств. В WiX хорошо проработана интеграция с внешними сервисами, и при желании на сайте можно организовать сбор средств или продажи цифрового контента.
Но есть и недостатки. Подключение домена не предусмотрено в бесплатном тарифе, эта «услуга» стоит 123 руб. в месяц. Кроме того, сервис считает трафик, который генерируют ваши проекты, и после того, как бесплатные гигабайты будут израсходованы, заморозит доступ к вашим сайтам до начала следующего месяца. Снять ограничение можно только перейдя на премиальный тарифный план за 375 руб. в месяц.
Результаты тестирования
Подведем итоги. Оптимальным решением, на наш взгляд, является конструктор Ucraft. Лучшую цену премиум-подписки предлагает Mozello, а инструкции для новичков — продукты Tilda и WiX.