Как создать сайт бесплатно и самостоятельно с полного нуля не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны? Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если вам близки вышеперечисленные вопросы, просим устроиться поудобнее, а мы попробуем подробно ответить на них в этой инструкции. Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
- Технические аспекты создания сайта
- Конструкторы сайтов
- Простой пример создания сайта
- CMS-системы
- Топ бесплатных CMS-систем
- Топ платных CMS-систем
- Самостоятельное создание сайта
- Создание HTML-сайта
- Ключевые этапы создания сайта
- Создание макета сайта
- Верстка сайта
- Создание сайта с помощью PHP
- Создавать сайт с нуля или на конструкторе сайтов?
- Полезные программы для начинающих вебмастеров
- Конструкторы сайтов
- Подборка курсов по веб-разработке
- Публикация созданного сайта в сети Интернет
- Что такое «домен» и зачем он нужен
- Как выбрать домен
- Где можно купить домен?
- Что такое «хостинг»
- Как выбрать хостинг
- Размещение готового сайта на сервере
- Вместо заключения
- Ответы на вопросы
- Можно ли создать полноценный сайт абсолютно бесплатно?
- С чего начать обучение будущему вебмастеру (создателю сайтов)?
- Как найти и выбрать специалистов для создания сайта
- Где можно пройти профессиональное обучение созданию сайтов?
- Можно ли бесплатно изучить основы сайтостроения?
- Можно ли самостоятельно создать собственный сайт?
- Можно ли заработать на создании сайтов?
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
- с помощью конструкторов сайтов;
- с помощью CMS-систем;
- путем самостоятельного написания исходного кода сайта.
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта — это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.
Наиболее популярные конструкторы сайтов
- uKit – лучший конструктор на российском рынке для создания простых и эффективных сайтов своими руками, целится на бизнес-аудиторию: визитки, лендинги, корпоративные сайты с новостным разделом, портфолио и т.п. Здесь легко начать с готовых шаблонов, очень простой и удобный для новичков визуальный редактор, масса действий по продвижению, рекламе, подключению доменов, добавлению аналитики – автоматизирована. Больше деталей и цены подписок – в нашем подробном обзоре uKit + мануал по работе с этим конструктором.
- Nethouse – конструктор, который отлично подойдет для создания сайтов-визиток, сайтов-портфолио, интернет-магазинов. Он достаточно прост в первичном освоении и дальнейшем использовании. Мы подготовили его подробный обзор, а также пошаговое руководство.
- Wix – крупнейший игрок с мировым охватом, хорошо локализован для российской аудитории, имеет много профильных инструментов. Правда, с недавних пор наблюдаются проблемы с приёмом оплаты на сайтах интернет-магазинов, она недоступна, и сложно оплатить подписки самого сервиса с карт российских банков. У нас есть отдельный подробный обзор этого конструктора, а также пошаговое руководство по работе с ним. Чем заменить Wix.
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Давайте вкратце пробежимся по этапам создания сайта в конструкторе uKit. Он отлично подойдет для представителей малого бизнеса и новичков, которые не желают погружаться в тонкости создания сайтов. uKit избавит вас от необходимости делать свой первый ресурс на «голом» HTML или разбираться с особенностями работы CMS.
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей (подойдут также аккаунты поисковиков Яндекс и Google).
Определитесь с нужным вам функционалом и выберите подходящую подписку. Стандартные цены uKit – от 2,5 $/месяц. Это с учетом скидок за оплату наперед, от года и более. 14 дней тестирования – бесплатно.
Чтобы получить максимально выгодное предложение по подписке uKit прямо сейчас, воспользуйтесь нашим промокодом: IT-15.
Шаг второй – выбираем шаблон дизайна для будущего сайта.
Конструктор предоставляет в распоряжение пользователей коллекцию из более 350 уникальных бесплатных шаблонов! И это не просто «рыбы», текст и описания в блоках осмысленные, полностью соответствуют тематике. Для сайтов, которые не нуждаются в уникальном контенте, например, при создании лендингов и визиток, останется поменять только контакты.
Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.
Шаг третий – оформляем и персонализируем сайт.
В первую очередь необходимо дать создаваемому ресурсу уникальное имя (изначально — это домен третьего уровня, фактически это техническое имя сайта, позже его лучше заменить на свой домен второго уровня, красивый, понятный и запоминающийся). Стоит отметить, что в случае с ru/рф-зонами, домен даже не придётся настраивать, нужные ресурсные записи внесутся автоматически. Только регистрировать домен необходимо через админ-панель сервиса.
Визуальный редактор uKit позволяет изменять и настраивать любой элемент страницы, вы можете без каких-либо проблем добавлять или удалять разнообразные блоки и виджеты, менять их содержимое и внешний вид (фон, шрифты, анимации и т.п.).
В частности можно:
- Добавлять на сайт необходимые страницы и наполнять их контентом.
- Фотогалереи, слайдеры и видеоролики. У uKit нет ограничений по месту на диске – полный безлимит во всех подписках!
- Разнообразные функциональные элементы, такие как формы, кнопки и меню.
- Кнопки социальных сетей и специальные виджеты соцсетей (подписчики, участники групп и т.п.)
- Функционал для ведения блога компании (новостного раздела).
- Реализовать простой интернет-магазин (без массового экспорта и импорта, но с полноценной оплатой, корзиной и уведомлениями).
- Получить все необходимые SEO-возможности для продвижения создаваемого сайта – мета-теги, элементы микроразметки, автоматическое сжатие изображений и плавную подгрузку по скроллу (для ускорения отрисовки и повышения ранжирования). Есть даже встроенный SEO-мастер, который автоматически найдёт основные проблемы на страницах и порекомендует действия.
- Добавить красочный favicon.
- Разнообразные счетчики и метрики для отслеживания важных параметров и характеристик сайта (подключение аналитики происходит в специальном мастере, никакой код никуда добавлять не нужно, данные отображаются внутри панели управления).
- И еще множество других модулей под разные задачи – виджеты калькуляторов uCalc, кнопки заказа обратного звонка, онлайн-чаты, прайс-листы, счётчики обратного отсчёта и т.п.
Шаг четвертый – финальные штрихи и запуск.
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Проверьте ранее введенные контактные данные, попробуйте работу форм и кнопок в деле.
- Обязательно сделайте «Предпросмотр» перед запуском сайта. Определитесь с тем, какие блоки показывать в десктопной версии сайта, а какие – в версии для планшетов или для смартфонов.
- И наконец, нажмите кнопку «Опубликовать», чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.
Конечно, создание сайта – это процесс творческий и скорее всего вы будете постоянно возвращаться к нему и внедрять новые возможности и фишки. uKit дает возможность сконцентрироваться на самом важном и наслаждаться процессом редактирования.
А для вашего удобства и безопасности имеется встроенная автоматическая и ручная система бэкапов. Вы в любой момент сможете откатиться до более удачной версии сайта.
Как итог – вы получаете высококачественный сайт с удобной мобильной версией без каких-либо технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых «систем управления контентом» (сайтом).
Эти же системы зачастую называют «движками» для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.
Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
- WordPress – отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов. Кстати, сайт, который вы сейчас читаете, работает на базе именно этой CMS. И мы уже опубликовали руководство, в котором рассказывается о том, как создать сайт на WordPress.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин. Обязательно прочитайте наше руководство, посвященное тому, как создать сайт на Joomla.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов, а также сайтов знакомств и онлайн-клубов;
- Drupal — ещё одна популярная CMS-система, которая отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов;
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов. Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
- phpBB – отличная CMS-система, предназначенная для создания форумов.
- «1С-Битрикс» — мощная и многофункциональная система управления сайтами. Она позволяет создавать и поддерживать интернет-ресурсы практически любого типа. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С (это очень важный момент для российских интернет-магазинов), а также обширные возможности мобильного администрирования.
- UMI.CMS – еще один достойный представитель платных CMS-систем. Девиз его разработчиков — «удобство для людей». Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект. А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его «затачивании» именно под ваши цели.
- osCommerce — платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями.
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов?»
В качестве первого примера мы создадим простой HTML-сайт, который будет состоять всего из одной страницы. HTML (HyperText Markup Language — язык разметки гипертекстов) – универсальный язык, предназначенный для описания веб-страниц. Его задача заключается в том, чтобы указать браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы.
Ниже приводится исходный код простейшей HTML-страницы:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <base href="https://www.internet-technologies.ru/wp-content/uploads/pages/createMySite/" /> <title>Туристическое агентство ТурБюро</title> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова" /> <link rel="stylesheet" href="style.css" media="screen" /> </head> <body> <div id="page"> <header> <a href="/" title="" class="logo"><img src="images/logo.png" alt="Туристическое агентство" /></a> <div class="phone">+7 (123) 45-67-89</div> <nav> <ul id="top_menu"> <li><a href="index.html">О компании</a></li> <li><a href="services.html">Наши услуги</a></li> <li><a href="contacts.html">Контакты</a></li> </ul> </nav> <div class="header_img"> <img src="images/header_img.jpg" alt="Туристическое агентство" /> </div> </header> <section id="content"> <h1>Приветствуем Вас на сайте ТурБюро!</h1> <img src="images/content_img.jpg" alt="Картинка" class="float-right" /> <p>Здравствуйте! Мы рады приветствовать вас на сайте туристического агентства «ТурБюро»! Мы предлагаем нашим клиентам только самые интересные и захватывающие приключенческие туры по всему миру!</p> <p>Только у нас вы сможете полететь в Индию на слоне и окунуться в глубокое синее море, держась за плавник акулы. Но не волнуйтесь - каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова!</p> <p>Если вам нечего заняться, вы поистине решили заняться приключениями на свою голову, то приглашаем вас в офисы нашей компании по всей стране для выбора самых вкусных предложений.</p> </section> <footer> <a href="https://www.internet-technologies.ru/" title="Сайтостроение от А до Я">Сайтостроение от А до Я</a><br />Все права защищены </footer> </div> </body> </html>
Скопируйте этот код в новый текстовый файл и сохраните его на своем компьютере. Задайте для сохраняемого файла имя index.html. Затем откройте этот файл в любом браузере и посмотрите на результат.
Обратите внимание, что по умолчанию любой веб-сервер пытается выдать браузеру именно страницу с названием index.html. Поэтому в 99% случаев исходный код главной страницы сайта сохраняется в файле под таким названием и это считается хорошим тоном.
Полную версию этого простейшего HTML-сайта вы можете скачать в виде архива (10,8Mb). После распаковки архива запускаем html/index.html.
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
- Создание макета сайта. Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс. Чаще всего используется Adobe Photoshop или другие растровые редакторы.
- Верстка сайта. На этом этапе приступают к верстке сайта из макета .psd, мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP. На этом этапе сайт превращается из статичного в динамический.
Давайте разберемся со всеми этими этапами более подробно.
Чаще всего макет (в данном случае под этим словом стоит понимать визуальное оформление) сайта создается в программах, которые принято называть графическими редакторами. Наиболее популярными являются Adobe Photoshop и CorelDRAW. Мы рекомендуем использовать именно Photoshop, так как он чуть проще в освоении и при этом обладает богатейшими возможностями. Кроме того, именно им пользуются все веб-дизайнеры.
Создаем новый документ в Adobe Photoshop. Задаем ему имя – MySite.
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, так как именно они отвечают за корректное отображение веб-страницы.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню «Просмотр» – «Направляющие» и активируем отображение линеек и направляющих.
В пункте меню «Просмотр» — «Привязка к» необходимо проверить, что включена привязка к направляющим и границам документа.
С помощью инструмента «Текст», вводим текстовое название будущего сайта, слоган под ним, а также контактный номер телефона справа вверху макета.
Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента «Формы» создаем прямоугольник с закруглёнными краями (радиус – 8 точек) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.
Теперь пришло время вставить изображение в шапку сайта.
С помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор операционной системы Windows, создаем навигационное меню и заголовок главной страницы сайта.
Затем, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы. В данном случае лучше всего использовать блочный текст для последующей работы с ним.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.
Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы (справа от текста).
Используя инструмент «Формы» — «Прямая», проводим заключительную линию под текстом страницы.
C помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы (под линией).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы).
В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
Для того чтобы сохранить и использовать результаты проделанной работы в виде изображений для последующей вёрстки сайта, переходим в меню «Файл» и выбираем пункт «Сохранить для Веб». Затем настраиваем качество выходных изображений и сохраняем их.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями (images). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Прежде всего, необходимо создать новый текстовой файл и сохранить его под названием index.html.
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
<html><head> «Голова» документа</head><body> «Тело» документа</body></html>
Пара тегов <html>…</html> говорит о том, что внутри содержится HTML-код.
Внутри <head>…</head> располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег <title>…</title> отображается в качестве заголовка окна браузера и анализируется поисковыми системами.
Далее располагается пара тегов <body>…</body>, в которые заключено содержимое страницы. Именно эта часть, которую часто называют телом страницы, отображается в браузере пользователя.
Также важно понимать, что существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>…</div>) и в виде таблиц (<table>…</table>).
Что касается формата отображения элементов, то он может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега <head>, либо в отдельном файле (чаще всего этот файл имеет имя style.css), ссылка на который также располагается внутри <head>.
В нашем случае структура элементов сайта выглядит следующим образом:
Основополагающими документами, в которых описываются все компоненты того или иного языка, применяемого при создании сайтов, являются спецификации.
Более подробно изучить все основные HTML-теги, их назначение, и принципы использования таблиц стилей (CSS) можно в нашем разделе статей: «Верстка сайта».
На HTML-странице, созданной в предыдущем примере, все определено заранее и не будет изменяться при обращении со стороны пользователей. Такие страницы принято называть статичными, для их создания вполне хватает средств, предоставляемых языком гипертекста HTML.
Если же предоставляемая пользователям сайта информация изменяется в зависимости от каких-либо факторов или запросов, говорят, что веб-страница содержит динамический контент (является динамической).
Для создания таких страниц необходимо использовать языки веб-программирования. Среди них наиболее широко распространены PHP, Python и Ruby on Rails для Unix-систем, а для Windows характерна разработка динамического контента с использованием средств .NET.
Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript.
В подготовленном нами архиве есть папка php, в которой сохранен файл index.php. Именно он позволяет реализовать три странички нашего тестового сайта с помощью PHP.
PHP – это популярнейший язык веб-программирования, предназначенный для создания динамических веб-страниц. Главное отличие динамической веб-страницы от статичной заключается в том, что она формируется на сервере, а уже готовый результат передается в браузер пользователя.
В рамках этой статьи мы не будем углубляться в дебри PHP-программирования и для наглядности ограничимся простыми вставками фрагментов кода.
Суть этих действий заключается в том, что мы выносим шапку и подвал сайта в отдельные файлы: header.php и footer.php соответственно. А затем на страницах с текстовым содержанием вставляем их в макет сайта с помощью PHP. Сделать это можно с помощью приведенного ниже кода:
<?php include('templates/header.php'); // Вставка шапки сайта ?>
...
<?php include('templates/footer.php'); // Вставка подвала сайта ?>
Попробуйте запустить в браузере файл php/index.php. Не получилось? Конечно нет. Ведь браузер не знает, что ему делать с командами, из которых состоит PHP-файл (он же PHP-скрипт).
Для того чтобы любой PHP-скрипт выполнился успешно, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно присутствует на всех веб-серверах и позволяет обрабатывать PHP-код. Но как же посмотреть, что изменилось в результате нашей работы?
Для отладки веб-приложений и реализации полноценного веб-сервера на компьютерах, работающих под управлением операционной системы Windows, был создан бесплатный пакет Denwer (для вашего удобства он присутствует в подготовленном нами архиве). Он включает в себя веб-сервер Apache, интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL, а также средства для работы с электронной почтой.
Установка пакета приложений Denwer не требует каких-либо серьезных усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа к веб-серверу, создаем ярлыки. Вот и все! Denwer готов к работе!
Только что установленный нами веб-сервер запускается кликом по ярлыку Start Denwer (у вас он может называться иначе). После старта веб-сервера скопируйте в папку home/test1.ru/www/, расположенную на появившемся в системе виртуальном диске (обычно Z), содержимое папки php из архива, с которым мы работаем, кроме файла index.html.
После этого наберите в адресной строке браузера test1.ru. Знакомая картина? А теперь пройдитесь по ссылкам, расположенным сверху страницы. Работает? Отлично!
Ключевое отличие создания с нуля (будь то с помощью CMS-систем или исходного кода) от конструктора сайтов заключается в том, что создание сайта с нуля подразумевает возможность не только создать сайт, отвечающий именно вашим потребностям, но и управлять всеми возможностями, которые вы сами и заложили.
В свою очередь, создание интернет-ресурса с помощью того или иного конструктора сайтов не потребует от вас наличия специальных технических навыков. Любой из перечисленных выше конструкторов позволяет создать полноценный сайт буквально за несколько часов. Однако к выбору конструктора нужно отнестись предельно внимательно. Выбор за вами!
В приведенной ниже таблице мы постарались обобщить ключевые преимущества и недостатки сайта с нуля VS конструктора сайтов:
| Сравнительная характеристика | Сайты, созданные с помощью конструктора | Сайты, созданные самостоятельно с нуля |
| Простота создания | Просто | Сложно |
| Скорость создания | Очень быстро | Долго |
| Возможность редактирования исходного кода | Нет | Есть |
| Возможность продвижения в поисковых системах | Возможны нюансы | Полная свобода |
| Гибкость в настройке дизайна и функциональности | Ограничена | Не ограничена |
| Возможность перенести на другой хостинг | Чаще нет | Есть |
Какой же способ создания сайта наиболее предпочтителен?
На самом деле, однозначного ответа на этот вопрос не существует. Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Но если вы хотите создать современный и действительно качественный сайт в предельно короткий срок, мы рекомендуем воспользоваться именно конструкторами сайтов!
Мы перечислим несколько полезных программ, которые значительно облегчат и ускорят процесс самостоятельного создания сайта:
Notepad++ — текстовый редактор, позволяющий создавать и редактировать исходный код создаваемого сайта. Отличная замена программе «Блокнот», входящей в состав операционной системы Windows.
Adobe Dreamweaver — мощная и многофункциональная программа для создания сайтов. Помимо всего прочего она включает в себя возможность предварительного просмотра создаваемого ресурса.
NetBeans – среда разработки приложений, которая позволяет эффективно работать с такими языками разметки и Веб-программирования, как HTML, CSS, JavaScript и PHP.
4.5 
4.4 
4.5 
4.5 
4.4 
Веб-разработка для начинающих
4.5 
Допустим, вы уже создали свой первый сайт, но что нужно сделать, чтобы на него мог зайти любой пользователь Всемирной паутины?
Домен — это имя сайта. Кроме того, под термином «домен» зачастую понимают адрес вашего сайта в сети «Интернет».
Отличным примером домена может быть имя сайта, на котором вы сейчас находитесь — internet-technologies.ru.
Как видно из приведенного выше примера доменное имя сайта состоит из двух частей:
- непосредственно названия сайта — в нашем случае это internet-technologies;
- выбранной доменной зоны. В нашем случае была выбрана доменная зона «.ru». Доменная зона указывается в адресе сайта после его названия.
Также стоит отметить, что существуют домены различных уровней. Разобраться в этом очень просто – достаточно посмотреть на количество разделенных точкой частей адреса сайта. Например:
- internet-technologies.ru – домен второго уровня;
- forum.internet-technologies.ru – домен третьего уровня (он же поддомен).
Доменные зоны могут быть разными. Чаще всего выбор доменной зоны зависит от страны или назначения каждого конкретного сайта.
Наиболее часто используются следующие доменные зоны:
- .ru — наиболее популярная доменная зона в рамках русскоязычного сегмента Всемирной паутины;
- .biz — часто доменная зона используется для сайтов бизнес-тематики;
- .com — эта доменная зона чаще всего используется для коммерческих и корпоративных сайтов;
- .info — в этой доменной зоне достаточно часто располагаются именно информационные сайты;
- .net — еще одна популярная доменная зона, подходящая для проектов, связанных с Интернетом;
- .рф — официальная доменная зона Российской Федерациию
Важно! Мы настоятельно не рекомендуем использовать домены в зоне .рф. Связано это со сложностью в продвижении сайта, расположенного в этой доменной зоне.
Если большая часть целевой аудитории находится в России, мы рекомендуем регистрировать домен в зоне «.ru».
При выборе домена для собственного сайта мы рекомендуем руководствоваться следующими принципами:
- оригинальность и легкость запоминания;
- максимальна длина – 12 символов;
- легкость набора на латинице;
- отсутствие в имени домена знака «тире» (желательно, но не обязательно).
- Чистота истории домена и отсутствие на нем каких-либо санкций со стороны поисковых систем. Это можно проверить с помощью сервиса «whois history».
Мы рекомендуем пользоваться услугами надежного и проверенного временем регистратора доменных имен – WebNames. Мы используем именно его.
Помимо всего прочего, сайт этого регистратора позволяет прямо в режиме онлайн подобрать имя (домен) для своего сайта. Сделать это довольно просто.
Для этого достаточно ввести в соответствующее поле желаемое имя домена и нажать кнопку «Искать домен».
Для того чтобы созданный вами сайт стал доступен всем пользователям Всемирной паутины, помимо домена вашему интернет-ресурсу понадобится еще и хостинг.
Термином «хостинг» обозначается услуга по размещению вашего сайта в Интернете. Предоставлением подобных услуг занимается большое количество компаний, которые принято называть «хостерами».
Вы должны четко понимать, что все сайты, которые доступны на просторах Всемирной паутины, где-то находятся. Если говорить более конкретно, находятся они (их файлы) на жестких дисках серверов (мощных компьютеров), находящихся в распоряжении компаний — хостеров.
Так как практически любой сайт состоит из разных типов файлов (базы данных, тексты, картинки, видео), доступ к ним с разных компьютеров осуществляется путем обработки запроса, обращенного к сайту, который располагается на сервере компании-хостера.
Стоимость хостинга может сильно варьироваться в зависимости от того, насколько крупный и посещаемый сайт вы создадите. Хорошая новость заключается в том, что большинству сайтов не требуется по-настоящему дорогостоящий хостинг.
При выборе хостинга для создаваемого сайта мы рекомендуем руководствоваться следующими критериями:
- Стабильная работа. Выбранный вами хостинг должен стабильно работать 24 часа в сутки, 7 дней в неделю. Иначе вы будете нести репутационные потери в глазах посетителей, а также потеряете доверие со стороны поисковых систем. В этой связи стоит обратить особое внимание на такой параметр, как uptime хостинга. Uptime — это время, в течение которого сайт работает в штатном режиме и посетители могут его открыть в своем браузере без каких-либо проблем. Оно должно быть максимально приближено к 100%. В свою очередь время отклика сайта демонстрирует, насколько быстро ваш сайт отвечает на запрос, поступающий от браузера пользователя. Чем меньше время отклика, тем лучше.
- Простота и удобство пользовательского интерфейса. При входе в личный кабинет вся панель управления должна быть не только доступна, но и интуитивно понятна. В частности, вы должны видеть текущий баланс, а также иметь быстрый доступ ко всем основным функциям хостинга.
- Профессиональная русскоязычная служба поддержки. Быстрая, квалифицированная и говорящая на родном для вас языке техническая поддержка очень важна в случае возникновения различных сбоев в работе сайта и необходимости их оперативного устранения.
- Стоимость услуг. Этот аспект важен как для начинающих вебмастеров, которые имеют в своем распоряжении ограниченный бюджет, так и для владельцев масштабных интернет-проектов, требующих использования действительно дорогостоящего хостинга.
Со своей стороны мы можем порекомендовать вам таких надежных и проверенных временем хостинг-провайдеров, как Beget (для начинающих и продвинутых вебмастеров), а также FastVPS (для тех, кому нужен высокопроизводительный хостинг).
Допустим, вы уже создали сайт, купили домен и хостинг. Что делать дальше?
Теперь нужно разместить все файлы нашего сайта на сервере выбранного вами хостинг-провайдера. Есть сразу несколько способов сделать это. Давайте поговорим о них.
- Это загрузка содержимого вашего сайта по HTTP-протоколу с помощью панели управления хостингом.
- По протоколу FTP с помощью так называемого FTP-клиента.
Именно второй способ является наиболее быстрым. Для этой задачи мы рекомендуем один из лучших бесплатных FTP-клиентов – FileZilla.
После установления связи с FTP-сервером выбранного вами хостинг-провайдера (обычно после оплаты хостинга провайдер передает IP-адрес, логин и пароль входа) доступное дисковое пространство отобразится в виде логического устройства (как и обычные жесткие диски компьютера) на одной из двух панелей используемой программы. После этого останется запустить процесс копирования и дождаться его окончания.
Таким образом, ваш сайт будет опубликован в Интернете и станет доступен всем пользователям Всемирной паутины. На этом этапе уже можно будет набрать в адресной строке браузера его доменное имя и полюбоваться результатом проделанной работы.
Можно ли создать полноценный сайт абсолютно бесплатно?
С чего начать обучение будущему вебмастеру (создателю сайтов)?
Как найти и выбрать специалистов для создания сайта
Где можно пройти профессиональное обучение созданию сайтов?
Можно ли бесплатно изучить основы сайтостроения?
Можно ли самостоятельно создать собственный сайт?
Можно ли заработать на создании сайтов?
Благодарим вас за прочтение этой статьи. Мы будем очень рады, если вам помогут нашими рекомендации. Кроме того, благодарим вас за лайки и шаринги. Оставайтесь с нами, и вы узнаете еще много интересного!
Может быть, у вас есть какие-то вопросы по созданию сайтов? Задайте их в комментариях, и мы постараемся вам помочь!
С наступлением 2022 года мы подробно расскажем, как создать сайт интернет-магазина и не потратить на его создание очень много времени.
Надеемся вы уже определились с нишей и выбрали название для вашего интернет-магазина, потому здесь мы сделаем упор на технической части создания интернет-магазина.
Практическая часть
В руководстве мы разберем создание сайта интернет-магазина на платформа управления онлайн-торговлей InSales.
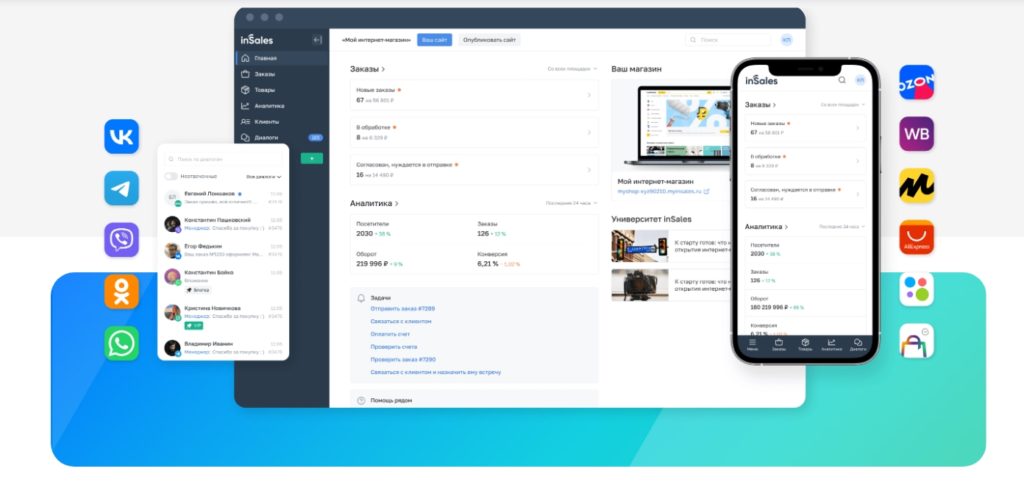
Платформа InSales – единый инструмент для всех каналов интернет-продаж, где можно создать свой сайт, а также продавать через маркетплейсы, социальные сети и мессенджеры. Изначально InSales — облачная CMS (система управления контентом) для сайтов интернет-магазинов, позволяющая самостоятельно создать полноценный и функциональный сайт без привлечения технических специалистов.
На 2022 год на базе InSales работает более 8500 интернет-магазинов в России, Украине, Казахстане и Беларуси.
Стоимость аренды платформы зависит от выбранного тарифа. Первые 14 дней предоставляются бесплатно.
В стоимость подписки входит:
- Мощный движок сайта с сотнями готовых функций для интернет-торговли (большое количество функций будет рассмотрено в этом руководстве);
- Безлимитное место на сервере для хранения данных сайта;
- Защита сайта от всех видов хакерских и DDoS-атак;
- Круглосуточная техническая поддержка;
- Адаптивные шаблоны для сайта;
- Встроенные инструменты для продвижения и рекламы;
- Несколько сотен дополнительных модулей и интеграций для расширения функционала сайта (в рамках руководства некоторые из них мы настроим);
- Выгрузки на все популярные маркетплейсы;
- Интеграция с соцсетями и мессенджерами.
Создаем сайт интернет-магазина
Для создания сайта, зарегистрируйтесь в платформе InSales
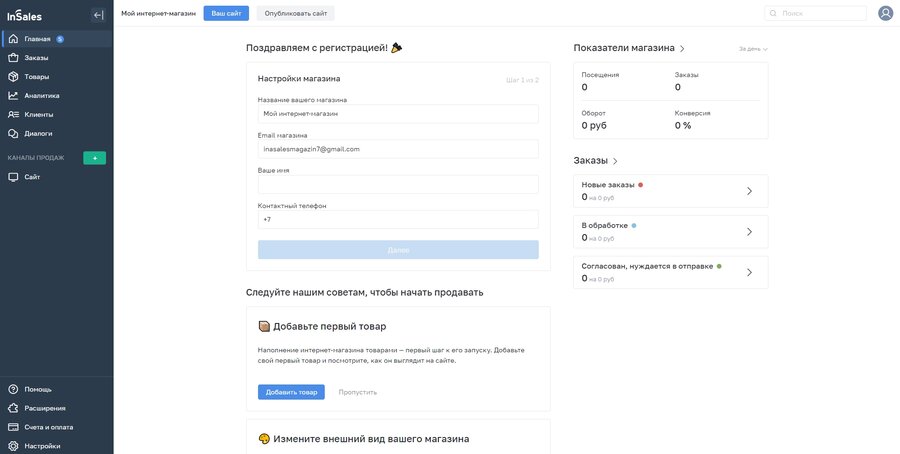
После регистрации вы попадете в панель администратора вашего будущего сайта.
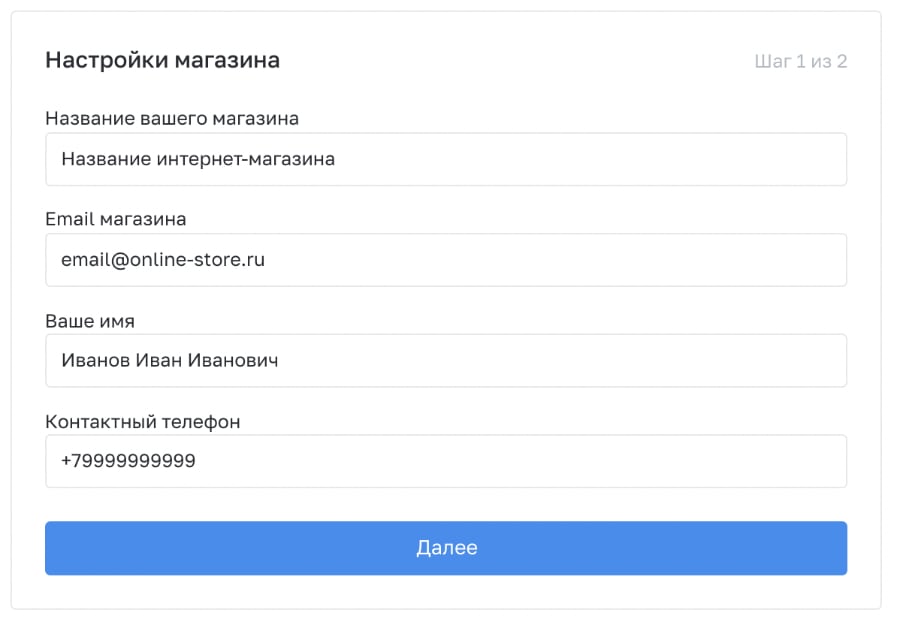
В форме «Ввод базовых данных по магазину» укажите название сайта, фамилию и имя владельца сайта, и контактный номер телефона.
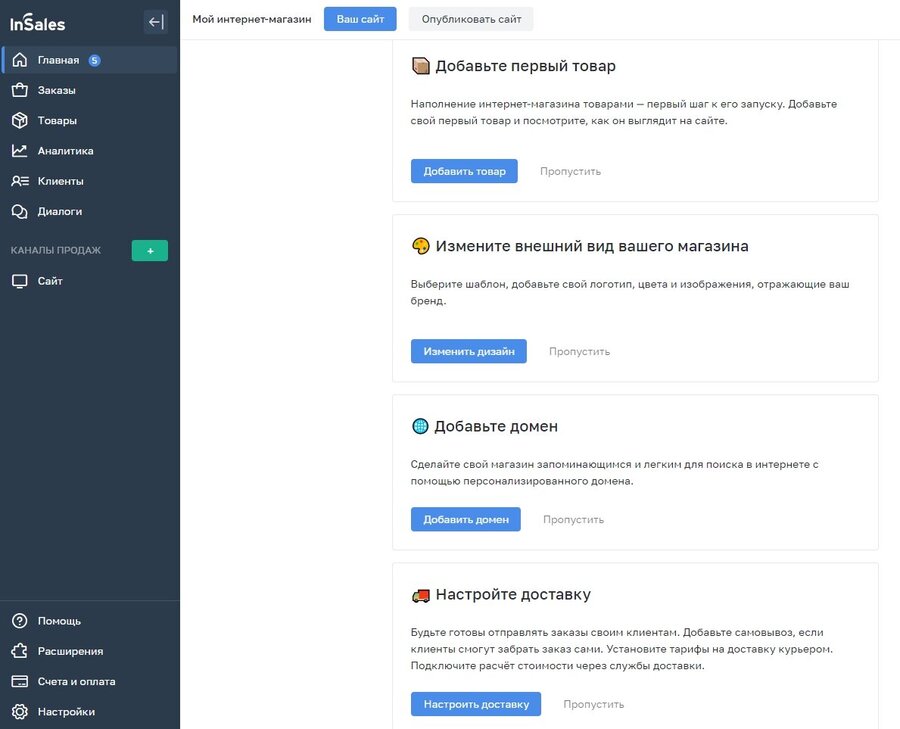
На стартовом экране вы увидите несколько шагов. При выполнении всех шагов вы познакомитесь с платформой и ее функциями.
Настройка дизайна сайта
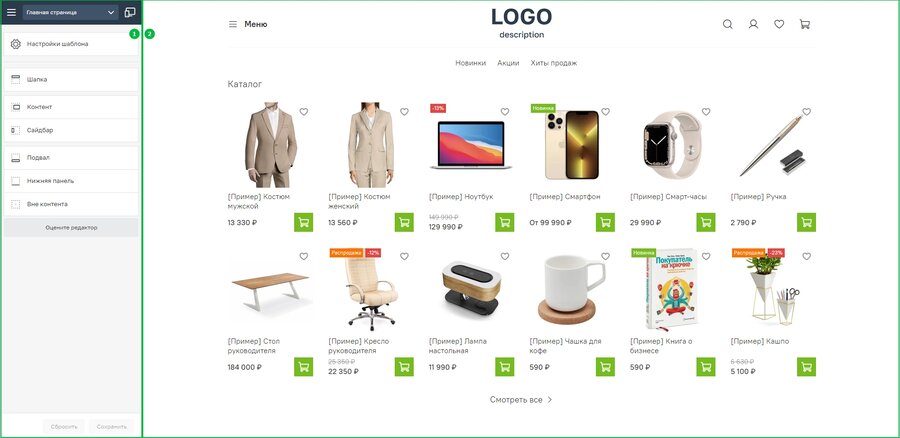
Вы создали аккаунт на InSales, после чего платформа сгенерировала «заготовку» под ваш будущий сайт.
Начнем с настройки его внешнего вида.
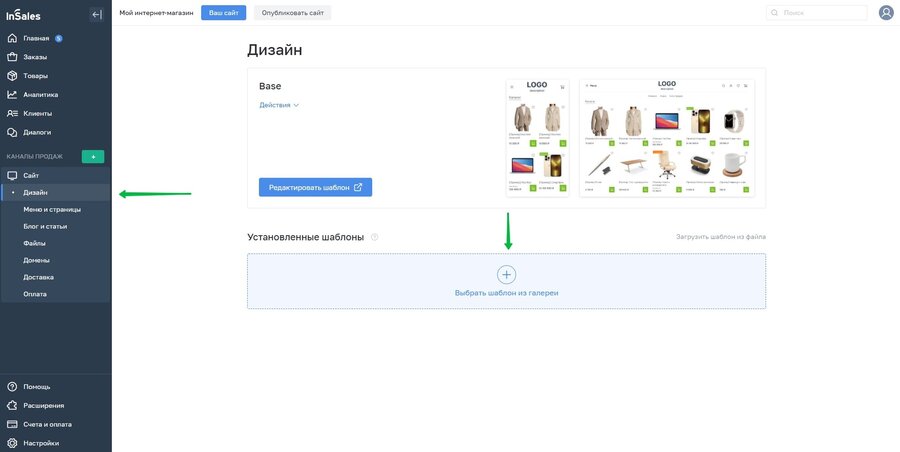
Для этого перейдите в раздел «Сайт», а в нем — «Дизайн». В разделе «Дизайн» вы можете устанавливать и удалять темы дизайна сайта, выбирать новый шаблон из галереи тем и переходить в редактор темы или к ее исходному коду.
Нажмите на кнопку «Редактировать шаблон», чтобы перейти в редактор темы оформления.
Редактор сайта содержит панель настроек (1) и визуальный редактор (2).
Через панель настроек можно изменять общие для всего сайта данные:
- Цвета и шрифты
- Логотип и иконку
- Отображение и поведение различных элементов сайта
- Настройки слайдера
Через визуальный редактор можно:
- Менять порядок блоков на Главной
- Редактировать тексты
Для темы оформления есть подробные инструкции по ее настройкам.
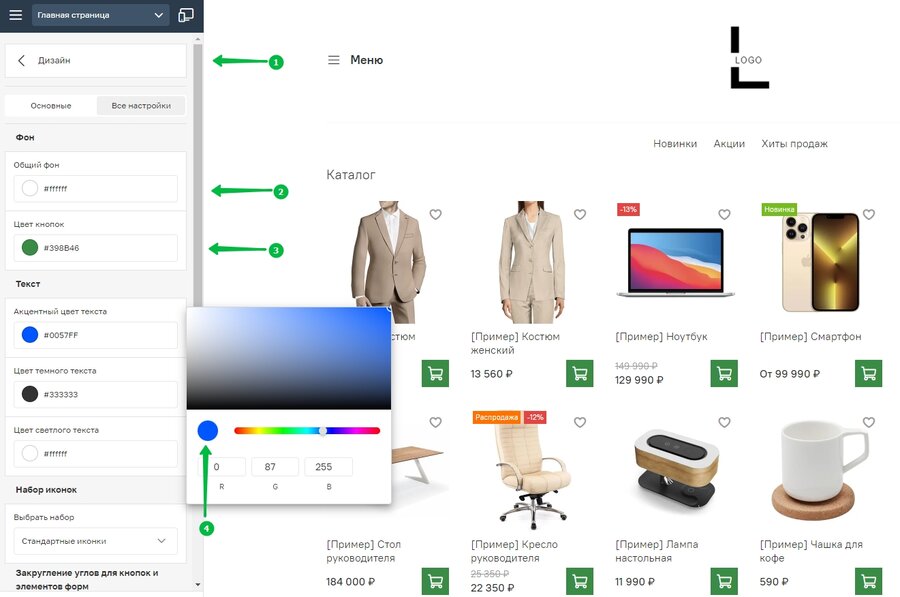
Изменим логотип и цветовую схему сайта.
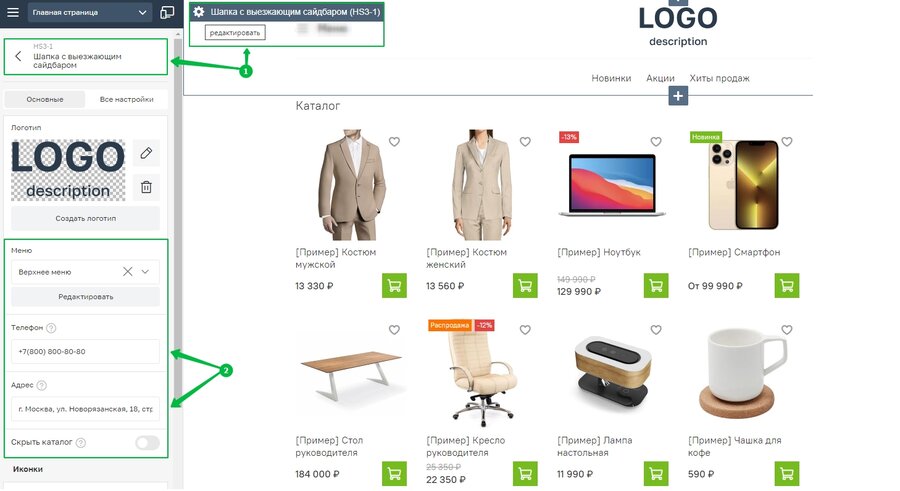
Для изменения логотипа в пункте панели настроек «Логотип», загрузим подготовленный графический логотип (1, 2), сохраним настройки и увидим результат (3).
В разделе меню настроек «Дизайн» изменим цветовую схему сайта.
Скорректируем контакты в шапке сайта. Для этого в разделе настроек верхнего меню укажем контактные данные.
Переходить непосредственно к «причесыванию» дизайна сайта мы рекомендуем в самом конце, когда сайт будет полностью наполнен контентом.
Создание каталога товаров
Планирование структуры каталога сайта.
Структура каталога – это система взаимного расположения карточек товаров и категорий, логичный способ их связи. От того, насколько она удобна, зависит непосредственное перемещение покупателя по вашему сайту.
Первое, что нужно сделать – проанализировать ассортимент товаров, которые вы собираетесь продавать и придумать какие группы товаров в каких категориях и подкатегориях будут размещаться на вашем сайте.
Предварительно можно провести исследование сайтов конкурентов и изучить их структуру каталога товаров и вдохновляться ей.
После того, как будет составлена схема категорий и подкатегорий товаров, ее можно переносить на свой сайт.
Добавление категорий на сайте
Работа с каталогом товаров в InSales ведется в панели администратора сайта в разделе «Товары» – «Каталог товаров».
Все категории создаются внутри корневой категории, которая называется «Каталог» – она является служебной.
Корневая категория на сайте нигде не выводится, но доступна по прямой ссылке вида: адрес_сайта.ru/collection/all
Чтобы создать новую категорию – наведите курсор на «Каталог», нажмите кнопку «шестеренка» и выберите пункт «Создать подкатегорию»:
Новая категория появится в каталоге и можно будет сразу задать ее название:
Если допустите ошибку в названии новой категории – ничего страшного, ее можно переименовать через настройки:
По аналогии создаются подкатегории в категориях 1-го уровня.
Перенесем спланированную структуру категорий в бэк-офис сайта.
Смотрим, что получилось на фронт-части.
Структура категорий ровно в том же виде, как добавлена в бэк-офисе транслируется на сайте.
Наполнение каталога товарами
Теперь, когда у нас есть готовая структура категорий, их можно начинать заполнять товарами.
Самый простой и понятный способ – ручное наполнение.
Создание карточки товара.
Чтобы создать новый товар в категории, выберите нужную категорию и нажмите кнопку «+Товар»
Перед вами откроется интерфейс создания карточки нового товара.
Разберем его по элементам.
1. Название товара – в данное поле указывается название товара.
2. Краткое описание – в данное поле вносится краткое описание товара.
3. Полное описание – данное поле вносится полное описание товара с максимально развернутой информацией о товаре для потребителя. Также часто используется для SEO-текстов.
4. Параметры товара – перечень характеристик товара, на базе которых в дальнейшем настраиваются фильтры по товарам на сайте. Для блюд в параметрах целесообразно указывать состав и вес.
5. Учетные данные товара – данные необходимые для учета продаж. Для блюд достаточно указывать цену продажи и вес товара.
6. Чек-бокс «Применять скидки» – по умолчанию активен. Если вы не хотите, чтобы скидки применялись к конкретному товару (например, у вас есть наборы блюд, стоимость которых уже включает скидку).
7. Изображения товара – здесь добавляются изображения товаров.
8. Размещение товара на витрине – здесь можно выбрать в каких категориях на сайте будет выводиться товар, а также можно скрыть товар с сайта, не удаляя его в бэк-офисе.
9. Размещение товара на складе – аналогично предыдущему элементу управляет размещением товара, но уже на складе магазина.
10. Кнопки «Создать», «Создать и закрыть» и «Отмена».
Кнопка «Создать» – сохраняет товар без выхода из карточки.
Кнопка «Создать и закрыть» – сохраняет товар с выходом в категорию.
Кнопка «Отмена» – отменяет создание товара.
Нажмем кнопку «Создать» и посмотрим, как карточка товара выглядит на сайте.
На сайте карточка товара выглядит следующим образом.
Здесь используются все данные, которые вводились при создании товара в бэк-офисе.
Параметры товара выводятся во вкладке «Характеристики».
Таким образом все категории на сайте необходимо наполнить товарами.
Дополнительные возможности в карточке товара.
После создания и сохранения карточки товара, в бэк-офисе сайта станут доступны дополнительные возможности.
Самая главная из них – возможность добавлять свойства для товара.
У некоторых товаров могут быть дополнительные свойства. Например, если вы хотите дать возможность покупателю при заказе пиццы выбрать пиццу с сырным бортом или её диаметр, то создайте для товара дополнительные свойства.
После того, как вы создадите новое свойство, вы сможете добавить варианты товара.
После создания свойств, для каждого можно установить свою цену продажи и другие параметры.
На сайте у товара появится выбор свойств.
Заполнив все категории товарами мы уже получим приближенную к реальности картину сайта, которую можно дальше дорабатывать.
Помимо создания свойств в карточке товара появляются следующие возможности:
1. Редактировать SEO-параметры – канонический URL, тег Title, тег Description;
2. Предпросмотр сниппета страницы в поисковых системах;
3. Возможность добавлять сопутствующие и аналогичные товары.
Настройки категорий товаров
У каждой категории есть собственные настройки. Чтобы попасть в меню настроек категории, наведите курсор на ее название, нажмите на «шестеренку» и выберите пункт «Настроить категорию».
Мы попадем на страницу настроек категории.
Рассмотрим настройки категории подробнее:
1. Название категории – можно отредактировать;
2. URL-адрес категории – можно отредактировать, нажав на «карандаш»;
3. Размещение категории – указывается родительская категория;
4. Чек-бокс «Скрыть» – скрывает категорию с сайта, но оставляет ее доступной по прямой ссылке.
В бэк-офисе скрытые категории подсвечиваются серым цветом.
5. Чек-бокс «Содержит все товары из подкатегорий» – добавляет в родительскую категорию все товары из подкатегорий.
6. Чек-бокс «Умная категория» – позволяет автоматически добавлять товары, удовлетворяющие определенным условиям, из номенклатуры интернет-магазина в категории на сайте. Доступно с тарифа «Бизнес».
7. Сортировка товаров – определяет порядок вывода товаров в категории
8. Описание категории – текстовое описание категории. Выводиться на сайте.
9. Шаблон страницы категории – в InSales есть возможность создавать разные шаблоны для одной и той-же страницы. Например, «страница категории с выводом товаров плиткой» и «страница категории с выводом товаров строками». Настройка предназначена для верстальщиков.
10. SEO-параметры – позволяют заполнить мета-теги «title» и «description» для категории, а также увидеть превью сниппета страницы в поисковой системе.
11. Доп. описание категории – позволяет задать дополнительное текстовое описание категории. Например, если полное описание категории выводится в верхней части страницы, то доп. описание можно вывести в нижней.
12. Изображение категории – можно загрузить изображение категории.
Создание информационных страниц
Информационные страницы сайта – это страницы, на которых содержится важная для покупателя информация: о доставке, порядке оплаты заказов, контактами организации, отзывами и т.п.
На сайтах интернет-магазинов как правило создаются такие информационные страницы как:
1. Страница с описанием условий и географии доставки;
2. Страница с информацией о самой интернет-магазине;
3. Страница с информацией о текущих акциях и программе лояльности;
4. Страница с контактами и графиком работы.
В InSales информационные страницы создаются в разделе бэк-офиса «Сайт» → «Меню и страницы».
Здесь можно или создать новые страницы, или отредактировать текущие.
Создадим новую страницу «О доставке и оплате». Для этого нажмите кнопку «+Страница».
Далее указываем заголовок страницы и добавляем контент.
Также через сервис https://yandex.ru/map-constructor/ мы создали карту зон доставки и вставили ее на страницу «О доставке и оплате» через код страницы:
Сохраняем страницу и смотрим, что получилось на сайте с помощью кнопки «Открыть страницу на сайте» в верхней части бэк-офиса.
Подобным образом создаем и другие информационные страницы и наполняем их нужным контентом.
Создание верхнего и нижнего меню
После того, как созданы основные информационные страницы, ссылки на них необходимо разместить в верхнем и нижнем меню сайта, чтобы посетители сайта смогли их быстро найти и ознакомиться с информацией.
Управление меню сайта также выполняется в разделе «Сайт» → «Меню и страницы»
Меню на сайте, выглядят аналогично той структуре, которая задана в бэк-офисе.
Приведем меню в порядок, который нужен нам.
Верхнее меню:
- Ссылка «Меню» – ведет на весь каталог товаров сайта;
- Ссылка «Акции» – ведет на страницу с описанием текущих акций;
- Ссылка «О доставке» – ведет на страницу «О доставке и оплате»
Нижнее меню:
- Ссылка «О компании» – ведет на страницу с описанием компании;
- Ссылка «Контакты» – ведет на страницу «Контакты»;
Для того чтобы скорректировать меню на сайте, перейдите в раздел «Контент» → «Меню и страницы».
Начнем с верхнего меню.
Ссылка «Каталог» ведет на все товары сайта.
Поэтому просто ее переименуем в «Меню».
Ссылку на страницу «О компании» переместим в нижнее меню перетаскиванием с зажатой левой кнопкой мыши.
Аналогично переместим из верхнего меню в нижнее ссылку на страницу «Контакты».
С помощью кнопки «Добавить», добавим в верхнее меню ссылку на страницу «О доставке и оплате».
Аналогично создаем в верхнем меню ссылку на страницу «Акции».
И удаляем лишние ссылки из меню.
Аналогичным образом формируем нижнее меню.
В итоге получаем примерно такую картину:
На сайте это выглядит так.
Настройка способов оплаты
Следующим шагом необходимо настроить способы оплаты на сайте.
Как правило интернет-магазины используют следующие способы оплаты заказов:
- Оплата наличными или картой (курьеру при получении заказа или при самовывозе);
- Онлайн-оплата картой на сайте при оформлении заказа.
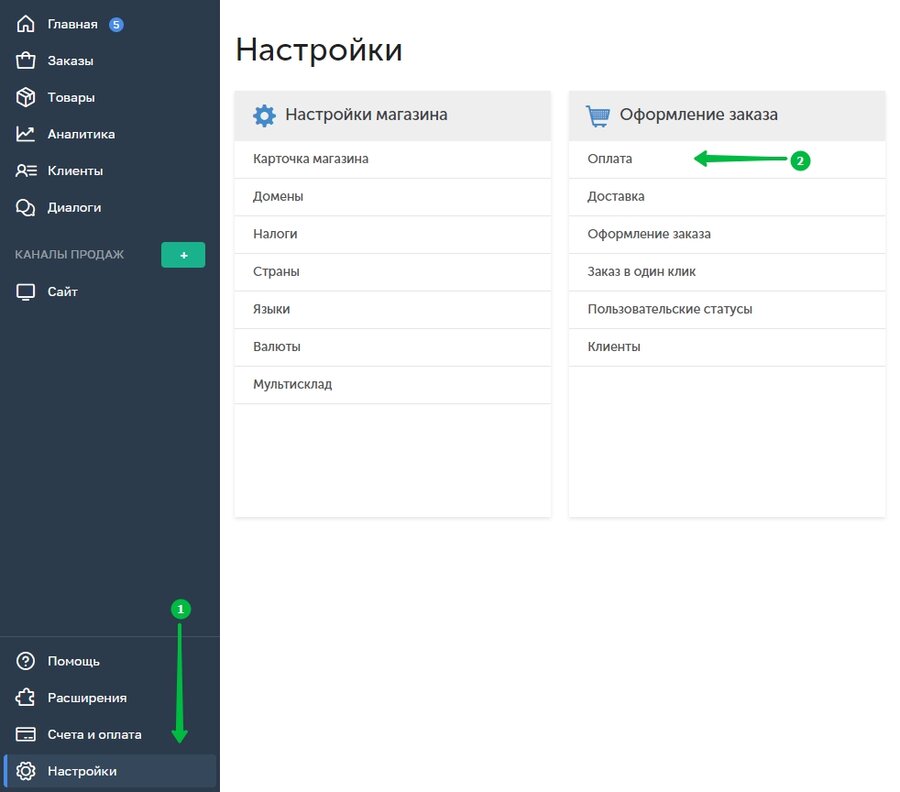
Чтобы создать способы доставки, перейдите в раздел «Настройки» → «Оплата»
У нас уже создан способ оплаты «Наличными курьеру», переименуем его в «Наличными или картой» и добавим описание. Для этого нажмите на название способа оплаты.
Далее добавим онлайн-оплату банковскими картами на сайте.
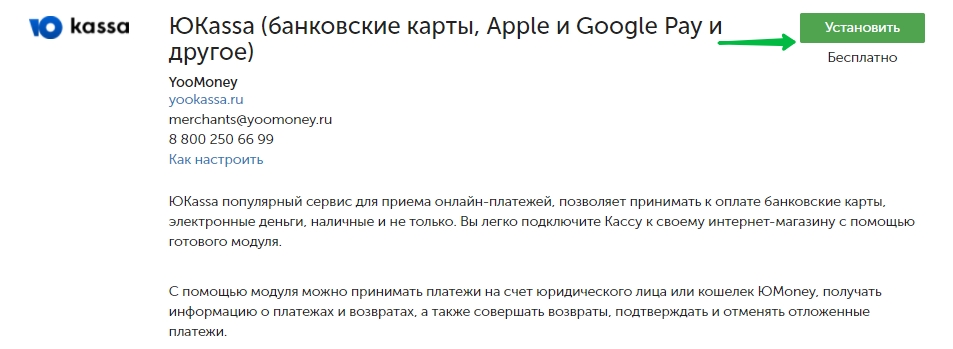
В InSales доступно подключение платежных шлюзов для приема онлайн-оплат. Полный перечень интеграций с платежными сервисами доступен на странице: https://www.insales.ru/collection/apps-platezhnye-servisy
Для примера настроим интеграцию с ЮКаssa и приемом оплат на кошелёк ЮMoney. Для этого добавляем новый вариант оплаты из списка и нажимаем кнопку «Добавить».
Устанавливаем приложение.
Переходим в настройки интеграции.
Выбираем в качестве кого мы хотим работать: физ.лицо или юр.лицо.
Для юр.лиц необходимо предварительно заключить договор с платежным сервисом.
В целях упрощения процесса, выберем «Физ.лицо». Вводим номер своего кошелька ЮMoney (2). Его можно создать и скопировать на сайте ЮMoney (1).
После чего выбираем какие способы оплаты хотим использовать на сайте.
После чего приложение создаст новый способ оплаты на сайте.
Переименуем его и добавим описание.
Настройка способов доставки
У интернет-магазина как правило есть доставка заказов курьером и самовывоз.
Помимо этого, курьерская доставка может быть ограничена определенными зонами доставки.
Создадим способ доставки «Самовывоз».
Для этого перейдите в раздел «Настройки» → «Доставка». У нас уже есть 2 способа доставки: «Самовывоз» и «Курьером».
Для начала отредактируем способ доставки «Самовывоз».
Немного скорректируем название, добавим описание и укажем какие способы оплаты можно использовать с этим способом доставки.
Далее добавим доставку курьером с привязкой к зонам доставки.
Весь процесс создания карты с зонами доставки описан в инструкции, в руководстве рассмотрим это вкратце.
Создадим новый способ доставки «Зоны доставки».
Для покупателей назовем его «Доставка курьером» и добавим описание.
Далее укажем, что минимальная сумма заказа для курьерской доставки должна быть 850 рублей.
Далее, следуя инструкции, загружаем файл GEO JSON.
Для каждой зоны укажем стоимость доставки.
При необходимости можно сделать бесплатную доставку в зону при определенных суммах заказов. Например, если заказ меньше, чем на 850 рублей, то доставка 150 рублей, а если больше, то доставка в зону будет бесплатной.
Далее укажем какие способы оплаты подходят для этого способа доставки.
Лишний способ доставки «Курьером» удалим.
Теперь можно попробовать оформить тестовый заказ на сайте и посмотреть, что получилось.
Сначала клиент должен ввести номер телефона и населенный пункт (на InSales он определяется автоматически).
Далее выбрать способ доставки.
Если это будет курьерская доставка, то ввести адрес доставки и комментарий к заказу.
По адресу доставки автоматически определиться зона и стоимость доставки.
Далее покупатель указывает свои контактные данные и может зарегистрироваться.
И в конце выбирает способ оплаты и оформляет заказ.
Настройка оформления заказа
После того как были настроены способы доставки и оплаты, пришло время «причесать» страницу оформления заказа.
Важным моментом здесь является – запрашивать от покупателя только необходимые для выполнения заказа данные и исключить все лишнее.
Настройка страницы оформления заказа осуществляется в разделе бэк-офиса «Настройки» → «Оформление заказа».
Во-первых, отключим пункт «Населенный пункт», т.к. на сайте мы уже прямо сообщаем где работает доставка, а платформа сама умеет определять населенный пункт, откуда пришел посетитель.
В настройках поля «Адрес» сделаем раздельный ввод улицы, дома и квартиры, а также сделаем поле обязательным для заполнения, чтобы в случае, если покупатель оформляет курьерскую доставку, он точно ввел адрес.
Далее переходим в раздел «Настройки» → «Клиенты», где можно скорректировать запрашиваемые от клиента данные.
Например, не всегда нужен email покупателя, а достаточно номера телефона.
Email понадобиться только если вы хотите использовать личный кабинет покупателя или делать информационные рассылки на email с новостями и акциями.
В разделе «Настройки» → «Авторизация» можно настроить процесс регистрации на сайте или отключить ее, а также настроить регистрацию через соц.сети.
После того как все настроено, страница оформления заказа принимает лаконичный и завершенный вид.
Процесс оформления заказа теперь выглядит следующим образом:
1. Запрашиваем номер телефона клиента
2. Предлагаем выбрать способ получения заказа
3. Если выбран способ доставки «Самовывоз», то не запрашиваем адрес доставки, если выбрана «Курьерская доставка», то уточняется адрес доставки
4. Далее поле ввода комментария к заказу
5. Далее данные покупателя – имя и email (если поле не было отключено) + возможность зарегистрироваться на сайте
6. В конце выбирается способ оплаты и подтверждение заказа
Если была выбрана онлайн-оплата, то после подтверждения заказа, покупателя сразу направит на страницу платежного шлюза. В нашем случае – это ЮMoney.
Заказ при этом отправляется в бэк-офис сайта, где оператор может его обработать.
В карточке заказа мы видим все необходимые данные по заказу, а также можем распечатать товарный чек.
Подключение домена и SSL-сертификата
Последним шагом для запуска сайта необходимо подключить домен к сайту и SSL-сертификат для защиты данных покупателей.
Зарегистрировать домен для сайта можно прямо в бэк-офисе в разделе «Настройки» → «Домены», нажав на кнопку «Зарегистрировать домен».
После регистрации домена, здесь же можно подключить SSL-сертификат.
После того как домен и SSL-сертификат подключены, можно публиковать сайт в интернете.
На этом завершается цикл создания сайта интернет-магазина.
В следующей части руководства рассмотрим способы продвижения и рекламы сайта в интернете.
Домен и SSL-сертификат
Домен – это имя вашего сайта. У каждого сайта в интернете есть своё доменное имя, например, insales.ru – это доменное имя сайта нашей платформы.
В случае с сайтом интернет-магазина, домен – это еще и бренд.
Для своего сайта Вам также потребуется подобрать красивое доменное имя, которое станет названием вашего бизнеса в Интернете.
Для подбора свободных доменных имен есть удобный сервис, встроенный прямо в бэк-офис вашего сайта в разделе «Настройки» → «Домены» → «Подобрать домен»:
Здесь Вы можете подобрать для вашего интернет-магазина красивый свободный домен по одному или нескольким ключевым словам.
Правила выбора домена для сайта:
1. Домен должен легко восприниматься на слух.
Когда ваш сайт станет достаточно известен, его будут рекомендовать через «сарафанное радио» и вашим операторам по телефону также придется называть домен сайта.
2. Домен не должен быть длинным.
Очень часто домен используют в логотипе магазина, также длинный домен сложно запомнить вашим покупателям. Также при использовании длинного домена появляется очень много вариантов его написания. Используйте короткий и простой домен.
3. Домен должен быть легок для восприятия людьми, не знающими английский.
4. Не используйте сложную транслитерацию в домене.
Под этим подразумевается написание русского слова транслитом. Например, слово «пицца» легко превращается в «pizza». Легко пишется и легко запоминается. А как вы, например, напишете транслитом слово «вкусный»? «vkusniy» или «vkusnii»? Или как-то еще?
5. В домене используйте слова, близкие к вашей сфере.
Это хорошо по двум причинам: из названия домена сразу понятна сфера деятельности сайта; сайт с таким доменом проще продвигать по ключевым фразам, содержащимся в названии домена.
Зачем нужен SSL-сертификат?
Наличие SSL-сертификата позволяет конфиденциально передавать данные по HTTPS-протоколу с использованием 256-разрядного шифрования данных – иными словами соблюдать требования 152 ФЗ «О персональных данных».
На практике наличие SSL-сертификата дает несколько преимуществ сайту:
1. Повышает уровень доверия к сайту у пользователей.
Например, так выглядит адресная строка в браузере у сайта с SSL-сертификатом:
Серый или зеленый замочек и никаких предупреждений. Все хорошо.
А так у сайта без SSL-сертификата:
Тут браузер сразу предупреждает, что соединение не защищено. Что часто будет отпугивать клиентов.
В худшем случае будет так:
Так будет выглядеть адресная строка на незащищенных сайтах, где пользователь может оставить свои данные, например, номер телефона. С большой долей вероятности клиент просто покинет такой сайт.
2. Сайты, работающие по безопасному соединению, более популярны в выдаче поисковых систем.
Например, в поиске Яндекса защищенные SSL-сертификатом сайты помечаются как надежные и выше ранжируются.
3. Избежать подмешивания рекламного трафика в браузер пользователя при посещении вашего сайта. Этим грешат в частности некоторые мобильные операторы.
Подключить SSL-сертификат можно также прямо в бэк-офисе сайта после регистрации домена в разделе «Настройки» → «Домены»:
Регистрация сайта в Вебмастере
Яндекс.Вебмастер – это сервис, который помогает владельцу сайта управлять индексацией с сайта в поисковой системе Яндекс.
В Яндекс.Вебмастер нужно добавить сайт, чтобы робот Яндекса узнал о его существовании. С его помощью владельцы ресурсов (веб-мастера) могут доказать, что это именно их сайт.
Ещё в Вебмастере можно посмотреть:
- когда и куда заходил робот;
- какие страницы он проиндексировал, а какие – нет;
- по каким ключевым словам, приходят люди из поиска;
- есть ли технические ошибки на сайте.
Через этот сервис можно настроить сайт: задать регион, цены товаров, защитить свои тексты от воровства, можно попросить робота заново зайти на страницы, на которых вы внесли изменения и еще много других полезных функций.
Как зарегистрировать сайт в Яндекс.Вебмастер:
1. Перейдите на страницу сервиса: https://webmaster.yandex.ru/ (понадобиться учетная запись в Яндексе);
2. Добавьте домен сайта:
3. Далее нужно подтвердить права на сайт. Для этого выберите тип подтверждения «HTML-файл» и скачайте файл верификации:
4. Скачанный файл добавляем в раздел «Сайт» → «Файлы» в бэк-офисе вашего сайта:
5. После того, как файл будет загружен в бэк-офис сайта, в окне подтверждения прав в Вебмастере нажмите кнопку проверить:
6. Если все сделано верно, то проверка пройдет успешно и сайт будет добавлен в Яндекс.Вебмастер:
Какие настройки сразу можно сделать в Вебмастере.
Сайт добавлен в поиск, теперь робот точно зайдёт к вам и проиндексирует его. Обычно это занимает от 7 до 14 дней.
Что делать в Вебмастере дальше?
1. Добавить ссылку на карту сайта, чтобы робот быстрее индексировал ресурс, добавьте в Вебмастер файл sitemap.xml. В этом файле содержатся адреса всех страницах ресурса. В InSales файл sitemap.xml формируется автоматически и всегда доступен по ссылке вида ваш_домен.ru/sitemap.xml
2. Задайте регион сайта – это тот город, где вами осуществляется доставка:
Другие возможности Вебмастера мы рассмотрим далее в руководстве, т.к. они будут нужны для некоторых способов продвижения сайта.
Подключение на сайт Яндекс.Метрики
Яндекс.Метрика — еще один важный инструмент владельца интернет-ресурса, показывающий данные о посещаемости. Статистика и динамика посещаемости сайта отображается в удобных для анализа таблицах, диаграммах и графиках.
После подключения к сервисам Яндекс.Вебмастер и Яндекс.Метрика вы будете получать достаточное количество информации для управления позициями сайта и его посещаемостью. Это незаменимые инструменты для владельцев сайтов, желающих продвинуть свои ресурсы в самом популярном в России поисковике.
Как добавить счетчик Яндекс.Метрики на сайт:
1. Перейдите в сервис https://metrika.yandex.ru/ и нажмите кнопку «Добавить счетчик»:
2. Укажите имя счетчика, адрес сайта, часовой пояс и включите вебвизор:
3. В InSales есть готовый модуль для подключения Яндекс.Метрики, поэтому нам нужен только номер счетчика. Его можно получить на вкладке «CMS и конструкторы сайтов»:
4.Копируем номер счетчика, и вставляем его в бэк-офисе вашего сайта в разделе «Настройки» → «Счетчики и коды» → «Код Яндекс.Метрика для анализа посетителей на сайте»:
Не забываем нажать кнопку «Сохранить» в нижней части страницы.
5. После того, как номер счетчика был добавлен в бэк-офисе вашего сайта, перейдите на страницу https://metrika.yandex.ru/list/ и проверьте все ли было сделано правильно:
Если нажать на значок проверки, то он должен стать зеленым.
Счетчик подключён, теперь все данные о посещаемости сайта собираются в Яндекс.Метрике.
Вы сможете отслеживать сколько посетителей было на вашем сайте, какие страницы самые популярные, откуда приходят посетители на сайт и т.д. Эти данные будут очень полезны при оценке рекламных каналов.
Заключение
На этом, с технической точки зрения, интернет-магазин можно считать созданным, если что-то не нашили в нашей инструкции, то вы всегда можете обратиться к документации или поддержке InSales. Вам предстоит проделать еще много работы по продвижению и выводу вашего интернет-магазина в прибыль, а в нашем Университете InSales вы найдете много статей, которые помогут вам в этом. Мы искренне желаем, чтобы у вас всё получилось!
Возможно вам также будет интересно:
На чтение 9 мин Просмотров 2.1к. Опубликовано 08.12.2022
Обновлено 20.04.2023

На дворе 2023 год, технологии не стоят на месте. И это нам на руку. Если вы решили создать свой собственный интернет-магазин самостоятельно, не обязательно заказывать его у студий или обладать языками web-програмирования. Достаточно выбрать платформу с помощью которой Вы сможете управлять контентом. Добавлять товары, менять дизайн, внедрять различные информационные блоки. Благо хороших платформ для создания интернет магазина сейчас полно – на любой вкус и кошелёк. Вот давайте теперь и разберёмся какой способ подойдёт именно вам.
Содержание
- 3 Способа создать интернет магазин самому.
- Создание интернет-магазина на конструкторе сайта.
- Светлая сторона конструкторов.
- Быстро. Просто. Доступно.
- Удобно. Проще некуда.
- Готовые интеграции.
- Цена.
- Современный дизайн.
- Примеры интернет-магазинов, созданных на конструкторах сайтов.
- Тёмная сторона конструкторов
- Сайт не принадлежит Вам.
- Ограничение по функционалу.
- Скорость загрузки страниц.
- Сложность в SEO-продвижении.
- В каких случаях стоит создавать интернет-магазин на конструкторе?
- Лучшие конструкторы сайтов для создания интернет-магазина.
- Создание интернет-магазина на CMS.
- Примеры интернет-магазинов созданных на системах управления сайтом.
- Сколько стоит создать интернет-магазин на CMS?
- Сложно ли создать интернет-магазин на CMS новичку?
- Пошаговая инструкция создания интернет-магазина на CMS
- Создание ИМ на платформе управления продажами Insales.
- Основные возможности.
- Тарифы.
- Заключение.
3 Способа создать интернет магазин самому.
Для новичка существует три наиболее комфортных и не затратных по энергии и финансам способа для создания собственного интернет-магазина.
- Используя современные конструкторы сайтов
- С помощью системы управления сайтом (CMS)
- На специальной платформе управления продажами Insales
Создание интернет-магазина на конструкторе сайта.
Конструктор сайтов – специальный сервис, который позволяет создавать сайты без знания языков программирования путем редактирования готовых шаблонов и блоков.
Светлая сторона конструкторов.
Быстро. Просто. Доступно.
Это самый лёгкий способ создания интернет-магазина. От Вас не потребуется вообще никаких знаний. Максимум что нужно будет изучить – это интерфейс конструктора. А в хорошем конструкторе есть текстовые и видео инструкции. Вам потребуется буквально 5 – 10 минут что бы освоиться и успешно создать интернет-магазин своей мечты.
Удобно. Проще некуда.
В чём будет заключаться работа в конструкторе? Вам предстоит в удобном визуальном редакторе выбрать понравившийся шаблон сайта, добавить нужные блоки на своё усмотрение и выбрать понравившиеся цвета. Через пару часов, даже новичок сможет создать вполне приличный интернет-магазин.
Готовые интеграции.
В современных конструкторах уже присутствует и различные интеграции такие как:
- онлайн оплата
- доставка различными сервисами
- обратный звонок
- отправка уведомлений
- аналитика продаж
- и многие другие
Цена.
У большинства конструкторов цены щадящие. Можно создать вполне приличный интернет-магазин при расходах всего 150 руб. в месяц. Сравнительную таблицу с ценами можете рассмотреть немного ниже.

Из современных конструкторов с хорошим дизайном самым щадящим по ценам является Craftum с тарифами от 0 до 169 руб. в месяц. Тогда как раскрученная Tilda запросит от 500 до 1250 за сайт с приемлемым функционалом.
Современный дизайн.
Если ещё лет 5 назад дизайн интернет-магазинов, созданных на конструкторах вызывал как минимум скептическую улыбку у web-мастеров, то сейчас всё сильно изменилось в лучшую сторону. С первого взгляда сайты созданные на хорошем конструкторе теперь трудно отличить от сайтов студийного уровня
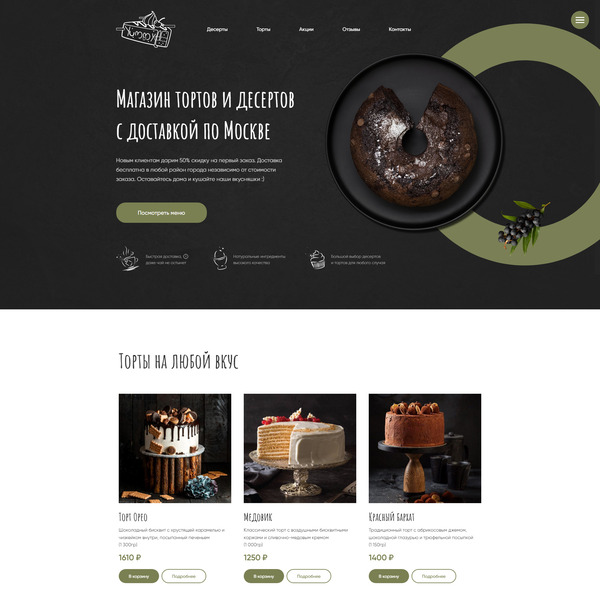
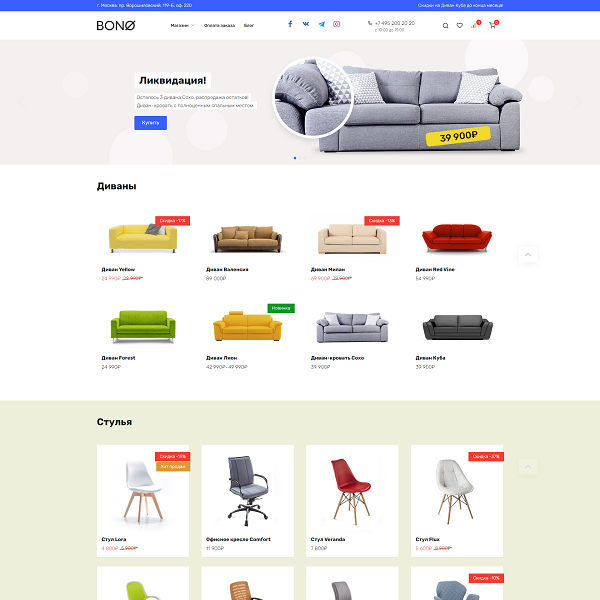
Примеры интернет-магазинов, созданных на конструкторах сайтов.

Конструкторы проще, легче, притягательнее. Всё это к тёмной стороне ведёт….
Тёмная сторона конструкторов
Сайт не принадлежит Вам.
По сути создавая сайт на конструкторах – вы берёте его в аренду, оплачивая ежемесячно услуги сервиса. Доступа к исходному коду скорее всего у вас не будет. Представьте такую ситуацию. Санкции. Один известный конструктор перестал принимать оплату от пользователей из России. Работа сайтов приостановлена. И у их владельцев появилось большая проблема – “как решить вопрос с переносом сайта на другой сервис?”. Самое печальное, что это действительно случилось в реальности с конструктором сайтов Umi. Поэтому выбирайте отечественного производителя 
Ограничение по функционалу.
Различных фишек в конструкторах полно. Но вот в чём загвоздка… Практически во всех конструкторах интернет-магазинов за дополнительные фишки придётся доплачивать. У популярной Тильды тарифы доходят до 1250 руб. в месяц. Но есть и приятные исключения. Максимальный тариф у конструктора Craftum составит всего 169 руб. в месяц.
Бог с ним с ценой. Предположим вы заходите развивать проект и внедрить в него что-то особенное. На конструкторе будет сложно это сделать, так как вы сильно ограничены тем, что у вас не будет доступа к исходному коду, либо будет, но минимальный.
Перенос на другую CMS зачастую тоже проблематичен.
Скорость загрузки страниц.
В целом она хорошая, но не идеальная. К примеру, если вы загружаете объемные изображения их будет сложно оптимизировать.
Сложность в SEO-продвижении.
У большинства конструкторов сайтов есть базовые инструменты для seo-продвижения, но иногда их бывает недостаточно. В таком случае вы теряете конкурентное преимущество по продвижению в поисковых системах перед сайтами, созданными на CMS (системах управления сайтами). Так как в сайтах на CMS существуют целые дополнения, плагины и разрешения для поисковой оптимизации.

CMS – (англ. Content Management System) ― это система создания и управления сайтом. Это визуально удобный интерфейс, с помощью которого можно добавлять и редактировать содержимое сайта. Современные CMS по простоте пользования не уступают конструкторам, а зачастую и превосходят.
В каких случаях стоит создавать интернет-магазин на конструкторе?
- Сайт нужен быстро (ещё вчера)
- Нет времени или желания разбираться в тонкостях создания сайта на CMS
- Нужен небольшой сайт c маленьким каталогом. Для больших каталогов всё же лучше сделать сайт на CMS
- Протестировать отдельный продукт, услугу, небольшую группу товаров
- Вы планируете учиться созданию сайтов и решили начать с чего то лёгкого.
- Вы не планируете продвигаться в Яндекс и Google.
- Хотите просто попробовать.
В общем и целом 

Используй мои знания! Я молю тебя! Познай силу конструкторов!
Лучшие конструкторы сайтов для создания интернет-магазина.
Создание интернет-магазина на CMS.

Давным-давно в далёкой-далёкой галактике, тогда ещё юный джедай Люк Скайуокер проходил обучение у мудрого магистра Йоды. У молодого падавана всё никак не получалось достать застрявший в болоте звездолёт. И когда учитель сделал это за него, Люк изумлённо закричал: “Не могу поверить!” На что магистр глубоко вздохнул и тихо промолвил: “В этом вся и проблема…”
Переходим на светлую сторону. Создание интернет-магазина на CMS займёт больше времени, чем создание на конструкторе сайтов. Но! Это куда более интереснее и увлекательнее! Говорю Вам по своему опыту. Почему-то многие ошибочно считают что это сложно. Особенно новички. И я их понимаю. Куча новых неизвестных слов пугают. “Хостинг”, “домен”, “CMS”, “база данных”, все эти слова сразу склоняют неокрепшие умы к тёмной стороне – создать сайт без заморочек на конструкторе. Ха-ха. Шутка 
Интернет-магазин на CMS более гибкий и намного функциональней чем интернет-магазин, созданный на конструкторе. По мере развития Вашего проекта Вы будете внедрять в свой сайт различные функции, фишки, особенности. И большинство начинающих вебмастеров приходят к тому, что необходимо делать сайт на CMS.
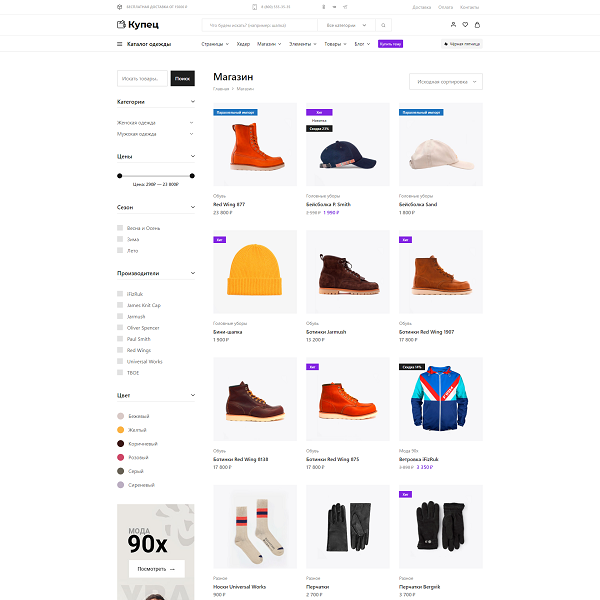
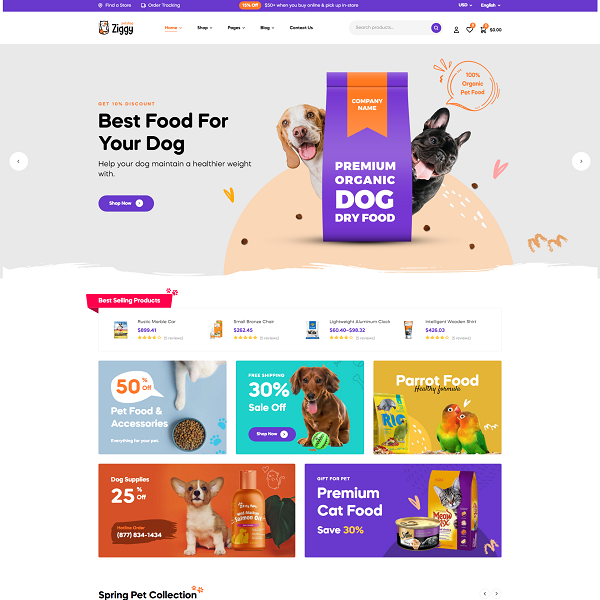
Примеры интернет-магазинов созданных на системах управления сайтом.
Вы только посмотрите насколько крутые сайты можно создавать на CMS!
Кликайте на изображение, к ним прикреплены ссылки с демо-страницами интернет-магазинов. Так вы сможете изучить не только дизайн, но и функционал.
Сколько стоит создать интернет-магазин на CMS?
Вы не поверите, но цены Вас приятно удивят. Все выше представленные примеры интернет-магазинов сделаны на бесплатной CMS WordPress. Конечно, расходы будут. Ведь вам нужен будет быстрый хостинг и красивый адрес сайта (домен). Это где-то 200 рублей в месяц. Смешная плата за сайт студийного уровня. Но давайте обо всём по порядку.
Сложно ли создать интернет-магазин на CMS новичку?
В двух словах, если вы справились с конструктором, то справитесь и с сайтом на CMS. В конструкторе вы регистрируетесь, выбираете шаблон и сразу начинаете заниматься добавлением контента и редактированием дизайна. На CMS всё будет то же самое, но сперва вам нужно сделать три шага:
- Зарегистрировать домен
- Взять в аренду хостинг
- И непосредственно установить и настроить CMS
Домен – это название, или адрес вашего сайта, который видно в адресной строке браузера. Домен моего сайта – sajtexpert.ru.
Хостинг – это облачное хранилище, где будут располагаться файлы сайта (картинки, статьи, базы данных и другой контент необходимый для функционирования). Его мы будем арендовать.
Получить домен и хостинг можно онлайн в специальном сервисе — «хостинг-провайдере». Хостинг провайдеров очень много. Крайне важно выбрать качественный хостинг (можно недорогой), что бы наш сайт работал быстро и без ошибок. Рекомендую избегать бесплатных хостингов, так как на них может быть реклама и низкая скорость работы. А это нам совсем ни к чему.
Дополнительные материалы по теме. Что такое домен и хостинг простыми словами?
На хостинг нам нужно будет установить систему управления сайтом (CMS), или её ещё называют — движок. Это очень просто и благодаря современным инструментам делается буквально в пару кликов. Для установки CMS не нужно искать и скачивать какие то программы. CMS можно будет установить прямо из личного кабинета хостинга за пару минут.
После того, как вы выполните три этих шага, вы будете делать практически такие же действия как в конструкторе. У вас будет удобная админ-панель, в которой вы сможете добавлять товары, создавать категории и записи.
Так же у Вас будет визуальный редактор, где можно будет добавлять и удалять различные блоки и менять их дизайн.
Пошаговая инструкция создания интернет-магазина на CMS

Пошаговую инструкцию по созданию сайта на CMS мы перенесли в отдельную статью. Объяснили всё доступным человеческим языком и добавили скриншоты. Дерзайте!
По своему опыту скажу, что лучшим решением будет создание интернет-магазина на CMS. Но у вас свои задачи и потребности, так что решать Вам!
Создание ИМ на платформе управления продажами Insales.
Что делать если с CMS никак уж не хочется возится, а функционала конструктора недостаточно? Если хочется красиво, функционально и быстро. На выручку придёт платформа управления продажами Insales.
Основные возможности.
- Бесплатный пробный период 14 дней по ссылке
- Простая панель управления
- Более 100 адаптивных шаблонов
- Встроенные подсказки и обучение пользователей
- Демо-контент, дизайн-блоки
- Продажа физических и цифровых товаров
- Маркетинговые инструменты: рассылки, скидки, бонусные программы
- Магазин приложений со 190 дополнениями.
- Интеграция с продуктами 1С
- Интеграция с популярными сервисам оплаты и доставки
- Открытый код шаблонов
- Возможность интегрирования собственных или сторонних разработок
- Подробная статистика
- Круглосуточная техническая поддержка
- Аналитика продаж
Платформа легка в освоении как конструктор, а функциональная как полноценная CMS для создания интернет-магазинов. И всё бы хорошо, но…
Тарифы.

Цены, скажем так, не самые демократичные. Ну за “быстро и хорошо” всегда приходится платить. В любом случае есть 14-дневный пробный период. Можете им воспользоваться, и заодно разобраться подходит вам такой вариант или нет.
Заключение.
Лично моя рекомендация – это создавать сайты на CMS. Оптимальный выбор по цене-качество. Но случаи бывают разные, поэтому каждый способ создания интернет-магазина имеет место быть.
Надеюсь статья оказалась полезной и лучшей для меня наградой будет, если вы зададите вопрос в комментариях или же просто напишите немного конструктивной критики в адрес материала. Так же буду признателен, если вы поставите оценку статье и поделитесь ей в соцсетях. Всем успехов и до новых встреч!!

Как создать продающий сайт: инструкция для новичков
-
Обновлено:
2020-12-19
-
Просмотры:
33k
-
Отзывы:
0
Продающими сайтами принято называть лендинги – одностраничники, целью которых является продажа товара или услуги каждому посетителю страницы. Это чисто коммерческий инструмент, продающий с минимальной задержкой по времени.
Как делать такие страницы? На чём делать? Есть ли фишки, правила? Давайте разберёмся во всём по порядку.
Лендинг служит для быстрого привлечения внимания к продукту, убеждения потенциального клиента в его полезности и некоторой исключительности на фоне подобных предложений. Человек, пробежавшись глазами по секциям одностраничника, начинает проявлять заинтересованность в продукте, даже если изначально не особо в нём нуждался. Он воспринимает доводы, сомнения разглаживаются, настороженность или даже тревожность, которые сопровождают ситуации расставания с кровно заработанными, рассеиваются, появляется чувство предвкушения удовлетворённости от результатов сделки. И человек покупает/подписывается/заказывает и т. д.
Примерно так работает хороший лендинг. Полуслучайный прохожий попадает на страницу и покупает десятый по счёту чехол на свой iPhone, отличный «брендовый» бумажник с тройной скидкой или какой-нибудь курс по секретной технике йоги от всех существующих болезней. Потому что условия выгодные, польза от сделки очевидная, всё разложено и разглажено что с практической, что с эмоциональной стороны вопроса. Море удовольствия за пару монет, почему бы и нет, в чём риск?
Клиент получает от сделки выгоду, превышающую вложения – вот основной посыл любого эффективного лендинга. Такое суммарное впечатление должна формировать страница.
То, насколько вышеописанный сценарий сбывается, называется конверсией – процентным соотношением количества посетителей страницы к закрытым сделкам. Страницы показывают разную эффективность. Будучи похожими, одна продаёт, другая – нет? Почему так? Нюансов миллион и маленькая тележка, но есть общие принципы, о них мы поговорим чуть позже. Сначала давайте разберёмся с движками, в которых удобно создавать эффективные лендинги, а потом вернёмся к более сложным вопросам.
Лучшие движки для продающих сайтов
Технически лендинги состоят из комбинаций чередующихся секций. Шапка, преимущества продукта, контакты, отзывы – всё это примеры смысловых секций. Такие сайты удобно делать в конструкторах с визуальным редактором, особенно если до этого не было опыта разработки. Такие сервисы содержат необходимые наборы секций в оптимизированном формате – по крайней мере, вам не придётся думать о форме кнопок, их размере, расположении элементов внутри секции и прочих деталях, оптимальную конфигурацию которых сложно оценить новичку.
uKit – доступный сервис для создания первого лендинга → детальный обзор
| Официальный сайт: | ukit.com |
| Год основания: | 2015 |
| Страна: | Россия |
| Бесплатный период: | 14 дней |
| Платные тарифы: | $4 — $12 в мес. |
| Сложность: | Очень простая |
uKit – сервис для создания многостраничных бизнес-сайтов. Он прекрасно подходит и для публикации лендингов, есть набор из 18 одностраничных адаптивных шаблонов. Редакторы у систем одинаковые, набор виджетов очень схож. Стоимость ниже в 2 раза за счёт отсутствия профильных средств анализа конверсии одностраничников, A/B-тестов и возможности вставки своего кода на младших тарифах. В остальном – примерно то же самое. Отличный вариант для проб пера на ниве сбора конверсии с минимальными вложениями. Для получения статистики используется Google Analytics или/и Яндекс.Метрика, сводки которых будут интегрированы в панель управления после синхронизации.
uKit обладает богатым набором коммуникаций и маркетинговых инструментов. Интеграция социалок, онлайн-консультанта, систем уведомлений, почтовых рассылок, Пикселей ВК и Facebook, парочки CRM, калькулятора услуг uCalc, магазина от Ecwid и платёжных систем – всё это позволяет создавать эффективные воронки продаж и обрабатывать поток клиентских заявок. Визуальный редактор прост в использовании, страницы получаются привлекательными, их стили легко редактировать: цвета, шрифты, фоны (видео тоже), анимации. Можно добавить всплывающие окна с акциями, предложениями и прочими вещами. Движок хорошо оптимизирован, страницы быстро загружаются и хорошо смотрятся на любых экранах.
Плюсы:
- Подходит новичкам – предпринимателям и всем остальным желающим попробовать продавать одностраничниками;
- Хороший набор профильных шаблонов различных тематик;
- Достаточный набор виджетов для сборки качественного лендинга;
- Структура секций из коробки оптимальна для оформления лендингов, контент смотрится выразительно;
- Солидный пакет интеграций социальных и маркетинговых сервисов;
- Высокая скорость загрузки страниц;
- Доступная стоимость;
- Бесплатное и автоматическое подключение SSL к домену;
- Простота: лендинг можно запустить за 1 вечер без опыта разработки сайтов;
- Внимательная техподдержка.
Минусы:
- Нет встроенных профильных инструментов для анализа конверсии;
- Нет возможности проведения A/B-тестов.
Стоимость:
- Премиум ($5/мес) – оптимальный тариф для создания лендингов, доступ ко всем виджетам и необходимым настройкам.
- Премиум + ($10/мес) – премиальные шаблоны, расширенная статистика для анализа конверсии.
- Магазин ($12/мес) – корзина магазина, приём онлайн-оплаты.
- Про ($15/мес) – возможность вставки своего кода на страницы.
*Примечание: используйте промо-код UGUIDE-25 для снижения стоимости тарифов на 25%. Также при оплате за год вперёд цена упадёт ещё на 25%.
Как создать продающий сайт в uKit
Самый простой вариант создания лендинга в Юкит – наполнение своим контентом готового одностраничного шаблона, которых здесь несколько десятков. Они адаптивные, имеют грамотно выстроенную структуру согласно тематике и практически не требуют доработок. Не забывайте использовать виджет таймера, всплывающие окна и онлайн-консультанта – эти вещи способны серьёзно поднять продажи. Никакого кодинга, лишних телодвижений – за вечер можно наполнить контентом и опубликовать яркую страницу, способную эффективно продавать что-либо. Самый удобный вариант для новичков.
WordPress – лучшая CMS для создания лендингов → детальный обзор
| Официальный сайт: | ru.wordpress.org |
| Год основания: | 2003 |
| Страна: | Весь мир |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | отсутствуют |
| Сложность: | Простая |
WordPress – бесплатный и универсальный движок благодаря многочисленным плагинам. Благодаря уже завоёванной популярности, на его процветание реально трудится весь мир. Шаблонов десятки тысяч, среди которых куча качественных бесплатных для одностраничных сайтов. Платные обладают большей долей уникальности и порой качества. Панель управления из коробки простейшая, даже проще многих конструкторов за счёт отсутствия нагромождения функций на все случаи жизни. Благодаря бесплатным плагинам вроде Elementor и штатного Gutenberg система становится аналогом конструктора с визуальным редактором, в котором очень удобно собирать небольшие сайты, особенно лендинги. Прекрасный вариант для новичков.
У вас будут шаблоны секций и целые макеты, в которые можно просто добавить контент и публиковать. Можно и без плагинов: возьмите хороший одностраничный шаблон с богатыми настройками, хотя бы минимально настройте внешний вид (цвета, шрифты, структура), добавьте информацию и публикуйте. Сбор статистики можно организовать в любом формате за счёт тех же плагинов – без ограничений, всего навалом. Тесты, воронки продаж, маркетинг, интеграция внешних сервисов – всё что душе угодно в любом количестве. Не забудьте о качественном хостинге – WP работает быстро и чётко, но прожорлив к ресурсам сервера. Дырявый копеечный хостинг испортит всё дело, о бесплатном даже не думайте – отобьёте себе охоту работать надолго.
Плюсы:
- Богатство всего: плагинов, шаблонов, гайдов, потенциала;
- Простая автоматическая установка и высокая производительность при хорошем хостинге;
- Подходит новичкам, желающим поработать в CMS;
- Множество плагинов визуального редактора, в которых удобно формировать структуру одностраничников без кодинга;
- Неограниченные маркетинговые возможности движка;
- Большое количество справочных материалов любого формата, развитое сообщество.
Минусы:
- Бедность возможностей из коробки – придётся компенсировать подходящими по условию задачи плагинами;
- Большая нагрузка на сервер – на слабом хостинге сайт будет тормозить;
- Нужна бдительность при выборе шаблонов и плагинов, есть риск попасть на хлам, испортив себе проект. Читайте отзывы, берите проверенное.
Стоимость:
WordPress можно скачать/использовать бесплатно в любых целях. Но ему нужен хостинг. И домен, само собой, как и любому другому сайту, независимо от движка. Его стоимость зависит от регистратора и доменной зоны – примерно $15/год. В целом, минимальная цена использования WP равна стоимости хостинга. Мы рекомендуем Bluehost – лучший, официально рекомендуемый разработчиками движка провайдер. Приводим его расценки в качестве показателей себестоимости использования WordPress:
- Basic ($2.95 в мес) – 1 проект с 1 доменом и 25 поддоменами, 50 Гб на SSD-диске, неограниченный трафик, бесплатный сертификат SSL.
- Plus ($5.45 в мес) – безлимит на количество проектов и дискового пространства, доменов и поддоменов, в подарок 1 домен на выбор и SSL-сертификат к нему на 1 год.
- Choice Plus ($5.45 в мес) – всё то же самое, плюс подарок в виде ПО для удобства операций над резервными копиями (CodeGuard Basic Backup).
Как создать продающий сайт в WordPress
Используя расширенный хостинговый тариф, вы сможете опубликовать неограниченное количество лендингов под множество товаров, значительно увеличив охват и прибыль по итогу. Себестоимость каждой страницы будет низкой. Используя профильные плагины для сборки лендингов, вы сможете создавать их разнообразные варианты довольно быстро. Маркетинговых примочек у WP море – рекламируйтесь где угодно и сколько угодно, ведя параллельно множество страниц. Движок не требователен к навыку, обладает высокой итоговой эффективностью в производстве лендингов при связке с хорошим хостингом.
uCoz – движок для создания интересных страниц и продвинутой аналитики → детальный обзор
| Официальный сайт: | ucoz.ru |
| Год основания: | 2005 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | $2.39 – $12.79 в мес. |
| Сложность: | Выше среднего |
uCoz – мощный конструктор для создания продвинутых лендингов со сложным дизайном, структурой и функциональностью. Можно использовать бесплатно, причём, подключив свой домен. Подходит для веб-мастеров и обычных пользователей. Позволяет без проблем выстроить структуру лендинга в визуальном редакторе (нужно активировать доступ к нему админпанели), вы сможете вручную добавлять/удалять различные блоки, настраивать их содержание и внешний вид примерно так же, как это реализовано в WYSIWYG-системах. Лучший вариант для новичков – купить премиум-шаблон (около $20) из встроенного в панель управления магазина. Там множество видных одностраничных вариантов, превосходящих на голову среднестатистические по рынку. Вам останется заполнение контентом и, возможно, внесение небольших правок под свою задачу в визуальном редакторе. Самый простой путь получения классного лендинга.
Кроме того, есть возможность загрузки собственных шаблонов и добавления PHP-скриптов на платных тарифах, что понравится бывалым разработчикам. Синхронизация с любыми веб-сервисами (социалки, CRM, платёжные системы, складские, живые чаты, push-уведомления и т. д.), встроенный конструктор кастомных форм для сбора заявок, продвинутая статистика и маркетинговые возможности, полный доступ к коду страниц, личные кабинеты для клиентов, расширенные параметры безопасности и пользовательские политики, SSL-сертификат, адаптивность сайтов – всё это и многое другое движок предоставляет. Вы сможете собрать в нём шикарный лендинг под дропшиппинг, продажу складских запасов или продуктов мелкосерийного производства (крафтовая мебель, одежда, сувениры и т. д.). Конструктор позволяет вести рекламные кампании, даёт детальные отчёты о посещаемости, источниках продаж и клиентах. Ультимативное решение для людей с серьёзным подходом к делу.
Плюсы:
- Возможность создания красивых, разнообразных страниц под любые цели;
- Встроенный магазин отличных и недорогих шаблонов, способных производить впечатление на покупателей;
- Подходит и новичкам, и опытным веб-мастерам;
- Наличие визуального редактора, но его нужно включить в админпанели (по умолчанию отключён);
- Возможность создания лендинга бесплатно на своём домене;
- Полный доступ к коду со всеми вытекающими: подключение любых внешних веб-сервисов, скриптов, произвольная правка шаблонов;
- Продвинутые SEO и маркетинговые возможности;
- Подробные статистические отчёты по всем событиям сайта;
- Адекватная техподдержка.
Минусы:
- В бесплатной библиотеке шаблонов отсутствуют одностраничные варианты;
- Для эффективной работы желательно владение кодингом, хотя бы в поверхностное, но и без этого можно обойтись.
Стоимость:
- Минимальный ($2.39/мес) – маленький рекламный баннер системы, доступ к файлам сайта по FTP, 1 Гб дискового пространства;
- Базовый ($4.79/мес) – полное отсутствие системных рекламных интеграций, премиальная техподдержка, SSL-сертификат, модуль Яндекс.Фиды, 2 Гб дискового пространства.
- Оптимальный ($6.39/мес) – бесплатный домен и премиальный шаблон при оплате за год, расширенные возможности SEO-модуля, 10 Гб дискового пространства.
- Магазин ($7.99/мес) – доступ к eCommerce-модулю, 10 Гб дискового пространства.
- Максимальный ($12.79/мес) – прямая связь с техподдержкой через лайвчат, 20 Гб дискового пространства.
Как создать продающий сайт в uCoz
Хотя среди бесплатных шаблонов нет лендинговых, но вы можете взять любой, который понравится, из бесплатных, убрать лишние страницы, а затем отредактировать структуру и внешний вид блоков в визуальном редакторе. Это не особо сложно. Тем не менее, лучший путь – покупка одностраничного шаблона из платной библиотеки, так вы получите предсказуемо классный результат. Рекомендуем также подключить свой домен к лендингу и SSL – такие страницы вызывают больше доверия. В идеале стоит взять платный тариф без рекламного баннера – получите все возможности и презентабельный внешний вид.
Ecwid – плагин для прямых продаж любых продуктов → детальный обзор
| Официальный сайт: | ecwid.ru |
| Год основания: | 2009 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 950 – 5250 руб в мес. |
| Сложность: | Простая |
Ecwid – интересный вариант для тех, кто хочет продавать онлайн один или несколько продуктов со страницы. То есть не просто получать заказы через форму, а сразу же принимать оплату по ним. Это плагин, который позволяет интегрировать витрину на любой сайт, дать ссылку на неё в мессенджере, почтовом письме или паблике в соцсети. Также он позволяет публиковать самостоятельные страницы (сайты) для продажи товаров или услуг. Корзина, настройки оплаты, доставки, валют, регионов, выдача чеков, подключение к каналам продаж – всё это и многое другое доступно. Настроек очень много – речь идёт о полновесном eCommerce-решении, а не о каком-то компромиссном, промежуточном варианте. Можно опубликовать и продавать до 10 товаров бесплатно – для лендинга более чем достаточно. Хендмейд, дропшиппинг, тестирование офферов при выводе на рынок – хоть сейчас без вложений запускайте страницу и торгуйте. Также можно использовать ресурсы плагинов на движках, которые не предусматривают магазинный модуль или просят за него слишком дорого.
Создать отдельный одностраничник с магазином можно, зайдя в раздел «Обзор каналов», называется опция «Стартовый сайт». Здесь вы сможете настроить структуру и дизайн страницы: тема оформления (выбор одного из десятков адаптивных шаблонов), вступление и обложка (заголовок, описание, дизайн хедера), внешний вид и формат витрины, страницы товара и категорий. Вы будете получать уведомления обо всех заказах, детальную статистику эффективности, работать с почтовыми рассылками по базе клиентов и т. д. Также сможете продвигать лендинг рекламой в Facebook, Google, Pinterest и Snapchat. Комиссия с продаж нулевая. Более того, на бесплатном тарифе можно прикрепить любой домен взамен поддомена системы, который выдаётся изначально. Платные тарифы предоставляют более широкие возможности по торговле на внешних площадках, маркетингу, дают доступ к мобильному приложению для управления страницей и многое другое.
Плюсы:
- Возможность бесплатного запуска лендинга с приёмом оплаты и доставкой товаров, причём, на своём домене;
- Возможность рекламировать одностраничник в популярных соцсетях на бесплатном тарифе;
- Доступ ко многочисленным способам оплаты и доставки, возможность добавлять собственные варианты;
- Есть поддержка продаж цифровых товаров (графика, музыка, видео) и услуг;
- Адаптивный дизайн страниц – лендинг будет отлично выглядеть на экранах любых устройств;
- Подробная отчёты по эффективности;
- Развитая SEO-составляющая;
- Возможность дополнительного размещения витрины с товарами практически где угодно;
- Можно создать множество лендингов с парой товаров на каждом, подключив к ним нормальные домены, всё это бесплатно;
- Простота использования и настройки для новичков – домохозяйка здесь налегке за пару часов запустит свою продающую страницу с любым товаром;
- Публикация 10 товаров бесплатно;
- Толковая техподдержка.
Минусы:
- Небольшой объём инструментов для настройки внешнего вида лендинга, хотя всё равно страницы получаются симпатичными.
Стоимость:
- Venture (950 руб/месяц) – публикация 100 товарных позиций, торговля на Facebook, возможность интеграции витрины в сайты на любых конструкторах и CMS, доступ к мобильному приложению iOS/Android, продвинутые SEO-возможности, маркетинговые программы для клиентов, живой чат с техподдержкой.
- Business ( 2275 руб/месяц) – публикация 2500 товарных позиций, расширенные маркетинговые возможности для стимуляции продаж, автоматический подсчёт стоимости доставки, исходя из габаритов товара, 2 аккаунта для менеджеров, 2 часа рабочего времени штатного специалиста системы для решения ваших задач, прямая связь с техподдержкой по телефону.
- Unlimited ( 5250 руб/месяц) – публикация неограниченного количества товарных позиций, полная функциональность панели управления, 12 часов рабочего времени штатного специалиста системы для расширения возможностей магазина кастомными функциями, мобильное приложение магазина для ваших клиентов, приоритетная техподдержка.
Как создать продающий сайт в Ecwid
В настройках редактирования активируйте опцию «Одностраничный каталог товаров» для оптимальной подачи предложения. В прочих настройках деактивируйте навигационную цепочку – она лишняя при малом объёме товара. Не забудьте загрузить логотип и поставить стрелку быстрой прокрутки наверх. Можно также добавить меню со ссылками на аккаунты социалок, карту с адресом, график работы магазина и отдельные разделы одностраничника – это по желанию, смотрите как лучше конкретно для вашего случая.
Divly – создание одностраничников под ключ
| Официальный сайт: | divly.ru |
| Год основания: | 2018 |
| Страна: | Россия |
| Бесплатный период: | 14 дней |
| Тарифы за услуги: | 3900 руб. за сайт |
Divly – веб-студия для широких масс. Без гламура, суперцен, эксклюзивов от «дизайнера с мировой известностью» по цене нового BMW и прочих мало интересных для среднестатистического предпринимателя нюансов. Если коротко, то вам сделают продающий сайт — лендинг за 3900 рублей. Регистрируетесь, делаете заказ, даёте тему оффера, ваш специалист трудится над ТЗ, вы следите за прогрессом из личного кабинета. Можете задавать вопросы, корректироваться по ситуации, запрашивать доработки, если результат чем-то не устраивает. Так или иначе, вы получите лендинг по своей теме, который сможет продавать целевой аудитории продукт.
Такой подход интересен всем, кто просто хочет результат, не вникая в нюансы построения эффективных страниц, правильные тексты (их тоже можно заказать здесь) и прочее. Есть возможность заказа настройки и запуска контекстной рекламы – основного инструмента привлечения трафика на лендинг. По итогу, страница обойдётся вам тысяч в 15 рублей на год (сюда входит аренда хостинга и сопутствующие услуги). Сколько она сможет принести за это время? Кто знает, зависит от продукта и щедрости вашего рекламного бюджета. Как минимум, получится раз в 5 больше вложений. Лендинг будет создан на базе uKit или uLanding – по вашему выбору.
Плюсы:
- Поставьте задачу и забудьте – вам всё сделают правильно;
- Можно следить за прогрессом из личного кабинета, общаться с исполнителем;
- В системе более 200 специалистов – заказ возьмёт профильный разработчик, сдавший до вашего сотни подобных проектов;
- Скорость выполнения работы – 5-7 дней со всеми доработками, текстами и настройкой рекламы;
- Реалистичные, не раздутые цены услуг;
- Гарантия результата, много отзывов реальных клиентов, которые можно посмотреть на сайте студии.
Минусы:
- Узкая специализация, работают только с движками uKit Group;
- Не забывайте: стоимость работ не включает стоимость тарифа конструктора, его нужно дополнительно оплачивать.
Стоимость услуг:
- Создание продающего сайта (лендинга) – 3900 рублей
- Настройка и запуск контекстной рекламы страницы – 3990 рублей
- Разработка графики (баннеры, лого и т. д.) – от 1000 рублей
- Тексты для страницы и SEO-оптимизация – от 1000 рублей
Что такое продающий сайт?
Продающий сайт – это веб-ресурс, приносящий своему владельцу коммерческую выгоду за счёт продажи товаров, услуг, наполнения базы информацией о клиентах или любым другим способом. С продающими сайтами плотно ассоциируется лендинг пейдж – посадочная страница, цель которой – быстро заинтересовать и уверенно довести клиента до заключения сделки.
Суть в том, что лендинги не являются магазинами и не предназначены для отложенных покупок. Заряженные контекстной рекламой, они собирают трафик целевой аудитории, которая теоретически заинтересована в сути предложения. Задача лендинга – продать как можно большему количеству людей. Процент сделок к общей посещаемости называется конверсией.
Количество продаж зависит и от удачности самой страницы/оффера, и от качества трафика. Если конверсия 4-7%, это нормальный результат. Мифические 20-30% лучше выбросить из головы, иначе разочаруетесь раньше времени в этом способе заработка. Давайте теперь обсудим подходы и принципы к созданию эффективных одностраничников.
Правила создания идеального продающего сайта
Вы уже знаете, где можно технически создать лендинг и с комфортом его курировать. Теперь речь пойдёт о нюансах. Давайте обозначим общие принципы и дадим некоторые советы:
- Одна страница – один продукт, одна цель. Всё должно быть просто и бить в одну точку. Внимание клиента должно быть сконцентрировано на одном товаре или услуге, весь контент на странице должен крутиться и продвигать её. И ничто другое. Если есть желание охватить несколько офферов, можете использовать мультилендинги (одной целевой аудитории покажут страницу о «Купить дом», другой – «Купить гараж», к примеру). Нагромождение целей приводит к тому, что ни одну из них страница не закроет, поверьте.
- Лендинг – это отдельный сайт. Некоторые думают, что можно сделать в формате лендинга главную страницу (или любую другую) многостраничного сайта, убив двоих зайцев таким подходом и обманув судьбу. Не стоит так делать, это не работает. Внимание посетителей будет рассеяно, они осмотрятся и пойдут дальше.
- Лендинг должен быть адаптивным. Сейчас больше половины трафика идёт со смартфонов, поэтому запускать сайт, который плохо выглядит на таких экранах, не имеет смысла.
- Чем точнее и короче текстовые формулировки, тем лучше. Человек, зайдя на страницу, в течение следующих 5-7 секунд должен понять, где он, в чём суть предложения, какую пользу он получит с этого и что для этого нужно сделать. Не нужно ходить вокруг да около: «Хит лета: удобный, прочный шезлонг за 3000 рублей, зонт в подарок». Заголовок отвечает на все вопросы сразу. Если первично интересно, клиент дальше почитает, заразится идеей и купит.
- Скорость загрузки важна. Многие заходят со смартфонов, Интернет не везде быстрый, поэтому оптимизация страниц важна, как и адаптивность. Если посетитель в течении 5-7 секунд не дождётся загрузки, то закроет вкладку. Благо, конструкторы и так быстро работают. Замечание актуально, скорее, для CMS – там вы хостинг сами выбираете, от него во многом зависит скорость, есть пространство для ошибок.
- Обязательно сопровождайте продукт изображением. Если это курс, тренинг, то есть нечто нематериальное, то всё равно сделайте трёхмерную модель коробки с тематическим изображением сути курса. Визуализируйте всё важное, используйте графику – диаграммы, фото, таблицы, если это поможет аппетитно презентовать продукт.
- Всегда должно быть чётко выраженное целевое действие. Подписка, покупка, заказ. Причём, кнопки CTA (Call to Action) нужно подписывать с подтекстом пользы для клиента. Например, не стоит писать «Отправить» под формой. Лучше написать «Получить/загрузить/присоединиться сейчас».
- Добавляйте кнопки «Поделиться» социальных сетей – это поможет немного увеличить прибыль со страницы.
- Навигация и структура должны быть простыми. Уберите всё лишнее из того, что не влияет на принятие решения клиентом. Не нужно анекдотов, отвлечённых рассказов, попыток параллельно продать сопутствующий товар. Создайте смысловой тоннель без развилок, ведущий посетителя к покупке.
- Очень хорошо работают подарки: купили мангал — пакет углей в подарок, например. То же касается скидок: обычно товар стоит 2000, но сейчас 1000, да ещё интересная книжка в подарок, придёт на почту после оплаты заказа. Придумывайте акции, в общем.
- Используйте A/B-тесты. Не обязательно с первой же страницы играть в гуру маркетинга. Но! Если войдёте во вкус, тестирование поможет лучше понимать целевую аудиторию и делать более эффективные страницы. Поверьте, далеко не всегда сможете предсказать реакцию публики на вашу подачу оффера правильно, иногда она будет неожиданно хорошей или плохой. Тесты же не обманут, покажут реальную картину и позволят сделать верные выводы без домыслов.
Для удачной подачи предложения нужно быть хоть немного психологом, понимать целевую аудиторию. Ради чего и каких формулировок она сможет расстаться с деньгами? Что важно для этих людей, какие доводы рассеивают опасения, какие стороны продукта привлекают? Чем точнее вы будете представлять портрет этих людей, тем более эффективный оффер получится составить.
Например, для целевой аудитории подростков может быть уместным клич вроде «Не тормози, хватай доску в полцены, пока есть!». Разумеется, подобный заход для зрелой аудитории будет вульгарным, неуместным. Не нужно пытаться написать для всех, угодить всем. Затачивайте тексты под вкусы и мироощущение тех, кто должен купить ваш продукт. Остальные вам не интересны: бабушка вряд ли купит набор гантелей, а состоятельный человек – чехольчик с динозавром. Им ваш оффер неинтересен — ничего страшного, лишь бы смог зацепить целевую аудиторию.
О чём бы страница не была, существует давно выверенный набор обязательных блоков, которые помогут продать. Всё до вас выверили, не нужно особо вникать, почему именно так – это суммарный опыт проб и ошибок множества маркетологов. Вот общий набор обязательных элементов хорошего лендинга:
- Заголовок в шапке и подзаголовки, если они нужны для более полного раскрытия цели страницы;
- Точное и краткое описание предложения вроде «Ботинки Ecco с 50% скидкой, модель 2020 года»;
- Набор изображений продукта и, если есть, видео. Всё должно быть в хорошем качестве;
- Отзывы клиентов либо какие-то другие доказательства качества/компетентности/законности и прочих вещей, которые помогут убедить клиента принять решение без опаски;
- Призыв к действию. Обычно это форма с кнопкой, характер которых зависит от сути оффера.
Всё вышеперечисленное должно быть обязательно. Можно добавить статистику достижений компании, таймер с акцией, дублировать призыв к действию (например, поставить в шапке и перед футером), добавить подробные контакты (телефон, карту, социалки т. д.), развёрнутый блок с преимуществами продукта – с картинками, схемами, по пунктам и т. д. Если что-то из перечисленного неуместно или никак не поможет продать, то не используйте. Чем чётче, убедительнее посыл лендинга и короче дорожка к цели, тем лучше. Если у вас сложный оффер, нужно больше информации – делайте больше, клиенту должно хватить имеющихся вводных для принятия решения.
Примеры хороших продающих сайтов
Мы выбрали несколько примеров удачных одностраничных сайтов. В них нет ничего магического с технической точки зрения, главная характеристика – все они работают, приносят прибыль своим владельцам. Посмотрите структуру, сопоставьте с информацией выше, сделайте свои выводы.
Пример 1. Магазин строительных материалов «Реал Хоум»
Пример 2. Продажа купальников «MOREKUP»
Пример 3. Магазин букетов с сухоцвета «OlivaFlower»
Выводы
Продающие сайты – это лендинги. В интернет-маркетинге они играют особенную роль, их ничем нельзя заменить. Вы можете создавать такие ресурсы самостоятельно с помощью подходящих движков. Это несложно. Даже если не очень понимаете техническую суть и психологию продаж, просто воспользуйтесь готовыми шаблонами, сделайте на их основе страницы – они будут приносить прибыль при условии запуска контекстной рекламы.
Новичкам рекомендуем использовать uKit, чуть более продвинутым предпринимателям отлично зайдёт Ecwid. Желающим получить перспективный опыт взаимодействия с лучшей CMS – WordPress. uCoz для тех, кто хочет из коробки получить максимум возможностей для создания продвинутых одностраничников с полным контролем за всеми этапами продаж и продвижения. Любой из этих инструментов покажет себя хорошо. Придерживайтесь описанных принципов, более-менее грамотно просчитывайте свои коммерческие предложения для целевой аудитории, и вы точно не останетесь в накладе. Минимум 3-5% конверсии получите с холодного старта.
-
Автор:
Введение
Сегодня интернет-магазины очень популярны, их рассматривают и в качестве площадки для увеличения объемов продаж, и для создания бизнеса с нуля. При этом действительно полезной информации о том, что такое интернет-магазин, зачем он нужен, из чего он состоит, как организовать его работу и о многих других важных нюансах, найти на просторах Интернета практически невозможно.
Вот такой парадокс: с одной стороны – об интернет-магазинах написано огромное число статей, с другой – реально полезной информации в них содержится очень и очень мало. Я сейчас не говорю о технических текстах, рассчитанных на профессионалов, здесь, как раз, информации довольно много. А вопросы, которые задают будущие владельцы интернет-магазинов, преимущественно остаются без ответа.
По роду моей деятельности я также очень часто сталкиваюсь с интернет- магазинами. Очень много вопросов задают мне клиенты, руководители среднего и малого бизнеса, которые пытаются понять, стоит ли им открывать интернет-магазин, и если стоит, то как это лучше сделать. Также и знакомые довольно часто обращаются ко мне за советами, как открыть интернет-магазин, что для этого нужно и т.д.
В этой статье я решил максимально простым и понятным языком пояснить, что такое интернет-магазин, зачем он нужен и даже почему он может быть не нужен, а также как его создать и как организовать работу.
Статья предназначена для широкого круга читателей, здесь не будет сложных терминов и каких-то технических нюансов, интересных опытным специалистам. Здесь я расскажу о базовых понятиях, связанных с работой интернет-магазина, а также рассмотрю основные принципы его работы. Этот текст будет интересен тем, кто задумался о создании интернет-магазина или просто стремится понять, что это такое и как это работает.
Интернет магазин: а нужен ли он вам?
Когда ко мне обращаются с вопросом, что нужно сделать, чтобы открыть магазин, я стараюсь сначала выяснить, а нужен ли этим людям интернет-магазин в принципе?
Дело в том, что сегодня интернет-магазин – это модное понятие, такое же, как, например, стартап. Все слышали, что это очень нужно и очень выгодно, но что это такое, кому и зачем это надо, большинство даже не задумывается.
В результате очень часто оказывается, что интернет-магазин этому человеку на самом деле ни к чему, в его случае прекрасно справится с продажами обычный сайт-визитка, который уже давно функционирует.
Еще хуже, если решение открыть интернет-магазин принимается на пустом месте, просто как вложение капитала: без товарной базы, без знаний рынка, без умения продавать. В этом случае подобный проект с первого дня обречен на провал.
Попробую систематизировать самые распространенные ситуации, при которых создание интернет-магазина оказывается пустой тратой средств и времени.
Не нужно открывать интернет магазин, если:
1. Вы являетесь хорошим потребителем товара, но не продавцом.
Подобные ситуации я наблюдал много раз. Например, многодетные родители решают открыть магазин детской одежды просто на том основании, что уж в одежде для детей они разбираются прекрасно. Да, они знают, где купить хорошую одежду для своих детей. Они общаются с такими же родителями, и видят, что спрос в этой сфере достаточно высок. Но всего этого недостаточно, чтобы добиться результата в продажах. Надо, как минимум, знать этот рынок с точки зрения продавца, разбираться в ценообразовании, знать своих конкурентов, иметь надежный и выгодный канал поставок товара.
Историй, когда люди пытались начать торговлю в интернете с нуля без какого-либо опыта и знаний, я знаю достаточно много. И они, как правило, оканчиваются печально. А потому в подобных случаях я всегда отговариваю от ненужных затрат. Я считаю, что свободные средства можно потратить с большей пользой.
Исключений из этого правила несколько:
- Вы являетесь специалистом в какой-то сфере, умеете торговать, и продаете товар, в котором хорошо разбираетесь. Например, достаточно удачных примеров «интернет-магазинов с нуля» среди продавцов электроники. Они знают, где купить качественный товар, часто в качестве постоянных клиентов имеют хорошие скидки у продавцов, более-менее знают рынок своего региона.
- Вы хорошо знаете товар, имеете собственный канал поставок, при этом, нашли какую-то нишу, до сих пор незаполненную или заполненную минимально. Например, у меня есть знакомый, который годами увлекался чирлидингом. Он коллекционировал записи с выступлениями групп поддержки, смотрел передачи и т.д. А потом решил заняться продажей товаров для спортсменок. У него был хороший канал поставок из США, он очень хорошо разбирался в товаре. В результате – его бизнес процветает.
А потому: если вы не просто потребитель, но специалист, если вы знаете товар на профессиональном уровне, у вас есть предпринимательская жилка, открывайтесь смело!
2. Не нужно открывать интернет-магазин просто как вложение свободных средств.
Интернет-торговля – это просто один из видов обычной торговли. Да, продажи в Интернет имеют свою специфику, какие-то особенности. Но интернет-магазин как таковой давно не является конкурентным преимуществом.
В качестве конкурентного преимущества могут выступать:
- Лучшая цена
- Уникальный товар
- Удобная доставка
- Любое другое уникальное торговое предложение
А сам интернет-магазин – это не более, чем торговая площадка. А потому очень важно заранее понимать, что вы будете продавать, почему этот товар будут покупать у вас, а не у любого из конкурентов, чем вы будете привлекать и удерживать своих покупателей и т.д.
Потому я считаю, что просто как вложение средств интернет магазин – это бессмысленно. Инвестировать нужно туда, где будет реальная прибыль.
И, раз уж пошла речь об инвестициях, я хочу пояснить один момент. Здесь и далее я не планирую вообще поднимать тему стартапов. Просто потому что я с работал мало. А потому, и писать о них я не собираюсь.
С другой стороны, интернет-магазин будет удачным решением, если:
- Вы имеете собственную торговлю в offline – магазины, оптовый склад и т.д. В этом случае для вас интернет-магазин будет еще одним каналом сбыта товаров. Торговые предприятия часто сами сравнивают создание интернет-магазина с открытием филиала, который просто располагается в сети Интернет. Здесь все достаточно просто: есть товар, есть доставка или возможность ее организовать. Интернет-магазин при правильном подходе будет успешен.
- Вы знаете товар, с которым собрались работать, на уровне специалиста, умеете торговать, имеете канал поставок этого товара, разработали уникальное торговое предложение, имеете возможность организовать доставку. В этом случае интернет-магазин будет для вас удобной торговой площадкой. Успешность бизнеса будет зависеть только от вас, точно так же, как и в случае открытия любой торговой компании с нуля.
Создание магазина: с чего начать?
Итак, вы взвесили все за и против, и пришли к выводу, что интернет-магазин – это то, что вам нужно. Что делать дальше?
Здесь я буду говорить о создании интернет-магазина с нуля, именно такой вариант чаще всего встречается мне в работе с малым и средним бизнесом. Кроме того, этот подход позволит рассмотреть все необходимые понятия, все этапы и действия. Возможно, что вы уже имеете некоторый опыт, и какие-то шаги для вас – пройденный этап. В этом случае, просто пропускайте то, что для вас уже не актуально.
С точки зрения организации работы, любой интернет-магазин можно разделить на две части:
- Фронт-офис. Это сам сайт интернет-магазина, почтовая и смс-рассылка, звонки покупателям. В общем, это все то, с чем сталкивается ваш покупатель.
- Бэк-офис. Это работа службы доставки, ценообразование, снабжение, интеграция различных систем. В общем, это та часть работы, которая для покупателя остается «за кадром», но также очень важна для бесперебойной и надежной работы.
Вы можете создать красивый сайт интернет-магазина, но для работы этого будет мало. Любой интернет-магазин – это сайт плюс люди, товар, и многое другое.
Здесь я хочу сделать еще одну ремарку. Я – бизнес-консультант, а не программист. Кроме того, я с самого начала обещал писать простым языком для широкого круга читателей. А потому очень многие технические нюансы в моей статье не будут рассматриваться. Специалисты и без моей помощи найдут нужную информацию. В моей статье будут именно базовые понятия, основные этапы, организация работы. А по вопросам технических нюансов всегда можно получить консультацию у программистов.
Первые шаги и принципиальные решения
Итак, перед тем, как приступить к созданию интернет-магазина, вам необходимо:
- Выбрать товар, который вы будете продавать через Интернет. Это необходимо даже в том случае, когда вы давно и успешно торгуете в оффлайне. Стоит ли выкладывать в интернет-магазин весь ассортимент? Будет ли тот или иной товар продаваться в Интернете? На эти вопросы лучше найти ответ заранее.
- Определиться с ценообразованием. Многие даже опытные бизнесмены ничего не знают о ценообразовании в интернете. А потому этот вопрос также стоит изучить.
По ценообразованию я могу дать совет, основанный на практическом опыте. Если вы не знаете, какую цену указать на тот или иной товар, имеет смысл на первое время установить точно такие же цены, как и в вашем обычном магазине. Главное – представить товар покупателю, люди должны видеть, что эта позиция есть в вашем магазине. А дальше, когда сайт уже будет работать, цену всегда можно будет откорректировать. Причем, в этом вам поможет статистика поведения покупателей в вашем интернет-магазине. Вы сможете увидеть, какова конверсия для того или иного товара (конверсия – это показатель, который рассказывает вам, сколько посетителей вашего сайта или даже конкретной страницы стали покупателями, а сколько – ушли без покупки). И уже с реальными цифрами в руках можно будет пересмотреть цену, если в этом будет необходимость.
Кроме того, очень важно собрать качественный контент для вашего магазина. Контент – это:
- Сами товары: описания, фотографии, характеристики.
- Информация о вас: как вы себя позиционируете в Интернете, какие преимущества у вас есть.
- Информация об оплате и доставке.
- Статьи, полезные советы и другая информация, которая поможет привлечь посетителей.
Очень удобно, если у вас уже есть большая часть такой информации, например, в программе 1С в карточках товара. Это намного удобнее, чем создавать с нуля весь каталог товаров на основе бумажных прайсов и других подобных источников информации. Но даже в этом случае обязательно обратите внимание на качество информации. В интернете вы не сможете показать покупателю реальный товар, не будет у него рядом и настойчивого продавца-консультанта, который будет рассказывать, почему именно эта позиция хороша, и чем она лучше других. Всю информацию покупатель будет получать на странице, где должны быть качественные фото и понятное максимально полное описание.
Как торговать товаром, которого нет в наличии?
Этот вопрос очень часто задают бизнесмены, которые открывают интернет-магазин. С одной стороны, хочется показать весь возможный ассортимент, с другой – не очень понятно, что делать, если придет заказ на товар, которого в данный момент нет на складе.
Возможные варианты решения:
- Не показывать покупателю товар, которого нет на остатках. Я не рекомендую это решение, так как «спрятать» товар – это потерять потенциального покупателя.
- Показывать товар, которого нет на остатках с пометкой «нет в наличии».
Я считаю, что лучше получить запрос на товар, которого в данный момент нет, чем потерять покупателя в принципе. Если вы (ваши сотрудники) хорошо знаете свой ассортимент, то всегда сможете предложить альтернативу, часто даже по лучшей цене. В некоторых случаях покупатели соглашаются подождать поставки нужной позиции. В любом случае, терять потенциального клиента нежелательно.
Также в этом случае возникает вопрос оплаты, так как необходимо не допустить, чтобы покупатель оплатил отсутствующую товарную позицию. И здесь также есть разные варианты решения:
- Отказаться от полностью автоматической оплаты. Т.е. покупатели смогут оплачивать товары при получении (курьеру или наложенным платежом) либо по безналу, но после окончательного согласования заказа с менеджером.
- Сделать программную проверку остатков перед оплатой. Т.е. после формирования заказа, но перед тем, как открыть для покупателя сервис оплаты, должна проводиться проверка наличия нужных товаров на остатках. Если они есть – форма оплаты открывается, если чего-то нет – появляется информация с извинениями и пояснением, что данной товарной позиции уже нет в наличии, и предложением каких-то вариантов решения проблемы.
Оба эти варианта достаточно удобны, здесь выбор зависит большей частью от технических и организационных нюансов реализации работы интернет-магазина. Главное – получить контакты покупателя и его потребности, а также постараться максимально корректно отнестись к его запросам. Понятно, что некоторые покупатели могут в таком случае обидеться, но практика показывает, что их – единицы, а возможность предложить альтернативу и все же получить продажу дорогого стоит.
Создаем фронт-офис
Итак, с базовыми принципиальными вопросами немного разобрались, переходим к созданию фронт-офиса.
Из чего состоит фронт-офис:
- Цена
- Ассортимент
- Контент
- Обратная связь
О ценообразовании я уже писал выше, а потому повторяться не буду. Также вопросы выбора ассортимента и контента я немного раскрыл ранее. А здесь хочу просто напомнить, что:
- От качества контента на странице товара зависит, заинтересуется ли этим товаром потенциальный покупатель.
- От качества контента на информационных страницах зависит уровень доверия потенциального покупателя к магазину в целом.
А вот об обратной связи стоит поговорить подробнее. Сегодня в это понятие входят в обязательном порядке:
- Телефон. Лучше всего, если для интернет-магазина вы будете использовать отдельный номер или отдельный добавочный номер. При этом стоит выделить для общения с клиентами интернет-магазина отдельного человека. Вы будете получать большинство запросов от ваших покупателей именно по телефону, так как этот канал связи – удобен привычен для многих и дает возможность получить то самое живое общение с консультантом, которое так востребовано в любых магазинах.
- Email. Причем выкладывать свой адрес нужно в удобной для покупателя форме. Различные картинки и защищенные от копирования фрагменты текста очень раздражают покупателей. А потому лучше создать специальный почтовый ящик для магазина и смириться с некоторым количеством спама, чем терять потенциальных клиентов, которые предпочитают именно этот метод связи.
- Форма обратной связи на странице “Контакты”. Удобная альтернатива Email. При этом на странице сайта расположена форма, в которую пользователь может внести свои контактные данные (email, телефон), тему вопроса, само сообщение. И после нажатия кнопки “Отправить” это сообщение попадет в почту администратора сайта.
- Онлайн-чат. Этот сервис предназначен для того, чтобы покупатель мог оперативно задать вопрос и получить ответ в текстовом виде. Сервисы онлайн-чатов обычно выглядят как всплывающее окно “задать вопрос”, они очень удобны и становятся с каждым днем популярнее. Предоставляются они чаще всего на условиях ежемесячной оплаты, а выбрать и подключить такой сервис поможет программист.
Сегодня этот перечень считается необходимым минимумом, который должен быть на сайте интернет-магазина. Кроме того, возможно размещение дополнительной информации: физического и юридического адреса, каких-то документов, сертификатов, если это нужно, и пр.
Выбор и подключение CRM системы
Я рекомендую всегда подключать телефон, который выделен для работы с клиентами, к CRM-системе. Вообще, для эффективной работы интернет-магазина необходимо применение той или иной CRM-системы, особенно если у вас планируется достаточно большое число продаж. Пока что такую схему работы используют недостаточно активно, многие компании не ведут учета продаж и контроля качества работы с клиентами, но я считаю, что этот путь – тупиковый, и реальный рост показателей моих клиентов после внедрения CRM-системы демонстрирует мою правоту. Подробно о том, что такое CRM-системы, как их выбрать и внедрять, я писал в статье Что такое CRM-системы и как их правильно выбирать?
А здесь я просто кратко перечислю некоторые преимущества использования CRM для интернет-магазина:
- Все контакты ваших покупателей будут собраны в одном месте в удобном виде.
- У вас не будет «потерянных» запросов или пропущенных и «позабытых» звонков. Правильно налаженная CRM система помогает компенсировать человеческий фактор.
- Вы сможете записывать все разговоры с клиентами и контролировать эффективность работы менеджера.
- Даже в случае неожиданной смены сотрудника (болезнь, увольнение), вы не потеряете ни одного контакта, и всегда сможете разобраться, на каком этапе сотрудничества остановился отсутствующий менеджер.
- Вы сможете ставить и проверять качество и своевременность выполнения даже для задач, не связанных напрямую с работой с клиентами (обновление контента, отчетность и пр.)
Email и SMS-рассылка
И еще один очень важный метод взаимодействия с клиентами – это SMS-рассылка. Сегодня считается хорошим тоном уведомить покупателя при помощи SMS об отправке его товара, о доставке на почту или по адресу и т.д. Для этого при оформлении покупки обычно предлагают оставить также номер телефона. В дальнейшем вы сможете использовать базу этих телефонных номеров для решения маркетинговых вопросов: например, оповещать покупателей об акциях и скидках, о появлении новых товаров и т.д.
Предупреждаю: SMS-рассылки следует использовать крайне осторожно, чтобы не попасть под действие закона о запрете SMS-спама. На самом деле, вероятность того, что у вас из-за SMS-рассылок будут какие-то неприятности крайне низка. Но лучше изучите закон и создавайте рассылки правильно.
Также очень важным маркетинговым инструментом может стать база email-адресов ваших покупателей. Хорошим тоном считается также уведомлять покупателя о получении оплаты, об отправке заказа по электронной почте. В письме можно указать номер посылки или примерное время курьерской доставки, другие необходимые подробности. А в будущем вы можете также использовать эти электронные адреса для создания почтовой рассылки.
Email рассылки помогут вам:
- В красивом виде уведомлять покупателей о появлении новых товаров, проведении акций, о скидках и других интересных новостях.
- Контролировать, насколько ваши товары интересны покупателям. Все развитые системы рассылок позволяют отслеживать: открывал ли адресат письмо, переходил ли по ссылке (если да, то по какой) и т.д.
- Неявный, но также важный плюс: вы сможете контролировать качество самой базы email, так как система рассылки также проинформирует вас о том, что часть адресов содержат ошибки. В некоторых случаях клиенты случайно ставят пробелы или допускают опечатку в названии почтового сервиса, и тогда вы сможете сами поправить этот адрес и спокойно отправлять туда уведомления. Иногда бывают ошибки, которые исправить может только покупатель, в этом случае поможет телефонный звонок. Во многих случаях своевременные уведомления покупателям также важны, как и вам.
И, чтобы закрыть тему маркетинговых инструментов и обратной связи, расскажу еще об одном интересном варианте взаимодействия с покупателями – это SMM (работа через социальные сети). Метод общения с покупателями в социальных сетях пока еще не слишком распространен, хотя и очень эффективен. Некоторые магазины практически всю свою работу с клиентами строят на использовании социальных сетей. Они создают группы ВКонтакте и в Одноклассниках, реже – в Facebook. Там проводят акции, выкладывают развлекательный и рекламный контент, отвечают на вопросы и даже часть продаж ведут прямо в группе. Эта методика очень эффективна. Правда, я лично не рекомендую своим клиентам с самого начала использовать SMM, но единственная причина – все и сразу охватить не реально, а в дальнейшем, когда магазин уже будет надежно работать, стоит обратить внимание и на социальные сети.
Многие из опытных пользователей и специалистов сейчас, скорей всего, вспомнили также о различных вариантах рекламы сайта, в том числе использование контекстной рекламы или других методов продвижения. Поэтому я решил сразу уточнить: эти методы относятся, скорее, к привлечению новых покупателей, а не к работе с имеющимися. И о них я планирую поговорить отдельно в будущих статьях.
Выбор CMS
После того, как вы решите для себя все перечисленные выше вопросы, придет время переходить к следующему этапу – к выбору CMS.
Очень важно понимать, что CMS (движок), дизайн и контент – это разные составляющие интернет-магазина. Почему я на этом делаю акцент? Очень многие путаются в понятиях, и считают, что дизайн – это и есть интернет-магазин или что CMS – это весь сайт от и до. Давайте не будем путать понятия.
Итак:
- Контент – это основа, это то, чем будет наполнен ваш сайт. На самом деле, покупателю совсем не интересно, на каком движке работает ваш сайт, также не слишком интересны ему ваши дизайнерские изыски, главное – это наличие нужного товара, привлекательная цена, понятная информация об оплате и доставке.
- Дизайн – это оформление вашего сайта. Причем фото товара, например, в дизайн не входят, фото – это контент. А дизайн – это «шапка сайта», цветовая гамма, шрифты, всевозможные меню и кнопочки и т.д.
- CMS (система управления сайтом) – это программная часть, тот самый «движок» или платформа, на которой вся система работает.
И здесь контент – самое главное, хотя и остальным составляющим нужно уделить достаточное внимание. Но при этом не стоит тратить на техническую часть слишком много времени. Ваш покупатель все равно это не оценит.
Я сталкивался на практике с проектами, которые готовились к выходу годами. Дорабатывался до совершенства дизайн, прорабатывалась программная часть, добавлялось множество дополнительных возможностей: калькуляторы, сервисы сравнения и пр. В результате продажи либо не увеличивались совсем, либо увеличивались незначительно.
Потому что, повторюсь, покупателю это все не важно. Конечно, приятно находиться на красивом сайте, приятно пользоваться дополнительными возможностями. Но если у вас нет нужного товара, если покупателя не устроила цена или если в описании товара отсутствуют важные для человека параметры, то он развернется и уйдет без покупки с самого красивого сайта.
Но все же CMS выбирать надо. На чем будет работать ваш сайт?
Выбор CMS – это тема достаточно обширная, различных систем управления сайтом на сегодняшний день придумали очень много. Я планирую со временем посвятить теме сравнения и выбора CMS отдельную статью. А пока будет достаточно сказать, что принцип выбора CMS мало чем отличается от методов выбора CRM-систем. Об этом я писал подробно в статье Что такое CRM-системы и как их правильно выбирать?
Т.е. примерно все также. Есть Stand-Alone решения, есть Saas-решения. Каждый из вариантов имеет свои особенности, в основе которых лежит сам принцип: использовать собственную копию программного продукта или работать в «облаках» с ежемесячной оплатой за пользование системой.
Но для успеха работы интернет-магазина, на самом деле, вид CMS не так важен. Я лично видел успешно работающие решения на самописных движках, а также очень плохо работающие системы на широко разрекламированных CMS. Т.е. здесь практически все зависит от того специалиста или той компании, которая вас обслуживает.
Но все же я хочу дать вам несколько рекомендаций по выбору CMS для интернет-магазина:
- Не стоит думать, что бесплатные CMS хуже платных. На самом деле, многие бесплатные движки работают также успешно, как и дорогостоящие платные системы. Кроме того, вам могут быть просто не нужны все те возможности, которые предлагают платные CMS.
- Ограничьте свои желания. Я часто сталкивался с тем, что с самого начала мои клиенты начинали просить все и сразу: и связь с 1С, и подключение самых разных платежных систем, и сложную CRM, и обратный звонок, и интеграцию с соц. сетями, и автоматический калькулятор какой-то и многое другое. На самом деле, в начале работы вам все это не надо. Поначалу надо просто представить то, что у вас есть. Покажите в интернете ваш товар. Попробуйте поработать. А тогда уже, на основе результатов работы за какой-то период, вы сможете понять, что именно вам нужно, что добавить на сайт, какие возможности подключить, а какие будут лишними.
- Русская локализация. Выбирайте только те системы, которые имеют русскую локализацию. Практика показывает, что как бы вы хорошо ни знали английский, как бы ни была хороша система сама по себе, но если в ней не будет русской локализации, то у вас в работе будут постоянно возникать какие-то проблемы, и в итоге вы и сами решите отказаться от такой неудобной системы. Причины здесь простые: вы можете знать английский хорошо, а ваши сотрудники? А сколько времени уйдет на обучение каждого? А сколько доработок потребуется на самом сайте, ведь то здесь, то там будут появляться английские слова, которые там применяются «по умолчанию». В общем, лучше сразу ориентируйтесь на наличие русской локализации. Это намного удобнее.
Интеграция с 1С
Очень многие мои клиенты при создании интернет-магазина сразу поднимали вопрос интеграции этого ресурса с имебщимся у них программным продуктом 1С. Я считаю, что такая интеграция сразу — это лишние затраты средств и времени, в результате чего открытие интернет-магазина откладывается на довольно долгий срок, работа по интеграции требует привлечения дополнительных специалистов, в том числе, программистов 1С, а в результате очень часто оказывается, что решения, которые были реализованы частично или даже полностью не соответсвуют потребностям интернет-торговли конкретного бизнеса или требуют значительной доработки.
Я считаю, что на первом этапе работы интернет-магазина интеграция с 1С может вообще не понадобиться. Особенно если речь идет об загрузке заказов с сайта, которая достаточно сложно реализуется, но очень многие владельцы интернет-магазинов, тем не менее, стремятся ее получить.
Каким образом работает интеграция с 1С?
- Это выгрузка на сайт информации о товарах, о клиентах, если они есть.
- Загрузка информации с сайта, обычно это информация о заказах.
Многие стараются получить этот обмен данными сразу, на этапе создания интернет магазина. Но при этом, чтобы любая интеграция начала работать без сбоев, нужно решить очень много проблем, в том числе, проблем в той системе, в которой вы работаете, это может быть 1С или любая другая система. Так, в 1С надо будет доработать карточку товара, решить вопросы с правами доступа и т.д. и т.п. И на первом этапе это далеко не всегда имеет смысл делать.
Так, если у вас в ассортименте 100-200 товаров, выложить их можно вручную, таким образом, на самом деле, вопрос первичного наполнения интернет-магазина решают очень часто.
С другой стороны, как-то необходимо забирать заказы с сайта. На первом этапе работы магазина заказов, на самом деле, всегда очень мало, буквально, единицы. И забирать их можно также вручную. Потом уже, когда вы какое-то время поработаете, вы поймете, в каком виде вам удобнее всего забирать заказы, и какая именно интеграция вам на самом деле нужна.
Изображение схемы интернет магазина

Таким образом, при выборе CMS возможность интеграции с 1С – это далеко не самая важная вещь, этот вопрос можно будет решить позже.
Дизайн интернет-магазина
Когда возникает вопрос о выборе дизайна, первое, что нужно сделать, это установить готовый шаблонный дизайн или разработать собственный дизайн с нуля. Я рекомендую, если позволяют средства, сразу заказать специалисту разработку уникального дизайна. Но если сроки или финансы не позволяют провести полноценную работу по созданию дизайна, нет ничего страшного в том, чтобы выбрать и скачать подходящий готовый дизайн.
Плюсы и минусы этих решений:
Плюсы шаблона:
- Быстрое решение (можно устанавливать сразу после покупки или скачивания)
- Оттестирован, как правило, шаблон имеет уже несколько версий, уже проведены какие-то доработки, исправлены ошибки.
- Дешево. Шаблон вы можете либо купить за минимальную, практически, символическую сумму, либо можете вообще скачать его бесплатно в интернете.
Минусы шаблона:
- Сложность кода и сложность доработки. А потому если вы захотите поменять в шаблоне что-то, что вам не нравится, потребуется достаточно серьезная работа и обязательное участие специалиста.
- Привязка к определенной платформе. Когда вы покупаете шаблон, на сайте продавца указано, к какой платформе он подходит, это также немаловажно. Например, если вы купите очень красивый шаблон для WordPress, вам придется работать именно с этой CMS. Как известно, WordPress не очень хорошо подходит для интернет-магазинов, а потому вы будете постоянно сталкиваться с ограничениями этой системы.
Плюсы дизайна с нуля:
- Отсутствие ограничений, которые накладывает шаблон, так как ваш дизайн разрабатывается под ваши потребности, после чего верстается под ту CMS, которую вы выберете.
- Отсутствие лишнего кода, как следствие, легкость, простота доработок в будущем.
Минусы дизайна с нуля:
- Высокая стоимость. Работа дизайнера обойдется вам в разы дороже шаблонных решений.
- Сроки. Работа над дизайном будет длиться от нескольких дней до недель.
Очень удобное решение – это просто взять дизайн какого-то понравившегося вам интернет-магазина и скопировать его с нужными вам доработками, при этом, не нарушая копирайтинг.
Если вы просто используете идею, а при реализации будете применять другую цветовую гамму, немного другие кнопки, свой логотип, то и внешне ваш магазин будет выглядеть иначе, и никаких претензий от владельца понравившегося вам магазина не появится. Создать дизайн, похожий на тот или иной интернет-магазин, это гораздо проще и быстрее, чем придумывать все с нуля. Таким образом, вы получите тот дизайн, который вам идеально подойдет за минимальное время.
В принципе, при запуске интернет-магазина дизайн как таковой играет далеко не самую главную роль. Очень важен функционал и аккуратность, а дизайн может быть, в принципе, любым.
Эпилог
Итак, я постарался рассказать, на что нужно обратить внимание для принятия решения: нужен ли вам интернет-магазин, рассказал, что нужно подготовить до того, как начинать непосредственно работу над программным решением.
Также я постарался максимально просто и подробно рассказать о работе над фронт-офисом. Напомню, что при работе над фронт-офисом самое главное – это функциональность и аккуратный, привлекательный и достаточно информативный контент, а дизайн играет вспомогательную роль. Выбор CMS мало чем отличается от выбора программного обеспечения для других нужд, и здесь вы можете воспользоваться информацией из моих прошлых статей, например, из статьи Выбор программного продукта для клиента. Сбор требований
Также для успешной реализации интернет-магазина очень важно, чтобы ваши подрядчики работали качественно, чтобы вы с ними понимали друг друга. Для того, чтобы избежать ошибок, рекомендую прочитать мою статью Посредники или почему в России всегда «виноват» исполнитель на примере IT проекта.
В следующей статье я подробно расскажу об организации работы бэк-офиса, о том, как организовать работу сотрудников, и что нужно, чтобы интернет-магазин работал действительно эффективно.
Также в отдельных статьях я планирую подробно рассмотреть вопросы продвижения интернет-магазина, привлечения новых покупателей, в том числе при помощи использования контекстной рекламы Яндекс.Директ.