Как учителю создать персональный сайт бесплатно?
Дата обновления: 17.03.2023
Время чтения: 14 мин.

Олег Ибрагимов
Помогаю с выбором сервисов. Большой опыт в маркетинге и аналитике. Работаю как с заказчиками, так и агентствами. Вырос с помощника обычного SEO-специалиста …
Персональный сайт учителя – это полезный инструмент во взаимодействии с учениками, родителями и коллегами. С его помощью сможете рассказать о себе, своих достижениях и наградах, а другие посетители смогут найти на нем полезные материалы, ваши контакты для общения и многое другое.
К сожалению, заказать разработку сайта – достаточно дорогое удовольствие. Тем более, когда это можно сделать самостоятельно. Сегодня узнаем, как обычный учитель может сделать для себя персональный сайт и потратить на это минимум денег (или вообще сделать это бесплатно).
Тысячи надёжных каналов для продвижения бизнеса в Telegram
Telega.in — платформа нативных интеграций с блогерами в Telegram. Каждый канал в каталоге проверен вручную, а админы готовы к сотрудничеству — никаких долгих переговоров!
- Выбирайте лучшие каналы в открытом каталоге самостоятельно или с помощью менеджера.
- Планируйте кампании эффективно: интеграции гарантированно будут опубликованы в срок и в том виде, в котором их согласует заказчик.
- Экономьте время: отчёты по каждой кампании предоставляются в удобной таблице со всеми необходимыми данными.
Сайт – это бесплатно или все же платно?
На этот вопрос можно ответить следующим образом – и да, и нет. Работа с любым сайтом включает как минимум 2 этапа:
- Разработка
- Публикация в сети
Каждый из этих этапов может быть платным или бесплатным, причем это будет напрямую влиять на качество работы сайта, его функционал и т.д.
Сперва рассмотрим основные виды разработки сайта. Их 3:
- Разработка с нуля (написание исходного кода)
- Использование CMS
- Работа с конструкторами сайтов (как частный случай – сервисами мультиссылки)
Чтобы написать исходный код сайта, т.е. сделать его с нуля, нужно владеть навыками программирования, знать языки (как минимум HTML и CSS), иметь представление о верстке и пр. Конечно, на базовом уровне освоить это не так сложно, но на это как минимум понадобится несколько недель. Поэтому не будем рассматривать этот вариант создания сайта.
Чтобы работать с CMS (или движками) не нужно быть программистом. Это своеобразный инструмент для создания сайта. Можете добавлять элементы и изменять контент на странице с помощью панели администратора, использовать готовые шаблоны, расширять функции при помощи плагинов и так далее.
Рассмотрим этот вариант создания сайта на примере самой популярной CMS в мире – WordPress. Это бесплатный движок с открытым исходным кодом. Также существуют другие бесплатные (например, Joomla и пр.) и платные движки. Использовать платную CMS для создания сайта преподавателя не имеет особого смысла, не получите никаких существенных преимуществ.
Конструкторы сайтов – это онлайн-инструменты, при использовании которых создаете сайт с помощью различных блоков. Например, добавляете на страницу разделы, текстовые блоки, галерею изображений, различные кнопки и т.д. При этом каждый элемент можно изменить (выбрать расположение на странице, длину и ширину, цвет и пр.). Сайт можно создать с нуля или изменить готовый шаблон.
Конструкторы намного проще CMS, их реально освоить в течение нескольких часов. Обычно сайт с их помощью создается бесплатно, но чтобы сохранить (или в некоторых случаях открыть) доступ к полной функциональности сервиса, стоит перейти на платный тариф.
В противном случае придется довольствоваться урезанными функциями и небольшим объемом диска. Мы рассмотрим создание сайта при помощи конструктора на примере нескольких условно бесплатных сервисов.
Как частный случай мы рассмотрим сервисы мультиссылки. Это те же самые конструкторы сайтов, но с минимумом возможностей. Изначально они использовались для объединения нескольких ссылок (контактов в соцсетях, мессенджерах и пр.) в одну – например, для Instagram, где можно разместить лишь одну кликабельную ссылку.
Со временем такие конструкторы обрастали новыми возможностями и сегодня позволяют максимально быстро и просто создать мини-сайт.
Конечно, полноценный веб-ресурс для целой школы или какой-нибудь компании с их помощью сделать трудно, но персональный сайт учителя – запросто. Политика ценообразования у сервисов мультиссылки такая же, как и у обычных конструкторов. Но в редких случаях можно найти полностью бесплатные сервисы (в них платного тарифа нет вообще). Мы так же рассмотрим несколько подобных вариантов.
Теперь поговорим о публикации сайтов в сети. Здесь нам понадобится.
- Домен
- Хостинг
Домен – это имя сайта в определенной зоне (например, «ru», «.рф» и т.д.), а хостинг – аренда места на серверах для его размещения. За все это практически всегда приходится платить: домен можно зарегистрировать у регистраторов доменных имен, а приобрести хостинг можно у хостинг-провайдеров. Зачастую все услуги оказывает одна компания. В этом случае при оплате хостинга можете получить домен в подарок. Бесплатный хостинг обычно бывает лишь в рамках пробного периода.
Есть и бесплатные домены, они регистрируются в специальных компаниях. Но, к сожалению, выбор зон оставляет желать лучшего – «.tk», «.ml» и пр. Это территориальные домены малоразвитых стран – в данном случае Токелау и Мали. При этом зарегистрированный домен не будет являться вашей собственностью, из-за чего сайт может перестать работать.
Полностью бесплатный хостинг так же существует. Но в этом случае на вашем сайте будет размещена реклама провайдера, стабильность работы и скорость сайта будут ужасными, а размер дискового пространства – очень низким.
Если создаете сайт с нуля (пишете код) или используете движок, то понадобится зарегистрировать домен и разместить сайт на хостинге. Если используете конструктор сайтов или сервис мультиссылки, то сайт будет размещен на хостинге самого сервиса. В этом случае домен регистрируется по желанию (по умолчанию вам назначается домен 3-го уровня).
Таким образом, мы можем создать сайт бесплатно – если воспользуемся CMS с бесплатным хостингом и доменом или бесплатным тарифом конструктора/мультиссылки. Правда, в этом случае будем испытывать определенные неудобства (нестабильное соединение, небольшой размер диска, минимум функций и пр.). Избавиться от них можно лишь с помощью покупки нормального домена и оплаты хостинга или перехода на платный тариф конструктора.
Что должно быть на персональном сайте учителя
В отличие от сайтов образовательных учреждений (например, школ или детских садов), законодательство не предъявляет никаких требований к персональным сайтам учителей – это их личные веб-страницы (как и аккаунты в социальных сетях). Поэтому можете делать его таким, каким хотите, и публиковать все, что считаете нужным – в рамках закона и морали, конечно.
На главной странице сайта можете рассказать немного о себе – чтобы посетитель сразу увидел, что это персональный сайт преподавателя. Достаточно вашей фотографии, краткой информации, а также контактов.
Дальнейшее наполнение сайта будет зависеть от целей, предмета и специфики работы. Например, можете попробовать следующие разделы:
- Обо мне. Биография, награды и достижения.
- Книги и материалы. Перечень ссылок или загруженные документы – учебники, статьи, монографии и прочее, связанные с вашей дисциплиной. Здесь же можете разместить собственные научные работы.
- Расписание. Если преподаете в школе или университете, то можете разместить свое расписание (а также кабинеты и аудитории, где вас можно найти во время занятий).
- Обучение. В этот раздел рекомендую загружать материалы, напрямую связанные с преподаваемым предметом – например, учебники, видеоуроки, инструкции, задания, контрольные работы, тесты и пр.
- Блог. Ваши статьи, мысли и др.
- Контакты. Телефон, e-mail, ссылки на социальные сети и так далее.
Другие разделы могут быть связаны со спецификой вашего предмета. Например, учитель географии может рассказать о своих путешествиях, учитель химии или физики – об экспериментах, которые можно повторить в домашних условиях.
Дизайн сайта рекомендуется выполнять в нейтральной тематике. Максимум можно уделить внимание особенностям вашего предмета.
В целом, схема создания сайта имеет следующий вид:
- Выбираем платформу – CMS, конструктор или сервис мультиссылки
- Выбираем шаблон или создаем страницу с нуля
- Изменяем или добавляем нужные элементы страницы
- Создаем структуру сайта, добавляем разделы и пр.
- Подготавливаем тексты, фотографии и видео – и размещаем материал на сайте
Не забудьте: если вы выбрали CMS, вам придется зарегистрировать домен и подобрать хостинг. Сайты на конструкторах/мультиссылках обычно имеют полную функциональность в рамках пробного периода, поэтому не придется первое время ничего оплачивать.
В дальнейшем, если хотите продвигать себя, как преподавателя, то можете заняться SEO-продвижением сайта, подключить сервисы аналитики (например, Яндекс.Метрику), настроить контекстную рекламу и многое другое.
Как создать сайт для учителя на CMS
В качестве платформы для создания сайта мы будем использовать WordPress, самый популярный движок в мире: на нем работает около 40% всех сайтов.
CMS отлично подходит для блогов, но за счет расширений можно реализовать практически все. У WordPress открытый исходный код, поэтому движок можно использовать бесплатно, дорабатывать его, создавать для него плагины и шаблоны – чем и занимается многомиллионное сообщество пользователей.
Как было сказано выше, если мы выбираем CMS, нам придется регистрировать домен и оплачивать хостинг. Удобнее всего это сделать у одного провайдера. Рассмотрим на примере самого популярного в рунете – REG.RU:
- Домен. Мы выберем один из самых популярных и недорогих – в зоне «.ru» (199 руб.). Домен предоставляется на 1 год, в дальнейшем его потребуется продлевать – это стоит 999 руб./год.
- Хостинг. Раз сайт не предъявляет особых требований к хостингу, мы можем выбирать из самых дешевых тарифов – например, Host-A (186 руб./мес. – если оплачивать только на месяц). На этом хостинге мы можем разместить 1 сайт, размер диска составляет 7 Гб. Выгоднее всего оплатить хостинг на 3 года – это будет стоить 3 683 руб.
Таким образом, мы при создании сайта заплатим минимум 385 руб. Выгоднее всего покупать хостинг на 3 года, тогда (с учетом продлений домена) ежемесячная стоимость нашего сайта составит около 163 руб. Правда, на старте придется заплатить уже 5 880 руб.
Альтернативный вариант – бесплатный хостинг и домен со всеми вытекающими. Также можно посмотреть условия у других провайдеров.
После покупки хостинга и регистрации домена нам нужно установить CMS на хостинг. Это можно сделать в панели управления хостингом. У REG.RU (как и у большинства провайдеров) поддерживается установка популярных CMS в 1 клик.
Административная панель WordPress – основной инструмент для работы с движком. Она на русском языке и служит для изменения внешнего вида сайта, добавления плагинов, контента на страницу и т.д. В настоящий момент движок имеет версию «из коробки», то есть с базовыми функциями. Сейчас его возможности достаточно слабые, поэтому нужно установить расширения.
Все расширения можно разбить на 2 большие группы – темы и плагины. Темы – это шаблоны страниц. Чтобы не создавать сайт с нуля, вы можете установить понравившийся шаблон и просто изменить в нем некоторые элементы. Это позволит сделать сайт намного быстрее. Сейчас в WordPress доступно свыше 8 тыс. различных тем. Ищете подходящую тему по ключевым словам (например, «teacher», «school» и др.), изучаете ее (описание, версия, число установок, отзывы и пр.) и, если она вам понравилась, устанавливаете.
Плагины – это дополнения, расширяющие функции движка и улучшающие его работу. Например, в стандартном виде на WordPress не получится сделать интернет-магазин, но плагин WooCommerce добавит нужные опции, что позволит продавать товары прямо с сайта. Есть плагины для SEO-оптимизации сайта (Yoast SEO), упрощения работы с ним (Gutenberg) и так далее. Всего доступно более 58 тыс. плагинов.
Когда вы установите понравившийся шаблон и нужные плагины, сможете изменять имеющиеся блоки, добавлять новые, размещать контент на странице и т.д.
У WordPress есть свои сильные и слабые стороны. К преимуществам движка можно отнести:
- Стоимость. CMS полностью бесплатна, как и большинство расширений к ней. Платите только за домен и хостинг.
- Широкие возможности и настройка дизайна. Более 60 тыс. расширений позволят создать уникальный сайт с необходимыми функциями. Ни один конструктор не сможет повторить то, что вы сделаете на WordPress.
- Поддержка. Движок популярен во всем мире и в России: сможете изучать материалы по работе с ним, общаться на тематических форумах и пр.
К сожалению, WordPress не идеален, он имеет и недостатки:
- Сложность. Чем больше возможностей, тем сложнее работать. Конструкторы, а уж тем более сервисы мультиссылки – намного проще.
- Несовместимость версий движка и расширений. При обновлении CMS старые плагины и темы могут работать со сбоями.
- Безопасность. Из-за того, что WordPress так популярен, сайты на нем находятся под угрозой мошенников и хакеров, постоянно ищущих уязвимости и создающих вредоносное ПО.
Как создать сайт учителя в конструкторе
Персональный сайт преподавателя не обязан отличаться широкими функциями, поэтому нам подойдет почти любой конструктор. Обратим внимание на следующие платформы:
- Tilda
- Site123
- Nethouse
Рассмотрим особенности каждого из них, возможность бесплатного использования и цены.
1. uKit
Простой и универсальный конструктор сайтов. Он помогает создавать страницы любого типа – от онлайн-визиток до интернет-магазинов. В библиотеке есть более 350 шаблонов в 38 тематиках. Все шаблоны адаптивны, поэтому сайт будет отлично смотреться как на ПК, так и на телефоне.
Особенности:
- Встроенный визард, подсказывающий, насколько сайт готов к продвижению. Анализирует тексты, картинки, виджеты, метатеги и пр.
- Никаких ограничений. Можно создавать любое количество страниц и добавлять неограниченное количество контента. Трафик тоже без ограничений.
- Продвинутые инструменты для работы со шрифтами.
Сам конструктор работает по блочному принципу. Нужно добавлять элементы на страницу, перетаскивать их, растягивать, уменьшать и т.д. Все изменения отображаются мгновенно. После создания можно прикрепить собственный домен.
Конструктор можно использовать бесплатно 14 дней. После триала сайт будет сохранен, но чтобы продолжить работу с ним, придется оплатить подписку. Самый дешевый тариф – 4,5 USD/мес. Он открывает доступ ко всем функциям, с помощью которых можно сделать отличный сайт для преподавателя (более дорогие тарифы нужны сложным сайтам, интернет-магазинам и пр.).
2. Tilda
Один из наиболее популярных конструкторов сайтов в рунете. Предлагает сборку страницы из 550+ блоков, каждый из которых вы можете настроить по своему желанию. Сайты, созданные на Tilda, отличаются красивым и современным дизайном.
Особенности:
- 550+ блоков для любых целей – обложки, типографика, фотогалереи, фоновые видео.
- Адаптивный дизайн. Сайт с любыми блоками отлично выглядит везде – на компьютерах, смартфонах и планшетах.
- Интеграции. Можете подключить сервисы рассылки, мессенджеры, онлайн-консультант и другие сервисы.
- SEO-оптимизация. Конструктор имеет все нужное для поискового продвижения сайтов – теги, заголовки, описания, ключевые слова.
Tilda предлагает бесплатный тариф, на котором сможете держать 1 сайт. Доступно 50 МБ места на сервере, 50 страниц на сайте, библиотека изображений и иконок, а также основные блоки. Это отличное решение для небольшого сайта. Если хотите использовать конструктор по максимуму, оплатите тариф Personal (750 руб./мес.). Вам будет предоставлено 1 ГБ диска, 500 страниц на сайте, а также все возможности платформы.
3. Site123
Иностранный конструктор сайтов с русскоязычным интерфейсом. Предлагает красивые шаблоны и удобную систему управления контентом.
Особенности:
- Богатый выбор шаблонов и библиотека изображений. Можете выбрать наиболее подходящую тему для сайта и кастомизировать ее, добавив изображения из бесплатной библиотеки.
- SEO-инструменты. Базовый набор инструментов для поискового продвижения.
- Неограниченное количество сайтов для одной учетной записи. При необходимости вы сможете создать дополнительные страницы бесплатно.
Бесплатная версия конструктора ограничивает вас 250 МБ хранилища и 250 МБ пропускной способности. Сам сайт будет располагаться на субдомене сервиса. Снять ограничения позволит премиум-подписка (7,8 USD/мес.) – вы получите домен в подарок, 10 ГБ диска, 5 ГБ пропускной способности и другие возможности.
4. Nethouse
Конструктор для создания сайтов любого типа, которым пользуется свыше 1,4 млн. клиентов. Сочетает в себе функциональность и простоту.
Особенности:
- 30+ шаблонов для разных тематик. Каждый из них имеет адаптивный дизайн и может быть изменен по вашему желанию.
- Виджеты. Подключение полезных сервисов – CRM-систем, статистики, онлайн-консультантов и пр.
- Заполнение SEO-настроек, ЧПУ.
Бесплатный тариф конструктора позволяет разместить сайт на поддомене и ограничивает вас в количестве фотографий (до 20 шт.), которые вы можете опубликовать на сайте. Если вы хотите убрать рекламную полоску, расширить количество размещаемых фотографий (до 400 шт.), привязать свой домен и открыть дополнительные возможности – оплатите тариф «Сайт» (320 руб./мес.). Оплата за 2 года даст скидку в 30%. Тестовый период – 10 дней.
У конструкторов сайтов тоже есть свои плюсы и минус. Например, к сильным сторонам можно отнести:
- Простота. Сайты на конструктора делать легче, чем на движках. Платформу можно освоить за несколько часов.
- Бесплатный хостинг. Неважно, как вы пользуетесь конструктором – платно или бесплатно – вам не нужно платить за хостинг. А иногда при оплате тарифа вы можете получить домен в подарок.
Но есть и слабые стороны:
- Цена. Конструктор – самый дорогой способ создания сайта в нашей подборе (если рассматривать платное использование). CMS с платным доменом и хостингом обходится примерно в 2 раза дешевле.
- Возможности. У WordPress есть десятки тысяч плагинов, расширяющих функционал. В конструкторе можно сделать лишь то, что предусмотрено разработчиками.
Как создать сайт учителя в сервисе мультиссылок
Если ваша задача максимально сэкономить время и деньги – выбирайте сервисы мультиссылок. Мы рассмотрим 2 популярных варианта:
- Taplink
- Aqulas
Первый – самый известный сервис мультиссылок в рунете, который использует подавляющее большинство блогеров и специалистов. Второй – «темная лошадка» с отличным бесплатным функционалом. Рассмотрим их.
1. Taplink
Простой, но достаточно функциональный конструктор. С его помощью можно не только объединить несколько контактов на одной визитке, но и создать полноценный многостраничный сайт.
Особенности:
- Готовый дизайн на выбор – стандартные темы, градиенты, тематическое оформление и пр.
- Режим совместного доступа. Сможете работать над сайтом с другими пользователями, ограничивая их в правах.
- Множество блоков – текст, ссылка, разделитель, вопросы и ответы, мессенджеры и соцсети, видео, картинки, карта и пр.
- Многостраничность. Можете создавать дополнительные страницы и настраивать связь между ними.
Бесплатная версия Taplink имеет серьезные ограничения. Например, вам будут недоступны кнопки нескольких мессенджеров и соцсетей, многие блоки, создание внутренних страниц и так далее. С другой стороны, вы не будете ограничены в количестве ссылок, сможете размещать текстовые блоки, вопросы и ответы, пользоваться готовыми темами оформления и просматривать статистику. Полные функции Taplink открывается на тарифе «Business» (725 руб./мес.). Также сможете скрыть логотип сервиса, привязать свой домен и многое другое.
2. Aqulas
Малоизвестный сервис мультиссылок, предоставляющий шикарные возможности на бесплатном тарифе. Отличается красивым дизайном создаваемых мини-сайтов.
Особенности:
- Дизайн и видеотемы. Можете использовать фото- и видеотемы, градиенты, привлекать внимание к кнопкам с помощью анимации.
- Библиотека изображений. На выбор больше 1 млн. фотографий и картинок для легального бесплатного использования.
- Статистика. Внутренняя и внешняя (Яндекс.Метрика и пр.) аналитика, позволяющая узнать все о посетителях сайта.
- Множество блоков – соцсети, обложка, кнопки, карусель картинок, вопрос-ответ, текст, видео.
Aqulas предоставляет отличные функции бесплатно. Будут доступны практически все блоки, неограниченное количество ссылок и кнопок, возможность загрузки своих изображений, анимация кнопки, фото- и видеотемы и пр. Платный тариф (698 руб./мес.) добавляет премиум фото- и видеотемы, дополнительные анимации, подключение своего домена и пр.
Сервисы мультиссылок имеют определенные достоинства и недостатки. Например, среди плюсов:
- Простота. Сделать сайт можно еще быстрее и проще, чем в конструкторе. Не придется ничего изучать, можно просто пошагово заполнять страницу нужными блоками.
- Хостинг. Как и в случае с конструкторами, мини-сайт располагается на хостинге сервиса.
- Цена. Некоторые сервисы предлагают максимально выгодные условия даже на платных тарифах, не говоря уже о возможности использовать их бесплатно.
Минусы:
- Функции. Здесь у вас будет минимум возможностей. Вы сможете разместить только самую необходимую информацию.
Вывод
Каждый из рассмотренных способов создания персонального сайта для учителя имеет свои плюсы и минусы. При этом многое зависит от того, сколько вы собираетесь платить за сайт и планируете ли все сделать бесплатно. Самый красивый и функциональный сайт, конечно, получится сделать на CMS. Но вам придется для этого приложить максимум усилий.
Конструкторы – компромисс между возможностями и сложностью. Если вы не хотите тратить время, а сайт вам нужен преимущественно как визитка с основной информацией, то выбирайте сервисы мультиссылки.
Вам понравилась статья?
5
8
Как бесплатно создать персональный сайт учителя?
Просмотров: 9148
3 простых шага, чтобы создать свой персональный сайт учителя.
1. Подать заявку на бесплатное создание персонального сайта учителя на странице http://obr.site/contact/register.php и получить подтверждения об одобрении. Подробная инструкция по подаче заявки https://simai.studio/learning/courses/course.php?COURSE_ID=36&LESSON_ID=449&LESSON_PATH=448.449
2. Заполнить сайт своими данными и информацией. Подробный учебный курс по заполнению сайта доступен по ссылке https://simai.studio/learning/courses/course.php?COURSE_ID=36&INDEX=Y
3. Поделиться ссылкой на свой сайт с учениками, родителями и коллегами и использовать все возможности сайта для эффективной работы.
Давайте подробнее остановимся на вопросе, как правильно создать и заполнить сайт учителя, чтобы он был привлекательным и полезным для посетителей?
1. Доменное имя (адрес сайта).
На этапе подачи заявки на создание персонального сайта необходимо придумать и ввести доменное имя вашего ресурса. Очень важно подойти к его выбору со всей ответственностью, так как именно из доменного имени складывается адрес вашего сайта в интернете, который в будущем вы будете предоставлять коллегам, ученикам, родителям, организаторам различных конкурсов.
2. Внешний вид сайта.
На портале «Персональный сайт учителя» вы можете самостоятельно настроить оформление вашего сайта, задать цветовую гамму, фон, шрифты, баннеры. Помните, что сайт педагога должен быть визуально приятным, без раздражающих элементов, слишком пестрого фона или нечитаемых шрифтов.
Мы советуем выбрать однотонный светлый фон и шрифт тёмного цвета. При создании баннеров, подборе фотографий для публикации на сайте отдавайте предпочтение тематическим изображениям, по которым пользователю будет понятно, что он находится на образовательном ресурсе.
3. Контент сайта.
Каким контентом лучше всего наполнить персональный сайт учителя?
-
Раздел «Об учителе».
Разместите основную информацию о себе, своём образовании, опыте работы, укажите контактные данные, загрузите фотографии дипломов, грамот, удостоверений о повышении квалификации. Здесь же вы можете разместить своё расписание, добавлять записи в блог преподавателя, ваши эссе и заметки. -
Раздел «Ученику».
Предназначен для публикации полезной информации для ваших учеников — размещайте учебные материалы по предмету, тесты и задания для подготовки к экзаменам, объявления, интересные статьи, планы уроков, ссылки на важные интернет-ресурсы. -
Раздел «Родителю».
В этом разделе вы можете размещать важную информацию для родителей – объявления, новости, учебно-методические комплексы, а также документы: например, устав школы, программу по предмету, рабочую программу учителя и др. -
Раздел «Педагогу».
Делитесь с коллегами методическими материалами, тестами и контрольными работами по предмету, разработками уроков, презентациями. -
Раздел «Гостевая книга».
Раздел для обратной связи с посетителями вашего сайта, здесь пользователи могут оставлять свои обращения, задавать вопросы, на которые рекомендуется оперативно отвечать. -
Информационные разделы «Новости», «Мероприятия», «Фотогалерея», «Видеогалерея».
Публикуйте актуальные новости, рассказывайте о прошедших мероприятиях или анонсируйте предстоящие, создавайте фотоальбомы по различным темам, загружайте полезные видео.
Следуя рекомендациям в этой статье, вы самостоятельно сможете создать современный функциональный и визуально приятный сайт учителя, который станет вашей визитной карточкой, а также удобным инструментом для взаимодействия с учениками, родителями и коллегами.
Зачем педагогу вообще нужен собственный сайт?
Читайте подробнее в статье «7 причин, почему учителю нужен персональный сайт».
Сайт для учителя – это один из наиболее эффективных способов продвигать свои услуги. Например, если вы преподаете английский язык на дому, то сайт поможет увеличить поток учеников. Если вы занимаетесь обучением в государственной школе, то сайт можно использовать как информационную площадку, где ученики смогут найти нужную им информацию.
Разработать такой ресурс можно своими руками без привлечения программистов, дизайнеров и других специалистов, сэкономив большую сумму денег. Для этого есть специальные сервисы-конструкторы, позволяющие собирать сайт по кусочкам.
О том, как в них работать и что еще нужно знать для создания сайта, поговорим в сегодняшней статье.
Шаг 1: Подбираем референсы
Референсы – это вспомогательные изображения, некий образец, который можно использовать при разработке сайта. Подборка из трех-пяти референсов поможет определиться с цветовой схемой и структурой страниц веб-сайта, вдохновиться дизайнерскими решениями, а также проработать маркетинговую составляющую.
Для подборки референсов существует множество различных сервисов. Вот некоторые из них:
- Pinterest,
- Behance,
- Dribbble.
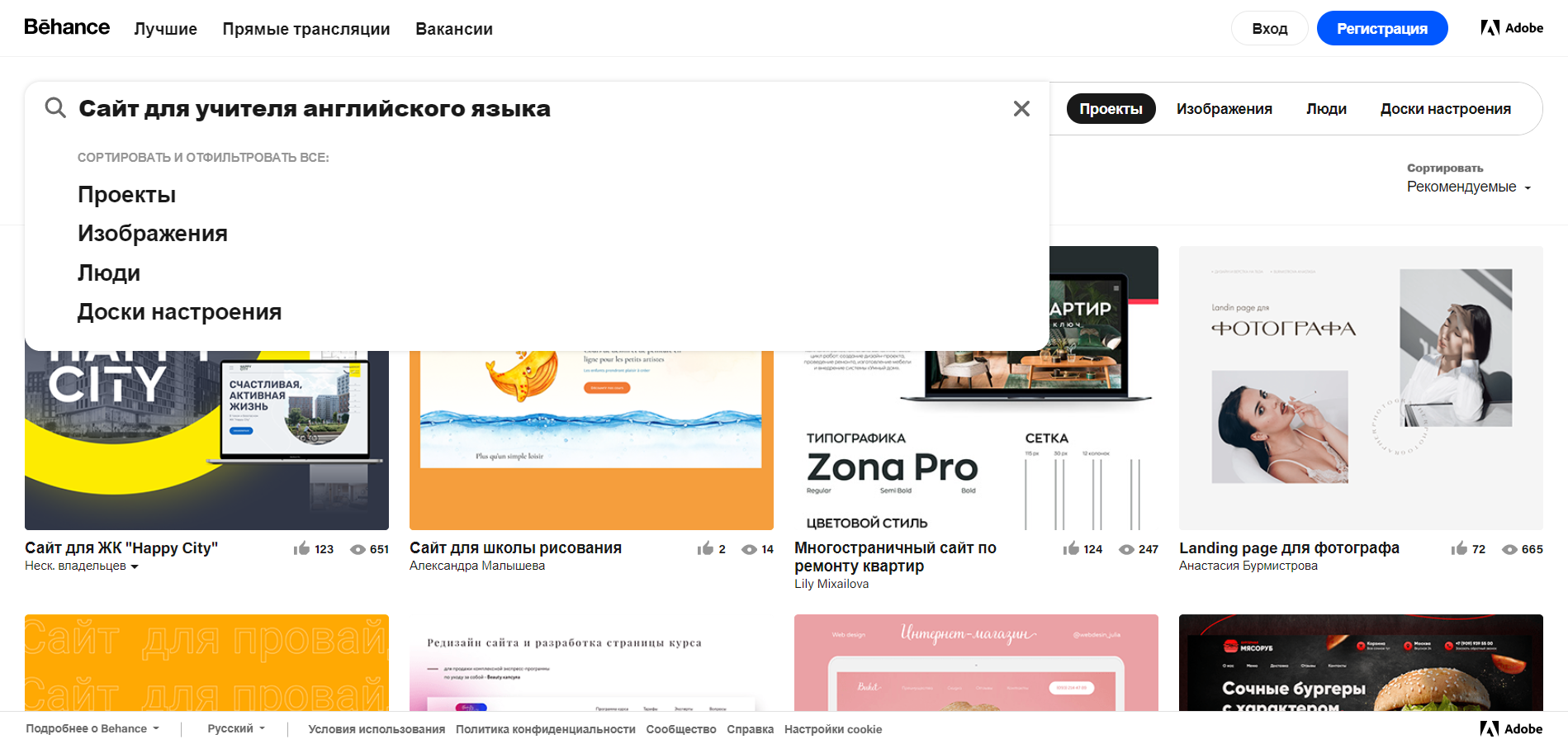
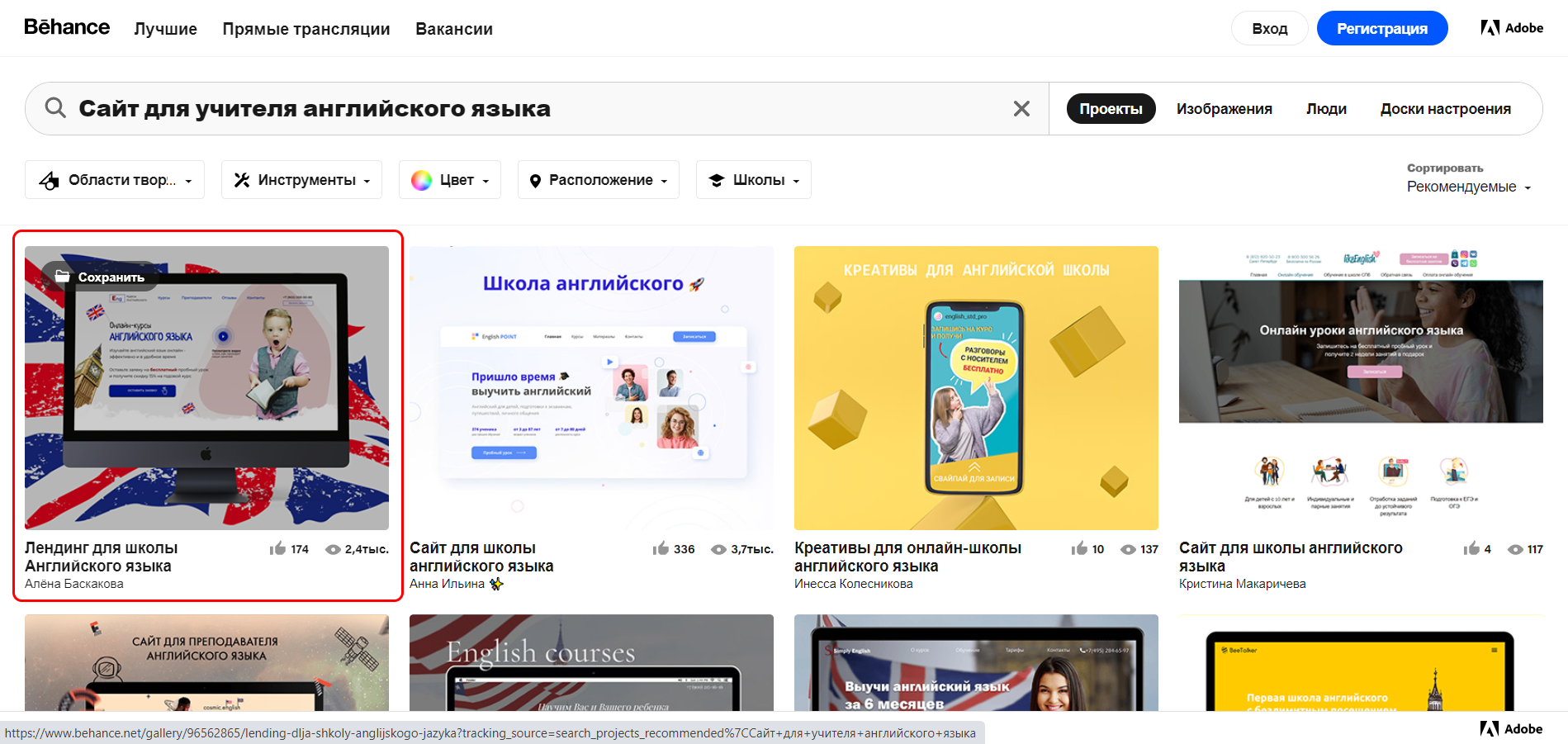
Давайте рассмотрим, как ими пользоваться. Возьмем для примера сервис Behance:
- Открываем главную страницу сайта и вводим необходимый запрос. Скажем, «Сайт для учителя английского языка».
- В результате мы попадаем в подборку по запросу. Возьмем в качестве примера первый попавшийся результат.
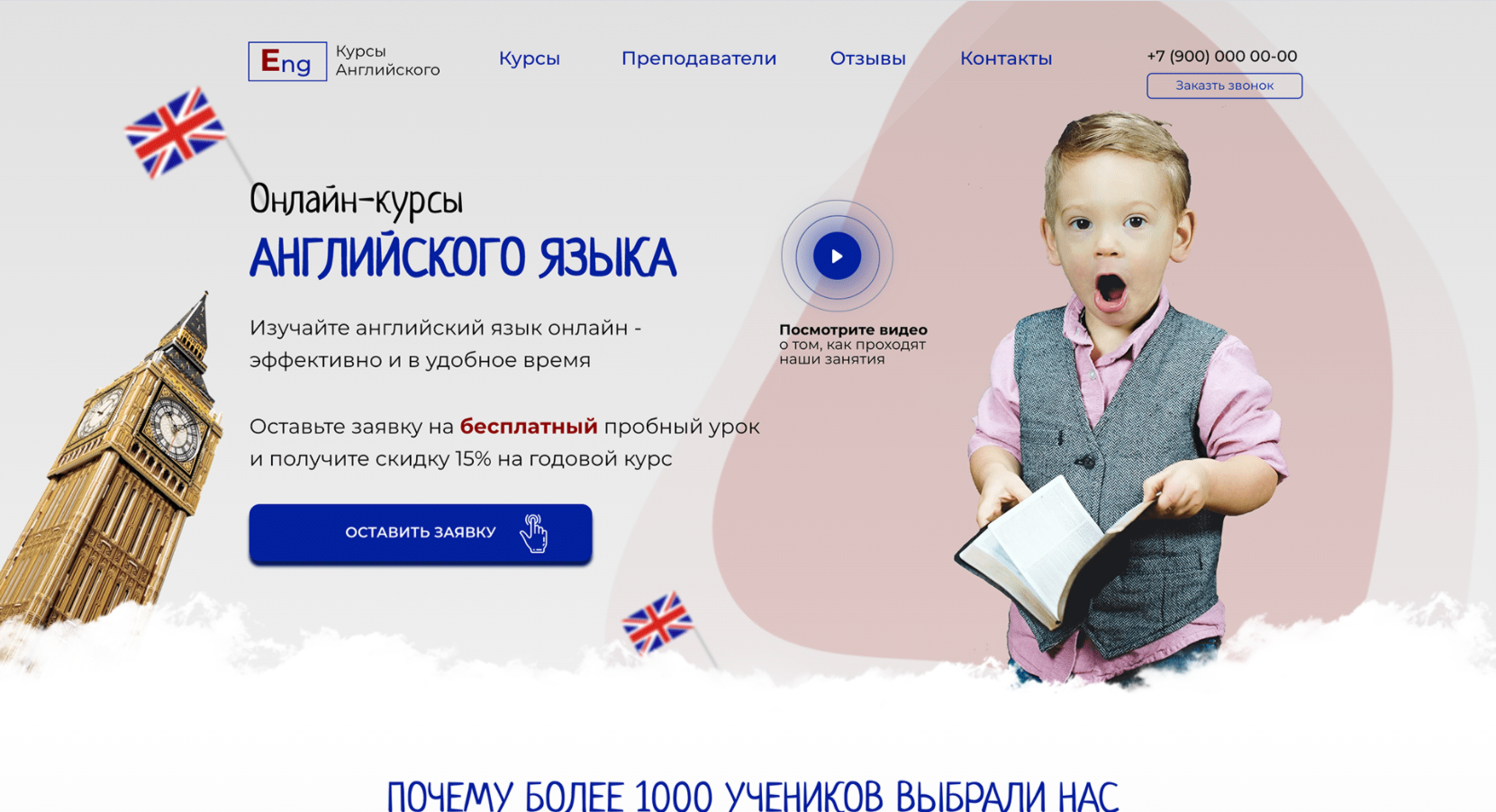
- После выбора макета перед нами отобразится его полная версия. Обратите внимание на его цвета – синий и красный. Это хороший вариант для использования, так как люди привыкли ассоциировать английский именно с этими цветами. Также обратите внимание и на другие элементы, в частности на УТП (уникальное торговое предложение) – это вся текстовая информация, расположенная слева. Возьмите ее за основу и попробуйте либо перефразировать, либо сделать что-нибудь подобное.
Аналогичным образом пройдитесь по другим референсам и посмотрите, что используется там. Попробуйте найти что-то общее и выписать это тезисами.
Обратите внимание и на то, что вышерассмотренный сайт – не для учителя английского языка, а для онлайн-курсов, но в этом нет ничего страшного. Вся суть в том, чтобы найти интересные решения и посмотреть, что в них используется.
Также попробуйте проанализировать, почему в макете реализованы именно такие блоки, тексты и прочие элементы. Такой подход поможет создать конкурентный сайт и выделиться среди других.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 2: Создаем сайт для учителя своими руками
Как я уже говорил ранее, создать сайт можно бесплатно с помощью конструктора без привлечения специалистов. Подобных сервисов довольно много, и большинство из них предлагают хорошие возможности для конструирования лендинга, сайта-визитки и многостраничного сайта. Некоторые из них позволяют создавать даже интернет-магазины, способные конкурировать с обычными сайтами.
В качестве платформы для конструирования возьмем Craftum – сервис для создания сайтов с 10-дневным пробным периодом. В нем мы сможем сделать страницы как на основе шаблонов, так и с помощью дизайн-блока, позволяющего собрать сайт буквально по частям. Рассматривать функционал дизайн-блока в этом руководстве мы не будем, однако детально разберем создание сайта на основе шаблона.
Давайте приступим:
- Первым делом пройдем быструю регистрацию – для этого переходим на официальную страницу конструктора и выбираем «Создать сайт бесплатно».
- Заполняем поля своими контактными данными и жмем на «Создать сайт».
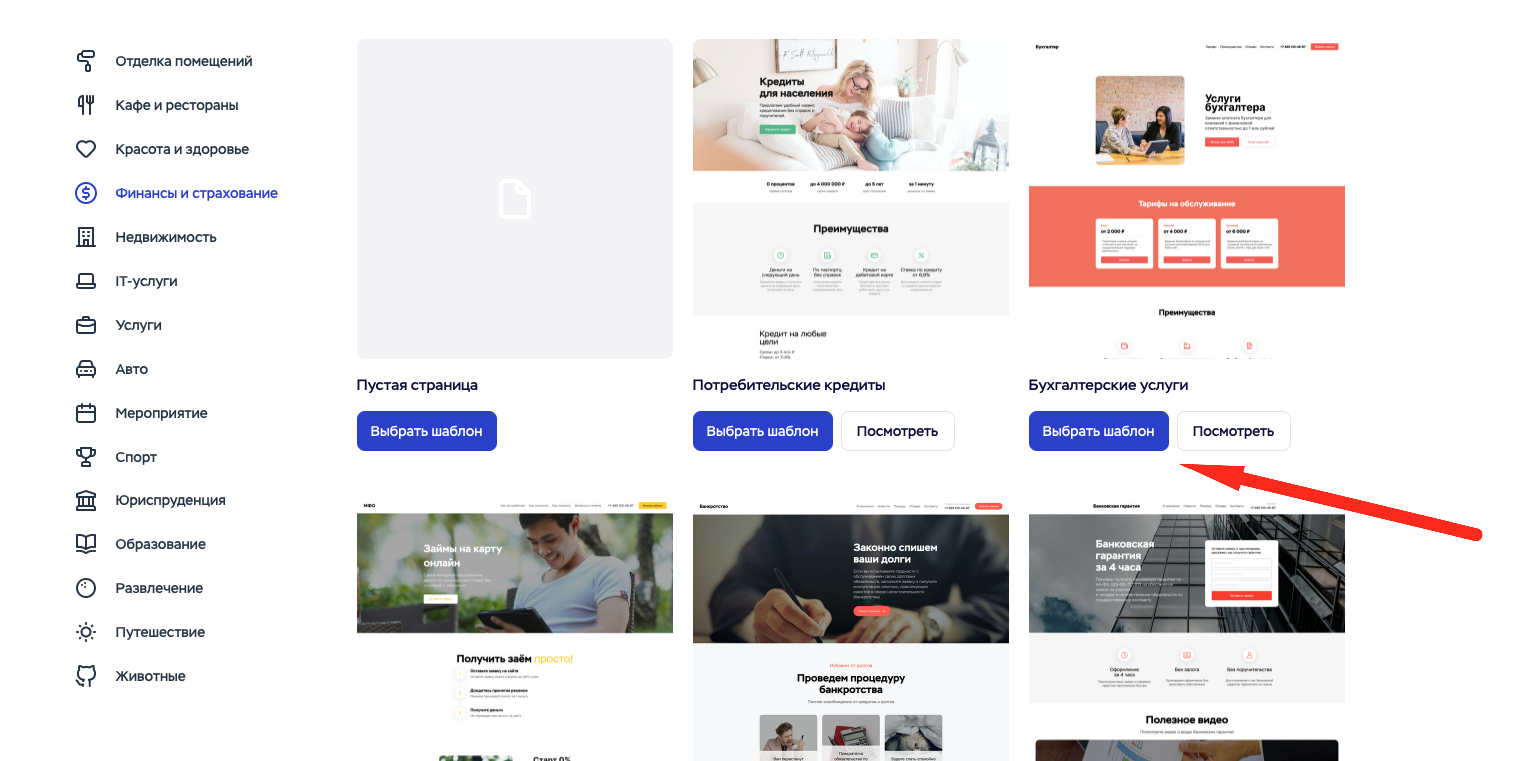
- В результате мы попадаем на страницу выбора шаблонов. В разделе «Образование» есть несколько подходящих шаблонов, но я же хочу усложнить нам задачу, дабы освоить интерфейс конструктора в полной мере. Давайте возьмем шаблон «Бухгалтерские услуги» (раздел «Финансы и страхование»).
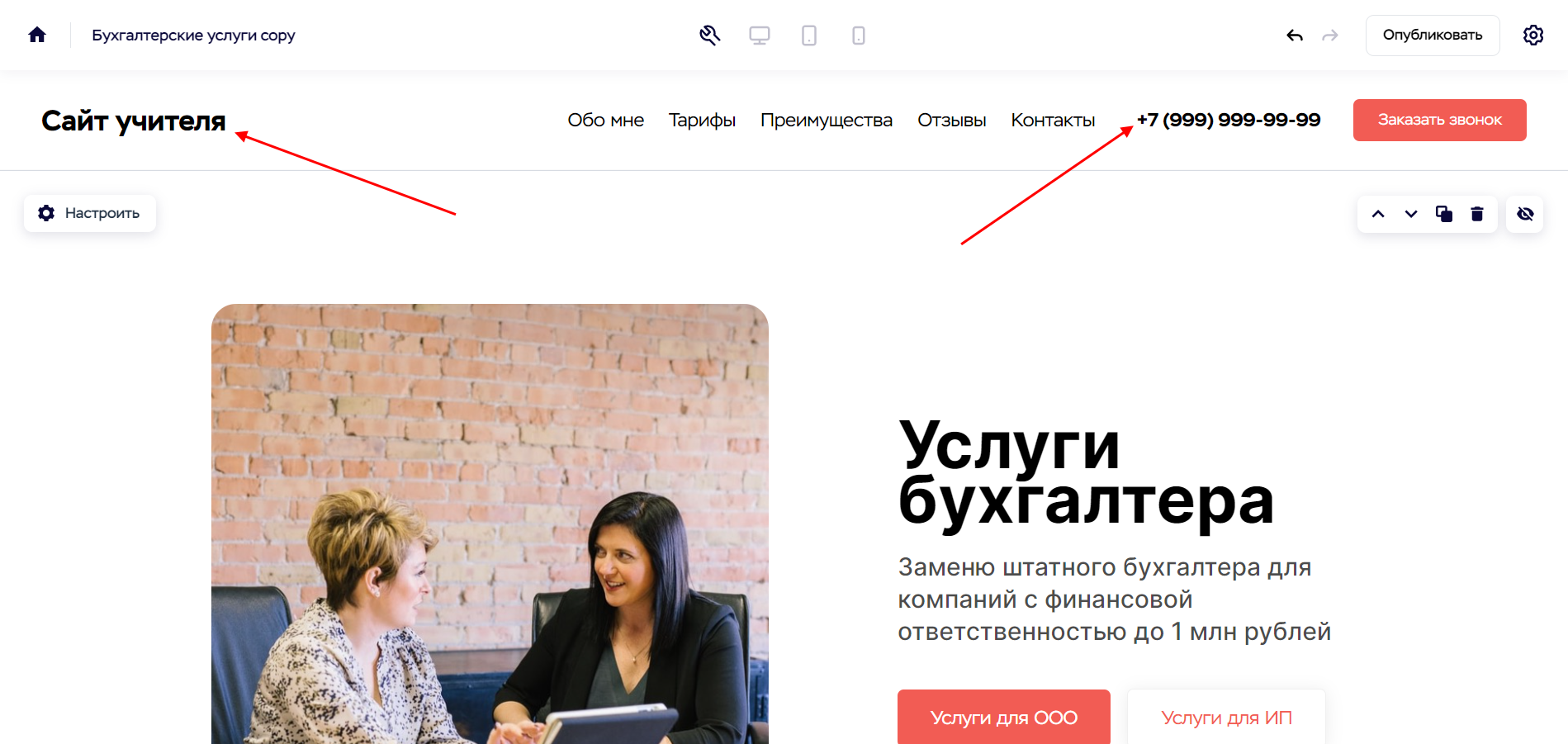
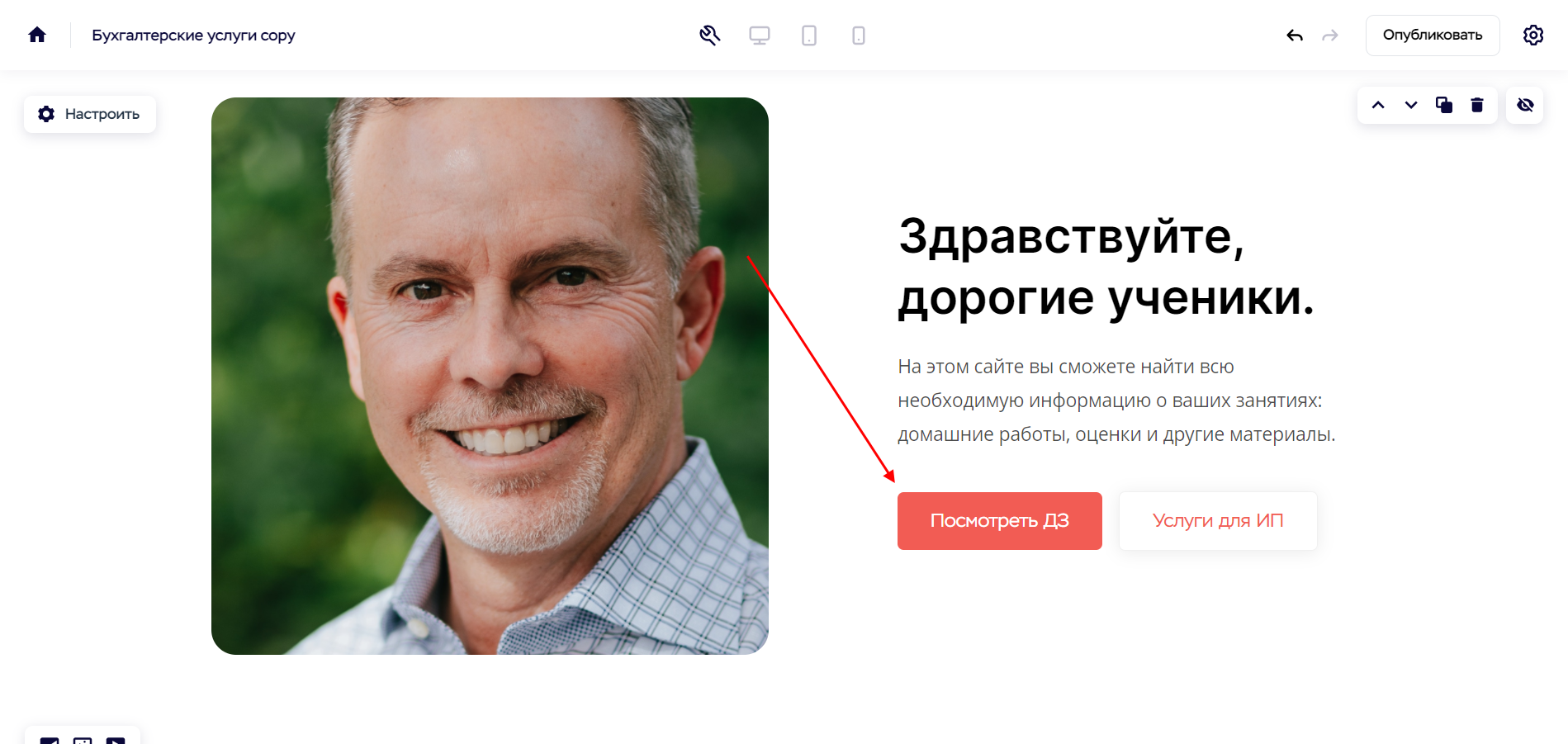
- После выбора шаблона мы попадаем в окно его редактирования. Здесь все очень просто – достаточно кликнуть по элементу и внести изменения. Давайте начнем с самого верха сайта, шапки: переименуем логотип и пропишем свой номер телефона.
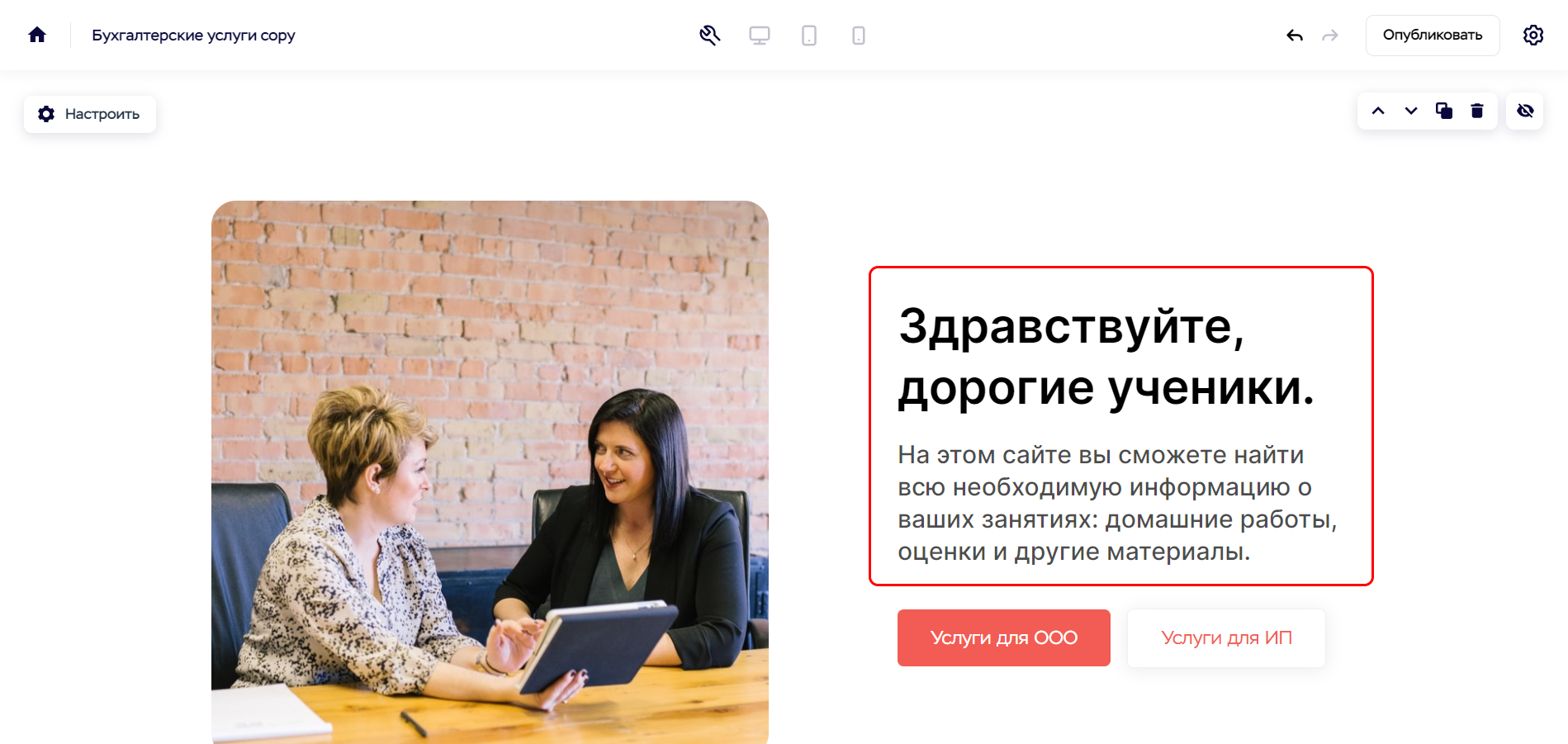
- Следующим этапом поменяем УТП, о котором мы говорили при разборе референса. Например, в заголовке можно написать «Здравствуйте, дорогие ученики». Под заголовком можно раскрыть информацию с помощью абзаца «На этом сайте вы сможете найти всю необходимую информацию о ваших занятиях: домашние работы, оценки и другие материалы».
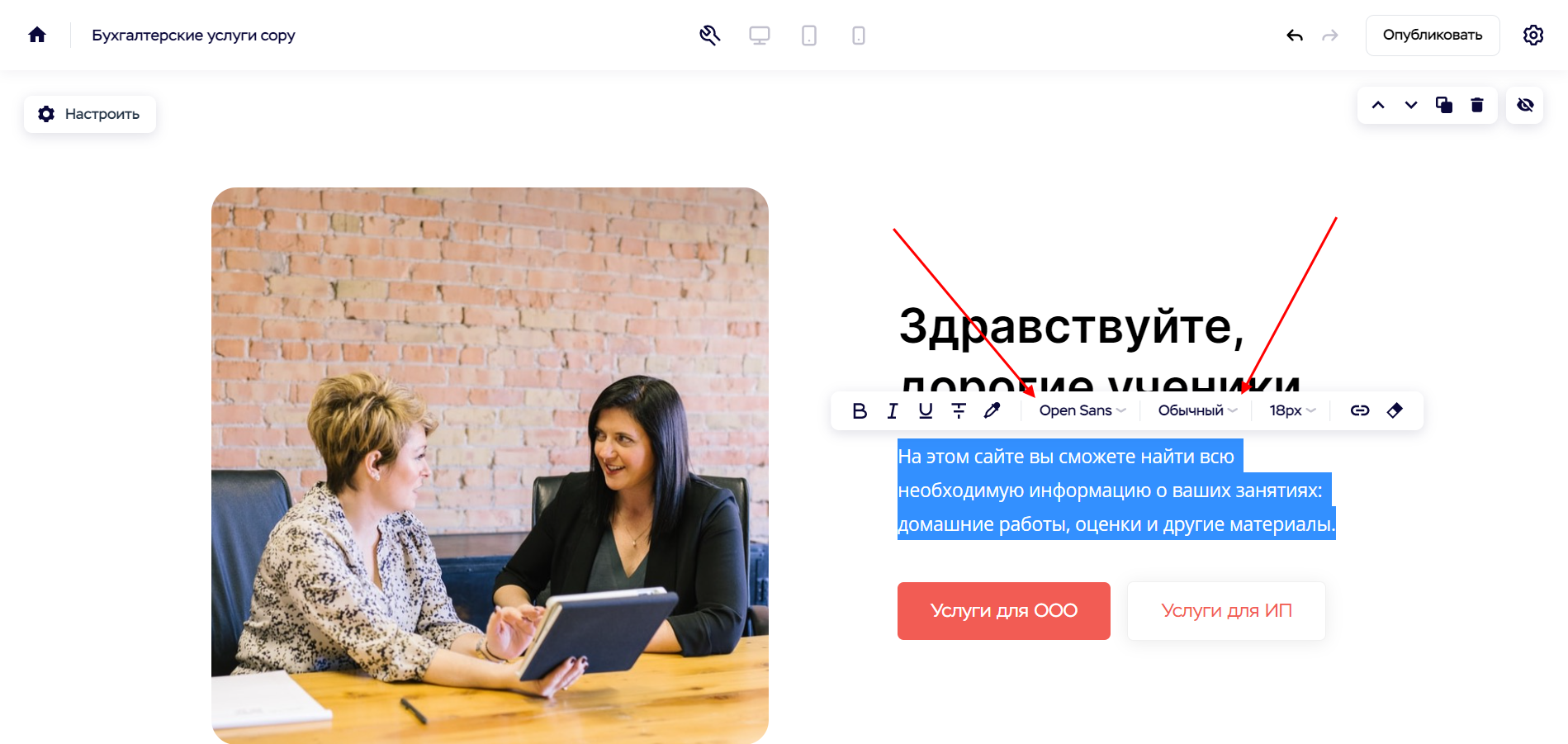
- Теперь давайте поменяем шрифт: установим дополнительному тексту шрифт Open Sans, сделаем его обычным, а размер выставим в районе 18px. В заголовке сделаем следующие настройки: шрифт Inter, полужирный, размер 46px. Это необязательные действия, но с помощью них мы немного улучшили читабельность текста, а также сделали акцент на фотографии.
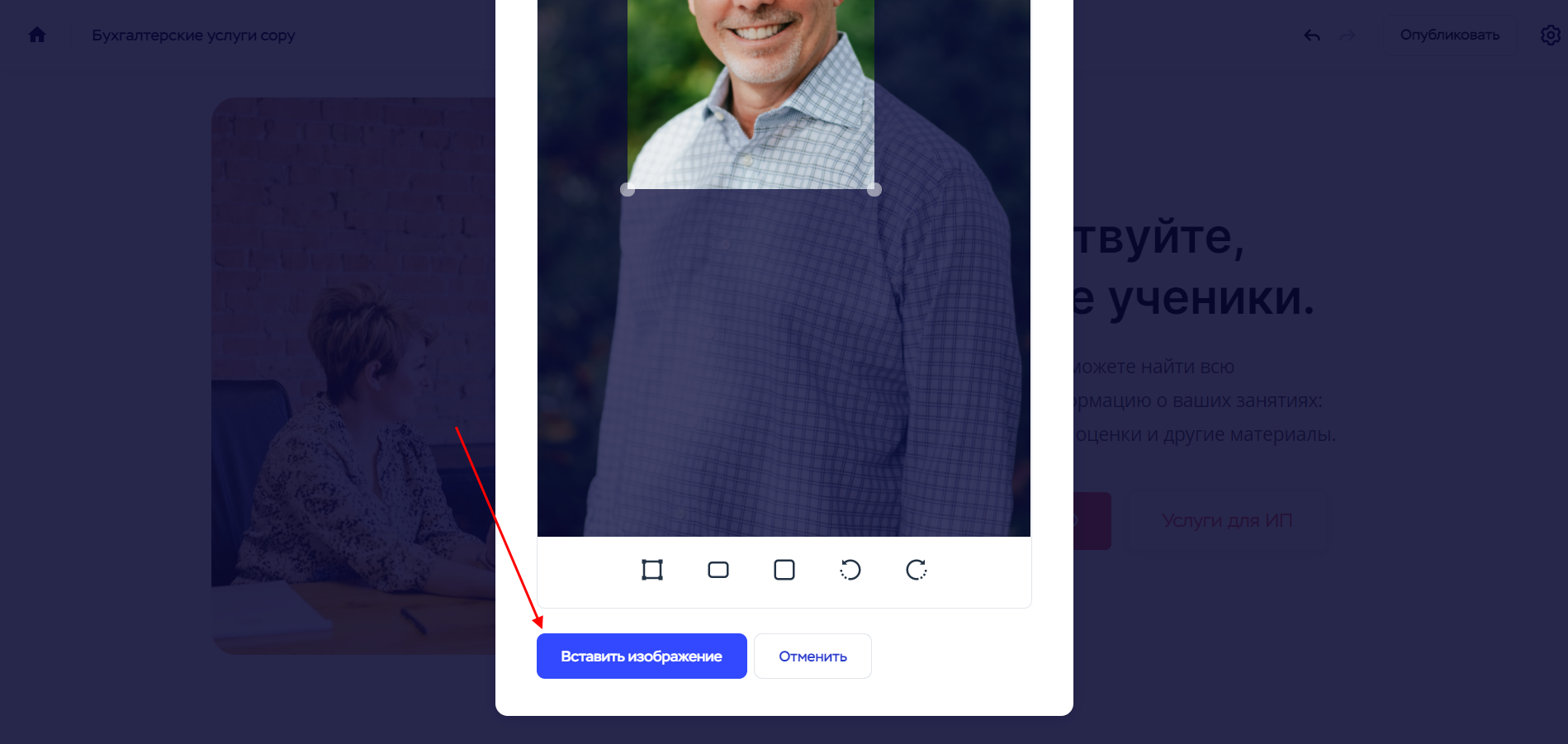
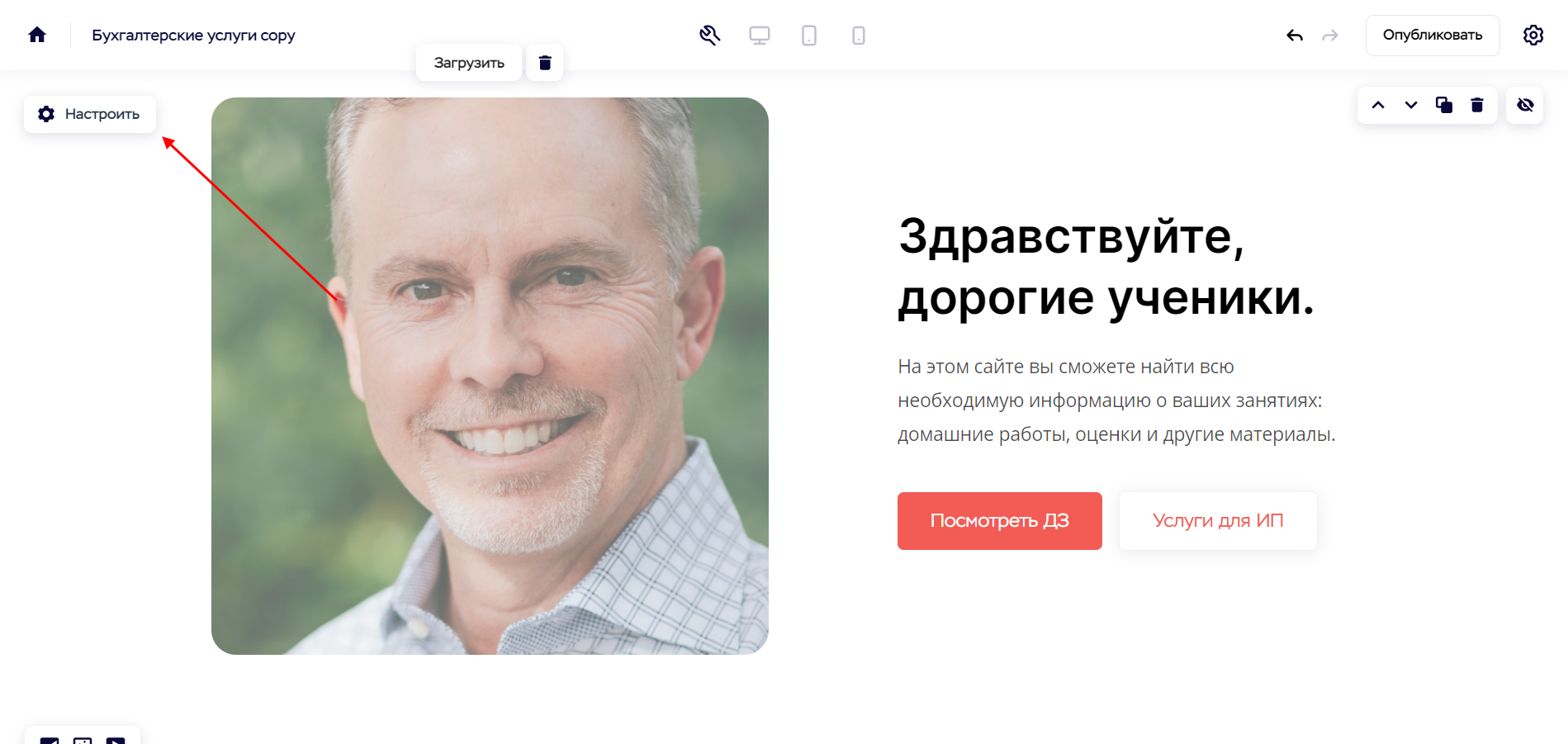
- Теперь давайте поменяем картинку, чтобы ученики сразу видели, к кому они заходят на сайт. Для этого кликаем по исходной картинке, после чего отобразится дополнительное окно, в которое нужно загрузить новую фотографию. Делаем это, затем обрезаем картинку до нужных размеров, в завершение жмем «Вставить изображение».
- Первый экран практически готов. Осталось изменить названия кнопок – сделаем это только для первой, с другой разберемся чуть позже. Например, дадим ей название «Посмотреть ДЗ» – по клику на нее будет открываться другая страница с домашним заданием для учеников.
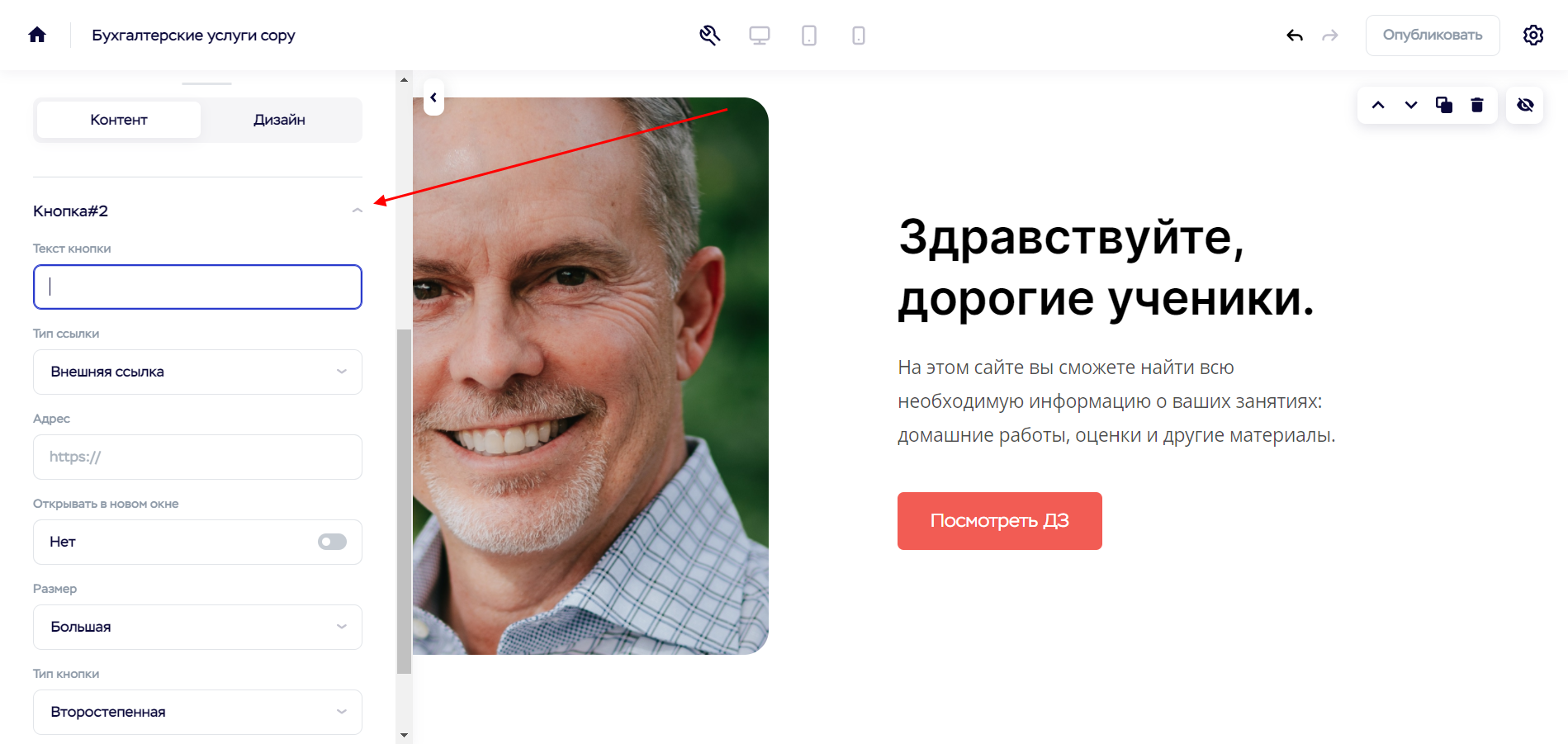
- Теперь перейдем ко второй кнопке – в нашем примере она не нужна, так как достаточно одной для перехода к ДЗ. Если же вам нужно направить пользователя еще куда-то, то можете настроить дополнительную кнопку для своих целей. Мы же уберем ее через окно «Настроить».
- В разделе «Кнопка #2» просто стираем весь текст, после чего кнопка тут же пропадает.
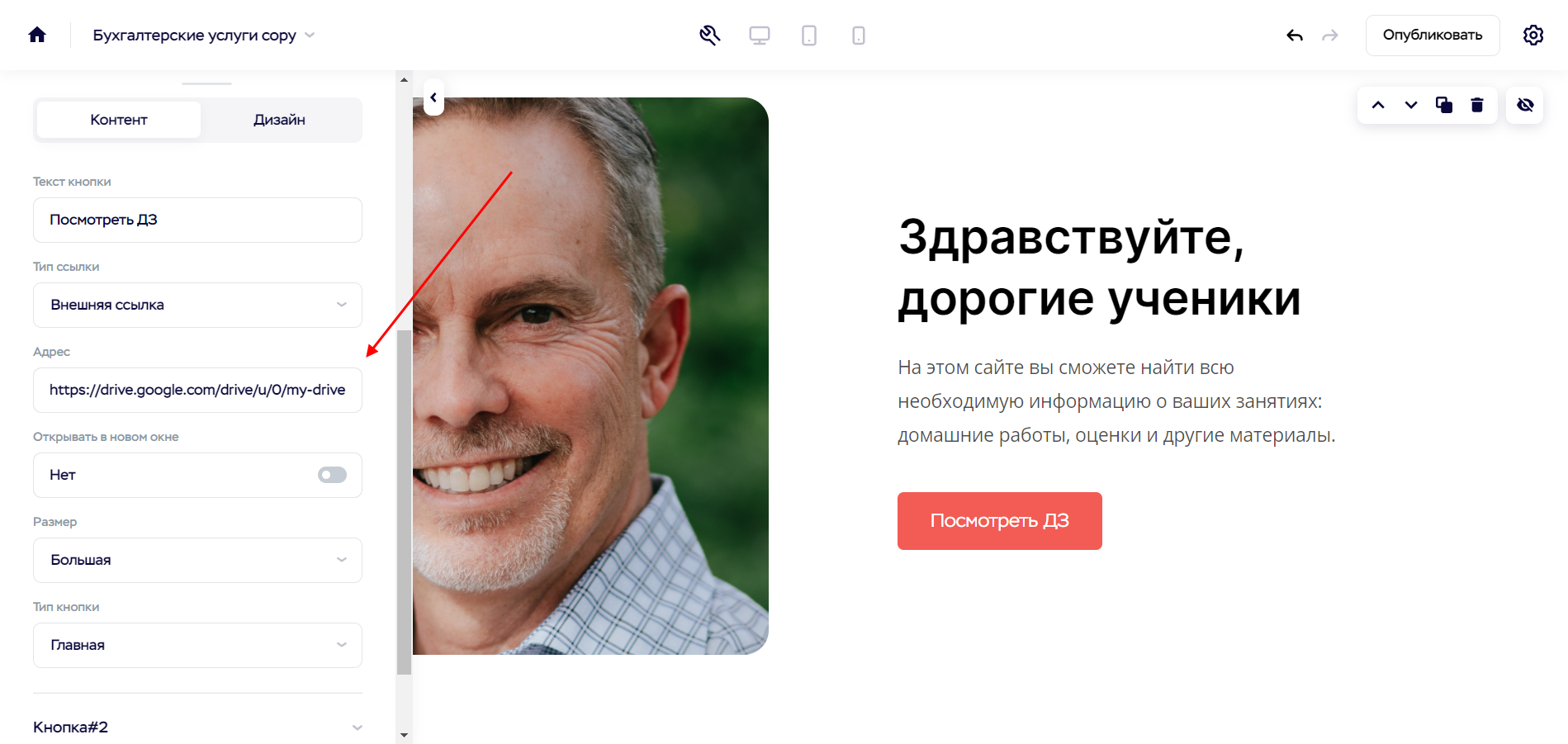
- В этом же окне давайте настроим отображаемую кнопку. Установим на нее ссылку, которая будет вести к домашнему заданию. Например, домашнее задание можно разместить на Google Drive. Для этого откроем раздел «Кнопка #1» и в подразделе «Адрес» пропишем необходимый URL.
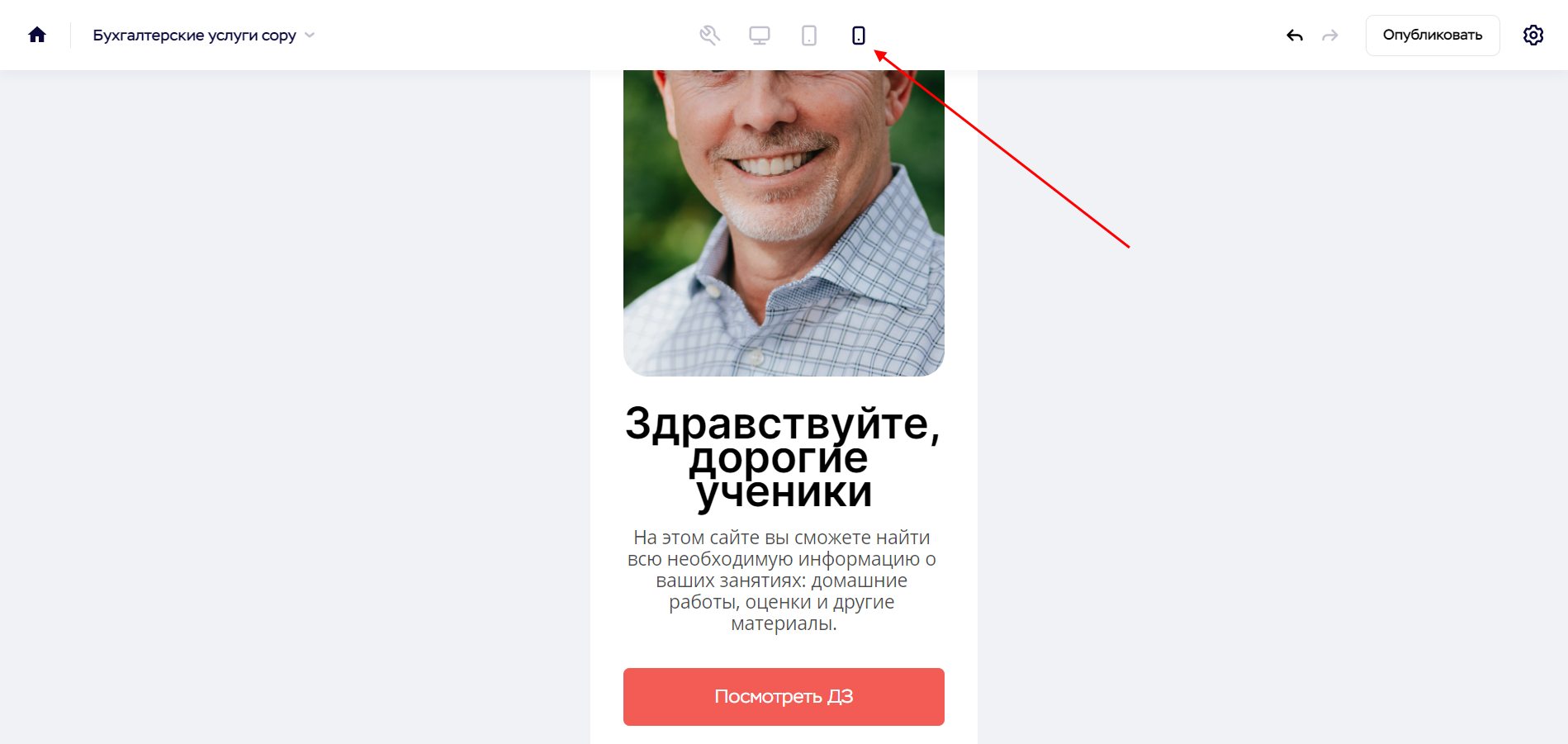
- На этом разработка первого экрана завершена. Давайте посмотрим, как он будет выглядеть на мобильных устройствах – для этого в верхней части экрана нажимаем на иконку смартфона.
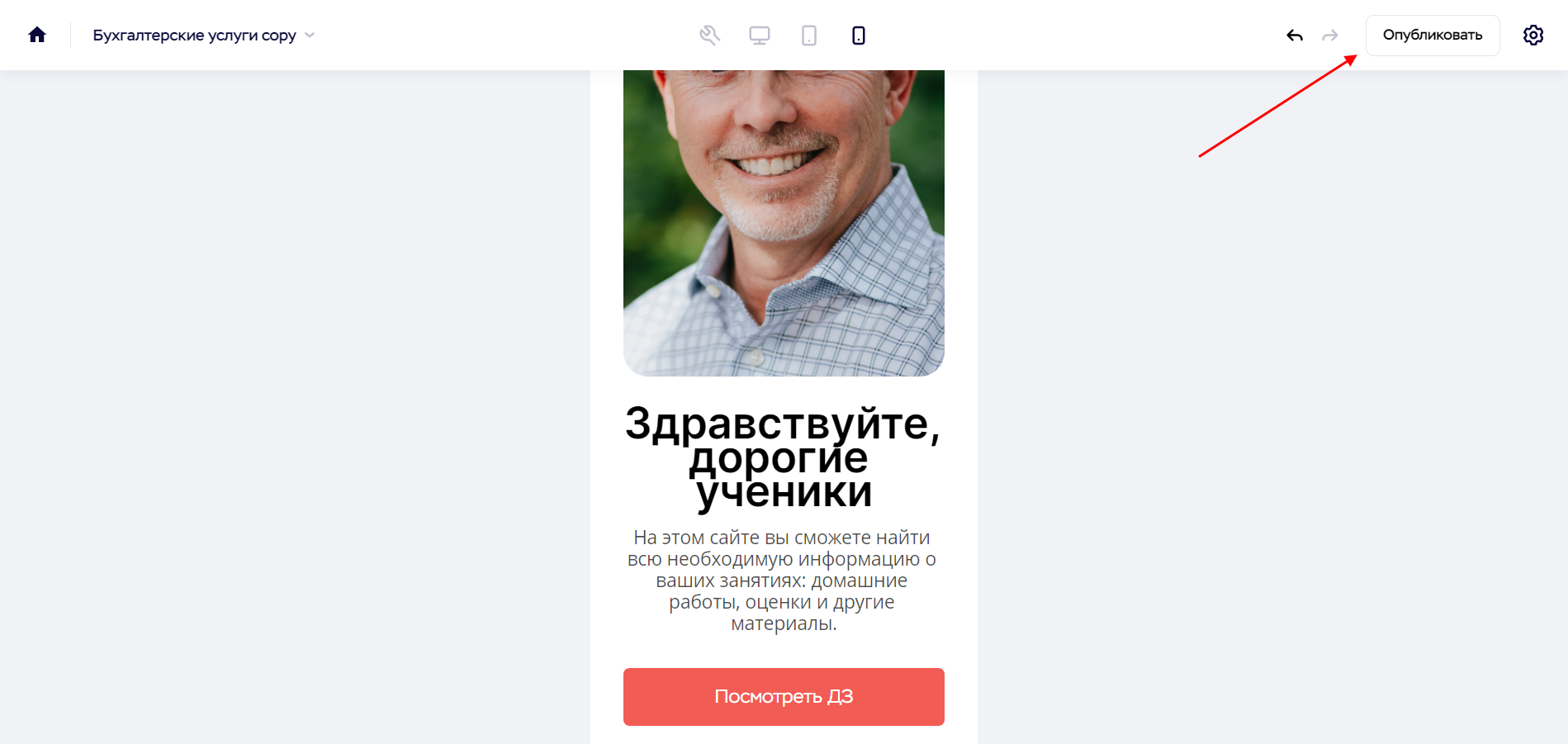
- Аналогичным образом прорабатываются последующие блоки страницы. Их наполнение зависит от ваших целей. Если вы создаете сайт только для того, чтобы выкладывать домашние работы, то можно ограничиться и одной страницей. Если же сайт создается для предоставления ваших услуг, например, репетиторства, тогда точно потребуется добавить несколько блоков: «Услуги», «Стоимость» и так далее. После того как все действия будут завершены, останется опубликовать сайт – для этого в верхнем правом углу есть специальная кнопка.
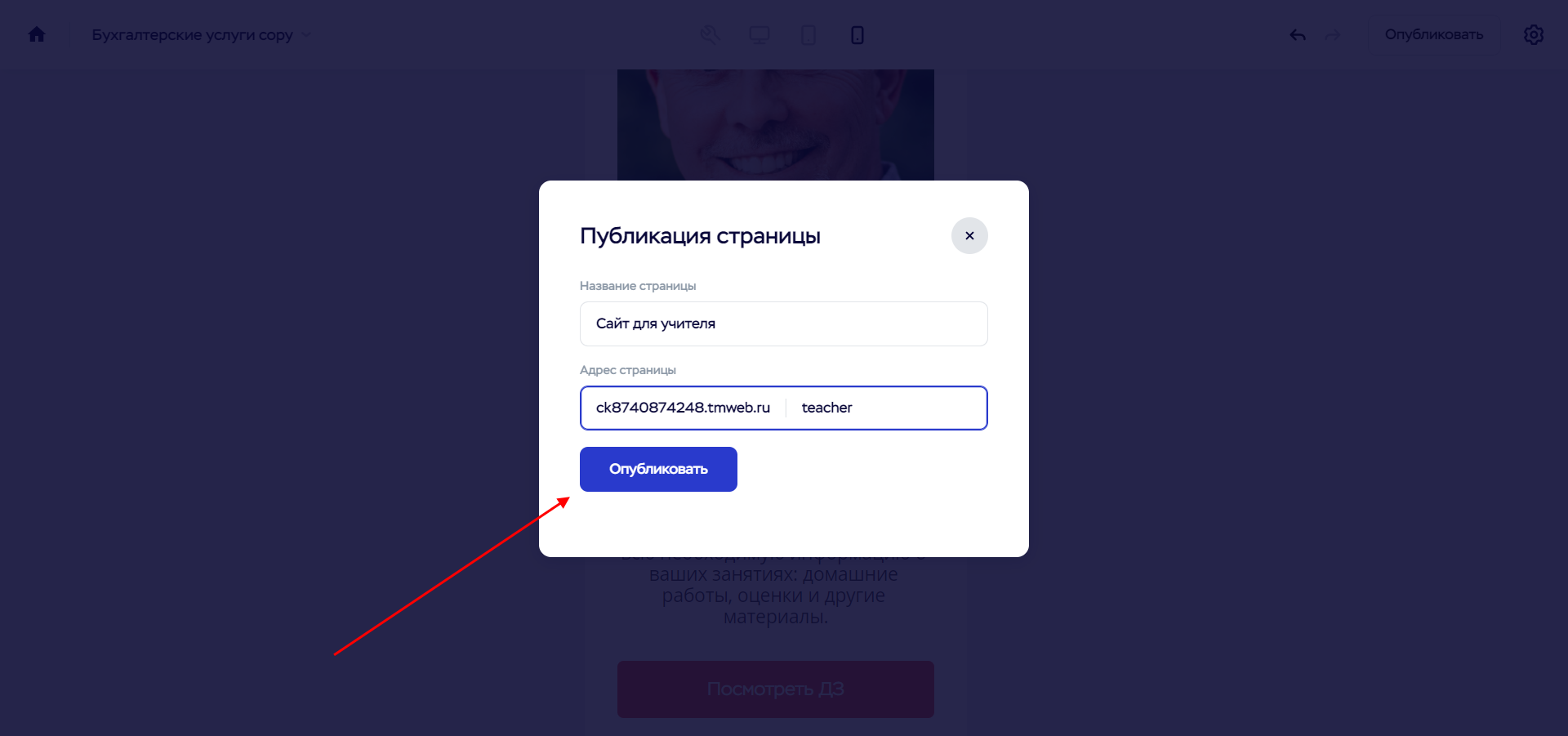
- В отобразившемся окне изменяем название страницы и в правой части задаем адрес, затем жмем «Опубликовать».
На этом создание сайта для учителя завершено, но это еще не все. Рассмотрим некоторые моменты, которые помогут вам в дальнейшем.
Полезные советы
Все, что мы рассмотрели выше, поможет вам при создании практически любого сайта. Если вы решитесь продвигать услуги в другой сфере, то непременно сможете воспользоваться рассмотренными инструкциями. Главное – подобрать правильные графические и текстовые элементы, а также не забывать о референсах, которые могут перевернуть игру.
Информатизация не оставила без внимания и профессиональное мастерство учителя, и его наработки (портфолио), и его манеру общения с обучающимися, и многие другие аспекты педагогической жизни работника сферы образования. В связи с этим у многих педагогов возникает вопрос о том, где и как можно создать бесплатный сайт учителя.
 Какой сервис для создания бесплатного сайта выбрать?
Какой сервис для создания бесплатного сайта выбрать?
Вопрос о том, нужен ли сайт учителю, уже не поднимается. Теперь вопрос лишь в том, чтобы выбрать оптимальный вариант. Когда-то и для меня был актуальным этот вопрос. Я пробовала и сервисы Google, и Ucoz, и Народ от Яндекса.
Сайт на Google был привязан к аккаунту, который по некоторым причинам мне нужно было удалить. К сожалению, сайт тоже перестал быть доступным. Поэтому, совет всем, кто будет делать свой сайт на сервисах Google – будьте очень осторожны, не удаляйте свой аккаунт и не нарушайте правил Google. Был случай, когда сайт, который создавала студентка в рамках учебного курса, Google заблокировал. Пришлось ей создавать другой – зачет-то надо получать.
Яндекс Народ
Сервис создания сайтов Народ от Яндекса уже не удовлетворяет современным требованиям. Очень медлительный, имеет мало возможностей организации интерактивности (то есть общения с читателями) на сайте. Хотя в целом вполне неплохо все работает.
Ucoz
Наконец, Ucoz сразу меня стал напрягать назойливой рекламой с отвратительными изображениями. Но так как поначалу я уперто считала, что платить за создание своего собственного сайта я ни в коем случае не буду, терпела. Потом все же не выдержала, оплатила раз отключение рекламы… Вообще говоря, экспериментировала я на этом сайте. В целом нормально, если бы не реклама. А платные услуги стоят дороже, чем нормальные качественные платные хостинги. Поэтому я решила для себя, что больше не буду пользоваться юкозом, чтобы создавать бесплатный сайт учителя.
Другое
Есть и другие бесплатные конструкторы и хостинги, на которых можно создать сайт учителя. Но вот буквально несколько дней назад мне попалась информация о достаточно молодом сервисе, который позволяет создавать бесплатные сайты не только учителям, но и качественный корпоратив можно сделать.
Кроме того, существует множество других хостингов. Например, лучшие хостинги в Украине можно посмотреть подробнее на сайте.
Конечно, абсолютно бесплатного ничего нет. И за услуги здесь платят тоже рекламой. Но рекламный блок этого сервиса не такой назойливый и вполне гармонично встраивается в дизайн сайта.
Еще один плюс – получение доменного имени второго уровня бесплатно. Нигде в рунете больше такая услуга не предоставляется. Естественно, продлевать потом надо будет уже за плату. Но она составляет не такую уж и большую сумму. И если сайт будет пользоваться успехом, оплатить будет не жалко.
Setup
Об этом сервисе, позволяющем создать бесплатный сайт учителя, который называется setup.ru, новом для меня, я и хочу рассказать более подробно.
Для начала надо зарегистрироваться на этом сайте. Нажмите кнопку Создать сайт и пройдите нехитрую процедуру регистрации. Чтобы все функции сервиса были доступны, необходимо подтвердить регистрацию.
После этого можно поступить двумя способами.
Как создать бесплатный сайт учителя на Сетап.ру
1 способ, как создать бесплатный сайт учителя заключается в пошаговом выполнении моей инструкции.
1. Выбрать подходящий раздел шаблонов и тем в правом окне. На скриншоте оно обозначено цифрой 1. И, нажимая стрелочки вправо и влево (3 – на скриншоте), выбрать подходящую тему, которая видна в окне предварительного просмотра 2.
2. Как только вы найдете понравившуюся тему, нажмите кнопку Создать, расположенную в центре нижней части окна просмотра 2 (на скриншоте не видна).
3. Следующий скриншот содержит кнопку Создать и список категорий тем, содержащихся в разделе “Образование”. Категорий достаточно много, и каждая из них содержит не один вариант шаблонов.
4. После того, как вы выберете шаблон оформления сайта и нажмете кнопку Создать, сайт будет создан автоматически. Но, до тех пор, пока вы не наполните его хотя бы пятью страницами контента, каждая из которых должна содержать не менее 140 символов, сайт не будет доступен в интернете.
Итак, наполняем сайт контентом. Для этого щелкните по слову Редактировать, расположенному чуть ниже фразы Мои сайты.
Откроется окно следующего вида.
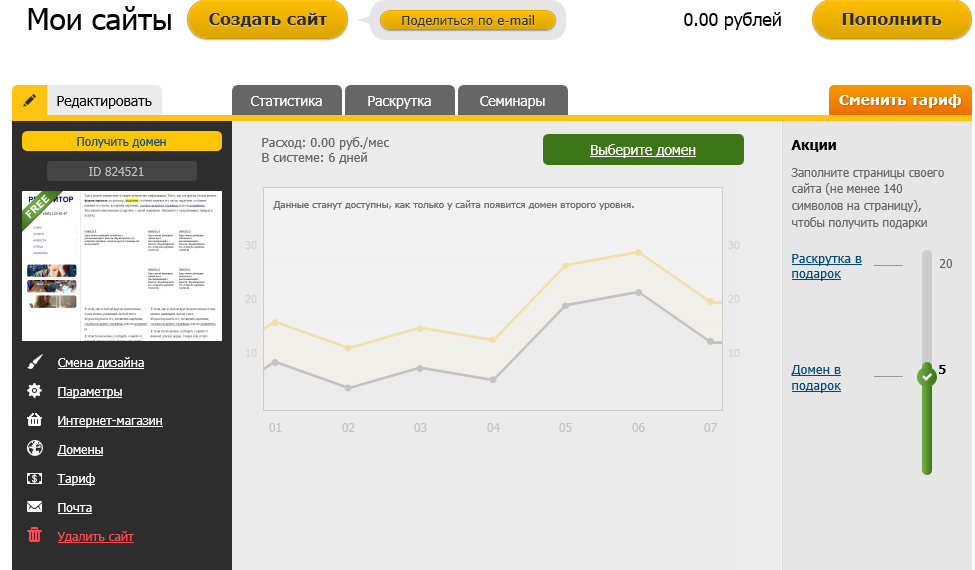
В верхней части окна расположено главное меню редактора сайта. Здесь можно просмотреть все созданные уже на данный момент страницы, добавить новую страницу, задать свойства редактируемой в данный момент страницы.
В центре главного меню находится информер, в котором отражается количество созданных и заполненных на данный момент страниц сайта и место сайта, которое в данный момент редактируется.
Дальше, находятся кнопки, позволяющие просмотреть все созданные вами сайты, осуществить предварительный просмотр того, что создано на данный момент. Кнопка Показать другу позволяет поделиться с другом ссылкой на сайт, пока он еще не одобрен модератором сетап.ру. Но выкладывать эту ссылку в общий доступ, например, на страницу ВКонтакте, нельзя. Сайт в таком случае будет заблокирован.
Следующая кнопка Оформление позволяет работать с настройкой темы оформления сайта. Однако, фон можно изменить, только на платных тарифах.
Когда сайт будет наполнен минимальным содержанием (не менее 5 страниц по 140 символов), можно Опубликовать сайт. После прохождения модерации в окне статистики сайта появится кнопка Выберите домен, а после заполнения 20 страниц сайта вы получите еще и раскрутку вашего сайта в подарок. А это, поверьте моему опыту, вещь немаловажная.
Второй вариант создания бесплатного сайта учителя на Setup.ru
Описание второго варианта будет занимать гораздо меньше места. Просто найдите в нижней части сервиса сетап.ру ссылку Вебмастерам. Щелкните по ней и попадете на страницу документации, подробно описывающей возможности сервиса и рекомендации по более успешному их использованию.
На десерт – ролик с подробными инструкциями о том, как создать бесплатный сайт учителя.
PS: Вот примеры сайтов учителей, сделанных по данной инструкции: http://darelena.ru, http://dgegela1117204.ru
Не забывайте, чтобы ваш сайт одобрили модераторы Setup.ru, обязательно пишите свои собственные тексты! Никакого плагиата! Ориентируйтесь на сайты других педагогов, если не знаете, какие рубрики сделать. Обязательно создайте страничку “Портфолио”, “Методические наработки”, “Связь с читателями”. Если есть вопросы – задавайте в комментариях, я отвечу.
Другие статьи по теме: Хостинг для сайта учителя
С пожеланиями успехов, Анна Трефилова
Если вам понравилась статья и вы готовы пожертвовать на развитие этого сайта, сделайте это прямо сейчас!
Сумму можно указать любую.

Создание сайта учителя или школы
-
Обновлено:
2021-04-16
-
Просмотры:
20k
-
Отзывы:
0
Сайт служит эффективным инструментом для обратной связи с аудиторией учебного заведения, его популяризации, а также для привлечения спонсоров. Ученики, родители, коллеги, работники администраций, меценаты – сайт школы интересен многим. Как его создать?
Мы собрали рейтинг из платформ, наиболее подходящих для решения этой задачи.
Школа – сложная по структуре организация, заинтересованная в привлечении потоков учеников, спонсоров, правильном позиционировании, обеспечении комфортного для потенциальной аудитории источника информации о происходящих внутри процессах. Сайт – хороший инструмент для решения перечисленных задач. Речь может идти о визитке, портале и даже небольшом лендинге – смотря каких целей требуется достичь.
Школьный сайт можно создать своими силами, без вмешательства фрилансеров и веб-студий, сэкономив приличную сумму денег. Сделать это можно с помощью подходящего конструктора сайтов или CMS. Цена вопроса – примерно $5-6 за хостинг/домен плюс ваше время. Мы сделали специальную подборку движков, в которых удобнее и выгоднее всего создавать школьный или сайт преподавателя в зависимости от требуемого формата.
Создание сайта школы или учителя от А до Я
- uCoz – лучший конструктор сайтов для школ
- uKit – лучший выбор для сайта репетитора
- Wix – конструктор сайтов №1 в мире
- Nethouse – быстрый запуск простых сайтов
- Ucraft – сервис для создания сайтов-визиток
- WordPress – лучшая CMS для сайта учителя
- E-Publish – профильный сервис для школ
- LBIhost – движок образовательных сайтов
- 1C-UMI – создание сайта-визитки для школы
- Общий список (20 шт.)
- Как создать сайт учителя самому
- Заказать школьный сайт «под ключ»
- Сколько стоит сайт для школы
- Выводы и рекомендации
- Отзывы / вопросы / консультация
1. uCoz — лучший конструктор сайтов для школ → детальный обзор
| Официальный сайт: | ucoz.ru |
| Год основания: | 2005 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | $2.39 – $12.79 в мес. |
| Сложность: | Средняя |
uCoz – безусловно, лучший вариант, удовлетворяющий всем необходимым по условию задачи критериям. Самое важное – его можно использовать бесплатно, без ограничений в функциональности для создания именно образовательных сайтов. Прикрепить свой домен второго уровня, использовать хороший тематический шаблон (бесплатный или премиум из «Маркета»), полный набор модулей (форум, блог, справочник, опросы и т. д.), создать структуру любой сложности вложенности навигации, красиво оформлять и подавать контент, организовать «фейсконтроль» для доступа к разделам с рабочими материалами (по классам, например) и многое другое вы сможете с этим конструктором.
Использование uCoz полностью вписывается в требования законодательства по образовательным сайтам: сервера находятся на территории РФ (согласно закону “Об образовании в РФ” № 273 ФЗ), есть встроенная возможность активации версии сайта для слабовидящих людей. Вы сможете выкладывать любые файлы для загрузки и просмотра (документы, фото, видео), публиковать новости, расписания и анонсы всего и вся, запускать обсуждения и опросы, подключить каналы аккаунтов социальных сетей и ещё много чего полезного делать. Услуги пользователям uCoz предоставляются российским юрлицом ООО «Юкоз Медиа». Серверы uCoz физически находятся на территории Российской Федерации. Вы даже можете получить в онлайн режиме справку о местонахождении сервера и принадлежности домена.
Плюсы:
- Множество образовательных шаблонов с подогнанной под задачу структурой;
- Соответствие требованиям законодательства;
- Богатая функциональность;
- Можно использовать бесплатно (домен тоже не обязательно покупать, по умолчанию конструктор даёт поддомен);
- Доступ к сайту по FTP – удобно загружать массово материалы;
- Универсальность: подходит для создания и визитки учителя, и общешкольного сайта со множеством разделов, типов материалов и прочим.
Минусы:
- Для красивого оформления страниц желательно владеть HTML/CSS, что значительно ускорит и упростит взаимодействие с конструктором. Без этого навыка полный потенциал системы не раскрыть.
Стоимость:
- Минимальный ($2.39/мес) – дополнительные 1 Гб дискового пространства к 400 Мб бесплатного тарифа, добавление своего домена, постинг материалов в соцсети.
- Образовательный ($4/мес) – +2 Гб дискового пространства, отсутствие рекламы сервиса на сайте. Оптимальные вариант для разработки школьного сайта.
- Базовый ($4.79/мес) – всё то же самое, что и выше, плюс расширенные возможности по монетизации сайта.
- Оптимальный ($6.39/мес) – +10 Гб дискового пространства, активация всех возможностей SEO-модуля, домен в подарок при оплате за год, отключение рекламы сервиса не только на сайте, но и в панели управления.
- Магазин ($7.99/мес) – +10 Гб дискового пространства, активация модуля для запуска интернет-магазина.
- Максимальный ($12.79/мес) – + 20 Гб дискового пространства, регулярный бэкап данных, расширение лимита на загрузку данных по FTP, премиальная техподдержка.
2. uKit – лучший выбор для сайта репетитора → детальный обзор
| Официальный сайт: | ukit.com |
| Год основания: | 2015 |
| Страна: | Россия |
| Бесплатный период: | 14 дней |
| Платные тарифы: | $3.5 – $10.5 в мес. |
| Уровень сложности: | Очень простой |
uKit – хороший вариант для создания личного сайта учителя (визитки) или репетитора. Также подходит для оформления презентационного сайта школы. Конструктор с визуальным редактором очень удобен для использования новичками. Структуру сайта можно собрать минут за 10-15, причём, это будет не простейшая визитка, а полноценный сайт со всем необходимым по контексту: новости, статьи по предметам, расписания мероприятий, контактная страница, формы необходимой структуры для приёма запросов посетителей, фото, видео, файлы для скачивания, таблицы, галереи и прочее.
Все готовые шаблоны адаптивные (более 400), среди них есть готовые варианты для образовательных сайтов различной структуры и направленности. Достаточно подправить один из них под свой вкус и цель, наполнить контентом, и сайт готов. Мобильный и десктопный вариант сайта редактор позволяет править раздельно. Можно выбрать шрифты, цветовую гамму, настроить структуру секций и формат материалов внутри них. Синхронизация с социальными сетями, всплывающие окна (подходят для важных объявлений), создание резервных копий в 1 клик, понятные SEO-настройки, сбор статистики, вставка кода – это и многое другое здесь доступно.
Плюсы:
- Предельные простота и удобство создания визитки образовательной направленности;
- Легко править готовые либо создавать собственные адаптивные шаблоны;
- Есть как виджеты, так и готовые контентные блоки в достаточном ассортименте;
- Можно прикрепить свой домен, купив его прямо в панели управления;
- Безлимитный хостинг, неограниченное количество страниц;
- Количество страниц, объём хранилища хостинга и трафик посетителей не ограничены;
- Отзывчивая техподдержка с живым чатом.
Минусы:
- Конструктор хоть и доступный, но всё же платный.
Стоимость:
- Минимальный ($3.5/мес) – без ограничений на объём загружаемых файлов, полнофункциональный редактор, возможность подключения своего домена.
- Базовый ($7/мес) – расширенные возможности по анализу статистических данных, динамический текст, копирайт uKit убирают из футера. Лучший тариф для создания сайта школы или учителя.
- Магазин ($8.4/мес) – всё, что выше, плюс доступ к возможности создания интернет-магазинов.
- Про ($10.5/мес) – добавление своего кода на сайт, сборка собственных цветовых палитр и все возможности младших тарифов.
Примечание: цены можно снизить на 25% использованием промо-кода UGUIDE-25 для любого тарифа.
3. Wix – конструктор сайтов №1 в мире → детальный обзор
| Официальный сайт: | wix.com |
| Год основания: | 2006 |
| Страна: | Израиль |
| Бесплатный период: | неограниченный |
| Платные тарифы: | 90 – 500 руб в мес. |
| Уровень сложности: | Простой |
Wix – наиболее продвинутый и мощный конструктор с визуальным редактором. По статистике является наиболее востребованным в мире среди себе подобных. Кроме того, в рунете стоит значительно дешевле, чем за рубежом – цены ниже отечественных движков, что при его функциональности формирует одно из лучших предложений на рынке во всех смыслах. Огромное количество разнообразных шаблонов, адаптированных под отображение на смартфонах и планшетах. Ярких, поддающихся детальному редактированию. Здесь можно создать какой угодно дизайн, разместив на макете многочисленные элементы и настроив каждый из них: меню, формы, галереи, текстовые и видео-блоки, кнопки, списки, таблицы, боксы и прочее. Поддерживаются слои, эффекты, анимации и всё остальное, что нужно для глубокой проработки макетов страниц. Есть отличный встроенный блоговый модуль для публикации новостей и познавательных статей, а также модуль для оформления анонсов событий, что явно пригодится для школьного сайта.
У Wix мощная библиотека приложений, около 350 позиций, значительно расширяющих и без того обширные возможности. Здесь есть встроенная фотостудия и видео-мейкер – медийные материалы можно обрабатывать сразу после загрузки на хостинг. Интеграция соцсетей, облачных хранилищ, фотостоков и прочего присутствует. Есть даже модуль для добавления форума обсуждений на сайт. Кроме того, можно коллективно вести сайт, добавив нужное количеств аккаунтов соавторов. Движок отлично подходит для разработки визиток и блогов, можно вообще создать школьный портал, возможностей хватит с головой. Встроенный SEO-модуль позволит легко настроить параметры продвижения без особых знаний. Можно даже создавать собственные кастомные приложения с помощью Wix Velo, без кодинга. Конструктор с запасом мощности для масштабирования школьного сайта.
Плюсы:
- Отлично подходит для создания визиток с большим количеством функциональных надстроек и привлекательным дизайном;
- Много готовых шаблонов, есть и образовательные;
- Отличный магазин с приложениями, способными дополнительно разнообразить и без того обширную функциональность движка;
- Можно добавлять свой код на сайт, в том числе, JavaScript;
- Набор фирменных технологий – ADI для автоматической сборки сайтов, Velo для создания приложений и баз данных, Ascend для взаимодействия с аудиторией проекта;
- Можно заказать дополнительные услуги, развитая экосистема пользователей и разработчиков;
- Низкая стоимость тарифных планов;
- Есть бесплатный тариф, можно тестировать сколько угодно;
- Хорошая техподдержка.
Минусы:
- Wix освоить сложнее некоторых других конструкторов с визуальным редактором, но оно того стоит.
Стоимость тарифов для веб-сайтов:
- Подключить домен (90 руб/мес) – 500 Мб дискового пространства, подключение своего домена, техподдержка.
- Базовый (150 руб/мес) – 3 Гб дискового пространства, домен на выбор в подарок, удаление рекламы системы из футера. Оптимальный тариф для разработки школьного/учительского сайта.
- Безлимитный (250 руб/мес) – 10 Гб дискового пространства, бизнес-приложения для анализа эффективности сайта и увеличения производительности в подарок.
- VIP (500 руб/мес) – 30 Гб дискового пространства, все возможности, описанные выше, плюс возможность получить профессиональный логотип для сайта и социальных сетей, улучшенная техподдержка.
4. Nethouse – быстрый запуск простых сайтов → детальный обзор
| Официальный сайт: | nethouse.ru |
| Год основания: | 2011 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 225 – 488 руб в мес. |
| Уровень сложности: | Простой |
Nethouse – конструктор с визуальным редактором, понятной панелью управления и достаточным набором возможностей для создания приличного школьного сайта-визитки. Адаптивные шаблоны неплохие по качеству и легко поддаются редактированию. Рекомендуем выбрать визиточный или универсальный вариант, лучше подойдут с редактором версии 2.0. Вы сможете собрать страницы, добавив на них нужные блоки: меню, форма, обложка, видео, схема работы, контакты, галерея, преимущества и т. д. В каждой категории несколько компоновок секций, к которым дополнительно можно добавить элементы – картинки, заголовки, отступы, кнопки и прочее по смыслу блока. Каждый элемент можно отредактировать, кликнув по нему. Делается всё интуитивно легко.
Присутствует возможность добавления интеграций социальных сетей, подключения комментариев пользователей, установки приложений для расширения функциональности, организации почтовых рассылок для подписанных посетителей. SEO-возможности стандартные – мета-теги, robots.txt, sitemap.xml, подключение домена, SSL, аналитики. Платформа содержит бесплатный конструктор сайтов событий, с помощью которого удобно делать анонсы школьных мероприятий отдельным сайтом на поддомене – концерт, выпускной, соревнования и всё такое. Выглядит всё это красиво. Также у движка развитая экосистема: возможность заказа различных допуслуг, много справочных материалов, сервис является доменным регистратором с низкими ценами. Сайты, созданные в системе, работают быстро, как и панель управления.
Плюсы:
- Элементарный интерфейс, доступный для понимания новичков;
- Симпатичные адаптивные шаблоны;
- Две версии визуального редактора на выбор;
- Встроенная библиотека приложений;
- Присутствует удобный магазинный модуль;
- Можно заказать дополнительные услуги, связанные с разработкой и продвижением школьного сайта;
- Возможность бесплатного использования для создания школьного сайта, функциональности для это хватит;
- Скромная стоимость платных тарифных планов и доменов;
- Хорошая техподдержка.
Минусы:
- Небольшое количество готовых шаблонов;
- Скромные возможности по кастомизации дизайна.
Стоимость:
- Сайт (225 руб/мес) – домен дают в подарок, уведомления в Telegram о событиях, статистика, каталог товаров магазина, отсутствие рекламной подписи «Nethouse».
- Магазин (488 руб/мес) – всё то же самое, плюс расширенный каталог товаров и возможности магазинного модуля.
5. Ucraft – сервис для создания сайтов-визиток → детальный обзор
| Официальный сайт: | ucraft.ru |
| Год основания: | 2014 |
| Страна: | Армения |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | От $10 в мес. |
| Уровень сложности: | Простой |
Ucraft – WYSIWYG-конструктор с крайне приятным, понятным для новичков интерфейсом. С ним легко работать. Здесь получаются хорошие сайты-визитки, есть отличный блоговый модуль – всё, что нужно для создания хорошего школьного сайта. Также имеется несколько адаптивных образовательных шаблонов, в том числе, буквально для школы – можно поместить в один из них свой контент и публиковать готовый сайт. Возможности по кастомизации оформления выше среднего, есть специальный набор инструментов дизайнера, с помощью которого вы настроите структуру макетов страниц и формат типовых элементов – всех шрифтов для сайта и кнопок. Также можно легко перекрашивать любые элементы на сайте в один клик, выбрав нужный цвет из палитры. Эффекты, анимации на выбор – всё есть.
Страницы формируются из отдельных готовых секций: галерея, FAQ, шапка, контакты, о нас, отзывы, футер. Их довольно много в каждой категории. Также можно добавлять отдельные элементы в любое место на макете: заголовок, слайдер, карта, видео, кнопка, логотип, меню, форма, статьи и категории блога, а также различные интеграции внешних сервисов (социалки, комментирование и т. д.). Поддерживается вставка своего кода и мультиязычность сайтов, которая реализована здесь в плане удобства лучше, чем в любом другом конструкторе. Можно произвольно менять размер блоков, отступы между элемента, а редактировать их кликом – появятся все доступные опции. По части SEO порядок, есть все нужные настройки, сайты работают быстро. Для объявлений можно использовать всплывающие окна. Поддерживается командная разработка. Есть шкала прогресса создания сайта для новичков – подсказки, что, как и где можно и нужно настроить для достижения оптимального результата.
Плюсы:
- Отличный вариант для создания красивой, современной школьной визитки с хорошим блогом;
- Простой в использовании, есть шкала прогресса создания сайта;
- Приятные шаблоны, которые легко поддаются редактированию, наличие инструментов дизайнера для расширенной, централизованной кастомизации всего сайта;
- Поддержка множества интеграций из коробки или через вставку своего кода;
- Возможность командной работы над сайтом;
- Отличный инструмент для создания сайтов на нескольких языках;
- Есть встроенный конструктор логотипов;
- Простая настройка всплывающих окон для объявлений о важных событиях;
- Конструктор в качестве хостинга использует Google Cloud, что положительно сказывается на производительности и надёжности;
- 14 дней тестового периода;
- Расторопная, грамотная техподдержка.
Минусы:
- Количество готовых шаблонов невелико, но их часто обновляют, отправляя старые версии в архив;
- Цена, она повыше, чем у подобных движков.
Стоимость:
- Про Веб-сайт ($10/мес) – без ограничений на количество страниц и дисковое пространство, магазин на 50 товаров, добавление своего кода, подключение домена 2 уровня, статистика, круглосуточная техподдержка. Оптимальный тариф для запуска школьного сайта.
- Про Магазин ($21/мес) – расширенные магазинные возможности без ограничений на количество товаров и всё остальное из тарифа выше.
- Безлимит ($69/мес) – магазин с возможностью продаж на зарубежных маркетплейсах и в соцсетях.
6. WordPress – лучшая CMS для сайта учителя → детальный обзор
| Официальный сайт: | ru.wordpress.org |
| Год основания: | 2003 |
| Страна: | Весь мир |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | отсутствуют |
| Сложность: | Простая |
WordPress – самая популярная в мире CMS, которая подходит для создания практически любых сайтов. Визитки, блоги, лендинги, порталы, магазины, форумы – всё может. И школьные сайты, в том числе, в любой функциональной и структурной конфигурации. Здесь есть встроенный визуальный редактор, Gutenberg, но, если его возможностей окажется недостаточно, можно установить Elementor, что превратит CMS в конструктор в плане простоты оформления страниц. Шаблонов у WP миллион, образовательных среди них множество, и платных, и бесплатных из встроенной в панель управления библиотеки шаблонов. Можно работать без кодинга вообще, каждый макет содержит набор настроек дизайна, с помощью которых можно быстро поправить структуру, шрифты, цвета и прочее минут за 10.
Движок сам по себе простой, из коробки не особо-то и функциональный. Но! Всё решают плагины, которых тысячи, на любой вкус и цвет. Синхронизация с чем угодно, визуальные украшательства, кастомные формы, таблицы, текстовые, визуальные редакторы, SEO-инструменты и всё остальное, что только можно придумать – на WP работает весь мир, разработчиков десятки тысяч. Теоретическая функциональность почти не ограничена. Также эти сайты быстро работают, но движок любит кушать ресурсы сервера, на слабых хостингах производительность страдает. Поэтому нужно выбирать качественный, мощный и, желательно, оптимизированный под систему из коробки, ведь вряд ли вы с первого раза захотите настраивать сервер вручную. Хостеров много, но среди них единственный рекомендованный самими разработчиками WP – это Bluehost. В его совместимости и качестве сомнений нет, поэтому будет подсчитывать стоимость, исходя из тарифов этого провайдера.
Плюсы:
- Наиболее простая для понимания новичками CMS, идеально подходит на роль первого движка среди себе подобных;
- Отлично заточен под создание школьных сайтов;
- Огромное количество шаблонов, которые несложно редактировать даже без кодинга;
- Тысячи плагинов для расширения функциональности;
- Универсальность платформы: освоив систему и сделав школьный сайт, вы сможете в будущем сделать и любой другой либо масштабировать существующий;
- Полный доступ к работе с кодом, куча готовых скриптов;
- Обширное сообщество разработчиков и массивы обучающих материалов в любых форматах;
- Купив нормальный хостинг, вы сможете делать на нём много сайтов в одну цену;
- Бесплатность самого движка.
Минусы:
- Шаблоны и расширения с «левых» сайтов лучше не скачивать, только с официальных источников, иначе рискуете поломать сайт. Если уж очень хочется, делайте бэкапы, что откатиться в случае возникновения проблем;
- Из коробки не блещет возможностями, но вопрос легко решается установкой плагинов;
- WP неплохо так грузит сервер, поэтому желательно использовать его в связке с хорошим, не самым дешёвым хостингом.
Стоимость Bluehost:
- Basic ($2.95/мес) – 1 сайт, в подарок при оплате за год идёт домен и SSL, 50 Гб места на диске, активный CDN, круглосуточная техподдержка. Оптимальный тариф для создания одного школьного сайта.
- Plus ($5.45/мес) – без ограничений на количество сайтов, место на диске, а также доменов/поддоменов. Для тех, кто хочет создать ещё несколько сайтов, помимо школьного, тариф с запасом мощности.
- Choice Plus ($5.45/мес) – все возможности, описанные выше, плюс автоматическое создание бэкапов.
7. E-Publish – профильный сервис для школ → детальный обзор
| Официальный сайт: | e-publish.ru |
| Год основания: | 2003 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | От 246 руб в мес. |
| Уровень сложности: | Выше среднего |
E-Publish – образовательный проект одноименного общества, основанного в 2000 году. Предоставляет платный конструктор сайтов в виде десктопной программы, которая, похоже, была написана в тех же 2000-х. Дизайн напоминает Microsoft Word 98, только функциональность заточена под создание сайтов. Шаблонов около 200, но среди них нет таких, которые будут нормально смотреться в наше время. Всё безнадёжно устарело ещё лет 10 назад. Никакой адаптивности, бедный редактор конструктора (даже изображений при вставке на страницу не видно, только рамки от них) и, при этом, он довольно сложный, неудобный. Новичку вообще нет смысла разбираться в таком софте – это знание больше нигде не пригодится. Архаизм.
Конечно, вся эта система адаптирована под образовательную нишу РФ: есть лицензия, версия для слабовидящих, сервера находятся в России. Есть учебник в PDF, курсы, обучающие видео, но, повторимся, это всё в современных реалиях смотрится забавно, неконкурентоспособно. Есть тут варианты бесплатного использования, но они настолько бюрократически запутанны, что отпадает желание вникать (а налог там платить всё равно нужно). Платные тарифы имеют множество нелепых ограничений, их стоимость умеренная, хотя даже она не оправдывается качеством получаемого пакета услуг. Регистрация тоже нудная (написать заявление, стать членом общества). В общем, сервис выматывает уже на этапе знакомства и не стоит траты денег и усилий.
Плюсы:
- Адаптация конструктора конкретно под образовательную нишу;
- Соблюдены все нормы законодательства: договора, функциональность и т. д.
- Много обучающих материалов и мероприятий для повышения квалификации пользователей.
Минусы:
- Конструктор выглядит как привет из далёкого прошлого, функциональность на том же уровне, хотя всё базово необходимое есть;
- Страшненькие шаблоны, хотя их много;
- Муторный процесс регистрации ради получения доступа к этому «чуду»;
- Совершенно не оправдывает стоимость.
Стоимость:
- Базовый пакет (246 руб/мес) – 1 сайт на поддомене системы вида «название.edusite.ru», 5 Гб дискового пространства, 30 почтовых ящиков, версия сайта для слабовидящих, все доступные в системе модули.
- Пакет «Плюс» (341 руб/мес) – сайт на домене 2 уровня, 20 поддоменов и почтовых ящиков, полные возможности системы.
8. LBIhost – движок образовательных сайтов
| Официальный сайт: | lbihost.ru |
| Год основания: | 2015 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | Отсутствуют |
| Уровень сложности: | Средний |
LBIhost – хостинг для создания образовательных сайтов, запущенный в рамках проекта «Лига безопасного Интернета». Позволяет бесплатно разместить на мощностях хостера сайт школы, университета, техникума, детского сада, управления образования и т. д. Дают 500 Мб места на 1 проект. По сути, созданный сайт не принадлежит пользователю. Он получает в аренду готовую структуру, в рамках которой сможет публиковать свои материалы (статьи, фото, новости и т. д.). Можно даже свой домен подключить, но покупать и прикреплять его к сайту нужно отдельно. Кстати, воспользоваться услугами сервиса могут только граждане РФ, то есть казахам, украинцам, белорусам и другим национальностям он недоступен.
Сайты LBIhost работают на слегка модифицированной CMS WordPress. То есть для использования необходимо освоить эту систему. На выбор даётся всего 4 шаблона, причём, никаких других вы установить не можете (этот функционал выпилили, как и некоторые другие возможности). Самое главное неудобство – вы должны подать заявление «Лиге безопасного Интернета» на создание сайта, в котором подробно опишите, что собираетесь делать, предоставив немало личных данных. То есть в погоне за 500 Мб хостинга и доступом к бесплатной CMS с ограниченным функционалом вам придётся подать прошение, ощущать контроль и надеяться, что ваш сайт не однажды не исчезнет без предупреждения. Оно того явно не стоит, хоть и кое-как подогнано под образовательный профиль за счёт нескольких тематических шаблонов и введения ограничений.
Плюсы:
- Шаблонов мало (4), но они и правда подходят для создания школьного или учительского сайта;
- WordPress, лежащий в основе сайтов, — вполне хороший вариант;
- Это бесплатно.
Минусы:
- Мало места на хостинге;
- Ограниченная версия WordPress, она покажется сложной новичкам;
- Необходимость писать заявление, раскрывающее большое количество персональных данных;
- Подходит только для граждан РФ;
- Контроль LBI: нет никаких гарантий, что ваш сайт не закроют просто так.
Стоимость:
Конструктор бесплатный, но вы получите всего лишь 500 Мб дискового пространства и 4 шаблона.
9. 1C-UMI – создание сайта-визитки для школы → детальный обзор
| Официальный сайт: | umi.ru |
| Год основания: | 2010 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 220 – 825 руб в мес. |
| Уровень сложности: | Средний |
1C-UMI – отечественный конструктор с длинной историей развития, основан на базе одноимённой CMS. Здесь есть адаптивные шаблоны для создания сайта обычной и частной школы, довольно неплохие, есть режим предпросмотра. У них продуманная структура, которую можно не менять – просто заполните контентом страницы, поправьте дизайн под свой вкус и публикуйте сайт. Редактор визуальный, но функциональностью не блещет: поменять картинки, надписи, шрифты и цвета – всё, что он может дать. То есть к выбору шаблона стоит подходить ответственно, вы не сможете править структуру, но сможете добавить новые страницы или убрать лишние. Поддерживается правка CSS-стилей, но вряд ли это пригодится новичку. В общем, кастомизация дизайна здесь хромает.
Панель управления понятная, настроек достаточно для создания нормальной визитки со всеми нужными функциями: своим доменом, потенциалом раскрутки, сбором статистики, пользовательскими комментариями, формами обратной связи, интеграцией соцсетей и мессенджеров для обратной связи и расширения аудитории школьного сайта, резервным копированием данных и, кстати, возможностью записи на приём, что может пригодиться преподавателям, занимающимся репетиторством. Конструктор для создания консервативных, неплохих сайтов. В меру удобный, простой и надёжный.
Плюсы:
- Хорошие образовательные шаблоны со всей необходимой структурой;
- Понятная панель управления;
- Простой визуальный редактор, не требующий навыков для использования;
- Присутствует мобильное приложение для управления сайтом;
- Невысокая стоимость;
- Качественный раздел помощи;
- Есть возможность заказа дополнительных услуг по настройке сайта;
- Хорошая техподдержка;
- 14 дней тестового периода.
Минусы:
- Некоторая заторможенность панели управления, хотя сами сайты работают вполне нормально;
- Слабые возможности по кастомизации сайтов.
Стоимость:
- Сайт специалиста (220 руб/мес) – 4 Гб места на хостинге, базовый набор модулей, подарочный домен 2 уровня, SSL, техподдержка.
- Сайт компании (400 руб/мес) – 4 Гб места на хостинге, модуль записи на приём, магазинная функциональность. Оптимальный тариф для создания школьного сайта ввиду наличия соответствующих шаблонов в этой категории.
- Лендинг (320 руб/мес) – 4 Гб места на хостинге, доступ ко встроенной CRM-системе.
- Интернет-магазин (825 руб/мес) – 10 Гб места на хостинге, все возможности сервиса.
Cписок конструкторов сайтов (20 шт.)
-
Оптимальный движок для разработки школьных/учительских сайтов любой сложности и формата
-
Отличный вариант для самостоятельного, лёгкого запуска визитки школы
-
Мощная WYSIWYG-платформа для оформления сложных со структурной и функциональной точек зрения школьных сайтов
ПРЕМИУМ-СЕРВИСЫ (РЕКОМЕНДУЕМ)
-
Nethouse
Простой для понимания новичками и сбалансированный конструктор школьных сайтов
-
Ucraft
Движок с приятным интерфейсом, удобный, позволяет создать красивый дизайн сайта школы
-
WordPress
Хорошая CMS с массой возможностей по масштабированию и настройке дизайна сайтов
-
E-Publish
Профильный конструктор, но довольно устаревший по интерфейсу и функционально
-
LBIhost
Мод WordPress, адаптированный для создания образовательных сайтов
-
1C-UMI
Неплохой движок с понятным, но слегка заторможенным интерфейсом
-
Flexbe
Вариант для тех, кому нужна небольшая, красивая визитка со средней функциональностью
-
Webasyst
Мощный движок с необычным интерфейсом, имеет большой запас по масштабируемости сайтов
СЕРЕДНЯЧКИ (С НЮАНСАМИ)
-
Vigbo
Зарубежный конструктор визиток, дорогой и не очень удобный
-
Setup
Движок, на котором вообще не стоит делать какие-либо сайты
-
A5
Сочетание ужасных шаблонов, неудобного редактора и завышенной стоимости
-
Redham
Ничем не выделяющийся середняк практически без техподдержки
-
Tinkoff
Сервис для создания простейших, однотипных визиток
-
Google Sites
Подходит для оформления веб-страниц на манер документов Word, не более того
-
Reg RU
Доступный и одновременно примитивный движок, не выдерживает конкуренции
-
Website X5
Неудобное десктопное приложение, довольно слабое на фоне популярных сайтбилдеров
-
Diafan
Сложный для освоения новичками движок на базе CMS
НЕ РЕКОМЕНДУЕМ (И НЕ ПРОБУЙТЕ)
Как создать сайт учителя самому
Сайт учителя – специфический сайт только за счёт контента. По своей сути это – обычная визитка для презентации квалификации, достижений и услуг преподавателя. Порядок создания таких сайтов приблизительно одинаковый у всех конструкторов с поправкой на интерфейс панели управления и визуального редактора. В любом из перечисленных выше такой можно собрать без особых проблем, где-то проще, а где-то – чуть сложнее с учётом ваших навыков и предпочтений.
Пошаговый план действий для создания сайта учителя:
- Регистрируемся на выбранной платформе.
- Выбираем подходящий шаблон. Смотрим, прежде всего на структуру, она должна быть как можно ближе к задуманной. Для того, чтобы лучше понимать, чем наполнять сайт и, следовательно, его структуру, можете посмотреть, как подобные сайты оформлены у других преподавателей. Просто для образца, чтобы ничего важного не упустить.
- Добавляем в редакторе недостающие и убираем лишние блоки на каждой странице. Что там может быть? Отчёты о деятельности класса, галереи с фото и видео о памятных моментах, блог с новостями о мероприятиях, нововведениях в учебный процесс, какой-то интересной профильной информацией. Расписания собраний, факультативов, контрольных работ, каникул и всё такое тоже может быть на сайте. Также можно добавить таблицы или фотографии с табелями успеваемости учеников – своеобразная доска почёта ради поддержания конкурентной атмосферы в среде классов.
- Добавьте контактную информацию – почту для обратной связи, мессенджеры, группы в соцсетях и прочее из того, что посчитаете нужным. Не забудьте раздел о вас – описание квалификации, дипломы, лицензии, курсы и т. д.
- Оплатите подходящий тариф, если необходимо, и подключите домен к сайту.
- Подключите системы сбора статистики к домену, пропишите SEO-данные для каждой страницы и меди-материалов.
Понятно, что вся информация на сайте должна быть грамотно подана, без опечаток или ошибок. Лаконично, можно даже креативно – всё зависит от вас, а также устоявшегося имиджа среди коллег и учеников. В конце концов, современным школьникам будет приятно, что у их преподавателя есть сайт – идёт в ногу со временем, сплачивает вокруг себя людей и всё такое.
Прелесть учительского/школьного сайта ещё и в том, что его не нужно продвигать, чтобы достучаться до внимания аудитории. Просто расскажите ученикам/родителям о том, что есть сайт, написав его адрес на доске или разослав ссылку в классной группе Viber, к примеру. Все, кому интересно, подтянутся сами безо всякого поиска и вложений в продвижение.
Заказать школьный сайт «под ключ»
Школам, которым нужен сайт, но добровольцев создавать его не нашлось, рекомендуем обратиться в Divly – веб-студию, которая давно, быстро и недорого делает сайты. Визитка школы или преподавателя обойдётся в 3900 рублей, её разработка займёт около 5 дней с момента подачи заявки. Вы получите персонального специалиста для выполнения заказа. Изложите ему идею, пожелания, получите ответы на возникающие вопросы как сходу, так и в процессе работы над сайтом. Чем точнее расскажете о том, какой результат желаете получить, тем лучше будет выполнена работа.
У вас будет личный кабинет на Divly, из которого можно следить за процессом выполнения работы. Вскоре получите первый вариант сайта, изучите его на соответствие техническому заданию и либо примите, либо попросите доработать те или иные аспекты. В студии у ребят много опыта, долго мусолить одно и то же не придётся, вы быстро выйдете на нужный результат. При желании можно заказать дополнительные услуги – контент, продвижение, брендирование, создание специфических функций и всё такое. Стоит всё это недорого в сравнении с ценами конкурентов, а делают они хорошо.
Сколько стоит сайт для школы
Стоимость сайта школы зависит от его типа, выбранного движка и цены домена, но последнее не обязательно, ведь на некоторых платформах он идёт в подарок. Есть конструкторы с визуальным редактором и динамическим. Первые проще, вторые, как правило, функциональнее. Ко вторым относится uCoz – пожалуй, лучший вариант для создания школьного сайта ввиду масштабируемости. Образовательный тариф за $4/мес позволит создать сайт школы или учителя себестоимостью примерно $55-60 с учётом стоимости домена. Для школьного портала лучшего варианта не найти. Хотя нет, есть ещё WordPress, примерно то же самое по возможностям, но в формате CMS, сайт на нём обойдётся приблизительно во столько же.
WYSIWYG-платформы довольно значительно отличаются качеством и удобством. uKit – предпочтительный вариант для запуска школьной визитки, обойдётся от $3,5/мес. Ucraft – примерно то же самое по возможностям, но с более красивым интерфейсом и подороже – от $10. Wix крайне доступный и мощный – отличный вариант, обойдётся всего в $24/год. Nethouse сбалансированный по сложности и стоимости, тоже можно брать, если понравится, цена — $35/год. В целом, при запуске визитки школы или учителя можно ориентироваться на среднюю стоимость в $3-6/мес.
Выводы и рекомендации
ВС технической точки зрения создание образовательного сайта – задача несложная, особенно если речь идёт о визитке. Всё это можно сделать самостоятельно благодаря существованию удобных конструкторов сайтов. Себестоимость тоже невысокая — $3-6/мес, в среднем. Главное – грамотно структурированный и поданный контент. Многие движки содержат профильные шаблоны, которые станут подсказкой по оформлению структуры. Если же нет, тогда можно посмотреть, как аналогичные сайты сделаны у других. Копировать не обязательно, но ознакомиться с удачными образцами, чтобы ничего важного не пропустить, не помешает, особенно новичкам.
Мы дали подборку конструкторов, которые в большей или меньшей степени подходят для создания школьных и преподавательских сайтов разных форматов. Безусловно, лидером по этому направлению является uCoz. На нём работают сотни качественных образовательных сайтов, от визиток до порталов. Если нужны простота и удобство, тогда обратите внимание на uKit, Ucraft или Nethouse. Wix для тех, кто хочет чего-то эдакого в дизайнерском и функциональном плане, очень толковый движок в своём классе.
WordPress – отличный вариант для желающих поработать с CMS. Мощный, перспективный, легко масштабируемый. E-Publish – профильный, но устаревший, LBIhost – суженная до профиля образовательных сайтов модификация WordPress, уступает старшему брату, в целом, во всём и, к тому же, требует сложного процесса регистрации. 1С-UMI – вариант для тех, кому он сразу придётся по душе, неплохой, но отстаёт по большинству параметров от лидеров, прежде всего, по стабильности работы и удобству.
В целом, рекомендуем выбирать то, что понравится и функционально потянет реализацию задумки вашего образовательного сайта. Пускай не смущает разница в стоимости, берите лучший для себя, не обращая на неё внимания – проще будет создавать и сопровождать сайт, сэкономите силы и время.
-
Автор:




































 Какой сервис для создания бесплатного сайта выбрать?
Какой сервис для создания бесплатного сайта выбрать?