Сайт — это место на диске, на которое ссылается один или несколько доменов или поддоменов.
В разделе Сайты вы можете управлять настройками своих сайтов и IP-адресами, прикреплять домены/поддомены к сайтам, проверять нагрузку на сервер и многое другое.
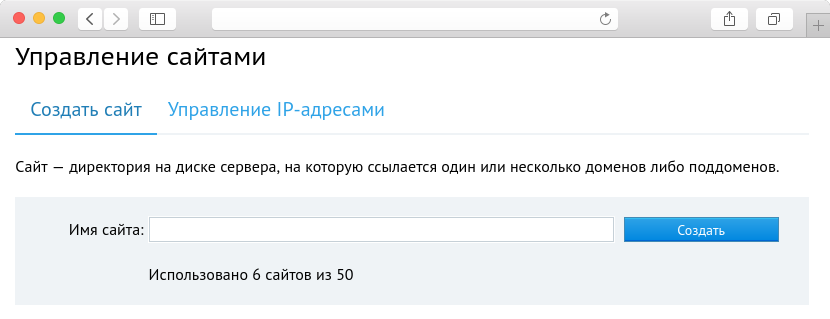
Создать сайт
Для создания сайта введите желаемое название в поле Имя сайта и нажмите кнопку Создать.
Будет создана директория с именем сайта, в ней будет поддиректория public_html, в которой будут располагаться файлы вашего сайта.
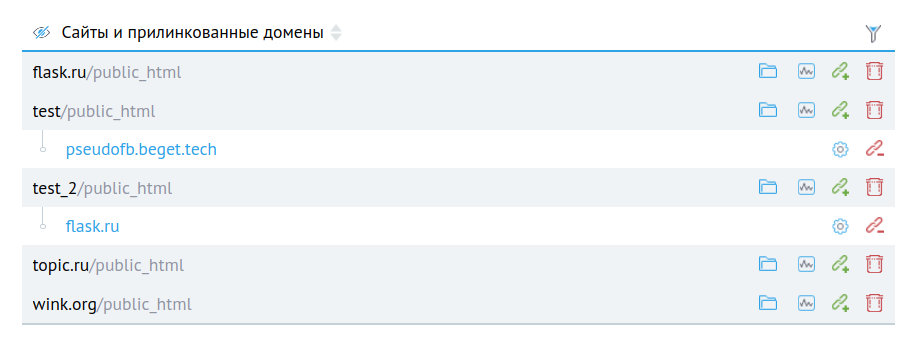
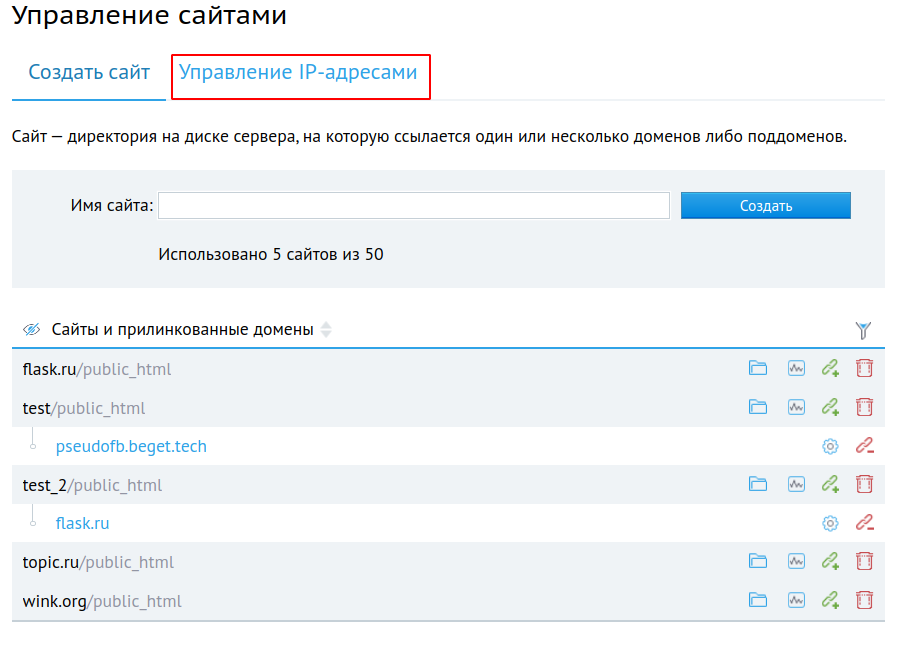
После создания сайта он появится в таблице сайтов и доменов, расположенной в нижней части страницы «Управление сайтами».
Рядом с каждым сайтом есть 4 кнопки:
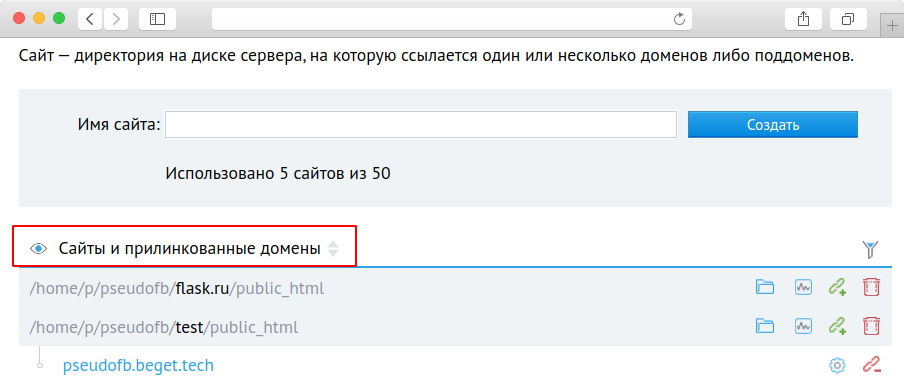
Над таблицей расположена иконка 
Эта функция очень полезна, когда вам нужно разместить файлы сайта в нужной директории или отредактировать их.
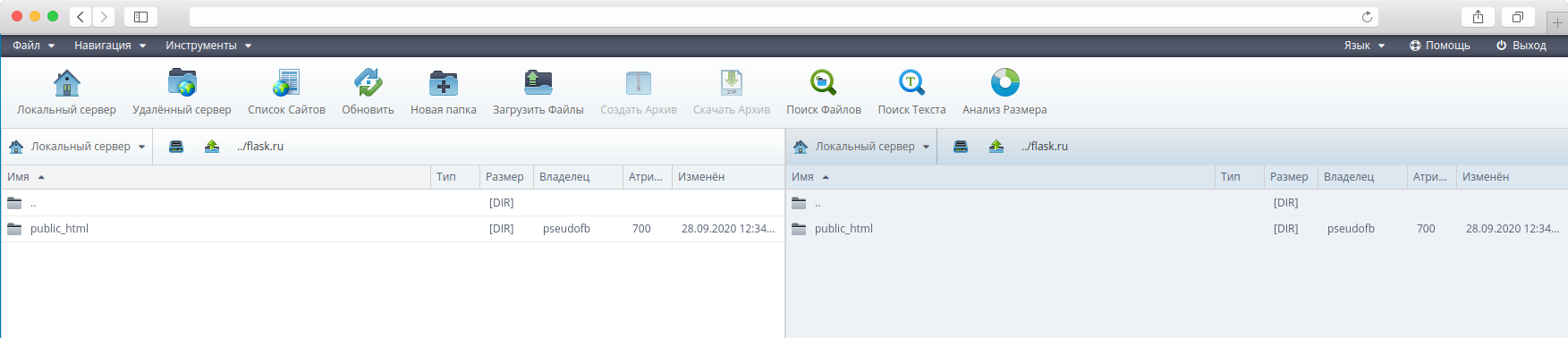
Перейти к файлам сайта
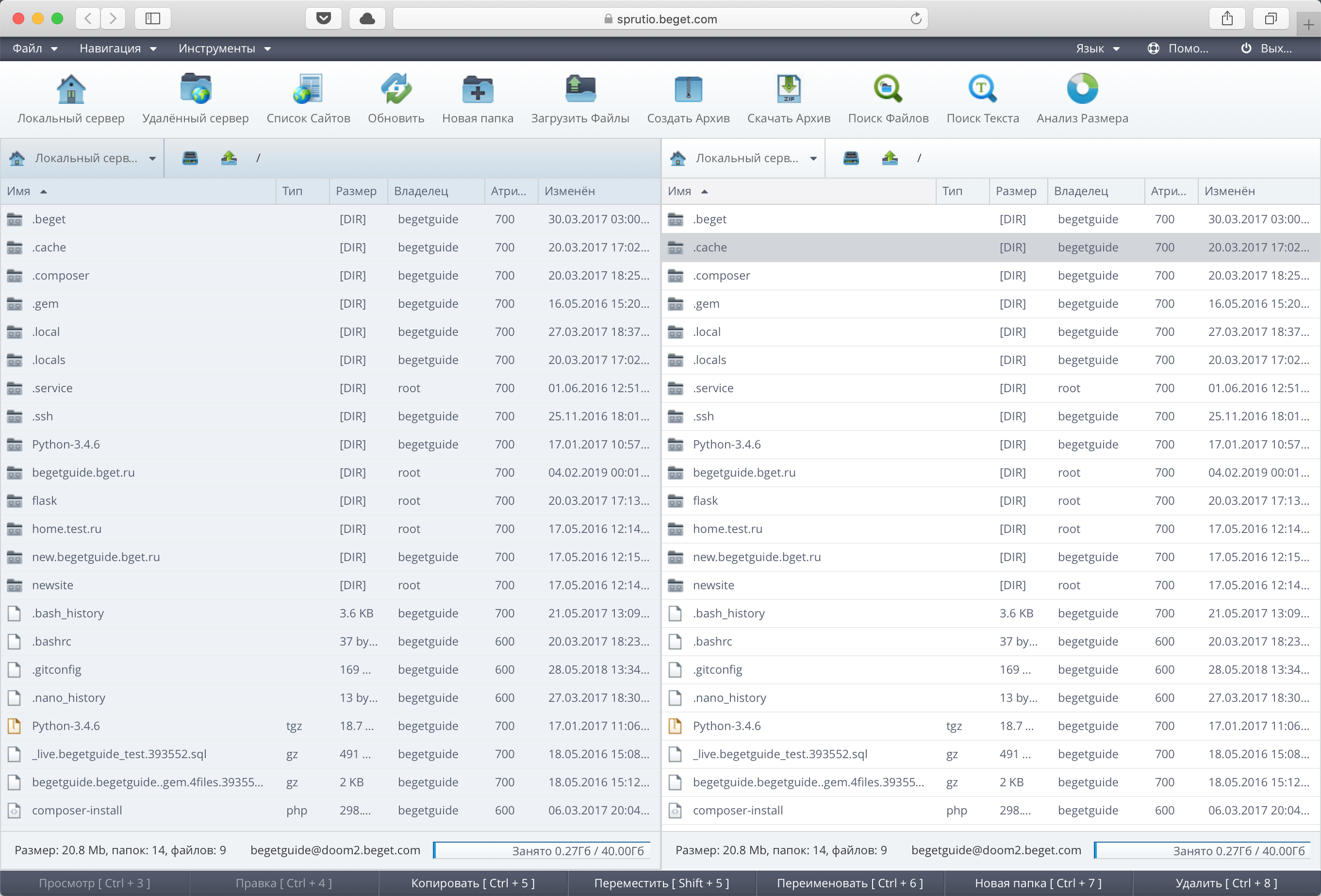
При нажатии на кнопку 
Файловый менеджер Sprut.io — это веб-приложение, которое позволяет удобно работать с вашими файлами на сервере прямо из веб-браузера с любого места.
Вы можете создавать, редактировать, перемещать и удалять файлы и папки вашего сайта, просматривать текстовые и графические файлы встроенными утилитами.
Файловый менеджер полностью заменит вам привычный FTP-клиент, ведь он специально разрабатывался нами с учётом потребностей пользователей хостинга.
Узнать обо всех возможностях файлового менеджера
Обратите внимание!
Файловый менеджер — это мощный и мультифункциональный интрумент. Поэтому будьте аккуратны при работе с файлами сайта. Перед изменением файлов рекомендуем делать их копии или бекапы проекта.
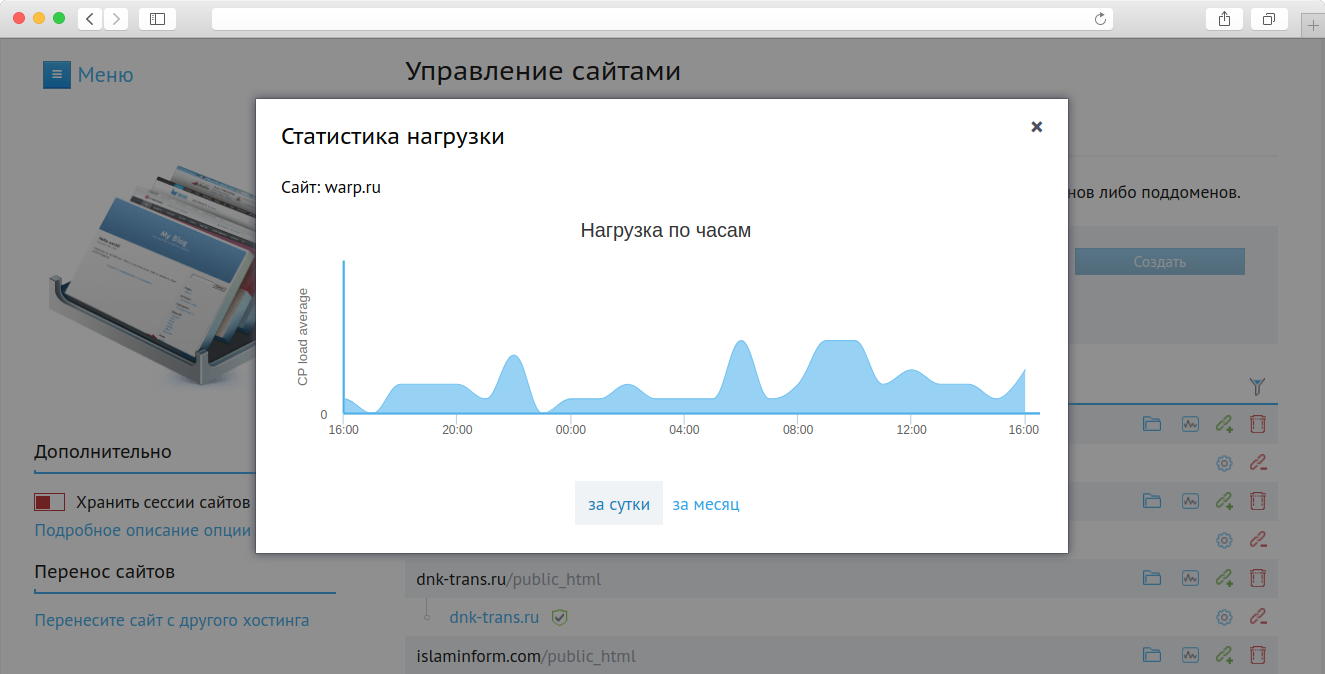
Статистика
В этом разделе отражается нагрузка, создаваемая вашим сайтом на сервер.
Для мониторинга доступны две временные шкалы: суточная шкала, отражающая почасовую нагрузку, и месячная шкала, отражающая ежедневную нагрузку.
Более детальную информацию о нагрузке вы можете посмотреть в разделе Статистика.
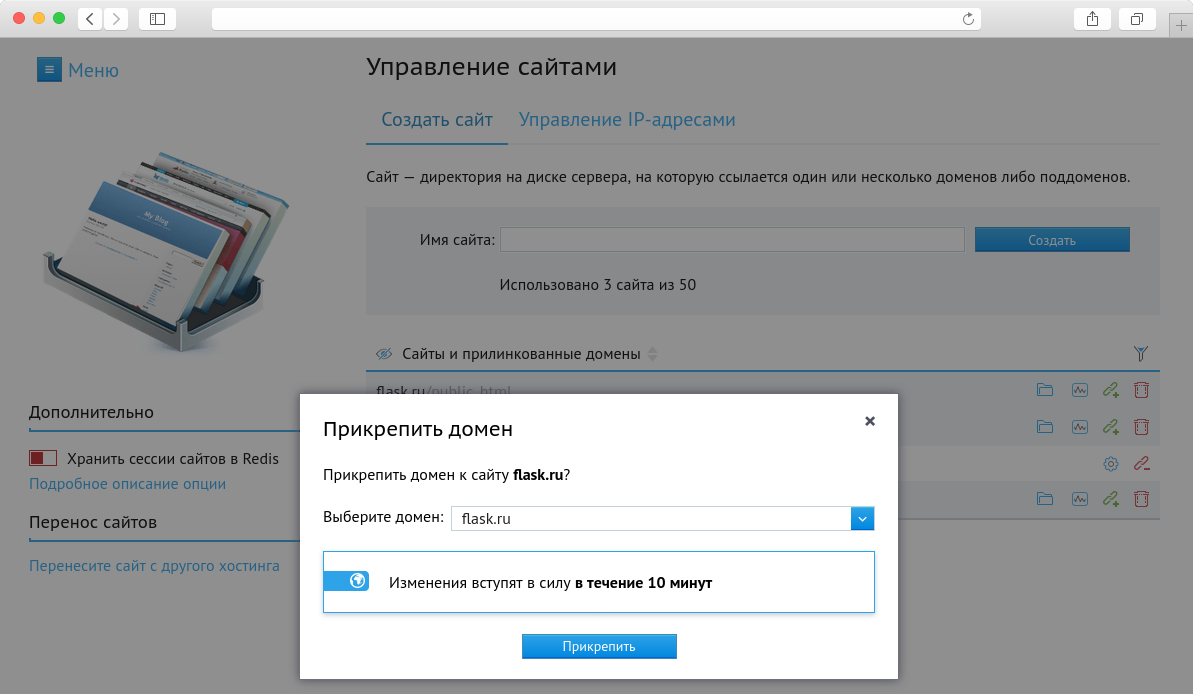
Прикрепить домен
Домен — это имя сайта в сети Интернет. Для того, чтобы по указанному домену открылся нужный сайт, их нужно связать (прилинковать). Это можно сделать кнопкой 
После нажатия на кнопку 
После прикрепления домена или поддомена к сайту домен появится в таблице, и вы сможете его настроить.
Обратите внимание!
Для прикрепления домена к сайту требуется некоторое время, в среднем 10 минут. После этого сайт будет доступен по адресу домена.
Если список доменов для прикрепления пуст — перейдите в раздел Управление доменами и поддоменами. Здесь вы можете проверить список своих доменов, зарегистрировать или добавить домен, заказать SSL-сертификат, а также отредактировать DNS-записи доменов.
Подробнее обо всех функциях раздела Управление доменами и поддоменами
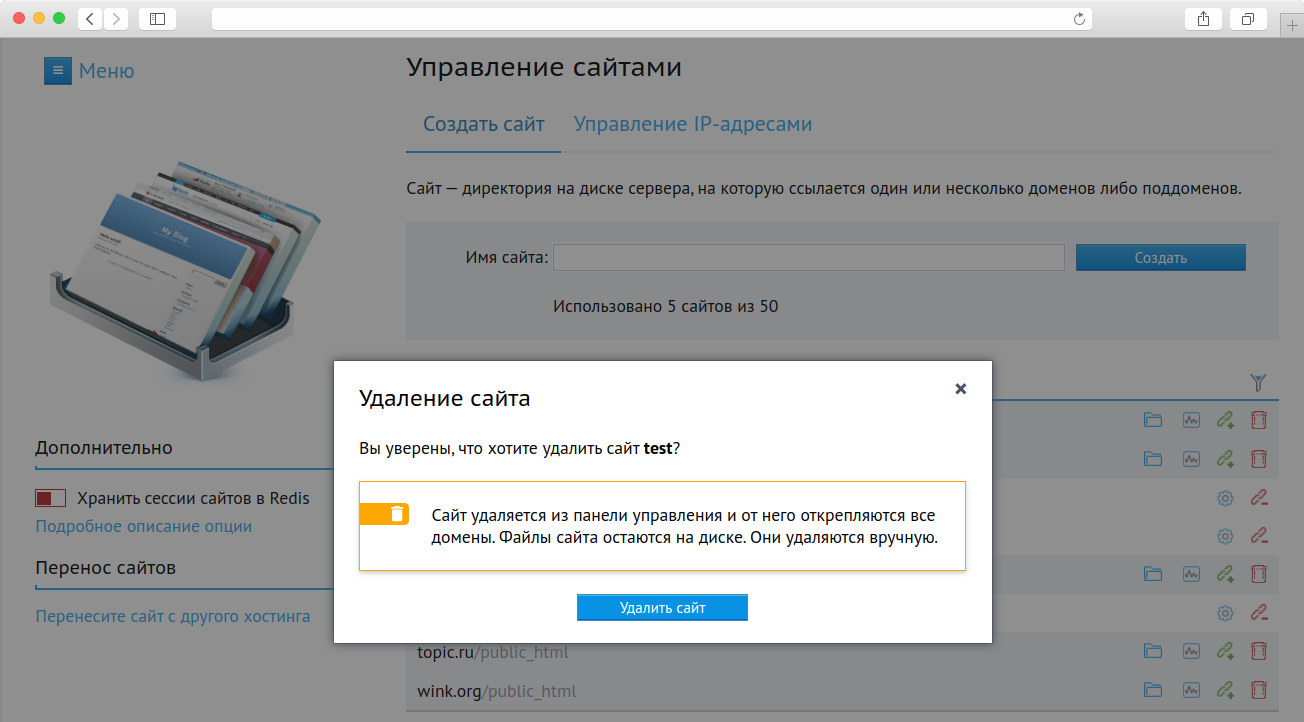
Удалить сайт
При нажатии на кнопку 
Обратите внимание!
Неверное использование данной функции может нарушить работоспособность вашего сайта.
Если вы удалили сайт по ошибке, то просто создайте его снова. Имена старого и нового сайта должны в точности совпадать. Узнать точное имя сайта можно с помощью Файлового менеджера ( 
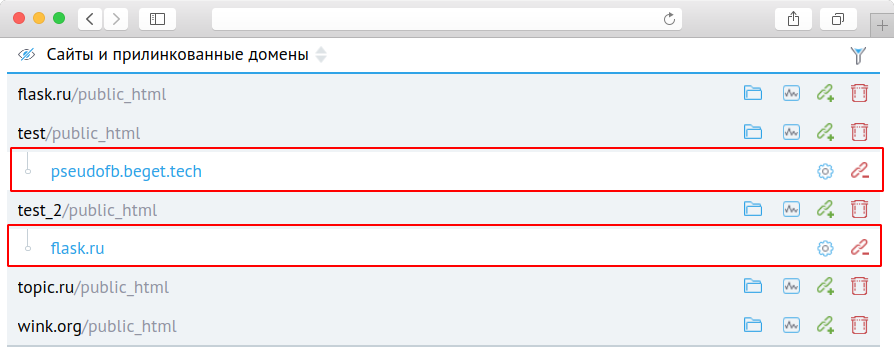
Работа с прикрепленными доменами
После прикрепления домена к сайту домен появится в таблице следующей строчкой за сайтом.
После прикрепления домена вы сможете настроить его ( 

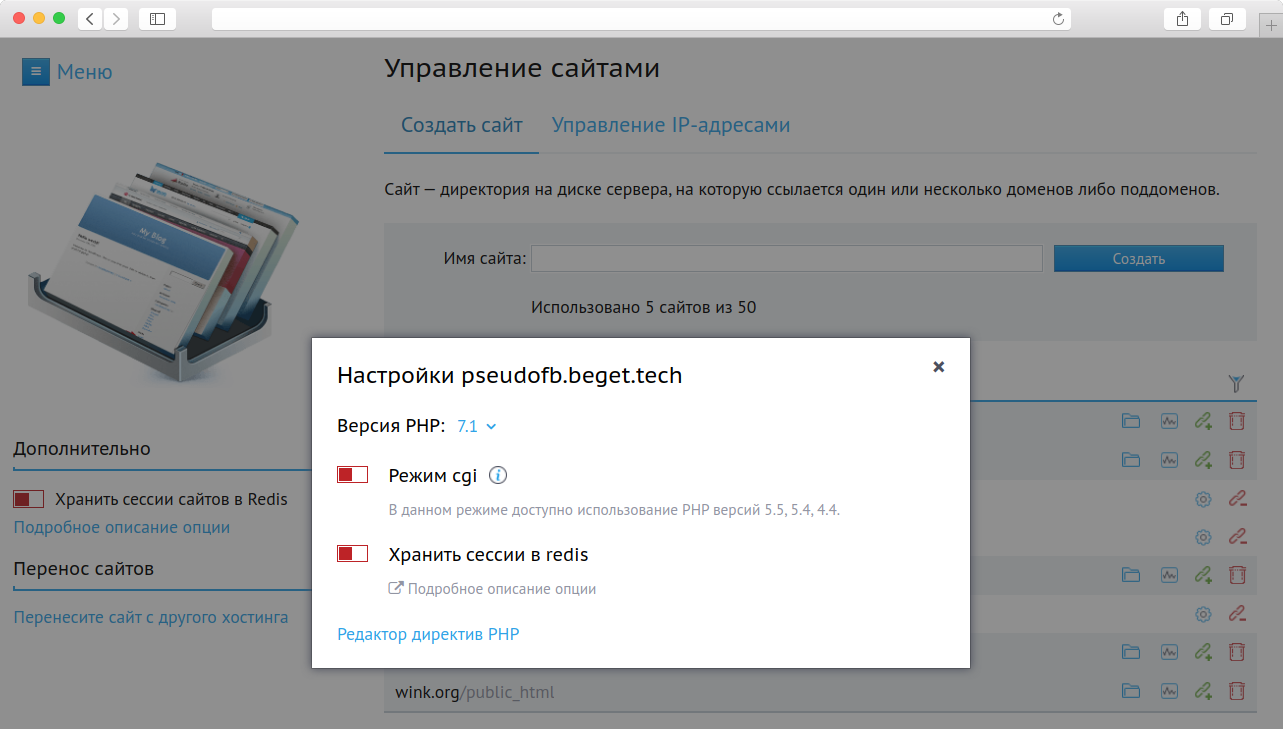
Настройки
В настройках 
Кроме этого, у вас есть возможность настроить хранение сессий сайта в Redis.
Redis — это высокопроизводительное распределенное хранилище данных. Его удобно использовать для хранения различных счетчиков, например, количества просмотров страниц сайта, или каких-либо временных данных.
Redis можно подключить в разделе Сервисы. В этом же разделе вы найдете:
- сервисы для поиска вирусов и вредоносных скриптов;
- высокоскоростную систему полнотекстового поиска;
- сервис кеширования данных в оперативной памяти;
- NoSQL хранилище.
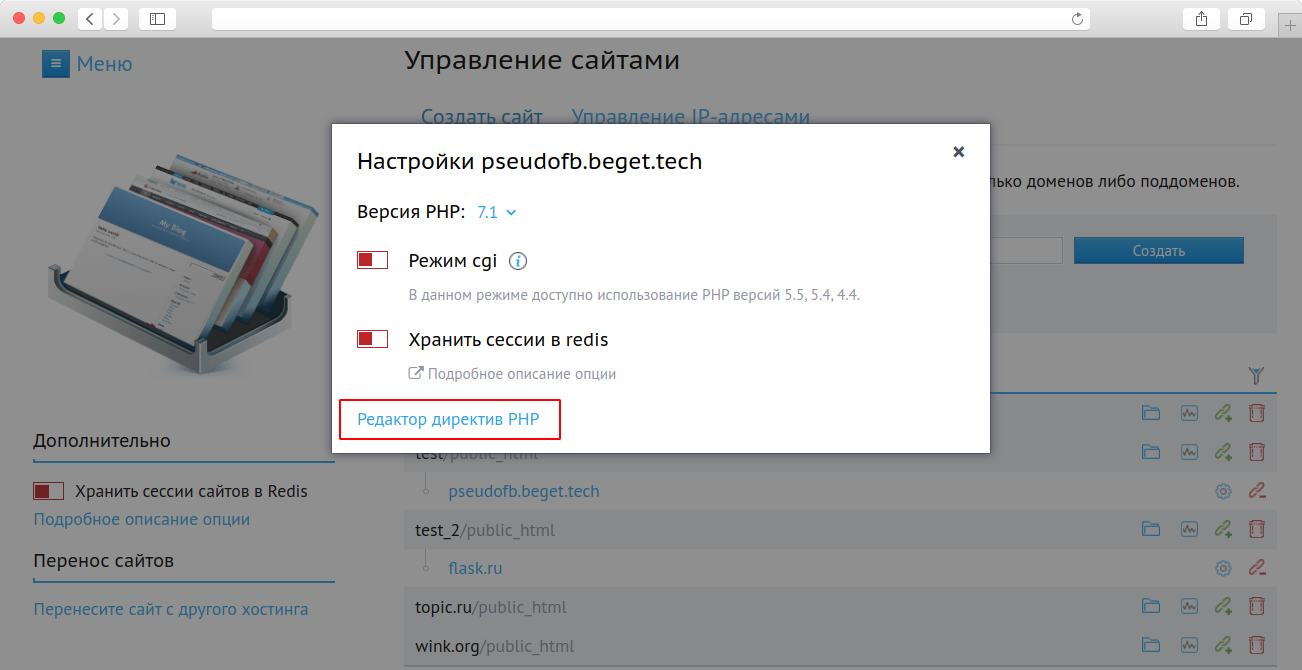
Внизу окна настройки домена расположена ссылка на редактор директив PHP.
Директивы интерпретатора PHP позволяют вносить изменения в его стандартное поведение, адаптируя работу интерпретатора под требования конкретного сайта.
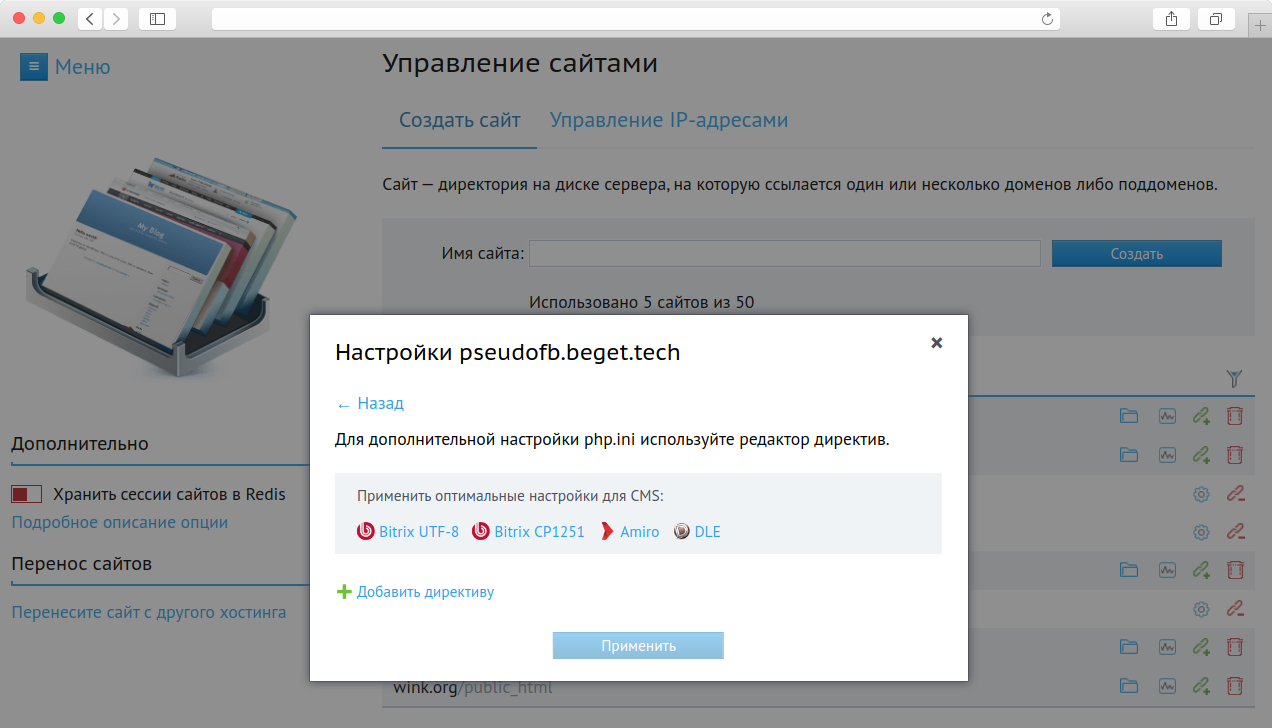
В открывшемся окне вы можете выбрать готовые наборы директив для популярных CMS (Bitrix, Amiro, DLE) или добавить собственные директивы.
Директивы PHP — это мощный инструмент оптимизации работы PHP-модулей вашей CMS. Подробнее о возможностях PHP-директив вы можете прочитать ниже.
Что можно делать с помощью PHP-директив?
C помощью PHP-директив можно увеличить максимальное время работы скрипта (см. директиву max_execution_time), что может быть полезно при выполнении долгих служебных операций, или изменить параметры, отвечающие за работу с сессиями (например, изменив обработчик session.save_handler на redis и, тем самым, перенеся хранение сессий в redis для избежания блокировок при одновременном доступе к одной сессии).
Со списком директив php.ini, которые вы можете использовать для настройки PHP, можно ознакомиться на сайте php.net.
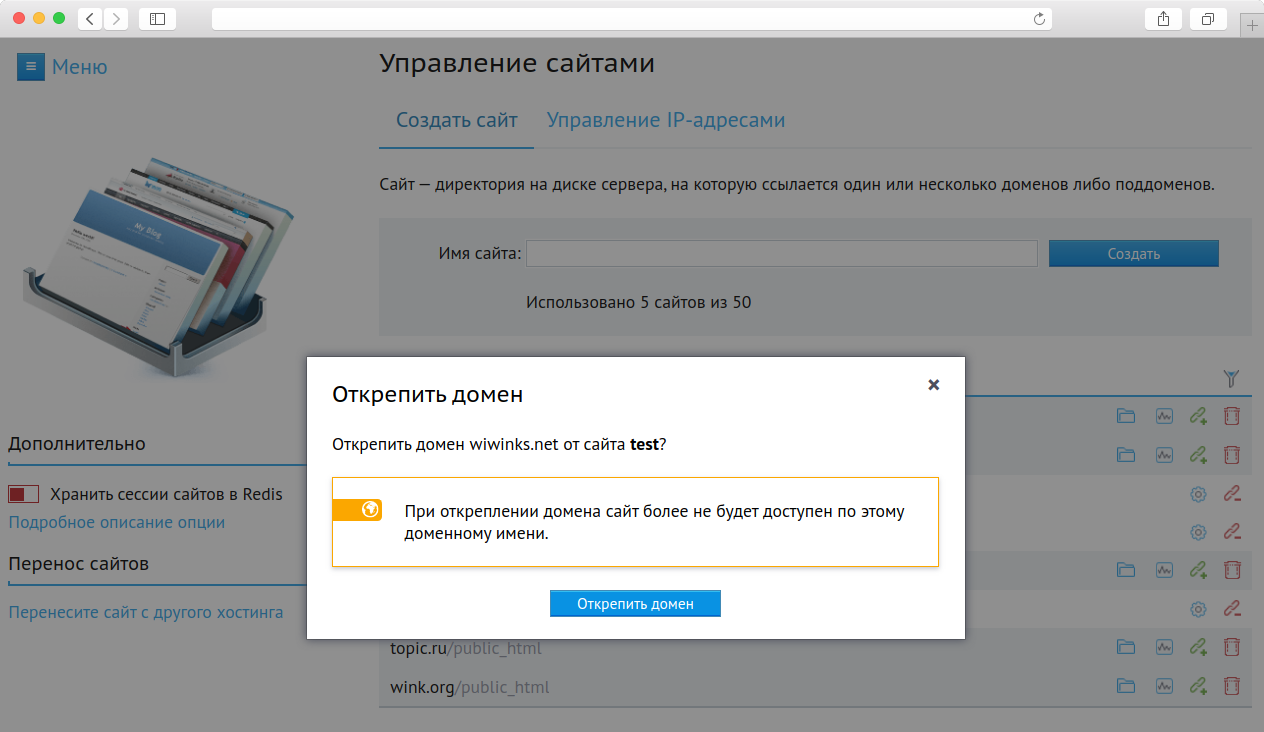
Открепление домена/поддомена
Открепление домена 

Открепленный домен становится свободным, и его можно прикрепить к любому другому сайту на аккаунте.
Управление IP-адресами
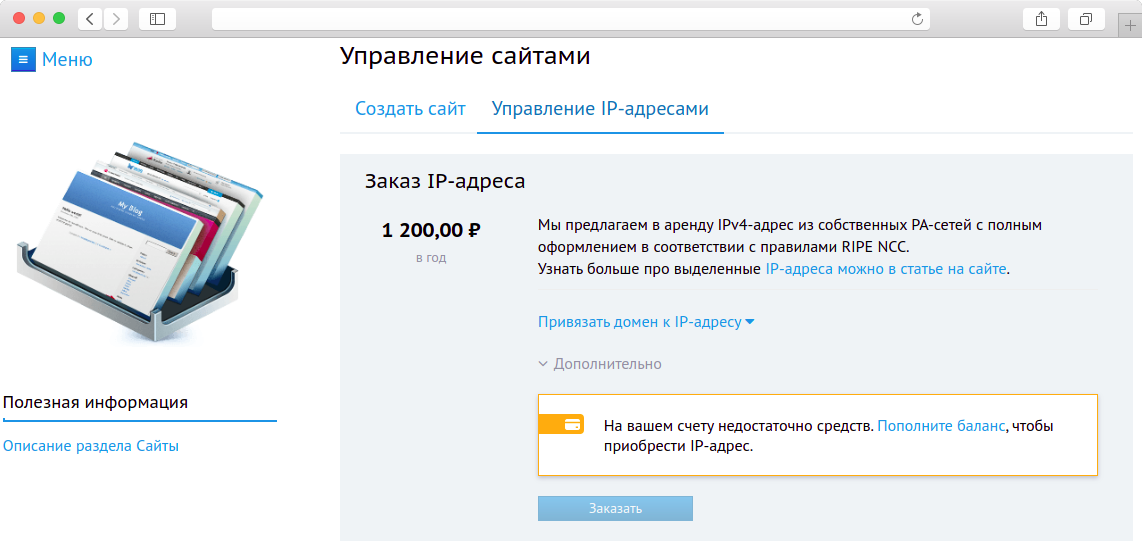
Вторая вкладка в разделе управление сайтами — управление IP-адресами.
В этом разделе вы можете:
- взять в аренду IP-адрес;
- привязать домен к IP-адресу;
- установить IP-адрес, как исходящий для сайтов.
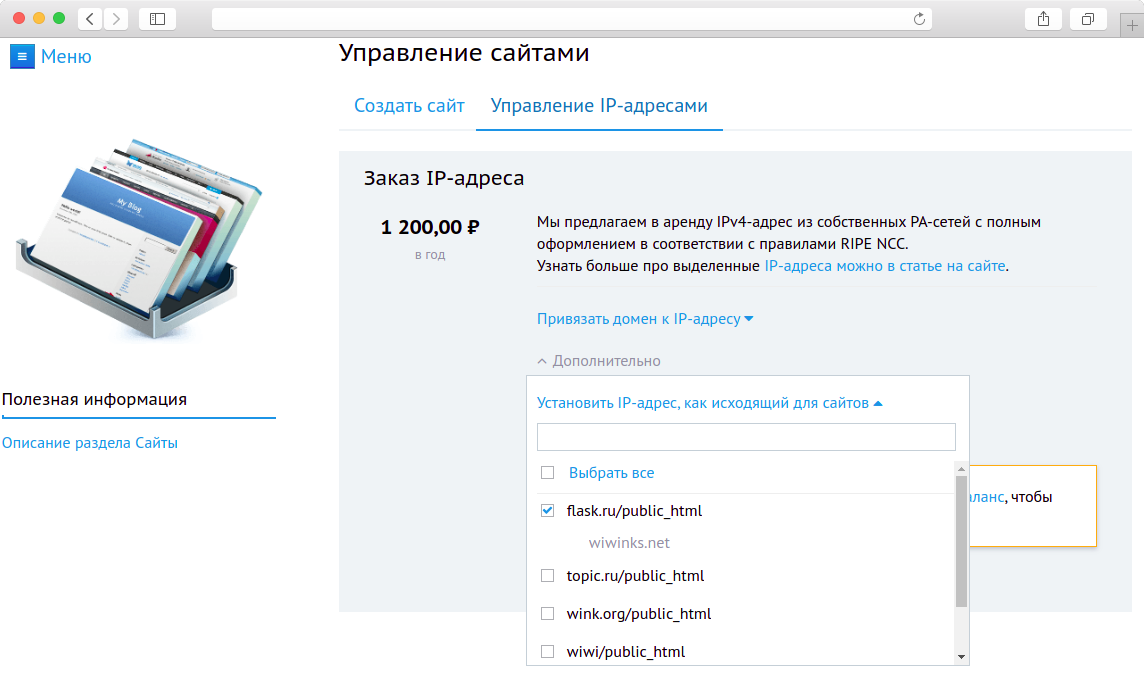
Привязка домена к IP-адресу
Чтобы привязать домен к IP-адресу, вам необходимо выбрать из списка нужные домены и нажать на кнопку «Заказать».
Обратите внимание!
Для заказа услуги на вашем счету должна быть необходимая сумма для списания.
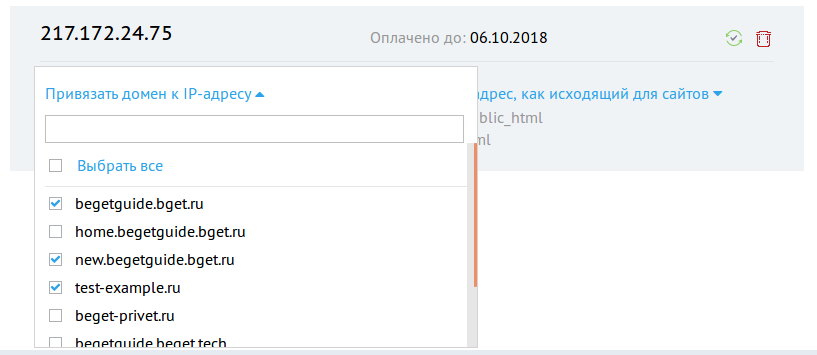
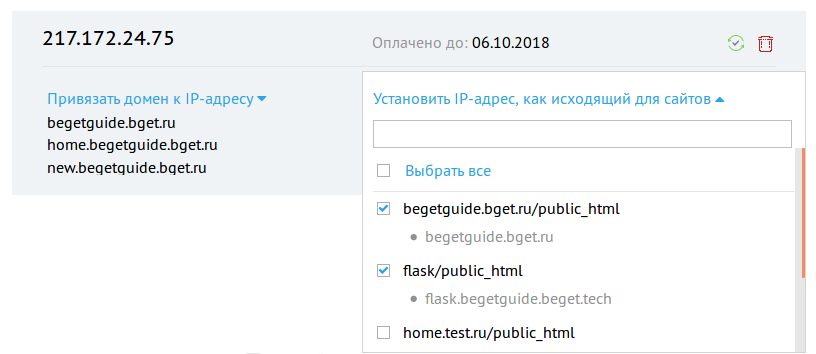
Если у вас уже есть выделенный IP-адрес, вы можете прикрепить к нему другие домены, выбрав их из списка.
При необходимости домены можно открепить от IP-адреса, сняв галочки у нужных доменов в списке.
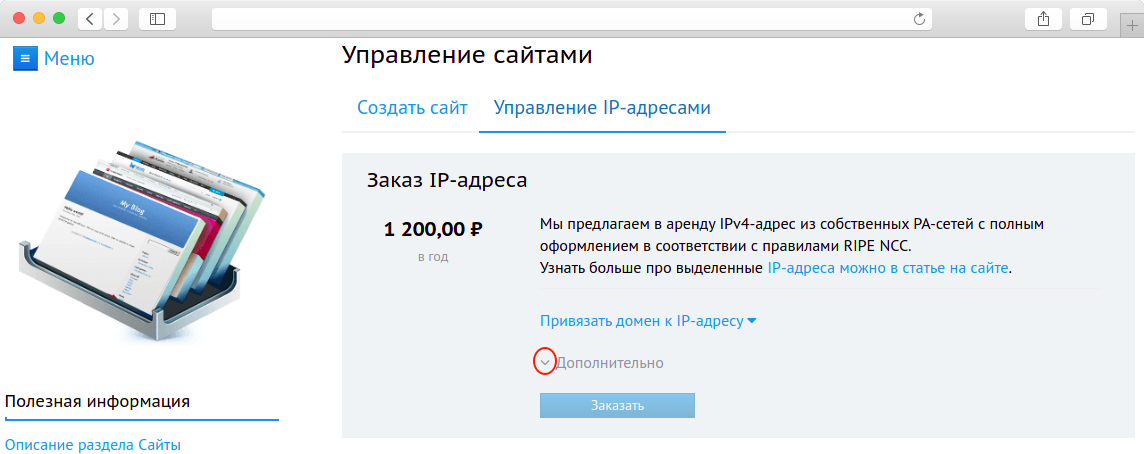
Установка исходящего IP-адреса для сайтов
Обратите внимание на свернутое меню “Дополнительно”. В нём вы можете установить IP-адрес, с которого будут осуществляться исходящие запросы с вашего сайта.
Чтобы установить IP-адрес для исходящих запросов, выберите из списка нужные домены, затем нажмите на кнопку «Заказать«.
Если у вас уже есть выделенный IP-адрес, вы можете использовать его в качестве IP-адреса для исходящих запросов. Для этого выберите из списка нужные домены в соответствующем блоке IP-адреса.
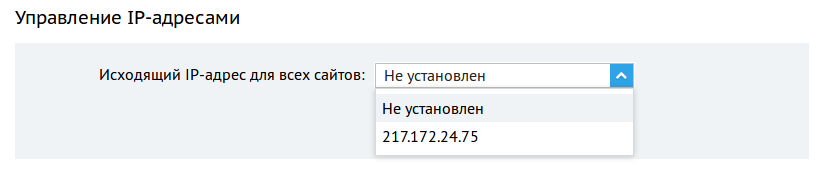
Если необходимо установить существующий IP-адрес в качестве IP-адреса для исходящих запросов для всех сайтов, вы можете это сделать в блоке «Управление IP-адресами», выбрав его из выпадающего списка.
Мы раскрыли возможности раздела Сайты и познакомили вас с некоторыми другими инструментами Панели, такими как:
- мониторинг нагрузки,
- управление доменами и DNS-записями,
- логирование.
При настройке проектов вам понадобятся более обширные знания по этим инструментам. Поэтому мы рекомендуем вам прочитать следующие статьи:
- Статистика;
- Домены и поддомены;
- DNS;
- Сервисы;
- Файловый менеджер.
Надеемся, что наша статья была вам полезна. Желаем вам удачи в развитии ваших проектов.
Доброго времени суток, уважаемые посетители, блога inetsovety.ru! Из этой статьи вы узнаете, как пользоваться Beget и создать на этом хостинге свой собственный сайт.
Сейчас процесс запуска нового сайта настолько прост, что с ним справится любой желающий. Конечно же я говорю, не о сложных проектах, а о простом блоге на популярной CMS WordPress.
Условно можно выделить следующие этапы создания сайта на Beget:
- Регистрация доменного имени и его привязка к хостингу.
- Создание на хостинге папки для сайта и прикрепление к ней домена.
- Установка системы управления сайтом, например WordPress.
Этап покупки доменного имени в зоне .ru на 2domains подробно описан здесь. Сейчас хочу обратить ваше внимание, что на Бегет стоимость регистрации домена составляет 179 руб. в год, а продление 289 руб./год. Актуальные расценки на покупку и продление смотрите на сайте 2domains, они почти ежегодно меняются!
Содержание
- Как подключить домен к хостингу beget.ru
- Установка CMS WordPress на Beget
- Как делать резервные копии БД и файлов сайта
Как подключить домен к хостингу beget.ru
Если вы уже выбрали и оплатили доменное имя, заходим в личный кабинет на хостинге Бегет. Напоминаю, что первый месяц услуги предоставляются бесплатно, далее выбираете подходящий баланс и оплачиваете. Хотите сэкономить 20% на оплате, почитайте по ссылке, как это сделать https://inetsovety.ru/skidki/
Первый шаг — кликаем на пункт «Домены»:
Поскольку домен уже зарегистрирован, кликаете справа по ссылке «У меня уже есть домен»:
На странице управлениями доменами, указываем имя домена и выбираем доменную зону, в которой вы его зарегистрировали. Далее смотрим, чтобы был выбран режим «направить домен на сайт», и выбираем пункт «создать новый сайт». Смотрите, как показано на картинке ниже:
Клик по кнопке «Добавить домен» означает создание папки на хостинге. Сайт практически готов к работе, остается сделать еще пару действий. Прописать NS-сервера на сайте регистратора доменов. Если вы выбрали 2domains, вот тут смотрите подробную инструкцию https://inetsovety.ru/kak-privyazaty-domen-k-hostingu/.
Установить WordPress на Бегет легко. Никакие знания вам не нужны. Весь процесс автоматизирован, и ниже вы увидите сами, как это просто.
Установка CMS WordPress на Beget
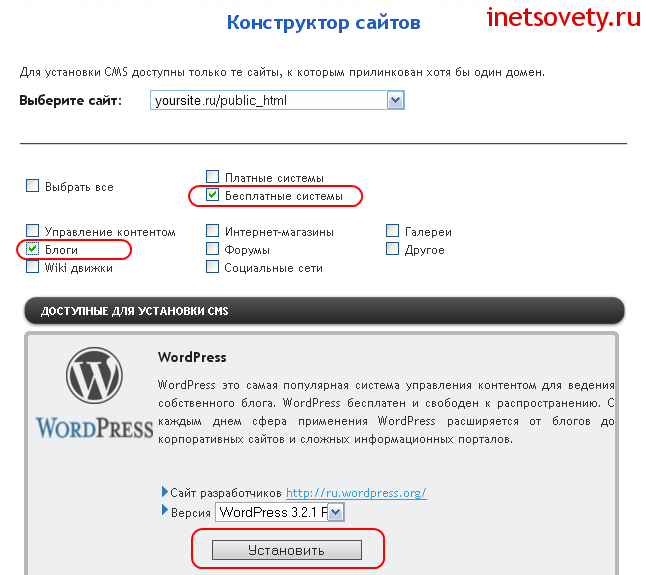
В панели управления хостингом заходим в раздел «CMS»:
Выбираем из списка сайт, на который собираемся установить ВордПресс. Если вы прилинковали один домен, то он у вас там 1. Чтобы быстро найти WordPress в общем списке, поставьте птичку возле пункта «Бесплатные системы» и выберите «Блоги». Кликайте по кнопке «установить»:
В этом автоматическом процессе установки, все что требуется от вас — указать логин, пароль и Email. Первые нужны для доступа в панель администратора для дальнейшего управления сайтом, а имейл для восстановления доступов в случае их утери. Клик по кнопке «установить», запускает автоматическую установку, которая завершится меньше чем за минуту.
Когда ВордПресс будет установлен, на экране вы увидите сообщение с логином и паролем для доступа в админпанель, а также паролем от БД на хостинге. Их следует записать, чтобы не потерялись!
Вот собственно и все. Дальше уже заходите в админ панель и занимаетесь настройкой СМС под свои нужны. Устанавливаете подходящую тему оформления, необходимые для стабильной работы плагины. Повторяться не буду, перейдите по ссылке и посмотрите сами https://inetsovety.ru/poshagovoe-sozdanie-sayta-na-wordpress/
Как делать резервные копии БД и файлов сайта
На всякий случай вам необходимо периодически сохранять на свой компьютер резервные копии сайта. Случаи, когда внезапно понадобится восстановить его работоспособность бывают разные. И чаще всего они случаются по вине самого пользователя, при неудачной попытке внести изменения в код сайта. Реже случаются взломы и заражения вирусами, которые влияют на работу сайта.
Выбираем в меню «BackUp»:
Перед вами будет открыта следующая страница:
На ней мы можем или сделать автоматическое копирование файлов, или восстановить сайт и БД из ранее сохраненных состояний.
Определяемся бэкап чего вам нужен: файловый архив или база данных. Выбираем состояние сайта, по умолчанию выбрано «текущее состояние». И нажимаем напротив папки с сайтом на кпопку «Сохранить и выложить на аккаунт». На экране появится следующее окошко:
У вас есть два варианта, как получить архив с файлами:
- Скачать по ссылке, которая придет на почту. Более простой вариант.
- Зайти в корень сайта и оттуда загрузить архив. Требует чуть больше действий.
В случае выбора первого варианта, на свой электронный ящик вы получите два письма о статусе выполнения бэкапа:
Чтобы автоматизировать процесс получения бэкапов базы данных, достаточно установить на сайт плагин WordPress Database Backup, подробнее о нем по ссылке https://inetsovety.ru/plagin-wordpress-database-backup/
При выборе сохранения бэкапа в корневую папку сайта, в панели управления хостингом Бегет перейдите в раздел «Файловый менеджер». Или же подключитесь через любой FTP клиент. Среди списка всех файлов, найдите файл с расширением .sql (именно он соответствует бэкапу БД). Если вы заказывали сохранение файлов сайта, тогда ищите архив с расширением .gz.
Важно! После скачивания архива на свой компьютер, удалите его из хостинга.
Это основное, что я хотела вам рассказать про создание сайта на beget.
Сегодня, чтобы создать новый сайт, не обязательно быть программистом, веб дизайнером,
достаточно ознакомиться с хостингом Beget и освоить CMS WordPress.
Почему именно Beget? Потому, что это одна из крупных компаний провайдеров в России, с хорошей репутацией, ценами, а главное – постоянной технической поддержкой.
Не важно, какой тип сайта был задуман – этапы создания одинаковы для всех, будь то информационный портал, либо личный блог, или же интернет магазин.
Содержание
- Регистрация нового сайта
- Регистрация на хостинге и создание нового проекта
- Регистрация доменного имени
- Проверка привязки домена к хостингу
- Установка WordPress
- Как установить CMS WordPress на beget, инструкция:
- Преимущества Root
- Как установить тему Root на WordPress
- Установка через FTP
- Наполнения ресурса контентом
- Где брать такие тексты
- Преимущества Адвего
- Как купить готовую статью
- Как заказать контент
- Способ монетизации с Адсенс
- Преимущества
- Создание объявлений Adsense
- Добавление рекламы в wordpress
- Как настроить рекламу вручную с помощью виджетов
Регистрация нового сайта
Рекомендации:
- Для русскоязычных проектов следует выбирать зону «ru».
- Имя лучше выбирать короткое и запоминающийся.
- Не использовать дефисов, шипящих букв, которые трудно воспринимаются при переводе латинскими буквами.
Регистрация на хостинге и создание нового проекта
- Перейти на главную страницу, выбрать тарифный план, кликнуть «заказать».
- Заполнить регистрационную форму, лучше указывайте настоящие данные, в экстренных ситуациях это поможет доказать право собственности.
- Дождитесь письма на электронную почту с паролем и логином, время ожидание максимум занимает 60 минут.
- Войдите в кабинет пользователя, пополните баланс доступными способами на сумму, которая указана в выбранном пакете услуг. Например, при заказе пакета «Start», минимальная сумма пополнения составляет 360 рублей, где 180 – оплата хостинга за 1 месяц, а 179 – стоимость регистрации домена на 1 год. Учтите, что пробный месяц бесплатный, а при оплате за 12 месяцев скидка до 20%.
- Придумайте имя, перейдите в раздел «Сайты».
- Впишите свое название в строку, далее нажмите «Создать».

Регистрация доменного имени
• Войдите в раздел «Домены и поддомены».
• Откроется страница «Управление доменами», слева вверху выберите «Зарегистрировать новый домен».
• В строке прописи имени укажите свое название и выберите доменную зону.
• Поставьте галочку «Направить домен на сайт».
• Поставьте галочку «Создать новый сайт и направить домен на него».
• Кликните «Добавить домен».

Проверка привязки домена к хостингу
В адресную строку браузера введите имя вашего проекта, например example.ru, затем нажмите «Enter».
Если все хорошо, то Вы увидите странице от провайдера с приветствием.
Это значит, что все отлично и переходим к следующему шагу.
Установка WordPress
Вордпресс — это движок, через который происходит управление проектом, его наполнение. Он простой в использовании, поэтому очень популярен даже среди профессиональных разработчиков.
Как установить CMS WordPress на beget, инструкция:

- Найдите панель управления.
- Войдите в раздел «CMS».
- Выберите сайт, к которому будет установлен движок, например examle.ru и нажмите на кнопку «Установить CMS».
- Откроется новая страница, где будет WordPress, кликните на него.

- На следующей странице, убедитесь в корректности выбора сайта.
- Пропишите в пустых полях: логин, пароль администратора, описание сайта.
- Нажимайте «Установить на сайт».

- Процесс установки программы займет 3-5 минут.
- По завершению, вы увидите окно со ссылкой на обновленный ресурс.
- На электронную почту придет письмо с данными для входа в систему wordpress, сохраните эту информацию.

WordPress дает возможность преобразовать сайт, на нем имеется множество дополнительных, бесплатных возможностей, среди них:
- Подключение, настройка мобильной версии.
- Раздача директив роботам поисковиков.
- Подключение навигации на страницах.
- Расширение внутренних настроек текста, включая теги, ключевые слова, описание текстов – это важно для поисковой индексации.
- Перевод ссылок с кириллицы на латинские символы.
Однако, у этого движка есть один минус – это неудобные темы. Поэтому далее рассмотрим установку платной темы Root на wpshop.ru.
Картинка 8
Преимущества Root
1. Тема написана без сложных фреймворков, поэтому загрузка страниц ресурса, практически мгновенная.
2. Root полностью адаптирован под все устройства: планшеты, телефоны.
3. Настройки меню удобные, их можно изменять как угодно.
4. Тему Root постоянно сопровождает техническая поддержка.
5. Разработчики предлагают партнерскую программу: вы рекламируете их продукт у себя на ресурсе, а они платят проценты от продаж.
Для того чтоб купить продукт, нужно перейти в интернет магазин wpshop.ru. Затем в меню выбрать раздел «темы», найти «Root», пролистать вниз и кликнуть на зеленую кнопку «Выбрать лицензию», ввести данные и оплатить.
Как установить тему Root на WordPress
Существует два способа установки, первый – через админ-панель, второй – FTP (протокол передачи файлов в сети).
Проще всего совершить установку через админ-панель:
- Открыть консоль.
- Найти «Настройки/ Внешний вид/ Темы».
- Кликнуть кнопку «Добавить новую».
- Затем нажмите «Загрузить тему».
- На компьютере выбрать Zip-архив и нажать «Установить».
- По окончанию загрузки и установки кликнуть «Активировать».
Установка через FTP
Если по каким-то причинам не удалось установить первым способом, то следуйте такому алгоритму:
- Скачанный Zip-архив распакуйте у себя на компьютере.
- Совершите подключение по FTP- протоколу к серверу хостинга. Для этого вам понадобится FileZilla.
- Найдите директорию» /wp-content/themes».
- Загрузите папку.
- Затем перейдите в «Настройки/ Внешний вид/ Темы» и кликните кнопку «Активировать».
Наполнения ресурса контентом
Самой главной частью создания нового ресурса, считается наполнение контентом.
Материал должен быть:
- Уникальным, это значит что тексты не скопированы с других ресурсов. Ведь поисковые роботы сразу опускают ресурсы, которые что-то скопировали.
- Тексты должны быть читабельными – это значит написаны максимально простым языком, на сколько позволяет тематика блога.
- Качественным, иметь подзаголовки и абзацы, визуально быть приятным.
- Адаптированным под поисковые запросы. Для этого вам понадобится изучить SEO оптимизацию текстов.
- Нельзя допускать контент с грамматическими, пунктуационными ошибками. Это может уничтожить доверие посетителей к ресурсу и снизить уровень посещаемости.
Где брать такие тексты
Контент можно купить или заказать на биржах копирайтеров. Одной из самых известных является биржа Адвего.
Преимущества Адвего
• Удобные сервисы технических проверок текстов.
• Большой выбор опытных коперайтеров.
• Огромный магазин готовых статей. Проверку статей производят живые люди, а не автоматизированная система. Поэтому купить текст с ошибками практически невозможно.
• Возможность изымать оплату за некачественный материал без каких-либо споров.
Как купить готовую статью
- Зарегистрироваться на бирже Адвего.
- Зайти в профайл.
- Пополнить баланс аккаунта.
- На зеленой ленте вверху нажать «Магазин статей/ поиск».
- Введите ключевые слова и выбирайте статью, затем нажмите «Оплатить статью».
- После оплаты, скопируйте текст в буфер обмена, проверьте на бесплатных сервисах (антиплагиат, SEO- анализ текста).
Как заказать контент
- Перейти в раздел «Заказчику».
- Найти «Новый заказ».
- Откроется шаблон текстового задания, туда нужно вписать требования по тексту. Этот бланк называется ТЗ (текстовое задание), он служит инструкцией по написанию контента.
- Укажите цену за 1000 знаков.
- Выберите время на выполнение, количество работ.
- Запустите задание.

Способ монетизации с Адсенс
Монетизация – это пожалуй самый приятный момент работы в сети. Ведь основная цель виртуальных ресурсов – заработок реальных денег.
Adsense – контекстная реклама от Google, которая оплачивается за клики посетителей.

Преимущества
- Всегда есть реклама.
- Простой механизм размещения рекламных баннеров.
- Для размещение рекламы нет требований посещаемости, то есть минимума уникальных читателей.
Для того, чтоб начать сотрудничать с Google нужно зарегистрироваться на Google Adsense. Сделать это просто, в строке браузера введите: google.com/adsense регистрация, затем заполните форму и нажмите «Создать аккаунт».
- После того, как получите письмо на почту – смело заходите в аккаунт, заполните все поля (платежные данные, адрес проживания и т.д).
- Подключите свой сайт к системе, для этого скопируйте специальный код.
- Перейдите в панель управления сайтом.
- Разместите код на своих страницах.
- Ждите одобрения системы.
Создание объявлений Adsense
• Зайдите в аккаунт адсенсе.
• В панели управления, слева, найдите «Мои объявления».
• Затем выберите «Новый рекламный блок».
• Настройте рекламные блоки в соответствии со своим дизайном.
• Придумайте название объявления.
• Выберите размер «Адаптивный», он подходит для всех устройств.
• Нажмите на кнопку «Сохранить и получить код», после чего появится код, скопируйте его в буфер обмена и добавьте на вордпресс.
Добавление рекламы в wordpress
Для быстрой добавки рекламы можно воспользоваться плагинами из официального хранилища вордпресс. Самые простые в использовании – Google Publisher, Ad Injection, Ad Inserter. А так же в теме Root предусмотрены места, куда без проблем можно вставить код рекламы, который автоматически будет показывать на всем сайте.
Как настроить рекламу вручную с помощью виджетов
• Войдите в панель управления.
• Перейдите в «Настройки/ Внешний вид/ Виджеты».
• Для добавления нового виджета нажмите на кнопку «Текст», перетащите его на место рекламы.
• Заполните текстовые поля «Название», «Содержимое» (первое можно оставить пустым, а в поле содержимого нужно вставить рекламный код, скопированный с Google Adsense).
• Нажмите «Сохранить».
Создание нового ресурса с нуля доступно каждому. Стоимость хорошей темы и хостинга быстро окупается. Главное, не забрасывать свои проекты, регулярно публиковать новую информацию, ведь поисковики не любят «мертвые сайты». Помните, реальные деньги в сети можно заработать, но для этого нужно чуть-чуть постараться.
( 1 оценка, среднее 5 из 5 )
Как создать сайт на Beget.ru?
Попробуем сделать это вместе! Скоро вы поймете, что все достаточно просто: заходим в аккаунт на Бегет, нажимаем несколько кнопок, делаем немного простых действий и сайт на хостинге Beget создан.
Как обычно, для начала немного теории. Если же она вам не интересна, скучна, то с помощью содержания можете сразу перейти к практической части. Для возврата к содержанию рекомендуем использовать стрелку «Наверх» в правом нижнем углу экрана.
Содержание:
- Теоретическая часть о создании сайтов на виртуальных хостингах
- Общие рассуждения о создании сайтов на виртуальном хостинге
- Простой технический вариант создания сайта
- Полный вариант создания сайта
- Таблица этапов создания полноценного сайта
- Общие рассуждения о создании сайтов на виртуальном хостинге
- Практическая часть статьи
- Создаем папку сайта на сервере хостинга Beget.ru
- Как прилинковать домен к сайту на Beget
Что нужно для создания сайта на виртуальном хостинге Beget (Бегет)
Общие рассуждения о создании сайтов на виртуальном хостинге
Давайте сразу договоримся, что создание сайта на хостинге можно рассматривать двояко: в узком и в широком смыслах. Поясним, что к чему.
Простой технический вариант создания сайта
Создание сайта в узком смысле состоит из двух этапов, когда вы создаете папку на диске виртуального сервера для своего сайта, добавляете в аккаунт доменное имя, затем прилинковываете(прикрепляете) его к папке сайта.
На этом этапе можно считать, что сайт на хостинге Beget создан. Он даже откроется по доменному имени, где компания Beget сообщит, что сайт успешно создан и подготовлен к работе.
Однако, на таком сайте вы не сможете размещать файлы, писать статьи, потому что на него пока не установлен CMS(движок): вордпресс, джумла или любой другой.
Полный вариант создания сайта
Сайт в широком смысле понимания требует немного больше действий. К уже обозначенным выше, добавим установку CMS, например, вордпресс, с привязкой к базе данных MySQL. После этого действительно можно сказать, что сайт создан.
В настоящей статье рассматривается легкий вариант создания сайтов, а установку CMS изучим в следующей.
Вообще, для полноценного создания любого сайта на любом хостинге необходимо выполнить четыре пункта.
Для наглядности поместим их в таблицу, в левой колонке список пунктов, в правой — то, что мы будем делать с ними при создании сайта на хостинге Beget
Таблица создания полноценного сайта применительно к Beget.ru
[wpdatatable id=1]
Практическая часть статьи
Начинать создание сайта на хостинге Бегет можно хоть с меню Сайты, хоть с меню Домены, не важно.
Не будем нарушать последовательность пунктов таблицы и пройдем их по порядку
Создаем папку сайта на сервере хостинга Beget.ru
1) Заходим В ПУА Бегета под своим ником и логином. Жмем на пиктограмму «Сайты»
2) Заполняем название сайта. Обычно, это доменное имя, так проще не запутаться, когда сайтов много. Но по факту это название папки на сервере, в которой будут храниться файлы сайта. Поэтому, имя сайту можно дать любое.
Кстати, строчка внизу говорит о том, что Beget уже создал для вас тестовый сайт на домене третьего уровня login.bget.ru.
3) Нажимаем кнопку «Создать».
И вот внизу появилась еще одна строчка. Список сайтов дополнился нашим сайтом.
Итак, мы только что создали папку будущего сайта на сервере хостинга Beget.
Теперь выполним второй пункт из таблицы. Для упрощения статьи будем считать, что доменное имя для нашего сайта у нас уже есть. Оно находится в разделе «Домены».
Читателей, которые хотят разобраться, как зарегистрировать домен на Beget.ru, в том числе, получить бесплатные домены или перенаправить собственный домен на сервера хостинга Beget, отсылаем к этому материалу за подробностями.
А нам осталось только прилинковать домен к папке сайта.
Как прилинковать домен к сайту на Beget
Так как мы сначала создали сайт (папку сайта), а потом регистрировали домен, то теперь нам нужно прилинковать домен к сайту. Прилинковать, значит привязать.
Делается это в ПУА Бегета, под пиктограммой «Сайты».
1) Заходим в раздел «Сайты» и в строчке нашего сайта нажимаем кнопку «Прикрепить домен».
2) Выбираем из списка нужный нам домен, нажимаем «Прикрепить»
3) И тут же мы видим, что нужный домен прикреплен к нашей папке сайта.
Кстати, вы уже могли привязать домен к сайту, в меню Домены, когда привязывали собственный домен. Тогда он должен быть виден в списке доменов.
Честное слово, описывать процесс намного дольше, чем осуществить на практике. Пробуйте и у вас получится, в плюс хостеру Beget однозначно можно записать понятность интерфейса, множество подсказок на картинках и объемный раздел вопросов-ответов.
Теперь мы проделали половину работы по созданию сайта на хостинге Beget.ru, но, как уже писалось выше, в строго техническом понимании можно считать, что сайт на Beget.ru(Бегет) создан.
Всем привет! После всех подготовительных работ (регистрация домена, покупка хостинга, привязка домена к хостингу) настало время разместить ваш сайт или блог непосредственно в интернете. Затем автоматически установить (за минуту) cms WordPess для вашего нового проекта и можно смело приступать к написанию постов, оформлять свой блог, устанавливать нужные плагины и так далее. И так, создание сайта на хостинге Beget и установка WordPress — пошаговое руководство.
Мы рассмотрим вариант установки WordPress при помощи авто-установщика. Автоматическая установка CMS реализована на многих хостингах например, Beget (Бегет), reg ru и других.

NEW! Если вам нужно создать сайт или блог с нуля, то подробная пошаговая инструкция с картинками и видео находится тут. NEW: Добавил видео, как создать сайт и установить WordPress, смотрите:
Создание сайта на хостинге Бегет и установка ВордПресс пошаговая инструкция с картинками.
Как добавить и настроить домен на хостинге Beget (Бегет)
Переходим на официальный сайт Beget. Зайдите в панель управления хостингом. Для добавление существующего домена, а также для регистрации нового, необходимо зайти в раздел «Домены и поддомены»:

В появившемся окне Добавление доменов и поддоменов введите название своего домена:

Если вам нужно зарегистрировать новый домен, то откройте вкладку — Зарегистрировать домен. На следующей открывшейся странице вписываем имя домена и доменную зону, отмечаем галочкой Создать новый сайт и направить домен на него и нажимаем кнопку Добавить домен:

После выполнения этой операции Вам необходимо подождать 10-15 минут (это время необходимо для того, чтобы домен успешно прописался на DNS-серверах). Вот и всё. Готово. Блог Вы создали, но он работать пока не будет. Для полного счастья не хватает только CMS (Система Управления Контентом).
Как установить WordPress на Beget (Бегет) для сайта
Для этого надо несколько шагов:
- Зайти в панель управления хостингом;
- Перейти в раздел CMS (Установка систем управления);
- Выбрать для автоматической установки WordPress;
- Ввести данные для управления сайтом (Логин, пароль и E-mail администратора);
- Нажать кнопку Установить; Зайти в админку WordPress.
Раздел «Автоматическая установка CMS» позволит быстро установить супер популярную систему вордпресс или любую другую:

После открытия раздела Вы увидите список CMS для установки на свой сайт. Для установки CMS на любой из сайтов, Вам необходимо нажать на выбранную CMS, в нашем случае, на логотип WordPress:

После нажатия на логотип CMS Вы можете ознакомиться с более подробной информацией о ней, выбрать требуемую редакцию и установить CMS на сайт одним кликом! Немного о Вордпресс.
WordPress это самая популярная система управления контентом для ведения собственного блога. WordPress бесплатен и свободен к распространению. С каждым днем сфера применения WordPress расширяется от блогов до корпоративных сайтов и сложных информационных порталов.
Выберите сайт для установки из открывающего списка. Затем, нужно заполнить необходимую информацию.
Логин администратора: для входа в панель управление блога.
Пароль администратора: тоже самое. Потом можно поменять в настройках блога.
E-mail администратора:

База данных будет создана автоматически и также реквизиты для доступа к базе данных:

Запишите на всякий случай ваши данные. И нажмите установить:

После установки движка у вас появится Список установленных CMS:

Переименование, редактирование файла wp-config-sample.php и настройка соединения с базой данных
NEW! Сейчас уже файл редактировать не нужно, так, как в последних версиях вордпресс файл wp-config.php уже существует. Вам только остаётся внести в его нужные данные:
Имя БД — меняем database_name_here на имя БД;
Имя пользователя БД — меняем username_here на имя пользователя, совпадаем с именем БД;
Пароль БД — меняем password_here на пароль БД;
Имя сервера — localhost (здесь ни чего не меняем).
Наконец последний общий для всех CMS этап. Необходимо указать вашей CMS, как подключаться к новой базе данных. В большинстве случаев это делается правкой одного конфигурационного файла CMS wp-config-sample.php. Самый простой способ отредактировать файл, — сделать это через файловый менеджер:

Найдите файл wp-config-sample.php в public_html, выделите его и нажмите правую кнопку мышки. В выпадающем меню выберите Переименовать:

Переименуйте файл wp-config-sample.php в wp-config.php, сохраните. Далее, выделите файл wp-config.php кликните правой мышкой на нем. Из меню нужно выбрать Правка. Откроется Ваш привычный текстовый редактор, в котором Вы можете отредактировать этот файл. В нем Вам нужно указать (регистрационные данные которые Вы записали) имени БД, пользователя БД и пароля БД. Обычно этот файл хорошо прокомментирован, и найти необходимые строчки не составляет труда.
- Имя сервера — localhost
- Имя БД — имя БД,оно имеет следующий вид: логин_постфикс
- Имя пользователя БД — совпадаем с именем БД
- Пароль БД — пароль БД
Отредактировав файл, выберите в меню текстового редактора Файл — Сохранить или нажмите Ctrl + S, после чего закройте текстовый редактор. Вот и все! Вы выполнили все шаги и теперь Ваш сайт уже должен начать работать на нашем хостинге. Если же не внести нужные реквизиты в этот файл, то у вас будет появляться при открытие сайта такая надпись:
Ошибка установки соединения с базой данных (Error Establishing Database Connection)
Поэтому лучше не откладывать на потом и править файл wp-config.php сразу же после установки WordPress на хостинг. Да, вписывайте данные без ошибок.
Не забывайте, что свежезарегистрированный домен заработает не сразу, равно как и домен, у которого изменялись DNS-записи. Но совсем скоро блог начнет открываться по своему имени и Вы сможете начать принимать на нем первых посетителей.
Как зайти в админку на WordPress?
Для входа в админку ВордПресс вам понадобится логин ( или e-mail ) и пароль администратора. Ссылка для входа в консоль всегда выглядит так: ваш домен/wp-admin, то есть, к своему адресу сайта подставляете wp-admin.
Введите свои данные, войдите и Вы в панели управления своего блога:

Вводите данные и нажимаете волшебную кнопку Войти:

И вот вас встречают приветливо: Добро пожаловать в WordPress!

Добро пожаловать в консоль WordPress! Этот экран вы будете видеть после авторизации. Он даёт доступ ко всем функциям управления вашим сайтом.
Установка WordPress на хостинг reg ru
Как установить WordPress через панель управления ispmanager на хостинге reg? На тарифах виртуального хостинга на основе Linux вы можете установить CMS всего в пару кликов при помощи автоустановщика скриптов Softaculous.
Что такое автоустановщик Softaculous? Это:
Автоустановщик может быть использован для установки скриптов и ПО без необходимости загрузки вами файлов. Вам не нужно проходить через сложные процедуры установки WordPress в ручном режиме!
Вы создадите сайт быстрее и лучше, так как вы можете установить некоторые из самых популярных скриптов по нажатию кнопки. Вы можете установить блоги, порталы, форумы, галереи, вики, библиотеки JavaScript и т.д. В наличии широкий выбор скриптов на выбор для автоматизации ваших вебсайтов.
Зайдите в панель управления хостингом и перейдите в раздел Инструменты — Автоустановка CMS:

Вы перейдёте в панель автоустановки скриптов Softaculous. Просто наведите курсор мыши на значок CMS WordPress и нажмите Установить (Install):

На экране «Установка» в выпадающем списке выберите домен на который будет произведена установка. Введите название и описание сайта или блога:

Придумайте логин и пароль администратора сайта (запишите). Если необходимо измените e-mail администратора. Выберите язык устанавливаемой CMS:

Плагины можно пропустить, они пока не обязательны. Нажмите Установка:

По окончании установки вы увидите соответствующее сообщение. Поздравляем! WordPress был успешно установлен:

Используйте ссылку подсказку. Административный URL: сайт.ру/wp-admin/ для входа в админку (консоль). Нажали и вы дома — Панель инструментов — Главная. Здесь и начинается организация вашего сайта на движке WordPress.
В заключение
Итак, у нас есть сайт/блог с движком CMS WP, но это — первый шаг к известности! А далее нам предстоит выбрать хорошую тему (шаблон). Расширить функциональность сайта с помощью плагинов. Добавить виджеты.
Наполнить веб-ресурс оригинальным, уникальным контентом (статьями) и подумать над его SEO оптимизацией и продвижением. Об этом и о многом другом читайте в статьях блога WordPress Mania (ВордПресс Мания).
Вот пожалуй и все, о чем я хотел рассказать вам сегодня. Если возникнут вопросы, прошу писать в комментариях. Удачи. До скорой встречи.

И иметь понятный интерфейс, которым просто и удобно пользоваться.
Это главные требования к любому хостингу. Если вы выбираете хостинг для сайта, обратите внимание на эту информацию:
- Качество хостинга зависит от цены: Обычно на более дешевых хостингах более старое оборудование и более слабая защита. Если вам нужен хостинг для технического сайта, или личного блога, то можно выбрать более дешевый хостинг.
- Смотрите на полную цену хостинга: Некоторые хостинги предлагают скидки на первый месяц, год или больше. После этого времени вы будете платить полную цену.
- Насколько надежен провайдер: Посмотрите отзывы о хостингах на сайтах Hosting-ninja.ru или Hostdb.ru, посмотрите как выглядит сайт, почитайте новости на сайте компании, и так далее.
- Техподдержка: Она должна быть быстрая, компетентная и вежливая.
- Конструктор сайтов: Некоторые хостинги предлагают собственные или редкие конструкторы сайтов. Если вы сделаете сайт на таком конструкторе, то может быть трудно уйти с этого хостинга.
Если вы ищите надежный и недорогой хостинг для сайта с простым и удобным управлением и хорошей техподдержкой, попробуйте Beget.
При регистрации дается 30 дней, в течение которых вы можете бесплатно попробовать полный функционал хостинга. Если хостинг вам не понравится, вы просто перестанете им пользоваться.
О компании

В конце 2018 года в компании обслуживается 150.000 клиентов, 320.000 доменов и 500.000 сайтов.
Бегет обслуживает клиентов на собственных серверах, и часть серверов арендует в дата-центре Selectel в Санкт-Петербурге. По ссылке вы можете посмотреть как это выглядит. Защита в Selectel.
Главные плюсы хостинга Бегет
- Удобная панель управления
- Современное оборудование и софт
- Хорошая техподдержка
- Цена
Удобная панель управления
Обычно хостинги используют готовый софт для управления сайтами и сервисами, например, CPanel, ISPManager или Vesta:
Нажмите для увеличения.
Это удобные панели, многим они нравятся, но после панели Бегет на них не хочется возвращаться.
Бегет создал собственную хостинг-панель, которой просто и удобно пользоваться. Эта панель мне нравится больше, чем одна из лучших панелей — CPanel:
Как создать сайт на Бегет
Главный функционал хостинга — установить сайт, прикрепить к нему домен и настроить бэкап. Второстепенный функционал — менеджер файлов, подключение по FTP и почтовый ящик.
Для усиления безопасности все сайты на аккаунте изолированы друг от друга. Если заразится один сайт, то другие не пострадают.
Установить Вордпресс на Бегете можно за несколько минут:
Дальше идет техническая информация о том, как работать с панелью управления Бегет:
- Выберите версию PHP
- Настройте бэкап
- Включите логи событий
- Создайте почтовые аккаунты
- Менеджер файлов, FTP и SSH
- Другие сервисы
Если вам это не нужно, переходите ко второму преимуществу Бегет.
Выберите версию PHP
Версия PHP 5.6 и ниже больше не поддерживаются, поэтому использовать эти версии небезопасно.
В Кодексе Вордпресс рекомендуется использовать PHP версии 7.4.
Версия 7 безопаснее и работает в два раза быстрее PHP 5:
Изменить версию PHP в панели Бегет можно двумя кликами:
Настройте бэкап
Настроенный бэкап — обязательный функционал для любого сайта. На Бегете бэкап включен по умолчанию.
- Бэкап Вордпресс
Включите логи событий
В журнале событий хранятся записи всех событий, которые происходили с сайтом.
В случае взлома в них можно найти записи того, что именно произошло с сайтом.
- Как найти следы взлома в логах сервера
Создайте почтовые аккаунты
Для каждого сайта вы можете создать неограниченное количество почтовых ящиков, то есть [email protected]ваш-домен.ru.
Менеджер файлов, FTP и SSH
Для доступа к файлам сайта на сервере вам нужен менеджер файлов на хостинге, или настроить подключение по FTP или SSH.
Beget использует собственный менеджер файлов, который работает так же, как FileZilla.
Это основные настройки хостинга, которыми вы будете пользоваться более или менее часто. Все настройки очень простые.
Другие панели управления работают аналогично, но у Бегета самый простой и интуитивно понятный интерфейс, который я видел.
Пользоваться этой панелью не только просто, но и приятно. В этом большой плюс хостинга Бегет.
Другие сервисы
Кроме основных настроек есть несколько дополнительных сервисов, некоторые из них платные, некоторые бесплатные:
Инструкция по использованию сервисов на сайте Бегет.
В разделе Управление услугами вы можете добавить ресурсы или перейти на другой тарифный план:
Минимальная нагрузка на всех тарифах 65 CP — это несколько тысяч посетителей в сутки. Точное число зависит от других параметров: бэкап, антивирус, расчеты на сайте и так далее.
Хотя считается, что начальные тарифы — это виртуальный хостинг, на них выделено некоторое определенное количество ресурсов. По западной классификации это скорее виртуальный частный сервер, чем виртуальный хостинг.
Как бы то ни было, благодаря современному оборудованию и продуманной оптимизации, ресурсов тарифов Start и Noble хватает даже для средне-нагруженных сайтов.
- Документация панели
- Раздел Вопросов-Ответов
- Полезные статьи
Современное оборудование и софт
Бегет постоянно обновляет оборудование, о чем время от времени пишет в новостях. На всех тарифных планах используются SSD диски.
На хостинге постоянно обновляется софт по мере появления стабильных версий. Поддержка PHP 8 появилась на Бегете в апреле 2021 года.
Для защиты от DDoS и других типов атак Бегет разработал собственное решение Syncookied, которое «изначально предполагалось для защиты только от syn, ack и data flood, но потом переросло в достаточно большую систему по защите от разного типа атак».
Хорошая техподдержка
Высокое качество техподдержки — это третий плюс Бегета. Техподдержка отвечает быстро и исчерпывающе. Специалисты вникают в суть проблемы и помогают ее решить.
Иногда вопрос выходит за пределы их ответственности, но некоторые сотрудники все равно помогают, например:
Я не утверждаю, что сотрудники обязательно будут помогать с вопросами, которые к ним не относятся. Спецы техподдержки хорошо помогают с вопросами по сайтам или по хостингу, могут дать ссылку на какой-то материал для изучения вопроса или просто сделают что нужно, чтобы решить вашу проблему. Но иногда помогают и с посторонними вопросами.
Я работал с западным хостингом, попросил их включить какой-то модуль на сервере. Они порекомендовали мне обратиться к программисту, хотя включение этого модуля требовало столько же усилий, как написать ответ обратиться к программисту.
На Бегете с тем же вопросом техподдержка просто включила этот модуль.
Цена
Недавно компания подняла стоимость хостинга, но при оплате за 2 года цена остается такая же, как была в 2016 году. Я думаю, что Бегет предлагает конкурентные цены в том числе потому, что использует софт собственной разработки.
Компания вложилась в разработку собственного интерфейса, файл менеджера и защиты от атак, может быть поэтому стоимость хостинга немного ниже, чем я ожидал.
Тарифы виртуального хостинга:
На Бегете действует система скидок. Чем больше срок оплаты, тем больше скидка.
На тарифе «Старт» с 5 сайтами и 10 Гб SSD диска цена хостинга:
- При оплате 1-11 месяцев: 225 руб/мес,
- При оплате 1 года: 180 руб/мес,
- При оплате 2 лет: 150 руб/мес.
Мне кажется, в случае с Бегет вы платите немного меньше, но получаете немного больше.
Beget принимает к оплате банковские карты, Яндекс.Деньги, Webmoney, PayPal, ApplePay, GPay, принимает оплату квитанцией через банк и через терминалы оплаты.
Бонусы:
- Месяц на тестирование: На любом тарифе виртуального или VIP-хостинга вы можете бесплатно пользоваться хостингом в течение месяца. Во время тестирования Вы можете использовать бесплатные служебные домены или зарегистрировать собственный домен.
- Подарки при покупке CMS: Бегет является сертифицированным партнёром большинства популярных производителей CMS. Если вы купите в Бегете одну из платных CMS, вы получите до 3-х лет хостинга и другие полезные подарки.
- Бегет сам перенесет сайты: Техподдержка бесплатно перенесет и настроит сайты на хостинге.
- Домены в подарок: При единоразовой оплате на срок не менее года на тарифах виртуального хостинга Start, Noble и Great вы получаете бесплатно регистрацию 1, 2 или 5 доменов соответственно.
На всех тарифных планах класса VIP вы получаете 5 бесплатных доменов.После оплаты хостинга на вашем аккаунте появятся бонусные домены, которые можно использовать для регистрации или для продления доменов в зонах .RU, .РФ, .ONLINE, .SPACE, .SITE, .WEBSITE, .FUN, .HOST, .PRESS, .PW.
Дополнительные услуги
- Выделенный IP адрес — 660 руб. / год,
- 1 Дополнительный сайт на тарифе — 100 руб. / год,
- 1 Gb дополнительного места — 500 руб. / год.
При регистрации дается 30 дней, в течение которых вы можете бесплатно попробовать полный функционал хостинга. Если хостинг вам не понравится, вы можете перестать им пользоваться.
Я пользуюсь хостингом Бегет с 2016 и рекомендую вам. Если этот хостинг вам подходит, вы можете зарегистрировать аккаунт по этой ссылке:
Надеюсь, статья была полезна. Оставляйте комментарии.
Российский хостинг Бегет замечательно походит для начинающего вебмастера. Интуитивно понятная панель управления, автоматизация сложных настроек, удобный файловый менеджер, отзывчивый отдел поддержки – все это упрощает работу на сервисе. В этой статье я расскажу, как создать сайт на Бегет.
Пошаговый алгоритм
Создание сайта на хостинге Бегет состоит из 4 этапов:
- Регистрация аккаунта на Beget.
- Регистрация нового домена или добавление уже зарегистрированного на другом ресурсе.
- Создание корневой директории сайта.
- Установка CMS (системы управления контентом), например, WordPress.
Дальше разберем каждый этап детально по шагам.
Как зарегистрироваться на Бегет и начать работу
Бегет даёт 30 дней пробного периода, поэтому создать аккаунт можно без внесения оплаты.
Шаг 1. Перейдите на Бегет, кликните «Хостинг – попробовать бесплатно».

Шаг 2. Спуститесь до блока с тарифами. На начальном тарифе Blog можно создать 2 изолированных сайта. Цена 220 руб. в месяц. Нажмите «Попробовать бесплатно».

Шаг 3. В форме заполните стандартные поля:
- Фамилия, имя, отчество
- Номер мобильного.
- Электронный адрес.
После заполнения полей нажмите на синюю кнопку.

Пишите реальные данные. На телефон придет код, на почту доступы. Если вы регистрируетесь от имени организации, переключитесь на юридическое лицо в верхней строке. Там другая форма.
Шаг 4. Для завершения регистрации введите код из СМС. Теперь можно войти в аккаунт и начать работу.
Обзор панели управления
На Бегет стоит простая, продуманная панель собственной разработки. На начальном этапе нужны три раздела:
- Домены и поддомены.
- Сайты.
- Установка CMS.

Быстро переключаться между разделами можно двумя способами:
- Кликните «Хостинг» в левом верхнем углу, чтобы вернуться в панель, и перейдите в другой раздел.
- Нажмите «Меню» и выберете из выпадающего списка нужный пункт.

Инструкции по доменам на Бегет
Всем зарегистрированным пользователям Beget предоставляет свой бессрочный бесплатный домен третьего уровня. На нем можно протестировать, как работает хостинг, создать пробный сайт. Но для полноценного проекта нужен нормальный домен второго уровня.
Откройте раздел «Домены и поддомены» на панели.

Здесь доступны следующие действия с доменами:
- Заказать и зарегистрировать новый.
- Привязать домен с другого регистратора.
- Полностью перенести на Бегет.
В этом же разделе можно управлять доменами: продлевать, подключать SSL сертификаты безопасности, добавлять поддомены.
Как зарегистрировать новый домен
На странице «Домены и поддомены» откройте подраздел «Регистрация». Посмотрите цены и пополните счет на нужную сумму. Домен в зоне .ru стоит 179 рублей на год. К нему Бегет отдает в подарок второй с таким же именем в другой зоне.

Регистрация состоит из 3-х шагов:
Шаг 1. В поле «Имя» впишите название. В выпадающем окне можно сравнить цены регистрации и продления в разных зонах. Например, продление в зоне .ru сейчас стоит 289 рублей. Если доменное имя уже занято, появится предупреждение, если свободно– кликните «Продолжить».

В следующем окне появится информация о подарочном домене. Здесь ничего не нужно делать. Просто нажмите «Продолжить».

Шаг 2. В форме выберете тип персоны: физлицо, ИП, юрлицо. Заполните все поля: ФИО, адрес, телефон, email, паспортные данные и кликните внизу «Продолжить».

Личные данные сохраняются автоматически после первой регистрации. Для второго и следующих доменов ничего заполнять не нужно, если данные не менялись.
Шаг 3. На следующей странице Бегет предлагает перепроверить заполнение формы. Если нужно что-то исправить – нажмите на значок справа «Изменить данные».
На этом шаге нужно выбрать дальнейшие действия с сайтом. По умолчанию стоит «Создать сайт». Корневая директория с папкой для файлов сайта сформируется автоматически.

Можно выбрать другие действия:
- Не направлять на сайт, если домен нужен для других целей.
- Направить на существующий сайт из списка, если он уже создан.

На этой же странице активированы 2 полезные функции:
- Защитить бесплатным SSL сертификатом Let’s Encrypt. Бегет автоматически отправит заявку, установит и настроит обновления. Подключение занимает 1 – 1,5 часов.
- Автоматическое продление. Если функция не нужна, передвиньте рычажок влево, чтобы деактивировать.
После проверки данных нажмите «Зарегистрировать».

Оплата с баланса списывается автоматически. Если баланс нулевой, появится предложение пополнить счет. О пополнении баланса будет в заключительном разделе статьи. После оплаты на телефон придет СМС уведомление.
Как добавить
Если у вас есть домен у другого регистратора, перейдите в первый раздел «Мои домены». Впишите доменное имя.

Выберете действие с сайтом:
- создать новый (стоит по умолчанию);
- не направлять;
- прикрепить к существующему из списка.
Нажмите синюю кнопку «Добавить».

Скопируйте в левой колонке DNS-серверы Бегет.

Перейдите на сайт текущего регистратора и в настройках вставьте скопированные DNS.
NS-серверы обновляются в течение суток.
Как перенести
Полностью делегировать обслуживание домена Бегет можно в разделе «Перенос в Beget».
Впишите доменное имя, нажмите «Перенести».

Скопируйте Auth-code у текущего регистратора и вставьте в поле. При переносе могут попросить оплатить продление на 1 год.

Управление
Все зарегистрированные/добавленные/перенесенные домены отображаются в подразделе «Мои домены».

Напротив названий стоят значки управления. При наведении курсора всплывают подсказки:
- P – продлить. Значок появляется, когда истекает срок.
- Зелёный значок плюс – добавить поддомен.
- SSL – управление сертификатами. При нажатии открывается окно, где можно подключить сертификат Let’s Encryp или заказать платный.

При нажатии на три точки можно увидеть дополнительные действия. Например, включить автоматическое продление, скачать сертификат и свидетельство на домен и другие.
Как создать корневую папку сайта на Бегет
Сайт в терминологии Бегет – это корневая директория на диске сервера. Она создается автоматически или вручную. Все сайты отображаются в одноименном разделе.

Если при регистрации или добавлении домена была включена функция «Создать новый сайт», директория создается автоматом и сайт отображается в таблице.

- Первая строка вашдомен/public_html – это корневая папка для загрузки и хранения файлов. Значок папки напротив ведет в файловый менеджер. Здесь удобно добавлять и редактировать файлы для дальнейшей настройки.
- Вторая строка – ссылка на сайт. В режиме ожидания установки SSL сертификата рядом стоит круглый оранжевый значок. После подключения он меняется на зелёную галочку.
На обновления понадобится 3 – 4 часа. Потом при переходе по ссылке на сайт появляется такое окно.

Сайт на Бегет можно создать вручную:
Шаг 1. Напишите название сайта, нажмите «Создать» и он появится в списке.

Шаг 2. Нажмите на зеленую скрепку напротив вашсайт/public_htm.

Шаг 3. Выберете домен, который нужно прилинковать к сайту.

Шаг 4. Нажмите «Прикрепить».

Готово. Корневая папка сайта создана.
Начальные настройки
После установки сертификата Let’s Encrypt на почту придет уведомление и можно сделать первые настройки.
Нажмите на шестеренку напротив ссылки на сайт.

Включите редирект с HTTP на безопасный протокол HTTPS. Для этого передвиньте рычажок вправо, чтобы кнопка стала зеленой.

Посмотрите версию PHP. Если стоит старая, перейдите на более новую. Например, на момент написания статьи поддерживаются PHP 7.4 и 8.0.
Инструкция по установке CMS на примере WordPress
Загрузка системы управления контентом состоит из 3-х этапов.
Шаг 1. Откройте раздел CMS на панели или в меню.

Шаг 2. Выберете систему управления из списка. Справа доступны фильтры: все, бесплатные и платные CMS. В верхней строке можно отсортировать по типу сайта: универсальный, блог, интернет магазин, форум и другие. Кликните логотип нужной CMS, например, WordPress.

Шаг 3. В новом окне заполните поля.
- Выберете свежую версию CMS и сайт для установки.
- Кратко опишите, о чем сайт. Потом можно изменить.
- Придумайте логин, пароль для входа в админку WordPress. Создавайте длинные, сложные, лучше случайные наборы цифр, прописных и строчных букв, символов. Не оставляйте в качестве логина admin или свое имя, а пароль 12345.
- Впишите Email администратора и нажмите «Установить».

База данных создается автоматически. При желании в расширенных настройках можно настроить новую базу со сложным паролем.
Сайты с загруженными CMS отображаются наверху страницы. Если вы случайно потеряли логин и пароль, кликните значок i.

Откроется окно, где будет ссылка на административную панель WordPress вида вашдомен/wp-admin и доступы для входа в консоль и базу данных.
При входе в админку введите логин или email и пароль.

В консоли вы увидите приветствие WordPress. Теперь можно продолжать работу над сайтом: загрузить и настроить шаблон темы, плагины и начать наполнять свой проект контентом.

Для установки платной системы управления нужно сначала пополнить баланс для оплаты лицензии выбранной CMS и создать тикет в службу поддержки или просто нажать кнопку «Оставить заявку». Остальное сделают специалисты Бегет.

Резервные копии сайта создаются автоматически каждые 3 – 4 дня, хранятся 35 – 48 суток, затем перезаписываются. Для безопасности они лежат на отдельных серверах. Если сайт сломается, его можно быстро восстановить в разделе Backup.

Услугу резервного копирования Бегет предоставляет бесплатно.
Пополнение баланса
По окончании 30-дневного тестового периода пополните счет. Для перехода к оплате нажмите на значок Баланс наверху или раздел Оплата на панели или в меню.

Выберете способ оплаты. Например, банковская карта.

В строке период оплаты нажмите на галочку.

В выпадающем списке можно выбрать:
- Произвольную сумму. Например, при регистрации домена.
- Период оплаты услуг хостинга от 1 месяца до года.
Произвольную сумму введите вручную, оплата хостинга выставляется автоматически. Потом кликните «Оплатить».
Создать сайт на Бегет сумеет даже новичок в сайтостроении. Это не занимаем много времени. А если в ходе работы возникают вопросы, всегда можно написать в поддержку.
Создавать сайт и выводить его онлайн следует только после того, как выбрана тема сайта, зарегистрирован домен, проработано семантическое ядро и уже приготовлены первые статьи для публикации. Если этого еще не сделано, создавать сайт на хостинге – нецелесообразно, ведь хостинг требует оплаты, а значит тратить свои деньги лучше, когда сайт уже может индексироваться. Когда у вас нет ни темы, ни семантического ядра и нет материалов, то единственное, что вы можете сделать в качестве подготовки – это зарегистрироваться на хостинге, изучить его тарифы и принципы работы. Далее в статье мы будем рассматривать хостинг beget.com – это идеальное место для размещения своего первого сайта, а также будем отталкиваться от того плана, что у вас уже все готово для создания своего первого сайта.
Пошаговая инструкция создания сайта своими руками на хостинге beget.com
Для создания сайта на хостинге beget.com необходимо пройти регистрацию, следуя дальнейшей инструкции:
- переходим по этой ссылке непосредственно на главную страницу хостинга и в главном меню сайта переходим в раздел “Хостинг”
- выбираем тарифный план, для начала и создания своего первого сайта подойдет тариф: Blog, при нажатии на кнопку “заказать” обратите внимание на цену которая меняется в зависимости от периода оплаты – это важно, так как цены за месяц и за 2 года сильно отличаются. Оплачивать сразу 2 года – значительно выгоднее – это во-первых, а во-вторых, является гарантом того, что ваш первый сайт просуществует не меньше этого срока, что не позволит вам отступить от намеченного плана по дальнейшему развитию сайта.
- далее необходимо предоставить администрации хостинга полную информацию о себе, а также не забудьте изучить рекомендации, написанные на данной странице. Мы же продолжим регистрацию как физическое лицо – она более простая и не повлечет за собой каких-либо ненужных заморочек.
- для завершения регистрации на хостинге beget.com необходимо ввести адрес своей электронной почты, согласиться с условиями предоставления услуг, поставив галочку и нажать кнопку “Зарегистрировать аккаунт”
- для подтверждения регистрации на хостинге необходимо получить код на указанный ранее номер мобильного телефона
- вводим код, полученный по sms, тем самым подтверждаем то, что указанный при регистрации номер мобильника ваш и он реальный.
- регистрация практически завершена, сохраните данные о доступе к вашему аккаунту, а так же ознакомьтесь с информацией которая пришла вам на электронную почту.
- для продолжения работы и создания своего сайта на хостинге beget.com своими руками и без малейшей помощи специалиста, жмем на кнопку: “Начать работу”. Не лишним будет если вы ознакомьтесь с инструкцией в Панели Управления, для удобства она откроется в новом окне. Также обратите внимание на рекомендуемые разделы, созданные специально для того, чтобы облегчить вам начало работы с хостингом:
Поздравляем, регистрация на хостинге завершена успешно, теперь приступаем к созданию сайта. После нажатия кнопки “Начать работу” вы перенаправляетесь в свой аккаунт, откуда не только можно создать сайт, но и управлять им: менять тарифы, общаться со службой технической поддержи, загружать необходимые файлы в корневую папку сайта и много другое, пока нас это все не интересует, нам создать свой первый сайт, а вот так будет выглядеть ваша панель управления на хостинге, см. фото ниже…
Регистрация доменного имени или добавление уже имеющегося домена
Инструкция: Если домен для нового сайта еще не зарегистрирован
У каждого сайта есть свой уникальный домен, прежде чем приступать к созданию своего сайта, домен нужно зарегистрировать, сделать это мы рекомендуем на регистраторе RU-CENTR – это один из самых надежных и самых крупных регистраторов в РФ, свои услуги предоставляет качественно, хорошая техподдержка, а главное, регистратор имеет свои представительства практически во всех городах, что очень важно, если вдруг вы захотите передать домен другому лицу. Вдруг вы решите продать свой сайт или этот домен! Поэтому регистрируем домен на РуЦентре, по следующим шагам:
В данной статье мы не будем раскрывать дальнейшие подробности регистрации домена, так как Руцентр сам предоставляет подробные пошаговые инструкции, понятные любому человеку.
Инструкция о привязке к хостингу beget.com имеющегося (уже зарегистрированного) домена

Введите имя домена в соответствующем поле и укажите опцию: Создать новый сайт для “домен”, затем нажмите кнопку “Добавить домены”, после чего появится список, подтверждающий, что домен добавлен и им можно управлять.
Создание директории сайта на хостинге – дальше все просто

Как вы можете наблюдать, наш сайт уже создан и им можно уже управлять, подключая дополнительные услуги, но это уже тема других статей, а сейчас к созданному сайту необходимо подключить систему управления – CMS.
Подключение системы управления к созданному сайту – подключаем движок сайта CMS

После того, как вы выбрали Вордпресс, необходимо заполнить данные для сайта: его описание, логин и пароль администраторас сайта.
Не забудьте сохранить указанные данные при установке CMS, только после этого жмите кнопку “Установить”.
Для дальнейшей работы, хостингу нужно несколько минут для установки CMS, поэтому он выдаст вам сообщение:
Таким образом, после инсталляции дистрибутива системы управления контентом, можно подвести итоги: домен зарегистрирован и добавлен на хостинг, директория сайта (его основные папки) создана, движок подключен, но почему же мы не можем перейти на свой сайт? Ответ очевиден, просто NS-адреса домена, еще не перезаписались и происходить это может от 1 часа до суток!
Немного терпения, и вот результат, при создании данного тестового сайта было потрачено 15 минут на работу с хостингом и установку CMS и 6 часов на переадрисацию NS-адреса домена. Таким образом, можем с уверенностью заявить, что создать сайт по данной инструкции сможет любой желающий без какого-либо опыта и знаний.
Что мы имеем на данный момент: свой первый личный сайт сделанный своими руками за 15 минут, он имеет свой уникальный зарегистрированный домен и с оплаченным хостингом со стандартным дизайном и страницами, представленными для примера. Сайт готов к работе и к дальнейшему развитию, но это уже тема другой статьи, по мере написания новых материалов, мы будем публиковать на них ссылки под этой статьей. Если вы довольны проделанной работой, если вы смогли сделать свой сайт с нашей помощью, не поленитесь и поделитесь этой статьей со своими друзьями в социальных сетях, возможно кто-то так же желает сделать свой сайт быстро и без опыта специалистов.