Теперь можно легко создать одностраничный сайт на основе уже существующего сообщества в ВК в конструкторе сайтов ВКонтакте. Страничка будет бесплатной для всех желающих, ее легко редактировать, а на страницу клиенты смогут заходить с любого устройства.
Как создать сайт во ВКонтакте – суть
Создание нового одностраничного сайта на платформе ВКонтакте будет занимать всего несколько минут. Причем владельцу сообщества даже не придется разбираться в тонкостях сайтостроения или кода, нанимать специалистов или тратить на это часы времени. Как создать сайт в ВК в группе? Достаточно нажать на несколько кнопок в конструкторе, чтобы сайт появился в интернете и стал доступен всем пользователям.
Теперь товары увидят все люди, которые ищут похожее в интернете. Больше не придется ограничиваться только пользователями ВК – сайт будет виден и для тех, кто не зарегистрирован во ВКонтакте. Главное условие – чтобы сообщество было открытым, это стоит проверить заранее.
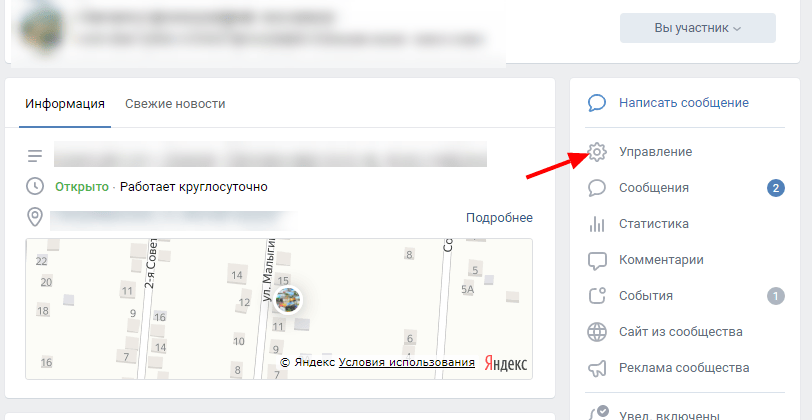
Для этого, перед созданием сайта на ВКонтакте, нужно просто зайти в управление группой:
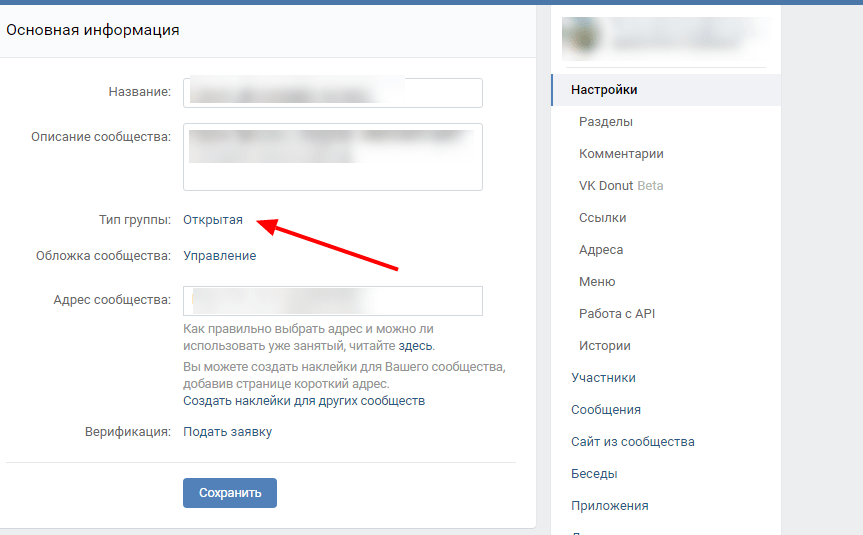
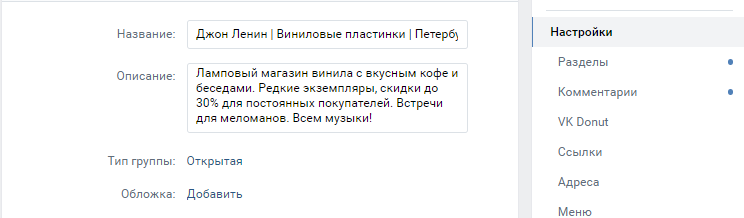
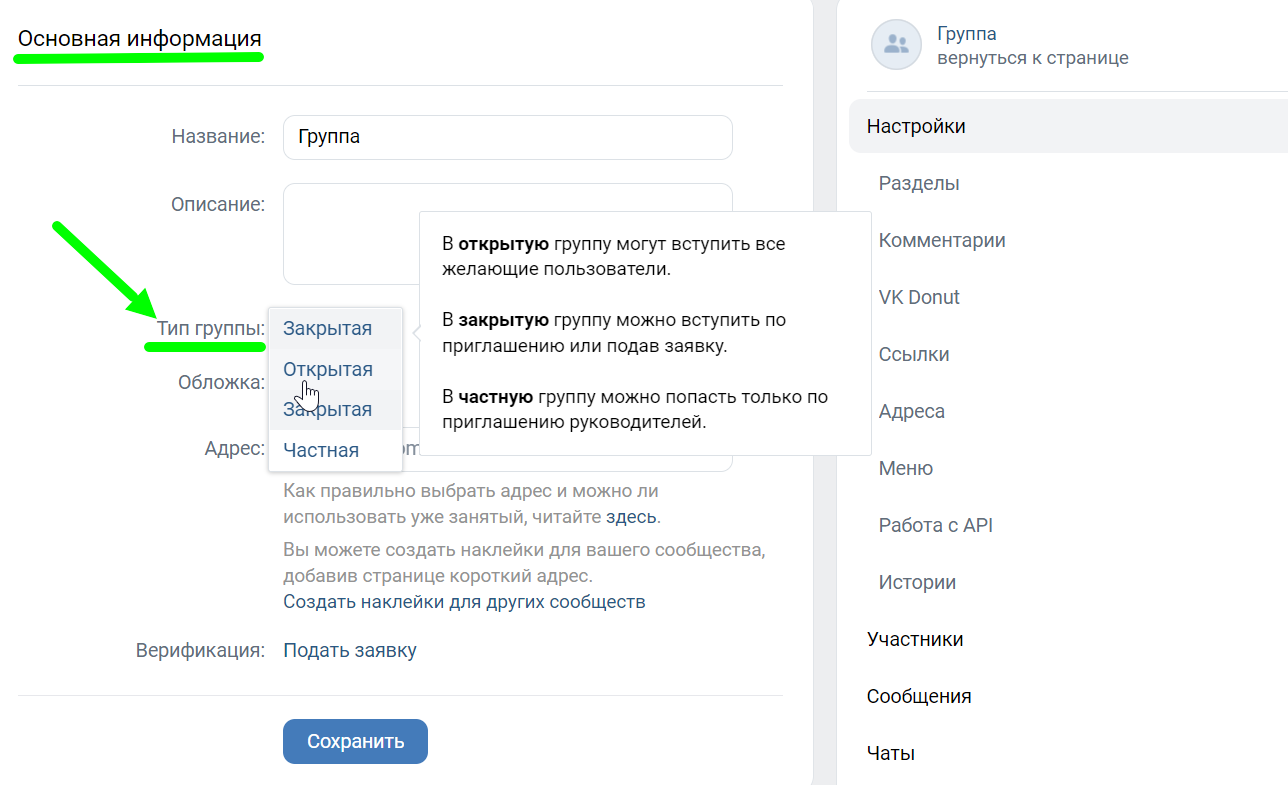
В открывшемся поле смотрим на тип группы. Там должно стоять «открытая».
Сайт оптимизирован под продвижение – клиенты будут видеть блок с преимуществами, самую важную информацию, кнопку с целевым действием, которое нужно выполнить, контакты, место, где оказывается услуга. Словом, теперь презентовать свои товары становится намного проще.
Разработчики конструктора задумывают сайты так, чтобы они индексировались и попадали в выдачу так же, как и сообщества в ВК. Особенных возможностей для SEO пока не предусмотрено, поэтому выйти в топ, скорее всего, будет довольно сложно. Но если бизнес необычный, например, авторские украшения или изделия из кожи, аналогов которым нет в области, то попасть в топ будет легко. Стоит задуматься над тем, чтобы создать новый сайт ВКонтакте.
Мы уже рассказывали в своей статье о том, как создать небольшой интернет-магазин прямо в своей группе ВК. Советуем почитать и об этом.
Можно создать лендинг прямо во ВКонтакте с помощью сервиса Senler. Это приложение для сообществ, одобренное ВК, в котором также можно создавать целевые рассылки, виджеты, настраивать персонализированные автоматические ответы в сообщениях, отслеживать статистику роста участников подписок.
Если нужно подробно изучить чат-боты и рассылки, приходите на 14-дневный практический курс «Рассылки, чат-боты и автоворонки ВКонтакте» от SMM.school. Там научитесь автоматизировать работу с помощью Senler, запускать рассылки, прогревать и продавать во ВКонтакте. Это самое актуальное руководство по автоматическим инструментам для продвижения бизнеса в ВК на данный момент.
Как будет выглядеть ссылка
Прежде чем начать делать сайт в конструкторе, стоит обратить внимание на название страницы сообщества в ВК. Дело в том, что сайт будет иметь тот же домен, что у сообщества. Выглядеть он будет как vk.link/, а после «/» наименование группы. Например, vk.link/shanti.home.
Если же группа имеет название типа public543975 или club9483247, советую сначала изменить это в настройках. Стоит создать понятный адрес, который будет запоминаться и ассоциироваться с направлением группы.
Короткая ссылка после создания будет выглядеть как vk.link/название_сообщества. Он будет одинаково хорошо открываться с мобильных устройств и с ПК. Размещать ссылку тоже можно будет на любой площадке, если это не запрещено ее правилами.
Делаем сайт в ВК в конструкторе по шагам
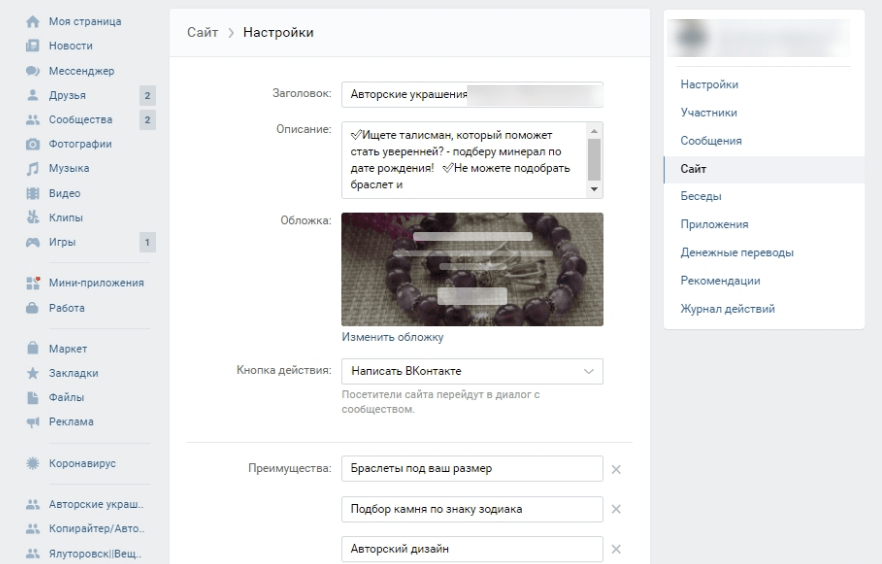
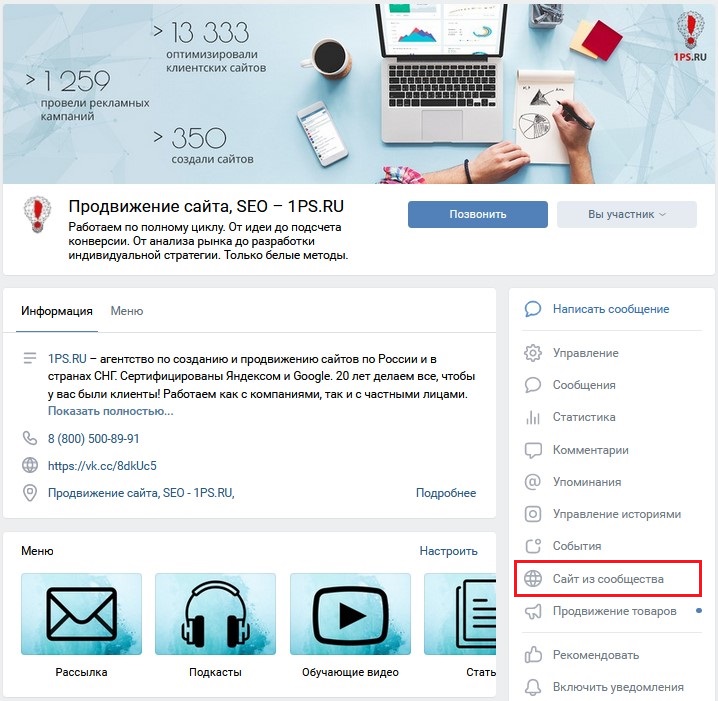
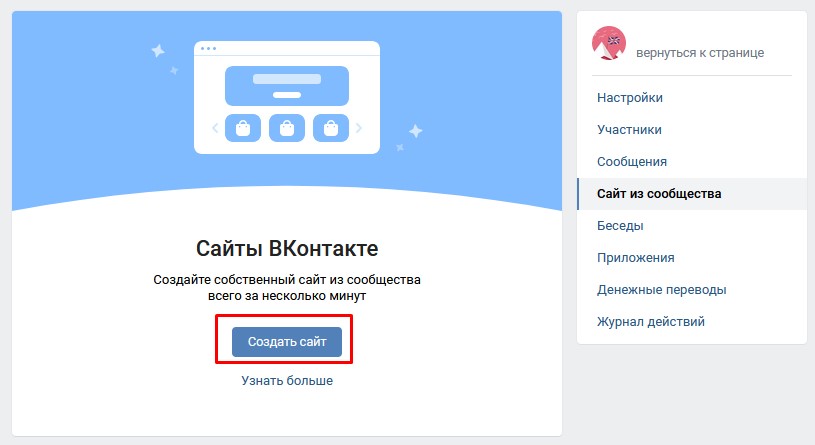
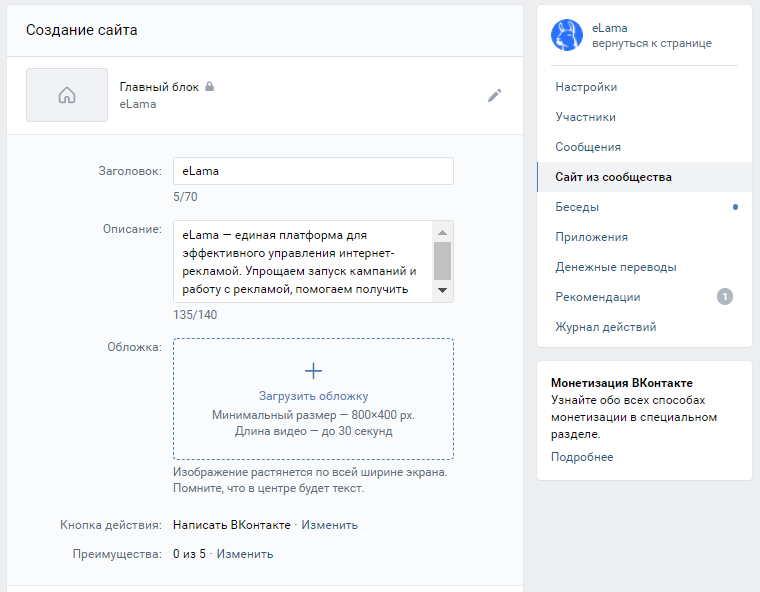
Чтобы создать сайт через ВК, переходим в настройки сообщества. Находим пункт «Сайт из сообщества», кликаем на «Создать». Почти все, что есть в сообществе, автоматически перейдет на сайт. Далее потребуется заполнить поля «заголовок», «описание» и «кнопка действия».
- Заголовок. Можно придумать любой. Отлично подойдет такой, который привлечет внимание клиентов.
- Описание. Рассказать о том, что предлагается на этом сайте. Не сильно длинно. Лучше, если это поместится в 2-3 строчки, чтобы органично разместилось и точно передавало суть.
- Обложка. Можно изменить и выбрать любую, которая нравится. На ней будет видно, как расположится заголовок, описание и кнопка. Удобно – можно подбирать и сразу смотреть, как это выглядит для клиентов.
- Кнопка действия. Можно выбрать из нескольких вариантов. Под вариантом есть описание, что произойдет после того, как клиент нажмет на кнопку. Например, при нажатии на клавишу «Написать ВКонтакте» клиент перейдет на страницу сообщества и сразу откроется диалог.
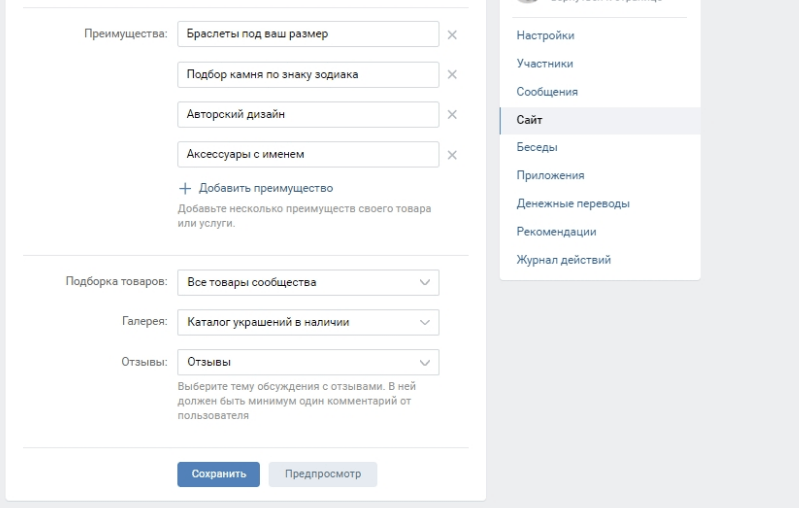
- Преимущества. Здесь можно указать одно или несколько пунктов, в чем организация отличается от аналогов и конкурентов. Можно добавить много вариантов, они будут перещелкиваться под кнопкой. Шрифт небольшой, но читаемый. Привлекает внимание.
- Подборка товаров. Также можно выбрать при создании сайта в ВК – только часть изделий будет предлагаться на страницах или все сразу.
- Галерея. Размещается под подборкой. Здесь можно выбрать, откуда будут подгружаться фотографии для галереи. Это может быть определенный альбом в ВК или все возможные фото со страницы сообщества. Если проиллюстрировать, что может предложить компания, то вероятность покупки будет выше.
- Отзывы. Тут отмечается место, где находятся реальные отзывы клиентов на товары. Можно выбрать тему, в которой пишут люди, но только в случае, если есть хотя бы один отзыв.
Ниже этих настроек есть две кнопки – «Сохранить» и «Предпросмотр». Первая сохраняет все изменения и создает сайт, а «Предпросмотр» открывает страничку с демо-версией сайта в конструкторе. Стоит воспользоваться ею, чтобы посмотреть, как будет выглядеть страничка.
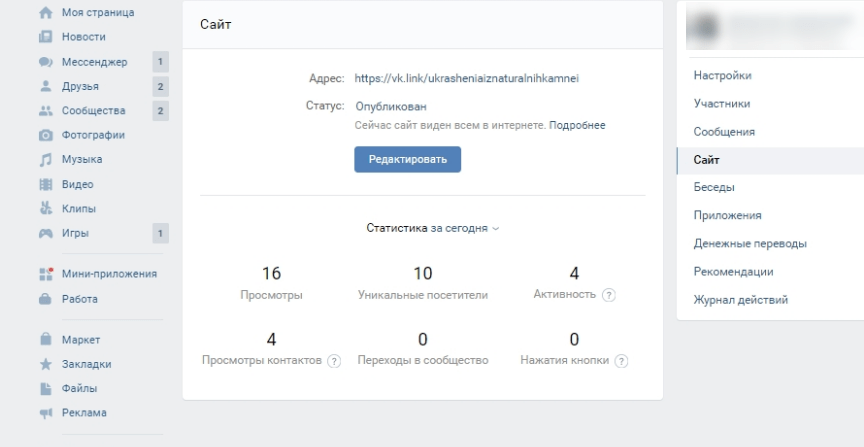
После сохранения у сайта появляется свой адрес и статус «опубликован». В любой момент можно отредактировать сайт через группу в ВК или скрыть на время из общего доступа.
Ниже – статистика. Можно узнать:
- сколько пользователей открывали страницу;
- какое количество пользователей уникальны;
- кто из пользователей активен;
- сколько человек смотрели вкладку «контакты»;
- кто перешел в сообщество;
- сколько человек нажали кнопку действия.
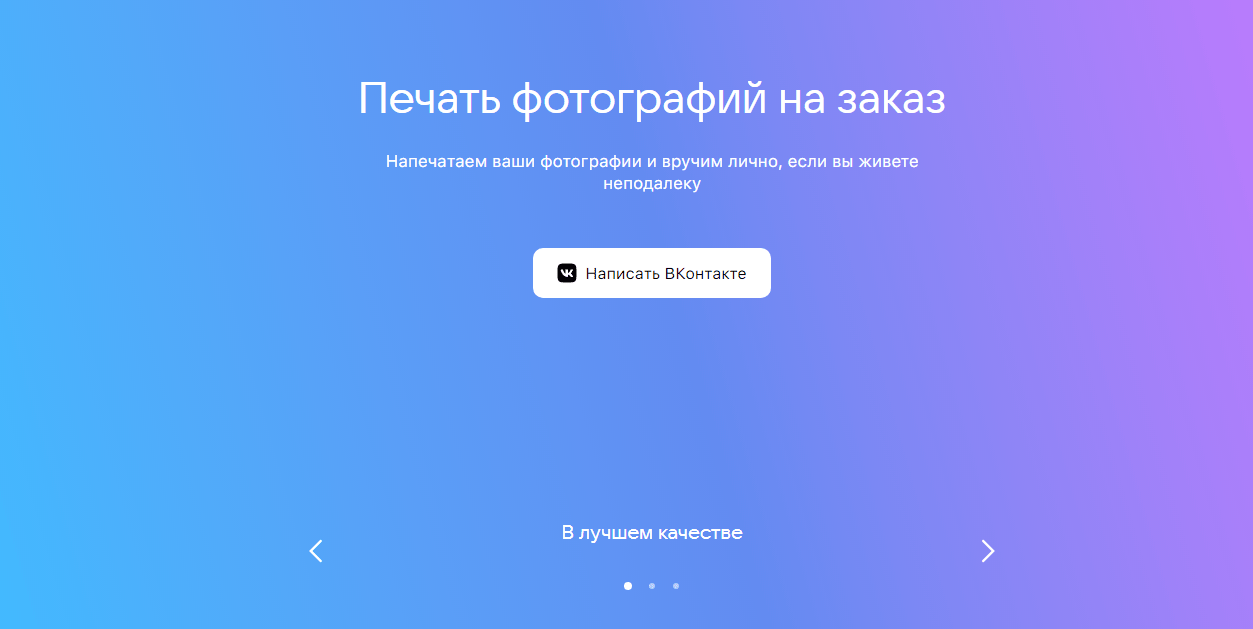
На фоне будет стоять то изображение, которое выберет пользователь. Но если у него пока нет подходящего интересного фото, которое отражало бы суть бизнеса – пригодится стандартный градиент из конструктора. Такой фон не отвлечет покупателей и не будет сбивать их с толку.
Наполнение страниц сайта
Чтобы максимально повысить конверсию на сайте, стоит разместить на нем дополнительную информацию – подборки товаров, полезные статьи, отзывы довольных клиентов, множество фотографий товаров и другую важную для покупателя информацию.
Чтобы все это добавилось, достаточно поставить несколько галочек в конструкторе сайтов ВК. После этого материалы подгрузятся из сообщества на сайт.
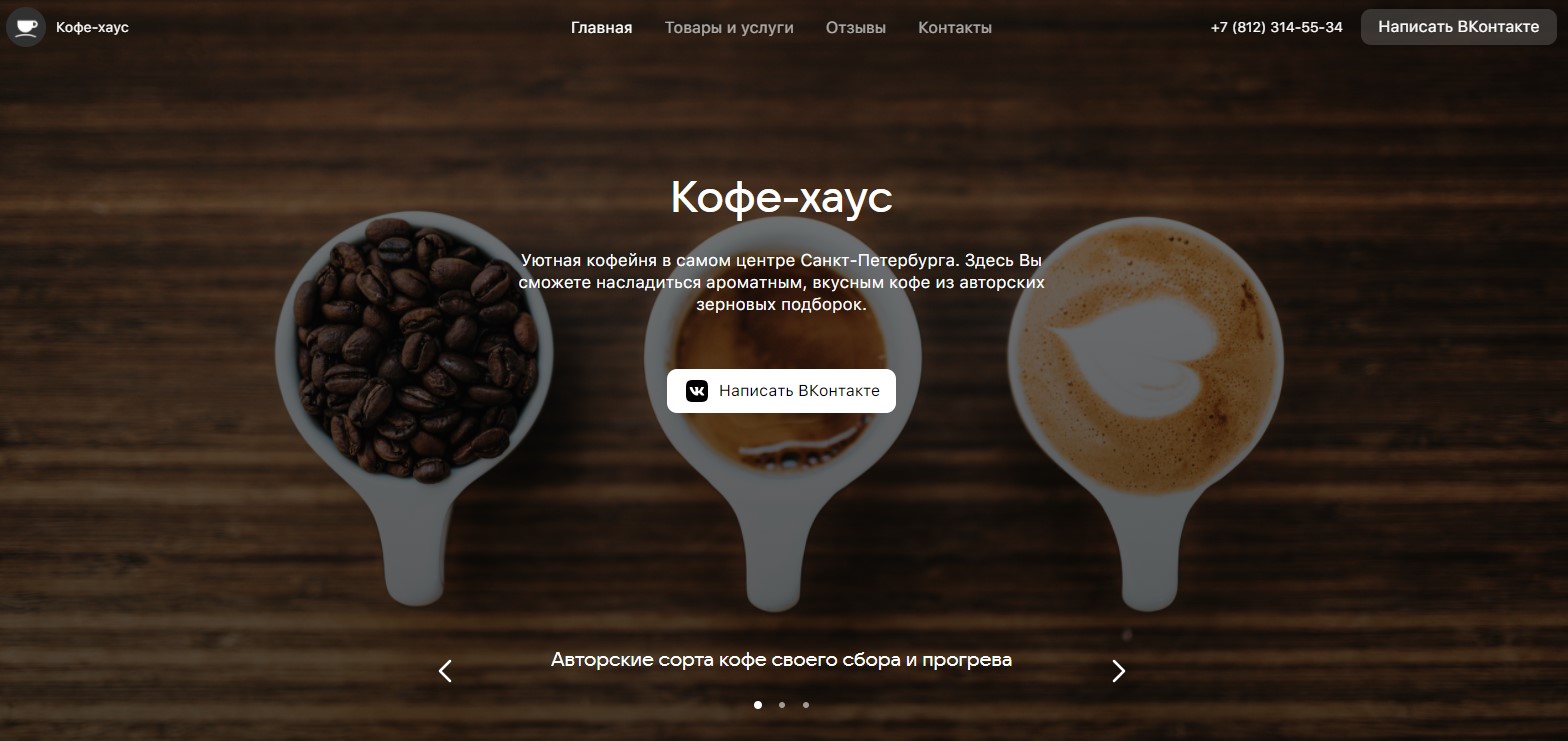
Возьмем для примера небольшое сообщество, которое делает на заказ браслеты и серьги. После создания сайта на основе сообщества в конструкторе сайтов ВК на первом экране появится заголовок и описание – это редактируемые поля. Там же – кнопка действия. Здесь это «написать ВКонтакте», способ выбрал владелец.
На втором экране размещаются товары и услуги, которые предлагает этот бизнес. В данном случае это серьги, браслеты, подвески, комплекты. Чуть ниже – каталоги украшений, который есть в наличии на данный момент.
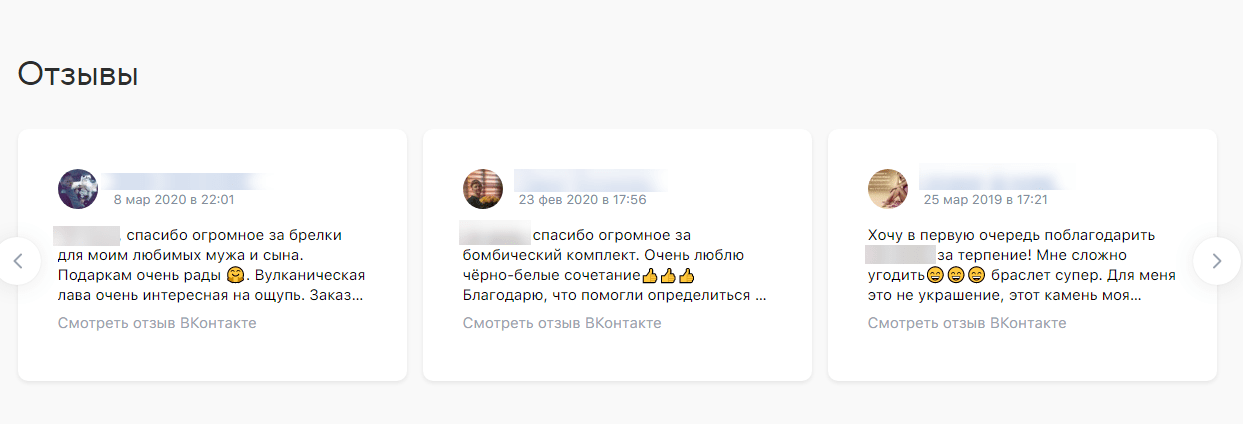
Третьим экраном размещаются отзывы. Они тоже автоматически подгружаются из социальной сети при создании сайта через ВК. Все отзывы подписаны реальными людьми, есть дата и время, когда они были оставлены. Кроме того, можно открыть страницу пользователя в ВК, который оставил этот отзыв. Также можно кликнуть на отзыв и открыть его во ВКонтакте, чтобы просмотреть текст полностью.
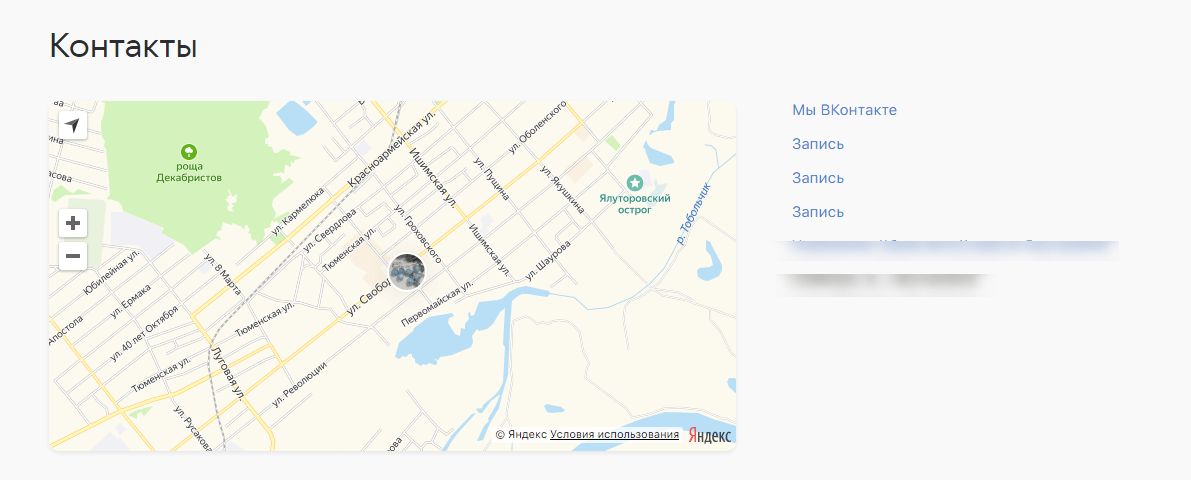
Последний экран – контакты. По левой стороне отражается карта города, где находится заведение/мастерская. Ее можно масштабировать при необходимости.
С правой стороны ссылки и конкретный физический адрес. Он пригодится, если клиент захочет поехать и лично забрать товар из мастерской. В ссылках можно поставить любые записи из сообщества или ссылку на саму группу по выбору. Там можно разместить ссылки с интересными записями или информацией, которая поможет в выборе товара, подтолкнет клиента к покупке.
Запуск бесплатного конструктора комментируют СММ-специалисты и руководители отделов. Например, так сайты на платформе ВК комментирует руководитель отдела SMB соцсети Дарья Костюк:
«Более 2 млн человек развивают свой бизнес в ВКонтакте. Мы продолжаем облегчать и удешевлять этот процесс для тех, кто ведёт дела онлайн».
Дмитрий Ковалев, специалист СММ и рекламы (сотрудник Яндекс.Деньги):
«Возможность создать сайт бесплатно в ВК — самое то для микробизнеса, когда нет бюджета, команды и времени».
Другой специалист дал развернутый комментарий по поводу новости. Вот что говорит Сергей Евсюков, ведущий smm-специалист креативного агентства RUPORT.
«На первый взгляд, появление конструктора сайтов — многообещающая новость. Готовый лэндинг у меня получился спустя 3 минуты после того, как я зашел со смартфона в соответствующий раздел в меню администратора.
Но если рассматривать с пристрастием новую возможность создать сайт во ВКонтакте бесплатно, то революции никакой не произошло. По сути, администраторам просто предложили изменить внешний вид сообществ, скрыв интерфейс соцсети. Само наполнение будущего сайта будет почти полностью дублировать контент сообществ, на базе которого создается. Никаких возможностей по оформлению, функционалу и изменению вёрстки — даже самых простых вроде HTML или CSS — соцсеть не дала.
Вспомнились вики-меню, которые были ВКонтакте с прошлого десятилетия. Многие администраторы превращали новостные блоки с помощью вики-разметки в полноценные информационные ресурсы с удобной навигацией, системой гиперссылок и индивидуальным дизайном. Получается, даже в вики-страницах возможностей для кастомизации было намного больше.
Возможно, сайты ВКонтакте подойдут малому бизнесу, которому нужна красивая посадочная страница и не принципиальны ни вопрос тонкой настройки лэндинга, ни вопрос доменного имени. Наше агентство работает с крупными клиентами — для них этот функционал мы использовать не будем».
Читайте также: Продвижение бренда во ВКонтакте.
Статистика, заказы
На новом сайте можно анализировать результаты работы страницы. Доступна статистика по уникальным посетителям, их действиями и просмотрам. Так как наполнение легко меняется в конструкторе сайтов ВКонтакте за минуты – можно проверить разные гипотезы, протестировать рекламные кампании.
В ближайшее время ВК обещает добавить варианты дизайна и интеграций с рекламными инструментами.
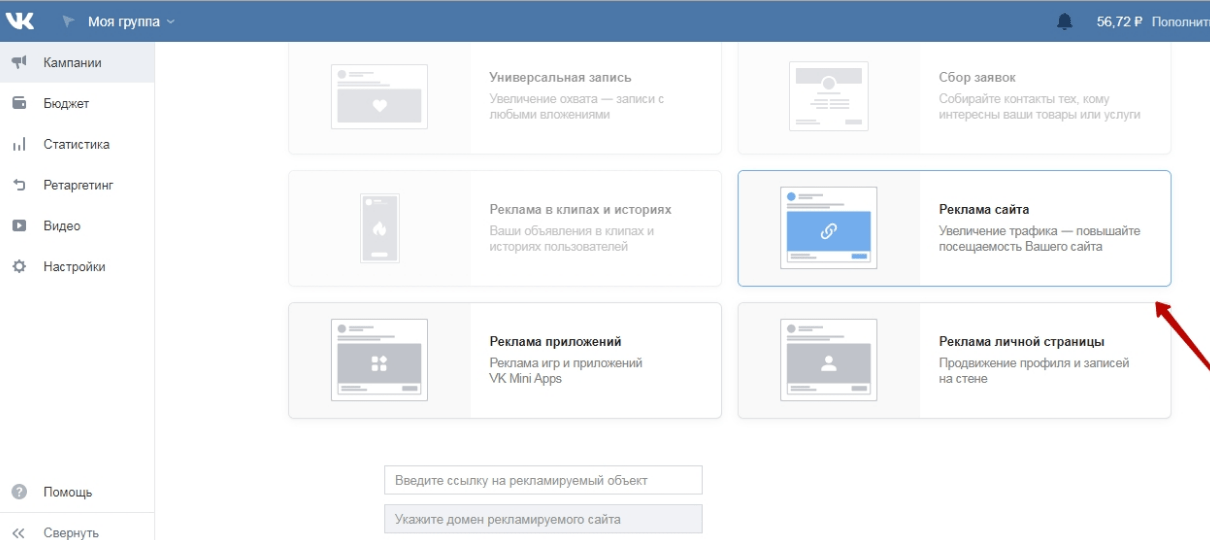
Уже сейчас можно начинать рекламировать сайт и повышать его посещаемость. Для этого ВКонтакте уже предлагают свои инструменты.
Создатели считают, что конструктор сайтов ВКонтакте поможет маркетологам и предпринимателям увеличить объем заказов, а также начать намного активнее привлекать клиентов. Конечно, соцсеть не осталась в стороне — домен vk.link/ указывает на принадлежность к ВКонтакте и зависимость от него. Но сеть активно борется за рекламодателей с Фейсбук*ом и Инстаграм*ом. Идея создания сайта с помощью конструктора понравилась всем начинающим предпринимателям и тем, кто занимался активным развитием своих групп в ВК. Теперь у них еще больше поводов вести бизнес через ВКонтакте.
*Соцсеть признана экстремистской и запрещена в России.
Статья обновлена. Первая публикация: 10 ноября 2020 года
Создание сайта – трудоемкий и долгий процесс, который лучше доверить профессиональной команде: дизайнеру, верстальщику, копирайтеру, юзабилити-специалисту. Конечно, работа такой команды будет стоить денег, и чем масштабнее вы задумали сайт, тем дороже обойдется его разработка. Вопрос ценообразования в этом направлении мы подробно разбирали вот в этой статье.
Но бывают ситуации, когда бюджет не позволяет заложить большую сумму на создание сайта и работу профессиональной команды, да и ресурс требуется не слишком сложный. В этом случае вы можете попытаться сделать ресурс самостоятельно, воспользовавшись специальными конструкторами. Например, Тильдой.
Впрочем, даже с Тильдой придется повозиться, чтобы разобраться во всех ее возможностях и функционале. Для создания несложных сайтов есть еще более удобный вариант – конструктор от ВКонтакте. Суть инструмента проста: вы создаете ресурс на основе имеющегося сообщества ВК. Для использования этого конструктора не нужны специальные знания ни в верстке, ни в дизайне, ни в проектировании, соцсеть всё сделает за вас, ваша задача – максимально подробно оформить сообщество, но об этом дальше.
Конструктор ВКонтакте – инструмент новый, он появился в ноябре 2020 года и сегодня его продолжают активно дорабатываться командой соцсети, поэтому, думаю, функционал еще будет расширен. Но уже сейчас это отличная возможность сделать сайт буквально в пару кликов и к тому же бесплатно. В этой статье подробно расскажу, как и для чего может быть полезен сайт на основе сообщества ВК. 
Как создать сайт из сообщества ВКонтакте: пошаговый алгоритм
Есть несколько условий, в соблюдении которых необходимо удостовериться, прежде чем приступать к работе:
- У вас открытое сообщество. Для закрытых групп создание сайта невозможно.
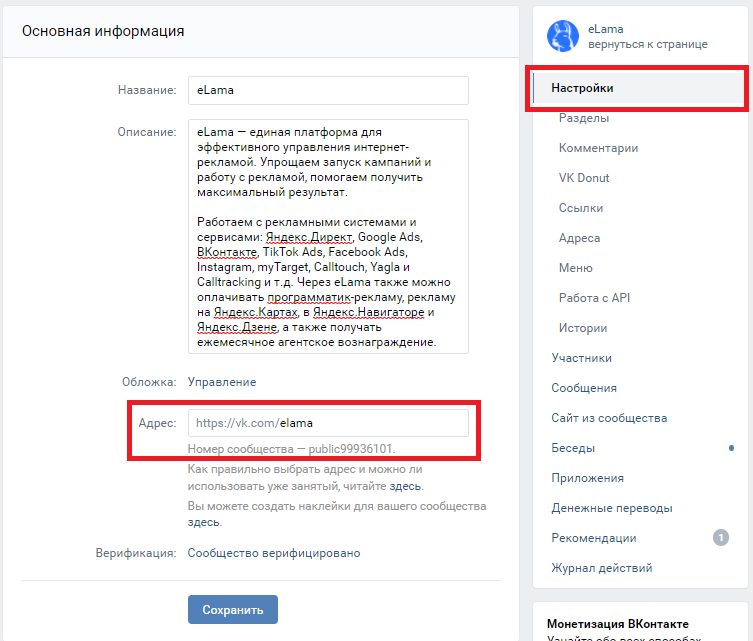
- У вас прописан URL-адрес. П умолчанию все сообщества имеют цифровой ID, например, у группы 1PS.RU это vk.com/club62079771. Однако адрес можно прописать вручную, добавив наименование бренда или ключевой запрос, так его будет легче запомнить. Мы выбрали вариант vk.com/1psru. Так вот, адрес созданного на основе сообщества сайта включает в себя текущий адрес сообщества, поэтому важно его заранее настроить. Адрес нашего сайта (если бы мы его создали на основе сообщества) выглядел бы вот так: vk.link/1psru.
Ну а дальше можем приступить к работе над сайтом.
Шаг 1. Подключите инструмент к работе
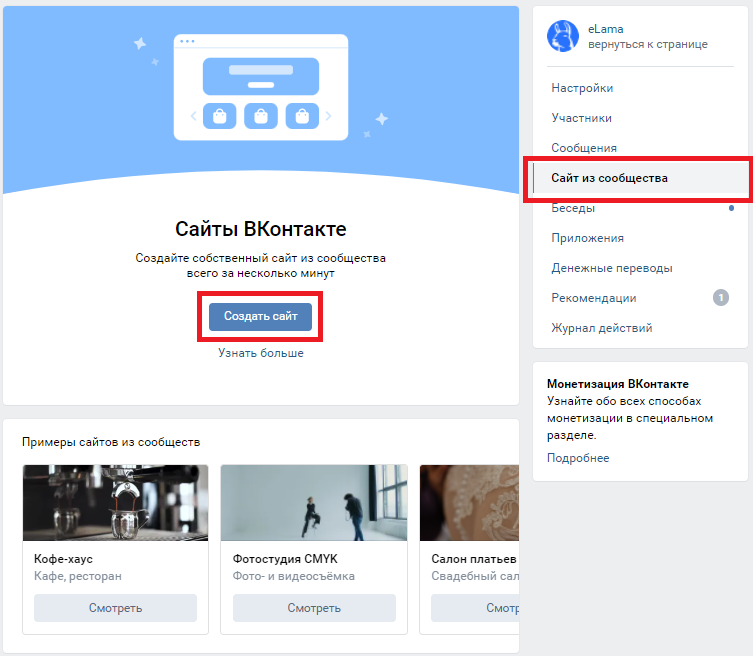
Для этого зайдите в свое сообщество. В меню задач в левой части экрана нажмите на кнопку «Сайт из сообщества»:
И еще раз подтвердите свои намерения:
Шаг 2. Оформите главный блок
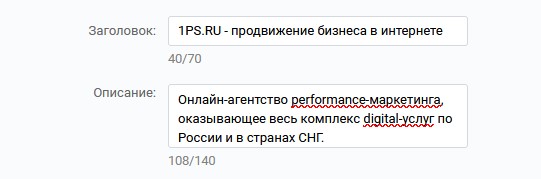
Текст из названия сообщества и блока «Описание» подгрузится на сайт автоматически, но его можно изменить. В названии уместно отразить брендовое имя компании и, по желанию, основной тематический ключ. Описание по объему куда меньше, чем в сообществе, поэтому здесь пишем только самое основное. Пример:
Кроме того, необходимо подгрузить обложку. Это фоновая фотография, поверх которой будет размещено наше название и описание. Фотографию для обложки лучше выбрать не слишком пеструю, чтобы первый экран не выглядел аляповато, а текст хорошо читался. Если вы не выберете никакое изображение, конструктор автоматически поставит на фон градиент. Для тех, кто все-таки будет искать подходящее фото, рекомендую бесплатные фотостоки, собранные вот тут.
Вот пример отображения обложки на уже готовом сайте:
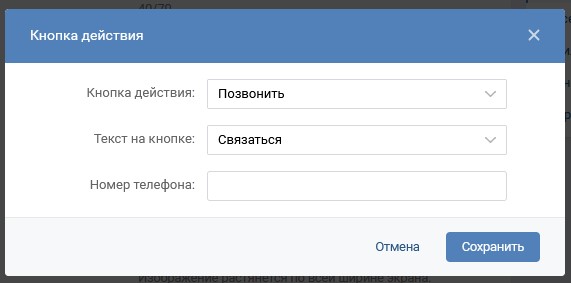
Следующий элемент главного блока – кнопка действия. Ее можно настроить, выбрав самый подходящий для вас вариант из предложенных: позвонить, перейти по ссылке, написать на почту и др. Формулировка целевого действия тоже может корректироваться. По умолчанию используется кнопка действия, настроенная в сообществе.
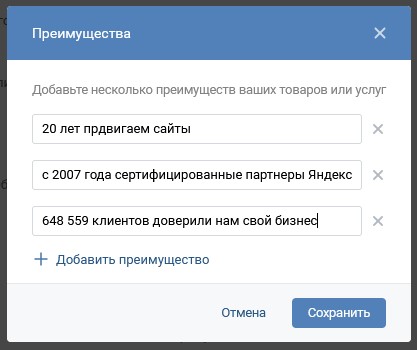
И, наконец, завершающий этап – преимущества. Специальная фишка, которая позволяет отразить в первом экране будущего сайта ключевые преимущества вашей компании, всего их может быть 5. Понятно, что здесь лучше говорить о чем-то конкретном и действительном полезном для целевой аудитории. Пример:
Обязательными являются только название и описание, все остальные элементы главного блока подключаются по желанию.
Шаг 2. Настраиваем каталог
Поскольку сайт у нас создается на основе информации, размещенной в сообществе, то и каталог его настраивается за счет товаров, добавленных в вашей группе или паблике.
Если вы все еще думаете, что товары ВК – это по-прежнему плохо проработанный малополезный функционал, спешу изменить ваше мнение и рекомендую прочитать вот эту статью. Если вкратце, товары ВК сегодня – это полноценный магазин с возможностью оформления заказа, оплаты и доставки, с простенькой CRM-системой и даже собственным маркетплейсом.
Так что добавляем необходимый ассортимент в сообщество, а дальше просто настраиваем его отображение на сайте:
Можно добавить вообще все товары, загруженные в сообщество, либо определенную подборку, дать каталогу любое уместное, на ваш взгляд, название. Если товары в сообщество добавлены, но на сайте вы их размещать пока не хотите, просто снимите соответствующую галочку.
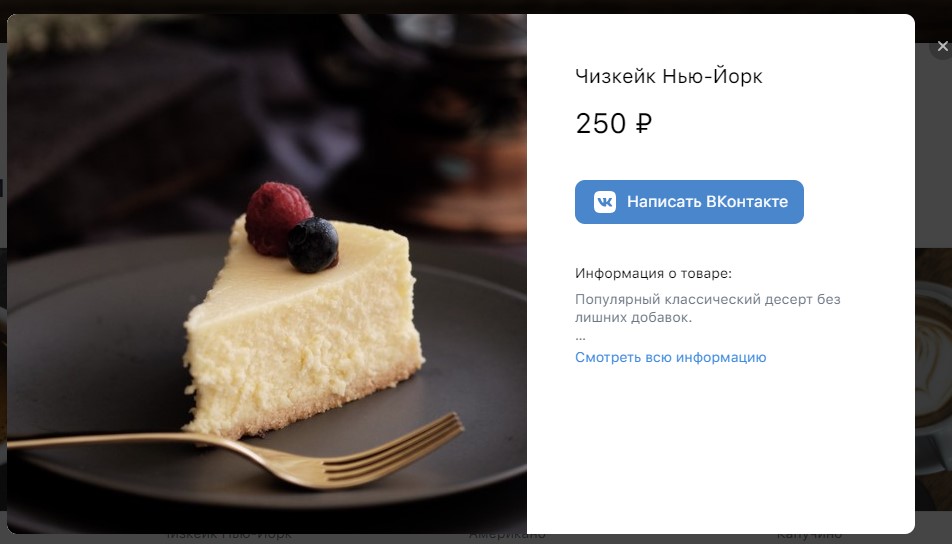
На сайте товары отображаются в формате стандартных карточек, вся информация для них подгружается из ВК:
Для связи и заказа нужно связаться с компанией через ВКонтакте. Это не очень удобно, но у меня есть предположение, что в недалеком будущем все крутые фишки товаров в сообществе будут доступны для использования и на сайте.
Шаг 3. Пишем текст о компании
Вам хочется рассказать о себе много полезных вещей и описания на 140 символов в первом экране вам мало? Что ж, в таком случае имеет смысл подключить текстовый блок:
Готовя текст, вспоминаем все правила хорошего копирайтинга. Никакой воды, только польза, все по делу. Кстати, насчет оптимизации и тошноты можете особо не беспокоиться, сайты из сообщества пока что не слишком успешно индексируются поисковыми системами, поэтому гораздо важнее поработать над содержанием и в тексте ответить на все основные вопросы вашей целевой аудитории.
Шаг 4. Подключаем галерею
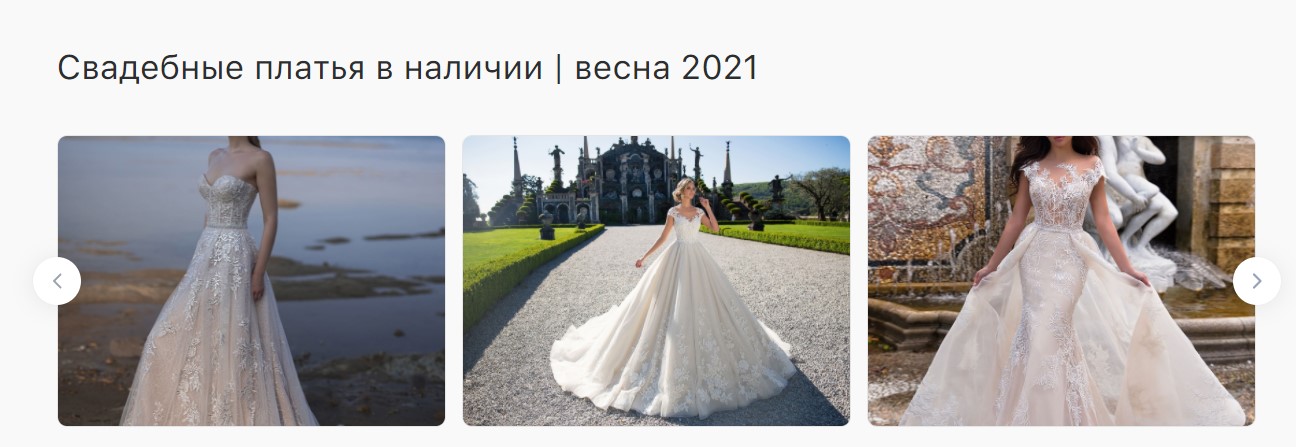
Для некоторых тематик бизнеса очень важна визуальная сторона вопроса. К примеру, когда невеста ищет свадебное платье, ее будет цеплять красивая картинка. На этот случай на сайте можно сделать галерею фотографий:
Фотографии для галереи подгружаются из фотоальбомов сообщества. Вам лишь нужно выбрать альбом, снимки из которого нужно показать на сайте.
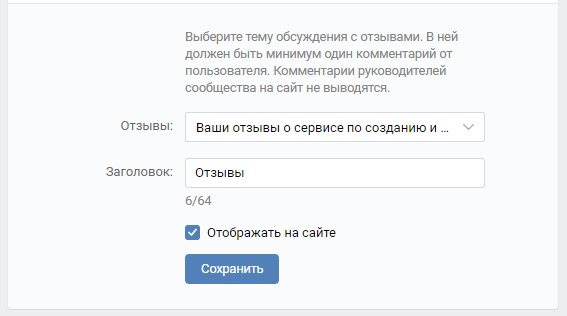
Шаг 5. Подключаем отзывы
Обратная связь – двигатель торговли и главный маркер доверия. На сайт их можно вытащить через раздел «Обсуждения»:
Выбираем нужный топик, и все сообщения, оставленные ранее клиентами, появятся на сайте в виде карточек, которые можно листать и удобно изучать. Ответы от имени сообщества при этом показываться не будут.
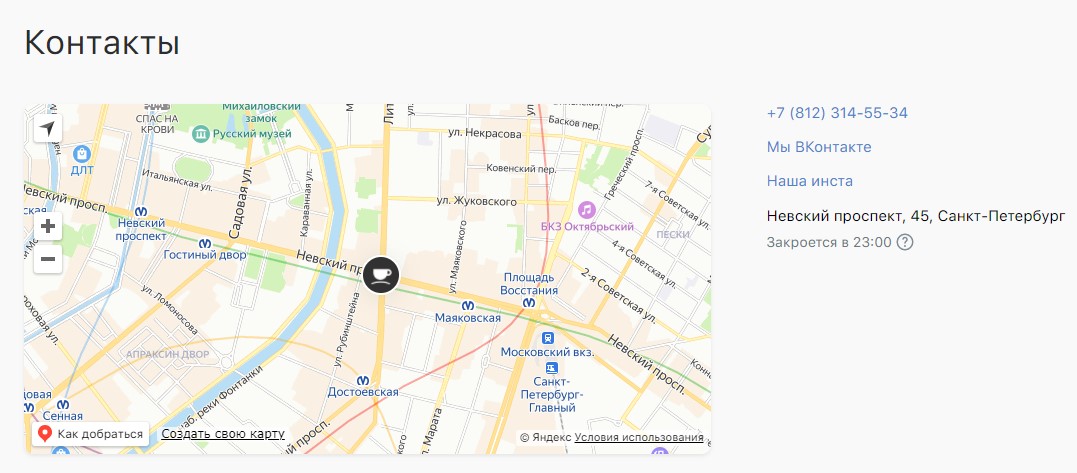
Вот, собственно, и всё. Помимо перечисленного выше, на сайте отобразятся контакты компании: телефон, физический адрес, часы работы, карта, ссылки на другие соцсети. Разумеется, при условии, что всё это у вас уже настроено в сообществе.
Как анализировать работу сайта из сообщества
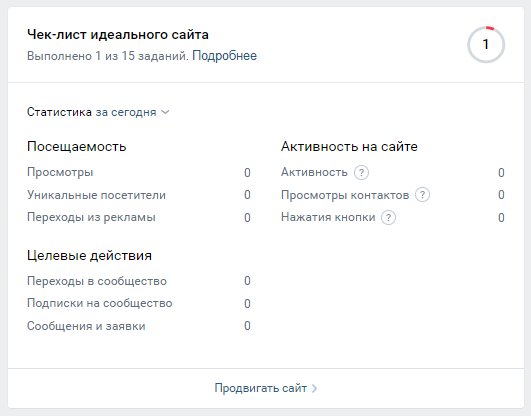
После того, как вы оформите все блоки и опубликуете сайт, в сообществе можно будет отслеживать его результаты его работы. Статистика доступна по нескольким разделам:
- Посещаемость (просмотры, уникальные посетители, переходы с рекламы)
- Целевые действия (переходы в сообщество, подписки на сообщество, заявки и сообщения)
- Активность на сайте (просмотры контактов, взаимодействия с кнопкой целевого действия)
Как я уже отметила выше, сайты, сделанные на основе сообщества ВКонтакте, не особенно успешно индексируются Яндексом и Google, их невозможно технически оптимизировать, поэтому единственный вариант привлечения трафика на ваш новенький ресурс – это реклама, причем не только таргетированная, но и контекстная.
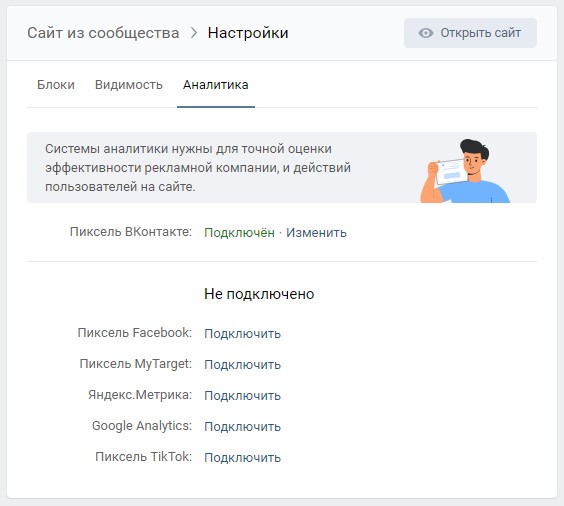
Кстати, с недавних пор на сайт из сообщества можно поставить пиксели соцсетей для запуска ретаргетинговых кампаний, а также подключить системы аналитики, Яндекс.Метрику и Google Analytics:
Для этого нужно просто указать код или ID счетчика или пикселя.
Заключение: кому и для чего нужен сайта из сообщества
Инструмент пока что совсем новый и потому сыроват. Во всяком случае, у меня сложилось такое ощущение после его тестирования. Однако факт остается фактом: это бесплатный конструктор, который позволяет создать пусть и простой, но всё же лендинг, не имея вообще никаких знаний в сфере разработки сайтов.
Пока готовила эту статью, нашла целых 3 варианта, кому и для чего может быть полезен сайт, сделанный из сообщества ВКонтакте.
Вариант 1: малый бизнес
Я бы даже сказала, микробизнес. Те небольшие компании, которым так сложно выделить бюджет на работу с полноценной CMS или каким-либо известным конструктором. Чтобы было понятнее, приведу пример. Предположим, у вас вполне успешный бизнес – офлайн-магазин спортивных товаров. Когда-то вы создали для него группу ВКонтакте и продолжаете ее продвигать, успели достичь неплохих результатов, нашли новую аудиторию. Хочется попробовать другие варианты интернет-продвижения, например, контекст и оценить их эффективность, но как это сделать без сайта? Очень легко, ведь сайт можно сделать на основе сообщества.
Вариант 2: дополнительное внимание к сообществу
Сайт пока что на каждом шагу отсылает нас к сообществу, а следовательно, он может стать инструментом к тому, чтобы привлечь к группе больше внимания и новую аудиторию. Создание сайта – это в какой-то степени инфоповод и возможность напомнить о своей компании на площадке соцсети.
Вариант 3: продвижение акции или мероприятия
Иногда лендинги создают временно, если нужно привлечь внимание к чему-то конкретному: новому продукту, текущей акции или планирующемуся мероприятию. Поскольку такой одностаничник не нужен на долгий срок, нет смысла вкладывать большие деньги в его разработку. Более того, можно самому слепить вполне приемлемый по виду сайт в конструкторе ВК буквально за пару часов. 
Думаю, количество идей, как можно использовать сайты из сообществ, будет расти пропорционально росту функциональности конструктора. Обещаю вернуться к этой теме через год-полтора и обновить статью, осветив в ней все изменения, произошедшие с инструментом.
Завершаю свой рассказ и напоминаю, что конструктор, о котором шла речь, все-таки работает на основе сообщества, а значит первым шагом будет его создание либо доработка. С этим всегда можем помочь. Обращайтесь. 
Сегодня создать одностраничный сайт может каждый пользователь — для этого не нужно обладать сверхъестественными знаниями. В сети существует множество сервисов, которые позволяют создать сайт бесплатно. С недавних пор, социальная сеть Вконтакте внедрила в список своих инструментов возможность создания одностраничных сайтов на основании группы ВК. В этой статье мы поговорим о том, как создать сайт бесплатно самому с нуля.
Как и все, социальные сети выдают в виде сервисного «допа» к своей основной услуге, что вызывает неоднозначные реакции. Чаще всего дополнительные плюшки от социальных сетей, таких как например, видеозвонки VK, резонно рассматривать как внезапную альтернативу привычным Zoom или Skype, нежели как самостоятельный сервис. Ограниченный функционал и не всегда уместное применение — примерно так можно охарактеризовать эти знаки клиентоориентированности. Сюда же можно отнести недавнее обновление VK, которое предлагает в быстром режиме клонировать сообщество в лендинг. Это очень удобно, когда нужно создать быстро «посадку» для рекламы, автоматически наполнив ее информацией, но совершенно не подходит для полноценного одностраничника. Хотя бы потому что это самый настоящий клон. Психологически, такая страница не вызывает ощущения серьезного подхода к бизнесу, что может сказаться на конверсии и прибыльности в целом. Но, оговорюсь, что все-таки некоторые кратковременные потребности этот сервис может закрыть.»
Денис Волостнов, SMM-специалист компании Exiterra.com
Этап первый. Создать сообщество в социальной сети
Нельзя при помощи конструктора Вконтакте создать персональный сайт без площадки, роль которой, выполняет сообщество. Для начала, необходимо создать паблик, на основании которого, вы сможете разработать интернет-ресурс. Если у вас уже есть группа, на основании которой хотите сделать сайт, то можете пропустить инструкцию ниже и перейти ко второму этапу, где будет описан процесс его создания. Чтобы создать сообщество, необходимо выполнить несколько действий:
- Откройте персональный профиль ВК. В панели справа выберите раздел «Сообщества».
- Следом, нажмите на кнопку «Создать сообщество».
- В открывшемся окне необходимо будет выбрать тип сообщества. К примеру, если вы создаете бизнес-страницу, то нужно будет выбрать «Бизнес». Если будущий сайт будет посвящен вашей персоне (личный бренд), спортивной команде, собственному движению и т.д., то выберете вкладку «Публичная страница».
- Теперь социальная сеть предложит ввести название группы, тематику и сайт, если уже такой имеется.
- Отметьте галочкой пункт «Я прочитал и согласен с правилами».
- Кликните на кнопку «Создать сообщество».
Готово! Теперь у вас есть паблик, на основании которого, вы сможете создать одностраничный сайт, посредством использования встроенного инструментария социальной сети Вконтакте. Сразу отметим, что ничего сложного в создании сайта нет и с этим процессом сможет справиться даже начинающий пользователь.
Второй этап. Подготовка сообщества к созданию сайта ВКонтакте
Главной фишкой данного сайта будет являться то, что он виден для поисковых систем. Для этого, необходимо сделать сообщество открытым. По умолчанию, оно таким и будет являться до тех пор, пока вы его не заполните и не проявите активность. То есть, сразу после создания группы, ее тип менять нельзя. Для примера, используем заполненную группу:
- Перейдите в раздел «Управление».
- Откроется меню, в котором вы сможете редактировать информацию, касающуюся сообщества. Отыщите вкладку «Тип группы». Ей должно быть присвоено значение «Открытая».
Стоит отметить, что сайт не будет создан, если в сообществе будут выключены сообщения. Зайдите в меню справа во вкладку «Сообщения» и сделайте так, чтобы напротив надписи «Сообщения сообщества» отображалось значение «Включены». Сохраните изменения.
Перед тем, как вы решите создать сайт Вконтакте, стоит позаботиться о ссылке на него. Дело в том, что ресурс будет иметь тот же домен, что и сообщество Вконтакте. Любой сайт, созданный на площадке социальной сети, будет иметь приставку vk.link/ в начале. По умолчанию, персональный идентификатор вашего паблика будет выглядеть так: public223421321. Это значит, что ссылка на сайт будет такой: vk.link/public223421321.
Стоит создать понятный адрес, который будет нести смысл. К примеру, если вы в настройках введет адрес solnichniy_den, то ссылка на сайт будет выглядеть так: vk.link/solnichniy_den. Чтобы изменить адрес площадки, зайдите в настройки и напротив вкладки «Адрес» введите необходимую информацию. Не забудьте кликнуть на кнопку «Сохранить», чтобы изменения вступили в силу.
Третий этап. Создание сайта ВКонтакте
Бесплатные сайты Вконтакте — могут стать незаменимым инструментом социальной сети для онлайн-предпринимателей. Уже множество онлайн-предпринимателей оценили его возможности. При этом, создать персональный сайт для продаж товаров и услуг, продвижения личного бренда и для других целей, можно всего за несколько минут.
Для начала, нужно открыть сообщество Вконтакте, которое станет основой для создания портала, и нажать на вкладку «Сайт из сообщества», а следом нажать на кнопку «Создать сайт».
Материал по теме: Как сделать конверсионный лендинг
Почти вся информация, которая была указана в сообществе, будет автоматически указана на сайте. Конечно же, данные в любой момент можно отредактировать и ввести нужный текст. В частности, вам следует заполнить такие поля, как: «Заголовок», «Описание», а также указать кнопку действия.
Обратите внимание на то, что панель разработки сайта распределена на пять блоков. Это значит, что одностраничный сайт может содержать пять экранов:
- Главный блок. Здесь будет выводиться информация о вашей деятельности. Придумайте заголовок для сайта, желательно, чтобы он привлекал внимание потенциальных клиентов (он может отличаться от названия паблика). Расскажите о своей деятельности в описании и добавьте обложку, которую можно как скачать из интернета, так и разработать самостоятельно в графическом редакторе, в таком как Photoshop. Уделить внимание советуем «Кнопке действия» — чтобы внести коррективы, необходимо нажать на кнопку «Изменить», а также указать преимущества деятельности. Данная функция сильно привлекает внимание со стороны пользователей, которые могут стать целевой аудиторией паблика или приобретать товары и пользоваться предоставляемыми услугами.
- Товары. Этот блок будет доступен в том случае, если в настройках включены товары и они размещены в паблике. Вся информация о них будет автоматически скопирована на второй экран сайта. К тому же, вы можете добавить на сайт определенные карточки — подборку товаров.
- Текстовый блок. Благодаря этому блоку, можно создать специальный экран с информацией. К примеру, добавить статью с картинкой, информацию о себе и своей деятельности, описать свое весомое достижение.
- Фотографии. Данный блок будет доступен также после того, как вы активируете данный инструмент в настройках приватности.
- Отзывы. Помимо товаров и фотографий, система попросит вас добавить обсуждения — они могут быть источником информации для данного блока.
После того как вы введете все необходимые данные, вам следует нажать на кнопку «Сохранить изменения». Откроется окно, в котором будет содержаться информация о создании сайта, а также ссылка на него.
Сайт оптимизирован для продвижения в сети. Ваши клиенты будут видеть на главном экране информацию о вашей деятельности, кнопку действия, преимущества, фоновую фотографию. Таким образом, привлечь внимание потенциальных покупателей стало проще! Приблизительно так будет выглядеть первый экран одностраничного сайта.
Естественно, такой сайт не заменит настоящего, а станет только временной альтернативой. Для создания лучшего сайта в своей сере обращайтесь в Exiterra.com Digital Agency по услуге «Сайты».
Чтобы воспользоваться всеми возможностями данного инструмента, необходимо знать не только как сделать сайт Вконтакте, но и, как и грамотно им управлять. После того как вы опубликуете свой ресурс, он сразу же будет доступен для просмотра в интернете и пользователи могут ознакомиться с ним. Внести коррективы можно в любой момент через группу ВК. Для этого, в разделе «Управление» выберите вкладку «Сайт из сообщества». Чтобы редактировать площадку, нажмите на кнопку «Редактировать». Ниже, вам будет представлена развернутая статистика, благодаря которой, вы сможете отслеживать действия аудитории.
Социальная сеть ВКонтакте позволяет сделать сайт популярным, благодаря встроенным инструментам. Чтобы ознакомиться с ними, нажмите на кнопку «Продвигать сайт». В нижней части экрана вы сможете найти настройки рекламного инструмента. Вносите изменения, в зависимости от рекламного бюджета.
Внедрение конструктора сайта в ВК — универсальное решение, которое открывает новые возможности онлайн-предпринимателям. Создать сайт Вконтакте бесплатно можно в течение нескольких минут. Но с другой стороны — руководителям сообществ предоставили возможность изменить внешний вид паблика, ведь его контент может быть продублирован на сайт, без весомых изменений. Никаких расширений, возможностей по оформлению и верстке социальная сеть пользователям не предоставила.
Несмотря на это, запуск бесплатного конструктора привлек внимание ряда СММ-менеджеров и руководителей отделов. Например, так ее комментирует руководитель отдела SMB соцсети Дарья Костюк: «Более 2 млн человек развивают свой бизнес в ВКонтакте. Мы продолжаем облегчать и удешевлять этот процесс для тех, кто ведёт дела онлайн».
Дмитрий Ковалев, менеджер СММ и рекламы (сотрудник Яндекс.Деньги) высказался о новом инструменте социальной сети так: «Удобный инструмент для микробизнеса — самое то, когда нет бюджета, команды и времени».
Вот что говорит Сергей Евсюков, менеджер СММ креативного агентства RUPORT: «На первый взгляд, появление конструктора сайтов — многообещающая новость. Готовый лэндинг у меня получился спустя 3 минуты после того, как я зашел со смартфона в соответствующий раздел в меню администратора».
Бесплатный сайт Вконтакте
Радует то, что социальная сеть Вконтакте не стоит на месте и ежегодно предоставляет пользователям инструменты для расширения возможностей. Ранее, юзеры были в восторге от внедрения wiki-разметки, которая превращала сообщества в площадку с навигацией в меню и дизайном, благодаря чему, пользователь мог вмиг найти интересующую информацию. Мало кто мог представить еще несколько лет назад, что можно будет сделать сайт Вконтакте. Данная функция позволит малому бизнесу увеличить количество продаж товаров и услуг. Скорее всего, разработчики ВК будут продолжать расширять возможности юзеров.
Предлагаем вам ознакомиться с нашей услугой «Разработка сайта» или оставить комментарий внизу.
Автор: Exiterra.com Digital Agency
Разработка порталов и интернет-магазинов – теперь на 20% дешевле!
Интеграция с CRM Битрикс-24 в подарок! Скидка на разработку 20% za рубли!
Лучшие статьи
Сайт — это не так уж и сложно, если у вас есть группа во ВКонтакте. С нашей пошаговой инструкцией в конструкторе сайтов ВКонтакте вы в несколько кликов создадите посадочную страницу и автоматически наполните ее информацией.
Сайт для бизнеса можно создать бесплатно, быстро и настолько просто, что даже начинающий предприниматель справится самостоятельно. Лендинг ВКонтакте уступает по возможностям полноценному сайту, зато позволяет быстро и без затрат сделать стильную витрину, которая будет собирать аудиторию за пределами соцсети.
Такая страница может стать и полезным дополнением для группы бизнеса: пользователи будут сразу видеть ключевые преимущества ваших предложений и либо делать покупки, либо переходить в сообщество за дополнительной информацией.
Всё, что нужно, чтобы создать лендинг — это группа во ВКонтакте с наполнением.
Мы уже писали в блоге о том, как создать и оформить группу, и о том, как превратить ее в полноценный интернет-магазин.
Впервые запускаете рекламу во ВКонтакте?
Настроим бесплатные кампании для старта! Заполните бриф и пополните счет на сумму от 10 000 рублей. Деньги пойдут на оплату рекламы
Заполнить бриф
Готовим сообщество ВКонтакте к созданию сайта
Чтобы лендинг получился полноценным и достаточно информативным, в группе должно быть все необходимое. Это не займет много времени. Проверьте, что:
- Группа открытая — если это группа, а не публичная страница, которая закрытой быть не может. Для этого перейдите в «Управление» — «Основные настройки».
Важно! Если закрыть группу, сайт перестанет работать. Если ее заблокируют, произойдет то же самое.
- Описание заполнено и актуально.
- Контактные данные актуальны и подходят для связи с вами.
- В галерее есть свежие фото. Товарная галерея заполнена, фото в карточках есть, и они качественные и актуальные.
- Цифровой домен группы заменен на оригинальный.
Создаем сайт из сообщества
В настройках выберите «Сайт из сообщества» и кликните на «Создать сайт». Адрес новой страницы формируется так: vk.link/домен_сообщества.
Главный блок
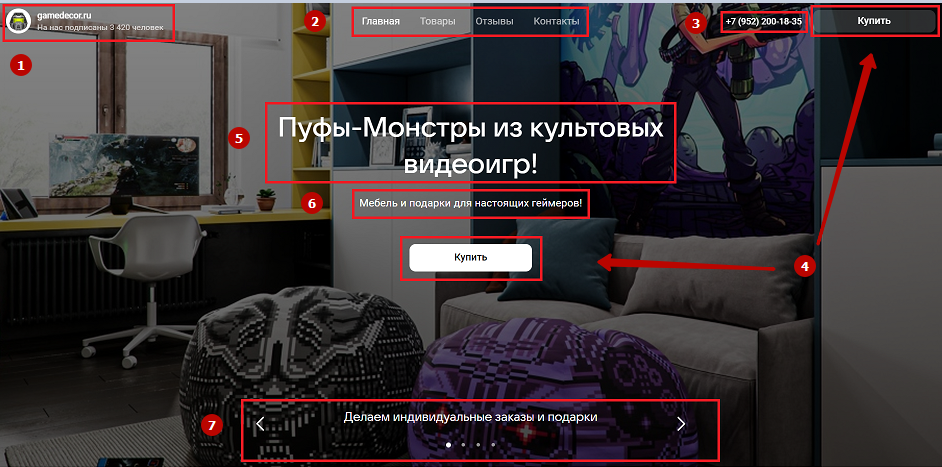
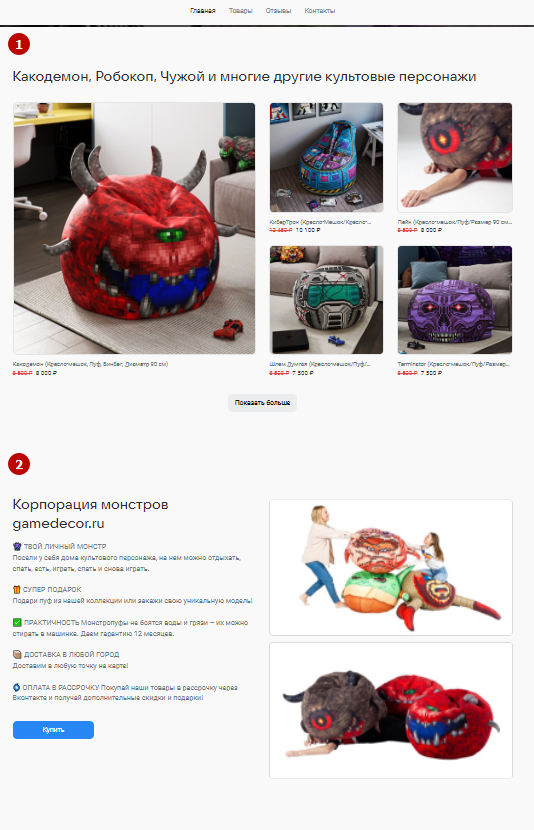
Лендинг ВКонтакте состоит из главного блока на первом экране и нескольких дополнительных ниже. На первом экране отображаются:
- 1 — ссылка на группу;
- 2 — ссылки на второстепенные блоки, они же — подключенные разделы группы;
- 3 — номер телефона;
- 4 — кнопка действия;
- 5 — заголовок;
- 6 — описание;
- 7 — преимущества.
Некоторые поля в меню настройки лендинга уже заполнены — они подтянулись из группы.
Проверьте их и доработайте, если нужно:
- Оставьте в заголовке название группы или замените его на фразу для привлечения внимания — главное уложить ее в 70 знаков.
- Посмотрите, все ли важное поместилось в описание. На лендинге на него отводится всего 140 знаков, так что оно может оказаться некорректно обрезано.
- Загрузите фон для главного блока — изображение с разрешением от 800*400 px или видео длиной до 30 секунд. Если этого не сделать, фон по умолчанию заполнится градиентом.
- Настройте кнопку действия. Вариантов целевого действия шесть: «Написать ВКонтакте», «Оставить заявку», «Позвонить», «Написать на почту», «Перейти в сообщество», «Перейти по ссылке». Для каждого есть большой выбор надписей на кнопке. Например, предложить пользователю написать вам в соцсети можно аж 13-тью способами, в числе которых есть «Подробнее», «Забронировать» и «Записаться».
- Сформулируйте пять преимуществ предложения до 99 знаков каждое. Создавайте их в том порядке, в котором они должны отображаться на сайте — после создания страницы их нельзя поменять местами.
Дополнительные блоки
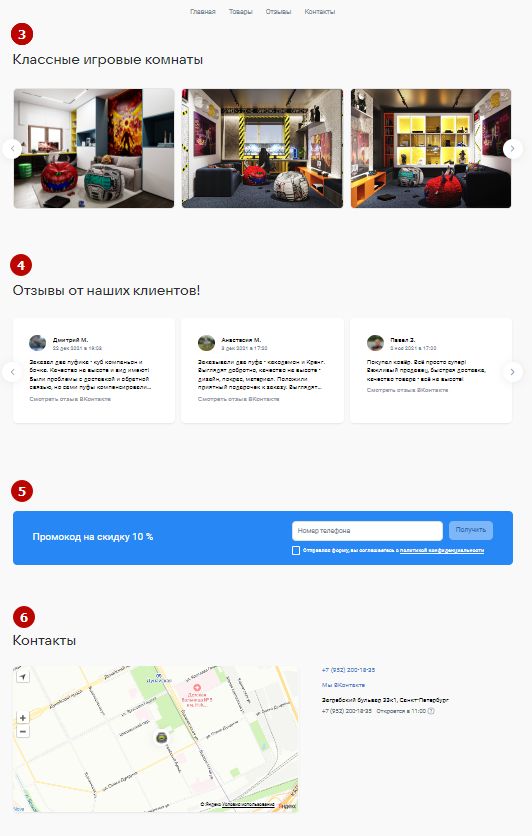
На втором и следующих экранах можно разместить товарную галерею (1), текстовые блоки с иллюстрациями (2), фотогалерею или отдельные альбомы (3), отзывы (4), лид-форму (5), контакты (6).
В текстовом блоке в пределах 700 знаков расскажите о том, что считаете важным — например, о процессе работы, истории компании, миссии и ценностях. К тексту можно добавить кнопку действия и до трех изображений или видео до 5 Гб без ограничений по длительности.
Товары либо услуги и фотографии подтягиваются из группы. В настройках блока вы выбираете, какую подборку или альбом здесь отобразить. Содержание разных подборок или альбомов можно разнести по отдельным блокам на лендинге. Назовите их по своему усмотрению, например: «Наши работы», «В наличии», «Горячие предложения».
Чтобы добавить на лендинг отзывы, выберите обсуждения, из которого они будут транслироваться напрямую. Ответы администратора на сайте не отобразятся.
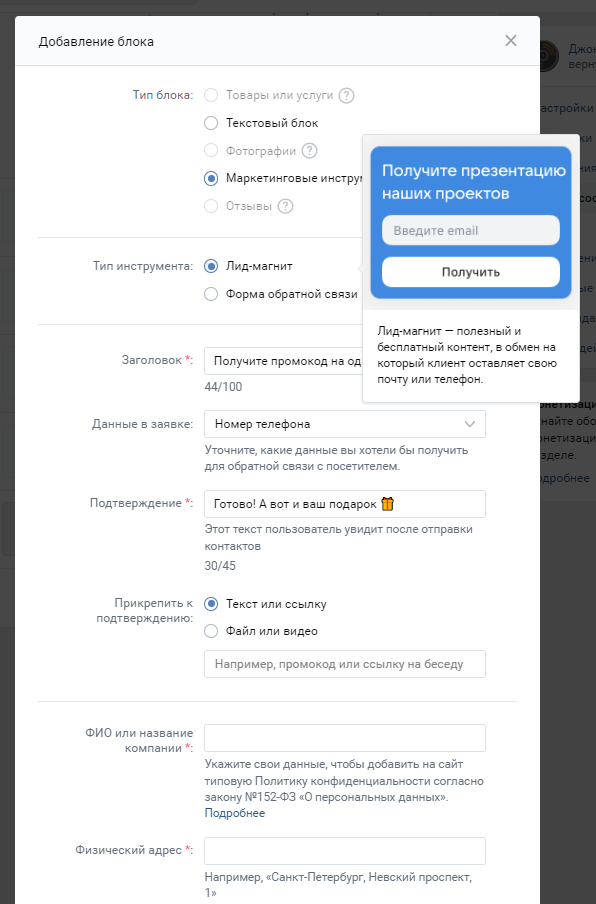
Блоки можно поменять местами, а можно добавить новые: с текстом, фото, подборками товаров, лид-магнитом или формой обратной связи.
Для лид-магнита нужно придумать заголовок и текст подтверждения, выбрать данные для сбора, прикрепить текст, ссылку, файл или видео, который пользователь получит в обмен на оставленный контакт.
Обязательно укажите сведения о компании, чтобы добавить на сайт типовую Политику конфиденциальности — этого требует закон № 152-ФЗ «О персональных данных».
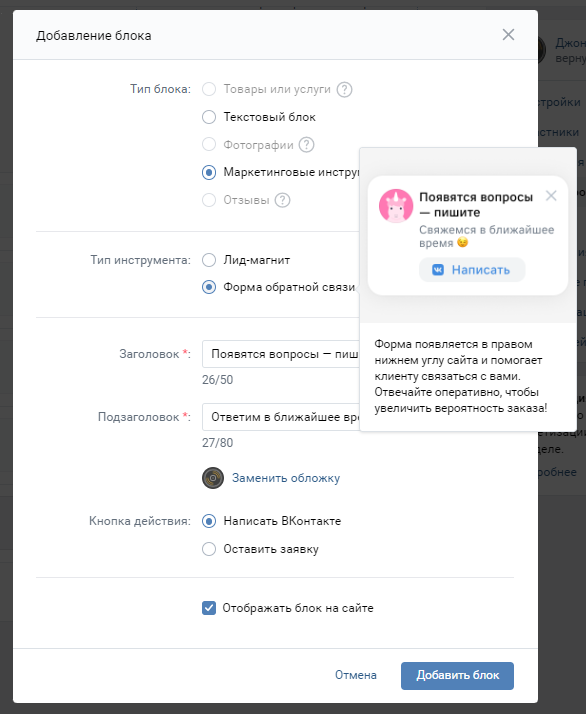
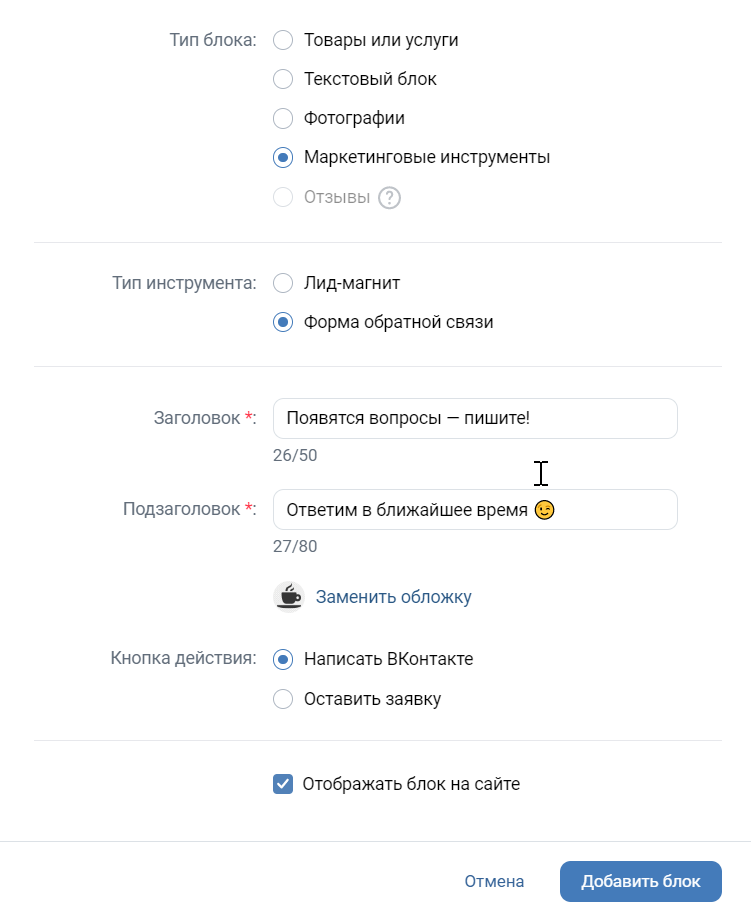
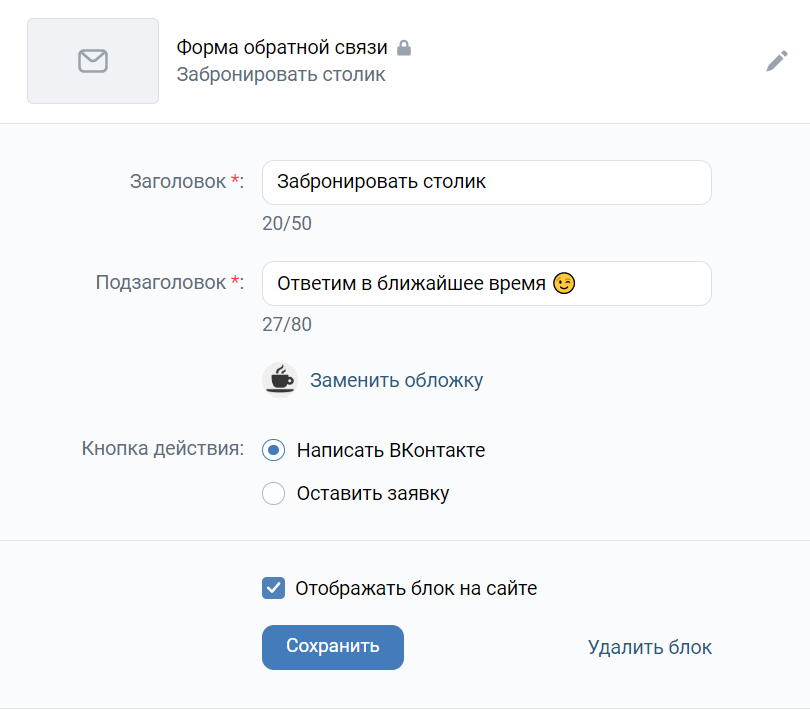
Для формы обратной связи нужно придумать заголовок и подзаголовок и выбрать кнопку действия из двух вариантов: «Написать ВКонтакте» или «Оставить заявку».
Когда всё готово, жмите «Опубликовать».
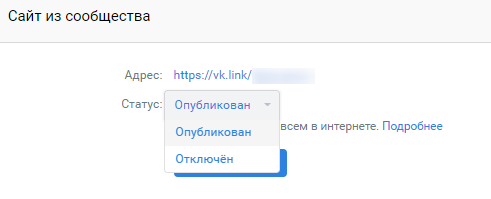
Чтобы отключить лендинг, измените его статус в разделе «Сайт из сообщества».
Готовый сайт можно отредактировать в любой момент в том же разделе «Сайт из сообщества» на вкладке «Блоки».
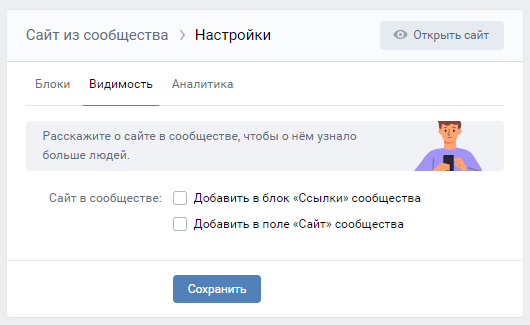
Здесь же стоит настроить видимость — добавить ссылку на лендинг в блоки сообщества «Ссылки» и «Сайт».
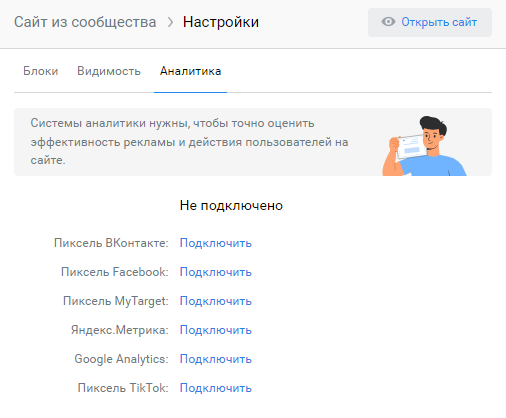
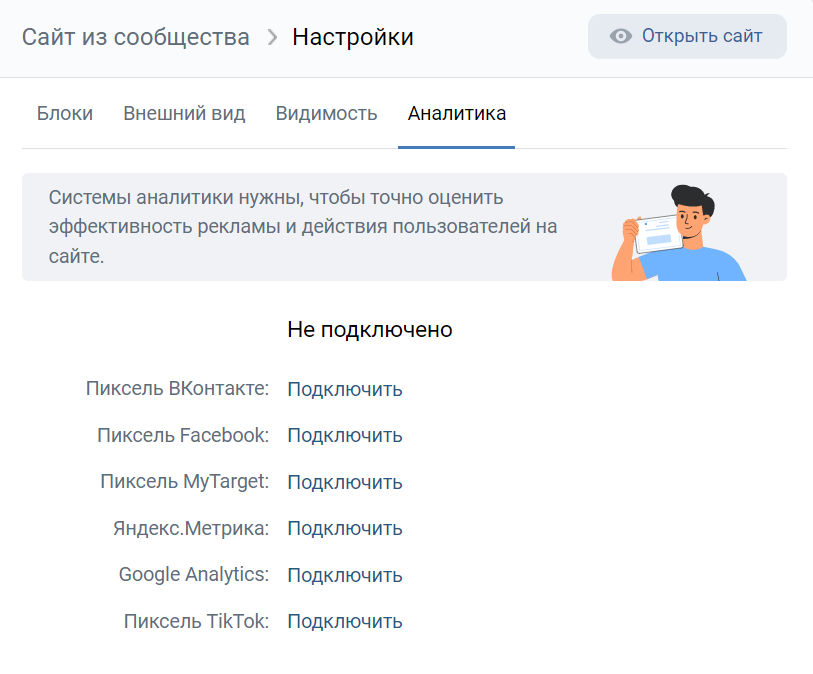
На вкладке «Аналитика» вы можете установить на сайт пиксели соцсетей и счетчики систем аналитики, чтобы точнее отслеживать действия пользователей и оценивать эффективность рекламы.
О том, как создать и настроить пиксели и счетчики, у нас есть подробные материалы:
- пиксель ВКонтакте;
- счетчик и пиксель myTarget;
- пиксель TikTok;
- счетчик Яндекс Метрики;
- события и конверсии в Google Analytics 4.
Статистика по посещаемости, активности пользователей и целевым действиям будет также собираться в разделе «Сайт из сообщества».
Здесь также будут отображаться подсказки, которые помогут улучшить сайт. В качестве примеров и для вдохновения команда ВКонтакте приводит лендинги фотостудии, студии флористики, салона свадебных платьев, сервиса аренды домиков в лесу.
Когда все доработки сайта завершены, по ссылке в нижней части поля можно в несколько кликов запустить его рекламу.
Лендинг ВКонтакте удобен тем, что позволяет легко экспериментировать с оформлением: добавлять блоки, менять их наполнение и порядок — и тестировать разные гипотезы.
Удачи вам в продвижении!
Как создать сайт ВКонтакте?
Да, можно сделать его прямо в популярной соцсети!
Разработка сайта — это много времени и усилий. Плюс нужен бюджет, достаточный для найма команды: копирайтера, дизайнера, верстальщика и т.д. При недостатке финансов и отсутствии специалистов можно воспользоваться конструкторами и создать проект самостоятельно.
Но и в этом случае сначала придётся разобраться в функционале. Но есть более простое решение, когда нужно быстро сделать простой сайт-визитку. Рассказываю, как сделать посадочную страницу с помощью конструктора сайтов ВКонтакте.
Что такое конструктор сайтов ВКонтакте
В конце 2020 года в социальной сети ВКонтакте появился новый инструмент — «Сайты ВКонтакте». С его помощью можно всего в несколько кликов создать посадочную страницу на основе имеющегося сообщества или группы. Готовый проект работает как стандартный лендинг: можно привлекать на него аудиторию и настраивать рекламу, собирать заявки и отслеживать статистику.
Но нужно учитывать несколько важных моментов:
- Основой становится сообщество во ВКонтакте.
- Сообщество должно быть открытым.
- Адрес лендинга соответствует домену сообщества.
Поэтому, в первую очередь, начинать следует с подготовки основы для будущего сайта.
Как подготовить сообщество
Подготовка сообщества предполагает несколько важных шагов.
Сделайте сообщество общедоступным
Прежде всего, проверьте статус страницы, на основе которой вы планируете собрать сайт. Группа или сообщество должны быть открыты.
Если группа закрытая или частная, нужно её открыть. Для этого в меню, расположенном с правой стороны, кликните на «Управление». В разделе «Основная информация» найдите «Тип группы» и поменяйте статус на «Открытая».
Придумайте красивый и запоминающийся адрес
Нужно изменить адрес сообщества — если вы не сделали это раньше. По умолчанию у всех страниц ВКонтакте адрес представляет собой набор цифр — идентификационный номер. Нужно придумать текстовое обозначение: что-то легко запоминающееся, желательно отражающее суть деятельности или вызывающее определённые ассоциации. Учитывайте, что URL создаваемого лендинга будет выглядеть так:
vk.link/домен_сообщества
Актуализируйте название и описание
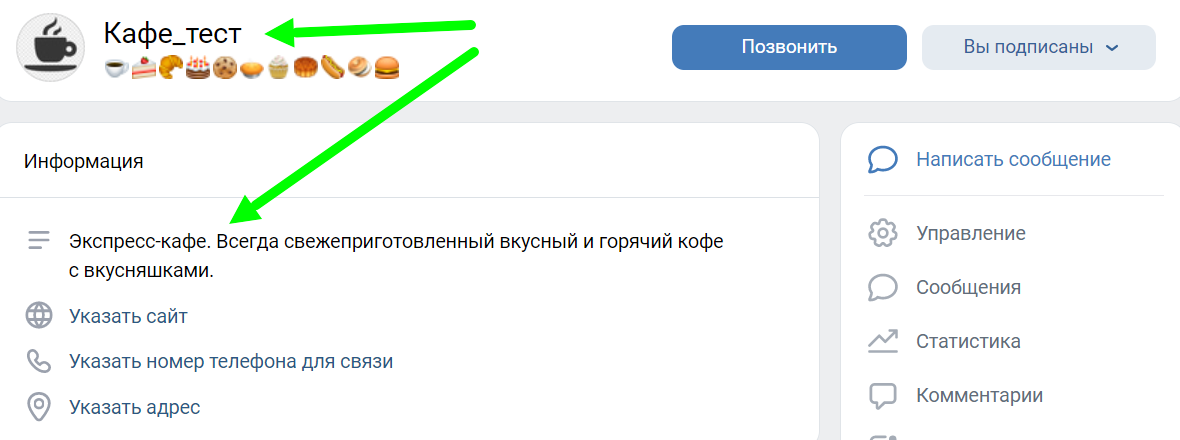
При необходимости измените название сообщества. Оно должно отражать то, чем вы занимаетесь. Добавьте описание. Эти данные можно будет использовать на сайте. К тому же, если с лендинга вы будете вести трафик в сообщество, важно показывать актуальную и понятную информацию.
Дополнительно можно указать телефон для связи и адрес, если у вас офлайн-бизнес.
Добавьте информативную обложку
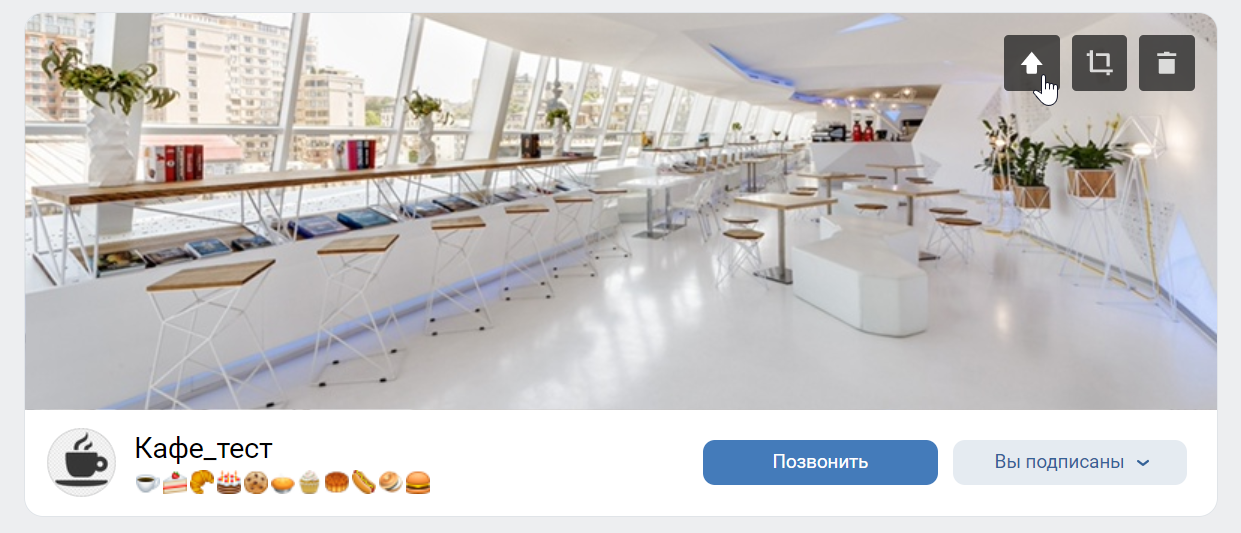
Следующим шагом подберите обложку для сообщества. Постарайтесь избегать стоковых, абстрактных и малопонятных невзрачных изображений. Обложку можно использовать, как первый экран будущей посадочной страницы. Минимальный размер обложки — 800×400 пикселей.
Учитывайте, что в центре изображения на сайте будут показаны текст и кнопка CTA. Поэтому выбирайте обложку так, чтобы текст на ней выглядел читабельно.
Добавьте нужные разделы и контент
Добавьте разделы с важной для клиентов информацией. Например, товары, фотоальбомы, обсуждения, мероприятия, статьи. Перечень зависит от того, чем вы планируете делиться с подписчиками. Здесь лучше всего ориентироваться на особенности своей сферы деятельности и интересы подписчиков.
Что ещё важно сделать:
- заполнить разделы актуальной информацией;
- разместить свежие посты;
- попросить подписчиков написать отзывы;
- проверить актуальность внешних ссылок, если такие есть;
- добавить фото товаров и указать цены.
О том, как грамотно оформить сообщество ВКонтакте, можно почитать в блоге Unisender.
Включите отзывы
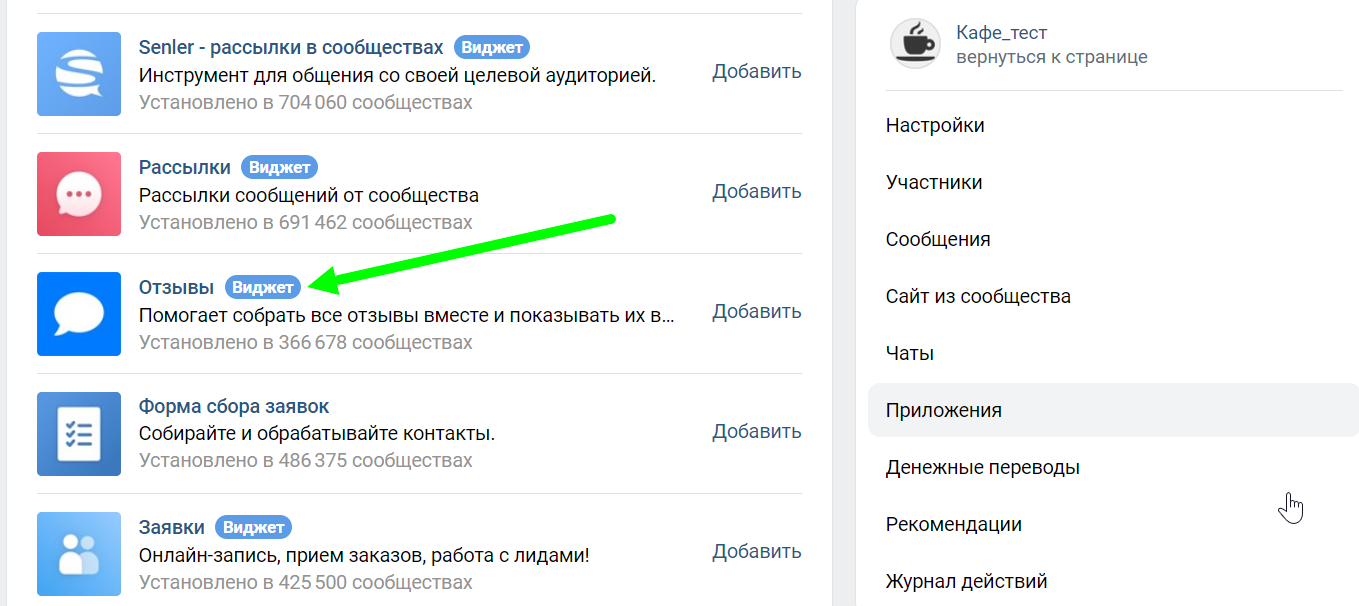
Чтобы собирать мнения клиентов, активируйте сбор отзывов. Для этого перейдите в «Управление» и выберите раздел «Приложения». В перечне приложений найдите виджет «Отзывы» и кликните «Добавить». В настройках виджета можно выбрать отображение отзывов в виде списка или текста.
Когда оформление сообщества ВКонтакте будет закончено, можно переходить к созданию сайта.
Как создать сайт с помощью конструктора ВКонтакте
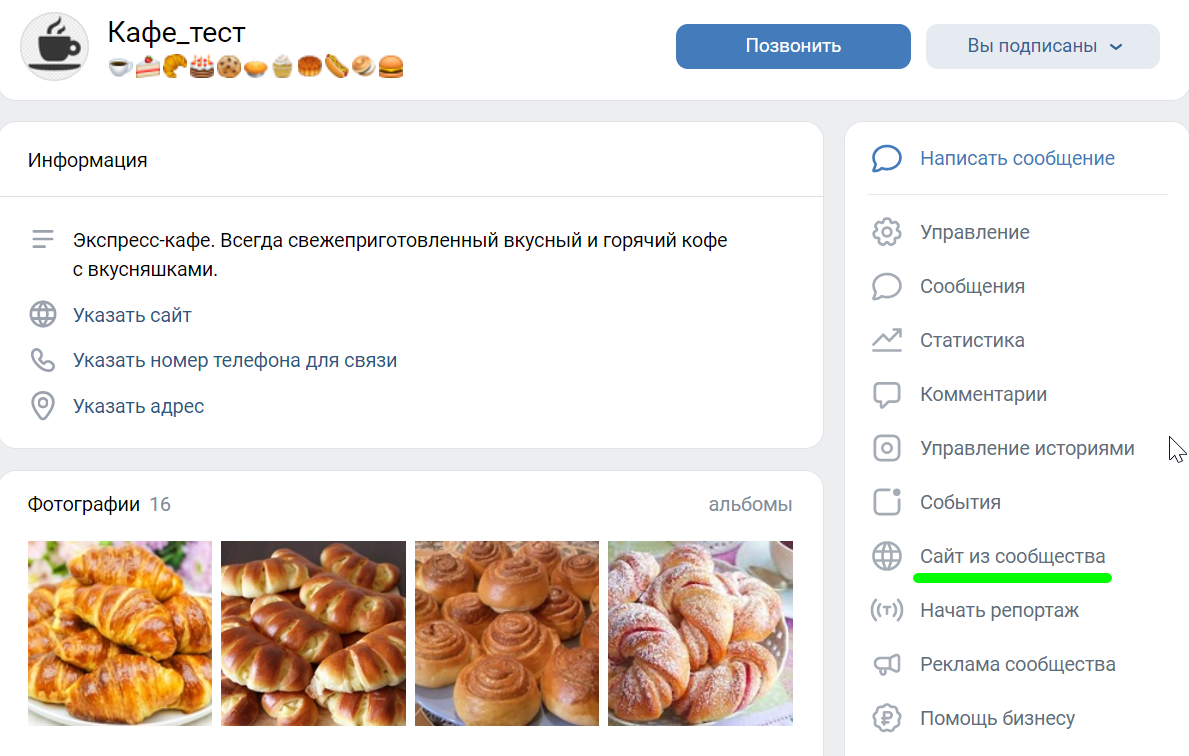
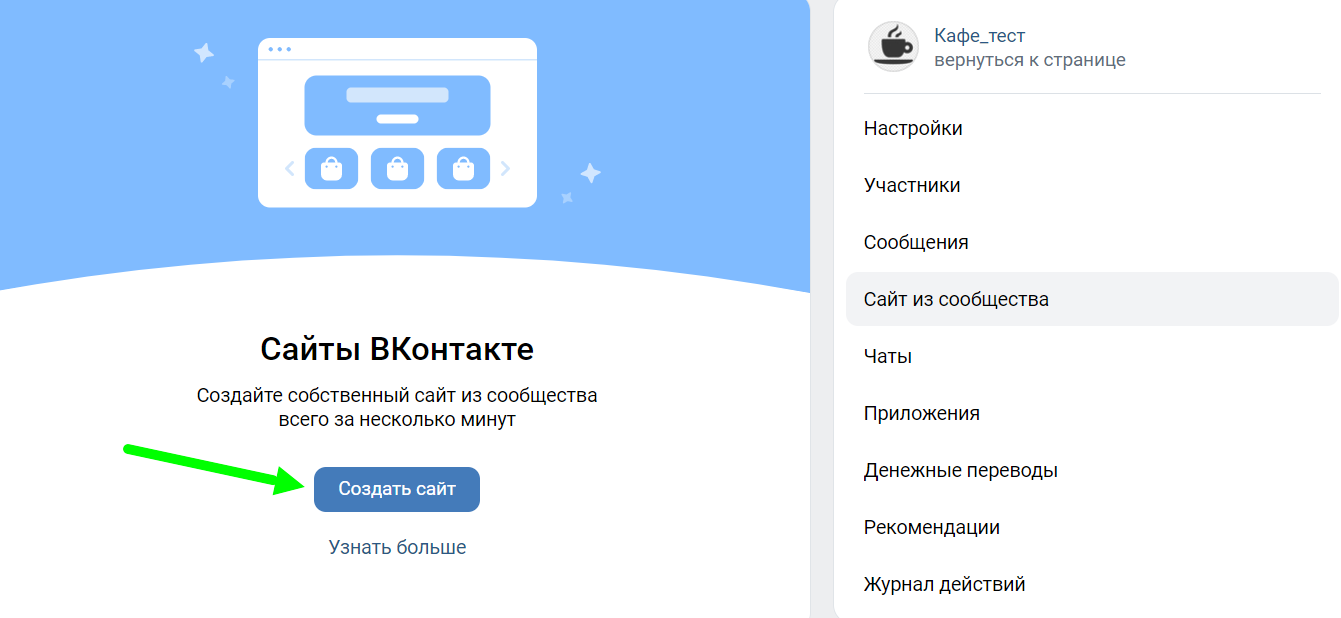
Откройте главную страницу сообщества и в правом меню выберите раздел «Сайт из сообщества».
После обновления страницы кликните на кнопку «Создать сайт».
Дальше нужно заполнить все необходимые пункты. В целом интерфейс очень понятный — с ним разберётся даже абсолютный новичок.
В качестве примера я покажу, как делаю лендинг. Специально для этого я создала сообщество вымышленного кафе.
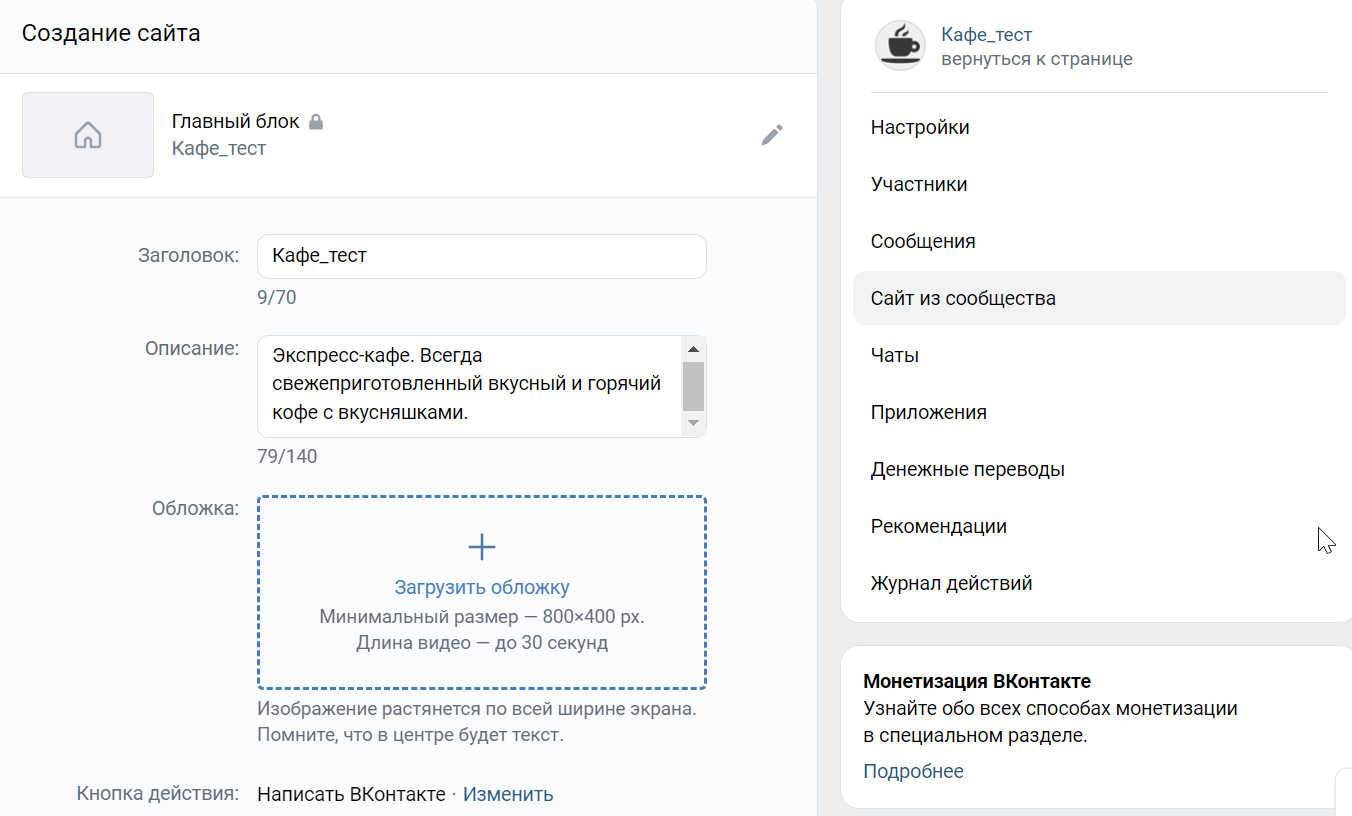
Шаг 1: главный блок
Создание сайта начинается с оформления главного блока. По умолчанию в качестве названия здесь отображается название сообщества.
Кликнув на карандаш, можно отредактировать блок: изменить заголовок и описание, добавить обложку, изменить надпись на кнопке действия в сообществе, прописать преимущества.
Если ничего не менять, то информация подтянется из сообщества. Рекомендую проверить исходный текст и при необходимости подкорректировать его.
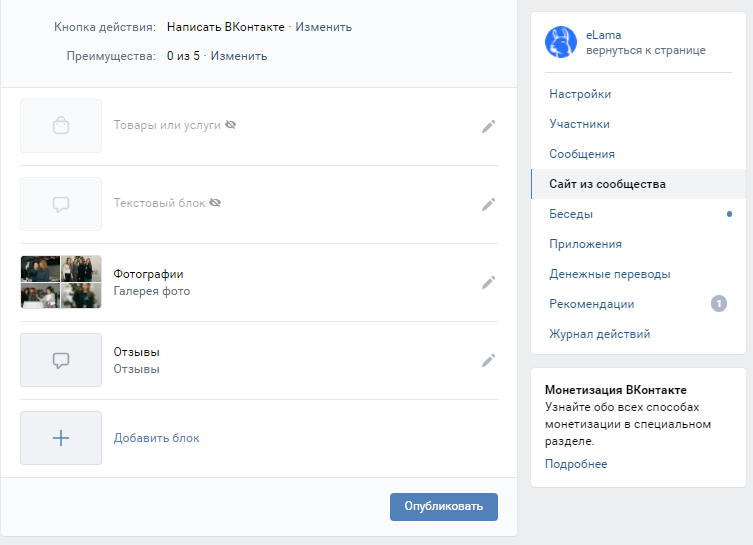
Шаг 2: товары или услуги
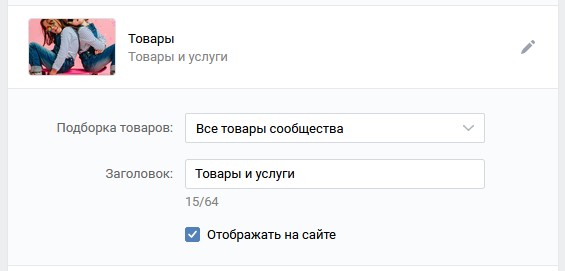
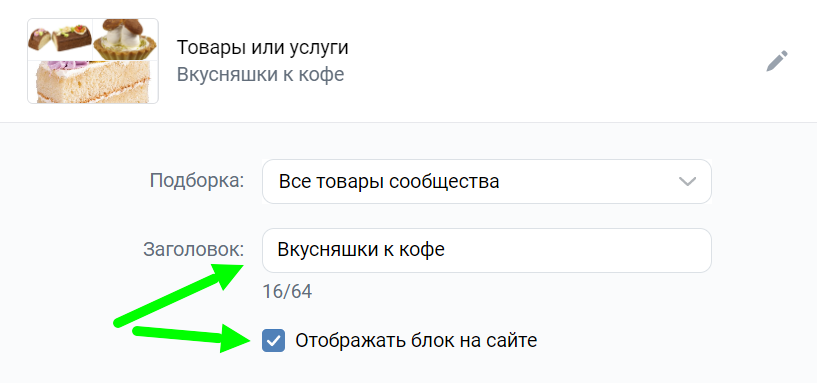
В следующем блоке «Товары или услуги» также можно отредактировать информацию.
В частности — изменить заголовок блока и поставить/убрать галочку для его отображения на сайте.
В этом блоке будут отображены товары, которые вы добавили в одноимённый раздел сообщества.
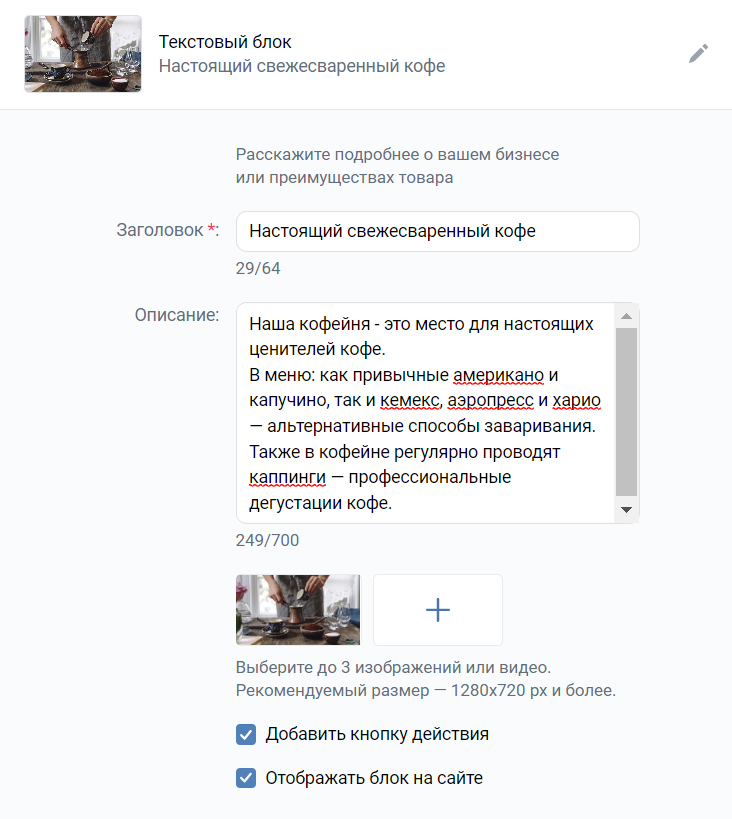
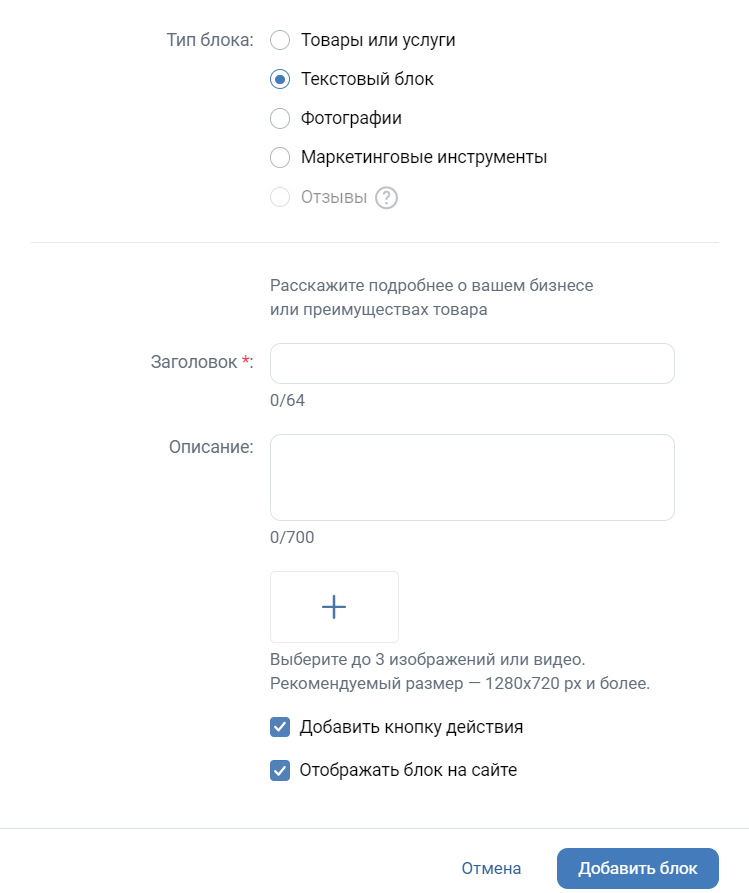
Шаг 3: текстовый блок
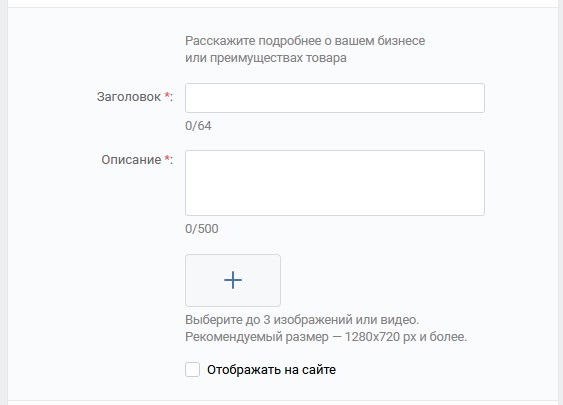
Добавляем текстовый блок.
В него входят заголовок блока и текст-описание. Можно загрузить до 3 фотографий или видео. Для отображения блока на сайте и добавления кнопки проставьте галочки.
Шаг 4: фотографии
Теперь перейдём к блоку «Фотографии»
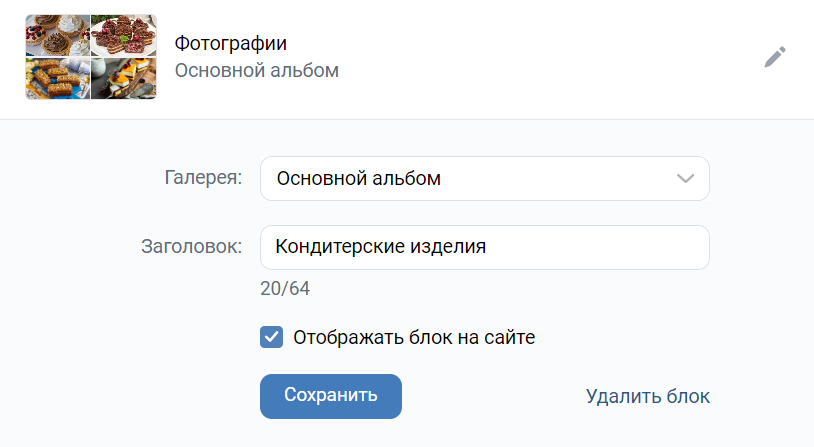
На этом этапе можно выбрать альбом, фотографии из которого будут показаны на лендинге. Изначально заголовок соответствует названию выбранного альбома, но его можно изменить. Активная галочка нужна, чтобы блок отображался на сайте.
Если не хотите показывать этот блок, просто удалите его.
Сохраняем настройки и движемся дальше.
Шаг 5: дополнительные блоки
На сайт можно добавить блок с отзывами. Для этого в настройках включите товары, фотографии и обсуждения.
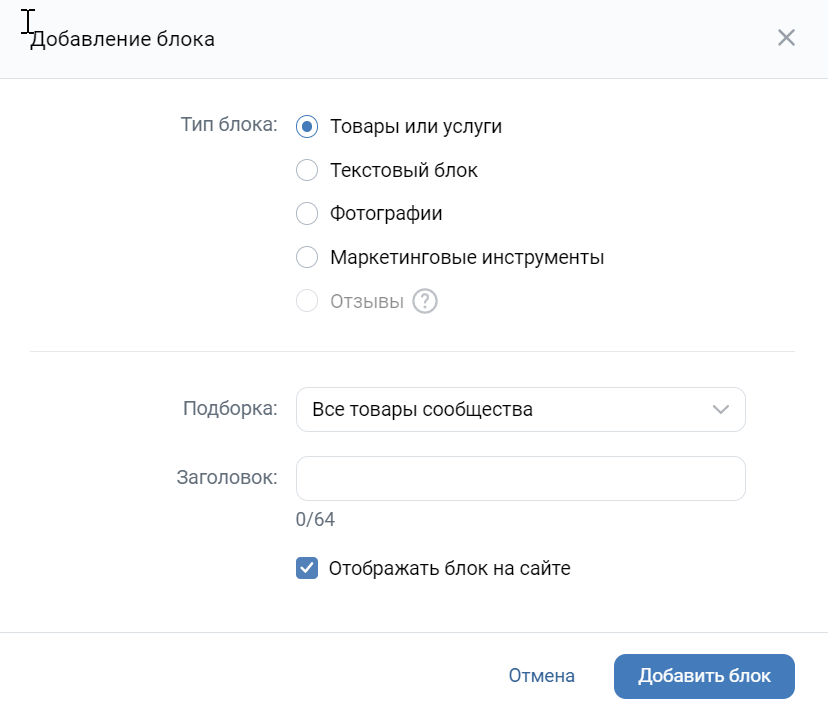
Также дополнительно можно добавить ещё несколько блоков. Например:
Товары или услуги. Выбираем подборку для отображения на посадочной странице и редактируем заголовок.
Текстовый блок. Добавляем заголовок и описание, прикрепляем до 3 изображений или видео. Также можно добавить кнопку CTA.
Фотографии. Выбираем нужный альбом в галерее и добавляем заголовок.
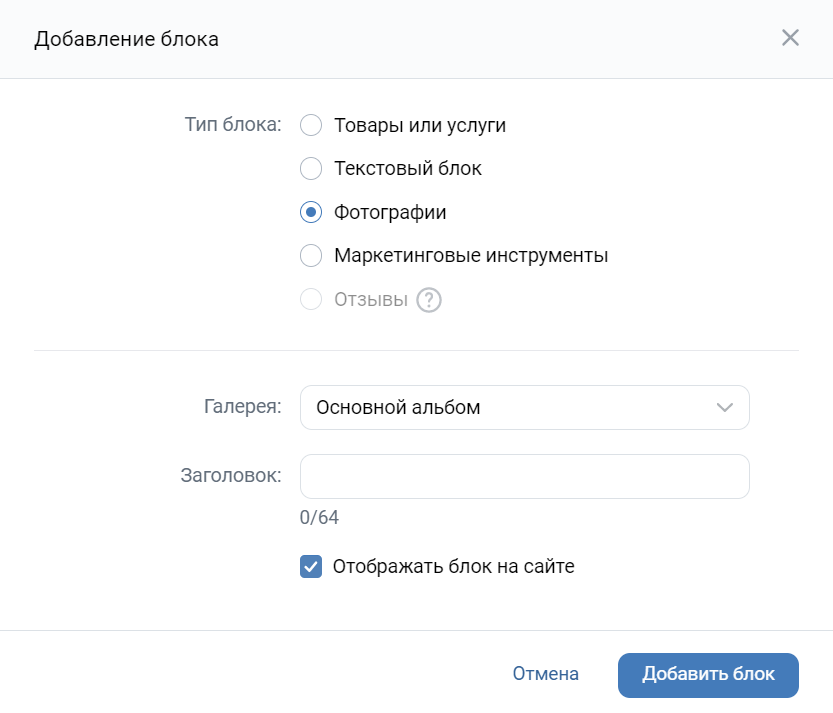
Маркетинговые инструменты. Здесь можно настроить отображение лид-магнита или формы обратной связи. Отредактируйте текст и выберите нужный тип действия.
Необязательно добавлять всё — вы можете выбрать только необходимые разделы.
Блоки можно дублировать или менять местами.
Для своего тестового сайта я добавлю форму обратной связи.
Теперь остаётся кликнуть на кнопку «Опубликовать» — и сайт готов.
Дополнительные настройки
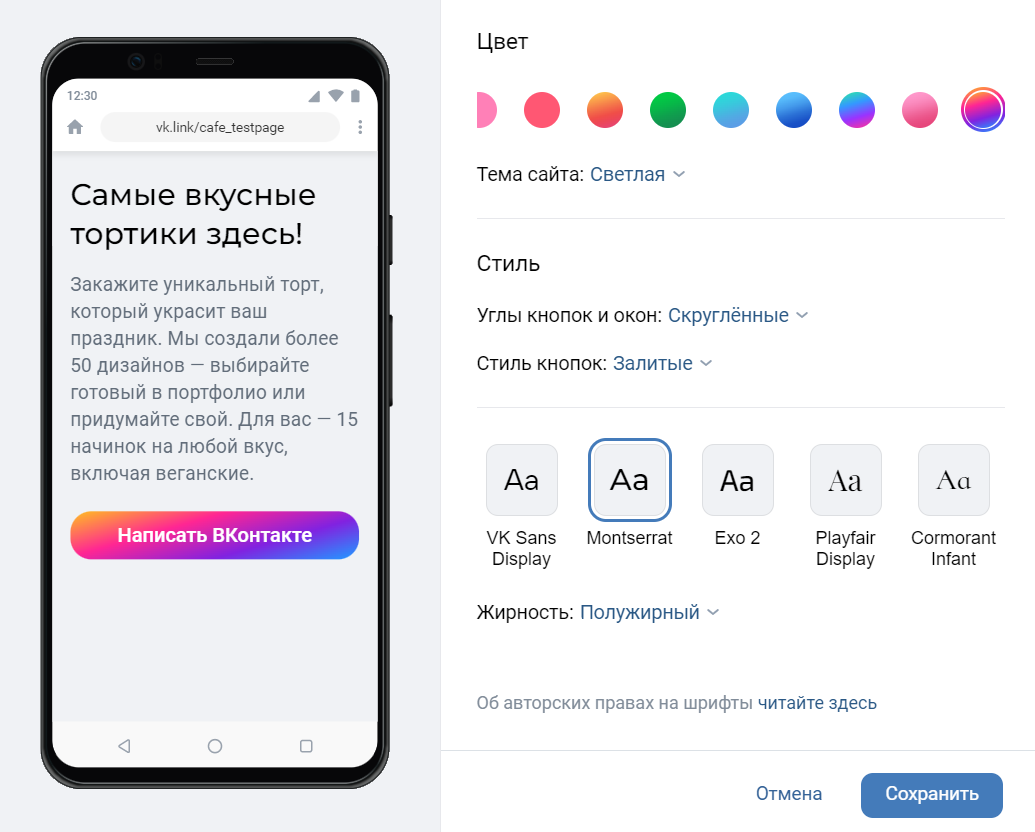
По желанию можно немного изменить дизайн и настроить отображение ссылки на лендинг в сообществе.
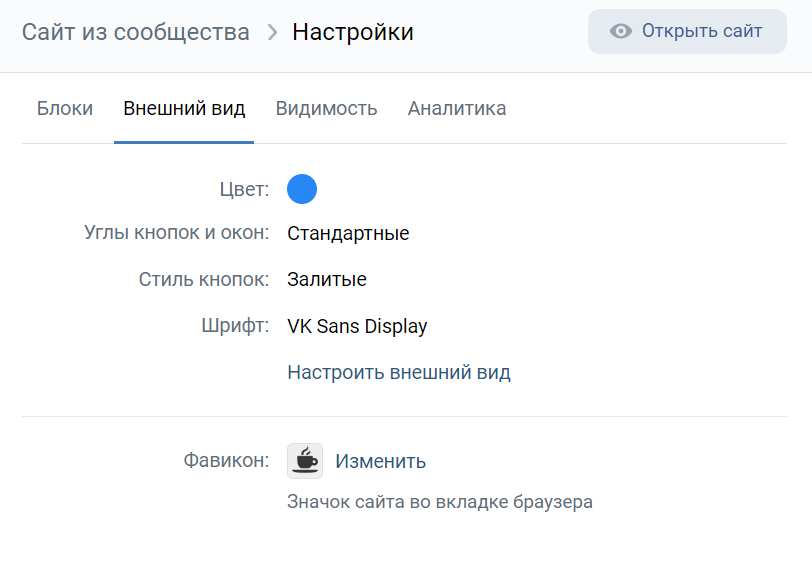
Для этого в настройках сайта перейдите в раздел «Внешний вид».
Нажмите «Настроить внешний вид» и выберите цвет и тему страницы, стиль кнопок и шрифт. Также можно изменить фавикон: выбрать логотип ВК, фото сообщества или загрузить свою иконку.
Вот такой сайт у меня получился:
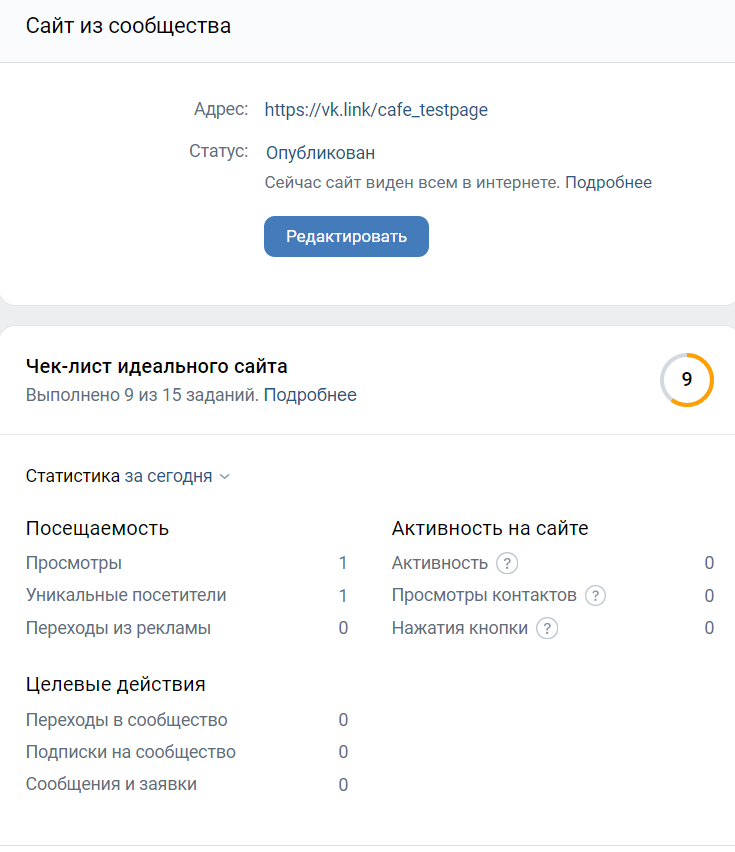
Как просматривать статистику и аналитику
После сохранения и публикации сайт сразу же становится общедоступным. Для просмотра статистики откройте сообщество и перейдите в раздел «Сайт из сообщества». Здесь можно посмотреть данные о посещаемости и активности за прошедший или текущий день либо за несколько дней.
Для более точного отслеживания можно подключить системы аналитики. Для этого в разделе редактирования сайта откройте вкладку «Аналитика» и выберите систему. Укажите код или ID пикселя, предварительно созданного в соответствующей рекламной системе.
Если вы хотите, чтобы ссылка на сайт отображалась в сообществе, в разделе «Видимость» проставьте соответствующие галочки.
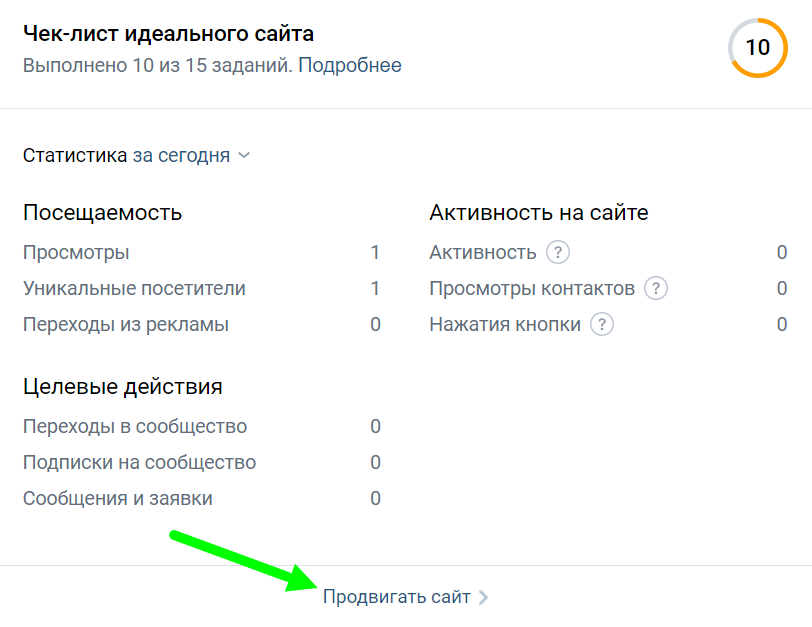
Как продвигать сайт ВКонтакте
Готовый лендинг можно продвигать любыми доступными способами: настроить контекстную рекламу, запустить таргетированную рекламу в других соцсетях, разместить баннеры на внешних площадках.
Для продвижения внутри ВКонтакте можно настроить рекламу прямо в настройках созданного лендинга. В блоке статистики кликните на пункт «Продвигать сайт».
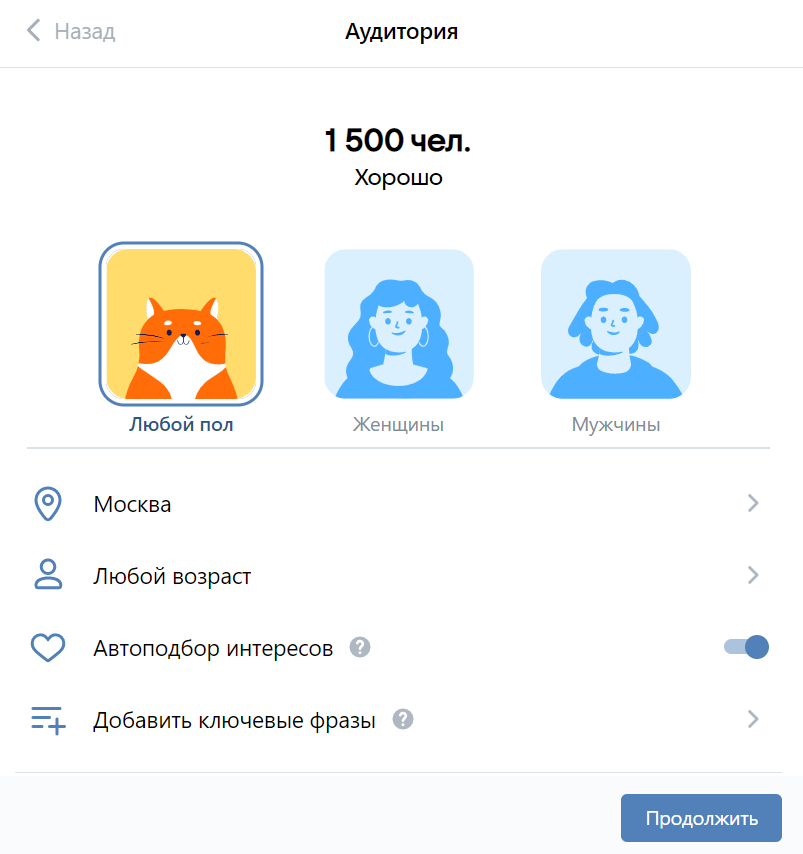
В открывшемся окошке отредактируйте рекламную запись, загрузите изображение, добавьте призыв к действию. Кликните «Продолжить», и система автоматически подберёт аудиторию. При необходимости вы можете подкорректировать параметры целевой аудитории.
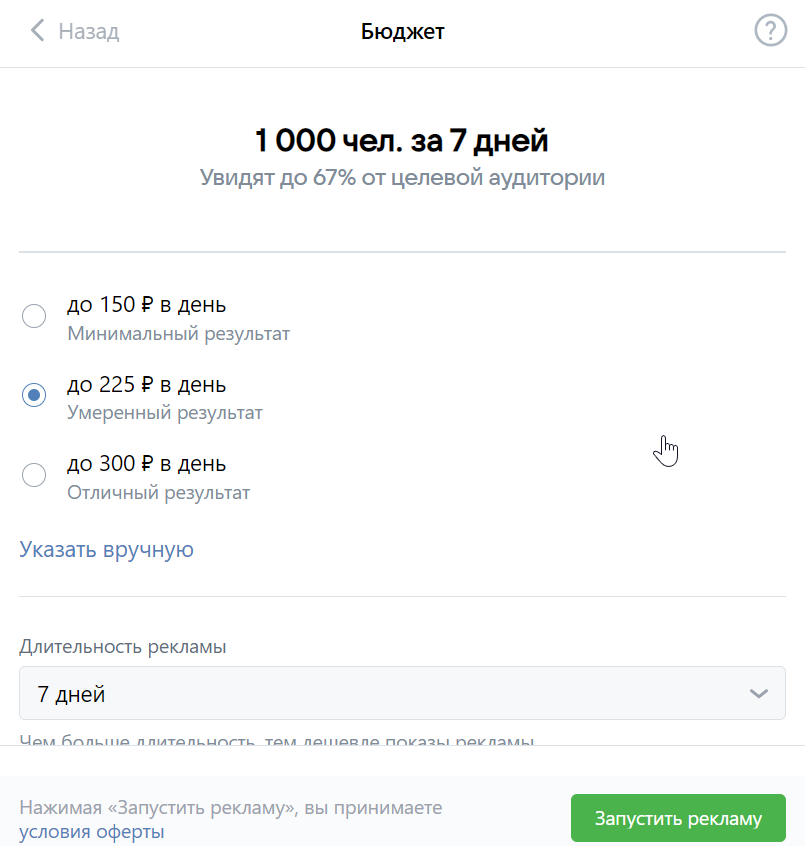
Теперь остаётся только указать бюджет, настроить график показов и запустить рекламу.
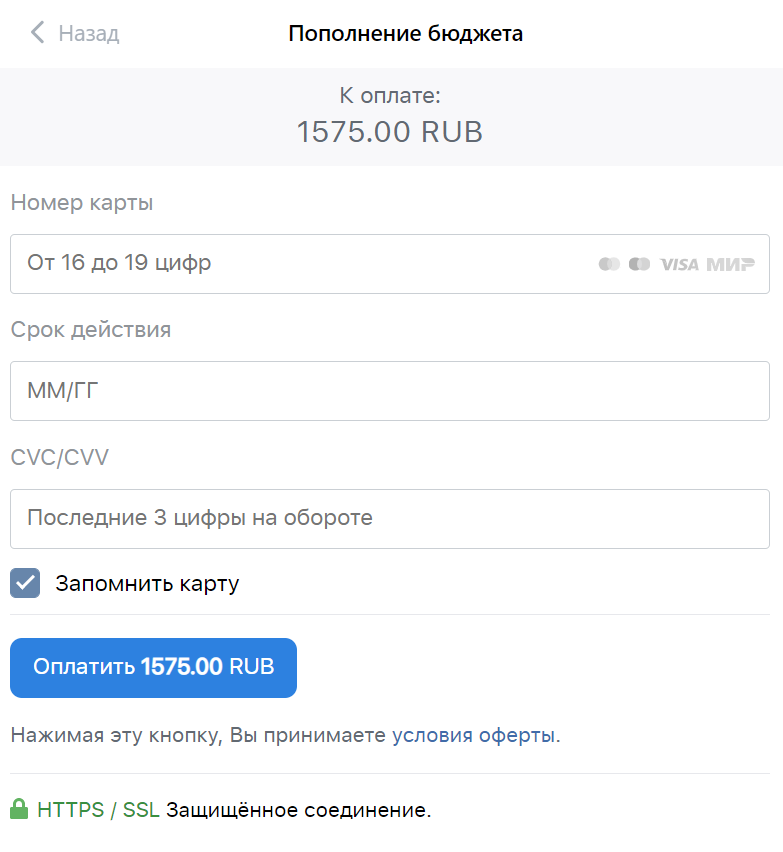
Для пополнения бюджета не нужно посещать рекламный кабинет. Можно сделать это сразу при настройке рекламы. Система рассчитает нужную сумму. Вам останется только указать платёжные данные и оплатить.
Вот и всё. Сайт готов к приёму посетителей. Реклама запущена. Статистика отслеживается. Аналитика подключена. И всё это вы можете сделать абсолютно самостоятельно, без привлечения специалистов. При этом на создание сайта не придётся потратить ни копейки.
Важно. Помните, что созданный лендинг будет работать только в связке с сообществом. Если вы решите удалить сообщество или по какой-то причине его заблокируют, то и сайт перестанет существовать.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.