В этой статье я подробно расскажу о том как самому сделать сайт-визитку совершенно бесплатно. Я постараюсь охватить все самые важные вопросы начиная от выбора платформы и заканчивая созданием сайта в графическом редакторе.
☕ Статья будет длинная, так что заваривай чай (или кофе), запасайся печеньками, мы начинаем…
Содержание
- Что такое сайт-визитка и для чего он нужен
- Сколько стоит создание качественной визитки
- Выбираем платформу для будущего сайта: конструктор или CMS
- Вариант 1. Хостинг и CMS
- Вариант 2. Конструкторы сайтов
- Вариант 3. Заказать создание визитки «под ключ»
- Что же все-таки выбрать?
- Лучшие конструкторы для сайта визитки в 2023 году
- Создание сайта визитки своими руками на примере конструктора Ukit
- Выбираем шаблон
- Выбираем доменное имя
- Заполняем контактные данные
- Редактируем шаблон
- Редактируем шапку
- Переходим к слайдеру
- Текстовая презентация
- Следующий блок — наша команда
- Портфолио
- Форма обратной связи
- Другие страницы сайта
- Панель управления
- Заключение
Что такое сайт-визитка и для чего он нужен
Сайт-визитка это небольшой сайт, который предоставляет полную информацию о владельце бизнеса: товары, услуги, преимущества, отзывы клиентов, контактные данные.
Основная задача – подробная презентация твоего бизнеса для потенциального клиента. На твой сайт будут приходить посетители из разных источников: контекстная реклама, социальные сети, поисковые системы, информационная рассылка и.т.д. Часть этих посетителей заинтересуется твоим предложением и сделает покупку или оставит заявку.
Если «сарафанное радио» уже не дает достаточно заказов и ты хочешь получить больше клиентов из интернета, то визитка – это первое с чего следует начать.
Многие зададутся вопросом: «Зачем мне нужна визитка? Ведь у меня уже есть страничка в соц. сетях через которую я получаю заказы»
У сайта-визитки есть несколько важных достоинств:
- Контекстная реклама. Для большинства коммерческих сайтов основным источником трафика является контекстная реклама. Для того, чтобы стартовать рекламную компанию в Яндекс или Google необходим свой сайт.
- Удобство. Ты можешь выложить много полезной информации: фотографии, отзывы пользователей, полезные статьи, обзоры и т.д. Посетитель сможет легко найти интересующую его информацию.
- Автоматизация. Есть возможность автоматизировать прием заявок и платежей. Все заявки будут попадать в отдельную панель, где ты сможешь с ними работать. Меньше времени будет уходить на рутину.
- Аналитика. К визитке можно подключить систему аналитики. Ты сможешь контролировать источники трафика, поведение пользователей, конверсию, находить эффективные источники трафика и отключать неэффективные.
Сколько стоит создание качественной визитки
На этот вопрос нет однозначного ответа. Все зависит от того, будешь ли ты делать все самостоятельно или обратишься к специалисту-фрилансеру.
У специалиста визитка будет стоить от 3 до 5 тыс. в зависимости от размера и сложности сайта.
Если ты ограничен в средствах, лучше сделать сайт-визитку самому бесплатно, с помощью CMS или облачных конструкторов.
Не стоит забывать, что в любом случае тебе нужно будет оплачивать хостинг (т.е. размещение сайта в интернете). Но стоить это будет совсем недорого – около 300 руб/мес. Некоторые конструкторы предлагают полностью бесплатные тарифы. Об этом я расскажу ниже.
Выбираем платформу для будущего сайта: конструктор или CMS
Если ты хочешь самостоятельно создать сайт-визитку для своего бизнеса, то у тебя есть два возможных варианта: хостинг+CMS ИЛИ онлайн конструктор сайтов. Давай вкратце рассмотрим оба варианта.
Вариант 1. Хостинг и CMS
Что такое хостинг я уже рассказывал в одной из статей. CMS расшифровывается как система управления контентом (например WordPress, Joomla, Битрикс и т.д.). Для тех, кто не знает о чем речь — полезная статья в википедии.
Этот вариант подходит для серьезных и перспективных проектов. Основные преимущества:
- Дизайн. Для начала можно использовать бесплатный шаблон или платную многофункциональную тему. В дальнейшем можно заказать у специалистов брендирование и уникальный дизайн.
- Функциональность. К сайту на CMS можно добавить любой функционал без ограничений (например интернет-магазин). Помимо готовых расширений можно заказать уникальные функции у профессионального программиста.
- Доступ сотрудников. CMS позволяет организовать доступ сотрудников к сайту (дизайнер, контент-менеджер, маркетолог и т.д.)
К сожалению, если ты начинаешь с нуля, и у тебя нет опыта работы с WordPress тебе будет сложновато. Будь готов потратить пару недель на изучение интерфейса и подключение необходимых тем и плагинов.
Вот сколько примерно будет стоить простенький сайт, созданный на CMS:
Вариант 2. Конструкторы сайтов
Если ты выбираешь конструктор, то тебе не нужно самостоятельно выбирать хостинг и осваивать wordpress. Создание сайта-визитки в конструкторе не требует никаких специальных знаний или умений и не сложнее чем создание странички в соц. сетях.
Отлично подходит для:
- запуска простых проектов
- быстрого получения первых клиентов из контекстной рекламы
- тестирования различных бизнес идей и новых ниш
Основные плюсы:
- Просто и удобно. Конструктор берет на себя все технические проблемы, а тебе остается только выбрать подходящий шаблон и добавить на сайт описание своего товара или услуги и контактные данные.
- Быстро. На создание сайта уйдет буквально 20-30 минут. Тебе останется только настроить контекстную рекламу и ты начнешь получать первых клиентов.
- Дешево. У некоторых конструкторов есть бесплатные тарифы, но их функционал значительно урезан. Скорее всего, тебе придется со временем перейти на один из платных тарифов, но это не будет стоить больших денег. В среднем цены начинаются от 300 руб. в месяц.
Вариант 3. Заказать создание визитки «под ключ»
Если у тебя есть необходимый стартовый капитал и ты не хочешь тратить время на самостоятельные эксперименты, то можно заказать разработку сайта «под ключ» в веб-студии или у фрилансера.
Если ты решил выбрать именно этот вариант, будь готов к тому, что придется потратить довольно много времени на поиск подходящего исполнителя, просмотр портфолио, отзывов клиентов, согласование сроков и стоимости.
Кроме того, нужно помнить: чтобы получить хороший результат необходимо сформировать очень подробное ТЗ (техническое задание на разработку сайта) и заранее обговорить с исполнителем все нюансы предстоящей работы.
Со своей стороны, могу посоветовать веб-студию Divly. У них много хороших отзывов и вполне демократичные цены.
Что же все-таки выбрать?
Новичкам я советую выбрать конструктор сайтов, так как это самый быстрый и экономичный путь. Дальше, если твой бизнес будет развиваться и твои потребности возрастут, можно будет заказать полноценный сайт на любой другой платформе.
Лучшие конструкторы для сайта визитки в 2023 году
Вот список самых лучших конструкторов на русском языке, которые отлично подойдут для создания сайта визитки.
В этот укороченный список не попали многие очень хорошие конструкторы. Поэтому я решил сделать подробный рейтинг лучших конструкторов для сайта в отдельной статье.
Создание сайта визитки своими руками на примере конструктора Ukit
Давай посмотрим как выглядит процесс создания сайта визитки на примере конструктора Ukit. Почему я выбрал именно его? Вот несколько основных преимуществ:
- Узкая специализация. Юкит ориентирован именно на создание сайтов-визиток для малого и среднего бизнеса.
- Дизайн. В системе более 300 различных шаблонов оформления различных тематик. Все шаблоны выглядят стильно и современно и адаптированы под мобильные устройства. Кроме того, есть возможность заказать уникальный дизайн для своего сайта.
- Простота. Ukit отличается от других конструкторов простотой интерфейса. Для того, чтобы освоить графический редактор тебе понадобиться от силы 10-15 минут.
- Функциональность. Сервис предоставляет все необходимые функции: домен второго уровня, SEO-оптимизация, почта, аналитика, SSL-сертификат.
- Интеграция с AmoCRM. Ты можешь связать свой сайт с CRM и получить дополнительные возможности работы с поступающими заявками: сбор заявок в одном месте, обзвон клиентов из панели управления, дополнительные аккаунты для маркетологов, построение воронки продаж и т.д.
- Хорошие отзывы. У Ukit сложилась хорошая репутация в интернете и много положительных отзывов.
📌 Читайте также: конструктор сайтов Ukit: подробный обзор, достоинства и недостатки, отзывы пользователей.
Первое что необходимо сделать — зарегистрироваться на сайте.
При регистрации необходимо указать адрес электронной почты.
Выбираем шаблон
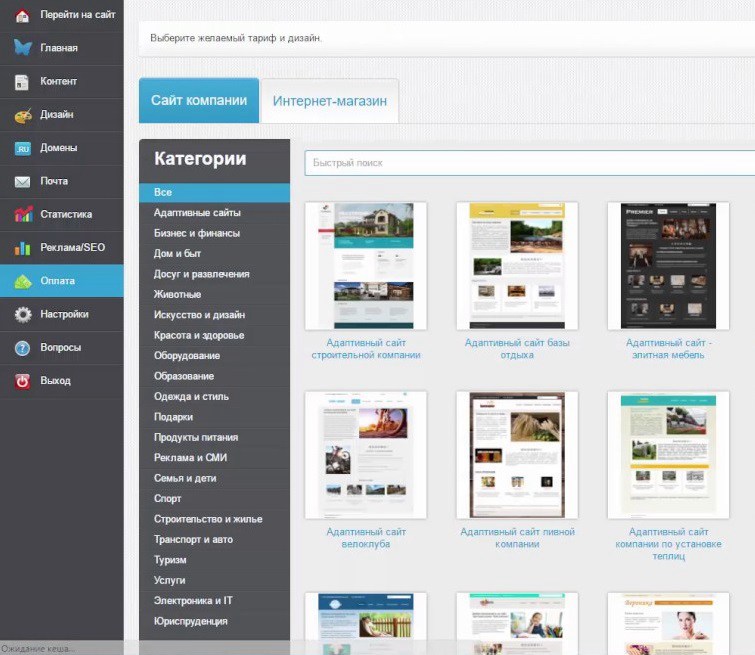
Следующий шаг – выбор шаблона для будущего сайта. Слева ты увидишь меню, в котором все шаблоны разбиты по различным тематикам (ведущий, визажист, фотограф, юриспруденция и т.д.)
Для примера, я выбрал шаблон из раздела фотограф.

Выбираем доменное имя
На следующем шаге тебе предложат выбрать доменное имя 3-го уровня вида: www.sitename.ukit.me. В дальнейшем, можно будет отдельно купить домен второго уровня (site.ru).
Домен можно приобрести как у стороннего регистратора, так и напрямую в личном кабинете Ukit.
Заполняем контактные данные
Теперь необходимо указать название, контактные данные (адрес, телефон, электронная почта) и ссылки на страницы в соц. сетях.
Редактируем шаблон
Мы попадаем в окно графического редактора и приступаем к редактированию шаблона.
Весь макет разбит на различные блоки: логотип, название, контакты, текстовые блоки, карточки услуг, таблицы тарифов, галереи фотографий и т.д. Mы можем добавить или убрать любой блок, а также менять некоторые блоки местами.
Первое, что нам необходимо сделать — это заполнить главную страницу. Главная страница — это лицо твоего сайта. Твоя основная задача — красиво презентовать свои услуги или товар, вкратце рассказать о достоинствах и недостатках, преимуществах работы с вами и отличие от конкурентов.
Кроме того, с главной страницы нужно поставить ссылки на другие страницы (например, контакты, о себе или портфолио), чтобы заинтересованный посетитель смог перейти и ознакомиться с более подробными материалами.
Редактируем шапку
Шапка находиться в самом верху страницы. Содержит твои контактные данные и ссылки на соц. сети, логотип и название сайта, ссылки на другие страницы.
Каждый элемент можно отредактировать по своему вкусу. Достаточно просто подвести курсор и щелкнуть мышкой на нужном блоке. Ты можешь заменить содержание блока и его дизайн (цвет, шрифт, выравнивание и т.д.) а также добавить новые ссылки в главное меню.

Переходим к слайдеру
Слайдер это несколько красивых фотографий, которые сменяют друг друга. Он нужен для привлечения внимания.
Ты можешь добавить свои собственные фотографии для каждого слайда. К фотографиям можно добавлять текстовые блоки и ссылки на другие страницы.

Текстовая презентация
Здесь сосредоточена основная смысловая нагрузка главной страницы. Тебе нужно вкратце рассказать об услугах которые ты оказываешь, перечислить свои основные преимущества, указать стоимость и тарифы.
Для примера, фотограф может коротко написать два три предложения про себя и оставить ссылку на страницу с подробной биографией (кнопка «Подробнее»)
Внизу можно перечислить виды и стоимость фотосессий (например свадебная, индивидуальная, семейная и т.д.). Если пользователь заинтересуется и щелкнет мышкой на карточку с фотосессией, он попадет на страницу «Услуги».

Следующий блок — наша команда
Здесь можно представить посетителю каждого члена вашей команды. Если ты работаешь один(одна), то этот блок можно просто удалить.

Портфолио
Еще один необходимый элемент главной. Здесь можно опубликовать самые лучшие примеры своей работы. Не нужно слишком перегружать страницу. Достоточно 5-6 фотографий. Остальные фотографии пользователь может подробно рассмотреть на странице «Портфолио» (на неё ведет кнопка с надписью «Смотреть все»).

Форма обратной связи

Обязательный элемент любой страницы вашей визитки. С помощью этой формы посетитель сможет связаться с тобой и оставить заявку.
Другие страницы сайта
Теперь можно переходить к редактированию других страниц.

- Услуги. Эта страница во всех подробностях знакомит посетителя с услугами которые ты предоставляешь: стоимость, условия, скидки, объем работ. Здесь клиент может выбрать подходящий тариф и оставить заявку.
- Портфолио. Здесь можно разместить полную версию портфолио и отзывы клиентов.
- Контакты. Схема проезда, адрес, телефон, e-mail, соц.сети, форма обратной связи.
- Блог. Это необязательная страница. Здесь ты можешь публиковать различные материалы полезные твоей аудитории. Это привлечет на сайт дополнительный поисковый трафик.
Панель управления
Для того, чтобы перейти к панели управления нужно щелкнуть на значок в левом верхнем углу экрана.

Отсюда ты можешь управлять своим сайтом. Вот основные функции, которые тебе будут полезны:
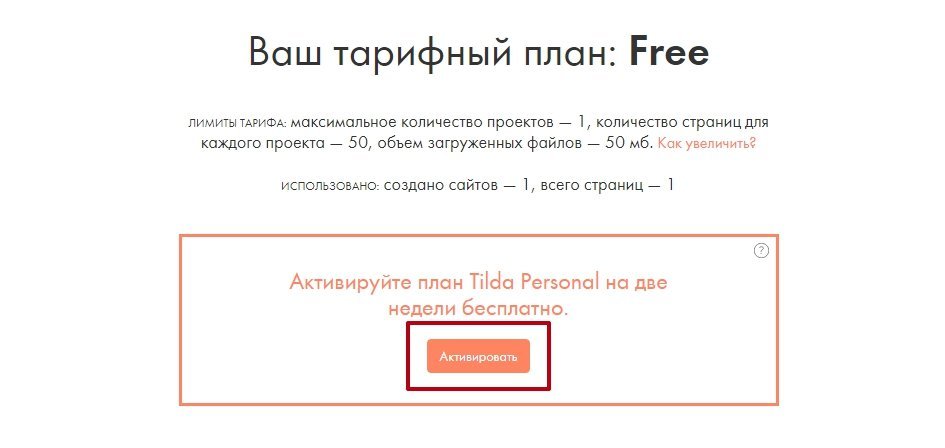
- Тариф. Каждому новому сайту дается бесплатный тестовый период длиной 14 дней. Дальше нужно будет перейти на один из платных тарифов. Цены начинаются от 3,5$ в мес.
- Домен. Здесь можно выбрать домен второго уровня.
- Статистика. К сайту можно добавить статистику Яндекс Метрика или Google Analytics.
- Продвижение. Здесь ты найдешь все необходимые инструменты для SEO-оптимизации.
- AmoCRM. Здесь можно интегрировать свою визитку с AmoCRM.
- SSL-сертификаты. Ты можешь подключить SSL-сертификат, чтобы обеспечить зашифрованное соединение между браузером и сервером. Подробнее о том, что такое SSL-сертификат и для чего он нужен можно прочитать в этой статье на Habrahabr.
Заключение
Я постарался максимально подробно рассказать про все этапы создания сайта визитки. Возникли вопросы? Обязательно напиши об этом в комментариях и постараюсь ответить и дополню статью.
Занимаюсь SEO и созданием сайтов с 2010 года. Отлично знаю WordPress. Люблю программирование. А еще люблю делиться своим опытом. Поэтому и создал этот сайт.
Некоторые пользователи интернета путают сайт-визитку с лендингом, ориентируясь на то, что визитка в оффлайн-сфере — это небольшой кусок картона с контактной информацией. Но между этими двумя видами веб-проектов есть существенные различия.
Топовая клоака для топовых арбитражников | Промокод PROTRAFFIC — скидка 40%
Лендинг — это одностраничный веб-проект, созданный с целью продажи узкого направления услуг или товаров. Он сложен для продвижения, потому что поисковые системы ориентируются на контент, которого на лендинге мало. Сайт-визитка состоит из нескольких страниц, он является полноценным представительством организации в интернете.
Для чего необходим сайт-визитка
Вы можете отказаться от рекламы, которая будет работать круглосуточно? При этом она практически не требует финансовых вложений, доступна постоянно, охватывает обширную целевую аудиторию. Так работает сайт-визитка — это бесплатная реклама вашей компании, которая круглосуточно приводит к вам покупателей. Все, что от вас требуется, — это уделить внимание его созданию, продвижению и наполнению.
Некоторые наши клиенты задают вопрос: «Зачем нужен сайт-визитка, если работает страничка в соцсетях, с которой приходят заказы?».
Плюсы создания сайта-визитки
- Сам себе хозяин. Вы не ограничены функционалом соцсети или стороннего сервиса, который предлагает разместить информацию о вашей компании, и создаете на сайте разделы, которые вам нравятся: главная страница, контакты, история компании, блог, схема проезда, онлайн-консультант, фотогалерея, заказ обратного звонка и т.д.
- Удобство для пользователя. При наличии удобной структуры и навигации пользователь без труда найдет на вашем сайте необходимую ему информацию.
- Автоматизация. Вы можете принимать заявки клиентов автоматически. Они попадают в CMS — систему управления сайтом, также могут дублироваться в CRM — систему управления бизнесом.
- Аналитика. К сайту она легко подключается. Вы сможете анализировать географию посетителей, динамику посещений, поведение на сайте, конверсию, а также выявлять эффективных доноров трафика и отключать рекламу на неэффективных.
Как создать сайт-визитку с нуля самостоятельно
В таблице рассмотрим три пути, одним из которых вы можете воспользоваться для создания сайта визитки самостоятельно.
Таблица 1. Три пути создания сайта-визитки
| Показатели | Путь 1. Заказать создание сайта-визитки фрилансеру или в веб-студии | Путь 2. Создать сайт-визитку бесплатно самостоятельно на CMS | Путь 3. Использовать конструктор сайтов |
| Описание | Создается техническое задание, подписывается договор, на основании которого сторонние специалисты создают сайт «с нуля» для вас. | Вы должны изучить CMS — систему управления контентом, зарегистрировать доменное имя, оплатить и разместить сайт на хостинге (веб-сервере в интернете). | Выбирается конструктор сайтов, который прост в изучении. |
| Стоимость | Дорого. | Дешево (необходима регистрация доменного имени и оплата хостинга). CMS существуют платные и бесплатные. | Дешево или даже бесплатно.Функционал бесплатных тарифов сильно ограничен.Цены на платные тарифы начинаются от от 200 руб. в мес. |
| Преимущества | Быстро.Не нужно тратить время на изучение программирования и CMS — специалисты все сделают за вас. | Вы самостоятельно создадите сайт той структуры, которая вам нравится.Функционал — по вашему желанию.Обретете новые знания.Будете знать свой веб-проект «изнутри». | Быстро.Не нужно изучать CMS и программирование, разбираться с настройками хостинга.С задачей разработки справится даже школьник. |
| Риски | Неквалифицированные специалисты могут не справиться с поставленной задачей.Возможность некачественной работы — отсутствуют SEO-блоки, не оптимизированы изображения, адаптивная верстка и т.д. | Может что-то не получиться с изучением. Придется обращаться к другим вариантам. | Многие сайты, созданные на конструкторах, плохо продвигаются в поисковых системах.У конструкторов ограничен функционал.Сложности с созданием индивидуального дизайна сайта. |
Путь 1. Заказать создание сайта-визитки «с нуля» фрилансеру или в веб-студии
Необходимо выбрать надежного исполнителя, работой которого уже довольны другие клиенты. Разошлите в различные веб-студии краткое описание вашей задачи. Часть студий не ответит — «отсейте» их. На остальные смотрите через призму цен и качества работ. Советуем выбирать веб-студию со средними расценками, но не с самыми минимальными.
Путь 2. Создать сайт-визитку самостоятельно на CMS
Этот процесс очень творческий. Прежде всего, необходимо определиться с CMS (движком) вашего будущего сайта. Новичкам мы советуем использовать бесплатную CMS. Если у вас что-то не получится, вы всегда сможете вернуться к первому или третьему пути. Рассмотрим несколько популярных CMS, на которых вы можете разработать сайт-визитку самостоятельно и бесплатно.
Таблица 2. Сравнение трех бесплатных CMS для создания сайта-визитки
| Название CMS | Плюсы | Минусы |
| WordPress | Простая. Самая популярная — вы легко найдете специалиста, который поможет доработать сайт.Веб-проекты легко масштабируются.Много готовых программных модулей.Много готовых дизайн-шаблонов.Существует также в формате конструктора.Много обучающих материалов. | Более 30% сайтов работают на WordPress, поэтому их взламывают чаще других.Создает нагрузку на сервер — подберите хороший хостинг.Дублирует страницы, которые необходимо потом «закрывать» в целях SEO. |
| Joomla | Много готовых дизайн-шаблонов.Вторая по популярности после WordPress.Богатый функционал.Сложность средняя. | Уязвимая для взломов.Своеобразная логика взаимодействия с системой.Запутанная панель управления.Сложные дизайн-шаблоны настраиваются тяжело.Обновления CMS не всегда корректны. |
| MODx | Считается самой надежной бесплатной CMS.Очень гибкая.Много готовых модулей.Можно дописывать свои модули и функционал.Используется любые дизайн-шаблоны.Русскоязычное сообщество, много полезных материалов. | Для опытных пользователей.Дизайн-шаблоны сложно настраиваются, требуют доработок.Необходимы навыки программирования. |
Как создать сайт-визитку на WordPress
Как мы уже говорили, WordPress считается самым популярным движком в мире. На нем работают более трети всех веб-ресурсов во Всемирной Сети. Для разработки сайта на WordPress вам необходимо зарегистрировать доменное имя, подобрать хостинг и дизайн (внешний вид) для сайта.
Какие затраты возникают при создании сайта на WordPress
- Регистрация домена. Первый год — от 100 руб., последующие — от 800 руб.
- Хостинг — от 150 руб. в месяц.
- Дизайн — можно подобрать бесплатный.
С чего начать
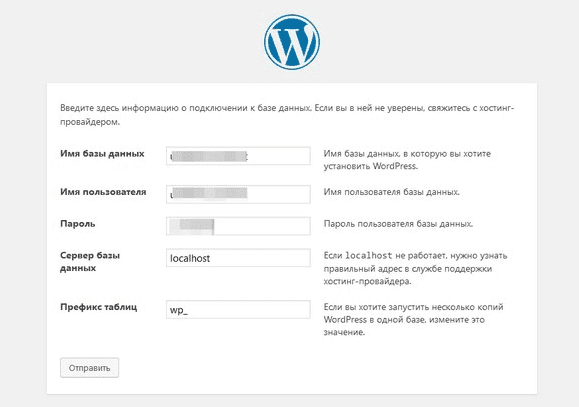
Хостинг-провайдеры иногда предлагают тарифные планы с уже установленной CMS WordPress. Если на вашем хостинге предустановленной системы нет, тогда самостоятельно скачайте бесплатный дистрибутив с официального сайта WordPress. Распакуйте его и залейте в корневую папку на ваш хостинг (можно использовать FTP-клиент). На хостинге создайте базу данных.
В браузере откройте ссылку на ваш домен. Следуйте инструкциям по установке.
Имя базы, пользователя и пароль вы должны создать на сервере заранее. Поэтому эти данные посмотрите у хостера.
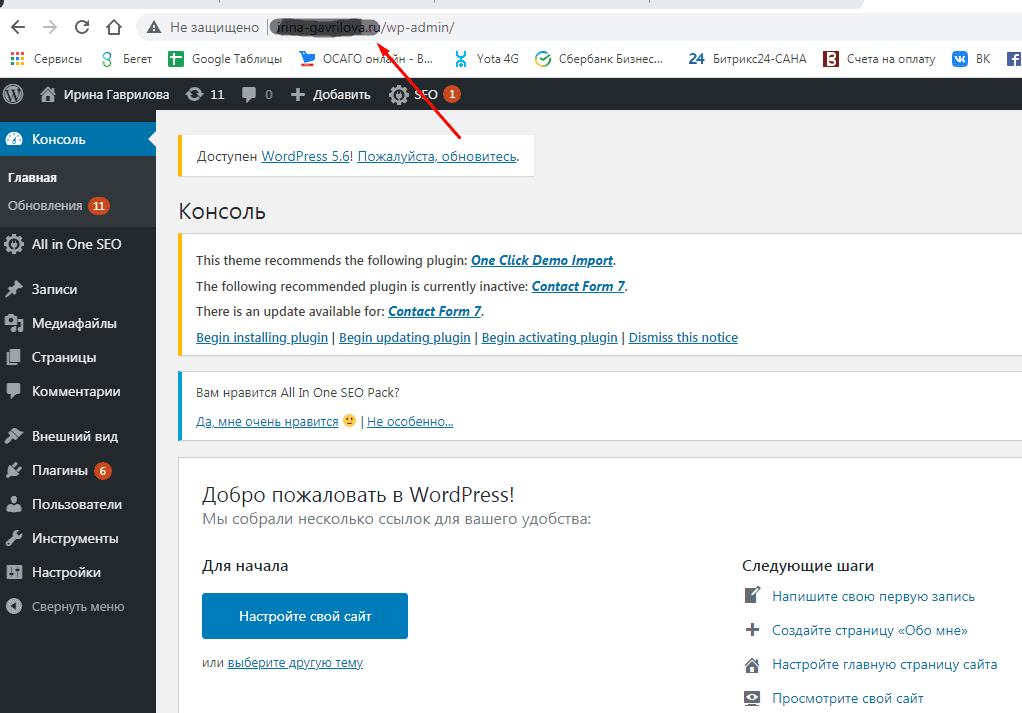
Если вы все сделали верно — по основному URL у вас откроется сайт. Войдите в панель администрирования по адресу ваш домен/wp-admin/.
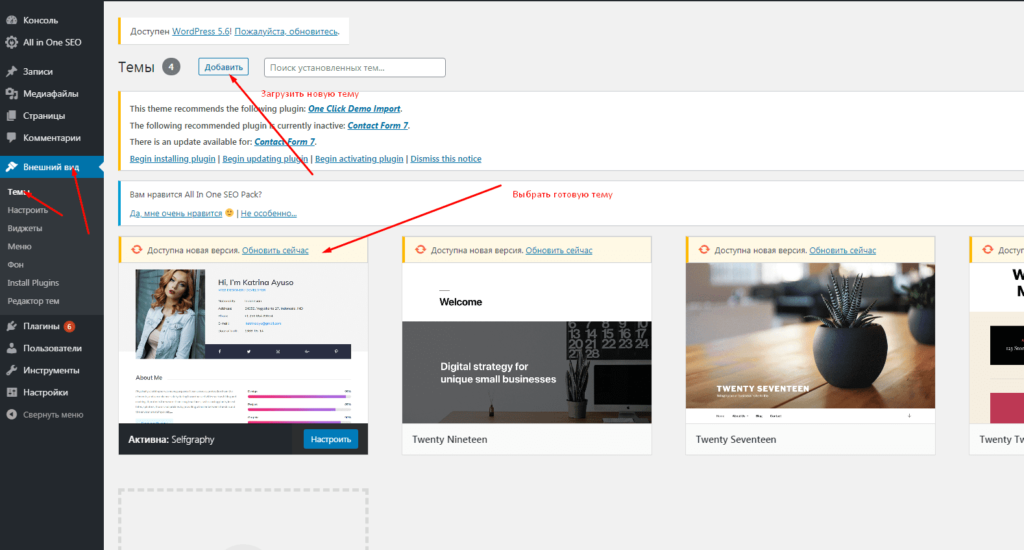
Сначала нужно установить тему. Тема в WordPress — это дизайн-шаблон вашего сайта, его внешний вид. Вы можете выбрать готовую тему из дистрибутива или загрузить новую. Новые темы можно подобрать бесплатно или купить на специализированных веб-ресурсах в интернете. Введите в поисковой системе запрос «Темы для WordPress», и получите список сайтов, на которых сможете выбрать подходящую тему. Скачайте ее в отдельную папку на веб-сервере и укажите к ней путь при загрузке.
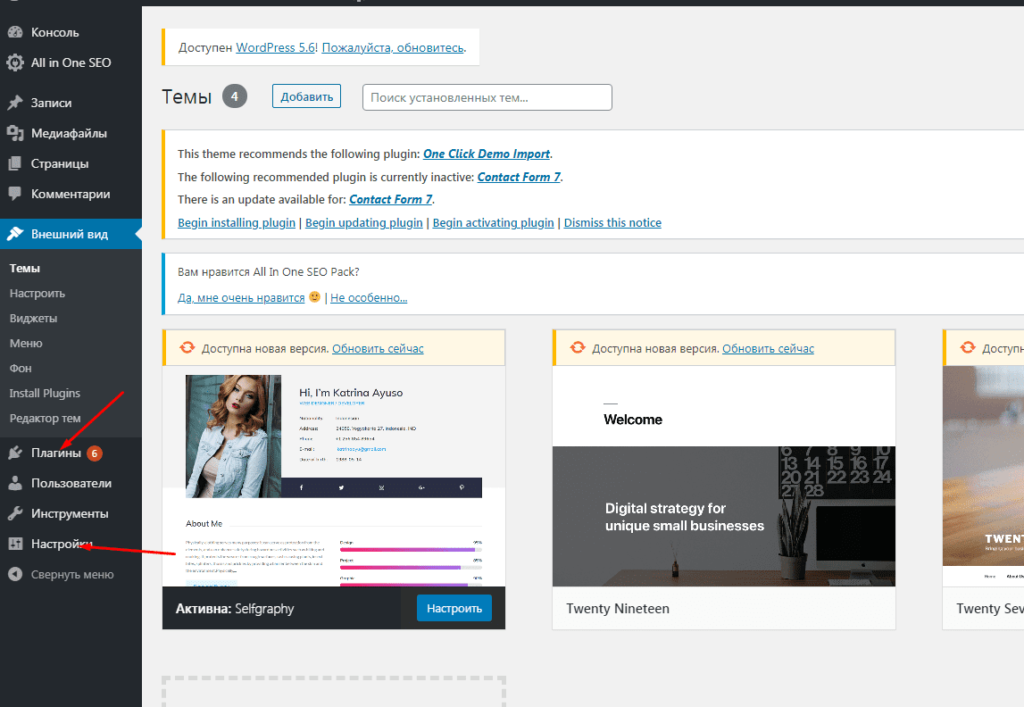
Следующий этап — это создание структуры сайта и самостоятельная настройка соответствующих плагинов (функционала).
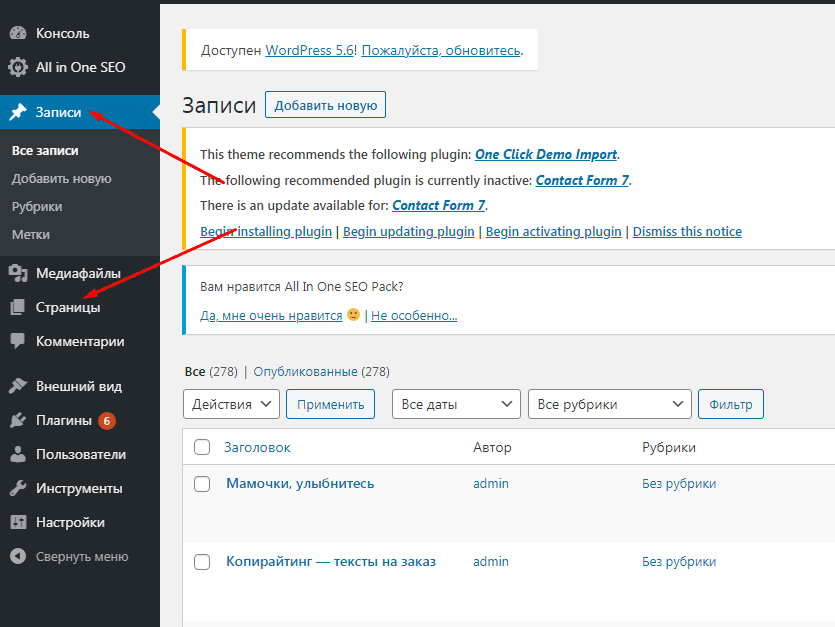
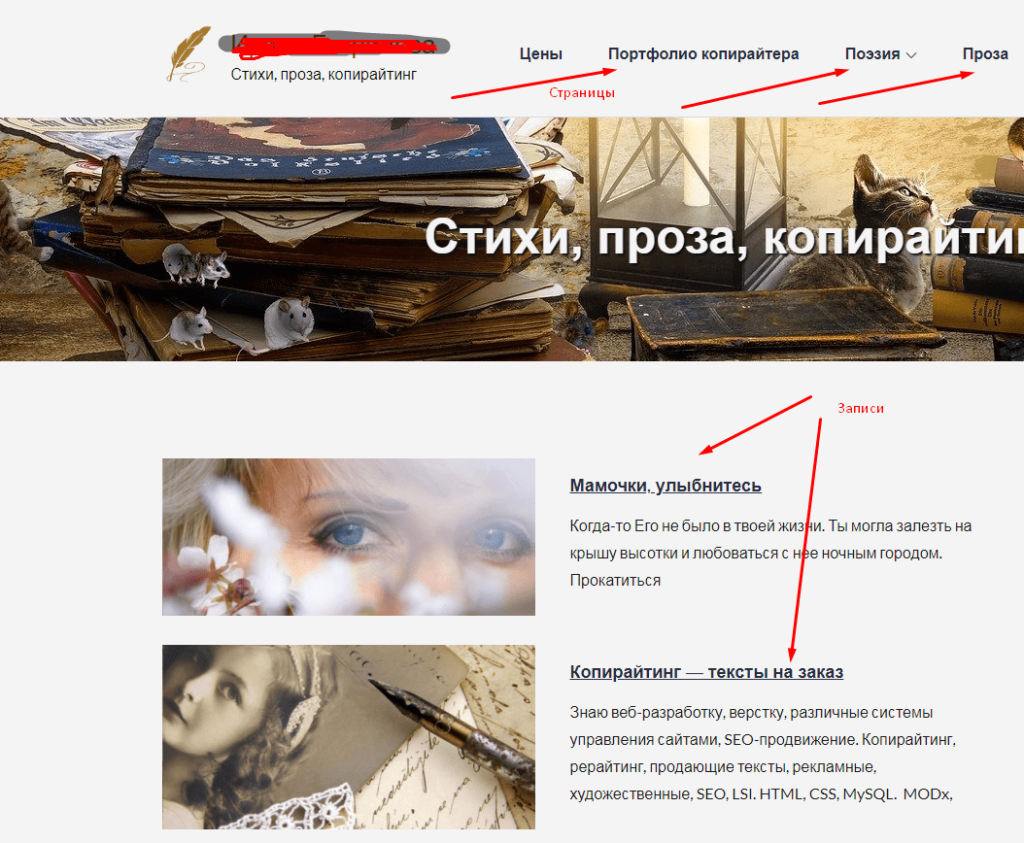
Раздел «Записи» — это лента, которая постоянно обновляется. Старый записи уходят вниз. А «Страницы» — это статичные материалы.
Например:
Полезные советы
- Выбирайте адаптивную тему, которая автоматически подстраивается под различные разрешения экрана.
- Не перегружайте сайт функционалом. Низкая скорость загрузки сказывается на поисковом ранжировании.
Путь 3. Конструкторы для создания сайта-визитки
Создание сайта на конструкторе освоит даже школьник. Не нужно выбирать хостинг и изучать CMS, как в пути №2 с WordPress. Конструктор поможет создать простой веб-проект, не требующий продвижения, если вы планируете «вести» на сайт трафик из контекстной рекламы.
При этом получать бесплатный трафик на сайт, созданный на конструкторе, сложно. Поэтому на нем нельзя будет зарабатывать без вложений, как, например, на партнерке Amazon. Вам в любом случае придется платить для привлечения трафика.
Конструкторов в Сети существует очень много. Выбирайте российские веб-сервисы. Они дешевле зарубежных при аналогичном уровне качества и возможностей.
Плюсы конструкторов
- Разработка очень быстрая. За 5 минут можно создать работающий сайт-визитку.
- Интуитивно понятные интерфейсы.
- Много готовых шаблонов, есть бесплатные.
- Можно подключить домен второго уровня.
- Низкие цены.
- Не нужно знать программирование, изучать хостинг, не обязательно регистрировать свой домен — система все сделает за вас.
- Вы не зависите от разработчиков и вносите изменения на сайт самостоятельно.
Минусы конструкторов
- Ограничен функционал.
- Плохие возможности для SEO-продвижения.
- Все сайты-визитки похожи друг на друга.
- Сложно или вообще невозможно перенести веб-ресурс на другой хостинг.
- Сайт как-бы ваш, но он находится «в аренде».
Когда создание сайта на конструкторе самому — правильное решение
- Вы не знаете веб-программирование, а денег на разработку нет.
- Создаете скромный сайт-визитку или лендинг.
- Хотите сначала «прощупать» нишу, а уже потом в нее инвестировать.
- Сайт необходим уже сегодня.
Когда сайт на конструкторе лучше не создавать
- На веб-проекте много страниц, у него сложная структура.
- Функционал постоянно обновляется.
- Необходимы калькулятор, форум, блог и другой функционал.
- Собираетесь использовать все возможности интернет-маркетинга и SEO.
- Необходим уникальный дизайн.
Рассмотрим, как самостоятельно создавать сайты-визитки на примере нескольких известных конструкторов.
Как создать сайт-визитку на Wix
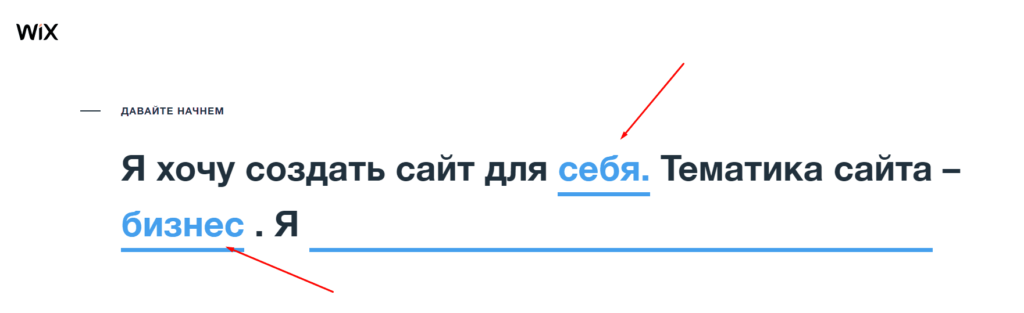
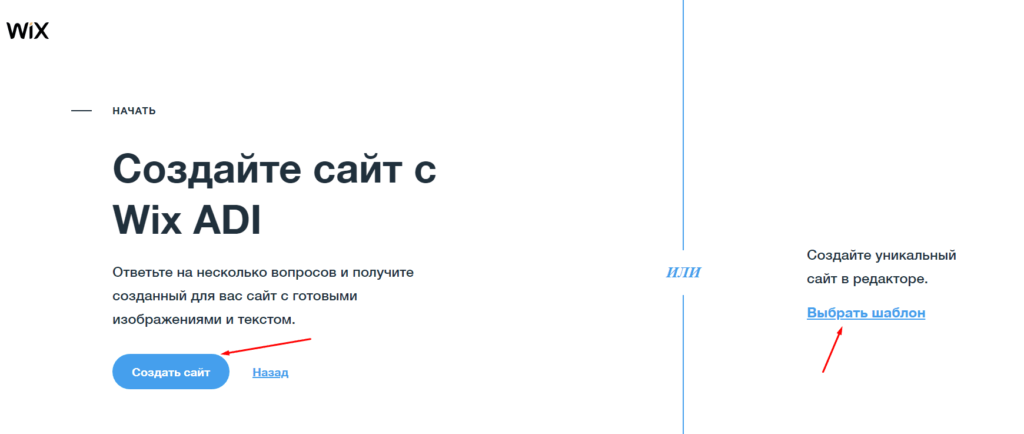
Зарегистрируйтесь в системе. Выберите тематику сайта и его направление.
Выберите шаблон и ответьте на несколько вопросов системы.
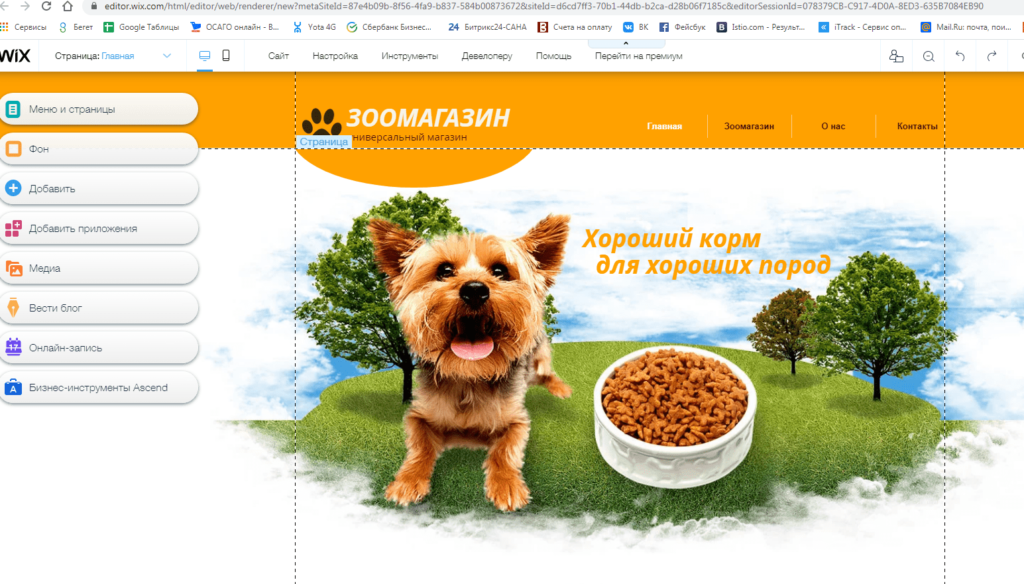
Настройте структуру и шаблон и нажмите «Опубликовать».
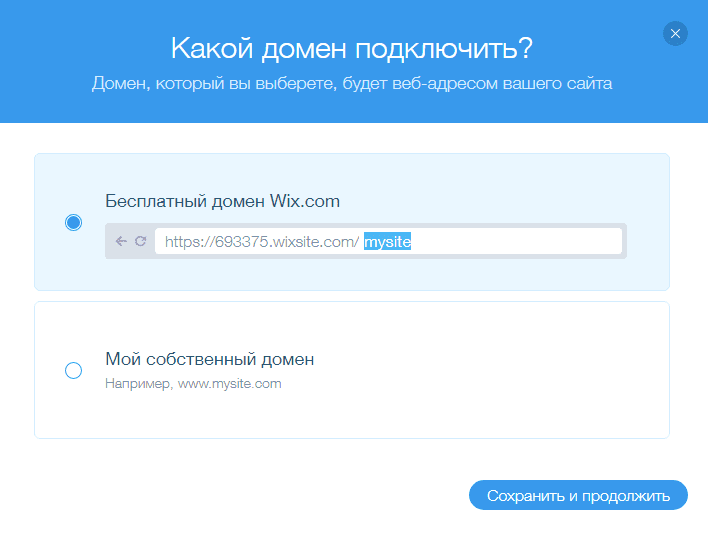
Выберите бесплатный домен или подключите зарегистрированный ранее.
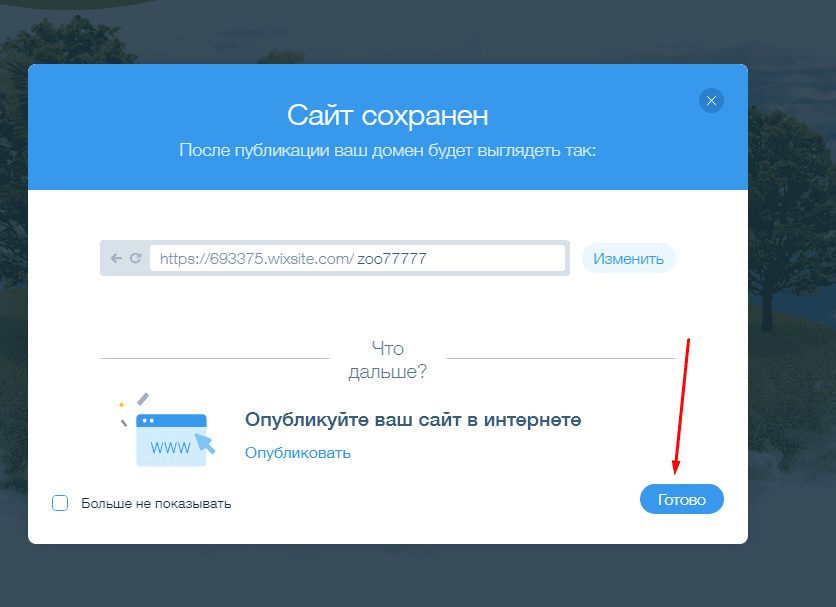
Опубликуйте сайт на WIX в интернете.
Поздравляем! Простой сайт-визитка на конструкторе WIX создан!
Как самому создать сайт-визитку на Тильда
Откройте конструктор Тильда онлайн и выберите «Создать сайт». Зарегистрируйтесь в системе.
Введите название сайта.
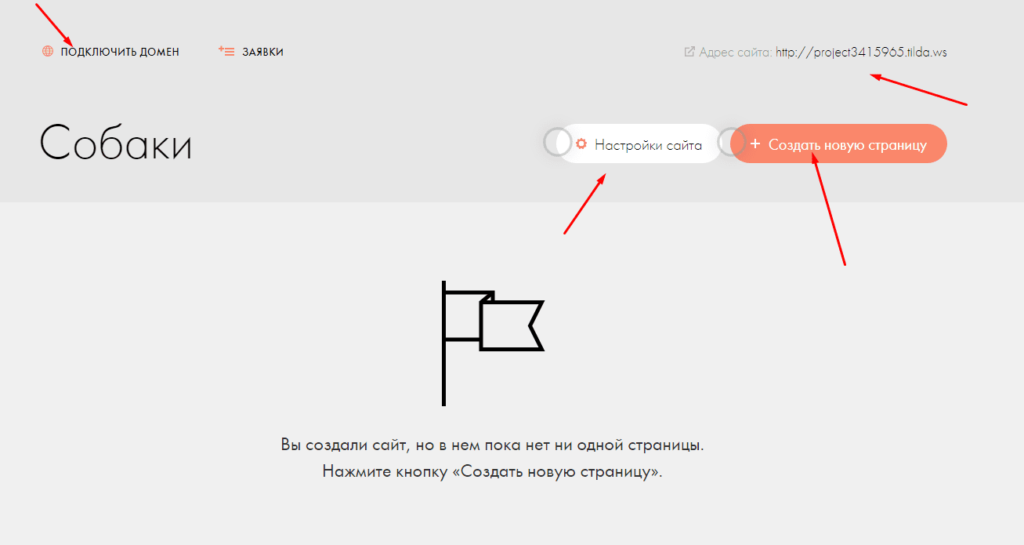
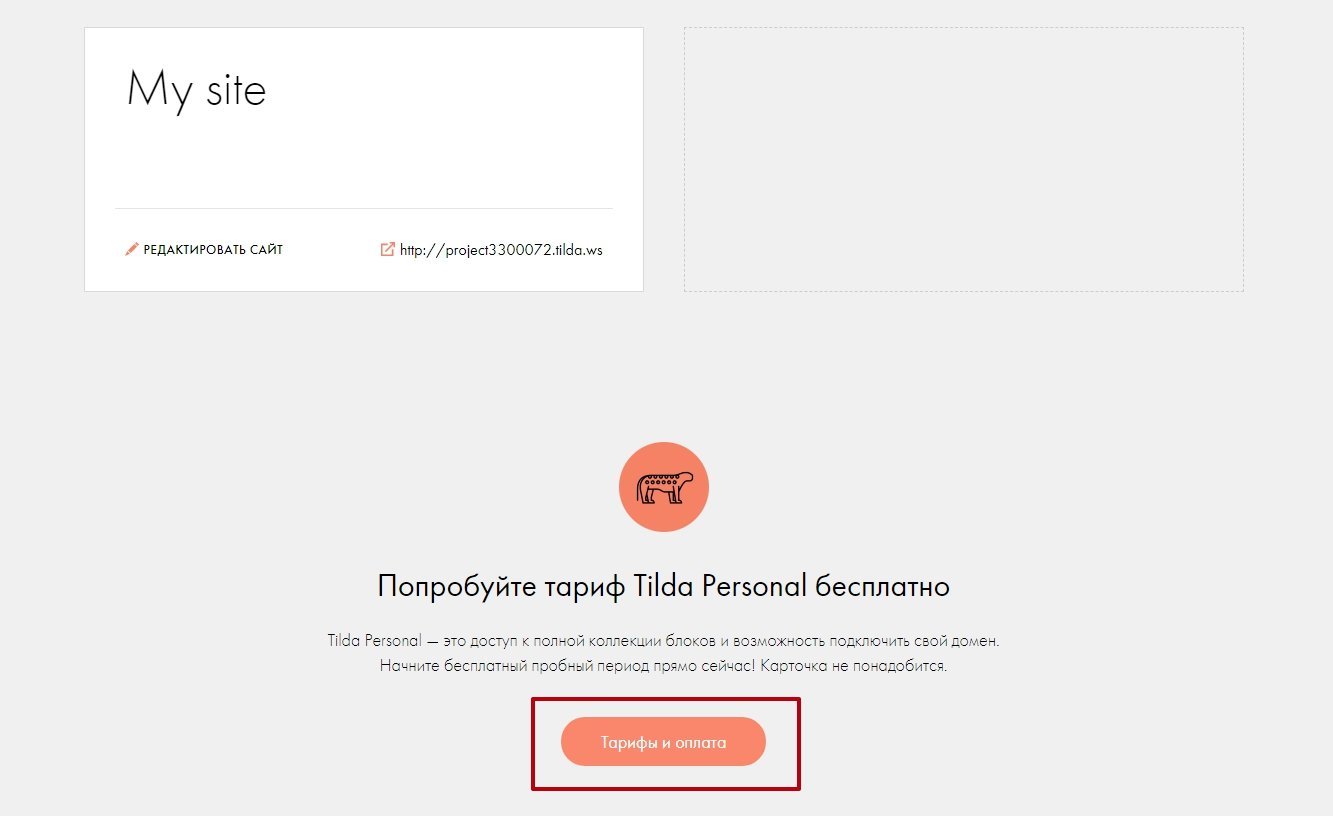
Поздравляем! Сайт на Тильда создан и доступен по адресу в интернете. Настройте его и создайте структуру. Здесь же вы можете подключить свой домен.
Как самому создать сайт-визитку на Umi
Этот конструктор также интуитивно понятен, как и два предыдущих.
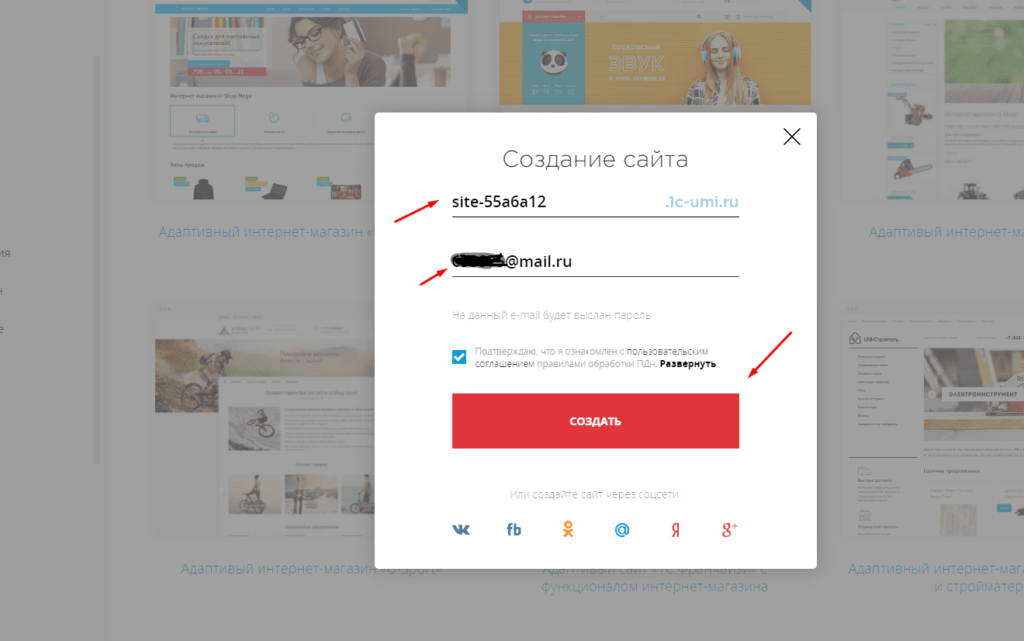
Выберите из каталога платный или бесплатный шаблон, введите название сайта и ваш email.
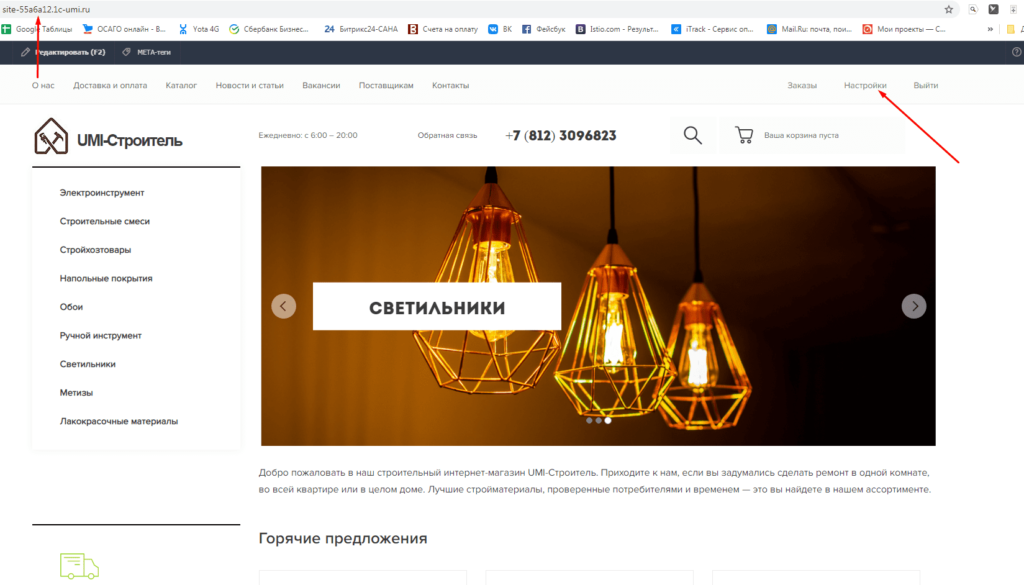
Сайт готов! Войдите в его настройки.
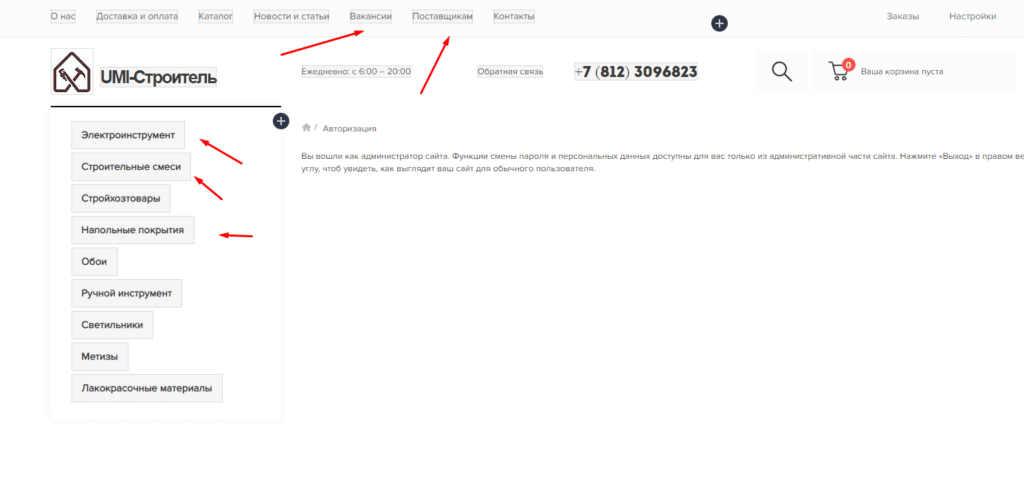
Нажмите кнопку «Редактировать». Все активные блоки, которые появятся в прямоугольниках, вы можете менять.
Можно ли создать сайт-визитку на Яндекс?
А вот здесь мы вынуждены огорчить вас. Нельзя создать полноценный сайт на Яндексе. В этой поисковой системе раньше был сервис «Народ.ру», который в настоящее время не поддерживается. Хотя сайты, созданные на Яндекс десятилетия назад, еще существуют. Хостинг «народных» сайтов переехал на платформу uCoz. В примере ниже сайт разработан на Яндексе в 2005 году, но он существует до сих пор.
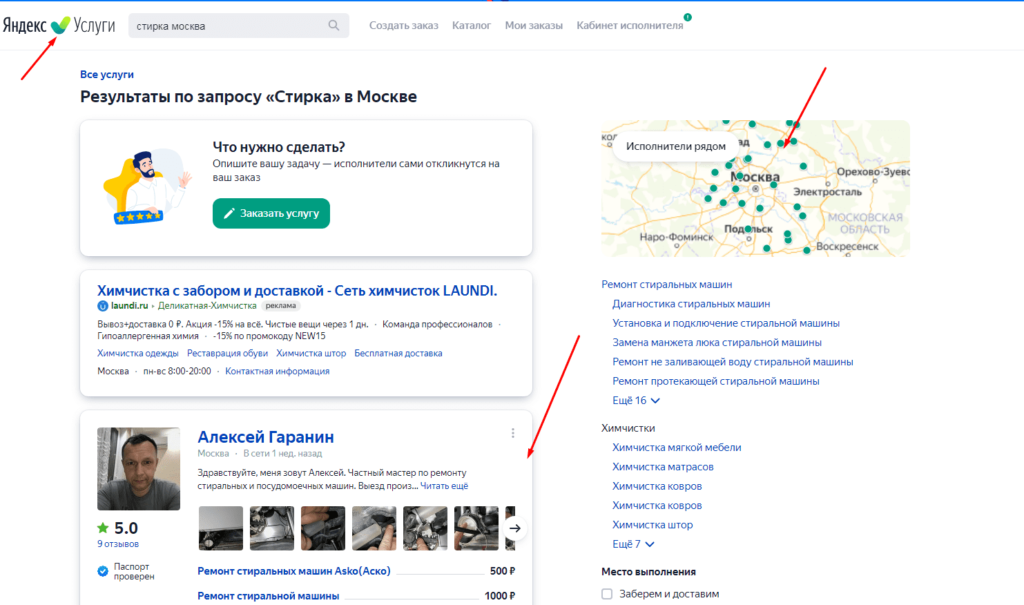
Зато на Яндексе можно создать визитку организации в Справочнике или заявить о себе на Яндекс.Услугах.
Организации отображаются на Яндекс.Карте, с которой идет постоянный поток клиентов.
Конечно, это не полноценный сайт, но создать такое представительство еще проще, чем работать самому с конструкторами. И если вы уже разработали сайт на CMS или конструкторе — дополнительный приток клиентов вам не помешает. Поэтому в любом случае рекомендуем воспользоваться этими бесплатными сервисами от Яндекс.
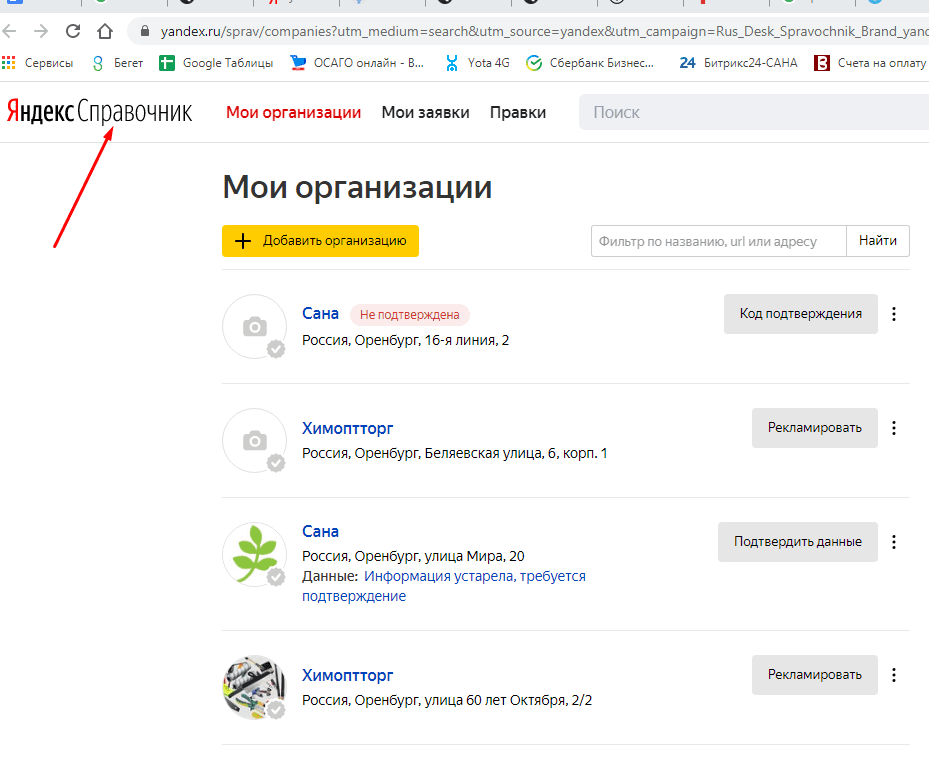
Рассмотрим на примере, как зарегистрировать организацию в Яндекс.Справочнике.
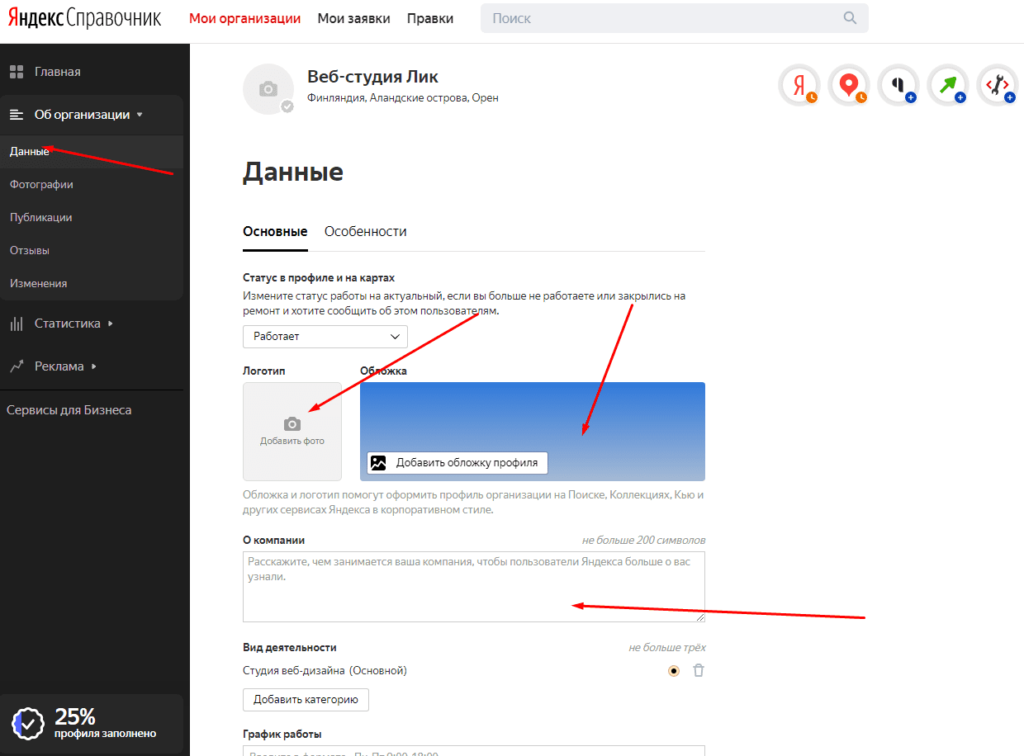
Войдите в свой аккаунт на Яндексе. Перейдите по адресу sprav.yandex.ru. Нажмите кнопку «Добавить организацию». Укажите название компании, адрес, контакты. Загрузите логотип, обложку, добавьте график работы, ссылки на соцсети.
Опубликуйте новости, фотографии. Следите за статистикой посещений и своевременно отвечайте на отзывы клиентов.
Резюме
Если вы в будущем планируете развивать свой веб-проект, то мы рекомендуем создать сайт-визитку самостоятельно на одной из CMS. Сомневаетесь в своих силах? Тогда доверьте разработку надежному специалисту или веб-студии.
Когда вам необходимо скромное представительство в Сети, а трафик вы будете получать с контекстной рекламы или других источников, исключая SEO-продвижение — создайте сайт на любом констркуторе. Это можно сделать бесплатно и очень быстро.
А зарегистрироваться в Яндекс.Справочнике и на Яндекс.Услугах должен любой бизнесмен. Ведь эти системы приводят к вам дополнительный трафик, который является целевым. И, причем, совершенно бесплатно!
Как создать сайт-визитку бесплатно и самому: пошаговая инструкция
Хотите заявить о себе в интернете и собрать в одном месте информацию о том, кто вы и какие услуги оказываете? Можно, конечно, заморочиться и сделать сайт с блогом. А можно просто создать сайт-визитку бесплатно и своими руками с помощью конструктора Тильда. Ирина Жданова продолжает знакомить нас с функционалом Тильды.
Чтобы быстро выйти в онлайн, понадобится масса инструментов. В конце статьи или прямо сейчас скачайте бесплатную подборку из 116 сервисов, которые облегчат работу с текстами, изображениями, видео и аудио
Если вы никогда не создавали страниц на Тильде, то прочтите сначала эту пошаговую инструкцию. Она познакомит вас с базовыми функциями и блоками конструктора. Сегодня же мы узнаем, как в Тильде создать сайт-визитку.
Создайте новую страницу и выберите шаблон
На странице редактирования сайта создайте новую страницу.
Во вкладке «бизнес» есть несколько шаблонов для сайта-визитки: для адвокатов, психотерапевтов, преподавателей, репетиторов, фрилансеров, фотографов, ведущих, гидов и людей других профессий. Но ещё больше шаблонов для визиток лежит, как ни странно, в разделе «Контакты».
Выберите понравившийся шаблон. Профессия и цвета шаблоны — не важны, всё это можно поменять в настройках. Смотрите на расположение блоков и удобство навигации.
Одноэкранный сайт-визитка
Одноэкранная страница занимает один экран устройства: компьютера или телефона. Если информации о вас немного, хватит одноэкранной страницы-визитки.
Выберите пункт «Настройки» на главной странице редактирования и заполните раздел «Главное».
Поставьте бейджик. На сайте-визитке это должна быть не абстрактная иллюстрация, а ваш портрет. Когда вы будете размещать ссылку на страницу в соцсетях, вы сразу представитесь своей аудитории.

Одноэкранный сайт-визитка обычно состоит из одного блока. Это логично. Проблема в том, что чаще всего это зеро-блок, который мы ещё не рассматривали в предыдущих статьях о Тильде. Выглядит это вот так.
Как отредактировать зеро-блок
Вообще для редактирования зеро-блока нужны навыки программирования, знание html и английского — русского меню нет. Но поменять текст, фотографию и фон вы сумеете, и не обладая этими навыками.
Выделите в блоке нужные для редактирования части.
- Для начала можно поменять цвет блока, это BG Color.
- Или вставить свою фотографию на фон — это Upload File.
Чтобы сменить фотографию, выделите шаблонную картинку. Нажмите Upload file. Меню справа изменится, это нормально. У каждой части этого блока своё меню.
Чтобы изменить текст, выделите исходный и вместо него напишите свой.
Чтобы изменить кнопку, выделите её и справа в меню найдите строки «Capton» — это название кнопки, и URL — сюда надо вставить ссылку, если c кнопки надо куда-то надо перейти.
Если кнопка не нужна, её можно просто удалить.
Я поставила ссылку на страницу компании, которую мы создавали в прошлой статье.
Как указать соцсети в зеро-блоке Тильды
Чтобы оживить ссылки на социальные сети, поочерёдно выделите каждую кнопку и заполните поля в меню справа.
- Для этого откройте графу «Link».
- В строке URL поставьте ссылку на соцсеть, соответствующую иконке.
- Измените это значение, если хотите, чтобы ваша соцсеть открывалась в новом окне.
Лишние иконки соцсетей удалите.
Как оптимизировать зеро-блок под разные устройства
В зеро-блоке все элементы можно двигать, менять им размеры и перемещать. Чтобы всё было аккуратно, как в шаблоне, используйте вертикальную разметку для выравнивания строк и элементов.
И если вам кажется, что страница готова, огорчу — нет. Начинается самое сложное — оптимизация страницы под разные экраны. Стандартные и шаблонные блоки Тильда оптимизирует страницы сами, автоматически.
В зеро-блоке вы должны на каждый размер экрана оптимизировать всё сами. Иначе страница будет нормально выглядеть только на экране компьютера, а во всех остальных устройствах всё съедет.
Сейчас мы сделали красиво для компьютеров и ноутбуков. Теперь выберите следующий размер экрана, и переделайте страницу под него. В общем и целом, страница смотрится прилично, нужно только поправить сбившуюся центровку.
Вот так неотредактированная страница выглядит на большом экране смартфона. Надо подправить центровку частей страницы. И всё то же самое повторить с другими размерами экранов. Все изменения для одних экранов не затрагивают другие.
А вот если поменять контент, то он изменится везде. Поэтому я рекомендую сначала настроить блок, как вам нравится, а потом подгонять всё по размеру на другие экраны.
В конце не забудьте нажать «Save». Для закрытия блока редактирования надо нажать «Close». А затем опубликовать полученную страницу и посмотреть, как она выглядит в браузере.
Лайфхак: почти любой блок в Тильде можно перевести в зеро-блок и делать с ним, что захочется. Но перед этим я рекомендую вам пройти курс на Тильде про зеро-блоки. Вам откроются невиданные прежде возможности редактирования сайтов. Если вы готовы вкладывать в это своё время. А если не готовы возиться с зеро-блоками, смотрите, как создать сайт-визитку подлинней.
Как создать многоэкранный сайт-визитку
Как создать сайт-визитку, который расскажет о вас гораздо больше? Выберите шаблон из раздела «Бизнес». В этом разделе все шаблоны сделаны из стандартных блоков.
Я взяла себе шаблон про адвоката. То, что подходит адвокату, подойдёт и программисту.
Настройте пункты меню в шаблоне
Первым делом поменяйте настройки страницы. А потом займитесь пунктами в меню.
Лайфхак: Меню позволяет быстрее путешествовать по странице до интересующих разделов. И чисто визуально делает страницу солиднее.
В директории «Контент» выберите раздел «Список пунктов меню». Если вам мало имеющихся пунктов, нажмите «Добавить», много — удалите лишнее название и ссылку, и пункт пропадёт.
У нас всего одна страница, и надо быстро переходить по ней. Поэтому в качестве адреса выбирайте не другую страницу, а блок.
Лайфхак: Сначала отредактируйте всю страницу, а потом уже подключайте кнопки. Вам будет сразу видно, какую куда.
Отредактируйте блоки шаблона
Теперь время редактировать страницу. Я не буду останавливаться подробно на том, как редактировать блоки. Подробно об этом читайте в инструкции по Тильде.
Давайте рассмотрим, из каких блоков в принципе может состоять сайт-визитка.
Знакомство
Первый блок — знакомство — вполне может быть и одноэкранной визиткой, если удалить меню и остальные разделы.
Услуги
Но если вы решили продолжить, то раздел «Мои услуги» состоит из 6 разных элементов: заголовков, текстовых блоков и кнопки.
У меня услуга одна — создание сайтов. Меняю текст, а лишние блоки удаляю.
Кнопка «Записаться на консультацию» — переход на форму записи внизу страницы. Это облегчает пользователю путь до работы с вами. И повышает конверсионность сайта-визитки.
Опыт работы
Раздел опыт работы выделен цветом и состоит из трех блоков: заголовка и двух разных текстовых блоков. Это нужно, чтобы выделить главную мысль ярче.
Цены
Я считаю, что публиковать цены на сайте — правильный, прозрачный и честный подход. Если вы считаете иначе, просто удалите этот раздел, благо он состоит из одного блока.

Новости
Новости и полезные материалы нужны вам, только если вы собираетесь завести блог и писать статьи.
Если вы просто хотите сайт-визитку, удаляйте его спокойно. А если решите оставить, то вам придётся написать несколько статей на отдельные страницы Тильды и добавить их сюда. Как это сделать, я расскажу в статье о создании блога.
Контакты
Контакты — самый важный пункт страницы. Укажите все контакты, по которым вас можно найти, и свои соцсети. Облегчите клиентам путь до покупки ваших услуг.
Когда все блоки наполнены, переопубликуйте страницу. И не забудьте подключить форму к месту сбора контактов. По умолчанию Тильда собирает все адреса в «Заявки» и хранит месяц. И, конечно, раз у нас есть форма сбора данных, то обязана быть политика конфиденциальности.
На этом ответ на вопрос, как создать сайт-визитку, исчерпан. Вы можете добавить в него всё, что захотите: портфолио, кейсы, отзывы клиентов и любые блоки, подтверждающие ваш профессионализм и компетенции. И этого будет достаточно для вашего первого представительства в интернете.

В соцсети нас уже больше 20 тыс. Присоединяйтесь, чтобы получать советы по развитию бизнеса и полезные ссылки

* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.

Как сделать сайт визитку самостоятельно
-
Обновлено:
2021-12-28
-
Просмотры:
37k
-
Отзывы:
6
Сайт-визитка – это самый простой в плане реализации тип сайта, он способен презентовать вас и ваш бизнес в глазах целевой аудитории. Такой проект содержит небольшое количество веб-страниц – 5-10 шт. Иногда больше, если есть, что выкладывать. <p>Предлагаем ознакомиться с руководством по самостоятельному созданию сайта-визитки и подходящими для этой цели движками.</p>
Сайт-визитка – веб-ресурс для привлечения внимания аудитории к бренду, человеку, услуге, товару или чему-то ещё. В поддержку любой коммерческой деятельности стоит публиковать сайт-визитку. Клиника, адвокат, организатор мероприятий, фотограф, строитель, турагентство, автомастерская, разработчик, дизайнер, модель, клининговая служба, салон красоты – мизерная часть примеров ниш, которые можно и нужно продвигать с помощью сайта-визитки, в том числе.
Что всё это даёт? Сайт улучшает репутацию бизнеса, популяризует его, увеличивает доходность за счёт привлечения новых клиентов. Однажды созданный, он будет беспрерывно работать на благо компании или продвижение личного бренда. Самостоятельное создание визитки – наиболее выгодный во всех отношениях вариант. Теперь покажем наиболее подходящие для этой задачи платформы в формате рейтинга.
Создание сайта-визитки от А до Я
- uKit – лучший конструктор для бизнес-сайтов
- Wix – лучшие шаблоны для сайтов-портфолио
- uCoz – бесплатная платформа для визиток
- Nethouse – инструмент для сайтов событий
- Webasyst – онлайн платформа для бизнеса
- mottor – конструктор сайтов с квизами
- SITE123 – конструктор для простых сайтов
- WordPress – самая популярная CMS в мире
- Craftum – хостинг-конструктор для визиток и портфолио
- Ucraft – сайты-визитки для творческих людей
- Общий список (18 шт.)
- Можно ли сделать сайт бесплатно?
- Сколько стоит сайт визитка?
- Продвижение сайта-визитки
- Выводы и рекомендации
- Отзывы / вопросы / консультация
1. uKit – лучший конструктор для бизнес-сайтов → обзор
| Официальный сайт: | ukit.com |
| Год основания: | 2015 |
| Страна: | Россия |
| Бесплатный период: | 14 дней |
| Платные тарифы: | $3.5 – $10.5 в мес. |
| Уровень сложности: | Очень простой |
uKit – предпочтительный вариант для самостоятельного создания сайта-визитки. Отлично подходит для предпринимателей, которым нужно позиционировать свой бизнес в Интернете, увеличить количество клиентов и прибыль. Готовых шаблонов очень много, более 40 категорий, охвачены все основные отрасли бизнеса. Все они адаптивные, хорошо смотрятся, содержат тематический демо-контент, на который можно ориентироваться при создании структуры и наполнении сайта. Грубо говоря, если нет идей или желания продумывать сайт, можно заполнить своими данными шаблон и опубликовать визитку. Всё равно получится хорошо. Кроме того, есть ещё одна фишка, которую мы пока что нигде не встречали: SEO-модуль, позволяющий продвигать сайты в автоматическом режиме контекстной рекламой, задав параметры и бюджет. То есть вы быстро сможете получить трафик/продажи уже на старте, безо всяких знаний с небольшими вложениями средств.
В uKit страницы построены из секций. Набора виджетов достаточно для оформления хорошей визитки: текст, галерея, кнопка, слайдер, меню, иконка, разделитель, прайс, видео, отзывы, 2 вида таблиц, таймер обратного отсчёта, свой HTML-код, контакты, форма обратной связи, загрузка файлов для скачивания, куча вариантов соцсетей и т. д. Есть также калькулятор услуг, который после настройки позволит клиентам рассчитывать стоимость чего-либо по заданным параметрам – удобная, эффективная штука. Есть онлайн-консультант, заказ обратного звонка, интеграции CRM, push-уведомлений, пикселей соцсетей, почтовые рассылки, а также блоговый модуль, который пригодится во время создания новостной ленты для наращивания объёма тематического контента сайта – полезно для поисковых систем и посетителей. В общем, Юкит – безотказное орудие продаж для малого и среднего бизнеса. Визитку реально создать за 1 вечер, если контент наготове.
Плюсы:
- Простота, понятность, удобство использования;
- Высокая скорость разработки визиток – отличный вариант для тех, кому нужно было на вчера;
- Адаптивность сайтов, приятный дизайн, который трудно испортить неопытностью разработчика;
- Несколько сотен тематических шаблонов для бизнеса;
- Поддерживает интеграцию всех необходимых для хорошей визитки сервисов: CRM, калькулятора услуг, почтовых аккаунтов и соцсетей, онлайн-чатов и т. д.;
- Отличный SEO-модуль для правильного продвижения сайтов новичками практически с гарантией результата;
- Возможность заказа услуг под ключ. К примеру, создание визитки обойдётся в 3900 рублей, на всё остальное цены тоже умеренные;
- Периодически бывают скидки вплоть до 80%, обычно под праздники;
- Возможность 100% возврата средств после оплаты, если что-то не устроит;
- 14 дней тестового периода – прощупайте систему вдоль и в поперек перед принятием решения;
- Хорошая техподдержка, ловко реагирует на запросы пользователей, компетентно решает проблемы;
- Качественный справочный раздел, есть также системный блог с новостями, в котором можно оставлять свои пожелания разработчикам – велика вероятность, что к ним прислушаются.
Минусы:
- Минимальный тариф не убирает копирайт системы;
- Сайты получаются красивыми, современными, но всё же однотипными ввиду унифицированного дизайна секций.
Стоимость:
- Минимальный ($3.5/мес) – неограниченное дисковое пространство, все возможности редактора, копирайт uKit в футере.
- Базовый ($7/мес) – использование динамического текста, постановка целей в расширенном варианте модуля статистики, отключение копирайта uKit.
- Магазин ($8.4/мес) – доступ ко всей функциональности магазинного модуля.
- Про ($10.5/мес) – возможность добавления своего кода на сайт, создания кастомных цветовых палитр и всё остальное, что указано выше.
Примечание: стоимость тарифов можно снизить использованием промо-кода UGUIDE-25 на 25%. Действует на все тарифы при оплате на любой период. Пользуйтесь.
2. WIX – лучшие шаблоны для сайтов-портфолио → обзор
| Официальный сайт: | wix.com |
| Год основания: | 2006 |
| Страна: | Израиль |
| Бесплатный период: | неограниченный |
| Платные тарифы: | 90 – 500 руб в мес. |
| Уровень сложности: | Простой |
Wix – конструктор для создания красивых визиток с кастомным дизайном. По возможностям является наиболее мощным из себе подобных. Здесь появляются первыми большинство интересных технологий, которые потом используют другие игроки рынка, но уже в своей интерпретации. Конструктор даёт много готовых шаблонов хорошего качества. Мобильную и декстопную версии можно редактировать отдельно. Везде есть тематический демо-контент. Также можно использовать ADI, алгоритм для автоматического создания сайтов по исходным данным. Есть возможность создания мультиязычных сайтов, а также привлечения соавторов к разработке. Редактор Wix позволяет свободно размещать элементы и редактировать структуру/оформление каждого из них. Можно использовать анимации, эффекты прокрутки, слои, направляющие, ставить видео или фото на фон секций, предварительно обработав картинку в редакторе, использовать сочетания клавиш для ускорения работы и прочее.
Категорий элементов довольно много: полоска (пустой контейнер секции), текст, кнопка, галерея, кнопка, интерактив, бокс, оформление, аудио и видео, соцсети, формы, ввод данных, блог, магазин, онлайн-запись, пользователи, меню, вставка кода. Многие из них содержат дополнительные элементы (например, чекбокс, рейтинг, капча, акции, подписка, прогресс-бар, различные фигуры и т. д.). У Wix есть инструмент Velo, позволяющий создавать кастомные приложения для сайта, а также использовать базы данных. То есть вы можете добавлять свои интерактивные элементы со знанием программирования или даже без. Здесь мощный SEO-модуль и просто невероятная куча бизнес-инструментов для взаимодействия с клиентами, объединёнными платформой Ascend. В магазине приложений более 350 позиций для продаж, маркетинга, оказания услуг, оформления контента, продвижения и прочего. Мощнейший конструктор для создания бизнес-сайтов. Подходит и новичкам, и бывалым разработчикам.
Плюсы:
- Множество разнообразных шаблонов для создания визиток;
- Мощный визуальный редактор;
- Подходит для создания бизнес-сайтов любых ниш деятельности;
- Инструменты Velo для внедрения кастомной функциональности;
- Ascend – бизнес-кабинет предпринимателя с кучей возможностей;
- Продвинутый SEO-модуль;
- Есть встроенная CRM-система;
- Есть редакторы для изображений и видео;
- Мощный и удобный блоговый модуль;
- Богатый магазин приложений на любой вкус и цвет;
- Возможность разработки мультиязычных сайтов;
- Возможность привлечения помощников для работы над сайтом;
- Возможность нанять специалиста под любую задачу;
- Стоимость тарифов ниже, чем практически у всех ближайших конкурентов;
- Много справочных материалов.
Минусы:
- Интерфейс обладает понятной структурой, но в нём очень много опций, новички могут путаться поначалу.
Стоимость тарифов для веб-сайтов:
- Подключить домен (90 руб/мес) – 500 Мб хранилища для файлов, 1 Гб пропускной способности сервера, прикрепление своего домена к сайту вместо поддомена системы, круглосуточная техподдержка, реклама Wix остаётся в футере.
- Базовый (150 руб/мес) – 3 Гб хранилища, 2 Гб пропускной способности, домен и SSL-сертификат в подарок, $75 на рекламу в Google, сайт без рекламы Wix.
- Безлимитный (250 руб/мес) – 10 Гб хранилища, безлимитная пропускная способность, деньги на рекламу в Google, домен и SSL в подарок, также получите в довесок доступ к платным приложениям Site Booster/Visitor Analytics просто так.
- VIP (500 руб/мес) – 30 ГБ хранилища, все бонусы из тарифов выше, плюс возможность бесплатно сделать полноразмерные логотипы в Wix Logo Maker с коммерческими правами на них, приоритетная техподдержка.
Примечание: у Wix почти всегда действуют скидки на те или иные тарифы. Обычно речь идёт о 50% на два старших варианта.
3. uCoz – бесплатная платформа для визиток → обзор
| Официальный сайт: | ucoz.ru |
| Год основания: | 2005 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | $2.39 – $12.79 в мес. |
| Сложность: | Выше среднего |
uCoz – по-настоящему универсальный конструктор, в котором можно собрать практически любой сайт. В том числе, отличную визитку с уникальным или шаблонным дизайном. Стандартные шаблоны, честно говоря, так себе в большинстве своём, хотя среди них тоже есть вполне приятные. Но! Есть премиум-шаблоны, представленные в огромном количестве. Качественные, разнообразные, интересные. Их стоимость для визиток плавает в районе $5-15. Лучший вариант – купить один из них и собрать сайт, не особо заморачиваясь с переделками бесплатных вариантов. Тем не менее, в системе есть визуальный редактор, к которому можно добраться из административной панели. С его помощью можно быстро поправить структуру/дизайн страниц без необходимости лезть в код. Тем, кто в кодинге понимает, Юкоз даёт раздолье – полный доступ к каждой странице на сайте. Точно так же, как это бывает в CMS. Плюс в том, что движок позволяет создавать реально разные с визуальной точки зрения сайты, по их виду мало кто поймёт, на чём сделаны. Диапазон получаемых результатов широкий. Самый простой способ: берём понравившийся по стилистике премиум-шаблон, наполняем контентом, и сайт готов.
uCoz – конструктор, в котором более 20 модулей под разные задачи. Панель управления можно структурировать на свой вкус, добавив/убрав шорткаты главного экрана на доступ к нужным областям настроек. То есть интерфейс не особо сложный и довольно удобный. Возможностей по оформлению контента множество, здесь мощный текстовый редактор, поддерживающий вставку кода и кучу вариантов форматирования текста/видео/изображений. Особо выделяется SEO-модуль, который позволяет запускать рекламные кампании в поисковиках прямо из интерфейса конструктора. Здесь очень много статистики. Понятно, поддерживается интеграция с любыми соцсетями и прочими внешними веб-сервисами – CRM, онлайн-консультантами, почтовыми службами, маркетплейсами и т. д. Итого, для создания визитки в uCoz вам потребуется шаблон с несколькими статическими страницами, контент и синхронизация с аналитикой/статистикой/соцсетями. Такой сайт можно сделать за 2 дня.
Плюсы:
- Запас по мощности: сделав первую визитку на Юкоз, вы сможете в дальнейшем делать любые другие сайты здесь же;
- Классные премиальные шаблоны;
- Безлимитный период бесплатного использования, который позволяет прикрепить свой домен: делайте сайт сколь угодно долго, а потом уже оплачивайте тариф и публикуйте его;
- Расширенные возможности по работе с кодом (HTML/CSS/JavaScript/PHP), наличие шорткодов для быстрого доступа к часто используемым функциям, доступ по FTP и т. д.;
- Много модулей, отвечающих за разные грани возможностей системы (блог, магазин, медиаконтент, продвижение и т. д.);
- Куча разнообразных настроек по безопасности, пользовательской активности, оформлению сайта, добавлению специфических штук вроде баннеров и прочего;
- Надёжность хостинга, высокая производительность сайтов;
- Отзывчивая, толковая служба поддержки.
Минусы:
- Конструктор покажется новичкам сложным из-за обилия опций, но ненадолго, интерфейс более чем логично выстроен;
- Для максимального раскрытия потенциала пригодится знание HTML/CSS, хотя и без него прожить здесь можно.
Стоимость:
- Минимальный ($2.39/мес) – +1 Гб хранилища к стоковым 400 Мб бесплатного тарифа, можно добавить свой домен и постить материалы визитки в соцсети. Реклама Юкоза остаётся;
- Образовательный ($4/мес) – +2 Гб хранилища, отключение рекламы на сайте;
- Базовый ($4.79/мес) – аналогичные предыдущему тарифу условия, но с возможностью монетизации сайта;
- Оптимальный ($6.39/мес) – +10 Гб хранилища, отключение всей рекламы, полнофункциональный SEO-модуль, подарочный домен при годовой оплате;
- Магазин ($7.99/мес) – +10 Гб хранилища, доступ к магазинному модулю.
- Максимальный ($12.79/мес) – + 20 Гб хранилища, все возможности конструктора, частые бекапы, загрузка больших файлов по FTP.
4. Nethouse – инструмент для сайтов событий → обзор
| Официальный сайт: | nethouse.ru |
| Год основания: | 2011 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 225 – 488 руб в мес. |
| Уровень сложности: | Простой |
Nethouse – понятный для новичков конструктор, в котором получаются неплохие визитки с простой структурой и типовым дизайном. Функциональности вполне достаточно, потенциал для продвижения тоже на хорошем уровне. Шаблонов не очень много, зато все адаптивные и симпатично, современно выглядят. Но! Есть более интересные платформы для создания визиток для бизнеса. Данный движок гораздо более интересно выглядит в узком контексте создания сайтов событий. Эта часть функциональности реализована отдельным конструктором, возможности которого, пожалуй, лучшие на рынке. Для тех, кому нужно собирать в онлайне аудиторию на концерты, семинары, праздники, конференции и прочие виды мероприятий, продавая на них билеты, обеспечивая возможность предзаказа, возврата средств и всего остального, связанного с этой нишей деятельности, Нетхаус – клондайк удобства и возможностей.
Nethouse.События – профильный конструктор с несколькими шаблонами для разных типов мероприятий. Возможностей по оформлению среднее количество, но это неважно. Важно то, что здесь удобно управлять продажами билетов, общаться с клиентами, вести учёт и модерировать заказы. Например, есть защита от случайных регистраций и от повторной покупки билета с одного аккаунта, система выдачи уведомлений о статусе события, возможность импорта/экспорта в XLSX/CSV участников события, определение способов оплат, создание промо-кодов, модерация заявок с ручным подтверждением возможности участия, мониторинг источников трафика и ещё куча мелких/крупных оптимизаций рабочего процесса. Кажется, разработчики учли все нюансы, но всё же продолжают шлифовать инструмент, который уже на голову выше всего остального по этому узкому профилю.
Плюсы:
- Лучший вариант для создания конкретно сайтов событий;
- Хороший потенциал для продвижения, есть все необходимые для этого инструменты;
- Простой визуальный редактор, его легко освоить за полчаса;
- Возможность заказа дополнительных услуг;
- Нормальная техподдержка.
Минусы:
- Небольшое количество готовых шаблонов, хотя их достаточно для решения указанной задачи для любых событий.
Стоимость:
Nethouse.События – бесплатный сервис. Зарабатывают тем, что берут 4.9% комиссии с продаж билетов. Те, кто желают убрать шильдик системы из футера, могут заплатить ещё 499 рублей в месяц.
5. Webasyst — онлайн платформа для бизнеса → обзор
| Официальный сайт: | webasyst.ru |
| Год основания: | 2003 |
| Страна: | Россия |
| Бесплатный период: | 30 дней |
| Платные тарифы: | 399 – 2879 руб в мес. |
| Уровень сложности: | Высокий |
Webasyst – облачный конструктор, базой для которого служит одноимённая CMS со всеми вытекающими. Движок не самый простой, специфический, но весьма интересный и крайне мощный. Давно существует, постоянно совершенствуется. Это модульная платформа, в которой вы сами можете сформировать интерфейс набором виджетов и плагинов. Конечно, здесь можно создавать отличные визитки. Вообще, сервис больше напоминает онлайн-представительство бизнеса в Сети, чем просто конструктор. Есть планировщик задач, встроенная CRM, масса средств коммуникации с клиентами, учёта прибыли/расходов, присутствует даже синхронизация с 1С, реализованная одним из 400 плагинов.
Шаблоны привлекательные, разнообразные, но большинство платные, дармовых в районе десяти. Есть доступ к FTP и редактированию кода. Настройки стилей детальные, можно отредактировать цвет и форму каждой буквы на сайте. Подключение к соцсетям, маркетинговые инструменты, интеграция внешних веб-сервисов через код или интерфейс, полнейший пакет SEO-настроек, много вспомогательных приложений и тонких настроек. Сайты в этой системе хорошо поддаются масштабированию. В этом плане она похожа на uCoz и WordPress, примерно один уровень. Основной повод использовать Вебасист – перспективность. Освоив интерфейс и сделав первую визитку, вы, скорее всего, пожелаете свой следующий проект разрабатывать тоже здесь. Сначала непросто, потом – легко, интересно и удобно.
Плюсы:
- Продуманный и гибкий, хотя слегка запутанный, на первый взгляд, интерфейс, который отличается от всех остальных конструкторов;
- Полная свобода по работе с кодом – скрипты, правка шаблонов и т. д.;
- Подходит для создания больших, мощных сайтов-визиток (корпоративных) с перспективой масштабирования функциональности и объёма;
- Возможность командной работы над проектом;
- Куча плагинов и приложений, установленных из коробки;
- Надёжность, высокая производительность сайтов;
- Удобство управления большим количеством сайтов, потому что здесь они имеют общий бекэнд на пакетных тарифах;
- Много обучающих материалов, хороший уровень обслуживания у техподдержки;
- Выгодные цены пакетных тарифов для профессиональных разработчиков сайтов;
- Семидневный тестовый период.
Минусы:
- Большинству новичков покажется сложным;
- Много платных плагинов, шаблонов и услуг;
- Небольшое количество бесплатных тем оформления.
Стоимость:
- Старт (399 руб/мес) – 5 Гб хранилища для файлов, 1 проект, 200 товарных позиций для онлайн-продаж, домен в подарок при оплате за год, подключение 1 аккаунта сотрудника.
- Про (1279 руб/мес) – 20 Гб хранилища, 5 проектов с общим бекэндом, доступ к приложению CRM, активация технологии CDN для увеличения производительности сайтов, расширенная статистика, неограниченное количество товаров магазина и аккаунтов сотрудников, синхронизация с 1С, МойСклад и Яндекс.Маркет, подарочный домен при оплате за 6 месяцев.
- Премиум (2879 руб/мес) – 50 Гб хранилища, 10 проектов, доступ к приложениям задач, файлов, хаба и поддержки, SSL в подарок.
6. mottor — конструктор сайтов с квизами → обзор
| Официальный сайт: | lpmotor.ru |
| Год основания: | 2013 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 466 – 6658 руб в мес. |
| Уровень сложности: | Средний |
mottor – конструктор с качественным визуальным редактором, привлекательным и удобным интерфейсом. Отлично подходит для создания одностраничных и многостраничных визиток с красивым дизайном. Все шаблоны адаптивные, но состоят из 1 страницы, то есть для визитки на 5 страниц четыре из них придётся оформить вручную. Но это несложно делается. Редактор позволяет добавлять готовые секции: отзывы, первый экран, новинки, галерея, каталог товаров, этапы работ, вкладки, FAQ, услуги, преимущества. В каждой категории с десяток разнообразных макетов. Также можно формировать собственные секции из отдельно взятых элементов: слайдер, видео, кнопка, карта, всплывающая форма или окно, колонки, HTML-код, текст, группа, форма и т. д.
Пространство для визуального оформления сайтов у mottor очень широкое: есть возможность клонировать секции, редактировать код CSS, менять структуру, добавлять эффекты, глобально настраивать цвета/шрифты и прочее. Можно создавать свои «свободные», то есть авторские блоки, сохранять их, а потом использовать. Десктопную/мобильную версию можно редактировать раздельно. Поддерживаются многоуровневые меню. Здесь много маркетинговых инструментов. Можно запускать A/B-тесты, пользоваться автоворонками продаж, промо-кодами, почтовыми рассылками и прочими вещами. Интеграция с любыми внешними веб-сервисами – само собой. По части SEO всё хорошо, как и со сбором подробной статистики. Есть встроенная CRM. Хороший конструктор как для новичков, желающих создать одну визитку, так и для дизайнеров.
Плюсы:
- Много красивых шаблонов, широкие возможности по оформлению дизайна;
- Удобная, красивая панель управления;
- Присутствует удобно реализованный магазинный функционал;
- Достойный SEO-потенциал создаваемых сайтов;
- Вставка своего кода, добавление любых интеграций;
- Возможность командной работы над сайтами;
- Есть встроенная CRM, довольно приличная;
- Много обучающих материалов;
- Низкая себестоимость 1 сайта на пакетных планах;
- Неплохая техподдержка.
Минусы:
- Нет ни одного многостраничного шаблона;
- Отсутствует возможность создания мультиязычного сайта;
- Отсутствует возможность ведения блога, который может стать неплохим дополнением к визитке.
Стоимость:
- Лайт (466 руб/мес) – без ограничений на объём хранилища, трафик и количество черновиков сайтов, 1 сайт до 750 страниц с доменом, который дают в подарок, интеграции, активирован магазинный модуль, защита от DDoS, техподдержка через лайв-чат.
- Бизнес (716 руб/мес) – 10 сайтов суммарным объёмом 10 000 страниц, подключение 10 доменов, три аккаунта для сотрудников, A/B-тесты, отключение рекламной ссылки из футера.
- Безлимит (6658 руб/мес) – безлимит на количество сайтов/доменов, все возможности из младших тарифов, плюс доступ к работе с автоворонками.
7. SITE123 — конструктор для простых сайтов → обзор
| Официальный сайт: | site123.com |
| Год основания: | 2012 |
| Страна: | США |
| Бесплатный период: | неограниченный |
| Платные тарифы: | 810 – 2204 руб в мес. |
| Уровень сложности: | Простой |
SITE123 – понятный конструктор визиток для новичков. С привлекательными шаблонами, удобным интерфейсом и визуальным редактором. Можно использовать бесплатно, но без возможности подключения своего домена. Можно выбрать формат сайт: одностраничник, когда все секции визитки располагаются одна за другой, или многостраичник, когда для каждого раздела есть свой пункт меню и отдельная страница. Делается это в 1 клик. Готовые секции распределены по категориям: клиенты, отзывы, музыка, статьи, блог, ресторан, планировать бронирования, рынок приложений, мероприятия, промо, контакты, продажи, портфолио, команда, особенности, FAQ, текст, диаграммы, сравнение изображений. В каждой по 3-10 вариантов оформления блока. С их помощью собрать визитку очень легко.
Готовые шаблоны разбиты на категории: бизнес, магазин, блог, услуги разнорабочих, ресторан, фотограф, технологии, мероприятия, транспортные услугу, туризм, отдых и спорт, здоровье, портфолио и резюме, сообщество, искусство. Все они адаптивные, симпатичные, легко поддаются редактированию: цвета, стили, шрифты, раздельное редактирование компьютерной и мобильной версии. Есть приложения, позволяющие добавить интеграции сторонних сервисов. Можно добавить несколько языков на сайт. Есть возможность вставки своего кода. Что удобно, здесь есть SEO-советник, который проанализирует ваш сайт, и даст рекомендации для поисковой оптимизации. В целом, конструктор приятный, его можно освоить за полчаса, создав хорошую визитку без хлопот.
Плюсы:
- Много готовых шаблонов хорошего качества, понятные настройки оформления в редакторе;
- Предельная простота использования;
- Наличие плагинов и приложений для расширения функциональности;
- Есть блоговый модуль и магазин;
- Возможность создания сайтов с несколькими языками;
- Наличие SEO-советника, хороший потенциал сайтов для продвижения;
- Есть бесплатный тариф;
- Добротная круглосуточная техподдержка;
Минусы:
- Конструктор без скидки дороже прямых конкурентов;
- Присутствует ограничений пропускной способности на всех тарифах.
Стоимость:
- Базовый (810 руб/мес) – 10 Гб хранилища и 5 Гб трафика, 100 писем для рассылок по почте, домен в подарок при оплате за 1 год.
- Расширенный (1254 руб/мес) – 30 Гб хранилища и 15 Гб трафика, 1000 писем для рассылок по почте, 2 ящика доменной почты, создание сайта на двух языках, убирает рекламную ссылку системы из футера, домен в подарок.
- Профессиональный (1824 руб/мес) – 90 Гб хранилища и 45 Гб трафика, 2500 писем для рассылок по почте, 5 ящиков доменной почты, создание сайта на трёх языках, 500 заказов для магазина в месяц, приём онлайн-оплаты, домен в подарок.
- Золотой (2204 руб/мес) – 270 Гб хранилища и 135 Гб трафика, 10 000 писем для рассылок по почте, 10 ящиков доменной почты, создание сайта на пяти языках, полная функциональность магазина и неограниченное количество заказов, домен в подарок.
Примечание: сервис частенько раздаёт скидки до 50%, которые делают его стоимость приемлемой на фоне конкурентов.
8. WordPress – самая популярная CMS в мире → обзор
| Официальный сайт: | ru.wordpress.org |
| Год основания: | 2003 |
| Страна: | Весь мир |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | От $2.95 в мес |
| Сложность: | Простая |
WordPress – хороший вариант для тех, кто хочет поработать с системой управления контентом. Это одна из самых простых для понимания. Бесплатная. Работа в ней не особо отличается по сложности от любого нормального конструктора. Здесь получаются отличные визитки. Бесплатных шаблонов тысячи, можно выбрать и установить прямо из встроенной библиотеки. Каждый имеет какое-то количество настроек оформления и структуры, больше или меньше. В код не обязательно лезть. А если вы купите ещё и платный шаблон ($15-50 примерно), то там, скорее всего, будет море параметров настройки дизайна. Более того, здесь куча плагинов визуального редактора, не считая встроенный Gutenberg. К примеру, Elementor или ему подомные, которые превращают движок в конструктор: из секций и элементов можно собирать макеты любых страниц. Это просто делается. Ну или заполнить готовый шаблон контентом – и всё, сайт готов. Ничего сложного.
У движка отличный SEO-потенциал, но из коробки настроек не так уж много, только базовые. Посредством установки плагинов вы сможете интегрировать на сайт любые возможности: CRM, онлайн-консультанта, уведомления, заказа обратного звонка, всякие виджеты, маркетинговые инструменты, калькулятор услуг, синхронизацию с любыми соцсетями и прочими веб-сервисами. Ограничений нет, Вордпресс дружит со всем, что существует, ввиду огромной популярности. Мощный и гибкий движок. И требовательный к ресурсам хостинга, особенно после установки пары десятков плагинов. Стоимость использования как раз упирается в цену домена и хостинга, который желательно выбирать тщательно, поскольку от его работы и удобства зависит производительность, надёжность и безопасность работы сайта. Лучшим в своём роде является Bluehost, на его примере мы и покажем себестоимость визитки на WP.
Плюсы:
- Гибкость, масштабируемость, простота интерфейса для новичков;
- Море великолепных шаблонов и плагинов под все мыслимые задачи;
- Хороший SEO-потенциал;
- Перспективность: научившись работать с WP, вы можете стать разработчиков сайтов, поскольку движок универсален;
- Постоянные обновления самого WP, развитие экосистемы плагинов/шаблонов;
- Огромное количество справочных материалов в любых форматах, мощное сообщество профессиональных разработчиков;
- Полный доступ к коду всего, что есть на сайте;
- Бесплатность, вы платите только за хостинг и домен.
Минусы:
- Шаблоны и плагины нужно выбирать аккуратно, особенно с неофициальных источников, присутствует риск напороться на вредоносный хлам, который положит вам сайт или создаст другие проблемы;
- Из коробки не блещет функциональностью, но плагины и хороший шаблон всё это дело легко ровняют;
- WP – относительно тяжёлый движок для серверов, поэтому на ноунеймовых, копеечных хостингах может тормозить, особенно при наплыве посетителей.
Стоимость Bluehost:
- Basic ($2.95/мес) – автоматическая установка WP с кастомными шаблонами, 1 сайт, 50 Гб хранилища на SSD, круглосуточная поддержка, CDN, бесплатный домен и SSL на 1 год.
- Plus ($5.45/мес) – без ограничений на объём хранилища и количество сайтов, 1 домен и SSL в подарок, бесплатная месячная подписка на Office 365
неограниченное количество сайтов, припаркованных доменов/субдоменов и дискового пространства, домен в подарок. - Choice Plus ($5.45/мес) – всё, что описано выше, плюс автоматические бекапы сайта на 1 год.
9. Конструктор сайтов Craftum → детальный обзор
| Официальный сайт: | craftum.com |
| Год основания: | 2021 |
| Страна: | Россия |
| Бесплатный период: | 10 дней |
| Платные тарифы: | От 169 руб. в мес |
| Уровень сложности: | Простой |
Craftum – это очень интересный вариант для тех, кому нужны одновременно все преимущества онлайн-конструкторов лендингов с их удобными блочными редакторами, но без деления по сложным тарифам и без каких-либо ограничений на количество страниц или другие параметры хостинга. Несмотря на относительно небольшой срок существования, платформа обеспечивает все необходимые функции для гибкой работы с дизайном, например, дизайн-блок, вставка своего HTML-кода и скриптов, отправка уведомлений на email и т.д. Это потому, что за разработкой продукта стоит сильная команда с достаточным опытом.
Специально для визиток есть готовые одностраничные шаблоны, в которых уже будут встроены формы обратной связи, предусмотрены поля для вставки своих контактов и номеров телефонов. В наборе блоков есть качественные галереи, карточки преимуществ, готовые виджеты для показа товаров и организации корзины, прайс-листы, интерактивные блоки «До-После», онлайн-карты, этапы работы и т.п. Многие из этих блоков можно редактировать в свободном формате – после преобразования в дизайн-блок (добавлять и удалять свои элементы, организовывать слои и наложения, фильтры и т.д.).
Плюсы:
- Современные адаптивные шаблоны для сайтов-визиток (более сотни, на разную тематику).
- Удобный, простой и очень понятный блочный конструктор (150+ готовых блоков).
- Предоставляется web-почта (для организации почты на своём домене) и доступ к CDN (сеть доставки контента).
- Нет никаких ограничений по количеству страниц, по трафику или по объёму сайтов.
- Всё, что нужно для качественно SEO, в том числе автоматическая генерация xml-карты и robots.txt, мета-теги и т.д.
- Система умеет отправлять уведомления о наличии обращений через формы на сайте.
- Сайт-визитку в Craftum можно создать буквально в течение одного часа даже без опыта разработки.
- Есть бесплатный курс обучения (включает в себя основы работы с платформой).
- 10 дней бесплатного тестирования.
- Бесплатная оперативная техподдержка (обратиться с любым вопросом можно в онлайн-чате прямо из панели управления).
- Единый тариф, открывающий доступ сразу ко всем возможностям и функциям конструктора.
- Всё на русском языке (это изначально российская платформа).
- Полная свобода дизайна, благодаря дизайн-блокам.
- SSL-сертификаты добавляются к сайтам автоматически и отдельной оплаты не требуют.
Минусы:
- Нет готовых интеграций с системами рассылок, CRM-системами и другими внешними сервисами (эта проблема частично компенсируется возможностью вставки своего HTML-кода).
- Web-почта работает в отдельном интерфейсе (не в панели управления).
- Возможности дизайн-блоков пока скудные (мало готовых элементов для добавления на холст).
- Ограничение в 5 сайтов на аккаунт пока никак не снять.
- В качестве файлов можно загружать только изображения (документы или видео придётся хранить на стороннем хостинге).
Стоимость:
Это наиболее приятная часть в использовании конструктора. Ниже цены даже представить сложно – всего 197 руб./месяц или 2028 руб. в год (в пересчёте получается 169 руб./месяц). Это вместе с подарочным доменом (можно выбрать имя в зонах ru/рф).
У Craftum нет никакого деления на тарифы и функции. Вам будет доступно всё и сразу. Из явных ограничений только количество сайтов – не более 5 на аккаунт. Остальное (место на диске, количество страниц, трафик и т.п.) никак не лимитируется.
Тестовые период предоставляется всем новым клиентам – 10 дней.
10. Ucraft – сайты-визитки для творческих людей → обзор
| Официальный сайт: | ucraft.ru |
| Год основания: | 2014 |
| Страна: | Армения |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 670 – 2400 руб в мес. |
| Уровень сложности: | Простой |
Ucraft – конструктор с привлекательным, понятным интерфейсом, в котором удобно работать новичкам. Визитки в нём получаются современные, красивые, адаптивные, распределены по категориям ниш бизнеса: фотография, мероприятия, туризм, спорт, стиль, ресторан, агентство и т. д. Визуальный редактор удобный, разнообразить оформление помогут инструменты дизайнера. Есть готовые секции для сборки страниц (хедер, футер, галерея, контакты и прочие), а также отдельные элементы, которых довольно много: текст, иконка, видео, логотип, меню, разделители, форма, подписка, магазинный и блоговый модули, счётчик, поиск, а также куча интеграций внешних веб-сервисов (соцсети, формы, платёжные системы, комментарии и т. д.). Любую секцию или элемент можно настроить на свой вкус. Есть различные эффекты для украшения страниц.
В Дашборде собрано многое: менеджер шрифтов, конструктор логотипов, SEO-модуль, настройки всплывающих окон, возможность добавления помощников-разработчиков, встроенная CRM, медийная библиотека, настройки страниц, дополнительные интеграции и прочее. Есть возможность добавления своего кода на сайт. Кстати, если вам нужна мультиязычная визитка, то здесь, пожалуй, самый удобный интерфейс для разработки таких сайтов. Ещё отметим блоговый модуль – он хорош, удобный и мощный, можно использовать для расширения объёма контента сайта. Все нужные SEO-настройки на месте: для каждой страницы, статьи, товара и т. д. Можно подключить аналитику, смотреть статистику. В системе есть чек-лист по созданию сайта с ссылками на переходы к нужным разделам настроек того или иного этапа, так что просто следуйте ему, и всё получится.
Плюсы:
- Привлекательные шаблоны, классный интерфейс;
- Удобный визуальный редактор, инструменты дизайнера;
- Отлично реализованная схема разработки мультиязычных сайтов, причём языковые версии могут отличаться контентом и дизайном, как, впрочем, десктопная и мобильная версии сайта;
- Встроенная CRM, конструктор логотипов;
- Доступно много интеграций из коробки;
- Хороший блоговый и магазинный модули;
- Роль хостинга выполняет надёжный и быстрый Google Cloud, причём, дисковое пространство не ограничено;
- Есть возможность бесплатной публикации визитки;
- Удобный чек-лист прогресса для новичков;
- Хорошая техподдержка, быстро реагирует;
- Двухнедельная гарантия возврата средств.
Минусы:
- Стоимость тарифов выше, чем у ближайших конкурентов.
Стоимость:
- Про Веб-сайт ($10/мес) – неограниченное количество страниц, полнофункциональный редактор, Дашборд и базовые возможности магазина на 15 товаров.
- Про Магазин ($21/мес) – все возможности системы, магазин на 1000 товаров.
- Безлимит ($69/мес) – всё полностью безлимитное.
Cписок конструкторов сайтов (18 шт.)
-
Лучший сервис для разработки визиток для бизнеса, недорогой, простой и эффективный
-
Мощный конструктор с визуальным редактором для создания красивых визиток
-
Мощный конструктор для разработки визиток со сложной структурой и дизайном
ПРЕМИУМ-СЕРВИСЫ (РЕКОМЕНДУЕМ)
-
Nethouse
Хороший вариант для публикации сайтов мероприятий
-
Ucraft
Интересный вариант для творческих личностей, которым нужен креативный сайт
-
Webasyst
Мощная платформа для ведения бизнеса в Интернете
-
mottor
Привлекательный, удобный конструктор для разработки красивых визиток
-
SITE123
Элементарный для изучения сервис, в котором получаются хорошие визитки
-
WordPress
Оптимальная CMS по всем параметрам, лучшая для создания бизнес-сайтов новичками
-
Craftum
Конструктор, работающий в связке с хостингом Timeweb. Хорош для визиток и лендингов.
-
Flexbe
Простой и удобный движок для новичков
-
Wfolio
Хороший движок для создания зрелищных портфолио и не только
СЕРЕДНЯЧКИ (С НЮАНСАМИ)
-
Vigbo
Конструктор портфолио с завышенной стоимостью
-
Setup
Примитивный движок, в котором трудно создать более-менее приличный сайт
-
A5
Запутанный редактор, плохие шаблоны, завышенная стоимость
-
Redham
Посредственный конструктор с задранным ценником и мёртвой техподдержкой
-
Tinkoff
Конструктор для создания простейших, однотипных визиток с минимумом возможностей
-
Google Sites
Движок для создания страниц с предельно простым оформлением на манер документов Word
-
Pixli
Сложный в использовании и малоэффективный конструктор
НЕ РЕКОМЕНДУЕМ (И НЕ ПРОБУЙТЕ)
Можно ли сделать сайт бесплатно?
Да, практически у всех конструкторов есть бесплатный тариф, позволяющий с ограничениями функциональности создать сайт на поддомене системы. Но лучше так не делать. Бесплатные тарифы и тестовые периоды существуют для ознакомления с движками. Делать на них рабочий сайт, раскручивать его и рассчитывать на прилив репутации/клиентов бессмысленно. Это подход школьника, который не смог сэкономить на завтраках и выделить несколько долларов в месяц на публикацию нормально сайта на своём домене со всеми необходимыми функциональными плюшками.
Серьёзно настроенному предпринимателю или компании играться в поисках бесплатной возможности создания визитки, мягко говоря, несолидно. Лучше вообще отказаться от идеи создания сайта, чем публиковать то, с чего потенциальные клиенты/партнёры будут недоумевать. Что это за бизнес, который не может позволить себе нормальный сайт? Практически все знают, что это стоит недорого, и любой живой бизнес может позволить себе иметь полноценный сайт. Что это за уровень жадности, не позволяющий вложить небольшую сумму в его развитие? Кто с таким хозяином захочет вести дела? Мало кто.
Если и были планы сэкономить, перестаньте ориентироваться на них, в погоне за бесплатным сыром сделаете себе только хуже. Потенциальные убытки будут выше сэкономленных копеек.
Сколько стоит сайт визитка?
Стоимость сайта складывается из суммы за аренду хостинга (конструктора) и доменного имени. У конструкторов понятные тарифные планы – сколько написано, столько и платите за подходящий по условиям задачи пакет услуг. Домен частенько дают в подарок на год. Вообще, стоимость домена зависит от зоны и регистратора, разброс большой. Например, .ru стоит 150-200 рублей в год, а .com – в 3-4 раза дороже.
Дистрибутив CMS WordPress сам по себе бесплатный, но потребует платного хостинга для сайта и домена. Опять же – домен хостеры иногда дают в подарок. Мы берём цены и условия Bluehost как наиболее подходящего хостинга для WP из всех существующих.
Для всех конструкторов мы взяли цены тарифов, позволяющих нормально работать и убрать рекламу систем из футеров.
Стоимость сайта-визитки
| Платформа | Стоимость визитки |
| uKit | От $3.5/мес |
| Wix | От 150 руб/мес |
| uCoz | Бесплатно или от $2.39/мес |
| Nethouse | Бесплатно или 499 руб/мес |
| Ucraft | От $10/мес |
| Webasyst | От 399 руб/мес |
| mottor | От 446 руб/мес |
| SITE123 | От 810 руб/мес |
| WordPress | От $2.95/мес |
| Студия Divly | 3900 рублей |
Таким образом, содержание бизнес-сайта обойдётся в пределах ~$5-8/мес. А может быть вообще бесплатным, но при желании подключить свой домен всё равно придётся немного раскошелиться.
Создание сайта-визитки «под ключ»
Заказать сайт под ключ
Divly – веб-студия с доступными ценами. Оформлена в формате онлайн-сервиса с личным кабинетом, из которого можно следить за статусом выполнения заказа. Здесь вам могут СОЗДАТЬ САЙТ БЕСПЛАТНО, магазин или блог с различной функциональностью на базе uKit, uCoz и uCalc (онлайн калькулятор для сайта). Стоимость сайта-визитки либо лендинга – 3900 рублей. Есть услуги по SEO-оптимизации, продвижению контекстной рекламой и разработке графических материалов.
Вам сделают сайт согласно указанным пожеланиям, техническому заданию. Возможны доработки до той стадии, пока вы не станете довольны результатом.
Если вам нужна визитка по тарифу «Все включено» – с правильными тематическими текстами, грамотной подачей преимуществ, оптимизацией, подключенными каналами продвижения и прочим фаршем, то это обойдётся в 34990 рублей. Дадут домен на 5 лет и 100% гарантию результата. Это вариант для тех, кто хочет получить полностью готовый сайт на пять лет вперёд, ничего не делая от себя. Заплатили, и всё появилось, заработало.
Можете обращаться в Divly с любой задачей, не только за визитками. Ребята расторопные, денег просят умеренно, делают хорошо, слушают пожелания и претензии клиентов к работе. Можно сотрудничать без опасений.
Продвижение сайта-визитки
Для успешного продвижения сайта он должен быть размещён на домене 2 уровня (вроде mydomain.com), иметь уникальный контент по теме, полностью заполненные мета-теги для всех страниц, понятные URL (ЧПУ) и быть синхронизирован с бизнес-аккаунтами в социальных сетях. Также нужно подключить аналитику от Yandex/Google, добавить в поисковые системы информацию о компании, иметь доменную почту для обратной связи с клиентами, мессенджеры и прочие каналы связи. Чем их больше, тем лучше.
Оптимизация текстов под ключевые запросы желательна. В этом случае сильно помогает наличие блога: сайты-визитки небольшие, у них относительно мало контента, поэтому блог поможет охватить большее количество тем и лучше их раскрыть, использовать больше ключевых запросов по контексту. Для ускорения продвижения можно задействовать контекстную рекламу, с ней вы быстро получите первых клиентов. Также можно занести бизнес в разнообразные справочники и торговые площадки, оставив в каждом ссылку на сайт.
Общий смысл такой, что нужно оставить в Интернете как можно больше информации о бизнесе и ссылок на ваш сайт на доверенных тематических ресурсах. Не стоит ждать мгновенного результата. Как правило, при грамотном подходе эффект начнёт проявляться через пару-тройку месяцев и потом продержится долго. Получите достаточно клиентов со временем.
Выводы и рекомендации
Все обозначенные конструкторы сайтов и CMS WordPress позволяют создать хорошие визитки по своим направлениям, получить привлекательный и функциональный каркас для персонализации вашего коммерческого предложения целевой аудитории.
Технически вы, наверняка, сможете оформить все необходимые страницы. Красивые шаблоны сделают остальное – внешний вид у сайта будет приятный. Нюансы успеха, помимо качества каркаса, кроются в качестве подаче бизнеса. Обобщим советами всё вышеописанное:
- Пишите тексты от себя, со знанием дела и большим количеством полезных подробностей;
- Указывайте много контактных данных на видном месте – в шапке сайта, к примеру, ну и на отдельной странице тоже продублируйте;
- Подключите социалки, публикуйте в них новости и рекламу;
- Желательно завести раздел с полезными статьями – блог, который увеличит количество тематического текста на сайте, что очень любят поисковые системы;
- На главной странице в шапке чётко укажите заголовком и коротким описанием профиль сайта, чтобы посетитель сразу понимал, где он и какую пользу здесь может получить;
- Выберите нормальные, читаемые шрифты и цветовую схему сайта, чтобы они не мешали воспринимать информацию;
- Сделайте раздел клиентских отзывов либо выложите их на главной странице в табах, как это обычно делают;
- Выложите документы – сертификаты, лицензии и прочие, подтверждающие квалификацию и законность деятельности;
- Укажите цены либо разместите калькулятор услуг – люди должны понимать, сколько это стоит;
- Преимущества желательно формулировать в формате выгод клиента, а не простым перечислением каких-то характеристик. То есть покажите, что ему даёт та или иная характеристика или свойство товара/предложения.
В целом, самое сложное, что вас ожидает при работе над сайтом – это наполнение его контентом, периодическая реклама услуг в социалках и на прочих каналах привлечения клиентов. Это требует постоянства. Технически создать сайт – легко. Если совсем нет желания этим заниматься, тогда обратитесь в Divly – они помогут, недорого сделают визитку и всё настроят.
В целом, лучший вариант для создания бизнес-сайта – uKit, для портфолио – Wix, для сложных корпоративных сайтов – uCoz, для сайтов событий – Nethouse. Разработчикам удобно использовать Webasyst, новичкам и дизайнерам – Ucraft или mottor. SITE123 – удобный вариант для начинающих, очень простой движок. А WordPress годится в одинаковой мере для всех, его тоже можно использовать новичкам с хорошим хостингом – там всё автоматически установится и настроится, ничего сложного. Цена вопроса во всех случаях уложится в 5$/мес.
-
Автор:
#Руководства
- 15 май 2022
-
17
Научимся собирать красивый современный сайт из готовых блоков и настраивать его внешний вид, а потом опубликуем его в интернете.
Иллюстрация: Аня Макарова для Skillbox Media
Пишем про дизайн и искусство. Всё, что вы хотели знать о настоящем, прошлом и будущем визуальной культуры.
Tilda — онлайн-конструктор сайтов, с помощью которого можно быстро сделать и опубликовать сайт. Чтобы им пользоваться, не нужно покупать доменное имя или учиться программировать — достаточно расставить по местам готовые блоки.
В этой инструкции рассказываем, как устроена Tilda, а заодно — показываем, как сделать себе сайт-визитку.
1. Зарегистрируйтесь в Tilda, если у вас ещё нет аккаунта.
2. После регистрации платформа сразу же предложит создать свой первый сайт. Сделайте его и придумайте название — для практики можно просто «Мой сайт» или Test. Но лучше назвать его осмысленно, чтобы потом название не сбивало вас с толку.
3. Нажмите на кнопку «Создать новую страницу» — откроется каталог шаблонов Tilda. Выберите пустую, так как вы будете делать страницу с нуля.
4. По умолчанию эта страница будет называться Blank page. Чтобы поменять её название, нажмите на «Настройки» и напишите «Главная».
1. Нажмите кнопку «Все блоки», в появившейся панели нажмите «О компании» и выберите любой шаблон. Советуем взять шаблоны с номерами AB402 или AB603 — они будут указаны в серой плашке около названия.
В бесплатном тарифе вам доступно ограниченное количество блоков — остальные выглядят светлее и рядом с ними есть замочек. Если такие шаблоны вам нравятся больше, нажимайте на них и активируйте бесплатный доступ ко всем функциям на 14 дней. Но после истечения срока вам придётся купить и оплачивать подписку на сервис.
Страницу из нашей инструкции можно повторить в бесплатной версии.
2. Наведите курсор на блок и нажмите «Контент». В появившемся меню в заголовке напишите своё имя, в описании — кратко о себе. Подзаголовок заполните по желанию — если оставить его пустым, то и на сайте он отображаться не будет. В блоке «Изображение» загрузите свою фотографию. Затем нажмите «Сохранить и закрыть».
3. Наведите курсор на блок и нажмите «Настройки». В появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху укажите 2.5 line, а снизу — 0. Затем нажмите «Сохранить и закрыть».
1. Наведите курсор на меню и нажмите на плюсик — откроется меню с выбором модулей.
2. Обычно, чтобы коротко рассказать об услугах, используют структуру из трёх колонок. Поэтому советуем выбрать шаблон FR201 в категории «Преимущества».
3. Наведите курсор на блок и нажмите «Контент». В появившемся меню нажмите «Шапка блока» и в заголовке напишите «Услуги», а в описании — коротко о том, чем вы занимаетесь.
4. В блоке «Карточки» напишите три услуги, которые вы будете предоставлять клиентам, и описания к ним. А ещё в этом блоке удалите все картинки с иконками — в нашем случае эти абстракции не будут ничего говорить о вашей квалификации, поэтому они не нужны. Нажмите «Сохранить и закрыть».
5. Наведите курсор на блок и нажмите «Настройки». В появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху укажите 5 line (150 px), а снизу — 6 line (180 px). Затем нажмите «Сохранить и закрыть».
1. Наведите курсор на блок с услугами и нажмите на плюсик — откроется меню с выбором модулей.
2. Выберите шаблон TL02B в категории «Заголовок». Наведите курсор на этот блок, кликните на текст и напишите «Портфолио». Затем нажмите «Настройки», в появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху и снизу укажите 0. Нажмите «Сохранить и закрыть».
3. Наведите курсор на меню и нажмите на плюсик. Выберите шаблон IM10. Наведите курсор на этот блок и нажмите «Контент». Измените в нём текст — напишите короткое описание вашего проекта. Затем — поменяйте иллюстрацию.
4. Нажмите «Настройки», найдите пункт «Отступ сверху» и «Отступ снизу». Сверху укажите 2 line (60 px), а снизу — 0. Нажмите «Сохранить и закрыть».
5. Сделайте ещё один или два таких же блока с разными проектами. Чтобы вёрстка была разнообразнее, наведите курсор на любой из блоков, нажмите «Настройки» и поставьте галочку на «Отразить по горизонтали» — текст и картинка поменяются местами.
1. Наведите курсор на последний блок и нажмите на плюсик — откроется меню с выбором модулей. Выберите шаблон CN102 в категории «Контакты».
2. Наведите курсор на блок и нажмите «Контент». В появившемся меню в поле заголовка напишите «Связаться со мной». Из второго и третьего блоков просто удалите всё.
3. Ниже укажите, где именно вам можно написать: телефон, почта, Telegram или другие соцсети.
4. Нажмите «Настройки», в появившемся меню найдите пункт «Отступ сверху» и «Отступ снизу». Сверху и снизу укажите 5 line (150 px).
1. На верхней панели в правом углу нажмите кнопку «Предпросмотр» и проверьте свой сайт. Не забудьте протестировать и мобильную версию — в режиме предпросмотра нажмите на иконку с ноутбуком и вместо неё выберите телефон. При необходимости исправьте все ошибки.
2. Нажмите кнопку «Опубликовать». В появившемся меню введите название сайта — для сайта-визитки уместно писать в адресе своё имя, например dashaivanova.tilda.ws.
3. Если вы заметили какие-то ошибки, то их можно поправить в любой момент через редактор Tilda.
Другие инструкции по Tilda

Научитесь: Дизайнер сайтов на Tilda
Узнать больше
Заполните сайт своими данными и ваш сайт-визитка готов! Выбор готовых шаблонов для любой отрасли позволяет сократить время разработки, а простое управление сайтом понятно любому пользователю.
Раньше обменивались визитными карточками. Сегодня для этой цели используют сайты, которые выполняют ту же функцию и дают представление о человеке или компании. Поэтому для многих актуален вопрос: как сделать сайт-визитку самому?
Он является небольшим по объему проектом, который содержит несколько разделов:
- общие сведения о специалисте либо организации (на главной странице);
- перечень услуг или категории товаров;
- информацию для клиентов либо покупателей — это прайс-листы, формы заказа, портфолио, примеры работ;
- контактные данные.
У веб-сервиса могут быть и другие разделы, в зависимости от специфики деятельности компании, интересов потенциальной целевой аудитории.
Обзавестись таким ресурсом можно тремя путями.
- Создать самостоятельно.
- Обратиться к фрилансеру.
- Заказать под ключ в студии веб-дизайна.
Поскольку визитка — это небольшой сайт, выполнить работы по созданию можно самостоятельно. Это совершенно не сложно, если разобраться в основных тонкостях. В этой статье рассмотрим, как сделать сайт-визитку самому: бесплатно, быстро, без длительной подготовки.
Платформа
Прежде всего определите, что именно подходит для реализации ваших целей:
- CMS и хостинг;
- Конструктор.
Первый вариант позволяет использовать шаблоны или темы, которые отличаются многофункциональностью. Они бывают платными и бесплатными. Возможности дизайна шире, особенно если нужно брендирование. Функциональность будущей площадки не ограничена, можно добавлять уникальные опции. Доступ к визитке будет не только у создателя, но и у сотрудников — маркетологов, бренд-менеджеров, дизайнеров. Самостоятельно провести работы сложно, если нет опыта. Новичкам придется подключать специалистов, оплачивать их услуги. Альтернативный вариант — самостоятельно разбираться в тонкостях интерфейса, однако это займет большое количество времени, к тому же нет гарантии отсутствия ошибок.
Онлайн-конструкторы — это решение для начинающих, которое подойдет для запуска простых сервисов. Можно подключить контекстную рекламу, чтобы привлечь первых посетителей, тестировать новые ниши или оригинальные стратегии. Предварительная подготовка и обучение не нужны, ведь конструктор рассчитан на неопытных пользователей. Технические проблемы сервис решает самостоятельно. Автор выбирает шаблоны и темы оформления, добавляет контент, информацию о товарах, способах доставки, контактные данные. Создание таким образом займет не больше получаса, тогда как взаимодействие с CMS — длительный процесс. Конструкторы — это единственный способ сделать работу без финансовых вложений. Со временем все можно менять, подключая платный функционал.
Разработка при помощи онлайн-конструктора — оптимальный выход для новичков или тех, кто хочет определить, насколько она необходима. Со временем проект можно расширить, дополнить, сделать функциональнее.
С каким конструктором работать
Количество бесплатных или условно-бесплатных сервисов увеличивается, поэтому начинающим может быть сложно остановиться на одном. Самые удобные и популярные:
- 1С-UMI — относительно молодой, но популярный конструктор, который подойдет для одностраничных визиток или площадок с большим количеством страниц. Вы можете на бесплатной основе использовать более полутысячи шаблонов, часть из которых — адаптивная. Они корректно отображаются на экранах ноутбуков или компьютеров, смартфонов, планшетов (адаптируются под диагональ дисплея для комфортной работы). Шаблоны разделены по категориям. Заменить их можно в любое время. Интерфейс понятный на интуитивном уровне, вам не потребуется предварительное обучение. Много функций. Простая панель администрирования не уменьшает рабочую область, а для активации редактора нужно сделать один клик мышкой. Полная справочная информация поможет разобраться, если возникнут проблемы и вопросы. В будущем веб-сервис можно перенести CMS и другой хостинг, но эта функция платная.
- Ucoz — долгое время к этому сервису относились скептически, и такое мнение было оправдано неудобным и узким функционалом. Постепенно ситуация изменилась. Сейчас Ucoz — это платформа, на которой можно создать проект из одной страницы или сложный сайт с отдельным доменным именем. Выбор шаблонов большой, есть платные и бесплатные функции. Существует возможность редактировать код.
- Тильда — сервис, в котором создание происходит блоками. Из них собирается страничка. Блоки настраиваются в зависимости от желания автора. В платной версии можно подключить больше одного домена или перенести проект на любой хостинг. Есть тестовые блоки, обложки, меню.
- Ukit — узкоспециализированный сервис, который разработан для среднего и малого бизнеса. Интерфейс интуитивно понятный, есть функции для настройки и индивидуализации. Можно сделать интеграцию с CRM.
Как создать сайт-визитку самому бесплатно: инструкция
Алгоритм разработки сайта-визитки рассмотрим на примере решений 1С-UMI.
- Предварительная подготовка. Перед началом работы продумайте организацию веб-сервиса: какой контент будет на главной, в месте для описания услуг или товаров. Напишите или закажите тексты, подберите изображения. Создайте структуру будущей площадки, решите, сколько страниц нужно. Одним из видов является лендинг — посадочная страница, которую в будущем используют для рекламных кампаний. Такая подготовка поможет сэкономить время непосредственно при взаимодействии с 1С-UMI.
- Зайдите на главную страничку сервиса и зарегистрируйтесь. Укажите адрес электронной почты и выберите имя для будущего проекта. Если оно свободно, приступайте к созданию.
- Выберите тип сайта: лендинг, сайт компании или специалиста, интернет-магазин. Просмотрите шаблоны, которые предлагает конструктор, выберите один из них. Варианты сгруппированы по роду деятельности, адаптации, количеству страниц. Это упрощает выбор и помогает свести к минимуму работу над дизайном.
- Нажмите на кнопку «Создать сайт». Перед вами откроется панель управления в развернутом виде. На этом этапе займитесь контентом — добавляйте и корректируйте содержимое.
- Чтобы перейти в режим редактирования, нажмите F2 и выберите тот элемент, который хотите изменить.
- Разместите свой логотип, название компании или имя специалиста, укажите род занятий. Отредактируйте содержимое центральной и левой боковой колонки.
- Наберите или вставьте в макет текст-приветствие, в котором указано, чем занимаетесь вы или компания, какие услуги можно заказать либо какие товары купить. Это тот контент, который подготовлен заранее.
- Добавьте изображения, подпишите их.
- Чтобы сохранить все изменения, нажмите F2.
- Перейдите на следующую страницу. Войдите в режим редактирования и измените информацию на ней. Переход к режиму редактирования осуществляется нажатием клавиши F2. Аналогично сохраняются изменения.
- Зайдите в блок с контактами. Внимательно отредактируйте имеющиеся там сведения. Проверьте, насколько актуальны данные, которые вы указываете. Ошибка в номере телефона или опечатка в адресе электронной почты обернется потерей клиентов, которые не смогут связаться с вами. В будущем следите за актуальностью информации и вносите изменения сразу же. Это позволит оставаться на связи с теми, кто зашел на ваш ресурс.
- Если вы указываете цены на услуги или товары, обновляйте данные на сайте-визитке. Это поможет избежать оттока клиентов.
- Закончив с основным содержимым, сохраните проделанную работу и перейдите к панели управления. Кликните по ней.
- Войдите в раздел «Контент» и выберите в нем пункт «Структура и меню». Здесь есть возможности для отображения страниц, редактирования комментариев, взаимодействия с социальными сетями. Если один из разделов находится в разработке или обновляется, не нужно показывать его пользователям. Сначала завершите работы, а потом демонстрируйте результат. Чтобы скрыть раздел, отметьте его галочкой и выберите пункт «Сделать неактивным» в меню «Действия с отмеченными». Когда завершите обновление или редактирование, снимите галочку.
- В разделе «Комментарии» есть возможность модерировать отзывы, удалять те, которые не устраивают вас или являются некорректными.
- Чтобы отображать комментарии и лайки, которые пользователи оставляют в социальных сетях, перейдите в одноименный раздел.
- Подраздел панели управления «Иконка сайта» позволит загрузить логотип. Размер изображения может быть любым, система сама подстроит его под нужный формат.
- У посетителей не должно складываться впечатления, что сайт создан по шаблону. Займитесь дизайном, для этого перейдите в соответствующий пункт меню. При желании можете поменять шаблон — внесенная информация при этом сохранится.
- Настройте почту для входящих писем, чтобы контактировать с клиентами и посетителями.
- В разделе «Реклама/SEO» настраивается продвижение сайта в поисковых системах.
- Для смены пароля, адреса электронной почты, к которой привязана площадка, или контактных данных зайдите в раздел «Личные настройки».
- Создайте резервную копию — опция доступна в соответствующем разделе.
- Конструктор дает возможность очистить кэш сайта, удалить временные файлы или всю информацию.
- Визитка создана. Наполняйте ее интересным контентом, обновляйте портфолио — это привлечет клиентов. Пользоваться бесплатным проектом, сделанным при помощи UMI, можно неограниченное количество времени. Есть возможность планировать и проводить рекламные кампании — для этого не потребуется переходить в платный тариф.
- Если нужно изменить дизайн сайта-визитки, сделать это можно, не рискуя потерять имеющиеся данные. Перейдите в раздел «Дизайн», измените цветовую схему, добавьте фоновые изображения, выберите подходящие шрифты. Не забывайте сохранять изменения.
Бесплатный функционал сервиса 1C-UMI позволяет создать визитку любой сложности. В редакторе нет рекламы, которая отвлекает от разработки, а готовый проект получает читабельное имя, легко запоминающееся посетителями. Для бесплатного пользования предоставляется 100 Мб пространства на диске. Этого объема достаточно для небольшого презентационного сайта или лендинга.
В конструкторе 1C-UMI есть платные функции, которые помогают расширить функционал. Это создание в нем собственной почты, привязка своего домена. За плату доступно управление CSS, продвижение сайта в поисковиках. Чтобы воспользоваться расширенными функциями, достаточно перейти в раздел «Оплата». Здесь выбирают срок, на который оплачивается ресурс или переводят сайт на другой хостинг.
Конструктор 1C-UMI удобнее всего для создания небольших проектов. Выбор готовых шаблонов для отраслей, 100 из которых адаптивны, поможет быстро сконструировать площадку, а их использование не требует оплаты. Чтобы расширить функциональность, посетите магазин решений UMI.Market, где есть дополнительные модули.
Советы
- Указывайте адрес сайта на бумажных визитках — так партнеры получат полные сведения о вашей деятельности.
- Избегайте объемных блоков текста, структурируйте информацию. Выделяйте суть, добавляйте примеры.
- Расширяйте портфолио, указывайте статистику: рост прибыли, количество клиентов. Факты работают эффективнее «голой» рекламы.
- Следите, чтобы данные соответствовали действительности, были актуальными.
Привет, в этом посте я покажу, как можно быстро сделать сайт визитку на Вордпресс самому и к тому же бесплатно. Инструкция получилась довольно долгая, но зато очень подробная. Если у вас останутся вопросы после просмотра урока, пишите в комментарии и я отвечу на них.
Важно:
Все инструменты, плагины, ресуры и прочее, что я использую в видео, вы можете найти ниже в описании к нему.
Как скачать:
Дополнительно я добавил ссылку на скачивание архива с сайтом визиткой (из урока) и прикрепил инструкцию по установке его к себе на хостинг.
Так же, в описании находятся таймкоды на темы из видео.
Как сделать сайт визитку на Вордпресс за 1 час
Как сделать сайт визитку — описание и доп. материалы:
➡ Хостинг, домен и CMS регистрируем тут: https://clck.ru/JLr9M
➡ Генератор логотипов для сайта тут: https://clck.ru/MPpyv
➡ Бесплатный курс по созданию сайтов с нуля тут: https://clck.ru/NBKzT
Как скачать шаблон сайта и установить к себе на хостинг
?Шаблон сайта из видео можно скачать тут: https://yadi.sk/d/KYXzPWauXYkRuQ
?Инструкция по размещению сайта на хостинге и подключение домена: https://youtu.be/rvl3gDmuj_o
Название плагинов и тем, которые я использую в видео:
- Тема — ASTRA
- Плагины:
- Elementor
- Contact form 7
Дополнительные материалы:
- Как придумать доменное имя для своего сайта: https://clck.ru/NBhsQ
- Как зарегистрировать домен и подключить его к сайту:
- Бесплатные изображения для сайта можно брать тут: https://clck.ru/JfNoy
- Бесплатные иконки для сайта можно брать тут: https://clck.ru/NBhcs
- Генератор политики конфиденциальности
Таймкоды на темы из видео:
0:20 — Как создать сайт-визитку с полного нуля и бесплатно
0:34 — Орг. моменты, что и как будет в этом видео
3:05 — Бесплатно регистрируем аккаунт на хостинге
4:19 — Удаляем сайт созданный по умолчанию
5:02 — Разбираемся с доменами и поддоменами
6:05 — Что такое CMS и как установить WordPress
8:14 — Логинемся на своем сайте
8:47 — Внутренние настройки сайта
10:48 — Что такое «Темы сайта» и как их устанавливать
13:03 — Устанавливаем плагины
14:40 — Создаем страницу для Элементора
15:15 — Первичный обзор Элементора
19:10 — Начинаем выстраивать «шаблон» сайта-визитки
20:10 — Создаем шапку сайта
24:17 — Создаем первый экран
29:15 — Создаем второй блок «О нас/О компании»
41:05 — Создаем третий блок «Продукты/услуги»
46:05 — Создаем четвертый блок «Выгоды/Почему нужно обратиться к нам»
51:20 — Создаем пятый блок «Контакты»
56:10 — Создаем подвал сайта
58:20 — Настраиваем дизайн первого экрана
1:02:50 — Настраиваем дизайн шапки сайта
1:06:35 — Настраиваем дизайн блока «О нас»
1:15:55 — Настраиваем дизайн блока «Продукты/Услуги»
1:19:05 — Настраиваем дизайн блока «Выгоды/Почему нужно обратиться к нам»
1:23:20 — Настраиваем дизайн блока «Контакты»
1:25:10 — Настраиваем дизайн подвала сайта
1:26:30 — Расставляем «Якорные ссылки»
1:31:39 — Добавляем и настраиваем контактную форму
1:36:32 — Создаем страницу «Политика конфиденциальности»
1:40:39 — Выставляем созданную страницу в качестве главной
Заключение:
Как видите создать свой сайт визитку не сложно и это может сделать каждый. На этом все, если публикация оказалась для вас полезной — поделитесь ей в соц сетях. Если есть, что добавить — пишите в комментарии.
Для чего необходим сайт-визитка
Можно ли отказаться от круглосуточной рекламы? При этом он практически не требует финансовых вложений, доступен постоянно и охватывает широкую целевую аудиторию. Вот как работает сайт-визитка: это бесплатная реклама вашего бизнеса, привлекающая клиентов 24 часа в сутки. Все, что от вас требуется, это уделить внимание ее созданию, продвижению и наполнению.
Некоторые наши клиенты задают себе вопрос: «Зачем нам сайт-визитка, если есть страница в социальных сетях, откуда приходят заказы?».
Плюсы создания сайта-визитки
- Мой собственный босс. Вы не ограничены функционалом социальной сети или стороннего сервиса, который предлагает публиковать информацию о вашей компании и создавать разделы на сайте, которые вам нравятся: главная страница, контакты, история компании, блог, карта проезда, консультант онлайн, фотогалерея, обратный звонок и т.д.
- Простота использования. Если у вас удобная структура и навигация, пользователь без труда найдет нужную ему информацию на вашем сайте.
- Автоматизация. Вы можете принимать запросы клиентов автоматически. Они идут в CMS — систему управления контентом, их также можно продублировать в CRM — систему управления бизнесом.
- Аналитика. Легко подключается к сайту. Вы сможете проанализировать географию посетителей, динамику посещения, поведение на сайте, конверсию, а также выявить эффективных доноров трафика и отключить рекламу в неэффективных.
Бесплатный конструктор сайтов-визиток экономит финансовые средства
Используя платформу Tilda, вы не вносите никаких комиссий или платежей. Но если вы хотите, вы всегда можете перейти на платный план с большим количеством функций.
Сделать сайт визиткиМодульная системаБлагодаря богатой коллекции всевозможных блоков вы без труда подберете те, которые лучше всего подходят для вашего бизнеса. В каталоге около 200 готовых модулей, которые вы можете редактировать по своему усмотрению.
Адаптивный дизайн Конструктор Tilda позволяет не только бесплатно создать сайт-визитку, но и получить веб-ресурс с адаптивным дизайном. Это значит, что ваш сайт будет удобно просматривать покупателям с любого носителя: смартфона, ноутбука, планшета и т.д.простое редактирование
Управлять собственным сайтом будет легко и просто. Вы можете добавить нужные элементы и удалить ненужные. В течение 1 минуты вы сможете внести изменения, не прибегая к помощи системного администратора.
Поисковое продвижение
Tilda Publishing оптимизирует сайты, созданные на платформе. Создание сайта-визитки предусматривает наличие метаописаний и заголовков, хорошо влияющих на позиции ресурса в поисковой выдаче.
Общение с клиентами
Создав бесплатный сайт-визитку с помощью конструктора Tilda, вы сможете установить регистрационные формы. Посетители ресурса смогут оставить номер телефона или электронную почту, получать ваши письма в дальнейшем и быть в курсе последних новостей.
Преимущества сайта-визитки на конструкторе Weblium
01. Минимальные затраты на разработку.
02. Быстрый запуск сайта.
03. Компактность и лаконичность.
04. Масштабирование сайта в будущем.
05. Новый канал привлечения клиентов.
06. Сайт непрерывно доступен 24/7.
07. Возможность самостоятельно редактировать и обновлять сайт.
08. Возможность продвижения в поисковых системах.
09. Подходит всем: компаниям и отдельным специалистам.
Основные элементы сайта-визитки и структура
- Шапка или «шапка» сайта. Этот элемент является своеобразной панелью навигации по страницам или разделам сайта. Обычно содержит ссылки на разделы, например: «Обо мне» и/или «О проекте», «Продукты» и/или «Услуги», «Отзывы», «Контакты».
- Заголовок и основная информация и/или призыв к действию. Например: «Деревянный уют. Игрушки, которые окутают комфортом ваших детей. Если для вас важен сбор запросов с сайта, вы можете использовать кнопку «Утешить» в качестве призыва к действию. Когда посетитель сайта нажимает на кнопку, открывается форма заказа.
- Информация о вас и вашем проекте. Кратко, но емко расскажите читателю, кто вы и почему именно ваш проект должен его заинтересовать.
- Раздел «Товары» или «Услуги». Этот раздел должен содержать подробную информацию о том, что вы предлагаете клиентам. Его можно дополнить кнопками, которые помогут посетителю сайта совершить покупку или заказ, либо получить обратную связь.
- Нижний колонтитул или «подвал». Это заключительная часть страницы, которая обычно содержит:
- контакты;
- ссылки на социальные сети;
- дополнительная информация о компании, такая как ссылки на портфолио, блог и т.д.;
- авторские права (важно не забыть изменить год рядом с информацией об авторских правах).
Это не исчерпывающий список. Этот раздел сайта может содержать любую полезную информацию, которая поможет пользователям лучше узнать вас. Не думайте, что футер — это теневая часть сайта, до которой никто не доходит. Тоже читается. Так что вы можете добавить сюда еще что-то о себе, что не «уместилось» на основных экранах сайта, но было бы полезно знать вашим пользователям.
Вы также можете добавить другие элементы сайта-визитки, которые помогут привлечь и удержать внимание клиентов, например, «Отзывы».
Григорий Любачев, сооснователь и дизайнер CRM Pack
«Большинство современных сайтов представляют собой одностраничные или целевые страницы. Их отличает то, что они содержат ключевое действие. Поэтому такой сайт считается хорошим, если большая часть посетителей совершает ключевое действие: нажимает кнопку, оставляет письмо и т д.
Чтобы ключевое действие было легко и приятно выполнять, дизайнеры часто делают следующее:
- Они размещают призыв к действию вверху в виде заголовка с кнопкой.
- Повторяющиеся призывы к действию. Несколько раз на странице, поэтому вам не нужно прокручивать их.
- Добавьте мнения других клиентов, чтобы развеять сомнения.
Есть десятки других техник, но самое главное, что нужно понимать, это то, что все они должны служить одной цели: помочь посетителю совершить ключевое действие».
Как создать сайт-визитку с нуля самостоятельно
В таблице мы рассмотрим три способа, один из которых вы можете использовать для создания сайта-визитки самостоятельно.
Таблица 1. Три способа создания сайта-визитки
| Индикаторы | Способ 1. Заказать создание сайта визитки фрилансеру или веб-студии | Способ 2. Создать сайт визитку бесплатно самостоятельно на CMS | Способ 3. Используйте конструктор сайтов |
| Описание | Создается техническое задание, подписывается договор, на основании которого сторонние специалисты создают для вас сайт с нуля. | Вам необходимо освоить CMS — систему управления контентом, зарегистрировать доменное имя, оплатить и разместить сайт на хостинге (веб-сервере в Интернете). | Выберите конструктор сайтов, который прост в освоении. |
| Цена | Дорого. | Дешево (требуется регистрация доменного имени и оплата хостинга). CMS бывают платные и бесплатные. | Дешево или даже бесплатно. Функционал бесплатных планов очень ограничен. Цены на платные тарифы начинаются от 200 рублей в месяц |
| Преимущества | Быстро. Не нужно тратить время на изучение программирования и CMS — за вас все сделают специалисты. | Вы самостоятельно создадите сайт нужной вам структуры. Функционал: по вашему желанию. Вы получите новые знания. Вы познакомитесь со своим веб-проектом «изнутри». | Быстро. Не нужно изучать CMS и программирование, разбираться с настройкой хостинга. С задачей развития справится даже ребенок школьного возраста. |
| Риски | Неквалифицированные специалисты могут не справиться с поставленной задачей. Возможна некачественная работа: отсутствие SEO-блоков, неоптимизированные изображения, адаптивный дизайн и т д | Что-то может пойти не так с исследованием. Придется смотреть другие варианты. | Многие сайты, созданные строителями, плохо продвигаются в поисковых системах. Конструкторы имеют ограниченный функционал. Сложности в создании индивидуального макета сайта. |
Как сделать сайт визитку самому бесплатно: что еще нужно
Читайте также: Как установить Яндекс Метрику на сайт и как ее настроить пошаговые инструкции
Это, пожалуй, самая интересная часть статьи. Теперь у вас больше практики работы непосредственно с самими сайтами. Итак, как сделать сайт визитку самому бесплатно, чтобы он был функциональным и удобным.
Вам нужно будет сделать следующее:
- установить шаблон;
- установить счетчики посещаемости и определенный набор плагинов;
- сформировать нужные для вашего сайта страницы и наполнить их контентом;
- зарегистрировать сайт в каталогах.
Готовы создать? Итак, приступим!
Как сделать сайт визитку бесплатно: установка шаблона для сайта визитки
На официальном сайте WordPress есть набор совершенно бесплатных шаблонов, среди которых вы обязательно найдете то, что вам подойдет.
Чтобы найти подходящий шаблон визитки, воспользуйтесь следующими поисковыми запросами:
- визитная карточка;
- бизнес;
- персональная страница;
- корпоратив и тому подобное.
Нужный шаблон нужно скачать и перенести в директорию public_html/kremlin.ru/wp-content/themes, после чего обязательно его активировать.
Установка счетчики посещаемости и определенный набор плагинов
Теперь поставим счетчики LiveInternet и Яндекс.Метрики. Для этого посетите эти сайты:
- регистрироваться;
- зарегистрируйте сайт, установите логин и пароль;
- установить параметры счетчика.
После этого вы получите специальный код, который необходимо добавить в следующий раздел админки сайта: footer.php.
Примечание! Счетчики нужны, чтобы видеть реальную посещаемость сайта. Кроме того, Яндекс.Метрика позволит вам понять, как именно посетители взаимодействуют с вашим ресурсом: откуда приходят, что делают, какие страницы просматривают и т д
Специальные плагины для сайта увеличат его функциональность, а также удобство использования. Лично я рекомендую ориентироваться на следующие дополнения, которые будут актуальны для визиток.
- All in One SEO Pack: упростит SEO-оптимизацию.
- Dagon Design Sitemap Generator — позволяет создать наглядную карту сайта, удобную и понятную для посетителей.
- Контактная форма 7 — это форма обратной связи для общения с пользователями, они смогут написать вам.
- Google XML Sitemaps — это расширение создаст карту сайта, необходимую поисковым роботам.
- MaxSite Russian Date — это расширение, которое меняет склонения дат. Например, вместо «1 декабря 2017 года» на сайте будет отображаться правильная надпись «1 декабря 2017 года».
- RusToLat — Плагин автоматически транслитерирует URL страницы. Это очень важно для правильной оптимизации сайта.
- Резервное копирование базы данных WordPress (Remote Database Backup) — расширение создает резервную копию базы данных и периодически отправляет ее на почту. Если вы не планируете часто обновлять сайт, то плагин вам не нужен. Вернитесь и успокойтесь.
Кстати, установка плагинов вовсе не обязательна. Особенно, если в ближайшее время вы не собираетесь продвигать сайт, а только для показа.
Как создать страницы сайта визитки
Предположим, вы решили, что на сайте должны быть следующие страницы:
- Контакты;
- Обратная связь;
- Требования;
- Услуги;
- Обзоры;
- О нас;
- Работник;
- Свободные места;
- Получение;
- Новости;
- Карта сайта.
То есть в административной панели необходимо создать страницу на каждое имя. Для этого в админке выберите кнопку «Добавить страницу» и нажмите на нее, дайте ей соответствующее название. Повторите действие только один раз, сколько страниц вам нужно создать.
Путь 1. Заказать создание сайта-визитки «с нуля» фрилансеру или в веб-студии
Необходимо выбрать надежного подрядчика, работой которого уже довольны другие клиенты. Отправьте краткое описание вашего задания в различные веб-студии. Некоторые студии не ответят: «Удалите их». Посмотрите на остальное через призму цены и качества работы. Советуем выбирать веб-студию со средними ценами, но не самыми низкими.
Подключаем весь функционал «Тильды»
Чтобы оценить всю мощь Тильды и попробовать все функции и блоки, необходимо использовать платный тариф; после регистрации бесплатно 14 дней. Для подключения перейдите на главную страницу проекта.
Перейти на главную страницу сайта
А теперь внизу страницы нажмите на кнопку «Сборы и оплата».
Тарифы и кнопка оплаты
Подтверждаем активацию тарифа и читаем описание.
Активировать тариф
Если вы все сделали правильно, появится это окно.
Активировать тариф
Поздравляем! Теперь вы можете попробовать все возможности Tilda в течение двух недель».
Сайт запущен, что дальше?
О рекламе и продвижении мы говорим не случайно, так как эти мероприятия являются логическим продолжением развития. От них чуть ли не в большей степени зависит успех сайта и его влияние на бизнес в целом.
Реклама – достаточно обширная тема, поэтому рассматривать ее в рамках данного материала нецелесообразно. Ознакомиться с актуальными методами вы можете в этой статье и решить, делать это самостоятельно или доверить эти работы профессионалам.
Путь 2. Создать сайт-визитку самостоятельно на CMS
Этот процесс очень творческий. В первую очередь вам необходимо определиться с CMS (движком) вашего будущего сайта. Новичкам мы рекомендуем использовать бесплатную CMS. Если у вас что-то не получается, вы всегда можете вернуться к первому или третьему пути. Рассмотрим несколько популярных CMS, в которых можно самостоятельно и бесплатно разработать сайт-визитку.
Таблица 2. Сравнение трех бесплатных CMS для создания сайта-визитки
| Название CMS | Преимущества | Меньше |
| Вордпресс | Легкий. Самый популярный — вы без труда найдете специалиста, который поможет вам доработать сайт. Веб-проекты легко масштабируются. Множество готовых программных модулей. Множество готовых шаблонов дизайна. Существует также формат конструктора. | Более 30% сайтов работают на WordPress, поэтому их взламывают чаще других. Создайте нагрузку на сервер: выберите хороший хостинг. Дублирование страниц, которые необходимо «закрыть» позже для целей SEO. |
| Джумла | Множество готовых шаблонов дизайна. Второй по популярности после WordPress. Богатый функционал средней сложности. | Уязвимы для хакеров Причудливая логика взаимодействия с системой Запутанная панель управления Сложные шаблоны дизайна сложны в настройке Обновления CMS не всегда корректны |
| Мод х | Считается самой надежной бесплатной CMS. Очень гибкий. Многие модули готовы к использованию. Вы можете добавлять свои собственные модули и функции. Используется любой шаблон оформления. Русскоязычное сообщество, много полезных материалов. | Для продвинутых пользователей. Шаблоны дизайна сложно настроить, они требуют доработок. Требуется знание программирования. |
Как создать сайт-визитку на WordPress
Как мы уже говорили, WordPress считается самым популярным движком в мире. На нем работает более трети всех веб-ресурсов во всемирной паутине. Для разработки сайта на WordPress вам необходимо зарегистрировать доменное имя, выбрать хостинг и дизайн (внешний вид) для сайта.
Какие затраты возникают при создании сайта на WordPress
- Регистрация домена. Первый год — от 100 руб., последующие — от 800 руб.
- Проживание — от 150 рублей в месяц.
- Дизайн: Вы можете собрать его бесплатно.
С чего начать
Хостинг-провайдеры иногда предлагают планы хостинга с уже установленной CMS WordPress. Если на вашем хостинге нет предустановленной системы, скачайте бесплатный дистрибутив самостоятельно с официального сайта WordPress. Разархивируйте его и загрузите в корневую папку вашего хостинга (можно использовать FTP-клиент). Создайте базу данных о хостинге.
В браузере откройте ссылку на свой домен. Следуйте инструкциям по установке.
Вы должны заранее создать имя базы данных, пользователя и пароль на сервере. Поэтому ищите у хостера эти данные.
Если вы все сделали правильно, сайт откроется по основному URL. Войдите в админ-панель вашего домена /wp-admin/.
Сначала вам нужно установить тему. Тема в WordPress — это шаблон оформления вашего сайта, его внешний вид. Вы можете выбрать готовую тему из раздачи или загрузить новую. Новые темы можно выбрать бесплатно или приобрести на специализированных веб-ресурсах в Интернете. Введите в поисковике запрос «Темы WordPress» и вы получите список сайтов, на которых можно подобрать подходящую тему. Загрузите его в отдельную папку на веб-сервере и укажите путь при скачивании.
Следующий этап — создание структуры сайта и автонастройка соответствующих плагинов (функционала).
Раздел «Сообщения» — это постоянно обновляемая лента. Старые записи падают. А «Страницы» — это статические материалы.
Например:
Полезные советы
- Выберите адаптивную тему, которая автоматически подстраивается под различные разрешения экрана.
- Не перегружайте сайт функционалом. Низкая скорость загрузки влияет на ранжирование в поиске.
Если вам кажется, что бесплатно создать самому сайт-визитку сложно, посмотрите это видео:
Уже действующие сайты, созданные с Тильдой
Вторая зима
Домашняя страница Moscow Bicycle ParadeEvent
MobileUpСайт компании-разработчика мобильных приложений
Позвольте мне говоритьКурсы разговорной речи
MailBurnСервис, превращающий электронную почту в бизнес-решение
Основы дизайна интерфейса Стратегия пользовательского опыта и целевая страница курса дизайна пользовательского интерфейса
Новый город Лендинг строительного комплекса
Нам доверяют профессионалы
Две задачи, которые вам придется решить
Процесс того, как сделать сайт визитку бесплатно, предполагает решение всего двух задач:
- установить платформу WordPress, подключить плагины и настроить их;
- наполнение сайта актуальной информацией.
В этом нет ничего страшного и особо трудного. Просто следуй моим инструкциям. А также внимательно посмотрите на картинки, которые приведены в статье.
Примечание! Если вы до сих пор не можете разобраться, что и как делать с помощью представленных изображений, воспользуйтесь поисковиками. Например, ввод запроса: «как перенести WordPress на хостинг» или аналогичный. Кроме того, рекомендую обращаться в службу поддержки выбранного хостинга напрямую; там обязательно помогут.
Выбираем хостинг
Читайте также: Какой хостинг выбрать для сайта: 7 основных критериев при выборе
Визитная карточка не требует особых условий. Поэтому выбирайте любое известное жилье и там — самая низкая цена.
Выбираем домен
Здесь стоит доверять только действительно проверенным и известным компаниям, которые регистрируют домены. Стоимость домена зависит от его типа. Например, домен .com стоит дороже. Есть и подороже. Но не покупайте их, можно обойтись дешевыми вариантами. Опять же, для сайта-визитки это не принципиально.
Наконечник! Зарегистрируйте доменное имя на свое имя для физического лица. Ни в коем случае не прекращайте регистрировать его на имя наемного работника.
После завершения регистрации доменного имени обязательно настройте DNS хостинга в настройках домена. Такие данные предоставляются пользователю непосредственно самим хостинг-провайдером после оплаты его услуг.
Например, последовательность действий может выглядеть так: «Мои домены» — Нажмите на домен — «Администрирование домена: DNS-серверы» — Укажите конкретные серверы. Кстати, вам, возможно, придется ждать от нескольких часов до суток, пока сайт будет доступен для работы.
Как прикрепить домен к хостингу
Однако вышеперечисленных действий будет недостаточно, чтобы привязать домен к хостингу.
Через сутки в личном кабинете выбранного вами хостинга необходимо указать, какой именно домен вы решили закрепить. Но и в этом нет ничего особенно сложного.
Последовательность действий будет следующей:
- зайти в личный кабинет вашего хостинга;
- найти строку для добавления домена;
- добавить домен: для его добавления автоматически создается папка.
Как установить WordPress: самостоятельно и быстро
Здесь тоже нет ничего сложного. Идет шаг за шагом:
- сначала нужно решить, где именно создавать базу данных; для этих целей вам понадобится MySQL Helper;
- нажмите на нее, и вы можете создать базу данных;
- создайте пользователей для этой базы данных: укажите свое имя пользователя и пароль.
Теперь, когда база создана, нужно загрузить файл WordPress на выбранный хостинг:
- скачать его на официальном сайте WordPress;
- распакуйте архив в папку с вашим сайтом так, чтобы файлы wp-config.php и папки wp-admin, wp-content находились в корне этой папки;
- теперь нужно отредактировать конфигурационный файл — прописать параметры базы данных, а также логин и пароль.
После этого перейдите на главную страницу своего сайта и в окне настроек введите следующие данные:
- название сайта;
- имя и логин администратора, ваш пароль.
Большая часть работы сделана. Хотя, конечно же, впереди тоже много интересного! Но, по сути, у вас уже есть готовый к использованию ресурс. Но для того, чтобы он полноценно работал, был удобным и функциональным, необходимо выполнить ряд действий. О них — ниже.
uKit
Создать сайт визитку в uKit
uKit позиционируется именно как конструктор сайтов для бизнеса. Мощное и красивое специализированное решение для нужд малого/среднего бизнеса, предпринимателей, людей разных специальностей и творческих людей. Подходит для создания: визитки, портфолио, лендинга (одностраничного) сайта или небольшого интернет-магазина. Требуемый бюджет от $36/год (с учетом использования промокода «SITE-BUILDERS-25»).
За эту сумму вы получите безлимитный хостинг, широкий выбор качественных и отзывчивых шаблонов, хороший функционал с полезными «фичами», разработанными специально для создания бизнес-сайтов, и… отличная помощь для развития вашего бизнеса.
Он использует интуитивно понятный редактор типов WYSIWYG: вы смотрите на сайт и редактируете структуру и содержимое блоков в режиме реального времени. Рецепт создания визитки в uKit прост:
- Продумайте структуру меню, создайте пункты;
- Унифицируйте для себя стандартный дизайн: фон, логотип, цвета, шрифты, изображения в слайдерах, графику и т д
- Добавьте страницы под каждым пунктом меню и наполните их контентом;
- Привязать доменное имя .ru, .com, .рф (купить домен можно через интерфейс конструктора), добавить фавикон, социальные кнопки, заполнить метатеги сайта и настройки SEO для каждой страницы, подключить Яндекс и Гугл аналитику;
- Дополняйте функционал виджетами по мере необходимости – здесь есть буквально все, что можно представить в рамках сайта-визитки;
- Опубликовать сайт.
Вот так выглядит процесс создания сайта в uKit:
На все про все может уйти 1 день (или несколько часов). Или неделя, если вы очень занятой человек (в этом случае проще заказать сайт под ключ у специалистов за 3500 рублей и 10 дней). Не должно быть проблем. Система сделает за вас половину работы в фоновом режиме. Сайт uKit будет стоить 36 долларов в год плюс стоимость покупки домена (примерно 10 долларов в год). На самом деле, получить красивый и функциональный бизнес-сайт можно за 2-3 похода в клуб. Вполне адекватно.
Как оптимизировать зеро-блок под разные устройства
В нулевом блоке все элементы можно перемещать, изменять их размер и перемещать. Чтобы все было аккуратно, как в шаблоне, используйте вертикальную компоновку для выравнивания строк и элементов.
А если вам кажется, что страница готова, извините, нет. Начинается самое сложное: оптимизация страницы под разные экраны. Стандартные и шаблонные блоки Tilda автоматически оптимизирует сами страницы.
В нулевом блоке вы должны сами все оптимизировать под каждый размер экрана. В противном случае страница будет нормально выглядеть только на экране компьютера, а на всех остальных устройствах все будет двигаться.
Теперь мы сделали это красиво для компьютеров и ноутбуков. Теперь выберите следующий размер экрана и измените дизайн страницы для него. В целом страница выглядит прилично, вам просто нужно исправить несовпадение.
Так выглядит необработанная страница на большом экране смартфона. Вам нужно исправить центрирование частей страницы. И повторите то же самое с другими размерами экрана. Все изменения для одних экранов не влияют на другие.
Но если вы измените содержание, оно изменится везде. Поэтому рекомендую сначала настроить блок по своему желанию, а потом подгонять все под другие экраны.
Не забудьте нажать «Сохранить» в конце. Чтобы закрыть блок редактирования, нажмите «Закрыть». А затем опубликуйте получившуюся страницу и посмотрите, как она выглядит в браузере.
Лайфхак: Практически любой блок на Тильде можно превратить в нулевой блок и делать с ним все, что угодно. Но сначала рекомендую пройти курс Тильды по нулевым блокам. Вы никогда раньше не видели возможности редактировать сайты. Если вы готовы инвестировать в это свое время. И если вы не готовы возиться с нулевыми блоками, узнайте, как создать более аутентичный сайт-визитку.
Путь 3. Конструкторы для создания сайта-визитки
Создание сайта в конструкторе осилит даже школьник. Нет необходимости выбирать хостинг и изучать CMS, как в способе №2 с WordPress. Конструктор поможет создать простой веб-проект, не требующий продвижения, если вы планируете привлекать трафик на сайт с контекстной рекламы.
В то же время получить бесплатный трафик для сайта, построенного на конструкторе, сложно. Поэтому заработать без вложений, как, например, в партнерской программе Amazon, не получится. В любом случае за привлечение трафика придется платить.
В сети много дизайнеров. Выбирайте российские веб-сервисы. Они дешевле зарубежных при аналогичном уровне качества и возможностей.
Плюсы конструкторов
- Развитие очень быстрое. За 5 минут вы можете создать работающий сайт-визитку.
- Интуитивно понятные интерфейсы.
- Множество готовых шаблонов, некоторые из них бесплатны.
- Можно подключить домен второго уровня.
- Низкие цены.
- Вам не нужно знать программирование, изучать хостинг, вам не нужно регистрировать свой домен — система все сделает за вас.
- Вы не зависите от разработчиков и сами вносите изменения в сайт.
Минусы конструкторов
- Ограниченная функциональность.
- Мало SEO-возможностей.
- Все сайты-визитки похожи друг на друга.
- Перенести веб-ресурс на другой хостинг сложно или даже невозможно.
- Сайт, так сказать, ваш, но он «в аренду».
Когда создание сайта на конструкторе самому — правильное решение
- Вы не знаете веб-программирования, а денег на разработку нет.
- Создайте скромный сайт-визитку или лендинг.
- Вы хотите сначала «опробовать» нишу, а уже потом инвестировать в нее.
- Сайт нужен сегодня.
Когда сайт на конструкторе лучше не создавать
- Веб-проект имеет много страниц и сложную структуру.
- Функционал постоянно обновляется.
- Вам нужен калькулятор, форум, блог и другие возможности.
- Вы собираетесь использовать все возможности интернет-маркетинга и SEO.
- Нам нужен уникальный дизайн.
Рассмотрим, как создать сайты-визитки самостоятельно на примере нескольких известных дизайнеров.
Стильный сайт без программирования
Tilda Builder предлагает сделать сайт-визитку бесплатно. С помощью модульного редактора вы можете заполнить страницы основными блоками: краткое описание организации или физического лица, информация о товарах или услугах, прайс-лист, контактная информация.
Создайте сайт Дополните свой сайт-визитку видеороликами, фотокомбинациями, галереей, полноэкранными обложками. Ресурс предстанет перед публикой в выгодном свете.
Кому и для чего нужны сайты-визитки?
Хорошо разработанный веб-сайт — половина успеха любого бизнеса. Удобный и простой в использовании сайт-визитка будет интересен:
М алому бизнесу
Частным предпринимателям
Предприятиям в сфере услуг
Творческим личностям (как портфолио)
Представителям других профессий (как резюме)
Как создать сайт-визитку на Wix
Зарегистрируйтесь в системе. Выберите тему сайта и его адрес.
Выберите шаблон и ответьте на несколько системных вопросов.
Настройте структуру и шаблон и нажмите «Опубликовать».
Выберите бесплатный домен или подключите ранее зарегистрированный.
Опубликуйте свой веб-сайт WIX в Интернете.
Поздравляем! В конструкторе WIX создан простой сайт-визитка!
Как указать соцсети в зеро-блоке Тильды
Чтобы оживить ссылки на социальные сети, выделите каждую кнопку по очереди и заполните поля в меню справа.
- Для этого откройте графу «Ссылка».
- В адресной строке поместите ссылку на социальную сеть, соответствующую значку.
- Измените это значение, если хотите, чтобы ваша социальная сеть открывалась в новом окне.
Удалите ненужные иконки социальных сетей.
Подписаться на обновления блога
Много полезных статей
Не пропустите последние советы, приемы и тактики для эффективного ведения бизнеса. Два раза в месяц на вашу почту.
ПодпишисьСвяжемся
Мы вышлем вам наши новинки.
Как самому создать сайт-визитку на Тильда
Откройте Tilda Online Builder и выберите «Создать сайт». Зарегистрируйтесь в системе.
Введите название сайта.
Поздравляем! Сайт на Тильде создан и доступен по адресу в Интернете. Персонализируйте его и создайте структуру. Здесь вы можете подключить свой домен.
Как собирать заявки с созданного сайта
Если вы хотите получать запросы с сайта, вы должны создать форму, позволяющую собирать контактную информацию пользователя и информацию о заказе.
Как это сделать, команда сервиса рассказывает в этом видео. В ней можно найти более подробную инструкцию, а если вкратце, то:
- В рабочей области прокрутите страницу сайта вниз. Там вы увидите список возможных блоков, нажмите кнопку «Все блоки» и выберите «Форма и кнопка».
- Из предложенных вариантов выберите тот, который подходит вам лучше всего. Если у вас остался бесплатный план, сервис сообщит вам об этом и предложит воспользоваться пробным периодом платного плана. На данном этапе привязывать карту не нужно. Итак, через пять дней после окончания подписки сайт будет отключен от собственного домена (если вы его подключили) и неопубликован.
- Далее необходимо настроить форму. Нажав кнопку «Контент», вы можете настроить поля для ввода информации, вы можете изменить название кнопки рядом с формой, добавить текст и страницу, на которую перейдет пользователь после заполнения формы, подключить те сервисы, где вы получит данные формы и т д
Рассмотрим подробнее последнее. Если у вас нет налаженной системы работы с приложениями, то самое время подумать об этом. Мы рассмотрим два варианта:
- Используйте бесплатную CRM Тильды.
- Подключить еще одну CRM, которая даст больше возможностей для автоматизации процессов.
Первый вариант проще. CRM-система Тильды напоминает базу контактов, содержащую важную информацию о клиентах. Информация может быть представлена в обычном табличном формате:
База данных приложения сайта в виде таблицы. Скриншот CRM-системы из обучающего видео Tilda CRM
Или в формате карты:
База данных приложений сайта в карточном формате. Скриншот CRM-системы из обучающего видео Tilda CRM
Нажав на приложение, вы увидите всю информацию о клиенте и его заказах. Там будут именно те данные, которые клиент заполнил в форме на вашем сайте. Это может быть: дата подачи заявки, имя, e-mail, телефон, адрес и способ доставки. При необходимости вы можете добавить приложение вручную, нажав кнопку «Добавить приложение» над базой данных.
Вы можете отправить электронное письмо клиенту, не выходя из CRM. Письмо может быть в стандартном формате или в формате HTML, который вы ранее создали в Тильде.
Карточка клиента. Скриншот CRM-системы из обучающего видео Tilda CRM
В бесплатной Tilda CRM можно создать воронку заказов. Это позволит вам организовать каждый заказ и отслеживать их.
Воронка заказа. Скриншот CRM-системы из обучающего видео Tilda CRM
Этот вариант предполагает хранение всех запросов с сайта и других каналов в одном месте и работу с клиентской базой. Других функций у этой CRM-системы нет. Если вам этого достаточно, Tilda CRM для вас.
Второй вариант — подключить еще одну CRM. Давайте посмотрим на примере пакетов CRM. Если вы все еще читаете этот абзац, скорее всего, у вас еще нет CRM, поэтому давайте начнем с краткого обзора.
В дополнение к хранению контактов, функциям автозаполнения клиентской базы и управления транзакциями, пакет CRM даст вам возможность ставить задачи для себя или своей команды. Это позволяет не забыть о важной встрече или сроке выполнения заказа.
Раздел задач в пакете CRM
Есть встроенный корпоративный мессенджер. Это позволит вам и вашей команде решать все рабочие вопросы в одном месте и не переключаться между вкладками.
Пакет мессенджера в CRM
Есть раздел «Анализ», в котором будет отображаться статистика о работе воронки продаж, о новых клиентах и сделках, результаты конкретных сотрудников. Как вы можете видеть на скриншоте ниже, все предельно ясно. Здесь нет сложной графики, которая просто сбивает с толку. С помощью этого раздела вы сможете оценить текущие результаты, понять, что нужно скорректировать, а что пересмотреть.
Раздел аналитики в CRM Bundle
Если вам не хватает основного функционала, вы можете подключить дополнительные минисервисы. Этот скриншот не является исчерпывающим списком. Кроме того, есть возможность подключить интеграцию с рекламой в Facebook и Instagram, интеграцию с Tilda.
Минисервисы в CRM Bundle
Пакет интеграции CRM с Тильдой: как настроить
После оформления пакета CRM перейдите в раздел Минисервисы. Там активируйте Tilda Integration. Вы можете найти подробные инструкции в нашей базе знаний или прочитать ниже.
Чтобы настроить форму интеграции, нажмите на значок шестеренки в правом углу карточки. В настройках формы вам нужно будет заполнить поля:
- Дайте форме имя (например, укажите название сайта, с которого вы будете собирать запросы.
- Свяжите приложения с определенным этапом конвейера. Например, на первый этап «Заявка».
- Назначить ответственного. Ответственными за это будут те, кто будет автоматически добавлен в предложение.
После создания формы перейдите на сайт Tilda и выполните действия, указанные в инструкции. В поле URL-адрес веб-перехватчика введите URL-адрес формы в пакете.
Настройка форм в CRM Bundle
После того, как вы выполнили описанные выше шаги, вам нужно будет настроить поля автозаполнения.
- Сопоставьте поля в Тильде с полями в пакете. Это автоматически распределит данные между картами.
Настройка форм в CRM Bundle
- Зайдите на свой сайт и в блоке с формой нажмите кнопку «Контент».
- Далее необходимо настроить поля ввода. Например, в поле с названием — в строке ИМЯ ПЕРЕМЕННОЙ — введите имя_клиента
Настройки формы: автозаполнение полей
В поле с телефоном в строке ИМЯ ПЕРЕМЕННОЙ вводим телефон и так далее.
Настройки формы: автозаполнение полей
Не забудьте сохранить шаги после ввода информации.
- Опубликуйте страницу и попробуйте создать тикет.
Как только приложение будет создано, все данные попадут в раздел Контакты.
Раздел контактов в CRM Bundle
И предложение будет автоматически создано для каждой заявки. Все данные о них вы можете отслеживать в разделе Предложения. Вы получите уведомление о новом запросе, что позволит вам быстро ответить и обработать его.
Раздел предложений в CRM Bundle
Пакет также может собирать все запросы от ваших клиентов Telegram, Instagram, WhatsApp в одном месте. Вы можете отвечать клиентам вместе с коллегами прямо из интерфейса CRM. Оттуда одним щелчком запускайте клиентов, ведите переговоры, ставьте задачи и обсуждайте с коллегами. Автоматически извлекайте приложения из рекламы, сайта, викторины и многого другого. Подробности смотрите на нашем сайте!
Мария Бугаева
Торговец душами из Санкт-Петербурга. Я работаю в пачках. Я провожу вечера за чтением статей, подкастов и бизнес-книг. Я выбираю самые интересные и делюсь ими с вами.
0
Бесплатные платформы для онлайн-визиток
Помимо платных версий, есть абсолютно бесплатные конструкторы сайтов-визиток.
Nethouse
По функционалу он значительно уступает своим конкурентам. Дополнительно пользователям придется мириться с небольшим количеством обязательной рекламы и ограничениями на количество загружаемых фото.
Дизайнер не может похвастаться оригинальностью шаблонов визиток. Интеграция с 1С также невозможна, нет возможности редактирования html кода, отсюда и возможные проблемы, связанные с подтверждением права собственности на созданный сайт.
Подробный обзор конструктора Nethouse читайте здесь.
Перейти на nethouse.ru
А5
На этой платформе пользователь может самостоятельно создать страницу, но с некоторыми ограничениями. В бесплатной версии есть возможность создавать сайты в html и flash или на собственных пустых местах. Кроме того, на сервисе есть видеоуроки для новичков.
Подробнее об этом конструкторе мы поговорим в этом обзоре.
Перейти на a5.ru
Fo.ru
При работе с этим конструктором пользователи могут выбирать из множества шаблонов, которые можно редактировать по своему усмотрению. Административная панель не сложная и даже у начинающего вебмастера не возникнет проблем в работе.
Отличительной чертой Fo.ru является отсутствие рекламы в бесплатной версии, чем занимаются конкуренты. Из минусов стоит отметить слабую техподдержку, которая активно навязывает покупку платных тарифов. А для опытных пользователей функционал конструктора все же будет немного ограничен.
Посетите fo.ru
Umi
Несмотря на то, что этот сервис рассчитан на веб-мастеров с определенными навыками, не упомянуть его в этой подборке невозможно.
Сервис поддерживает технологию перетаскивания, а также имеет хорошую SEO-оптимизацию и собственную CMS.
Из минусов выделим относительно высокую стоимость в случае полной покупки сайта или смены доменного имени.
Посетите umi.ru
Создаём проект
После регистрации платформа сразу предлагает создать свой первый сайт. Введите название сайта, например, Мой сайт, и нажмите «Создать».
Название сайта — используется только в рамках «Тильды»
«Тильда» автоматически создает ссылку, по которой сайт будет доступен в Интернете.
В дальнейшем вместо автоматически присваиваемого имени в настройках сайта можно будет указать свое
Щелкнув по ссылке сейчас, вы откроете пустую вкладку с логотипом Tilda, потому что еще нет созданных и опубликованных страниц.
Как самому создать сайт-визитку на Umi
Этот конструктор так же интуитивно понятен, как и два предыдущих.
Выберите платный или бесплатный шаблон из каталога, введите название сайта и свою электронную почту.
Сайт готов! Введите свои настройки.
Нажмите кнопку «Изменить». Вы можете изменить все активные блоки, которые появляются в прямоугольниках.
Итог
На вопрос «Как сделать сайт визитку?» мы дали два полных ответа. Только вы можете выбрать одну из них, единственно верную, и теперь, когда вы знаете все за и против, сделать это вам будет совсем несложно.
Источники
- https://protraffic.com/baza-znaniy/kak-sozdat-sait-vizitku-besplatno-instrukciya-14542.html
- https://tilda.cc/ru/lp/sozdat-sait-vizitku-besplatno/
- https://ru.weblium.com/sozdat-sayt-vizitky
- https://Blog.Pachca.com/posts/kak-sozdat-sait-vizitku-bez-pomoshhi-razrabotchikov/
- https://ifish2.ru/kak-sdelat-sajt-vizitku/
- https://skillbox.ru/media/design/osvaivaem_konstruktor_tilda_delaem_sayt_vizitku_s_nulya/
- https://cetera.ru/about/articles/how-to-make-a-business-card-website/
- https://site-builders.ru/kak-sozdat-sajt-vizitku-samomu
- https://azconsult.ru/kak-sozdat-sait-vizitku-besplatno-i-samomu/
- https://Delen.ru/servisy-i-uslugi/konstruktory-sajtov/sozdajte-besplatno-sajt-vizitku-svoimi-rukami.html
[свернуть]
Сайт нужен любому бизнесу – это способ заявить о себе, рассказать о продукте и привлечь новых клиентов. На страницу компании в интернете приводят трафик от рекламы. Также сайты используют для сбора обратной связи от целевой аудитории.
Создавать и развивать масштабный корпоративный портал не всегда целесообразно. Для малого бизнеса со скромными оборотами это может оказаться слишком затратно. Поэтому небольшие компании из сферы услуг и торговли, малые производства, частные специалисты ограничиваются сайтами-визитками.
Реклама: 2VtzqvSTRwm
В этой статье расскажем, как выглядит и из каких разделов состоит сайт-визитка. Какую информацию на нем размещать. Покажем, как сделать такую страницу самостоятельно в популярном онлайн-конструкторе.
Читайте также: 10 лучших курсов по созданию сайтов
Что такое сайт-визитка и как он выглядит
Сайт-визитка – это небольшой сайт из нескольких страниц. Компании размещают на таких ресурсах основную информацию о себе, своих товарах и услугах.
Визитки используют как бюджетный вариант корпоративного сайта. Или когда бизнес небольшой, и многостраничный ресурс объективно не нужен.
Для чего создают сайт-визитку:
- Презентация компании. Здесь можно показать фото товаров, разместить уникальное торговое предложение (УТП), сформулировать конкурентные преимущества. Хороший сайт-визитка демонстрирует клиентам выгоду от приобретения продуктов компании и является вспомогательным инструментом продаж. Для специалиста фрилансера такой сайт может выполнять функции портфолио.
- Мини-каталог. Сайт-визитка – идеальный вариант для представления своих товаров и услуг. Клиенты могут оставлять заказы на сайте. Если привязать ресурс к CRM-системе компании, обработку заявок можно автоматизировать.
- Запуск рекламы в интернете. Трафик с контекстной и таргетированной рекламы нужно направлять на страницу компании. Простой сайт-визитка с минимальным набором информации и формой обратной связи справится с задачей сбора лидов.
Структура сайта-визитки
Универсальной структуры сайта-визитки нет. Главное правило – ресурс должен быть понятным, удобным и полезным для клиентов.
Основные страницы сайта-визитки: главная, товары и услуги, контакты и форма обратной связи, отзывы, новости и полезные ссылки.
Главная страница: здесь размещают информацию о компании и логотип, УТП или основной оффер, преимущества. Также на главную страницу можно вынести контакты и форму обратной связи.
Товары и услуги: раздел содержит фотографии, текстовые описания и цены продуктов. Если при оформление услуг на сайте цена не указана, желательно объяснить почему. Возможно, стоимость рассчитывается индивидуально или зависит от объема закупки.
Контакты и форма обратной связи: на этой странице размещают все доступные способы связи (адрес, кликабельный телефон, мессенджеры, соцсети), карту проезда и форму заявки. Пример лаконичного оформления контактов на сайте:
Отзывы: важная, но не обязательная страница. Это «социальное доказательство» пользы продуктов или услуг. Если она есть, легче завоевывать доверие новых клиентов. Отзывы можно оформить текстом, видео или скриншотами переписки с заказчиками.
Новости и полезные ссылки: если ваша компания ведет блог или публикует интересные материалы в интернете, поделитесь ими с клиентами. Это поможет повысить узнаваемость бренда.
Прежде чем приступать к разработке сайта, нужно изучить целевую аудиторию и страницы конкурентов. Информация на вашем ресурсе должна «закрывать» распространенные возражения клиентов и отстраивать предложение от подобных на рынке.
Сделать сайт-визитку можно тремя способами: написать код на чистом html, создать с помощью CMS (систем управления контентом) или собрать в онлайн-конструкторе.
Первый способ – для профессиональных веб-разработчиков, владеющих html-кодом. Но даже они предпочитают готовые решения — конструктор или CMS.
Разобраться с CMS новичку тоже будет сложно. Одна из самых популярных систем – WordPress. Преимущества ее в том, что она бесплатная и имеет библиотеку готовых шаблонов визиток. При необходимости код страниц можно редактировать. Если делаете сайт на WordPress, домен и хостинг нужно приобретать отдельно.
Конструктор сайтов – самый простой и доступный непрофессионалам способ создания своего ресурса. В таких сервисах есть встроенный визуальный редактор, где пользователь собирает страницы из готовых элементов и наполняет контентом. Большинство конструкторов предлагают готовые шаблоны сайтов для разных сфер деятельности. К готовой странице можно подключать сервисы статистики, интегрировать с платежными системами, CRM, службами доставки. Правда, в бесплатный пакет услуг эти функции, как правило, не входят. Еще один плюс: возможность приобрести домен и хостинг вместе с доступом к конструктору.
Как сделать сайт-визитку в конструкторе: пошаговая инструкция
Разберем, как сделать сайт-визитку в конструкторе на примере конструктора Nethouse.
Шаг 1. Зарегистрируйтесь на портале. При регистрации укажите промокод POSTIUM, чтобы получить тариф «Магазин» на месяц в подарок!
Шаг 2. Придумайте или подберите адрес сайта.
Сервис бесплатно предоставляет домен третьего уровня — name.nethouse.ru. Домены вида name.ru или name.com можно приобрести за дополнительную плату. Для этого воспользуйтесь функцией «Подбор доменов». Введите доменное имя и отметьте нужные зоны.
Сервис определит, свободно ли имя в выбранных зонах. Если название занято, предложит подобные варианты.
Шаг 3. Войдите в личный профиль, в разделе «Мои сайты» выберите «Создать», в открывшейся форме введите доменное имя и нажмите «Создать сайт».
Шаг 4. Откройте редактор и выберите шаблон сайта. Обратите внимание на значок в правом верхнем углу – некоторые шаблоны автоматически адаптируются под мобильную версию.
Шаг 5. В этом примере выберем шаблон с адаптивным дизайном.
Шаг 6. Ненужные страницы, присутствующие в шаблоне по умолчанию, удалите. Для этого нажмите «Скрыть» в правом верхнем углу. Недостающие нужные страницы вставьте из меню в конце шаблона. Новые страницы автоматически добавляются в меню на главной.
Добавлять страницы можно также через меню на главной. Нажмите «Редактировать», выберите тип страницы и напишите название, сохраните.
Шаг 7. Постройте структуру сайта исходя из особенностей вашего продукта. В примере сделаем сайт-визитку кондитерской, поэтому здесь будут страницы: главная, о компании, товары, форма обратной связи, соцсети, контакты.
Шаг 8. Наполните шаблон контентом. Для этого редактируйте элементы внутри страниц: меняйте текст, вставляйте изображения, добавляйте кнопки.
Шаг 9. Чтобы менять порядок страниц, нажимайте стрелку «Переместить вниз», «Переместить вверх».
Шаг 10. Оформите главную страницу.
Добавьте фоновое изображение: откройте настройки шаблона и загрузите картинку.
Поменяйте шапку: нажмите «Редактировать» и добавьте ссылки на форму обратной связи.
Загрузите логотип.
Добавьте основной оффер или слоган компании. Встроенный текстовый редактор позволяет управлять шрифтами.
Шаг 11. Отредактируйте страницу «О компании». Нажмите «Редактировать» и выберите элементы из открывшегося меню. Вставьте картинки, заполните текстовый блок, добавьте кнопки, опишите преимущества компании.
Дизайн кнопок можно менять через настройки элемента.
Шаг 12. Добавьте товары. Задайте общие настройки каталога и отредактируйте карточки: добавляйте фото, описание и кнопки заказа.
Процесс публикации товара:
Шаг 13. Настройте форму обратной связи. В редакторе меняйте текст и содержание полей.
Шаг 14. Заполните контактные данные и отметьте компанию на картах.
Шаг 15. Добавьте ссылки на соцсети.
Шаг 16. Чтобы перейти в режим предварительного просмотра, нажмите значок на верхней панели.
Шаг 17. Чтобы опубликовать сайт, нажмите значок на верхней панели и подтвердите действие.
Шаг 18. В дальнейшем, чтобы редактировать страницу, войдите в личный профиль и выберите «Мои сайты», нажмите «Редактировать». Таким образом можно проводить А/Б тестирования разных версий сайта-визитки: менять наполнение и отслеживать, какой вариант приносит больше заказов.
Шаг 19. Теперь сайт опубликован, но пока не индексируется поисковыми системами. Чтобы открыть ресурс для поисковиков, перейдите во вкладку «Подключить тариф» и нажмите «Узнать больше». Следуйте инструкциям.
Шаг 20. Сервисом можно пользоваться бесплатно неограниченное количество времени или подключить платный тариф.
На платных тарифах доступно подключение к сайту платежных сервисов, интеграция со службами доставки, CRM-системами. Также можно подключить свой домен и SSL-сертификат.
Создание сайтов-визиток для событий и мероприятий
В отдельный сервис Nethouse выделяет создание сайтов-визиток для событий. Этот ресурс пригодится, если вы проводите мастер-классы, организуете конференции или продаете обучающие курсы. Шаблонов здесь всего пять, но дизайн разнообразный. Возможностей достаточно, чтобы разместить на странице всю нужную клиентам информацию.
После регистрации войдите в профиль и выберите «Мои события».
Выберите шаблон и нажмите «Продолжить».
Выберите тип события, придумайте название и отметьте категорию.
Выберите формат. Если событие в офлайн-формате, введите адрес проведения. Если в онлайн, добавьте ссылку на страницу вебинара. Укажите дату и время мероприятия. Введите информацию об организаторе.
В открывшемся редакторе нажимайте на значки справа от страниц и меняйте содержимое.
Чтобы добавить или убрать страницы, нажмите «Блоки» на верхней панели, включайте или отключайте видимость блоков.
Войдите в меню «Настройки» на верхней панели, чтобы отредактировать форму регистрации и порядок продажи билетов. Если ваше событие бесплатное, пользоваться сервисом также можно бесплатно. С продажи билетов предусмотрена комиссия.
Когда сайт будет готов, нажмите кнопку «Опубликовать» на верхней панели.
Один пользователь может создавать в онлайн-конструкторе Nethouse неограниченное количество сайтов или событий.
Заключение
Сайт-визитка подойдет малому бизнесу, специалистам фрилансерам и тем компаниям, которые хотят сэкономить на разработке многостраничного портала.
Основные разделы сайта-визитки: главная страница с информацией о компании, карточки товаров и услуг, контакты и форма обратной связи, кнопки призыва к действию. Структуру можно и нужно адаптировать под особенности вашей деятельности. Главное правило: сайт должен работать на продажи, а клиентам должно быть удобно пользоваться ресурсом.
Сделать визитку можно самому с помощью онлайн-конструкторов. В таких сервисах пользователь создает страницы из блоков и элементов в редакторе или на основе готовых шаблонов.
Полезные ссылки:
- Как самому сделать лендинг
- 10 лучших конструкторов лендингов
- С чего начать SEO-продвижение сайта
- Как составить техническое задание на сайт
Есть два самых популярных способа запустить одностраничный сайт: собрать его на CMS или сделать на конструкторе. В статье расскажем о плюсах и минусах каждого способа и покажем инструкцию, как сделать одностраничник, даже если у вас нет опыта в веб-разработке. А ещё разберёмся, что нужно знать, если вы решите сделать одностраничник на заказ у вебмастера.
⚡ Способ 1. На CMS
CMS можно сравнить с программой: вы устанавливаете её на компьютер, настраиваете и создаёте в ней сайты. Причём с её помощью можно не только недорого создать одностраничный сайт, но и в дальнейшем управлять контентом. Например, публиковать статьи, добавлять или удалять баннеры на сайте, фотографии и т. д.
Плюсы создания сайта на CMS:
- Можно редактировать и дорабатывать исходный код, интегрировать любые сторонние решения — например, к интернет-магазину можно подключить CRM-систему, чтобы сохранять всю историю покупок пользователя и делать ему персонализированные предложения.
- Нет лимитов на трафик, число страниц, количество загружаемых фото.
- Нет ежемесячной платы.
- Сайт, созданный на CMS, полностью принадлежит вам.
Минусы создания сайта на CMS:
- Для вёрстки одностраничного сайта могут понадобиться навыки в HTML, веб-разработке, дизайне, безопасности. Особенно в самом начале — при установке и настройке.
- Создание сайта занимает много времени, за час-два не справиться.
Кому подойдёт. CMS больше подходит для создания мощных корпоративных сайтов, информационных порталов, крупных интернет-магазинов с десятками тысяч позиций. Можно создавать и одностраничники, но только если у вас уже есть знания в области веб-разработки и вопросов безопасности сайта.
Если вам нужен одностраничник недорого, но самостоятельно его сделать нет возможности, можно обратиться к веб-мастерам, которые делают их на заказ.
Сколько стоит? Большинством CMS можно пользоваться бесплатно. Есть платные плагины, но пользоваться ими необязательно. А вот цена заказа одностраничного сайта под ключ на CMS составит от 5 000 рублей.
Примеры CMS: WordPress, Drupal, Joomla, 1 °C-Битрикс.
⚡ Способ 2. На конструкторе
Конструкторы — это сайты, где можно собрать одностраничник из готовых элементов. Их не надо проектировать с нуля, поэтому можно запустить одностраничный сайт за час-два.
Плюсы создания сайта с помощью конструктора:
- Чтобы создать сайт в конструкторе, не нужно знать языки программирования или быть дизайнером. Процесс разработки похож на игру в лего: выбираете в меню нужный элемент и помещаете к себе на страницу.
- Создать простой сайт можно за пару часов.
- Все важные для сайта элементы загружены в систему — так вы не забудете о заголовке или строке с контактами.
- Команда конструктора сама отвечает за защиту от атак и работоспособность сайта. У большинства конструкторов есть бесплатные тарифы.
Минусы создания сайта с помощью конструктора:
- Вряд ли получится интегрировать сторонние сервисы, например калькулятор доставки. Часто такие функции не предусмотрены в конструкторах.
- Ваш сайт будет похож на тысячи других, созданных с помощью того же конструктора.
- На бесплатном тарифе у вас не будет своего домена, возможности убрать рекламу, собирать статистику посещений.
- Юридически вы не будете владельцем сайта, он будет принадлежать платформе, на которой создан. Если сервис закроется, то у вас не будет доступа к сайту.
- Если не внесёте ежемесячную плату за тариф, то ваш сайт будет отключён от домена и снят с публикации, а через несколько месяцев полностью удалён с неоплаченного аккаунта.
Кому подойдёт. Это хороший вариант, если хотите сделать одностраничник самостоятельно, не подключая дизайнера и разработчика. В конструкторе можно создавать лендинги, афиши, сайты-визитки.
Сколько стоит? Запустить одностраничный сайт можно на бесплатном тарифе, но его функционал, скорее всего, будет ограничен. Например, не сможете поставить собственное доменное имя, принимать платежи или настроить веб-аналитику. Платные тарифы в среднем обойдутся в 6 000 рублей в год.
Примеры конструкторов: Tilda, Wix, Nethouse, ukit.
⚡ Инструкция: как быстро создать одностраничник на конструкторе без опыта
Конструктор Tilda чаще всего закрывает большинство потребностей, запустить одностраничный сайт на нём несложно. Для примера сделаем на нём сайт-визитку для вымышленного психолога с помощью готового шаблона.
Шаг 1. Регистрируемся в Тильде.
Шаг 2. Регистрируем сайт. После регистрации платформа сразу же предлагает создать свой первый сайт. Вводим название сайта — например, Psy Project — и жмём «Создать».
Тильда автоматически создаёт ссылку, по которой сайт будет доступен в интернете.
Шаг 3. Создаём страницу. Нажимаем на кнопку «Создать новую страницу» и переходим к выбору шаблонов.
Шаг 4. Выбираем шаблон. В Тильде есть шаблон сайта-визитки психолога. Его и выбираем.
Шаг 5. Редактируем информацию. Чтобы изменить текст, достаточно нажать на него и написать другой. При нажатии на изображение можно загрузить фото с компьютера либо найти подходящее в библиотеке конструктора.
Шаг 6. Добавляем новые блоки. Чтобы добавить блоки, которых нет в шаблоне, нужно навести мышку на блок и нажать плюсик. Слева появится меню.
Затем можно выбрать нужный блок, например «Расписание», если у вас планируется какое-то мероприятие.
Чтобы поместить блок ниже или выше, нужно нажать на него и с помощью стрелочек поменять положение.
Шаг 7. Включаем режим предпросмотра. После того как внесли всю необходимую информацию и поменяли изображения, можно включить режим предпросмотра и посмотреть, что получилось.
Шаг 8. Настраиваем форму записи на приём. В шаблоне уже есть готовая форма записи, но данные с неё никуда не поступают.
Настроим так, чтобы, когда человек оставляет заявку, данные приходили вам на почту. Для этого перейдите в настройки сайта во вкладку «Формы» и нажмите кнопку «Настройки».
В появившемся окне пропишите актуальную почту, на которую хотите получать заявки, и перейдите по ссылке активации, которая придёт вам на почту.
Затем выберите сам блок с формой и нажмите на кнопку «Контент». В появившемся окне поставьте галочку на своей почте.
Шаг 9. Публикуем сайт. По умолчанию платформа присваивает новому сайту буквенно-цифровой адрес вида project4841643.tilda.ws. Чтобы сделать своё название сайта, нажимаем на Psy Project в левом верхнем углу редактора и переходим в настройки сайта.
Указываем нужное название ссылки для сайта. Оно будет отображаться в адресной строке браузера, и по нему можно зайти на ваш сайт. В нашем примере названием будет ptichkina.tilda.ws.
Ссылка готова. Сохраняем изменения и публикуем сайт нажатием на кнопку «Опубликовать».
Ждём подтверждения от Тильды и нажимаем кнопку «Открыть страницу».
Проверяем, всё ли работает.
Вот так за пару часов можно запустить одностраничный сайт. А если самостоятельная разработка не для вас или вам нужен индивидуальный дизайн, закажите создание одностраничного сайта под ключ. Хорошего мастера можно найти на Яндекс.Услугах.
⚡ На что обратить внимание, если заказываете одностраничник у вебмастера
Чтобы не отдать деньги за сайт с кривым дизайном и неработающими формами, прочитайте этот раздел. Расскажем, на что обратить внимание, если вам нужен исполнитель, чтобы сделать одностраничник на заказ.
Портфолио. Посмотрите, когда были размещены последние работы мастера. Если портфолио давно не обновлялось, это плохо. Когда разработчику есть чем похвастаться, он обязательно это делает.
Отзывы. Постарайтесь найти реальные отзывы об исполнителе. Например, на Яндекс.Услугах можно посмотреть рейтинг и почитать, как отзываются заказчики о работе мастера. Оставить отзыв могут только реальные клиенты, которые уже воспользовались услугами мастера с помощью сервиса.
Стоимость. У разных мастеров цена одного и того же сайта может значительно различаться. Такое часто бывает из-за того, что исполнитель включает в счёт дополнительные услуги.
Спросите у исполнителя, из чего складывается цена заказа одностраничного сайта под ключ, и запросите подробную смету. Если действительно стоимость выше из-за ненужных вам услуг, то можно отказаться от них на этапе согласования и таким образом снизить стоимость либо поискать другого исполнителя.
Условия оплаты. Когда заказываете создание одностраничного сайта, соглашайтесь на 100% предоплату, только если подписан подробный договор с указанием сроков каждого этапа работ и условий возврата средств. Если исполнитель затянет со сроками или результат вас не устроит, договор станет вашей гарантией возврата денег.