Муниципальное автономное дошкольное
образовательное учреждение
детский сад компенсирующего вида № 16 «Ёлочка»
Ступинского муниципального района
Московской области
__________________________________________________________________
Конспект мастер-класса:
«Создание персонального сайта педагога»
Воспитатель
I
квалификационной категории
МАДОУ д/с №16 «Ёлочка»
Коршакова О. С.
Ступино,
2017 г.
«Без стремления к новому нет жизни,
нет развития, нет прогресса»
В.Г. Белинский
Цель мастер-класса: создание
личного сайта педагога с помощью конструктора 1C—UMI
в сети Интернет.
Задачи мастер-класса:
- рассмотрение варианта создания
персонального сайта для педагогов; - формирование начальных навыков
создания персонального сайта с помощью бесплатного конструктора 1C—UMI с
целью дальнейшего использования в своей профессиональной педагогической
деятельности; - формирование портфолио воспитателя.
Участники: в
мастер-классе могут принять участие все педагогические работники, имеющие
базовые знания по работе с компьютерными технологиями и владеющие навыками
работы в сети Интернет.
Предварительная работа:
- создание e-mail (почтового ящика);
- наличие в электронном виде
фотографий, методических разработок, грамот.
Сценарий мастер-класса
Здравствуйте, уважаемые
коллеги! В настоящее время информатизация образования предъявляет к
современному воспитателю ряд следующих требований:
Ø
воспитатель должен осуществлять популяризацию детских достижений;
Ø
воспитатель должен демонстрировать продукты своей профессиональной
деятельности.
С помощью каких средств
возможно реализовать эти требования? Задавшись этим вопросом, я поняла, что
реализовать эти требования можно при помощи персонального сайта педагога.
Что такое сайт?
Сайт
представляет собой массив связанных данных, имеющий уникальный адрес и
воспринимаемый пользователем как единое целое, проще говоря, это совокупность
электронных документов в компьютерной сети.
Для того чтобы создать
свой сайт в Интернете, сейчас не обязательно в совершенстве знать язык программирования.
Существует очень много бесплатных онлайн — сервисов в помощь начинающим, где Вы
сможете воспользоваться полным спектром бесплатных услуг по созданию сайта и
его оформлению.
Я перепробовала
несколько таких конструкторов, пока мой выбор не остановился на конструкторе 1C—UMI
на сайте Umi.ru., так как для меня он стал самым понятным и простым.
UMI.ru — это сервис,
который поможет создать сайт на бесплатной платформе самостоятельно, без
определенных навыков.
Преимущество конструктора
сайтов в том, что он оказался очень удобным и с понятным интерфейсом. Несмотря
на простоту освоения, здесь можно сотворить вполне профессиональный сайт с
любым дизайном. Очень удобно то, что в шаблонах уже установлены картинки для
образцов, так же тексты.
На мастер-классе я хочу
показать Вам первоначальные (но очень важные и основные) шаги для создания
сайта воспитателя.
Ход
мастер-класса:
1. Первый
этап работы: создание личного сайта
педагога.
*
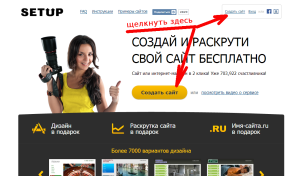
Набираем в адресной строке http://umi.ru(
у меня браузер Яндекс). Открываем сайт.
*
Нажимаем «Создать сайт сейчас».
*
Кнопка «Войти» предназначается для зарегистрированных
пользователей (так как мы создаём сайт впервые, то не надо на неё нажимать).
*
В открывшемся окне вводим желаемый адрес сайта, свой e-mail
адрес. Так как сайт бесплатный, то к адресу сайта добавляется «.umi»
(автоматически). Принимаем пользовательское соглашение (для этого ставим
галочку напротив «Я принимаю пользовательское соглашение»). Затем нажимаем
кнопку «Создать сайт».
*
Тут же создатели сайта предлагают выбрать шаблон Вашего сайта. Вы сможете
выбрать любое оформление (один из вариантов я продемонстрирую в конце выступления),
я же покажу Вам мастер-класс на примере шаблона «Сайт няни-воспитателя» (он
находится на 8 странице).
*
Когда наводим курсор мышки на картинку шаблона высвечиваются 2
кнопки «Создать сайт», «Посмотреть» (посмотреть как будет выглядеть оформление сайта,
ещё до начала работы на нём).
*
Нажимаем «Создать сайт».
*
Высветился вопрос: «Уверены, что хотите создать сайт
няни-воспитателя?». Нажимаем «Да».
*
После этого мы будем перенаправлены на раздел «Панель управления
вашим сайтом».
*
В это время на Вашу электронную почту придёт письмо от администраторов
сайта «Umi.ru«, где будут указаны ссылка на Ваш сайт, пароль для входа на
сайт и пароль для входа для редактирования сайта (очень важен, он служит для
того, чтобы в любой момент отредактировать Ваш сайт).
*
Запомните эти пароли, а лучше запишите, так как они будут нужны
для входа на страницу Вашего сайта и редактирования информации.
2. Второй
этап работы: наполнение сайта
информацией.
*
Нажимаем «Перейти на сайт» (в левом углу раздела, 1 строка).
*
Вот так пока выглядит Ваш сайт. Инициалы выбраны автоматически самим
сайтом.
*
Нажимаем «Редактировать» (кнопка над фотографией).
*
Теперь Вы сможете загрузить свою фотографию, добавить разделы меню
и различную информацию.
*
Чтобы загрузить Вашу фотографию наводим курсор мышки на картинку,
появляются иконки редактирования, выбираем последнюю – «Вставить из файлового
менеджера».
*
Выбираем «Изображение», нажимаем «Загрузить».
*
Выбираем фотографию (изображение), оно автоматически загружается в
сплывающем окне.
*
Нажимаем на фотографию левой кнопкой мыши 1 раз, а затем —
«Выбрать».
*
Далее нажимаем «Просмотр» (конструктор автоматически
выходит из режима редактирования и сохраняет Ваши изменения, а Вы можете
посмотреть, что уже получилось).
*
Опять нажимаем кнопку «Редактировать», чтоб отредактировать всю
остальную часть первой страницы.
*
Нажимаем один раз на строку, где написаны имя и фамилия, стираем
чужую запись и пишем свои инициалы.
*
Таким образом заполняем с левой стороны информацию о Вашем месте
работы (если хотите, а можете всё стереть), а так же текст, который будет у Вас
на главной (первой) странице.
*
Хочу дать Вам совет: после каждого редактирования нажимайте кнопку
«Сохранить» или «Просмотр».
*
Чтобы добавить страницы опять нажимаем «Редактировать», а затем
около меню зелёный крестик (высветится запись «Добавить страницу»).
*
Появится окно «Создание страницы». Выбирайте то, что хотите
добавить, например, фотоальбом с фотографиями или страницу «Методическая
копилка» (где будет храниться ваш методический материал).
*
Я расскажу, как создать страницу «Методическая копилка».
3. Третий
этап работы: добавление методических материалов.
*
Нажимаем «Страницы контента», пишем название (например, «Методическая
копилка») и нажимаем «Добавить».
*
Не забудьте нажать «Просмотр», тем самым Вы сохраните созданную
страницу и все изменения.
*
Для того, чтобы разместить методические разработки необходимо в левой
части сайта нажать «Методическая копилка » , так Вы войдете в данный
раздел. Соответственно пока там ничего нет.
*
Для того, чтобы добавить в этот раздел свои разработки, нажимаем
«Редактировать». В режиме редактирования можно добавить пояснительную записку к
разделу (строка «Введите основное содержание страницы»). Около строки «Сюда
можно добавить файлы для скачивания» мы видим зелёный крестик, нажимаем на
него.
*
Наведём курсор мышки на пункт «Файл для скачивания» и нажмём один
раз левой кнопкой мышки на него.
*
Высветилось окно, нажимаем «Файлы», затем «Загрузить». Выбираем
нужный файл. Он загрузился. Опять выбираем его (нажимаем левой кнопкой мышки по
нему) и нажимаем «Выбрать». Файл появился в разделе «Методическая копилка».
Рядом пишем его название.
*
Когда закончили, нажимаем «Сохранить» (кнопка чуть выше Вашей
фотографии).
*
Аналогичным образом Вы сможете разместить свой методический материал.
*
Ваш сайт будет интересен коллегам, если они увидят результат
работы. Это могут быть фотографии, грамоты и благодарности. Для этого следует
создать раздел (в левой части сайта раздел с соответствующим названием,
например «Мои воспитанники»).
*
Выбираем этот раздел, нажимаем «Редактировать», а затем вы можете
добавлять по одной фотографии, а можете — альбом.
Конечно, создание, оформление,
выкладывание своих работ и фотографий займет у вас время, но зато Ваше
портфолио будет собрано в одном месте. Вам предстоит еще многому научиться
самим, но самые первые и важные шаги я Вам постаралась объяснить на этом мастер-
классе.
Когда Вы закончите заполнять информацию и
редактировать свой сайт, не забудьте его опубликовать, для того, чтобы он был
виден другим пользователям сети Интернет.
И самое главное не забудьте об авторских
правах коллег. Поэтому размещайте только свои собственные материалы, либо
указывайте ссылку на страницу автора.
А вот,
какой сайт получился у меня.
На этом наш мастер-класс подошел к концу,
дальнейшая работа зависит только от ваших желаний.
Творческих
успехов Вам!
Как учителю создать персональный сайт бесплатно?
Дата обновления: 17.03.2023
Время чтения: 14 мин.

Олег Ибрагимов
Помогаю с выбором сервисов. Большой опыт в маркетинге и аналитике. Работаю как с заказчиками, так и агентствами. Вырос с помощника обычного SEO-специалиста …
Персональный сайт учителя – это полезный инструмент во взаимодействии с учениками, родителями и коллегами. С его помощью сможете рассказать о себе, своих достижениях и наградах, а другие посетители смогут найти на нем полезные материалы, ваши контакты для общения и многое другое.
К сожалению, заказать разработку сайта – достаточно дорогое удовольствие. Тем более, когда это можно сделать самостоятельно. Сегодня узнаем, как обычный учитель может сделать для себя персональный сайт и потратить на это минимум денег (или вообще сделать это бесплатно).
Тысячи надёжных каналов для продвижения бизнеса в Telegram
Telega.in — платформа нативных интеграций с блогерами в Telegram. Каждый канал в каталоге проверен вручную, а админы готовы к сотрудничеству — никаких долгих переговоров!
- Выбирайте лучшие каналы в открытом каталоге самостоятельно или с помощью менеджера.
- Планируйте кампании эффективно: интеграции гарантированно будут опубликованы в срок и в том виде, в котором их согласует заказчик.
- Экономьте время: отчёты по каждой кампании предоставляются в удобной таблице со всеми необходимыми данными.
Сайт – это бесплатно или все же платно?
На этот вопрос можно ответить следующим образом – и да, и нет. Работа с любым сайтом включает как минимум 2 этапа:
- Разработка
- Публикация в сети
Каждый из этих этапов может быть платным или бесплатным, причем это будет напрямую влиять на качество работы сайта, его функционал и т.д.
Сперва рассмотрим основные виды разработки сайта. Их 3:
- Разработка с нуля (написание исходного кода)
- Использование CMS
- Работа с конструкторами сайтов (как частный случай – сервисами мультиссылки)
Чтобы написать исходный код сайта, т.е. сделать его с нуля, нужно владеть навыками программирования, знать языки (как минимум HTML и CSS), иметь представление о верстке и пр. Конечно, на базовом уровне освоить это не так сложно, но на это как минимум понадобится несколько недель. Поэтому не будем рассматривать этот вариант создания сайта.
Чтобы работать с CMS (или движками) не нужно быть программистом. Это своеобразный инструмент для создания сайта. Можете добавлять элементы и изменять контент на странице с помощью панели администратора, использовать готовые шаблоны, расширять функции при помощи плагинов и так далее.
Рассмотрим этот вариант создания сайта на примере самой популярной CMS в мире – WordPress. Это бесплатный движок с открытым исходным кодом. Также существуют другие бесплатные (например, Joomla и пр.) и платные движки. Использовать платную CMS для создания сайта преподавателя не имеет особого смысла, не получите никаких существенных преимуществ.
Конструкторы сайтов – это онлайн-инструменты, при использовании которых создаете сайт с помощью различных блоков. Например, добавляете на страницу разделы, текстовые блоки, галерею изображений, различные кнопки и т.д. При этом каждый элемент можно изменить (выбрать расположение на странице, длину и ширину, цвет и пр.). Сайт можно создать с нуля или изменить готовый шаблон.
Конструкторы намного проще CMS, их реально освоить в течение нескольких часов. Обычно сайт с их помощью создается бесплатно, но чтобы сохранить (или в некоторых случаях открыть) доступ к полной функциональности сервиса, стоит перейти на платный тариф.
В противном случае придется довольствоваться урезанными функциями и небольшим объемом диска. Мы рассмотрим создание сайта при помощи конструктора на примере нескольких условно бесплатных сервисов.
Как частный случай мы рассмотрим сервисы мультиссылки. Это те же самые конструкторы сайтов, но с минимумом возможностей. Изначально они использовались для объединения нескольких ссылок (контактов в соцсетях, мессенджерах и пр.) в одну – например, для Instagram, где можно разместить лишь одну кликабельную ссылку.
Со временем такие конструкторы обрастали новыми возможностями и сегодня позволяют максимально быстро и просто создать мини-сайт.
Конечно, полноценный веб-ресурс для целой школы или какой-нибудь компании с их помощью сделать трудно, но персональный сайт учителя – запросто. Политика ценообразования у сервисов мультиссылки такая же, как и у обычных конструкторов. Но в редких случаях можно найти полностью бесплатные сервисы (в них платного тарифа нет вообще). Мы так же рассмотрим несколько подобных вариантов.
Теперь поговорим о публикации сайтов в сети. Здесь нам понадобится.
- Домен
- Хостинг
Домен – это имя сайта в определенной зоне (например, «ru», «.рф» и т.д.), а хостинг – аренда места на серверах для его размещения. За все это практически всегда приходится платить: домен можно зарегистрировать у регистраторов доменных имен, а приобрести хостинг можно у хостинг-провайдеров. Зачастую все услуги оказывает одна компания. В этом случае при оплате хостинга можете получить домен в подарок. Бесплатный хостинг обычно бывает лишь в рамках пробного периода.
Есть и бесплатные домены, они регистрируются в специальных компаниях. Но, к сожалению, выбор зон оставляет желать лучшего – «.tk», «.ml» и пр. Это территориальные домены малоразвитых стран – в данном случае Токелау и Мали. При этом зарегистрированный домен не будет являться вашей собственностью, из-за чего сайт может перестать работать.
Полностью бесплатный хостинг так же существует. Но в этом случае на вашем сайте будет размещена реклама провайдера, стабильность работы и скорость сайта будут ужасными, а размер дискового пространства – очень низким.
Если создаете сайт с нуля (пишете код) или используете движок, то понадобится зарегистрировать домен и разместить сайт на хостинге. Если используете конструктор сайтов или сервис мультиссылки, то сайт будет размещен на хостинге самого сервиса. В этом случае домен регистрируется по желанию (по умолчанию вам назначается домен 3-го уровня).
Таким образом, мы можем создать сайт бесплатно – если воспользуемся CMS с бесплатным хостингом и доменом или бесплатным тарифом конструктора/мультиссылки. Правда, в этом случае будем испытывать определенные неудобства (нестабильное соединение, небольшой размер диска, минимум функций и пр.). Избавиться от них можно лишь с помощью покупки нормального домена и оплаты хостинга или перехода на платный тариф конструктора.
Что должно быть на персональном сайте учителя
В отличие от сайтов образовательных учреждений (например, школ или детских садов), законодательство не предъявляет никаких требований к персональным сайтам учителей – это их личные веб-страницы (как и аккаунты в социальных сетях). Поэтому можете делать его таким, каким хотите, и публиковать все, что считаете нужным – в рамках закона и морали, конечно.
На главной странице сайта можете рассказать немного о себе – чтобы посетитель сразу увидел, что это персональный сайт преподавателя. Достаточно вашей фотографии, краткой информации, а также контактов.
Дальнейшее наполнение сайта будет зависеть от целей, предмета и специфики работы. Например, можете попробовать следующие разделы:
- Обо мне. Биография, награды и достижения.
- Книги и материалы. Перечень ссылок или загруженные документы – учебники, статьи, монографии и прочее, связанные с вашей дисциплиной. Здесь же можете разместить собственные научные работы.
- Расписание. Если преподаете в школе или университете, то можете разместить свое расписание (а также кабинеты и аудитории, где вас можно найти во время занятий).
- Обучение. В этот раздел рекомендую загружать материалы, напрямую связанные с преподаваемым предметом – например, учебники, видеоуроки, инструкции, задания, контрольные работы, тесты и пр.
- Блог. Ваши статьи, мысли и др.
- Контакты. Телефон, e-mail, ссылки на социальные сети и так далее.
Другие разделы могут быть связаны со спецификой вашего предмета. Например, учитель географии может рассказать о своих путешествиях, учитель химии или физики – об экспериментах, которые можно повторить в домашних условиях.
Дизайн сайта рекомендуется выполнять в нейтральной тематике. Максимум можно уделить внимание особенностям вашего предмета.
В целом, схема создания сайта имеет следующий вид:
- Выбираем платформу – CMS, конструктор или сервис мультиссылки
- Выбираем шаблон или создаем страницу с нуля
- Изменяем или добавляем нужные элементы страницы
- Создаем структуру сайта, добавляем разделы и пр.
- Подготавливаем тексты, фотографии и видео – и размещаем материал на сайте
Не забудьте: если вы выбрали CMS, вам придется зарегистрировать домен и подобрать хостинг. Сайты на конструкторах/мультиссылках обычно имеют полную функциональность в рамках пробного периода, поэтому не придется первое время ничего оплачивать.
В дальнейшем, если хотите продвигать себя, как преподавателя, то можете заняться SEO-продвижением сайта, подключить сервисы аналитики (например, Яндекс.Метрику), настроить контекстную рекламу и многое другое.
Как создать сайт для учителя на CMS
В качестве платформы для создания сайта мы будем использовать WordPress, самый популярный движок в мире: на нем работает около 40% всех сайтов.
CMS отлично подходит для блогов, но за счет расширений можно реализовать практически все. У WordPress открытый исходный код, поэтому движок можно использовать бесплатно, дорабатывать его, создавать для него плагины и шаблоны – чем и занимается многомиллионное сообщество пользователей.
Как было сказано выше, если мы выбираем CMS, нам придется регистрировать домен и оплачивать хостинг. Удобнее всего это сделать у одного провайдера. Рассмотрим на примере самого популярного в рунете – REG.RU:
- Домен. Мы выберем один из самых популярных и недорогих – в зоне «.ru» (199 руб.). Домен предоставляется на 1 год, в дальнейшем его потребуется продлевать – это стоит 999 руб./год.
- Хостинг. Раз сайт не предъявляет особых требований к хостингу, мы можем выбирать из самых дешевых тарифов – например, Host-A (186 руб./мес. – если оплачивать только на месяц). На этом хостинге мы можем разместить 1 сайт, размер диска составляет 7 Гб. Выгоднее всего оплатить хостинг на 3 года – это будет стоить 3 683 руб.
Таким образом, мы при создании сайта заплатим минимум 385 руб. Выгоднее всего покупать хостинг на 3 года, тогда (с учетом продлений домена) ежемесячная стоимость нашего сайта составит около 163 руб. Правда, на старте придется заплатить уже 5 880 руб.
Альтернативный вариант – бесплатный хостинг и домен со всеми вытекающими. Также можно посмотреть условия у других провайдеров.
После покупки хостинга и регистрации домена нам нужно установить CMS на хостинг. Это можно сделать в панели управления хостингом. У REG.RU (как и у большинства провайдеров) поддерживается установка популярных CMS в 1 клик.
Административная панель WordPress – основной инструмент для работы с движком. Она на русском языке и служит для изменения внешнего вида сайта, добавления плагинов, контента на страницу и т.д. В настоящий момент движок имеет версию «из коробки», то есть с базовыми функциями. Сейчас его возможности достаточно слабые, поэтому нужно установить расширения.
Все расширения можно разбить на 2 большие группы – темы и плагины. Темы – это шаблоны страниц. Чтобы не создавать сайт с нуля, вы можете установить понравившийся шаблон и просто изменить в нем некоторые элементы. Это позволит сделать сайт намного быстрее. Сейчас в WordPress доступно свыше 8 тыс. различных тем. Ищете подходящую тему по ключевым словам (например, «teacher», «school» и др.), изучаете ее (описание, версия, число установок, отзывы и пр.) и, если она вам понравилась, устанавливаете.
Плагины – это дополнения, расширяющие функции движка и улучшающие его работу. Например, в стандартном виде на WordPress не получится сделать интернет-магазин, но плагин WooCommerce добавит нужные опции, что позволит продавать товары прямо с сайта. Есть плагины для SEO-оптимизации сайта (Yoast SEO), упрощения работы с ним (Gutenberg) и так далее. Всего доступно более 58 тыс. плагинов.
Когда вы установите понравившийся шаблон и нужные плагины, сможете изменять имеющиеся блоки, добавлять новые, размещать контент на странице и т.д.
У WordPress есть свои сильные и слабые стороны. К преимуществам движка можно отнести:
- Стоимость. CMS полностью бесплатна, как и большинство расширений к ней. Платите только за домен и хостинг.
- Широкие возможности и настройка дизайна. Более 60 тыс. расширений позволят создать уникальный сайт с необходимыми функциями. Ни один конструктор не сможет повторить то, что вы сделаете на WordPress.
- Поддержка. Движок популярен во всем мире и в России: сможете изучать материалы по работе с ним, общаться на тематических форумах и пр.
К сожалению, WordPress не идеален, он имеет и недостатки:
- Сложность. Чем больше возможностей, тем сложнее работать. Конструкторы, а уж тем более сервисы мультиссылки – намного проще.
- Несовместимость версий движка и расширений. При обновлении CMS старые плагины и темы могут работать со сбоями.
- Безопасность. Из-за того, что WordPress так популярен, сайты на нем находятся под угрозой мошенников и хакеров, постоянно ищущих уязвимости и создающих вредоносное ПО.
Как создать сайт учителя в конструкторе
Персональный сайт преподавателя не обязан отличаться широкими функциями, поэтому нам подойдет почти любой конструктор. Обратим внимание на следующие платформы:
- Tilda
- Site123
- Nethouse
Рассмотрим особенности каждого из них, возможность бесплатного использования и цены.
1. uKit
Простой и универсальный конструктор сайтов. Он помогает создавать страницы любого типа – от онлайн-визиток до интернет-магазинов. В библиотеке есть более 350 шаблонов в 38 тематиках. Все шаблоны адаптивны, поэтому сайт будет отлично смотреться как на ПК, так и на телефоне.
Особенности:
- Встроенный визард, подсказывающий, насколько сайт готов к продвижению. Анализирует тексты, картинки, виджеты, метатеги и пр.
- Никаких ограничений. Можно создавать любое количество страниц и добавлять неограниченное количество контента. Трафик тоже без ограничений.
- Продвинутые инструменты для работы со шрифтами.
Сам конструктор работает по блочному принципу. Нужно добавлять элементы на страницу, перетаскивать их, растягивать, уменьшать и т.д. Все изменения отображаются мгновенно. После создания можно прикрепить собственный домен.
Конструктор можно использовать бесплатно 14 дней. После триала сайт будет сохранен, но чтобы продолжить работу с ним, придется оплатить подписку. Самый дешевый тариф – 4,5 USD/мес. Он открывает доступ ко всем функциям, с помощью которых можно сделать отличный сайт для преподавателя (более дорогие тарифы нужны сложным сайтам, интернет-магазинам и пр.).
2. Tilda
Один из наиболее популярных конструкторов сайтов в рунете. Предлагает сборку страницы из 550+ блоков, каждый из которых вы можете настроить по своему желанию. Сайты, созданные на Tilda, отличаются красивым и современным дизайном.
Особенности:
- 550+ блоков для любых целей – обложки, типографика, фотогалереи, фоновые видео.
- Адаптивный дизайн. Сайт с любыми блоками отлично выглядит везде – на компьютерах, смартфонах и планшетах.
- Интеграции. Можете подключить сервисы рассылки, мессенджеры, онлайн-консультант и другие сервисы.
- SEO-оптимизация. Конструктор имеет все нужное для поискового продвижения сайтов – теги, заголовки, описания, ключевые слова.
Tilda предлагает бесплатный тариф, на котором сможете держать 1 сайт. Доступно 50 МБ места на сервере, 50 страниц на сайте, библиотека изображений и иконок, а также основные блоки. Это отличное решение для небольшого сайта. Если хотите использовать конструктор по максимуму, оплатите тариф Personal (750 руб./мес.). Вам будет предоставлено 1 ГБ диска, 500 страниц на сайте, а также все возможности платформы.
3. Site123
Иностранный конструктор сайтов с русскоязычным интерфейсом. Предлагает красивые шаблоны и удобную систему управления контентом.
Особенности:
- Богатый выбор шаблонов и библиотека изображений. Можете выбрать наиболее подходящую тему для сайта и кастомизировать ее, добавив изображения из бесплатной библиотеки.
- SEO-инструменты. Базовый набор инструментов для поискового продвижения.
- Неограниченное количество сайтов для одной учетной записи. При необходимости вы сможете создать дополнительные страницы бесплатно.
Бесплатная версия конструктора ограничивает вас 250 МБ хранилища и 250 МБ пропускной способности. Сам сайт будет располагаться на субдомене сервиса. Снять ограничения позволит премиум-подписка (7,8 USD/мес.) – вы получите домен в подарок, 10 ГБ диска, 5 ГБ пропускной способности и другие возможности.
4. Nethouse
Конструктор для создания сайтов любого типа, которым пользуется свыше 1,4 млн. клиентов. Сочетает в себе функциональность и простоту.
Особенности:
- 30+ шаблонов для разных тематик. Каждый из них имеет адаптивный дизайн и может быть изменен по вашему желанию.
- Виджеты. Подключение полезных сервисов – CRM-систем, статистики, онлайн-консультантов и пр.
- Заполнение SEO-настроек, ЧПУ.
Бесплатный тариф конструктора позволяет разместить сайт на поддомене и ограничивает вас в количестве фотографий (до 20 шт.), которые вы можете опубликовать на сайте. Если вы хотите убрать рекламную полоску, расширить количество размещаемых фотографий (до 400 шт.), привязать свой домен и открыть дополнительные возможности – оплатите тариф «Сайт» (320 руб./мес.). Оплата за 2 года даст скидку в 30%. Тестовый период – 10 дней.
У конструкторов сайтов тоже есть свои плюсы и минус. Например, к сильным сторонам можно отнести:
- Простота. Сайты на конструктора делать легче, чем на движках. Платформу можно освоить за несколько часов.
- Бесплатный хостинг. Неважно, как вы пользуетесь конструктором – платно или бесплатно – вам не нужно платить за хостинг. А иногда при оплате тарифа вы можете получить домен в подарок.
Но есть и слабые стороны:
- Цена. Конструктор – самый дорогой способ создания сайта в нашей подборе (если рассматривать платное использование). CMS с платным доменом и хостингом обходится примерно в 2 раза дешевле.
- Возможности. У WordPress есть десятки тысяч плагинов, расширяющих функционал. В конструкторе можно сделать лишь то, что предусмотрено разработчиками.
Как создать сайт учителя в сервисе мультиссылок
Если ваша задача максимально сэкономить время и деньги – выбирайте сервисы мультиссылок. Мы рассмотрим 2 популярных варианта:
- Taplink
- Aqulas
Первый – самый известный сервис мультиссылок в рунете, который использует подавляющее большинство блогеров и специалистов. Второй – «темная лошадка» с отличным бесплатным функционалом. Рассмотрим их.
1. Taplink
Простой, но достаточно функциональный конструктор. С его помощью можно не только объединить несколько контактов на одной визитке, но и создать полноценный многостраничный сайт.
Особенности:
- Готовый дизайн на выбор – стандартные темы, градиенты, тематическое оформление и пр.
- Режим совместного доступа. Сможете работать над сайтом с другими пользователями, ограничивая их в правах.
- Множество блоков – текст, ссылка, разделитель, вопросы и ответы, мессенджеры и соцсети, видео, картинки, карта и пр.
- Многостраничность. Можете создавать дополнительные страницы и настраивать связь между ними.
Бесплатная версия Taplink имеет серьезные ограничения. Например, вам будут недоступны кнопки нескольких мессенджеров и соцсетей, многие блоки, создание внутренних страниц и так далее. С другой стороны, вы не будете ограничены в количестве ссылок, сможете размещать текстовые блоки, вопросы и ответы, пользоваться готовыми темами оформления и просматривать статистику. Полные функции Taplink открывается на тарифе «Business» (725 руб./мес.). Также сможете скрыть логотип сервиса, привязать свой домен и многое другое.
2. Aqulas
Малоизвестный сервис мультиссылок, предоставляющий шикарные возможности на бесплатном тарифе. Отличается красивым дизайном создаваемых мини-сайтов.
Особенности:
- Дизайн и видеотемы. Можете использовать фото- и видеотемы, градиенты, привлекать внимание к кнопкам с помощью анимации.
- Библиотека изображений. На выбор больше 1 млн. фотографий и картинок для легального бесплатного использования.
- Статистика. Внутренняя и внешняя (Яндекс.Метрика и пр.) аналитика, позволяющая узнать все о посетителях сайта.
- Множество блоков – соцсети, обложка, кнопки, карусель картинок, вопрос-ответ, текст, видео.
Aqulas предоставляет отличные функции бесплатно. Будут доступны практически все блоки, неограниченное количество ссылок и кнопок, возможность загрузки своих изображений, анимация кнопки, фото- и видеотемы и пр. Платный тариф (698 руб./мес.) добавляет премиум фото- и видеотемы, дополнительные анимации, подключение своего домена и пр.
Сервисы мультиссылок имеют определенные достоинства и недостатки. Например, среди плюсов:
- Простота. Сделать сайт можно еще быстрее и проще, чем в конструкторе. Не придется ничего изучать, можно просто пошагово заполнять страницу нужными блоками.
- Хостинг. Как и в случае с конструкторами, мини-сайт располагается на хостинге сервиса.
- Цена. Некоторые сервисы предлагают максимально выгодные условия даже на платных тарифах, не говоря уже о возможности использовать их бесплатно.
Минусы:
- Функции. Здесь у вас будет минимум возможностей. Вы сможете разместить только самую необходимую информацию.
Вывод
Каждый из рассмотренных способов создания персонального сайта для учителя имеет свои плюсы и минусы. При этом многое зависит от того, сколько вы собираетесь платить за сайт и планируете ли все сделать бесплатно. Самый красивый и функциональный сайт, конечно, получится сделать на CMS. Но вам придется для этого приложить максимум усилий.
Конструкторы – компромисс между возможностями и сложностью. Если вы не хотите тратить время, а сайт вам нужен преимущественно как визитка с основной информацией, то выбирайте сервисы мультиссылки.
Вам понравилась статья?
5
8
Информатизация не оставила без внимания и профессиональное мастерство учителя, и его наработки (портфолио), и его манеру общения с обучающимися, и многие другие аспекты педагогической жизни работника сферы образования. В связи с этим у многих педагогов возникает вопрос о том, где и как можно создать бесплатный сайт учителя.
 Какой сервис для создания бесплатного сайта выбрать?
Какой сервис для создания бесплатного сайта выбрать?
Вопрос о том, нужен ли сайт учителю, уже не поднимается. Теперь вопрос лишь в том, чтобы выбрать оптимальный вариант. Когда-то и для меня был актуальным этот вопрос. Я пробовала и сервисы Google, и Ucoz, и Народ от Яндекса.
Сайт на Google был привязан к аккаунту, который по некоторым причинам мне нужно было удалить. К сожалению, сайт тоже перестал быть доступным. Поэтому, совет всем, кто будет делать свой сайт на сервисах Google – будьте очень осторожны, не удаляйте свой аккаунт и не нарушайте правил Google. Был случай, когда сайт, который создавала студентка в рамках учебного курса, Google заблокировал. Пришлось ей создавать другой – зачет-то надо получать.
Яндекс Народ
Сервис создания сайтов Народ от Яндекса уже не удовлетворяет современным требованиям. Очень медлительный, имеет мало возможностей организации интерактивности (то есть общения с читателями) на сайте. Хотя в целом вполне неплохо все работает.
Ucoz
Наконец, Ucoz сразу меня стал напрягать назойливой рекламой с отвратительными изображениями. Но так как поначалу я уперто считала, что платить за создание своего собственного сайта я ни в коем случае не буду, терпела. Потом все же не выдержала, оплатила раз отключение рекламы… Вообще говоря, экспериментировала я на этом сайте. В целом нормально, если бы не реклама. А платные услуги стоят дороже, чем нормальные качественные платные хостинги. Поэтому я решила для себя, что больше не буду пользоваться юкозом, чтобы создавать бесплатный сайт учителя.
Другое
Есть и другие бесплатные конструкторы и хостинги, на которых можно создать сайт учителя. Но вот буквально несколько дней назад мне попалась информация о достаточно молодом сервисе, который позволяет создавать бесплатные сайты не только учителям, но и качественный корпоратив можно сделать.
Кроме того, существует множество других хостингов. Например, лучшие хостинги в Украине можно посмотреть подробнее на сайте.
Конечно, абсолютно бесплатного ничего нет. И за услуги здесь платят тоже рекламой. Но рекламный блок этого сервиса не такой назойливый и вполне гармонично встраивается в дизайн сайта.
Еще один плюс – получение доменного имени второго уровня бесплатно. Нигде в рунете больше такая услуга не предоставляется. Естественно, продлевать потом надо будет уже за плату. Но она составляет не такую уж и большую сумму. И если сайт будет пользоваться успехом, оплатить будет не жалко.
Setup
Об этом сервисе, позволяющем создать бесплатный сайт учителя, который называется setup.ru, новом для меня, я и хочу рассказать более подробно.
Для начала надо зарегистрироваться на этом сайте. Нажмите кнопку Создать сайт и пройдите нехитрую процедуру регистрации. Чтобы все функции сервиса были доступны, необходимо подтвердить регистрацию.
После этого можно поступить двумя способами.
Как создать бесплатный сайт учителя на Сетап.ру
1 способ, как создать бесплатный сайт учителя заключается в пошаговом выполнении моей инструкции.
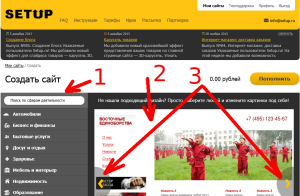
1. Выбрать подходящий раздел шаблонов и тем в правом окне. На скриншоте оно обозначено цифрой 1. И, нажимая стрелочки вправо и влево (3 – на скриншоте), выбрать подходящую тему, которая видна в окне предварительного просмотра 2.
2. Как только вы найдете понравившуюся тему, нажмите кнопку Создать, расположенную в центре нижней части окна просмотра 2 (на скриншоте не видна).
3. Следующий скриншот содержит кнопку Создать и список категорий тем, содержащихся в разделе “Образование”. Категорий достаточно много, и каждая из них содержит не один вариант шаблонов.
4. После того, как вы выберете шаблон оформления сайта и нажмете кнопку Создать, сайт будет создан автоматически. Но, до тех пор, пока вы не наполните его хотя бы пятью страницами контента, каждая из которых должна содержать не менее 140 символов, сайт не будет доступен в интернете.
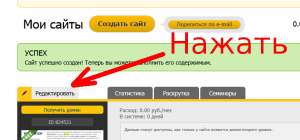
Итак, наполняем сайт контентом. Для этого щелкните по слову Редактировать, расположенному чуть ниже фразы Мои сайты.
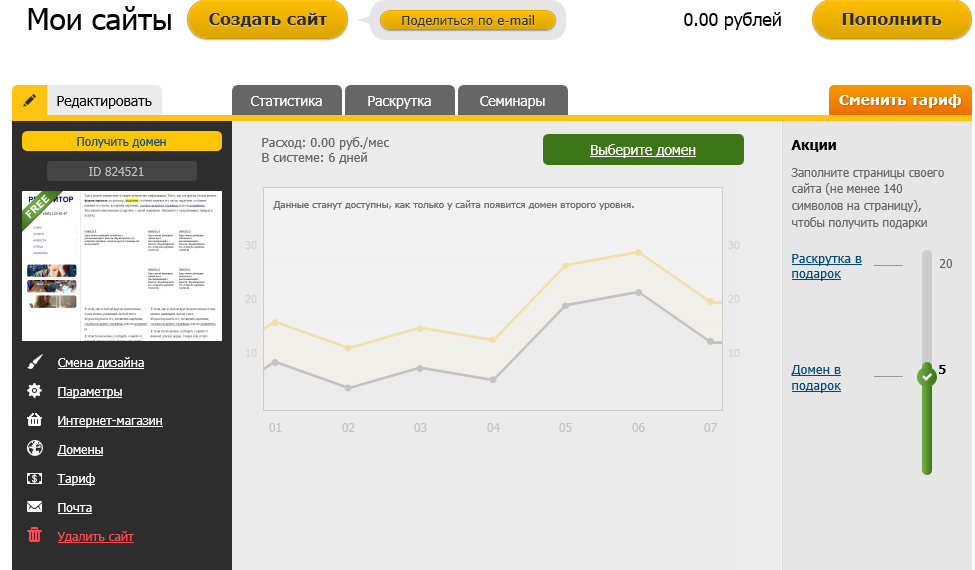
Откроется окно следующего вида.
В верхней части окна расположено главное меню редактора сайта. Здесь можно просмотреть все созданные уже на данный момент страницы, добавить новую страницу, задать свойства редактируемой в данный момент страницы.
В центре главного меню находится информер, в котором отражается количество созданных и заполненных на данный момент страниц сайта и место сайта, которое в данный момент редактируется.
Дальше, находятся кнопки, позволяющие просмотреть все созданные вами сайты, осуществить предварительный просмотр того, что создано на данный момент. Кнопка Показать другу позволяет поделиться с другом ссылкой на сайт, пока он еще не одобрен модератором сетап.ру. Но выкладывать эту ссылку в общий доступ, например, на страницу ВКонтакте, нельзя. Сайт в таком случае будет заблокирован.
Следующая кнопка Оформление позволяет работать с настройкой темы оформления сайта. Однако, фон можно изменить, только на платных тарифах.
Когда сайт будет наполнен минимальным содержанием (не менее 5 страниц по 140 символов), можно Опубликовать сайт. После прохождения модерации в окне статистики сайта появится кнопка Выберите домен, а после заполнения 20 страниц сайта вы получите еще и раскрутку вашего сайта в подарок. А это, поверьте моему опыту, вещь немаловажная.
Второй вариант создания бесплатного сайта учителя на Setup.ru
Описание второго варианта будет занимать гораздо меньше места. Просто найдите в нижней части сервиса сетап.ру ссылку Вебмастерам. Щелкните по ней и попадете на страницу документации, подробно описывающей возможности сервиса и рекомендации по более успешному их использованию.
На десерт – ролик с подробными инструкциями о том, как создать бесплатный сайт учителя.
PS: Вот примеры сайтов учителей, сделанных по данной инструкции: http://darelena.ru, http://dgegela1117204.ru
Не забывайте, чтобы ваш сайт одобрили модераторы Setup.ru, обязательно пишите свои собственные тексты! Никакого плагиата! Ориентируйтесь на сайты других педагогов, если не знаете, какие рубрики сделать. Обязательно создайте страничку “Портфолио”, “Методические наработки”, “Связь с читателями”. Если есть вопросы – задавайте в комментариях, я отвечу.
Другие статьи по теме: Хостинг для сайта учителя
С пожеланиями успехов, Анна Трефилова
Если вам понравилась статья и вы готовы пожертвовать на развитие этого сайта, сделайте это прямо сейчас!
Сумму можно указать любую.
Как бесплатно создать персональный сайт учителя?
Просмотров: 9140
3 простых шага, чтобы создать свой персональный сайт учителя.
1. Подать заявку на бесплатное создание персонального сайта учителя на странице http://obr.site/contact/register.php и получить подтверждения об одобрении. Подробная инструкция по подаче заявки https://simai.studio/learning/courses/course.php?COURSE_ID=36&LESSON_ID=449&LESSON_PATH=448.449
2. Заполнить сайт своими данными и информацией. Подробный учебный курс по заполнению сайта доступен по ссылке https://simai.studio/learning/courses/course.php?COURSE_ID=36&INDEX=Y
3. Поделиться ссылкой на свой сайт с учениками, родителями и коллегами и использовать все возможности сайта для эффективной работы.
Давайте подробнее остановимся на вопросе, как правильно создать и заполнить сайт учителя, чтобы он был привлекательным и полезным для посетителей?
1. Доменное имя (адрес сайта).
На этапе подачи заявки на создание персонального сайта необходимо придумать и ввести доменное имя вашего ресурса. Очень важно подойти к его выбору со всей ответственностью, так как именно из доменного имени складывается адрес вашего сайта в интернете, который в будущем вы будете предоставлять коллегам, ученикам, родителям, организаторам различных конкурсов.
2. Внешний вид сайта.
На портале «Персональный сайт учителя» вы можете самостоятельно настроить оформление вашего сайта, задать цветовую гамму, фон, шрифты, баннеры. Помните, что сайт педагога должен быть визуально приятным, без раздражающих элементов, слишком пестрого фона или нечитаемых шрифтов.
Мы советуем выбрать однотонный светлый фон и шрифт тёмного цвета. При создании баннеров, подборе фотографий для публикации на сайте отдавайте предпочтение тематическим изображениям, по которым пользователю будет понятно, что он находится на образовательном ресурсе.
3. Контент сайта.
Каким контентом лучше всего наполнить персональный сайт учителя?
-
Раздел «Об учителе».
Разместите основную информацию о себе, своём образовании, опыте работы, укажите контактные данные, загрузите фотографии дипломов, грамот, удостоверений о повышении квалификации. Здесь же вы можете разместить своё расписание, добавлять записи в блог преподавателя, ваши эссе и заметки. -
Раздел «Ученику».
Предназначен для публикации полезной информации для ваших учеников — размещайте учебные материалы по предмету, тесты и задания для подготовки к экзаменам, объявления, интересные статьи, планы уроков, ссылки на важные интернет-ресурсы. -
Раздел «Родителю».
В этом разделе вы можете размещать важную информацию для родителей – объявления, новости, учебно-методические комплексы, а также документы: например, устав школы, программу по предмету, рабочую программу учителя и др. -
Раздел «Педагогу».
Делитесь с коллегами методическими материалами, тестами и контрольными работами по предмету, разработками уроков, презентациями. -
Раздел «Гостевая книга».
Раздел для обратной связи с посетителями вашего сайта, здесь пользователи могут оставлять свои обращения, задавать вопросы, на которые рекомендуется оперативно отвечать. -
Информационные разделы «Новости», «Мероприятия», «Фотогалерея», «Видеогалерея».
Публикуйте актуальные новости, рассказывайте о прошедших мероприятиях или анонсируйте предстоящие, создавайте фотоальбомы по различным темам, загружайте полезные видео.
Следуя рекомендациям в этой статье, вы самостоятельно сможете создать современный функциональный и визуально приятный сайт учителя, который станет вашей визитной карточкой, а также удобным инструментом для взаимодействия с учениками, родителями и коллегами.
Зачем педагогу вообще нужен собственный сайт?
Читайте подробнее в статье «7 причин, почему учителю нужен персональный сайт».
Консультация
«Создание и разработка сайта педагога»
Подготовила: Буюкли Наталья Владимировна
Воспитатель МАДОУ «Детский сад № 62» СП «Детский сад № 14»
Октябрь, 2019г
2 слайд
Мы часто сталкиваемся с вопросом, как создать сайт.
Эта тема и сегодня остается актуальной несмотря на то, что в интернете появилось огромное количество сервисов, предлагающих подобные услуги.
Размещая или создавая сайт на бесплатных сервисах, необходимо быть готовыми встретиться с различного рода проблемами: реклама на страницах вашего сайта, за отключение которой вы должны будете заплатить деньги или приобрести платный аккаунт; удаление вашего сайта, без получения каких-либо объяснений от технической поддержки сервиса.
Бесплатные сервисы по созданию сайтов, как правило, не предоставляют услугу по бекапу сайта (создание копии, архива). Но копию вы можете хранить у себя на компьютере, флешке, или любом другом электронном носителе информации. Периодически обновляя её, в любой момент вы можете восстановить ваш сайт из этой копии, а это очень важно так как любой сайт может быть уничтожен вирусом, жалко будет потерять наработанный материал за годы работы.
Персональный сайт воспитателя – это визитная карточка педагога в Интернет пространстве. На протяжении всей профессиональной деятельности сайт является одним из самых эффективных способов коммуникации с педагогическим сообществом, родителями, а также со всей огромной Интернет аудиторией. Воспитателю просто необходимо безбумажное общение, обмен опытом через создание электронного портфолио, участие в различных конкурсах разного уровня и даже поощрение за предоставленный качественный материал.
3 слайд
Создавая сайт, я поставила следующие цели и задачи:
Цель:
- обобщение, систематизация и распространение личного педагогического опыта широкой аудитории пользователей Интернет.
Задачи:
- систематизировать дидактический материал, накопленный за время работы;
- демонстрировать свои профессиональные достижения и достижения воспитанников в процессе взаимодействия;
- обеспечивать возможность общения с коллегами, воспитанниками, их родителями и просто заинтересованными людьми;
осуществлять информационное взаимодействие с посетителями сайта.
4 слайд
Преимущества персонального сайта воспитателя
Создав персональный сайт, у меня появились новые возможности и перспективы в моей педагогической деятельности:
я могу
— презентовать свой педагогический опыт большой аудитории коллег;
— получать навыки интерактивного взаимодействия;
— организовать дистанционное общение с родителями;
у меня появилась
— мотивация к самооценке и созданию условий для собственного профессионального роста и творческого развития;
— возможность создания систематизированного архива собственных материалов, хранящихся на сервере.
5 слайд
Этапы создания сайта
Очень немало важно для создания персонального сайта, это поэтапное его организация, которая строится на планировании и проектировании, создании, сопровождении и продвижении, взрослении. Самым творческим этапом и ответственным для меня является последний этап-продвижение, взросление моего сайта. Факт взросления моего сайта определен материалами, размещенными на страничках сайта — это новости, консультации для родителей и для коллег, поделки детей, наши достижения, практические занятия для родителей и воспитанников, участие в конкурсах, фотоальбом.
6 слайд
А теперь о том, как создать свой сайт. Существует три варианта ответа на этот вопрос. Заказать создание сайта у профессионалов, сделать самостоятельно с минимальными затратами, или создать сайт бесплатно. Рассмотрим все плюсы и минусы этих способов создания сайтов.
- Создать сайт в профессиональной веб-студии. Самый дорогой способ, но в итоге вы получите отличный сайт: от уникального дизайна до удобной структуры. Знания программирования и компьютерных основ не требуется. Этот способ – самый качественный, но самый затратный, и не всякий им сможет воспользоваться.
- Создать сайт самостоятельно с помощью выбранного сайта, затратив немного времени (не более 1-2 недель). Требуются знания компьютера на уровне обычного пользователя, а также небольшие затраты на оплату хостинга и домена.
Хостинг — это услуга по размещению чужого веб-сайта на своём веб-сервере или чужого веб-сервера на своей «площадке», т.е. предоставление подключения к интернету и обслуживание. Как правило, спрос на хостирование сайтов значительно больше, чем на хостирование серверов, поскольку последнее нужно только для довольно крупных сайтов. Кроме того, хостингами называют сами площадки или сервера, предоставляющие эту услугу.
Домен. Говоря простым языком, домен или доменное имя — это имя и адрес вашего сайта в сети Интернет. Это запись вида nsportal.ru, этот адрес достаточно ввести в адресной строке браузера, чтобы открыть ваш сайт
Данный способ создать сайт самостоятельно можно назвать самым оптимальным по цене и качеству
- Создать сайт с нуля можно и с помощью конструкторов сайтов. И хотя большинство сервисов – конструкторов сайтов предлагают все для сайта, в итоге редко получается качественный ресурс. Есть и бесплатные конструкторы сайтов, но их возможности не всегда позволяют создать хороший сайт, поэтому необходимо сначала изучить бесплатные конструкторы сайтов и выбрать более подходящий для вас.
К выбору способа создания сайта следует подходить очень продуманно, т.к. от того каким получится ваш сайт создаётся общее впечатление о вас.
7 слайд
И всё же самое простое, для начинающего пользователя, не желающего вкладывать деньги, это открыть, для начала, свою страницу в социальной сети, на педагогических платформах. Например, такой, где находится мой сайт: Социальная сеть работников образования nsportal.ru или МААМ. ру. Оба портала не имеют реклам, что очень удобно для работы.
Но для открытия сайта МААМ. ru на мне понадобилось не только подготовить материал для размещения, но и самой разработать структуру сайта.
8 слайд
По этому окончательным вариантом для создания персонального сайта, стала социальная сеть работников образования nsportal.ru. Этот портал позволил мне пользоваться уже предложенным навигационным меню, которое включало: главную страницу, страницу добавить материал, блоги, мои друзья, мои обсуждения и публикации и т. д.
Сайт на nsportal.ru оказался очень просто. Достаточно зарегистрироваться и мини-сайт создастся автоматически, только необходимо при этом иметь E-mail адрес.
9 слайд
Для начала необходимо зарегистрироваться «Регистрация»
В открывшемся окне, заполняем логин (имя пользователя которое вы хотите, чтобы отразилось на сайте). На «нспортале» лучше писать своё полное имя (ФИО), что бы потом не было путаницы с адресом сайта и получениями разных сертификатов. И пароль. Придумывайте сами, любой. Но он должен содержать, как минимум 8 знаков (букв больших и маленьких, цифр). И всё это обязательно записать в блокнот и не терять.
10 слайд
Затем вам на почтовый ящик через минут 5 ть или сразу же придёт письмо активации. Прочтите его. И пройдите по указанной ссылке. Вот вы уже на сайте! Можете войти в свою учётную запись на сайте.
Учётная запись — запись, содержащая сведения, которые пользователь сообщает о себе некоторой компьютерной системе.
Не забудьте, сделать закладку страницы сайта у себя на компьютере (в браузере). И можете приступать к заполнению своих страниц на сайте. Желательно заранее продумать все пункты заполнения. И иметь их в доступном месте вашего компьютера.
11 слайд
Необходимо также иметь фотографии небольшого размера. (Сейчас сайт поддерживает: Максимальный размер файла: 200 МБ. Разрешённые типы файлов: jpg jpeg gif png.)
Чтобы сайт заработал должным образом, необходимо заполнить все поля сайта. Что бы в дальнейшем получить сертификаты и свидетельства.
Какие же это поля смотрите на скриншоте.
12 слайд
На начальном этапе, не старайтесь менять шрифт, цвет, размер текста. Просто заполняйте поля. Всё это можно потом редактировать.
Затем нажимаете кнопку на «сохранить».
Посмотрите, что получилось. И не закрывайте его. Можете начать редактировать.
Но если после закрытия, вам покажется, что сайт пропал? Не расстраивайтесь, сайт сохранился (если заполнены обязательные поля) и он появится максимум через сутки.
Всё! Можете сайт пополнять материалом!
13 слайд
На моем мини-сайте, размещено электронное портфолио, где хранятся все дипломы и сертификаты. Достаточно иметь сканированую копию диплома на своем компьютере, которую потом загрузить на страницу ……
14 слайд
Методический материал, конспекты, презентации, консультации для родителей. Их размещения занимает не менее получаса, этот процесс, очень занимателен для меня, интересен и познавателен.
15 слайд
Для меня важно, чтобы представляемая на сайте информация всегда была актуальной, поэтому я стараюсь чаще обновлять материал, продолжаю работать над дизайном.
Спасибо за внимание!





















































 Какой сервис для создания бесплатного сайта выбрать?
Какой сервис для создания бесплатного сайта выбрать?