Мокап – что это такое? Это готовые графические файлы, в которые пользователь может вставить свои фотографии, чтобы показать, как выглядит изображенный на них объект как бы в реальном пространстве. Картина на стене, баннер на вышке, логотип на визитке, картинка на футболке и многое другое. Чаще всего это готовые файлы в формате psd, то есть фотошопа, поэтому разбираться начнем именно с них. Итак, как работать с мокапами в Фотошоп.
содержание
- 1 Как пользоваться мокапом в фотошопе
- 2 Как и где скачать мокап
- 3 Видео «Как работать с мокапами»
- 4 Как вставить картинку в мокап в PhotoShop
- 4.1 Картинка в отдельном слое
- 4.2 Как в мокап вставить свое изображение
- 4.3 Открываем второй проект
- 4.4 Еще информация по теме:
Как пользоваться мокапом в фотошопе
Даже если вы не профессионал в графических программах, то без особого труда разберетесь с тем, как работать с мокапами в фотошопе.
Показываю пошагово.
Как и где скачать мокап
Самое простое — найти нужный мокап самостоятельно, без подсказок.
Задайте в поиске Яндекса или Гугл «скачать мокап бесплатно».
Из поисковой выдачи выбирайте любой. Почти у всех есть фильтры для выбора темы, используйте их.
На англоязычных сайтах не все так понятно, но тоже можно разобраться.
В поиске вы всегда можете конкретизировать – мокап визиток, мокап логотипа или мокап картин, плакатов.
Если есть лицензия, обратите внимание и на нее.
По лицензиям у меня есть отдельный ролик, и если этот вопрос вас интересует, то вот ссылка на него «Фотостоки и бесплатные лицензии».
Вот несколько ссылок на те сайты, которыми я пользуюсь сама, можете перейти и скачать нужный мокап там.
- https://mockupdownload.ru/
- http://psdcollection.ru/category/mokap/
- https://mockuphunt.co/collections/free-mockups
- https://freemockup.ru/
Видео «Как работать с мокапами»
Описывать, как работать в Фотошоп трудно, посмотрите видео — это более понятно и н6аглядно.
Я показываю на конкретных примерах, как с ними работать.
Первый мокап – арт объект в окружении ярких деталей.
(Ссылка, по которой я скачала данный мокап )
Второй – картинка на фактурной стене.
- Первый шаг – скачать мокап. Избегайте кликов по рекламе – она уведет вас, скорее всего, на платные сервисы. Многие мокапы хранятся на яндекс-дисках, это очень удобно для скачивания. Другие же могут скачиваться напрямую с сайтов.
- Второй шаг – извлечь файлы из архива (разархивировать скачанные файлы). В папке обязательно должен быть файл *psd, то есть фотошопа.
- Третий шаг – открыть полученный файл *psd. Файл должен быть с расширением именно фотошопа, то есть *psd.
- Далее найти нужный слой с картинкой и заменить встроенное изображение на свое. Это самый важный шаг. И это уже не так просто.
Как вставить картинку в мокап в PhotoShop
Переходим к самому интересному и самому сложному в процессе.
В основной фотошоповский файл мокапа как правило встроен дополнительный файл, с которым и нужно работать. Именно в нем вы сможете вставить фото в мокап.
Как найти этот файл?
Вариантов несколько, в зависимости от устройства мокапа.
Картинка в отдельном слое
Делюсь, как это делаю я.
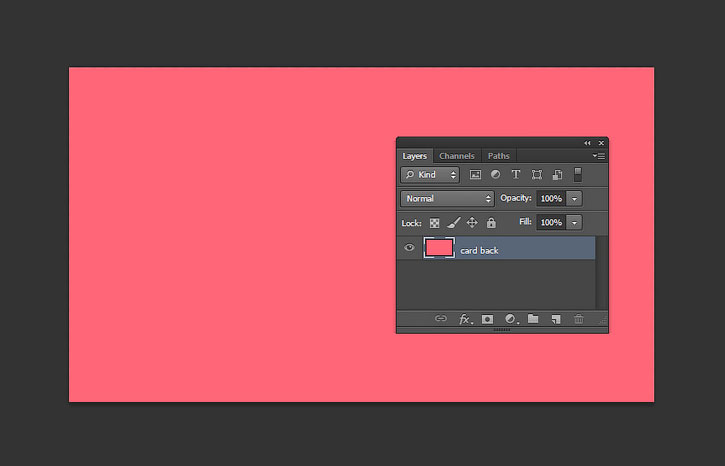
Чаще всего нужный файл скрыт в отдельном слое. Поэтому первым делом я отключаю все слои, и в итоге нахожу тот, который и содержит изображение.
Кликаю по слою, и фотошоп предлагает перейти к редактированию другого файла. «Выскакивает» вот такая картинка, кликайте «ОК»:
Итак, нужный слой найден. Осталось заменить готовое изображение на свое.
Как в мокап вставить свое изображение
В новом файле фотошопа отключаю видимость слоя со встроенной картинкой.
Новым слоем вставляю свою фотографию. Перевожу в растровый объект, если нужно подредактировать картинку.
Сохраняю полученный файл.
Возвращаюсь к открытому исходному проекту и вижу, что картинка встала в нужное место.
Остается только скачать полученное изображение в нужном формате.
Это самый простой вариант, который может вам встретиться.
Но бывают сложности, и файл с картинкой не так просто найти.
Открываем второй проект
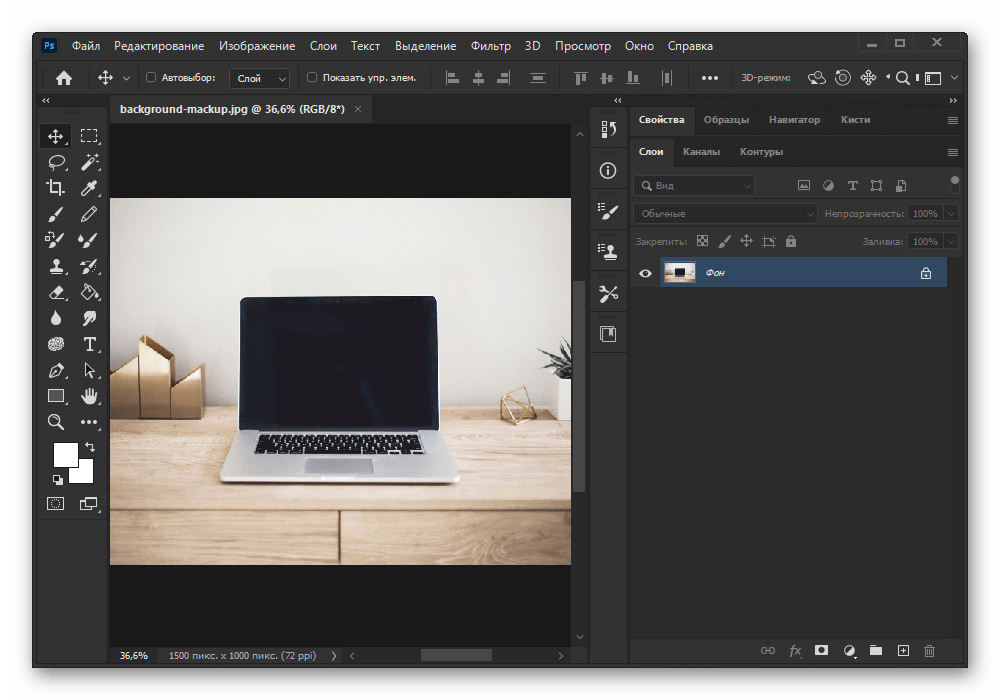
При клике на слои видим, что один из них содержит фон, а при отключении второго ничего не происходит.
Как вставить изображение в мокап в фотошопе в данном случае?
Однако в нем есть вложенные слои и подсказка – «Ваш дизайн здесь».
Кликаю по слою и перехожу в редактирование вспомогательного файла.
Точно так же, как в первом примере,
- вставляю картинку,
- редактирую при необходимости,
- сохраняю файл.
Как только сохранили изменения, то они сразу отображаются в основном файле проекта.
Обратите внимание, что фотография встала под тени, вписалась в общую картину.
Сохраняю полученное.
Закрываю оба файла, обычно без сохранения, в последующем буду использовать другие картинки.
Я показала, как использовать мокап в фотошопе , но есть и другие программы, в которых можно работать с мокапами. Например, Канва. Хотя возможностей редактирования в ней намного меньше, и встроенных бесплатных мокапов там ограниченное количество. Об этом – отдельный урок.
Надеюсь, что использование мокапа вам стало более понятно. Применяйте для оформления своих работ. Это не сложно, но в итоге выглядит профессионально.
Еще информация по теме:
Зачем нужен мокап в презентации
Оставить скриншоты без оформления — значит ухудшить восприятие информации в несколько раз. В этой ситуации страдает не только дизайн проекта, но и правильное восприятие готового продукта.
Теряются пропорции. Интернет-страницы и приложения неотрывны от устройств, на которых просматриваются. Поэтому у обычного скриншота без мокапа теряются пропорции, особенно если картинка растягивается на проекторе. Шрифты и кнопки кажутся маленькими, просто потому что мы не видим соотношения с обрамлением устройства.
Ухудшается дизайн. Скриншоты выглядят как картинки, вставленные не к месту. Особенно если картинок на слайде презентации много. Мокап привносит в работу современность, лаконичность и порядок.
Вот так мы показываем в своей презентации о компании, маркетинг-киты из портфолио::

Но мокап не панацея от всех болезней, борщить с ними на слайдах тоже не стоит, иначе презентация будет выглядеть однообразно и скучно. По возможности чередуйте инфографику, мокапы, стоковые картинки и скриншоты без мокапов (если это возможно и выглядит красиво).
Вот еще один слайд из той же самой презентации о нашей компании:

Зачем мокап нужен элементам бренда
Если вы разрабатываете логотип или создаете брендбук (руководство по использованию фирменного стиля), то важно понимать как будут выглядеть элементы бренда в той или иной ситуации.

Эта рекламная вывеска тоже мокап из брендбука, который мы разрабатывали для компании “BabyBrain”. В дальнейшем заказчик собирается развивать свой проект по модели франшизы, поэтому франчайзи, ориентируясь на брендбук, будет намного проще при заказе визиток, вывесок, одежды и других брендированных корпоративных элементов.

В общем мокап это шаблон, который улучшает визуальное отображение информации.
Как вставить скриншот в мокап?
Вставить картинку в мокап можно в Photoshop или сразу в PowerPoint. Последний вариант проще, но получить изображение хорошего качества намного сложнее.
По этой ссылке вы найдете мокапы компьютера iMac в формате PSD. Откройте их через фотошоп:

Далее двойным щелчком выберите слой “Screen design”:

В всплывающем окне нажмите «ОК»:

Откроется вот такая область для вставки изображения:

Перетащите в эту область нужную картинку и растяните ее границы по краям:

Выберите кнопку «Файл» — «Сохранить«. В всплывающем окне нажмите кнопку «Поместить”:

Теперь вернитесь на вкладку с мокапом, чтобы увидеть готовый результат:

Остается только сохранить мокап в формате PNG и переместить его на слайд презентации:

Еще больше информации о презентациях
Об этих и других секретах создания привлекательных и убедительных слайдов PowerPoint мы рассказываем на своем авторском курсе. Оставляйте заявку тут чтобы зарегистрироваться. Кстати, мы также проводим курсы и для корпоративных клиентов.
Envato Market — отличный ресурс стоковых фотографий, графических шаблонов и макетов продуктов. Это ресурс позволяет быстро сделать коммерческий продукт высокого качества. В этом коротком уроке, я покажу вам как использовать Adobe Photoshop, что бы добавить ваши собственные изображения в макет продукта, купленный на Envato Market. (Примеч. перев.: далее по тексту будет использоваться сленговое слово «мокап» вместо «макета продукта»)
1. Выберите Объект
Преимущество использования купленного шаблона в том, что авторы, как правило, предоставляют качественный, хорошо организованный файл, который удобно использовать с вашим собственным изображением. Например, если вы занимаетесь продвижением нового приложения, которое использует камеру смартфона и GPS, что бы показать вид улицы в зависимости от направления, что может быть лучше, чем показать как это выглядит в действии?
Шаг 1
Есть большое количество мокапов доступных на рынке. Я для использования выбрал мокап с рукой, держащей смартфон.
Шаг 2
Загрузите запакованную папку и разархивируйте файлы. Откройте файл с названием Hand1_Transparent.psd в Photoshop. Обратите внимание, что файл имеет несколько слоев, что облегчает процесс изменения файла путем добавления ваших собственных изображений.
2. Изменените Фон
Шаг 1
В нашей воображаемой рекламе, приложение должно показывать, что видит камера. Фоновое изображение содержится в слое Смарт-Объекта, названном как EDIT BACKGROUND. Дважды щелкните на миниатюре, что открыть содержимое в отдельном окне для файла.
Откроется файл с названием Layer1.psb. Обратите внимание, что документ имеет только один слой, с изображением фона.
Шаг 2
Зайдите во вкладку Файл > Поместить Связанные (File > Place Linked) и выберите новую фотографию в качестве фонового изображения для рекламы. Я выбрал вид улицы из своих собственных фотографий.
Шаг 3
Зайдите во вкладу Файл > Cохранить (File > Save) и затем закройте файл. Фоновое изображение в начальном файле изменилось в соответствии с новым фоном. Обратите внимание , что к новому фону автоматически были применены цветовые эффекты и эффект размытия.
3. Измените интерфейс приложения
Шаг 1
Интерфейс изменяется таким же образом. Дважды щелкните мышкой на значке слоя EDIT OBJECT, чтобы открыть Смарт-Объект.
Шаг 2
Файл, который называется Camera.psb, содержит два слоя. Есть скрытый слой для смартфона белого цвета, и видимый слой с аппаратом черного цвета. Оба, так же являются Смарт-Объектами. Получается, что они смарт-объекты в смарт-объектах, этакая смарт-объектовая многозначность! Дважды нажмите на значок смартфона черного цвета, что бы пойти уровнем глубже и открыть новый файл.
Шаг 3
Этот файл, названый Camera1.psb, содержит различные слои используемые, что бы иллюстрировать смартфон, и другие Смарт-Объекты, названные REPLACE CONTENTS для содержимого экрана. Дважды щелкните на значке, чтобы открыть этот файл.
Шаг 4
Этот новый файл, названый как Screen11.psb, содержит изображение на экране смартфона. Вставьте новое изображение для интерфейса используя вкладку Файл > Поместить Связанные (File > Place Linked).
Шаг 5
Сохраните и закройте все отркрытые файлы со смарт-объектами. Их должно быть три: Screen11.psb, Camera1.psb, и Camera.psb. Исходный файл теперь теперь содержит новый интерфейс встроенный в общий кадр.
Вот и все!
Это действительно так просто! Изменяемый под ваши нужды коммерческий снимок легко создается всего лишь изменением смарт-объектов внутри подготовленного шаблона. Имейте также в виду, что файл по-прежнему можно редактировать, так что вы можете менять содержимое смарт-объектов в любое время, чтобы изменить фон изображения и интерфейс смартфона.

Содержание
- #Что такое мокап?
- #Рабочий процесс
- #1. Создаем дизайн визитки
- #2. Подготовка фото с белыми карточками
- #3. Ретушируем фото
- # Комментарии
В этом уроке мы создадим редактируемый мокап для визитки, используя простые фотографии и техники работы в Photoshop. В конце мы получим элегантный настраиваемый мокап, который подойдет для эффектной презентации визитки заказчику.
Что такое мокап?
Мокап – это редактируемый шаблон для демонстрации того, как будет выглядеть готовый продукт. Его используют в сфере графического дизайна, чтобы показать заказчику, как будет выглядеть распечатанный вариант работы, в данном случае визитки.
Рабочий процесс
В рамках этого урока мы охватим следующие темы:
- Разработка дизайна визитки/листовки. Для этого можно использовать любое программное обеспечение, но для печатных материалов лучше всего подойдут Illustrator и InDesign.
- Как фотографировать визитку. Разместите карточку, или что-то похожее на поверхности и сфотографируйте ее.
- Выбор и редактирование фотографии в Photoshop. Выбираем наилучший снимок и редактируем его.
- Добавление смарт-объектов на фотографии. Мы будем вставлять дизайн на мокап внутри трансформированного и настроенного смарт-объекта.
Приведенные в уроке техники вы можете использовать при создании любых мокапов с канцелярией или для брендирования, так что вы сможете показать заказчику финальный распечатанный результат, не печатая его.
Не у всех есть профессиональное оборудование для фотосъемки, но, тем не менее, я дам вам несколько советов, как получить качественный мокап. Для работы нам понадобится Adobe Photoshop CS5 (или выше) и самая лучшая камера, которую вы сможете найти (подойдет даже хорошая камера смартфона).
1. Создаем дизайн визитки
Шаг 1
Перед началом работы со стандартной визиткой определитесь, для какой страны вы ее создаете и уточните у заказчика размеры. У каждой страны свои стандарты, о которых вы можете прочитать в Википедии.
Скорее всего, вы планируете работать в Illustrator или InDesign, потому что эти программы специально созданы для такой работы. Однако в Photoshop тоже можно создавать материалы для печати.
Шаг 2
Так как мы создаем мокап, нам не нужно учитывать линии реза и размеры визитки, мы просто вставим готовый дизайн в нужном положении. Однако готовая визитка обязательно должна быть в векторном формате, с цветами, предназначенными для печати, и включать линии реза. Больше информации о дизайне визитки вы можете узнать в подробном руководстве.
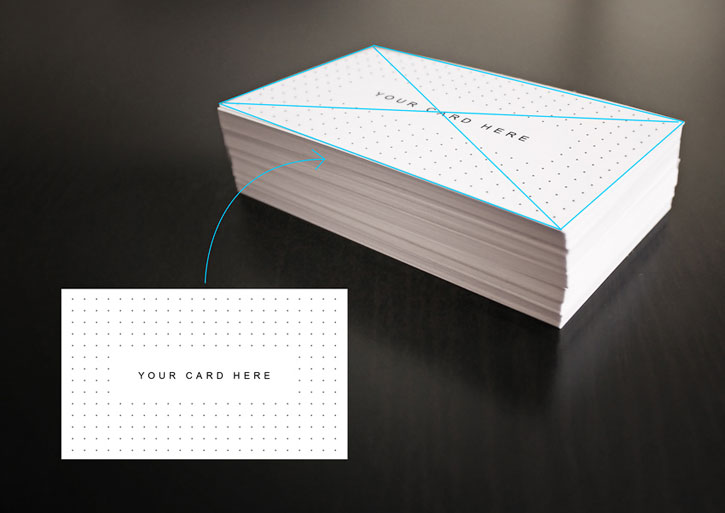
Для этого урока я разработал вот такой минималистичный дизайн.
2. Подготовка фото с белыми карточками
По работе с фото существует множество книг и руководств, посвященных настройке света, камеры и т.д. Я не буду давать вам исчерпывающее объяснение всех тонкостей работы, но постараюсь поделиться несколькими ключевыми моментами, которые помогут сделать качественный снимок, даже если вы настроили все не совсем удачно.
Шаг 1
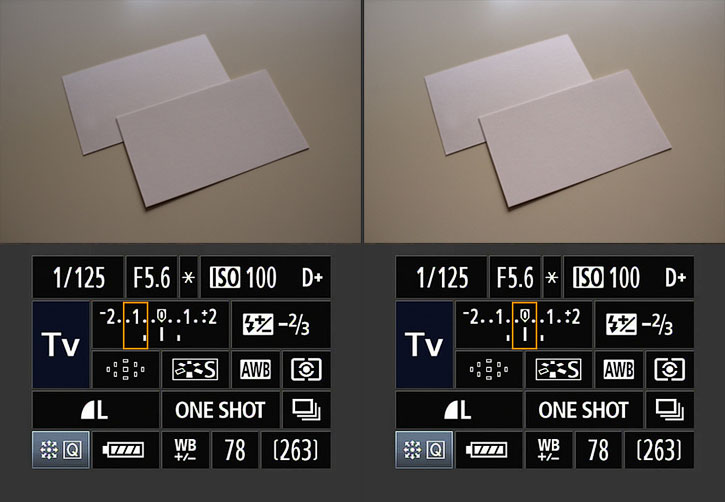
Темное фото всегда лучше светлого. С недоэкспонированным фото всегда проще работать, чем с засвеченным. Темные области проще ретушировать, чем светлые, так как в Photoshop гораздо проще восстановить детали в затененных участках, чем в светлых, которые иногда просто белые.
Шаг 2
Всегда устанавливайте один или несколько основных источников света. Прямой источник света создаст четкий контраст между светами и тенями, сделав фото более запоминающимся и привлекательным.
Если в композиции нет ярко выраженного источника света, то результат получится слишком скучный. Вы можете использовать любое количество источников света. Если естественный свет слишком яркий и может засветить фото, уменьшите экспозицию камеры: правильное значение будет между 0 и -1.
Шаг 3
Захватите больше фона. Это мое мнение, но основанное на личном опыте. Лучше захватить больше фона, чем может понадобиться. Лишнее всегда можно обрезать в Photoshop, а во время создания снимка сосредоточить внимание не на фоне, а на композиции и освещении.
Очень часто бывает, что хочется добавить пространства на фото и приходится прибегать к фоторетуши, потому что изначально фото было сделано без учета таких ситуаций.
В этом уроке мы будем работать со снимком выше. Как видите, я сфотографировал больше фона, чем необходимо, так у нас будет больше пространства для работы в Photoshop, а лишнее мы просто отрежем. Ниже направляющими показан финальный кадр, который мы будем использовать.
Шаг 4
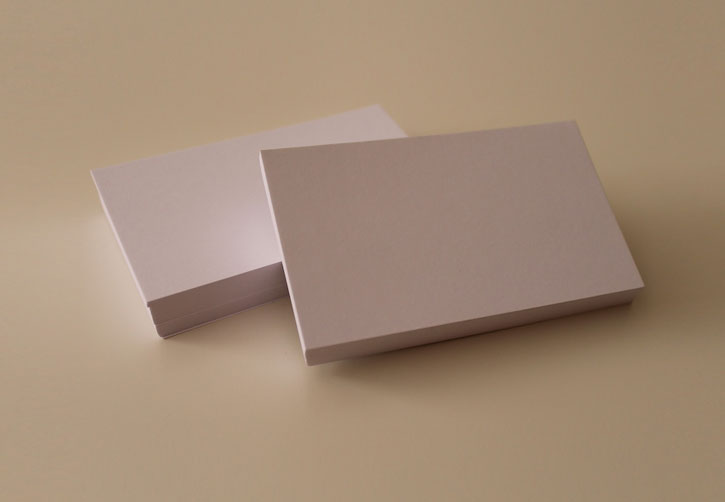
Учитывая поставленную задачу, подготовьте соответствующую композицию. Уделите достаточно времени размещению объектов, и на свой вкус подберите удачную композицию. Наиболее очевидное, но не единственное решение, — показать визитку с двух сторон.
Например, необязательно размещать карточки в виде геометрических фигур (однако, я так делаю в своих мокапах, потому что при этом они выглядят более корпоративно). Кроме этого, их можно разбросать по столу или сложить карточный домик. Подумайте, будет ли такое решение привлекательным для заказчика, и действуйте.
Продолжайте экспериментировать и менять элементы местами. Сделайте как можно больше фото с разных ракурсов, меняйте направление источника света, его интенсивность и т.д. Главное, чтобы в конце у вас было много вариантов, из которых можно выбрать хотя бы один достойный снимок.
3. Ретушируем фото
Шаг 1
Закончив с этапом фотографирования, переносим снимки на компьютер и открываем Photoshop. Если вы работаете в Lightroom, то можете настроить в нем освещение и контрастность, но нам все равно понадобится Photoshop для работы со смарт-объектами.
Продолжаем работу с фото. Мы уже определились, как будем обрезать фото, поэтому берем инструмент Crop Tool 

Шаг 2
Теперь переходим к настройке освещения, цвета и контрастности. Также мы удалим лишние пятна и детали. Перед цветокоррекцией давайте избавимся от частиц пыли и мелких пятен, которые особенно заметны на темных поверхностях.
Шаг 3
Далее берем Clone Stamp Tool 

Шаг 4
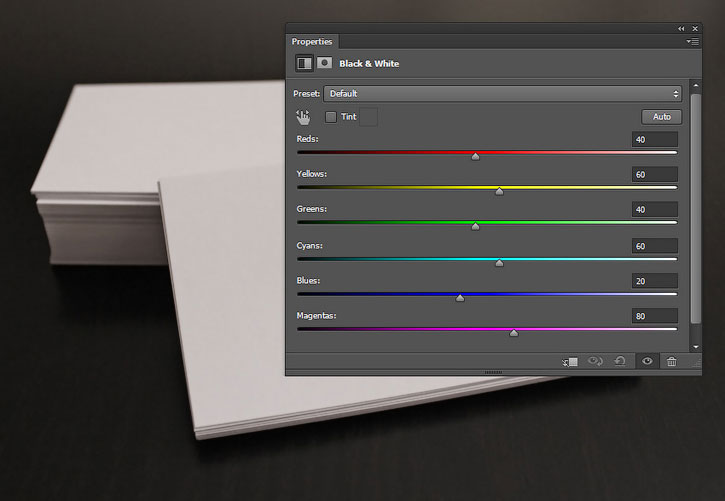
Чтобы уменьшить красноватый оттенок на фото, создаем корректирующий слой Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белый) и настраиваем его.
Шаг 5
Также в центре добавляем светлое пятно с размытыми краями, чтобы сделать композицию немного поярче. Для этого мы активируем Brush Tool 
Шаг 6
Теперь пришло время создать смарт-объект, внутри которого будет дизайн визитки. Для начала нам нужен шаблон такого же размера, как и визитка. Мы берем Rectangular Marquee Tool 
Не важно, соответствует ли размер прямоугольника размеру визитки, главное, чтобы были такие же пропорции. В этом шаге вы должны создать прямоугольник максимально похожий на визитку. Конечный результат будет зависеть от размера вашей фотографии, поэтому размеры прямоугольника могут отличаться.
Шаг 7
С помощью Paint Bucket Tool (G) 
Шаг 8
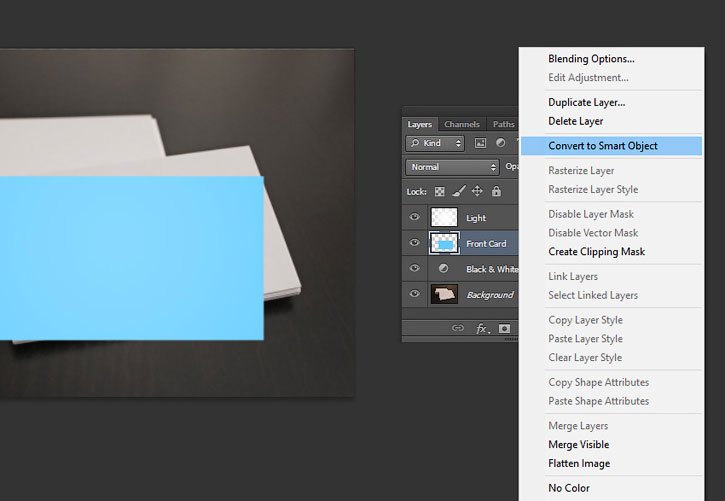
На панели слоев кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 9
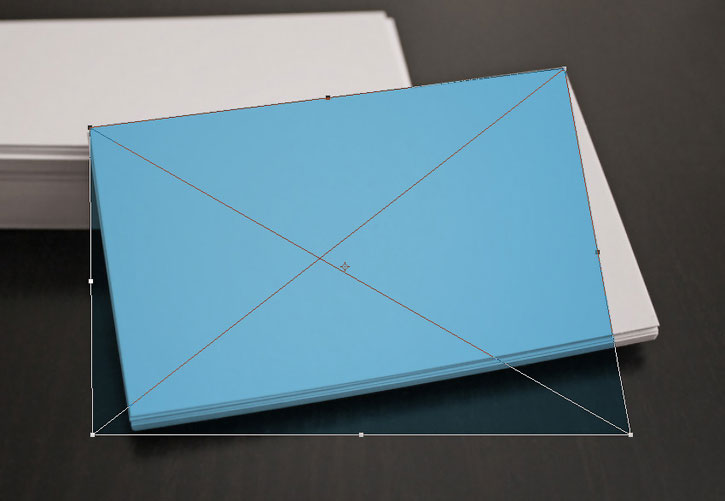
Переключаем режим наложения слоя «Фронтальная сторона» на Multiply (Умножение), чтобы мы могли видеть, что происходит под ним. Активируем свободную трансформацию (Ctrl+T) и трансформируем прямоугольник по форме карточки на фото. В углах рамки трансформации находятся специальные опорные точки, с помощью которых и происходит изменение формы. Зажимаем клавишу Ctrl и хватаем точку, чтобы переместить ее.
Шаг 10
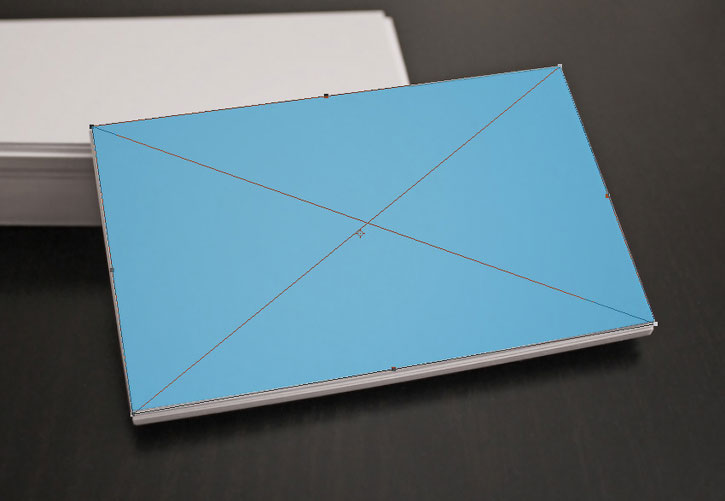
Далее кликаем по объекту правой кнопкой мышки и переключаемся в режим Warp (Деформация), так как карточка слегка согнута, а в этом режиме можно трансформировать прямые края. Обратите внимание, что этот режим работает со смарт-объектами только в Photoshop не ниже версии CS5.
Шаг 11
Далее выполняем те же действия и создаем прямоугольник красного цвета для визитки с задней стороной. Чтобы ускорить процесс, мы продублируем слой «Фронтальная сторона».
Кликаем по нему правой кнопкой мышки и выбираем New Smart Object Via Copy (Создать смарт-объект путем копирования). В результате появится редактируемая копия первого смарт-объекта.
Шаг 12
Открываем содержимое копии смарт-объекта (для этого на панели слоев кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое)) и заливаем прямоугольник другим цветом (например, красным, как у меня), чтобы обе карточки отличались. Называем красный слой «Задняя сторона». Далее повторяем все этапы трансформации прямоугольника, стараясь как можно точнее выставить опорные точки в углах. Вот так должен выглядеть текущий результат.
Шаг 13
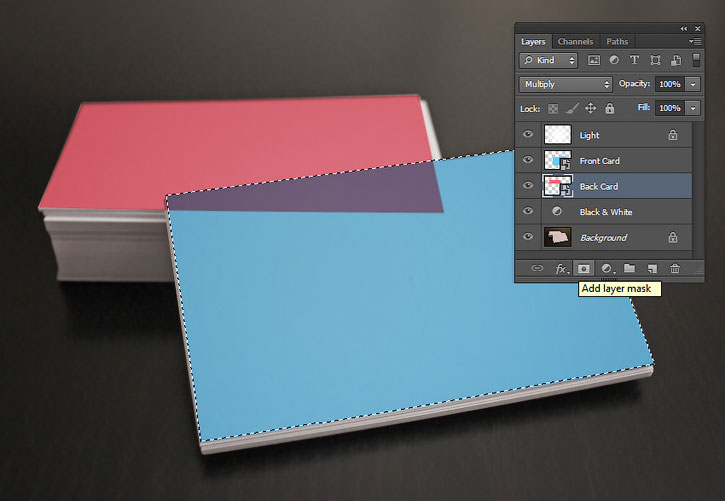
Для слоя «Задняя сторона» нам нужно применить маску и скрыть часть, которая частично закрывает фронтальную сторону. Для этого мы зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Фронтальная сторона» на панели слоев, чтобы загрузить его выделение.
Шаг 14
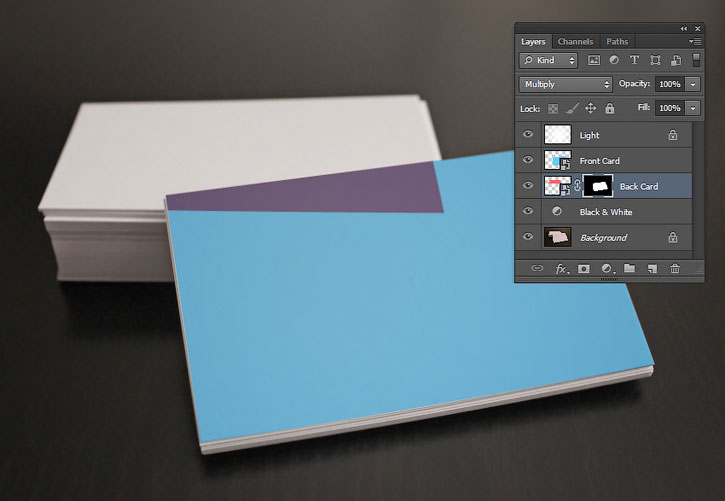
Затем выбираем слой «Задняя сторона» и в нижней части панели слоев нажимаем на кнопку Add layer mask 
Шаг 15
Далее нам просто нужно инвертировать маску. Для этого на панели слоев выбираем маску и нажимаем сочетание клавиш Ctrl+I.
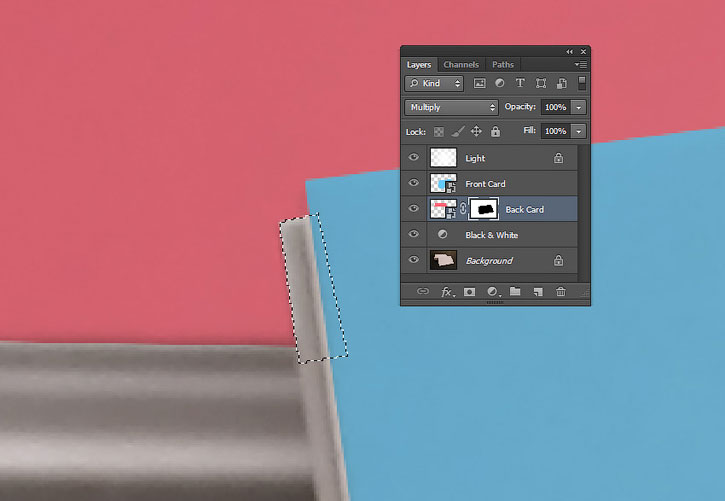
Шаг 16
При необходимости дорабатываем детали. Ниже я вручную удалил часть задней визитки, которая не попала в выделение. С помощью Lasso Tool 
Шаг 17
Теперь мы должны доработать созданные прямоугольники, чтобы они реалистично смотрелись на мокапе. Режим наложения Multiply (Умножение) уже сделал часть работы, и кажется, что обе карточки действительно изначально окрашены в синий и красный цвета. Но есть деталь, которая нарушает иллюзию и делает композицию нереалистичной – это эффект расфокусировки.
Чтобы создать такой эффект, мы должны размыть границы смарт-объектов, которые попадают в зону расфокусировки. Выбираем слой «Задняя сторона» (именно слой, не маску), переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и выбираем подходящее значение для Radius (Радиус), которое будет соответствовать степени размытия фото (в данном примере 2-3 пикселя).
Шаг 18
Ниже показан результат до и после размытия границ. Не забывайте, что фильтр нужно применять именно к смарт-объекту, чтобы Gaussian Blur (Размытие по Гауссу) трансформировался в смарт-фильтр, который в любой момент можно удалить или отредактировать, не нарушая при этом целостность слоя. По-английски такой метод называют non-destructive, что можно перевести как «неразрушающий», потому что содержимое смарт-объекта не меняется, а фильтр добавляется, по сути, в виде отдельного слоя.
Как видно на картинке справа с примененным размытием, углы и края более гармонично сочетаются с фоном, добавляя реалистичности мокапу. Но имейте в виду, что наложенный на карту дизайн будет выглядеть неуместно, если он четкий, а окружающая его область фото размыта.
Не забывайте об этом и следите за уровнем размытия по всему изображению, чтобы наложенный дизайн действительно сочетался с фото.
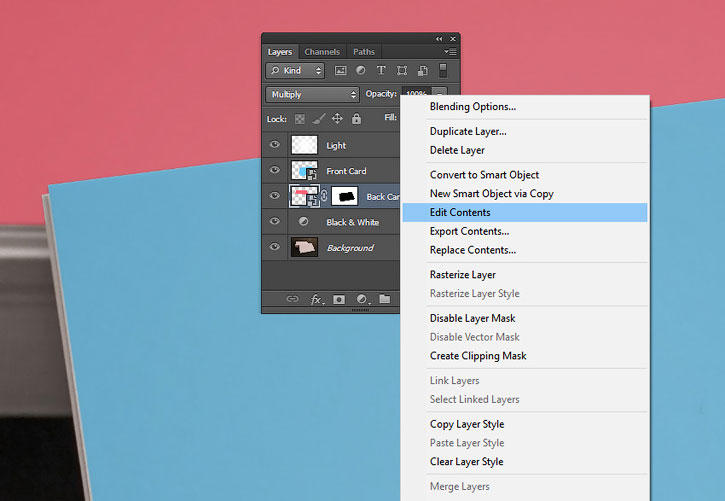
Шаг 19
Переходим к слою «Задняя сторона», кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое). В результате в отдельном документе откроется смарт-объект с красным прямоугольником.
Шаг 20
Вот так должно выглядеть содержимое смарт-объекта.
Шаг 21
Сейчас нам нужно вставить сюда подготовленный дизайн визитки. Для этого переходим File – Place (Файл – Поместить) и находим на компьютере нужную картинку.
Шаг 22
Сохраняем смарт-объект (Ctrl+S) и закрываем документ. В результате на основном рабочем документе смарт-объект автоматически обновится, и вместо красного цвета мы увидим наш дизайн, автоматически трансформированный и с примененной цветокоррекцией.
Шаг 23
Таким же образом вставляем дизайн на слой «Фронтальная сторона» и получаем профессиональный и настраиваемый мокап.
Отличная работа! Наш мокап готов
Можете протестировать его с другим дизайном, а смарт-объект выполнит всю дополнительную работу за вас. Также данный мокап можно использовать для листовок и постеров, так как по фото сложно сказать, какой реальный размер у карточек. Так что размер может быть любой, главное, чтобы более-менее соблюдались пропорции карточки и дизайна.
На сайте GraphicRiver вы можете найти мой набор из 15 мокапов для визитки.
Автор: Gianluca Giacoppo
Источник:
design.tutsplus.com
Содержание
- #Что такое мокап?
- #Рабочий процесс
- #1. Создаем дизайн визитки
- #2. Подготовка фото с белыми карточками
- #3. Ретушируем фото
- # Комментарии
В этом уроке мы создадим редактируемый мокап для визитки, используя простые фотографии и техники работы в Photoshop. В конце мы получим элегантный настраиваемый мокап, который подойдет для эффектной презентации визитки заказчику.
Что такое мокап?
Мокап – это редактируемый шаблон для демонстрации того, как будет выглядеть готовый продукт. Его используют в сфере графического дизайна, чтобы показать заказчику, как будет выглядеть распечатанный вариант работы, в данном случае визитки.
Рабочий процесс
В рамках этого урока мы охватим следующие темы:
- Разработка дизайна визитки/листовки. Для этого можно использовать любое программное обеспечение, но для печатных материалов лучше всего подойдут Illustrator и InDesign.
- Как фотографировать визитку. Разместите карточку, или что-то похожее на поверхности и сфотографируйте ее.
- Выбор и редактирование фотографии в Photoshop. Выбираем наилучший снимок и редактируем его.
- Добавление смарт-объектов на фотографии. Мы будем вставлять дизайн на мокап внутри трансформированного и настроенного смарт-объекта.
Приведенные в уроке техники вы можете использовать при создании любых мокапов с канцелярией или для брендирования, так что вы сможете показать заказчику финальный распечатанный результат, не печатая его.
Не у всех есть профессиональное оборудование для фотосъемки, но, тем не менее, я дам вам несколько советов, как получить качественный мокап. Для работы нам понадобится Adobe Photoshop CS5 (или выше) и самая лучшая камера, которую вы сможете найти (подойдет даже хорошая камера смартфона).
1. Создаем дизайн визитки
Шаг 1
Перед началом работы со стандартной визиткой определитесь, для какой страны вы ее создаете и уточните у заказчика размеры. У каждой страны свои стандарты, о которых вы можете прочитать в Википедии.
Скорее всего, вы планируете работать в Illustrator или InDesign, потому что эти программы специально созданы для такой работы. Однако в Photoshop тоже можно создавать материалы для печати.
Шаг 2
Так как мы создаем мокап, нам не нужно учитывать линии реза и размеры визитки, мы просто вставим готовый дизайн в нужном положении. Однако готовая визитка обязательно должна быть в векторном формате, с цветами, предназначенными для печати, и включать линии реза. Больше информации о дизайне визитки вы можете узнать в подробном руководстве.
Для этого урока я разработал вот такой минималистичный дизайн.
2. Подготовка фото с белыми карточками
По работе с фото существует множество книг и руководств, посвященных настройке света, камеры и т.д. Я не буду давать вам исчерпывающее объяснение всех тонкостей работы, но постараюсь поделиться несколькими ключевыми моментами, которые помогут сделать качественный снимок, даже если вы настроили все не совсем удачно.
Шаг 1
Темное фото всегда лучше светлого. С недоэкспонированным фото всегда проще работать, чем с засвеченным. Темные области проще ретушировать, чем светлые, так как в Photoshop гораздо проще восстановить детали в затененных участках, чем в светлых, которые иногда просто белые.
Шаг 2
Всегда устанавливайте один или несколько основных источников света. Прямой источник света создаст четкий контраст между светами и тенями, сделав фото более запоминающимся и привлекательным.
Если в композиции нет ярко выраженного источника света, то результат получится слишком скучный. Вы можете использовать любое количество источников света. Если естественный свет слишком яркий и может засветить фото, уменьшите экспозицию камеры: правильное значение будет между 0 и -1.
Шаг 3
Захватите больше фона. Это мое мнение, но основанное на личном опыте. Лучше захватить больше фона, чем может понадобиться. Лишнее всегда можно обрезать в Photoshop, а во время создания снимка сосредоточить внимание не на фоне, а на композиции и освещении.
Очень часто бывает, что хочется добавить пространства на фото и приходится прибегать к фоторетуши, потому что изначально фото было сделано без учета таких ситуаций.
В этом уроке мы будем работать со снимком выше. Как видите, я сфотографировал больше фона, чем необходимо, так у нас будет больше пространства для работы в Photoshop, а лишнее мы просто отрежем. Ниже направляющими показан финальный кадр, который мы будем использовать.
Шаг 4
Учитывая поставленную задачу, подготовьте соответствующую композицию. Уделите достаточно времени размещению объектов, и на свой вкус подберите удачную композицию. Наиболее очевидное, но не единственное решение, — показать визитку с двух сторон.
Например, необязательно размещать карточки в виде геометрических фигур (однако, я так делаю в своих мокапах, потому что при этом они выглядят более корпоративно). Кроме этого, их можно разбросать по столу или сложить карточный домик. Подумайте, будет ли такое решение привлекательным для заказчика, и действуйте.
Продолжайте экспериментировать и менять элементы местами. Сделайте как можно больше фото с разных ракурсов, меняйте направление источника света, его интенсивность и т.д. Главное, чтобы в конце у вас было много вариантов, из которых можно выбрать хотя бы один достойный снимок.
3. Ретушируем фото
Шаг 1
Закончив с этапом фотографирования, переносим снимки на компьютер и открываем Photoshop. Если вы работаете в Lightroom, то можете настроить в нем освещение и контрастность, но нам все равно понадобится Photoshop для работы со смарт-объектами.
Продолжаем работу с фото. Мы уже определились, как будем обрезать фото, поэтому берем инструмент Crop Tool 

Шаг 2
Теперь переходим к настройке освещения, цвета и контрастности. Также мы удалим лишние пятна и детали. Перед цветокоррекцией давайте избавимся от частиц пыли и мелких пятен, которые особенно заметны на темных поверхностях.
Шаг 3
Далее берем Clone Stamp Tool 

Шаг 4
Чтобы уменьшить красноватый оттенок на фото, создаем корректирующий слой Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белый) и настраиваем его.
Шаг 5
Также в центре добавляем светлое пятно с размытыми краями, чтобы сделать композицию немного поярче. Для этого мы активируем Brush Tool 
Шаг 6
Теперь пришло время создать смарт-объект, внутри которого будет дизайн визитки. Для начала нам нужен шаблон такого же размера, как и визитка. Мы берем Rectangular Marquee Tool 
Не важно, соответствует ли размер прямоугольника размеру визитки, главное, чтобы были такие же пропорции. В этом шаге вы должны создать прямоугольник максимально похожий на визитку. Конечный результат будет зависеть от размера вашей фотографии, поэтому размеры прямоугольника могут отличаться.
Шаг 7
С помощью Paint Bucket Tool (G) 
Шаг 8
На панели слоев кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 9
Переключаем режим наложения слоя «Фронтальная сторона» на Multiply (Умножение), чтобы мы могли видеть, что происходит под ним. Активируем свободную трансформацию (Ctrl+T) и трансформируем прямоугольник по форме карточки на фото. В углах рамки трансформации находятся специальные опорные точки, с помощью которых и происходит изменение формы. Зажимаем клавишу Ctrl и хватаем точку, чтобы переместить ее.
Шаг 10
Далее кликаем по объекту правой кнопкой мышки и переключаемся в режим Warp (Деформация), так как карточка слегка согнута, а в этом режиме можно трансформировать прямые края. Обратите внимание, что этот режим работает со смарт-объектами только в Photoshop не ниже версии CS5.
Шаг 11
Далее выполняем те же действия и создаем прямоугольник красного цвета для визитки с задней стороной. Чтобы ускорить процесс, мы продублируем слой «Фронтальная сторона».
Кликаем по нему правой кнопкой мышки и выбираем New Smart Object Via Copy (Создать смарт-объект путем копирования). В результате появится редактируемая копия первого смарт-объекта.
Шаг 12
Открываем содержимое копии смарт-объекта (для этого на панели слоев кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое)) и заливаем прямоугольник другим цветом (например, красным, как у меня), чтобы обе карточки отличались. Называем красный слой «Задняя сторона». Далее повторяем все этапы трансформации прямоугольника, стараясь как можно точнее выставить опорные точки в углах. Вот так должен выглядеть текущий результат.
Шаг 13
Для слоя «Задняя сторона» нам нужно применить маску и скрыть часть, которая частично закрывает фронтальную сторону. Для этого мы зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Фронтальная сторона» на панели слоев, чтобы загрузить его выделение.
Шаг 14
Затем выбираем слой «Задняя сторона» и в нижней части панели слоев нажимаем на кнопку Add layer mask 
Шаг 15
Далее нам просто нужно инвертировать маску. Для этого на панели слоев выбираем маску и нажимаем сочетание клавиш Ctrl+I.
Шаг 16
При необходимости дорабатываем детали. Ниже я вручную удалил часть задней визитки, которая не попала в выделение. С помощью Lasso Tool 
Шаг 17
Теперь мы должны доработать созданные прямоугольники, чтобы они реалистично смотрелись на мокапе. Режим наложения Multiply (Умножение) уже сделал часть работы, и кажется, что обе карточки действительно изначально окрашены в синий и красный цвета. Но есть деталь, которая нарушает иллюзию и делает композицию нереалистичной – это эффект расфокусировки.
Чтобы создать такой эффект, мы должны размыть границы смарт-объектов, которые попадают в зону расфокусировки. Выбираем слой «Задняя сторона» (именно слой, не маску), переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и выбираем подходящее значение для Radius (Радиус), которое будет соответствовать степени размытия фото (в данном примере 2-3 пикселя).
Шаг 18
Ниже показан результат до и после размытия границ. Не забывайте, что фильтр нужно применять именно к смарт-объекту, чтобы Gaussian Blur (Размытие по Гауссу) трансформировался в смарт-фильтр, который в любой момент можно удалить или отредактировать, не нарушая при этом целостность слоя. По-английски такой метод называют non-destructive, что можно перевести как «неразрушающий», потому что содержимое смарт-объекта не меняется, а фильтр добавляется, по сути, в виде отдельного слоя.
Как видно на картинке справа с примененным размытием, углы и края более гармонично сочетаются с фоном, добавляя реалистичности мокапу. Но имейте в виду, что наложенный на карту дизайн будет выглядеть неуместно, если он четкий, а окружающая его область фото размыта.
Не забывайте об этом и следите за уровнем размытия по всему изображению, чтобы наложенный дизайн действительно сочетался с фото.
Шаг 19
Переходим к слою «Задняя сторона», кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое). В результате в отдельном документе откроется смарт-объект с красным прямоугольником.
Шаг 20
Вот так должно выглядеть содержимое смарт-объекта.
Шаг 21
Сейчас нам нужно вставить сюда подготовленный дизайн визитки. Для этого переходим File – Place (Файл – Поместить) и находим на компьютере нужную картинку.
Шаг 22
Сохраняем смарт-объект (Ctrl+S) и закрываем документ. В результате на основном рабочем документе смарт-объект автоматически обновится, и вместо красного цвета мы увидим наш дизайн, автоматически трансформированный и с примененной цветокоррекцией.
Шаг 23
Таким же образом вставляем дизайн на слой «Фронтальная сторона» и получаем профессиональный и настраиваемый мокап.
Отличная работа! Наш мокап готов
Можете протестировать его с другим дизайном, а смарт-объект выполнит всю дополнительную работу за вас. Также данный мокап можно использовать для листовок и постеров, так как по фото сложно сказать, какой реальный размер у карточек. Так что размер может быть любой, главное, чтобы более-менее соблюдались пропорции карточки и дизайна.
На сайте GraphicRiver вы можете найти мой набор из 15 мокапов для визитки.
Автор: Gianluca Giacoppo
Источник:
design.tutsplus.com
Содержание
- Этап 1: Выбор дизайна и фона
- Этап 2: Работа с цветом
- Этап 3: Подготовка объектов
- Этап 4: Добавление изображений
- Этап 5: Коррекция, освещение и тени
- Этап 6: Завершение работы
- Вопросы и ответы
Этап 1: Выбор дизайна и фона
Прежде всего необходимо определиться, мокап чего вы хотите сделать в Adobe Photoshop, и создать исходник – фотографию нужного предмета, в идеале имеющего матовую поверхность без каких-либо деталей, которых не должно быть на финальном изображении.
При подготовке используйте несколько источников освещения и делайте снимки сразу под несколькими углами, чтобы впоследствии иметь возможность работы и с другими вариантами. Также учтите, что некоторые разновидности мокапов могут создаваться и без исходников, в том числе при помощи 3D-инструментов, однако в таком случае требуются соответствующие навыки работы с Фотошопом.
Создать мокап можно и без использования столь сложного для многих графического редактора, как Adobe Photoshop. Если воспользоваться онлайн-платформой Canva, не потребуется в принципе устанавливать какое-либо программное обеспечение. В библиотеке этого сервиса есть множество различных шаблонов, в числе которых и качественные и, что не менее важно, редактируемые макеты различных устройств и предметов.
Этап 2: Работа с цветом
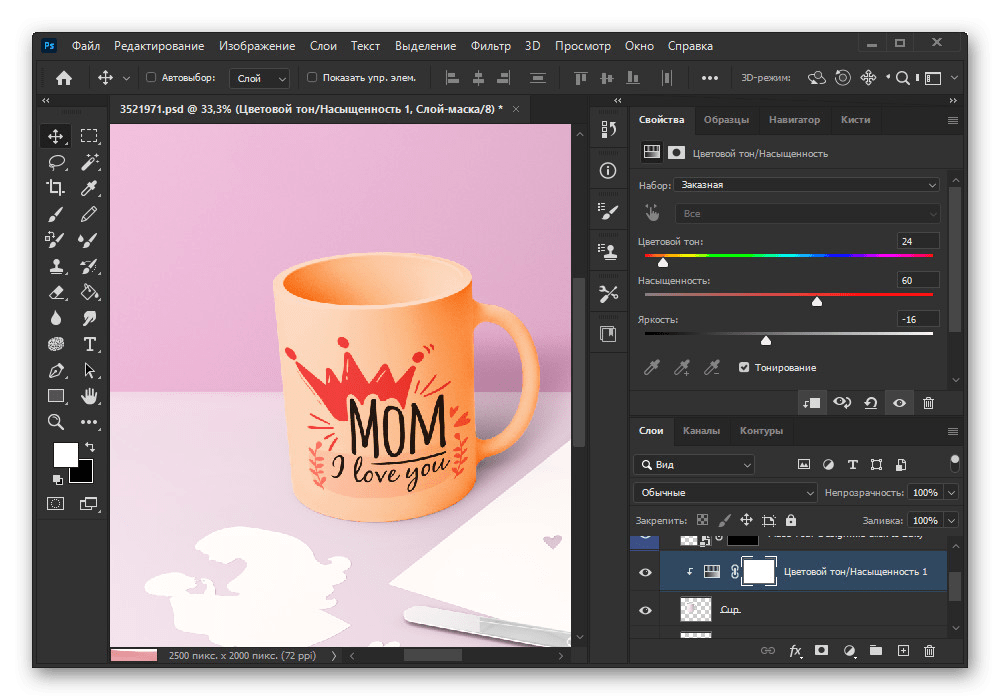
Прежде чем перейти к созданию мокапа, необходимо упомянуть про возможность глобального изменения цвета у объектов, что часто требуется, например, в случае с принтами на одежде или посуде. Для реализации такой возможности будет вполне достаточно инструментов выделения и слоя-маски.
Подробнее: Замена цвета объектов и кожи в Adobe Photoshop
Во время работы с мокапами лучше использовать корректирующий слой и обтравочную маску для применения цветов через тонирование. Тогда оригинальное изображение не будет меняться и вы всегда сможете внести изменения, если какой-то вариант выглядит не так, как было задумано.
Этап 3: Подготовка объектов
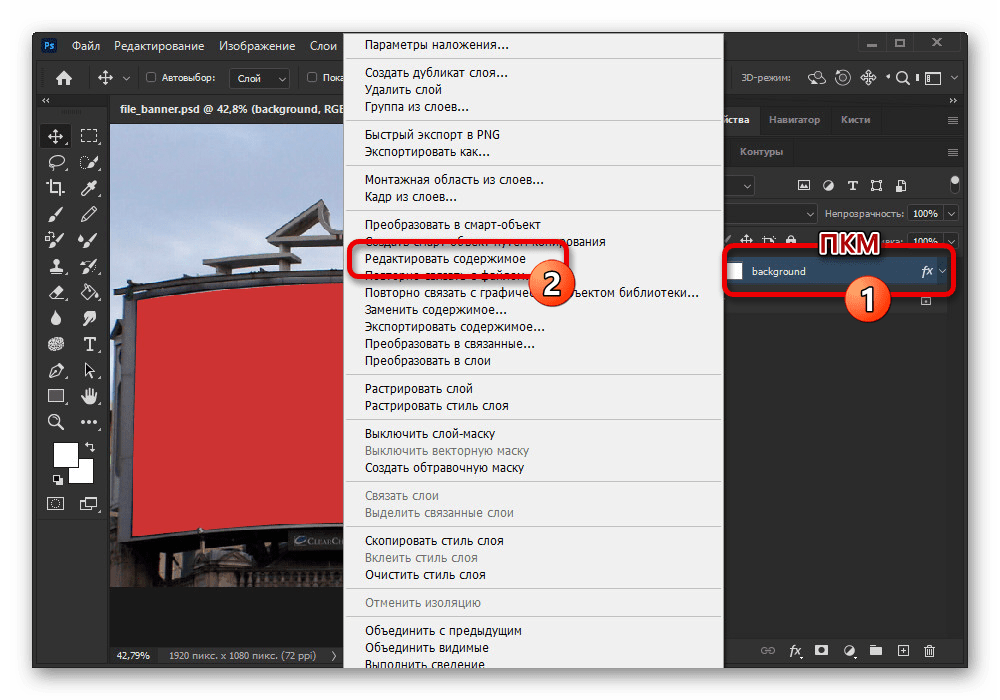
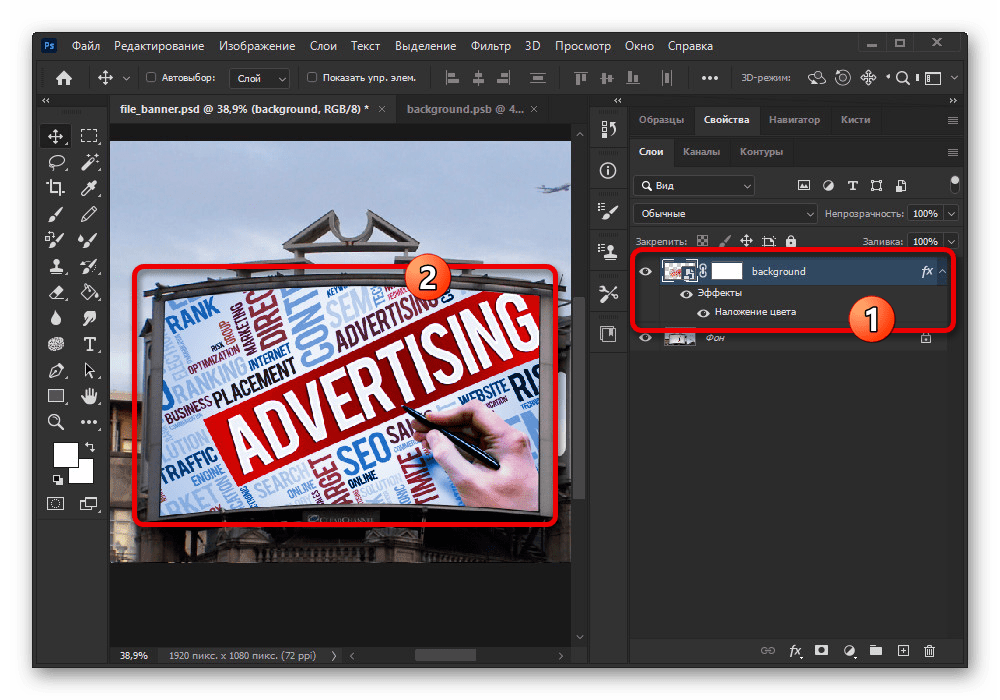
Наиболее универсальный способ разработки мокапа в Adobe Photoshop заключается в использовании смарт-объектов и ранее упомянутого слоя-маски, позволяющих заменять содержимое в несколько кликов. Процесс создания в нашем случае будет рассмотрен на примере рекламной вывески, на которую лишь отчасти воздействуют внешние источники.
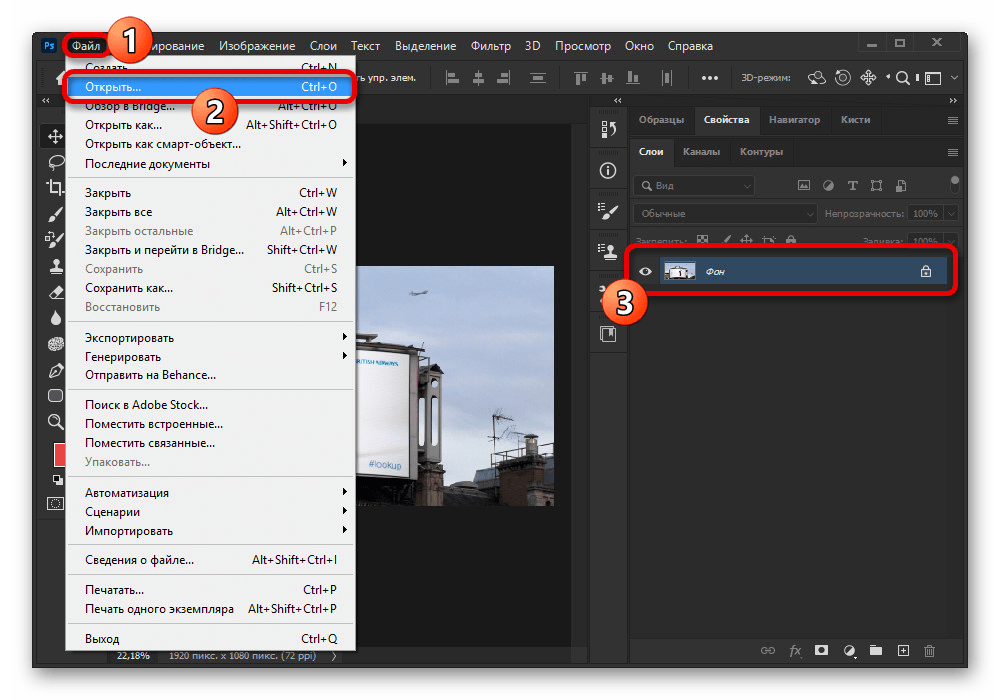
- Через главное меню «Файл» на верхней панели программы произведите открытие нужного изображения. Сложность и дальнейший порядок действий, как уже было сказано, зависит от выбранного объекта.
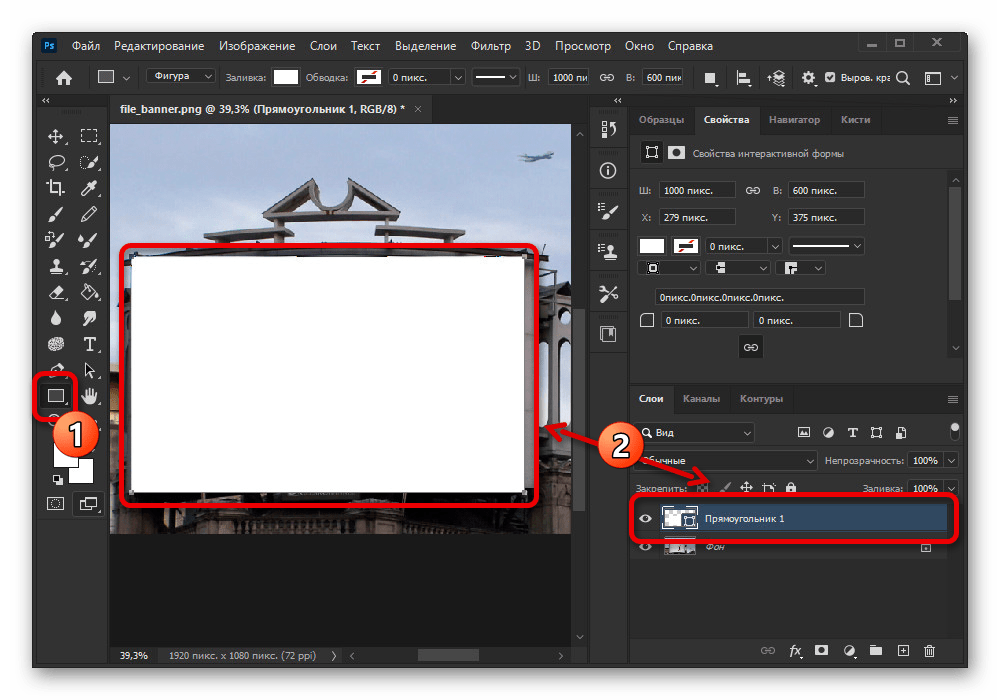
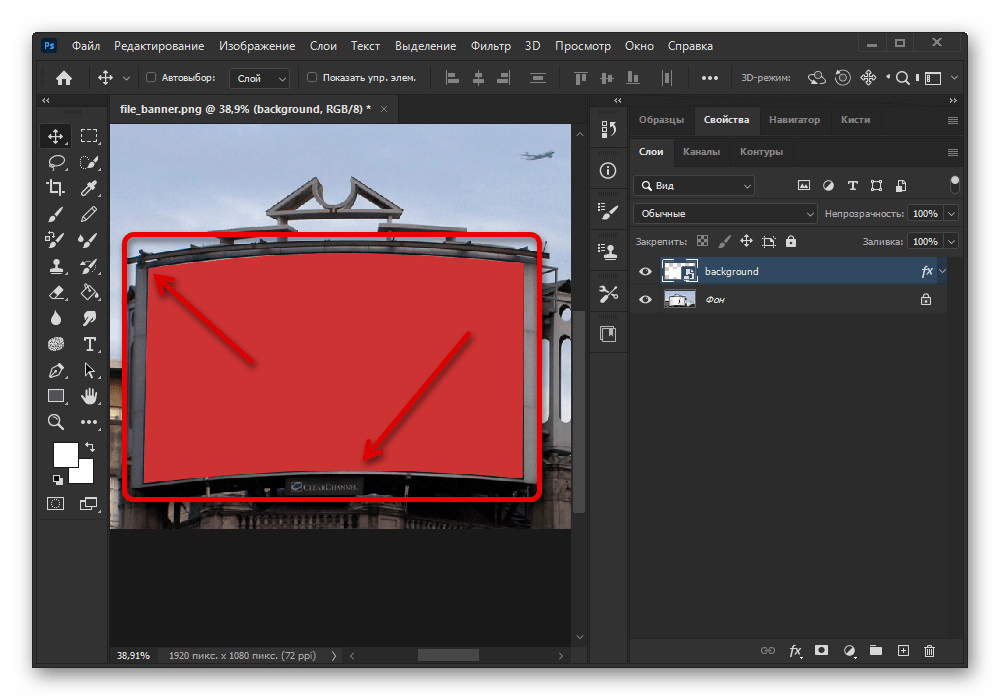
- Выберите инструмент «Прямоугольник» на панели в левой части экрана и создайте соответствующую форму поверх области на изображении, где должен находиться заменяемый элемент. Лучше всего за основу брать броские цвета, чтобы не было проблем на следующем шаге.
Подробнее: Создание прямоугольников и фигур в Adobe Photoshop
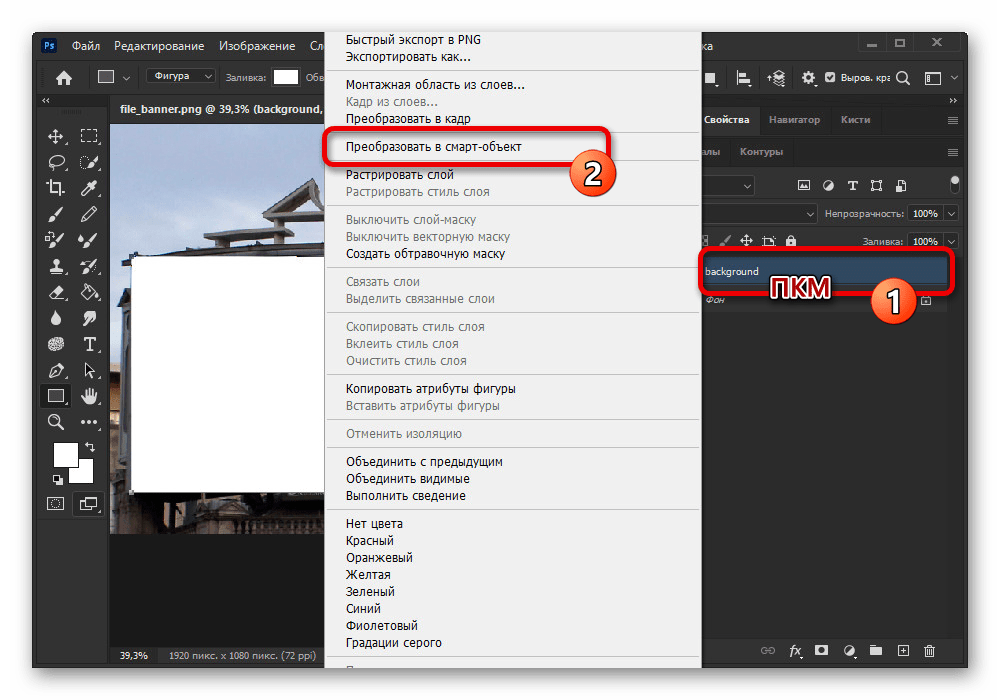
- Завершив подготовку формы, щелкните правой кнопкой мыши по файлу на панели слоев и через меню воспользуйтесь опцией «Преобразовать в смарт-объект». После обработки на миниатюре должен будет появиться значок смарт-объекта.
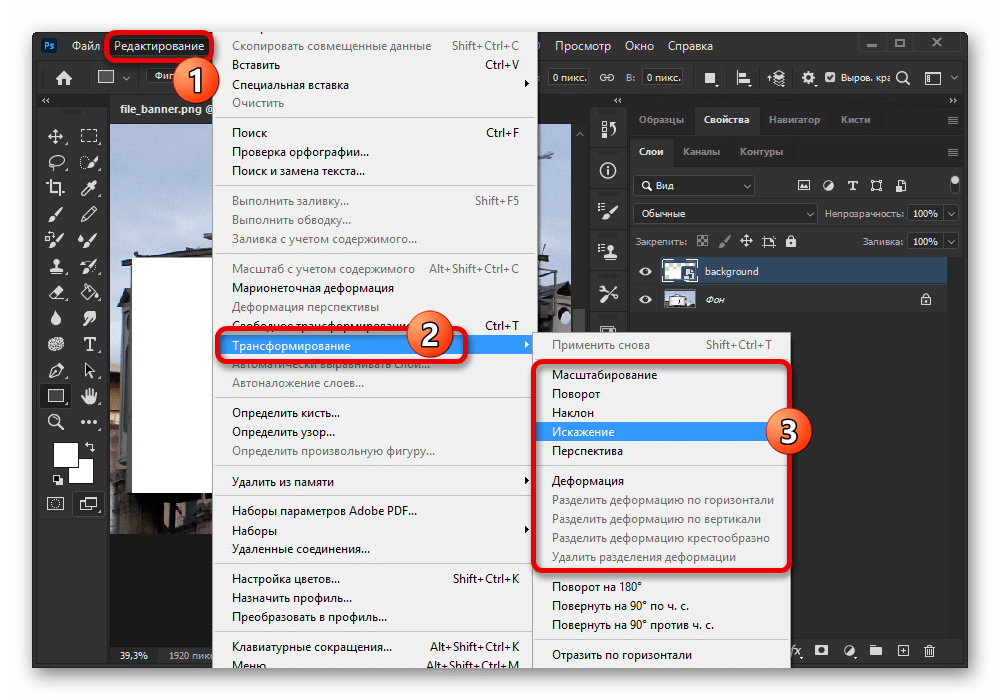
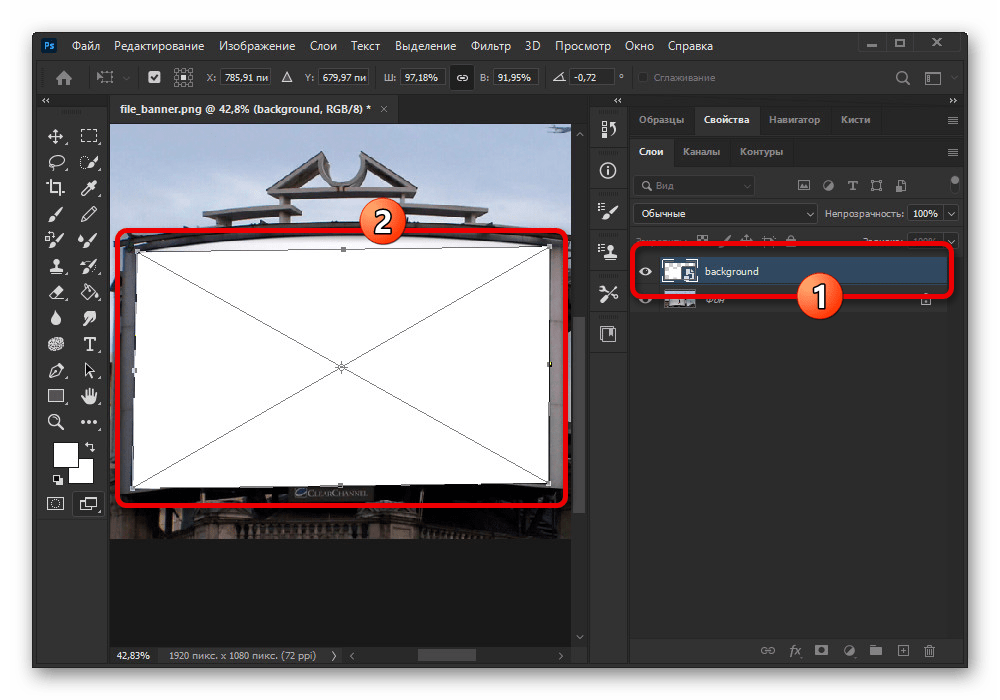
- На верхней панели разверните список «Редактирование», перейдите в «Трансформирование» и выберите «Искажение». С помощью данного режима необходимо выровнять фигуру на оригинальном изображении.
Подробнее: Трансформирование объектов в Adobe Photoshop
Основной акцент необходимо делать на углах, по необходимости используя и другие инструменты.
Если объект имеет округлую форму, через то же самое «Трансформирование» необходимо включить режим «Деформация». Далее следует в точности повторить нужную форму, так как после применения внести какие-либо другие изменения будет весьма проблематично.
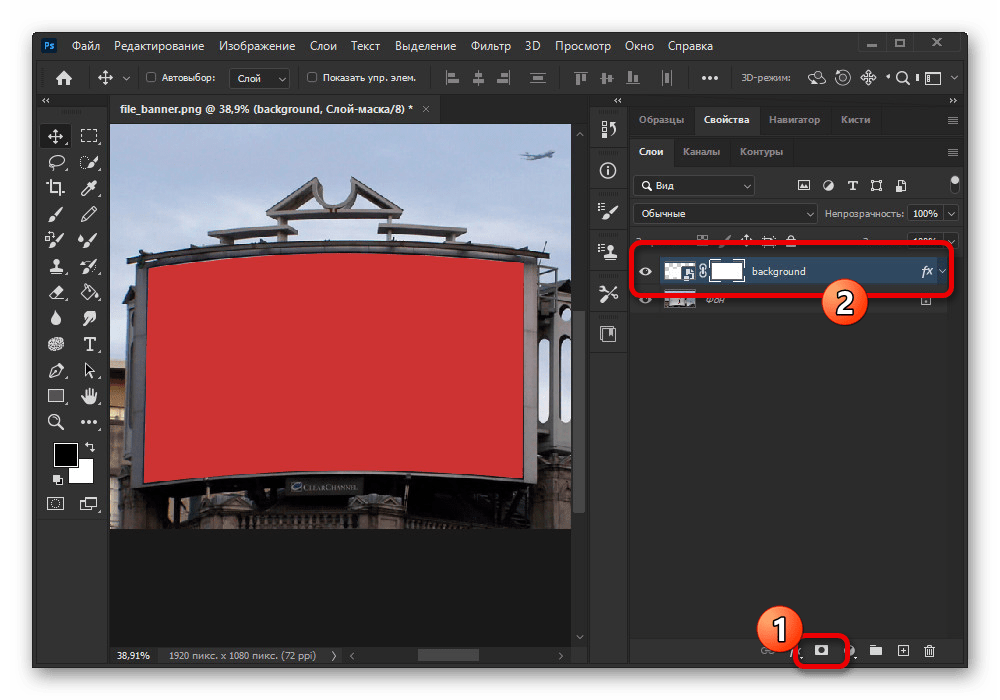
- Завершив редактирование и убедившись в отсутствии нежелательных артефактов, выберите тот же файл из списка слоев и на нижней панели воспользуйтесь кнопкой «Добавить слой маску». В результате рядом с миниатюрой должен будет появиться новый пустой слой.
Подробнее: Работа со слоями-масками в Adobe Photoshop
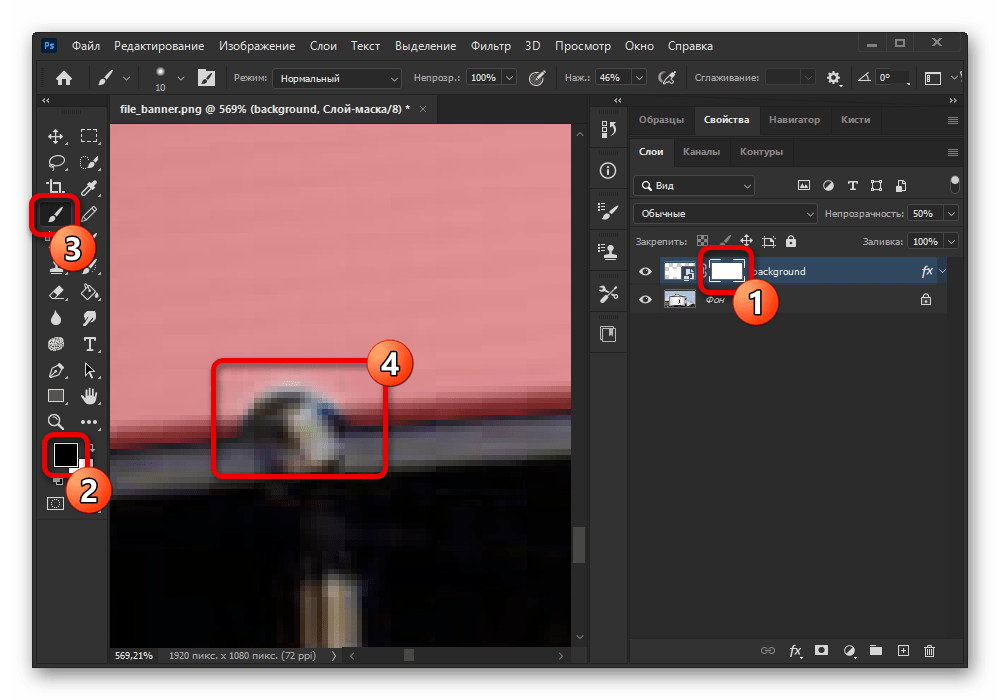
- Выделите весь слой и поменяйте прозрачность таким образом, чтобы отчетливо были видны объекты на заднем фоне, находящиеся в пределах фигуры. Чтобы избавиться от такого рода неровностей, кликните по миниатюре слоя-маски, возьмите кисточку черного цвета и аккуратно закрасьте соответствующую область, придав изображению естественный вид.
- Мокап нескольких размеров и форм на одном и том же изображении, особенно если добавляется рисунок без фиксированных пропорций, следует делать путем дублирования основного смарт-объекта и последующего редактирования. Это является отличным способом создания, к примеру, визиток, положение которых отличается, но дизайн должен оставаться прежним.
Читайте также: Создание визитки в Adobe Photoshop
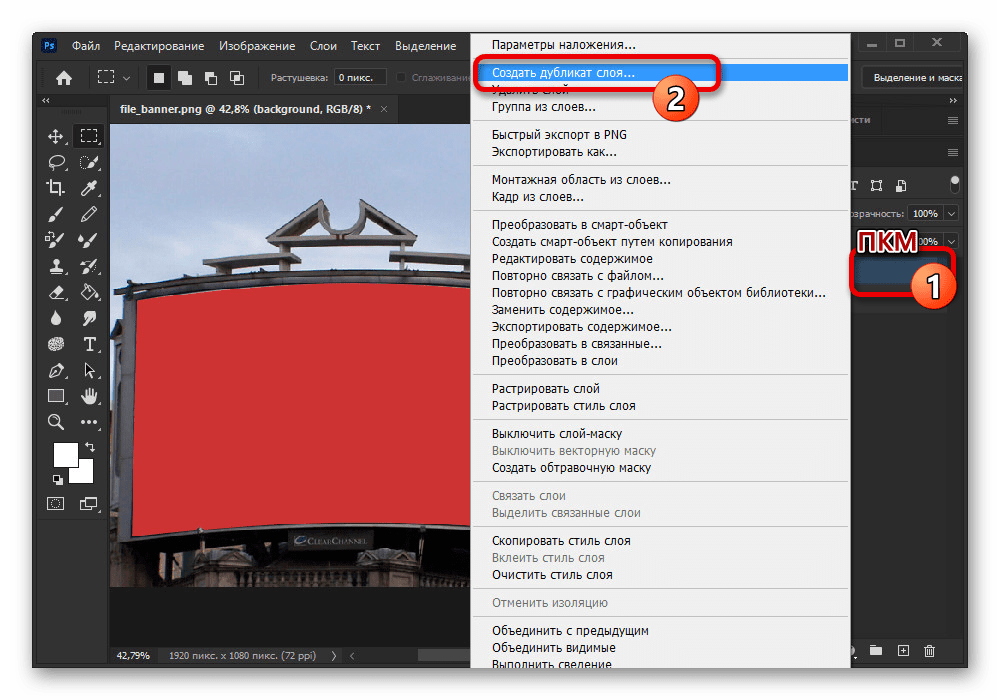
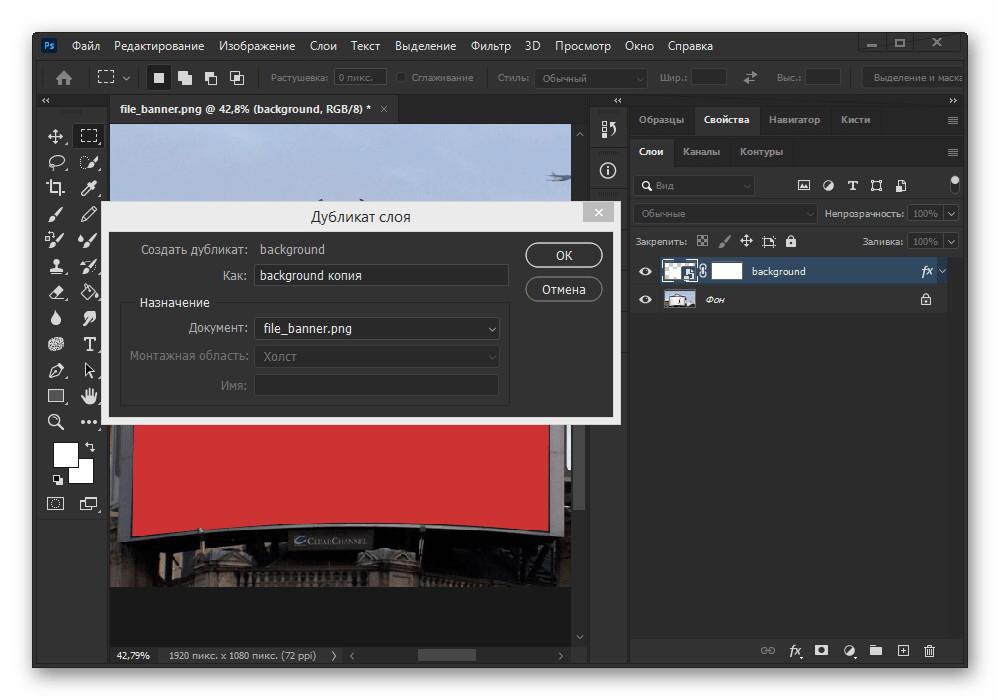
Для указанной задачи нужно кликнуть правой кнопкой мыши по первоначальному слою и воспользоваться опцией «Создать дубликат слоя». Во всплывающем окне нажмите «ОК», не меняя каких-либо параметров, и можете смело редактировать формы и расположение новых объектов.

Конечный файл сохраните в формате PSD с любым названием и переходите к следующему этапу. В завершение также обратите внимание, если мокап создается для разового использования, лучше работать с маской, а не со смарт-объектом.
Этап 4: Добавление изображений
Последний шаг создания мокапа описываемым способом заключается в заполнении ранее подготовленной области с помощью возможностей, предоставляемых смарт-объектами. Тут стоит отметить, что в случае с достаточно сильной деформацией слоя конечный результат может выглядеть совсем не так, как вы того ожидаете.
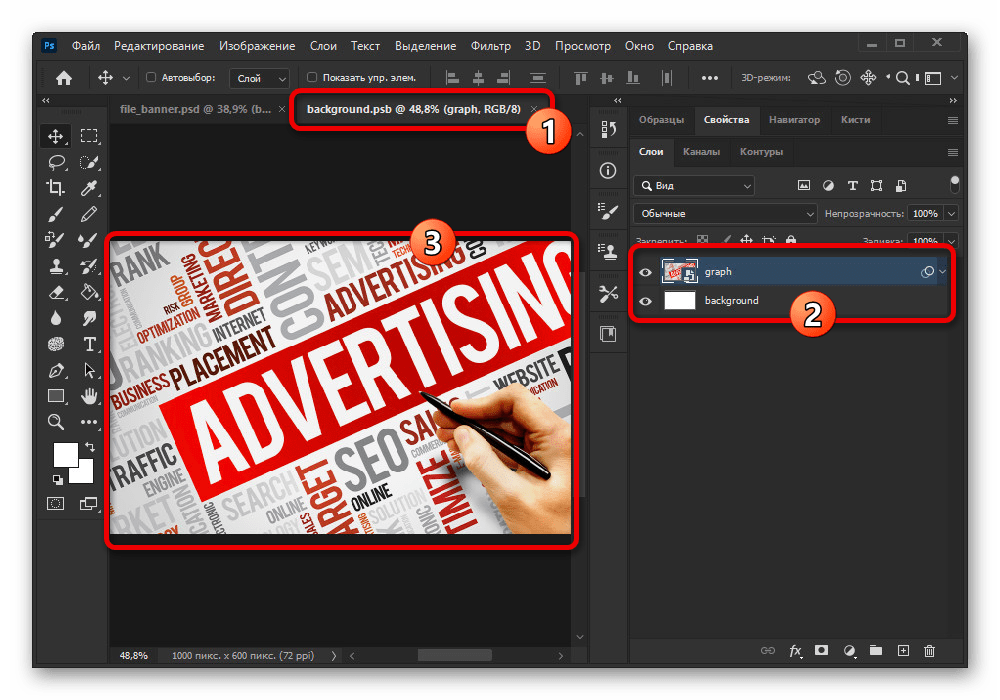
- Находясь в ранее подготовленном файле, дважды кликните по миниатюре смарт-объекта на панели слоев. Также можете щелкнуть правой кнопкой мыши и выбрать «Редактировать содержимое».
- Открывшийся в итоге документ представляет собой выбранный объект без учета всех внесенных изменений, которые, однако, будут автоматически применены после сохранения. Таким образом, все, что нужно сделать, это добавить требуемые элементы, будь то текст или картинки.
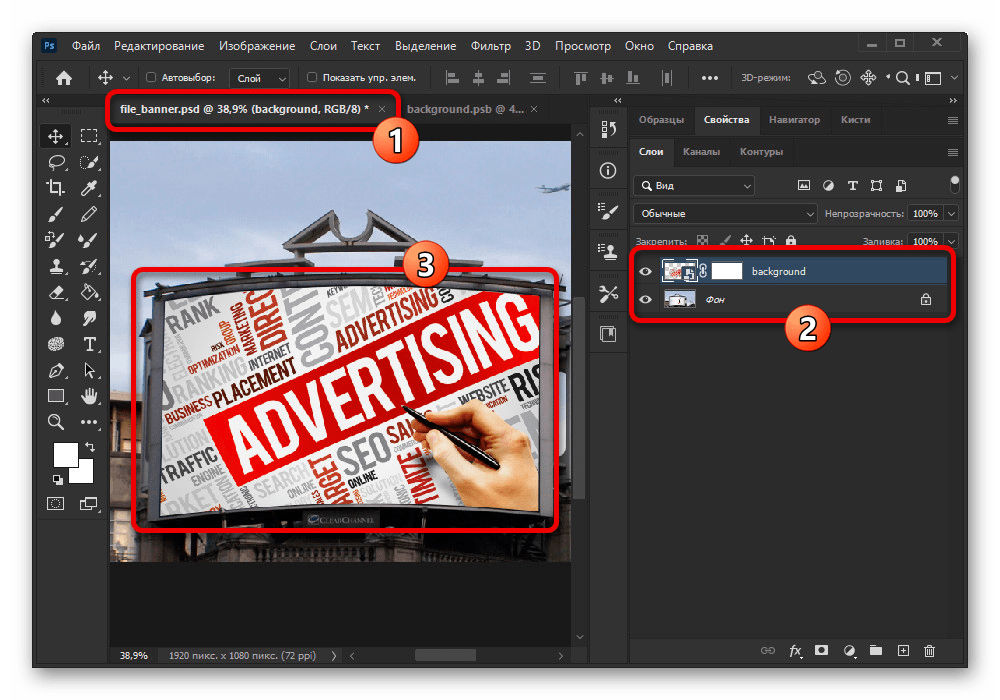
- Чтобы применить изменения, воспользуйтесь сочетанием клавиш «CTRL+S» или пунктом «Сохранить» в меню «Файл». При возращении к изначальному файлу можно сразу заметить результат проделанной работы, так как ранее пустая область изменится соответствующим образом.
Кроме прочего, на смарт-объект продолжают воздействовать различные эффекты, и потому можно не беспокоиться насчет цвета, эффектов наложения, или, например, теней.

В целом, данный шаг является самым простым, если вы заранее определились с тем, что именно хотите сделать. При этом чаще всего люди с опытом берут за основу не обычные, а векторные изображения, на качество которых неспособно повлиять масштабирование или изменение формы.
Этап 5: Коррекция, освещение и тени
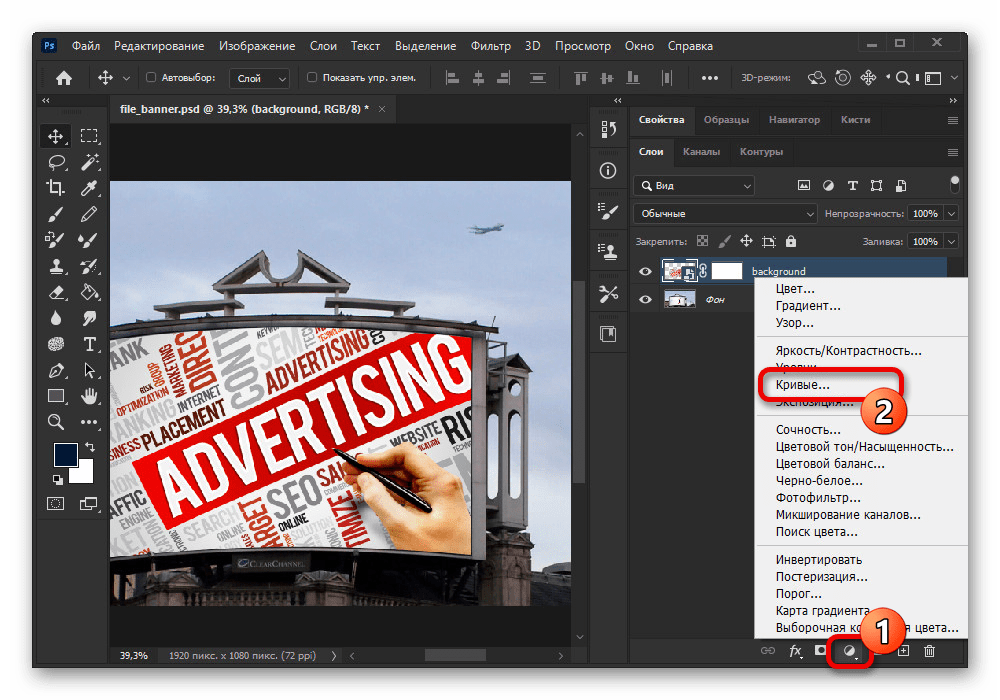
Даже после добавления изображения с помощью смарт-объекта, конечный результат может выглядеть неправильно, если на фото присутствует множество источников света, влияющих на появление теней и бликов. В таком случае придется прибегнуть к созданию корректирующего слоя индивидуально для каждого объекта в PSD-документе.
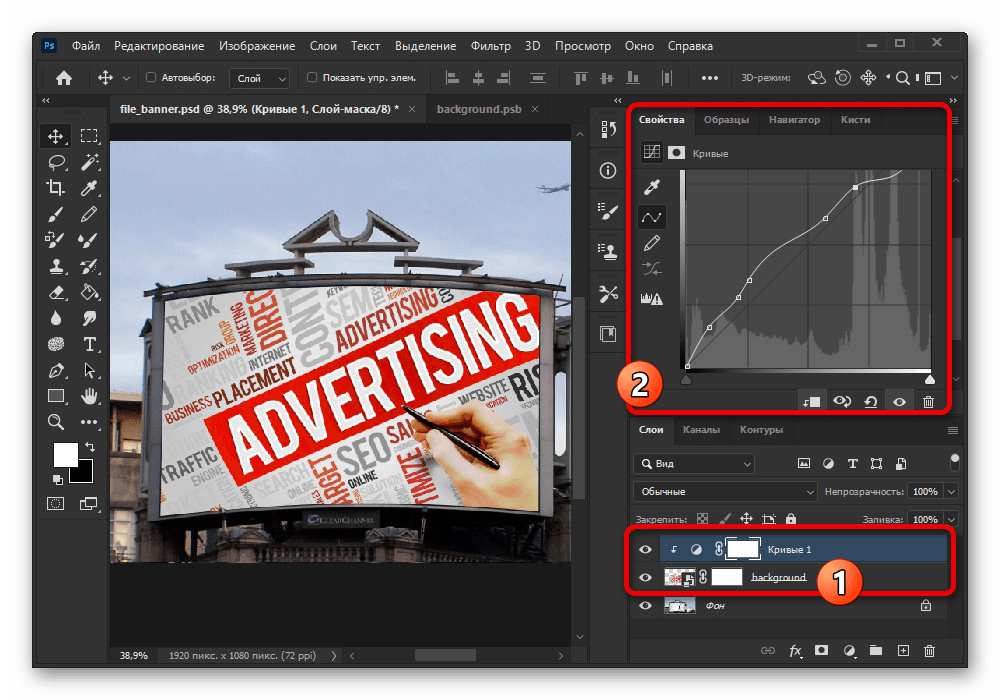
- Щелкните ЛКМ по слою и на нижней панели в той же колонке воспользуйтесь кнопкой «Создать новый корректирующий слой или слой-заливку» и выберите пункт «Кривые».
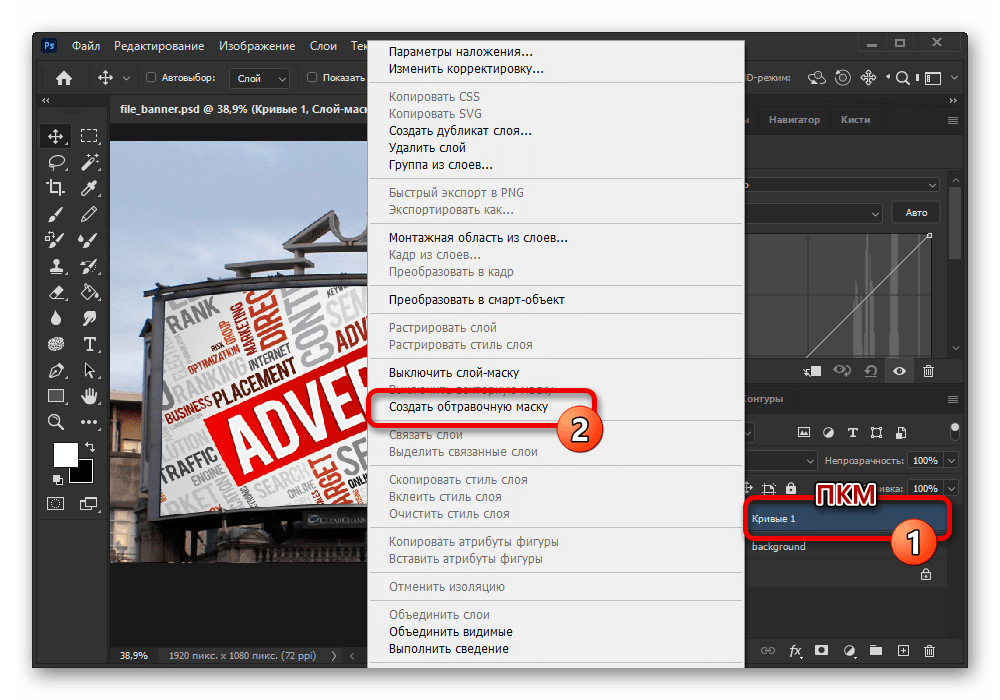
- Переместите появившийся корректирующий слой над смарт-объектом, нажмите ПКМ и выберите «Создать обтравочную маску». В итоге рядом с миниатюрой должна появиться стрелочка, указывающая на расположенный ниже слой.
- На вкладке «Свойства» используйте график уровней, чтобы придать изображению приемлемый вид. К сожалению, более конкретные рекомендации дать невозможно, потому что каждый случай индивидуален.
Воссоздать блики и тени, если они необходимы, можно с помощью нового слоя и мягкой кисти, попросту создав подходящую форму соответствующего цвета. После этого достаточно будет менять уровень прозрачности и режим наложения.
Этап 6: Завершение работы
Разобравшись с процессом создания, последнее, что нужно сделать, это сохранить мокап в PSD-файл по аналогии с любым другим документом из нескольких слоев. Данная задача была рассмотрена в отдельной инструкции на сайте.
Подробнее: Сохранение изображений в Adobe Photoshop
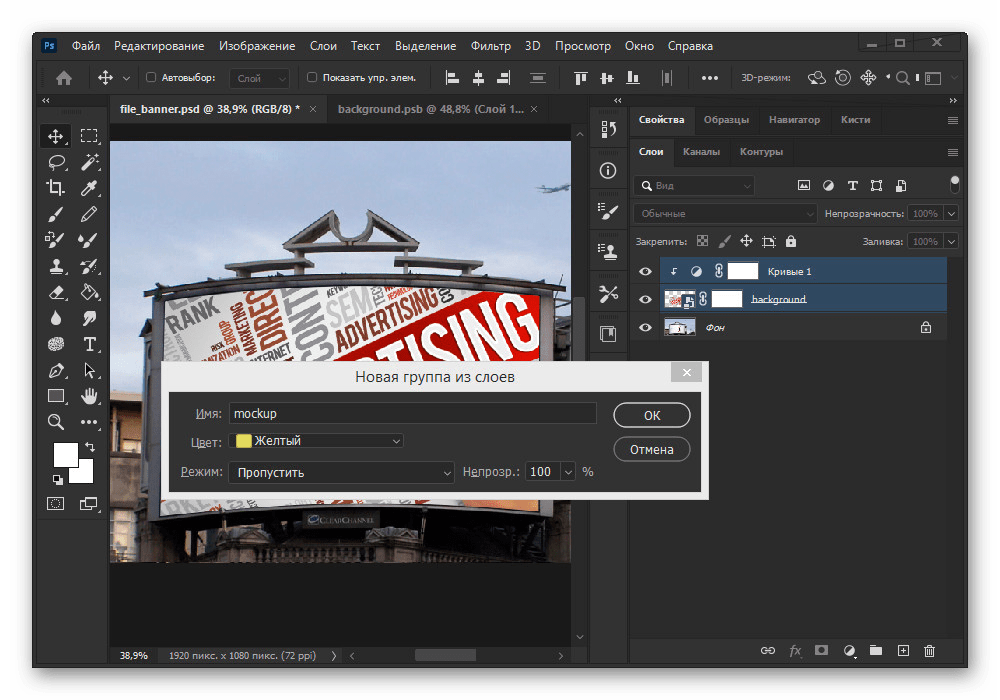
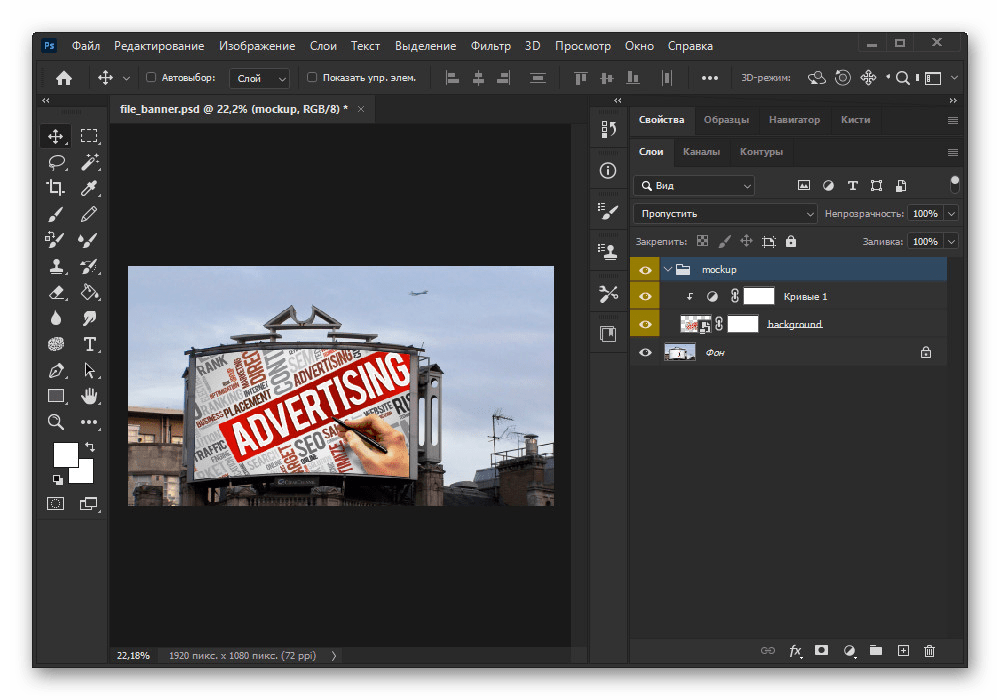
Отдельно добавим, что перед самим сохранением лучше всего разделить элементы на разные группы и присвоить названия. Это позволит как вам, так и любому другому пользователю с большим комфортом работать с файлом.
- Создание своего мокапа
- Определение размера экрана смартфона.
- Создание смарт-объекта.
- Выделение объект-изображения.
Создание своего мокапа.
Мокапы нужны чтобы показать заказчику дизайн рекламы или документа вживую. Мокапы- файлы в формате PSD созданные в фотошопе.
Готовый мокап помогает дизайнеру создать свой дизайн рекламы. На основе своих фотографий и документов.
И так чтобы создать свой мокап буквально за несколько минут. Нам для этого потребуются рисунок, фотография или документ и программа Adobe Photoshop.
В нашем случае это фото с смартфоном в руке. На смартфоне уже есть изображение иконок социальных сетей.
Для того чтобы поместить на экран смартфона свое изображение.
Определение размера экрана смартфона.
Необходимо определить размер экрана с изображением. Для этого активируем в программе фотошопа пиктограмму
Пипетка. Далее из выпадающего меню выбираем Линейка. Кликаем мышкой по краю экрана смартфона вверху. Далее не отпуская клавиши мышки передвигаем к другому краю. При этом появятся + в начале и конце линии. Таким образом определяется ширина экрана.
Чтобы увидеть размер в цифрах кликаем вверху Окно (Window).
В выпадающем списке меню выбираем Инфо.
Далее зажимаем клавишу мышки и от края линии + тянем в сторону нижнего края. При этом мы увидим на Инфо размер высоты экрана на смартфоне. После полученных размеров экрана мы кликаем по пиктограмме Прямоугольник. После чего из выпадающего
списка выбираем Прямоугольник. Далее, кликнув в любом месте мышкой откроем окно Создать прямоугольник.
Куда вносим полученные нами размеры вручную: ширины и высоты. Нажимаем на ОК при этом появится прямоугольник.
После чего производим заливку прямоугольника. Любым ярким цветом на ваше усмотрение. В моем случае это зеленый цвет.
Создание смарт-объекта.
После чего по слою с прямоугольником нажимаем правой кнопкой мышки. Это откроет контекстном меню.
кликаем Преобразовать в смарт- объект.
Далее Прямоугольник перетаскиваем на изображение экрана смартфона.
Выравниваем с помощью инструмента Трансформирование- Искажение.
При выравнивании прямоугольника необходимо Непрозрачность уменьшить до 60-65%.
Это облегчит точность выравнивания. По окончании выравнивания прямоугольника нужно Непрозрачность восстановить.
Далее временно отключаем этот слой нажав, на глазок.
Выделение объект-изображения.
Теперь будем выделять объект- изображение доступными инструментами в фотошопе.
В моем случае с помощью Прямолинейного лассо.
После чего кликаем вверху Выделение где выбираем Модификация-Сглаживание
и ставим радиус примерно 4
и нажимаем ОК.
Далее включаем глазок слоя с прямоугольником преобразованным в смарт- объект.
Выбираем этот же слой и включаем слой маску.
После чего зеленый прямоугольник занимает полностью экран смартфона где будет только изображение.
Теперь чтобы поместить свое изображение кликаем дважды смарт-объект с маленьким экраном и зеленым прямоугольником.
В результате этого открывается новый документ в виде зеленого прямоугольника.
Далее находим изображение, которое хотим поместить внутрь экрана смартфона.
Найденное изображение помещаем на новом документе. Подгоняем под его размеры с помощью инструмента Трансформирование – Искажение. Или Свободное трансформирование Ctrl+T
После чего нажимаем Enter и кликаем Файл и в выпадающем меню жмем Сохранить или Ctrl+S.
Теперь отправляемся в основной документ, который редактировали, кликаем по нему.
И перед нами готовый мокап сделанный своими руками.
Далее мы можем поместить на экран смартфона все что угодно.
Достаточно дважды кликнуть по смарт- объекту сразу же появится прямоугольник с изображением.
Открываем подобранное изображение. Как
и в первом случае помещаем на прямоугольнике изображение. Далее также подгоняем, под его размеры.
Нажимаем Enter и сохраняем как и в первом случае Ctrl+S.
Далее переходим к основному редактируемому документу. Жмем по нему и наше изображение внутри смартфона.
После создания мокап сохраняем документ в формате PSD.
Это будет своим шаблоном для создания подобных мокапов.
Также можно сохранить документ в формате JPEG.
Похожие темы:
Как сделать мокап в фотошопе — пошаговая инструкция
В этой статье я покажу несколько продвинутых инструментов Photoshop, которые мы будем использовать для создания макета (мокапа) флаера. Мы будем применять смарт-объекты для заполнителей, параметры «Трансформации» для растяжения, скоса и искривления слоев. У нас есть много других советов и приемов. Прочитав эту статью, вы сможете создавать с помощью фотошопа (Photoshop) собственные макеты (мокапы) флаеров, визитных карточек и многого другого.
Как создать мокап флаера в Photoshop
Перед тем, как приступить к работе, давайте посмотрим на примеры макетов флаеров, которые мы создавали в Adobe Photoshop.
Создание макета флаера в Photoshop — Техника
Создание макета флаера в Photoshop — Техника
1. Самое главное — продумайте, для чего вы собираетесь создавать макет (мокап) в фотошопе: для визитной карточки, брошюры, листовки, флаера или для чего-то еще. В рамках данной статьи мы разработаем макет флаера. Создайте новый документ с размером A4, нажмите «ОК».
Новый документ
2. Теперь создайте копию фонового слоя, нажав Ctrl + J, затем выберите инструмент «Кадрирование» (C) и сделайте весь документ немного больше, так, как показано на рисунке, приведенном ниже, в документе появятся области по краям, но не беспокойтесь! Выберите серый цвет в качестве цвета фона, залейте эти области серым цветом.
Формат A4
3. Назовите новый скопированный слой Placeholder, затем кликните по нему правой кнопкой мыши, преобразуйте его в Смарт-объект. Помните — не следует масштабировать этот слой до преобразования в Смарт-объект. После преобразования слоя в Смарт-объект можно будет вносить любые изменения. Я уменьшаю его, как показано на рисунке ниже.
Формат A4
4. Сделайте слой Placeholder меньшим, примените эффект «Тень»:
- Режим смешивания – Нормальный;
- Непрозрачность — 100%;
- Угол — -45 градусов;
- Расстояние — 85 пикселей;
- Размер — 130 пикселей.
Создайте шесть копий этого слоя, затем выровняйте их так, как показано на рисунке ниже. Расстояние установите по своему усмотрению.
Создание макета флаера в Photoshop — Техника
5. Хорошо. Теперь согните нижний правый угол переднего слоя. Для этого выберите слой и нажмите Ctrl + T, будет активирован инструмент «Трансформация». Далее нужно будет выбрать параметр «Деформация», размещенный в правой части меню параметров.
Параметр Деформация — Техника
Как сделать мокап в фотошопе — пошаговая инструкция
6. Теперь попробуйте сделать небольшую тень согнутого угла, используйте для этого инструмент «Кисть». Затем продублируйте каждый слой и нажмите Ctrl + T, кликните по каждой копии слоя правой кнопкой мыши и выберите пункт «Отразить по вертикали», чтобы перевернуть ее. После этого переместите каждую копию ниже оригинального слоя, чтобы создать его отражение.
Отражение
7. Теперь выберите все слои отражения и переместите их в стеке слоев ниже оригинальных слоев. Создайте для них «Маску слоя» и примените к маске каждого слоя градиент, чтобы скрыть половину слоев отражений, а также уменьшить непрозрачность, чтобы сделать изображение более реалистичным.
Создание макета флаера в Photoshop — Техника
8. Теперь дважды кликните по любому из верхних слоев, в результате чего откроется новый документ. Разместите флаер в этом документе и нажмите Crtl + s, чтобы сохранить его, и вернитесь в основной документ. Вау! Попробуйте поэкспериментировать с тенями и бликами. Теперь вы знаете, как делать самые разнообразные макеты (мокапы) в фотошопе.
Создание макета флаера в Photoshop — Техника
Надеюсь, вам понравилась эта статья, если у вас возникнут вопросы, пожалуйста, задайте их в комментариях. Благодарим за уделенное время.
Мокап – что это такое? Это готовые графические файлы, в которые пользователь может вставить свои фотографии, чтобы показать, как выглядит изображенный на них объект как бы в реальном пространстве. Картина на стене, баннер на вышке, логотип на визитке, картинка на футболке и многое другое. Чаще всего это готовые файлы в формате psd, то есть фотошопа, поэтому разбираться начнем именно с них. Итак, как работать с мокапами в Фотошоп.
содержание
- 1 Как пользоваться мокапом в фотошопе
- 2 Как и где скачать мокап
- 3 Видео «Как работать с мокапами»
- 4 Как вставить картинку в мокап в PhotoShop
- 4.1 Картинка в отдельном слое
- 4.2 Как в мокап вставить свое изображение
- 4.3 Открываем второй проект
- 4.4 Еще информация по теме:
Как пользоваться мокапом в фотошопе
Даже если вы не профессионал в графических программах, то без особого труда разберетесь с тем, как работать с мокапами в фотошопе.
Показываю пошагово.
Как и где скачать мокап
Самое простое — найти нужный мокап самостоятельно, без подсказок.
Задайте в поиске Яндекса или Гугл «скачать мокап бесплатно».
Из поисковой выдачи выбирайте любой. Почти у всех есть фильтры для выбора темы, используйте их.
На англоязычных сайтах не все так понятно, но тоже можно разобраться.
В поиске вы всегда можете конкретизировать – мокап визиток, мокап логотипа или мокап картин, плакатов.
Если есть лицензия, обратите внимание и на нее.
По лицензиям у меня есть отдельный ролик, и если этот вопрос вас интересует, то вот ссылка на него «Фотостоки и бесплатные лицензии».
Вот несколько ссылок на те сайты, которыми я пользуюсь сама, можете перейти и скачать нужный мокап там.
- https://mockupdownload.ru/
- http://psdcollection.ru/category/mokap/
- https://mockuphunt.co/collections/free-mockups
- https://freemockup.ru/
Видео «Как работать с мокапами»
Описывать, как работать в Фотошоп трудно, посмотрите видео — это более понятно и н6аглядно.
Я показываю на конкретных примерах, как с ними работать.
Первый мокап – арт объект в окружении ярких деталей.
(Ссылка, по которой я скачала данный мокап )
Второй – картинка на фактурной стене.
- Первый шаг – скачать мокап. Избегайте кликов по рекламе – она уведет вас, скорее всего, на платные сервисы. Многие мокапы хранятся на яндекс-дисках, это очень удобно для скачивания. Другие же могут скачиваться напрямую с сайтов.
- Второй шаг – извлечь файлы из архива (разархивировать скачанные файлы). В папке обязательно должен быть файл *psd, то есть фотошопа.
- Третий шаг – открыть полученный файл *psd. Файл должен быть с расширением именно фотошопа, то есть *psd.
- Далее найти нужный слой с картинкой и заменить встроенное изображение на свое. Это самый важный шаг. И это уже не так просто.
Как вставить картинку в мокап в PhotoShop
Переходим к самому интересному и самому сложному в процессе.
В основной фотошоповский файл мокапа как правило встроен дополнительный файл, с которым и нужно работать. Именно в нем вы сможете вставить фото в мокап.
Как найти этот файл?
Вариантов несколько, в зависимости от устройства мокапа.
Картинка в отдельном слое
Делюсь, как это делаю я.
Чаще всего нужный файл скрыт в отдельном слое. Поэтому первым делом я отключаю все слои, и в итоге нахожу тот, который и содержит изображение.
Кликаю по слою, и фотошоп предлагает перейти к редактированию другого файла. «Выскакивает» вот такая картинка, кликайте «ОК»:
Итак, нужный слой найден. Осталось заменить готовое изображение на свое.
Как в мокап вставить свое изображение
В новом файле фотошопа отключаю видимость слоя со встроенной картинкой.
Новым слоем вставляю свою фотографию. Перевожу в растровый объект, если нужно подредактировать картинку.
Сохраняю полученный файл.
Возвращаюсь к открытому исходному проекту и вижу, что картинка встала в нужное место.
Остается только скачать полученное изображение в нужном формате.
Это самый простой вариант, который может вам встретиться.
Но бывают сложности, и файл с картинкой не так просто найти.
Открываем второй проект
При клике на слои видим, что один из них содержит фон, а при отключении второго ничего не происходит.
Как вставить изображение в мокап в фотошопе в данном случае?
Однако в нем есть вложенные слои и подсказка – «Ваш дизайн здесь».
Кликаю по слою и перехожу в редактирование вспомогательного файла.
Точно так же, как в первом примере,
- вставляю картинку,
- редактирую при необходимости,
- сохраняю файл.
Как только сохранили изменения, то они сразу отображаются в основном файле проекта.
Обратите внимание, что фотография встала под тени, вписалась в общую картину.
Сохраняю полученное.
Закрываю оба файла, обычно без сохранения, в последующем буду использовать другие картинки.
Я показала, как использовать мокап в фотошопе , но есть и другие программы, в которых можно работать с мокапами. Например, Канва. Хотя возможностей редактирования в ней намного меньше, и встроенных бесплатных мокапов там ограниченное количество. Об этом – отдельный урок.
Надеюсь, что использование мокапа вам стало более понятно. Применяйте для оформления своих работ. Это не сложно, но в итоге выглядит профессионально.