- Введение
- Список элементов (english)
- Таблица цветов
- Таблица спец. символов
КРАТКОЕ РУКОВОДСТВО ПО HTML
Автор: Kevin Werbach
Перевод: Станислав Малышев
Версия 3.0 Форматированная — 21 июля 1996
Последняя версия этого документа находится по адресу
http://werbach.com/barebones/.
Это руководство описывает все элементы HTML, которые воспринимаются большинством просмотрщиков. Я включил все элементы из HTML 3.2, также как расширения Netscape вплоть до версии Netscape Navigator 3.0b5. Настоящее руководство сделано как можно более кратким, дополнительную информацию о HTML можно найти на Странице помощи по WWW.
Всегда рад комментариям и предложениям.
От переводчика: если есть какие-то замечания по переводу, пишите мне: frodo@cs.huji.ac.il. Я не профессиональный переводчик, так что качество перевода может понравится не всем. Do it better if you can — сделайте лучше, если можете.:)
Содержание
- ПРЕДИСЛОВИЕ
- Чем замечательно это руководство
- Какие элементы HTML включены
- Формат этого документа (включая описание символов и аббревиатур)
- СПИСОК ЭЛЕМЕНТОВ HTML
- базисные элементы (все документы на HTML должны содержать их)
- определение структуры (вид задается параметрами программы-просмотрщика)
- внешний вид (автор определяет внешний вид текста)
- ссылки и графика
- разделители
- списки
- фон и цвета
- специальные символы
- формы
- таблицы
- фреймы (frames)
- язык Java
- разное
Внимание: Если вам не ясна разница между HTML 2.0, HTML 3.0, HTML 3.2, и дополнениями Netscape, я советую прочитать комментарии W3C о развитии языка HTML.
|
БАЗИСНЫЕ ЭЛЕМЕНТЫ |
|||
|---|---|---|---|
|
Тип документа |
<HTML></HTML> |
(начало и конец файла) |
|
|
Имя документа |
<TITLE></TITLE> |
(должно быть в заголовке) |
|
|
Заголовок |
<HEAD></HEAD> |
(описание документа, например его имя) |
|
|
Тело |
<BODY></BODY> |
(содержимое страницы) |
|
ОПРЕДЕЛЕНИЕ СТРУКТУРЫ |
|||
|---|---|---|---|
|
Заглавие |
<H?></H?> |
(стандарт определяет 6 уровней) |
|
|
с выравниванием |
<H? ALIGN=LEFT|CENTER|RIGHT></H?> |
||
|
Секция |
<DIV></DIV> |
||
|
с выравниванием |
<DIV ALIGN=LEFT|RIGHT|CENTER></DIV> |
||
|
Цитата |
<BLOCKQUOTE></BLOCKQUOTE> |
(обычно выделяется отступом) |
|
|
Выделение |
<EM></EM> |
(обычно изображается курсивом) |
|
|
Дополнительное выделение |
<STRONG></STRONG> |
(обычно изображается жирным шрифтом) |
|
|
Отсылка, цитата |
<CITE></CITE> |
(обычно курсив) |
|
|
Код |
<CODE></CODE> |
(для листингов кода) |
|
|
Пример вывода |
<SAMP></SAMP> |
||
|
Ввод с клавиатуры |
<KBD></KBD> |
||
|
Переменная |
<VAR></VAR> |
||
|
Определение |
<DFN></DFN> |
(часто не поддерживается) |
|
|
Адрес автора |
<ADDRESS></ADDRESS> |
||
|
Большой шрифт |
<BIG></BIG> |
||
|
Маленький шрифт |
<SMALL></SMALL> |
|
ВНЕШНИЙ ВИД |
|||
|---|---|---|---|
|
Жирный |
<B></B> |
||
|
Курсив |
<I></I> |
||
|
N3.0b |
Подчеркнутый |
<U></U> |
(часто не поддерживается) |
|
Перечеркнутый |
<STRIKE></STRIKE> |
(часто не поддерживается) |
|
|
N3.0b |
Перечеркнутый |
<S></S> |
(часто не поддерживается) |
|
Верхний индекс |
<SUB></SUB> |
||
|
Нижний индекс |
<SUP></SUP> |
||
|
Печатная машинка |
<TT></TT> |
(изображается как шрифт фиксированой ширины) |
|
|
Форматированый |
<PRE></PRE> |
(сохранить формат текста как есть) |
|
|
Ширина |
<PRE WIDTH=?></PRE> |
(в символах) |
|
|
Центрировать |
<CENTER></CENTER> > |
(как текст, так и графика) |
|
|
N1.0 |
Мигающий |
<BLINK></BLINK> |
(наиболее осмеянный элемент) |
|
Размер шрифта |
<FONT SIZE=?></FONT> |
(от 1 до 7) |
|
|
Изменить размер шрифта |
<FONT SIZE=»+|-?»></FONT> |
||
|
N1.0 |
Базовый размер шрифта |
<BASEFONT SIZE=?> |
(от 1 до 7; по умолчанию 3) |
|
Цвет шрифта |
<FONT COLOR=»#$$$$$$»></FONT> |
||
|
N3.0b |
Выбор шрифта |
<FONT FACE=»***»></FONT> |
|
|
N3.0b |
Многоколоночный текст |
<MULTICOL COLS=?></MULTICOL> |
|
|
N3.0b |
Пробел между колонками |
<MULTICOL GUTTER=?></MULTICOL> |
(по умолчанию 10 точек) |
|
N3.0b |
Ширина колонки |
<MULTICOL WIDTH=?></MULTICOL> |
|
|
N3.0b |
Пустой блок |
<SPACER> |
|
|
N3.0b |
Тип пустого блока |
<SPACER TYPE=horizontal| vertical|block> |
|
|
N3.0b |
Величина пустого блока |
<SPACER SIZE=?> |
|
|
N3.0b |
Размеры пустого блока |
<SPACER WIDTH=? HEIGHT=?> |
|
|
N3.0b |
Выравнивание |
<SPACER ALIGN=left|right|center> |
|
ССЫЛКИ И ГРАФИКА |
|||
|---|---|---|---|
|
Ссылка |
<A HREF=»URL»></A> |
||
|
Ссылка на закладку |
<A HREF=»URL#***»></A> |
(в другом документе) |
|
|
<A HREF=»#***»></A> |
(в том же документе) |
||
|
N2.0 |
На другое окно |
<A HREF=»URL» TARGET=»***| |_blank|_self|_parent|_top»></A> |
|
|
Определить закладку |
<A NAME=»***»></A> |
||
|
Отношение |
<A REL=»***»></A> |
(часто не поддерживается) |
|
|
Обратное отношение |
<A REV=»***»></A> |
(часто не поддерживается) |
|
|
Графика |
<IMG SRC=»URL»> |
||
|
Выравнивание |
<IMG SRC=»URL» ALIGN=TOP|BOTTOM|MIDDLE|LEFT|RIGHT> |
||
|
N1.0 |
Выравнивание |
<IMG SRC=»URL» ALIGN=TEXTTOP| ABSMIDDLE|BASELINE|ABSBOTTOM> |
|
|
Альтернатива |
<IMG SRC=»URL» ALT=»***»> |
(выводится если картинка не изображается) |
|
|
Карта |
<IMG SRC=»URL» ISMAP> |
(нужна также программа) |
|
|
Локальная карта |
<IMG SRC=»URL» USEMAP=»URL»> |
||
|
Определение карты |
<MAP NAME=»***»></MAP> |
||
|
Области карты |
<AREA SHAPE=»RECT» COORDS=»,,,» HREF=»URL»|NOHREF> |
||
|
Размеры |
<IMG SRC=»URL» WIDTH=? HEIGHT=?> |
(в точках) |
|
|
Окантовка |
<IMG SRC=»URL» BORDER=?> |
(в точках) |
|
|
Отступ |
<IMG SRC=»URL» HSPACE=? VSPACE=?> |
(в точках) |
|
|
N1.0 |
Заменитель в низком разрешении |
<IMG SRC=»URL» LOWSRC=»URL»> |
|
|
N1.1 |
Обновить |
<META HTTP-EQUIV=»Refresh» CONTENT=»?; URL=URL»> |
|
|
N2.0 |
Включить об’ект |
<EMBED SRC=»URL»> |
(вставить об’ект в страницу) |
|
N2.0 |
Размер об’екта |
<EMBED SRC=»URL» WIDTH=? HEIGHT=?> |
|
РАЗДЕЛИТЕЛИ |
|||
|---|---|---|---|
|
Параграф |
<P></P> |
(закрывать элемент часто не обязательно) |
|
|
Выравнивание |
<P ALIGN=LEFT|CENTER|RIGHT></P> |
||
|
Новая строка |
<BR> |
(одиночный перевод строки) |
|
|
Убрать выравнивание |
<BR CLEAR=LEFT|RIGHT|ALL> |
||
|
Горизонтальный разделитель |
<HR> |
||
|
Выравнивание |
<HR ALIGN=LEFT|RIGHT|CENTER> |
||
|
Толщина |
<HR SIZE=?> |
(в точках) |
|
|
Ширина |
<HR WIDTH=?> |
(в точках) |
|
|
N1.0 |
Ширина в процентах |
<HR WIDTH=»%»> |
(в процентах от ширины страницы) |
|
Сплошная линия |
<HR NOSHADE> |
(без трехмерных эффектов) |
|
|
N1.0 |
Нет разбивки |
<NOBR></NOBR> |
(запрещает перевод строки) |
|
N1.0 |
Перенос |
<WBR> |
(где разбивать строку для переноса при необходимости) |
|
СПИСКИ |
||||
|---|---|---|---|---|
|
Неупорядоченный |
<UL><LI></UL> |
(<LI> перед каждым элементом) |
||
|
Компактный |
<UL COMPACT></UL> |
|||
|
Тип метки |
<UL TYPE=DISC|CIRCLE|SQUARE> |
(для всего списка) |
||
|
<LI TYPE=DISC|CIRCLE|SQUARE> |
(этот и последующие) |
|||
|
Нумерованый |
<OL><LI></OL> |
(<LI> перед каждым элементом) |
||
|
Компактный |
<OL COMPACT></OL> |
|||
|
Тип нумерации |
<OL TYPE=A|a|I|i|1> |
(для всего списка) |
||
|
<LI TYPE=A|a|I|i|1> |
(этот и следующие) |
|||
|
Первый номер |
<OL START=?> |
(для всего списка) |
||
|
<LI VALUE=?> |
(этот и следующие) |
|||
|
Список определений |
<DL><DT><DD></DL> |
(<DT>=термин, <DD>=определение) |
||
|
Компактный |
<DL COMPACT></DL> |
|||
|
Меню |
<MENU><LI></MENU> |
(<LI> перед каждым элементом) |
||
|
Компактное |
<MENU COMPACT></MENU> |
|||
|
Каталог |
<DIR><LI></DIR> |
(<LI>перед каждым элементом) |
||
|
Компактный |
<DIR COMPACT></DIR> |
|
ФОН И ЦВЕТА |
|||
|---|---|---|---|
|
Фоновая картинка |
<BODY BACKGROUND=»URL»> |
||
|
Цвет фона |
<BODY BGCOLOR=»#$$$$$$»> |
(порядок: красный/зеленый/синий) |
|
|
Цвет текста |
<BODY TEXT=»#$$$$$$»> |
||
|
Цвет ссылки |
<BODY LINK=»#$$$$$$»> |
||
|
Пройденная ссылка |
<BODY VLINK=»#$$$$$$»> |
||
|
Активная ссылка |
<BODY ALINK=»#$$$$$$»> |
||
|
(Дополнительная информация) |
|
СПЕЦИАЛЬНЫЕ СИМВОЛЫ(обязаны быть в нижнем регистре) |
|||
|---|---|---|---|
|
Специальный символ |
&#?; |
(где ? это код ISO 8859-1) |
|
|
< |
< |
||
|
> |
> |
||
|
& |
& |
||
|
« |
" |
||
|
Торговая марка ТМ |
® |
||
|
Copyright |
© |
||
|
Неразделяющий пробел |
|
||
|
(Полный список) |
|
ФОРМЫ |
|||
|---|---|---|---|
|
Определить форму |
<FORM ACTION=»URL» METHOD=GET|POST></FORM> |
||
|
N2.0 |
Посылка файла |
<FORM ENCTYPE=»multipart/form-data»></FORM> |
|
|
Поле ввода |
<INPUT TYPE=»TEXT|PASSWORD|CHECKBOX|RADIO| IMAGE|HIDDEN|SUBMIT|RESET»> |
||
|
Имя поля |
<INPUT NAME=»***»> |
||
|
Значение поля |
<INPUT VALUE=»***»> |
||
|
Отмечен? |
<INPUT CHECKED> |
(checkboxes и radio boxes) |
|
|
Размер поля |
<INPUT SIZE=?> |
(в символах) |
|
|
Максимальная длина |
<INPUT MAXLENGTH=?> |
(в символах) |
|
|
Список вариантов |
<SELECT></SELECT> |
||
|
Имя списка |
<SELECT NAME=»***»></SELECT> |
||
|
Число вариантов |
<SELECT SIZE=?></SELECT> |
||
|
Множественний выбор |
<SELECT MULTIPLE> |
(можно выбрать больше одного) |
|
|
Опция |
<OPTION> |
(элемент который может быть выбран) |
|
|
Опция по умолчанию |
<OPTION SELECTED> |
||
|
Ввод текста, размер |
<TEXTAREA ROWS=? COLS=?></TEXTAREA> |
||
|
Имя текста |
<TEXTAREA NAME=»***»></TEXTAREA> |
||
|
N2.0 |
Разбивка на строки |
<TEXTAREA WRAP=OFF|VIRTUAL|PHYSICAL></TEXTAREA> |
|
Таблицы |
|||
|---|---|---|---|
|
Определить таблицу |
<TABLE></TABLE> |
||
|
Окантовка таблицы |
<table border=?></TABLE> |
||
|
Расстояние между ячейками |
<TABLE CELLSPACING=?> |
||
|
Дополнение ячеек |
<TABLE CELLPADDING=?> |
||
|
Желаемая ширина |
<TABLE WIDTH=?> |
(в точках) |
|
|
Ширина в процентах |
<TABLE WIDTH=»%»> |
(проценты от ширины страницы) |
|
|
Строка таблицы |
<TR></TR> |
||
|
Выравнивание |
<TR ALIGN=LEFT|RIGHT| CENTER|MIDDLE|BOTTOM> |
||
|
Ячейка таблицы |
<TD></TD> |
(должна быть внутри строки) |
|
|
Выравнивание |
<TD ALIGN=LEFT|RIGHT| CENTER|MIDDLE|BOTTOM> |
||
|
Без перевода строки |
<TD NOWRAP> |
||
|
Растягивание по колонке |
<TD COLSPAN=?> |
||
|
Растягивание по строке |
<TD ROWSPAN=?> |
||
|
N1.1 |
Желаемая ширина |
<TD WIDTH=?> |
(в точках) |
|
N1.1 |
Ширина в процентах |
<TD WIDTH=»%»> |
(проценты от ширины страницы) |
|
N3.0b |
Цвет ячейки |
<TD BGCOLOR=»#$$$$$$»> |
|
|
Заголовок таблицы |
<TH></TH> |
(как данные, но жирный шрифт и центровка) |
|
|
Выравнивание |
<TH ALIGN=LEFT|RIGHT| CENTER|MIDDLE|BOTTOM> |
||
|
Без перевода строки |
<TH NOWRAP> |
||
|
Растягивание по колонке |
<TH COLSPAN=?> |
||
|
Растягивание по строке |
<TH ROWSPAN=?> |
||
|
N1.1 |
Желаемая ширина |
<TH WIDTH=?> |
(в точках) |
|
N1.1 |
Ширина в процентах |
<TH WIDTH=»%»> |
(проценты ширины таблицы) |
|
N3.0b |
Цвет ячейки |
<TH BGCOLOR=»#$$$$$$»> |
|
|
Заглавие таблицы |
<CAPTION></CAPTION> |
||
|
Выравнивание |
<CAPTION ALIGN=TOP|BOTTOM> |
(сверху/снизу таблицы) |
|
ФРЕЙМЫ |
|||
|---|---|---|---|
|
N2.0 |
Документ с фреймами |
<FRAMESET></FRAMESET> |
(вместо <BODY>) |
|
N2.0 |
Высота строк |
<FRAMESET ROWS=,,,></FRAMESET> |
(точки или %) |
|
N2.0 |
Высота строк |
<FRAMESET ROWS=*></FRAMESET> |
(* = относительный размер) |
|
N2.0 |
Ширина колонок |
<FRAMESET COLS=,,,></FRAMESET> |
(точки или %) |
|
N2.0 |
Ширина колонок |
<FRAMESET COLS=*></FRAMESET> |
(* = относительный размер) |
|
N3.0b |
Ширина окантовки |
<FRAMESET BORDER=?> |
|
|
N3.0b |
Окантовка |
<FRAMESET FRAMEBORDER=»yes|no»> |
|
|
N3.0b |
Цвет окантовки |
<FRAMESET BORDERCOLOR=»#$$$$$$»> |
|
|
N2.0 |
Определить фрейм |
<FRAME> |
(содержание отдельного фрейма) |
|
N2.0 |
Документ |
<FRAME SRC=»URL»> |
|
|
N2.0 |
Имя фрейма |
<FRAME NAME=»***»|_blank|_self| _parent|_top> |
|
|
N2.0 |
Ширина границы |
<FRAME MARGINWIDTH=?> |
(правая и левая границы) |
|
N2.0 |
Высота границы |
<FRAME MARGINHEIGHT=?> |
(верхняя и нижняя границы) |
|
N2.0 |
Скроллинг? |
<FRAME SCROLLING=»YES|NO|AUTO»> |
|
|
N2.0 |
Постоянный размер |
<FRAME NORESIZE> |
|
|
N3.0b |
Окантовка |
<FRAME FRAMEBORDER=»yes|no»> |
|
|
N3.0b |
Цвет окантовки |
<FRAME BORDERCOLOR=»#$$$$$$»> |
|
|
N2.0 |
Содержание без фреймов |
<NOFRAMES></NOFRAMES> |
(для просмотрщиков не поддерживающих фреймы) |
|
ЯЗЫК JAVA |
|||
|---|---|---|---|
|
Applet |
<APPLET></APPLET> |
||
|
Applet — имя файла |
<APPLET CODE=»***»> |
||
|
Параметры |
<APPLET PARAM NAME=»***»> |
||
|
Applet — адрес |
<APPLET CODEBASE=»URL»> |
||
|
Applet — имя |
<APPLET NAME=»***»> |
(для ссылок из других частей страницы) |
|
|
Альтернативный текст |
<APPLET ALT=»***»> |
(для программ не поддерживающих Java) |
|
|
Выравнивание |
<APPLET ALIGN=»LEFT|RIGHT|CENTER»> |
||
|
Размеры |
<APPLET WIDTH=? HEIGHT=?> |
(в точках) |
|
|
Отступ |
<APPLET HSPACE=? VSPACE=?> |
(в точках) |
|
РАЗНОЕ |
|||
|---|---|---|---|
|
Комментарий |
<!— *** —> |
(игнорируется просмотрщиком) |
|
|
Пролог HTML 3.2 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 3.2//EN»> |
||
|
Поиск |
<ISINDEX> |
(означает начальную точку поиска) |
|
|
Приглашение |
<ISINDEX PROMPT=»***»> |
(текст приглашения для поля ввода) |
|
|
Запустить поиск |
<A HREF=»URL?***»></a> |
(используйте действительно знак вопроса) |
|
|
URL этого файла |
<BASE HREF=»URL»> |
(должно быть в заголовке) |
|
|
N2.0 |
Имя базового окна |
<BASE TARGET=»***»> |
(должно быть в заголовке) |
|
Отношение |
<LINK REV=»***» REL=»***» HREF=»URL»> |
(должно быть в заголовке) |
|
|
Метаинформация |
<META> |
(должно быть в заголовке) |
|
|
Стили |
<STYLE></STYLE> |
(часто не поддерживается) |
|
|
Программа |
<SCRIPT></SCRIPT> |
(часто не поддерживается) |
Copyright ©1995, 1996 Kevin Werbach. Noncommercial redistribution permitted. This Guide is not a product of Bare Bones Software; the similarity of names is purely coincidental.
Copyright ©1995, 1996 Kevin Werbach. Разрешается некоммерческое распространение. Это руководство не является продуктом Bare Bones Software; сходство имен чисто случайное.
Данный конспект содержит основную информацию о языке разметки HTML: что такое HTML, зачем он нужен, как используется. Также кратко описана струтктура HTML-документа, список основных тегов с описанием их назначения, перечень параметров данных тегов.
1. Что такое HTML
HTML, он же HyperText Markup Languge — язык разметки гипертекста, используется для описания структуры содержимого веб-страниц, а именно, расположения элементов друг относительно друга, их внешнего представлния, их функций. Элементами веб-страницы могут быть заголовок, боковое меню, окошко поиска, странички с контентом, встроенное видео и т.д. HTML Определяет, как они будут отображаться (шрифт, размер, используемые стили), как они будут расположены на странице, как они будут взаимодействовать (ссылки, выпадающие списки, зависимые поля). Для красивого отображения элементов в HTML и страницы в целом обычно используеттся CSS (Cascading Style Sheets) — документ описания стилей. Также в веб-страницы можно встраивать динамические элементы, например, браузерные игры, перемещаемые пользовалелем окошки, кнопки со сложным поведением и т.д. Все это становится возможным благодаря использованию скриптов, написанных на JavaScript, которые также явно указываются в HTML-документе.
Окончательный облик страницы формируется браузером после парсинга HTML-документа, описывающего эту страницу. В зависимости от браузера разные стили могут отображаться по-разному, а определенные элементы могут не поддерживатся некоторыми (обычно старыми или Explorer) браузерами. Все это надо учитывать при формировании HTML-документа.
2. Базовый синтаксис HTML
Обычно HTML-разметка страницы содержится в файле index.html.
HTML документ состоит из тегов. HTML не чувствителен к регистру в имени тегов!
Теги бывают с содержимым: <head>Содержимое</head> и пустыми: <br>.
Теги можно вкладывать друг в друга:
<html> <head> Информация в head </head> </head>
Внутри тега можно задавать параметры или, что то же самое, атрибуты: <section class="main">
Каждый HTML документ начинается с тега-декларации <!DOCTYPE html>. Таким образом браузер понимает, что он читает именно HTML. Далее идет корневой тег , в который вложены все остальные теги — <html></html>. В нем находятся два тега <head></head> и <body></body>. Первый нужен для хранения метаинформации, которая не отображается на странице: заголовка, скриптов, стилей и т.д.. Второй используется для описания видимых частей страницы.
<!DOCTYPE html> <html> <head> Информация в head </head> <body> Информация в body </body> </html>
Краткое саммери:
| Тег | С содержимым | Описание |
|---|---|---|
<!DOCTYPE html> |
нет | Тег-декларация документа |
<html> |
да | Корневой тег |
<head> |
да | Тег для метаинформанции |
<body> |
да | Определяет тело документа (видимую область) |
3. Тег <head>
Тег <head> используется для описания метаинформации о веб странице (информация об информации). Эта информация не видна пользователю, а используется браузерами и поисковыми движками.
Один из наиболее важных тегов, используемых в <head> это незакрывающийся <meta>.
С его помощью можно задать используемую кодировку, добавить описание страницы, ключевые слова для поисковиков, имя автора.
<meta charset="UTF-8"> <meta name="description" content="Free Web tutorials"> <meta name="keywords" content="HTML,CSS,XML,JavaScript"> <meta name="author" content="John Doe">
Для того, чтобы сделать веб-страницу адаптивной, т.е. чтобы она подстраивалась под разменры экрана устройства, нужно использовать viewport. Этот параметр обязательно надо добавлять для всех страниц (если конечно хотите сделать веб-страницу пригодной для использования в 2019+ году :-)).
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Внутри <head> можно задавать внутрениие стили для документа:
<style> header { text-allign: center; } </style>
И внешние стили:
<link rel="stylesheet" href="mystyle.css">
Также внутри <head> обычно указываются срипты:
<script> function myFunction { document.getElementById("demo").innerHTML = "Hello JavaScript!"; } </script>
Еще один тег — <base> — используется для указания основного URL страницы, относительно которого разрешаются все остальные URL на странице:
<base href="https://www.w3schools.com/images/" target="_blank">
4. HTML5 Layout
HTML5 предоставляет набор тегов для удобной разметки стандартной структуры большинства страниц
<body> <header> <nav> Navigation </nav> </header> <section> <main> <article> Article </article> <article> Article </article> </main> <aside> Aside element </aside> </section> <footer> Footer </footer> </body>
5. Форматирование текста
Текст в HTML обычно помещают в заголовках:
<h1> Заголовок первого уровня </h1> <h6> Заголовок шестого уровня </h6>
в параграфах:
<p> Какая-нибудь статья </p> <pre> Какая-нибудь статья с сохранением переносов строк и пробелов </pre>
в цитатах:
<blockquote site="http://twitter.com"> "Самое трудное в жизни - засунуть одеяло в пододеяльник" - Джейсон Стетхем </blockquote>
и как код:
<code> html,body { padding: 0; height: 100%; margin: 0px; overflow: hidden; }</code>
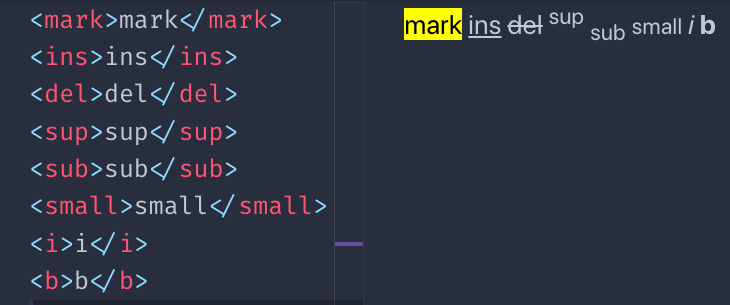
Для форматирования используется следующий набор тегов:
| Тег | Описание |
|---|---|
<a> |
Ссылка куда-нибудь — подчеркивание и другой цвет |
<b> |
Bold |
<i> |
Italics |
<em> |
Italics with emphasis |
<strong> |
Bold with emphasis |
<mark> |
Bold with emphasis |
<br> |
Переход на другую строку |
<q></q> |
Кавычки |
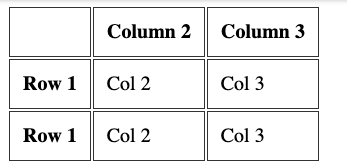
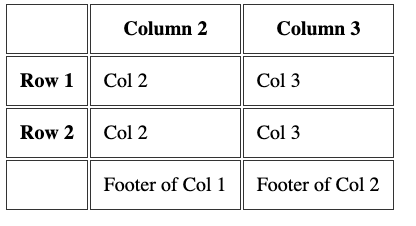
6. Таблицы
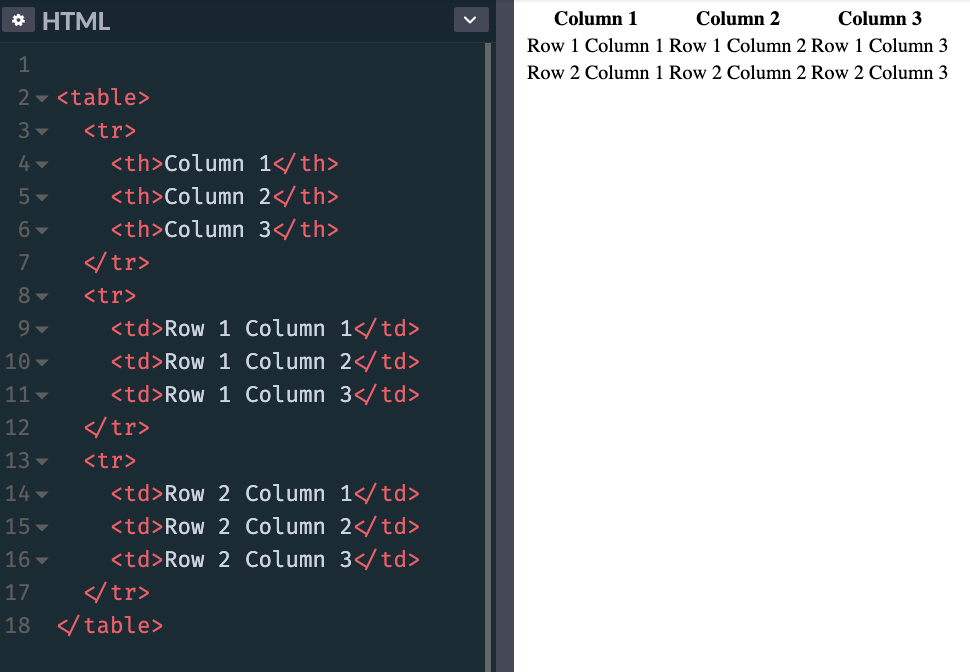
<table class="styled"> <tr> <th colspan="3">Spanning 3 Columns</th> </tr> <tr> <td rowspan="3">Table Data</td> <td>Table Data</td> <td>Table Data</td> </tr> <tr> <!-- rowspan --> <td>Table Data</td> <td>Table Data</td> </tr> <tr> <!-- rowspan --> <td>Table Data</td> <td>Table Data</td> </tr> </table>
<table class="styled"> <colgroup> <col style="background-color: blueviolet;"> </colgroup> <colgroup> <col style="background-color: #f4e767;" span="2"> </colgroup> <thead> <tr> <th>First Name</th> <th>Last Name</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>Johnny.doe@gmail.com</td> </tr> <tr> <td>Jane</td> <td>Doe</td> <td>i_heart_johnny@gmail.com</td> </tr> </tbody> </table>
Более детальное описание структуры HTML
| Тег | Самые важные атрибуты | Описание |
|---|---|---|
<h1> - <h6> |
? | Заголовки разных уровней |
<p> |
style (CSS cстиль), title (заголовок параграфа) | Параграф |
</pre> |
style (CSS cстиль), title (заголовок параграфа) | Аналог параграфа, сохраняет пробелы и переносы строк |
<a> |
href (куда ссылается) | Ссылка куда-нибудь |
<img> |
src, alt (альтернатива картинке, напр. текстовое описание), width, heigth | Картинка |
<button> |
? | Кнопка |
<ul> |
? | Unordered list |
<ol> |
? | Ordered list |
<li> |
? | List item |
<br> |
? | Переход на другую строку |
<hr> |
? | Horizontal row (разделитель текста) |

HTML (HyperText Markup Language) — язык гипертекстовой разметки. Базовый язык для создания веб-страниц.
Гипертекст — текст связанный с другим текстом при помоги гиперссылок (или просто ссылок).
Гипертекстовые документы открываются в браузере.
Содержание:
- История развития HTML
- Версии HTML
- Структура и элементы
- Элемент <html>
- Элемент <head>
- Элемент <title>
- Элемент <body>
- Атрибуты тегов
- Элемент meta
- Description
- Keywords
- Http-equivs
- Charset
- Link
- Script
- Style
- Отношения элементов
- Как это работает
- Doctype
В 1986 году Международной организацией по стандартизации (ISO) был принят стандарт который назвали «Standard Generalized Markup Language» — SGML. Этот стандарт был посвящен описанию обобщенного мета языка, который позволял строить системы логической структурной разметки любых разновидностей текстов. Он соответствовал международному стандарту ISO 8879.
Суть состояла в том, что бы создать разметку текста которую без проблем можно было распознать на любом компьютере (что было очень важно в те времена).
Если вы знаете основы компьютерных сетей, то SGML можно сравнить с моделью OSI. SGML это базовый принципы которые легли в основу HTML так же как модель TCP/IP основывается на модели OSI.
В 1991 году на британский ученый Тимо Бернерс Ли разрабатывает на основе SGML язык гипертекстовой разметки который получает название HyperText Markup Language (HTML).
HTML в первую очередь был разработан для обмена научной и технической документации для использования людьми, не являющимися специалистами в области верстки. Путем определения небольшого набора структурных и семантических элементов, получались достаточно простые и в тоже время красиво оформленные документы. HTML успешно справился с проблемами SGML.
Изначально HTML соответствовал особенностям и идеологии SGML. В 1993 году появилась версия языка HTML 1.2, которая имела сорок с небольшим тегов, три из которых не были рекомендованы к использованию, так как указывали на физические параметры предоставления документа. Этот факт, в свою очередь, противоречил идеологии SGML.
Вся HTML- разметка была логической и только в описательной части стандарта можно было увидеть что-то типа ”в графических браузерах действие этого тега может передаваться жирным начертанием” (речь идет о теге <b>, одном из первых тегов).
В это время был единственный браузер – Mosaic, который поддерживал графические возможности. Этот браузер был разработан в Национальном центре суперкомпьютерных приложений США (National Center for Supercomputer Applications — NCSA), там же, кстати, была разработана технология WWW (World Wide Web). По этой причине никаких противоречий между официальными стандартами и их реализацией в браузерах тогда не существовало.
В апреле 1994 года был образован Консорциум W3C (World Wide Web Consortium). Так как официальной спецификации HTML 1.0 не существовало, W3C начал заниматься подготовкой спецификации HTML следующей версии. Но чтобы стандартная версия отличалась от всех предыдущих, ей сразу присвоили номер 2.0. Разработка спецификации HTML 2.0 шла не спеша и лишь в сентябре 1995 года она была утверждена. Из больших дополнений был добавлен лишь механизм форм для отсылки информации с компьютера пользователя на сервер.
Тем временем Консорциум W3 в параллель со спецификацией 2.0 занимался обсуждением HTML 3.0. Она была предложена в марте 1995 года. Третья версия предлагала много новых возможностей: поддержка таблиц, обтекание изображения текстом, отображение сложных математических формул, примечания. Поддержка этого стандарта браузерами того времени была не удовлетворена.
Авторы HTML 3 добавили поддержку нового средства — иерархические стилевые спецификации (Cascading Style Sheets, CSS). Это нововведение нужно было для того, чтобы разрешить назревшее к тому времени противоречие между идеологией структурной разметки и потребностями пользователей, которым в первую очередь нужно было гибкость и обширные возможности визуального представления. CSS имеет свой синтаксис и является формально независимой от HTML.
Следующей версией HTML стала 3.2 и в ней были опущены многие нововведения из версии 3.0.
18 декабря 1997 года бала принята четвертая версия HTML. Она содержала как и третья много элементов, специфичных для отдельных браузеров. Хотя в HTML 4.0 произошла чистка элементов из предыдущих версий спецификаций. Многие элементы были помечены как устаревшие и не рекомендуемые к использованию. Вместо них рекомендовалось использовать таблицы стилей CSS.
HTML 4.01 утвердили 24 декабря 1999. Изменения, принятые в нем были более значительные, чем, кажется на первый взгляд.
Сейчас W3C занимается разработкой пятой версии языка HTML. Ее черновой вариант стал доступен 20 ноября 2007 года.
В параллель ведется также разработка XHTML (Extensible Hypertext Markup Language) — расширяемый язык разметки гипертекста. В нем предъявляются более строгие требования к синтаксису, чем в HTML. XHTML 1.0 был утвержден 26 января 2000 года в качестве рекомендации W3C. Вариант XHTML 1.1 одобрен в качестве рекомендации консорциума 31 мая 2001 года.
Версии HTML
- HTML 2.0 — опубликован IETF как RFC 1866 в статусе Proposed Standard (24 ноября 1995 года);
- HTML 3.0 — 28 марта 1995 года — IETF Internet Draft (до 28 сентября 1995 года);
- HTML 3.2 — 14 января 1997 года;
- HTML 4.0 — 18 декабря 1997 года;
- HTML 4.01 — 24 декабря 1999 года;
- ISO/IEC 15445:2000 (так называемый ISO HTML, основан на HTML 4.01 Strict) — 15 мая 2000 года;
- HTML5— 28 октября 2014 года;
- HTML 5.1 начал разрабатываться 17 декабря 2012 года. Рекомендован к применению с 1 ноября 2016 года.
- HTML 5.2 был представлен 14 декабря 2017 года.
- HTML 5.3 был представлен 24 декабря 2018 года.
Структура и основные элементы
Основным элементом HTML является тег. Тег это определенный текст заключенный в угловые скобки <...>.
Большинство тегов парные, они имеют открывающий и закрывающий тег. Закрывающий тег отличается от открывающего добавлением слеша перед текстом.
Например:
<html>
...
</html>
Теги могут иметь атрибуты которым присваиваются значения (об этом чуть позже).
Теги могут быть вложенными друг в друга.
Например:
<html>
<head>
...
</head>
</html>
Редактор HTML
Теги прописываются в редакторе. Простейший пример редактора — блокнот. Но я советую пользоваться редактором Notepad++, скачать его можно на официальном сайте, устанавливается он в два клика.
Основное преимущество этого (да и других) редактора в том, что в нем есть подсветка синтаксиса. Это значит что ваш код будет выделяться определённым цветом. Данное действие упрощает написание кода и позволяет избежать ошибок.
В редакторе прописываются теги, а затем файл сохраняется с расширением .html. Посоле чего его можно открыть с помощью браузера.
Основные элементы web-страницы
Проста веб-страница состоит из «базового» набора тегов. Это следующие теги:
<html>— тег указывает что это HTML код.<head>(голова — в переводе с английского) — тег содержащий техническую информацию, например заголовок страницы, подключаемы стили и скрипты, мета-информацию и так далее.<title>(заголовок — в переводе с английского) — тег содержит заголовок HTML-документа который отображается во вкладке браузера.<body>(тело — в переводе с английского) — «тело» или основное содержимое документа которое видит пользователь.
Все базовые теги имеют закрывающие теги и являются вложенными друг в друга.
Давайте наберем в редакторе следующий код:
<html> <head> <title>Заголовок моей первой страницы (во вкладке браузера)</title> </head> <body> <h1>Заголовок страницы в браузере</h1> <p>Любой тест, обычно это Hello World!</p> </body> </html>
Затем сохраните файл с расширением .html, в моем случае это файл html-1.html. Если у вас появились проблемы, просто скачайте этот файл.
Откройте файл в браузере и посмотрите результат.
Рассмотрим основные элементы подробнее.
Элемент <html>
Корневой элемент веб-страницы. Все HTML-теги должны быть внутри него, иначе они не будут правильно обрабатываться браузером.
Помните, в начале статьи я писал что теги имеют атрибуты со значениями? Так вот, атрибут это определенное свойство тега имеющее значение. Атрибут со значением прописывается после тега.
Атрибуты элемента <html>.
| Атрибут | Описание | Возможные значения |
|---|---|---|
manifest |
Указывает путь к кешу манифеста. | URL. |
Манифест (manifest) представляет из себя текстовый файл со списком ресурсов для кеширования. Я знаю, сейчас ничего не понятно. Про манифест можно нет запоминать. дальше я приведу более понятный пример.
Прописываются атрибуты так:
<html manifest = "URL">
, где:
- html — тег;
- manifest — атрибут;
- URL — значение атрибута.
Элемент <head>
Между тегами <head> … </head> заключается информация которую не видит пользователь, эта информация «служебная» или «техническая», называть ее можно как угодно, но по сути она нужна для:
- Роботов поисковых систем.
- Стилизации и расширения функциональности сайта.
- Указания, с помощью тега <title> заголовка документа в браузере.
Элемент <title>
Как я уже говорил, тег <title> используется для того, что бы указать название web-страницы которое будет отображаться в закладке браузера.
Элемент <body>
Между тегами <body> и </body> заключается все содержимое веб-страницы которое видит пользователь.
Атрибуты тегов
Теперь, когда у нас есть понимание основ HTML в общих чертах, давайте разберемся с атрибутами тегов.
Возьмем тег <p> — параграф. По сути это тег в который вкладывают одно или несколько предложений. Один из глобальных атрибутов — style.
Style — стиль, то есть с помощью этого атрибута мы можем изменять стиль текста в теге <p>. Разберемся на примере.
<p style="color:blue;">Какой-то текст...</p>
Результатом выполнения этого кода будет:
Какой-то текст…
Я повторюсь, но все же, в этом примере:
- p — тег;
- style — атрибут тега p;
- color:blue — значение атрибута style тега p.
Тег meta (или мета-тег) является не обязательным. Но если вы хотите продвинуть свою веб-страницу или сайт в поисковых системах, то указывать его нужно.
С помощью тега meta можно указать:
- Описание страницы.
- Ключевые слова.
- Кодировку.
- Возможность индексирования.
- Время перезагрузки страницы.
Meta тег description
Meta тег description указывает описание страницы.
<meta name="description" content="Описание содержимого вашей web-страницы">
Оптимальная длинна meta-тега description составляет 160-180 символов. Тег должен содержать конкретное описание страницы, желательно делать описания уникальными, но не обязательно если в таком случае описания искажают содержание страницы.
Meta тег keywords
Тег содержит ключевые слова через запятую. Если вы когда-либо писали статьи для конференций, то в них вы указывали ключевые слова. Тут, по сути, то же самое.
<meta name="keywords" content="ключевые слова">
Meta тег robots
Мета-тег robots содержит инструкции для роботов поисковых систем. Первая задача мета-тега — указать поисковым системам на возможность индексации веб-страницы. То есть можно индексировать эту страницу (index) или нельзя (noindex). Вторая задача — указать можно ли переходить по ссылкам (follow) или нельзя (follow).
Пример.
<meta name="robots" content="index, follow">
В данном случае роботам поисковых систем разрешено индексировать страницу и переходить по ссылкам.
Meta http-equiv
Этот meta-тег позволяет перезагружать страницу (meta http-equiv=»refresh») и перенаправлять пользователя на другую страницу (content=»0; url=https://abuzov.com/»).
Например.
<meta http-equiv="refresh" content="5; url=https://abuzov.com/">
Этот код означает, что через 5 секунд вы будете перенаправлены на главную страницу моего сайта.
Meta charset
При помощи meta charset мы устанавливаем кодировку документа. Если кодировку указать неправильно появиться, так называемые, «кракозябры».
Стандартная кодировка для HTML-документа это UTF-8.
<meta charset="utf-8">
Эта кодировка включает в себя наибольшее количество языков.
Тег style
Элемент style используется для оформления сайта. Он указывает что код между тегами <style>…</style> является css кодом. Тег <style> располагается в теге <head>.
Подключение стилей будет рассмотрено отдельно. Давайте допишем небольшой код в наш, уже созданный файл. Например, заголовок будет красным, а текст синим курсивом.
<html>
<head>
<style>
h1{color:red;}
p {color:blue;font-style:italic;}
</style>
<title>Заголовок моей первой страницы (во вкладке браузера)</title>
</head>
<body>
<h1>Заголовок страницы в браузере</h1>
<p>Любой тест, обычно это Hello World!</p>
</body>
</html>
Наберите код в редакторе и сохраните под именем html-2.html. Так же вы можете скачать этот файл. Посмотрите результат в браузере.
Тег link
Link подключает внешние файлы. В предыдущем примере мы прописали стили непосредственно в HTML-документе. Но что если нам нужен сайт состоящий из тысячи страниц? Прописывать код в каждом крайне затруднительно. Поэтому создается отдельный файл (обычно его называют style.css) который подключается веб-странице.
Код выше можно переписать следующим образом:
<html> <head> <link rel="stylesheet" href="style.css" type="text/css"> <title>Заголовок моей первой страницы (во вкладке браузера)</title> </head> <body> <h1>Заголовок страницы в браузере</h1> <p>Любой тест, обычно это Hello World!</p> </body> </html>
А файл style.css будет выглядеть следующим образом:
h1{color:red;}
p {color:blue;font-style:italic;}
При этом мы избавляемся от тега <style>.
Атрибуты тега link
| Атрибут | Описание | Возможные значения |
|---|---|---|
href |
Место расположения ресурса. | URL. |
rel |
Атрибут, определяющий отношение между веб-страницей которая ссылается и веб-страницей на которую ссылаются. |
|
type |
Тип документа, на который ведет ссылка. | MIME тип. |
media |
Тип (или типы) мультимедиа, к которому должен применяться связанный ресурс. | Медиа-запрос, например screen, print, или screen and max-width:640. |
hreflang |
Язык документа на который ведет ссылка. | Языковой код, например en (Английский) или ru (Русский). |
sizes |
Размер иконки, используется когда ссылка ведет на фавиконку rel="icon". |
[ширина]x[высота], например 32x64. |
crossorigin |
Используется вместе с JavaScript, чтобы определить, как обрабатываются запросы на совместное использование ресурсов между источниками. |
|
Фавиконка (favicon) это файл, рисунок, имеющий расширение .ico который отображается на вкладке браузера перед заголовком (тег <title>).
Favicon сайта abuzov.com
Тег script
Элемент <script> подключает к HTML-документу различные скрипты, например JavaScript. Скрипты, как в случае с тегом <style> могут находятся как непосредственно в HTML-файле, так и в отдельных файлах с соответствующим расширением, например .js.
Атрибуты тега script
| Атрибут | Описание | Значение |
|---|---|---|
src |
Расположение файла со скриптами или сценариями. | URL. |
type |
Тип используемого сценария. | MIME тип. По умолчанию это text/javascript. |
charset |
Кодировка символов внешнего скрипта. Используется только при наличии src . |
Объявление кодировки символов, напримерUTF-8. |
async |
Указывает, что внешний сценарий должен выполняться асинхронно. Используется только при наличии src . |
Нет. |
defer |
Указывает, что внешний сценарий следует отложить и выполнить только после анализа страницы. Используется только при наличии src . |
Нет. |
crossorigin |
Определяет, как обрабатываются запросы на совместное использование ресурсов между источниками. |
|
Отношения между тегами
Очень важная тема которую нужно понять. Тут нет ничего сложного. Давайте разбираться.
Возьмем наш последний код.
<html> <head> <link rel="stylesheet" href="style.css" type="text/css"> <title>Заголовок моей первой страницы (во вкладке браузера)</title> </head> <body> <h1>Заголовок страницы в браузере</h1> <p>Любой тест, обычно это Hello World!</p> </body> </html>
Изобразим его в виде дерева.
Мы видим, что элементы этого дерева взаимосвязаны, взаимосвязи между тегами бываю следующих типов:
- Предок. Предком называют элемент который содержит в себе другие. То есть, исходя из рисунка можно сказать что <html> это предок для всех тегов, а <head> является предком для
<link>,<script>и<title>. Аналогично<body>это предок по отношению к<h1>и<p>. - Потомок. Потомком называют элемент вложенный в другой. То есть
<body>— потомок<html>, а<h1>потомок<body>. - Родительский элемент. Родительским элементом называют тег который связан с другими тегами более низкого уровня, и находится на дереве выше их.
<html>является родителем только для тегов<head>и<body>. - Дочерний элемент. Дочерним называют тег который который вложен в тег более высокого уровня, то есть противоположность родительскому элементу. На рисунке тег
<h1>является дочерним элементом тега<body>. - Сестринский элемент. Сестринским элементом называют тег имеющий один и тот же родительский тег. То есть, теги
<head>и<body>на рисунке — сестринские элементы, так же как и теги<h1>с<p>.
Тут все довольно просто. Это нужно запомнить и знать. Теперь вы знаете основы HTML.
Расшифровка и перевод тегов
Когда я начинал изучать HTML, я задавался вопросом: как запомнить теги? Самым простым вариантом для меня стал перевод тегов. То есть, каждый HTML-тег это означает что-то на английском языке или это сокращение какого-то английского слова. Давайте разберемся с тегами которые уже нам известны.
| Тег | Значение | Перевод |
| <html> | Hyper Text Markup Language | Язык гипертекстовой разметки |
| <head> | Head | Голова (документа) |
| <body> | Body | Тело (документа) |
| <title> | Title | Название, заголовок |
| <h1> | Heading 1…6 | Заголовок с 1 по 6 уровень |
| <p> | Paragraph | Параграф |
| <link> | Link | Ссылка |
| <style> | Style | Стиль |
Как это работает?
Теперь у вас есть общее понимание о том, что такое HTML. Возникает вопрос, а как это вообще работает?
Работает это так. Мы пишем HTML-код и сохраняем его с расширением HTML. Наша операционная система (Windows или Linux) понимает что файл с таким расширением нужно открывать при помощи браузера.
Браузер открывает файл и читает (интерпретирует) наш код в виде дерева (DOM) в соответствии с определенными правилами.
После того как браузер «прочитал» и интерпретировал наш код он отображает его нам в привычном виде — в виде текста, таблиц, изображений, ссылок, списков и других элементов.
Элемент DOCTYPE
В конце об элементе DOCTYPE. Почему в конце, а не в начале? В самоучителе для начинающих я не придаю этому тегу особое значение, не не могу не упомянуть о нем.
DOCTYPE задает тип документа. Обычно это html. Указывать тип документа нужно в самом его начале.
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="style.css" type="text/css"> <title>Заголовок моей первой страницы (во вкладке браузера)</title> </head> <body> <h1>Заголовок страницы в браузере</h1> <p>Любой тест, обычно это Hello World!</p> </body> </html>
При помощи этого тега мы даем понять браузеру что мы используем именно HTML код. Возникает вопрос, а что, в HTML-документе может быть другой код? Вообще да, документ может быть XML, но пока об этом думать рано. Нужно знать следующее.
Тип документа зависит от того, какие теги в нем используются и есть три типа синтаксиса. Если вы используете все новые теги, то есть теги HTML5 (на момент написания статьи) то достаточно указать <!DOCTYPE html>.
Типы синтаксиса:
- Strict — строгий.
- Transitional — переходный.
- Frameset — набор фреймов.
Это типы для HTML 4.01.
Для строгого типа указываем:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//RU" "http://www.w3.org/TR/html4/strict.dtd">
Для переходного:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//RU" "http://www.w3.org/TR/html4/loose.dtd">
Для набора фреймов:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//RU" "http://www.w3.org/TR/html4/frameset.dtd">
Более старые версии HTML сейчас практически не используются.
На этом все, теперь вы знаете основы HTML.
Что такое HTML?
Всемирная паутина соткана из WEB-страниц
(WEB-pages), а эти страницы создаются при
помощи языка разметки гипертекста (Hypertext
Markup Language, HTML). Хотя многие, особенно
новички, говорят сегодня о «Программировании
на HTML», HTML — это язык разметки.
Вы используете HTML для разметки
текстового документа, точно так же,
как это делает редактор при помощи
жирного красного карандаша. Эти
пометки служат для определения
формата (или стиля), который будет
использован при выводе текста на
экран монитора.
Основы HTML
Перед вами краткое
руководство по написанию HTML. Многие
до сих пор пишут HTML,А используя
средства похожие на Notepad или SimpleText.
Данное руководство поможет вам
получить начальное представление о
HTML. Даже если вы не планировали
редактировать HTML напрямую, а
использовать HTML-редактор, такой как
Netscape Composer или FrontPage, данное
руководство поможет вам
использовать эти средства лучше, а
также делать ваши HTML-документы
понятными для большинства
браузеров. Почувствовав выгоды,
которые дает вам знание основ
написания HTML, вы, возможно, захотите
освоить материал, размещенный в
раздел Продвинутый HTML.
Хороший способ научиться
— это посмотреть, как другие люди
пишут коды своих HTML-страниц. Для
этого выберите в браузере пункт «View»
(«Вид»), а затем «Source» («В
виде HTML»).
Данная страница научит
вас как:
- добавлять заголовки и
параграфы - выделять текст курсивом
- изменять цвет и размер текста
- вставлять рисунки
- создавать ссылки на другие
страницы - использовать различные виды
списков
Если вы ищете что-то еще,
попробуйте Продвинутый HTML
Добавление заголовков и
параграфов
Если вы пользовались
Microsoft Word, вам должно быть хорошо
знакомо использование стилей для
выделения заголовков по степени
важности. В HTML заголовки по степени
важности делятся на шесть уровней.
Н1 — самый важный, Н2 — чуть менее
важен, и, наконец, Н6 — наименее
значимый.
Пример того, как добавить
важный заголовок:
<h1>Важный заголовок</h1>
Результат:
Важный
заголовок
и чуть менее важный:
<h2>Чуть менее важный</h2>
Результат:
Чуть менее
важный
Каждый параграф, который
вы напишете должен начинаться
тэгом <p> и заканчиваться тэгом
</p> . Например:
<p>Это первый параграф.</p> <p>А это второй параграф.</p>
Выделение курсивом
Вы можете выделить одно
или больше слов, используя тэг
<em>, пример:
Это действительно <em>интересный</em> пункт!
Результат:
Это
действительно интересный
пункт!
Изменение
цвета и размера текста
Тэг FONT может быть
использован для указания цвета и
размера шрифта, которым будет
выведен ваш текст. В этом примере
устанавливается цвет:
В этом предложении есть <font color="yellow">слово</font> , выделенное желтым цветом.
Результат:
В этом
предложении есть слово
выделенное желтым цветом.
Атрибут size служит для
указания размера шрифта в условных
единицах от 1 до 7. Принято считать,
что размер «нормального»
шрифта соответствует числу 3.
Размер может быть указан как
абсолютной величиной (SIZE=5), так и
относительной (SIZE=+2):
Советы <font size="+2" color="maroon">ветеринарного</font> врача
Результат:
Советы ветеринарного
врача
Вставка рисунков
Использование рисунков
делает ваши страницы более
интересными. Вставить рисунок
позволяет тэг <img>. Предположим,
что файл рисунка «peter.jpeg»,
шириной 200 пикселов и высотой 150,
лежит в той же папке что и HTML файл.
<img src="peter.jpeg" width="200" height="150"><BR>
Указание ширины и высоты
не является строго необходимым, но
увеличивает скорость загрузки
вашей WEB-страницы. Следует задать
описание картинки для людей, у
которых отключена загрузка
изображений. Вы можете добавить
краткое описание, используя
атрибут alt:
<img src="peter.jpeg" width="200" height="150" alt="Мой друг Петя">
В WWW используется два
формата графических файлов GIF и JPEG.
Формат GIF используется, когда
требуется прозрачное изображение
или анимация, а также для:
- черно-белых рисунков и текста
- изображений с ограниченным
количеством цветов - графики с резкими контурами (меню,
кнопки, диаграммы и т.п.) - изображений с текстом
Формат JPEG больше подходит
в следующих случаях:
- сканированные изображения
- графика со сложным сочетанием
цветов и оттенков - любое изображение с палитрой
более чем 256 цветов
Создание ссылок на
другие страницы
Ссылки обозначаются
тэгом <a>. Определим ссылку на
страницу определенную в файле «advanced.htm»:
Это ссылка на <a href="advanced.htm">Продвинутый HTML</a>.
Результат:
Это ссылка на
Продвинутый HTML.
Текст между <a> и </a>
используется как описание ссылки,
обозначается обычно синим цветом, и
подчеркивается линией.
Для ссылки на другую Web-страницу
нужно указать ее полный Web-адрес (называемый
URL), например, для ссылки на http://www.km.ru/
необходимо набрать следующий текст:
Это ссылка на <a href="http://www.km.ru/">www.km.ru</a>.
Вы можете использовать в
ссылке картинку. Следующий пример
позволяет кликаньем на логотипе
компании перейти на ее домашнюю
страницу:
<a href="/"><img src="logo.gif" alt="home page"></a>
Списки
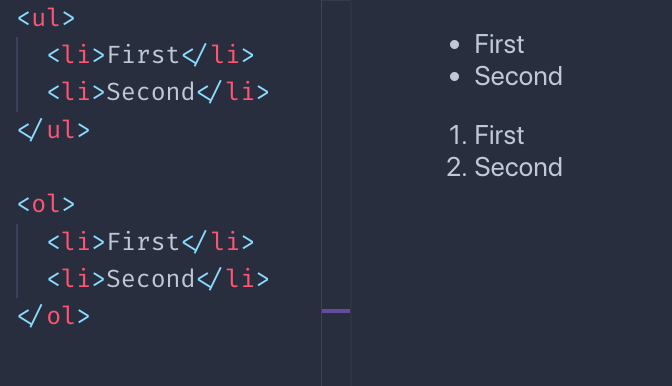
HTML предлагает три вида
списков. Первый вид называется маркированным
(неупорядоченным) списком.
Маркированный список открывается
тэгом <ul>, а каждый его пункт
начинается стандартным тэгом
<li>, пример:
<ul> <li>первый пункт списка</li> <li>второй пункт списка</li> <li>третий пункт списка</li> </ul>
Результат:
- первый пункт списка
- второй пункт списка
- третий пункт списка
Второй вид — нумерованный
(упорядоченный) список. Он
использует тэги <ol> и <li>.
Пример:
<ol> <li>первый пункт списка</li> <li>второй пункт списка</li> <li>третий пункт списка</li> </ol>
Результат:
- первый пункт списка
- второй пункт списка
- третий пункт списка
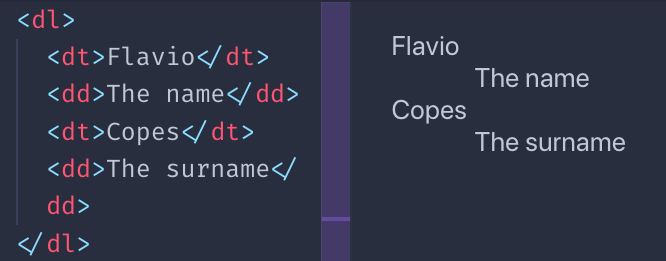
И последний — это список
определений (глоссарий). Он
представляет текст в форме
словарной статьи, состоящей из
определяемого термина и абзаца,
раскрывающего его значение,
открывается тэгом <dl>. Каждый
термин открывается тэгом <dt>, а
определение тэгом <dd>. Пример:
<dl> <dt>первый термин</dt> <dd>его определение</dd> <dt>второй термин</dt> <dd>его определение</dd> <dt>третий термин</dt> <dd>его определение</dd> </dl>
Результат:
- первый термин
- его определение
- второй термин
- его определение
- третий термин
- его определение
Списки могут быть
вложенными, один в другой. Пример:
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка
<ul>
<li>первый пункт вложенного списка</li>
<li>второй пункт вложенного списка</li>
</ul>
</li>
<li>третий пункт списка</li>
</ol>
Результат:
- первый пункт списка
- второй пункт списка
- первый пункт вложенного
списка - второй пункт вложенного
списка
- первый пункт вложенного
- третий пункт списка
Определение цветов в HTML
В HTML цвета определяются
цифрами в шестнадцатиричном коде.
Цветовая система базируется на
трех основных цветах — красном,
зеленом и синем. Для каждого цвета
задается значение от 00 до FF. Затем
эти значения объединяются в одно
число, перед которым ставится
символ #. Данная таблица
демонстрирует различные цвета и их
шестнадцатиричный код.
| FFF FFF |
CCC CCC |
999 999 |
666 666 |
333 333 |
000 000 |
FFC C00 |
FF9 900 |
FF6 600 |
FF3 300 |
||||||
| 99C C00 |
CC9 900 |
FFC C33 |
FFC C66 |
FF9 966 |
FF6 633 |
CC3 300 |
CC0 033 |
||||||||
| CCF F00 |
CCF F33 |
333 300 |
666 600 |
999 900 |
CCC C00 |
FFF F00 |
CC9 933 |
CC6 633 |
330 000 |
660 000 |
990 000 |
CC0 000 |
FF0 000 |
FF3 366 |
FF0 033 |
| 99F F00 |
CCF F66 |
99C C33 |
666 633 |
999 933 |
CCC C33 |
FFF F33 |
996 600 |
993 300 |
663 333 |
993 333 |
CC3 333 |
FF3 333 |
CC3 366 |
FF6 699 |
FF0 066 |
| 66F F00 |
99F F66 |
66C C33 |
669 900 |
999 966 |
CCC C66 |
FFF F66 |
996 633 |
663 300 |
996 666 |
CC6 666 |
FF6 666 |
990 033 |
CC3 399 |
FF6 6CC |
FF0 099 |
| 33F F00 |
66F F33 |
339 900 |
66C C00 |
99F F33 |
CCC C99 |
FFF F99 |
CC9 966 |
CC6 600 |
CC9 999 |
FF9 999 |
FF3 399 |
CC0 066 |
990 066 |
FF3 3CC |
FF0 0CC |
| 00C C00 |
33C C00 |
336 600 |
669 933 |
99C C66 |
CCF F99 |
FFF FCC |
FFC C99 |
FF9 933 |
FFC CCC |
FF9 9CC |
CC6 699 |
993 366 |
660 033 |
CC0 099 |
330 033 |
| 33C C33 |
66C C66 |
00F F00 |
33F F33 |
66F F66 |
99F F99 |
CCF FCC |
CC9 9CC |
996 699 |
993 399 |
990 099 |
663 366 |
660 066 |
|||
| 006 600 |
336 633 |
009 900 |
339 933 |
669 966 |
99C C99 |
FFC CFF |
FF9 9FF |
FF6 6FF |
FF3 3FF |
FF0 0FF |
CC6 6CC |
CC3 3CC |
|||
| 003 300 |
00C C33 |
006 633 |
339 966 |
66C C99 |
99F FCC |
CCF FFF |
339 9FF |
99C CFF |
CCC CFF |
CC9 9FF |
996 6CC |
663 399 |
330 066 |
990 0CC |
CC0 0CC |
| 00F F33 |
33F F66 |
009 933 |
00C C66 |
33F F99 |
99F FFF |
99C CCC |
006 6CC |
669 9CC |
999 9FF |
999 9CC |
993 3FF |
660 0CC |
660 099 |
CC3 3FF |
CC0 0FF |
| 00F F66 |
66F F99 |
33C C66 |
009 966 |
66F FFF |
66C CCC |
669 999 |
003 366 |
336 699 |
666 6FF |
666 6CC |
666 699 |
330 099 |
993 3CC |
CC6 6FF |
990 0FF |
| 00F F99 |
66F FCC |
33C C99 |
33F FFF |
33C CCC |
339 999 |
336 666 |
006 699 |
003 399 |
333 3FF |
333 3CC |
333 399 |
333 366 |
663 3CC |
996 6FF |
660 0FF |
| 00F FCC |
33F FCC |
00F FFF |
00C CCC |
009 999 |
006 666 |
003 333 |
339 9CC |
336 6CC |
000 0FF |
000 0CC |
000 099 |
000 066 |
000 033 |
663 3FF |
330 0FF |
| 00C C99 |
009 9CC |
33C CFF |
66C CFF |
669 9FF |
336 6FF |
003 3CC |
330 0CC |
||||||||
| 00C CFF |
009 9FF |
006 6FF |
003 3FF |
Для простоты в HTML
определены 16 стандартных цветов,
которые вместе с их
шестнадцатиричными кодами
приведены ниже.
| black = «#000000» | green = «#008000» |
| silver = «#C0C0C0» | lime = «#00FF00» |
| gray = «#808080» | olive = «#808000» |
| white = «#FFFFFF» | yellow = «#FFFF00» |
| maroon = «#800000» | navy = «#000080» |
| red = «#FF0000» | blue = «#0000FF» |
| purple = «#800080» | teal = «#008080» |
| fuchsia = «#FF00FF» | aqua = «#00FFFF» |
Время на прочтение
9 мин
Количество просмотров 70K
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
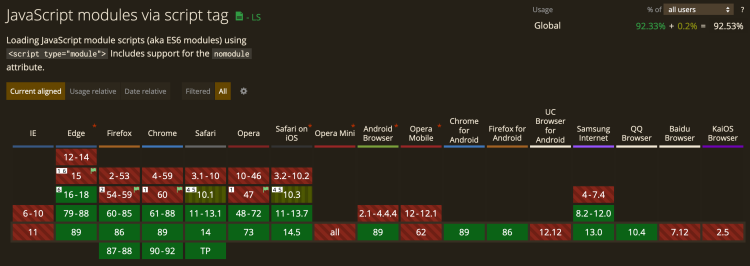
<title>Unique page title - My Site</title>
<script type="module">
document.documentElement.classList.remove('no-js');
document.documentElement.classList.add('js');
</script>
<link rel="stylesheet" href="/assets/css/styles.css">
<link rel="stylesheet" href="/assets/css/print.css" media="print">
<meta name="description" content="Page description">
<meta property="og:title" content="Unique page title - My Site">
<meta property="og:description" content="Page description">
<meta property="og:image" content="https://www.mywebsite.com/image.jpg">
<meta property="og:image:alt" content="Image description">
<meta property="og:locale" content="en_GB">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta property="og:url" content="https://www.mywebsite.com/page">
<link rel="canonical" href="https://www.mywebsite.com/page">
<link rel="icon" href="/favicon.ico">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<link rel="manifest" href="/my.webmanifest">
<meta name="theme-color" content="#FF00FF">
</head>
<body>
<!-- Content -->
<script src="/assets/js/xy-polyfill.js" nomodule></script>
<script src="/assets/js/script.js" type="module"></script>
</body>
</html>Под катом — разбор каждой строчки
Обычно, когда я начинаю новый проект, я либо копирую HTML-структуру последнего сайта, который я создал, либо перехожу к HTML5 Boilerplate и копирую их шаблон. Недавно я не начал новый проект, но мне пришлось документировать структуру, которую мы используем на работе для сайтов, которые мы строим. Таким образом, простое копирование и вставка не были вариантом, я должен был понять, какой выбор был сделан. Поскольку я потратил довольно много времени на исследование и создание структуры, я решил поделиться ею с вами.
Разбор каждой строки
Общее
<!DOCTYPE html>Для олдскульщиков, нам не нужны никакие другие doc types, которые вы выучили наизусть. Этот будет единственным и неповторимым. Несмотря на то, что сегодня нет других реальных вариантов, он должен присутствовать по соображениям совместимости.
<html lang="en" class="no-js">
Атрибут lang является одним из самых важных атрибутов в HTML, потому что он мощный и отвечает за многие вещи. Вы можете прочитать больше об этом On Use of the Lang Attribute и The lang attribute: browsers telling lies, telling sweet little lies. Примененный к элементу html, он определяет естественный язык страницы. Он содержит один “языковой тег” в формате, определенном в Tags for Identifying Languages (BCP47), например, en для английского, de для немецкого или ru для русского.
- lang Language tag syntax MDN
Я использую класс no-js в случае, если я хочу применить стиль к определенным компонентам в браузерах, которые не поддерживают JavaScript. Этот класс будет удален в браузерах, поддерживающих и выполняющих современный JavaScript.
<meta charset="UTF-8">Этот атрибут объявляет кодировку символов документа. Если оставить его выключенным, определенные символы могут отображаться некорректно в некоторых браузерах.
Вот как Safari отображает мое имя с метатегом charset и без него.
Manuel Matuzović — Manuel Matuzović
Он должен стоять перед элементом title, чтобы избежать неправильных символов в заголовке страницы.
<meta name="viewport" content="width=device-width, initial-scale=1">
Мета-тег области просмотра позволяет нам изменять ширину области просмотра, что необходимо для адаптивного веб-дизайна. width = device-width устанавливает ширину области просмотра равной ширине экрана. initial-scale управляет уровнем масштабирования при первой загрузке страницы.
Я не уверен, что установка initial-scale = 1 по-прежнему необходима. Кажется, я где-то читал, что это нужно только для Safari на <iOS 9, но я больше не могу найти эту статью.
Метатег viewport должен появляться в документе как можно раньше, чтобы обеспечить правильную визуализацию документа.
Параметр shrink-to-fit = no больше не нужен, начиная с iOS 9.3.
- Time to remove the shrink-to-fit=no band aid?
- Using the viewport meta tag to control layout on mobile browsers
Заголовок, описание, соцмедиа
<title>Unique page title - My Site</title>Уникальное название страницы. Он отображается во многих местах, например, на вкладке браузера, в результатах поиска, когда вы сохраняете страницу в качестве закладки и т.д.
Provide informative, unique page titles
Accessible page titles in a Single Page App
<script type="module">
document.documentElement.classList.remove('no-js');
document.documentElement.classList.add('js');
</script>
Я режу горчицу при поддержке модуля JS. Если браузер поддерживает модули JavaScript, это означает, что это браузер, который поддерживает современный JavaScript, такой как модули, синтаксис ES 6, выборка и т. Д. Я отправляю большую часть JS только этим браузерам и использую класс js в CSS, если стили компонента отличается, когда JS активен.
<link rel="stylesheet" href="/assets/css/styles.css">CSS для сайта.
<link rel="stylesheet" href="/assets/css/print.css" media="print">Print CSS для сайта.
- I totally forgot about print style sheets
<meta name="description" content="Page description">Уникальное описание страницы, например, отображаемое на страницах результатов поиска. Он может быть любой длины, но поисковые системы усекают фрагменты до ~ 155–160 символов.
<meta property="og:title" content="Unique page title - My Site">Уникальное название страницы. Используется парсерами URL-адресов в социальных сетях, таких как Twitter или Facebook.
<meta property="og:description" content="Page description">Уникальное описание страницы. Используется парсерами URL-адресов в социальных сетях, таких как Twitter или Facebook.
<meta property="og:image" content="image.jpg">Изображение, отображаемое, когда вы делитесь ссылкой на страницу в социальных сетях, приложениях чата или других сайтах, которые очищают URL-адреса.
В идеале это должно быть квадратное изображение с важным содержанием, размещенным в центре квадрата в прямоугольнике с соотношением сторон 2:1. Это гарантирует, что изображение будет хорошо смотреться на карточках с изображениями прямоугольной и квадратной формы.
Вот как это изображение будет выглядеть в Twitter и WhatsApp.
Правила для Twitter: изображения для этой Card поддерживают соотношение сторон 2:1 с минимальными размерами 300×157 или максимальными 4096×4096 пикселей. Размер изображений не должен превышать 5 МБ. Поддерживаются форматы JPG, PNG, WEBP и GIF.
Twitter Developer Docs: Cards
<meta property="og:image:alt" content="Image description">Описание изображения. Не используйте этот метатег, если изображение носит чисто декоративный характер и не содержит значимой информации. Программы чтения с экрана игнорируют изображение, если мы не предоставляем замещающий текст.
<meta property="og:locale" content="en_GB">Необязательное свойство Open Graph, но рекомендуется. Он определяет естественный язык страницы.
<meta property="og:type" content="website">Тип контента, которым вы делитесь, например website, article, или video.movie. Обязательное свойство для допустимых страниц Open Graph.
<meta property="og:url" content="https://www.mywebsite.com/page">Канонический URL страницы. Обязательное свойство для допустимых страниц Open Graph.
The Open Graph protocol
<meta name="twitter:card" content="summary_large_image">
Этот метатег определяет, как будут выглядеть карточки при публикации в Twitter. Есть два варианта для веб-сайтов: summary и summary_large_image.
summary_large_image
summary
Как видите, я использую квадратное изображение, чтобы карточка выглядела хорошо в обоих вариантах. Я закрасил верхнюю и нижнюю часть карточки в розовый цвет, чтобы вы могли видеть, что эти части будут обрезаны на Summary_large_image.
Иконки и адресная строка
<meta name="theme-color" content="#FF00FF">theme-color предоставляет браузерам цвет CSS для настройки отображения страницы или окружающего пользовательского интерфейса.
Поддерживаемые браузеры: Chrome, Brave и Samsung Internet на Android.
<link rel="icon" href="/favicon.ico">Значок 32 × 32 пикселя для устаревших браузеров. Он должен находиться в корне вашего веб-сайта.
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
Большинство современных браузеров поддерживают значки SVG. Преимущества favicon.svg в том, что он выглядит лучше при масштабировании, потому что это векторное, а не растровое изображение, и мы можем добавлять HTML и CSS в SVG, что означает, что мы можем поддерживать темный режим.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<style>
path {
fill: #153a51;
}
@media (prefers-color-scheme: dark) {
path {
fill: #FFFFFF;
}
}
</style>
<path d="M397.8 117.9v290h-76.4V273.5h-.8l-46.4 97.2h-36.8l-46-96.8h-.8v134h-76.4v-290h80.4l60.8 150.8h.8l61.2-150.8h80.4z"/>
</svg>Фавикон на моем сайте в светлом режиме.
Фавикон на моем сайте в тёмном режиме.
- prefers-color-scheme in SVG favicons for dark mode icons
<link rel="apple-touch-icon" href="/apple-touch-icon.png">Значок 180 × 180 пикселей устройства Apple будут использовать, если вы добавите страницу на главный экран.
<link rel="manifest" href="/my.webmanifest">
Для устройств Android нам нужен файл .webmanifest, который предоставляет браузерам информацию о том, где расположены значки, необходимые для домашнего экрана и заставки для PWA.
{
"name": "matuzo.at",
"icons": [
{ "src": "/icon-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/icon-512.png", "type": "image/png", "sizes": "512x512" }
]
}- How to Favicon in 2021: Six files that fit most needs
<link rel="canonical" href="https://www.mywebsite.com/page">
Используйте элемент canonical ссылки, чтобы предотвратить проблемы SEO, вызванные дублированием контента, указав исходный источник для страниц, доступных по нескольким URL-адресам.
<script src="/assets/js/xy-polyfill.js" nomodule></script>
Если я хочу обслуживать JavaScript, предназначенный специально для браузеров, не поддерживающих модули, я добавляю атрибут nomodule, который заставляет скрипт запускаться только в устаревших браузерах, а именно в IE 11.
<script src="/assets/js/script.js" type="module"></script>
JavaScript с type = "module" будет работать только в браузерах, поддерживающих модули, это противоположно атрибуту nomodule.
Это не абсолютный минимум, но это то, что мне нужно на большинстве сайтов, которые я создаю. Подводя итог, я добавил к этому сообщению несколько тегов, которые нам, вероятно, больше не нужны, а также некоторые другие, которые могут вам понадобиться время от времени. Если вы хотите узнать больше об элементе head и его дочерних элементах, ознакомьтесь с фантастическим репозиторием HEAD Джоша Бучи.
Штуковины, которые нам больше не нужны
<meta name="msapplication-TileColor" content="#efefef">По словам Андрея Ситника, для последних версий Windows этого больше не требуется.
<meta http-equiv="X-UA-Compatible" content="ie=edge">Начиная с IE11, режимы документов устарели и больше не должны использоваться, кроме как на временной основе.
Начиная с IE11, режим Edge является предпочтительным режимом документа; он представляет собой высочайшую поддержку современных стандартов, доступных для браузера.
Compatibility changes in IE11
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#36b1bf">Начиная с Safari 12, нам больше не нужен отдельный вариант значка для закрепленных вкладок.
Другие примечательные элементы
<link rel="preload" href="font.woff2" as="font" type="font/woff2">
Используйте preload, если вы хотите, чтобы определенные ресурсы были доступны на более раннем этапе жизненного цикла страницы.
- Preloading content with rel=«preload»
- Preload, Prefetch And Priorities in Chrome
- Prefetching, preloading, prebrowsing
<link type="application/atom+xml" rel="alternate" href="/feed.xml" title="My Blog - Manuel Matuzovic">RSS-канал для вашего сайта.
<meta name="format-detection" content="telephone=no">Отключите автоматическое определение и форматирование телефонных номеров.
<meta name="twitter:dnt" content="on">Запретите Twitter использовать информацию о вашем сайте в целях персонализации.
Облачные серверы от Маклауд быстрые и безопасные.
Зарегистрируйтесь по ссылке выше или кликнув на баннер и получите 10% скидку на первый месяц аренды сервера любой конфигурации!
HTML — Обзор
HTML расшифровывается как «язык программирования» и является наиболее широко используемым языком для написания веб-страниц.
-
Гипертекст относится к тому, как веб-страницы (документы HTML) связаны друг с другом. Таким образом, ссылка, доступная на веб-странице, называется гипертекстовой.
-
Как следует из его названия, HTML — это язык разметки, который означает, что вы используете HTML, чтобы просто «разметить» текстовый документ с помощью тегов, которые сообщают веб-браузеру, как структурировать его для отображения.
Гипертекст относится к тому, как веб-страницы (документы HTML) связаны друг с другом. Таким образом, ссылка, доступная на веб-странице, называется гипертекстовой.
Как следует из его названия, HTML — это язык разметки, который означает, что вы используете HTML, чтобы просто «разметить» текстовый документ с помощью тегов, которые сообщают веб-браузеру, как структурировать его для отображения.
Первоначально HTML разрабатывался с целью определения структуры документов, таких как заголовки, абзацы, списки и т. Д., Для облегчения обмена научной информацией между исследователями.
Теперь HTML широко используется для форматирования веб-страниц с помощью различных тегов, доступных на языке HTML.
Основной HTML-документ
В простейшем виде ниже приведен пример документа HTML:
Live Demo
<!DOCTYPE html> <html> <head> <title>This is document title</title> </head> <body> <h1>This is a heading</h1> <p>Document content goes here.....</p> </body> </html>
HTML-теги
Как говорилось ранее, HTML является языком разметки и использует различные теги для форматирования содержимого. Эти теги заключены в угловые скобки <Tag Name> . За исключением нескольких тегов, большинство тегов имеют соответствующие закрывающие теги. Например, <html> имеет закрывающий тег </ html>, а тег <body> имеет закрывающий тег </ body> и т. Д.
Приведенный выше пример HTML-документа использует следующие теги —
| Sr.No | Тег и описание |
|---|---|
| 1 | <! DOCTYPE …>
Этот тег определяет тип документа и версию HTML. |
| 2 | <HTML>
Этот тег содержит полный HTML-документ и в основном содержит заголовок документа, который представлен тегами <head> … </ head>, и текст документа, представленный тегами <body> … </ body>. |
| 3 | <голова>
Этот тег представляет заголовок документа, который может содержать другие теги HTML, такие как <title>, <link> и т. Д. |
| 4 | <название>
Тег <title> используется внутри тега <head> для упоминания заголовка документа. |
| 5 | <тело>
Этот тег представляет тело документа, в котором хранятся другие теги HTML, такие как <h1>, <div>, <p> и т. Д. |
| 6 | <h1>
Этот тег представляет заголовок. |
| 7 | <р>
Этот тег представляет собой абзац. |
Этот тег определяет тип документа и версию HTML.
Этот тег содержит полный HTML-документ и в основном содержит заголовок документа, который представлен тегами <head> … </ head>, и текст документа, представленный тегами <body> … </ body>.
Этот тег представляет заголовок документа, который может содержать другие теги HTML, такие как <title>, <link> и т. Д.
Тег <title> используется внутри тега <head> для упоминания заголовка документа.
Этот тег представляет тело документа, в котором хранятся другие теги HTML, такие как <h1>, <div>, <p> и т. Д.
Этот тег представляет заголовок.
Этот тег представляет собой абзац.
Чтобы изучить HTML, вам нужно изучить различные теги и понять, как они ведут себя при форматировании текстового документа. Изучение HTML простое, так как пользователи должны изучить использование различных тегов, чтобы отформатировать текст или изображения для создания красивой веб-страницы.
Консорциум World Wide Web (W3C) рекомендует использовать строчные теги, начиная с HTML 4.
Структура документа HTML
Типичный документ HTML будет иметь следующую структуру —
<html>
<head>
Document header related tags
</head>
<body>
Document body related tags
</body>
</html>
Мы будем изучать все теги заголовка и тела в последующих главах, но сейчас давайте посмотрим, что такое тег объявления документа.
Декларация <! DOCTYPE>
Тег объявления <! DOCTYPE> используется веб-браузером для понимания версии HTML, используемой в документе. Текущая версия HTML 5 и использует следующую декларацию —
<!DOCTYPE html>
Существует много других типов объявлений, которые могут использоваться в документе HTML, в зависимости от используемой версии HTML. Подробнее об этом мы увидим при обсуждении тега <! DOCTYPE …> вместе с другими тегами HTML.
HTML — основные теги
Заголовки теги
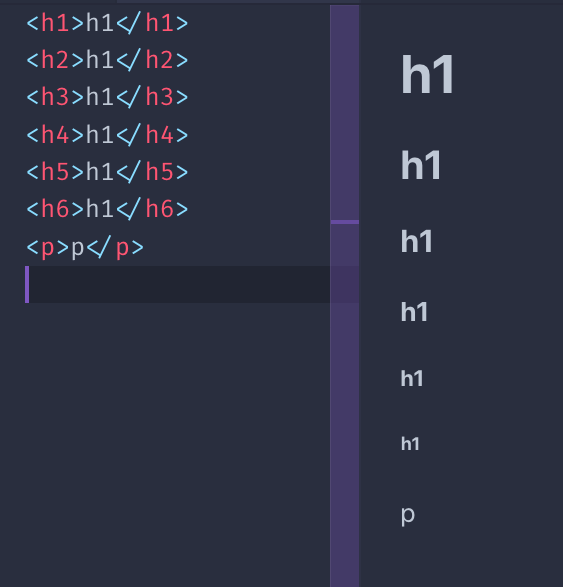
Любой документ начинается с заголовка. Вы можете использовать разные размеры для ваших заголовков. HTML также имеет шесть уровней заголовков, в которых используются элементы <h1>, <h2>, <h3>, <h4>, <h5> и <h6> . При отображении любого заголовка браузер добавляет одну строку до и одну строку после этого заголовка.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Heading Example</title>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
</body>
</html>
Это даст следующий результат —
Тэг абзаца
Тег <p> предлагает способ структурировать ваш текст в разные абзацы. Каждый абзац текста должен находиться между открывающим тегом <p> и закрывающим </ p>, как показано ниже в примере —
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Paragraph Example</title>
</head>
<body>
<p>Here is a first paragraph of text.</p>
<p>Here is a second paragraph of text.</p>
<p>Here is a third paragraph of text.</p>
</body>
</html>
Это даст следующий результат —
Тег разрыва строки
Всякий раз, когда вы используете элемент <br /> , все, что следует за ним, начинается со следующей строки. Этот тег является примером пустого элемента, где вам не нужно открывать и закрывать теги, так как между ними нет ничего промежуточного.
Тег <br /> имеет пробел между символами br и косой чертой. Если вы пропустите это место, у старых браузеров возникнут проблемы с отображением разрыва строки, а если вы пропустите символ косой черты и просто используете <br>, это недопустимо в XHTML.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Line Break Example</title>
</head>
<body>
<p>Hello<br />
You delivered your assignment ontime.<br />
Thanks<br />
Mahnaz</p>
</body>
</html>
Это даст следующий результат —
Центрирование контента
Вы можете использовать тег <center>, чтобы поместить любой контент в центр страницы или в любую ячейку таблицы.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Centring Content Example</title>
</head>
<body>
<p>This text is not in the center.</p>
<center>
<p>This text is in the center.</p>
</center>
</body>
</html>
Это даст следующий результат —
Горизонтальные линии
Горизонтальные линии используются для визуального разделения разделов документа. Тег <hr> создает строку от текущей позиции в документе до правого поля и соответственно разбивает строку.
Например, вы можете задать строку между двумя абзацами, как в приведенном ниже примере:
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Horizontal Line Example</title>
</head>
<body>
<p>This is paragraph one and should be on top</p>
<hr />
<p>This is paragraph two and should be at bottom</p>
</body>
</html>
Это даст следующий результат —
Снова тег <hr /> является примером пустого элемента, где вам не нужны открывающие и закрывающие теги, так как между ними нечего делать.
Элемент <hr /> имеет пробел между символами hr и косой чертой. Если вы пропустите это место, старые браузеры будут иметь проблемы с рендерингом горизонтальной линии, а если вы пропустите символ косой черты и просто используете <hr>, это недопустимо в XHTML
Сохранить форматирование
Иногда вы хотите, чтобы ваш текст соответствовал точному формату написанного в HTML-документе. В этих случаях вы можете использовать предварительно отформатированный тег <pre> .
Любой текст между открывающим тегом <pre> и закрывающим тегом </ pre> сохранит форматирование исходного документа.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Preserve Formatting Example</title>
</head>
<body>
<pre>
function testFunction( strText ){
alert (strText)
}
</pre>
</body>
</html>
Это даст следующий результат —
Попробуйте использовать тот же код, не сохраняя его внутри тегов <pre> … </ pre>
Неразрывные пробелы
Предположим, вы хотите использовать фразу «12 Angry Men». Здесь вы не хотели бы, чтобы браузер разделял «12, Angry» и «Men» на две строки —
An example of this technique appears in the movie "12 Angry Men."
В тех случаях, когда вы не хотите, чтобы клиентский браузер разбивал текст, вы должны использовать неразрывный пробел & nbsp; вместо нормального пространства. Например, при кодировании «12 Angry Men» в абзаце, вы должны использовать что-то похожее на следующий код —
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Nonbreaking Spaces Example</title>
</head>
<body>
<p>An example of this technique appears in the movie "12 Angry Men."</p>
</body>
</html>
Это даст следующий результат —
HTML — элементы
HTML-элемент определяется начальным тегом. Если элемент содержит другое содержимое, он заканчивается закрывающим тегом, где имени элемента предшествует косая черта, как показано ниже с несколькими тегами —
| Начать тег | содержание | Конечный тег |
|---|---|---|
| <Р> | Это содержание абзаца. | </ Р> |
| <H1> | Это заголовок контента. | </ H1> |
| <DIV> | Это разделение контента. | </ DIV> |
| <br /> |
Итак, здесь <p> …. </ p> — это элемент HTML, <h1> … </ h1> — это другой элемент HTML. Есть некоторые элементы HTML, которые не нужно закрывать, такие как элементы <img … /> , <hr /> и <br /> . Они известны как пустые элементы .
HTML-документы состоят из дерева этих элементов, и они определяют, как должны быть построены HTML-документы, и какой контент должен быть размещен в какой части HTML-документа.
HTML-тег против элемента
HTML-элемент определяется начальным тегом . Если элемент содержит другое содержимое, он заканчивается закрывающим тегом .
Например, <p> является начальным тегом абзаца, а </ p> является закрывающим тегом того же абзаца, но <p> Это абзац </ p> является элементом абзаца.
Вложенные элементы HTML
Разрешено хранить один элемент HTML внутри другого элемента HTML —
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Nested Elements Example</title>
</head>
<body>
<h1>This is <i>italic</i> heading</h1>
<p>This is <u>underlined</u> paragraph</p>
</body>
</html>
Это покажет следующий результат —
HTML — атрибуты
Мы видели несколько тегов HTML и их использование, таких как теги заголовков <h1>, <h2>, тег абзаца <p> и другие теги. Мы использовали их до сих пор в их простейшей форме, но большинство тегов HTML также могут иметь атрибуты, которые являются дополнительными битами информации.
Атрибут используется для определения характеристик элемента HTML и помещается внутри открывающего тега элемента. Все атрибуты состоят из двух частей — имени и значения
-
Имя — это свойство, которое вы хотите установить. Например, элемент абзаца <p> в этом примере содержит атрибут с именем align , который можно использовать для указания выравнивания абзаца на странице.
-
Значение — это то, что вы хотите, чтобы значение свойства было установлено и всегда помещалось в кавычки. В приведенном ниже примере показаны три возможных значения атрибута align: left, center и right .
Имя — это свойство, которое вы хотите установить. Например, элемент абзаца <p> в этом примере содержит атрибут с именем align , который можно использовать для указания выравнивания абзаца на странице.
Значение — это то, что вы хотите, чтобы значение свойства было установлено и всегда помещалось в кавычки. В приведенном ниже примере показаны три возможных значения атрибута align: left, center и right .
Имена и значения атрибутов нечувствительны к регистру. Однако Консорциум World Wide Web (W3C) рекомендует использовать строчные атрибуты / значения атрибутов в своих рекомендациях по HTML 4.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Align Attribute Example</title>
</head>
<body>
<p align = "left">This is left aligned</p>
<p align = "center">This is center aligned</p>
<p align = "right">This is right aligned</p>
</body>
</html>
Это покажет следующий результат —
Основные атрибуты
Четыре основных атрибута, которые можно использовать в большинстве элементов HTML (хотя и не во всех):
- Я бы
- заглавие
- Учебный класс
- Стиль
Атрибут Id
Атрибут id тега HTML можно использовать для уникальной идентификации любого элемента на странице HTML. Существует две основные причины, по которым вы можете захотеть использовать атрибут id для элемента:
-
Если элемент содержит атрибут id в качестве уникального идентификатора, можно идентифицировать только этот элемент и его содержимое.
-
Если у вас есть два элемента с одинаковыми именами на веб-странице (или в таблице стилей), вы можете использовать атрибут id, чтобы различать элементы с одинаковыми именами.
Если элемент содержит атрибут id в качестве уникального идентификатора, можно идентифицировать только этот элемент и его содержимое.
Если у вас есть два элемента с одинаковыми именами на веб-странице (или в таблице стилей), вы можете использовать атрибут id, чтобы различать элементы с одинаковыми именами.
Мы обсудим таблицу стилей в отдельном уроке. А пока давайте используем атрибут id, чтобы различать два элемента абзаца, как показано ниже.
пример
<p id = "html">This para explains what is HTML</p> <p id = "css">This para explains what is Cascading Style Sheet</p>
Атрибут заголовка
Атрибут title дает рекомендуемый заголовок для элемента. Их синтаксис для атрибута title аналогичен объяснению для атрибута id —
Поведение этого атрибута будет зависеть от элемента, который его несет, хотя он часто отображается как всплывающая подсказка, когда курсор находится над элементом или во время загрузки элемента.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>The title Attribute Example</title>
</head>
<body>
<h3 title = "Hello HTML!">Titled Heading Tag Example</h3>
</body>
</html>
Это даст следующий результат —
Теперь попробуйте навести курсор на «Пример заголовка с заголовком», и вы увидите, что любой заголовок, который вы использовали в своем коде, появляется как подсказка курсора.
Атрибут класса
Атрибут class используется для связывания элемента с таблицей стилей и определяет класс элемента. Вы узнаете больше об использовании атрибута класса, когда вы изучите каскадную таблицу стилей (CSS). Так что сейчас вы можете избежать этого.
Значением атрибута также может быть разделенный пробелами список имен классов. Например —
class = "className1 className2 className3"
Атрибут стиля
Атрибут style позволяет указать правила каскадной таблицы стилей (CSS) внутри элемента.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>The style Attribute</title>
</head>
<body>
<p style = "font-family:arial; color:#FF0000;">Some text...</p>
</body>
</html>
Это даст следующий результат —
На данный момент мы не изучаем CSS, поэтому давайте продолжим, не беспокоясь о CSS. Здесь вам необходимо понять, что такое атрибуты HTML и как их можно использовать при форматировании контента.
Атрибуты интернационализации
Существует три атрибута интернационализации, которые доступны для большинства (хотя и не для всех) элементов XHTML.
- реж
- языки
- XML: языки
Атрибут dir
Атрибут dir позволяет вам указать браузеру направление, в котором должен передаваться текст. Атрибут dir может принимать одно из двух значений, как вы можете видеть в следующей таблице:
| Значение | Имея в виду |
|---|---|
| л | Слева направо (значение по умолчанию) |
| РТЛ | Справа налево (для языков, таких как иврит или арабский, которые читаются справа налево) |
пример
Live Demo
<!DOCTYPE html>
<html dir = "rtl">
<head>
<title>Display Directions</title>
</head>
<body>
This is how IE 5 renders right-to-left directed text.
</body>
</html>
Это даст следующий результат —
Когда атрибут dir используется в теге <html>, он определяет, как текст будет представлен во всем документе. При использовании внутри другого тега он контролирует направление текста только для содержимого этого тега.
Атрибут lang
Атрибут lang позволяет указать основной язык, используемый в документе, но этот атрибут был сохранен в HTML только для обратной совместимости с более ранними версиями HTML. Этот атрибут был заменен атрибутом xml: lang в новых документах XHTML.
Значения атрибута lang представляют собой стандартные двухсимвольные коды языка ISO-639. Проверьте языковые коды HTML: ISO 639 для полного списка языковых кодов.
пример
Live Demo
<!DOCTYPE html>
<html lang = "en">
<head>
<title>English Language Page</title>
</head>
<body>
This page is using English Language
</body>
</html>
Это даст следующий результат —
Атрибут xml: lang
Атрибут xml: lang является заменой XHTML для атрибута lang . Значение атрибута xml: lang должно быть кодом страны ISO-639, как упоминалось в предыдущем разделе.
Общие атрибуты
Вот таблица некоторых других атрибутов, которые легко использовать со многими тегами HTML.
| атрибут | Опции | функция |
|---|---|---|
| выравнивать | правый, левый, центр | Горизонтально выравнивает теги |
| VALIGN | верх, середина, низ | Вертикально выравнивает теги в элементе HTML. |
| BGCOLOR | числовые, шестнадцатеричные, значения RGB | Размещает цвет фона позади элемента |
| фон | URL | Размещает фоновое изображение за элементом |
| Я бы | Определяемые пользователем | Называет элемент для использования с каскадными таблицами стилей. |
| учебный класс | Определяемые пользователем | Классифицирует элемент для использования с каскадными таблицами стилей. |
| ширина | Числовое значение | Определяет ширину таблиц, изображений или ячеек таблицы. |
| рост | Числовое значение | Определяет высоту таблиц, изображений или ячеек таблицы. |
| заглавие | Определяемые пользователем | «Всплывающее» название элементов. |
Мы увидим похожие примеры и продолжим изучение других HTML-тегов. Полный список тегов HTML и связанных с ними атрибутов см. В разделе «Список тегов HTML» .
HTML — форматирование
Если вы используете текстовый процессор, вы должны быть знакомы со способностью делать текст жирным, курсивом или подчеркиванием; Это всего лишь три из десяти доступных вариантов, чтобы указать, как текст может отображаться в HTML и XHTML.
Жирный текст
Все, что появляется внутри элемента <b> … </ b> , отображается жирным шрифтом, как показано ниже —
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Bold Text Example</title>
</head>
<body>
<p>The following word uses a <b>bold</b> typeface.</p>
</body>
</html>
Это даст следующий результат —
Курсивный текст
Все, что появляется внутри элемента <i> … </ i>, выделено курсивом, как показано ниже —
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Italic Text Example</title>
</head>
<body>
<p>The following word uses an <i>italicized</i> typeface.</p>
</body>
</html>
Это даст следующий результат —
Подчеркнутый текст
Все, что появляется внутри элемента <u> … </ u> , отображается с подчеркиванием, как показано ниже —
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Underlined Text Example</title>
</head>
<body>
<p>The following word uses an <u>underlined</u> typeface.</p>
</body>
</html>
Это даст следующий результат —
Текст удара
Все, что появляется внутри элемента <strike> … </ strike>, отображается зачеркиванием, которое представляет собой тонкую линию в тексте, как показано ниже.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Strike Text Example</title>
</head>
<body>
<p>The following word uses a <strike>strikethrough</strike> typeface.</p>
</body>
</html>
Это даст следующий результат —
Моноширинный шрифт
Содержимое элемента <tt> … </ tt> написано моноширинным шрифтом. Большинство шрифтов известны как шрифты переменной ширины, потому что разные буквы имеют разную ширину (например, буква «м» шире, чем буква «я»). Однако в моноширинном шрифте каждая буква имеет одинаковую ширину.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Monospaced Font Example</title>
</head>
<body>
<p>The following word uses a <tt>monospaced</tt> typeface.</p>
</body>
</html>
Это даст следующий результат —
Верхний текст
Содержимое элемента <sup> … </ sup> написано в верхнем индексе; размер используемого шрифта равен размеру символов, окружающих его, но отображается на половину высоты над другими символами.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Superscript Text Example</title>
</head>
<body>
<p>The following word uses a <sup>superscript</sup> typeface.</p>
</body>
</html>
Это даст следующий результат —
Подстрочный текст
Содержимое элемента <sub> … </ sub> записывается в нижнем индексе; используемый размер шрифта совпадает с символами, окружающими его, но отображается на половину высоты символа ниже других символов.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Subscript Text Example</title>
</head>
<body>
<p>The following word uses a <sub>subscript</sub> typeface.</p>
</body>
</html>
Это даст следующий результат —
Вставленный текст
Все, что появляется внутри элемента <ins> … </ ins>, отображается как вставленный текст.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Inserted Text Example</title>
</head>
<body>
<p>I want to drink <del>cola</del> <ins>wine</ins></p>
</body>
</html>
Это даст следующий результат —
Удаленный текст
Все, что появляется внутри элемента <del> … </ del> , отображается как удаленный текст.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Deleted Text Example</title>
</head>
<body>
<p>I want to drink <del>cola</del> <ins>wine</ins></p>
</body>
</html>
Это даст следующий результат —
Большой текст
Содержимое элемента <big> … </ big> отображается на один размер шрифта больше, чем остальная часть текста, его окружающего, как показано ниже —
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Larger Text Example</title>
</head>
<body>
<p>The following word uses a <big>big</big> typeface.</p>
</body>
</html>
Это даст следующий результат —
Меньший текст
Содержимое элемента <small> … </ small> отображается на один размер шрифта меньше, чем остальная часть текста, его окружающего, как показано ниже —
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Smaller Text Example</title>
</head>
<body>
<p>The following word uses a <small>small</small> typeface.</p>
</body>
</html>
Это даст следующий результат —
Группировка контента
Элементы <div> и <span> позволяют группировать несколько элементов для создания разделов или подразделов страницы.
Например, вы можете разместить все сноски на странице в элементе <div>, чтобы указать, что все элементы в этом элементе <div> относятся к сноскам. Затем вы можете прикрепить стиль к этому элементу <div>, чтобы они отображались с использованием специального набора правил стиля.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Div Tag Example</title>
</head>
<body>
<div id = "menu" align = "middle" >
<a href = "/index.htm">HOME</a> |
<a href = "/about/contact_us.htm">CONTACT</a> |
<a href = "/about/index.htm">ABOUT</a>
</div>
<div id = "content" align = "left" bgcolor = "white">
<h5>Content Articles</h5>
<p>Actual content goes here.....</p>
</div>
</body>
</html>
Это даст следующий результат —
Элемент <span>, с другой стороны, может использоваться только для группировки встроенных элементов. Итак, если у вас есть часть предложения или абзаца, которую вы хотите сгруппировать, вы можете использовать элемент <span> следующим образом.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Span Tag Example</title>
</head>
<body>
<p>This is the example of <span style = "color:green">span tag</span>
and the <span style = "color:red">div tag</span> alongwith CSS</p>
</body>
</html>
Это даст следующий результат —
Эти теги обычно используются с CSS, чтобы позволить вам прикрепить стиль к разделу страницы.
HTML — Фраза Теги
Теги фразы были десикментированы для определенных целей, хотя они отображаются аналогично другим базовым тегам, таким как <b>, <i>, <pre> и <tt> , которые вы видели в предыдущей главе. Эта глава проведет вас через все важные теги фраз, поэтому давайте начнем видеть их один за другим.
Подчеркнутый текст
Все, что появляется внутри элемента <em> … </ em>, отображается как выделенный текст.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Emphasized Text Example</title>
</head>
<body>
<p>The following word uses an <em>emphasized</em> typeface.</p>
</body>
</html>
Это даст следующий результат —
Помеченный текст
Все, что появляется с -в элементе <mark> … </ mark> , отображается как отмеченное желтыми чернилами.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Marked Text Example</title>
</head>
<body>
<p>The following word has been <mark>marked</mark> with yellow</p>
</body>
</html>
Это даст следующий результат —
Сильный текст
Все, что появляется внутри элемента <strong> … </ strong>, отображается как важный текст.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Strong Text Example</title>
</head>
<body>
<p>The following word uses a <strong>strong</strong> typeface.</p>
</body>
</html>
Это даст следующий результат —
Сокращение текста
Вы можете сокращать текст, помещая его внутрь, открывая теги <abbr> и закрывая </ abbr>. Если присутствует, атрибут title должен содержать это полное описание и ничего больше.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Text Abbreviation</title>
</head>
<body>
<p>My best friend's name is <abbr title = "Abhishek">Abhy</abbr>.</p>
</body>
</html>
Это даст следующий результат —
Акроним Элемент
Элемент <acronym> позволяет указать, что текст между тегами <acronym> и </ acronym> является аббревиатурой.
В настоящее время основные браузеры не изменяют внешний вид содержимого элемента <acronym>.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Acronym Example</title>
</head>
<body>
<p>This chapter covers marking up text in <acronym>XHTML</acronym>.</p>
</body>
</html>
Это даст следующий результат —
Направление текста
Элемент <bdo> … </ bdo> обозначает двунаправленное переопределение и используется для переопределения текущего направления текста.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Text Direction Example</title>
</head>
<body>
<p>This text will go left to right.</p>
<p><bdo dir = "rtl">This text will go right to left.</bdo></p>
</body>
</html>
Это даст следующий результат —
Особые условия
Элемент <dfn> … </ dfn> (или элемент определения HTML) позволяет указать, что вы вводите специальный термин. Его использование похоже на курсивные слова в середине абзаца.
Как правило, вы будете использовать элемент <dfn> при первом введении ключевого термина. Самые последние браузеры отображают содержимое элемента <dfn> курсивом.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Special Terms Example</title>
</head>
<body>
<p>The following word is a <dfn>special</dfn> term.</p>
</body>
</html>
Это даст следующий результат —
Цитирование текста
Если вы хотите процитировать отрывок из другого источника, вы должны поместить его между тегами <blockquote> … </ blockquote> .
Текст внутри элемента <blockquote> обычно имеет отступ от левого и правого краев окружающего текста и иногда использует курсивный шрифт.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Blockquote Example</title>
</head>
<body>
<p>The following description of XHTML is taken from the W3C Web site:</p>
<blockquote>XHTML 1.0 is the W3C's first Recommendation for XHTML,following on
from earlier work on HTML 4.01, HTML 4.0, HTML 3.2 and HTML 2.0.</blockquote>
</body>
</html>
Это даст следующий результат —
Короткие цитаты
Элемент <q> … </ q> используется, когда вы хотите добавить двойную кавычку в предложение.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Double Quote Example</title>
</head>
<body>
<p>Amit is in Spain, <q>I think I am wrong</q>.</p>
</body>
</html>
Это даст следующий результат —
Текст Цитаты
Если вы цитируете текст, вы можете указать источник, поместив его между открывающим тегом <cite> и закрывающим </ cite>
Как и следовало ожидать в печатной публикации, по умолчанию содержимое элемента <cite> отображается курсивом.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Citations Example</title>
</head>
<body>
<p>This HTML tutorial is derived from <cite>W3 Standard for HTML</cite>.</p>
</body>
</html>
Это даст следующий результат —
Компьютерный код
Любой программный код, отображаемый на веб-странице, должен быть помещен в теги <code> … </ code> . Обычно содержимое элемента <code> представлено моноширинным шрифтом, как и код в большинстве книг по программированию.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Computer Code Example</title>
</head>
<body>
<p>Regular text. <code>This is code.</code> Regular text.</p>
</body>
</html>
Это даст следующий результат —
Текст клавиатуры
Когда вы говорите о компьютерах, если вы хотите сказать читателю ввести какой-либо текст, вы можете использовать элемент <kbd> … </ kbd>, чтобы указать, что нужно вводить, как в этом примере.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Keyboard Text Example</title>
</head>
<body>
<p>Regular text. <kbd>This is inside kbd element</kbd> Regular text.</p>
</body>
</html>
Это даст следующий результат —
Переменные программирования
Этот элемент обычно используется вместе с элементами <pre> и <code>, чтобы указать, что содержимое этого элемента является переменной.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Variable Text Example</title>
</head>
<body>
<p><code>document.write("<var>user-name</var>")</code></p>
</body>
</html>
Это даст следующий результат —
Выход программы
Элемент <samp> … </ samp> указывает пример выходных данных программы, сценария и т. Д. Опять же, он в основном используется при документировании концепций программирования или кодирования.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Program Output Example</title>
</head>
<body>
<p>Result produced by the program is <samp>Hello World!</samp></p>
</body>
</html>
Это даст следующий результат —
Текст адреса
Элемент <address> … </ address> используется для хранения любого адреса.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Address Example</title>
</head>
<body>
<address>388A, Road No 22, Jubilee Hills - Hyderabad</address>
</body>
</html>
Это даст следующий результат —
HTML — метатеги
HTML позволяет указывать метаданные — дополнительную важную информацию о документе различными способами. Элементы META могут использоваться для включения пар имя / значение, описывающих свойства документа HTML, такие как автор, срок действия, список ключевых слов, автор документа и т. Д.
Тег <meta> используется для предоставления такой дополнительной информации. Этот тег является пустым элементом и поэтому не имеет закрывающего тега, но содержит информацию в своих атрибутах.
Вы можете включить в документ один или несколько метатегов в зависимости от того, какую информацию вы хотите сохранить в документе, но в целом метатеги не влияют на физический внешний вид документа, поэтому с точки зрения внешнего вида не имеет значения, включаете ли вы их или нет.
Добавление мета-тегов в ваши документы
Вы можете добавить метаданные на свои веб-страницы, поместив теги <meta> в заголовок документа, который представлен тегами <head> и </ head> . Мета-тег может иметь следующие атрибуты в дополнение к основным атрибутам —
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
название Название для собственности. Может быть что угодно. Примеры включают: ключевые слова, описание, автор, исправленный, генератор и т. Д. |
| 2 |
содержание Определяет значение свойства. |
| 3 |
схема Определяет схему для интерпретации значения свойства (как объявлено в атрибуте содержимого). |
| 4 |
HTTP-эквив Используется для заголовков ответных сообщений http. Например, http-эквивалент можно использовать для обновления страницы или для установки файла cookie. Значения включают тип содержимого, срок действия, обновление и набор cookie. |
название
Название для собственности. Может быть что угодно. Примеры включают: ключевые слова, описание, автор, исправленный, генератор и т. Д.
содержание
Определяет значение свойства.
схема
Определяет схему для интерпретации значения свойства (как объявлено в атрибуте содержимого).
HTTP-эквив
Используется для заголовков ответных сообщений http. Например, http-эквивалент можно использовать для обновления страницы или для установки файла cookie. Значения включают тип содержимого, срок действия, обновление и набор cookie.
Указание ключевых слов
Вы можете использовать тег <meta> для указания важных ключевых слов, связанных с документом, а затем эти ключевые слова используются поисковыми системами при индексации вашей веб-страницы для целей поиска.
пример
Ниже приведен пример, где мы добавляем HTML, метатеги, метаданные в качестве важных ключевых слов о документе.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Meta Tags Example</title>
<meta name = "keywords" content = "HTML, Meta Tags, Metadata" />
</head>
<body>
<p>Hello HTML5!</p>
</body>
</html>
Это даст следующий результат —
Описание документа
Вы можете использовать тег <meta>, чтобы дать краткое описание документа. Это снова может быть использовано различными поисковыми системами при индексации вашей веб-страницы для целей поиска.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Meta Tags Example</title>
<meta name = "keywords" content = "HTML, Meta Tags, Metadata" />
<meta name = "description" content = "Learning about Meta Tags." />
</head>
<body>
<p>Hello HTML5!</p>
</body>
</html>
Дата редакции документа
Вы можете использовать тег <meta>, чтобы предоставить информацию о том, когда в последний раз документ обновлялся. Эта информация может использоваться различными веб-браузерами при обновлении вашей веб-страницы.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Meta Tags Example</title>
<meta name = "keywords" content = "HTML, Meta Tags, Metadata" />
<meta name = "description" content = "Learning about Meta Tags." />
<meta name = "revised" content = "Tutorialspoint, 3/7/2014" />
</head>
<body>
<p>Hello HTML5!</p>
</body>
</html>
Обновление документа
Тег <meta> может использоваться для указания продолжительности, после которой ваша веб-страница будет автоматически обновляться.
пример
Если вы хотите, чтобы ваша страница обновлялась каждые 5 секунд, используйте следующий синтаксис.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Meta Tags Example</title>
<meta name = "keywords" content = "HTML, Meta Tags, Metadata" />
<meta name = "description" content = "Learning about Meta Tags." />
<meta name = "revised" content = "Tutorialspoint, 3/7/2014" />
<meta http-equiv = "refresh" content = "5" />
</head>
<body>
<p>Hello HTML5!</p>
</body>
</html>
Перенаправление страницы
Вы можете использовать тег <meta> для перенаправления вашей страницы на любую другую веб-страницу. Вы также можете указать продолжительность, если вы хотите перенаправить страницу через определенное количество секунд.
пример
Ниже приведен пример перенаправления текущей страницы на другую страницу через 5 секунд. Если вы хотите перенаправить страницу сразу, не указывайте атрибут содержимого .
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Meta Tags Example</title>
<meta name = "keywords" content = "HTML, Meta Tags, Metadata" />
<meta name = "description" content = "Learning about Meta Tags." />
<meta name = "revised" content = "Tutorialspoint, 3/7/2014" />
<meta http-equiv = "refresh" content = "5; url = http://www.tutorialspoint.com" />
</head>
<body>
<p>Hello HTML5!</p>
</body>
</html>
Настройка Cookies
Файлы cookie — это данные, которые хранятся в небольших текстовых файлах на вашем компьютере и передаются между веб-браузером и веб-сервером для отслеживания различной информации в зависимости от потребностей вашего веб-приложения.
Вы можете использовать тег <meta> для хранения файлов cookie на стороне клиента, а затем эта информация может использоваться веб-сервером для отслеживания посетителя сайта.
пример
Ниже приведен пример перенаправления текущей страницы на другую страницу через 5 секунд. Если вы хотите перенаправить страницу сразу, не указывайте атрибут содержимого .
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Meta Tags Example</title>
<meta name = "keywords" content = "HTML, Meta Tags, Metadata" />
<meta name = "description" content = "Learning about Meta Tags." />
<meta name = "revised" content = "Tutorialspoint, 3/7/2014" />
<meta http-equiv = "cookie" content = "userid = xyz;
expires = Wednesday, 08-Aug-15 23:59:59 GMT;" />
</head>
<body>
<p>Hello HTML5!</p>
</body>
</html>
Если вы не указали дату и время истечения срока действия, файл cookie считается файлом cookie сеанса и будет удален при выходе пользователя из браузера.
Примечание. Вы можете ознакомиться с руководством по PHP и Cookies для получения полной информации о Cookies.
Установка имени автора
Вы можете установить имя автора на веб-странице, используя метатег. Смотрите пример ниже —
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Meta Tags Example</title>
<meta name = "keywords" content = "HTML, Meta Tags, Metadata" />
<meta name = "description" content = "Learning about Meta Tags." />
<meta name = "author" content = "Mahnaz Mohtashim" />
</head>
<body>
<p>Hello HTML5!</p>
</body>
</html>
Укажите набор символов
Вы можете использовать тег <meta> для указания набора символов, используемого на веб-странице.
пример
По умолчанию веб-серверы и веб-браузеры используют кодировку ISO-8859-1 (Latin1) для обработки веб-страниц. Ниже приведен пример установки кодировки UTF-8:
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Meta Tags Example</title>
<meta name = "keywords" content = "HTML, Meta Tags, Metadata" />
<meta name = "description" content = "Learning about Meta Tags." />
<meta name = "author" content = "Mahnaz Mohtashim" />
<meta http-equiv = "Content-Type" content = "text/html; charset = UTF-8" />
</head>
<body>
<p>Hello HTML5!</p>
</body>
</html>
Чтобы обслуживать статическую страницу традиционными китайскими иероглифами, веб-страница должна содержать тег <meta> для установки кодировки Big5 —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Meta Tags Example</title>
<meta name = "keywords" content = "HTML, Meta Tags, Metadata" />
<meta name = "description" content = "Learning about Meta Tags." />
<meta name = "author" content = "Mahnaz Mohtashim" />
<meta http-equiv = "Content-Type" content = "text/html; charset = Big5" />
</head>
<body>
<p>Hello HTML5!</p>
</body>
</html>
HTML — Комментарии
Комментарий — это фрагмент кода, который игнорируется любым веб-браузером. Хорошей практикой является добавление комментариев в ваш HTML-код, особенно в сложные документы, для обозначения разделов документа и любых других заметок для всех, кто смотрит на код. Комментарии помогают вам и другим понять ваш код и повышают читабельность кода.
HTML-комментарии размещаются между тегами <! — … -> . Таким образом, любой контент, размещенный с тегами <! — … ->, будет рассматриваться как комментарий и будет полностью игнорироваться браузером.
пример
Live Demo
<!DOCTYPE html>
<html>
<head> <!-- Document Header Starts -->
<title>This is document title</title>
</head> <!-- Document Header Ends -->
<body>
<p>Document content goes here.....</p>
</body>
</html>
Это приведет к следующему результату без отображения содержимого, указанного в комментариях:
Действительный против Неверных комментариев
Комментарии не являются вложенными, что означает, что комментарий не может быть помещен в другой комментарий. Во-вторых, последовательность двойных черточек «-» может не появляться внутри комментария, кроме как как часть закрывающего тега ->. Вы также должны убедиться, что в начале комментария нет пробелов.
пример
Здесь данный комментарий является действительным комментарием и будет удален браузером.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Valid Comment Example</title>
</head>
<body>
<!-- This is valid comment -->
<p>Document content goes here.....</p>
</body>
</html>
Это даст следующий результат —
Но следующая строка не является допустимым комментарием и будет отображаться браузером. Это связано с тем, что между левой угловой скобкой и восклицательным знаком есть пробел.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Invalid Comment Example</title>
</head>
<body>
< !-- This is not a valid comment -->
<p>Document content goes here.....</p>
</body>
</html>
Это даст следующий результат —
Многострочные комментарии
До сих пор мы видели однострочные комментарии, но HTML также поддерживает многострочные комментарии.
Вы можете прокомментировать несколько строк специальным начальным тегом <! — и конечным тегом ->, расположенным перед первой строкой и концом последней строки, как показано в приведенном ниже примере.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Multiline Comments</title>
</head>
<body>
<!--
This is a multiline comment and it can
span through as many as lines you like.
-->
<p>Document content goes here.....</p>
</body>
</html>
Это даст следующий результат —
Условные комментарии
Условные комментарии работают только в Internet Explorer (IE) в Windows, но они игнорируются другими браузерами. Они поддерживаются начиная с Explorer 5 и далее, и вы можете использовать их, чтобы давать условные инструкции различным версиям IE.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Conditional Comments</title>
<!--[if IE 6]>
Special instructions for IE 6 here
<![endif]-->
</head>
<body>
<p>Document content goes here.....</p>
</body>
</html>
Вы столкнетесь с ситуацией, когда вам нужно будет применить другую таблицу стилей, основанную на разных версиях Internet Explorer, в таких ситуациях полезны условные комментарии.
Использование комментария
Есть несколько браузеров, которые поддерживают тег <comment> для комментирования части HTML-кода.
Примечание. Тег <comment> устарел в HTML5. Не используйте этот элемент.
Примечание. Тег <comment> устарел в HTML5. Не используйте этот элемент.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Using Comment Tag</title>
</head>
<body>
<p>This is <comment>not</comment> Internet Explorer.</p>
</body>
</html>
Если вы используете IE, то он даст следующий результат —
Но если вы не используете IE, то он даст следующий результат —
Код сценария комментирования
Хотя вы изучите JavaScript с HTML в отдельном руководстве, но здесь вы должны отметить, что если вы используете Java Script или VB Script в своем HTML-коде, то рекомендуется поместить этот код сценария в надлежащие комментарии HTML, чтобы старые браузеры могут работать правильно.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Commenting Script Code</title>
<script>
<!--
document.write("Hello World!")
//-->
</script>
</head>
<body>
<p>Hello , World!</p>
</body>
</html>
Это даст следующий результат —
Комментируя таблицы стилей
Хотя вы научитесь использовать таблицы стилей с HTML в отдельном учебнике, но здесь вы должны отметить, что если вы используете Каскадную таблицу стилей (CSS) в своем HTML-коде, то рекомендуется поместить этот код таблицы стилей в надлежащие комментарии HTML. так что старые браузеры могут работать правильно.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Commenting Style Sheets</title>
<style>
<!--
.example {
border:1px solid #4a7d49;
}
//-->
</style>
</head>
<body>
<div class = "example">Hello , World!</div>
</body>
</html>
Это даст следующий результат —
HTML — изображения
Изображения очень важны для украшения, а также для простого изображения многих сложных концепций на вашей веб-странице. Этот учебник проведет вас через простые шаги, чтобы использовать изображения на ваших веб-страницах.
Вставить изображение
Вы можете вставить любое изображение на свою веб-страницу, используя тег <img> . Ниже приведен простой синтаксис для использования этого тега.
<img src = "Image URL" ... attributes-list/>
Тег <img> является пустым тегом, что означает, что он может содержать только список атрибутов и не имеет закрывающего тега.
пример
Чтобы попробовать следующий пример, давайте сохраним наш HTML-файл test.htm и файл изображения test.png в одном каталоге —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Using Image in Webpage</title>
</head>
<body>
<p>Simple Image Insert</p>
<img src = "/html/images/test.png" alt = "Test Image" />
</body>
</html>
Это даст следующий результат —
Вы можете использовать PNG, JPEG или GIF файл изображения, исходя из вашего удобства, но убедитесь, что вы указали правильное имя файла изображения в атрибуте src . Имя изображения всегда чувствительно к регистру.
Атрибут alt является обязательным атрибутом, который указывает альтернативный текст для изображения, если изображение не может быть отображено.
Установить местоположение изображения
Обычно мы храним все изображения в отдельном каталоге. Итак, давайте сохраним HTML-файл test.htm в нашем домашнем каталоге и создадим подкаталог изображений внутри домашнего каталога, где мы будем хранить наш образ test.png.
пример
Предполагая, что наше расположение изображения — «image / test.png», попробуйте следующий пример —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Using Image in Webpage</title>
</head>
<body>
<p>Simple Image Insert</p>
<img src = "/html/images/test.png" alt = "Test Image" />
</body>
</html>
Это даст следующий результат —
Установить ширину / высоту изображения
Вы можете установить ширину и высоту изображения в зависимости от ваших требований, используя атрибуты ширины и высоты . Вы можете указать ширину и высоту изображения в пикселях или в процентах от его фактического размера.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Set Image Width and Height</title>
</head>
<body>
<p>Setting image width and height</p>
<img src = "/html/images/test.png" alt = "Test Image" width = "150" height = "100"/>
</body>
</html>
Это даст следующий результат —
Установить границу изображения
По умолчанию изображение будет иметь рамку вокруг него, вы можете указать толщину границы в пикселях, используя атрибут border. Толщина 0 означает отсутствие рамки вокруг изображения.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Set Image Border</title>
</head>
<body>
<p>Setting image Border</p>
<img src = "/html/images/test.png" alt = "Test Image" border = "3"/>
</body>
</html>
Это даст следующий результат —
Установить выравнивание изображения
По умолчанию изображение будет выравниваться с левой стороны страницы, но вы можете использовать атрибут выравнивания, чтобы установить его по центру или справа.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Set Image Alignment</title>
</head>
<body>
<p>Setting image Alignment</p>
<img src = "/html/images/test.png" alt = "Test Image" border = "3" align = "right"/>
</body>
</html>
Это даст следующий результат —
Бесплатная веб-графика
Для Free Web Graphics, включая шаблоны, вы можете посмотреть в Free Web Graphics
HTML — таблицы
Таблицы HTML позволяют веб-авторам размещать такие данные, как текст, изображения, ссылки, другие таблицы и т. Д., В строки и столбцы ячеек.
Таблицы HTML создаются с использованием тега <table>, в котором тег <tr> используется для создания строк таблицы, а тег <td> используется для создания ячеек данных. Элементы в <td> являются обычными и выровнены по левому краю по умолчанию
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Tables</title>
</head>
<body>
<table border = "1">
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
Здесь граница является атрибутом тега <table> и используется для размещения границы между всеми ячейками. Если вам не нужна граница, вы можете использовать border = «0».
Заголовок таблицы
Заголовок таблицы можно определить с помощью тега <th> . Этот тег будет заменен тегом <td>, который используется для представления фактической ячейки данных. Обычно вы помещаете верхнюю строку в качестве заголовка таблицы, как показано ниже, в противном случае вы можете использовать элемент <th> в любой строке. Заголовки, которые определены в теге <th>, по умолчанию центрированы и выделены жирным шрифтом.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Header</title>
</head>
<body>
<table border = "1">
<tr>
<th>Name</th>
<th>Salary</th>
</tr>
<tr>
<td>Ramesh Raman</td>
<td>5000</td>
</tr>
<tr>
<td>Shabbir Hussein</td>
<td>7000</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
Атрибуты Cellpadding и Cellspacing
Существует два атрибута, называемых cellpadding и cellspacing, которые вы будете использовать для настройки пустого пространства в ячейках таблицы. Атрибут cellspacing определяет пространство между ячейками таблицы, в то время как cellpadding представляет расстояние между границами ячейки и содержимым внутри ячейки.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Cellpadding</title>
</head>
<body>
<table border = "1" cellpadding = "5" cellspacing = "5">
<tr>
<th>Name</th>
<th>Salary</th>
</tr>
<tr>
<td>Ramesh Raman</td>
<td>5000</td>
</tr>
<tr>
<td>Shabbir Hussein</td>
<td>7000</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
Атрибуты Colspan и Rowspan
Вы будете использовать атрибут colspan, если хотите объединить два или более столбцов в один столбец. Аналогичным образом вы будете использовать rowspan, если вы хотите объединить две или более строки.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Colspan/Rowspan</title>
</head>
<body>
<table border = "1">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td rowspan = "2">Row 1 Cell 1</td>
<td>Row 1 Cell 2</td>
<td>Row 1 Cell 3</td>
</tr>
<tr>
<td>Row 2 Cell 2</td>
<td>Row 2 Cell 3</td>
</tr>
<tr>
<td colspan = "3">Row 3 Cell 1</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
Таблицы Фоны
Вы можете установить фон таблицы одним из следующих двух способов —
-
Атрибут bgcolor — Вы можете установить цвет фона для всей таблицы или только для одной ячейки.
-
Атрибут background — Вы можете установить фоновое изображение для всей таблицы или только для одной ячейки.
Атрибут bgcolor — Вы можете установить цвет фона для всей таблицы или только для одной ячейки.
Атрибут background — Вы можете установить фоновое изображение для всей таблицы или только для одной ячейки.
Вы также можете установить цвет границы, используя атрибут bordercolor .
Примечание. Атрибуты bgcolor , background и bordercolor устарели в HTML5. Не используйте эти атрибуты.
Примечание. Атрибуты bgcolor , background и bordercolor устарели в HTML5. Не используйте эти атрибуты.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
</head>
<body>
<table border = "1" bordercolor = "green" bgcolor = "yellow">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td rowspan = "2">Row 1 Cell 1</td>
<td>Row 1 Cell 2</td>
<td>Row 1 Cell 3</td>
</tr>
<tr>
<td>Row 2 Cell 2</td>
<td>Row 2 Cell 3</td>
</tr>
<tr>
<td colspan = "3">Row 3 Cell 1</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
Вот пример использования фонового атрибута. Здесь мы будем использовать изображение, доступное в каталоге / images.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
</head>
<body>
<table border = "1" bordercolor = "green" background = "/images/test.png">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td rowspan = "2">Row 1 Cell 1</td>
<td>Row 1 Cell 2</td><td>Row 1 Cell 3</td>
</tr>
<tr>
<td>Row 2 Cell 2</td>
<td>Row 2 Cell 3</td>
</tr>
<tr>
<td colspan = "3">Row 3 Cell 1</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат. Здесь фоновое изображение не относится к заголовку таблицы.
Высота и ширина стола
Вы можете установить ширину и высоту таблицы, используя атрибуты width и height . Вы можете указать ширину или высоту таблицы в виде пикселей или в процентах от доступной площади экрана.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Width/Height</title>
</head>
<body>
<table border = "1" width = "400" height = "150">
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
Заголовок таблицы
Тег заголовка будет служить заголовком или пояснением для таблицы, и он будет отображаться в верхней части таблицы. Этот тег устарел в более новой версии HTML / XHTML.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Caption</title>
</head>
<body>
<table border = "1" width = "100%">
<caption>This is the caption</caption>
<tr>
<td>row 1, column 1</td><td>row 1, columnn 2</td>
</tr>
<tr>
<td>row 2, column 1</td><td>row 2, columnn 2</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
Верхний и нижний колонтитулы таблицы
Таблицы можно разделить на три части — заголовок, тело и ножка. Верхний и нижний колонтитулы довольно похожи на верхние и нижние колонтитулы в текстовом документе, которые остаются одинаковыми для каждой страницы, а тело является основным держателем содержимого таблицы.
Три элемента для отделения головы, тела и ноги стола:
-
<thead> — создать отдельный заголовок таблицы.
-
<tbody> — для обозначения основной части таблицы.
-
<tfoot> — создать отдельный нижний колонтитул таблицы.
<thead> — создать отдельный заголовок таблицы.
<tbody> — для обозначения основной части таблицы.
<tfoot> — создать отдельный нижний колонтитул таблицы.
Таблица может содержать несколько элементов <tbody> для обозначения разных страниц или групп данных. Но примечательно, что теги <thead> и <tfoot> должны появляться перед <tbody>
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Table</title>
</head>
<body>
<table border = "1" width = "100%">
<thead>
<tr>
<td colspan = "4">This is the head of the table</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan = "4">This is the foot of the table</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</tbody>
</table>
</body>
</html>
Это даст следующий результат —
Вложенные таблицы
Вы можете использовать одну таблицу внутри другой таблицы. Не только таблицы, вы можете использовать почти все теги внутри таблицы данных тега <td>.
пример
Ниже приведен пример использования другой таблицы и других тегов внутри ячейки таблицы.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Table</title>
</head>
<body>
<table border = "1" width = "100%">
<tr>
<td>
<table border = "1" width = "100%">
<tr>
<th>Name</th>
<th>Salary</th>
</tr>
<tr>
<td>Ramesh Raman</td>
<td>5000</td>
</tr>
<tr>
<td>Shabbir Hussein</td>
<td>7000</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
HTML — списки
HTML предлагает веб-авторам три способа указания списков информации. Все списки должны содержать один или несколько элементов списка. Списки могут содержать —
-
<ul> — неупорядоченный список. Это будет список элементов с использованием простых пуль.
-
<ol> — упорядоченный список. Это будет использовать разные схемы чисел для перечисления ваших предметов.
-
<dl> — список определений. Это упорядочивает ваши элементы так же, как они расположены в словаре.
<ul> — неупорядоченный список. Это будет список элементов с использованием простых пуль.
<ol> — упорядоченный список. Это будет использовать разные схемы чисел для перечисления ваших предметов.
<dl> — список определений. Это упорядочивает ваши элементы так же, как они расположены в словаре.
Неупорядоченные списки HTML
Неупорядоченный список — это набор связанных элементов, которые не имеют специального порядка или последовательности. Этот список создается с использованием тега HTML <ul> . Каждый элемент в списке отмечен маркером.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Unordered List</title>
</head>
<body>
<ul>
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ul>
</body>
</html>
Это даст следующий результат —
Атрибут типа
Вы можете использовать атрибут type для тега <ul>, чтобы указать тип маркера, который вам нравится. По умолчанию это диск. Ниже приведены возможные варианты —
<ul type = "square"> <ul type = "disc"> <ul type = "circle">
пример
Ниже приведен пример, в котором мы использовали <ul type = «square»>
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Unordered List</title>
</head>
<body>
<ul type = "square">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ul>
</body>
</html>
Это даст следующий результат —
пример
Ниже приведен пример, в котором мы использовали <ul type = «disc»> —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Unordered List</title>
</head>
<body>
<ul type = "disc">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ul>
</body>
</html>
Это даст следующий результат —
пример
Ниже приведен пример, в котором мы использовали <ul type = «circle»> —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Unordered List</title>
</head>
<body>
<ul type = "circle">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ul>
</body>
</html>
Это даст следующий результат —
Упорядоченные списки HTML
Если вам нужно поместить свои элементы в нумерованный список вместо маркированных, то будет использоваться упорядоченный список HTML. Этот список создается с помощью тега <ol> . Нумерация начинается с единицы и увеличивается на единицу для каждого последующего упорядоченного элемента списка, помеченного тегом <li>.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Ordered List</title>
</head>
<body>
<ol>
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ol>
</body>
</html>
Это даст следующий результат —
Атрибут типа
Вы можете использовать атрибут type для тега <ol>, чтобы указать тип нумерации, который вам нравится. По умолчанию это номер. Ниже приведены возможные варианты —
<ol type = "1"> - Default-Case Numerals. <ol type = "I"> - Upper-Case Numerals. <ol type = "i"> - Lower-Case Numerals. <ol type = "A"> - Upper-Case Letters. <ol type = "a"> - Lower-Case Letters.
пример
Ниже приведен пример, в котором мы использовали <ol type = «1»>
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Ordered List</title>
</head>
<body>
<ol type = "1">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ol>
</body>
</html>
Это даст следующий результат —
пример
Ниже приведен пример, в котором мы использовали <ol type = «I»>
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Ordered List</title>
</head>
<body>
<ol type = "I">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ol>
</body>
</html>
Это даст следующий результат —
пример
Ниже приведен пример, в котором мы использовали <ol type = «i»>
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Ordered List</title>
</head>
<body>
<ol type = "i">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ol>
</body>
</html>
Это даст следующий результат —
пример
Ниже приведен пример, в котором мы использовали <ol type = «A»>
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Ordered List</title>
</head>
<body>
<ol type = "A">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ol>
</body>
</html>
Это даст следующий результат —
пример
Ниже приведен пример, в котором мы использовали <ol type = «a»>
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Ordered List</title>
</head>
<body>
<ol type = "a">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ol>
</body>
</html>
Это даст следующий результат —
Начальный атрибут
Вы можете использовать начальный атрибут для тега <ol>, чтобы указать начальную точку нумерации, которая вам нужна. Ниже приведены возможные варианты —
<ol type = "1" start = "4"> - Numerals starts with 4. <ol type = "I" start = "4"> - Numerals starts with IV. <ol type = "i" start = "4"> - Numerals starts with iv. <ol type = "a" start = "4"> - Letters starts with d. <ol type = "A" start = "4"> - Letters starts with D.
пример
Ниже приведен пример, в котором мы использовали <ol type = «i» start = «4»>
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Ordered List</title>
</head>
<body>
<ol type = "i" start = "4">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ol>
</body>
</html>
Это даст следующий результат —
Списки определений HTML
HTML и XHTML поддерживают стиль списка, который называется списком определений, где записи перечислены, как в словаре или энциклопедии. Список определений является идеальным способом представления глоссария, списка терминов или другого списка имен / значений.
Список определений использует следующие три тега.
- <dl> — определяет начало списка
- <dt> — термин
- <dd> — определение термина
- </ dl> — определяет конец списка
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Definition List</title>
</head>
<body>
<dl>
<dt><b>HTML</b></dt>
<dd>This stands for Hyper Text Markup Language</dd>
<dt><b>HTTP</b></dt>
<dd>This stands for Hyper Text Transfer Protocol</dd>
</dl>
</body>
</html>
Это даст следующий результат —
HTML — текстовые ссылки
Веб-страница может содержать различные ссылки, которые ведут вас непосредственно на другие страницы и даже определенные части данной страницы. Эти ссылки известны как гиперссылки.
Гиперссылки позволяют посетителям перемещаться между веб-сайтами, нажимая на слова, фразы и изображения. Таким образом, вы можете создавать гиперссылки, используя текст или изображения, доступные на веб-странице.
Примечание — я рекомендую вам пройти краткое руководство по пониманию URL
Связывание документов
Ссылка указывается с использованием HTML-тега <a>. Этот тег называется тегом привязки, и все, что находится между открывающим тегом <a> и закрывающим тегом </a>, становится частью ссылки, и пользователь может щелкнуть эту часть, чтобы перейти к связанному документу. Ниже приведен простой синтаксис для использования тега <a>.
<a href = "Document URL" ... attributes-list>Link Text</a>
пример
Давайте попробуем следующий пример, который ссылается http://www.tutorialspoint.com на вашей странице —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink Example</title>
</head>
<body>
<p>Click following link</p>
<a href = "https://www.tutorialspoint.com" target = "_self">Tutorials Point</a>
</body>
</html>
Это приведет к следующему результату, где вы можете нажать на сгенерированную ссылку, чтобы перейти на домашнюю страницу Tutorials Point (в этом примере).
Атрибут цели
Мы использовали целевой атрибут в нашем предыдущем примере. Этот атрибут используется для указания места, где открывается связанный документ. Ниже приведены возможные варианты —
| Sr.No | Вариант и описание |
|---|---|
| 1 |
_blank Открывает связанный документ в новом окне или вкладке. |
| 2 |
_self Открывает связанный документ в том же фрейме. |
| 3 |
_parent Открывает связанный документ в родительском фрейме. |
| 4 |
_Топ Открывает связанный документ в полном теле окна. |
| 5 |
targetframe Открывает связанный документ в именованном целевом кадре . |
_blank
Открывает связанный документ в новом окне или вкладке.
_self
Открывает связанный документ в том же фрейме.
_parent
Открывает связанный документ в родительском фрейме.
_Топ
Открывает связанный документ в полном теле окна.
targetframe
Открывает связанный документ в именованном целевом кадре .
пример
Попробуйте следующий пример, чтобы понять принципиальную разницу в нескольких опциях, заданных для целевого атрибута.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink Example</title>
<base href = "https://www.tutorialspoint.com/">
</head>
<body>
<p>Click any of the following links</p>
<a href = "/html/index.htm" target = "_blank">Opens in New</a> |
<a href = "/html/index.htm" target = "_self">Opens in Self</a> |
<a href = "/html/index.htm" target = "_parent">Opens in Parent</a> |
<a href = "/html/index.htm" target = "_top">Opens in Body</a>
</body>
</html>
Это приведет к следующему результату, где вы можете нажать на разные ссылки, чтобы понять разницу между различными опциями, заданными для целевого атрибута.
Использование базового пути
Когда вы размещаете ссылки на документы HTML, относящиеся к одному и тому же веб-сайту, необязательно указывать полный URL-адрес для каждой ссылки. Вы можете избавиться от него, если используете тег <base> в заголовке HTML-документа. Этот тег используется для определения базового пути для всех ссылок. Таким образом, ваш браузер объединит заданный относительный путь с этим базовым путем и создаст полный URL.
пример
В следующем примере используется тег <base> для указания базового URL, и позже мы можем использовать относительный путь ко всем ссылкам вместо предоставления полного URL для каждой ссылки.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink Example</title>
<base href = "https://www.tutorialspoint.com/">
</head>
<body>
<p>Click following link</p>
<a href = "/html/index.htm" target = "_blank">HTML Tutorial</a>
</body>
</html>
Это приведет к следующему результату, где вы можете нажать на сгенерированную ссылку HTML Tutorial для доступа к HTML Tutorial.
Теперь данный URL <a href = «/html/index.htm» рассматривается как <ahref = «http://www.tutorialspoint.com/html/index.htm»
Ссылка на раздел страницы
Вы можете создать ссылку на определенный раздел данной веб-страницы, используя атрибут name . Это двухступенчатый процесс.
Примечание . Атрибут name устарел в HTML5. Не используйте этот атрибут. Вместо этого используйте атрибут id и title .
Примечание . Атрибут name устарел в HTML5. Не используйте этот атрибут. Вместо этого используйте атрибут id и title .
Сначала создайте ссылку на место, куда вы хотите попасть с веб-страницы, и назовите ее с помощью тега <a …> следующим образом:
<h1>HTML Text Links <a name = "top"></a></h1>
Второй шаг — создать гиперссылку, связывающую документ и место, куда вы хотите попасть —
<a href = "/html/html_text_links.htm#top">Go to the Top</a>
Это приведет к следующей ссылке, где вы можете нажать на сгенерированную ссылку. Перейти к началу, чтобы добраться до верхней части учебника HTML Text Link.
Go to the Top
Установка цветов ссылок
Вы можете установить цвета ваших ссылок, активных ссылок и посещенных ссылок, используя атрибуты link , alink и vlink тега <body>.
пример
Сохраните следующее в test.htm и откройте его в любом веб-браузере, чтобы увидеть, как работают атрибуты link , alink и vlink .
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink Example</title>
<base href = "https://www.tutorialspoint.com/">
</head>
<body alink = "#54A250" link = "#040404" vlink = "#F40633">
<p>Click following link</p>
<a href = "/html/index.htm" target = "_blank" >HTML Tutorial</a>
</body>
</html>
Это даст следующий результат. Просто проверьте цвет ссылки перед тем, как щелкнуть по ней, затем проверьте ее цвет при активации и при посещении ссылки.
Ссылки для скачивания
Вы можете создать текстовую ссылку, чтобы сделать ваши PDF, DOC или ZIP файлы загружаемыми. Это очень просто; вам просто нужно дать полный URL-адрес загружаемого файла следующим образом —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink Example</title>
</head>
<body>
<a href = "https://www.tutorialspoint.com/page.pdf">Download PDF File</a>
</body>
</html>
Это даст следующую ссылку и будет использовано для загрузки файла.
Диалоговое окно загрузки файла
Иногда желательно, чтобы вы указали опцию, при которой пользователь щелкает ссылку, и вместо всплывающего окна отображается всплывающее окно «Загрузка файла». Это очень просто и может быть достигнуто с помощью HTTP-заголовка в вашем HTTP-ответе.
Например, если вы хотите, чтобы файл имени файла загружался по заданной ссылке, его синтаксис будет следующим.
#!/usr/bin/perl
# Additional HTTP Header
print "Content-Type:application/octet-stream; name = "FileName"rn";
print "Content-Disposition:attachment; filename = "FileName"rnn";
# Open the target file and list down its content as follows
open( FILE, "<FileName" );
while(read(FILE, $buffer, 100)){
print("$buffer");
}
Примечание. Для получения более подробной информации о программах PERL CGI обратитесь к учебным пособиям PERL и CGI .
HTML — Ссылки на изображения
Мы увидели, как создавать гипертекстовые ссылки, используя текст, а также научились использовать изображения на наших веб-страницах. Теперь мы узнаем, как использовать изображения для создания гиперссылок.
пример
Просто использовать изображение в качестве гиперссылки. Нам просто нужно использовать изображение внутри гиперссылки в месте текста, как показано ниже —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Image Hyperlink Example</title>
</head>
<body>
<p>Click following link</p>
<a href = "https://www.tutorialspoint.com" target = "_self">
<img src = "/images/logo.png" alt = "Tutorials Point" border = "0"/>
</a>
</body>
</html>
Это приведет к следующему результату, где вы можете нажать на изображения, чтобы перейти на домашнюю страницу Tutorials Point.
Это был самый простой способ создания гиперссылок с использованием изображений. Далее мы увидим, как мы можем создавать чувствительные к мышке ссылки на изображения.
Чувствительные к мышке изображения
Стандарты HTML и XHTML предоставляют функцию, которая позволяет встраивать множество различных ссылок в одно изображение. Вы можете создавать разные ссылки на одно изображение на основе различных координат, доступных на изображении. Как только разные ссылки прикреплены к разным координатам, мы можем щелкнуть по разным частям изображения, чтобы открыть целевые документы. Такие чувствительные к мыши изображения известны как карты изображений.
Есть два способа создания карт изображений —
-
Карты изображений на стороне сервера — это включено атрибутом ismap тега <img> и требует доступа к серверу и связанным приложениям обработки карт изображений.
-
Карты изображений на стороне клиента — создаются с помощью атрибута usemap тега <img> вместе с соответствующими тегами <map> и <area>.
Карты изображений на стороне сервера — это включено атрибутом ismap тега <img> и требует доступа к серверу и связанным приложениям обработки карт изображений.
Карты изображений на стороне клиента — создаются с помощью атрибута usemap тега <img> вместе с соответствующими тегами <map> и <area>.
Серверные карты изображений
Здесь вы просто помещаете свое изображение в гиперссылку и используете атрибут ismap, который делает его специальным изображением, а когда пользователь щелкает какое-то место на изображении, браузер передает координаты указателя мыши вместе с URL-адресом, указанным в теге <a>. на веб-сервер. Сервер использует координаты указателя мыши, чтобы определить, какой документ следует доставить обратно в браузер.
Когда используется ismap , атрибут href содержащего тега <a> должен содержать URL-адрес серверного приложения, такого как сценарий cgi или PHP и т. Д., Для обработки входящего запроса на основе переданных координат.
Координаты положения мыши — это пиксели экрана, отсчитываемые от верхнего левого угла изображения, начиная с (0,0). Координаты, перед которыми стоит знак вопроса, добавляются в конец URL.
Например, если пользователь щелкает 20 пикселей вверх и 30 пикселей вниз от верхнего левого угла следующего изображения —
Который был сгенерирован следующим фрагментом кода —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>ISMAP Hyperlink Example</title>
</head>
<body>
<p>Click following link</p>
<a href = "/cgi-bin/ismap.cgi" target = "_self">
<img ismap src = "/images/logo.png" alt = "Tutorials Point" border = "0"/>
</a>
</body>
</html>
Затем браузер отправляет следующие параметры поиска на веб-сервер, которые могут быть обработаны сценарием ismap.cgi или файлом карты, и вы можете связать любые документы, которые вам нравятся, с этими координатами —
/cgi-bin/ismap.cgi?20,30
Таким образом, вы можете назначать разные ссылки на разные координаты изображения, и когда вы щелкаете по этим координатам, вы можете открыть соответствующий связанный документ. Чтобы узнать больше об атрибуте ismap , вы можете проверить, как использовать изображение ismap?
Примечание. Вы изучите программирование на CGI, когда будете изучать программирование на Perl. Вы можете написать свой скрипт для обработки этих переданных координат, используя PHP или любой другой скрипт. А сейчас давайте сосредоточимся на изучении HTML, а позже вы можете вернуться к этому разделу.
Примечание. Вы изучите программирование на CGI, когда будете изучать программирование на Perl. Вы можете написать свой скрипт для обработки этих переданных координат, используя PHP или любой другой скрипт. А сейчас давайте сосредоточимся на изучении HTML, а позже вы можете вернуться к этому разделу.
Клиентские карты изображений
Карты изображений на стороне клиента активируются атрибутом usemap тега <img /> и определяются специальными тегами расширения <map> и <area>.
Изображение, которое будет формировать карту, вставляется на страницу с использованием тега <img /> в качестве обычного изображения, за исключением того, что оно содержит дополнительный атрибут, называемый usemap . Значением атрибута usemap является значение, которое будет использоваться в теге <map> для связывания тегов карты и изображения. <Map> вместе с тегами <area> определяют все координаты изображения и соответствующие ссылки.
Тег <area> внутри тега карты определяет форму и координаты для определения границ каждой активной точки, доступной на изображении, доступной на изображении. Вот пример из карты изображений —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>USEMAP Hyperlink Example</title>
</head>
<body>
<p>Search and click the hotspot</p>
<img src = /images/html.gif alt = "HTML Map" border = "0" usemap = "#html"/>
<!-- Create Mappings -->
<map name = "html">
<area shape = "circle" coords = "80,80,20"
href = "/css/index.htm" alt = "CSS Link" target = "_self" />
<area shape = "rect" coords = "5,5,40,40" alt = "jQuery Link"
href = "/jquery/index.htm" target = "_self" />
</map>
</body>
</html>
Это даст следующий результат —
Система координат
Фактическое значение координат полностью зависит от рассматриваемой формы. Вот краткое изложение, за которым следуют подробные примеры —
-
rect = x 1 , y 1 , x 2 , y 2
x 1 и y 1 — координаты верхнего левого угла прямоугольника; x 2 и y 2 — координаты нижнего правого угла.
-
окружность = х с , у с , радиус
x c и y c — координаты центра круга, а радиус — радиус круга. Круг с центром в 200,50 с радиусом 25 будет иметь атрибут ords = «200,50,25»
-
поли = х 1 , у 1 , х 2 , у 2 , х 3 , у 3 , … х н , у н
Различные пары xy определяют вершины (точки) многоугольника с «линией», проведенной из одной точки в следующую точку. Ромбовидный многоугольник с верхней точкой в 20,20 и шириной 40 пикселей в самых широких точках будет иметь атрибут координирование = «20,20,40,40,20,60,0,40» .
rect = x 1 , y 1 , x 2 , y 2
x 1 и y 1 — координаты верхнего левого угла прямоугольника; x 2 и y 2 — координаты нижнего правого угла.
окружность = х с , у с , радиус
x c и y c — координаты центра круга, а радиус — радиус круга. Круг с центром в 200,50 с радиусом 25 будет иметь атрибут ords = «200,50,25»
поли = х 1 , у 1 , х 2 , у 2 , х 3 , у 3 , … х н , у н
Различные пары xy определяют вершины (точки) многоугольника с «линией», проведенной из одной точки в следующую точку. Ромбовидный многоугольник с верхней точкой в 20,20 и шириной 40 пикселей в самых широких точках будет иметь атрибут координирование = «20,20,40,40,20,60,0,40» .
Все координаты указаны относительно верхнего левого угла изображения (0,0). Каждая фигура имеет связанный URL. Вы можете использовать любое программное обеспечение для изображения, чтобы узнать координаты различных позиций.
HTML — ссылки по электронной почте
Нетрудно разместить ссылку на электронную почту в формате HTML на вашей веб-странице, но это может вызвать ненужную проблему со спамом для вашей учетной записи электронной почты. Есть люди, которые могут запускать программы для сбора этих типов электронных писем, а затем использовать их для рассылки спама различными способами.
У вас может быть другой вариант, чтобы люди могли отправлять вам электронные письма. Одним из вариантов может быть использование форм HTML для сбора пользовательских данных, а затем использование сценария PHP или CGI для отправки электронного письма.
Простой пример, проверьте нашу форму обратной связи. Мы принимаем отзывы пользователей, используя эту форму, а затем используем одну программу CGI, которая собирает эту информацию и отправляет нам электронное письмо на один указанный идентификатор электронной почты.
Примечание. Вы узнаете о формах HTML в формах HTML и узнаете о CGI в нашем другом учебнике по программированию Perl CGI .
HTML Email Tag
HTML-тег <a> предоставляет вам возможность указать адрес электронной почты для отправки электронного письма. Используя тег <a> в качестве тега электронной почты, вы будете использовать адрес электронной почты mailto: вместе с атрибутом href . Ниже приводится синтаксис использования mailto вместо использования http.
<a href = "mailto: abc@example.com">Send Email</a>
Этот код создаст следующую ссылку, которую вы можете использовать для отправки электронной почты.
Send Email
Теперь, если пользователь щелкает эту ссылку, он запускает один почтовый клиент (например, Lotus Notes, Outlook Express и т. Д.), Установленный на компьютере вашего пользователя. Существует другой риск использования этой опции для отправки электронной почты, потому что если у пользователя не установлен почтовый клиент на его компьютере, отправка электронной почты будет невозможна.
Настройки по умолчанию
Вы можете указать тему электронной почты по умолчанию и тело письма вместе с вашим адресом электронной почты. Ниже приведен пример использования темы и тела по умолчанию.
<a href = "mailto:abc@example.com?subject = Feedback&body = Message"> Send Feedback </a>
Этот код создаст следующую ссылку, которую вы можете использовать для отправки электронной почты.
Send Feedback
HTML — фреймы
Фреймы HTML используются для разделения окна вашего браузера на несколько разделов, где каждый раздел может загружать отдельный документ HTML. Коллекция фреймов в окне браузера называется frameset. Окно разделено на фреймы аналогичным образом, таблицы организованы: на строки и столбцы.
Недостатки фреймов
Есть несколько недостатков в использовании фреймов, поэтому никогда не рекомендуется использовать фреймы на ваших веб-страницах —
-
Некоторые меньшие устройства не могут часто справляться с кадрами, потому что их экран недостаточно велик, чтобы его можно было разделить.
-
Иногда ваша страница будет отображаться по-разному на разных компьютерах из-за разного разрешения экрана.
-
Кнопка возврата браузера может не работать, как надеется пользователь.
-
Есть еще несколько браузеров, которые не поддерживают фреймовую технологию.
Некоторые меньшие устройства не могут часто справляться с кадрами, потому что их экран недостаточно велик, чтобы его можно было разделить.
Иногда ваша страница будет отображаться по-разному на разных компьютерах из-за разного разрешения экрана.
Кнопка возврата браузера может не работать, как надеется пользователь.
Есть еще несколько браузеров, которые не поддерживают фреймовую технологию.
Создание рамок
Чтобы использовать фреймы на странице, мы используем тег <frameset> вместо тега <body>. Тег <frameset> определяет, как разделить окно на фреймы. Атрибут row тега <frameset> определяет горизонтальные рамки, а атрибут cols — вертикальные рамки. Каждый фрейм обозначен тегом <frame>, и он определяет, какой документ HTML должен открываться во фрейме.
Примечание. Тег <frame> устарел в HTML5. Не используйте этот элемент.
Примечание. Тег <frame> устарел в HTML5. Не используйте этот элемент.
пример
Ниже приведен пример создания трех горизонтальных рамок.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Frames</title>
</head>
<frameset rows = "10%,80%,10%">
<frame name = "top" src = "/html/top_frame.htm" />
<frame name = "main" src = "/html/main_frame.htm" />
<frame name = "bottom" src = "/html/bottom_frame.htm" />
<noframes>
<body>Your browser does not support frames.</body>
</noframes>
</frameset>
</html>
Это даст следующий результат —
пример
Давайте поместим приведенный выше пример следующим образом: здесь мы заменили атрибут row на cols и изменили их ширину. Это создаст все три кадра по вертикали —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Frames</title>
</head>
<frameset cols = "25%,50%,25%">
<frame name = "left" src = "/html/top_frame.htm" />
<frame name = "center" src = "/html/main_frame.htm" />
<frame name = "right" src = "/html/bottom_frame.htm" />
<noframes>
<body>Your browser does not support frames.</body>
</noframes>
</frameset>
</html>
Это даст следующий результат —
Атрибуты тега <frameset>
Ниже приведены важные атрибуты тега <frameset> —
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
смещ_по_столбцам Указывает, сколько столбцов содержится в наборе кадров и размер каждого столбца. Вы можете указать ширину каждого столбца одним из четырех способов — Абсолютные значения в пикселях. Например, чтобы создать три вертикальные рамки, используйте cols = «100, 500, 100» . Процент окна браузера. Например, чтобы создать три вертикальные рамки, используйте cols = «10%, 80%, 10%» . Использование подстановочного символа. Например, чтобы создать три вертикальные рамки, используйте cols = «10%, *, 10%» . В этом случае подстановочный знак занимает оставшуюся часть окна. В качестве относительной ширины окна браузера. Например, чтобы создать три вертикальные рамки, используйте cols = «3 *, 2 *, 1 *» . Это альтернатива процентам. Вы можете использовать относительную ширину окна браузера. Здесь окно делится на шестые: первый столбец занимает половину окна, второй занимает одну треть, а третий занимает одну шестую. |
| 2 |
строки Этот атрибут работает так же, как атрибут cols и принимает те же значения, но он используется для указания строк в наборе кадров. Например, чтобы создать две горизонтальные рамки, используйте row = «10%, 90%» . Вы можете указать высоту каждой строки таким же образом, как описано выше для столбцов. |
| 3 |
граница Этот атрибут определяет ширину границы каждого кадра в пикселях. Например, border = «5». Нулевое значение означает отсутствие границы. |
| 4 |
рамка Этот атрибут указывает, должна ли трехмерная граница отображаться между кадрами. Этот атрибут принимает значение либо 1 (да), либо 0 (нет). Например, frameborder = «0» не указывает границы. |
| 5 |
framespacing Этот атрибут указывает количество пространства между кадрами в наборе кадров. Это может принимать любое целочисленное значение. Например, framespacing = «10» означает, что между кадрами должен быть интервал 10 пикселей. |
смещ_по_столбцам
Указывает, сколько столбцов содержится в наборе кадров и размер каждого столбца. Вы можете указать ширину каждого столбца одним из четырех способов —
Абсолютные значения в пикселях. Например, чтобы создать три вертикальные рамки, используйте cols = «100, 500, 100» .
Процент окна браузера. Например, чтобы создать три вертикальные рамки, используйте cols = «10%, 80%, 10%» .
Использование подстановочного символа. Например, чтобы создать три вертикальные рамки, используйте cols = «10%, *, 10%» . В этом случае подстановочный знак занимает оставшуюся часть окна.
В качестве относительной ширины окна браузера. Например, чтобы создать три вертикальные рамки, используйте cols = «3 *, 2 *, 1 *» . Это альтернатива процентам. Вы можете использовать относительную ширину окна браузера. Здесь окно делится на шестые: первый столбец занимает половину окна, второй занимает одну треть, а третий занимает одну шестую.
строки
Этот атрибут работает так же, как атрибут cols и принимает те же значения, но он используется для указания строк в наборе кадров. Например, чтобы создать две горизонтальные рамки, используйте row = «10%, 90%» . Вы можете указать высоту каждой строки таким же образом, как описано выше для столбцов.
граница
Этот атрибут определяет ширину границы каждого кадра в пикселях. Например, border = «5». Нулевое значение означает отсутствие границы.
рамка
Этот атрибут указывает, должна ли трехмерная граница отображаться между кадрами. Этот атрибут принимает значение либо 1 (да), либо 0 (нет). Например, frameborder = «0» не указывает границы.
framespacing
Этот атрибут указывает количество пространства между кадрами в наборе кадров. Это может принимать любое целочисленное значение. Например, framespacing = «10» означает, что между кадрами должен быть интервал 10 пикселей.
Атрибуты тега <frame>
Ниже приведены важные атрибуты тега <frame> —
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
ЦСИ Этот атрибут используется для указания имени файла, который должен быть загружен во фрейм. Его значением может быть любой URL. Например, src = «/html/top_frame.htm» загрузит файл HTML, доступный в каталоге html. |
| 2 |
название Этот атрибут позволяет вам дать имя фрейму. Он используется для указания того, в какой кадр должен быть загружен документ. Это особенно важно, когда вы хотите создать ссылки в одном фрейме, которые загружают страницы в другой фрейм, и в этом случае второму фрейму нужно имя, чтобы идентифицировать себя как цель ссылки. |
| 3 |
рамка Этот атрибут указывает, будут ли показаны границы этого кадра; он переопределяет значение, указанное в атрибуте frameborder тега <frameset>, если он указан, и может принимать значения либо 1 (да), либо 0 (нет). |
| 4 |
MARGINWIDTH Этот атрибут позволяет вам указать ширину промежутка между левой и правой границами фрейма и его содержимым. Значение указывается в пикселях. Например, marginwidth = «10». |
| 5 |
MARGINHEIGHT Этот атрибут позволяет указать высоту пространства между верхом и низом границ рамки и ее содержимым. Значение указывается в пикселях. Например marginheight = «10». |
| 6 |
NORESIZE По умолчанию вы можете изменить размер любого фрейма, щелкая и перетаскивая границы фрейма. Атрибут noresize не позволяет пользователю изменять размер фрейма. Например, noresize = «noresize». |
| 7 |
прокрутки Этот атрибут управляет видом полос прокрутки, которые появляются на рамке. Это принимает значения либо «да», «нет» или «авто». Например, scrolling = «no» означает, что у него не должно быть полос прокрутки. |
| 8 |
longdesc Этот атрибут позволяет вам предоставить ссылку на другую страницу, содержащую подробное описание содержимого фрейма. Например longdesc = «framedescription.htm» |
ЦСИ
Этот атрибут используется для указания имени файла, который должен быть загружен во фрейм. Его значением может быть любой URL. Например, src = «/html/top_frame.htm» загрузит файл HTML, доступный в каталоге html.
название
Этот атрибут позволяет вам дать имя фрейму. Он используется для указания того, в какой кадр должен быть загружен документ. Это особенно важно, когда вы хотите создать ссылки в одном фрейме, которые загружают страницы в другой фрейм, и в этом случае второму фрейму нужно имя, чтобы идентифицировать себя как цель ссылки.
рамка
Этот атрибут указывает, будут ли показаны границы этого кадра; он переопределяет значение, указанное в атрибуте frameborder тега <frameset>, если он указан, и может принимать значения либо 1 (да), либо 0 (нет).
MARGINWIDTH
Этот атрибут позволяет вам указать ширину промежутка между левой и правой границами фрейма и его содержимым. Значение указывается в пикселях. Например, marginwidth = «10».
MARGINHEIGHT
Этот атрибут позволяет указать высоту пространства между верхом и низом границ рамки и ее содержимым. Значение указывается в пикселях. Например marginheight = «10».
NORESIZE
По умолчанию вы можете изменить размер любого фрейма, щелкая и перетаскивая границы фрейма. Атрибут noresize не позволяет пользователю изменять размер фрейма. Например, noresize = «noresize».
прокрутки
Этот атрибут управляет видом полос прокрутки, которые появляются на рамке. Это принимает значения либо «да», «нет» или «авто». Например, scrolling = «no» означает, что у него не должно быть полос прокрутки.
longdesc
Этот атрибут позволяет вам предоставить ссылку на другую страницу, содержащую подробное описание содержимого фрейма. Например longdesc = «framedescription.htm»
Поддержка браузера для фреймов
Если пользователь использует какой-либо старый браузер или любой другой браузер, который не поддерживает фреймы, то элемент <noframes> должен отображаться для пользователя.
Поэтому вы должны поместить элемент <body> внутри элемента <noframes>, поскольку элемент <frameset> должен заменить элемент <body>, но если браузер не понимает элемент <frameset>, он должен понимать, что находится внутри Элемент <body>, который содержится в элементе <noframes>.
Вы можете поместить приятное сообщение для вашего пользователя, имеющего старые браузеры. Например, Извините! Ваш браузер не поддерживает фреймы. как показано в приведенном выше примере.
Имя фрейма и целевые атрибуты
Одним из наиболее популярных применений фреймов является размещение панелей навигации в одном фрейме, а затем загрузка основных страниц в отдельный фрейм.
Давайте посмотрим на следующий пример, где файл test.htm имеет следующий код —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Target Frames</title>
</head>
<frameset cols = "200, *">
<frame src = "/html/menu.htm" name = "menu_page" />
<frame src = "/html/main.htm" name = "main_page" />
<noframes>
<body>Your browser does not support frames.</body>
</noframes>
</frameset>
</html>
Здесь мы создали два столбца для заполнения двумя кадрами. Первый кадр имеет ширину 200 пикселей и будет содержать панель меню навигации, реализованную в файле menu.htm . Второй столбец заполняет оставшееся пространство и будет содержать основную часть страницы, и это реализуется файлом main.htm . Для всех трех ссылок, доступных в строке меню, мы упомянули целевой фрейм как main_page , поэтому всякий раз, когда вы нажимаете на любую из ссылок в строке меню, доступная ссылка будет открываться на главной странице.
Ниже приводится содержание файла menu.htm
Live Demo
<!DOCTYPE html>
<html>
<body bgcolor = "#4a7d49">
<a href = "http://www.google.com" target = "main_page">Google</a>
<br />
<br />
<a href = "http://www.microsoft.com" target = "main_page">Microsoft</a>
<br />
<br />
<a href = "http://news.bbc.co.uk" target = "main_page">BBC News</a>
</body>
</html>
Ниже приводится содержание файла main.htm —
Live Demo
<!DOCTYPE html>
<html>
<body bgcolor = "#b5dcb3">
<h3>This is main page and content from any link will be displayed here.</h3>
<p>So now click any link and see the result.</p>
</body>
</html>
Когда мы загружаем файл test.htm , он выдает следующий результат —
Теперь вы можете попробовать перейти по ссылкам, доступным на левой панели, и увидеть результат. Атрибут target также может принимать одно из следующих значений:
| Sr.No | Вариант и описание |
|---|---|
| 1 |
_self Загружает страницу в текущий фрейм. |
| 2 |
_blank Загружает страницу в новое окно браузера. Открытие нового окна. |
| 3 |
_parent Загружает страницу в родительское окно, которое в случае одного набора фреймов является основным окном браузера. |
| 4 |
_Топ Загружает страницу в окно браузера, заменяя любые текущие кадры. |
| 5 |
targetframe Загружает страницу в именованный целевой кадр. |
_self
Загружает страницу в текущий фрейм.
_blank
Загружает страницу в новое окно браузера. Открытие нового окна.
_parent
Загружает страницу в родительское окно, которое в случае одного набора фреймов является основным окном браузера.
_Топ
Загружает страницу в окно браузера, заменяя любые текущие кадры.
targetframe
Загружает страницу в именованный целевой кадр.
HTML — Iframes
Вы можете определить встроенный фрейм с помощью HTML-тега <iframe> . Тег <iframe> никак не связан с тегом <frameset>, вместо этого он может появиться в любом месте вашего документа. Тег <iframe> определяет прямоугольную область внутри документа, в которой браузер может отображать отдельный документ, включая полосы прокрутки и границы. Встроенный фрейм используется для встраивания другого документа в текущий документ HTML.
Атрибут src используется для указания URL-адреса документа, который занимает встроенный фрейм.
пример
Ниже приведен пример, демонстрирующий использование <iframe> —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Iframes</title>
</head>
<body>
<p>Document content goes here...</p>
<iframe src = "/html/menu.htm" width = "555" height = "200">
Sorry your browser does not support inline frames.
</iframe>
<p>Document content also go here...</p>
</body>
</html>
Это даст следующий результат —
Атрибуты тега <Iframe>
Большинство атрибутов тега <iframe>, включая имя, класс, рамку кадра, id, longdesc, marginheight, ширина полосы, имя, прокрутку, стиль и заголовок, ведут себя точно так же, как соответствующие атрибуты тега <frame>.
Примечание . Атрибуты frameborder , marginwidth , longdesc , scrolling , marginheight в HTML5 устарели. Не используйте эти атрибуты.
Примечание . Атрибуты frameborder , marginwidth , longdesc , scrolling , marginheight в HTML5 устарели. Не используйте эти атрибуты.
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
ЦСИ Этот атрибут используется для указания имени файла, который должен быть загружен во фрейм. Его значением может быть любой URL. Например, src = «/html/top_frame.htm» загрузит файл HTML, доступный в каталоге html. |
| 2 |
название Этот атрибут позволяет вам дать имя фрейму. Он используется для указания того, в какой кадр должен быть загружен документ. Это особенно важно, когда вы хотите создать ссылки в одном фрейме, которые загружают страницы в другой фрейм, и в этом случае второму фрейму нужно имя, чтобы идентифицировать себя как цель ссылки. |
| 3 |
рамка Этот атрибут указывает, будут ли показаны границы этого кадра; он переопределяет значение, указанное в атрибуте frameborder тега <frameset>, если он указан, и может принимать значения либо 1 (да), либо 0 (нет). |
| 4 |
MARGINWIDTH Этот атрибут позволяет вам указать ширину промежутка между левой и правой границами фрейма и его содержимым. Значение указывается в пикселях. Например, marginwidth = «10». |
| 5 |
MARGINHEIGHT Этот атрибут позволяет указать высоту пространства между верхом и низом границ рамки и ее содержимым. Значение указывается в пикселях. Например marginheight = «10». |
| 6 |
рост Этот атрибут указывает высоту <iframe>. |
| 7 |
прокрутки Этот атрибут управляет видом полос прокрутки, которые появляются на рамке. Это принимает значения либо «да», «нет» или «авто». Например, scrolling = «no» означает, что у него не должно быть полос прокрутки. |
| 8 |
longdesc Этот атрибут позволяет вам предоставить ссылку на другую страницу, содержащую подробное описание содержимого фрейма. Например longdesc = «framedescription.htm» |
| 9 |
ширина Этот атрибут определяет ширину <iframe>. |
ЦСИ
Этот атрибут используется для указания имени файла, который должен быть загружен во фрейм. Его значением может быть любой URL. Например, src = «/html/top_frame.htm» загрузит файл HTML, доступный в каталоге html.
название
Этот атрибут позволяет вам дать имя фрейму. Он используется для указания того, в какой кадр должен быть загружен документ. Это особенно важно, когда вы хотите создать ссылки в одном фрейме, которые загружают страницы в другой фрейм, и в этом случае второму фрейму нужно имя, чтобы идентифицировать себя как цель ссылки.
рамка
Этот атрибут указывает, будут ли показаны границы этого кадра; он переопределяет значение, указанное в атрибуте frameborder тега <frameset>, если он указан, и может принимать значения либо 1 (да), либо 0 (нет).
MARGINWIDTH
Этот атрибут позволяет вам указать ширину промежутка между левой и правой границами фрейма и его содержимым. Значение указывается в пикселях. Например, marginwidth = «10».
MARGINHEIGHT
Этот атрибут позволяет указать высоту пространства между верхом и низом границ рамки и ее содержимым. Значение указывается в пикселях. Например marginheight = «10».
рост
Этот атрибут указывает высоту <iframe>.
прокрутки
Этот атрибут управляет видом полос прокрутки, которые появляются на рамке. Это принимает значения либо «да», «нет» или «авто». Например, scrolling = «no» означает, что у него не должно быть полос прокрутки.
longdesc
Этот атрибут позволяет вам предоставить ссылку на другую страницу, содержащую подробное описание содержимого фрейма. Например longdesc = «framedescription.htm»
ширина
Этот атрибут определяет ширину <iframe>.
HTML — блоки
Все элементы HTML можно разделить на две категории (а) элементы блочного уровня (б) встроенные элементы.
Блочные элементы
Элементы блока появляются на экране так, как будто они имеют разрыв строки до и после них. Например, <p>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <ul>, <ol>, <dl>, <pre>, <hr Элементы />, <blockquote> и <address> являются элементами уровня блока. Все они начинают свою собственную новую линию, и все, что следует за ними, появляется в своей новой новой строке.
Встроенные элементы
С другой стороны, встроенные элементы могут появляться в предложениях и не должны появляться в новой строке. <B>, <i>, <u>, <em>, <strong>, <sup>, <sub>, <big>, <small>, <li>, <ins>, <del>, < Элементы code>, <cite>, <dfn>, <kbd> и <var> являются встроенными элементами.
Группировка элементов HTML
Есть два важных тега, которые мы очень часто используем для группировки различных других тегов HTML (i) тег <div> и (ii) тег <span>
Тег <div>
Это очень важный тег уровня блока, который играет большую роль в группировании различных других тегов HTML и применении CSS к группе элементов. Даже сейчас тег <div> можно использовать для создания макета веб-страницы, где мы определяем различные части (слева, справа, сверху и т. Д.) Страницы с помощью тега <div>. Этот тег не предоставляет никаких визуальных изменений в блоке, но он имеет большее значение, когда он используется с CSS.
пример
Ниже приведен простой пример тега <div>. Мы изучим Cascading Style Sheet (CSS) в отдельной главе, но мы использовали ее здесь, чтобы показать использование тега <div> —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML div Tag</title>
</head>
<body>
<!-- First group of tags -->
<div style = "color:red">
<h4>This is first group</h4>
<p>Following is a list of vegetables</p>
<ul>
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ul>
</div>
<!-- Second group of tags -->
<div style = "color:green">
<h4>This is second group</h4>
<p>Following is a list of fruits</p>
<ul>
<li>Apple</li>
<li>Banana</li>
<li>Mango</li>
<li>Strawberry</li>
</ul>
</div>
</body>
</html>
Это даст следующий результат —
Тег <span>
HTML <span> является встроенным элементом, и его можно использовать для группировки встроенных элементов в документе HTML. Этот тег также не предоставляет никаких визуальных изменений в блоке, но имеет большее значение, когда он используется с CSS.
Разница между тегом <span> и тегом <div> заключается в том, что тег <span> используется со встроенными элементами, тогда как тег <div> используется с элементами уровня блока.
пример
Ниже приведен простой пример тега <span>. Мы изучим Cascading Style Sheet (CSS) в отдельной главе, но мы использовали ее здесь, чтобы показать использование тега <span> —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML span Tag</title>
</head>
<body>
<p>This is <span style = "color:red">red</span> and this is
<span style = "color:green">green</span></p>
</body>
</html>
Это даст следующий результат —
HTML — Фоны
По умолчанию фон вашей веб-страницы имеет белый цвет. Вам может это не нравиться, но не стоит беспокоиться. HTML предоставляет вам следующие два хороших способа украсить фон вашей веб-страницы.
- HTML фон с цветами
- HTML фон с изображениями
Теперь давайте рассмотрим оба подхода по очереди на соответствующих примерах.
HTML фон с цветами
Атрибут bgcolor используется для управления фоном элемента HTML, в частности, фоном тела страницы и таблицы.
Примечание . Атрибут bgcolor устарел в HTML5. Не используйте этот атрибут.
Примечание . Атрибут bgcolor устарел в HTML5. Не используйте этот атрибут.
Ниже приведен синтаксис использования атрибута bgcolor с любым тегом HTML.
<tagname bgcolor = "color_value"...>
Это color_value может быть дано в любом из следующих форматов —
<!-- Format 1 - Use color name --> <table bgcolor = "lime" > <!-- Format 2 - Use hex value --> <table bgcolor = "#f1f1f1" > <!-- Format 3 - Use color value in RGB terms --> <table bgcolor = "rgb(0,0,120)" >
пример
Вот примеры для установки фона тега HTML —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Background Colors</title>
</head>
<body>
<!-- Format 1 - Use color name -->
<table bgcolor = "yellow" width = "100%">
<tr>
<td>
This background is yellow
</td>
</tr>
</table>
<!-- Format 2 - Use hex value -->
<table bgcolor = "#6666FF" width = "100%">
<tr>
<td>
This background is sky blue
</td>
</tr>
</table>
<!-- Format 3 - Use color value in RGB terms -->
<table bgcolor = "rgb(255,0,255)" width = "100%">
<tr>
<td>
This background is green
</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
HTML фон с изображениями
Атрибут background также можно использовать для управления фоном HTML-элемента, в частности, тела страницы и фона таблицы. Вы можете указать изображение, чтобы установить фон вашей HTML-страницы или таблицы.
Примечание . Атрибут фона в HTML5 устарел. Не используйте этот атрибут.
Примечание . Атрибут фона в HTML5 устарел. Не используйте этот атрибут.
Ниже приведен синтаксис использования атрибута фона с любым тегом HTML.
Примечание . Атрибут фона устарел, поэтому рекомендуется использовать таблицу стилей для настройки фона.
Примечание . Атрибут фона устарел, поэтому рекомендуется использовать таблицу стилей для настройки фона.
<tagname background = "Image URL"...>
Наиболее часто используемые форматы изображений — изображения JPEG, GIF и PNG.
пример
Вот примеры, чтобы установить фоновые изображения таблицы.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Background Images</title>
</head>
<body>
<!-- Set table background -->
<table background = "/images/html.gif" width = "100%" height = "100">
<tr><td>
This background is filled up with HTML image.
</td></tr>
</table>
</body>
</html>
Это даст следующий результат —
Узорные и прозрачные фоны
Возможно, вы видели много узоров или прозрачных фонов на разных сайтах. Этого просто можно добиться, используя узорчатое изображение или прозрачное изображение на заднем плане.
Предполагается, что при создании шаблонов или прозрачных изображений GIF или PNG используйте наименьшие возможные размеры, даже такие как 1×1, чтобы избежать медленной загрузки.
пример
Вот примеры, чтобы установить фоновый узор таблицы —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Background Images</title>
</head>
<body>
<!-- Set a table background using pattern -->
<table background = "/images/pattern1.gif" width = "100%" height = "100">
<tr>
<td>
This background is filled up with a pattern image.
</td>
</tr>
</table>
<!-- Another example on table background using pattern -->
<table background = "/images/pattern2.gif" width = "100%" height = "100">
<tr>
<td>
This background is filled up with a pattern image.
</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
HTML — Цвета
Цвета очень важны, чтобы придать вашему сайту хороший внешний вид. Вы можете указать цвета на уровне страницы, используя тег <body>, или вы можете установить цвета для отдельных тегов, используя атрибут bgcolor .
Тег <body> имеет следующие атрибуты, которые можно использовать для установки разных цветов:
-
bgcolor — устанавливает цвет фона страницы.
-
текст — устанавливает цвет для основного текста.
-
alink — устанавливает цвет для активных или выбранных ссылок.
-
ссылка — устанавливает цвет для связанного текста.
-
vlink — устанавливает цвет для посещенных ссылок, то есть для связанного текста, по которому вы уже щелкнули.
bgcolor — устанавливает цвет фона страницы.
текст — устанавливает цвет для основного текста.
alink — устанавливает цвет для активных или выбранных ссылок.
ссылка — устанавливает цвет для связанного текста.
vlink — устанавливает цвет для посещенных ссылок, то есть для связанного текста, по которому вы уже щелкнули.
Методы цветового кодирования HTML
Существует три способа настройки цвета на вашей веб-странице:
-
Названия цветов — Вы можете указать названия цветов, например, зеленый, синий или красный.
-
Шестнадцатеричные коды — шестизначный код, обозначающий количество красного, зеленого и синего цветов, составляющих цвет.
-
Цветные десятичные или процентные значения — это значение указывается с помощью свойства rgb ().
Названия цветов — Вы можете указать названия цветов, например, зеленый, синий или красный.
Шестнадцатеричные коды — шестизначный код, обозначающий количество красного, зеленого и синего цветов, составляющих цвет.
Цветные десятичные или процентные значения — это значение указывается с помощью свойства rgb ().
Теперь мы увидим эти раскраски одну за другой.
HTML Colors — Названия цветов
Вы можете указать прямое имя цвета, чтобы установить цвет текста или фона. W3C перечислил 16 основных имен цветов, которые будут проверяться с помощью валидатора HTML, но есть более 200 различных имен цветов, поддерживаемых основными браузерами.
Примечание. Проверьте полный список имен цветов HTML.
Стандарт W3C 16 цветов
Вот список имен W3C Standard 16 Colours, и их рекомендуется использовать.
| черный | Серый | Серебряный | белый | ||||
| желтый | Лайм | вода | фуксия | ||||
| красный | зеленый | синий | Пурпурный | ||||
| каштановый | оливковый | флот | чирок |
пример
Вот примеры для установки фона тега HTML по имени цвета —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Colors by Name</title>
</head>
<body text = "blue" bgcolor = "green">
<p>Use different color names for for body and table and see the result.</p>
<table bgcolor = "black">
<tr>
<td>
<font color = "white">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
HTML-цвета — шестнадцатеричные коды
Шестнадцатеричное — это 6-значное представление цвета. Первые две цифры (RR) представляют значение красного цвета, следующие две — значение зеленого цвета (GG), а последние — значение синего (BB).
Шестнадцатеричное значение может быть взято из любого графического программного обеспечения, такого как Adobe Photoshop, Paintshop Pro или MS Paint.
Каждому шестнадцатеричному коду будет предшествовать знак фунта или хеша #. Ниже приведен список нескольких цветов с использованием шестнадцатеричной записи.
| цвет | Цвет HEX |
|---|---|
| # 000000 | |
| # FF0000 | |
| # 00FF00 | |
| # 0000FF | |
| # FFFF00 | |
| # 00FFFF | |
| # FF00FF | |
| # C0C0C0 | |
| #FFFFFF |
пример
Вот примеры для установки фона тега HTML по цветному коду в шестнадцатеричном формате —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Colors by Hex</title>
</head>
<body text = "#0000FF" bgcolor = "#00FF00">
<p>Use different color hexa for for body and table and see the result.</p>
<table bgcolor = "#000000">
<tr>
<td>
<font color = "#FFFFFF">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
HTML-цвета — значения RGB
Это значение цвета указывается с помощью свойства rgb () . Это свойство принимает три значения, по одному для красного, зеленого и синего. Значение может быть целым числом от 0 до 255 или в процентах.
Примечание. Все браузеры не поддерживают свойство цвета rgb (), поэтому рекомендуется его не использовать.
Примечание. Все браузеры не поддерживают свойство цвета rgb (), поэтому рекомендуется его не использовать.
Ниже приведен список, показывающий несколько цветов с использованием значений RGB.
| цвет | Цвет RGB |
|---|---|
| RGB (0,0,0) | |
| RGB (255,0,0) | |
| RGB (0,255,0) | |
| RGB (0,0,255) | |
| RGB (255,255,0) | |
| RGB (0255255) | |
| RGB (255,0,255) | |
| RGB (192192192) | |
| RGB (255,255,255) |
пример
Вот примеры для установки фона тега HTML с помощью цветового кода с использованием значений rgb () —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Colors by RGB code</title>
</head>
<body text = "rgb(0,0,255)" bgcolor = "rgb(0,255,0)">
<p>Use different color code for for body and table and see the result.</p>
<table bgcolor = "rgb(0,0,0)">
<tr>
<td>
<font color = "rgb(255,255,255)">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
Браузер Безопасные Цвета
Вот список из 216 цветов, которые должны быть самыми безопасными и независимыми от компьютера. Эти цвета очень от гекса кода 000000 до FFFFFF, и они будут поддерживаться всеми компьютерами, имеющими 256 цветовую палитру.
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366cc | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99ccff |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| cc0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | cc33ff |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | ff9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
HTML — шрифты
Шрифты играют очень важную роль в том, чтобы сделать веб-сайт более удобным для пользователя и повысить читаемость контента. Лицо и цвет шрифта полностью зависят от компьютера и браузера, который используется для просмотра вашей страницы, но вы можете использовать тег <font> HTML, чтобы добавить стиль, размер и цвет к тексту на вашем веб-сайте. Вы можете использовать тег <basefont>, чтобы установить для всего текста одинаковый размер, лицо и цвет.
Тег шрифта имеет три атрибута: размер, цвет и лицо для настройки ваших шрифтов. Чтобы изменить любой атрибут шрифта в любое время на вашей веб-странице, просто используйте тег <font>. Текст, который следует, будет изменяться до тех пор, пока вы не закроете тег </ font>. Вы можете изменить один или все атрибуты шрифта в пределах одного тега <font>.
Примечание. Теги font и basefont устарели, и предполагается, что они будут удалены в будущей версии HTML. Поэтому их не следует использовать, рекомендуется использовать стили CSS для управления шрифтами. Но все же в целях обучения в этой главе будут подробно описаны теги font и basefont.
Примечание. Теги font и basefont устарели, и предполагается, что они будут удалены в будущей версии HTML. Поэтому их не следует использовать, рекомендуется использовать стили CSS для управления шрифтами. Но все же в целях обучения в этой главе будут подробно описаны теги font и basefont.
Установить размер шрифта
Вы можете установить размер шрифта содержимого, используя атрибут size . Диапазон принимаемых значений — от 1 (наименьший) до 7 (наибольший). Размер шрифта по умолчанию — 3.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Setting Font Size</title>
</head>
<body>
<font size = "1">Font size = "1"</font><br />
<font size = "2">Font size = "2"</font><br />
<font size = "3">Font size = "3"</font><br />
<font size = "4">Font size = "4"</font><br />
<font size = "5">Font size = "5"</font><br />
<font size = "6">Font size = "6"</font><br />
<font size = "7">Font size = "7"</font>
</body>
</html>
Это даст следующий результат —
Относительный размер шрифта
Вы можете указать, на сколько размеров больше или на сколько размеров меньше заданного размера шрифта. Вы можете указать его как <font size = «+ n»> или <font size = «−n»>
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Relative Font Size</title>
</head>
<body>
<font size = "-1">Font size = "-1"</font><br />
<font size = "+1">Font size = "+1"</font><br />
<font size = "+2">Font size = "+2"</font><br />
<font size = "+3">Font size = "+3"</font><br />
<font size = "+4">Font size = "+4"</font>
</body>
</html>
Это даст следующий результат —
Настройка шрифта лица
Вы можете установить шрифт face, используя атрибут face, но имейте в виду, что если у пользователя, просматривающего страницу, шрифт не установлен, он не сможет его увидеть. Вместо этого пользователь увидит шрифт по умолчанию, применимый к компьютеру пользователя.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Font Face</title>
</head>
<body>
<font face = "Times New Roman" size = "5">Times New Roman</font><br />
<font face = "Verdana" size = "5">Verdana</font><br />
<font face = "Comic sans MS" size =" 5">Comic Sans MS</font><br />
<font face = "WildWest" size = "5">WildWest</font><br />
<font face = "Bedrock" size = "5">Bedrock</font><br />
</body>
</html>
Это даст следующий результат —
Укажите альтернативные грани шрифта
Посетитель сможет увидеть ваш шрифт только в том случае, если на его компьютере установлен этот шрифт. Таким образом, можно указать две или более альтернатив шрифта, перечислив имена шрифтов, разделенные запятой.
<font face = "arial,helvetica"> <font face = "Lucida Calligraphy,Comic Sans MS,Lucida Console">
Когда ваша страница загружена, их браузер отобразит первый доступный шрифт. Если ни один из указанных шрифтов не установлен, он будет отображать шрифт по умолчанию Times New Roman .
Примечание. Проверьте полный список стандартных шрифтов HTML .
Настройка цвета шрифта
Вы можете установить любой цвет шрифта, который вам нравится, используя атрибут цвета . Вы можете указать нужный цвет либо по имени цвета, либо по шестнадцатеричному коду для этого цвета.
Примечание. Вы можете проверить полный список имен цветов HTML с помощью кодов .
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Setting Font Color</title>
</head>
<body>
<font color = "#FF00FF">This text is in pink</font><br />
<font color = "red">This text is red</font>
</body>
</html>
Это даст следующий результат —
Элемент <basefont>
Элемент <basefont> должен устанавливать размер шрифта по умолчанию, цвет и шрифт для любых частей документа, которые иначе не содержатся в теге <font>. Вы можете использовать элементы <font> для переопределения настроек <basefont>.
Тег <basefont> также принимает атрибуты color, size и face, и он будет поддерживать относительную настройку шрифта, давая size значение +1 для размера больше или -2 для двух размеров меньше.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Setting Basefont Color</title>
</head>
<body>
<basefont face = "arial, verdana, sans-serif" size = "2" color = "#ff0000">
<p>This is the page's default font.</p>
<h2>Example of the <basefont> Element</h2>
<p><font size = "+2" color = "darkgray">
This is darkgray text with two sizes larger
</font>
</p>
<p><font face = "courier" size = "-1" color = "#000000">
It is a courier font, a size smaller and black in color.
</font>
</p>
</body>
</html>
Это даст следующий результат —
HTML — формы
HTML-формы необходимы, когда вы хотите собрать некоторые данные от посетителя сайта. Например, при регистрации пользователя вы хотели бы собрать такую информацию, как имя, адрес электронной почты, кредитная карта и т. Д.
Форма будет получать данные от посетителя сайта, а затем отправлять ее в фоновое приложение, такое как CGI, ASP Script или PHP-скрипт и т. Д. Внутреннее приложение будет выполнять необходимую обработку переданных данных на основе определенной бизнес-логики внутри. приложение.
Доступны различные элементы формы, такие как текстовые поля, поля текстовой области, раскрывающиеся меню, переключатели, флажки и т. Д.
HTML- тег <form> используется для создания HTML-формы и имеет следующий синтаксис:
<form action = "Script URL" method = "GET|POST"> form elements like input, textarea etc. </form>
Атрибуты формы
Помимо общих атрибутов, ниже приведен список наиболее часто используемых атрибутов формы —
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
действие Скрипт готов к обработке переданных данных. |
| 2 |
метод Метод, который будет использоваться для загрузки данных. Чаще всего используются методы GET и POST. |
| 3 |
цель Укажите целевое окно или фрейм, где будет отображаться результат скрипта. Он принимает значения, такие как _blank, _self, _parent и т. Д. |
| 4 |
ENCTYPE Вы можете использовать атрибут enctype, чтобы указать, как браузер кодирует данные перед их отправкой на сервер. Возможные значения — application / x-www-form-urlencoded — это стандартный метод, который большинство форм используют в простых сценариях. mutlipart / form-data — используется, если вы хотите загрузить двоичные данные в виде файлов, таких как изображения, файлы слов и т. д. |
действие
Скрипт готов к обработке переданных данных.
метод
Метод, который будет использоваться для загрузки данных. Чаще всего используются методы GET и POST.
цель
Укажите целевое окно или фрейм, где будет отображаться результат скрипта. Он принимает значения, такие как _blank, _self, _parent и т. Д.
ENCTYPE
Вы можете использовать атрибут enctype, чтобы указать, как браузер кодирует данные перед их отправкой на сервер. Возможные значения —
application / x-www-form-urlencoded — это стандартный метод, который большинство форм используют в простых сценариях.
mutlipart / form-data — используется, если вы хотите загрузить двоичные данные в виде файлов, таких как изображения, файлы слов и т. д.
Примечание. Вы можете обратиться к Perl & CGI для получения подробной информации о том, как работает загрузка данных формы.
Элементы управления HTML-формы
Существуют различные типы элементов управления формы, которые вы можете использовать для сбора данных с помощью формы HTML —
- Элементы управления вводом текста
- Флажки управления
- Управление радиоприемником
- Выберите Box Controls
- Коробки выбора файлов
- Скрытые элементы управления
- Кликабельные кнопки
- Кнопка отправки и сброса
Элементы управления вводом текста
В формах используются три типа ввода текста:
-
Элементы управления однострочным вводом текста — этот элемент управления используется для элементов, для которых требуется только одна строка ввода пользователя, таких как поля поиска или имена. Они создаются с использованием HTML- тега <input> .
-
Элементы управления вводом пароля — это также однострочный ввод текста, но он маскирует символ, как только пользователь вводит его. Они также создаются с использованием HTMl тега <input>.
-
Многострочные элементы управления вводом текста — это используется, когда пользователь должен предоставить детали, которые могут быть длиннее, чем одно предложение. Многострочные элементы управления вводом создаются с использованием тега HTML <textarea> .
Элементы управления однострочным вводом текста — этот элемент управления используется для элементов, для которых требуется только одна строка ввода пользователя, таких как поля поиска или имена. Они создаются с использованием HTML- тега <input> .
Элементы управления вводом пароля — это также однострочный ввод текста, но он маскирует символ, как только пользователь вводит его. Они также создаются с использованием HTMl тега <input>.
Многострочные элементы управления вводом текста — это используется, когда пользователь должен предоставить детали, которые могут быть длиннее, чем одно предложение. Многострочные элементы управления вводом создаются с использованием тега HTML <textarea> .
Элементы управления однострочным вводом текста
Этот элемент управления используется для элементов, для которых требуется только одна строка ввода пользователя, например, поля поиска или имена. Они создаются с использованием HTML-тега <input>.
пример
Вот базовый пример однострочного ввода текста, используемого для ввода имени и фамилии —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Text Input Control</title>
</head>
<body>
<form >
First name: <input type = "text" name = "first_name" />
<br>
Last name: <input type = "text" name = "last_name" />
</form>
</body>
</html>
Это даст следующий результат —
Атрибуты
Ниже приведен список атрибутов для тега <input> для создания текстового поля.
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
тип Указывает тип элемента управления вводом, и для элемента управления вводом текста он будет установлен на текст . |
| 2 |
название Используется для присвоения имени элементу управления, который отправляется на сервер для распознавания и получения значения. |
| 3 |
значение Это может быть использовано для предоставления начального значения внутри элемента управления. |
| 4 |
размер Позволяет указать ширину элемента управления вводом текста в терминах символов. |
| 5 |
максимальная длина Позволяет указать максимальное количество символов, которое пользователь может ввести в текстовое поле. |
тип
Указывает тип элемента управления вводом, и для элемента управления вводом текста он будет установлен на текст .
название
Используется для присвоения имени элементу управления, который отправляется на сервер для распознавания и получения значения.
значение
Это может быть использовано для предоставления начального значения внутри элемента управления.
размер
Позволяет указать ширину элемента управления вводом текста в терминах символов.
максимальная длина
Позволяет указать максимальное количество символов, которое пользователь может ввести в текстовое поле.
Контроль ввода пароля
Это также однострочный ввод текста, но он маскирует символ, как только пользователь вводит его. Они также создаются с использованием тега HTML <input>, но для атрибута type установлено значение password .
пример
Вот основной пример однострочного ввода пароля, используемого для получения пароля пользователя:
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Password Input Control</title>
</head>
<body>
<form >
User ID : <input type = "text" name = "user_id" />
<br>
Password: <input type = "password" name = "password" />
</form>
</body>
</html>
Это даст следующий результат —
Атрибуты
Ниже приведен список атрибутов для тега <input> для создания поля пароля.
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
тип Указывает тип управления вводом и для управления вводом пароля будет установлен пароль . |
| 2 |
название Используется для присвоения имени элементу управления, который отправляется на сервер для распознавания и получения значения. |
| 3 |
значение Это может быть использовано для предоставления начального значения внутри элемента управления. |
| 4 |
размер Позволяет указать ширину элемента управления вводом текста в терминах символов. |
| 5 |
максимальная длина Позволяет указать максимальное количество символов, которое пользователь может ввести в текстовое поле. |
тип
Указывает тип управления вводом и для управления вводом пароля будет установлен пароль .
название
Используется для присвоения имени элементу управления, который отправляется на сервер для распознавания и получения значения.
значение
Это может быть использовано для предоставления начального значения внутри элемента управления.
размер
Позволяет указать ширину элемента управления вводом текста в терминах символов.
максимальная длина
Позволяет указать максимальное количество символов, которое пользователь может ввести в текстовое поле.
Многострочные элементы управления вводом текста
Это используется, когда пользователь должен предоставить детали, которые могут быть длиннее, чем одно предложение. Многострочные элементы управления вводом создаются с использованием тега HTML <textarea>.
пример
Вот базовый пример многострочного ввода текста, используемого для описания элемента —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Multiple-Line Input Control</title>
</head>
<body>
<form>
Description : <br />
<textarea rows = "5" cols = "50" name = "description">
Enter description here...
</textarea>
</form>
</body>
</html>
Это даст следующий результат —
Атрибуты
Ниже приведен список атрибутов для тега <textarea>.
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
название Используется для присвоения имени элементу управления, который отправляется на сервер для распознавания и получения значения. |
| 2 |
строки Указывает количество строк текстового поля. |
| 3 |
смещ_по_столбцам Указывает количество столбцов текстового поля |
название
Используется для присвоения имени элементу управления, который отправляется на сервер для распознавания и получения значения.
строки
Указывает количество строк текстового поля.
смещ_по_столбцам
Указывает количество столбцов текстового поля
Флажок управления
Флажки используются, когда требуется выбрать более одной опции. Они также создаются с использованием тега HTML <input>, но для атрибута type установлено значение checkbox. ,
пример
Вот пример HTML-кода для формы с двумя флажками —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Checkbox Control</title>
</head>
<body>
<form>
<input type = "checkbox" name = "maths" value = "on"> Maths
<input type = "checkbox" name = "physics" value = "on"> Physics
</form>
</body>
</html>
Это даст следующий результат —
Атрибуты
Ниже приведен список атрибутов для тега <checkbox>.
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
тип Указывает тип управления вводом и для флажка управления вводом будет установлен флажок. , |
| 2 |
название Используется для присвоения имени элементу управления, который отправляется на сервер для распознавания и получения значения. |
| 3 |
значение Значение, которое будет использоваться, если флажок установлен. |
| 4 |
проверено Установите флажок, если вы хотите выбрать его по умолчанию. |
тип
Указывает тип управления вводом и для флажка управления вводом будет установлен флажок. ,
название
Используется для присвоения имени элементу управления, который отправляется на сервер для распознавания и получения значения.
значение
Значение, которое будет использоваться, если флажок установлен.
проверено
Установите флажок, если вы хотите выбрать его по умолчанию.
Радио кнопка управления
Радиокнопки используются, когда из множества параметров требуется выбрать только один параметр. Они также создаются с использованием тега HTML <input>, но для атрибута type установлено значение radio .
пример
Вот пример HTML-кода для формы с двумя переключателями —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Radio Box Control</title>
</head>
<body>
<form>
<input type = "radio" name = "subject" value = "maths"> Maths
<input type = "radio" name = "subject" value = "physics"> Physics
</form>
</body>
</html>
Это даст следующий результат —
Атрибуты
Ниже приведен список атрибутов для радио кнопки.
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
тип Указывает тип управления входом и для флажка управления входом он будет установлен на радио. |
| 2 |
название Используется для присвоения имени элементу управления, который отправляется на сервер для распознавания и получения значения. |
| 3 |
значение Значение, которое будет использоваться, если выбран переключатель. |
| 4 |
проверено Установите флажок, если вы хотите выбрать его по умолчанию. |
тип
Указывает тип управления входом и для флажка управления входом он будет установлен на радио.
название
Используется для присвоения имени элементу управления, который отправляется на сервер для распознавания и получения значения.
значение
Значение, которое будет использоваться, если выбран переключатель.
проверено
Установите флажок, если вы хотите выбрать его по умолчанию.
Выберите Box Control
Поле выбора, также называемое раскрывающимся списком, которое предоставляет возможность перечисления различных параметров в форме раскрывающегося списка, из которого пользователь может выбрать один или несколько параметров.
пример
Вот пример HTML-кода для формы с одним выпадающим списком
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Select Box Control</title>
</head>
<body>
<form>
<select name = "dropdown">
<option value = "Maths" selected>Maths</option>
<option value = "Physics">Physics</option>
</select>
</form>
</body>
</html>
Это даст следующий результат —
Атрибуты
Ниже приведен список важных атрибутов тега <select> —
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
название Используется для присвоения имени элементу управления, который отправляется на сервер для распознавания и получения значения. |
| 2 |
размер Это может быть использовано для отображения списка прокрутки. |
| 3 |
множественный Если установлено значение «несколько», то позволяет пользователю выбирать несколько пунктов из меню. |
название
Используется для присвоения имени элементу управления, который отправляется на сервер для распознавания и получения значения.
размер
Это может быть использовано для отображения списка прокрутки.
множественный
Если установлено значение «несколько», то позволяет пользователю выбирать несколько пунктов из меню.
Ниже приведен список важных атрибутов тега <option> —
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
значение Значение, которое будет использоваться, если выбрана опция в поле выбора. |
| 2 |
выбранный Указывает, что этот параметр должен быть изначально выбранным значением при загрузке страницы. |
| 3 |
этикетка Альтернативный способ маркировки опций |
значение
Значение, которое будет использоваться, если выбрана опция в поле выбора.
выбранный
Указывает, что этот параметр должен быть изначально выбранным значением при загрузке страницы.
этикетка
Альтернативный способ маркировки опций
Поле загрузки файла
Если вы хотите разрешить пользователю загружать файл на ваш веб-сайт, вам нужно будет использовать окно загрузки файла, также известное как поле выбора файла. Это также создается с использованием элемента <input>, но для атрибута type установлено значение file .
пример
Вот пример HTML-кода для формы с одним полем загрузки файла —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>File Upload Box</title>
</head>
<body>
<form>
<input type = "file" name = "fileupload" accept = "image/*" />
</form>
</body>
</html>
Это даст следующий результат —
Атрибуты
Ниже приведен список важных атрибутов окна загрузки файла —
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
название Используется для присвоения имени элементу управления, который отправляется на сервер для распознавания и получения значения. |
| 2 |
принимать Указывает типы файлов, которые принимает сервер. |
название
Используется для присвоения имени элементу управления, который отправляется на сервер для распознавания и получения значения.
принимать
Указывает типы файлов, которые принимает сервер.
Кнопки управления
В HTML есть разные способы создания кнопок, которые можно нажимать. Вы также можете создать интерактивную кнопку, используя тег <input>, установив для ее атрибута типа кнопку . Атрибут type может принимать следующие значения:
| Sr.No | Тип и описание |
|---|---|
| 1 |
Отправить Это создает кнопку, которая автоматически отправляет форму. |
| 2 |
сброс Это создает кнопку, которая автоматически сбрасывает элементы управления формы до их начальных значений. |
| 3 |
кнопка Это создает кнопку, которая используется для запуска сценария на стороне клиента, когда пользователь нажимает эту кнопку. |
| 4 |
образ Это создает активируемую кнопку, но мы можем использовать изображение в качестве фона кнопки. |
Отправить
Это создает кнопку, которая автоматически отправляет форму.
сброс
Это создает кнопку, которая автоматически сбрасывает элементы управления формы до их начальных значений.
кнопка
Это создает кнопку, которая используется для запуска сценария на стороне клиента, когда пользователь нажимает эту кнопку.
образ
Это создает активируемую кнопку, но мы можем использовать изображение в качестве фона кнопки.
пример
Вот пример HTML-кода для формы с тремя типами кнопок:
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>File Upload Box</title>
</head>
<body>
<form>
<input type = "submit" name = "submit" value = "Submit" />
<input type = "reset" name = "reset" value = "Reset" />
<input type = "button" name = "ok" value = "OK" />
<input type = "image" name = "imagebutton" src = "/html/images/logo.png" />
</form>
</body>
</html>
Это даст следующий результат —
Элементы управления скрытой формой
Элементы управления скрытой формой используются для сокрытия данных внутри страницы, которые впоследствии могут быть переданы на сервер. Этот элемент управления скрывается внутри кода и не отображается на реальной странице. Например, следующая скрытая форма используется для сохранения номера текущей страницы. Когда пользователь нажимает следующую страницу, тогда значение скрытого элемента управления будет отправлено на веб-сервер, и там он решит, какая страница будет отображаться следующей, на основе переданной текущей страницы.
пример
Вот пример кода HTML, чтобы показать использование скрытого элемента управления —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>File Upload Box</title>
</head>
<body>
<form>
<p>This is page 10</p>
<input type = "hidden" name = "pagename" value = "10" />
<input type = "submit" name = "submit" value = "Submit" />
<input type = "reset" name = "reset" value = "Reset" />
</form>
</body>
</html>
Это даст следующий результат —
HTML — Вставить мультимедиа
Иногда вам нужно добавить музыку или видео на вашу веб-страницу. Самый простой способ добавить видео или звук на ваш веб-сайт — это включить специальный HTML-тег <embed> . Этот тег заставляет сам браузер включать элементы управления для мультимедиа, при условии, что браузер автоматически поддерживает тег <embed> и данный тип мультимедиа.
Вы также можете включить тег <noembed> для браузеров, которые не распознают тег <embed>. Например, вы можете использовать <embed> для отображения фильма по вашему выбору и <noembed> для отображения одного изображения JPG, если браузер не поддерживает тег <embed>.
пример
Вот простой пример воспроизведения встроенного миди-файла:
<!DOCTYPE html>
<html>
<head>
<title>HTML embed Tag</title>
</head>
<body>
<embed src = "/html/yourfile.mid" width = "100%" height = "60" >
<noembed><img src = "yourimage.gif" alt = "Alternative Media" ></noembed>
</embed>
</body>
</html>
Атрибуты тега <embed>
Ниже приведен список важных атрибутов, которые можно использовать с тегом <embed>.
Примечание. Атрибуты align и autostart устарели в HTML5. Не используйте эти атрибуты.
Примечание. Атрибуты align и autostart устарели в HTML5. Не используйте эти атрибуты.
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
выравнивать Определяет, как выровнять объект. Он может быть установлен в центр, влево или вправо . |
| 2 |
автоматический старт Этот логический атрибут указывает, должен ли носитель запускаться автоматически. Вы можете установить его как true или false. |
| 3 |
петля Определяет, должен ли звук воспроизводиться непрерывно (установите петлю в значение true), определенное количество раз (положительное значение) или нет вообще (false) |
| 4 |
прослушиваний Определяет количество раз для воспроизведения звука. Это альтернативный вариант цикла, если вы используете IE. |
| 5 |
скрытый Указывает, должен ли мультимедийный объект отображаться на странице. Ложное значение означает нет, а истинное значение означает да. |
| 6 |
ширина Ширина объекта в пикселях |
| 7 |
рост Высота объекта в пикселях |
| 8 |
название Имя, используемое для ссылки на объект. |
| 9 |
ЦСИ URL объекта для встраивания. |
| 10 |
объем Регулирует громкость звука. Может быть от 0 (выкл.) До 100 (полный объем). |
выравнивать
Определяет, как выровнять объект. Он может быть установлен в центр, влево или вправо .
автоматический старт
Этот логический атрибут указывает, должен ли носитель запускаться автоматически. Вы можете установить его как true или false.
петля
Определяет, должен ли звук воспроизводиться непрерывно (установите петлю в значение true), определенное количество раз (положительное значение) или нет вообще (false)
прослушиваний
Определяет количество раз для воспроизведения звука. Это альтернативный вариант цикла, если вы используете IE.
скрытый
Указывает, должен ли мультимедийный объект отображаться на странице. Ложное значение означает нет, а истинное значение означает да.
ширина
Ширина объекта в пикселях
рост
Высота объекта в пикселях
название
Имя, используемое для ссылки на объект.
ЦСИ
URL объекта для встраивания.
объем
Регулирует громкость звука. Может быть от 0 (выкл.) До 100 (полный объем).
Поддерживаемые типы видео
Внутри тега embed вы можете использовать различные типы мультимедиа, такие как Flash-фильмы (.swf), AVI (.avi) и MOV (.mov).
-
Файлы .swf — это типы файлов, созданные программой Macromedia Flash.
-
Файлы .wmv — типы файлов Windows Media для Windows Media.
-
Файлы .mov — это формат Apple Quick Time Movie.
-
Файлы .mpeg — это файлы фильмов, созданные группой экспертов Moving Pictures.
Файлы .swf — это типы файлов, созданные программой Macromedia Flash.
Файлы .wmv — типы файлов Windows Media для Windows Media.
Файлы .mov — это формат Apple Quick Time Movie.
Файлы .mpeg — это файлы фильмов, созданные группой экспертов Moving Pictures.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML embed Tag</title>
</head>
<body>
<embed src = "/html/yourfile.swf" width = "200" height = "200" >
<noembed><img src = "yourimage.gif" alt = "Alternative Media" ></noembed>
</embed>
</body>
</html>
Это даст следующий результат —
Фоновое аудио
Вы можете использовать тег HTML <bgsound>, чтобы воспроизводить саундтрек на заднем плане вашей веб-страницы. Этот тег поддерживается только Internet Explorer, и большинство других браузеров игнорируют этот тег. Он загружает и воспроизводит аудиофайл, когда основной документ сначала загружается пользователем и отображается. Фоновый звуковой файл также будет воспроизводиться всякий раз, когда пользователь обновляет браузер.
Примечание . Тег bgsound устарел и должен быть удален в будущей версии HTML. Поэтому их не стоит использовать, для добавления звука предлагается использовать тег HTML5 audio. Но в целях обучения в этой главе будет подробно объяснен тег bgsound.
Этот тег имеет только два атрибута loop и src . Оба эти атрибута имеют такое же значение, как описано выше.
Вот простой пример воспроизведения небольшого миди-файла:
<!DOCTYPE html>
<html>
<head>
<title>HTML embed Tag</title>
</head>
<body>
<bgsound src = "/html/yourfile.mid">
<noembed><img src = "yourimage.gif" ></noembed>
</bgsound>
</body>
</html>
Это создаст пустой экран. Этот тег не отображает никаких компонентов и остается скрытым.
Internet Explorer также может обрабатывать только три разных файла звукового формата — wav, собственный формат для ПК; au, родной формат для большинства рабочих станций Unix; и MIDI, универсальная схема кодирования музыки.
Тег HTML-объекта
HTML 4 представляет элемент <object> , который предлагает универсальное решение для включения общего объекта. Элемент <object> позволяет авторам HTML указывать все, что требуется объекту для его представления пользовательским агентом.
Вот несколько примеров —
Пример — 1
Вы можете встроить HTML-документ в сам HTML-документ следующим образом:
<object data = "data/test.htm" type = "text/html" width = "300" height = "200"> alt : <a href = "data/test.htm">test.htm</a> </object>
Здесь атрибут alt появится, если браузер не поддерживает тег объекта .
Пример — 2
Вы можете встроить PDF-документ в HTML-документ следующим образом:
<object data = "data/test.pdf" type = "application/pdf" width = "300" height = "200"> alt : <a href = "data/test.pdf">test.htm</a> </object>
Пример — 3
Вы можете указать некоторые параметры, относящиеся к документу, с помощью тега <param> . Вот пример для встраивания файла WAV —
<object data = "data/test.wav" type = "audio/x-wav" width = "200" height = "20"> <param name = "src" value = "data/test.wav"> <param name = "autoplay" value = "false"> <param name = "autoStart" value = "0"> alt : <a href = "data/test.wav">test.wav</a> </object>
Пример — 4
Вы можете добавить флэш-документ следующим образом —
<object classid = "clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" id = "penguin" codebase = "someplace/swflash.cab" width = "200" height = "300"> <param name = "movie" value = "flash/penguin.swf" /> <param name = "quality" value = "high" /> <img src = "penguin.jpg" width = "200" height = "300" alt = "Penguin" /> </object>
Пример — 5
Вы можете добавить Java-апплет в HTML-документ следующим образом:
<object classid = "clsid:8ad9c840-044e-11d1-b3e9-00805f499d93" width = "200" height = "200"> <param name = "code" value = "applet.class"> </object>
Атрибут classid определяет, какую версию Java Plug-in использовать. Вы можете использовать необязательный атрибут codebase, чтобы указать, нужно ли и как загружать JRE.
HTML — Marquees
HTML-выделение — это прокручиваемый фрагмент текста, который отображается горизонтально или вертикально на вашей веб-странице в зависимости от настроек. Это создается с помощью тега HTML <marquees>.
Примечание. Тег <marquee> устарел в HTML5. Не используйте этот элемент, вместо этого вы можете использовать JavaScript и CSS для создания таких эффектов.
Примечание. Тег <marquee> устарел в HTML5. Не используйте этот элемент, вместо этого вы можете использовать JavaScript и CSS для создания таких эффектов.
Синтаксис
Простой синтаксис для использования тега HTML <marquee> следующий:
<marquee attribute_name = "attribute_value"....more attributes> One or more lines or text message or image </marquee>
Атрибуты тегов <marquee>
Ниже приведен список важных атрибутов, которые можно использовать с тегом <marquee>.
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
ширина Это определяет ширину выделения. Это может быть значение, например, 10 или 20% и т. Д. |
| 2 |
рост Это определяет высоту выделения. Это может быть значение, например, 10 или 20% и т. Д. |
| 3 |
направление Это указывает направление, в котором область должна прокручиваться. Это может быть значение, например, вверх, вниз, влево или вправо . |
| 4 |
поведение Здесь указывается тип прокрутки области. Это может иметь значение как прокрутка, слайд и альтернатива . |
| 5 |
scrolldelay Это указывает, как долго задерживать между каждым прыжком. Это будет иметь значение как 10 и т. Д. |
| 6 |
scrollamount Это определяет скорость выделенного текста. Это может иметь значение как 10 и т. Д. |
| 7 |
петля Это указывает, сколько раз зациклить. Значением по умолчанию является INFINITE, что означает, что выделение выполняется бесконечно. |
| 8 |
BGCOLOR Это определяет цвет фона в терминах имени цвета или шестнадцатеричного значения цвета. |
| 9 |
HSPACE Это указывает горизонтальное пространство вокруг выделенной области. Это может быть значение, например, 10 или 20% и т. Д. |
| 10 |
VSPACE Это определяет вертикальное пространство вокруг выделенной области. Это может быть значение, например, 10 или 20% и т. Д. |
ширина
Это определяет ширину выделения. Это может быть значение, например, 10 или 20% и т. Д.
рост
Это определяет высоту выделения. Это может быть значение, например, 10 или 20% и т. Д.
направление
Это указывает направление, в котором область должна прокручиваться. Это может быть значение, например, вверх, вниз, влево или вправо .
поведение
Здесь указывается тип прокрутки области. Это может иметь значение как прокрутка, слайд и альтернатива .
scrolldelay
Это указывает, как долго задерживать между каждым прыжком. Это будет иметь значение как 10 и т. Д.
scrollamount
Это определяет скорость выделенного текста. Это может иметь значение как 10 и т. Д.
петля
Это указывает, сколько раз зациклить. Значением по умолчанию является INFINITE, что означает, что выделение выполняется бесконечно.
BGCOLOR
Это определяет цвет фона в терминах имени цвета или шестнадцатеричного значения цвета.
HSPACE
Это указывает горизонтальное пространство вокруг выделенной области. Это может быть значение, например, 10 или 20% и т. Д.
VSPACE
Это определяет вертикальное пространство вокруг выделенной области. Это может быть значение, например, 10 или 20% и т. Д.
Ниже приведено несколько примеров, демонстрирующих использование тега marquee.
Примеры — 1
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML marquee Tag</title>
</head>
<body>
<marquee>This is basic example of marquee</marquee>
</body>
</html>
Это даст следующий результат —
Примеров — 2
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML marquee Tag</title>
</head>
<body>
<marquee width = "50%">This example will take only 50% width</marquee>
</body>
</html>
Это даст следующий результат —
Примеров — 3
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML marquee Tag</title>
</head>
<body>
<marquee direction = "right">This text will scroll from left to right</marquee>
</body>
</html>
Это даст следующий результат —
Примеры — 4
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML marquee Tag</title>
</head>
<body>
<marquee direction = "up">This text will scroll from bottom to up</marquee>
</body>
</html>
Это даст следующий результат —
HTML — заголовок
Мы узнали, что типичный HTML-документ будет иметь следующую структуру:
Document declaration tag
<html>
<head>
Document header related tags
</head>
<body>
Document body related tags
</body>
</html>
Эта глава даст немного больше информации о части заголовка, представленной тегом HTML <head>. Тег <head> является контейнером различных важных тегов, таких как теги <title>, <meta>, <link>, <base>, <style>, <script> и <noscript>.
HTML-тег <title>
HTML-тег <title> используется для указания заголовка HTML-документа. Ниже приведен пример присвоения заголовка HTML-документу.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Title Tag Example</title>
</head>
<body>
<p>Hello, World!</p>
</body>
</html>
Это даст следующий результат —
HTML-тег <meta>
HTML-тег <meta> используется для предоставления метаданных о документе HTML, который включает информацию об истечении срока действия страницы, авторе страницы, списке ключевых слов, описании страницы и т. Д.
Ниже приведено несколько важных примеров использования тега <meta> внутри документа HTML.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Meta Tag Example</title>
<!-- Provide list of keywords -->
<meta name = "keywords" content = "C, C++, Java, PHP, Perl, Python">
<!-- Provide description of the page -->
<meta name = "description" content = "Simply Easy Learning by Tutorials Point">
<!-- Author information -->
<meta name = "author" content = "Tutorials Point">
<!-- Page content type -->
<meta http-equiv = "content-type" content = "text/html; charset = UTF-8">
<!-- Page refreshing delay -->
<meta http-equiv = "refresh" content = "30">
<!-- Page expiry -->
<meta http-equiv = "expires" content = "Wed, 21 June 2006 14:25:27 GMT">
<!-- Tag to tell robots not to index the content of a page -->
<meta name = "robots" content = "noindex, nofollow">
</head>
<body>
<p>Hello, World!</p>
</body>
</html>
Это даст следующий результат —
HTML тег <base>
HTML-тег <base> используется для указания базового URL-адреса для всех относительных URL-адресов на странице, что означает, что все остальные URL-адреса будут объединены в базовый URL-адрес при определении местоположения для данного элемента.
Например, все указанные страницы и изображения будут искать после добавления префикса к заданным URL-адресам с базовым URL-адресом http://www.tutorialspoint.com/ directory —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Base Tag Example</title>
<base href = "https://www.tutorialspoint.com/" />
</head>
<body>
<img src = "/images/logo.png" alt = "Logo Image"/>
<a href = "/html/index.htm" title = "HTML Tutorial"/>HTML Tutorial</a>
</body>
</html>
Это даст следующий результат —
Но если вы измените базовый URL-адрес на что-то другое, например, если базовый URL-адрес будет http://www.tutorialspoint.com/home, тогда изображение и другие ссылки станут похожими на http://www.tutorialspoint.com/home/images. /logo.png и http://www.tutorialspoint.com/html/index.htm
HTML тег <link>
HTML-тег <link> используется для определения отношений между текущим документом и внешним ресурсом. Ниже приведен пример для ссылки на файл внешней таблицы стилей, доступный в подкаталоге css в корневом веб-каталоге:
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML link Tag Example</title>
<base href = "https://www.tutorialspoint.com/" />
<link rel = "stylesheet" type = "text/css" href = "/css/style.css">
</head>
<body>
<p>Hello, World!</p>
</body>
</html>
Это даст следующий результат —
HTML тег <style>
HTML-тег <style> используется для указания таблицы стилей для текущего HTML-документа. Ниже приведен пример определения нескольких правил таблицы стилей внутри тега <style>.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML style Tag Example</title>
<base href = "https://www.tutorialspoint.com/" />
<style type = "text/css">
.myclass {
background-color: #aaa;
padding: 10px;
}
</style>
</head>
<body>
<p class = "myclass">Hello, World!</p>
</body>
</html>
Это даст следующий результат —
Примечание. Чтобы узнать, как работает каскадная таблица стилей, просмотрите отдельный учебник, доступный по адресу css
HTML-тег <script>
HTML-тег <script> используется для включения внешнего файла сценария или определения внутреннего сценария для документа HTML. Ниже приведен пример, в котором мы используем JavaScript для определения простой функции JavaScript:
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML script Tag Example</title>
<base href = "http://www.tutorialspoint.com/" />
<script type = "text/JavaScript">
function Hello() {
alert("Hello, World");
}
</script>
</head>
<body>
<input type = "button" onclick = "Hello();" name = "ok" value = "OK" />
</body>
</html>
Это даст следующий результат, где вы можете попытаться нажать на данную кнопку —
Примечание. Чтобы узнать о том, как работает JavaScript, просим ознакомиться с отдельным учебником, доступным в javascript.
HTML — таблица стилей
Каскадные таблицы стилей (CSS) описывают, как документы представляются на экранах, в печати или, возможно, как они произносятся. W3C активно продвигал использование таблиц стилей в Интернете с момента создания консорциума в 1994 году.
Каскадные таблицы стилей (CSS) предоставляют простые и эффективные альтернативы для указания различных атрибутов для тегов HTML. Используя CSS, вы можете указать несколько свойств стиля для данного элемента HTML. Каждое свойство имеет имя и значение, разделенные двоеточием (:). Каждое объявление свойства отделяется точкой с запятой (;).
пример
Сначала давайте рассмотрим пример документа HTML, который использует тег <font> и связанные атрибуты для указания цвета текста и размера шрифта —
Примечание . Тег шрифта устарел и должен быть удален в будущей версии HTML. Поэтому их не следует использовать, рекомендуется использовать стили CSS для управления шрифтами. Но все же для целей обучения, эта глава будет работать с примером, использующим тег font.
Примечание . Тег шрифта устарел и должен быть удален в будущей версии HTML. Поэтому их не следует использовать, рекомендуется использовать стили CSS для управления шрифтами. Но все же для целей обучения, эта глава будет работать с примером, использующим тег font.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML CSS</title>
</head>
<body>
<p><font color = "green" size = "5">Hello, World!</font></p>
</body>
</html>
Мы можем переписать приведенный выше пример с помощью таблицы стилей следующим образом:
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML CSS</title>
</head>
<body>
<p style = "color:green; font-size:24px;" >Hello, World!</p>
</body>
</html>
Это даст следующий результат —
Вы можете использовать CSS тремя способами в своем HTML-документе —
-
Внешняя таблица стилей. Определите правила таблицы стилей в отдельном файле .css, а затем включите этот файл в документ HTML с помощью тега HTML <link>.
-
Внутренняя таблица стилей. Определите правила таблицы стилей в разделе заголовка документа HTML с помощью тега <style>.
-
Встроенная таблица стилей — определяйте правила таблицы стилей непосредственно вместе с элементами HTML, используя атрибут style .
Внешняя таблица стилей. Определите правила таблицы стилей в отдельном файле .css, а затем включите этот файл в документ HTML с помощью тега HTML <link>.
Внутренняя таблица стилей. Определите правила таблицы стилей в разделе заголовка документа HTML с помощью тега <style>.
Встроенная таблица стилей — определяйте правила таблицы стилей непосредственно вместе с элементами HTML, используя атрибут style .
Давайте рассмотрим все три случая один за другим с помощью подходящих примеров.
Внешняя таблица стилей
Если вам нужно использовать таблицу стилей для разных страниц, всегда рекомендуется определять общую таблицу стилей в отдельном файле. Файл каскадной таблицы стилей будет иметь расширение .css и будет включен в файлы HTML с помощью тега <link>.
пример
Предположим, мы определили файл таблицы стилей style.css, который имеет следующие правила:
.red {
color: red;
}
.thick {
font-size:20px;
}
.green {
color:green;
}
Здесь мы определили три правила CSS, которые будут применяться к трем различным классам, определенным для тегов HTML. Я предлагаю вам не беспокоиться о том, как определяются эти правила, потому что вы изучите их во время изучения CSS. Теперь давайте воспользуемся вышеуказанным внешним CSS-файлом в нашем следующем HTML-документе —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML External CSS</title>
<link rel = "stylesheet" type = "text/css" href = "/html/style.css">
</head>
<body>
<p class = "red">This is red</p>
<p class = "thick">This is thick</p>
<p class = "green">This is green</p>
<p class = "thick green">This is thick and green</p>
</body>
</html>
Это даст следующий результат —
Внутренняя таблица стилей
Если вы хотите применить правила таблицы стилей только к одному документу, вы можете включить эти правила в раздел заголовка документа HTML с помощью тега <style>.
Правила, определенные во внутренней таблице стилей, переопределяют правила, определенные во внешнем файле CSS.
пример
Давайте еще раз напишем приведенный выше пример, но здесь мы напишем правила таблицы стилей в том же HTML-документе, используя тег <style> —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Internal CSS</title>
<style type = "text/css">
.red {
color: red;
}
.thick{
font-size:20px;
}
.green {
color:green;
}
</style>
</head>
<body>
<p class = "red">This is red</p>
<p class = "thick">This is thick</p>
<p class = "green">This is green</p>
<p class = "thick green">This is thick and green</p>
</body>
</html>
Это даст следующий результат —
Встроенная таблица стилей
Вы можете применять правила таблицы стилей непосредственно к любому элементу HTML, используя атрибут стиля соответствующего тега. Это следует делать только тогда, когда вы заинтересованы в том, чтобы внести определенные изменения только в любой элемент HTML.
Правила, определенные внутри элемента, переопределяют правила, определенные во внешнем файле CSS, а также правила, определенные в элементе <style>.
пример
Давайте еще раз напишем приведенный выше пример, но здесь мы напишем правила таблицы стилей вместе с элементами HTML, используя атрибут style этих элементов.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Inline CSS</title>
</head>
<body>
<p style = "color:red;">This is red</p>
<p style = "font-size:20px;">This is thick</p>
<p style = "color:green;">This is green</p>
<p style = "color:green;font-size:20px;">This is thick and green</p>
</body>
</html>
Это даст следующий результат —
HTML — JavaScript
Сценарий — это небольшая часть программы, которая может добавить интерактивности вашему веб-сайту. Например, сценарий может генерировать всплывающее окно с предупреждением или предоставлять раскрывающееся меню. Этот скрипт может быть написан с использованием JavaScript или VBScript.
Вы можете написать различные небольшие функции, называемые обработчиками событий, используя любой язык сценариев, а затем вы можете запускать эти функции, используя атрибуты HTML.
В настоящее время большинством веб-разработчиков используется только JavaScript и связанные с ним фреймворки, VBScript даже не поддерживается различными основными браузерами.
Вы можете хранить код JavaScript в отдельном файле, а затем включать его везде, где это необходимо, или вы можете определить функциональность внутри самого HTML-документа. Давайте рассмотрим оба случая один за другим с подходящими примерами.
Внешний JavaScript
Если вы собираетесь определить функциональность, которая будет использоваться в различных документах HTML, лучше сохранить эту функцию в отдельном файле JavaScript, а затем включить этот файл в документы HTML. Файл JavaScript будет иметь расширение .js и будет включен в файлы HTML с помощью тега <script>.
пример
Предположим, мы определили небольшую функцию с использованием JavaScript в script.js, который имеет следующий код —
function Hello() {
alert("Hello, World");
}
Теперь давайте воспользуемся вышеуказанным внешним файлом JavaScript в нашем следующем HTML-документе —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Javascript External Script</title>
<script src = "/html/script.js" type = "text/javascript"/></script>
</head>
<body>
<input type = "button" onclick = "Hello();" name = "ok" value = "Click Me" />
</body>
</html>
Это даст следующий результат, где вы можете попытаться нажать на данную кнопку —
Внутренний скрипт
Вы можете написать свой код скрипта прямо в ваш HTML-документ. Обычно мы сохраняем код скрипта в заголовке документа с помощью тега <script>, в противном случае нет никаких ограничений, и вы можете поместить свой исходный код в любом месте документа, но внутри тега <script>.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Internal Script</title>
<base href = "https://www.tutorialspoint.com/" />
<script type = "text/JavaScript">
function Hello() {
alert("Hello, World");
}
</script>
</head>
<body>
<input type = "button" onclick = "Hello();" name = "ok" value = "Click Me" />
</body>
</html>
Это даст следующий результат, где вы можете попытаться нажать на данную кнопку —
Обработчики событий
Обработчики событий — это не что иное, как просто определенные функции, которые можно вызывать для любого события мыши или клавиатуры. Вы можете определить свою бизнес-логику в своем обработчике событий, который может варьироваться от одного до 1000 строк кода.
Следующий пример объясняет, как написать обработчик события. Давайте напишем одну простую функцию EventHandler () в заголовке документа. Мы будем вызывать эту функцию, когда любой пользователь наводит указатель мыши на абзац.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Event Handlers Example</title>
<base href = "https://www.tutorialspoint.com/" />
<script type = "text/JavaScript">
function EventHandler() {
alert("I'm event handler!!");
}
</script>
</head>
<body>
<p onmouseover = "EventHandler();">Bring your mouse here to see an alert</p>
</body>
</html>
Теперь это даст следующий результат. Наведите указатель мыши на эту строку и посмотрите результат —
Скрыть скрипты от старых браузеров
Хотя большинство (если не все) браузеры в наши дни поддерживают JavaScript, но все же некоторые старые браузеры этого не делают. Если браузер не поддерживает JavaScript, вместо запуска вашего скрипта он отобразит код для пользователя. Чтобы предотвратить это, вы можете просто разместить HTML-комментарии вокруг скрипта, как показано ниже.
JavaScript Example:
<script type = "text/JavaScript">
<!--
document.write("Hello JavaScript!");
//-->
</script>
VBScript Example:
<script type = "text/vbscript">
<!--
document.write("Hello VBScript!")
'-->
</script>
Элемент <noscript>
Вы также можете предоставить альтернативную информацию пользователям, чьи браузеры не поддерживают сценарии, и тем пользователям, которые отключили использование сценариев в своих браузерах. Вы можете сделать это, используя тег <noscript> .
JavaScript Example:
<script type = "text/JavaScript">
<!--
document.write("Hello JavaScript!");
//-->
</script>
<noscript>Your browser does not support JavaScript!</noscript>
VBScript Example:
<script type = "text/vbscript">
<!--
document.write("Hello VBScript!")
'-->
</script>
<noscript>Your browser does not support VBScript!</noscript>
Язык сценариев по умолчанию
Может возникнуть ситуация, когда вы включите несколько файлов сценариев и в конечном итоге будете использовать несколько тегов <script>. Вы можете указать язык сценариев по умолчанию для всех ваших тегов сценария . Это избавляет вас от необходимости указывать язык каждый раз, когда вы используете тег скрипта на странице. Ниже приведен пример —
<meta http-equiv = "Content-Script-Type" content = "text/JavaScript" />
Обратите внимание, что вы все равно можете переопределить значение по умолчанию, указав язык в теге script.
HTML — макеты
Макет веб-страницы очень важен, чтобы лучше выглядеть на вашем сайте. Требуется значительное время, чтобы разработать макет сайта с отличным дизайном.
В настоящее время все современные веб-сайты используют платформу на основе CSS и JavaScript для создания адаптивных и динамичных веб-сайтов, но вы можете создать хороший макет, используя простые таблицы HTML или теги деления в сочетании с другими тегами форматирования. Эта глава даст вам несколько примеров того, как создать простой, но рабочий макет для вашей веб-страницы, используя чистый HTML и его атрибуты.
HTML-макет — Использование таблиц
Самым простым и популярным способом создания макетов является использование тега HTML <table>. Эти таблицы расположены в виде столбцов и строк, поэтому вы можете использовать эти строки и столбцы любым удобным для вас способом.
пример
Например, следующий пример макета HTML достигается с использованием таблицы с 3 строками и 2 столбцами, но столбец верхнего и нижнего колонтитула охватывает оба столбца с использованием атрибута colspan —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Layout using Tables</title>
</head>
<body>
<table width = "100%" border = "0">
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<h1>This is Web Page Main title</h1>
</td>
</tr>
<tr valign = "top">
<td bgcolor = "#aaa" width = "50">
<b>Main Menu</b><br />
HTML<br />
PHP<br />
PERL...
</td>
<td bgcolor = "#eee" width = "100" height = "200">
Technical and Managerial Tutorials
</td>
</tr>
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<center>
Copyright © 2007 Tutorialspoint.com
</center>
</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
Расположение нескольких столбцов — Использование таблиц
Вы можете создать свою веб-страницу так, чтобы она размещалась на нескольких страницах. Вы можете держать свой контент в среднем столбце, и вы можете использовать левый столбец, чтобы использовать меню, а правый столбец можно использовать для размещения рекламы или других вещей. Этот макет будет очень похож на то, что мы имеем на нашем сайте tutorialspoint.com.
пример
Вот пример для создания трехколоночной разметки —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Three Column HTML Layout</title>
</head>
<body>
<table width = "100%" border = "0">
<tr valign = "top">
<td bgcolor = "#aaa" width = "20%">
<b>Main Menu</b><br />
HTML<br />
PHP<br />
PERL...
</td>
<td bgcolor = "#b5dcb3" height = "200" width = "60%">
Technical and Managerial Tutorials
</td>
<td bgcolor = "#aaa" width = "20%">
<b>Right Menu</b><br />
HTML<br />
PHP<br />
PERL...
</td>
</tr>
<table>
</body>
</html>
Это даст следующий результат —
HTML-макеты — Использование DIV, SPAN
Элемент <div> — это элемент блочного уровня, используемый для группировки элементов HTML. Хотя тег <div> является элементом уровня блока, элемент HTML <span> используется для группировки элементов на встроенном уровне.
Хотя мы можем добиться довольно хороших макетов с помощью HTML-таблиц, но таблицы на самом деле не были разработаны как инструмент макета. Таблицы больше подходят для представления табличных данных.
Примечание. В этом примере используется каскадная таблица стилей (CSS), поэтому, прежде чем разбираться в этом примере, необходимо лучше понять, как работает CSS.
пример
Здесь мы попытаемся достичь того же результата, используя тег <div> вместе с CSS, чего бы вы ни добились, используя тег <table> в предыдущем примере.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Layouts using DIV, SPAN</title>
</head>
<body>
<div style = "width:100%">
<div style = "background-color:#b5dcb3; width:100%">
<h1>This is Web Page Main title</h1>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:left;">
<div><b>Main Menu</b></div>
HTML<br />
PHP<br />
PERL...
</div>
<div style = "background-color:#eee; height:200px; width:350px; float:left;" >
<p>Technical and Managerial Tutorials</p>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:right;">
<div><b>Right Menu</b></div>
HTML<br />
PHP<br />
PERL...
</div>
<div style = "background-color:#b5dcb3; clear:both">
<center>
Copyright © 2007 Tutorialspoint.com
</center>
</div>
</div>
</body>
</html>
Это даст следующий результат —
Вы можете создать лучший макет, используя DIV, SPAN и CSS. Для получения дополнительной информации о CSS, пожалуйста, обратитесь к CSS Tutorial.
Introduction
Welcome! I wrote this book to help you quickly learn HTML and get familiar with the advanced HTML topics.
HTML, a shorthand for Hyper Text Markup Language, is one of the most fundamental building blocks of the Web.
HTML was officially born in 1993 and since then it evolved into its current state, moving from simple text documents to powering rich Web Applications.
This handbook is aimed at a vast audience.
First, the beginner. I explain HTML from zero in a succinct but comprehensive way, so you can use this book to learn HTML from the basics.
Then, the professional. HTML is often considered like a secondary thing to learn. It might be given for granted.
Yet lots of things are obscure to many people. Me included. I wrote this handbook to help my understanding of the topic, because when I need to explain something, I better make sure I first know the thing inside out.
Even if you don’t write HTML in your day to day work, knowing how HTML works can help save you some headaches when you need to understand it from time to time, for example while tweaking a web page.
You can reach me on Twitter @flaviocopes.
My website is flaviocopes.com.
Note: you can download a PDF / ePub / Mobi version of this book so you can read it offline.
Book Index
- Preface
- HTML Basics
- The document heading
- The document body
- Tags that interact with text
- Links
- Container tags and page structure HTML
- Forms
- Tables
- Multimedia tags: audio and video
- iframes
- Images
- Accessibility
PREFACE
HTML is the foundation of the marvel called the Web.
There is an incredible power underneath this rather simple and limited set of rules, which lets us — developers, makers, designers, writers, and tinkerers — craft documents, apps, and experiences for people all around the globe.
My first HTML book came out in 1997 and was called «HTML Unleashed». A big, lots-of-pages, long tome.
20+ years have passed, and HTML is still the foundation of the Web, with minimal changes from back then.
Sure, we got more semantic tags, presentational HTML is no longer a thing, and CSS has taken care of the design of things.
HTML’s success is based on one thing: simplicity.
It resisted being hijacked into an XML dialect via XHTML, when eventually people realized that thing was way, way too complex.
It did so because of another feature it provides us: forgiveness. There are some rules, right, but after you learn those, you have a lot of freedom.
Browsers learned to be resilient and to always try to do their best when parsing and presenting HTML to the users.
And the whole Web platform did one thing right: it never broke backward compatibility. Pretty incredibly, we can go back to HTML documents written in 1991, and they look pretty much as they looked back then.
We even know what the first web page was. It’s this: http://info.cern.ch/hypertext/WWW/TheProject.html
And you can see the source of the page, thanks to another big feature of the Web and HTML: we can inspect the HTML of any web page.
Don’t take this for granted. I don’t know any other platform that gives us this ability.
The exceptional Developer Tools built into any browser let us inspect and take inspiration from HTML written by anyone in the world.
If you are new to HTML this book aims to help you get started. If you are a seasoned Web Developer this book will improve your knowledge.
I learned so much while writing it, even though I’ve been working with the Web for 20+ years, and I’m sure you’ll find something new, too.
Or you’ll re-learn something old you forgot.
In any case, the goal of the book is to be useful to you, and I hope it succeeds.
HTML BASICS
HTML is a standard defined by the WHATWG, an acronym for Web Hypertext Application Technology Working Group, an organization formed by people working on the most popular web browser. This means it’s basically controlled by Google, Mozilla, Apple and Microsoft.
In the past the W3C (World Wide Web Consortium) was the organization in charge of creating the HTML standard.
The control informally moved from W3C to WHATWG when it became clear that the W3C push towards XHTML was not a good idea.
If you’ve never heard of XHTML, here’s a short story. In the early 2000s, we all believed the future of the Web was XML (seriously). So HTML moved from being an SGML-based authoring language to an XML markup language.
It was a big change. We had to know, and respect, more rules. Stricter rules.
Eventually browser vendors realized this was not the right path for the Web, and they pushed back, creating what is now known as HTML5.
W3C did not really agree on giving up control of HTML, and for years we had 2 competing standards, each one aiming to be the official one. Eventually on 28 May 2019 it was made official by W3C that the «true» HTML version was the one published by WHATWG.
I mentioned HTML5. Let me explain this little story. I know, it’s kind of confusing up to now, as with many things in life when many actors are involved, yet it’s also fascinating.
We had HTML version 1 in 1993. Here’s the original RFC.
HTML 2 followed in 1995.
We got HTML 3 in January 1997, and HTML 4 in December 1997.
Busy times!
20+ years went by, we had this entire XHTML thing, and eventually we got to this HTML5 «thing», which is not really just HTML any more.
HTML5 is a term that now defines a whole set of technologies, which includes HTML but adds a lot of APIs and standards like WebGL, SVG and more.
The key thing to understand here is this: there is no such thing (any more) as an HTML version now. It’s a living standard. Like CSS, which is called «3», but in reality is a bunch of independent modules developed separately. Like JavaScript, where we have one new edition each year, but nowadays, the only thing that matters is which individual features are implemented by the engine.
Yes we call it HTML5, but HTML4 is from 1997. That’s a long time for anything, let alone for the web.
This is where the standard now «lives»: https://html.spec.whatwg.org/multipage.
HTML is the markup language we use to structure content that we consume on the Web.
HTML is served to the browser in different ways.
- It can be generated by a server-side application that builds it depending on the request or the session data, for example a Rails or Laravel or Django application.
- It can be generated by a JavaScript client-side application that generates HTML on the fly.
- In the simplest case, it can be stored in a file and served to the browser by a Web server.
Let’s dive into this last case. Although in practice it’s probably the least popular way to generate HTML, it’s still essential to know the basic building blocks.
By convention, an HTML file is saved with a .html or .htm extension.
Inside this file, we organize the content using tags.
Tags wrap the content, and each tag gives a special meaning to the text it wraps.
Let’s make a few examples.
This HTML snippet creates a paragraph using the p tag:
<p>A paragraph of text</p>
This HTML snippet creates a list of items using the ul tag, which means unordered list, and the litags, which mean list item:
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>
When an HTML page is served by the browser, the tags are interpreted, and the browser renders the elements according to the rules that define their visual appearance.
Some of those rules are built-in, such as how a list renders or how a link is underlined in blue.
Some other rules are set by you with CSS.
HTML is not presentational. It’s not concerned with how things look. Instead, it’s concerned with what things mean.
It’s up to the browser to determine how things look, with the directives defined by who builds the page, with the CSS language.
Now, those two examples I made are HTML snippets taken outside of a page context.
HTML page structure
Let’s make an example of a proper HTML page.
Things start with the Document Type Declaration (aka doctype), a way to tell the browser this is an HTML page, and which version of HTML we are using.
Modern HTML uses this doctype:
<!DOCTYPE html>
Then we have the html element, which has an opening and closing tag:
<!DOCTYPE html>
<html>
...
</html>
Most tags come in pairs with an opening tag and a closing tag. The closing tag is written the same as the opening tag, but with a /:
<sometag>some content</sometag>
There are a few self-closing tags, which means they don’t need a separate closing tag as they don’t contain anything in them.
The html starting tag is used at the beginning of the document, right after the document type declaration.
The html ending tag is the last thing present in an HTML document.
Inside the html element we have 2 elements: head and body:
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
</body>
</html>
Inside head we will have tags that are essential to creating a web page, like the title, the metadata, and internal or external CSS and JavaScript. Mostly things that do not directly appear on the page, but only help the browser (or bots like the Google search bot) display it properly.
Inside body we will have the content of the page. The visible stuff.
Tags vs elements
I mentioned tags and elements. What’s the difference?
Elements have a starting tag and a closing tag. In this example, we use the p starting and closing tags to create a p element:
<p>A paragraph of text</p>
So, an element constitutes the whole package:
- starting tag
- text content (and possibly other elements)
- closing tag
If an element has doesn’t have a closing tag, it is only written with the starting tag, and it cannot contain any text content.
That said, I might use the tag or element term in the book meaning the same thing, except if I explicitly mention starting tag or ending tag.
Attributes
The starting tag of an element can have special snippets of information we can attach, called attributes.
Attributes have the key="value" syntax:
<p class="a-class">A paragraph of text</p>
You can also use single quotes, but using double quotes in HTML is a nice convention.
We can have many of them:
<p class="a-class" id="an-id">A paragraph of text</p>
and some attributes are boolean, meaning you only need the key:
<script defer src="file.js"></script>
The class and id attributes are two of the most common you will find used.
They have a special meaning, and they are useful both in CSS and JavaScript.
The difference between the two is that an id is unique in the context of a web page; it cannot be duplicated.
Classes, on the other hand, can appear multiple times on multiple elements.
Plus, an id is just one value. class can hold multiple values, separated by a space:
<p class="a-class another-class">A paragraph of text</p>
It’s common to use the dash - to separate words in a class value, but it’s just a convention.
Those are just two of the possible attributes you can have. Some attributes are only used for one tag. They are highly specialized.
Other attributes can be used in a more general way. You just saw id and class, but we have other ones too, like style which can be used to insert inline CSS rules on an element.
Case insensitive
HTML is case insensitive. Tags can be written in all caps, or lowercase. In the early days, caps were the norm. Today lowercase is the norm. It is a convention.
You usually write like this:
<p>A paragraph of text</p>
not like this:
<P>A paragraph of text</P>
White space
Pretty important. In HTML, even if you add multiple white spaces into a line, it’s collapsed by the browser’s CSS engine.
For example the rendering of this paragraph:
<p>A paragraph of text</p>
is the same as this:
<p> A paragraph of text</p>
and the same as this:
<p>A paragraph
of
text </p>
> Using the white-space CSS property you can change how things behave. You can find more information on how CSS processes white space in the CSS Spec
I typically favor
<p>A paragraph of text</p>
or
<p>
A paragraph of text
</p>
Nested tags should be indented with 2 or 4 characters, depending on your preference:
<body>
<p>
A paragraph of text
</p>
<ul>
<li>A list item</li>
</ul>
</body>
Note: this «white space is not relevant» feature means that if you want to add additional space, it can make you pretty mad. I suggest you use CSS to make more space when needed.
Note: in special cases, you can use the HTML entity (an acronym that means non-breaking space) — more on HTML entities later on. I think this should not be abused. CSS is always preferred to alter the visual presentation.
THE DOCUMENT HEADING
The head tag contains special tags that define the document properties.
It’s always written before the body tag, right after the opening html tag:
<!DOCTYPE html>
<html>
<head>
...
</head>
...
</html>
We never use attributes on this tag. And we don’t write content in it.
It’s just a container for other tags. Inside it we can have a wide variety of tags, depending on what you need to do:
titlescriptnoscriptlinkstylebasemeta
The title tag
The title tag determines the page title. The title is displayed in the browser, and it’s especially important as it’s one of the key factors for Search Engine Optimization (SEO).
The script tag
This tag is used to add JavaScript into the page.
You can include it inline, using an opening tag, the JavaScript code and then the closing tag:
<script>
..some JS
</script>
Or you can load an external JavaScript file by using the src attribute:
<script src="file.js"></script>
The type attribute by default is set to text/javascript, so it’s completely optional.
There is something pretty important to know about this tag.
Sometimes this tag is used at the bottom of the page, just before the closing </body> tag. Why? For performance reasons.
Loading scripts by default blocks the rendering of the page until the script is parsed and loaded.
By putting it at the bottom of the page, the script is loaded and executed after the whole page is already parsed and loaded, giving a better experience to the user over keeping it in the head tag.
My opinion is that this is now bad practice. Let script live in the head tag.
In modern JavaScript we have an alternative this is more performant than keeping the script at the bottom of the page — the defer attribute. This is an example that loads a file.js file, relative to the current URL:
<script defer src="file.js"></script>
This is the scenario that triggers the faster path to a fast-loading page, and fast-loading JavaScript.
Note: the async attribute is similar, but in my opinion a worse option than defer. I describe why, in more detail, on page https://flaviocopes.com/javascript-async-defer/
The noscript tag
This tag is used to detect when scripts are disabled in the browser.
Note: users can choose to disable JavaScript scripts in the browser settings. Or the browser might not support them by default.
It is used differently depending on whether it’s put in the document head or in the document body.
We’re talking about the document head now, so let’s first introduce this usage.
In this case, the noscript tag can only contain other tags:
linktagsstyletagsmetatags
to alter the resources served by the page, or the meta information, if scripts are disabled.
In this example I set an element with the no-script-alert class to display if scripts are disabled, as it was display: none by default:
<!DOCTYPE html>
<html>
<head>
...
<noscript>
<style>
.no-script-alert {
display: block;
}
</style>
</noscript>
...
</head>
...
</html>
Let’s solve the other case: if put in the body, it can contain content, like paragraphs and other tags, which are rendered in the UI.
The link tag
The link tag is used to set relationships between a document and other resources.
It’s mainly used to link an external CSS file to be loaded.
This element has no closing tag.
Usage:
<!DOCTYPE html>
<html>
<head>
...
<link href="file.css" rel="stylesheet">
...
</head>
...
</html>
The media attribute allows the loading of different stylesheets depending on the device capabilities:
<link href="file.css" media="screen" rel="stylesheet">
<link href="print.css" media="print" rel="stylesheet">
We can also link to resources other than stylesheets.
For example we can associate an RSS feed using
<link rel="alternate" type="application/rss+xml" href="/index.xml">
Or we can associate a favicon using:
<link rel="apple-touch-icon" sizes="180x180" href="/assets/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/assets/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/assets/favicon-16x16.png">
This tag was also used for multi-page content, to indicate the previous and next page using rel="prev" and rel="next". Mostly for Google. As of 2019, Google announced it does not use this tag any more because it can find the correct page structure without it.
The style tag
This tag can be used to add styles into the document, rather than loading an external stylesheet.
Usage:
<style>
.some-css {}
</style>
As with the link tag, you can use the media attribute to use that CSS only on the specified medium:
<style media="print">
.some-css {}
</style>
The base tag
This tag is used to set a base URL for all relative URLs contained in the page.
<!DOCTYPE html>
<html>
<head>
...
<base href="https://flaviocopes.com/">
...
</head>
...
</html>
The meta tag
Meta tags perform a variety of tasks and they are very, very important.
Especially for SEO.
meta elements only have the starting tag.
The most basic one is the description meta tag:
<meta name="description" content="A nice page">
This might be used by Google to generate the page description in its result pages, if it finds it better describes the page than the on-page content (don’t ask me how).
The charset meta tag is used to set the page character encoding. utf-8 in most cases:
<meta charset="utf-8">
The robots meta tag instructs the Search Engine bots whether to index a page or not:
<meta name="robots" content="noindex">
Or if they should follow links or not:
<meta name="robots" content="nofollow">
You can set nofollow on individual links, too. This is how you can set nofollow globally.
You can combine them:
<meta name="robots" content="noindex, nofollow">
The default behavior is index, follow.
You can use other properties, including nosnippet, noarchive, noimageindex and more.
You can also just tell Google instead of targeting all search engines:
<meta name="googlebot" content="noindex, nofollow">
And other search engines might have their own meta tag, too.
Speaking of which, we can tell Google to disable some features. This prevents the translate functionality in the search engine results:
<meta name="google" content="notranslate">
The viewport meta tag is used to tell the browser to set the page width based on the device width.
<meta name="viewport" content="width=device-width, initial-scale=1">
See more about this tag.
Another rather popular meta tag is the http-equiv="refresh" one. This line tells the browser to wait 3 seconds, then redirect to that other page:
<meta http-equiv="refresh" content="3;url=http://flaviocopes.com/another-page">
Using 0 instead of 3 will redirect as soon as possible.
This is not a full reference; Other less-used meta tags exist.
After this document heading introduction, we can start diving into the document body.
THE DOCUMENT BODY
After the closing head tag, we can only have one thing in an HTML document: the body element.
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
</body>
</html>
Just like the head and html tags, we can only have one body tag in one page.
Inside the body tag we have all the tags that define the content of the page.
Technically, the start and ending tags are optional. But I consider it a good practice to add them. Just for clarity.
In the next chapters we’ll define the variety of tags you can use inside the page body.
But before, we must introduce a difference between block elements and inline elements.
Block elements vs inline elements
Visual elements, the ones defined in the page body, can be generally classified in 2 categories:
- block elements (
p,div, heading elements, lists and list items, …) - inline elements (
a,span,img, …)
What is the difference?
Block elements, when positioned in the page, do not allow other elements next to them. To the left, or to the right.
Inline elements instead can sit next to other inline elements.
The difference also lies in the visual properties we can edit using CSS. We can alter the width/height, margin, padding and border of block elements. We can’t do that for inline elements.
Note that using CSS we can change the default for each element, setting a p tag to be inline, for example, or a span to be a block element.
Another difference is that inline elements can be contained in block elements. The reverse is not true.
Some block elements can contain other block elements, but it depends. The p tag for example does not allow such option.
TAGS THAT INTERACT WITH TEXT
The p tag
This tag defines a paragraph of text.
<p>Some text</p>
It’s a block element.
Inside it, we can add any inline element we like, like span or a.
We cannot add block elements.
We cannot nest a p element into another one.
By default browsers style a paragraph with a margin on top and at the bottom. 16px in Chrome, but the exact value might vary between browsers.
This causes two consecutive paragraphs to be spaced, replicating what we think of a «paragraph» in printed text.
The span tag
This is an inline tag that can be used to create a section in a paragraph that can be targeted using CSS:
<p>A part of the text <span>and here another part</span></p>
The br tag
This tag represents a line break. It’s an inline element, and does not need a closing tag.
We use it to create a new line inside a p tag, without creating a new paragraph.
And compared to creating a new paragraph, it does not add additional spacing.
<p>Some text<br>A new line</p>
HTML provides us 6 heading tags. From most important to least important, we have h1, h2, h3, h4, h5, h6.
Typically a page will have one h1 element, which is the page title. Then you might have one or more h2 elements depending on the page content.
Headings, especially the heading organization, are also essential for SEO, and search engines use them in various ways.
The browser by default will render the h1 tag bigger, and will make the elements size smaller as the number near h increases:
All headings are block elements. They cannot contain other elements, just text.
The strong tag
This tag is used to mark the text inside it as strong. This is pretty important, it’s not a visual hint, but a semantic hint. Depending on the medium used, its interpretation will vary.
Browsers by default make the text in this tag bold.
The em tag
This tag is used to mark the text inside it as emphasized. Like with strong, it’s not a visual hint but a semantic hint.
Browsers by default make the text in this italic.
Quotes
The blockquote HTML tag is useful to insert citations in the text.
Browsers by default apply a margin to the blockquote element. Chrome applies a 40px left and right margin, and a 10px top and bottom margin.
The q HTML tag is used for inline quotes.
Horizontal line
Not really based on text, but the hr tag is often used inside a page. It means horizontal rule, and it adds a horizontal line in the page.
Useful to separate sections in the page.
Code blocks
The code tag is especially useful to show code, because browsers give it a monospaced font.
That’s typically the only thing that browsers do. This is the CSS applied by Chrome:
code {
font-family: monospace;
}
This tag is typically wrapped in a pre tag, because the code element ignores whitespace and line breaks. Like the p tag.
Chrome gives pre this default styling:
pre {
display: block;
font-family: monospace;
white-space: pre;
margin: 1em 0px;
}
which prevents white space collapsing and makes it a block element.
Lists
We have 3 types of lists:
- unordered lists
- ordered lists
- definition lists
Unordered lists are created using the ul tag. Each item in the list is created with the li tag:
<ul>
<li>First</li>
<li>Second</li>
</ul>
Ordered lists are similar, just made with the ol tag:
<ol>
<li>First</li>
<li>Second</li>
</ol>
The difference between the two is that ordered lists have a number before each item:
Definition lists are a bit different. You have a term, and its definition:
<dl>
<dt>Flavio</dt>
<dd>The name</dd>
<dt>Copes</dt>
<dd>The surname</dd>
</dl>
This is how browsers typically render them:
I must say you rarely see them in the wild, for sure not much as ul and ol, but sometimes they might be useful.
Other text tags
There is a number of tags with presentational purposes:
- the
marktag - the
instag - the
deltag - the
suptag - the
subtag - the
smalltag - the
itag - the
btag
This is an example of the visual rendering of them which is applied by default by browsers:
You might wonder, how is b different than strong? And how i is different than em?
The difference lies in the semantic meaning. While b and i are a direct hint at the browser to make a piece of text bold or italic, strong and em give the text a special meaning, and it’s up to the browser to give the styling. Which happens to be exactly the same as b and i, by default. Although you can change that using CSS.
There are a number of other, less used tags related to text. I just mentioned the ones that I see used the most.
LINKS
Links are defined using the a tag. The link destination is set via its href attribute.
Example:
<a href="https://flaviocopes.com">click here</a>
Between the starting and closing tag we have the link text.
The above example is an absolute URL. Links also work with relative URLs:
<a href="/test">click here</a>
In this case, when clicking the link the user is moved to the /test URL on the current origin.
Be careful with the / character. If omitted, instead of starting from the origin, the browser will just add the test string to the current URL.
Example, I’m on the page https://flaviocopes.com/axios/ and I have these links:
/testonce clicked brings me tohttps://flaviocopes.com/testtestonce clicked brings me tohttps://flaviocopes.com/axios/test
Link tags can include other things inside them, not just text. For example, images:
<a href="https://flaviocopes.com">
<img src="test.jpg">
</a>
or any other elements, except other <a> tags.
If you want to open the link in a new tab, you can use the target attribute:
<a href="https://flaviocopes.com" target="_blank">open in new tab</a>
CONTAINER TAGS AND PAGE STRUCTURE HTML
HTML provides a set of container tags. Those tags can contain an unspecified set of other tags.
We have:
articlesectiondiv
and it can be confusing to understand the difference between them.
Let’s see when to use each one of them.
article
The article tag identifies a thing that can be independent from other things in a page.
For example a list of blog posts in the homepage.
Or a list of links.
<div>
<article>
<h2>A blog post</h2>
<a ...>Read more</a>
</article>
<article>
<h2>Another blog post</h2>
<a ...>Read more</a>
</article>
</div>
We’re not limited to lists: an article can be the main element in a page.
<article>
<h2>A blog post</h2>
<p>Here is the content...</p>
</article>
Inside an article tag we should have a title (h1—h6) and
section
Represents a section of a document. Each section has a heading tag (h1—h6), then the section body.
Example:
<section>
<h2>A section of the page</h2>
<p>...</p>
<img ...>
</section>
It’s useful to break a long article into different sections.
Shouldn’t be used as a generic container element. div is made for this.
div
div is the generic container element:
<div>
...
</div>
You often add a class or id attribute to this element, to allow it to be styled using CSS.
We use div in any place where we need a container but the existing tags are not suited.
nav
This tag is used to create the markup that defines the page navigation. Into this we typically add an ulor ol list:
<nav>
<ol>
<li><a href="/">Home</a></li>
<li><a href="/blog">Blog</a></li>
</ol>
</nav>
aside
The aside tag is used to add a piece of content that is related to the main content.
A box where to add a quote, for example. Or a sidebar.
Example:
<div>
<p>some text..</p>
<aside>
<p>A quote..</p>
</aside>
<p>other text...</p>
</div>
Using aside is a signal that the things it contains are not part of the regular flow of the section it lives into.
The header tag represents a part of the page that is the introduction. It can for example contain one or more heading tag (h1—h6), the tagline for the article, an image.
<article>
<header>
<h1>Article title</h1>
</header>
...
</div>
main
The main tag represents the main part of a page:
<body>
....
<main>
<p>....</p>
</main>
</body>
The footer tag is used to determine the footer of an article, or the footer of the page:
<article>
....
<footer>
<p>Footer notes..</p>
</footer>
</div>FORMS
Forms are the way you can interact with a page, or an app, built with Web technologies.
You have a set of controls, and when you submit the form, either with a click to a «submit» button or programmatically, the browser will send the data to the server.
By default this data sending causes the page to reload after the data is sent, but using JavaScript you can alter this behavior (not going to explain how in this book).
A form is created using the form tag:
<form>
...
</form>
By default forms are submitted using the GET HTTP method. Which has its drawbacks, and usually you want to use POST.
You can set the form to use POST when submitted by using the method attribute:
<form method="POST">
...
</form>
The form is submitted, either using GET or POST, to the same URL where it resides.
So if the form is in the https://flaviocopes.com/contacts page, pressing the «submit» button will make a request to that same URL.
Which might result in nothing happening.
You need something server-side to handle the request, and typically you «listen» for those form submit events on a dedicated URL.
You can specify the URL via the action parameter:
<form action="/new-contact" method="POST">
...
</form>
This will cause the browser to submit the form data using POST to the /new-contact URL on the same origin.
If the origin (protocol + domain + port) is https://flaviocopes.com (port 80 is the default), this means the form data will be sent to https://flaviocopes.com/new-contact.
I talked about data. Which data?
Data is provided by users via the set of controls that are available on the Web platform:
- input boxes (single line text)
- text areas (multiline text)
- select boxes (choose one option from a drop-down menu)
- radio buttons (choose one option from a list always visible)
- checkboxes (choose zero, one or more option)
- file uploads
- and more!
Let’s introduce each one of them in the following form fields overview.
The input tag
The input field is one of the most widely used form elements. It’s also a very versatile element, and it can completely change behavior based on the type attribute.
The default behavior is to be a single-line text input control:
<input>
Equivalent to using:
<input type="text">
As with all the other fields that follow, you need to give the field a name in order for its content to be sent to the server when the form is submitted:
<input type="text" name="username">
The placeholder attribute is used to have some text showing up, in light gray, when the field is empty. Useful to add a hint to the user for what to type in:
<input type="text" name="username" placeholder="Your username">
Using type="email" will validate client-side (in the browser) an email for correctness (semantic correctness, not ensuring the email address is existing) before submitting.
<input type="email" name="email" placeholder="Your email">
Password
Using type="password" will make every key entered appear as an asterisk (*) or dot, useful for fields that host a password.
<input type="password" name="password" placeholder="Your password">
Numbers
You can have an input element accept only numbers:
<input type="number" name="age" placeholder="Your age">
You can specify a minimum and maximum value accepted:
<input type="number" name="age" placeholder="Your age" min="18" max="110">
The step attribute helps identify the steps between different values. For example this accepts a value between 10 and 50, at steps of 5:
<input type="number" name="a-number" min="10" max="50" step="5">
Hidden field
Fields can be hidden from the user. They will still be sent to the server upon the form submit:
<input type="hidden" name="some-hidden-field" value="some-value">
This is commonly used to store values like a CSRF token, used for security and user identification, or even to detect robots sending spam, using special techniques.
It can also just be used to identify a form and its action.
Setting a default value
All those fields accept a predefined value. If the user does not change it, this will be the value sent to the server:
<input type="number" name="age" value="18">
If you set a placeholder, that value will appear if the user clears the input field value:
<input type="number" name="age" placeholder="Your age" value="18">
Form submit
The type="submit" field is a button that, once pressed by the user, submits the form:
<input type="submit">
The value attribute sets the text on the button, which if missing shows the «Submit» text:
<input type="submit" value="Click me">
Form validation
Browsers provide client-side validation functionality to forms.
You can set fields as required, ensuring they are filled, and enforce a specific format for the input of each field.
Let’s see both options.
Set fields as required
The required attribute helps you with validation. If the field is not set, client-side validation fails and the browser does not submit the form:
<input type="text" name="username" required>
Enforce a specific format
I described the type="email" field above. It automatically validates the email address according to a format set in the specification.
In the type="number" field, I mentioned the min and max attribute to limit values entered to an interval.
You can do more.
You can enforce a specific format on any field.
The pattern attribute gives you the ability to set a regular expression to validate the value against.
I recommend reading my Regular Expressions Guide at flaviocopes.com/javascript-regular-expressions/.
pattern=»https://.*»
<input type="text" name="username" pattern="[a-zA-Z]{8}">
Other fields
File uploads
You can load files from your local computer and send them to the server using a type="file" input element:
<input type="file" name="secret-documents">
You can attach multiple files:
<input type="file" name="secret-documents" multiple>
You can specify one or more file types allowed using the accept attribute. This accepts images:
<input type="file" name="secret-documents" accept="image/*">
You can use a specific MIME type, like application/json or set a file extension like .pdf. Or set multiple file extensions, like this:
<input type="file" name="secret-documents" accept=".jpg, .jpeg, .png">
Buttons
The type="button" input fields can be used to add additional buttons to the form, that are not submit buttons:
<input type="button" value="Click me">
They are used to programmatically do something, using JavaScript.
There is a special field rendered as a button, whose special action is to clear the entire form and bring back the state of the fields to the initial one:
<input type="reset">
Radio buttons
Radio buttons are used to create a set of choices, of which one is pressed and all the others are disabled.
The name comes from old car radios that had this kind of interface.
You define a set of type="radio" inputs, all with the same name attribute, and different valueattribute:
<input type="radio" name="color" value="yellow">
<input type="radio" name="color" value="red">
<input type="radio" name="color" value="blue">
Once the form is submitted, the color data property will have one single value.
There’s always one element checked. The first item is the one checked by default.
You can set the value that’s pre-selected using the checked attribute. You can use it only once per radio inputs group.
Checkboxes
Similar to radio boxes, but they allow multiple values to be chosen, or none at all.
You define a set of type="checkbox" inputs, all with the same name attribute, and different valueattribute:
<input type="checkbox" name="color" value="yellow">
<input type="checkbox" name="color" value="red">
<input type="checkbox" name="color" value="blue">
All those checkboxes will be unchecked by default. Use the checked attribute to enable them on page load.
Since this input field allows multiple values, upon form submit the value(s) will be sent to the server as an array.
Date and time
We have a few input types to accept date values.
The type="date" input field allows the user to enter a date, and shows a date picker if needed:
<input type="date" name="birthday">
The type="time" input field allows the user to enter a time, and shows a time picker if needed:
<input type="time" name="time-to-pickup">
The type="month" input field allows the user to enter a month and a year:
<input type="month" name="choose-release-month">
The type="week" input field allows the user to enter a week and a year:
<input type="week" name="choose-week">
All those fields allow to limit the range and the step between each value. I recommend checking MDN for the little details on their usage.
The type="datetime-local" field lets you choose a date and a time.
<input type="datetime-local" name="date-and-time">
Here is a page to test them all: https://codepen.io/flaviocopes/pen/ZdWQPm
Color picker
You can let users pick a color using the type="color" element:
<input type="color" name="car-color">
You set a default value using the value attribute:
<input type="color" name="car-color" value="#000000">
The browser will take care of showing a color picker to the user.
Range
This input element shows a slider element. People can use it to move from a starting value to an ending value:
<input type="range" name="age" min="0" max="100" value="30">
You can provide an optional step:
<input type="range" name="age" min="0" max="100" value="30" step="10">
Telephone
The type="tel" input field is used to enter a phone number:
<input type="tel" name="telephone-number">
The main selling point for using tel over text is on mobile, where the device can choose to show a numeric keyboard.
Specify a pattern attribute for additional validation:
<input type="tel" pattern="[0-9]{3}-[0-9]{8}" name="telephone-number">
URL
The type="url" field is used to enter a URL.
<input type="url" name="website">
You can validate it using the pattern attribute:
<input type="url" name="website" pattern="https://.*">
The textarea tag
The textarea element allows users to enter multi-line text. Compared to input, it requires an ending tag:
<textarea></textarea>
You can set the dimensions using CSS, but also using the rows and cols attributes:
<textarea rows="20" cols="10"></textarea>
As with the other form tags, the name attribute determines the name in the data sent to the server:
<textarea name="article"></textarea>
The select tag
This tag is used to create a drop-down menu.
The user can choose one of the options available.
Each option is created using the option tag. You add a name to the select, and a value to each option:
<select name="color">
<option value="red">Red</option>
<option value="yellow">Yellow</option>
</select>
You can set an option disabled:
<select name="color">
<option value="red" disabled>Red</option>
<option value="yellow">Yellow</option>
</select>
You can have one empty option:
<select name="color">
<option value="">None</option>
<option value="red">Red</option>
<option value="yellow">Yellow</option>
</select>
Options can be grouped using the optgroup tag. Each option group has a label attribute:
<select name="color">
<optgroup label="Primary">
<option value="red">Red</option>
<option value="yellow">Yellow</option>
<option value="blue">Blue</option>
</optgroup>
<optgroup label="Others">
<option value="green">Green</option>
<option value="pink">Pink</option>
</optgroup>
</select>
TABLES
In the early days of the web tables were a very important part of building layouts.
Later on they were replaced by CSS and its layout capabilities, and today we have powerful tools like CSS Flexbox and CSS Grid to build layouts. Tables are now used just for, guess what, building tables!
The table tag
You define a table using the table tag:
<table>
</table>
Inside the table we’ll define the data. We reason in terms of rows, which means we add rows into a table (not columns). We’ll define columns inside a row.
Rows
A row is added using the tr tag, and that’s the only thing we can add into a table element:
<table>
<tr></tr>
<tr></tr>
<tr></tr>
</table>
This is a table with 3 rows.
The first row can take the role of the header.
Column headers
The table header contains the name of a column, typically in a bold font.
Think about an Excel / Google Sheets document. The top A-B-C-D... header.
We define the header using the th tag:
<table>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr></tr>
<tr></tr>
</table>
The table content
The content of the table is defined using td tags, inside the other tr elements:
<table>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td>Row 1 Column 1</td>
<td>Row 1 Column 2</td>
<td>Row 1 Column 3</td>
</tr>
<tr>
<td>Row 2 Column 1</td>
<td>Row 2 Column 2</td>
<td>Row 2 Column 3</td>
</tr>
</table>
This is how browsers render it, if you don’t add any CSS styling:
Adding this CSS:
th, td {
padding: 10px;
border: 1px solid #333;
}
makes the table look more like a proper table:
Span columns and rows
A row can decide to span over 2 or more columns, using the colspan attribute:
<table>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td colspan="2">Row 1 Columns 1-2</td>
<td>Row 1 Column 3</td>
</tr>
<tr>
<td colspan="3">Row 2 Columns 1-3</td>
</tr>
</table>
Or it can span over 2 or more rows, using the rowspan attribute:
<table>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td colspan="2" rowspan="2">Rows 1-2 Columns 1-2</td>
<td>Row 1 Column 3</td>
</tr>
<tr>
<td>Row 2 Column 3</td>
</tr>
</table>
Row headings
Before I explained how you can have column headings, using the th tag inside the first tr tag of the table.
You can add a th tag as the first element inside a tr that’s not the first tr of the table, to have row headings:
<table>
<tr>
<th></th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<th>Row 1</th>
<td>Col 2</td>
<td>Col 3</td>
</tr>
<tr>
<th>Row 2</th>
<td>Col 2</td>
<td>Col 3</td>
</tr>
</table>
More tags to organize the table
You can add 3 more tags into a table, to have it more organized.
This is best when using big tables. And to properly define a header and a footer, too.
Those tags are
theadtbodytfoot
They wrap the tr tags to clearly define the different sections of the table. Here’s an example:
<table>
<thead>
<tr>
<th></th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
</thead>
<tbody>
<tr>
<th>Row 1</th>
<td>Col 2</td>
<td>Col 3</td>
</tr>
<tr>
<th>Row 2</th>
<td>Col 2</td>
<td>Col 3</td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td>Footer of Col 1</td>
<td>Footer of Col 2</td>
</tr>
</tfoot>
</table>
Table caption
A table should have a caption tag that describes its content. That tag should be put immediately after the opening table tag:
<table>
<caption>Dogs age</caption>
<tr>
<th>Dog</th>
<th>Age</th>
</tr>
<tr>
<td>Roger</td>
<td>7</td>
</tr>
</table>
In this section I want to show you the audio and video tags.
The audio tag
This tag allows you to embed audio content in your HTML pages.
This element can stream audio, maybe using a microphone via getUserMedia(), or it can play an audio source which you reference using the src attribute:
<audio src="file.mp3">
By default the browser does not show any controls for this element. Which means the audio will play only if set to autoplay (more on this later) and the user can’t see how to stop it or control the volume or move through the track.
To show the built-in controls, you can add the controls attribute:
<audio src="file.mp3" controls>
Controls can have a custom skin.
You can specify the MIME type of the audio file using the type attribute. If not set, the browser will try to automatically determine it:
<audio src="file.mp3" controls type="audio/mpeg">
An audio file by default does not play automatically. Add the autoplay attribute to play the audio automatically:
<audio src="file.mp3" controls autoplay>
Note: mobile browsers don’t allow autoplay
The loop attribute restarts the audio playing at 0:00 if set; otherwise, if not present, the audio stops at the end of the file:
<audio src="file.mp3" controls autoplay loop>
You can also play an audio file muted using the muted attribute (not really sure what’s the usefulness of this):
<audio src="file.mp3" controls autoplay loop muted>
Using JavaScript you can listen for various events happening on an audio element, the most basic of which are:
playwhen the file starts playingpausewhen the audio playing was pausedplayingwhen the audio is resumed from a pauseendedwhen the end of the audio file was reached
The video tag
This tag allows you to embed video content in your HTML pages.
This element can stream video, using a webcam via getUserMedia() or WebRTC, or it can play a video source which you reference using the src attribute:
<video src="file.mp4">
By default the browser does not show any controls for this element, just the video.
Which means the video will play only if set to autoplay (more on this later) and the user can’t see how to stop it, pause it, control the volume or skip to a specific position in the video.
To show the built-in controls, you can add the controls attribute:
<video src="file.mp4" controls>
Controls can have a custom skin.
You can specify the MIME type of the video file using the type attribute. If not set, the browser will try to automatically determine it:
<video src="file.mp4" controls type="video/mp4">
A video file by default does not play automatically. Add the autoplay attribute to play the video automatically:
<video src="file.mp4" controls autoplay>
Some browsers also require the muted attribute to autoplay. The video autoplays only if muted:
<audio src="file.mp3" controls autoplay muted>
The loop attribute restarts the video playing at 0:00 if set; otherwise, if not present, the video stops at the end of the file:
<video src="file.mp4" controls autoplay loop>
You can set an image to be the poster image:
<video src="file.mp4" poster="picture.png">
If not present, the browser will display the first frame of the video as soon as it’s available.
You can set the width and height attributes to set the space that the element will take so that the browser can account for it and it does not change the layout when it’s finally loaded. It takes a numeric value, expressed in pixels.
Using JavaScript you can listen for various events happening on an video element, the most basic of which are:
playwhen the file starts playingpausewhen the video was pausedplayingwhen the video is resumed from a pauseendedwhen the end of the video file was reached
IFRAMES
The iframe tag allows us to embed content coming from other origins (other sites) into our web page.
Technically, an iframe creates a new nested browsing context. This means that anything in the iframe does not interfere with the parent page, and vice versa. JavaScript and CSS do not «leak» to/from iframes.
Many sites use iframes to perform various things. You might be familiar with Codepen, Glitch or other sites that allow you to code in one part of the page, and you see the result in a box. That’s an iframe.
You create one this way:
<iframe src="page.html"></iframe>
You can load an absolute URL, too:
<iframe src="https://site.com/page.html"></iframe>
You can set a set of width and height parameters (or set them using CSS) otherwise the iframe will use the defaults, a 300×150 pixels box:
<iframe src="page.html" width="800" height="400"></iframe>
Srcdoc
The srcdoc attribute lets you specify some inline HTML to show. It’s an alternative to src, but recent and not supported in Edge 18 and lower, and in IE:
<iframe srcdoc="<p>My dog is a good dog</p>"></iframe>
Sandbox
The sandbox attribute allows us to limit the operations allowed in the iframes.
If we omit it, everything is allowed:
<iframe src="page.html"></iframe>
If we set it to «», nothing is allowed:
<iframe src="page.html" sandbox=""></iframe>
We can select what to allow by adding options in the sandbox attribute. You can allow multiple ones by adding a space in between. Here’s an incomplete list of the options you can use:
allow-forms: allow to submit formsallow-modalsallow to open modals windows, including callingalert()in JavaScriptallow-orientation-lockallow to lock the screen orientationallow-popupsallow popups, usingwindow.open()andtarget="_blank"linksallow-same-origintreat the resource being loaded as same originallow-scriptslets the loaded iframe run scripts (but not create popups).allow-top-navigationgives access to the iframe to the top level browsing context
Allow
Currently experimental and only supported by Chromium-based browsers, this is the future of resource sharing between the parent window and the iframe.
It’s similar to the sandbox attribute, but lets us allow specific features, including:
accelerometergives access to the Sensors API Accelerometer interfaceambient-light-sensorgives access to the Sensors API AmbientLightSensor interfaceautoplayallows to autoplay video and audio filescameraallows to access the camera from the getUserMedia APIdisplay-captureallows to access the screen content using the getDisplayMedia APIfullscreenallows to access fullscreen modegeolocationallows to access the Geolocation APIgyroscopegives access to the Sensors API Gyroscope interfacemagnetometergives access to the Sensors API Magnetometer interfacemicrophonegives access to the device microphone using the getUserMedia APImidiallows access to the Web MIDI APIpaymentgives access to the Payment Request APIspeakerallows access to playing audio through the device speakersusbgives access to the WebUSB API.vibrategives access to the Vibration APIvrgives access to the WebVR API
Referrer
When loading an iframe, the browser sends it important information about who is loading it in the Referer header (notice the single r, a typo we must live with).
The misspelling of referrer originated in the original proposal by computer scientist Phillip Hallam-Baker to incorporate the field into the HTTP specification. The misspelling was set in stone by the time of its incorporation into the Request for Comments standards document RFC 1945
The referrerpolicy attribute lets us set the referrer to send to the iframe when loading it. The referrer is an HTTP header that lets the page know who is loading it. These are the allowed values:
no-referrer-when-downgradeit’s the default, and does not send the referrer when the current page is loaded over HTTPS and the iframe loads on the HTTP protocolno-referrerdoes not send the referrer headeroriginthe referrer is sent, and only contains the origin (port, protocol, domain), not the origin + path which is the defaultorigin-when-cross-originwhen loading from the same origin (port, protocol, domain) in the iframe, the referrer is sent in its complete form (origin + path). Otherwise only the origin is sentsame-originthe referrer is sent only when loading from the same origin (port, protocol, domain) in the iframestrict-originsends the origin as the referrer if the current page is loaded over HTTPS and the iframe also loads on the HTTPS protocol. Sends nothing if the iframe is loaded over HTTPstrict-origin-when-cross-originsends the origin + path as the referrer when working on the same origin. Sends the origin as the referrer if the current page is loaded over HTTPS and the iframe also loads on the HTTPS protocol. Sends nothing if the iframe is loaded over HTTPunsafe-url: sends the origin + path as the referrer even when loading resources from HTTP and the current page is loaded over HTTPS
IMAGES
Images can be displayed using the img tag.
This tag accepts a src attribute, which we use to set the image source:
<img src="image.png">
We can use a wide set of images. The most common ones are PNG, JPEG, GIF, SVG and more recently WebP.
The HTML standard requires an alt attribute to be present, to describe the image. This is used by screen readers and also by search engine bots:
<img src="dog.png" alt="A picture of a dog">
You can set the width and height attributes to set the space that the element will take, so that the browser can account for it and it does not change the layout when it’s fully loaded. It takes a numeric value, expressed in pixels.
<img src="dog.png" alt="A picture of a dog" width="300" height="200">
The figure tag
The figure tag is often used along with the img tag.
figure is a semantic tag often used when you want to display an image with a caption. You use it like this:
<figure>
<img src="dog.png"
alt="A nice dog">
<figcaption>A nice dog</figcaption>
</figure>
The figcaption tag wraps the caption text.
Responsive images using srcset
The srcset attribute allows you to set responsive images that the browser can use depending on the pixel density or window width, according to your preferences. This way, it can only download the resources it needs to render the page, without downloading a bigger image if it’s on a mobile device, for example.
Here’s an example, where we give 4 additional images for 4 different screen sizes:
<img src="dog.png"
alt="A picture of a dog"
srcset="dog-500.png 500w,
dog-800.png 800w,
dog-1000.png 1000w,
dog-1400.png 1400w">
In the srcset we use the w measure to indicate the window width.
Since we do so, we also need to use the sizes attribute:
<img src="dog.png"
alt="A picture of a dog"
sizes="(max-width: 500px) 100vw, (max-width: 900px) 50vw, 800px"
srcset="dog-500.png 500w,
dog-800.png 800w,
dog-1000.png 1000w,
dog-1400.png 1400w">
In this example the (max-width: 500px) 100vw, (max-width: 900px) 50vw, 800px string in the sizes attribute describes the size of the image in relation to the viewport, with multiple conditions separated by a semicolon.
The media condition max-width: 500px sets the size of the image in correlation to the viewport width. In short, if the window size is < 500px, it renders the image at 100% of the window size.
If the window size is bigger but < 900px, it renders the image at 50% of the window size.
And if even bigger, it renders the image at 800px.
The vw unit of measure can be new to you, and in short we can say that 1 vw is 1% of the window width, so 100vw is 100% of the window width.
A useful website to generate the srcset and progressively smaller images is https://responsivebreakpoints.com/.
The picture tag
HTML also gives us the picture tag, which does a very similar job to srcset, and the differences are very subtle.
You use picture when instead of just serving a smaller version of a file, you completely want to change it. Or serve a different image format.
The best use case I found is when serving a WebP image, which is a format still not widely supported. In the picture tag you specify a list of images, and they will be used in order, so in the next example, browsers that support WebP will use the first image, and fallback to JPG if not:
<picture>
<source type="image/webp" srcset="image.webp">
<img src="image.jpg" alt="An image">
</picture>
The source tag defines one (or more) formats for the images. The img tag is the fallback in case the browser is very old and does not support the picture tag.
In the source tag inside picture you can add a media attribute to set media queries.
The example that follows kind of works like the above example with srcset:
<picture>
<source media="(min-width: 500w)" srcset="dog-500.png" sizes="100vw">
<source media="(min-width: 800w)" srcset="dog-800.png" sizes="100vw">
<source media="(min-width: 1000w)" srcset="dog-1000.png" sizes="800px">
<source media="(min-width: 1400w)" srcset="dog-1400.png" sizes="800px">
<img src="dog.png" alt="A dog image">
</picture>
But that’s not its use case, because as you can see it’s much more verbose.
The picture tag is recent but is now supported by all the major browsers except Opera Mini and IE (all versions).
ACCESSIBILITY
It’s important we design our HTML with accessibility in mind.
Having accessible HTML means that people with disabilities can use the Web. There are totally blind or visually impaired users, people with hearing loss issues and a multitude of other different disabilities.
Unfortunately this topic does not take the importance it needs, and it doesn’t seem as cool as others.
What if a person can’t see your page, but still wants to consume its content? First, how do they do that? They can’t use the mouse, they use something called a screen reader. You don’t have to imagine that. You can try one now: Google provides the free ChromeVox Chrome Extension. Accessibility must also take care of allowing tools to easily select elements or navigate through the pages.
Web pages and Web apps are not always built with accessibility as one of their first goals, and maybe version 1 is released not accessible but it’s possible to make a web page accessible after the fact. Sooner is better, but it’s never too late.
It’s important and in my country, websites built by the government or other public organizations must be accessible.
What does this mean to make an HTML accessible? Let me illustrate the main things you need to think about.
Note: there are several other things to take care about, which might go in the CSS topic, like colors, contrast and fonts. Or how to make SVG images accessible. I don’t talk about them here.
Use semantic HTML
Semantic HTML is very important and it’s one of the main things you need to take care of. Let me illustrate a few common scenarios.
It’s important to use the correct structure for heading tags. The most important is h1, and you use higher numbers for less important ones, but all the same-level headings should have the same meaning (think about it like a tree structure)
h1
h2
h3
h2
h2
h3
h4
Use strong and em instead of b and i. Visually they look the same, but the first 2 have more meaning associated with them. b and i are more visual elements.
Lists are important. A screen reader can detect a list and provide an overview, then let the user choose to get into the list or not.
A table should have a caption tag that describes its content:
<table>
<caption>Dogs age</caption>
<tr>
<th>Dog</th>
<th>Age</th>
</tr>
<tr>
<td>Roger</td>
<td>7</td>
</tr>
</table>
Use alt attributes for images
All images must have an alt tag describing the image content. It’s not just a good practice, it’s required by the HTML standard and your HTML without it is not validated.
<img src="dog.png" alt="picture of my dog">
It’s also good for search engines, if that’s an incentive for you to add it.
Use the role attribute
The role attribute lets you assign specific roles to the various elements in your page.
You can assign lots of different roles: complementary, list, listitem, main, navigation, region, tab, alert, application, article, banner, button, cell, checkbox, contentinfo, dialog, document, feed, figure, form, grid, gridcell, heading, img, listbox, row, rowgroup, search, switch, table, tabpanel, textbox, timer.
It’s a lot and for the full reference of each of them I give you this MDN link. But you don’t need to assign a role to every element in the page. Screen readers can infer from the HTML tag in most cases. For example you don’t need to add a role tag to semantic tags like nav, button, form.
Let’s take the nav tag example. You can use it to define the page navigation like this:
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/blog">Blog</a></li>
</ul>
</nav>
If you were forced to use a div tag instead of nav, you’d use the navigation role:
<div role="navigation">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/blog">Blog</a></li>
</ul>
</div>
So here you got a practical example: role is used to assign a meaningful value when the tag does not convey the meaning already.
Use the tabindex attribute
The tabindex attribute allows you to change the order of how pressing the Tab key selects «selectable» elements. By defaults only links and form elements are «selectable» by navigation using the Tab key (and you don’t need to set tabindex on them).
Adding tabindex="0" makes an element selectable:
<div tabindex="0">
...
</div>
Using tabindex="-1" instead removes an element from this tab-based navigation, and it can be pretty useful.
Use the aria attributes
ARIA is an acronym that means Accessible Rich Internet Applications and defines semantics that can be applied to elements.
aria-label
This attribute is used to add a string to describe an element.
Example:
<p aria-label="The description of the product">...</p>
I use this attribute on my blog sidebar, where I have an input box for search without an explicit label, as it has a placeholder attribute.
aria-labelledby
This attribute sets a correlation between the current element and the one that labels it.
If you know how an input element can be associated to a label element, that’s similar.
We pass the item id that describes the current element.
Example:
<h3 id="description">The description of the product</h3>
<p aria-labelledby="description">
...
</p>
aria-describedby
This attribute lets us associate an element with another element that serves as description.
Example:
<button aria-describedby="payNowDescription" >Pay now</button>
<div id="payNowDescription">Clicking the button will send you to our Stripe form!</div>
Use aria-hidden to hide content
I like a minimalistic design in my sites. My blog for example is mostly just content, with some links in the sidebar. But some things in the sidebar are just visual elements that don’t add up to the experience of a person that can’t see the page. Like my logo picture, or the dark/bright theme selector.
Adding the aria-hidden="true" attribute will tell screen readers to ignore that element.
Where to learn more
This is just an introduction to the topic. To learn more, I recommend these resources:
- https://www.w3.org/TR/WCAG20/
- https://webaim.org
- https://developers.google.com/web/fundamentals/accessibility/
You reached the end of the HTML Handbook.
Click here to get a PDF / ePub / Mobi version of this book to read offline!
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started

КРАТКОЕ РУКОВОДСТВО ПО HTML
Автор: Kevin Werbach
Перевод: Станислав Малышев
Версия 3.0 Форматированная — 21 июля 1996
Последняя версия этого документа находится по адресу http://werbach.com/barebones/.
Это руководство описывает все элементы HTML, которые воспринимаются большинством просмотрщиков. Я включил все элементы из HTML 3.2, также как расширения Netscape вплоть до версии Netscape Navigator 3.0b5. Настоящее руководство сделано как можно более кратким, дополнительную информацию о HTML можно найти на
Всегда рад комментариям и предложениям.
От переводчика: если есть какие-то замечания по переводу, пишите мне: frodo@cs.huji.ac.il. Я не профессиональный переводчик, так что качество перевода может понравится не всем. Do it better if you can — сделайте лучше, если можете.:)
Содержание
1. ПРЕДИСЛОВИЕ
oЧем замечательно это руководство
oКакие элементы HTML включены
oФормат этого документа (включая описание символов и аббревиатур)
2.СПИСОК ЭЛЕМЕНТОВ HTML
oбазисные элементы (все документы на HTML должны содержать их)
oопределение структуры (вид задается параметрами программы-
просмотрщика)
o внешний вид (автор определяет внешний вид текста) o ссылки и графика
o разделители o списки
o фон и цвета
o специальные символы o формы
o таблицы
o фреймы (frames) o язык Java
o разное
Внимание: Если вам не ясна разница между HTML 2.0, HTML 3.0, HTML 3.2, и дополнениями Netscape, я советую прочитать комментарии W3C о развитии языка
HTML.
БАЗИСНЫЕ ЭЛЕМЕНТЫ

|
Тип документа |
<HTML></HTML> |
(начало и конец файла) |
|
Имя документа |
<TITLE></TITLE> |
(должно быть в заголовке) |
|
Заголовок |
<HEAD></HEAD> |
(описание документа, например его имя) |
|
Тело |
<BODY></BODY> |
(содержимое страницы) |
ОПРЕДЕЛЕНИЕ СТРУКТУРЫ
Заглавие
свыравниванием
Секция
свыравниванием
Цитата
Выделение
Дополнительное
выделение
Отсылка, цитата Код
Пример вывода Ввод с клавиатуры Переменная Определение
Адрес автора Большой шрифт Маленький шрифт
<H?></H?>
<H? ALIGN=LEFT|CENTER|RIGHT></H?> <DIV></DIV>
<DIV
ALIGN=LEFT|RIGHT|CENTER></DIV>
<BLOCKQUOTE></BLOCKQUOTE>
<EM></EM>
<STRONG></STRONG>
<CITE></CITE>
<CODE></CODE>
<SAMP></SAMP>
<KBD></KBD>
<VAR></VAR>
<DFN></DFN>
<ADDRESS></ADDRESS>
<BIG></BIG>
<SMALL></SMALL>
(стандарт определяет 6 уровней)
(обычно выделяется отступом)
(обычно изображается курсивом)
(обычно изображается жирным шрифтом)
(обычно курсив)
(для листингов кода)
(часто не поддерживается)
ВНЕШНИЙ ВИД
|
Жирный |
<B></B> |
|||||
|
Курсив |
<I></I> |
|||||
|
N3.0b |
Подчеркнутый |
<U></U> |
(часто не |
|||
|
поддерживается) |
||||||
|
Перечеркнутый |
<STRIKE></STRIKE> |
(часто не |
||||
|
поддерживается) |

|
N3.0b |
Перечеркнутый |
<S></S> |
||
|
Верхний индекс |
<SUB></SUB> |
|||
|
Нижний индекс |
<SUP></SUP> |
|||
|
Печатная машинка |
<TT></TT> |
|||
|
Форматированый |
<PRE></PRE> |
|||
|
Ширина |
<PRE WIDTH=?></PRE> |
|||
|
Центрировать |
<CENTER></CENTER> > |
|||
|
N1.0 |
Мигающий |
<BLINK></BLINK> |
||
|
Размер шрифта |
<FONT SIZE=?></FONT> |
|||
|
Изменить размер шрифта |
<FONT SIZE=»+|-?»></FONT> |
|||
|
N1.0 |
Базовый размер шрифта |
<BASEFONT SIZE=?> |
||
|
Цвет шрифта |
<FONT COLOR=»#$$$$$$»></FONT> |
|||
|
N3.0b |
Выбор шрифта |
<FONT FACE=»***»></FONT> |
||
|
N3.0b |
Многоколоночный текст |
<MULTICOL COLS=?></MULTICOL> |
N3.0b Пробел между колонками <MULTICOL GUTTER=?></MULTICOL>
|
N3.0b |
Ширина колонки |
<MULTICOL WIDTH=?></MULTICOL> |
||
|
N3.0b |
Пустой блок |
<SPACER> |
||
|
N3.0b |
Тип пустого блока |
<SPACER TYPE=horizontal| |
||
|
vertical|block> |
||||
|
N3.0b |
Величина пустого блока |
<SPACER SIZE=?> |
||
|
N3.0b |
Размеры пустого блока |
<SPACER WIDTH=? HEIGHT=?> |
||
|
N3.0b |
Выравнивание |
<SPACER ALIGN=left|right|center> |
(часто не поддерживается)
(изображается как шрифт фиксированой ширины)
(сохранить формат текста как есть)

(как текст, так и графика)
(наиболее осмеянный элемент)

(от 1 до 7; по умолчанию 3)
(по умолчанию 10 точек)
ССЫЛКИ И ГРАФИКА
|
Ссылка |
<A HREF=»URL»></A> |
|
|
Ссылка на закладку |
<A HREF=»URL#***»></A> |
(в другом |
|
документе) |
||
|
<A HREF=»#***»></A> |
(в том же |
|
|
документе) |
||
|
N2.0 На другое окно |
<A HREF=»URL» TARGET=»***| |
|
|
|_blank|_self|_parent|_top»></A> |
||
|
Определить закладку |
<A NAME=»***»></A> |
|
|
Отношение |
<A REL=»***»></A> |
(часто не |
|
поддерживается) |

Обратное отношение
Графика
Выравнивание
N1.0 Выравнивание
Альтернатива
Карта
Локальная карта Определение карты Области карты
Размеры
Окантовка
Отступ
N1.0 Заменитель в низком
разрешении N1.1 Обновить
N2.0 Включить об’ект
N2.0 Размер об’екта
<A REV=»***»></A>
<IMG SRC=»URL»>
<IMG SRC=»URL» ALIGN=TOP|BOTTOM|MIDDLE|LEFT|RIGHT>
<IMG SRC=»URL» ALIGN=TEXTTOP| ABSMIDDLE|BASELINE|ABSBOTTOM>
<IMG SRC=»URL» ALT=»***»>
<IMG SRC=»URL» ISMAP>
<IMG SRC=»URL» USEMAP=»URL»> <MAP NAME=»***»></MAP>
<AREA SHAPE=»RECT» COORDS=»,,,» HREF=»URL»|NOHREF>
<IMG SRC=»URL» WIDTH=? HEIGHT=?> <IMG SRC=»URL» BORDER=?>
<IMG SRC=»URL» HSPACE=? VSPACE=?> <IMG SRC=»URL» LOWSRC=»URL»>
<META HTTP-EQUIV=»Refresh»
CONTENT=»?; URL=URL»>
<EMBED SRC=»URL»>
<EMBED SRC=»URL» WIDTH=? HEIGHT=?>
(часто не поддерживается)
(выводится если картинка не изображается)
(нужна также программа)
(в точках)
(в точках)
(в точках)
(вставить об’ект в страницу)
РАЗДЕЛИТЕЛИ
|
Параграф |
<P></P> |
(закрывать |
|
|
элемент часто не |
|||
|
обязательно) |
|||
|
Выравнивание |
<P ALIGN=LEFT|CENTER|RIGHT></P> |
||
|
Новая строка |
<BR> |
(одиночный |
|
|
перевод строки) |
|||
|
Убрать выравнивание |
<BR CLEAR=LEFT|RIGHT|ALL> |
||
|
Горизонтальный разделитель <HR> |
|||
|
Выравнивание |
<HR ALIGN=LEFT|RIGHT|CENTER> |
||
|
Толщина |
<HR SIZE=?> |
(в точках) |
|
|
Ширина |
<HR WIDTH=?> |
(в точках) |
|
|
N1.0 |
Ширина в процентах |
<HR WIDTH=»%»> |
(в процентах от |
|
ширины |
|||
|
страницы) |
|||
|
Сплошная линия |
<HR NOSHADE> |
(без трехмерных |
|
|
эффектов) |
|||
|
N1.0 |
Нет разбивки |
<NOBR></NOBR> |
(запрещает |
|
перевод строки) |

|
N1.0 Перенос |
<WBR> |
(где разбивать |
|
строку для |
||
|
переноса при |
||
|
необходимости) |
СПИСКИ
|
Неупорядоченный |
<UL><LI></UL> |
|
Компактный |
<UL COMPACT></UL> |
|
Тип метки |
<UL TYPE=DISC|CIRCLE|SQUARE> |
|
<LI TYPE=DISC|CIRCLE|SQUARE> |
|
|
Нумерованый |
<OL><LI></OL> |
|
Компактный |
<OL COMPACT></OL> |
|
Тип нумерации |
<OL TYPE=A|a|I|i|1> |
|
<LI TYPE=A|a|I|i|1> |
|
|
Первый номер |
<OL START=?> |
|
<LI VALUE=?> |
|
|
Список определений |
<DL><DT><DD></DL> |
|
Компактный |
<DL COMPACT></DL> |
|
Меню |
<MENU><LI></MENU> |
|
Компактное |
<MENU COMPACT></MENU> |
|
Каталог |
<DIR><LI></DIR> |
|
Компактный |
<DIR COMPACT></DIR> |
|
ФОН И ЦВЕТА |
(<LI> перед каждым элементом)
(для всего списка) (этот и последующие)
(<LI> перед каждым элементом)
(для всего списка) (этот и следующие) (для всего списка) (этот и следующие)
(<DT>=термин, <DD>=определение)
(<LI> перед каждым элементом)
(<LI>перед каждым элементом)
|
Фоновая картинка |
<BODY |
BACKGROUND=»URL»> |
|
|
Цвет фона |
<BODY BGCOLOR=»#$$$$$$»> |
(порядок: |
|
|
красный/зеленый/синий) |
|||
|
Цвет текста |
<BODY TEXT=»#$$$$$$»> |
||
|
Цвет ссылки |
<BODY LINK=»#$$$$$$»> |
||
|
Пройденная ссылка <BODY VLINK=»#$$$$$$»> |
|||
|
Активная ссылка |
<BODY ALINK=»#$$$$$$»> |
(Дополнительная информация)
СПЕЦИАЛЬНЫЕ СИМВОЛЫ(обязаны быть в нижнем
регистре)

|
Специальный символ |
?; |
(где ? это код ISO |
|
8859-1) |
||
|
< |
< |
|
|
> |
> |
|
|
& |
& |
|
|
« |
« |
|
|
Торговая марка ТМ |
® |
|
|
Copyright |
© |
|
|
Неразделяющий пробел |
||
|
(Полный список) |
ФОРМЫ
Определить форму
N2.0 Посылка файла
Поле ввода
Имя поля Значение поля Отмечен?
Размер поля
Максимальная длина
Список вариантов Имя списка Число вариантов Множественний выбор
Опция
Опция по умолчанию Ввод текста, размер Имя текста
N2.0 Разбивка на строки
<FORM ACTION=»URL» METHOD=GET|POST></FORM>
<FORM ENCTYPE=»multipart/formdata»></FORM>
<INPUT TYPE=»TEXT|PASSWORD|CHECKBOX|RADIO| IMAGE|HIDDEN|SUBMIT|RESET»>
<INPUT NAME=»***»>
<INPUT VALUE=»***»> <INPUT CHECKED>
<INPUT SIZE=?>
<INPUT MAXLENGTH=?>
<SELECT></SELECT>
<SELECT NAME=»***»></SELECT> <SELECT SIZE=?></SELECT> <SELECT MULTIPLE>
<OPTION>
<OPTION SELECTED>
<TEXTAREA ROWS=? COLS=?></TEXTAREA> <TEXTAREA NAME=»***»></TEXTAREA>
<TEXTAREA
WRAP=OFF|VIRTUAL|PHYSICAL></TEXTAREA>
(checkboxes и radio boxes)
(в
символах)
(в
символах)
(можно выбрать больше одного)
(элемент который может быть выбран)

Таблицы
|
Определить таблицу |
<TABLE></TABLE> |
|
|
Окантовка таблицы |
<table border=?></TABLE> |
|
|
Расстояние между ячейками <TABLE CELLSPACING=?> |
||
|
Дополнение ячеек |
<TABLE CELLPADDING=?> |
|
|
Желаемая ширина |
<TABLE WIDTH=?> |
|
|
Ширина в процентах |
<TABLE WIDTH=»%»> |
|
|
Строка таблицы |
<TR></TR> |
|
|
Выравнивание |
<TR ALIGN=LEFT|RIGHT| |
|
|
CENTER|MIDDLE|BOTTOM> |
||
|
Ячейка таблицы |
<TD></TD> |
|
|
Выравнивание |
<TD ALIGN=LEFT|RIGHT| |
|
|
CENTER|MIDDLE|BOTTOM> |
||
|
Без перевода строки |
<TD NOWRAP> |
|
|
Растягивание по колонке |
<TD COLSPAN=?> |
|
|
Растягивание по строке |
<TD ROWSPAN=?> |
|
|
N1.1 |
Желаемая ширина |
<TD WIDTH=?> |
|
N1.1 |
Ширина в процентах |
<TD WIDTH=»%»> |
|
N3.0b Цвет ячейки |
<TD BGCOLOR=»#$$$$$$»> |
|
|
Заголовок таблицы |
<TH></TH> |
Выравнивание
Без перевода строки Растягивание по колонке Растягивание по строке
N1.1 Желаемая ширина
N1.1 Ширина в процентах
N3.0b Цвет ячейки
Заглавие таблицы Выравнивание
<TH ALIGN=LEFT|RIGHT| CENTER|MIDDLE|BOTTOM>
<TH NOWRAP> <TH COLSPAN=?> <TH ROWSPAN=?> <TH WIDTH=?> <TH WIDTH=»%»>
<TH BGCOLOR=»#$$$$$$»> <CAPTION></CAPTION> <CAPTION ALIGN=TOP|BOTTOM>
(в точках)
(проценты от ширины страницы)
(должна быть внутри строки)
(в точках)
(проценты от ширины страницы)
(как данные, но жирный шрифт и центровка)
(в точках)
(проценты ширины таблицы)
(сверху/снизу таблицы)
ФРЕЙМЫ
|
N2.0 |
Документ с фреймами |
<FRAMESET></FRAMESET> |
(вместо <BODY> ) |
|
N2.0 |
Высота строк |
<FRAMESET ROWS=,,,></FRAMESET> |
(точки или %) |
|
N2.0 |
Высота строк |
<FRAMESET ROWS=*></FRAMESET> |
(* = относительный |
|
размер) |

N2.0 Ширина колонок
N2.0 Ширина колонок
N3.0b Ширина окантовки N3.0b Окантовка
N3.0b Цвет окантовки
N2.0 Определить фрейм
<FRAMESET COLS=,,,></FRAMESET> <FRAMESET COLS=*></FRAMESET>
<FRAMESET BORDER=?>
<FRAMESET FRAMEBORDER=»yes|no»> <FRAMESET BORDERCOLOR=»#$$$$$$»> <FRAME>
(точки или %)
(* = относительный размер)
(содержание отдельного фрейма)
|
N2.0 |
Документ |
<FRAME SRC=»URL»> |
|
|
N2.0 |
Имя фрейма |
<FRAME NAME=»***»|_blank|_self| |
|
|
_parent|_top> |
|||
|
N2.0 |
Ширина границы |
<FRAME MARGINWIDTH=?> |
(правая и левая |
|
границы) |
|||
|
N2.0 |
Высота границы |
<FRAME MARGINHEIGHT=?> |
(верхняя и нижняя |
|
границы) |
|||
|
N2.0 |
Скроллинг? |
<FRAME SCROLLING=»YES|NO|AUTO»> |
|
|
N2.0 |
Постоянный размер |
<FRAME NORESIZE> |
|
|
N3.0b |
Окантовка |
<FRAME FRAMEBORDER=»yes|no»> |
|
|
N3.0b |
Цвет окантовки |
<FRAME BORDERCOLOR=»#$$$$$$»> |
|
|
N2.0 |
Содержание без фреймов <NOFRAMES></NOFRAMES> |
(для просмотрщиков |
|
|
не поддерживающих |
|||
|
фреймы) |
ЯЗЫК JAVA
|
Applet |
<APPLET></APPLET> |
|
|
Applet — имя файла |
<APPLET CODE=»***»> |
|
|
Параметры |
<APPLET PARAM NAME=»***»> |
|
|
Applet — адрес |
<APPLET CODEBASE=»URL»> |
|
|
Applet — имя |
<APPLET NAME=»***»> |
(для ссылок из |
|
других частей |
||
|
страницы) |
||
|
Альтернативный текст <APPLET ALT=»***»> |
(для программ не |
|
|
поддерживающих |
||
|
Java) |
||
|
Выравнивание |
<APPLET ALIGN=»LEFT|RIGHT|CENTER»> |
|
|
Размеры |
<APPLET WIDTH=? HEIGHT=?> |
(в точках) |
|
Отступ |
<APPLET HSPACE=? VSPACE=?> |
(в точках) |
РАЗНОЕ

|
Комментарий |
<!— *** —> |
|
Пролог HTML 3.2 |
<!DOCTYPE HTML PUBLIC «- |
|
//W3C//DTD HTML 3.2//EN»> |
|
|
Поиск |
<ISINDEX> |
|
Приглашение |
<ISINDEX PROMPT=»***»> |
|
Запустить поиск |
<A HREF=»URL?***»></a> |
|
URL этого файла |
<BASE HREF=»URL»> |
|
N2.0 Имя базового окна <BASE TARGET=»***»> |
|
|
Отношение |
<LINK REV=»***» REL=»***» |
|
HREF=»URL»> |
|
|
Метаинформация |
<META> |
|
Стили |
<STYLE></STYLE> |
|
Программа |
<SCRIPT></SCRIPT> |
(игнорируется просмотрщиком)
(означает начальную точку поиска)
(текст приглашения для поля ввода)
(используйте действительно знак вопроса)
(должно быть в заголовке)
(должно быть в заголовке)
(должно быть в заголовке)
(должно быть в заголовке)
(часто не поддерживается)
(часто не поддерживается)
Copyright ©1995, 1996 Kevin Werbach. Noncommercial redistribution permitted. This Guide is not a product of Bare Bones Software; the similarity of names is purely coincidental.
Copyright ©1995, 1996 Kevin Werbach. Разрешается некоммерческое распространение. Это руководство не является продуктом Bare Bones Software; сходство имен чисто случайное.
Авторские права на перевод принадлежат ©1995, 1996 Станиславу Малышеву. Разрешается некоммерческое распространение. Модифицировал Андрей Аликберов
Соседние файлы в папке Documentacia
- #
12.02.201656.89 Кб9frames.html
- #
- #
- #
- #