12 июля 2015: Обновил руководство до Github Flavoured Markdown. Предыдущее руководство с традиционным Маркдауном.
Официальное руководство по синтаксису Markdown мне кажется слишком длинным и не слишком наглядным, поэтому я составил краткое руководство, которое поможет выучить или повторить синтаксис Маркдауна за час.
Кроме традиционного Маркдауна у разработчиков получил распространение дополненный и улучшеный вариант языка — Github Flavoured Markdown, сокращенно GFM.
Основные отличия GFM и чистого Маркдауна:
- добавили таблицы, которых не было в оригинальном Маркдауне;
- добавили альтернативный синтаксис для вставки блоков кода: теперь можно не ставить 4 пробела перед каждой строкой кода, также можно явно указать язык кода;
- добавили зачеркнутый текст.
Полный список отличий на Гитхабе.
# GitHub-Flavored Markdown
## Краткое руководство
Абзацы создаются при помощи пустой строки. Если вокруг текста сверху и снизу есть пустые строки, то текст превращается в абзац.
Чтобы сделать перенос строки вместо абзаца,
нужно поставить два пробела в конце предыдущей строки.
Заголовки отмечаются диезом `#` в начале строки, от одного до шести. Например:
# Заголовок первого уровня #
## Заголовок h2
### Заголовок h3
#### Заголовок h4
##### Заголовок h5
###### Заголовок h6
В декоративных целях заголовки можно «закрывать» с обратной стороны.
### Списки
Для разметки неупорядоченных списков можно использовать или `*`, или `-`, или `+`:
- элемент 1
- элемент 2
- элемент ...
Вложенные пункты создаются четырьмя пробелами перед маркером пункта:
* элемент 1
* элемент 2
* вложенный элемент 2.1
* вложенный элемент 2.2
* элемент ...
Упорядоченный список:
1. элемент 1
2. элемент 2
1. вложенный
2. вложенный
3. элемент 3
4. Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse id sem consectetuer libero luctus adipiscing.
На самом деле не важно как в коде пронумерованы пункты, главное, чтобы перед элементом списка стояла цифра (любая) с точкой. Можно сделать и так:
0. элемент 1
0. элемент 2
0. элемент 3
0. элемент 4
Список с абзацами:
* Раз абзац. Lorem ipsum dolor sit amet, consectetur adipisicing elit.
* Два абзац. Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse id sem consectetuer libero luctus adipiscing.
* Три абзац. Ea, quis, alias nobis porro quos laborum minus sed fuga odio dolore natus quas cum enim necessitatibus magni provident non saepe sequi?
Четыре абзац (Четыре пробела в начале или один tab).
### Цитаты
Цитаты оформляются как в емейлах, с помощью символа `>`.
> This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
> consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
> Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
>
> Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
> id sem consectetuer libero luctus adipiscing.
Или более ленивым способом, когда знак `>` ставится перед каждым элементом цитаты, будь то абзац, заголовок или пустая строка:
> This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
>
> Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
id sem consectetuer libero luctus adipiscing.
В цитаты можно помещать всё что угодно, в том числе вложенные цитаты:
> ## This is a header.
>
> 1. This is the first list item.
> 2. This is the second list item.
>
> > Вложенная цитата.
>
> Here's some example code:
>
> return shell_exec("echo $input | $markdown_script");
### Исходный код
В чистом Маркдауне блоки кода отбиваются 4 пробелами в начале каждой строки.
Но в GitHub-Flavored Markdown (сокращенно GFM) есть более удобный способ: ставим по три апострофа (на букве Ё) до и после кода. Также можно указать язык исходного кода.
` ` `html
<nav class="nav nav-primary">
<ul>
<li class="tab-conversation active">
<a href="#" data-role="post-count" class="publisher-nav-color" data-nav="conversation">
<span class="comment-count">0 комментариев</span>
<span class="comment-count-placeholder">Комментарии</span>
</a>
</li>
<li class="dropdown user-menu" data-role="logout">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<span class="dropdown-toggle-wrapper">
<span>
Войти
</span>
</span>
<span class="caret"></span>
</a>
</li>
</ul>
</nav>
` ` `
Самое приятное, что в коде не нужно заменять угловые скобки `< >` и амперсанд `&` на их html-сущности.
### Инлайн код
Для вставки кода внутри предложений нужно заключать этот код в апострофы (на букве Ё). Пример: `<html class="ie no-js">`.
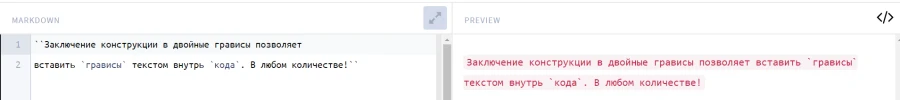
Если внутри кода есть апостроф, то код надо обрамить двойными апострофами: ``There is a literal backtick (`) here.``
### Горизонтальная черта
`hr` создается тремя звездочками или тремя дефисами.
***
### Ссылки
Это встроенная [ссылка с title элементом](http://example.com/link "Я ссылка"). Это — [без title](http://example.com/link).
А вот [пример][1] [нескольких][2] [ссылок][id] с разметкой как у сносок. Прокатит и [короткая запись][] без указания id.
[1]: http://example.com/ "Optional Title Here"
[2]: http://example.com/some
[id]: http://example.com/links (Optional Title Here)
[короткая запись]: http://example.com/short
Вынос длинных урлов из предложения способствует сохранению читабельности исходника. Сноски можно располагать в любом месте документа.
### Emphasis
Выделять слова можно при помощи `*` и `_`. Одним символ для наклонного текста, два символа для жирного текста, три — для наклонного и жирного одновременно.
Например, это _italic_ и это тоже *italic*. А вот так уже __strong__, и так тоже **strong**. А так ***жирный и наклонный*** одновременно.
### Зачеркивание
В GFM добавлено зачеркивание текста: две тильды `~` до и после текста.
~~Зачеркнуто~~
## Картинки
Картинка без `alt` текста

Картинка с альтом и тайтлом:

Запомнить просто: синтаксис как у ссылок, только перед открывающей квадратной скобкой ставится восклицательный знак.
Картинки «сноски»:
![Картинка][image1]
![Картинка][image2]
![Картинка][image3]
[image1]: http://placehold.it/250x100
[image2]: http://placehold.it/200x100
[image3]: http://placehold.it/150x100
Картинки-ссылки:
[](http://example.com/)
## Использование HTML внутри Markdown
Mожно смешивать Markdown и HTML. Если на какие-то элементы нужно поставить классы или атрибуты, смело используем HTML:
> Выделять слова можно при помощи * и _ . Например, это <em class="a1">italic</em> и это тоже <i class="a1">italic</i>. А вот так уже <b>strong</b>, и так тоже <strong>strong</strong>.
Можно и наоборот, внутри HTML-тегов использовать Маркдаун.
<section class="someclass">
### Пример Маркдауна внутри HTML
Выделять слова можно при помощи `*` и `_` . Например, это _italic_ и это тоже *italic*. А вот так уже __strong__, и так тоже **strong**.
</section>
### Таблицы
В чистом Маркдауне нет синтаксиса для таблиц, а в GFM есть.
First Header | Second Header
------------- | -------------
Content Cell | Content Cell
Content Cell | Content Cell
Для красоты можно и по бокам линии нарисовать:
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |
Можно управлять выравниванием столбцов при помощи двоеточия.
| Left-Aligned | Center Aligned | Right Aligned |
|:------------- |:---------------:| -------------:|
| col 3 is | some wordy text | **$1600** |
| col 2 is | centered | $12 |
| zebra stripes | are neat | ~~$1~~ |
Внутри таблиц можно использовать ссылки, наклонный, жирный или зачеркнутый текст.
Для всего остального есть обычный HTML.
Для создания демки использован Live Markdown Editor.
Дополнительные функции:
- Ctrl/Cmd + S — сохранить маркдаун-код как файл;
- Ctrl/Cmd + Shift + S — выбрать, как сохранить: макрдаун или html;
- Перетянуть файл в панель кода, чтобы загрузить его;
- Контент файла сохраняется в URL, чтобы можно было поделиться ссылкой.
#статьи
- 10 фев 2023
-
0
Гайд по работе с простым и популярным языком разметки, с помощью которого программисты пишут документацию, а блогеры форматируют посты.
Иллюстрация: Polina Vari для Skillbox Media
Журналист, изучает Python. Любит разбираться в мелочах, общаться с людьми и понимать их.
Язык разметки Markdown широко распространён в вебе. На нём пишут readme-файлы и документацию, а его принципы работы используют для оформления сообщений и публикаций в мессенджерах и социальных сетях.
Markdown легко конвертируется в HTML, открывается во всех текстовых редакторах и легко читается даже в виде исходного кода. При этом писать на нём куда проще, чем на других языках разметки: HTML, XML, TeX и так далее.
Гайд по синтаксису языка разметки Markdown
- Диалекты и редакторы
- Параграфы и разрывы строк (paragraphs and line breaks)
- Заголовки (headings)
- Выделение текста (emphasis)
- Курсив (italic)
- Жирный (bold)
- Жирный курсив (bold and italic)
- Зачёркнутый (strikethrough)
- Подчёркнутый (underline)
- Разделители (horizontal rules)
- Цитаты (blockquotes)
- Списки (lists)
- Нумерованные (ordered)
- Ненумерованные (unordered)
- Чекбоксы (checkboxes)
- Вложенные (nested)
- Другие элементы внутри списков
- Ссылки (links)
- Картинки (images)
- Вставка кода (code)
- Таблицы (tables)
- Экранирование (escaping characters)
- Как использовать Markdown в мессенджерах
- Резюмируем
Базовым Markdown уже мало кто пользуется. Зато у него существуют спецификации и диалекты, которые добавляют в язык новые функции: встраивание HTML-тегов, создание таблиц и чекбоксов, зачёркивание текста, разные варианты переноса строки.
Разные редакторы Markdown могут поддерживать или не поддерживать часть новых функций — учтите это при выборе платформы, на которой будете работать.
Самый распространённый Markdown — диалект GitHub Flavored Markdown, основанный на спецификации CommonMark. В этой статье мы пользуемся редактором Markdown Editor, который поддерживает практически все инструменты этой парочки (кроме чекбоксов).
Чтобы поделить текст на параграфы, между ними нужно оставить пустую строку. Строка считается пустой, даже если в ней есть пробелы и табуляции. Если же строки находятся рядом, то они автоматически склеиваются в одну.
Первый параграф Второй параграф Продолжение второго параграфа
Скриншот: Skillbox Media
Для переноса строки внутри одного параграфа есть три метода:
- поставить в конце строки два или больше пробела ;
- поставить в конце строки обратную косую черту ;
- использовать HTML-тег <br>.
Перенос с помощью пробелов Перенос с помощью обратного слеша Перенос с помощью тега <br> Последняя строка
Скриншот: Skillbox Media
Обратите внимание, что у каждого из методов есть свои недостатки:
- пробелы в конце строки бывает трудно заметить, и это может запутать читателя;
- обратный слеш вводится в стандарте CommonMark и может поддерживаться не всеми редакторами;
- HTML-теги в Markdown также поддерживаются не всеми редакторами.
В синтаксисе Markdown есть шесть уровней заголовков: от H1 (самого большого) до H6 (самого маленького). Для их выделения используют решётки #, при этом есть несколько тонкостей:
- решётки можно ставить как перед заголовком, так и с двух сторон от него (на уровень заголовка влияют только те #, которые находятся перед ним);
- количество решёток соответствует уровню заголовка: одна для первого уровня, две для второго и так далее;
- между решёткой и текстом ставится пробел.
# Заголовок первого уровня ## Заголовок второго уровня ## ### Заголовок третьего уровня #### Заголовок четвёртого уровня # ##### Заголовок пятого уровня ############ ###### Заголовок шестого уровня
Скриншот: Skillbox Media
У заголовков первого и второго уровня есть альтернативный способ выделения: на следующей строке после них нужно поставить знаки равенства = или дефисы —. Вот несколько правил:
- знак = применяется для заголовков H1;
- дефис применяется для заголовков H2;
- если в одной строке поставить оба знака, то работать ничего не будет;
- можно ставить любое количество знаков, и на тип заголовка это не повлияет;
- между заголовком и знаками не должно быть пустых строк.
Заголовок первого уровня = Заголовок первого уровня ========= Заголовок второго уровня - Заголовок второго уровня ----------
Скриншот: Skillbox Media
Чтобы изменить начертание текста, нужно выделить его с двух сторон спецсимволами следующим образом: <спецсимвол>текст<спецсимвол>.
Для выделения текста курсивом нужно использовать одну звёздочку * или нижнее подчёркивание _.
*Текст курсивом* _Текст курсивом_
Для выделения текста жирным нужно использовать две звёздочки ** или два нижних подчёркивания __.
**Жирный текст** __Жирный текст__
Скриншот: Skillbox Media
Для выделения текста сразу обоими стилями нужно использовать три звёздочки *** или три нижних подчёркивания ___.
***Текст жирным курсивом*** ___Текст жирным курсивом___
Скриншот: Skillbox Media
Обратите внимание, что если вы хотите выделить фрагмент внутри слова, то это корректно сработает только при использовании звёздочек.
Кор*рек*тно, кор**рек**тно, кор***рек***тно Некор_рек_тно, некор__рек__тно, некор___рек___тно
Скриншот: Skillbox Media
Чтобы зачеркнуть текст, нужно использовать две тильды ~~. Такая опция есть только в диалекте GitHub Flavored Markdown.
~~Зачёркнутый текст~~
Скриншот: Skillbox Media
В синтаксисе Markdown нет встроенного способа подчеркнуть текст. Но если ваш редактор поддерживает HTML, то можно использовать теги:
<u>Подчёркнутый текст</u>
Скриншот: Skillbox Media
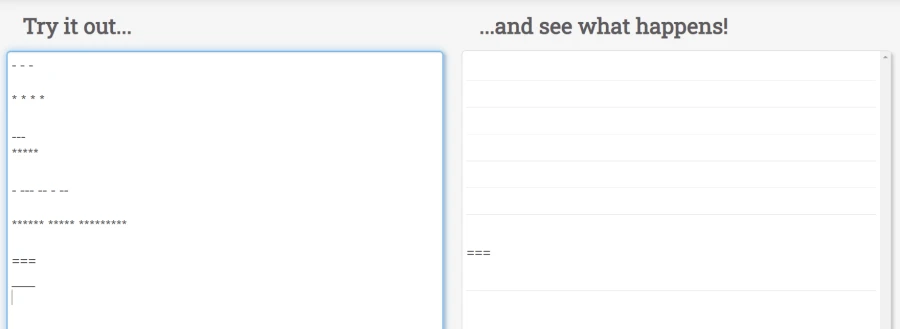
Чтобы оформить горизонтальный разделитель, нужно поставить три или больше специальных символа: звёздочки *, дефиса — или нижних подчёркивания _. Они должны находиться на отдельной строке, и между ними можно ставить любое количество пробелов и табуляций.
Если ваш редактор поддерживает HTML-теги, то для разметки можно также использовать тег <hr>.
*** --- ___ * * **
Скриншот: Skillbox Media
Чтобы параграф отобразился как цитата, нужно поставить перед ним закрывающую угловую скобку >.
> Оформление цитатой последовательных строк внутри одного параграфа
Скриншот: Skillbox Media
Внутрь одного блока цитаты можно поместить сразу несколько параграфов и использовать любые элементы оформления. Например, заголовки и другие цитаты. Чтобы сделать это, нужно поместить закрывающую угловую скобку перед началом каждой строки.
> # Заголовок > Первый параграф > > Второй параграф > > > Вложенная цитата > > > Цитата третьего уровня > > Продолжение основной цитаты
Скриншот: Skillbox Media
В синтаксисе Markdown есть несколько видов списков. Для их оформления перед каждым пунктом нужно поставить подходящий тег и отделить его от текста пробелом.
Для создания нумерованного списка перед пунктами нужно поставить число с точкой. При этом нумерация в разметке ленивая. Неважно, какие именно числа вы напишете: Markdown пронумерует список автоматически.
1. Первый пункт 2. Второй пункт 3. Третий пункт 1. Первый пункт 1. Второй пункт 1. Третий пункт 1. Первый пункт 73. Второй пункт 5. Третий пункт
Скриншот: Skillbox Media
Список можно начинать и не с единицы. Для нумерации важно только число, которое стоит перед первым пунктом.
27. Первый пункт 27. Второй пункт 27. Третий пункт
Скриншот: Skillbox Media
Обратите внимание, что между двумя нумерованными списками, идущими подряд, нужно отбить две пустые строки. Если отбить только одну, то Markdown воспримет два списка как один. Некоторые редакторы в таком случае увеличивают интервал между пунктами.
1. Первый пункт 2. Второй пункт 3. Третий пункт 1. Четвёртый пункт 2. Пятый пункт 3. Шестой пункт
Скриншот: Skillbox Media
Для создания ненумерованного списка нужно поставить перед каждым пунктом звёздочку *, дефис — или плюс +.
* Первый пункт * Второй пункт * Третий пункт - Первый пункт - Второй пункт - Третий пункт + Первый пункт + Второй пункт + Третий пункт
Скриншот: Skillbox Media
Обратите внимание, что Markdown относит к разным спискам пункты, перед которыми стоят разные маркеры. Даже несмотря на то, что мы не оставляем пустых строк между списками.
Если же два списка идут подряд, а перед их пунктами стоят одинаковые маркеры, тогда между ними нужно отбить две пустые строки (как в случае с нумерованными списками).
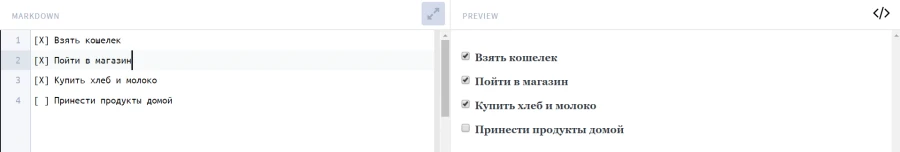
Чтобы сделать чекбоксы, нужно использовать маркированный список, но между маркером и текстом поставить [x] для отмеченного пункта и [] — для неотмеченного.
Чекбоксы доступны в диалекте GitHub Flavored Markdown (тот самый, который умеет зачёркивать текст) и поддерживаются не всеми редакторами Markdown. Например, нам для демонстрации примера пришлось открывать другой.
- [x] Отмеченный пункт - [ ] Неотмеченный пункт
Скриншот: Skillbox Media
Чтобы создать вложенный список, нужно поставить перед его пунктами табуляцию или несколько пробелов. В Markdown одна табуляция соответствует четырём пробелам.
Список одного вида можно вкладывать в любой другой.
1. Пункт
1. Подпункт
1. Подподпункт
- Пункт
- Подпункт
- Подподпункт
1. Пункт
- Подпункт
* Подподпункт
+ Пункт
1. Подпункт
- Пункт
- [x] Отмеченный подпункт
- [ ] Неотмеченный подпункт
1. Подподпункт
Скриншот: Skillbox Media
На самом деле количество пробелов, которые нужно поставить для корректного отступа, рассчитывается чуть сложнее. Берётся количество символов в маркере (один для *, — и +, два для 1., три для 10.), и к нему прибавляется любое число от 1 до 4.
Таким образом, если в маркере 1 символ, нужно поставить от 2 до 5 пробелов, если 2 символа — от 3 до 6, если 3 символа — от 4 до 7.
В пункты списков можно добавлять другие элементы оформления. Например, параграфы или цитаты. Для этого нужно сделать отступ, как если бы вы добавляли вложенный список.
1. Первый пункт
> Цитата внутри первого пункта
1. Второй пункт
Параграф внутри второго пункта
1. Третий пункт
Скриншот: Skillbox Media
Самый лёгкий способ поместить ссылку в Markdown — заключить её в угловые скобки. Несмотря на простоту, он не является основным и был добавлен только в спецификации CommonMark.
<https://skillbox.ru/media/code/>
Скриншот: Skillbox Media
Чтобы оформить ссылкой часть текста, используется такой синтаксис: [текст](ссылка). Можно сделать всплывающую подсказку при наведении курсора. Для этого в круглых скобках после ссылки нужно поставить пробел и написать текст подсказки в кавычках.
[Skillbox Media](https://skillbox.ru/media/) без подсказки [Skillbox Media](https://skillbox.ru/media/ "Всплывающая подсказка") с подсказкой
Скриншот: Skillbox Media
Ещё один способ оформить ссылку — справочный. Он работает как сноски в книгах: [текст][имя сноски]. При таком способе организации ссылок в конце документа нужно также написать и оформить саму сноску: [имя сноски]: ссылка. При желании после ссылки можно добавить подсказку — точно так же, как в предыдущем методе.
Имя сноски может быть любым сочетанием символов: цифрами, буквами и даже знаками препинания. На одну и ту же сноску в тексте можно ссылаться сколько угодно раз.
Ссылки, оформленные справочным методом, выглядят и работают точно так же, как и в предыдущем способе. Сами сноски в отформатированном документе не отображаются.
[Skillbox Media][1] [Раздел «Код»][code] [1]: https://skillbox.ru/media "Всплывающая подсказка" [code]: https://skillbox.ru/media/code/
Скриншот: Skillbox Media
Изображения в Markdown оформляются по принципу, схожему с принципом оформления ссылкок, только перед квадратными скобками нужно поставить восклицательный знак: . Здесь также можно сделать всплывающую подсказку.

Скриншот: Skillbox Media
Можно использовать и справочный метод: ![текст][имя сноски]. Сноски оформляются так же, как и в ссылках: [имя сноски]: путь к изображению, — в них тоже можно добавлять подсказки.
![Изображение][1] [1]: https://upload.wikimedia.org/wikipedia/commons/thumb/4/48/Markdown-mark.svg/1920px-Markdown-mark.svg.png "Логотип Markdown"
Такая разметка выведет тот же результат, что и предыдущая.
В Markdown есть несколько способов выделить исходный код:
- Если надо отобразить фрагмент кода внутри строки с каким-то текстом, нужно с двух сторон выделить этот код одним или несколькими обратными апострофами (`; их ещё называют бэктиками).
- Чтобы выделить фрагмент из нескольких строк, нужно с двух сторон выделить его тремя обратными апострофами.
- Также перед фрагментом кода можно поставить табуляцию или четыре пробела, при этом предыдущая строка должна быть пустой.
Функция `print (x)` выводит содержимое переменной ```x```.
```
#include <stdio.h>
int main() {
printf("Hello, World!");
return 0;
}
```
let x = 12;
let y = 6;
console.log(x + y);
Скриншот: Skillbox Media
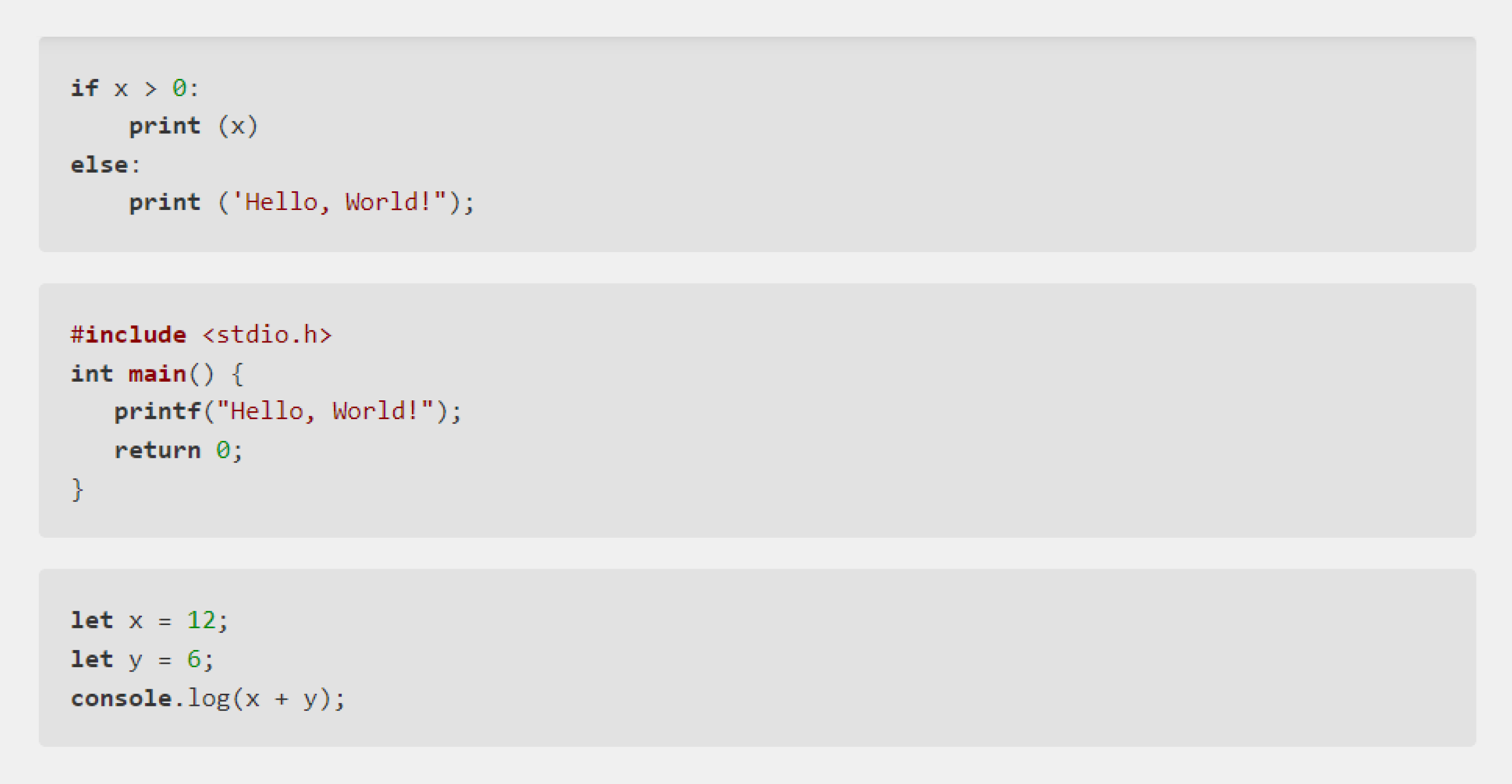
Если обрамлять код тремя обратными апострофами, то после первой тройки можно указать язык программирования — тогда Markdown правильно подсветит элементы кода.
```python
if x > 0:
print (x)
else:
print ('Hello, World!')
```
```c
#include <stdio.h>
int main() {
printf("Hello, World!");
return 0;
}
```
```javascript
let x = 12;
let y = 6;
console.log(x + y);
```
Скриншот: Skillbox Media
Возможность вставлять блоки кода тремя обратными апострофами появилась в спецификации CommonMark, но там не указан список псевдонимов: как правильно называть языки, чтобы Markdown понял, о чём речь.
Поэтому каждая реализация ведёт свой собственный список языков и их псевдонимов. Так как их очень много, да ещё и новые время от времени добавляются, то удобных таблиц обычно не делают. Предлагают сразу ознакомиться с конфигурационным файлом.
Вот такой список языков, например, поддерживает диалект GitHub Flavored Markdown.
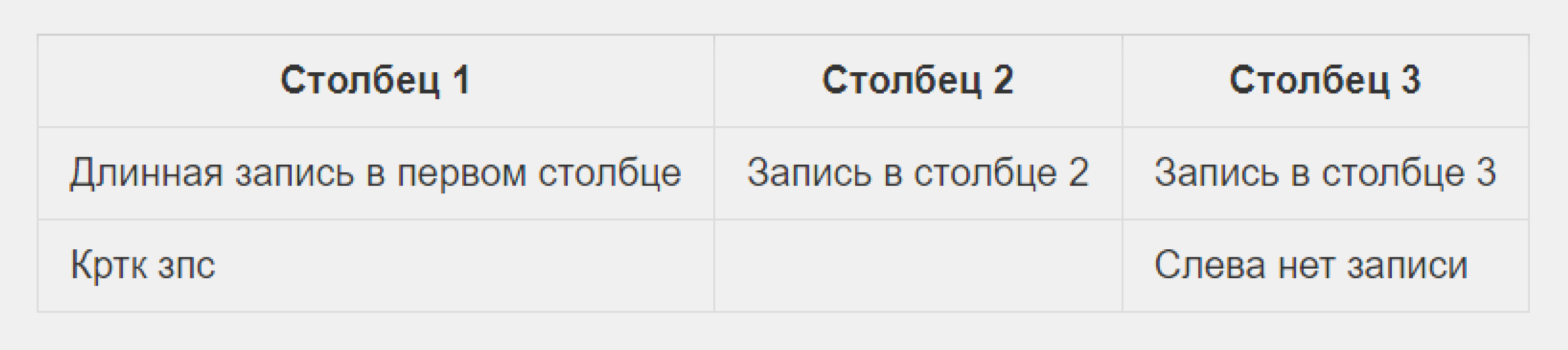
В уже упомянутом выше диалекте GitHub Flavored Markdown (и некоторых других тоже) есть возможность оформлять таблицы. Столбцы разделяются вертикальными линиями |, а строка с шапкой отделяется от остальных дефисами —, которых можно ставить сколько угодно.
|Столбец 1|Столбец 2|Столбец 3| |-|--------|---| |Длинная запись в первом столбце|Запись в столбце 2|Запись в столбце 3| |Кртк зпс| |Слева нет записи|
Скриншот: Skillbox Media
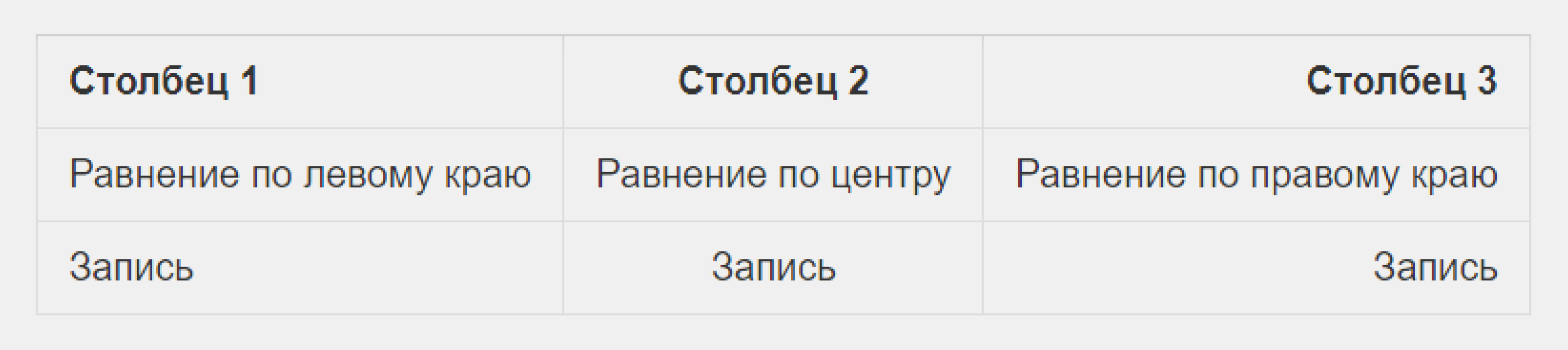
Чтобы выровнять весь столбец по правому краю, в строке с дефисами сразу после дефисов можно поставить двоеточие :. Чтобы выровнять содержимое по центру, надо поставить двоеточия с обеих сторон.
|Столбец 1|Столбец 2|Столбец 3| |:-|:-:|-:| |Равнение по левому краю|Равнение по центру|Равнение по правому краю| |Запись|Запись|Запись|
Скриншот: Skillbox Media
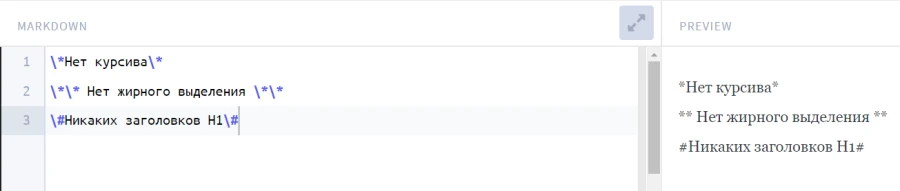
Многие символы в Markdown выполняют роль служебных. Если они встречаются в вашем тексте сами по себе, то для корректного отображения их стоит экранировать (иначе они просто не только не отобразятся сами, но и добавят вашему тексту какое-нибудь ненужное форматирование). Для этого перед ними ставится обратная косая черта .
Вот список символов, которые нужно экранировать: `*_{}[]<>()#+-.! |. Делать это постоянно необязательно — достаточно ставить экран только в тех случаях, когда Markdown может воспринять эти символы как служебные. Например, если строка начинается с символа #, то экранировать её надо — потому что программа может решить, что вы хотите сделать заголовок. А вот если решётка находится где-то в центре строки, то экранировать ничего не надо — редактор поймёт, что тут она просто часть текста.
Как мы уже писали, принципы Markdown используются при разметке текста во многих мессенджерах. Обычно он используется для выделения текста, при этом синтаксис у каждой платформы свой.
Жирный:
- Telegram и Discord — **две звёздочки с двух сторон**;
- WhatsApp и Viber — *одна звёздочка с двух сторон*.
Курсив:
- Telegram — __два нижних подчёркивания с двух сторон__;
- WhatsApp и Viber — _одно нижнее подчёркивание с двух сторон_;
- Discord — *одна звёздочка с двух сторон* или _одно нижнее подчёркивание с двух сторон_.
Подчёркнутый:
- Discord — __два нижних подчёркивания с двух сторон__.
Зачёркнутый:
- WhatsApp и Viber — ~одна тильда с двух сторон~;
- Discord — ~~две тильды с двух сторон~~.
Моноширинный (используется для вставки кода):
- Telegram, WhatsApp, Viber и Discord — «`три обратных апострофа с двух сторон«`;
- в Discord точно так же, как и в Markdown, можно указывать язык программирования для подсветки синтаксиса.
Спойлер:
- Telegram и Discord — ||две вертикальные черты с двух сторон||.
Этой шпаргалки по разметке Markdown будет достаточно для создания полноценного документа. А там, где возможностей языка не хватит, можно встраивать HTML-код.
Синтаксис Markdown простой, гибкий и нетребовательный. У него есть несколько реализаций, благодаря которым в нём можно:
- выделять параграфы и переносить строки,
- оформлять заголовки,
- изменять начертание текста,
- ставить горизонтальные разделители,
- выделять цитаты,
- составлять списки,
- прикреплять ссылки,
- вставлять картинки и исходный код,
- делать таблицы.
И ещё одно небольшое примечание. Если вы форматируете текст с помощью HTML-тегов или форматируете код тремя обратными апострофами, то Markdown будет автоматически пытаться искать закрывающий символ — то есть будет придумывать, куда его поставить, даже если у вас его нет. Остальные симметричные символы (*_~`) работают в пределах одной строки.

Научитесь: Профессия Веб-разработчик
Узнать больше
Инструкция по работе с языком разметки Markdown
1. Выделение текста
Заголовки выделяются следующим образом:
# Инструкция по работе с языком разметки Markdown
## `1. Выделение текста`
Чтобы выделить текст курсивом, необходимо обрамить его звездочками *. или знаком нижнего подчеркивания _.
Например, вот так или вот так
Чтобы выделить текст полужирным, необходимо обрамить его двойными звездочками ** или двойным знаком нижнего подчеркивания __.
Например, вот так или вот так.
Альтернативные способы выделения текста жирным или курсивом нужны для того, чтобы мы могли совмещать оба этих способа. Например, текст может быть выделен курсивом и при этом быть полужирным.
_текст может быть выделен курсивом и при этом быть **полужирным**._
2. Списки
Чтобы добавить ненумерованные списки, необходимо пункты выделить звездочкой * или знаком +.
Например, вот так:
* Элемент 1
* Элемент 2
+ Элемент 3
Результат:
- Элемент 1
- Элемент 2
- Элемент 3
Чтобы добавить нумерованные списки, необходимо пункты просто пронумеровать.
Например, вот так:
1. Первый пункт
2. Второй пункт
3. Третий пункт
Результат:
- Первый пункт
- Второй пункт
- Третий пункт
3. Работа с изображениями
Чтобы вставить изображение в текст, достаточно написать следующее:

Результат:
4. Ссылки
Чтобы добавить ссылку и указать название, необходимо сперва в квадратных скобках указать название, затем в круглых скопках саму ссылку.
[пример](https://gist.github.com/Jekins/2bf2d0638163f1294637 "Статья про Markdown")
Результат:
пример
5. Работа с таблицами
Чтобы добавить таблицу, необходио использовать использовать следующий код:
First Header | Second Header
------------- | -------------
Content Cell | Content Cell
Content Cell | Content Cell
Для выравнивания текста использовать (:)
:---- Выравнивание по левому краю;
:---: Выравнивание по центру;
----: Выравнивание по правому краю.
| Выравнивание слева | выравнивание по центру | выравнивание справа |
|---|---|---|
| A1 | B1 | C1 |
| A2 | B2 | C2 |
| A3 | B3 | C3 |
Пропускаем строчку и мы выходим за пределы таблицы.
6. Цитаты
Цитаты оформляются как в емейлах, с помощью символа >.
Пример:
> Пример цитаты
>> Вложенная цитата
и так далее
> На последок еще 1 цитата. Чтобы понять наверняка.
Результат:
Пример цитаты
Вложенная цитата
и так далее
На последок еще 1 цитата. Чтобы наверняка.
7. Заключение
В инструкции указаны далеко не все возможности языка разметки Markdown
Источники:
- Статья на GitHub
- Краткое руководство по Маркдауну
Надеюсь, данная статья поможет новичкам!
Маркдаун – облегченный язык разметки, созданный для написания, чтения, оформления веб-текстов.
Частично или полностью язык поддерживается многими проектами:
- CMS и блог-платформами (Drupal, Ghost, Medium);
- крупнейшими хранилищами контента (GitHub, Microsoft Docs);
- мессенджерами (Telegram, Slack);
- текстовыми редакторами (Atom, iA Writer, Typora);
- сервисами для проджект-менеджмента (Todoist, Trello).
Заголовки и горизонтальные линии
Заголовки H1–H6 выделяются в Markdown с помощью знаков решетки (диез/шарп). Можно просто поставить нужное количество решеток в начале строки, чтобы указать уровень. Или заключить строку с двух сторон по аналогии с HTML-тегами, кому как удобно.
# Это H1
## Это H2 ##
### Это H3
#### Это H4 ####
##### Это H5 #####
###### Это H6
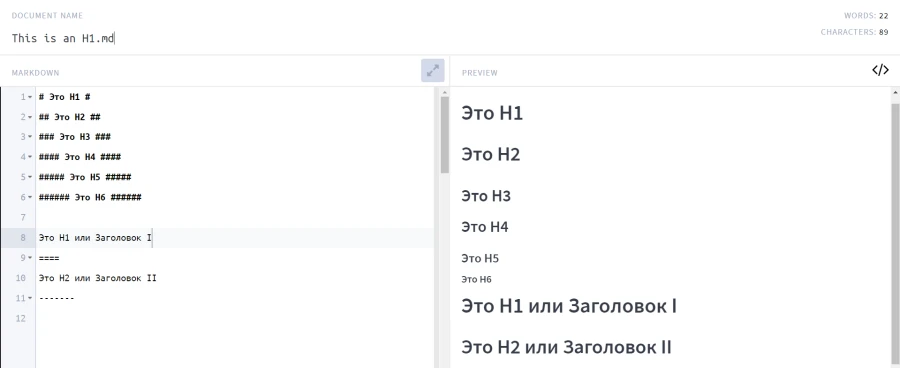
Другой вариант: написать текст первого заголовка, затем нажать Enter и на следующей строке указать любое количество знаков «равно». Аналогичным образом можно выделить H2, только использовать уже нужно дефисы. Заголовки других уровней таким методом оформить нельзя.
Это H1 или Заголовок I
===
Это H2 или Заголовок II
—
Если отделить последовательность дефисов пустой строкой, то H2 не будет. Получится горизонтальная разделительная линия. Ее можно оформить также с помощью звездочек или знака нижнего подчеркивания. Количество символов и пробелов между ними роли не играет. А вот знак равенства работает только с заголовками H1, горизонтальные линии он не рисует:
Делаем блоги для бизнеса и бренд-медиа
Интересно и эффективно
Подробнее

Выделения текста
Форматирование курсивом и жирным точно есть во всех инструментах, где другие функции Markdown могут быть ограничены. Синтаксис выделения текста и расставления акцентов:
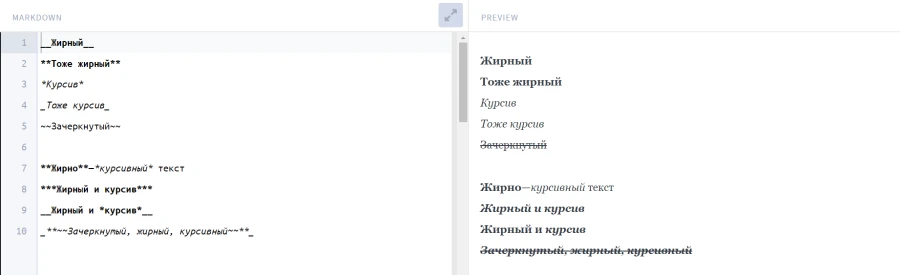
__Жирный__
**Тоже жирный**
*Курсив*
_Тоже курсив_
~~Зачеркнутый~~
Можно легко комбинировать эти способы выделения.
Списки и отступы
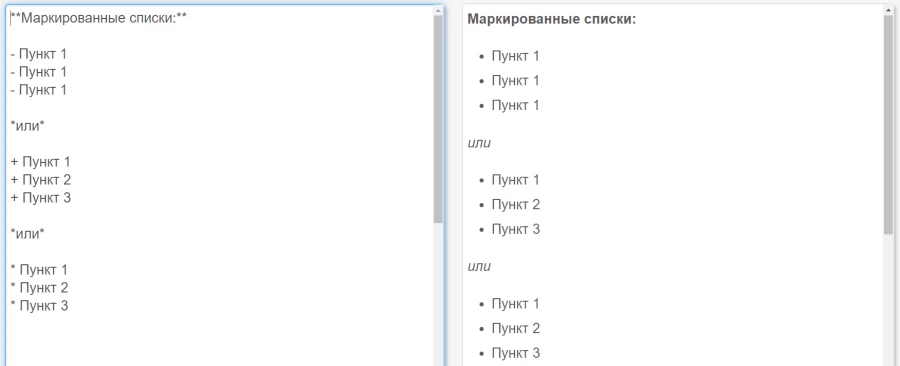
Чтобы оформить строку в элемент маркированного списка, в начале нужно поставить плюс, минус или звездочку. Звездочка не приведет к курсивному выделению, потому что отделяется от слова пробелом.
— Пункт 1
— Пункт 2
— Пункт 3
или
+ Пункт 1
+ Пункт 2
+ Пункт 3
или
* Пункт 1
* Пункт 2
* Пункт 3
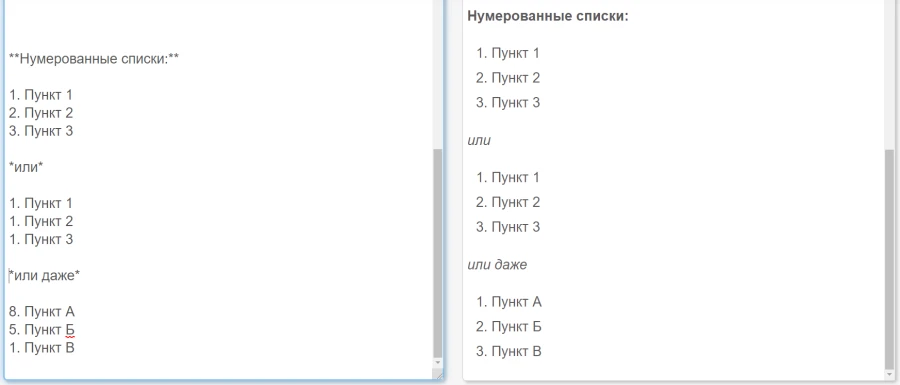
Если необходимо создать нумерованный список, используйте в начале строки цифру с точкой. Удобно, что нумерация автоматическая: можно вставить любые цифры, и ошибки не будет.
1. Пункт 1
2. Пункт 2
3. Пункт 3
или
1. Пункт 1
1. Пункт 2
1. Пункт 3
или даже
9. Пункт 1
5. Пункт 2
1. Пункт 3
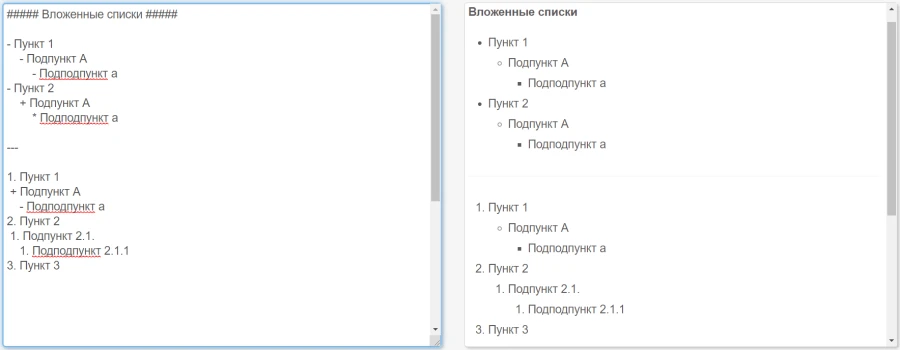
Маркдаун-разметка также позволяет оформлять многоуровневые списки. Уровень обозначается не количеством спецсимволов, как в случае с заголовками, а за счет отступов. Проще не считать пробелы, а каждый новый подпункт выделять табуляцией.
— Пункт 1
— Подпункт A
— Подподпункт a
— Пункт 2
+ Подпункт A
* Подподпункт a
—
1. Пункт 1
+ Подпункт A
— Подподпункт a
2. Пункт 2
1. Подпункт 2.1.
1. Подподпункт 2.1.1
3. Пункт 3
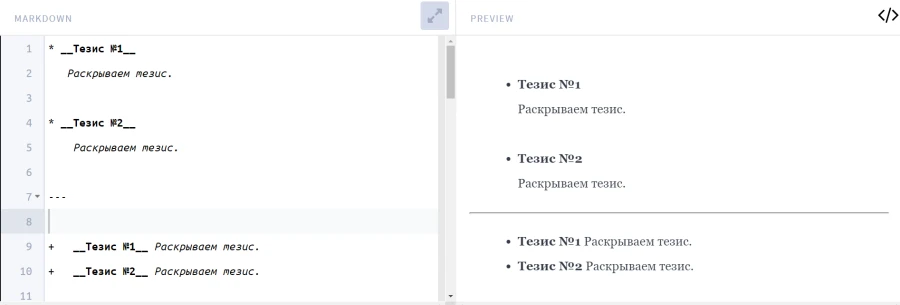
Если пункт списка включает несколько строк или абзацев, нужно соблюдать всё те же отступы, чтобы было красиво оформлено. Ключевые мысли в списках также можно выделять другой разметкой, например, жирным. Примеры:
* __Тезис №1__
Раскрываем тезис.
* __Тезис №2__
Раскрываем тезис.
—
* __Тезис №1__ Раскрываем тезис.
* __Тезис №2__ Раскрываем тезис.
Андрей Буссе, руководитель отдела разработки:
«Если вам нужен ресурс гораздо сложнее и серьезнее, чем шаблонная визитка или небольшой личный блог, обращайтесь за созданием сайтов под ключ в TexTerra».
Ссылки и картинки
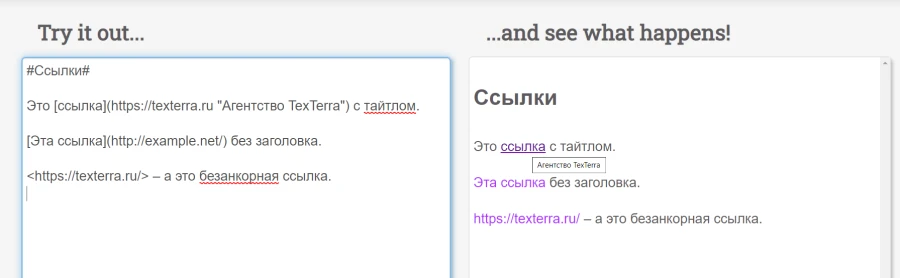
Чтобы поставить гиперссылку без анкора, нужно взять URL в угловые скобки. С e-mail – аналогично.
Если вставлять с анкором, то тогда текст ссылки заключается в квадратные скобки, а адрес страницы – в круглые. Рядом с URL можно прописать тайтл, его объявляют в кавычках (он тоже остается внутри круглых скобок).
Это [ссылка]( «Агентство TexTerra») с тайтлом.
[Эта ссылка](http://example.net/) без заголовка.
<https://texterra.ru/> – а это безанкорная ссылка.
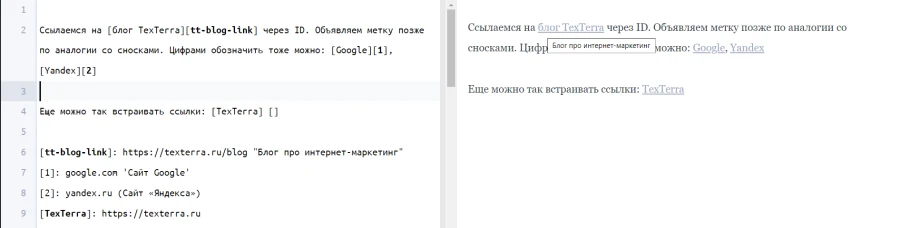
Чтобы длинные URL не затрудняли чтение и написание документа Markdown, есть вариант присвоения каждой ссылке определенных ID (меток/переменных). Можно сделать это несколькими способами:
Ссылаемся на [блог TexTerra][tt-blog-link] через ID. Объявляем метку позже по аналогии со сносками. Цифрами обозначить тоже можно: [Google][1], [Yandex][2]
Еще можно так встраивать ссылки: [TexTerra] []
[tt-blog-link]: /blog «Блог про интернет-маркетинг»
[1]: google.com ‘Сайт Google’
[2]: yandex.ru (Сайт «Яндекса»)
[TexTerra]:
Если URL длинные, да еще и с UTM-метками, их лучше спрятать в самый конец документа. Обратите внимание: тайтлы можно обозначить и двойными, и одинарными кавычками, а также в скобкахСинтаксис Markdown для работы с картинками очень похожий. Разница в восклицательном знаке перед первыми квадратными скобками. Ссылке на картинку тоже можно присвоить определенный ID. Примеры:

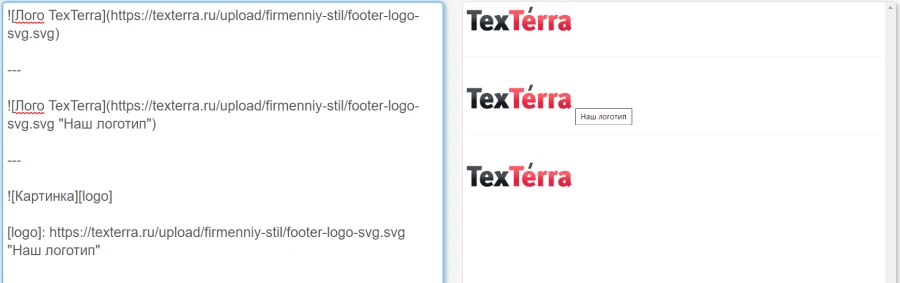
—

—
![Картинка][logo]
[logo]: /upload/firmenniy-stil/footer-logo-svg.svg «Наш логотип»
Цитаты и вставки кода
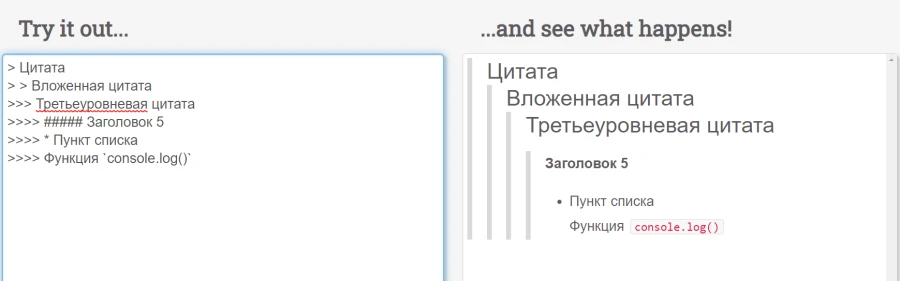
Если безанкорные ссылки оформляются двумя угловыми скобками, то для цитаты нужна только одна такая скобка. Все очень просто:
> Привет! Это цитата
> Это тоже цитата
> Это еще одна цитата
Это ее продолжение (показываем отступом)
> Это тоже
Будет
>
> Одна целая цитата
Цитаты вкладываются как в списки, так и в другие цитаты. Цитаты также могут включать в себя заголовки, списки и код.
Кстати, о коде. Вставлять его можно как внутрь строк, так и отдельными блоками. Для соответствующей разметки используют грависы или обратные тики. Инлайн-код выделяют одиночными символами, а блоки – тройными. При оформлении целого блока можно указать язык программирования, чтобы подсветить соответствующий синтаксис. Примеры:
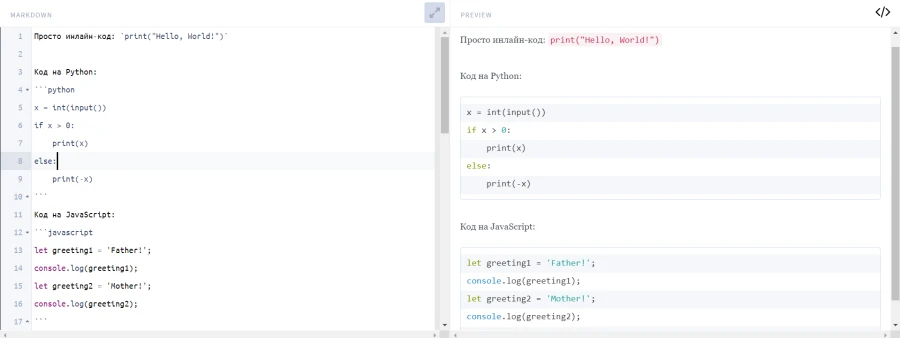
Просто инлайн-код: `print(«Hello, World!»)`
Код на Python:
«`python
x = int(input())
if x > 0:
print(x)
else:
print(-x)
«`
Код на JavaScript:
«`javascript
let greeting1 = ‘Father!’;
console.log(greeting1);
let greeting2 = ‘Mother!’;
console.log(greeting2);
«`
Таблицы и чек-боксы
Если поддерживается расширенная версия Markdown, можно вставлять таблицы. Для этого используются всего два символа: вертикальная черта и дефис. Дефисы работают примерно так же, как в случае с горизонтальной линией: отделяют заголовки от других строк, при этом количество символов значения не имеет. Вертикальная черта служит границей между столбцами.
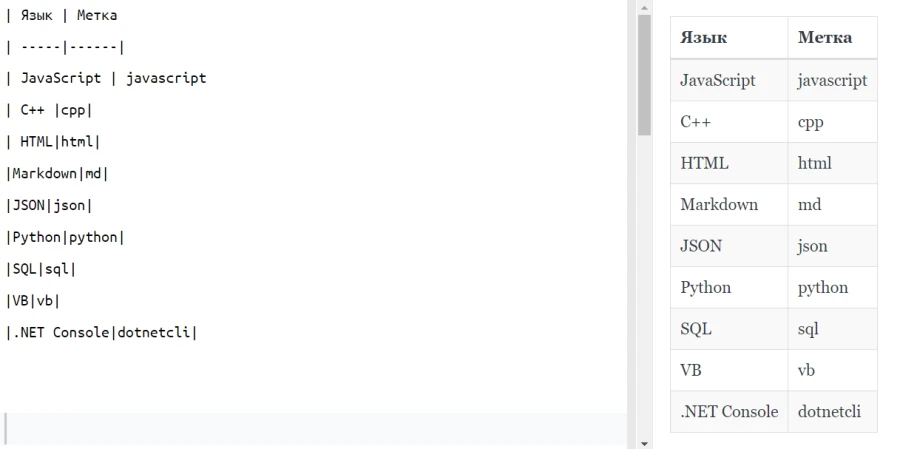
Пример – таблица меток для блоков кода, об этом было в предыдущем разделе:
| Язык | Метка |
| ——|——|
| Java Script | javascript |
| C++ |cpp|
| HTML|html|
|Markdown|md|
|JSON|json|
|Python|python|
|SQL|sql|
Для любителей чек-листов есть такая возможность. Чек-бокс получится, если в начале строки вставить пробел, заключенный с двух сторон в квадратные скобки. Можно сразу задать выполненную задачу с помощью [X]. С оформлением ссылок по-другому – в квадратных скобках или текст, или ничего.
Важно: экранирование
Мы разобрали с десяток различных символов, которые используются в разметке Markdown. Но что если эти символы нужны нам в самом тексте? Чтобы спецсимволы не исчезали и не влияли на оформление, нужно использовать экранирование. Как и во многих других языках программирования, этим целям служит обратная косая черта (бэкслеш).
Исключение – когда надо вставить внутри кода грависы (обратные тики). Интерпретатор не посчитает их за обозначение инлайн-кода, если только весь участок кода заключен с двух сторон в двойные грависы. Ничего не понятно? На примере все наглядно:
В отличие от HTML, в Markdown не нужно специально экранировать амперсанд (&) или угловую скобку (<).
Инструменты для работы с маркдаун-разметкой
Markdown Here – простейший сервис для проверки разметки и практики работы с языком.
Markdown Editor – тоже довольно простой редактор, но с возможностью открывать и сохранять в MD/HTML, есть ночной режим.
Dillinger – более функциональный, но тоже бесплатный онлайн-инструмент. Есть автосохранение, подсчет слов и символов. Работает импорт и сохранение в Medium, GitHub, Dropbox, Google Drive. Экспортирует не только в HTML и MD, но и в PDF.
Writebox – веб-редактор для любителей минимализма. Есть синхронизация с Dropbox и Google Drive, настройка горячих клавиш, скачивание документов в текстовом и HTML-формате.
Codepen – платформа для фронтенд-разработки, тоже хорошо подойдет для работы с Markdown, HTML и другими языками.
Typora – бесплатный, простой и мощный редактор Markdown для Windows, MacOS (beta-версия) и Linux. Ориентирован на создателей текстового контента. Имеет не отвлекающий режим, который позволяет лучше сосредоточится на творческой работе.
Atom – бесплатный редактор исходного кода для Windows, Linux, MacOS. Распознает множество языков программирования, в том числе маркдаун-разметку.
Jekyll – генератор статичных сайтов, работает в том числе с MD-файлами.
Hexo – тоже генератор, но ориентированный на создание блогов. Поддерживает расширенный синтаксис Markdown.
Читайте также:
Как ломать дизайн-паттерны в приложении. Реальный кейс
Плевать на UX: почему я читаю кирпичи текста на страшных сайтах
Сколько денег нужно сегодня, чтобы сделать сайт (и лендинг)
Самый простой и удобный инструмент для создания текстов.
Что такое Markdown
Markdown — язык текстовой разметки, созданный писателем и блогером Джоном Грубером. Он предназначен для создания красиво оформленных текстов в обычных файлах формата TXT. Вам не нужны громоздкие процессоры вроде Word или Pages, чтобы создавать документы с жирным или курсивным начертанием, цитатами, ссылками и даже таблицами. Достаточно запомнить простые правила Markdown, и можно писать хоть в «Блокноте». Хотя специализированные Markdown-редакторы, конечно, намного удобнее.
Этот язык разметки используется блогерами, писателями, редакторами и журналистами по всему миру. Всем, кто так или иначе связан с упомянутыми профессиями, будет полезно знать о нём.
Где можно использовать Markdown
Заметки
Редактор Markdown с файловой панелью (например, Atom или iA Writer) — это вполне достойная альтернатива Evernote и OneNote. Мы уже писали, почему Markdown хорош для организации вашей базы заметок.
Черновики для блога
Этот язык разметки совместим с кучей онлайн-редакторов и блог-платформ. Можно написать черновик для своего блога в Markdown, а потом опубликовать его за секунды — все ссылки, заголовки и форматирование будут выглядеть так, как вы и задумывали. Это вам не из Word копировать.
Списки задач
В Markdown-редакторах очень просто создавать списки покупок, дел и рабочих заданий. Некоторые гики используют обычный текстовый файл todo.txt как альтернативу модным Wunderlist и Todoist. Как это сделать, можно узнать на сайте Todo.txt.
Мессенджеры
Даже некоторые мессенджеры поддерживают Markdown. Например, в Telegram вы с его помощью можете применить жирное или курсивное выделение.
Преимущества Markdown
Универсальность
Документы, написанные с использованием синтаксиса Markdown, представляют собой обычные текстовые файлы TXT. Их можно открыть на любой платформе и в любом редакторе. Этим они выгодно отличаются от файлов, созданных в текстовых процессорах. Пробовали открыть документ из Apple Pages в Word?
Простота
Markdown настолько прост, что его за 10 минут смогут освоить даже те, кто до этого не слышал про все эти ваши Latex и HTML. Решётки для подзаголовков, звёздочки для выделения, тире для списков. Проще быть не может.
Большой выбор инструментов
Редакторов для работы с документами Markdown очень, очень много. Есть и онлайновые, и мобильные, и настольные инструменты. Есть монструозный Atom, красивые и минималистичные ghostwriter и iA Writer, Vim для гиков и Ulysses для профессиональных писателей. Выбирай не хочу.
Конвертируемость
Документы Markdown легко экспортировать в любые форматы: PDF, DOC, ODT. При этом их форматирование остаётся неизменным.
Недостатки Markdown
Ограниченность форматирования
Так как документы Markdown представляют собой просто текстовые файлы, красивых шрифтов в них не применишь. Всё-таки это скорее инструмент для написания черновиков, чем для полноценной вёрстки.
Строгие правила
В Markdown текст оформляется посредством служебных символов. Один лишний знак * или #, и форматирование изменится. Так что при наборе текстов в Markdown придётся быть внимательным.
Базовый синтаксис
Тексты в Markdown оформляются посредством специальных символов, вставляемых перед или после слов и фраз. Вот самые простые правила, которые работают во всех редакторах.
Заголовки
Делать заголовки в Markdown чрезвычайно просто. Всё, что вам нужно запомнить, — символ #, он же решётка, он же хеш. Уровень заголовка определяется количеством решёток в нём, всего их может быть шесть. Выглядит это так:
# Заголовок H1
## Заголовок H2
### Заголовок H3
#### Заголовок H4
##### Заголовок H5
###### Заголовок H6
Текст
Помимо заголовков, Markdown поддерживает и простое форматирование текста. Его можно сделать курсивным или жирным при помощи звёздочек и подчёркиваний:
*Курсив* и _Курсив_
**Жирный текст** и __Жирный текст__
***Жирный и курсивный текст***
Цитаты
Иногда какой-то абзац нужно выделить как цитату. В этом случае воспользуйтесь знаком >. Его необходимо проставлять перед каждой строчкой цитаты.
> Очень глубокомысленная цитата. Пожалуйста, прочтите её внимательно.
>
> Оскар Уайльд
Нумерованные и маркированные списки
Markdown позволяет создавать списки с любым уровнем вложенности. Маркированные списки делаются с помощью дефиса, проставляемого перед каждым пунктом:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Нумерованные списки создаются точно так же, но с использованием цифр:
1. Первый пункт.
2. Второй пункт.
3. Третий пункт.
Можно составлять и смешанные списки с неограниченной вложенностью. Для этого нужно нажать Tab один раз или дважды на пробел.
1. Первый пункт.
- Первый подпункт.
- Второй подпункт.
- Третий подпункт.
2. Второй пункт.
- Первый подпункт.
- Второй подпункт.
- Третий подпункт.
Горизонтальные линии
Просто введите три раза (или больше) один из этих символов на клавиатуре: *, — или _, и в документ вставится горизонтальная линия. Если строкой выше над ней стоит ещё какой-то текст, он станет заголовком первого уровня. Линию можно использовать, чтобы разделять большие главы документа.
***
---
___
Ссылки и изображения
В ваши документы можно вставлять и ссылки на страницы в интернете. Делается это вот так: [заголовок_ссылки](сама_ссылка):
[Лайфхакер](lifehacker.ru)
Аналогично в документ вставляются и изображения. Поставьте восклицательный знак, подпись к изображению в квадратных скобках и ссылку на него в круглых скобках. Можно указывать ссылки на картинки как из интернета, так и на хранящиеся на жёстком диске. Подпись указывать необязательно. Выглядит это следующим образом:

Эскапированные символы
Иногда вам нужно вставить в документ какой-нибудь символ, который относится к синтаксису Markdown. Вы печатаете его, и форматирование меняется, хоть вам это и не нужно. В таком случае перед техническими символами нужно ставить обратный слэш — .
Расширенный синтаксис
Чуть более сложные элементы оформления текстов, которые можно использовать в редакторах, поддерживающих GFM (GitHub Flavored Markdown). GFM — расширенная версия обычного Markdown. Тут есть таблицы, смайлы, зачёркнутый текст и прочие мелочи. GFM используется в большинстве редакторов.
Зачёркнутый текст
Расширенный синтаксис Markdown GFM позволяет зачёркивать текст, заключая его в двойные тильды ~~.
~~Зачёркнутый текст.~~
Таблицы
Если ваш редактор поддерживает GFM, то в нём можно создавать простенькие таблицы. Для таблиц используйте символы | и -. Примерно так:
| раз | два | три |
|:----|:----|:----|
| раз | два | три |
Списки дел
В Markdown есть даже своеобразные списки задач — аналог чекбоксов в OneNote или Evernote. Вот как они выглядят:
- [ ] Невыполненная задача
- [ ] Невыполненная задача
- [X] Выполненная задача
Эмодзи
В GFM есть ещё несколько мелочей, которые могут пригодиться вам при форматировании текста. Например, эмодзи. Чтобы добавить смайл, нужно напечатать соответствующий код и заключить его в двоеточия:
:kissing_heart:
Посмотреть коды эмодзи можно здесь.
Код
Поскольку GFM создавался для программистов, в нём есть специальное форматирование для кусков кода. Код выделяется символом `, то есть грависом. Окружив слово или фразу грависами, можно создавать строчки кода:
`Какой-то очень важный код.`
А три грависа позволяют отметить целый блок кода. Ещё это полезно, чтобы выделить целый абзац.
```
Целый абзац очень важного кода.
И ещё строка.
И ещё.
```
Приложения для Markdown
Вы легко сможете выбрать понравившийся текстовый редактор из нашей подборки. Одним из лучших для Markdown считается Atom — он хорош своей невероятной гибкостью и универсальностью. Работает в Windows, macOS и Linux и обладает огромным количеством тем и расширений. Из него очень просто собрать редактор мечты.
Пользователям macOS стоит обратить внимание на красивые и удобные редакторы iA Writer, Write и Byword.
appbox fallback https://apps.apple.com/ru/app/id848311469
appbox fallback https://apps.apple.com/ru/app/id420212497
Они также предлагаются и на iOS.
appbox fallback https://apps.apple.com/ru/app/id482063361
Пользователям Android доступен тот же iA Writer, а также симпатичный Jotterpad и минималистичный Monospace.
appbox fallback https://play.google.com/store/apps/details?id=net.ia.iawriter&hl=ru&gl=ru
Приложение не найдено
А те, кто не хочет ничего устанавливать, могут обойтись Dillinger или StackEdit.
Маркдаун, он же markdown — удобный и быстрый способ разметки текста. Маркдаун используют, если недоступен HTML, а текст нужно сделать читаемым и хотя бы немного размеченным (заголовки, списки, картинки, ссылки).
Главный пример использования маркдауна, с которым мы часто сталкиваемся — файлы readme.md, которые есть в каждом репозитории на Гитхабе. md в имени файла это как раз сокращение от markdown.
Другой частый пример — сообщения в мессенджерах. Можно поставить звёздочки вокруг текста в Телеграме, и текст станет полужирным.
Версии маркдауна отличаются, поэтому перепроверьте, какую вы используете.
Где попробовать маркдаун
Установите Visual Studio Code и расширение HTML Preview, сохраните новый файл с любым именем и расширением md, а потом нажмите ctrl+k v. После этого можете играть с маркдауном и сразу смотреть, что получается. Все примеры из статьи как раз сделаны там.
Ну или используйте любой онлайн-редактор, например, Dillinger или Stackedit.
Выделение текста
У нас не очень много вариантов, но есть аналоги тегов <b> и <i>. И их тоже можно вкладывать друг в друга.
*Курсивный текст* или _курсивный текст_.
**Полужирный текст** или __полужирный текст__.
**Полужирный _наклонный_ текст_**
Заголовки
Чем больше раз повторяем #, тем больше уровень заголовка. Вообще доступно 6 уровней, но на практике очень редко нужно что-то больше третьего.
# h1
## h2
### h3
#### h4
Списки
Ненумерованный список — звёздочки с одной стороны. Второй уровень — ставим таб.
* Привет
* Как дела
* после таба получаем вложенный список
С нумерацией вообще смешно — можно просто везде поставить единички, а в документе появится уже нормально проставленная нумерация.
1. Да
1. Да-да
1. Да-да-да-да
1. Да-да-да-да-да
1. Да-да-да
Ссылки
[Текст ссылки](https://htmlacademy.ru)
Картинки ставятся как ссылки, только в начале добавляется восклицательный знак.

Цитаты
Это обычный текст, а
> Цитируем вот так, и сразу видно, что это цитата
Всё, теперь вы можете написать свой первый Readme.md.
Что делать, если лень всё это запоминать
Можете писать свои статьи, заметки или Readme. md в гугл-документах, а потом использовать расширение Docs to markdown, чтобы превратить текст в готовую маркдаун-разметку.
Но это крайний случай, потому что для базовой работы с маркдауном хватит и того, что написано выше. А это дел на пять минут.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Мэтт Коун
перевод В.Айсин
Саймону Насиму
Введение
Я технический писатель, и за свою профессиональную карьеру я использовал много письменных инструментов. И один из самых интересных инструментов — это язык разметки Markdown.
Моя лакмусовая бумажка для успешного инструмента для письма — станет ли его использование второй натурой. Мне кажется, что писать им естественно? Или мне кажется, что я постоянно с этим борюсь? Я перестаю использовать инструменты, которые мне мешают. Время ценно, и я не могу позволить себе заниматься вещами, которые растрачивают этот драгоценный ресурс.
Markdown блестяще проходит тест. Писать с использованием Markdown кажется естественным. С момента его появления в 2004 году миллионы людей начали использовать его для написания всего, от заметок до документов. Это один из самых успешных языков разметки всех времен.
Markdown преуспел там, где другие языки разметки потерпели неудачу, потому что он обеспечивает правильный баланс между мощностью и простотой. Его легко изучить и просто использовать. Его огромный успех означает, что он достаточно повсеместен, чтобы заменить редакторы WYSIWYG на таких веб-сайтах, как Reddit и GitHub. Но Markdown также обладает достаточной мощностью для создания документов, книг и технической документации. Markdown есть буквально везде.
Я использую Markdown уже много лет и рекомендую его всем, кого знаю. Есть много причин, по которым вам следует научиться писать с использованием Markdown, но одна из главных причин заключается в том, что он лучше, чем альтернативы. Изучение Markdown означает, что вы можете перестать использовать все некачественные инструменты письма, которые вы терпели годами. Это также может способствовать вашей карьере. Вы не поверите, но умение писать с использованием Markdown является обязательным требованием для многих рабочих мест.
Это подводит нас к этой книге. Мне не удалось найти исчерпывающего справочного руководства по Markdown, поэтому я решил создать его.
У Markdown Guide скромное начало. Он начался как единая веб-страница в 2017 году. Получив положительные отзывы от друзей и коллег, я решил расширить сайт. К моему удивлению, к началу 2018 года Markdown Guide принимал сотни уникальных посетителей в день. Тогда мне пришло в голову, что люди также могут оценить Markdown Guide в книжном формате.
Надеюсь, вам понравится читать эту книгу так же, как мне понравилось ее писать. Прежде всего, я надеюсь, что это поможет вам писать с использованием Markdown, и я надеюсь, что использование Markdown сделает вас лучше.
Где взять эту книгу
Я хочу, чтобы все прочитали Руководство по Markdown. Вот почему его можно бесплатно скачать в форматах PDF, MOBI и EPUB. Надеюсь, вы поделитесь этим со своими друзьями и семьей. Подавляющее большинство книги также доступно в Интернете по адресу https://www.markdownguide.org.
Как читать эту книгу
Эта книга задумана как исчерпывающий справочник по языку разметки Markdown. Если вы новичок в Markdown, начните с начала и читайте до конца. Если вы опытный пользователь, держите эту книгу под рукой — никогда не угадаете, когда вам понадобится вернуться к cheat sheet.
Ресурсы для начинающих
Первые две главы этой книги предназначены исключительно для читателей, которые не знакомы с Markdown. В главе Начало работы, вы можете быстро познакомиться с Markdown. Она показывает вам, как быстро приступить к работе с онлайн-редактором Dillinger Markdown, и проливает свет на некоторые вещи, происходящие за кулисами.
В главе Работа с Markdown рассказывается о том, что можно создать с помощью Markdown. В ней также представлены некоторые приложения, которые можно использовать для написания текстов с использованием Markdown.
Примеры синтаксиса
Чтобы помочь вам научиться писать с использованием Markdown, я выделил три раздела для каждого элемента синтаксиса в главах, посвященных базовому и расширенному синтаксису:
- Markdown: это то, что вы будете вводить в своем приложении Markdown.
- HTML: это HTML-код, который будет сгенерирован процессором Markdown.
- Визуализированный вывод: это то, что увидит читатель.
Чтобы узнать больше о преобразовании Markdown в HTML, см. Раздел о том, как работает Markdown.
Ремарки
Дополнительная информация помечена значком «i», например:
Вот дополнительная информация, которая может оказаться вам полезной.
Советы помечаются значком ключа, например:
Вот отличный совет, который может оказаться полезным.
Странности
Некоторые из примеров кода Markdown и HTML в этой книге переходят в следующую строку. В таких ситуациях вы увидите обратный слеш в конце первой строки блока кода. На самом деле это не часть кода. Он отображается там, чтобы указать, что следующая строка блока кода фактически является частью той же строки.
Содействие
Эта книга является проектом с открытым исходным кодом, и мы будем рады вашим вкладам. Репозиторий размещен на GitHub. Инструкции и рекомендации см. в README.
Сообщения о проблемах
Что-то не так? Создайте issue на GitHub, и я исправлю ошибку как можно скорее. Спасибо!
Благодарности
Я бесконечно благодарен Рим и нашим детям Финну и Саймону. Эта книга не существовала бы без их любви и поддержки.
Я очень признателен А. К. Молтени, Гэйлин Уолли, Хуану Торресу, Дайане Линч и моим родителям, Стиву Коуну и Кэти Латан, которые работали над созданием сайта и книги. Спасибо Джошу Эллингсону за создание изумительной, потрясающей иллюстрации на обложке. И последнее, но не менее важное: я хотел бы поблагодарить вас и всех, кто прочитал Руководство по Markdown и внес свой вклад в него. Вы не только сделали эту книгу возможной, но и сделали ее лучше!
1. Начало работы
Markdown — это облегченный язык разметки, который можно использовать для добавления элементов форматирования в текстовые документы с неформатированным (plain) текстом. Markdown, созданный Джоном Грубером в 2004 году, сейчас является одним из самых популярных языков разметки в мире.
Использование Markdown отличается от использования редактора WYSIWYG. В таком приложении, как Microsoft Word, вы нажимаете кнопки для форматирования слов и фраз, и изменения сразу видны. Markdown не такой. Когда вы создаете файл в формате Markdown, вы добавляете в текст синтаксис Markdown, чтобы указать, какие слова и фразы должны выглядеть иначе.
Например, чтобы обозначить заголовок, вы добавляете перед ним решетку (например, # Первый заголовок). Или, чтобы выделить фразу жирным шрифтом, добавляете две звездочки до и после нее (например, **этот текст выделен жирным шрифтом**). Чтобы привыкнуть к синтаксису Markdown в тексте, может потребоваться некоторое время, особенно если вы привыкли к приложениям WYSIWYG. На снимке экрана ниже показан файл Markdown, отображаемый в текстовом редакторе Atom.
Это файл Markdown в текстовом редакторе Atom.
Вы можете добавить элементы форматирования Markdown в текстовый файл с помощью текстового редактора. Или использовать одно из множества приложений Markdown для операционных систем macOS, Windows, Linux, iOS и Android. Также существует несколько веб-приложений, специально разработанных для написания на Markdown.
В зависимости от приложения, которое вы используете, вы не сможете предварительно просмотреть отформатированный документ в реальном времени. Но это нормально. По словам Грубера, синтаксис Markdown должен быть удобочитаемым и ненавязчивым, поэтому текст в файлах Markdown можно прочитать, даже если он не отображается.
Основная цель разработки синтаксиса форматирования Markdown — сделать его максимально читаемым. Идея состоит в том, что отформатированный с помощью Markdown документ должен быть опубликован как есть, как обычный текст, и не должен выглядеть так, как будто он размечен тегами или инструкциями по форматированию.
Почему стоит использовать Markdown?
Вам может быть интересно, почему люди используют Markdown вместо WYSIWYG-редактора. Зачем писать с помощью Markdown, если вы можете нажимать кнопки в интерфейсе для форматирования текста? Как оказалось, есть несколько причин, по которым люди используют Markdown вместо редакторов WYSIWYG.
- Markdown можно использовать для всего. Люди используют его для создания веб-сайтов, документов, заметок, книг, презентаций, сообщений электронной почты и технической документации.
- Markdown переносимый. Файлы, содержащие текст в формате Markdown, можно открывать практически в любом приложении. Если вы решите, что вам не нравится приложение Markdown, которое вы сейчас используете, вы можете импортировать файлы Markdown в другое приложение Markdown. Это резко контрастирует с приложениями для обработки текста, такими как Microsoft Word, которые блокируют ваш контент в проприетарном формате файла.
- Markdown не зависит от платформы. Вы можете создавать текст в формате Markdown на любом устройстве под управлением любой операционной системы.
- Markdown — это гарантия будущего. Даже если приложение, которое вы используете, перестанет работать в какой-то момент в будущем, вы все равно сможете прочитать текст в формате Markdown с помощью приложения для редактирования текста. Это важное соображение, когда речь идет о книгах, университетских диссертациях и других важных документах, которые необходимо хранить бессрочно.
- Markdown везде. Такие сайты, как Reddit и GitHub, поддерживают Markdown, как и множество настольных и веб-приложений.
Прощупываем почву
Лучший способ начать работу с Markdown — это использовать его. Это проще, чем когда-либо прежде, благодаря множеству бесплатных инструментов.
Вам даже не нужно ничего скачивать. Есть несколько онлайн-редакторов Markdown, которые вы можете использовать, чтобы попробовать писать на Markdown. Dillinger — это один из лучших онлайн-редакторов Markdown. Просто откройте сайт и начните вводить текст на левой панели. Предварительный просмотр подготовленного документа появится на правой панели.
Редактор Dillinger Markdown — это бесплатный и простой способ начать работу с Markdown.
Вероятно, вы захотите, чтобы веб-сайт Dillinger оставался открытым, пока вы читаете это руководство. Таким образом, вы сможете опробовать синтаксис по мере его изучения. После знакомства с Markdown вы можете использовать приложение Markdown, которое можно установить на ваш настольный компьютер или мобильное устройство.
Как работает Markdown
Диллинджер упрощает написание в Markdown, потому что он скрывает все, что происходит за кулисами, но стоит изучить, как этот процесс работает в целом.
Когда вы пишете в Markdown, текст сохраняется в текстовом файле с расширением .md или .markdown. Но что потом? Как ваш файл в формате Markdown конвертируется в HTML или готовый к печати документ?
Короткий ответ: вам нужно приложение Markdown, способное обрабатывать файл Markdown. Доступно множество приложений — от простых скриптов до настольных приложений, похожих на Microsoft Word. Несмотря на визуальные различия, все приложения делают одно и то же. Как и Диллинджер, все они конвертируют текст в формате Markdown в HTML, чтобы его можно было отображать в веб-браузерах.
Приложения Markdown используют так называемый процессор Markdown (также обычно называемый «синтаксическим анализатором» или «реализацией»), чтобы взять текст в формате Markdown и вывести его в формат HTML. На этом этапе ваш документ можно просмотреть в веб-браузере или объединить с таблицей стилей и распечатать. Вы можете увидеть визуальное представление этого процесса ниже.
Приложение и процессор Markdown — это два отдельных компонента. Для краткости я объединил их в один элемент («Приложение Markdown») на рисунке ниже.
Это визуальный обзор процесса Markdown.
Подводя итог, это процесс, состоящий из четырех частей:
- Создайте файл Markdown с помощью текстового редактора или специального приложения Markdown. Файл должен иметь расширение
.mdили.markdown. - Откройте файл Markdown в приложении Markdown.
- Используйте приложение Markdown, чтобы преобразовать файл Markdown в документ HTML.
- Просмотрите файл HTML в веб-браузере или используйте приложение Markdown, чтобы преобразовать его в другой формат файла, например PDF.
С вашей точки зрения, процесс будет несколько отличаться в зависимости от используемого вами приложения. Например, Диллинджер, по сути, объединяет шаги 1–3 в единый цельный интерфейс — все, что вам нужно сделать, это ввести текст в левой панели, и визуализированный результат волшебным образом появится на правой панели. Но если вы воспользуетесь другими инструментами, такими как текстовый редактор с генератором статических веб-сайтов, вы обнаружите, что процесс намного более заметен.
Дополнительные ресурсы
Есть много других ресурсов, которые вы можете использовать для изучения Markdown. Вот некоторые из предпочитаемых мной:
- Документация Джона Грубера по Markdown. Оригинальное руководство, написанное создателем Markdown.
- Учебник по Markdown. Веб-сайт с открытым исходным кодом, который позволяет вам попробовать Markdown в своем веб-браузере.
- Потрясающий Markdown. Список инструментов и учебных ресурсов Markdown.
- Верстка в Markdown. Серия из нескольких статей, в которой описывается экосистема для набора документов Markdown с использованием pandoc и ConTeXt.
2. Работа с Markdown
Теперь, когда вы знаете, что такое Markdown, вам, вероятно, интересно, что с ним можно делать. Ответ: практически все. Markdown — это быстрый и простой способ делать заметки, создавать контент для веб-сайта и создавать готовые к печати документы.
Изучение синтаксиса Markdown не займет много времени, и как только вы научитесь его использовать, вы сможете писать с помощью Markdown практически везде. Большинство людей используют Markdown для создания контента для Интернета, но Markdown хорош для форматирования всего, от сообщений электронной почты до списков продуктов.
Вот несколько примеров того, что вы можете делать с Markdown.
Веб-сайты
Markdown был разработан для Интернета, поэтому неудивительно, что существует множество приложений, специально разработанных для создания контента веб-сайтов.
Если вы ищете самый простой способ создать веб-сайт с файлами Markdown, посетите blot.im и smallvictori.es. После того, как вы зарегистрируетесь в одной из этих служб, они создадут папку Dropbox на вашем компьютере. Просто перетащите файлы Markdown в папку и — хрясь! — они есть на вашем сайте. Нет ничего проще.
Если вы знакомы с HTML, CSS и контролем версий, обратите внимание на Jekyll, популярный генератор статических сайтов, который принимает файлы Markdown и создает HTML-сайт. Одним из преимуществ этого подхода является то, что GitHub Pages предоставляет бесплатный хостинг для веб-сайтов, созданных в Jekyll. Если Jekyll вам не по душе, просто выберите один из множества других доступных генераторов статических сайтов.
Я использовал Jekyll для создания веб-сайта Markdown Guide. Вы можете просмотреть исходный код на GitHub.
Если вы хотите использовать систему управления контентом (CMS) для управления своим сайтом, обратите внимание на Ghost. Это бесплатная блог-платформа с открытым исходным кодом и красивым редактором Markdown. Если вы являетесь пользователем WordPress, вы будете рады узнать, что есть поддержка Markdown для веб-сайтов, размещенных на WordPress.com. Самостоятельные сайты WordPress могут использовать плагин Jetpack.
Документы
В Markdown нет всех наворотов текстовых процессоров, таких как Microsoft Word, но его достаточно для создания базовых документов, таких как задания и письма. Вы можете использовать приложение для создания документов Markdown для создания и экспорта документов в формате Markdown в формат файла PDF или HTML. PDF — это ключевой формат, потому что, когда у вас есть PDF-документ, вы можете делать с ним все что угодно — распечатывать, отправлять по электронной почте или загружать на веб-сайт.
Вот несколько рекомендуемых нами приложений для создания документов Markdown:
- Mac: MacDown, iA Writer или Marked
- iOS / Android: iA Writer
- Windows: ghostwriter или Markdown Monster
- Linux: ReText или ghostwriter
- Web: Dillinger или StackEdit
iA Writer предоставляет шаблоны для предварительного просмотра, печати и экспорта документов в формате Markdown. Например, шаблон «Academic — MLA Style» делает отступы между абзацами и добавляет двойной интервал между предложениями.
Заметки
Практически во всех отношениях Markdown — идеальный синтаксис для заметок. К сожалению, Evernote и OneNote, два самых популярных приложения для заметок, в настоящее время не поддерживают Markdown. Хорошей новостью является то, что несколько других приложений для заметок поддерживают Markdown:
- Simplenote — это бесплатное приложение для создания заметок, доступное для любой платформы.
- Notable — приложение для заметок, которое работает на различных платформах.
- Bear — приложение, подобное Evernote, доступное для устройств Mac и iOS. По умолчанию он не использует исключительно синтаксис Markdown, но вы можете включить режим совместимости Markdown.
- Boostnote позиционирует себя как «приложение для заметок с открытым исходным кодом, разработанное для программистов».
Если вы не можете расстаться с Evernote, попробуйте Marxico, редактор Markdown для Evernote на основе подписки, или используйте Markdown Here с веб-сайтом Evernote.
Книги
Хотите самостоятельно опубликовать роман? Попробуйте Leanpub, сервис, который преобразует файлы в формате Markdown в электронную книгу. Leanpub выводит вашу книгу в форматах файлов PDF, EPUB и MOBI. Если вы хотите создавать копии книги в мягкой обложке, вы можете загрузить файл PDF в другую службу, например Kindle Direct Publishing. Чтобы узнать больше о написании и самостоятельной публикации книги с помощью Markdown, прочитайте это сообщение в блоге.
Презентации
Вы не поверите, но вы можете создавать презентации из файлов в формате Markdown. К созданию презентаций в Markdown нужно немного привыкнуть, но как только вы освоитесь, это будет намного быстрее и проще, чем при использовании таких приложений, как PowerPoint или Keynote. Remark (проект GitHub) — популярный инструмент для создания слайд-шоу Markdown на основе браузера, как и Cleaver (проект GitHub). Если вы используете Mac и предпочитаете использовать приложение, посмотрите Deckset или Marked.
Электронные письма
Если вы отправляете много писем и устали от элементов управления форматированием, доступных на большинстве веб-сайтов провайдеров электронной почты, вы будете рады узнать, что есть простой способ писать сообщения электронной почты с помощью Markdown. Markdown Here — это бесплатное расширение для браузера с открытым исходным кодом, которое преобразует текст в формате Markdown в HTML, готовый к отправке.
Документация
Markdown естественно подходит для технической документации. Такие компании, как GitHub, все чаще переходят на Markdown для своей документации — посмотрите их сообщение в блоге о том, как они перенесли свою документацию в формате Markdown на Jekyll. Если вы пишете документацию для продукта или услуги, обратите внимание на эти удобные инструменты:
- Read the Docs может создать веб-сайт документации из файлов Markdown с открытым исходным кодом. Просто подключите свой репозиторий GitHub к их сервису и выполните push — Read the Docs сделает все остальное. Также у них есть сервис для коммерческих организаций.
- MkDocs — это быстрый и простой генератор статических сайтов, предназначенный для создания документации. Исходные файлы написаны на Markdown и организованы с помощью одного файла конфигурации YAML. MkDocs имеет несколько встроенных тем, включая перенос темы документации Read the Docs. Одна из новейших тем — MkDocs Material, которая включает в себя элементы Material Design Google.
- Docusaurus — это генератор статических сайтов, предназначенный исключительно для создания веб-сайтов с документацией. Он поддерживает переводы, поиск и управление версиями.
- VuePress — это генератор статических сайтов, работающий на Vue и оптимизированный для написания технической документации.
- Jekyll упоминался ранее в разделе, посвященном веб-сайтам, но это также хороший вариант для создания веб-сайта документации из файлов Markdown. Если вы пойдете по этому пути, обязательно ознакомьтесь с темой документации Jekyll.
3. Базовый синтаксис
Почти все приложения Markdown поддерживают базовый синтаксис, описанный в исходном проектном документе Джона Грубера. Между процессорами Markdown есть незначительные вариации и несоответствия — они отмечены встроенными везде, где это возможно.
Использование Markdown не означает, что вы также не можете использовать HTML. Вы можете добавить HTML-теги в любой файл Markdown. Это полезно, если вы предпочитаете определенные HTML-теги синтаксису Markdown. Например, некоторые люди считают, что для изображений проще использовать HTML-теги.
Заголовки
Чтобы создать заголовок, добавьте цифровые знаки (#) перед словом или фразой. Количество используемых цифровых знаков должно соответствовать уровню заголовка. Например, чтобы создать заголовок третьего уровня (<h3>), используйте три символа решетки (например, ### Мой заголовок).
| Markdown | HTML |
|---|---|
# Заголовок уровня 1 |
<h1>Заголовок уровня 1</h1> |
## Заголовок уровня 2 |
<h2>Заголовок уровня 2</h2> |
### Заголовок уровня 3 |
<h3>Заголовок уровня 3</h3> |
#### Заголовок уровня 4 |
<h4>Заголовок уровня 4</h4> |
##### Заголовок уровня 5 |
<h5>Заголовок уровня 5</h5> |
###### Заголовок уровня 6 |
<h6>Заголовок уровня 6</h6> |
Альтернативный синтаксис
Либо в строке под текстом добавьте любое количество символов == для уровня заголовка 1 или символов -- для уровня заголовка 2.
| Markdown | HTML |
|---|---|
Заголовок уровня 1 |
<h1>Заголовок уровня 1</h1> |
Заголовок уровня 2 |
<h2>Заголовок уровня 2</h2> |
Заголовки — лучшие практики
Приложения Markdown не единодушны в том, как обрабатывать недостающий пробел между символами решетки (#) и названием заголовка. Для совместимости всегда ставьте пробел между знаками и названием заголовка.
| Правильно | Не правильно |
|---|---|
# Вот заголовок |
#Вот заголовок |
Абзацы
Чтобы создать абзацы, используйте пустую строку для разделения одной или нескольких строк текста. Вы не должны делать отступы в абзацах пробелами или табуляциями.
Markdown
Мне очень нравится использовать Markdown.
Думаю, с этого момента я буду им пользоваться.
HTML
<p>Мне очень нравится использовать Markdown.</p>
<p>Думаю, с этого момента я буду им пользоваться.</p>
Отрендеренный вывод выглядит так:
Мне очень нравится использовать Markdown.
Думаю, с этого момента я буду им пользоваться.
Абзацы — лучшие практики
Если абзац не находится в списке, не делайте отступы между абзацами пробелами или табуляциями.
| Правильно | Не правильно |
|---|---|
Не ставьте табуляции или пробелы перед абзацами. |
Это может привести к неожиданным проблемам с форматированием. |
Выравнивайте линии по левому краю вот так. |
Не добавляйте табуляции или пробелы перед абзацами. |
Разрывы строк
Чтобы создать разрыв строки (<br>), завершите строку двумя или более пробелами, а затем нажмите Enter.
Markdown
Это первая строка.
А это вторая строка.
HTML
<p>Это первая строка.<br />
А это вторая строка.</p>
Отрендеренный вывод выглядит так:
Это первая строка.
А это вторая строка.
Разрывы строк — лучшие практики
Вы можете использовать два или более пробелов (обычно называемые «конечные пробелы») для разрыва строки почти в любом приложении Markdown, но это спорно. В редакторе трудно увидеть завершающие пробелы, и многие люди случайно или намеренно ставят два пробела после каждого предложения. По этой причине вы можете использовать что-то другое, кроме конечных пробелов для разрывов строк. К счастью, почти каждое приложение Markdown поддерживает еще один вариант: HTML-тег <br>.
Для совместимости используйте завершающий пробел или HTML-тег <br> в конце строки.
Есть два других варианта, которые я не рекомендую использовать. CommonMark и несколько других облегченных языков разметки позволяют вводить обратную косую черту () в конце строки, но не все приложения Markdown поддерживают это, так что это не лучший вариант с точки зрения совместимости. И, по крайней мере, пара легких языков разметки ничего не требует в конце строки — просто введите Enter, и они создадут разрыв строки.
| Правильно | Не правильно |
|---|---|
Первая строка с двумя пробелами после. |
Первая строка с обратной косой чертой после. |
С тегом HTML после.<br> |
Без ничего после. |
Акцент
Вы можете выделить текст, выделив его жирным шрифтом или курсивом.
Жирный
Чтобы выделить текст полужирным шрифтом, добавьте две звездочки или подчеркивания до и после слова или фразы. Чтобы выделить середину слова жирным шрифтом, добавьте две звездочки без пробелов вокруг букв.
Markdown
Мне нравится **жирный текст**.
Мне нравится __жирный текст__.
Любовь**это**смело
HTML-вывод первых двух примеров одинаковый.
HTML
Мне нравится <strong>жирный текст</strong>.
Любовь<strong>это</strong>смело
Отрендеренный вывод выглядит так:
Мне нравится жирный текст.
Любовьэтосмело
Жирный текст — лучшие практики
Приложения Markdown не единодушны в том, как обрабатывать символы подчеркивания в середине слова. Для совместимости используйте звездочки, чтобы выделить середину слова.
| Правильно | Не правильно |
|---|---|
Любовь**это**смело |
Любовь__это__смело |
Курсив
Чтобы выделить текст курсивом, добавьте одну звездочку или подчеркивание до и после слова или фразы. Чтобы выделить середину слова для выделения курсивом, добавьте одну звездочку без пробелов вокруг букв.
Markdown
Кот *сказал мяу*.
Кот _сказал мяу_.
Кот*сказал*мяу
HTML-вывод первых двух примеров такой же.
HTML
Кот <em>сказал мяу</em>.
Кот<em>сказал</em>мяу
Отрендеренный вывод выглядит так:
Кот сказал мяу.
Котсказалмяу
Курсив — лучшие практики
Приложения Markdown не единодушны в том, как обрабатывать символы подчеркивания в середине слова. Для совместимости используйте звездочки, чтобы выделить середину слова курсивом.
| Правильно | Не правильно |
|---|---|
Кот*сказал*мяу |
Кот_сказал_мяу |
Полужирный и курсив
Чтобы выделить текст жирным шрифтом и курсивом одновременно, добавьте три звездочки или подчеркивания до и после слова или фразы. Чтобы выделить середину слова полужирным шрифтом и курсивом для выделения, добавьте три звездочки без пробелов вокруг букв.
Markdown
***Важный*** текст.
___Важный___ текст.
__*Важный*__ текст.
**_Важный_** текст.
Действительно***очень***важный текст.
HTML-вывод первых четырех примеров одинаков.
HTML
<strong><em>Важный</em></strong> текст.
Действительно<strong><em>очень</em></strong>важный текст.
Отрендеренный вывод выглядит так:
Важный текст.
Действительнооченьважный текст.
Жирный и курсив — лучшие практики
Приложения Markdown не единодушны в том, как обрабатывать символы подчеркивания в середине слова. Для совместимости используйте звездочки, чтобы выделить жирным и курсивом середину слова.
| Правильно | Не правильно |
|---|---|
Действительно***очень***важный текст. |
Действительно___очень___важный текст. |
Цитаты
Чтобы создать цитату, добавьте > перед абзацем.
Markdown
> Дороти последовала за ней через множество комнат.HTML
<blockquote>Дороти последовала за ней через множество комнат.</blockquote>Отрендеренный вывод выглядит так:
Дороти прошла за ней через множество комнат.
Цитаты с несколькими абзацами
Цитаты могут содержать несколько абзацев. Добавьте > в пустые строки между абзацами.
Markdown
> Это первый абзац.
>
> Это второй абзац.
HTML
<blockquote>
<p>Это первый абзац.</p>
<p>Это второй абзац.</p>
</blockquote>
Отрендеренный вывод выглядит так:
Это первый абзац.
А это второй абзац.
Вложенные цитаты
Цитаты могут быть вложенными. Добавьте >> перед абзацем, который хотите вложить.
Markdown
> Это первый абзац.
>
> А это вложенный абзац.
HTML
<blockquote>
<p>Это первый абзац.</p>
<blockquote>
<p>Это второй абзац.</p>
</blockquote>
</blockquote>
Отрендеренный вывод выглядит так:
Это первый абзац.
А это вложенный абзац.
Цитаты с другими элементами
Цитаты могут содержать другие отформатированные элементы Markdown. Не все элементы можно использовать — вам нужно поэкспериментировать, чтобы увидеть, какие из них работают.
Markdown
> ##### Квартальные результаты выглядят великолепно!
>
> - Доход был за пределами графика.
> - Прибыль была выше, чем когда-либо.
>
> *Все* идет **хорошо**.
HTML
<blockquote>
<h5>Квартальные результаты выглядят великолепно!</h5>
<ul>
<li>Доход был за пределами графика.</li>
<li>Прибыль была выше, чем когда-либо.</li>
</ul>
<p><em>Все</em> идет <strong>хорошо</strong>.</p>
</blockquote>
Отрендеренный вывод выглядит так:
Квартальные результаты выглядят великолепно!
- Доход был за пределами графика.
- Прибыль была выше, чем когда-либо.
Все идет хорошо.
Списки
Вы можете организовывать элементы в упорядоченные и неупорядоченные списки.
Упорядоченные списки
Чтобы создать упорядоченный список, добавьте позиции с номерами, за которыми следует точки. Номера не обязательно должны быть в порядке номеров, но список должен начинаться с цифры один.
Markdown
1. Первый пункт
2. Второй пункт
3. Третий пункт
4. Четвертый пункт
1. Первый пункт
1. Второй пункт
1. Третий пункт
1. Четвертый пункт
1. Первый пункт
8. Второй пункт
3. Третий пункт
5. Четвертый пункт
HTML-вывод всех трех примеров списков одинаков.
HTML
<ol>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
<li>Четвертый пункт</li>
</ol>
Отрендеренный вывод выглядит так:
- Первый пункт
- Второй пункт
- Третий пункт
- Четвертый пункт
Вложенные элементы списка
Чтобы создать вложенный список в упорядоченном списке, сделайте для него отступ в четыре пробела или одну табуляцию.
Markdown
1. Первый пункт
2. Второй пункт
3. Третий пункт
1. Вложенный пункт
2. Вложенный пункт
4. Четвертый пункт
HTML-вывод всех трех примеров списков одинаков.
HTML
<ol>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт
<ol>
<li>Вложенный пункт</li>
<li>Вложенный пункт</li>
</ol>
</li>
<li>Четвертый пункт</li>
</ol>
Отрендеренный вывод выглядит так:
- Первый пункт
- Второй пункт
- Третий пункт
-
- Вложенный пункт
- Вложенный пункт
- Четвертый пункт
Неупорядоченные списки
Чтобы создать неупорядоченный список, добавьте дефисы (-), звездочки (*) или знаки плюса (+) перед позициями.
Markdown
- Первый пункт
- Второй пункт
- Третий пункт
- Четвертый пункт
* Первый пункт
* Второй пункт
* Третий пункт
* Четвертый пункт
+ Первый пункт
* Второй пункт
- Третий пункт
+ Четвертый пункт
HTML-вывод всех трех примеров списков одинаков.
HTML
<ul>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
<li>Четвертый пункт</li>
</ul>
Отрендеренный вывод выглядит так:
- Первый пункт
- Второй пункт
- Третий пункт
- Четвертый пункт
Вложенные элементы списка
Чтобы создать вложенный список в неупорядоченном списке, сделайте для него отступ в четыре пробела или одну табуляцию.
Markdown
- Первый пункт
- Второй пункт
- Третий пункт
- Вложенный пункт
- Вложенный пункт
- Четвертый пункт
HTML-вывод всех трех примеров списков одинаков.
HTML
<ul>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт
<ul>
<li>Вложенный пункт</li>
<li>Вложенный пункт</li>
</ul>
</li>
<li>Четвертый пункт</li>
</ul>
Отрендеренный вывод выглядит так:
- Первый пункт
- Второй пункт
- Третий пункт
-
- Вложенный пункт
- Вложенный пункт
- Четвертый пункт
Добавление элементов в списки
Чтобы добавить еще один элемент в список, сохранив при этом непрерывность списка, сделайте для элемента четыре пробела или одну табуляцию, как показано в следующих примерах.
Абзацы
Markdown
* Это первый пункт списка.
* Вот второй пункт списка.
Мне нужно добавить еще один абзац под вторым элементом списка.
* И вот третий пункт списка.
HTML
<ul>
<li><p>Это первый пункт списка.</p></li>
<li><p>Вот второй пункт списка.</p>
<p>Мне нужно добавить еще один абзац под вторым элементом списка.</p>
</li>
<li><p>И вот третий пункт списка.</p></li>
</ul>
Отрендеренный вывод выглядит так:
-
Это первый пункт списка.
-
Вот второй пункт списка.
Мне нужно добавить еще один абзац под вторым элементом списка.
-
И вот третий пункт списка.
Цитаты
Markdown
* Это первый пункт списка.
* Вот второй пункт списка.
> Здесь отлично бы смотрелась цитата.
* И вот третий пункт списка.
HTML
<ul>
<li><p>Это первый пункт списка.</p></li>
<li><p>Вот второй пункт списка.</p>
<blockquote>
<p>Здесь отлично бы смотрелась цитата.</p>
</blockquote>
</li>
<li><p>И вот третий пункт списка.</p></li>
</ul>
Отрендеренный вывод выглядит так:
-
Это первый пункт списка.
-
Вот второй пункт списка.
Здесь отлично бы смотрелась цитата.
-
И вот третий пункт списка.
Блоки кода
Блоки кода обычно имеют отступ в четыре пробела или одну табуляцию. Когда они находятся в списке, сделайте для них отступ в восемь пробелов или две табуляции.
Markdown
1. Откройте файл.
2. Найдите следующий блок кода в строке 21:
<html>
<head>
<title>Test</title>
</head>
3. Обновите заголовок, чтобы он соответствовал названию вашего веб-сайта.
HTML
<ol>
<li><p>Откройте файл.</p></li>
<li><p>Найдите следующий блок кода в строке 21:</p>
<pre><code><html>
<head>
<title>Test</title>
</head>
</code></pre>
</li>
<li><p>Обновите заголовок, чтобы он соответствовал названию вашего веб-сайта.</p></li>
</ol>
Отрендеренный вывод выглядит так:
-
Откройте файл.
-
Найдите следующий блок кода в строке 21:
<html> <head> <title>Test</title> </head> -
Обновите заголовок, чтобы он соответствовал названию вашего веб-сайта.
Изображения
Markdown
1. Откройте файл, содержащий Тукса, талисмана Linux.
2. Полюбуйтесь его красотой.

3. Закройте файл.
HTML
<ol>
<li><p>Откройте файл, содержащий Тукса, талисмана Linux.</p></li>
<li>
<p>Полюбуйтесь его красотой.</p>
<p><img src="images/tux.png" alt="Tux" /></p>
</li>
<li><p>Закройте файл.</p></li>
</ol>
Отрендеренный вывод выглядит так:
-
Откройте файл, содержащий Тукса, талисмана Linux.
-
Полюбуйтесь его красотой.
-
Закройте файл.
Код
Чтобы обозначить слово или фразу как код, заключите их в обратные кавычки (`).
Markdown
В командной строке введите `nano`.HTML
В командной строке введите <code>nano</code>.Отрендеренный вывод выглядит так:
В командной строке введите nano.
Экранирование обратных кавычек
Если слово или фраза, которую вы хотите обозначить как код, содержат одну или несколько обратных кавычек, вы можете избежать их, заключив слово или фразу в двойные обратные кавычки (``).
Markdown
``Используйте `code` в вашем файле Markdown``HTML
<code>Используйте `code` в вашем файле Markdown.</code>Отрендеренный вывод выглядит так:
Используйте `code` в вашем файле Markdown.Блоки кода
Чтобы создать блоки кода, сделайте отступ каждой строки блока как минимум на четыре пробела или одну табуляцию.
Markdown
<html>
<head>
</head>
</html>
HTML
<pre>
<code>
<html>
<head>
</head>
</html>
</code>
</pre>
Отрендеренный вывод выглядит так:
<html>
<head>
</head>
</html>
Чтобы создать блоки кода без отступов строк, используйте изолированные блоки кода.
Горизонтальные линии
Чтобы создать горизонтальную линию, используйте три или более звездочек (***), тире (---) или подчеркивания (___) в отдельной строке.
Markdown
***
---
_________________
HTML
<pre>
<hr />
<hr />
<hr />
Визуализированный вывод всех трех выглядит одинаково:
Горизонтальные линии — лучшие практики
Для совместимости ставьте пустые строки до и после горизонтальных линий.
Правильно:
Markddown
Попробуйте поставить перед...
---
...и после горизонтальной линии.
Не правильно:
Markddown
Без пустых строк это был бы заголовок.
---
Не делай так!
Ссылки
Чтобы создать ссылку, заключите текст ссылки в квадратные скобки (например, [Duck Duck Go]), а затем сразу же за ним, укажите URL-адрес в круглых скобках (например, (https://duckduckgo.com)).
Markdown
Используйте [Duck Duck Go](https://duckduckgo.com).HTML
Используйте <a href="https://duckduckgo.com">Duck Duck Go</a>.Результат рендеринга выглядит так:
Используйте Duck Duck Go.
Добавление атрибутов title
При желании вы можете добавить атрибут title для ссылки. Это будет отображаться в виде всплывающей подсказки, когда пользователь наведет курсор на ссылку. Чтобы добавить title, добавьте его в круглые скобки после URL-адреса.
Markdown
Используйте [Duck Duck Go](https://duckduckgo.com "Моя поисковая система!").HTML
Используйте <a href="https://duckduckgo.com" title="Моя поисковая система!">Duck Duck Go</a>.Отрендеренный вывод выглядит так:
Используйте Duck Duck Go.
URLы и Email-адреса
Чтобы быстро превратить URL или адрес электронной почты в ссылку, заключите ее в угловые скобки.
Markdown
<https://eff.org>
<fake@example.com>
HTML
<a href="https://eff.org">https://eff.org</a>
<a href="mailto:fake@example.com">fake@example.com</a>
Отрендеренный вывод выглядит так:
https://eff.org
fake@example.com
Форматирование ссылок
Чтобы выделить ссылки, добавьте звездочки до и после квадратных и круглых скобок. Чтобы обозначать ссылки как код, добавьте обратные кавычки в скобки.
Markdown
Мне нравится поддерживать **[EFF](https://eff.org)**.
Это *[EFF](https://eff.org)*.
См. раздел [`код`](#code).
HTML
Мне нравится поддерживать <strong><a href="https://eff.org">EFF</a></strong>.
Это <em><a href="https://eff.org">EFF</a></em>.
См. раздел <a href="#code"><code>код</code></a>.
Отрендеренный вывод выглядит так:
Мне нравится поддерживать EFF.
Это EFF.
См. раздел код.
Ссылки в референсном стиле
Ссылки в стиле ссылок — это особый вид ссылок, которые упрощают отображение и чтение URL-адресов в Markdown. Ссылки в стиле справочника состоят из двух частей: части, которую вы сохраняете в тексте, и части, хранящейся в другом месте файла, чтобы текст был легко читаем.
Форматирование первой части ссылки
Первая часть ссылки референсного стиля оформлена двумя наборами скобок. Первый набор скобок окружает текст, который должен быть связан. Второй набор скобок отображает метку, которая указывает на ссылку, которую вы сохраняете в другом месте документа.
Хотя это не обязательно, вы можете включить пробел между первой и второй скобками. Кроме того, метка во втором наборе скобок не чувствительна к регистру и может включать буквы, числа, пробелы или знаки препинания.
Это означает, что все следующие форматы примеров примерно эквивалентны для первой части ссылки:
[хоббитовая нора] [1][хоббитовая нора] [1][хоббит-нора] [а][хоббитовая нора] [A]
Форматирование второй части ссылки
Вторая часть ссылки референсного стиля форматируется со следующими атрибутами:
- Метка в скобках, сразу за которой следует двоеточие и хотя бы один пробел (например,
[label]:). - URL-адрес ссылки, который при желании можно заключить в угловые скобки.
- Необязательный атрибут title для ссылки, который вы можете заключить в двойные или одинарные кавычки или круглые скобки.
Это означает, что все следующие форматы примеров примерно эквивалентны для второй части ссылки:
[нора хоббита]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle[нора хоббита]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle "Образ жизни хоббита"[нора хоббита]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle 'Образ жизни хоббита'[нора хоббита]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle (Образ жизни хоббита)[нора хоббита]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> "Образ жизни хоббита"[нора хоббита]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> 'Образ жизни хоббита'[нора хоббита]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> (Образ жизни хоббита)
Вы можете разместить эту вторую часть ссылки в любом месте вашего документа Markdown. Некоторые люди помещают их сразу после абзаца, в котором они появляются, в то время как другие помещают их в конце документа (как сноски).
Пример соединения частей
Допустим, вы добавляете URL-адрес в качестве стандартной ссылки URL в абзац, и в Markdown он выглядит следующим образом:
Markdown
В яме в земле жил хоббит. Это была не мерзкая, грязная, мокрая яма, где со всех сторон торчат хвосты червей и пахнет плесенью, и не сухая, голая, песчаная яма, где не на что сесть и нечего съесть: это была [нора хоббита]( https://en.wikipedia.org/wiki/Hobbit#Lifestyle "Образ жизни хоббита"), а значит -- благоустроенная.
Markdown
В яме в земле жил хоббит. Это была не мерзкая, грязная, мокрая яма, где со всех сторон торчат хвосты червей и пахнет плесенью, и не сухая, голая, песчаная яма, где не на что сесть и нечего съесть: это была [нора хоббита][1], а значит -- благоустроенная.
В обоих приведенных выше случаях HTML-код ссылки будет идентичным:
HTML
<a href="https://en.wikipedia.org/wiki/Hobbit#Lifestyle" title="Образ жизни хоббита">нора хоббита</a>Вывод также идентичен:
В яме в земле жил хоббит. Это была не мерзкая, грязная, мокрая яма, где со всех сторон торчат хвосты червей и пахнет плесенью, и не сухая, голая, песчаная яма, где не на что сесть и нечего съесть: это была нора хоббита, а значит — благоустроенная.
Ссылки — лучшие практики
Приложения Markdown не единодушны в том, как обрабатывать пробелы в середине URL. Для совместимости попробуйте кодировать любые пробелы в URL с помощью %20.
Правильно:
Markddown
[link](https://www.example.com/my%20great%20page)Не правильно:
Markddown
[link](https://www.example.com/my great page)Изображения
Чтобы добавить изображение, добавьте восклицательный знак (!), за которым следует текст атрибута alt в квадратных скобках, а также путь или URL-адрес ресурса изображения в круглых скобках. При желании вы можете добавить заголовок после URL-адреса в круглых скобках.
Markdown
HTML
<img src="images/philly-magic-garden.png" alt="Волшебные сады Филадельфии. Это было так здорово!" title="Волшебные сады Филадельфии" />Отрендеренный вывод выглядит так:
Изображение в качестве ссылки
Чтобы добавить изображение в качестве ссылки, заключите Markdown для изображения в квадратные скобки, а затем добавьте ссылку в круглые скобки.
Markdown
[](https://en.wikipedia.org/wiki/Shiprock)HTML
<a href="https://en.wikipedia.org/wiki/Shiprock"><img src="images/shiprock.jpg" alt="Старая скала в пустыне"></a>Экранирующие символы
Чтобы отобразить буквальный символ, который в противном случае использовался бы для форматирования текста в документе Markdown, добавьте обратную косую черту () перед символом.
Markdown
* Без обратной косой черты это было бы маркером в неупорядоченном списке.HTML
* Без обратной косой черты это было бы маркером в неупорядоченном списке.Отрендеренный вывод выглядит так:
* Без обратной косой черты это было бы маркером в неупорядоченном списке.
Символы, которые вы можете избежать
Для экранирования следующих символов можно использовать обратную косую черту.
| Символ | Название |
|---|---|
|
обратная косая черта |
` |
обратная кавычка (см. также экранирование обратных кавычек в коде) |
* |
звездочка |
_ |
подчеркивание |
{} |
фигурные скобки |
[] |
квадратные скобки |
() |
круглые скобки |
# |
решетка (знак фунта) |
+ |
знак плюс |
- |
знак минус (дефис) |
. |
точка |
! |
восклицательный знак |
| |
вертикальная черта (pipe) (см. также экранирование вертикальной черты в таблицах) |
HTML
Многие приложения Markdown позволяют использовать HTML-теги в тексте в формате Markdown. Это полезно, если вы предпочитаете определенные HTML-теги синтаксису Markdown. Например, некоторым людям проще использовать HTML-теги для изображений. Использование HTML также полезно, когда вам нужно изменить атрибуты элемента, например указать цвет текста или изменить ширину изображения.
Чтобы использовать HTML, поместите теги в текст файла в формате Markdown.
Markdown
Это **слово** выделено жирным шрифтом. Это слово выделено курсивом.HTML
Это <strong>слово</strong> выделено жирным шрифтом. Это <em>слово</em> выделено курсивом.Отрендеренный вывод выглядит так:
Это слово выделено жирным шрифтом. Это слово выделено курсивом.
HTML — лучшие практики
По соображениям безопасности не все приложения Markdown поддерживают HTML в документах Markdown. Если вы сомневаетесь, проверьте документацию вашего приложения Markdown. Некоторые приложения поддерживают только часть HTML-тегов.
Используйте пустые строки для отделения HTML-элементов уровня блока, таких как <div>, <table>, <pre> и <p>, от окружающего содержимого. Старайтесь не делать отступы в тегах табуляцией или пробелами — это может помешать форматированию.
Вы не можете использовать синтаксис Markdown внутри HTML-тегов блочного уровня. Например, <p>*курсив* и **полужирный**</p> не работают.
4. Расширенный синтаксис
Базовый синтаксис, описанный в исходном проектном документе Джона Грубера, добавил многие элементы, необходимые для повседневной работы, но для некоторых людей этого было недостаточно. Вот тут и пригодится расширенный синтаксис.
Некоторые люди и организации взяли на себя задачу расширить базовый синтаксис, добавив дополнительные элементы, такие как таблицы, блоки кода, выделение синтаксиса, автоматическое связывание URL-адресов и сноски. Эти элементы можно включить с помощью облегченного языка разметки, основанного на базовом синтаксисе Markdown, или путем добавления расширения к совместимому процессору Markdown.
Доступность
Расширенный синтаксис доступен не во всех приложениях Markdown. Вам нужно будет проверить, поддерживает ли облегченный язык разметки, который использует ваше приложение, расширенный синтаксис. Если это не так, возможно, все еще можно включить расширения в вашем процессоре Markdown.
Облегченные языки разметки
Есть несколько облегченных языков разметки, которые являются надмножествами Markdown. Они включают базовый синтаксис Грубера и основываются на нем, добавляя дополнительные элементы, такие как таблицы, блоки кода, выделение синтаксиса, автоматическое связывание URL-адресов и сноски. Многие из самых популярных приложений Markdown используют один из следующих облегченных языков разметки:
- CommonMark
- GitHub Flavored Markdown (GFM)
- Markdown Extra
- MultiMarkdown
- R Markdown
Markdown процессоры
Доступны десятки процессоров Markdown. Многие из них позволяют добавлять расширения, которые включают расширенные элементы синтаксиса. Обратитесь к документации вашего процессора для получения дополнительной информации.
Таблицы
Чтобы добавить таблицу, используйте три или более дефиса (---) для создания заголовка каждого столбца и используйте вертикальные палки (|) для разделения каждого столбца. При желании вы можете добавить вертикальные палки с любого конца таблицы.
Markdown
| Синтаксис | Описание |
| ----------- | ----------- |
| Заголовок | Название |
| Абзац | Текст |
HTML
<table>
<thead>
<tr class="header">
<th>Синтаксис</th>
<th>Описание</th>
</tr>
</thead>
<tbody>
<tr class="odd">
<td>Заголовок</td>
<td>Название</td>
</tr>
<tr class="even">
<td>Абзац</td>
<td>Текст</td>
</tr>
</tbody>
</table>
Отрендеренный вывод выглядит так:
| Синтаксис | Описание |
|---|---|
| Заголовок | Название |
| Абзац | Текст |
Ширина ячеек может варьироваться, как показано ниже. Визуализированный результат будет выглядеть так же.
| Синтаксис | Описание |
| --- | ----------- |
| Заголовок | Название |
| Абзац | Текст |
Создание таблиц с дефисами и вертикальными чертами может быть утомительным. Чтобы ускорить процесс, попробуйте использовать генератор таблиц Markdown. Создайте таблицу с помощью графического интерфейса, а затем скопируйте сгенерированный текст в формате Markdown в свой файл.
Выравнивание
Вы можете выровнять текст в столбцах по левому, правому краю или по центру, добавив двоеточие (:) слева, справа или по обе стороны от дефиса в строке заголовка.
Markdown
| Синтаксис | Описание | Тестовый текст |
| :--- | :----: | ---: |
| Заголовок | Название | Вот этот |
| Абзац | Текст | И многое другое |
HTML
<table>
<thead>
<tr class="header">
<th style="text-align: left;">Синтаксис</th>
<th style="text-align: center;">Описание</th>
<th style="text-align: right;">Тестовый текст</th>
</tr>
</thead>
<tbody>
<tr class="odd">
<td style="text-align: left;">Заголовок</td>
<td style="text-align: center;">Название</td>
<td style="text-align: right;">Вот этот</td>
</tr>
<tr class="even">
<td style="text-align: left;">Абзац</td>
<td style="text-align: center;">Текст</td>
<td style="text-align: right;">И многое другое</td>
</tr>
</tbody>
</table>
Отрендеренный вывод выглядит так:
| Синтаксис | Описание | Тестовый текст |
|---|---|---|
| Заголовок | Название | Вот этот |
| Абзац | Текст | И многое другое |
Форматирование текста в таблицах
Вы можете форматировать текст в таблицах. Например, вы можете добавить ссылки, код (только слова или фразы в обратных кавычках (`), а не блоки кода) и акцентирование.
Вы не можете добавлять заголовки, цитаты, списки, горизонтальные линии, изображения или HTML-теги.
Экранирование символов вертикальной черты в таблицах
Вы можете отобразить вертикальную черту (|) в таблице, используя ее код символа HTML (|).
Изолированные блоки кода
Базовый синтаксис Markdown позволяет создавать блоки кода путем отступа строк четырьмя пробелами или одной табуляцией. Если вам это неудобно, попробуйте использовать изолированные блоки кода. В зависимости от вашего процессора или редактора Markdown вы будете использовать три обратных кавычки (```) или три тильды (~~~) в строках до и после блока кода. И что чудесно — Вам не нужно делать отступы!
Markdown
```
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}
```
HTML
<pre>
<code>
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}
</code>
</pre>
Отрендеренный вывод выглядит так:
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}
Необходимо отобразить обратные кавычки внутри блока кода? См. этот раздел, чтобы узнать, как их экранировать.
Подсветка синтаксиса
Многие процессоры Markdown поддерживают подсветку синтаксиса для изолированных блоков кода. Эта функция позволяет добавлять цветовую подсветку для любого языка, на котором был написан ваш код. Чтобы добавить подсветку синтаксиса, укажите язык рядом с отметками перед выделенным блоком кода.
Markdown
```json
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}
```
HTML
<pre>
<code class="language-json">
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}
</code>
</pre>
Отрендеренный вывод выглядит так:
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}
Сноски
Сноски позволяют добавлять примечания и ссылки, не загромождая текст документа. Когда вы создаете сноску, в том месте, где вы добавили ссылку на сноску, появляется надстрочный номер со ссылкой. Читатели могут щелкнуть ссылку, чтобы перейти к содержанию сноски внизу страницы.
Чтобы создать ссылку на сноску, добавьте курсор и идентификатор в квадратные скобки ([^1]). Идентификаторы могут быть числами или словами, но не могут содержать пробелов или табуляции. Идентификаторы только коррелируют ссылку на сноску с самой сноской — в выводе сноски нумеруются последовательно.
Добавьте сноску, используя другую вставку и номер в квадратных скобках с двоеточием и текстом ([^1]: Моя сноска.). Необязательно ставить сноски в конце документа. Вы можете разместить их где угодно, кроме других элементов, таких как списки, кавычки и таблицы.
Markdown
Here's a simple footnote,[^1] and here's a longer one.[^bignote]
[^1]: This is the first footnote.
[^bignote]: Here's one with multiple paragraphs and code.
Indent paragraphs to include them in the footnote.
`{ my code }`
Add as many paragraphs as you like.
HTML
<p> Here’s a simple footnote,<a href="#fn1" class="footnote-ref" id="fnref1"><sup>1</sup></a> and here’s a longer one.<a href="#fn2" class="footnote-ref" id="fnref2"><sup>2</sup></a> </p>
<section class="footnotes">
<hr />
<ol>
<li id="fn1">
<p>This is the first footnote.<a href="#fnref1" class="footnote-back">↩︎</a></p>
</li>
<li id="fn2">
<p>Here’s one with multiple paragraphs and code.</p>
<p>Indent paragraphs to include them in the footnote.</p>
<p><code>{ my code }</code></p>
<p>Add as many paragraphs as you like.<a href="#fnref2" class="footnote-back">↩︎</a></p>
</li>
</ol>
</section>
Отрендеренный вывод выглядит так:
Вот простая сноска1, а вот и более длинная2.
1 Это первая сноска.
2 А эта с несколькими абзацами и кодом.
Сделайте абзацы отступом, чтобы включить их в сноску.
{ мой код }
Добавьте столько абзацев, сколько хотите.
Идентификаторы заголовков
Многие процессоры Markdown поддерживают пользовательские идентификаторы для заголовков — некоторые процессоры Markdown добавляют их автоматически. Добавление пользовательских идентификаторов позволяет напрямую ссылаться на заголовки и изменять их с помощью CSS. Чтобы добавить пользовательский идентификатор заголовка, заключите его в фигурные скобки в той же строке, что и заголовок.
Markdown
### Мой отличный заголовок {#custom-id}HTML
<h3 id="custom-id">Мой отличный заголовок</h3>Ссылка на идентификаторы заголовков
Вы можете связать заголовки с пользовательскими идентификаторами в файле, создав стандартную ссылку со знаком нумерации (#), за которым следует пользовательский идентификатор заголовка.
Markdown
[Идентификаторы заголовков](#heading-ids)HTML
<a href="#heading-ids">Идентификаторы заголовков</a>Списки определений
Некоторые процессоры Markdown позволяют создавать списки определений терминов и соответствующих им определений. Чтобы создать список определений, введите термин в первой строке. В следующей строке введите двоеточие, затем пробел и определение.
Markdown
Первый термин
: Это определение первого термина.
Второй термин
: Это одно из определений второго термина.
: Это еще одно определение второго термина.
HTML
<dl>
<dt>Первый термин</dt>
<dd>Это определение первого термина.</dd>
<dt>Второй термин</dt>
<dd>Это одно из определений второго термина. </dd>
<dd>Это еще одно определение второго термина.</dd>
</dl>
Отрендеренный вывод выглядит так:
- Первый термин
- Это определение первого термина.
- Второй термин
- Это одно из определений второго термина.
- Это еще одно определение второго термина.
Зачеркнутый текст
Вы можете «зачеркивать» слова, проводя горизонтальную линию в центре. Эта функция позволяет указать, что определенные слова являются ошибкой, не предназначенной для включения в документ. Чтобы зачеркнуть слова, используйте два символа тильды (~~) до и после слов.
Markdown
Мир ~~плоский~~ круглый.HTML
<p>Мир <del>плоский</del> круглый.</p>Отрендеренный вывод выглядит так:
Мир плоский круглый.
Списки задач
Списки задач позволяют создавать список элементов с флажками. В приложениях Markdown, поддерживающих списки задач, рядом с содержимым будут отображаться флажки. Чтобы создать список задач, добавьте тире (-) и квадратные скобки с пробелом ([ ]) перед элементами списка задач. Чтобы установить флажок, добавьте x в скобки ([x]).
Markdown
- [x] Написать пресс-релиз
- [ ] Обновить сайт
- [ ] Связаться со СМИ
Отрендеренный вывод выглядит так:
Написать пресс-релиз
Обновить сайт
Связаться со СМИ
Эмодзи
Есть два способа добавить смайлики в файлы Markdown: скопировать и вставить смайлы в текст в формате Markdown или ввести короткие коды смайлов.
Копирование и вставка эмодзи
В большинстве случаев вы можете просто скопировать смайлик из источника, такого как Emojipedia, и вставить его в свой документ. Многие приложения Markdown автоматически отображают смайлы в тексте в формате Markdown. В файлах HTML и PDF, которые вы экспортируете из приложения Markdown, должны отображаться смайлики.
Если вы используете генератор статических сайтов, убедитесь, что вы кодируете HTML-страницы как UTF-8.
Использование шорткодов эмодзи
Некоторые приложения Markdown позволяют вставлять эмодзи, набирая короткие коды эмодзи. Они начинаются и заканчиваются двоеточием и включают название смайлика.
Markdown
Ушел в поход! :tent: Скоро вернусь.
Это так смешно! :joy:
Вы можете использовать этот список шорткодов эмодзи, но имейте в виду, что шорткоды эмодзи различаются от приложения к приложению. Обратитесь к документации вашего приложения Markdown для получения дополнительной информации.
Автоматическая привязка URL
Многие процессоры Markdown автоматически превращают URL-адреса в ссылки. Это означает, что если вы введете http://www.example.com, ваш процессор Markdown автоматически превратит его в ссылку, даже если вы не использовали скобки.
Markdown
http://example.comHTML
<a href="http://example.com">http://example.com</a>Отрендеренный вывод выглядит так:
http://example.com
Отключение автоматического связывания URL-адресов
If you don’t want a URL to be automatically linked, you can remove the link by denoting the URL as code with tick marks.
Markdown 1 `http://www.example.com` HTML 1 http://www.example.com
Отрендеренный вывод выглядит так:
http://www.example.com
Отключение автоматического связывания URL
Если вы не хотите, чтобы URL-адрес был автоматически связан, вы можете удалить ссылку, обозначив URL-адрес как код с обратными кавычками.
Markdown
`http://www.example.com`HTML
<code>http://www.example.com</code>Отрендеренный вывод выглядит так:
http://www.example.com
5. Cheat Sheet
Эта шпаргалка дает краткий обзор всех элементов синтаксиса Markdown. Он не может охватить все крайние случаи! Если вам нужна дополнительная информация о любом из этих элементов, вернитесь к главам про базовый и расширенный синтаксис.
Базовый синтаксис
Эти элементы обозначены в исходном проектном документе Джона Грубера. Все приложения Markdown поддерживают эти элементы.
| Элемент | Синтаксис Markdown |
|---|---|
| Заголовки |
# H1## H2### H3
|
| Полужирный | **полужирный текст** |
| Курсив | *курсивный текст* |
| Цитата | > цитата |
| Упорядоченный список |
1. Первый пункт2. Второй пункт3. Третий пункт
|
| Неупорядоченный список |
- Первый пункт- Второй пункт- Третий пункт
|
| Код | `код` |
| Горизонтальная линия | --- |
| Ссылка | [текст ссылки](https://www.example.com) |
| Изображение |  |
Расширенный синтаксис
Эти элементы расширяют базовый синтаксис, добавляя дополнительные функции. Не все приложения Markdown поддерживают эти элементы.
| Элемент | Синтаксис Markdown |
|---|---|
| Таблица |
| Синтаксис | Описание | |
| Изолированный блок кода |
``` |
| Сноска |
Вот предложение со сноской. [^1]
|
| Идентификатор заголовка | ### Мой заголовок {#custom-id} |
| Список определений |
термин |
| Зачеркнутый текст | ~~Земля плоская.~~ |
| Список задач |
- [x] Написать пресс-релиз |
Об авторе
Мэтт Коун — технический писатель в Fastly. У него есть опыт создания документации для таких организаций, как Linode и Министерство здравоохранения и социальных служб США. Первая книга Мэтта Master Your Mac была опубликована издательством No Starch Press. Чтобы связаться с Мэттом, посетите https://www.mattcone.com.
Небольшая шпаргалка по использованию языка разметки Markdown, точнее его улучшенного синтаксиса Github-Flavored Markdown (далее GFM).
Отличий немного, ознакомиться можно на GitHub. Из главных: форматирование таблиц, которых нет в оригинальной версии языка, упрощённый синтаксис вставки блоков с кодом, добавлен зачеркнутый текст.
Форматирование текста
Это жирный текст и это жирный текст.
Это **жирный** текст и это __жирный текст__. Это наклонный текст и это тоже наклонный текст.
А это *наклонный* текст и это тоже _наклонный_ текст.А это жирный, внутри которого наклонный текст.
А это **жирный внутри, которого _наклонный_** текст.Ещё пример одновременно жирного и наклонного текста.
***Ещё пример одновременно жирного и наклонного текста.***Чтобы зачеркнуть текст нужно использовать по две тильды ~ до и после текста (только в GFM).
Чтобы ~~зачеркнуть текст~~, нужно использовать по две тильды ~ до и после текста.Заголовки
Заголовки размечаются символом решетки в начале строки. Количество решеток соответсвует уровню заголовка.
# Заголовок первого уровня
## Заголовок h2
### Заголовок h3
#### Заголовок h4
##### Заголовок h5
###### Заголовок h6Неупорядоченные списки
Для разметки используются любые из символов -, +, *.
- элемент 1
- элемент 2
- элемент ...- элемент 1
- элемент 2
- элемент …
Вложенные пункты отделяются четырьмя пробелами.
* элемент 1
* элемент 2
* вложенный элемент 2.1
* вложенный элемент 2.2
* элемент ...- элемент 1
- элемент 2
- элемент 2.1
- элемент 2.2
- элемент …
Упорядоченные списки
1. элемент
2. элемент
1. вложенный
2. вложенный
3. элемент- элемент
- элемент
- вложенный
- вложенный
- элемент
На самом деле нумерация тут не важна, главное чтобы перед элементом списка стояла любая цифра с точкой.
1. элемент 1
1. элемент 2
1. элемент 3
1. элемент 4Список из абзацев
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
- Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
* Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
* Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
* Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Цитаты
Для разметки используется символ >.
> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
>
> Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
id sem consectetuer libero luctus adipiscing.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse id sem consectetuer libero luctus adipiscing.
Исходный код
В оригинальном Markdown код размечается 4 пробелами в начале каждой строки.
В GFM – по три апострофа до и после блока с кодом.
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<p>content</p>
</body>
</html>
```Инлайн код
Код внтури абзаца заключатся в апострофы. Пример: <html class="some-class">.
Код внтури абзаца заключатся в апострофы. Пример: `<html class="some-class">`.Если внутри кода есть апостроф, код нужно заключить в двойные апострофы: There is a literal backtick (`) here.
Если внутри кода есть апостроф, то код надо обрамить двойными апострофами: ``There is a literal backtick (`) here.``Горизонтальная черта
Создается тремя звездочками *** или тремя дефисами ---.
Ссылки
Пример [ссылки с title элементом](https://trofimovdigital.ru "title").
А это [ссылка без title](https://trofimovdigital.ru).Пример ссылок с разметкой как у сносок.
[Пример][1] [нескольких][2] [ссылок][id] с разметкой как у сносок. [Короткая запись][] без указания id.
[1]: http://trofimovdigital.ru "Optional Title Here"
[2]: http://trofimovdigital.ru
[id]: http://trofimovdigital.ru (Optional Title Here)
[Короткая запись]: http://trofimovdigital.ru
Сноски можно располагать в любом месте документа.Картинки
Картинка без alt текста.
Картинка с альтом и тайтлом.
Картинки «сноски» по аналогии с ссылками.
![Картинка][image1]
![Картинка][image2]
![Картинка][image3]
[image1]: //trofimovdigital.ru/250x100.jpg
[image2]: //trofimovdigital.ru/200x100.jpg
[image3]: //trofimovdigital.ru/150x100.jpg
Картинки-ссылки:
[](http://trofimovdigital.ru/)Таблицы
В оригинальном Markdown нет разметки для таблиц, но есть в GitHub Flavored Markdown.
First Header | Second Header
------------- | -------------
Content Cell | Content Cell
Content Cell | Content CellМожно управлять выравниванием столбцов используя символ двоеточия. Ещё можно использовать ссылки, наклонный, жирный или зачеркнутый текст.
| Left-Aligned | Center Aligned | Right Aligned |
|:------------- |:---------------:| ---------------------:|
| Content Cell | Content Cell | **bold** |
| Content Cell | Content Cell | ~~strikethrough~~ |
| Content Cell | Content Cell | [link](https://ya.ru) |Ссылки
Официальное руководство по синтаксису Markdown
Basic writing and formatting syntax on GitHub
Markdown на Википедии
Шпаргалка по Markdown
Онлайн Markdown редактор (на GitHub)
Онлайн Markdown редактор
10-минутный интерактивный туториал
На этом всё. Но вы можете поддержать проект. Даже небольшая сумма поможет нам писать больше полезных статей.
Если статья помогла или понравилась, пожалуйста поделитесь ей в соцсетях.