Обращение к читателям статьи
Изначально мы написали эту статью в помощь клиентам нашей студии. Но спустя время эту страницу стали посещать тысячи пользователей со всей России, которые искали информацию по этой замечательной CMS. Мы разрабатываем сайты на этой системе управления уже много лет, поэтому, если вас интересует поддержка или доработка вашего сайта, вы можете смело обращаться по электронной почте andrey@s-pushkin.ru!
Вход в систему управления сайтом
Для входа в систему управления сайтом необходимо к адресу вашего сайта добавить /manager. Итоговый адрес будет site.ru/manager
Далее необходимо ввести логин и пароль, который мы вам предоставляем, после этого вы попадаете на главный экран системы управления.
Словарь терминов
Чтобы общаться с вами «на одном языке», приведём несколько понятий, которые пригодятся:
«Система управления сайтом», она же «CMS (Content Management System)», она же «админка».
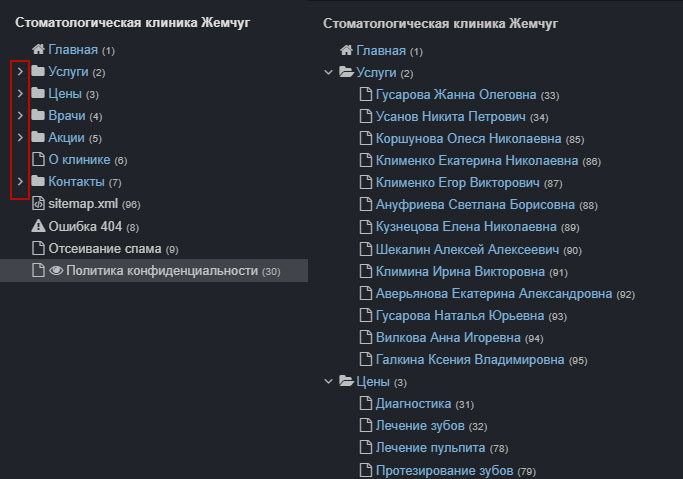
Это та «оболочка», через которую вы осуществляете всю работу с сайтом – наполнение, управление и так далее. На скриншоте ниже вы можете увидеть её внешний вид
Бэкенд («бэк»), фронтенд («фронт»)
Как понятно из названия, это «задник» и «передник» сайта. Бэком называется то, что вы видите в админке. Фронтом – то, что на реально действующем сайте.
Дерево ресурсов
Структура страниц сайта в виде раскрывающегося дерева. Её вы можете увидеть в левой части окна CMS. Она позволяет визуально понять, какие разделы, подразделы и страницы есть на сайте. На скриншоте выше дерево ресурсов находится слева, тёмная область.
Ресурс
Любая из страниц сайта. Это может быть главная, страница, статья, услуга, товар, страница контактов — что угодно. Всё, что вы видите на сайте — это ресурсы.
Дочерний ресурс
Ресурс второго уровня (подресурс). Например, у нас может быть раздел «Услуги» (в таком случае он называется ресурсом) и его подразделы — вот они будут называться дочерними ресурсами («дочерний» — понятие относительное, поэтому при любом раскладе они всё же называются «ресурсами»)
ID (айди) ресурса
Цифра, написанная справа от ресурса в дереве. Нужна, в основном, чтобы избежать путаницы при общении по какому-то вопросу. Например, может быть одновременно два ресурса с одинаковым названием (например, два врача-однофамильца). Чтобы проще объяснить кому-тО, какой ресурс смотреть, можно назвать его порядковый номер, то есть, айди.
Шаблон
Визуальная структура ресурса. От шаблона зависит, как будет отображаться та или иная страница. Любой ресурс можно сделать любым шаблоном. Например, любой услуге можно присвоить шаблон «Контакты» и на ней ожидаемо появится карта. Именно этот фактор является огромным преимуществом этой CMS. Любой ресурс может выступать в роли любой страницы при условии смены всего лишь его шаблона.
Публикация
Статус ресурса. Ресурс может быть опубликован (тогда его увидят все пользователи), либо не опубликован (тогда его увидят только администраторы сайта и никто более)
«TV-параметр» (ТВ-параметр)
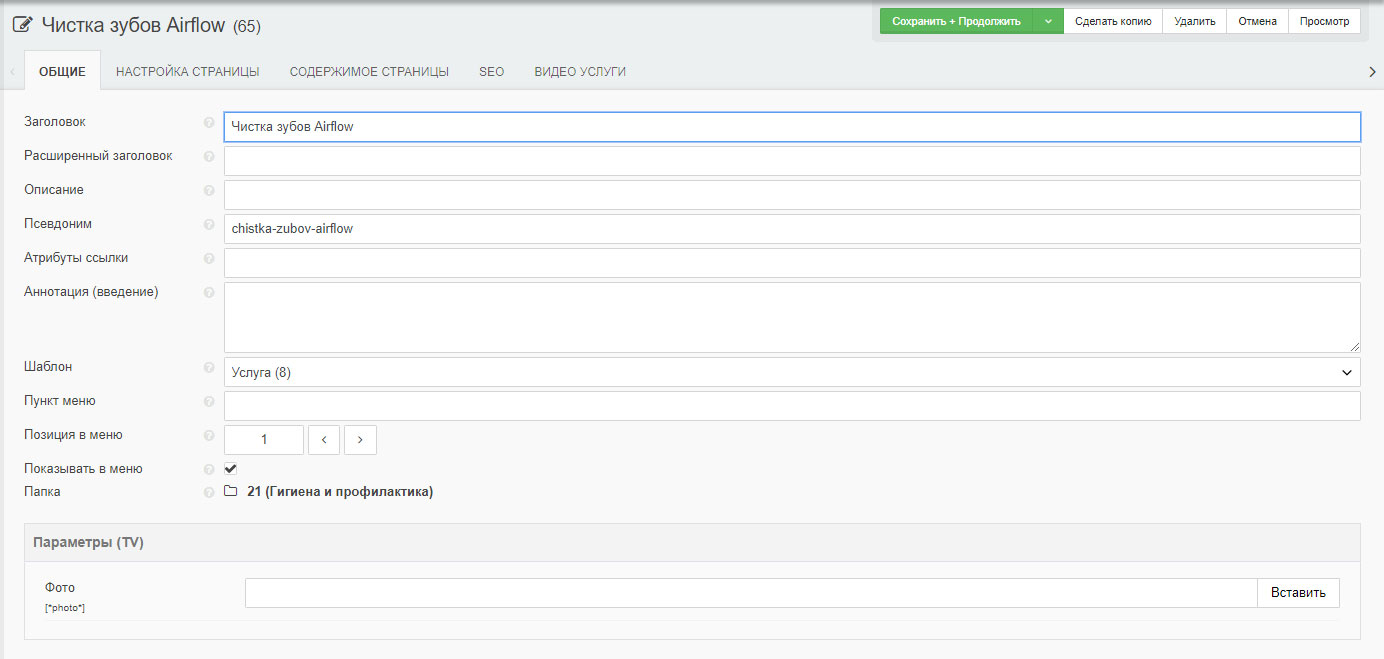
Поле с неким параметром сайта. Это может быть ввод картинки, какого-то названия, текста, заголовка – по-русски это называлось бы просто «параметром», но в рамках работы с этой CMS, чтобы не было путаницы, ввели понятие «TV-параметр». Самый простой пример – это ввод номера телефона, который отображается в шапке сайта. Поле ввода и будет называться TV-параметром. Пример ТВ-Параметров ниже на скриншоте.
«Мульти-TV»
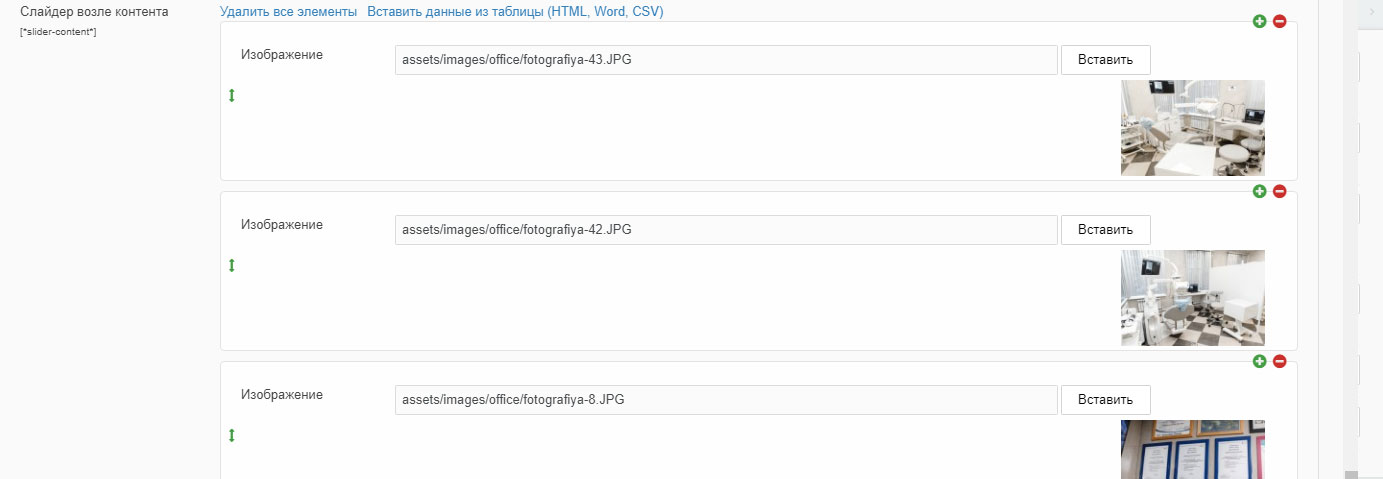
Аналогично предыдущему термину, это просто параметр ресурса. Однако, название явно показывает, что у него есть возможность ввода множества данных, объединённых одним TV-параметром. Например, если у компании несколько телефонов, то плодить множество TV-параметров неудобно (т.к. телефоны могут появляться хоть по 5 штук в день). В таком случае используется Мульти-ТВ. Пример внешнего вида мульти-ТВ находится ниже на скриншоте. Зелёным плюсом и красным минусом мы можем регулировать количество ТВ-параметров внутри одного мульти-ТВ
DocPicker (ДокПикер)
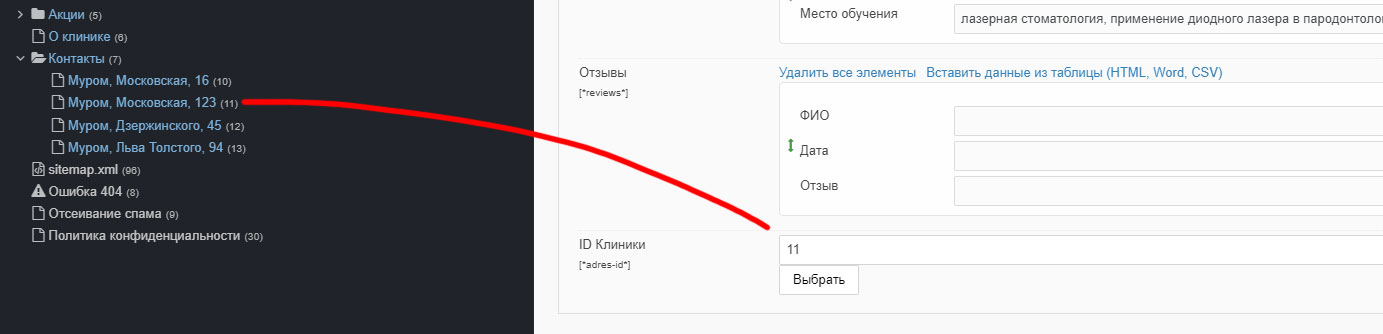
Используется нечасто и не факт, что у вас он будет, но инструкция общая для всех, поэтому нужно его упомянуть. Используется для логической связи ресурсов между собой. Например, одна из частых задач – конкретному филиалу компании присвоить нужных сотрудников. Для этого в строке пишутся номера ID ресурсов. На скриншоте ниже показано, что сотрудник относится именно к филиалу на Московской, д. 123.
Табы
«Закладки» внутри админки, на которых расположены ТВ-параметры. Расположены в самом верху окна редактирования ресурса.
Файловый менеджер
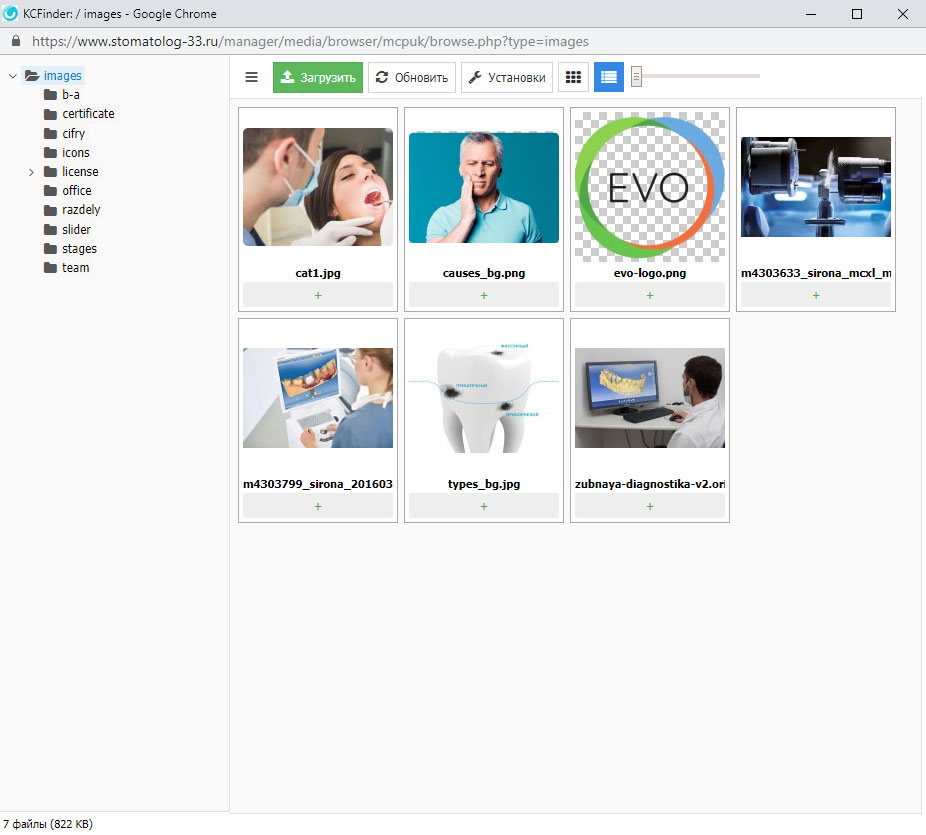
Используется для загрузки файлов и изображений на сайт. Вызывается кликом по кнопке «Вставить» в ТВ-параметре.
Представляет собой стандартный проводник с обычными файлами и папками. То, что вы видите в нём – это файлы, расположенные на хостинге (а не на вашем ПК). Для того, чтобы загрузить файл, необходимо нажать зелёную кнопку «Загрузить» и выбрать необходимый файл на вашем ПК. Рекомендуем создавать папки в левом дереве файлов, а не грузить всё в одну, чтобы потом вам самим было проще найти нужный файл.
PageBuilder (ПейджБилдер)
Один из самых сложных, но при этом, самых часто встречающихся модулей нашей админки. Представляет собой «сборщик-конструктор» страницы. В основном, используется на каких-то больших внутренних страницах (например, конкретной услуги, продукта, статьи и так далее).
Для начала вернёмся к объяснению, которое мы 100% рассказывали вам на встрече, просто вы забыли. Любая страница состоит из неких визуальных блоков. Если бы статья содержала в себе только текст, то было бы прекрасно, и никакой ПейджБилдер нам не потребовался бы. Однако, зачастую, статья может содержать в себе: текст, галерею, слайдер, отзывы, преимущества, что угодно. Все эти блоки имеют свой html-код, свою вёрстку. И без знаний этого кода вы просто-напросто не сможете скомпоновать порядок блоков на странице так, как вам нужно.
Рассмотрим на примере. Ниже будет скриншот страницы услуги Стоматологии.
Явно видно, что на картинке шесть разных визуальных блоков. Но ведь очевидно, что прайс-лист на какой-то услуге может быть, а на какой-то – нет. На какой-то услуге может быть блок с круглыми картинками, а какая-то услуга – это всего лишь один абзац текста, т.к. про неё больше нечего писать. Именно для этого и нужен ПейджБилдер. Он позволяет без знания кода формировать порядок блоков на странице. Фактически, ПейджБилдер – это всего лишь чуть более навороченный МультиТВ.
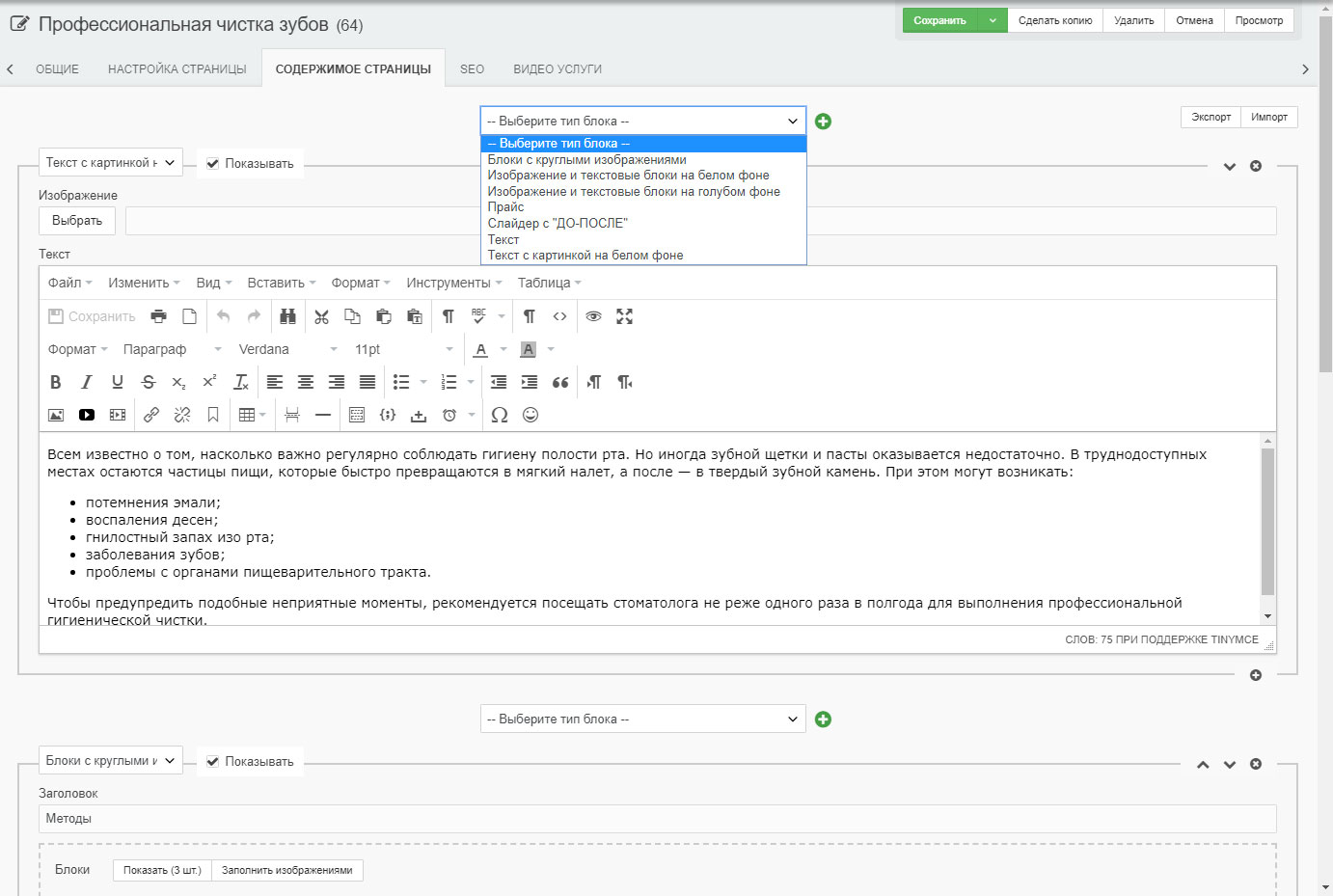
Теперь посмотрим, как выглядит этот же сайт в разрезе ПейджБилдера в админке.
По принципу МультиТВ мы можем добавить в любом порядке блок с определённой визуальной структурой и наполнением. Эти блоки можно менять местами, можно добавлять несколько одинаковых блоков и так далее.
Вот именно понять, как выбрать наиболее привлекательный блок для какого-то наполнения – это и есть основная проблема (даже не проблема, а сложность) в наполнении сайта.
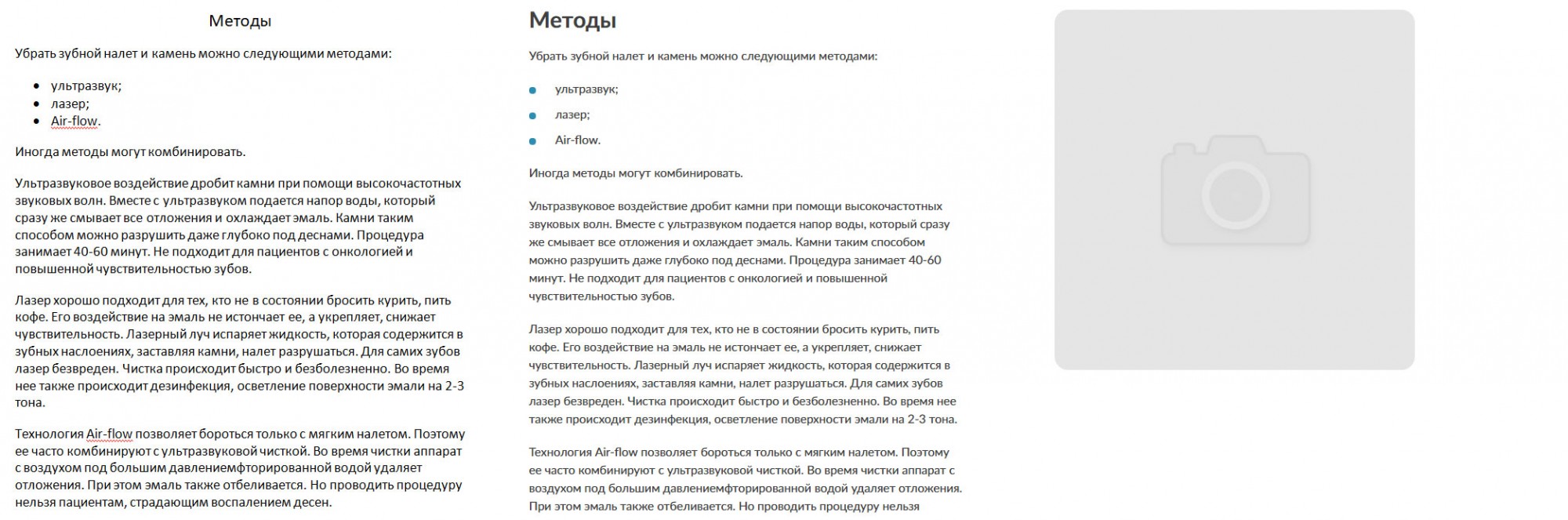
Рассмотрим на примере. Один и тот же текст можно вверстать в сайт по разному, ниже три примера:
«Правильного» решения тут нет, это – абсолютный субъективизим, который влияет только на визуальную подачу, не более. Но именно этот момент вызывает у всех большинство вопросов.
Работа с деревом ресурсов
Работа с деревом ресурсов очень простая. Давайте прям пошагово:
-
Первое, что нужно знать – изначально, все ресурсы и их подресурсы свёрнуты. Чтобы посмотреть, какие дочерники содержит в себе ресурс, необходимо нажать на стрелочку слева:
- Зажав ЛКМ, можно перетаскивать ресурсы вверх-вниз, это будет влиять на порядок отображения на фронте.
-
По ресурсу можно кликнуть левой кнопкой мыши (далее просто «ЛКМ») или правой кнопкой мыши (далее ПКМ).
ЛКМ откроет окно редактирования конкретного ресурса в правой области админки.
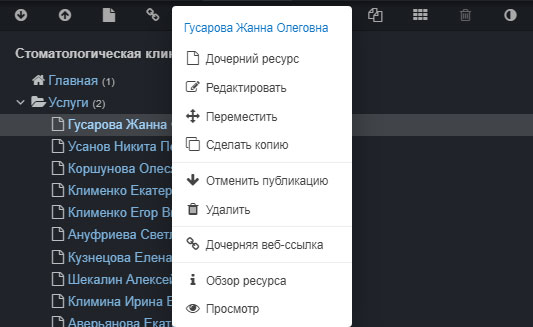
ПКМ откроет контекстное меню редактирования ресурса, остановимся на нём.
По порядку по скриншоту:
- Дочерний ресурс. Создаст дочерний ресурс выбранного ресурса. Используется для добавления статей, услуг и так далее.
- Редактировать. Действие, аналогичное ЛКМ.
- Переместить. Позволяет перемещать созданный ресурс (например, если вы создали его не в том ресурса)
- Сделать копию. Создаёт полную копию выбранного ресурса (включая заполненные ТВ-параметры)
- Отменить публикацию. Меняет статус публикации ресурса.
- Удалить. Действие аналогично удалению файла в Windows. То есть, сначала ресурс просто зачёркивается, и только после нажатия на иконку корзины сверху, он удаляется. Это очень удобно и защищает от случайного удаления ресурса.
- Дочерняя веб-ссылка. Как правило, не используется.
- Обзор ресурса. Как правило, не используется.
- Просмотр ресурса. Открывает страницу сайта для просмотра.
Работа с окном редактирования ресурса
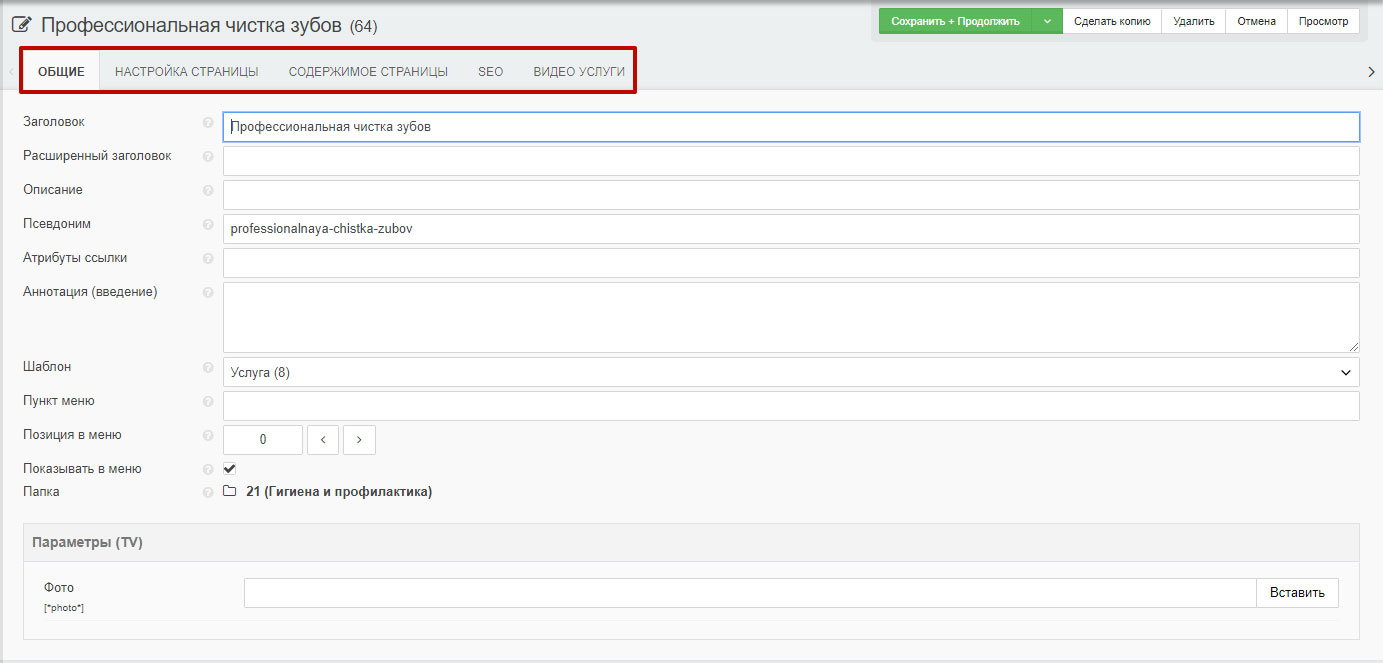
Работа с окном редактирования ресурса довольно простая. Давайте по порядку, сверху-внизу. Ниже – скриншот-пример:
Всегда обращаем внимание на табы. Есть три стандартных таба, которые есть у каждого ресурса: Общие, Настройки страницы, SEO. А есть у некоторых ресурсов дополнительные. Как правило, это различные галереи, пейджбилдеры и другие ТВ-параметры.
У каждого ресурса есть стандартные поля:
- Заголовок. Это – название страницы. Как правило, используется на фронте в качестве заголовка.
- Псевдоним. Это адрес страницы на фронте. Например, site.ru/adres-stranicy. В данном случае, adres-stranicy является псевдонимом. Его трогать не нужно, он формируется автоматически на основе заголовка по правилам транслитерации.
- Шаблон. Как правило, шаблон выбирается автоматически при создании ресурса (на основе «соседних» ресурсов). Но если вы видите, что вы наполнили всё верно, а на фронте какая-то ерунда, то в первую очередь проверьте шаблон и сверьтесь с ресурсом, который работает корректно.
- Позиция в меню. Порядковый номер вывода ресурса на фронте.
Табы SEO и «Настройка страницы», как правило, заказчиками не используется. Если же вам это нужно, то, скорее всего, вам эта инструкция уже бесполезна 
Работа с редактором контента
Работа с редактором текста не сложнее работы в Microsoft Office.
На картинке дали пояснения к основным кнопкам.
Самые частые вопросы по использованию редактора контента:
- Как изменить шрифт текста, размер, интервалы? Делать этого не нужно! Над вашим сайтом работал профессиональный дизайнер, который подобрал именно тот шрифт, именно тот размер, именно то выравнивание, которое идеально подходит для тех или иных целей. Ваша задача – просто вставить текст, не более.
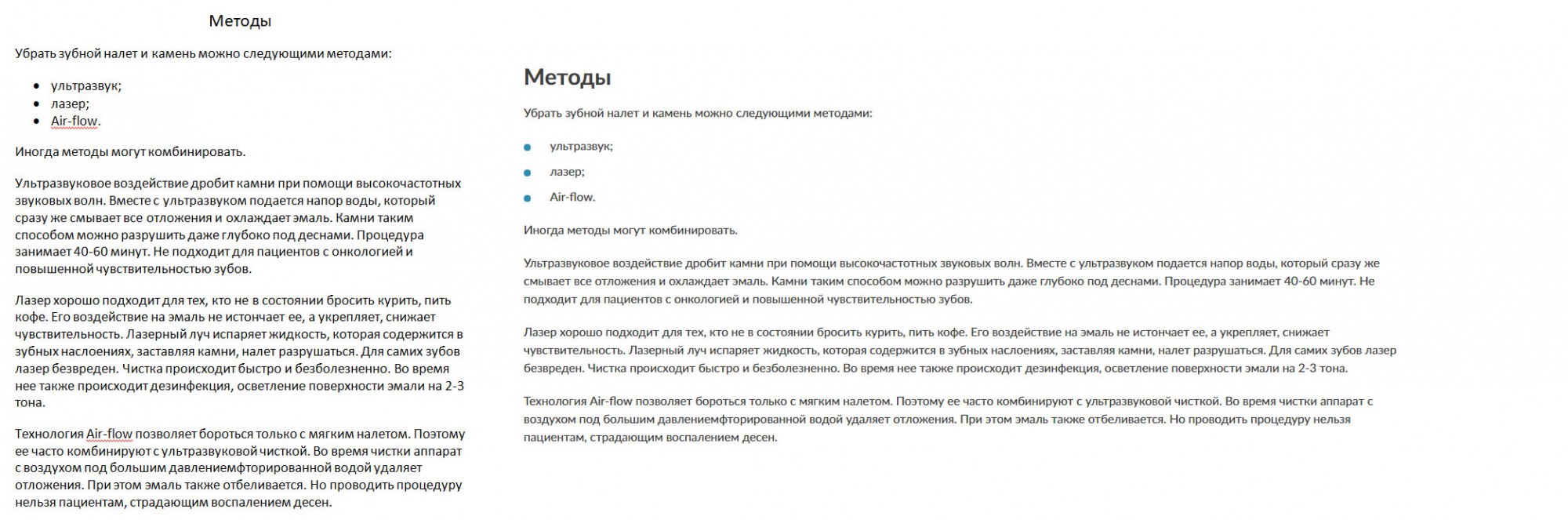
- Текст на фронте выглядит «слипшемся, без абзацев». Частая проблема, когда вы копируете текст с какого-то чужого сайта. Вам в некоторых случаях необходимо вставлять абзацы самостоятельно (просто нажав Enter на нужном участке текста). Ниже пример «слипшегося текста» и текста, как он должен выглядеть в админке, чтоб был красивый на фронте:
Что важно понимать?
Наполнение сайта — это сложный процесс, который требует усидчивости. Каждый сайт индивидуален, каждый имеет свой набор ТВ-параметров, табов, полей, визуальных блоков и так далее. Написать инструкцию к каждому — просто нереально технически
Первое, что нужно сделать после прочтения инструкции — зайти в админку своего сайта и прокликать каждый ресурс. Понять, какие ТВ-параметры используются, какая структура страниц и так далее. Мы всегда оставляем примеры наполнений в бэке, у вас всегда есть возможность их открыть и посмотреть, как всё работает, чтобы понять логику.
Подведем итоги
Мы надеемся, что эта инструкция поможет вам красиво и быстро наполнить сайт. Руководство постоянно пополняется, поэтому у нас есть большая просьба — если в процессе наполнения вы столкнулись с тем, чего нет в этом руководстве, сообщите нам. Вы поможете будущему поколению заказчиков в этом сложном вопросе.
Evolution — программа для Linux, которая обладает функциями органайзера. Имеет следующие возможности: управление электронной почтой (почтовый клиент), управление контактами, календарь, списки дел (To-Do листы), заметки, синхронизация с внешними устройствами и другие.
Чтобы открыть Evolution, нужно выполнить следующие действия:
1. Открыть панель меню в левом нижнем углу.
2. Далее выбрать пункт Офис и выбрать вкладку Evolution.
При запуске Evolution отображается следующее окно:
В случае первого запуска у Вас сразу же откроется Мастер создания новой учетной записи.
1. В противном случае заходим в меню «Правка» и выбираем пункт «Параметры»:
2. В появившемся окне, во вкладке «Учетные записи» нажимаем кнопку «Добавить»:
3. Далее у Вас откроется Мастер создания новой учетной записи. Жмем «Следующая»:
4. В следующем окне мастера жмем кнопку «Следующая»:
5. В следующем окне заполняем полученные Вами реквизиты электронной почты в поля «Полное имя» и «Электронная почта»:
6. жмем кнопку «Следующая»
7. В следующем окне мастера выбираем в поле «Тип сервера» значение «POP». Вводим адрес сервера «pop.qwerty.ru», порт 110, имя пользователя — логин Вашей учетной записи:
8. жмем кнопку «Следующая»
9. Для поля «Использовать защищенное соединение» устанавливаем значение «Без шифрования». Тип проверки подлинности — пароль, без шифрования. Флажок «Запомнить пароль» — на собственное усмотрение. Для продолжения настройки жмем кнопку «Следующая»:
10. В следующем окне мастера устанавливаем флажок «Проверять новую почту каждые..» на собственное усмотрение. Далее жмем кнопку «Следующая»:
11. В следующем окне мастера перепроверяем ранее введенные Вами данные и нажимаем кнопку «Следующая»:
12. В следующем окне необходимо будет нажать кнопку «Применить»:
Так же вы можете выбрать дополнительные настройки в окне параметры.
Создание почтовых сообщений
Для того чтобы отправить сообщение выполните следующие действия:
1. нажмите кнопку Создать в левом верхнем углу.
4. В открывшемся окне можете выбрать получателя, тему письма и напечатать само письмо.
3. после того как вы закончили заполнять нажмите кнопу отправить.
Добавление заметок
Для того чтобы добавить заметки выполните следующие действия:
1. В меню выберите переключить на заметки.
2. Нажмите кнопку создать.
3. В открывшемся окне выберите нужные параметры заметки и описание.
Также вы можете поставить вложения в заметку.
4. нажмите сохранить текущие изменения
Добавления задач
Для того чтобы добавить задачи выполните следующие действия:
1. В меню выберите переключить на Задачи.
2. Нажмите кнопку создать.
3. В открывшемся окне выберите нужные параметры и описание задачи.
Так же задачи можно создать через переключиться на календарь.
Работа с контактами
Для того чтобы создать новый контакт выполните следующие действия.
1. В меню выберите Переключиться на контакт.
2. Нажмите Создать новый контакт.
3. Заполните данные контакта.
4. Нажмите сохранить.
Руководства и мануалы Mitsubishi Lancer Evolution 1
Руководства и мануалы Mitsubishi Lancer Evolution 2
Распиновка разъема подключения ECU Lancer Evo I (52,8 Kb)
Распиновка разъема подключения ECU Lancer Evo II (52,8 Kb)
Руководства и мануалы Mitsubishi Lancer Evolution 3
Руководства и мануалы Mitsubishi Lancer Evolution 4
Распиновка разъема подключения ECU Lancer Evo III (52,8 Kb)
Распиновка разъема подключения ECU Lancer Evo IV (103 Kb)
Преобразование ECU Evo 4, 5, 6 в Evo 7, 8 (382 Kb)
Руководства и мануалы Mitsubishi Lancer EVO 4 и EVO 5
Руководства и мануалы Mitsubishi Lancer Evolution 6
Техническая информация 1998 Lancer Evo 4 — 5 (2,25 Mb)
Руководство по ремонту 1998 Lancer Evo 4 — 5 (11,6 Mb)
Электрические схемы Lancer Evo 4 и Evo 5 (4,47 Mb)
Распиновка разъема подключения ECU Lancer Evo V (104 Kb)
Техническая информация 1999 Lancer Evo 6 (778 Kb)
Руководство по ремонту 1999 Lancer Evo 6 (10,2 Mb)
Электрические схемы Lancer Evo 6 (6,69 Mb)
Распиновка разъема подключения ECU Lancer Evo VI (103 Kb)
Руководства и мануалы Mitsubishi Lancer Evolution 7
Руководства и мануалы Mitsubishi Lancer Evolution 8
Техническая информация 2001 Lancer Evo 7 (4,68 Mb)
Руководство по ремонту 2001 Lancer Evo 7 (57,2 Mb)
Электрические схемы Lancer Evo 7 (22,4 Mb)
Распиновка разъема подключения ECU Lancer Evo VII (109 Kb)
Распиновка разъема подключения ECU Lancer Evo VII GT-A (166 Kb)
Распиновка разъемов подключения коробки передач Lancer Evo VII GT-A (42,3 Kb)
Техническая информация 2003 Lancer Evo 8 (1,18 Mb)
Руководство по ремонту 2003 Lancer Evo 8 (2,96 Mb)
Руководство по обслуживанию двигателя 4G63 (546 Kb)
Руководство по обслуживанию коробки передач (1,26 Mb)
Руководства 2003 Lancer Evo 8 USDM
Руководство по ремонту 2004 Lancer Evo 8 MR
Электрические схемы Lancer Evo 8 MR
Электрические схемы Lancer Evo 8 USDM
Руководства и мануалы Mitsubishi Lancer Evolution 9
Руководства и мануалы Mitsubishi Lancer Evolution 10
Руководство по ремонту 2005 Lancer Evo 9
Руководства 2005 Lancer Evo 9
Руководство по эксплуатации Lancer Evo 9 (на русском языке) 113 Mb
Электрические схемы Lancer Evo 9
Распиновка разъема подключения ECU Lancer Evo IX (119 Kb)
Схема ECU Lancer Evo 9 USDM (111 Kb)
Руководство по эксплуатации 2010 Lancer Evo 10
Руководства 2010 Lancer Evo 10
Обзор технической части Lancer Evo 10
Руководство по эксплуатации Lancer Evo X (на русском языке) 176 Mb NEW
Руководство по эксплуатации Lancer Evo X (на японском языке) (7,29 Mb)
Распиновка разъема подключения ECU Lancer Evo X (102 Kb)
Руководства и мануалы Mitsubishi Lancer RalliART / Galant Fortis
Руководство по эксплуатации Lancer RalliART/Galant Fortis (на русском языке) 127 Mb
Дисклеймер
Данная статья не в коем разе не создана ради холивара, а преследует строго противоположную цель: показать разработчикам MODX Revolution, что ее старший/младший (смотря с какой стороны посмотреть) брат evolutionCMS не так и далеко от вас и содержит ответы на вопросы, которые я часто получал от ревистов. И да, данную статью меня побудило написать увеличение таких вопросов. Поэтому если вы ревист и вам необходимо иногда работать с Эво (подчеркиваю, что я не в коем разе не агитирую за ту или иную ветку) рекомендую пробежаться глазками по этой статье, возможно она вам поможет избежать ненужной траты времени.
Данная статья не является научным трудом. А также разбита на две части для лучшего восприятия.
Последняя версия (используйте 1.4.5)
Забано слышать сравнения MODX Revolution 2.5.7 и MODX Evolution 1.0.6))
Уважаемые коллеги, на момент написания данной статьи последняя актуальная версия evolutionCMS — 1.4.5 (Обязателен PHP 5.3+)
По словам разработчиков это последний релиз в ветке 1.x, так что можно считать эту версию последней.
О ней дальше и будет речь.
Если вам в руки попалась менее свежая версия, то настоятельно рекомендую обновиться. Делается это не сложно: записывается дистрибутив поверх существующего проекта, запускается установка, а после всех процедур стоит прислушаться к рекомендациям которые предложит сама система. Пример рекомендаций на картинке.
В последней версии более дружелюбный интерфейс, много различных приятных плюсов и фишек, закрыты различные дыры. В большинстве случаев, если на сайте не используются кастомных решений содержащих в себе прямые вызовы myqsl вида mysql_query(), mysql_fetch_row() и т.п. то все проходит хорошо. Если такие решения встречаются, то далее есть два варианта:
- Найти подобные конструкции и переписать их на DBAPI (не myqsl_query(), а $modx->db->query(); не mysql_fetch_row() а $modx->db->getRow())
- В конфигурационном файле MGR_DIR/includes/config.inc.php заменить $database_type c ‘mysqli’ на ‘mysql’. На одном проекте у меня после этого сайт взлетел, на другом нет. Так что обещать не могу, и нужно идти первым путем, но и второй тоже может прокатить.
Во время написания статьи пришла рекомендация от Мисс MODX REVO рассказать в целом об установке… Ну не знаю… Тыкаете далее-далее-далее-далее-сохранить)) На самом деле «коробка» сделана таким образом что лишнего там практически нет. Из рекомендуемых настроек там тоже все нормально выстроено. Единственное, я например ставлю схему в виде только черной шапки и отрубаю глобальные вкладки. Но это уже чисто на любителя.
Устаревшие сниппеты и сниппеты которые нужно использовать
Часть используемых сниппетов берет свое начало аж с 2006-го года. Эти пенсионеры выполняют свои задачи, тем не менее это не отменяет их пенсионного возраста. Их следует заменить более молодыми, благо проходит это все достаточно просто и безболезненно.
Первый «дедушка» — Ditto, аналог getResources.
Ditto это тот сниппет, из-за которого я и начал заниматься MODX))) Тем не менее он достаточно ресурсоемкий и приходится достаточно сильно костылять при работе с ним.
Замена ему и всем сниппетам, которые связаны с ресурсами —DocLister (аналог pdoResources). Все скрипты которые имеют префикс DL (DLCrumbs, DLMenu, etc) — созданы на его основе, собственно как пакет pdoTools.
Помимо скорости DL обладает следующими плюсами (полный список смотрите в документации).
- Умеет работать с любыми таблицами, а не только с site_content
- SplitPagination (который добавляет три точки в пагинации) включен по умолчанию
- имеет параметр prepare. Обалденная штука, которая позволяет обрабатывать данные перед выводом.
- умеет четные шаблоны, нечетные шаблоны, шаблоны n и т.д
- Конфигурацию можно задавать в файлик и потом ее дополнять
- Куча других интересных плюшек и фишек.
Важное отличие от Ditto. Для того, чтобы использовать ТВ-параметры их обязательно нужно перечислить в параметре &tvList, а также указать префикс для них (по умолчанию используется tv, если вы не хотите использовать префикс, то явно это задайте — &tvPrefix=«)
eForm — FormLister — он создан с использованием DL, имеет кучу разнообразных настроек и возможностей.
WayFinder — громоздкая я глючная хрень, меняется на DLMenu
Breadcrumbs — DLCrumbs
AjaxSearch — evoSearch (который умеет в морфологию)
evoGallery (она в последнее время отваливается) — simpleGallery. (http://modx.im/blog/fast-solution/5247.html — вот тут описан переезд с EG на SG)
Дополнения и Extrats.
Одним из аргументов против Эво часто слышал то, что в нем нет магазина дополнений. Хотя существует он года с 2013-го вроде. Его не было в официальной версии MODX Evolution 1.0.15, тем не менее с момента его появления он всегда был в сборке от Dmi3yy и содержится в «коробке» evolutionCMS.
В новой версии 2.0 по слухам предполагается несколько измененная логика работы магазина дополнений, но на данный момент Extrats предоставляет более ста различных дополнений (134 если быть точным) плюс к этому существует возможность установки их из архива, а также создание своего собственного репозитария. По последнему — это уже не столь актуально, ибо в ближайшее время будет переписана логика установки дополнений.
Устанавливаются дополнения кликом по кнопке установить (автоматическое удаление пока не предусмотренно, но в процессе).
Ниже список нескольких важных и полезных дополнений, которые не входят в «коробку».
Sitemap — аналог pdoSitemap
ClientSettings (http://docs.evo.im/04_extras/clientsettings.html) — создает вкладку глобальных настроек
eFilter (http://docs.evo.im/04_extras/efilter.html) — формирование фильтров, работает в связке с DocLister
optimizeJPG (http://docs.evo.im/04_extras/optimizejpg.html) — плагин для оптимизации jpeg
PageBuilder (http://docs.evo.im/04_extras/pagebuilder.html) — управление блоками на странице
Composer — да, да, вы не ослышались! И под ним подразумевается именно composer!)
EvoBlade, EvoTwig — шаблонизаторы Blade и Twig соответственно
Seo4Evo и seoPuck (https://modx.ru/novosti-i-stati/article/385/) — пакеты для СЕО, в последний в ближайшее время будет внесено еще несколько полезных настроек и оптимизации.
Много полезной и нужной информации по работе с дополнениями можно посмотреть тут — http://docs.evo.im/04_extras.html
Работа с библиотеками (замена getServices)
В Revolution для расширения используется метод $modx->getService.
В Evolutiion такого метода нет (хотя может в 2.0 и будет), тем не менее никто нам не запрещает использовать классический вид подключения класса. например:
include_once(MODX_BASE_PATH."assets/lib/MODxAPI/modUsers.php");
$user = new modUsers($modx); И да. В Evolution нет xPDO, тем не менее есть есть ряд очень интересных и полезных библиотек, которые расширяют MODX и упрощают работу с объектами вида доументов, пользователей и т.д. Хранятся они в папочке /assets/lib/
Загляните, там интересно)
Следующая часть.
Для ознакомления с инструкцией необходимо нажать на ссылку «ЗАГРУЗИТЬ», чтобы скачать pdf файл. Если есть кнопка «ПРОСМОТР», то можно просто посмотреть документ онлайн.
Для удобства, Вы можете сохранить данную страницу с файлом руководства по эксплуатации в свой список «избранное» прямо на сайте (доступно для зарегистрированных пользователей).
Смотрите инструкцию для похожих моделей:
Вы можете задать вопрос посетителям сайта по модели EVOLUTION Pro2. Если Вы являетесь её пользователем, то пожалуйста оставьте, по возможности развёрнутый отзыв: