1. Знание и умения работать в программе Photoshop.
2. Аккуратность, очень важна.
3. Знание всех правил тайпа.
4. Знание знаков препинания и т.п.
5. Соблюдение компенсации.
6. Умение выбирать правильные и красивые шрифты.
Полезные статьи:
1. Мануалки от Махарки: Тайп
2. Мануалы от KusoSekai
3. Мануал от Рикудо Сеннин клана
Представляем Вашему вниманию наш маленький мануал:
1-я Ступень. Подготовка к работе.
1. Открываем в Фотошопе необходимый скан.
2. Перед тем, как начать вставлять текст, проверяем в каком режиме стоит данный скан (идем в меню Изображение => Режим). Следует запомнить, что для ч/б сканов мы используем режим «Градации серого», а для цветных — RGB.
3. Когда все готово, можно перейти к работе с текстом.
2-я Ступень. Шрифты.
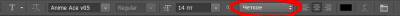
1. Наш основной шрифт — это Anime Ace 05, им мы пишем основной текст в облачках.
2. Основной шрифт мыслей — это WildWordsRus (курсив), этим шрифтом мы пишем мысли в манге. Но, если мысли стоят в облачках (разговорных баллонах), используем Anime Ace v05 (см. пункт 1.4).
3. Шрифт для сносок, приписок (вокруг, сбоку, рядом с облачком) — BirchCTТ или v_Augie (см.пункт 1.5).
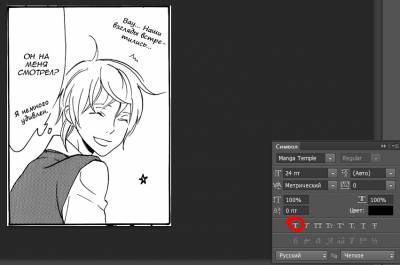
4. Для криков мы используем Manga Temple (см.пункт 1.6).
5. Радость, счастье и т.п. мы показываем с помощью А.С.М.Е. (см.пункт 1.7)
6. Дрожь, испуг, неуверенность — PF Cosmonit Pro (см.пункт 1.8).
7. Звуки в манге выбираете сами, все на ваш вкус.
8. Скачать шрифты.
Основные шрифты, которые наша команда использует для работы с мангой:
Основные шрифты
Небольшая подборка шрифтов:
скачать
Еще несколько ссылок на различные шрифты:
http://goldpromo.com.ua/grafika/fonts/171-fonts-250
http://www.paint-best.info/art/fonts/
http://www.fonts-online.ru/fonts/russian
https://photoshop-master.ru/adds/fonts/s/russkie/
http://www.xfont.ru/russian
http://ilovephotoshop.ru/load/fonts/23
3-я Ступень. Вставляем текст.
1.1. В ФШ делаем вот такие настройки:
1.2. После того, как отроем скан, в настройках идем во вкладку «Абзац». И там жмакаем на «Висячую пунктуацию»
1.3. Настройка основного шрифта
Anime Ace v05:
1.4. Настройка шрифтов для мыслей.
WildWordRus:
Anime Ace v05:
1.5. Настройки для BirchCTT.
Настройки для v_Augie
1.6. Настройки для Manga Temple (крики)
1.7. Настройки для А.С.М.Е (шрифт радости)
1.8. Если кто-то чего-либо боится, говорит с дрожью или неуверенно, мы используем PF Cosmonit Pro.
4-я Ступень. Работа с текстом и звуками.
1. О расстановке текста в баллоны можно найти ТУТ. Но не забываем, что столбик должен быть аккуратным, а не напоминать по форме треугольник или песочные часы.
2. Чтобы столбик с текстом был ровно по центру, можно использовать такие способы:
Способ 1: возьмем самую обычную (настоящую) линейку — ее надо будет прикладывать к монитору и вымерять расстояние от текста до краев баллона. Сверху и снизу должно быть одинаково, так же как и слева-справа.
Способ 2: возьмем карандаш/ручку/палочку — этот способ похож на тот, что используют художники при измерении и соблюдении пропорций при рисовании, а именно: закрываете один глаз, приставляете карандаш/ручку/палочку к монитору и пальчиком по выбранному предмету измеряете расстояние.
Способ 3: В ФШ есть возможность включить «линейку» (ctrl+R), которая будет помогать при расстановке текста:
1. Выбираем баллон (этот способ подходит для всех форм баллона):
2. С помощью бегунков (справа и снизу) пододвигаем наш баллон к линейке:
3. Повторяем процедуру, но теперь с измерением расстояния слеваи справа. Только теперь двигаем баллон к верхней линейке (Запомнить: расстояние по бокам высчитываем по самой длинной строке!):
Способ 4: В ФШ (начиная с CS 6) при создании нового текстового слоя, показывают его Высоту и Ширину:
Взяв это за основу, мы сможем без проблем увидеть, что для расстояния сверху и снизу нам надо смотреть на Высоту (В), а для расстояния слева и справа — на Ширину (Ш):
Запомнить! Текст по баллону двигаем только стрелочками на клавиатуре, без каких-либо пробелов, энтеров и т.п.!
3. Цвет текста всегда черный, крайне редко — белый (если на черном фоне).
4. Работая с текстом, стоит запомнить, что если он идет на скринтоне/узоре/рисунке/любой другой текстуре, то мы обязательно добавляем ему обводку белого цвета (ПКМ по рабочему слою в списке слоев => Параметры наложения => Обводка). Толщина обводки должна быть не меньше 2-х и не больше 3-х.
5. Для звуков ни в коем случае нельзя использовать основные шрифты (которые мы используем для обычной речи/дрожи/криков/мыслей).
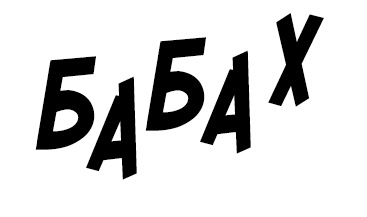
6. Чтобы звуки не были однотипными, мы можем немного «поиграть» с текстовым слоем, а именно:
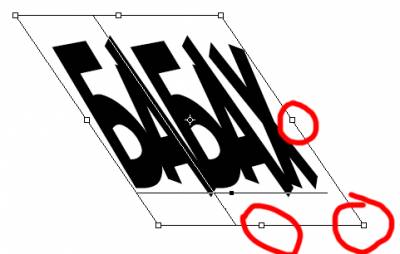
Способ 1: Выбрать в рабочую рамочку текст, затем зажать Ctrl и потянуть за любой из появившихся уголков.
Пример:
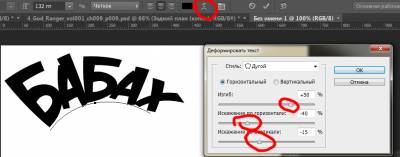
Способ 2: на верхней панели инструментов, возле выбора цвета, есть кнопочка «Деформация
текста». Выбираем понравившуюся форму, двигаем бегунки, если необходимо, и потом тоже с помощью зажатого Ctrl можно вертеть, как вам захочется. Более подробно можно найти ТУТ.
Способ 3: можно «наляпать» буквы для нашего звука, затем растрировать буквы и объединить в один слой. После этого можно добавить обводку, изменить заливку и т.п.
Пример:
7. В качестве заливки для звуков или названий, можно использовать Узоры/Скринтоны (опять же, через Параметры наложения). Узоры и Скринтоны можно найти ТУТ или в Гугле.
5-я Ступень. Сохрание.
Сканы сохраняем не только в PNG-формате (о сохранении в PNG читать ниже), но и в PSD.
Почему в ПСД?
Потому что, у тайпера могут быть ошибки, и, чтобы заново не тайпить, тот или иной скан, можно просто открыть, и исправить ту ошибку.

Сегодня мы будем говорить о тайпе, и об основных правилах, принятых в нашей команде. Не проходим мимо: читаем, учимся, практикуемся, совершенствуемся!
Шрифты

Итак, начнем с самого главного — основных, необходимых для тайпа, шрифтов.
Для текста в облачках мы используем основной шрифт Anime Ace v05. Сглаживание четкое, размер шрифта выбираем в зависимости от среднего размера сканов и облачков в манге — 12 или 14.

Размер шрифта не должен скакать по десять раз на страницу. Меняем размер в самом крайнем случае — если текст ну никак в облачко не вписывается (но и тут важно не перестараться, текст обязательно должен быть читабельным!), или если на странице есть очень большое облачко, фраза в котором ярко эмоционально окрашена. В очень крайнем случае, если текст в облако не помещается, и если его уменьшить, то будет сложно прочитать что там написано, разрешается выйти за границы облачка. Однако до этого попробуйте вручную немного сжать текст по бокам (в окне слоя это трекинг VA и масштаб по горизонтали в процентах). Возможно этих миллиметров хватит, чтобы текст вписался.
Для мыслей мы используем курсив. (Что это мысль мы понимаем по небольшим кружочкам у облачка).

Для крика используем шрифт Manga Temple. Для отчаянного крика можно использовать другой шрифт.

Для мелких фраз на фоне используем шрифт Segoe Print, жирное начертание.

Для рамок так же используем другой шрифт — не основной (тут можно на ваше усмотрение, но он должен быть легко читабельным, относительно современным (не Times New Roman и тому подобное)). Желательно использовать один из тех шрифтов, которые у вас припасены специально для манг, а не пылятся с момента установки винды в стандартном наборе. Этот же шрифт используем для текста на фоне (не мелких фраз, а полноценных мыслях героев, которые находятся не в рамке).
Мы не хотим, чтобы все наши манги тайпились как под копирку. Вы можете на свое усмотрение менять шрифт, если облачка выглядят не так как основные и облачка крика, если в оригинале шрифт в этом облачке отличается от остальных, ну и если по смыслу фраза имеет яркий смысловой окрас, вы вольны экспериментировать.
Основные положения и правила

Одним из самых сложных моментов для тайпера является правильная компоновка текста в облачке. Текст своей формой должен повторять форму облачка. Не стесняемся ставить переносы, чтобы придать тексту правильную форму.
ВАЖНО. Для проверки правильности переносов используем этот сайт — http://quittance.ru/hyphenator.php
Не мучаем наших несчастных бет собственными ошибками и проверяем места, в которых не уверены!

Центровка
Текст должен располагаться ровно по центру облачка. Следите за этим очень строго, чтобы не сбивалась центровка!

Компенсация знаков
Необходимо компенсировать знаки …; ?!; !!!; «»; -; если они оказываются в конце строки при тайпе. Для этого в начале строки ставим пробел (при необходимости два-три в зависимости от шрифта) таким образом, чтобы именно текст находился по центру облачка без учета знаков препинания.

Звуки
Да, дорогие товарищи, в нашей команде принято деформировать звуки. Так что боремся с ленью, и включаем творчество!
Итак, вначале несколько общих слов.
Зачастую нам удается раздобыть оригинальные равки на наши манги, и тогда, дорогие трудяжки, для вас все просто — звуки вы должны стараться делать максимально похожими на оригинальные японские или корейские звуки. Я имею ввиду цвет, размер, расположение и примерно форму!
Если уж нам не повезло, и на руках у нас анлейтовские сканы, то отмазка: «так было в анлейте, вот я и не деформировал звук» — не прокатит! За это сразу буду понижать репутацию! Включаем свое творческое начало и творим искусство! Звуки обязательно должны быть деформированы!
И кстати, насчет понижения репутации: если увижу у кого-то звуки напечатанные основным шрифтом, вообще разжалую из команды! Для звуков есть специальные шрифты, которые и необходимо использовать. Основной годен только для текста в облачках!
Ну а теперь больше о деформации…
1. самый простой способ деформации звуков — использование специальной кнопки в верхней менюшке. Выбираем абсолютно любой понравившийся способ деформирования и двигаем ползунки. Не ограничиваемся только верхним ползунком, иначе звук все равно не будет выглядеть красиво. Юзаем в равной степени все три ползунка!

2. Делаем текстовый слой активным и зажимаем Ctrl. Вокруг текста появляется рамочка, которую можно растягивать в разные стороны с помощью мышки, деформируя текст.

3. Делим звук на слоги или на буквы, и тыкаем буквы по порядку так, как будет угодно. Конечно, этот способ требует больше усилий, но и звуки выходят красивее всего.

Ну а самые красивые звуки будут у вас получаться, когда вы будете использовать все эти способы одновременно.
Если в процессе тайпа вы находите какие-либо ошибки даже в проверенном корректором переводе, не стесняйтесь и спросите. Бывают случаи, когда ошибки вылавливаются на процессе тайпа. Так же если переводчик пропустил какой-то звук или фразу, так же обращайтесь к куратору.
Не теряем знаки в конце предложений! Предложение должно заканчиваться каким-то знаком (точка, знак вопроса и т.д.).
Принимаются вопросы и дополнения! Прошу ознакомиться бет и тайперов, и отписаться в теме, что ознакомлены!
Удачи вам всем в этом нелегком деле! Я верю, что в Риддле собрались лучшие тайперы, так что не ударим в грязь лицом!
_______________
Также ознакомьтесь пожалуйста и со следующим постом.
(с) RedFox
Тайпсет. Введение
Что такое тайпсет, многие уже знают, а некоторые даже не понаслышке.
Для тех, кто всё же не в курсе, можно и повторить. Тайпсет — это по сути
дела перенос текста перевода на страницы манги. В манга-издании это
действо называют вёрсткой.
Теперь немного о том, зачем нужен этот (n+1)-ый мануал. В сети можно
найти другие мануалы, но все они как правило разрозненны и кусочны.
Здесь же я собираюсь и постараюсь собрать всё, с чем приходится
сталкиваться тайпсеттерам, будь то опытным, будь то новичкам. Как
говорится, от и до. Естественно, могу что-то упустить или в чём-то
ошибаться, ибо «зело исполнен неведения». Если кто-то из читателей
заметит ошибки, неточности или попросту упущенный материал — пишите мне
на e-mail, попытаюсь убрать все косячки.
Тайпсет. Глава 1. Инструментарий
Мы будем пользоваться Фотошопом. Другие программы рассматриваться не
будут. Если Вы используете не Фотошоп, эту главу можно пропустить.
Итак. Первым делом найдём и установим на компьютер комиксовые шрифты. Их можно скачать у нас, а можно не у нас.
Лучше всего не ставить всё подряд, а покопаться в архивах и установить
только понравившиеся шрифты. Я условно разбил шрифты в архиве на 4
группы: Basic fonts используются для набивки основного текста, Wild fonts и Saundo fonts — для звуков, а Other fonts — для всяких декоративных целей, типа оформления вывесок, названий глав и т.п.
Теперь когда со шрифтами всё нормально, уясняем одну вещь… Никогда,
повторяю, НИКОГДА не используйте Comic Sans MS, иначе все ваши старания
пойдут насмарку, а оформление будет выглядеть, как говно.
Открываем фотошоп. В верхнем меню в разделе Window активируем (если уже не активировано) Character, Paragraph и Tool Preset. Должно получиться нечто подобное рисунку справа. Character включает в себя различные настройки шрифта, Paragraph — настройки абзаца (отступы, центровка текста и тому подобное), а в Tool Preset мы будем сохранять различные параметры, чтобы потом каждый раз не выставлять всё заново. Теперь подробно о каждом инструменте.
Итак, Character. Им придётся пользоваться чуть ли не всегда.
1, 2, 3 — выбор шрифта, написания и размера. Дублирует настройки Type Tool.
4 — междустрочное расстояние. Крайне не рекомендую играться с этим
параметром. Если уж приспичило, всегда следите за тем, чтобы
междустрочное расстояние не скакало от облачка к облачку. Везде оно
должно быть одинаковым.
5 — кернинг, расстояние между соседними символами. Используется крайне
редко, потому как кернинг является скорее заботой шрифтмейкера. Ну, если
вам не нравится что в знаке [?..] точки далеко отстоят от знака
вопроса, подкрутите этот параметр. Но это неудобно тем, что для каждой
фразы придётся каждый раз возиться с этим параметром.
6 — трекинг. Делает то же самое, что и кернинг, но уже для всего шрифта в
целом. Если будете менять этот параметр, то обязательно следите, чтобы
расстояние между буквами во всех текстовых блоках было одинаковым.
Ситуация та же, что и с междустрочным расстоянием.
7 — изменение высоты шрифта. Почти не используется, потому что есть:
8 — изменение ширины шрифта. Некоторые шрифты бывают слишком широкими,
поэтому полезно бывает их немного сузить. Это несёт в себе двойной
смысл: даже приевшийся шрифт выглядит по-новому и экономнее расходуется
место в текстовом баллоне, что для некоторых манг бывает крайне важно.
Кроме того, с помощью этого параметра можно из минусов делать тире.
9 — поднимает или опускает выделенные буквы относительно соседних. Используется чаще всего при оформлении криков и звуков.
10 — цвет текста. Тут всё понятно.
11—18 — ручная настройка написания шрифта. К примеру, если изначально
нет и никогда не было жирного или наклонного начертания, эти параметры
просто незаменимы. Параметр 13 (All Caps) тоже довольно часто
используется тайпсеттерами, если нужно вставлять текст из скрипта с
переводом в верхнем регистре, перепечатывать всё с капс-локом ой как не
хочется. Остальные параметры используются редко или вообще не
используются.
19 — язык. Не используется. Нужен для некоторых махинаций типа проверки
правописания (Для тех, кто не в курсе: в Фотошопе есть встроенная
проверка правописания на наличие орфографических ошибок. Вызывается
просто: Edit -> Check Spelling. Крайне полезная вещь, если вы
переводите и сразу вбиваете текст, минуя скрипт).
20 — Антиальясинг. Дублирует настройки Type Tool. Крайне важный,
можно сказать, жизненно необходимый параметр. Это сглаживание символов.
Должно быть включено всегда, если не хотите, чтобы все подумали, будто
вы верстаете в Пэинте. Имеет смысл поиграться со значениями (Sharp, Crisp, Strong, Smooth) и выбрать наиболее подходящий для выбранного шрифта. Потому что бывает кое-где «ё» плохо выглядит или какой другой символ.
Ну, и наконец, менюшка, открываемая нажатием на правый верхний угол (я
его обвёл). Там ничего интересного и нового нет. Разве что сброс
настроек и вертикальное письмо (которое не следует использовать, но
почему я опишу позже и со всеми эпитетами).
Теперь о Paragraph.
C пунктами 1—6 всё понятно. Это настройки центровки, отступов. Ставим расположение текста «по центру» (Center text) и забываем про остальные настройки.
7 — автоматическая расстановка переносов. Если вы верстаете абзацами (о
том, что это такое, чуть позже), можете воспользоваться этой функцией,
но следите за тем, как ставятся переносы (автоматика допускает много
ошибок). Люди, верстающие абзацами, чаще всего отключают автоматическую
расстановку переносов и делают всё самостоятельно.
8 — висячая пунктуация. Если вы верстаете абзацами, должно быть обязательно включено.
9 — выравнивание. Для нас не интересно.
10 — настройки для автоматической расстановки переносов. Можно, в
принципе, там поковыряться, чтобы ошибок было меньше при переносах слов.
11—12 — определяют расстановку переносов. Что лучше, сказать сложно. Смотрите сами.
Ну, и последнее — Tool Preset. Позволяет сохранять выбранные настройки для инструмента (в данном случае — это Type Tool), что экономит массу времени и нервов.
Работает элементарно. Выбираете Type Tool, устанавливаете шрифт,
размер, цвет, ширину, трекинг, висячую пунктуацию и нажимаете на
кнопочку, что под номером 1 справа на рисунке. Пишете более-менее
очевидное название и всё.
На рисунке вы можете видеть несколько моих настроек. Doro_simple для обычного текста в облачках, Doro_snd для подписывания звуков, Skyhigh_simple для обычного текста в манге Скайхай.
Tool Preset может сохранять настройки не только для шрифта, но и для любого инструмента Фотошоп: кисти, ластика и т.д.
Тайпсет. Глава 2. Что да как
Итак, для работы с текстом в Фотошопе есть специальный инструмент Type Tool,
вызывается они либо кликом мышки по соответствующей иконке в левом
меню, либо (что лучше всего) нажатием на клавишу «T» (на английской
раскладке). Параметры инструмента дублируют некоторые параметры
инструментов, рассмотренных в прошлой главе, поэтому особого смысла
описывать их нет. Всё выглядит примерно так:
Разве что стоит упомянуть о предпоследнем параметре Create warped text,
с помощью этих настроек можно изменять форму текстового блока,
например, сделать блок формы окружности или волны. Используется в
основном при оформлении звуков, надписей, вывесок. При оформлении
обычного текста использовать не рекомендуется, можно, конечно, в
исключительных ситуациях, чтобы сымитировать направление распространения
речи. Но такое, как правило, нужно крайне редко.
Как выбрать шрифт
Один из основных параметров — читаемость текста, то есть все графемы
шрифты должны быть легко различимы даже с мимолётного взгляда. Красота
тут вторична. Можно брать красивые декоративные шрифты для оформления
названий глав, вывесок или надписей, но основной текст должен быть набит
обычным комиксовым шрифтом. Почему комиксовым шрифтом? Потому что как
ни крути, а манга — это прежде всего рисунок, и шрифт должен органично
вписываться в окружающие его изображения. Всякие там Ариалы и Таймс нью
романы используются исключительно для надписей ВНЕ рамок манги —
примечания, пояснения, иногда звуки. А теперь закрепим: забудьте про
использование шрифта Comic Sans MS, само его существование является ошибкой.
Старайтесь придерживаться правила: на странице должно быть не более
трёх различных шрифтов. От идеи оформлять реплику каждого героя разным
шрифтом следует сразу отказаться. Читатель не даун, поймёт, какому
персонажу принадлежит реплика. Когда на странице всё пестрит от разных
шрифтов, это очень сильно отвлекает от самой манги. Лучше всего
использовать различные начертания одного и того же шрифта, например: для
обычной речи — обычное начертание, для речи в повышенных тонах —
жирное, для мыслей — наклонное.
Размер шрифта
Главной ошибкой всех новичков является то, что они пытаются текстом
заполнить весь баллон, из-за этого размер шрифта на странице скачет
осень сильно. Лучше всего выбрать какое-то одно значение кегля шрифта и
от него плясать, по необходимости уменьшая или увеличивая его в малых
пределах, скажем, ±2 кегля. Опять-таки в исключительных случаях можно
сильно увеличивать размер (для всяких мега-пафосных выкриков) или
уменьшать (чтобы уместить текст в баллон, но тут надо руководствоваться
читабельностью текста. Если вы сильно уменьшили размер шрифта, из-за
чего текст стало сложно читать — нужно перерисовывать текстовое облако).
Однако не следует забывать об одном крайне полезном правиле.
Расстояние от границы баллона до мысленной границы текстового блока не
должно быть меньше размера кегля шрифта:
На картинке показано, что слева текст слишком приближается к границам
баллона. Про то, чтобы текст заходил на границу баллона, или выходил за
его пределы, не может быть и речи. Баллоны для того и рисуются, чтобы в
них помещался текст.
Вообще говоря, для стандартного размера сканов (это где-то 1200—1400
пикселей по вертикали), чаще всего подходит шрифт размером 15—18. Это
для большинства шрифтов, есть некоторые индивиды среди шрифтового
общества, которые, мягко говоря, не соответствуют заявленному размеру.
Типы вёрстки
Различают два типа: вёрстка строками и вёрстка абзацами.
Вёрстка строками — самый очевидный вариант. Выбираем Type Tool,
кликаем мышкой в нужное место, печатаем. В данном способе нельзя
включить автоматическую висячую пунктуацию, поэтому приходится вручную
пробелами двигать строчки, чтобы знаки пунктуации свисали. Кроме того,
разбивка на строки тоже идёт вручную.
Этот метод требует больших усилий, но позволяет лучше контролировать
сам процесс: не допускать большого количества знаков переноса в фразе,
делать красивые переносы (к примеру, многокоренных слов), не отрывать
предлоги от слов и т.п.
Вёрстка абзацами — выбираем Type Tool, но не просто кликаем
мышкой, а выделяем область, где планируется разместить текст. Вставляем в
полученный прямоугольник текст, он автоматически разбивается на строки,
где нужно (и иногда, где не нужно) — ставятся переносы, автоматически
свешиваются знаки пунктуации. Само собой, этот метод намного быстрее,
нежели вёрстка строками, но иногда результат выглядит несколько хуже
из-за обилия переносов и разбивки на разные строки смысловых
словосочетаний.
Я не буду рекомендовать ни один из этих способов. По большому счёту,
выбор лежит целиком и полностью в сфере привычки. Кому что привычнее,
тот тем и лучше работает. Я верстаю строками, ибо привык. Пытался
перейти на абзацы — мне не понравилось. У кого-то ситуация диаметрально
противоположная.
Начиная работу со сканом
Здесь я напишу пару рекомендаций для совсем новичков. Во-первых, если
вы открываете файл в формате png, то перед началом работы нужно
перевести его в формат grayscale (Image -> Mode -> Grayscale), а иначе при попытке что-нибудь написать всё изображение покрывается розовой маской, и многие функции становятся недоступными.
Во-вторых, иногда встречаются сканы обычного размера, но с высоким
разрешением dpi. Из-за чего при попытке написать, скажем, 15-м кеглем
шрифта, размер оказывается просто гигантским. Это нужно убирать.
Вызываем настройки размера изображения Image -> Image Size и в строке Resolution ставим цифру 72 (а у вас там будет нечто вроде 300). Предварительно следует убрать галочку около Resample Image, или придётся после выставления нового значения Resolution так же выставлять старые значения ширины (и высоты).
Для экономии времени можно создать Экшн и делать все необходимые манипуляции одним кликом мышки.
Тайпсет. Глава 3. Размещение текста
Вот тут начинается самое интересное: как размещать и выравнивать
текстовые блоки. Как показывает практика, у всех новичков так или иначе
возникают с этим большие трудности.
Азы
Первым делом включите в фотошопе Center text в настройках инструмента Type tool. От идеи выравнивания по левому или правому краю нужно сразу отказаться, даже если баллон прилипает к границе кадра.
Размещайте текст в центре баллона. Не нужно задирать его выше или
опускать ниже центра. Чаще всего это создаёт зрительный дисбаланс, из-за
чего в целом всё выглядит довольно криво.
Также не забывайте, что сама текстовая область должна по форме
напоминать облако, в которое вписана. То есть не нужно в больших круглых
облачках вписывать весь текст в две строчки по несколько слов. Если
облачко вытянуто, так же нужно и вытягивать область с текстом.
Да, и не забывайте ставить висячую пунктуацию.
Трудности центров
Очень часто встречаются облачка неправильной формы: обрезанные с
одной или нескольких сторон краями кадра, треугольные, смещённые влево
или вправо. В этом случае очень многие тайпсеттеры садятся в лужу,
действуя так же, как и в случае правильных облачков. Дело в том, что они
не могут правильно найти центр облака.
Немного заумных слов. Есть такое понятие, как центр масс
(геометрический центр масс), именно он в нашем случае и будет центром
облака. Лучше всего это представить себе визуально. Вы вырезаете,
скажем, из листа железа фигуру, имеющую форму кривого облачка (к
примеру, такого, что на картинке справа), и пытаетесь поставить этот
кусок на острие иглы так, чтобы он был горизонтален земле и не падал.
Точка касания железяки и иглы — искомый нами центр.
То есть, если в правильном (ровном) облачке центр находится просто
делением высоты и ширины пополам, то в случае с обрезанным облачком
центр будет смещён в сторону обрезки. В нашем случае видно, что искомый
геометрический центр немного смещён правее и ниже.
Вообще, в подобных ситуациях люди допускают две ошибки. Смотрим
рисунок справа. В левом кадре обычное «нубское размещение», его ещё
называют «тупо по центру». Но центр найден неправильно, из-за чего
визуально область текста ушла вниз и влево. В правом кадре —
«профессиональное нубское размещение», его ещё называют «умно, но всё
равно тупо, по центру». Здесь центр находится у достроенной фигуры, то
есть мысленно обрезанные сверху и справа области достраиваются и ищется
центр правильной фигуры. Так тоже делать не стоит, потому что в этом
случае текстовая область слишком близко придвигается в отрезанным
областям.
Истинный центр находится как раз посередине между первым и вторым случаем.
В принципе, выглядит всё довольно сложно, есть один метод, который
при наличии неплохого глазомера, позволяет добиться хорошего результата.
Я его условно называю «методом площадей». Суть вот в чём: разместив
текст в облачке мы сравниваем площади незаполненных областей над и под
текстом, слева и справа текста. При правильном размещении текста эти
области должны иметь попарно одинаковую площадь, то есть «площать над»
равняется «площади под» и «площадь слева» равняется «площади справа».
Таким же способом вбивайте текст и в треугольные облака. Там центр находится ближе к основанию.
Тайпсет. Глава 4. Нюансы и правила русского языка
Тут я постараюсь описать множество тонкостей. Все сразу не вспомню,
скорее всего, поэтому по возможности эта глава будет пополняться.
О знаках препинания
Многие люди на пунктуацию не обращают никакого внимания, они
оставляют английские и даже японские звуки нетронутыми. Так нельзя, мы
же переводим на русский! Поэтому переводить нужно не только слова, но и
знаки.
Давайте я перечислю допустимые знаки: [.] [,] [:] [;] [!] [?] […]
[!..] [?..] [?!]
Теперь для большего понимания запомним несколько правил:
- Чтобы показать перенос фразы или паузу, после фразы ставится
троеточие. Ставить горизонтальное двоеточие, четвероточние, пятиточие,
шести- и так далее неправильно! - Чтобы показать паузу
после вопросительного или восклицательного предложения, ставится [?..]
или [!..] соответственно (две точки!). Ставить [?…] или [..?] неправильно! - Знак вопроса всегда имеет больший приоритет, чем знак восклицания. Ставить [!?] и [!?..] неправильно!
Есть некоторые исключения, так сказать сканлейтерские допущения. Все они
являются ошибкой с точки зрения русского языка, так что, использовать
эти знаки или нет, решение пусть каждый принимает сам.
- В облачке, где отсутствуют слова и делается упор на то, что персонаж молчит, можно ставить пятиточие […..]
- Бывает,
что для наиболее точного выражения смысла нужно ставить знак [?!..] Но
не нужно им злоупотреблять, не забывайте, что сей знак ставится только в
исключительных случаях, чаще всего хватает и [?..] - Знаком
повышенного восклицания [!!!] тоже не нужно злоупотреблять, потому что
чаще всего хватает и обычного восклицания. Ставьте его при крайней
необходимости.
И некоторые ценные дополнения от Martin’a. В шрифтах есть
символ […], а есть просто [.][.][.]. Они свисают по-разному. У просто
трёх точек будет свисать только одна, а символ многоточие будет свисать
на половину. Если в шрифте есть нормальный символ многоточия,
предпочтительно использовать именно его.
Иногда на страницах из-за разрыва предложений между баллонами начинает
рябить в глазах от многоточий. Не стесняйтесь поставить точку не там,
где она стоит у автора.
Нюансы
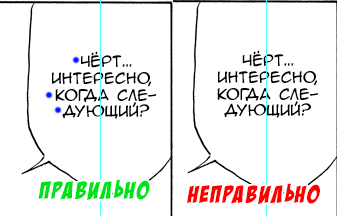
1. Повторюсь: не забывайте про висячую пунктуацию.
2. Не ставьте вместо тире дефис. Если в шрифте нет символа для тире, ставим дефис и вытягиваем его до 150-200%.
3. Избегайте использование вертикального текста. С точки зрения
русского языка это вырвиглазное кощунство. Лучше перерисуйте облачко или
размер текста уменьшите.
4. Не отрывайте знаки препинания от слов пробелами и не переносите их на следующую строку.
5. Отдавайте предпочтение кавычкам-ёлочкам «». В русском языке принято использовать именно их.
6. В сдвоенных облачках не объединяйте обе фразы в одну. Пишите, как обычно, две реплики, разделённые многоточием.
7. Не оставляйте оригинальных знаков препинания, даже если они
правильные с точки зрения русского языка. Напишите лучше их заново тем
шрифтом, который вы используете в манге.
8. Настоятельно рекомендую почитать о правилах переноса слов. Ссылка
9. При разделении реплики на строки старайтесь не оставлять в конце строк висячие предлоги, союзы и частицы «не».
Конец
аэсонэ
Начинающий
Небольшое вступление:
Доброго всем времени суток! Долго я думала, с чего начать статью, но ничего лучше, чем поделиться собственным опытом в голову не пришло. Так вот, прошло уже около полугода, как я стала переводчиком в команде – недостатка в интересных проектах не было, и нет. Но порой, читая комментарии читателей, ждущих наших переводов и поддерживающих нас, в голове у меня возникал вопрос: «Могу ли я еще что-то сделать для команды, чтобы наши релизы выходили чаще?» И первое, что пришло на ум – тайпсет. После непродолжительного мозгового штурма команды на свет появилась идея «Урока в картинках для начинающих тайпсеттеров», с помощью которого можно легко, быстро и – самое главное – весело освоить все основные навыки, необходимые тайпсеттеру.
Ну что ж, далее приведу основные пункты урока, а чтобы скачать скриншоты — нажимаем вот СЮДА: http://narod.ru/disk/24860867001/Type_lesson%5BMoonLight%5D.rar.html
Урок начинающего тайпсеттера:
Установка шрифтов:
Вначале, перед тем как открывать фотошоп, советую скачать и установить коллекцию необходимых шрифтов. Например, вот здесь http://ru-scanlate.livejournal.com/10549.html собраны основные шрифты, которыми пользуются при тайпе.
Установили? Тогда открываем фотошот и приступаем в тайпу! (Прим.: В статье описан процесс тайпа в Photoshop CS2 с английским интерфейсом, но, скачав скриншоты уроков, вы найдете полезный словарик терминов на тот случай, если у вас стоит русская версия)
Шрифты для передачи речи:
• Итак, поговорим о шрифтах, которые используют для передачи речи в облачках. Статистика и гигабайты прочитанной манги показываются, что чаще всего тайпсеттеры используют шрифт AnimeAce V02, чуть реже – Manga Temple и IrinaCTT. Конечно же, только ими выбор не ограничивается, но для начала лучше поработать именно с ними.
• Мысли персонажей обычно передаются тем же шрифтом, но серым цветом (изменить его можно в палитре цветов).
• «Исключение»: когда герой охвачен сильными эмоциями, можно выбрать шрифт, наиболее походящий для их выражения. Но будьте осторожны, если, скажем, персонаж пылко признается в любви, а вы при этом используете шрифты вроде ChickenScratchAOE или WindCTT, то признание выйдет не самым аппетитным и будет только портить общее впечатление.
• Также мысли героев можно передать не менее легким способом, просто слегка изменив основной шрифт. Для этого, в окне со слоями «Layers» нажимаем «Character» и все функции (курсив, жирный, наклонный, цвет шрифта, размер и т.д.) оказываются перед нашими глазами.
• Немного о форме текста. Старайтесь располагать его равномерно, посередине облачка, на одинаковом расстоянии от границ облака. Избегайте формы вроде «пирамидок» и «елочек» и не забывайте о переносах!
• Размер шрифта не должен быть слишком мелким или слишком крупным, он должен радовать глаз, а не вызывать желание бежать искать бинокль или бабушкины очки.
Речь за границей облачка:
• При работе со словами персонажей, произнесенными вслух, но находящимися за границей облачка, можно использовать шрифт на свое усмотрение, главное – чтобы текст был читабельным и выглядел красиво. Лично мне больше нравятся шрифты DS_Goose и aZZ_DNK_Tribute, которыми я обычно и пользуюсь. Можно также использовать «рукописные» шрифты вроде BirchCTT и подобных ему.
• В случаях, когда текст нужно наклонить, повернуть, растянуть и т.д., делаем следующее: на верхней панели инструментов выбираем Edit, а затем – Free Transform. Вокруг текста появляется «рамочка»; приближаем к ней курсор – и он превращается в стрелочки. Вот теперь мы можем вертеть и растягивать наш текст, как захотим.
• Если же текст заходит на изображение, нужно сделать «обводку». В окне со слоями, внизу, ищем значок f в кружке, нажимаем, выбираем графу Stroke. Всплывает окно Layer Style, где в графе SIZE ставим 2-3 пикселя (кому как больше нравится), а цвет (графа Color) выбираем белый или черный (в зависимости от того, каким цветом у вас основной шрифт – черный или белый). Жмем ОК и готово!
Шрифты для звуков:
• Насколько мне известно, существуют два основных способа создания звуков. Первый – это графический планшет, но поскольку у меня его нет, то я, как и большинство, пользуюсь вторым доступным способом – шрифтами. Процесс не сильно отличается от описанного выше: мы также подбираем шрифты в соответствии с характером ситуации, используем обводку и наклоны.
• Но как сделать форму звука округлой или волнистой? Для этого на верхней панели инструментов ищем кнопку в буквой «Т», нажимаем ее, и всплывает окно «Warp text». Далее в графе Style выбираем необходимый эффект: округлый – arc, волнистый – flag, wave и т.д. Не забывайте, что эффект можно применять как горизонтально, так и вертикально по отношению к тексту. А также увеличить или уменьшить эффект, поставив в графе Bend необходимое количество процентов.
Заключение:
Как видите, в тайпсеттинге нет ничего сложного! Единственное, что может вас останавливать – это лень и недостаток воображения. Надеюсь, практические советы данной статьи будут полезны тем, кто начинает осваивать тайп с нуля, а наши уроки в картинках помогут с легкостью освоить необходимые навыки на наглядном примере.
Автор статьи
– Ageha http://vkontakte.ru/id13941231
Создатель уроков тайпа в картинках
– Принцесса Юми http://vkontakte.ru/id11617098
Команда MoonLight Team.
Копии файлов из внешних страниц:
Сообщение редактировалось 4 раз. Последнее изменение было в 11:25 14.09.11
-
-
kinns wrote in
ru_scanlate 😕lazy
May 5 2013, 22:30
Listens: Brian Eno – Fleeting smile
- Образование
- Компьютеры
- Cancel
Увидел грустное сообщение мит_итера о том, что никто сюда не пишет. Ну, тогда с вашего позволения.
Вроде, русканлейт уже давно вырос, не маленький и неопытный, а многие до сих продолжают вставлять текст в облачка абы как. Может, их и так, конечно, устраивает, но мне, как читателю, хочется видеть конфетку, а не её жалкое подобие. Подумав, что кучу текста вряд ли кому-то будет интересно читать, решил подготовить визуал.
Ввиду своей лени, чтобы не объяснять приходящим в команду новичкам по 10 раз каждому одно и то же, сварганил на скорую руку урок, где хотел рассказать об основных моментах. Естественно всё не вместилось (полную инфу смотрите под спойлером). Если не слышите звук – сделайте на своём компе общую громкость больше. Это мой первый видеоурок, поэтому косякнул со звуком, а переделывать неохота. Будут вопросы – пишите в комментах, отвечу.
[Открыть спойлер]
1. Текст должен располагаться по центру облака и повторять форму облака.
2. Расстояние от края облака до текста должно быть не меньше ширины одной буквы, но желательно, чтобы было больше.
3. Предлоги и частицы не должны быть оторваны от слов, к которым они относятся.
4. Не усугубляйте дело переносами слов там, где этого можно вполне избежать, и тире должно быть тире, а не дефисом (растягивайте его, дефис, до 150%). Да, и кавычки только ёлочки, а не вот такие “”.
5. Помимо висячей пунктуации необходимо добавлять пробелы, где нужно, дабы свесить полностью знаки препинания.
6. Количество основных шрифтов не должно превышать трёх: основной текст, звуки, крик. В зависимости от манги для мыслей или слов автора тоже может быть отдельный шрифт.
7. Знаки препинания нельзя отрывать от слов, к которым они относятся.
8. Размер шрифта для основного текста на протяжении главы/тома должен быть один и увеличиваться или уменьшаться только в действительно необходимых для этого случаях.
9. Не делайте цвет шрифта для мыслей светлее, это только всё портит. Делайте курсивом (если используете основной шрифт).
10. И последнее, но, как мне кажется, самое главное – старайтесь делать красиво. Правила не помогут вам добиться нужного результата, если вы не будете видеть картины в целом. Тщательно подбирайте шрифты, чтобы они органично вписывались в мангу. Не ленитесь использовать инструменты для текста в фотошопе, а если они не помогли – перерисовывайте облако. Это не так сложно, как кажется.
-
-
October 21 2012, 21:07
- Мода
- Cancel
На заметку тайпсеттеру
Небольшой мануал от совершенствующегося новичка-тайпсеттера)
Все мы когда-то учились, всем нам свойственно допускать ошибки, но чтобы ваш труд над мангой радовал глаз не только читателей. Но и других сканлейторов (и вас в том числе). Советую ознакомиться с полезным уроком о том, как избежать наиболее распространенных ошибок в тайпе.
Для примера взята манга .
1. Троеточие.
В русском языке мы не ставим троеточие в начале предложения! Только в конце.
Неправильно:
«Думаешь…
…неужели он это сделал?»
Правильно:
«Думаешь…
неужели он это сделал?»
Стоит еще обратить внимание, что после троеточия пишем с маленькой буквы. но поскольку в тайпе используется часто шрифт Anime Ace v02, а в нем все буквы прописные, вы только возьмите себе на заметку такой нюанс.
2. Эти вредные предлоги…
Давайте вспомним, что такое предлог. Я приведу пример только непроизводных предлогов: без, в, до, для, за, из, к, на, над, о, об, от, по, под, пред, при, про, с, у, через.
Их стоит хорошенько запомнить, так как эти предлоги, а также частицы «не» и союзы, нельзя оставлять в конце строк (образовывать т.н. «висячие предлоги»).
Пример:
Так делать не стоит:
А это правильно:
3. Точка, точка, запятая — вот ошибочка какая!
Еще одна из распространенных ошибок — отсутствие или наоборот — лишние точки в конце и в начале предложений.
Пример пропущенной запятой и наличие висячего предлога.
Неправильно:
Правильно:
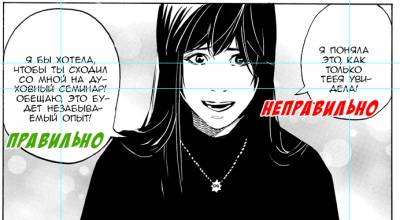
4. Мысли.
Часто в тексте присутствуют мысли героя. Их следует писать курсивом и черным цветом (серый уже не в моде )
5. Центровка надписей.
Надписи следует размещать строго по центру облачка/рамочки.
Неудачное расположение:
Правильно:
На сегодня все… Спасибо за внимание
Шрифт:
Основной текст / речь — Anime Ace v05 (A.C.M.E., WildWords), чёрный
Крики — Anime Ace v05 чёрный, жирный, можно увеличивать кегль, (MangaTemple, но не жирный)
Мысли в баллонах — Anime Ace v05, чёрный, курсив
Мысли по скану и в прямоугольниках — Anime Ace v05 (WebLetterer BB, v_SmackAttack, VTS Letterer Cyr), чёрный, курсив
Мелкая речь вне баллона – Teslics Document, JakobCTT либо NICHTLUSTIG 22 (можно другой, обязательно читабельный)
Ссылки/сноски и т.п. – Arial
Звуки – ваша фантазия
Запомнить:
1. Для текста на черном фоне используется насыщенное сглаживание, для всего остального – четкое.
2. Весь текст делается чёрным (никакого серого цвета).
3. Кегль не должен скакать, максимум на +2, -2 и то в самых-самых крайних случаях.
4. При выравнивании знаки препинания не учитываются – это называется висячей пунктуацией. (Поставьте галочку напротив пункта «Висячая пунктуация» — окно -> абзац). Остальные знаки: «…»; «?»; «!!!» выравниваются вручную.
5. Любой текст поверх рисунка обязательно обводим. Обводка в 2 пикселя.
Полезные ссылки:
http://www.youtube.com/watch?v….ts_main
http://kusosekai.info/viewpage.php?page_id=4
http://ru-scanlate.livejournal.com/9110.html
|
Тайп. Советы и подсказки |
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
|
|























 kinns
kinns ru_scanlate
ru_scanlate


















 Для меня как раз в тему)
Для меня как раз в тему)

 History Brush Tool – оригинальный инструмент «архивная кисть», взаимодействующий с историей изменения документа. При наведении кисти просматривается предыдущее состояние определённой области документа.
History Brush Tool – оригинальный инструмент «архивная кисть», взаимодействующий с историей изменения документа. При наведении кисти просматривается предыдущее состояние определённой области документа. 











 -1а
-1а  -1б
-1б  -1в
-1в  -1г
-1г  -2а
-2а  -2б
-2б  -2в
-2в  -2г
-2г  -3а
-3а  -3б
-3б  -3в
-3в  -4а
-4а  -4б
-4б  -4в
-4в
 -5а
-5а  -5б
-5б

 2.png
2.png




