12 июля 2015: Обновил руководство до Github Flavoured Markdown. Предыдущее руководство с традиционным Маркдауном.
Официальное руководство по синтаксису Markdown мне кажется слишком длинным и не слишком наглядным, поэтому я составил краткое руководство, которое поможет выучить или повторить синтаксис Маркдауна за час.
Кроме традиционного Маркдауна у разработчиков получил распространение дополненный и улучшеный вариант языка — Github Flavoured Markdown, сокращенно GFM.
Основные отличия GFM и чистого Маркдауна:
- добавили таблицы, которых не было в оригинальном Маркдауне;
- добавили альтернативный синтаксис для вставки блоков кода: теперь можно не ставить 4 пробела перед каждой строкой кода, также можно явно указать язык кода;
- добавили зачеркнутый текст.
Полный список отличий на Гитхабе.
# GitHub-Flavored Markdown
## Краткое руководство
Абзацы создаются при помощи пустой строки. Если вокруг текста сверху и снизу есть пустые строки, то текст превращается в абзац.
Чтобы сделать перенос строки вместо абзаца,
нужно поставить два пробела в конце предыдущей строки.
Заголовки отмечаются диезом `#` в начале строки, от одного до шести. Например:
# Заголовок первого уровня #
## Заголовок h2
### Заголовок h3
#### Заголовок h4
##### Заголовок h5
###### Заголовок h6
В декоративных целях заголовки можно «закрывать» с обратной стороны.
### Списки
Для разметки неупорядоченных списков можно использовать или `*`, или `-`, или `+`:
- элемент 1
- элемент 2
- элемент ...
Вложенные пункты создаются четырьмя пробелами перед маркером пункта:
* элемент 1
* элемент 2
* вложенный элемент 2.1
* вложенный элемент 2.2
* элемент ...
Упорядоченный список:
1. элемент 1
2. элемент 2
1. вложенный
2. вложенный
3. элемент 3
4. Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse id sem consectetuer libero luctus adipiscing.
На самом деле не важно как в коде пронумерованы пункты, главное, чтобы перед элементом списка стояла цифра (любая) с точкой. Можно сделать и так:
0. элемент 1
0. элемент 2
0. элемент 3
0. элемент 4
Список с абзацами:
* Раз абзац. Lorem ipsum dolor sit amet, consectetur adipisicing elit.
* Два абзац. Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse id sem consectetuer libero luctus adipiscing.
* Три абзац. Ea, quis, alias nobis porro quos laborum minus sed fuga odio dolore natus quas cum enim necessitatibus magni provident non saepe sequi?
Четыре абзац (Четыре пробела в начале или один tab).
### Цитаты
Цитаты оформляются как в емейлах, с помощью символа `>`.
> This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
> consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
> Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
>
> Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
> id sem consectetuer libero luctus adipiscing.
Или более ленивым способом, когда знак `>` ставится перед каждым элементом цитаты, будь то абзац, заголовок или пустая строка:
> This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
>
> Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
id sem consectetuer libero luctus adipiscing.
В цитаты можно помещать всё что угодно, в том числе вложенные цитаты:
> ## This is a header.
>
> 1. This is the first list item.
> 2. This is the second list item.
>
> > Вложенная цитата.
>
> Here's some example code:
>
> return shell_exec("echo $input | $markdown_script");
### Исходный код
В чистом Маркдауне блоки кода отбиваются 4 пробелами в начале каждой строки.
Но в GitHub-Flavored Markdown (сокращенно GFM) есть более удобный способ: ставим по три апострофа (на букве Ё) до и после кода. Также можно указать язык исходного кода.
` ` `html
<nav class="nav nav-primary">
<ul>
<li class="tab-conversation active">
<a href="#" data-role="post-count" class="publisher-nav-color" data-nav="conversation">
<span class="comment-count">0 комментариев</span>
<span class="comment-count-placeholder">Комментарии</span>
</a>
</li>
<li class="dropdown user-menu" data-role="logout">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<span class="dropdown-toggle-wrapper">
<span>
Войти
</span>
</span>
<span class="caret"></span>
</a>
</li>
</ul>
</nav>
` ` `
Самое приятное, что в коде не нужно заменять угловые скобки `< >` и амперсанд `&` на их html-сущности.
### Инлайн код
Для вставки кода внутри предложений нужно заключать этот код в апострофы (на букве Ё). Пример: `<html class="ie no-js">`.
Если внутри кода есть апостроф, то код надо обрамить двойными апострофами: ``There is a literal backtick (`) here.``
### Горизонтальная черта
`hr` создается тремя звездочками или тремя дефисами.
***
### Ссылки
Это встроенная [ссылка с title элементом](http://example.com/link "Я ссылка"). Это — [без title](http://example.com/link).
А вот [пример][1] [нескольких][2] [ссылок][id] с разметкой как у сносок. Прокатит и [короткая запись][] без указания id.
[1]: http://example.com/ "Optional Title Here"
[2]: http://example.com/some
[id]: http://example.com/links (Optional Title Here)
[короткая запись]: http://example.com/short
Вынос длинных урлов из предложения способствует сохранению читабельности исходника. Сноски можно располагать в любом месте документа.
### Emphasis
Выделять слова можно при помощи `*` и `_`. Одним символ для наклонного текста, два символа для жирного текста, три — для наклонного и жирного одновременно.
Например, это _italic_ и это тоже *italic*. А вот так уже __strong__, и так тоже **strong**. А так ***жирный и наклонный*** одновременно.
### Зачеркивание
В GFM добавлено зачеркивание текста: две тильды `~` до и после текста.
~~Зачеркнуто~~
## Картинки
Картинка без `alt` текста

Картинка с альтом и тайтлом:

Запомнить просто: синтаксис как у ссылок, только перед открывающей квадратной скобкой ставится восклицательный знак.
Картинки «сноски»:
![Картинка][image1]
![Картинка][image2]
![Картинка][image3]
[image1]: http://placehold.it/250x100
[image2]: http://placehold.it/200x100
[image3]: http://placehold.it/150x100
Картинки-ссылки:
[](http://example.com/)
## Использование HTML внутри Markdown
Mожно смешивать Markdown и HTML. Если на какие-то элементы нужно поставить классы или атрибуты, смело используем HTML:
> Выделять слова можно при помощи * и _ . Например, это <em class="a1">italic</em> и это тоже <i class="a1">italic</i>. А вот так уже <b>strong</b>, и так тоже <strong>strong</strong>.
Можно и наоборот, внутри HTML-тегов использовать Маркдаун.
<section class="someclass">
### Пример Маркдауна внутри HTML
Выделять слова можно при помощи `*` и `_` . Например, это _italic_ и это тоже *italic*. А вот так уже __strong__, и так тоже **strong**.
</section>
### Таблицы
В чистом Маркдауне нет синтаксиса для таблиц, а в GFM есть.
First Header | Second Header
------------- | -------------
Content Cell | Content Cell
Content Cell | Content Cell
Для красоты можно и по бокам линии нарисовать:
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |
Можно управлять выравниванием столбцов при помощи двоеточия.
| Left-Aligned | Center Aligned | Right Aligned |
|:------------- |:---------------:| -------------:|
| col 3 is | some wordy text | **$1600** |
| col 2 is | centered | $12 |
| zebra stripes | are neat | ~~$1~~ |
Внутри таблиц можно использовать ссылки, наклонный, жирный или зачеркнутый текст.
Для всего остального есть обычный HTML.
Для создания демки использован Live Markdown Editor.
Дополнительные функции:
- Ctrl/Cmd + S — сохранить маркдаун-код как файл;
- Ctrl/Cmd + Shift + S — выбрать, как сохранить: макрдаун или html;
- Перетянуть файл в панель кода, чтобы загрузить его;
- Контент файла сохраняется в URL, чтобы можно было поделиться ссылкой.
Шпаргалка по Markdown
(перевод, оригинал)
Поиграть с разметкой Markdown можно на демо-странице.
Содержание
Заголовки
Выделение
Списки
Ссылки
Изображения
Подсветка кода и синтаксиса
Таблицы
Цитаты
Встроенный HTML
Горизонтальная линия
Новая строка
Видео Youtube
Заголовки
# H1
## H2
### H3
#### H4
##### H5
###### H6
Кроме того, H1 и H2 можно обозначить подчеркиванием:
Alt-H1
======
Alt-H2
------
H1
H2
H3
H4
H5
H6
Кроме того, заголовки H1 и H2 можно обозначить подчеркиванием:
Alt-H1
Alt-H2
Выделение
Курсив обозначается *звездочками* или _подчеркиванием_.
Полужирный шрифт - двойными **звездочками** или __подчеркиванием__.
Комбинированное выделение **звездочками и _подчеркиванием_**.
Для зачеркнутого текста используются две тильды . ~~Уберите это.~~
Курсив обозначается звездочками или подчеркиванием.
Полужирный шрифт — двойными звездочками или подчеркиванием.
Комбинированное выделение звездочками и подчеркиванием.
Для зачеркнутого текста используются две тильды . Уберите это.
Списки
(В данном примере предшествующие и завершающие пробелы обозначены точками: ⋅)
1. Первый пункт нумерованного списка
2. Второй пункт
⋅⋅*Ненумерованный вложенный список.
1. Сами числа не имеют значения, лишь бы это были цифры
⋅⋅1. Нумерованный вложенный список
4. И еще один пункт.
⋅⋅⋅Внутри пунктов списка можно вставить абзацы с таким же отступом. Обратите внимание на пустую строку выше и на пробелы в начале (нужен по меньшей мере один, но здесь мы добавили три, чтобы также выровнять необработанный Markdown).
⋅⋅⋅Чтобы вставить разрыв строки, но не начинать новый параграф, нужно добавить два пробела перед новой строкой.⋅⋅
⋅⋅⋅Этот текст начинается с новой строки, но находится в том же абзаце.⋅⋅
⋅⋅⋅(В некоторых обработчиках, например на Github, пробелы в начале новой строки не нужны.)
* Ненумерованный список можно размечать звездочками
- Или минусами
+ Или плюсами
- Первый пункт нумерованного списка
- Второй пункт
- Ненумерованный вложенный список.
-
Сами числа не имеют значения, лишь бы это были цифры
-
Нумерованный вложенный список
-
И еще один пункт.
Внутри пунктов списка можно вставить абзацы с таким же отступом. Обратите внимание на пустую строку выше и на пробелы в начале (нужен по меньшей мере один, но здесь мы добавили три, чтобы также выровнять необработанный Markdown).
Чтобы вставить разрыв строки, но не начинать новый параграф, нужно добавить два пробела перед новой строкой.
Эта текст начинается с новой строки, но находится в том же абзаце.
(В некоторых обработчиках, например на Github, пробелы в начале новой строки не нужны.)
- Ненумерованный список можно размечать звездочками
- Или минусами
- Или плюсами
Ссылки
Ссылки можно оформить разными способами.
[Обычная ссылка в строке](https://www.google.com)
[Обычная ссылка с title](https://www.google.com "Сайт Google")
[Ссылка со сноской][Произвольный регистронезависимый текст]
[Относительная ссылка на документ](../blob/master/LICENSE)
[Для ссылок со сноской можно использовать цифры][1]
Или можно просто вставить ссылку в квадратные скобки [текст ссылки]
Произвольный текст, после которого можно привести ссылки.
[произвольный регистронезависимый текст]: https://www.mozilla.org
[1]: http://slashdot.org
[текст ссылки]: http://www.reddit.com
Обычная ссылка в строке
Обычная ссылка с title
Ссылка со сноской *
Относительная ссылка на документ
Для ссылок со сноской можно использовать цифры
Или можно просто вставить ссылку в квадратные скобки текст ссылки
Произвольный текст, после которого можно привести ссылки.
(*) Для символов не входящих в ASCII, например кириллицы, текст сноски все-таки регистрозависим (прим. перев.)
Изображения
Вот наш логотип (наведите указатель, чтобы увидеть текст заголовка):
Внутри строки:

В сноске:
![alt-текст][logo]
[logo]: https://github.com/adam-p/markdown-here/raw/master/src/common/images/icon48.png "Текст заголовка логотипа 2"
Вот наш логотип (наведите указатель, чтобы увидеть текст заголовка):
Внутри строки:
В сноске:
Код и подсветка синтаксиса
Блоки кода являются частью функций Markdown, но не подсветка синтаксиса. Однако многие обработчики, например Github или Markdown Here, поддерживают подсветку синтаксиса. Список поддерживаемых языков и способ их указания может различаться. Markdown Here поддерживает десятки языков (и не-языков, например синтаксис diff и заголовки HTTP); полный список и способ указания языков см. на странице highlight.js demo-странице.
`Код` в строке обрамляется `обратными апострофами`.
Код в строке обрамляется обратными апострофами.
Блоки кода выделяются либо тремя обратными апострофами ``` либо четырьмя пробелами в каждой строке. Рекомендуется использовать три апострофа — они проще и только они поддерживают подсветку синтаксиса.
```javascript
var s = "Подсветка JavaScript";
alert(s);
```
```python
s = "Подсветка Python"
print s
```
```
Язык не указан, синтаксис не подсвечен.
Но мы вставим в него <b>тег</b>.
```
var s = "Подсветка JavaScript"; alert(s);
s = "Подсветка Python" print s
Язык не указан, синтаксис не подсвечен (некоторые обработчики все же подсвечивают).
Но мы вставим в него <b>тег</b>.
Таблицы
Таблицы не являются частью Markdown, но многие обработчики, например Markdown Here и Github, поддерживают их. Они позволяют легко добавить таблицы в электронное письмо — в других случаях для этого нужно копировать их из другого приложения.
Вертикальные линии обозначают столбцы.
| Таблицы | Это | Круто |
| ------------- |:------------------:| -----:|
| столбец 3 | выровнен вправо | $1600 |
| столбец 2 | выровнен по центру | $12 |
| зебра-строки | прикольные | $1 |
Внешние вертикальные линии (|) не обязательны и нужны только, чтобы сам код Markdown выглядел красиво. Тот же код можно записать так:
Markdown | не такой | красивый
--- | --- | ---
*Но выводится* | `так же` | **клево**
1 | 2 | 3
Вертикальные линии обозначают столбцы.
| Таблицы | Это | Круто |
|---|---|---|
| столбец 3 | выровнен вправо | $1600 |
| столбец 2 | выровнен по центру | $12 |
| зебра-строки | прикольные | $1 |
Внешние вертикальные линии (|) не обязательны и нужны только, чтобы сам код Markdown выглядел красиво. Тот же код можно записать так:
| Markdown | не такой | красивый |
|---|---|---|
| Но выводится | так же |
клево |
| 1 | 2 | 3 |
Цитаты
> С помощью цитат очень удобно в письме обозначать исходный текст.
> Эта строка - часть той же цитаты.
Разрыв цитаты.
> Это очень длинная строка, но она будет правильно процитирована даже при размещении на нескольких строках. Продолжаем писать, чтобы эта строка не вмещалась на одной строке в любом окне. Кстати, в цитаты можно *вставлять* даже **Markdown**.
С помощью цитат очень удобно в письме обозначать исходный текст.
Эта строка — часть той же цитаты.
Разрыв цитаты.
Это очень длинная строка, но она будет правильно процитирована даже при размещении на нескольких строках. Продолжаем писать, чтобы эта строка не вмещалась на одной строке в любом окне. Кстати, в цитаты можно также размечать с помощью Markdown.
Встроенный HTML
Часто Markdown понимает чистый HTML.
<dl>
<dt>Список определений</dt>
<dd>Это то, что люди иногда используют.</dd>
<dt>Markdown внутри HTML</dt>
<dd>Работает *не очень** хорошо. Используйте HTML-<em>теги</em>.</dd>
</dl>
- Список определений
- Это то, что люди иногда используют.
- Markdown внутри HTML
- Работает *не очень** хорошо. Используйте HTML-теги.
Горизонтальные линии
Три и более...
---
Дефисы
***
Звездочки
___
Подчеркивания
Три и более…
Дефисы
Звездочки
Подчеркивания
Новая строка
Для понимания работы разрыва строка автор главным образом рекомендует экспериментировать и пробовать — нажмите <Enter> один раз (т.е. перейдите на новую строку), потом нажмите дважды (т.е. вставьте две новые строки) и посмотрите что приозошло. Вы сразу поймете что вам нужно. В расширении Markdown Here для браузеров есть удобная функция «Markdown Toggle», которая поможет в этом.
Примечание переводчика:
Для переноса на новую строку в конце предыдущей строки необходимо добавить два пробела. Без этого большинство парсеров Markdown не выполняют переход на новую строку.
Попробуйте ввести следующее:
Это начальная строка
Эта строка отделена от предыдущей двумя новыми строками и станет *отдельным абзацем*.
Это тоже отдельный абзац, но...⋅⋅
Эта строка отделена одной новой строкой, поэтому она находится в *том же абзаце*.
Это начальная строка
Эта строка отделена от предыдущей двумя новыми строками и станет отдельным абзацем.
Это тоже отдельный абзац, но…[здесь два пробела]
Эта строка отделена одной новой строкой, поэтому она находится в том же абзаце.
(Примечание: В Markdown Here разрывы строк ведут себя так же, как в GFM, поэтому не нужно вставлять по две новые строки.)
Видео Youtube
Ролики нельзя вставить напрямую, но можно вставить изображение со ссылкой на видео, например:
<a href="http://www.youtube.com/watch?feature=player_embedded&v=ID_ВИДЕОРОЛИКА_НА_YOUTUBE" target="_blank"><img src="http://img.youtube.com/vi/ID_ВИДЕОРОЛИКА_НА_YOUTUBE/0.jpg"
alt="ALT-ТЕКСТ ИЗОБРАЖЕНИЯ" width="240" height="180" border="10" /></a>
На чистом Markdown, но без размеров изображения и рамки:
[](http://www.youtube.com/watch?v=ID_ВИДЕОРОЛИКА_НА_YOUTUBE)
#статьи
- 10 фев 2023
-
0
Гайд по работе с простым и популярным языком разметки, с помощью которого программисты пишут документацию, а блогеры форматируют посты.
Иллюстрация: Polina Vari для Skillbox Media
Журналист, изучает Python. Любит разбираться в мелочах, общаться с людьми и понимать их.
Язык разметки Markdown широко распространён в вебе. На нём пишут readme-файлы и документацию, а его принципы работы используют для оформления сообщений и публикаций в мессенджерах и социальных сетях.
Markdown легко конвертируется в HTML, открывается во всех текстовых редакторах и легко читается даже в виде исходного кода. При этом писать на нём куда проще, чем на других языках разметки: HTML, XML, TeX и так далее.
Гайд по синтаксису языка разметки Markdown
- Диалекты и редакторы
- Параграфы и разрывы строк (paragraphs and line breaks)
- Заголовки (headings)
- Выделение текста (emphasis)
- Курсив (italic)
- Жирный (bold)
- Жирный курсив (bold and italic)
- Зачёркнутый (strikethrough)
- Подчёркнутый (underline)
- Разделители (horizontal rules)
- Цитаты (blockquotes)
- Списки (lists)
- Нумерованные (ordered)
- Ненумерованные (unordered)
- Чекбоксы (checkboxes)
- Вложенные (nested)
- Другие элементы внутри списков
- Ссылки (links)
- Картинки (images)
- Вставка кода (code)
- Таблицы (tables)
- Экранирование (escaping characters)
- Как использовать Markdown в мессенджерах
- Резюмируем
Базовым Markdown уже мало кто пользуется. Зато у него существуют спецификации и диалекты, которые добавляют в язык новые функции: встраивание HTML-тегов, создание таблиц и чекбоксов, зачёркивание текста, разные варианты переноса строки.
Разные редакторы Markdown могут поддерживать или не поддерживать часть новых функций — учтите это при выборе платформы, на которой будете работать.
Самый распространённый Markdown — диалект GitHub Flavored Markdown, основанный на спецификации CommonMark. В этой статье мы пользуемся редактором Markdown Editor, который поддерживает практически все инструменты этой парочки (кроме чекбоксов).
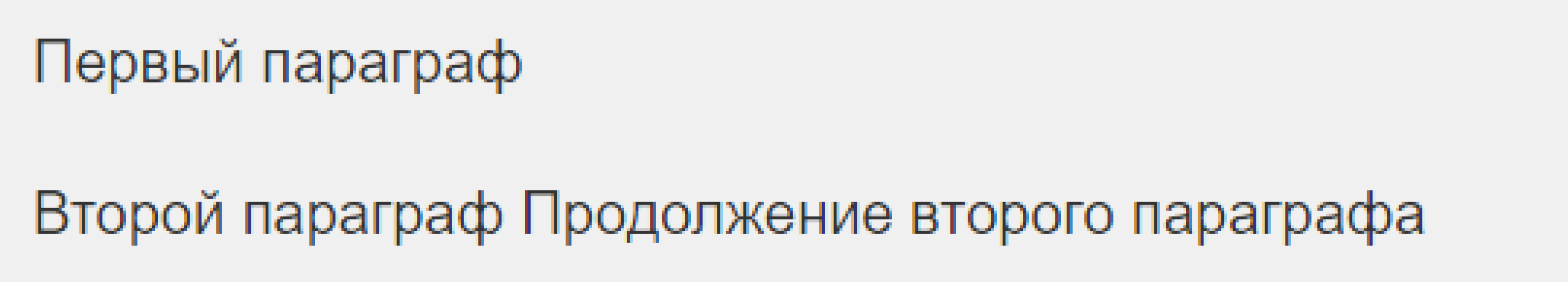
Чтобы поделить текст на параграфы, между ними нужно оставить пустую строку. Строка считается пустой, даже если в ней есть пробелы и табуляции. Если же строки находятся рядом, то они автоматически склеиваются в одну.
Первый параграф Второй параграф Продолжение второго параграфа
Скриншот: Skillbox Media
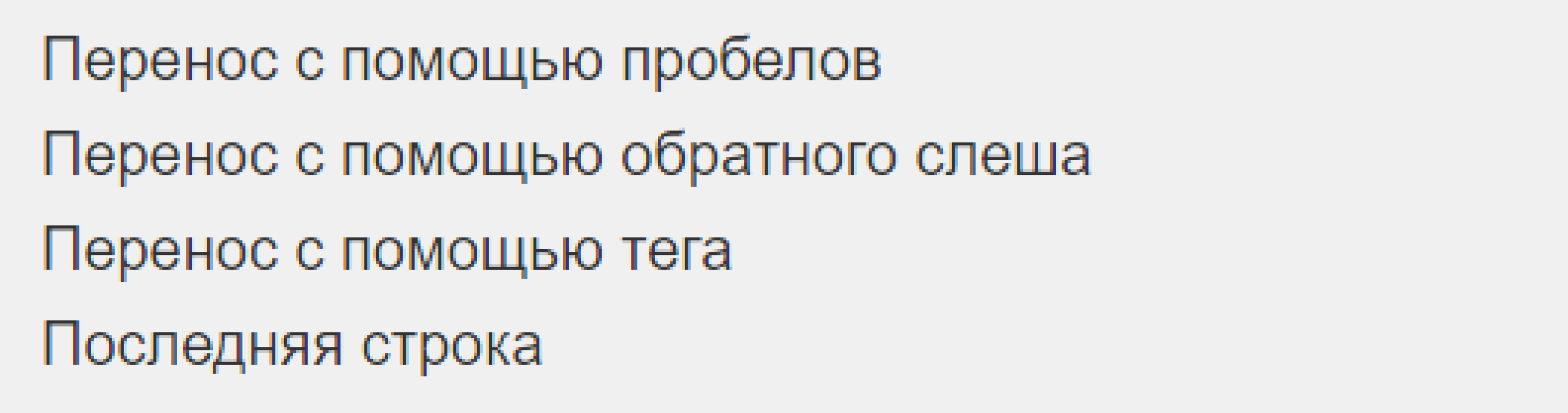
Для переноса строки внутри одного параграфа есть три метода:
- поставить в конце строки два или больше пробела ;
- поставить в конце строки обратную косую черту ;
- использовать HTML-тег <br>.
Перенос с помощью пробелов Перенос с помощью обратного слеша Перенос с помощью тега <br> Последняя строка
Скриншот: Skillbox Media
Обратите внимание, что у каждого из методов есть свои недостатки:
- пробелы в конце строки бывает трудно заметить, и это может запутать читателя;
- обратный слеш вводится в стандарте CommonMark и может поддерживаться не всеми редакторами;
- HTML-теги в Markdown также поддерживаются не всеми редакторами.
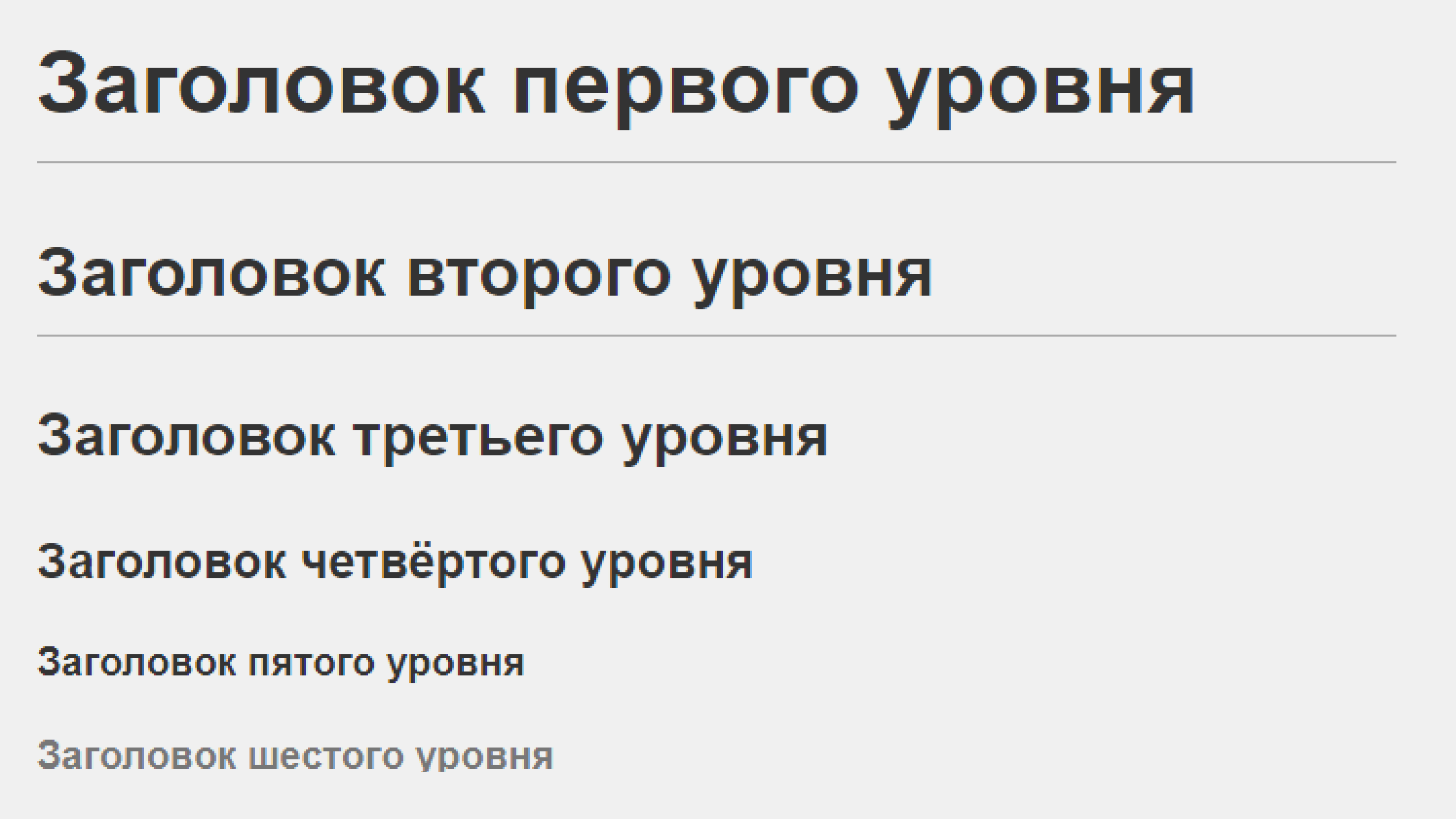
В синтаксисе Markdown есть шесть уровней заголовков: от H1 (самого большого) до H6 (самого маленького). Для их выделения используют решётки #, при этом есть несколько тонкостей:
- решётки можно ставить как перед заголовком, так и с двух сторон от него (на уровень заголовка влияют только те #, которые находятся перед ним);
- количество решёток соответствует уровню заголовка: одна для первого уровня, две для второго и так далее;
- между решёткой и текстом ставится пробел.
# Заголовок первого уровня ## Заголовок второго уровня ## ### Заголовок третьего уровня #### Заголовок четвёртого уровня # ##### Заголовок пятого уровня ############ ###### Заголовок шестого уровня
Скриншот: Skillbox Media
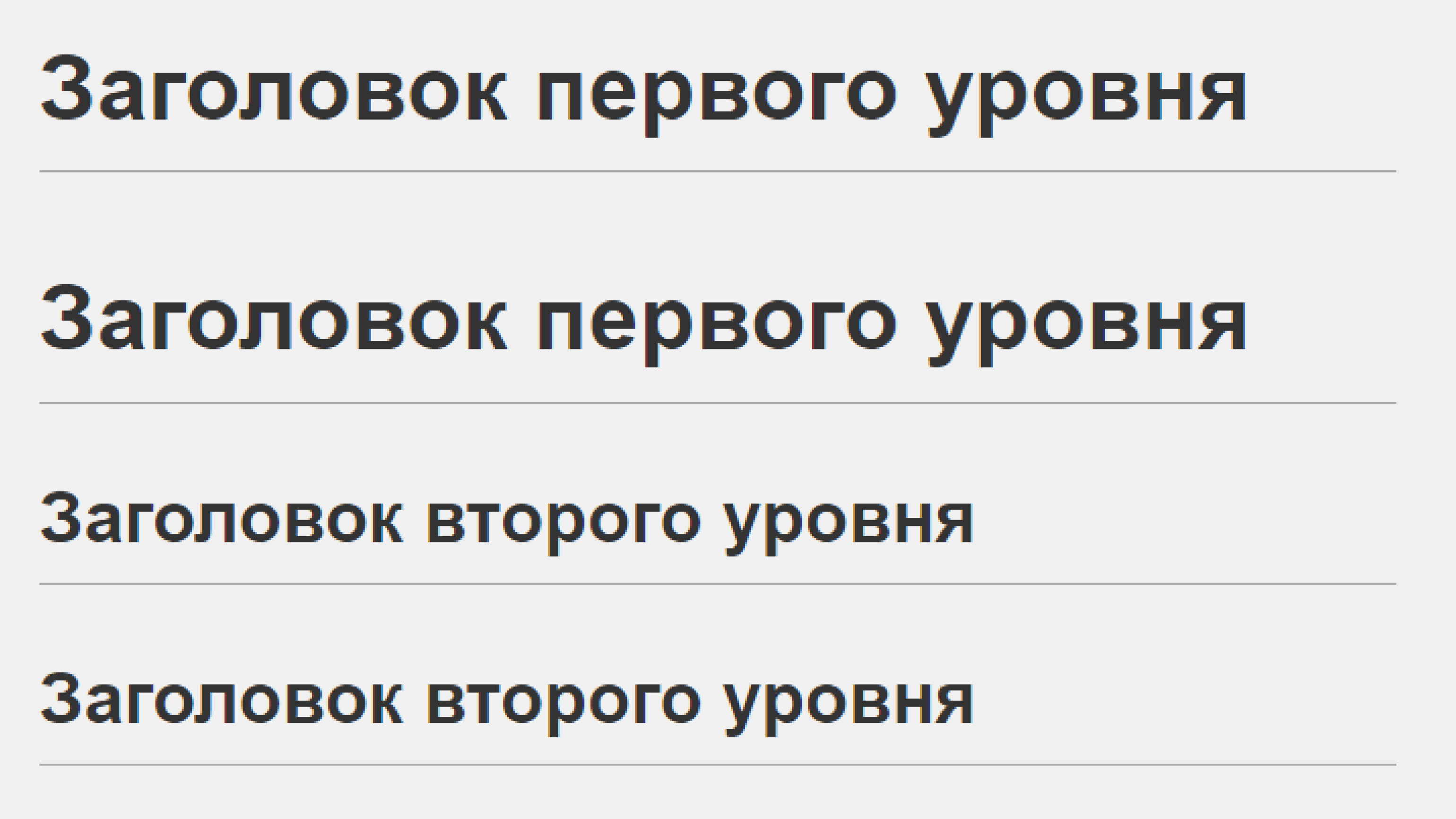
У заголовков первого и второго уровня есть альтернативный способ выделения: на следующей строке после них нужно поставить знаки равенства = или дефисы —. Вот несколько правил:
- знак = применяется для заголовков H1;
- дефис применяется для заголовков H2;
- если в одной строке поставить оба знака, то работать ничего не будет;
- можно ставить любое количество знаков, и на тип заголовка это не повлияет;
- между заголовком и знаками не должно быть пустых строк.
Заголовок первого уровня = Заголовок первого уровня ========= Заголовок второго уровня - Заголовок второго уровня ----------
Скриншот: Skillbox Media
Чтобы изменить начертание текста, нужно выделить его с двух сторон спецсимволами следующим образом: <спецсимвол>текст<спецсимвол>.
Для выделения текста курсивом нужно использовать одну звёздочку * или нижнее подчёркивание _.
*Текст курсивом* _Текст курсивом_
Для выделения текста жирным нужно использовать две звёздочки ** или два нижних подчёркивания __.
**Жирный текст** __Жирный текст__
Скриншот: Skillbox Media
Для выделения текста сразу обоими стилями нужно использовать три звёздочки *** или три нижних подчёркивания ___.
***Текст жирным курсивом*** ___Текст жирным курсивом___
Скриншот: Skillbox Media
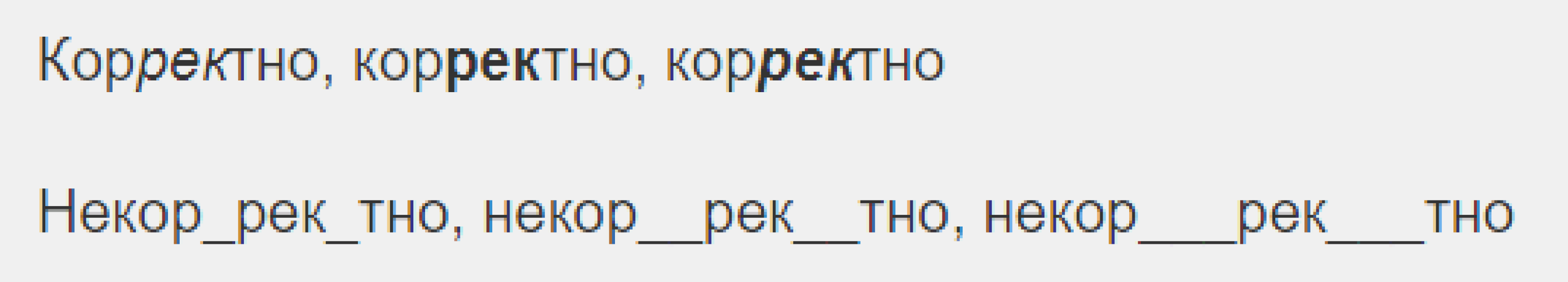
Обратите внимание, что если вы хотите выделить фрагмент внутри слова, то это корректно сработает только при использовании звёздочек.
Кор*рек*тно, кор**рек**тно, кор***рек***тно Некор_рек_тно, некор__рек__тно, некор___рек___тно
Скриншот: Skillbox Media
Чтобы зачеркнуть текст, нужно использовать две тильды ~~. Такая опция есть только в диалекте GitHub Flavored Markdown.
~~Зачёркнутый текст~~
Скриншот: Skillbox Media
В синтаксисе Markdown нет встроенного способа подчеркнуть текст. Но если ваш редактор поддерживает HTML, то можно использовать теги:
<u>Подчёркнутый текст</u>
Скриншот: Skillbox Media
Чтобы оформить горизонтальный разделитель, нужно поставить три или больше специальных символа: звёздочки *, дефиса — или нижних подчёркивания _. Они должны находиться на отдельной строке, и между ними можно ставить любое количество пробелов и табуляций.
Если ваш редактор поддерживает HTML-теги, то для разметки можно также использовать тег <hr>.
*** --- ___ * * **
Скриншот: Skillbox Media
Чтобы параграф отобразился как цитата, нужно поставить перед ним закрывающую угловую скобку >.
> Оформление цитатой последовательных строк внутри одного параграфа
Скриншот: Skillbox Media
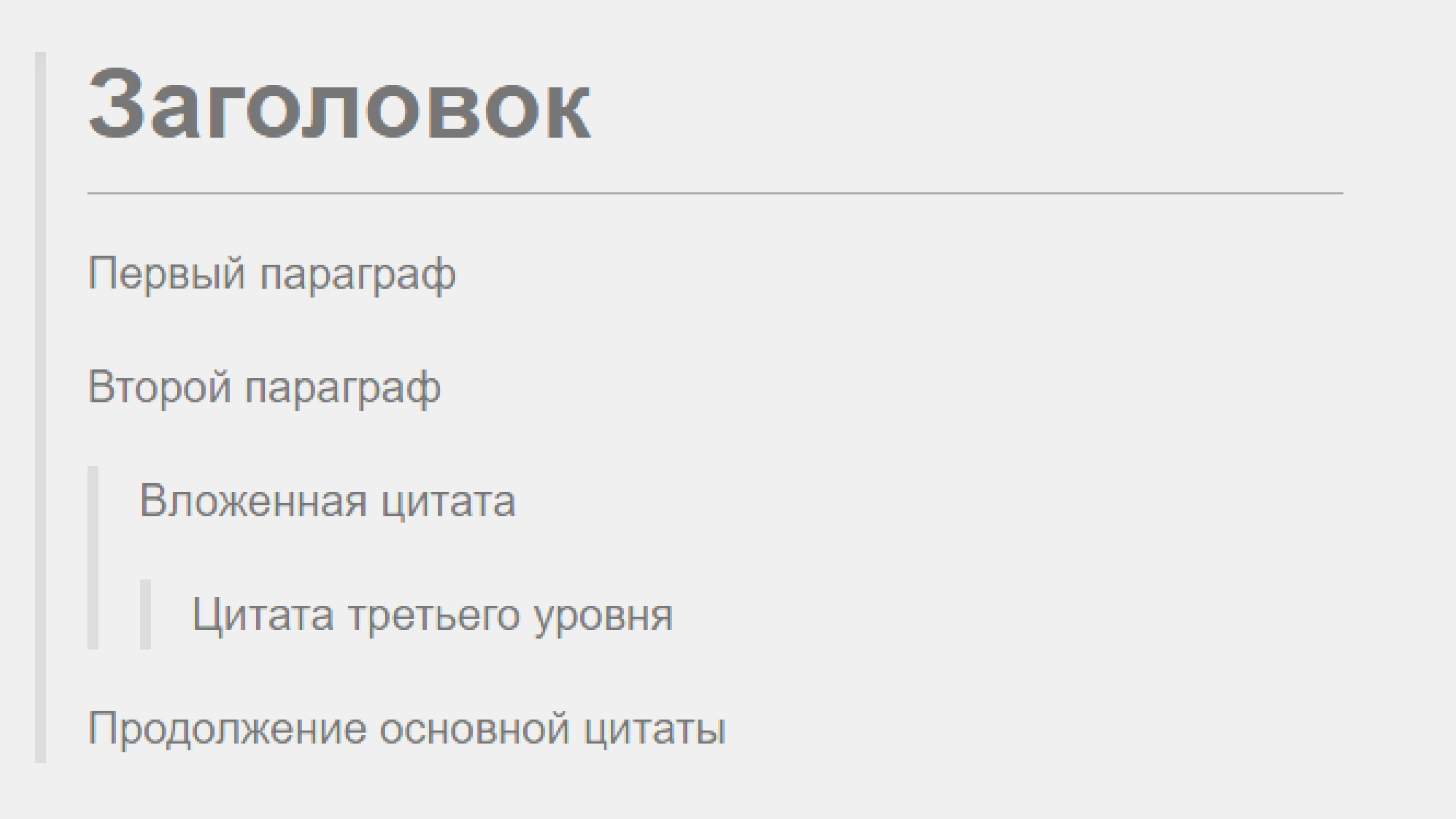
Внутрь одного блока цитаты можно поместить сразу несколько параграфов и использовать любые элементы оформления. Например, заголовки и другие цитаты. Чтобы сделать это, нужно поместить закрывающую угловую скобку перед началом каждой строки.
> # Заголовок > Первый параграф > > Второй параграф > > > Вложенная цитата > > > Цитата третьего уровня > > Продолжение основной цитаты
Скриншот: Skillbox Media
В синтаксисе Markdown есть несколько видов списков. Для их оформления перед каждым пунктом нужно поставить подходящий тег и отделить его от текста пробелом.
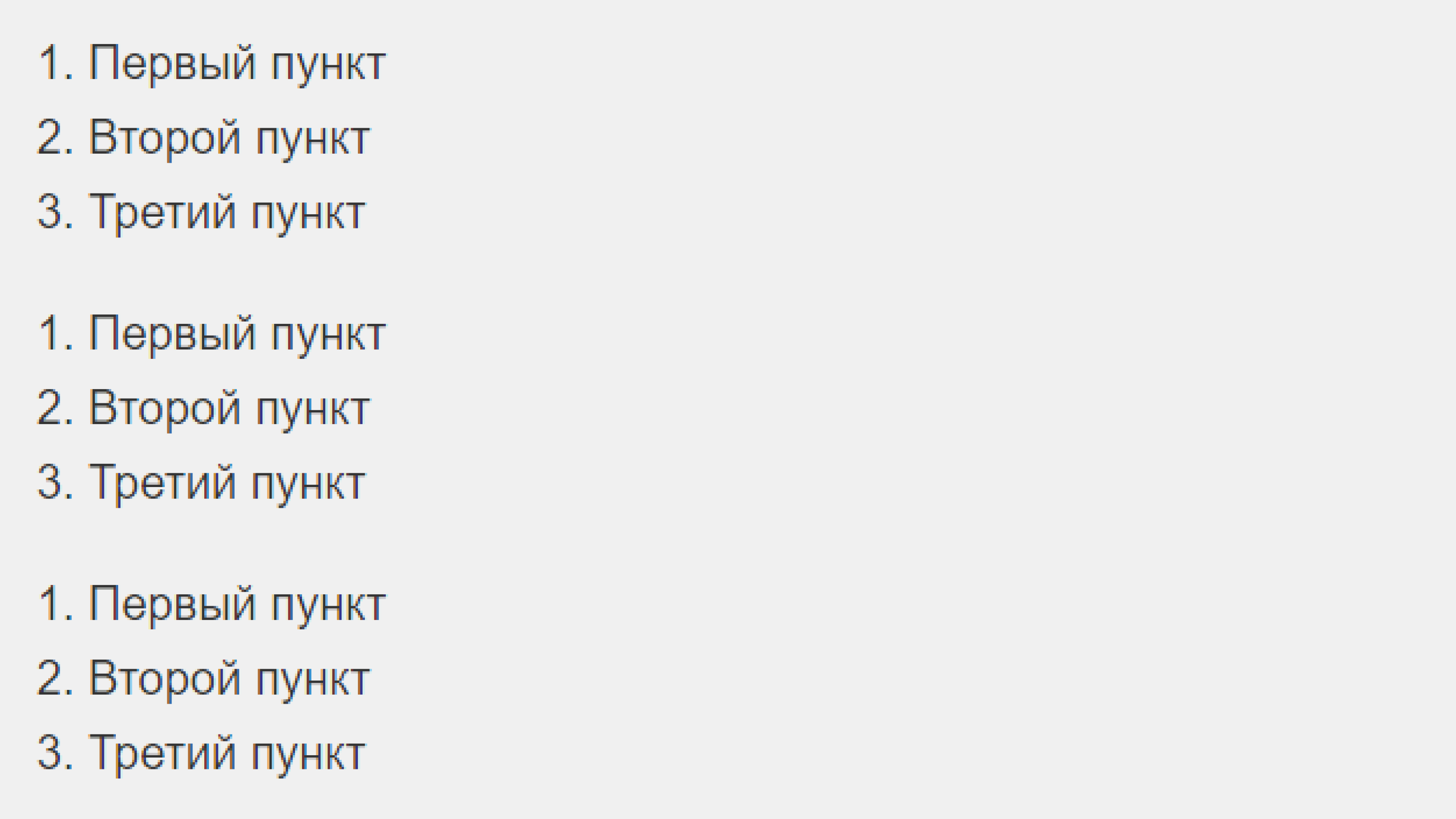
Для создания нумерованного списка перед пунктами нужно поставить число с точкой. При этом нумерация в разметке ленивая. Неважно, какие именно числа вы напишете: Markdown пронумерует список автоматически.
1. Первый пункт 2. Второй пункт 3. Третий пункт 1. Первый пункт 1. Второй пункт 1. Третий пункт 1. Первый пункт 73. Второй пункт 5. Третий пункт
Скриншот: Skillbox Media
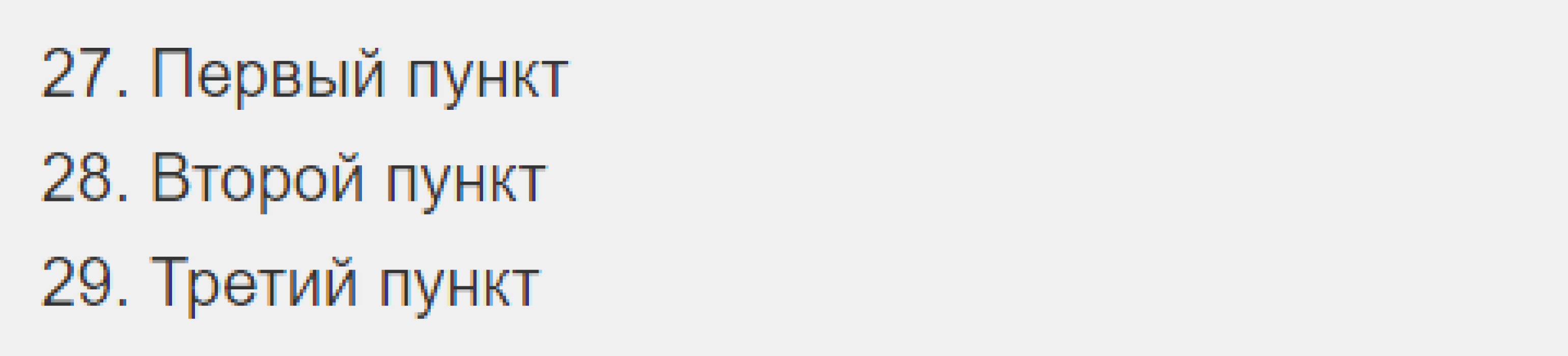
Список можно начинать и не с единицы. Для нумерации важно только число, которое стоит перед первым пунктом.
27. Первый пункт 27. Второй пункт 27. Третий пункт
Скриншот: Skillbox Media
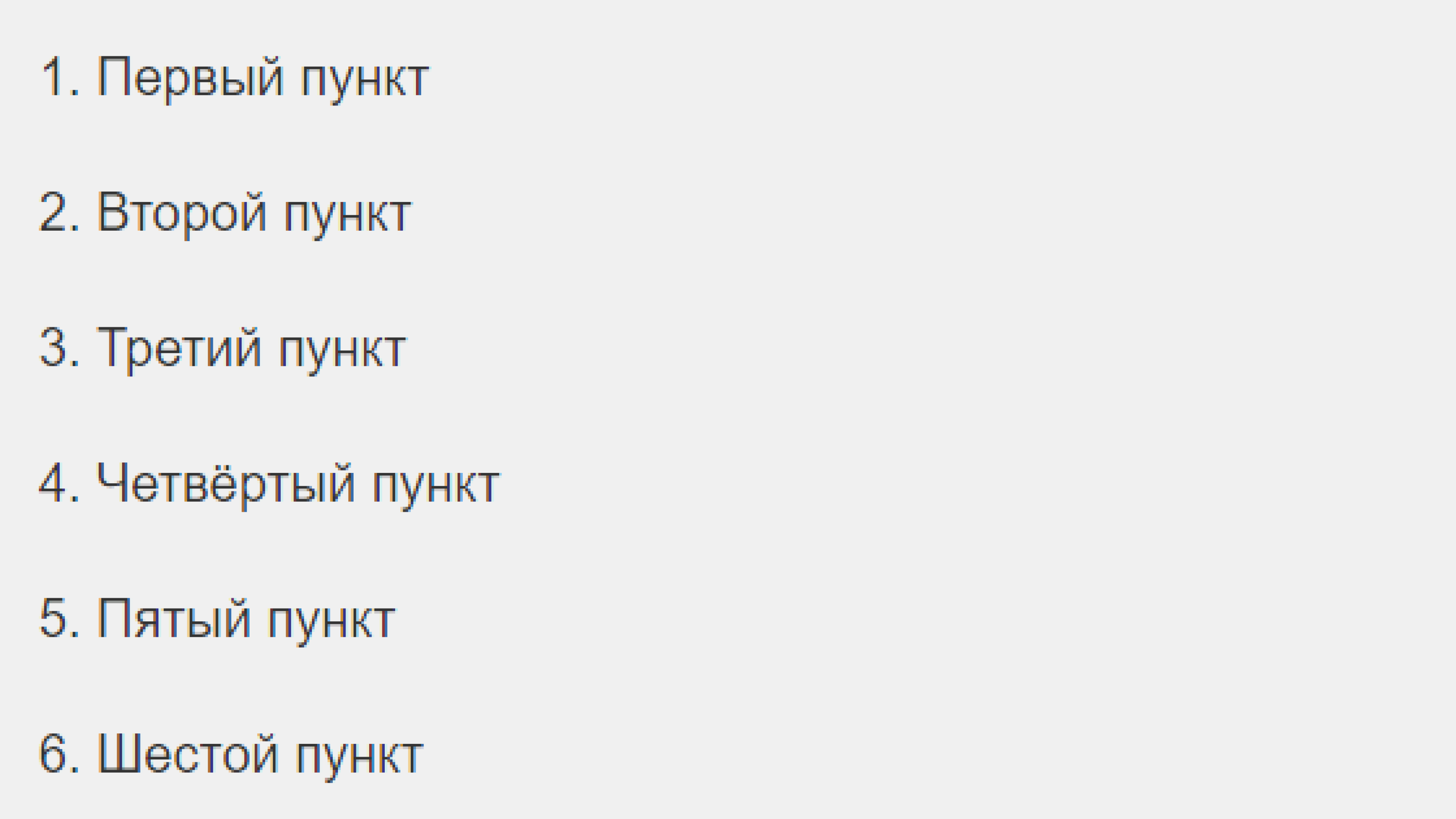
Обратите внимание, что между двумя нумерованными списками, идущими подряд, нужно отбить две пустые строки. Если отбить только одну, то Markdown воспримет два списка как один. Некоторые редакторы в таком случае увеличивают интервал между пунктами.
1. Первый пункт 2. Второй пункт 3. Третий пункт 1. Четвёртый пункт 2. Пятый пункт 3. Шестой пункт
Скриншот: Skillbox Media
Для создания ненумерованного списка нужно поставить перед каждым пунктом звёздочку *, дефис — или плюс +.
* Первый пункт * Второй пункт * Третий пункт - Первый пункт - Второй пункт - Третий пункт + Первый пункт + Второй пункт + Третий пункт
Скриншот: Skillbox Media
Обратите внимание, что Markdown относит к разным спискам пункты, перед которыми стоят разные маркеры. Даже несмотря на то, что мы не оставляем пустых строк между списками.
Если же два списка идут подряд, а перед их пунктами стоят одинаковые маркеры, тогда между ними нужно отбить две пустые строки (как в случае с нумерованными списками).
Чтобы сделать чекбоксы, нужно использовать маркированный список, но между маркером и текстом поставить [x] для отмеченного пункта и [] — для неотмеченного.
Чекбоксы доступны в диалекте GitHub Flavored Markdown (тот самый, который умеет зачёркивать текст) и поддерживаются не всеми редакторами Markdown. Например, нам для демонстрации примера пришлось открывать другой.
- [x] Отмеченный пункт - [ ] Неотмеченный пункт
Скриншот: Skillbox Media
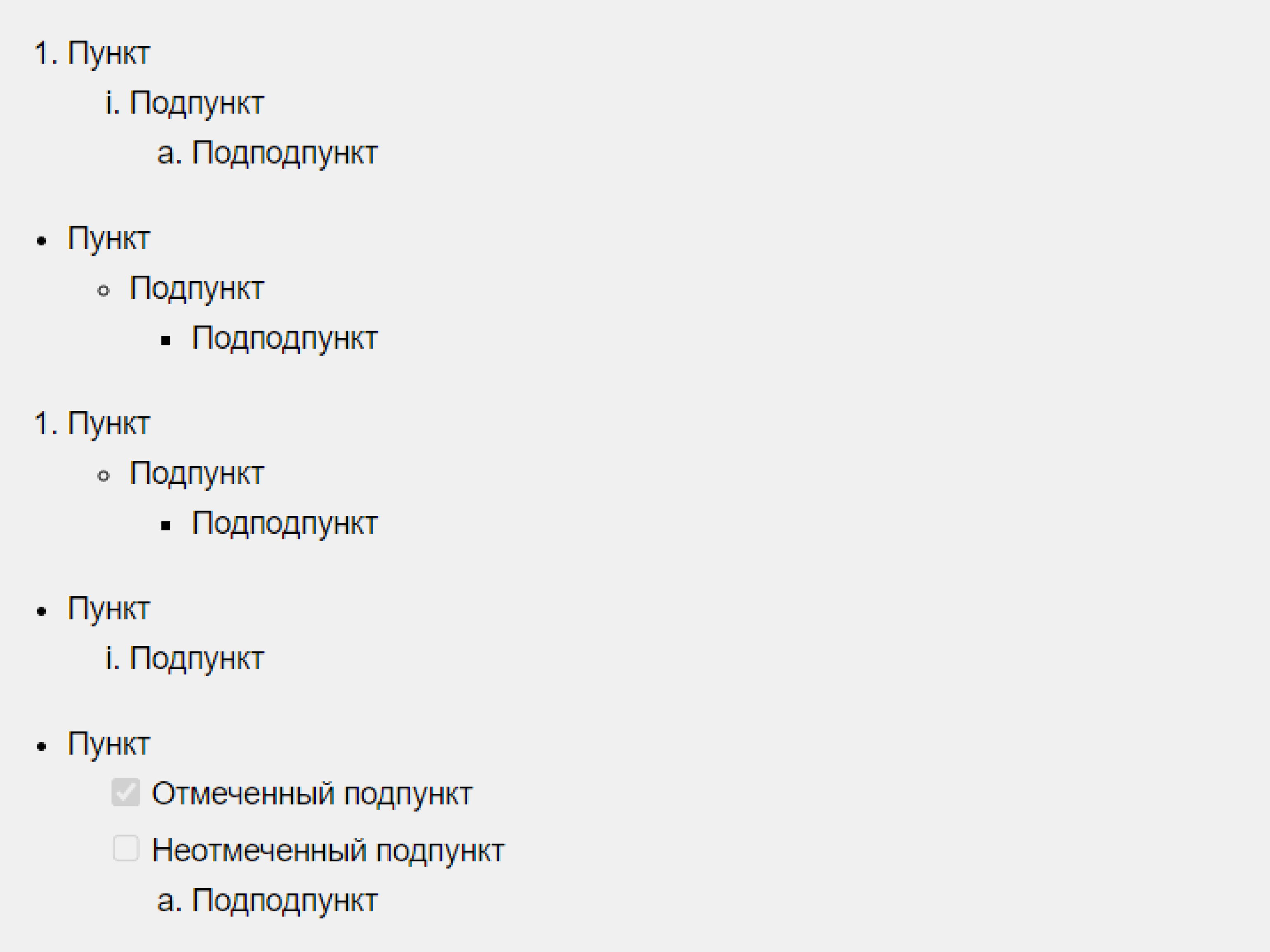
Чтобы создать вложенный список, нужно поставить перед его пунктами табуляцию или несколько пробелов. В Markdown одна табуляция соответствует четырём пробелам.
Список одного вида можно вкладывать в любой другой.
1. Пункт
1. Подпункт
1. Подподпункт
- Пункт
- Подпункт
- Подподпункт
1. Пункт
- Подпункт
* Подподпункт
+ Пункт
1. Подпункт
- Пункт
- [x] Отмеченный подпункт
- [ ] Неотмеченный подпункт
1. Подподпункт
Скриншот: Skillbox Media
На самом деле количество пробелов, которые нужно поставить для корректного отступа, рассчитывается чуть сложнее. Берётся количество символов в маркере (один для *, — и +, два для 1., три для 10.), и к нему прибавляется любое число от 1 до 4.
Таким образом, если в маркере 1 символ, нужно поставить от 2 до 5 пробелов, если 2 символа — от 3 до 6, если 3 символа — от 4 до 7.
В пункты списков можно добавлять другие элементы оформления. Например, параграфы или цитаты. Для этого нужно сделать отступ, как если бы вы добавляли вложенный список.
1. Первый пункт
> Цитата внутри первого пункта
1. Второй пункт
Параграф внутри второго пункта
1. Третий пункт
Скриншот: Skillbox Media
Самый лёгкий способ поместить ссылку в Markdown — заключить её в угловые скобки. Несмотря на простоту, он не является основным и был добавлен только в спецификации CommonMark.
<https://skillbox.ru/media/code/>
Скриншот: Skillbox Media
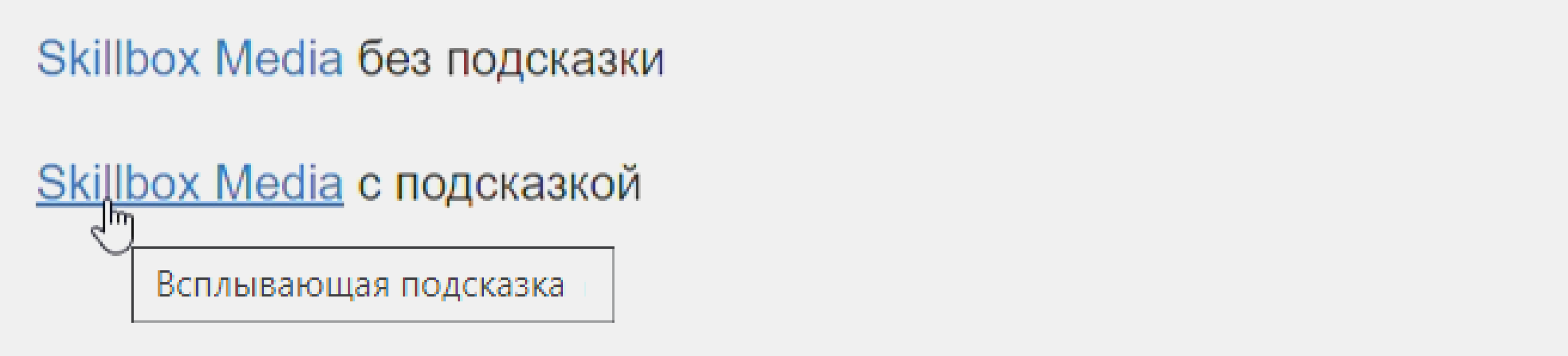
Чтобы оформить ссылкой часть текста, используется такой синтаксис: [текст](ссылка). Можно сделать всплывающую подсказку при наведении курсора. Для этого в круглых скобках после ссылки нужно поставить пробел и написать текст подсказки в кавычках.
[Skillbox Media](https://skillbox.ru/media/) без подсказки [Skillbox Media](https://skillbox.ru/media/ "Всплывающая подсказка") с подсказкой
Скриншот: Skillbox Media
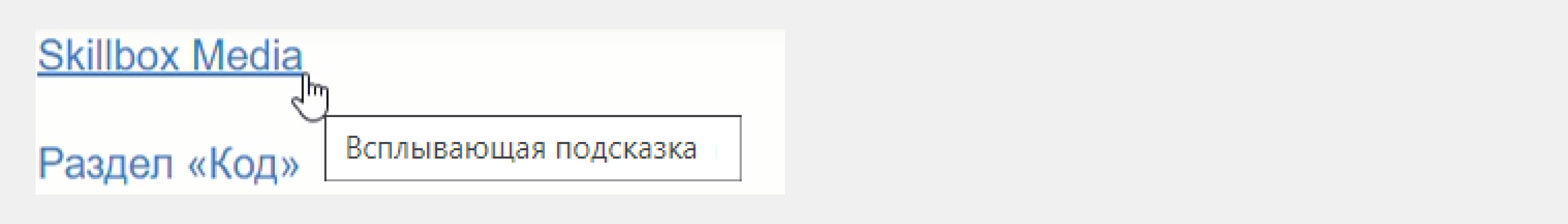
Ещё один способ оформить ссылку — справочный. Он работает как сноски в книгах: [текст][имя сноски]. При таком способе организации ссылок в конце документа нужно также написать и оформить саму сноску: [имя сноски]: ссылка. При желании после ссылки можно добавить подсказку — точно так же, как в предыдущем методе.
Имя сноски может быть любым сочетанием символов: цифрами, буквами и даже знаками препинания. На одну и ту же сноску в тексте можно ссылаться сколько угодно раз.
Ссылки, оформленные справочным методом, выглядят и работают точно так же, как и в предыдущем способе. Сами сноски в отформатированном документе не отображаются.
[Skillbox Media][1] [Раздел «Код»][code] [1]: https://skillbox.ru/media "Всплывающая подсказка" [code]: https://skillbox.ru/media/code/
Скриншот: Skillbox Media
Изображения в Markdown оформляются по принципу, схожему с принципом оформления ссылкок, только перед квадратными скобками нужно поставить восклицательный знак: . Здесь также можно сделать всплывающую подсказку.

Скриншот: Skillbox Media
Можно использовать и справочный метод: ![текст][имя сноски]. Сноски оформляются так же, как и в ссылках: [имя сноски]: путь к изображению, — в них тоже можно добавлять подсказки.
![Изображение][1] [1]: https://upload.wikimedia.org/wikipedia/commons/thumb/4/48/Markdown-mark.svg/1920px-Markdown-mark.svg.png "Логотип Markdown"
Такая разметка выведет тот же результат, что и предыдущая.
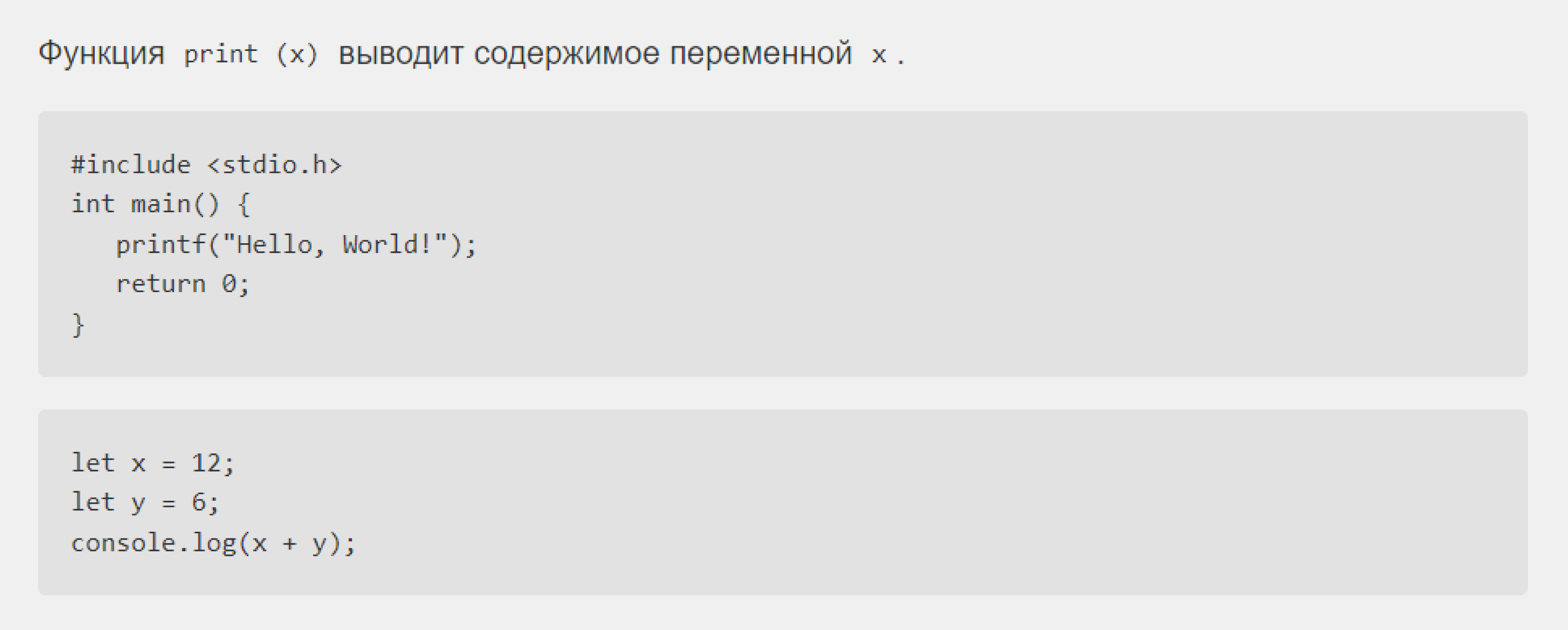
В Markdown есть несколько способов выделить исходный код:
- Если надо отобразить фрагмент кода внутри строки с каким-то текстом, нужно с двух сторон выделить этот код одним или несколькими обратными апострофами (`; их ещё называют бэктиками).
- Чтобы выделить фрагмент из нескольких строк, нужно с двух сторон выделить его тремя обратными апострофами.
- Также перед фрагментом кода можно поставить табуляцию или четыре пробела, при этом предыдущая строка должна быть пустой.
Функция `print (x)` выводит содержимое переменной ```x```.
```
#include <stdio.h>
int main() {
printf("Hello, World!");
return 0;
}
```
let x = 12;
let y = 6;
console.log(x + y);
Скриншот: Skillbox Media
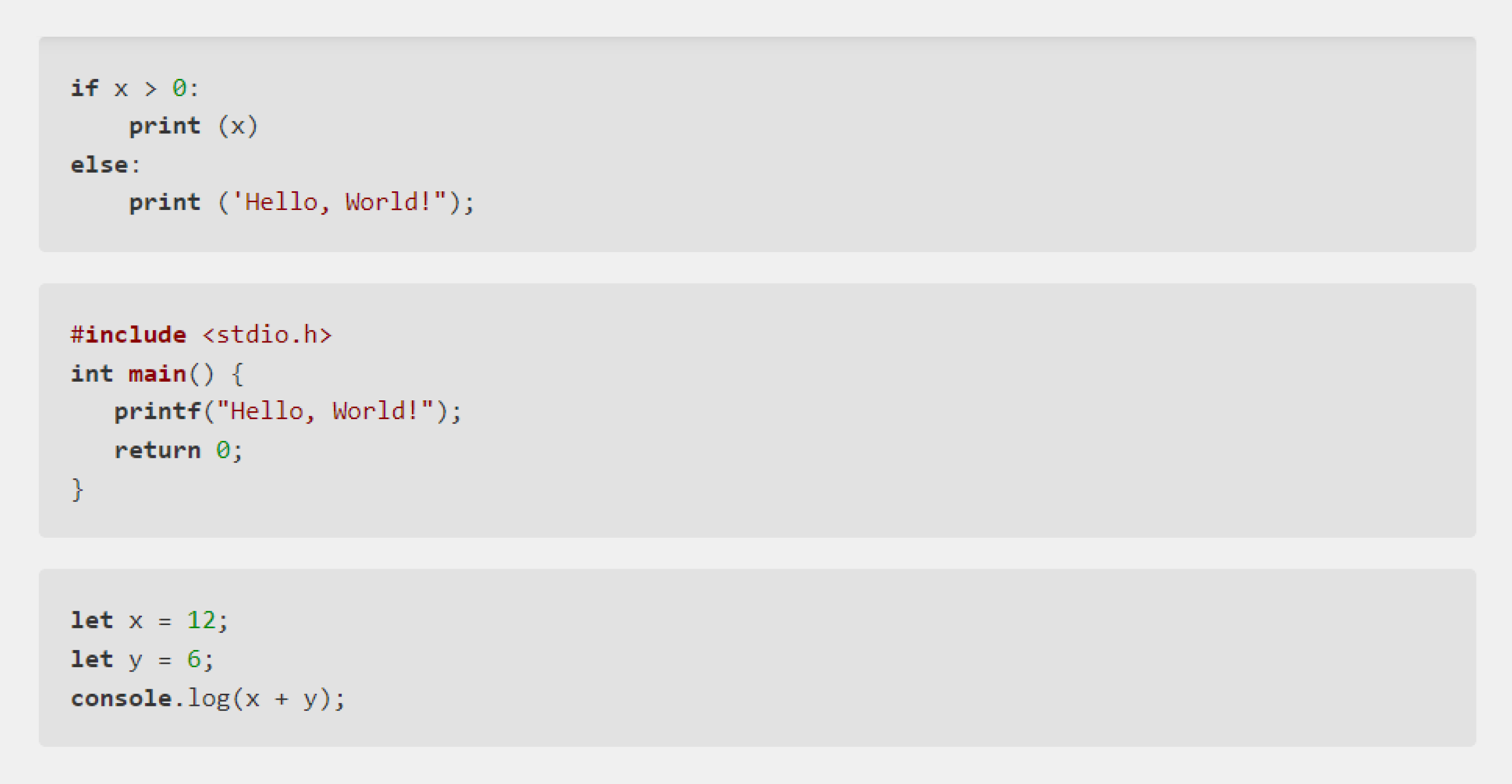
Если обрамлять код тремя обратными апострофами, то после первой тройки можно указать язык программирования — тогда Markdown правильно подсветит элементы кода.
```python
if x > 0:
print (x)
else:
print ('Hello, World!')
```
```c
#include <stdio.h>
int main() {
printf("Hello, World!");
return 0;
}
```
```javascript
let x = 12;
let y = 6;
console.log(x + y);
```
Скриншот: Skillbox Media
Возможность вставлять блоки кода тремя обратными апострофами появилась в спецификации CommonMark, но там не указан список псевдонимов: как правильно называть языки, чтобы Markdown понял, о чём речь.
Поэтому каждая реализация ведёт свой собственный список языков и их псевдонимов. Так как их очень много, да ещё и новые время от времени добавляются, то удобных таблиц обычно не делают. Предлагают сразу ознакомиться с конфигурационным файлом.
Вот такой список языков, например, поддерживает диалект GitHub Flavored Markdown.
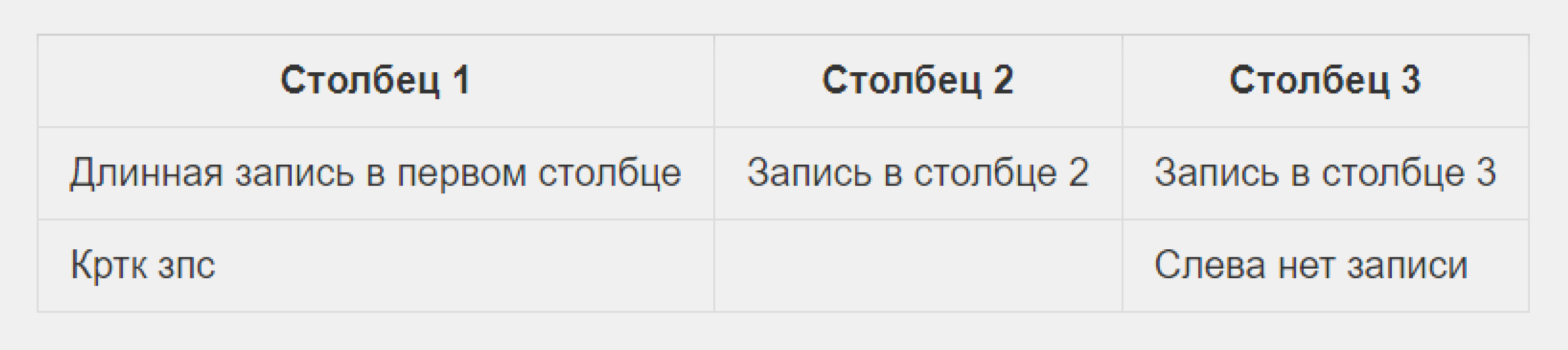
В уже упомянутом выше диалекте GitHub Flavored Markdown (и некоторых других тоже) есть возможность оформлять таблицы. Столбцы разделяются вертикальными линиями |, а строка с шапкой отделяется от остальных дефисами —, которых можно ставить сколько угодно.
|Столбец 1|Столбец 2|Столбец 3| |-|--------|---| |Длинная запись в первом столбце|Запись в столбце 2|Запись в столбце 3| |Кртк зпс| |Слева нет записи|
Скриншот: Skillbox Media
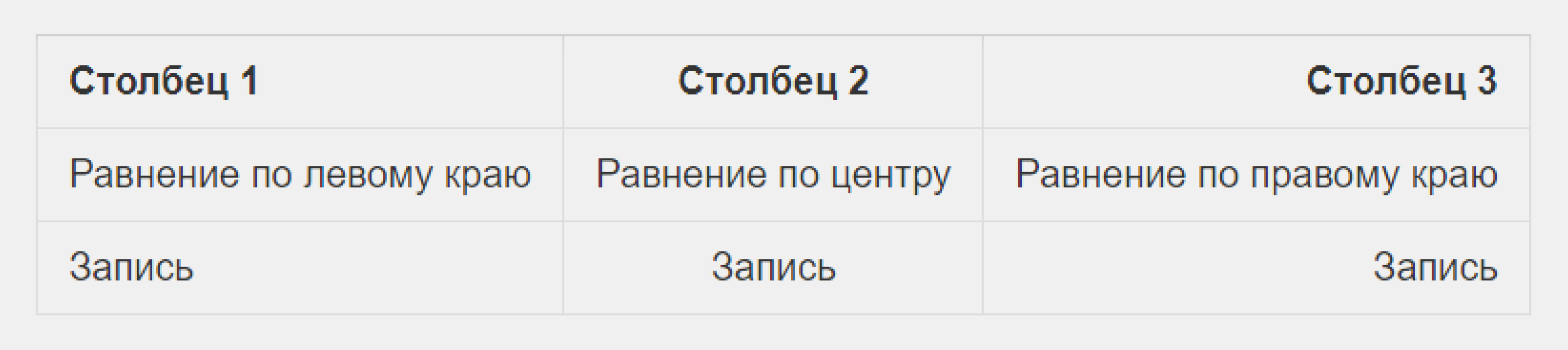
Чтобы выровнять весь столбец по правому краю, в строке с дефисами сразу после дефисов можно поставить двоеточие :. Чтобы выровнять содержимое по центру, надо поставить двоеточия с обеих сторон.
|Столбец 1|Столбец 2|Столбец 3| |:-|:-:|-:| |Равнение по левому краю|Равнение по центру|Равнение по правому краю| |Запись|Запись|Запись|
Скриншот: Skillbox Media
Многие символы в Markdown выполняют роль служебных. Если они встречаются в вашем тексте сами по себе, то для корректного отображения их стоит экранировать (иначе они просто не только не отобразятся сами, но и добавят вашему тексту какое-нибудь ненужное форматирование). Для этого перед ними ставится обратная косая черта .
Вот список символов, которые нужно экранировать: `*_{}[]<>()#+-.! |. Делать это постоянно необязательно — достаточно ставить экран только в тех случаях, когда Markdown может воспринять эти символы как служебные. Например, если строка начинается с символа #, то экранировать её надо — потому что программа может решить, что вы хотите сделать заголовок. А вот если решётка находится где-то в центре строки, то экранировать ничего не надо — редактор поймёт, что тут она просто часть текста.
Как мы уже писали, принципы Markdown используются при разметке текста во многих мессенджерах. Обычно он используется для выделения текста, при этом синтаксис у каждой платформы свой.
Жирный:
- Telegram и Discord — **две звёздочки с двух сторон**;
- WhatsApp и Viber — *одна звёздочка с двух сторон*.
Курсив:
- Telegram — __два нижних подчёркивания с двух сторон__;
- WhatsApp и Viber — _одно нижнее подчёркивание с двух сторон_;
- Discord — *одна звёздочка с двух сторон* или _одно нижнее подчёркивание с двух сторон_.
Подчёркнутый:
- Discord — __два нижних подчёркивания с двух сторон__.
Зачёркнутый:
- WhatsApp и Viber — ~одна тильда с двух сторон~;
- Discord — ~~две тильды с двух сторон~~.
Моноширинный (используется для вставки кода):
- Telegram, WhatsApp, Viber и Discord — «`три обратных апострофа с двух сторон«`;
- в Discord точно так же, как и в Markdown, можно указывать язык программирования для подсветки синтаксиса.
Спойлер:
- Telegram и Discord — ||две вертикальные черты с двух сторон||.
Этой шпаргалки по разметке Markdown будет достаточно для создания полноценного документа. А там, где возможностей языка не хватит, можно встраивать HTML-код.
Синтаксис Markdown простой, гибкий и нетребовательный. У него есть несколько реализаций, благодаря которым в нём можно:
- выделять параграфы и переносить строки,
- оформлять заголовки,
- изменять начертание текста,
- ставить горизонтальные разделители,
- выделять цитаты,
- составлять списки,
- прикреплять ссылки,
- вставлять картинки и исходный код,
- делать таблицы.
И ещё одно небольшое примечание. Если вы форматируете текст с помощью HTML-тегов или форматируете код тремя обратными апострофами, то Markdown будет автоматически пытаться искать закрывающий символ — то есть будет придумывать, куда его поставить, даже если у вас его нет. Остальные симметричные символы (*_~`) работают в пределах одной строки.

Научитесь: Профессия Веб-разработчик
Узнать больше
Обзор
Хотите освежить память относительно синтаксиса Markdown? Отлично!
Ниже перечислены наиболее распространенные и используемые элементы языка.
Стоит отметить, что здесь представлены только основы Markdown, если вам нужна дополнительная информация, см. Разделы базовый синтаксис и расширенный синтаксис.
Базовый синтаксис
Элементы, лежащие в основе Markdown, показаны ниже. Эти элементы форматирования были описаны в документе на языке оригинала, и подавляющее большинство программ их поддерживают.
| Элемент | Markdown |
|---|---|
| Титулы |
Попробуй сам |
| Смелый |
Попробуй сам |
| Курсив |
Попробуй сам |
| Blockquote |
Попробуй сам |
| Заказанный список |
Попробуй сам |
| Неупорядоченный список |
Попробуй сам |
| Код |
Попробуй сам |
| Горизонтальная линия |
Попробуй сам |
| Link |
Попробуй сам |
| Изображение |
Попробуй сам |
Расширенный синтаксис
С развитием Markdown были реализованы другие элементы, расширяющие диапазон возможностей форматирования документов. С одной стороны, немного усложнилось, но с другой — язык получил больше ресурсов для построения различных документов.
Имейте в виду, что не все приложения, разработанные для Markdown, поддерживают эти элементы, всегда полезно обратиться к документации программы или разделу инструменты «».
| Элемент | Markdown |
|---|---|
| Стол |
Попробуй сам |
| Огороженный блок кода |
Попробуй сам |
| Сноска |
|
| название ID |
|
| Список определений |
|
| Зачеркнутый |
Попробуй сам |
| Список заданий |
Попробуй сам |
Overview
Nearly all Markdown applications support the basic syntax outlined in the original Markdown design document. There are minor variations and discrepancies between Markdown processors — those are noted inline wherever possible.
Headings
To create a heading, add number signs (#) in front of a word or phrase. The number of number signs you use should correspond to the heading level. For example, to create a heading level three (<h3>), use three number signs (e.g., ### My Header).
| Markdown | HTML | Rendered Output |
|---|---|---|
# Heading level 1 |
<h1>Heading level 1</h1> |
Heading level 1 |
## Heading level 2 |
<h2>Heading level 2</h2> |
Heading level 2 |
### Heading level 3 |
<h3>Heading level 3</h3> |
Heading level 3 |
#### Heading level 4 |
<h4>Heading level 4</h4> |
Heading level 4 |
##### Heading level 5 |
<h5>Heading level 5</h5> |
Heading level 5 |
###### Heading level 6 |
<h6>Heading level 6</h6> |
Heading level 6 |
Alternate Syntax
Alternatively, on the line below the text, add any number of == characters for heading level 1 or -- characters for heading level 2.
| Markdown | HTML | Rendered Output |
|---|---|---|
Heading level 1 |
<h1>Heading level 1</h1> |
Heading level 1 |
Heading level 2 |
<h2>Heading level 2</h2> |
Heading level 2 |
Heading Best Practices
Markdown applications don’t agree on how to handle a missing space between the number signs (#) and the heading name. For compatibility, always put a space between the number signs and the heading name.
| ✅ Do this | ❌ Don’t do this |
|---|---|
|
|
You should also put blank lines before and after a heading for compatibility.
| ✅ Do this | ❌ Don’t do this |
|---|---|
|
|
Paragraphs
To create paragraphs, use a blank line to separate one or more lines of text.
| Markdown | HTML | Rendered Output |
|---|---|---|
|
<p>I really like using Markdown.</p>
|
I really like using Markdown. I think I’ll use it to format all of my documents from now on. |
Paragraph Best Practices
Unless the paragraph is in a list, don’t indent paragraphs with spaces or tabs.
Note: If you need to indent paragraphs in the output, see the section on how to indent (tab).
| ✅ Do this | ❌ Don’t do this |
|---|---|
|
|
Line Breaks
To create a line break or new line (<br>), end a line with two or more spaces, and then type return.
| Markdown | HTML | Rendered Output |
|---|---|---|
|
<p>This is the first line.<br>
|
This is the first line. |
Line Break Best Practices
You can use two or more spaces (commonly referred to as “trailing whitespace”) for line breaks in nearly every Markdown application, but it’s controversial. It’s hard to see trailing whitespace in an editor, and many people accidentally or intentionally put two spaces after every sentence. For this reason, you may want to use something other than trailing whitespace for line breaks. If your Markdown application supports HTML, you can use the <br> HTML tag.
For compatibility, use trailing white space or the <br> HTML tag at the end of the line.
There are two other options I don’t recommend using. CommonMark and a few other lightweight markup languages let you type a backslash () at the end of the line, but not all Markdown applications support this, so it isn’t a great option from a compatibility perspective. And at least a couple lightweight markup languages don’t require anything at the end of the line — just type return and they’ll create a line break.
| ✅ Do this | ❌ Don’t do this |
|---|---|
|
|
Emphasis
You can add emphasis by making text bold or italic.
Bold
To bold text, add two asterisks or underscores before and after a word or phrase. To bold the middle of a word for emphasis, add two asterisks without spaces around the letters.
| Markdown | HTML | Rendered Output |
|---|---|---|
I just love **bold text**. |
I just love <strong>bold text</strong>. |
I just love bold text. |
I just love __bold text__. |
I just love <strong>bold text</strong>. |
I just love bold text. |
Love**is**bold |
Love<strong>is</strong>bold |
Loveisbold |
Bold Best Practices
Markdown applications don’t agree on how to handle underscores in the middle of a word. For compatibility, use asterisks to bold the middle of a word for emphasis.
| ✅ Do this | ❌ Don’t do this |
|---|---|
|
|
Italic
To italicize text, add one asterisk or underscore before and after a word or phrase. To italicize the middle of a word for emphasis, add one asterisk without spaces around the letters.
| Markdown | HTML | Rendered Output |
|---|---|---|
Italicized text is the *cat's meow*. |
Italicized text is the <em>cat's meow</em>. |
Italicized text is the cat’s meow. |
Italicized text is the _cat's meow_. |
Italicized text is the <em>cat's meow</em>. |
Italicized text is the cat’s meow. |
A*cat*meow |
A<em>cat</em>meow |
Acatmeow |
Italic Best Practices
Markdown applications don’t agree on how to handle underscores in the middle of a word. For compatibility, use asterisks to italicize the middle of a word for emphasis.
| ✅ Do this | ❌ Don’t do this |
|---|---|
|
|
Bold and Italic
To emphasize text with bold and italics at the same time, add three asterisks or underscores before and after a word or phrase. To bold and italicize the middle of a word for emphasis, add three asterisks without spaces around the letters.
| Markdown | HTML | Rendered Output |
|---|---|---|
This text is ***really important***. |
This text is <em><strong>really important</strong></em>. |
This text is really important. |
This text is ___really important___. |
This text is <em><strong>really important</strong></em>. |
This text is really important. |
This text is __*really important*__. |
This text is <em><strong>really important</strong></em>. |
This text is really important. |
This text is **_really important_**. |
This text is <em><strong>really important</strong></em>. |
This text is really important. |
This is really***very***important text. |
This is really<em><strong>very</strong></em>important text. |
This is reallyveryimportant text. |
Note: The order of the em and strong tags might be reversed depending on the Markdown processor you’re using.
Bold and Italic Best Practices
Markdown applications don’t agree on how to handle underscores in the middle of a word. For compatibility, use asterisks to bold and italicize the middle of a word for emphasis.
| ✅ Do this | ❌ Don’t do this |
|---|---|
|
|
Blockquotes
To create a blockquote, add a > in front of a paragraph.
> Dorothy followed her through many of the beautiful rooms in her castle.
The rendered output looks like this:
Dorothy followed her through many of the beautiful rooms in her castle.
Blockquotes with Multiple Paragraphs
Blockquotes can contain multiple paragraphs. Add a > on the blank lines between the paragraphs.
> Dorothy followed her through many of the beautiful rooms in her castle.
>
> The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.
The rendered output looks like this:
Dorothy followed her through many of the beautiful rooms in her castle.
The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.
Nested Blockquotes
Blockquotes can be nested. Add a >> in front of the paragraph you want to nest.
> Dorothy followed her through many of the beautiful rooms in her castle.
>
>> The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.
The rendered output looks like this:
Dorothy followed her through many of the beautiful rooms in her castle.
The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.
Blockquotes with Other Elements
Blockquotes can contain other Markdown formatted elements. Not all elements can be used — you’ll need to experiment to see which ones work.
> #### The quarterly results look great!
>
> - Revenue was off the chart.
> - Profits were higher than ever.
>
> *Everything* is going according to **plan**.
The rendered output looks like this:
The quarterly results look great!
- Revenue was off the chart.
- Profits were higher than ever.
Everything is going according to plan.
Blockquotes Best Practices
For compatibility, put blank lines before and after blockquotes.
| ✅ Do this | ❌ Don’t do this |
|---|---|
|
|
Lists
You can organize items into ordered and unordered lists.
Ordered Lists
To create an ordered list, add line items with numbers followed by periods. The numbers don’t have to be in numerical order, but the list should start with the number one.
| Markdown | HTML | Rendered Output |
|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
Ordered List Best Practices
CommonMark and a few other lightweight markup languages let you use a parenthesis ()) as a delimiter (e.g., 1) First item), but not all Markdown applications support this, so it isn’t a great option from a compatibility perspective. For compatibility, use periods only.
| ✅ Do this | ❌ Don’t do this |
|---|---|
|
|
Unordered Lists
To create an unordered list, add dashes (-), asterisks (*), or plus signs (+) in front of line items. Indent one or more items to create a nested list.
| Markdown | HTML | Rendered Output |
|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
Starting Unordered List Items With Numbers
If you need to start an unordered list item with a number followed by a period, you can use a backslash () to escape the period.
| Markdown | HTML | Rendered Output |
|---|---|---|
|
|
|
Unordered List Best Practices
Markdown applications don’t agree on how to handle different delimiters in the same list. For compatibility, don’t mix and match delimiters in the same list — pick one and stick with it.
| ✅ Do this | ❌ Don’t do this |
|---|---|
|
|
Adding Elements in Lists
To add another element in a list while preserving the continuity of the list, indent the element four spaces or one tab, as shown in the following examples.
Tip: If things don’t appear the way you expect, double check that you’ve indented the elements in the list four spaces or one tab.
Paragraphs
* This is the first list item.
* Here's the second list item.
I need to add another paragraph below the second list item.
* And here's the third list item.
The rendered output looks like this:
- This is the first list item.
-
Here’s the second list item.
I need to add another paragraph below the second list item.
- And here’s the third list item.
Blockquotes
* This is the first list item.
* Here's the second list item.
> A blockquote would look great below the second list item.
* And here's the third list item.
The rendered output looks like this:
- This is the first list item.
-
Here’s the second list item.
A blockquote would look great below the second list item.
- And here’s the third list item.
Code Blocks
Code blocks are normally indented four spaces or one tab. When they’re in a list, indent them eight spaces or two tabs.
1. Open the file.
2. Find the following code block on line 21:
<html>
<head>
<title>Test</title>
</head>
3. Update the title to match the name of your website.
The rendered output looks like this:
- Open the file.
-
Find the following code block on line 21:
<html> <head> <title>Test</title> </head> - Update the title to match the name of your website.
Images
1. Open the file containing the Linux mascot.
2. Marvel at its beauty.

3. Close the file.
The rendered output looks like this:
- Open the file containing the Linux mascot.
-
Marvel at its beauty.
- Close the file.
Lists
You can nest an unordered list in an ordered list, or vice versa.
1. First item
2. Second item
3. Third item
- Indented item
- Indented item
4. Fourth item
The rendered output looks like this:
- First item
- Second item
- Third item
- Indented item
- Indented item
- Fourth item
Code
To denote a word or phrase as code, enclose it in backticks (`).
| Markdown | HTML | Rendered Output |
|---|---|---|
At the command prompt, type `nano`. |
At the command prompt, type <code>nano</code>. |
At the command prompt, type nano. |
Escaping Backticks
If the word or phrase you want to denote as code includes one or more backticks, you can escape it by enclosing the word or phrase in double backticks (``).
| Markdown | HTML | Rendered Output |
|---|---|---|
``Use `code` in your Markdown file.`` |
<code>Use `code` in your Markdown file.</code> |
Use `code` in your Markdown file. |
Code Blocks
To create code blocks, indent every line of the block by at least four spaces or one tab.
<html>
<head>
</head>
</html>
The rendered output looks like this:
<html>
<head>
</head>
</html>
Note: To create code blocks without indenting lines, use fenced code blocks.
Horizontal Rules
To create a horizontal rule, use three or more asterisks (***), dashes (---), or underscores (___) on a line by themselves.
***
---
_________________
The rendered output of all three looks identical:
Horizontal Rule Best Practices
For compatibility, put blank lines before and after horizontal rules.
| ✅ Do this | ❌ Don’t do this |
|---|---|
|
|
Links
To create a link, enclose the link text in brackets (e.g., [Duck Duck Go]) and then follow it immediately with the URL in parentheses (e.g., (https://duckduckgo.com)).
My favorite search engine is [Duck Duck Go](https://duckduckgo.com).
The rendered output looks like this:
My favorite search engine is Duck Duck Go.
Note: To link to an element on the same page, see linking to heading IDs. To create a link that opens in a new tab or window, see the section on link targets.
Adding Titles
You can optionally add a title for a link. This will appear as a tooltip when the user hovers over the link. To add a title, enclose it in quotation marks after the URL.
My favorite search engine is [Duck Duck Go](https://duckduckgo.com "The best search engine for privacy").
The rendered output looks like this:
My favorite search engine is Duck Duck Go.
URLs and Email Addresses
To quickly turn a URL or email address into a link, enclose it in angle brackets.
<https://www.markdownguide.org>
<fake@example.com>
The rendered output looks like this:
https://www.markdownguide.org
fake@example.com
Formatting Links
To emphasize links, add asterisks before and after the brackets and parentheses. To denote links as code, add backticks in the brackets.
I love supporting the **[EFF](https://eff.org)**.
This is the *[Markdown Guide](https://www.markdownguide.org)*.
See the section on [`code`](#code).
The rendered output looks like this:
I love supporting the EFF.
This is the Markdown Guide.
See the section on code.
Reference-style Links
Reference-style links are a special kind of link that make URLs easier to display and read in Markdown. Reference-style links are constructed in two parts: the part you keep inline with your text and the part you store somewhere else in the file to keep the text easy to read.
Formatting the First Part of the Link
The first part of a reference-style link is formatted with two sets of brackets. The first set of brackets surrounds the text that should appear linked. The second set of brackets displays a label used to point to the link you’re storing elsewhere in your document.
Although not required, you can include a space between the first and second set of brackets. The label in the second set of brackets is not case sensitive and can include letters, numbers, spaces, or punctuation.
This means the following example formats are roughly equivalent for the first part of the link:
[hobbit-hole][1][hobbit-hole] [1]
Formatting the Second Part of the Link
The second part of a reference-style link is formatted with the following attributes:
- The label, in brackets, followed immediately by a colon and at least one space (e.g.,
[label]:). - The URL for the link, which you can optionally enclose in angle brackets.
- The optional title for the link, which you can enclose in double quotes, single quotes, or parentheses.
This means the following example formats are all roughly equivalent for the second part of the link:
[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle "Hobbit lifestyles"[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle 'Hobbit lifestyles'[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle (Hobbit lifestyles)[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> "Hobbit lifestyles"[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> 'Hobbit lifestyles'[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> (Hobbit lifestyles)
You can place this second part of the link anywhere in your Markdown document. Some people place them immediately after the paragraph in which they appear while other people place them at the end of the document (like endnotes or footnotes).
An Example Putting the Parts Together
Say you add a URL as a standard URL link to a paragraph and it looks like this in Markdown:
In a hole in the ground there lived a hobbit. Not a nasty, dirty, wet hole, filled with the ends
of worms and an oozy smell, nor yet a dry, bare, sandy hole with nothing in it to sit down on or to
eat: it was a [hobbit-hole](https://en.wikipedia.org/wiki/Hobbit#Lifestyle "Hobbit lifestyles"), and that means comfort.
Though it may point to interesting additional information, the URL as displayed really doesn’t add much to the existing raw text other than making it harder to read. To fix that, you could format the URL like this instead:
In a hole in the ground there lived a hobbit. Not a nasty, dirty, wet hole, filled with the ends
of worms and an oozy smell, nor yet a dry, bare, sandy hole with nothing in it to sit down on or to
eat: it was a [hobbit-hole][1], and that means comfort.
[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> "Hobbit lifestyles"
In both instances above, the rendered output would be identical:
In a hole in the ground there lived a hobbit. Not a nasty, dirty, wet hole, filled with the ends of worms and an oozy smell, nor yet a dry, bare, sandy hole with nothing in it to sit down on or to eat: it was a hobbit-hole, and that means comfort.
and the HTML for the link would be:
<a href="https://en.wikipedia.org/wiki/Hobbit#Lifestyle" title="Hobbit lifestyles">hobbit-hole</a>
Link Best Practices
Markdown applications don’t agree on how to handle spaces in the middle of a URL. For compatibility, try to URL encode any spaces with %20. Alternatively, if your Markdown application supports HTML, you could use the a HTML tag.
| ✅ Do this | ❌ Don’t do this |
|---|---|
|
|
Parentheses in the middle of a URL can also be problematic. For compatibility, try to URL encode the opening parenthesis (() with %28 and the closing parenthesis ()) with %29. Alternatively, if your Markdown application supports HTML, you could use the a HTML tag.
| ✅ Do this | ❌ Don’t do this |
|---|---|
|
|
Images
To add an image, add an exclamation mark (!), followed by alt text in brackets, and the path or URL to the image asset in parentheses. You can optionally add a title in quotation marks after the path or URL.

The rendered output looks like this:
Note: To resize an image, see the section on image size. To add a caption, see the section on image captions.
Linking Images
To add a link to an image, enclose the Markdown for the image in brackets, and then add the link in parentheses.
[](https://www.flickr.com/photos/beaurogers/31833779864/in/photolist-Qv3rFw-34mt9F-a9Cmfy-5Ha3Zi-9msKdv-o3hgjr-hWpUte-4WMsJ1-KUQ8N-deshUb-vssBD-6CQci6-8AFCiD-zsJWT-nNfsgB-dPDwZJ-bn9JGn-5HtSXY-6CUhAL-a4UTXB-ugPum-KUPSo-fBLNm-6CUmpy-4WMsc9-8a7D3T-83KJev-6CQ2bK-nNusHJ-a78rQH-nw3NvT-7aq2qf-8wwBso-3nNceh-ugSKP-4mh4kh-bbeeqH-a7biME-q3PtTf-brFpgb-cg38zw-bXMZc-nJPELD-f58Lmo-bXMYG-bz8AAi-bxNtNT-bXMYi-bXMY6-bXMYv)
The rendered output looks like this:
Escaping Characters
To display a literal character that would otherwise be used to format text in a Markdown document, add a backslash () in front of the character.
* Without the backslash, this would be a bullet in an unordered list.
The rendered output looks like this:
* Without the backslash, this would be a bullet in an unordered list.
Characters You Can Escape
You can use a backslash to escape the following characters.
| Character | Name |
|---|---|
| backslash | |
| ` | backtick (see also escaping backticks in code) |
| * | asterisk |
| _ | underscore |
| { } | curly braces |
| [ ] | brackets |
| < > | angle brackets |
| ( ) | parentheses |
| # | pound sign |
| + | plus sign |
| — | minus sign (hyphen) |
| . | dot |
| ! | exclamation mark |
| | | pipe (see also escaping pipe in tables) |
HTML
Many Markdown applications allow you to use HTML tags in Markdown-formatted text. This is helpful if you prefer certain HTML tags to Markdown syntax. For example, some people find it easier to use HTML tags for images. Using HTML is also helpful when you need to change the attributes of an element, like specifying the color of text or changing the width of an image.
To use HTML, place the tags in the text of your Markdown-formatted file.
This **word** is bold. This <em>word</em> is italic.
The rendered output looks like this:
This word is bold. This word is italic.
HTML Best Practices
For security reasons, not all Markdown applications support HTML in Markdown documents. When in doubt, check your Markdown application’s documentation. Some applications support only a subset of HTML tags.
Use blank lines to separate block-level HTML elements like <div>, <table>, <pre>, and <p> from the surrounding content. Try not to indent the tags with tabs or spaces — that can interfere with the formatting.
You can’t use Markdown syntax inside block-level HTML tags. For example, <p>italic and **bold**</p> won’t work.
Take your Markdown skills to the next level.
Learn Markdown in 60 pages. Designed for both novices and experts, The Markdown Guide book is a comprehensive reference that has everything you need to get started and master Markdown syntax.
Get the Book
Don’t stop now! 🚀 Star the GitHub repository and then enter your email address below to receive new Markdown tutorials via email. No spam!