Практически у каждой организации есть своя собственная печать, в которой содержится определенная текстовая (ИНН, название) и графическая (например, логотип) информация. Давайте разберемся, каким образом можно сделать свою собственную печать в Фотошопе.
Создаем печать
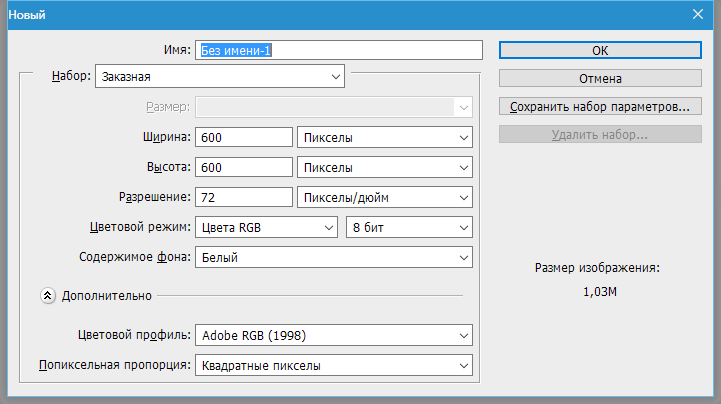
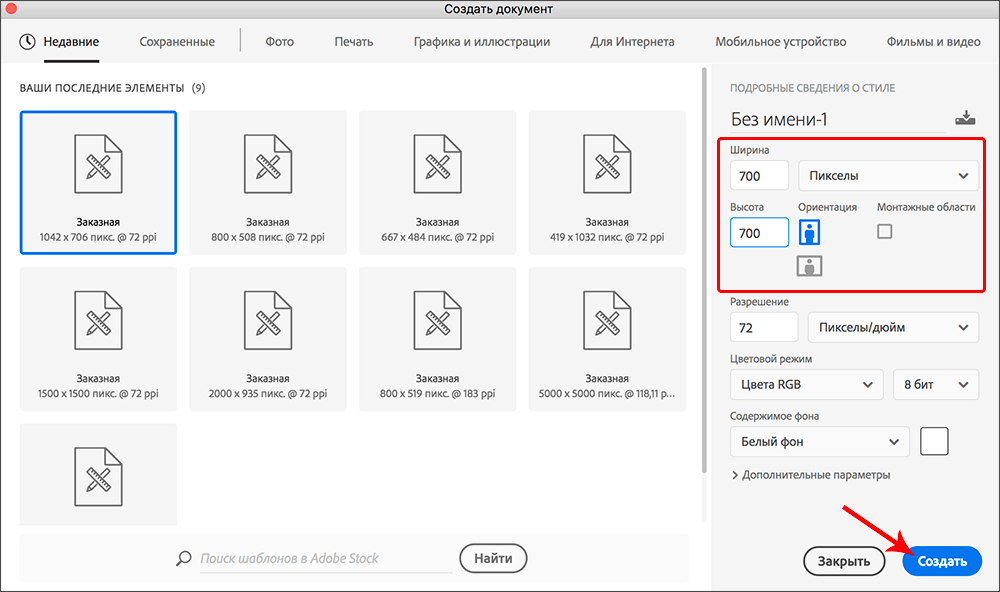
- Для начала нужно создать новый документ квадратной формы. В целом, достаточно будет размера стороны в 600-800 пикселей (хотя, это на усмотрение пользователя).
- С линеек захватив поочередно горизонтальные и вертикальные направляющие, устанавливаем их в центре холста.
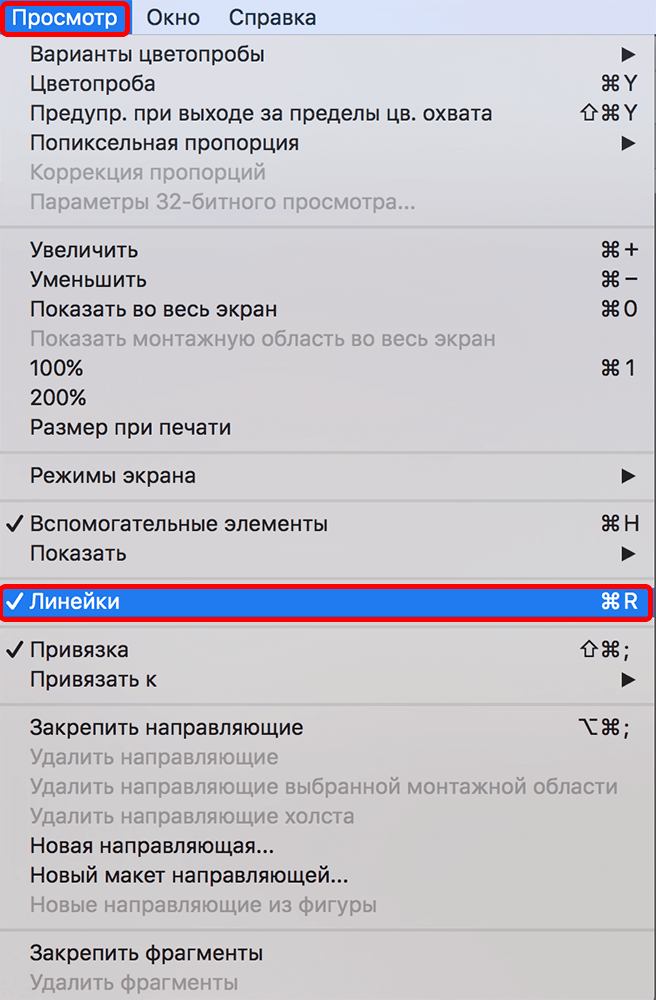
Примечание: если линейка выключена, включить ее можно в меню “Просмотр”.
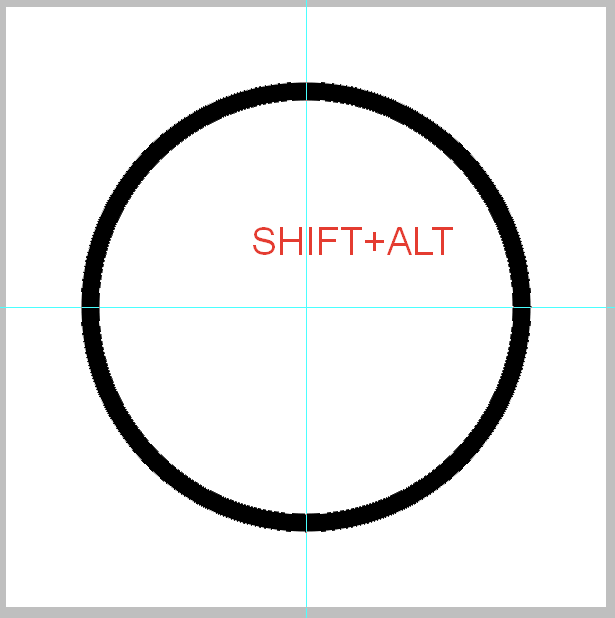
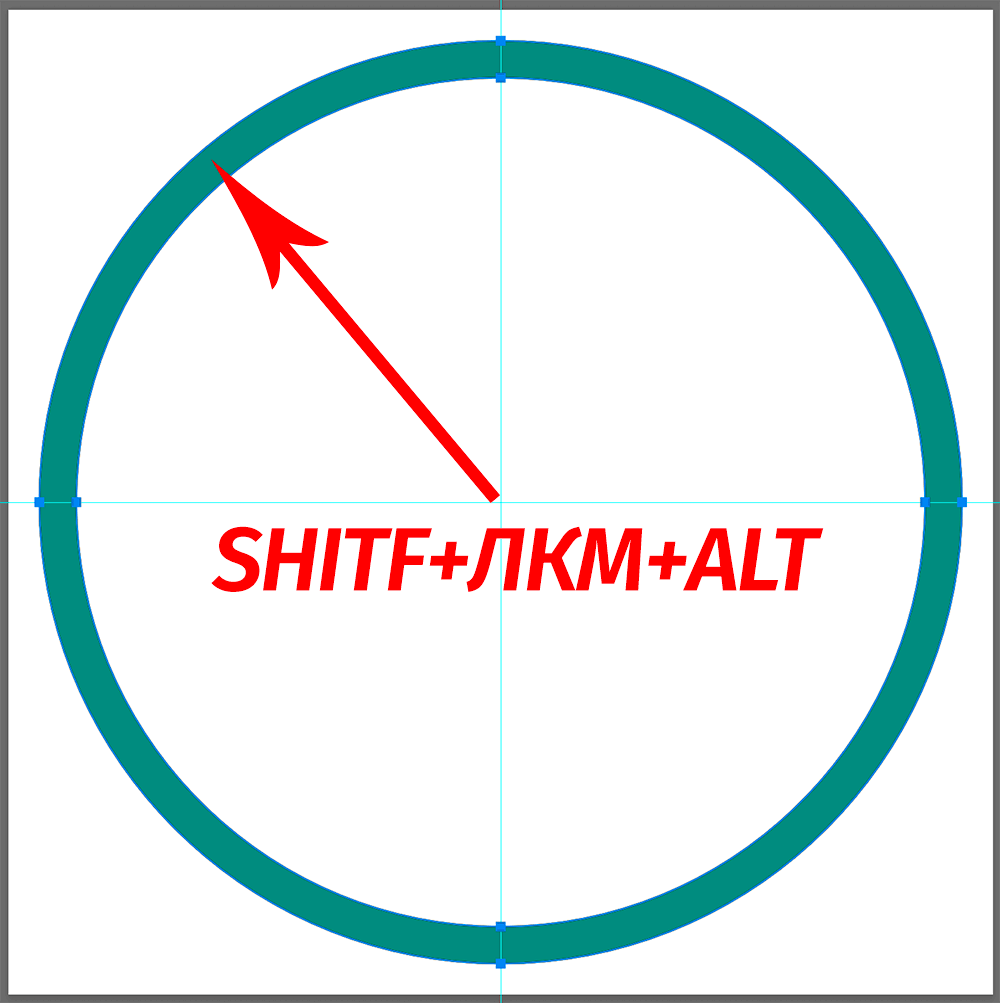
- Теперь нужно создать круглую рамку. Подробно о том, как это сделать – описано в нашей статье “Как сделать текст по кругу в Фотошопе”. Удерживая клавишу Shift начинаем тянуть с помощью зажатой левой кнопки мыши указатель от точки пересечения направляющих наружу (к любой из границ холста). При этом как только мы начали движения мышью, не отпуская клавишу Shift также нажимаем и удерживаем Alt. Благодаря этому мы сможем разместить круг в центре холста.
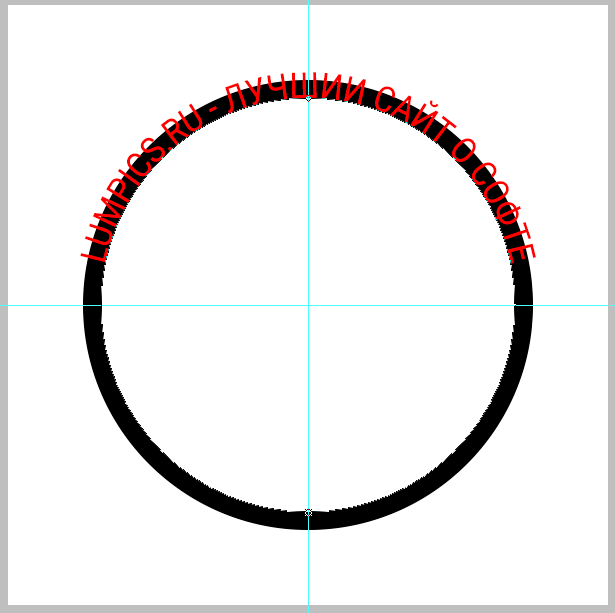
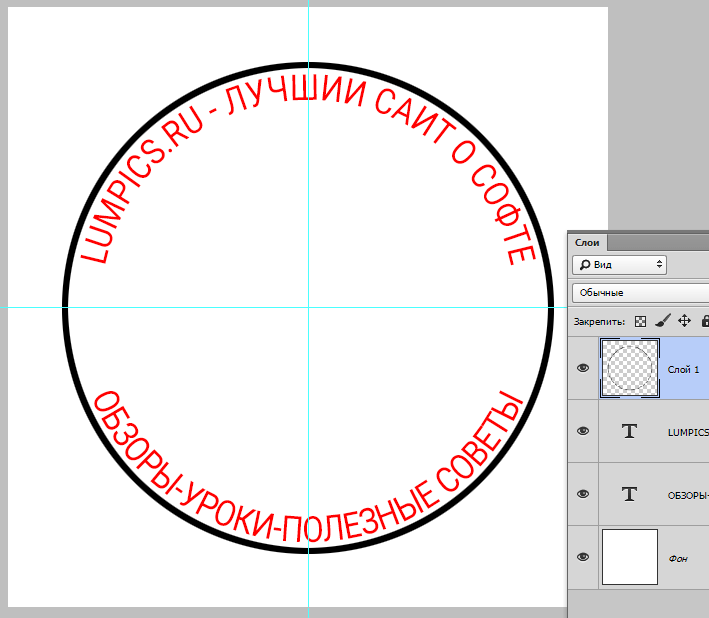
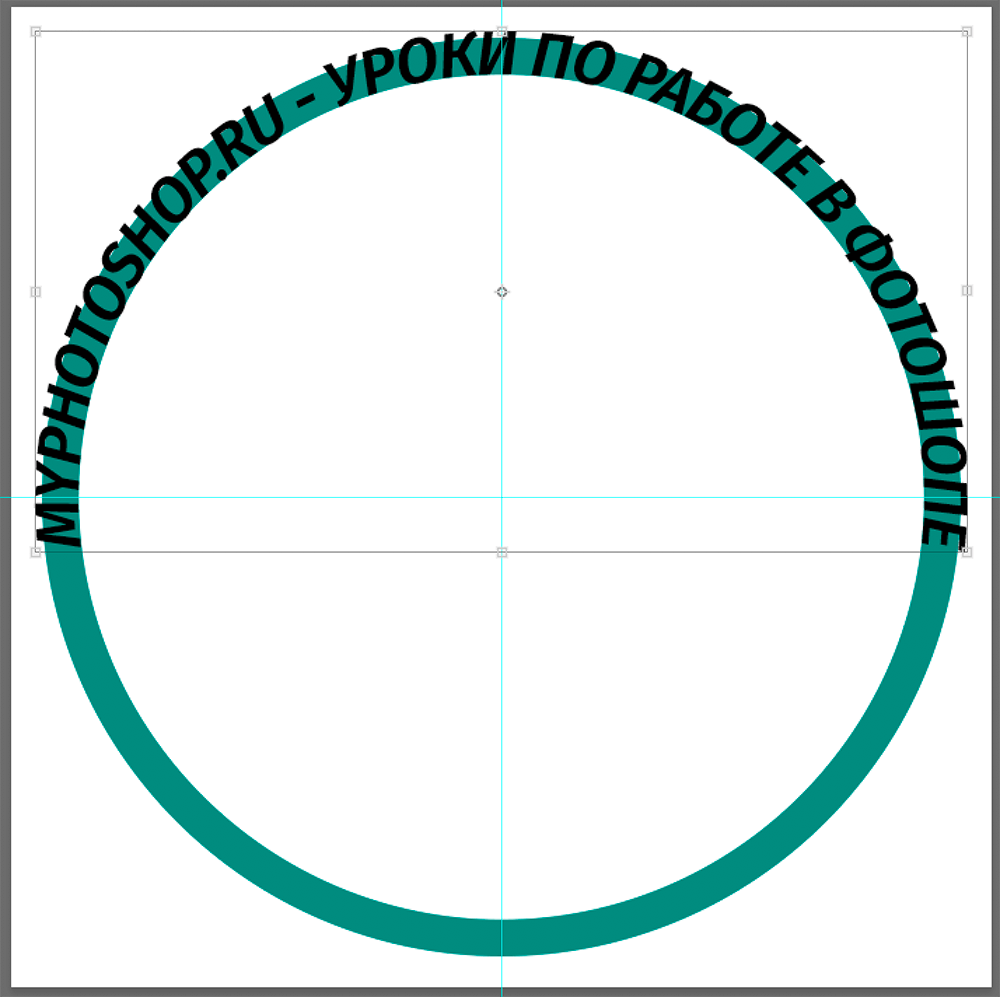
- Пользуясь статьей, указанной в пункте выше, создаем круговую надпись.
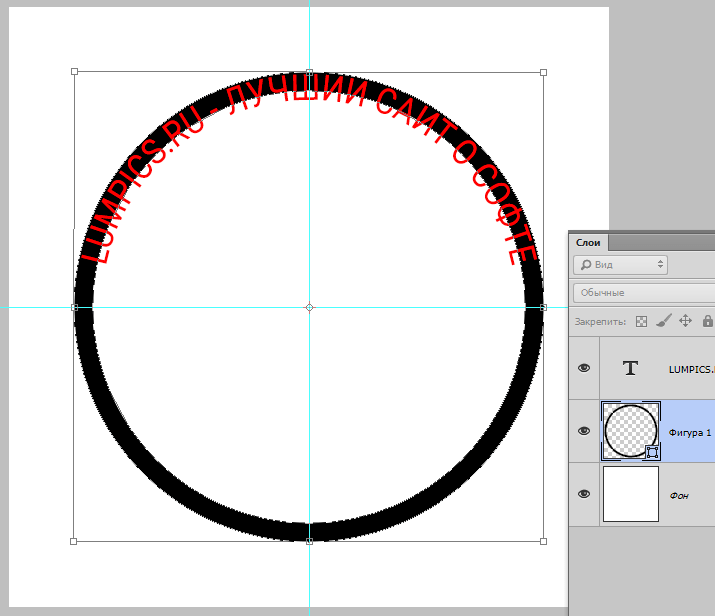
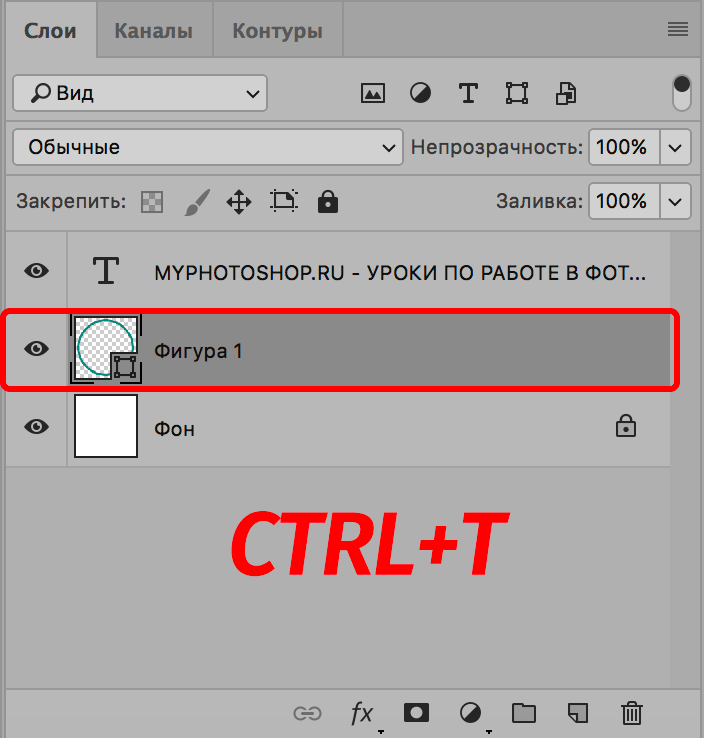
- Внешние границы круглой рамки и текста не совпадают, и нужно это исправить. Переходим на слой с фигурой и жмем комбинацию клавиш Ctrl+T, чтобы перейти в режим свободного трансформирования.
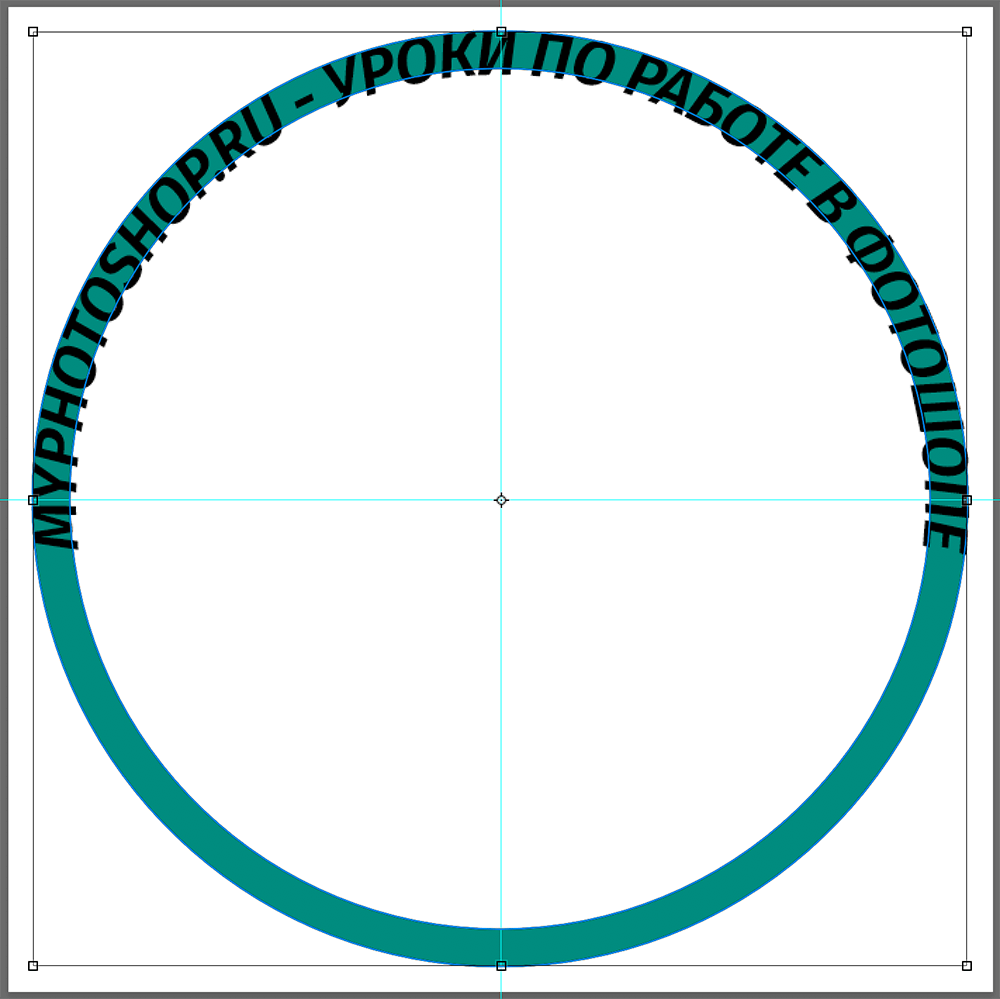
- Выравниваем внешнюю границу текста и круга.
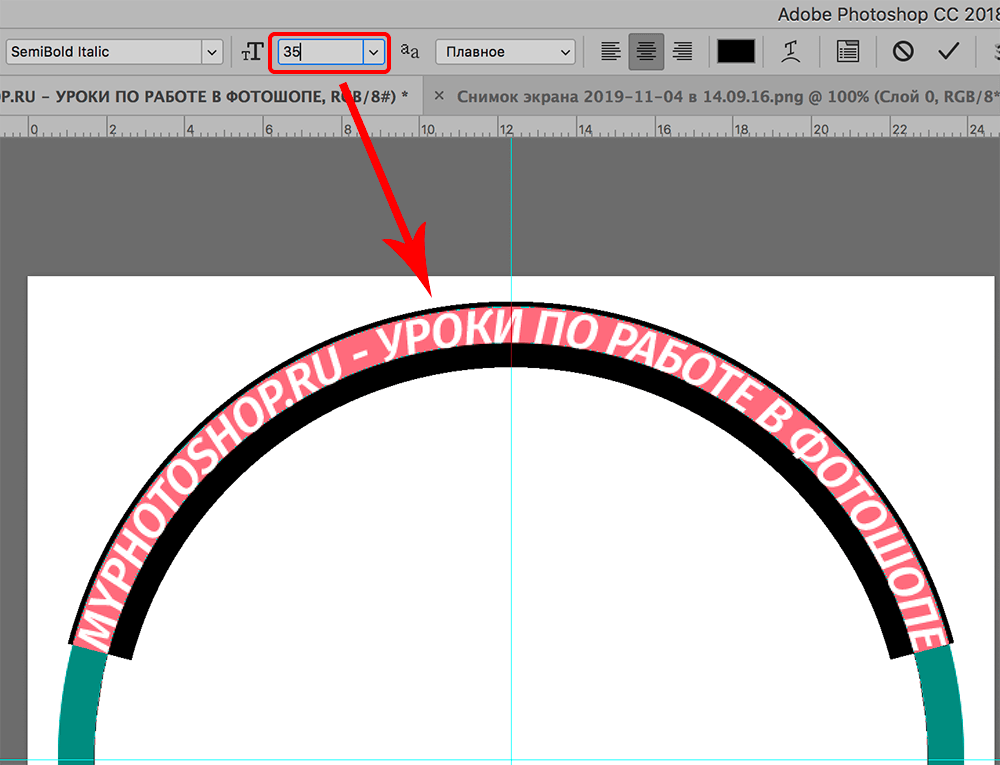
Также можно пойти другим путем – вместо редактирования границ, можно настроить размер текст (в нашем случае – 35 будет достаточно).
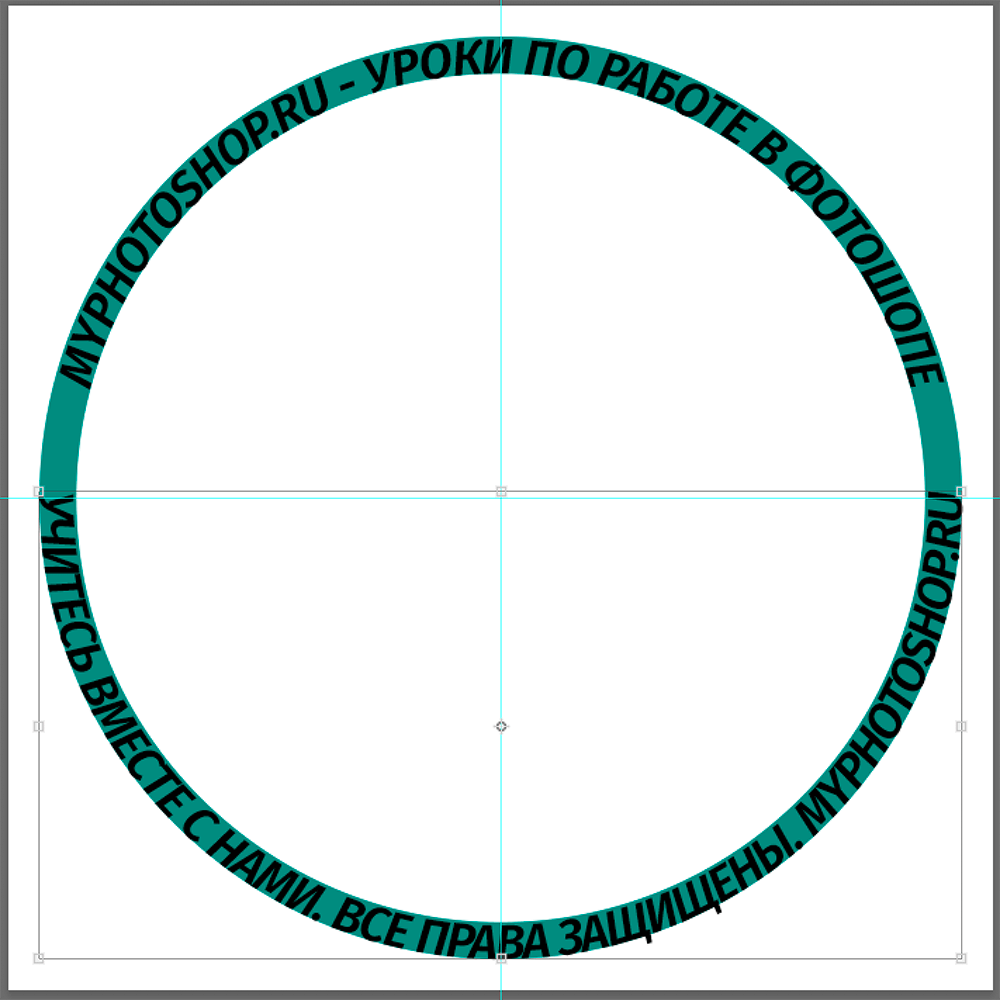
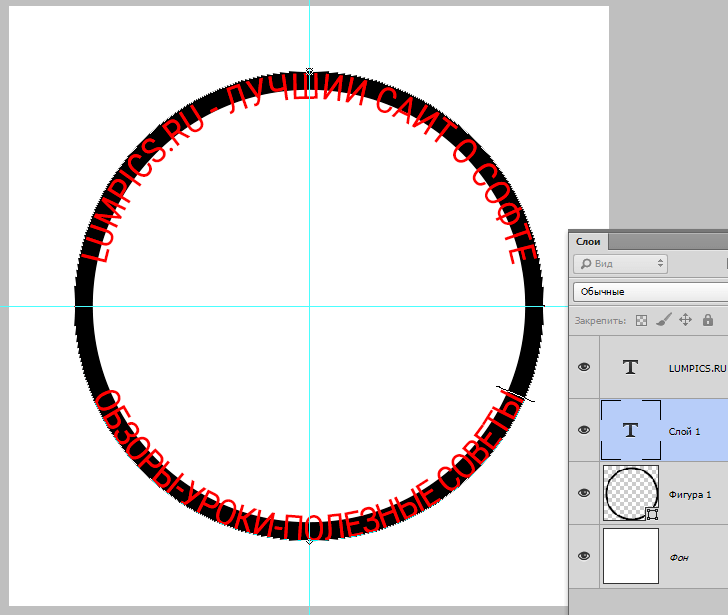
- Добавляем нижний текст, руководствуясь информацией в статье, ссылка на которую представлена выше. Также выравниваем его относительно кольца.
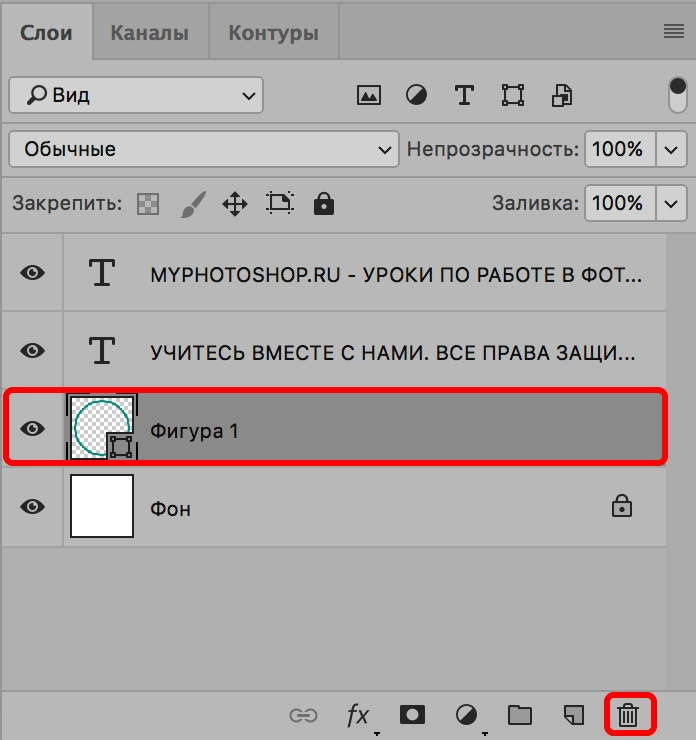
- Удаляем круговую фигуру, так как она больше не понадобится.
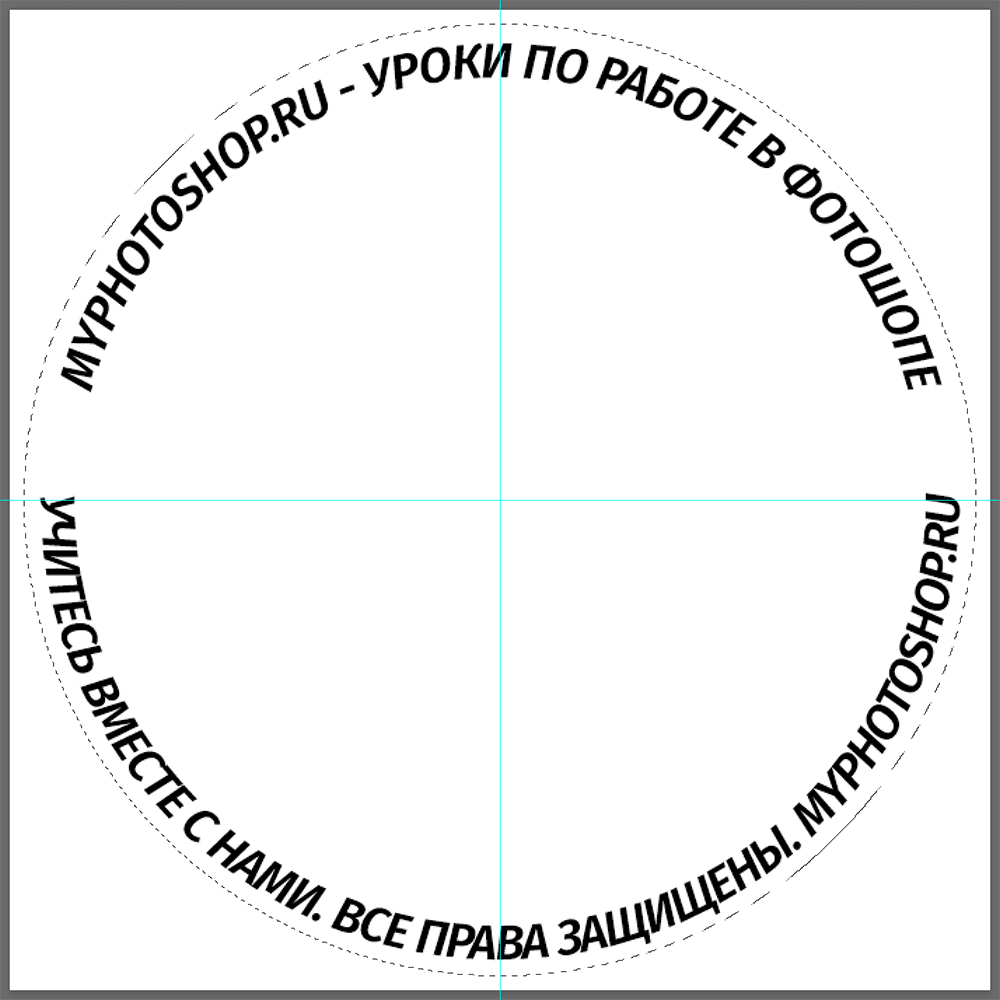
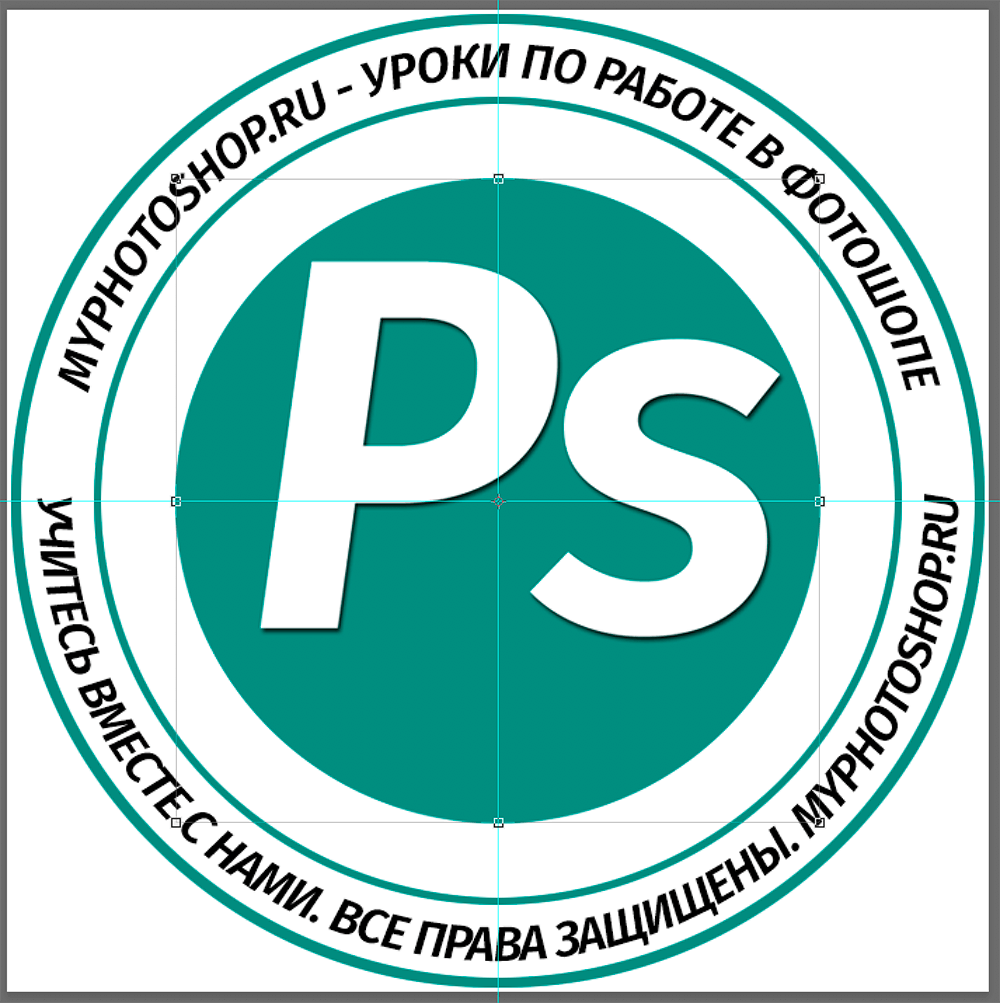
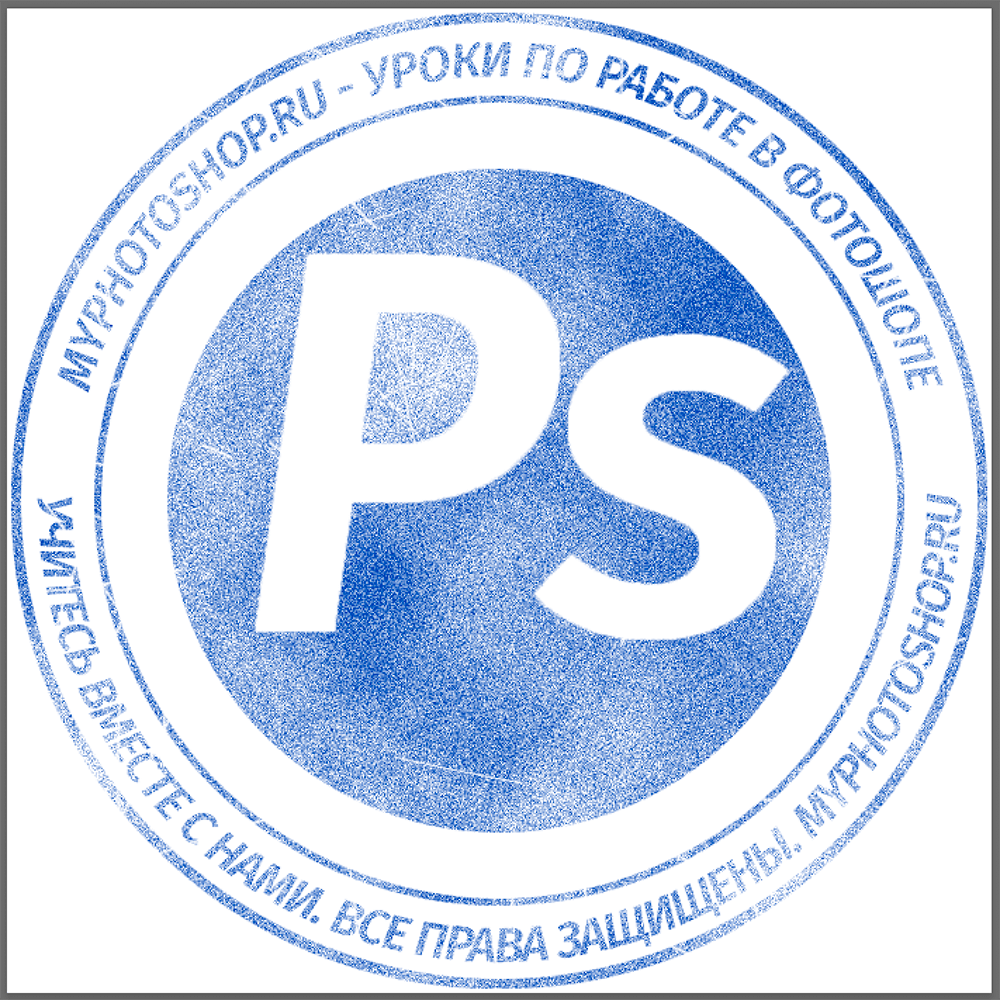
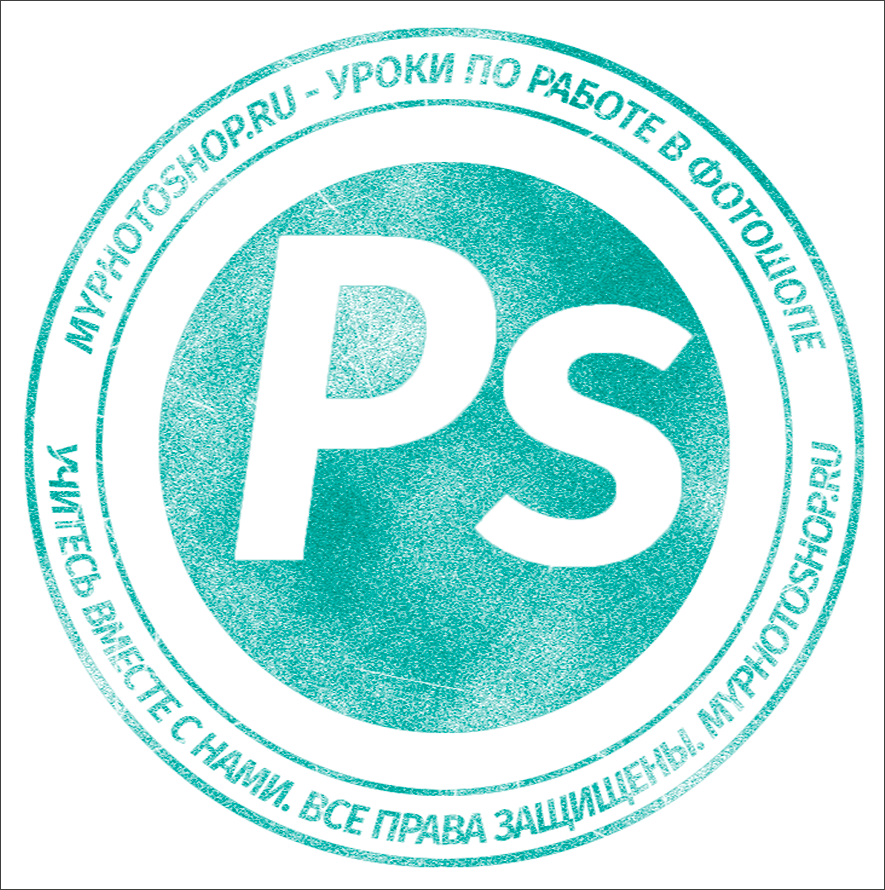
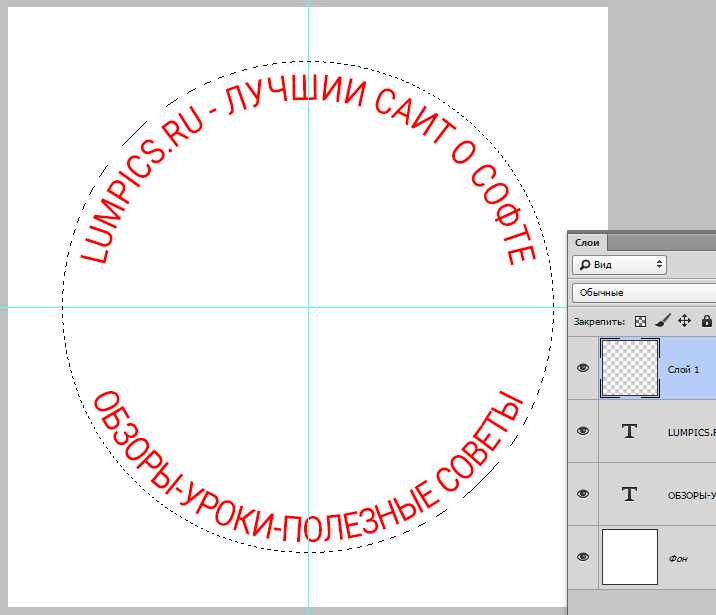
- Получаем следующую заготовку для печати.
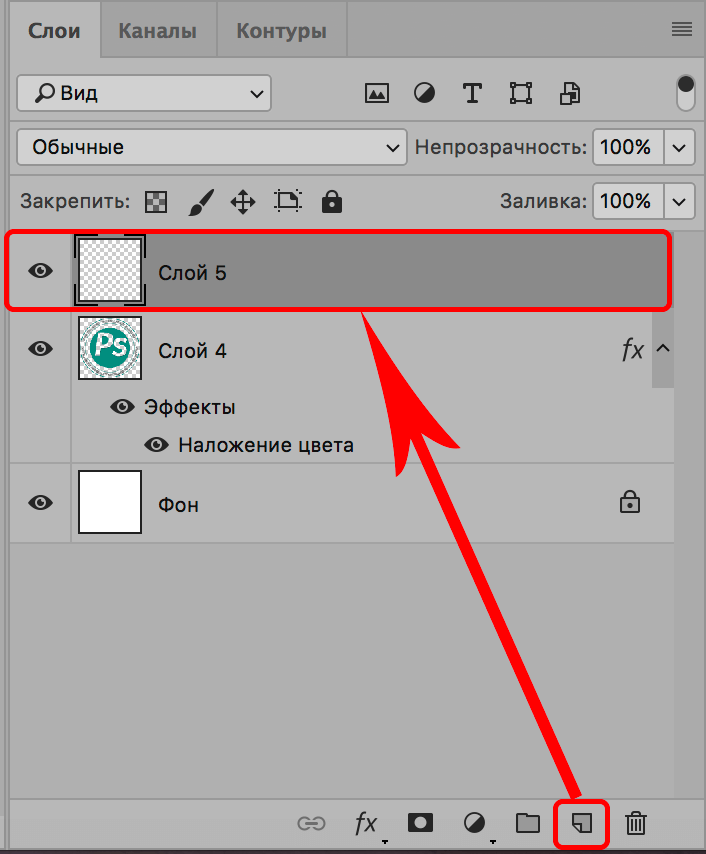
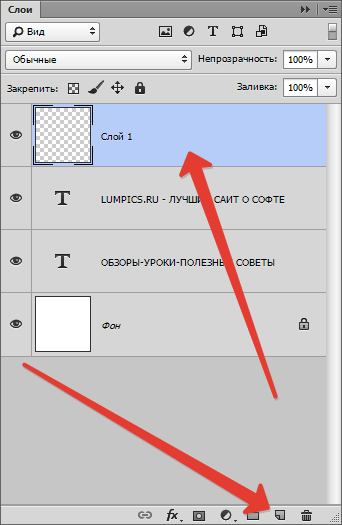
- В палитре слоев создаем новый слой и располагаем его поверх остальных.
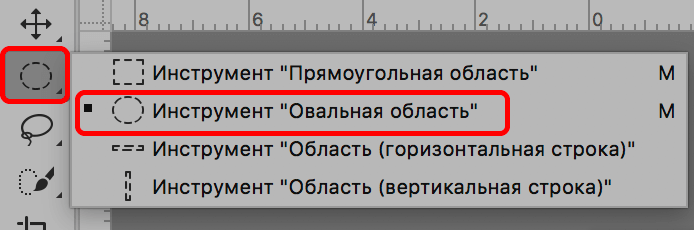
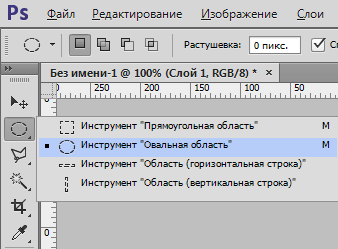
- На панели инструментов выбираем “Овальную область”.
- Аналогично тому, как мы нарисовали круглую рамку, выполняем выделение, охватывающее наши надписи.
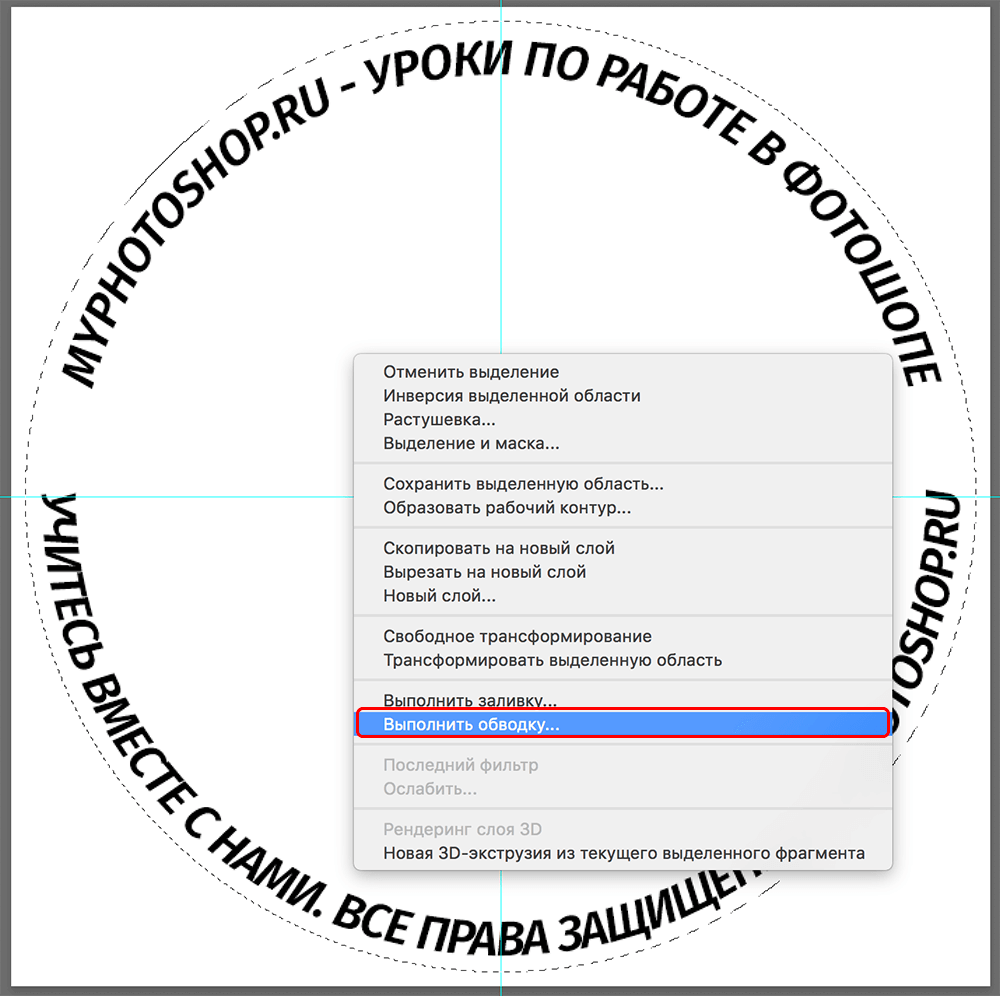
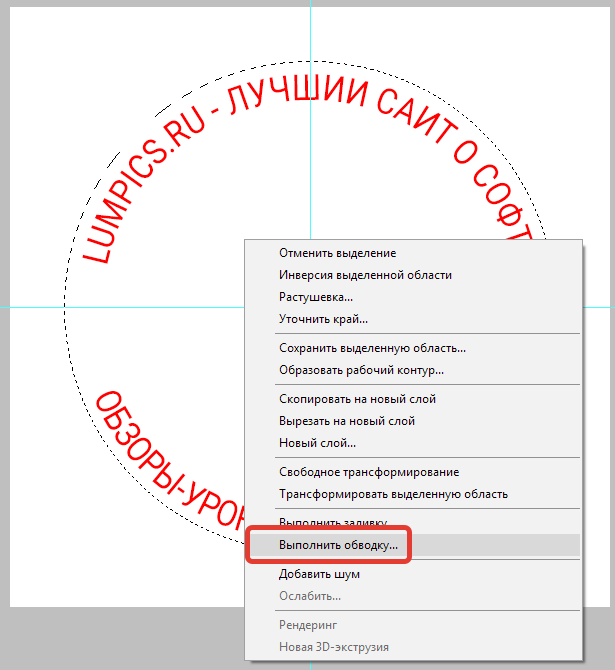
- Щелчком правой кнопкой мыши внутри выделенной области вызываем контекстное меню, в котором выбираем команду “Выполнить обводку”.
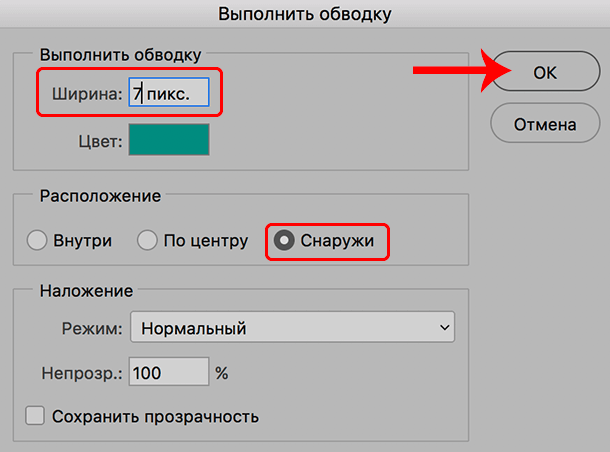
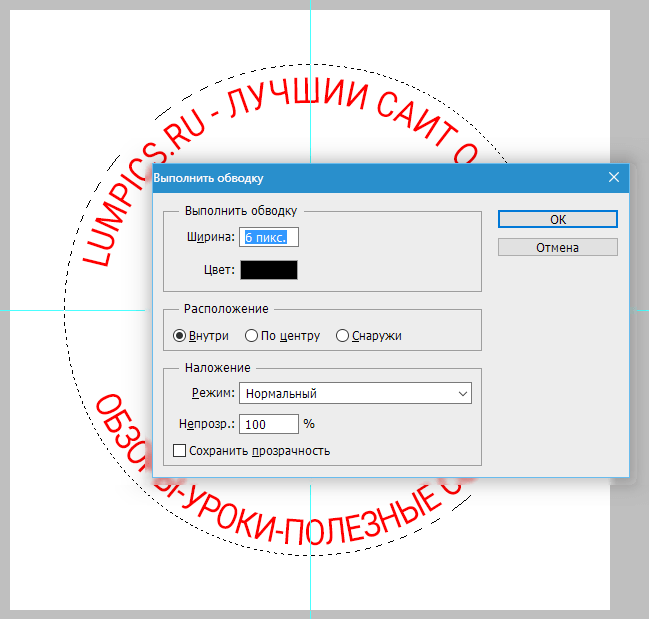
- В открывшемся окне обводки:
- устанавливаем толщину на свое усмотрение. В нашем случае достаточно 7 пикс.
- цвет – любой (не должен сливаться с фоном холста).
- расположение – снаружи.
- Нажимаем комбинацию Ctrl+D, чтобы снять выделение.
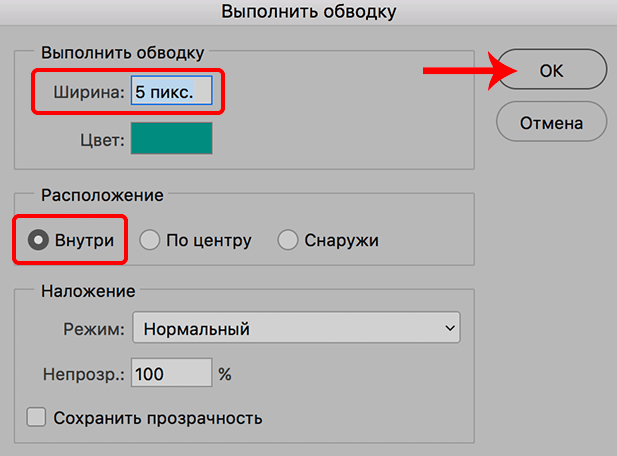
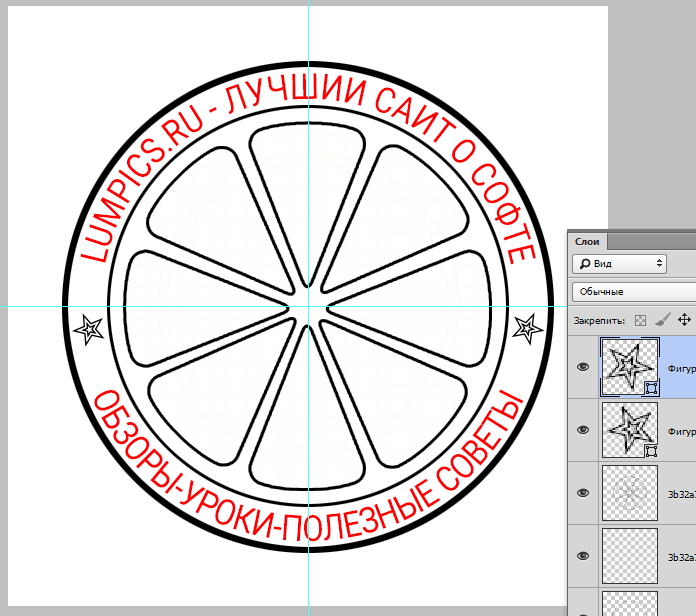
- Аналогичным образом создаем внутреннее кольцо, сделав его немного тоньше, и выбрав соответственно, расположение внутри.
- Получаем следующий результат.
- В центральную часть печати вставляем логотип организации.
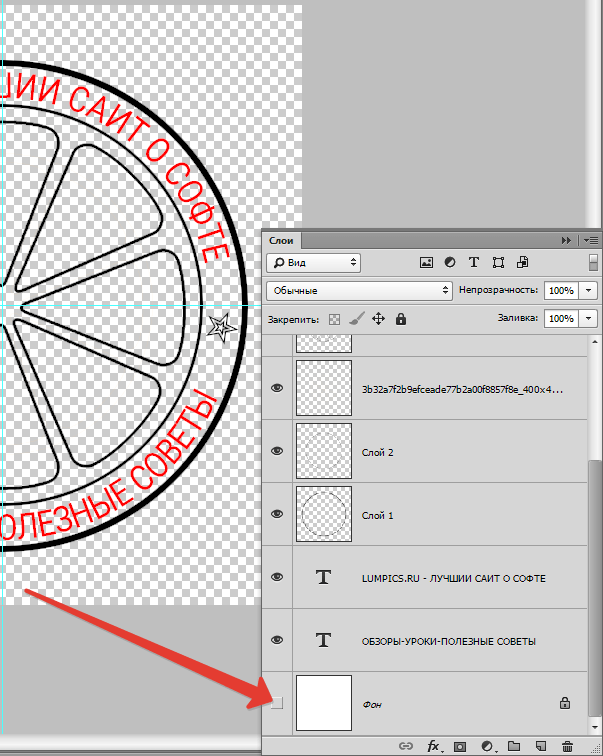
- В палитре слоев убираем видимость слоя с фоном.
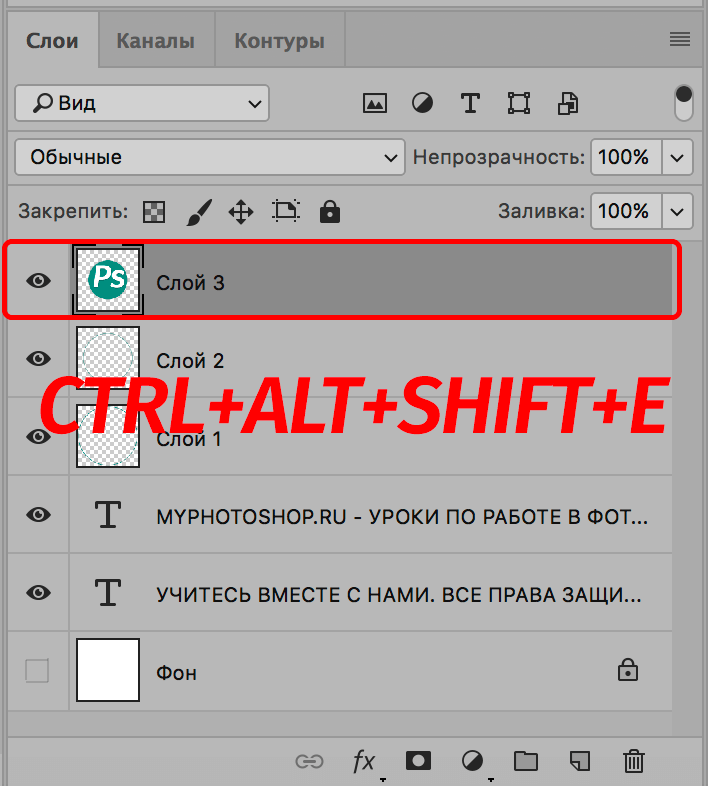
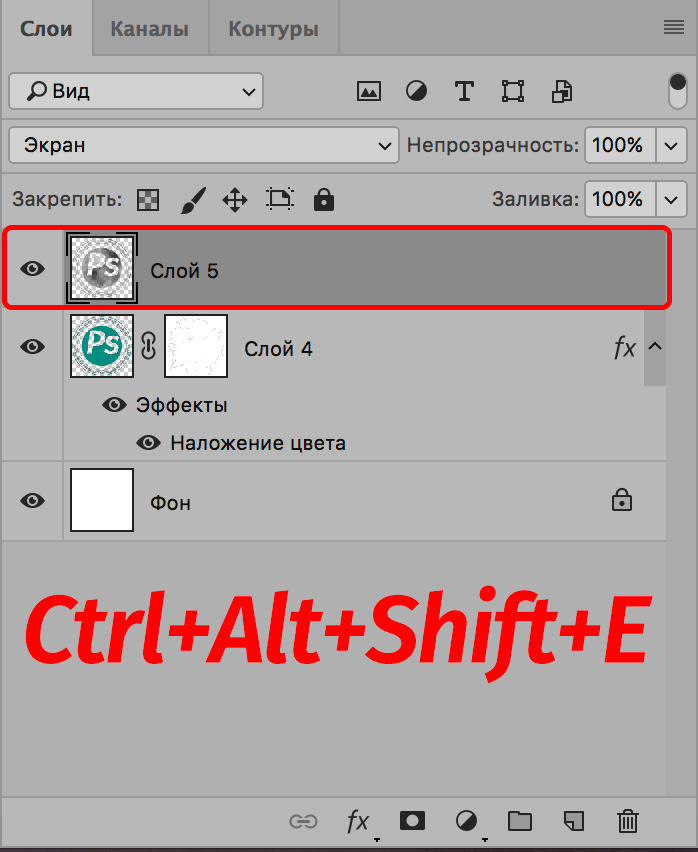
- Переключаемся на самый верхний слой и нажимаем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать отпечаток всех слоев.
- Снова включаем видимость фонового слоя.
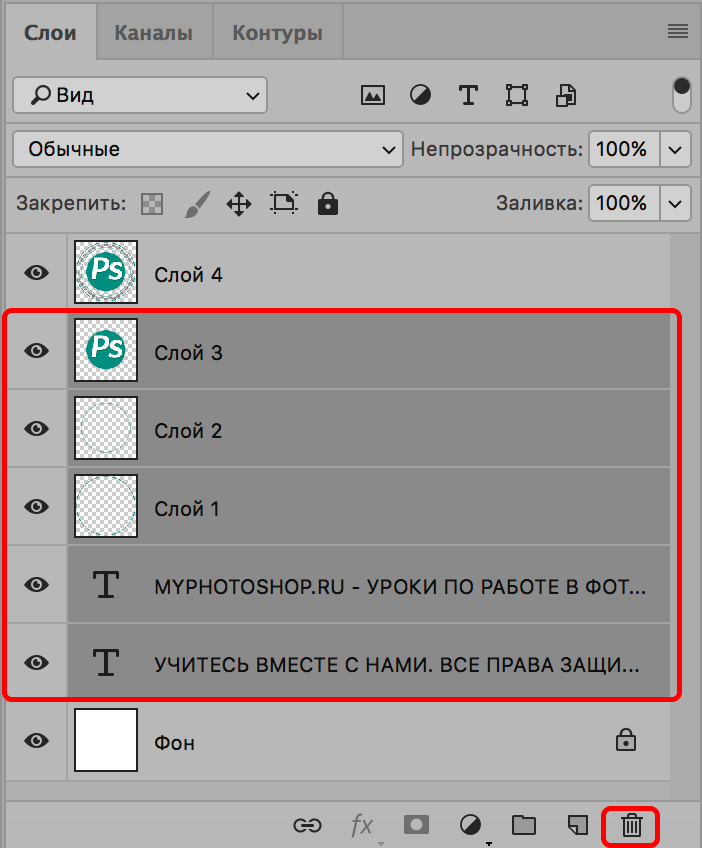
- Зажав клавишу Ctrl щелкаем по всем слоям, кроме фонового и последнего. После этого удаляем их.
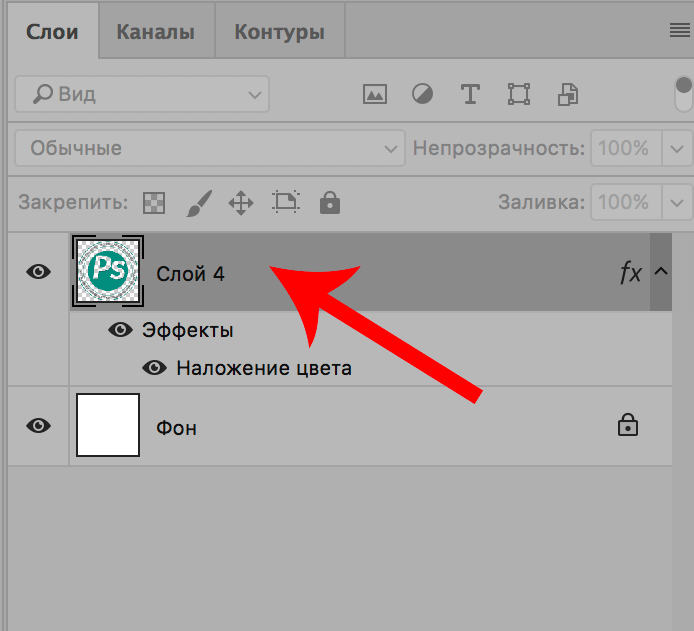
- Двойным кликом по слою с печатью (за пределами его названия) открываем его свойства.
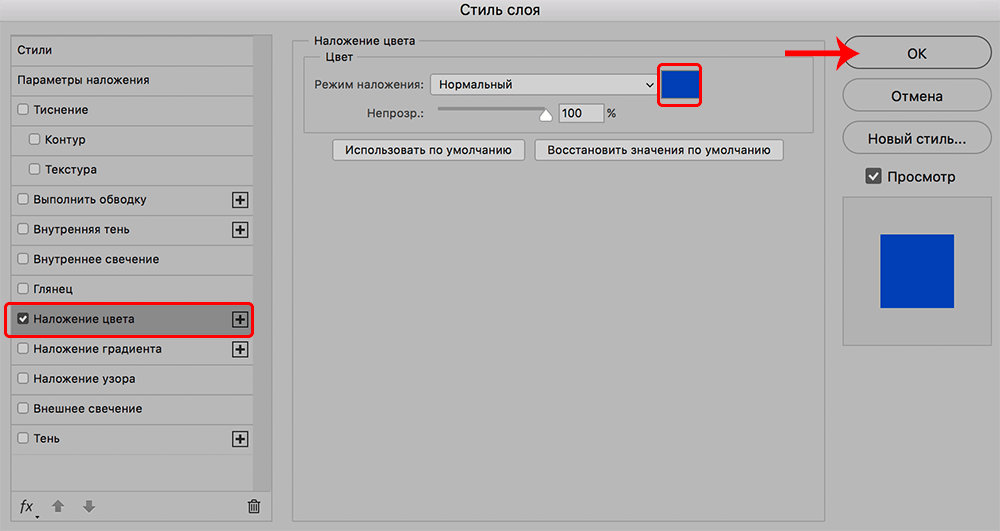
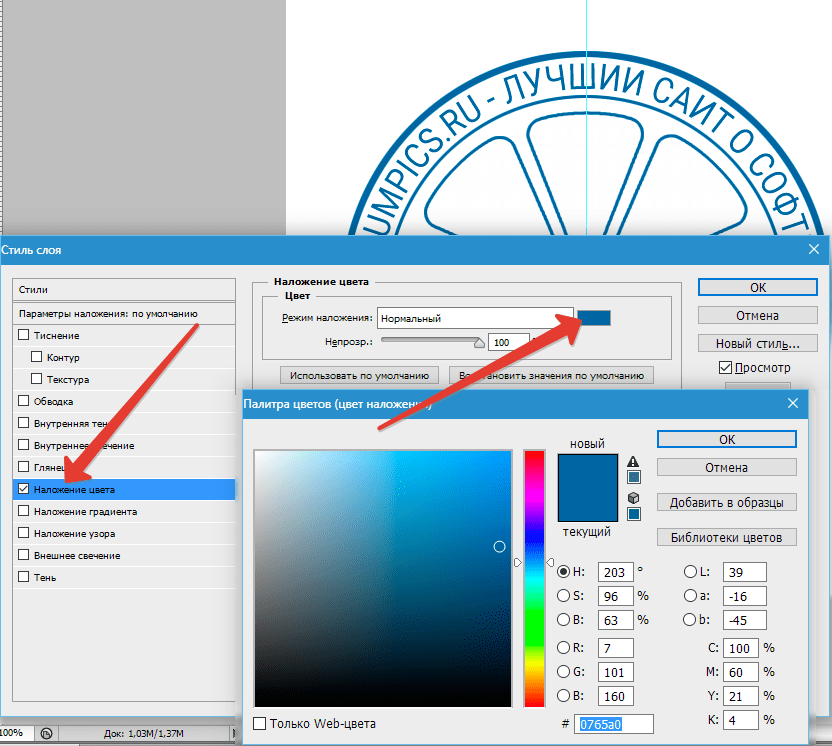
- Переходим в “Наложение цвета”. Выбираем цвет, который, по нашему мнению, больше всего напоминает цвет печати.
- В целом, можно сказать, что печать готова. Но нужно еще немного поработать над ее реалистичностью.
Финальные доработки
- В палитре слоев создаем новый.
- Нажимаем клавишу D на клавиатуре, чтобы сбросить цвета.
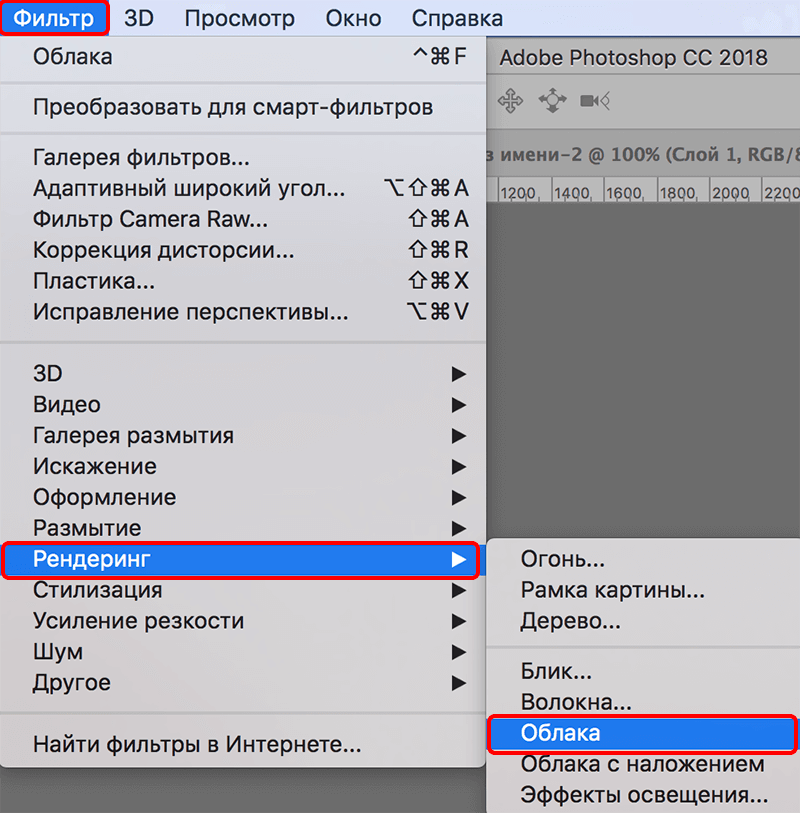
- Переходим в меню “Фильтр”, выбираем группу “Рендеринг”, в ней – “Облака”.
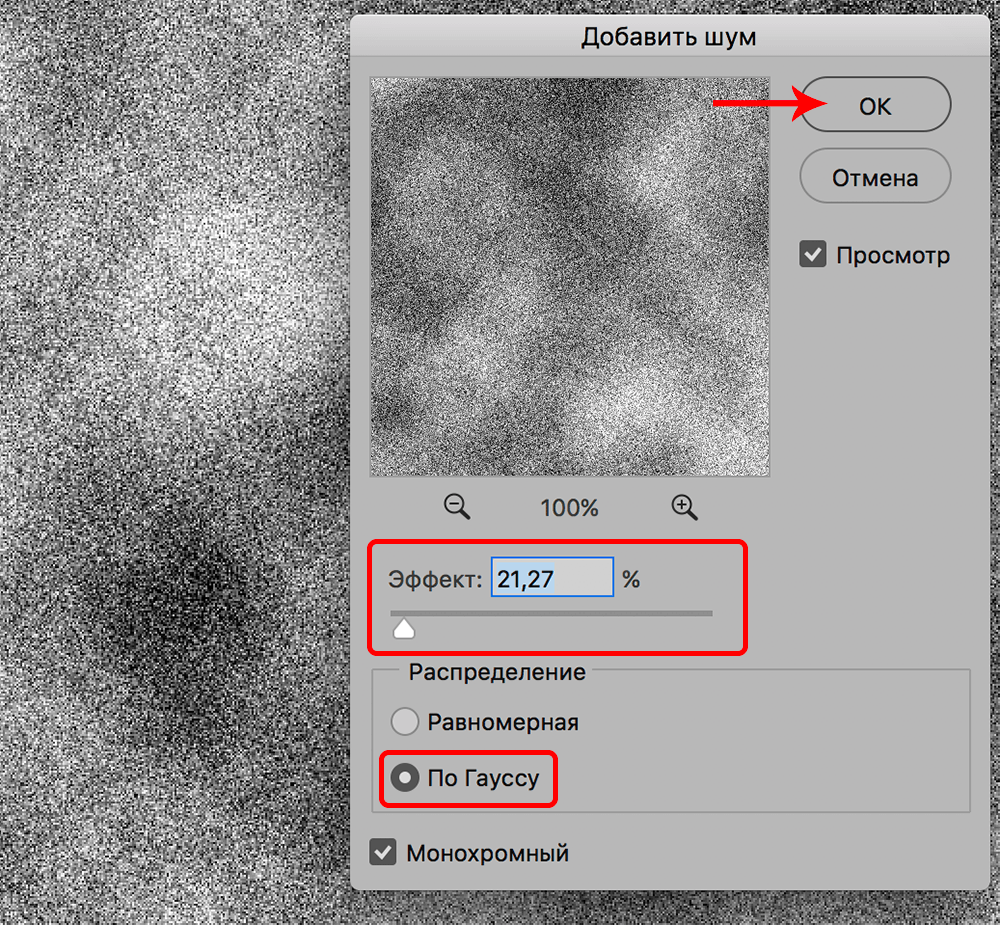
- Для этого же слоя добавляем фильтр “Шум” (“Фильтр” – “Добавить шум”). Параметры настраиваем по собственному усмотрению. Можно ориентироваться скриншот ниже.
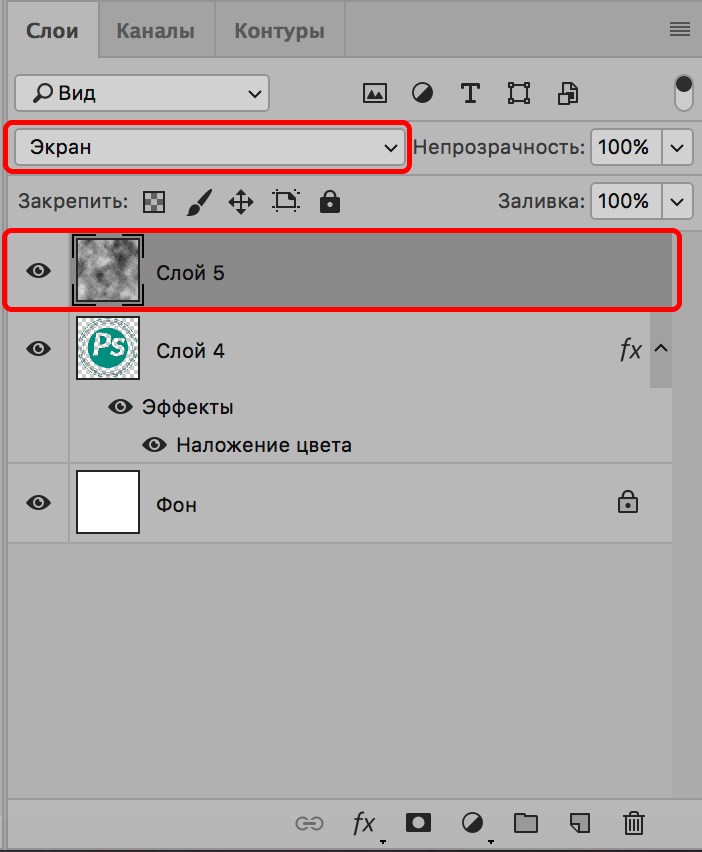
- Режим наложения для слоя меняем на вариант – “Экран”.
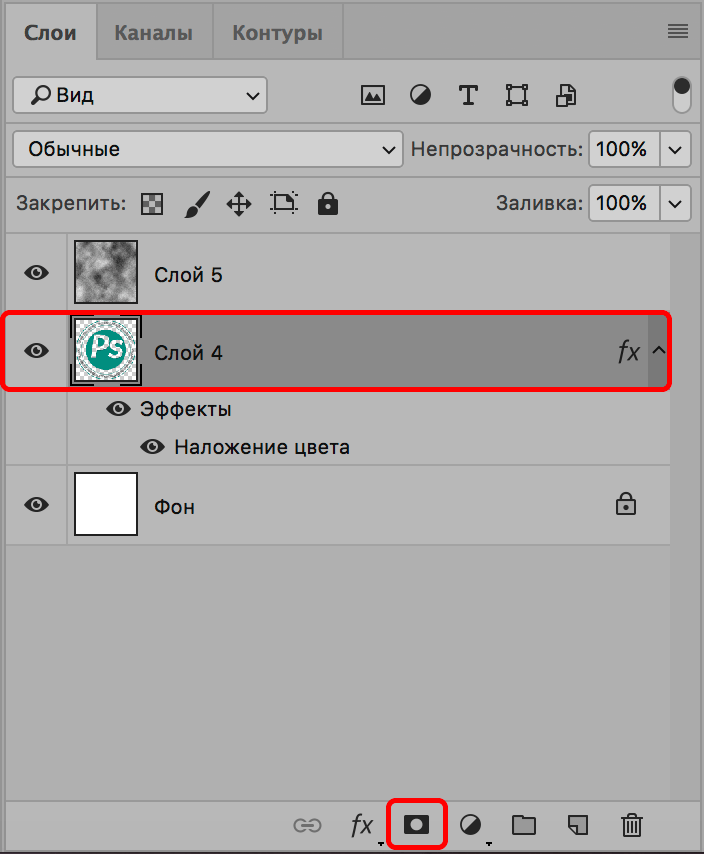
- Переключаемся на слой с печатью и добавляем для него слой-маску.
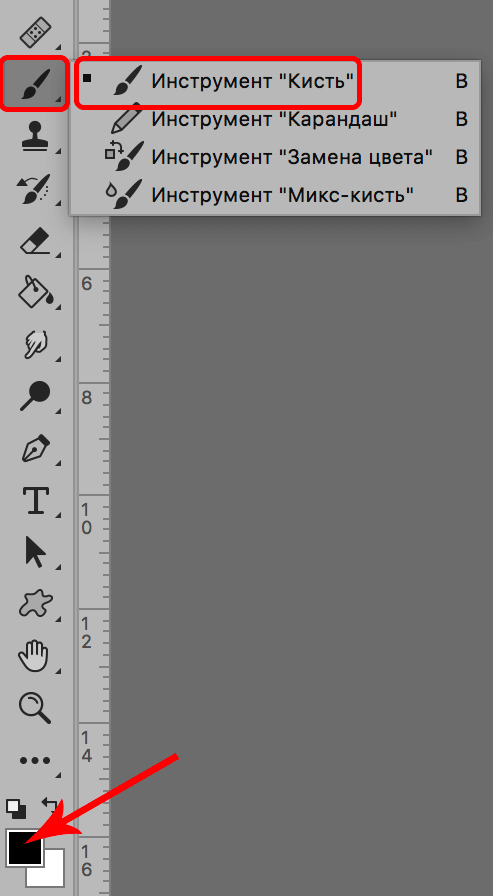
- На панели инструментов выбираем “Кисть”. Основной цвет должен быть черный.
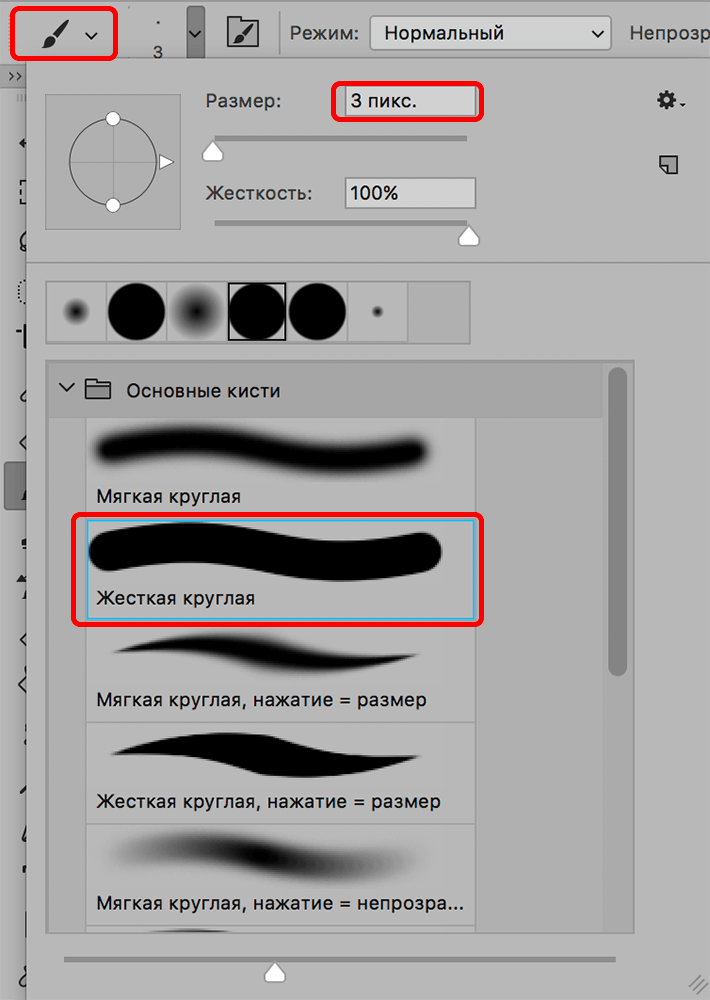
- В параметрах кисти выбираем форму “жесткая круглая”, размер – от 1 до 4 пикселей.
- В случайном порядке рисуем штрихи на слое с печатью, тем самым “царапая” его. Примерно получаем следующий результат.
Сохраняем печать
Чтобы в дальнейшем у нас была возможность пользоваться созданной печатью, выполняем следующие действия:
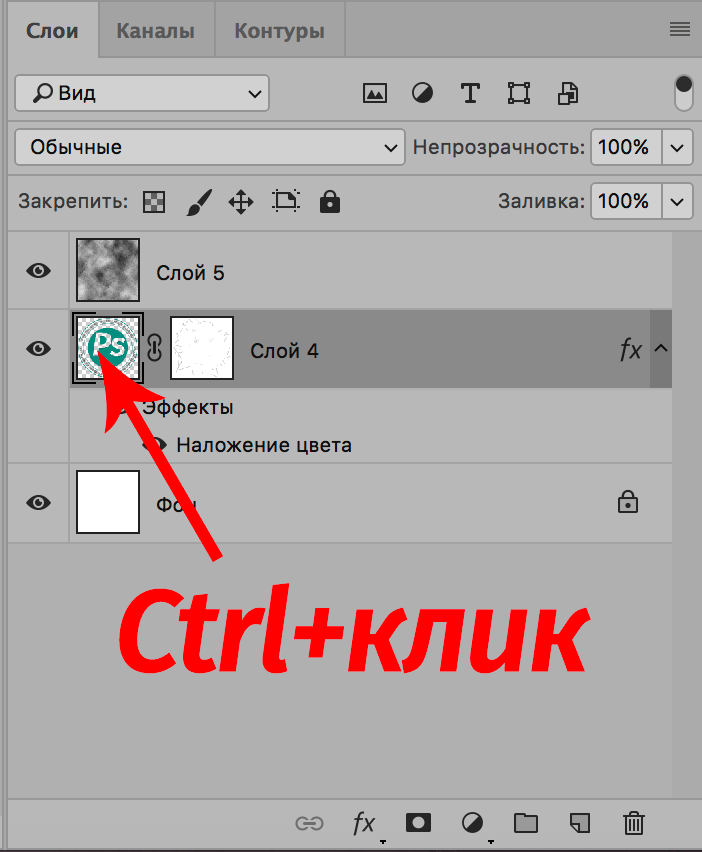
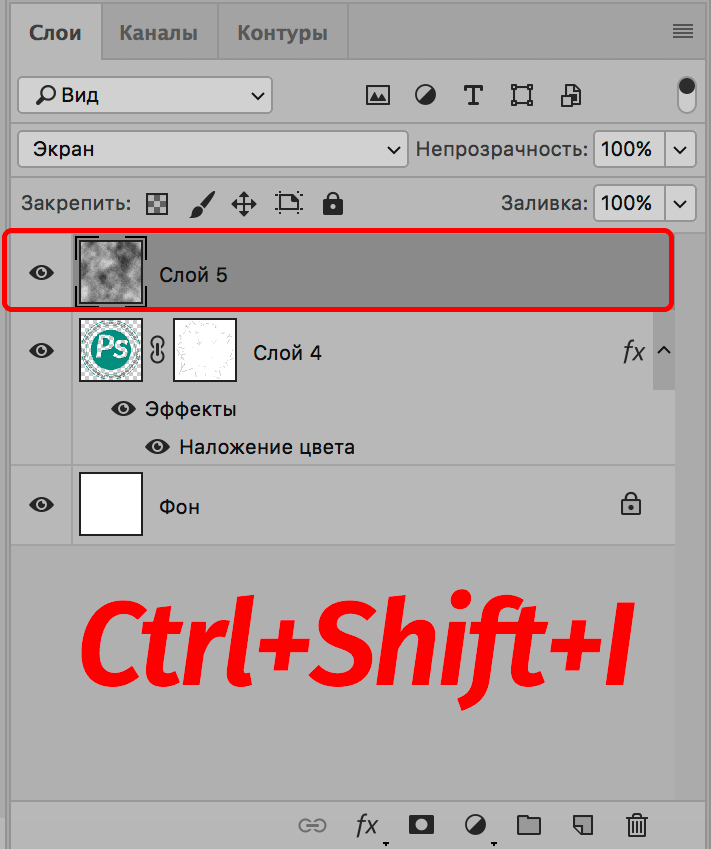
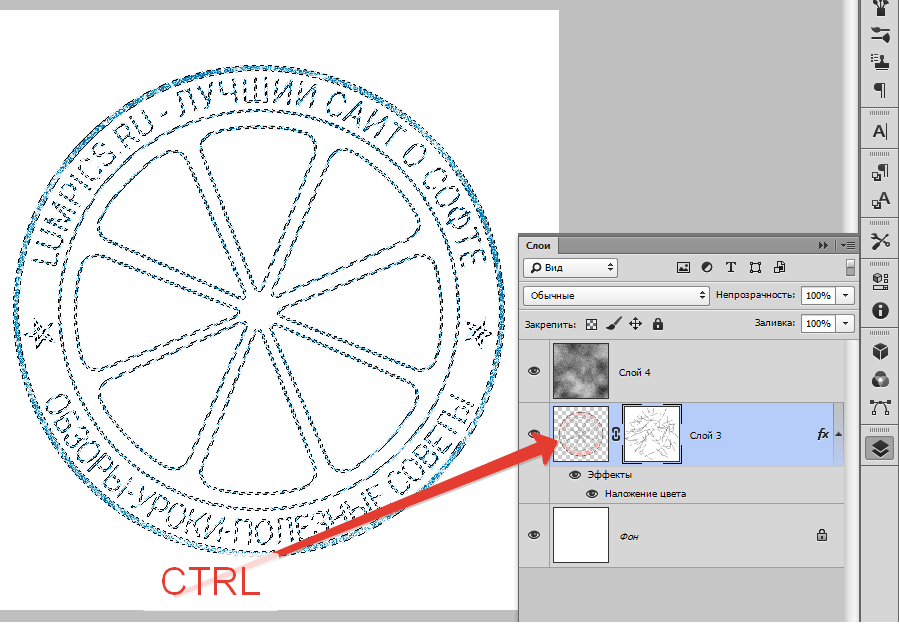
- Для начала нужно удалить фильтры (облако и шум) за пределами контуров печати. Зажав клавишу Ctrl в палитре слоев щелкаем по миниатюре слоя с печатью.
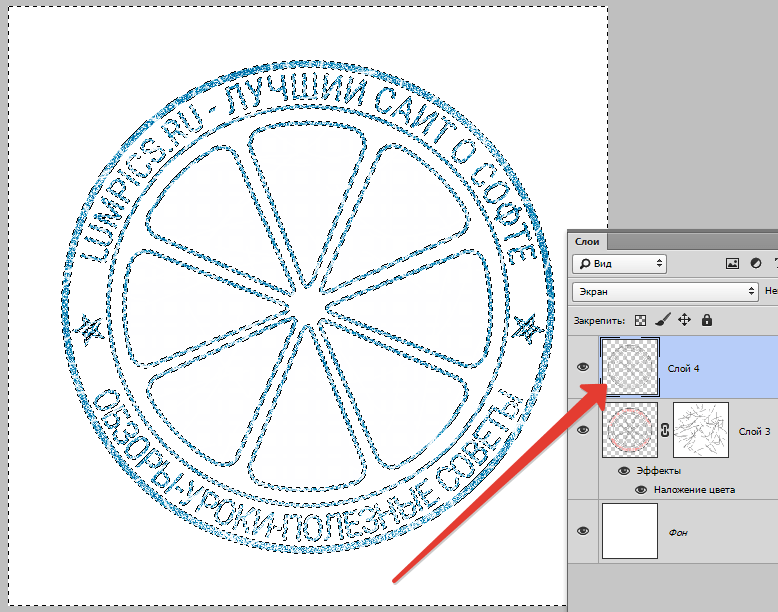
- Теперь переключаемся на слой с фильтрами, жмем комбинацию Ctrl+Shift+I (будет выполнено инвертирование выделения), затем – клавишу Del.
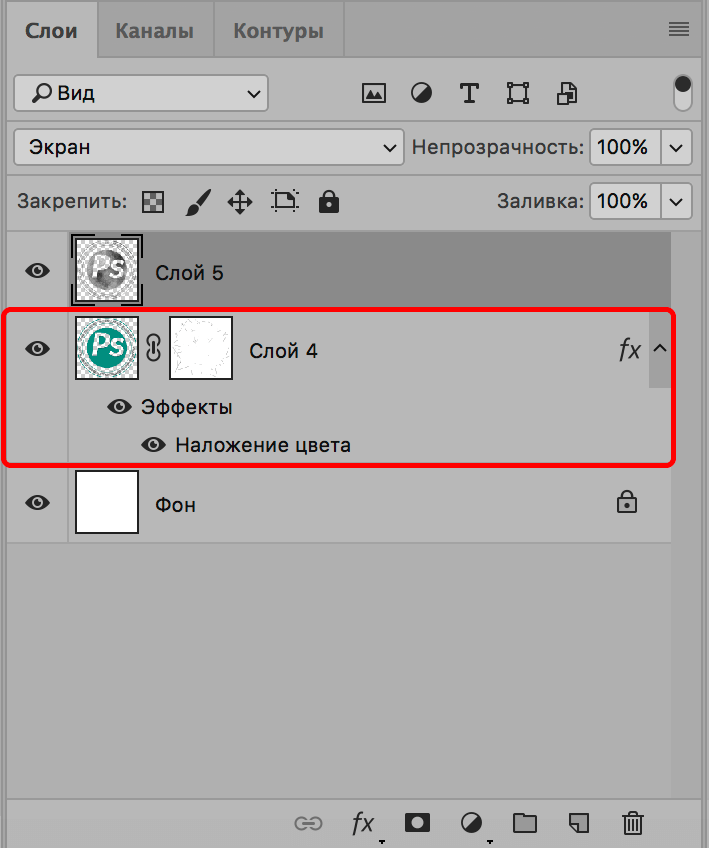
- Нажимаем сочетание клавиш Ctrl+D чтобы снять выделение и возвращаемся к слою с печатью.
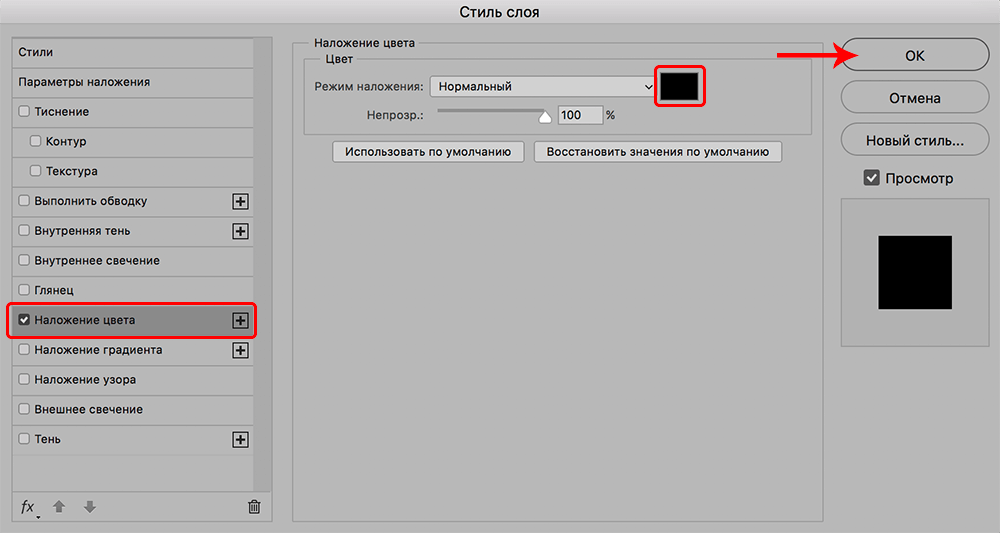
- Снова двойным щелчком открываем его свойства и в “Наложении цвета” выбираем цвет – черный.
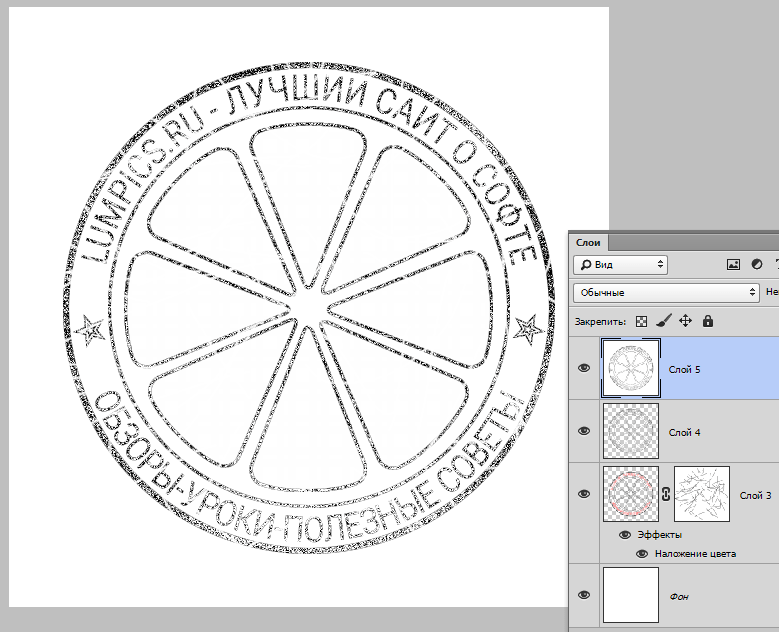
- Переключаемся на самый верхний слой и, нажав комбинацию клавиш Ctrl+Alt+Shift+E, создаем отпечаток всех слоев.
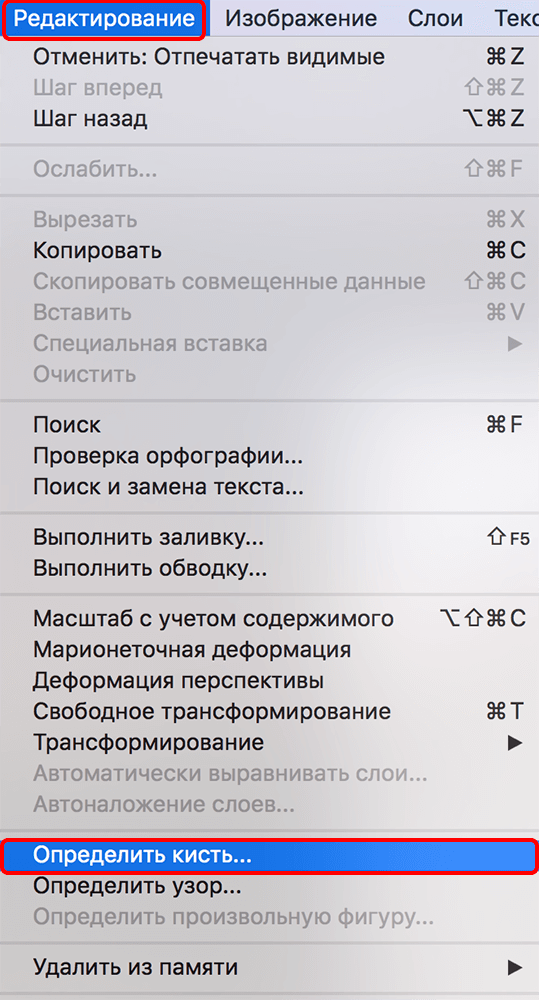
- Открываем меню “Редактирование”, выбираем пункт “Определить кисть”.
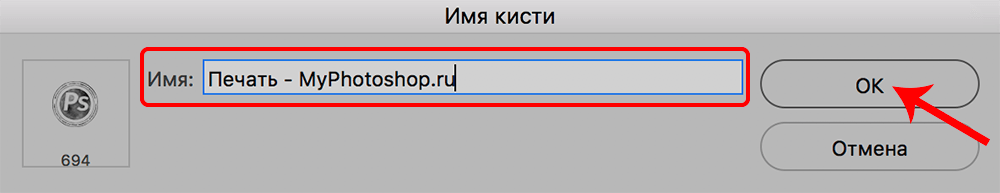
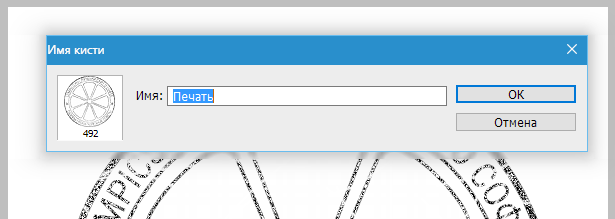
- В появившемся окне указываем имя кисти и жмем кнопку OK.
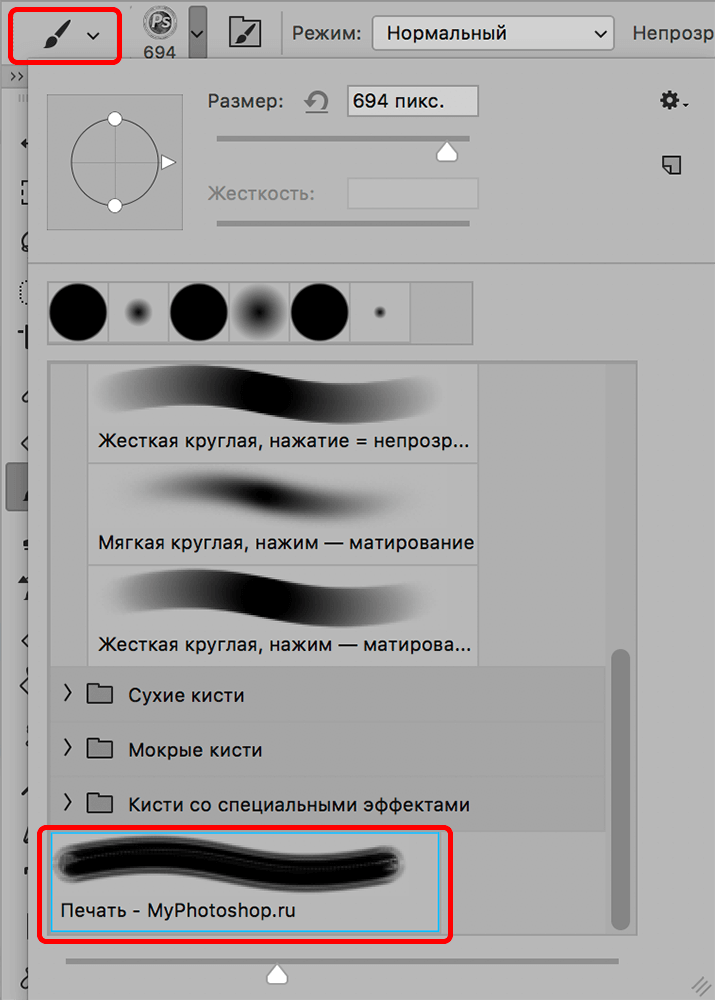
- Теперь наша печать будет доступна в наборе кистей внизу списка.
- Мы всегда сможем выбрать ее, задать нужный цвет, размер и добавить на любое изображение.
Заключение
Таким образом, потратив немного времени, с помощью достаточно простых в освоении и применении инструментов можно создать свою собственную печать в Фотошопе. А благодаря функции сохранения в виде кисти, ее не придется каждый раз создавать заново, когда она понадобится.
Содержание
- Создание печати в Photoshop
- Этап 1: Разработка
- Этап 2: Финишная обработка
- Этап 3: Сохранение
- Вопросы и ответы
Каждая уважающая себя организация, предприниматель или должностное лицо должны иметь свою печать, которая несет в себе какую-либо информацию и графическую составляющую (герб, логотип и пр.). В этом уроке разберем основные приемы создания качественных печатей в Фотошопе.
Создание печати в Photoshop
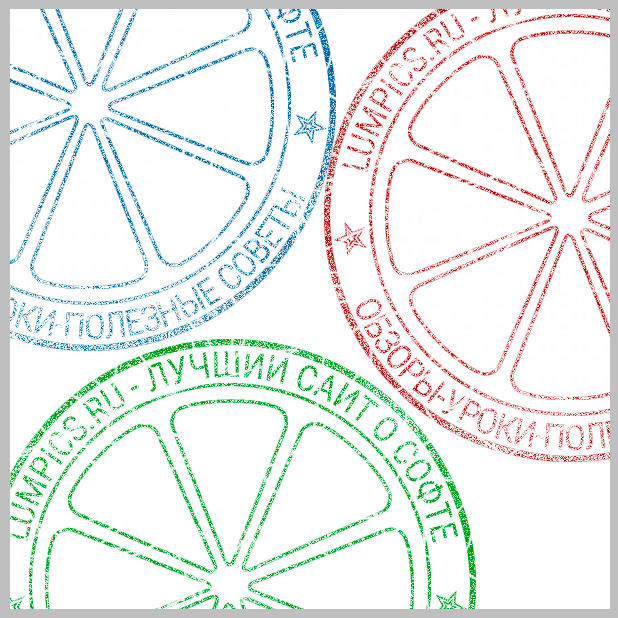
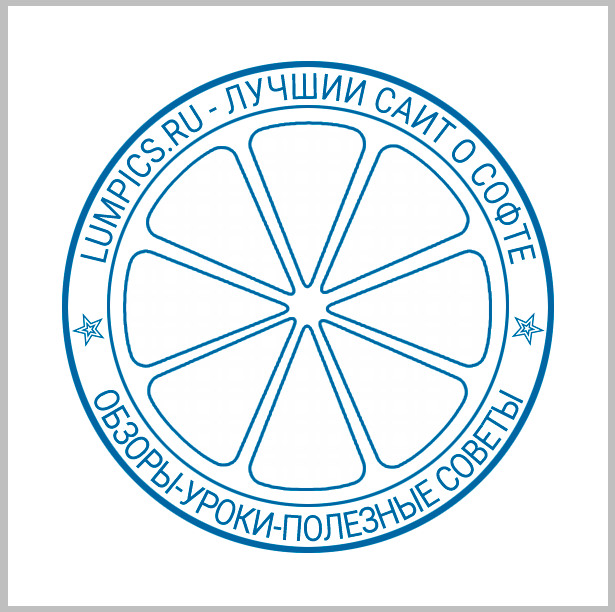
Для примера создадим печать нашего сайта Lumpics.ru, применив несколько приемов, а затем сохраним ее для повторного использования.
Этап 1: Разработка
- Создаем новый документ с белым фоном и равными сторонами.
- Затем протягиваем направляющие до середины холста.
- Следующим шагом будет создание круговых надписей для нашей печати. Подробную инструкцию найдете в статье по ссылке ниже.
Подробнее: Как написать текст по кругу в Фотошопе.
Рисуем круглую рамку (читаем статью). Ставим курсор на пересечение направляющих, зажимаем SHIFT и, когда уже начали тянуть, зажимаем еще и ALT. Это позволит фигуре растягиваться относительно центра во все стороны.
Информация, содержащаяся в статье по ссылке выше, позволяет создавать круговые надписи. Но есть один нюанс. Радиусы внешнего и внутреннего контуров не совпадают, а для печати это не хорошо. Несмотря на это с верхней надписью мы справились, а вот с нижней придется повозиться.
- Переходим на слой с фигурой и вызываем свободное трансформирование сочетанием клавиш CTRL+T. Затем, применяя тот же прием, что при создании фигуры (SHIFT+ALT), растягиваем фигуру, как на скриншоте.
- Пишем вторую надпись. Вспомогательную фигуру удаляем и продолжаем.
- Создаем новый пустой слой в самом верху палитры.
- Выбираем инструмент «Овальная область».
- Ставим курсор на пересечение направляющих и снова рисуем круг от центра (SHIFT+ALT).
- Далее нажимаем правой кнопкой мыши внутри выделения и выбираем пункт «Выполнить обводку».
- Толщину обводки выбираем на глаз, цвет не важен. Расположение – снаружи.
- Снимаем выделение сочетанием клавиш CTRL+D.
- Создаем еще одно кольцо на новом слое. Толщину обводки делаем чуть меньше, расположение – внутри.
- Теперь поместим графическую составляющую – логотип в центр печати. Мы нашли в сети вот такое изображение:
- При желании можно заполнить пустое пространство между надписями какими-нибудь символами.
- Снимаем видимость со слоя с фоном (белым).
- Находясь на самом верхнем слое, создаем отпечаток всех слоев сочетанием клавиш CTRL+ALT+SHIFT+E.
- Включаем видимость фона, нажимаем на второй сверху в палитре, зажимаем CTRL, выбираем все слои, кроме верхнего и нижнего и удаляем – они нам больше не нужны. Дважды кликаем по слою с печатью и в открывшихся стилях слоя выбираем пункт «Наложение цвета». Цвет подбираем по своему разумению.
Печать готова, но можно сделать ее немного реалистичнее.

Этап 2: Финишная обработка
- Создаем новый пустой слой и применяем к нему фильтр «Облака», предварительно нажав на клавишу D, чтобы сбросить цвета по дефолту. Находится фильтр в меню «Фильтр – Рендеринг».
- Затем применяем к этому же слою фильтр «Шум». Искать в меню «Фильтр – Шум – Добавить шум». Значение выбираем по своему усмотрению. Примерно так:
- Теперь меняем режим наложения для этого слоя на «Экран».
- Добавим еще немного дефектов. Перейдем на слой с печатью и добавим к нему слой-маску.
- Выбираем «Кисть».
Цвет черный.
Форма «Жесткая круглая», размер 2-3 пикселя.
- Этой кистью хаотично чиркаем по маске слоя с печатью, создавая царапины.
Результат:
Этап 3: Сохранение
Возникает неизбежный вопрос: если потребуется воспользоваться этой печатью в будущем, то как быть? Рисовать ее заново? Нет. Для этого в Фотошопе есть функция создания кистей. Давайте сделаем уже настоящую печать.
- Прежде всего необходимо избавиться от облаков и шума за пределами контуров печати. Для этого зажимаем CTRL и кликаем по миниатюре слоя с печатью, создавая выделение.
- Затем переходим на слой с облаками, инвертируем выделение (CTRL+SHIFT+I) и нажимаем DEL.
- Снимаем выделение (CTRL+D) и продолжаем. Переходим на слой с печатью и дважды кликаем по нему, вызывая стили. В разделе «Наложение цвета» меняем цвет на черный.
- Далее переходим на верхний слой и создаем отпечаток слоев (CTRL+SHIFT+ALT+E).
- Идем в меню «Редактирование – Определить кисть». В открывшемся окне даем название кисти и нажимаем «ОК».
Новая кисть появится в самом низу набора.

Теперь можно, выбрав готовую кисть с отпечатком, настраивать ее размер, цвет, а также вращать вокруг своей оси.
Печать создана и готова к применению.
Еще статьи по данной теме:
Помогла ли Вам статья?
В этом уроке вы научитесь рисовать печать или штамп в фотошопе. Печать будет круглая, хотя можно сделать и треугольную. Вы научитесь делать печать сами, со своими данными для организации. Читайте инструкцию ниже.
Примечание: Этот урок не предназначен и не является пособием для создания поддельных печатей для документов. Урок учит создавать шуточные печати для открыток или просто для украшения любых изображений не являющимеся документами. Ни в коем случае не нарушайте законов РФ.
Создаем круг для печати
Первое, что нужно сделать это создать круг с прозрачным цветом внутри, но с синей обводкой в 3 пикселя. Наилучший синий цвет для печати – #013fcd
Чтобы создать круг с пустой заливкой, но с цветовой обводкой – воспользуйтесь инструментом Эллипс:
Настройки инструмента в верхней панели выглядят так – основной цвет прозрачный, цвет обводки #013fcd
Теперь когда настройки круга установлены, нарисуйте круг.
Для этого зажмите SHIFT и Левую Кнопку Мыши. Далее тяните курсор в сторону, создавая круг. Таким образом, у вас получится идеально ровный круг.
Дублируем круг
Сделайте копию слоя с кругом. Для этого выберите этот слой и нажмите CTRL+J.
Появится копия слоя с кругом. С ним будем дальше работать.
Измените размер обводки нового круга на 1 пиксель.
Нажмите CTRL+T для масштабирования и уменьшите круг зажав SHIFT+ALT (чтобы круг уменьшался пропорционально центру).
Отлично! Мы подготовили каркас для печати и место для надписи.
Добавляем надпись для печати
Скопируйте последний круг с тонкой обводкой и сделайте этой копии у круга обводку прозрачной – по сути круга не будет видно, но он будет сверху оригинального. Далее активируйте инструмент Text Tool чтобы добавить надпись.
Наведите курсором на этот круг (и вы увидите как измениться курсор предлагая вам добавить надпись по контуру круга), нажмите левую кнопку мыши и начинайте писать.
Добавьте надпись какую захотите, можно играть с размером надписи, чтобы она получилась ровно на весь круг.
Осталось добавить главную надпись по центру.
Собственно, простенькая печать готова. Вы можете усложнять и эксперементировать как захотите, технику вы поняли.
Можно добавить фон бумаги для эффекта. Красивее и реалистичнее будет если вы покрутите печать.
Автор урока – Александр Pixelbox.ru
Как сделать печать в Photoshop
Итак, у 90% организаций есть своя печать, содержащая определенный текст (это может быть ИНН, название, адрес организации) и графический объект (логотип или герб). В этой статье мы расскажем, как можно сделать печать в Photoshop.
Для начала скачиваем и устанавливаем лицензионную версию Photoshop, её стоимость составит около 250 долларов США в год. Так же могут возникнуть проблемы с покупкой данного ПО на территории РФ. Весьма не рекомендуем скачивать пиратское ПО, это во-первых весьма опасно для безопасности вашего устройства (есть риски заражения вирусами и вредоносным ПО), во-вторых использование не лицензированного ПО является нарушением авторских прав и преследуется уголовно.
Хорошо, предположим вы приобрели и установили Photoshop, что дальше? Дальше следуйте инструкции ниже и сможете сделать печать в Photoshop.
- Создаём новый документ квадратной формы (так как печать будет идеальным кругом).
- Поочередно захватываем с линеек горизонтальные и вертикальные направляющие, устанавливая их в центре рабочего холста. Если линейка выключена, то заходим в пункт меню ПРОСМОТР – ставим галочку на пункте ЛИНЕЙКИ
- Теперь необходимо создать круглую рамку. Удерживая клавишу Shift на клавиатуре, тянем с помощью зажатой левой кнопки мыши указатель от точки пересечения направляющих наружу (к любой из границ рабочего холста). При этом как только мы начали движения мышью, не отпуская клавишу Shift также нажимаем и удерживаем Alt. Теперь наш круг находится чётко по центру рабочего холста.
- Далее необходимо выбрать инструмент «Текст», подвести курсор к краю круга (посередине курсора должна появится волнистая линия, не окружность) и кликнуть левой кнопкой мыши. После того, как курсор замигает, можно начинать писать.
- Внешние границы круглой рамки и текста не совпадают, как это исправить? Переходим на слой с фигурой и жмем комбинацию клавиш Ctrl+T, чтобы перейти в режим свободного трансформирования.
- Выравниваем внешнюю границу текста и круга. Мы можем вместо редактирования границ, настроить размер текст.
- Добавляем нижний текст, руководствуясь информацией в статье.
- Удаляем круговую фигуру, так как она больше не понадобится. Во вкладке слои выбираем слой круговой фигуры, правой кнопкой мыши открываем контекстное меню и выбираем УДАЛИТЬ.
- Получаем следующую заготовку для печати с круговым текстом.
- В палитре слоев справа создаем новый слой и располагаем его поверх остальных.
- На панели инструментов выбираем “Овальную область”.
- Аналогично тому, как мы нарисовали круглую рамку, выполняем выделение, охватывающее наши надписи.
- Щелчком правой кнопкой мыши внутри выделенной области вызываем контекстное меню, в котором выбираем команду “Выполнить обводку”.
- В открывшемся окне обводки:
– устанавливаем толщину на свое усмотрение.
– цвет – любой отличный от цвета рабочего холста.
– расположение СНАРУЖИ.
- Зажимаем комбинацию клавиш на клавиатуре Ctrl+D, чтобы снять выделение.
- Аналогично создаем и внутреннее кольцо, выбрав расположение внутри.
- В центральную часть печати вставляем логотип организации.
- В палитре слоев в правой панели убираем видимость слоя с фоном, если он выставлен непрозрачным по умолчанию. Выбираем верхний слой и зажимаем комбинацию клавиш на клавиатуре Ctrl+Alt+Shift+E, чтобы создать отпечаток всех слоев.
- Снова включаем видимость фонового слоя.
- Зажав клавишу Ctrl щелкаем по всем слоям, кроме фонового и последнего и удаляем их, нажав клавишу клавиатуры Delete.
- Двойным кликом левой кнопки мыши по слою с печатью мы открываем его свойства.
- Переходим в “НАЛОЖЕНИЕ ЦВЕТА”. Выбираем цвет, который нам необходим.
- Ваша печать готова.
Но давайте предадим ей реалистичности? Для этого нам необходимо выполнить ещё несколько действий, а именно:
- В палитре слоев справа создаем новый слой.
- Нажимаем на клавиатуре клавишу D, так мы сбросим все цвета.
- Переходим в меню “Фильтр”, выбираем пункт “Рендеринг”, в уже нем – “Облака”.
- В этот же слой добавляем ещё один фильтр через пункт меню ФИЛЬТР – выбираем ДОБАВИТЬ ШУМ.
- Меняем там же режим наложения для слоя на ЭКРАН.
- Переключаемся на слой с печатью и добавляем для него слой-маску.
- На панели инструментов выбираем КИСТЬ. Основной цвет ставим черный.
- В параметрах кисти выбираем форму ЖЁСТКАЯ КРУГЛАЯ, размером 1-4 пикселя.
- Рисуем хаотичные штрихи на слое с печатью, как бы царапая его.
- Сохраняем печать. Меню ФАЙЛ – СОХРАНИТЬ КАК.
Итак теперь вы знаете как сделать печать в Photoshop. Если весь процесс показался вам очень сложным и вам бы хотелось сэкономить своё время и средства, то мы предлагаем другой способ сделать печать.
Что это за волшебный способ, который за считанные минуты поможет вам сделать свою печать? Всё что вам нужно – это воспользоваться нашим онлайн конструктором печатей. Используя конструктор вы за несколько минут создадите свою уникальную печать. Конструктор настолько прост и интуитивно понятен, что разобраться в нём сможет даже человек без каких-либо навыков в работе с графическими программами (а и да на странице конструктора есть инструкция, на всякий случай). Масса настроек и возможность добавлять дополнительные надписи и даже логотипы дадут вам возможность по-импровизировать с оттиском. А самое главное, что вы сможете с лёгкостью сохранить макет печати в необходимом вам формате (PNG, SVG, DOCX) и даже заказать её изготовление не выходя из конструктора!
Мы надеемся, что данная статья была полезной для вас и теперь вы с лёгкостью сможете сделать печать в Photoshop.
Pechati-stamps.ru
Copyright © 2020-2022 Копирование и размещение материалов на других сайтах без ссылки на ресурс , запрещено.
Для повышения удобства работы с сайтом Pechati-stamps.ru, мы используем файлы cookie. В cookie содержатся данные о прошлых посещениях сайта. Если вы не хотите, чтобы эти данные обрабатывались, отключите cookie в настройках браузера. Подробнее о файлах cookie
Содержание
- #1. Создаем гранж-фон
- #2. Создаем основу штампа
- #3. Добавляем текст
- #4. Превращаем фото в печать
- #5. Добавляем гранж-эффект
- #6. Добавляем цвет на печать
- # Комментарии
В этом уроке вы узнаете, как за несколько простых шагов создать интересный эффект реалистичной печати в Фотошоп.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Скачать архив с материалами к уроку
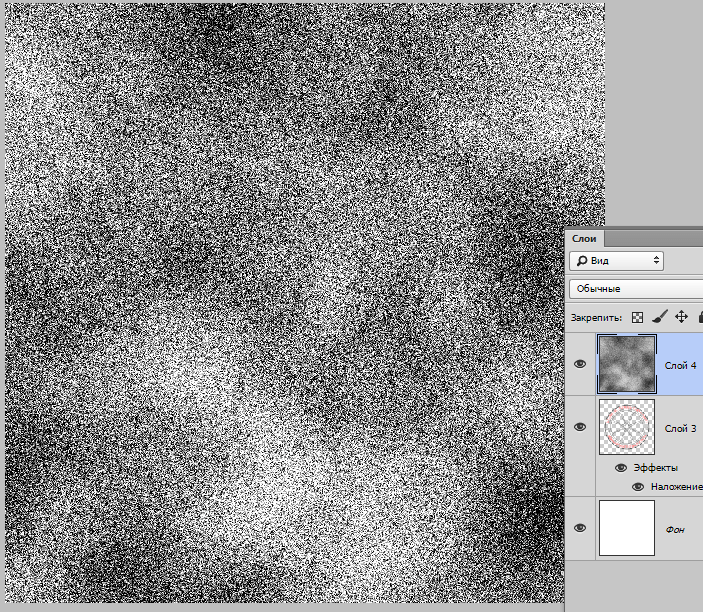
1. Создаем гранж-фон
Шаг 1
Создаем новый документ размером 850 х 550 пикселей (Ctrl+N). Можете взять другой размер, но тогда вам придется пропорционально подкорректировать все размеры, которые мы будем использовать в уроке.
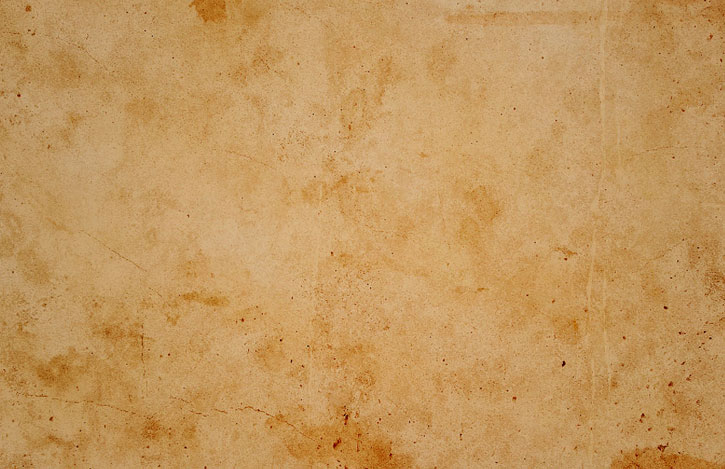
Вставляем на новый слой текстуру бумаги.
Шаг 2
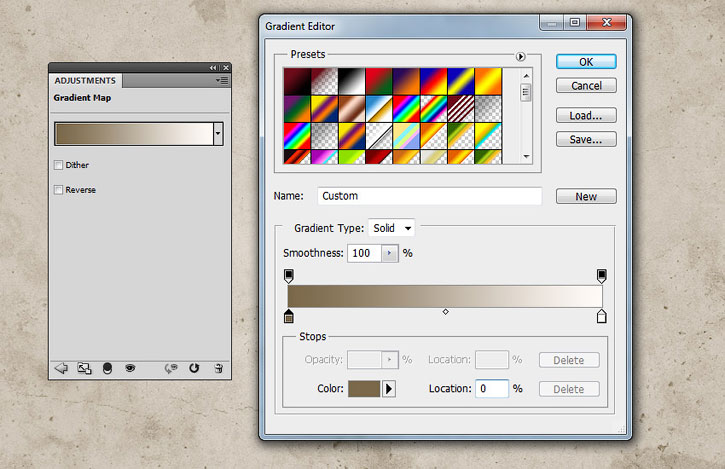
Далее переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), кликаем по градиентной полосе, чтобы открыть редактор, и устанавливаем цвета #7a6849 и #fffbf7.
2. Создаем основу штампа
Шаг 1
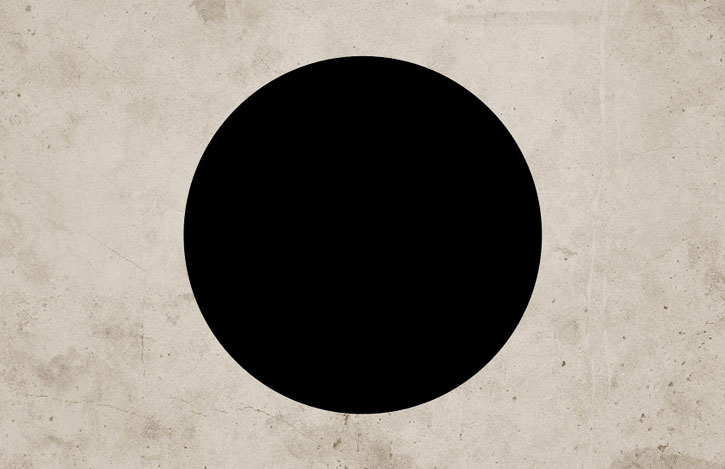
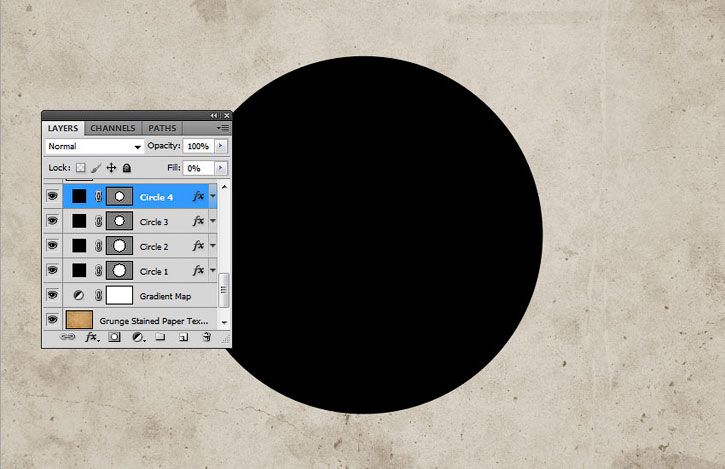
Активируем инструмент Ellipse Tool 
Шаг 2
Три раза дублируем (Ctrl+J) слой «Круг 1». Каждую копию называем «Круг 2», «Круг 3» и «Круг 4».
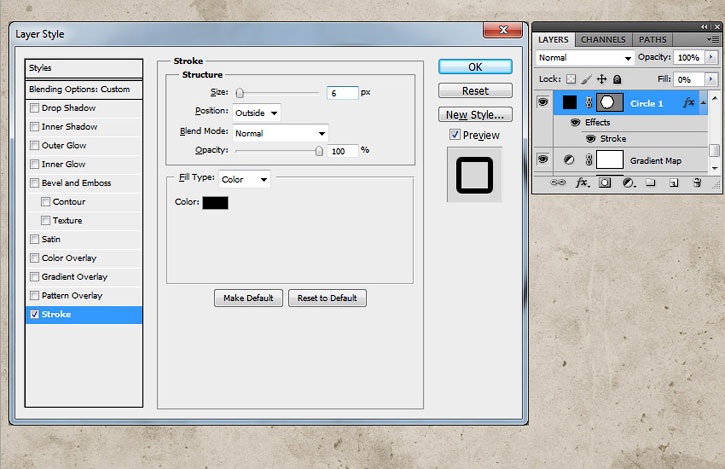
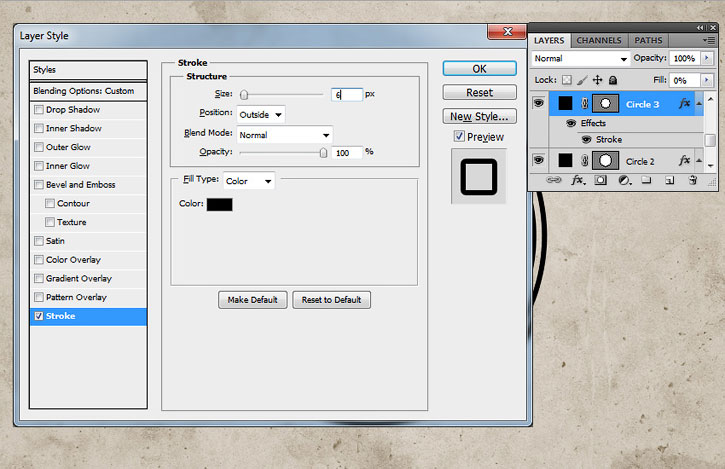
Уменьшаем Fill (Заливка) слоя «Круг 1» до 0%. Затем дважды кликаем по этому слою, чтобы открыть окно Layer Style (Стиль слоя), и применяем Stroke (Обводка). Ширину обводки устанавливаем на 6 пикселей, а цвет – на #000000.
Шаг 3
Выбираем слой «Круг 2» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 95%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 4
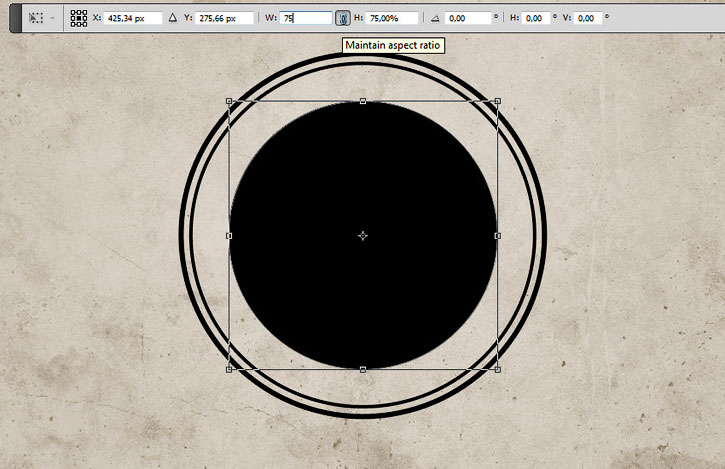
Выбираем слой «Круг 3» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 75%.
Для этого слоя уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 6 пикселя, цвет – #000000.
Шаг 5
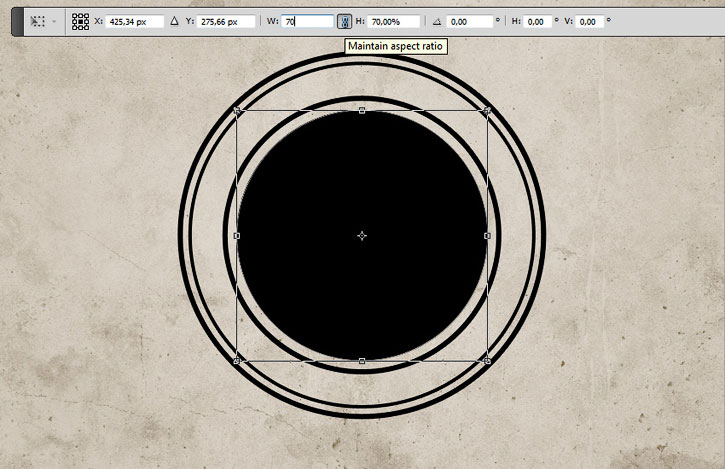
Выбираем слой «Круг 4» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.
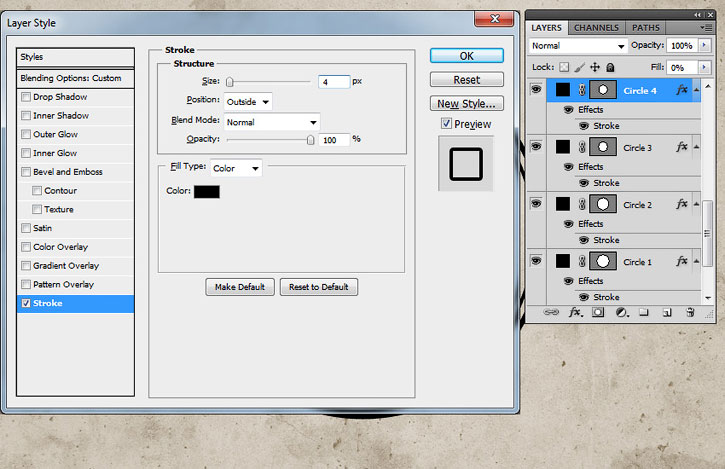
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 6
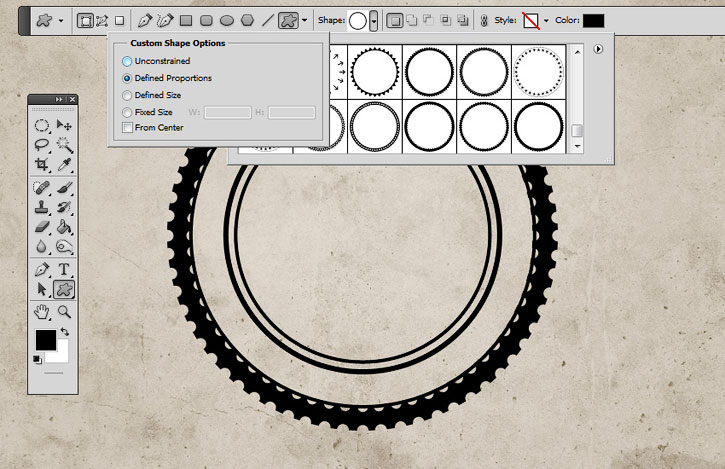
Далее загружаем круглые фигуры и устанавливаем их в Фотошоп. Для этого переходим Edit – Preset Manager (Редактирование – Управление наборами), в выпадающем списке Preset Type (Тип набора) выбираем Custom Shapes (Произвольные фигуры). Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный CSH-файл.
Устанавливаем цвет на #000000. Активируем Custom Shape Tool 
3. Добавляем текст
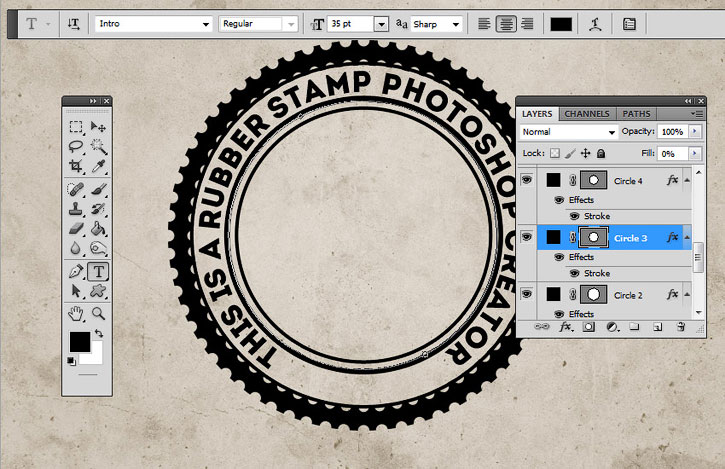
Кликаем по миниатюре маски слоя «Круг 3». Затем берем Horizontal Type Tool 
В уроке использован шрифт Intro и цвет – #000000. Но вы, как обычно, можете подобрать свои шрифты и настройки.
4. Превращаем фото в печать
Шаг 1
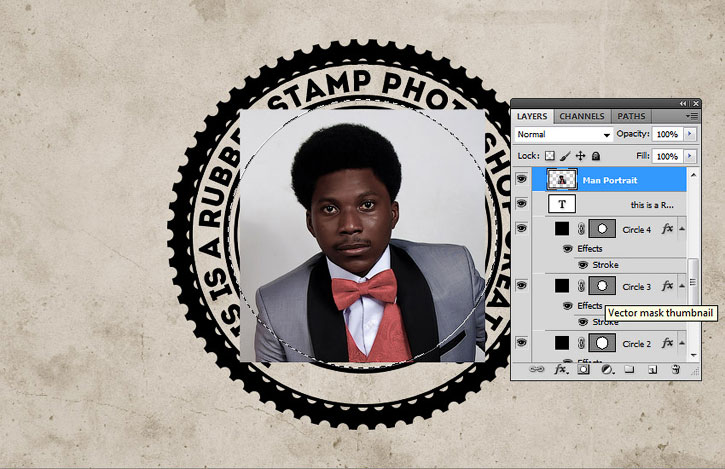
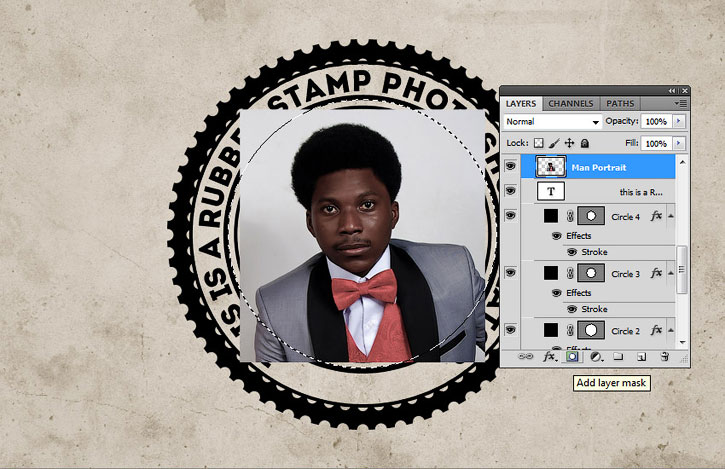
Переносим на рабочий документ фото модели.
Шаг 2
Зажимаем клавишу Ctrl и кликаем по маске слоя «Круг 4», чтобы загрузить ее выделение.
Переходим в нижнюю часть панели слоев и нажимаем кнопку Add layer mask 
Шаг 3
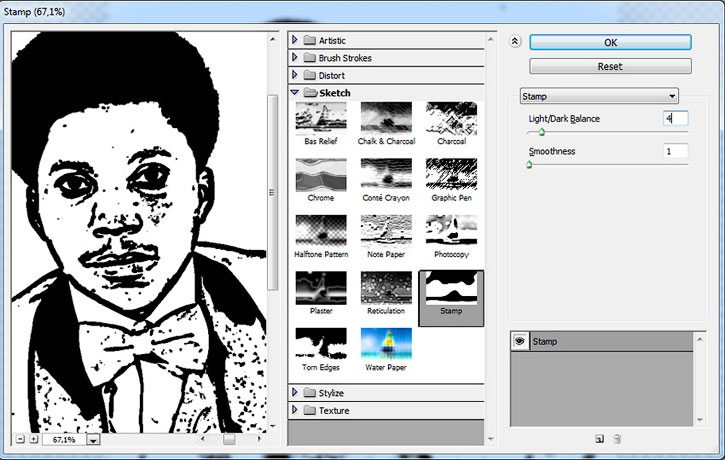
Далее проверяем, чтобы цвет переднего плана был установлен на черный (#000000), а заднего – на белый (#ffffff), иначе полученный результат будет выглядеть некорректно.
Применяем фильтр Filter – Sketch – Stamp (Фильтр – Эскиз – Линогравюра). Light/Dark Balance (Тоновый баланс) устанавливаем на 4, а Smoothness (Смягчение) – на 1.
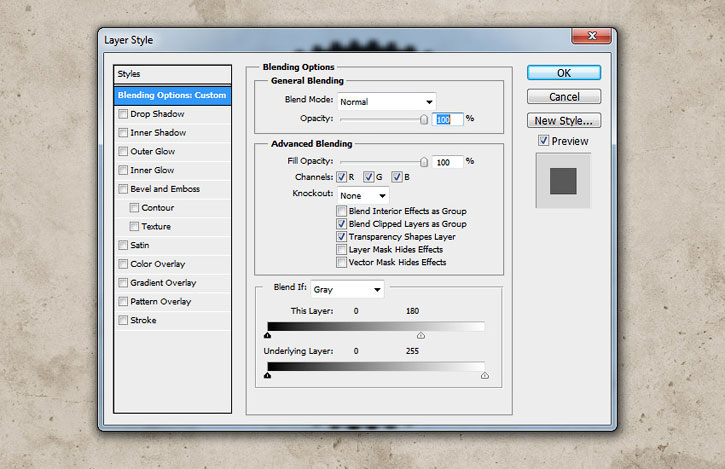
Шаг 4
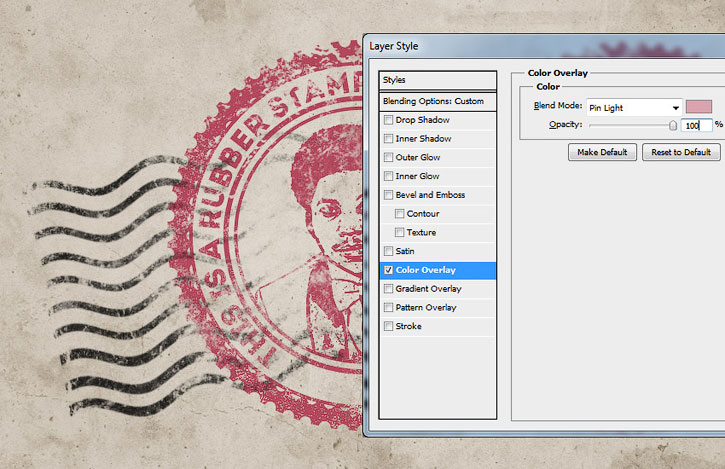
Дважды кликаем по слою с моделью и в появившемся окне Layer Style (Стиль слоя) переходим к настройкам Blend If (Наложение, если). Верхний белый ползунок This Layer (Данный слой) двигаем левее на 180, чтобы полностью убрать белый цвет.
Затем кликаем правой кнопкой мыши по слою с моделью и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
5. Добавляем гранж-эффект
Шаг 1
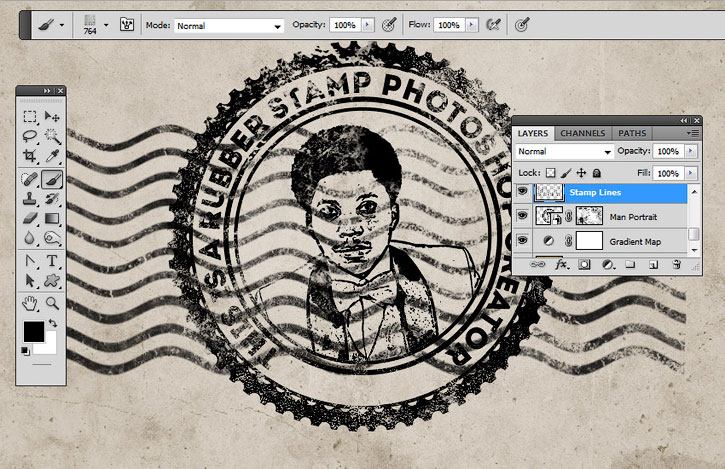
Сейчас нам нужно выбрать все слои с печатью. Для этого мы зажимаем клавишу Ctrl и по очереди кликаем по всем слоям «Круг…», текстовому слою и слою с моделью. Затем кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
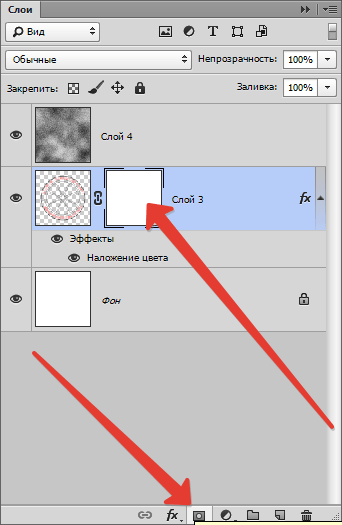
К получившемуся смарт-объекту добавляем маску, кликнув на кнопку Add layer mask 

Шаг 2
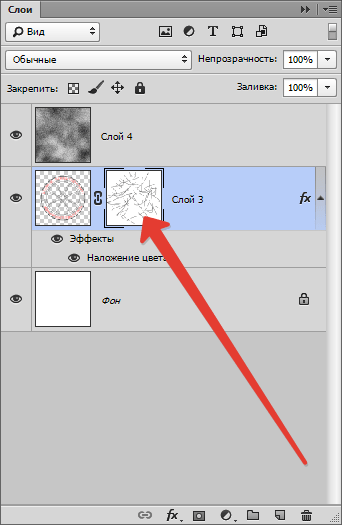
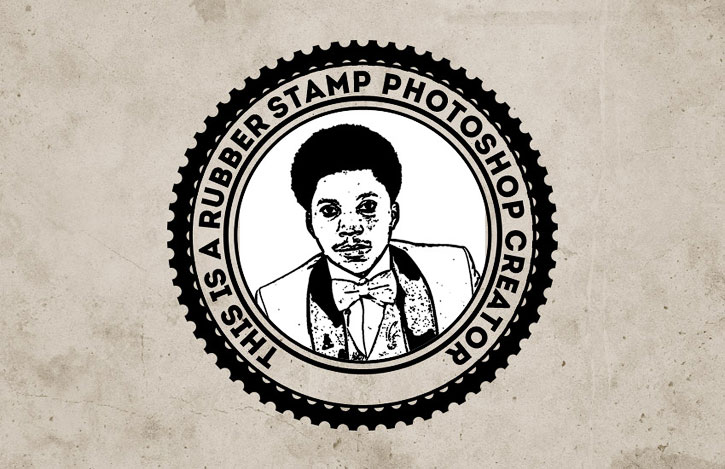
Добавляем новый слой (Ctrl+Shift+N) и называем его «Линии печати». Берем Brush Tool 
Затем добавляем к слою с линиями маску и снова с помощью гранж-кистей редактируем эту маску, чтобы добавить потертости. Также убираем те участки волнистых линий, которые перекрывают круглую печать.
6. Добавляем цвет на печать
В этом разделе я расскажу вам, как добавить цвет на печать. Выбираем смарт-объект с печатью и применяем к нему стиль слоя Color Overlay (Наложение цвета). Для заливки используем цвет #d9a4ae или любой другой.
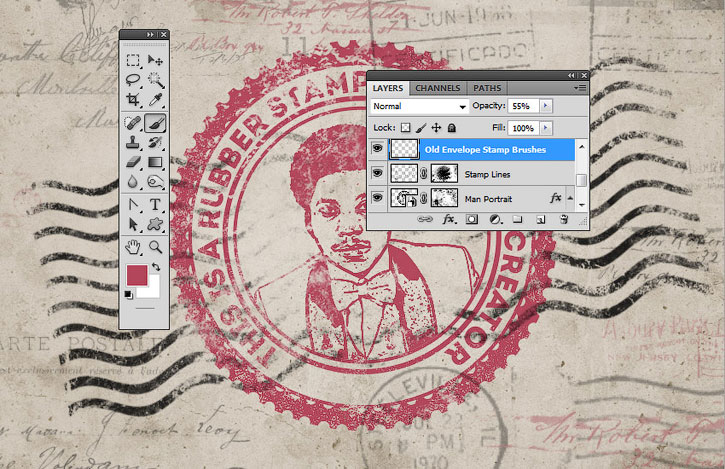
И в качестве финального штриха, мы добавим еще один интересный эффект. Создаем новый слой «Старый конверт». В наборе «Конверты» выбираем подходящие кисточки и работаем ими, используя цвет #b24659.
Поздравляю, мы закончили!
В этом уроке вы научились с нуля создавать реалистичный эффект печати, используя различные кисти и текстуры. Надеюсь, вам понравился этот урок.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Автор: John Negotia
Источник:
design.tutsplus.com


 Примечание: если линейка выключена, включить ее можно в меню “Просмотр”.
Примечание: если линейка выключена, включить ее можно в меню “Просмотр”.



 Также можно пойти другим путем – вместо редактирования границ, можно настроить размер текст (в нашем случае – 35 будет достаточно).
Также можно пойти другим путем – вместо редактирования границ, можно настроить размер текст (в нашем случае – 35 будет достаточно).